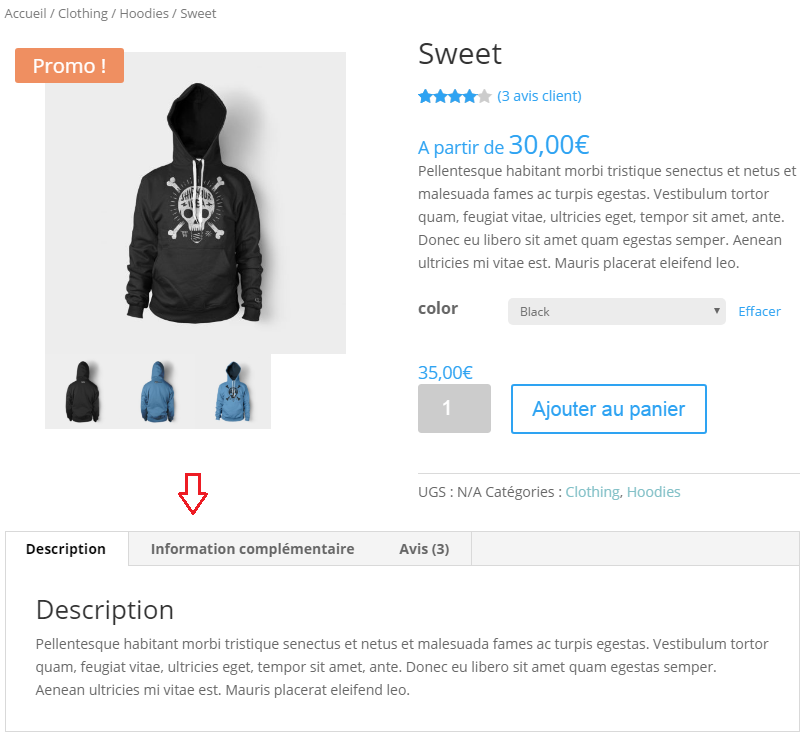
Sous chaque produit WooCommerce se trouve un bloc de description contenant trois items : Description, Informations complémentaires et Avis.

Dans ce snippet, nous allons voir comment modifier ces blocs, en ajouter, les réordonner, les supprimer, les renommer…
Sommaire
On commence de suite avec …
Supprimer un ou plusieurs blocs d’informations
Copiez-collez le code suivant dans le fichier functions.php de votre thème enfant :
Ce code supprime tous les blocs de description. Si vous souhaitez en conserver un ou plusieurs, effacez les lignes des encarts que vous voulez garder.
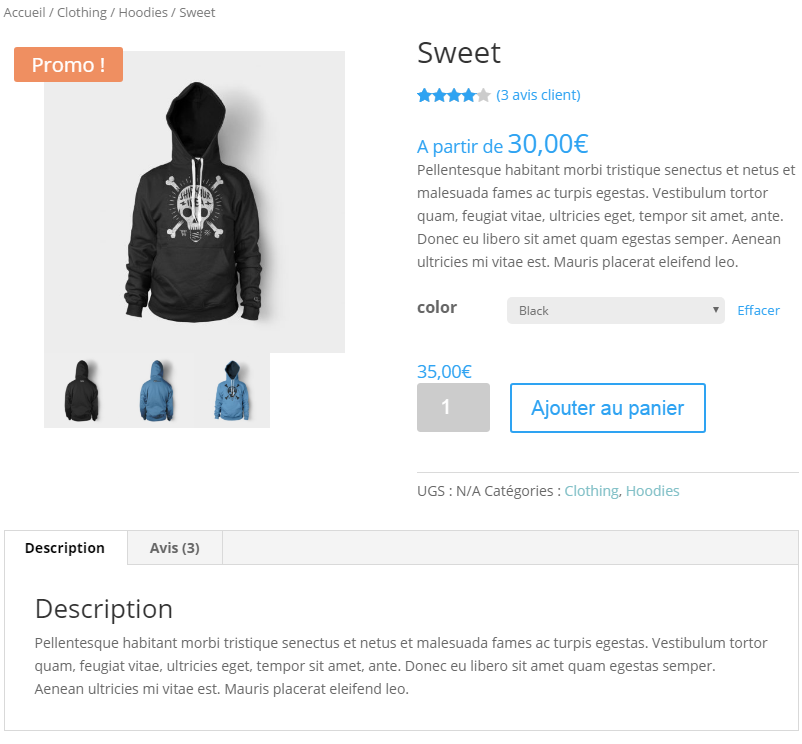
Par exemple, ici je n’ai supprimé que l’encart “Informations complémentaires” :

Renommer les blocs d’informations
Vous pouvez modifier les titres des blocs d’informations pour personnaliser un peu votre boutique. Pour cela, copiez-coller le code suivant dans le fichier functions.php de votre thème enfant :
Modifiez les textes entre parenthèses par ceux que vous voulez utiliser sur votre boutique. La fonction __() permet de traduire la chaîne de caractère si vous utilisez le multilingue sur votre site WordPress.
