Il m’a fallu un peu de temps. Mais j’ai finalement trouvé. Oui, j’ai trouvé quelqu’un qui a osé vertement critiquer l’extension WP Rocket. Quel culot ! En résumé, ce lecteur d’un site américain spécialisé sur WordPress, raconte que cette extension…
Attachez votre ceinture de sécurité. Installez-vous confortablement au fond de votre siège. Relevez sa tablette. Respirez profondément et sereinement.
J’espère que vous êtes prêt. Votre décollage est imminent. Destination ? Le monde des… pages d’atterrissage et, plus largement, celui du marketing.

Dans cet article, vous allez découvrir OptimizePress. Il s’agit “une solution puissante qui transforme WordPress en une plateforme complète pour concevoir des sites marketing, des tunnels de vente, des pages d’atterrissage et des sites de membres”, comme indiqué sur la page LinkedIn qui lui est consacrée.
Le produit phare de cette plateforme est un constructeur de page dénommé OptimizeBuilder, que l’on va longuement décortiquer tout au long de ces lignes (sans oublier d’autres suprises).
Mode de fonctionnement, design, personnalisation, expérience-utilisateur, rapport qualité-prix : on a testé et trituré la bête jusqu’à la moelle.
Découvrez notre avis détaillé et nos conclusions sans plus attendre.
Sommaire
Cet article contient des liens affiliés. Cela signifie que WPMarmite touchera une petite commission si vous achetez des extensions ou traductions en passant par nos liens. Cela ne vous coûte pas plus cher et permet de récompenser le travail de recherche et d’écriture des rédacteurs.
OptimizePress, c’est quoi ?
Présentation
Si je vous dis James Dyson, à qui pensez-vous ? Sans prendre trop de risques, je suppose que vous devez visualiser le créateur des aspirateurs sans fil du même nom.
Alex lui a d’ailleurs consacré une vidéo sur sa chaîne Youtube personnelle, si vous avez envie d’en savoir plus sur le roi des aspirateurs.
Facile, en même temps. Savez-vous qu’il existe un homonyme (et il ne doit pas être le seul) qui dispose d’une petite réputation dans la sphère WordPress ? Ce James Dyson là a fondé OptimizePress en 2010.
Vous l’avez vu dans l’introduction, OptimizePress se qualifie avant tout comme une plateforme (uniquement premium, pour info). Plusieurs outils sont proposés à l’usage (ex : un thème, un constructeur de tunnel de vente), mais le plus important, celui sur lequel OptimizePress axe toute sa communication, reste le constructeur de page maison.

Un constructeur de page (page builder en anglais), est un plugin ou un élément d’un thème qui permet, grâce à des modules (image, texte, bouton, vidéo etc.) et des modèles de page prêts à l’emploi, de concevoir le design de votre site sans coder.
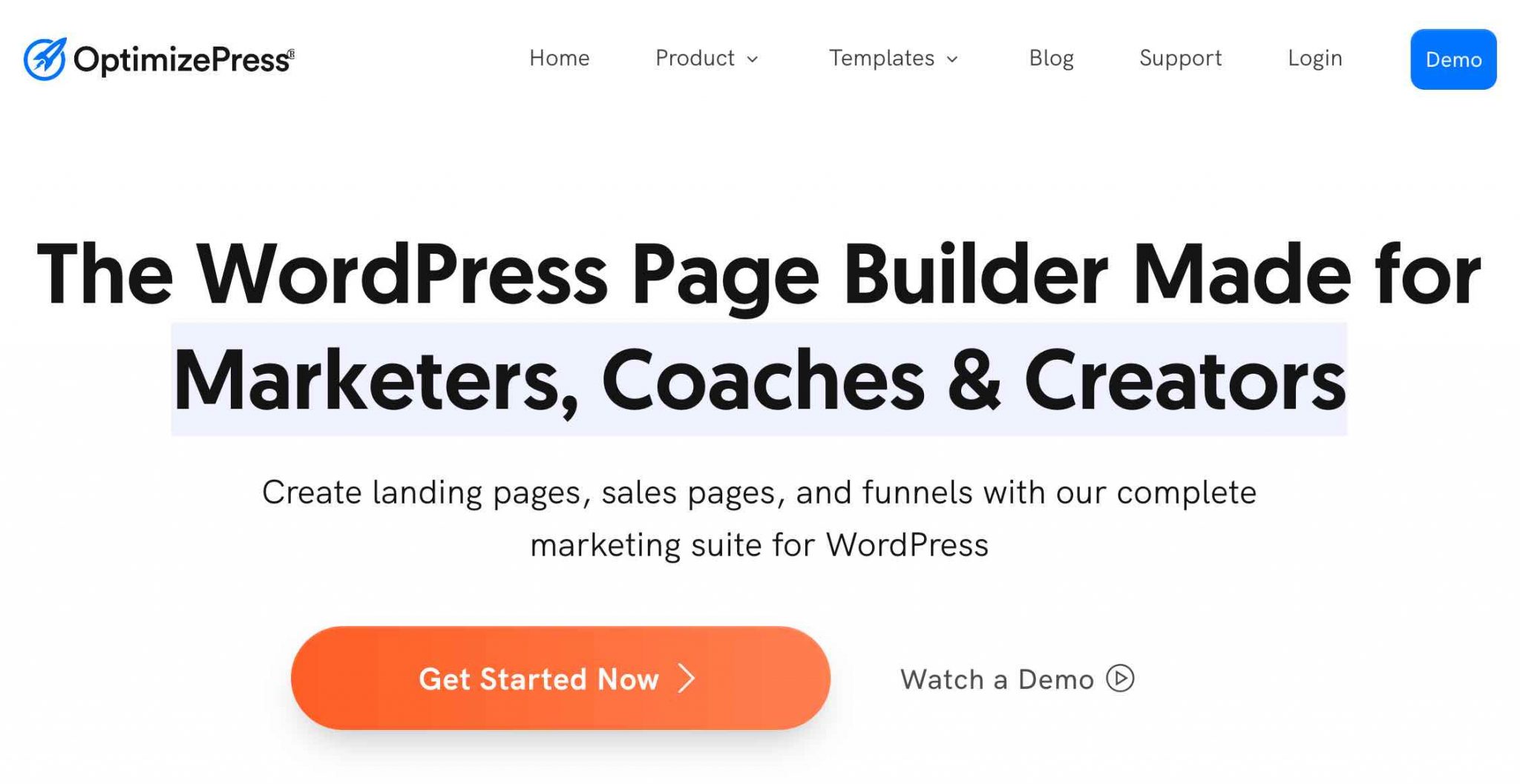
Baptisé OptimizeBuilder, il se destine principalement aux “marketeurs, coaches et créateurs”, comme ses concepteurs le détaillent sur la page de présentation dédié à l’outil.
Après avoir conquis son public à ses débuts, notre page builder britannique a subi un essoufflement face à l’émergence de nombreux concurrents. Dans la niche marketing d’abord (ClickFunnels, Leadpages, Thrive Architect), avant de devoir faire face à l’assaut de constructeurs de page plus généralistes (Elementor, Divi, Beaver Builder etc.).
Afin de se renouveler, OptimizePress a alors entrepris une grosse refonte de son page builder. Après deux ans de développement, une nouvelle version du plugin, plus riche en fonctionnalités et plus aboutie graphiquement, a été lancée : OptimizePress 3.0.
C’est cette version que vous allez découvrir en détails dans ce test.
Qu’est-ce qu’il permet de faire ?
Vous venez de le lire : la solution OptimizePress est d’abord associée à son constructeur de page, qui se présente techniquement sous la forme d’une extension.
De façon globale, OptimizePress permet de créer :
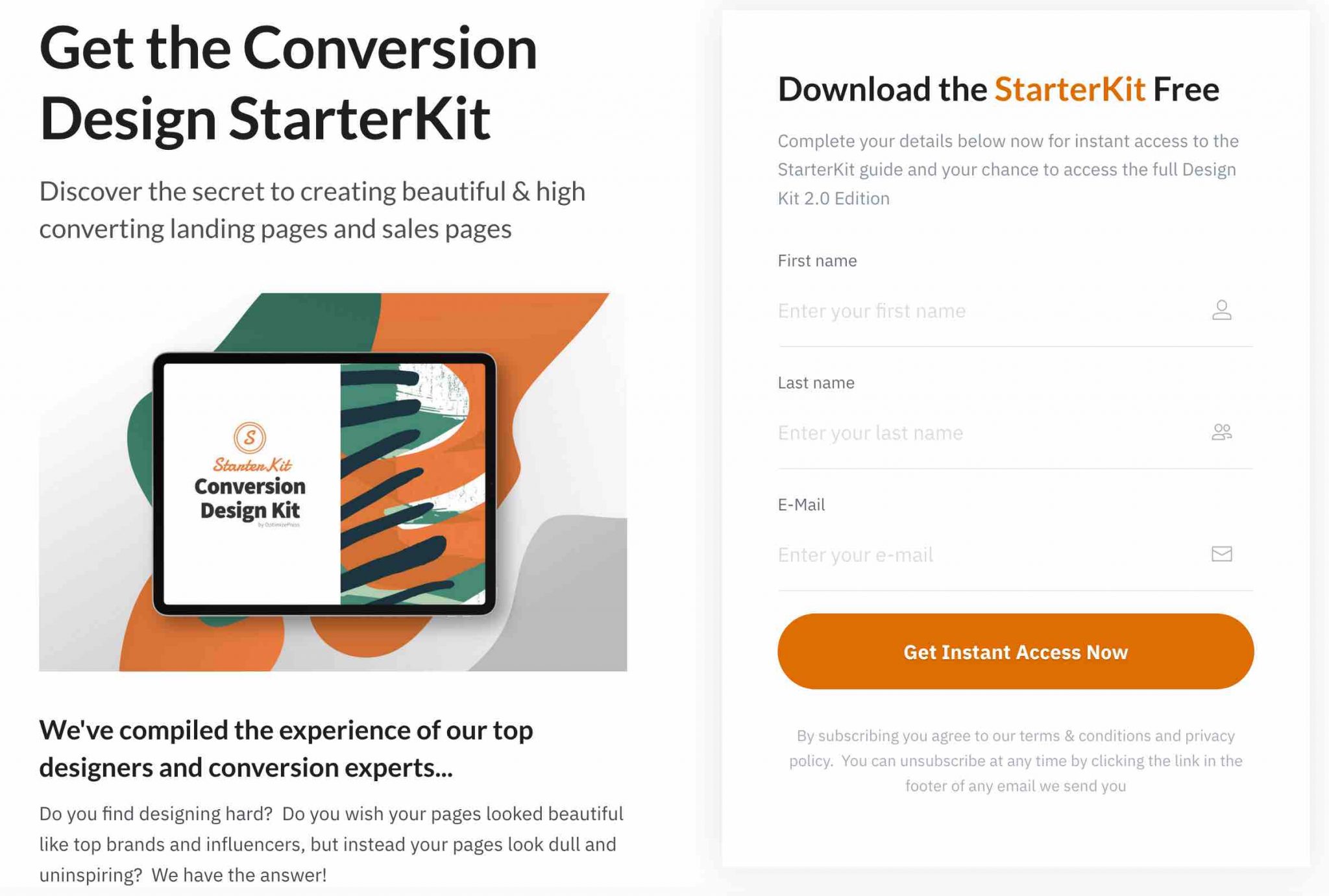
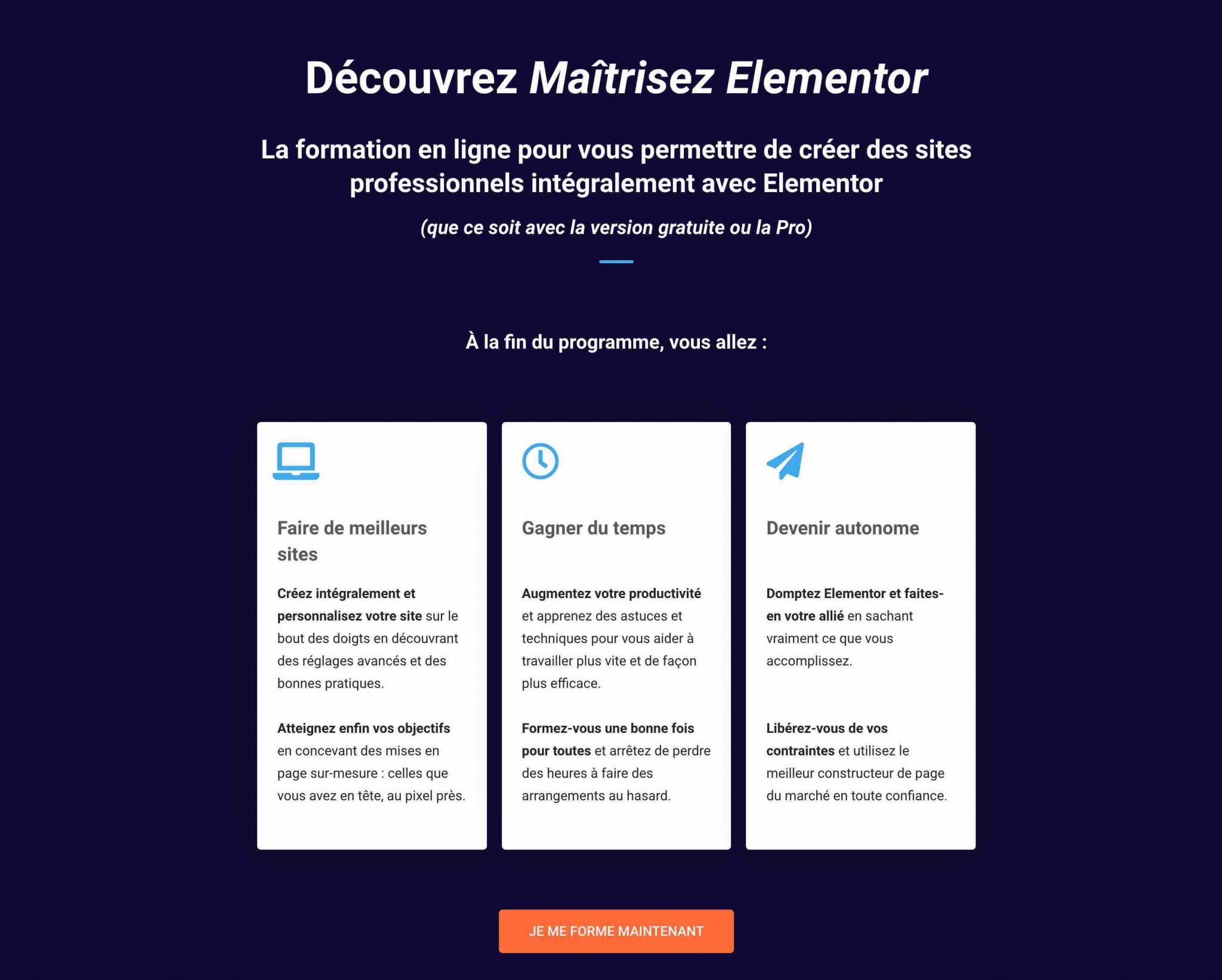
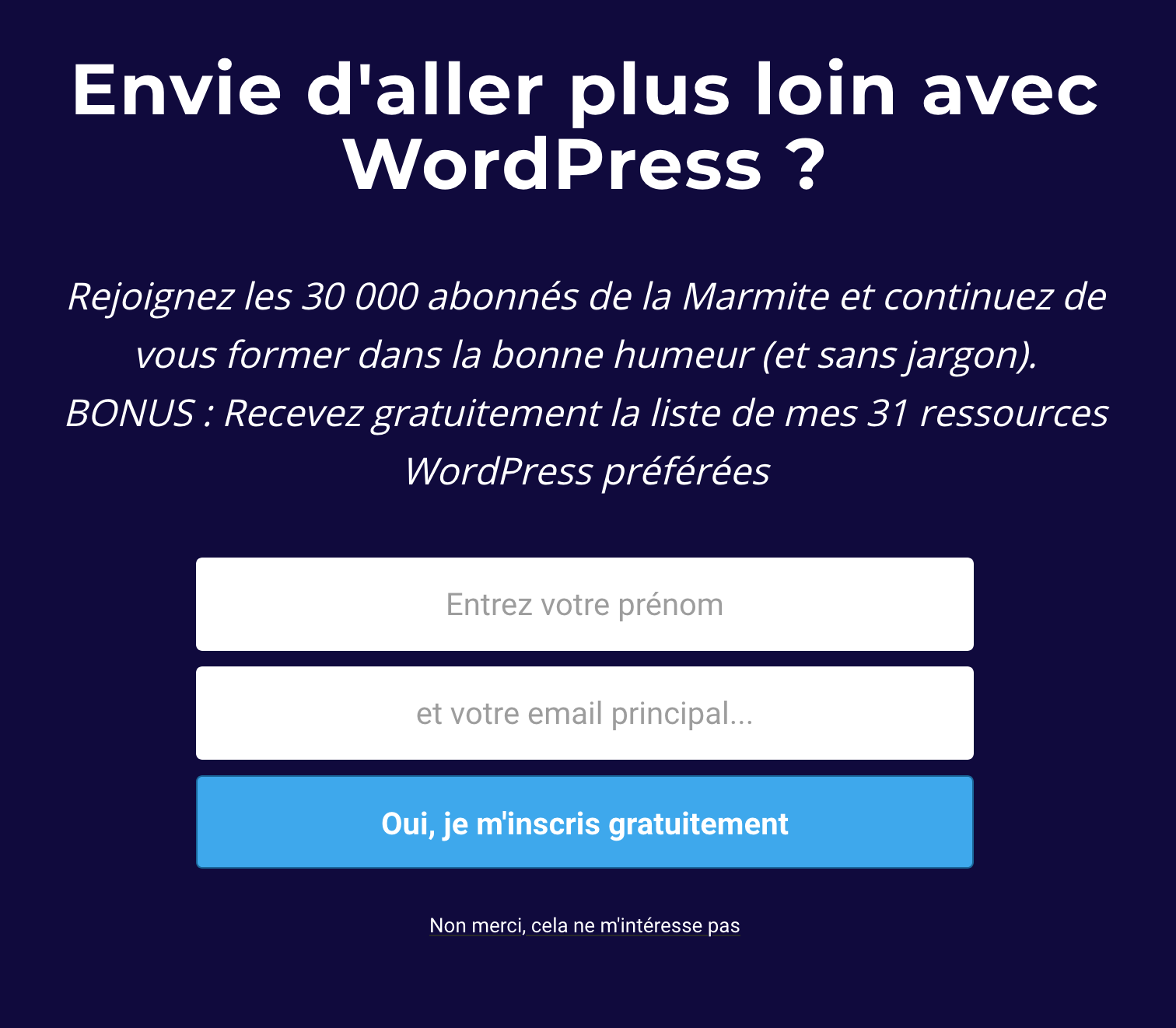
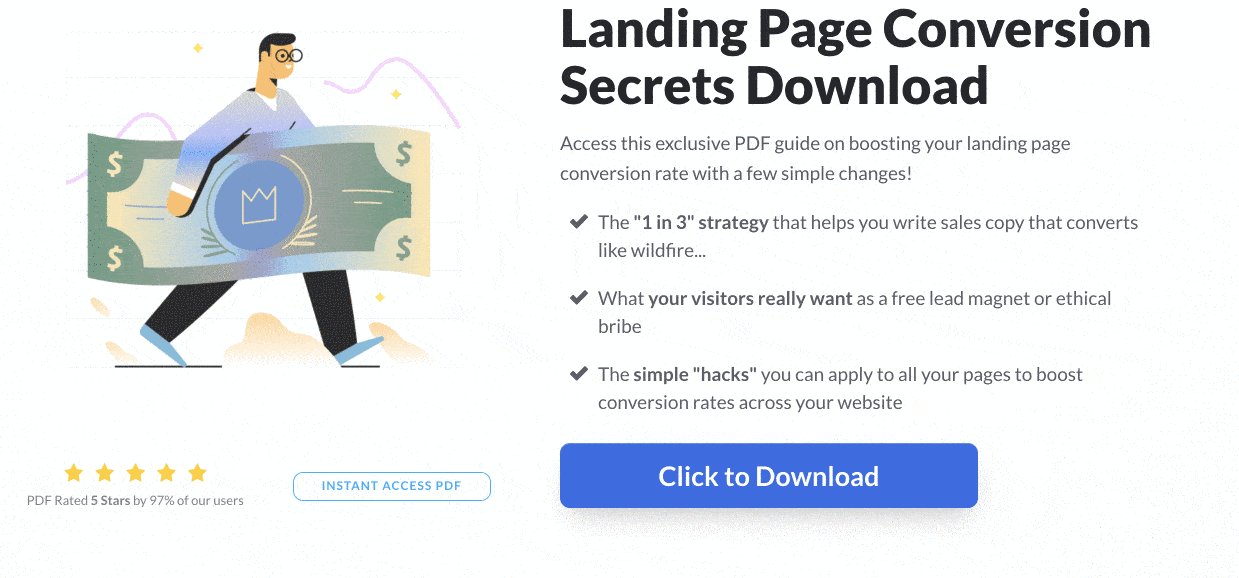
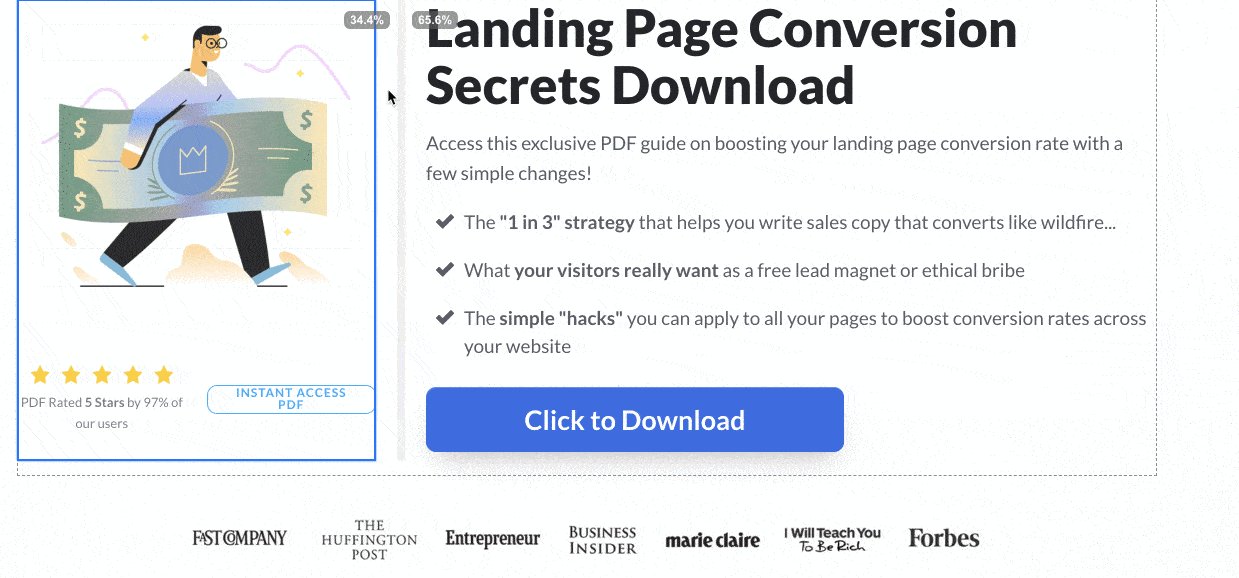
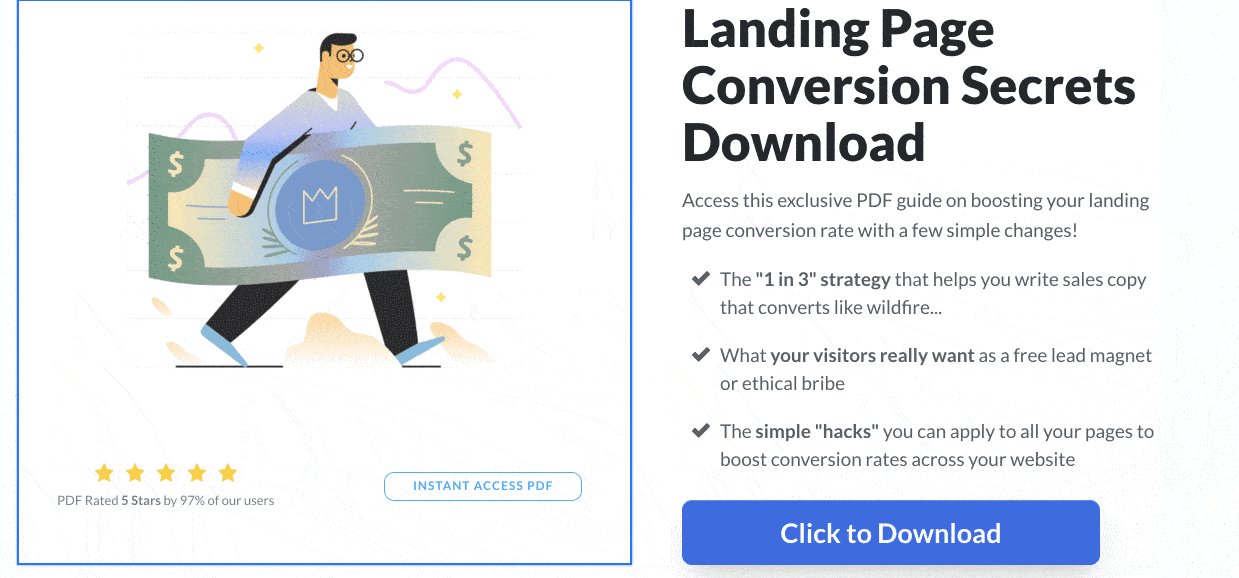
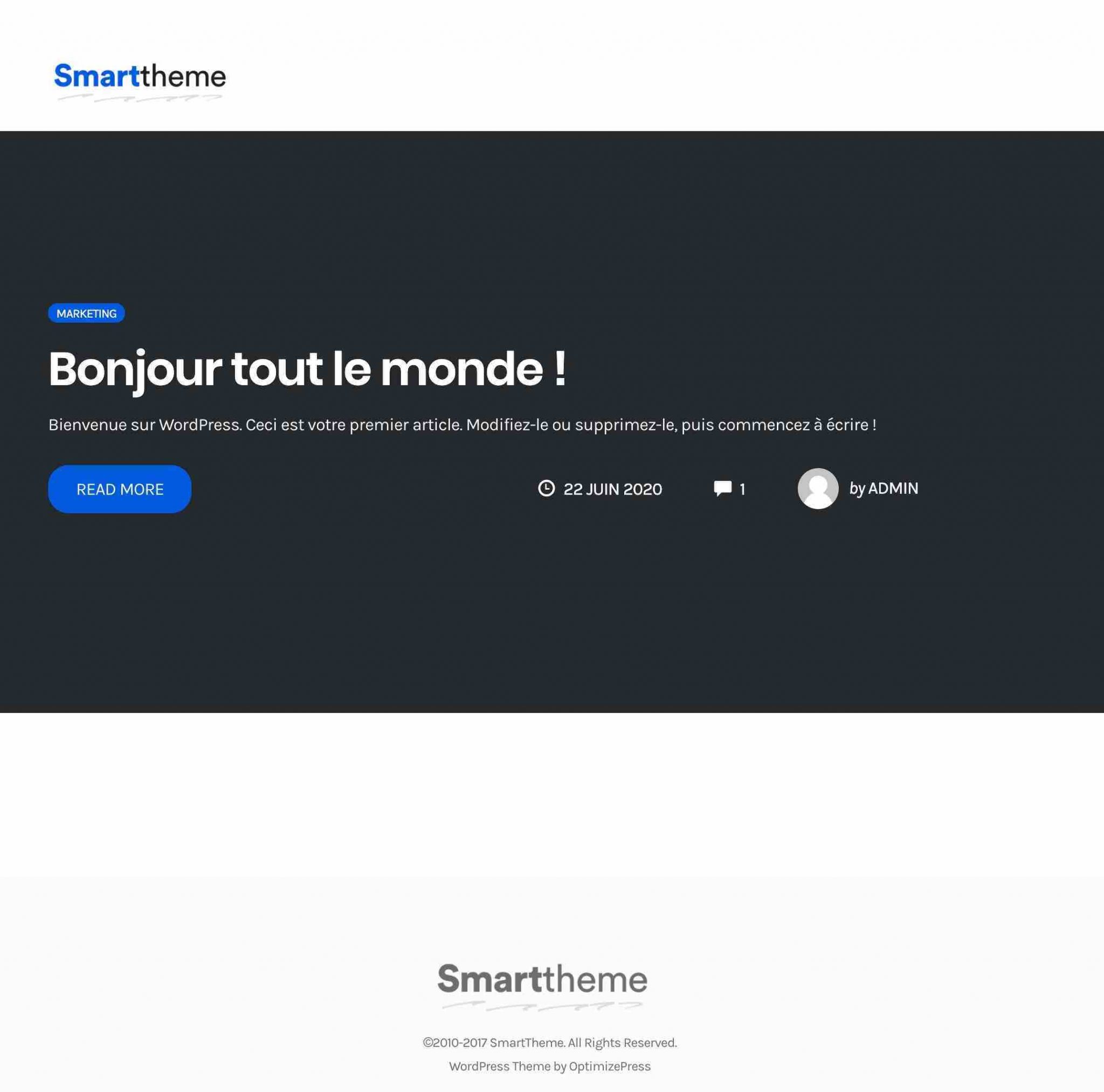
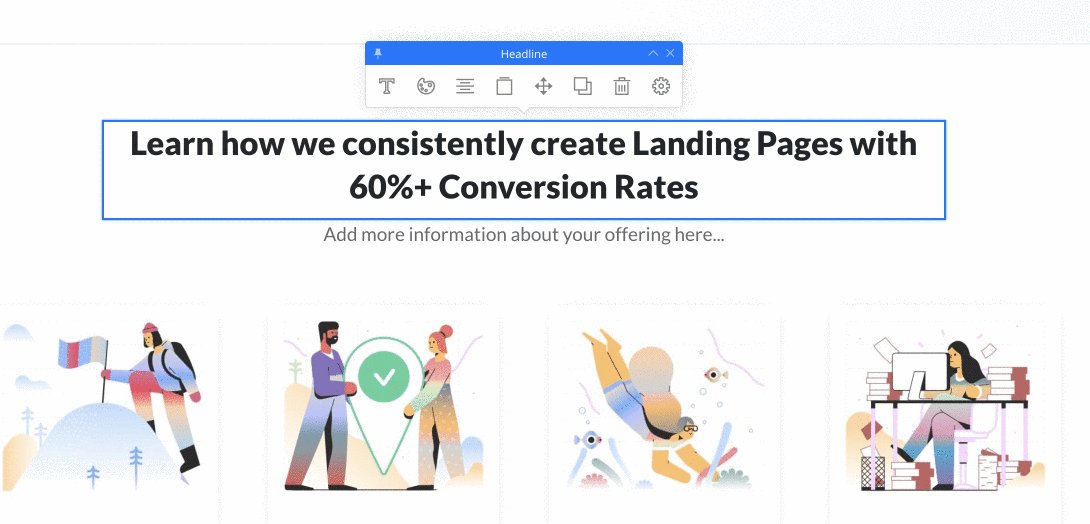
- des landing pages (page d’atterrissage, en français), des pages qui promeuvent une offre sur un site web. Leur objectif est de convertir les visiteurs en les incitant à télécharger du contenu (ebook, livre blanc), à s’inscrire à une newsletter, ou encore à acheter un produit ou un service. Visuellement, ça ressemble à ça :

