Attention, il paraît que ça sent la poudre. Enfin par ici, c’est plutôt l’odeur de Powder qui se dégage… Rassurez-vous, il n’y a pas de conflits en vue, ni d’incendie à éteindre. Powder, c’est le nom d’un thème WordPress basé…
Lorsque je compte inviter ma femme dans un restaurant que je ne connais pas, je cherche toujours à consulter son site internet. Cela me permet de me faire une idée de ce qui y est proposé.
Et malheureusement, la plupart du temps, cela ne me met pas l’eau à la bouche.
Je ne suis pas déçu par les menus, ou même les prix. Je suis déçu, car pas mal de sites internet de restaurants sont restés coincés en l’an 1998… Il faut se mettre à la page et revoir sa tambouille.
Que cela soit bien clair, je ne suis pas là pour accabler tel ou tel restaurateur. Nous avons chacun notre métier.
Je dis juste que renvoyer une bonne image de son établissement sur internet est aujourd’hui indispensable.
Nous sommes des milliers à faire des recherches pour trouver un restaurant où emmener notre moitié, des collègues ou des amis. Avouez qu’il serait dommage de passer à côté d’une cuisine géniale, juste parce que le site ne donne pas envie.
Si vous avez un restaurant, j’imagine que vous vous appliquez à bien arranger vos tables, à présenter de belles assiettes, et à fournir un service de qualité. Alors pourquoi délaisser votre site internet ?
Sommaire
Initialement rédigé en juillet 2018, cet article a été mis à jour pour la dernière fois en septembre 2022.
Cet article contient des liens affiliés. C’est-à-dire que si vous vous procurez un de ces thèmes, WPMarmite touchera une petite commission. Cela permet notamment de rémunérer le travail de rédaction sur le blog et de constituer une cagnotte pour acheter et tester d’autres outils. Cela dit, nous restons impartiaux : notre objectif est de vous aider à faire des choix éclairés.
Pour en savoir plus, consultez notre politique éditoriale.
Un exemple de site de restaurant à 5 minutes de chez moi
Pour vous prouver qu’il n’y a pas besoin d’aller bien loin, regardez le site de Planet’ Pizzas :

Violet, jaune, bleu : le moins que l’on puisse dire, c’est que ces couleurs ne s’accordent pas vraiment ensemble… Bref, pas terrible, terrible, n’est-ce pas ?
Je ne sais pas ce que vous en pensez, mais quand on regarde le site rapidement, sans se focaliser sur le texte, on n’a pas forcément l’impression d’être sur le site d’une pizzeria. En tout cas, le design ne me fait pas du tout penser à cela.
D’ailleurs, il faut fouiller dans le menu pour trouver la trace de photos de pizzas, qui sont bien dissimulées sur des flyers, en toute petite taille.
Ma réaction quand je m’en suis rendu compte :

Pourtant, je peux vous assurer qu’on s’y régale !
Bon, arrêtons ici la critique, et passons à une phase plus constructive.
Ce que l’on attend du site internet d’un restaurant
Si vous lisez encore cet article, j’imagine que vous voulez rafraîchir, ou même créer un site web pour un restaurant avec WordPress.
Cet article va vous présenter plusieurs thèmes qui vous aideront à donner une bonne image de votre établissement.
Mettez-vous dans la peau de quelqu’un qui cherche un restaurant. Que se demande-t-il ?
- Que mange-t-on ici ? – La cuisine du restaurant (cuisine familiale, pizzeria, japonais etc.) ;
- Quels sont les plats ? – Le menu ;
- Combien ça coûte ? – Les formules et les tarifs ;
- Pourquoi devrais-je y aller ? – Est-ce que les clients sont satisfaits ? ;
- Où puis-je réserver ? – Les coordonnées ou un formulaire de réservation ;
- Comment m’y rendre ? – Un plan ou une Google Map.
À mon sens, les points ci-dessus constituent le strict minimum de ce que l’on attend du site d’un restaurant.
Rappelez-vous que votre site doit mettre les gens en appétit et surtout, les convaincre de venir chez vous !
6 thèmes WordPress pour restaurants
Aujourd’hui, j’ai décidé de vous présenter une sélection de thèmes WordPress pour restaurants qui, je l’espère, vous permettra de trouver la perle rare qui équipera votre site.
Dans la version initiale de cet article, nous vous présentions 19 thèmes WordPress de restaurant. Au moment de le mettre à jour, nous avons dû tailler dans le gras car de nombreux thèmes n’étaient pas maintenus, et car peu de thèmes de restaurant qualitatifs sont disponibles sur le marché.
Notre but est que vous ayez toutes les cartes en main pour créer un site qui soit au top.
C’est pour cela que nous avons également conçu un atelier dédié à la création de sites WordPress de restaurant, café ou camion-restaurant, afin de vous montrer toutes les bonnes pratiques inhérentes à ce type de site, ainsi que les outils à se procurer.
En complément de cet atelier, composé de 5 vidéos, nous mettons également à votre disposition un modèle de site de restaurant pré-conçu, afin de créer votre site en un temps record. 😉👇
Avec tout ça, je suis certain que vous allez pouvoir mettre sur pied le meilleur site internet de restaurant possible. Vous m’en direz des nouvelles.
Allez, préparez votre couteau et votre fourchette, mettez votre serviette autour du cou : on passe tout de suite à la dégustation.
Carbone

Design
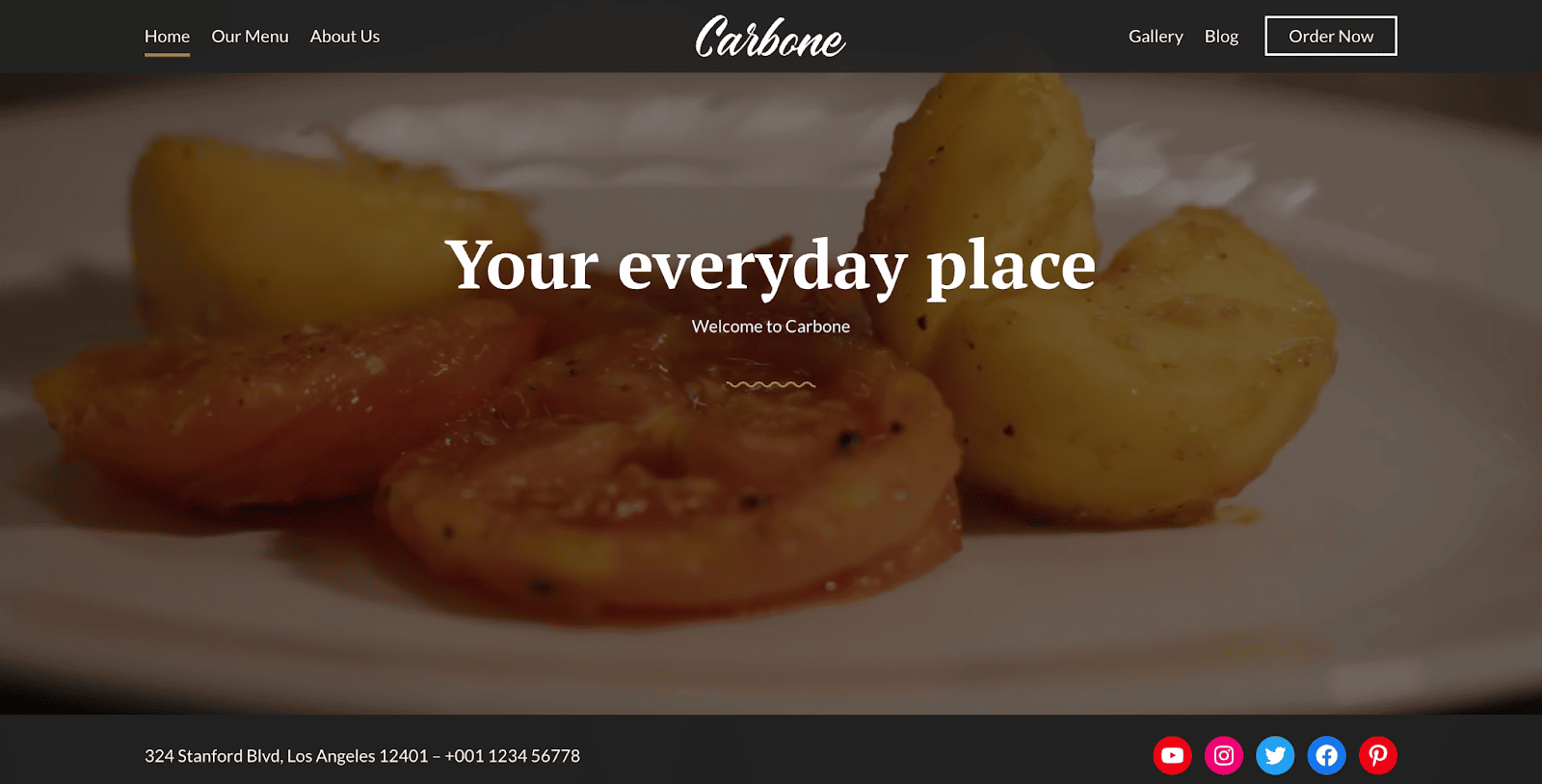
La démo fournie par le thème WordPress Carbone accueille le visiteur avec un énorme header comprenant une vidéo qui présente le restaurant comme si vous y étiez, avec de sympathiques serveurs, ce qui est plutôt immersif et permet de se faire une idée de l’établissement.
Un bouton d’appel à l’action pour passer commande est présent en haut de page, ce qui est une bonne chose. Ce dernier mène à une page contenant un formulaire de contact et qui rappelle les coordonnées du restaurant.
L’adresse, le numéro de téléphone et les profils de réseaux sociaux de l’établissement sont également mis en valeur juste en dessous du header et juste au-dessus du footer.
Les horaires d’ouverture sont clairement indiqués en milieu de page d’accueil, mais il est préférable de les indiquer plus haut dans la page, pour que le visiteur les trouve en un clin d’œil, sans avoir à la faire défiler.
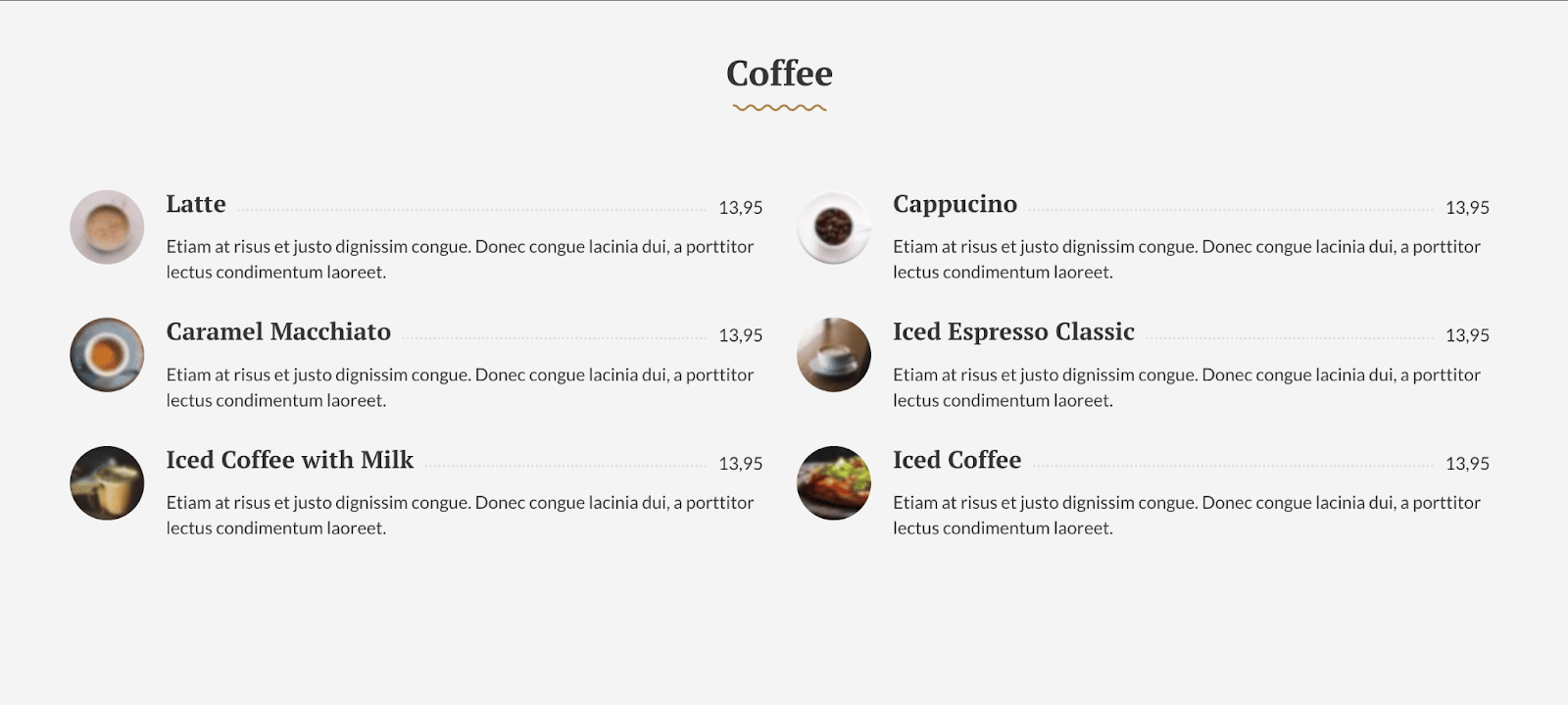
Le menu du restaurant est quant à lui présenté de manière ergonomique, avec des séparateurs entre chaque section (entrées, plats, desserts), la page d’accueil présentant uniquement les cafés et les entrées.

