Do you smell gunpowder? Or is it… some other kind of Powder? Rest assured, there’s no conflict in sight, and no fire to put out. Powder is the name of a block-based WordPress theme that’s compatible with Site Editor. We’ve…
Eating in the dark, underwater, in the air, or even naked: there are some very unusual restaurant concepts around the world.
Recently, while surfing on the web, I discovered one just as offbeat. Called Bord för en (Table for one, in Swedish), it welcomes only one customer per service. The latter eats alone in the middle of nature, in the open air, and is served… by zip line.

The idea was born in the heads of the owners during the coronavirus crisis. Since we had to adapt to the physical distancing, we might as well go all the way.
A strong concept, refined cuisine, 5-star service: catering professionals can play the field to seduce their (future) customers.
Without forgetting a website with first-class attention. To set it up, you can count on a dedicated theme: this is not what is missing on the market. Among them, there is the Rosa 2 theme, which has also bet on an original (and rare) concept.
It is 100% compatible with the Gutenberg content editor and works with custom blocks. Personally, it whetted our appetite. So, we sat down not to taste it but to test it, and we serve you up our conclusions on a tray.
Have a sit, your Rosa 2 plate is waiting for you!
Overview
This post contains affiliate links. This means that WPMarmite will earn a commission if you purchase a license for Rosa 2 through our links. Read our publishing policy for further details.
Presentation of the Rosa theme
What is the Rosa theme?
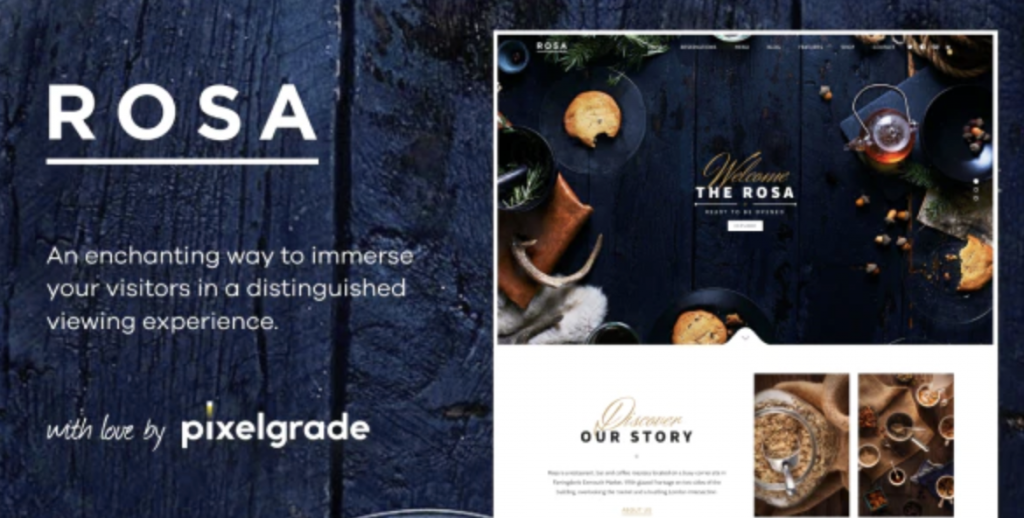
Launched in 2014, Rosa 1 is originally a WordPress theme for restaurants. It quickly gained popularity among its target audience, to the point of becoming the best-selling theme in its niche on Themeforest, the largest WordPress theme sales platform.

At the time of writing, it had more than 13,700 sales, with a very positive overall score (4.68/5).
Satisfied users, great sales: for Rosa 1, everything was going great in the brave new world. But its creators still had plenty of appetite for a new challenge: adapting their best-selling theme to Gutenberg, the native WordPress content editor that appeared in late 2018 with the launch of WP 5.0.
A daring gamble – a very small minority of themes totally work with Gutenberg – with a motto in mind: “hide away any extra complexity” in order to propose a “a better and a saner way to create websites”.
After several months of work, Rosa 2 was officially released in October 2019. It is a sequel of Rosa 1, “reimagined for the new Gutenberg editor”.

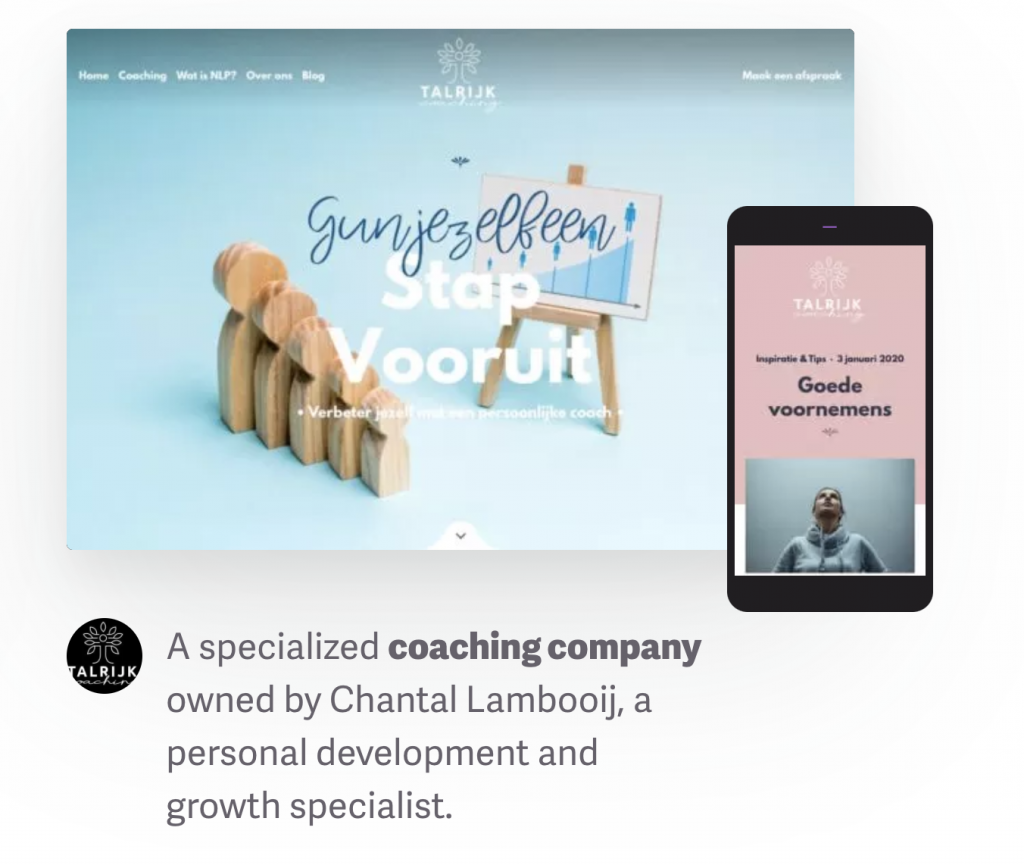
The basic target is still the restaurant owners. However, Rosa 2 is a versatile and flexible theme. Thanks to the use of custom Gutenberg blocks, it also enables you to create a website suitable for other domains, just like this coaching company:

Who’s behind this original WordPress theme?
At the origin of this 180-degree turn, we find the Romanian design studio Pixelgrade. In the circuit for 8 years, Pixelgrade is well established in the WordPress ecosystem, within which it has built a solid reputation.

It has more than 60,000 customers and offers about 20 premium themes for sale. They are characterized by their minimalist, neat and uncluttered design.
These themes are mainly suitable for blogging, but also for small businesses and restaurants.
After that appetizer, why don’t you try the starter? On the menu: getting started with Rosa 2.
Getting started with Rosa 2
Rosa 2 Lite & Rosa 2
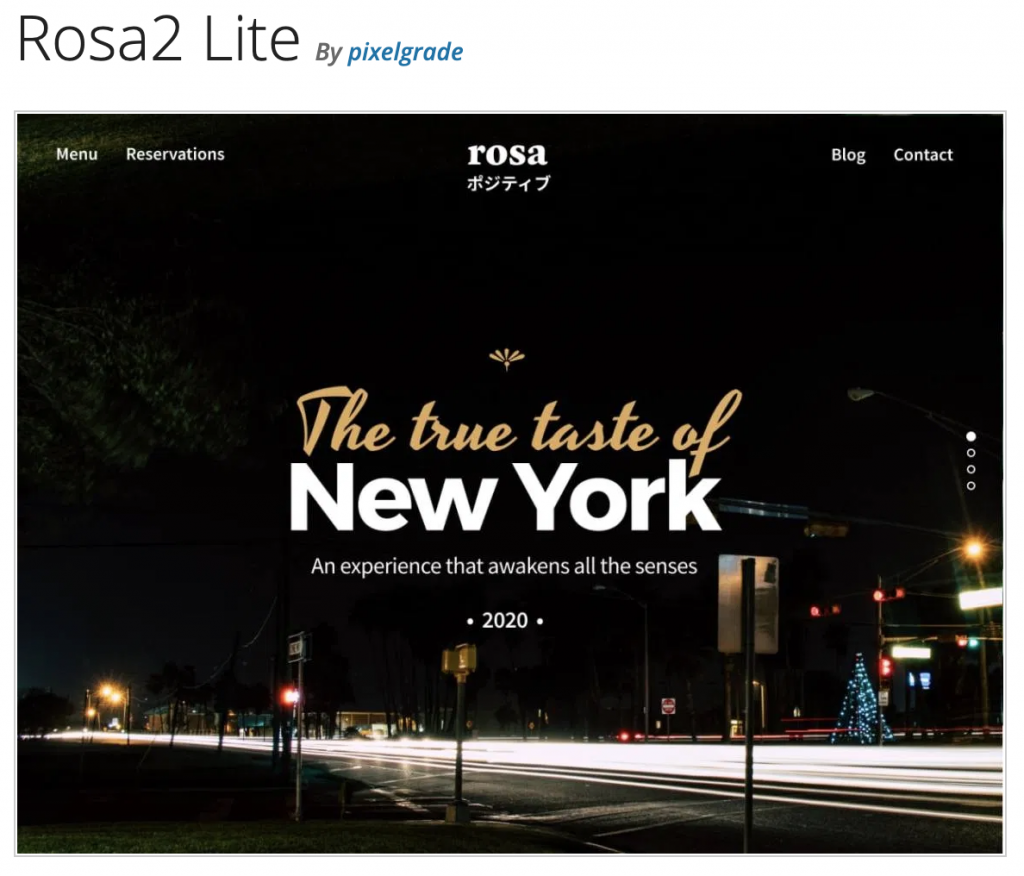
To get started, you should know that Rosa2 is first available for free download from the official WordPress directory. You will find it under the name Rosa2 Lite (400+ active installations):

This free version is here to make your mouth water, i.e. to discover how the theme works. Of course, it will be very limited, so don’t expect too much!
For example, you will only have 5 custom blocks available, and will not be able to take advantage of advanced features. Customization is reduced to a minimum.

To enjoy Rosa 2 at full speed, it will be necessary to buy the Premium version available from $75/year (€65/year) for use on 1 website.
It is on this version that this post will focus.
Discovering the interface
Once the theme is installed and activated (via the menu Appearance > Themes), I draw your attention to an important point: the installation of a child theme is highly recommended.
A child theme is a sub-theme that inherits all the features and style of the main theme, also called parent theme.
By using a child theme, you make sure you don’t lose the changes made in the next updates of your theme. Pixelgrade also offers its own child theme, if you are interested.
After this digression on the child theme, let’s get back to our baby: Rosa 2. As soon as it’s activated, you’ll come across a configuration wizard. In addition, you will be asked to install 3 plugins:
- Customify: this plugin embeds all the management of the theme’s style (its visual appearance).
- Nova Blocks: This plugin contains all the Gutenberg blocks created and to come on Rosa 2.
- Pixelgrade Care: This plugin recommends other extensions to “boost your website”, provides a Starter Site (ready to use website demo) and enables you to benefit from the support of the theme creators by opening a “ticket” directly from the Dashboard of your WordPress website.
As you can see, these 3 plugins are necessary for you to be able to use all the features of the theme, and for it to work properly. Personally, I find it a shame to have to install additional plugins. Why didn’t they integrate all this directly into the theme?
This adds a bit of complexity to the installation and does not enhance the user experience.
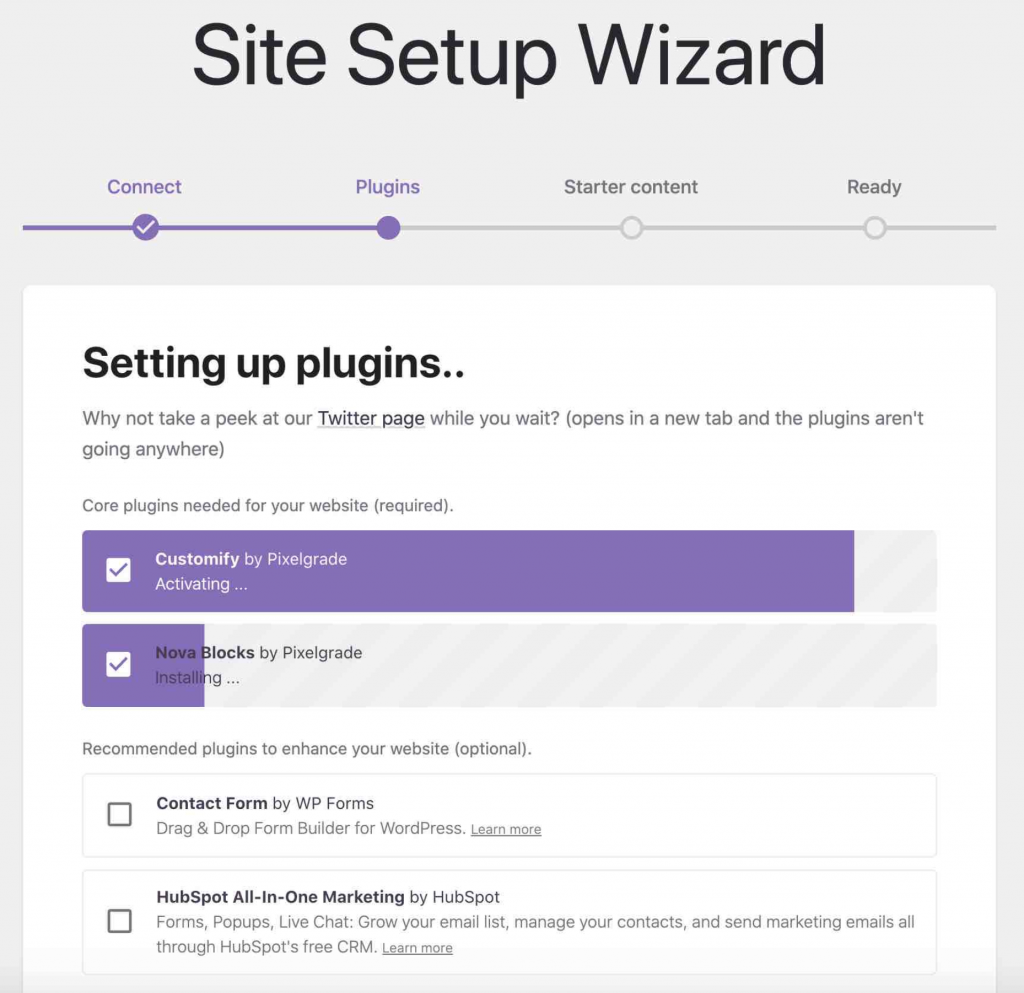
By activating the Pixelgrade plugin, you will come across a configuration wizard (Site Setup Wizard). It’s still not bad to be taken by hand, but I find it annoying to have to add extra steps in this configuration phase.
For example, you will be invited to login to your Pixelgrade account when exiting the WordPress interface.
Then, you have the choice to follow the different recommendations proposed:
- Adding additional plugins. Two are required (Customify and Nova Blocks) and two others are suggested: Contact Form by WPForms and HubSpot All-In-One Marketing.

