Besoin de modifier la version PHP de votre site web ? C’est là que ça se passe. Une adresse e-mail à créer ? C’est aussi là que ça se passe. Il vous faut installer un certificat SSL au pied levé…
Dans le monde du SEO et de la création web en général, c’est un terme dont on entend presque tout le temps parler. Ah, les fameux Core Web Vitals…
Le genre de truc toujours à la mode depuis leur sortie officielle, en mai 2021. Du coup, si vous êtes dans la boucle, vous avez sûrement envie de savoir comment optimiser les Core Web Vitals sur votre site WordPress.

Il faut dire qu’il serait vraiment dommage de passer à côté, vu les retombées positives que cela peut avoir sur l’expérience utilisateur et vos conversions.
Après avoir lu cet article, vous serez incollable sur le sujet. Vous connaîtrez le fonctionnement et les bénéfices des Core Web Vitals.
Et vous disposerez de conseils pratiques, avec des recommandations d’outils, pour tester et améliorer les Core Web Vitals de votre site WordPress.
Sommaire
Qu’est-ce que les Core Web Vitals ?
Les Core Web Vitals (signaux Web essentiels, en français) sont un ensemble de métriques proposées par Google, destinées à évaluer l’expérience utilisateur réelle vécue par un visiteur sur une page web.
Comme le précise Google, « ces signaux mesurent la manière dont les utilisateurs perçoivent leur interaction avec une page web ».
Pour mesurer l’expérience utilisateur (UX, User Experience), Google se base sur les performances de chargement d’une page web, son interactivité et sa stabilité visuelle.
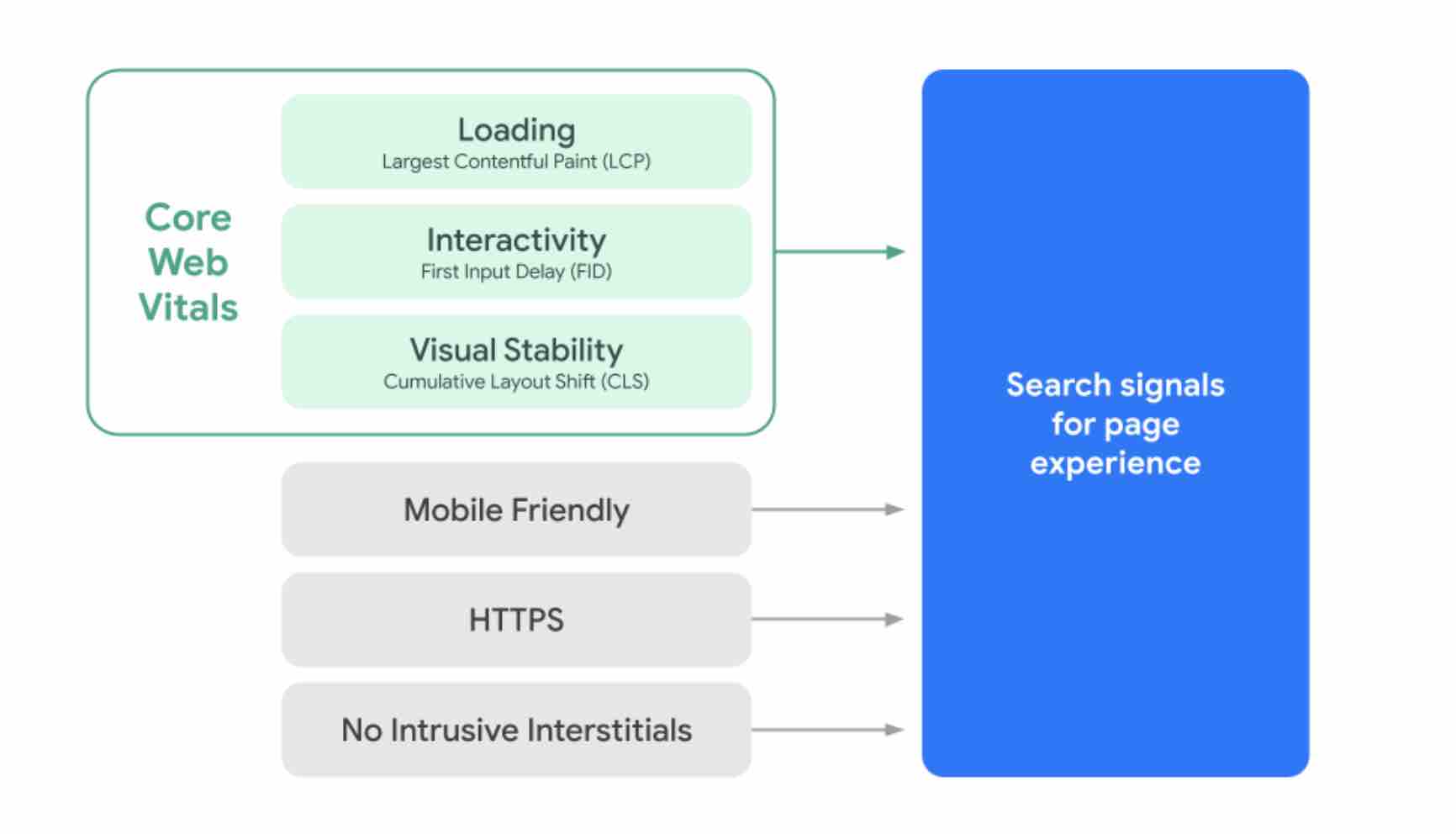
Les Core Web Vitals font partie de la mise à jour de l’expérience sur la page (« Page Experience ») déployée au sein de l’algorithme de Google entre mai et août 2021.
Comme l’indique Google, les signaux Web essentiels sont pris en compte dans le classement d’une page dans les résultats de recherche depuis mai 2021, aux côtés d’indicateurs tels que :
- l’ergonomie mobile (contenu consultable facilement, quel que soit l’appareil utilisé : ordinateur de bureau, smartphone ou tablette) ;
- la sécurité HTTPS (Google a par la suite précisé que cet indicateur n’était plus utilisé comme un facteur de classement) ;
- les consignes concernant les interstitiels intrusifs (ex : une fenêtre pop-up qui recouvre le contenu principal de la page).

Rendre « l’expérience la plus utile et la plus agréable possible »
La mise à jour « Page Experience », et les Core Web Vitals, s’inscrivent dans la volonté globale de Google de proposer à ses utilisateurs « l’expérience la plus utile et la plus agréable possible sur le web ».
En effet, selon Google, « l’optimisation de la qualité de l’expérience utilisateur est la clé du succès à long terme de tout site sur le web ».
Les Core Web Vitals ont été lancées pour relever ce défi. Pour cela, Google précise que les signaux Web essentiels doivent pouvoir être mesurés par n’importe quel propriétaire de site internet, quel que soit son niveau, et sans être un expert en performance web.
Preuve de l’importance que Google accorde à ces signaux, le moteur de recherche précise même qu’il prévoit de « tester un indicateur visuel mettant en évidence les pages les plus conviviales dans les résultats de recherche ».
Au moment de rédiger ces lignes, sa mise en application pratique n’a pas encore eu lieu. Mais elle pourrait donc intervenir au cours des prochaines semaines/mois.
Quelles sont les métriques des Core Web Vitals ?
Actuellement, Google prend en compte 3 métriques dans ses signaux Web essentiels. Ces métriques sont mesurées par des données utilisateur réelles et chacune d’entre elles « représente une facette distincte de l’expérience de l’utilisateur », dévoile Google.
Pour bien comprendre leur mode de fonctionnement, décortiquons-les une par une.
Le Largest Contentful Paint (LCP)
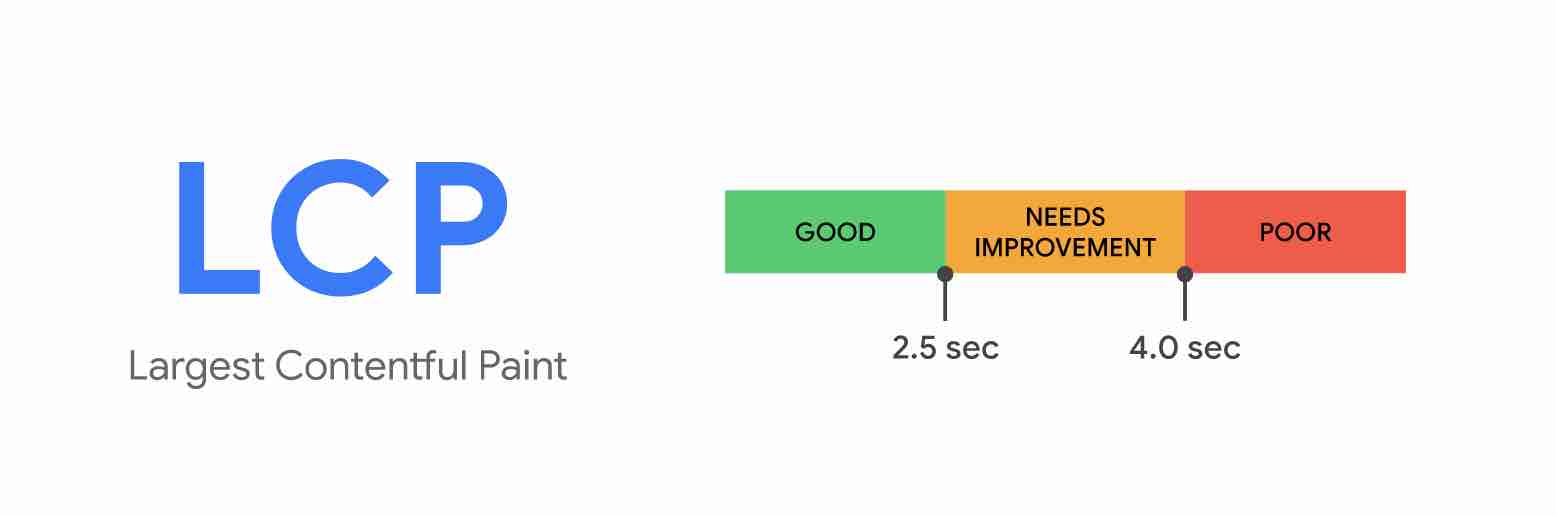
La première métrique des Core Web Vitals s’appelle le Largest Contentful Paint (LCP). Elle mesure les performances de chargement d’une page.
Plus spécifiquement, le LCP évalue le temps d’affichage du plus grand élément visible de votre page dans la fenêtre de votre navigateur (viewport), à partir du moment où la page commence à se charger.