Installation
Pour pouvoir utiliser le thème Carbone, l’installation et l’activation de Framework Ignition, un plugin développé par CSSIgniter, est obligatoire. L’installation et l’activation d’autres plugins est recommandée, comme GutenBee, qui ajoute des blocs Gutenberg supplémentaires à l’éditeur.
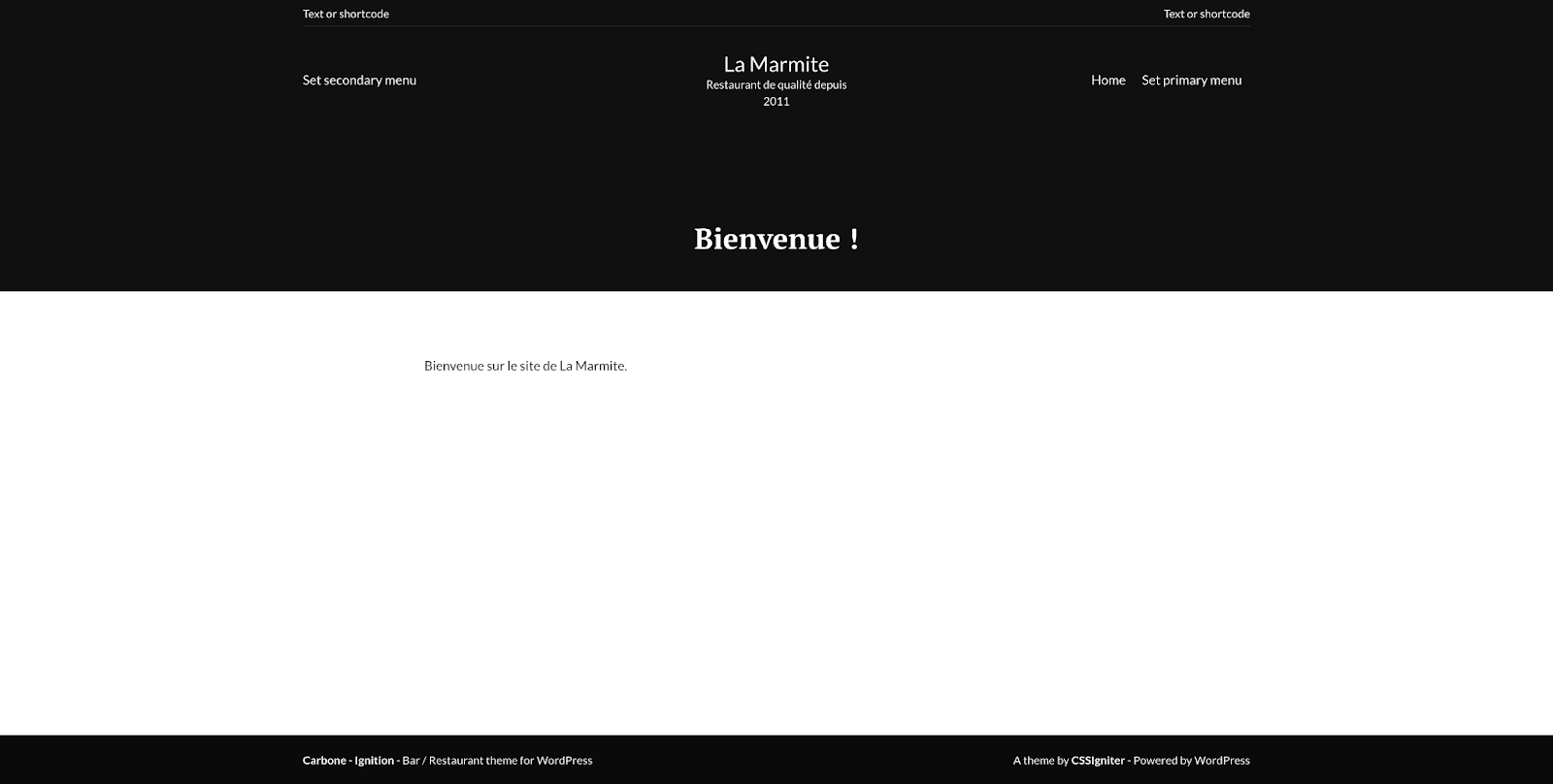
Voici la tête de mon site après activation du thème Carbone et de Framework Ignition :

