Sortir de l’interface native de WordPress ? Jamais de la vie. Proposer une kyrielle de widgets ? Même pas en rêve. Avec lui, la star, ce sont les blocs. Créer votre prochain site WordPress sans quitter l’éditeur par défaut (Gutenberg),…
Il s’appelle Richard Browning. Il est britannique. Et il détient le record du monde de vitesse en réacteur dorsal. En anglais, on appelle ça un jetpack.
La patrouille l’a flashé à plus de 136 km/h au-dessus de la Manche, sur la localité de Brighton (Angleterre) !

Vous devez vous demander ce que vient faire cette info cocasse par ici ? Après tout, vous auriez bien raison.
Si je vous dis Jetpack pour WordPress, vous saisissez le parallèle ?
Eh bien oui : notre célèbre CMS possède aussi son propre jetpack.
Je vous rassure, il est beaucoup moins dangereux à utiliser, puisqu’il s’agit « juste » d’un plugin qui s’installe sur votre site.
Ses créateurs le définissent comme « la meilleure boîte à outils tout-en-un haute performance pour WordPress ».
Dans cet article, je vous propose de la tester de A à Z. Je vais vous montrer comment installer cette extension pas à pas, grâce à un tutoriel détaillé.
Ensuite, je vous dévoilerai ses fonctionnalités incontournables, et vous expliquerai pourquoi elle suscite parfois la controverse.
Vous allez devenir incollable sur le sujet, croyez-moi.
Sommaire
- Jetpack sur WordPress, c’est quoi ?
- Comment installer Jetpack sur WordPress ?
- Comment activer les modules de Jetpack ?
- Comment configurer Jetpack sur WordPress : zoom sur 10 modules gratuits
- Quelles sont les alternatives gratuites aux modules de Jetpack ?
- Quelles sont les fonctionnalités premium de Jetpack ?
- Quelle expérience utilisateur ?
- Avis final sur Jetpack
Initialement rédigé en juillet 2018, cet article a été mis à jour pour la dernière fois en août 2022.
Jetpack sur WordPress, c’est quoi ?

Jetpack est un plugin freemium qui embarque une cinquantaine de modules au sein d’une seule extension. Tous sont activables et désactivables en 1 clic et ils ont pour but d’améliorer la gestion et le fonctionnement de votre site sur 3 aspects principaux : sécurité, performance et marketing.
Jetpack est développé et maintenu par Automattic, le contributeur majoritaire à WordPress.org.
Avec 4M+ installations actives, Jetpack est l’un des plugins les plus célèbres de l’écosystème WordPress, au même titre que Yoast SEO, Contact Form 7 ou encore WooCommerce.
Enfin, sachez que les services fournis par Jetpack sont normalement réservés aux utilisateurs de WordPress.com. Il va donc falloir vous créer un compte sur cette plateforme pour pouvoir activer Jetpack sur votre installation WordPress.org.
Je vous montre tout de suite comment procéder.
Pour plus d’infos sur les différences entre WordPress.com et WordPress.org, je vous conseille la lecture de cet article d’Alex.
Comment installer Jetpack sur WordPress ?
Pour installer Jetpack sur WordPress, la façon la plus simple consiste à passer par votre interface d’administration (back-office).
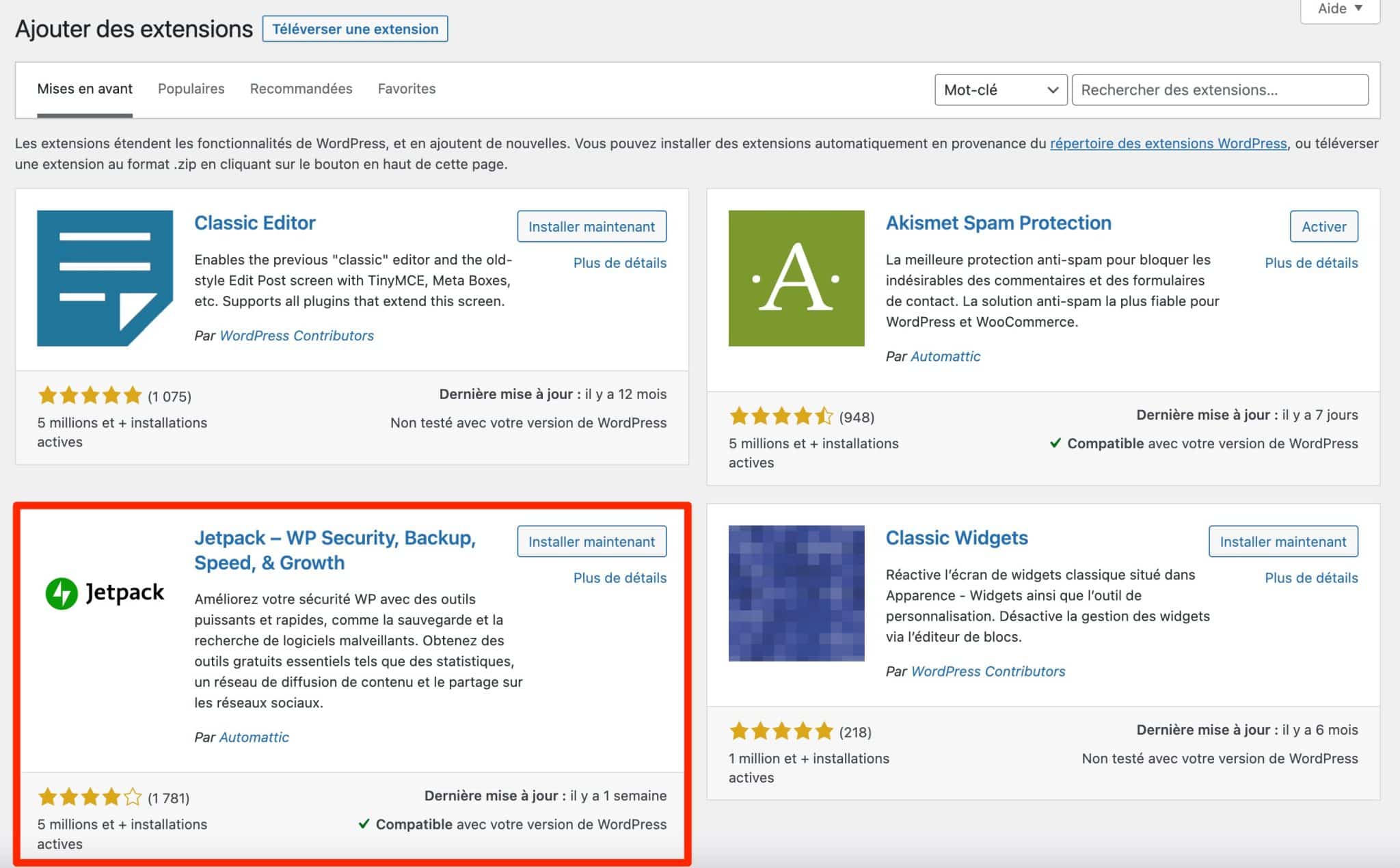
Une fois sur votre Tableau de bord, cliquez sur Extensions > Ajouter.
Jetpack devrait se trouver en haut de votre page. Sinon, cherchez-le via la barre de recherche.

Cliquez sur « Installer maintenant », puis sur « Activer ».
Vous devriez vous retrouver avec cette page sous les yeux :

Cliquez sur le bouton bleu « Configurer Jetpack ». Vous constaterez par la suite la présence d’un nouveau menu, intitulé « Jetpack », dans votre barre latérale de gauche.
Comme indiqué au début de cet article, Jetpack et ses services sont fournis et hébergés par WordPress.com. Un compte WordPress.com est donc obligatoire pour utiliser Jetpack.
Vous verrez aussi que vous ne pourrez pas activer de nombreux modules si vous n’êtes pas connecté à un compte WordPress.com.
Si, comme moi, vous disposez déjà d’un compte WordPress.com, cliquez simplement sur le lien « Connectez votre compte WordPress.com » dans l’encart « Connexion du compte » du menu « Tableau de bord » :

Si vous n’avez pas encore de compte WordPress.com, vous pourrez par exemple en créer un en passant par l’encart « Connexion du site » situé juste à côté.
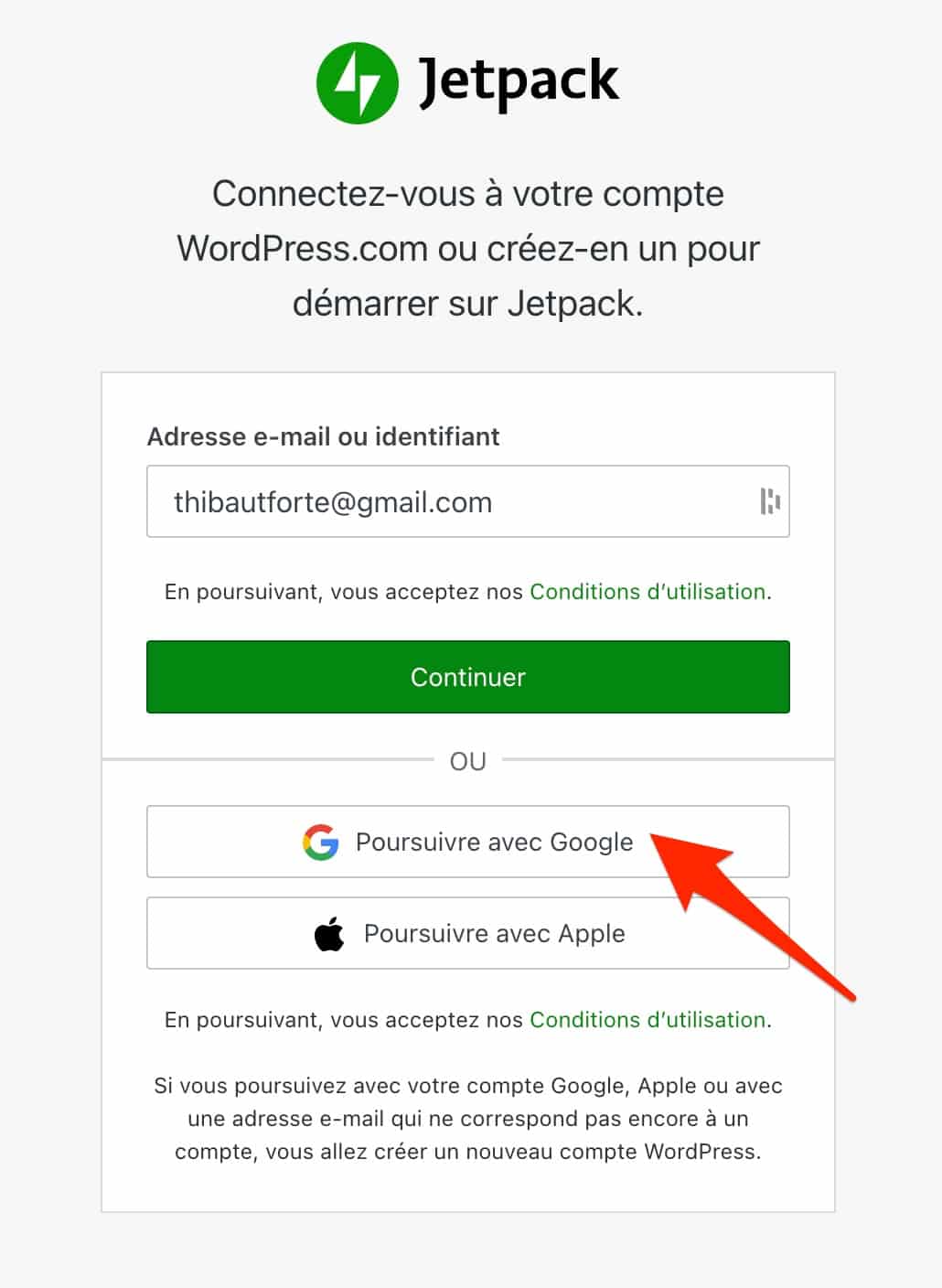
Ensuite, Jetpack va donc vous inviter à vous connecter à votre compte WordPress.com. Pour me faciliter la tâche, je choisis de me connecter avec mon compte Google pour aller plus vite, en cliquant sur « Poursuivre avec Google » :

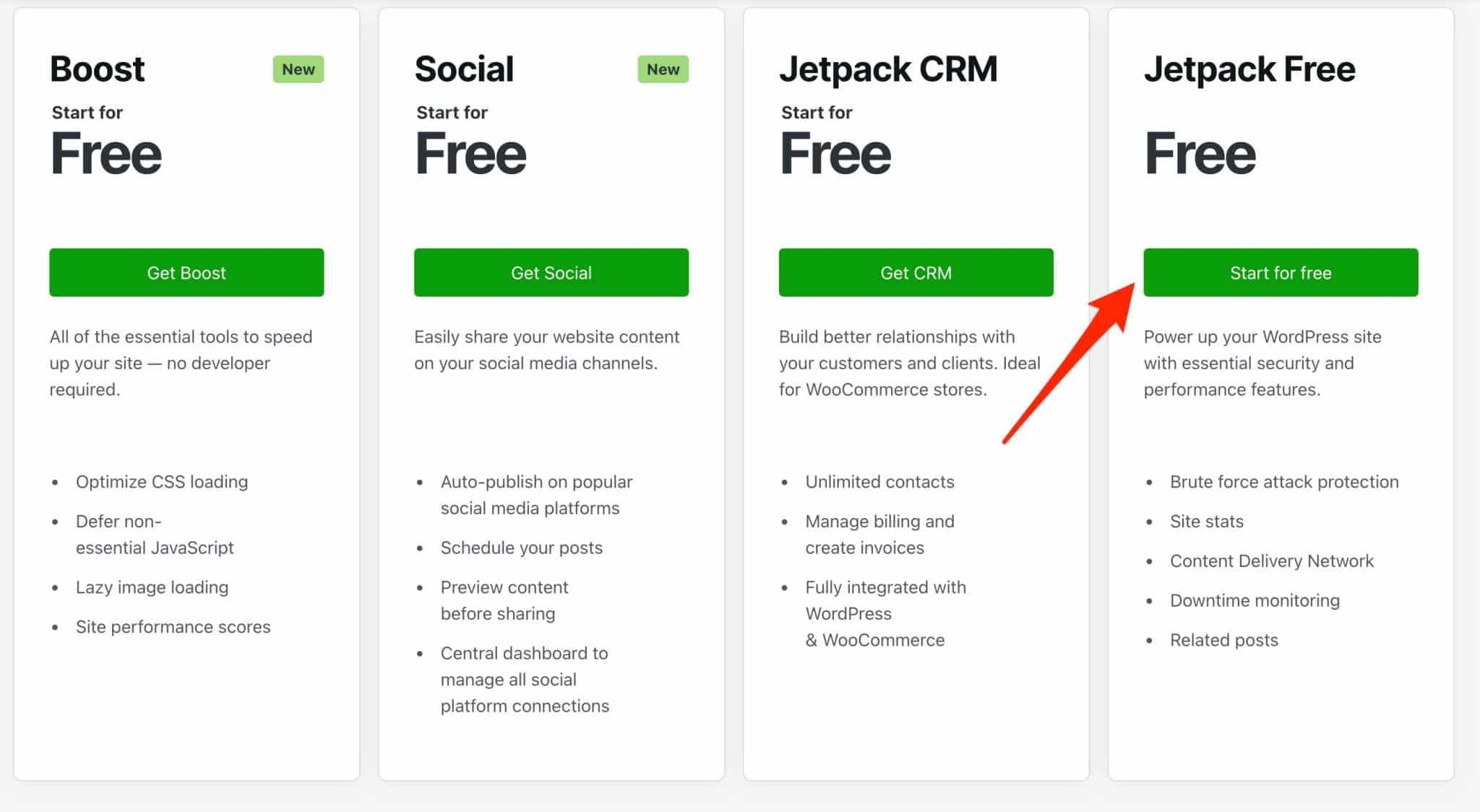
Jetpack va connecter votre profil à votre site. Il vous propose dans la foulée d’opter pour un de ses plans payants.
Je vous conseille de démarrer par la version gratuite. Il est possible de passer sur une version premium par la suite.
Pour utiliser la version gratuite, scrollez sur la page et cliquez sur le bouton vert « Start for free », au niveau de la colonne « Jetpack Free ».

