Pour personnaliser un peu la page de connexion à votre boutique en ligne WooCommerce, nous allons voir comment afficher un texte informatif au-dessus du formulaire de connexion ou d’inscription, et faire passer un message à vos visiteurs.
Sommaire
Personnaliser le formulaire d’inscription de WooCommerce
Afficher un texte au-dessus du formulaire d’inscription
Imaginons que vous souhaitez informer vos visiteurs avant leur inscription à votre site. Par exemple, la nouvelle loi sur le RGPD vous oblige à informer vos internautes que vous allez stocker leurs données personnelles. Eh bien nous allons leur afficher une petite notification pour leur expliquer notre politique de confidentialité avant leur inscription.
Copiez-collez le code suivant dans le fichier functions.php de votre thème enfant:
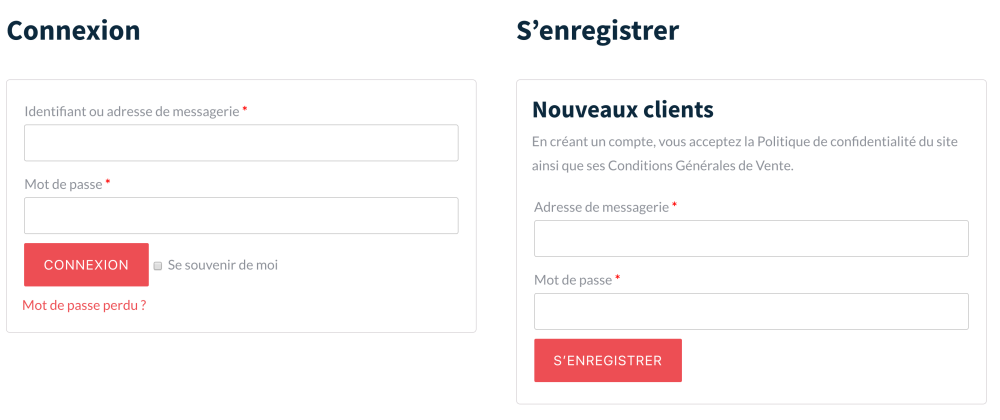
Voici ce que ça donne sur notre page de connexion :

Afficher un texte en-dessous du formulaire d’inscription
Si vous préférez afficher ce message informatif en-dessous de votre formulaire, vous pouvez utiliser le code suivant dans le fichier functions.php de votre thème enfant.
Celui-ci est quasiment le même que le précédent, à la différence qu’on utilise cette fois le hook woocommerce_register_form_end.
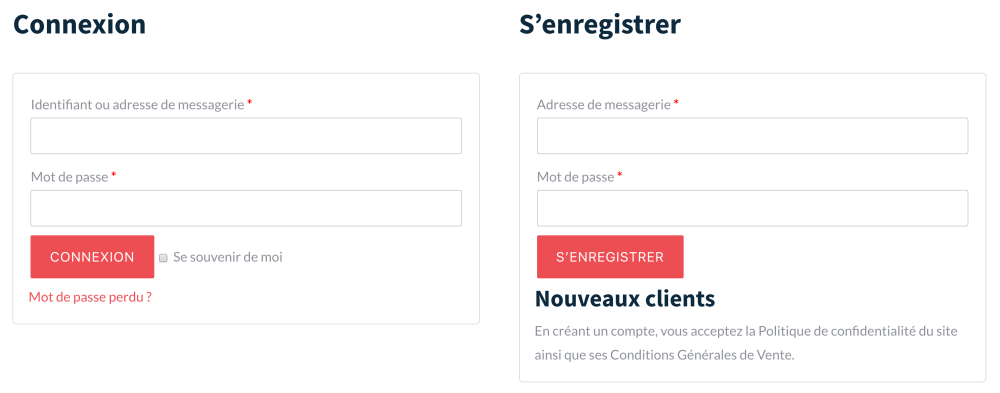
Voilà ce que ça nous donne maintenant :