Pour améliorer un peu tout ça, deux variations du thème sont disponibles (dans Apparence > Theme options, onglet « Theme Variations ») : Carbone et Igloo.
Passer d’une variation à l’autre met à jour la palette de couleurs du thème et modifie les options de l’Outil de personnalisation. Veillez donc à sauvegarder au préalable les options existantes grâce à l’outil intégré ou à un plugin de sauvegarde.
Il est possible d’importer du contenu de démo dans Apparence > Import demo data. Une fois la démo importée sur votre site (Carbone ou Igloo), vous pourrez intégrer votre contenu aux pages du site et personnaliser son design pour mettre le tout à votre sauce en appliquant la charte graphique du restaurant sur tout le site.
Le thème vous demandera encore d’installer et d’activer des plugins supplémentaires.
Carbone précise qu’« importer des données de démo (articles, pages, images, paramètres du thème, etc.) est la manière la plus rapide et la plus simple de configurer votre thème. Cela vous permet d’éditer simplement tout au lieu de créer du contenu et des mises en page de zéro ».
Personnalisation
Dans l’Outil de personnalisation, il est notamment possible de définir la mise en page du site, les couleurs (ainsi qu’une palette de couleurs) et typographies affichées.
Les Global Sections sont une fonctionnalité intéressante de Carbone. Il s’agit de créer des sections de contenu (c’est-à-dire des ensembles de blocs, à l’image des block patterns) qui vont s’afficher sur toutes les pages ou articles du site, ou seulement certaines publications.
Vous pouvez en effet spécifier sur quelle publication afficher ou ne pas afficher une section globale, ou encore insérer un code court (shortcode) là où vous souhaitez l’afficher sur votre site, à un emplacement défini (exemple : insérer un encart d’inscription à une newsletter au-dessus du footer de tous les articles, etc.). Les sections globales peuvent être réutilisées dans plus de 15 emplacements du thème.
Un ensemble de shortcodes est fourni avec Framework Ignition pour afficher un menu personnalisé, une barre de recherche, la date, votre fil Instagram, etc.
Avantages
- Le design moderne du thème.
- Le contenu de démo à importer, qui permet de créer son site plus vite.
Inconvénients
- Beaucoup de plugins complémentaires sont à installer et activer.
- Certains menus sont peu utiles et fourre-tout, comme le menu « Utilities », qui sert par exemple à configurer l’affichage de la météo et des icônes de réseaux sociaux, activer/désactiver la lightbox, le mode sombre dans l’éditeur de blocs ou encore le support des blocs en tant que widgets, etc.
Prix de ce thème : 49 $ (environ 49 €)
Télécharger le thème WordPress Carbone :
Korina

Installation & personnalisation
Tout comme Carbone, Korina est édité par CSSIgniter. Et comme lui, il nécessite l’installation et l’activation de Framework Ignition, le plugin créé par la même boutique.
Il est également possible d’importer du contenu de démo, la procédure étant la même que pour le thème Carbone. Ici aussi, plusieurs plugins seront à installer et activer pour pouvoir procéder à l’importation de contenu de démo.
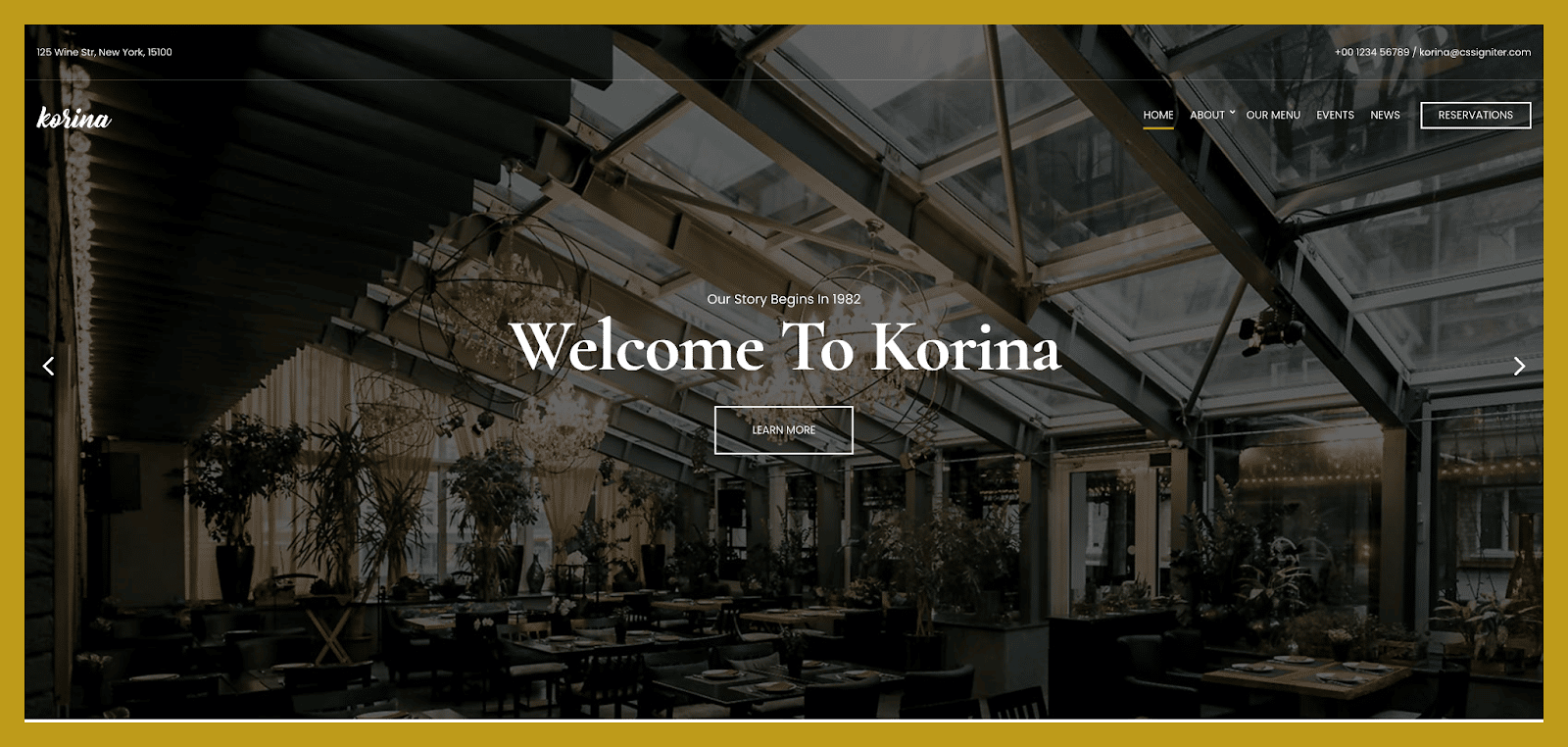
Vous pouvez définir une image, un GIF ou une vidéo d’arrière-plan s’affichant dans le header d’une page donnée (à l’image de ce que vous pouvez voir dans la démo) dans l’éditeur de contenu, dans « Page Title Image », à droite de l’éditeur.
Côté options, on retrouve sensiblement les mêmes qu’avec le thème Carbone. C’est surtout au niveau du design que les deux thèmes vont se distinguer.
Design
Côté design justement, on retrouve l’adresse du restaurant, son numéro de téléphone et son adresse e-mail, cette fois mis en valeur tout en haut de la page.
Le menu de navigation contient un bouton d’appel à l’action pour réserver une table, qui mène à un formulaire de réservation créé avec Contact Form 7.
Le carrousel dans le header de l’accueil permet de mettre en valeur de belles photos des plats et du restaurant, mais attention à ne pas abuser des carrousels car ils peuvent distraire le visiteur. Par défaut, les photos défilent trop vite, et il est préférable de laisser l’utilisateur choisir quand il veut passer d’une photo à l’autre.
Le rappel des coordonnées, la présence des horaires d’ouverture et des profils de réseaux sociaux de l’établissement dans le pied de page permettent de les retrouver facilement et sur toutes les pages du site.
Sur les pages de contenu et l’accueil, les différentes parties sont esthétiquement réparties sur la page, en alternant le texte et les photos à gauche et à droite de la page.
Avantages
- Le design est moderne, mais le liseré doré tout autour de l’écran donne un style particulier au site.
- Le contenu de démo à importer pour aller plus vite.
Inconvénients
- Beaucoup de plugins sont à installer et à activer pour faire fonctionner le thème correctement.
- Certains menus sont peu utiles et fourre-tout, comme le menu « Utilities », comme pour le thème Carbone.
Prix de ce thème : 49 $ (environ 49 €)
Télécharger le thème Korina :
Delicio

