L’UGS (SKU en anglais) est l’unité de gestion de stock de WooCommerce. Il correspond à une référence unique pour chaque produit disponible dans votre boutique.
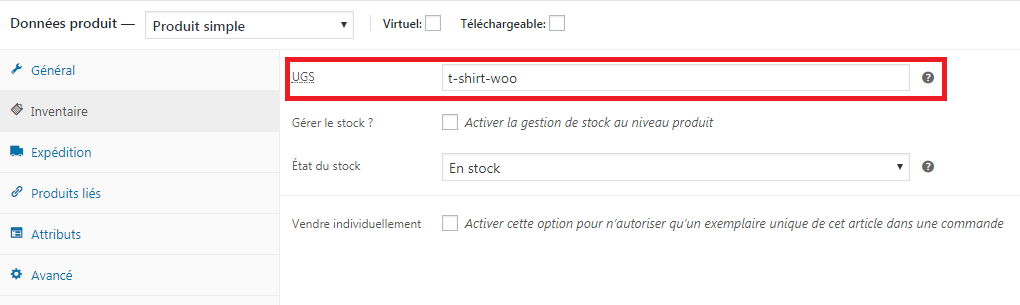
Vous pouvez le trouver (et le remplir) sur la page d’édition d’un produit dans l’onglet Inventaire :

Si vous ne l’utilisez pas encore sur votre boutique et que vous n’en voyez pas l’utilité, je vous invite à lire cet article (en anglais) sur le blog WooCommerce. Il vous explique pourquoi vous devriez absolument vous y mettre.
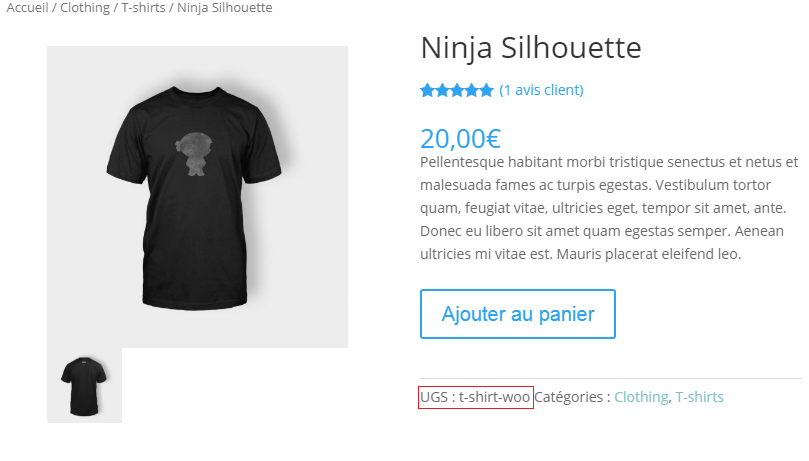
Sur la plupart des thèmes, l’UGS s’affiche sur vos pages produits de la manière suivante :

Si vous ne souhaitez pas qu’il soit visible ici et le garder uniquement pour l’administration et le suivi de vos commandes, vous pouvez ne pas l’afficher en utilisant le snippet suivant.
Copiez-collez ce code dans le fichier functions.php de votre thème enfant:
et voilà le travail :

Les UGS ne sont maintenant plus visibles sur les pages produits de votre boutique !
Comment masquer les SKUs avec du CSS
Je vous avoue qu’on peut également le faire en appliquant un display: none; en CSS, mais c’est moins propre et toujours visible dans le code source de la page.
Si toutefois cela est plus pratique pour vous, insérez le code suivant dans le fichier style.css de votre thème enfant ou dans le champ CSS Personnalisé de votre thème :
Comment désactiver les SKUs sur WooCommerce
Malgré tout ce que l’on a pu vous en dire, vous ne trouvez pas que les SKUs soient d’une quelconque utilité, vous pouvez choisir de les désactiver.
Comme l’a fait remarquer Aurélien de WPChannel dans les commentaires, il suffit d’ajouter une petite ligne de code pour s’en charger. La voici :
Bon O.K., il y a deux lignes. Mais bon, le commentaire est important pour savoir de quoi il s’agit !
Avec tout ça, vous devriez être arrivé à vos fins 🙂
Aimeriez-vous masquer d’autres choses sur votre boutique ? Dites-nous tout en commentaire !