Jetpack est désormais prêt à être utilisé.
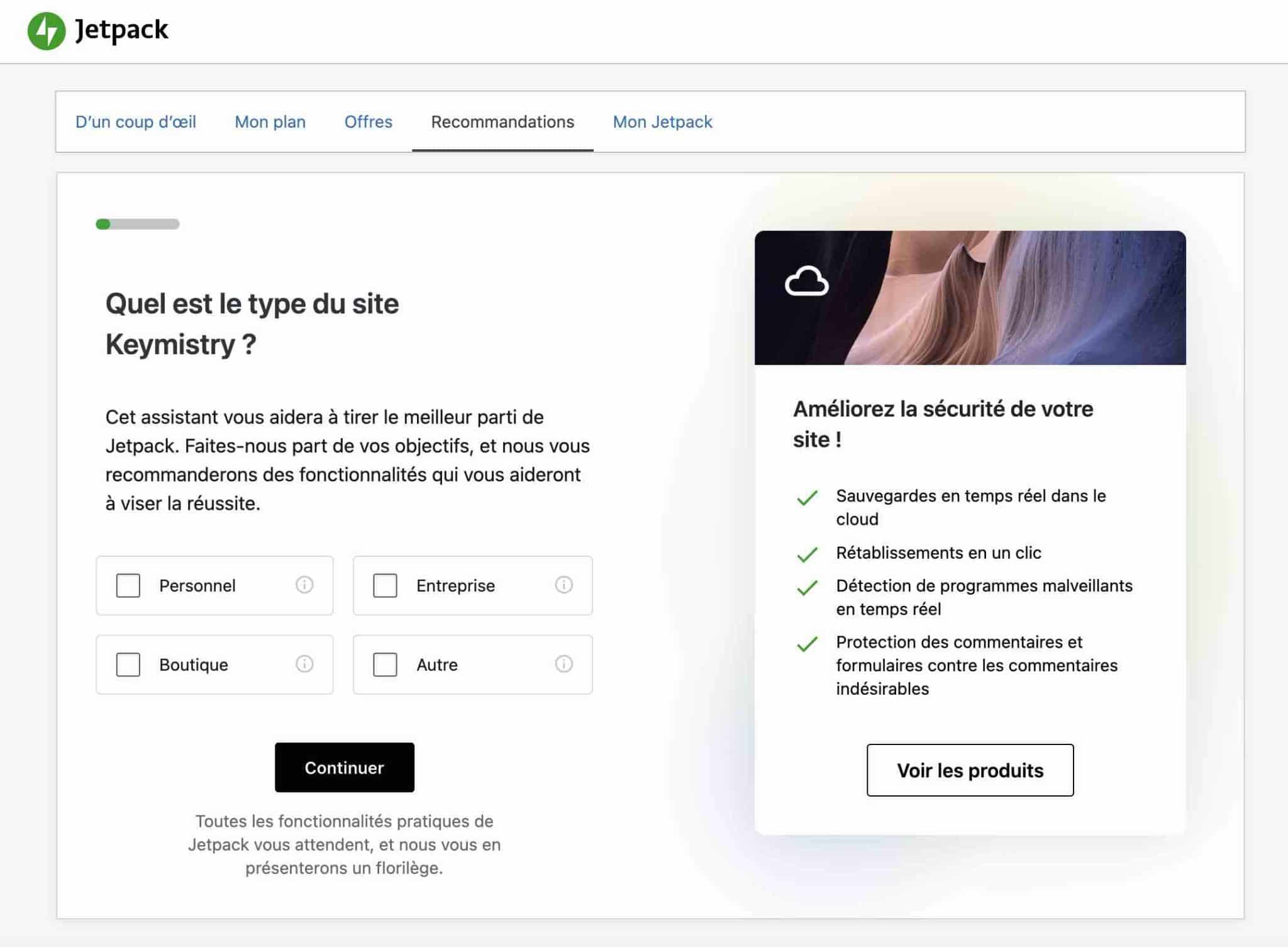
Sur votre tableau de bord WordPress, le plugin va vous proposer d’indiquer vos objectifs à travers votre site, dans le but de vous recommander « des fonctionnalités qui vous aideront à viser la réussite ».
À vous de voir ce que vous souhaitez faire, mais sachez que vous pouvez effectuer ces réglages par la suite.

Toutes vos options se gèrent et se configurent en passant par l’interface de Jetpack, directement depuis votre administration WordPress (il est aussi possible de le faire en vous rendant sur votre compte WordPress.com, mais c’est quand même beaucoup moins pratique) :

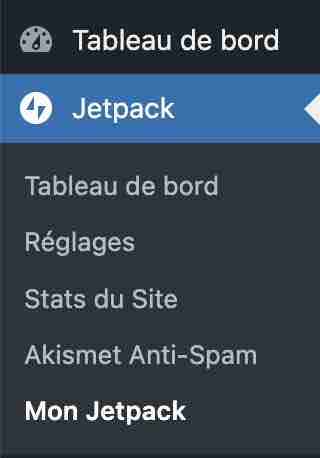
Vous constaterez que vous avez accès à 5 sections :
- Tableau de bord : vous pouvez voir en un coup d’œil les 3 grandes sections de Jetpack (Stats, Sécurité, Performance et croissance). Pour la sécurité et la sauvegarde, notamment, il faudra passer sur un plan premium si vous souhaitez bénéficier de toutes les options proposées.
- Réglages : c’est ici que vous activez ou désactivez les fonctionnalités proposées par Jetpack.
- Stats du site : cette section recense notamment le nombre de visites sur votre site (possibilité de filtrer par jours/semaines/mois), le nombre de clics, ou encore les termes de recherche les plus utilisés par vos visiteurs. Il s’agit en quelque sorte d’un petit outil d’analytics.
- Akismet anti-spam : vous donne accès aux statistiques sur les commentaires indésirables de votre site, à condition d’avoir activé le plugin Akismet au préalable.
- Mon Jetpack : permet notamment d’activer des services/plugins additionnels proposés par Jetpack, qu’ils soient gratuits ou payants.
Sans transition, découvrez sans plus attendre la marche à suivre pour activer vos premiers modules.
Comment activer les modules de Jetpack ?
Techniquement, vous disposez de deux possibilités pour activer les modules de Jetpack.
Option 1 : Opter pour le menu « Réglages »
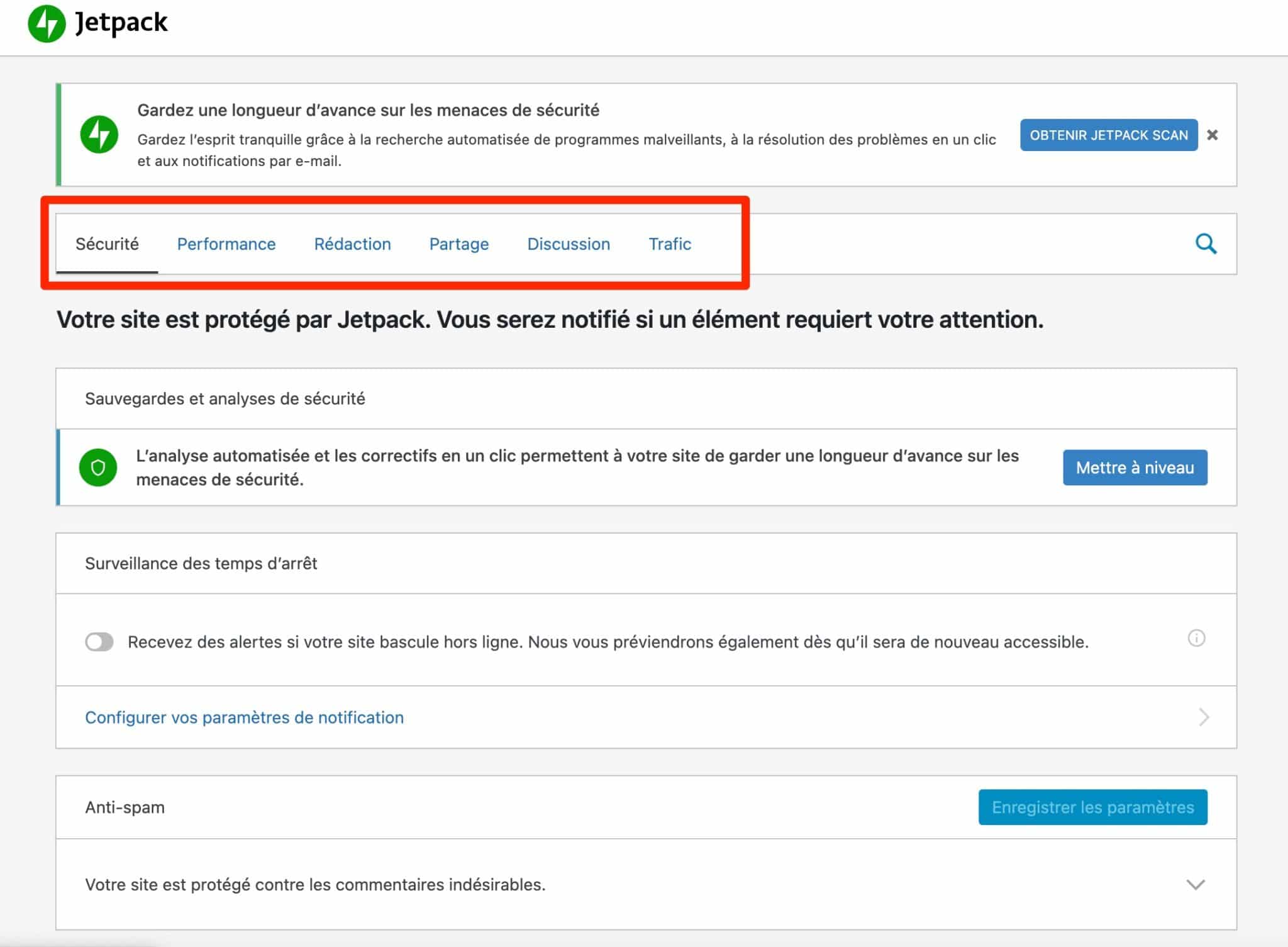
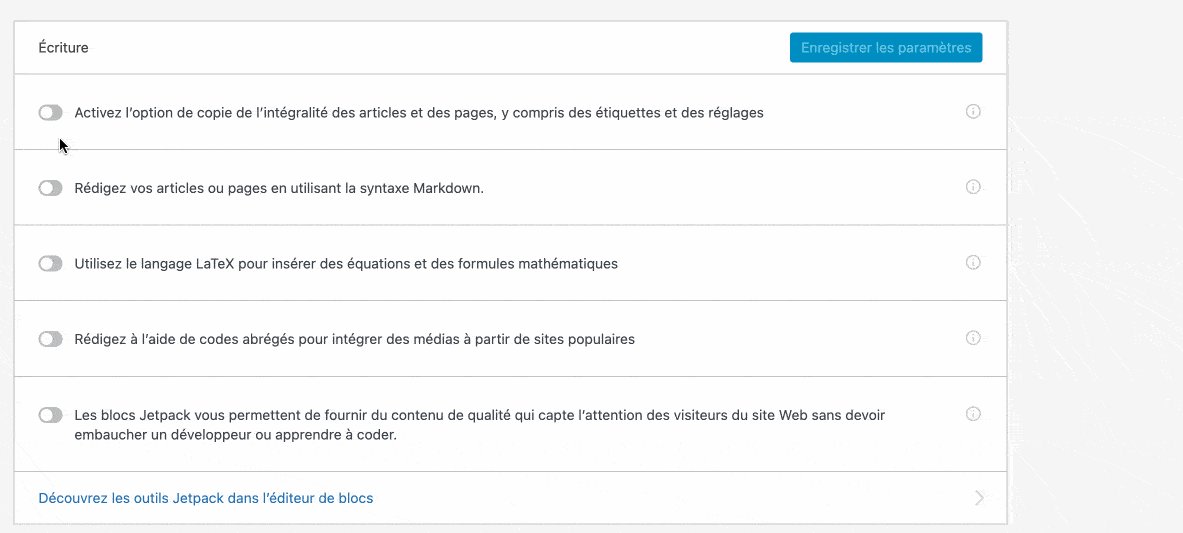
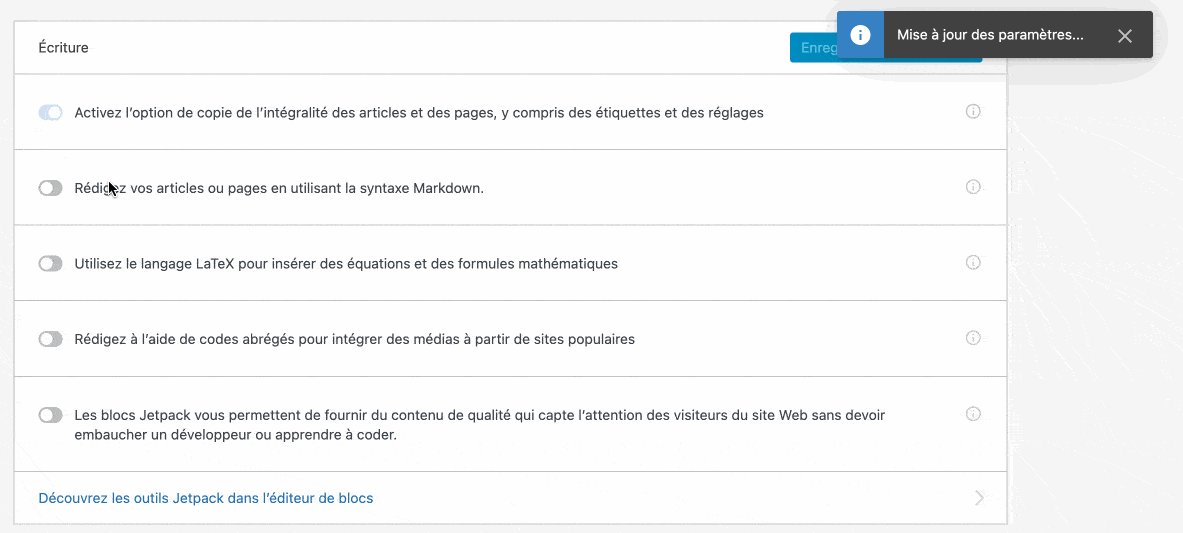
La façon la plus rapide d’activer les modules de votre choix consiste à passer par le menu Jetpack > Réglages.
Vous constaterez que les modules sont classés au sein de 6 onglets :
- Sécurité ;
- Performance ;
- Rédaction ;
- Partage ;
- Discussion ;
- Trafic.

