Hestia. Si vous êtes adepte de la mythologie grecque, vous avez reconnu derrière ce nom la déesse du feu sacré et du foyer.
L’aficionado de WordPress que vous êtes, lui, a sûrement fait le rapprochement avec un thème populaire, totalisant plus de 100K installations actives sur le répertoire officiel.

C’est de lui dont nous allons parler dans ce nouvel article, qui vous le présente dans un test détaillé abordant plusieurs thèmes centraux : maniabilité, design, templates, performance, rapport qualité-prix etc.
L’idée ? Vous proposer la vision la plus objective et exhaustive possible, histoire de savoir si ce thème vaut vraiment le détour.
Alors, le Hestia de WordPress, ce soir, tu nous mets le feu ? Réponse tout au long de ces lignes.
Sommaire
- Le thème Hestia sur WordPress, c’est quoi ?
- Quelle maniabilité/facilité d’utilisation ?
- Personnalisation du thème
- Design de Hestia
- Les Starter Sites de Hestia Pro
- Quelle adaptation aux constructeurs de page et aux extensions ?
- Performance, SEO, responsive : zoom sur 3 aspects majeurs
- Documentation et assistance
- Quel rapport qualité-prix ?
- Quelle est la différence entre Hestia et Neve ?
- Notre avis final sur Hestia
La version de Hestia Pro testée dans cet article est la 3.0.16.
Le thème Hestia sur WordPress, c’est quoi ?

Hestia est un thème WordPress freemium qui concentre trois caractéristiques principales : il est conçu en Material Design, se configure quasi-intégralement depuis l’Outil de personnalisation, et se veut adapté à la création de sites one-page.
De façon plus générale, il se dépeint comme « un thème moderne adapté aux professionnels », quelle que soit leur niche (petites entreprises, startups, agences, boutiques en ligne, freelances).
Il s’offre à vous sous deux formes :
- une version gratuite téléchargeable sur le répertoire officiel WordPress, et/ou activable depuis le tableau de bord de votre site WordPress. Cette version cumule plus de 100K installations actives et une excellente notation globale de 4,8 étoiles sur 5 (avis laissés par les utilisateurs) ;
- une version premium, appelée Hestia Pro, qui se présente sous la forme d’une extension (on détaillera les différents tarifs dans une partie dédiée, à la fin de ce contenu).
Cet article se concentre majoritairement sur Hestia Pro, qui contient toutes les fonctionnalités majeures du thème. Contrairement à la version gratuite, la version Pro propose par exemple des modèles de sites, une comptabilité beaucoup plus avancée à WooCommerce, ou encore des options supplémentaires au niveau de l’agencement de votre blog et de votre page d’accueil. Les différences entre les deux versions sont récapitulées dans ce comparatif détaillé, si cela vous intéresse.
Pour contextualiser un peu plus la place de ce thème dans l’écosystème WordPress, sachez d’abord que Hestia fait partie des thèmes les plus populaires du répertoire officiel (le fameux repo, en anglais).
Si vous naviguez au sein de l’onglet « Populaires » du répertoire de thèmes WordPress, vous constaterez que Hestia apparaît rapidement au milieu de plusieurs thèmes stars que l’on a déjà eu l’occasion de vous présenter sur le blog :
- Astra ;
- GeneratePress ;
- OceanWP ;
- Neve.
Neve (300K installations actives), justement, parlons-en. Il s’agit du second thème développé et maintenu par Themeisle, l’entreprise derrière Hestia.
ThemeIsle est une boutique solide et respectée au sein de la sphère WordPress. Elle s’est lancée en 2012, et a réussi à se faire une jolie place au soleil, grâce à des produits de qualité et un support (assistance utilisateur) réputé efficace.
Voilà plusieurs garanties intéressantes pour l’utilisateur que vous êtes : choisir Hestia, c’est aussi faire confiance à une équipe confirmée et professionnelle.
Au-delà de Hestia et Neve, on retrouve aussi Themeisle derrière plusieurs extensions :
- Visualizer (premium) : pour créer des tableaux et autres diagrammes directement dans votre contenu (articles, pages) ;
- Feedzy RSS Feeds : pour afficher des flux RSS au sein de vos publications ;
- Gutenberg Blocks and Template Library by Otter (gratuite, 300K+ installations actives) : une extension qui propose des blocs Gutenberg pour l’éditeur de contenu de WordPress. On vous l’avait présentée en détails dans ce comparatif ;
- Orbit Fox by ThemeIsle (gratuite, 200K+ installations actives) : grâce à elle, vous disposerez de modules supplémentaires pour étendre les fonctionnalités de votre thème (ex : boutons de partage sur les réseaux sociaux).

Tiens, en parlant d’Orbit Fox, la transition est toute trouvée avec la partie suivante sur la maniabilité d’Hestia. En effet, il sera question de ce plugin lors du processus d’installation.
Je vous laisse découvrir tout cela en scrollant un peu.
Quelle maniabilité/facilité d’utilisation ?
Un thème simple à prendre en main
Sur la page de présentation de leur thème, les créateurs d’Hestia Pro détachent notamment « l’expérience utilisateur ». Un argument de taille pour celui qui souhaite faire confiance à un nouveau thème.
Disons-le tout de suite: autant qu’il soit agréable à utiliser, et facile à prendre en main. Personne n’a envie de s’embêter la vie à chercher jour et nuit où se trouvent tels ou tels réglages.
De ce côté-là, pas grand-chose à (re)dire, alors écrivons-le : Hestia est simple à configurer et à utiliser.
Dès l’activation du thème, on a l’agréable surprise de ne pas se retrouver noyé au sein d’innombrables menus de réglages.
Ici, pas d’embrouille : seuls trois sous-menus menus font leur apparition dans le menu « Apparence ». Détaillons-les un peu.
Custom Layouts
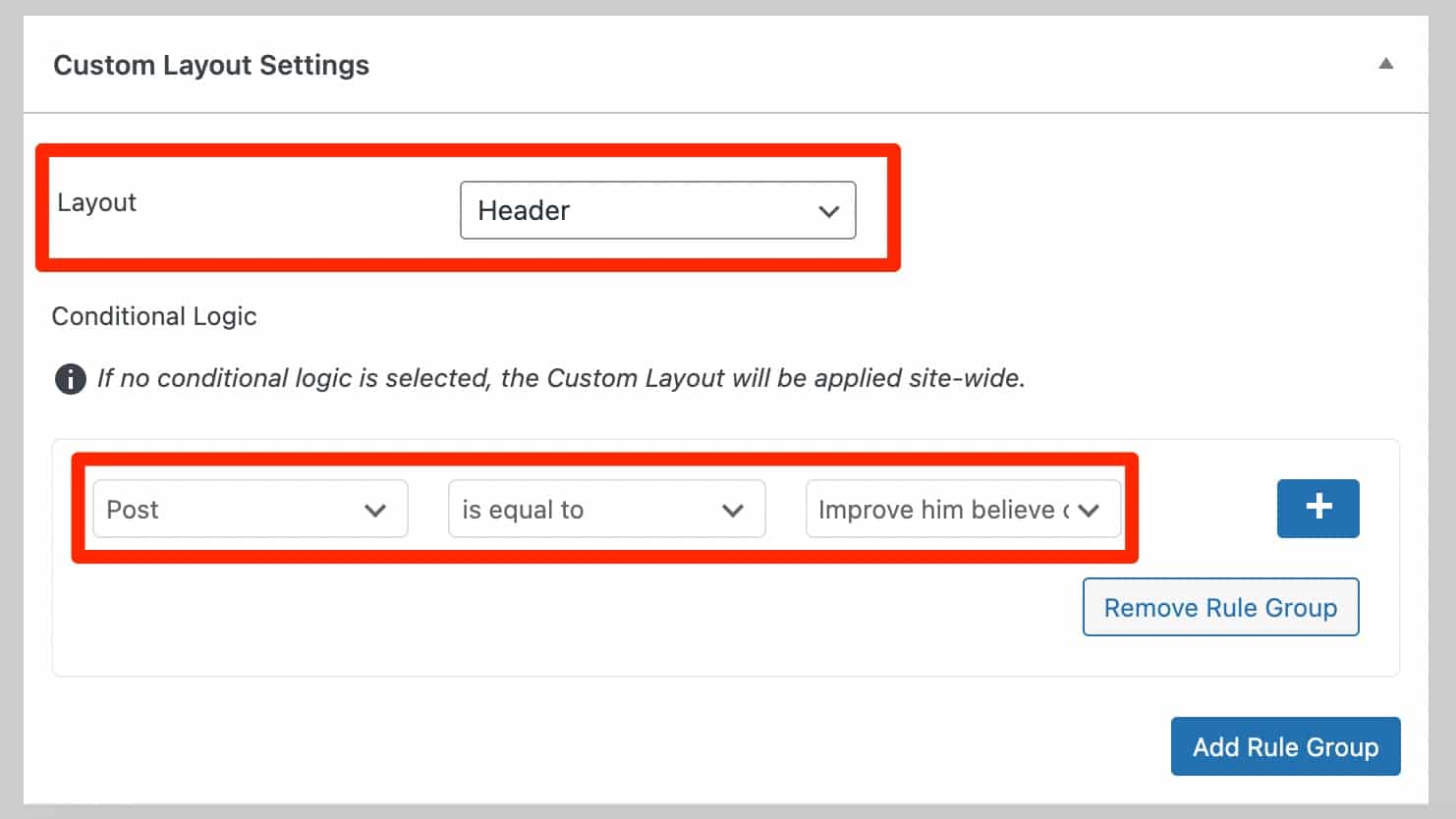
Custom Layouts (uniquement avec Hestia Pro) permet de créer des mises en page personnalisées à l’aide de l’éditeur de WordPress (Gutenberg) ou du constructeur de page Elementor, puis de les afficher à divers endroits de votre site, par exemple dans l’en-tête.
Vous pouvez vous servir de cette option pour concevoir :
- un en-tête et/ou un pied de page personnalisés et remplacer ceux présents par défaut sur le thème. Grâce à un système de logique conditionnelle, vous pouvez même définir que tel ou tel header que vous aurez créé devra s’afficher uniquement sur telle ou telle page ;

- une nouvelle page 404, à votre sauce ;
- des sections sur-mesure que vous ajouterez en plus de celles déjà présentes sur la page d’accueil du thème.
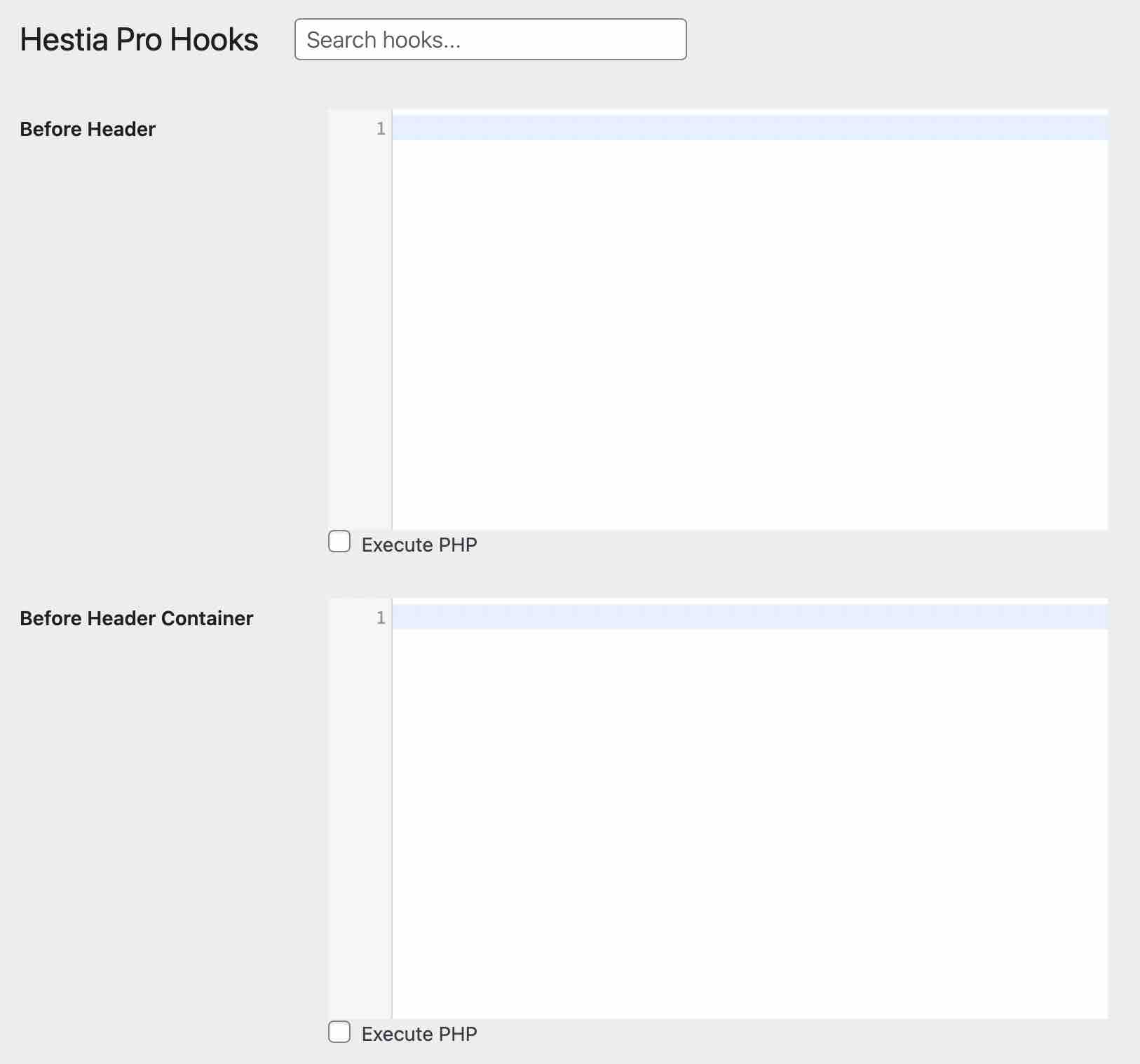
Hestia Pro Hooks
Ce sous-menu permet d’ajouter du code sur des hooks déjà présents (hook signifie littéralement « crochet »).
Les hooks sont des morceaux de code qui vous permettent d’ajouter du contenu où vous le souhaitez au sein du thème. L’usage est plutôt destiné à un public de techniciens avertis, mais c’est très intéressant.

Hestia Pro Options
À l’intérieur de ce troisième sous-menu, vous ne trouverez aucune option pour personnaliser le thème. Pour résumer, on vous met juste sous le nez 5 onglets informatifs renvoyant par exemple vers la documentation, le support, ou encore le Journal des modifications (Changelog).
Sans oublier un onglet qui vous présente les Starter Sites d’Hestia Pro (on y reviendra en détails plus tard).

