Attention, il paraît que ça sent la poudre. Enfin par ici, c’est plutôt l’odeur de Powder qui se dégage… Rassurez-vous, il n’y a pas de conflits en vue, ni d’incendie à éteindre. Powder, c’est le nom d’un thème WordPress basé…
Vous avez les pieds bien ancrés sur Terre ? Alors que diriez-vous d’embarquer pour un voyage sur Jupiter ?
Pour les fans du Système solaire et de l’Antiquité, désolé par avance : on ne va ni parler de la planète maousse costaud, ni du Dieu romain du ciel et de la terre (entre autres).

Ici, on est là pour causer WordPress. Le Jupiter qui nous intéresse désigne un thème WordPress premium à succès, objet de notre test du jour.
Accrochez-vous bien, ça va décoiffer. Vous allez le découvrir sous toutes ses coutures en vous plongeant particulièrement dans sa maniabilité, sa personnalisation, ou encore son expérience utilisateur.
Vous êtes prêt à décrocher la Lune ? Tonnerre de Zeus, suivez le guide.
Sommaire
- Le thème Jupiter, c’est quoi ?
- Quelle prise en main de Jupiter ?
- Comment personnaliser Jupiter sur WordPress ?
- Quelle intégration aux plugins ?
- Jupiter X2 : un compagnon de route dédié à WooCommerce
- Performance, SEO, responsive : zoom sur 3 aspects majeurs
- Documentation et support
- Combien coûte Jupiter X2 ?
- Alors, Jupiter X2, une bonne affaire ?
Initialement rédigé en août 2016 par Nicolas, cet article a été mis à jour pour la dernière fois en octobre 2022, à l’aide de Jupiter X2.
Les liens que vous trouverez dans cet article sont affiliés. C’est-à-dire que si vous passez par l’un d’eux pour acheter votre prochain thème, nous recevrons une commission. Cela ne vous coûte pas plus cher et cela nous aide à financer notre travail de recherche !
Le thème Jupiter, c’est quoi ?

Jupiter est un thème premium multi-usages créé en juillet 2013. Conçu pour fonctionner avec le constructeur de page Elementor, il dispose de nombreuses options de personnalisation pour vous aider à créer un site sans aucune connaissance technique.
Cela signifie que vous pouvez vous en servir pour concevoir n’importe quel type de site (site vitrine, portfolio, blog, boutique en ligne etc.) et ce, dans n’importe quel domaine.
Pour vous aider à y parvenir, Jupiter propose par exemple plus de 450 modèles de sites prêts à l’emploi, activables en quelques clics.
L’un des thèmes les plus vendus de tous les temps
Avec près de 170 000 ventes au moment d’écrire ces lignes, il se classe au 8e rang des thèmes les plus vendus de tous les temps sur la plateforme ThemeForest, derrière des concurrents comme Avada, Enfold ou encore The7, pour ne citer qu’eux.
Même si sa note est très honorable (4,72 étoiles sur 5), à noter un détail intéressant : il reste le thème le moins bien évalué par ses utilisateurs, parmi les 10 thèmes les plus populaires sur ThemeForest.
Mais vous allez voir, ce n’est pas pour autant que cela fait de lui un thème imbuvable. Au contraire, je dirais qu’il m’a agréablement surpris.
Derrière cette machine bien huilée, on retrouve l’agence digitale Artbees, spécialisée en création de thèmes WordPress, qui développe et maintient Jupiter.
Ce dernier est sa tête de gondole mais Artbees commercialise aussi un autre thème plus confidentiel sur ThemeForest : The Ken (6 600 ventes).
Jupiter, Jupiter X et Jupiter X2
Avant de passer à la découverte de l’interface du thème et à sa prise en main, précisons que Jupiter a subi deux refontes majeures.
En 2018, Jupiter X adopte Elementor
Fin 2018, le thème a une première fois été refaçonné en utilisant le constructeur de page Elementor, en lieu et place de WPBakery Page Builder.
Mais ne vous inquiétez pas, on reviendra plus en détails sur l’adaptation à Elementor dans une partie dédiée, un peu plus tard.
En 2022, Jupiter X2 met le paquet sur WooCommerce
La seconde refonte majeure du thème Jupiter remonte à février 2022. Cette fois, pour résumer, l’accent a principalement été mis sur les domaines suivants :
- l’ajout de très nombreuses fonctionnalités WooCommerce telles que des filtres de produits avancés, un constructeur de funnel, des promotions dynamiques etc. ;
- l’introduction d’un « Layout builder », c’est-à-dire un constructeur de site qui repose sur le principe du « Full Site Editing » (Édition complète de site) proposé par WordPress. Grâce à ce « Layout Builder », vous pouvez éditer TOUTES les parties de votre site (en-tête, pied de page, widgets, pages personnalisées etc.) en appliquant des conditions logiques ;
- la réduction de la dépendance à l’égard de plugins tiers.
Comme l’explique Artbees dans l’un de ses articles de blog, leur objectif avec Jupiter X2 consiste à proposer « un thème offrant une personnalisation maximale » « sans avoir besoin d’outils supplémentaires tels que Elementor Pro et des plugins WooCommerce ».
Sachez qu’il existe une version gratuite du thème sur le répertoire officiel WordPress, appelée JupiterX Lite. De par sa nature, elle est forcément très limitée en termes de fonctionnalités, mais elle peut vous permettre de vous forger une première opinion sur le thème, ce qui est non négligeable.

Quelle prise en main de Jupiter ?
Comment installer le thème ?
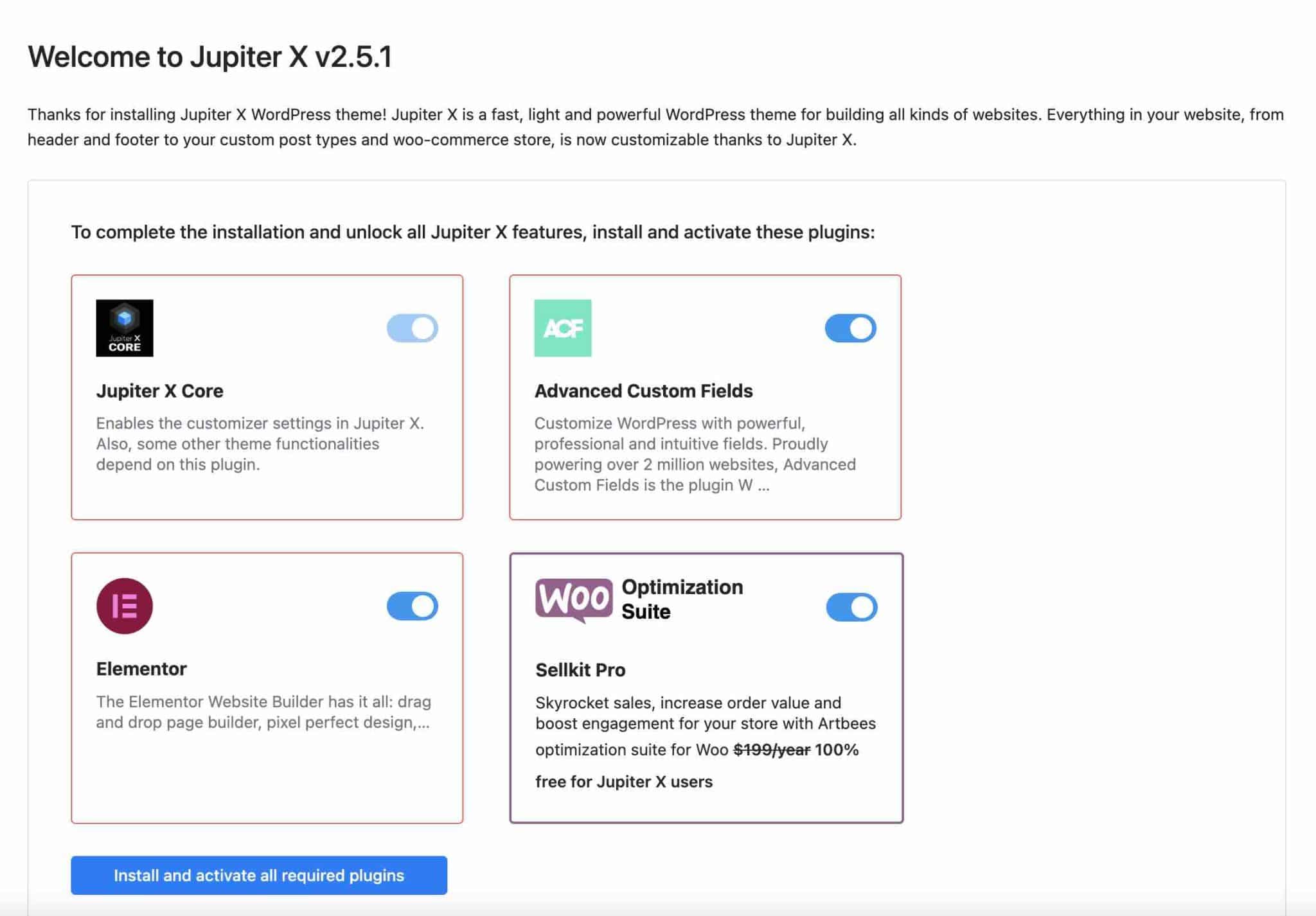
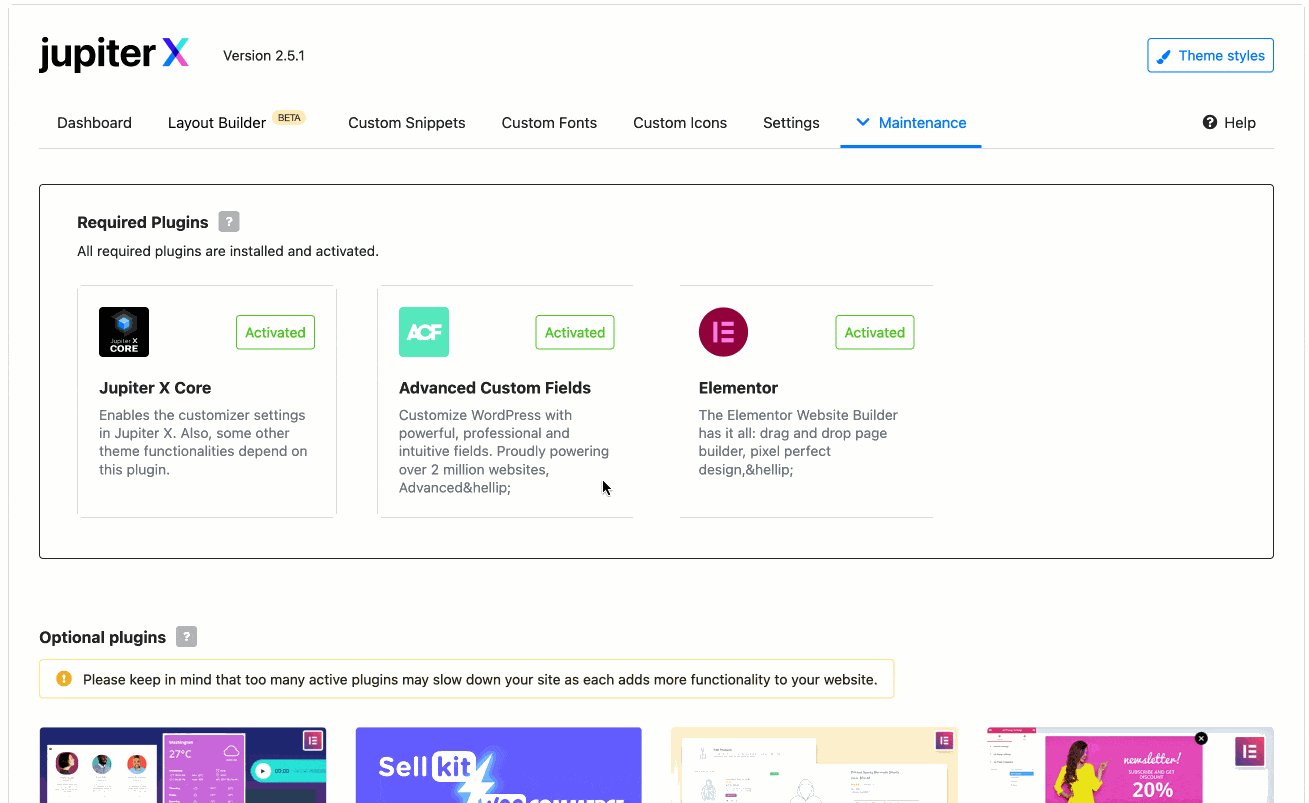
Pour commencer, installez et activez le thème Jupiter. Une fois cette action effectuée, vous constaterez que le thème vous réclame d’activer plusieurs extensions pour terminer l’installation :
- Jupiter X Core, qui permet d’utiliser toutes les fonctionnalités proposées par le thème et de les personnaliser via l’Outil de personnalisation de WordPress. Cette extension s’active par défaut.
- Advanced Custom Fields, pour créer et afficher des champs personnalisés.
- Elementor, le page builder le plus populaire de l’écosystème WordPress.
- SellKit Pro, une extension dédiée à WooCommerce. Elle permet notamment de créer un tunnel de conversion, une page de paiement optimisée, ou encore d’ajouter des bons de réduction et autres order bumps.

Pour les besoins de ce test, je vais suivre à la lettre toutes ces recommandations, pour voir ce qu’il en retourne.
Pour éviter tout problème (ex : incompatibilité avec un plugin), Artbees vous recommande deux choses :
1. Installer son thème sur une installation fraîche de WordPress.
2. Activer le thème enfant de Jupiter X (JupiterX child theme), mis à disposition sur cette page, si vous désirez modifier et éditer les fichiers du thème. Néanmoins, si vous débutez, il y a peu de chances que vous ayez besoin d’un thème enfant, comme on vous l’explique dans cet article du blog.
Premières impressions sur l’interface
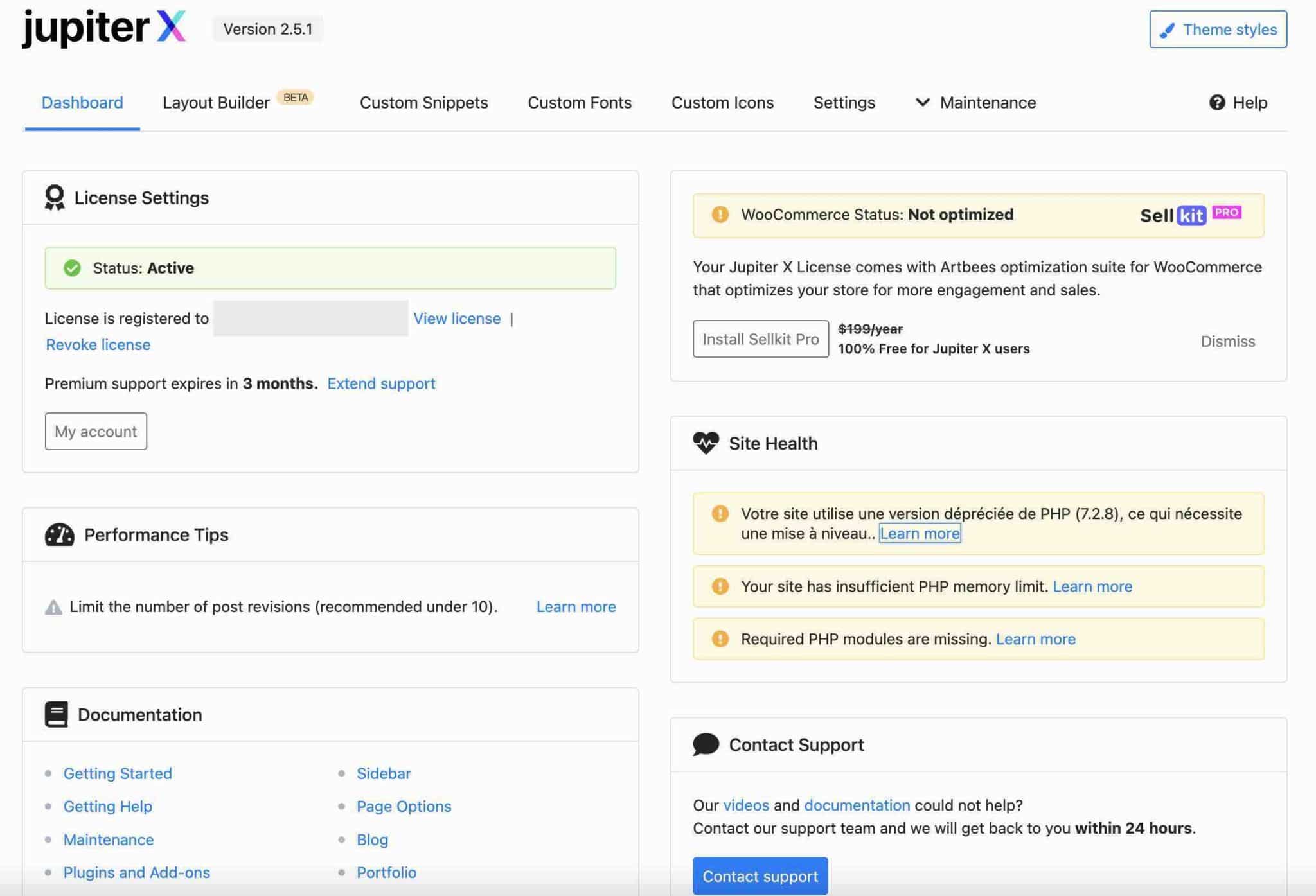
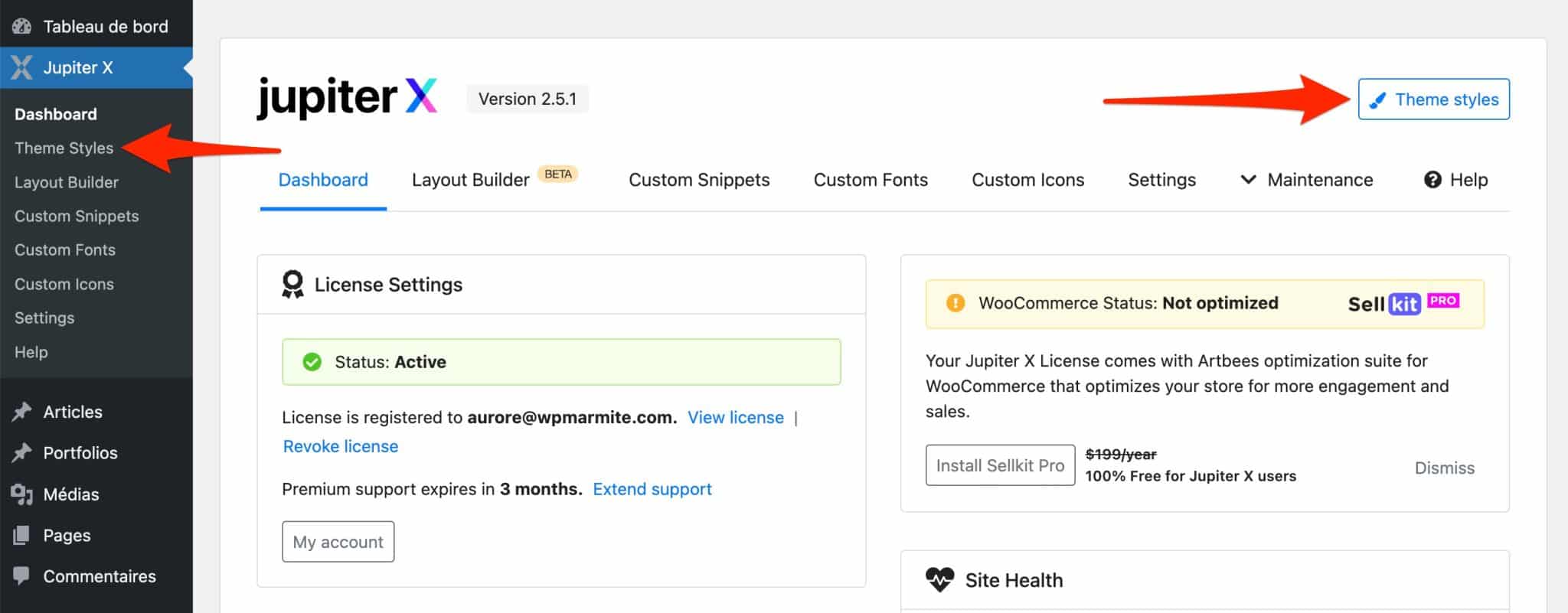
Lorsque vous en aurez terminé avec les prérequis de Jupiter X2, vous aurez la bonne surprise de tomber sur un tableau de bord simple, et surtout, pas trop surchargé. Personnellement, je n’en croyais pas mes yeux.
Après avoir testé plusieurs thèmes concurrents aussi présents sur ThemeForest (Avada, Bridge etc.), je m’étais plutôt habitué à me dépatouiller au milieu d’usines à gaz.
Ici, rien de tout cela. Le thème Jupiter X2 dispose juste d’une poignée de sous-menus de réglages bien explicites :
- Dashboard : votre tableau de bord présente plusieurs sections permettant d’activer votre licence, d’accéder à la documentation, de contacter l’assistance (support), ou encore que votre site tourne sous une version de PHP prise en charge ;

