De nombreux sites proposent à leurs clients de continuer leurs achats lorsqu’ils s’apprêtent à valider leur commande. On ne sait jamais, ils ont peut-être oublié quelque chose 😉 .
Et bien vous pouvez faire de même sur votre boutique WooCommerce.
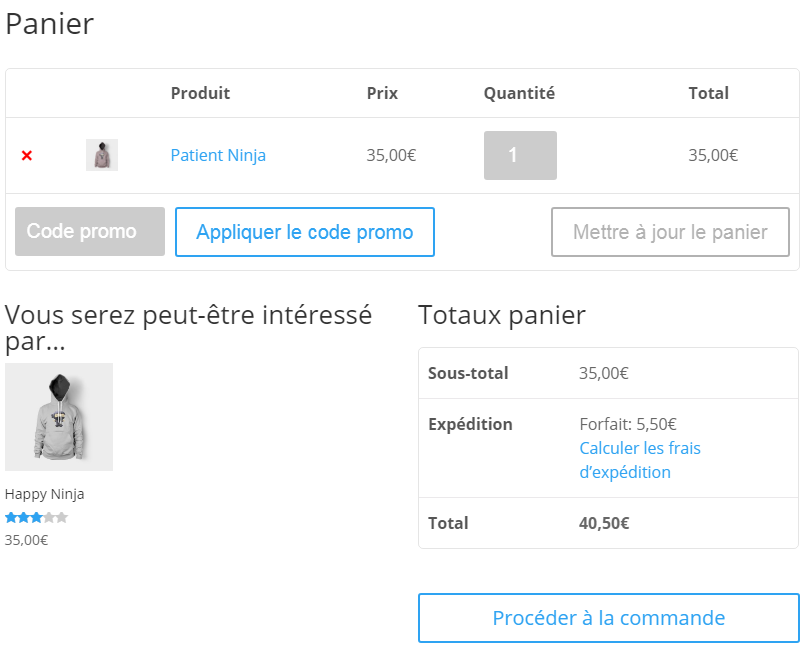
La page Panier ressemble à ça:

Nous allons donc rajouter un bouton “Continuer le shopping” renvoyant vers votre page boutique sous le bouton “Procéder à la commande”.
Copiez-collez le code suivant dans le fichier functions.php de votre thème enfant :
Bien entendu, vous pouvez modifier le texte “Continuer le shopping” par celui que vous préférez.
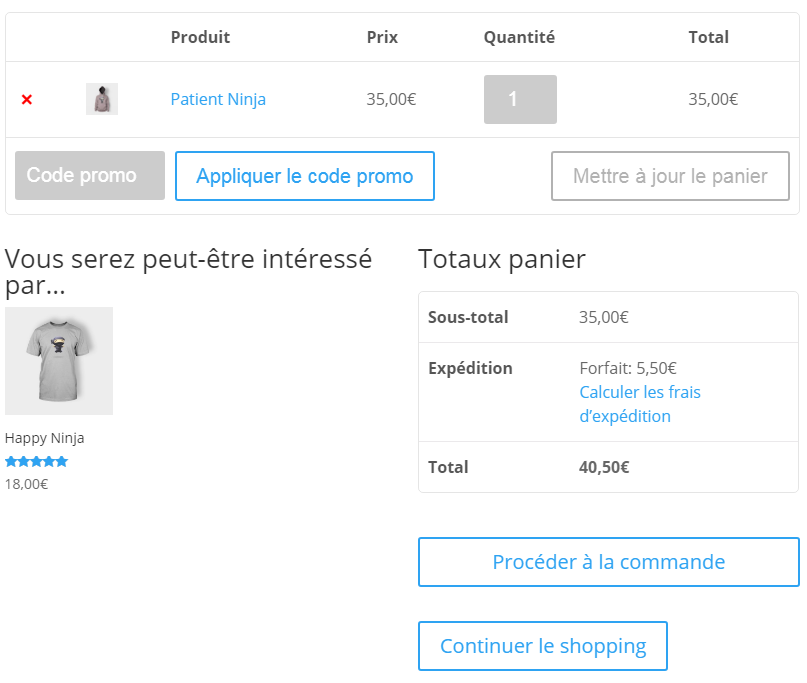
Le bouton est maintenant présent sur la page Panier :

Vous avez par contre sûrement remarqué qu’il n’est pas de la même taille que celui du dessus. Qu’à cela ne tienne, on va rajouter un peu de CSS en ciblant la classe du bouton.