On vous recommande quand même l’installation d’Orbit Fox (coucou, le revoilou), « pour avoir accès aux fonctions de la page d’accueil et aux sections d’équipe et de témoignages ». Faites-le, comme ça vous êtes tranquille pour la suite.
Dernière chose : l’interface de Hestia Pro n’est pas traduite en français, contrairement à la version gratuite du thème. Les intitulés ne sont pas savants, donc on arrive à s’en sortir.
Si cela vous gêne vraiment, vous pouvez traduire n’importe quel thème ou plugin à l’aide de l’extension Loco Translate, présentée ci-dessous en vidéo par Alex :
Pour le moment, tout est clair et concis. Pour manipuler le thème, direction l’Outil de personnalisation (via Apparence > Personnaliser).
C’est là-bas que l’on va commencer à faire joujou avec Hestia. On s’y rend tout de suite.
Des doutes sur l’installation d’un thème WordPress ? Consultez ce tuto pour ne plus jamais sécher.
Un parti pris gagnant : utiliser l’Outil de personnalisation
Avoir pris le parti de proposer ses réglages dans l’Outil de personnalisation est un réel avantage pour l’utilisateur, à mon sens. Ce dernier se retrouve d’abord parachuté au sein d’un environnement qui lui est familier, ce qui facilite sa prise en main.
Je vous rappelle que nativement, les thèmes livrés par défaut (la série des Twenty, comme Twenty Twenty-One, par exemple) au sein d’une nouvelle installation de WordPress se personnalisent depuis l’Outil de personnalisation (on parle de Customizer, en anglais). C’est donc une bonne pratique de procéder de la sorte.
Ensuite, l’Outil de personnalisation permet de disposer en temps réel d’un rendu de vos modifications. Pas besoin d’ouvrir un nouvel onglet ou de rafraîchir votre page comme un dératé. C’est toujours ça de pris.

Attendez, je vous vois derrière votre écran : vous trépignez d’impatience à l’idée de voir ce qui se cache derrière tout ça.
Réponses détaillées dans la partie suivante.
Personnalisation du thème
Hestia propose 5 menus majeurs au sein de l’Outil de personnalisation (les autres se retrouvent déjà sur toute installation de WordPress classique), que l’on va développer juste après :
- Appearance Settings (Réglages de l’apparence) ;
- Frontpage Sections (Sections de page d’accueil) ;
- Header Options (Options de l’en-tête) ;
- Footer Options (Options du pied de page) ;
- Blog Settings (Réglages de blog).
Notez que vous aurez accès à tous ces menus, que vous utilisiez la version gratuite ou premium de Hestia. Hestia Pro ajoute « simplement » des options supplémentaires au sein de différents sous-menus. Plus de précisions là-dessus juste… en dessous.
Apparence et mise en page du thème Hestia sur WordPress
Le premier menu d’importance sur lequel vous tomberez en vous baladant sur l’Outil de personnalisation s’appelle « Appearance Settings ».
C’est ici que vous paramétrez :
- l’apparence de la mise en page. Vous pouvez par exemple choisir d’afficher une barre latérale à droite, à gauche ou ne pas en proposer du tout (pour votre page d’accueil et votre page Blog). Autres éléments intéressants : la possibilité de régler la largeur de votre page (en pixels) et celle de votre barre latérale ;
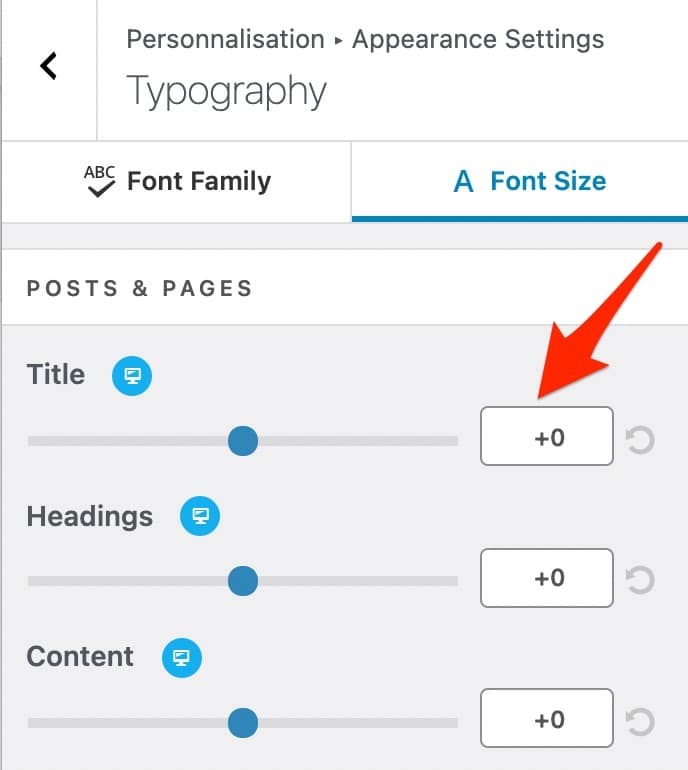
- la typographie. Le choix de polices d’écriture est conséquent, grâce à l’usage de Google Fonts. Par contre, l’unité de mesure pour modifier la taille de votre police n’est pas précisée, ce qui est un peu déroutant. On suppose avoir affaire à des pixels, mais on nous affiche un « +0 » avant d’augmenter ou diminuer la taille à l’aide d’un curseur ;

- les couleurs. Avec la version gratuite du thème, vous ne pouvez agir que sur l’arrière-plan et le contraste (la couleur des boutons, en fait). C’est maigre, mais Hestia Pro permet heureusement de changer les couleurs pour la couverture de l’en-tête, le texte d’en-tête et la barre de navigation ;
- l’image d’arrière-plan. Cela correspond à l’image que vous ajouterez par défaut en arrière-plan dans l’en-tête de vos pages ;
- les boutons. Il est possible de changer la marge intérieure et le rayon de la bordure de vos boutons. Avec Hestia Pro, vous pouvez leur appliquer un effet au survol (ombre ou couleur).
Premier bilan d’étape : les réglages concernant l’apparence sont limités à la portion congrue. Le strict minimum est là, mais c’est tout, même si Hestia Pro apporte quelques petites touches supplémentaires au niveau des options.
On est très loin de l’éventail des possibilités offertes par d’autres thèmes comme Astra, OceanWP ou même Neve, le grand frère de Hestia. Cependant, c’est volontaire de la part des créateurs du thème, qui souhaitent faciliter la vie de leurs utilisateurs.
Pour vous citer un exemple concret, c’est dans ce menu « Réglages de l’apparence » que vous pourrez activer une flèche « Scroll to top » (Retour vers le haut). C’est très pratique lorsqu’un utilisateur a scrollé jusqu’au fond de votre page, et qu’il souhaite remonter en haut du site.
Avec Hestia, vous ne pouvez ni modifier la couleur de cette flèche, ni sa taille, ni son format. Vous avez une flèche « imposée », et c’est tout.
Sections de page d’accueil
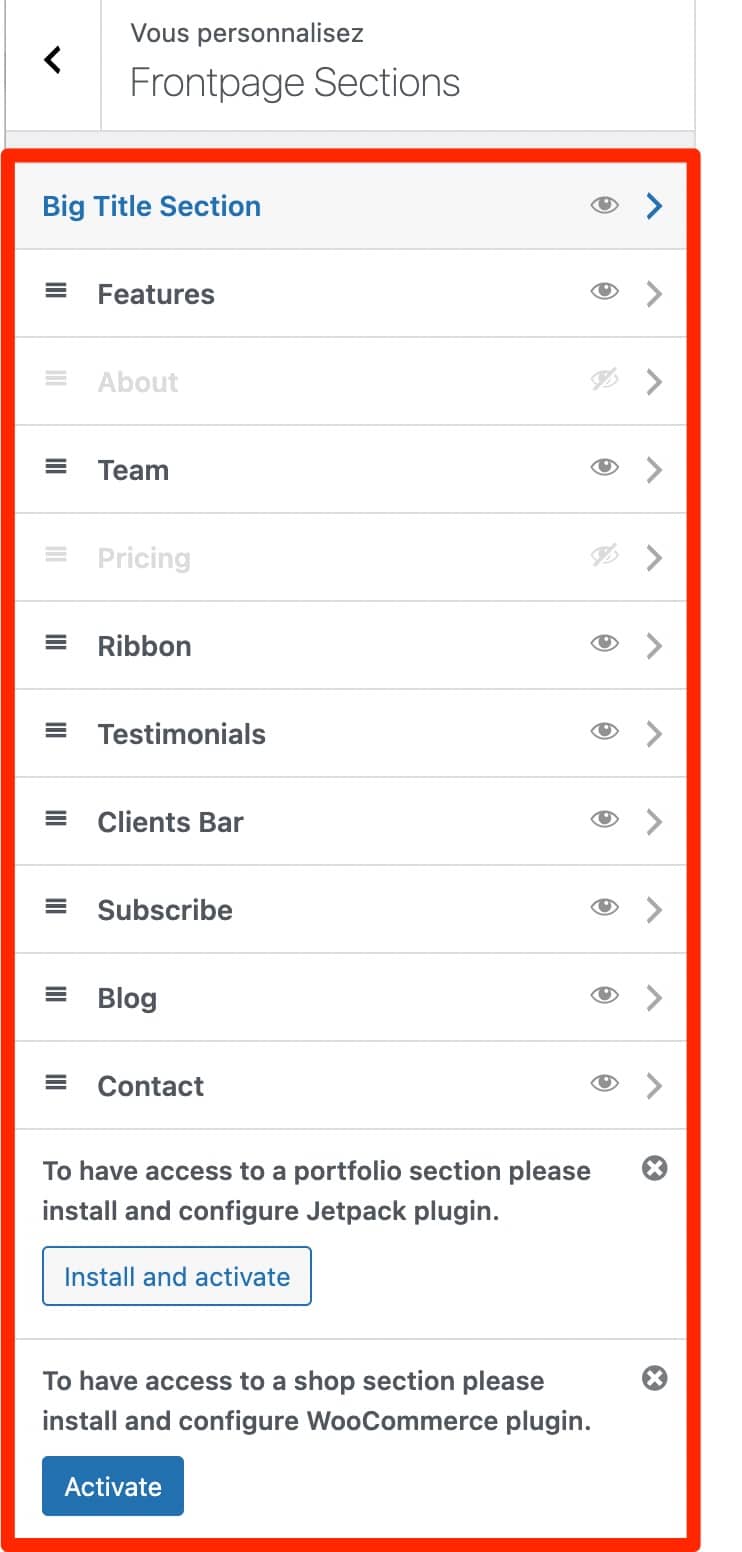
Sans transition, on passe au deuxième menu proposé par Hestia au sein de l’Outil de personnalisation. Et pas des moindres. « Frontpage Sections » constitue le centre névralgique des réglages du thème, en quelque sorte.
Il vous permet de modifier de A à Z l’apparence visuelle ET le contenu de votre page d’accueil, grâce à des sections indépendantes les unes des autres.
Au total, vous en aurez 13 avec Hestia Pro, et 11 avec la version gratuite du thème.