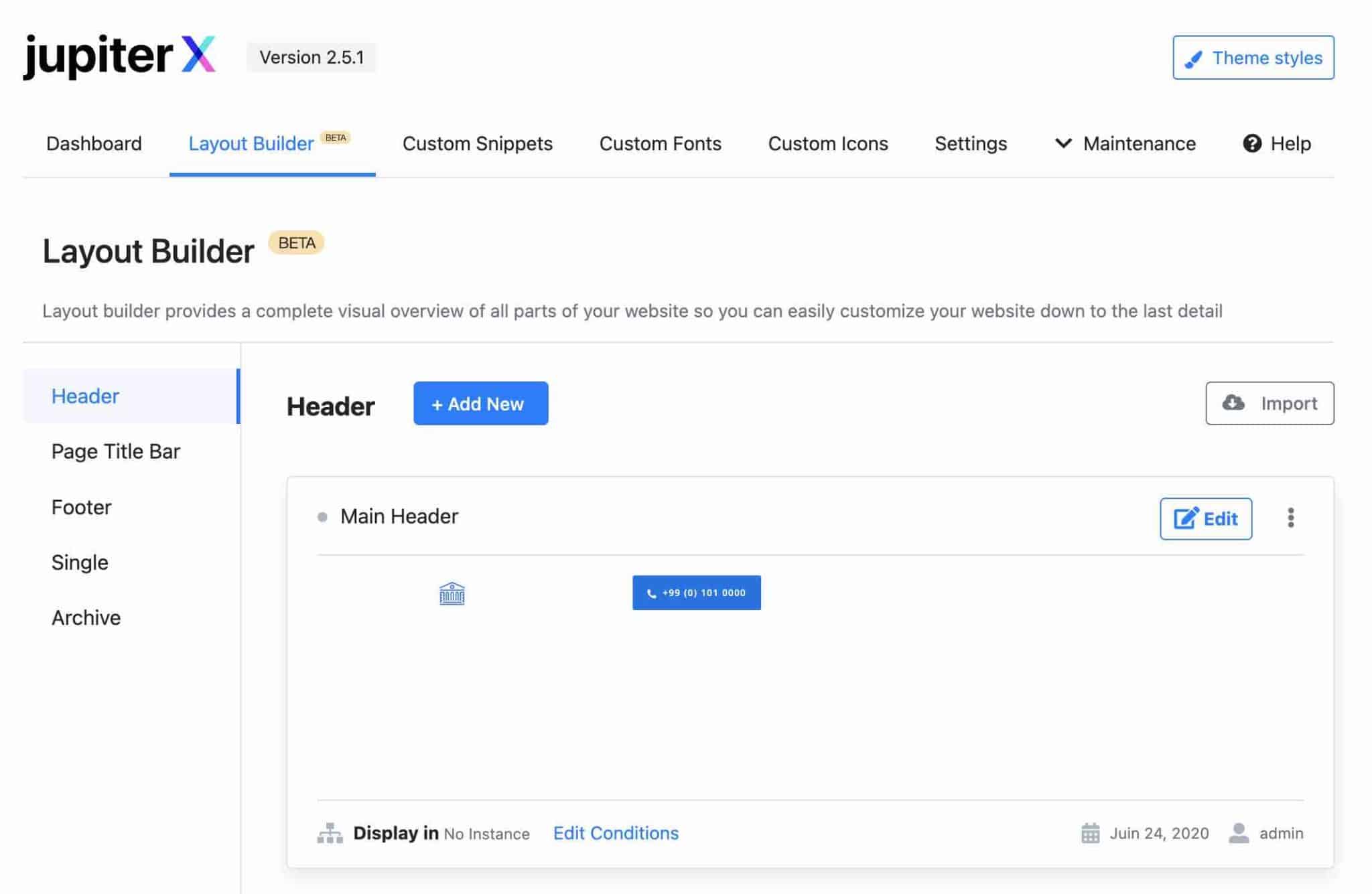
- Layout Builder présente de façon visuelle toutes les parties de votre site, et vous permet de les créer ;
- Custom Snippets, pour ajouter des morceaux de code personnalisés ;
- Custom Fonts, pour intégrer la police d’écriture de votre choix ;
- Custom Icons, pour faire la même chose avec des icônes personnalisées ;
- Settings donne accès à des réglages comme l’activation d’un cache, l’anonymisation de votre adresse IP si vous utilisez Google Analytics etc. ;
- Maintenance présente, entre autres, les templates proposés par Jupiter X2. C’est aussi ici que vous pouvez revenir à une version antérieure du thème ou des plugins en cas de bogue (rollback versions) etc.
Enfin, le bouton bleu « Theme Styles », situé en haut à droite de votre tableau de bord, vous redirige sur l’Outil de personnalisation de WordPress (« Customizer »).
Vous pourrez y personnaliser le style de chacune des pages de votre site (on va y revenir).

Pour résumer nos premiers pas, on peut dire que les développeurs ont fait en sorte que l’on ne se perde pas parmi les menus et sous-menus, et c’est plutôt réussi : on prend vite nos marques.
Il faut savoir aussi que le menu latéral de WordPress a été allégé. Nicolas, qui avait rédigé la version initiale de cet article en 2016, vous expliquait à l’époque que 13 types de contenus personnalisés étaient ajoutés lors de l’installation !
Lors de mon test, je suis juste tombé sur les menus de réglages d’Elementor, de CrocoBlock et d’ACF. Le thème s’est bien mis au régime, entre temps !
Pour le moment, le seul petit bémol que j’ai pu relever concerne la traduction de l’interface. Tout est uniquement disponible en anglais. Dommage. Cependant, il y a peu de termes complexes, donc on s’y retrouve.
Vous pouvez aussi résoudre ce souci de traduction en vous servant de l’extension Loco Translate par exemple.
C’est bon pour vous, pour la prise en main du thème ? Place maintenant à sa personnalisation.
C’est à partir de maintenant que vous allez vraiment commencer à bâtir un site qui vous ressemble.
Comment personnaliser Jupiter sur WordPress ?
Comment ajouter des démos de sites (Jupiter templates) ?
Pour personnaliser votre contenu sur Jupiter X2 (le thème, pas la planète), vous disposez d’abord de plus de 450 templates (modèles de sites) créés avec le constructeur de page Elementor.
Ils sont classés en 16 catégories couvrant plusieurs domaines : corporate, blog/magazine, restauration, sport, voyage, boutique, mode, beauté, événement etc.
Bref, il y en a pour tous les goûts, ce qui vous assure de pouvoir créer un site adapté à la grande majorité des niches.