Quelques modules seront activés par défaut, à l’image de celui permettant de vous protéger contre les attaques par force brute (lorsque des robots malveillants tentent à de multiples reprises de se connecter à votre site).
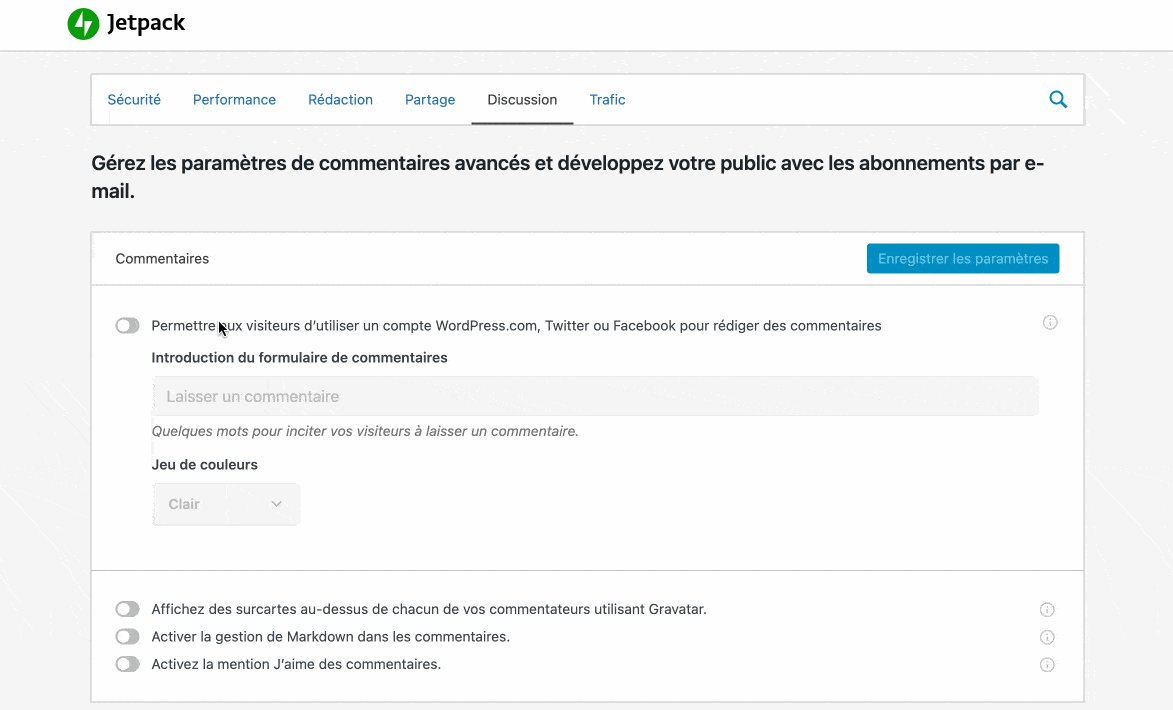
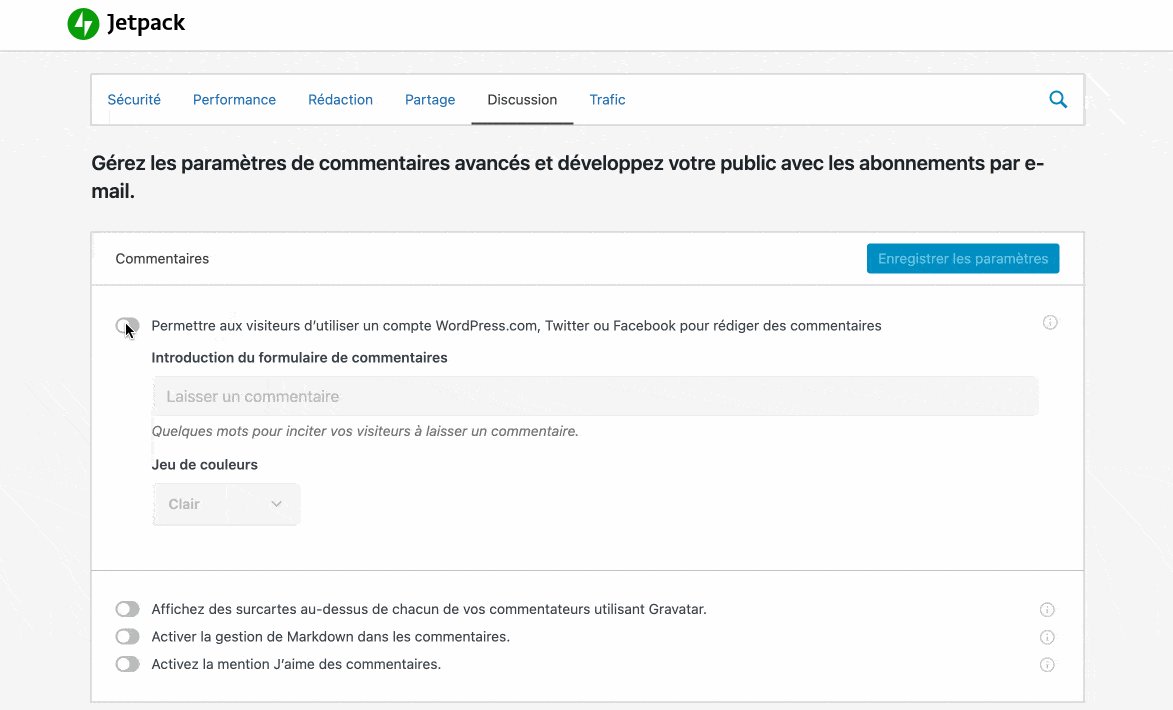
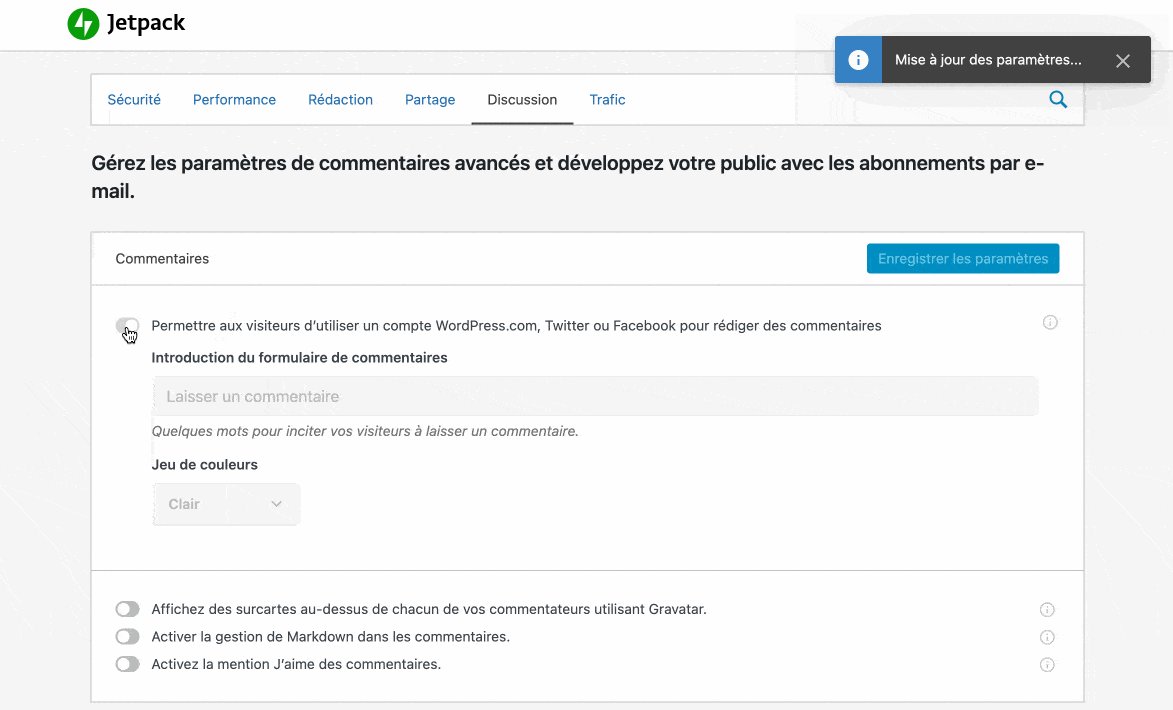
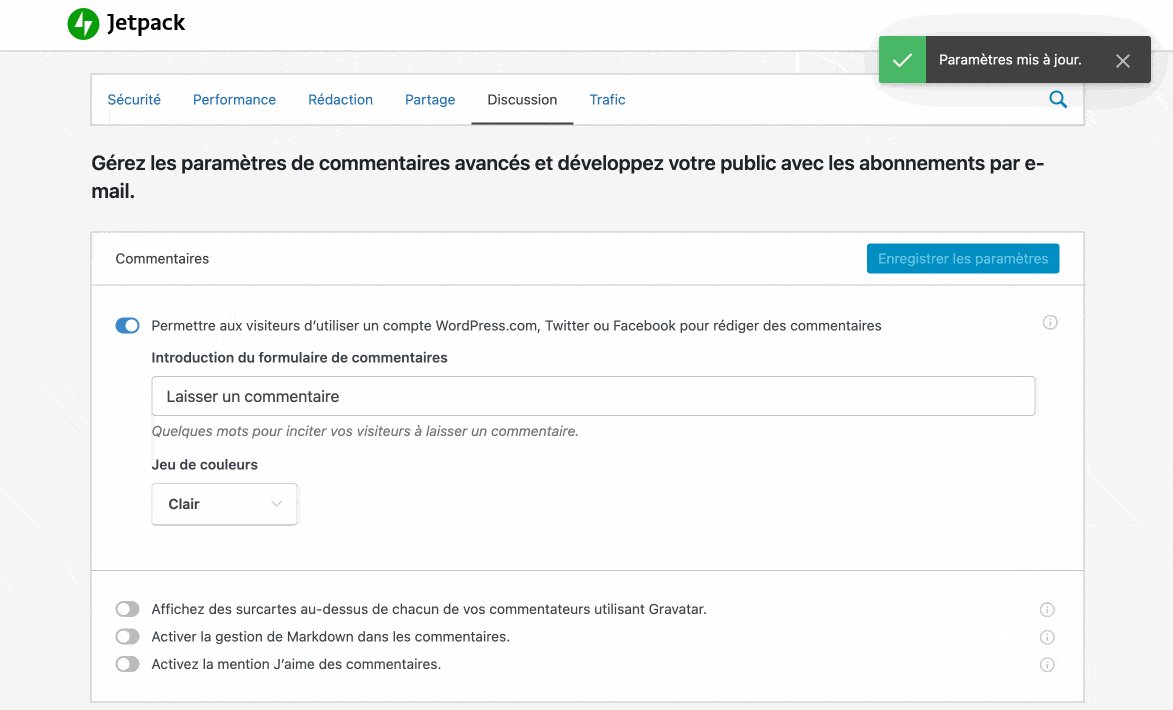
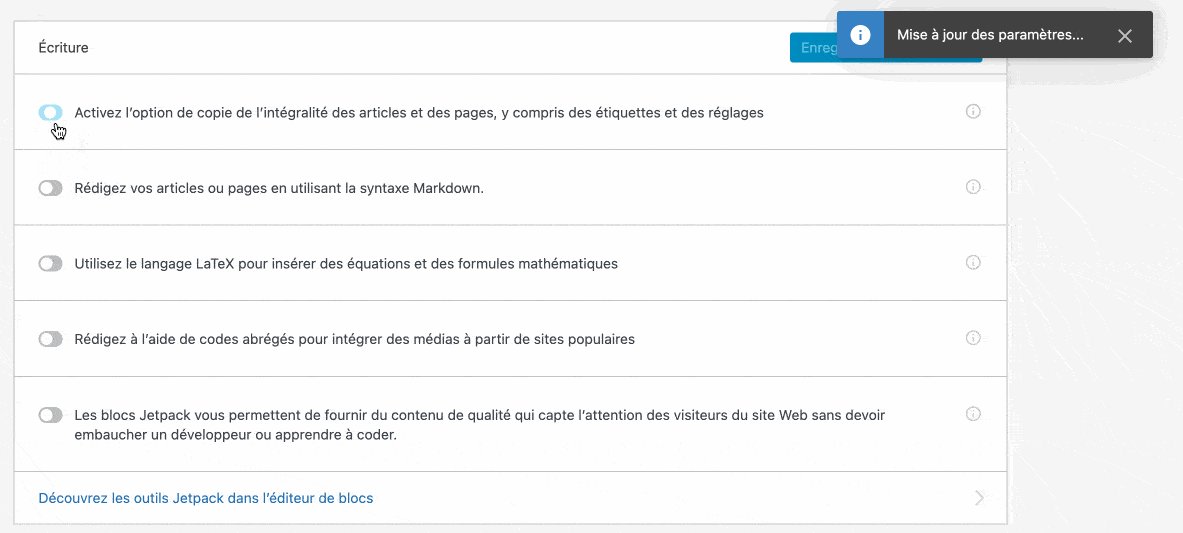
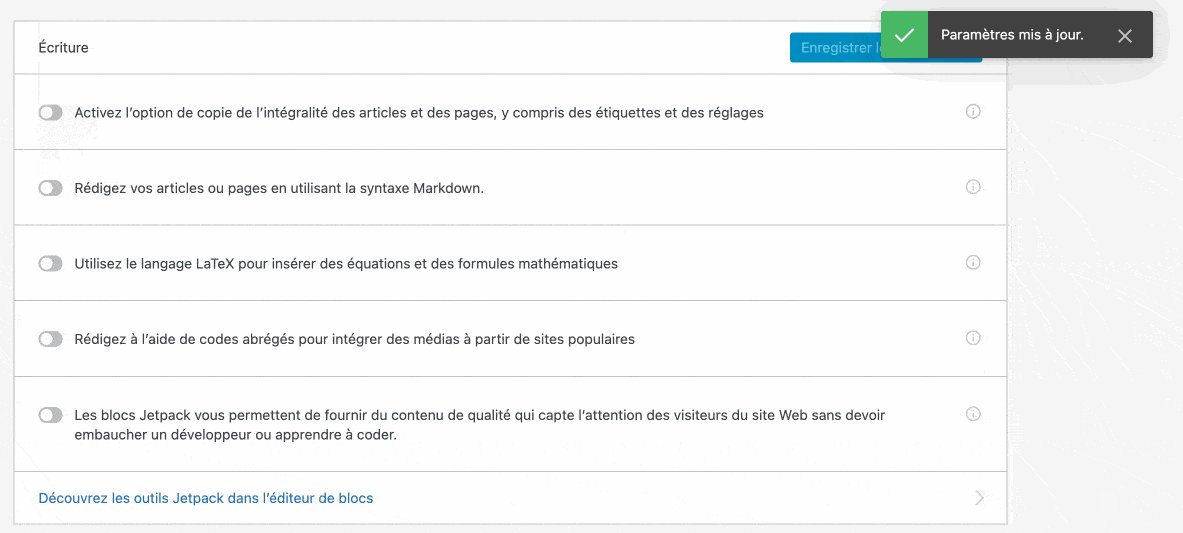
Pour le reste des troupes, vous pouvez activer le module de votre choix en un petit clic, au niveau de l’encart qui vous intéresse :

Des options supplémentaires sont parfois proposées pour certains modules : à vous de voir si vous voulez les activer ou non.
Option 2 : Passer par le menu « Modules »
Il existe aussi une autre option, moins intuitive et visuelle à mon sens, pour activer des modules Jetpack.
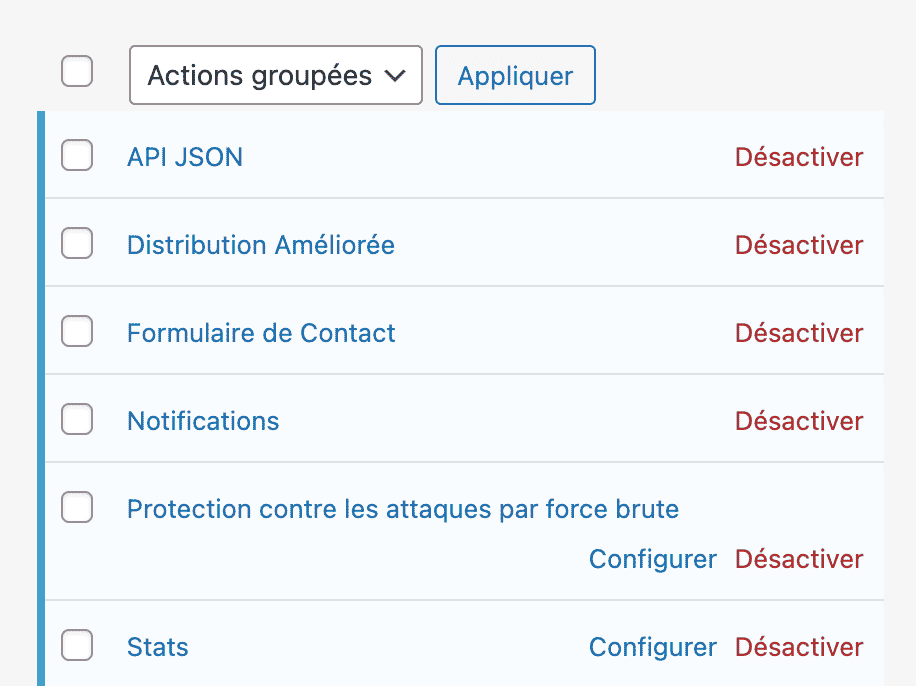
L’extension dispose pour cela d’un menu « Modules » bien caché, situé en bas de chacune de ses pages de réglages. Vous le trouverez par exemple en scrollant au bas de votre tableau de bord :

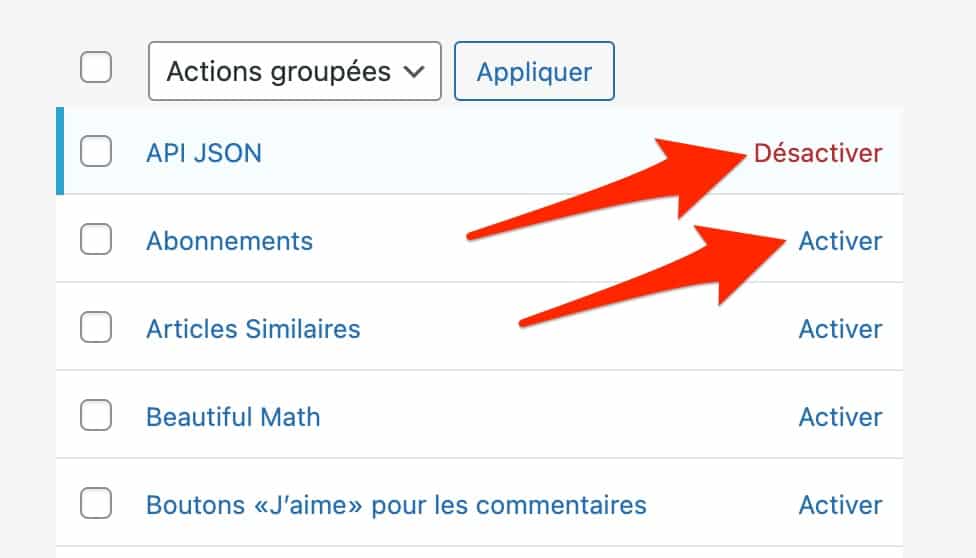
À l’intérieur, vous retrouvez une liste de tous vos modules. Vous pouvez les filtrer en fonction de plusieurs critères :
- leur état : tous/actif/inactif. Par défaut, 6 modules sont activés automatiquement ;
- l’ordre alphabétique ou les plus récents ;
- leur catégorie.
Cliquez simplement sur le lien « Activer » ou « Désactiver » associé à chaque module pour mettre en place l’action de votre choix.