Cela peut par exemple concerner une image d’arrière-plan, une vidéo ou un gros bloc de texte contenu dans la partie haute de votre page d’accueil, sous votre de navigation.
Pour offrir une expérience utilisateur de qualité, Google préconise un temps de chargement de moins de 2,5 secondes.
Afin de guider l’utilisateur – on y reviendra -, il propose 3 types de plages de performance, avec à chaque fois un code couleur associé proposé par ses différents outils de mesure officiels :
- Bon : temps de chargement inférieur à 2,5 secondes (couleur verte) ;
- Amélioration nécessaire : temps de chargement inférieur ou égal à 4 secondes (couleur orange) ;
- Médiocre : temps de chargement supérieur à 4 secondes (couleur rouge).
Le First Input Delay (FID)
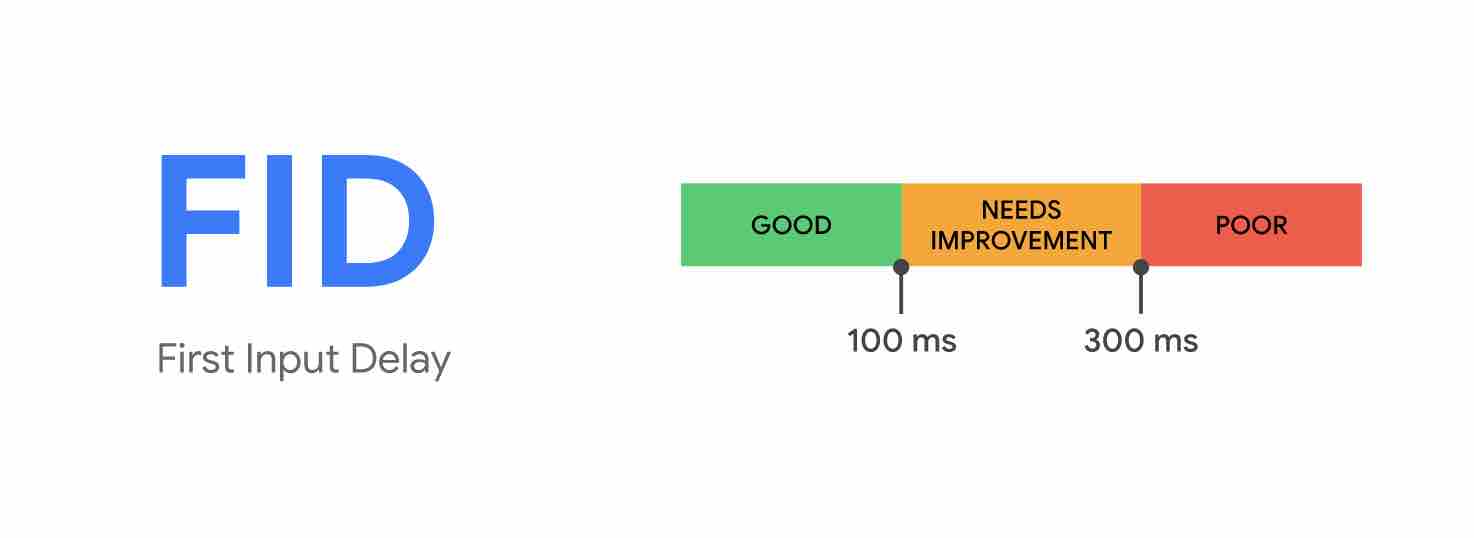
Après le LCP, place au First Input Delay (FID). Google explique que cette métrique mesure l’interactivité.
Le FID représente le délai entre le moment où un internaute interagit pour la première fois avec votre page (moment où il clique sur un lien, appuie sur un bouton ou autre) et le moment où le navigateur répond à cette interaction, quel que soit l’élément interactif sur lequel il a cliqué en premier.

Voici les seuils fixés par Google pour cette métrique :
- Bon : FID inférieur à 100 millisecondes (ms) ;
- Amélioration nécessaire : FID inférieur ou égal à 300 ms ;
- Médiocre : FID supérieur à 300 ms.
Google indique que l’Interaction to Next Paint (INP) remplacera le FID en tant que signal Web essentiel à partir de mars 2024. À ce propos, si vous avez déjà reçu un mail de Google vous indiquant un problème lié à l’INP, pas de panique ! Vous avez encore du temps pour améliorer ce signal, si vous le souhaitez, comme l’explique cet article.
Le Cumulative Layout Shift (CLS)
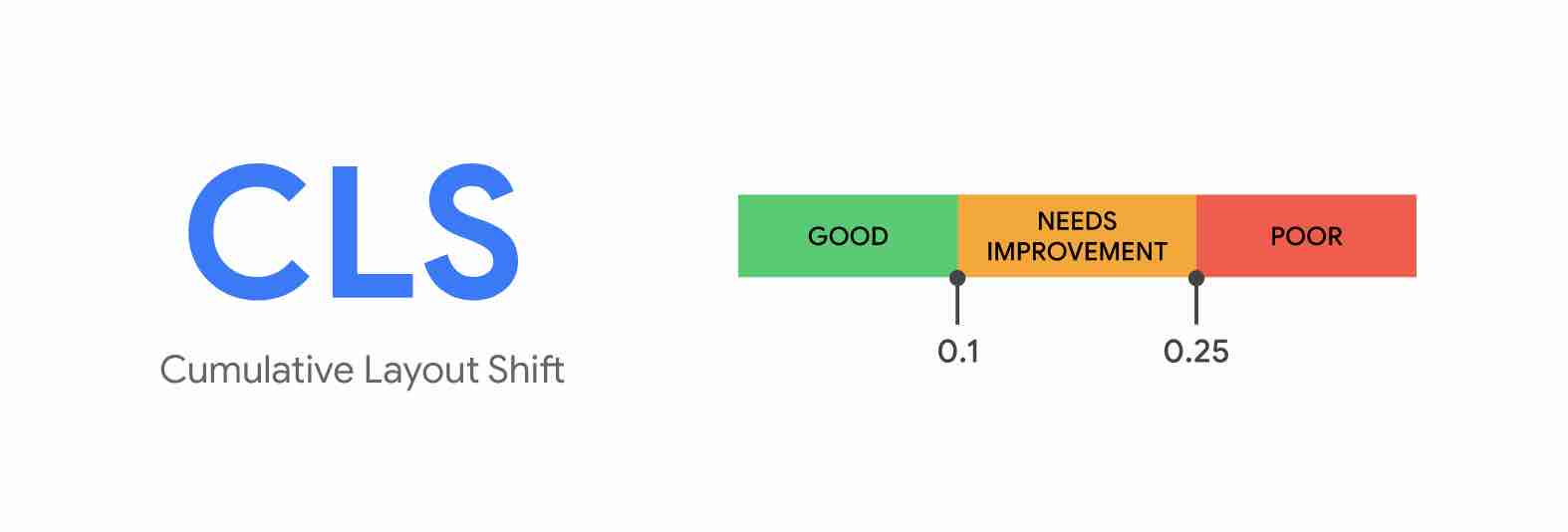
Enfin, place à la troisième et dernière métrique : le Cumulative Layout Shift (CLS), qui mesure la stabilité visuelle.
Le CLS évalue chaque décalage inattendu au niveau de votre mise en page, par exemple lorsqu’un élément visible change subitement de position lors du chargement de la page.
Google détaille la chose suivante : « La métrique CLS calcule la somme totale des scores pour chaque décalage de mise en page inattendu survenu pendant toute la durée de vie de la page. »

Dans la pratique, le CLS cible différents types d’événements :
- vous lisez un article et, subitement, le texte change de position ou disparaît à l’écran ;
- vous désirez cliquer sur un lien ou un bouton et au moment de passer à l’action, ce lien ou ce bouton se déplace, ce qui fait que vous cliquez sur autre chose.