Les concepteurs de Hestia ont pris le soin de proposer des sections que l’on est susceptible de retrouver sur n’importe quel type de page d’accueil. Vous pourrez les utiliser pour :
- personnaliser le header. En plus de l’image, Hestia Pro permet d’ajouter un slider et une vidéo ;
- ajouter des témoignages, un formulaire d’abonnement à votre newsletter, vos derniers articles de blog, des informations de contact ;
- présenter les caractéristiques de vos produits/services à l’aide d’icônes et de textes d’accompagnement ;
- afficher les membres de votre équipe ;
- intégrer des appels à l’action visuels sur toute la largeur de votre site ;
- ajouter un portfolio (à condition d’activer l’extension Jetpack), et une autre section pour présenter vos tarifs (uniquement avec Hestia Pro) ;
- personnaliser votre boutique WooCommerce, à condition d’avoir installé cette extension au préalable.
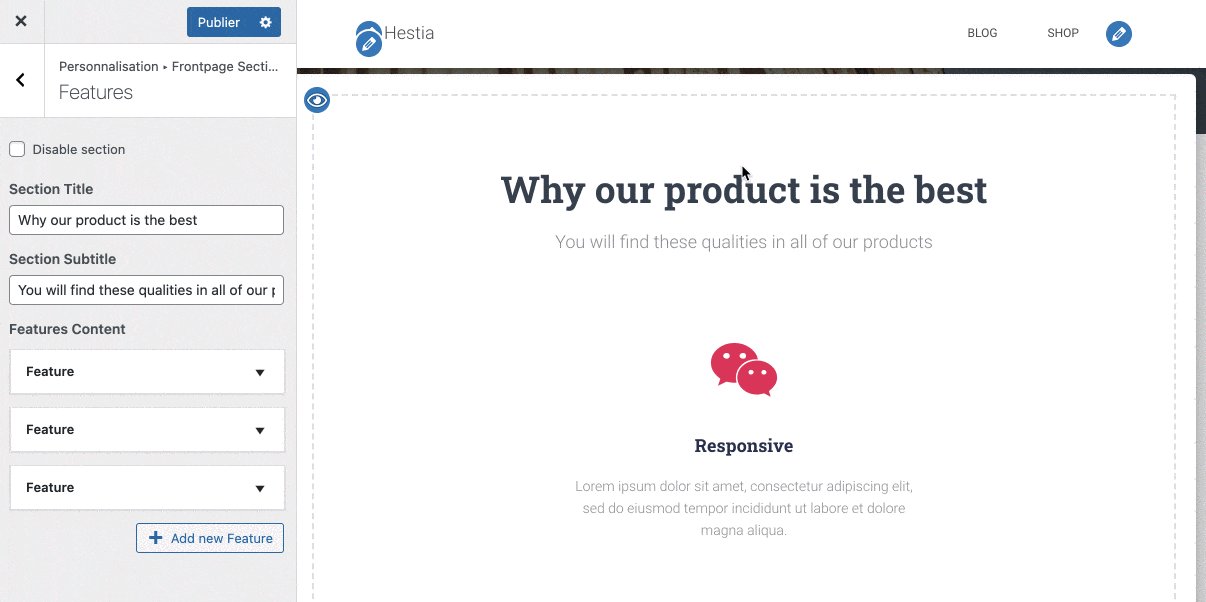
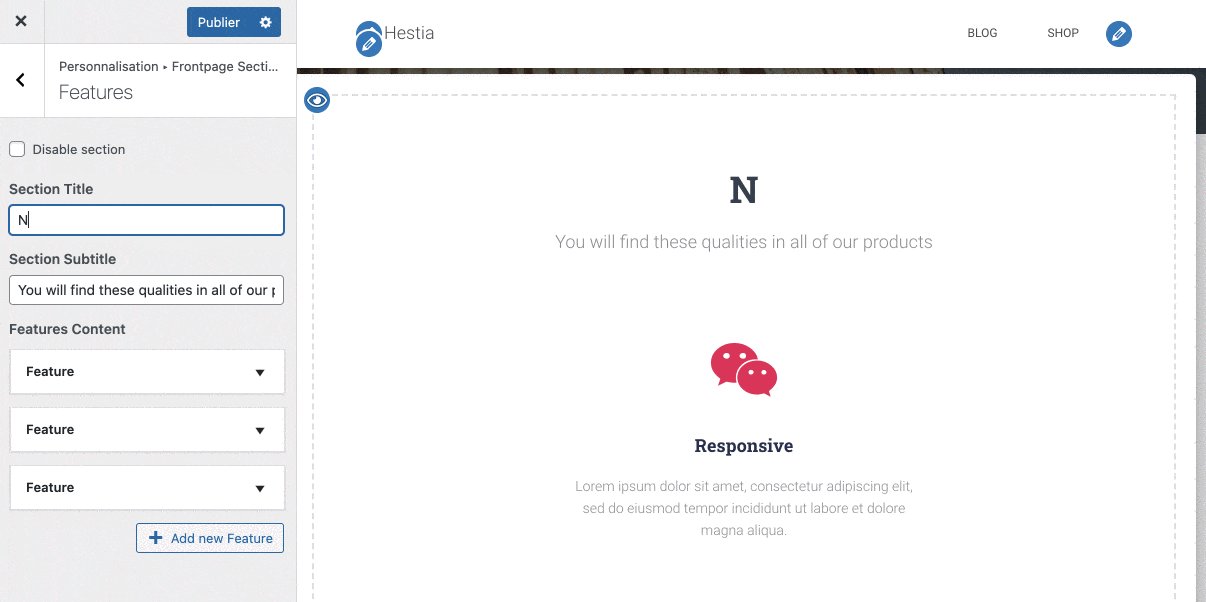
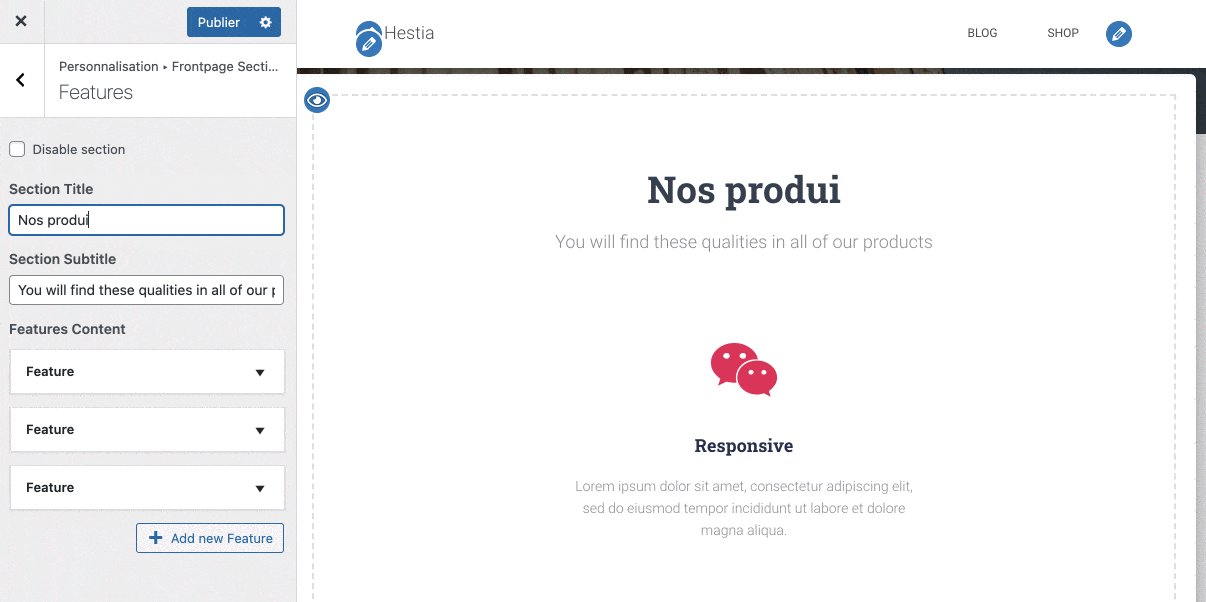
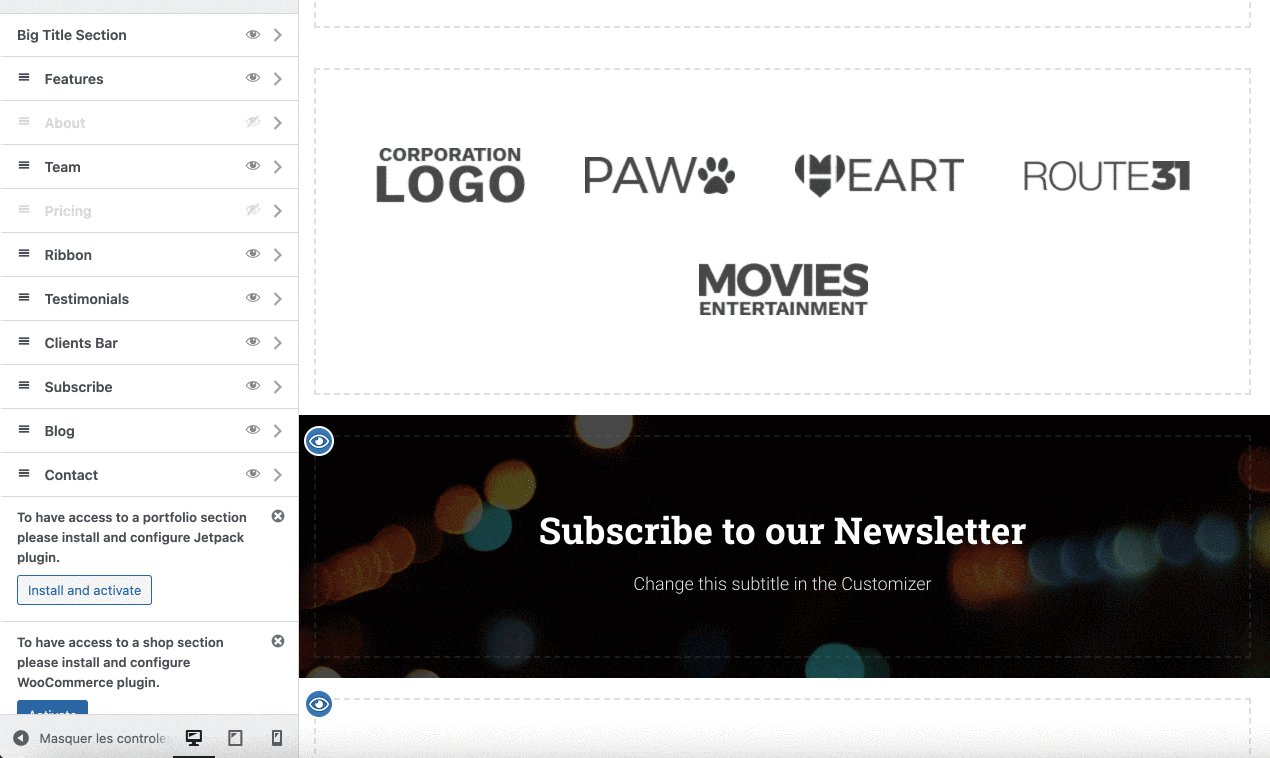
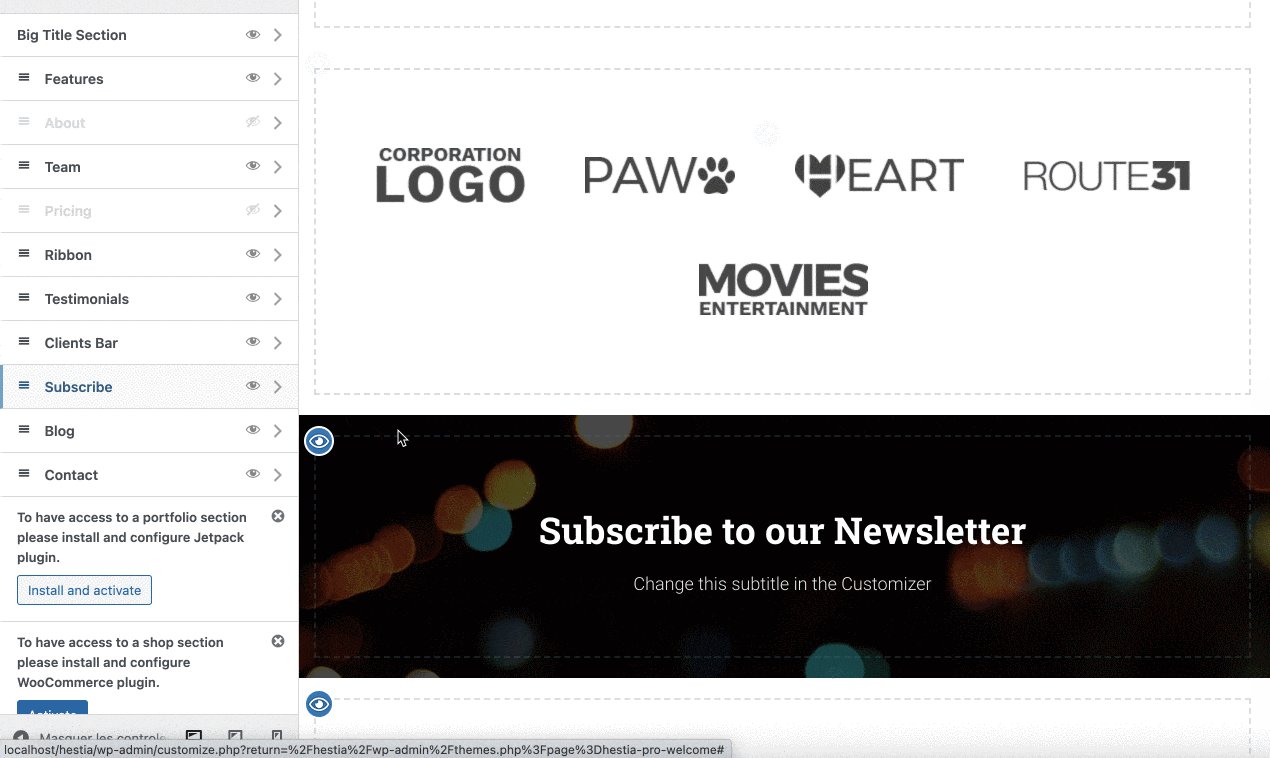
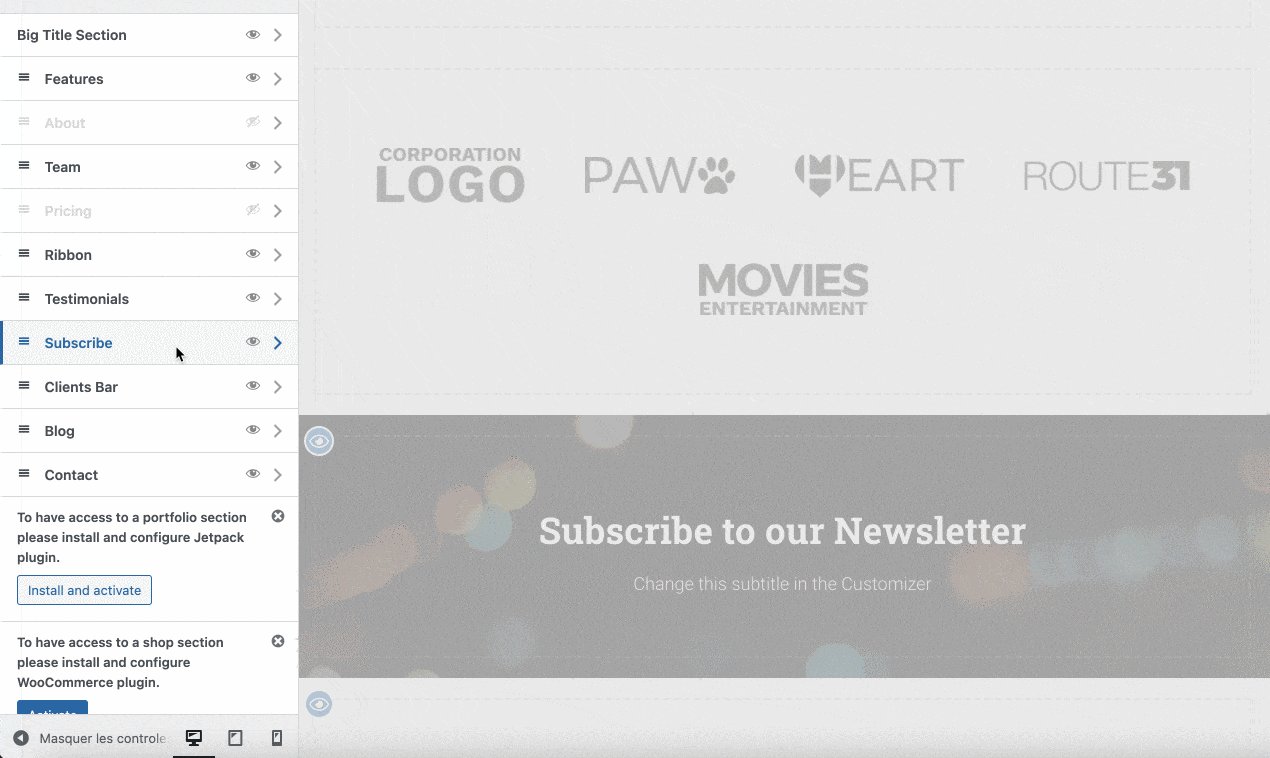
Le fonctionnement de ces sections est très simple :
- vous pouvez activer/désactiver une section en cliquant sur l’icône correspondant à un œil ;
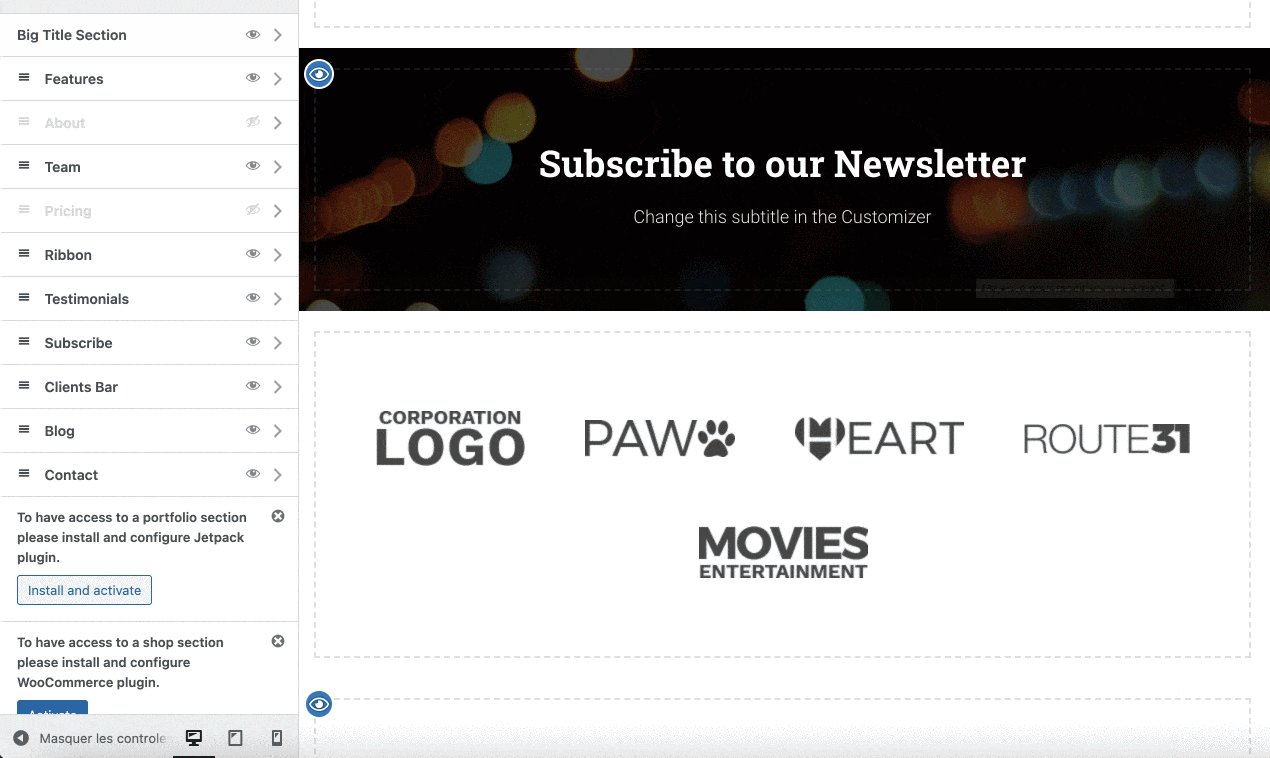
- vous pouvez modifier son positionnement sur la page d’un simple glisser-déposer (seulement avec Hestia Pro).

