Sortir de l’interface native de WordPress ? Jamais de la vie. Proposer une kyrielle de widgets ? Même pas en rêve. Avec lui, la star, ce sont les blocs. Créer votre prochain site WordPress sans quitter l’éditeur par défaut (Gutenberg),…
Elementor ou Beaver Builder ? Divi Builder ou Thrive Architect ? Et puis non, tiens ! Pourquoi pas opter pour ce bon vieux Page Builder par SiteOrigin ?
Choisir un constructeur de page n’est pas simple, en particulier parce qu’il en existe des dizaines sur le marché, tous plus attrayants les uns que les autres.

Si vous êtes en pleine réflexion, ne vous découragez pas. On va vous filer un bon coup de main.
Dans cet article, vous allez découvrir un comparatif des 10 meilleurs page builders sur WordPress (on dit comme ça en anglais pour désigner un constructeur de page).
À l’origine, on leur a dédié un article chacun sur le blog. Mais on s’est dit que ce serait sympathique de tout regrouper au même endroit. Comme ça, vous aurez une vision d’ensemble de ce qui se fait de mieux sur le marché.
Et si jamais vous êtes du genre gourmand et désirez en savoir encore plus sur l’un d’entre-eux, on vous a à chaque fois glissé un petit lien pour vous rendre sur son article associé.
C’est bon, z’êtes paré pour l’aventure ? En avant pour les grandes découvertes.
Sommaire
Initialement rédigé en juin 2020, cet article a été mis à jour pour la dernière fois en février 2023.
Certains liens présents dans cet article sont des liens affiliés. Cela signifie que WPMarmite touchera une petite commission si vous les utilisez pour vous procurer un constructeur de page concerné, sans que cela ne vous coûte plus cher. Cela dit, cela ne change en rien notre point de vue sur les produits présentés. Vous pouvez consulter notre politique éditoriale pour en savoir plus sur le sujet.
Un constructeur de page : c’est quoi et quel intérêt ?
Pour commencer, il nous semble utile de revenir sur quelques concepts élémentaires, ainsi que sur les avantages et les intérêts d’utiliser un constructeur de page.
Qu’est-ce qu’un constructeur de page ?
Un constructeur de page est un outil qui permet de créer des mises en page riches et complexes pour votre contenu, sans toucher à la moindre ligne de code, en particulier grâce à l’emploi de modèles prêts à l’emploi. L’édition se fait souvent en glisser-déposer et en temps réel.
La plupart du temps, un constructeur de page se présente sous la forme d’une extension.
Historiquement, on retrouvait des page builders directement embarqués au sein des thèmes, en particulier ceux présents sur la plateforme Themeforest. Une grande majorité d’entre eux étaient d’ailleurs vendus avec le constructeur WPBakery à l’intérieur (c’est encore le cas, d’ailleurs).
Actuellement, la tendance est plutôt de se les procurer indépendamment et de vous en servir pour personnaliser le thème de votre choix. Même si, vous allez voir, certains constructeurs de page ont aussi leur propre thème (ex : Divi).
J’espère que vous y voyez un peu plus clair. Avant de passer à la suite, je vous propose de jeter un oeil aux traits communs des différents page builders que je vais vous présenter par la suite.
Caractéristiques principales et communes des meilleurs page builders sur WordPress
Si chaque constructeur de page dispose de ses propres caractéristiques, disons que tous se retrouvent globalement autour du même mode de fonctionnement.
C’est la raison pour laquelle vous retrouverez les caractéristiques communes suivantes chez la plupart d’entre eux :
- pas besoin de connaissances techniques en code pour s’en servir ;
- utilisation du glisser-déposer (drag and drop) pour déplacer des éléments au sein des pages ;
- présence de templates (modèles de pages) prêts à l’emploi à activer en 1 clic pour vous éviter de partir de zéro dans le processus de construction de vos pages ;
- compatibilité avec l’immense majorité des thèmes présents sur le marché, à la fois gratuits et payants ;
- possibilité d’éditer directement votre contenu depuis l’interface front-end (ce que vos visiteurs voient) de votre site, le tout en temps réel.