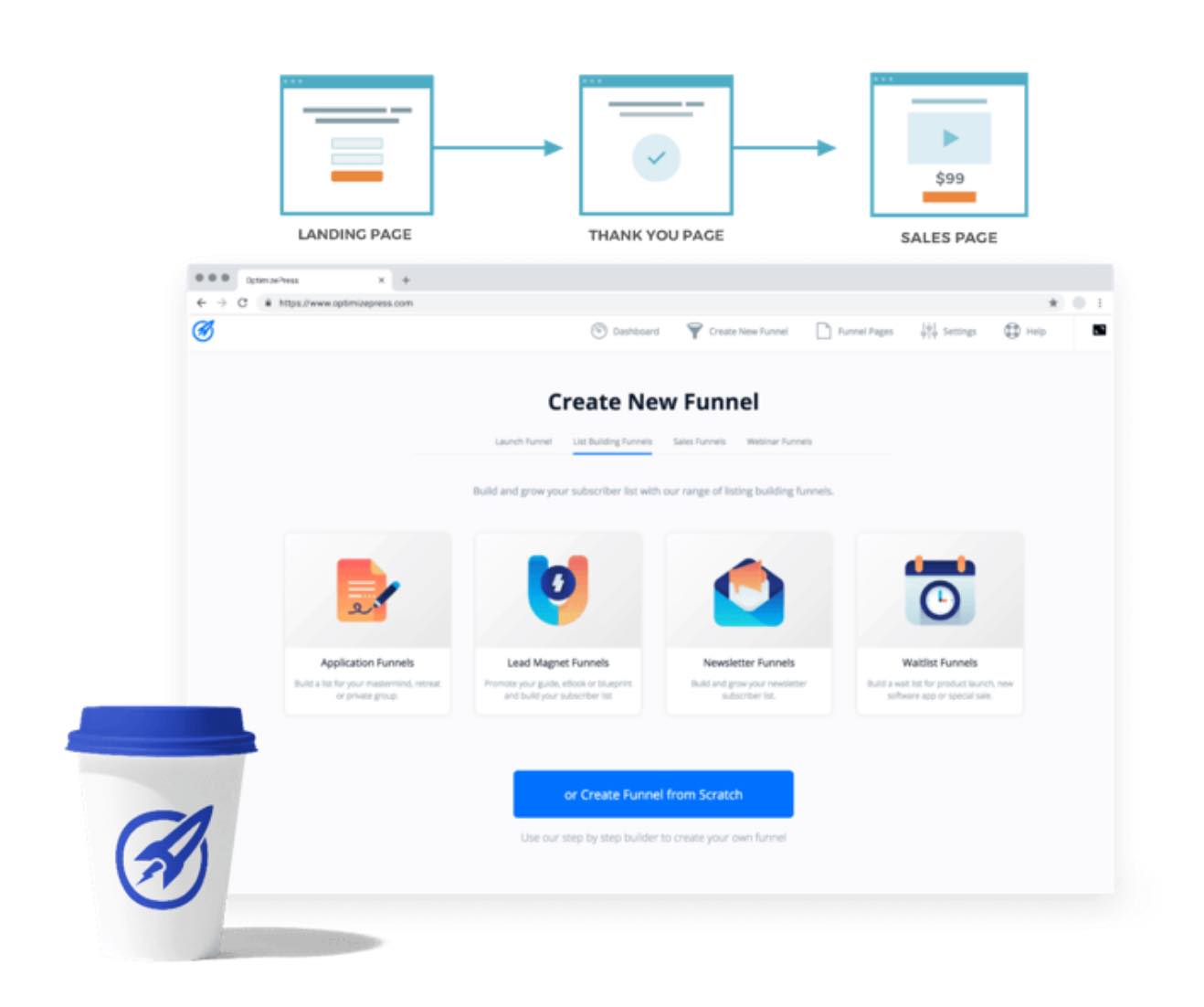
- des tunnels ou entonnoirs de vente, désigne le parcours entrepris par le visiteur d’un site web, de la découverte de votre produit ou service, jusqu’à son achat. En anglais, on parle aussi de “funnel”, “sales funnel”, ou encore “pipeline”.

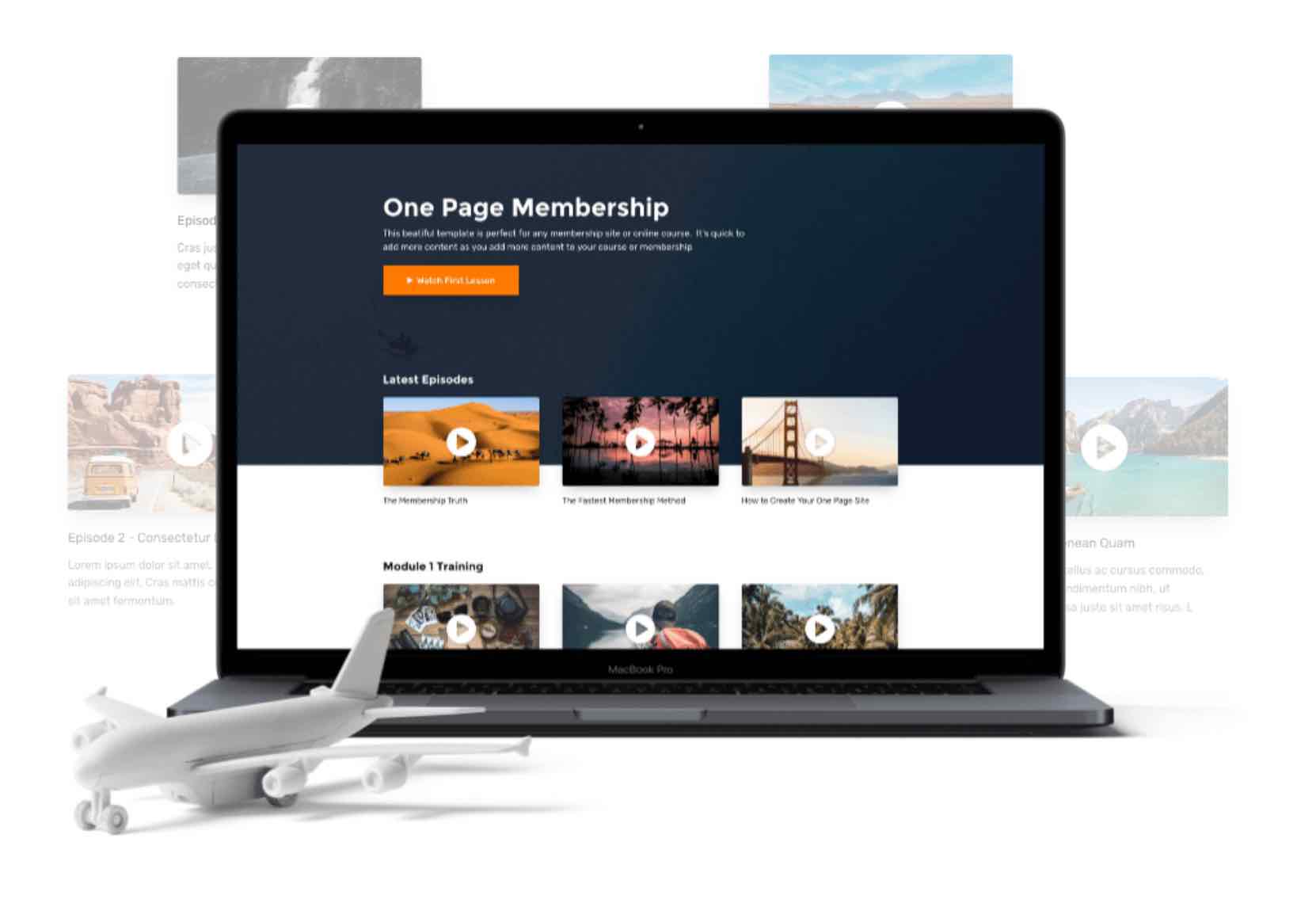
- des sites de membres, comprenez un site auquel seuls les visiteurs autorisés (les membres) pourront accéder pour y consulter le contenu que vous leur mettrez à disposition.

Par ailleurs, OptimizePress permet également de créer des pages de vente, soit des pages destinées à inciter vos visiteurs à acheter votre produit ou votre service.

Sans oublier ce que l’on appelle des formulaires d’opt-in, soit des formulaires qui proposent à vos visiteurs d’entrer leur email pour pouvoir les recontacter à l’avenir.

