Attention, il paraît que ça sent la poudre. Enfin par ici, c’est plutôt l’odeur de Powder qui se dégage… Rassurez-vous, il n’y a pas de conflits en vue, ni d’incendie à éteindre. Powder, c’est le nom d’un thème WordPress basé…
Il casse les prix, occupe la deuxième place des thèmes les plus vendus sur ThemeForest, et se présente comme le “meilleur” thème du marché. Le tout sans que ses chevilles n’enflent d’un poil.
Ce spécimen à la confiance bien trempée, c’est X. C’est qui ? Je répète, c’est le thème X.

Son nom est original, je vous l’accorde, mais il s’appelle bien comme cela. Oui, vous avez bien lu.
Que se cache-t-il derrière cette simple lettre ? Ce thème WordPress vaut-il vraiment son pesant de cacahuètes, comme il s’évertue à le dire ? Et au final, devez-vous vous jeter dessus pour créer votre futur site ?
Un peu de lecture vous attend pour vous forger une opinion.
Initialement rédigé en juillet 2016 par Nicolas, cet article a été mis à jour en octobre 2020. La version de X utilisée est la 7.2.3.
Cet article contient des liens d’affiliation : si vous achetez les thèmes et extensions présentés, WPMarmite touchera une commission. Mais, vous allez le voir : ce n’est pas pour autant que l’article est biaisé !
Sommaire
Le thème X, c’est quoi ?

Sorti en novembre 2013, X est un thème premium vendu sur la plateforme ThemeForest qui permet de créer une variété de sites différents grâce à des démos et des templates, ainsi qu’avec l’usage d’un constructeur de page maison.
Au moment d’écrire ces lignes, il totalise 215 000 ventes sur ThemeForest. Cela fait de lui le deuxième thème le plus vendu de tous les temps sur la plateforme, derrière l’ogre Avada (625 000 ventes) et juste devant Enfold (214 000 ventes).
Sur sa page de présentation, Themeco, son concepteur, précise même que X est le produit qui s’est vendu le plus rapidement sur ThemeForest.
Six mois après son lancement, il avait déjà généré plus d’un million de dollars de vente !
D’ailleurs, pour Themeco, pas de doute. Son produit maison est LE “thème WordPress ultime”. Avec un tel succès commercial, l’équipe en charge de son développement et de sa maintenance ne s’occupe quasi-exclusivement que de lui.
Themeco propose aussi un autre thème, appelé Pro. En revanche, elle ne le commercialise pas sur ThemeForest, mais uniquement sur son site.
A grands renforts de slogans marketing, Themeco vante les mérites de X, et c’est plutôt logique, jusque-là. Ils ne vont pas le faire passer pour de la poudre de Perlimpinpin : il faut bien vendre.
Si l’on se fie aux avis utilisateurs, X semble être un thème relativement efficace. En tout cas, il plaît. Ses clients lui ont attribué l’excellente note de 4,76/5.
Après, reste à savoir si tout cela est mérité. Premiers éléments de réponse avec la découverte de l’interface, juste en-dessous.
Prise en main du thème X sur WordPress
Installation du thème
Je ne vais pas m’attarder très longtemps sur l’installation du thème, qui reste classique. Après son achat, téléversez le fichier zip associé sur WordPress, et activez-le.
On vous demandera d’entrer votre Licence, et le tour est joué. Afin de pouvoir accéder aux réglages du thème, on vous invite au préalable à activer l’extension Cornerstone.
Il s’agit du constructeur de page maison utilisé par X, on y reviendra en détails plus tard.
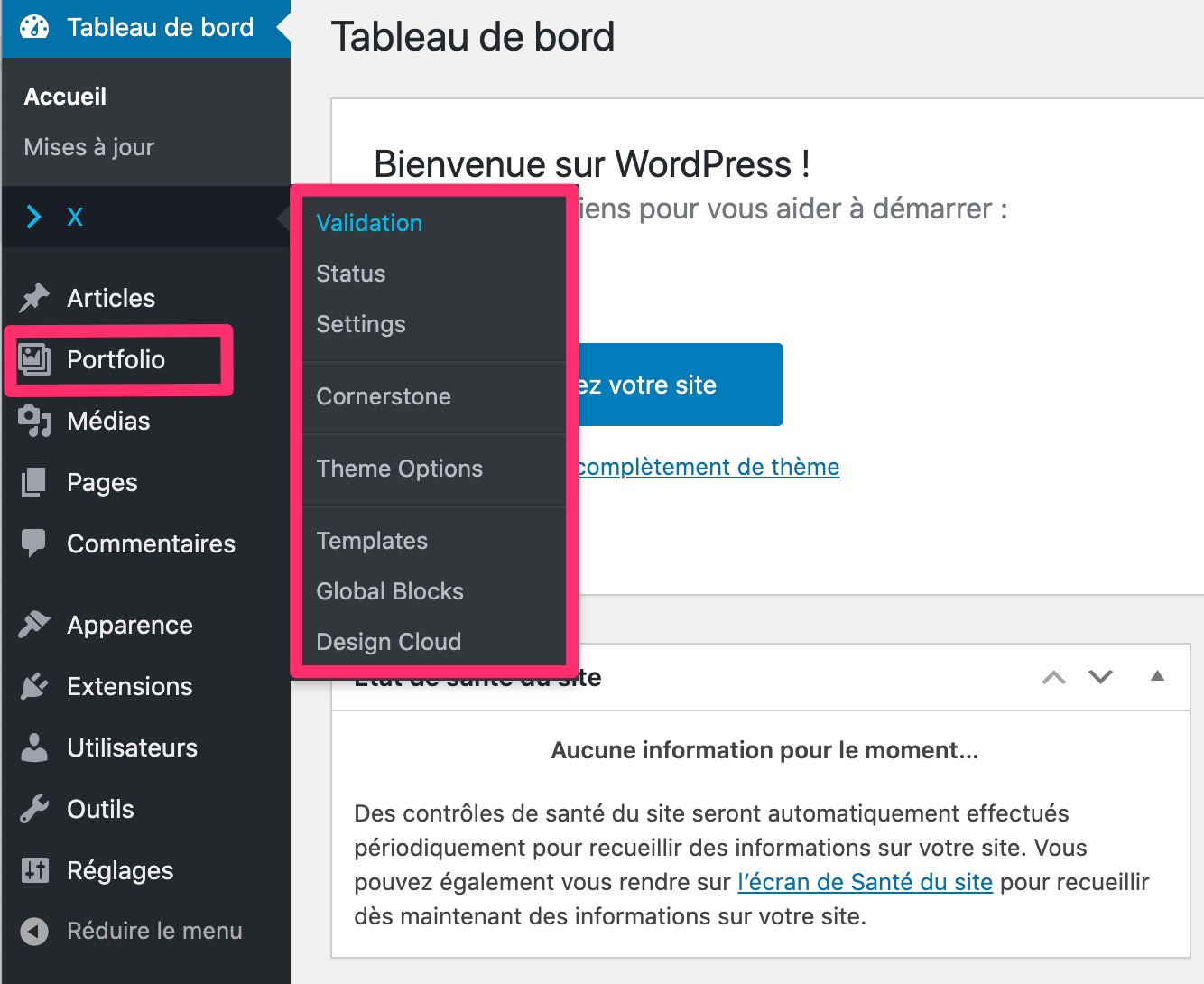
Une fois l’opération effectuée, vous aurez la bonne surprise de découvrir un Tableau de bord très épuré.
Sur votre colonne latérale d’administration, X n’ajoute qu’un menu avec plusieurs réglages, ainsi qu’un type de contenu personnalisé (custom post type) appelé Portfolio.

Tout cela facilite la prise en main et évite à l’utilisateur de se retrouver noyé. Si vous utilisez d’autres thèmes issus de ThemeForest, vous êtes sûrement habitué aux menus usines à gaz truffés de réglages. Ici, rien de tout ça, et c’est une agréable surprise.
Autre point à souligner : on ne vous demande pas d’installer X ou Y extensions nécessaires au bon fonctionnement du thème. Vous devez composer avec Cornerstone, et c’est tout.
Et le menu de réglages, ça donne quoi ?
Dans le détail, sachez que le menu de réglages du thème X propose les options suivantes :
- Validation : vous trouverez ici des liens vers la documentation et le support, un accès direct pour installer l’un des 30 plugins embarqués avec le thème, ou encore un lien vers le Design cloud, qui propose des templates à activer en 1 clic.
- Status vous renseigne entre autres sur votre environnement WordPress, l’état du thème et la configuration serveur.
- Settings permet essentiellement de régler les droits d’usage du thème en fonction des rôles utilisateur.
- Cornerstone lance l’interface associée au constructeur de page du même nom.
- Theme Options donne accès aux options de style du thème, afin de pouvoir configurer ses composants (header, footer, typographie, couleurs, boutons, blog etc.).
- Templates vous aidera à gérer et éditer les templates créés.
- Global Blocks est un outil qui permet de créer du contenu (ex : une fenêtre pop-up) et de l’implémenter à divers endroits de votre site.
- Design Cloud : c’est ici que sont stockés les templates de sites proposés par X.
Pour l’instant, on peut simplement regretter l’absence de traduction de l’interface en français. Tout est disponible dans la langue de Shakespeare.
Notez quand même que vous avez la possibilité de traduire tout ça à l’aide de l’extension gratuite Loco Translate, qu’Alex vous présente dans cette vidéo :
Autre option envisageable : vous procurer les traductions professionnelles de Didier, de WPTrads.
Bon, pour l’instant, ce que l’on vient de découvrir est plutôt pas mal. Mais il s’agit uniquement des prémices.
Pour savoir ce qui se cache réellement sous le capot du thème X sur WordPress, rien ne vaut un solide examen de ses options de personnalisation. Voyez ça dans le détail dans la partie suivante.
Personnalisation du thème X
Le concept de “stacks”
Lorsque l’on découvre le thème et son design, on est d’abord décontenancé par ce que ses concepteurs appellent les “stacks”.
Alors, comment définir ce concept ? Eh bien disons que ce sont des sous-thèmes inclus dans le thème X. Chaque stack possède ses propres options et caractéristiques (ex: des options de blog, de Portfolio et de mises en page différentes).
Vous pouvez vous en servir pour partir d’une base déjà préconçue afin de mettre sur pied le design de votre choix.
Lorsque vous achetez X, il peut prendre les caractéristiques de l’un des 4 stacks existants :
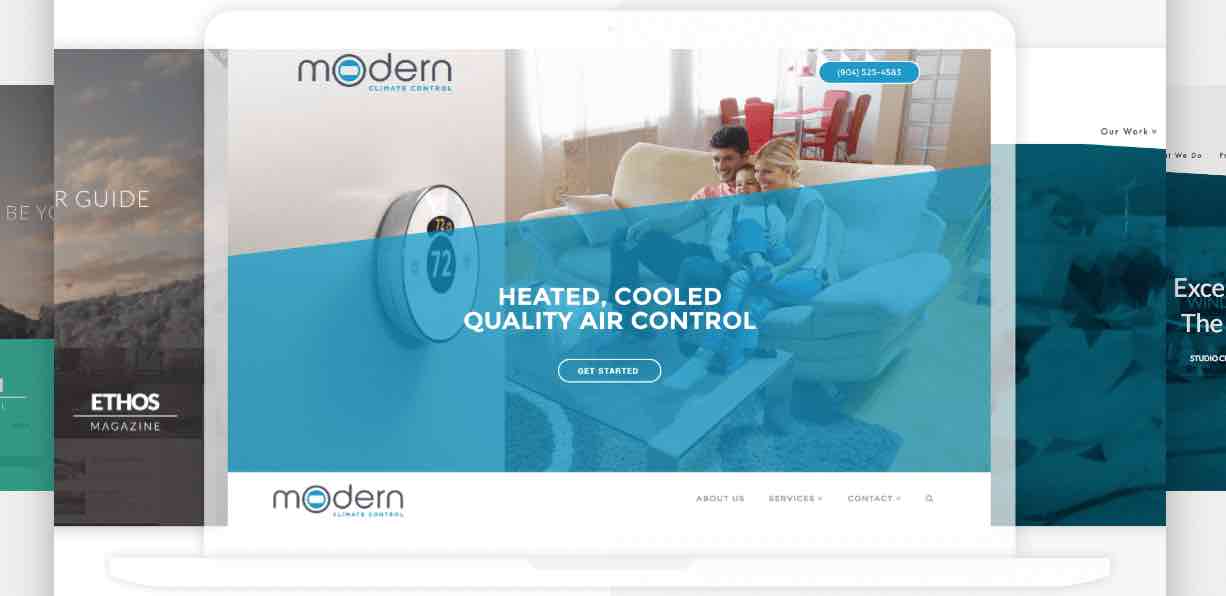
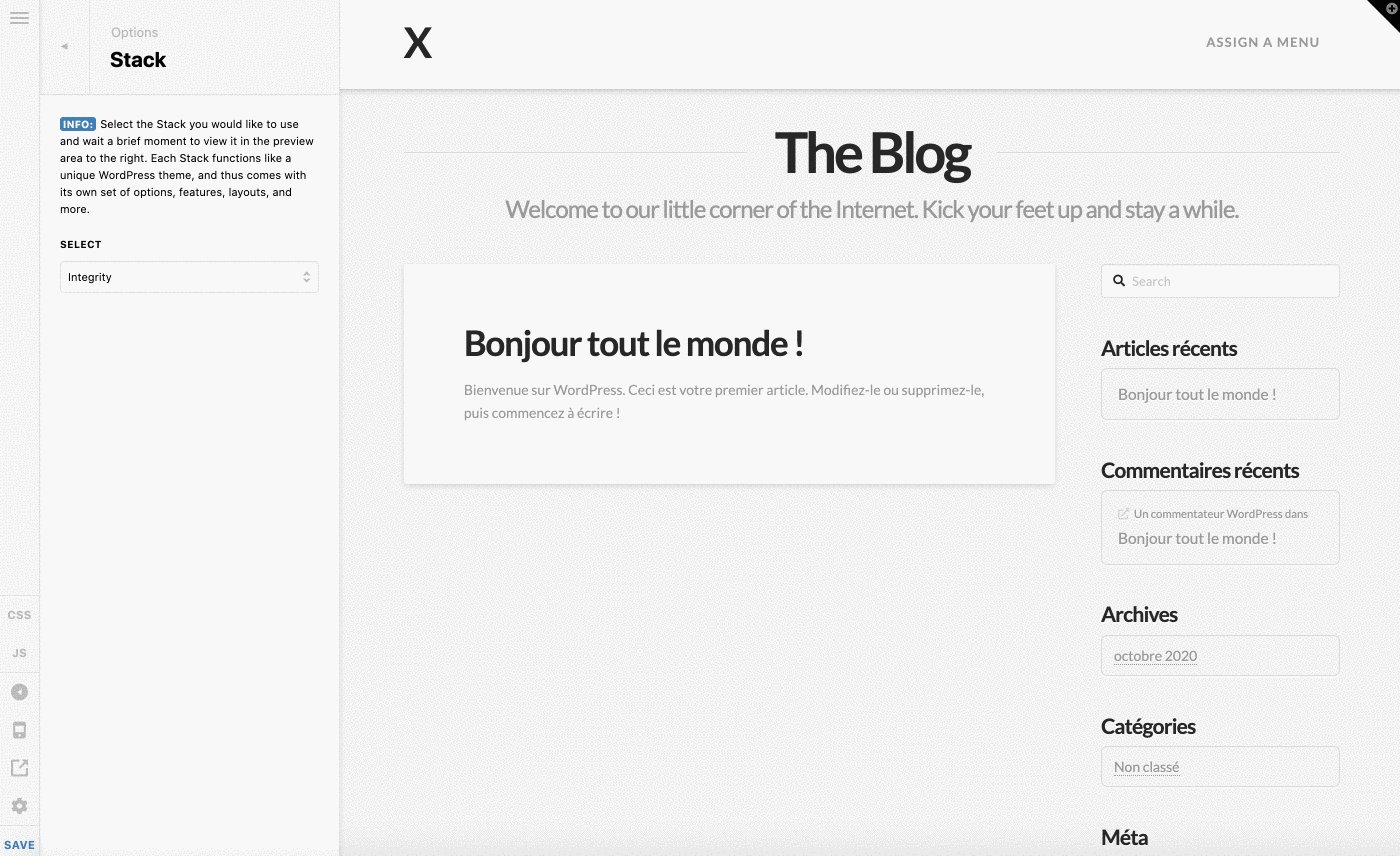
- Integrity, plutôt destiné aux sites professionnels et à la niche “business” :

