Sur WordPress, l’image mise en avant (anciennement appelée « image à la une ») représente une publication. Dans certains cas, on parle aussi de miniature (en anglais thumbnail ou featured image).
L’affichage et la taille de cette image dépendent du thème et des extensions utilisées. Suite à son import, différentes variations sont créées pour les afficher dans plusieurs contextes.
Par exemple, la page blog peut l’utiliser dans un format rectangulaire alors qu’un article peut l’afficher avec d’autres proportions (ou pas du tout dans le cas de WPMarmite).

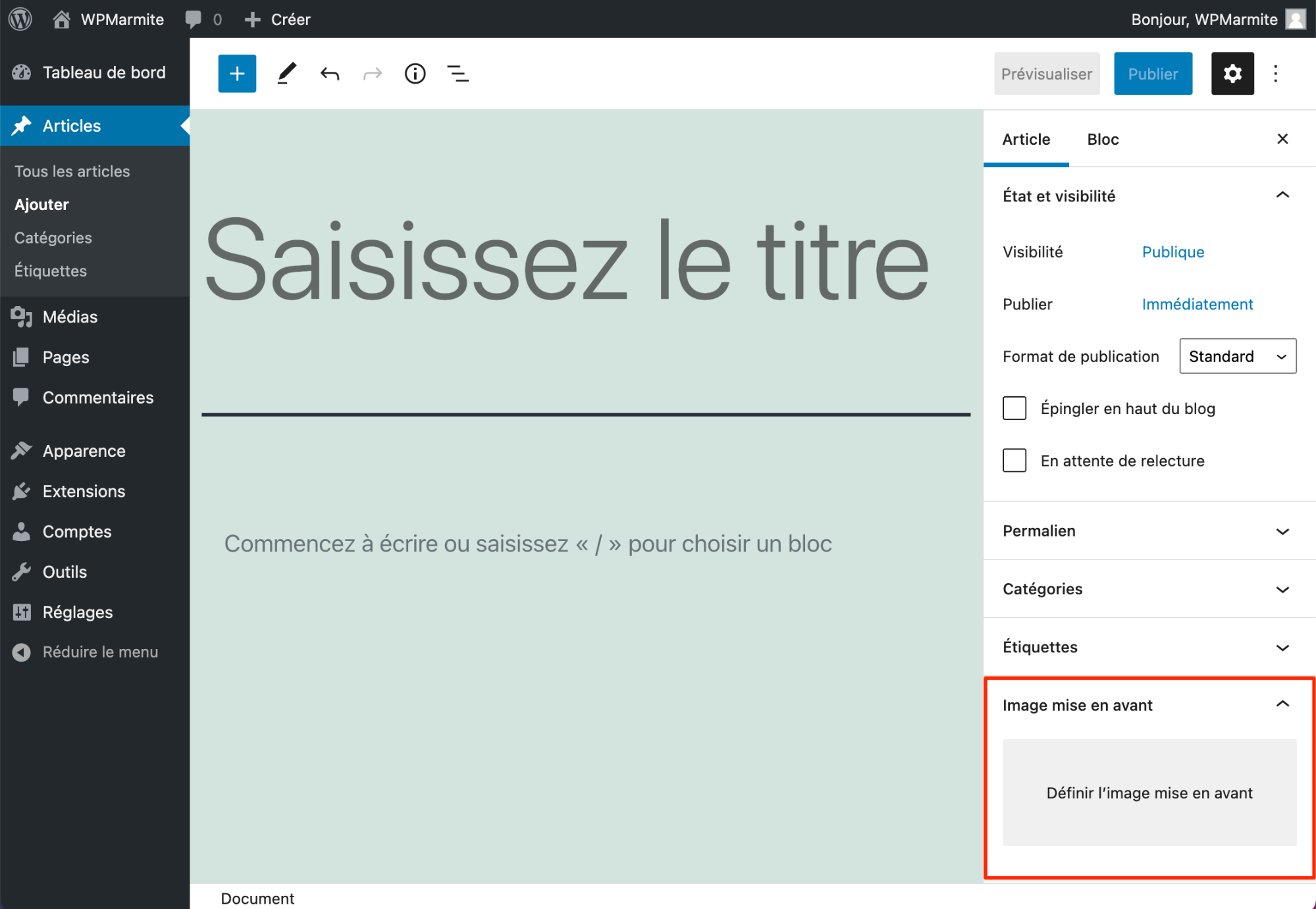
Pour définir une image mise en avant sur un article, rendez-vous dans Articles > Ajouter et définir une image dans l’encart « Image mise en avant » dans la colonne latérale de droite.

Pour aller plus loin, consultez notre article : où trouver des images libres de droit pour vos articles de blog ?







