Dans le monde du SEO et de la création web en général, c’est un terme dont on entend presque tout le temps parler. Ah, les fameux Core Web Vitals… Le genre de truc toujours à la mode depuis leur sortie…
Après plusieurs déconvenues, vous attendez ce moment avec impatience. Tic, toc. Tic, toc. Les secondes s’égrènent. Et soudain, voilà votre rendez-vous du soir qui débarque au coin de la rue.
Bim, bam, boum : dans votre poitrine, votre coeur s’emballe. Ah, enfin : la personne que vous venez de découvrir vous plaît.
C’est déjà pas mal, mais ça ne suffit pas toujours à aller plus loin. Parfois, après quelques mots, c’est la débandade, et on a envie de simuler un appel factice pour s’extirper d’un beau bourbier.

Morale de l’histoire : lors d’un rendez-vous amoureux, comme sur un site web, on n’a qu’une seule chance de faire une bonne impression (non, je ne vous épargne pas ce poncif).
Alors, votre visiteur va-t-il cliquer sur les liens de votre menu ? Va-t-il avoir envie de scroller sur votre page ?
Pour l’inciter à faire le premier pas, vous devez lui exposer un de vos plus beaux atouts séduction : le header de votre site WordPress. En français, on appelle ça un en-tête.
S’il est bien fichu, il y a de fortes chances que votre visiteur ait envie de faire plus ample connaissance avec votre site. Si non, il risque d’aller voir ailleurs.
Pour vous aider à conclure, je me suis mis sur mon 31 et vous livre tous mes conseils pour créer et personnaliser un header attractif.
Sommaire
Présentation du header et de son importance
Qu’est-ce qu’un header ?
Le header, en-tête en français, est la première zone visible dès le chargement de la page. Il s’agit d’un espace stratégique car il donne en un coup d’œil l’ensemble des informations qui composent l’identité de votre marque (couleurs, logo, typographie, navigation etc.).

Généralement, le haut de page, une autre appellation du header, est identique sur toutes les pages d’un site WordPress. Cependant, vous pouvez aussi trouver des en-têtes différents sur certaines pages.
Quels éléments contient-il ?
Tout d’abord, il faut savoir qu’il est difficile de trouver un consensus sur la zone exacte occupée par un header.
Pour certains, il s’agit uniquement de barre de navigation contenant le logo, les liens de navigation, ou encore un appel à l’action. Un peu à l’image de ce que propose le site de Beaver Builder :

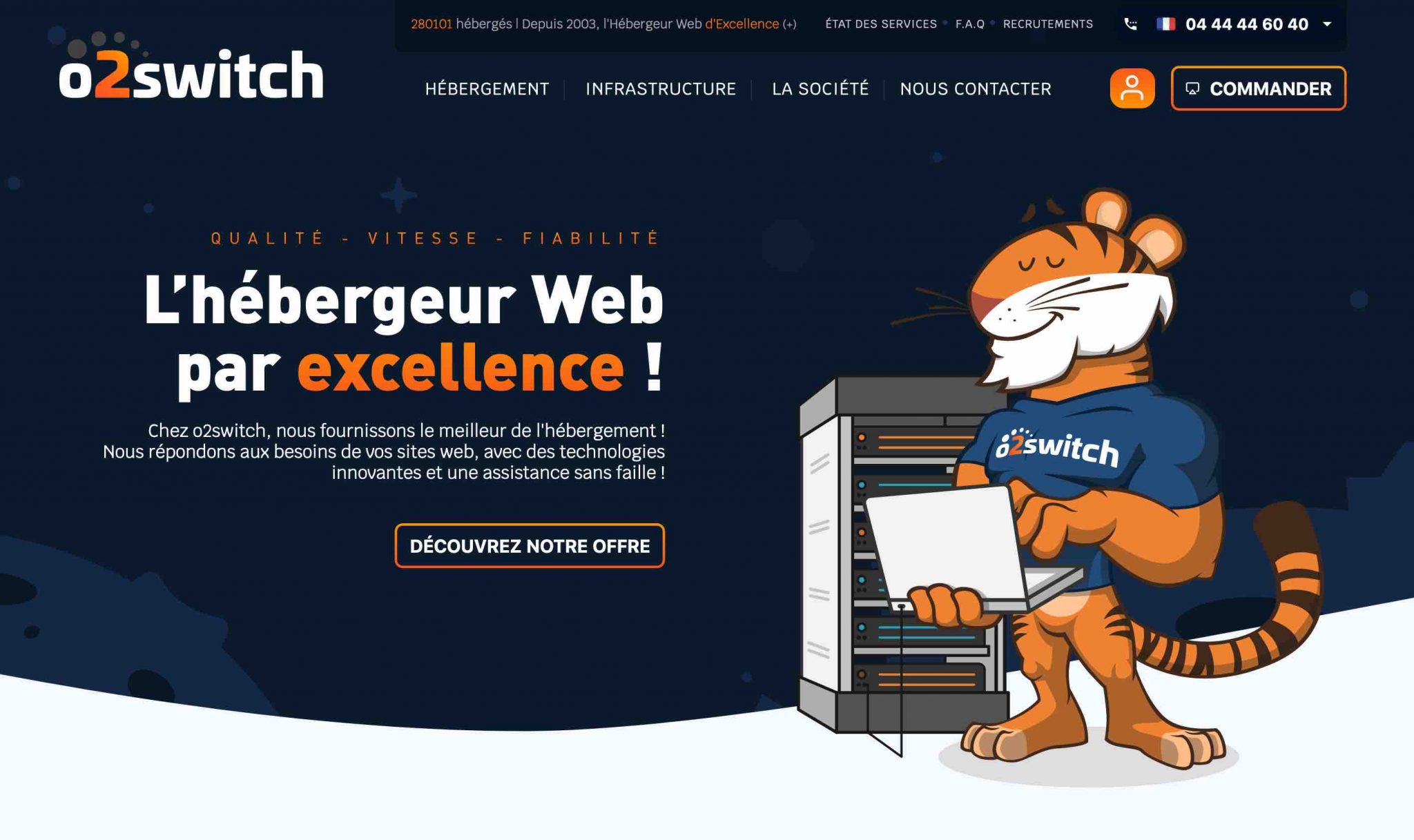
Pour d’autres, le header correspond à la partie supérieure de votre site située au-dessus de la ligne flottaison (tout ce qui est visible avant de scroller). Dans ce cas, il représente un espace beaucoup plus conséquent (on parle aussi de hero-section) :