Copiez-collez le code suivant dans le fichier style.css de votre thème enfant:
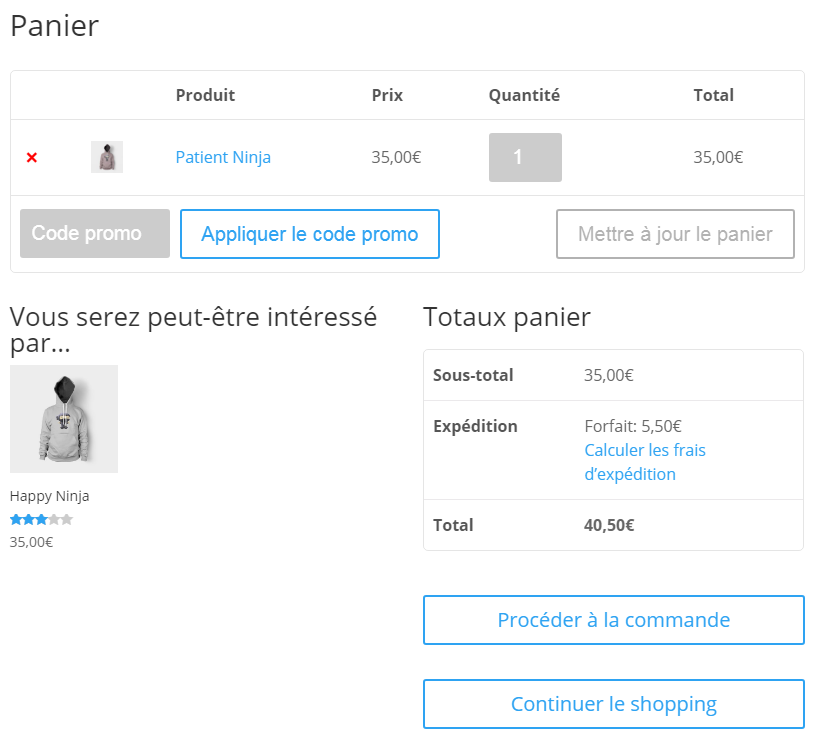
Et voilà :

C’est quand même plus propre non ?
Source: Theme Location






Super merci Alex pour ce snippet !
Par contre de mon coté le css ne fonctionne pas, j’ai beau chercher je n’ai pas encore trouvé de solution.
Salut. Ou as-tu collé le CSS?
Salut Julien. Dans le fichier css du thème enfant.
Merci pour ça, il y par contre un petit oubli dans le code que tu donnes. Tu as oublié le “e” à la class de div wpm-continu-shopping au lieu de wpm-continue-shopping
Merci en tout cas !
Merci Charlotte je viens de corriger.
Bonjour !
Merci beaucoup pour ce tutoriel très efficace ! 🙂
On trouve vraiment tout sur la Marmite !!
Par contre, je n’arrive pas à mettre le bouton à la même taille que l’autre… J’ai essayé avec 100%, 80%, 85%, 90%, rien y fait, il est toujours soit trop grand, soit trop petit… 🙁
Je l’ai bien copié dans le style.css de mon child.
Avez-vous une astuce ? Merci !
Noémie.
Bonjour, regarde le CSS de tes autres boutons avec l’inspecteur pour mettre le même à celui que tu dois styliser.
Bonjour !
Merci beaucoup pour ce tutoriel efficace !!
On trouve tout sur la marmite ! 😉
Par contre, je n’ai pas réussi à mettre le bouton à la même taille que l’autre…
J’ai bien copié le code dans le style.css de mon child, j’ai essayé avec 100%, 80%, 90%, toujours trop grand ou trop petit… Je l’ai mis à 87%, ça passe à peu près…
Une astuce ?
Merci, Noémie.
Bonjour
Merci beaucoup pour cette astuce !
Par contre, chez moi ça ne l’affiche pas sous forme de bouton (alors que “Passer commande est bien un bouton”). Il est juste en format texte.
J’utilise le thème Shop Isle. Une idée de comment faire svp?
