Pour plus de lisibilité et de facilité pour vos visiteurs, vous pouvez mettre en surbrillance les termes recherchés par ceux-ci sur votre page de résultats de recherche.
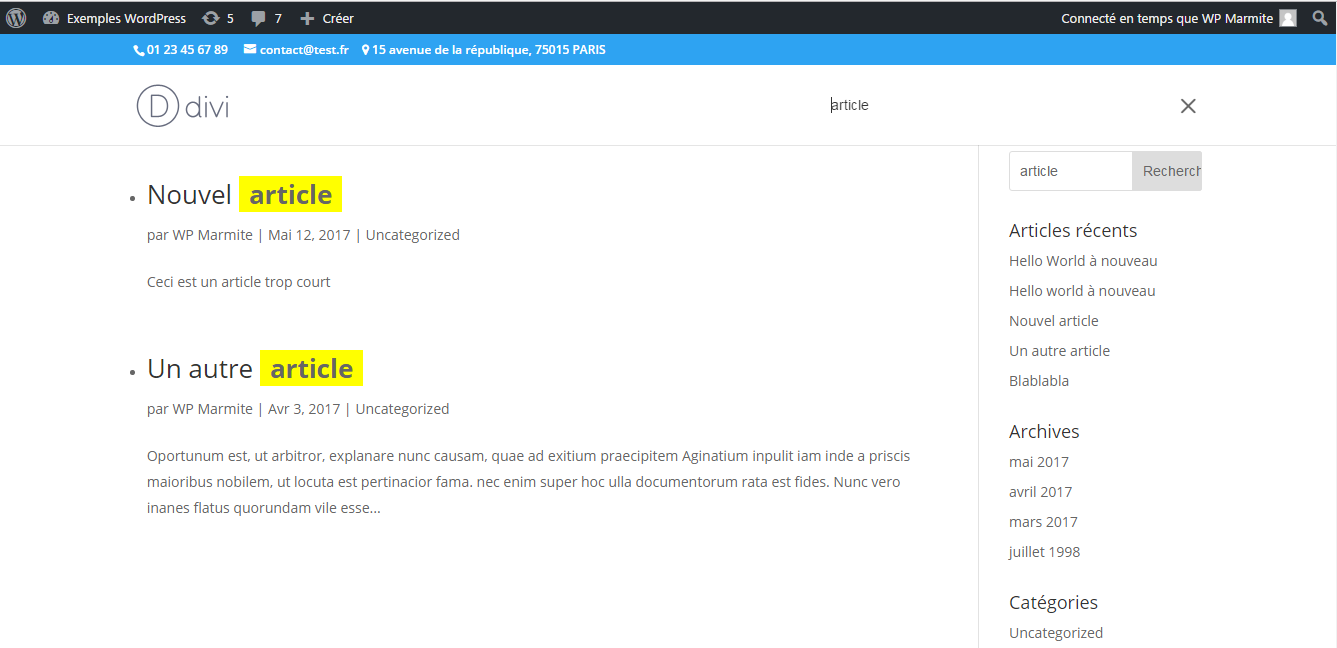
Par exemple, voici ce que vous pouvez avoir avec le thème Divi et le terme “article” recherché :

Plutôt pratique pour cibler directement les résultats les plus pertinents pour le visiteur.
Pour arriver à ce résultat, voici les étapes à suivre :
Chercher le fichier search.php de votre thème et copiez-collez le dans votre thème enfant. Si comme moi vous utilisez Divi, alors vous ne trouverez pas ce fichier. Le thème utilise le template index.php pour afficher les résultats de recherche.
Vous avez donc deux possibilités : soit vous dupliquez le fichier index.php en le renommant search.php dans votre thème enfant, soit vous pouvez par exemple télécharger directement un template de page de recherche pour Divi sur cette page.
Vous allez ensuite devoir localiser la ligne :
et la remplacer par :
Copiez au dessus de cette ligne le code :
Et voilà, il ne vous reste plus qu’à améliorer le CSS suivant le design de votre site. Voici un exemple de celui utilisé sur l’image au-dessus :
Source: WPBeginner






Bonjour Alex,
Je ne trouve pas la ligne dans le fichier search.php du theme parent
J ai le theme neve, et dernierement j ai installé theme enfant de neve via ton lien …🙏
Mercixx
Bonjour Erwann, Alex explique dans l’article justement le cas où il n’y a pas la ligne. Tu peux dupliquer le fichier index.php, déplacer cette copie dans ton thème enfant et la renommer en search.php, puis faire la suite de la manip 😉
Bonne journée
Bonjour, c’est exactement ce que je recherche, mais la manip est trop compliquée pour moi qui débute sur wordpress. N’y a t-il pas un plug-in pour avoir la surbrillance des mots recherchés ?
Bonjour, pas à ma connaissance :-/