Bien sûr, vous devrez procéder à des modifications pour coller à vos attentes, mais partir d’une base pré-conçue vous fera gagner énormément de temps.
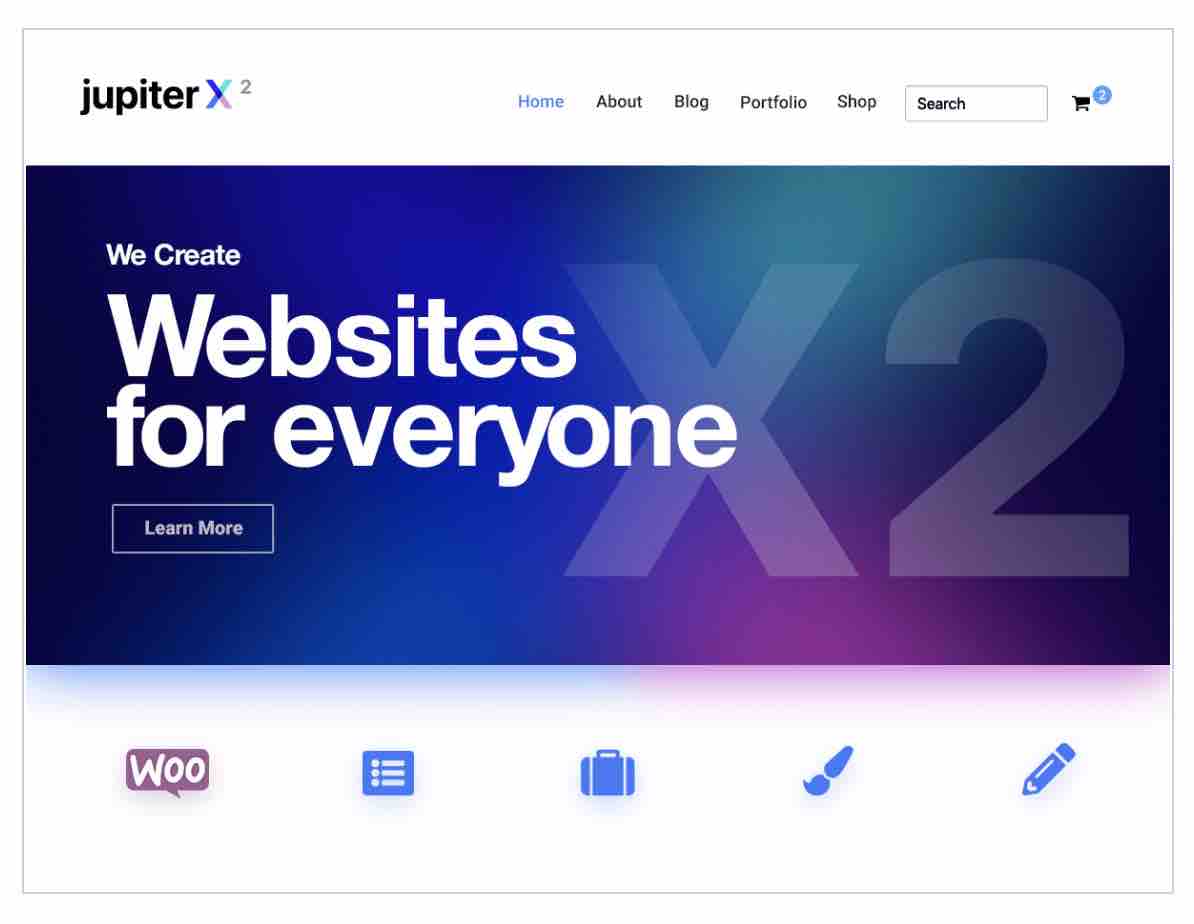
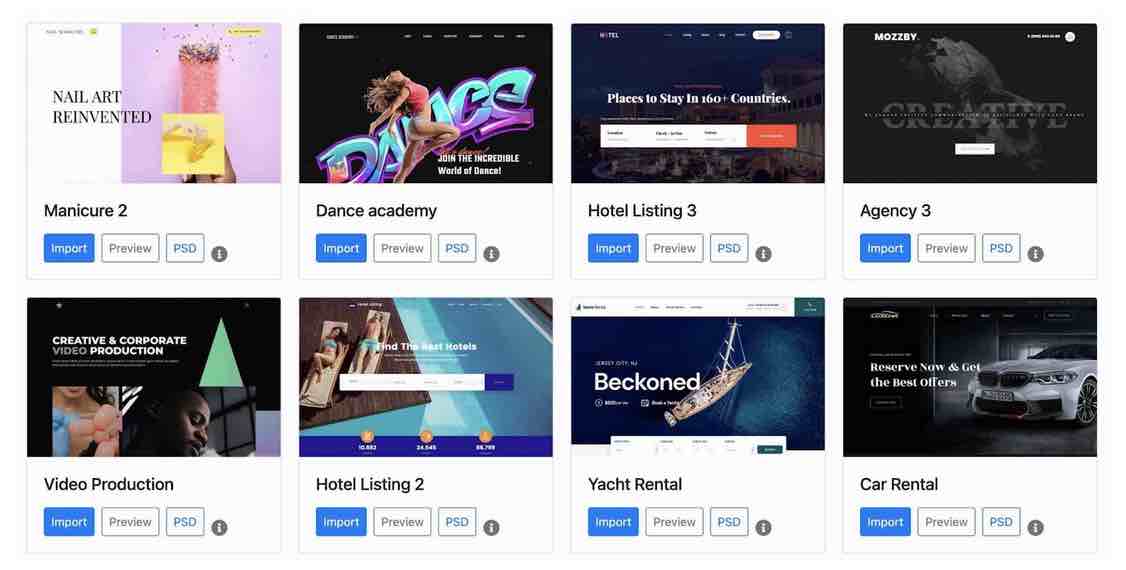
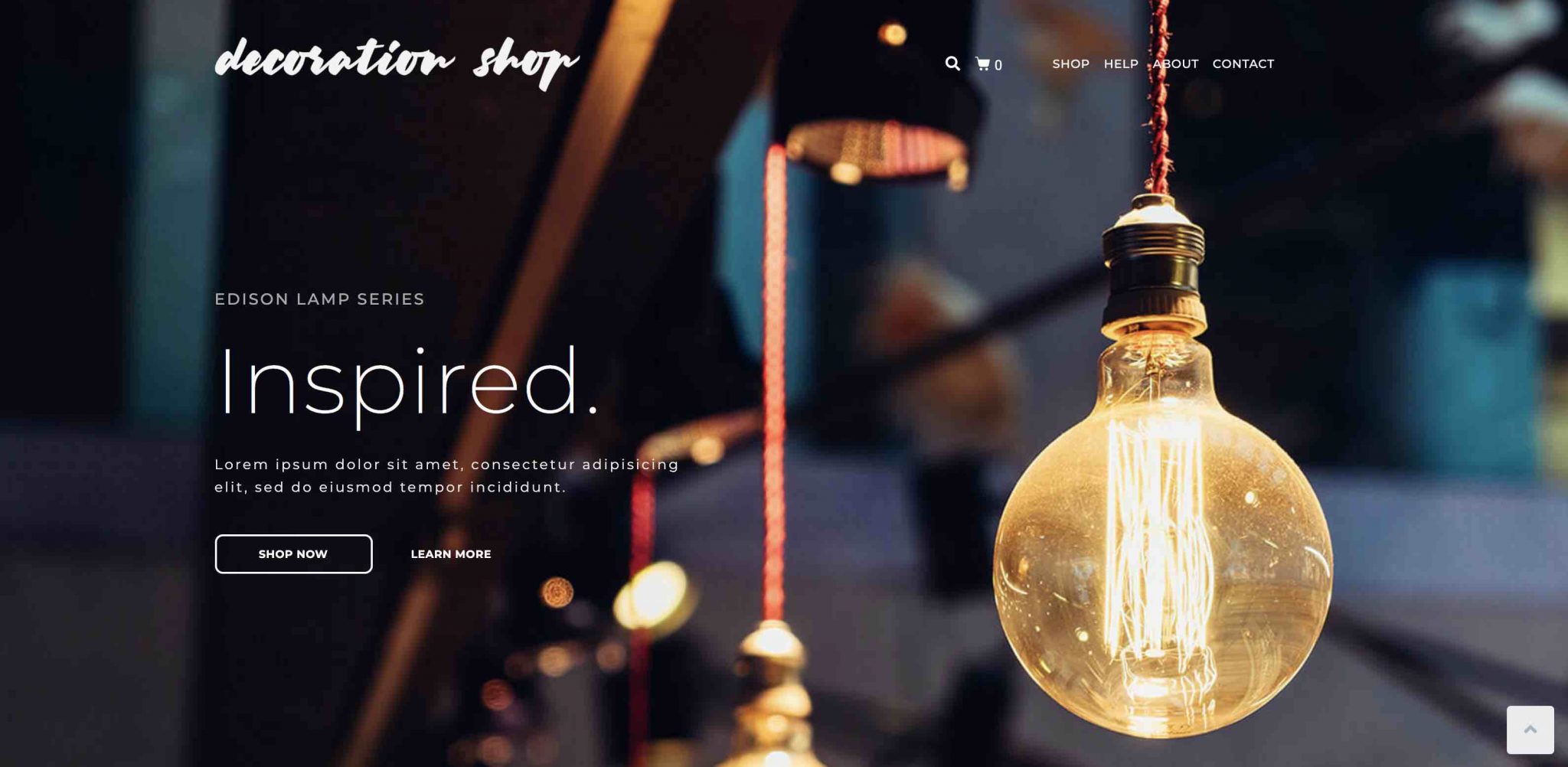
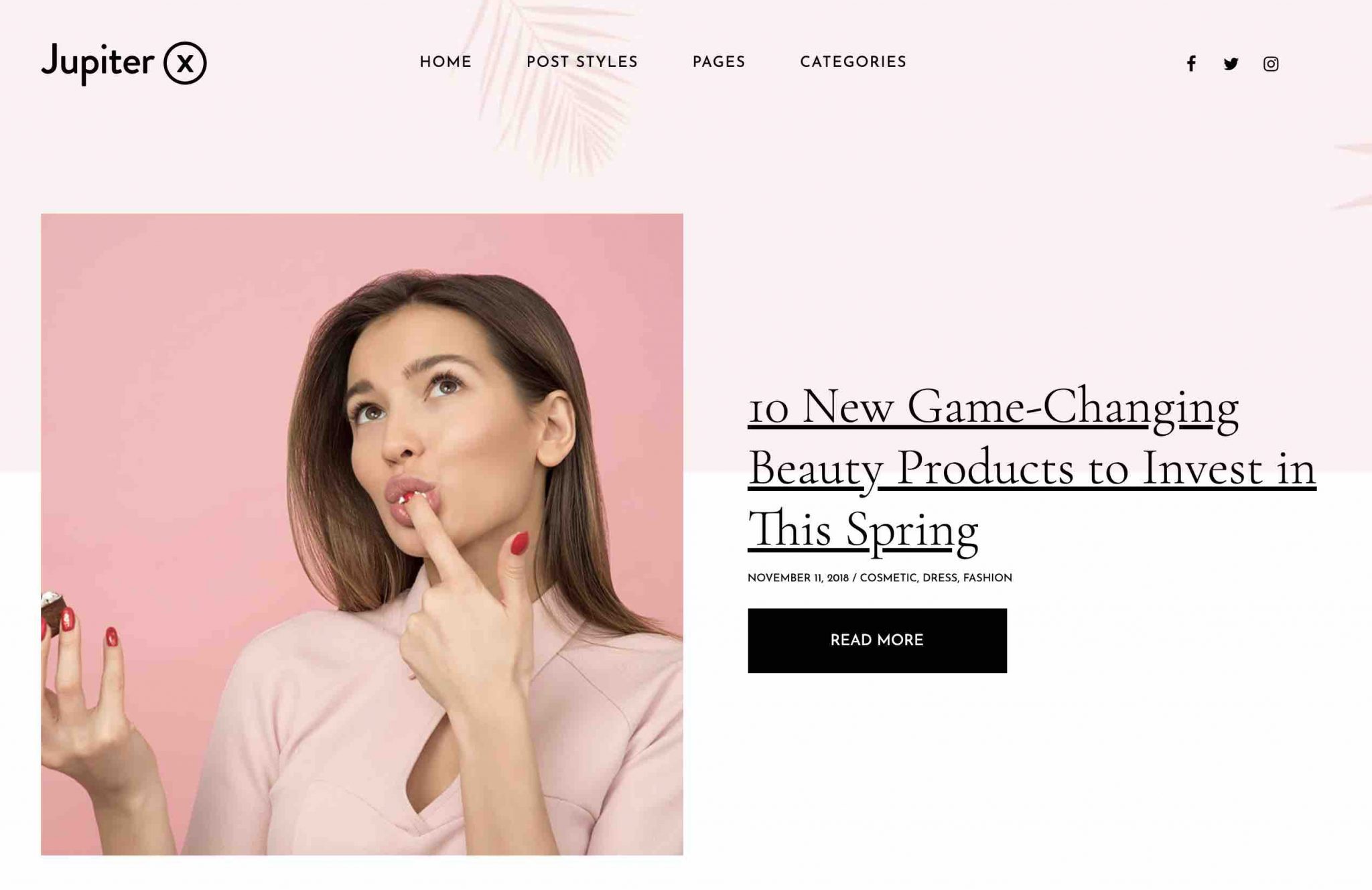
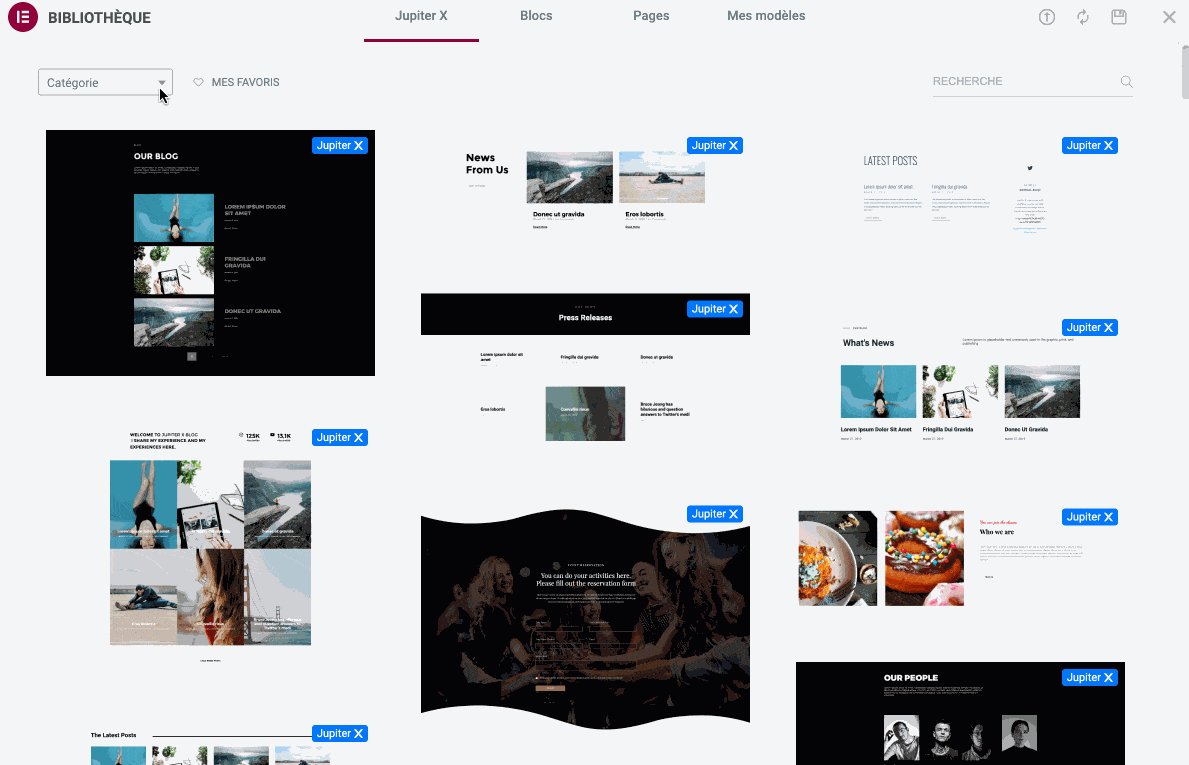
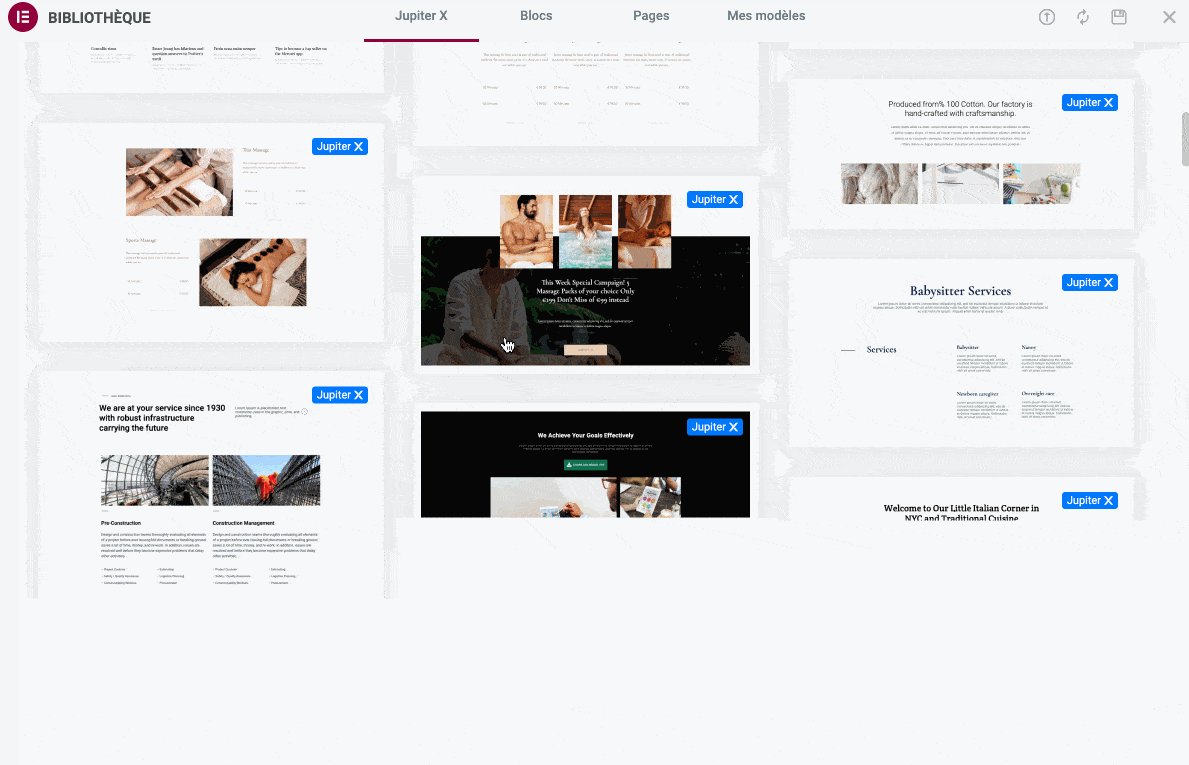
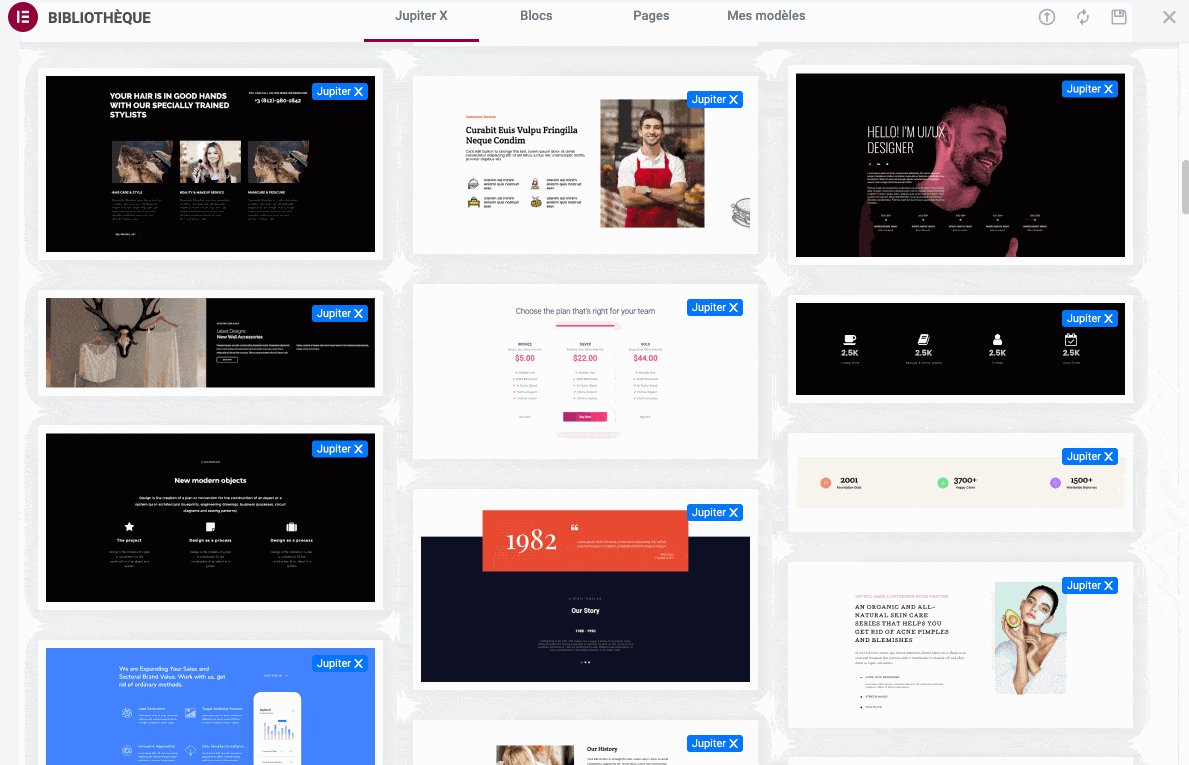
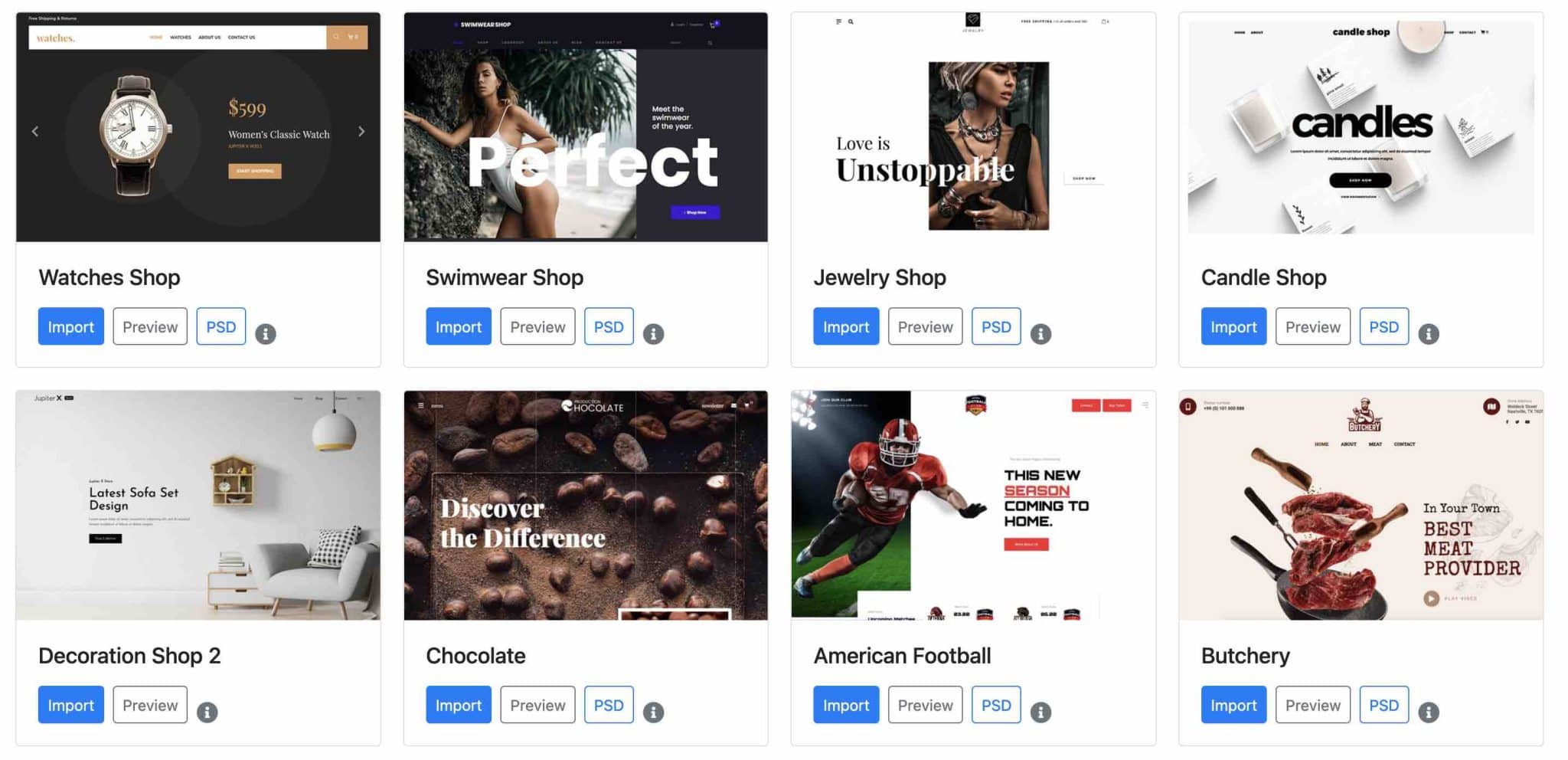
Visuellement, on peut dire que les démos sont belles et réussies. Artbees les liste sur cette page, et je vous ai mis 3 exemples ci-dessous, pour vous faire une première idée :



Vous le voyez, ces démos viennent bien mettre en scène les possibilités du thème. De plus, il est ensuite très facile de les importer dans leur intégralité, ou partiellement (deux clics suffisent).
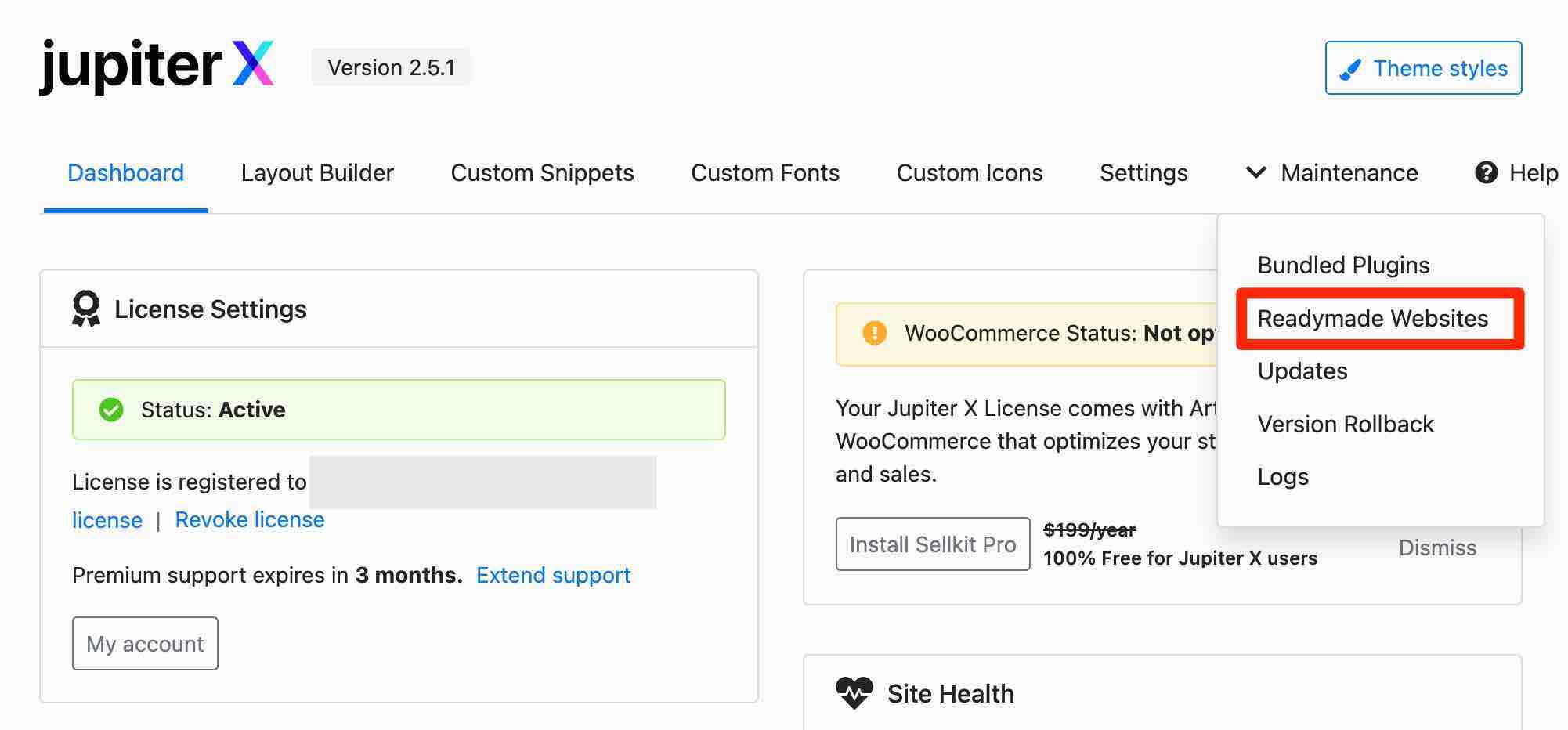
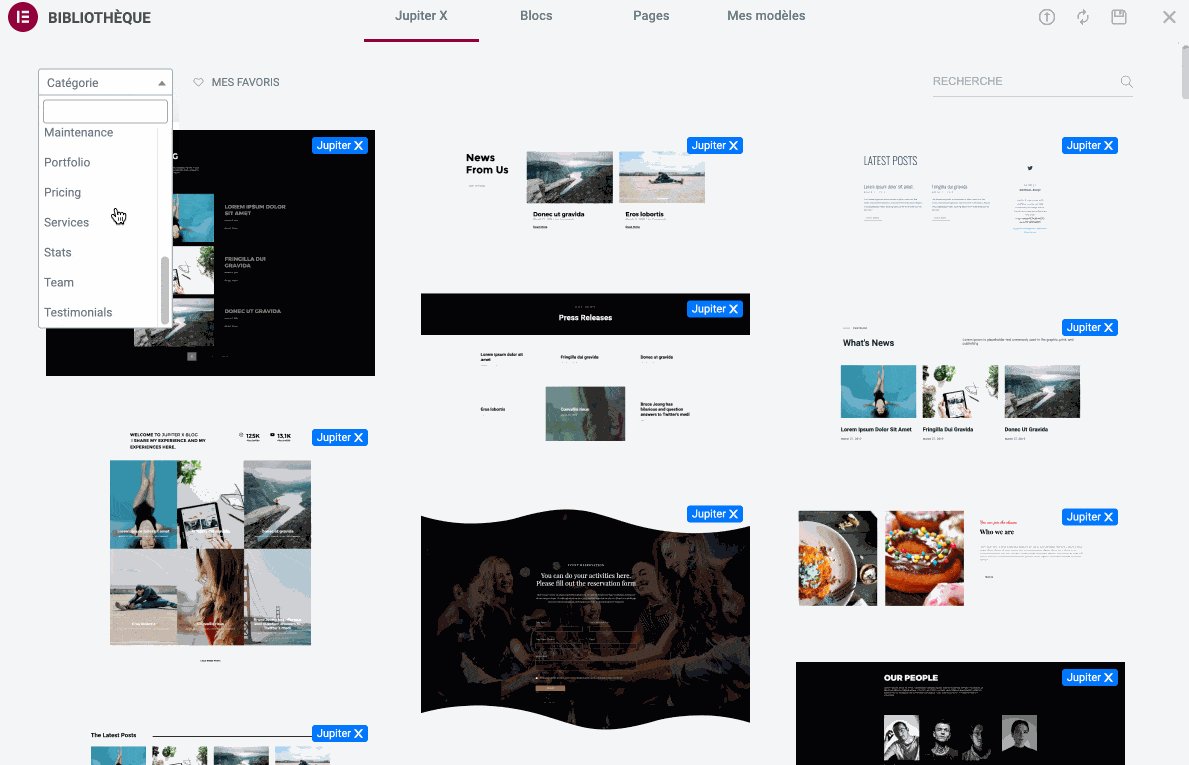
Pour ce faire, cela se passe sur le tableau de bord de Jupiter X2, au niveau de l’onglet « Maintenance ». Cliquez sur « Readymade websites » pour atterrir sur la page de présentation des démos de sites :

