Attention, il paraît que ça sent la poudre. Enfin par ici, c’est plutôt l’odeur de Powder qui se dégage… Rassurez-vous, il n’y a pas de conflits en vue, ni d’incendie à éteindre. Powder, c’est le nom d’un thème WordPress basé…
Il n’est pas aussi connu que des sportifs ou des chanteurs célèbres.
Mais s’il continue sur sa lancée, il pourrait l’être un jour, tant sa croissance est vertigineuse.
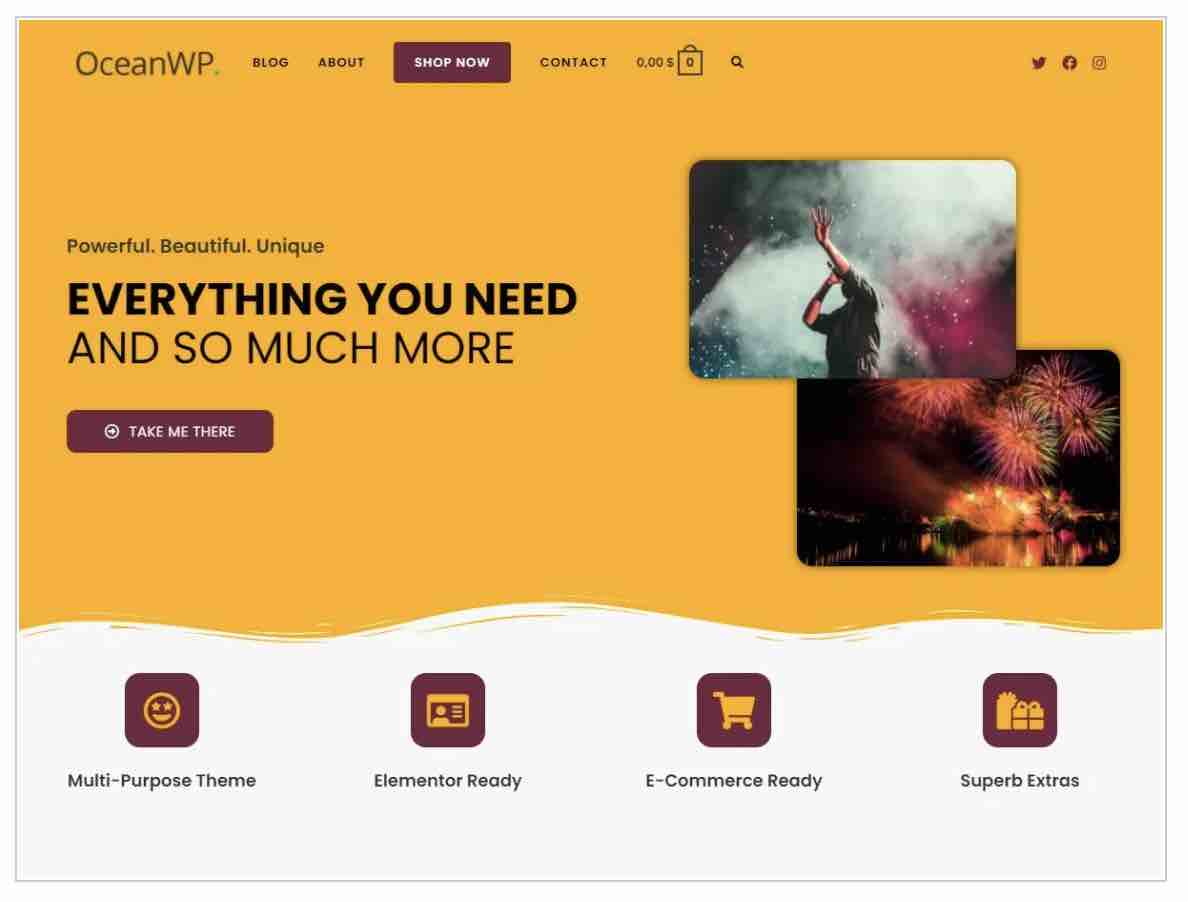
Lui, c’est OceanWP, « le seul thème vraiment gratuit avec des caractéristiques professionnelles », comme l’explique la page d’accueil du site qui lui est dédié.
Avec plus de 600K installations actives et une ribambelle d’avis positifs (note de 4,9 sur 5 sur plus de 5 000 avis laissés au moment d’écrire ces lignes), notre thème du jour est tout simplement incontournable sur le répertoire officiel WordPress.
Le genre de truc à côté duquel vous n’avez vraiment pas envie de passer à côté.

Mais avant de vous jeter dessus tel un mort de faim (sur le thème, pas le gâteau de cette petite fille), vous devez savoir si vous pouvez miser sur notre cheval pour vos prochains projets.
Pour vous aider, j’ai enfilé ma plus belle casaque pour vous servir un test détaillé qui va notamment vous montrer comment manipuler et personnaliser ce thème.
Sommaire
Initialement rédigé en juin 2019, cet article a été mis en jour pour la dernière fois en mars 2022. La version d’OceanWP issue du répertoire officiel testée dans cet article est la 3.1.3.
OceanWP, un thème gratuit vraiment premium ?
J’y reviendrai en détails un peu plus loin dans cet article, mais OceanWP est un thème un peu à part.
Il ne propose pas de version Pro à proprement parler, mais des extensions payantes (add-ons) qui ajoutent des fonctionnalités à son thème gratuit (ex : un en-tête fixe, des widgets pour Elementor, une marque blanche etc.).
Exactement comme le fait WooCommerce, par exemple.
Nicolas Lecocq, le créateur du thème, explique avoir opté pour ce business model afin de se démarquer de la grande majorité de ses concurrents (la plupart vendent des thèmes freemium ou premium).
Dans un article publié en novembre 2021, Nicolas Lecocq annonce avoir quitté OceanWP, qu’il avait vendu 3 ans plus tôt (tout en continuant à y être opérationnel). Lecocq a depuis lancé un nouveau thème gratuit, baptisé OlympusWP, ainsi qu’un addon freemium pour le constructeur de page Elementor, appelé Zeus Elementor.
OceanWP est désormais géré par une « équipe internationale », peut-on lire sur la page À Propos du thème, qui s’occupe de l’améliorer et de le mettre à jour. Pour lire l’article en français, c’est par ici.
Difficile de le contredire au moment de se pencher un peu plus sur le sujet, tant la progression d’OceanWP est exponentielle.
Si l’on excepte les thèmes WordPress natifs (Twenty Twenty-Two, Twenty Twenty-One, etc.), OceanWP est le troisième thème le plus populaire du répertoire officiel, juste derrière le géant Astra (1M+ installations actives) et Hello Elementor (1M+ installations actives).

Les chiffres donnent le tournis. Installé sur 600K+ sites au moment de rédiger ce contenu, OceanWP jouit aussi d’une sacrée cote auprès de ses utilisateurs.
Il est quasi-impossible de lui trouver des détracteurs.
Mais alors, qu’est-ce qui rend les gens si accros ? La page d’accueil du thème donne quelques éléments de réponse. OceanWP serait :
- complet, flexible et rapide à personnaliser ;
- totalement responsive ;
- compatible WooCommerce : il prétend être le « meilleur ami de WooCommerce » ;
- composé de centaines de démos (templates) activables en quelques clics ;
- conçu en respectant les meilleures pratiques SEO ;
- doté d’un support génial ;
- compatible avec les langages RTL et traduisible dans n’importe quelle langue ;
- compatible avec tous les meilleurs constructeurs de page du marché.
Sur le papier, ces arguments restent intéressants, mais somme toute assez classiques et aguicheurs : il faut bien vendre sa soupe. Mais est-elle vraiment bonne ?
Comme l’explique l’équipe du thème, l’une de ses missions « est d’aider chacun d’entre vous à créer des sites web puissants avec un minimum d’outils, à l’aide de fonctionnalités riches et d’un codage de qualité ».
OceanWP prétend être accessible aussi bien aux novices qu’aux experts WordPress.
Alex n’est pas aussi catégorique. Dans la vidéo de L’Instant Thème consacrée à OceanWP, sur la chaîne YouTube de WPMarmite, il ne le conseillerait pas en priorité aux débutants, en raison de ses nombreuses options au sein desquelles il est facile de se perdre.
Maintenant, il ne vous reste plus qu’à vous faire votre propre opinion en lisant les prochaines lignes.
Démarrons par la maniabilité du thème, avec un p’tit tuto d’installation d’OceanWP.
OceanWP, un thème maniable ?
Processus d’installation du thème
Pour installer OceanWP, l’option la plus simple consiste à passer par votre Tableau de bord WordPress.
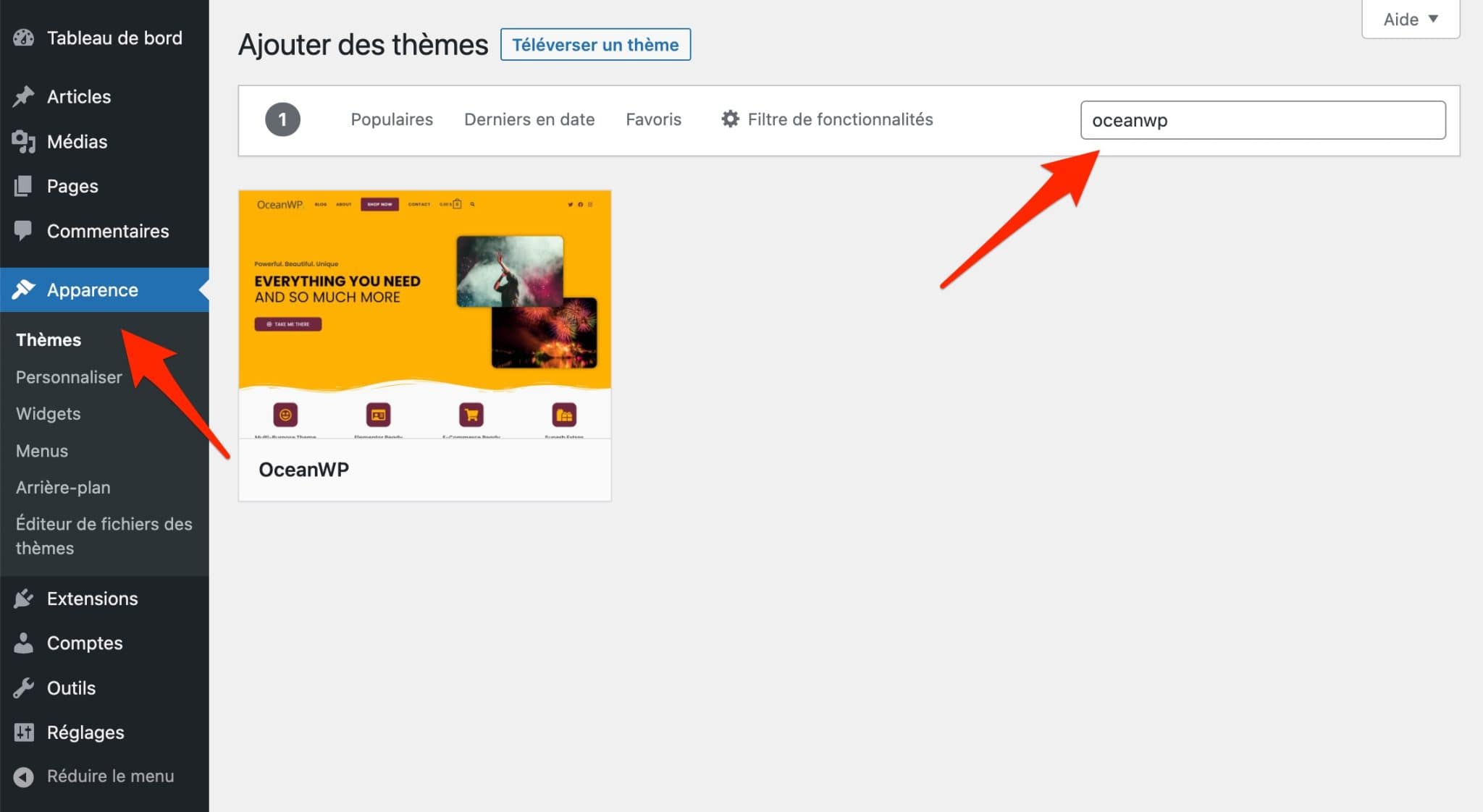
Dirigez-vous sur Apparence > Thèmes. Puis, en haut de la page, cliquez sur « Ajouter ».
Dans la barre de recherche, entrez « OceanWP », puis installez et activez le thème.

Si tout se passe bien, OceanWP devrait ensuite vous recommander d’installer l’extension Ocean Extra.
Cette dernière ajoute des fonctionnalités supplémentaires au thème OceanWP, telles que des widgets, des boîtes de métas, activer/désactiver les sections de l’outil de personnalisation, activer/désactiver les scripts & styles du thème, importer/exporter et un panneau pour activer les extensions premium.
Je vous conseille de suivre les recommandations du thème, car cette extension va notamment vous proposer d’utiliser un assistant de configuration.

Si vous passez outre les recommandations du thème, vous vous retrouverez avec le thème de base, que vous pourrez ensuite personnaliser comme bon vous semble, bien sûr.

Un assistant de configuration en 4 étapes
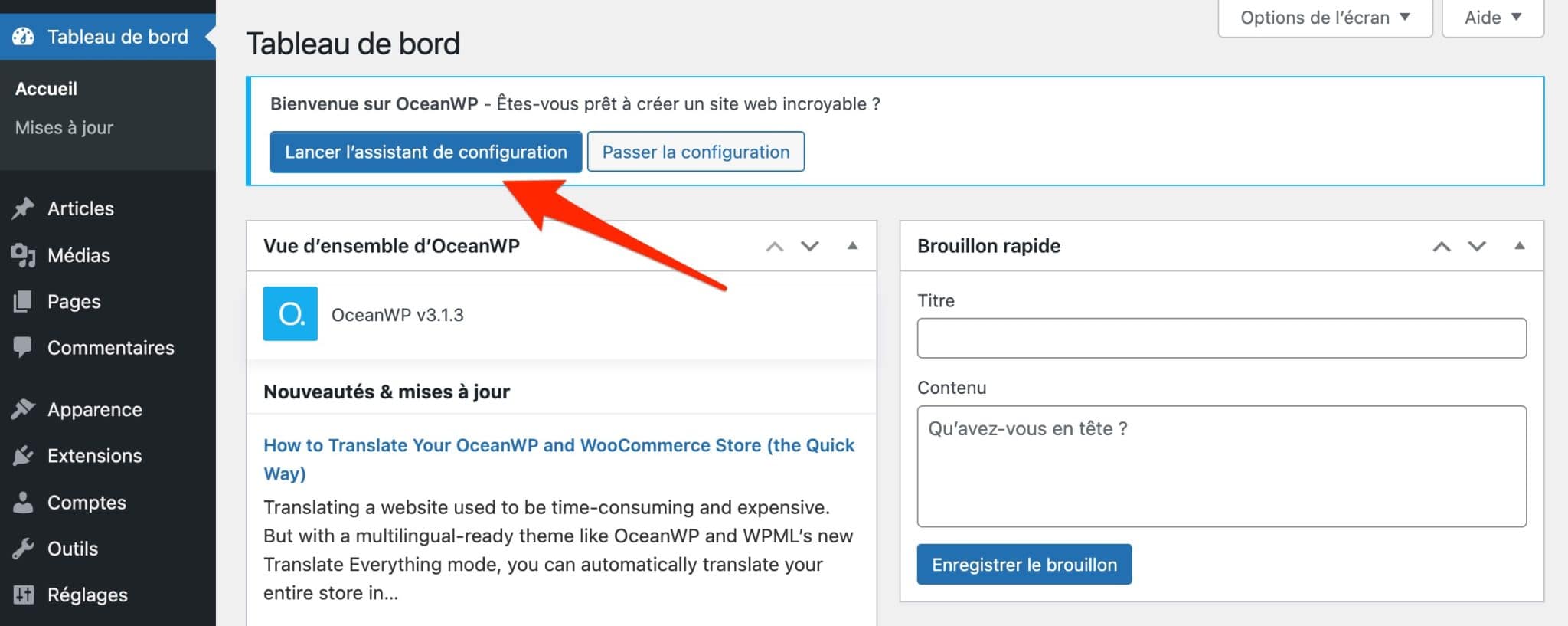
Allez, revenons à nos moutons. En cliquant sur « Lancer l’assistant de configuration », un requin bodybuildé vous accueille en vous saluant de la nageoire : cliquez sur le bouton bleu « Premiers pas ».