Quel que soit le cas de figure, un bon header sur WordPress contient généralement plusieurs éléments incontournables :
- Un logo.
- Un menu de navigation.
- Un appel à l’action (call to action en anglais, abrégé en CTA).
- Les éléments représentant votre identité visuelle (couleurs, typographie).
En fonction de vos objectifs et de la nature de votre activité, vous pouvez aussi y inclure des éléments supplémentaires :
- Une icône représentant un Panier, si vous disposez d’une boutique en ligne conçue avec WooCommerce, par exemple.
- Un bouton pour changer de langue si votre site est multilingue.
- Une barre de recherche, comme le propose la boutique de thèmes Themeisle.

- Des icônes de réseaux sociaux.
- Des informations de contact (email, numéro de téléphone).
- Un fil d’Ariane.
Évidemment, ne les ajoutez pas tous en même temps. Choisissez uniquement ceux qui collent à vos besoins, afin de ne pas proposer une bouillie indigeste à vos visiteurs.
Vous devez rester le plus concis possible, tout en proposant des informations utiles permettant à vos visiteurs de comprendre en une poignée de secondes ce que vous leur offrez.
Tout en leur offrant les outils nécessaires pour effectuer la tâche qu’ils sont venus effectuer sur votre site le plus rapidement possible !
Si vous hésitez, dites-vous que votre en-tête doit aider votre lecteur à déceler qui vous êtes (à travers votre logo, par exemple), ce que vous proposez (avec vos liens de navigation) et l’action que vous souhaitez lui faire accomplir (ex : vous appeler, réserver une table, télécharger un guide PDF, se connecter à un espace client).
Pourquoi est-ce un élément à ne surtout pas négliger sur votre site ?
Ce savant mélange n’est pas simple à obtenir, mais ne négligez surtout pas votre header ! En débarquant sur votre site, c’est lui que vos visiteurs vont immédiatement remarquer.
Et c’est souvent à partir de lui qu’ils vont se forger une première opinion sur vous, rappelez-vous. S’il est bien conçu et répond aux attentes de vos visiteurs, vous parviendrez à attirer leur attention et à les inciter à poursuivre leur navigation au sein de votre/vos page(s).
Mais pour cela, vous devez frapper fort d’entrée. En effet, un internaute met à peine quelques secondes pour déterminer s’il apprécie un site..

Et si l’on prend aussi en compte qu’il se balade en moyenne moins de 15 secondes sur votre site, vous disposez de très peu de temps pour abattre vos meilleures cartes.
Un peu plus tard dans cet article, on vous livre d’ailleurs tous nos conseils pour créer un header sur WordPress au top du top.
Un bon header, c’est aussi l’assurance de réduire votre taux de rebond afin de ne pas trop pénaliser votre référencement, tout en optimisant vos conversions (des actions précises que vous souhaitez que vos visiteurs accomplissent).
Comment créer et personnaliser un header sur WordPress ?
Après la théorie, il est temps de passer à la pratique. Dans cette partie, on vous détaille 4 façons de créer et personnaliser votre header sur WordPress.
Vous allez voir, il n’y a pas besoin de connaître le code pour vous en sortir comme un chef.
Passer par l’Outil de personnalisation pour personnaliser votre header sur WordPress
Première option pour créer et customiser votre header : vous servir de l’Outil de personnalisation (Customizer). Ce dernier, accessible depuis le menu Apparence > Personnaliser, vous permet de procéder à des réglages de base sur votre thème en temps réel.
Par contre, petite remarque qui a son importance : tous les thèmes ne font pas usage du Customizer. Vous disposerez donc de plus ou moins d’options en fonction de celui que vous allez utiliser.
De base, comme cela est par exemple possible avec le thème natif Twenty Twenty, voici ce que vous serez au minimum en mesure de faire :
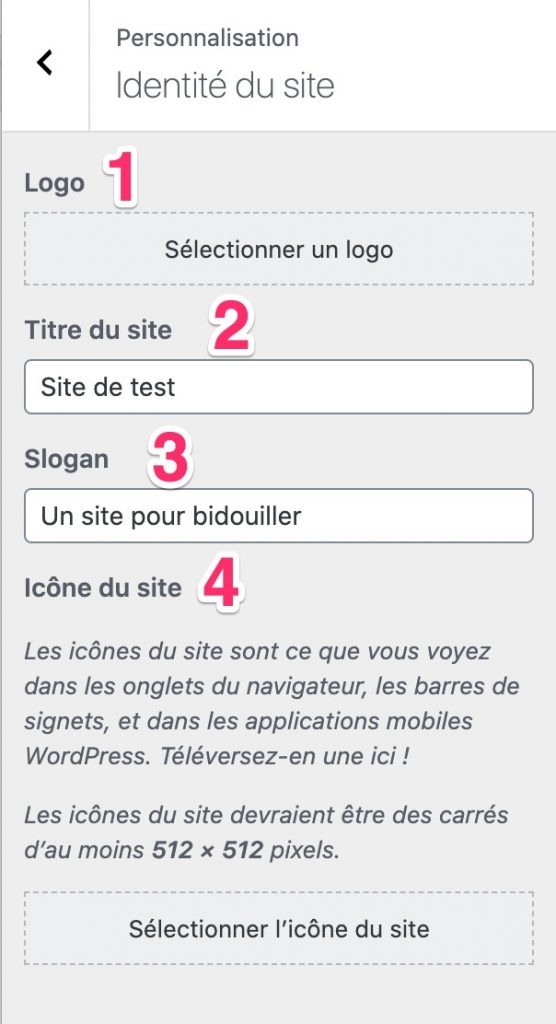
- Ajouter un logo (chiffre 1 sur la capture ci-dessous)
- Renseigner le titre de votre site (2)
- Inclure un slogan (3)
- Intégrer une icône de site, aussi appelée favicon (4). Il s’agit d’une icône (souvent la version miniature de votre logo) qui s’affiche sur les onglets d’un navigateur web.