Voici les seuils fixés par Google pour cette métrique :
- Bon : CLS inférieur ou égal à 0,1 ;
- Amélioration nécessaire : CLS inférieur ou égal à 0,25 ;
- Médiocre : CLS supérieur à 0,25.
Le score CLS est compris entre zéro et un nombre positif. Zéro signifie qu’il n’y a pas de décalage et plus le chiffre est élevé, plus la mise en page est décalée.
Voilà pour la présentation générale des signaux Web essentiels. Voyez maintenant pour quelles raisons vous devez soigner les Core Web Vitals sur votre site WordPress.
Pourquoi optimiser les Signaux web essentiels ?
Booster l’expérience utilisateur et les conversions
De façon globale, comme vous l’avez lu auparavant, les signaux Web essentiels ont pour objectif d’optimiser la qualité de l’expérience utilisateur.
Et si l’on schématise, plus l’expérience utilisateur que vous proposerez à vos visiteurs sera agréable, plus vous aurez de chances de favoriser l’engagement et les conversions.
Une conversion est une action que vous souhaitez que vos utilisateurs accomplissent. Cela peut être l’achat d’un produit sur votre boutique WooCommerce, l’inscription à une newsletter, le téléchargement d’un livre blanc, le remplissage d’un formulaire, etc.
Selon des études relayées par Google, l’optimisation des Core Web Vitals permet d’améliorer certaines métriques métier :
- avec un site qui atteint les seuils des Core web Vitals (score « Bon » aux 3 métriques clés), les utilisateurs seraient 24 % moins susceptibles d’abandonner le chargement de la page ;
- Yahoo! Japon a augmenté de 15 % le nombre de pages vues par session et diminué de 1,72 % son taux de rebond grâce à une réduction de 0,2 du Cumulative Layout Shift ;
- Rakuten 24 a vu son revenu par visiteur augmenter de 53,4 % en améliorant ses signaux Web essentiels.

Prendre soin du SEO
Optimiser les Core Web Vitals de votre site WordPress est aussi important pour votre référencement naturel.
En effet, les signaux Web essentiels font partie de l’un des nombreux facteurs pris en compte par Google pour positionner une page dans ses résultats de recherche (le moteur de recherche utilise environ 200 facteurs dans son algorithme).
Cependant, attention. Les Core Web Vitals sont loin d’être le facteur le plus important aux yeux de Google, qui précise plusieurs choses à ce sujet :
- de bonnes métriques dans le rapport Signaux Web essentiels « ne sont pas synonymes de bon classement ». Cela veut dire que si vous ne soignez pas d’autres signaux qui coïncident avec l’expérience globale sur la page (ex : ergonomie mobile), l’impact de vos efforts sur l’optimisation des Core Web Vitals n’aura aucune plus-value ;
- « la recherche Google s’efforce de toujours afficher le contenu le plus pertinent, même si l’expérience sur la page est décevante ».
Pour autant, n’ignorez surtout pas les Core Web Vitals sur votre site Google ! Déjà, donc, pour l’expérience utilisateur et l’impact positif qu’ils peuvent avoir sur les conversions.
Ensuite, parce que cela peut aussi être un critère sur lequel s’appuie Google pour départager des pages dont le contenu est jugé utile (à « qualité égale », le moteur de recherche peut mieux positionner une page optimisée pour les signaux Web essentiels).
Voici d’ailleurs la position officielle de Google sur le sujet : « Pour de nombreuses requêtes, il existe de nombreux contenus utiles. Dans ce cas, offrir une bonne expérience sur la page peut contribuer à votre réussite dans la recherche Google. »
Quoi qu’il en soit, en matière de SEO, mettez le paquet sur la qualité de votre contenu (qui doit être utile pour votre cible) et les backlinks (liens entrants).
Pour générer ses résultats de recherche, Google se base sur les principaux facteurs ci-dessous :
- le sens de la requête de l’internaute (l’intention de recherche) ;
- la pertinence du contenu par rapport à la recherche ;
- la qualité du contenu (expertise, fiabilité, caractère officiel des infos partagées, etc.) ;
- sa facilité d’utilisation (ergonomie mobile, vitesse de chargement, etc.).
C’est tout bon pour vous ? Alors je vous propose tout de suite de laisser la théorie pour passer à la pratique. Votre site WordPress est-il optimisé pour les Core Web Vitals ? Pour le savoir, lisez la partie suivante.
Comment tester et mesurer les Core Web Vitals sur WordPress ?
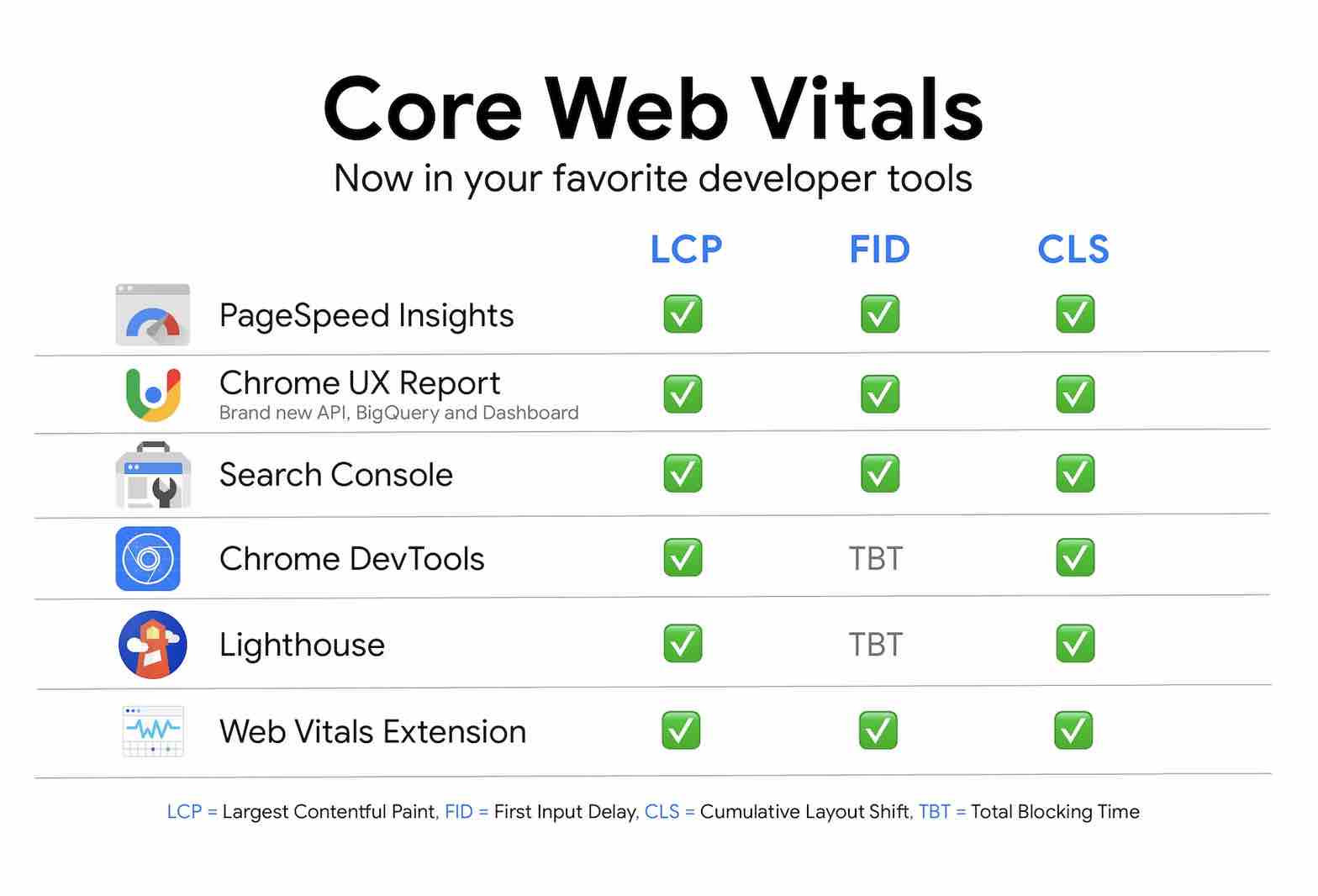
Les signaux Web essentiels étant une initiative menée par Google, il est possible de mesurer les Core Web Vitals sur WordPress grâce à différents outils maison proposés par le moteur de recherche :
- PageSpeed Insights ;
- Chrome UX Report ;
- Google Search Console ;
- Chrome DevTools ;
- Lighthouse ;
- l’extension Chrome Web Vitals.

