Sur WordPress, les dates de publication des articles sont toujours affichées au format absolu, c’est-à-dire que l’on affiche simplement le jour où un article a été mis en ligne.
Cependant, il est possible de modifier le format des dates et des commentaires pour qu’ils s’affichent comme sur les réseaux sociaux. Par exemple, on peut afficher “publié il y a 2 heures”, au lieu de “publié le 29 juillet 2017”.
Ça vous intéresse ? Alors voici la méthode à suivre.
Sommaire
Afficher une date relative dans les articles
Il va tout d’abord falloir fouiller dans les fichiers de votre thème où des métadonnées sont présentes (on les appellera metas par la suite).
Ces metas correspondent au nom de l’auteur, à la date de publication, au nombre de commentaires, aux catégories, aux étiquettes, etc..
Elles sont généralement présentes aux alentours du titre des articles, ou tout à la fin. En ce qui concerne les fichiers, débutez vos recherches avec cette liste :
- content.php ;
- single.php ;
- page.php ;
- archive.php ;
- category.php ;
- tag.php ;
- etc.
Suivant les thèmes, tous ces fichiers n’affichent pas forcément les metas des articles.
Si vous avez un peu de mal à trouver quels sont les fichiers utilisés sur une page précise, je vous conseille l’extension Reveal Template. Il affiche en bas de chaque page le template utilisé.
Une fois que vous avez repéré les fichiers à modifier, copiez-collez les dans votre thème enfant afin d’éviter que vos modifications ne soient perdues à la prochaine mise à jour.
Cherchez ensuite dans le template les occurrences de the_date() ou posted_on().
Par exemple, pour le thème Twenty Fourteen, la ligne est la suivante :
Ici, la ligne surlignée comprend la fonction qui affiche la date de publication des articles.
Remplacez-la par le code suivant :
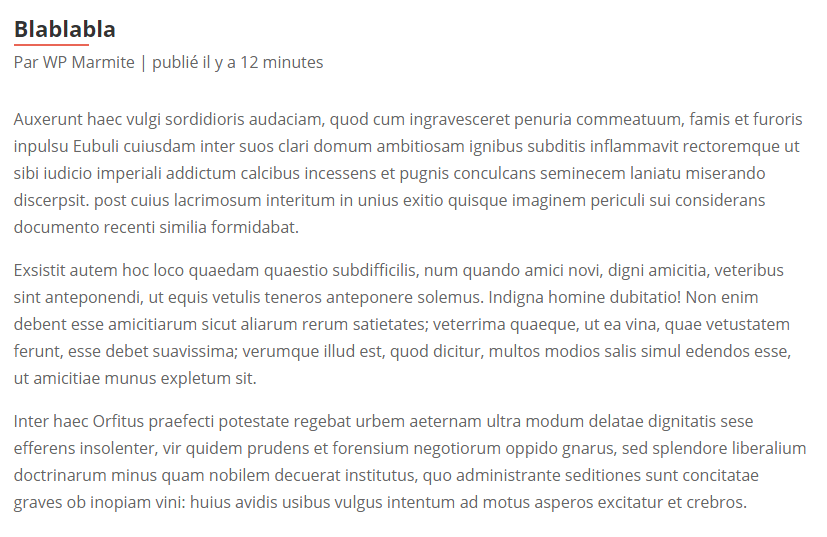
Voilà ce que cela peut donner concrètement :

Plutôt pas mal, n’est-ce pas ?
Comme vous avez pu le voir dans le snippet, cela est rendu possible par la fonction human_time_diff() de WordPress.
Ne partez pas. Je peux aussi vous montrer comment…
Afficher une date relative dans les commentaires
Si vous voulez pousser le truc jusqu’au bout, il est possible de faire de même au niveau des dates des commentaires.
À mon sens, cela permet de mieux se rendre compte de l’ancienneté d’un message.
Une fois que vous aurez trouvé où votre thème affiche la date des commentaires, remplacez la fonction originale par ce snippet :
Comme vous pouvez le constater, le snippet est quasi-identique au précédent. Seule la fonction pour récupérer la date change (en effet, il s’agit d’un commentaire et non d’un article).
Voilà, maintenant vous avez tout ce qu’il vous faut pour personnaliser le format des dates de votre site 😀
Merci à WPChannel pour l’astuce !