Besoin de modifier la version PHP de votre site web ? C’est là que ça se passe. Une adresse e-mail à créer ? C’est aussi là que ça se passe. Il vous faut installer un certificat SSL au pied levé…
Sur sa petite bouille transpire une bonne humeur communicative. L’œuvre de son franc sourire, sûrement.
Passez votre souris sur sa trombine, vous verrez : il vous gratifiera même d’un clin d’œil pour vous saluer.
Ce chimpanzé a un petit air facétieux, mais vous n’avez aucune chance de le croiser dans un zoo. Son environnement favori : le monde de l’e-mail marketing, où il règne en maître.

Ce chimpanzé, c’est la figure associée au célèbre outil Mailchimp – chimp, signifie chimpanzé, en anglais, d’où le nom -, qui sert notamment à envoyer des newsletters.
Et vous savez quoi : il est possible d’associer Mailchimp à WordPress, afin de faire fonctionner les deux logiciels main dans la main, sans que cela ne devienne un casse-tête.
Cet article vous sert le mode d’emploi détaillé, avec des explications pas à pas agrémentées de captures d’écran pour vous repérer aisément.
Prêt à vous jeter de branche en branche, tel un chimpanzé avide de découvrir un nouveau terrain de jeu ? Lâchez-vous, c’est parti pour le grand saut.
Sommaire
- Qu’est-ce que Mailchimp ?
- Comment utiliser Mailchimp sur WordPress ?
- Comment lier Mailchimp à WordPress avec l’extension MC4WP ?
- Comment ajouter un formulaire d’inscription à votre liste e-mail avec le plugin Mailchimp for WordPress ?
- Comment ajouter votre formulaire dans le contenu de votre site WordPress ?
- Comment envoyer des e-mails avec Mailchimp ?
- Les + de la version Pro de l’extension Mailchimp for WordPress
- Aller plus loin avec les add-ons de Mailchimp for WordPress
- Quelle intégration de Mailchimp for WordPress aux plugins ?
- Documentation et assistance
- Quel rapport qualité-prix ?
- Notre avis final sur MC4WP
La version du plugin MC4WP: Mailchimp for WordPress utilisée dans ce test est la 4.8.6.
Qu’est-ce que Mailchimp ?

Mailchimp est une « plateforme marketing tout-en-un conçue pour les petites entreprises », telle qu’elle se dépeint sur sa page « À Propos ». Fondée en 2001 aux États-Unis, elle s’est d’abord fait connaître en tant qu’outil de marketing par e-mail.
Fort d’une croissance exponentielle – Mailchimp a même conclu un accord avec Intuit, en septembre 2021, en vue d’un rachat dans les mois à venir -, Mailchimp s’est peu à peu diversifié. Il propose aujourd’hui une large flopée de services divers et variés :
- e-mailing : envoi d’e-mails/conception de formulaires d’abonnement à votre newsletter : planification de campagnes, tests A/B, etc. ;
- création de sites web et de boutiques en ligne ;
- gestion de la relation client (CRM) ;
- conception de pages de destination (landing pages) ;
- automatisation de vos opérations marketing (marketing automation) ;
- outil d’analyse statistique, etc.
Mailchimp est l’outil d’e-mail marketing le plus populaire au monde. Selon son dernier rapport annuel (au moment de rédiger ces lignes), publié en 2020, il revendique près de 15 millions d’utilisateurs. Ces derniers ont très exactement envoyé un total de 333 635 013 935 e-mails en 2020.
Ça commence à faire pas mal, vous ne trouvez pas ? Cela représente 4 980 fois la population totale de la France, tout de même…
Des avantages certains…
Si Mailchimp est largement usité à travers la planète, il doit y avoir de bonnes raisons à cela. Effectivement, cette plateforme marketing présente plusieurs atouts incontestables :
- elle est simple à utiliser, ce qui fait d’elle un outil de choix pour le débutant en e-mail marketing. Pour profiter à plein régime de ses fonctionnalités, vous n’avez pas besoin de coder, par exemple.
De plus, on relèvera aussi la praticité de son outil d’édition, qui se manipule en glisser-déposer (drag and drop) ; - elle est complète, puisqu’elle permet de faire plusieurs choses à la fois, du simple envoi d’un e-mail à la conception d’annonces publicitaires, en passant par l’automatisation de votre marketing ;
- elle est gratuite jusqu’à 2 000 abonnés, avec tout de même des limites à signaler : 10 000 envois d’e-mails par mois et une limite quotidienne de 2 000 e-mails envoyés. Très pratique pour celui qui souhaite mettre un premier pied dans le monde de l’e-mail marketing sans prendre de risque financier.

Au-delà de ces avantages, utiliser Mailchimp – cela vaut aussi pour tout bon outil d’e-mail marketing qui se respecte – comporte un vrai plus par rapport à l’utilisation d’une extension qui se baserait sur le système d’envoi d’e-mails par défaut de WordPress.
Vous vous assurez un taux de délivrabilité supérieur – WordPress est à la base un outil conçu pour bloguer, pas pour envoyer des e-mails – et avez plus de chances de ne pas voir vos e-mails finir dans les spams de vos abonnés.
Par ailleurs, votre hébergeur, en particulier s’il est mutualisé, peut imposer des limitations au niveau de ses serveurs, qui empêcheraient la bonne délivrabilité de vos e-mails.
Pour cela, il est donc recommandé de se baser sur les serveurs d’un service d’e-mail marketing.
… mais aussi quelques inconvénients
Malgré tout, Mailchimp n’est pas parfait. Il a quand même quelques défauts qu’il est bon de souligner avant de passer à la suite des opérations :
- ses fonctionnalités marketing, par exemple au niveau de l’automatisation (1 étape possible seulement en version gratuite), sont limitées par rapport à d’autres outils comme ActiveCampaign, qu’Alex utilise pour communiquer avec vous par e-mail.
Mais franchement, en débutant dans le monde de l’e-mail marketing, ce que propose Mailchimp sera déjà largement suffisant ; - l’interface de Mailchimp est uniquement disponible en anglais. Cependant, on peut dire qu’il est possible de mettre Mailchimp en français, puisque vous pouvez traduire tout le contenu de vos e-mails ;
- si votre liste d’abonnés comprend plusieurs milliers de contacts, le logiciel peut vite s’avérer onéreux (plus d’infos dans la partie liée au rapport qualité-prix de Mailchimp).
Voilà pour la photographie générale de Mailchimp, qui vous aide à mieux comprendre qui est cet acteur majeur du monde de l’e-mailing.
Sans plus tarder, voyez maintenant de quelle façon il est possible de vous servir de cet outil sur WordPress.
Comment utiliser Mailchimp sur WordPress ?
Un processus en deux étapes
Mailchimp étant un service externe et sans rapport avec WordPress, vous devez procéder en deux temps pour que les deux outils puissent fonctionner main dans la main :
- Dans un premier temps, vous devez créer un compte Mailchimp.
- Dans un second temps, il faudra connecter Mailchimp à votre site WordPress.
Pour la seconde phase du processus, il y a deux façons de faire :
- manuellement. Il est par exemple possible de créer un formulaire d’inscription à votre newsletter (formulaire d’opt-in) sur l’interface de Mailchimp. À la fin du processus, Mailchimp vous fournira un morceau de code à copier-coller dans votre thème. Cela implique donc de mettre les mains dans le cambouis ;
- à l’aide d’une extension dédiée. En procédant de la sorte, vous pouvez personnaliser à votre guise sans quitter l’interface de WordPress, et ne touchez jamais au code. Pour un débutant, c’est la solution la plus simple et la plus rapide.
Forcément, il existe de multiples extensions dédiées à cela sur le répertoire officiel WordPress. Pour les besoins de ce tutoriel, notre choix s’est porté sur la dénommée MC4WP: Mailchimp for WordPress.

Pourquoi miser sur le plugin Mailchimp for WordPress (MC4WP) ?
Un choix motivé par plusieurs raisons :
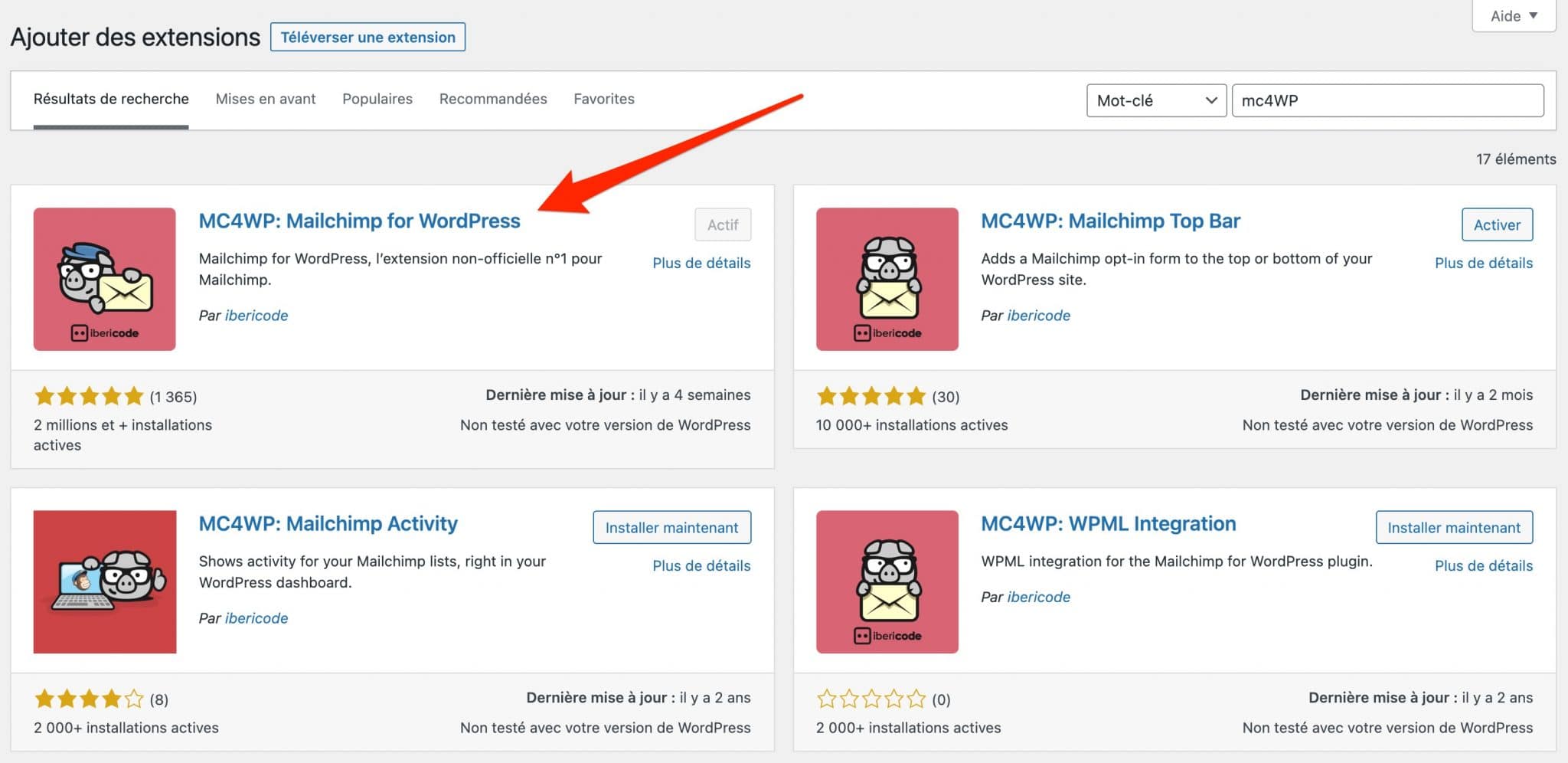
- il s’agit du plus populaire (+ de 2 millions d’installations actives) sur la requête « mailchimp wordpress » ;
- il est fréquemment mis à jour et présent dans le circuit depuis plusieurs années, ce qui démontre l’implication de ses développeurs à le maintenir et à le bonifier ;
- il est très bien évalué par ses utilisateurs, avec une note globale de 4,8/5 ;
- il est facile à utiliser, comme vous allez le voir tout au long de ces lignes ;
- sa version gratuite est suffisante pour mettre le pied à l’étrier. Et si jamais vous souhaitez aller plus loin, une version Pro est aussi proposée.
Allez, maintenant, on passe à la pratique : il est temps pour vous d’associer Mailchimp à WordPress grâce au plugin Mailchimp for WordPress (MC4WP).
Comment lier Mailchimp à WordPress avec l’extension MC4WP ?
Si vous avez bien suivi – attention à la punition si ce n’est pas le cas -, vous savez qu’il faut d’abord vous faire connaître sur Mailchimp en créant un compte. Ensuite, viendra l’installation de l’extension MC4WP.
Je vous détaille comment faire étape par étape.
Étape 1 : Créer et paramétrer son compte Mailchimp
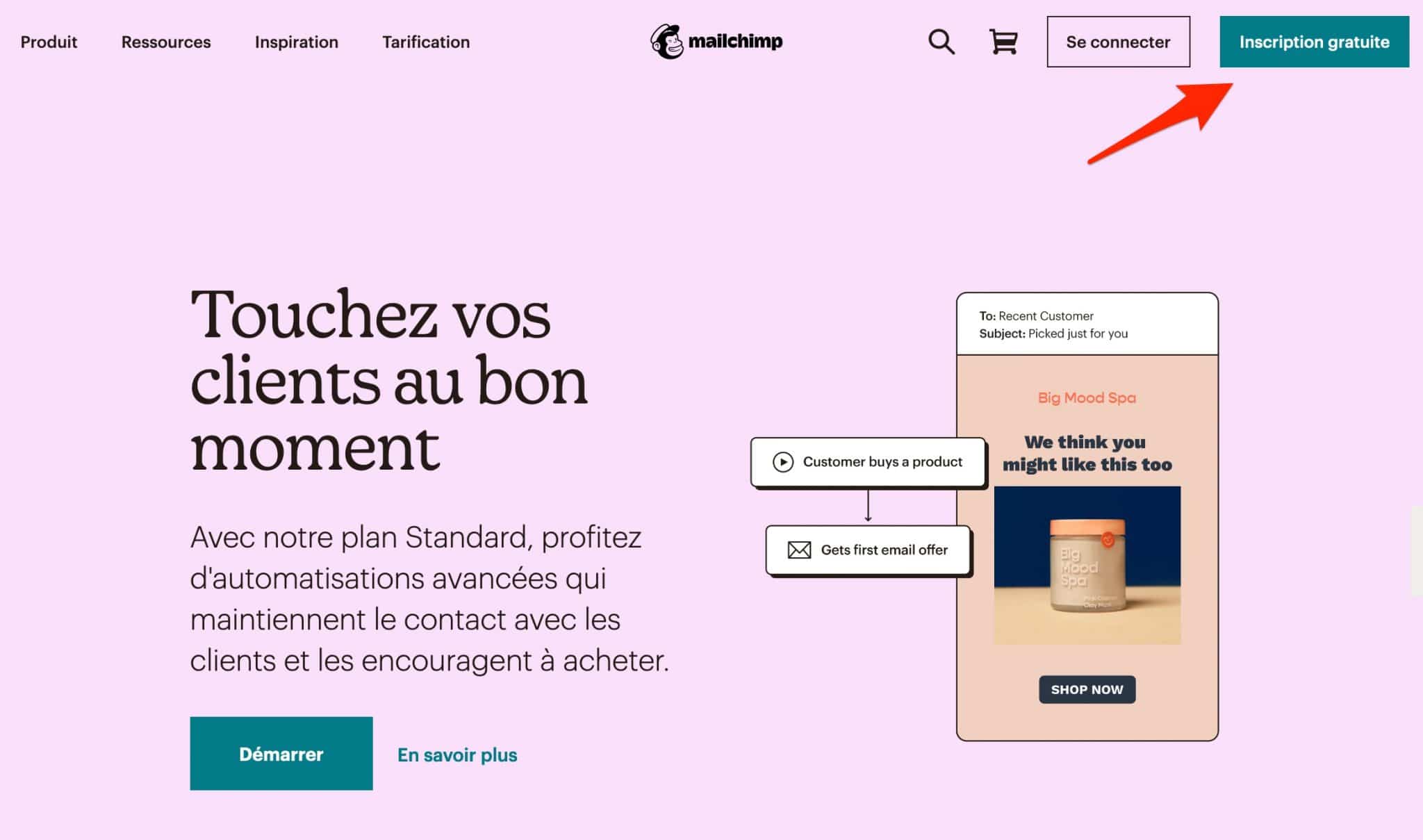
Sur la page d’accueil de Mailchimp, cliquez sur le bouton « Inscription gratuite », en haut à droite.