J’espère que vous suivez toujours et que les choses sont plus claires pour vous. En résumé, retenez qu’OptimizePress permet de “créer n’importe quel type de page pour augmenter votre nombre d’abonnés, vendre vos produits, et diffuser votre contenu”.
Pour cela, il vous propose les options classiques que l’on est en droit d’attendre de tout bon constructeur de page qui se respecte. A savoir :
- l’édition visuelle en front-end (ce que vos visiteurs voient) en temps réel, grâce à une interface en WYSIWYG (What you see is what you get, ce que vous voyez est ce que vous obtenez).
- La manipulation des éléments de contenu se fait grâce au glisser-déposer (drag and drop).
- Présence de templates (modèles de pages) et de sections (morceaux de page) prêts à l’emploi.
- Aucune connaissance en code (HTML, CSS etc.) n’est requise pour vous servir d’OptimizePress.
- Le constructeur de page est nativement optimisé pour la navigation sur appareils mobiles (smartphones, tablettes).
Les promesses sont alléchantes mais je parie que vous voulez du concret, n’est-ce pas ? Alors on passe à la partie technique sans traîner, histoire de voir ce qu’OptimizePress a dans le ventre, à l’usage.
OptimizePress, un outil facile à utiliser ?
Prise en main et aperçu du tableau de bord
OptimizePress étant un plugin payant uniquement, vous devez d’abord vous procurer l’une des 3 offres proposées (à partir de 99$/an, soit environ 88€) sur le site officiel, afin de pouvoir le prendre en main.
Toutes les offres donnent accès au constructeur de page et à un thème maison. Ensuite, en fonction de l’offre choisie, vous aurez accès à des options supplémentaires comme le constructeur de tunnel de vente, le constructeur d’opt-in etc. Pour ce test, notez que nous allons tester l’offre Essential (99$/an).
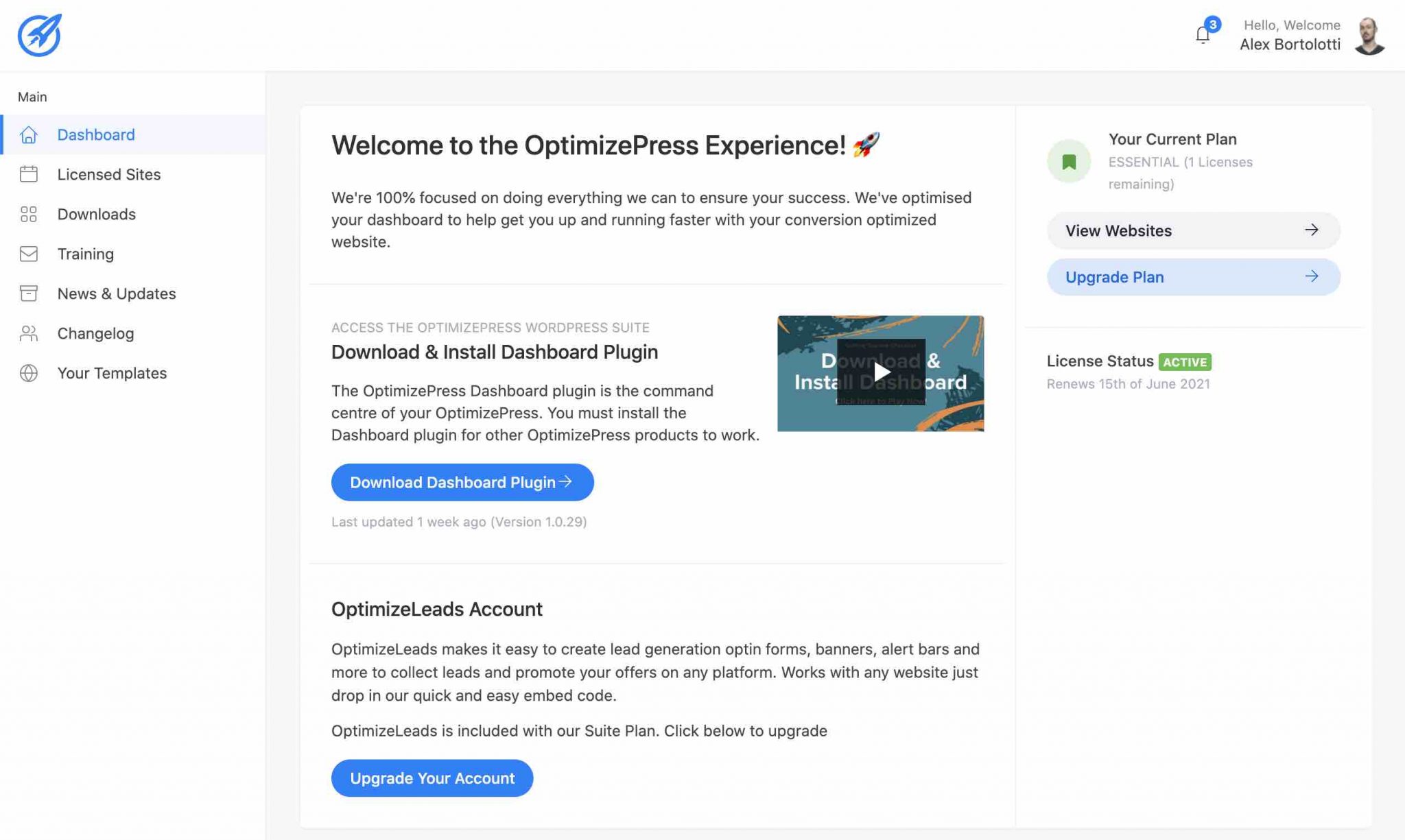
Pour télécharger le constructeur de page, vous devez vous connecter à votre espace membres :

Sur cet espace, vous retrouvez notamment :
- Près de 150 vidéos pour vous aider à maîtriser OptimizePress. Cela va du tutoriel de prise en main et d’utilisation du constructeur, à des vidéos beaucoup plus poussées pour vous apprendre à créer un entonnoir de vente, par exemple. Les vidéos sont pratiques et très bien conçues.
- Les sites sur lesquels vous avez installé OptimizePress (Licenses Sites).
- Les templates que vous aurez sauvegardés en construisant vos pages (Your Templates).
- Des actualités et les dernières mises à jour du produit (News & Updates).
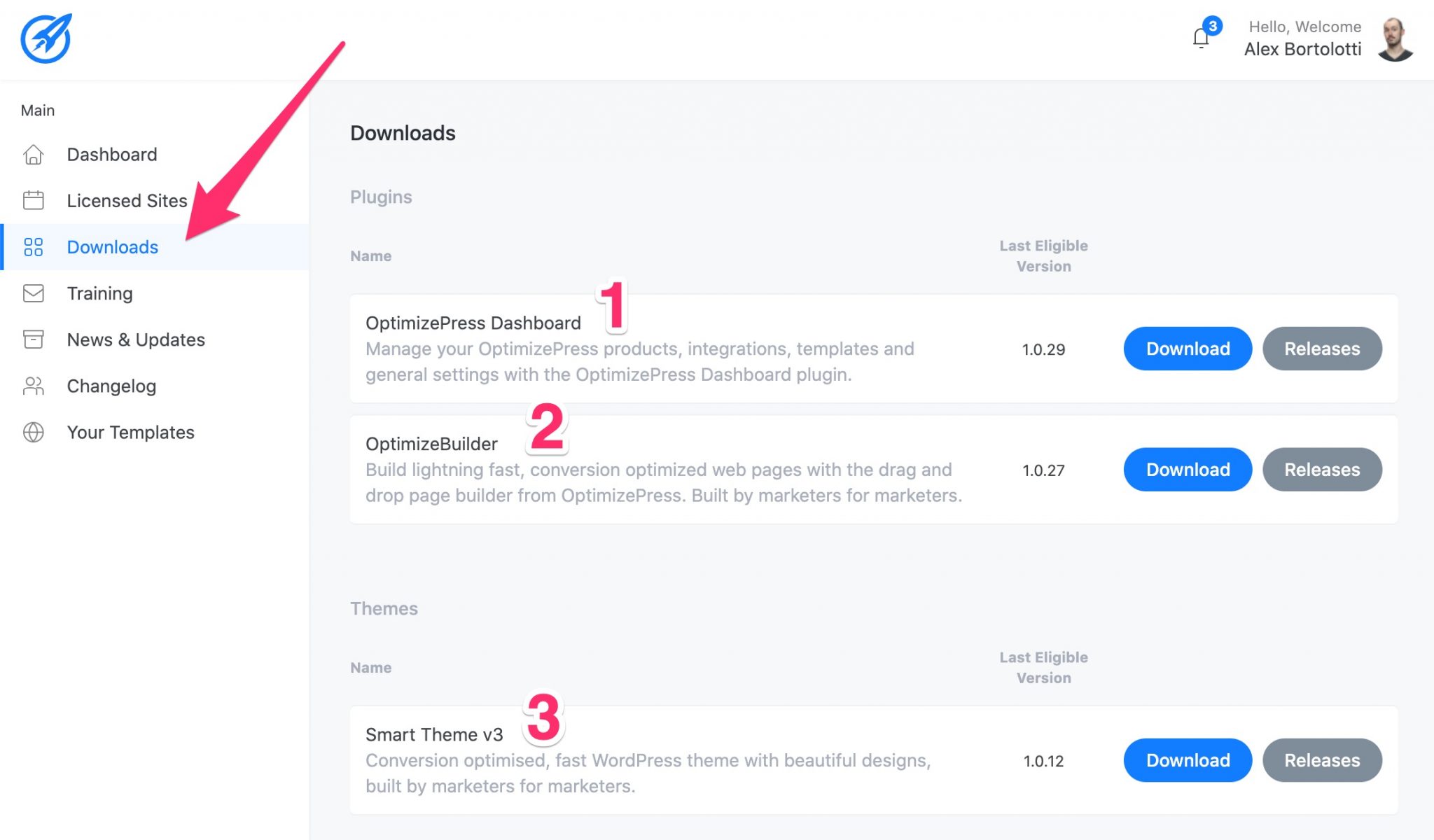
Afin d’installer OptimizePress sur votre site WordPress, vous devez d’abord le télécharger via l’onglet Downloads (Téléchargements). C’est ici que vous retrouvez :
- L’extension OptimizePress Dashboard (chiffre 1 sur la capture ci-dessous). Il s’agit du “centre de commandes de vos produits OptimizePress”. Installer cette extension est nécessaire pour pouvoir utiliser le constructeur de page.
- L’extension OptimizeBuilder (chiffre 2), soit le constructeur de page en lui-même.
- Le thème maison d’OptimizePress (chiffre 3), appelé Smart Theme v3.

Téléchargez le plugin OptimizePress Dashboard, puis activez-le sur votre tableau de bord WordPress en passant par le menu Extensions > Ajouter.
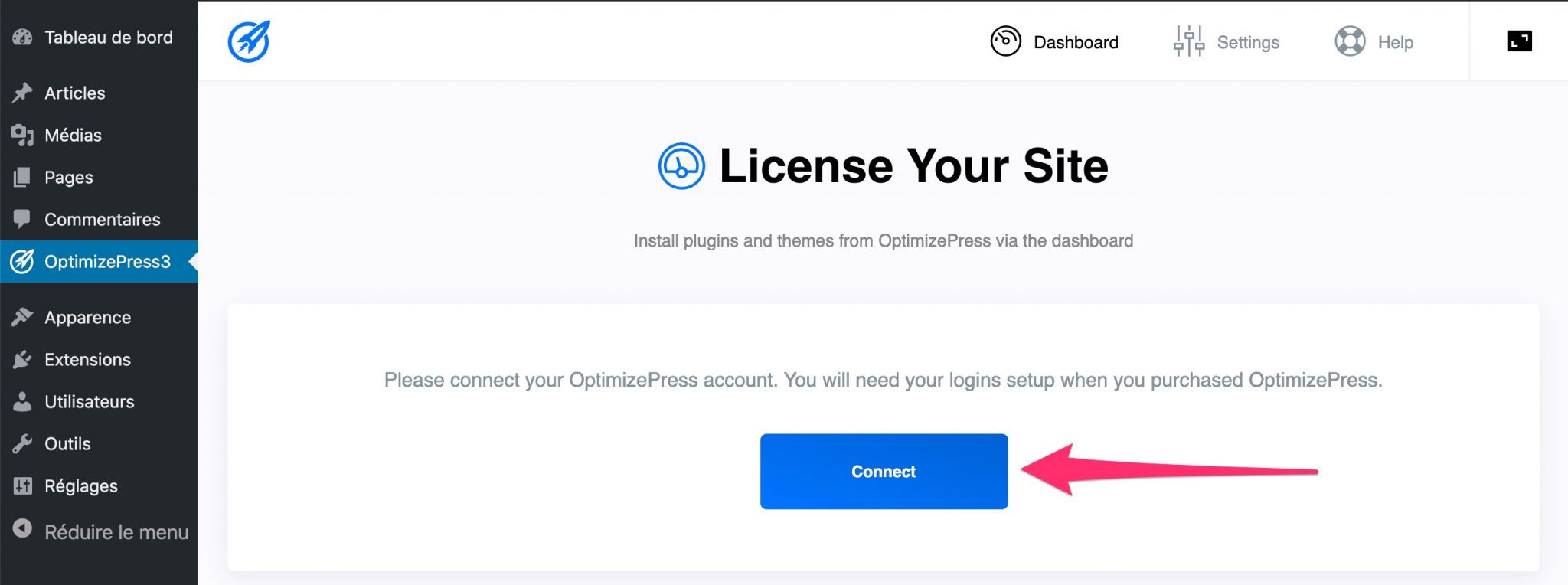
Une fois cette action effectuée, OptimizePress va vous demander d’activer votre licence pour pouvoir lier votre compte et vous servir de l’extension. Cliquez sur le bouton Connect pour y parvenir.

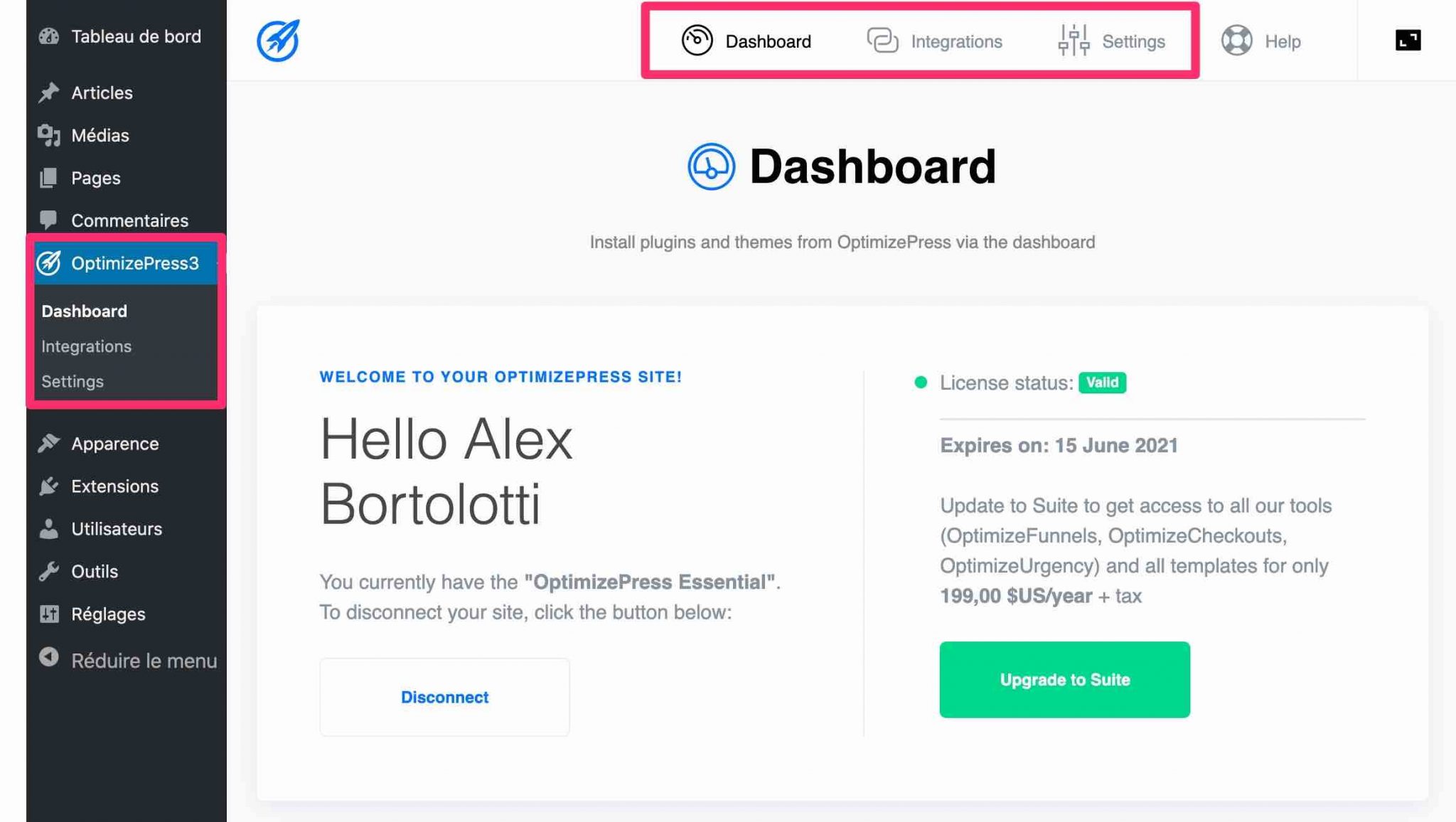
Vous serez ensuite automatiquement redirigé sur la page de réglages d’OptimizePress :

On apprécie ce menu épuré qui comporte 3 onglets uniquement, ce qui évite d’être submergé d’infos :
- Dashboard (Tableau de bord) : cet onglet récapitule la durée de validité de votre Licence et vous permet d’installer le plugin OptimizeBuilder, Smart Theme, mais aussi, si votre Licence le permet, les plugins OptimizeFunnels et Optimize Urgency.
- Integrations : c’est ici que vous pourrez lier OptimizePress à des outils marketing tiers, en particulier des services pour créer des newsletters comme MailChimp, ActiveCampaign, ConvertKit etc.

- Settings (Réglages). Cet onglet recense des réglages plus avancés comme la possibilité d’activer OptimizePress sur vos articles, d’activer un Google ReCaptcha sur vos formulaires pour vous protéger du spam.
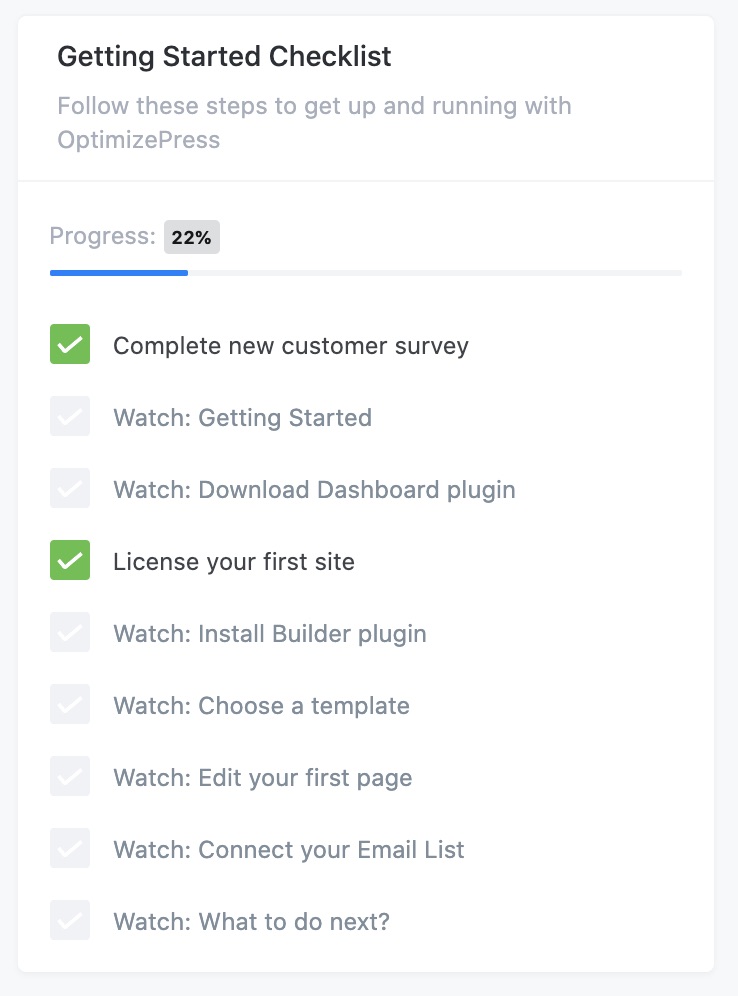
Bilan de la prise en main : OptimizePress vous prend par la main pour faire vos premiers pas avec son constructeur de page. On apprécie la clarté qui se dégage, les nombreuses ressources vidéos, et la checkliste bien sentie pour nous aider à acquérir les premières bases (dispo sur votre espace membres).

Tout cela est assez bien fichu, même si l’on regrette le fait que tout soit en anglais. Aussi bien les textes, les vidéos, que l’interface back-end d’OptimizePress sur WordPress.
C’est dommage, mais sachez que vous pouvez pallier ce problème en activant l’extension Loco Translate.
Après cette entrée en matière plutôt réussie, je vous propose de découvrir le mode de fonctionnement du constructeur de page OptimizeBuilder. Téléchargez-le puis activez-le sur WordPress. Désormais, vous savez comment faire ;-). Ensuite, rendez-vous juste en-dessous pour découvrir la suite.
Pour les besoins de ce test, j’ai rencontré un problème auquel vous serez peut-être confronté si vous souhaitez utiliser OptimizeBuilder en local, notamment. Au moment de télécharger le constructeur de page, le message suivant s’est affiché : “le lien suivi est expiré”. Impossible de l’utiliser en local, ce qui est vraiment dommage. Si ce souci survient sur un site en ligne, le plus simple consiste à demander à votre hébergeur d’augmenter la taille limite des fichiers à télécharger. Pensez aussi à vérifier les pré-requis système indiqués dans la documentation, pour éviter ce type de souci.