J’ai particulièrement apprécié les éléments suivants :
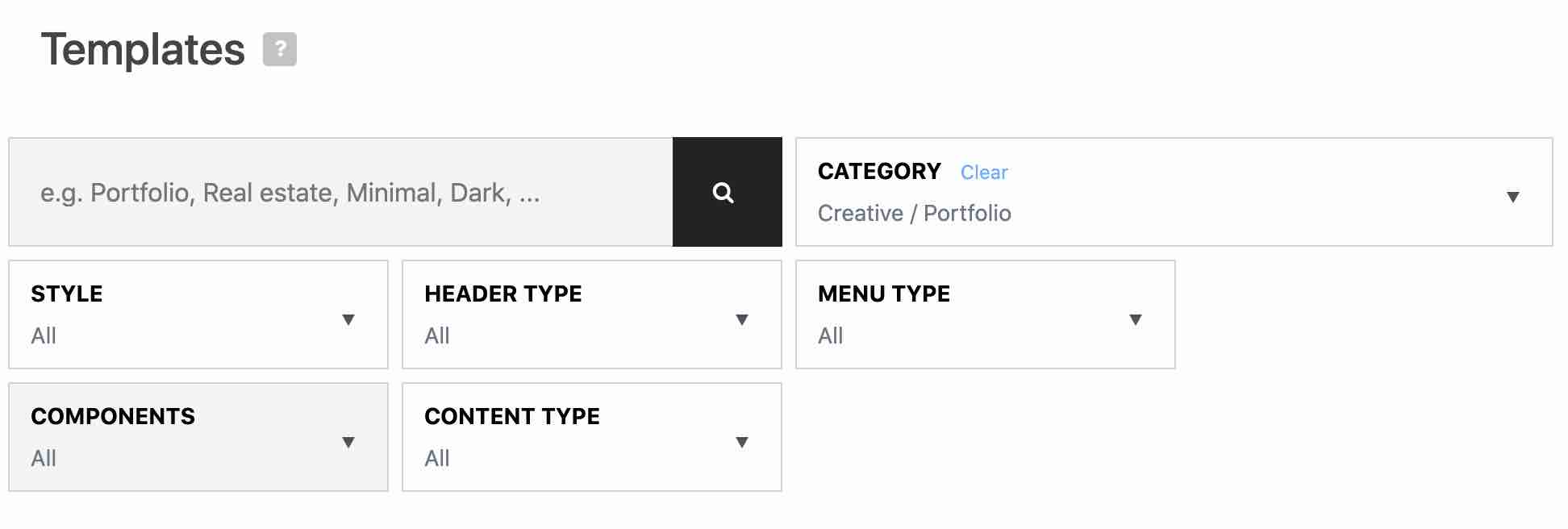
- la barre et les filtres de recherche pour vous aider à mettre la main sur un template bien précis. Je vous rappelle qu’il y en a plus de 450, ça peut servir ;

- la présence d’un fichier PSD pour chaque template, qui vous servira si vous voulez modifier certains éléments graphiques sur PhotoShop ;
- la possibilité de prévisualiser (Preview) un template avant de l’installer ;
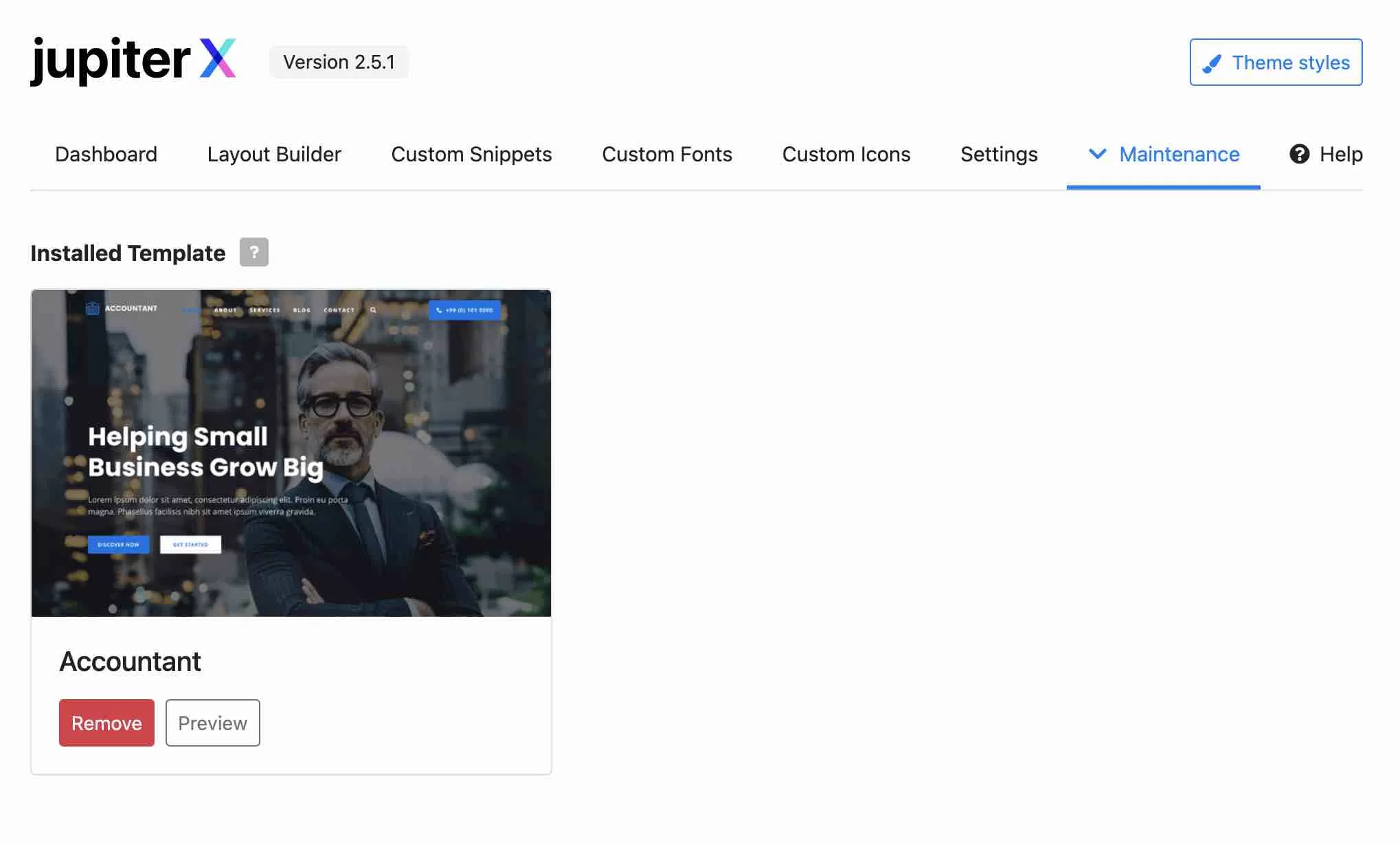
- le fait de retrouver le template installé bien visible en haut du menu Templates. Pratique pour nous éviter de le chercher pendant des plombes, si on veut le remplacer ou le supprimer.

Au final, le processus d’importation s’est parfaitement déroulé sur mon site de test en local. Pour info, il a fallu environ 2 minutes pour que la totalité de la démo « Accountant » soit importée.
Je n’ai noté aucun bug et aucun problème de chargement. La page en ligne n’a souffert quant à elle d’aucun problème (pas d’absence d’images, de texte, de mauvais alignement etc.). Et bien sûr, elle ressemblait en tout point à la démo prévisualisée juste avant. 😉
Désormais, votre site et toutes ses pages sont actifs. Place à l’étape suivante : les réglages globaux sur l’apparence de votre site WordPress.
Comment personnaliser le style global de votre site avec Jupiter X2 ?
Un Outil de personnalisation à la sauce Elementor
Jupiter s’appuie sur l’Outil de personnalisation de WordPress (Customizer) pour vous permettre de personnaliser le style global de votre site.
Les éléments suivants pourront être modifiés, entre autres :
- logo et favicon ;
- typographie ;
- couleurs ;
- en-tête, pied de page et barre latérale ;
- commentaires ;
- pages personnalisées : blog, 404, maintenance, recherche, portfolio, etc.
D’ailleurs, regardez bien. Les concepteurs de Jupiter X2 ont même poussé le détail jusqu’à reprendre le même design utilisé sur l’éditeur d’Elementor :

Il faut savoir que le Customizer est très pratique pour configurer des réglages généraux applicables sur tout votre site (menus, couleurs, logo etc.), en particulier parce que vous pouvez avoir un aperçu en temps réel des changements opérés.
Tous les thèmes ne l’utilisent pas forcément. Personnellement, je vois ça d’un bon œil quand ils le font.
Cela permet à l’utilisateur d’atterrir dans un environnement qu’il connaît déjà, afin de lui éviter de devoir prendre ses marques à nouveau.
Comment utiliser l’Outil de personnalisation proposé par Jupiter X2 ?
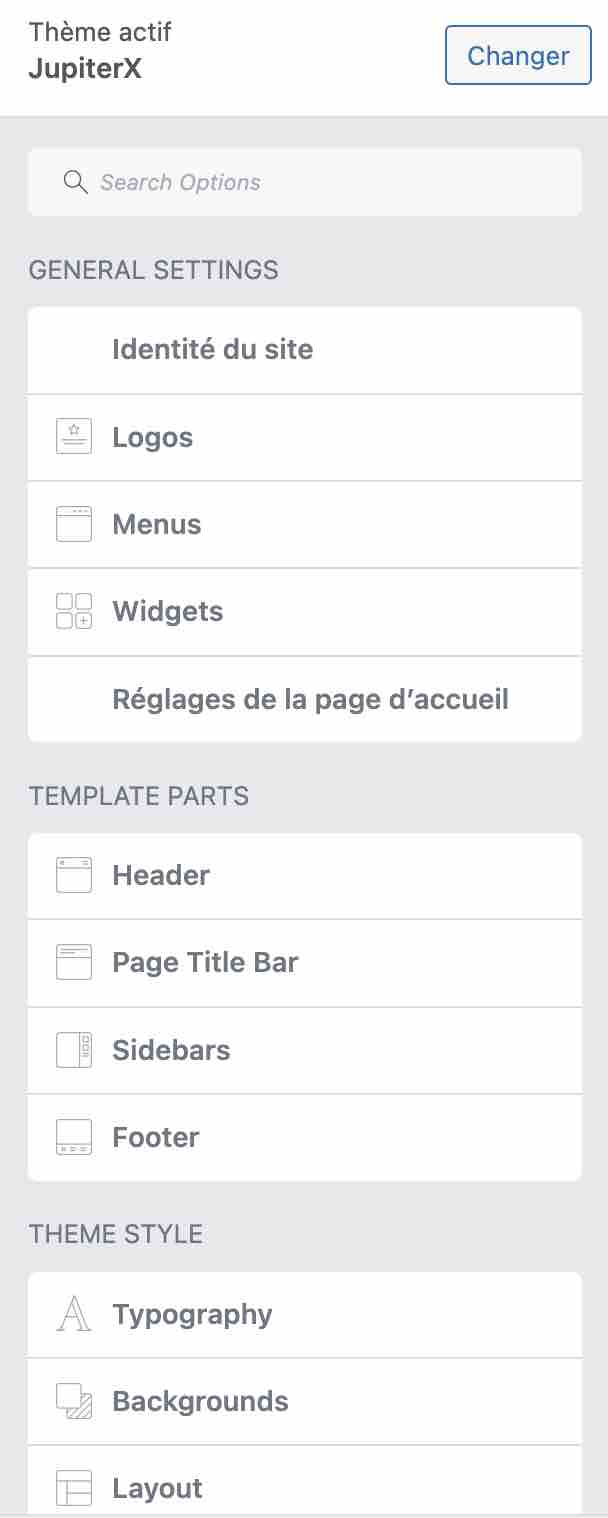
Pour voir ce que cela donne avec Jupiter, passez par le menu Jupiter X > Theme Styles, ou par Apparence > Personnaliser.
Si vous connaissez un peu l’apparence visuelle de l’Outil de Personnalisation, vous ne serez pas trop surpris pour le moment.
Au-delà des réglages natifs proposés par WordPress (Identité du site, Réglages de la page d’accueil, Menus, CSS additionnel etc.), vous tomberez quand même sur une dizaine de sous-menus supplémentaires.
Des réglages page par page possibles également
En dehors de l’Outil de personnalisation, il est aussi possible d’affiner certains paramètres individuellement, pour chaque page ou article.
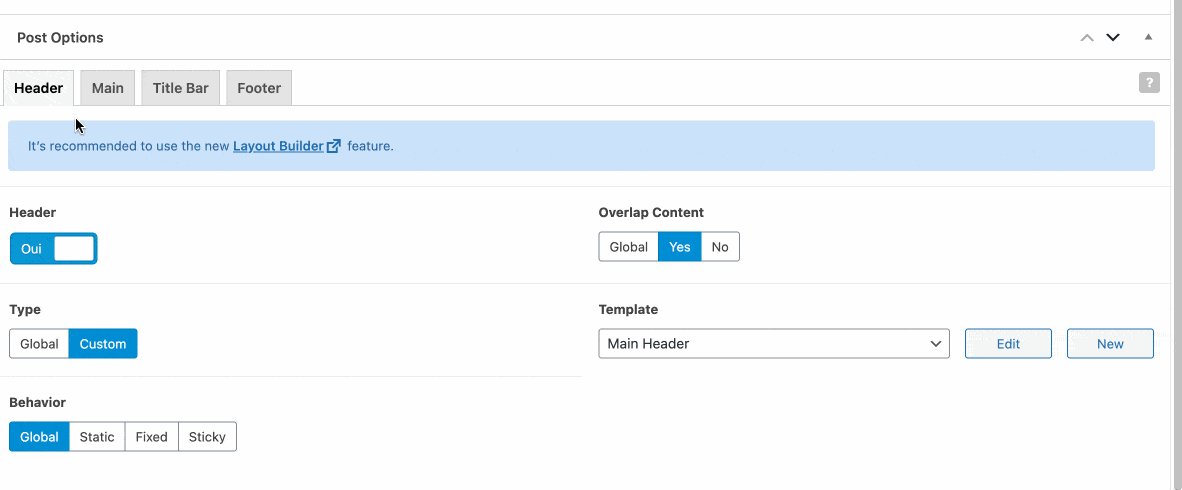
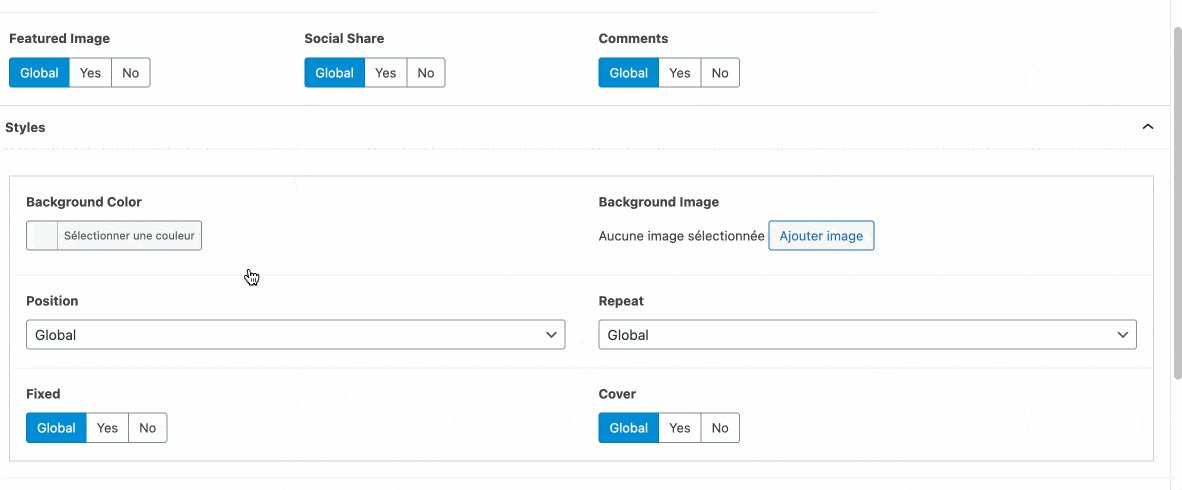
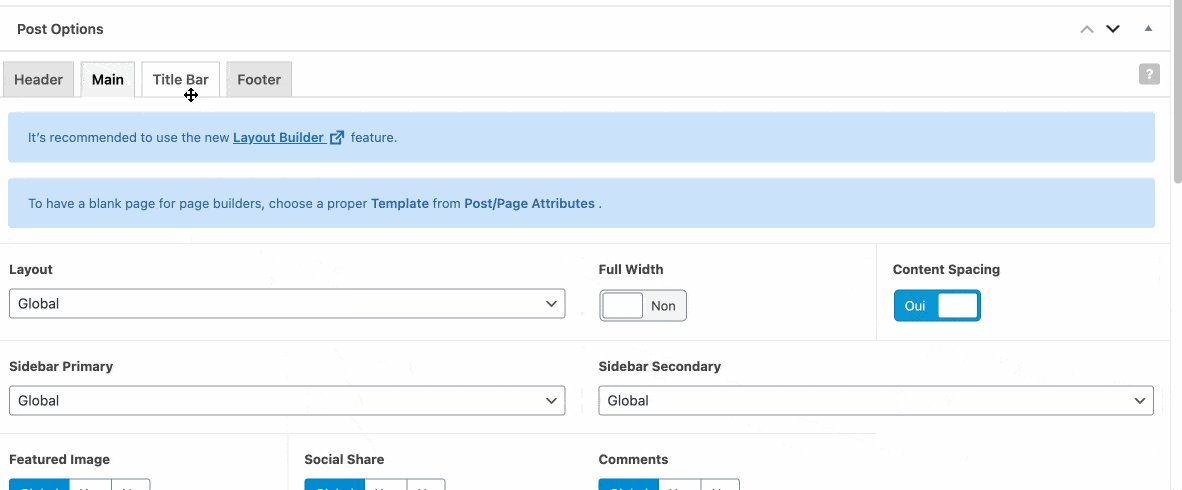
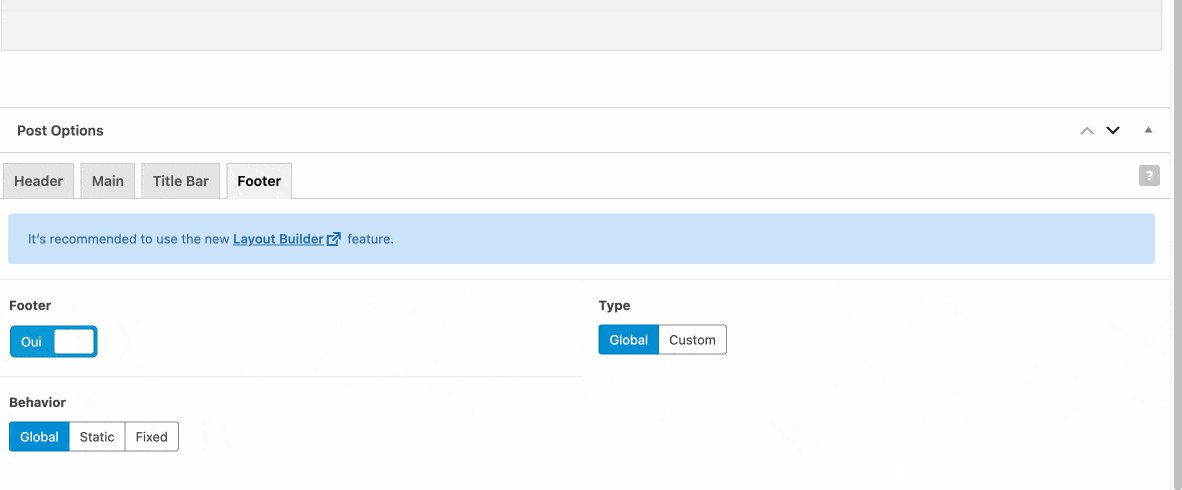
Une fois sur l’éditeur de contenu de WordPress, vous constaterez la présence d’un encart dédié au bas de votre page :