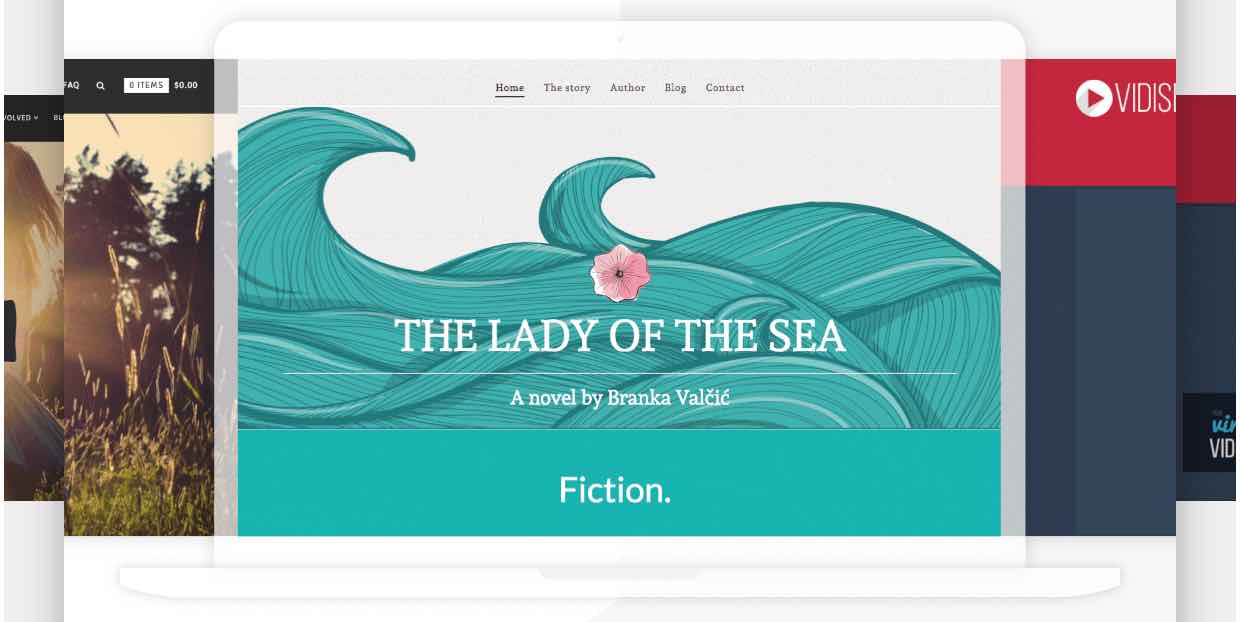
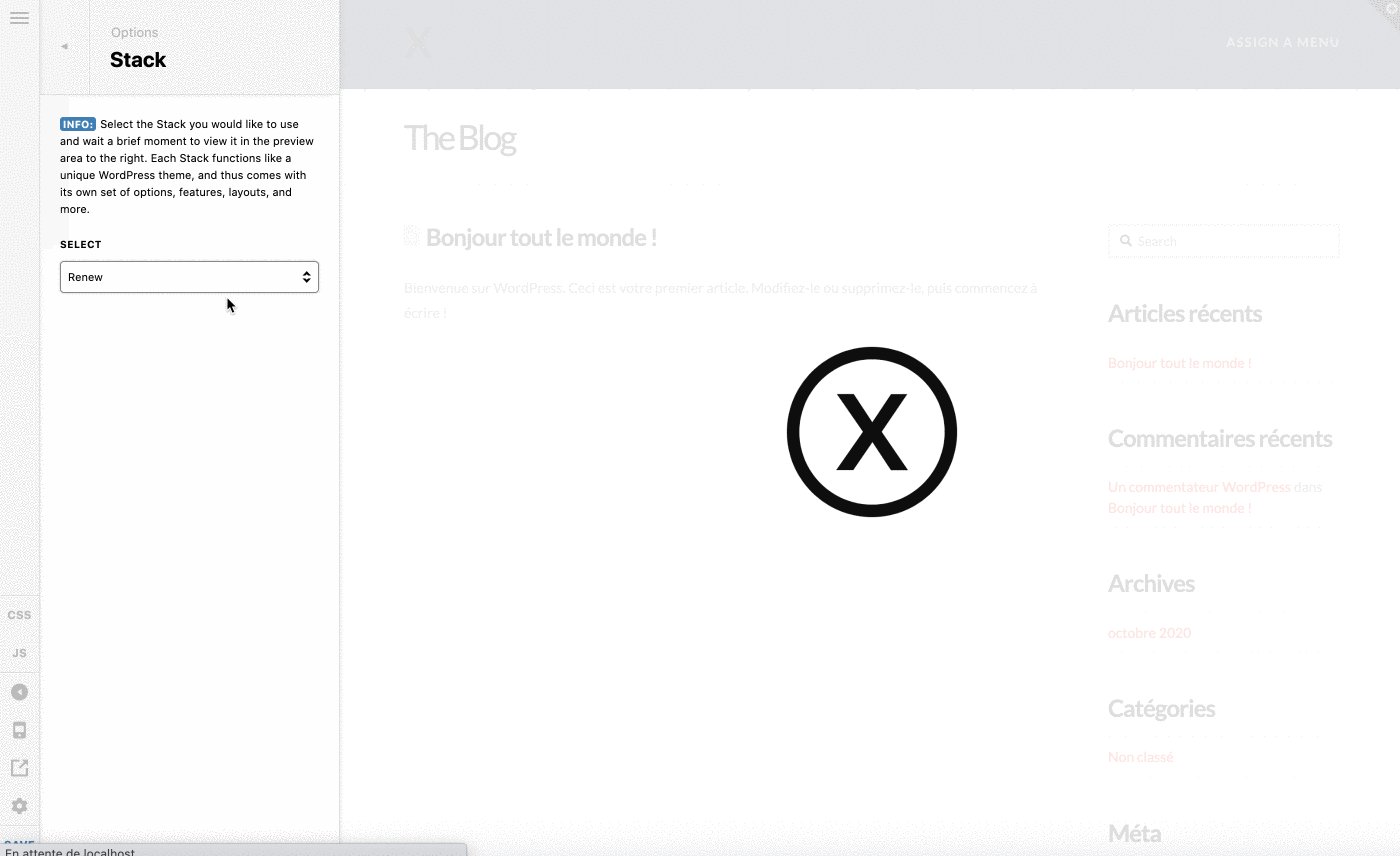
- Renew, qui propose un Design plat (Flat Design), comprenez quelque chose d’assez minimaliste :

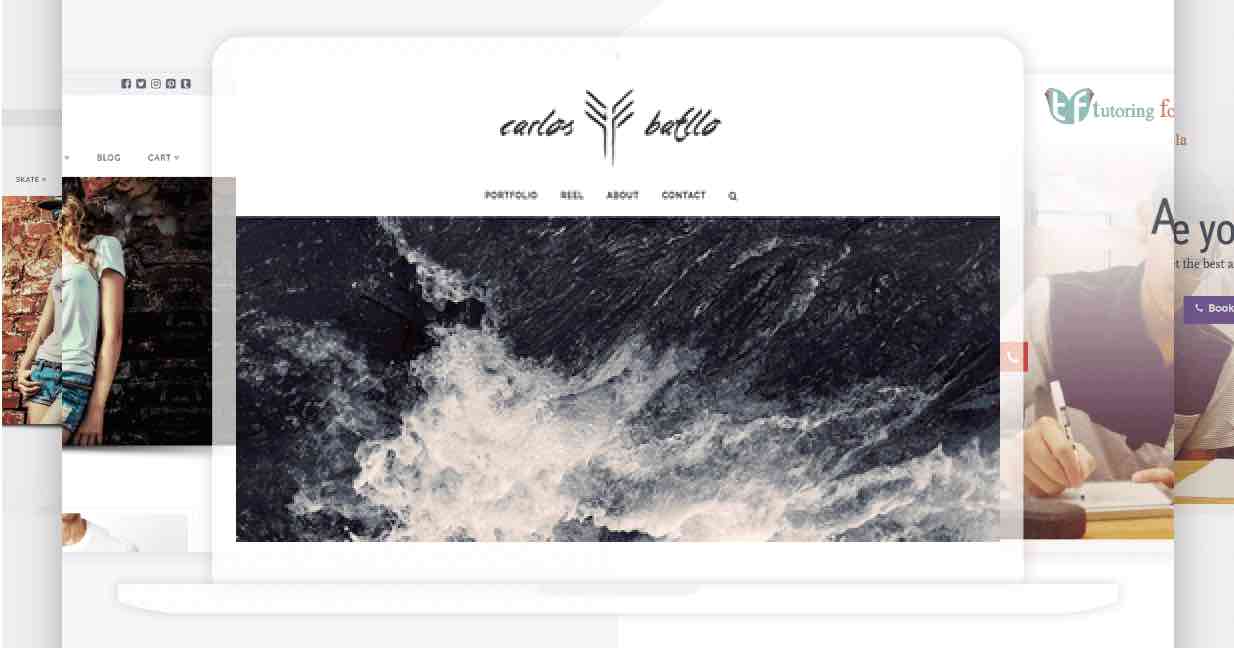
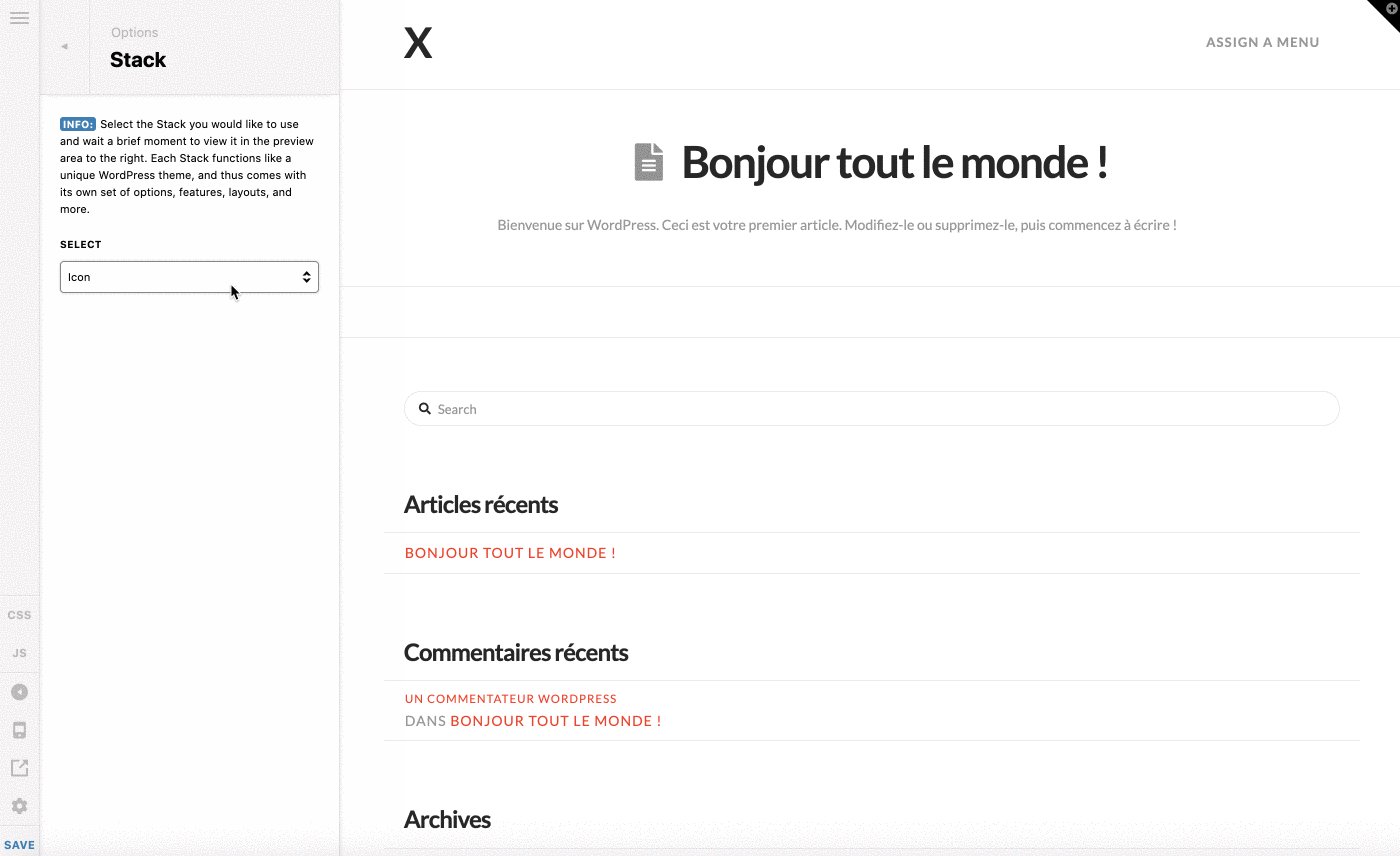
- Icon, approprié pour les blogs :

- Ethos, pour les sites magazines et les journaux :

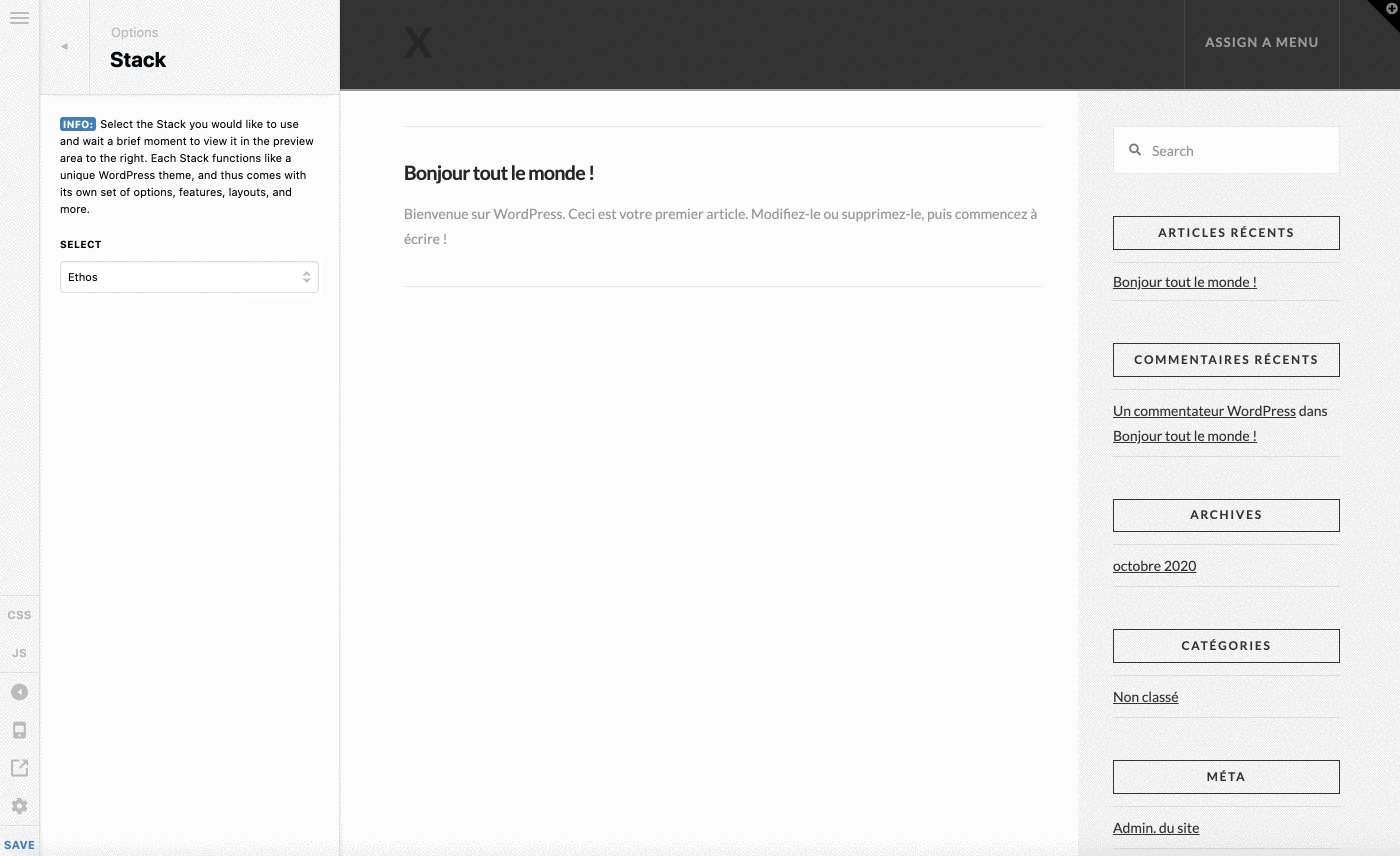
Ces stacks sont accessibles depuis le sous-menu X > Theme Options > Stack.