Fonctionnement du page builder
L’interface et les options de mise en page
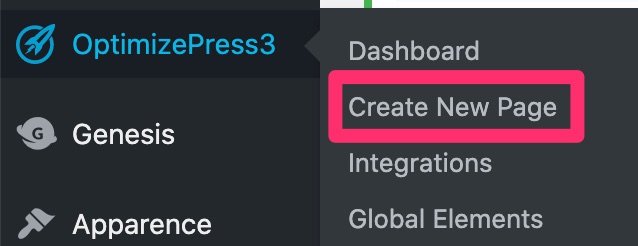
Lorsqu’OptimizeBuilder est actif, vous verrez apparaître une option Create New Page (Créer une nouvelle page) sur la colonne de gauche de votre interface d’administration WordPress.

Cliquez dessus et choisissez soit de partir de zéro (Blank template), soit d’utiliser un modèle tout prêt.
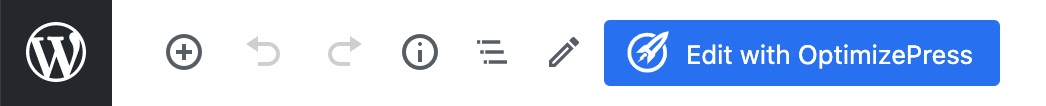
Vous pouvez aussi ajouter une page via le menu Pages > Ajouter, puis cliquer sur le bouton bleu Edit with OptimizePress pour commencer à travailler sur votre page.

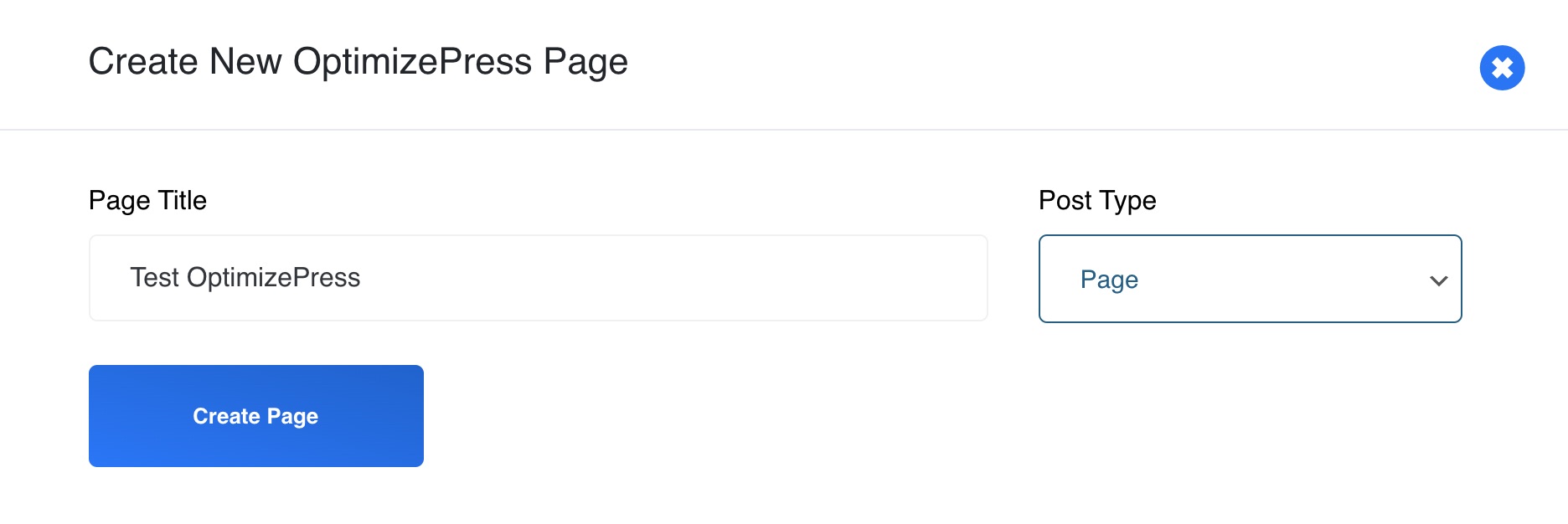
Pour gagner du temps, je choisis d’activer un template de page d’atterrissage. OptimizePress vous demandera de lui donner un nom et de choisir sur quel type de contenu vous souhaitez l’utiliser (page ou article).

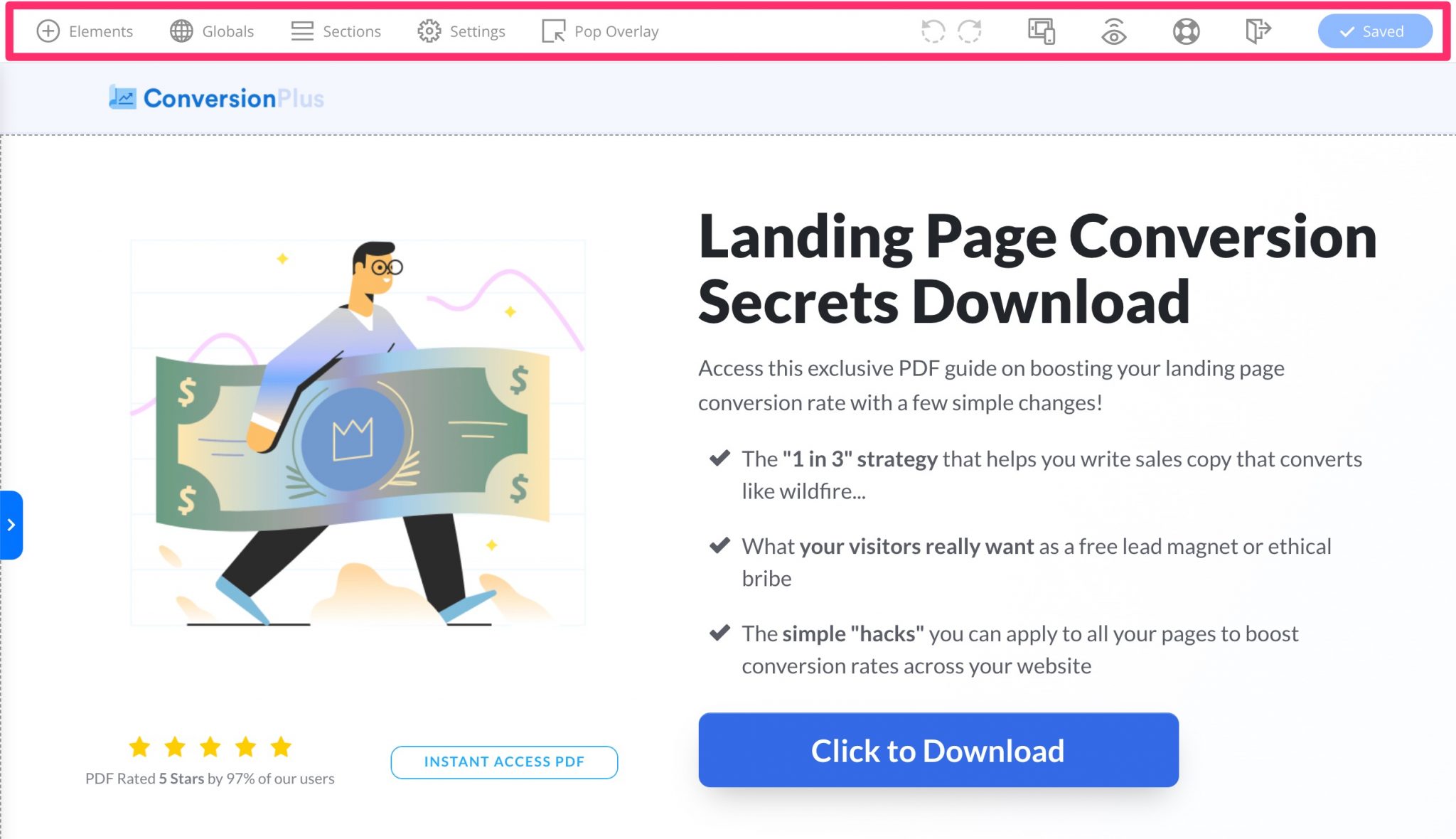
La barre d’outils
OptimizePress vous propose une barre d’outils horizontale située en haut de votre page.
Elle se décompose en deux morceaux :
- sur la gauche, vous avez accès à des réglages pour ajouter, personnaliser et mettre en forme du contenu (ex : éléments, sections, fenêtres pop-up).
- sur la droite, vous disposez d’icônes pour prévisualiser votre page, contrôler son affichage sur ordinateur, tablette et smartphone, sauvegarder votre travail, ou encore des options pour annuler/refaire votre précédente action.

C’est globalement clair et efficace et les icônes sont suffisamment parlantes pour que l’on comprenne rapidement de quoi l’on cause. OptimizePress joue ici la carte de la sobriété et c’est réussi.
Édition et personnalisation
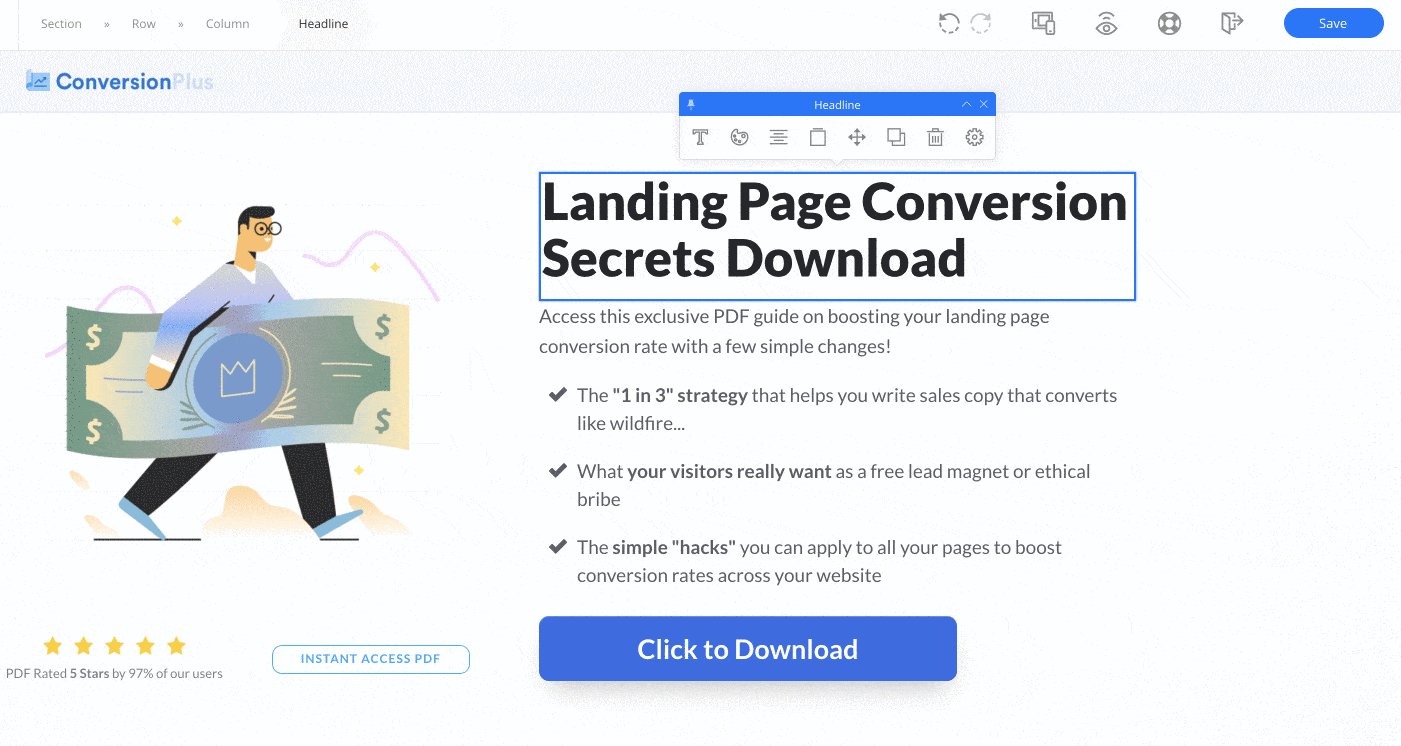
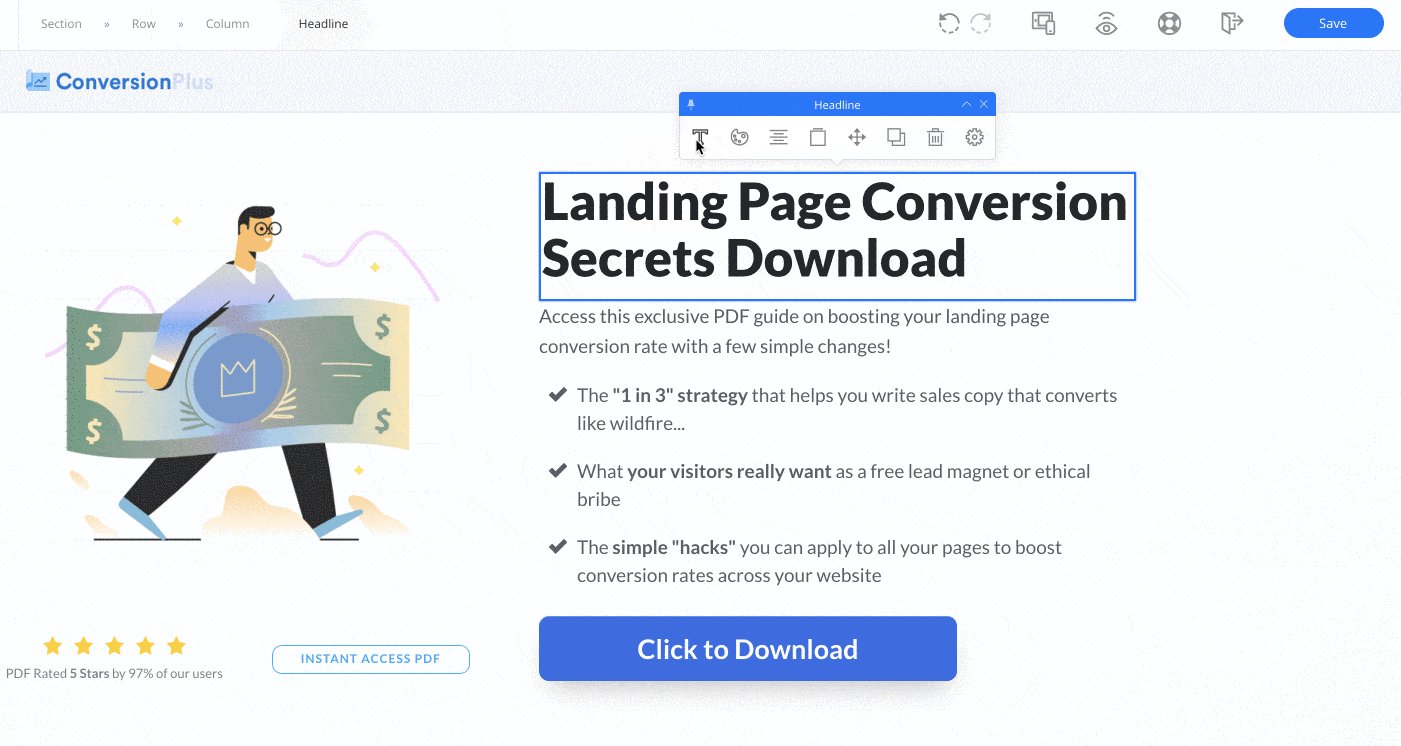
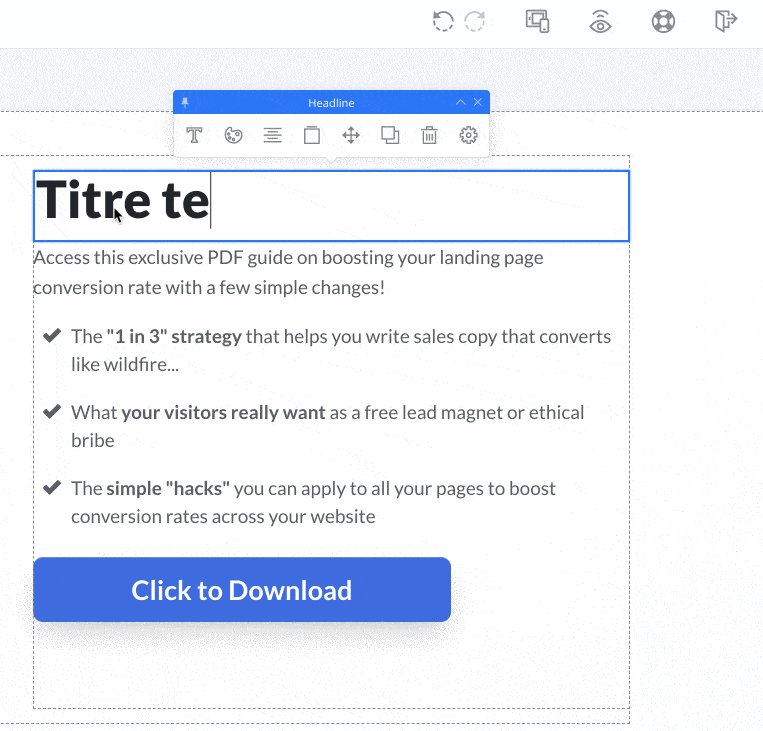
Pour éditer un élément de votre page, le mode de fonctionnement d’OptimizePress est similaire à celui que proposent la majorité des constructeurs de page : vous survolez un élément avec votre souris, puis vous cliquez dessus pour contempler le champ des possibles.
Une barre contextuelle s’ouvre alors et vous propose plusieurs options spécifiques en fonction de l’élément que vous souhaitez éditer. Si vous utilisez le Divi Builder, vous êtes familier de ce genre de pratique : le constructeur de page d’Elegant Themes fonctionne de la même façon.
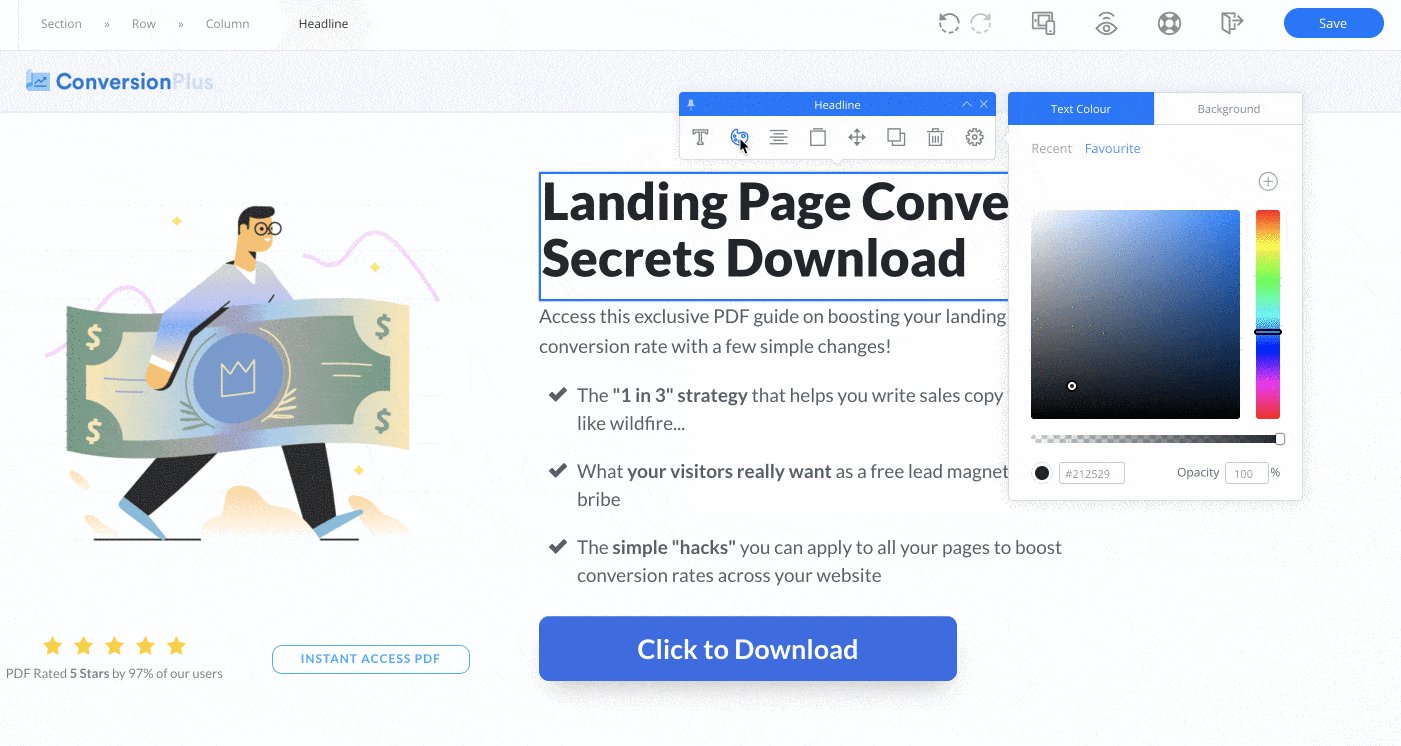
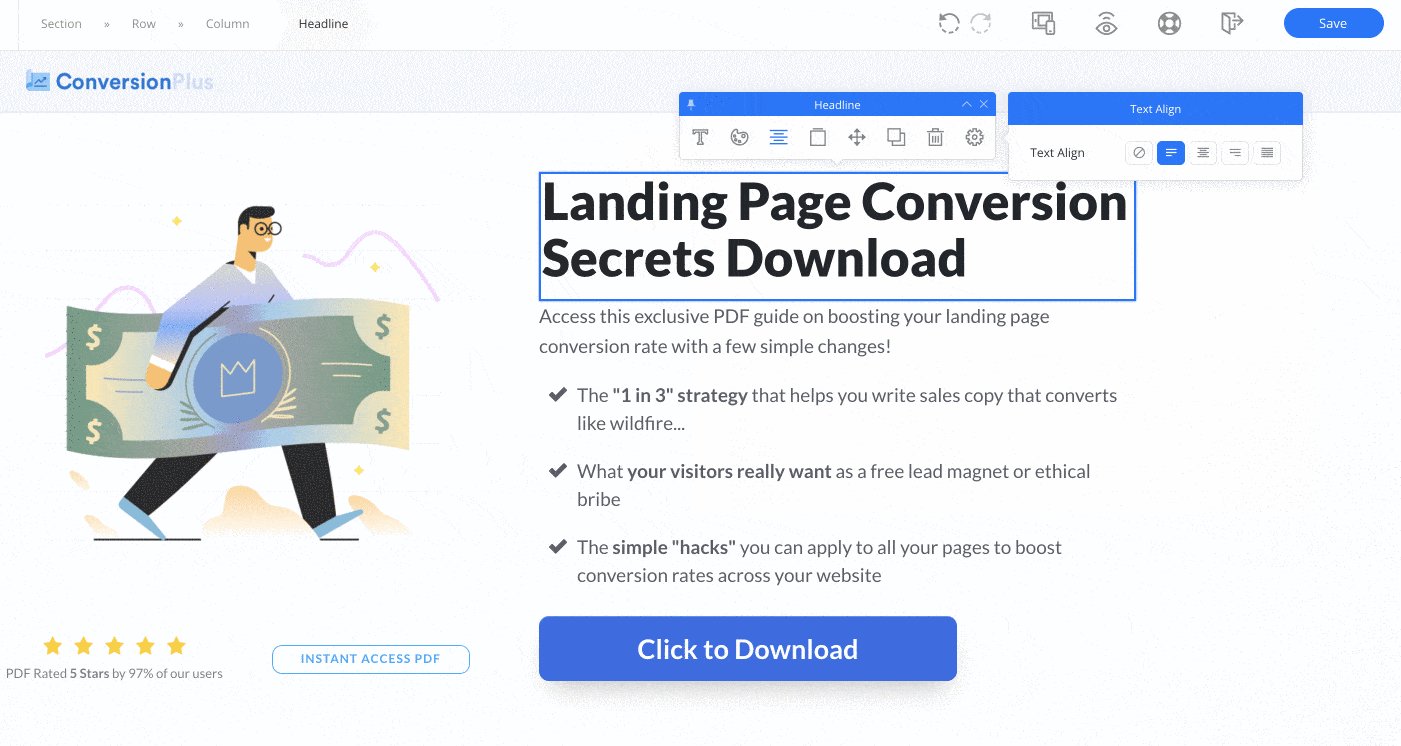
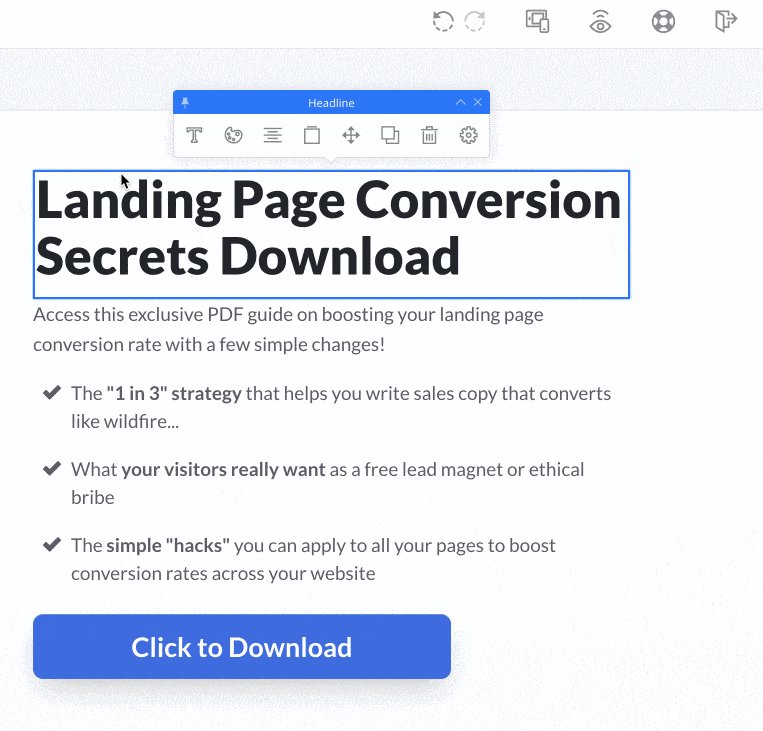
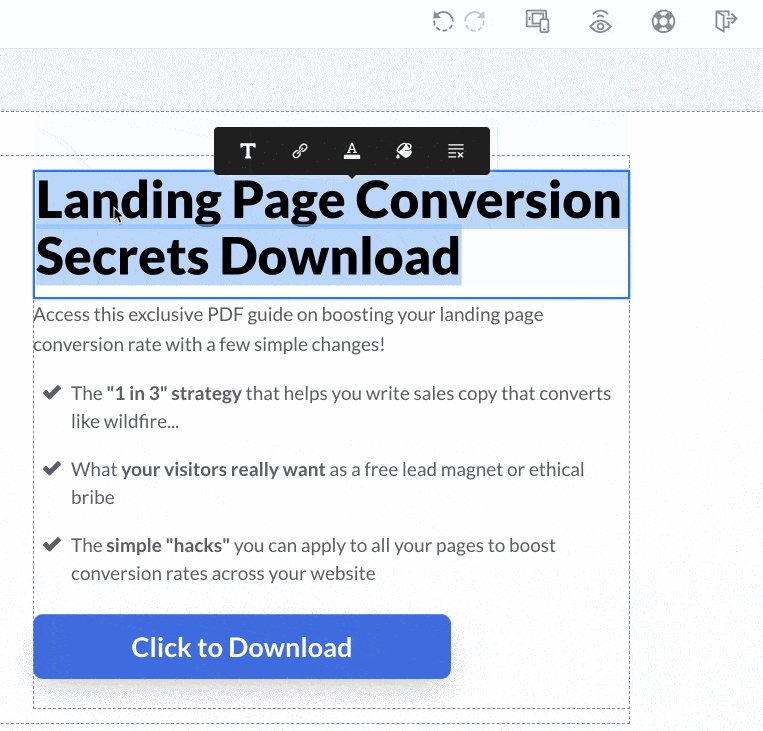
Sur l’exemple ci-dessous, je souhaite modifier le texte d’un Titre. Je dispose de fonctionnalités pour modifier la couleur, la police, l’alignement etc. :