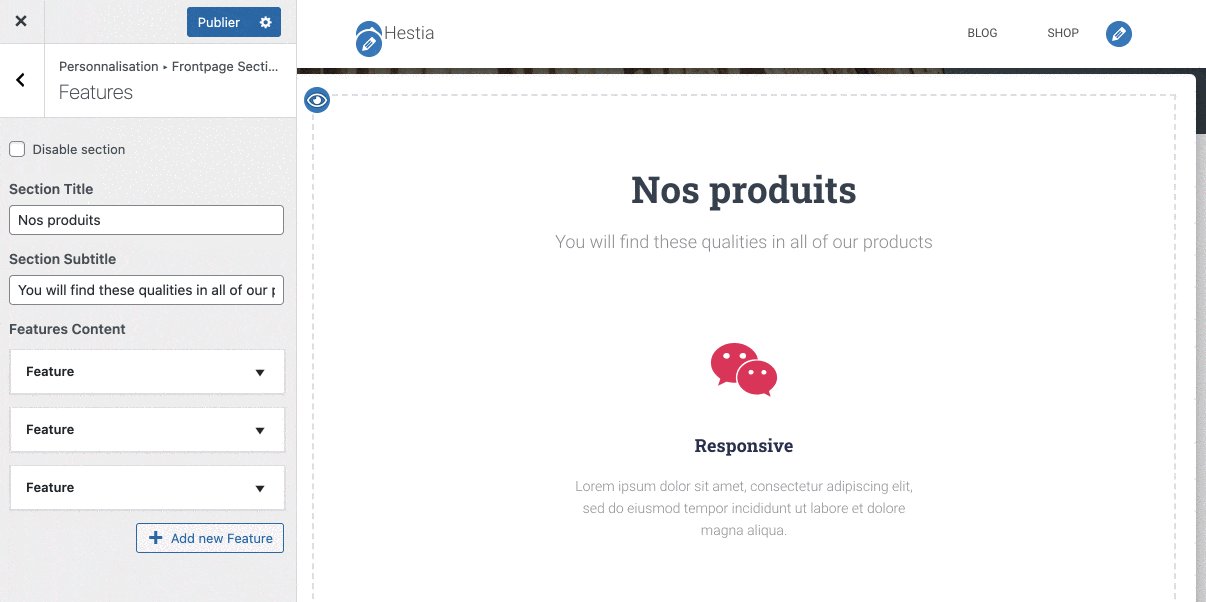
Ensuite, chaque section dispose d’options pour modifier le texte, et parfois l’apparence (couleurs des icônes, par exemple).
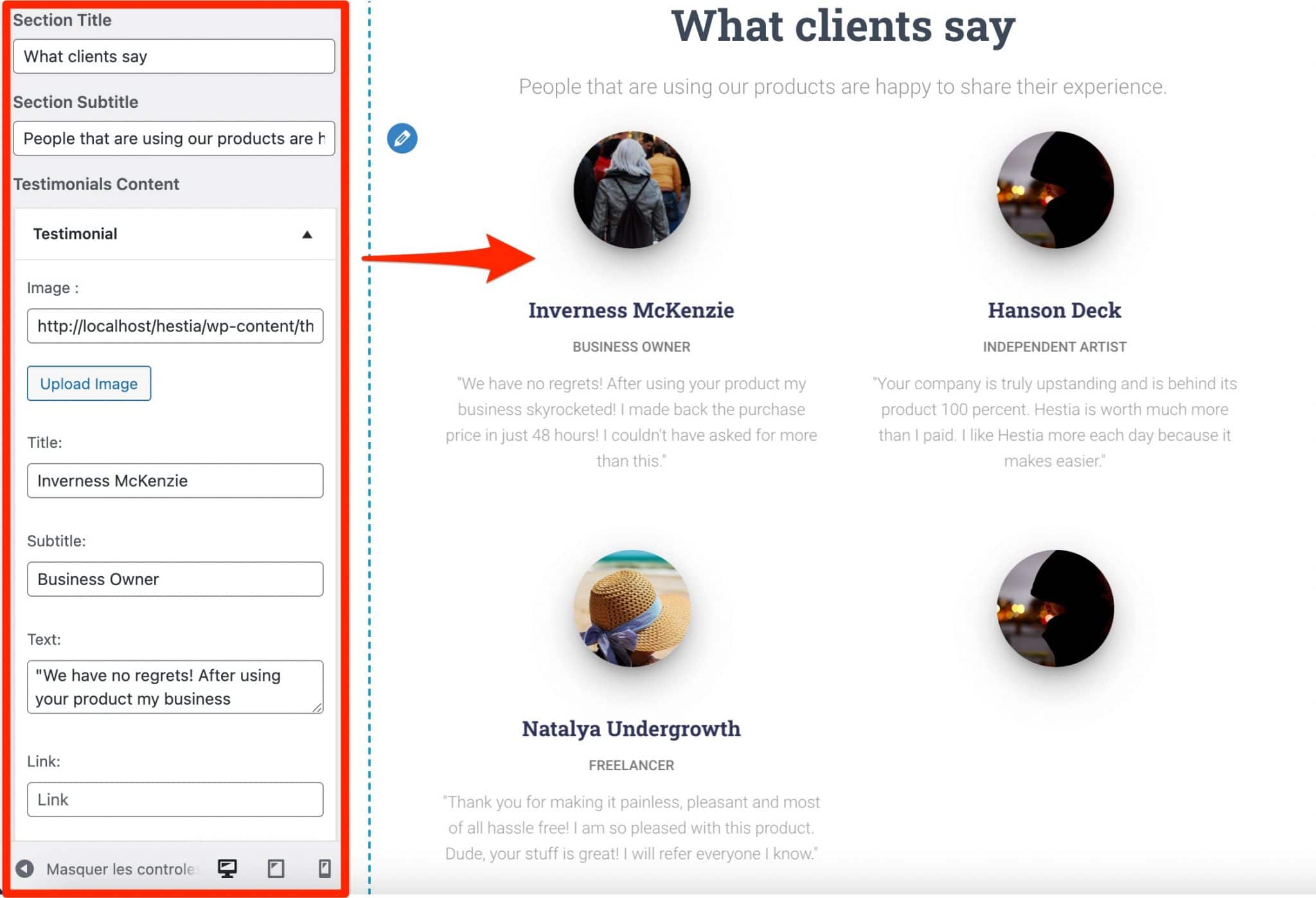
Par exemple, au niveau de la section « Testimonials » (Témoignages), je peux modifier :
- le titre ;
- le sous-titre ;
- chaque témoignage (texte + photo).
Et bien sûr ajouter autant de témoignages que je le souhaite.

À l’usage, l’utilisateur dispose d’une certaine latitude. Comme vous l’avez vu, vous pouvez réorganiser vos sections et changer les textes.
Cependant, les possibilités créatives sont limitées si l’on s’en tient aux options proposées par le thème :
- la couleur de l’arrière-plan de la plupart des sections ne peut pas être modifiée individuellement. Vous devez vous contenter de ce qui est proposé par défaut. Si cela ne colle pas à votre charte graphique, vous devrez utiliser un peu de CSS et mettre les mains dans le cambouis ;
- il n’existe pas d’option pour dupliquer simplement un contenu ou un bloc de contenu, ce qui aurait été utile pour gagner du temps ;
- vous ne pouvez pas jouer sur la largeur, la hauteur et le positionnement de vos contenus. Par exemple, lorsque j’ai ajouté un témoignage dans la section correspondante, il est venu se positionner en dessous des 3 premiers (sur écran d’ordinateur), au milieu de la page, sans possibilité pour moi d’agir là-dessus.
D’un côté, on peut dire que cette simplification des tâches est intéressante pour le débutant. Il trouvera ses repères très vite et sera en mesure de créer une page d’accueil qui peut être efficace sur-le-champ, sans coder.
Par contre, mieux vaut que l’agencement pensé pour votre page d’accueil colle avec les réglages proposés par Hestia. Sinon, vous risquez vite d’être bloqué pour modifier l’ensemble, sauf si vous avez des connaissances techniques en code (HTML, CSS notamment).
Options de l’en-tête et du pied de page
À présent, qu’en est-il au niveau de l’en-tête et du pied de page ? Qu’est-ce que Hestia a de beau à vous proposer, sur le sujet ?
Là encore, on reste dans la sobriété et l’efficacité. Hestia se contente du minimum syndical au niveau des réglages proposés.
Pour votre en-tête, vous pouvez :
- activer une « Top bar », c’est-à-dire une barre qui se positionne tout en haut du site, juste au-dessus de votre menu de navigation. Vous pouvez vous en servir pour afficher des informations de contact, vos icônes de réseaux sociaux, votre panier WooCommerce etc. Et même y ajouter des widgets. Par contre, notez que pour modifier les couleurs (liens, texte, icônes) et l’alignement, la version Pro de Hestia sera nécessaire ;
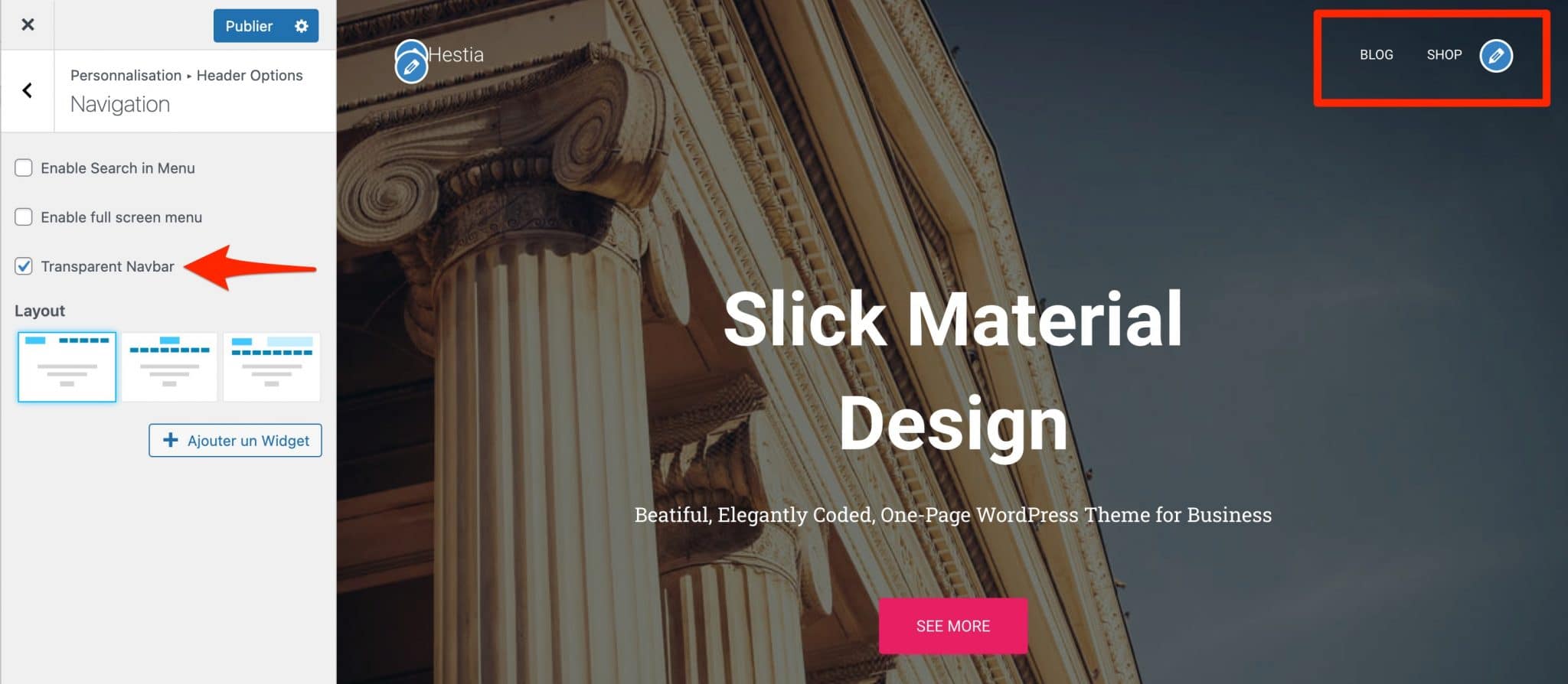
- choisir d’afficher un menu transparent, afin qu’il se fonde dans votre image/vidéo d’arrière-plan ;