Comme l’explique Google, vous n’avez pas besoin d’utiliser tous ces outils à la fois. Servez-vous seulement de ceux qui vous semblent les plus efficaces pour optimiser vos signaux Web essentiels.
En fonction de votre niveau technique et de vos besoins, certains risquent d’être inappropriés.
Par exemple, Lighthouse est surtout utile pour découvrir des axes d’amélioration de la performance lors du développement d’un site en local ou dans un environnement de staging.
L’extension Chrome Dev Tools sera trop complexe à utiliser pour un public débutant, voire intermédiaire.
Pour commencer, vous pouvez vous baser sur deux outils en priorité :
- la Google Search Console vous permettra d’abord d’identifier les pages qui nécessitent d’être améliorées ;
- une fois les pages problématiques identifiées, PageSpeed Insights vous indiquera les points bloquants techniques, avec un score global sur ordinateur de bureau et mobile. L’outil vous proposera des recommandations pour améliorer votre score global.
Voyez maintenant comment vous servir de ces deux outils incontournables.
Comment mesurer les Core Web Vitals de son site WordPress avec la Google Search Console ?
La Google Search Console est un outil gratuit qui permet de mieux gérer votre site et de suivre votre référencement en fournissant tout un tas d’informations :
- erreurs sur votre site ;
- analyse de la recherche ;
- liens ;
- état de l’indexation ;
- erreurs d’exploration, etc.
Pour en profiter, vous devez disposer d’un compte Google et la relier à votre site WordPress. Si vous ne l’avez pas encore fait, servez-vous de ce tutoriel vidéo que vous propose Alex :
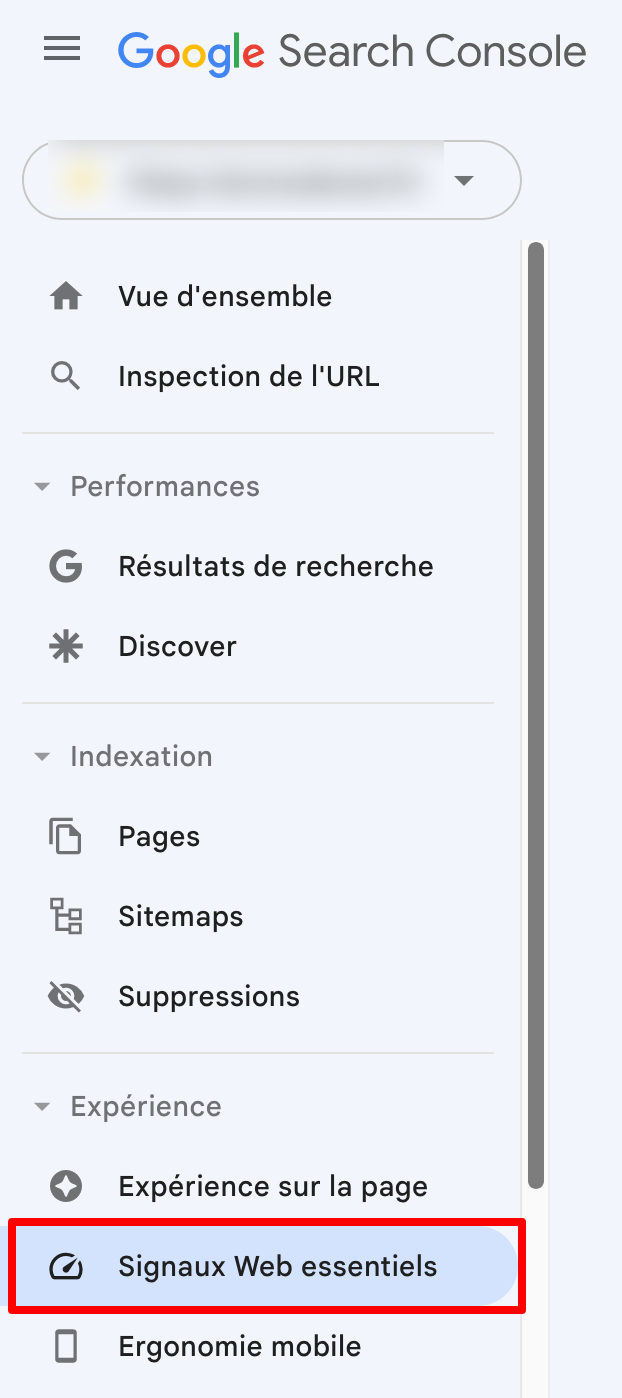
Une fois connecté à votre compte Search Console, allez dans le menu Expérience > Signaux Web essentiels :

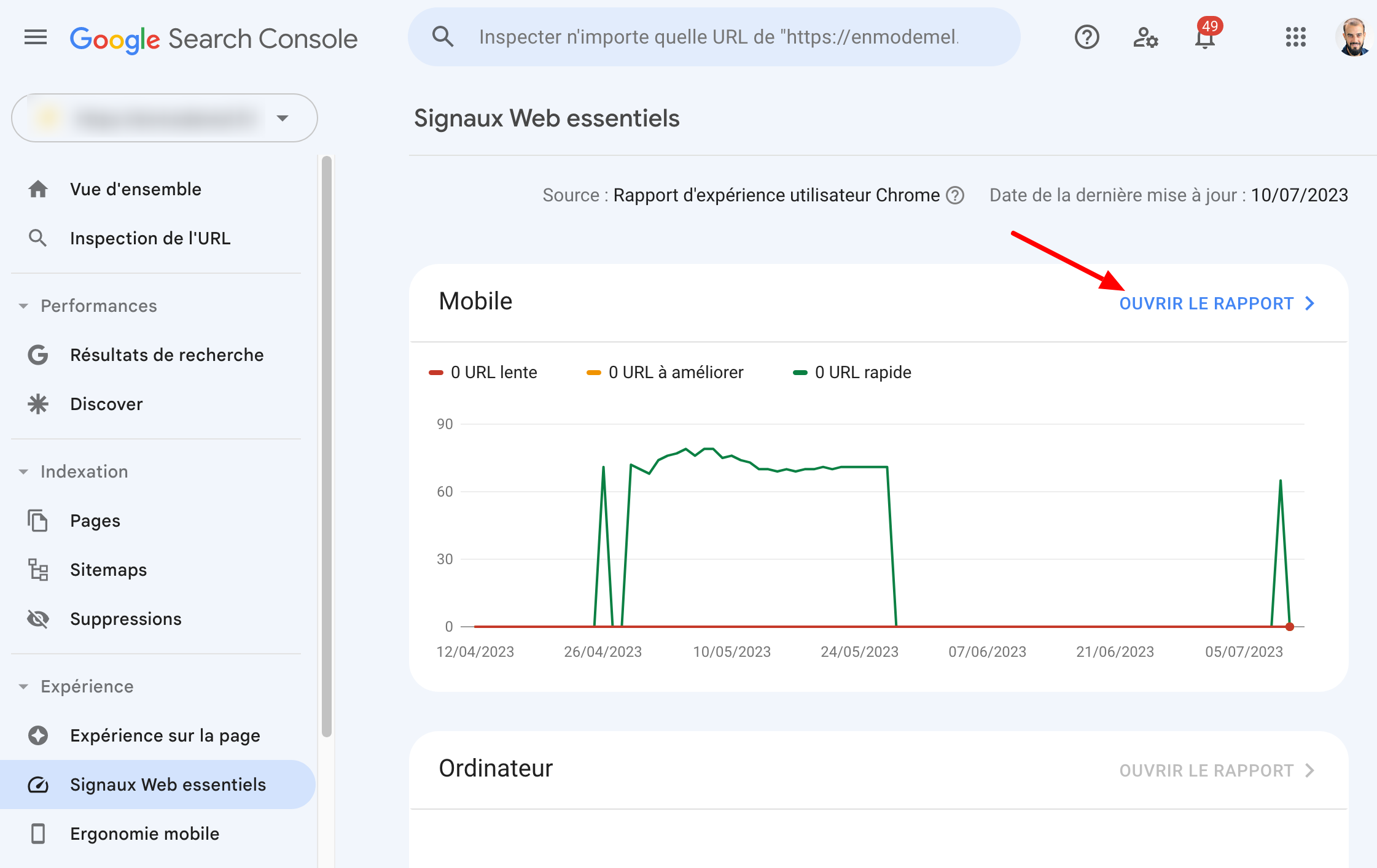
Si des données sont disponibles, vous aurez un aperçu présenté sous la forme d’un graphique, à la fois pour la version mobile et ordinateur de bureau de votre site WordPress.
Cliquez sur le lien « Ouvrir le rapport » pour découvrir la performance de vos URLs :

