Salut les cuistots ! Bienvenue dans #DisVoirAlex, l’émission où je réponds à vos questions WordPress.
Aujourd’hui, pour l’épisode numéro 72, je vais répondre à une question qui peut sembler ne pas être liée à WordPress, mais pourtant si :
Comment créer une page de type Linktr.ee avec WordPress ?
Sommaire
Allez, c’est parti !
C’est quoi Linktr.ee ?
Si vous êtes un utilisateur d’Instagram, vous avez pu voir qu’on ne peut mettre des liens que dans sa bio, dans son profil. On ne peut pas mettre de liens dans ses publications ou sur ses images – sauf dans les pubs, mais ce n’est pas le cas de la majorité des personnes qui publient sur le réseau social.
Donc si vous voulez mettre un lien à disposition de vos abonnés sur Instagram, la seule solution, c’est de le mettre dans votre profil Instagram.
Par contre si vous avez plusieurs ressources à promouvoir, eh bien c’est là que ça pose problème : vous n’avez qu’un seul lien à disposition.
C’est pour ça qu’il y a des services comme Linktr.ee qui se sont créés pour pouvoir aider les utilisateurs d’Instagram à créer des pages avec un certain nombre de ressources.
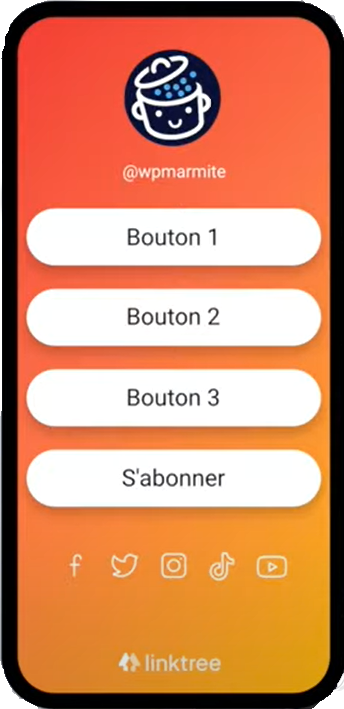
Donc vous avez une page linktr.ee avec votre profil, votre nom d’utilisateur, et un certain nombre de liens qui vous emmènent vers différentes pages, vers différentes ressources des utilisateurs. C’est bien sympa mais, ça a plusieurs inconvénients.