- proposer une barre de recherche à vos visiteurs ;
- choisir parmi 3 types d’affichage pour votre menu et logo (à gauche, à droite ou au milieu) ;
- définir un type d’en-tête qui s’appliquera à tous vos articles et pages (avec un titre, à l’intérieur, à l’extérieur ou sans en-tête), ainsi que sur vos produits WooCommerce (présence d’un en-tête ou non). Pour définir un en-tête particulier pour une page spécifique, vous devrez utiliser Hestia Pro.
Concernant le pied de page, c’est très simple. Seule possibilité au programme ? Modifier les crédits, si vous désirez remplacer le texte « Hestia | Propulsé par WordPress » par celui de votre choix.
Encore une fois, quitte à se répéter, toutes ces options vous permettent de faire le job. Par contre, on est loin de ce que peuvent proposer des thèmes concurrents, à l’image d’Astra ou de Kadence, qui proposent par exemple leur propre Header & Footer builder, soit un constructeur d’en-tête et de pied de page en glisser-déposer.
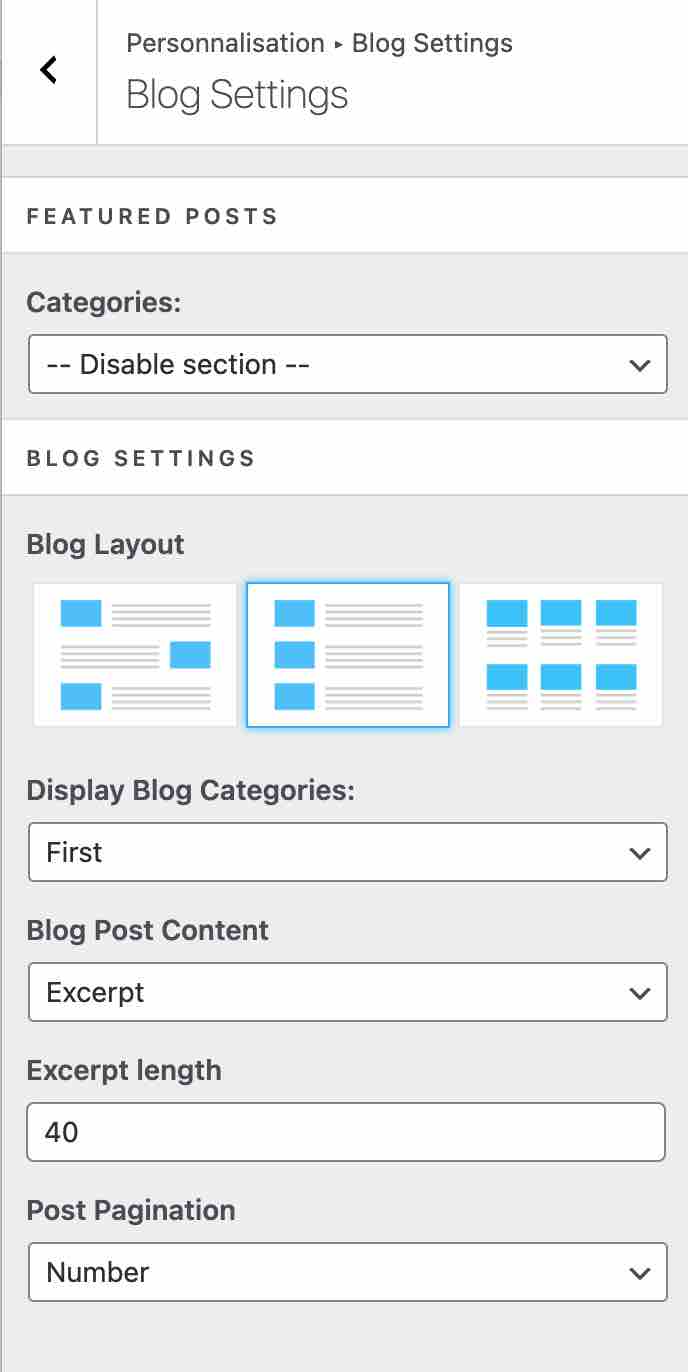
Réglages de blog
Et si vous souhaitez concevoir des articles de blog aux petits oignons pour vos visiteurs, comment ça se passe ?
Dans sa version gratuite, Hestia propose d‘abord deux types de mises en page : l’affichage de vos articles sous forme de liste, avec un positionnement de l’image à la une différent en fonction de l’option choisie.
Vous pouvez aussi afficher :
- les catégories liées à l’article ;
- l’article entier ou un extrait (avec le choix du nombre de mots) ;
- la pagination des articles (sous forme de chiffres ou en scroll infini).
Si vous vous laissez tenter par Hestia Pro, vous profiterez d’une mise en page en pleine largeur et de deux nouvelles sections. Une pour ajouter un encart de présentation sur l’auteur, et une autre pour proposer un formulaire d’abonnement.

Enfin, vous pourrez activer un effet masonry sur la présentation de votre page (une mise en page verticale basée sur des colonnes, à la manière de ce qui se fait sur le réseau social Pinterest).
Eh ben tiens, parfait : puisqu’on cause un peu de l’aspect visuel de votre page, parlons bien, parlons design, dans la partie suivante.
Design de Hestia
Sur sa page de présentation, Hestia Pro se qualifie de thème « moderne » et « élégant ». Mais ses créateurs indiquent aussi qu’il a été conçu en Material Design.
Il s’agit d’un ensemble de règles de design proposées par Google qui mettent « l’accent sur une utilisation accrue des mises en page basées sur une grille, des animations et des transitions, des effets de profondeur tels l’éclairage et les ombres », comme le détaille Wikipédia.
Pour la petite histoire et les petits curieux, Hestia Pro est basé sur le kit d’interface graphique Material Kit Pro, créé avec le framework Bootstrap.

Voilà pour la présentation théorique. En pratique, vous aurez affaire à un thème minimaliste et épuré, à l’apparence plutôt statique.
Quelques petits effets bien sentis viennent dynamiser le tout, à l’image des ombres au niveau du header, ou encore de l’effet parallaxe – un effet de profondeur au scroll – que vous pouvez activer.
Le thème Hestia commence peut-être à vous intéresser, mais au niveau du design, quelque chose doit vous interpeller. Où sont les templates de sites, ces fameux modèles prêts à l’emploi que vous pouvez activer pour bénéficier d’une base toute prête ?
Bien qu’il soit possible de réorganiser la page d’accueil à sa sauce, ça fait un peu chiche, tout ça. Eh bien figurez-vous que la version gratuite du thème ne propose pas de templates de sites.
Pour en bénéficier, vous devrez vous procurer l’une des 3 Licences Pro proposées.
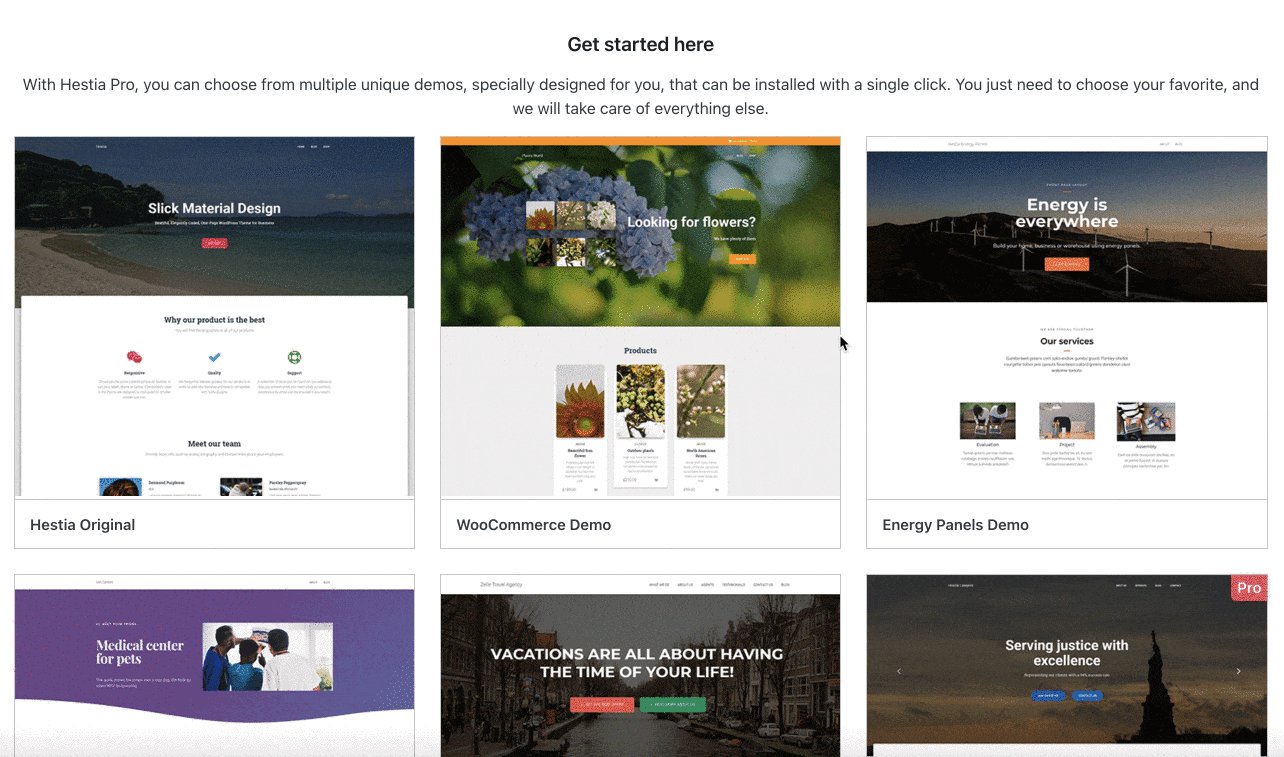
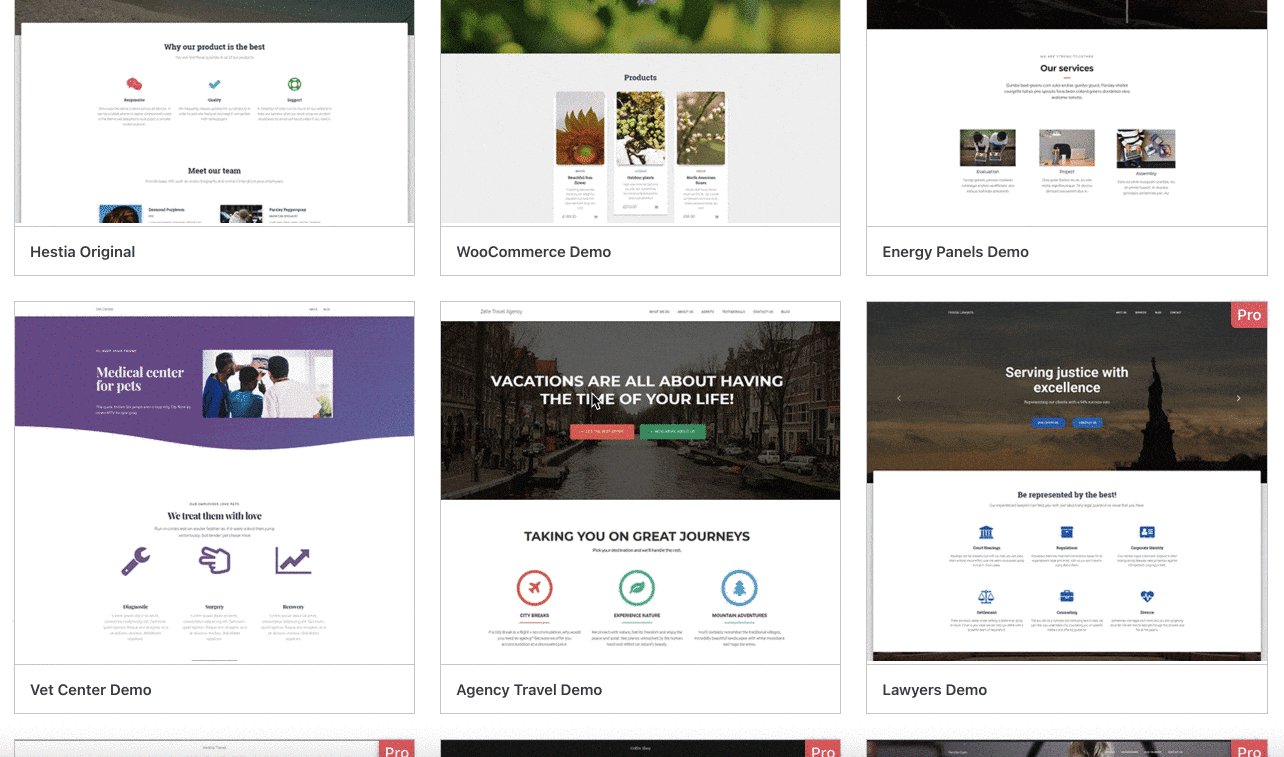
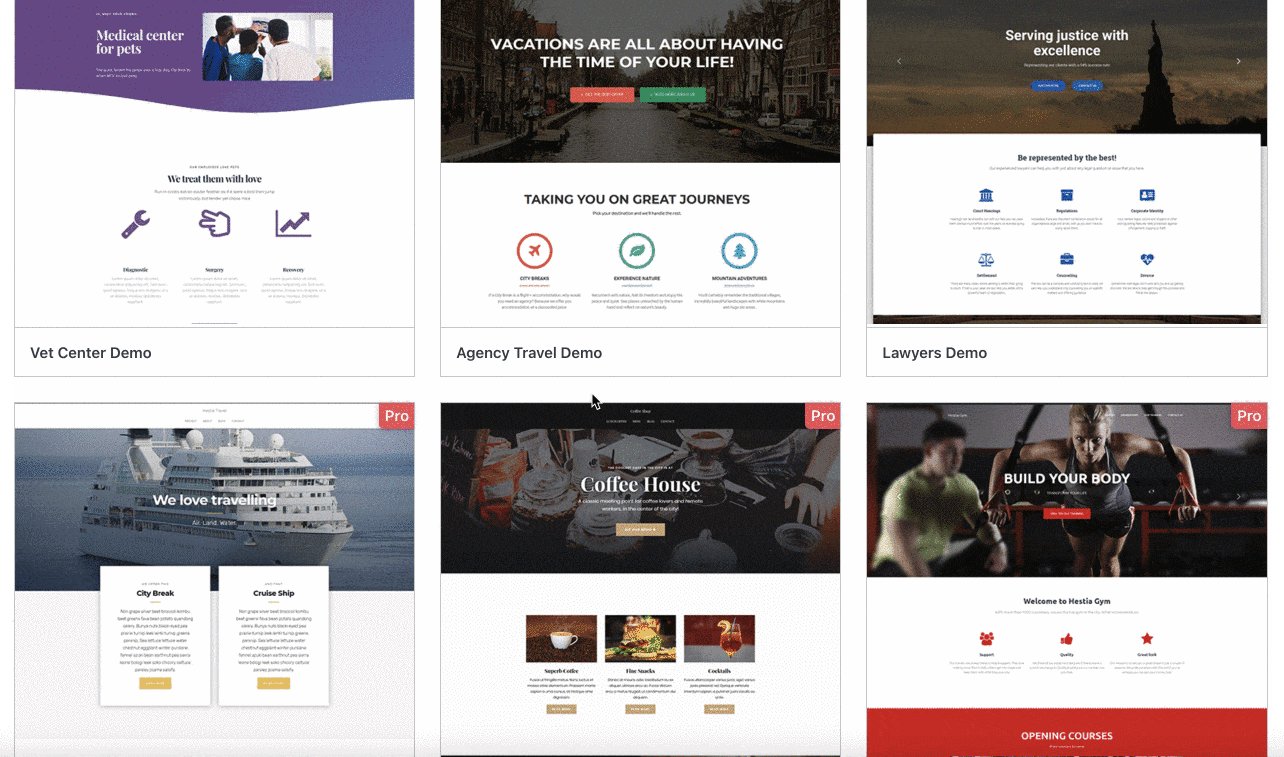
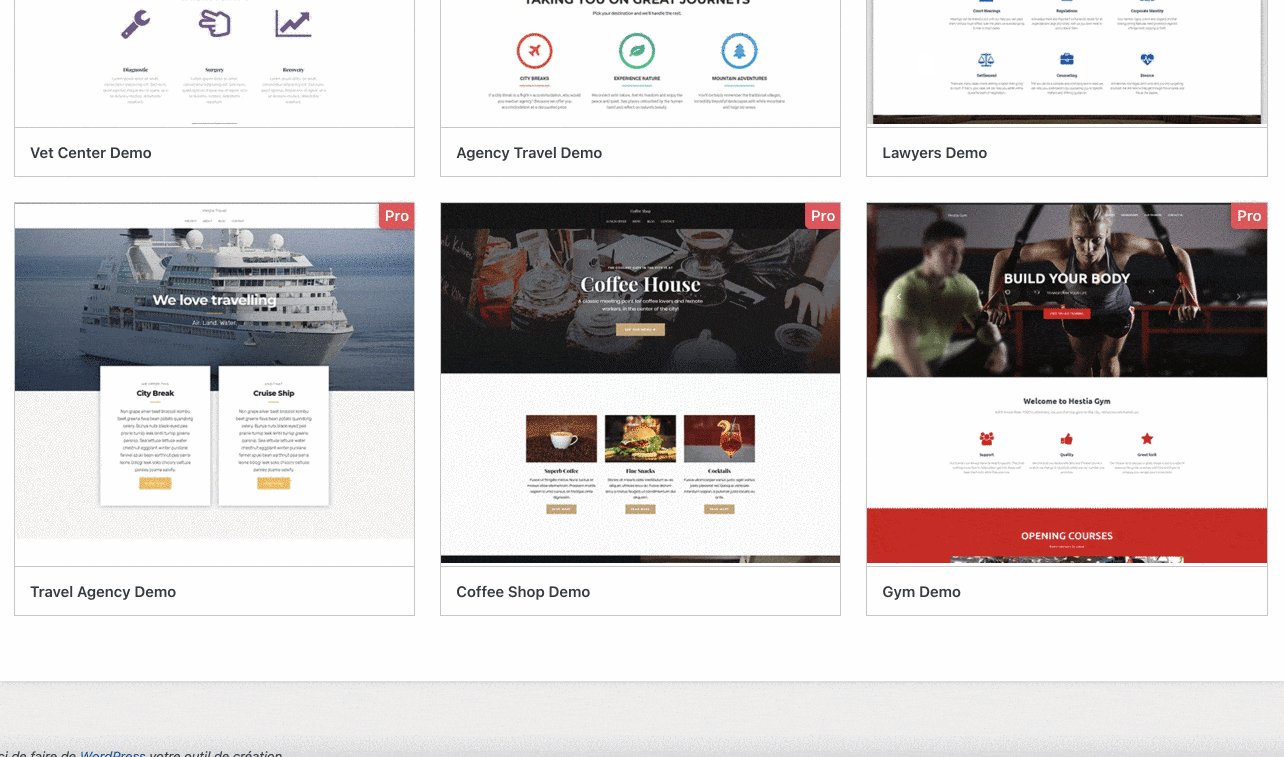
Les Starter Sites de Hestia Pro
Hestia Pro propose ce qu’il appelle des Starter Sites (littéralement, des sites de départ), à retrouver dans Apparence > Hestia Pro Options > Site Library.
Autant vous le dire tout de suite : ne vous attendez pas à un large éventail de templates. 8 Starter Sites (9, en comptant la démo originale présente dans la version gratuite) sont à disposition.
Chacun d’entre eux est dédié à une niche bien ciblée :
- e-commerce ;
- environnement ;
- agence ;
- juridique ;
- voyage ;
- médical ;
- restauration ;
- sport.

