Si vous êtes plusieurs auteurs sur un même blog à écrire des articles, vous pourriez avoir envie d’unifier un peu toutes les publications. Par exemple, en évitant que l’on saisisse des titres à rallonge.
Je vous propose ici d’ajouter un snippet qui vous permettra de définir un nombre de caractères maximum pour les titres de vos articles.
On est d’accord, certains titres affichés sur une ligne, et d’autres sur trois, ne donnent pas un rendu optimal pour vos visiteurs.
Nous allons voir ici comment obliger les titres à ne pas dépasser 50 caractères.
Pour cela, copiez-collez le code suivant dans le fichier functions.php de votre thème enfant:
Et c’est tout ! N’hésitez pas à modifier la valeur 50 pour la diminuer ou l’augmenter suivant vos besoins.
Essayez maintenant de vous rendre dans l’administration de WordPress pour publier un article. Vous allez voir que vous ne pourrez pas écrire plus de 50 caractères dans le champ “Saisissez votre titre ici”.

Par contre, si vous avez besoin de publier une page avec un titre plus grand que 50 caractères, cela va coincer.
Eh oui, car le snippet s’applique à tous les types de contenus disponibles. Les articles, les pages et tous les CPT de votre site seront concernés.
Limiter le nombre de caractères des titres d’un seul type de contenu
Si vous désirez que la limitation de la longueur des titres ne concerne qu’un type de contenu en particulier, il va falloir améliorer notre snippet de cette façon :
Bien sûr, vous pouvez remplacer post au niveau de la ligne 10 par page si vous souhaitez limiter le titre des pages ou par le type de contenu de votre choix. Si par exemple je souhaitais limiter les titres des snippets sur la Marmite, je devrais indiquer snippet.
Comment signaler que la limite est atteinte
Tel quel, ce snippet fait très bien le boulot. Toutefois, on reste dans le flou car on ne sait pas pourquoi on ne peut plus continuer à écrire…
Pour montrer à ses utilisateurs qu’il n’est pas possible d’aller plus loin, je vous propose de changer la couleur du champ titre avec le snippet suivant :
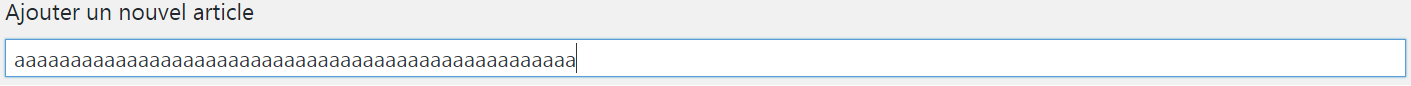
Avec les codes couleurs renseignés, on obtient ce rendu si la limite de 50 caractères est atteinte (modifiable ligne 14) :
À partir de ce bout de code, on peut tout imaginer. Si vous êtes un gros perfectionniste, vous pourriez afficher une couleur en fonction du nombre de caractères saisis pour avoir du vert, orange et rouge par exemple. On peut aussi afficher le nombre de caractères restants sous le champ de saisie du titre.
Qu’avez-vous pensé de ce snippet ? Comptez-vous aller jusqu’à la phase de personnalisation ?
Source: Greg Sweet