Vous disposerez d’un panorama qui comprendra des groupes d’URLs problématiques en fonction de leur statut (Bon, Amélioration nécessaire, Lentes), ou encore du type de métrique (LCP, FCP et CLS).
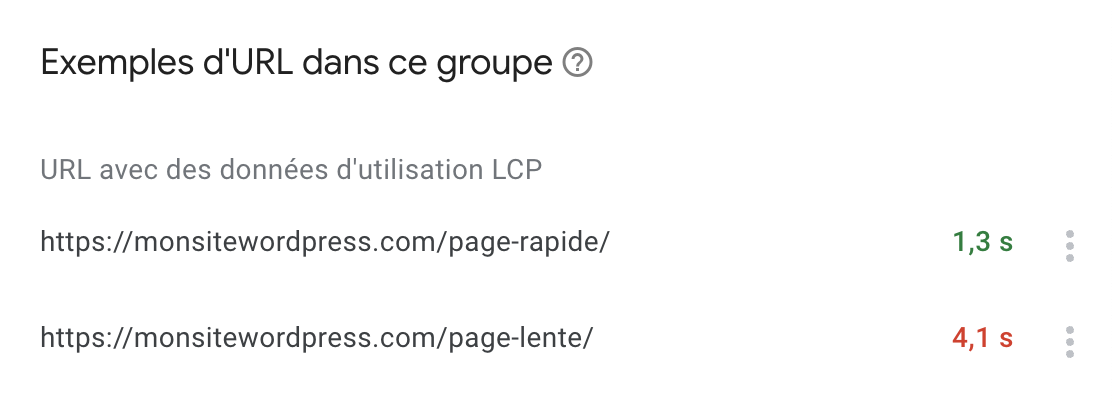
En cliquant sur le groupe d’URLs qui vous intéresse, vous accéderez au détail de chaque URL concernée :

Dès que vous trouvez une URL problématique (priorisez les pages lentes et les pages les plus importantes pour votre business), vous pouvez obtenir des suggestions d’améliorations à l’aide de PageSpeed Insights.
Comment mesurer les Core Web Vitals de son site WordPress avec PageSpeed Insights ?
PageSpeed Insights est aussi un outil gratuit proposé par Google. Sa finalité est de vous aider à améliorer la vitesse de chargement de vos pages sur tous les appareils.
Vous pouvez y accéder de deux façons :
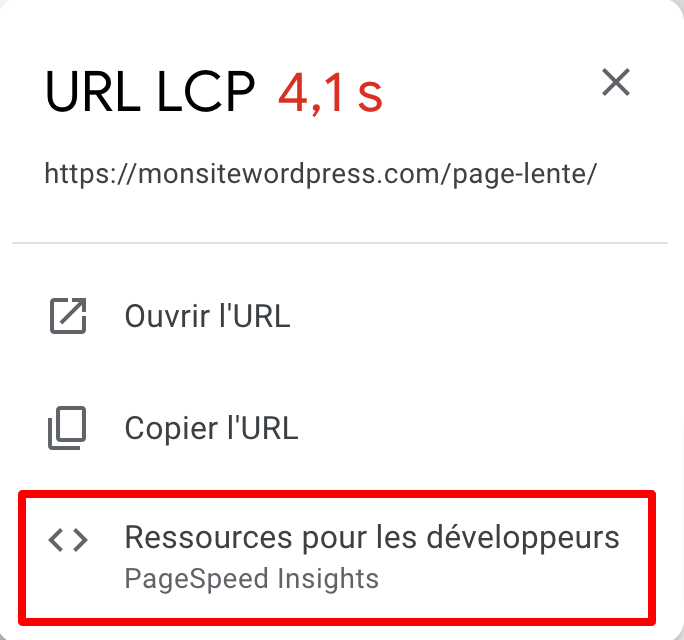
- directement depuis votre interface Google Search Console, cliquez sur l’URL qui vous intéresse, puis sur « Ressources pour les développeurs » ;

- en vous rendant sur le site officiel dédié à l’outil.
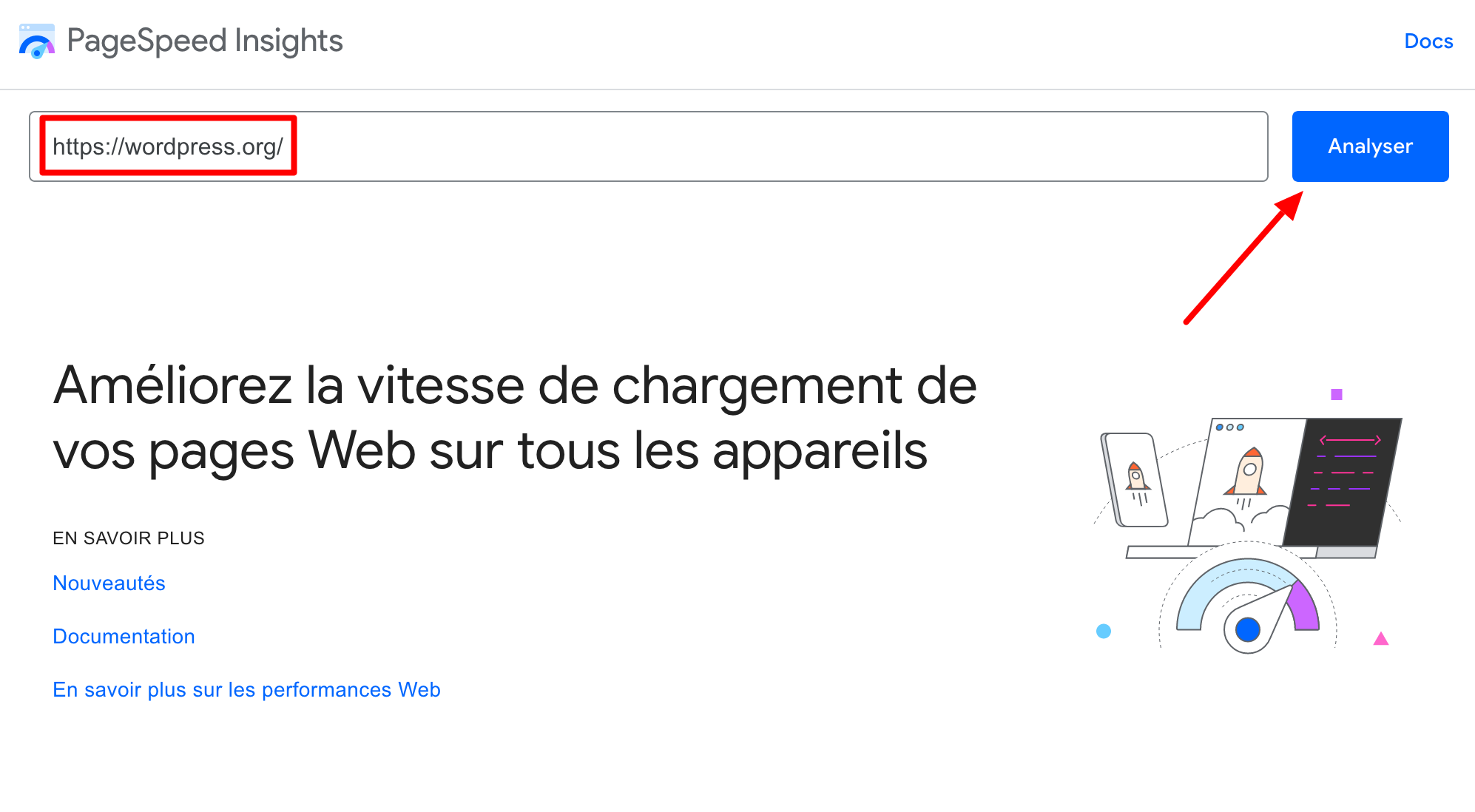
Une fois sur l’interface de PageSpeed Insights, saissisez l’URL de la page web de votre choix dans le champ de recherche, puis cliquez sur le bouton « Analyser » :

