Il m’a fallu un peu de temps. Mais j’ai finalement trouvé. Oui, j’ai trouvé quelqu’un qui a osé vertement critiquer l’extension WP Rocket. Quel culot ! En résumé, ce lecteur d’un site américain spécialisé sur WordPress, raconte que cette extension…
Nous l’avons récemment vu au travers d’un article sur les systèmes de commentaire alternatifs sous WordPress, les conversations avec votre audience sont indispensables pour tout site éditorial qui se respecte.
Nous y avions vu deux solutions évoluées pour faciliter la prise de parole et l’engagement en se posant deux questions : est-ce utile pour mes lecteurs ? ou est-ce utile pour moi, en tant qu’éditeur et modérateur ?
C’est ainsi un match entre Disqus et Jetpack qui s’est joué avec des retours équivoques via les commentaires : il y a des partisans de l’une et de l’autre des solutions.
Mais de ces deux dernières, je tiens à vous en présenter une en détail aujourd’hui et vous montrer comment on peut l’installer facilement sur son site WordPress. C’est ma préférée des deux solutions présentées et je ne m’en étais pas caché, il s’agit de Disqus !
Cet article date de 2014 et n’a pas été mis à jour depuis. Entre temps, la politique et l’offre de Disqus ont évolué : leur version gratuite nous oblige à avoir des encarts publicitaires dans les commentaires. Je ne recommande donc plus cette solution.
Je privilégie maintenant les commentaires natifs et l’ajout de Replyable pour gérer les notifications en cas de réponse. Ou même l’ajout de wpDiscuz.
Toutefois, vous pouvez consulter la version originale de l’article, il n’a pas été modifié pour autant.
Sommaire
Pourquoi utiliser Disqus ?
Pour rappel, voici les principales raisons qui peuvent vous entraîner à utiliser cette solution :
- Il dispose d’une authentification unique qui permet à vos internautes de rester connecté sur tous les sites qu’ils visitent et qui disposent de Disqus. La connexion est possible via un compte Disqus, Facebook, Twitter ou Google mais on peut également commenter en n’étant pas connecté.
- Son ergonomie et son design sont bien pensés, c’est pour cela que l’on reconnaît la solution au premier coup d’oeil et qu’elle apparaît sur bon nombre de sites. Le responsive est également de la partie.
- Les internautes peuvent facilement se répondre les uns les autres sur 4 niveaux (threaded comments), ils peuvent voter pour les meilleurs commentaires et également participer à la modération en signalant les commentaires non appropriés. Ils peuvent même éditer leur commentaire après l’avoir posté.
- Dès lors qu’ils vont avoir un compte Disqus, ils seront tenus au courant des futures réponses par notification : ils pourront venir continuer la discussion et contribuer à la discussion.
- Grâce à la synchronisation des commentaires, ces derniers existent dans la base de données WordPress et sur les serveurs de Disqus. Ainsi, vous pouvez ajouter ou enlever le plugin à tout moment : vous aurez toujours les conversations sur votre site.
- Son filtre anti-spam ne laisse rien passer et vous donnera l’impression de ne même plus en recevoir.
- Fini les liens retours pour vos internautes : ceux-ci n’ont plus cette “carotte”. S’ils commentent ce n’est plus que pour prendre part à la discussion. Personnellement, je trouve ça plus sain.
Attention, nous avons également des raisons de ne pas utiliser Disqus. Et là c’est une question de goûts ou de besoins :
- Jusqu’à présent, Disqus ne marche que sur les articles. Pas les pages, pas les custom post types, seulement les articles.
- Vous devenez dépendant des serveurs Disqus pour afficher les commentaires : s’ils sautent ou se font attaquer, la conversation ne se chargera pas.
- Les données des commentaires sont copiées sur des serveurs américains, vous n’êtes plus le seul à disposer des données concernant vos lecteurs.