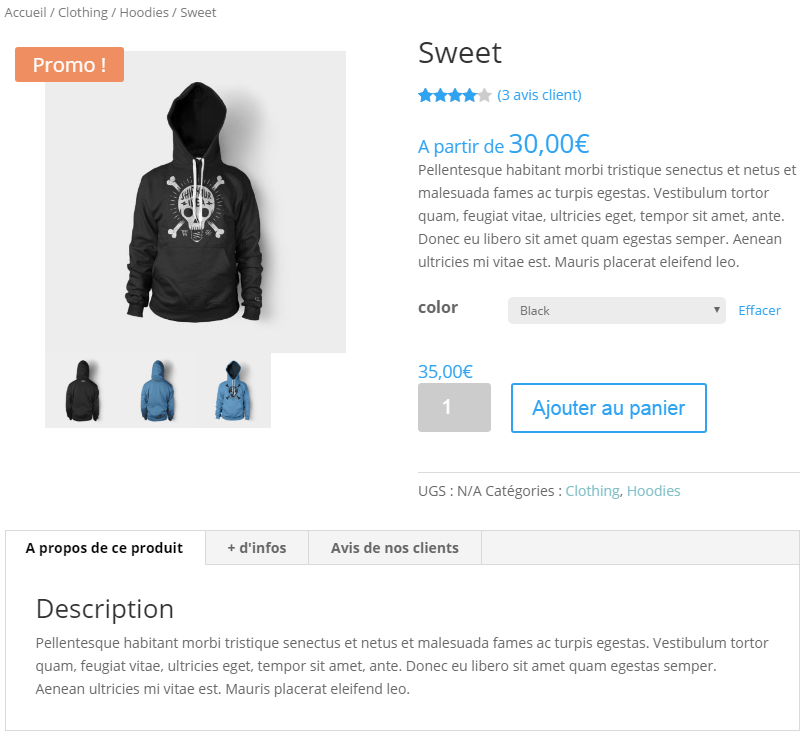
Voici le résultat :

Modifier l’ordre d’affichage des blocs de description
Si vous souhaitez réorganiser l’ordre d’affichage des blocs, copiez-collez le code suivant dans le fichier functions.php de votre thème enfant :
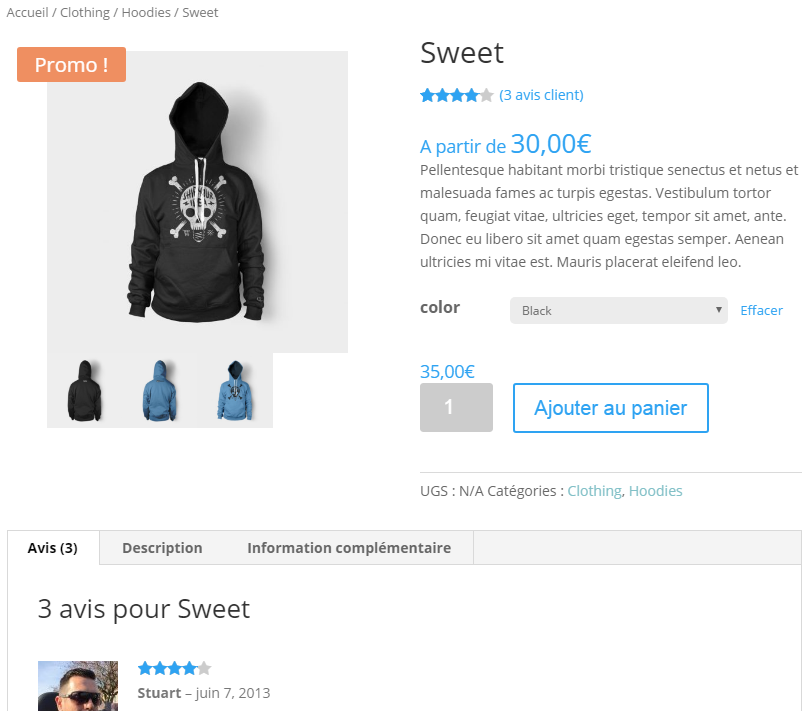
Et le résultat de ce snippet :

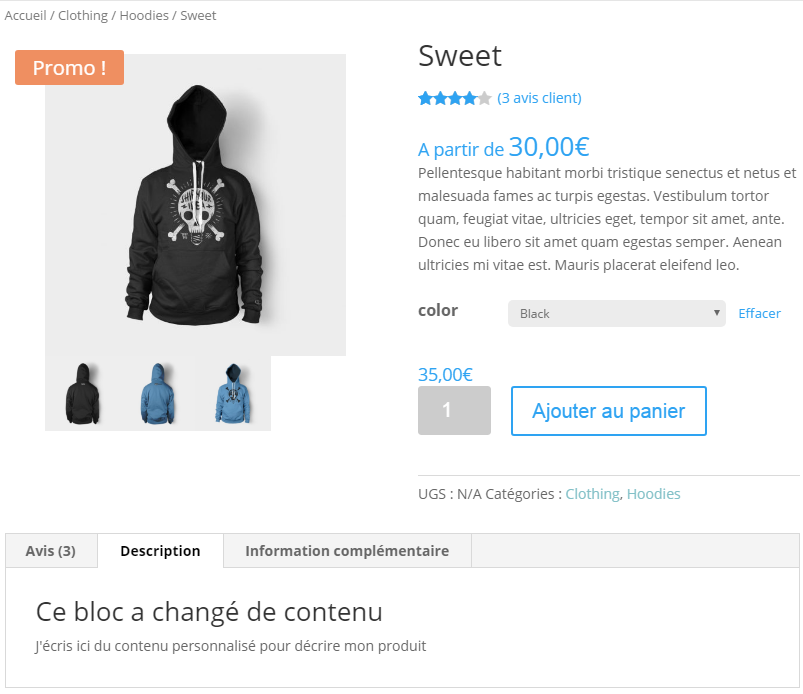
Modifier le contenu d’un bloc
Vous pouvez tout à fait modifier le contenu d’un bloc par ce que vous voulez. Pour cela, copiez-collez le snippet suivant dans le fichier functions.php de votre thème enfant :
Il vous suffit maintenant de personnaliser la fonction wpm_custom_description_tab_content() pour y insérer le contenu de votre choix dans le bloc de description WooCommerce.