Sur la capture ci-dessus, vous pouvez voir que plusieurs éléments changent au fur et à mesure que je bascule d’un stack à un autre : les couleurs, la mise en page, l’en-tête, les boutons, l’organisation de la barre latérale etc.
Au final, si l’on récapitule, c’est un peu comme si vous aviez 4 looks pour le prix d’un. Chacun a ses forces et ses faiblesses… mais surtout, aucun d’entre eux n’est réellement sexy.
Il faut vraiment les considérer comme un canevas de départ sur lequel vous appuyer pour gagner du temps. Ensuite, pour bâtir une page à l’esthétique plus poussée, vous pourrez vous appuyer sur des démos de sites, également proposées par le thème.
Les démos de sites
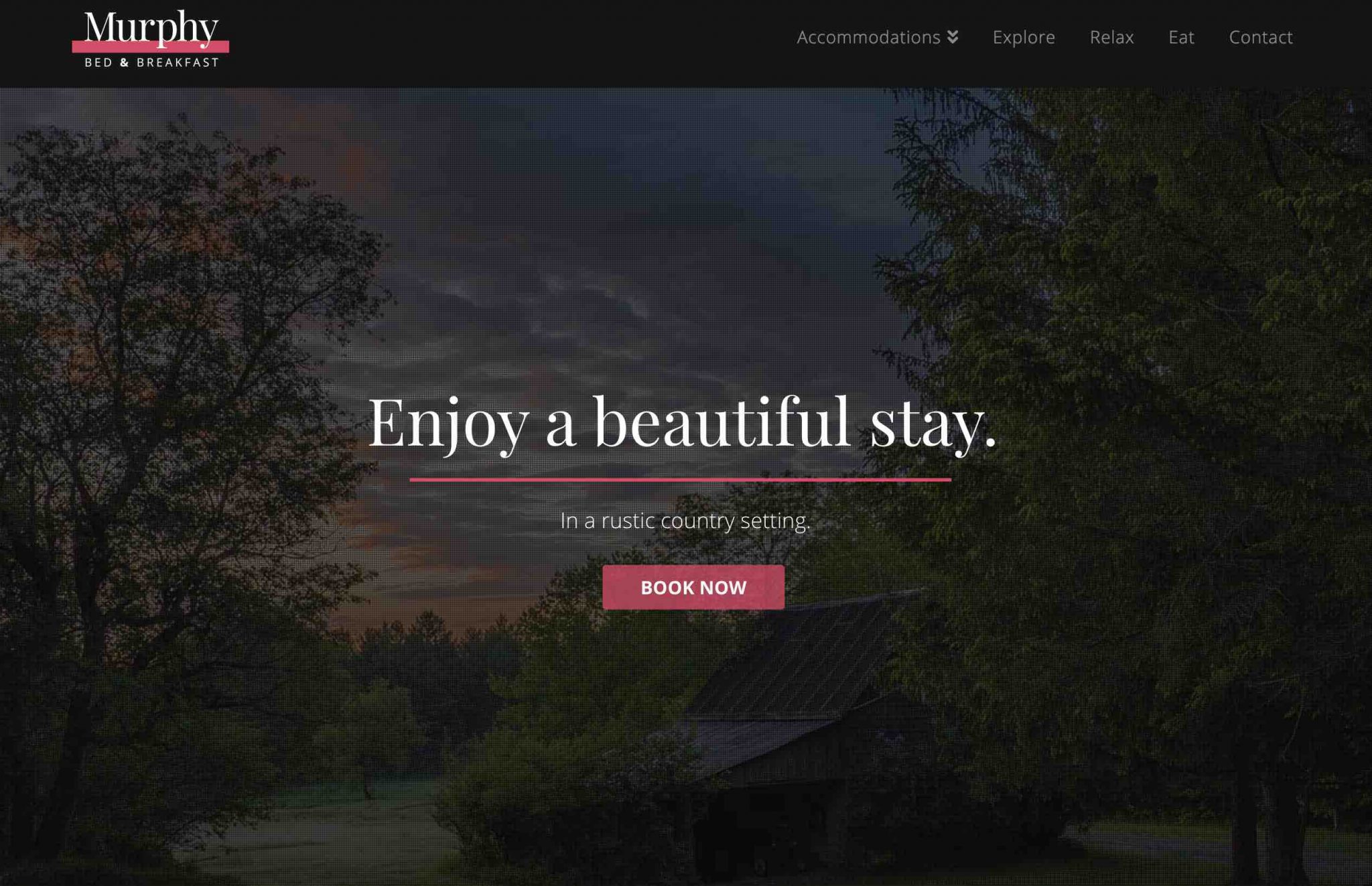
Par delà les stacks, le thème X propose aussi des modèles de sites prêts à l’emploi que vous pouvez activer en un clic.
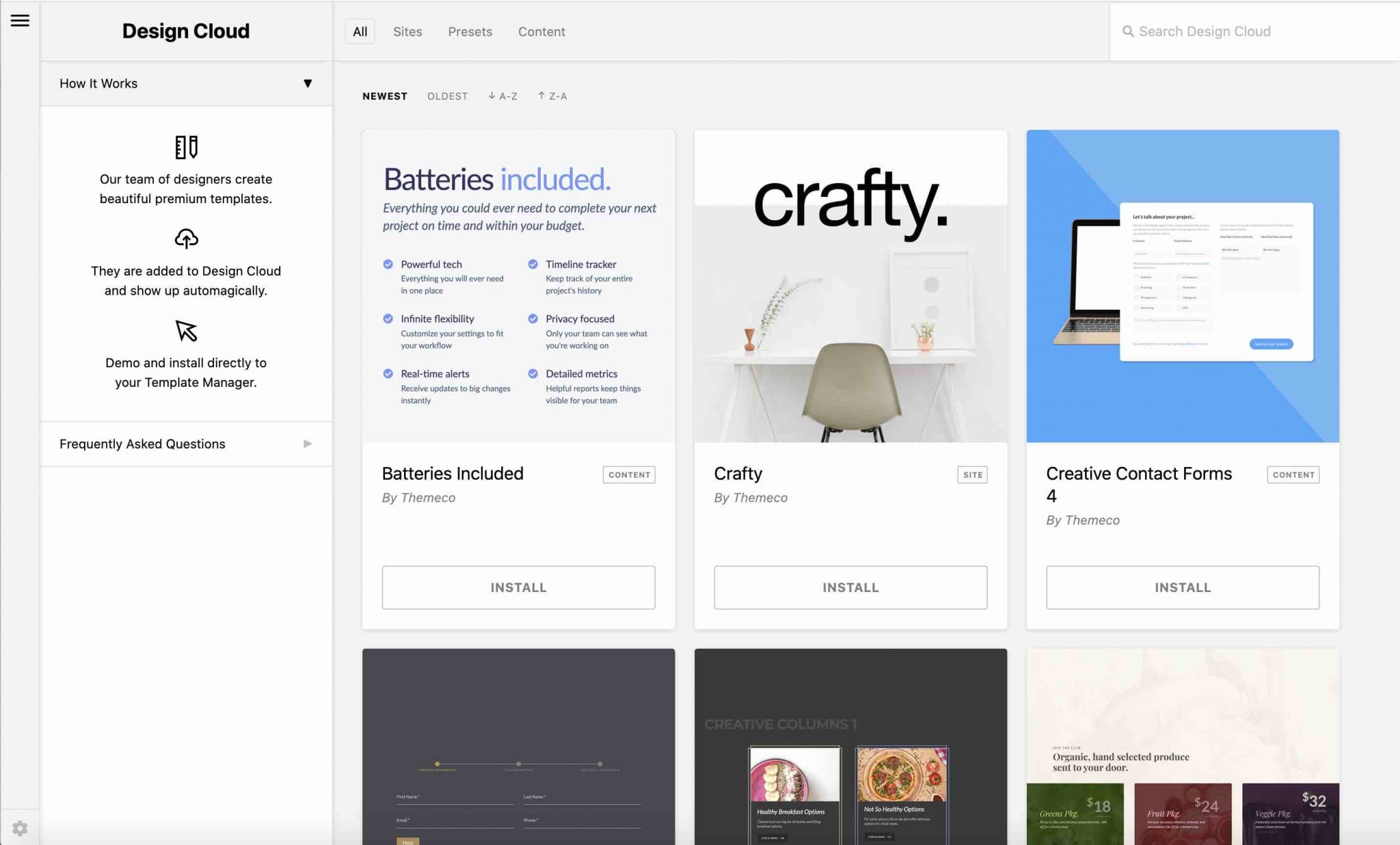
Ils sont accessibles depuis le sous-menu X > Design Cloud.

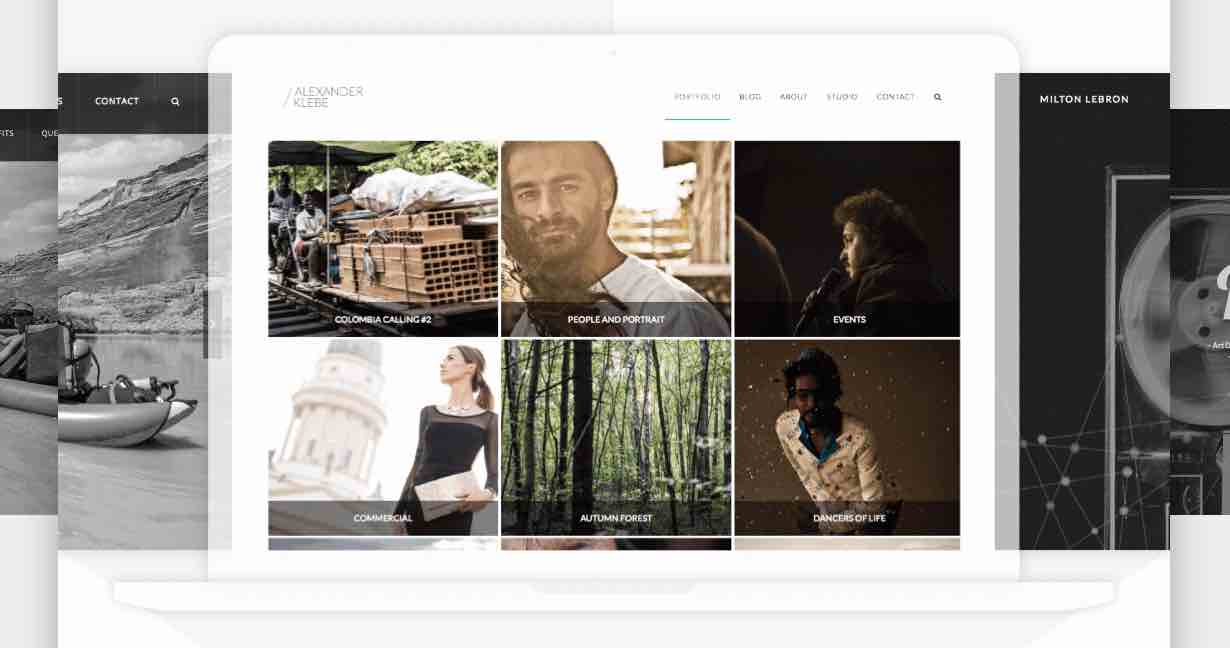
L’interface est divisée en 3 catégories principales. La première, Sites, propose 28 modèles de sites dans différentes niches (sport, hôtellerie, restauration, mariage, business, photographie, news).


Nicolas, qui avait rédigé la première version de cet article, avait été formel là-dessus : les démos ne lui donnaient “pas envie”.
Quatre ans plus tard, la donne a-t-elle changé ? Pas vraiment. Personnellement, je n’ai pas non plus été emballé. Les démos sont fonctionnelles, certes, mais elles sont surtout très classiques. En les utilisant telles quelles, difficile de sortir du lot avec elles.
Pas de quoi me faire décrocher un grand “Waoooouuu” enthousiaste derrière mon écran.
D’autres thèmes comme Salient, par exemple, se démarquent plus par leur originalité et leurs effets, à ce niveau-là.
Par rapport à la concurrence, toujours, le choix (28 templates) reste assez aussi assez maigre.La deuxième catégorie s’appelle Presets.
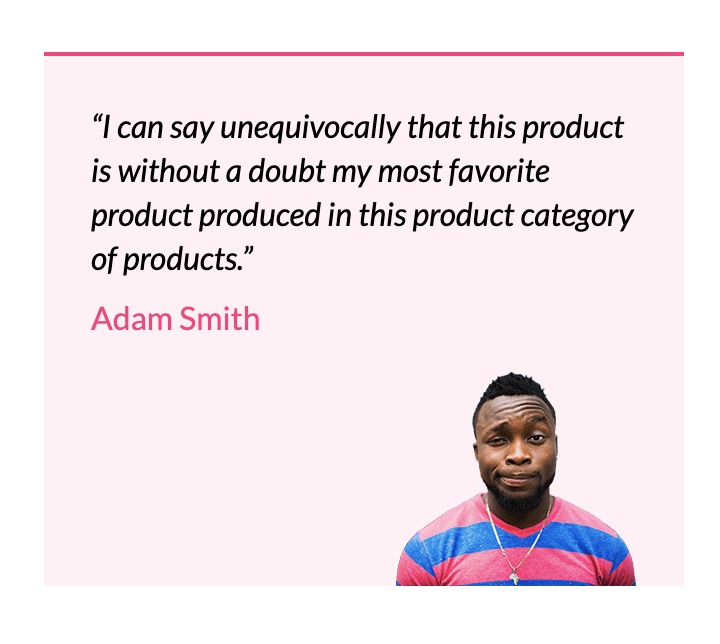
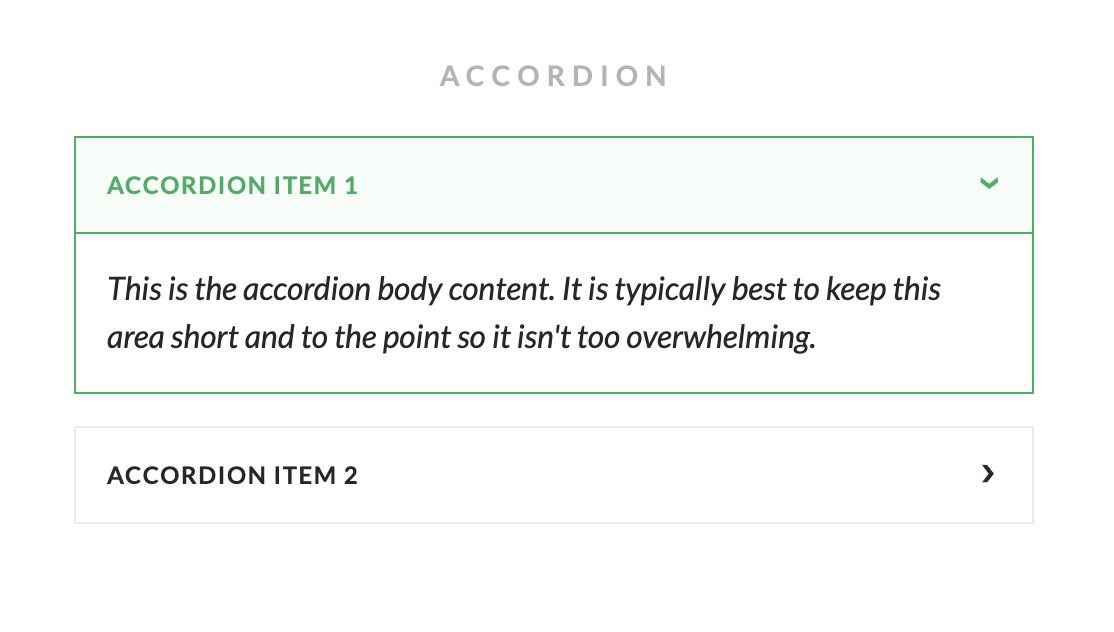
Il s’agit de sections prêtes à l’emploi (11 au total) à intégrer au sein de vos contenus. Vous y trouverez par exemple un témoignage, différents types de boutons, ou encore des accordéons.