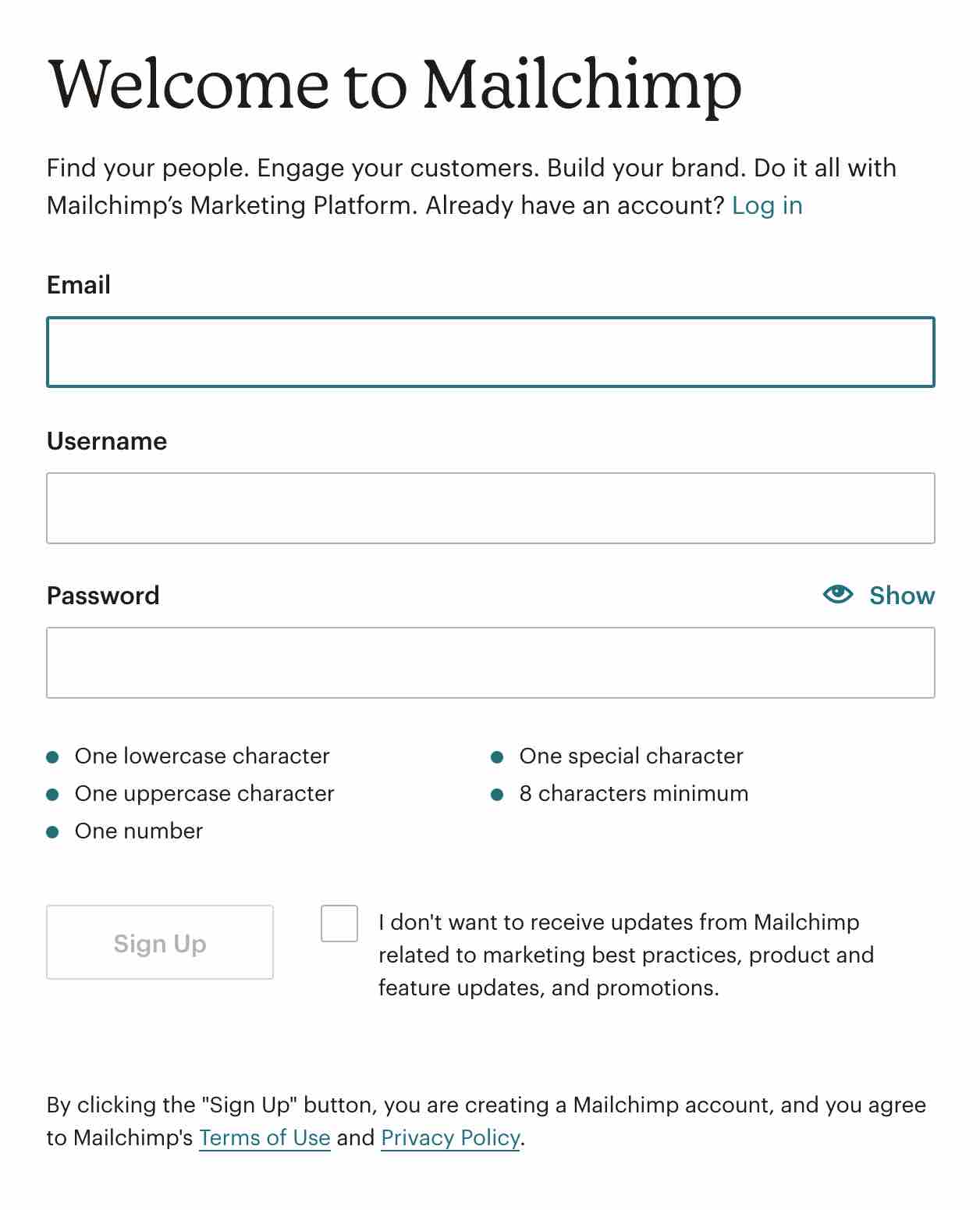
Remplissez ensuite les informations demandées : e-mail, nom d’utilisateur et mot de passe, puis cliquez sur le bouton « Sign up » (S’inscrire) :

Vous recevrez immédiatement par e-mail un lien pour activer votre compte. Attention : vérifiez bien votre dossier spam, l’e-mail est arrivé là-dedans chez moi. 😉
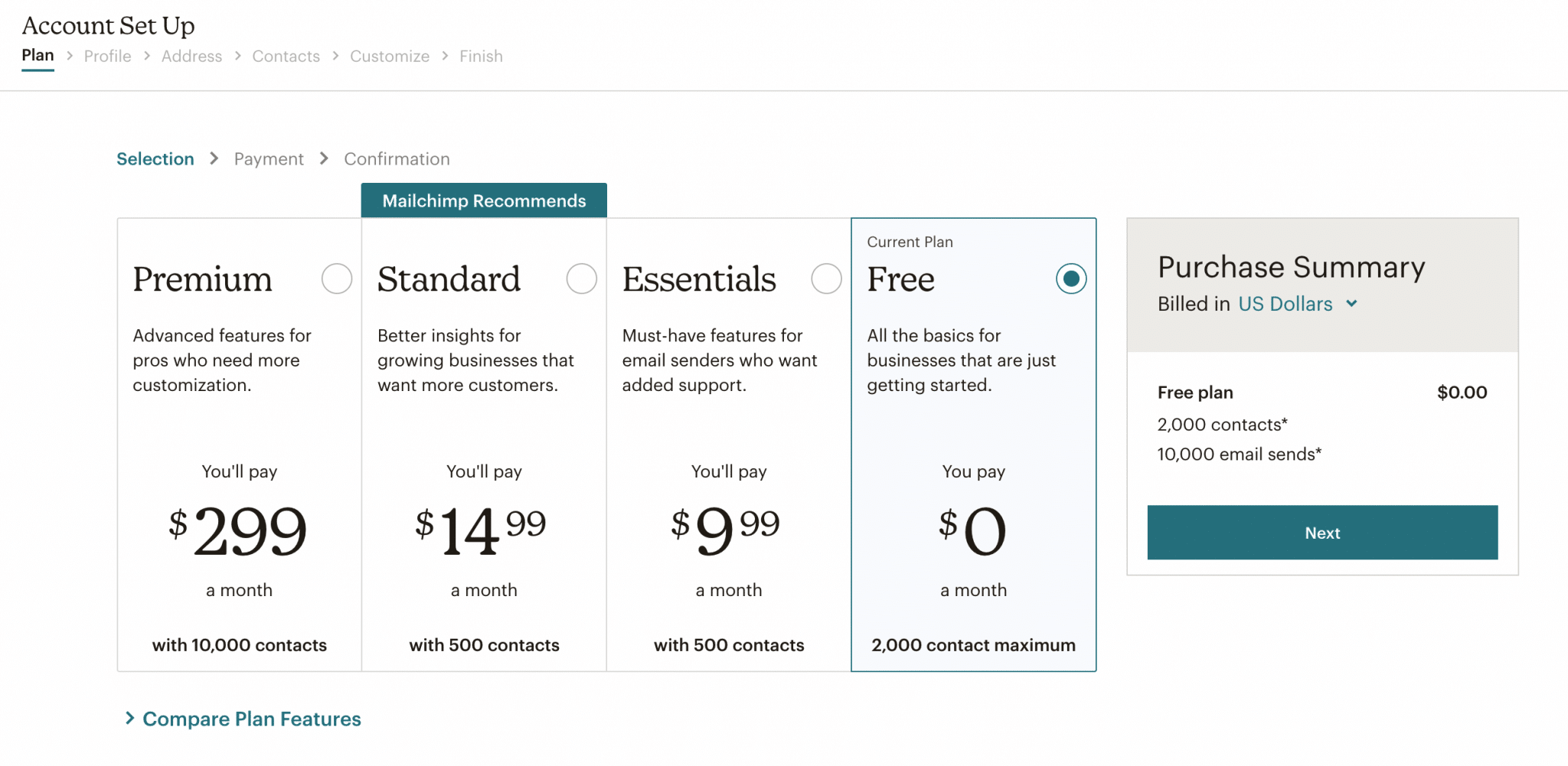
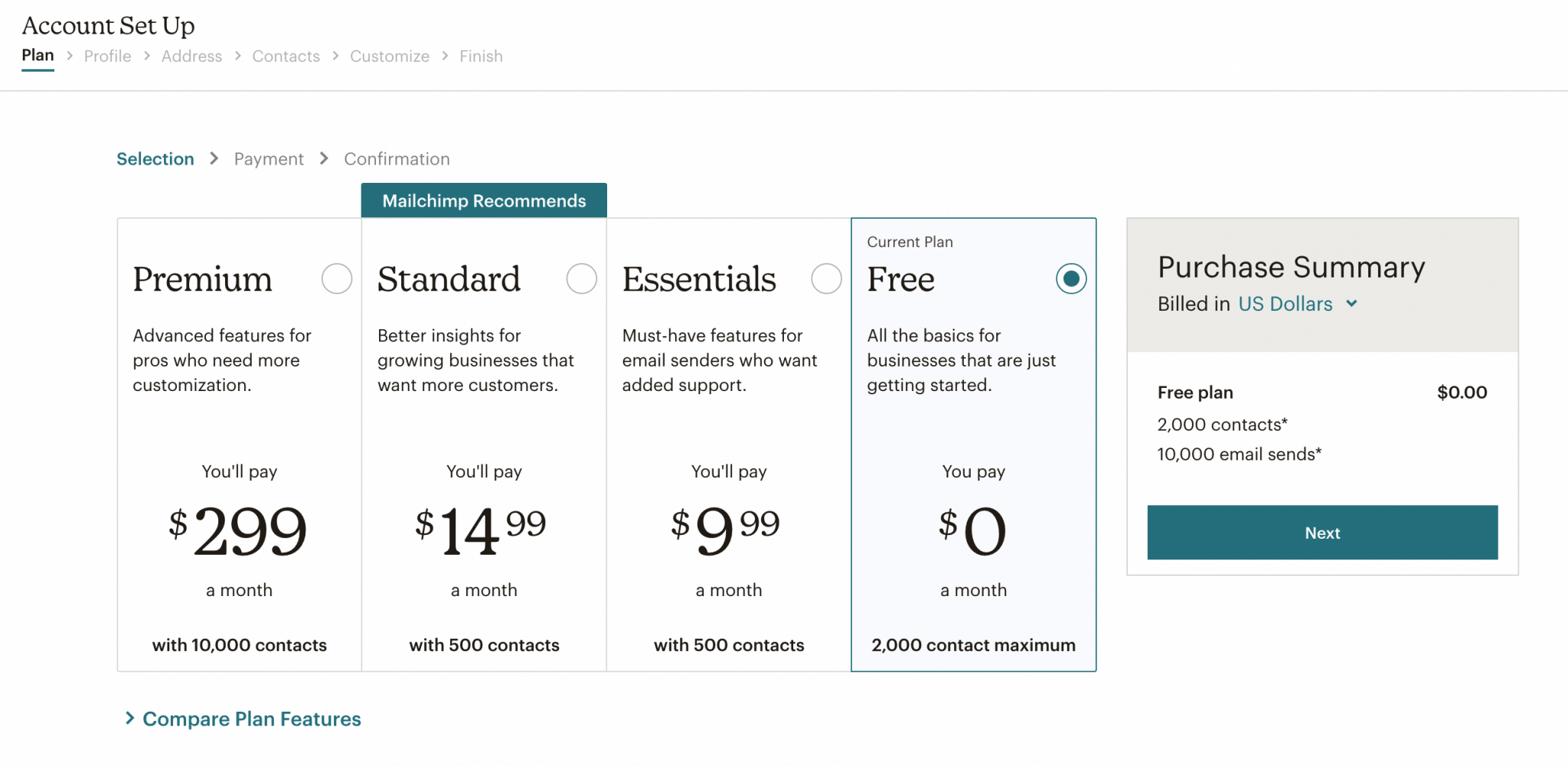
Ensuite, Mailchimp vous propose de choisir parmi ses 4 plans tarifaires. Par défaut, l’offre gratuite doit être sélectionnée. Elle est suffisante pour débuter, donc vous pouvez rester là-dessus.
Rien ne vous empêche ensuite de passer à un Plan supérieur si vous en avez besoin. Cliquez sur le bouton « Next » (Suivant).

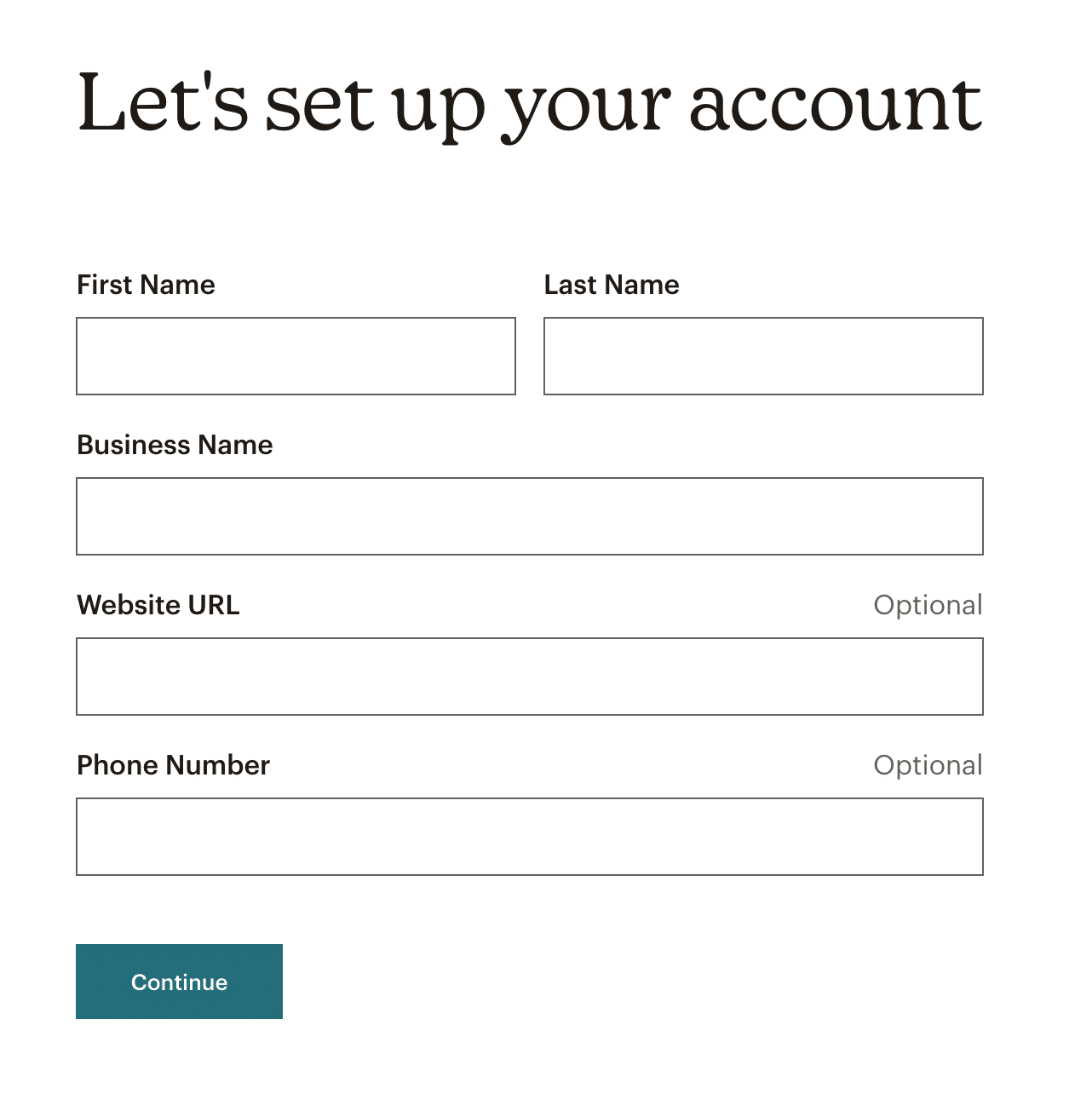
À présent, il est temps de renseigner des informations personnelles relatives à votre compte :
- prénom ;
- nom ;
- nom de votre entreprise ;
- URL de votre site web (optionnel) ;
- numéro de téléphone (optionnel).
Cliquez sur le bouton « Continue ».