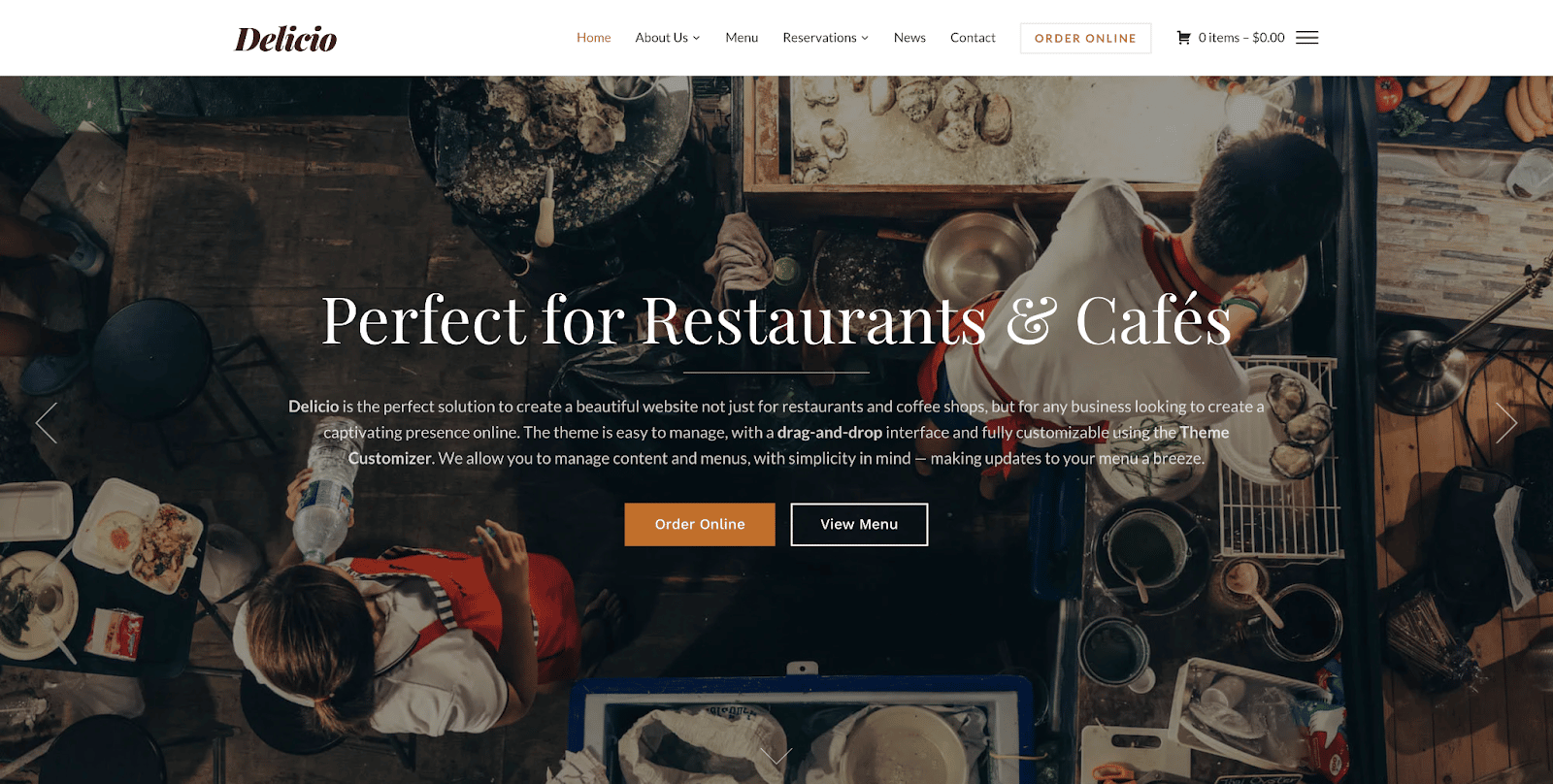
Delicio se présente comme un thème pour créer des sites web de restaurants et cafés, mais également pour tout établissement cherchant à créer une présence « captivante » en ligne, rien que ça.
Design
Ce thème de la boutique WPZoom vous accueille avec un carrousel (slider) en plein écran. Pas mal pour éblouir vos futurs clients avec de belles photos de vos plats. Mais comme on l’a vu précédemment, attention aux carrousels, ils sont à utiliser avec précaution.
Toujours sur la page d’accueil, le bouton « Order online », visible dès l’arrivée sur le site, incite les visiteurs à passer à l’action. Un clic sur ce bouton déclenche l’affichage du menu.
Côté navigation, deux menus sont à votre disposition. Le premier, assez standard, est horizontal et se positionne en haut du site. Le second, vertical, se situe à droite de votre page, sous forme de menu burger. Tous deux sont facilement modifiables dans l’administration de WordPress.
Les coordonnées du restaurant ne sont hélas pas mises en avant en haut des pages du site. Elles sont visibles dans le pied de page, ainsi que les horaires d’ouverture et les profils de réseaux sociaux du restaurant.
Un widget Instagram permet d’y afficher également les plus belles photos de vos plats, en connectant votre site WordPress à votre compte Instagram, via votre compte WPZOOM.
Installation
Plusieurs plugins sont requis à l’installation du thème Delicio : le constructeur de page Beaver Builder, Jetpack et Beaver Builder Addons by WPZOOM, une extension made in WPZOOM, comme son nom l’indique, qui permet d’ajouter des fonctionnalités à Beaver Builder.
WPZOOM recommande également d’installer ces extensions : Contact Form by WPForms, WPZOOM Instagram Widget & Block (pour afficher votre fil Instagram sur votre site WordPress), Restaurant Reservations (pour gérer des réservations en ligne) et Social Icons Widget by WPZOOM (pour afficher des icônes de réseaux sociaux sur votre site).
Après l’activation du thème, Delicio vous propose d’importer du contenu de démo.

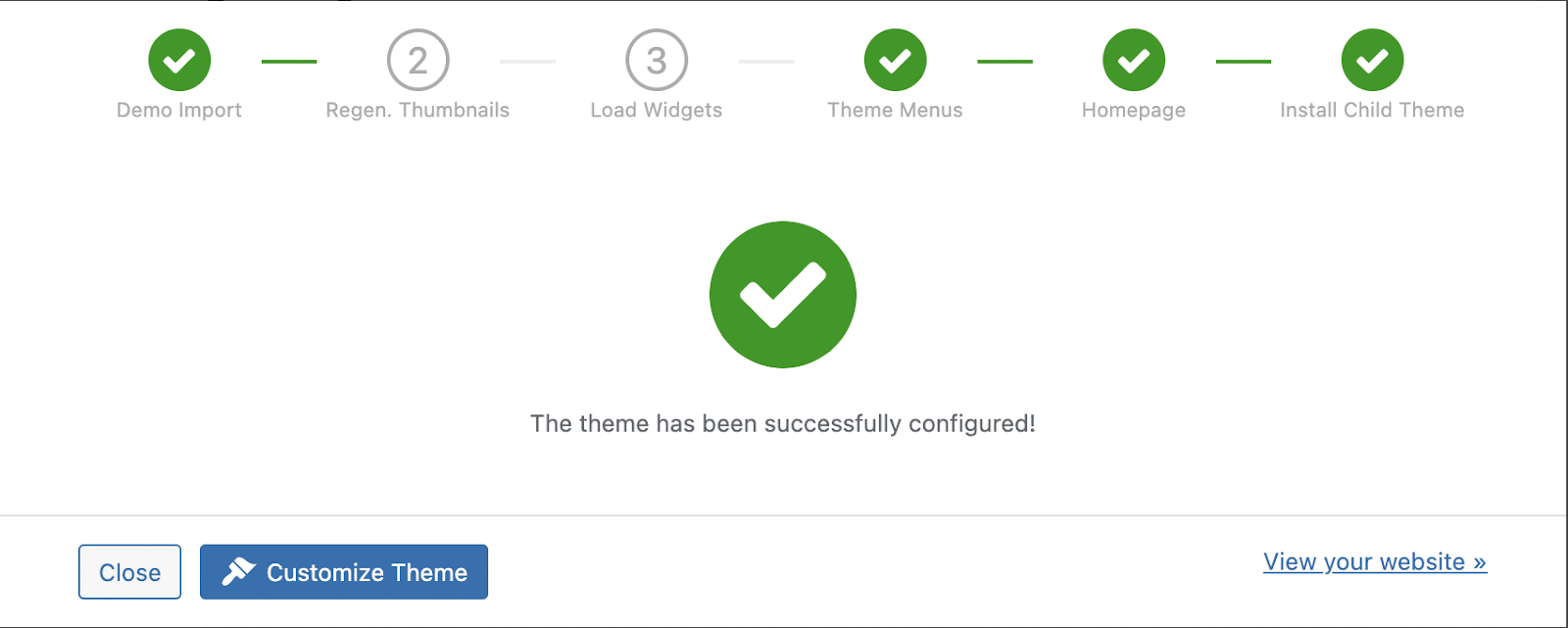
Un assistant en 6 étapes permet :
- d’importer la démo ;
- de générer de nouvelles miniatures pour les images importées ;
- de charger les paramètres par défaut des widgets ;
- de configurer les menus, en attribuant un menu existant à chaque emplacement de menu disponible ;
- de définir si la page d’accueil doit afficher les derniers articles ou une page statique : le thème recommande de sélectionner une page statique ;
- d’installer un thème enfant.
Concernant ce dernier point, l’utilisation d’un thème enfant est censée vous permettre de préserver les modifications effectuées sur votre thème après une mise à jour du thème parent, mais elle n’est pas toujours nécessaire. Consultez notre article à ce sujet pour en savoir plus.
Une fois l’importation terminée, un message de succès s’affiche (youpi !). Cliquez sur le bouton bleu « Customize theme » pour commencer à personnaliser votre site avec le thème Delicio.

Personnalisation
Une fois dans l’Outil de personnalisation, vous remarquerez que des menus propres au thème Delicio sont apparus (« Typography », « Header Options », « Homepage Slider », « Footer »). C’est un bon point, car il est pratique de pouvoir agir sur son thème directement dans l’interface familière de l’Outil de personnalisation de WordPress.
Dans ce dernier, vous allez pouvoir modifier les couleurs, mises en page et polices de votre site. Vous pouvez également sélectionner une image d’arrière-plan, éditer la hauteur du carrousel, l’opacité du fondu, configurer les widgets, etc.
Dans le menu « Food Menus », vous allez pouvoir créer le menu de votre restaurant. Il vous faudra au préalable installer et activer Jetpack et le connecter à WordPress.com, ce qui peut être contraignant, surtout si vous y êtes allergique.
Vous pouvez créer les éléments de votre menu dans Food Menu > Menu Items. Il est possible d’y ajouter un seul ou plusieurs éléments de menu d’une traite. Il vous faudra d’abord créer les sections de votre menu (s’il en compte plusieurs : entrées, plats et desserts, par exemple), dans Food Menus > Menu Sections, pour pouvoir attribuer une section aux éléments de menu que vous ajoutez.
Ensuite, créez une page, et attribuez-lui le template « Food menu (Jetpack) ». Cette page reprend automatiquement les éléments de menu que vous venez d’ajouter.
L’autre option est d’éditer votre page de menu avec Beaver Builder et d’y ajouter un widget Food Menu. Vous pouvez ainsi ajouter et personnaliser facilement les éléments de menu de votre choix (couleurs, polices, espacements, etc.).

