Dans le monde du SEO et de la création web en général, c’est un terme dont on entend presque tout le temps parler. Ah, les fameux Core Web Vitals… Le genre de truc toujours à la mode depuis leur sortie…
Quand on commence à utiliser WordPress, on est confronté à des dizaines de nouveaux termes.
Les plugins, les thèmes, les catégories, les mots-clés, la sidebar, etc. Il y a de quoi perdre la tête.
Et dans vos pérégrinations dans le monde de WP, vous avez sûrement entendu parler des widgets moult fois.

À l’origine, le terme de widget correspond à des modules que l’on insère dans une zone de widgets pour afficher des informations précises aux visiteurs d’un site.
Depuis la sortie de WordPress 5.8, les widgets ainsi définis n’existent plus. Enfin, on peut toujours peupler les zones de widgets… mais avec des blocs.
Je vous ai perdu ? Restez un peu, nous allons voir dans cet article comment gérer vos zones de widgets d’une main de maître.
Sommaire
Initialement rédigé en mars 2015, cet article a été mis à jour en août 2021, après la sortie de WordPress 5.8.
Pour savoir comment créer un site WordPress de A à Z, consultez notre guide complet.
Les widgets sont morts, vive les blocs !
Comme je vous le disais plus haut, le concept de « widget » tel qu’on le connaissait n’est plus.
À présent, l’éditeur de widgets fonctionne avec des blocs, à l’image de l’éditeur de contenu de WordPress. Vous ne devriez donc pas être trop dépaysé si vous avez coutume d’utiliser ce dernier.
Vous retrouverez toujours vos zones de widgets, mais vous devrez y insérer des blocs. Des titres, des paragraphes, des images, bref les blocs de votre choix !
Grâce aux blocs, vous aurez une plus grande liberté de création que par l’ancien éditeur de widgets.
Au fil des mises à jour, WordPress a « converti » ses widgets en blocs. Besoin d’afficher les derniers articles de votre blog ? Les derniers commentaires ? La liste de vos catégories ? Aucun problème. C’est toujours possible !
Rendez-vous dans la catégorie « Widgets » de l’éditeur si vous souhaitez les insérer (ainsi que d’autres blocs comme Icônes de réseaux sociaux, ou d’autres ajoutés par votre thème ou vos extensions).

Attention toutefois à cette dénomination trompeuse : bien qu’ils correspondent grosso modo aux widgets tels que nous les connaissions avant WordPress 5.8, il s’agit bien de blocs !
Pour finir, si vous utilisiez les anciens widgets sur votre site, ces derniers fonctionnent toujours ! Vous les retrouverez au sein du bloc « Ancien widget ».
Voici venir le nouvel éditeur de widgets
Si votre thème possède une ou plusieurs zones de widgets, vous allez pouvoir y insérer des blocs en vous rendant dans Apparence > Widgets (si vous ne trouvez pas ce menu, c’est tout simplement que votre thème ne propose aucune zone de widgets).
La plupart des thèmes possèdent au moins deux zones « widgetisées » :
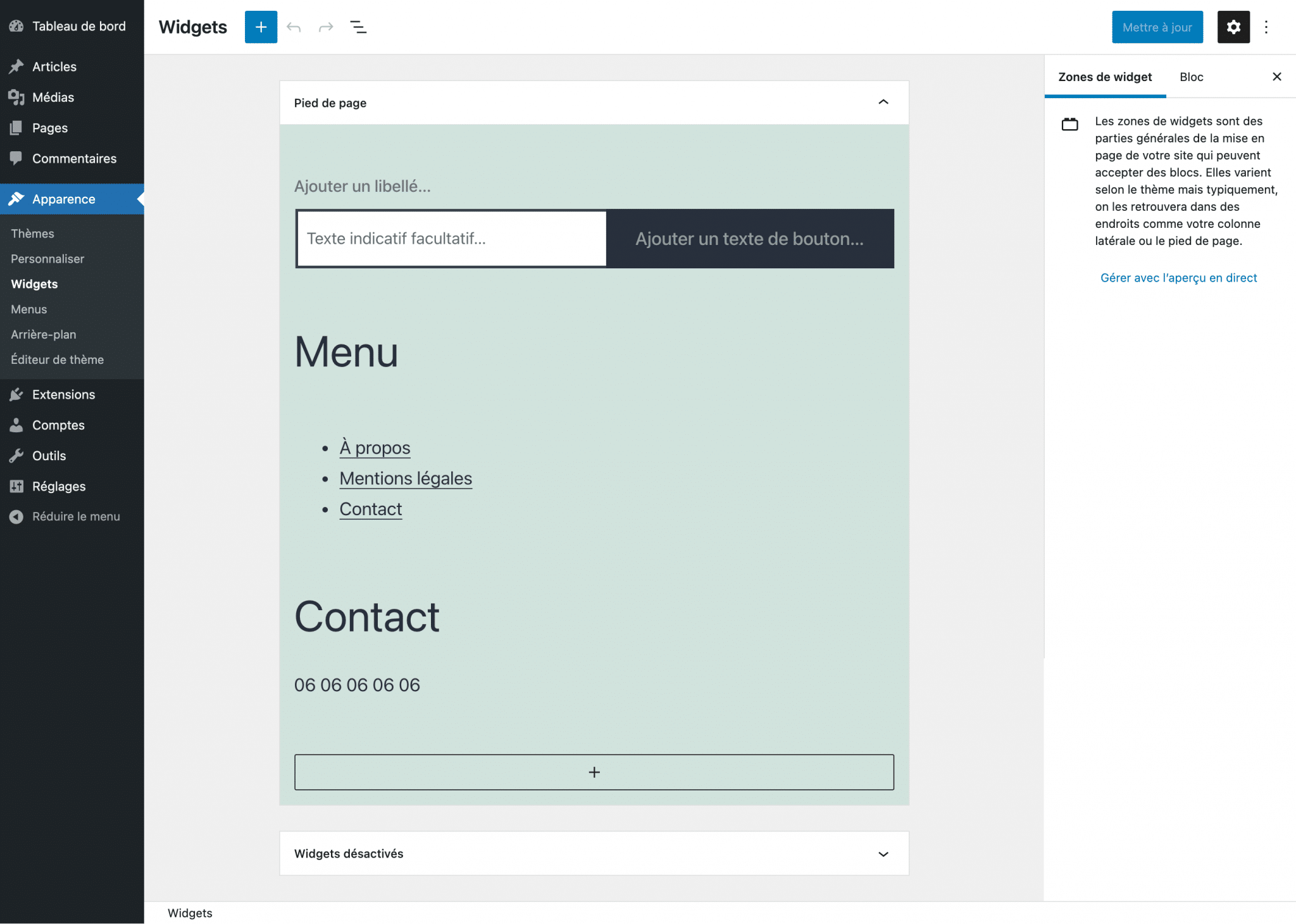
En vous rendant dans Apparence > Widgets, vous tomberez sur la page suivante :

Pour les besoins de cet article, j’utilise le thème WordPress par défaut Twenty Twenty-One, qui ne propose qu’une seule zone de widgets : le pied de page.
On peut voir sur cette interface les blocs contenus dans la zone de widgets disponible.
Si vous désirez retirer temporairement des éléments de vos zones de widgets, vous pouvez les déplacer vers la zone « Widgets désactivés », située tout au bas de la page.
Cet espace est une sorte de zone de widgets invisible, dont l’avantage est que les réglages de vos blocs et widgets sont conservés.
Vous l’avez peut-être remarqué : cet écran n’affiche que les zones de widgets et non l’intégralité du site.
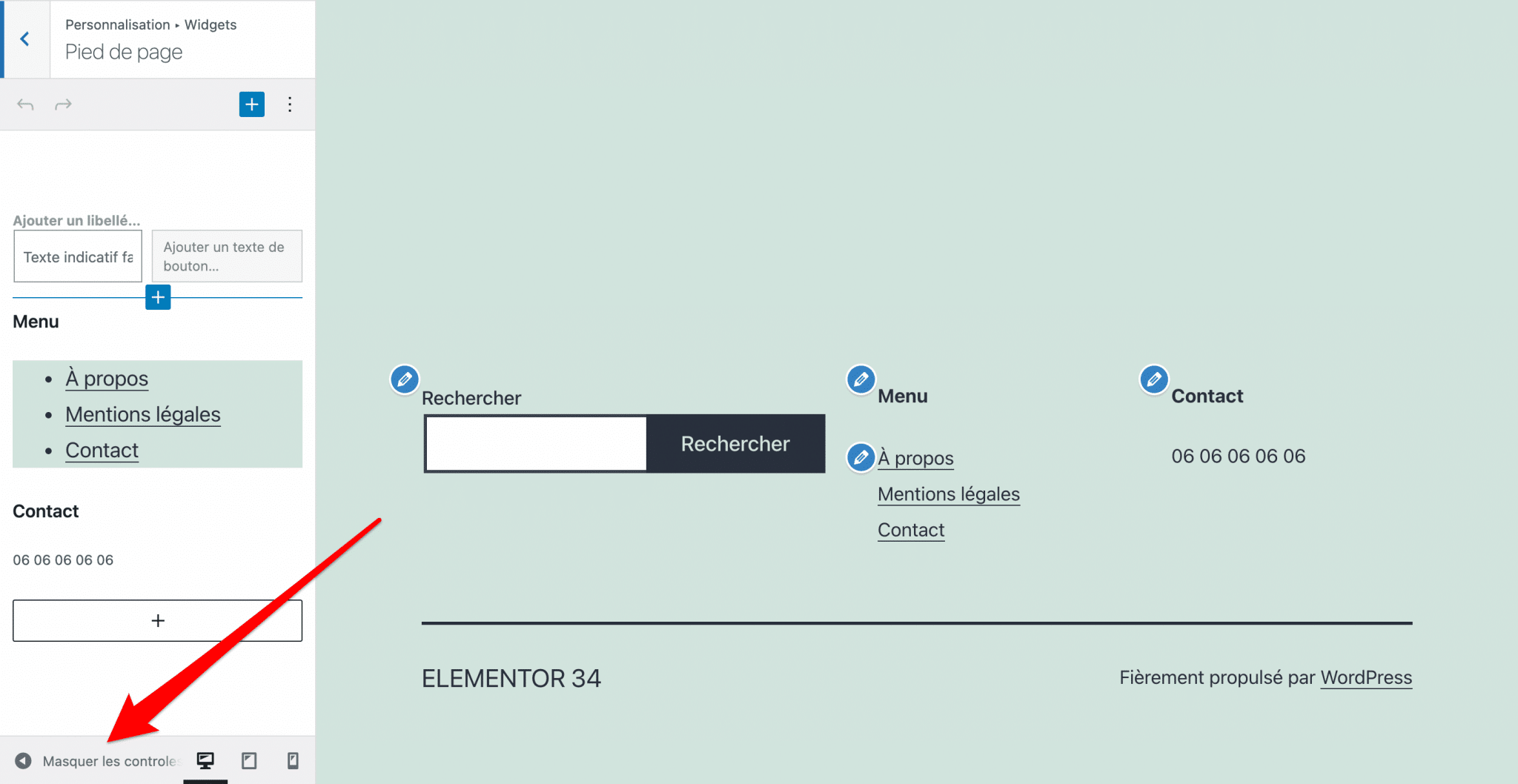
Pour avoir un aperçu de vos modifications en direct, passez plutôt par l’Outil de personnalisation via le menu Apparence > Personnaliser > Widgets. Si votre thème dispose de plusieurs zones de widgets, vous serez d’abord invité à choisir quelle zone vous souhaitez éditer.
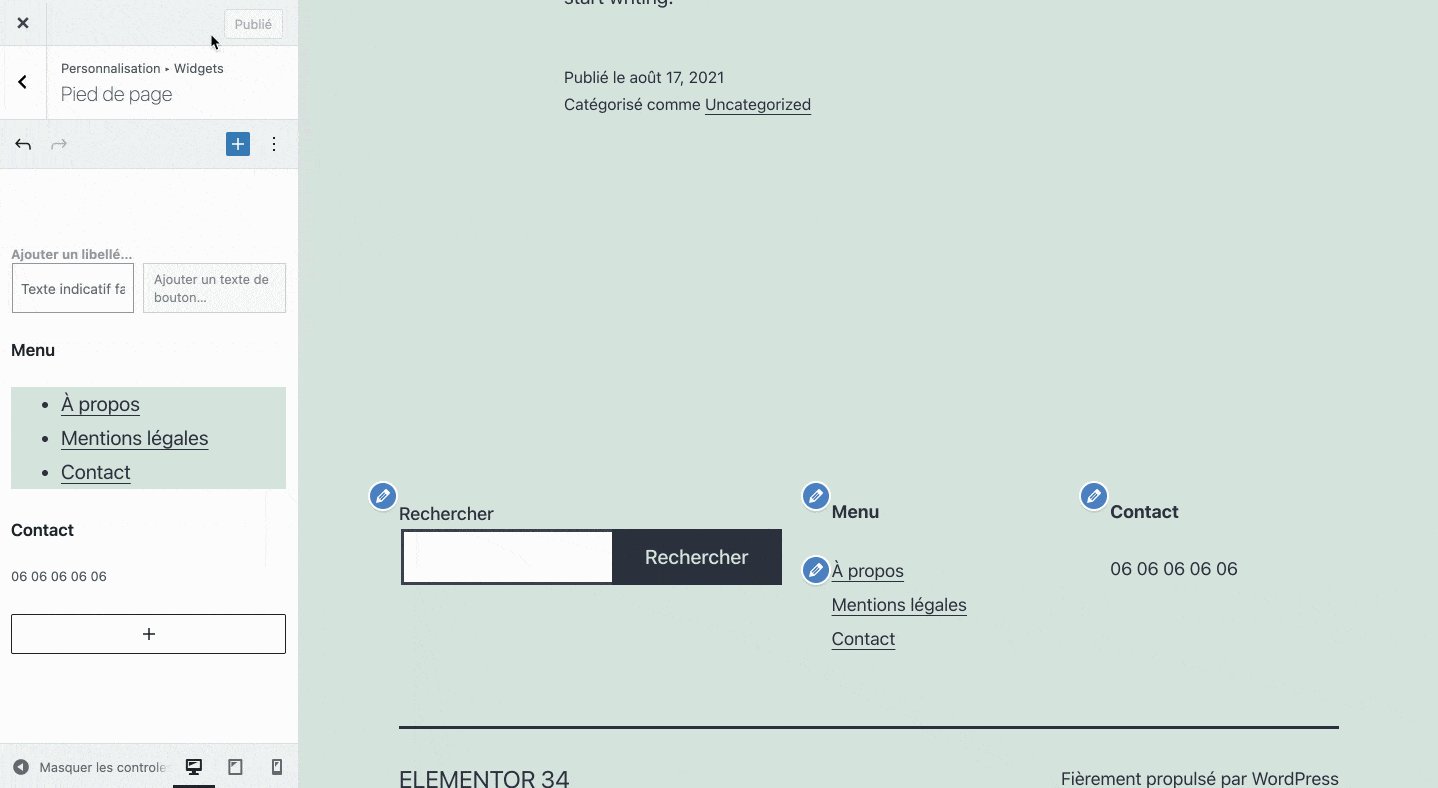
Et pour avoir un aperçu vraiment fidèle, cliquez sur l’option « Masquer les contrôles ».