Faites la même chose juste après avec des informations concernant votre adresse.
Vous devez ensuite choisir si vous avez une liste de contacts, et indiquer si vous vendez des produits ou services en ligne.
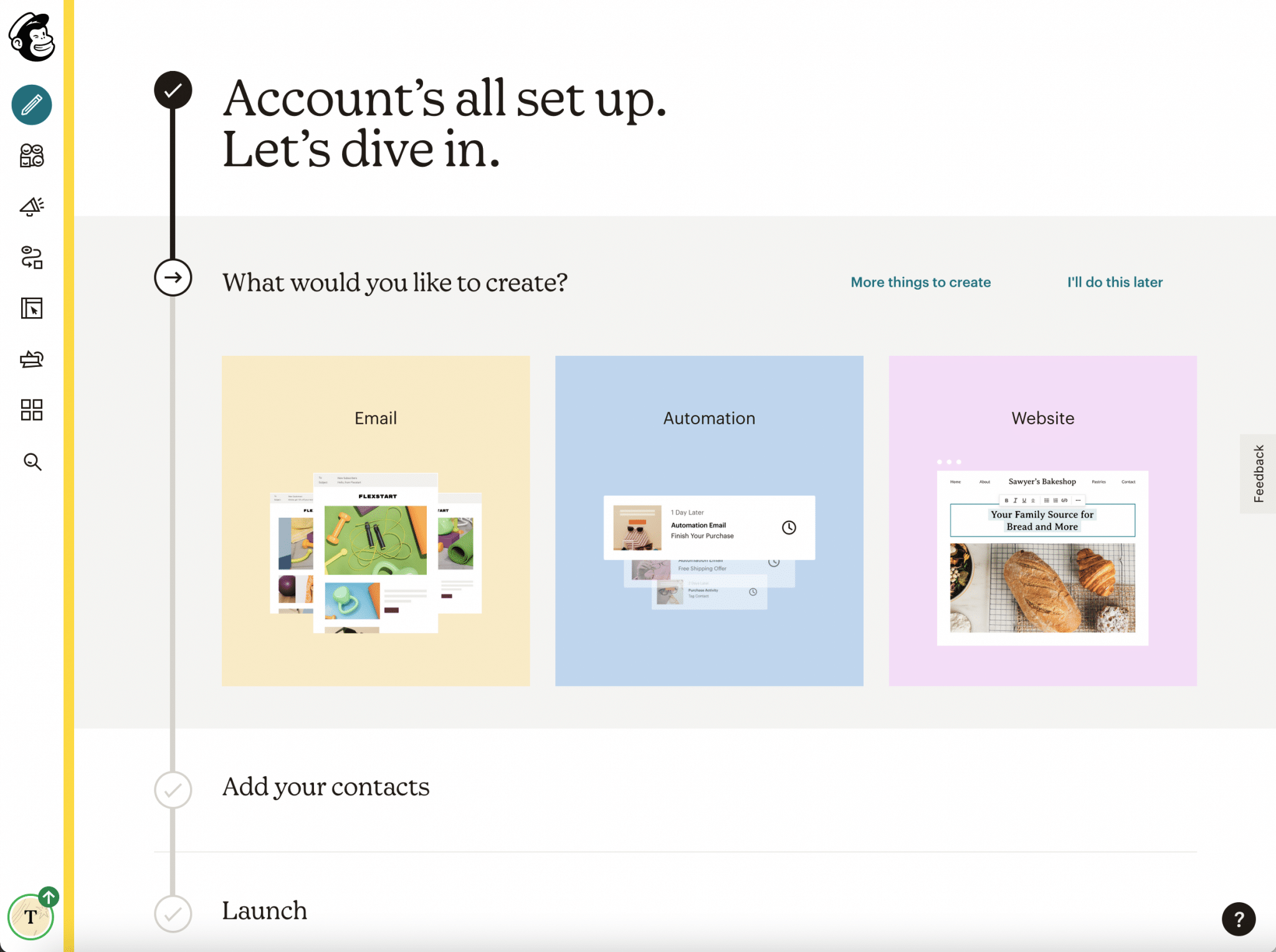
Et voilà, tout est bon, bien joué ! Si tout va bien, Mailchimp vous redirigera sur son tableau de bord, où vous trouverez notamment un raccourci pour créer des e-mails.

Étape 2 : Activer l’extension Mailchimp for WordPress
Votre compte Mailchimp est désormais créé. Vous pouvez dès à présent retourner sur votre tableau de bord WordPress.
Installez et activez l’extension Mailchimp for WordPress (MC4WP) en passant par le menu Extensions > Ajouter.

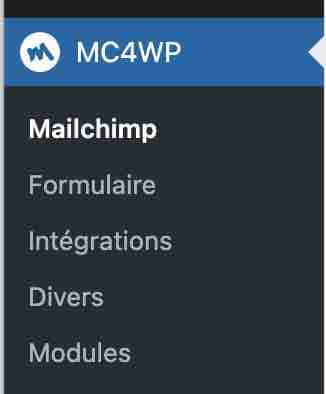
Une fois cette action effectuée, vous aurez accès à un menu de réglages épuré comportant 5 sous-menus :
- « Mailchimp » : c’est ici que vous entrerez votre clé API (j’y viens à l’étape 3) ;
- « Formulaire » : pour ajouter un nouveau formulaire d’inscription à votre liste e-mail ;
- « Intégrations » : cette page liste toutes les intégrations possibles de MC4WP à d’autres plugins, tels que Contact Form 7, Gravity Forms, Ninja Forms, etc. ;
- « Divers » : donne accès à un suivi d’utilisation et à un Journal de débogage ;
- « Modules » : présente les fonctionnalités premium de l’extension, ainsi que 4 add-ons gratuits.

Étape 3 : Renseigner votre clé API Mailchimp
API est l’acronyme d’Application Programming Interface (interface de programmation d’application).
Comme indiqué dans cet article, « une API permet de rendre disponibles les données ou les fonctionnalités d’une application existante afin que d’autres applications les utilisent. »
Plus simplement, cette fameuse clé va vous permettre de connecter le plugin MC4WP à Mailchimp, afin que vous puissiez l’utiliser.
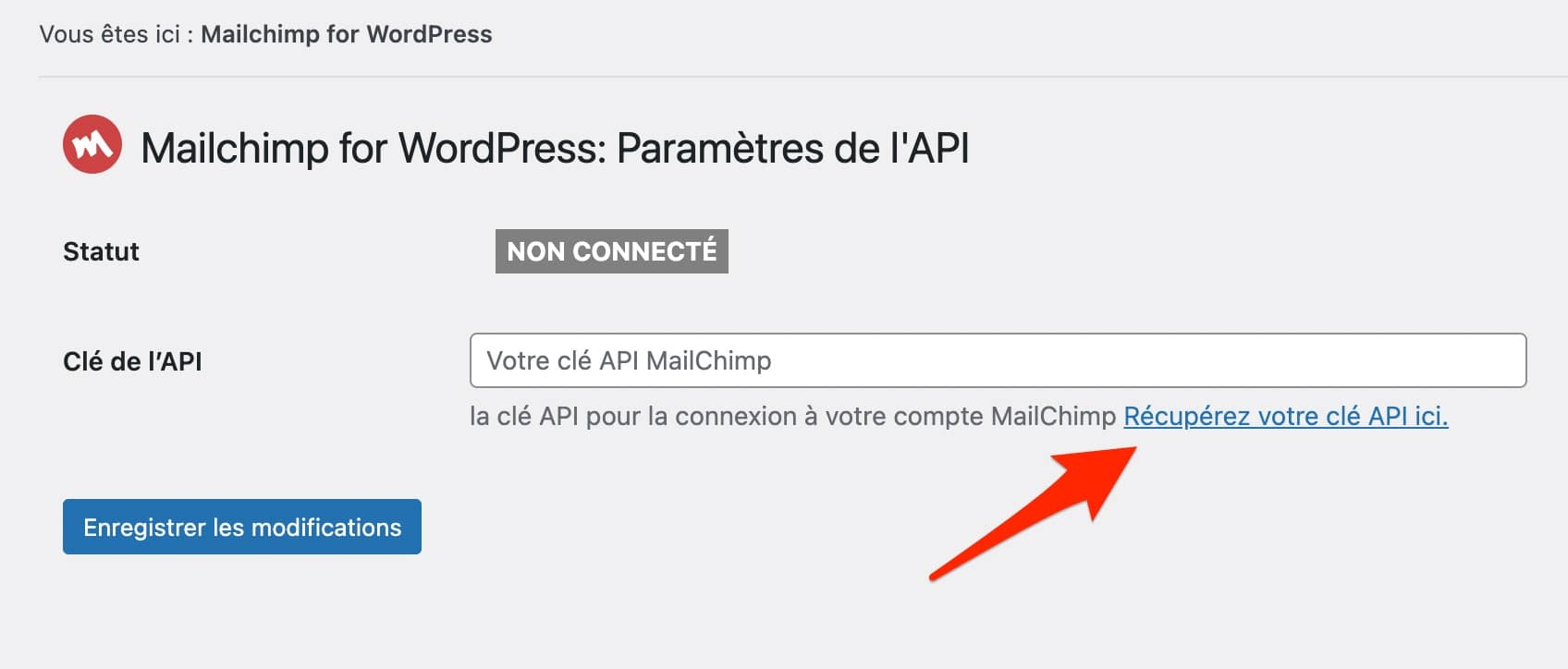
Pour récupérer cette clé, cliquez sur le lien présent à cet effet dans le menu MC4WP > Mailchimp.

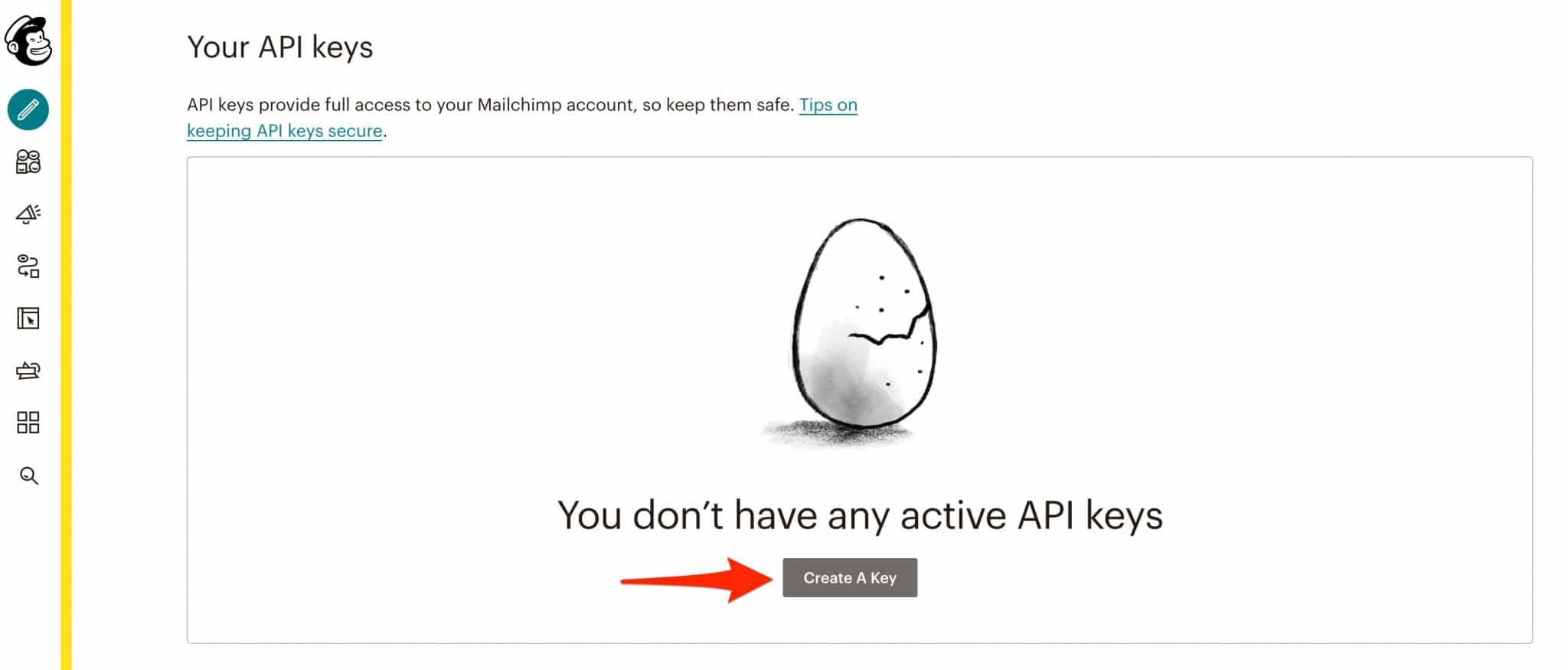
Connectez-vous à votre compte lorsqu’on vous le demande, puis cliquez sur le bouton « Create a key » :

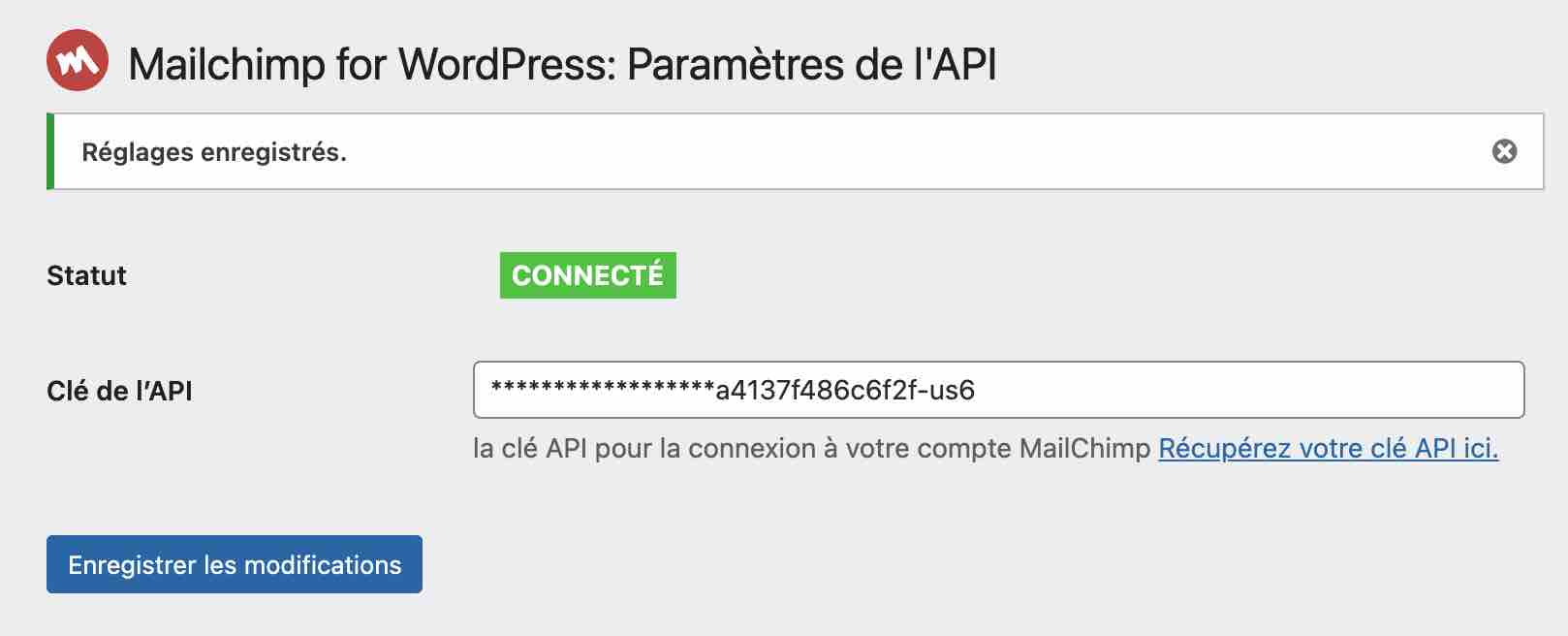
Copiez la clé automatiquement générée, puis collez-la sur votre back office, dans la case prévue à cet effet.
Le statut a dû passer sur « Connecté », cela signifie que l’extension et Mailchimp peuvent désormais interagir ensemble.