- Activate a Starter Site
You’re free to do as you please. If you don’t want to start from scratch, I recommend you to use the proposed Starter Site (Rosa 2). Thanks to it, you will have a ready-made base and save precious time.
To avoid any incompatibility, Pixelgrade recommends starting from a fresh WordPress installation, without content. I tested it to see what it looked like on a slightly old website and, indeed, it was a nice mess. In fact, the setup wizard failed to fully install the Starter Site. As a result, the whole visual appearance crashed and most of the content couldn’t be imported.
When everything is ready, you will be redirected to your WordPress Dashboard.
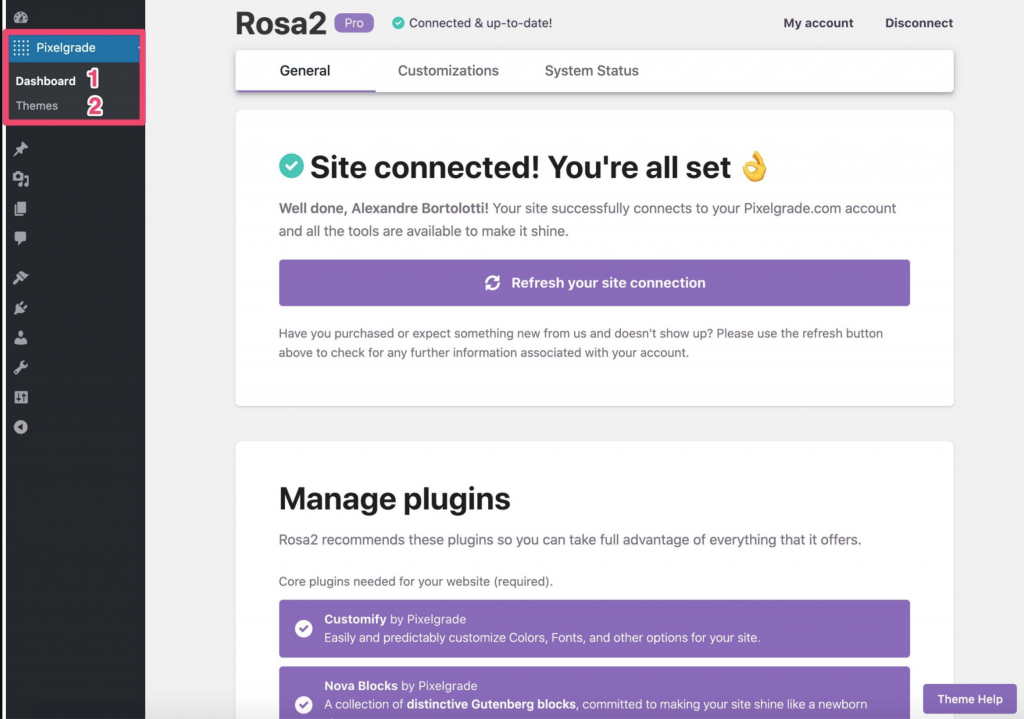
A Pixelgrade menu will appear in your left side column, with only 2 setting options:
- Dashboard (number 1 on the screenshot below) is a dashboard from which you can, for example, manage installed plugins, or access direct links to start customizing the theme (Customizations tab).

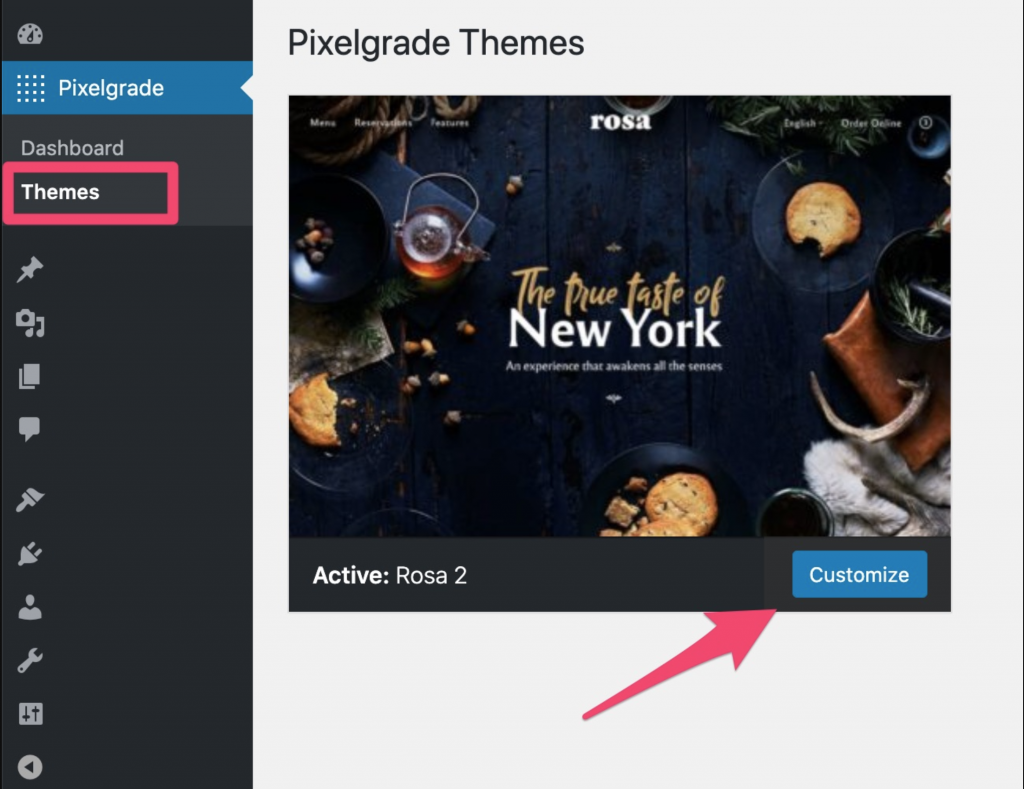
- Themes (number 2) speaks for itself: this option tells you that the Rosa 2 theme is active, with a link to customize it (Customize button).

Upshot: the emphasis is on clarity and simplicity. Thanks to its small footprint settings, Pixelgrade saves you from getting lost in a sea of endless options.
On the other hand, we can still note that the Themes tab is redundant with the WordPress tab. A simple additional settings page in the Appearance tab would have been enough to do the job.
I hope that this initial phase of discovery has whetted your appetite… and that you’re a big eater.
In the next part, we’re going to tackle a big chunk: the main course. You’re going to find out where and how to personalize Rosa 2.
Design and customization
Where and how to customize the theme?
From the Customization Tool
To customize its theme, Pixelgrade sends you directly to the WordPress Customizer.
The first thing that is obvious is the very limited number of settings available. My first reaction was like: “What, that’s it?!”.
I have to say that I’m more used to using heavy themes at this level, like Astra or GeneratePress.
With Rosa 2, we stay on the guideline set from the start. Remember: the key words are simplicity and efficiency. And we’re right in the thick of it.
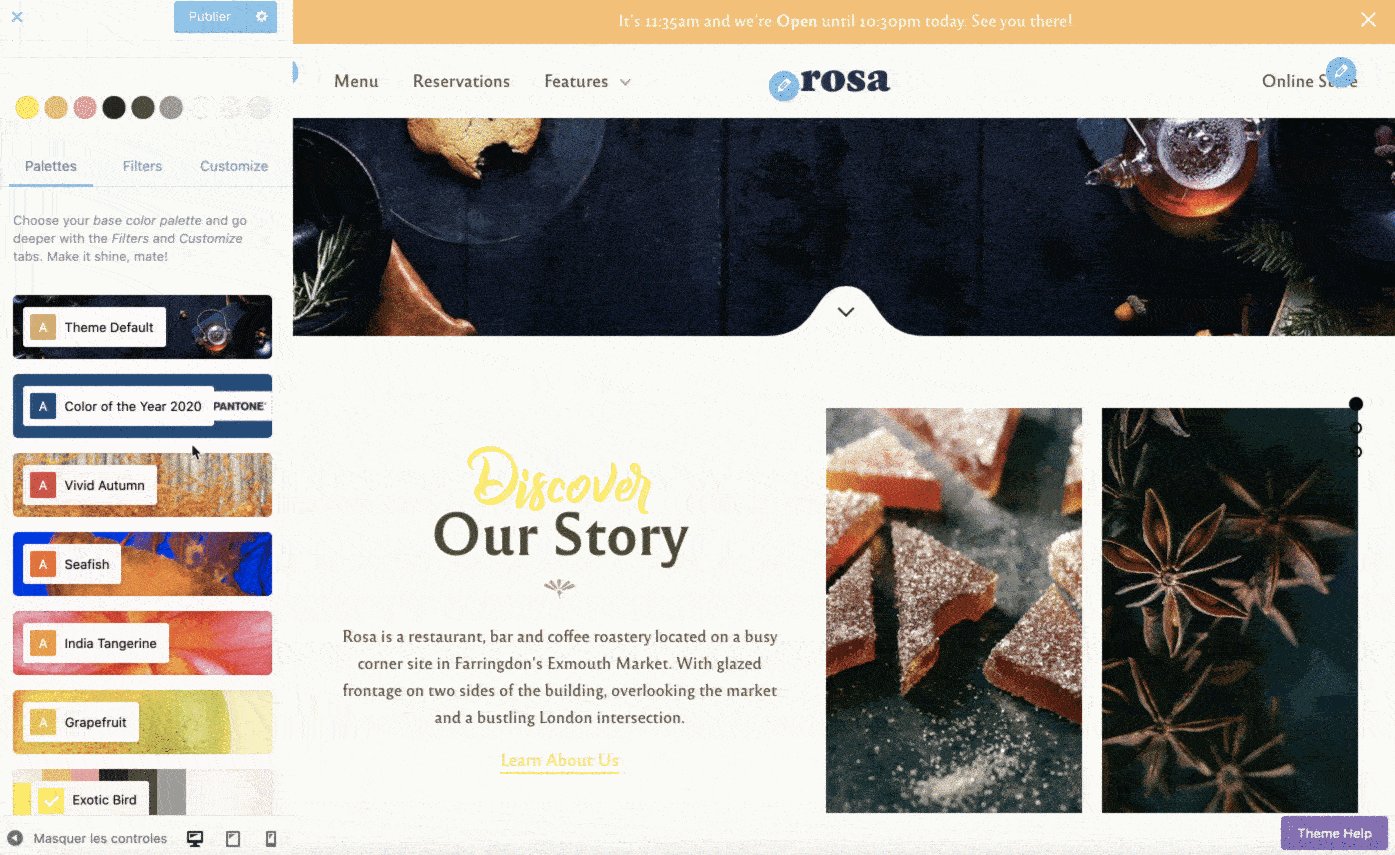
Beyond the classic options already offered natively by WordPress (menu and homepage settings, additional CSS), Rosa 2 gives you access to 3 submenus.
The first one, called Site Identity, allows you to add/remove a logo. And that’s it.