Notez que la quasi-totalité des modules présentés ici se retrouvent au niveau du menu « Réglages » de Jetpack.
D’ailleurs, si vous activez un module depuis le menu « Modules » présenté ci-dessus, vous serez automatiquement redirigé vers le menu « Réglages » de Jetpack.
Maintenant que vous connaissez un peu mieux le fonctionnement de cette extension couteau-suisse, vous devez justement vous demander quelles fonctionnalités activer ?
C’est vrai, après tout, il y en a tellement et toutes ne sont peut-être pas utiles. Je vous propose de découvrir un coup de projecteur sur 10 d’entre elles, qui me semblent incontournables.
Comment configurer Jetpack sur WordPress : zoom sur 10 modules gratuits
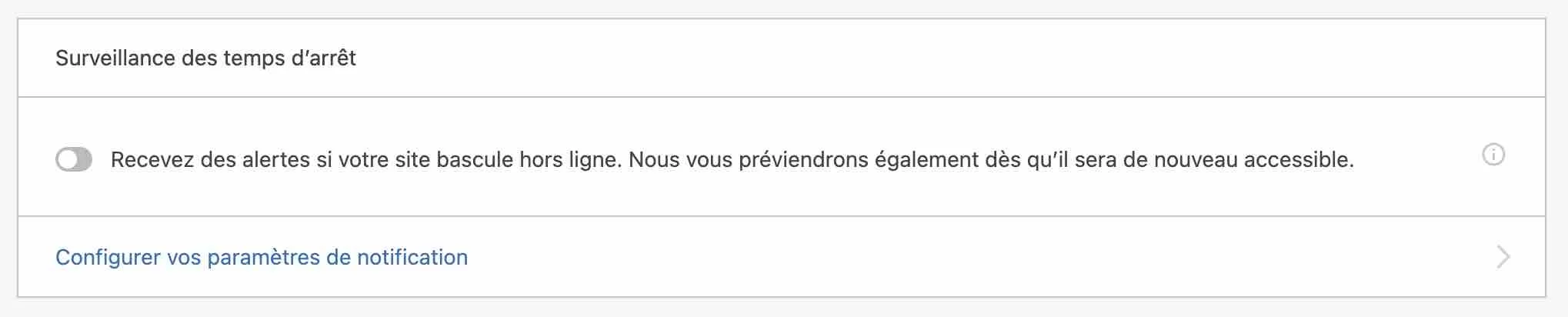
Surveillance des temps d’arrêt
Je pense que vous êtes d’accord avec moi : en tant que webmaster, il n’y a rien de pire que de retrouver l’un de ses sites hors d’usage.
Et, parfois, on ne s’en rend pas immédiatement compte. Catastrophe en vue.
Via sa fonctionnalité « Surveillance des temps d’arrêt », Jetpack peut vous envoyer un e-mail à chaque fois que votre site WordPress est hors ligne (et aussi lorsqu’il devient de nouveau accessible).
Ça ne résoudra pas un éventuel problème, mais cela permet d’en être informé au plus vite, ce qui est loin d’être négligeable. Pour activer cette option, rendez-vous dans Réglages > Sécurité > Surveillance des temps d’arrêt.

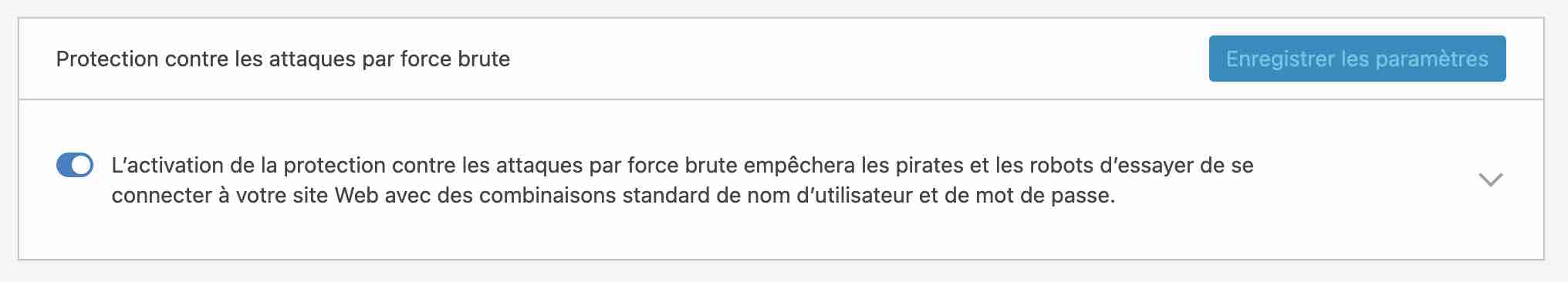
Protection contre les attaques par force brute
Vous ne le savez peut-être pas, mais votre WordPress subit au quotidien tout un lot d’attaques de type « brute force ».
En fait, des robots malicieux essaient de se connecter à votre interface d’administration, en essayant des noms d’utilisateur et des mots de passe pour accéder à votre site.
Bien sûr, pour vous prémunir, utilisez des mots de passe forts et un identifiant qui ne soit pas trop évident (ne me dites pas « admin », ou je vous étripe).
Mais je vous conseille aussi d’activer le module dédié de Jetpack, en allant dans Sécurité > Protection contre les attaques par force brute.

Réseau de diffusion de contenu
Jetpack propose un service de CDN (Content Delivery Network) pour vos images. Pour schématiser, cela signifie que le plugin va héberger vos images sur ses serveurs, et non sur le vôtre, dans le but d’améliorer le temps de chargement de vos pages.
Eh oui, des images trop lourdes peuvent être un sacré boulet pour votre site, comme le démontre cet article.
UN CDN, Réseau de diffusion de contenu en français (RDC), « est constitué d’ordinateurs reliés en réseau à travers Internet et qui coopèrent afin de mettre à disposition du contenu ou des données à des utilisateurs », selon Wikipédia.
Si vous possédez un site à portée internationale ou utilisez un service d’hébergement mutualisé , cette option de Jetpack pourrait s’avérer intéressante.
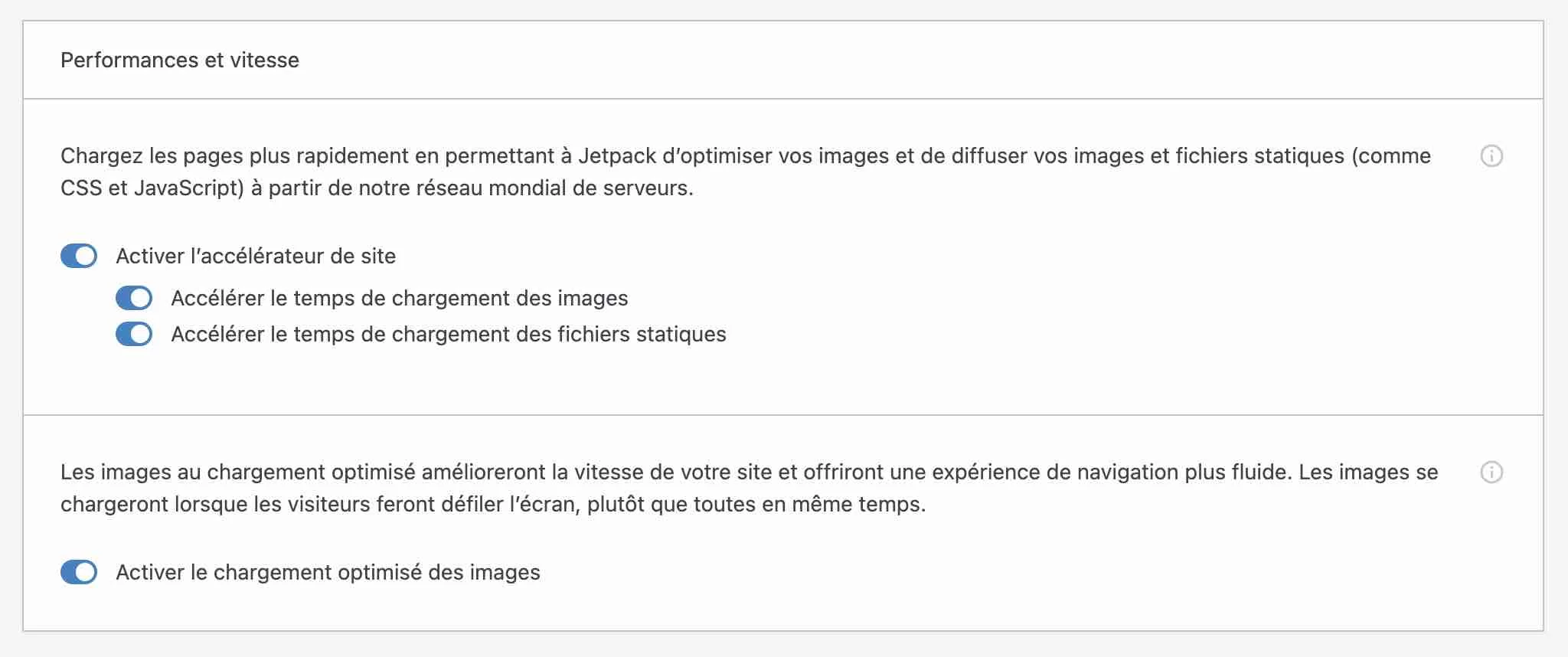
Pour l’activer, rendez-vous dans Réglages > Performance > Performances et vitesse.

Notez au passage une autre option intéressante, à l’intérieur de ce module : la possibilité d’activer le chargement différé de vos images (lazy load). Cela peut améliorer le temps de chargement de vos pages, car vos images ne se chargeront qu’à partir du moment où votre visiteur scrollera dans la page.
Enfin, si vous désirez creuser un peu plus le sujet du CDN, Alex vous explique dans quels cas de figure il est utile d’utiliser un CDN, dans cette vidéo :
Carrousel d’images
Si vous êtes photographe ou que vous aimez simplement partager vos photos à vos lecteurs, vous risquez d’apprécier cette fonctionnalité.
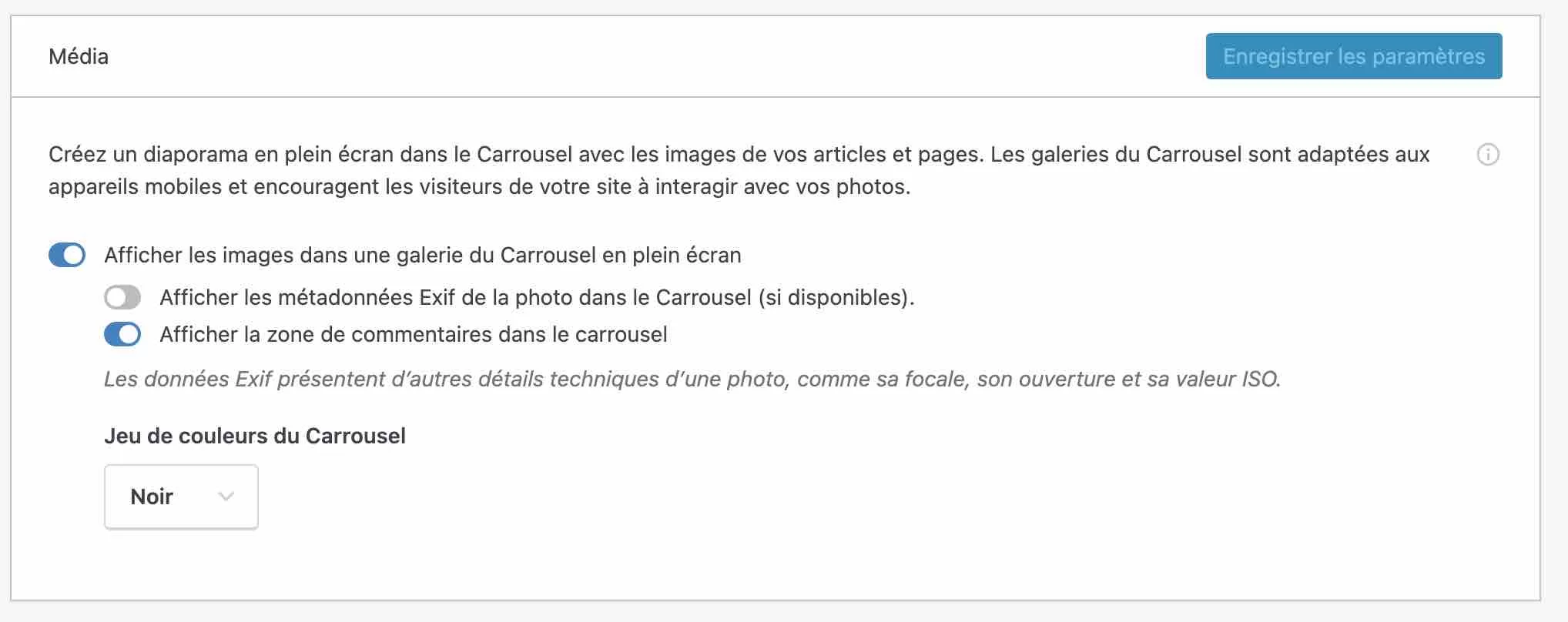
Une fois activée, elle va transformer les galeries de photos situées dans vos articles et pages, en un carrousel en plein écran.

Pour activer cette fonctionnalité, rendez-vous dans Réglages > Rédaction > Média.