- Les plugins qui viennent améliorer les commentaires natifs seront inutiles. Comment Redirect qu’utilise Alex par exemple ne pourrait pas être utilisé.
- Nous le verrons dans cet article, il faut mettre un peu les mains dans le code afin que l’ancre qui amène vos visiteurs à l’endroit des commentaires sur la page soit correcte.
Si vous êtes convaincu que c’est bien cette solution que vous souhaitez mettre en place alors voici notre tutoriel pour vous y aider !
Créer un compte Disqus pour votre site
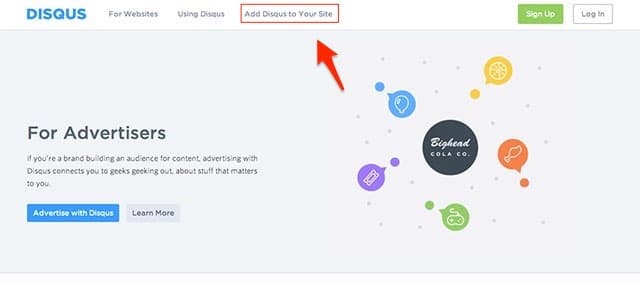
Tout d’abord, la première étape va consister à inscrire votre site sur Disqus. Pour cela, rendez-vous sur https://disqus.com puis allez dans la section “Add Disqus to Your Site”. Oui, vous le remarquez, les pages du site sont en anglais. Mais n’ayez crainte ! On vous guide pas à pas.

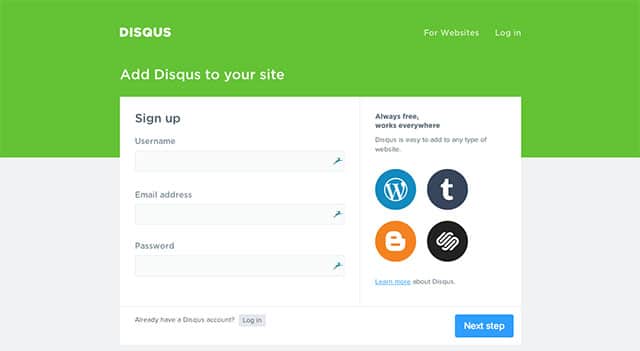
Il vous sera d’abord demandé de vous créer un compte si vous n’en avez pas encore, fournissez un pseudonyme (username), une adresse email et un mot de passe pour que le tour soit joué !

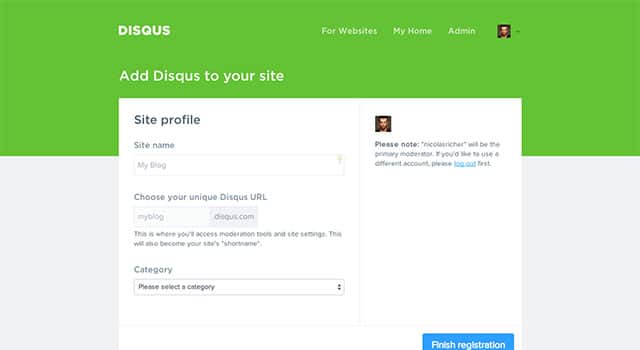
Une fois votre compte créé, vous aurez trois champs à remplir afin de déclarer votre site :

- Site Name : Le nom du site que vous allez gérer. Ce nom apparaîtra dans l’administration de Disqus mais il sera également visible de tous les internautes sur chacun des formulaires de commentaire sur votre site. Choisissez-le bien et évitez de mettre des noms de code que vous seul pourriez-connaître. Par exemple pour WPMarmite, nous mettrions tout simplement “WPMarmite”.
- Disqus URL : Il s’agit là de l’URL de l’espace d’administration et de modération des commentaires. Vous êtes libre de mettre ce que vous voulez, cela n’aura pas d’incidence sur vos lecteurs. Nous mettrions là encore “wpmarmite”.