Par défaut, Mailchimp a automatiquement créé une liste portant le nom du site web que vous avez indiqué lors du processus de création de votre compte.
Cette liste est indispensable pour pouvoir envoyer des e-mails. Elle recense tous les e-mails des personnes qui se sont inscrites (ou vont le faire) via un formulaire que vous allez placer sur votre site internet WordPress.
Sans adresses e-mail à votre disposition, vous aurez en effet du mal à communiquer avec qui que ce soit. CQFD.
Pour le mode de création de ce fameux formulaire d’abonnement (opt-in form, en anglais), ça se passe juste en-dessous.
Comment ajouter un formulaire d’inscription à votre liste e-mail avec le plugin Mailchimp for WordPress ?
Sur votre tableau de bord WordPress, rendez-vous dans le menu MC4WP > Formulaire. Mailchimp devrait rattacher ledit formulaire à votre liste par défaut.
Cliquez sur « Ajouter un nouveau formulaire ».
Vous vous retrouvez alors sur une interface comportant 4 onglets, que nous allons détailler :
- Champs ;
- Messages ;
- Paramètres ;
- Apparence.
La version gratuite de l’extension Mailchimp for WordPress permet de créer un seul formulaire d’abonnement à votre liste e-mail.
L’onglet Champs de Mailchimp for WordPress
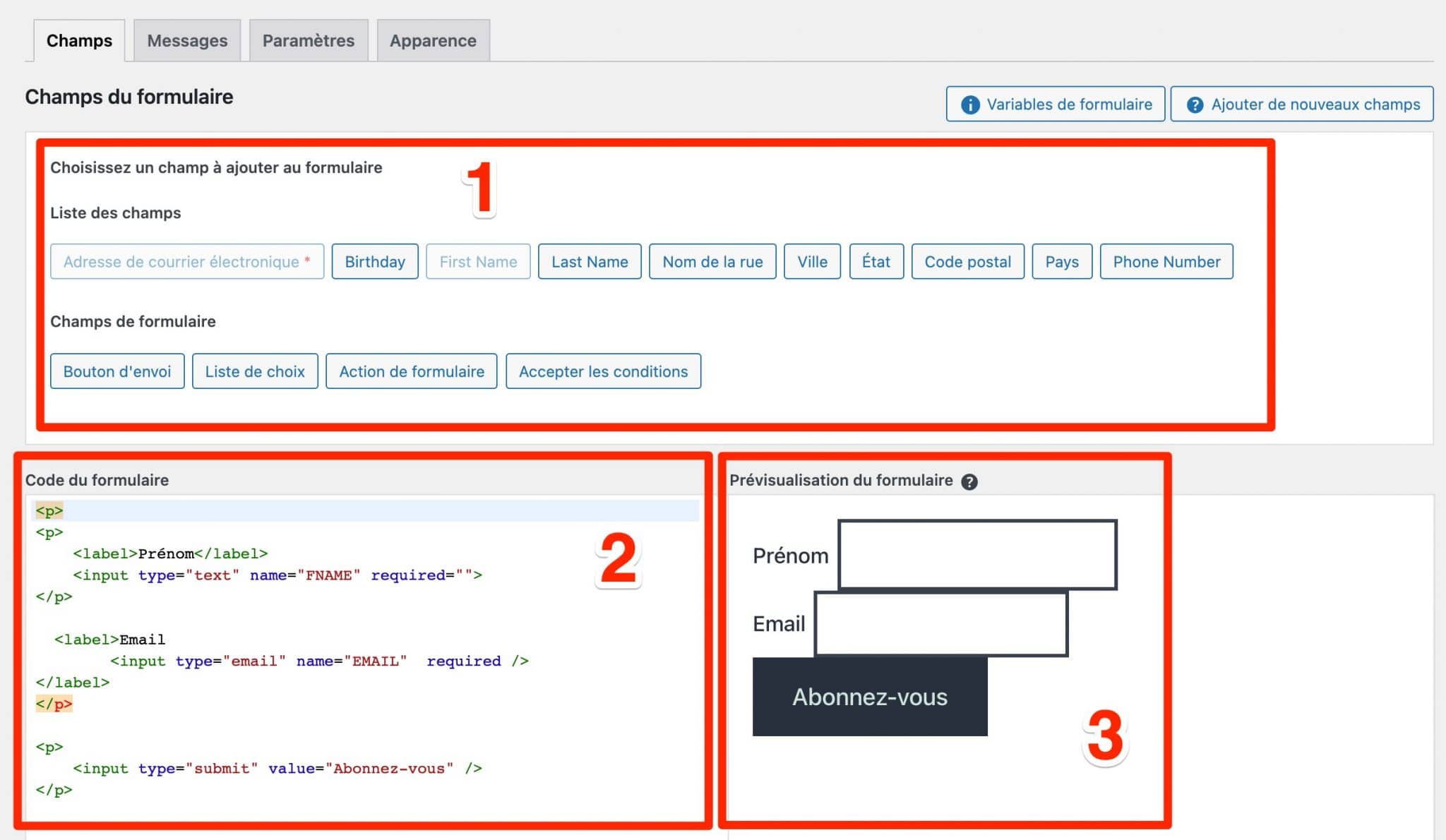
L’onglet « Champs » est divisé en 3 parties :
- sur la partie haute, vous avez accès à une liste de champs (chiffre 1 sur la capture plus bas). Les classiques sont là (prénom, nom, numéro de téléphone, ville, etc.).
Dès que vous cliquez sur le champ qui vous intéresse, une fenêtre s’ouvre en surbrillance pour vous permettre d’ajouter vos informations.
Je vous conseille notamment d’inclure le champ appelé « Accepter les conditions ». Il permet de faire accepter à vos visiteurs votre politique de confidentialité et d’être en règle avec le RGPD ; - sur la partie basse, à gauche, vous avez accès au code HTML du formulaire, que vous pouvez modifier (chiffre 2) ;
- sur la partie basse, à droite, vous disposez d’un aperçu visuel du formulaire avec la présence de vos différents champs (chiffre 3). Ceux que vous ajoutez au fur et à mesure apparaîtront ici.

Pour un usage encore plus avancé, vous pouvez aussi ajouter de nouveaux champs en passant par votre interface Mailchimp, mais également des variables dynamiques de formulaire.
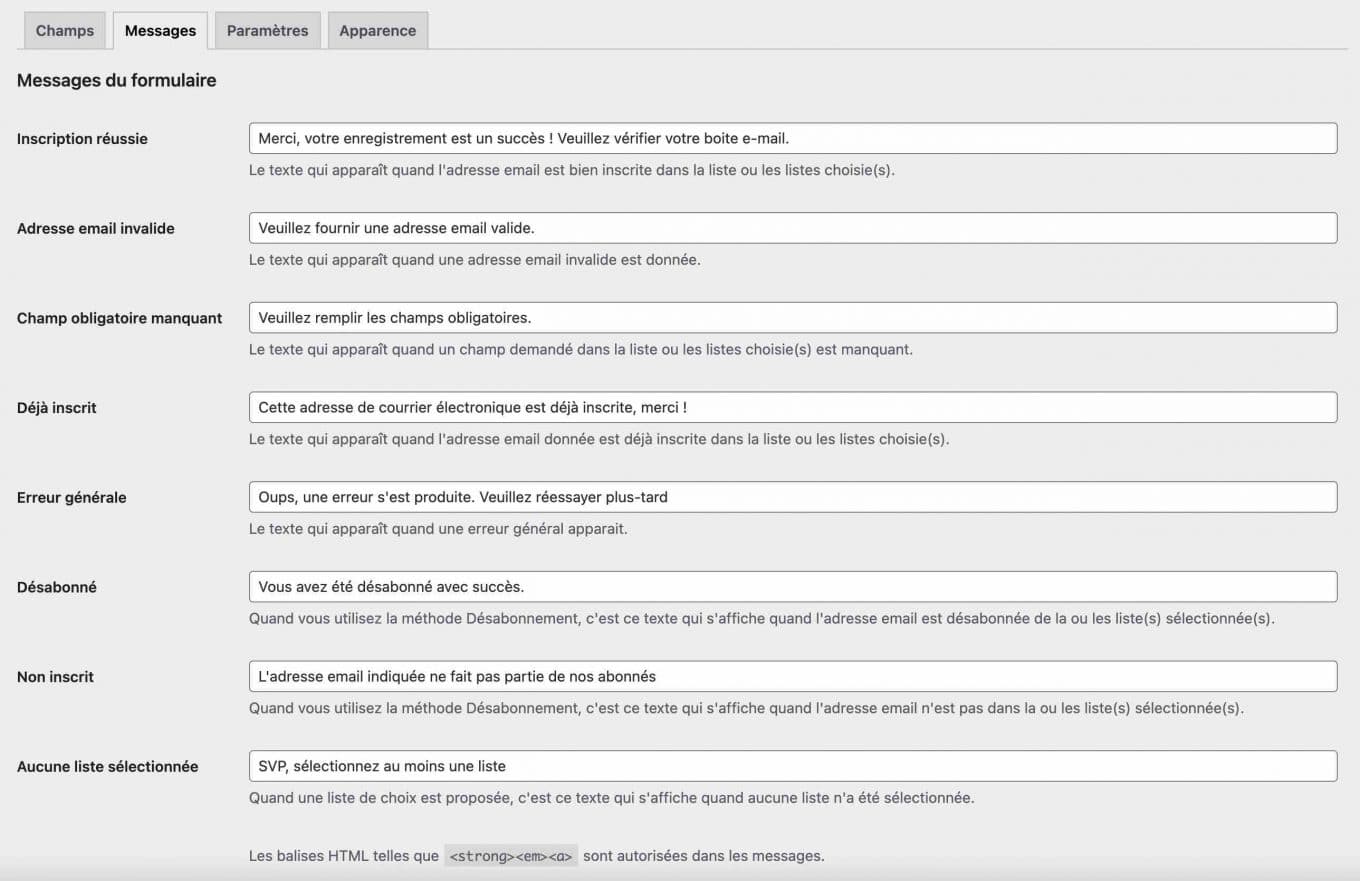
L’onglet Messages
Dans cet onglet, vous pouvez traduire et modifier tous les textes affichés par le formulaire lorsqu’un utilisateur s’inscrit, se désinscrit, ne remplit pas un champ obligatoire, etc.

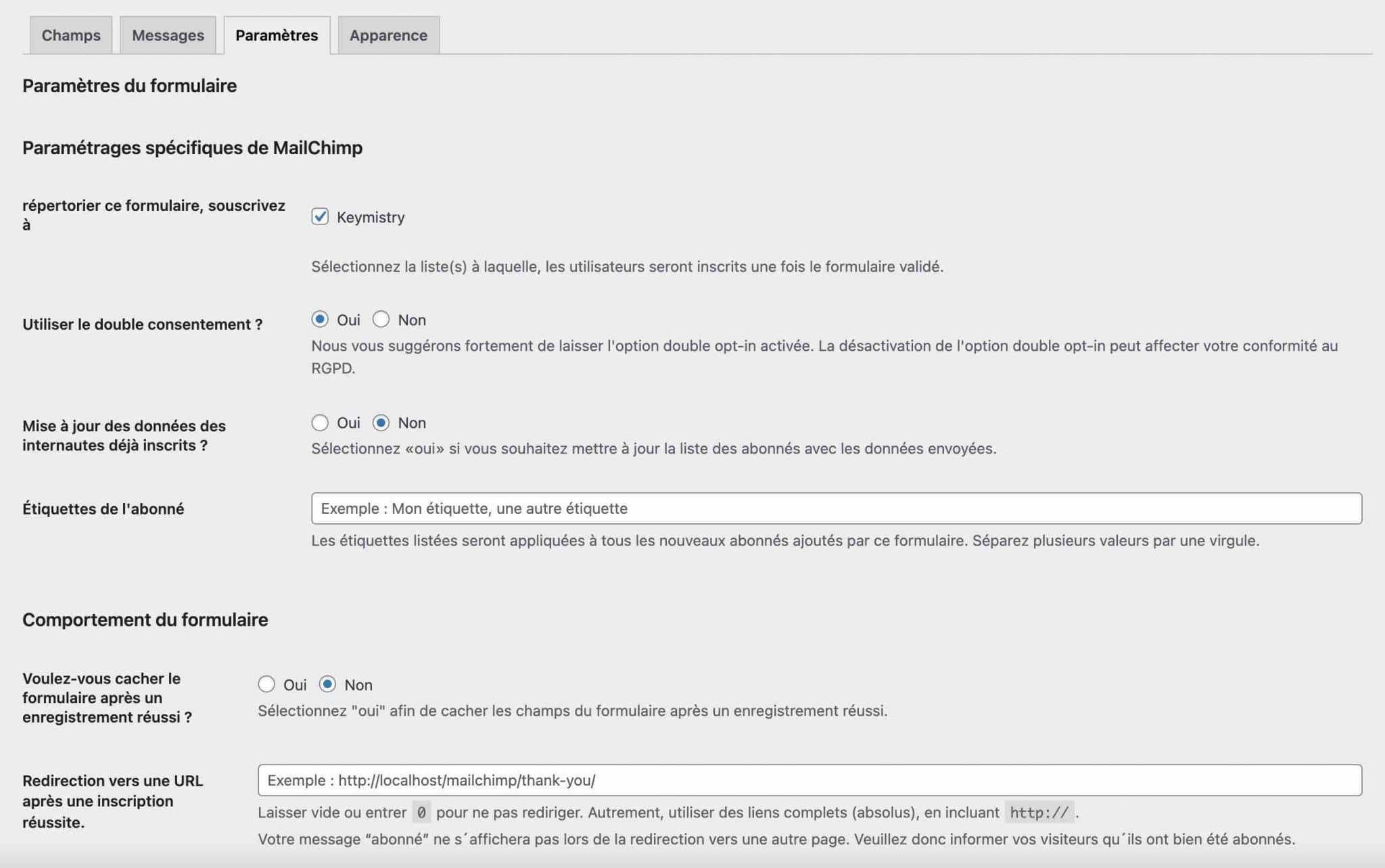
L’onglet Paramètres
C’est ici que vous retrouvez les paramètres du formulaire. Y figurent notamment les éléments suivants :
- utiliser le double consentement (double opt-in). Par défaut, cette case sera cochée et je vous conseille de la laisser sur « oui ». C’est très pratique pour éviter de tomber sur des adresses spam. Dès que vos visiteurs auront validé le formulaire d’inscription à votre newsletter, ils recevront un e-mail leur demandant s’ils souhaitent vraiment s’inscrire et devront confirmer à nouveau ;
- voulez-vous cacher le formulaire après un enregistrement réussi ? Activez cette option, qui vous permettra par exemple d’afficher un bouton ou un lien ;
- redirection vers une URL après une inscription réussie : cela permet de conserver le visiteur sur votre site en le dirigeant vers une page stratégique, ou tout du moins que vous souhaitez qu’il consulte (ex : accueil, boutique, blog, etc.).

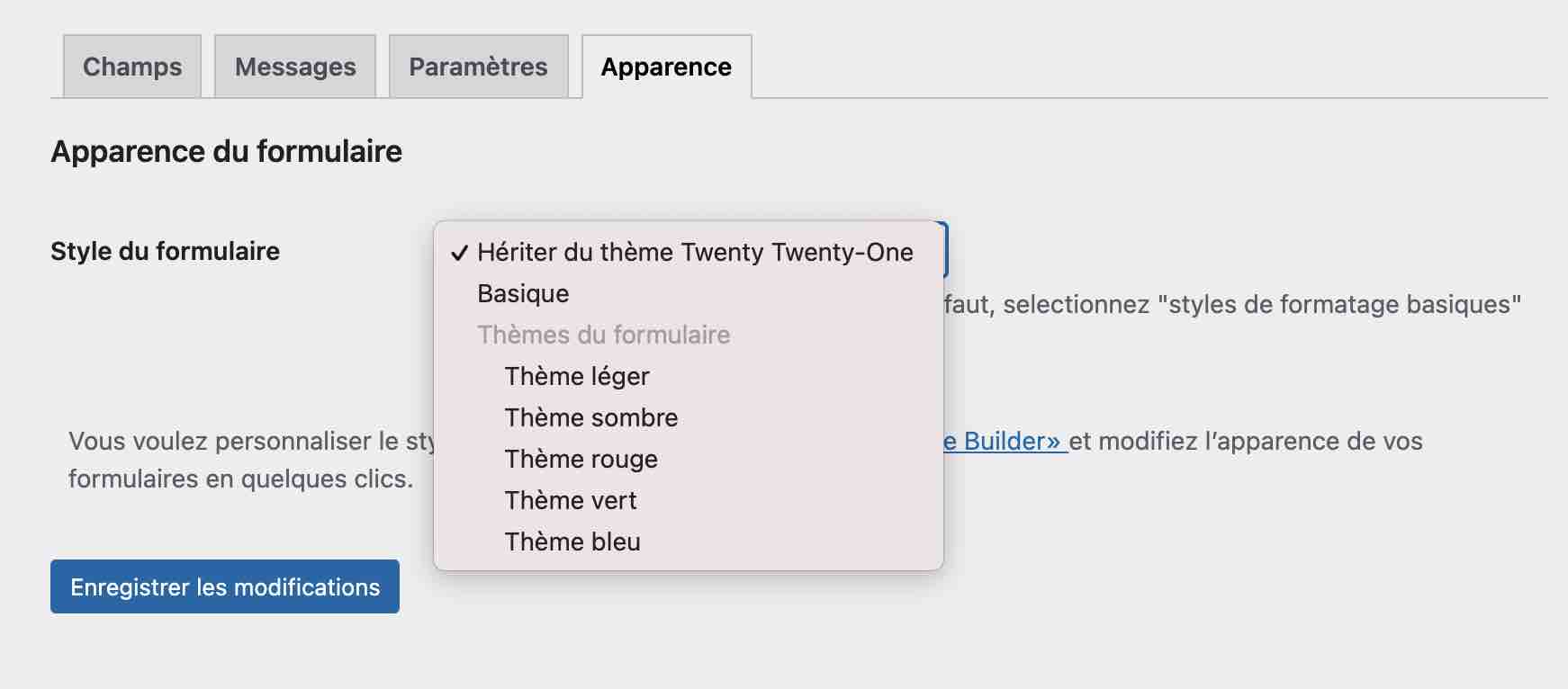
L’onglet Apparence
Enfin, cet ultime onglet permet de personnaliser le style du formulaire. Par défaut, ce dernier hérite de l’apparence de votre thème, mais vous pouvez aussi choisir parmi 5 thèmes couleurs.