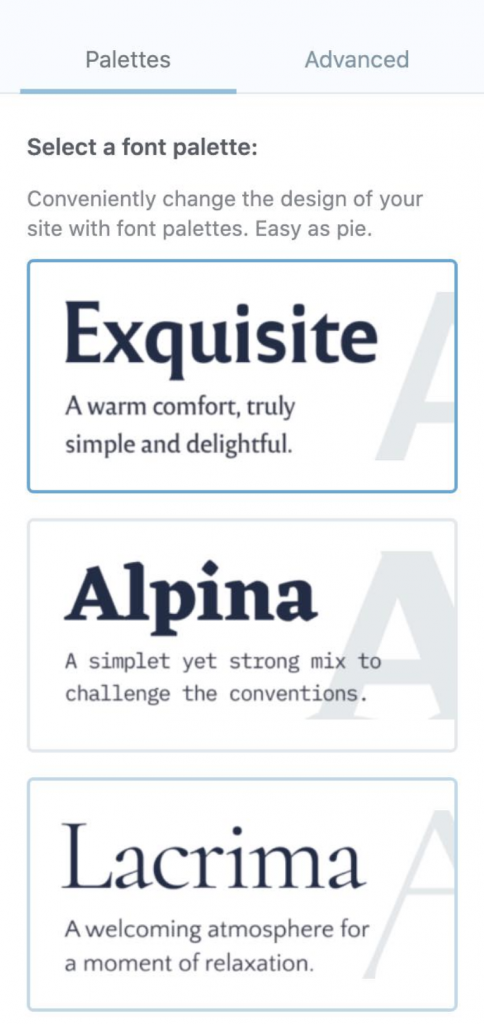
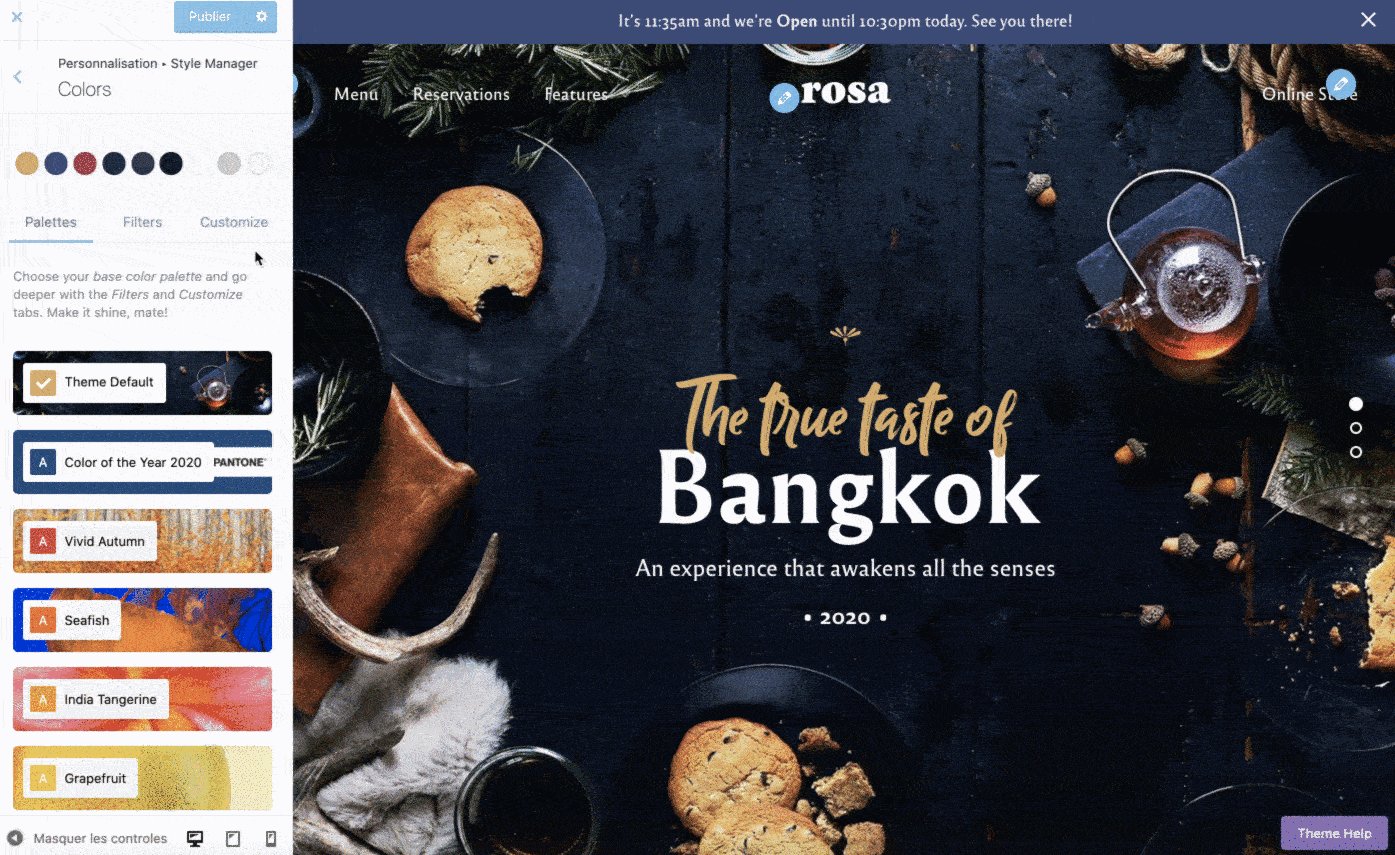
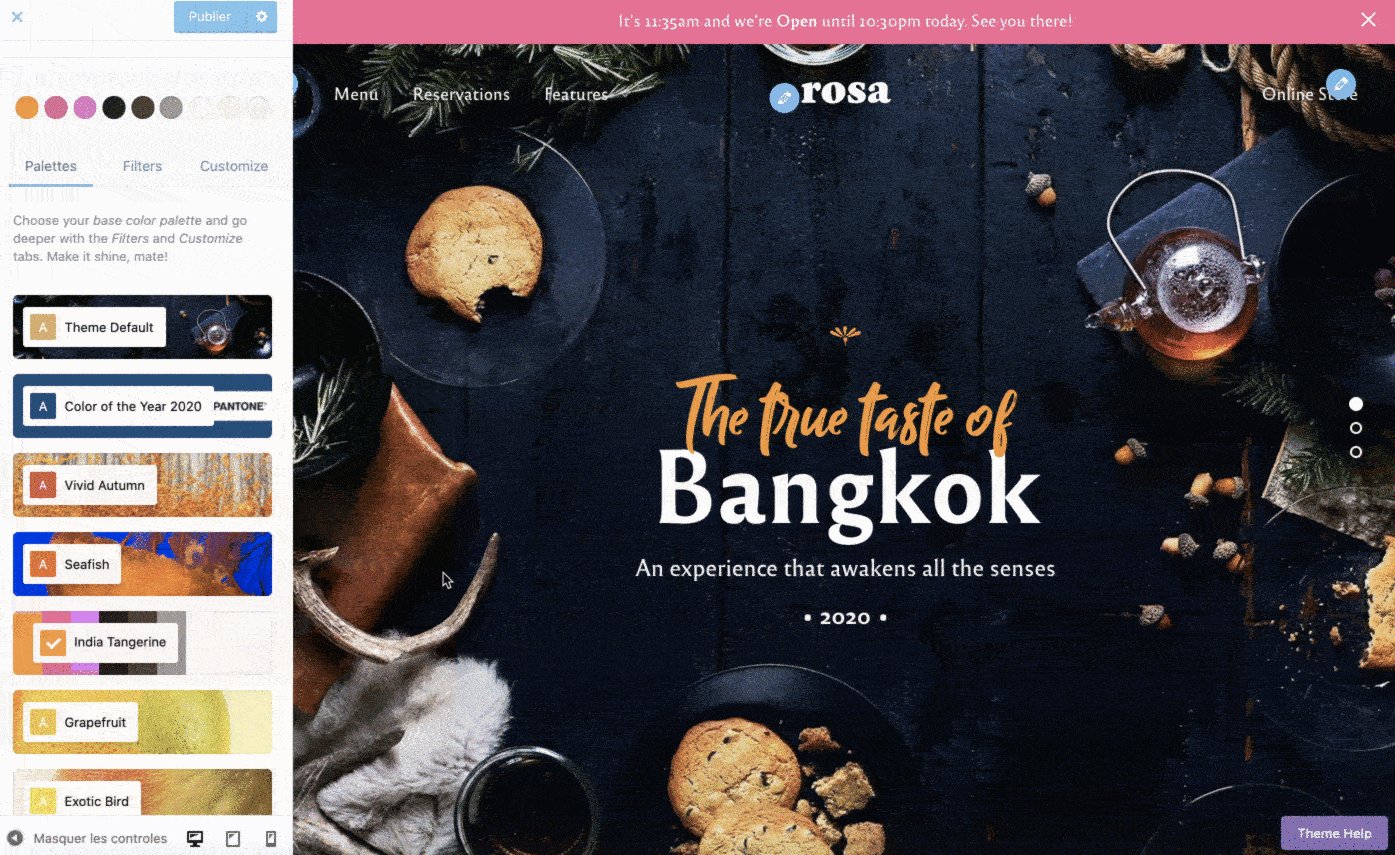
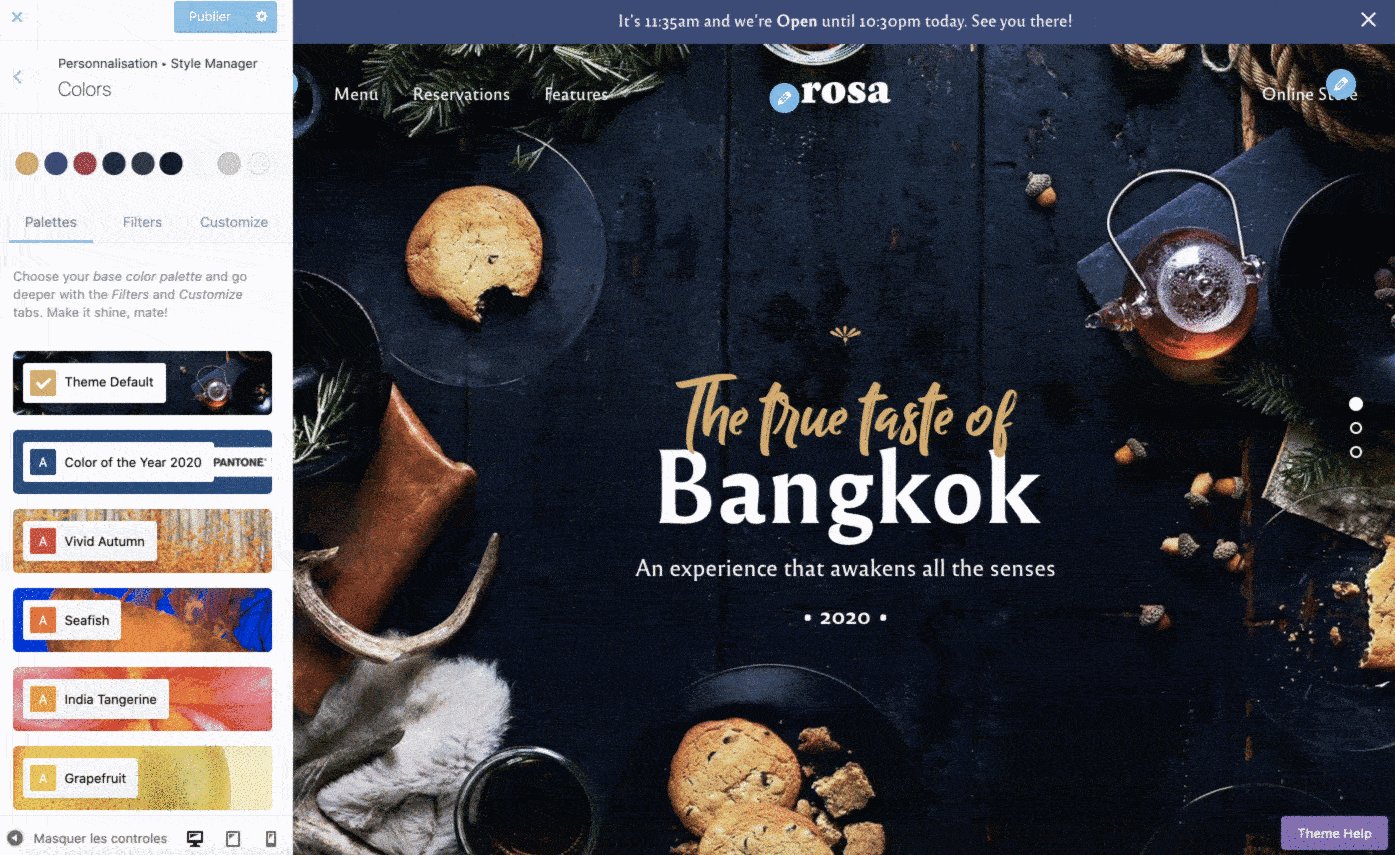
The second one, called Style Manager, helps you to set the global colors of your website, as well as the fonts used.
For these two elements, the Rosa 2 theme has set up a system of palettes (20 in total for colors, 10 for fonts).
A font palette provides font pairs for your titles and the body of your content.

A color palette acts on the colors of titles, backgrounds, links etc.
A palette enables you to globally apply several colors designed to blend together across your entire site. One click on the color of your choice, and you’re done.
You can also add filters to adjust color properties, or play with coloring.

