S’il y a une chose que l’on me demande régulièrement, c’est bien comment personnaliser l’apparence d’un thème WordPress.
En fait, il y a toujours quelque chose à ajouter, modifier ou supprimer et ce, peu importe le thème.
Et quand on débute, il n’est pas toujours facile d’obtenir ce que l’on veut…
Cela me rappelle un de mes premiers sites : Fresh Skies.
Sur ce site créé en 2009, je présentais chaque jour une photo du ciel afin de pousser les visiteurs à lever les yeux et à aller de l’avant.
Pour créer ce site et présenter mes clichés, j’ai décidé d’utiliser WordPress. Il faut savoir qu’à l’époque, il n’y avait pas autant de thèmes qu’aujourd’hui ; je me suis orienté vers un thème WordPress gratuit car je ne voyais pas l’intérêt de passer par du premium.
D’ailleurs, si vous aussi, vous voulez opter pour un thème gratuit, jetez un œil à notre galerie de thèmes WordPress gratuits.
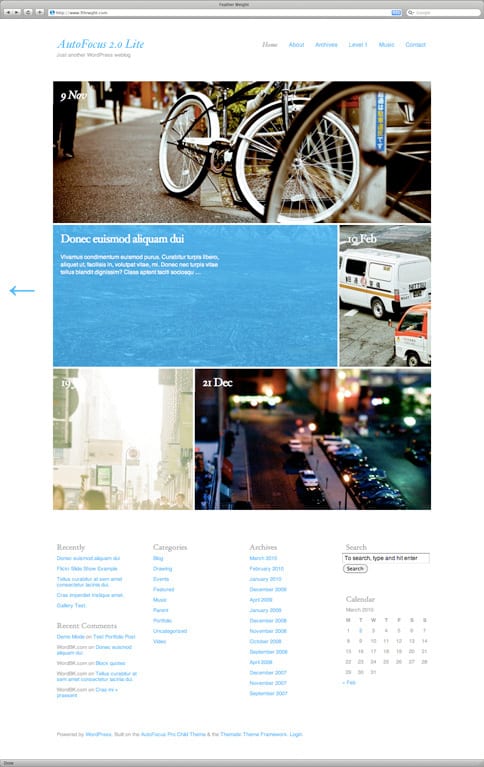
Après pas mal de recherches, j’ai décidé d’utiliser le thème Autofocus. La grille de photos qu’il proposait en page d’accueil me plaisait bien. Voilà à quoi ressemble le thème original :

Son apparence était assez minimaliste mais cela me convenait car je voulais mettre l’accent sur mes photos.
Cependant, il y avait pas mal de petites choses qui ne me convenaient pas…
En regardant mes modifications aujourd’hui, je me dis que ce n’était vraiment pas grand chose mais à l’époque, c’était une autre histoire.
Je me souviens avoir bataillé pour afficher convenablement les boutons de partage sur les réseaux sociaux, pour supprimer le titre et l’extrait des articles au survol des photos sur la page d’accueil et pour personnaliser le formulaire de contact (regardez-le c’est collector 😯 ).
Sommaire
Pourquoi ai-je eu du mal à personnaliser ce thème ?
Je ne vais pas y aller par quatre chemins car la réponse est simple : j’étais inexpérimenté.
Tout d’abord, je ne connaissais pas bien le fonctionnement de WordPress. Cela m’a empêché de comprendre la structure du thème pour le modifier au mieux.
Ensuite, bien que j’avais des bases en HTML/CSS, je manquais un peu de pratique. Cela dit, il fallait bien commencer quelque part. Fresh Skies m’a permis de me faire la main.
Pour finir, je n’avais pas saisi le principe des thèmes enfants…
Un vrai bleu en fait ! Comme Jim :