Les options sont très réduites ici. Disons que vous subissez plus que vous n’agissez, puisque vous n’avez pas précisément la main sur tous les détails d’apparence.
Pour aller plus loin, vous devrez utiliser du code CSS, ou alors basculer sur la version Pro de l’extension, qui propose un « Style builder », pour modifier l’apparence de votre formulaire sans coder au sein d’une interface visuelle.
Vous pouvez aussi procéder manuellement en vous servant de l’interface de Mailchimp pour créer votre formulaire, en suivant ce guide d’utilisation.
Une fois votre formulaire créé, vous pourrez coller le code HTML qui lui est associé sur votre site.
Comment ajouter votre formulaire dans le contenu de votre site WordPress ?
Vous avez conçu et peaufiné l’apparence de votre formulaire ? Il ne reste plus qu’à le mettre sous le nez de vos visiteurs.
Comment ajouter un formulaire dans un article ou une page ?
Premier cas d’usage classique : l’ajout de votre formulaire d’opt-in au sein d’un article ou d’une page.
Sur les publications de votre blog, vous pouvez très bien vous en servir comme un appel à l’action (call to action) à la fin de vos lignes, pour inciter vos lecteurs à s’inscrire à votre newsletter.
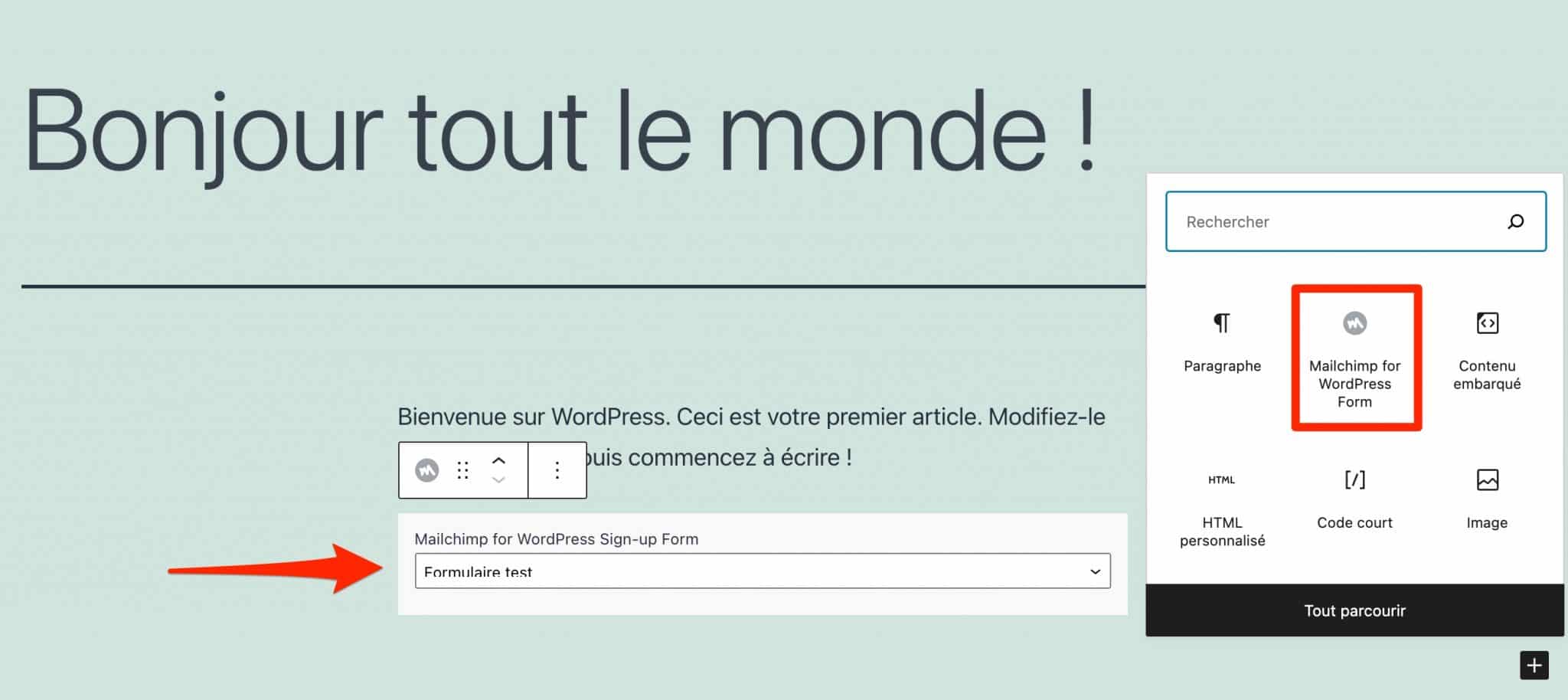
Pour y parvenir, rendez-vous à l’emplacement de votre choix sur un article ou une page, donc, puis sélectionnez le bloc appelé « Mailchimp for WordPress Form » :

Moins intuitif mais tout aussi efficace : vous pouvez aussi ajouter le shortcode suivant [mc4wp_form] dans votre contenu (par exemple, à l’intérieur du bloc « Code court ») pour afficher votre formulaire.
Comment ajouter un formulaire dans une zone de widgets ?
Deuxième cas d’usage : l’ajout d’un formulaire d’abonnement à votre liste e-mail Mailchimp dans une zone de widgets.
Je pense par exemple à votre barre latérale (sidebar) ou encore à votre pied de page (footer). La présence et la multiplicité de ces zones de widgets va dépendre de votre thème, donc vous n’aurez peut-être pas les mêmes options chez vous.
Par exemple, pour les besoins de ce test, je me suis servi du thème natif Twenty Twenty-One, qui ne propose qu’une zone de widgets : le pied de page.
Mais revenons à la marche à suivre. Direction le menu Apparence > Widgets. Depuis la sortie de la version 5.8 de WordPress, en juillet 2021, les zones de widgets sont gérées avec des blocs.
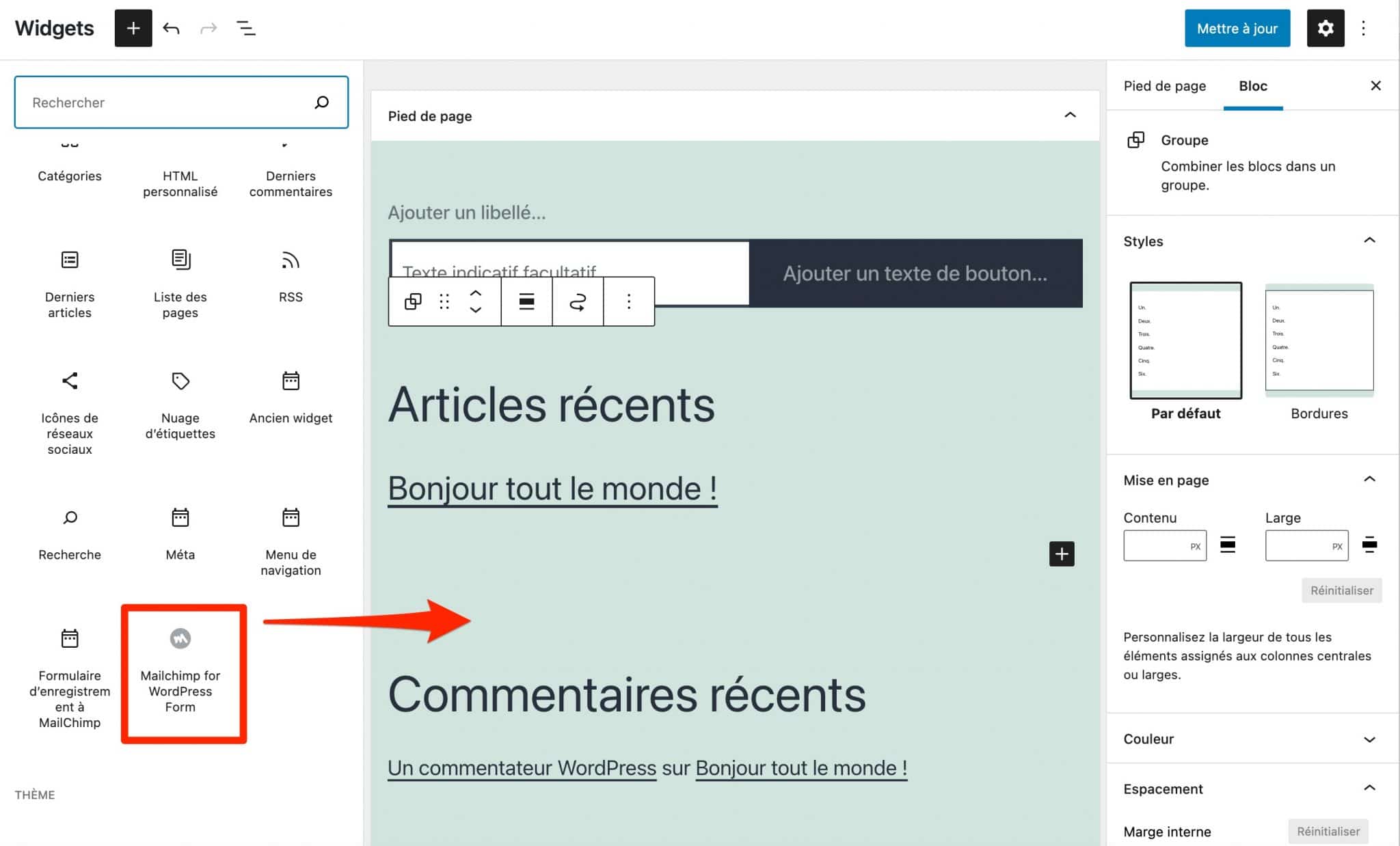
Il vous suffit donc, comme pour un article ou une page, d’ajouter le bloc « Mailchimp for WordPress Form » dans l’une des zones de widgets disponible :

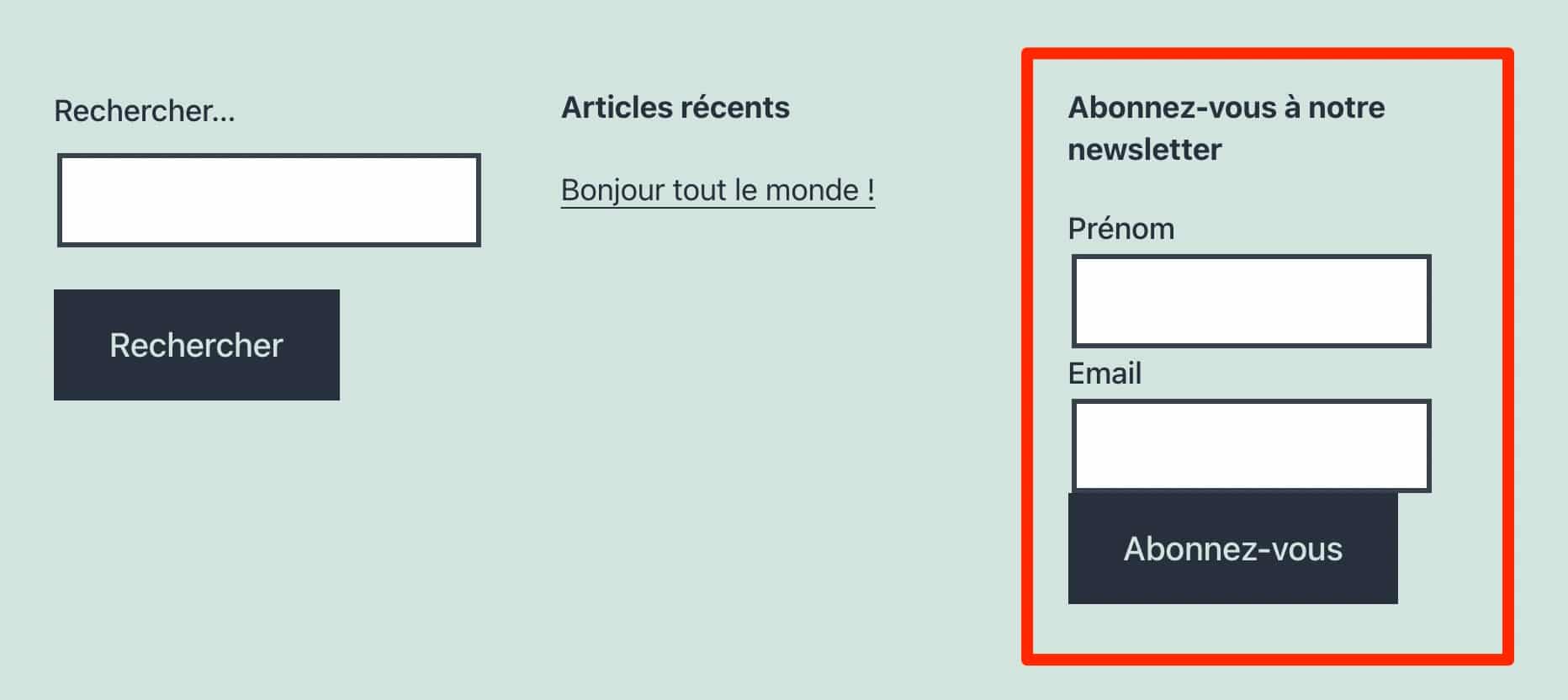
Enregistrez, et allez admirer le rendu immédiat sur l’interface visible de votre site :

Si vous souhaitez conserver l’ancienne interface d’édition de vos widgets, utilisez l’extension Classic Widgets, qui « sera prise en charge et maintenue au moins jusqu’à 2022, et aussi longtemps que nécessaire », précise sa description sur le répertoire officiel.
Voilà, cela n’a plus de secret pour vous : la fonctionnalité principale de l’extension Mailchimp for WordPress consiste à vous aider à concevoir un formulaire d’abonnement à votre newsletter.
En revanche, son interface ne vous permet pas de créer et d’envoyer des e-mails. Mais comme il s’agit de la suite logique et que je suppose que vous avez quand même envie de savoir comment faire, je vous propose donc de découvrir un petit topo dans la partie suivante.
Comment envoyer des e-mails avec Mailchimp ?
Vous l’avez compris : on quitte maintenant votre interface d’administration WordPress pour se rendre sur le tableau de bord de votre compte Mailchimp.
Dans la barre latérale, sur la gauche de l’écran, sélectionnez « Create », une option matérialisée par une icône avec un stylo :

Sur la page suivante, cliquez sur « Email ». Un menu déroulant s’affiche, avec 3 choix à votre disposition :
- « Regular » : pour envoyer une newsletter classique, un e-mail de bienvenue, etc.
- « Plain text » : pour envoyer une newsletter sans mise en forme particulière, comme un e-mail classique.
- « Template » : pour créer votre propre template de newsletter ou en modifier un à votre sauce pour ensuite envoyer vos e-mails.
La création d’e-mails automatisés se déroule quant à elle dans le menu Customer Journeys, mais vous n’avez droit qu’à 1 étape seulement avec la version gratuite.
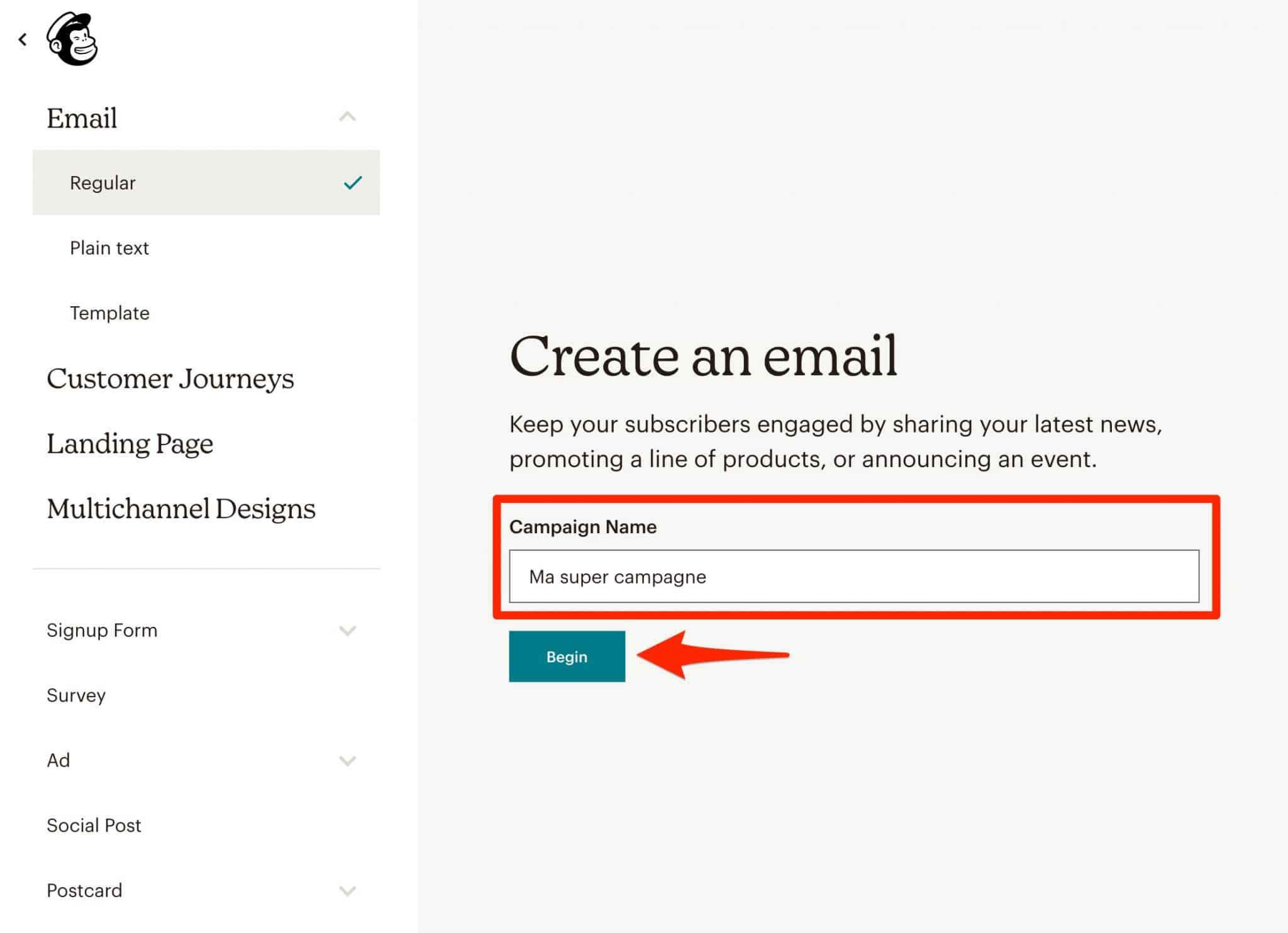
Pour l’exemple, on va choisir « Regular » (vous débutez, autant rester simple). Donnez-lui le nom de votre choix et cliquez sur le bouton « Begin » (Commencer).