À présent, voyons comment ajouter et déplacer des éléments à l’intérieur de nos zones de widgets.
Comment gérer vos zones de widgets
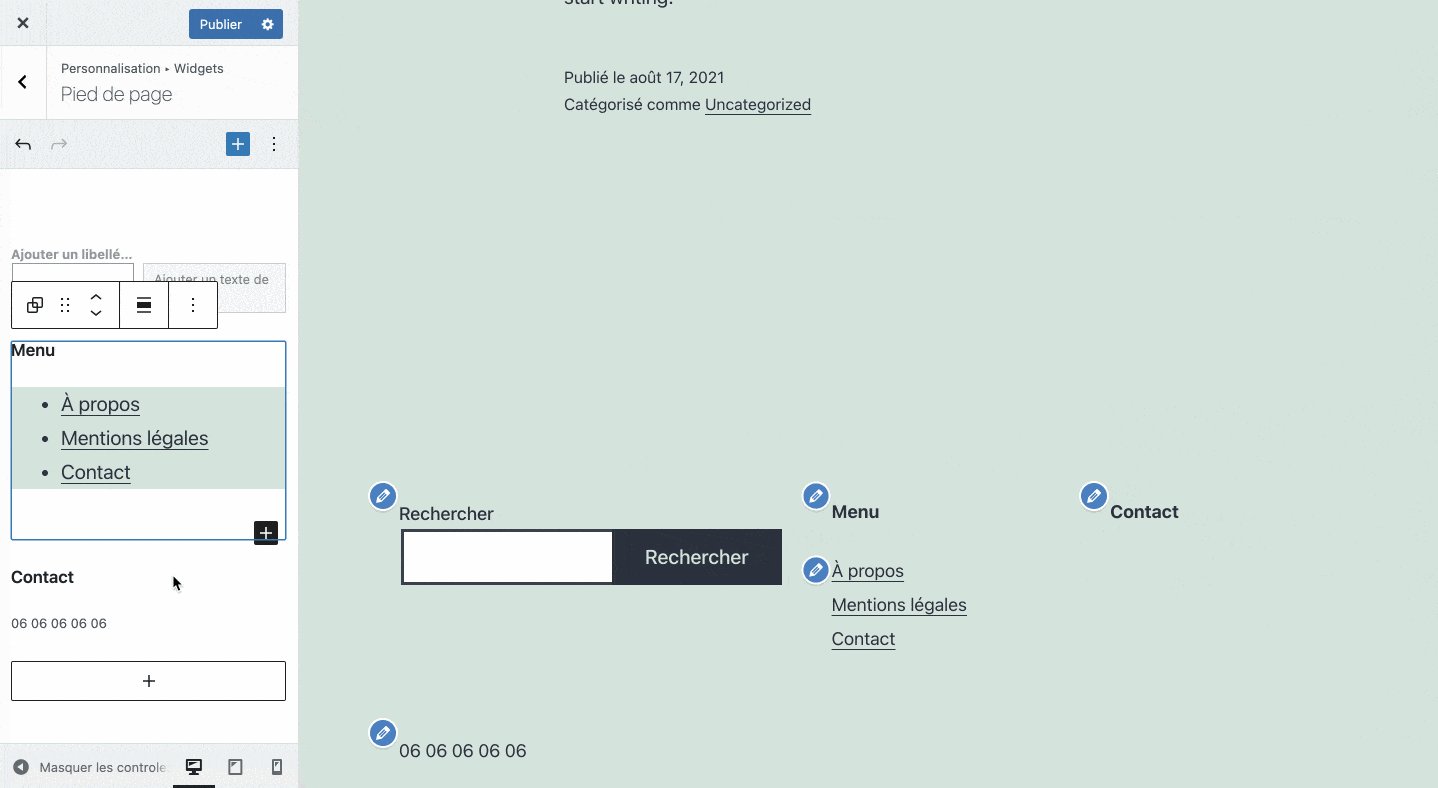
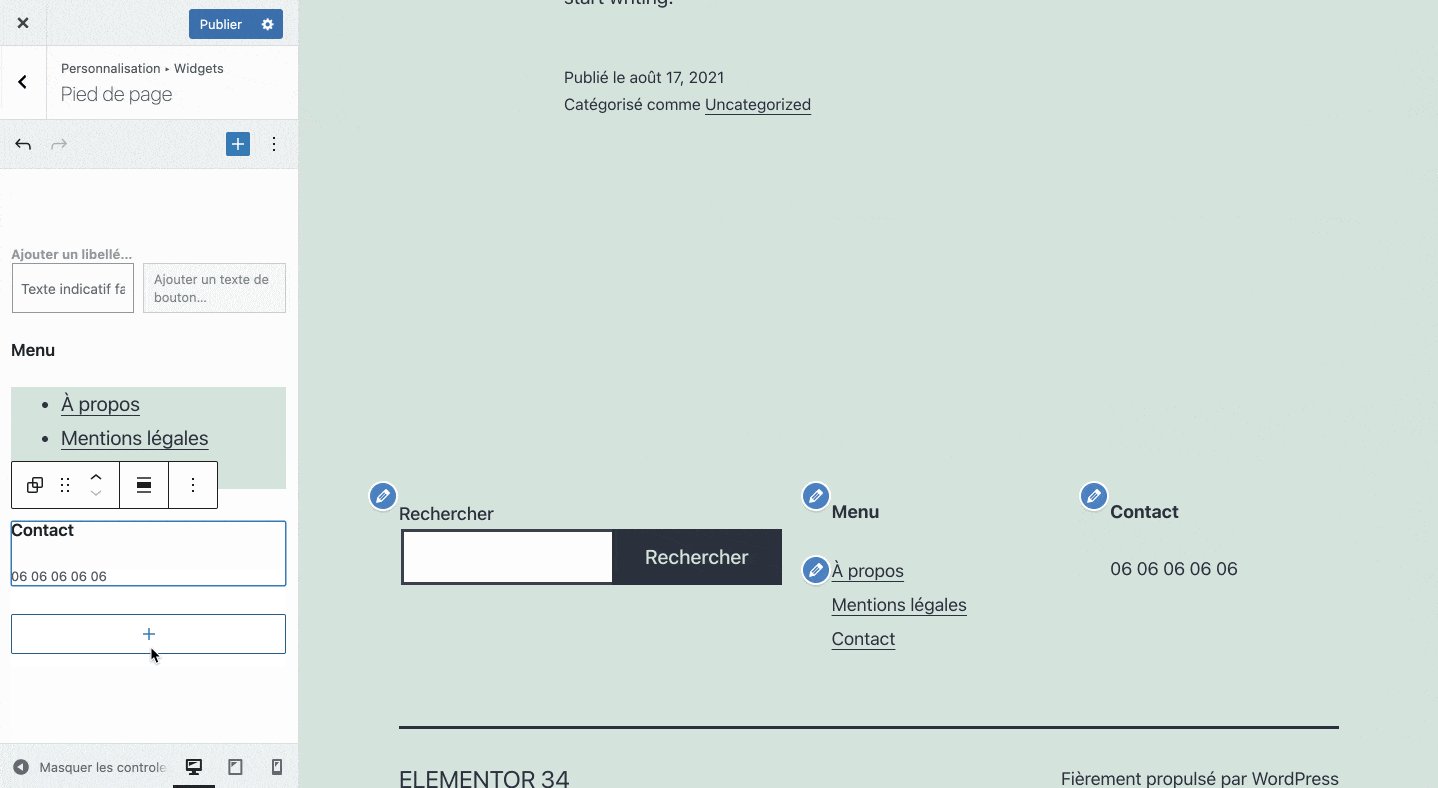
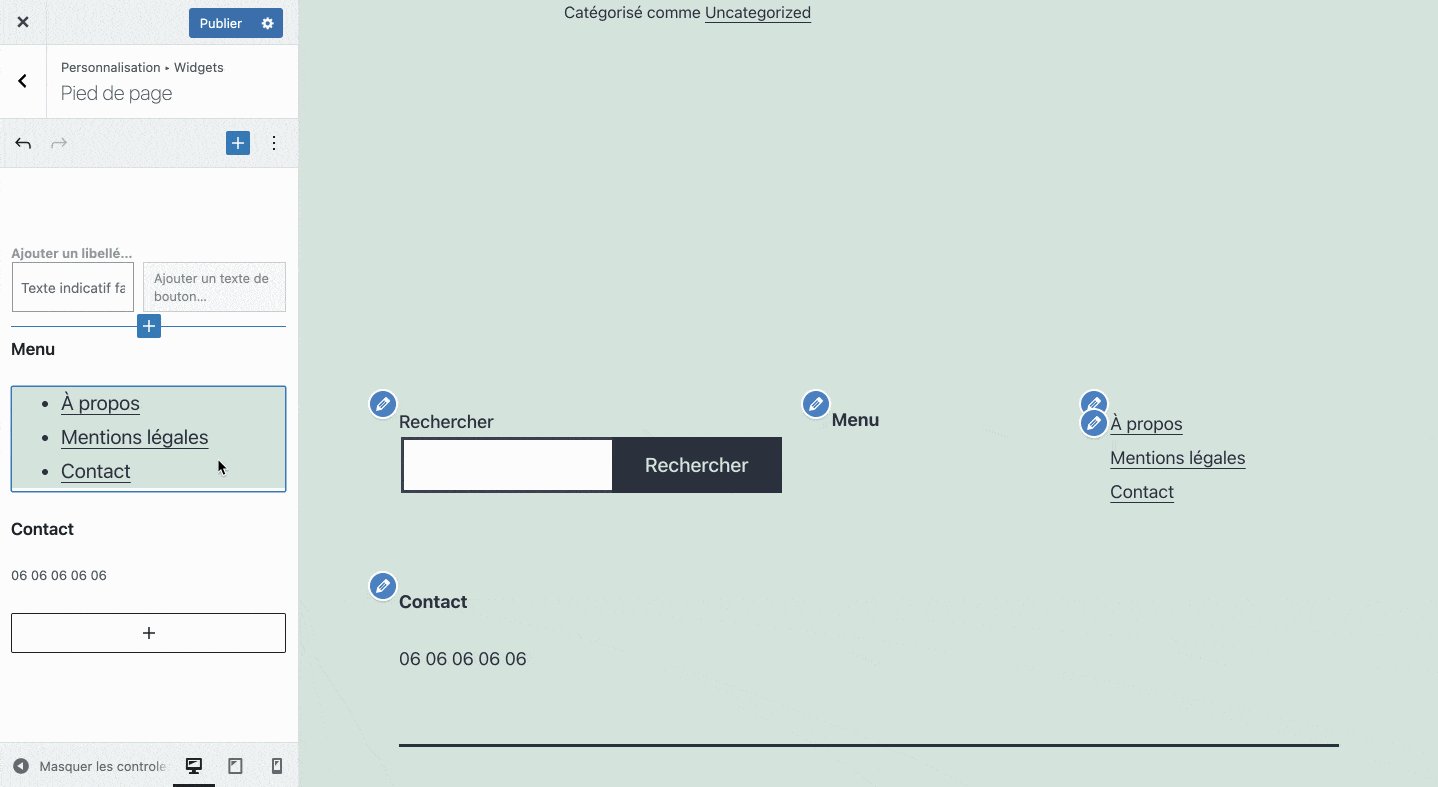
Pour ajouter un bloc à une zone de widgets, il vous faut cliquer sur le « + » avant ou après un élément existant ou sur celui sous forme de bouton en bas de la zone.
Pour avoir accès aux blocs disponibles, tapez son nom ou cliquez sur « Tout parcourir ».
Si vos blocs ou vos widgets ne s’alignent pas correctement, groupez les éléments devant se trouver sur la même colonne :