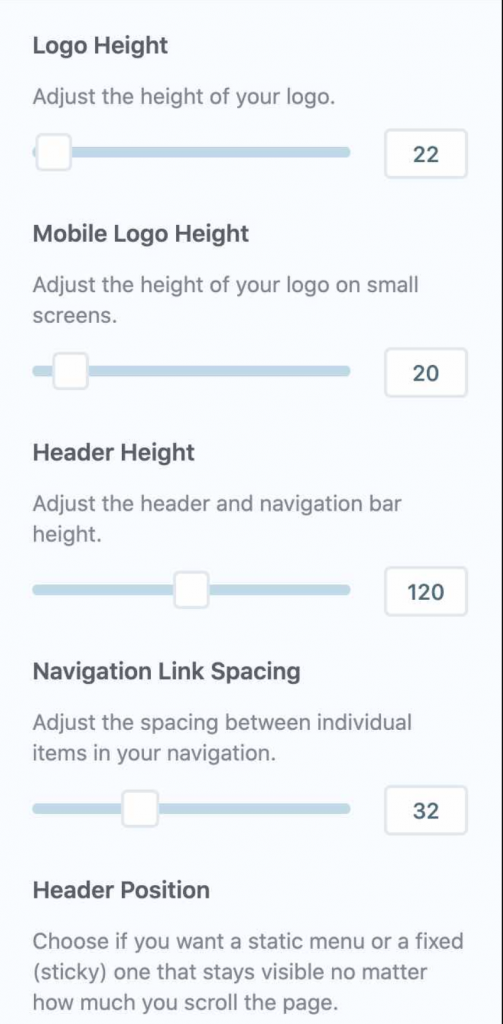
Finally, the third sub-menu : Theme Options. This is where you will be able to, among other things, set the appearance of your header by playing on the following elements: size, height, position, spacing between menu items.

Note the possibility to create a sticky menu (floating menu), which will continue to be displayed even when the user scrolls in the page.
You will also be able to choose the type of font to be applied to your titles, body content, links, menu, buttons etc.
Any changes you make from the Customization Tool will be visible in real time.
Now that I got my hands dirty, here’s how it feels. After the small frustration phase due to the supposed lack of settings, I appreciated the fact that I could quickly customize basic elements of my website (colors, font, header).
Admittedly, the options are few and far between, but they are well thought out and it saves the user from messing around and especially with the appearance of his theme.
After this warm-up tour, let’s see how to directly modify the Gutenberg blocks that make up our pages.
From the Gutenberg interface
Gutenberg is therefore the second place where you can customize the Rosa 2 theme. To see what this looks like, modify the Home Page of your site.
With Gutenberg, everything happens through the blocks, the system on which it is based. Each new content element that you add (e.g. text, image, button) is included in a block and works independently, unlike the old editor where everything was grouped together in a single text window.
Basically, a block is a kind of container in which you incorporate information. A bit like a moving box in which you amass stuff.
Of course, you can edit a block directly online. For example, you can edit the text of a title very simply:

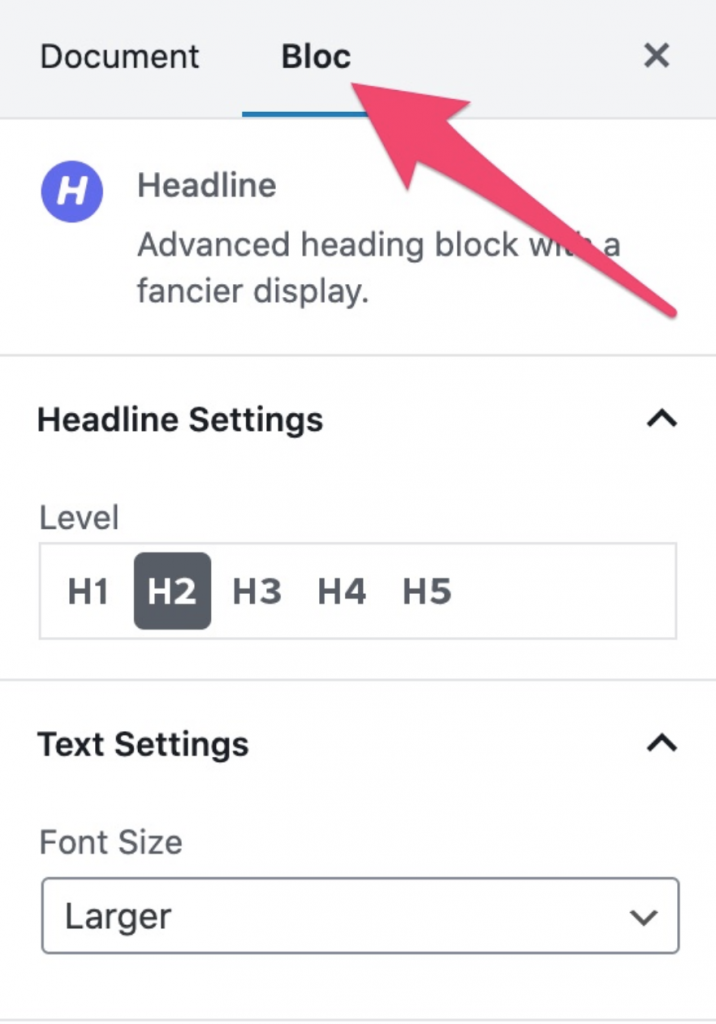
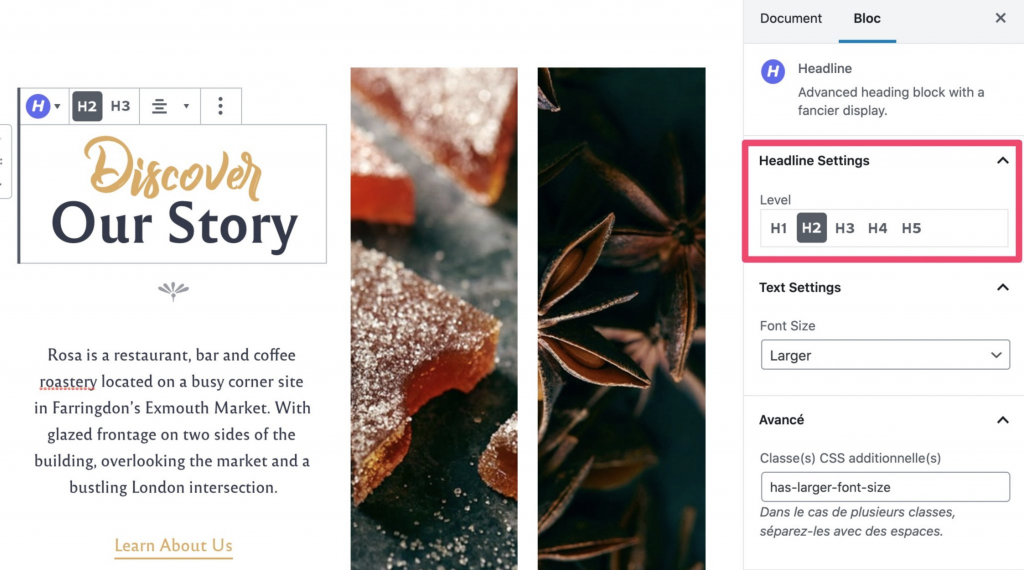
Finer settings are then offered block by block. For example, with the Title Block above, I can:
- Modify the title level, also called
hntag in the jargon (h1,h2,h3,h4,h5). - Set the font size.
- Add an additional CSS class, if I can handle this language.