- Category : A vous de renseigner la catégorie de votre site, cela n’influera là encore toujours pas vos internautes. Pour la Marmite, nous aurions mis “Tech” par exemple.
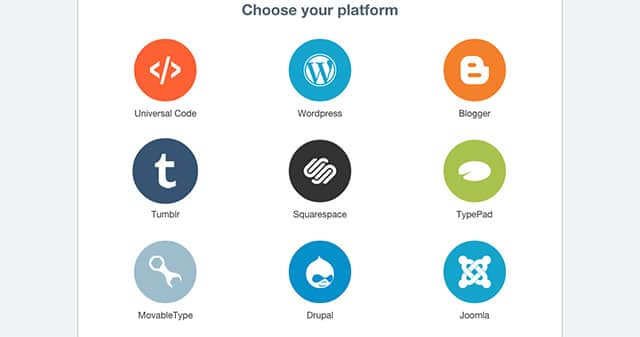
Une fois ces trois options validées, vous arrivez sur la page “Choose your Platform”, qui vous demande de renseigner la technologie sous laquelle votre site tourne. Si vous cliquez sur “WordPress”, vous aurez alors les consignes d’instruction en anglais. Autant vous dire que si vous lisez la suite de cet article, vous aurez la version française bien plus complète !

Alors maintenant que nous avons déclaré votre site via l’interface Disqus, allons maintenant installer le plugin sur votre site.
Installer le plugin Disqus sur WordPress
Connectez-vous donc à l’administration de votre site et allez dans Extensions > Ajouter et recherchez “disqus”. C’est le plugin “Disqus Comment System” que je vous conseille d’installer, étant donné qu’il s’agit du plugin officiel. Une fois activé, allez dans Commentaires > Disqus pour le configurer.
Il vous sera alors demandé de faire une mise à jour (“upgrade”) de votre base de données avant toute autre étape. Cette étape va préparer la base de données de votre site à accueillir Disqus. Cliquez-donc sur “Upgrade”.
Connecter le plugin à son compte Disqus
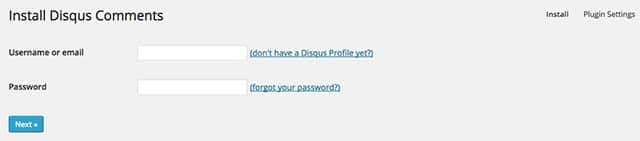
Vous aurez tout d’abord à vous connecter avec les identifiants que vous avez créé au tout début de ce tutoriel en utilisant notamment votre pseudonyme ou adresse email puis votre mot de passe.

Le plugin vous affiche alors une liste déroulante contenant les sites que vous avez déclaré chez Disqus. Sélectionnez le site désiré.
Si vous n’en avez qu’un vous n’aurez pas beaucoup de choix mais il est intéressant de savoir que l’on peut en déclarer plusieurs et les centraliser autour d’un seul compte Disqus.
Une fois Disqus bien relié à votre site, il nous reste quelques paramètres à modifier.
Les options du plugin
Lorsque vous vous rendez sur la page Commentaires > Disqus > Plugin Settings, plusieurs choix s’offrent à vous :
- Désactiver totalement les commentaires Disqus
- Choisir de n’utiliser Disqus que sur les commentaires clos
- Configurer les options de synchronisation (à ne pas toucher si tout se passe bien)
- Désactiver le Javscript en footer (il est conseillé de le laisser)
- Permettre à vos lecteurs de s’identifier via leur compte WordPress par SSO (Single Sign-On)
- Exporter vos commentaires locaux vers Disqus
- Importer vos commentaires distants depuis Disqus
- Ou encore remettre à zéro tous les paramètres du plugin
Les fonctions principales à utiliser sur nos sites seront celles d’export et d’import. Mais cela dépend de votre site.