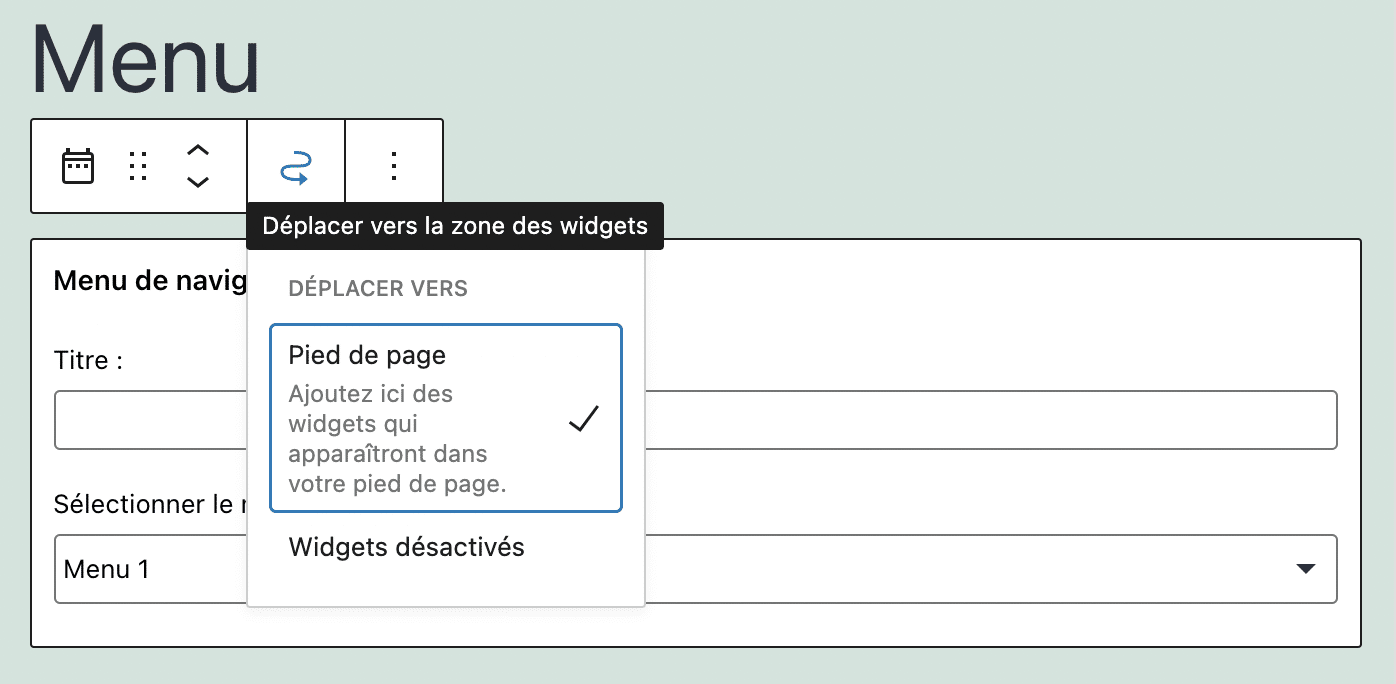
Au sein de cette interface, les options des blocs sont les mêmes que celles de l’éditeur de contenu : Copier, Dupliquer, Insérer avant/après, Déplacer vers, Grouper, Retirer le bloc ; ainsi que des réglages propres à chaque bloc.
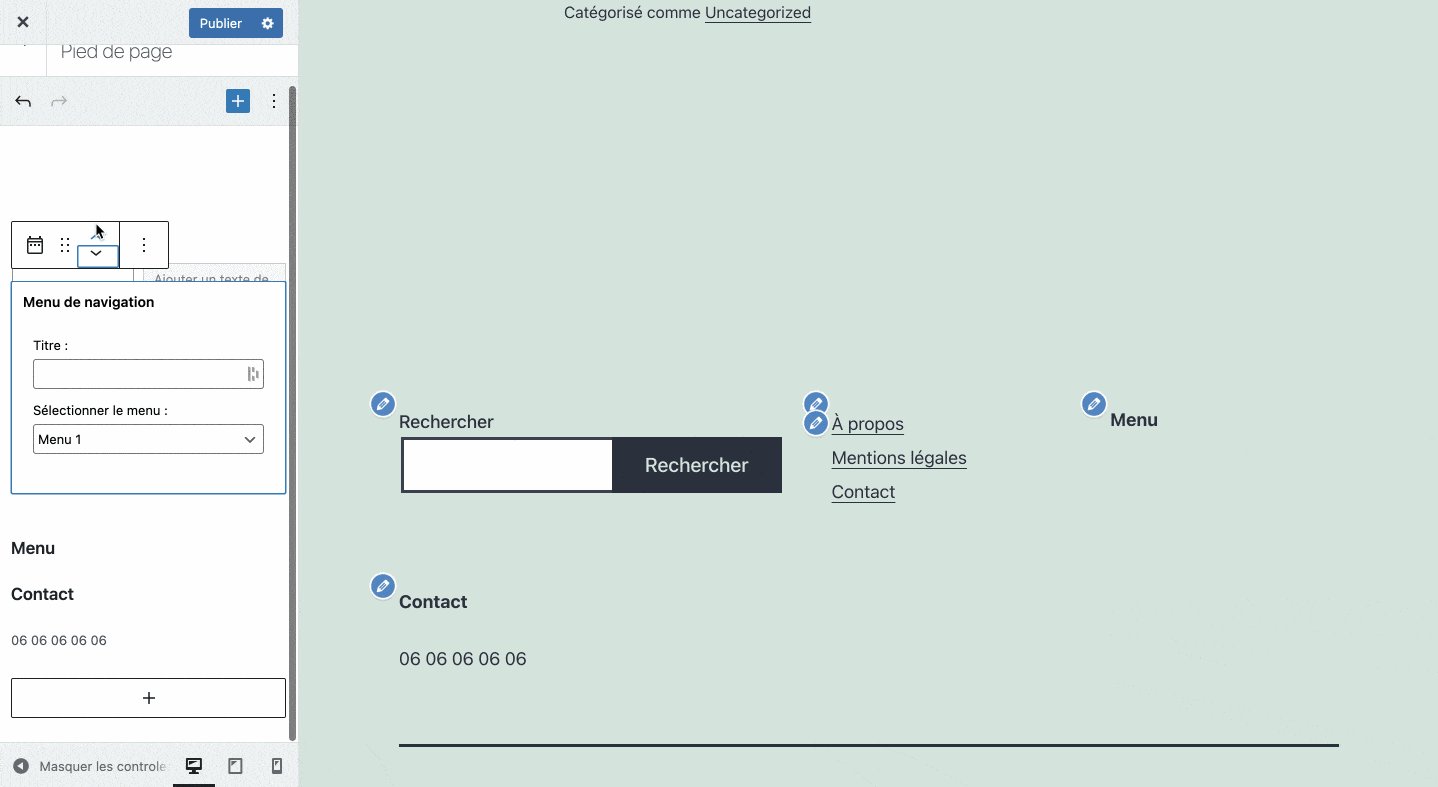
L’icône en forme de flèche sinueuse permet de déplacer un bloc vers une autre zone de widgets, y compris vers la zone des widgets désactivés.

