Ce titre ne vous parle peut-être pas énormément mais ce snippet pourrait apporter beaucoup à votre boutique en ligne.
Ce que l’on va faire ici est ajouter une classe CSS différente par catégorie de produit à la balise <body> de notre page.
À quoi ça sert me direz-vous?
La balise HTML <body></body> est la balise englobant le contenu de votre page. Cela va donc nous permettre de modifier par exemple totalement le design suivant les catégories:
- changer la couleur de fond,
- modifier la police,
- modifier les couleurs des textes…
Vous allez donc pouvoir personnaliser totalement votre boutique WooCommerce !
Pour ceci, commencez par copier-coller le code suivant dans le fichier functions.php de votre thème enfant:
Et pour vérifier que ça marche, regardez par exemple les catégories du produit suivant.
Nous utilisons ici les données de tests fournis directement avec WooCommerce.
Ce sont “Clothing” et “T-shirts”:

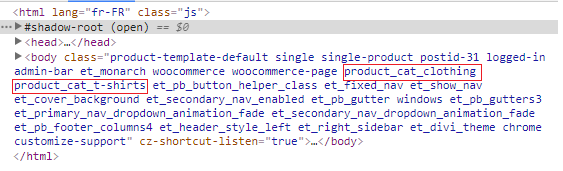
Nous pouvons voir qu’elles sont bien présentes dans la balise <body> de notre page dans l’inspecteur de code de Google Chrome en faisant un clic droit sur la page puis Inspecter:

Voilà, vous avez maintenant toutes les cartes en mains pour personnaliser votre boutique et ses catégories comme bon vous semble!
source: Business Bloomer






Bonjour, j’ai un souci pour afficher correctement le style de mon footer uniquement sur les pages catégories produits de woocommerce. Je construis avec Elementor…en bidouillant j’ai feintée en copiant collant le html généré par Elementor dans une page, afin de pouvoir le coller dans la partie personnaliser du site …cela fonctionne sur les page elementor bien sur mais pas sur mes pages categories produit comme si le css (normalement attaché) n’était plus appelé… j’espère être claire..:) existe-t-il une manipulation pour que le style du site soit homogène malgré woocommerce… j’ai vraiment du mal à manipluler, stylistiquement parlant, proprement ces catégories…
Bonjour, je ne comprends pas pourquoi tu n’utilises pas le Theme Builder d’Elementor pour faire un footer global ?
Merci Julien, tout simplement parce que je ne m’en étais jamais servi ! et que je ne suis pas très dégourdie … 🙂 merci ton commentaire m’a éclairé plus de problème j’ai tout repassé en modèle elementor avec le builder de thème ! Vous êtes super … Vive la Marmite !!!
Très pratique merci pour l’astuce !
Cela ne fonctionne que sur la page produit, pas sur les pages d’archives des catégories.
c’est certainement du à la condition :
if( is_singular( ‘product’ ) )
quel test faudrait il faire pour que la classe s’ajoute aussi aux pages d’archives ?
Merci
Hello, essaye is_product_category() 😉