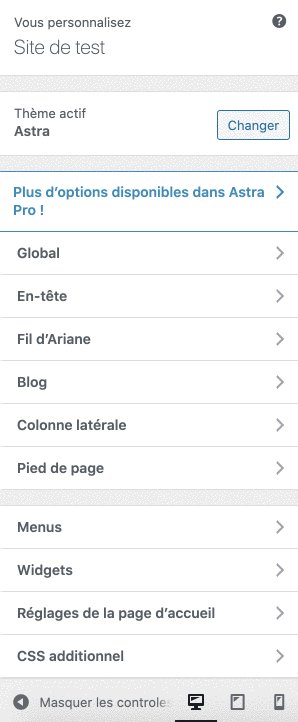
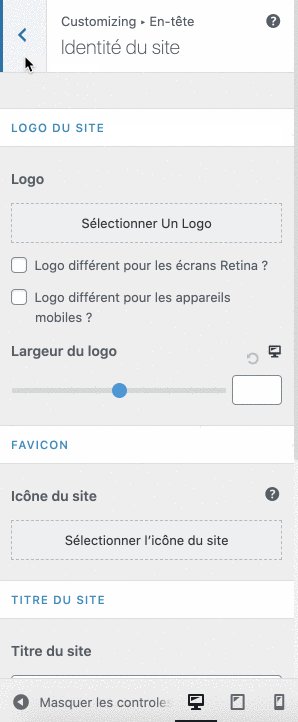
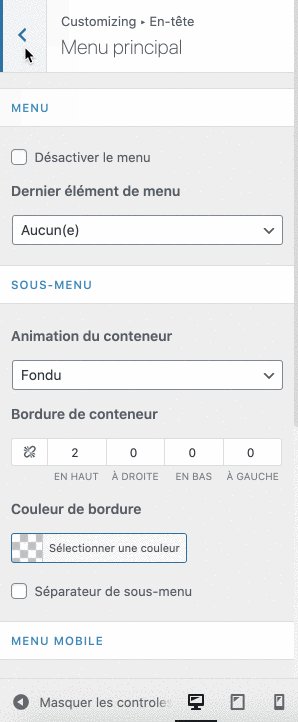
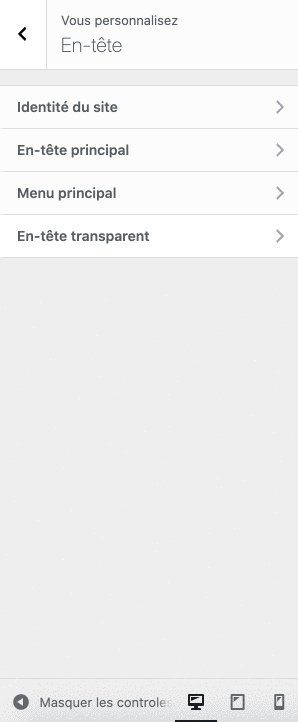
Notez ici que les réglages sont disponibles dans un sous-menu appelé “Identité du site”. Maintenant, si j’active un autre thème, Astra par exemple, les options de personnalisation de l’en-tête se trouvent elles dans le sous-menu “En-tête”, qui contient lui-même 4 sous-menus supplémentaires avec des dizaines et des dizaines d’options.