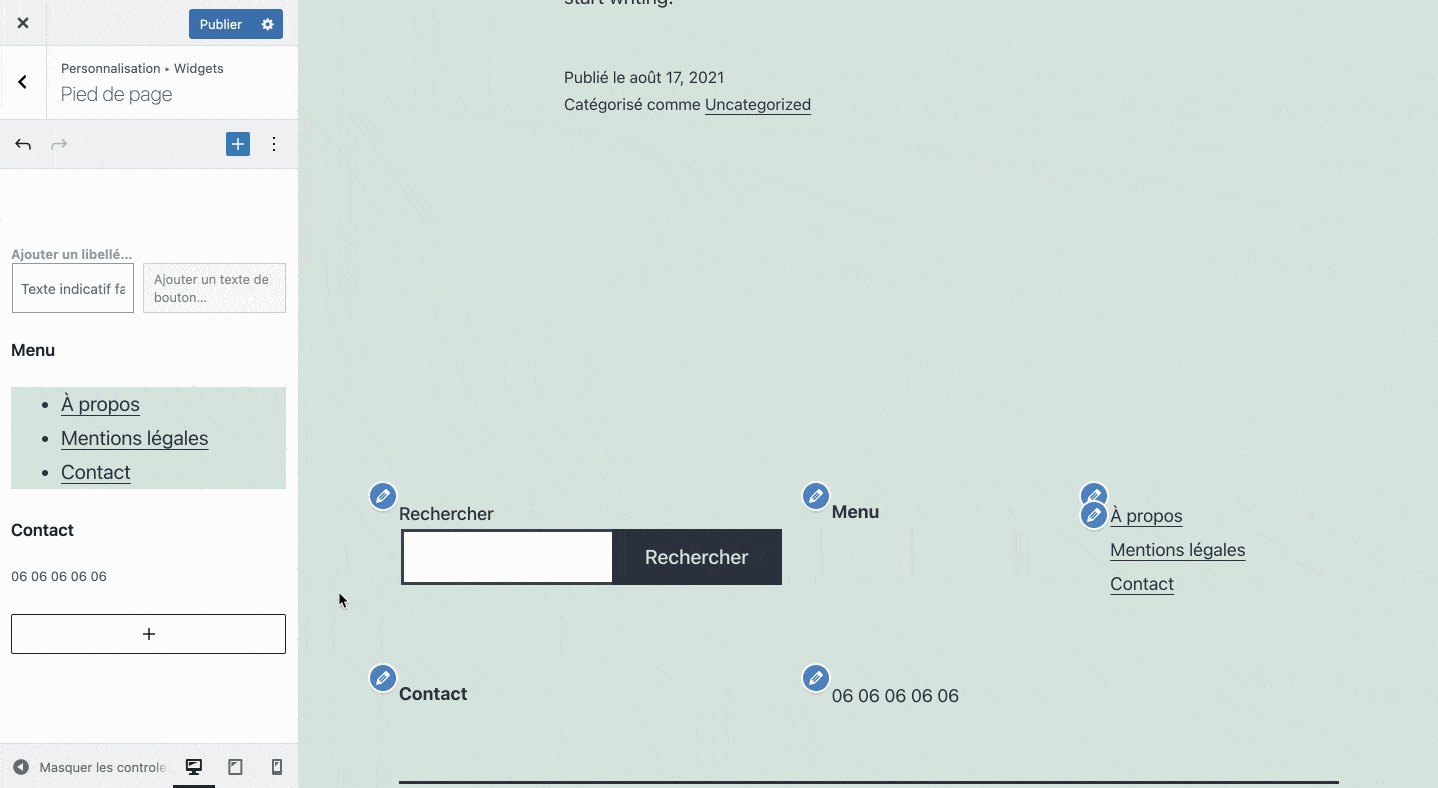
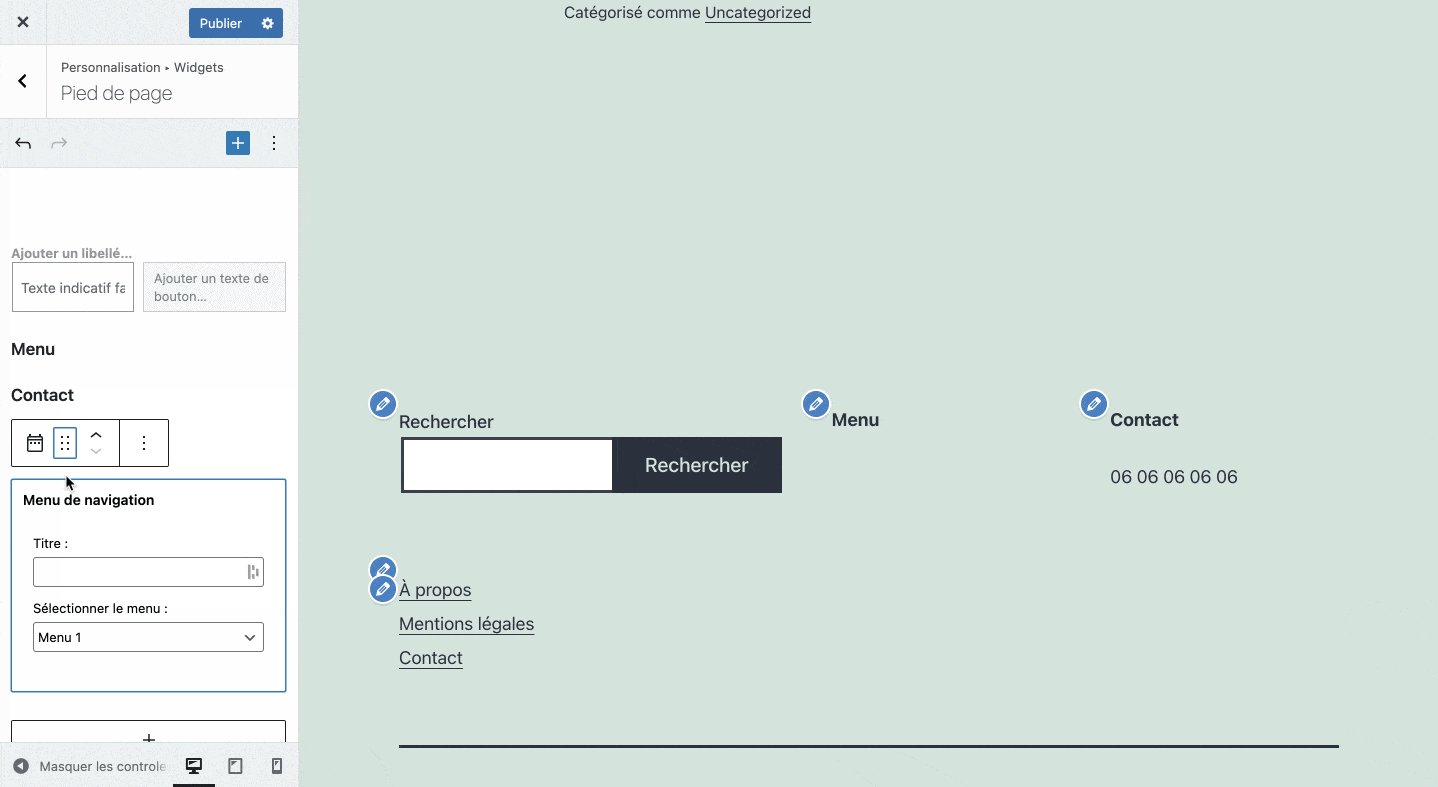
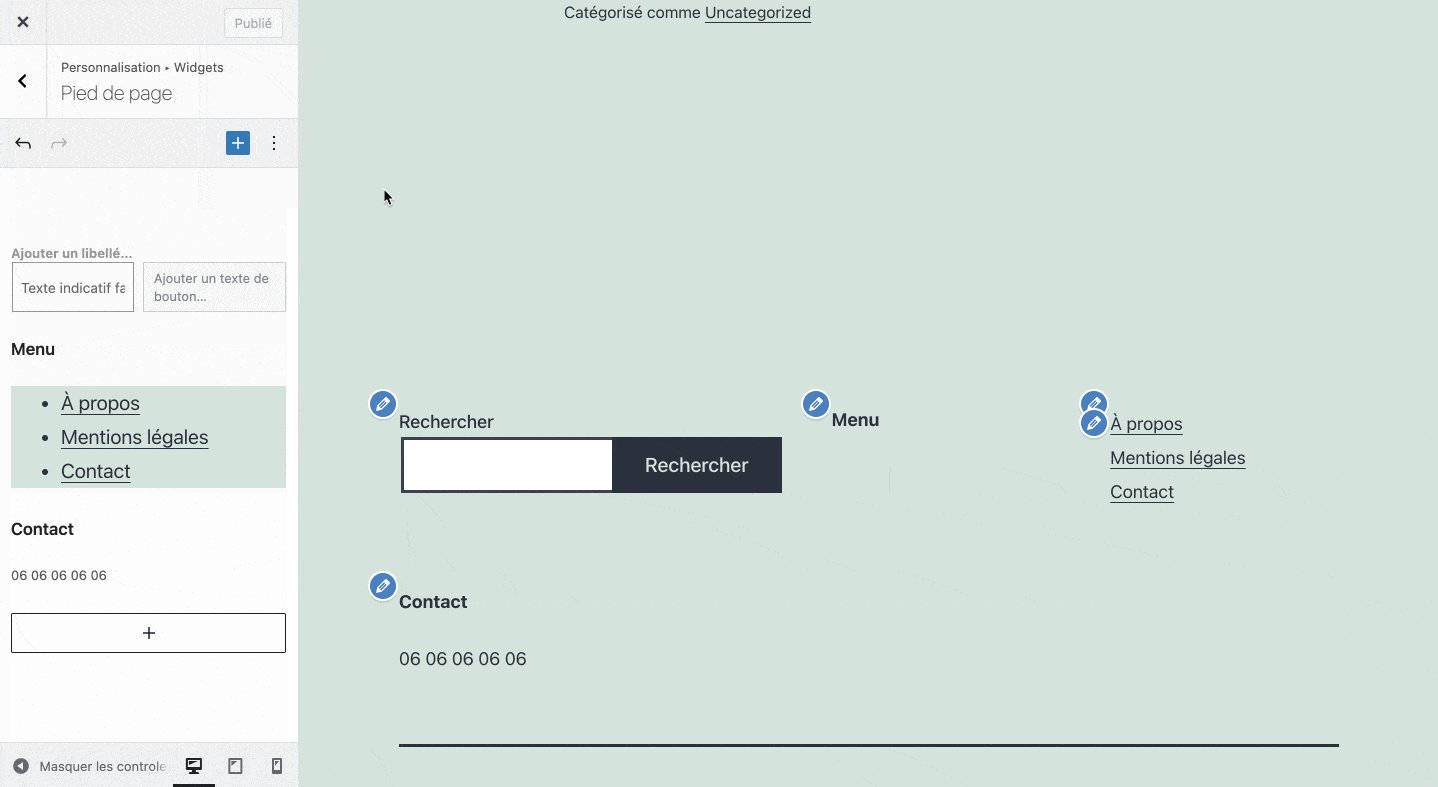
Si l’emplacement d’un de vos blocs ne vous convient plus, vous pouvez les déplacer à l’intérieur de la zone de widgets grâce aux flèches vers le haut et vers le bas ou à l’aide d’un simple glisser-déposer, à la manière des blocs dans vos publications :