Avantages
- Le design moderne.
- Le contenu de démo à importer pour aller plus vite.
Inconvénients
- Delicio oblige à installer un certain nombre d’outils comme Beaver Builder et Jetpack. Par ailleurs, le fait de devoir installer de nombreux outils en plus du thème peut alourdir votre site.
- La prise en main n’est pas des plus aisées, et certaines options sont un peu désuètes, comme l’édition du diaporama de la page d’accueil. On aurait préféré pouvoir le personnaliser directement dans l’Outil de personnalisation, avec une prévisualisation en direct.
- La personnalisation du menu reste limitée.
Prix de ce thème : 69 €
Télécharger le thème Delicio :
Astra

Design
Astra est l’un des thèmes les plus populaires du répertoire WordPress. On vous l’a d’ailleurs présenté en détail sur le blog dans cet article.
C’est un thème polyvalent qui propose plusieurs modèles de site spécialement conçus pour les restaurants, avec un large éventail de designs.
Ils comprennent notamment des images attrayantes, des sections de menu, une galerie pour présenter vos plats, des formulaires de contact ou de réservation. Ils présentent tous des couleurs chatoyantes et de nombreux espaces blancs, et peuvent convenir à de nombreux types de restaurants.
Les modèles de site sont entièrement personnalisables et comprennent une navigation claire, des sections pour présenter les plats vedettes de l’établissement, des éléments de menu, des boutons d’appel à l’action, des sections de réservation, des zones de témoignages, des cartes de localisation et d’autres éléments.
Tous les modèles proposent notamment des réglages globaux qui permettent de modifier les couleurs et typographies du site entier, ce qui est plutôt pratique.
Les menus peuvent être modifiés en quelques clics afin d’afficher clairement les offres du moment.
Les zones de contact contiennent des informations essentielles ainsi qu’une carte pour aider les visiteurs à localiser le restaurant.
Installation
Astra peut être installé comme tout autre thème WordPress, en passant par le menu Apparence > Thèmes.
Une fois installé, vous pouvez installer le plugin optionnel Starter Templates (gratuit) si vous souhaitez utiliser l’un des 240+ modèles prêts à l’emploi. Installez le plugin Starter Templates via le menu Extensions > Ajouter ou laissez Astra l’installer automatiquement.
Une fois installé, vous pouvez activer le thème lorsque vous êtes prêt. Vous verrez un nouvel élément de menu « Astra » dans le tableau de bord de WordPress. Sélectionnez Astra > Tableau de bord pour voir les réglages disponibles.
De là, vous pouvez configurer Astra, accéder à des outils avancés tels que le constructeur d’en-tête et de pied de page, installer des options supplémentaires telles que le constructeur de page Spectra, etc.
Pour installer un modèle, sélectionnez l’onglet « Starter templates » en haut de la fenêtre principale du tableau de bord Astra. Prévisualisez n’importe quel modèle, sélectionnez-en un et utilisez l’assistant de configuration pour le mettre en place.
Personnalisation
Les modèles de sites de restaurant sont de qualité, mais vous devrez les modifier afin d’adapter le design à l’identité de l’établissement.
Pour ce faire, vous pouvez utiliser un constructeur de page comme Elementor ou Beaver Builder, ou utiliser l’Outil de personnalisation de WordPress.
Chaque modèle de site est compatible avec un page builder ou avec l’éditeur de blocs de WordPress.
Advantages
- Plus de 240 modèles de site prêts à l’emploi sont proposés, dont des modèles pour restaurant.
- Les modèles sont faciles à installer et personnaliser.
- Astra est compatible avec les page builders les plus populaires du marché et avec l’Outil de personnalisation de WordPress.
Inconvénients
- Une légère courbe d’apprentissage est nécessaire en raison du nombre d’options proposées.
Prix de ce thème : Astra propose une version gratuite, ainsi qu’une version Pro à partir de 59 $ (54 €).
Télécharger le thème Astra :
Pearl

Installation
Au moment de rédiger la mise à jour de cet article, Pearl est un thème multi-usage, qui propose deux démos conçues pour le secteur de la restauration, sur la cinquantaine de démos proposées :
- Food Delivery ;
- Restaurant (c’est sur celle-ci que la première version de cet article se concentrait, ainsi que cette version).
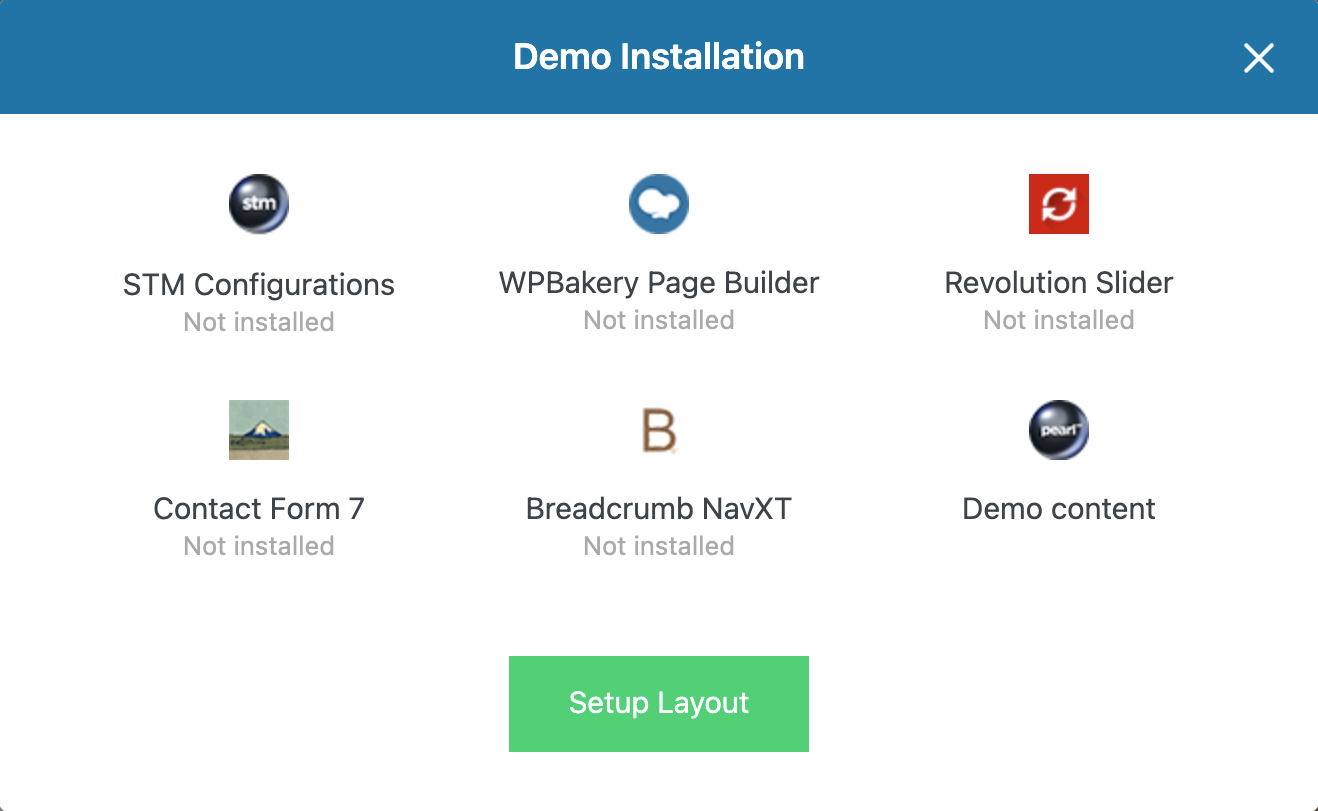
Pour trouver les démos, rendez-vous dans Pearl > Demo import, onglet « Install demos », et cliquez sur la démo qui vous intéresse. Une fenêtre affichant les plugins supplémentaires requis pour l’utilisation de la démo s’ouvre :