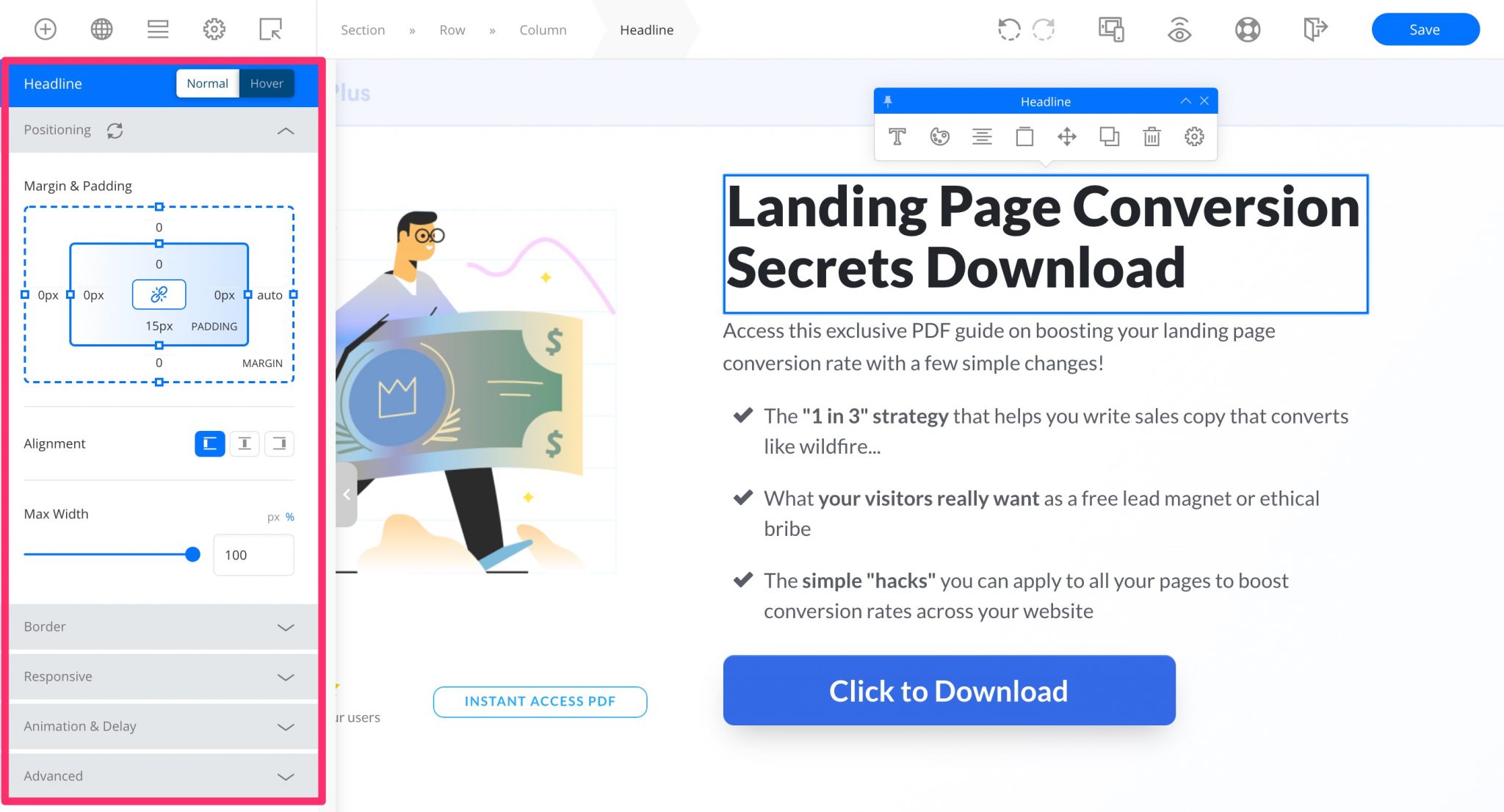
Si vous désirez gérer encore plus finement d’autres paramètres, il suffit de cliquer sur la petite flèche situé sur la gauche de votre écran. Elle ouvre un nouveau menu contextuel fort appréciable où vous pourrez gérer :
- Le positionnement de vos contenus : marges internes et externes, alignement et largeur maximale.
- Les bordures.
- L’aspect responsive (adaptation sur tous types de support) : vous pouvez choisir d’afficher tel ou tel élément sur tel ou tel appareil.
- Des animations, par exemple afficher une image au scroll ou après X secondes passées sur votre page par votre visiteur.

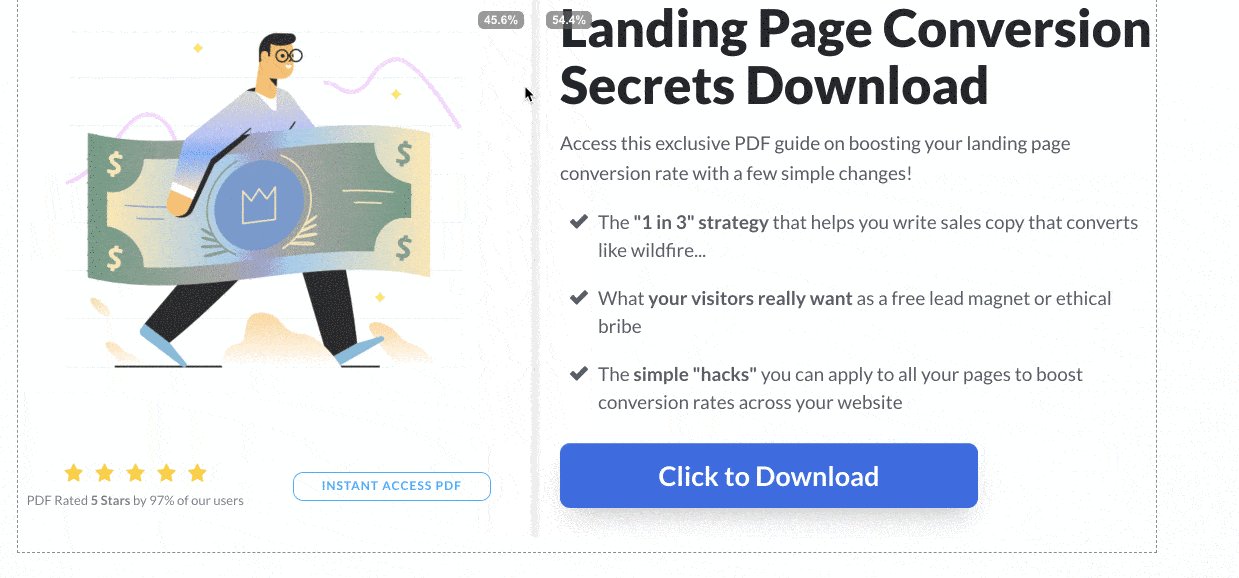
L’une des fonctionnalités que j’ai particulièrement appréciée concerne le redimensionnement de vos éléments à la main. Ca, c’est très pratique et il suffit d’étirer ou de raccourcir un élément de contenu pour parvenir à vos fins :

Par ailleurs, l’édition se fait en temps réel et en ligne : vous agissez directement sur le contenu que vous souhaitez modifier, sans temps de latence.

En résumé, l’expérience d’édition est très satisfaisante et limpide. Il est facile de s’y retrouver, ce qui rend la prise en main aisée et rapide.
Lors de mon test, j’ai expérimenté des lourdeurs lors de l’utilisation. Tout d’abord, le chargement d’une page ou d’un template est plus lent qu’avec d’autres constructeurs de page que j’ai pu essayer (Elementor, Divi, Beaver Builder, Oxygen) : comptez une dizaine de secondes sur ce point. Ensuite, la page de test sur laquelle j’ai travaillé a planté à plusieurs reprises, m’obligeant à revenir sur mon tableau de bord pour l’ouvrir de nouveau. Après, on ne va pas rejeter l’entière responsabilité sur OptimizePress. Ce genre de problème peut arriver en raison d’une connexion défectueuse ou de mauvaises performances d’un site WordPress.
Les éléments
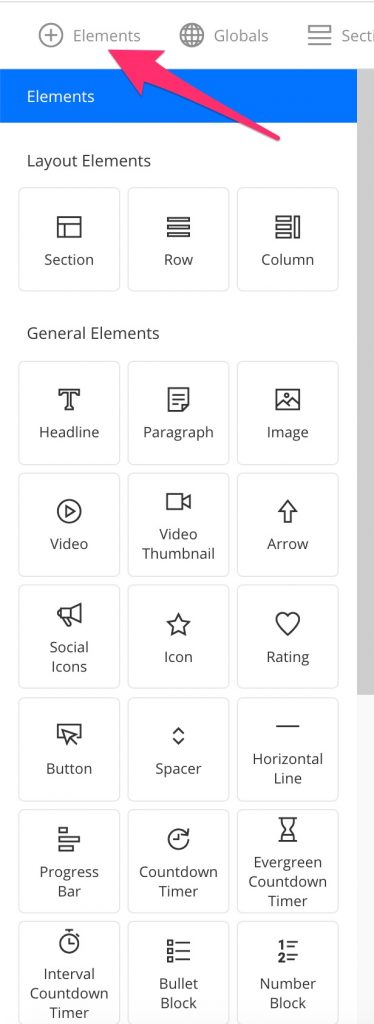
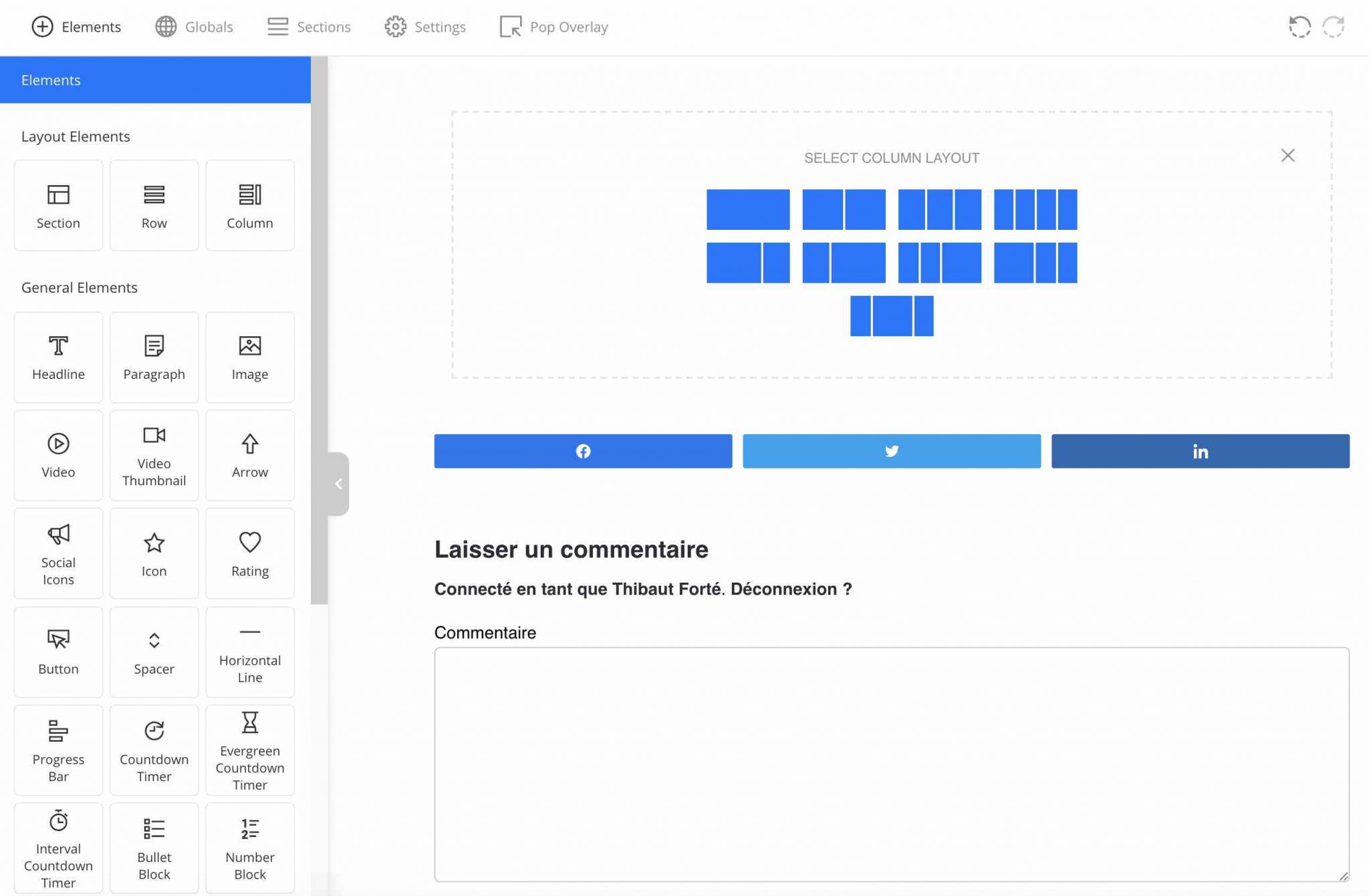
Faisons désormais un focus sur ce qu’OptimizePress appelle Elements, comprenez des modules prêts à l’emploi à ajouter sur votre page en glisser-déposer.
On en dénombre 31. Les classiques sont là : titre, image, vidéo, bouton, paragraphe, icônes de réseaux sociaux.
Mais OptimizePress propose aussi des éléments plus anglés “marketing”. Je pourrais par exemple vous citer les éléments Evergreen Countdown Timer, ou Interval Countdown Timer.