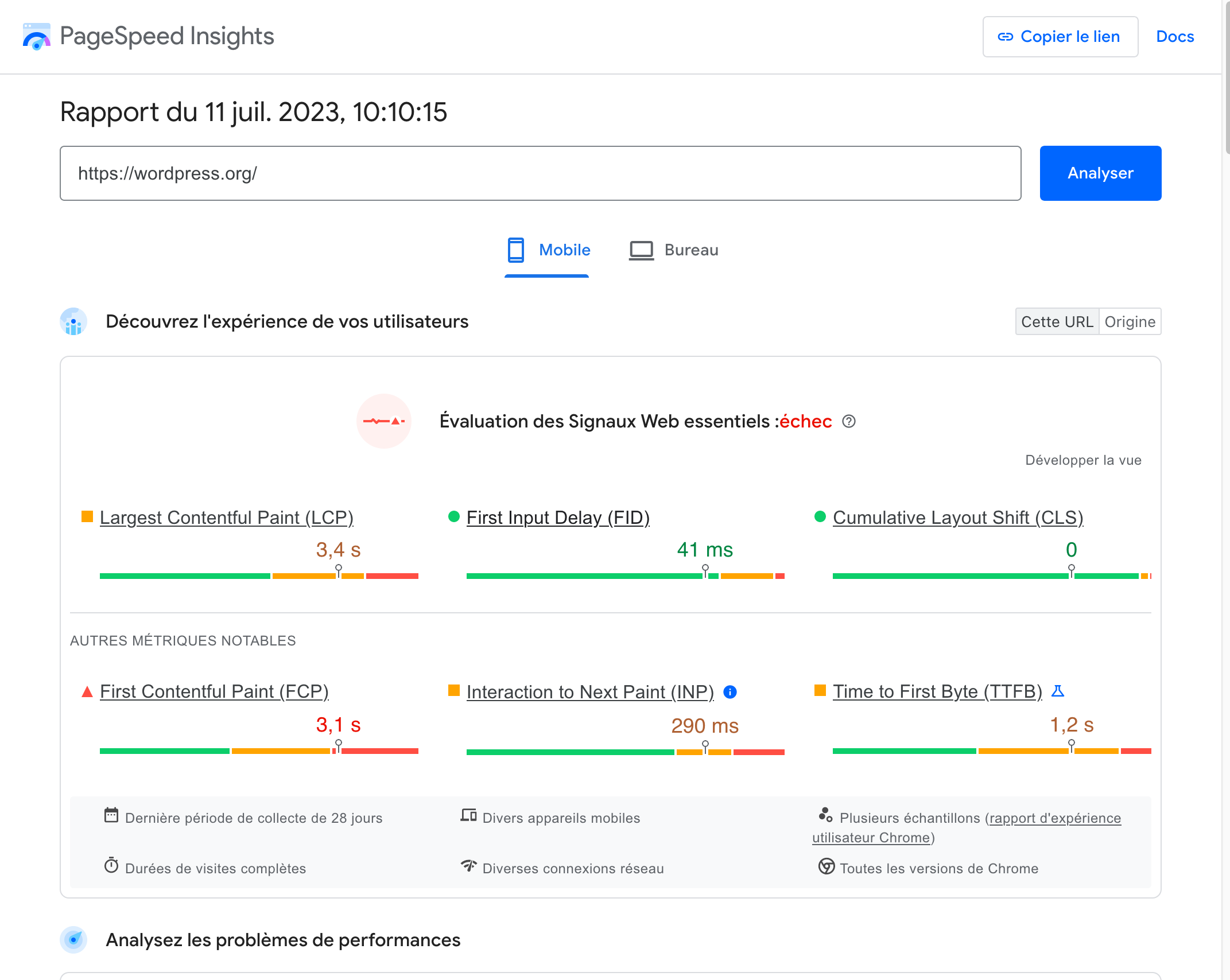
Vous obtiendrez alors un rapport concernant l’évaluation des signaux Web essentiels à la fois sur mobile et ordinateur de bureau (les résultats peuvent donc être différents en fonction de l’appareil) :

Vous disposerez ensuite d’un score global sur 100 dans 4 grands domaines :
- Performances ;
- Accessibilité ;
- Bonnes pratiques ;
- SEO.
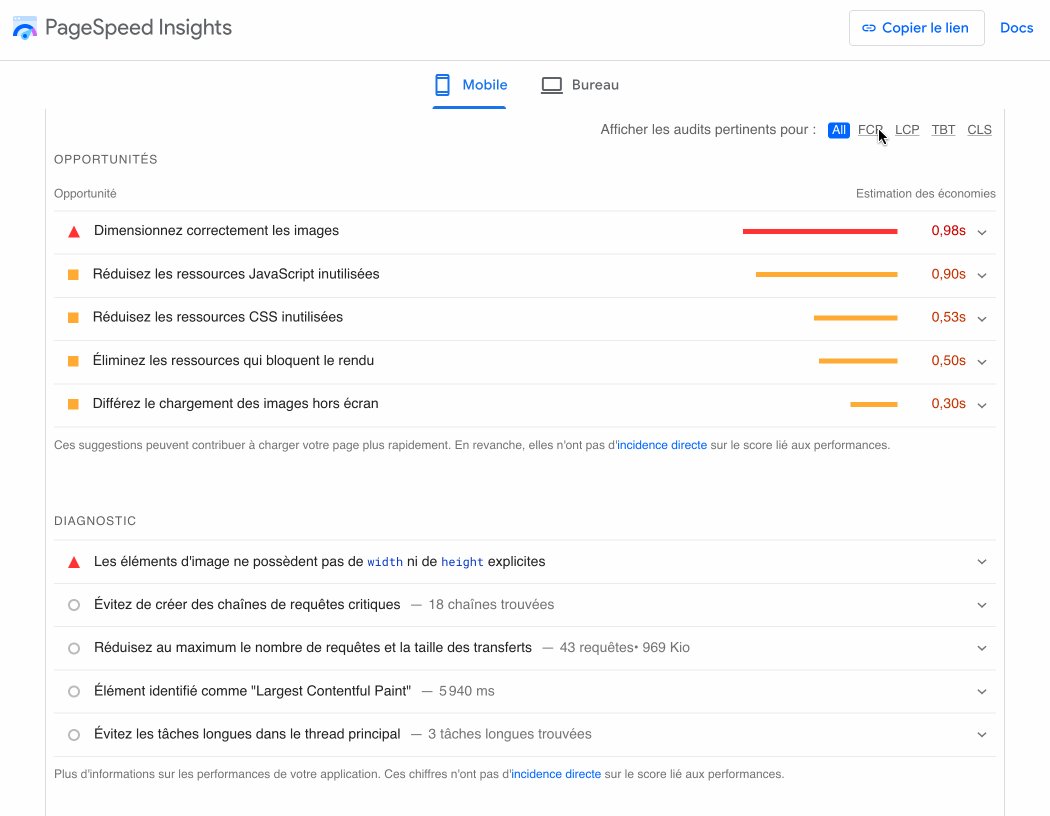
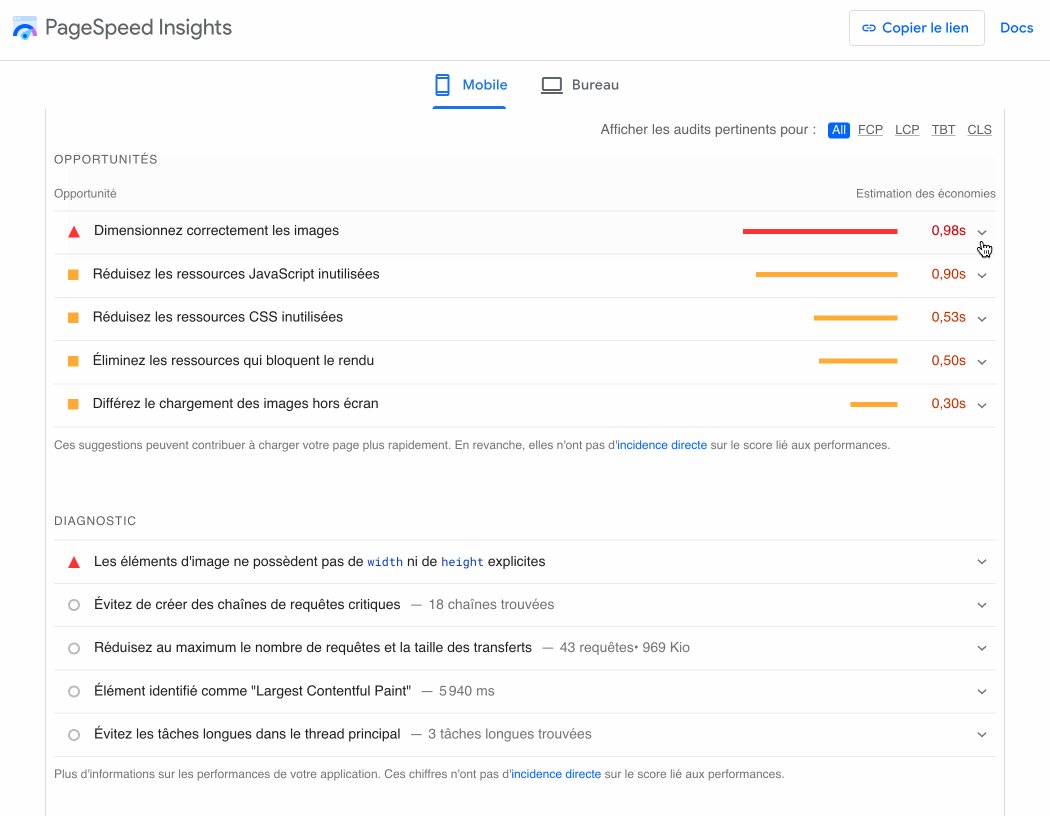
Enfin, si vous scrollez un peu dans la page, vous découvrirez des opportunités d’amélioration, avec la possibilité de trier par type de métrique (FCP, LCP, TBT, CLS).
Notez que PageSpeed Insights vous suggère aussi des améliorations FCP (First Contentful Paint). Ces dernières ne sont pas prises en compte dans les Core Web Vitals, mais il est important de les optimiser pour la vitesse de chargement de vos pages et l’expérience utilisateur.
Cliquez simplement sur le petit onglet pour découvrir le problème détecté par PageSpeed Insights, et surtout comment le résoudre.