Depuis quelques années, les constructeurs de page sont devenus des alliés de choix pour les débutants. Grâce à un page builder, il est possible d’avoir un contrôle total sur chaque élément de votre page (sauf l’en-tête et le pied de page, selon la version gratuite ou Pro du plugin utilisé), et son design global, même si vous ne possédez aucune connaissance technique.
C’est un sacré pas en avant, raison pour laquelle les constructeurs de page sont devenus si populaires depuis quelques années.
Avant leur apparition, le design de votre site dépendait essentiellement de votre thème. Mais dès que vous vouliez y apporter la moindre petite touche personnelle et sortir des sentiers battus, la connaissance des langages HTML et CSS était indispensable.
Du coup, les novices étaient vite limités. La personnalisation devenait trop complexe.
Grâce à un constructeur de page, presque toutes les barrières tombent et tout devient plus facile et surtout, beaucoup plus rapide.
Jusqu’à présent, ils prenaient le pas sur l’éditeur de contenu par défaut de WordPress (Gutenberg), trop limité pour fonctionner comme un constructeur de page à part entière.
La donne a un peu changé avec la sortie de WordPress 5.9, en janvier 2022, qui a introduit un Éditeur de site capable de personnaliser toutes les parties de votre site sans coder, et plus uniquement la zone de contenu d’une page ou d’un article !
Pour imager, cet Éditeur adopte le mode de fonctionnement d’un constructeur de page et s’en rapproche, mais il a encore des limites, notamment pour un débutant (j’y reviendrai en détails à la fin de cet article).
Si vous souhaitez juste réaliser quelques ajustements de style sur votre site, pas besoin de vous embêter avec un constructeur de page. Dans ce cas, une pincée de code CSS sera suffisante. CSS Express, la formation vidéo de WPMarmite, vous en apprend les bases en 15 jours.
Les 10 meilleurs page builders pour WordPress
Voici une liste des 10 meilleurs page builders sur WordPress :
- Elementor
- Divi Builder
- Beaver Builder
- Brizy
- Oxygen Builder
- Live Composer
- Thrive Architect
- Page Builder par SiteOrigin
- WPBakery Page Builder
- Visual Composer Website Builder
Pour info, ce comparatif va s’arrêter spécialement sur les éléments suivants, qui nous semblent prépondérants chez chaque constructeur de page qui se respecte : facilité de prise en main, nombre de templates/modules, personnalisation et prix.
En bonus, on vous livre aussi ce qui nous a plu/moins plu chez chacun d’entre eux, et à qui ils se destinent en priorité.
Belles (re)découvertes.
Elementor

Installations actives : 5M+ / Note utilisateurs :
Elementor, c’est LE constructeur de page numéro 1 sur le marché, et de très loin.
Il cumule plus de 5 millions d’installations actives sur le répertoire officiel WordPress, un chiffre seulement réservé à une poignée d’extensions comme Contact Form 7 ou encore Yoast SEO.
Ça vous situe un peu la bête. Sa croissance est tout simplement vertigineuse. Rendez-vous compte : lorsque nous lui avons consacré notre test, en mai 2018, il ne comptait « que » 700 000 installations actives.
Seuls 3 mois lui ont suffi pour passer de 4 millions à 5 millions d’installations actives.
Selon des chiffres qu’il communique, plus de 11 millions de sites tourneraient sur Elementor.
Et d’après l’organisme W3Techs, Elementor serait même utilisé sur près de 12 % des sites utilisant un CMS (à rapprocher de la part de marché de WordPress, fixée à 62,8 %).
En fait, la question, aujourd’hui, consiste à savoir où Elementor va bien pouvoir s’arrêter.
La frénésie créative qui l’entoure – de nouvelles fonctionnalités font leur apparition chaque semaine ou presque – peut-elle s’arrêter du jour au lendemain ?
Comment faire pour le rendre encore plus performant ? Réponse dans les prochains mois. En attendant, vous allez voir que c’est un outil sacrément efficace aux ressources quasi-illimitées.
Avec Elementor, c’est simple : vous pouvez presque tout faire ce qui vous passe par la tête, sans avoir recours à la moindre ligne de code.