Synchroniser les commentaires avec WordPress
Si votre site est tout neuf et que vous n’avez pas de commentaires
Dans ce cas de figure, c’est très facile : vous n’avez pas à vous soucier de synchroniser vos commentaires locaux (stockés dans la base de données de votre site), ce n’est que lorsque vous en recevrez à l’avenir qu’ils seront synchronisés automatiquement.
Si votre site a déjà des commentaires
Il va ici vous falloir commencer par exporter vos commentaires vers Disqus. Ainsi ils vont tous être synchronisés et les commentaires que vous recevrez ensuite le seront automatiquement.
Il y a un bémol : Disqus n’est pas en mesure de récupérer les gravatars de vos commentaires précédents. Cela veut dire que le jour où vous installez ce plugin, vous perdez tous les avatars des personnes qui ont commenté sur votre site.
Il n’y aura pas de problème pour voir les avatars des commentaires suivants mais ceux “d’avant Disqus” auront tous un avatar par défaut.
Si votre site est en local ou préprod
Alors là attention, tout ne se passe pas forcément comme prévu dans ce cas de figure. Et j’en discutais avec Maxime Bernard-Jacquet de WP Spread récemment (c’est l’invité du podcast Passons à Table #4), voici ce qu’il en dit :
“J’ai lancé une synchro en local et un export de mon ancien site, j’ai perdu la moitié de mes commentaires et ce n’est toujours pas rétabli même en utilisant leurs outils. Je regrette un peu car j’avais de bons commentaires sur l’article des themes WP premium (parfois plus long que l’article original, merci Julio)”
Concrètement, Disqus synchronise les commentaires avec pour clé principale de sa base de données les URLs de votre site.
Si vous faites un changement de nom de domaine, un passage de local à distant ou un changement de sous-domaine (dans le cas d’une préprod par exemple), les choses ne seront pas aussi faciles. Idem si vous changez tout simplement l’URL d’un article.
Et malgré les outils proposés par Disqus (assistant de migration, URL mapper, exploreur de redirections) qui permettent d’indiquer ces changements, on a parfois la surprise de ne pas voir tous les anciens commentaires réapparaître.
L’opération étant assez opaque, on ne peut pas mettre les mains dans la base de données via phpMyAdmin et on ne peut que se résigner à dire adieu à certains commentaires s’ils décident de ne pas revenir sur le nouveau site.
Personnellement je n’ai pas eu de problème en important mes commentaires en local pour ensuite les synchroniser avec la nouvelle version de mon site, malgré des changements d’URL. Mais peut-être ai-je été simplement chanceux.
Configurer et utiliser Disqus au quotidien
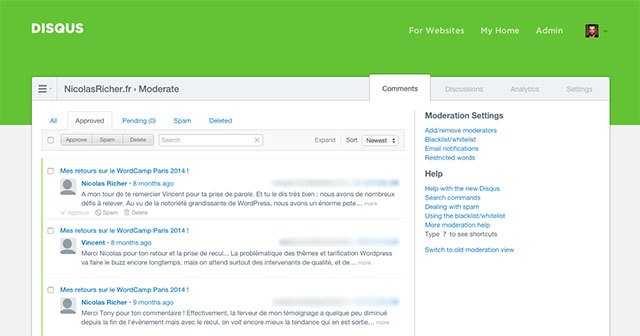
Au delà des paramètres présents dans l’interface du plugin, beaucoup d’autres éléments sont présents dans l’administration de votre site directement depuis l’interface de Disqus. Pour y accéder, il vous suffit d’aller dans Commentaires et ici vous aurez un bouton pour vous y rendre.

Vous avez ici 4 onglets qui vont vous permettre d’utiliser Disqus au maximum de ses possibilités. Cependant, tout est en anglais…
Comments : la modération au quotidien
Vous verrez apparaître dans cet onglet les commentaires à modérer et pourrez même y répondre. Dans le menu latéral à droite vous pourrez également gérer :
- les modérateurs : vous pouvez ainsi ajouter d’autres éditeurs que vous, de fidèles abonnés qui viennent vous donner un coup de main… Il faut cependant que ces personnes se créent un compte Disqus.