Les inconvénients de Linktr.ee
Tout d’abord, on y perd en termes de branding, en termes d’image de marque. Tout simplement parce qu’on n’a pas un lien sous forme de monsite.com/truc mais plutôt linktr.ee/myname qui nous ramène vers une page créée avec ce service-là.
Si on reste en formule gratuite, certaines choses nous seront imposées, comme le logo de linktr.ee. Et c’est bien normal : il faut bien qu’ils se fassent de la pub sur les utilisateurs gratuits… mais ce n’est pas très pro de faire des pages comme ça, alors qu’on peut faire de belles choses avec WordPress.
Il y a d’autres inconvénients aussi à utiliser un service comme linktr.ee. Même si on peut personnaliser certains éléments, on ne peut pas vraiment tout personnaliser : il y aura quand même certaines limites.
Même si on passe en compte payant, est-ce que c’est intéressant de payer pour une page web ? Cela semble quand même fou de payer pour ça ! Mais enfin ça, c’est que mon avis, je ne juge pas si vous payez déjà.
Et dernier inconvénient, c’est que tout simplement, vous n’êtes pas chez vous : vous êtes sur une page tierce qui va renvoyer du trafic, certes sur vos sites, mais vous passez par quelqu’un d’autre pour avoir votre page, alors que vous pourriez très bien le faire vous-même, et comme on l’a vu tout à l’heure, on y perd en termes d’image de marque.
Alors maintenant, comment faire, quelles sont les solutions avec WordPress pour créer une page du type linktr.ee afin de la mettre sur Instagram, et de renvoyer vos abonnés vers vos différentes ressources facilement ?
Créer une page type linktr.ee avec WordPress
Tout simplement, vous pouvez créer une page dans WordPress, une page toute simple avec votre thème. Vous allez dans Pages > Ajouter, vous créez votre page, et vous ajoutez vos 4, 5, 6 boutons si vous le souhaitez. Bon ça, c’est la méthode on va dire facile, la méthode “je ne me casse pas la tête”.
Après vous mettez votre page avec votre URL votresite.com/insta par exemple, vous mettez ça dans votre bio Instagram, et à chaque fois que quelqu’un va passer sur votre profil Instagram, il cliquera là-dessus, il pourra consulter vos différentes ressources, et ça ne vous aura pas coûté un sou.
Et là, ça aurait été facile. Mais, on peut faire mieux. On peut faire mieux, tout simplement, avec les constructeurs de page.
Avec un constructeur de page
Par exemple, pour WPMarmite, j’ai créé ma page avec Elementor. Donc si vous allez sur wpmarmite.com/insta, vous allez tomber dessus. Même chose, si vous allez sur le compte Instagram de WPMarmite, vous allez voir le profil et vous allez pouvoir voir la page Insta sur laquelle il y a différentes ressources.
Avec un constructeur de pages, ce qui est top c’est que vous pouvez absolument tout faire comme vous souhaitez : votre en-tête, votre pied de page, et bien entendu le contenu.
Au niveau de l’en-tête, il suffit de mettre votre logo ou votre tête, avec en dessous éventuellement votre identifiant Instagram pour que les gens se disent “ok je suis bien au bon endroit”.
Après vous mettez différents boutons, “mon site” – logiquement ils y sont déjà -, “ma chaîne YouTube”, “mon Twitter”, “mon PDF à télécharger”, etc. Et puis voilà c’est parti, roule ma poule !
Pour vous donner l’exemple de WPMarmite si vous n’êtes pas encore allé voir la page, je vous invite à prendre votre téléphone et aller voir sur Instagram. Et d’ailleurs à vous abonner aussi au compte Instagram de WPMarmite tant qu’à faire, autant lier l’utile à l’agréable.

Donc si vous allez voir cette page, vous allez voir qu’il y a :
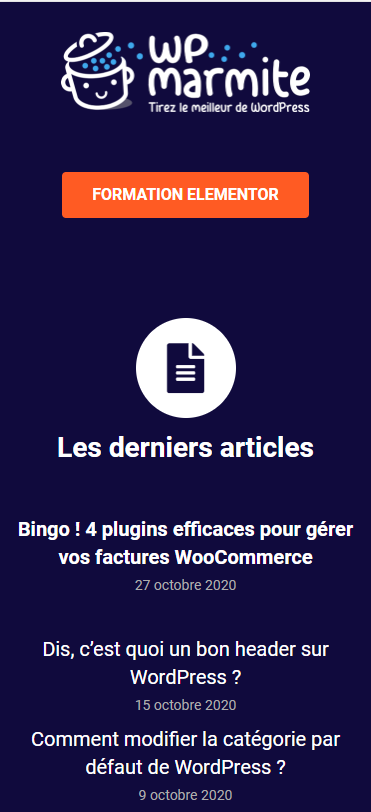
- Le logo de WPMarmite
- Un appel à l’action vers l’une de nos formations, donc la formation Elementor, la formation Devenir un freelance WordPress accompli, ou une autre, des fois je fais un petit roulement en fonction des actualités d’ouverture de formations
- La liste des derniers articles publiés sur le blog : vous pouvez le faire grâce un widget RSS sur votre page Elementor. Après, il y aura un peu le style à améliorer, un peu de personnalisation pour obtenir un bon rendu, mais ça fait le boulot.
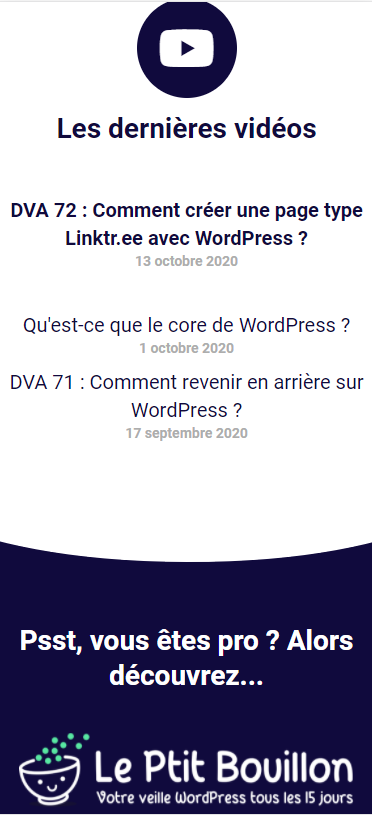
- Les dernières vidéos sorties sur la chaîne YouTube
- Un appel à l’action pour s’inscrire au Ptit Bouillon, qui est une newsletter gratuite, destinée aux professionnels ou aux prestataires web qui veulent faire une bonne veille WordPress.
- Tout ce qui est mentions légales, pour être en règle mesdames et messieurs.