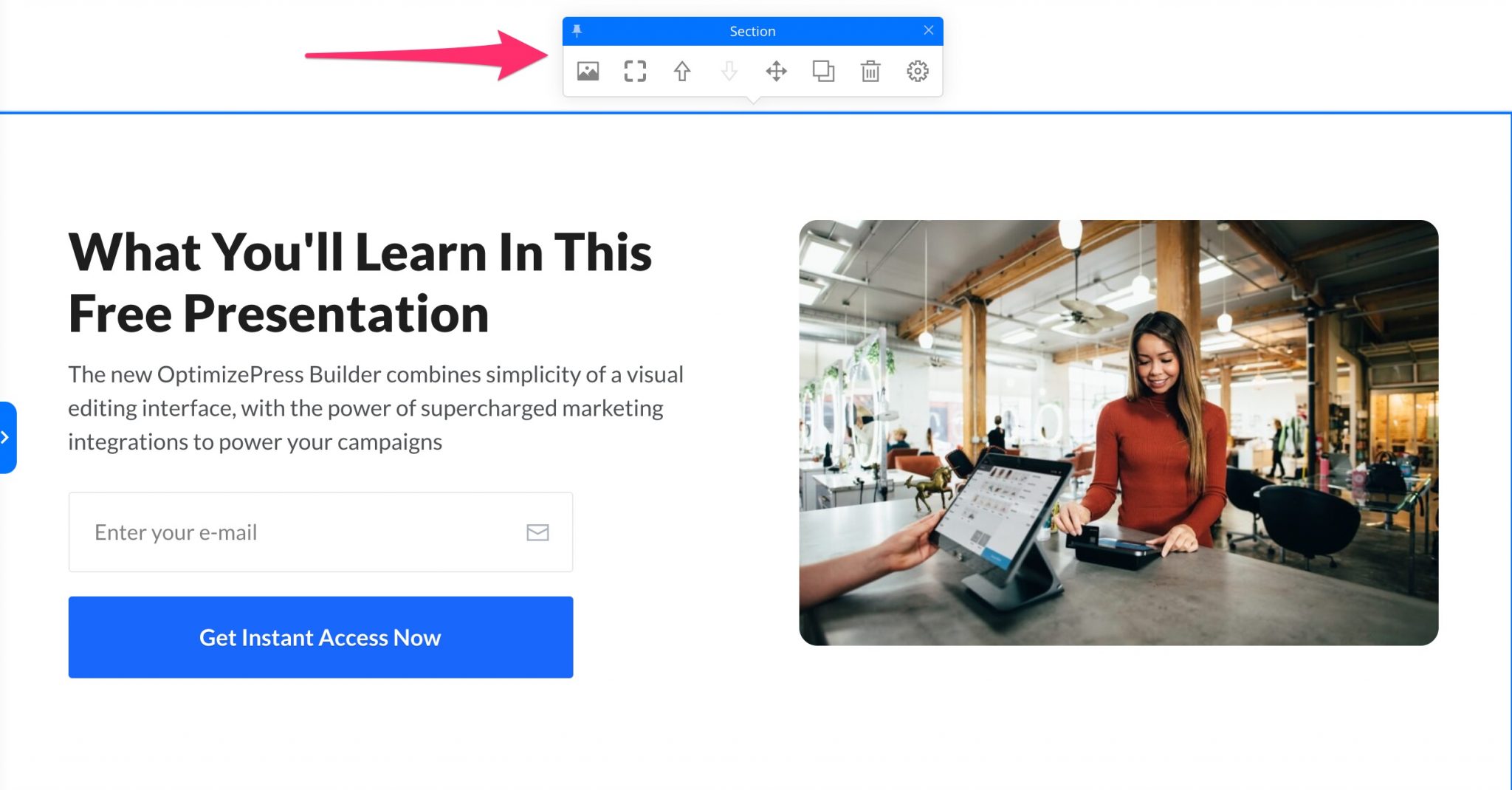
Les sections
Les sections correspondent à des morceaux de page prêts à l’emploi que vous pouvez ajouter dans votre contenu d’un simple glisser-déposer :
OptimizePress en propose une trentaine réparties en 7 catégories. Vous pouvez vous en servir pour ajouter des témoignages, des tableaux de prix, des appels à l’action, ou encore du contenu.

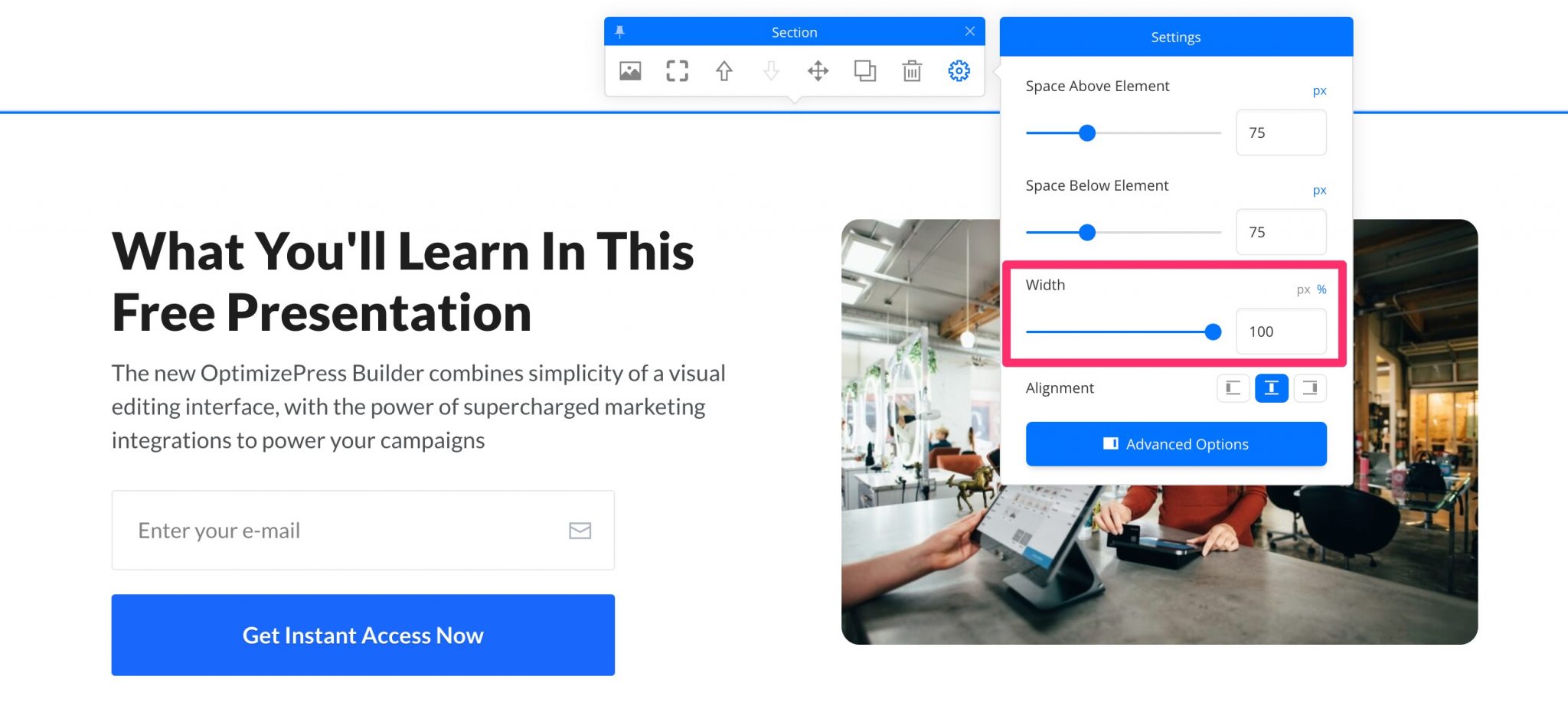
Comme vous pouvez le voir ci-dessus, il est bien sûr possible, comme avec un élément, d’éditer une section à l’aide d’une barre d’outils dédiée qui propose :
- De gérer l’arrière-plan : ajout d’une couleur, d’une photo ou d’une vidéo.
- De régler les bordures.
- De déplacer la section vers le haut ou le bas de la page.
- De cloner et de supprimer la section
- De régler manuellement sa largeur. Ceci est très utile afin que votre contenu puisse s’afficher sur tout votre écran, à condition que votre thème le permette.

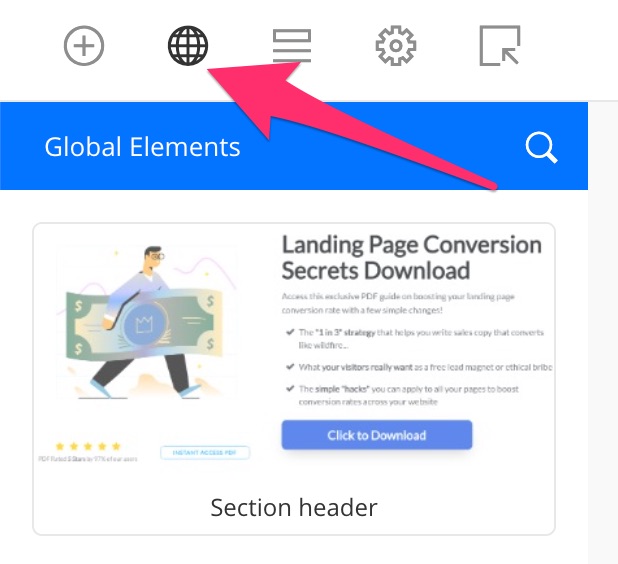
Petite astuce : si vous souhaitez réutiliser un élément ou une section à plusieurs endroits sur votre site, pensez à l’enregistrer en tant que Global Element. En faisant un clic droit dessus, un menu vous proposera cette option. Après l’avoir enregistrée, vous la retrouverez dans le menu Globals situé dans votre barre d’outils du haut.

Grâce à cela, toutes les modifications que vous effectuerez sur un élément sauvegardé se répercuteront automatiquement sur l’ensemble de votre site. Vous n’aurez plus besoin de modifier chaque élément au cas par cas et gagnerez du temps.
Les templates
Après cette bonne dose d’infos, je vous propose de vous arrêter sur un gros morceau : les fameux templates.
Il s’agit de modèles de pages prêts à l’emploi qui vous permettent de ne pas démarrer la conception de vos pages en partant d’une feuille blanche.
Tous les bons constructeurs de page en proposent, et OptimizePress n’échappe à la règle.
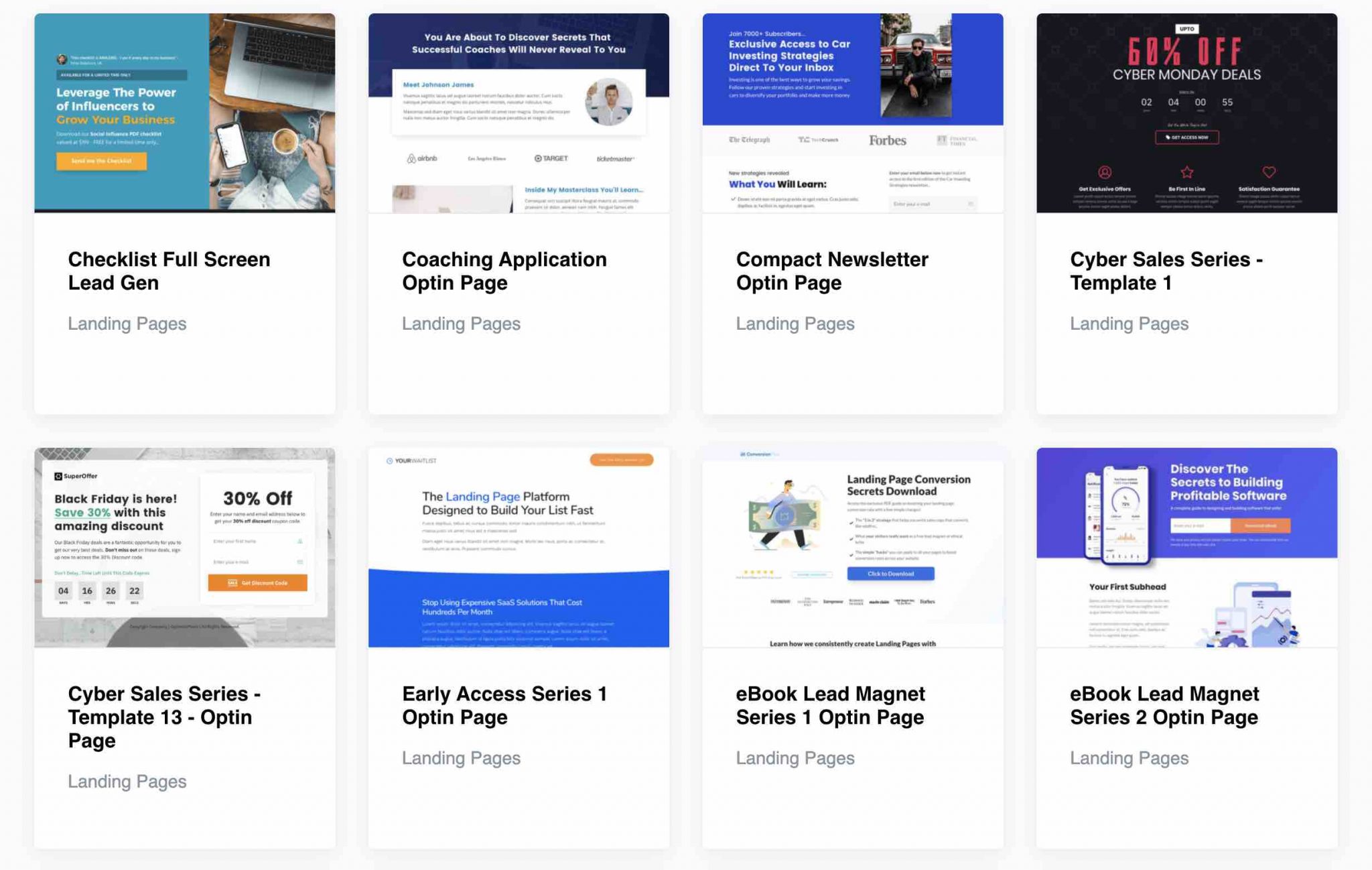
J’en ai compté une centaine, un chiffre très honorable. Ils sont accessibles dès que vous créez une page et sont classés en plusieurs catégories telles que :
- Landing Pages (Pages d’atterrissage)
- Thank You Pages (Pages de remerciement)
- Sales Pages (Pages de vente)
- Webinar Pages (Pages pour promouvoir un webinaire)
- Launch Pages (Pages de lancement d’une formation, par exemple)
- Membership Pages (Pages pour créer une zone de membres) etc.
Ces templates sont réussis graphiquement : l’apparence visuelle est jolie grâce à un design épuré et aéré.

Par contre, vous ne tomberez que sur des modèles très axés marketing avec un focus évident sur les conversions (une action spécifique que vous souhaitez que votre visiteur accomplisse comme le téléchargement d’un livre blanc, par exemple).
Le marketing, rappelez-vous, c’est le fonds de commerce d’OptimizePress. Ne comptez pas trouver ici des modèles de page d’accueil génériques, comme c’est le cas chez des constructeurs de page plus généralistes.
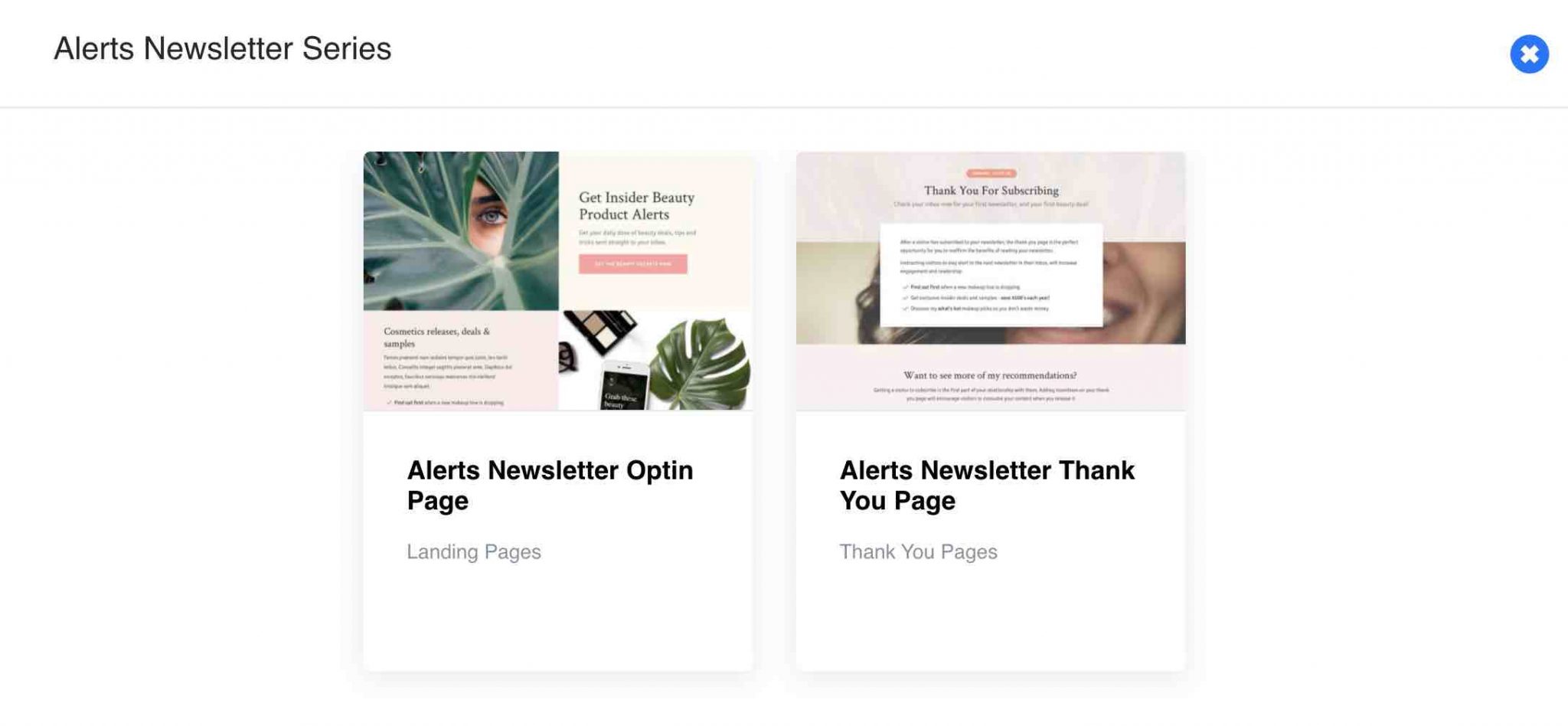
A noter qu’OptimizePress propose une option bien pratique : des collections de templates. Il s’agit de templates qui possèdent le même design et que vous pouvez utiliser pour garder une unité graphique si vous désirez concevoir un petit entonnoir de vente.
Sur la capture ci-dessous, vous retrouvez un exemple de page d’opt-in pour s’inscrire à une newsletter, accompagné de la page de remerciements qui va bien.

Gardez à l’esprit que le contenu des templates proposés est disponible uniquement en anglais. Par conséquent, prévoyez aussi un peu de temps, lors de la construction de votre page, pour traduire et réécrire les textes proposés.
Un constructeur de pop-up intégré
En plus de templates divers et variés, OptimizeBuilder propose aussi son propre constructeur de popup.
Une popup (ou lightbox) désigne une fenêtre qui apparaît automatiquement sur une page web, en fonction d’une action faite par l’utilisateur. Généralement, une popup permet d’atteindre 3 objectifs : capturer des emails, mettre en avant une offre promotionnelle, ou inciter à l’action.
Chose plutôt rare chez d’autres page builders, OptimizePress intègre cette option directement sur l’interface front-end de son constructeur. Vous la trouverez dans la barre d’outils du menu supérieur sous l’appellation Pop Overlay.