If WordPress natively offers 5 types of content blocks (Common Blocks, Formatting, Element Layout, Widgets, Embedded Content), you should also and especially use those created specifically by Rosa 2. 😉
They are presented to you just below.
Zoom on the Gutenberg blocks of the Rosa 2 theme
The Rosa 2 theme comes with 12 custom-made Gutenberg blocks. They are included inside the Nova Blocks plugin, which you have normally installed by following the instructions at the beginning of this post.
We can also point out that the developers have followed the best practices of WordPress by separating the two.
To see these blocks in application, we will focus on 5 of them that have particularly attracted our attention.
Nova Blocks is a free plugin available on the official directory. You can also use it to add custom blocks on your website even if you don’t use Rosa 2. However, you will only have access to a handful of blocks. Only the paid version of the theme includes all the blocks of the plugin.
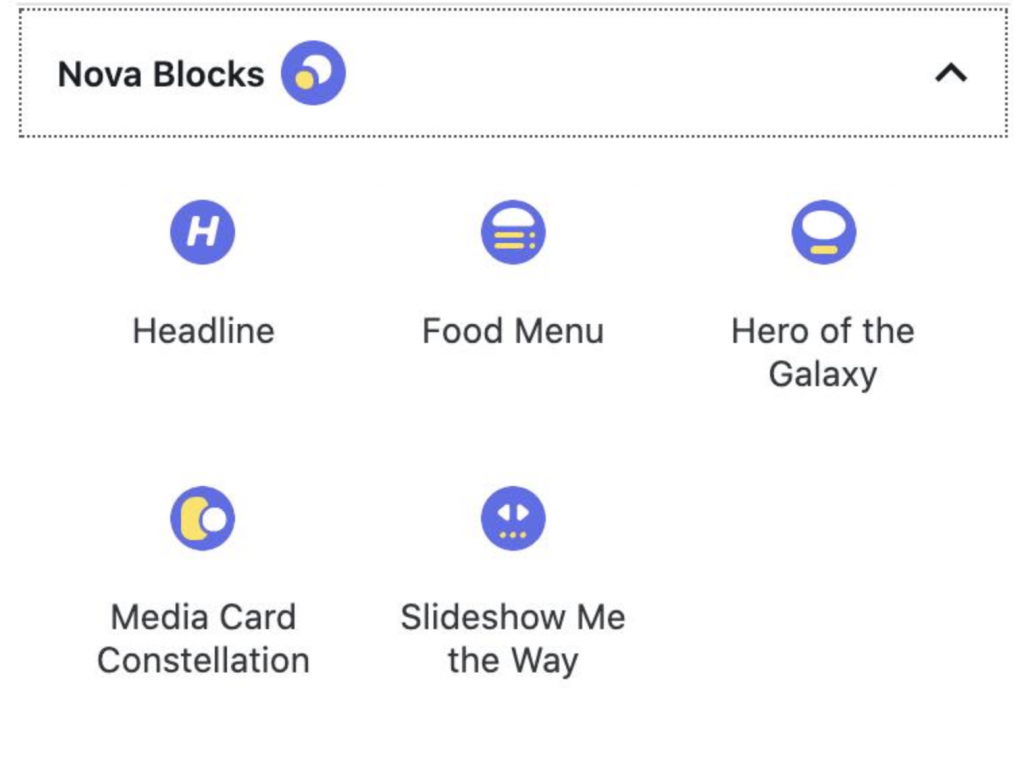
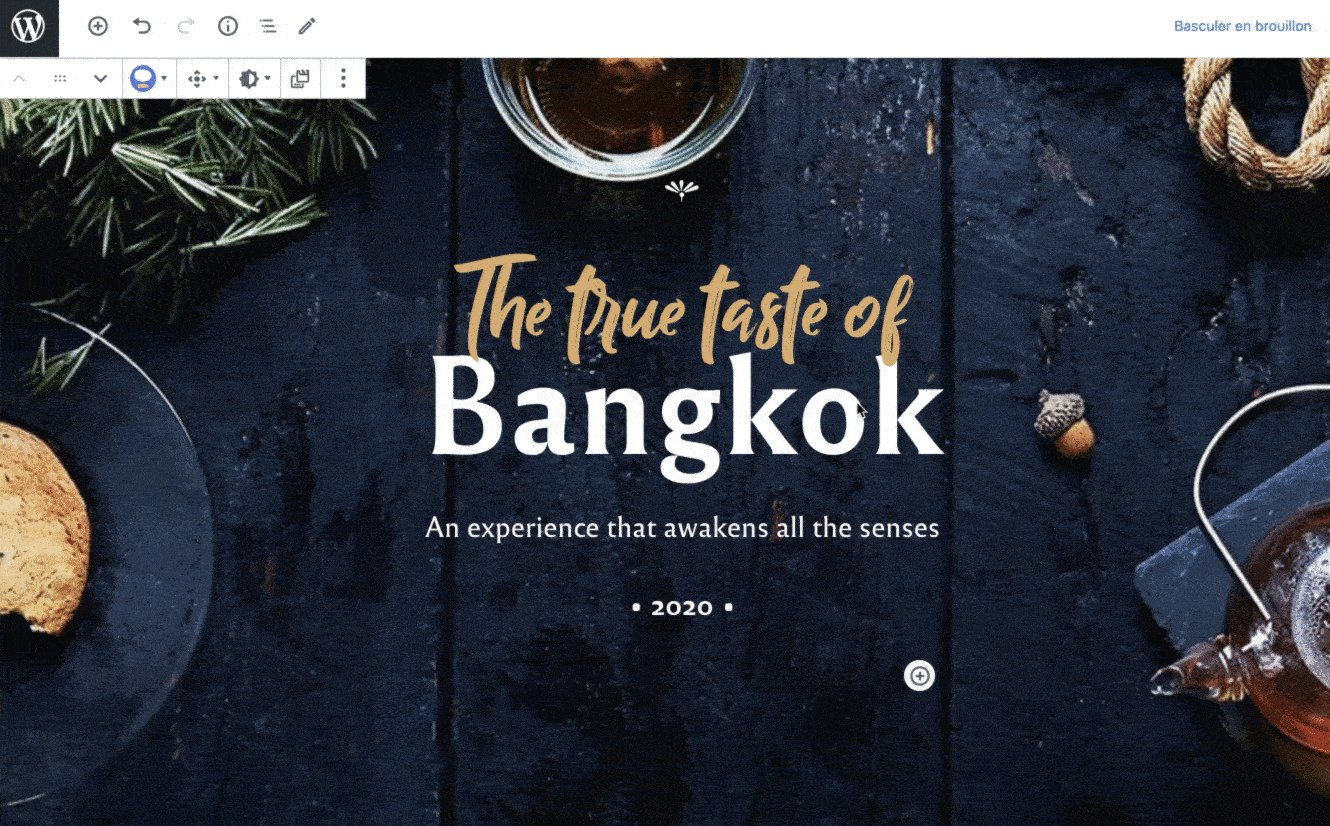
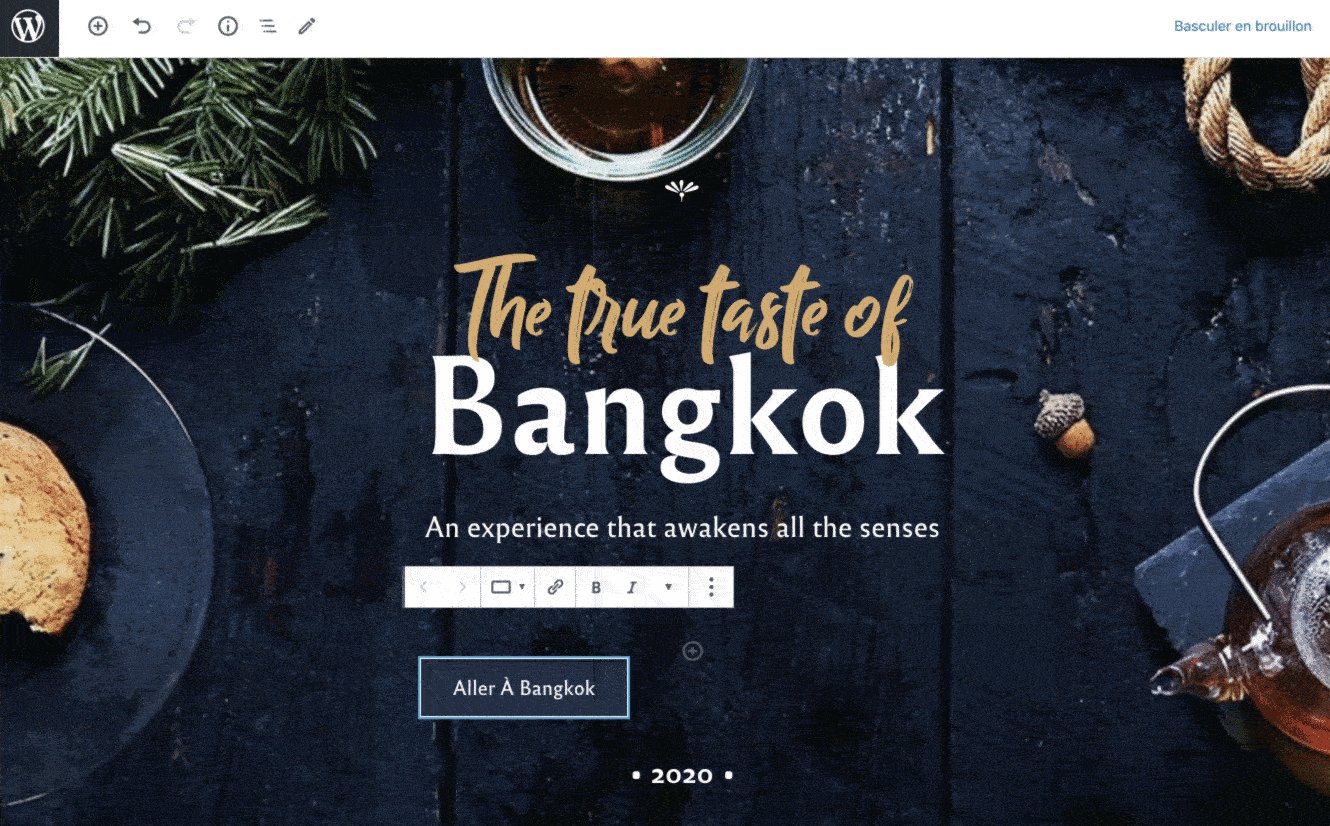
Hero of the Galaxy
Hero of the Galaxy (yes, at Pixelgrade, they have a sense of humor) is a block that allows you to display content in the background, in order to catch the eye of your visitors.
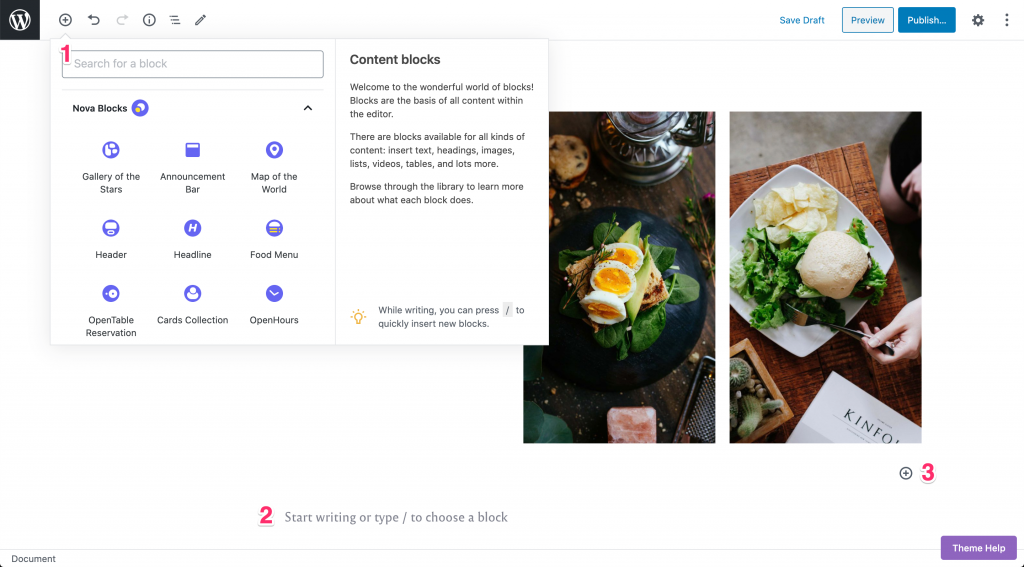
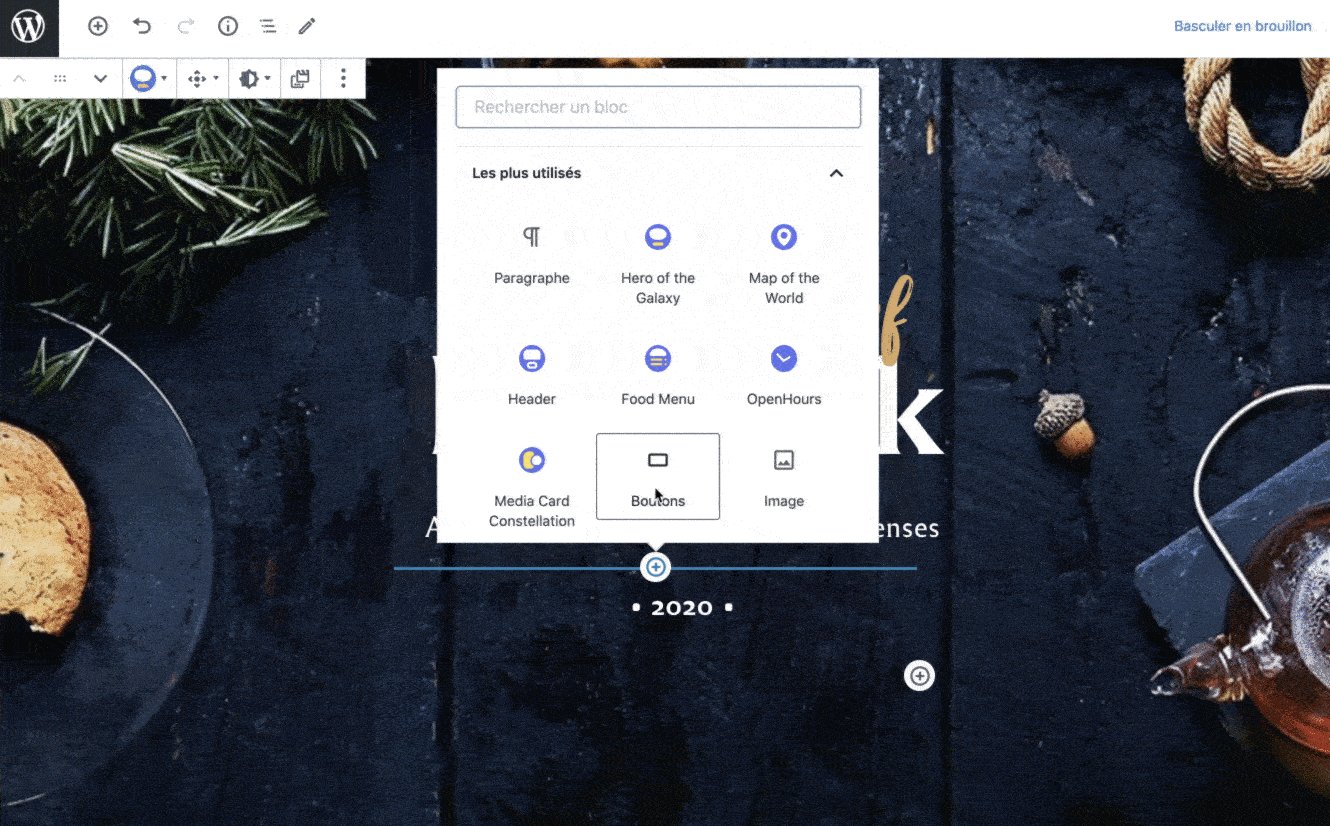
Before going into detail, a quick reminder to add a block. You can proceed in several ways:
- Either go to the contextual menu proposed by Gutenberg at the top of your page/post and open the Nova Blocks section (1).
- Either use the slash (
/) in a text box to choose the block of your choice (2). - Or click on the small
+buttons scattered in the heart of your content (3).

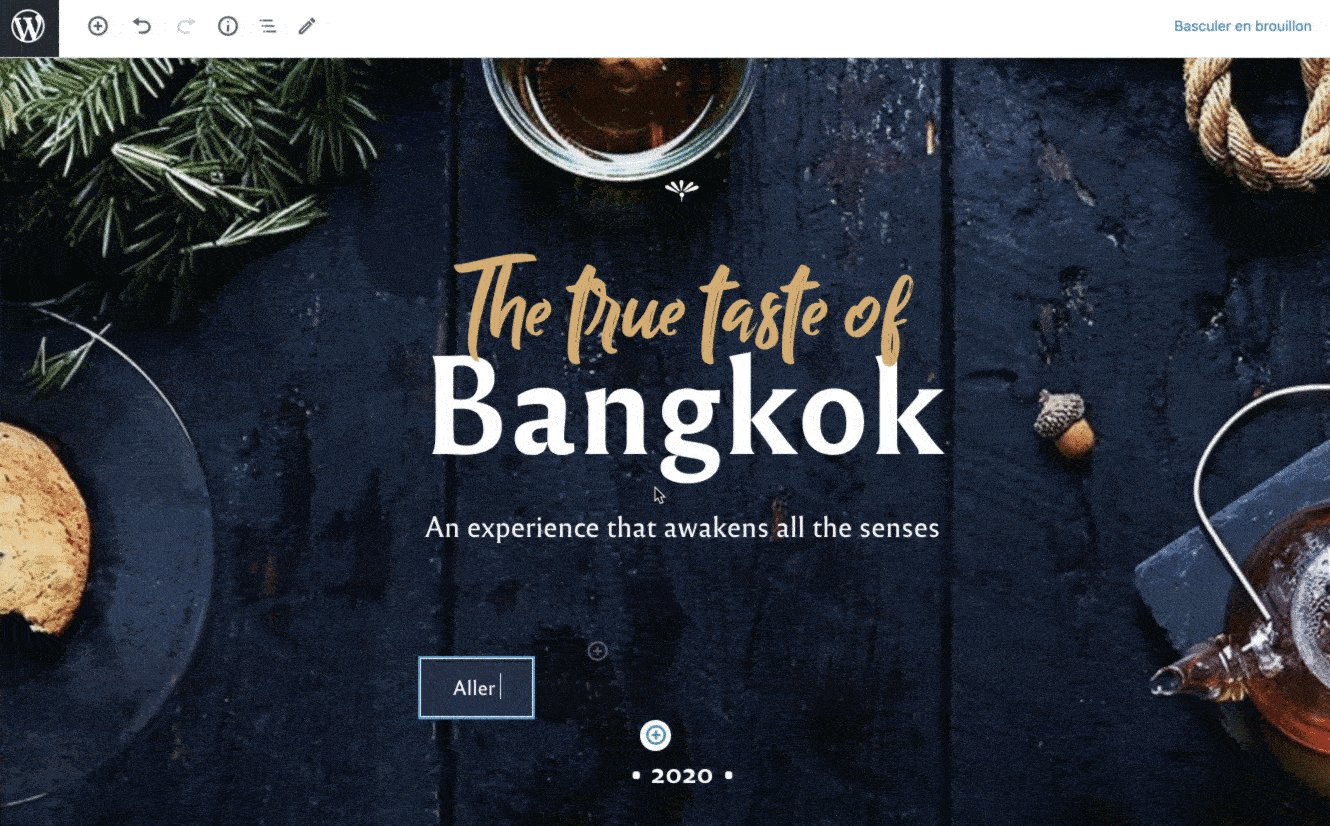
Once your Hero of the Galaxy block is added, you can incorporate additional content (e.g. Title, Button, Paragraph etc.).