Salut Alex,
et si l’on veut désactiver complètement cela, une ligne suffit :
add_filter('wc_product_sku_enabled', '__return_false');Merci Aurélien, je l’ajoute en complément 🙂
Bonjour,
Mon site n’a pas apprécié l’ajout de la ligne de code sur functions.php
Alors je choisis d’appliquer le code dans le css. Là, pas de problème.
Bonjour, je suis tout à fait d’accord : les SKU sont indispensables à l’ecommerce à partir du moment ou on veut s’interfacer avec un logiciel de gestion ou une marketplace par exemple.
Comment peut-on rendre le SKU obligatoire pour les produits simples ?
Bonjour, il faudrait utiliser un petit code JQuery pour rendre le champs obligatoire à remplir
Bonjour,
je cherche à changer l’intitulé UGC par Réf. mais je ne vois pas comment faire. Si une personne à une idée je suis preneur.
Merci
Bonjour, vu que tu le rentres à la main, je ne comprends pas le problème?
Pour changer l’intitulé de “UGS” en “Référence”, tu dois insérer ce code dans ton fichier functions.php:
/*Modifier intitulé UGS dans page produit + dashboard*/
function translate_woocommerce($translation, $text, $domain) {
if ($domain == ‘woocommerce’) {
switch ($text) {
case ‘SKU’:
$translation = ‘Reference’;
break;
case ‘SKU:’:
$translation = ‘Reference:’;
break;
}
}
return $translation;
}
add_filter(‘gettext’, ‘translate_woocommerce’, 10, 3);
Bonjour, tu as doublé ta propriété, pourquoi?
Julien: la 1ère propriété change l’intitulé dans le back-office, la seconde dans le front 😉
oups j’ai lu de travers 😉
Bonjour,
j’ai ajouté le code dans function.php et maintenant tout mon site est en HTTP ERROR 500.
Que dois-je faire ?
Merci
Bonjour, tu dois avoir une faute de frappe quelque part ou une virgule en trop/manquante.
Je souhaite masquer le stock pour les personnes qui n’ont pas de compte sur mon site. et le garder que pour les clients.
Bonjour, dans ce cas c’est un tout autre snippet en PHP qu’il faut créer et utiliser 😉
Merci WPmarmite pour ces infos bien utiles ! Toujours aussi claire dans vos explications pour apprendre WP 🙂
J’utilise une template qui m’affiche le nombre de produits présents dans chaque catégorie. Quelle serait la méthode pour ne pas afficher ce comptage ?
Bonjour, tu peux masquer ces infos avec du CSS personnalisé. Bonne journée
Merci beaucoup, Très utile !
Avec plaisir, à bientôt sur WP Marmite!
Merci. ça m’a aidé
Bonjour, merci pour ces précieuses infos 🙂
Je cherche à modifier les champs de la page “validation de la commande” car je n’ai pas besoin de tous.
Encore merci.
Bonjour Angele, tu peux installer ce plugin : https://fr.wordpress.org/plugins/woo-checkout-field-editor-pro/ . Il me semble qu’il te permet de desactiver certains champs.
Merci beaucoup pour l’aide ! Effectivement, c’est ça dont j’avais besoin.
Là, je cherche comment planifier des articles avec elementor. J’ai ajouté elementor plus mais la planification a l’air de se faire par bloc et non pas pour tout l’article ?
parce qu’avec l’éditeur classique c’est super simple.
Bonne journée !
Bonjour, la planification se fait au même endroit que l’editeur classique. Il faut ressortir d’Elementor une fois que tu as fini ton article. Tu arrives sur l’editeur classique de ta page. En haut à droite tu as le bouton publier et en-dessous tu peux gérer la planification.
MErci pour la réponse. C’est bien comme ça que j’ai fait.
Il faut maintenant que j’améliore la boutique : nous proposons des tenues aux adhérents de notre club de badminton mais il n’y a pas d’expédition à gérer, ni de paiement en ligne.
Bonne soirée.
MERCI WPMARMITE ! Excellent ton travail ! merci encore 😀
Bonjour,
Toujours très précis et pertinents vos articles : les meilleurs sur wordpress !!
J’utilise woocommerce pour vendre des oeuvres d’art qui par essence sont des pièces uniques.
Pas de stock : à vendre ou vendu.
Comment désactiver le nombre de pièces, et le multiplicateur qui met les prix à jour ?
Merci encore pour la qualité de votre site.
Bonjour, tu peux désactiver la possibilité de cliquer sur la quantité dans les réglages de chaque produit.
Bonjour, un display: none; masque effectivement l’élément, mais visiblement ne le sort pas du flux. Problème -> les utilisateurs de synthèse vocale continuent à voir l’information masquée. Je serais curieux de savoir comment masquer l’élément pour tout le monde.
Bonjour, on répond à cette question dans l’article. Le côté CSS est surtout un fix rapide pour ceux qui n’osent pas trop rentrer dans le code PHP.
Merci Julien, ma question/ remarque était plus générale. Dans Woocommerce, par exemple à plusieurs endroits, du texte est masqué par un display:none mais reste perceptible pour un utilisateur de synthèse vocale. Je recherchais donc une solution qui soit applicable partout équivalent à display:none mais qui sorte l’élément du flux. Insérer du code dans function.php nécessite un code pourchaque élément, c’est lourd à mettre en place et donc ne sera pas implémenté par les Dev. Une solution simple irait dans le sens de plus d’accessibilité. Cdt
Malheureusement ta seule possibilité est justement d’ajouter du code dans ton fichier functions.php pour masquer chacun des éléments :-/
Super, merci beaucoup !
Merci infiniment pour le tip du masquage des UGS !
Merci pour ces informations précieuses et le partage avec la communauté.
Salut la Team wpmarmite,
Pour les débutants en css qui se grattent la tête parce que le bout de css ne marche pas ajoutez seulement ” !important ” et cela résoudra le problème.
/* Masquer l’UGS des pages produits */
.product .sku_wrapper {
display: none !important;
}
Simple mais très efficace merci beaucoup
Bonjour,
merci pour cette fonction efficace.
Comment l’adapter svp pour masquer les “catégories” de la page produit ?
exemple supprimer : “catégorie : viande”
sur functions.php si possible
Bonne journée
Bonjour, il faudrait ajouter du code CSS plutôt là.
Le snippet que vous proposez ne fonctionne pas, c’est plutôt ce code qui marche:
/* Ne pas afficher l’UGS sur vos pages produits */
add_filter( ‘wc_product_sku_enabled’, ‘wpm_remove_sku’ );
function wpm_remove_sku( $enabled ) {
// Si on est pas dans l’admin et si on est sur la page produit
if ( !is_admin() && is_product() ) {
return false;
}
return $enabled;
}