Aujourd’hui, les thèmes WordPress sont moins mystérieux pour moi. C’est justement les thèmes qui m’ont poussé à lancer ce blog. Sans oublier la boutique de thèmes qui a été lancée (et fermée à la mi-août 2015).
Bref, j’ai beaucoup appris au niveau de la personnalisation des thèmes WordPress.
En fait, j’ai tellement appris que j’ai voulu vous aider à personnaliser le vôtre.
Le projet Relooker son Thème
Comme je vous le disais en introduction, on me demande souvent comment personnaliser un thème WordPress.
On désire tous avoir un site qui reflète la personnalité que l’on a envie de lui donner.
Malheureusement, on est souvent bloqué sur des détails techniques qui freinent notre créativité…
Partant de ce constat, je me suis dit qu’il y avait quelque chose à faire.
On me dit souvent que les articles publiés sur la Marmite expliquent bien les choses. Il semblerait que je possède un certain talent pour ça.
Début avril 2015, j’ai parlé de cette idée de guide pour apprendre à personnaliser un thème WordPress aux abonnés de la newsletter du blog.
Voici le genre de commentaires qui ont été rédigés suite à cette annonce :
- Maguy : Une très bonne idée ce guide, je retrouve un besoin que j’ai eu à un moment ou à un autre : changer les typos, que le responsive fonctionne quand une modification est faite… Je commence à faire des “petits trucs” dans le code, et cette aide va me rassurer quant aux résultats souhaités. Merci Alex ! Tu t’y mets quand ? C’est pour quand ?
Prends ton temps et fais nous une bonne tambouille !!! - Alan : Je suis actuellement dans la refonte de mon petit site avec un thème WordPress et ce livre est très attendu pour une personnalisation maîtrisée.
- Pauline : Super idée je suis justement en plein questionnement pour modifier le code de mon blogWordPress moi même ! Ça peut vite devenir l’enfer… Surtout si on manque des bases ! Les notions de bases du codes sont indispensables donc impatiente et ravie.
- Jean-Luc : La phrase “Il faut savoir qu’aucun thème n’est jamais parfaitement adapté à ce que l’on veut en faire” est tout à fait exacte. Alors un guide qui permettrait de modifier un thème existant pour ce que l’on souhaite exactement obtenir, alors là SUPER!!! Merci pour cette initiative!
- Harry : Même si je possède déjà quelques notions, un complément de culture du code va certainement me faire gagner du temps.
Bon courage. J’attends (comme beaucoup d’entre nous !) ton ouvrage avec impatience.
Franchement, j’étais super content ! Vous savez que j’ai déjà rédigé deux guides gratuits mais là, ce guide sur la personnalisation de thèmes serait d’un autre niveau.
En effet, il faut couvrir pas mal de choses pour faire acquérir une certaine autonomie aux lecteurs.
Je me suis donc lancé dans la rédaction d’un sommaire provisoire afin de le présenter aux abonnés.
Ils ont publié une nouvelle salve de commentaires m’encourageant à écrire ce guide.
Là, je me suis dit qu’il allait falloir que je me lance.
Pour être certain que la demande était bien réelle, j’ai proposé aux abonnés intéressés par Relooker son Thème de se le procurer en avant-première.
130 personnes ont décidé de me faire confiance.
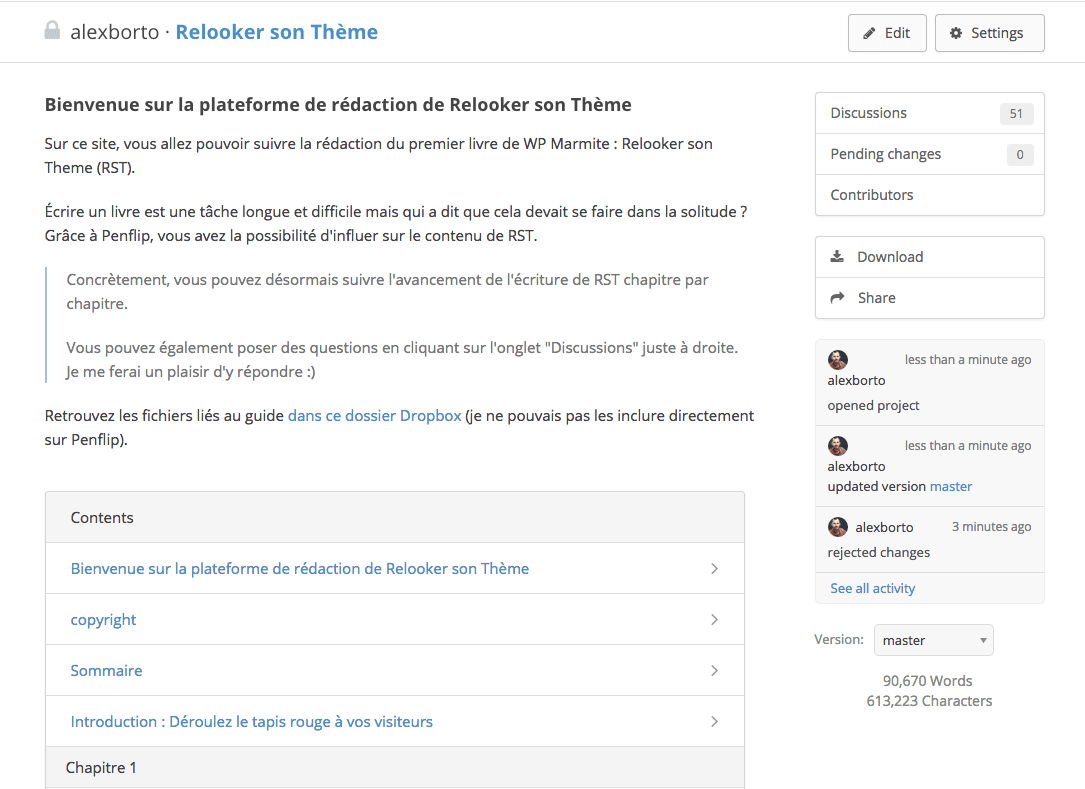
Pour ne pas les laisser dans l’inconnu pendant la rédaction du guide, je l’ai écrit sur une plateforme d’écriture collaborative. Cela signifie qu’ils ont pu suivre l’avancement de l’écriture au jour le jour.