Alors ça c’est mon cas, mais vous pourriez par exemple ajouter des plus petits boutons vers vos différents autres profils sociaux, vous pouvez aussi mettre d’autres appels à l’action qui peuvent être pertinents pour votre site, pour votre stratégie Instagram.
Là, ce sera à vous de voir, mais en tout cas avec un constructeur de pages, vous pouvez absolument tout faire, même des choses que vous ne pouviez pas faire avec linktr.ee.
Bon après, on est d’accord : la solution avec le constructeur de pages, ce n’est pas la solution la plus simple, parce qu’on part de zéro. Mais c’est celle qui vous offrira la plus grande amplitude, le plus grand choix possible en termes de personnalisation, en termes d’ajout d’appels à l’action vu que vous partez de zéro et vous pouvez construire exactement ce que vous voulez.
Ensuite, si vous n’avez pas envie trop vous prendre la tête il existe de même des extensions pour créer sa page à la façon de linktr.ee sur WordPress.
Les extensions
Celles que je peux vous conseiller, il y en a trois, elles ne sont pas très connues, en tout cas il n’y a pas beaucoup de monde qui les utilisent. j’imagine que les gens font plus la méthode du constructeur de pages, mais je vais quand même vous les citer.
- La première elle s’appelle WP MyLinks et elle est installée sur environ 1000 sites au moment où je tourne cette vidéo.
- La deuxième s’appelle Bio Links, et celle-ci a été installée sur 500 sites environ à l’heure actuelle.
- La dernière elle s’appelle WP Link Bio et elle est un tout petit peu moins connue : elle a été installée seulement sur 200 sites.
Je vous recommande d’utiliser la première, ça fera le travail.
Pour conclure…
On arrive au terme de cette vidéo, j’espère qu’elle vous a plu et que vous avez appris pas mal de choses.
Je vous encourage encore vivement à utiliser la méthode du constructeur de pages pour créer votre page, et sur ce je vous dis à très bientôt pour une nouvelle vidéo.
Bien entendu, abonnez-vous à la chaîne YouTube, et comme on en a parlé tout à l’heure, n’oubliez pas d’aller jeter un œil au Ptit Bouillon si vous êtes un professionnel de WordPress ou un prestataire web afin de faire une bonne veille WordPress.
Je vous enverrai tous les quinze jours un condensé de ce qu’il y a à retenir des actualités de l’écosystème WordPress.
Allez, Ciao !

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?






La dernière fournée d'articles
Tous les articlesSpectra : plongée dans ce constructeur de page intégré à l’éditeur de WordPress
Sortir de l’interface native de WordPress ? Jamais de la vie. Proposer une kyrielle de widgets ? Même pas en rêve. Avec lui, la star, ce sont les blocs. Créer votre prochain site WordPress sans quitter l’éditeur par défaut (Gutenberg),…
WPMarmite News fête sa 100e édition (avec un concours) !
Aujourd’hui est un jour un peu spécial pour WPMarmite. Nous fêtons la 100e édition de WPMarmite News, notre newsletter de veille WordPress ! 🥳 Si vous êtes un abonné de longue date, vous vous en rappelez peut-être : l’aventure avait…
cPanel : fonctionnalités et guide d’utilisation de cette interface pour votre site WordPress
Besoin de modifier la version PHP de votre site web ? C’est là que ça se passe. Une adresse e-mail à créer ? C’est aussi là que ça se passe. Il vous faut installer un certificat SSL au pied levé…