Lorsque vous utilisez la gestion de stock de WooCommerce et qu’un de vos produits est en rupture de stock, rien mis à part une petite ligne en rouge sur la page du produit ne le précise.
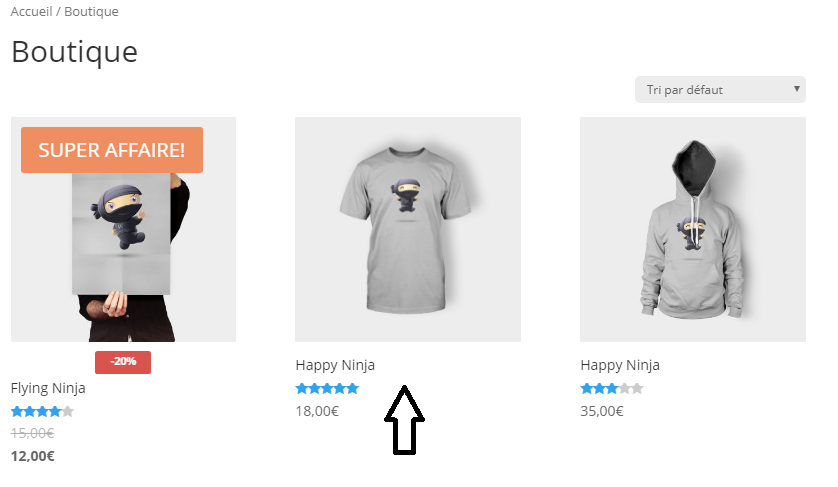
Voici par exemple la page de votre boutique :

Notre produit en rupture de stock est ici le T-Shirt “Happy Ninja”. Rien n’est affiché ici, donc. Ce n’est pas très précis pour notre client qui risque d’être déçu s’il souhaite acquérir ce produit…
Voyons maintenant la page produit :

Seule une petite ligne discrète en rouge “Rupture de stock” est affichée. Pas forcément très clair pour notre client donc.
Nous allons plutôt afficher une badge “Rupture de stock” en rouge et gros sur l’image au niveau de la boutique et à coté du titre sur notre page produit. Cela améliorera grandement l’expérience client.
Voici comment procéder : copiez-collez le code suivant dans le fichier functions.php de votre thème enfant:
Vous pouvez utiliser le CSS suivant pour modifier l’apparence du badge :
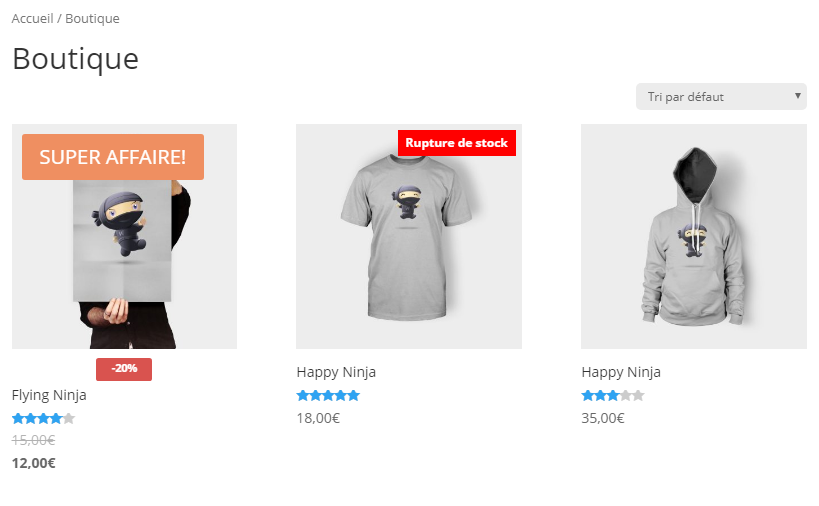
Voici le résultat sur la page boutique :

et sur la page du produit :

Bien sûr, n’hésitez pas à modifier l’apparence via le CSS pour coller au maximum au design de votre site et de votre boutique WooCommerce !
Et vous, comment gérez-vous l’affichage des ruptures de stock sur votre boutique ? Dites-nous tout en commentaire 🙂
Source: Business Bloomer






merci bcp .
Bonjour,
Bizarrement chez moi ce code n’a strictement aucun effet 🙁
Avec un stock à zéro ma boutique affiche pour chacun des produits concernés : “Disponible sur commande”. Hum…
Salut. je viens de réessayer et ça marche très bien. Tu as activé la gestion du stock dans le back office et mis la quantité à 0 et l’état du stock à rupture de stock?