Là encore, rien de bien fou-fou à ce niveau, tant sur le choix proposé que sur le design. Tout cela reste bien classique.
Dernière catégorie à aborder : celle baptisée Content. Vu son appellation, vous vous doutez que l’on doit avoir affaire à du contenu, n’est-ce pas ? Vous avez tout bon !
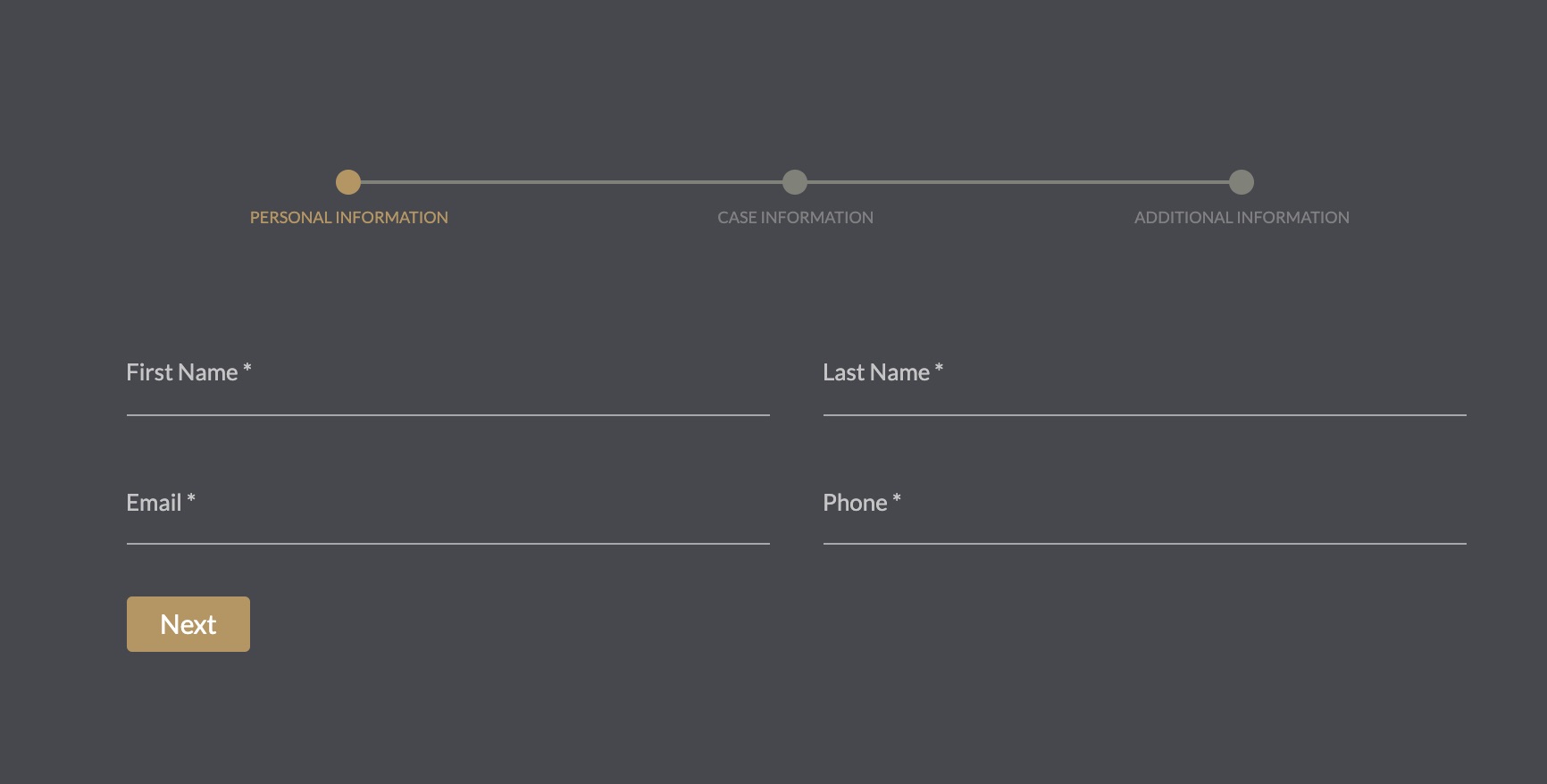
On retrouve ici des blocs de contenu beaucoup plus créatifs et prêts à l’emploi pour créer des formulaires de contact, des tables de prix, des appels à l’action etc.
Là, c’est beaucoup mieux, esthétiquement parlant. Regardez :

Au niveau de l’importation de ces différents éléments (templates, presets et contents), rien à signaler. Le processus peut prendre un peu de temps (environ 2 minutes chez moi pour charger une démo de site entière), mais c’est logique, étant donné qu’il faut importer tout le contenu, la mise en page, les images etc.
A part ça, je n’ai noté aucun bogue : pas d’images ou de textes manquants, et aucune chose bizarre à vous rapporter. 😉
Enfin, je termine cette partie sur une bonne note : j’ai apprécié la possibilité de prévisualiser un template en temps réel dans un nouvel onglet. Un simple clic suffit pour que cela fonctionne et le rendu est immédiat. Pas mal pour se faire une première idée sur un design.
Le Template Manager
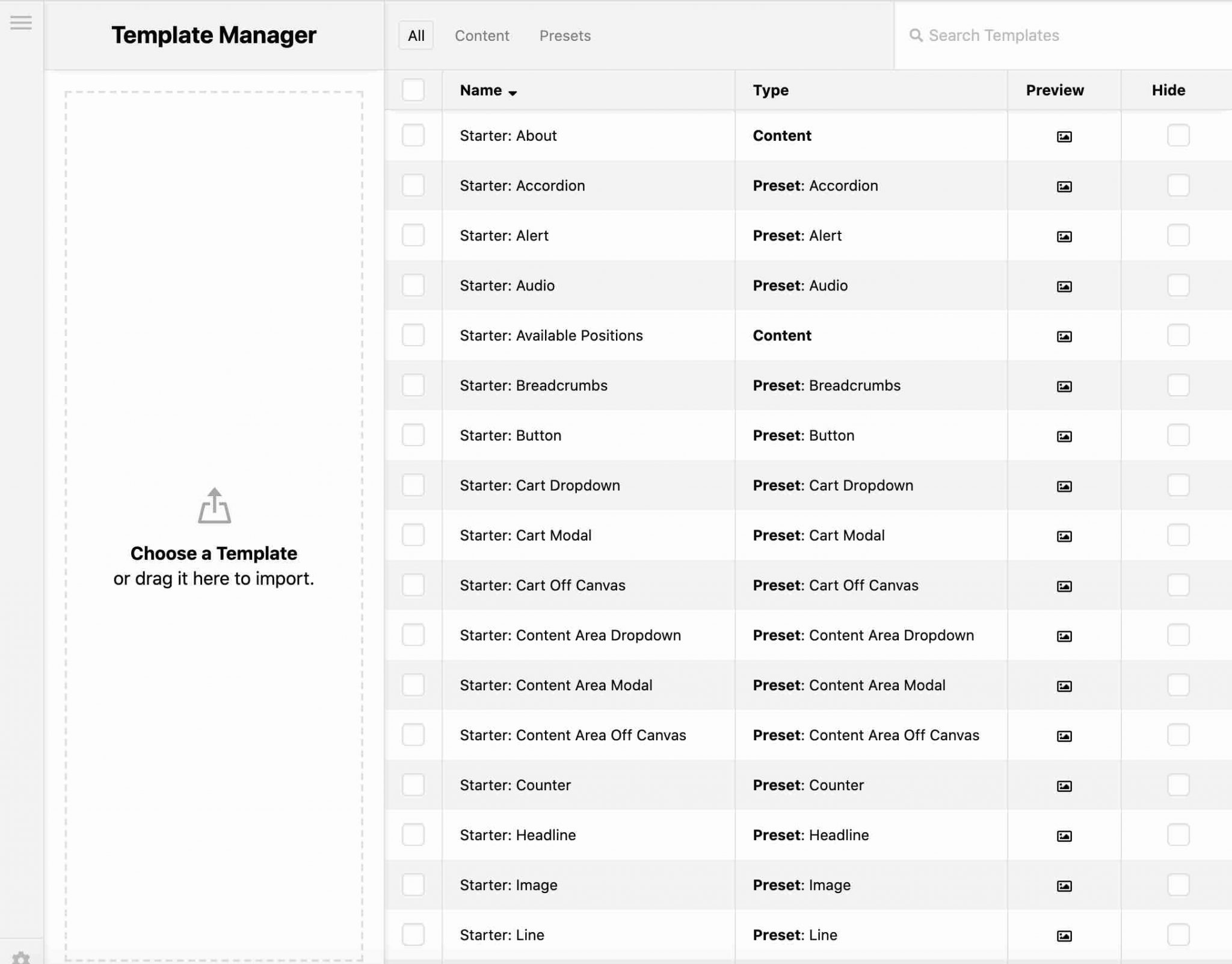
Autre élément pour personnaliser le thème X : le Template Manager, accessible depuis le sous-menu X > Templates.
Comme l’explique Themeco dans sa documentation, le but du Template Manager est de stocker tous les contenus créés avec le constructeur de page du thème, en particulier les Presets et les Contents.

Vous retrouvez tout au même endroit et pouvez vous servir de l’élément de votre choix sur différentes pages de votre site.
L’idée est bonne mais, à l’usage, on a quand même du mal à s’y retrouver lorsqu’on y plonge le nez pour la première fois. Tous les intitulés sont en anglais, ce qui n’aide pas. Heureusement, vous pouvez tout de même filtrer par type de contenu et prévisualiser leur apparence.
Les Global blocks
Après le Template Manager, place aux Global blocks. La documentation de Themeco en livre une présentation éclairée : “les blocs globaux vous donnent la possibilité de concevoir quelque chose (du contenu) une fois et de l’utiliser ensuite sur plusieurs pages ou zones de votre site web.
Si des modifications doivent être apportées, vous pouvez retourner au centre de contrôle du bloc global, le modifier, puis faire en sorte que ces modifications soient répercutées sur l’ensemble du site web.”
Pour accéder à cet outil, passez par le sous menu X > Global Blocks. Une fois votre bloc créé, vous pourrez le modifier à l’aide du constructeur de page du thème.

Enfin, il ne vous restera plus qu’à l’ajouter dans votre page en utilisant soit le code court proposé (shortcode), soit en vous servant de la fonctionnalité de glisser-déposer.
Outil de personnalisation, mais où es-tu ?
Dernier arrêt, dans cette partie sur la Personnalisation : le bien nommé outil de personnalisation (Customizer, en anglais), justement.
Il s’agit d’une fonctionnalité native à WordPress qui permet de modifier essentiellement l’apparence d’un thème (couleurs, mise en page, typographie, CSS) sans quitter l’interface d’administration. Vous pouvez y accéder par le sous-menu Apparence > Personnaliser.
Très pratique, le Customizer permet aussi de visualiser les changements opérés en temps réel, sans recharger la page. Sauf que tous les thèmes ne l’utilisent pas, les coquins !
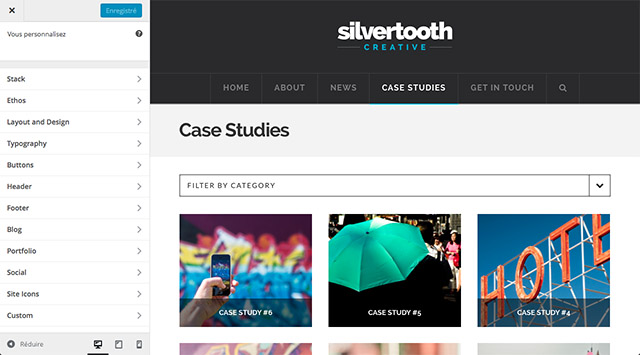
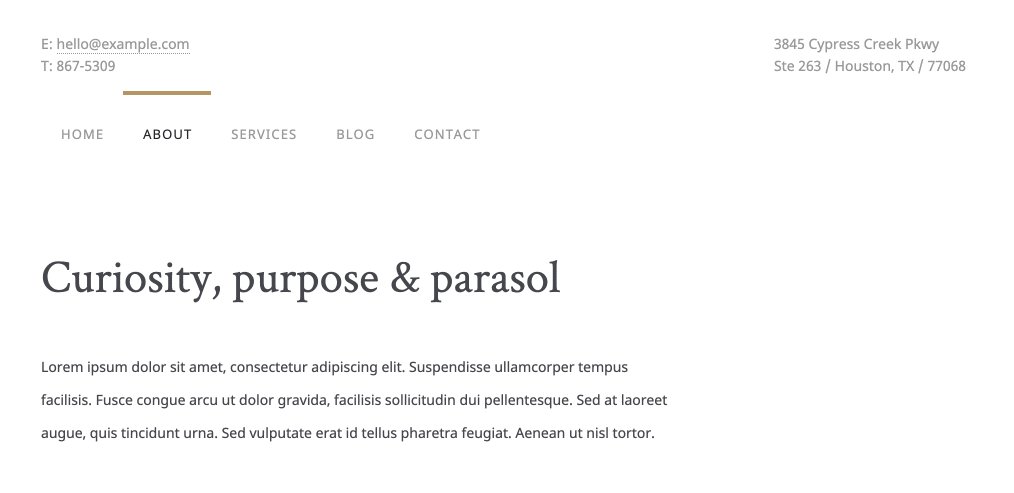
Qu’en est-il de X à ce sujet ? Il y a quatre ans, lorsque Nicolas avait rédigé la première version de cet article, X utilisait l’outil de personnalisation, regardez :

A ce propos, Nicolas vous précisait que c’était “un vrai plaisir” de prendre en main le thème avec cet outil.
Côté maniabilité, il restait en revanche sur sa faim : “la personnalisation du thème est pratique mais frustrante, disait-il. Il n’y a pas tant de réglages que ça et il faudra mettre les mains dans le CSS pour obtenir le look que vous souhaitez.”
Ça, c’était en 2016. Quatre ans plus tard, on peut supposer que pas mal de progrès et de changements ont dû avoir lieu. A ce niveau, Themeco a changé son fusil d’épaule.
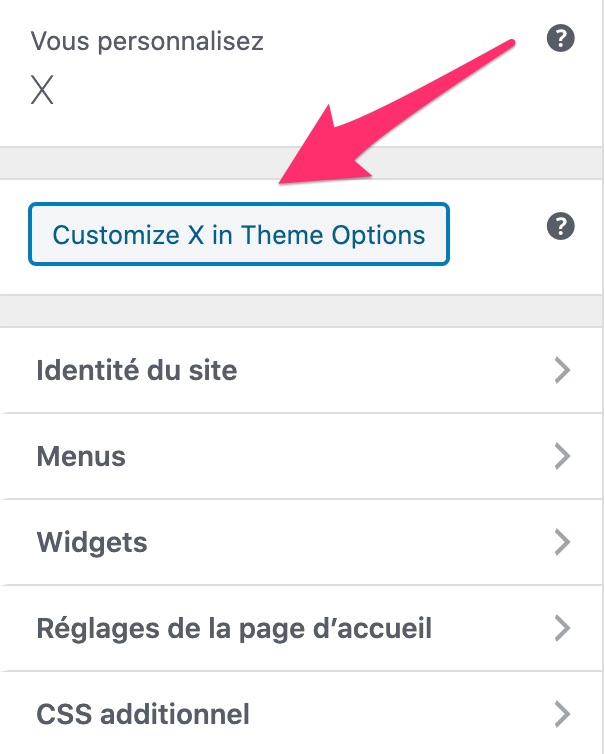
Finie l’utilisation de l’outil de personnalisation. Si vous vous rendez dessus, vous constaterez la présence d’un bouton vous invitant à aller personnaliser le thème sur une autre une page d’options :