- gérer la liste noire et la liste blanche : elles peuvent se configurer au travers de pseudonymes, d’adresses email, d’adresses IP ou encore de mots.
- les notifications que vous recevrez par email.
Discussions : une vue article par article
Il sera ici possible d’appliquer des modifications sur les commentaires de tout un article, en les fermant par exemple. C’est ici également que vous trouverez les outils de migration ainsi que les fonctions manuelles d’import et d’export.
Analytics : les statistiques de commentaire
Vous verrez ici sur deux graphes différents le nombre de commentaires par jour ainsi que le nombre de votes par jour. Les votes sont les petites flèches vers le haut ou vers le bas présentes sur chaque commentaire et permettant à vos internautes de voter pour les meilleurs réponses.
Settings : les paramètres généraux et l’apparence
Ici se trouvent les paramètres importants qui seront pris en compte pour faire fonctionner Disqus sur votre site. Je vous invite à vous rendre sur cette page dès lors que le plugin est bien configuré du côté de WordPress. Vous pourrez entre autres :
- Choisir l’apparence claire ou foncée de Disqus ainsi que la police (serif ou sans-serif seulement).
- Définir la traduction des éléments tels que “0 Commentaire”, “1 Commentaire”, “{num} Commentaires”.
- Déterminer l’ordre dans lequel doivent apparaître les commentaires : du plus récent au plus ancien, l’inverse ou classé en fonction des votes.
- Activer (ou non) les liens supplémentaires qui viendront montrer aux internautes les autres conversations ayant lieu sur votre site.
- Définir le nom de votre site, son URL, sa catégorie, sa description ainsi que la langue de l’interface de Disqus sur votre site.
- Configurer les règles de communauté : activer ou non les commentaires “invités” (pour ceux ne se connectant pas à Disqus) et les règles de modération.
Après avoir vu toutes ces pages, vous pouvez être sûr que Disqus sera configuré à votre envie !
Modifier votre thème pour accueillir Disqus
En fonction de votre thème, vous aurez peut-être à modifier un petit bout de code afin que vos internautes ne soient pas perdus. En effet, sur beaucoup de sites, on choisit d’afficher en haut d’un article le nombre de commentaires présents et lorsque l’on clique dessus, on est emmené en bas de page pour les consulter.
Ce lien est en fait une ancre, elle a pour but de nous amener à un endroit précis de la page. Mais voilà, votre thème et Disqus n’utilisent pas le même ancre.
J’ai eu l’exemple sur mon site où le thème utilisait “#comments” quand Disqus lui, utilise “#disqus_thread”. Cela veut donc dire que si vous ne modifiez pas ce petit bout de code, les internautes qui cliqueraient sur l’icône des commentaires ne verraient rien se produire.
Afin de procéder à la modification, il vaut toujours mieux disposer d’un thème enfant (vous trouverez ici le dossier d’Alex à ce sujet) afin de ne pas altérer définitivement le thème parent.
Si vous êtes prêt, voici la marche à suivre “générique” pour procéder à la modification. Attention, certains thèmes peuvent ne pas fonctionner de cette manière, un mode d’emploi universel n’existe pas mais la solution la plus commune est la suivante :
- Allez dans le fichier single.php de votre thème avec votre éditeur de code habituel
- Localisez la balise <a href> contenant #comments (en utilisant la fonction de recherche par exemple)
- Remplacez ce terme par #disqus_thread tout en veillant à ne pas modifier les éventuels guillemets
- Enregistrez les modifications et allez vérifier que tout fonctionne !