Voici le résultat du snippet :

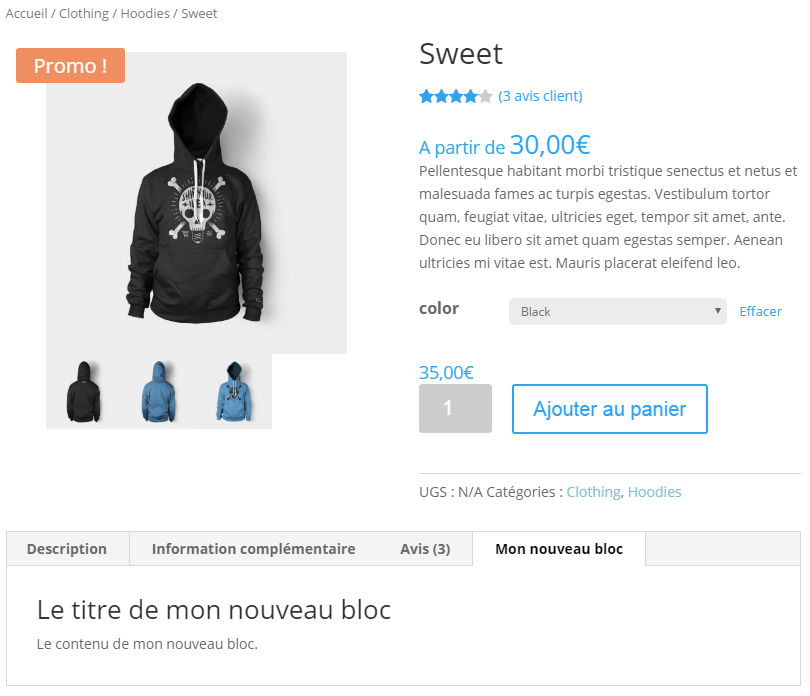
Ajouter un bloc supplémentaire personnalisé
Pour les besoins de votre site et de vos produits, il se peut que ces trois blocs de description ne suffisent pas.
Pas de problème, nous pouvons en ajouter d’autres !
Comme d’habitude, copiez-collez le code suivant dans le fichier functions.php de votre thème enfant :
Vous pouvez modifier l’attribut ‘priority’ si vous ne souhaitez pas que votre nouveau bloc apparaisse en dernier, comme dans le snippet plus haut “Modifier l’ordre d’affichage des blocs de description”.
Modifiez le contenu de la fonction wpm_new_product_tab_content() pour personnaliser ce nouveau bloc.
Et le résultat en image :

Conclusion
À l’aide de quelques lignes de code, il est possible de modifier à sa guise les blocs de description des pages produits de WooCommerce.
Résultat des courses, on obtient des pages produits comportant uniquement les informations dont les visiteurs ont besoin. En effet, mettre trop de contenu sur une page peut plus perdre les gens qu’autre chose…
Avez-vous utilisé un de ces snippets sur votre site ? Dites-nous en plus en commentaire 🙂
Source: Woocommerce.com







Bonjour,
En remplacement des Tabs, je souhaite insérer du texte avec un H2, H3, etc…, comment puis je procéder simplement ?
Dans ma page produit je peux inserer du texte dans 2 zones :
– Short description
– Tabs..
En supprimant les Tabs, je me prive d’une zone de texte bien utile.. comment la retrouver sans l’usage de Tabs ?
Avez vous une solution ? Merci beaucoup
Bonjour, c’est exactement ce que j’explique dans la partie “Ajouter un bloc supplémentaire personnalisé” ou j’y ajoute un h2 et un bout de texte. Cela devrait te suffire à faire quasiment tout ce que tu veux.
Bonjour,
j’aimerais insérer mon contact form dans un nouveau bloc. J’ai mon nouveau bloc mais je n’arrive pas et ne sais pas comment insérer le contact form dedans…
Pouvez vous m’aider ?
Merci !