Vous pourrez par exemple agir sur la largeur du logo, la mise en page du header, les couleurs et l’arrière-plan.
En résumé, si vous suivez : le header d’un site est 100% tributaire du thème qu’il utilise.
Se servir des réglages du thème
C’est la raison pour laquelle certains d’entre-eux utilisent très peu, voire même pas du tout, l’Outil de personnalisation.
C’est ainsi que fonctionne par exemple Avada, le thème WordPress premium le plus vendu sur la plateforme ThemeForest. Dans son cas, le Customizer permet seulement de modifier l’image d’en-tête, ce qui ne vous amènera pas bien loin.
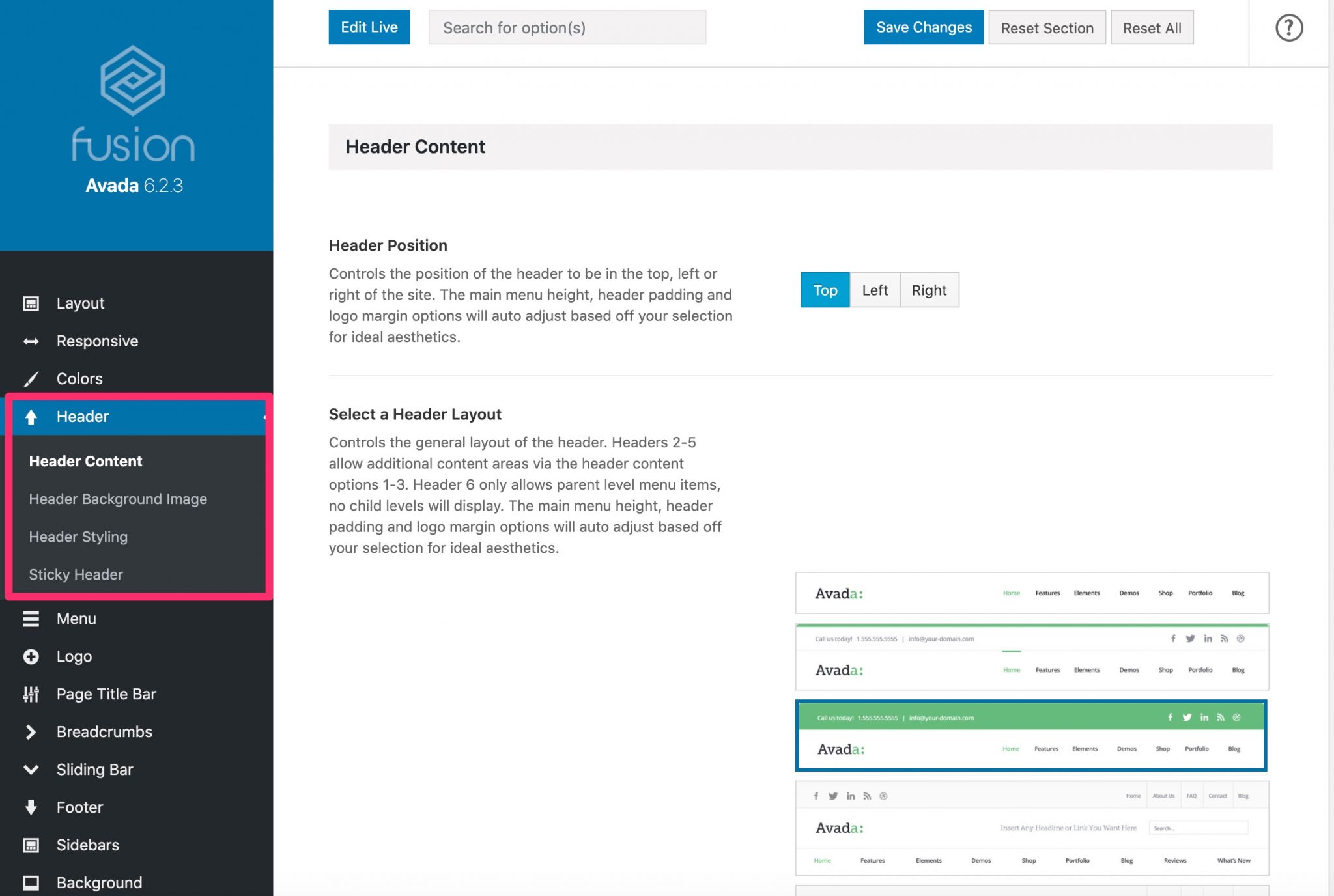
Avec lui, la personnalisation de votre header a lieu sur une page de réglages spécifique disponible sur l’interface d’administration dudit thème. En y accédant, vous pouvez par exemple :
- Choisir parmi plusieurs mises en page (layouts) pour votre en-tête sur WordPress.
- Modifier la position du header (gauche, droite, en haut).
- Ajouter des icônes de réseaux sociaux et des informations de contact.
- Personnaliser le style de l’en-tête (couleurs, bordure, largeur etc.).

Depuis le lancement de sa version 7.0, Avada permet désormais de visualiser en temps réel la création d’un header personnalisé.
Contrairement à l’Outil de personnalisation, vous n’avez pas accès ici aux changements en temps réel.
Ce qui est très dommage, car les réglages de ces thèmes pourraient aussi se trouver dans le Customizer (certains thèmes dupliquent d’ailleurs les deux).
Pour savoir si ce que vous bricolez vous plaît, vous devrez ouvrir la page de votre site dans un onglet de votre navigateur, puis la rafraîchir au fur et à mesure pour constater les résultats.
Bénéficier de “l’appui” d’un constructeur de page
Au-delà de l’Outil de personnalisation et des réglages spécifiques proposés par votre thème, un en-tête peut aussi être créé et modifié grâce à un constructeur de page (page builder), à condition qu’il vous permette d’agir sur cette zone spécifique.
C’est notamment le cas d’Elementor Pro, du Divi Builder, de Beaver Builder ou encore de Thrive Architect.
Pour tout savoir sur les page builders et découvrir un comparatif de neuf d’entre-eux, consultez notre ressource dédiée.
Utiliser une extension
Sans transition, passons à la troisième option pour personnaliser votre header sur WordPress : l’utilisation d’une extension.
Vous servir d’un plugin (le mot anglais pour désigner une extension) recèle plusieurs avantages :
- C’est simple, rapide et efficace car vous ne touchez pas au code. Il s’agit donc d’une solution souvent plébiscitée par les débutants.
- Vous limitez le risque d’erreurs et de bugs par rapport à l’ajout de code manuel.
- Vous pouvez disposer d’options de personnalisation supplémentaires que les réglages de votre thème ne proposent pas.
- Vous vous assurez de ne pas perdre vos changements si vous décidez d’activer un nouveau thème dans le futur.
Pour simplifier, on a séparé les extensions en deux familles, comme vous allez le voir.