Grâce à la Google Search Console et à PageSpeed Insights, vous avez de quoi détecter et corriger les problèmes liés au chargement, à l’interactivité et à la stabilité visuelle des pages de votre site WordPress.
Afin d’optimiser vos chances d’obtenir un score qui se rapproche des 100/100, découvrez maintenant nos conseils pour optimiser les Core Web Vitals de votre installation WordPress.
5 conseils pour optimiser un site WordPress pour les Core Web Vitals
Améliorez vos performances serveur
Pour commencer, traitez à la racine – si besoin – l’une des causes majeures d’un mauvais score Largest Contentful Paint (LCP) : un serveur lent.
Comprenez un serveur qui met trop de temps à répondre à une requête effectuée par votre navigateur web.
Pour optimiser cet aspect-là, vous disposez de plusieurs solutions :
- choisissez un hébergement performant, à l’image d’o2switch (lien aff), l’hébergeur qu’utilise et recommande WPMarmite ;
- mettez en cache vos pages à l’aide d’une extension premium comme WP Rocket (lien aff), qui s’en occupe automatiquement pour vous. Au passage, WP Rocket optimisera aussi le cache de votre navigateur tout seul, comme un grand ;
- activez la compression GZIP (ou Brotli). Votre hébergeur peut l’avoir déjà activée pour vous. Rapprochez-vous de lui pour en savoir plus. Sinon, WP Rocket s’en charge aussi automatiquement.
Si vous recherchez un équivalent gratuit à WP Rocket, tournez-vous vers WP Fastest Cache.
Apprenez à vider le cache de WordPress dans notre tutoriel.
En parallèle, un réseau trop lent peut aussi impacter négativement votre score LCP, y compris si votre serveur est déjà correctement optimisé.
Cela peut être le cas si vous avez une audience internationale. Si votre serveur d’hébergement est basé en France mais que la majorité de vos visiteurs consultent votre site depuis l’Australie, le temps de chargement de la page pourrait ralentir.
Une parade consiste à utiliser un Content Delivery Network (CDN). Cependant, partez sur cette option uniquement si vous avez un site d’envergure avec beaucoup de contenu et que votre cible est à l’international.
Si vous débutez, ne vous embêtez pas avec ça. Alex fait le point sur l’utilisation (ou non) d’un CDN dans cette vidéo, si cela vous intéresse :
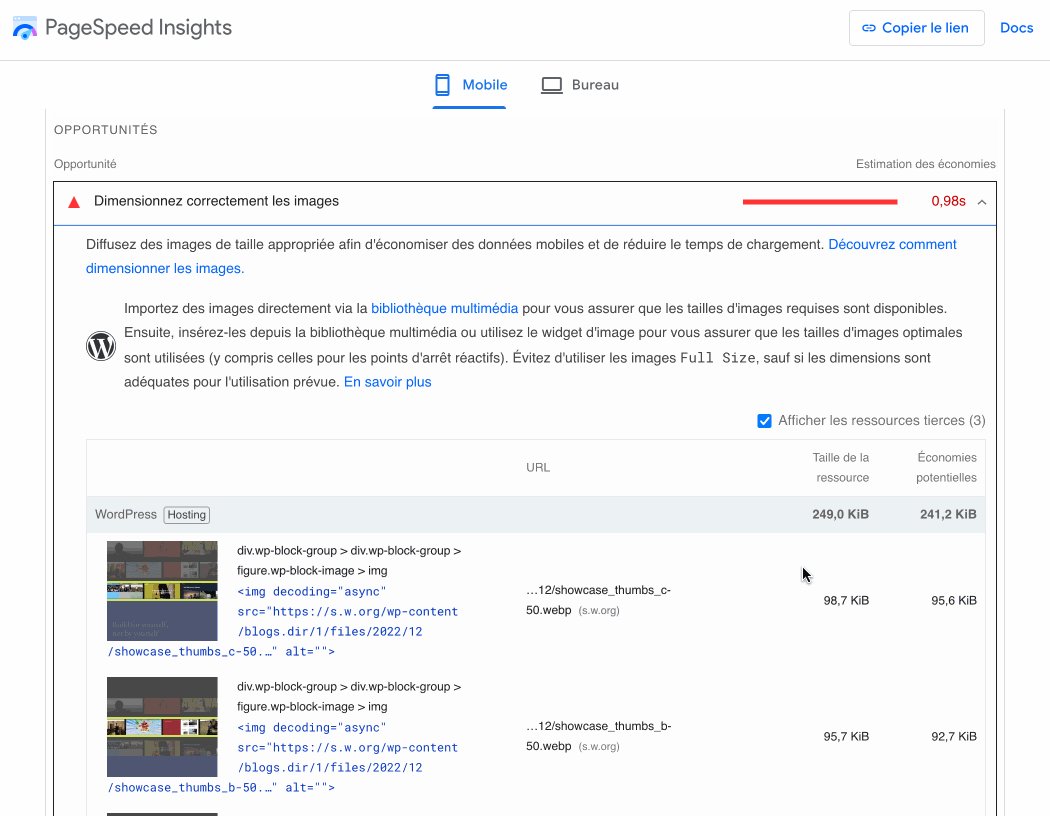
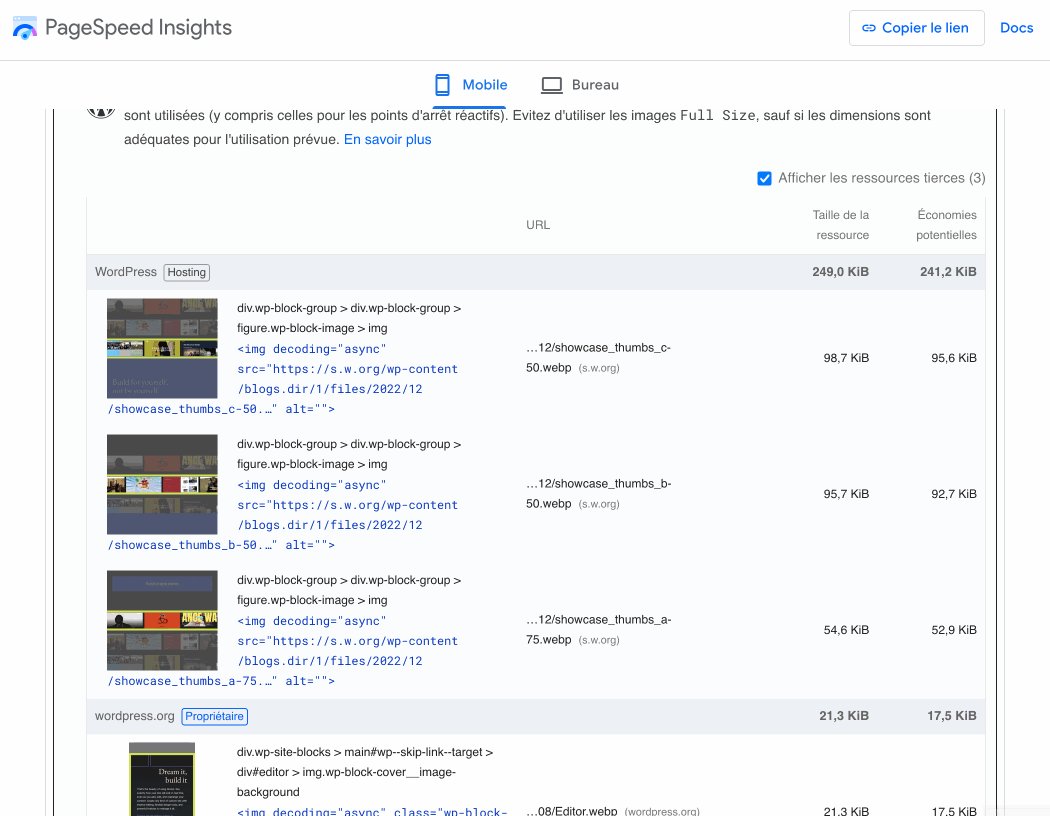
Optimisez vos images
Continuons à parler du LCP avec un autre élément qui peut impacter (très) négativement son score : vos images.
En effet, bien souvent, c’est une image qui constitue le plus grand élément visible d’une page web, au début de son chargement (en particulier sur une page d’accueil).
Une seule image peut représenter jusqu’à 50 % du temps de chargement d’une page ! Il est donc nécessaire d’optimiser vos images.
Compressez vos images
Pour cela, vous pouvez d’abord les compresser à l’aide d’un plugin freemium comme Imagify (lien aff).
Ce dernier va vous aider à réduire leur poids, sans perte de qualité. Il dispose aussi d’une option pour automatiser la compression de vos images en masse, ce qui est pratique si vous avez de nombreux médias.
Découvrez notre guide pratique pour configurer et utiliser Imagify comme un pro.
Il est aussi possible de vous servir d’un outil en ligne comme :
Par contre, avec eux, vous devrez procéder au cas par cas et ne pourrez pas réaliser vos ajustements depuis l’interface de WordPress.