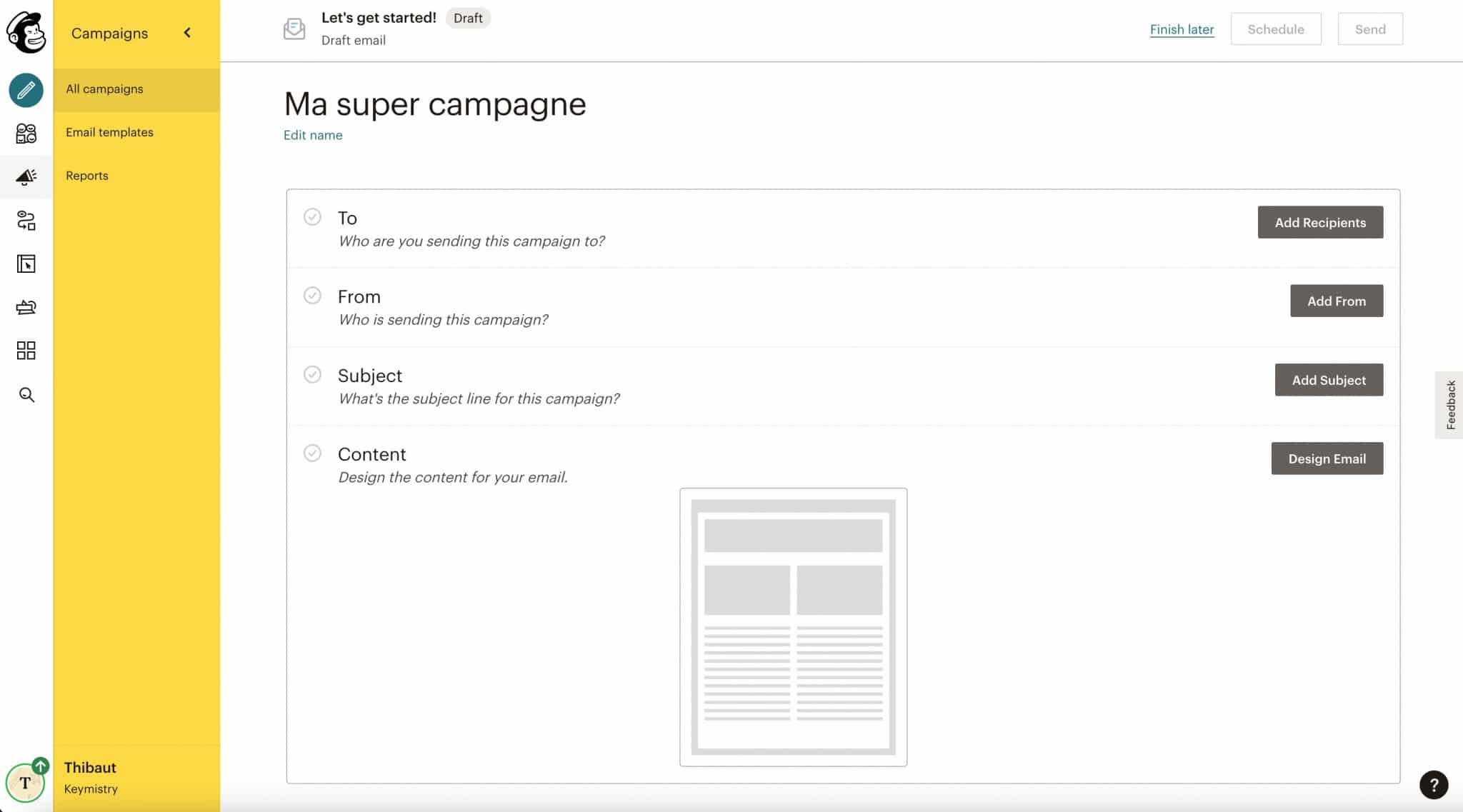
4 champs sont ensuite disponibles :
- « To » : pour définir à qui envoyer vos e-mails. Lorsque vous cliquez sur le bouton « Add Recipients », vous allez pouvoir choisir votre liste de diffusion précédemment créée. Sauvegardez ;
- « From » : pour éditer le nom et l’adresse e-mail de l’expéditeur, donc vous-même ;
- « Subject » : pour choisir le sujet de l’e-mail, ainsi que le sous-titre (Preview text) qui apparaît souvent sur les boîtes mail. Définissez ici ce que vous voulez et enregistrez (mais veillez à être suffisamment intéressant pour que vos abonnés ouvrent vos e-mails) ;
- « Content » : pour mettre en forme votre e-mail. Vous avez la possibilité de choisir des types d’e-mails prédéfinis, ou bien des mises en pages particulières, dans l’onglet « Layouts ». L’onglet « Themes » vous propose quant à lui des e-mails déjà mis en forme pouvant convenir à différents domaines (Newsletters, Ecommerce, Vacances, Photos, etc.).

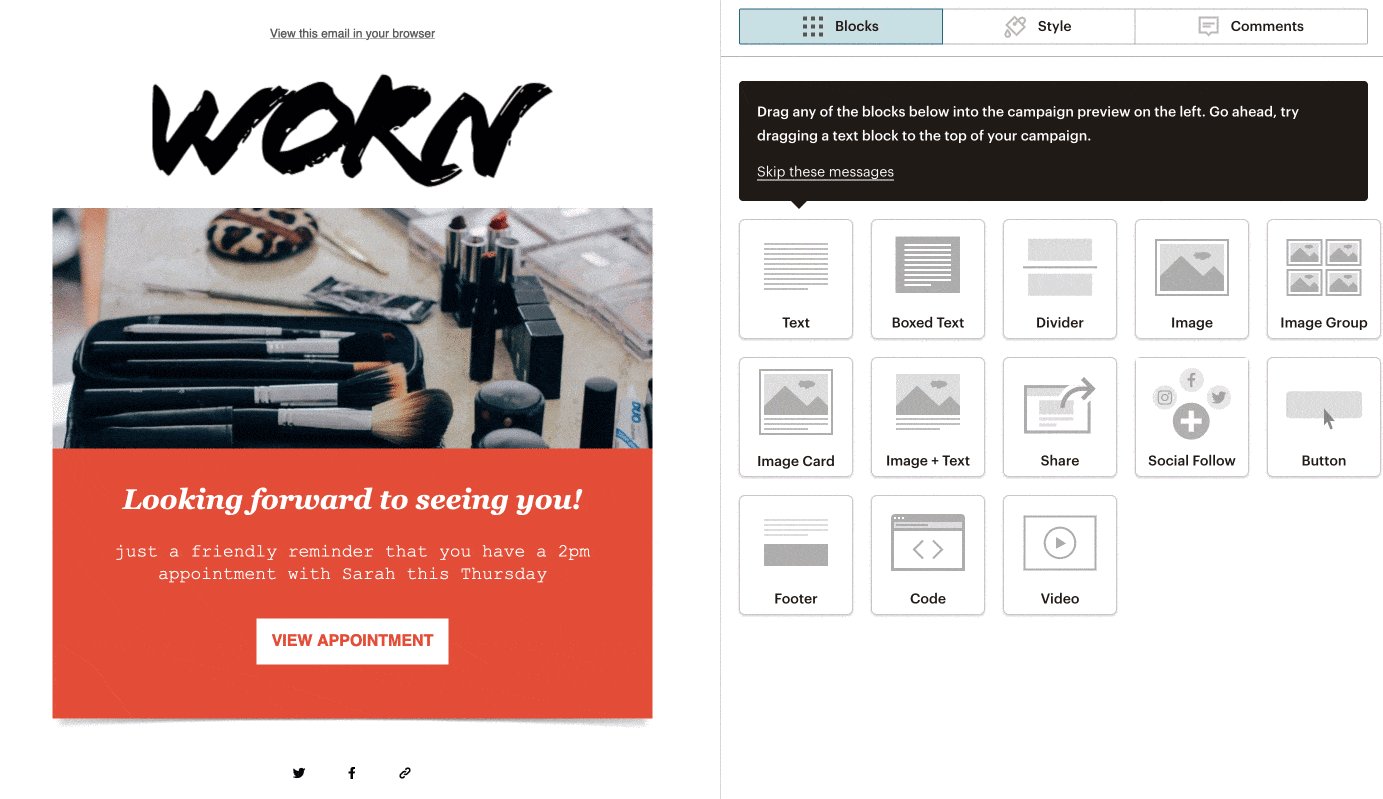
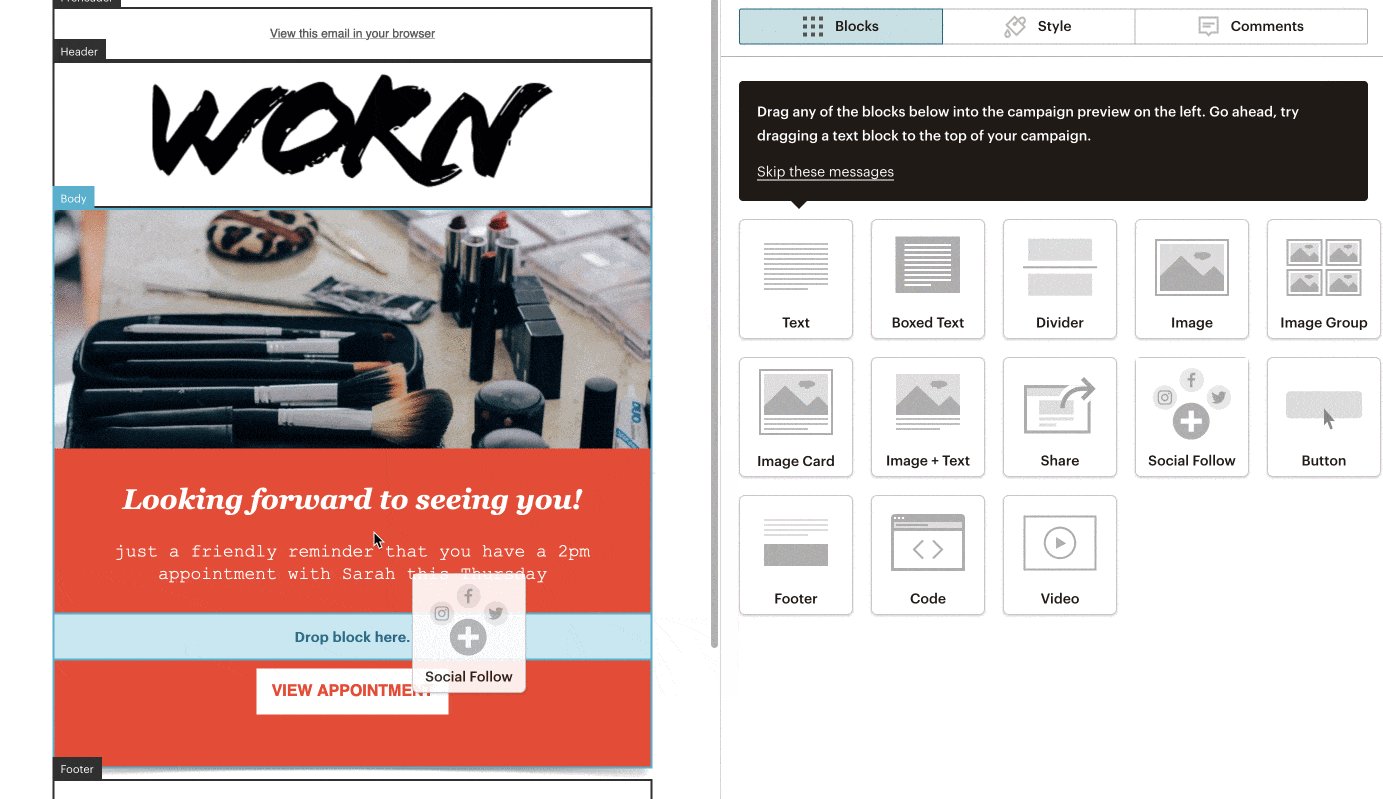
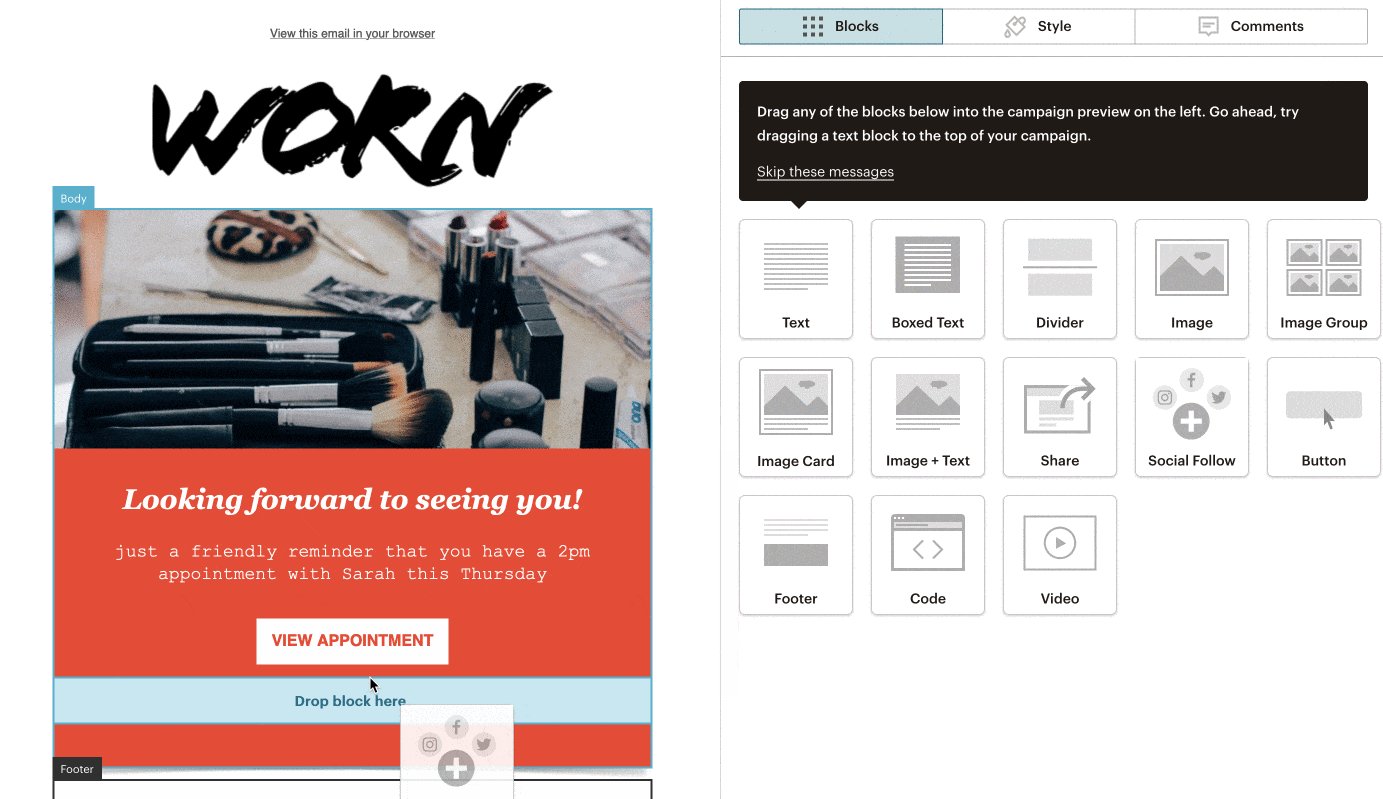
Lorsque vous avez choisi votre « Layout » ou votre « Theme », un éditeur visuel permet d’agir notamment sur le contenu et le design.
Vous pouvez facilement ajouter et éditer n’importe quel élément en utilisant le glisser-déposer.