Partager automatiquement vos articles sur les réseaux sociaux
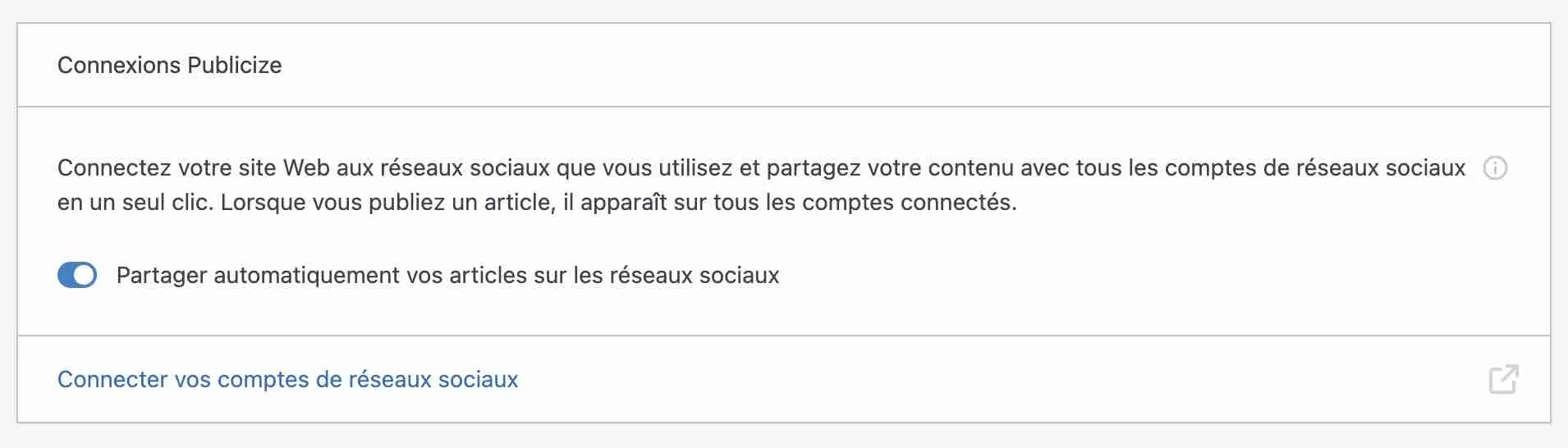
Le titre est suffisamment explicite. Si vous n’utilisez pas une solution pour le faire, jetez un œil à cette option très pratique (vous la trouverez aussi sous le nom de Publicize).
Une fois activée, vous serez invité à connecter vos comptes en étant redirigé vers WordPress.com.
Vous n’aurez pas le choix parmi une tonne de réseaux sociaux, mais aurez quand même accès à :
- Facebook ;
- Twitter ;
- LinkedIn ;
- Tumblr.
Connectez les réseaux qui vous intéressent, et vous les retrouverez ensuite dans l’encadré « Publier », dès que vous rédigerez un nouvel article.
Pour conclure sur cette fonctionnalité de partage, notez qu’elle s’active dans Réglages > Partage > Connexions Publicize.

Boutons de partage
Dans la même veine, je vous conseille de vous pencher sur l’option Boutons de partage.
Comme son nom l’indique, elle ajoutera des boutons pour permettre à vos visiteurs de partager votre contenu sur les réseaux sociaux.
Comme précédemment, il faut connecter vos comptes de réseaux sociaux à WordPress.com.
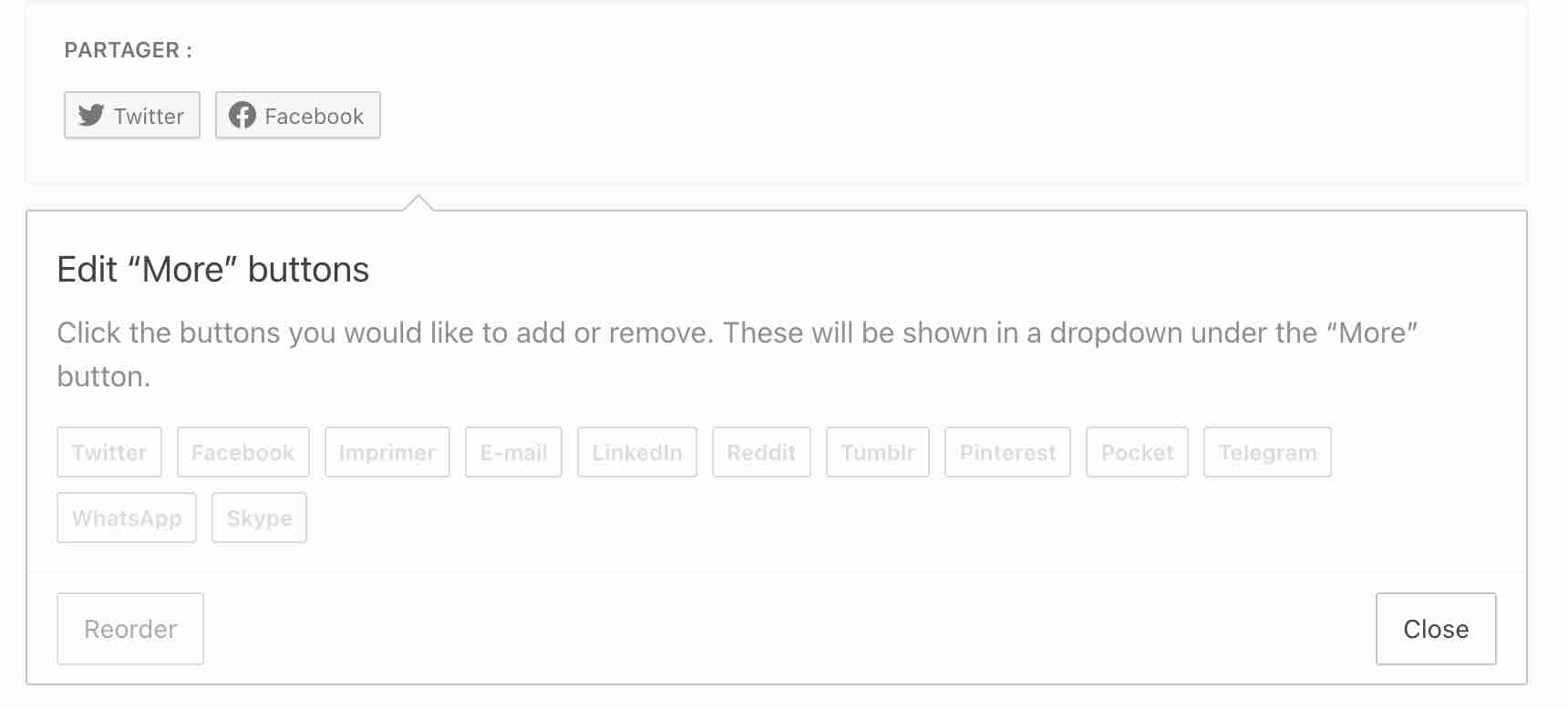
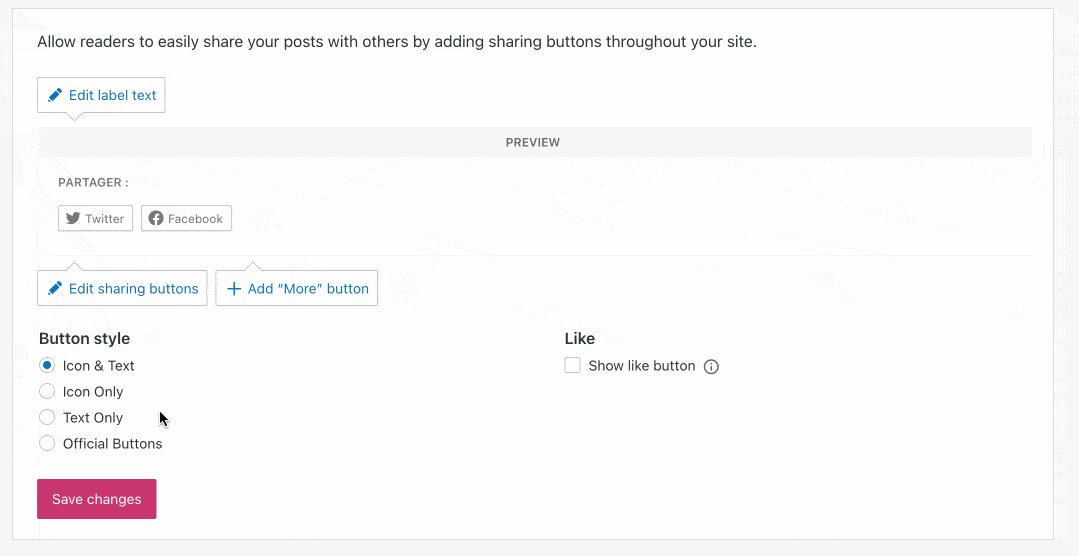
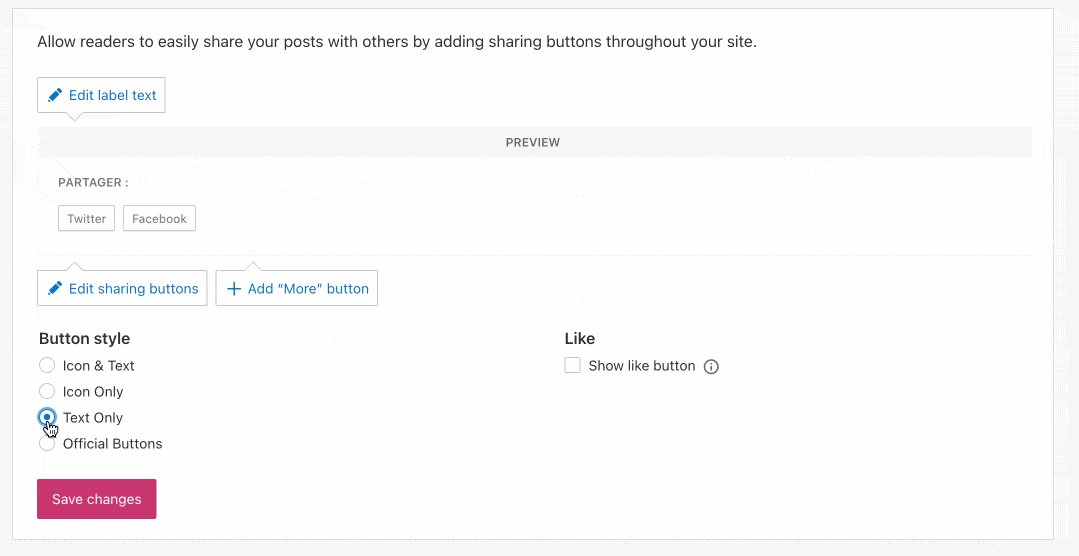
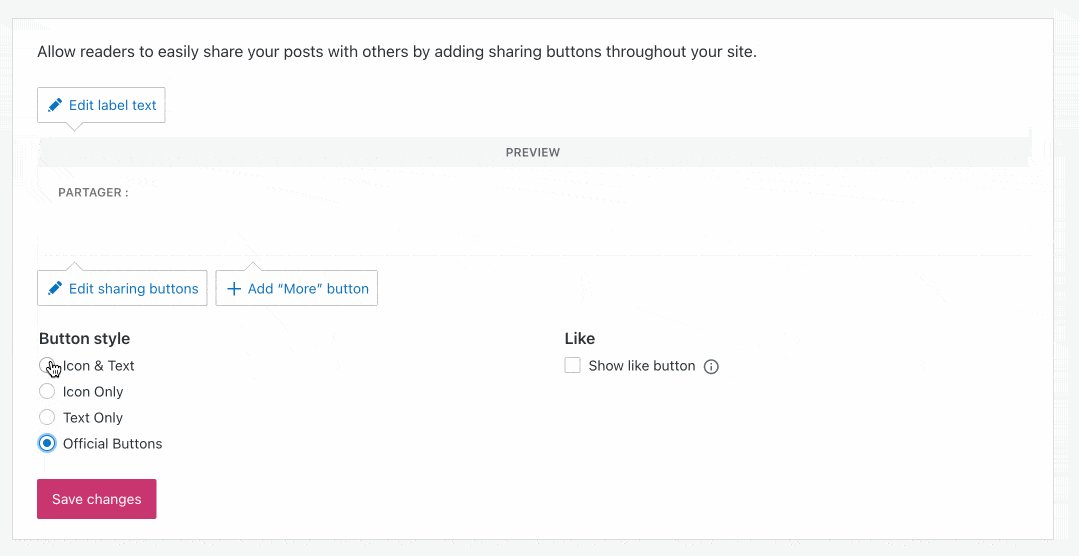
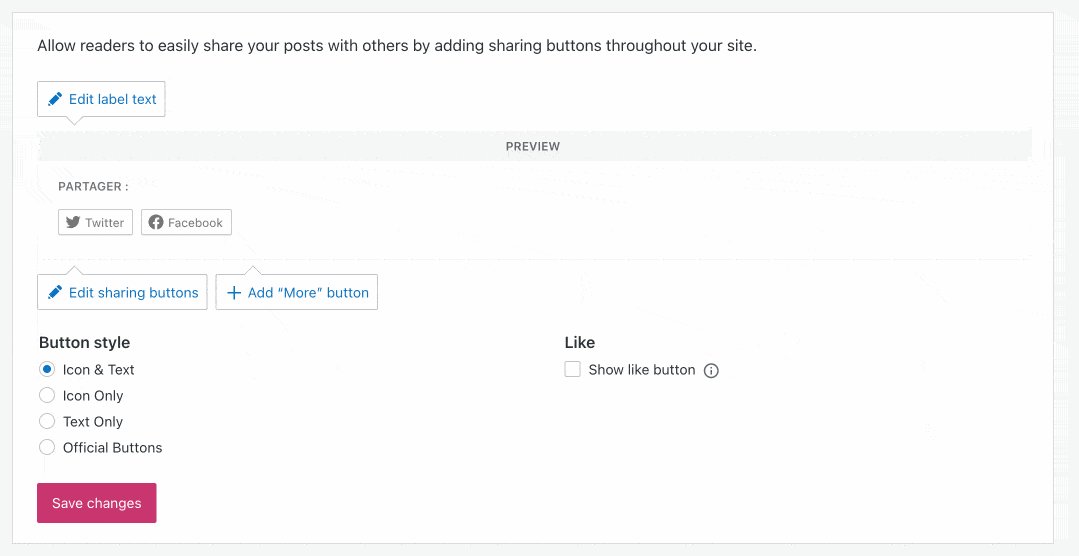
Voici un aperçu des différents boutons disponibles :