Facilité de prise en main
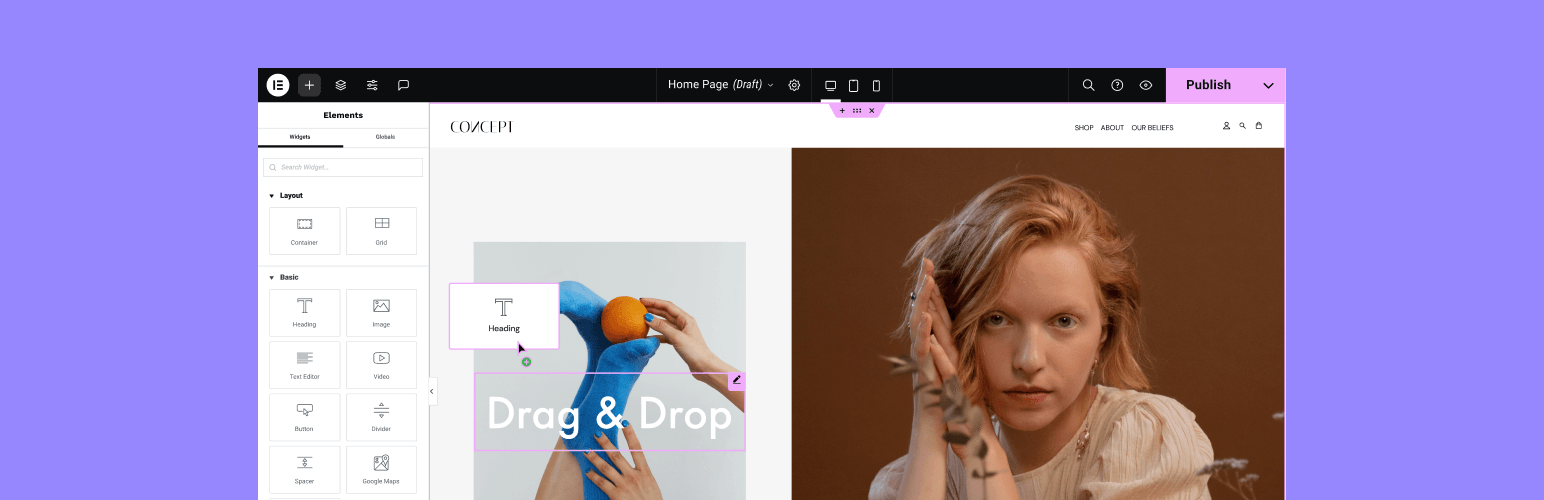
La prise en main est simple et agréable grâce à une interface claire et épurée. Lorsque vous éditez un contenu, l’écran est partagé en deux parties :
- la colonne de gauche contient les widgets, c’est-à-dire des modules de contenus prêts à l’emploi (ex : image, texte, vidéo etc.) ;
- la partie de droite correspond à l’interface visible de votre page, soit ce que vos visiteurs peuvent voir lorsqu’ils naviguent sur votre site ;

Avec Elementor Page Builder, l’édition de votre contenu a lieu en temps réel : vous avez un aperçu immédiat de vos modifications (ex : lorsque vous changez un titre). Pour vous faciliter la vie, vous travaillez sur la page en glisser-déposer (drag and drop).
Templates et widgets
Dans sa version gratuite, Elementor propose une trentaine de widgets. Tous les modules de contenus basiques sont là (Titre, Image, Vidéo, Bouton, Icône etc.).