Une fois vos modifications terminées et le design de votre e-mail en place, cliquez sur le bouton bleu « Save & Close », en bas à droite.
Cela vous ramène à la page de paramétrage précédente.
Il ne vous reste plus qu’à envoyer votre magnifique newsletter en appuyant sur le bouton « Send ».
Après cette petite balade sur l’interface d’édition d’e-mail de Mailchimp, je vous propose de revenir sur votre tableau de bord WordPress.
Pour le moment, vous avez découvert les fonctionnalités de la version gratuite de l’extension Mailchimp for WordPress.
Pour être tout à fait complet, voici désormais ce que propose la version premium du plugin.
Découvrez nos bonnes pratiques d’écriture pour vos e-mails dans notre article pour rédiger une newsletter qui pulse.
Les + de la version Pro de l’extension Mailchimp for WordPress
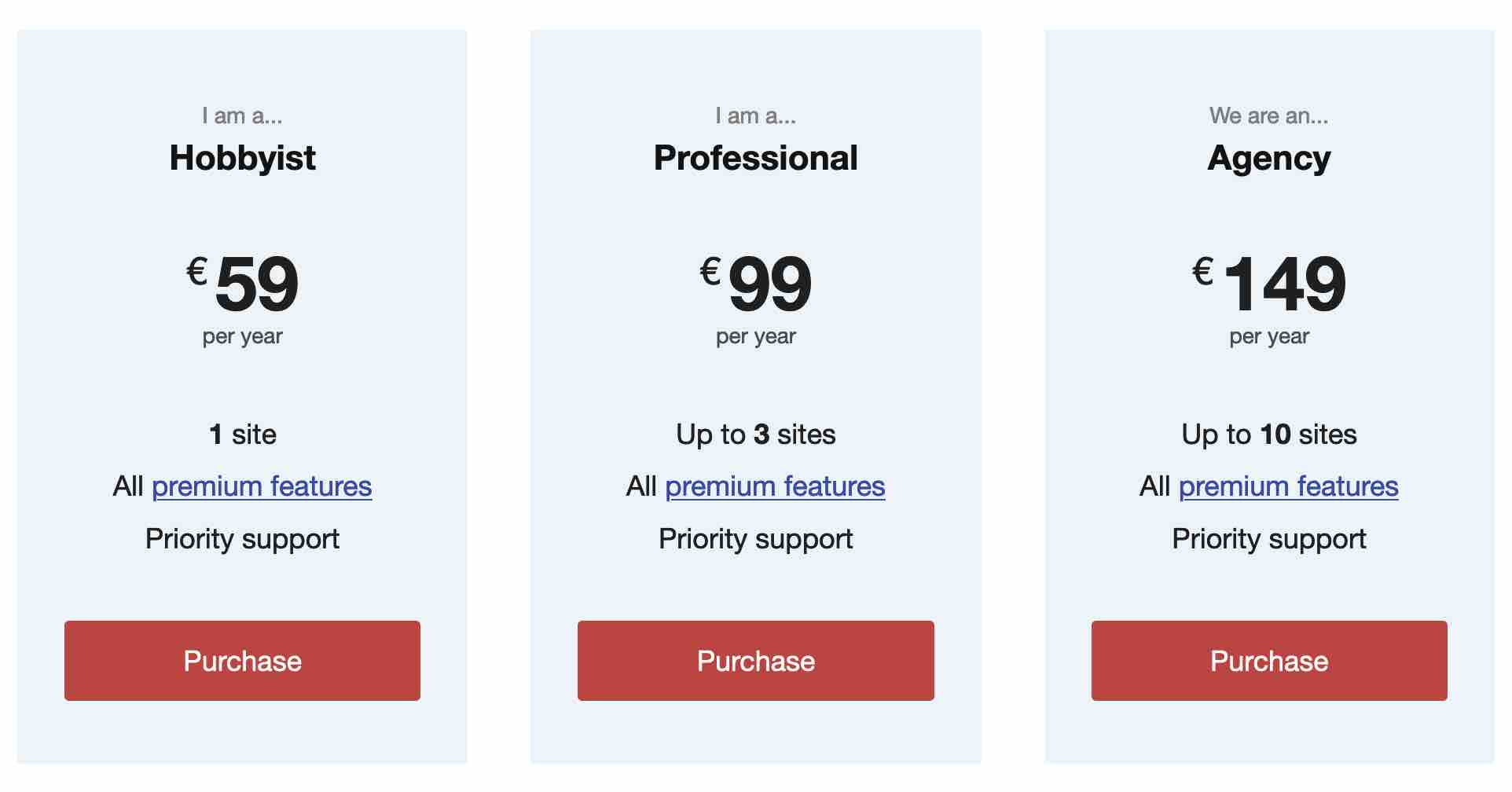
Logiquement, c’est le principe d’une version Pro, vous allez disposer de plus d’options avec Mailchimp for WordPress premium (à partir de 59 €/an pour une utilisation sur 1 site) :
- vous pouvez créer un nombre de formulaires d’opt-in illimité ;
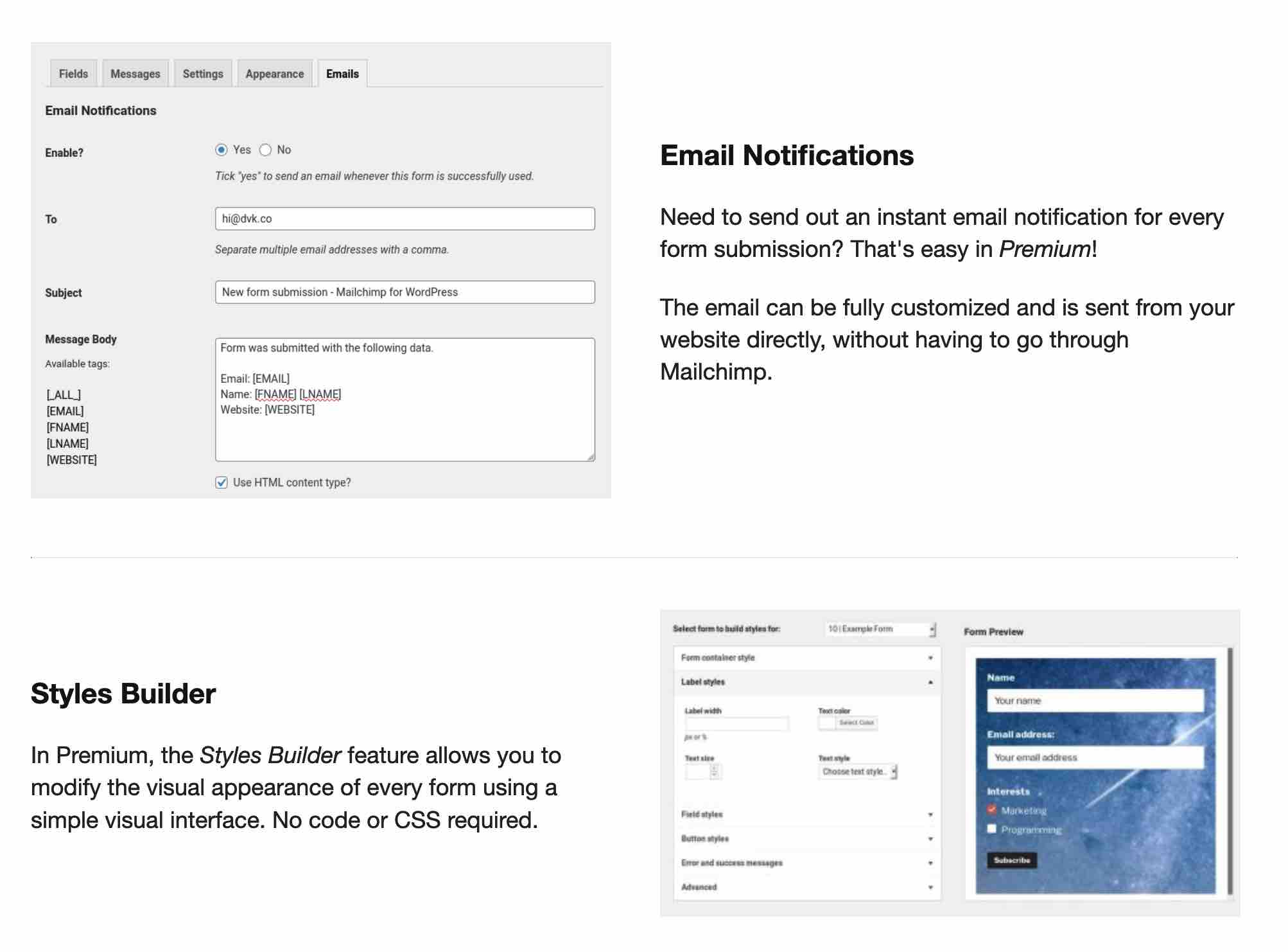
- la fonctionnalité « Styles builder » vous aide à modifier l’apparence visuelle de votre formulaire, sans toucher à la moindre ligne de code ;
- une intégration à WooCommerce permet par exemple de voir exactement ce que vos abonnés ont commandé sur votre boutique, et combien de revenus vos campagnes Mailchimp génèrent. Vous pouvez aussi créer des segments de liste basés sur l’activité d’achat de vos abonnés, utiliser des recommandations de produits et récupérer les paniers abandonnés ;
- un outil d’analyse statistique vous aide à déceler comment et par quel biais les visiteurs de votre site se sont abonnés à votre liste e-mail ;
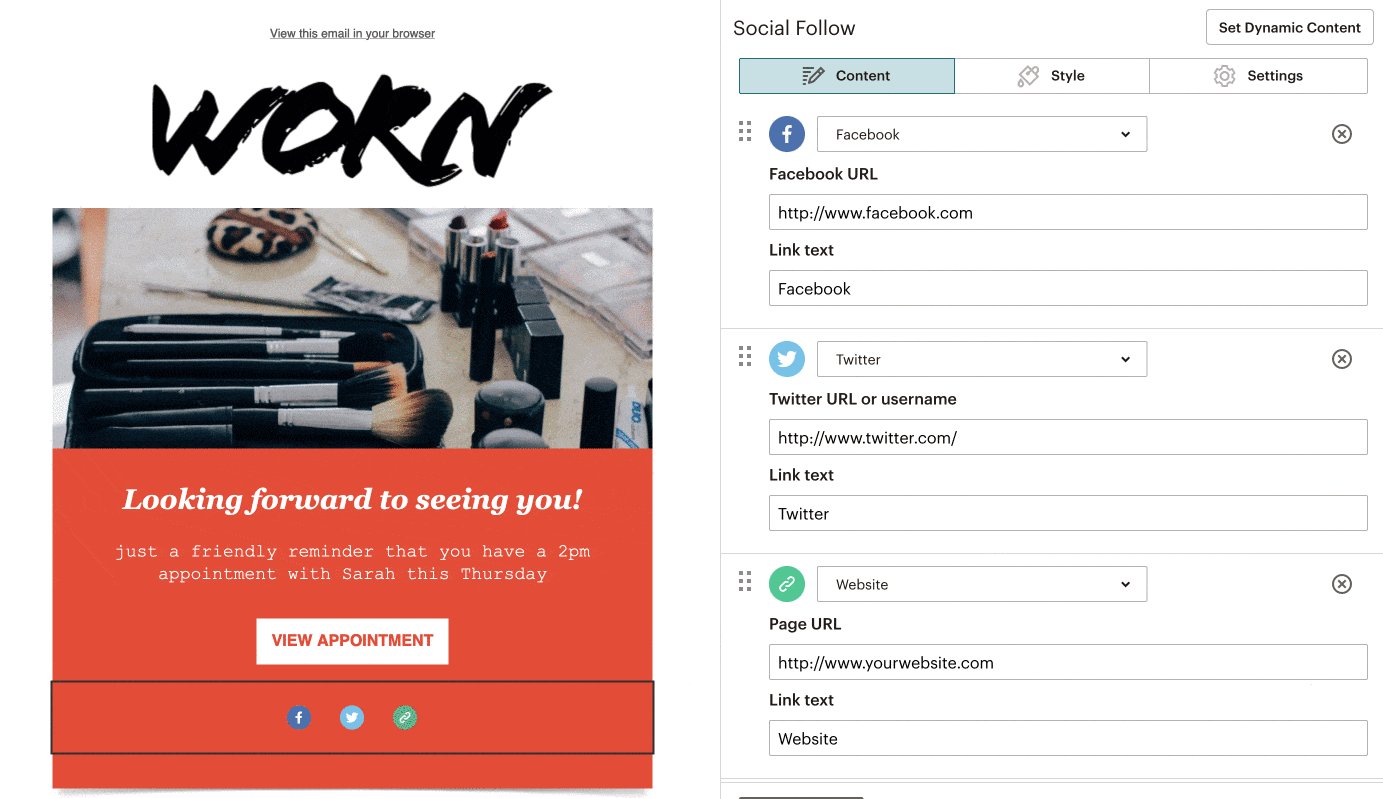
- vous pouvez activer une notification par e-mail dès lors qu’une personne s’inscrit à votre formulaire.

Aller plus loin avec les add-ons de Mailchimp for WordPress
MC4WP: Mailchimp Top Bar (gratuit)

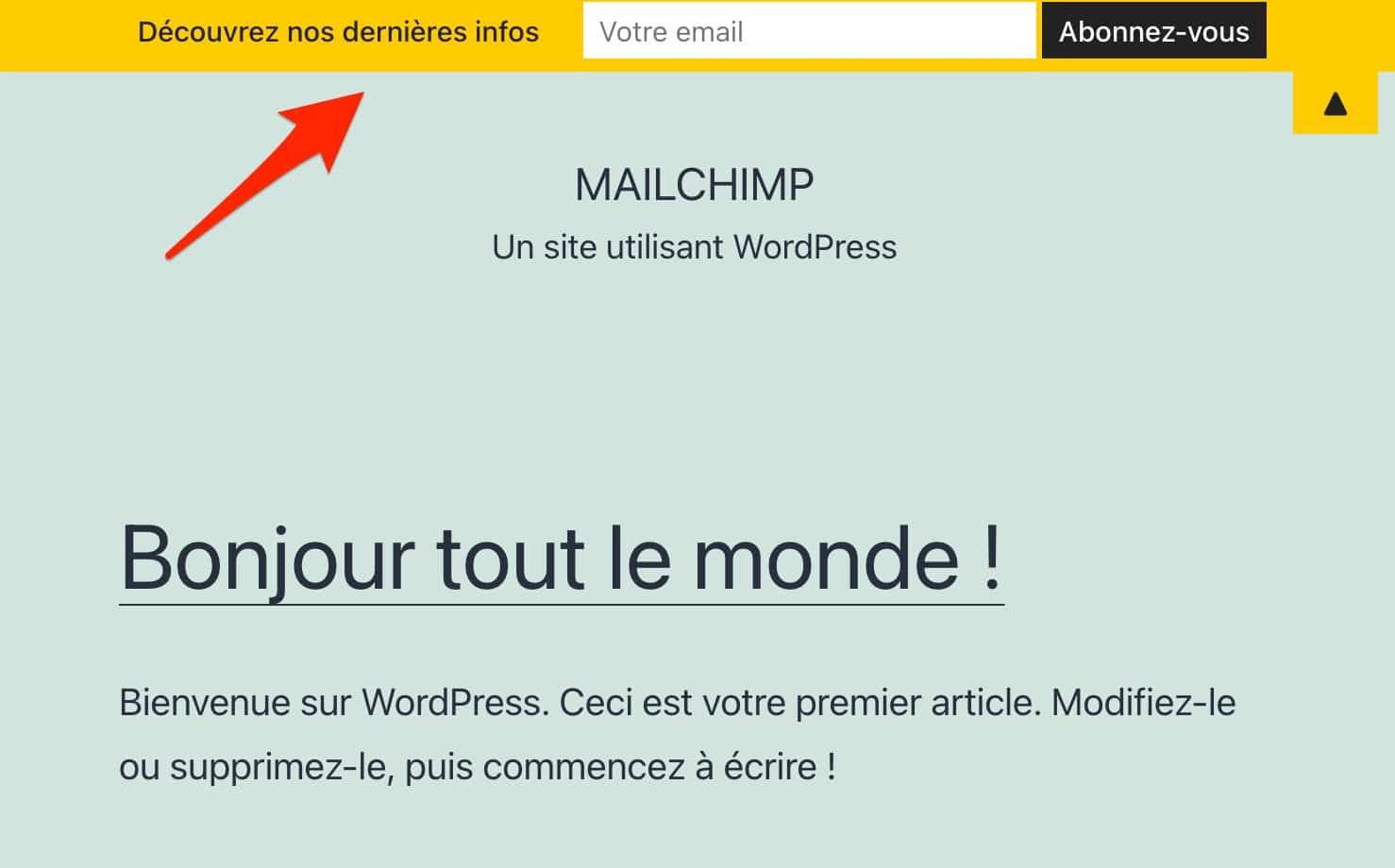
Avec MC4WP: Mailchimp Top Bar, vous serez en mesure d’ajouter une barre de notification en haut ou en bas de votre site.
Après avoir activé cette extension, vous disposerez d’un sous-menu « Top Bar » dans le menu de réglages de MC4WP (vous devez donc avoir activé l’extension Mailchimp for WordPress pour pouvoir utiliser cet add-on gratuit, et les autres qui vous sont proposés).
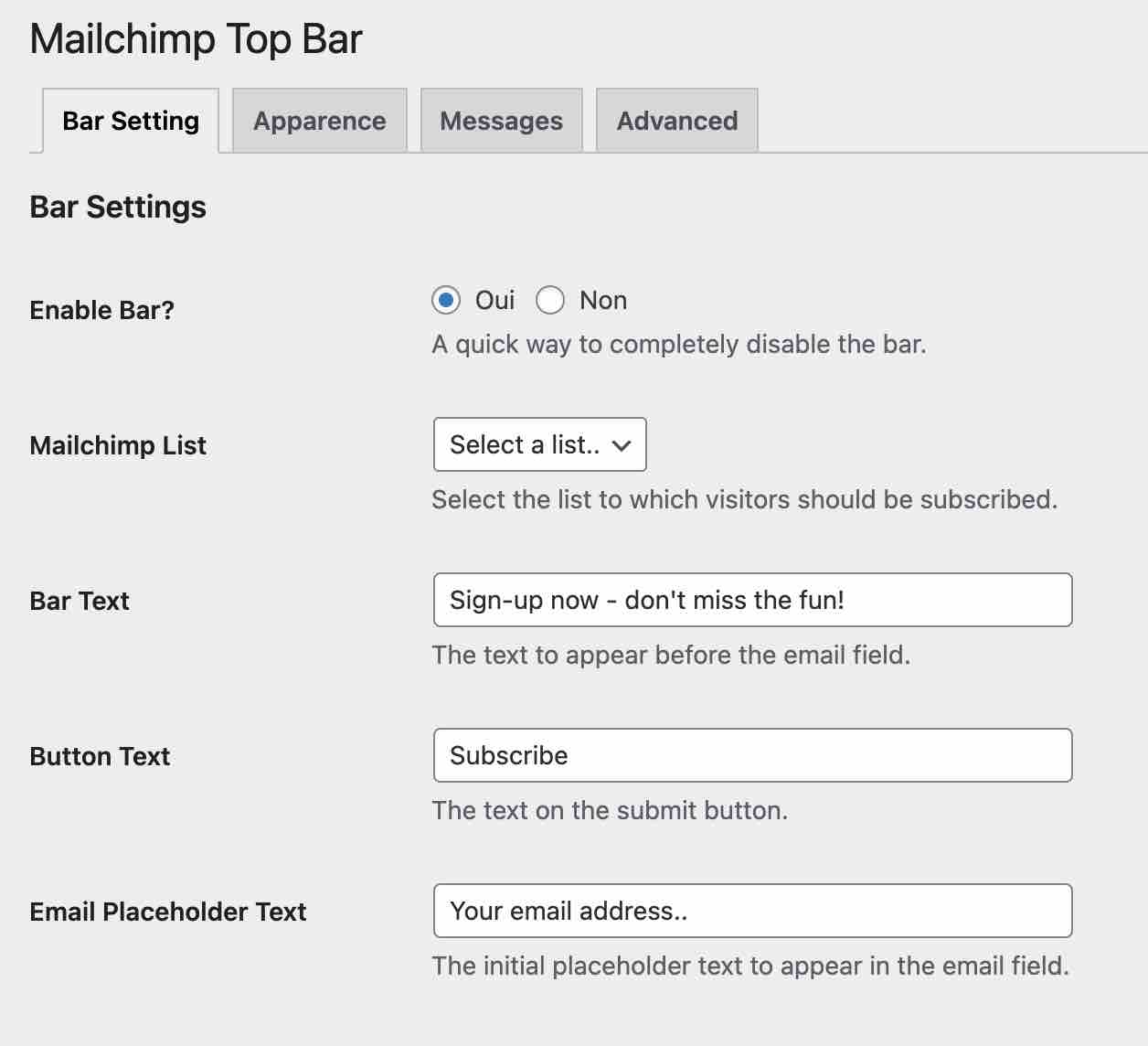
Au niveau des réglages, on retrouve là aussi la simplicité des options déjà proposées par le plugin de base (MC4WP). L’environnement reste le même, avec la présence de plusieurs onglets.