Prêt pour 4 étapes ? C’est parti.
Étape 1 : Choisir une démo
Pour commencer, OceanWP vous propose d’activer un modèle de démo. Il y en a 15 au total, couvrant plusieurs domaines (Blog, Business, Sport, One Page, Corporate, Ecommerce).
Comme j’aime bien le sport, je suis parti sur le modèle Gym (vous n’êtes pas obligé de choisir une démo et pouvez aussi directement passer à l’étape « Personnaliser », si vous le souhaitez).
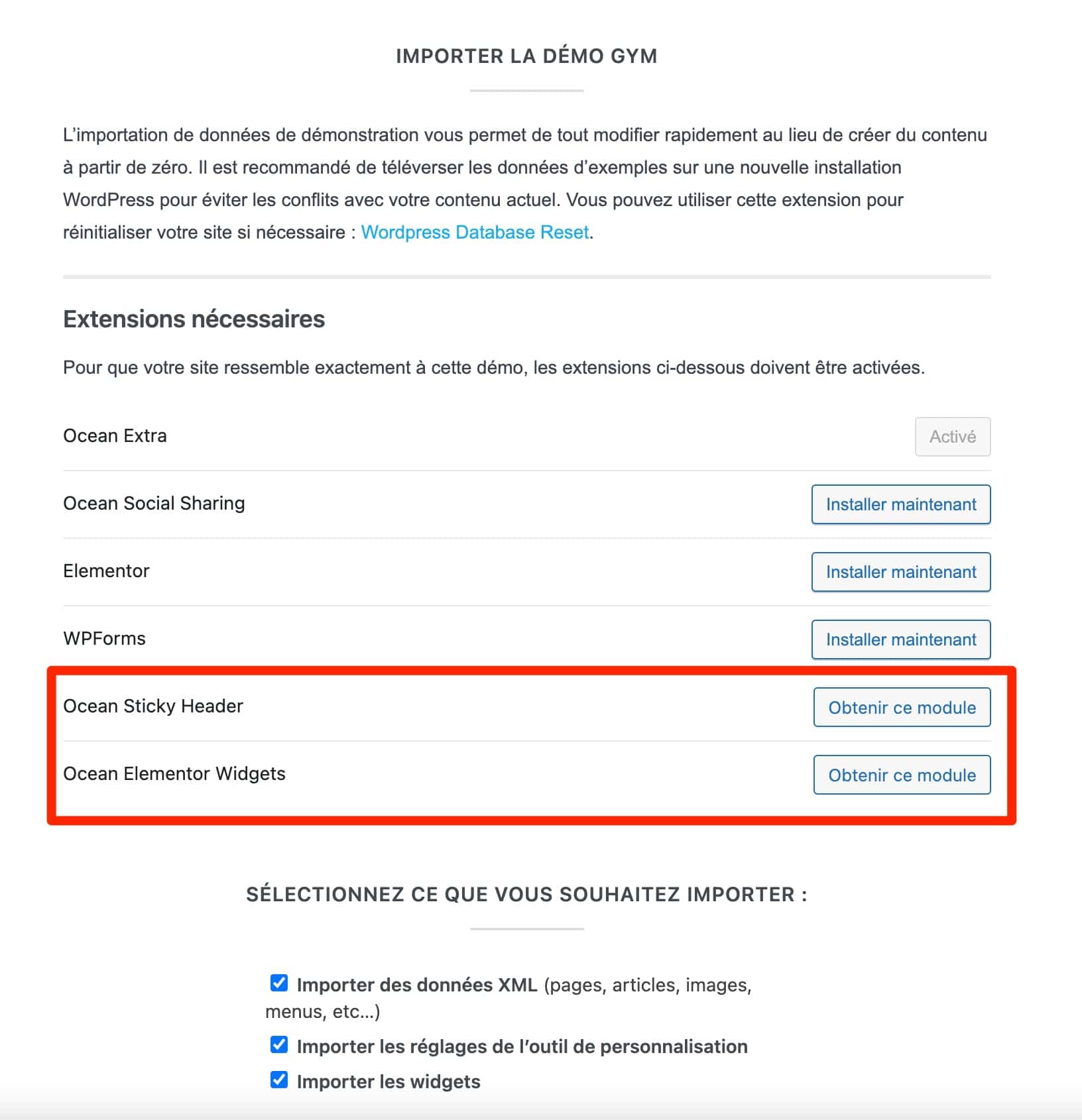
Étape 2 : Importer la démo
Ensuite, le thème vous propose d’importer la démo. Pour cela, il indique que des extensions « nécessaires » doivent être installées « pour que votre site ressemble exactement à cette démo ».
Il est ici précisé qu’« il est recommandé de téléverser les données d’exemples sur une nouvelle installation WordPress pour éviter les conflits avec votre contenu actuel. »
Le thème est gratuit mais on vous demande d’installer plusieurs extensions afin que le site ressemble exactement à la démo proposée.
Il y a là notamment Elementor, le constructeur de page le plus populaire de l’écosystème WordPress (5M+ installations actives). Mais aussi WPForms (pour créer des formulaires de contact), ou encore Ocean Sticky Header et Ocean Elementor Widgets, qui sont deux modules… vendus chacun 35,99 $, TVA incluse (environ 32 €).
Du coup, j’active juste ceux qui sont disponibles gratuitement (Elementor, WPForms et Ocean Social Sharing) et j’importe mes données au bas de la page.
Chez moi, l’importation a mis une vingtaine de secondes à peine.

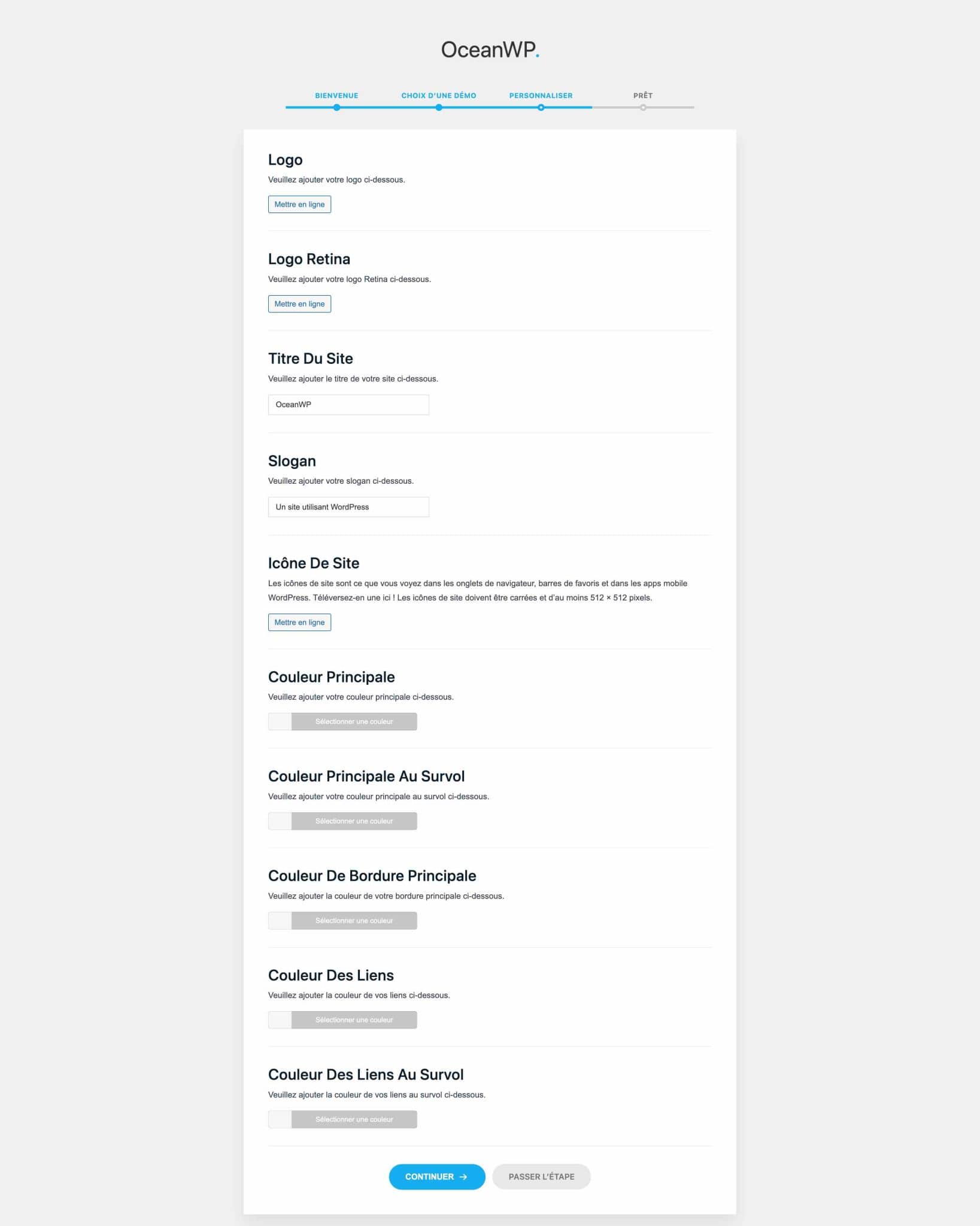
Étape 3 : Personnaliser le site
Vous pouvez à présent commencer à personnaliser votre site en ajoutant votre logo, une favicon, un slogan, ou encore en choisissant vos couleurs principales.

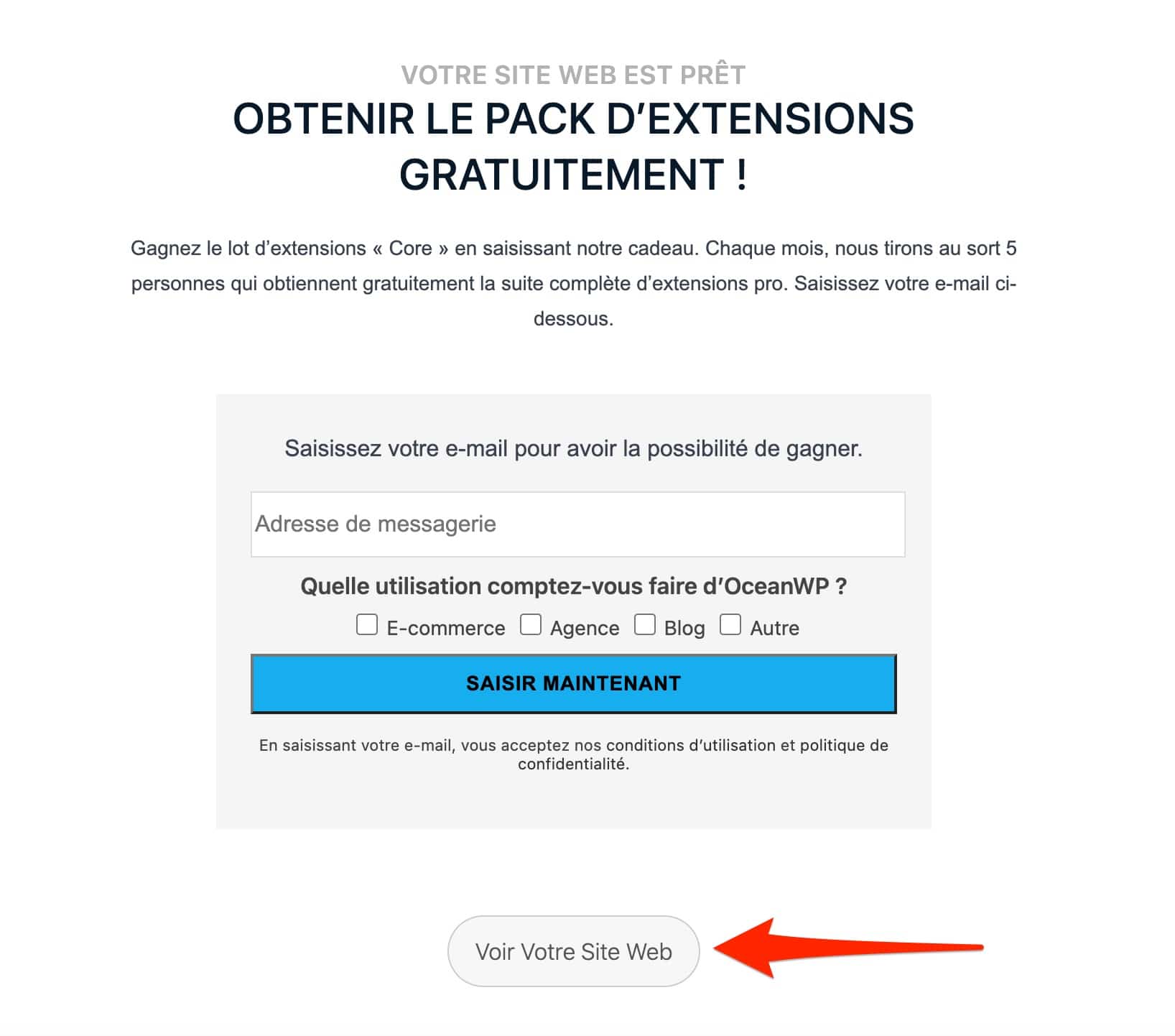
Étape 4 : Finaliser l’installation
Votre site web est prêt. Si vous voulez aller plus loin, on vous propose d’essayer d’obtenir le pack d’extensions premium d’OceanWP, en échange de votre adresse e-mail (voilà un formulaire d’opt-in bien senti 😉).
Pour en bénéficier gratuitement, il faudra compter sur la chance, et faire partie des 5 personnes qui sont tirées au sort chaque mois. Il ne vous reste plus qu’à cliquer sur le bouton « Voir votre site web » pour découvrir le résultat final.

Que penser du processus d’installation ?
Alors, résultat des courses ?
Commençons par les points positifs de ce processus d’installation. Je trouve que l’assistant est très utile pour les débutants.
On est pris par la main et chaque étape est vraiment claire. Au final, si l’on choisit d’installer une démo pré-conçue, on obtient un site tout prêt avec plusieurs pages sans avoir rien fait, ou presque.
Mais, il y a quand même un mais, justement.
En y regardant de plus près, j’ai remarqué que certaines sections étaient vides sur mon site fraîchement installé.
Un exemple ? Le tableau de prix. Regardez, à part le titre et le sous-titre, il n’y a rien.

En fait, c’est le plugin premium Ocean Elementor Widgets qui aurait dû faire le travail.
Mais comme je ne l’ai pas installé – acheté, en fait – précédemment, on se retrouve avec cet espace vide, sans l’affichage des prix.
Un peu dommage, même si vous avez la possibilité de recréer les zones manquantes avec une extension de votre choix, si vous ne souhaitez pas opter pour les plugins premium proposés par OceanWP.
Pour le processus d’installation, vous êtes pas mal. Je vous propose désormais de découvrir ce que nous cachent les options du thème, sur le Tableau de bord.
Que vous réserve le tableau de bord d’OceanWP ?
Vous retrouverez les options du thème sur le menu Theme Panel, situé sur la colonne de gauche de votre administration WordPress.
Mais attention, cela sera le cas uniquement si vous avez installé l’extension Ocean Extra juste après l’activation du thème. D’où l’importance de le faire. J’espère que vous suivez. 😉

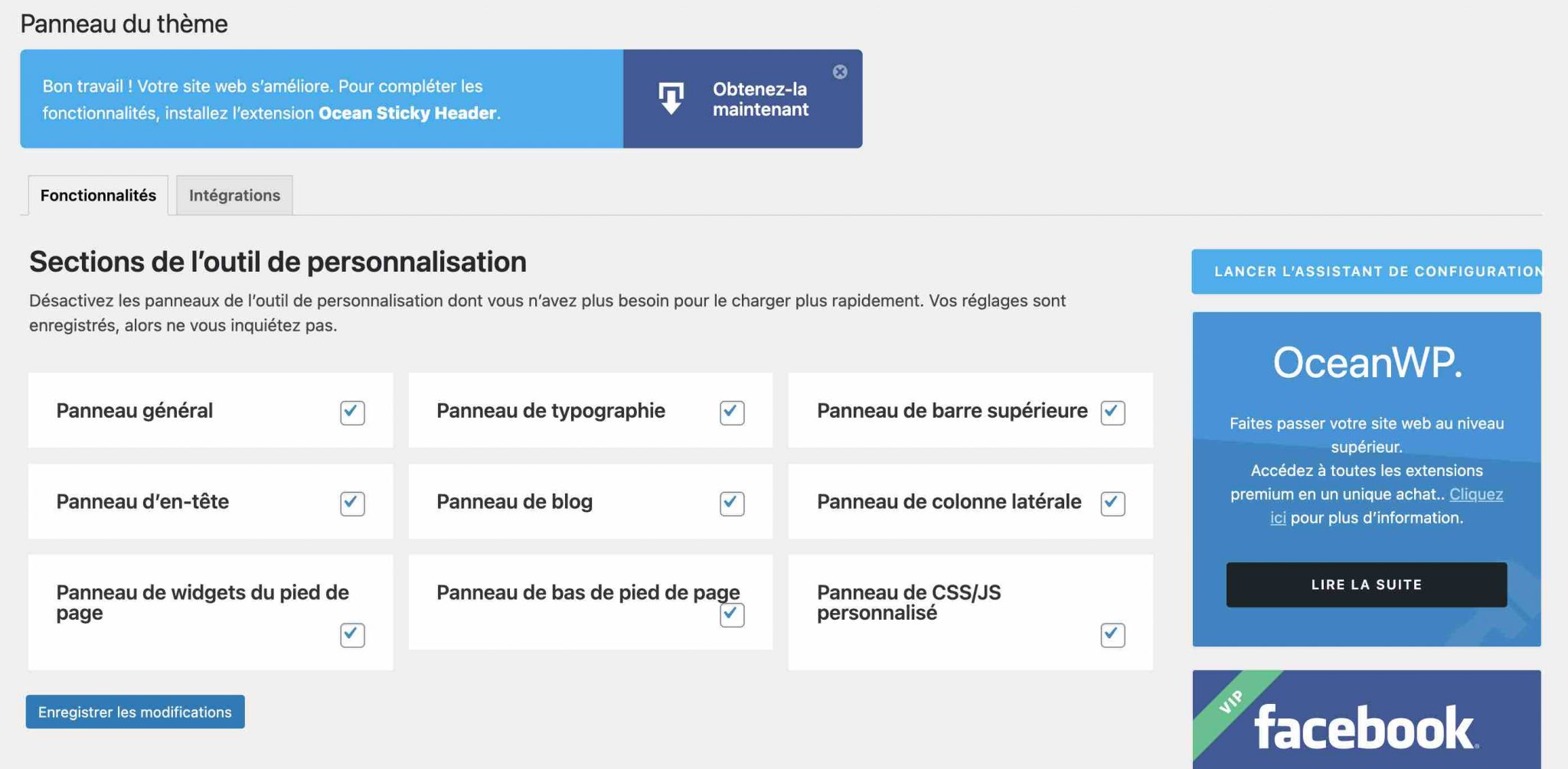
Au sein de ce Theme Panel, vous retrouverez diverses sections de l’Outil de personnalisation (le fameux Customizer WordPress). Vous pouvez les activer ou les désactiver pour améliorer le temps de chargement.
Des liens vous permettent aussi de personnaliser rapidement certains aspects de votre site (ex : logo, typographie, couleurs, barre latérale etc.).
Je trouve dommage que plusieurs messages pour vous encourager à vous procurer les extensions premium rendent la page un peu moins lisible. Par contre, on apprécie de bénéficier d’une interface de réglages parfaitement traduite en français.