Autant l’avouer, c’était pour moi un moyen supplémentaire de me forcer à écrire.
Avec cette offre avant-première, les premiers lecteurs ont pu :
- poser directement leurs questions sans crainte de se voir juger
- influer sur le contenu du guide (le sommaire à été remanié deux fois grâce à leurs retours)
- recevoir un rapport vidéo toutes les deux semaines dans lequel je faisais le point sur l’avancement
- bénéficier d’autres privilèges (ajout de leur nom sur la page de remerciements, etc.)
Sans ces premiers soutiens, je n’aurais pas pu me lancer dans ce projet. Je tiens donc à les remercier comme il se doit !
Assez parlé de la genèse du projet. J’aimerais vous poser une question…
Et si vous appreniez à relooker votre thème ?
Il y a fort à parier que vous avez au moins une idée de modification à effectuer sur votre site (sinon vous n’auriez pas lu cet article jusque là 😉 ).
Si cela nécessite d’aller dans le code et que vous avez besoin d’un coup de main pour y arriver, le guide Relooker son Thème va pouvoir vous aider.
En lisant Relooker son Thème, vous apprendrez à comprendre et à modifier le code qui constitue votre thème pour obtenir le rendu de votre choix.
Ce guide vous permettra notamment de pouvoir faire évoluer votre site sans faire appel à un prestataire extérieur pour effectuer des modifications de base (des morceaux de codes sont même inclus pour vous aider à démarrer).
Si vous êtes vraiment motivé pour apprendre, vous pourrez bénéficier d’études de cas et d’interviews de professionnels du secteur pour aller plus loin.
Une page a été spécialement mise en place pour présenter Relooker son Thème en détail. Cliquez sur le bouton ci dessous pour en savoir plus.
Merci de votre confiance 🙂

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?






Poursuivez votre lecture
Articles classés dans AnnoncesWPMarmite News fête sa 100e édition (avec un concours) !
Aujourd’hui est un jour un peu spécial pour WPMarmite. Nous fêtons la 100e édition de WPMarmite News, notre newsletter de veille WordPress ! 🥳 Si vous êtes un abonné de longue date, vous vous en rappelez peut-être : l’aventure avait…
WPMarmite fête ses 13 ans (avec une invitation sur son Discord)
Chaque année, je duplique l’article anniversaire précédent pour repartir sur la même structure. Et à chaque fois, je galère à écrire cette fichue introduction ! En tout cas, j’ai toujours du mal à réaliser que cette aventure dure depuis 13…
Retour sur l’année 2023 de WPMarmite
Bonne année 2024 ! Nous arrivons bientôt au premier quart du XXIème siècle mine de rien. Et comme l’an dernier, je tiens à vous partager comment se sont passés les 12 derniers mois de WPMarmite. Si vous entreprenez, je vous…