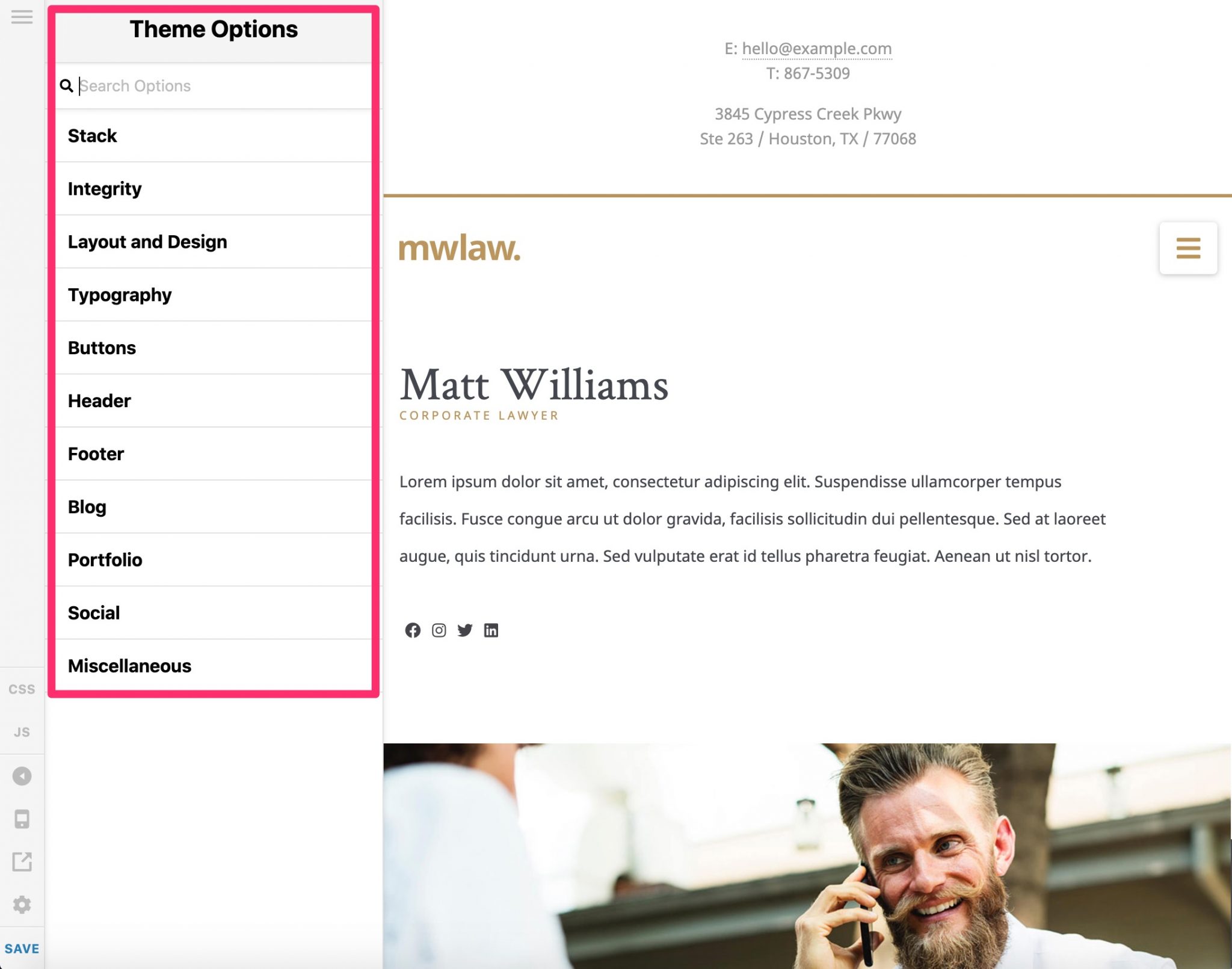
Au final, vous vous retrouvez avec un mode de fonctionnement assez similaire au Customizer. Tous les réglages sont condensés dans une colonne latérale. Les changements restent visibles en temps réel.
Pêle-mêle, vous pouvez agir sur les stacks, la mise en page, la typographie, les couleurs, l’en-tête, le pied de page, le style du blog, le portfolio, l’ajout de boutons sur les réseaux sociaux. Du classique, mais l’essentiel est là.

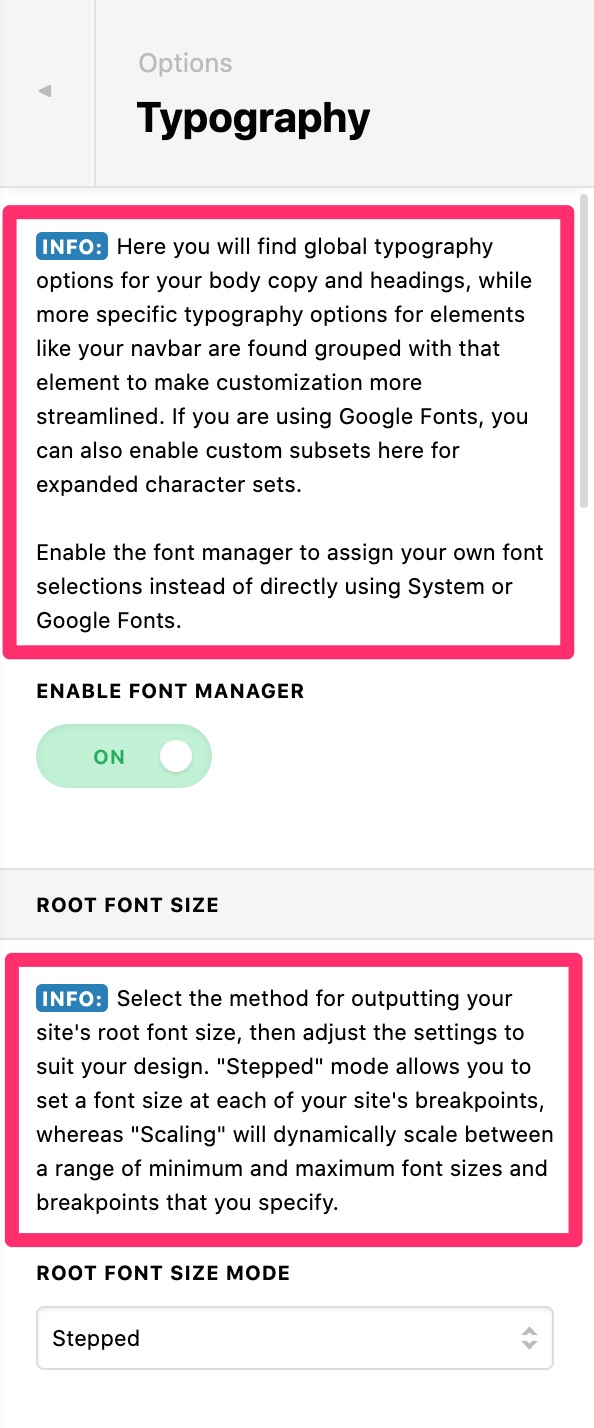
Les options sont nombreuses et plutôt complètes. Si vous êtes habitué aux menus de l’outil de personnalisation, il faudra en revanche vous faire à une nouvelle interface. Rien de bien méchant, mais personnellement, je la trouve moins lisible que celle utilisée par défaut par WordPress.
Par exemple, les textes explicatifs sont très petits sur les options de X, et ne facilitent pas la lecture.

Avant de passer à la découverte du constructeur de page de X, petit débrief rapide sur la personnalisation. Si les réglages proposés sont nombreux et intéressants, j’ai trouvé la prise en main assez confuse.
Il est facile de perdre ses repères au milieu des menus. Un exemple : le Design Cloud concentre des accès aux Templates, Global blocks et Theme Options.
Des fonctionnalités aussi accessibles depuis le menu général de X sur votre interface d’administration.
Dans ce cas, pourquoi ne pas avoir tout regroupé au sein d’un même endroit ?
Cornerstone : le page builder maison
L’autre partie importante d’un thème, c’est son utilisation au quotidien au travers de son page builder.
Un constructeur de page, page builder en anglais, est un outil qui permet de créer des mises en page riches et complexes pour votre contenu, sans toucher à la moindre ligne de code, en particulier grâce à l’emploi de modèles prêts à l’emploi. L’édition se fait souvent en glisser-déposer et en temps réel. On vous présente les 9 meilleurs d’entre-eux dans cet article.
Themeco a pris le parti de livrer son thème WordPress X avec son propre constructeur de page, appelé Cornerstone.
C’est assez rare pour les thèmes vendus sur ThemeForest. La grande majorité d’entre-eux fonctionnent main dans la main avec un page builder tiers : très souvent WP Bakery (adapté ou non), mais aussi Elementor.
X fonctionne aussi avec le page builder WP Bakery (ex Visual Composer), lui aussi inclus dans le package global du thème.
Fonctionnement et maniabilité
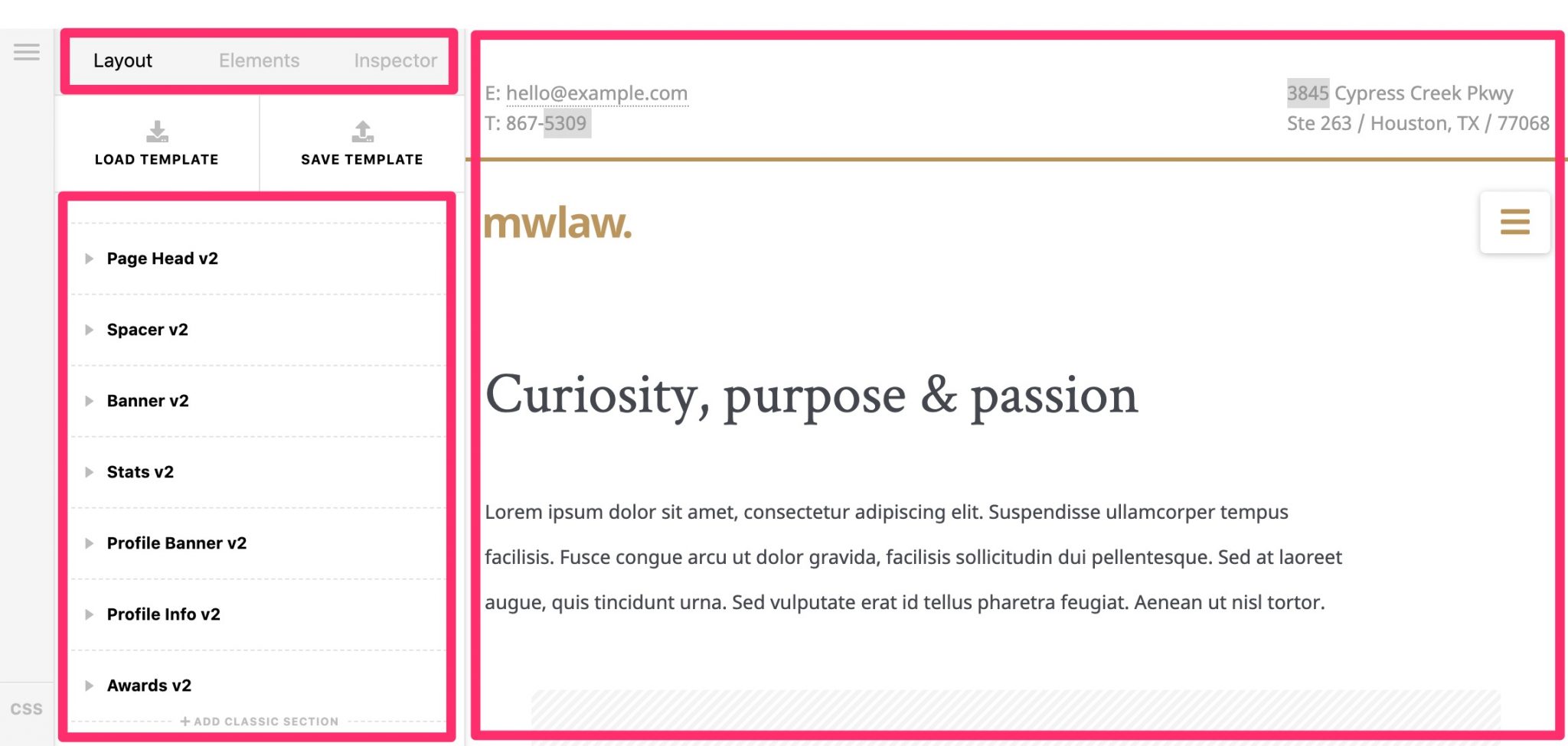
Sur le principe, Cornerstone fonctionne comme la plupart des constructeurs de page majeurs du marché (ex : Elementor, Divi).
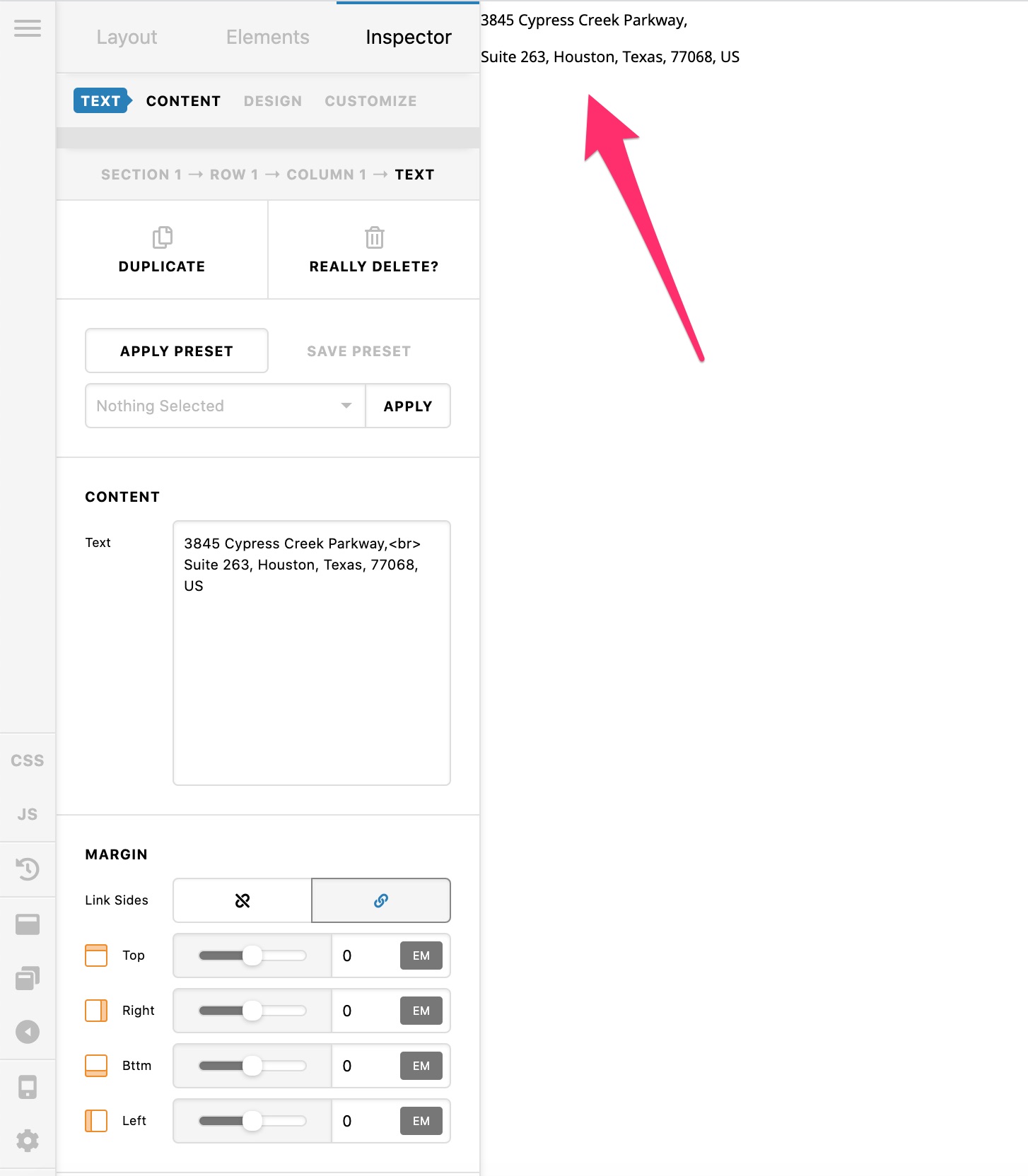
Vos options de personnalisation sont disponibles dans une barre latérale sur la gauche de votre écran, alors que les changements opérés sont visibles en temps réels sur la partie droite :