Salut,
Merci pour ta réponse. J’ai ceci :
Inventaire :
Gestion du stock -> Activer la gestion du stock (coché)
Seuil de stock faible : 5
Seuil de rupture de stock : 0
Marche po ! 🙁
Ok ça fonctionne en fait… petite erreur de placement de ma part… désolé et encore merci 😉
Bonjour, pourrais tu me dire la correction que tu as faite car j ai le meme probleme. merci
Bonjour, pourrais tu me dire la correction que tu as faite car j ai le meme probleme. merci
Je viens de mettre le script dans dans le fichier functions.php cela ne fonctionne pas ainsi que le script dans CSS idem. 🙁
Help
Salut. Le script fonctionne très bien. Tu es sur de l’avoir bien placé ?
Heu !non je ne suis pas sur.
ci joint la copie de mon fichier pouvez vous me dire ou bien le placé, merci
—————————————–
<?php
/**
* Main functions file
*
* @package WordPress
* @subpackage Shop Isle
*/
/**
* Initialize all the things.
*/
require get_template_directory() . '/inc/init.php';
/**
* Note: Do not add any custom code here. Please use a child theme so that your customizations aren't lost during updates.
* http://codex.wordpress.org/Child_Themes
*/
—————————————————–
Il te faut créer un theme enfant avant tout sinon toutes tes modifications seront perdus à la prochaine mise à jour
je viens de mettre le script dans la page functions.php
j ai deux fois la ligne : rupture de stock
http://www.miel-andorre.fr/produit/miel-de-sispony-1600m/
ok merci je vais voir comment faire cela.
MERCI
Bonjour,
merci pour le code, mais je n’arrive pas à le faire fonctionner;
je suis avec un thème DIVI.
je ne vois pas où placer le code dans le fichier fonction.php et idem pour le css
merci
Salut. Tu peux copier-coller le code à la fin de ton fichier functions.php. Pour le code CSS tu peux le copier-coller soit dans le fichier style.css de ton thème enfant soit dans apparences->css personnalisé.
Bonjour, le script fonctionne, j ai encore un petit probleme:
il fonctionne uniquement sur un seul produit ?
j ai plusieurs produits en rupture et uniquement 1 affiche avec RUPTURE DE STOCK 🙁
Bonjour, il fonctionne avec tous les produits en rupture de stock. Tous tes produits sont-ils paramétrés de la même manière?
Bonjour, j’ai un bouton pour ajouter l’article dans le panier et quand le produit est en rupture de stock, j’aimerais que le bouton n’apparaisse plus. Est-ce que quelqu’un pourrait m’aider avec ça?
Merci!
Bonjour, il va te falloir entrer dans le code pour ça.
Super le code, je te remercie. Ca marche tres bien.
Mais cela ne marche pas pour Post Grid de WPbakery ( visual composer), ou du moins je n’arrive pas à l’afficher.
Une idée ?
Merci d’avance
Bonjour, ça ne marche pas car ce code n’est valable que pour l’affichage natif de WooCommerce. Je ne connais pas celui de WPBakery mais il y a sans doute des petites modifications à faire.
Bonjour,
Je rencontrais un problème. Le badge était présent sur la page mais il s’affichait derrière l’image…
Je donne ma solution qui peut servir à certains :
J’ai rajouté : z-index: 10; dans le style CSS .soldout
Bonjour,
Merci pour cette fonction.
Est-il également possible d’afficher “En stock” sur la page boutique avec un code similaire dans le fichier functions.php?
Olivier
Hello,
oui. Il te suffit d’enlever le point d’exclamation ici:
if ( !$product->is_in_stock() )Tu peux donc copier-coller cette fonction (en changeant le nom sinon tu auras une erreur fatale), enlever le point d’exclamation et adapter le texte suivant ce que tu veux.
Salut,
Lorsque j’enlève le ! j’ai une erreur sur mon site.
Pourtant j’ai collé le code suivant :
add_action( ‘woocommerce_before_shop_loop_item_title’, ‘wpm_display_sold_out_loop_woocommerce’ );// On l’affiche sur la page boutique
function wpm_display_sold_out_loop_woocommerce() {
global $product;
//Si le produit est en rupture de stock, on affiche :
if ($product->is_in_stock() ) {
echo ” . __( ‘En stock’, ‘woocommerce’ ) . ”;
}
}
Hello, tu n’as pas changé le nom de la fonction 😉
Bonjour,
Sur quel fichier css faut-il répercuter ces modifications ?
Bonjour, si tu parles du code PHP c’est dans le fichier
functions.phpde ton thème enfant.Chez moi ça ne fonctionne pas. J’ai bien copié dans le bon fichier du thème enfant mais rien n’a changé.