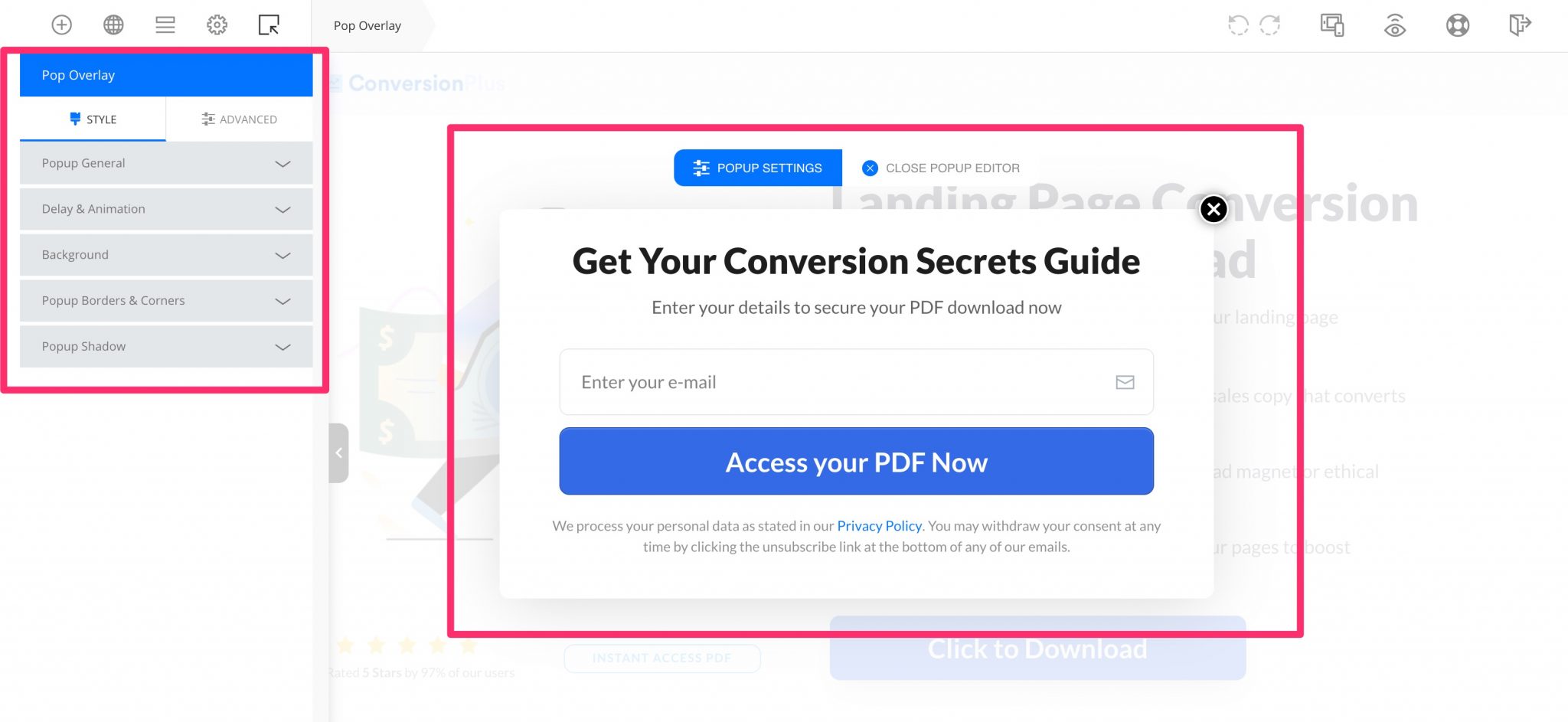
Pour créer et éditer votre première fenêtre popup, vous disposerez d’un menu contextuel sur la gauche. Dès que vous effectuerez un réglage, les changements seront visibles en temps réel sur la droite de votre écran.
Vous pouvez aussi modifier les textes à afficher directement dans les zones concernées (ex : le titre, le bouton etc.).

Vous pouvez bien sûr paramétrer les couleurs, le texte, l’arrière-plan (ex : ajout d’une image), ou encore les bordures.
Sans oublier un élément déterminant : l’affichage de votre popup. OptimizeBuilder permet :
- de le déclencher après un certain temps passé par le visiteur sur votre page, ou lorsqu’il s’apprête à quitter la page (on parle alors d’Exit intent).
- de configurer la façon dont votre fenêtre s’affichera sous les yeux de vos visiteurs. Une vingtaine de réglages sont disponibles (ex : apparition depuis la gauche de l’écran du visiteur, en “tombant” depuis le haut de l’écran etc.).
Ce constructeur de pop-up vous aidera par exemple à créer des formulaires d’opt-in pour capturer des emails.
Opt-in signifie option d’adhésion. On parle par exemple de formulaire d’optin lorsque vous souhaitez recueillir l’adresse email de vos visiteurs via un… formulaire.
Pour aller plus loin, OptimizePress inclut dans son plan Suite uniquement (le plus cher) son propre logiciel maison appelé OptimizeLeads.
Là, vous aurez de quoi faire grâce à des dizaines de modèles prêts à l’emploi et des fonctionnalités de déclenchement de vos formulaires d’opt-in beaucoup plus avancées (ex : au clic, au scroll, en fonction d’une période d’inactivité etc.).

OptimizeBuilder, ça marche aussi sur vos articles
Si OptimizeBuilder est réglé par défaut pour fonctionner sur vos pages, vous pouvez aussi l’utiliser au sein d’autres types de contenus, vos articles par exemple.
Le page builder marche de la même façon que sur les pages. Il remplace Gutenberg, l’éditeur de contenus natif par défaut de WordPress, et vous pouvez y ajouter les éléments de votre choix (ex : Titre, Paragraphe, Image etc.).

Disons que le PageBuilder prend le contrôle du contenu. Personnellement, je trouve que l’expérience utilisateur est bien plus agréable avec Gutenberg qu’avec OptimizeBuilder pour créer et éditer des articles.
Je ne recommanderais pas le builder pour cela, d’autant qu’il n’est pas possible de se servir à la fois de Gutenberg et d’OptimizePress (par exemple pour ajouter des boutons).
Après ce tour d’horizon des différents composants d’OptimizeBuilder, je vous propose de vous pencher sur un autre élément compris dans la Licence d’OptimizePress : son thème-maison.
Le thème maison : Smart Theme WP Marketing Theme
Dans sa Foire aux Questions, OptimizePress indique que son page builder “fonctionnera avec n’importe quel thème bien codé et qui respecte les standards de WordPress”.
Pour les besoins de ce test, je l’ai utilisé tour à tour avec le thème natif TwentyTwenty, puis avec GeneratePress. Je n’ai rencontré aucun souci.
Si vous n’avez pas de thème fétiche, sachez qu’OptimizePress propose automatiquement le sien lorsque vous vous procurez l’une de ses 3 Licences. Son nom ? Smart Theme v3.
Un thème dépeint comme étant “construit par les marketeurs pour les marketeurs” (quelle surprise !) et “optimisé pour la conversion, rapide avec de beaux designs”.
Une fois activé, son apparence de base ressemble à cela :

Pour le personnaliser, ses concepteurs ont eu la bonne idée de proposer des réglages dans l’Outil de personnalisation de WordPress (Customizer). Grâce à cela, vous aurez un aperçu en temps réel des modifications opérées.
Vous retrouverez les réglages en passant par Apparence > Personnaliser.

Vous disposerez de 13 sous-menus différents pour agir sur des éléments classiques tels que l’en-tête (header), le pied de page (footer), le style (typographie, liens), ou encore l’apparence de votre page Blog.
Les options de personnalisation sont assez fournies. Parmi elles, je détacherais les possibilités suivantes :
- créer un sticky header (soit un “en-tête flottant” qui reste affiché au fur et à mesure que l’utilisateur scrolle dans la page).
- ajouter un encart pour présenter l’auteur d’un article de blog, ou afficher des articles associés.
- intégrer dans vos contenus des formulaires d’opt-in (Optin forms) créés au préalable.
- insérer des boutons de partage sur les réseaux sociaux (Facebook, Twitter, Pinterest, LinkedIn).
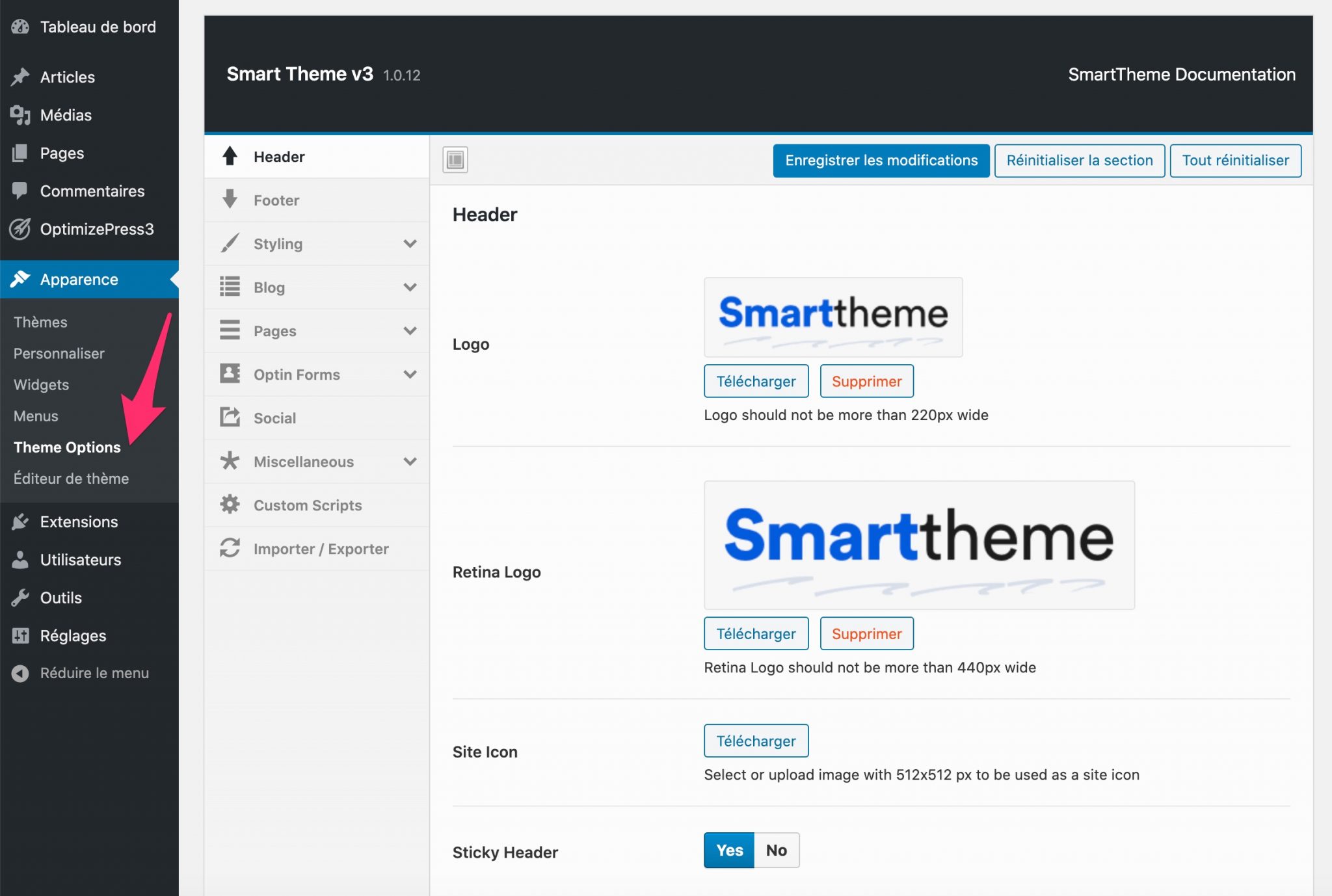
Par ailleurs, notez qu’il est aussi possible de personnaliser le thème depuis votre interface d’administration (dans Apparence > Theme Options).

Au final, je dirais que l’apparence de ce thème minimaliste est réussie graphiquement, et la prise en main de ses réglages aisée. Grâce à l’Outil de personnalisation, on ne se perd pas dans des menus “usines à gaz” truffé d’options.
Le principal avantage d’utiliser Smart Theme réside dans son excellente intégration avec OptimizeBuilder. Les deux outils ont été conçus et optimisés pour fonctionner main dans la main.
Par contre, j’y ai trouvé quelques limites :
- vous ne pouvez pas modifier les crédits du footer sans passer par le code.
- vous n’avez pas accès à des Google Fonts pour personnaliser la typographie.
- vous ne pouvez pas régler la largeur de votre page manuellement etc.
Personnellement, je lui préfère d’autres thèmes tout aussi simples d’utilisation (ex : Astra, GeneratePress), mais bien plus fournis en options.
Les autres outils made in OptimizePress
Au début de cet article, je vous révélais qu’OptimizePress est une plateforme marketing complète. Si son outil vedette reste son constructeur de page OptimizeBuilder, il existe aussi d’autres plugins maison (disponibles uniquement dans la version Suite d’OptimizePress) :
- Optimize Funnels : cette extension vous aide à créer un tunnel de vente automatisé de A à Z. Vous pouvez l’intégrer à OptimizeCheckouts, un module de paiement qui fonctionne avec Stripe, afin que vos visiteurs puissent faire leurs emplettes sur votre site.
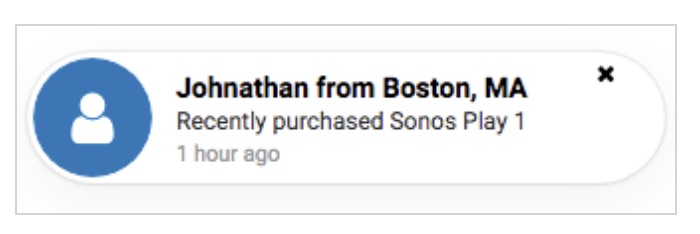
- Optimize Urgency : ce plugin vous permet d’ajouter des notifications à l’intérieur de vos articles et de vos pages afin d’avertir vos clients des dernières actualités et achats opérés par d’autres consommateurs, par exemple.

Expérience utilisateur
Poursuivons notre examen détaillé d’OptimizePress en faisant un focus sur 3 aspects fondamentaux : le temps de chargement de votre site, le SEO et le responsive.
Performance
Alors, OptimizePress, t’es plutôt une fusée, ou un boulet ? Même si j’extrapole un peu ici, se soucier de la vitesse de chargement de votre constructeur de page, et donc de votre site WordPress, comporte plusieurs intérêts.
D’abord, c’est important pour que les robots des moteurs de recherche qui parcourent votre site puissent correctement l’indexer (visiter votre site puis copier son contenu sur leurs serveurs).
Note : On parle de crawl lorsque les robots d’un moteur de recherche explorent et récupèrent des informations pour pouvoir ensuite les indexer.
C’est aussi un des 200 critères utilisés par Google pour classer une page dans son moteur de recherche. Mais n’en faites pas une fixette non plus : son impact à ce niveau est très faible, comme l’ont récemment confirmé Gary Illyes et John Mueller, deux analystes de la firme de Mountain View.
Alors pourquoi s’échiner à transformer votre site en cheval de course, dans ce cas ? Eh bien pour satisfaire vos visiteurs, pardi !
Si votre site est du genre canasson fainéant, je prends les paris : ils iront voir ailleurs si vous y êtes. Figurez-vous que 60% des internautes quittent un site pour un concurrent lorsque le temps de chargement est supérieur à 5 secondes.
La vitesse de chargement d’une page dépend de très nombreux facteurs comme l’efficacité de votre hébergement, les extensions que vous avez installées, la compression de vos images, la mise en cache etc.
Votre constructeur de page peut aussi avoir un impact là-dedans – souvent mineur, il faut bien le dire -, alors autant s’assurer qu’il ne va pas trop vous pénaliser.
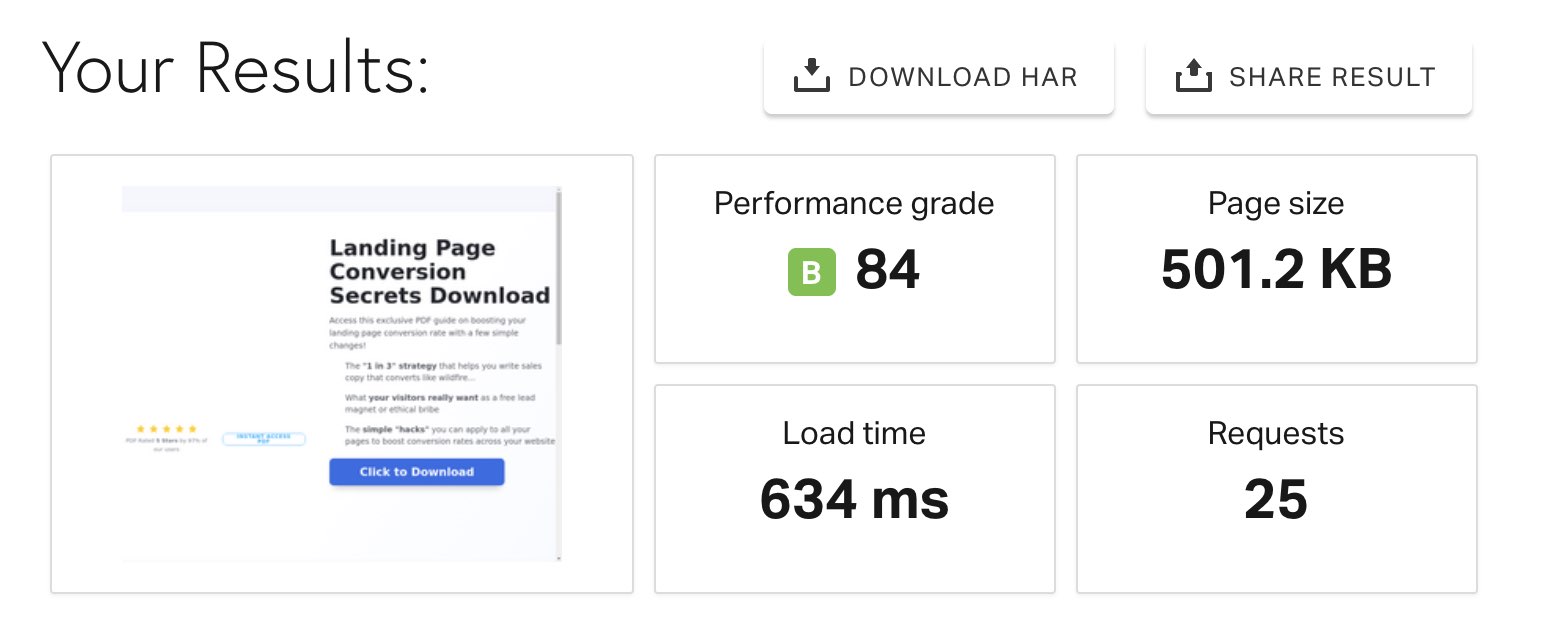
Pour cela, j’ai mis à l’épreuve OptimizePress en lui faisant passer un petit test, grâce à l’outil gratuit Pingdom Tools.
Dans ce cadre, j’ai utilisé un site de test hébergé sur un serveur mutualisé d’o2switch, qui comportait une dizaine de pages de contenu, avec toutes les extensions activées (pour info, il y en avait exactement 30 sur le site de test utilisé).
J’ai testé la page que j’avais créée avec OptimizePress en activant l’un de ses templates. Voici le résultat :