Et pour finir, un témoignage
C’est toujours Maxime de WP-Spread qui s’y colle, voici ce qu’il pense de Disqus :
“Après avoir expérimenté et apprécié Disqus pour une cliente, je l’ai inséré sur WP Spread. Alors oui, même si je suis le premier à me jeter dans du dev’, en tant qu’agence j’avais un temps limité pour m’occuper de notre petit projet interne, et du coup il a fallu optimiser sur certains aspects.
Ce que j’aime dans Disqus c’est le fait que c’est propre, joli, ça rend bien et c’est responsive, sans aucun effort.
L’autre argument est le fait qu’un utilisateur n’a pas besoin de remettre à chaque fois son nom / mail pour commenter.
Et il reste connecté d’un site à l’autre.”
Et voici la fin de ce tutoriel. Si vous avez installé Disqus et que vous avez rencontré des problèmes, n’hésitez pas à nous en faire part au travers des commentaires 🙂

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?













Personnellement, je trouve qu’entre blogueurs, on doit se soutenir et je permet à tout mes lecteurs et lectrices de mettre leur lien, j’en ai même fait un article afin qu’ils puissent se présenter sur le blog.
Puis devenir dépendant de ce plugin cela ne me dis pas trop. Par contre, c’est vrai que lorsqu’il y a une réponse, ils reçoivent une réponse, je trouve cela. Car combien de discussion n’ont pu se terminer car les lecteurs n’ont pas vu la réponse.
Enfin ce n’est que mon avis.
A bientôt
Merci de ton commentaire Kévin,
Je comprends très bien ton envie d’entraide mais on constate bien trop souvent des dérives où certains commentaires ne sont là que pour obtenir un lien.
Quand lors d’une conversation construite et intelligente tu as “serrurier paris pas cher” qui vient te dire “Bravo, bel article, continuez comme ça”… On sent bien le foutage de gueule.
Sur certains sites, il n’y a plus droit de poster le lien de son site, il faut mettre son profil de réseau social : c’est une solution qui implique une modération plus conséquente.
Mais de mon côté, j’ai tendance à penser que si quelqu’un vient commenter sur un article, j’ai envie que ce soit pour une bonne raison. Et c’est exactement ce que tu fais là : tu viens débattre et nuancer mon avis. Tu viens aussi potentiellement permettre à d’autres lecteurs d’entrer dans la conversation parce qu’ils rejoindront ton avis.
J’ai donc tendance à toujours privilégier la solution qui permettra aux lecteurs d’obtenir le plus de valeur ajoutée.
J’ai créer un compte, j’ai installer le plugin mais pas moyen de m’identifier, quand je clique sur “go to disqus moderation” on me dit “Forum does not exist”
Comment faire ?
Merci
Bonjour rodman,
Soit il s’agit d’une erreur temporaire de la part de Disqus (je l’ai installé pour des clients sans problème la semaine dernière encore), soit c’est que vous n’avez pas bien suivi le tutoriel.
Au delà d’avoir créé votre compte, avez-vous déclaré votre site dans l’administration de Disqus ?
Oui. Moi par rapport a votre tuto, j’ai pas la partie “Connecter le plugin à son compte Disqus” donc forcement ça marche pas … Je ne comprend pas …
Je ne peux que vous inviter à vérifier la marche à suivre point par point en vérifiant bien que vous ayez installé le plugin que j’ai précisé. Il se peut que vous en ayez installé un autre.
Sinon, une fois dans Commentaires > Disqus, allez dans l’onglet “Plugin Settings” pour faire un Reset (un des derniers boutons de la page) et ainsi recommencer la configuration à zéro.
Merci, j’ai fais un reset et ça fonctionne bien maintenant, enfin presque, j’utilise WordPress avec le theme Enfold, quand je créer un article avec que du texte, Disqus fonctionne, par contre ci je rajoute une image de ma galerie par exemple, Disqus ne fonctionne plus. Je ne comprend pas pourquoi ? Bon weekend et merci encore pour ton aide.
rodman,
Au vu du problème, je ne peux que vous encourager de solliciter le support d’Enfold. Il se peut qu’il y ait un conflit avec un autre plugin, qu’il faille mettre à jour votre version du thème… Ils seront les plus à même de vous le dire.