Bonjour, tu peux insérer le shortcode dans le template avec la fonction do_shortcode()
Bonjour,
d’abord merci pour toutes ces infos et ce super site, ensuite j’arrive très bien à rajouter un bloc, mais lorsque j’en met un second cela me crée une erreur “une new product table” a déjà été créée.
Quelle est l’info qui me manque?
Bonjour, difficile à dire sans voir le code que tu as mis.
Désolé Julien, j’étais en galère sur un autre problème 😀
En fait je copie/colle 2 fois le code :
/* Ajouter un bloc d’informations WooCommerce */
add_filter( ‘woocommerce_product_tabs’, ‘wpm_new_product_tab’ );
function wpm_new_product_tab( $tabs ) {
// On ajoute un nouveau bloc
$tabs[‘nouveau_bloc’] = array(
‘title’ => __( ‘Entretien’, ‘woocommerce’ ),
‘priority’ => 50,
‘callback’ => ‘wpm_new_product_tab_content’
);
return $tabs;
}
function wpm_new_product_tab_content() {
// Insérez ici le contenu de votre nouveau bloc
echo ‘Entretien des sacs.’;
echo ‘Mon texte blabla.’;
}
/* Ajouter un bloc d’informations WooCommerce */
add_filter( ‘woocommerce_product_tabs’, ‘wpm_new_product_tab’ );
function wpm_new_product_tab( $tabs ) {
// On ajoute un 2eme bloc
$tabs[‘nouveau_bloc’] = array(
‘title’ => __( ‘Livraison’, ‘woocommerce’ ),
‘priority’ => 50,
‘callback’ => ‘wpm_new_product_tab_content’
);
return $tabs;
}
function wpm_new_product_tab_content() {
// Insérez ici le contenu de votre nouveau bloc
echo ‘Délais de livraison’;
echo ‘Mon autre texte blabla’;
}
j’ai essayé différentes variantes sans succès.
Bonjour. Dans ce cas c’est normal. Il est impossible d’utiliser deux fois la même fonction (ou deux fontions portant le même nom), du coup si tu veux l’utiliser plusieurs fois il faudra que tu changes le nom à chaque fois.N’oublie de modifier le nom de la fonction dans le add_filter() aussi
Bonjour,
Merci pour vos informations plus qu’efficaces et précieuses!
J’arrive à ajouter un bloc supplémentaire, à modifier le titre etc
Je me demande maintenant comment est-ce que je peux avoir un contenu différent pour chaque article.
Pour être plus precise, mon nouvel onglet ajouté est “accessoires”, et j’aimerai savoir qu’est-ce que je dois écrire dans le contenu du bloc pour qu’il puisse être différent pour chaque article.
Bonjour. Si tu veux que cette partie soit dynamique (donc différente pour chaque produit) tu vas devoir utiliser des variables. Pour ceci je te conseille d’utiliser le plugin ACF qui va ajouter un champs personnalisé à tes produits. Tu pourras le nommer “accessoires” si tu veux, et ensuite le récupérer en ePHP pour qu’il change automatiquement sans rentrer dans le code à chaque fois.
Deuxième petite question,
Mon site est en français et en anglais, puis-je mettre un onglet “Accessoires” sur la partie française, et un onglet “Accessories” sur lapartie anglaise ?
Merci d’avance!
Bonjour. Oui tu peux mais il faudra que tu utilises un plugin multilingue comme Polylang ou WMPL pour le faire.
Bonjour,
je reviens sur la question de typhène, a savoir pour que le contenu soit traduisible :
Si on ajoute une fonction pour créer un nouvel onglet + son contenu, le tout en dur dans la fonction, je ne vois pas comment, en l’état, le titre & contenu de l’onglet peuvent être traduisible via un Polylang ou WPML… ?
Salut, si tu ajoutes une fonction pour créer un onglet et du contenu alors il faut que tu utilises la fontions PHP _(‘ton texte’) pour englober ton texte. C’est une fonction permettant de rendre les chaines de caractères traduisibles. Bonne journée
Merci julien pour la réponse rapide ! 🙂
bonne nouvelle pour la possibilité de rendre traduisible le texte, mais je suis pas sur d’avoir capté le type de syntaxe…
est ce que c’est bon dans l’exemple ci-dessous ?
function wpm_new_product_tab_content() {
// Insérez ici le contenu de votre nouveau bloc
echo ‘ _(‘Titre du Bloc’)’;
echo ‘ _(‘Le contenu de mon nouveau bloc.’)’;
}
d’avance merci…
Bonjour,
J’ai la même question que Martin du 19 mars pour intégrer formcraft au bloc supplémentaire. J’ai lu ton conseil pour intégrer le shortcode avec la fonction do_shortcode() mais je ne sais pas comment intégrer le shortcode formcraft [fc id=’1′][/fc] avec do_shortcode().
Et comment ajouter tout ça dans le code d’ajout de bloc, est-ce que ça doit bien aller dans la partie echo ‘contenu’;
Merci d’avance et merci pour toutes ces précieuses informations.