Lorsque vous cliquez sur « Setup Layout », vous lancez l’installation et l’activation des plugins en question et du contenu de démo.
Le thème Pearl Intègre le page builder WPBakery, qui inclut de nombreux widgets à ajouter à vos publications, mais celui-ci est obsolète comparé à ce que propose la concurrence sur le marché des page builders, comme Elementor par exemple.
Design
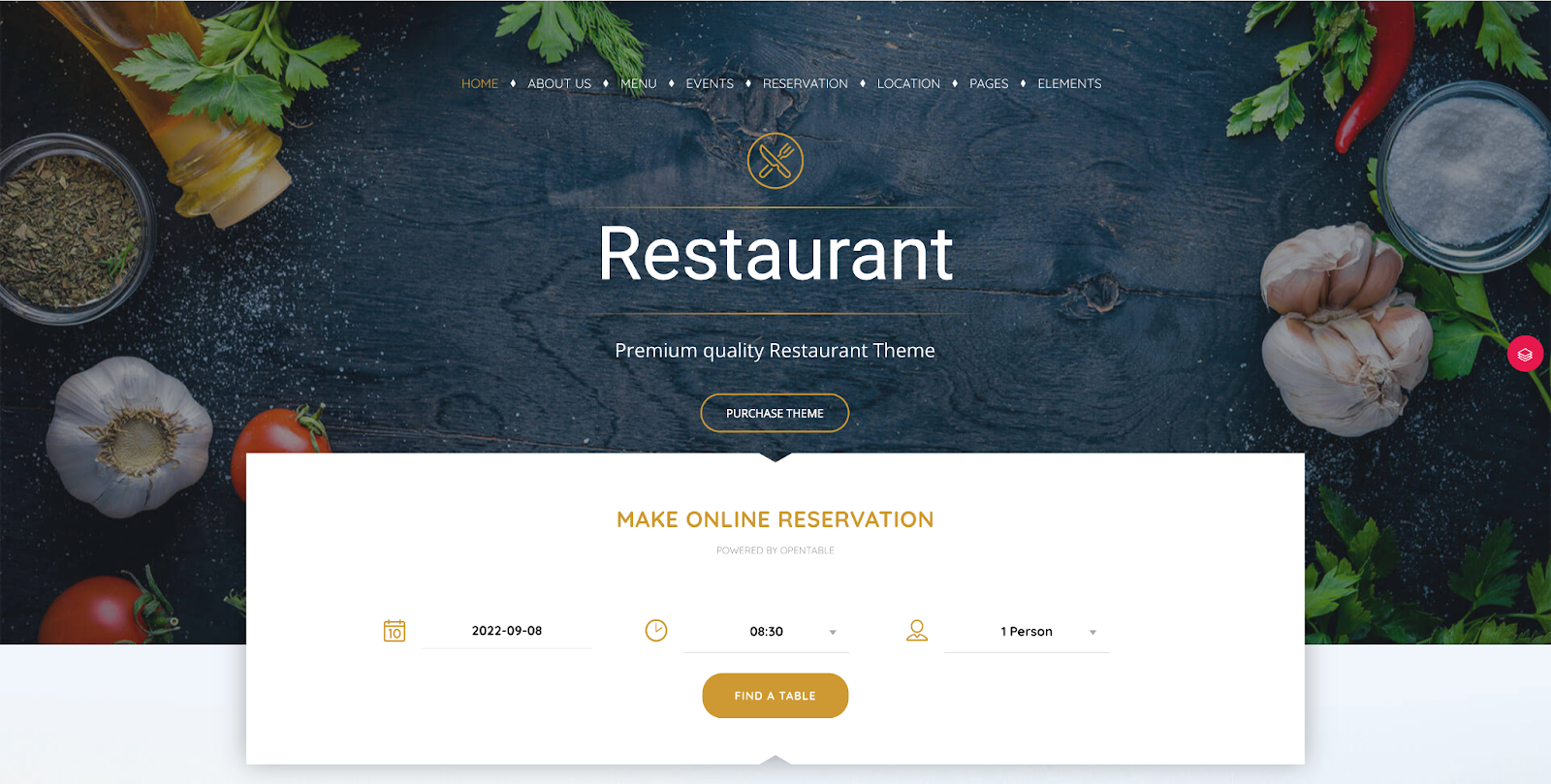
La page d’accueil de la démo fournie offre un design moderne, affichant de belles images des plats et de l’établissement. Les couleurs sont douces et les sections sont bien espacées.
Cependant, le menu de navigation est très peu lisible. Vous intégrerez de toute manière vos propres photos en arrière-plan, mais faites bien en sorte que les couleurs des éléments de menu et de l’image d’arrière-plan soient suffisamment contrastées (toujours dans le respect de la charte graphique du restaurant). Le cas échéant, ajoutez un effet d’opacité sur votre image d’arrière-plan.
Au niveau du bouton d’appel à l’action, l’intitulé sera à remplacer par « Réserver une table » ou « Commander » par exemple, ce qui permet d’inciter les visiteurs à passer à l’action sur votre site. À propos de réservation, Pearl propose un module de réservation plutôt sympathique, affiché juste en dessous du header de la démo, qui renvoie vers le service OpenTable.
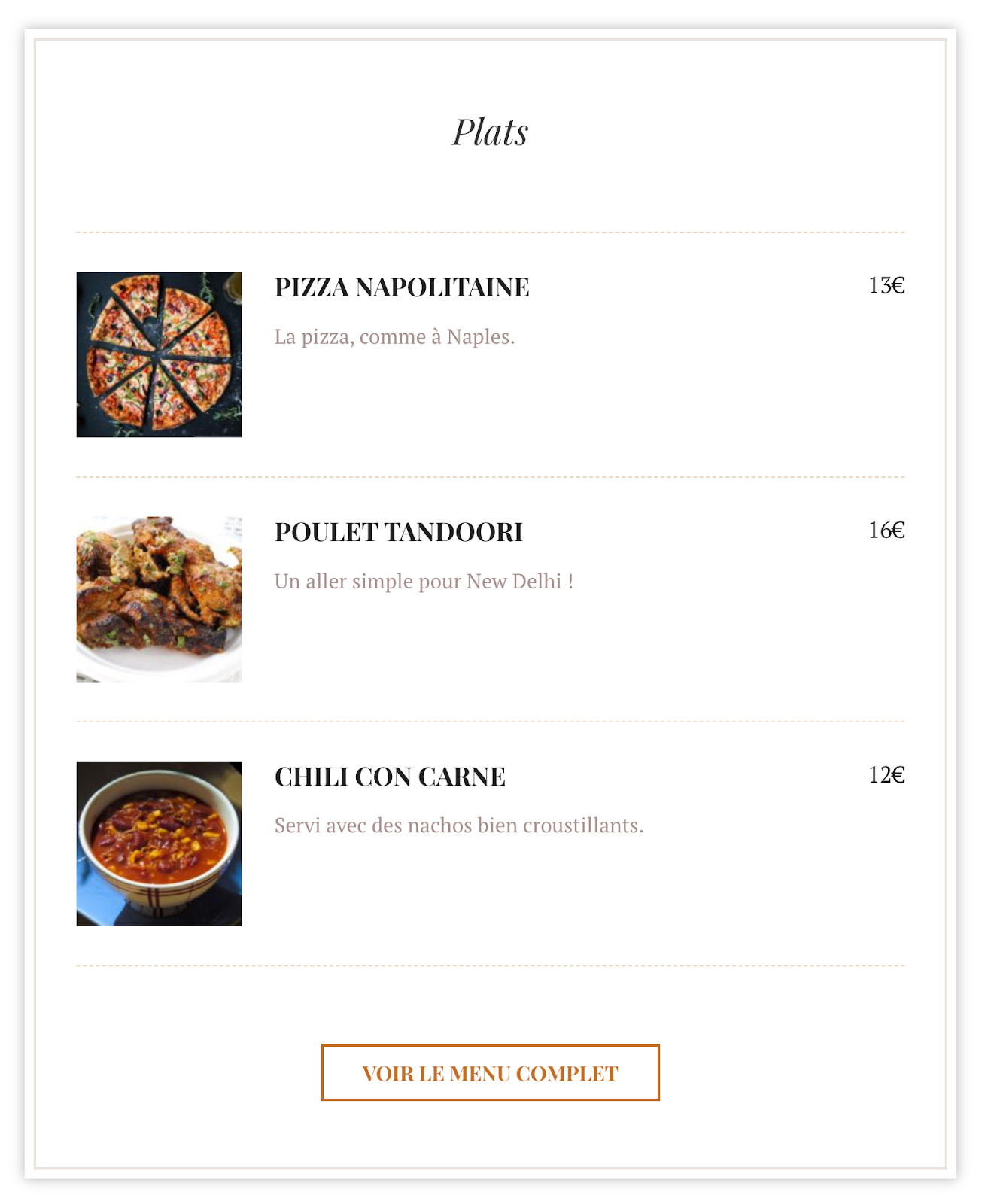
Juste en dessous, le menu du restaurant est bien mis en avant, et les onglets permettent d’économiser de la place tout en menant vers le menu complet via un bouton dédié.
Les horaires d’ouverture et les coordonnées du restaurant sont affichés dans le pied de page, ainsi qu’une galerie photo (pourquoi pas, histoire de mettre en valeur vos plats).
Il vaudrait le coup de renseigner les coordonnées de l’établissement en haut de page également, dans une barre au-dessus du header par exemple, pour que l’utilisateur n’ait pas à faire défiler toute la page pour y accéder.
Personnalisation
Dans le menu Pearl > Theme options, vous allez notamment pouvoir effectuer des réglages au niveau du logo du site, des espacements, du style des boutons, des formulaires et autres éléments, et configurer le header.
Vous pouvez définir une palette de couleurs pour votre site, avec une couleur principale, une secondaire et une troisième (pensez à l’identité visuelle de l’établissement), ainsi qu’un ensemble de polices d’écriture pour le contenu de votre site et les titres. Avantage : vous pouvez voir un aperçu des polices que vous sélectionnez.
Vous pouvez également décider d’afficher ou de masquer le titre de la page, définir un style pour votre page 404, mais les options sont très limitées. Je vous conseille donc plutôt d’opter pour un plugin dédié, qui vous permettra de personnaliser facilement votre page 404 ou Coming soon.
Si vous comptez intégrer un blog sur votre site de restaurant, vous pourrez choisir entre différentes mises en page disponibles, choisir entre une vue liste ou grille et configurer la sidebar (il est possible de l’afficher ou la masquer, sur ordinateur et mobile, et décider de sa position).
Avantages
- Une fois de plus, la démo permet de gagner du temps.
Inconvénients
- Les réglages se font dans un menu dédié « Pearl », il aurait été plus pratique de pouvoir les faire directement dans l’Outil de personnalisation, car son interface est familière et pour éviter des allers-retours pour constater le résultat des modifications.
- Le thème Pearl intègre le page builder WPBakery, qui est désuet comparé à la concurrence.
Prix de ce thème : 59 $ (soit 59 €)
Télécharger le thème Pearl :
Rosa LT