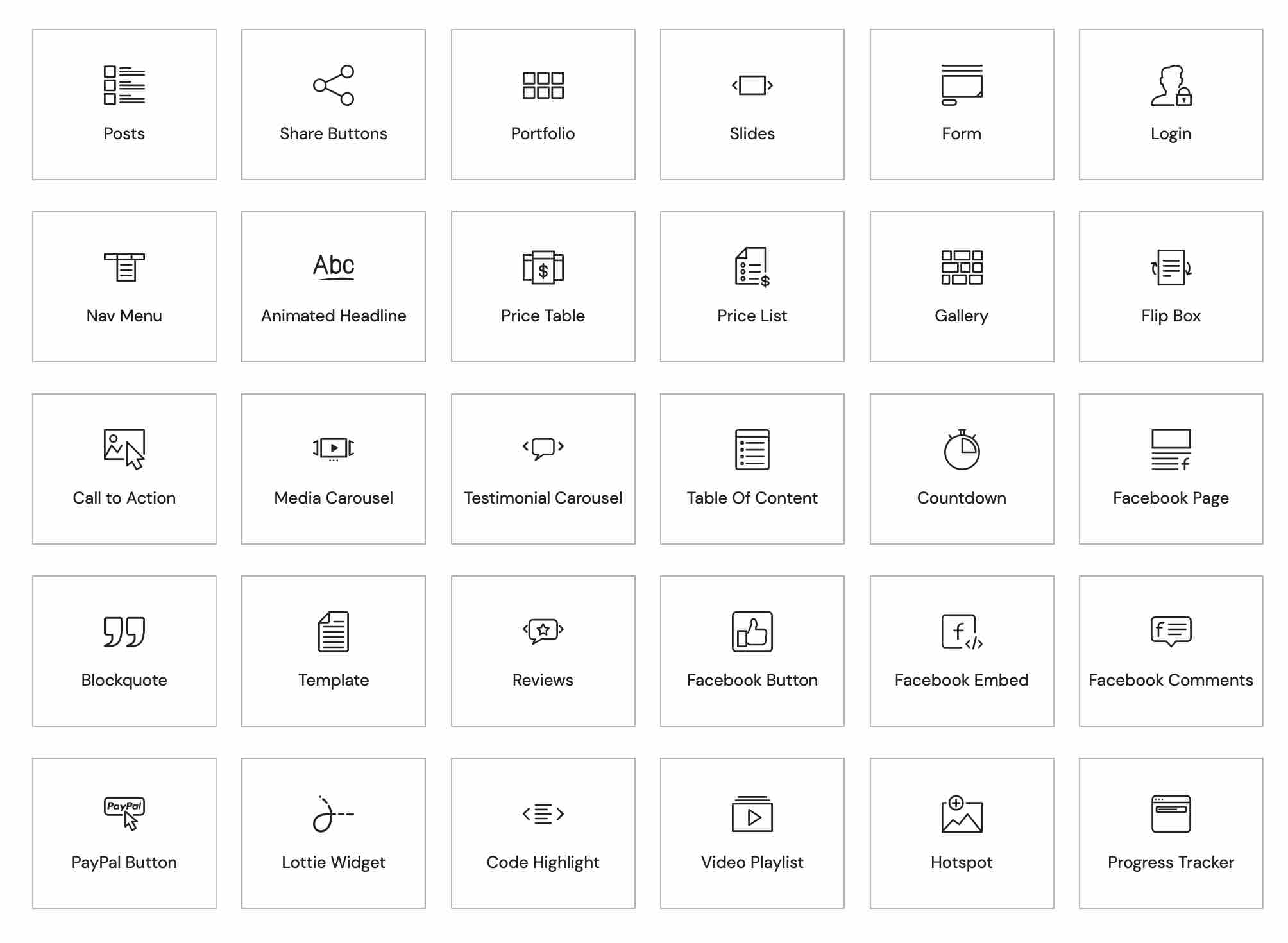
La version Pro du plugin ajoute une cinquantaine de widgets supplémentaires plus avancés (boutons de partage réseaux sociaux, portfolio, slider, tables de prix etc.), ainsi que des widgets dédiés à WooCommerce (24 au total).

Ensuite, vous trouverez une quarantaine de templates de page dans la version gratuite, ainsi que des blocs, comprenez des sections de contenus prêtes à l’emploi (en particulier pour créer une FAQ).
Cela donne un premier aperçu sympathique, mais la version Pro va beaucoup plus loin, vous vous en doutez. Là, croyez-moi, vous avez de quoi être rassasié.