Bonjour, en gros pour ce que tu veux faire, tu dois avoir ça:
function wpm_new_product_tab_content() {
// Insérez ici le contenu de votre nouveau bloc
echo ‘Le titre de mon nouveau bloc’;
echo do_shortcode( ‘[fc id=’1′][/fc]’ );;
}
C’est parfait, ça fonctionne. Un grand merci pour ton temps et le service apporté, c’est super.
Bonjour,
J’ai deux questions après avoir créer un onglet supplémentaire :
– comment y insérer une image,
– comment récupérer les données d’une variable pour un contenu dynamique (je ne sais pas ce que c’est que l’ePHP mentionné dans la réponse du 13 avril)
Merci d’avance
Bonjour, pour insérer l’image il va falloir le faire en utilisant la balise HTML![]() , pour le PHP ça dépend de ce que tu veux ajouter?
, pour le PHP ça dépend de ce que tu veux ajouter?
Bonjour et merci pour ce merveilleux site, c’est un travail de fou et hyper bien fait !
Ma question est de savoir si il y a moyen d’enlever la barre avec les onglets de chaque ? Car je ne garde qu’un seul bloc alors cette barre ne me sert à rien …
Merci d’avance
Bonjour, que veux-tu supprimer exactement?
Bonjour,
C’est dur à expliquer mais en fait quand on a plusieurs blocs juste au dessus du titre du bloc ouvert il y a une barre avec des onglets qui permet de sélectionner le bloc que l’on veut afficher.
Dans mon cas je n’es garde qu’un seul bloc j’aimerai donc supprimer cette barre juste au dessus du titre.
Merci d’avance 😉
Bonjour, il faut utiliser du CSS personnalisé pour ça si j’ai bien compris ta question.
Bonjour,
merci pour ces explications détaillées qui s’applique aux onglets en dessous de la page Produit.
Je souhaiterai modifié aussi la disposition et la taille Image vs Texte du Produit exemple : là on a 1/2 + 1/2 mais j’aimerai avoir 2/3 Image (taille plus grande) et qu’1/3 de texte.
Q1/ existe t il un plug-in (gratuit) pour adapter visuellement cette partie là de la page Produit?
Q2/ si non quel(s) fichier(s) .php dois-je modifier ?
Merci d’avance
Bien cordialement
Bonjour, il n’y a pas vraiment de plugins pour faire ça sauf si tu utilises Divi ou Elementor. Tu peux le faire en CSS sinonn.
bonjour je n’arrive pas a ajouter 2 blocs supplémentaires jai lu que je devais changer le nom mes rien ni fait. merci
Bonjour,
quel code utilises-tu?
Bonjour,
J’ai ouvert les Tabs et maintenant la description, les infos complémentaires et les avis sont sur une même page, à la suite les uns des autres.
Le code mis sur functions.php est le suivant :
/**
* Remove existing tabs from single product pages.
*/
function remove_woocommerce_product_tabs( $tabs ) {
unset( $tabs[‘description’] );
unset( $tabs[‘reviews’] );
unset( $tabs[‘additional_information’] );
return $tabs;
}
add_filter( ‘woocommerce_product_tabs’, ‘remove_woocommerce_product_tabs’, 98 );
/**
* Hook in each tabs callback function after single content.
*/
add_action( ‘woocommerce_after_single_product_summary’, ‘woocommerce_product_description_tab’, );
add_action( ‘woocommerce_after_single_product_summary’, ‘woocommerce_product_additional_information_tab’ );
add_action( ‘woocommerce_after_single_product_summary’, ‘comments_template’ );
Tout est ok sur ma page produit, sauf que je n’ai pas de titres pour délimiter les parties (description, infos compl. et avis)
Comment puis-je mettre un titre personnalisé entre chaque parties ?
Merci d’avance
Bonjour, pourquoi tu n’utilises pas notre code?
bonjour ce code peut il s’appliqué qu’a une catégorie ?
Bonjour, en l’état non, il faudrait procéder différemment.
Bonjour
Je voudrais juste retirer la table description et category de la fiche produit de mon site woocommerce
Comment faire ?
Bonjour, dans ce cas il faudra le faire en CSS :-/
Salut, je souhaiterais que la description courte soit à coté de la description longue dans le “tabs”
comment puis-je faire cela ?
Merci d’avance
Cordialement
Bonjour, pour ceci il faudra passer par une modification assez importante du code, ou alors tout écrire dans le même bloc dans l’admin 😉
Bonjour,
Je voudrais savoir comment ajouter des accessoires supplémentaires à un produit. Comme par exemple des cases à cocher, et suivant ce que l’on coche le prix se modifie.
Je sais qu’il y a un plugin (extra product option) qui le permet mais j’aimerais pouvoir le faire gratuitement en mettant les mains dans le code.
Merci pour votre aide !
Bonjour, le faire en mettant les mains dans le code est très compliqué car il faut agir sur WooCommerce, le prix et la base de données
Hey ! Cela ne semble pas fonctionner avec DiviChildren Plugin (que je trouve pratique) ! En tout cas, l’idée est chouette (et j’en ai besoin sur un site client ^^)
Bonjour,
merci pour ces précieux conseils. J’ai essayé de renommer l’onglet infos complémentaires et ca fonctionne tant qu’il y a un contenu.
