Si vous n’utilisez pas l’excellent plugin WP Page Navi, il se peut que vous vouliez personnaliser les liens de navigation entre les pages d’archives de votre site WordPress.
On trouve également ces liens sur les pages de catégories, d’étiquettes et de blog.
Voilà à quoi ils peuvent ressembler :

Si vous avez besoin de cibler ces deux éléments en CSS pour modifier leur affichage, ce snippet devrait vous plaire.
Nous allons ici ajouter une classe CSS personnalisée à ces éléments de manière à les sélectionner facilement après.
Copiez-collez le code suivant dans le fichier functions.php de votre thème enfant:
Et c’est tout.
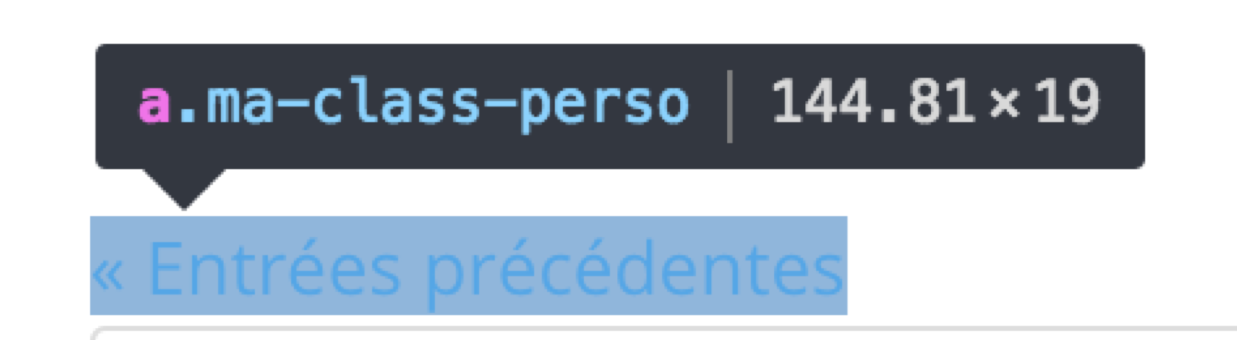
On vérifie que ça marche bien avec l’inspecteur de code de Google Chrome:

Vous pouvez également mettre une classe CSS différente pour les deux liens de navigation avec le code suivant :
Et voilà, maintenant vous pouvez personnaliser vos liens de navigation très simplement en CSS.
Comment avez-vous utilisé ce snippet sur votre site ? Dites-nous tout en commentaire !
Source: Greg Sweet