Rosa LT est édité par Pixelgrade, éditeur de thèmes WordPress de niche. Il s’agit de la nouvelle version de Rosa 2, que l’on présentait dans la version initiale de cet article. Rosa LT est un thème compatible avec le projet Full Site Editing (Édition complète du site).
Installation
Pour fonctionner, Rosa LT est basé sur plusieurs éléments :
- le thème Anima, le thème FSE universel de Pixelgrade ;
- leur éditeur de blocs personnalisé intégré dans le plugin Nova Blocks ;
- le système de personnalisation du design du site livré avec le plugin Style Manager ;
- le contenu de démo du thème Rosa LT lui-même.
Nova Blocks et Style Manager sont des plugins de Pixelgrade, disponibles sur le répertoire officiel WordPress, intégrés à l’éditeur de blocs, au niveau des articles et au niveau du site.
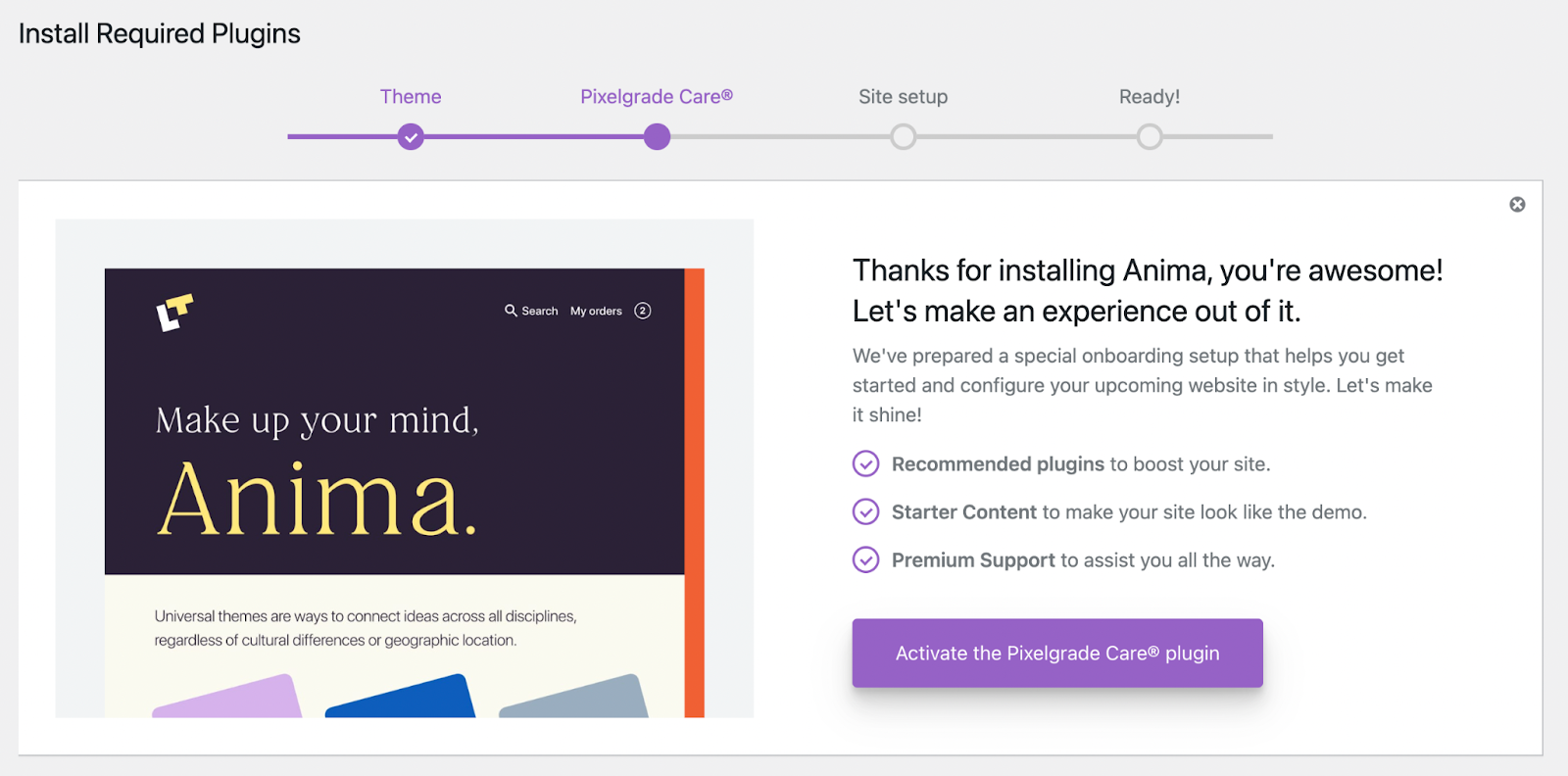
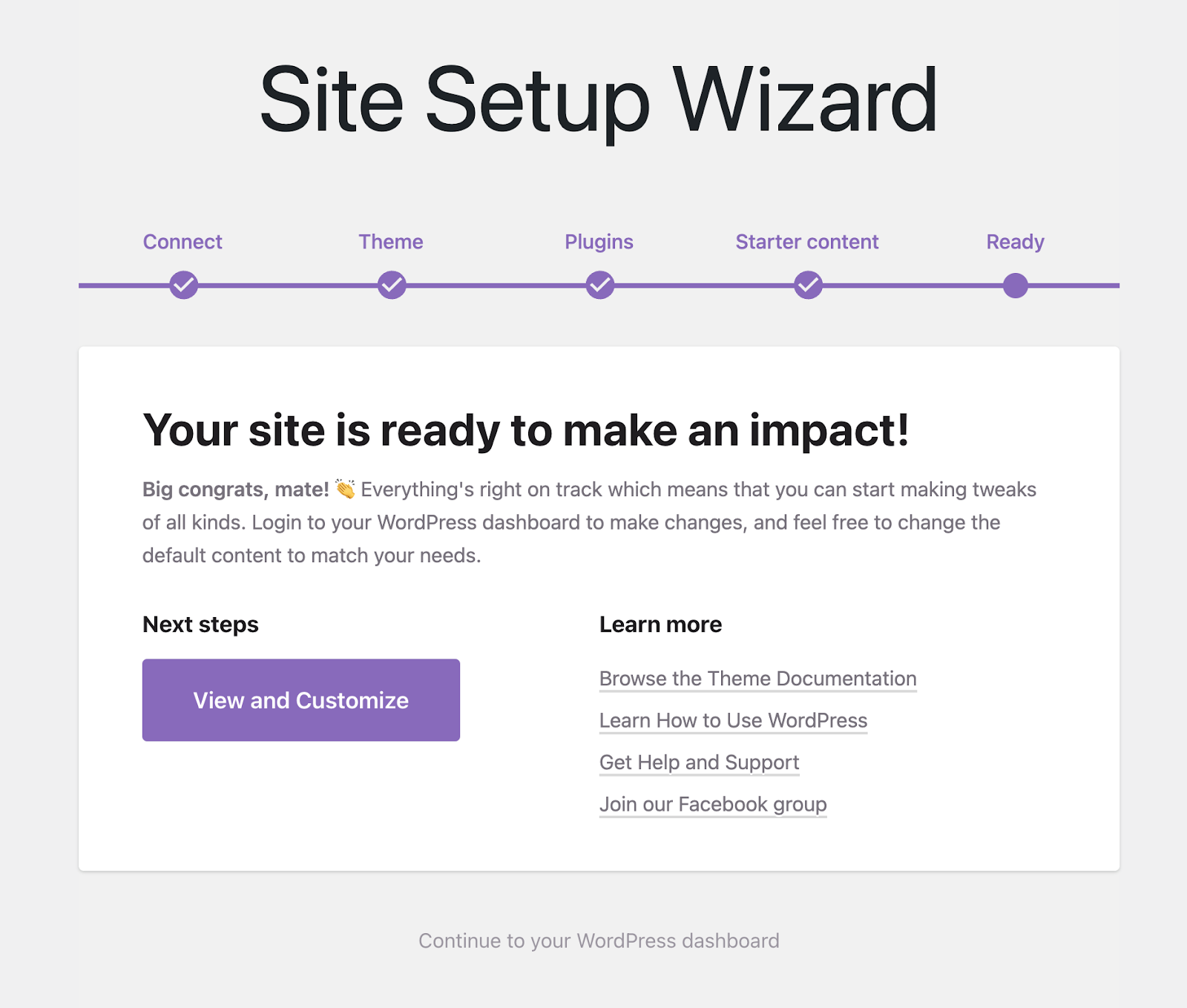
Un assistant d’installation de Rosa LT vous guide dans les étapes à suivre pour le mettre en place sur votre site WordPress.
Vous devrez tout d’abord connecter votre site à votre compte Pixelgrade, choisir le thème à installer (ici, Rosa LT, donc), installer les plugins requis (Nova Blocks, Pixelgrade Care et Style Manager), puis importer le contenu de démo (starter content) si le cœur vous en dit, et c’est parti !