Vous pourrez agir sur les éléments suivants :
- le header (en-tête), avec possibilité de l’activer/désactiver, ou encore d’assigner un header personnalisé à votre page/article. Désactiver votre en-tête peut être pratique si vous souhaitez créer une landing page, par exemple ;
- le corps de votre page (Main), avec par exemple la possibilité d’afficher votre contenu en pleine largeur (full width), de lui affecter ou non une sidebar (barre latérale), de régler les marges intérieures (padding) et extérieures (margin), etc. ;
- le Titre du contenu (Title Bar) : vous pourrez l’afficher ou non, ajouter un sous-titre et un fil d’Ariane ;
- le footer (pied de page), avec grosso modo les mêmes options que pour le header.
Si vous avez l’œil acéré, vous avez peut-être constaté le message suivant sur l’image animée ci-dessus : « Il est recommandé d’utiliser la nouvelle fonctionnalité “Layout Builder” » (sous-entendu : plutôt que de passer par les options par page).
Alors allons découvrir tout de suite ce qui se cache derrière ce fameux « Layout Builder ».
Comment utiliser le Layout Builder de Jupiter X2 ?
Le « Layout Builder », littéralement « Constructeur de mise en page », est une nouvelle option apparue avec la sortie de Jupiter X2.
Il s’agit en quelque sorte d’une adaptation de l’Éditeur de site de WordPress à la sauce Jupiter.
Grâce au « Layout Builder » (accessible depuis Jupiter X > Layout Builder), vous avez un accès direct et visuel à certaines parties de votre site (header, footer, pages personnalisées etc.) et pouvez directement les modifier.
À titre d’exemple, vous pouvez par exemple créer et éditer :
- vos pages d’archives ;
- la page 404 ;
- la page maintenance ;
- la page des étiquettes ;
- la page des catégories ;
- la page de recherche ;
- des pages WooCommerce : page de paiement, page Panier, page de remerciements, page produits, page de connexion etc.

Personnalisez vos mises en page avec des conditions avancées
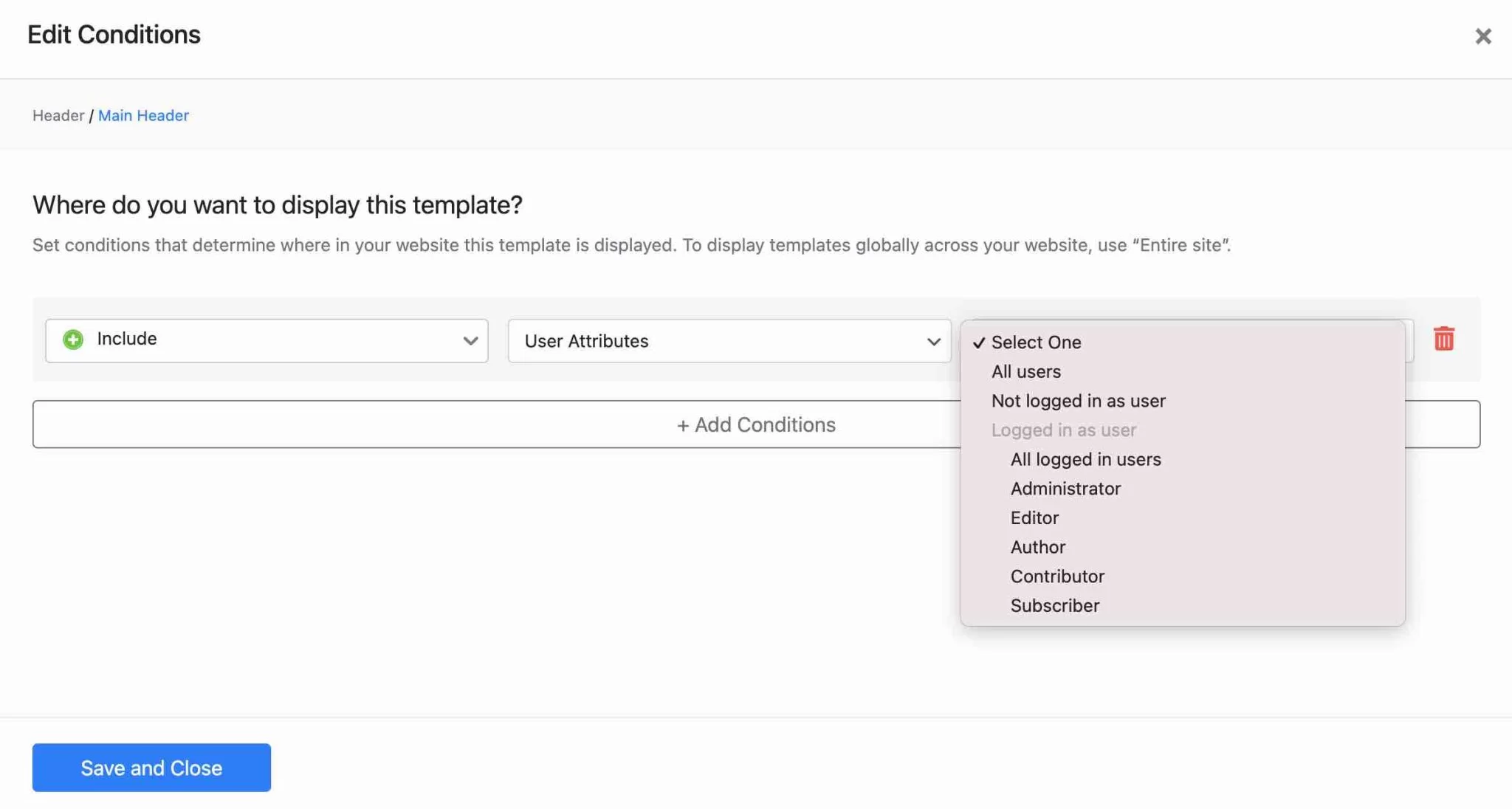
Le « Layout Builder » permet également d’appliquer des conditions avancées sur vos différentes mises en page.
Cela signifie que vous pouvez par exemple utiliser un en-tête ou un pied de page différent sur telle ou telle page. Autre option parmi d’autres : afficher deux pages différentes en fonction du type d’utilisateur (s’il est connecté ou non, par exemple).
Pour personnaliser à votre sauce, cliquez sur « Edit Conditions » et ajoutez l’une des conditions proposées :

Aller encore plus loin avec Elementor
Vous le verrez à l’usage : dès que vous souhaiterez ajouter une nouvelle partie à votre site (ex : un nouvel en-tête) depuis le « Layout Builder », vous serez redirigé sur l’interface d’Elementor.
Il en va de même si vous désirez éditer une page particulière issue de la démo de site que vous avez installée.
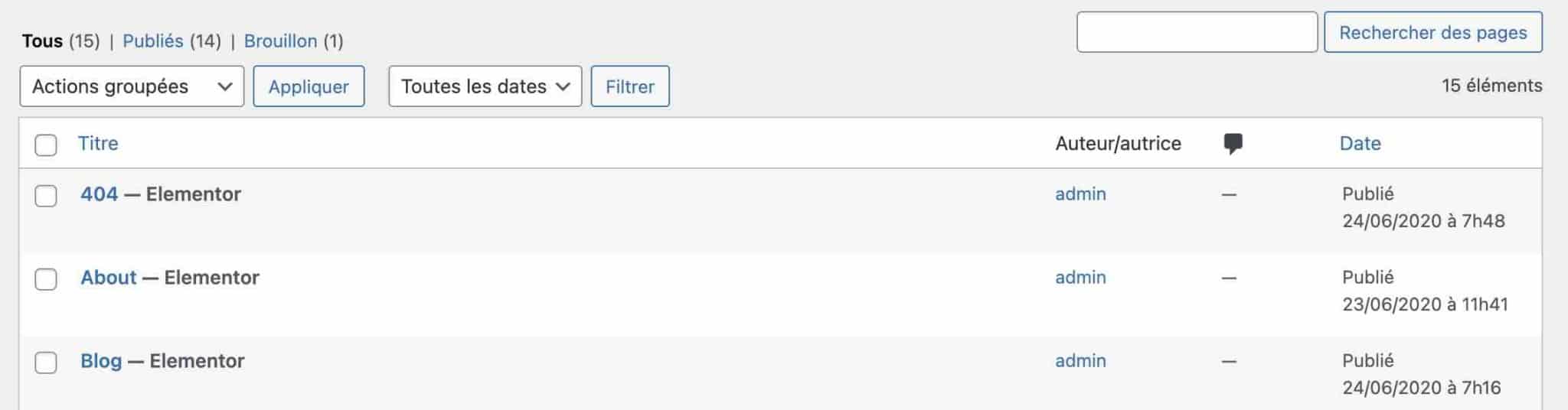
Si vous allez dans votre menu Pages > Toutes les pages, sur le tableau de bord de WordPress, vous verrez qu’elles ont toutes été créées avec Elementor.

Logiquement, vous pourrez les modifier et les personnaliser à l’aide… d’Elementor.
Quand WPBakery avait le vent en poupe
Si Elementor et Jupiter X2 marchent aujourd’hui main dans la main, cela n’a pas toujours été le cas.
De son lancement en juillet 2013, jusqu’à fin 2018, Jupiter a d’abord embarqué le constructeur de page WPBakery.
Plus précisément, les développeurs avaient préféré inclure une version modifiée de WPBakery, qui contenait tous les modules exclusifs à Jupiter (plus de 80 au total).
Les possibilités de mise en forme étaient alors correctes, nous expliquait Nicolas, dans la première mouture de cet article.
Par contre, les développeurs avaient désactivé la construction de site en mode « interface publique » (front-end). Ce qui constituait un sérieux frein à l’usage, puisque tout se passait sur l’administration (back office, sans possibilité de visualiser les changements opérés).
Mais ça, c’était avant. Fin 2018, Artbees a lancé Jupiter X avec une évolution majeure : le remplacement de WPBakery par Elementor. Depuis, Elementor est toujours là, et bien là sur Jupiter X2. Elementor est le constructeur de page phare du moment.
Il cumule plus de 5 millions d’installations actives sur le répertoire officiel et ses utilisateurs louent notamment sa flexibilité, son ergonomie et son intuitivité.

C’est vraiment un outil très puissant et agréable à utiliser. D’ailleurs, Alex s’en sert depuis 2016 pour construire certaines pages sur WPMarmite… et il ne peut plus s’en passer !
Comment fonctionne Elementor ?
Si vous vous souvenez bien du début de cet article, vous vous rappelez que Jupiter requiert l’installation d’Elementor (sa version gratuite, pas la Pro, ne rêvez pas).
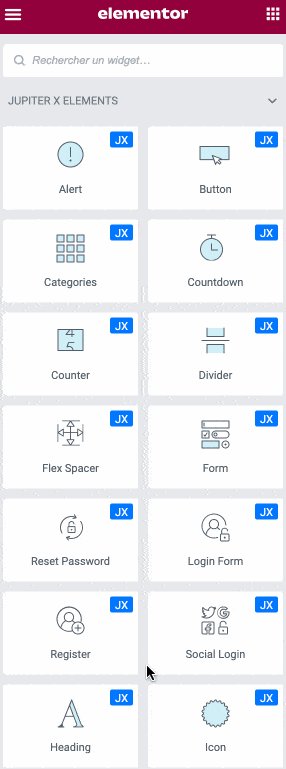
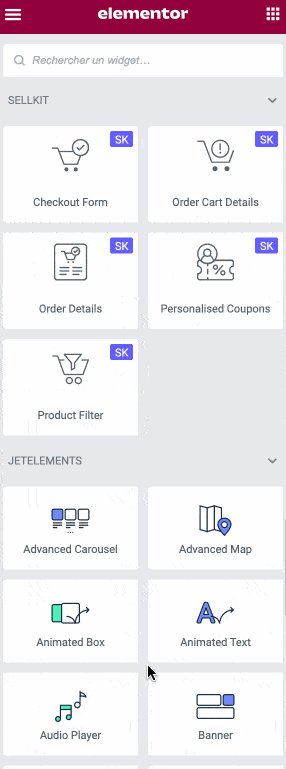
En plus de cela, le thème embarque deux extensions qui proposent leurs propres widgets (des modules prêts à l’emploi pour ajouter des titres, des boutons, du texte, des images etc.) :
- Raven : l’extension maison de Jupiter ajoute une cinquantaine de nouveaux widgets. Elle est intégrée au Core de Jupiter, donc vous n’avez rien à installer de votre côté ;
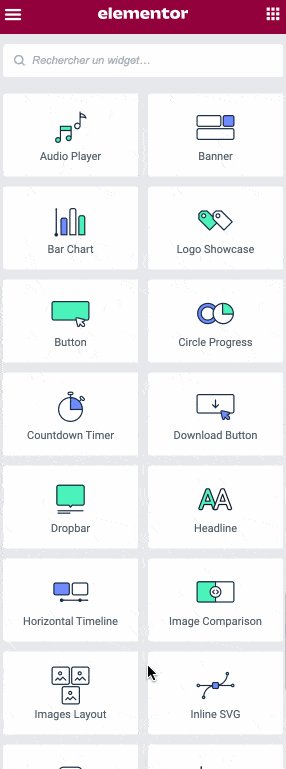
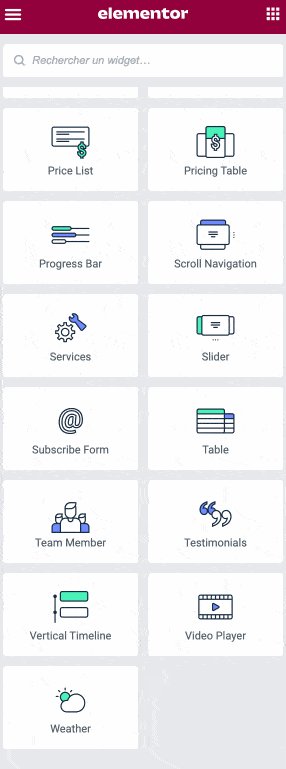
- la suite de plugins Jet, que l’on vous a présentée dans l’article sur Crocoblock.

Au final, vous vous retrouvez avec près de 90 widgets supplémentaires par rapport à ce que propose la version gratuite d’Elementor.
Peu d’entre eux sont d’ailleurs redondants et vous aideront à mettre en place des témoignages, des tableaux de prix, des formulaires, des portfolios etc.
Autre donnée intéressante : Jupiter X2 ajoute aussi ses propres sections de pages prêtes à l’emploi, réparties en 18 catégories :