Comme vous pouvez le voir, ce n’est pas bien compliqué lorsque l’on est familier de l’éditeur de blocs. 😉
Voyons maintenant quels blocs sont à notre disposition dans la catégorie « Widgets ».
Les blocs de la catégorie « Widgets »
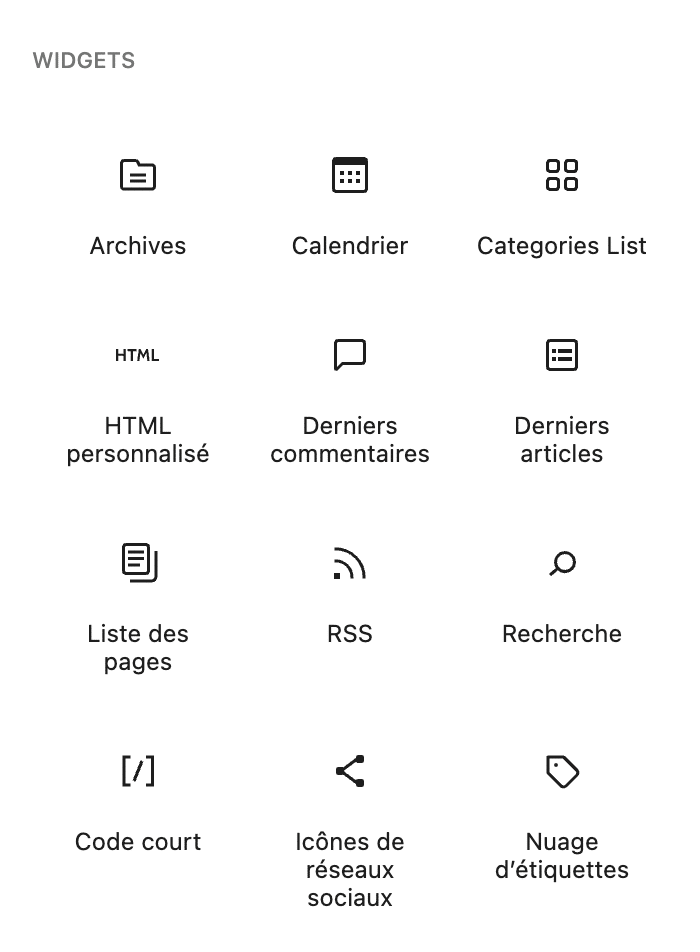
Nous avons vu que WordPress propose par défaut une quinzaine de blocs dans la catégorie « Widgets » (car ils correspondent principalement aux anciens widgets de WordPress).
Intéressons-nous à ce qu’ils permettent d’accomplir et en quoi ils sont utiles (ou pas).
Ce tour d’horizon nous permettra également de découvrir leurs options.
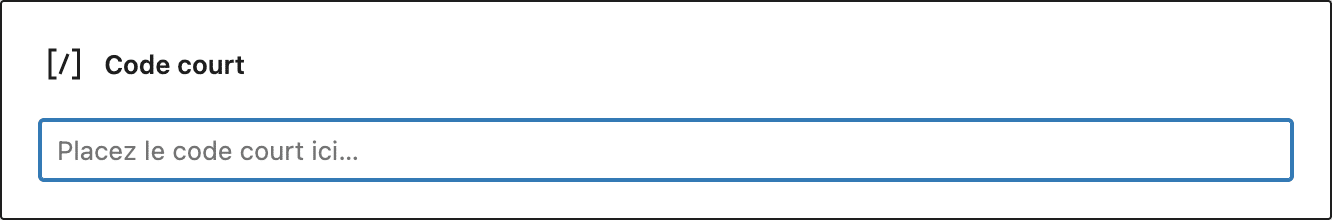
Le bloc Code court

Ce premier bloc sert à insérer un shortcode (code court, en français). Un code court permet d’insérer un contenu spécifique (vidéo, galerie, formulaire, etc.) souvent issu d’une extension.
Avec la profusion de blocs à disposition, il y a peu de chances pour que vous en ayez besoin.
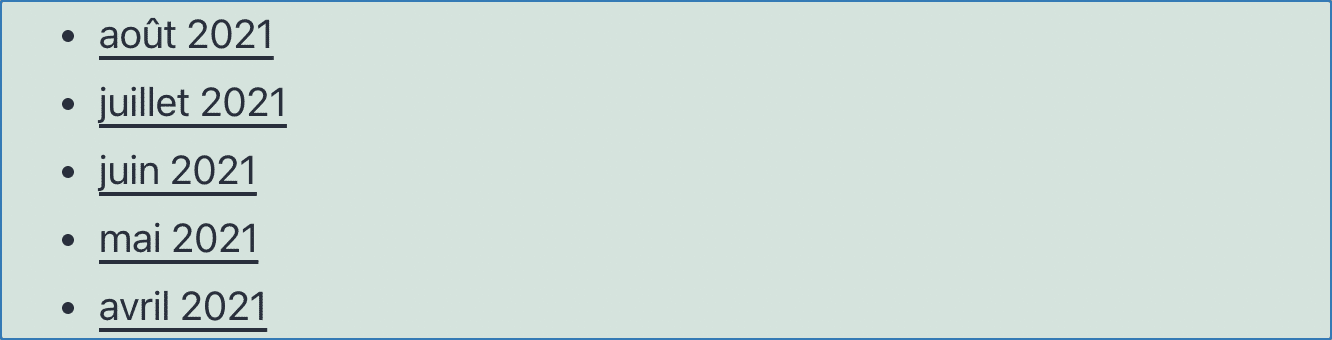
Le bloc Archives

Ce bloc sert à afficher les archives mensuelles des articles de votre site. Les mois qui s’affichent sont ceux pour lesquels vous avez publié au moins un article.
Options du bloc Archives
- Afficher comme liste déroulante : Au lieu d’afficher une liste de liens, cette option vous permettra d’afficher une liste déroulante, ce qui permet d’économiser de l’espace au sein de la zone de widgets ;
- Afficher le nombre d’articles : Cocher cette option affichera le nombre d’articles parus chaque mois au niveau des liens ou de la liste déroulante (si elle est activée).
Si ce bloc peut vous permettre de montrer votre régularité en termes de publication, les liens qu’il contient sont peu cliqués, il risque donc surtout de gaspiller l’espace disponible dans vos zones de widgets.
Si vous souhaitez afficher vos archives, créez plutôt une page dédiée et insérez-y ce bloc.
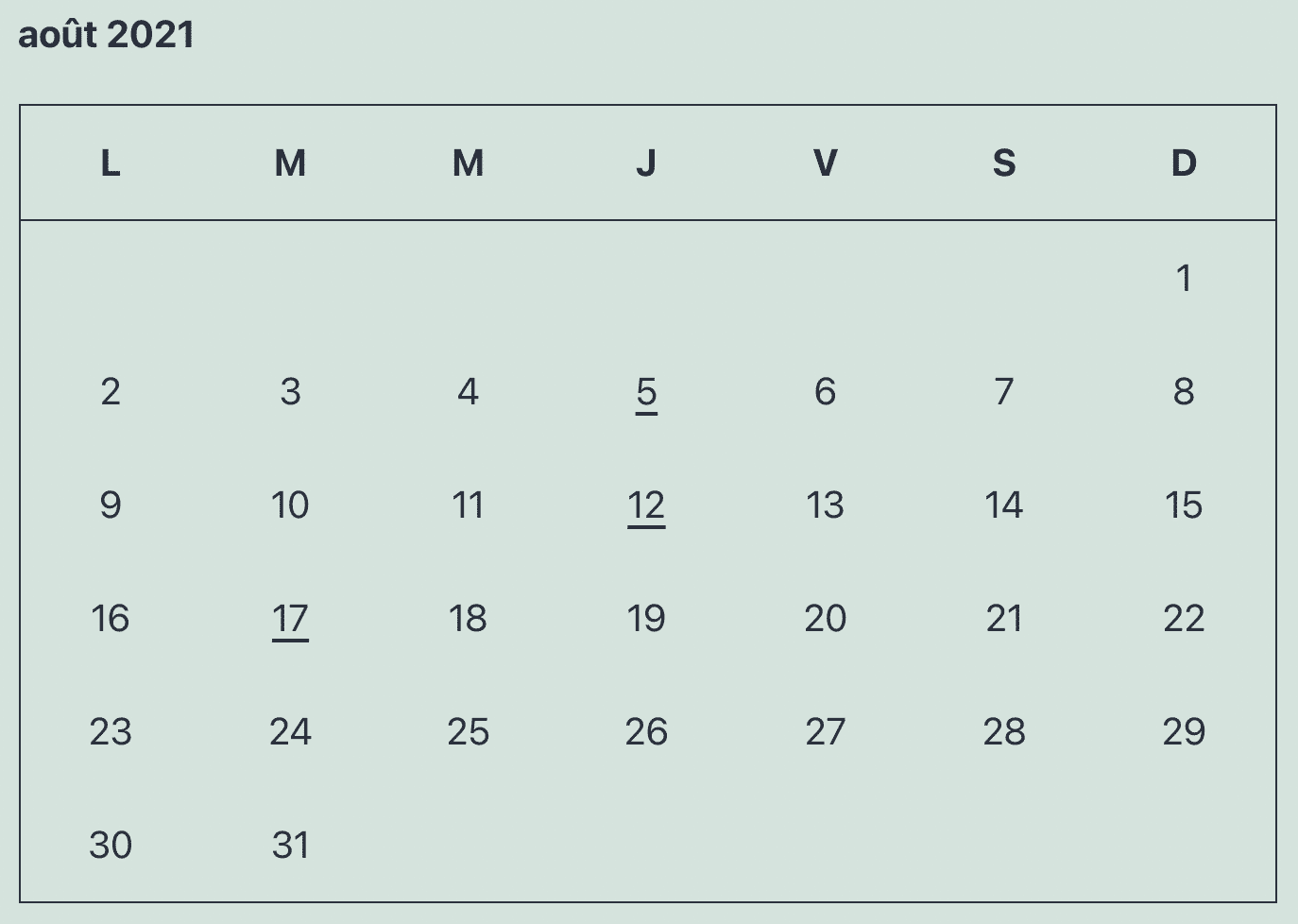
Le bloc Calendrier

Ce bloc sert à intégrer un calendrier qui affiche la date du jour. Les jours de publication d’articles sont matérialisés par des liens renvoyant vers la page d’archives du jour (qui affiche les articles parus ce jour-là).
Honnêtement, ce bloc est inutile, ne l’utilisez pas.
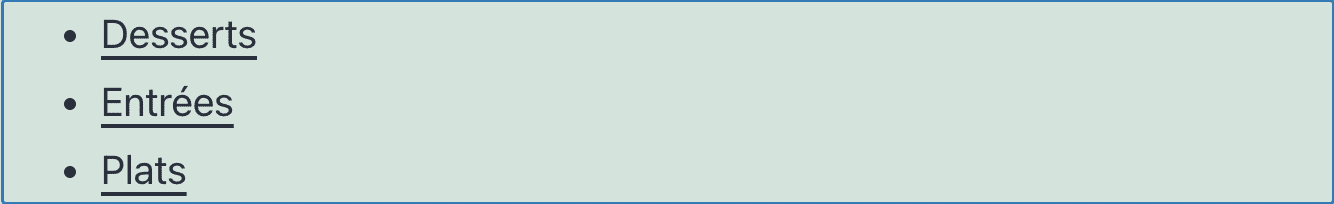
Le bloc Catégories