Les extensions généralistes pour ajouter du code
La première famille de plugins ci-dessous n’est pas destinée à modifier visuellement l’en-tête de votre site.
Ces extensions vous aideront à ajouter des morceaux de code spécifiques, tels que des codes de suivi pour lier Google Analytics et le pixel Facebook, ajouter des scripts et autres.
On vous a sélectionné trois des plus populaires disponibles sur le répertoire officiel WordPress (n’en utilisez qu’un chez vous) :
- Insert Headers and Footers (1 million+ installations actives)
- Head, Footer and Post Injections (300 000 installations actives)
- Header Footer Code Manager (100 000 installations actives)
Les extensions pour rendre votre header sur WordPress plus attractif
Vous désirez aussi jouer avec l’aspect visuel de votre header sur WordPress ? On a plusieurs recommandations à vous faire ;-).
Pour commencer, vous pouvez rendre votre en-tête sticky, c’est-à-dire fixe au scroll.
Cela signifie qu’il sera toujours visible lorsque votre visiteur va scroller sur votre site, et peut être utile si vos utilisateurs ont besoin d’avoir accès à la navigation principale à tout moment.
L’expérience utilisateur s’en trouve renforcée puisque l’internaute dispose toujours d‘une boussole pour être guidé, si jamais il lui arrive de se perdre.
Pour implémenter un sticky menu, vous pouvez activer, au choix, l’une des deux extensions suivantes :
- Sticky Menu
- Sticky Menu on Scroll, Sticky Header, Floating Notification Bar for Any Theme – myStickymenu
Personnellement, j’ai une petite préférence pour la seconde, que je trouve plus simple à prendre en main.
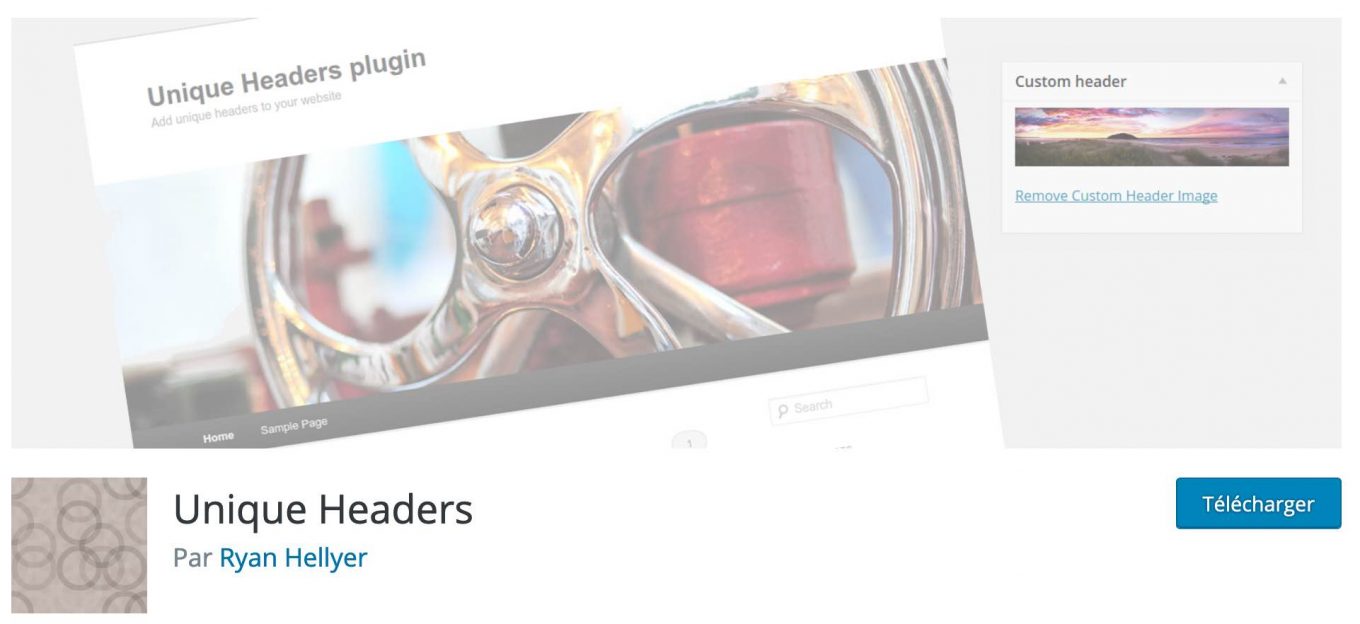
Ensuite, que diriez-vous d’ajouter une image d’en-tête personnalisée propre à chaque article et/ou à chaque page ? C’est la promesse faite par Unique Headers.
Cela peut être intéressant pour attirer l’oeil de vos lecteurs, mais prenez quand même soin de garder une certaine uniformité tout au long de vos pages.