Vous y retrouverez, entre autres, des modèles de tableaux de prix, de témoignages, de sections À Propos. Mais aussi des en-têtes et des pieds de page. Ça, c’est plutôt pratique, puisque la version gratuite d’Elementor ne permet pas de les personnaliser.
Par ailleurs, vous pouvez aussi accéder à d’autres fonctionnalités normalement uniquement livrées avec Elementor Pro :
- JetPopup vous aidera à concevoir vos fenêtres popup. À ce propos, ArtBees a prévu de proposer dans une version à venir de son thème une fonctionnalité pour créer nativement vos fenêtres pop-up, sans avoir à dépendre d’Elementor Pro (lien aff) ou de JetPopup ;
- le widget « Form » de Jupiter X2 vous servira à créer un formulaire de contact, ou un formulaire de connexion ;
- l’extension JetMenu vous aidera à créer un méga menu.
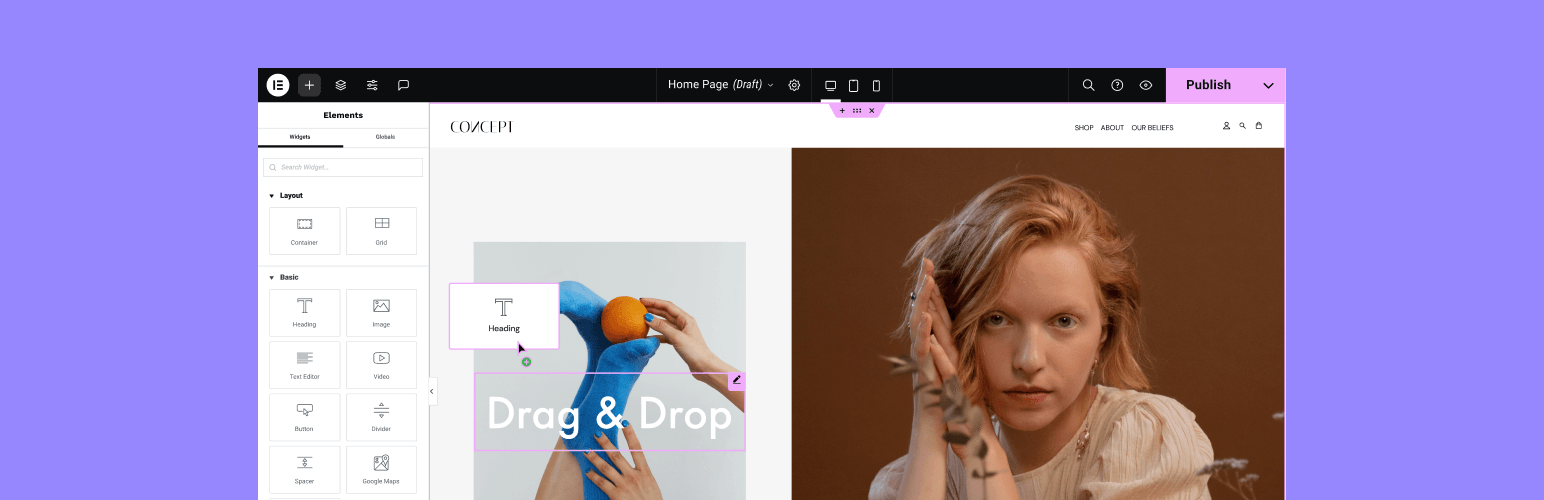
Enfin, pour utiliser tel ou tel widget, tout se passe sur l’interface front-end (ce que vos visiteurs voient) de votre site.
Comme la plupart des constructeurs de page, Elementor s’utilise en glisser-déposer et vous permet de redimensionner manuellement les contenus de votre page.
Pour en savoir plus sur son mode d’utilisation, je vous renvoie vers le guide que nous lui avons dédié sur le site de WPMarmite.
Et si vous désirez apprendre à le manipuler sur le bout des doigts pour construire des sites professionnels qui vous ressemblent, WPMarmite dispose d’une formation aux petits oignons :
Quelle intégration aux plugins ?
Pour personnaliser votre site sans coder, WordPress a aussi sa botte secrète : ses fameuses extensions (plugins, en anglais).
Le répertoire officiel en recense 59 524 et certaines d’entre elles sont d’ailleurs requises pour fonctionner avec Jupiter. Parmi elles, rappelez-vous, il y a déjà Elementor et ACF.
Retrouvez dans cet article notre Top 25 des extensions à installer d’urgence sur votre site.
Par ailleurs, Jupiter X2 vous propose aussi une sélection de 15 plugins optionnels, à installer uniquement si vous en avez l’utilité.
Comme le précise le thème, si vous activez de nombreuses extensions, vous avez plus de chances d’altérer la vitesse de chargement de votre site et, donc, de proposer une expérience utilisateur moins agréable à vos visiteurs. Réfléchissez bien avant d’agir. 😉
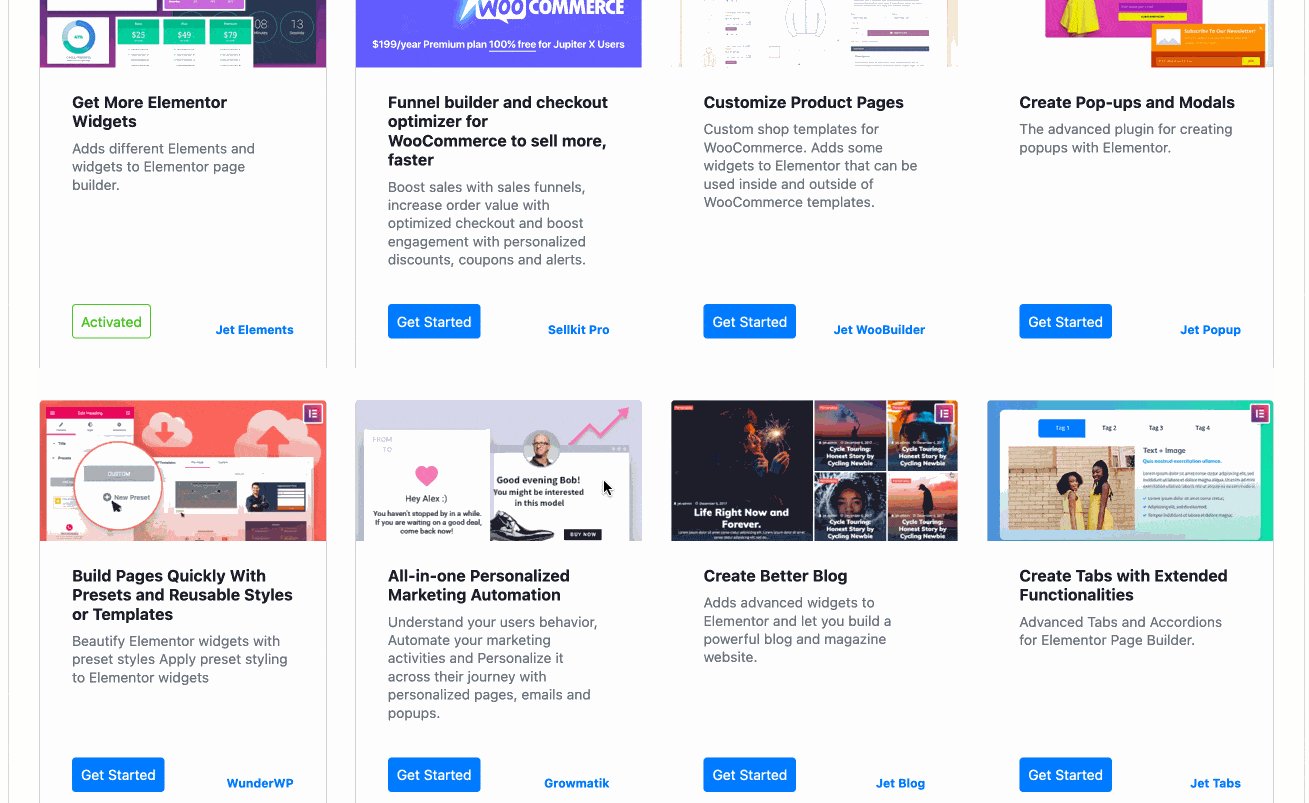
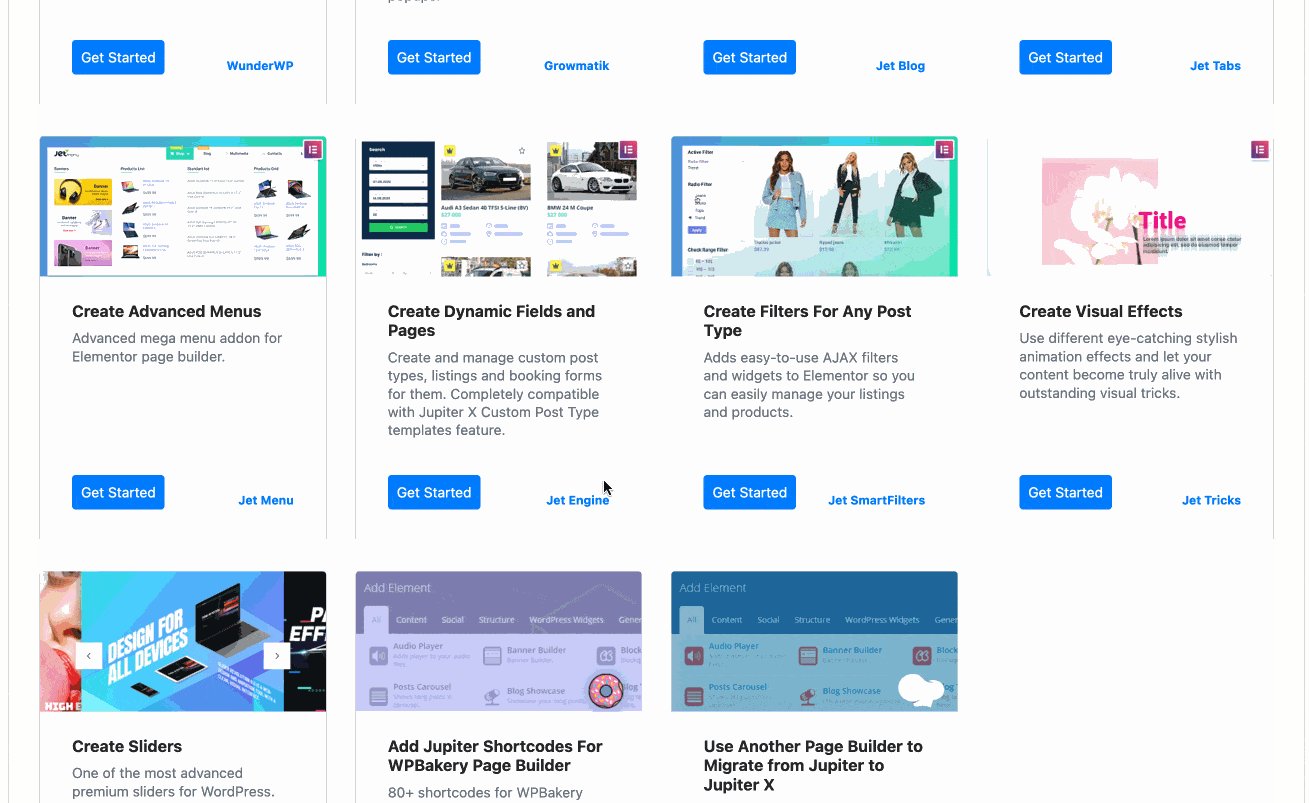
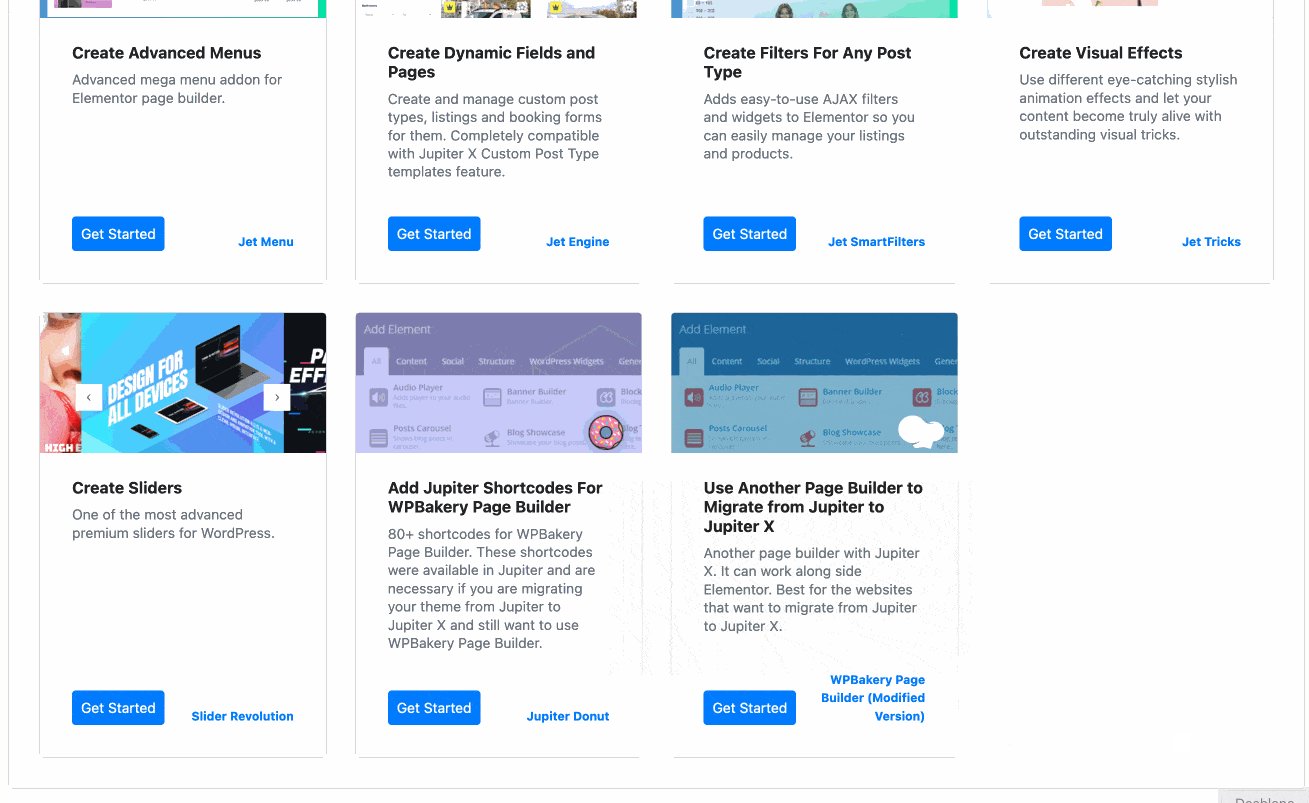
Parmi ces extensions optionnelles, on retrouve par exemple :
- des plugins de sliders premium comme Slider Revolution ;
- des extensions issues de la suite Jet (ex : Jet SmartFilters, JetMenu, JetTabs etc.) évoquée plus haut dans cet article ;
- des extensions à visée plus « marketing » telles que SellKit Pro ou Growmatik.
Vous retrouverez chacune d’entre elles dans le menu suivant : Jupiter X > Dashboard > Maintenance > Bundled Plugins :

À noter que Jupiter X2 propose aussi sa propre version de WPBakery Page Builder, si vous ne souhaitez pas utiliser Elementor. Le thème embarque aussi la version Pro d’ACF.
Au total, avec cette flopée d’extensions premium, le thème Jupiter X2 prétend vous proposer des plugins dont la valeur totale atteint 485 $ (environ 494 €).

Par ailleurs, Jupiter sur WordPress est compatible avec de nombreux plugins classiques comme WPML, bbPress, Yoast SEO, Gravity Forms, Contact Form 7 etc.
Enfin, la version la plus récente du thème (Jupiter X2) met en particulier l’accent sur l’un des plugins les plus célèbres de l’écosystème WordPress : WooCommerce.
Découvrez cela plus en détails dans une partie dédiée, juste en dessous.
Jupiter X2 : un compagnon de route dédié à WooCommerce
L’un des objectifs de Jupiter X2 est de réduire les dépendances aux extensions tierces, en proposant ses propres fonctionnalités natives.
Vous avez pu avoir un premier aperçu pratique de cette volonté lorsque je vous ai présenté le « Layout Builder ». Rappelez-vous : ce dernier permet de personnaliser tous les recoins de votre site WordPress (du header au footer), sans avoir à recourir au « Theme Builder » d’Elementor Pro (si vous le souhaitez, bien sûr).
Les créateurs de Jupiter appliquent la même feuille de route en matière de e-commerce. Jupiter X2 a été livré avec de très nombreuses fonctionnalités dédiées à WooCommerce, avec pour finalité de vous proposer des options normalement uniquement accessibles via des plugins tiers.
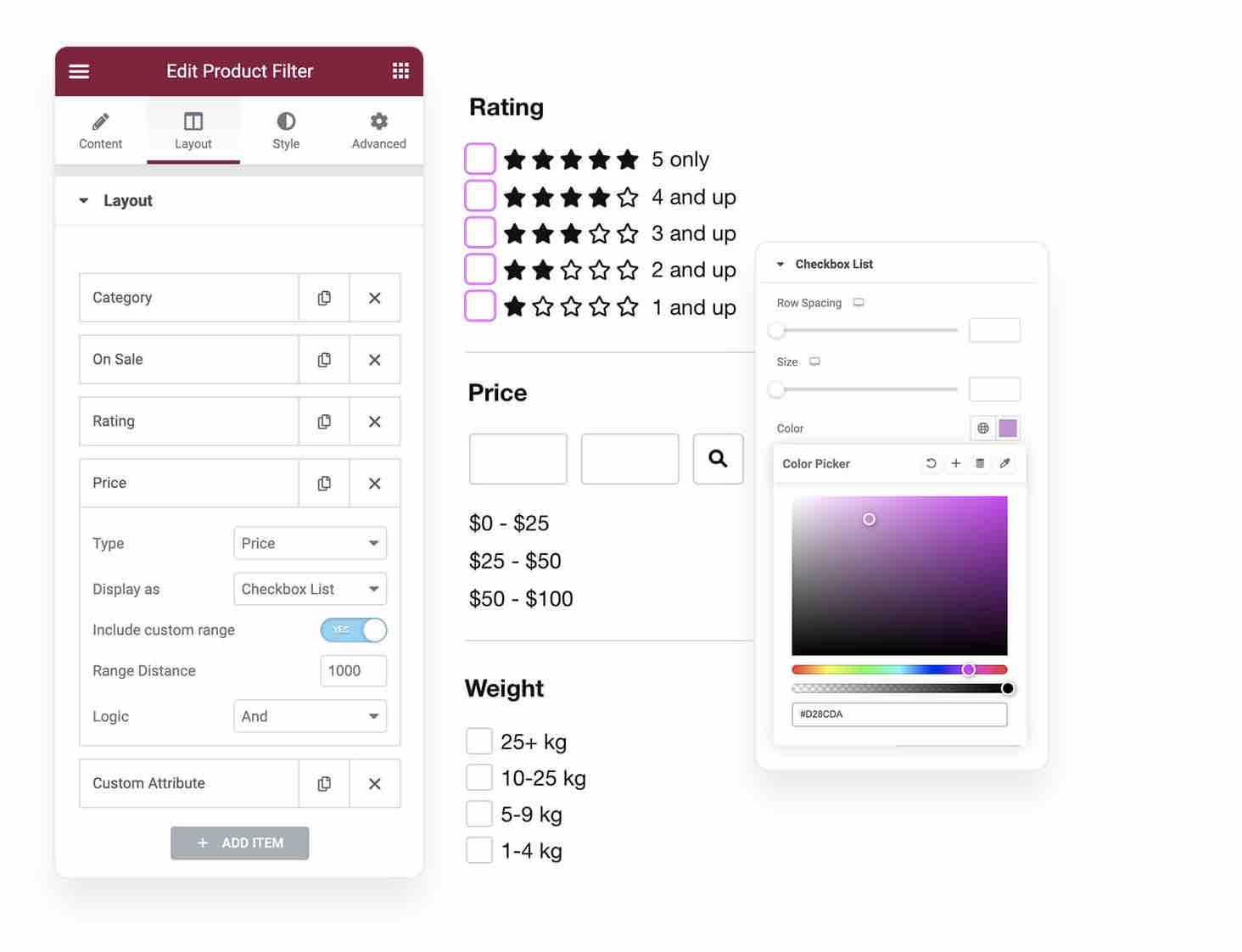
À titre d’exemple, JupiterX2 embarque une fonctionnalité pour créer des filtres avancés sur vos produits, ou encore la possibilité d’afficher différentes variations de vos produits en fonction des critères de votre choix (ex : taille, couleur etc.).

Mais ce n’est pas tout. Jupiter X2 va encore plus loin sur d’autres aspects fondamentaux, très importants lorsque vous désirez personnaliser une boutique WooCommerce… et faire des ventes.
Un constructeur de page de paiement survitaminé
L’un des éléments majeurs à détacher concerne la possibilité de personnaliser votre page de paiement (checkout page) grâce à un éditeur en glisser-déposer (drag and drop).
Vous pouvez organiser et déplacer à votre sauce les champs de votre choix (adresse, e-mail, nom, prénom etc.).
Les concepteurs de Jupiter X2 ont aussi pris soin de proposer l’expérience utilisateur la plus aboutie possible, avec des options visant à améliorer les conversions (une action précise que vous souhaitez que votre visiteur accomplisse) :
- les champs du formulaire client peuvent être pré-remplis automatiquement, pour éviter l’abandon de panier ;
- vous pouvez mettre en place un paiement express, à la manière de ce que propose Amazon. La plupart des passerelles de paiement sont proposées par Jupiter X2 (Stripe, PayPal, Amazon Pay) ;
- vous pouvez augmenter le panier moyen en intégrant un order bump (une offre pour un produit sur la page de paiement), mais aussi faire de l’upsell (proposer un produit plus cher que celui sur le point d’être acheté) et du downsell (produit moins cher que celui qui intéressait votre client au départ) ;
- il est possible de créer des offres personnalisées et des bons de réduction en fonction de certaines conditions (produits achetés par le client, date du dernier achat, produits visualisés etc.) ;
- vous pouvez automatiquement appliquer des bons de réduction en fonction du type de client qui souhaite acheter sur votre boutique en ligne (nouveau client, client fidèle, client inactif etc.).
Par ailleurs, vous pouvez aussi personnaliser une page de remerciements (Thank You page), qui s’affichera immédiatement après un paiement réalisé par un client.
Servez-vous-en pour récapituler la commande passée, ajouter des témoignages ou encore proposer des produits en lien avec le dernier panier réglé par l’acheteur.
Au final, vous pouvez donc concevoir un tunnel de vente (funnel, en anglais) de A à Z, en personnalisant tout le trajet client, de la découverte de votre boutique WooCommerce jusqu’à l’achat.
Pour cela, activez l’extension SellKit Pro, disponible dans Jupiter X > Dashboard > Maintenance > Bundled Plugins. Pour en savoir plus, regardez cette vidéo de présentation :
Des templates e-commerce variés
Pour pouvoir proposer une expérience client aux petits oignons, le préalable consiste à disposer d’une boutique WooCommerce digne de ce nom.
Afin de vous éviter de partir de zéro, Jupiter X2 propose plus de 60 modèles de site e-commerce dédiés à de nombreuses niches (joaillerie, boucherie, pâtisserie, décoration, librairie, sport etc.).
Vous retrouverez tous ces templates dans Jupiter X > Dashboard > Maintenance > Readymade Websites.