Au total, six options sont proposées :
- Ma bibliothèque : elle vous permet de créer vos propres modèles de pages que vous pouvez ensuite utiliser à l’envi de plusieurs façons : grâce à un shortcode, l’extension Ocean Hooks, le widget shortcode d’Elementor, ou du code PHP personnalisé.
- Scripts & styles : cette option vous permet d’activer ou de désactiver en 1 clic les scripts CSS et JavaScript que vous ne souhaitez pas utiliser. C’est très utile pour améliorer la vitesse de chargement de vos pages : bien vu ! Par contre, il y en a une cinquantaine, et tous ne sont pas forcément compréhensibles pour un débutant. Si vous n’êtes pas sûr de ce que vous faites, ne touchez à rien.
D’ailleurs, si vous utilisez une version d’OceanWP supérieure à la 3.0, le thème vous recommande de laisser tous les scripts activés pour pouvoir tirer profit à 100 % de Vanilla JS, un framework rapide et très léger sous lequel tourne OceanWP depuis le lancement de sa version 3.0, en juillet 2021. - Importer/Exporter : permet d’importer ou d’exporter les réglages de votre site dans un fichier
.dat. - Installer des démos : vous retrouvez ici les 15 démos que vous avez découvertes pendant le processus d’installation du thème. Il est possible de les prévisualiser, puis de les activer très facilement en quelques clics.
- Add-Ons : présente les 21 extensions d’OceanWP (14 premium et 7 gratuites). Vous les découvrirez en détails un peu plus tard.
- Upgrade : pour se procurer la version Pro du thème.
Sans transition, passons à l’étape suivante : la personnalisation du thème. Vous allez mettre les mains dans le cambouis, c’est moi qui vous le dis !
Depuis la sortie de WordPress 5.9 et l’apparition du projet Full Site Editing (voir notre étude en anglais sur le sujet), il est possible de personnaliser toutes les zones de votre site avec l’éditeur de contenu de WordPress, sans passer par l’Outil de personnalisation. À condition que votre thème soit compatible Full Site Editing (FSE), ce qui n’est pas encore le cas d’OceanWP.
L’équipe du thème nous a précisé la chose suivante, à ce propos : « Le FSE n’est pas à l’ordre du jour pour le moment. Nous avons échangé avec nos utilisateurs : non seulement ils ne sont pas intéressés (NDLR : par le Full Site Editing), mais ils sont aussi vraiment contre parce qu’ils ne trouvent pas le FSE assez stable pour être utilisé. Nous ne doutons pas que ce projet aille loin, mais nous allons certainement attendre que les choses évoluent un peu plus (NDLR : pour rendre leur thème compatible FSE).
Comment personnaliser le thème OceanWP ?
Les options de l’Outil de personnalisation
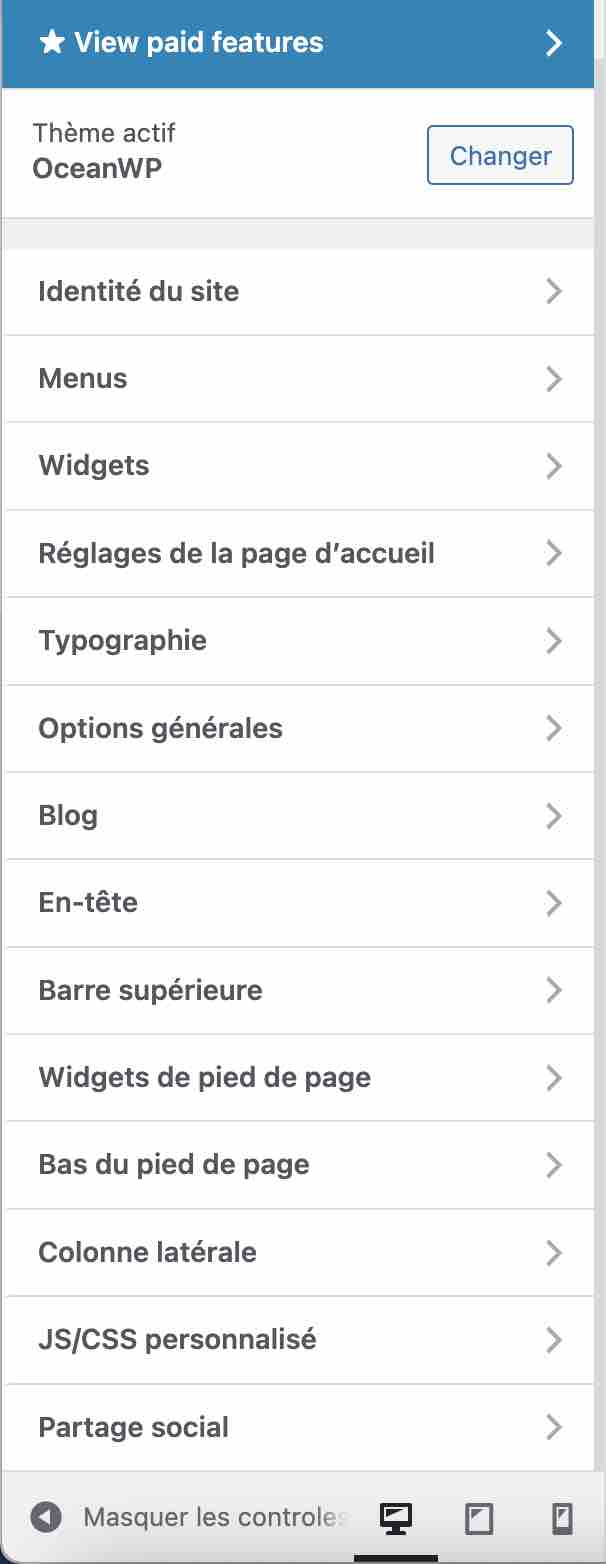
Sur OceanWP, la très grande majorité des réglages s’effectue depuis l’Outil de personnalisation, ce qui est vraiment très appréciable.
Cela vous facilite la vie car tout est centralisé au même endroit.
Pour info, vous retrouverez l’Outil de personnalisation en vous rendant dans Apparence > Personnaliser.

À l’occasion de la sortie de la version 3.1. d’OceanWP, en novembre 2021, l’Outil de personnalisation a changé de style, au niveau de sa couleur principale. Le bleu foncé remplace le bleu clair, notamment au niveau des boutons et des liens au survol. Ses performances et son temps de chargement ont aussi été améliorés.
Comme vous pouvez le constater, les options sont très nombreuses. Au total, il y a 14 « menus » principaux différents, ce qui est particulièrement abondant pour un thème freemium.
À titre de comparaison, Astra et GeneratePress, qui sont deux thèmes au profil assez similaire à OceanWP, disposent de moins de menus d’options à ce niveau, dans leur version gratuite.
Au sein de cet Outil de personnalisation, donc, vous retrouverez certains réglages classiques (Identité du site, Menus, Réglages de la page d’accueil, Widgets etc.).
Je ne vais pas m’y attarder dessus, sachant qu’Alex vous propose déjà un aperçu détaillé des options dans cette vidéo :
Ici, on va plutôt développer quelques fonctionnalités qui me semblent majeures, et qui méritent le détour.
Options générales
Parmi les éléments intéressants de ce menu, je pourrais vous citer :
- la possibilité de personnaliser le style de mise en page (large, encadré ou séparé). Pouvoir afficher votre contenu en pleine largeur est très intéressant, notamment si vous couplez le thème à un constructeur de page par la suite. Il est aussi possible de régler au pixel près la largeur de votre contenu et de votre barre latérale (sidebar). Pour cette dernière, vous avez le choix entre l’affichage d’une ou deux barres latérales (à gauche, à droite, les deux ensemble), ou pas de barre latérale du tout ;
- une fonctionnalité pour appliquer vos couleurs favorites uniformément sur toutes les pages et articles de votre site, afin de gagner du temps ;
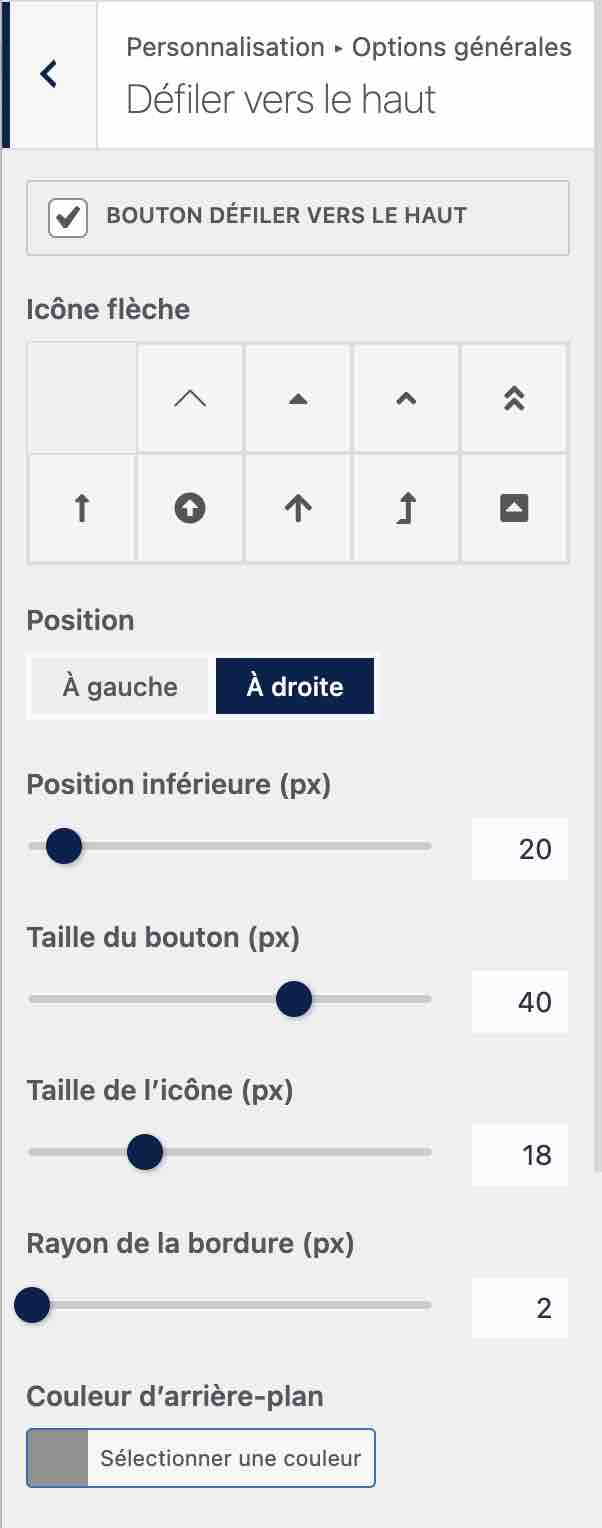
- les nombreuses options pour créer une flèche Back to top (Défiler vers le haut de la page). 10 icônes sont proposées, et vous pouvez même aller jusqu’à personnaliser le rayon de la bordure ;

- le contrôle total sur votre page d’erreur 404, si vous le souhaitez, grâce à l’utilisation d’un template créé au préalable dans votre Bibliothèque issue du Theme Panel ;
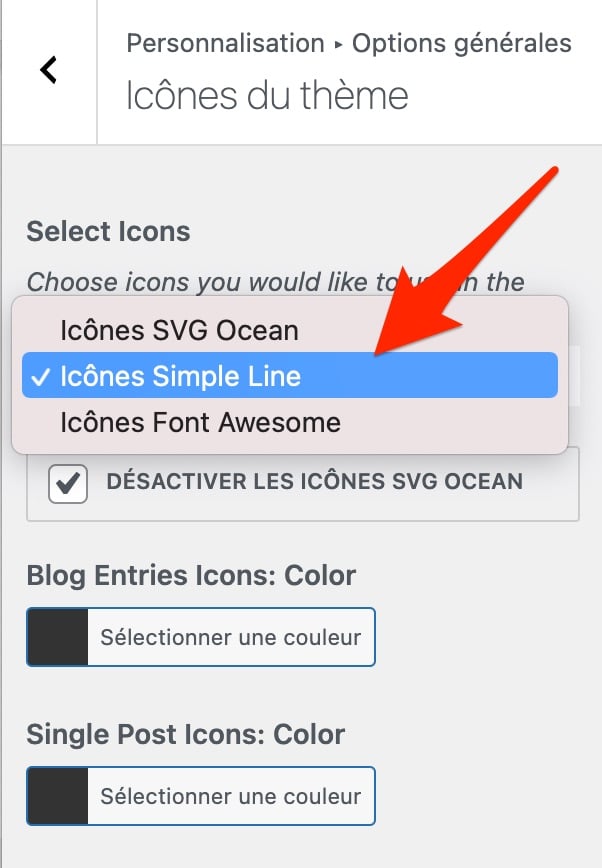
- l’option Icônes du thème, qui permet de choisir entre des icônes issues des bibliothèques Font Awesome et Simple Line Icons. Au passage, ce menu permet également de paramétrer la couleur des icônes fournissant des informations sur un article de blog (date, auteur, catégorie, nombre de commentaires etc.).