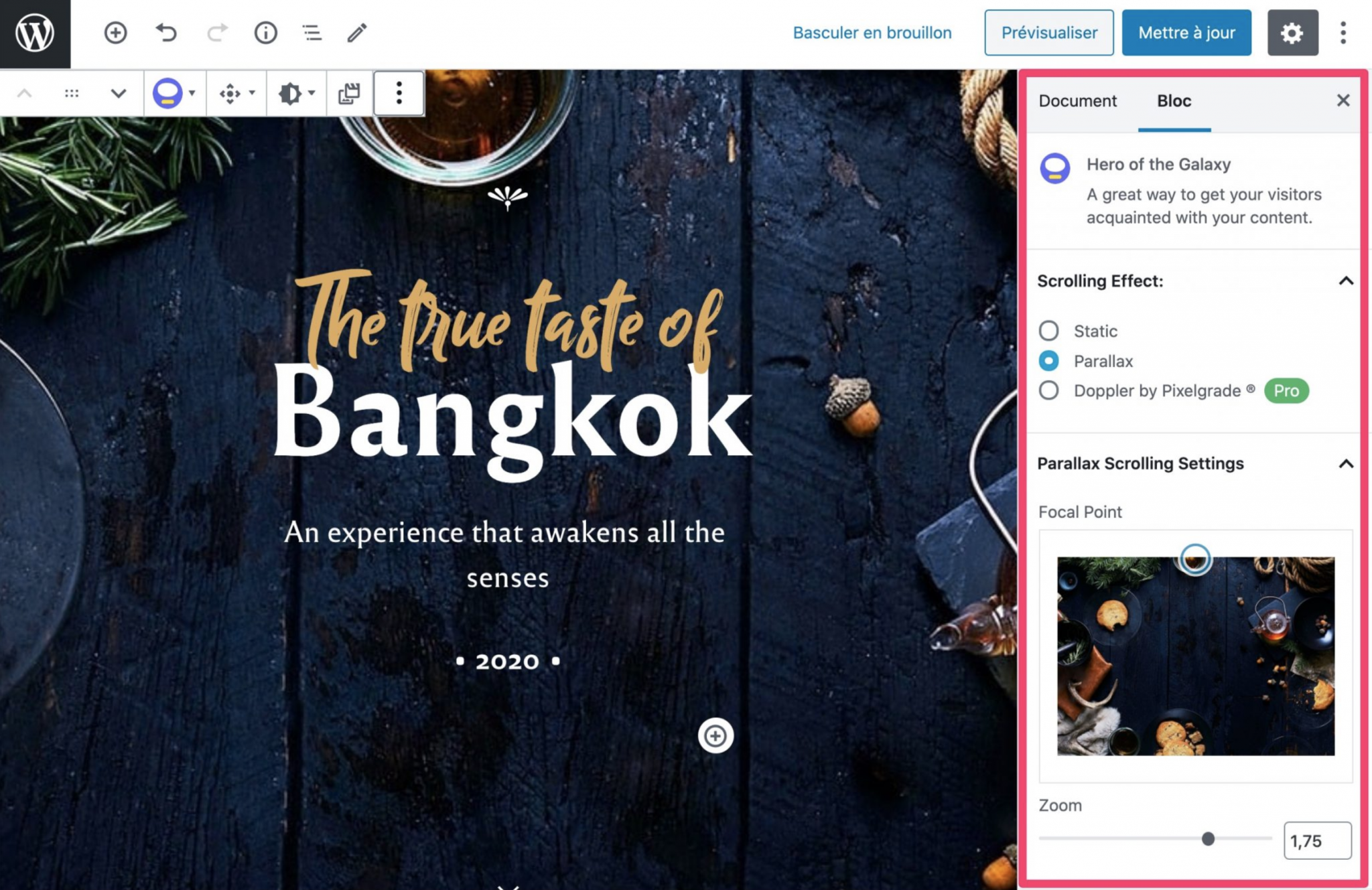
And don’t forget the possibility to play with the effects related to the appearance of your block. To do this, you must go through its settings, on the right column of your page.

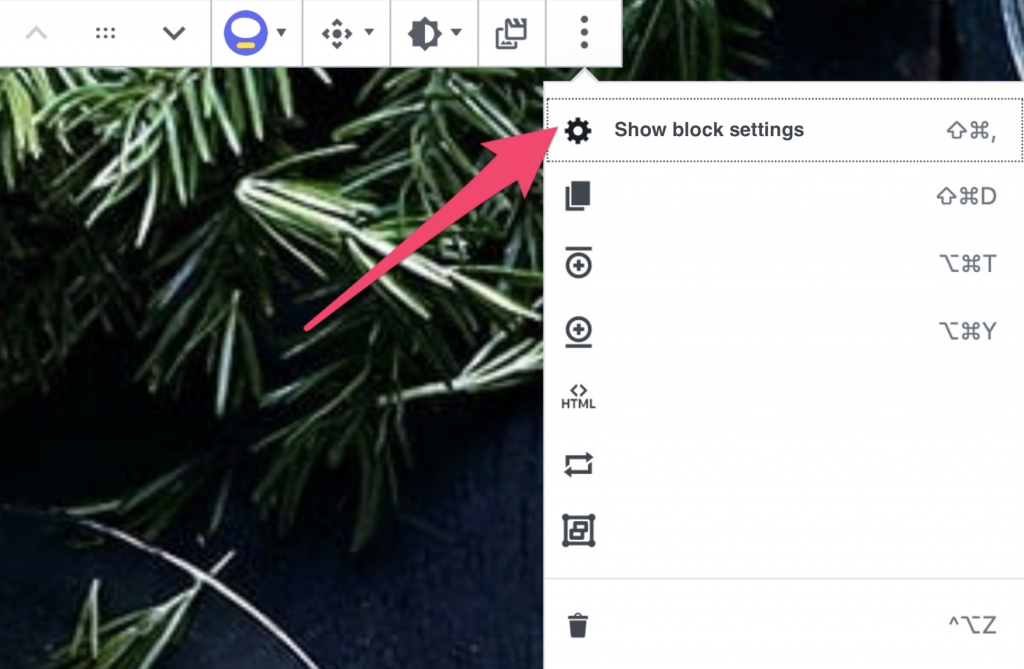
If you don’t see them displayed, click on Show Block Settings in your top toolbar where there are the three dots.

Inside, there are a lot of things to peck at. You can modify the background photo or video, apply effects on scroll (e.g. parallax), or choose the size of the margins and the width of the content.
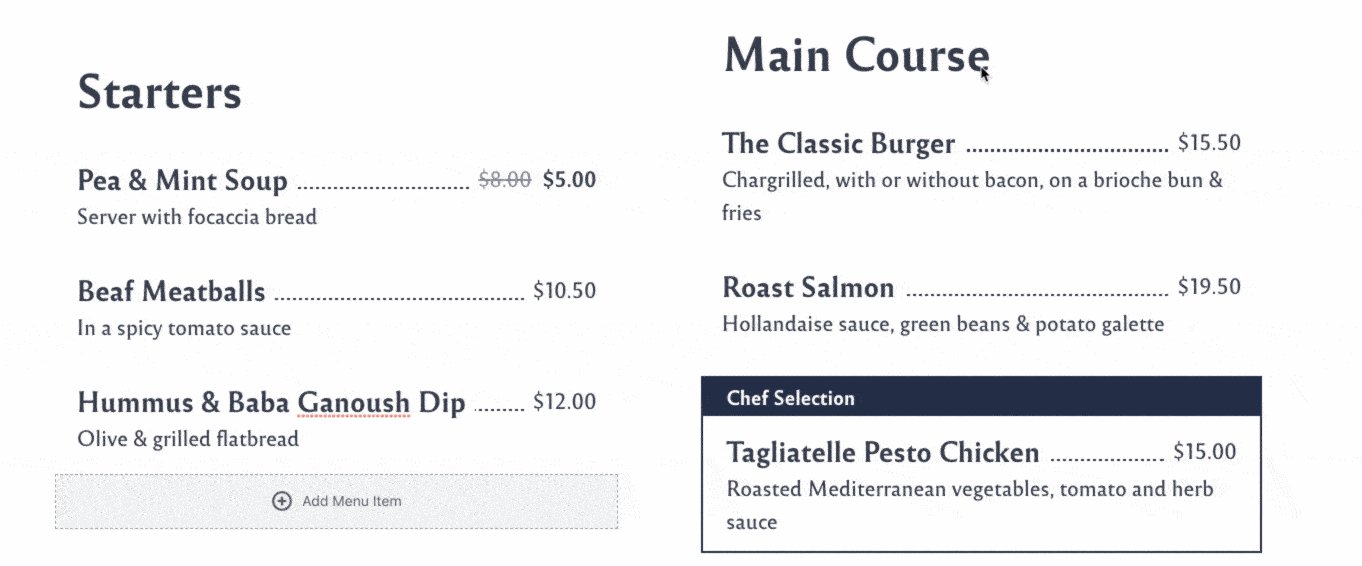
Food Menu
Well, before you think about pecking, you need to make your visitors’ mouths water to make them want to come to your establishment.
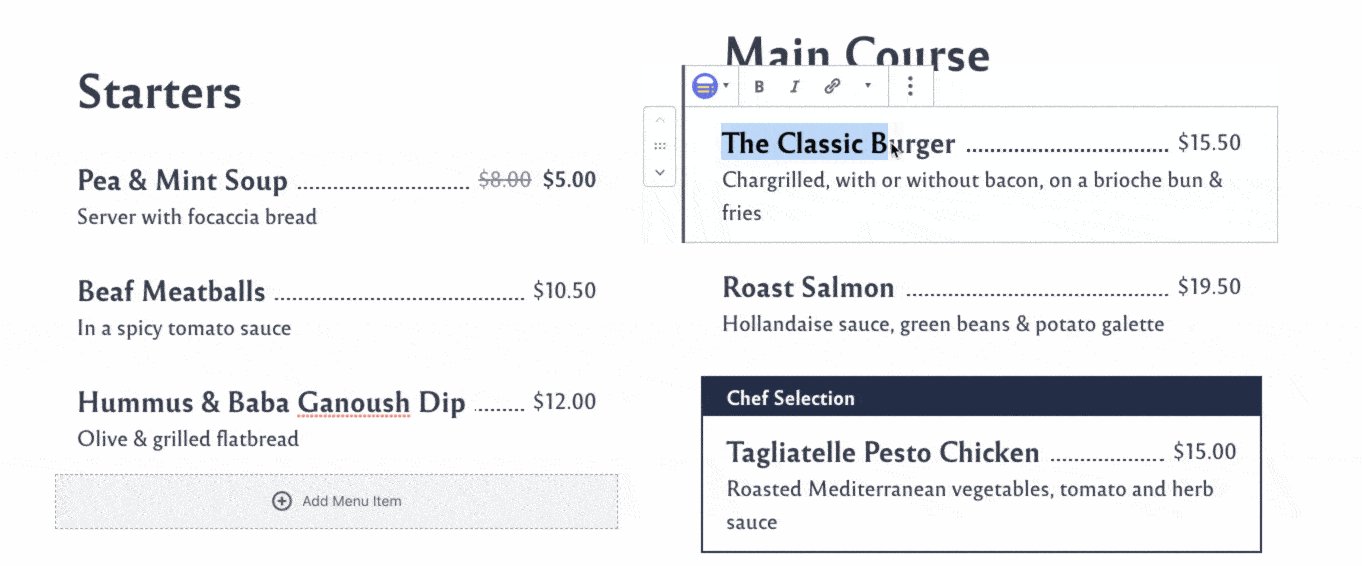
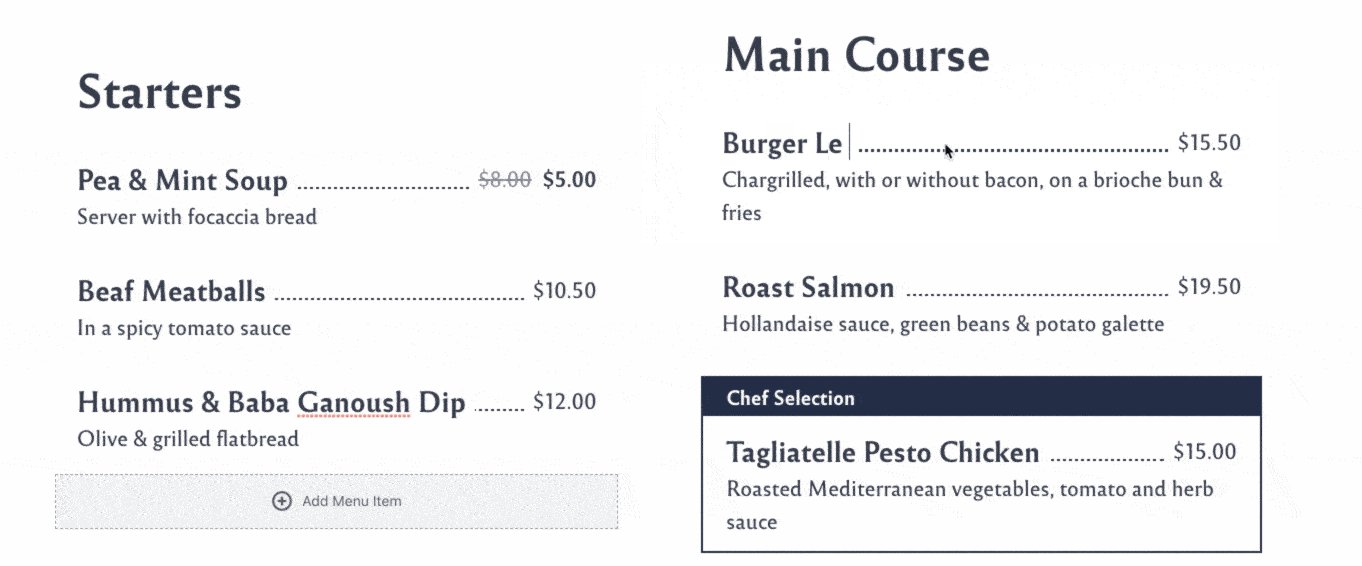
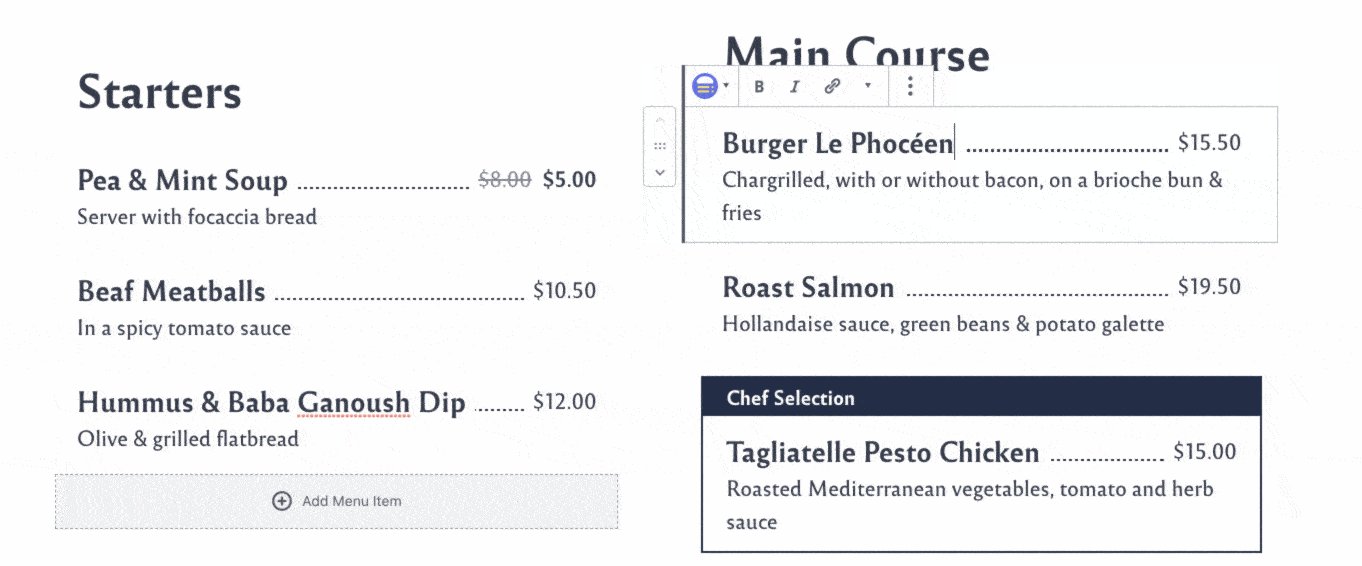
What do you offer on your menu? This is the purpose of the Food Menu block. With it, everything becomes simpler. Enter the name of your dish, its price, a short description and set the table.
Once the block has been added, customize its content by modifying the pre-added dishes directly online.