Enfin, je suis aussi tombé au cours de mes recherches sur l’extension Pearl Header Builder. Elle permet à la fois de créer un header en partant de zéro, ou alors d’utiliser des modèles par défaut à modifier à votre guise.
Passer par le code
Si vous touchez votre bille en développement web, il est bien sûr possible de personnaliser votre haut de page en passant par le code.
Pour y mettre votre patte, vous allez devoir intervenir sur deux fichiers. Le premier, style.css, agit sur l’aspect visuel de votre header.
Vous voulez modifier finement l’espacement entre les les éléments de votre menu, modifier la taille de votre logo et de votre police, ou encore ajouter une image d’arrière plan : c’est ce fichier que vous allez utiliser.
Si vous souhaitez vous y coller, pensez d’abord à créer un thème enfant, si ce n’est pas déjà fait. Un thème enfant (child theme, en anglais) est un sous-thème qui hérite de toutes les fonctionnalités et du style du thème principal, aussi appelé thème parent. En utilisant un thème enfant, vous vous assurez de ne pas perdre les changements effectués (ex : vos modifications CSS) lors des prochaines mises à jour du thème principal.
En principe, si les modifications opérées sur le fichier style.css sont juste d’ordre cosmétiques, cela devrait suffire dans la grande majorité des cas.
Pour les plus téméraires d’entre-vous, sachez qu’il est possible d’aller encore plus loin en ajoutant des snippets (morceaux de code) dans votre fichier functions.php (vous pouvez aussi modifier le fichier header.php du thème enfant de votre site WordPress).
Félicitations : à présent, vous êtes en mesure de créer et de personnaliser un header sur WordPress les doigts dans le nez.
Pour être irréprochable sur tous les points, découvrez dans la partie suivante tous nos conseils pour optimiser votre en-tête.
Les bonnes pratiques pour optimiser votre header sur WordPress
Mettre l’accent sur la lisibilité
Un bon header doit être concis, précis et aider vos visiteurs à obtenir rapidement l’information dont ils ont besoin.
Un effort important doit être accordé à la lisibilité. Pour cela, vous pouvez actionner plusieurs leviers, à commencer par l’utilisation d’une police d’écriture adaptée à la lecture sur écran.
En règle générale, les polices dites sans serif (sans empattement) sont réputées plus faciles à lire sur le web que les polices serif (avec empattement). Quoi qu’il en soit, ne choisissez pas une police trop décalée, plus difficile à déchiffrer (sauf si votre site s’y prête), et n’en utilisez pas plus de deux ou trois sur la totalité de votre site.
Pour vous aider à les combiner, vous pouvez vous servir d’outils comme Google Fonts et Font Pair.
Ensuite, veillez à aérer et à espacer les éléments composant votre header. L’idée consiste à ne pas se retrouver avec un amas d’infos. Pour savoir si vous allez dans la bonne direction, mettez-vous simplement à la place d’un visiteur lambda : que penseriez-vous de l’en-tête de tel ou tel site si vous y naviguez dessus ?
Est-il trop chargé ? A contrario, est-il trop vide ? Puis rectifiez en fonction.
Enfin, si vous incorporez une image ou une vidéo d’arrière-plan, on vous conseille de suivre les directives suivantes :
- Privilégiez des photos de qualité, si possible prises par vos soins. Si vous ne pouvez pas le faire, sélectionnez-les avec soin sur des banques d’images libres de droit.
- Pensez aussi aux illustrations, qui peuvent parfois mieux clarifier une idée ou un concept qu’une image. On en retrouve pas mal sur des sites dédiés au marketing, au SEO etc.
- Si votre choix se porte sur une vidéo d’arrière-plan, attention à son poids. Une vidéo trop lourde peut ralentir le temps de chargement de votre site. Privilégiez une vidéo hébergée sur un serveur externe (ex : ceux de YouTube) et pensez à la jouer en autoplay (lecture automatique) et sans le son.
Se concentrer sur les éléments incontournables
Au début de cet article, je vous ai livré une liste des quelques éléments à faire figurer d’urgence dans votre header, comme le logo par exemple.
Ensuite, rappelez-vous : à vous d’en agréger d’autres en fonction de ce que réclame votre activité. Si, par exemple, vous êtes un artisan qui souhaite être contacté par un prospect, il me semble opportun d’y faire figurer vos coordonnées afin d’être contacté : numéro de téléphone, adresse email, horaires d’ouverture etc.
Pour attirer l’attention, ne vous privez pas d’utiliser un bouton d’appel à l’action, lorsque cela est légitime. Un bouton d’appel à l’action (CTA) est un bouton cliquable qui incite le visiteur à effectuer une action précise (ex : télécharger un ebook, effectuer un paiement, découvrir un produit).
Par exemple, l’hébergeur o2switch a choisi de placer un lien “Commander” au sein d’un rectangle orangé sur la partie droite de son header.

Le site de WPMUDev a lui décidé d’inclure dans son en-tête un bouton bleu pour inciter ses visiteurs à tester gratuitement ses services pendant 7 jours :

Concevoir un menu appétissant
La navigation joue un rôle majeur au sein de votre en-tête : c’est grâce à elle que vous allez permettre à vos visiteurs de se repérer, mais aussi les guider vers vos pages stratégiques.
Avec toujours l’impératif de proposer quelque chose de simple et concis, limitez le nombre de liens (renvoyant généralement vers des pages-clés) à 6 ou 7 au maximum.
A vous de faire des choix. Pour un site vitrine classique, vous pouvez par exemple concevoir un menu redirigeant vers les pages A Propos, Services, Blog et Contact.