Il est notamment possible de :
- choisir le style de vos boutons (affichage du nom du réseau social uniquement, du logo seulement, ou les deux) ;
- sélectionner le type de contenu où vous voulez les afficher (pages, articles etc.).
Par contre, vous n’avez pas la main sur l’emplacement de vos boutons. Par défaut, ils s’afficheront obligatoirement en bas de vos articles.
Pour activer cette fonctionnalité de partage, direction Réglages > Partage > Boutons de partage.
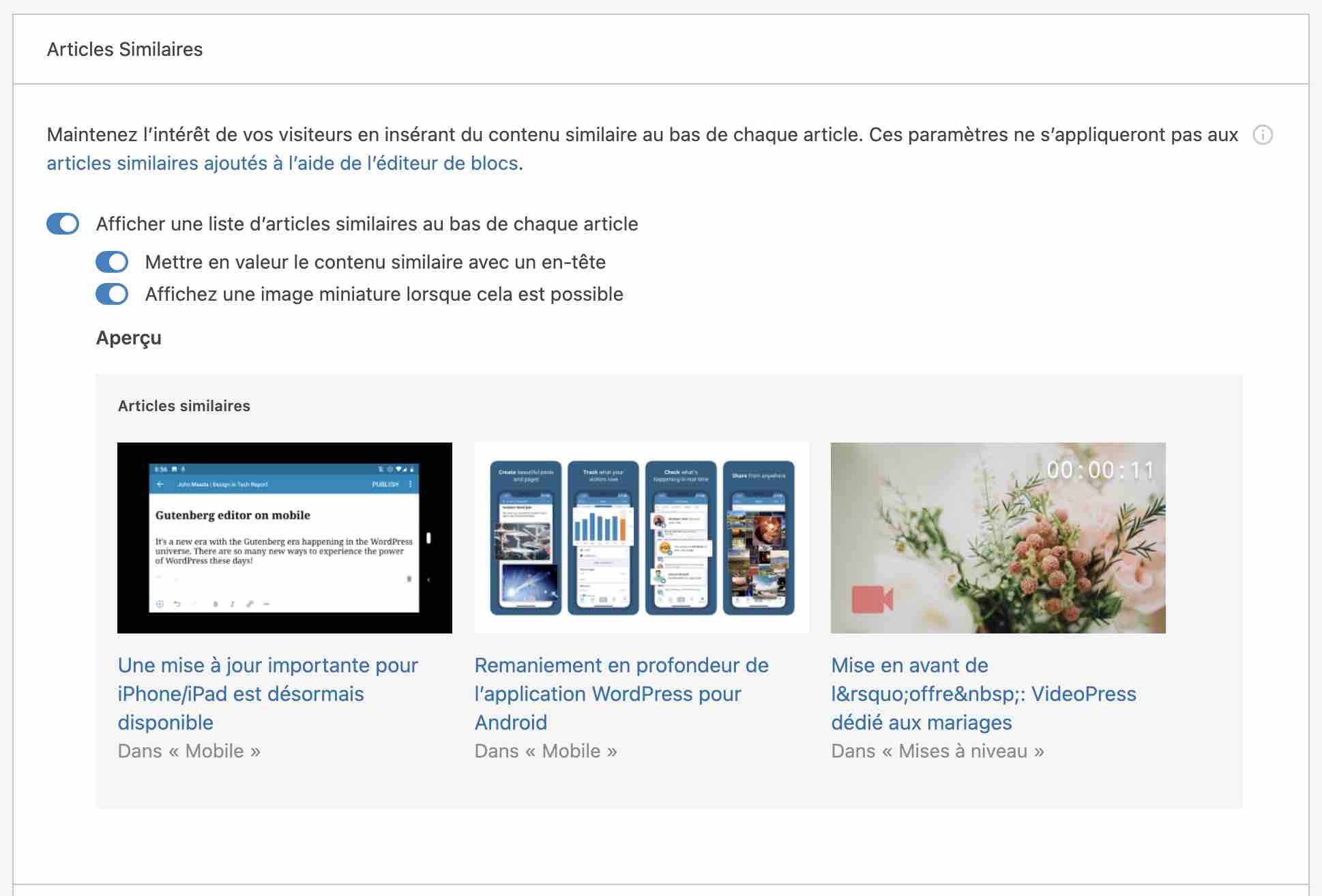
Suggestion d’articles similaires
Si vous souhaitez conserver vos visiteurs sur votre site, il est nécessaire de limiter le taux de rebond (taux de visiteurs qui ont surfé sur une seule page de votre site, avant de le quitter). Si vous leur servez du contenu utile et qui répond à leurs problèmes, vous êtes sur la bonne voie.
Mais que diriez-vous d’un petit coup de pouce pour les retenir chez vous ? Pour cela, vous pouvez utiliser le système des articles similaires de notre extension du jour.
Grâce à cette fonction, les 3 derniers contenus les plus en rapport avec votre publication s’afficheront en bas de chacun de vos articles.
Pourquoi c’est intéressant ? Cela permet de renforcer le maillage interne de votre site, et favorise le positionnement de vos pages.
Pour info, l’extension YARPP (Yet Another Related Posts Plugin) le fait aussi très bien, mais je trouve que Jetpack est encore plus simple à utiliser. Pour activer cette option, rendez-vous dans Réglages > Trafic > Articles Similaires :

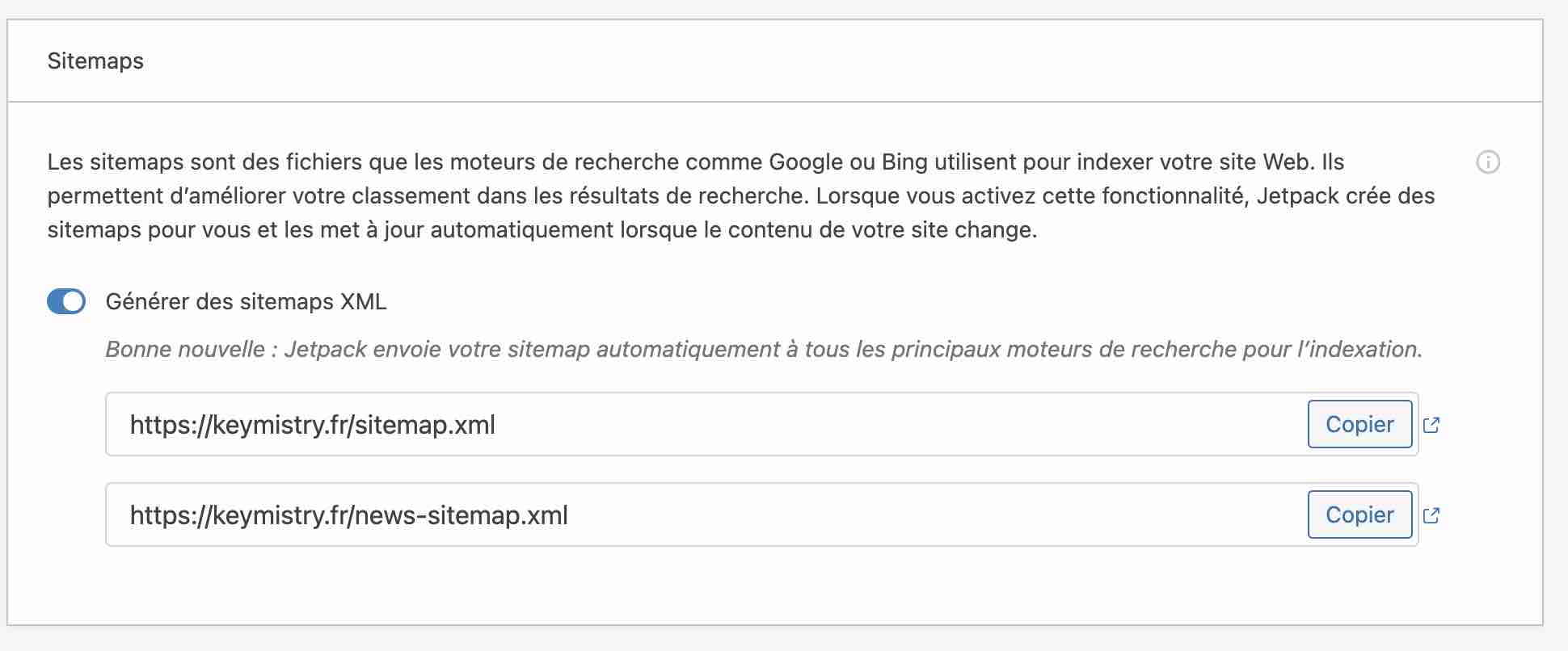
Générer des sitemaps XML
Si vous lisez régulièrement WPMarmite, vous êtes peut-être déjà tombé sur notre article sur les sitemaps.
Pour rappel, un sitemap est un fichier qui liste toutes les URLs (adresses) de votre site web. Il facilite la vie des moteurs de recherche qui se baladent sur votre site, et accélère son indexation.
Une fonctionnalité de Jetpack permet de le créer pour vous, et le met à jour automatiquement dès que vous actualisez vos contenus.
Si vous n’en utilisez pas, n’hésitez pas à activer cette fonctionnalité. Pour cela, rendez-vous dans Réglages > Trafic > Sitemaps.

Statistiques du site
Cette option est activée par défaut. Elle vous donne des indications intéressantes pour suivre le trafic de votre site, notamment.
Vous retrouverez un aperçu général sur votre tableau de bord Jetpack (dans Réglages > Stats du site), mais un aperçu plus détaillé est disponible sur votre compte WordPress.com.
Parmi ce qu’il faut retenir, notez que vous pouvez voir :
- des statistiques de trafic journalières, hebdomadaires, mensuelles ou annuelles ;
- quels types de contenus ont été consultés ;
- le nombre de clics enregistrés sur vos liens sortants ;
- comment vos visiteurs vous ont trouvé, par exemple depuis une recherche effectuée sur Google.
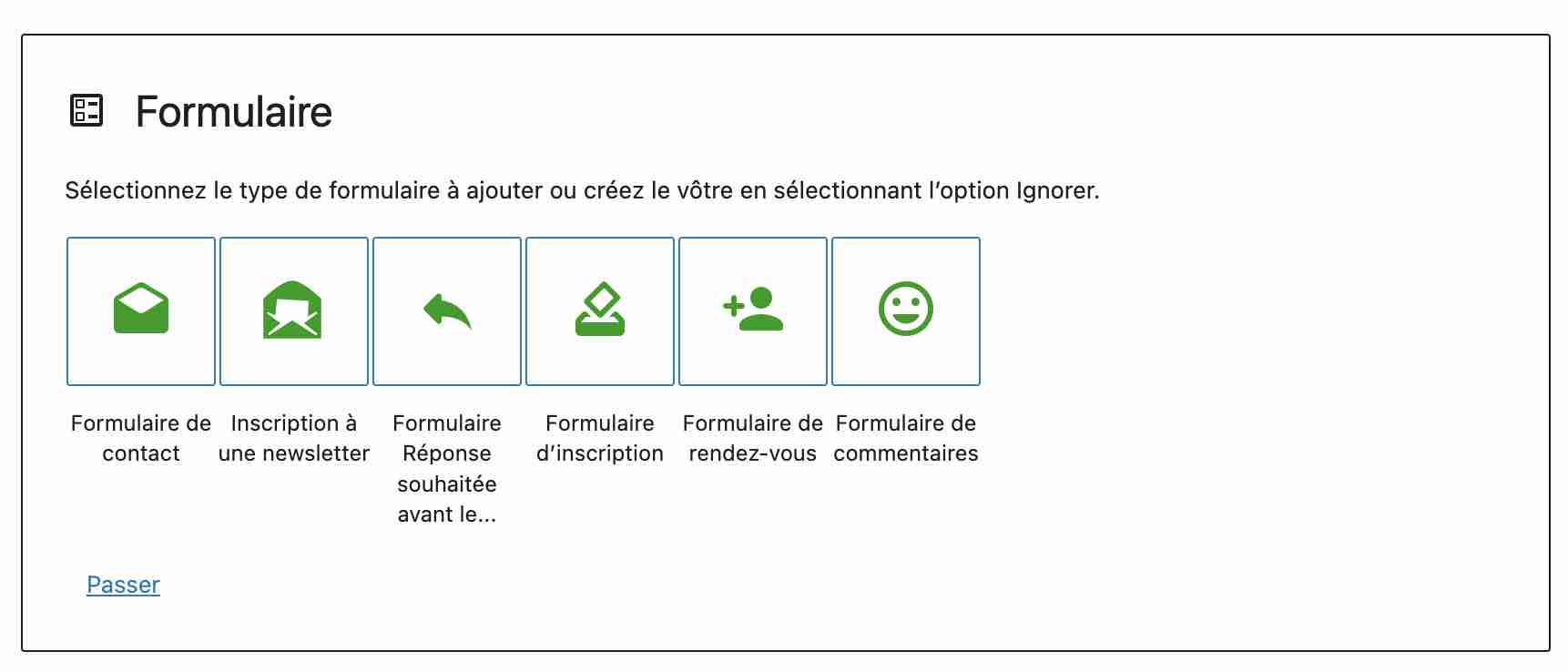
Ajout d’un formulaire de contact
Là aussi, cette option est automatiquement activée. Grâce à elle, vous disposez d’un bloc « Formulaire » au sein de l’éditeur de contenu de WordPress (Gutenberg).
Ce bloc vous permet de créer 6 types de formulaires différents :
- formulaire de contact ;
- formulaire d’inscription à une newsletter ;
- formulaire de réponse ;
- formulaire d’inscription classique à un événement ;
- formulaire de rendez-vous ;
- formulaire de commentaires.

Quel que soit le type de formulaire choisi, vous pourrez y ajouter des champs et personnaliser le formulaire au niveau des paramètres des champs (champ obligatoire, largeur) et des couleurs (arrière-plan, textes).
Et voilà pour ce tour d’horizon des 10 fonctionnalités qui me semblent incontournables. Il y en a bien sûr d’autres non développées par ici, mais qui pourraient néanmoins valoir le détour, en fonction de vos besoins. Je pense par exemple :
- au module « Commentaires », qui remplace le formulaire de commentaire standard de WordPress par un nouveau système de commentaire qui inclut des options de connexion à certains réseaux sociaux comme Facebook ou Twitter ;
- au module anti-spam, qui permet de protéger votre site contre les commentaires indésirables. Je ne l’ai pas développé plus haut car Akismet est présent par défaut sur toute nouvelle installation de WordPress. L’activer est donc une nécessité, que vous utilisiez Jetpack ou non ;
- aux modules pour ajouter deux types de contenus personnalisés (custom post types) : témoignages et portfolios ;
- au module « Boutons J’aime », pour ajouter un bouton « J’aime » à vos articles et pages.
Ai-je fait un faux pas en ne mentionnant pas LE module ultime ? Sonnez-moi les cloches dans les commentaires, à la fin de cet article, si c’est le cas. Je suis ouvert à la discussion. 😉
Au-delà de tous les modules gratuits présentés ci-dessus, Jetpack propose aussi deux extensions complémentaires gratuites. Jetpack Boost permet d’optimiser la vitesse de chargement de votre site WordPress grâce à des optimisations en un clic qui agissent notamment sur le CSS et le JavaScript. Quant à Jetpack CRM, il permet comme son nom l’indique d’intégrer certaines fonctionnalités CRM sur votre site WordPress.
Quelles sont les alternatives gratuites aux modules de Jetpack ?
Que faire si Jetpack ne vous emballe pas, mais que vous souhaitez utiliser une extension similaire à l’un de ses modules ?
Eh bien figurez-vous que vous allez devoir la créer avec vos petites mains. Plus sérieusement, il n’existe pas encore de clone de Jetpack qui soit fiable. Enfin, pas à ma connaissance.
Pour « remplacer » les modules de Jetpack, la solution consiste à vous servir d’un plugin spécifique pour chaque utilisation que vous recherchez. Voici quelques pistes à explorer en guise de substituts :
- statistiques : MonsterInsights ;
- partager vos articles sur les réseaux sociaux : WordPress to Buffer ;
- boutons de partage : Social Rocket ;
- articles similaires : YARPP ;
- sitemaps : Yoast SEO ;
- formulaire de contact : WPForms, Ninja Forms ou Gravity Forms (lien aff) ;
- protection contre les attaques par force brute : iThemes Security ;
- surveillance des temps d’arrêt : WP Umbrella ou ManageWP ;
- activation d’un CDN : WP Rocket (lien aff) propose son CDN maison et a pour avantage d’être une solution complète et très simple d’usage pour améliorer la vitesse de chargement de votre site de façon générale.
Quelles sont les fonctionnalités premium de Jetpack ?
Si bon nombre de fonctionnalités de Jetpack sont gratuites, l’extension propose aussi des options payantes que l’on peut scinder en deux catégories.
Les licences
Jetpack propose d’abord 3 licences. Par rapport à la version gratuite de l’extension, elles proposent des options plus poussées en matière de sécurité, de performance et de marketing :
- La licence « Backup » permet de créer des sauvegardes en temps réel dans le cloud et de restaurer votre site en 1 clic. Elle est accessible à partir de 4,95 € par mois la première année (9,95 € dès la deuxième année).
- La licence « Sécurité » englobe des sauvegardes, la recherche de programmes malveillants et la protection contre les indésirables. Elle est facturée 10,95 € la première année (puis 23,95 € ensuite).
- La licence « Complete » (à 38,95 € puis 95,95 €) propose toutes les options des deux premières licences. En plus, vous profitez aussi d’un service d’hébergement de vos vidéos (VideoPress), ou encore d’un système de recherche avancé à intégrer sur votre site, appelé Elasticsearch.