Le bloc Catégories sert à afficher la liste des catégories de votre site (créées dans Articles > Catégories).
Options du bloc Catégories
- Afficher comme liste déroulante : Au lieu d’afficher une liste de liens, cette option vous permettra d’afficher une liste déroulante, ce qui prend beaucoup moins de place au sein de la zone de widgets ;
- Afficher la hiérarchie : Si vous utilisez des sous-catégories, il est possible de les mettre en avant en affichant l’arborescence des catégories ;
- Afficher le nombre d’articles : Cocher cette option affichera le nombre d’articles contenus dans chaque catégorie.
Pour savoir comment supprimer la catégorie «Non classé » (ou « Uncategorized »), jetez un œil à cet article.
Si vous n’avez pas intégré vos catégories à un menu, ce bloc peut être un bon moyen de guider vos visiteurs à travers votre site. Mais si vous voulez n’afficher que certaines catégories, utilisez plutôt le bloc Menu de navigation.
Le bloc HTML personnalisé

Le bloc HTML personnalisé permet d’ajouter du code HTML dans votre zone de widgets pour y intégrer un contenu spécifique, comme un code d’intégration Google Maps par exemple.
Vous pouvez aussi rédiger votre propre code HTML si vous savez ce que vous faites, mais vous devriez arriver à vos fins avec les autres blocs disponibles.
Ce bloc peut être utile dans certains cas, pour insérer un type de contenu spécifique dans vos zones de widgets. À utiliser avec parcimonie.
Le bloc Derniers commentaires

Ce bloc sert à afficher la liste des derniers commentaires publiés par vos visiteurs.
Options du bloc Derniers commentaires
- Afficher l’avatar ;
- Afficher la date ;
- Afficher l’extrait ;
- Nombre de commentaires : Définissez le nombre de commentaires à afficher.
Ce bloc ne sert à rien, à part polluer l’espace de votre site. Ne l’utilisez pas.
Le bloc Derniers articles

Ce bloc permet d’afficher la liste des derniers articles parus sur votre blog.
Options du bloc Derniers articles
- Contenu de la publication : Activez cette option si vous souhaitez afficher le contenu de votre article ou un extrait ;
- Afficher le nom de l’auteur ;
- Afficher la date de publication ;
- Afficher l’image mise en avant ;
- Tri et filtrage : Vous avez la possibilité de trier et filtrer vos derniers articles en fonction de leur date de publication, de leur catégorie ou de leur auteur ;
- Nombre d’éléments : Choisissez le nombre d’articles que le bloc doit afficher.
Ce bloc est intéressant pour faire remonter vos dernières publications. Il aura toute sa place dans une colonne latérale ou dans un pied de page.
Le bloc Liste des pages

Le bloc Liste des pages permet d’afficher l’intégralité des pages de votre site.
Ce bloc est inutile. Utilisez plutôt le bloc Menu de navigation pour choisir les pages à afficher.
Le bloc RSS

Le bloc RSS sert à afficher le contenu d’un flux RSS sur votre site.
Pour information, un flux RSS correspond à la liste des articles d’un blog ou d’un site d’actualités (cela peut aussi correspondre à une catégorie ou à une étiquette spécifique).
Sauf si vous tenez à envoyer vos visiteurs sur un autre site, évitez d’utiliser ce bloc.
Le bloc Icônes de réseaux sociaux

Ce bloc permet d’intégrer des icônes menant vers vos différentes pages sur les réseaux sociaux. Vous pouvez personnaliser la forme et la couleur de vos icônes et de leur arrière-plan.
Ce bloc est utile pour attirer du trafic sur vos réseaux sociaux et potentiellement de nouveaux fans et abonnés. Placez-le dans votre colonne latérale ou votre pied de page par exemple.
Le bloc Nuage d’étiquettes

Ce bloc sert à afficher un florilège d’étiquettes utilisées sur votre site.
Chaque étiquette affichera une taille proportionnelle au nombre de fois où elle est employée.
Options du bloc Nuage d’étiquettes
- Taxonomie : Choisissez la typologie de classement à afficher : les étiquettes ou les catégories ;
- Afficher le nombre d’articles : Pour afficher le nombre d’articles classés dans cette catégorie ou étiquette.
N’utilisez pas ce bloc. Personne ne clique dessus pour naviguer sur un site.
Le bloc Ancien widget

Ce bloc permet d’afficher un ancien widget de WordPress ou un widget déclaré par un thème ou une extension.
Par exemple, Gravity Forms (lien aff) propose son widget, mais il est inutile aujourd’hui car un bloc dédié est disponible.
Le bloc Ancien widget sert aussi à afficher les widgets ajoutés via l’ancien éditeur de widgets (c’est-à-dire avant la version 5.8). WordPress se chargera automatiquement de la conversion.
Vous ne devriez pas avoir besoin de ce bloc. La seule raison de l’ajouter serait qu’un widget ne soit pas disponible sous forme de bloc.
Le bloc Recherche

Si vous voulez donner la possibilité à vos visiteurs d’effectuer des recherches sur votre site, ce bloc va intégrer un champ de recherche dans une des zones de widgets de votre thème.
Options du bloc Recherche
- Largeur : Vous pouvez choisir la largeur d’affichage du bloc.
Si votre blog contient un faible nombre d’articles, je ne recommande pas de l’utiliser, car on peut facilement tout parcourir. D’autant plus que la plupart des thèmes embarquent déjà un champ de recherche, dans l’en-tête le plus souvent, ce bloc ne vous sera donc pas utile (pas besoin d’en avoir deux).
Le bloc Méta

Le bloc Méta affiche une série de liens destinés au webmaster du site (en l’occurrence, vous 😉).
Ce bloc contient :
- Un lien vers l’administration (
/wp-admin/) ; - Un lien de connexion/déconnexion ;
- Le lien du flux RSS des articles ;
- Le lien du flux RSS des commentaires ;
- Un lien vers le site de l’association WPFR (qui s’occupe notamment de traduire WordPress en français et d’organiser le WordCamp Paris).
Ce bloc est inutile pour vos visiteurs et ne sert qu’à encombrer votre zone de widgets. Ne l’utilisez pas.
Le bloc Menu de navigation

Le dernier bloc, et non le moindre, permet d’afficher un menu de navigation (préalablement créé dans Apparence > Menus ou Apparence > Personnaliser > Menus) dans une zone de widgets.
Options du bloc Menu de navigation
- Titre : Renseignez le texte à afficher avant votre menu ;
- Sélectionner le menu : Choisissez le menu que vous voulez afficher dans la liste déroulante (même si vous n’en avez créé qu’un seul).
Ce bloc est un indispensable. Notamment au sein de votre pied de page si vous avez beaucoup de contenu sur votre site (comme WPMarmite). Bien entendu, il faut une raison valide de l’employer. Attention à ne pas saturer vos zones de widgets.
Nous en avons fini avec notre tour des blocs de la catégorie « Widgets » disponibles par défaut sur WordPress.
Heureusement qu’il n’y en a pas 36, sinon mon clavier commencerait à surchauffer ! 😉
Conclusion
Tous les anciens widgets ont été convertis en blocs, on les retrouve dans la catégorie « Widgets ». De plus, les widgets insérés avec l’ancienne interface sont désormais accessibles via le bloc Ancien widget.
Une différence est néanmoins à noter concernant les blocs Méta et Menu de navigation : il s’agit de blocs qui chargent simplement les anciens widgets du même nom, et vous ne pouvez les intégrer qu’à vos zones de widgets (pas à vos publications).
Et vous, que placez-vous dans les zones de widgets de votre site WordPress ? Dites-nous tout dans l’espace commentaires sous cet article.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?