Barre supérieure
Comme son nom l’indique, cette option vous permet d’activer et de personnaliser une Barre supérieure sur votre site.
Cela peut être utile pour afficher certaines infos de contact à vos visiteurs dès leur arrivée sur votre site (numéro de téléphone, adresse, e-mail, etc.), ou encore vos réseaux sociaux.
Vous pouvez aussi lui assigner le menu personnalisé de votre choix et bien sûr modifier les couleurs d’arrière-plan du texte, des liens etc., et choisir de désactiver cette barre supérieure sur certains appareils (ex : smartphones et tablettes).
En-tête
En-tête (header) est un menu que j’ai trouvé vraiment super. Les options sont vraiment très poussées.
Par exemple, il est possible, parmi les 8 styles proposés, de créer un en-tête transparent afin que ce dernier se fonde dans une image d’arrière-plan, ou une vidéo.
Il est même possible de régler sa hauteur et d’installer un en-tête personnalisé, grâce à un template que vous aurez créé au préalable dans votre Médiathèque, par exemple à l’aide d’Elementor. Vous pourrez même, ensuite, choisir d’afficher tel ou tel header sur la page ou l’article de votre choix.
Par ailleurs, vous pouvez également :
- Télécharger un logo Retina et régler la hauteur et la largeur de votre logo directement depuis l’Outil de personnalisation. Plutôt pratique ;
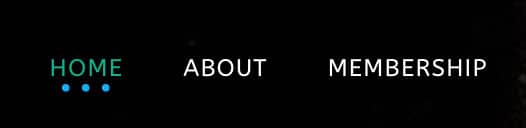
- Paramétrer une dizaine d’effets sur les liens de votre menu. Regardez ce que ça donne avec celui appelé « Triple point sous » :

- Gérer finement les points de rupture, c’est-à-dire le moment où vous souhaitez afficher le menu mobile, ainsi qu’afficher un logo différent pour les mobiles et tablettes ;
- Personnaliser votre menu mobile dans les grandes largeurs en choisissant notamment de l’afficher dans une colonne latérale, un menu déroulant ou en plein écran. Vous pouvez aussi modifier son icône et ses couleurs.
Êtes-vous certain de savoir ce qu’est un bon header sur WordPress ? Pour vous en assurer, allez procéder à quelques vérifications d’usage sur le blog de WPMarmite.
Blog
La partie Blog est hautement personnalisable. Pour commencer, vous pourrez agir sur 2 niveaux : « Entrées du blog » – c’est-à-dire la page où sont listés tous vos articles -, et « Article unique », qui permet d’effectuer des réglages sur les articles en eux-mêmes.
Les options de ces deux « menus » sont quasi-identiques. Parmi elles, j’ai apprécié le fait :
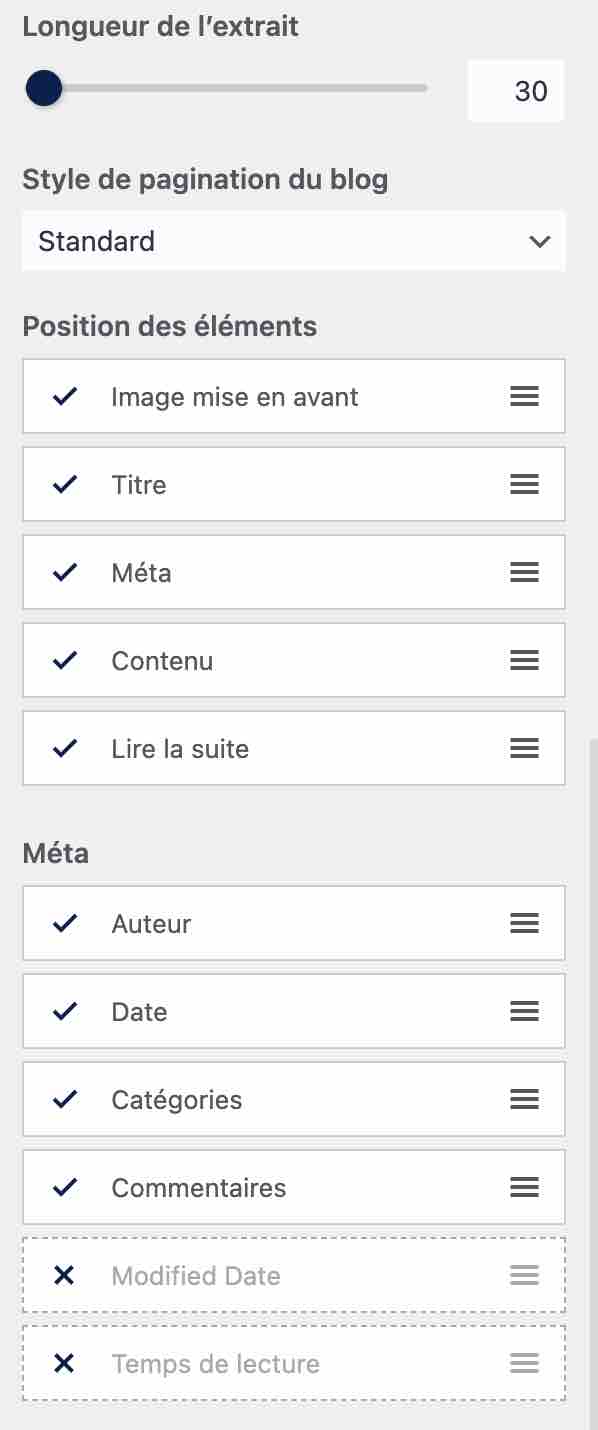
- de pouvoir glisser-déposer la dizaine d’éléments de votre choix (Titre, contenu, image mise en avant etc.) et de les désactiver en 1 clic ;

- d’avoir le choix du style de pagination du blog (Standard, Défilement infini, Suivant/Précédent) ;
- de pouvoir régler la longueur de l’extrait ;
- d’afficher ou non des barres latérales et votre contenu en pleine largeur ;
- de proposer un module pour afficher des contenus similaires. Cela peut être utile pour créer des liens internes, et donc pour votre référencement naturel. Et cela vous évite aussi d’activer une extension supplémentaire pour remplir cette tâche.
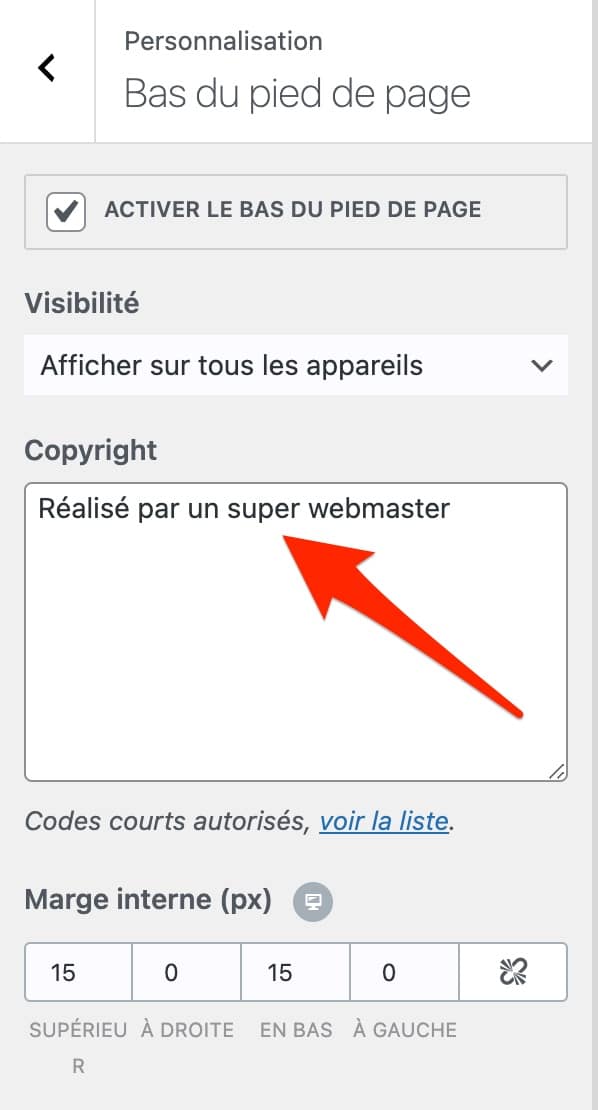
Bas du pied de page
En fonction du thème que vous utilisez, personnaliser votre pied de page (footer) peut parfois s’avérer fastidieux, surtout si vous avez peu de connaissances en code.
Souvent, la première chose que l’on souhaite modifier pour rendre son site plus professionnel, c’est le Copyright (qui n’a d’ailleurs aucune valeur légale en France, au passage). Et il n’est pas toujours évident d’y parvenir sans passer par certains fichiers du Core (Cœur) de WordPress.
À ce niveau-là, OceanWP vous facilite la tâche. Via son menu « Bas du pied de page » (toujours dans l’Outil de personnalisation), il est possible d’entrer le texte de votre choix, sans vous embêter à mettre les mains dans le cambouis.

Autres possibilités très intéressantes :
- vous pouvez ajouter des codes courts (shortcodes) pour afficher certains éléments comme une barre de recherche, un panier si vous avez une boutique e-commerce, un bouton pour vous connecter/déconnecter etc. ;
- il est possible de masquer le pied de page sur certains appareils (ex: smartphones et/ou tablettes) ;
- vous pouvez modifier les couleurs d’arrière-plan, du texte et des liens ;
- vous pouvez ajouter jusqu’à 4 colonnes de widgets (grâce au menu Widgets de pied de page) pour afficher certains éléments de votre choix (ex : icônes de réseaux sociaux, menu etc.) ;
- intégrer un effet parallaxe est possible, si cela vous dit ;
- enfin, vous pouvez créer votre propre footer personnalisé à l’aide d’Elementor et paramétrer son affichage directement sur l’Outil de personnalisation.
Jusqu’ici, vous avez découvert des fonctionnalités natives du thème, intégrées dans l’Outil de personnalisation.
Sachez qu’OceanWP est aussi modulable et bénéficie d’options additionnelles dont vous pouvez profiter en activant des extensions spécifiques, gratuites et premium.
Commençons par les gratuites, à découvrir juste en dessous. Allez, on scrolle !
Les extensions gratuites
Au moment d’écrire ces lignes, OceanWP en propose 7. Vous pouvez les retrouver depuis l’interface d’administration de votre Tableau de bord (via le menu « Extensions »), ainsi que sur le répertoire officiel de WordPress.
Parmi elles, on peut notamment détacher :
Ocean Extra

Encore une fois, je vais me répéter, mais mieux vaut deux fois qu’une : selon moi, Ocean Extra est juste incontournable si vous utilisez le thème, alors installez cette extension (qui sera par ailleurs nécessaire pour activer… d’autres extensions propres à OceanWP).
Son gros plus réside dans l’ajout de boîtes de métas, c’est-à-dire un encart Réglages à la fin de chaque article, page ou type de contenu personnalisé (custom post type).
Cela peut être très utile pour créer des pages sur-mesure.
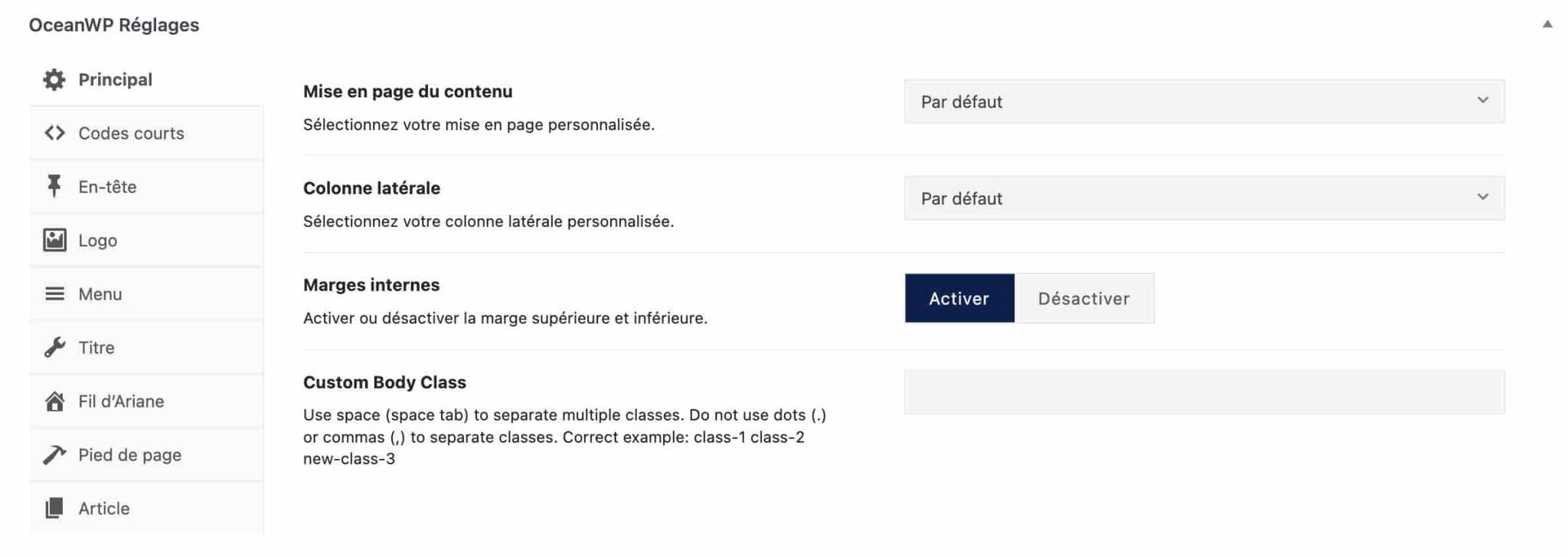
Parmi les options proposées ici, vous pourrez notamment :
- mettre en place une mise en page personnalisée et activer/désactiver les barres latérales ;
- ajouter des shortcodes (dans l’en-tête, la barre supérieure, le pied de page etc.) ;
- activer/désactiver le titre de la page, les widgets ou encore le copyright ;
- afficher ou non un menu en particulier.

Ocean Social Sharing

Faisons maintenant une petite halte sur l’extension Ocean Social Sharing.
Comme son nom l’indique, elle ajoute des boutons de partage au sein de vos articles.
Les principaux réseaux sociaux sont présents (Facebook, Twitter, LinkedIn etc.) et les options de personnalisation sont assez sympathiques pour un plugin gratuit.

Vous remarquerez qu’il est possible :
- de choisir la position de vos icônes (avant, après, ou avant et après le contenu) ;
- d’afficher le nom du réseau social ;
- d’inscrire le texte introductif de votre choix (ex : « partagez sur les réseaux sociaux ») ;
- de modifier le style des boutons (minimal, coloré ou foncé) et leur marge.
Bref, c’est vraiment pas mal. Petit bémol, quand même : il n’est pas possible d’afficher vos boutons de partage sur des pages.
Pour une solution complète, vous devrez utiliser une extension dédiée comme Social Warfare, par exemple.
Tiens, en parlant de réseaux sociaux, sachez que si vous utilisez WooCommerce ou Easy Digital Downloads, OceanWP propose aussi l’extension Ocean Product Sharing, qui permet « d’ajouter des boutons de partage social à votre page produit ».
Ocean Custom Sidebar

Grâce à Ocean Custom Sidebar, vous allez pouvoir créer le nombre de sidebars de votre choix et les placer où vous le souhaitez.
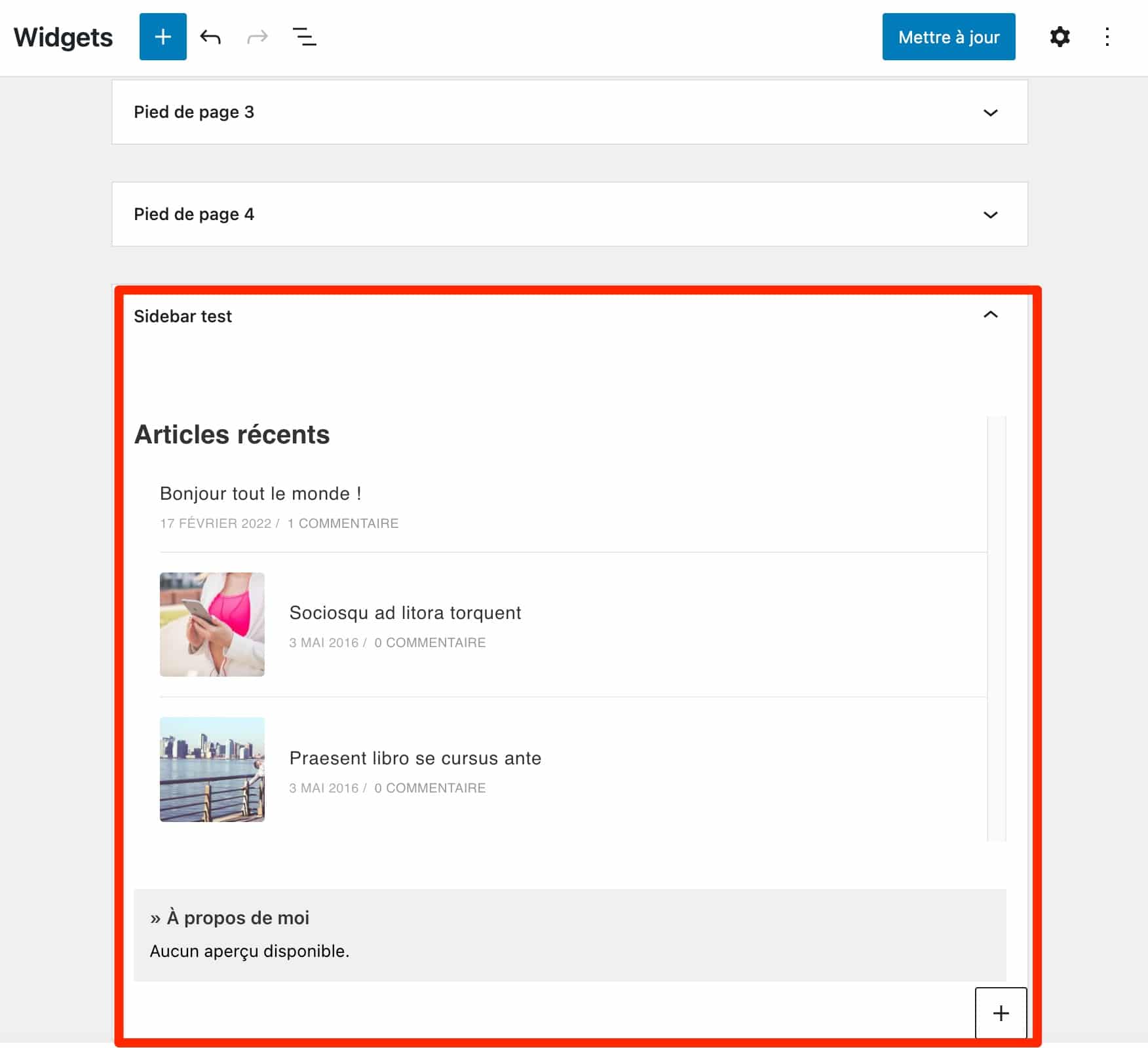
Une fois activé, une option Colonnes latérales apparaît dans le Theme Panel. Donnez un nom à votre sidebar (ex : « sidebar test »), puis retrouvez-la dans vos zones de widgets (menu Apparence > Widgets). Il ne vous reste plus qu’à y ajouter les widgets de votre choix.