De la même façon, le “Chechout with paypal”, j’aimerai le mettre en français. Si vous le savez, je prends 🙂
Merci encore
Salut, il faut simplement styliser le bouton avec un peu de CSS pour l’integrer Parfaitement à ton thème 😉
Bonjour
Encore moi, pour info pour supprimer le “paypal express check out” il suffit d’aller dans les réglages woocommerce et désactiver cette option 🙂
Bon par contre, je ne comprends toujours pas pourquoi le continuer ne s’affiche pas en format bouton mais en format texte. Je crois que j’ai un problème de nom de class qui ne semble pas reconnue mais je ne sais pas où chercher…
Merci pour votre aide !
Merci Julien, je vais regarder ça !
Merci les gars pour ces tutos !!!! vous faites vraiment du bien !!!
j’ai une petite question, j’ai remarqué que tous vos boutons sont en francais ” proceder à la commande ,…” il y a pas mal de pluggins pour changer le texte mais je me demande s’il existe une méthode plus propre pour le faire ?
comment avez vous procédé? des modifs dans le code ?
Merci
Cdlt,
Ussa
Bonjour, non c’est simplement WooCommerce en français.
Bonjour Julien merci beaucoup pour ce tuto très utile et très intuitif.
J’aimerai également placer ce bouton sur toute mes pages produits.
Peux tu m’indiquer comment identifier ces pages dans le code php à la place de la page panier? Merci d’avance
Salut Maxime, pourquoi ceux-tu le placer sur les pages produits? Tu renvoies les visiteurs directement vers le panier à chaque ajout?
Merci beaucoup pour ce post exactement ce que je cherchais !!!!!
Bonjour
et est ce qu’il est possible de faire ça avec un shortcode ?! Et si oui lequel !
Merci
Bonjour,
Pas à ma connaissance, ou alors il faut créer un shortcode soit même.
Bonne journée
bonjour,
J’ai storefront comme theme.j’ai collé le code dans ma fonction php de mon theme enfant mais le bouton poursuivez votre commande n’apparait pas.
sais tu pourquoi?
dans la function php j’ai cela:
<?php
/**
** activation theme
**/
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
/* Ajouter un bouton "Continuer le shopping" sur la page panier */
add_action( 'woocommerce_after_cart_totals', 'wpm_continue_shopping_button' );
function wpm_continue_shopping_button() {
// On récupère le lien de votre page boutique
$shop_page_url = get_permalink( woocommerce_get_page_id( 'shop' ) );
// On ajoute notre bouton
echo '’;
echo ‘ Continuer le shopping‘;
echo ”;
}
?>
Merci de ton aide, je débute et c’est ma premiere modification,j’ai peux etre oublier quelque chose.tu en penses quoi?
Bonjour, tu n’as aucune erreur?
Merci beaucoup pour cette astuce. Dans la même idée, j’aimerais ajouter ce bouton dans la page générique des produits.
Est-ce possible de la même manière ?
Merci
Stéphane
Bonjour, oui c’est possible en créant une seconde fonction presque identique (avec un nom différent) et en changeant le hook appelé. Tu souhaite l’afficher ou exactement?
Hello Alex,
Je suis en train de créer un e-commerce avec ma compagne et nous tenions à te remercier pour tes tutos écrit, vidéos ça nous aide beaucoup !
Merci à toi et toute l’équipe de la Marmite
Bonne continuation !
Sabrina et Thomas
Bonjour Messieurs,
Je souhaite mettre comme vous l’indiquez, le message de poursuite des achats.
Toutefois, je n’obtiens pas le résultat attendu.
Le message apparaît dans l’en-tête de mon site.
Puis-je vous faire parvenir des copies d’écran afin d’étayer mon propos ?
Si oui comment ?
Bien cordialement.
Bonjour, vérifies qu’il n’y a pas d’erreurs de frappe dans : woocommerce_after_cart_totals. Cela indique que c’est après le total que le bouton s’affiche.
Bonjour. J’ai beaucoup apprécié votre article. Mais mon problème est que j’utilise un modèle Astra et je voudrais modifier la redirection du bouton “continuer vers boutique” située sur la page de panier vide vers une autre catégorie de page. Svp, vous pouvez m’aider ?
Bonjour, tu peux faire une redirection standard :
https://wpmarmite.com/redirection-wordpress/