Bonjour, tu as des erreurs?
hello
moi j’ai essayer de mettre le code dans fonction php de mon thème enfant sa ne passe pas
que faire ?merci de bien vouloir me repondre
Bonjour, quel est le problème rencontré s’il te plait?
merci pour les nombreux conseils de pro
vous êtes au top
Bonjour, j’ai appliquer le code sur mon site la-verte-feuille.fr pour que ça m’affiche la rupture de stock sur les pages catégories mais je ne voie rien qui s’affiche. Es ce que cela peut venir d’un problème avec mon thème wordpress?
Bonjour, quel est ton thème?
Bonjour Virginie,
J’ai testé avec un autre thème (storefront) est ca fonctionne bien. C’est donc à cause de mon thème shopical que ca ne fonctionne pas. D’où peut venir le problème ?
Oui je pense que du coup ça vient bien du thème mais comme je ne connais pas bien shopical difficile à dire. Normalement il est adapté pour Woocommerce donc ça devrait marcher. Tu peux peut être contacter leur support pour leur demander (en anglais)? https://afthemes.com/supports/ Bonne journée
Bonjour,
Ce post date d’il y a quelques temps déjà, mais savez-vous s’il est possible d’afficher un badge rupture de stock sur des images produits variables ?
Sur le site que j’administre, aucun problème d’affichage sur des produits simples, mais aucun affichage sur les produits variables.
Cordialement.
Bonjour, il s’agit de développement plus poussé qui nécessite de mettre les mains dans le code 😉 Bonne journée
Bonjour c’est tout à fait ce qu’il me faudrait mais dans gérer les stocks. En fait je prépare un site pour vente de maisons. Il faut juste afficher vendu en sur-impression sur la photo. Quelqu’un a-t-il une idée simple ? J’avais pensé via les catégories ou les étiquettes mais je en vois pas.
En vous remerciant.
Bonjour, tu peux rajouter ce bout de code dans ton fichier functions.php de ton theme enfant (ça ne fonctionne que si tu as bien installé Woocommerce) :
<?php
//* Do NOT include the opening php tag
//* Add sold out badge on archive pages
add_action( ‘woocommerce_before_shop_loop_item_title’, function() {
global $product;
if ( !$product->is_in_stock() ) {
echo ‘<span class=”soldout”>Vendu</span>’;
}
});
Tu peux remplacer le mot vendu par ce que tu veux. Cela fera apparaître 1 badge sur ta photo. Belle journée.
Bonjour 🙂
Merci pour ce code. Comment procéder si l’on souhaite que sur la page produit le badge rupture de stock se retrouve sur l’image du produit (et non pas à côté du titre) ?
Bonjour Ali, il faut changer le hook de la page produit. C’est-à-dire au lieu de “woocommerce_single_product_summary” mettre “woocommerce_product_thumbnails”
c’est à dire (ce qui suit est le morceau de code à mettre) : add_action( ‘woocommerce_product_thumbnails’, ‘wpm_display_sold_out_loop_woocommerce’ );
Mais cele ne semble pas toujours fonctionner d’après la doc technique de Woocomerce. A tester de ton côté donc. Bonne journée
Bonjour, Merci pour ce petit tuto.
Est-il possible de faire la même chose pour les produits en reapprovisionnement ?
Merci pour l(info.
Mateo
Bonjour, si tu n’utilises pas la fonction rupture de stock, tu peux juste remplacer le texte ‘Rupture de stock’ par “En réapprovisionnement’ dans la dernière ligne.
Merci beaucoup c’est pile ce dont j’avais besoin !
Bonjour,
sur la page boutique le badge est recouvert par l’image donc a disparu quand la page est totalement chargée (on le voit furtivement).
Bonjour Eric, tu peux essayer en rajoutant 1 ligne dans ton code css sur soldout : “z-index:auto;” et si la valeur auto ne change rien essaie avec 1 chiffre élevé (200, 300, …). Z-index est la propriété qui donne le rang de superposition des éléments. Le chiffre le plus haut indique l’élement qui est “au-dessus de la pile”.
Bonjour, peut on faire la même chose pour les produits en “cours de réapprovisionnement” ??? Ce serait super pour moi !!! Merci bcp !!!
Bonjour, j’y ai déjà répondu dans les commentaires 😉 Si tu n’utilises pas la fonction rupture de stock, tu peux juste remplacer le texte ‘Rupture de stock’ par ‘En réapprovisionnement’ dans la dernière ligne.
Merci Virginie…désolée je n’avais pas lu tout les posts 😉
bonjour alex dans quel fichier doit on integrer le code CSS stp
merci
Bonjour, tu peux le mettre dans le customizer de WordPress dans CSS Additionnel ou alors dans le fichier style.css de ton thème enfant.
Bonjour j ai le mot EPUISE qui est affiché moi je veux le remplacer par a commander cordialement
Bonjour Laurent, tu peux utiliser le même snippet mais dans le code, tu remplaces le mot ‘rupture de stock’ par le mot que tu souhaites afficher.
Bonjour et merci pour ce code qui fonctionne parfaitement !