Pour rappel, depuis la sortie de WordPress 5.8, l’éditeur de widgets fonctionne avec des blocs, à l’image de l’éditeur de contenu de WordPress (Gutenberg). On vous détaille tout cela dans notre guide complet sur les widgets.
Pour un tour d’horizon tout à fait exhaustif, vous trouverez aussi les extensions gratuites suivantes :
- Ocean Stick Anything, pour rendre fixe n’importe quel élément de votre site, grâce à sa classe CSS ;
- Ocean Posts Slider, qui permet d’afficher vos derniers articles dans un diaporama. Pourquoi pas, mais gare aux sliders, qui peuvent ralentir votre site ;
- Ocean Modal Window, pour créer une fenêtre modale – qui s’affiche sur toute la largeur de votre écran au clic – dans laquelle insérer le contenu de votre choix.
Une huitième extension apparaît peut-être aussi dans le sous-menu « Add-Ons » de votre Theme Panel. Il s’agit d’Ocean Demo Import, qui permettait d’importer le contenu des démos de sites. Cette dernière n’est plus disponible au téléchargement depuis février 2022 car elle n’a plus d’utilité. Depuis août 2019, toutes les démos gratuites sont incluses dans l’extension Ocean Extra.
Les extensions d’OceanWP Premium
Pour encore plus de choix, OceanWP propose également 14 extensions Premium.
Vous pouvez :
- soit les acheter à l’unité : le prix affiché est de 29,99 $/an (environ 26 €/an), mais avec la TVA, il vous en coûtera au total 35,99 $/an (environ 32 €) ;
- soit vous procurer un pack global, une sorte d’OceanWP Pro, contenant les 13 extensions Premium (*) et plus de 200 démos de sites, à partir de 54 $/an (soit environ 48 €, TVA incluse). C’est en tout cas le prix proposé lorsque vous ajoutez une extension seule dans votre Panier.
(*) : La capture ci-dessous indique que vous profiterez de 13 extensions premium en prenant le pack global. En réalité, il y a 15 extensions premium au téléchargement sur votre compte OceanWP (et 14 sur votre interface d’administration WordPress !).
Tout cela est un peu confus, mais sachez que la 15e extension, celle que vous ne voyez pas sur votre admin WordPress, est Ocean Gutenberg Blocks. Elle permet d’ajouter des blocs Gutenberg prêts à l’emploi dans votre contenu.
L’équipe d’OceanWP nous a précisé que l’extension n’en était « encore qu’à ses débuts. Cependant, nous prévoyons d’ajouter plus de blocs bientôt. »

À noter qu’entre la première version de cet article et sa refonte, le prix à l’unité de chaque extension a augmenté de 20 $, passant de 9,99 $ à 29,99 $ (environ 25 €). Le prix du pack global est lui passé de 34,99 $/an à 54 $/an (environ 48 €).
On incite donc le futur client à se procurer le pack global, ce qui est bien senti d’un point de vue marketing. Pour 5 $ supplémentaires (29,99 $ ou 34,99 $, soit environ 29 € TVA exclue), vous vous retrouvez avec un pack complet comprenant 13 extensions. Financièrement parlant, il n’y a pas photo.
Mais revenons-en à nos extensions. Sachez que je les ai toutes testées. En voici trois qui me semblent incontournables pour commencer à personnaliser votre site, notamment si vous débutez.
Cela ne signifie pas que les autres sont dénuées d’intérêt. Simplement, elles répondent à des besoins plus techniques et spécifiques, comme vous le verrez juste après.
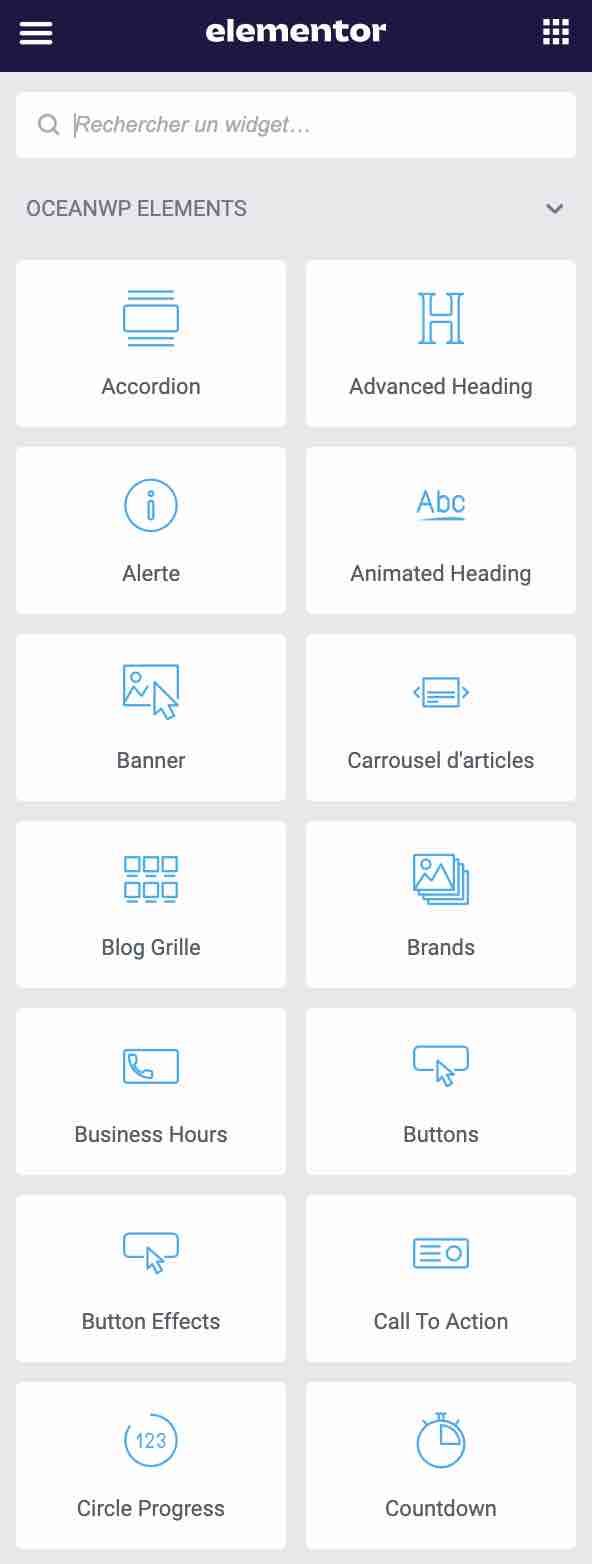
Elementor Widgets

Cette extension ajoute une cinquantaine de modules au constructeur de pages qui compte le plus d’installations actives sur le répertoire officiel.
Vous pourrez par exemple incorporer :
- des tableaux de prix ;
- des titres animés ;
- des formulaires de connexion ;
- des listes de prix etc.

Au niveau de l’intégration, tout est fluide et on ne perd pas en intuitivité. Je n’ai déploré aucun temps de latence.
Sticky header

Nativement, OceanWP ne permet pas de créer ce que l’on appelle un sticky menu, soit un menu qui reste collé en haut de l’écran, même quand l’utilisateur scrolle dans la page.
Cette fonctionnalité est très utile pour faciliter la navigation de vos visiteurs et les inciter à rester sur votre page.
En premium, il est possible d’y parvenir grâce à l’extension Sticky header. Une fois que vous l’aurez activée, un nouveau menu sobrement baptisé « Entête collante » apparaîtra au bas de l’Outil de personnalisation.
J’ai notamment trouvé pas mal le fait de pouvoir ajouter un logo lorsque le menu devient sticky.
Grâce à l’extension Sticky Footer, il est aussi possible de rendre votre footer sticky, comme vous l’avez fait avec l’en-tête.
Et pour aller encore plus loin, le plugin Footer Callout ajoute une barre d’appel à l’action au sein de laquelle vous pouvez ajouter du texte et un bouton, tous deux facilement personnalisables (couleur, typographie).
Vous la trouverez sous l’appellation « Bloc d’appel en pied de page » dans l’Outil de personnalisation.
Et voilà ce que donne son intégration au sein d’une page :

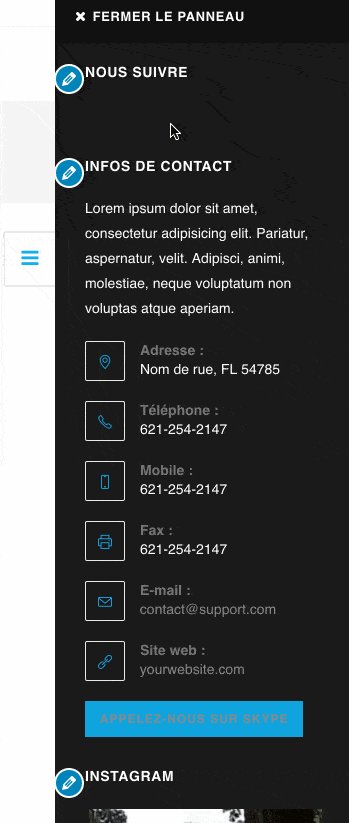
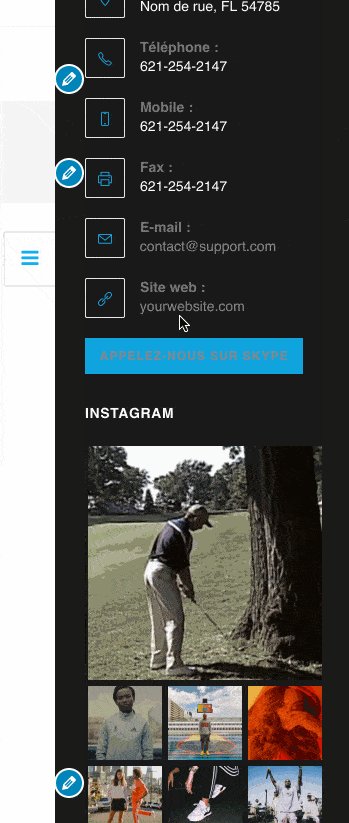
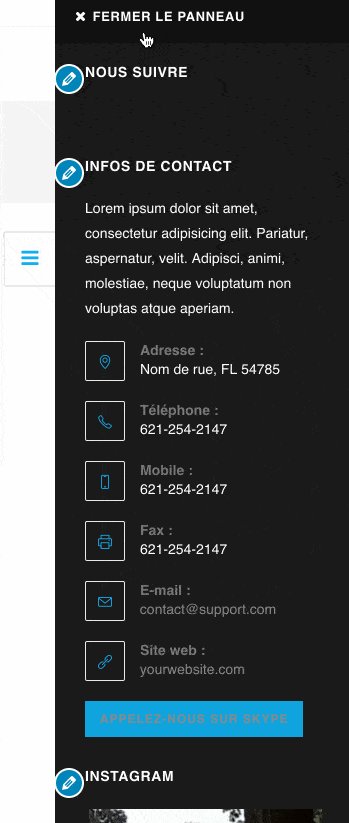
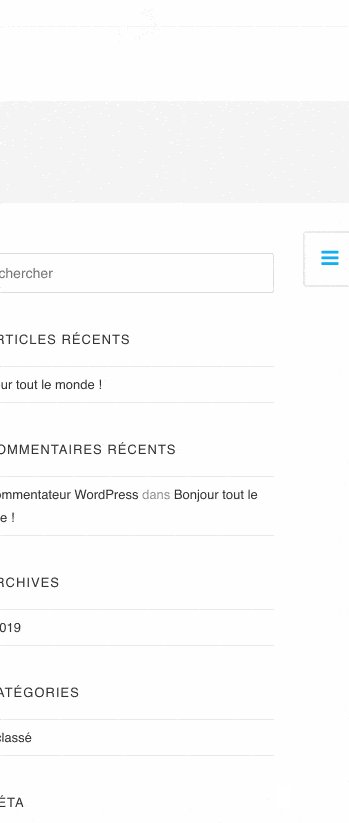
Side Panel

L’extension Side Panel (appelée « Panneau latéral » dans l’Outil de personnalisation) permet de concevoir un genre de sidebar qui ne s’ouvrira que lorsque votre visiteur cliquera sur un bouton.
À l’intérieur, vous pouvez y glisser les widgets de votre choix. Pas mal pour ajouter du contenu additionnel que vous ne souhaitez pas forcément afficher automatiquement dans le corps de votre page.
Vous laissez ainsi à vos visiteurs le choix d’en découvrir plus ou non.

Les autres extensions premium
Pour le reste, OceanWP propose aussi les extensions premium suivantes :
- Ocean Hooks. J’avais prévu d’un peu plus vous parler de ce plugin, mais en le testant, il m’a semblé complexe pour un débutant. Mais rien ne vous empêche de vous faire votre propre avis. 😉
Pour rappel, un hook (un hameçon, en français), est un point d’entrée dans une fonction WordPress. Avec Ocean Hooks, vous allez donc pouvoir ajouter des morceaux de code personnalisés afin d’aller encore plus loin que ce que proposent les extensions, et sans utiliser de thème enfant. Si vous connaissez bien le code, cette extension devrait vous plaire ; - Woo Popup, qui affiche une fenêtre pop-up (qui s’affiche en surbrillance de la page) sur votre boutique WooCommerce, lorsqu’un visiteur ajoutera un produit dans son Panier ;
- White Label. Cette extension permet de remplacer la marque OceanWP par le nom de votre choix, comme celui de votre entreprise, notamment au niveau de l’administration et du nom du thème ;
- Portfolio, pour créer une galerie d’images ;
- Full Screen. Cette extension affiche votre page en plein écran au scroll, mais elle fonctionne uniquement si Elementor est activé ;
- Cookie Notice, qui ajoute un bandeau pour informer vos utilisateurs que votre site utilise des cookies. Un premier pas pour vous conformer à la réglementation RGPD ;
- Popup Login permet d’ajouter un formulaire pour demander à vos visiteurs de se connecter à votre site ;
- Ocean Pro Demos, qui ajoute plus de 200 templates supplémentaires, par rapport à la version gratuite ;
- Instagram, pour afficher votre fil d’actus issu du réseau social.
En conclusion, que retenir des extensions Premium ?
De façon générale, je trouve d’abord qu’il n’est pas toujours simple de s’y retrouver : certaines d’entre elles se paramètrent depuis le Tableau de bord, d’autres depuis l’Outil de personnalisation (pour la majorité d’entre elles, c’est le cas).
Ensuite, je dirais que certaines extensions gratuites disponibles sur le répertoire officiel peuvent être tout aussi efficaces.
Par exemple, Cookie Notice & Compliance for GDPR / CCPA peut remplacer Cookie Notice. Envira Photo Gallery permet aussi de créer une galerie photo en tant que portfolio, comme l’extension Portfolio d’OceanWP.
Enfin, Smash Balloon Social Photo Feed permet d’afficher vos publications Instagram.
Les démos de sites
Comme je vous l’ai détaillé lors du processus d’installation, la version gratuite du thème donne accès à 15 démos de sites (OceanWP theme demos, en anglais).
Pour rappel, il s’agit de templates prêts à l’emploi, activables en 1 clic, qui vont installer un site complet en un claquement de doigts (ou presque).
La version Premium propose près de 200 modèles de templates d’OceanWP en plus, par rapport à l’offre gratuite. Pour un total de 210 démos.
Pour les installer, il suffit d’activer l’extension Pro Demos contenue dans l’une des trois offres Premium (je vous les détaille dans la Partie sur les tarifs, un peu plus bas).
De nouveaux modèles viennent donc gonfler l’offre proposée dans les catégories de base (Business, Blog, Sport, One Page, Corporate, eCommerce).
Un nouvel onglet Coming Soon a aussi fait son apparition, vous donnant la possibilité de mettre en place des pages Coming Soon, c’est-à-dire des pages de maintenance avant le lancement d’un site, par exemple.
Au total, 5 templates sont présents dans cet onglet.
Les templates vous permettront d’activer des sites à destination des professionnels dans tout un tas de domaines (coiffeurs, agences web, restaurants, photographie, mariages, fitness, fleuristes, etc.).
À noter également :
- la présence de 80 modèles spécialement dédiés aux boutiques e-commerce ;
- 20 templates conçus avec des blocs et destinés à fonctionner uniquement avec l’éditeur de contenu de WordPress (Gutenberg). Ce dernier ajout est récent lors de la rédaction de cette mise à jour. C’est une bonne nouvelle si vous utilisez l’éditeur de contenu car jusqu’à présent, OceanWP l’avait pas mal laissé de côté au profit d’Elementor, comme vous allez le voir dans la partie suivante.

Cette fois, vous en avez terminé avec la personnalisation du site.
Désormais, je vous propose de découvrir comment le thème se comporte avec les constructeurs de page et les plugins.
Quelle adaptation aux constructeurs de page et aux plugins ?
OceanWP et les constructeurs de page
Comme l’explique la page d’accueil du site d’OceanWP, le thème « fonctionne très bien avec les constructeurs de page ».
Pour vous en persuader, les logos de célèbres page builders comme Elementor, Divi Builder ou encore Beaver Builder sont affichés ostensiblement.

