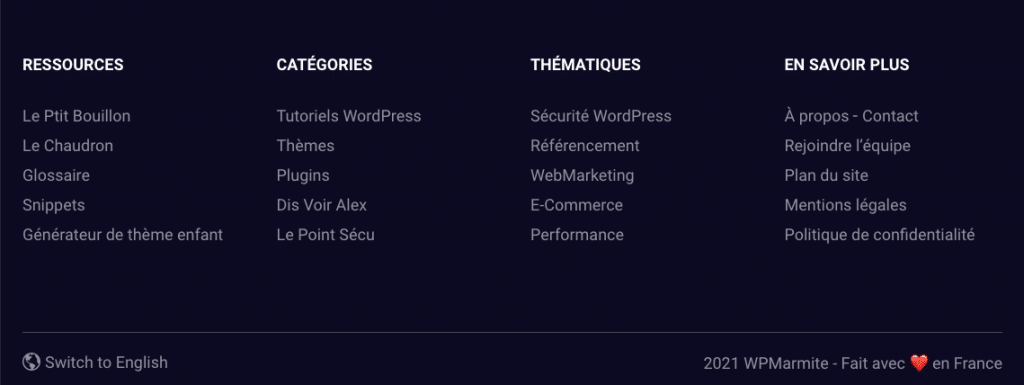
Le footer, appelé aussi pied de page en français, est la partie inférieure des pages d’un site Internet.
Voici ses principales utilités :
- Renvoyer vers les pages légales : avec un lien vers les mentions légales, les conditions générales de vente (CGV), les conditions générales d’utilisation (CGU) ou encore la politique de confidentialité.
- Donner aux visiteurs plus d’informations sur l’entreprise : avec un texte synthétique reprenant les activités, des badges ou certifications ou encore un rappel du logo.
- Faciliter la navigation : avec des menus plus détaillés ou différents de ceux de l’en-tête (header en anglais) avec éventuellement un plan de site.
- Inciter à l’action : en proposant de s’inscrire à votre newsletter, de vous suivre sur les réseaux sociaux ou autre…

Cependant, il n’existe pas de règles précises pour sa conception. C’est à vous de lister et analyser les éléments importants à faire paraître sur votre footer.
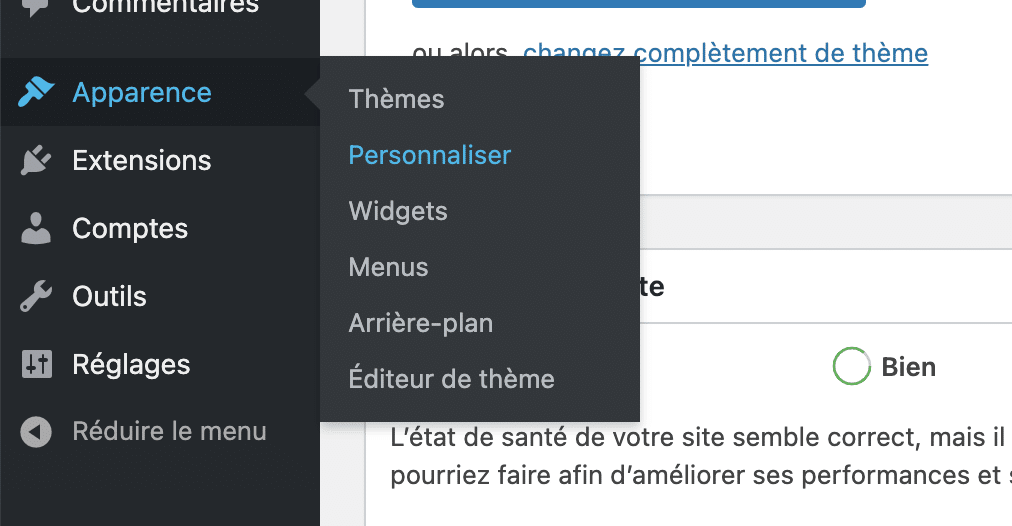
La personnalisation du pied de page se gère dans « Apparence > Personnalisation » (via l’ajout de widgets et les réglages de votre thème).

Pour aller plus loin, consultez notre article pour vous aider à réaliser un bon footer.