Si le temps de chargement en back-end n’est pas terrible (rappelez-vous les lenteurs dans le chargement des templates dont je vous ai parlé), le rendu en front-end est ici bien meilleur. OptimizePress a un temps de chargement plutôt performant et ne surcharge pas trop le poids de la page
Les résultats ci-dessus permettent d’avoir un premier aperçu, mais ne peuvent être considérés comme un jugement arrêté et définitif. Vous pourriez avoir des données différentes chez vous, en fonction des critères évoqués ci-dessus.
SEO
Dans la partie précédente, je vous parlais de moteurs de recherche, et particulièrement de Google. Ca tombe bien, on va maintenant aborder le SEO.
Cet acronyme anglophone signifie Search Engine Optimization. En français, on parle d’Optimisation pour les moteurs de recherche, ou encore de référencement naturel.
Cela désigne toutes les techniques utilisées pour positionner votre site WordPress le plus haut possible sur un moteur de recherche. Focalisez-vous en particulier sur Google, qui est utilisé à plus de 90% par les internautes français.
Comme je vous l’ai indiqué, plus de 200 facteurs entrent en jeu. Grosso modo, pour tirer votre épingle du jeu, vous allez devoir respecter les normes édictées par Google (ex : site en HTTPS, URLs optimisées, site responsive etc.), créer de l’excellent contenu, et être recommandé par d’autres sites qui vont faire des liens vers le vôtre (backlinks).
Côté technique, un peu de boulot vous attend, en particulier ce que l’on appelle l’optimisation on-page (optimisation sur vos contenus).
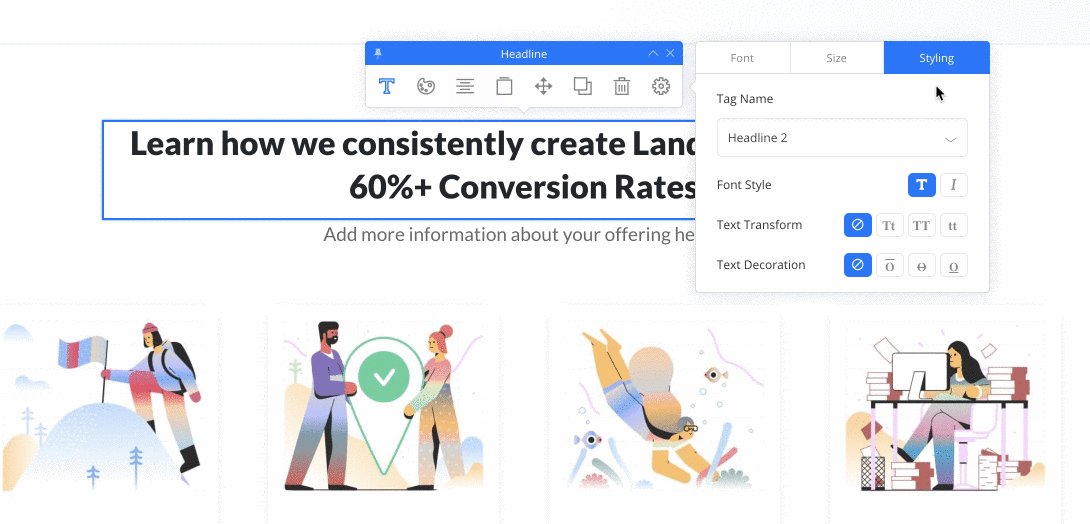
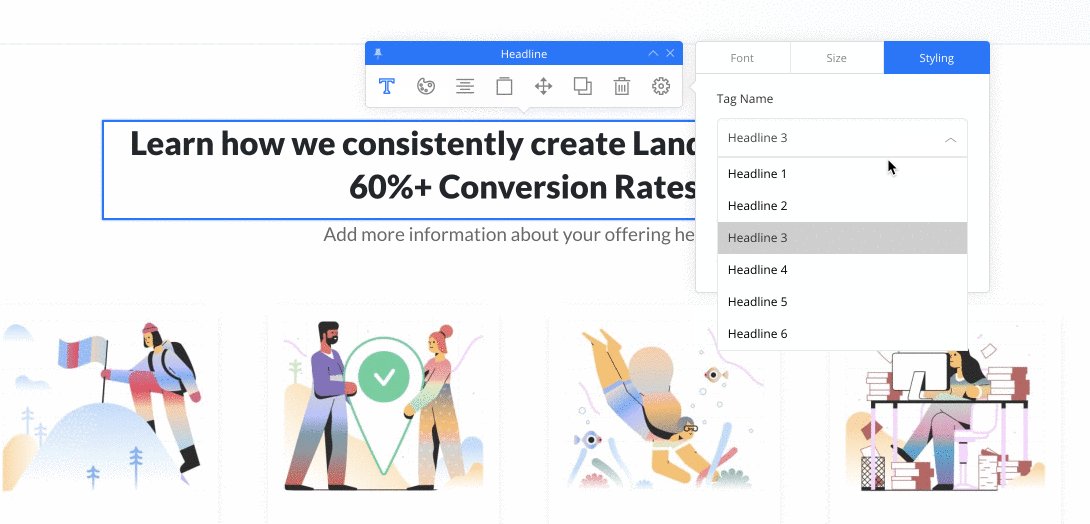
OptimizePress peut vous filer un petit coup de main là-dessus en vous aidant à faire les choses proprement, en particulier en choisissant vos balises hn (les balises titres de type h2, h3, h4 etc.).
Pour cela, il vous suffit de sélectionner l’élément de votre choix (ex : un titre), puis dans les Options de texte (Text Options), choisissez la balise de votre choix (Tag name) :

Une bonne pratique consiste à n’utiliser qu’un seul titre h1 par page ou par article. Vérifiez bien manuellement que chaque titre et chaque paragraphe dispose des bonnes balises. Par défaut, lorsque vous activerez un template, vous aurez peut-être quelques surprises, méfiez-vous. Une petite astuce consiste à contrôler l’ensemble des balises de vos pages à l’aide de l’inspecteur de code de votre navigateur web (un simple clic droit dans votre page sur Google Chrome vous proposera de le sélectionner à l’écran.
Si vous voulez aller plus loin sur le thème du référencement naturel, sachez qu’une extension dédiée comme Yoast SEO, Rank Math ou SEOPress peut vous filer de sacrés coups de main au niveau de l’optimisation de vos contenus.
En parlant de Yoast, Alex vous le présente en vidéo ci-dessous :
Responsive
Autre point sur lequel ne pas transiger : l’aspect responsive de votre site WordPress. Cela signifie qu’il doit être parfaitement lisible sur n’importe quel type de support (ordinateur, tablette et smartphone).
Focalisez-vous en particulier sur la navigation sur smartphone pour deux bonnes raisons :
- Le smartphone est le premier écran utilisé par les Français pour se connecter à Internet au quotidien. Grâce à un site responsive, vous renforcez l’expérience utilisateur de vos visiteurs.
- Google utilise principalement la version pour mobile d’un site pour l’indexation et le classement des pages dans son moteur de recherche : on parle aussi d’index mobile-first, en anglais.
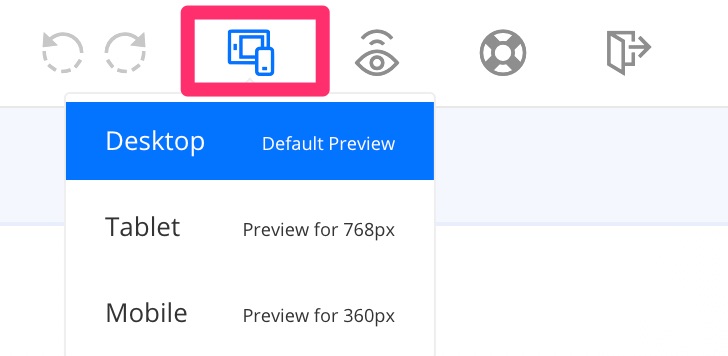
La bonne nouvelle, c’est qu’OptimizePress vous simplifie le boulot niveau responsive. Les templates qu’il propose sont responsive de base. Vous pouvez d’ailleurs le vérifier en prévisualisant votre page sur l’écran de votre choix, grâce à une petite icône située dans la barre d’outils supérieure.

N’hésitez pas aussi à vous servir du test d’optimisation mobile de Google pour savoir si votre page est adaptée au mobile.
Par ailleurs, vous pouvez aussi procéder à quelques réglages bien sentis sur les éléments qui le permettent, par exemple en choisissant de ne pas les afficher sur tel ou tel écran.
OptimizePress, combien ça coûte ?
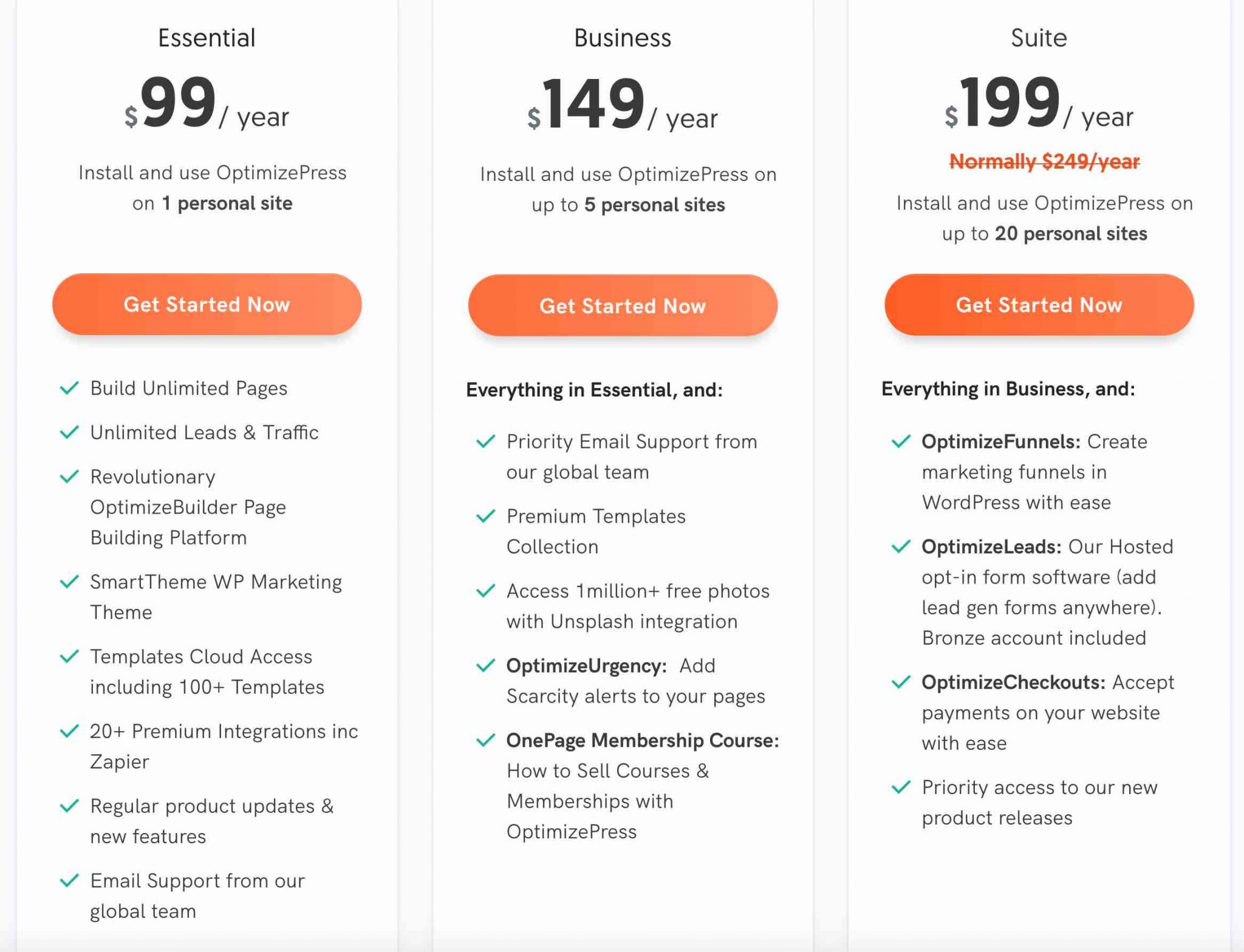
Comme vous le savez, OptimizePress n’est pas gratuit. Il propose 3 offres tarifaires :
- Essential : il s’agit de l’offre de base accessible à 99$/an (environ 88€) pour une utilisation sur 1 site uniquement.
- Business, proposée à 149$/an (environ 133€) pour une utilisation sur 5 sites personnels au maximum.
- Suite, disponible à partir de 199$/an (environ 177€) pour une utilisation sur 20 sites personnels au maximum.

Une garantie satisfait ou remboursé de 30 jours est disponible dans chaque Plan. Cela vous permet en quelque sorte de tester le produit sans risque, afin de découvrir s’il est réellement fait pour vous.
Chaque offre contient l’accès à un support personnalisé par email, les mises à jour des produits, et bien sûr le constructeur de page et le thème maison.
Par contre, seule l’offre Suite donne accès à l’extension Optimize Funnels et OptimizeCheckouts.
Pour savoir quelle offre choisir, demandez-vous quels sont vos besoins, ainsi que l’usage que vous souhaitez faire de la plateforme.
Si vous souhaitez juste utiliser OptimizePress sur votre site, sans avoir besoin de créer un tunnel de vente, le Plan Essential vous conviendra.
Si vous avez besoin d’une suite marketing poussée pour l’utiliser sur plusieurs sites à la fois, le Plan Suite sera probablement le plus avantageux.
Concernant l’usage, OptimizePress parle de “sites personnels” dans ses offres de vente, c’est-à-dire des “sites que vous possédez, gérez et qui sont enregistrés à votre nom”. Tout en précisant qu’ils ne sont pas faits pour être utilisés sur les sites de vos clients. Mais ça, c’est indiqué de façon un peu cachée dans la FAQ au bas de la page, ce qui est assez limite.
Si vous en avez besoin pour les utiliser sur les sites de vos clients, comment faire, dans ce cas ? OptimizePress détache 2 options :
- Acheter l’une de leurs deux Licences Agency. Mais là, les prix s’envolent : la première est proposée à 399$/an pour un usage sur 15 sites clients, la seconde à 599$/an pour une utilisation sur 40 sites clients au maximum.
- Laisser votre client acheter une Licence grâce à un lien affilié obtenu dans leur programme, afin de récupérer une commission lors de la vente.
Tout cela me laisse un peu perplexe et ne facilite pas vraiment les choses. A vrai dire, il s’agit du premier constructeur de page que je vois fonctionner ainsi au niveau de son offre tarifaire. Plus de clarté sur l’utilisation de leur Licence n’aurait pas été de trop.
Ses concurrents s’embarrassent beaucoup moins au niveau tarifaire, sans faire de distinguo entre des sites clients et des sites personnels. A titre de comparaison, regardez ce que proposent d’autres acteurs du marché au niveau de leurs prix :
- Thrive Architect est vendu 67$ (environ 59€) pour une utilisation sur 1 site, mais il donne accès à vie au plugin (vous ne repayez pas chaque année). Et son offre de templates est démentielle (près de 350).
- LeadPages est disponible à partir de 25$/mois (environ 22€) pour une utilisation sur 1 site, soit 300$/an (environ 266€).
Elementor n’est pas un constructeur de page spécialisé dans les landing pages, mais il en compte une belle tripotée. Et c’est quand même le page builder le plus célèbre du répertoire officiel (+ de 5 millions d’installations actives).
S’il ne propose pas de version illimitée et à vie, son offre la plus étendue, appelée Expert, permet de l’utiliser sur 1 000 sites au maximum, et coûte 199$/an (environ 179€).
Notre avis final
Après avoir passé en revue de nombreux éléments (fonctionnement, design, templates, thème-maison, expérience utilisateur, prix), il est temps de passer à un récap’ des forces et faiblesses de notre constructeur de page du jour.
Je terminerai en vous dévoilant à qui il se destine, et dans quel cas de figure il me semble opportun de l’utiliser.
Forces d’OptimizePress
- L’éditeur en ligne du constructeur de page est très agréable à utiliser, intuitif et facile à prendre en main : la courbe d’apprentissage est relativement rapide.
- Le design esthétique des templates.
- Un outil adéquat pour créer des landing pages.
- Un page builder adapté aux débutants : il s’utilise sans qu’aucune connaissance technique en code ne soit requise.
- L’aspect responsive du constructeur de page.
- L’intégration à de nombreux outils tiers (ex : services de newsletters).
- L’aide à l’utilisateur est abondante, que ce soit à travers la centaine de vidéos disponibles, ou encore la documentation en ligne. Mais n’oubliez pas que ces ressources sont uniquement accessibles en anglais.
Limites d’OptimizePress
- OptimizePress est spécifiquement dédié aux marketeurs. Si vous souhaitez un constructeur de page généraliste, ce ne sera pas le plus adapté.
- Le nombre de templates proposés est moindre par rapport à d’autres page builders comme Elementor, Thrive Architect ou Divi.
- OptimizePress n’est pas un Theme Builder, comme le proposent certaines versions Pro de constructeurs de page célèbres (ex : Elementor, Divi). Avec lui, vous ne pouvez pas construire un site en agissant aussi sur l’en-tête et le pied de page. Vous ne pouvez personnaliser que le contenu. Ce qui au passage est logique, en soi : la plupart des templates sont des pages d’atterrissage. Et une bonne page d’atterrissage ne comporte généralement ni en-tête, ni pied de page, pour éviter le plus possible de distraire le visiteur.
- OptimizePress en français, ça n’existe pas : l’extension n’est pas traduite, aussi bien en back-end qu’en front-end.
- Sur mon site de test, j’ai rencontré des ralentissements lors de l’utilisation. Le temps de chargement pour créer et éditer une page s’est avéré parfois très très long (plus d’une minute à certains moments !). Et la page a eu des difficultés à se charger à plusieurs reprises. Niveau expérience-utilisateur, j’ai connu mieux. Mais, comme indiqué, difficile de dire qu’il soit le principal coupable. Reste un constat : une fois OptimizePress désactivé, je n’ai plus eu aucun souci au niveau du chargement de mon site.
- Son prix pour l’utiliser sur plusieurs sites reste élevé. Disons que pour un usage unique, c’est dans les prix du marché (99$/an). Mais si vous voulez l’utiliser pour des clients, ça s’envole vite. Et leur politique à ce niveau n’est pas des plus claires, c’est le moins que l’on puisse dire.
- Il n’est pas possible de réaliser des tests A/B, sauf avec l’offre Suite. C’est assez embêtant pour un outil marketing. Pour rappel un test A/B (A/B testing) permet de tester deux versions différentes d’un même contenu (ex : un formulaire) pour voir lequel convertit le mieux.
A qui se destine OptimizePress ?
Comme expliqué dans sa Foire aux Questions, “OptimizePress est conçu pour les propriétaires d’entreprises, les spécialistes du marketing, les créateurs, les blogueurs, les influenceurs et presque tous ceux qui veulent développer leur business grâce à de meilleures landing pages et entonnoirs de vente.”
Personnellement, dans le même genre, je lui préfère Thrive Architect, que je trouve encore plus complet, mais aussi plus économique.
Si vous recherchez absolument un constructeur de page et que vous n’êtes pas “obsédé” par l’aspect marketing, je vous recommande plutôt d’opter pour un page builder plus généraliste comme Elementor, Divi ou Beaver Builder.
Même si vous souhaitez mettre un peu les mains dans le cambouis au niveau de la création de pages d’atterrissage, ces trois-là vous offriront aussi pas mal de templates prêts à l’emploi. Ils seront plus complets et aussi moins chers si vous vous voulez les utiliser sur plusieurs sites.
Désormais, je vous laisse la parole. Poursuivons la discussion dans les commentaires : que pensez-vous d’OptimizePress ? Avez-vous des précisions à m’apporter ? N’hésitez pas à me communiquer votre point de vue.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?













Bonjour Thibaut, et merci pour cet article précis sur la nouvelle version d’OptimizePress. J’ai eu l’occasion de tester la version précédente et je la trouvais déjà excellente : simple d’utilisation, on peut créer des landing pages très professionnelles. Je suis donc curieuse de découvrir cette nouvelle version. En revanche, un peu déçue que tu constates des problèmes de lenteur. C’est peut-être un élément à faire remonter dans les avis, pour qu’ils prévoient une mise à jour.
Bonjour Thibault, papier très complet sur OptimizePress 3.
Cependant je me permets d’ajouter quelques corrections par rapport à mon expérience.
Certes, OP3 est dévolu au tunnel de vente, donc aux marketeurs.
Cependant, il est tout à faire possible de créer des pages, ou des blocs pour égayer nos sites internet.
Par exemple, j’ai créé la homepage de mon site avec OP3. C’est très facile.
Par ailleurs, il est possible d’ajouter des blocs de mise en page OP3 dans des cours Learndash par exemple.
Je ne suis pas d’accord concernant la mention du tarif. OP3 dans sa suite complète ($199) est moins cher que celle de ThriveThemes ($228).
OP3 ne permet pas de modifier le header et le footer de tout le site (du thème en réalité), mais il est possible d’ajouter des menus dans les pages OP3, que ce soit en header ou en footer. Encore plus fort : la réutilisation des éléments globaux.
Avec cette méthode : on crée une seule fois un header, que l’on réutilise dans toutes nos pages OP3. Et si l’on modifie l’élément global, il est modifié de facto pour toutes les pages contenant l’élément.
En changeant le mode de mise en page (tout comme pour Elementor et ThrivesArchitect), il est possible de basculer du mode page, au mode “contenu”, c’est-à-dire que le header et le footer du thème seront affichés.
Les possibilités avec OP3 sont vraiment infinies.
Je le préfère à ThriveArchitect, où j’ai rencontré beaucoup d’erreurs d’affichage de mise en page. Du fait, ThriveArchitect n’est pas vraiment WYSIWYG à l’instar d’OptimizePress3, c’est dommage.
Dernière chose : dans la suite complète, on peut évidemment créer des tunnels de vente, mais aussi des bons de commande.
Ce qui fait de OP3, le produit ultime des marketeurs.
Le Thème SmartTheme est founi avec la version de base. C’est un thème très riche et hautement personnalisable. Un très bon compagnon pour OptimizePress.