Salut Alex,
voici un très bon article qui précise bien les choses pour ces petits éléments qui fleurissent partout autour des pages.
Je voulais juste apporter un ajout pour la gestion des Widgets.
Si on a du mal avec le glisser déposer ou la gestion classique on peut en passant par “Options de l’écran”, activer une fonction accessibilité qui permet d’ouvrir une page distincte pour la gestion du widget. On peut ainsi choisir toutes les options ainsi que très facilement l’emplacement du widget.
Lié à chaque widget on trouve ainsi un lien “Modifier” qui ouvre la fameuse page.
Très bonne remarque Théaud 🙂
Merci Alex pour tous ces merveilleux conseils et tes articles traités avec humour.
J’utilise sur le blog de mon entreprise Jetpack avec Etendard.
Que penses-tu de ce plugin widget ?
J’attends avec impatience la liste des indispensable comme Jetpack.
Depuis un an je suis fidèle à tes articles ce qui m’a permis d’avancer sur un bon nombre de mes projets (autodidacte sur wp).
Bonne continuation.
Merci Alex, toujours le fun et instructif de lire tes articles !
Super article qui remet quelques pendules à l’heure ! je le garde en favoris ! merci
Sympa cet article !
Bientot un article sur le top 10 ou top 20 des widgets indispensables (hors ceux d’origine de WP) ?
Petite question hors sujet, comment créé tu tes gifs animés ? Le rendu est vraiment super et ce n’est pas trop lourd.
Salut Nico,
Un article sur d’autres widgets est prévu. Par contre, je n’ai pas encore de date de publication de prévue.
Pour les gif, j’utilise Recordit puis EZGif pour les retravailler (redimensionner, compresser, etc).
Bonne continuation 🙂
Alex
Merci Alex pour ce partage !
Je continue d’apprendre.
Merci Alex !
Bonjour et bravo pour vos tutos qui sont toujours super.
Il me semble en effet que le widget “Catégorie” est des plus utiles. L’astuce serait de mettre en option d’afficher les catégories par catégories. Ce qui correspond à afficher les sous-catégories par catégories.
Exemple : si les catégories sont les pays, et les sous-catégories les villes, il peut être intéressant d’avoir un widget affichant uniquement les articles concernant les villes de France,
Cela existe peut-être ? Merci d’avance
Bonjour Bernard,
Il est possible de faire en sorte d’afficher les catégories et les sous-catégories mais je ne pense pas qu’il soit possible (par défaut en tout cas) d’afficher uniquement les sous-catégories avec ce widget.
A mon sens, la solution serait de créer un menu avec vos sous-catégories et d’ajouter un widget menu personnalisé.
Bonne continuation
Alex
Merci, chère “Marmite”, pour cet excellent rappel, que je garde soigneusement: quand j’école les personnes pour qui j’ai créé un blog/site WordPress, je suis très contente de disposer de pareils contenus!
Je crois que je vais m’inscrire à ta Newsletter ;-)… en utilisant le widget de ta sidebar de droite ;-)!
Anne-Elisabeth 🙂
Merci Anne-Elisabeth 🙂
Un article intéressant pour celui qui débute avec WordPress.
Le problème des widgets c’est qu’au début on a tendance à en mettre plus qu’il en faut sans trop savoir ce qui est vraiment utile.
Ce qui est dommage c’est que l’ajout de zones de widgets custom n’est pas toujours possible et selon les thèmes, c’est plus ou moins riche.
Parfois avoir la possibilité de rajouter un pied de page supplémentaire, c’est pas trop mal.
Autre chose, avec Jetpack et le module “widget Visibility” on peut affiner ce qui sera visible ou pas sur la sidebar selon les pages.
Merci Alex d’avoir éclairci l’utilité ou pas de certains widgets, toujours instructif !
Bonjour et merci pour l’article.
Ben si y’en a un qui utilise les tags, moi. Merci à tous ces blogs alors de rajouter ce widget uniquement pour ma petite personne 🙂
Est-il possible de supprimer les widgets inutiles plutôt que simplement les désactiver ou ne pas les utiliser ?
Super! Encore une article très intéressant.
Comme toujours, clair, net et précis!
==> Merci de partager ton savoir faire 😉
Charlotte.
Merci Charlotte 🙂
Vos explications sont si claires…
Grand merci à vous
Merci Véronique 🙂
Bonjour,
Article très intéressant mais si je ne suis pas d’accord avec tout, par exemple :
– Le widget Les Derniers Commentaires, je clique très souvent sur ce genre de widget, parfois un article ne va pas m’intéresser mais la discussion si ou juste la réflexion d’une personne, ou bien si je poste un commentaire, je ne coche pas recevoir un mail en cas de réponse, je ne veux pas recevoir un mail à chaque fois que quelqu’un répond, cela me soulerai vite fait, grâce au widget Les Derniers Articles, je vois si on m’a répondu sans chercher l’article, moins de clic donc widget très utile.
– Le widget Meta, il est utile pas seulement pour l’administrateur, mais aussi pour les membres, je suis inscrit sur certains sites, cela est plus rapide d’avoir ce widget que de devoir taper dans l’url l’adresse du tableau de bord, par contre il serait bien de pourvoir supprimer quelques liens dedans, avoir juste les 2 premiers liens, je sais qu’il y a des plugins pour ça mais si un code existe autant utilisait un code sinon là aussi widget très utile.
Pour le widget Nuages, avis mitigé, car souvent je clique ne bas des articles sur les mots-clés pour voir les autres articles avec le même mot-clé donc je ne dirais pas à 100% que personne ne clique sur ce widget, de plus parfois il permet de voir un mot et donne envie d’aller lire l’article qui le concerne.
Le widget Calendrier peut servir à un site sur un artiste, si on cherche des informations sur un ancien concert, ou autre évènement, pas totalement inutile.
Tout dépend comment on voit son site, certains widget sont inutiles pour certains et pour d’autres indispensable, j’utilise rarement le menu de navigation, je préfère cliquer sur le widget catégorie ou pages.
Bonjour Jean,
Evidemment, tout dépend du contexte. Mon article est rédigé pour le cas général. Je reste tout de même sur mes positions, sauf pour le widget meta qui peut effectivement avoir son utilité sur des sites avec des membres (après on peut toujours ajouter un beau bouton renvoyant vers une page de connexion).
À bientôt sur la Marmite !
Alex
Bonjour,
Je me suis lancé depuis peu avec un blog, qui s’est rajouté à un site de phoneographie, et suite à la lecture de votre article très bien expliquer, j’ai fini par faire un gros ménage dans mes widgets.
Je tenais donc à vous remercier pour toutes les recettes, que j’ai pu dévorer jusqu’à maintenant sur la Marmite.
Bonne continuation
Philippe
Merci Philippe !
Eh oui, certains widgets sont inutiles. Priorité au confort de lecture des visiteurs 🙂
Bien le bonjour/bonsoir,
Depuis peu j’ai découvert votre site génial grâce au tutoriel ultime sur les .htaccess 😉
Le site que j’administre possède un thème (Omega) qui n’a que la barre latérale pour les widgets. Cela signifie-t-il que le thème ne peut pas posséder de barre de widgets en pied de page ?
Bonne continuation et merci pour tous ces bons articles 🙂
Salut Mathieu,
Si c’est tout à fait possible. Il faut que tu ailles dans le code de ton thème enfant et que tu joues avec la fonction dynamic_sidebar() et register_sidebar().
Bonne continuation
Bonjour Alex,
Je suis tout novice avec WordPress et bénévole pour créer un site d’une association. Ce site est en cours de construction.
Ma question : j’ai mis en sidebar droite le widget “Catégories” et je voudrai savoir comment faire les liens entre mes pages créées et ce widget.
C’est sûrement évident… mais je n’y arrive pas… désolé!!
Bien cordialement
Denis
Bonjour Denis,
Etant donné qu’il s’agit d’un widget de catégories, son but est de lister les catégories de votre site. Si vous voulez lister d’autres page, utilisez le widget Menu Personnalisé (il faudra créer un menu avec les pages de votre choix).
Bonne continuation
bonsoir,
je voulais savoir quel plugin utilisais tu pour fixer l’image de droite (ressource wordpress).
Est ce le Q2W3 fixed widget ?
merci
Oui Bruno, j’utilise ce plugin 🙂
bonjour alex.sil vous plait comment alors créer un widget par exemple nommé “les blogs que je fréquente” vu que mon thème ne le propose pas
Salut Alexandre,
Tu peux créer un menu et utiliser le widget menu personnalisé 🙂
Bonjour Alex,
Débutante en wordpress, je suis sur la construction d’un site en ce moment et quelque chose me bloque puisque j’ai utilisé le thème Zérif Lite et il y a une barre latérale qui contient les widget méta, recherche et archives alors qu’elle apparaît comme étant vide dans le côté admin et j’aimerai retirer l’intégralité du contenu de cette barre latérale qui est sur tous les articles de mon site. Pourriez-vous m’aider?
Merci beaucoup par avance!
Charlotte
Bonjour Charlotte,
En fait, le thème doit afficher des widgets par défaut lorsqu’il n’y en a aucun au niveau de l’administration. Pour contourner cela, essaie de mettre un widget texte vide dans ta sidebar 😉
Bonjour Alex,
merci pour ce tuto!
J’ai essayé mon blog sur différents thèmes, à la recherche d’un widget “liens” ….sans rien trouver. (sur tous les thèmes c’est toujours les mêmes widgets assez limités).
Prenons le thème Twenty Sixteen :
En fait pour être claire, je voudrais mettre dans la barre latérale un widget contenant une liste liens des sites de mes amis.
Tu parles d’installer un plugin depuis wordpress…oui mais lequel? Je n’ai trouvé pas….Merci beaucoup !!!
Chris
Bonjour Chris,
Tu n’as pas besoin d’un widget liens. Tu peux créer un nouveau menu avec les liens de tes amis et utiliser le widget menu personnalisé 🙂
Bonne continuation
Bonjou et merci Alex,
mais juste créer 1 “widget menu personnalisé” cela ne marchait pas ;-)…j’avais déjà essayé.
Mais je viens de trouver : il faut au préalable “créer un nouveau menu” puis après aller dans “widget menu personnalisé” aller chercher ce “nouveau menu ” pour le créer et Enfin le visualiser……pouffff
Eh oui, il faut créer un menu avant de vouloir l’afficher 😉
Hello Alex,
Je viens de tomber sur ton article. Merci beaucoup. Il aide beaucoup. De mon côté, j’ai un problème différents sur les widgets. J’ai un widget qui était dans mon theme “most populart post”, il est basé sur le nombre de vue mais je voudrais plutot qu’il se base sur mon google analytic pour qu’ils fassent le classement. Comment on fait en gros pour modifier les paramètres d’un widget ? MERCIIIIIII Mu
Bonjour Muriel, si vous avez des connaissances en code, vous pouvez modifier ce type de paramètre directement dans le code du thème.
Bonjour Alex et comme toujours grand merci pour tes précieux conseils ! Je viens d’utiliser “menu personnalisé” combiné avec Widgetize pages light pour afficher sur une page du blog une catégorie précise – c’est génial
par contre, lorsqu’on clique, les articles liés à cette catégorie défilent en entier, aurais-tu un conseil ou une astuce pour n’avoir que des extraits ?
Merci et au plaisir de te lire à nouveau, j’aime bien ta “cuisine” 😉
Bonjour Chantal, vous souhaiteriez que seul l’introduction de l’article s’affiche ?
Bonjour Alex !
Merci beaucoup pour cet article, il m’a beaucoup aidé pour mettre en place ma sidebar.
Cependant, malgré mes recherches sur internet, je n’arrive pas à trouver de widget me permettant d’afficher un compteur de jours. Je m’explique : nous avons créé ce blog pour notre tour du monde. Nous sommes partis il y a maintenant 6 mois et pour une durée de 2 ans. J’aimerais pouvoir afficher le nombre de jours depuis que nous sommes partis et qu’il s’actualise automatiquement… Pourrais-tu m’aider à trouver ça ??
Bonjour Louise,
Cela dépend du thème installé sur votre site. Mais je vous invite à consulter cette ressource
http://blog.templatetoaster.com/top-animated-event-countdown-timer-plugins-in-wordpress/?utm_source=T&utm_campaign=tmp&utm_medium=CountdownT
Bonsoir Alex ou Nicolas 😉
Question toute simple. Comment obtenir l’ID d’un widget ?
J’utilise un “sidebars personnalisés” ce qui est super pratique et je peux également intégrer des widgets dans un article par exemple grâce à l’ID.
Bonne marmite.
Bonjour Claude, vous utilisez Get Widget ID c’est bien ça ?
Bonjour L’équipe !
Un grand merci pour votre site qui m’est d’un grande aide regulierement.
J’ai une petite question supplémentaire… 😀
Est’il possible de désactiver un widget pour la version smartphone tablette ?
J’ai un widget image dans la barre de nav verticale que je ne veux pas dans les versions responsives du site. Je travaille avec DIVI.
Merci infiniment pour vos lumières