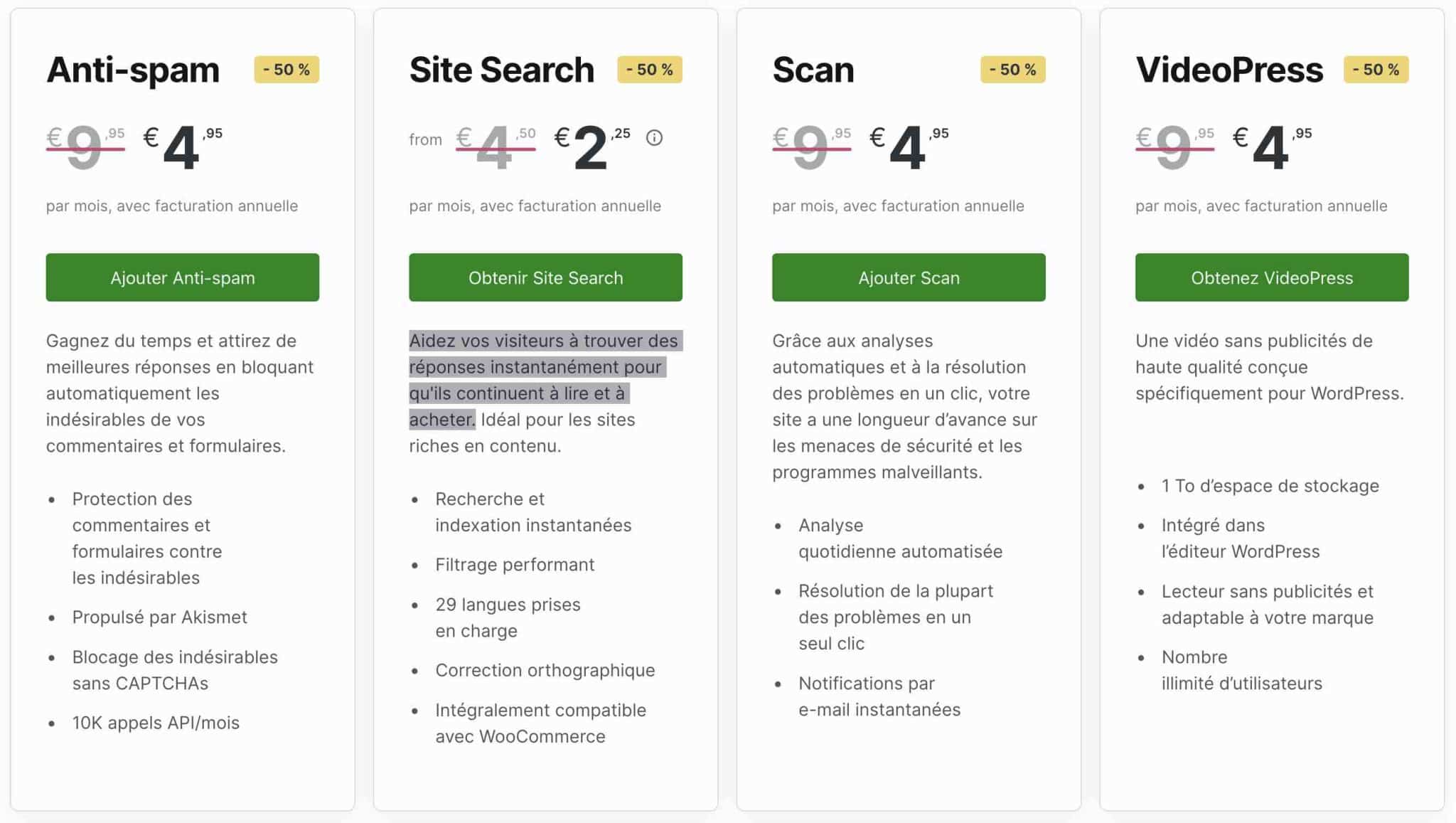
Les fonctionnalités payantes à l’unité
En parallèle, Jetpack commercialise aussi à l’unité certaines des fonctionnalités présentes dans ses licences payantes :
- « Anti-spam » (4,95 €/mois la première année) pour vous protéger contre le spam de façon plus avancée qu’avec l’offre gratuite d’Akismet ;
- « Site Search » (2,25 €/mois), pour aider « vos visiteurs à trouver des réponses instantanément pour qu’ils continuent à lire et à acheter » ;
- « Scan » (4,95 €/mois), pour analyser votre site au quotidien face à la menace de programmes malveillants ;
- « VideoPress » (4,95 €/mois).

Quelle expérience utilisateur ?
Quelle maniabilité ?
Dans l’ensemble, Jetpack est relativement simple à utiliser.
Tout d’abord, le menu est clair et épuré. Activer ou désactiver une fonctionnalité est un jeu d’enfant : il suffit de cocher ou de décocher la case correspondante.

Ensuite, j’émets deux principales critiques. La première concerne l’activation automatique de certaines fonctionnalités.
Comme je vous l’ai expliqué plus haut, c’est le cas pour 6 modules. Sur le papier, ce n’est pas forcément une mauvaise idée. Sauf qu’à l’usage, ce n’est pas si simple, et il est possible de passer à côté de certaines fonctionnalités.
Par exemple, vous ne trouverez pas de section pour personnaliser un formulaire de contact dans les Réglages. Pour cela, il faudra vous rendre dans un article ou une page. Au départ, sans le savoir, ce n’est pas forcément évident de le deviner.
La seconde critique vise les réglages de certaines fonctionnalités, qui vont automatiquement vous rediriger vers WordPress.com.
L’interface ressemble à celle de WordPress.org, mais il faut un petit temps d’adaptation pour s’acclimater. En plus, je trouve que cela ralentit le processus de configuration.
Tiens, en parlant de ralentissement, je vous propose d’évoquer un sujet polémique : Jetpack plomberait-il les performances de votre site ?
Quelle influence sur la performance d’un site ?
« Lent », « mauvais », « a fait planter mon site » : en menant des recherches pour la rédaction de cet article, je me suis rendu compte que, d’un côté, Jetpack cristallisait pas mal de critiques.
Un grief remontait assez souvent : notre plugin du jour serait responsable de ralentir le temps de chargement des sites sur lesquels il est installé.
Regardez ce qu’en pense cet utilisateur :

Alors, Jetpack peut-il vraiment plomber la vitesse de chargement des pages de votre site ? Avant de répondre à cette question à l’aide d’un exemple concret, une précision importante.
Sachez qu’entre la rédaction de cette mise à jour et la première version de cet article, l’équipe d’Automattic a fait pas mal de changements sur son extension.
Le nombre de modules activés automatiquement a été divisé par 3, passant de 19 à 6. Une évolution appréciable qui évite de charger des ressources pour rien, si l’utilisateur oublie de désactiver les modules dont il ne se sert pas.
Maintenant, place au test. Pour les besoins de cet article, j’ai mené quelques expérimentations sur un site de test, justement.
Pour jauger les performances de Jetpack, j’ai procédé de la sorte :
- service de test utilisé : Pingdom Tools (en utilisant à chaque fois Londres comme localisation) ;
- site de test hébergé sur un serveur mutualisé d’o2switch (lien aff) ;
- je n’ai activé aucune fonctionnalité, sauf les 6 proposées par défaut par Jetpack, soit :

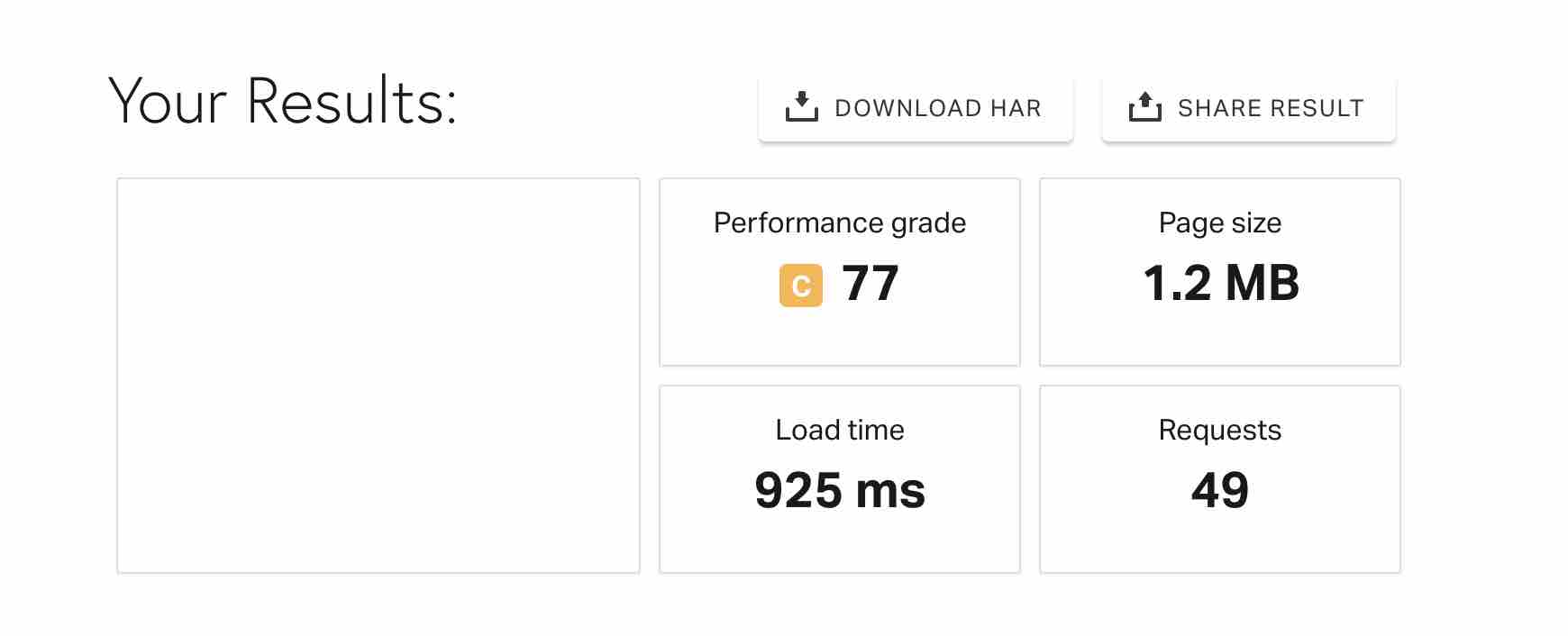
Test avec Jetpack activé : temps de chargement de 925 ms

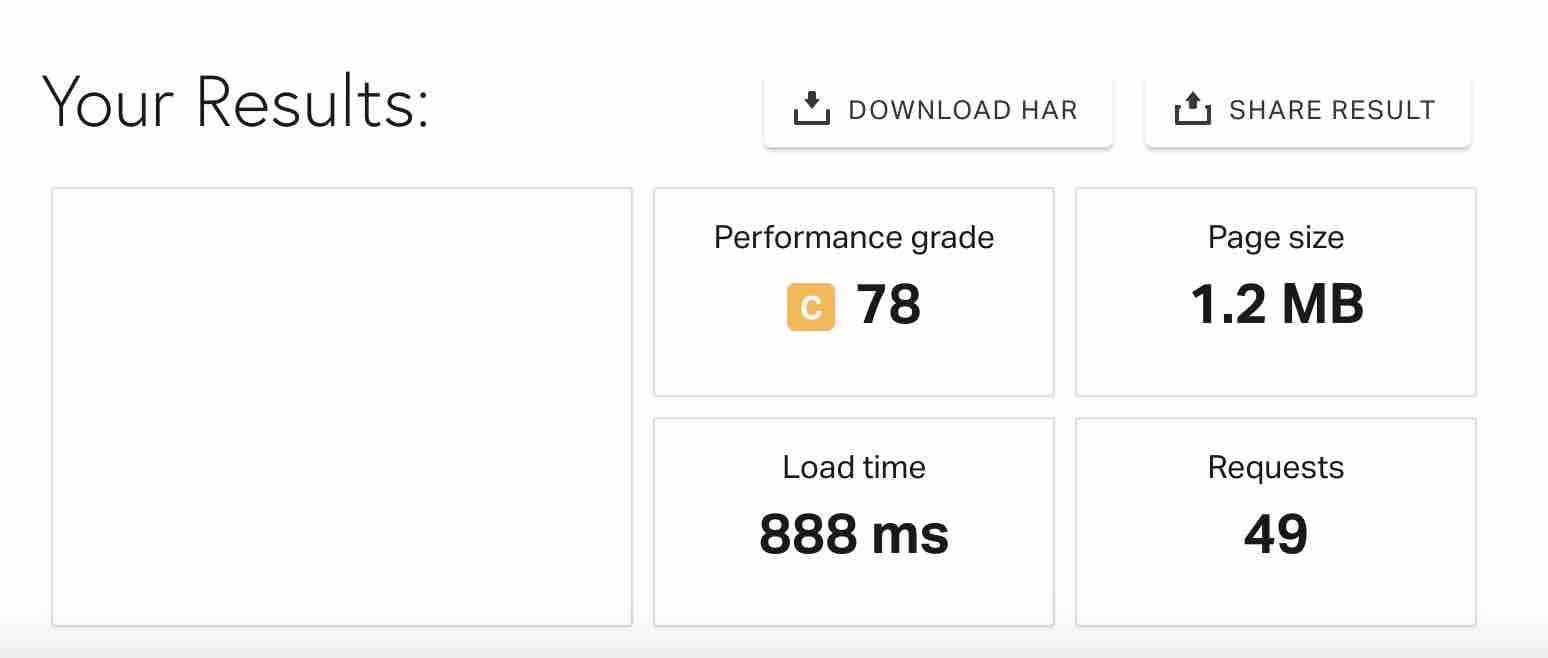
Test avec Jetpack désactivé : temps de chargement de 888 ms

Comme vous pouvez le constater, le temps de chargement est quasiment similaire sur les deux tests. Tout juste peut-on noter un temps de chargement de la page à peine plus lent avec Jetpack actif, mais rien qui sauterait aux yeux d’un visiteur.
Conclusion : d’après mes tests, Jetpack ne ralentit pas un site, à condition de l’utiliser à bon escient. Activez uniquement les modules dont vous avez besoin, si vous comptez vous en servir. Et si vous n’utilisez pas un module, désactivez-le.
Les résultats ci-dessus permettent d’avoir un premier aperçu, mais ne peuvent être considérés comme un jugement arrêté et définitif. Vous pourriez avoir des données différentes chez vous, en fonction de votre hébergement, ou encore des plugins que vous utilisez.
Et pour faire encore mieux, prenez soin des performances de votre site à l’aide d’une extension comme WP Rocket.
Après avoir étudié Jetpack sous toutes les coutures, il est temps de vous livrer un avis final sur cette extension tout-en-un.
Avis final sur Jetpack
Points forts
- Le plugin est développé et maintenu par Automattic, la contributeur majeur à WordPress.org. Cela représente un gage de qualité et de sérieux. En principe, il ne devrait pas disparaître du jour au lendemain.
- Jetpack est régulièrement mis à jour et amélioré.
- Simplicité d’utilisation : les modules s’activent et se désactivent en un clic. L’interface est plutôt agréable.
- Un outil tout-en-un : retrouvez plein d’options « stratégiques » pour un site web, au même endroit.
- Prix : l’offre gratuite propose des dizaines de fonctionnalités sans en avoir à mettre la main au portefeuille.
- Gain de temps : pas besoin de chercher pendant des plombes une extension pour répondre à tel ou tel besoin basique. Elle se trouve certainement déjà dans Jetpack. Par ailleurs, une seule mise à jour de l’extension est suffisante pour avoir les dernières versions de chaque fonctionnalité.
Points faibles
- Les options de personnalisation des modules sont assez limitées. Prenez l’option de partage sur les réseaux sociaux, par exemple. Si vous voulez pousser assez loin l’apparence de vos boutons, vous n’aurez que 4 choix.