En revanche, ce que l’on peut vous affirmer avec certitude, c’est qu’OceanWP a son premier de la classe : Elementor.
D’abord, comme vous l’avez constaté, OceanWP vous demande très souvent de l’installer pour que ses démos puissent fonctionner correctement.
Ensuite, le thème dispose d’une extension premium spécifique, Elementor Widgets, que vous avez découverte un peu plus haut, en principe.
Enfin, sachez qu’OceanWP reste très pratique à utiliser avec un constructeur de page, de façon globale.
Grâce à l’encart « Réglages » présent au sein de chaque page, vous pouvez notamment contrôler la mise en page en affichant votre contenu en pleine largeur, en désactivant les sidebars, le titre de vos pages, etc.
OceanWP et WooCommerce
Au sein de l’écosystème WordPress, OceanWP a aussi très bonne presse en raison de son excellente compatibilité avec WooCommerce.
En effet, il propose de nombreuses fonctionnalités pour personnaliser votre boutique en ligne.
Pour en profiter, vous devez avoir activé WooCommerce, au préalable.
Avec la version Premium d’OceanWP, vous disposez de 80 démos prêtes à l’emploi pour votre boutique e-commerce, dans divers domaines (Services, livres, bijouterie, streetfood, chaussures, jardinage, mode, etc.).
Les réglages s’opèrent depuis l’Outil de personnalisation, ce qui est assez rare à trouver chez des thèmes concurrents.
Ils sont de plus assez intuitifs et pratiques pour les débutants. Par exemple, vous pouvez changer la position des éléments récapitulatifs (Prix, Note, Extrait, Ajouter au panier, etc.) en les glissant-déposant.
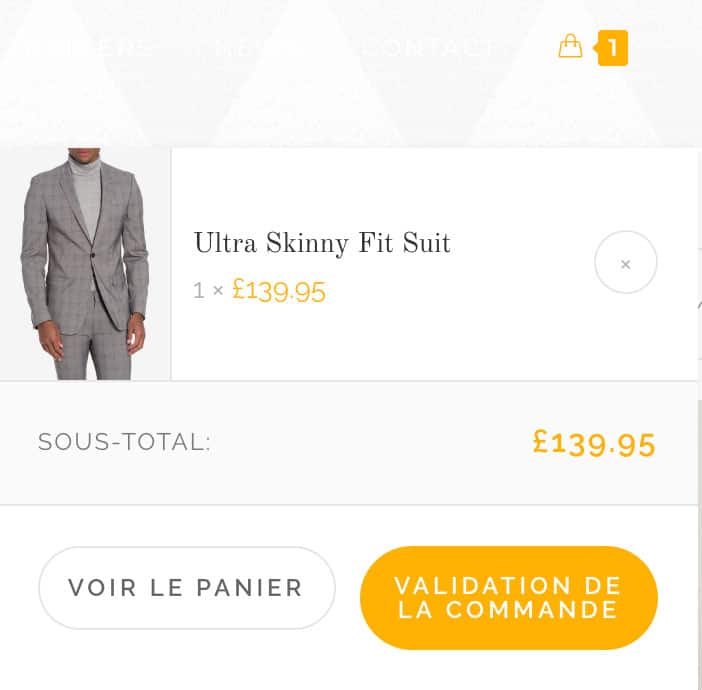
OceanWP dispose aussi de plusieurs options natives pour favoriser l’expérience utilisateur et inciter à la conversion.
Par exemple, une fenêtre pop-up s’affichera pour inciter vos visiteurs à valider leur commande lorsqu’ils survoleront leur Panier.

L’option « Vue rapide » permet quant à elle d’afficher des informations détaillées sur un produit, sans que votre visiteur n’ait à quitter la page.
On peut aussi noter la présence d’une option pour rediriger directement vers la page de paiement dès l’ajout d’un article au Panier (accessible sur la version gratuite du thème), afin de supprimer des étapes et d’éviter les « frictions » avant le paiement.
En parlant de WooCommerce, si vous comptez mettre sur pied en boutique en ligne prochainement, je vous invite à découvrir cette vidéo d’Alex :
Par ailleurs :
- vous pouvez désormais contrôler l’affichage conditionnel du bouton « Ajouter au panier », ainsi que l’affichage du prix ;
- il est possible d’afficher un message personnalisé à vos visiteurs afin de les inciter à se créer un compte.
WooCommerce étant un plugin, la transition est toute trouvée pour terminer cette partie.
Qu’en est-il de la compatibilité d’OceanWP avec les extensions ?
En principe, vous ne rencontrerez aucun problème avec les plugins présents sur le répertoire officiel de WordPress.
Même si, comme vous le savez sûrement, personne n’est à l’abri d’un bug au moment d’une installation ou d’une mise à jour. Si cela vous arrive, vous pouvez toujours vous référer à notre guide sur les erreurs WordPress pour vous sortir de l’impasse.
Performance, SEO, responsive : zoom sur 3 aspects majeurs
Performance
Posséder un site rapide est très important pour favoriser l’expérience utilisateur de vos visiteurs.
Par exemple, on estime que 40 % des internautes quittent un site web s’il met plus de 3 secondes à charger.
Le temps de chargement peut aussi impacter votre positionnement sur les moteurs de recherche, même si cela joue de façon minime.
En effet, pour positionner une page, Google se base sur plus de 200 critères, dont la vitesse de votre page.
Alors autant vous dire que le thème que vous allez choisir va devoir assurer à ce niveau-là.
Le temps de chargement d’OceanWP est-il à la hauteur ? C’est ce que j’ai vérifié en lui faisant subir plusieurs tests.
Ci-dessous, votre trouverez mon mode opératoire :
- services de test utilisés : WebPageTest (en utilisant à chaque fois Paris comme localisation) avec prise en compte du critère « fully loaded » (moment où le site est complètement chargé, incluant les scripts externes et applications) ; Pingdom Tools (en utilisant à chaque fois Londres comme localisation) ;
- site de test hébergé sur un serveur mutualisé d’o2switch (lien affilié) ;
- je n’ai activé aucun plugin ;
- j’ai comparé OceanWP à un autre thème gratuit populaire (Sydney, 100K+ installations actives) issu du répertoire officiel de WordPress.
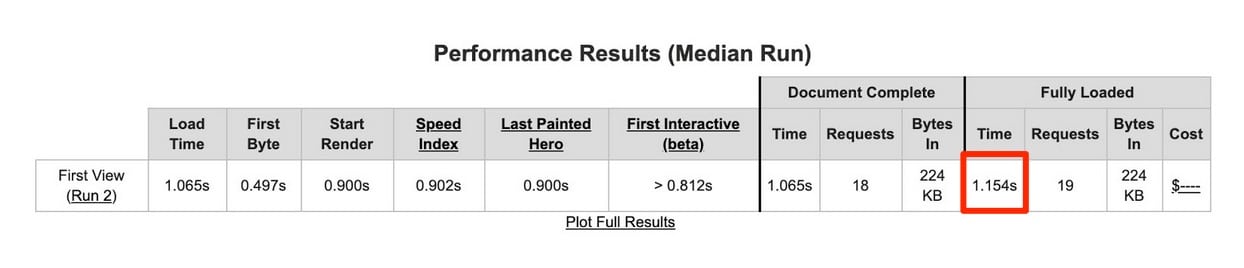
Test sur WebPageTest avec OceanWP activé : temps de chargement de 1,154 s (fully loaded) :

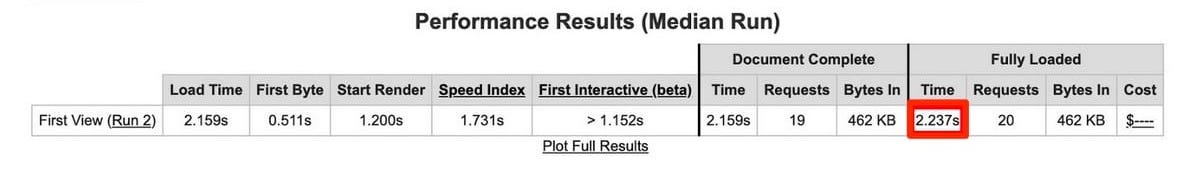
Test sur WebPageTest avec Sydney activé : temps de chargement de 2,237 s (fully loaded) :

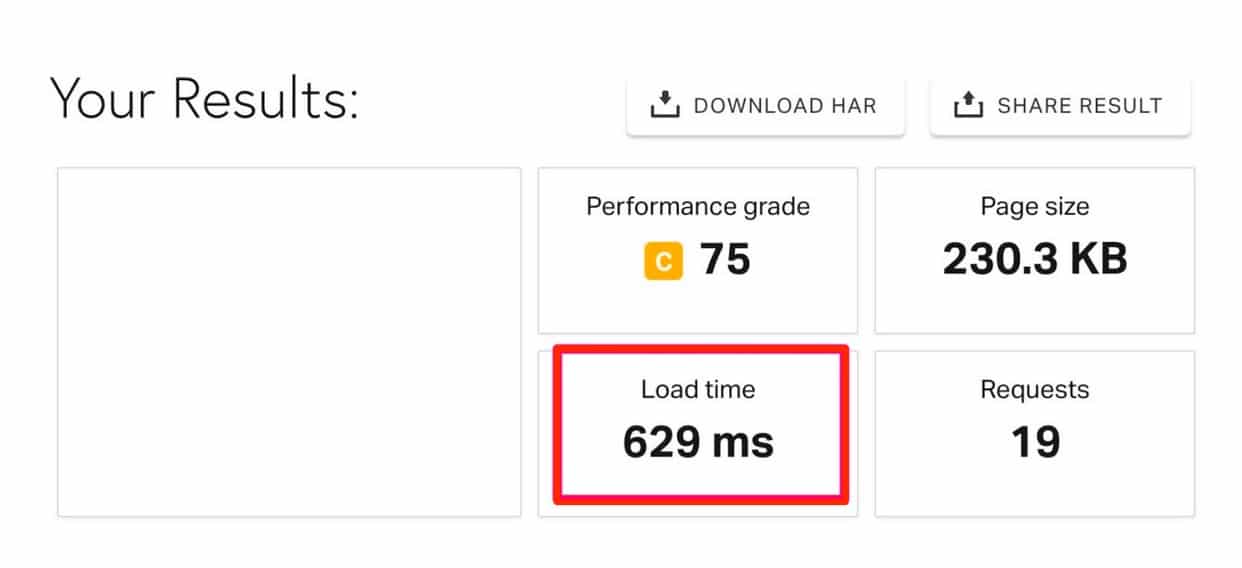
Test sur Pingdom Tools avec OceanWP activé : temps de chargement de 629 ms

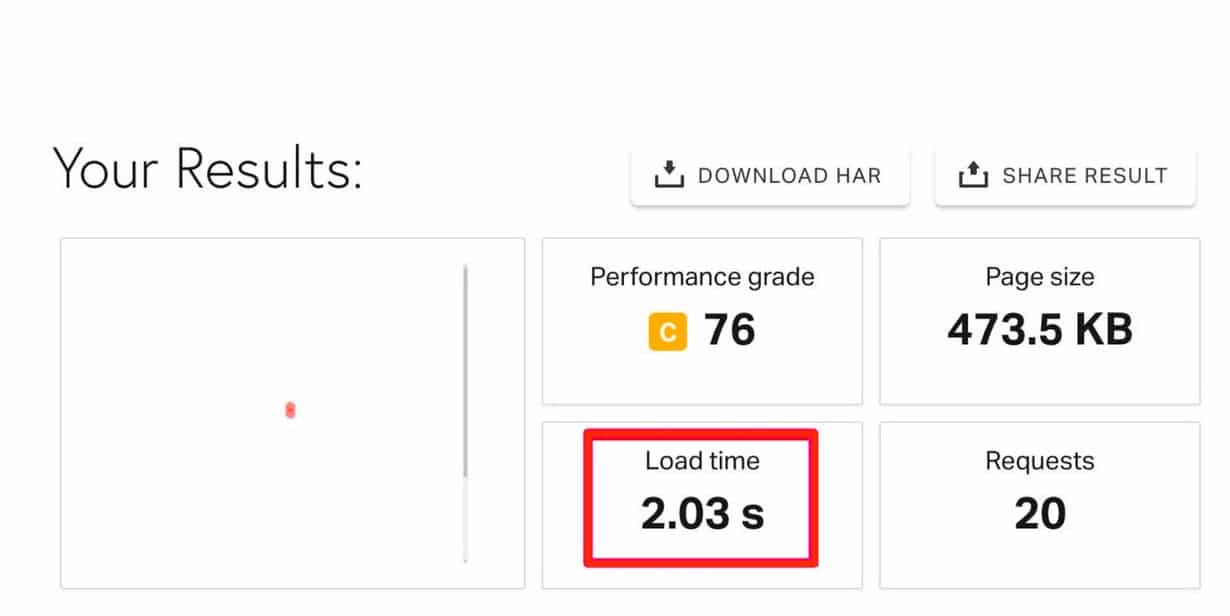
Test sur Pingdom Tools avec Sydney activé : temps de chargement de 2,03s

Résultat des courses : OceanWP est à ranger dans la catégorie des thèmes ultra-rapides.
En revanche, nos tests ont démontré qu’il est un peu moins performant que deux de ses concurrents : Astra (1,040 s avec WebPageTest) et GeneratePress (0,942 s avec WebPageTest).
Les résultats ci-dessus permettent d’avoir un premier aperçu, mais ne peuvent être considérés comme un jugement arrêté et définitif. Vous pourriez avoir des données différentes chez vous, en fonction de votre hébergement, ou encore des plugins que vous utilisez.
Si les services de notations de performances sont utiles, il ne faut pas non plus se focaliser là-dessus, mais plutôt sur « le temps de chargement réel de votre site » et « l’impression de fluidité », comme le détaille cet article.
Enfin, pour terminer sur la performance, vous trouverez aussi un sous-menu qui lui est dédié dans « Options générales », sur l’Outil de personnalisation.
À l’intérieur, vous avez la possibilité de désactiver les emojis et l’effet lightbox (affichage d’une fenêtre en surbrillance) sur vos images.
Impact sur le référencement
OceanWP a été bâti en respectant les bonnes pratiques SEO. D’abord, il applique les standards de code de WordPress.
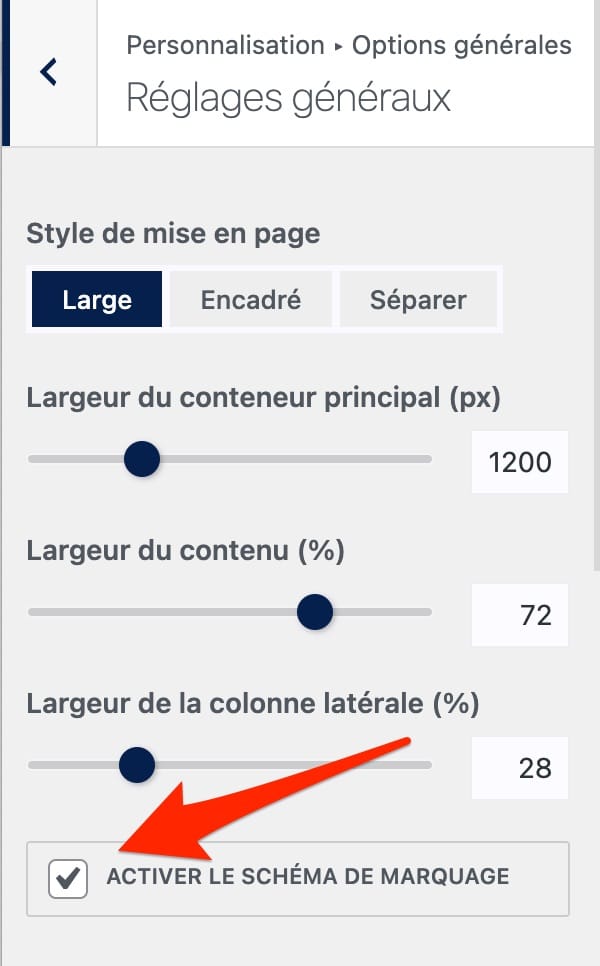
Ensuite, OceanWP utilise des données structurées Schema.org. Il s’agit d’une méthode de balisage HTML qui aide Google à comprendre de quel type est votre contenu.
Vous pouvez activer ce schéma de marquage via le menu Options générales > Réglages généraux de l’Outil de personnalisation.