On dit alors que Cornerstone fonctionne en front-end (l’interface visible par vos visiteurs). Tous vos changements sont visibles en temps réel sur l’écran : en anglais, on parle d’interface WYSIWYG (Ce que vous voyez est ce que vous obtenez).
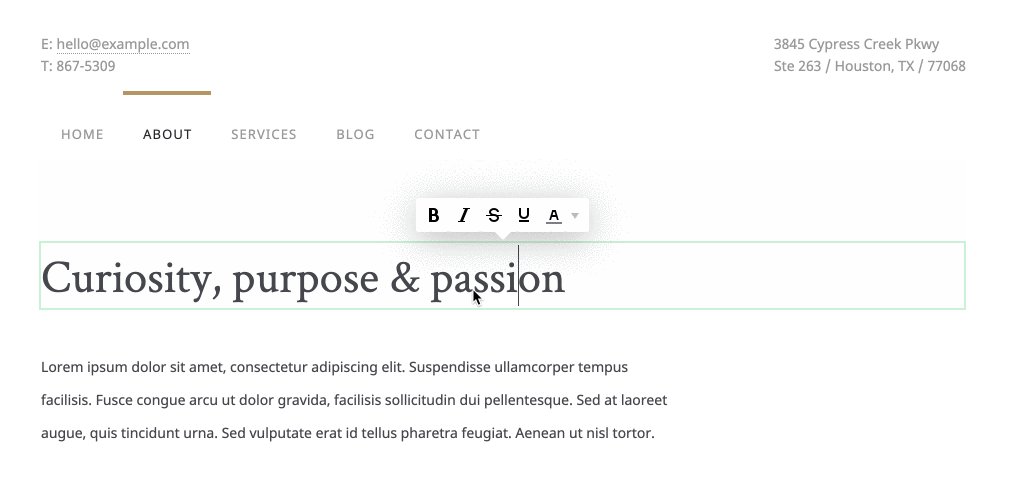
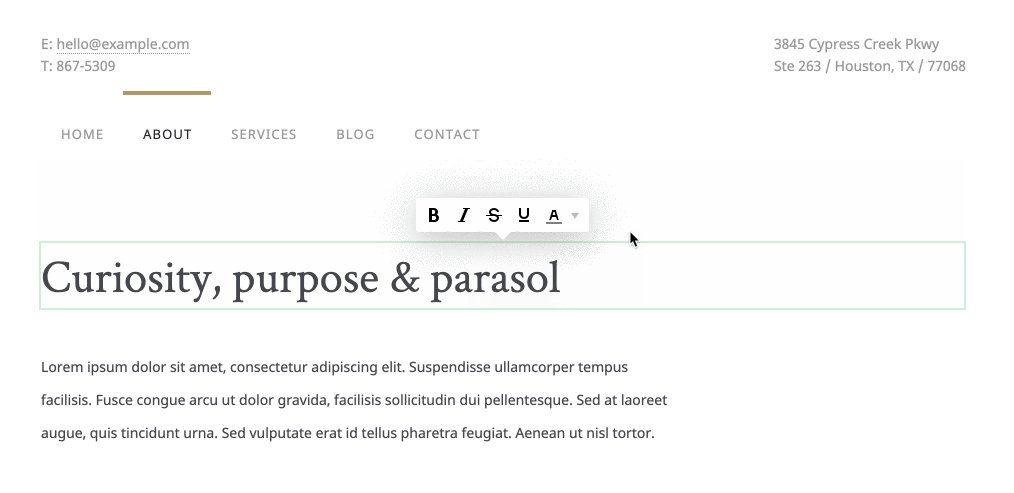
Vous pouvez également ajouter les contenus de votre choix en glisser-déposer (drag and drop) et il est possible d’éditer vos textes en ligne :

En revanche, contrairement à Elementor Pro, Divi ou Beaver Builder, pour ne citer qu’eux, il n’est pas possible de personnaliser l’apparence visuelle de votre en-tête et de votre pied de page à l’aide de Cornerstone.
Côté prise en main, vous avez déjà dû remarquer que l’interface est entièrement en anglais, là encore. Mais on en comprend vite le fonctionnement.
Globalement, Cornerstone me semble être un bon constructeur de pages. Il comprend toutes les fonctionnalités classiques que l’on est en droit d’attendre d’un page builder, comme une bibliothèque pour enregistrer ou charger des modèles de pages.
C’est ainsi que vous pourrez importer des mises en page entières tirées des démos afin de les adapter ensuite.
Vous serez peut-être rebuté par son interface mais avec un page builder, tout est essentiellement une question d’habitudes. Par exemple, j’ai les miennes avec Beaver Builder et je ne me vois pas utiliser Elementor ou Divi, malgré leur succès et leurs innombrables options.
Reste une question, lorsque l’on utilise un page builder : que se passe-t-il si vous souhaitez changer de thème : va-t-il falloir tout reprendre ?
Eh bien ici, étant donné que l’on peut se procurer Cornerstone indépendamment du thème, le problème est contourné. En gros, en gardant l’extension activée, vous pourrez conserver vos mises en page.
Mais dans le cas où vous voudriez changer de constructeur de pages, un nettoyage en profondeur sera nécessaire puisqu’il vous restera plein de shortcodes dans votre contenu. Pour cela, vous pouvez vous servir de l’extension Shortcode Cleaner Lite.
Design : plus de 80 éléments
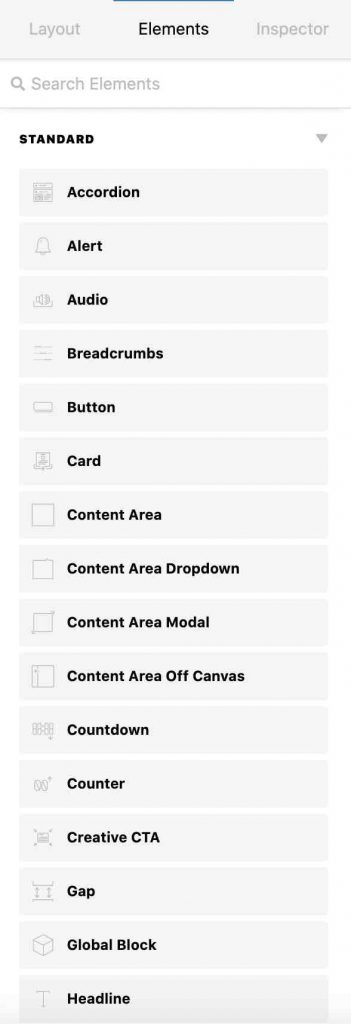
Si Cornerstone dispose de son fonctionnement propre, il vous propose aussi plus de 80 éléments, comprenez des modules de contenus prêts à l’emploi.

Chaque constructeur de page dispose de son petit nom pour les désigner. Par exemple, Elementor appelle cela des widgets.
Avec près d’une centaine de modules, vous avez donc de quoi faire. Si les classiques sont là (image, texte, vidéo, bouton, témoignage, icône, carte, fil d’Ariane etc.), vous retrouverez aussi des modules plus créatifs comme la possibilité de créer un menu déroulant, une barre de recherche qui s’ouvre en surbrillance, ou encore un encart d’alerte.
C’est tout bon pour ces deux grosses parties consacrées à la personnalisation et à Cornerstone.
Je vous propose désormais de passer à l’intégration du thème avec les plugins, l’un de ses principaux arguments commerciaux.
Intégration avec les plugins
Un cadeau de 1000$, vraiment ?
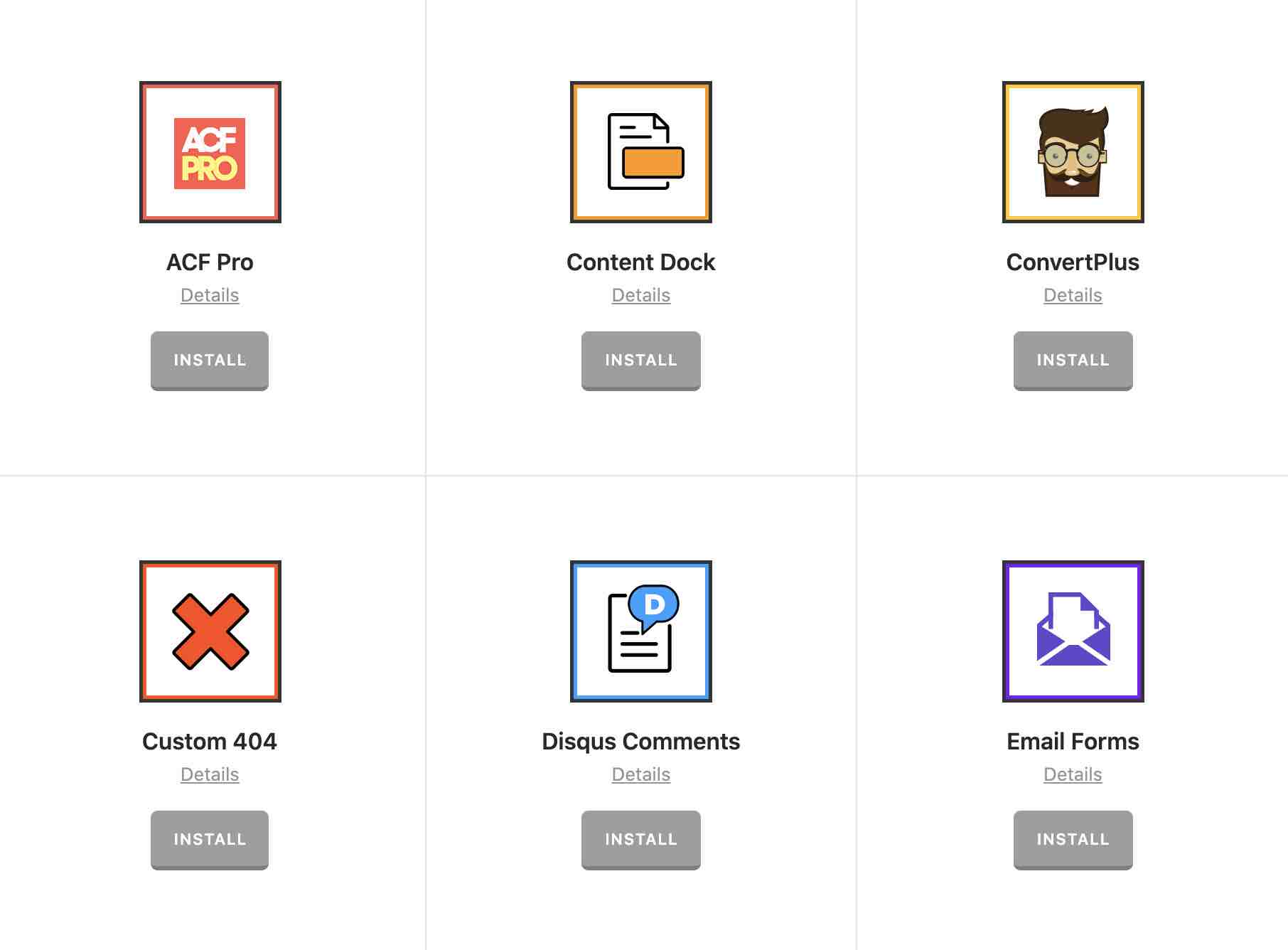
Si vous vous rendez sur la page de vente de X, vous verrez qu’elle insiste pas mal sur un point : les extensions incluses avec le thème.
Et là, il faut dire qu’ils ont bien joué leur coup. Il y en a 27, aussi bien développées par Themeco, que disponibles grâce à des partenariats.
Vous les retrouverez aussi sur votre interface d’administration WordPress, en passant par le menu X > Validation.

L’éventail proposé est large et éclectique. Dans la sélection, on retrouve des plugins pour :
- Créer des sliders, tels que les classiques Revolution Slider et LayerSlider, présents sur (presque) tous les thèmes premium vendus sur ThemeForest.
- Ajouter des champs personnalisés (ACF Pro)
- Incorporer des galeries photo (Envira Gallery)
- Mettre sur pied un menu (Superfly)
- Mettre en page des formulaires de paiement (Estimation & Payment Forms)
- Concevoir des formulaires d’optins (ConvertPlug) etc.
Par contre, n’allez pas croire la mention “free” placardée par X sur sa page de vente. Vous avez certes accès aux mises à jour des extensions au travers des mises à jour du thème, mais vous n’avez pas pour autant une licence pour chaque plugin.
Vous n’aurez donc pas droit au support de chacun des développeurs, il faudra faire remonter vos problèmes au support de Themeco… mais ceux-ci y répondront. C’est d’ailleurs courageux de leur part d’assurer un semi-support d’autant d’extensions tierces.
Par ailleurs, les concepteurs de X prétendent vous gâter. Selon eux, l’ensemble des Licences proposées représente la somme de 1 000$.
Je n’ai pas fait le décompte extension par extension mais à première vue, on ne doit pas être loin de cette somme, effectivement.
Avez-vous besoin d’autant d’extensions ?
Le geste commercial est louable, mais avez-vous besoin d’autant d’extensions ? Parce qu’à y regarder de plus près, cela rajoute de la complexité à la prise en main du thème.
Faut-il les installer (bon point pour la vitesse de chargement des pages : vous avez la main sur l’installation de chaque plugin) ? Peut-on faire ce que l’on a imaginé sans ?
Ce n’est pas évident. Surtout quand vous avez plusieurs solutions différentes pour faire des diaporamas, votre menu (sans compter les stacks), ou encore afficher vos articles sous forme de grille.
Cette abondance de choix est oppressante. On ne sait plus dans quelle direction partir.
Si vous avez peur de manquer de solution technique pour réaliser ce que vous avez en tête, toutes ces extensions incluses pourront vous aider. Mais franchement, cette “bonne intention” devient un calvaire parce qu’il y a trop de choix.
Seuls ceux qui savent déjà dans quelle direction ils veulent partir sauront tirer partie de ces plugins “offerts”. Pour les autres, ce sera tout simplement inutile, voire gênant.
Pour finir, tout de même, j’ajoute que X est compatible avec WooCommerce, bbPress, BuddyPress, Contact Form 7, Gravity Forms ou encore WPML. Mais bon… tous les thèmes premium le sont, au final.
Expérience utilisateur
Pour la suite de ce test, je vous propose de vous concentrer sur l’expérience utilisateur, c’est-à-dire la qualité de l’expérience vécue par les visiteurs sur un site.
On va se concentrer sur 3 domaines majeurs : performance, SEO et responsive.
Performance
Par performance, on se réfère à la vitesse de chargement de vos pages. Un critère à prendre très au sérieux.
Si vos pages mettent trop de temps à s’afficher, vos visiteurs ne se priveront pas d’aller voir ailleurs, faisant par la même augmenter votre taux de rebond. Un bien mauvais signal envoyé à Google, le moteur de recherche favori des Français.
Sans oublier que la vitesse de chargement des pages est un critère pris en compte par Google pour positionner un contenu dans ses résultats de recherche.
Cependant, ce critère a peu de poids par rapport à d’autres plus importants comme les liens entrants (backlinks).
Si je vous parle de tout ça, c’est parce que la façon dont un thème est codé peut avoir une incidence sur le temps de chargement.
X précise sur sa page de présentation qu’il utilise du “code propre” respectueux des “bonnes pratiques” et des “standards de WordPress”.
Des déclarations propres à rassurer le client. Mais en pratique, qu’en est-il ? Dans son test initial, Nicolas soulignait que X avait “la particularité d’avoir des démos qui mettent un temps fou à se charger… et encore, quand elles fonctionnent ! Il m’a fallu redoubler de patience pour procéder à l’écriture de l’article.”
Personnellement, je n‘ai pas rencontré ce type de problème sur ma machine. Pour le reste, Nicolas ajoutait : “cependant, j’ai quand même fait quelques tests et en réalité X ne rajoute quasiment rien aux temps de chargement.”
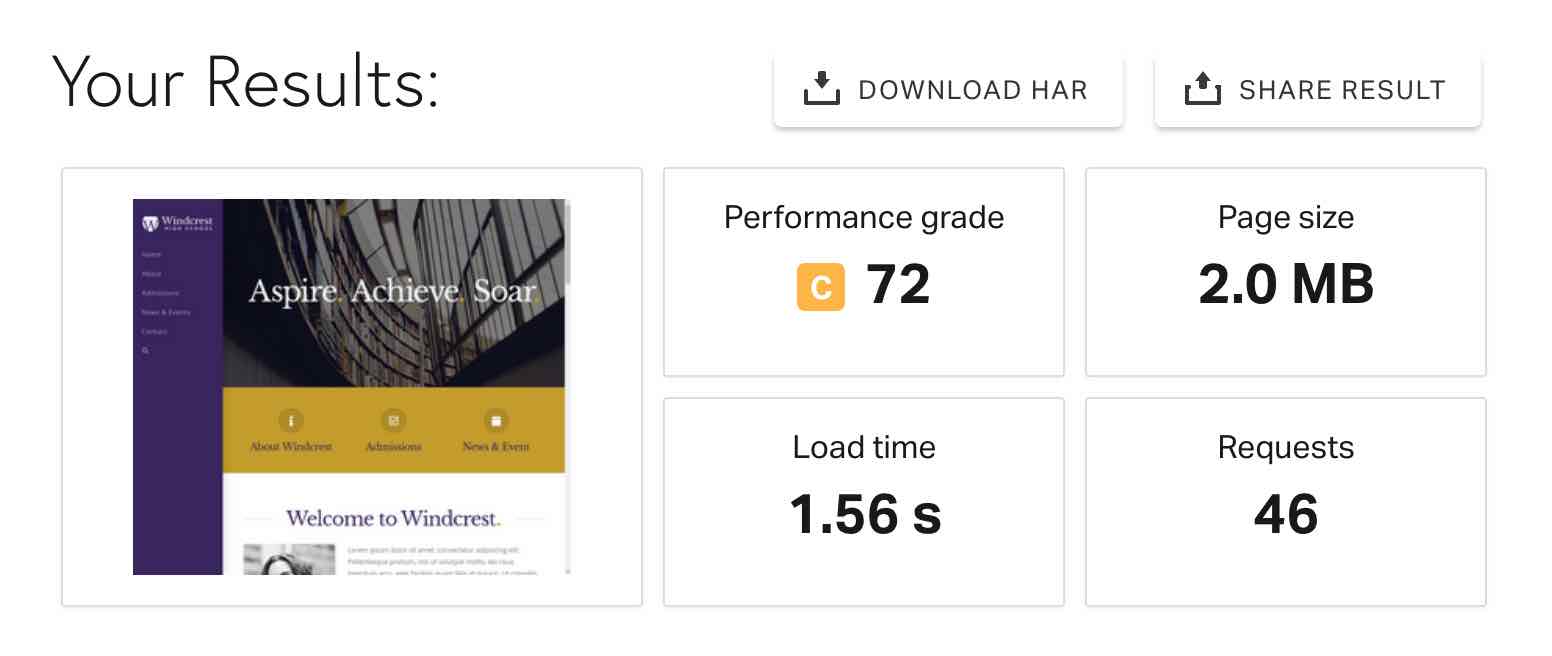
Pour les besoins de cet article, j’ai testé la vitesse de chargement de la démo Education pour me faire une première idée, à l’aide de l’outil Pingdom Tools. Le résultat n’a pas été tip-top :