Je n’utilise pas la page boutique “Shop” native de WooCommerce, mais une page personnalisée basée sur des blocs “Produits par Catégories” , afin de mieux organiser la boutique.
Sur cette page, le badge n’apparait pas… Y a t’il un moyen de faire apparaitre le badge dans les blocs “Produits par Categories” ?
Cordialement
Bonjour, oui mais dans ce cas peux-tu me montrer ta page s’il te plait ?
Bonjour
j’ai testé votre méthode. le badge “VENDU” apparait bien quand on est connecté en administrateur mais n’apparait plus pour les clients du site.
Vous auriez une explication ?
Bonjour, as-tu vidé ton cache ?
Bonjour le code fonctionne parfaitement. Mais le problème c’est que j’ai des produits avec des variables. Donc il me met également ces produits en rupture de stock. Auriez-vous une solution ?
Bonjour, malheureusement pas pour le moment :-/
Bonjour, Merci pour ce code ! J’ai installé le thème enfant, j’ai copié collé le code puis le Css mais c’est écrit en tout petit et en gris 🙁 Je ne comprends pas : https://mameez.fr/eshop-vaisselle-vintage/?product-page=3
Quelqu’un a une solution ? (Je suis sur DIVI)
merci par avance
Bonjour, à ce moment là il faudra que tu modifies un peu le CSS de ton côté.
Bonjour,
Merci pour cette astuce bien pratique. Cela fonctionne bien, que ce soit pour la variation en stock ou en rupture de stock toutefois je n’affiche pas les objets en rupture de stock (car je ne peux pas les re-commander).
J’affiche les objets disponibles sur commande (Autoriser les commandes en réapprovisionnement – oui avec notification) mais le badge “en stock” s’affiche même si la quantité actuelle est à 0. Je souhaiterais si c’est possible justement indiquer que l’objet est dispo uniquement sur commande, auriez-vous une astuce pour cela ?
D’avance merci beaucoup pour votre réponse.
Hello, tu peux adapter le code en remplaçant $product–>is_in_stock() par $product->backorders_allowed() pour qu’il ne s’applique qu’aux produits en réapprovisionnement.
Merci beaucoup pour la réponse, c’était un vrai casse-tête car cela m’affichait un badge que ce soit en stock ou non car il considère que si un objet est en stock ET commandable alors il est sur commande. Du coup j’ai mis :
if ( $product->is_in_stock() && !$product->is_on_backorder() ) {
et cela me met un badge en stock sur mes objets en stock uniquement qu’ils soient commandables ou non 🙂
Bonjour, comment faire fonctionner cette astuce avec le bloc woocommerce “afficher les produits par catégorie” ? Merci.
Hello, c’est un bloc Elementor ?
Merci Julien, non comme précisé c’est un bloc WooCommerce.
Une idée Julien ?
Je ne comprends pas ce que tu souhaites. C’est bien sur des pages d’archives de produits ? Ou n’importe ou ?
Super. tout fonctionne nickel 🙂
j’utilise divi. Sur la page produit, je l’ai remis en position relative pour le retrouver, puis j’ai charté comme j’ai voulu !
Bonjour
Le code CSS n’a pas fonctionné; c’est qu’il m’affiche comme message
Vos modifications de code PHP ont été annulées en raison d’une erreur sur la ligne 51 du fichier wp-content/themes/electro/functions.php. Veuillez la corriger et réessayer d’enregistrer.
syntax error, unexpected ‘.’, expecting end of file
Bonjour, tu as quoi à la ligne 51 ?
Merci pour le Tips !
Merci beaucoup pour cette astuce qui met bien en évidence l’affichage “Rupture de stock”. Après les couleurs du fond et du texte sont une histoire du goût.
Bonjour WP Marmite,
Depuis une mise à jour de woocommerce ce script ne fonctionne plus. Il est pourtant bien présent dans functions.php du thème enfant.
Merci pour cette astuce. J’ai essayé. Cependant le css n’est pas appliqué. je ne sais pas pourquoi (j’ai utilisé votre tutoriel pour le thème enfant)
Hello, tu as vidé ton cache ?
Bonjour,
Merci pour le code ! est-il possible de modifier l’emplacement du badge sur la gauche par exmple du produit ? et également de le faire apparaitre sur la page d’accueil en plus de celle produit et boutique ?
Merci
Bonjour, oui mais il te faudra à ce moment là modifier le CSS ajouté.
GENIAL! merci!
est il possible d’avoir de différentier le CSS entre la page Boutique et la page Product?
merci de l’aide!
Bonjour, oui tu peux cibler chaque page suivant des classes CSS spécifiques.
Merci pour cette astuces.
Je viens d’activer rapidement la modif.
ça fonctionne il me reste à comprendre comment modifier l’esthétique.