Le header, appelé aussi en-tête en français, est la zone supérieure d’un site Internet. Il est visible quelle que soit la page sur laquelle on se trouve.
Élément essentiel d’un site Web, il permet de guider vos visiteurs mais aussi de fournir des éléments sur l’identité de votre site.
Même si aucun élément n’est obligatoire, on y retrouve généralement un logo et un menu.

D’autres éléments peuvent être ajoutés en fonction des objectifs de votre site et de ses pages comme une barre de recherche, un numéro de téléphone, un e-mail, un slogan, un appel à l’action, un panier client… mais attention, l’objectif est toujours de garder un header clair et utile aux visiteurs.
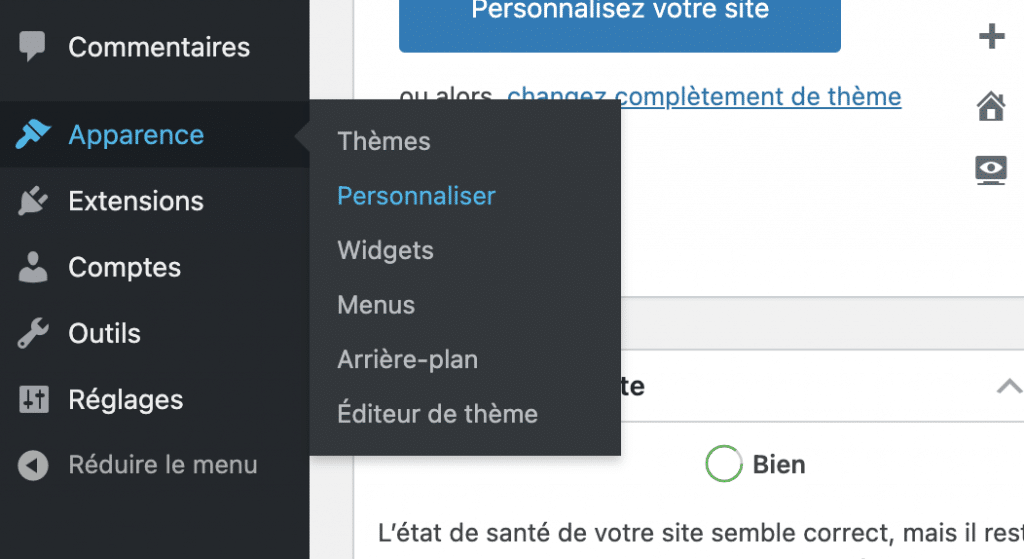
Pour personnaliser votre en-tête, vous devez vous rendre dans « Apparence > Personnaliser ».

Pour aller plus loin, consultez notre article : dis, c’est quoi un bon header sur WordPress ?