En règle générale, des plugins dédiés seront plus complets que les modules spécifiques de Jetpack. Par exemple, Ninja Forms ou Gravity Forms proposent plus d’options pour les formulaires de contact.
- Des fonctionnalités clés (sécurité, sauvegarde) sont payantes.
- L’utilité de certains modules ne saute pas toujours immédiatement aux yeux. « Beautiful Math », par exemple, permet d’utiliser un langage de marquage (appelé LaTex) pour composer des équations et des formules mathématiques. Si vous avez un blog sur les maths, très bien. Sinon, je ne vois pas vraiment à quoi cela peut servir.
- Il est obligatoire de créer un compte sur WordPress.com pour utiliser Jetpack.
À qui se destine Jetpack ?
Que vous soyez débutant, utilisateur intermédiaire ou confirmé de WordPress, Jetpack peut potentiellement vous correspondre.
Mais si vous avez déjà un site WordPress qui tourne avec des plugins similaires à ceux proposés par Jetpack, et que les performances et la sécurité de votre site sont satisfaisantes, vous n’allez pas forcément trouver un intérêt immédiat à ajouter Jetpack.
En fait, je pense qu’il est plus simple de l’adopter lorsque l’on débute sur WordPress, et que l’on ne sait pas trop quel plugin utiliser pour telle ou telle utilisation.
À ce niveau, Jetpack a l’avantage de tout regrouper au même endroit, donc cela facilite le travail.
Télécharger Jetpack :
Ensuite, tout va dépendre de ce que vous comptez en faire. Si seulement une paire de fonctionnalités vous intéresse, il sera sûrement plus judicieux de recourir à des extensions spécifiques pour chaque type d’utilisation recherchée.
Si vous comptez faire usage des nombreux modules proposés par Jetpack, ce plugin pourrait vous convenir (à condition de désactiver les options dont vous ne vous servez pas).
Quoi qu’il arrive, et quel que soit le cas de figure dans lequel vous vous trouvez, rien ne vous empêche de le tester et de l’adapter à vos besoins.
Personnellement, je préfère me servir de plugins spécifiques pour réaliser des actions précises sur mon site. Par exemple, iThemes Security pour m’occuper de la sécurité de mon site, ou WP Rocket pour prendre en main ses performances.
Je les trouve plus complets et efficaces que Jetpack, dont je ne me sers pas. De votre côté, que pensez-vous de Jetpack ? L’utilisez-vous sur votre site ?
N’hésitez pas à me partager vos retours d’expérience dans les commentaires.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?














Ils vont encore pouvoir faire du partage Facebook longtemps ? Avec les restrictions d’Api qui tombe au mois d’août, c’est la croix et la bannière. J’ai abandonné.
Salut Nil, bonne remarque, mais je n’ai malheureusement pas de précision à t’apporter sur le sujet.
Hello la Marmite,
Vous lisez dans mes pensées je faisais pas plus tard qu’hier des recherche sur ce plugin que j’ai sur mon wordpress. Notamment la partie photon (CDN) et les problèmes qu’il peut générer. Je suis pas spécialiste, mais en auscultant ma search console l’autre jour, je vois que sur les 1190 images de mon sites seules 13 sont indexées !!!! (Aïe)
Après quelques recherches, et en me rapprochant de Jetpack suite à des infos trouvées sur le net. J’en déduis que c’est la faute à ce module qui modifie les URL de toutes les images (i0.wp.com) et donc fait sauter leur référencement. Avez vous remarqué ce souci ? Des sites anglophones semblaient confirmer la chose.
Merci encore pour votre article.
Article intéressant mais il y a un gros problème avec la gestion des données personnelles et en particulier si on active WooCommerce (lire : https://jetpack.com/support/what-data-does-jetpack-sync/) d’autant que ce dernier utilise TaxJar qui n’est pas clair sur le routage des utilisateurs hors USA (lire : https://www.taxjar.com/privacy-policy/).
Bref j’y vois un risque pour les sites professionnels post RGPD.
Bonjour Fred, merci pour ton commentaire. Effectivement, parmi certaines critiques formulées à l’encontre de Jetpack, il y a la gestion des données personnelles. Je n’étais pas au courant de ce point précis concernant WooCommerce. Maintenant, concernant le e-commerce, les choses vont bouger dans les mois qui viennent avec la certification des logiciels de caisse. A voir comment évolue le point que tu soulèves.
Un article (en anglais) de WordPress.com concernant le partage Facebook
https://en.blog.wordpress.com/2018/07/23/sharing-options-from-wordpress-com-to-facebook-are-changing/
Sans doute identique pour le partage réalisé avec le module Jetpack, qui utilise aussi “Publicize”.
En clair : rien ne change si le partage se fait vers une page FB, mais le partage ne se fera plus vers un profil.
Bonjour Jean-Luc, merci pour cette précision.
Pas mal ce bilan de JetPack. Je l’ai boudé un bout d’années, finalement il est bon à condition comme dit ici que l’on sélectionne uniquement ce dont on a besoin.
ne pas se servir de son CDN qui en fait ralentit un site (prendre un bon cache vaut mieux -payant au besoin-, compresser ses images un max – à faire chez soi avec un bon logiciel), ne pas se servir de son “image paresseuse” qui n’ouvre pas les images une cata pour la vente de produits (j’ai mis quelques semaines a m’en apercevoir),
bon : les statistiques (j’ai aussi slimstat qui apporte un direct très utile en plus), le partage, la publication sur les réseaux, son alerte par mail de site qui n’ouvre plus, le carrousel d’images, les suivis de discussions, les articles et/ou produits similaires, bloquer les connexions suspectes (attention si vous vous y prenez mal il peut vous bloquer vous !).
Je crois que c’est tout ce que j’ai, mais je ne m’en passerais pas : il remplace plusieurs plugins qui seraient largement plus lourds.
Bonjour Annie, merci pour ce retour complet. Effectivement, je pense qu’avec Jetpack, on aime ou on n’aime pas. Il n’y a pas vraiment de juste milieu. Il a des défauts, mais aussi pas mal de qualités. Le mieux, c’est de le tester pour voir s’il peut nous correspondre, selon moi.
Bonjour,
J’ai installé jetpack au début de la mise en ligne de mon blog, et je l’ai … très vite désinstallé.
Je ne supporte pas qu’une extension se permette de modifier ma mise en page, propose des trucs du style “vous allez aimer aussi…” bref ça m’a agacée très vite. Je suis peut-être trop réactive, mais je suis comme ça !
Et finalement jetpack ne me manque pas…
Bonjour, je ne suis pas un fan absolu de Jetpack non plus. Mais, si l’envie te prend de lui donner une deuxième chance, désactive les options que tu ne souhaites pas utiliser. A mon avis, tu ne seras plus embêtée 😉 Fais-le nous savoir si tu changes d’avis !
Super article, merci ! 🙂
Merci Benoît ! Tu utilises Jetpack ?
Non pas pour l’instant, j’étais plutôt sur les autres plugins équivalents que tu mentionnes… mais j’y penserai pour mes prochains sites !
Benoît
Ca marche, hésite pas à nous tenir au courant si tu l’utilises.
Bonjour,
Merci pour cet article pertinent.
Pour ma part, je n’utiliserais pas ce plugin, il ralenti le site et ouvre à des failles de sécurité.
Bonjour Patrick, en ce qui concerne le ralentissement du site, ce n’est pas totalement le cas si l’on désactive les modules dont on ne se sert pas, même si c’est vrai que le plugin est gourmand. Pour les failles de sécurité, à quoi vous référez-vous ?
Merci pour la réponse, ok, désactiver les modules.
Par contre des amis on été piraté par l’intermédiaire de JetPack…
Bon, c’est à chacun de voir… les mystères de la technique.
Merci pour cet article très intéressant. Je n’ai jamais pris le temps de tester à fond Jetpack, comme beaucoup, je pensais qu’il était beaucoup trop lourd. J’utilise donc d’autres plugins, qui me laissent plus de liberté d’action. Mais à la suite de cet article, je prendrai à l’occasion le temps de le tester pour voir la différence.
Bonjour Agnès, merci d’avoir pris le temps de partager votre opinion. Effectivement, le mieux, c’est de tester pour se faire une opinion. N’hésitez pas à publier un nouveau commentaire pour nous dire ce que vous en avez pensé.
Bonjour, et MERCI pour ce test complet. Top !!!
Enfin je comprends à quoi sert vraiment JetPack (je ne l’utilise pas perso).
Concernant l’extension YARPP (Yet Another Related Posts Plugin), il est à noter qu’il n’y a plus de mise à jour depuis 1 an.
Pour cela j’utilise Related Posts for WordPress (By Never5).
Un article de test à faire sur les extensions pour les related articles…?
Bonne continuation sur WPmarmite.
Bonjour Pierre, merci d’avoir donné ton avis. Pourquoi pas pour les extensions sur les articles associées, on a pris note de ton idée 😉
Merci pour cet article j’y vois plus clair
Petite question liée au multisite ou plusieurs sites distincts: faut-il un compte wp.com par site ou tous les sites peuvent-ils être liés au même compte?
Bonjour Eric, en principe, vous pouvez gérer tous vos sites avec un seul compte WordPress.com.
Bonjour,
Je gère un site sur wordpress.com pour mon guide du Ladakh.
le site est créé, je suis administrateur, l’extension Jetpack est installée (apparemment par défaut, il y a une coche verte juste à coté) mais elle n’est pas active et pour l’activer on me dit de passer à l’offre business. D’ailleurs il faut cette offre business pour active toutes les extension !!! Ai je raté quelques choses ???
C’est mon premier site en WordPress.com et je suis étonné qu’il y ai ce type d’offres payantes.
Cordialement, Guy
Bonjour Guy. C’est parce que tu utilises la version auto-hébergé de WordPress. Pour avoir plus de liberté je te conseille d’installé WordPress.org
Bon, c’est juste une page pour qu’il se fasse connaitre en tant que guide, pas un site complet et de toute façon il a très peu de moyen et cette offre gratuite devrait convenir.
Je trouve que c’est pas vraiment logique de faire un site gratuit sur wordpress.com avec aucune extension. Ils pourraient prévoir au moins un minimum. Sinon on va sur over-blog …
En tout cas, merci pour ta réponse,
cordialement, Guy
Merci beaucoup pour ce bel article.
J’ai eu le goût de l’essayer mais il semble que cela ne fonctionne pas dans une installation en local.
Aurais-tu une astuce? ou bien il faudra que le mette en ligne pour tester. (chose que je ne veux pas faire pour le moment.)
PS : j’espère que cela ne compte pas comme du support technique … :p
Bonjour, tu peux activer le mode développement de JetPack en suivant cette procédure: https://jetpack.com/support/development-mode/
Super ! Merci Julien !
Je vais tester ça dès ce soir 🙂
A rajouter dans les points faibles, il est peu compatible avec Divi. J’ai été super déçue quand j’ai acheté la licence Jetpack, car les 2/3 des sites que j’ai réalisés sont sur Divi, et pour la plupart, Jetpack faisait buguer l’affichage, j’ai été obligé de le supprimer et d’utiliser W3TotalCache sur ces sites-là…
Bonjour Evelyne, merci pour ce retour instructif qui pourra éclairer d’autres lecteurs de la Marmite.
Hello à tous,
Merci pour cet article sur ce plugin !
J’ai Jetpack sur mon blog, je pense que c’est un peu fouillis comme plugin.
Mais l’intérêt pour moi c’est:
-les statistiques
-le monitoring du serveur
-le suivi des commentaires
J’ai récemment eu un problème, alors si comme moi vous utilisez aussi sécupress, ne bloquez pas le fichier XML RPC…
Sinon j’utilise Divi et je n’ai pas de problème de compatibilité.
Bonjour à tous,
Je cherche des informations à propos de la certification “anti-fraude de la TVA”. Jetpack a-t-il avancé ?
Bonjour,
On en sait pas plus pour l’instant :-/
Bonjour,
J’ai voulu essayer JetPack, mais finalement je l’ai désinstallé car trop de doublons avec des extensions déjà installées sur mon site (SecuPress, WP Rocket, Contact, Social Wafare …)
Certes peut être intéressant pour une première installation comme tu le dis, par contre je n’avais pas de ralentissement global.
Bref pas convaincu par cette extension …
Merci pour cet excellent article, beau travail !!!
Cordialement,
Guy
Juste pour dire : il y a eu un projet d’étude sur les ralentissements éventuels induits par Jetpack suite aux nombreuses critiques. Mais on n’a jamais vu les résultats 🙂
Bonjour, il y en a dans l’article 😉
Bonjour, grand merci pour cet article très intéressant.
J’utilise le Thème Shapely qui exige l’installation de Jetpack pour pouvoir ajouter notamment un portfolio.
C’est un peu déstabilisant d’avoir un accès chez mon hébergeur et aussi sur mon compte worpress.com.
Bref. Le site est dédié à être transféré à un ami. Je lui donnerai ses comptes et son abonnement d’hébergement lorsque terminé.
Mais Jetpack est lié à MON compte wordpress.com. Je ne vois pas trop comment tout cela va se comporter. Si un jour mon compte est fermé (à mon décès pex) il perd son site ?
Bonjour, en effet ce seront tes réglages et info. Le mieux est de lui faire un compte avec les mêmes paramétrages.
Bonjour, j’ai une question à vous poser. Savez-vous s’il est intéressant de faire héberger des vidéos par Jetpack pour un site dédié à des cours vidéo en ligne (payants). Au lieu de passer par Viméo par exemple. Merci d’avance.
Bonjour, je ne sais pas du tout. Nous utilisons Vimeo nous en tout cas sur le Chaudron.
Bonjour, merci pour cet article complet et accessible !
J’ai installé le module ” abonnez vous” mais les gens recoivent un mail leur demandant un compte wordpress, dans mon ancien site je n’avaos pas ce probleme !
Pourriez vous m’eclaire ?
Deuxieme questions : comment récupérer les followers de mon ancien site ?
Merci 🙂
Bonjour, essaye de contacter le support de JetPack directement. Ils sauront te guider je pense.
Bonjour, j’ai personnellement installé le widget d’abonnement sur mes pages. Quand les personnes s’abonnent en donnant leur adresse email, ils reçoivent par la suite mes articles dans leur boîtes email sans aucunes demandes particulières.
très complet merci beaucoup!!
Je me demandais comment utiliser toutes ses fonctionnalités alors je laissais celles automatiques, en effet, j’avais testé le chargement rapide des images cela a supprimer les images du site, donc j’ai désactivé et j’avais mis l’affichage mobile du site, le design était foireux, donc jusqu’à ton articles je ne me lançais plus dans les fonctions supplémentaires, trop de surprises, mais là, j’aurais plus d’outils à mon arc 😀
Bonjour,
Que pensez-vous de la qualité des statistiques de Jetpack ? Elles différent largement avec Analytics. J’utilise les deux.
Bonjour, en effet Jetpack est souvent contesté pour plusieurs raisons.
Hello !
J’ai installé Jetpack en 2013 sur mon WP et je cherche à le supprimer. Je trouve uniquement le module statistiques pratique, plus précisément le “tracking” des referal urls et les clics sur liens -> extérieur.
GG analytics ne répertorie hélas pas tous les referals que Jetpack enregistre…
Du coup, petite question: y a-t-il une possibilité de désinstaller Jetpack et sa lourdeur tout en bidouillant quelque chose pour garder le module de stats ?
Merci !
Sam
Bonjour, voici la procédure : https://jetpack.com/support/disconnect-jetpack-sites/ . Il te faut d’abord déconnecter ton site puis desinstaller le plugin. Je ne pense pas que tu puisse garder juste les stats, mais demande directement au support de Jetpack pour être sûre. Bonne journée
Merci pour ce beau tutoriel, je me posais la question si jetpack ralentit mon site ou non, car je vois apparaitre le CSS dans mes tests de vitesse. J’ai une question à laquelle je ne trouve pas de réponse, si j’utilise le sitemap de yoast, il faut que je désactive celui de jetpack ? lequel est le mieux ?
Merci
Bonjour, possible que ça ralentisse le site. Evites les doublons pour une même fonction (ici sitemap). Les 2 fonctionnent, après personnellement je préfère Yoast à Jetpack mais cela reste un avis très personnel. Bonne journée
Bonjour et merci pour votre article !
Question : A quel moment est il conseiller d’installer jetpack, lorsque le site est terminé ou n’importe quand ?
Merci d’avance
Bonjour, c’est quand tu veux.
Salut ! Je vous remercie pour l’article, car je cherchais d’infos sur Jetpack.
Mais quelle difference y-a-t-il entre les stats de Jetpack et de Google analytics ?
Parce que j’ai bizarrement remarqué que Google analytics affiches plus de vues que Jectpack (par exemple, quand Google affiche 130 vues pour un article, Jetpack affiche 70vues).
Hello, Google Analytics compte tes visites même si tu es connecté au site, Jetpack non.
Bonjour,
Veuillez s’il vous plaît me renseigner si iThemes Security est-il compatible avec l’un de ces deux plugins (Jetpack et Wordfence Security).
Merci d’avance.
Bonjour, Jetpack oui, mais WordFence étant aussi une extension de sécurité, il n’est pas conseillé d’en avoir deux.
Bonjour, perso j’ai des soucis d’affichages de certaines images, smileys lors des envois de newsletters par mail via Jetpack. Suis-je le seul ?
Hello, tu as contacté le support de Jetpack ?