Clairement, les démos ne cassent pas trois pattes à un canard. Elles sont sobres, mais sans plus. On est assez loin du détail et de la créativité offerts par d’autres thèmes comme Astra, OceanWP ou Kadence. Ces derniers proposent aussi un choix beaucoup plus large de Starter Sites.
Il existe une nuance importante à saisir concernant ces Starter Sites. Si vous vous procurez la Licence Personal de Hestia Pro, vous n’aurez accès qu’à 4 templates (e-commerce, environnement, médical et agence). Les 4 autres Starter Sites (juridique, voyage, restauration et sport) ne sont proposés qu’au sein des Licences Business et Agency.
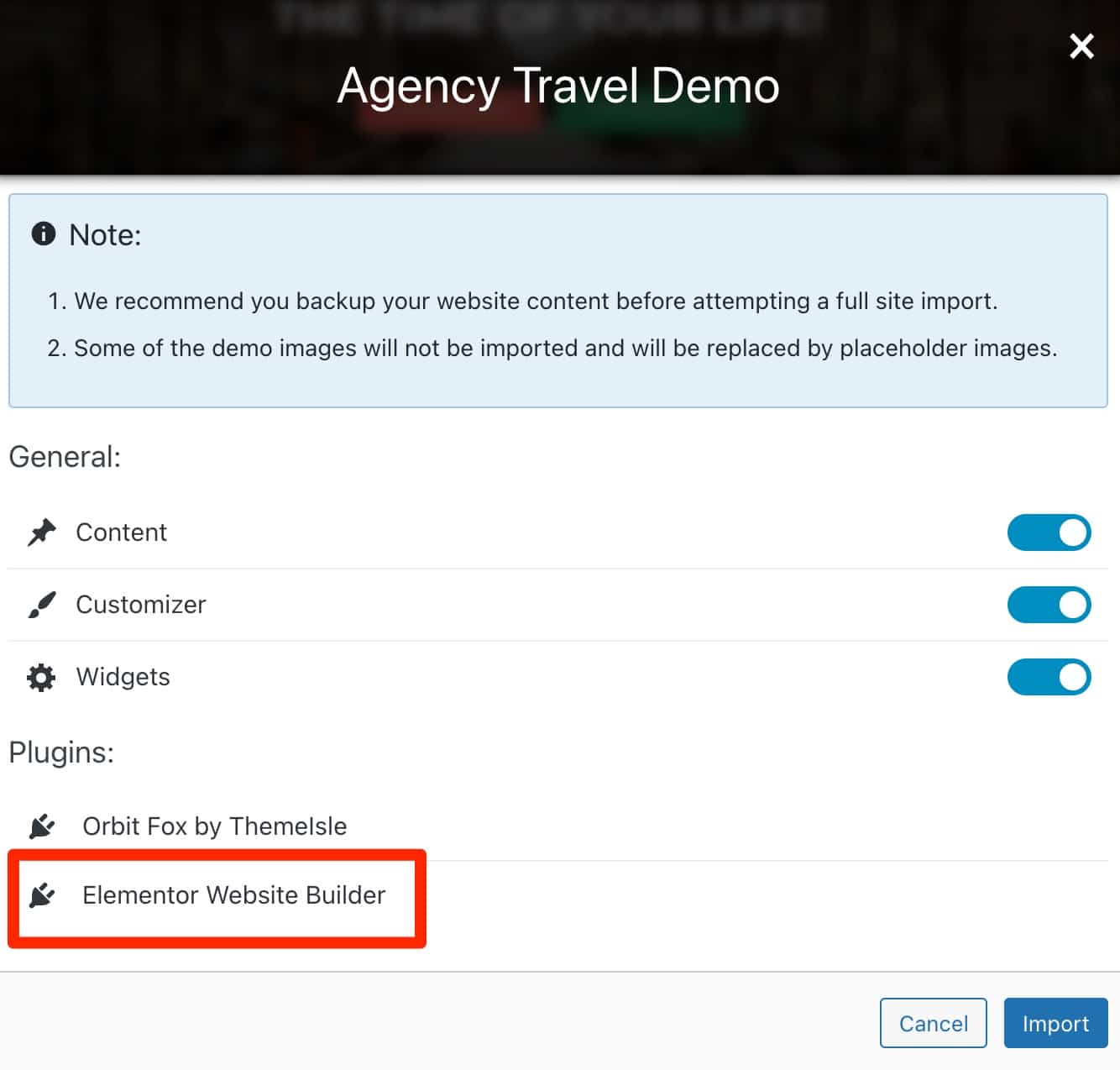
Comme la démo présente dans la version gratuite, ces Starter Sites sont construits à partir de différentes sections et ont été façonnés à l’aide du constructeur de page Elementor. Lors du processus d’importation d’une démo, vous verrez que l’on vous indiquera que le page builder sera activé.

Vous pourrez ensuite modifier le contenu de la page directement sur l’interface d’Elementor.
Par contre, impossible pour moi, lors de mon test, de procéder à des modifications sur le nouveau Starter Site activé en passant par l’Outil de personnalisation.
Le glisser-déposer fonctionnait bien, mais les sections ne bougeaient pas d’un iota lorsque je les déplaçais. Idem lorsque j’ajoutais du contenu : rien ne bougeait.
En fait, la seule alternative pour personnaliser à votre sauce consiste à passer par Elementor. L’occasion pour nous de parler à présent de Hestia et des page builders.
Quelle adaptation aux constructeurs de page et aux extensions ?
Une dépendance à Elementor
Pour concevoir un site, les constructeurs de page sont devenus des outils incontournables et très prisés.
Un constructeur de page est un outil qui permet de créer des mises en page riches et complexes pour votre contenu, sans toucher à la moindre ligne de code, en particulier grâce à l’emploi de modèles prêts à l’emploi. L’édition se fait souvent en glisser-déposer et en temps réel. On vous en présente 10 dans ce comparatif.
Toutes les boutiques de thèmes le savent et se sont adaptées à cette pratique, en prenant soin de concevoir des thèmes compatibles avec les page builders. Hestia ne fait pas exception à la règle.
Le thème indique qu’il peut être utilisé avec le constructeur de page de votre choix, et cite notamment les exemples – célèbres – suivants : Elementor, Brizy, Beaver Builder, Visual Composer, SiteOrigin et le Divi Builder.

Cependant, l’un d’entre eux est plus particulièrement mis en avant : Elementor. C’est avec lui que sont conçus tous les Starter Sites, comme vous l’avez vu.
Il faut dire que c’est le page builder le plus populaire sur le répertoire officiel (5M+ installations actives). Difficile, donc, de le laisser de côté, vu la proportion gigantesque de personnes l’utilisant.
Concrètement, cela signifie que vous devrez savoir maîtriser un minimum Elementor pour pouvoir modifier les templates de Hestia. Passer par un constructeur de page différent sera possible aussi, mais vous perdrez toute la mise en forme des démos proposées, ce qui est plutôt embêtant.
Notez aussi que Hestia est compatible avec l’éditeur de contenu de WordPress (Gutenberg). Cela signifie que vous pouvez modifier le contenu de vos pages avec lui, même si ce n’est pas la façon la plus « naturelle » de procéder.
Mieux vaut passer par l’Outil de personnalisation, ou Elementor si vous utilisez un Starter Site, pour procéder à vos ajustements.
Quelle intégration à WooCommerce ?
Après les constructeurs de page, place aux extensions. Aucune incompatibilité majeure n’a été relevée avec une extension célèbre. En parlant de ça, intéressons-nous de plus près à l’une d’entre elles : WooCommerce.
Il s’agit d’un incontournable pour transformer votre site en boutique en ligne. Quelle que soit votre situation actuelle, vous aurez peut-être besoin de passer par là un jour. Utiliser un thème « compatible » avec WooCommerce sera donc un vrai plus.
C’est le cas de Hestia dans sa version gratuite. Vous n’aurez aucun souci pour concevoir un site WooCommerce avec lui.
Hestia Pro apporte plusieurs fonctionnalités supplémentaires au niveau du design :
- vous pouvez choisir entre deux types de mises en page (normale par défaut et pleine largeur) ;
- le scroll infini (infinite scroll) est activable sur vos pages Catégories et Boutique (vous pouvez aussi configurer une pagination à l’ancienne, sous forme de chiffres) ;
- vous pouvez activer un mode sans distraction (distraction free) sur la page de paiement afin de désactiver le header et le footer au moment où l’utilisateur s’apprête à payer ;
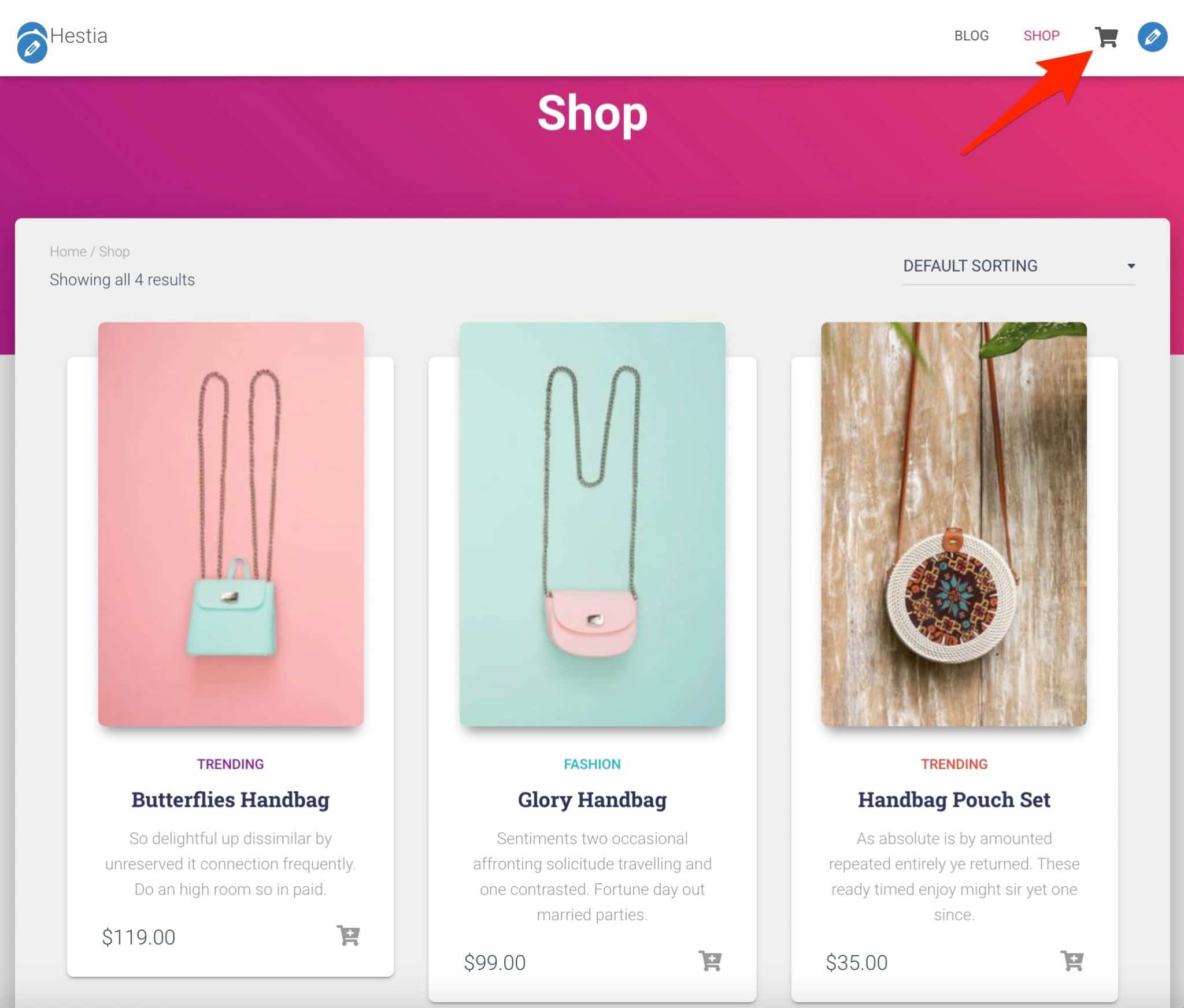
- vous accédez à la section « Shop » (Boutique) sur l’Outil de personnalisation. C’est ici que vous pourrez notamment filtrer vos produits par catégories et date de publication ;
- une icône « Panier » s’ajoutera à votre menu. Le panier sera automatiquement mis à jour dès qu’un nouveau produit y sera ajouté.