Vous avez la main sur :
- le message à afficher sur votre barre de notification ;
- le texte du bouton d’appel à l’action ;
- le message à intégrer dans le champ du formulaire ;
- l’apparence visuelle de la top bar : choix parmi 3 tailles, choix de la couleur de la barre, du texte et du bouton, ainsi que la possibilité de rendre la barre de notification sticky (fixe au scroll) ;
- des réglages plus avancés comme la configuration du double opt-in, la redirection vers une URL de votre choix après l’inscription, ou la désactivation de la barre après que la personne a rempli son adresse e-mail, qui atterrira bien sûr dans votre base de contacts Mailchimp, c’est le but. 😉
Au final, le plugin est sobre et efficace, et fait très bien le job, regardez :

On peut juste regretter de ne pas pouvoir ajouter par défaut au moins un champ supplémentaire (ex : le nom ou le prénom) sans passer par le code.
Boxzilla

Vous vous demandez comment afficher un formulaire d’inscription dans une fenêtre pop-up ? Ne cherchez plus, tournez-vous vers Boxzilla.
Cette extension, façonnée par les créateurs de MC4WP (Ibericode), se paramètre aussi facilement que MC4WP: Mailchimp Top Bar. Son vrai plus, c’est de vous permettre d’ajouter des règles d’affichage conditionnelles pour contrôler l’apparition de votre fenêtre pop-up.
Vous pouvez aussi agir, entre autres, sur :
- le positionnement de votre pop-up : en haut à gauche/droite, au centre, en bas à gauche/droite ;
- son animation lors de son apparition (effet fade in ou slide in) ;
- le moment d’apparition de votre fenêtre. Par exemple, lorsque le visiteur aura scrollé sur 50 % de la page, etc.
Principal souci rencontré lors de l’usage de l’extension : il n’y a pas d’option pour ajouter un formulaire de contact dans la pop-up, ce qui est quand même le but recherché lorsque l’on utilise conjointement Mailchimp. 😉
En fait, il est possible de le faire en ajoutant le shortcode de votre formulaire créé avec MC4WP, d’où l’intérêt d’utiliser les deux plugins de la même famille.
Boxzilla propose aussi plusieurs add-ons payants si vous désirez bénéficier de plus de fonctionnalités (ex : affichage d’une pop-up lorsque le visiteur s’apprête à quitter votre site).
À noter que Mailchimp for WordPress propose deux autres add-ons gratuits. MC4WP: WPML Integration permet une intégration au plugin multilingue WPML. MC4WP: Mailchimp Activity donne accès à un tableau de bord avec des stats sur votre liste, directement sur votre interface d’administration WordPress.
Au moment de rédiger ces lignes, MC4WP: Mailchimp Activity n’avait pas été testé avec plus de trois mises à jour majeures de WordPress.
Dans cette partie, je vous ai présenté les extensions maison de Mailchimp for WordPress. Continuons sur le thème des plugins avec leur intégration à MC4WP.
Quelle intégration de Mailchimp for WordPress aux plugins ?
Une intégration fine avec plusieurs extensions célèbres
Sur sa page de présentation sur le répertoire officiel, Mailchimp for WordPress indique qu’elle propose une « intégration transparente » avec plusieurs plugins célèbres.
Il s’agit le plus souvent d’extensions pour concevoir des formulaires de contact, telles que Contact Form 7, Gravity Forms, Ninja Forms ou WPForms.
Sans oublier des plugins pour créer des espaces membres, dont MemberPress, BuddyPress ou Easy Digital Downloads, pour ne citer qu’eux.
Dans les faits, cette intégration vous met entre les mains des options supplémentaires, en utilisant les plugins listés.
Par exemple, si vous êtes un adepte de Contact Form 7, ajouter un shortcode dans votre formulaire de contact vous permettra d’inclure une case à cocher pour inciter la personne à s’inscrire à votre newsletter.
Si c’est le cas, ses informations de contact atterriront au sein de votre liste e-mail Mailchimp. Pratique.
Comment lier Mailchimp à WooCommerce ?
Au rayon extensions incontournables, je demande aussi WooCommerce ! Mailchimp for WordPress propose – bien sûr – une intégration à l’extension pour transformer votre site WordPress en boutique en ligne.
Cela se passe par le biais de sa version premium, qui dispose de plusieurs fonctionnalités en termes de e-commerce :
- vous pouvez envoyer un e-mail suite à un abandon de panier, afin de tenter de finaliser la vente ;
- vous pouvez segmenter votre liste d’abonnés Mailchimp en fonction de l’historique d’achat de vos clients, pour une communication encore plus ciblée ;
- grâce à des fonctionnalités de tracking de vos e-mails, il est possible de savoir au cas par cas quels montants d’achat vos campagnes e-mail ont généré ;
- vous pouvez automatiquement importer vos produits, commandes et clients WooCommerce sur Mailchimp.
Par ailleurs, si vous ne souhaitez pas basculer sur l’offre premium, sachez que Mailchimp propose aussi son plugin officiel : Mailchimp for WooCommerce (gratuit).

Concrètement, cette extension va connecter votre boutique WooCommerce à Mailchimp, tout en vous fournissant diverses options :
- synchronisation automatique de vos clients et de leurs données d’achat avec votre compte Mailchimp ;
- suivi automatique des clients après l’achat ;
- recommandation de produits ;
- récupération des paniers abandonnés ;
- demander à vos visiteurs de s’inscrire à votre newsletter lors du processus de paiement, etc.
Causer de WooCommerce, c’est bien. Savoir l’utiliser correctement, c’est encore mieux. Si vous vous lancez avec ce plugin, et/ou souhaitez savoir comment le configurer proprement, WPMarmite a la vidéo qu’il vous faut :
Quelle intégration de Mailchimp à Elementor ?
On termine cette partie sur les extensions avec Elementor. Impossible de ne pas évoquer ce constructeur de page, que dis-je, LE page builder numéro 1 de l’écosystème WordPress.
L’extension Mailchimp for WordPress ne propose pas d’intégration avec lui, mais Elementor a quand même pensé à vous si vous vous servez de Mailchimp.
Il est possible de lier les deux outils en utilisant le widget « Form » (Formulaire) d’Elementor Pro (lien aff).
Cette vidéo vous indique comment procéder. Vous allez voir, c’est très simple :
Documentation et assistance
Même si cet article est là pour vous prendre par la main afin de configurer Mailchimp sur WordPress, il n’a peut-être pas réponse à tout.
Au fur et à mesure de vos expérimentations, vous ferez sûrement face à des facteurs bloquants, ce qui reste normal.
Pour vous aider, Mailchimp a d’abord une documentation très bien ficelée.
La plupart des sujets majeurs y sont abordés (et en français, s’il vous plaît), pour répondre aux questions que vous êtes susceptible de vous poser lorsque vous commencerez à apprivoiser la bête (le p’tit chimpanzé, vous vous rappelez) :
- comment développer votre audience ;
- comment créer votre première campagne e-mail ;
- comment créer une automatisation, etc.
Voilà pour le logiciel Mailchimp en lui-même. L’extension Mailchimp for WordPress, quant à elle, vous met à disposition une base de connaissances (knowledge base) tout aussi étoffée, comprenant près de 90 sujets.
Vous apprécierez notamment les explications pas à pas, agrémentées de captures d’écran pour illustrer les propos. Par contre, les articles de la documentation sont uniquement disponibles en anglais.
Sans transition, parlons maintenant argent.
Quel rapport qualité-prix ?
Tarifs de Mailchimp
Là encore, on va diviser nos explications en deux parties. Débutons avec l’outil Mailchimp, qui propose 4 plans tarifaires :
- Gratuit ;
- Essentiels ;
- Standard ;
- Premium.

Pour comprendre les tarifs de Mailchimp, il faut démêler pas mal de nœuds. Si je devais résumer, je dirais que choisir tel ou tel plan dépend de quatre éléments majeurs :
- votre nombre d’abonnés. Si vous vous lancez et avez moins de 2 000 abonnés, le plan Gratuit peut par exemple être suffisant ;
- les fonctionnalités que vous souhaitez utiliser. Attention, même si vous avez moins de 2 000 abonnés à votre liste e-mail, le plan Gratuit ne vous conviendra pas si vous désirez planifier vos e-mails, créer des automatisations poussées, ou encore supprimer la marque Mailchimp de vos e-mails. Tout ceci est impossible avec l’offre gratuite ;
- le nombre de listes e-mail (appelées « Audiences » par Mailchimp) que vous souhaitez créer. Vous ne pouvez en concevoir qu’une avec le plan gratuit. Seule l’offre Premium propose des audiences illimitées ;
- le nombre maximal d’envois d’e-mails que vous souhaitez effectuer chaque mois. Avec le plan Gratuit, la limite est fixée à 10 000, avec une limite quotidienne de 2 000 e-mails envoyés. Et ça peut aller très vite, attention. Imaginez que vous ayez 1 900 abonnés et que vous souhaitez envoyer plus de 5 e-mails par mois à toute votre liste, vous dépasserez déjà le quota permis (Mailchimp vous facture alors l’excédent). À titre de comparaison, le plan Essentiels fixe la limite d’envoi mensuelle à 500 000 e-mails (1,2 milllion avec le plan Standard et 3 millions avec le plan Premium).
Tous les plans tarifaires de Mailchimp vous offrent la possibilité de créer un site vitrine ou une boutique en ligne gratuitement, grâce à leur outil dédié. Cependant, vous serez très limité par rapport aux possibilités créatives illimitées proposées par un logiciel comme WordPress.org.
Franchement, difficile de tout vous détailler au cas par cas, tellement il y a d’options et de combinaisons possibles. Le plus simple reste de consulter ce comparatif détaillé entre les différentes offres.
Pour tenter de vous donner un ordre d’idées du tarif que vous seriez susceptible de payer, partons sur un exemple avec une liste de 2 500 abonnés. On part du principe que vous souhaitez avoir quelque chose qui soit le plus professionnel possible, avec par exemple la possibilité de retirer la marque Mailchimp de vos e-mails, ce que permet ce plan.
Dans ce cas, il vous en coûtera 26,56 €/mois, soit un total de 318,72 €/an. Avec des fonctionnalités marketing limitées, notamment au niveau de l’automatisation.
Que peut-on retenir de tout ça ? Eh bien déjà que Mailchimp est très intéressant pour la personne qui souhaite se lancer dans le monde l’e-mail marketing. Son plan gratuit est un véritable atout. Si vous restez dans les clous et ne dépassez pas les (faibles) limites imposées, il sera parfait.
Certains de ses concurrents proposent aussi une offre gratuite, mais elle est bien souvent beaucoup plus limitée. Par exemple, Aweber vous limite à 500 abonnés et à 3 000 envois d’e-mails par mois au maximum.
Le français Sendinblue vous limite quant à lui à l’envoi de 300 e-mails par jour dans son offre gratuite.
Par contre, Mailchimp atteint quelques limites dès lors que vous souhaitez profiter de fonctionnalités marketing avancées. Cela ne sera sûrement pas votre cas au départ, mais vous pourriez un jour avoir besoin d’automatiser votre marketing et de créer des séquences e-mails avancées avec plusieurs scénarios d’envoi.
Dans ce cas, un outil comme ActiveCampaign, qu’Alex utilise sur WPMarmite, nous semble plus approprié. Pour 2 500 contacts, il vous en coûtera 45 $/mois (environ 38 €), soit presque le double de ce que propose Mailchimp, c’est vrai. Mais les options proposées sont beaucoup plus puissantes.
Prix de Mailchimp for WordPress
Parler du prix de l’extension Mailchimp for WordPress est beaucoup plus simple et rapide. D’un côté, vous pouvez utiliser l’extension gratuite.
Je vous rappelle ses limites : vous ne pouvez créer qu’un seul formulaire d’abonnement, sa stylisation est très sommaire sans passer par le code, et les fonctionnalités e-commerce sont inexistantes.
Pour bénéficier de toutes les options de l’extension, tournez-vous vers l’offre premium, disponible à partir de 59 €/an pour une utilisation sur 1 site.

Notre avis final sur MC4WP
Mailchimp est un outil incontournable pour débuter dans le monde de l’e-mail marketing. Numéro 1 sur le marché, il est parfaitement adapté aux débutants qui souhaitent se lancer, en raison de sa simplicité d’usage et de son offre gratuite : vous ne prenez aucun risque à vous en servir, finalement.
Pour l’associer à votre site WP, une solution de choix consiste à utiliser le plugin Mailchimp for WordPress (MC4WP), qui présente plusieurs atouts indéniables :
- lui aussi, est facile à utiliser ;
- vous pouvez procéder à tous vos réglages sans quitter votre tableau de bord WordPress, ce qui limite les allers-retours entre votre site et Mailchimp ;
- son intégration avancée à plusieurs extensions célèbres constitue un vrai plus ;
- Mailchimp for WordPress peut être personnalisé si vous êtes technicien, grâce à la mise à disposition de snippets (morceaux de code), par exemple.
Télécharger l’extension MC4WP: Mailchimp for WordPress :
S’il constitue une solide option pour lier Mailchimp à WordPress, MC4WP n’est pas tout seul sur le marché, même s’il est en tête et de loin au nombre d’installations actives.
S’il ne vous plaît pas, vous pouvez aussi vous tourner vers Easy Forms for Mailchimp (100 000+ installations actives), que je n’ai pas testé pour ma part.
Par ailleurs, il est bon de souligner qu’il existe des extensions freemium tout-en-un pour gérer tout l’aspect e-mail marketing de votre business. Si elles ne sont pas uniquement dédiées à Mailchimp, elles permettent une intégration à plusieurs logiciels d’e-mail marketing, dont Mailchimp, donc.
L’une d’entre-elles, MailOptin, est particulièrement intéressante dès sa version gratuite. Elle permet de créer des formulaires d’opt-in avec des règles d’affichage avancées directement depuis l’Outil de personnalisation.
Vous pouvez aussi envoyer des e-mails automatiques dès lors que vous publiez un nouvel article, toujours sans quitter WordPress. Les options ne seront pas aussi avancées qu’avec Mailchimp, mais cela peut-être intéressant si vous souhaitez tout combiner au même endroit.
À présent, à vous de prendre la parole. Que pensez-vous de Mailchimp, et de l’un de ses plugins phares, Mailchimp for WordPress ?
Dites-nous tout dans les commentaires.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?











Merci pour cet article.
Personnellement, j’utilise Mailmunch pour capter des emails et les intégrer dans Mailchimp et j’en suis très content. Il me semble plus puissant que l’extension mentionnée ici et la version gratuite offre plus de fonctionnalités.
Merci pour ton retour !
Merci pour cette article qui fais bien le tour de la question.
Une chose qui me chiffonne pour la conformité du RGPD se service est il conforme merci de votre réponse
Bonjour, oui Mailchimp propose des options pour respecter le RGPD.
Bonjour à toute l’équipe, dans les comparatifs vous avez cité plusieurs “concurrents” à Mailchimp. Je m’attendais à y voir figurer MailPoet (intégration à WP et 2000 abonnés en version gratuite).
Est-ce un oubli ou pensez-vous faire un article similaire sur ce gestionnaire d’E-mails ?
Cordialement, JC
Bonjour, ce n’est pas un oubli, simplement nous avons choisi de citer d’autres solutions. Pour l’instant un article n’est pas prévu.