Adoptez le format WebP
Le WebP est un format d’image matricielle proposé par Google qui permet de compresser encore plus les images qu’en JPG ou PNG, sans perte de qualité.
Selon Google, les images WebP sont 25 % à 34 % plus légères que celles en JPG, ce qui n’est pas négligeable au moment d’optimiser vos Core Web Vitals sur WordPress.
Depuis la sortie de sa version 5.8, en juillet 2021, WordPress prend en charge le format WebP, mais vous devez d’abord télécharger et mettre en ligne vos images dans ce format.
Grâce à un plugin dédié, vous pouvez convertir toutes les images de votre Médiathèque au format WebP. Pour cela, servez-vous soit d’Imagify ou de Converter for Media.

Optimisez le code de votre site WordPress
Dans un troisième temps, attelez-vous à « nettoyer » le code qui va s’afficher en front-end (l’interface visible par vos visiteurs), car il peut avoir tendance à être surchargé par des éléments qui ralentissent la vitesse de chargement.
Par exemple, un mauvais score FID peut être causé par un fichier JavaScript que votre navigateur aurait du mal à exécuter.
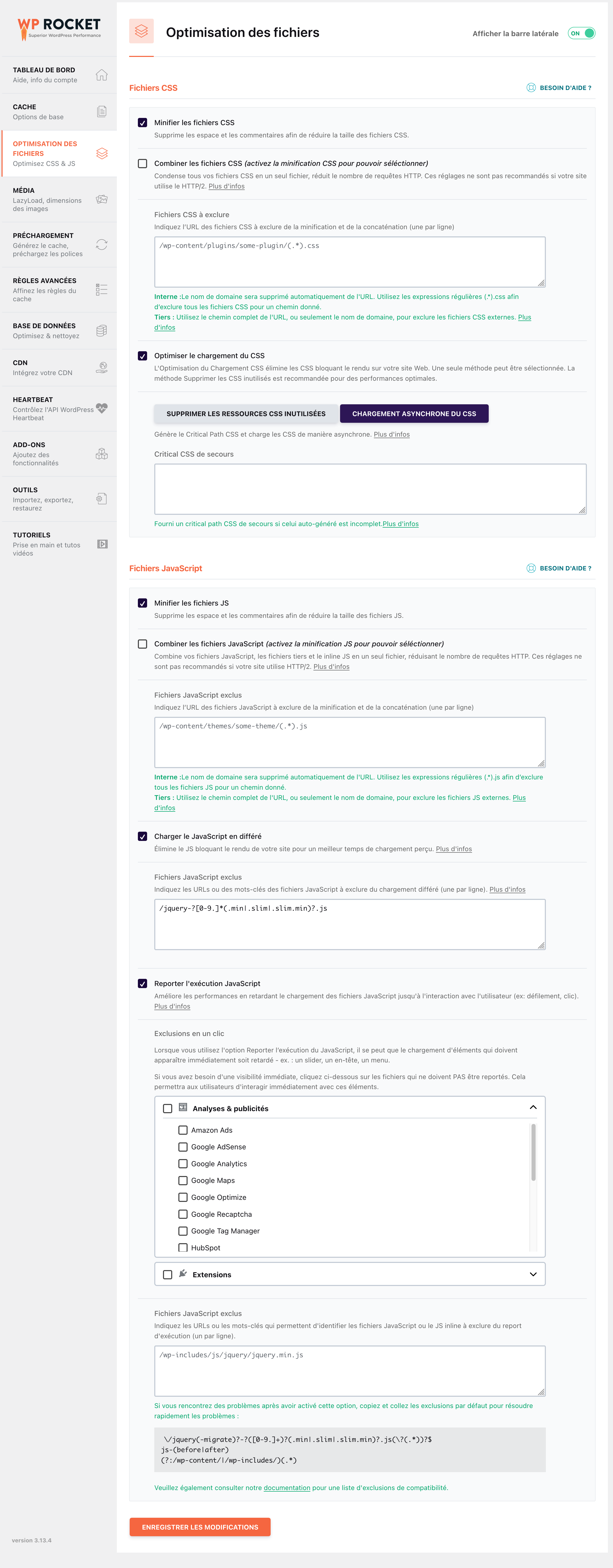
De façon globale, il est important d’optimiser votre code (HTML, CSS et JavaScript). Pour cela, vous pouvez :
- minifier les fichiers CSS et JavaScript ;
- supprimer les ressources CSS inutilisées ;
- charger le JavaScript en différé, pour éliminer les ressources qui bloquent le rendu de votre page ;
- reporter l’exécution du JavaScript en retardant le chargement des fichiers JavaScript jusqu’à l’interaction avec l’utilisateur.
Ces réglages peuvent être directement effectués via le menu « Optimisation des fichiers » de WP Rocket :

Si vous préférez un outil gratuit, voici quelques options à envisager :
- pour minifier votre code CSS et JavaScript, vous pouvez utiliser Toptal ou un plugin comme Autoptimize ou Asset CleanUp ;
- pour reporter l’exécution du JavaScript, appuyez-vous sur Flying Scripts ;
- pour une solution tout-en-un qui s’occupe de nombreux facteurs pris en compte dans les signaux Web essentiels, jetez un œil du côté de Core Web Vitals & PageSpeed Booster.
Améliorez la performance globale de votre site
En appliquant les conseils ci-dessus, vous devriez déjà améliorer les Core Web Vitals de votre site WordPress.
En parallèle, pensez à appliquer les bonnes pratiques suivantes, afin de prendre soin de la vitesse de chargement de vos pages et de l’expérience utilisateur :
- activez un thème léger et bien codé. Parmi les plus rapides présents sur le répertoire officiel, je peux vous citer Astra, GeneratePress, Kadence, ou encore Blocksy. Consultez notre page dédiée aux thèmes WordPress pour trouver celui adapté à vos besoins ;
- supprimez les extensions que vous n’utilisez plus et activez seulement celles dont vous avez besoin. Pour faire un premier tri, consultez notre sélection des meilleurs plugins WordPress ;
- activez une version récente de PHP sur votre site (au minimum PHP 8.1 si vous utilisez la dernière version majeure de WordPress au moment de rédiger ces lignes) ;
- optimisez votre base de données (WP Rocket permet de planifier son nettoyage automatique, par exemple).
Testez régulièrement les Core Web Vitals de votre site WordPress
Pour terminer, pensez à procéder à des tests réguliers des Core Web Vitals de votre site WordPress.
Même si votre score est bon à un moment donné, il peut évoluer au fil du temps suite à l’ajout de nouveaux plugins ou fonctionnalités sur votre site.
Planifiez des points d’étape dès que vous opérez un ou des changements majeurs sur vos pages. Comme ça, vous serez en mesure de rectifier au plus vite si des blocages majeurs se présentent.
Il serait dommage d’impacter négativement l’expérience utilisateur et vos actions SEO après tant de bon boulot, vous ne trouvez pas ?
Et si vous souhaitez creuser le sujet des Core Web Vitals sur WordPress et découvrir des astuces supplémentaires, consultez l’excellent e-book gratuit sur le sujet de WP Rocket (en anglais).
Grâce à l’outil de maintenance WP Umbrella (lien aff), vous pouvez aussi avoir un aperçu en temps réel des métriques Core Web Vitals de votre site WordPress. Au passage, depuis l’interface de l’outil, vous pouvez réaliser les mises à jour et sauvegardes de vos différents sites à partir d’un seul et même tableau de bord.
Conclusion
L’optimisation de votre site WordPress pour les Core Web Vitals est essentielle pour prendre soin de l’expérience utilisateur de vos visiteurs.
Grâce à un bon score aux métriques des signaux Web essentiels, vous renforcez vos chances d’améliorer vos conversions et limitez l’impact négatif que peut avoir un site lent à se charger (augmentation du taux de rebond, baisse de trafic, etc.).
Grâce à nos conseils (optimisation des images, du code, du serveur, etc.), vous disposez de différents leviers à activer pour améliorer votre score Core Web Vitals chez vous.
Est-ce un aspect sur lequel vous avez déjà commencé à travailler ? Si oui, avez-vous des astuces supplémentaires à nous partager, ainsi qu’aux lecteurs de WPMarmite ?
Partagez-nous votre retour d’expérience dans la zone de commentaires située juste en dessous.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?












De la qualité comme d’habitude !