:*
Bonjour Noémie, je pense que cela doit être personnalisable en fonction du device
Je voudrais modifier les liens contenus dans « Méta ». En fait, je désirerais supprimer les liens « Admin. du Site », « Déconnexion mais je ne trouve rien pour modifier cela dans le Panneau d’administration.
J’utilise la dernière version de wordpress et le theme de mon site est accespresslite
Merci de m’aider
Bonsoir,
je cherche un widget pour changer la police de caractères. J’ai le thème Sydney mais même en suivant leur tuto, je n’y arrive pas.
Y at-il un article de la marmite à ce sujet?
Merci. Else.
Bonjour Strunge, passez par le fichier style.css ce sera bien plus simple et efficace
Bonjour,
Alex, tout d’abord je vous félicite pour vos bruillants travails que vous étes entraine de faire sur wordpress et sincérement cela nous a beaucoups aidé nous les débutants, merci.
A présent, je voulais vous demander quel plugin il nous faut pour pouvoir animer les lettres d’un texte, merci de votre réponse.
Bonjour, je n’ai pas de plugin en tête qui fasse ça mais un coup de javascript et le tour sera joué 🙂
Après lecture de cet article très instructif (en vous remerciant :-)), je vais finalement virer l’un de mes widgets. Il s’agit des archives. Il est vrai que moi-même, je n’irais pas jusqu’à fouiller, donc il me semble en effet inutile. Je vais remplacer par les articles récents. 🙂
bonjour !
merci pour tous ces conseils indispensables..
existe-t-il un widget “formulaire de contact”, à insérer dans mon site wordpress (en construction…) ?
j’utilise le thème parabola
d’avance merci beaucoup…
Salut. Tu peux utiliser un plugin de formulaire ( gravity form, contact form…) et l’afficher dans un widget après
Merci pour ton article. C’est clair et concis!
Une petite question subsidiaire qui viendrait compléter ton article: comment positionner les widgets horizontalement dans le footer par exemple (ils se mettent en vertical par défaut).
Merci!
Bonjour, ça dépends de ton thème ça et ce qu’il te permet de placer comme widget
C’est theme énergy
Tu peux aller voir sur lanavette.nc en bAs de page, c’est tout moche 😅
C’est theme énergy
Tu peux aller voir sur lanavette.nc en bAs de page, c’est tout moche 😅
Bonjour
J’essaye de pouvoir ajouter deux widget de catégorie en modifiant le contenus…Ma liste de catégorie étant trop longue a mon gout j’aimerais avoir un widget en menu défilant avec une seule catégorie et garder les 7 autres catégorie en menu fixe dans l’autre widget.
Est ce possible?
Merci pour votre aide,
Salut, peux-tu être plus clair car je ne suis pas sur d’avoir bien compris. Merci
Bonjour
Oui pas j’ai pas été très clair désolé.
En gros lorsque l’on met un widget de catégorie, il prend toutes les catégories par défaut.
Y’a t’il un moyen pour sélectionner les catégories que l’on ne veut pas faire apparaître dans ce widget?
Merci,
Oui tu as tout un tas de plugins pour ça.
Bonjour
Pouvez vous en dire plus sur ces plugins car je ne trouve pas tous seul.
merci de votre aide,
Merci de votre aide,
Bonjour, qu’est ce que tu ne trouves pas tout seul?
Bonjour Alex, merci beaucoup pour tout tes tutos qui me sont vraiment utiles en tant que débutantes. j’aimerai ajouter un widget evenement sur la barre latérale droite mais quand je le fais, rien ne s’affiche, pourquoi ? comment faire ?
un grand merci,
Eugénie
Bonjour. Que fais-tu exactement?
Bsr Alex et a tous les amoureux de wp. Après avoir programmé avec le CMS joomla, je lui trouve bcp de limite et aimerai me mettre a programmé avec WordPress. Voila, après avoir appris a créer des article et les pages, je cherche les positions des modules pour les placé sans succès. Sur joomla, pour avoir ces positions, il suffit d’ajouter tp=1 a l’url.svp quelqu’un peut m’aider a trouver les positions des modules sur WordPress?
Bonjour. Ce sont les widgets que tu appelles modules? Dans ce cas il se pace simplement en glissé-déposé
Bonjour à tous , j’aurais une question (qui à l’air un peu bête mais je débute dans la création de mon site qui est actuellement en chantier , donc soyez indulgents … 🙂 )
Je souhaiterais ajouter un effet “note” avec un widget que j’ai installé , mais comme le dit votre article le widget s’insère dans la barre latérale ou les zones de pied de page , mais est il possible de contourner cela pour ajouter un widget dans la zone d’un module ? (J’utilise le thème Divi, pris sur vos conseils et via WP d’ailleurs) .
Merci pour vos réponse.
Bonjour, tu ne peux pas afficher ton widget avec un shortcode dans la zone que tu souhaites?
Bonjour.
Merci pour la réponse.. Effectivement je suis une vraie novice !! Je vais regarder ça de plus près.
Merci Alex. Même un autodidacte et novice webmaster comme nous, on arrive à comprendre clairement vos articles ! Je vais migrer à WordPress, donc j’essaie de m’armer suffisamment avant de me lancer…
Bonjour j’administre le site de mon cyclo club. Je voudrais faire apparaitre les logos des sponsors de mon club de manière alternative dans un widget? y a t’il une manière simple de le faire?
merci
Bonjour,tu peux regarder du côté des plugin de slider ou carousel d’images
bonjour Julien. merci pour ta réponse. j’ai trouvé metaslider qui marche bien
Bonjour Alex,
Peut-on modifier la couleur noire des widgets, en effet pour un thème enfants cette couleur est trop agressive. Merci pour votre réponse.
Bonjour, oui tu peux en utilisant soit les réglages du thème s’il le propose soit du code CSS
Bonjour, merci pour ces informations, il me reste un pb : dans ma page j’ai plusieurs blocs widgets et j’aimerais savoir comment réduire l’espace entre ces blocs de widgets qui est énorme .
Alex avez vous fait un article sur ce point ?
Merci
Bonjour, il faut utiliser du code CSS personnalisé pour ça.
Bonjour ! Je fais le site d’un groupe de musique et je souhaiterais afficher un widget avec les dates des prochains concerts. J’ai synchroniser le widget “évènements à venir” avec leur google calendar mais les modifications apportées à celui-ci ne sont pas reportées sur le widget de WPress. Que faire ?? Je ne peux pas aller réactualiser tous les 4 matins le lien calendar de WPress.
Merci
Bonjour, vérifie que la synchronisation est bien faite surtout je pense.
Bonjour (dernière question que je pose!), j’utilise le thème cubic mais le menu est dans une colonne latérale non fixe. J’aimerai créer une barre latérale pour y intégrer le menu .. Est-ce que c’est possible ou je dois changer de thème?
Merci pour vous précieux conseils..
Bonjour, il te faudra surement rentrer dans le code si ça n’est pas proposé de base par ton thème.
Bonjour et merci pour votre travail !
J’ai une petite question et ne trouve pas de réponse (ai-je bien cherché?).
Est-il possible de “personnaliser” l’affichage des widgets par utilisateur ?
En gros, admin : widget stats ; pas admin : pas widget stats.
Merci pour votre taff.
Jérôme
Hello, je pense que ce plugin est fait pour toi alors: https://fr.wordpress.org/plugins/conditional-widgets/
Bonjour et merci.
Mais je n’ai pas trouvé comment n’afficher un widget que pour les admin et éditeurs.
Mais je garde sous le coude.
Merci encore.
Bonjour, tu as essayé ce plugin: https://wordpress.org/plugins/dynamic-widgets/ ?
Bonjour,
Il semble que ça corresponde , il y a une partie spécialement pour cela !!!
MERCI 🙂
Super votre site mais j’ai un gros problème un lien sur mon blog qui ne fonctionne plus et je voudrais l’enlever or je ne connais plus les chemin pour aller travailler sur mes liens.
Bonjour, ce lien est à quel niveau?
Le lien se trouve dans la colonne latérale et pied de page, c’est le lien de la bibliothèque départementale. Du coup j’ai mis en en-tête du portail car c’est un site important pour mes lecteurs, du coup je voudrais le corriger sur ma colonne et pied de page
Bonjour, et tu n’as rien trouvé dans les widgets?
Merci Alex ,
Tres utile !
🙂
Bonjour Alex, toujours sympa les articles
Je souhaite mettre trois widgets dans le footer, le premier avec une dimension double comment faire ?
Une astuce ?
Bonjour, tout dépend de ton thème et ce qu’il propose. Sinon tu peux maintenant créer toi-même le footer via les builders comme Divi ou Elementor.
Bjr
Je vais débuter dans l’utilisation de WORDPRESS et à ce titre je commence à me renseigner sur ce CMS
Je viens de lire l’article sur les WIDGETs et j’ai trouvé cela très clair et très interessant notamment “l’avis d’Alex” qui permet dans un premier temps de se focaliser sur ce qu’il pense d’essentiel
Merci Alain pour votre retour !
Bonjour,
Sur wordpress.com le widget Méta n’existe pas ? Comment permettre aux invités de se loguer ?
Je n’arrive qu’à inviter les gens via mon tableau de bord en entrant leur adresse mail.
Cordialement,
Bonjour, nos articles sont rédigés pour wordpress.org. Certaines choses ne s’appliquent pas pour wordpress.com car le fonctionnement de la plateforme est différente. Bonne journée
Salut l’équipe du WP Marmite et merci pour votre taf !
J’aimerais que mon widget Recherche soit restreint à une catégorie d’articles. J’ai par exemple une page “Actualités” et j’aimerais que lorsqu’on lance une recherche sur cette page on ne trouve que des actualités et par d’autres articles.
Est-ce possible ?
Je ne vois aucun moyen de paramétrer..
Bonjour soit tu utilises un plugin de recherche filtrée : https://facetwp.com/, soit il faut faire un montage en dynamique avec Custom Post Type et Advanced Custom Fields pour ne faire apparaître qu’un type de CPT.
Bonjour,
Merci pour cette article très intéressant sur la manipulation des widgets et leurs options.
Avez vous un article sur les problèmes que l’on peut rencontrer avec ceux-ci?
Par exemple, avez vous une solution lorsque le thème propose 5 zones de widget, mais qu’on ne peut en mettre sur aucune des pages avec ce message qui s’affiche sur chaque page ou j’essaye de mettre un/des widgets (Votre thème possède 5 zones de widget mais cette page particulière ne les affiche pas.
Vous pouvez naviguer sur d’autres pages de votre site pendant que vous utilisez l’outil de personnalisation pour voir et modifier les widgets affichés sur ces pages.)
Merci à vous pour tous les tutos réalisés 🙂
Super article qui répond à mes questions de base, merci. Toujours agréable à lire en plus 😉 Je peux passer aux extensions maintenant, level up yeah!
Bonsoir, j’aimerais savoir si il est possible de mettre une sidebar à l’extrême droite, SVP ?
J’utilise depuis très peu de temps WordPress et sur un thème DIVI qui affiche en pleine page
Merci d’avance
Bonjour, oui.
Divi propose un widget barre latérale, tu peux donc le placer ou tu le souhaites 😉
Bonjour,
Je rencontre un problème concernant les widgets. J’utilise le thème “Ashe pro” et j’ai normalement beaucoup de possibilité pour positionner mes sidebar.
Cependant, sur mes pages il n’y a uniquement la sidebar de bas de page qui s’affiche, les autres ne veulent pas s’afficher.
Je ne comprend pas quelle en est la raison.
Pouvez vous m’aider à ce sujet ?
Bonne soirée
Bonjour, essaye de contacter le support du thème, ils sauront te guider 😉
c est super cela m a bien aide merci beaucoup c est génial continuez
Super article merci !
En revanche sur le wordpress que j’ai installé avec le theme woodmart depuis la nouvelle version de wordpress mon widget “catégorie de produit” n’apparait plus même dans les anciens widget (on y retrouve uniquement attribut de produit encore).
Sauriez-vous pourquoi ? A t’il été supprimé ?
Merci par avance pour votre réponse
Bonjour, ils ne sont peut-être pas compatibles avec les nouveaux widgets WordPress. Essaye de contacter les développeurs de ton thème.
Bonjour,
Comment peut-on réduire la largeur d’une zone Widget (je ne parle pas des Widget eux-mêmes afin de laisser plus de place dans la colonne accueillant le texte de la page?
Je travaille avec le thème AERA et cela me permet de créer une zone widget latérale mais elle est vraiment trop longe et inutile pour moi dans cette taille pour ce dont j’ai besoin.
Je vous remercie.
Bonjour, c’est défini par ton thème donc si les options ne le permettent pas il faudra ajouter du code CSS.
Merci ; j’étais perdu avec cette nouvelle présentation de page de réglages de widgets. Cette fois je m’y retrouve grâce à votre article.
Merci Alex pour vos compétences et le partage.
J’ai construit mon site alors que j’étais totalement novice en informatique.
Mon site doit beaucoup à la Marmite et à vous-même.
Avec gratitude.