Vous désirez vous jeter à l’eau et lancer une boutique WooCommerce du tonnerre ? Chef Alex a la vidéo qu’il vous faut pour vous accompagner. Ci-dessous, découvrez comment configurer WooCommerce de la meilleure des façons :
Poursuivons sur notre lancée en abordant maintenant trois domaines d’importance : la performance, le SEO et le responsive.
Votre thème a un rôle majeur à jouer pour chacun de ces aspects.
Performance, SEO, responsive : zoom sur 3 aspects majeurs
Performance
Avec le design et le référencement naturel, la vitesse de chargement d’un site est souvent une préoccupation majeure pour le créateur de site WordPress.
On est tous pareil (enfin, je suppose) : on ne souhaite pas proposer un site qui rame à nos visiteurs.
Disposer d’un site qui se charge rapidement est primordial pour l’expérience utilisateur, et il ne faut pas lésiner avec ça. Un visiteur satisfait, c’est par exemple un visiteur susceptible de :
- rester plus longtemps sur vos pages ;
- revenir à l’occasion voir si vous avez du nouveau à lui proposer ;
- passer à l’action. Si vous vendez des produits ou services, c’est toujours bon à prendre.
Bref, un site rapide, c’est bon à tous points de vue. Comme je vous l’ai dit, votre thème joue un rôle important là-dedans.
Il faut notamment qu’il soit bien codé, et respectueux des standards en la matière. Hestia précise déjà que « son code source est optimisé », « sans parler des temps de chargement ultra-rapides dont vous bénéficiez ».
Cependant, aucune preuve formelle n’est affichée sur leur site, comme des résultats à des outils de test de la vitesse de chargement, par exemple.
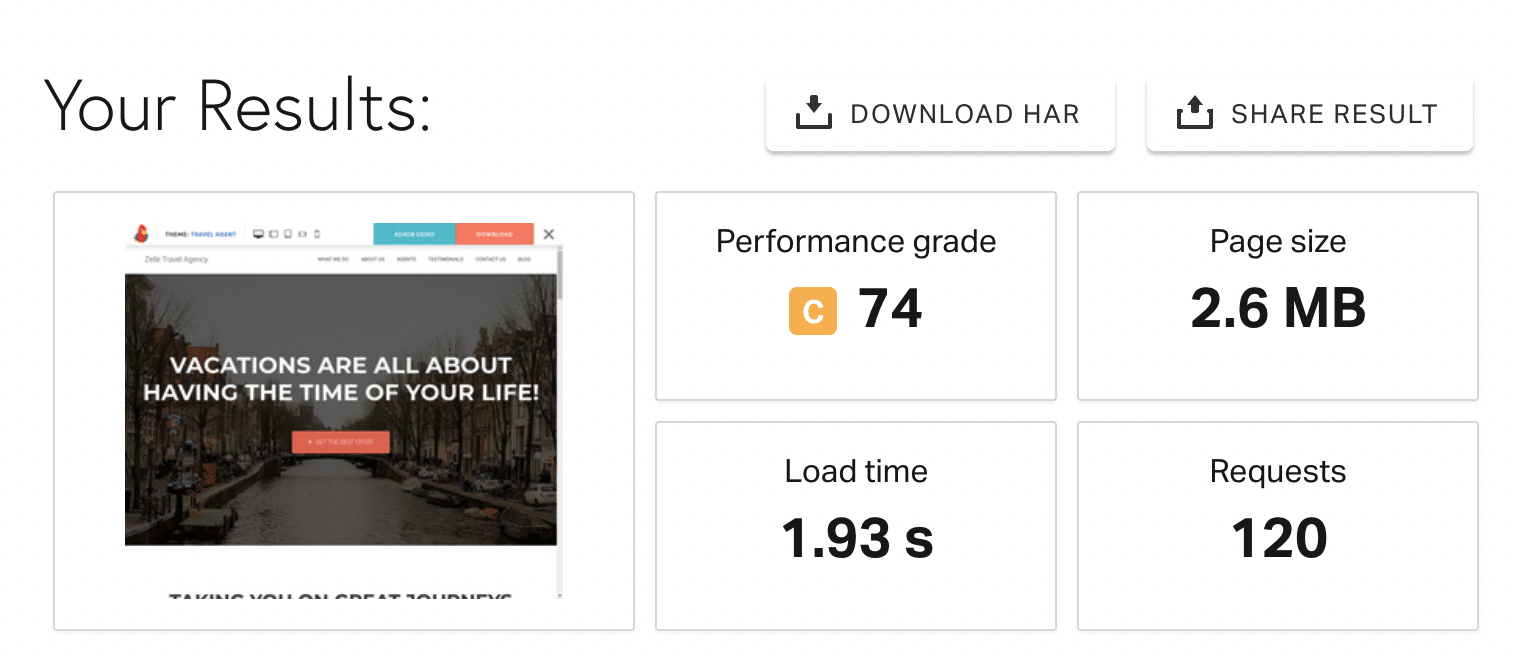
Pour savoir si Hestia est vraiment un thème très très rapide, j’ai testé la page d’accueil de son Starter Site « Travel Agency » sur l’outil Pingdom Tools.
Le résultat a été très mitigé :

On peut voir que le thème déclenche de nombreuses requêtes HTTP, et que le poids de la page est conséquent. Ce qui fait de Hestia est un élève plutôt moyen, surtout si on le compare à d’autres thèmes plus récemment testés sur WPMarmite (Kadence, Blocksy).
Néanmoins, ce résultat est à prendre à titre très indicatif. Les données pourraient être différentes chez vous en fonction de votre hébergeur, du poids de vos images, des extensions que vous avez activées, du contenu présent sur votre site etc.
Si les services de notations de performances sont utiles, il ne faut pas non plus se focaliser là-dessus, mais plutôt sur « le temps de chargement réel de votre site » et « l’impression de fluidité », comme le détaille cet article.
Au-delà de la vitesse de chargement brute, n’hésitez pas à utiliser un plugin de cache comme WP Rocket (lire notre test sur le sujet) pour mettre un bon coup de boost à la performance de vos pages.
SEO
« Google va aimer votre site ». C’est en ces termes que Hestia se dépeint en évoquant le référencement naturel (SEO) sur sa page de présentation.
Pour corroborer ses propos, il indique notamment disposer d’une structure respectueuse des standards SEO.
En jetant un œil plus approfondi à la page d’accueil proposée sur la version gratuite du thème, on constate que le balisage des titres hn (h1, h2, h3 etc.) suit une structure logique. Effectivement, de ce côté-là, rien à redire.
Par contre, si vous décidez de modifier du contenu depuis l’Outil de personnalisation, vous n’aurez pas accès aux balises SEO. C’est un petit point limitant mais pour un débutant, c’est plutôt un avantage. Comme tout est déjà bien façonné, vous êtes sûr de ne pas faire d’impair en vous appuyant sur la structure de base proposée par Hestia.
Si vous choisissez de travailler avec un Starter Site conçu avec Elementor, vous pourrez facilement paramétrer vos balises hn directement depuis l’interface du page builder.
Comme lors du volet « Performance », il n’existe pas d’options/réglages spécifiques sur le thème en ce qui concerne le SEO.
Pour prendre soin de votre SEO on-page, n’hésitez pas à vous servir d’une extension de référencement comme Yoast SEO, Rank Math ou SEOPress.
Responsive
Abordons maintenant le dernier volet de cette partie, en parlant du responsive. On dit d’un site web qu’il est responsive lorsqu’il s’affiche lisiblement, quel que soit l’écran utilisé par l’internaute (ordinateur, smartphone, tablette).
En fonction de votre cible, vous constaterez, en particulier si vous utilisez Google Analytics, que vos visiteurs n’utilisent pas forcément en premier leur ordinateur de bureau pour consulter votre site WordPress.
Le smartphone, par exemple, prend de plus en plus de place. Au point qu’aujourd’hui, plus d’un Français sur deux le dégaine en premier pour naviguer sur la Toile.
Par conséquent, votre site doit être nickel chrome de ce côté-là. C’est le cas de Hestia. Vous pouvez d’abord le constater manuellement, soit en réduisant votre fenêtre de droit à gauche ou de gauche à droite, soit en vous servant des petites icônes proposées en bas de l’Outil de personnalisation.

Vous verrez que toutes les sections s’emboîtent impeccablement les unes en dessous des autres, sans problème d’affichage, au fur et à mesure que l’écran devient petit.
Pour avoir le cœur léger, vous pouvez également vous servir du Test d’optimisation mobile de Google (gratuit).
Il vous dévoilera en quelques secondes si votre page est responsive. Avec Hestia, tout était O.-K. chez moi.
Enfin, on peut signaler un ajout utile sur Hestia Pro, par rapport à sa version gratuite. Concernant le responsive, vous pouvez par exemple modifier la taille de la police de vos titres et du contenu, en fonction de l’écran choisi.
Documentation et assistance
Comme vous l’avez remarqué depuis le début, Hestia n’est pas un thème fouillis et brouillon : sa prise en main et son maniement sont à la portée de tous.
Cependant, comme tout nouvel outil, on peut un peu s’y perdre lorsqu’on le découvre. C’est normal. Il y a des habitudes à prendre, et on n’a pas toujours les bons réflexes.
Crier désespérément à l’aide depuis chez vous ne risque pas de vous apporter grand-chose, si vous coincez. En revanche, une documentation bien fagotée peut faire son p’tit effet.
Celle de Hestia est succincte, mais efficace (bien qu’uniquement en anglais). Sans entrer dans une précision folle, elle aborde des problématiques majeures comme l’installation du thème, et sa personnalisation point par point (captures d’écran à l’appui).
On apprécie aussi la présence d’une vidéo tutoriel de plus de 30 minutes (en anglais) qui présente en long, en large et en travers tous les réglages du thème :
Par ailleurs, et cela reste un plus non négligeable je trouve, Themeisle propose aussi de nombreux articles pour résoudre des problèmes classiques que vous pouvez rencontrer sur WordPress. Sans oublier son blog, fréquemment alimenté et riche en petits tutos bien pratiques (plutôt courts mais efficaces).
Une communauté de 3 000 personnes est aussi active sur Facebook, prête à vous donner un coup de main en cas de panne sèche. Le groupe est en anglais, mais ça peut quand même vous servir.
Enfin, n’oublions pas le support par e-mail proposé par les créateurs du thème. Vous en bénéficierez avec Hestia Pro, alors ne vous privez pas. Je ne l’ai pas testé directement, mais il est réputé efficace et rapide.
Qui dit Hestia Pro, dit thème payant. Mais est-il bon marché ? Réponse dans la partie suivante.
Quel rapport qualité-prix ?
Un thème, 3 Licences
Pour profiter de Hestia, il existe deux possibilités. Vous êtes un adepte du modèle gratuit et ne souhaitez pas débourser un centime ? Activez le thème gratuit à partir de votre tableau de bord WordPress.
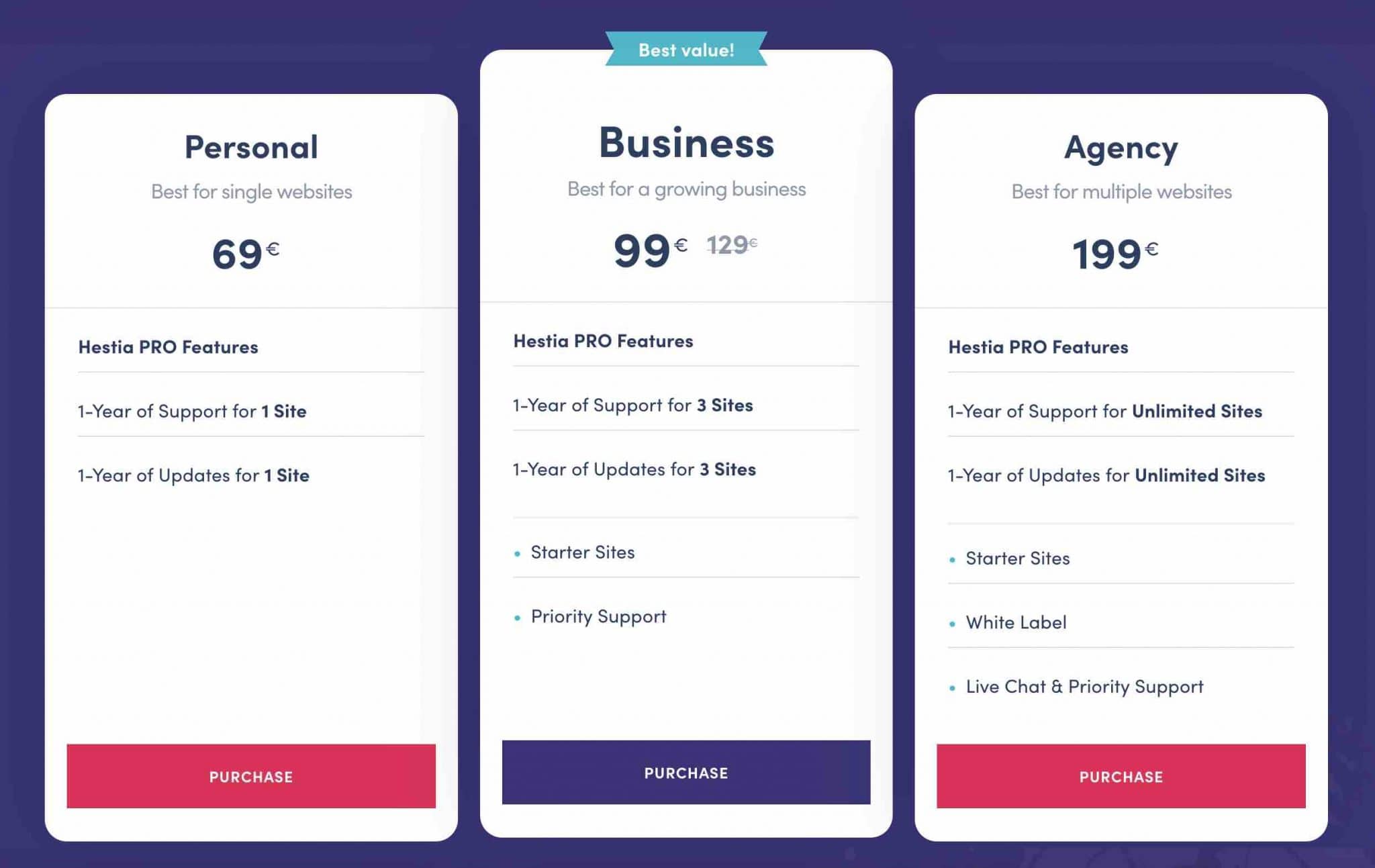
Vous souhaitez disposer de toutes les options du thème ? Dans ce cas, tournez-vous vers Hestia Pro, qui propose 3 Licences :
- Personal : 69 € pour une utilisation sur 1 site au maximum ;
- Business : 99 € pour une utilisation sur 3 sites au maximum ;
- Agency : 199 € pour une utilisation sur un nombre de sites illimité.