Gestion du responsive
On dit d’un site web qu’il est responsive lorsqu’il s’adapte sur n’importe quel écran (ordinateur, smartphone ou tablette).
Vous vous en doutez sûrement un peu, mais si votre site ne s’affiche pas correctement sur smartphone, vous risquez de perdre pas mal de visiteurs en chemin.
Il est donc primordial de soigner cet aspect pour :
- favoriser l’expérience utilisateur ;
- ne pas plomber votre taux de conversion ;
- ne pas pénaliser votre référencement naturel : avec l’indexation mobile-first, Google utilise principalement la version mobile de votre site pour indexer et positionner vos pages dans ses résultats.
Niveau responsive, est-ce qu’OceanWP s’en sort bien ? Un premier test manuel donne une première réponse positive.
En redimensionnant la fenêtre sur mon navigateur, aucun détail choquant ne m’a sauté aux yeux.
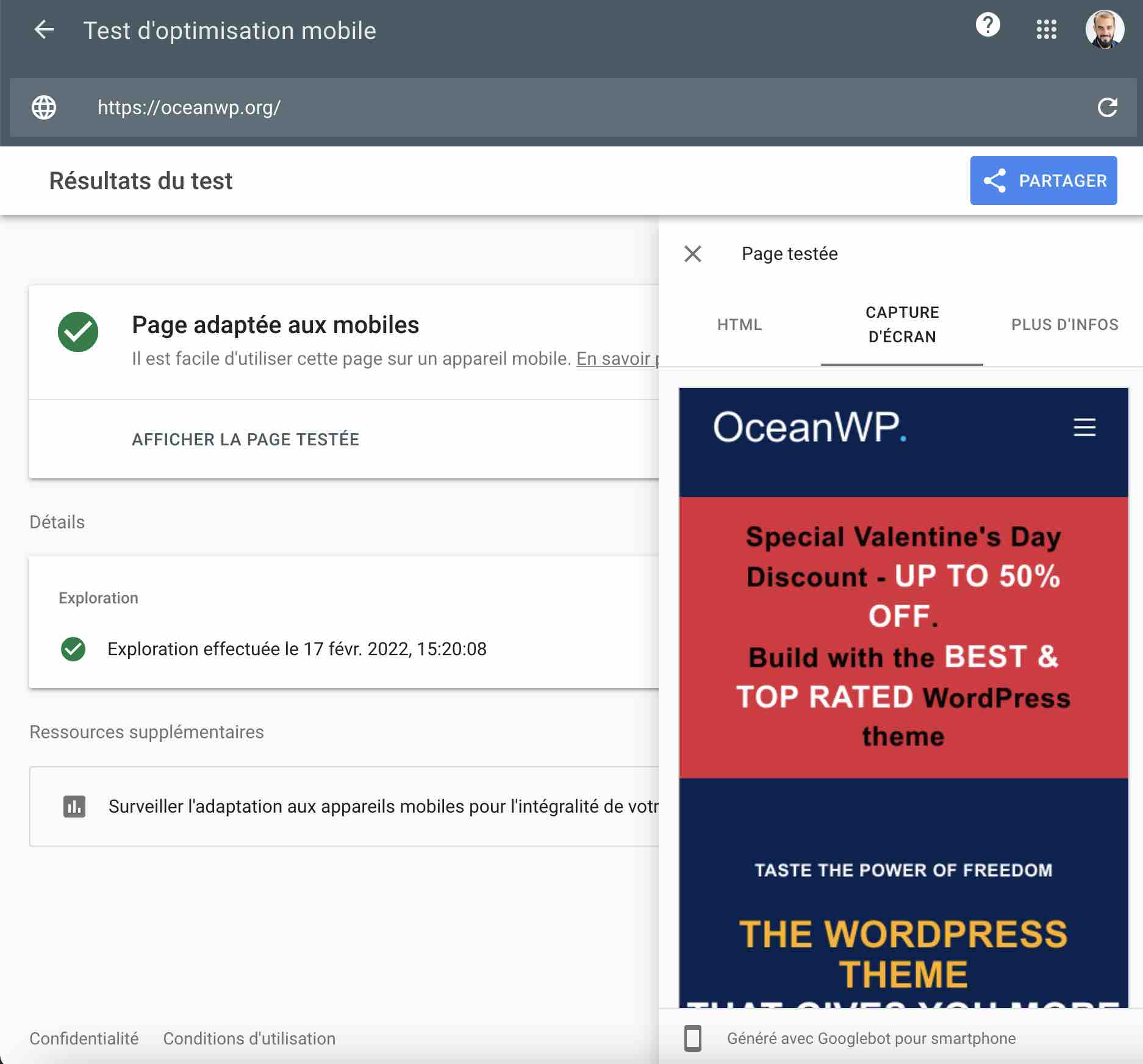
Mais pour plus de fiabilité, je me suis servi du test d’optimisation mobile de Google, qui a donné satisfaction avec la page d’accueil du site dédié au thème.

Quel rapport qualité-prix ?
OceanWP est d’abord disponible gratuitement sur le répertoire officiel WordPress. Vous pouvez aussi l’installer directement depuis votre Tableau de bord WordPress.
Si vous voulez bénéficier de plus de fonctionnalités, 2 options sont disponibles :
- vous procurer l’une des 14 extensions Premium à l’unité (29,99 $/an, soit environ 26 €, hors TVA) ;
- opter pour l’un des 3 packs Premium (Personal, Business ou Agency).

En dehors du prix – la fourchette va de 54 $ (environ 48 €) à 159 $/an (environ 140 €) -, la principale différence entre les 3 offres réside dans la capacité d’utilisation.
En fonction de l’offre choisie, vous pourrez utiliser le thème sur 3 sites (Personal), 6 sites (Business), ou 50 sites (Agency) au maximum.
Pour le reste, les 3 offres comprennent les mêmes options, à savoir l’accès à 12 mois d’assistance (support) et de mises à jour, la présence de 14 extensions Premium et de 210 démos (templates de sites).
Notez également que vous pouvez bénéficier d’une Licence à vie afin de ne pas renouveler chaque année, à partir de 222 $ (environ 195 €) pour 3 sites.
Afin de trouver le bon Plan, si je peux me permettre, tout dépend de vos besoins. Vous gérez de 1 à 3 sites ? L’offre Personal sera suffisante.
En revanche, si vous créez régulièrement des sites pour des clients (plus de 6 à l’année), l’offre Agency propose un meilleur retour sur investissement, encore plus si vous la payez à vie.
Si vous créez des sites à grande échelle à l’aide des extensions premium d’OceanWP (le thème, gratuit, n’a pas de limites), gardez quand même en tête la limite de 50 sites, qui constitue son principal bémol. Mais avant d’y arriver, vous avez quand même du boulot. 😉
Et par rapport aux solutions concurrentes présentes sur le marché, ça donne quoi ?
- ThemeForest : la plupart des thèmes vendus sur la plateforme coûtent en moyenne autour de 59 $ (environ 52 €). Ils ne sont pas toujours utilisables sur un nombre de sites illimité et comprennent 6 mois de support ;
- GeneratePress (lien affilié) : il vous coûtera 59 $ (environ 52 €) pour une utilisation sur 500 sites au maximum ;
- Astra (lien affilié) : les prix du thème créé par Brainstorm Force démarrent à partir de 59 $ (environ 52 €) pour une utilisation sur un nombre de sites illimités.
Découvrez les meilleurs thèmes WordPress gratuits pour créer votre site sur notre ressource dédiée.
Notre avis final sur OceanWP
Points forts d’OceanWP
- La personnalisation du thème via l’Outil de personnalisation.
- La foultitude d’options présentes, alors que le thème est gratuit de base.
- OceanWP est rapide et performant, comme annoncé.
- Un thème respectueux des standards de code de WordPress et SEO friendly.
- Une documentation riche et claire. Dommage qu’elle soit uniquement accessible en anglais.
- Le support est plutôt réactif. C’est en tout cas ce qui est ressorti des recherches que j’ai pu mener.
- Le thème est régulièrement mis à jour et correctement maintenu.
- La compatibilité avec WooCommerce et les nombreuses options intégrées nativement à ce sujet.
- Le thème est très bien traduit en français (c’est rare), que ce soit sur le Tableau de bord de votre administration, ou sur l’Outil de personnalisation.
- La Licence à vie pour se procurer le thème une bonne fois pour toutes.
- L’assistant d’installation est bien fichu pour vous guider pas à pas lors de l’installation du thème.
Axes d’amélioration d’OceanWP
- Il y a tellement d’options de personnalisation qu’il n’est pas forcément évident de s’y retrouver au départ, surtout si vous débutez sur WordPress.
- L’extension Ocean Extra me paraît indispensable pour profiter de fonctionnalités additionnelles gratuitement (ex : personnaliser chaque type de contenu, activer/désactiver les scripts et styles, etc.). Dommage qu’elle ne soit pas intégrée nativement au thème, même si OceanWP nous a précisé que c’était tout à fait volontaire. Ils ont préféré ne pas alourdir inutilement le thème en ajoutant des options dont leurs utilisateurs n’auront pas forcément besoin ou n’utiliseront pas.
- Plusieurs démos de sites proposent en option l’installation de plugins premium, si vous souhaitez que l’affichage corresponde en tout point à la démo visualisée. Sinon, vous risquez de vous retrouver avec du contenu en moins, comme expliqué au début de cet article.
- La documentation est uniquement accessible en anglais.
OceanWP, pour qui ?
Comme vous avez pu le lire au début de cet article, Alex ne le conseillerait pas aux débutants en raison de ses nombreuses options au sein desquelles il est facile de se perdre. Un point de vue que je partage, après ce test.
En revanche, si vous êtes un utilisateur confirmé et créez des sites régulièrement, je pense qu’OceanWP vous séduira. Déjà, il dispose de très nombreux hooks pour être personnalisé, ce qui le rend flexible et modulable.
Ensuite, pour un thème gratuit (avec des addons premium), il est quand même incroyablement riche en options.
Enfin, si vous envisagez de créer une boutique WooCommerce, OceanWP sera un parfait compagnon. Vous apprécierez à coup sûr ses nombreuses fonctionnalités natives.
Hop, on sort la tête de l’eau
Et voilà, votre plongée dans OceanWP est terminée.
En résumé, je suis assez partagé avec ce thème. D’un côté, il est vrai qu’il est extrêmement puissant, complet et flexible. C’est un excellent thème, c’est certain.
Mais de l’autre, je le trouve un peu confus, notamment en raison des multiples options qu’il propose. Des options qui permettent quand même de pousser la personnalisation très loin, c’est indéniable et un vrai plus, à condition d’avoir un minimum d’expérience avec WordPress.
Télécharger le thème OceanWP :
Maintenant, la parole est à vous.
Utilisez-vous OceanWP ? Avez-vous des remarques à ajouter à notre test ?
Dites-moi tout dans les commentaires.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?