Je précise que ces résultats ne se réfèrent pas à mon installation, puisque j’ai travaillé en local pour les besoins de cet article (impossible de procéder à un test de vitesse, donc). L’URL testée est celle présente sur le site de Themeco.
De plus, ne vous arrêtez pas sur ces chiffres bruts et imparfaits. Si vous menez des expériences chez vous, vous pourriez avoir des données complètement différentes (ex : de meilleures performances) en fonction de votre hébergement, ou encore des plugins que vous utilisez avec le thème.
SEO
SEO est l’acronyme de Search Engine Optimization, soit Optimisation pour les moteurs de recherche, en français.
Cela désigne toutes les techniques qui permettent de positionner un site dans les résultats d’un moteur de recherche. L’objectif étant d’être placé le plus haut possible, pour obtenir plus de trafic ;-).
Le SEO est un domaine technique et, pour que vous pages aient une chance d’apparaître en bonne place sur Google, il est nécessaire que votre thème respecte les bonnes pratiques en la matière (entre autres).
Encore une fois, sur sa page de présentation, le thème X est là pour rassurer le chaland. Selon ses dires, “X a été conçu avec l’aide d’experts du SEO”.
Il est par exemple précisé que le marquage et les balises sémantiques utilisées sont conformes à ce qu’attend un moteur de recherche.
En testant le thème, j’ai par exemple remarqué que les démos utilisaient plusieurs titres de niveau h1 au sein des pages.
En principe, on conseille d’utiliser seulement une balise h1 par page, au niveau de son titre principal.
Cependant, cette “coutume” SEO n’a plus vraiment lieu d’être, comme expliqué dans cette ressource. Donc, finalement, rien de choquant là-dedans.
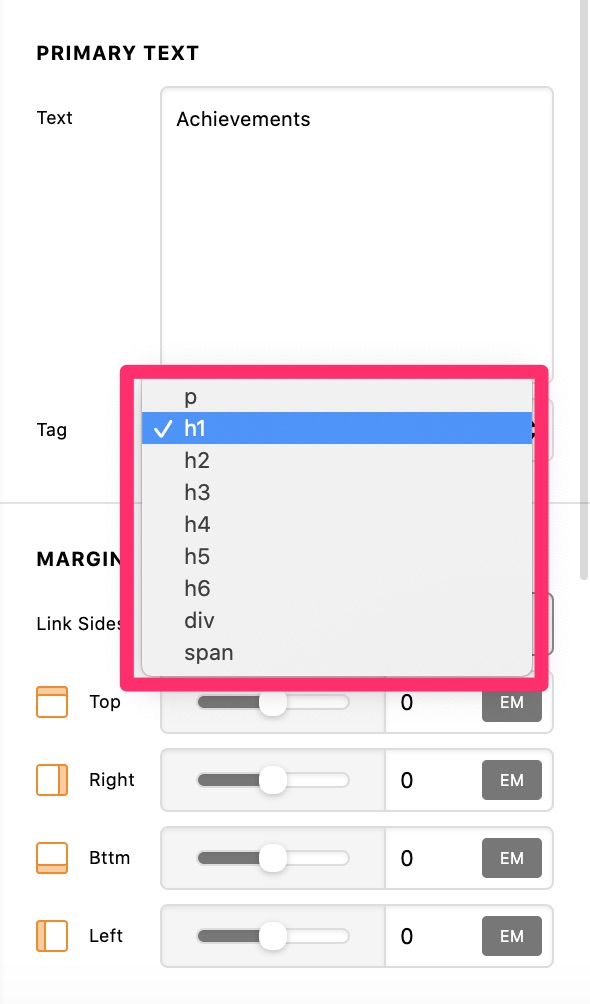
Si vous le souhaitez, rien ne vous empêche d’agir sur vos balises hn à l’aide de Cornerstone. Le page builder dispose d’une fonctionnalité native pour le faire :

Personnellement, je préfère garder une hiérarchie claire au niveau de mes titres (du h2 au h5, soit du titre le plus important au moins important).
Responsive
On termine cette partie sur l’expérience utilisateur en abordant le volet responsive design.
Ce terme désigne une technique permettant de rendre votre site lisible, quelle que soit la taille de l’écran utilisé par vos visiteurs qui le consultent.
Là encore, ne faites surtout pas l’impasse dessus. Le smartphone est l’appareil le plus utilisé en France pour se connecter à internet. Votre site doit parfaitement s’afficher sur ce type de terminal.
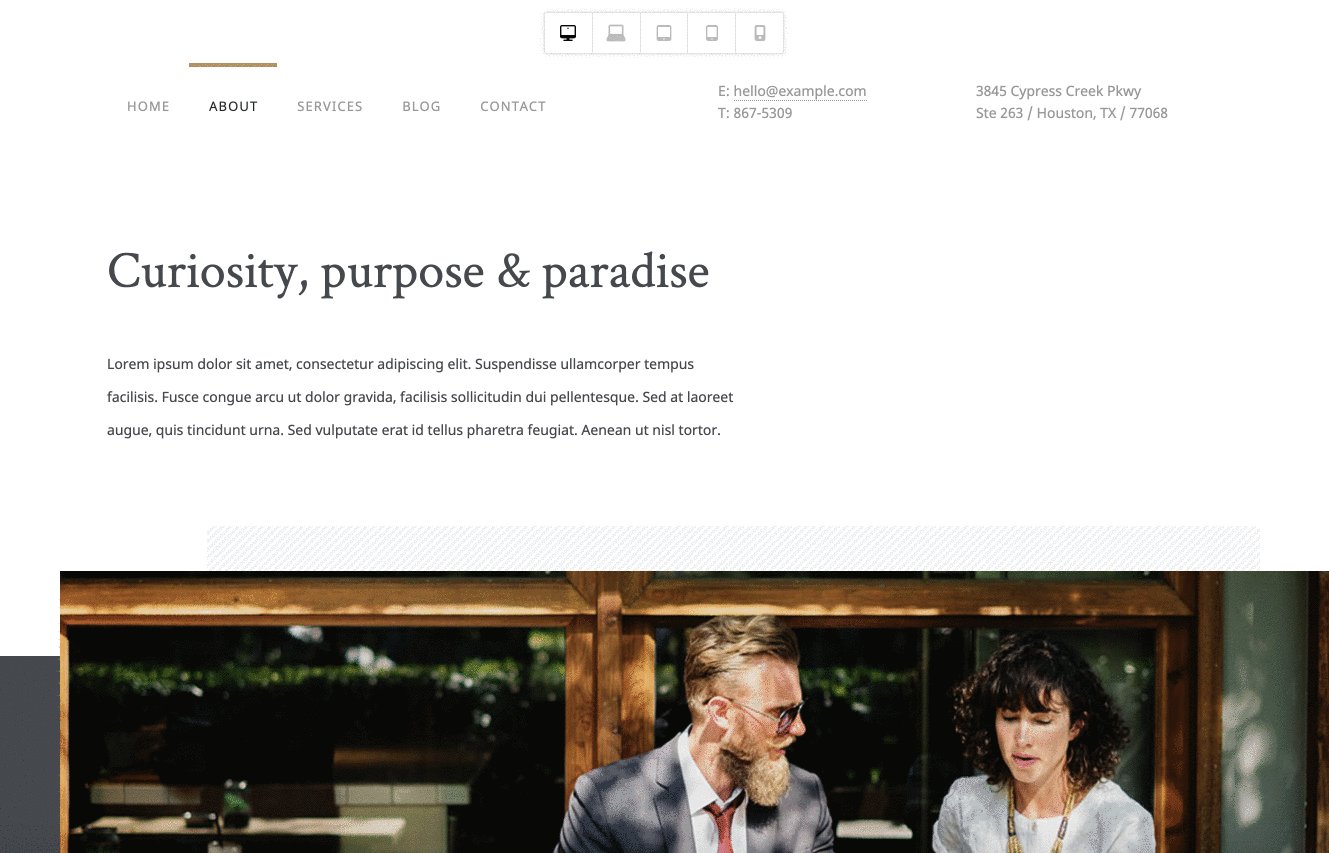
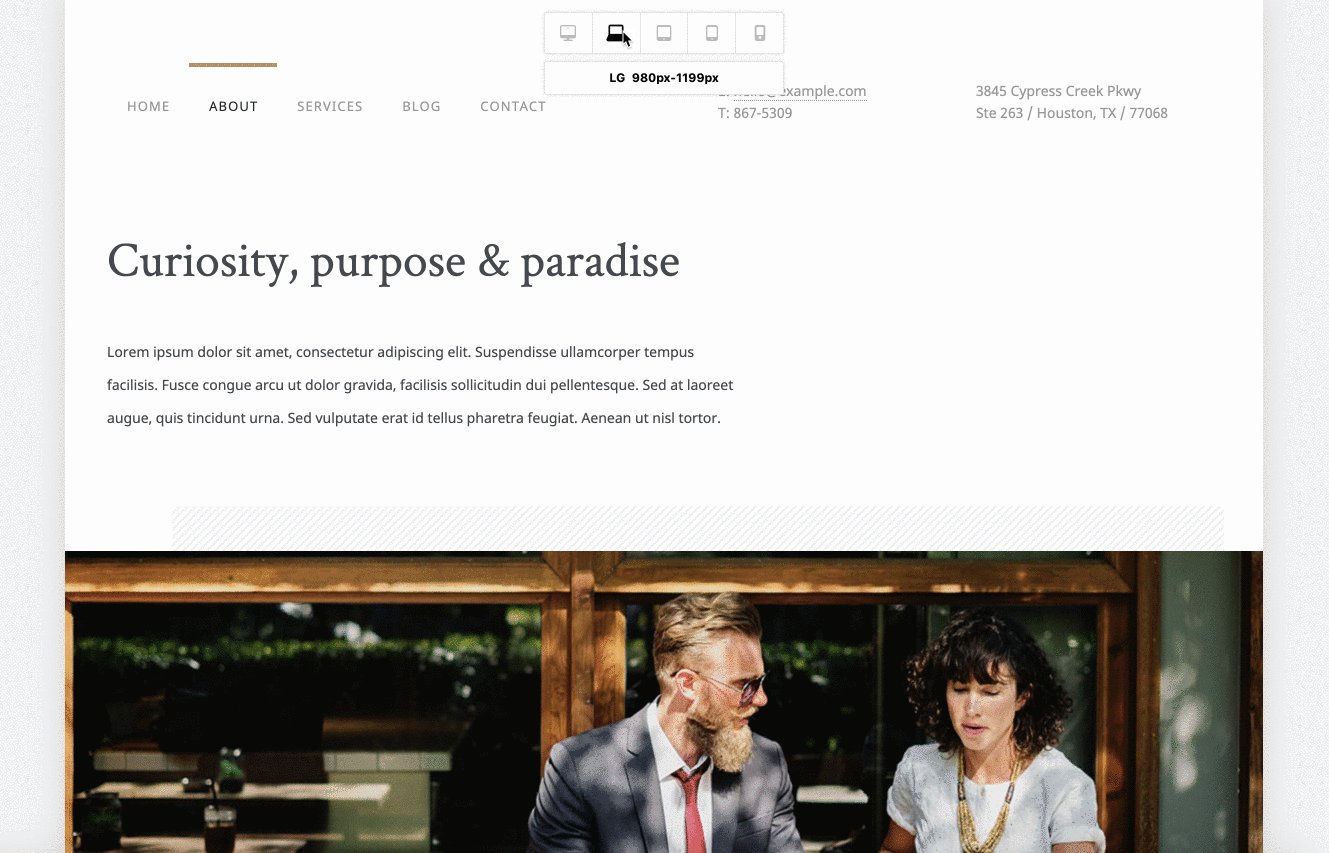
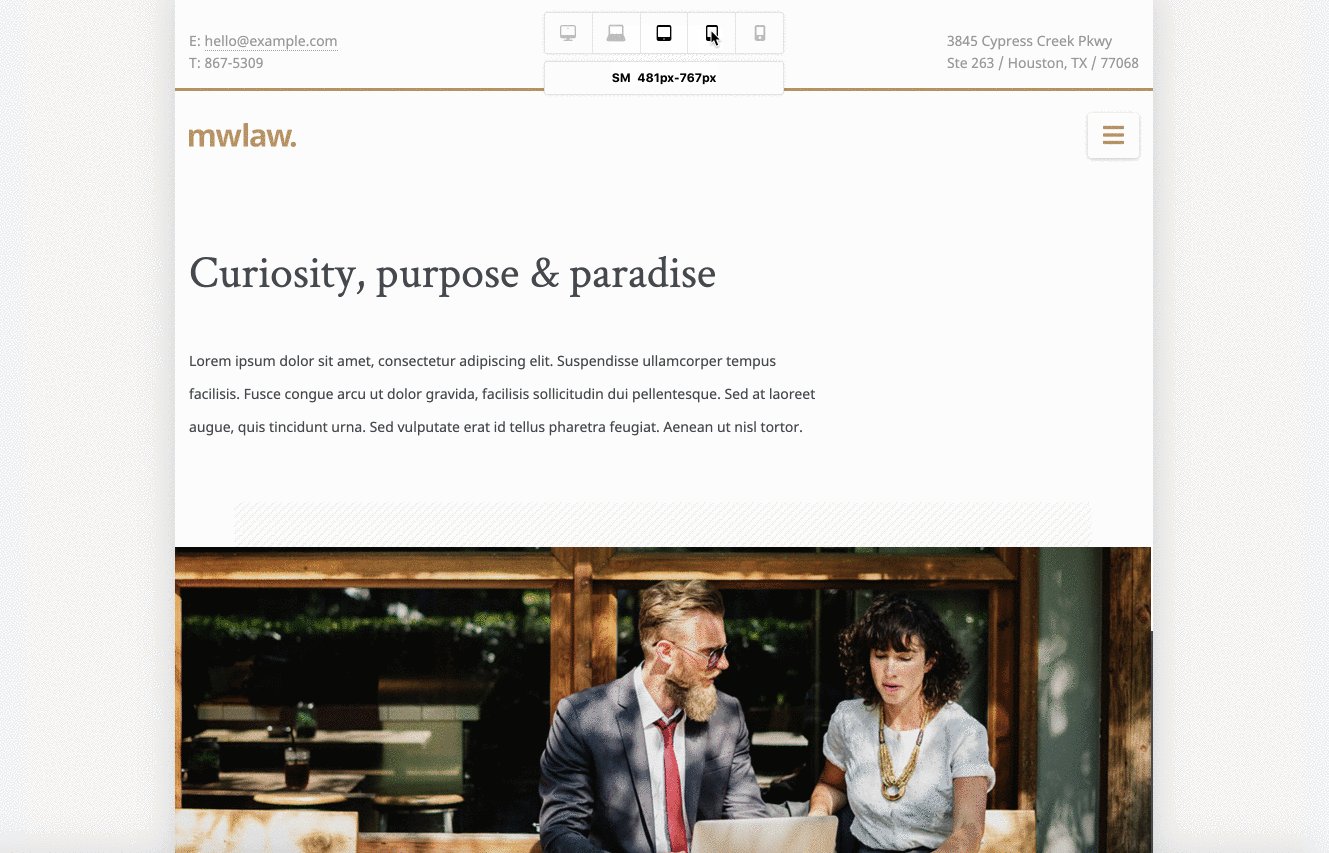
Pour savoir ce qu’il en ressort à l’usage, le constructeur de page de X propose un aperçu de votre site sur 5 tailles d’écran, grâce à des icônes dédiées :

Autre possibilité pour savoir si vous êtes dans les clous : utiliser le Test d’optimisation mobile de Google.
Documentation et support
Que ce soit sur WordPress ou ailleurs, la découverte d’un produit ne se fait pas toujours facilement. Avec un nouveau thème, il est probable que vous vous tiriez les cheveux pour trouver telle ou telle fonctionnalité, effectuer tel ou tel réglage etc.
Dans ce cas, une documentation claire, précise et exhaustive est souvent appréciable. C’est le cas de celle proposée par Themeco pour son thème X.
Si on peut regretter qu’elle ne soit disponible qu’en anglais, il faut reconnaître qu’elle aborde la majorité des sujets liés à l’utilisation du thème.
Cela va de son installation à sa personnalisation, en passant par l’usage du page builder.
En plus du texte, des captures visuelles sont présentes pour favoriser la compréhension générale.
Si vous êtes un adepte de l’apprentissage en vidéo, Themeco propose environ 80 vidéos dédiées au thème sur sa chaîne YouTube :
L’assistance à l’utilisateur comprend aussi un support qui se matérialise sous la forme d’un forum public (réservé aux clients Themeco) comprenant près de 100 000 entrées.