Bonjour Nicolas, merci pour cet article, je suis arrivé dessus après avoir lu ton article sur les systèmes de commentaires.
Je viens d’installer le plugin et je voulais juste que tu me confirme si les gens reçoivent bien un email lorsque je répond à leur commentaire ?
Merci
Bonjour Dee Dee,
Effectivement, les internautes qui viennent commenter sur ton blog devront fournir leur adresse email. Ainsi ils recevront une notification et pourront voir ta réponse facilement !
Bonjour,
Bravo pour votre article qui m’a beaucoup renseigné sur Disqus.
J’hésite encore à l’installer… Pouvez vous me conseiller s’il vous plaît ?
Au passage mon site est fifanews.org et a environ 1000 visiteurs chaque jour.
Merci d’avance
Lucas,
Tout est dit dans l’article. Nous ne faisons pas de coaching ou de conseil personnel donc je t’invite à tester la solution et te faire ton avis par toi-même !
Bonjour, je ne conseillerais pas Disqus pour 2 raisons :
Disqus prend l’email de vos ! abonnez
Vous n’avez pas la main sur tous.
D’ailleurs nous pouvons constater que vous n’utilisez pas ce service M.Richer et vous avez préféré gardez le service de commentaire WordPress de base et vous avez raison !
Disqus n’est pas du tout un bonne solution, bien au contraire je le déconseille fortement.
Bonjour François,
C’est Alex qui gère son blog comme il l’entend ici. Si vous allez voir mon blog vous y trouverez Disqus. Mes clients ont également Disqus d’installé et en sont ravis.
Maintenant pour vos deux raisons :
– Sans l’adresse mail des abonnés il est impossible de leur envoyer des notifications s’ils reçoivent une réponse. Alors oui, Disqus utilise l’adresse email des personnes qui vont commenter.
– Pas la main ? Mais sur quoi faudrait-il avoir la main ?
Bonjour,
Désolé de commenter tardivement sur ce thread, mais je suis en ce moment en train d’essayer d’activer Disqus ET les commentaires natifs de WordPress pour laisser le plus d’amplitude possible à mes lecteurs.
Il semble que Disqus empêche l’apparition du bloc de commentaire natif de wordpress. Vous savez comment modifier cela?
Bonjour,
C’est une bonne question. A mon avis, il faut choisir entre l’un et l’autre. En proposant plusieurs choix, vos visiteurs risquent de ne pas comprendre et au final de ne pas commenter…
Eh bien en fait, franchement, je ne sais plus vraiment sur quel pied danser. Je pensais exactement que ce vous m’avez répondu, et centraliser uniquement mon blog sur le plugin Disqus qui m’apporte satisfaction.
Et puis plus les mois ont passé, plus la demande s’est fait sentir : les gens voudraient à la fois une solution comme Disqus mais certains préfèrent commenter avec le système de commentaire Natif (surtout qu’avec WordPress.com, 1 seule adresse suffit à pouvoir commenter sur tous les blogs wordpress).
J’ai déjà vu plusieurs blogs qui mélangeaient souvent un système natif et un système tel que Facebook comment (pour ne citer que Topito par exemple).
Si je trouve une solution, je pourrai en faire part ici? (ça doit être une ligne de code qui fait chier).
A bientôt
Bonjour,
Pourquoi le site n’a plus le système Disqus ?
Sinon que pensez vous ce plugin
https://wordpress.org/plugins/wpdiscuz/
@Le Procrastinateur : Topita a le système Facebook Comments
https://developers.facebook.com/docs/plugins/comments
il y a des plugins aussi pour ça.
Bonjour Darknote,
WPMarmite n’a jamais eu Disqus : je le mets sur tous mes sites mais Alex préfère les commentaires natifs. Et c’est lui le chef ici !