Si vous souhaitez en savoir plus sur le thème des menus, votre chef cuistot préféré vous a concocté une vidéo remplie d’ingrédients pratiques :
Et pour compléter ça, consultez cet article au nom évocateur : comment gérer et optimiser les menus de WordPress comme un pro.
Concernant la présentation de vos liens de navigation inclus dans votre menu, plusieurs options sont disponibles :
- Afin de ne pas trop le surcharger, vous pouvez par exemple mettre sur pied un menu déroulant.
- Si vous hébergez de très nombreux contenus (produits, articles de blog etc.), un méga menu pourrait être approprié.
- Si vous voulez apporter une petite touche design, vous pouvez surfer sur la vague des menus hamburgers, à condition que cela ne détériore pas l’expérience utilisateur. Dans ce cas, le menu se révèle uniquement lorsque l’utilisateur le survole ou clique dessus.
- Enfin, ajouter des effets sur les liens du menu peut en faciliter la lecture et aider votre visiteur à s’y repérer. On pense par exemple à des effets au survol de la souris (hover) comme le changement de la couleur d’un lien ou le soulignement. Mais attention à leur apparence sur les supports mobile (smartphone et tablette).

Penser responsive
Logiquement, le header de votre site WordPress ne s’affichera pas de la même façon en fonction du support utilisé (ordinateur, smartphone, tablette).
Sur un grand écran, il sera le plus souvent au format horizontal. Plus la taille de l’écran diminue, plus les éléments qui le composent auront tendance à se superposer de façon verticale.
Jusque-là, pas de souci majeur à relever. La très grande majorité des thèmes WordPress sont responsive par nature. Cela signifie qu’ils sont capables d’adapter tout seuls le contenu que vous créez à la taille de l’écran, afin qu’il soit toujours lisible par l’internaute.
Parfois, ça ne se passe pas toujours comme prévu, donc vous devrez procéder à quelques petits ajustements. Soit en passant par les réglages du thème, soit en utilisant une pincée de code CSS.
Un bon conseil : ne faites pas l’impasse sur l’aspect responsive de votre header, et plus largement de votre site en général. Le smartphone est désormais l’outil le plus utilisé par les Français pour se connecter à internet. Et cette tendance ne cesse de progresser au fil des mois.
Pour vous aider à voir à quoi ressemble votre en-tête sur mobile ou tablette, vous pouvez vous servir des outils suivants :
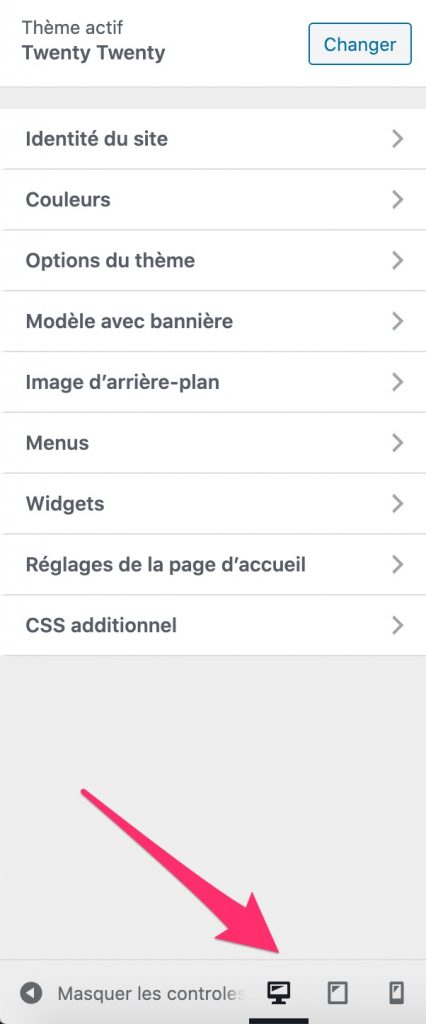
- l’Outil de personnalisation de WP dispose de 3 petites icônes pour simuler l’affichage de votre en-tête sur ordinateur, smartphone et tablette. Pratique pour vous faire une première idée. Si vous utilisez un constructeur de page, vous retrouverez le même mode de fonctionnement chez la plupart d’entre-eux. Vérifiez par exemple que les différents éléments ne soient pas trop petits, les liens pas trop collés et que la taille verticale du header ne soit pas trop grande.