Of course, you can also integrate the dishes of your choice by adding them one by one.
Open Table Reservation
Are your visitors already licking their lips? Congratulations, you’ve just scored some points. Now you’ll have to motivate them to take action by offering to book a table at your restaurant.
To do this, add the OpenTable reservation block. Your visitors will then be able to choose:
- The number of guests
- The date
- The time
Note that this system works via OpenTable, an online restaurant reservation service.
In order for the module to work, your restaurant will have to be part of the OpenTable network.
Regarding the block, the possibility to change the language of the text to your preferred language is particularly appreciated.
Announcement Bar Block
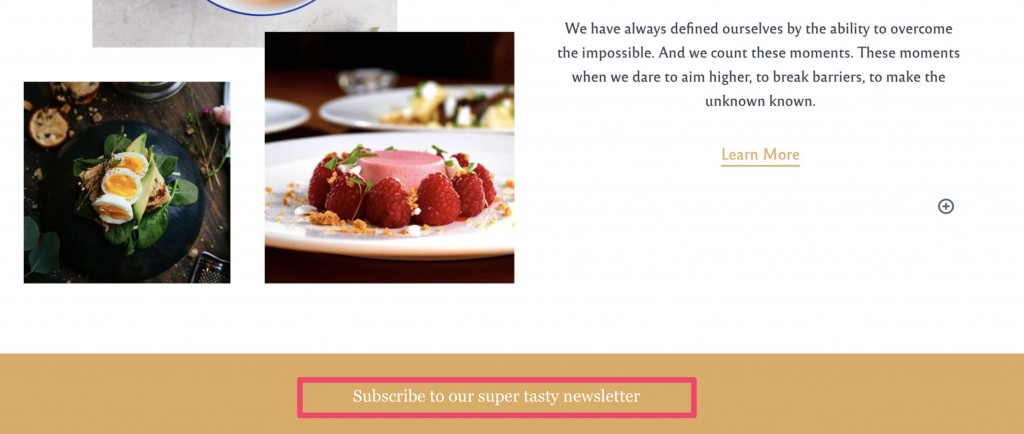
Announcement Bar Block adds an horizontal notification bar wherever you want within your content.
It’s a clever feature that you can take advantage of to display your opening and closing times, announce a promotion, offer to register to a newsletter etc.

Header
Finally, let’s talk about the Header block, which enables you to add a header containing your navigation menu items and your logo.
Now that’s really handy. First you have to select the location of your logo (left or center), the rest will be displayed automatically.
Then, of course, you can customize this header from the Customization Tool, as you discovered in the section we dedicated to it. Too bad it is not possible to do this directly on Gutenberg, via the block settings.
And if you realize that you haven’t added your header at the top of your page, you can easily reposition it using the associated arrow in your toolbar (this applies to any block, by the way).

You can also edit the footer of the theme using Gutenberg. The footer is composed of several blocks that can be easily customized. You will be able to modify the text, the style and the credits of the footer. The Rosa 2 documentation provides a detailed and didactic tutorial to make your changes.
You’ve just been introduced to five particular blocks, but they’re not alone. With Rosa 2, you will also have access to the following blocks:
- OpenHours: displays your opening hours.
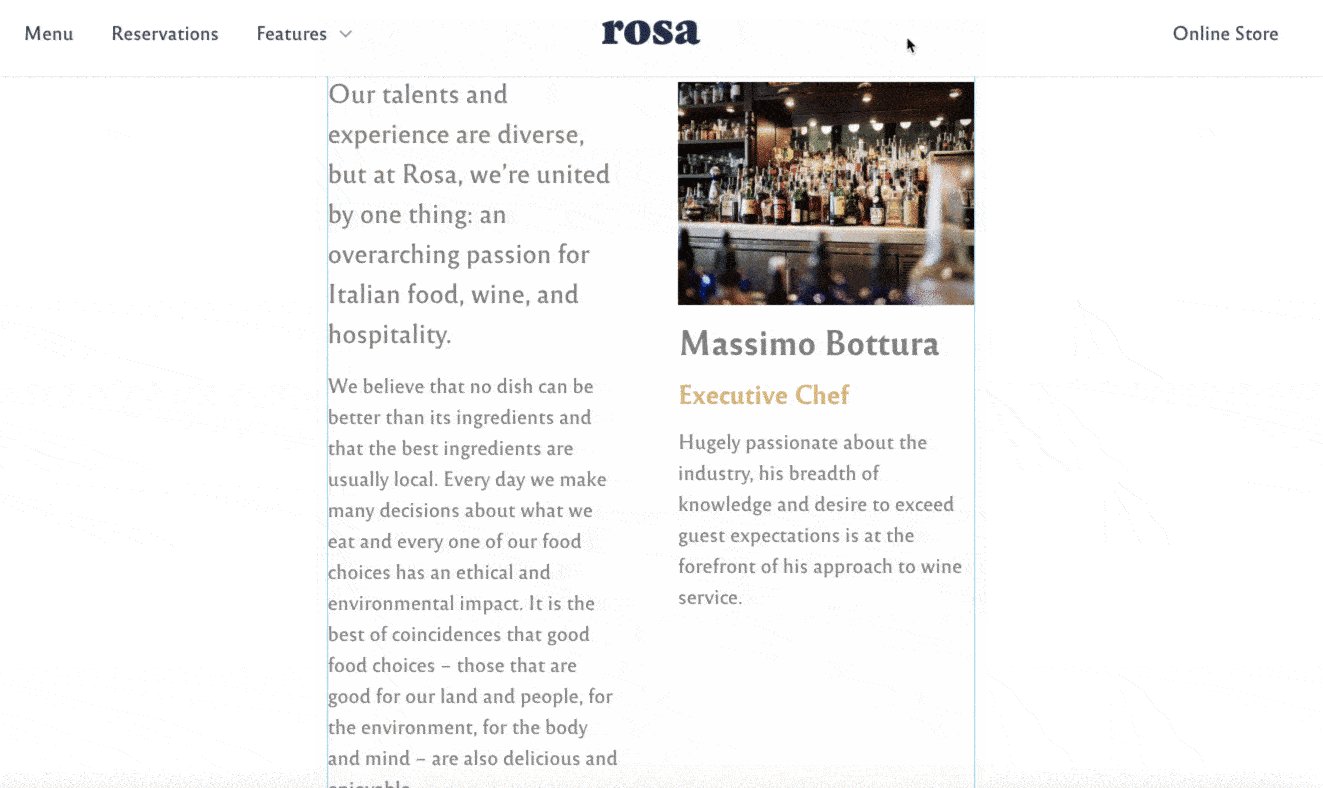
- Media Card Constellation: adds visual content (image/video) coupled with text content.
- Gallery of the Stars: integrates a photo gallery.
- Slideshow Me the Way: (this one made me laugh) implements a slider.
- Map of the World: adds a Google Maps so that your visitors can locate your establishment.
- Headline: to integrate a title that already has the palette (color, font) defined via the Customization Tool.
- Cards Collection: adds content on several columns (Image, Title, Description, Button).

Design and customization: we debrief
Customizing Rosa 2 is pretty simple. The learning curve will be fast, provided you master the few basics of Gutenberg beforehand. If you’re new to WordPress, you won’t get lost using Rosa 2.
In fact, the customization options are reduced to the maximum in surface (“only” 12 blocks are available).
But when you dig a bit, you realize that it’s still possible to go quite far in the settings, by proceeding block by block. And this without touching any line of code.
As Pixelgrade explains, one of the ideas behind Rosa is to help you “have a coherent website”.
In this, its Rosa theme adopts one of the leading precepts of WordPress: “decisions, not options”. Basically, it helps the end user to act (make decisions) without drowning him under a ton of overly technical and useless options.
So of course, if you’re hoping for a lot of tuning like some themes overloaded with setting options that abound on Themeforest, go on your way as you’ll be disappointed with Rosa.
Design-wise, I find the Gutenberg editing interface pleasant (ugh, some of you are going to choke behind your screen), and the decision to use it 100% on the Rosa 2 theme is successful, from my point of view.
Finally, the Starter Site used reflects an image of clarity, while remaining minimalist. Predominance is given to the visual. If you plan to use this construction method, remember to use good quality photos so as not to spoil everything.
I told you, design and customization were the big part of this post. But the meal isn’t over yet. Digest a little, hydrate, and let’s get back to it.
Now, let’s take a look at the Rosa 2 plugin adaptation.
Adaptation to plugins
Page builders
At the time of writing, among the most popular plugins used by WordPress users are the famous page builders.
These are tools that enable you to create rich and complex layouts for your content without touching a single line of code, especially through the use of ready-to-use templates. Editing is often done by drag and drop and in real time.
Famous page builders include, for example, Elementor (5+ million active installations on the official directory), Divi, or Beaver Builder.
These page builders make it possible to create a website quickly without technical knowledge, which makes them very popular with beginners.
To be able to use them, you will need a theme. Well, well, like Rosa 2, for example. By the way, Pixelgrade says in its FAQ that “you should be able to use the page builder of your choice [with Rosa] without any problem”.
We tested with Elementor and the experience was rather chaotic. If it is possible to modify the content created by the Rosa 2 theme, you will have to take your courage in both hands to do so.
First, the layout is no longer similar to what the Rosa 2 demo offers under Gutenberg (logical). Then, it is not possible to edit the various elements (title, images, paragraphs, etc.) online.
As an example, look at what happened when I clicked on one of the paragraphs of the About page:

It’s not practical at all, but in itself it’s not really a problem. Using a page builder with Rosa 2 is somehow counterproductive and not very interesting in my opinion, since it is 100% Gutenberg based, as you have seen.
I take advantage of this moment to tell you an important detail. Even if it is close in some aspects to a page builder, Gutenberg is not one.
This is an advanced content editor, let’s say.
You should know that WordPress has planned to integrate in the Gutenberg core what is called full site editing, in its version 5.6, which is scheduled for release in late 2020.
At that point, Gutenberg will allow you to edit absolutely all areas of your website (including the header and footer), not just the body content.
It’s a small revolution in the making and, of course, Rosa 2 will be even more attractive! 😉
WooCommerce
After page builders, let’s move on to another plugin very well known: WooCommerce. This plugin (5+ million active installations) transforms your website into an online store.
WooCommerce integrates seamlessly with Rosa 2. However, Pixelgrade sells a specific add-on separately in two of its Licenses (from $15). This add-on is supposed to “enable special style options on WooCommerce in order to keep the same design on your entire website”.
When you say it like that, it remains quite vague. I can’t tell you more because I haven’t tested it.
The other plugins
With regards to the remaining plugins, Pixelgrade does not report any notable incompatibility in its documentation.
It even recommends a list of about ten plugins to optimize your images, migrate your website, or save it.
To go further on the subject, do not hesitate to check out our selection of the 25 best plugins that could appear on any type of website (blog, shop, portfolio, etc).
Alright, let’s move on to the next item on the menu. An opportunity to discuss the user experience proposed by Rosa 2.
User experience
Performance
Being relieved of many features that are often superfluous in its competitors, the Rosa 2 theme is light by nature. Its zip file weighs a little less than 500 KB, and this is noticeable when using it.
I noticed absolutely no latency, either on the Customization Tool, or using Gutenberg. Changes are rendered immediately. For the webmaster, it’s great.
And for the visitors of your site too. Offering them a fluid and fast browsing experience is essential. The main reason is quite simple: if your site slips, they may go elsewhere if the grass is greener.
With the risk of never coming to you, and that your image will suffer.
Note: the loading speed is the one of the 200 criteria used by Google to rank a page in its search engine. This criterion is relatively unimportant, but it is not a reason to neglect it! 🙂
SEO
Let’s now focus on a second very important element: SEO (Search Engine Optimization).
This is the set of techniques that attempt to position a content (a page or a post) as high as possible on a search engine.
We will talk here particularly about Google, which is the biggest search engine in the world (with over 90% of the search engine market share).
Therefore, some factors taken into account by Google have more weight than others, in particular the need to create good content and inbound links (backlinks), i.e. links made by other websites to yours.
The technical optimisation of your content also plays an important role. While some plugins can give you a hand with this, such as Yoast SEO, Rank Math, or SEOPress, your theme should also be able to let you easily set up some basic settings.
I’m thinking in particular of hn tags (title tags such as h2, h3, h4 etc.). Good news: it’s very easy with Rosa. Its Headline block has options for that:

In addition, I’d like to draw your attention to a pitfall to avoid in terms of user experience, which is not due to Pixelgrade, for the record.
By default, all the pages created by the Rosa 2 demo are in English. In terms of content, this is great and you’ll just have to think about translating them if needed.

As soon as you install WordPress, also remember to set your permalinks to Post name in the Settings > Permalinks menu.
Responsive
Pixelgrade’s developers assure it: “all their themes are totally responsive”. A website is said to be responsive when it adapts to any type of device: computer, tablet and smartphone.
This is a very important criterion to take into account. First, because the smartphone is the main device used to access to the Internet in the world.
Then because Google mainly uses the mobile version of a website for indexing and ranking pages in its search engine: we also talk about mobile-first index.
Contrary to many themes, Rosa 2 does not have a small visual feature very useful to know at a glance if your site is displayed correctly on the 3 devices. But I remind you a little parade: all this is native on the WordPress Customization Tool. Use it!
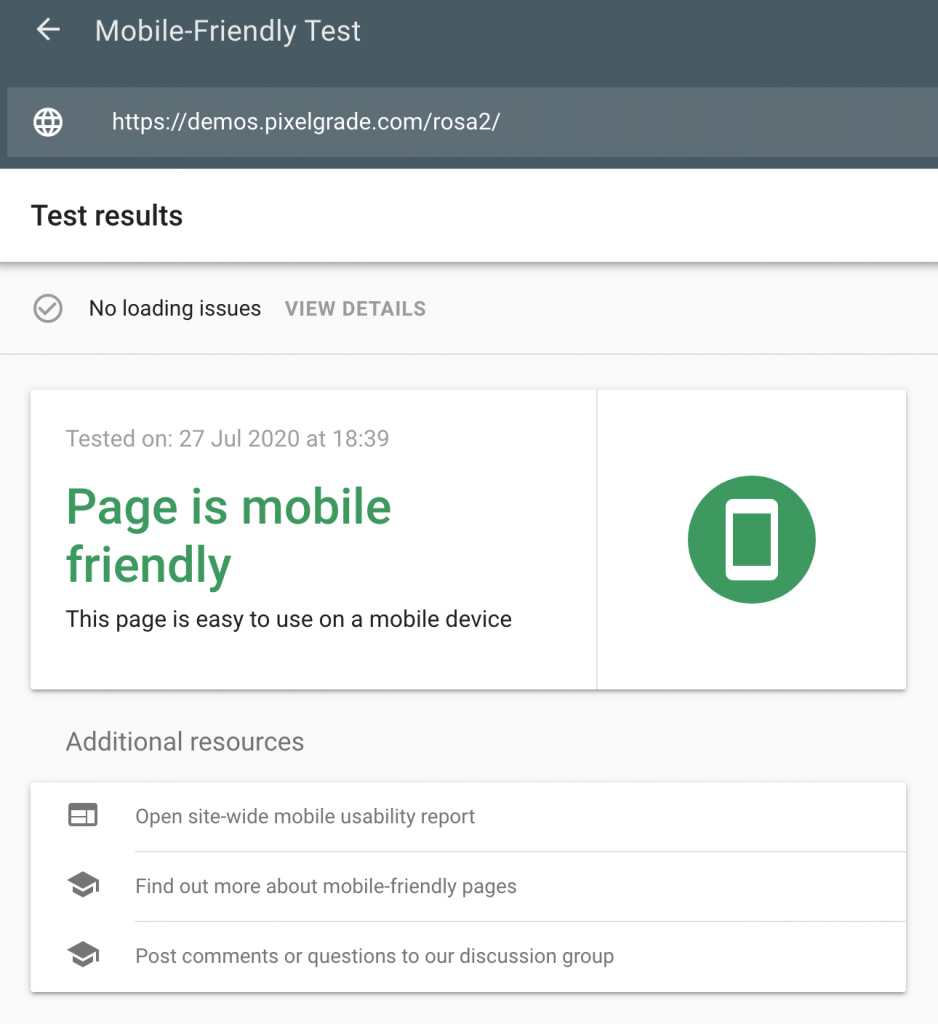
To give us a first idea of its mobile compatibility, we first reduced our browser window to see what came out of it. At first glance, the display was clean.
Then we ran it through Google’s mobile optimization test. Again, no problems to report:

How much does Rosa 2 cost?
How’s your meal going? I hope your stomach still has a little room left: it’s time to start the dessert by tasting the Rosa 2 theme prices. Hopefully not verging on indigestion…
First of all, Rosa 2 Lite Theme is available for free on the official WordPress directory.
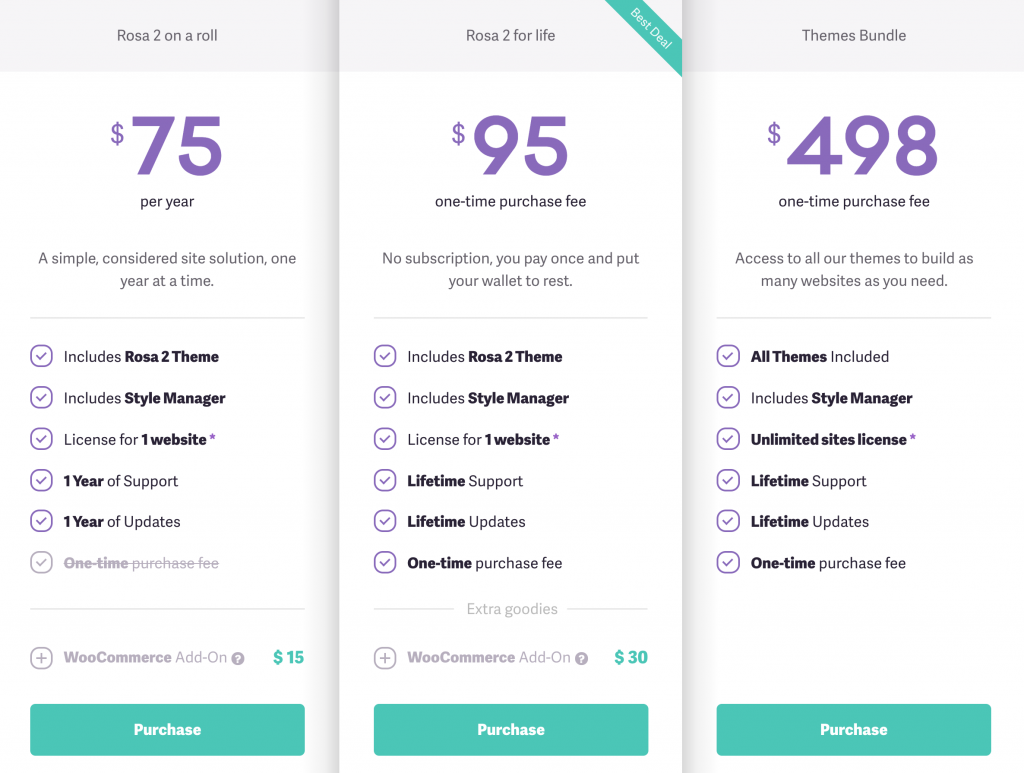
But remember: this version is (very) limited. To take full advantage of what the theme offers, you will need to use one of the 3 Premium Licenses:

Which one to choose? If you want to use the Rosa 2 theme on a single website (e.g. your personal site), you have two options:
- Either opt for the Rosa 2 on a roll License ($75/year). This is the entry-level license and you will have to pay the same amount every year to continue to benefit from support and updates.
- Or choose the Rosa 2 for life License. If you are a theme enthusiast, choose this option. You will only pay once $95 to enjoy the theme for life (support and updates included).
Last but not least, choose the Themes Bundle License, which includes all the themes sold by Pixelgrade (21 in total). Main advantage? You can use it on an unlimited number of websites. This package is mainly intended for freelancers and agencies who create websites for clients.
On paper, the bill seems high ($498 for a lifetime access, support and updates included), but the investment can become interesting in the medium term if you install the themes on many websites.
Finally, note that Pixelgrade offers a 14-day money back guarantee on all its themes, as well as an add-on for WooCommerce in its Rosa 2 on a roll ($15) and Rosa 2 for life ($30) licenses.
Rosa 2’s strengths and limitations
After this sacred feast, a little recap in the form of a digestive will not be too much, I think. Discover a summary of the strengths and limitations of Rosa 2.
Strengths of the Rosa 2 theme
- Grip and ease of use.
- WordPress integration: The theme customization uses WP native components (the Customization Tool and Gutenberg), which makes the user feel at home.
- The design and the graphical appearance of the theme: personally, I appreciate the minimalist and uncluttered side of the theme.
- Creating an efficient and attractive page is very fast. The Starter Site saves you having to start from scratch and the fact that the blocks have their own content to be modified also saves precious time. In total, creating a website in your image takes only a handful of hours, without any technical knowledge.
- A packaged theme for the catering sector that really meets the needs of this trade.
Limitations of the Rosa 2 theme
- Although you can use it to design websites in any niche, the theme is primarily designed to create sites in the restaurant industry. This is evidenced by the Gutenberg blocks dedicated solely to this sector (e.g. Food Menu, OpenTable Reservation).
- The small number of settings. It’s the bias of the theme and on the one hand, it’s a strength to prevent the user from getting lost. It can also be seen as a limit to customization. About ten custom blocks is pretty light.
- The name of some blocks is not explicit enough and you don’t know what they contain before adding them (e.g. Hero of the Galaxy, Media Card Constellation).
- You won’t find any templates on the Rosa 2 theme. Too bad, some ready-made templates in some niches (e.g. cafes, food-trucks etc.) could be nice. If you don’t want to start from scratch, you have only one choice: use their famous Starter Site. And that’s it.
Who is the Rosa 2 theme for?
There you go, your tasting is about to end. Before you get to the checkout, you might ask yourself one last question: do you have a crush on the Rosa 2 theme?
First, I would say that its ease of use makes it attractive for any type of profile, especially beginners who will appreciate the fact that they can customize the theme without touching a single line of code.
However, don’t set the cover immediately if you’re a novice!
But before you try it out, make sure that the features it offers via its Gutenberg blocks fit your needs.
Also, if you work in another sector, it won’t be the same. You will be limited if you plan to rely only on the theme, mainly designed for restaurants.
Nevertheless, you will still be able to use it coupled with Gutenberg block extensions, if the features you need are not offered by Rosa 2.
Browse our selection of the best free WordPress themes.
OK, now, I’ll leave the floor to you. What do you think of Rosa 2? Give us your opinion by posting a comment below.

Receive the next posts for free and access exclusive resources. More than 20,000 people have done it, why not you?










Terrible.
The theme can not be used in europe due to the absolute inability to change basic settings like to NOT load their fonts from the pixelgrade CDN.
The code itself is pretty bad, e.g. the footer block has no backgroundcolor by default and therefor does not show after a clean install.
Overall it is missing a ton of options that are relevant to SEO like titles for links.
If you want to use wordpress dont ever even think about using this data harvesting, crap coded abomination. The rosa devs know it themselves and provide a super unprofessional ChildTheme via GDriveDownload. I bet their support runs on mySpace.