Que vous fassiez des sites WordPress pour des clients ou pour vous, il peut être pratique d’ajouter des liens personnalisés dans la barre d’administration de WordPress.
Pour rappel, c’est la barre tout en haut de votre site quand vous êtes connecté :

Et bien que diriez-vous si vous pouviez très simplement ajouter des liens, un menu avec des sous-menus etc. vers des ressources personnalisées pour vos clients, ou encore vers d’autres fonctionnalités de votre site que vous utilisez fréquemment ?
Nous allons prendre un exemple concret en créant un menu avec deux sous-menus. Vous pourrez ensuite personnaliser ce snippet comme vous le voudrez.
Allez, c’est parti !
Commencez par ouvrir le fichier functions.php de votre thème enfant et copiez-collez le code suivant dedans :
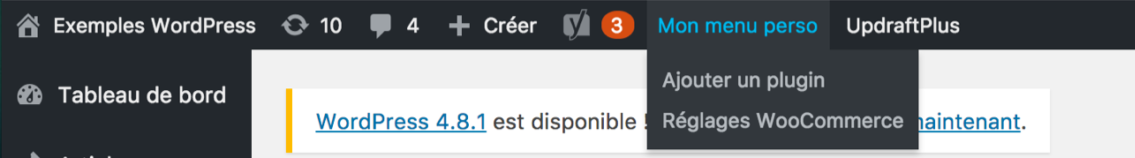
Ici, j’ai par exemple créé deux sous-menus :
- le premier m’envoie vers la page d’ajout de plugin ;
- le deuxième vers la page de réglages de WooCommerce.
Vous pouvez ainsi vous créer des liens vers les ressources que vous utilisez souvent et y accéder rapidement.
Voici le résultat en image:

N’hésitez pas également à adapter ce code pour créer plus ou moins de sous-menus mais aussi d’autres menus.
Par exemple, si votre blog comporte plusieurs rédacteurs, vous pouvez inclure un lien vers une page ou un fichier PDF listant les bonnes pratiques concernant la rédaction.
Dites nous en commentaires ce que vous avez ajouté !
Source: WPCustoms






Vraiment interessant !! Simple rapide mais tellement efficace…
Merci beaucoup je crois que je vais généraliser cette utilisation sur tous les sites que je mets en place pour aller directement dans les menus dit “préférés”.
Merci encore 🙂
Super ! Je cherchais depuis des lunes à créer un lien sur cette barre d’en-tête pour aller directement à la visualisation de mon site, dans un nouvel onglet, sans avoir à cliquer sur le menu du tableau de bord.. Yesss !
ps … ça ne vous tente pas d’utiliser l’outil patreon.com pour qu’on puisse vous sponsoriser, quelque peu ?
Tourelou 🙂
Bonjour et merci pour ce partage de savoir 🙂
J’aimerais afficher dans la barre d’admin le type de page sur lequel je me trouve, ex : page.php ou autre.
Aurais tu la solution stp?
Merci d’avance
Clément
Salut, tu peux utiliser ce plugin: https://fr.wordpress.org/plugins/show-current-template/
Super !!!! Merci beaucoup cuisto 🙂
Bonjour,
Et avec WP 5.4, cela devrait être beaucoup plus simple :
“Ajout de champs personnalisés aux éléments de menu – nativement
Deux nouvelles actions vous permettent d’ajouter des champs personnalisés aux menus – sans extension et sans utiliser de « walkers » personnalisés.
Sur l’écran d’administration des menus, l’action wp_nav_menu_item_custom_fields se déclenche juste avant les boutons de déplacement des éléments du menu de navigation.
Dans l’outil de personnalisation, wp_nav_menu_item_custom_fields_customize_template se déclenche à la fin du modèle contenant les champs de formulaire de gestion du menu.
Vérifiez votre code et voyez où ces nouvelles actions peuvent remplacer votre code personnalisé, et si vous êtes préoccupé par la duplication, ajoutez une vérification pour la version de WordPress.”
Donc, ce sera pas mal si vous mettiez cet article à jour 😉
Amicalement,
Michel.
Merci Michel pour la MAJ. Bonne journée
Bonjour,
Dans ce fichier, on le colle où ?
Il y a 8 815 lignes, je ne s’ai pas dans quelle ligne je dois l’insère.
Merci, grâce à vous, j’avance.
Hello, tu peux le copier/coller à la fin de ton fichier functions.php dans ton thème enfant.
Bonjour,
J’ai rajouter un lien vers les extensions.
En tant que développeur, il m’étais utile d’y accéder directement