Personnaliser le formulaire de connexion de WooCommerce
Afficher un texte au-dessus du formulaire de connexion
Vous pouvez également afficher une information différente au-dessus de votre formulaire de connexion. Par exemple, on va afficher à nos visiteurs la mention “Content de vous revoir” au-dessus du formulaire de connexion ici.
On va cette fois utiliser le code suivant toujours dans le fichier functions.php de notre thème enfant:
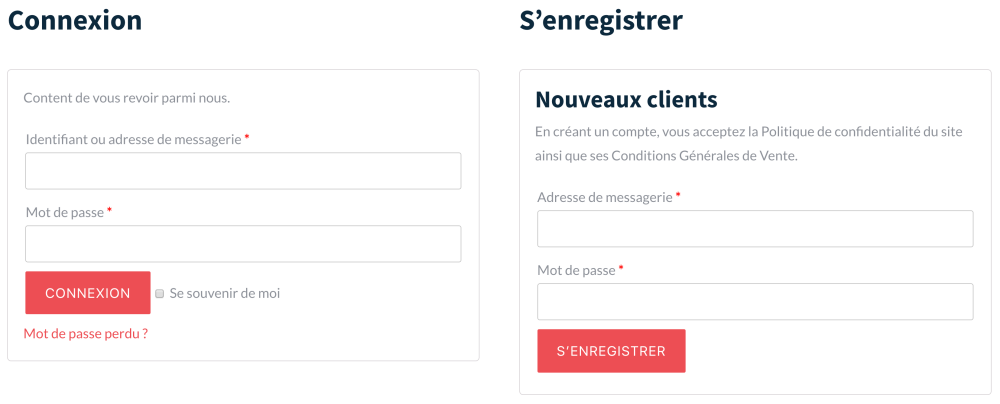
Et le résultat:

Afficher un texte en-dessous du formulaire de connexion
De la même manière, on peut afficher un texte en-dessous du formulaire de connexion également, cette fois en remplaçant le hook précédent par woocommerce_login_form_end
Utilisez le code suivant dans le fichier functions.php de votre thème enfant:
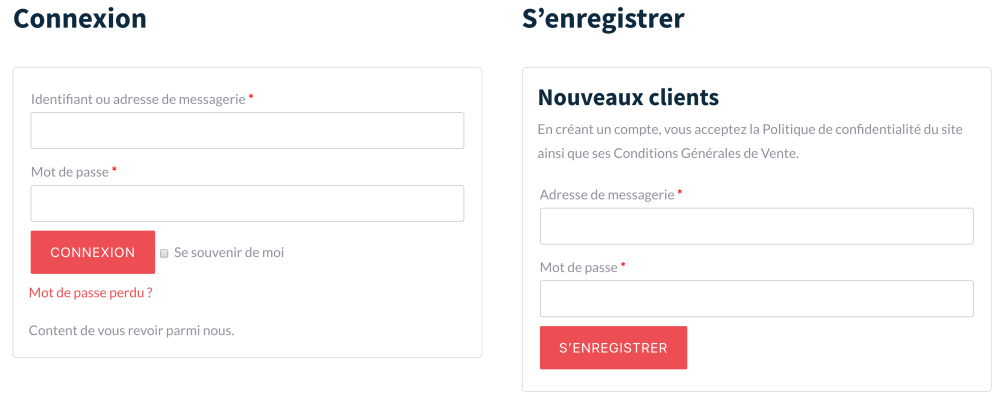
Ce qui nous donne cette fois-ci :

Vous pouvez bien sûr utiliser tous ces snippets en même temps, si vous souhaitez afficher des messages à plusieurs endroits à la fois. Et n’hésitez pas à modifier les différents textes pour afficher ce que vous voulez à vos visiteurs (par exemple des liens vers votre politique de confidentialité et vos CGV)
Source: Business Bloomer







Salut la compagnie !
Bon et bien voilà tout est en place…
Il n’y aura plus qu’à enlever ces snippets dès que WooCommerce sera aux normes…
La bonne journée…
Bonjour
J’aimerais avoir deux formulaire d’inscription à woo commerce différent. Un pour mes clients pro et un autres pour les particuliers
Avez vous une idée de comment créer deux formulaire d’inscription différents ne répondant pas aux mêmes short code?
Bonjour, les deux formulaires mènent à quoi? Je pense que c’est plutôt des rôles utilisateurs que tu dois créer.
salut,
ton site m’aide beaucoup pour créer le miens avec toutes les astuces que tu nous apprend 🙂
concernant woocommerce, pourrais tu faire un article qui montre comment changer la page “mon compte” quand on as aucune connaissance en code?
car la page d’origine est pas top et j’aimerai changer certains liens qui sont mis automatiquement et enlever des catégorie inutile comme “téléchargement”.
merci continue comme ça 😉
Hello Kevin, on va y penser alors 😉
Salut,
Merci pour tout tes tuto ils sont vraiment bien realisé. Pourrais tu faire un tutoriel complémentaire pour nous expliquer comment creer un formulaire d’abonnement avec woocommerce subscription ?
Cordialement
Bonjour, merci pour ton retour. Je remonte ta requête à l ‘équipe 😉 Bonne continuation sur WP Marmite !