S’il n’y a pas d’infos complémentaires sur le produit, j’ai alors une erreur “Warning: call_user_func() expects parameter 1 to be a valid callback, no array or string given in /home/xxxxx/maqxxx/wp-content/themes/Divi/includes/builder/module/woocommerce/Tabs.php on line 348
Auriez vous une idée de comment gérer ce souci ?
Merci d’avance
En visitant le site que vous citez en source, j’ai trouvé ma réponse : https://docs.woocommerce.com/document/editing-product-data-tabs/#section-6
Bonjour, ah on dirait un problème lié à Divi. En fait Woo Commerce attend un retour de tableau (array) de la part du builder. Le fichier en question qui pose problème est situé dans un dossier de ton thème Divi.
Il faudrait que tu contactes le support Divi et que tu leur soummettes l’erreur pour voir comment la rectifier.
Bonne journée
Salut merci pour tout ton taff tu me régales.
J’ai cependant un petit soucis avec l’ajout d’un second champ personnalisé dans la tabs de ma page produit, j’ai changé le nom de la fonction comme tu l’as dis mais ca ne marche pas … voici mon code :
/* Ajouter un bloc d’informations WooCommerce */
add_filter( ‘woocommerce_product_tabs’, ‘compo_tab’, ‘conseils_tab’ );
function compo_tab( $compo ) {
// On ajoute un nouveau bloc
$compo[‘nouveau_bloc’] = array(
‘title’ => __( ‘Composition’, ‘woocommerce’ ),
‘priority’ => 50,
‘callback’ => ‘wpm_new_product_tab_content’
);
return $compo;
}
// On ajoute un deuxième nouveau bloc
function conseils_tab( $conseils ) {
$conseils[‘nouveau_bloc2’] = array(
‘title’ => __( ‘Conseils’, ‘woocommerce’ ),
‘priority’ => 50,
‘callback’ => ‘wpm_new_product_tab_content2’
);
return $conseils;
}
function wpm_new_product_tab_content() {
// Insérez ici le contenu de votre nouveau bloc
echo ” . get_field(‘composition’);
}
function wpm_new_product_tab_content2() {
echo ‘ceci est une descr’;
}
Bonjour Seb, est-ce que ça fonctionne avec juste 1 champ (avec et sans modification du nom de la fonction)?
Bonjour, je te suis depuis un petit moment et je trouve ton travail très très bien 😉
J’aimerai pouvoir modifier le texte “Vous aimerez peut-être aussi…” en bas des pages produit, as-tu un article la dessus ?
Sinon, pourrais-tu m’indiquer la marche à suivre stp ?
En te remerciant par avance 😉
Guillaume
Bonjour Guillaume, c’est possible mais avec du code. Bonne journée
Bonjour, merci pour ce tuto.
Je souhaite rajouter un bloc, cependant le texte personnalisé serait différent selon les produits.. Comment faire ?
Bonjour pour faire des textes de description différents selon le produit il faut passer par un système d’affichage dynamique avec des plugins comme Custom Post Type et Advanced Custom Fields. Cela te permettra de créer tes propres champs qui seront personnalisés et s’afficheront en fonction du produit. Bonne journée
Impossible de passer la première étape… Le code ne fonctionne pas pour supprimer les onglets autres que “avis”, qui lui, disparaît bien.
Je ne sais pas comment faire du coup car de mon côté je n’ai pas 3 onglets par défaut mais 4 : avis, plus d’offres, store policies, renseignements. Je ne sais pas où je pourrais les modifier… Peut-être que la méthode de recherche n’est pas la bonne… Un avis ?
Bonjour, qu’as-tu mis dans le code entre les crochets pour “$tabs[… ] ” pour supprimer tes autres onglets?
Merci pour cet article simple, claire et utilisable de suite (comme tous les autres d’ailleurs).
Bonjour,
merci pour ce partage 🙂
Juste une petite question (de débutant 🙂 ), dans mon cas j’aimerai supprimer tous les blocs afin d’avoir une fiche produit plus épuré et sans le cadrage et le titre (voir un produit du site si besoin de visualiser).
Que se passe-t-il si je supprime tous les blocs ? Mes informations produits seront affichées sans le cadre ou ne seront plus affichées ?
Est ce que je risque de perdre toutes les informations produits si je fais cette manipulation ?
Merci par avance pour votre aide
Bonjour, si tu supprimes tout tu vas tout perdre oui.
Si tu veux changer le design, Elementor ou Divi propose un Theme Builder pour améliorer le design visuellement très simplement.
Hello Alex,
Comme bien souvent, quand je me pose une question pour personnaliser mon site, la réponse se trouve sur le tien ! Merci pour cette mine d’or vers laquelle je reviens souvent 🙂
Une question par rapport à cet article : tu montres comment modifier par exemple le contenu de l’onglet “infos complémentaires”, qui par défaut affiche les détails techniques tels que les différentes variables, le poids, les dimensions, etc. Ton code permet de remplacer cela par le texte de notre choix. Mais cette modification s’applique à l’ensemble des produits de la boutique, on est d’accord ?