Vous vous demandez comment créer une boutique WordPress avec WooCommerce, régalez-vous avec cette vidéo de chef Alex qui recense toutes les bonnes pratiques :
Et voilà, vous en avez terminé avec ce large aperçu de la personnalisation du thème d’Artbees. Sans transition, je vous propose de passer à un autre domaine majeur : l’expérience utilisateur.
Dans la partie suivante, on va s’arrêter sur 3 thématiques-clés : la vitesse de chargement du thème, le SEO et le responsive.
Performance, SEO, responsive : zoom sur 3 aspects majeurs
Performance
Le temps de chargement des pages de votre thème a un impact sur deux aspects principaux :
- Le référencement naturel. Google, le moteur de recherche ultra-majoritaire en France (90% de parts de marché), prend en charge ce critère pour positionner une page dans ses résultats de recherche. Cependant, pas d’affolement : ce critère a peu de chances d’influer négativement sur votre positionnement dans les pages de résultats de recherche (sauf si votre site est ultra-lent).
Mieux vaut par exemple vous concentrer en priorité sur la production de contenus de grande qualité, ainsi que sur l’obtention de liens (backlinks), en anglais. - Et surtout l’expérience utilisateur, soit la qualité de l’expérience vécue par les internautes sur un site web. Si une page se charge très lentement – pour info, Google recommande un temps de chargement inférieur à 3 secondes sur mobile -, vous risquez de faire fuir vos visiteurs et d’augmenter votre taux de rebond. Et d’envoyer par la même occasion un très mauvais signal à Google, qui n’aime pas ça.
Critiqué au départ pour sa lourdeur, comme le détaillait Nicolas dans la version initiale de cet article, Jupiter X s’est depuis bien amélioré, heureusement.
Aujourd’hui, la performance est même devenu un de ses arguments phares. Sur sa page de présentation ThemeForest, les concepteurs du thème précisent qu’il est « extrêmement léger » et que « chaque ligne de code est optimisée ».
Dans ses réglages, Jupiter X va même jusqu’à proposer des options vraiment poussées, comme des fonctions de cache.
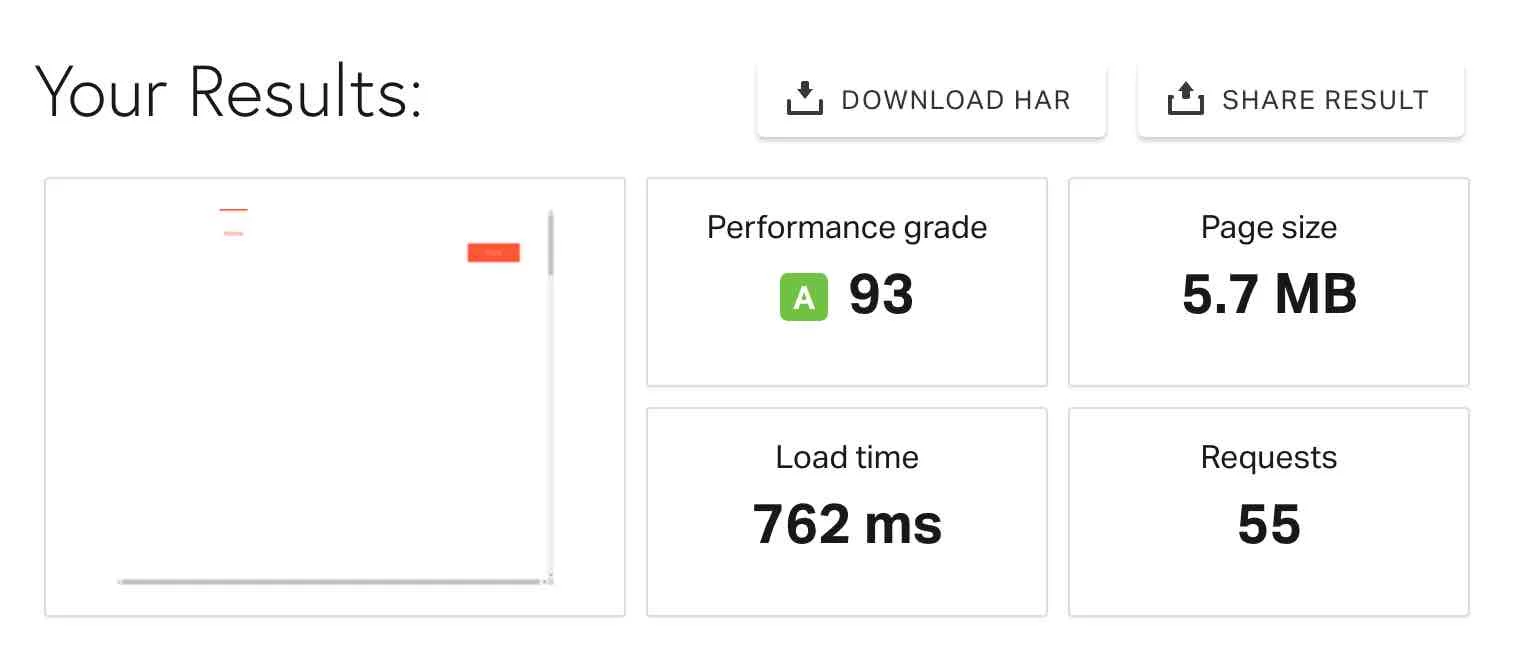
Pour vous donner un premier ordre d’idées, je me suis amusé à tester la vitesse de chargement d’un des templates (le dénommé Church) de Jupiter X, à l’aide de l’outil Pingdom Tools. Et le résultat s’est avéré plutôt concluant :

Par contre, je précise : ne prenez pas ces données pour argent comptant. Si vous menez des expériences chez vous, vous pourriez avoir des donnés complètement différentes (ex : de moins bonnes performances) en fonction de votre hébergement, ou encore des plugins que vous utilisez avec le thème.
Rappelez-vous : plus vous aurez tendance à le surcharger, plus il y a de chances que le temps de chargement des pages ralentisse.
SEO
Allez hop, on passe maintenant au SEO. En français, on parle d’Optimisation pour les moteurs de recherche.
Le SEO désigne largement les techniques qui vont vous permettre de tenter de positionner les pages de votre site le plus haut possible sur un moteur de recherche (Google, Bing, Yahoo etc.).
Je parle de positionner des pages juste au-dessus, à dessein : un moteur de recherche ne référence pas un site entier, mais des pages.
Alors ici, pas de surprise ni de breaking news à vous dévoiler. Comme tous ses concurrents, Jupiter X2 fait dans le classique. Il prétend être « optimisé pour le SEO » (tous les thèmes martèlent ça). C’est-à-dire qu’il affirme suivre les bonnes pratiques en la matière, notamment dans le code.
Difficile de tout vérifier point par point, mais ce que l’on peut déjà constater, c’est qu’il utilise une structure de balises de titre (les titres hn) correcte.
En inspectant le code de deux démos, j’ai remarqué qu’il n’utilisait qu’un titre h1 par page (c’est une très bonne pratique SEO, bravo) et que la hiérarchie des titres (h2, h3, h4) était respectée derrière.
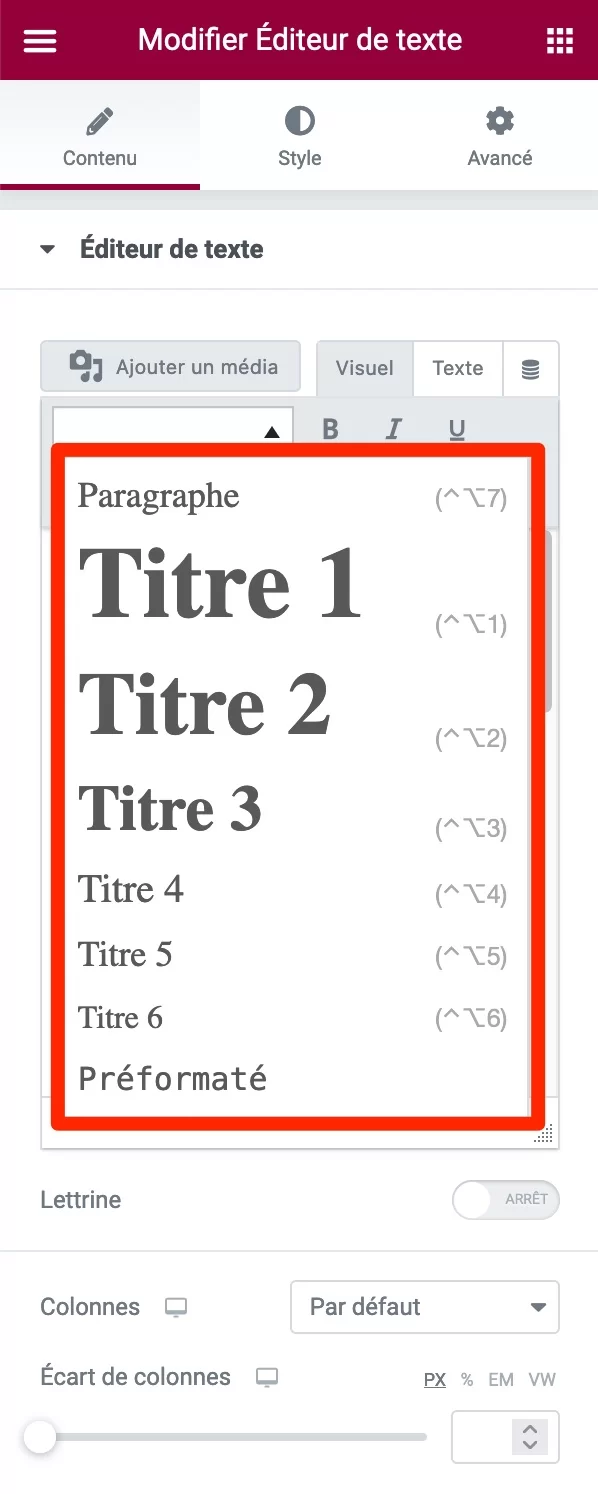
Après, pour le SEO, la grande partie du boulot est entre vos mains. Vous pouvez déjà agir sur certains éléments à l’aide d’Elementor, par exemple sur ces fameuses balises titre à l’intérieur de vos contenus :

Ensuite, rien ne vous empêche d’activer une extension de référencement pour vous aider à optimiser vos contenus. On en a testé quelques-unes sur le blog, si cela vous botte :
- Yoast SEO : celle utilisée sur WPMarmite ;
- Rank Math : l’un des principaux challengers de Yoast ;
- SEOPress : une extension 100 % française de qualité, cocorico !
Responsive
Le responsive est une technique qui consiste à rendre votre site lisible sur n’importe quel type de support utilisé par vos visiteurs (ordinateur, smartphone et tablette).
Comme le SEO, il s’agit d’un argument de taille pour les développeurs de thème, qui ne se privent pas de mentionner que leur thème chouchou est bien responsive.
Vu les enjeux, on les comprend. En France, par exemple, plus de la moitié des internautes utilisent désormais leur smartphone pour accéder à internet.
Alors autant vous dire que votre site a intérêt de bien s’afficher sur un téléphone portable !
Si vous comptez vous procurer le thème Jupiter X2, vous ne devriez pas rencontrer de souci à ce niveau-là. Les templates du thème s’adaptent parfaitement sur tous les écrans.
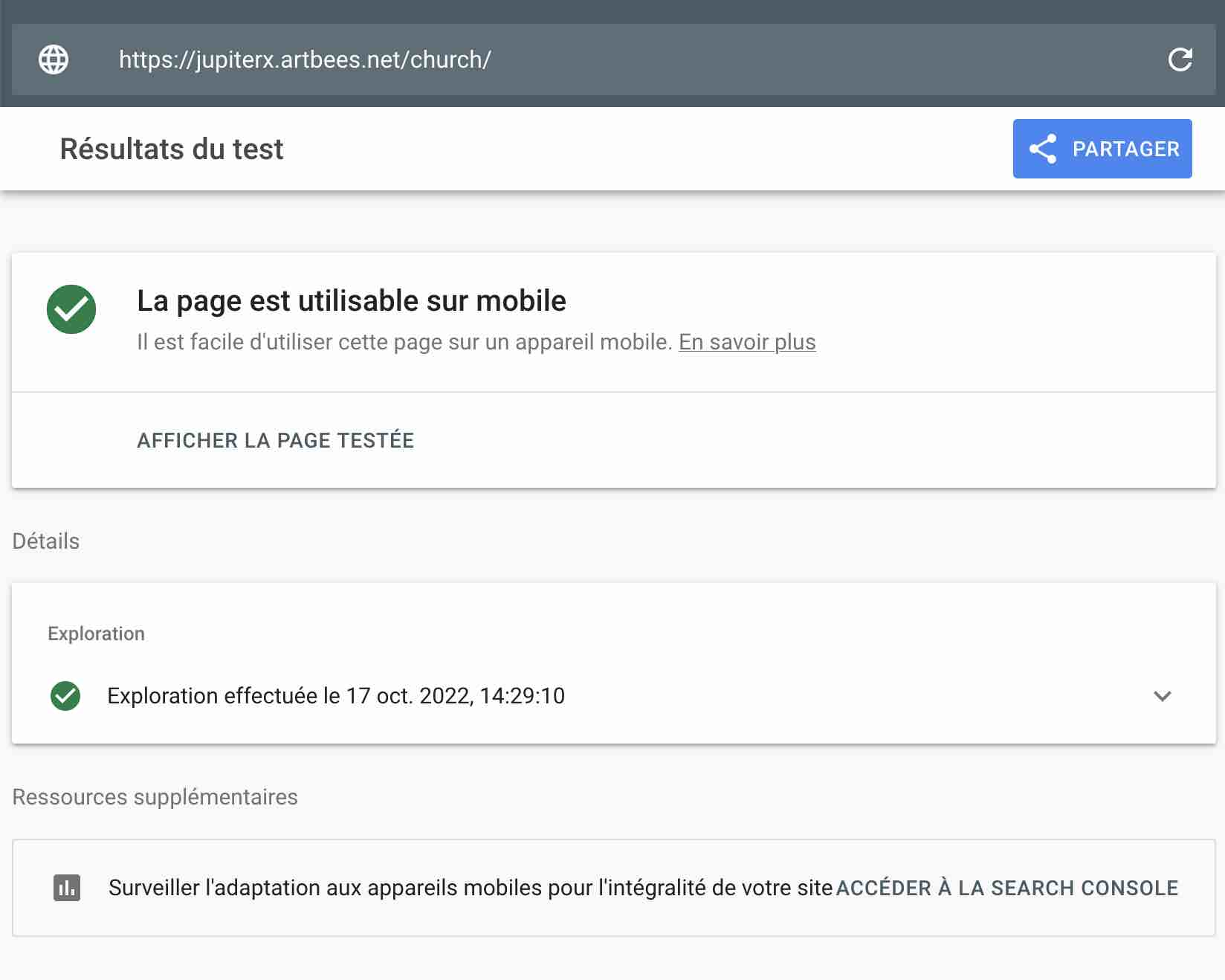
Pour vous en assurer, vous pouvez d’abord procéder à une vérification grâce au Test d’optimisation mobile de Google. Chez moi, aucun obstacle à signaler :

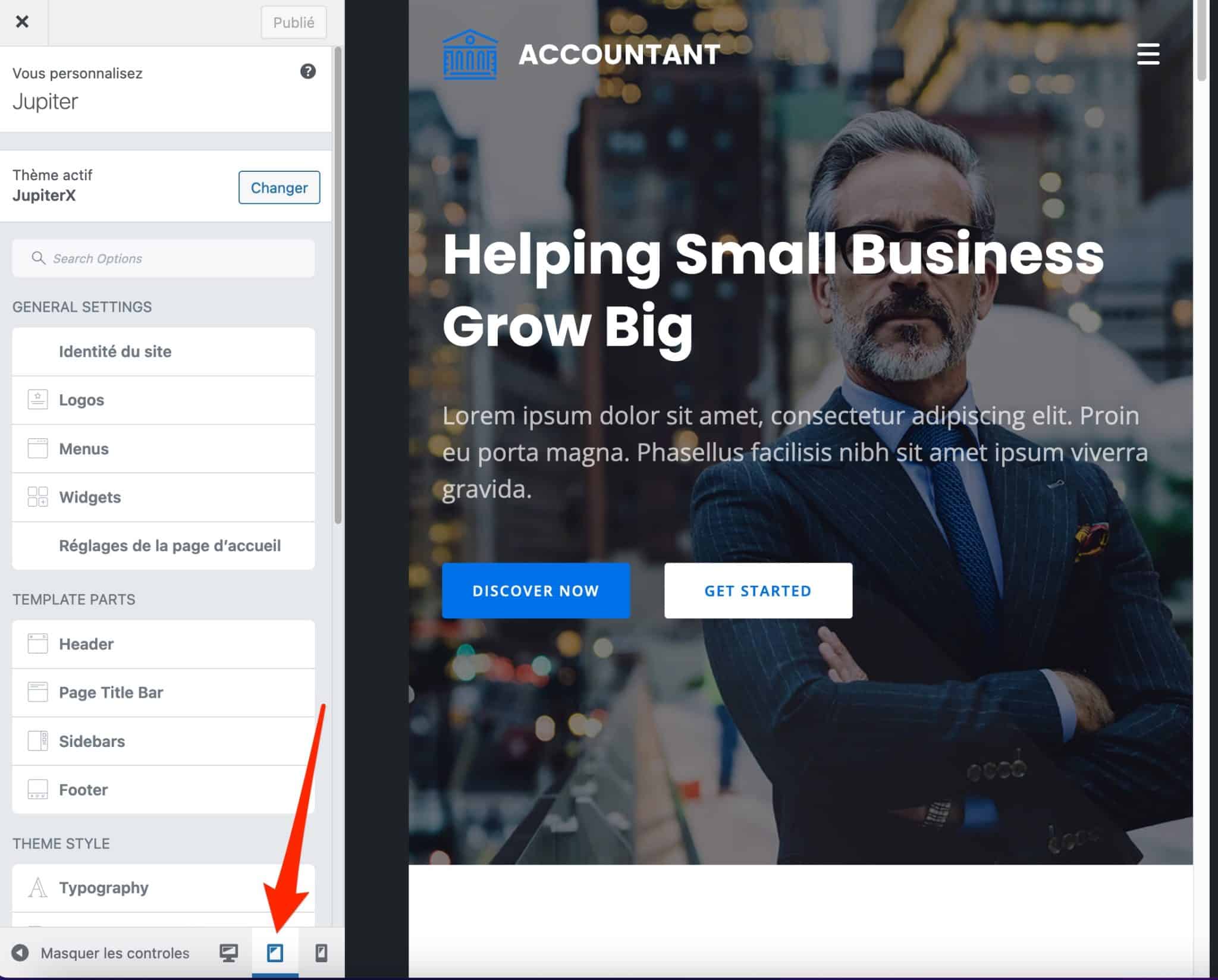
Ensuite, vous pouvez vous servir des icônes de contrôle d’affichage situées en bas de l’Outil de personnalisation pour vérifier l’apparence correcte de vos pages, en fonction du terminal utilisé :

Enfin, vous pouvez bien sûr procéder à des ajustements encore plus fins à l’aide du constructeur de page que vous allez utiliser.
Elementor, par exemple, permet de gérer de nombreux aspects responsive qui vont de la taille de la police d’écriture, à l’affichage de certains éléments en fonction du type d’appareil utilisé, en passant par la gestion des marges internes et externes.
Documentation et support
Lorsque l’on prend en main et découvre un thème, il peut arriver que l’on cale à certains moments. Comment fonctionne telle ou telle option ? Où se cache ce réglage ?
Dans ces moments de solitude, on apprécie de disposer d’une documentation fournie et bien fichue.
C’est le cas de celle de Jupiter X2, qui propose d’abord des tutoriels écrits détaillés, captures d’écran à l’appui.
Pour vous aider à mettre le pied à l’étrier, vous pouvez aussi vous appuyer sur les vidéos de la chaîne Youtube d’Artbees Themes.
Même si très peu de vidéos sont pour le moment en lien avec la version X2 de Jupiter, vous pouvez quand même y trouver des tutos courts et instructifs qui peuvent vous rendre service, à l’image de celui-ci :
Attendez, ce n’est pas terminé. 😉 Un forum est aussi disponible, tout comme un groupe Facebook privé rassemblant près de 1500 membres.
Enfin, si vous séchez encore, vous pouvez toujours solliciter directement le support, soit en utilisant un chat, soit en envoyant un message direct.
Un bouton (« Contact Support ») est d’ailleurs prévu à cet effet.
Seul bémol de toutes ces ressources : elles sont uniquement disponibles en anglais.
Combien coûte Jupiter X2 ?