On peut y constater que l’équipe de Themeco est très réactive et résout vite les tickets (généralement en moins de 24h). D’ailleurs, elle prétend vous aider 7j/7 et 24h/24h, donc il vaut mieux qu’ils assurent de ce côté-là.
Elle n’hésite pas non plus à prendre la main sur les sites des clients afin de voir par elle-même les problèmes.
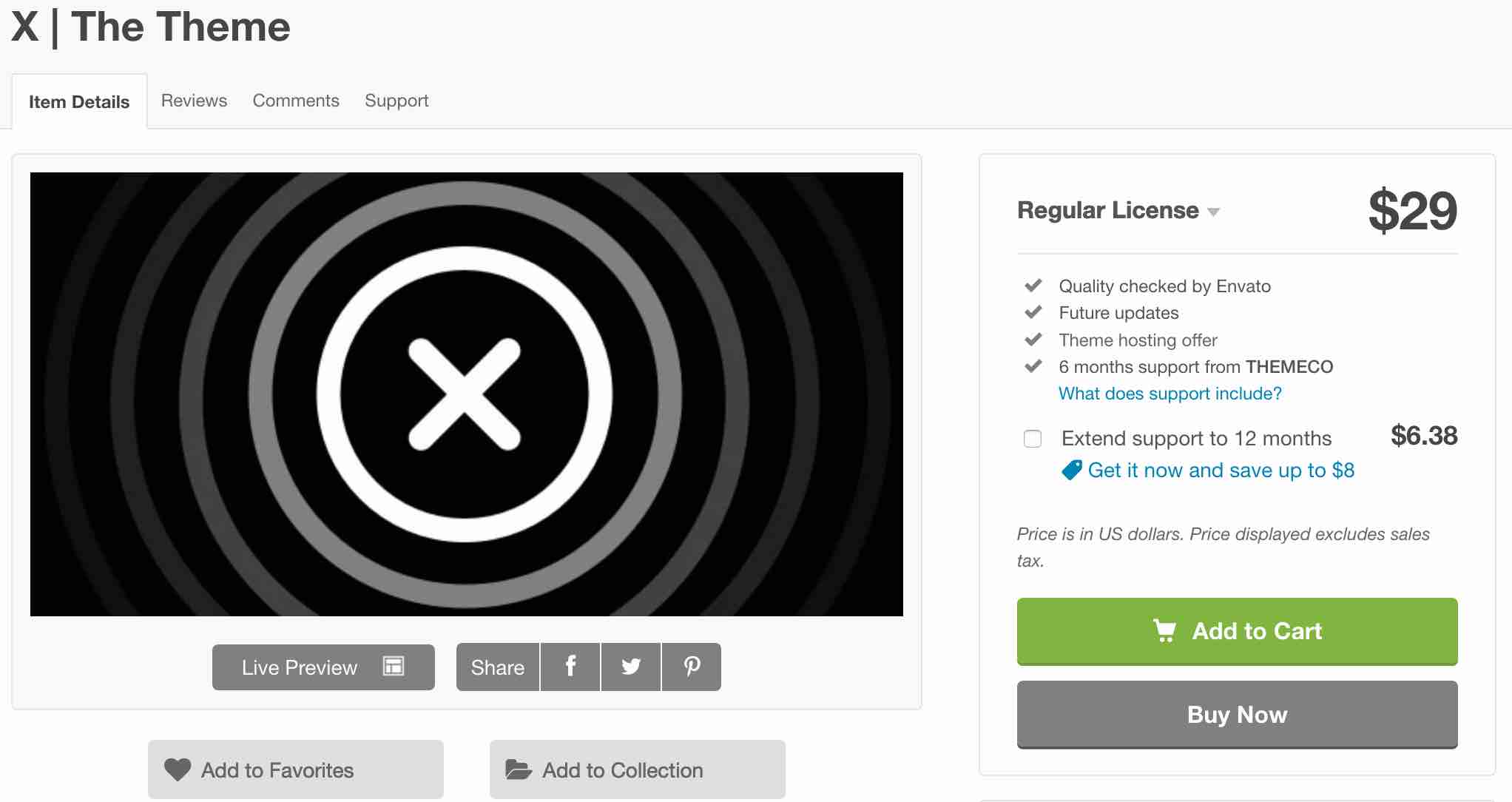
Combien coûte X ?
Après tout cet exposé, reste une question centrale : combien allez-vous débourser pour vous procurer le thème WordPress X ?
Ce thème premium est vendu 29$. La Licence est valable sur un seul site et vous bénéficiez également de 6 mois de support.

Parmi les thèmes les plus vendus sur ThemeForest, X est tout simplement le moins cher, et de loin.
A titre de comparaison, les autres thèmes phares de cette plateforme se monnayent au prix de 59$ ou 60$, soit deux fois plus cher que le produit vedette de Themeco.
Niveau prix, il est donc imbattable. Sans oublier qu’il inclut aussi pour 1 000$ d’extensions. Personnellement, je n’ai pas souvenir d’avoir vu un thème avec autant d’options si bon marché.
Pourquoi casser autant les prix ? Themeco explique que c’est “sa mission”. Selon eux, “un thème bien codé avec un excellent support ne devrait pas coûter un bras”.
C’est la raison pour laquelle ils souhaitent proposer un thème au “meilleur rapport qualité-prix dans tout l’écosystème WordPress, maintenant et toujours !”
Verdict sur le thème X
Sur son site officiel, Themeco précise que X peut tout à fait convenir à tout public, “des débutants aux agences gouvernementales”.
Mais si vous débutez, pouvez-vous réellement utiliser ce thème ? Il faut bien reconnaître qu’il dispose de sérieux atouts :
- Il est beaucoup plus accessible financièrement que la concurrence.
- Ses options sont légion, qu’elles soient natives ou présentes dans son pack d’extensions.
- Son constructeur de page maison est loin d’être catastrophique.
- Le support semble être à la hauteur.
Pourtant, je ne le recommanderais pas aux novices. Si son marketing est très bon, le thème n’est pas si fantastique que ça, de mon point de vue.
J’ai trouvé sa prise en main pas si aisée et ses démos de sites ne m’ont pas emballé.
Comme le résumait Nicolas dans la première mouture de cet article : “si vous vous dites que le nombre de ventes est le signal le plus fort à prendre en compte pour choisir un thème, je suis au regret de vous apprendre que ce n’est pas suffisant”.
Mais après, tout est une question de goût. Et comme ils sont tous dans la nature, vous n’avez peut-être pas le même que moi. Dans ce cas, X vous a peut-être emballé :
Si c’est le cas, et si vous avez des remarques à nous transmettre, faites-nous part de votre ressenti en publiant un commentaire.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?













Bonjour,
J’utilise actuellement le thème Total de WPExplorer en attendant la sortie de Divi 3 et de pouvoir faire une comparaison.
Y aura t’il un test sur Total ?
En l’espérant, merci pour ces articles (je vais aussi inclure Alex).
Olivier
Bonjour Olivier,
En effet, Total rejoint les thèmes qui seront testés cet été !
(Rectification après plusieurs semaines : Total ne fait finalement pas partie de la sélection)
Merci pour cet article que j’attendais avec impatience ( bon maintenant c’est Be que j’attends… ) je rajouterai que lorsque l’on fait une recherche a partir des 25 exemples de X sur WinningWP on se rend compte qu’il mette aussi pas mal de temps à se charger… comparer a la marmite qui se charge en un clin d’oeil, ou a certain exemple d’enfold sur le même site, même si il y a bcp de paramètres qui rentre en compte ce n’est pas rassurant lorsqu’on cherche un thème, mais merci pour votre travail et votre avis sur X.
Bonjour David,
En effet, X a la particularité d’avoir des démos qui mettent un temps fou à se charger… et encore, quand elles fonctionnent ! Il m’a fallu redoubler de patience pour procéder à l’écriture de l’article.
Cependant j’ai quand même fait quelques tests et en réalité X ne rajoute quasiment rien aux temps de chargement. Mais vraiment rien du tout, c’est même un des meilleurs pour le moment.
Je pense donc que les démos ne lui font pas honneur… mais les sites de “réalisations” non plus. Pourtant avec un coup de WP-Rocket et Imagify, tout irait tellement plus vite !
Bonjour,
Je suis en train de “batailler” avec un thème qui est aussi réputé: King Size
Fera-t-il parti des thèmes en test ?
Par avance, Merci.
Bonjour Olivier,
King Size ne fera pas partie de la sélection, non. Il ne fait pas partie des thèmes les plus populaires de ThemeForest en ce moment.
Bonjour Nicolas,
Ce thème ne m’a jamais tentée : trop de démos, trop de plugins inclus, trop marketing. Ton article me rassure, je n’ai rien raté !
Bérangère
Nicolas,
merci pour ce beau projet de tests.
Dans le style multipurpose qui rentre dans le top 10 des ventes de l’année, il y a aussi le thème Uncode, très polyvalent et incroyablement souple pour les portfolios. je conseille à tous d’y jeter un œil.
Je connais ton attachement à Divi, mais je n’arrive pas à faire le saut, je trouve leurs portfolios catastrophiques. Pour un thème de cette notoriété, je ne comprends pas. Faut-il obligatoirement passer par des plugins pour avoir quelque chose de plus moderne ?
Bonjour Mike,
Uncode fait partie de cette sélection, je verrai ce qu’il a dans le ventre dans quelques semaines !
Quant à Divi, je ne vois pas en quoi le portfolio n’est pas moderne. Je pourrais très bien reproduire celui d’Uncode sans trop de problème, juste avec le Divi Builder. Est-ce que tu as des exemples à me montrer ?
Bonjour Nicolas,
merci pour ces test comparatif qui permettent d’y voir plus clair dans le choix d’un thème premium
Pourrais tu me renseigner si le thème Ronneby fera partie des thèmes tester par tes soins.
Merci d’avance pour ta réponse
Daniel
Bonjour Daniel,
Ronneby ne va pas faire partie de la sélection, non. Il a l’air bien sympa mais très répétitif au niveau de ses démos. J’ai l’impression qu’il faut avoir un sacré niveau de webdesign et de très belles images pour arriver à en faire quelque chose !
Merci Nicolas,
j’ai hâte de lire ton test sur Uncode,
le gros défaut que je lui trouve, c’est sa courbe d’apprentissage, il y a de quoi devenir dingue pour trouver où est caché tel paramètre, alors que ça prendrait une ligne pour modifier le css.
Merci pour ta question
Je voulais plus précisément parler du couple portfolio/galeries, quand je dis que les portfolios de Divi ne sont pas modernes, c’est parce qu’on voit partout le même mode grille, avec un ratio d’image fixe, et un signe “plus” qui commence à dater.
Dans Uncode, on peut aussi utiliser un mode masonry, et choisir sa largeur de colonne pour chaque image ( 2/12, 3/12, 4/12…).
Mais l’idéal serait de pouvoir gérer les positions individuellement comme dans cet exemple
http://www.moma.org/interactives/exhibitions/2010/henricartierbresson/#/homepage/themes.html
merci
Mike.
Mike,
Je verrai au moment du test si je rencontre autant de soucis que toi pour me retrouver dans ses menus.
Je comprends mieux ce que tu attends d’un portfolio… mais est-ce le rôle du thème de proposer une telle mise en page ? Ou plutôt au constructeur de page ? Ou encore à une extension dédiée ?
Il ne faut pas tout attendre d’un thème. Et lorsque je vois des extensions comme Essential Grid, Justified Image Grid ou encore The Grid, je me dis que la tendance est bien là.
Je te cite là des solutions de CodeCanyon mais c’est tout simplement parce que je n’ai pas fait de recherches plus approfondies. Essential Grid et The Grid sont inclus dans X, d’où ma découverte récente de ces solutions.
Pour moi, ce n’est pas forcément aux créateurs de thèmes de se concentrer sur des fonctionnalités avancées de portfolio. C’est plutôt à des extensions dédiées d’apporter de l’innovation et de se brancher sur n’importe quel site.
Oui, tu as raison,
à force d’avoir des thèmes “boites à outils” à tout faire, on devient peut-être trop exigeant.
Merci pour les extensions !
Je vais continuer à chercher dans ce sens, j’ai vu que “Media Grid” est aussi intéressant.
Mike.
Très déçue par X. Je précise que je suis une utilisatrice “moyenne”, pas une experte. J’ai quitté Avada pour X, afin d’avoir cornerstone.
Hélas des fonctions simples de mises en page de texte sont impossibles: saut de lignes non respectées, par exemple.
Pour une raison mystérieuse, parfois il refuse les sauts de paragraphe, et c’est Impossible à corriger.
ça ne donne pas le rendu que je souhaite. Et pourtant mon usage est basique.
Le moins que l’on puisse demander à un thème, c’est quand même d’accepter une mise en page à la hauteur de n’importe quel traitement de texte ….
Bonjour Sylvie et merci de votre témoignage,
J’ai une astuce à vous soumettre : forcer l’alignement de votre texte à gauche pour que vos sauts de ligne ne disparaissent pas. On a des soucis similaires sur Divi et en fait c’est une fonction de nettoyage du code de WordPress, cela ne vient pas du thème.
Merciiiiiiii Nicolas 🙂
ça marche ! Des mois que je m’énerve avec ça … Pffff …
Vous avez ma reconnaissance éternelle 🙂
Bel été à vous,
Sylvie
Bonjour Nicolas,
Je suis vraiment surpris par ton analyse du Theme X. C’est vrai qu’il faut maîtriser les concepts de CSS pour être à l’aise avec ce thème.
Par contre :
– Tout se retrouve sur le forum de theme.co
– La communauté est incroyable
– Les extensions sont de très hautes qualités
– et la qualité du Thème l’est tout autant.
J’ai acheté 10 licences dans les 3 derniers mois et la facilité et le plaisir d’utiliser Cornerstone feront que je ne regarderais plus jamais ailleurs.
Laisse-lui une autre chance si tu te débrouilles bien en CSS 😉
Ta marmite est un super site!
Vincent
Bonjour Vincent,
Je ne teste pas les thèmes pour moi mais pour le lectorat de WPMarmite.
Voici certains traits qui les caractérisent :
– Ils n’ont pas tous un niveau d’anglais suffisant pour s’approprier la documentation ou des tutoriels ;
– Ils n’ont pas le loisir d’écumer les forums et de s’impliquer dans la communauté d’un thème, ils veulent un site ;
– Ils n’ont pas envie d’avoir accès à des tonnes d’extensions qu’il faudra tester une par une pour savoir laquelle est la plus appropriée ;
– Ils ne savent pas utiliser le CSS.
Donc j’insiste : X n’est vraiment pas pour eux 🙂