Est-il possible, et si oui comment, de mettre un texte personnalisé et différent pour l’onglet “infos complémentaires” (ou un autre onglet créé avec ta méthode pour en rajouter) de chaque produit, de la même manière que woocommerce nous permet de le faire pour l’onglet “Description” ?
Hello, alors le faire de cette manière sera très fastidieux car il te faudrait une condition par produit.
À ce moment la l’utilisation d’un plugin dédié me parait le plus simple, comme WooCommerce Custom Tabs.
Ooops pardon, je n’avais pas vu qu’il y avait déjà des commentaires sous l’article (ils étaient masqués) et que ma question y avait déjà été posée. J’ai bien vu les réponses qui nécessitent du code (jusque là ça va) et de manipuler l’ephp (là ça va moins :’)).
En recherchant un peu plus loin sur google j’ai trouvé un plugin qui résout mon problème : “WooCommerce Custom Product Tabs Lite” (gratuit) permet d’ajouter sur chaque produit un onglet entièrement personnalisable (dont le titre/contenu peut être différent pour chaque produit, ou onglet absent si pas besoin) ^^
Merci encore pour votre site en tout cas !
Merci pour votre partage ça m’a aidé <3
Bonjour,
Merci pour votre article très clair…
Y’ aurait-il moyen d’ajouter un petit bout de code de manière à ce que le bloc s’affiche fermé et nécessite au moins 1 clic sur un titre pour afficher son contenu ?
Merci d’avance pour votre réponse.
Bonjour, malheureusement non :-/
Bonjour, merci pour cet article très utile !
Je souhaite renommer la titre de l’onglet description mais seulement pour une catégorie d’article. Quel serait la fonction à ajouter ?
Merci !
Bonjour Emma, il faudrait rajouter une condition en utilisant la fonction if ( is_category(‘ta catégorie’) ) …
Hello,
merci pour ces explications.
J’ai toutefois un petit soucis, j’ai créé un bloc supplémentaire “info livraison”, mais il n’apparait pas dans le backoffice fiche produit de woocommerce, du coup je ne sais pas comment le remplir. Il ya juste ce texte qui ne me sert pas à grand chose dedans :
Le titre de mon nouveau bloc
Le contenu de mon nouveau bloc
J’ai tenté aussi via le divi builder, impossible de rédiger quelques chose dans le bloc
Idem pour le bloc information complémentaire que j’ai remplacé par “caractéristiques du produit”
il y a juste le poids du produit dans le contenu, impossible de modifier
Une idée svp ?
Merci 😉
Youssef
Bonjour, oui ça se remplit directement dans le fichier ou tu as ajouté le code.
Merci pour le bloc renommage des index de woocommerce. Très pratique et rapidment mis en place.
Bonjour,
J’ai ajouté un premier nouveau bloc, et j’aurais besoin d’en ajouter un second, mais le code ne fonctionne pas. Il y a un truc que je ne dois pas faire correctement je pense…
Pourriez-vous m’aider à ajouter ce second bloc ?
Merci beaucoup !
Gaëlle
Voici le code ajouté :
/* Ajouter un bloc d’informations WooCommerce */
add_filter( ‘woocommerce_product_tabs’, ‘wpm_new_product_tab’ );
function wpm_new_product_tab( $tabs ) {
// On ajoute un nouveau bloc
$tabs[‘nouveau_bloc’] = array(
‘title’ => __( ‘Grille des tailles’, ‘woocommerce’ ),
‘priority’ => 50,
‘callback’ => ‘wpm_new_product_tab_content’
);
return $tabs;
}
function wpm_new_product_tab_content() {
// Insérez ici le contenu de votre nouveau bloc
echo ‘
‘;
}
/* Ajouter un bloc d’informations WooCommerce */
add_filter( ‘woocommerce_product_tabs’, ‘livraison_retour’ );
function livraison_retour( $tabs ) {
// On ajoute un nouveau bloc
$tabs[‘nouveau_bloc’] = array(
‘title’ => __( ‘Livraison & Retour’, ‘woocommerce’ ),
‘priority’ => 50,
‘callback’ => ‘livraison_retour’
);
return $tabs;
}
function livraison_retour() {
// Insérez ici le contenu de votre nouveau bloc
echo ‘
‘;
}
Bonjour, quelle erreur as-tu ?
Bonjour,
c’est tout bon, j’ai finalement réussi à intégrer mes 2 blocs !
Merci à vous. 🙂
Simple et efficace, avec ces conseils, j’ai pu simplement supprimer les infos complémentaires des produits, sans recours au CSS.
Bonjour,
J’utilise Divi + woocomerce sous wordpress.
Savez-vous comment supprimer les balises H1 des titres produits woocommerce et H2 des up-sell et cross-sell ?? car ça n’est pas top sur ma page pour la partie référencement 🙁
Merci d’avance
Hello, tu peux le faire uniquement via le thème Builder il me semble.