Le thème WordPress Jupiter est vendu 59 $ (soit environ 60 €) sur la plateforme ThemeForest. Il n’existe pas en version gratuite.
Ce tarif est valable pour 1 site uniquement. Il englobe 6 mois de support et les futures mises à jour du thème.
Ce prix de vente se situe dans la fourchette moyenne pratiquée par ses concurrents premium, que vous retrouverez vendus généralement 59 $ ou 60 $.
Alors, Jupiter X2, une bonne affaire ?
Dans la première version de ce test, Nicolas concluait de la sorte :
Ça fait quand même un bien fou d’être enfin surpris par un thème premium !
Six ans plus tard, je partage son opinion. Le thème WordPress Jupiter X2 m’a globalement emballé.
Le passage à Elementor, opéré fin 2018, a clairement été une bonne décision de la part des concepteurs du thème. Par rapport à WPBakery, les utilisateurs se retrouvent désormais avec un page builder souple, intuitif et pratique. Et ça change beaucoup de choses.
Comparé à la concurrence sur ThemeForest, j’ai trouvé ce thème beaucoup plus agréable à manier que la plupart de ses « adversaires », type Avada et Bridge.
Globalement, c’est une belle trouvaille, en particulier si vous possédez une boutique WooCommerce. Dans ce cas, vous profiterez de fonctionnalités très poussées et créatives. Franchement, peu de thèmes vont aussi loin à ce niveau-là.
En revanche, gardez bien en tête que pour réellement profiter de Jupiter X2 sans vous arracher les cheveux, vous devrez prévoir une courbe d’apprentissage conséquente.
Les nombreuses options proposées peuvent être une force – avec autant de choix, vous devriez trouver ce qui vous intéresse -, mais aussi une faiblesse (attention au risque de vous y perdre).
Si vous êtes néophyte, c’est un critère à garder à l’esprit. Bien que le tableau de bord soit clair et concis, vous devrez vous familiariser avec tous les réglages. Sans oublier la prise en main d’Elementor, qui ne se fait pas du jour au lendemain.
Si vous êtes prêt à vous y coller, vous pouvez donner sa chance à Jupiter !
Et vous, avez-vous essayé ce thème ? Quel est votre ressenti ? Partagez-le en commentaire !

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?











Bon article mais je fuis tous les thèmes avec Visual Composer !
Content de lire que tu es aussi un fan de Divi !
Bonjour,
Merci beaucoup Nicolas pour ton excellent travail.
Cordialement,
Ah et bien voilà enfin un bon billet sur un thème que je cherche depuis un moment. Je cherche une alternative à The7 (3) (aussi disponible sur ThemeForest mais assez lourd) et celui-ci me semble top.
Merci beaucoup pour ton travail.
The7 y passera aussi le moment venu, on verra l’impression qu’il me laisse. Ça fait plus de 2 ans que je n’y ai pas touché !
+1 pour cette remarque. J’utilise toujours The7 mais le trouve lourd ainsi que Divi qui devient de plus en plus intéressant. Une alternative de qualité est donc la bienvenue.
Merci pour ces tests.
Bonjour, ce thème est il exploitable pour un musicien ( voix et guitare ), dans les thèmes artistes qui sont proposé, je n’ arrive pas à choisir.Merci.
Bonjour Patrick,
Les thèmes que je présente sont tous “multipurpose”, ce qui veut dire qu’ils sont adaptés à tout type de projet.
Je ne vois aucun trait particulier (dans Jupiter ou dans un autre) qui vous pousserait à partir sur un thème plutôt qu’un autre. Tout dépend de vos capacités en webdesign en fait.
Soit vous prenez un thème “pour musicien” qui ne sera pas flexible mais qui vous permettra de partir avec une base pensée pour vous. Soit vous prenez un thème “à tout faire” et vous en faites un site de musicien.
Les deux pistes sont viables… mais la qualité finale du site dépendra de vos compétences et du choix que vous prendrez.
Merci pour la réponse, c’ est top. Donc, il me faut d’ abord bien définir mes besoins, et le mieux peut être de partie d’ un thème à tout faire , pour être libre. Si je comprends bien, les thèmes pour musiciens, sont pensé et formaté … ? ces thèmes musiciens sont ils plus adapté au référencement et réseaux sociaux. Merci.
En effet, ils sont plus “formatés” mais ça peut être un avantage ! Il ne faut pas le voir comme un inconvénient, c’est l’occasion d’avoir un design de qualité bien plus facilement.
Par contre, les thèmes n’ont que peu d’influence sur le référencement et les réseaux sociaux. Il ne vaut mieux pas en tenir compte, c’est principalement le rôle des extensions ça.
Merci Nicolas, je vais lister mes besoin et choisir le thème le plus épuré, avec des gros boutons pour les réseaux sociaux, donc clarté et facilité, navigation et lecture pour les fans.
Merci Nicolas, pour cet article qui a aiguisé ma curiosité sur ce thème.
Je suis autant à l’aise sur Visual Composer que sur Divi et je suis fan d’effets visuels bien sympas. Du coup, je testerai Jupiter sur un projet à l’occasion.
Merci Nicolas, pour ton travail qui nous permet de voir en détail ces thèmes premium.
Je te rejoint pour Visual Composer ou j’ai également beaucoup de mal à m’y retrouver j’utilise Divi qui se laisse maitriser plus facilement mais demande des connaissances en CSS pour peaufiner certaine fonction désirer.
Je suis impatient de voir DIVI 3.0 car les vidéos sur elegant thème sont plein de promesse.
Daniel
Salut ! Pour avoir bosser sur le thème Jupiter à de nombreuses reprises, je ne peux que le déconseiller. Il est certes très flexible lorsqu’on le maîtrise, mais de base très très lourd (j’avoue ne pas avoir testé les nouvelles options de compression) et ne supporte pas bien les migrations. Ses nombreuses options sont une panacée pour un développeur WordPress aguerri mais un vrai calvaire pour l’utilisateur néophyte qui devra prendre un temps considérable pour en apprécier le fonctionnement. Par conséquent, je conseille à l’amateur de connaître quel type de design il souhaite obtenir pour son site et de voir du côté de thèmes plus légers s’il peut s’offrir ce résultat sans avoir à passer par Jupiter.
Salut Fred,
Je ne sais pas si tu as pu tester le thème depuis la version 5 mais je peux t’assurer que d’après les tests que j’ai fait, le thème n’est pas “lourd” en terme de vitesse de chargement.
Toutefois ta remarque à l’attention des néophytes est valable pour la quasi-totalité des thèmes premium qui ont été testés et qui le seront. Vu que nous sommes sur des thèmes “multipurpose”, on n’achète pas un design mais la possibilité d’en faire plein.
La courbe d’apprentissage sera présente sur tous ces thèmes et le fait de prendre un thème plus léger est une solution très intéressante. Elle a cependant ses limites également : le thème sera moins souple et il vaut mieux adopter le “look” qu’on a acheté plutôt que d’essayer de le modifier.
Toutefois je maintiens ma position : Jupiter reste simple par rapport à d’autres thèmes “à tout faire”.
Merci beaucoup Nicolas pour les tests que tu réalises et qui permettent d’avoir un très bon aperçu de la qualité des thèmes !
Pour un futur projet, je suis tenté par le thème Jupiter, cependant qu’en est il en ce qui concerne la “propreté” du code généré ?
Bonjour Camille,
Je n’ai pas les compétences pour juger de la propreté d’un code et je dois même dire que je n’irai jamais jusque là.
Le développeur veut un site “propre”, le webdesigner veut un site “beau” et moi je veux des sites qui remplissent la mission qu’on leur donne. Que le code ne soit pas propre à 100% m’est bien égal.
Bonjour Nicolas, merci pour ta réponse rapide !
Je demandais cela car j’entends de plus en plus parler du fait que Google va probablement tenir compte de la qualité du code source (en plus du contenu) dans ses critères de référencement naturel. De toute façon, si le code n’est pas totalement “propre”, il reste la possibilité de le tester au w3c validator et d’aller bidouiller sois même le code pour corriger les erreurs relevées.
En tout cas merci 🙂
La qualité du code-source (notamment le “code-to-text ratio”) n’est pas nouveau, bien au contraire.
Mais ce n’est qu’un critère parmi une très grande liste. À mon avis, ce n’est pas le site qui aura le code le plus propre qui sera le mieux référencé. Le contenu et la popularité restent les éléments les plus déterminants !
Bonjour,
Merci pour ce test. Je lis “support privé” mais ne s’agit il pas surtout d’un support payant ? Si c’est le cas je trouve ce la très gênant que ce soir privé ET payant si par ailleurs il n’y a pas une communauté pour s’entre aider.
Dommage pour Visual Composer, je le trouve imbuvable. Je suis sur Live Composer qui est totalement gratuit et qui serait certainement compatible avec Jupiter mais si les options de Jupitar sont intégrées dans Visual Composer alors ça perd tout son intérêt si on ne souhaite pas l’utiliser. Dommage, j’espère que tu nous dénicheras un autre thème à la hauteur ! En ayant un niveau intermédiaire il est très difficile je trouve de trouver un thème sur lequel on puisse faire beaucoup, y compris modifier du CSS mais qui offre quand même pas mal d’options qui seraient un peu complexes en CSS (ou html).
Bonjour Laura,
Avec les changements d’Envato, le support est maintenant forcément payant. Il n’y a qu’à voir un thème que tu aurais acheté par le passé, il faudrait rajouter une quarantaine de dollars pour avoir 6 mois de support supplémentaires.
Mais tu as tout à fait raison : le fait qu’il soit privé ne facilite vraiment pas les choses. Pire, cela oblige à re-payer.
Et je te confirme que la force de Jupiter réside dans sa version modifiée de Visual Composer.
Ne t’attends pas pour autant à ce que ce soit différent chez les autres : un thème premium aujourd’hui est forcément livré avec son page-builder. Il y a des développements et des aménagements tels qu’utiliser un autre constructeur de pages serait dommage.
En 2017 j’attaquerai un comparatif des différents page-builders mais il n’aura que peu de sens pour ceux qui prennent des thèmes premium qui en intègrent déjà un !
Bonjour Nicolas,
Avez-vous déjà testé le thème Ultra de Themify, qui après quelques recherches m’apparait comme une alternative intéressante à Divi ?
Bonjour Mathieu,
Non, je ne l’ai pas encore testé. Cela nous a d’ailleurs inspiré de faire une sélection de thèmes “indépendants” pour 2017.
Cette année on se contentera de ThemeForest (et d’une mise à jour de l’article sur Divi) et on ira voir ce que ça donne du côté de Themify, Thrive et WPMU (pour ne citer qu’eux) l’an prochain !
Bonjour Nicolas,
Je suis actuellement à la recherche d’un nouveau thème premium qui me permettra de réaliser les sites d’au moins 80% de mes clients, donc quasiment tous sauf des cas très particuliers.
Je me tâte entre Divi et Jupiter, le problème c’est qu’il faut acheter les deux pour les essayer. Très honnêtement, j’ai réussi à me procurer Divi pour pouvoir l’essayer brièvement avant de l’acheter (et oui …) mais j’ai l’impression lorsque je le teste, de faire du Wix, ça me dérange, je le trouve limite trop accessible tout en étant limité. Il faut beaucoup se plonger dans le code pour dépasser beaucoup de contraintes non ? Par exemple j’ai voulu réaliser un bloc texte en full screen, avec une image de fond, mais en parallax, je sais mettre une image en plein écran parallax, je sais faire des blocs de texte en full screen aussi, mais je n’arrive pas à faire les deux, malgré les champs de personnalisations CSS proposés par le divi builder. Qu’en penses-tu, est-il vraiment un bon outil, j’ai peur de faire des sites qui se ressemblent tous …
J’ai par exemple besoin de refaire mon portfolio, mais également un site pour une agence immobilière. Je souhaiterais tant qu’à faire utiliser le même thème premium pour réaliser les deux. Mais lequel sera le plus maléable, divi me paraît trop limité j’ai l’impression, et Jupiter sympathique sur le papier mais dans les faits je ne sais pas si il me correspond.
Bonjour Floran,
Je pense que tu te doutes de ma réponse : tant que tu n’auras pas essayé les deux, tu ne pourras pas savoir (et je vois que tu as pu le faire).
De mon côté, même si Jupiter m’a plu graphiquement, je sais que je vais pouvoir récupérer toutes ces idées pour les adapter dans mes sites sous Divi. En fait, utiliser Divi fait de moi un meilleur webdesigner puisque cela me force à entrer dans le CSS.
Une fois qu’on maîtrise l’outil, on voit les possibilités ainsi que les limites de Divi et on s’y accommode.
Mais de toute façon il n’y aura pas de thème parfait…
Je t’invite quand même à attendre le test d’Uncode qui sort prochainement parce qu’il est intéressant également !
J’ai bien vu Divi qu’il était assez vite limité. En tout cas c’est l’impression qu’il donne.
Jupiter pour avoir testé brièvement avec une version non-officielle, j’ai une impression d’usine, à commencer par les “Clients” “Testimonials” etc (issus des différents plugins pré-intégrés sûrement), sur le backend, qui sont désagréables à voir si on en a pas besoin, j’ai l’impression qu’il faut 1000 trucs pour le peu que je vais utiliser, c’est normal? Ca s’enlève?
Le problème Floran, c’est que si Divi est limité, cela veut dire que tu ne sauras pas te satisfaire de thèmes premium. Je ne sais honnêtement pas ce que tu cherches précisément mais j’ai peur que tu ne trouves jamais la perle rare.
Aucun thème n’est parfait. Ce n’est qu’avec ton apprentissage que tu pareras aux limites de chacun.
Quant à ta question sur les types de contenus personnalisés de Jupiter, tu trouveras la réponse dans cet article.
Merci Nicolas pour ce super article !
J’ai bien envie de tester ce thème … 🙂
Je ne veux absolument pas modérer tes ardeurs Paul… Mais attends un peu que les articles sur Uncode et Salient sortent.
Il y a encore de belles découvertes à venir !
Bonsoir Nicolas, encore un excellent article et une belle pépite qui se défend face à notre chouchou divi (dont j’ai fait un groupe d’entraide sur facebook pour les utilisateurs “divi theme france”).
Je partage ta conclusion un thème idéal pour faire un site dans le design actuel
Je viens de regarder le site de démo et y a vraiment du très lourds :
+ module images switch percutant
+ le theater juste beau la videau intégré dans un écran d’ordi
+ le menu sous l’image bravo
+ belles pricing tables avec plein de choix
+ le process steps original mais pourrait aller plus loin en affichant le texte au passage sur l’image plutôt que d’afficher en statique
+ la décoration des titres top design
Les moins pour moi
– Contact form 7 que je suis habitué à utiliser et personnaliser et qui n’est pas compatible.
– Le builder un peu usine à gaz quand on a divi.
Bon maintenant si tu as dans ta liste de teste un theme qui permet de faire une page comme celle du mac pro d’apple (http://www.apple.com/fr/mac-pro/) je suis preneur (j’ai au moins 2 sites à faire avec ce design d’animation quand on scroll la page)
Bonjour Rodolphe,
La page du Mac Pro est impressionnante, c’est vrai. Mais je n’ai vu aucun thème qui permette de s’en rapprocher, c’est du développement sur-mesure et de très belles animations produits qu’il faut là.
Il y a un mélange entre de la vidéo en .mp4 et des images statiques. Avant qu’un thème ne propose ça… il faudra de nombreuses années. Ou ça n’arrivera peut-être jamais !
Merci Nicolas pour cet article fort intéressant.
Je suis aussi fan de divi après avoir tester avant 3 templates sur Theme Forest qui sont de mon point de vue, des usines à gaz à cause de plugins tels que Visual Composer ou Révolution Slider.
Je vais revoir mon opinion alors vu ton article, merci. 😉
Bonne journée,
Hélène
Bonjour Hélène,
Ne vous précipitez pas pour autant : allez jeter un oeil à Salient qui est dans la même veine. Mais entre nous, la grande majorité des thèmes de ThemeForest sont des usines à gaz.
Divi ne fait pas partie de cette sélection de l’été mais l’article sera prochainement mis à jour pour refléter les dernières mises à jour et mon ressenti suite à tous ces tests.
Dans la catégorie des thèmes multi-purposes, il est vrai, bien souvent à ranger dans les usines à gaz, je voudrais apporter une précision : Bridge me semble bien plus facile à utiliser que Jupiter, même si le second offre davantage de possibilités…
J’avoue en effet avoir une mauvaise surprise avec l’achat de Jupiter, une long temps de prise en main est nécessaire (le menu de l’admin croule littéralement sous les items…) ce qui n’était pas le cas avec Bridge (ou plus précisément elision, mais c’est le même moteur dessous)..
Merci de ton retour Gaël,
Personnellement je préfère la façon dont sont agencés les options de Jupiter comparé à celles de Bridge ! Le fait qu’il y ait un double menu horizontal + vertical m’a semblé plus facile contrairement à une liste verticale parfois interminable chez Bridge.
Mais bon… Quelle est la moins pire des usines à gaz ? Difficile à dire 😉
bonjour Nicolas
comme Jupiter est désormais passé avec l'(excellent) Page Builder Elementor, que vaut Jupiter par rapport a OceanWP ou Astra?
Bonjour Vincent,
C’est là qu’il devient super important de comprendre ce que gère le thème + ce que gère le constructeur de pages. Il faut bien appréhender où se trouve la frontière pour faire les bons choix.
Et du coup, ça va être dans la personnalisation du thème (styles, en-tête, pied de page…) que va résider la différence. Accessoirement aussi dans les modèles de pages proposés, mais c’est presque plus anecdotique.
Sans un comparatif exhaustif entre les thèmes que tu cites et Jupiter, je ne peux pas apporter de réponse. D’autant plus que chaque site a ses spécificités !
Quand certains pourraient se contenter d’OceanWP ou d’Astra en version gratuite, d’autres auront forcément besoin de la version payante. Ou d’une équivalence avec un thème premium comme Jupiter.
Je ne peux donc tirer aucune conclusion à ta place : il te faut les essayer et déterminer ce dont TU as besoin pour ton site. Le tout, en se rappelant que le thème ne gère plus qu’une infime partie du site, surtout si l’on part sur des notions de Theme Builder avec Elementor.
Bonjour,
Allez vous faire un test et une mise a jour de l’article avec la version Jupiter x² qui vient de sortir ?
Merci
Bonjour, c’est n’est pas encore à l’ordre du jour.
J’ai regardé une dizaine de demos et je vois que rien ne bouge sur les pages, on dirait presque un export html des maquettes, pas d’animations. Même les survols de bouton ne sont pas très funs. Pour moi c’est quand même un must en 2022
Il y en a bien 😉