Vous avez parfois besoin de faire accepter certaines conditions à vos clients lors de leurs commandes sur votre boutique en ligne WooCommerce, comme des délais de livraison ou votre politique de confidentialité.
Nous allons donc voir comment ajouter une case à cocher obligatoirement (la commande ne pourra pas être validée sinon) lors de la validation de leur achat.
Ici, nous allons prendre l’exemple d’informer les clients que leurs données sont susceptibles d’être enregistrées dans le cadre de la loi sur le RGPD.
Copiez-collez le code suivant dans le fichier functions.php de votre thème enfant:
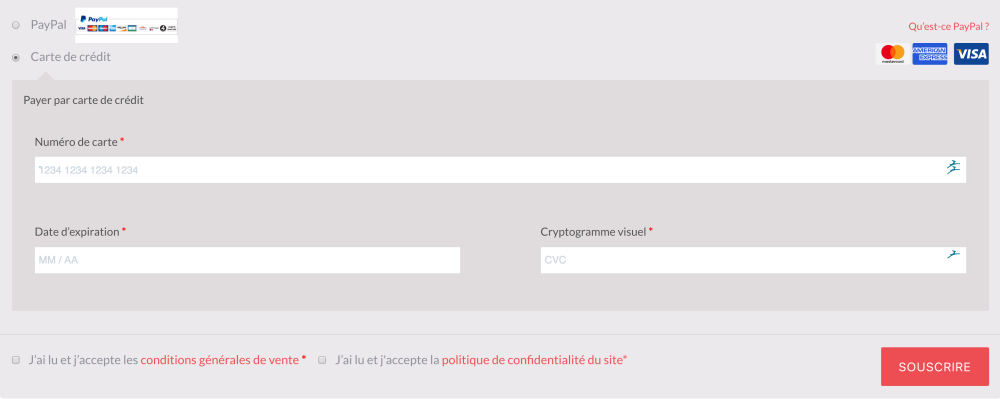
Et le résultat:

Vous voyez la case à cocher “J’ai lu et j’accepte la politique de confidentialité du site”? Et bien c’est cette mention que nous venons d’ajouter.
N’oubliez pas de remplacer le “#” dans le lien par le lien de votre page de confidentialité.
Vous pouvez bien sur adapter ce snippet suivant le message que vous voulez faire accepter à vos clients.
Source: Business Bloomer






Hello la Marmite! Merci pour cet article! J’ai tenté la mise en place mais ça ne fonctionne pas. Lorsque je recharge mon site, j’ai une “unexpected error” ligne 35. J’ai sûrement fait un truc de travers mais je ne trouve pas la solution 🙁
Merci pour votre aide, excellente journée!
Bonjour, tu as surement fait une erreur de syntaxe ou mis une balise PHP en trop en copiant le code.
Hello! Je suis navrée, j’ai laissé un commentaire précédemment, j’ai réglé le problème en enlevant les 2 derniers “}” du code.
Merci encore!
Elodie
Ba voila, et moi j’ai répondu avant de lire ce commentaire. Impec si c’est réglé 😉
ce bout de code ne marche pas chez moi on me dit qu’il y’a erreur a la ligne zero je ne comprends rien
Il faut voir quelle erreur ?
Merci beaucoup, c’est exactement ce que je cherchais.
Il faut juste bien penser à enlever les 2 }} qui se sont incrustées à la fin de l’extrait de code et ça marche nickel 😉
Mis en place, c’est parfait, merci.
Toutefois, j’aimerais faire la même chose sur le formulaire d’inscription woocommerce (compte client)… comment procéder?
Merci d’avance pour votre aide.
Bonjour, regarde ici : https://www.businessbloomer.com/woocommerce-add-privacy-policy-consent-my-account-registration/ 😉
Bonjour,
votre technique marche bien mais j’aimerai bien enlever l’autre case qui reste qui es en anglais impossible a trouver. Je suis sur Word Press avec un thème Goya.
Bonjour, je pense que c’est celle que tu peux modifier dans les réglages de WooCommerce.
Merci pour le code il m’a été d’une grande utilité.
Cependant il y a les deux derniers “}” qu’il faut supprimer pour qu’il fonctionne
Merci c’est corrigé !
Bonjour, comment faire pour que cette case soit cochée par défaut? Et comment faire pour sauvegarder ds les données le fait qu’elle est été cochée ou non? Merci !