Bonjour,
Encore bravo pour votre article qui est très clair
J’ai une petit question concernant la zone “Informations complémentaires”, j’ai inséré dedans 2 attributs pour une notion de longueur et couleur de produits
Le champ couleur et taille est cliquable sur la fiche produit. c’est un problème car le lien pointe sur rien et je me retrouve avec une erreur 400 Bad Request quand l’utilisateur click sur le lien.
Avons nous une solution pour ne pas mettre de liens sur les attributs?
merci
Merci d’avance pour votre répo
Bonjour, difficile à dire comme ça, mais à priori il suffirait juste de supprimer la balise de lien de ton code.
Bonjour !
Merci beaucoup pour ce tuto 🙂 J’ai changé le nom d’un onglet c’est nickel sauf qu’il reste l’espace de l’ancien titre j’ai l’impression. Au lieu ‘informations complémentaires’ j’ai mis ‘+ d’infos’ et cela s’affiche ‘+ d’infos ‘ .
Comment puis-je modifier cela ?
Merci !
Belle journée
Hum je ne comprends pas la différence. Tu aurais un exemple ?
Bonjour,
Merci pour votre article! J’ai essayé cela : Ajouter un bloc supplémentaire personnalisé
J’ai réussi à insérer les blocs mais je ne peux pas ajouter de grands textes sinon cela casse mon site… je suis ensuite obligée d’aller dans le mode récupération etc…
comment faire ?
merci d’avance
Bonjour, il existe sinon des extensions pour le faire : https://fr.wordpress.org/plugins/yikes-inc-easy-custom-woocommerce-product-tabs/ 😉
Bonjour,
Article intéressant qui m’a permis de personnalisé un peu ma boutique 🙂
Un grand merci pour cela.
Pour aller plus loin, comme j’ai personnalisé l’onglet “description” via votre tuto, je souhaite rajouter un icône sur l’onglet devant mon nom personnalisé 🙂
J’ai essayé de créer un variable $img puis de la rajouter devant
$tabs[‘description’][‘title’] = __($img . ‘A propos de ce produit’ );
mais cela ne fonctionne pas.
Vous n’auriez pas un petit tuto pour cela ? 🙂
En tout cas j’aime beaucoup votre site dans lequel je pioche régulièrement des infos. Merci du partage 🙂
Bonjour, tu peux rajouter le code HTML de ton icone directement devant le A propos de…
Bonjour,
Merci pour vos articles toujours très détaillés, parfaitement expliqués et au combien utiles.
J’ai une question : est-il possible de ne pas afficher un des onglet si vide ? En effet, certains de mes produits n’ont pas de description, et alors l’onglet et même son titre apparaissent en blanc …
Bonjour, malheureusement non, ce n’est pas possible.
Bonjour, je souhaiterais savoir si à aujourd’hui il faut toujours créer un theme enfant pour modifier ou supprimer une partie des descriptions produits
merci d’avance
Hello, pas forcément. Cela peut se faire via des extensions gratuites ou payantes.
Bonjour,
J’aimerais mettre une limite d’affichage sur le nombre d’avis dans l’onglet avis de ce bloc. Avez-vous un bout de code qui me permette de gérer ça spv ?
Merci d’avance
Bonjour, malheureusement nous n’en avons pas :-/
bonjour,
merci pour ces indications, j’ai pu modifier certaines choses au niveau des blocs de description des produits.
petite question néanmoins : lorsqu’on ajoute un nouveau bloc, comment peut-on modifier son contenu s’il est différent pour chaque produit ?
car de ce que je comprends, la modification apportée dans le code functions.php est la même pour tous les produits, donc on ne peut pas l’adapter au produit…
Bonjour, tout à fait ça c’est pour ajouter des informations globales. Si tu veux vraiment personnaliser pour chaque produit il te faudra plutôt une extension dédiée je pense.
Salut, merci pour ce article.
C’est possible de faire des hypertextes dans le contenu modifié ?
Bonjour, oui.
Bonjour j’aimerais savoir comment retirer comment retirer justement de qui se trouve aux dessus du produit ( accueil / t-shirt /t-shirt etccc merci beaucoup bonne journee
Bonjour, le fil d’ariane ? Il est conseillé de le laisser.
Bonjour, j’ai utilisé le code pour supprimer lesdescription sur les pages de produit, mais je la vois toujours sur la version mobile.
Bonjour, tu as vidé ton cache ?
Merci pour ces bouts de codes, De mon côté j’aurais aimé changer la balise H2 de ces blocs car d’un point de vue SEO ça n’apporte rien, leur mettre plutôt une balise H4. Une idée ? merci !
Bonjour, il faudra modifier le code PHP pour ceci.
Merci pour le retour. Pas possible depuis le function.php ? Car j’ai bien modifié dans les template de woocommerce mais à la moindre MAJ ça saute !
Merci beaucoup pour ces informations clairement expliquées !
Super, votre article viens de m enlever une épine du pied dans l affichage et description de mon woocommerce.
merci
Bonjour, je vous remercie pour ces bonnes infos. Cependant, où trouve-t-on le fichier functions.php du thème enfant ?
Merci.
Bonjour, dans le dossier du thème enfant sur ton serveur. Si tu n’en as pas créé un il va falloir le mettre en place.