- De façon globale, il est possible de vérifier l’aspect responsive d’un site web à l’aide du Test d’optimisation mobile de Google.
Supprimer l’en-tête de votre site WordPress (dans certains cas de figure)
Allez hop, on termine cette tournée des bonnes pratiques avec un conseil qui peut vous sembler provocateur, mais qui ne l’est pas du tout.
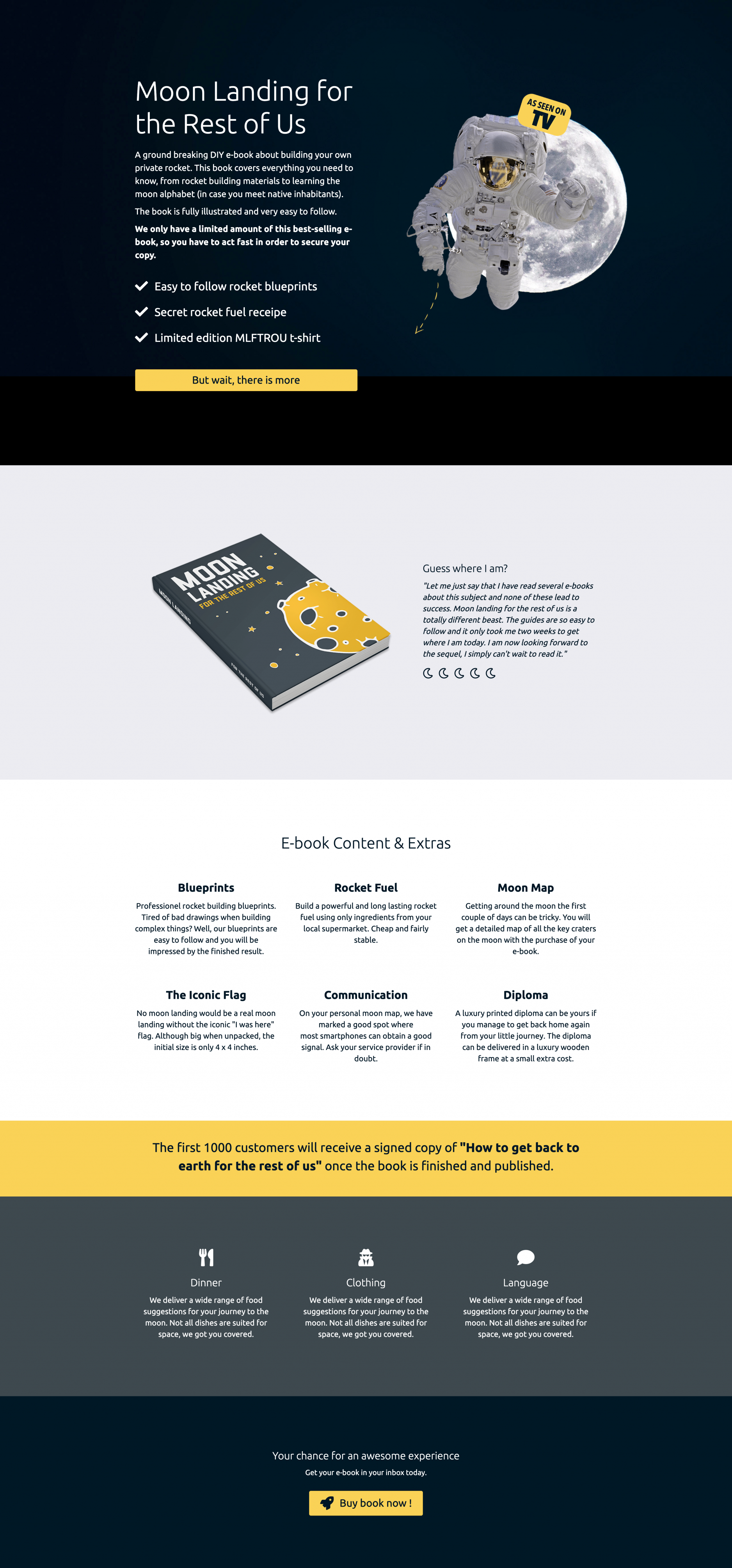
Mais alors, pourquoi vouloir supprimer votre header sur WordPress ? Figurez-vous que cela s’avère opportun si vous désirez concevoir des landing pages (pages d’atterrissage).
Mais attention, dans le cas ci-dessus. Ne supprimez surtout pas votre fichier header.php ! La manipulation consiste simplement à créer un template de page sans barre de navigation (navbar). Il s’agit d’une fonctionnalité que pas mal de thèmes proposent, ainsi que la grande majorité des constructeurs de page.
Ce type de page un peu particulier a pour objectif de convertir les visiteurs en les incitant à télécharger du contenu (ebook, livre blanc), à s’inscrire à une newsletter, ou encore à acheter un produit ou un service.
En général, elles ne ne contiennent ni barre de navigation, ni pied de page (footer), pour distraire le moins possible les visiteurs.

Un en-tête, c’est entêtant
Le header de votre site WordPress est un élément à concevoir avec le plus grand soin. Très souvent, c’est sur lui que vos visiteurs vont tomber en premier dès qu’ils vont débarquer sur votre site.
Tout au long de ces lignes, vous avez pu comprendre son importance, et découvrir comment le personnaliser et l’optimiser.
Et vous, quelle importance accordez-vous à votre en-tête ? Donnez-nous votre avis en publiant un commentaire.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?













Mais bien sûr qu’un bon header est primordial. Comme une vitrine d’un magasin : il faut qu’elle attire l’œil et retienne l’attention des passants pour donner envie de rentrer voir ce qu’il y a à l’intérieur. En tout cas, merci pour le tuto pour créer un header attractif.
En ce qui concerne Avada : depuis la version 7, on peut visualiser en temps réel la customisation du header, grâce au “Header-layout” :
https://theme-fusion.com/documentation/avada/layouts/understanding-header-layouts/
Bonjour,
Merci pour cette précision, l’article a été mis à jour.
Merci pour cet article très complet.
Je me trouvais justement très bridé par les possibilités de réglages de WordPress sur cet élément si stratégique… J’ai bien envie de tester les outils présentés ici.
Cordialement
Bonjour Georges,
Merci pour le retour d’expérience… et bon courage pour vos futures expériences à venir avec votre en-tête ;-).
Très utile. Même précieux. Bravo et merci !
Bonjour je ne parviens pas à modifier mon “header”, car si je fais header personnaliser c est bloqué… un bug? poterieseinomarine.fr
merci de votre aide
cm fournier
Bonjour, essaye de désactiver tes extensions pour voir s’ils n’y a pas un conflit, et vérifie que tout est bien à jour.
Bonjour je suis un grand fan de votre site. Une petite question, comment inclure dans le header.php de mon thème enfant le lien d’une page contact ?
Bonjour, il suffit de le faire depuis le menu de WordPress ?
Bonjour j’ai un problème sur mon en-tête, les couleurs sont bonnes, mais lorsque je me situe dans ma page panier les couleurs sont uniques ce qui fais que mon sous-menu devient illisible. Avez-vous une solution ? Merci d’avance.
Pierre