Bonjour. Au moment de ce commentaire nous sommes le 11/06. Il y a une promo de 45% et donc nouvelle (et dernière) opportunité d’acheter la licence illimitée d’OceanWP avant sa disparition prochaine. Le code promo : JACKB2019
bonjour Thibaut
tout d’abord “Waouh” pour le test. je ne sais pas si on peut faire mieux pour tester un thème.
Suite a cela et après avoir lu attentivement vos 2 autres tests sur Astra et Generatepress , je me pose plusieurs questions:
Ayant profitée, le weekend dernier, de la promo de l’anniversaire d’Elementor : 25% de remise, j’ai acheté Elementor Pro.
Maintenant je dois me décider pour le thème et je sais que je dois prendre un des 3 cités (pour la vitesse de telechargement).
Etant totalement débutante sur WordPress, je pense partir d’un template quasi tout fait et là OceanWP est quand même mieux je trouve. (ceux de Generatepress sont très limite en terme de choix) et ceux de Astra sont bien mais seulement en prenant la version Agency, mais a quel prix.
Qu’en pensez vous? Mon site sera pour proposer des services de traduction
Ayant donc Elementor Pro, est il utile de prendre OceanWP en version Pro a 39 € (car acheter un plug in un par un revient largement plus cher)?
Enfin, vous indiquez “Certains utilisateurs ont aussi remonté le souci suivant, lié au plugin Ocean Demo Import. Une fois une démo importée, il est impossible de la supprimer, sauf en faisant un reset complet de votre base de données.” : cela veut dire quoi “faire un reset de votre base de données”? on perd logiquement la mise en page mais on perd aussi tout le texte que j’ai écris? Si c’est cela, j’ai qu’a d’abord tapez mes textes sur word et les transferer ensuite, comme cela je garde toujours mon texte même après le reset. Mais si cela n’est pas le cas, c’est quoi d’autre?
Excusez moi de toutes ses questions d’une petite débutante sur WordPress.
Merci d’avance de votre avis
Bonjour, c’est exactement cela. Un reset de la base de données efface l’ensemble du contenu du site. Tout sera donc perdu. Il faut donc faire une sauvegarde avant si tu souhaites conserver quelque chose.
J’aime beaucoup ce thème, car comme vous l’avez dit, il est très riche et très personnalisable. Il évite l’installation de bien des plugins !
Avec un peu de patience et de méthode, je m’en suis bien sorti dans les réglages. J’ai rajouté un peu de CSS pour ajouter des numéros devant mes titres, mais sinon tous les styles sont réglables via le customizer. Je trouve ça vraiment bien.
J’apprécie aussi beaucoup la zone de recherche avec autocomplétion dans leur page d’aide en ligne.
J’ai eu des problèmes avec l’extension Ocean Sticky sur Firefox : à cause d’elle, mes pages défilaient toutes seules. Je l’ai remplacée par Sticky Menu et je n’ai plus de problème.
Maintenant que je le maîtrise bien, je crois que je vais garder ce thème un très long moment, surtout s’il continue d’être maintenu régulièrement.
Bonjour. Merci pour cet tour complet d’Oceanwp. Je l’ai mis sur les 10 sites que j’ai en gestion. J’ai commencé avec lui sans en essayer d’autres. Et avec un peu de pratique memes les débutants (que j’étais Il y a 2 ans) s’en sortent si ils font attention à ce qu’ils cochent. Il est très lié à Elementor mais c’est aussi le builder que j’avais choisi. J’en ai essayé d’autres Mais ils ne m’avaient pas paru aussi facile d’accès. Efficace aussi bien sur site vitrine que boutique, très rapide en réglages et conception. Un must pour moi qui ne code pas beaucoup.
Utilisateur dès ses premiers pas dans le repo WP, traducteur de la version française, j’ai de suite été conquis par ce thème dédié aux webdesigners, j’y trouve un customizer qui me permet de dégrossir en quelques minutes une grande partie du style d’un site, son apparence globale, certains points critique du responsif et j’apprécie surtout son intégration d’Elementor comme page builder principal.
J’essaye régulièrement d’autres thèmes (Hestia, Astra, GeneratePress, Page Builder Framework, Hello…) mais pour l’instant aucun ne m’apporte autant de fonctions… gratuitement. J’ai acheté plusieurs licences pour valider mon utilisation intensive du thème (+ de 70 sites réalisés avec lui) c’est un juste retour pour l’excellent travail de NIcolas.
Bonjour
Je suis un débutant mais j’ai remarqué qu’avec ce thème les démos s’entre-chevauchent lorsqu’on teste un, puis un autre, etc….une solution?
Bonjour, tu ne peux pas simplement supprimer la page?
Julien
Malheureusement non, j’ai tout effacé, mais je crois que même les entêtes et les pieds de pages (j’ai pas bien regardé,…) c’est le cafouillis
Bonjour,
Un petit retour sur OceanWP ? mhummm.
Certes c’est un thème formidable. Mais à l’usage je une suis pas convaincu.
`
Je l’ai installé sur un site (version premium), maintenant passé sous GeneratePress. Le problème la multitude de réglages qui s’enchainent d’un panneau à l’autre qui règle un autre panneau qui ouvre encore sur un autre…
Au départ on y arrive tout va bien, c’est assez facile et plaisant.
Mais deux semaines plus tard vous revenez sur votre site parce que quelque chose est a améliorer, et là vous passez des heures à comprendre quel réglage influence quel autre, lui même influencé par une autre, mais au fait dans quel panneau ??? et impossible de tout remettre à zéro (du moins il y a un an encore, je ne sais pas si ça a été amélioré).
Effectivement l’installation d’un modèle n’est pas très intéressante et surtout on ne peut pas là non plus remettre à zéro.
Par contre jolie réactivité du support.
Je le re-testerai mais cette fois un strict minimum de réglages, le reste passant uniquement par le thème enfant et les styles.
Mon rêve, pour ce thème et les thèmes en général : Un tableau synoptique en plus du customiser à l’instar des logiciels d’animation. Tous les éléments sont listés sous forme d’arborescence. D’un coup d’oeil on voit quel noeud à été, ou pas, modifié et son influence sur le reste.
Bonne journée à tous.
bonsoir Thibaut
n’y connaissons rien en css, j’ai acheté oceanwp pro (avec la promo de 45%) et je vais directement installer une demo pour aller plus vite . j’ai installé Elementor Free.
Ma question: que vas, dans mon cas, m’apporter de + si je prend Elementor Pro?
qu’entendez vous, sinon par “il est recommandé de téléverser les données d’exemples sur une nouvelle installation WordPress pour éviter les conflits avec votre contenu actuel.” et une fois une démo importée, il est impossible de la supprimer, sauf en faisant un reset complet de votre base de données.” ?
comment fais t’on un reset complet?
pour ma part, j’ai suivi vos “tuto” des reglages généraux de WP et les a appliqué , ai mis via elementor une page de maintenance: ma question en faisant ce reset, vais perdre aussi tous ses reglages?
bien cordialement
Mario
Bonjour Mario,
Avec Elementor Pro tu auras plus d’options qu’avec sa version gratuite. Cela peut t’être utile si tu veux créer des mises en page personnalisées ou ajouter des modules que tu ne trouves pas sur la version gratuite. Ou si les démos d’OceanWP ne te conviennent pas à 100%.
Pour que ta démo s’affiche correctement, il vaut mieux que tu l’installes sur une installation “fraîche” de WordPress, c’est-à-dire sans contenu préalable.
Tu peux supprimer la démo mais il est possible qu’il reste quelques traces par-ci par-là (ex : du contenu). C’est pour cela qu’OceanWP explique qu’il faut mettre à jour ta base de données si cela se produit.
Attention, en mettant à jour ta base de données, tu vas perdre toutes les informations de ton site et repartir à zéro (comme si tu venais d’installer WordPress). Tu peux faire ça (en ultime recours) avec un plugin comme Advanced WordPress Reset.
Première installation, merci la marmite!! Je revis !! Fini les problèmes de menus “fouillis” et du responsive mobile non adapté!!
Bonjour Lucie,
Merci pour ton retour, et bonne continuation avec OceanWP.
Bonjour j ai installé le thème enfant oceanWp et j ai remarqué que dans thème panel des fonctions ont disparu comme ma bibliothèque que faire pour pallier a cela
Après avoir passé 2 ans sous Divi, je suis passée à Ocean WP + Elementor pour m’adapter à la nouvelle agence que j’ai intégré. QUE DU BONHEUR CE THEME.
Du coup je peux plus me voir divi, que je trouver tellement moins complet.
Bref je recommande vivement !
Bonjour, juste pour vous signaler que lorsque on clic sur le lien “Coockie Notice”, celui-ci ne nous amène pas sur la bonne page 😉 sinon merci pour l’article !
Bonjour, merci pour ton message. Peux-tu préciser de quel lien il s’agit? Je viens de vérifier ceux du bandeau de cookie sur le site de wpmarmite, tout est bien redirigé. Merci à toi, belle journée.
J’utilise Ocean WP, version gratuite pour mon site, je trouve que c’est un thème qui offre beaucoup d’options et qui est très léger.
C’est un thème très performant et qui permet de faire beaucoup de choses.
Prendre la version payante apporte-elle beaucoup plus d’options ?
Bonjour Pierrick, alors on peut déjà beaucoup de choses avec ce thème (que j’affectionne également). Tout va dépendre de comment tu travailles. Par exemple si tu utilises Elementor pro, tu vas avoir des doublons donc je ne suis pas sûre que ce soit nécessaire. Sinon effectivement, Ocean Pro va t’apporter des options supplémentaires interessantes comme le sticky header. L’autre chose aussi est la bibliothèque de templates (si tu l’utilises) plus fournie. Bonne journée
Bonjour à vous tous.
Merci beaucoup à Thibaut pour son article sur OcéanWP, je trouve ce thème très fournis en fonctionnalités pour une version gratuite.
J’ai installé ce thème ainsi qu’une démo d’un visuel très proche de mon projet. J’utilise Elementor Pro et les extensions recommandées dans la version gratuite.
Malgré cela, je n’arrive pas (ou ne sais pas) créer mes propres pages boutique et produits.Systématiquement c’est celles de la démo qui s’affiche!
En fait je désire créer une page vitrine avec sur le haut un menu spécifique (déjà crée) ou figure le nom des catégories de produits et au dessus, l’ensemble des produits de ma boutique.
Ma question: comment faire pour modifier ou remplacer la page boutique et la page produit de la démo.
Merci de votre attention et impatient de vous lire sur ce sujet.
Cordialement
Faire une seconde page qui présenteras seulement tous les produits de la catégorique sélectionné dans la page vitrine.
Bonjour Michel, nous ne faisons pas de support personnalisé. Pour la création des pages et produits, voici une partie de réponse dans le tuto d’Alex en vidéo: https://www.youtube.com/watch?v=s2-RuQt4ws8&t=283s
Pour t’aider à la prise en main d’Elementor Pro dans le cadre de la création d’une boutique, voici notre formation dédiée: https://wpmarmite.com/formation-elementor, avec une partie consacrée à Woocommerce (Partie 3 Module#14). Bonne journée
Bonjour,
merci pour ce travail, qui m’aide beaucoup,
j’aurais une question, je n’arrive pas à mettre en arrière plan sur ma première page une couleur unie par exemple et sur les autres pages une image comme sur ce site * fait avec publisher et j’zai commencé à le mettre sous wordpress.
est ce possible avec OceanWp et comment ?
Bien cordialement.
DB
Bonjour, de memoire tu peux regler le fond des pages d’OceanWP sur le menu Apparence -> Personnaliser. Masi ce sera le meme fond sur toutes tes pages. Si tu veux modifier cela, il faut voir les réglages propres à chaque page. Lorsque tu vas sur 1 de tes pages, tout en bas, tu as tous les réglages OceanWP propre à chaque page. A voir s’il y a un reglage background. Ceci te permettrait en effet de mettre une image ou une couleur différente. Sinon ça se fait via un constructeur de page ou en passant par du code. Bonne journée
Bonjour,
Encore un article de grande qualité, merci beaucoup. Si je veux utiliser un thème enfant avec OceanWP, est-ce que je dois installer les 3 extensions et suivre l’assistant avant ou après activation de mon thème enfant ? Merci beaucoup !
Bonjour Emilie, tu peux commencer à configurer à l’installation du thème parent et installer tes plugins. Par contre il faudra installer le thème enfant assez rapidement ensuite, avant de commencer à faire des modifications niveau code. Le thème enfant sert surtout à insérer toutes les personnalisations de code css et sur le fichier functions.php.
Bonjour l’équipe !
Je lis assidûment tous vos articles, étant entrain de monter une entreprise de creation de sites internets.
Gros dilemme de choix entre Ocean WP, où je préfère les exemples site et les possibilités de modifications, mais qui reste plus “fouilli” dans les emplacements de gestion…. et Astra qui a en plus une licence pour un nombre de sites illimités. Dommage que Ocean Wp n’ai pas conservé ce systèmes car ca a une importance dans la balance aussi ( budgétairement )
Un vrai casse tete tout ca. ( sans parler du choix de l’hébergeur meme si vous préconisez O2switch )
J’ai lu le comparatif aussi avec generatepress ( qui me séduit moins ), l’article sur tous les addons pour Elementor… un vaste choix ou il y a prendre dans chacun d’entres eux… très intéressant tout cela, bravo.
Malgré les conclusions de l’articles comparatifs sur les 3 sites, que j’ai donc lu, et avec peut etre un recul supplémentaire depuis, qu’est ce qui vous ferait pencher sur Ocean WP ou Astra à l’heure actuelle ?
Merci
Bonjour, clairement c’est assez similaire et ça peut surtout dépendre de tes besoins durant tes projets. Globalement tu pourras cependant faire à peu près des choses identiques et plus ça va plus Elementor supplante les thèmes.
Personnellement je suis plus OceanWP en tout cas 😉
Il faut savoir qu’Elementor va sortir cet été en v3.0 qui apporte un gestion globale des styles très intéressante (un convept proche de ce que l’on trouve en PAO dans Indesign par exemple). Grand utilisateur d’OceanWP je me tourne progressivement ver le thème Hello, léger et “vide” mais totalement conçu pour Elementor PRO/gratuit.
Il faut garder à l’esprit qu’effectivement, avec les builders actuels le thème perd beaucoup de son importance (sauf conception dédiée, par exemple Woocommerce).
merci pour vos réponses, je regarderai hello.
disons que Ocean WP ou Astra permettent d’avoir des themes préconçus en cas “d’urgence” clientele .
( j’ai pris 02switch pour tester au passage )
Et dans ma reflection je suis tjs dans oceanwp pour le moment, mais rien n’empeche de changer par la suite selon. ( à tester il a plus d’option gratuites.
j’ai regardé les addons elementor… crocoblock a l’air vraiment interessant ( mais pas donné ) et premium adons aussi ( avec ultimate addons )
Là aussi je suis preneur sur les préférences….
Bonjour, pour les addons Elementor en effet Crocoblock est bien, Ultimate Addons et PowerPack Elements aussi… En fait, il faut surtout que tu regardes ce dont tu as besoin le plus souvent et ne pas se laisser emballer par des options qui ne te serviront pas (mais qui sur le coup donnent envie d’acheter 😅)
Et oui Virginie ! le syndrome de l’achat compulsif ! on a tjs envie de se parer à toute éventualité….
finalement je susi entrain de devier sur Astra pro, qui necessite obligatoirement le miny agency au minimum….
ou alors un Hello et je construit tout systématiquement… ( quitte a prendre un elementor en plus )
Très satisfait de ce thème gratuit qui m’a permis de monter rapidement un site personnalisé à ma convenance (mise en page avec Elementor). Heureusement que ce n’était pas un galop d’essai et que je m’était déjà fait les dents sur la réalisation d’un autre site avec le thème premium TOTAL.
TESTS GOOGLE
Alors qu’OceanWp est parfaitement validé par le test d’optimisation mobile (https://search.google.com/test/mobile-friendly),
il me semble que le balisage basique des données structurées (Schema.org) inclus dans OceanWP gratuit ne soit pas reconnu par le test des résultats enrichis de Google (https://search.google.com/test/rich-results), verdict de Google :
« Cette page n’est pas éligible aux résultats enrichis connus par ce test »
(Testé le : 8 janv. 2021 sur https://r-kirsch.fr/), dommage.
Merci WPMarmite pour cette visite guidée très bien faite et très riche en information, ce thème semble correspondre exactement à ce que je recherche pour mon blog, je l’adopte immédiatement!
Bonjour,
Avez-vous déjà constaté un problème lorsqu’on ajoutait le widget d’elementor pour les boutons de partage ? Sur ma page d’accueil j’ai une section pour les articles récents avec un résumé. Maheureusement, à cause des boutons de partage, le résumé est inexistant et ont peut lire sans arrêt : partager facebook, partager twitter, etc.
Comment fait-on pour régler ce problème ?
Je me demande si je ne ferais pas mieux de prendre un thème payant.
Bonjour, aucune idée. As-tu essayé de contacter leur support ?
Bonjour, je fais depuis hier mes premiers pas sur WordPress, j’ai choisi le thème Oceanwp et j’en suis plutôt satisfait. Le début était certes un peu difficile mais vu mon expérience ça me paraissait normal. J’apprends sur le tas en ouvrant chaque menu, je ne sais pas si c’est plus simple sur un autre.
J’hésitais entre plusieurs thèmes conseillés sur WPMarmitte et j’ai fini par me lancer sur Oceanwp car je n’arrivais pas bien à comprendre les différences entres les thèmes en regardant leurs descriptifs, j’ai l’impression qu’il faut forcément les télécharger pour naviguer dans les menus pour comprendre les possibilités qu’ils offrent, c’est juste ?
Dans ce cas, je trouve encore plus difficile de s’engager sur un thème payant quand on ne sait pas s’il offre toutes les fonctions qu’on recherche. Comment faites vous pour prendre une décision sur un thème payant ?
Bonjour, il faut effectivement regarder si le thème est bien structuré et si les options proposées correspondent à tes besoins et attentes.
Bonjour Alex
J’utilise OceanWP depuis 2008 sur plus d’un centaine de sites, je suis d’accord avec toi il peut être confus vu la multitude de réglages possibles, mais il peut faire énormément de choses.
La nouvelle version par contre empêche maintenant les sous-menus quand le menu principal est en barre latéral ! on attend un correctif avec impatience…
Merci de cet article riche et détaillé !
Bonjour,
Merci pour votre article, super intéressant et très complet, comme toujours.
J’ai installé Ocean-WP sur un de mes sites en 3 langues.
Le thème est super et permet beaucoup de personnalisations.
Je l’ai couplé avec le plugin Elémentor, mais j’ai vite déchanté.
Ce plugin permet d’enregistrer des modèles de page mais impossible d’utiliser ces modèles dans l’une des 2 autres langues. Si je change de langue le message d’erreur m’informe qu’il n’y a pas de modèles enregistrés.
Dommage, une perte de temps, surtout quand il y a des corrections dans les 3 langues. Je vous laisse imaginer…
Avec mes meilleures salutations
ML
Tu utilises quoi comme plugin multilingue ?
Salut, si tu utilises Polylang il te faut ajouter l’extension Polylang Connect for Elementor qui synchronise les langues et les modèles de pages.
Merci, c’est gentil de me répondre.
J’utilise WPML
Bonjour,
J’utilise WPML comme plugin pour les traductions.
Merci pour vos conseils.
Merci Momo et Julien pour vos pistes, qui m’ont aidée à voir ou était le problème.
Il est réglé, et je trouve enfin les modèles de page dans toutes les langues du site.
Par contre, pour la galerie d’images qui se trouve sur ce modèle, Elémentor m’affiche systématiquement une version antérieure, non modifiée, j’ai pourtant fait la MAJ de la galerie, j’avoue ne pas comprendre.
Bonne journée.
Bonjour, j’ai tenté la MAJ WordPress 5.9. Le site fonctionne toujours mais erreur lorsque je souhaite modifier une page. Je pense donc que cela est dû à OceanWp. Je trouve leur excuse un peu bidon. Pourquoi nous priver d’une approche plus ergonomique et surtout potentiellement de MAJ de sécurité etc .. qui deviendront nécessaires ?
De quelle excuse s’agit-il ? J’ai plusieurs sites sous OWP, tout à jour, aucun souci.
L’équipe du thème nous a précisé la chose suivante, à ce propos : « Le FSE n’est pas à l’ordre du jour pour le moment. Nous avons échangé avec nos utilisateurs : non seulement ils ne sont pas intéressés (NDLR : par le Full Site Editing), mais ils sont aussi vraiment contre parce qu’ils ne trouvent pas le FSE assez stable pour être utilisé.
Bonjour,
Le premier jour du confinement, j’ai compris que j’avais du temps devant moi pour me mettre à développer mon site. Après avoir lu cet article, j’ai décidé d’utiliser OceanWP comme thème.
Voici mes retours, deux ans après, quasiment jour pour jour :
Le thème est très complet. En version “gratuite”, il existe déjà pas mal d’extensions.
Je suis rapidement passé à la version “pro”, qui en comprend davantage.
L’intérêt, selon moi, d’installer les extensions “natives” (plutôt que d’avoir recours à des plugins tiers pour les même fonctionnalités), c’est l’assurance que ces extensions sont conçues pour le thème, par la même équipe.
Ainsi pour avoir une barre latérale avec des widgets différents selon les pages, j’avais d’abord utilisé “widget options”. Mais une mise à jour, provoquant des bugs, m’a obligé à changé mon fusil d’épaule.
Je me suis alors rendu compte qu’OceanWP proposait ce genre de fonctionnalité, et en plus l’extension était gratuite (Ocean custom sidebar). Ca fonctionne parfaitement, et c’est plus simple à gérer.
Concernant l’utilisation du thème, je reconnais qu’il fourmille de possibilités, et l’interface du customiser n’était pas des plus évidentes, du coup. Cependant des progrés ont été faits : l’interface a été simplifiée depuis.
Je vous invite à lire la documentation pour appréhender pleinement la puissance du thème.
https://docs.oceanwp.org/
Si vous avez besoin d’aide, il existe un groupe sur FB, ou plutôt deux (le principal en anglais, et un petit nouveau en français). A vrai dire le groupe FB est même plus actif que la page “support” que l’on trouve sur WordPress.org. Bon à savoir. https://www.facebook.com/groups/oceanwptheme/
Et bien sûr, si vous avez choisi le thème “pro”, vous bénéficiez d’un service personnalisé.
Je dois dire que la qualité du support justifie à lui seul l’achat de la licence.
Voilà ce que j’ai fait avec le thème :
https://parapente-mexico.com/
Le site est basé sur la démo “school” : https://school.oceanwp.org/
La mise à disposition de démo / template, qui tend à se généraliser parmi les thèmes sérieux, permet de partir sur de bonnes bases, quand on a pas vraiment des talents de “Web Designer”, et que l’on sait pas trop par où commencer.
Les extensions “natives” que j’ai utilisées sont les suivantes :
– Ocean Cookie Notice
– Ocean Custom Sidebar
– Ocean Hooks (cette extension très puissante, est à mon avis sous-estimée).
– Ocean Instagram
– Ocean Modal Window
– Ocean Posts Slider
– Ocean Sticky Header
Je confirme que le thème est rapide, et optimisé pour le SEO.
Merci à WPMarmite (et ses contributeurs) de m’avoir conseillé ce thème.
Merci pour ton retour !
Hello, merci pour cet article très complet !
Concernant les réglages SEO du thèmes (Personnaliser > options générales > réglages SEO), est-ce que tu nous conseilles de cocher les 3 entrées (pas traduites chez moi…), à savoir :
– Use featured image ALT text on blog entries
– Use featured image ALT text on single posts
– Use featured image ALT text on single post related items
Merci
Zora
Bonjour, si tu les remplis bien alors oui tu peux tout cocher.