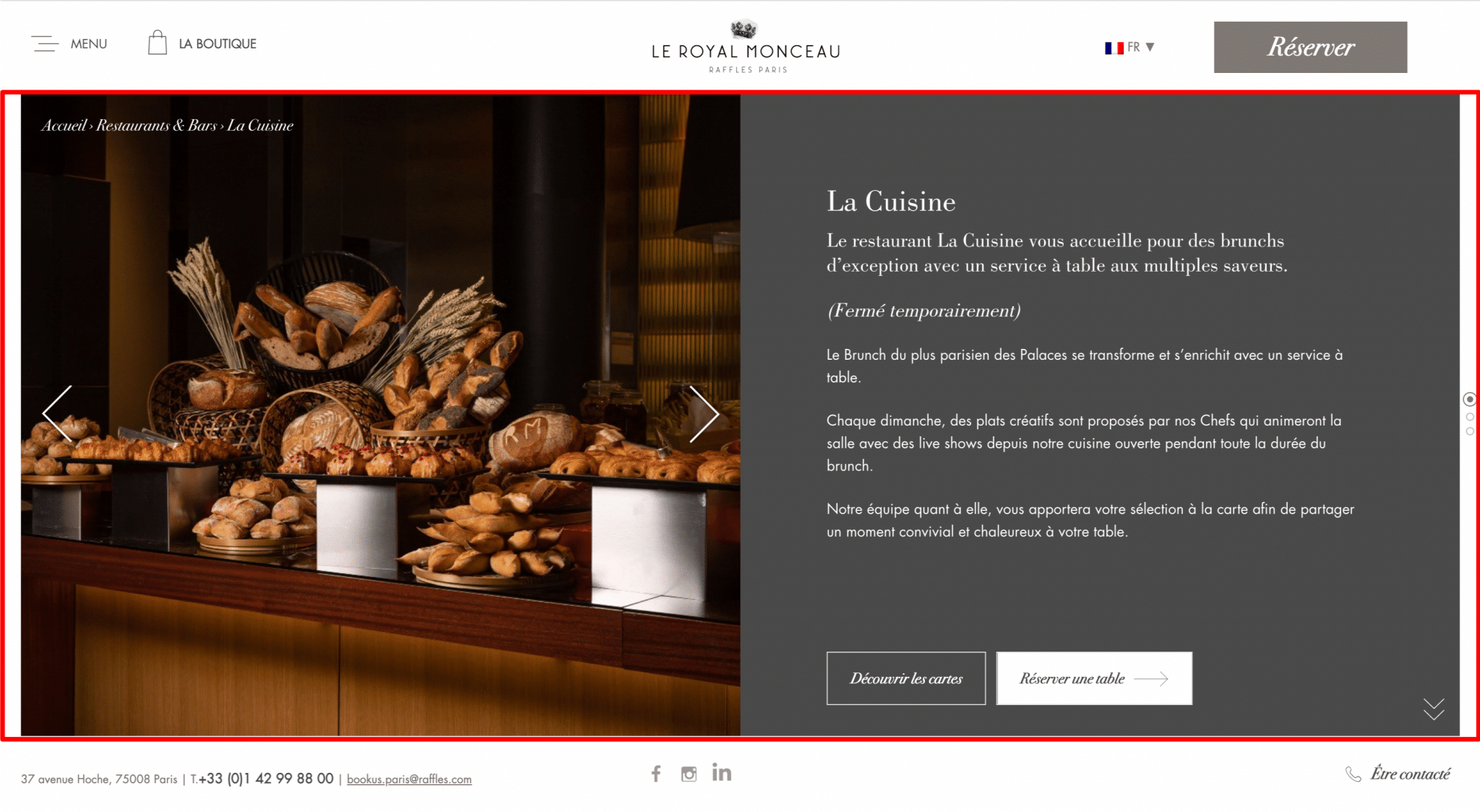
Un slider (en français diaporama ou encore carrousel) est un élément graphique permettant le défilement de plusieurs diapositives (slides en anglais) composées d’images, de vidéos, de textes, voire d’animations.
On le retrouve souvent intégré sur des portfolios, des sites e-commerce ou encore des sites vitrines.
Il peut avoir plusieurs utilités comme :
- Afficher des photos/vidéos dans une galerie ;
- Présenter des témoignages clients ;
- Mettre en avant des offres ou produits ;
- Dévoiler les derniers articles d’un blog ;
- Exposer des logos d’entreprises ou de médias.
Un slider peut s’animer automatiquement en faisant défiler les slides selon un intervalle de temps prédéfini. Il peut également réagir lorsqu’un visiteur clique sur les éléments de navigation à disposition (flèches, vignettes ou boutons de navigation).

Il fut un temps où ils étaient très populaires. Toutefois, des études montrent qu’ils ne sont souvent pas visionnés en intégralité (la première diapositive capte toute l’attention).
L’utilisation d’un slider n’est donc pas recommandée dans la plupart des cas.
Si vous souhaitez en intégrer un sur votre site WordPress, posez-vous ces questions :
- Est-ce vraiment judicieux ? Si le contenu des diapositives n’est pas indispensable, on peut se permettre de les placer dans un diaporama (témoignages, études de cas, galerie photo) ;
- Va-t-il ralentir mon site ? Si les images ne sont pas optimisées (trop lourdes notamment), votre page se chargera plus lentement En plus de détériorer l’expérience utilisateur, il peut avoir un effet négatif sur votre référencement.
Pour aller plus loin, consultez notre article comparatif sur les plugins de sliders.