Pour ce qui est de WPDiscuz, il fera partie de la sélection lors de la mise à jour de l’article.
À bientôt !
Bonjour,
Désolé, je me suis trompé, mauvais souvenir, je pensais avoir vu ce système ici.
les commentaires natives sont tellement fades, je ne comprends pas de WP n’améliore pas ça.
Bonjour,
est-il possible de mettre disqus en français ?
L’option présente dans le passé afin de choisir sa langue n’est plus là.
Une solution ?
Bonjour Maxime,
L’option pour mettre Disqus en français existe toujours dans l’interface de Disqus.
Par contre il y a des soucis de traduction en ce moment et j’ai beau avoir postulé pour contribuer, la situation semble être bloquée.
Elle est ou l’option pour mettre disqus en francais?? je suis disqus.com/admin/settings/general/ et dans la proposition des langues, le francais ny est pas!
J’y suis également et French est bien listé de mon côté.
J’ai contacté Disqus et ils m’ont répondu que le Français est désactiver pour les nouveaux comptes tant qu’il ne gagne pas plus de pourcentage de traduction. S’il y en a ici qui peuvent aider, on peut traduire tout ça en un jour.
https://www.transifex.com/disqus/disqus/
Toujours impossible d’avoir disqus en Français … perso je ne trouve pas ça super pro, surtout que maintenant jetpack est proposé en “vip” dans l’ajout des plugins …
Merci pour l’article
Il se trouve que seules deux chaînes (pourtant traduites dans Transifex) n’apparaissent pas correctement sur l’interface publique de Disqus : “Join the discussions” et “Recommend”. À part ça, tout est en français !
Bonjour à vous et merci de créer ce genre de site qui me permets de découvrir pas mal de choses. Même si je n’ai pas encore WordPress, cela fait trois jours que je lis le site officiel et votre site afin de savoir si je vais sauter le pas. Je parle de wordpress.com par .org (il faudrait déjà que j’aime les fonctionnalités de base avant de me lancer dans plus gros).
Ce dont je ne suis pas sûre c’est si dans cet artice, Disqus peut fonctionner sous wordpress.com et si oui faut-il un premium svp? La fonctionnalité Disqus est ce qui m’attire pour l’instant car niveau personnalisation gratuite (oui évidemment après avec le prix je pense que c’est un très bon CMS) j’ai vu mieux. Par conséquent, si je veux cette extension sur mon wordpress, devrais-je passer par un premium ou est-ce réservé à l’auto hébergement? 🙂
Je vous remercie d’avance de votre réponse
Bonjour Zadie,
L’intégralité du blog WPMarmite parle de WordPress.org et non de WordPress.com, vous ne pourrez donc pas appliquer la majorité des thèmes ou des extensions que nous conseillons.
En l’occurrence, il n’est pas possible d’utiliser Disqus sur WordPress.com.
Bonne continuation
Merci Nicolas (et merci Alex aussi pour les autres articles et réponses que je viens de lire sur d’autres pages du blog) 🙂
J’ai vu effectivement que vous conseillez de belles plateformes d’hébergements qui sont finalement plus avantageuses alors je vais aller méditer sur votre tuto pour l’auto hébergement =)
Bonne suite à vous et merci pour votre investissement !
Bien le bonjour, je dépoussière un peu le sujet !
Cherchant à me renseigner sur Disqus avant de potentiellement l’intégrer, je suis tombé sur cet article, et surtout le bel encart jaune.
Par pure curiosité (et parce que je n’ai sûrement pas tous les éléments) pourquoi ne plus conseiller Disqus ? Quels changement dans leur politique ?
Merci d’avance pour l’éclaircissement.
C’est bon, j’ai détaillé les raisons dans l’encart jaune 🙂
more appreciating blog! Great internet site! It looks extremely good! Maintain a good job!| you are rocking man…!