Design
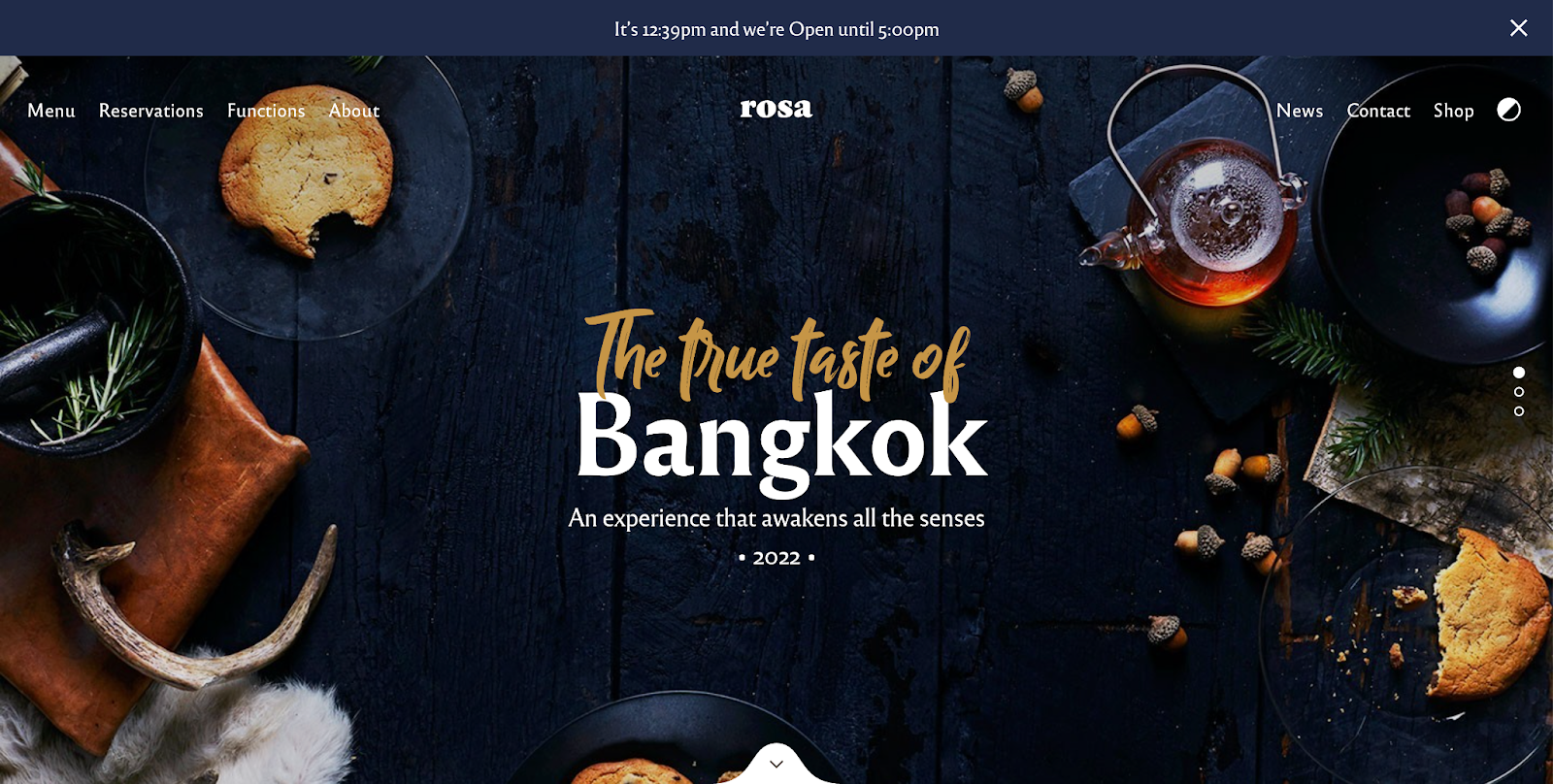
La première chose qui saute aux yeux quand on regarde la démo proposée, c’est qu’elle affiche de superbes photos. Et c’est un aspect primordial : utilisez de belles photos sur votre site, et faites appel à un photographe si votre bourse vous le permet. Mettez en valeur vos plats et votre établissement pour mettre l’eau à la bouche de vos visiteurs ! 😉
Le bandeau en haut de page pour indiquer une fermeture ponctuelle du restaurant à venir est une bonne idée également (les horaires et jours de fermeture font partie des informations que les utilisateurs cherchent en premier sur un site de restaurant).
Les différentes sections de contenu sont séparées par de jolis séparateurs, personnalisables.
La présence du menu du restaurant et d’un lien de réservation dans le menu de navigation est une bonne chose, mais ce dernier mériterait d’être davantage mis en avant via un bouton d’appel à l’action.
Les coordonnées et horaires d’ouverture de l’établissement sont bien mis en valeur dans le pied de page, mais ils mériteraient d’être visibles en haut de page également.
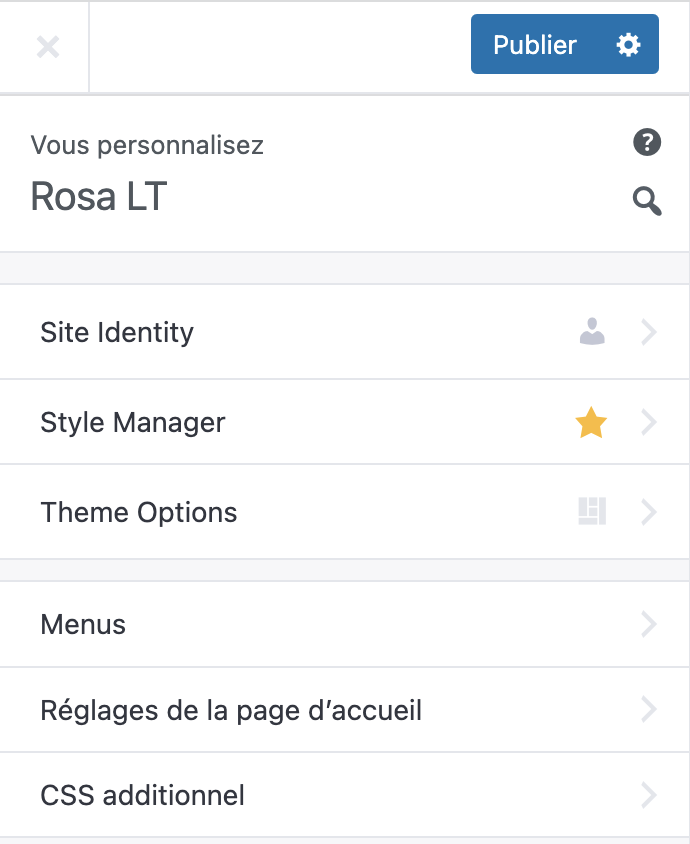
Personnalisation

Dans l’Outil de personnalisation, le menu « Style Manager » permet notamment d’agir sur les couleurs, la typographie (taille de police, création d’une palette de polices), et les espacements dans le site.
Le menu « Color System » permet de définir une couleur principale et une secondaire pour votre site, le système de couleurs générant ensuite toute une palette de couleurs. Il est possible de configurer la structure de la palette finement (nuances, contrastes, etc.), et aussi de choisir parmi des palettes déjà faites (ce qui est un bon point pour la cohérence graphique du site).
Le menu « Theme Options » permet quant à lui de choisir un séparateur entre les titres et les paragraphes, d’appliquer une coloration à certains éléments du site (boutons, titres, liens, etc.), de personnaliser les polices d’écriture (titres, paragraphes, menu, etc.), et de configurer la palette de couleurs et de polices.
Ainsi, on peut remarquer que certains menus sous « Style Manager » et « Theme Options » peuvent prêter à confusion, tels que « Typography » et « Fonts », ou encore « Color System » et « Color Usage ». Il aurait peut-être été plus pratique de centraliser ces options afin de gérer les couleurs et les polices dans un même menu.
Avantages
- La qualité du design !
- Les nombreuses options pour gérer le design du site tout en assurant une cohérence graphique (palette de couleurs et d’écriture, etc.), le tout sans toucher à la moindre ligne de code. Attention tout de même à ne pas vous perdre dans les menus présents.
- Le contenu de démo pour gagner du temps.
- Ce thème est compatible avec le projet Full Site Editing (et il est le seul de cette sélection !).
Inconvénients
- La prise en main demande un peu de temps pour maîtriser toutes les options (je ne conseille pas de vous aventurer dans le Full Site Editing si vous êtes un créateur de site débutant). Certains menus peuvent prêter à confusion.
Prix de ce thème : 70 €
Télécharger Rosa 2 :
Conclusion
Vous voilà arrivé au bout de cet article. J’espère qu’il vous aidera à choisir le thème WordPress qu’il faut pour votre site de restaurant, de café ou encore de camion-restaurant.
Prenez toutefois le temps de bien regarder les sites de démonstration et ne vous précipitez pas. Gardez à l’esprit que pour correspondre à votre établissement, le thème que vous choisirez demandera quelques adaptations.
Quel que soit le thème que vous utilisez, ce n’est qu’une base, pensez à bien le personnaliser pour qu’il colle à l’identité graphique de l’établissement pour lequel vous créez le site.
Le choix du thème est d’ailleurs loin d’être le seul aspect à soigner pour créer un site de restaurant professionnel sur WordPress. Il existe tout un tas de bonnes pratiques et d’outils propres à la création de site WordPress de restaurant. On les aborde dans notre atelier dédié. 😉👇
De mon côté, je ne recommande pas les thèmes Delicio et Pearl, car leurs options de personnalisation sont limitées comparées à la concurrence, et car Pearl embarque WPBakery, qui est un constructeur de page obsolète.
En revanche, Rosa LT est un thème bien plus au goût du jour, au design soigné et aux options fournies, et parfaitement intégré à l’éditeur de WordPress.
Désormais, j’aimerais beaucoup recueillir votre point de vue.
Commencez par m’expliquer, en commentaire, quel thème vous a plu et/ou lequel vous souhaitez acquérir ?
Par ailleurs, connaissez-vous des thèmes que je n’ai pas évoqués dans cet article ? Dites-moi tout juste en dessous. 😉

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?












Bonjour Alex
Je vous remercie pour toute ces informations précieuse sur le thème restaurant .
Je trouve le thème Igloo très bien et je me demande si il y a la possibilité de faire un site multi langues avec ce thème.
Merci pour vos tuto et à bientôt.
Bonjour, oui il est compatible avec WPML 😉
PARFAIT ^^
Merci pour ce travail de sélection !
Beaucoup de thème très élégant mais malheureusement pas suffisamment porté sur la gratuité…
Merci pour cet article très complet qui m’a aidé dans mon choix. Personnellement, je vais opter pour le thème Capella qui conviendra très bien à un restaurant traditionnel et authentique.
Bonjour, merci pour cet article qui va m’aider dans la création de site internet pour un traiteur et restaurateur en région toulousaine. je vais réfléchir au choix de mon thème avant de foncer. Merci.