Vous le voyez, le choix de la Licence se fera avant tout en fonction de l’usage souhaité. Si vous désirez vous servir de Hestia Pro sur plus de 3 sites, et sans limites, vous devrez passer par la Licence Agency.
Au-delà de l’usage, vous hésitez entre les Licences Personal et Business ? Notez bien que la Licence Personal ne permet pas d’utiliser les Starter Sites Pro (vous n’aurez accès qu’à 4 Starter Sites), alors que la Business, oui (8 Starter Sites).
L’assistance utilisateur et les mises à jour sont comprises pendant un an, au sein de chaque Licence. Hestia propose aussi une garantie satisfait ou remboursé de 30 jours pour vous permettre de tester le thème sans risque.
Sans oublier une offre Lifetime (à vie), pour vous permettre d’acquérir le thème en un seul et unique paiement. Dans ce cas, les tarifs sont forcément beaucoup plus avantageux (99 € pour la Licence Personal ; 149 €/Business ; 299 €/Agency).
Hestia Pro vs la concurrence
Bon, vous présenter des prix comme ça n’est pas forcément très parlant pour vous. Du coup, j’ai comparé avec ce que propose la concurrence. Résultat : Hestia est globalement plus cher :
- Astra : le thème non natif le plus populaire du répertoire officiel, est disponible à partir de 47 $ (environ 38 €). Grosse différence : il est plus complet en termes d’options, proposant par exemple plus de 100 templates. Il peut également s’utiliser sur un nombre de sites illimité.
- GeneratePress : réputé pour ses performances, GeneratePress est vendu à partir de 59 $ (environ 48 €) pour un usage sur 500 sites au maximum. Il propose aussi une centaine de templates prêts à l’emploi.
- Kadence : façonné avec Gutenberg en tête, ses créateurs le vendent à partir de 69 $ (environ 56 €) pour un usage sur un nombre de sites illimité.
- OceanWP : ce thème ultra-populaire démarre à 39 $ (environ 33 €) en premium mais vous ne pouvez l’utiliser que sur 1 site.
Encore plus marquant ? La différence de « traitement » qui est faite par Themeisle sur son autre thème maison : Neve.
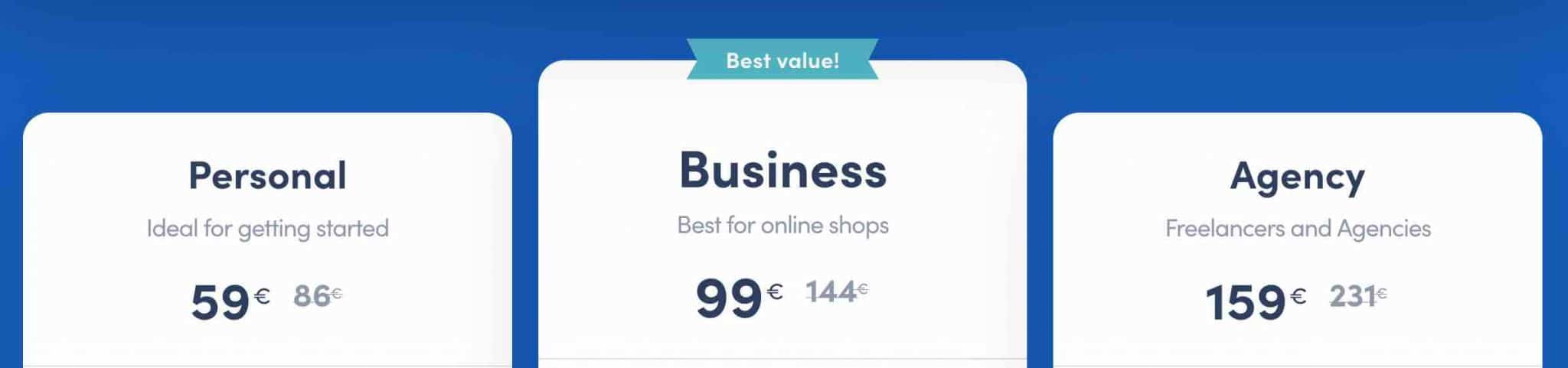
On pourrait se dire que la politique tarifaire serait assez semblable : eh bien pas du tout. Si vous souhaitez le payer annuellement, Neve est bien meilleur marché (je ne compare que les prix ici). Ses Licences s’échelonnent de 59 € à 159 € (pour un usage illimité à chaque fois) :

La grosse différence entre les deux thèmes de Themeisle réside dans leur offre Lifetime. Proportionnellement, les prix sont beaucoup plus élevés chez Neve (189 €, 299 €, 499 €).
Mais après tout, c’est logique. Neve est le thème-phare de Themeisle. C’est celui qu’elle met le plus en avant et encourage à utiliser en priorité.
Quelle est la différence entre Hestia et Neve ?
Justement, les deux thèmes de Themeisle, bien que singuliers, se ressemblent sous plusieurs aspects (facilité de prise en main, compatibilité avec les page builders etc.).
En les regardant de plus près, on peut légitimement se poser une question : doit-on se servir de Hestia, ou plutôt de Neve, finalement ?
Themeisle propose plusieurs cas d’usage dans ce comparatif. Vous verrez que la boutique de thèmes recommande plus souvent Neve.
Et ce n’est pas le seul endroit où elle le fait. Après avoir activé son extension maison Orbit Fox, vous apercevrez aussi sur votre tableau de bord la présence d’un encart vous recommandant d’installer Neve :

Un peu déroutant, juste après avoir activé Hestia. 🙂
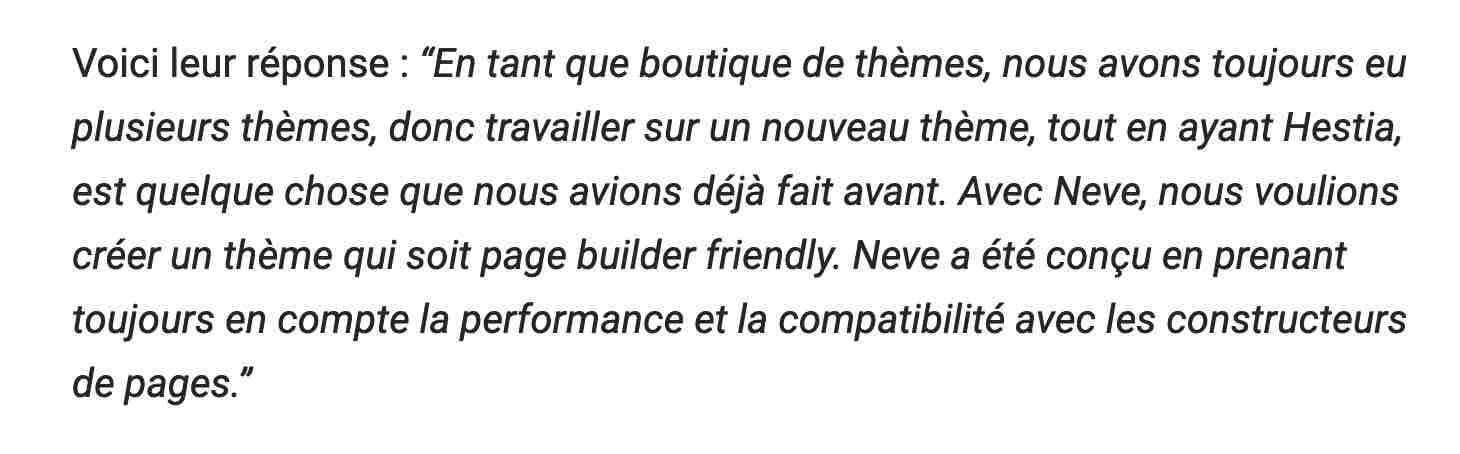
Lorsque j’avais rédigé le test sur Neve, cette situation m’avait intrigué. J’avais alors demandé à Themeisle pourquoi avoir déployé tant d’efforts dans le développement de Neve, plutôt que de se concentrer sur le développement de Hestia, qui disposait déjà d’un public et d’un ancrage fort au sein du répertoire officiel de thèmes.
Leur réponse avait été la suivante :

Notre avis final sur Hestia
Votre découverte du thème Hestia prend fin ici. Avant de raccrocher et de vous laisser la parole, l’heure est venue de récapituler ce que vous venez de lire.
Points forts et points faibles du thème
Sous certains aspects, Hestia est un thème qui présente plusieurs avantages :
- il est simple à prendre en main et à manipuler ;
- la présence des réglages au sein de l’Outil de personnalisation est un réel plus pour l’utilisateur ;
- il va droit au but, ce qui permet de mettre un site sur pied rapidement (une paire d’heures sont suffisantes pour avoir une présence honnête) ;
- la présence d’une version gratuite, pratique pour voir si le thème peut vous convenir ;
- il est maintenu par une équipe solide et expérimentée.
Pour autant, il existe aussi pas mal de freins à son usage, à mon sens. Je vous citerais par exemple :
- le nombre famélique de Starter Sites, pourtant très utiles pour éviter de partir d’une page blanche ;
- des fonctionnalités pro assez maigres ;
- une dépendance prononcée à Elementor. Pour manipuler correctement les Starter Sites, une bonne maîtrise de ce page builder sera nécessaire ;
- un prix élevé, par rapport à la concurrence, même si l’offre Lifetime, plus avantageuse, vient un peu tempérer ce constat ;
- un train de retard – voire deux trains de retard – par rapport à des concurrents de sa trempe (les thèmes à plus de 100 000 installations actives). Allez voir ce que proposent les Astra, GeneratePress ou OceanWP, vous verrez : ils sont beaucoup plus complets.
À qui se destine-t-il ?
Finalement, les freins à l’usage semblent prendre le pas sur les avantages du thème. Dans ce cas, devez-vous utiliser Hestia ?
Déjà, on peut dire que ce thème est particulièrement adapté aux débutants, de par sa clarté et la facilité de sa prise en main.
Est-ce suffisant pour l’adopter ? À mon sens, non, surtout si l’on compare à ce que propose la concurrence. D’ailleurs, je préfère Neve à Hestia, au sein de la même boutique de thèmes.
Après, il y a aussi une question d’usage de besoins qui entre en jeu. En ce sens, je vois Hestia adapté aux personnes qui :
- ne jurent que par le Material Design ;
- ne veulent surtout pas entendre parler d’un constructeur de page. Même si Hestia propose des Starter Sites créés avec Elementor, c’est vrai, vous pouvez aussi vous en passer.
N’oubliez pas qu’avec son système de sections en glisser-déposer, Hestia permet de concevoir un site – certes basique – SANS passer par un page builder ; - souhaitent construire un site one-page très vite, sans trop de prétentions.
Quant à savoir si vous devez utiliser la version gratuite ou premium, tout dépend de ce que vous souhaitez faire. Relisez bien ces lignes avant de trancher et consultez le comparatif détaillé de Themeisle, cité plus haut.
Télécharger le thème Hestia :
Et vous, que pensez-vous de Hestia ? Partagez-nous votre point de vue en publiant un commentaire.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?









Poursuivez votre lecture
Articles classés dans Thèmes WordPressPowder : un thème WordPress qui met le feu ?
Attention, il paraît que ça sent la poudre. Enfin par ici, c’est plutôt l’odeur de Powder qui se dégage… Rassurez-vous, il n’y a pas de conflits en vue, ni d’incendie à éteindre. Powder, c’est le nom d’un thème WordPress basé…
Neve FSE : test de ce thème WordPress basé sur des blocs
Un bloc dans l’en-tête de votre page. Et hop, un autre dans votre pied de page. Et puisque c’est aussi possible, voilà un joli menu de navigation conçu entièrement avec des blocs. Oui, créer toutes les parties d’un site WordPress…
Jupiter vous permettra-t-il d’envoyer des sites sur orbite ?
Vous avez les pieds bien ancrés sur Terre ? Alors que diriez-vous d’embarquer pour un voyage sur Jupiter ? Pour les fans du Système solaire et de l’Antiquité, désolé par avance : on ne va ni parler de la planète maousse…