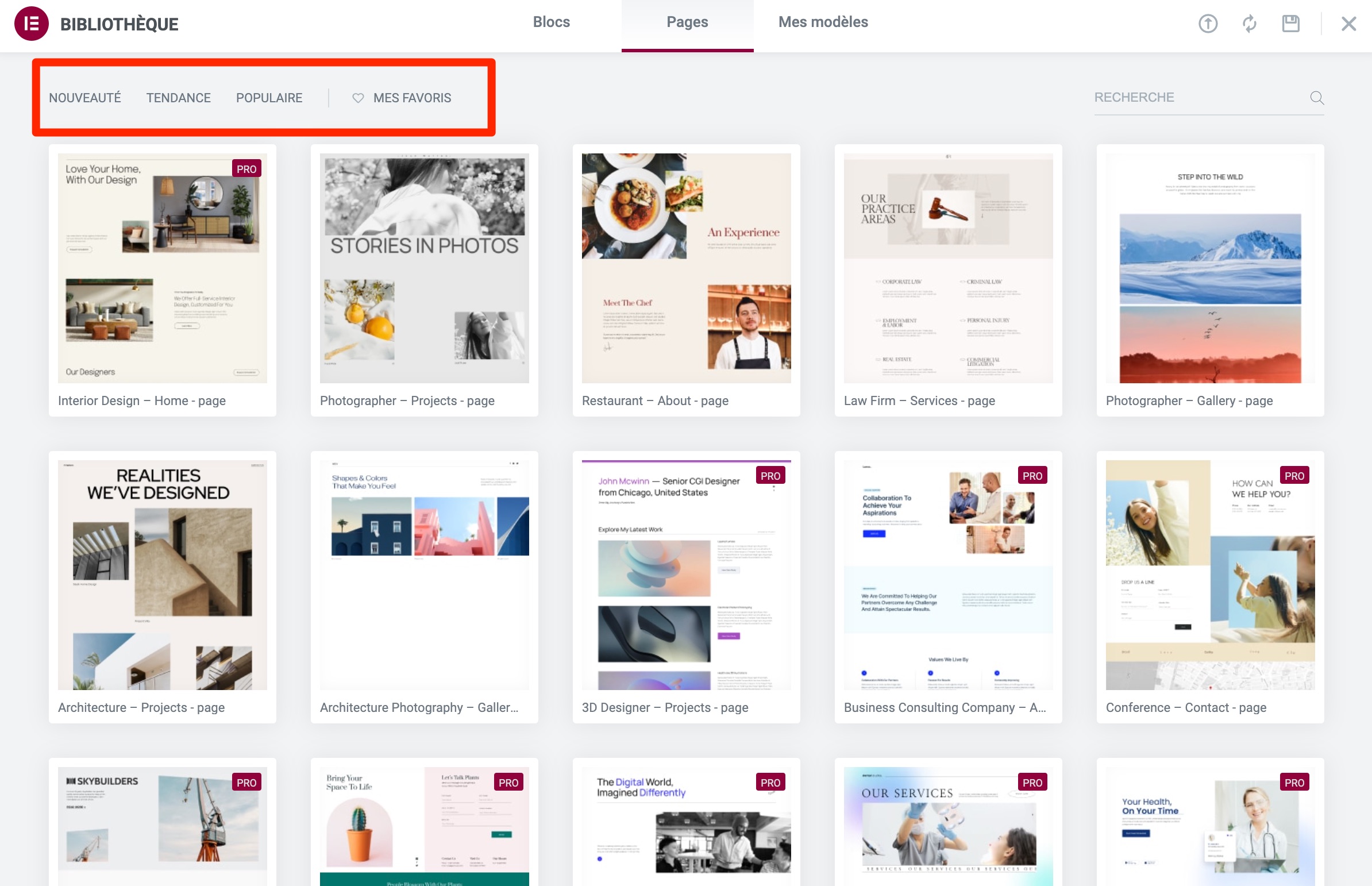
La version payante, elle, recense plus de 300 blocs et templates, dans une bibliothèque riche aux mises en page variées.

À noter que vous pouvez bien sûr créer vos propres modèles et les enregistrer pour les utiliser plus tard.
En fonction du page builder que vous utilisez, les templates et les widgets peuvent porter des noms différents. Il s’agit de leur appellation générique sur Elementor, mais Divi parle par exemple de modules pour désigner ce qu’Elementor appelle des widgets. Autre exemple : Page Builder par SiteOrigin parle lui de layouts pour désigner ce qu’Elementor dénomme des templates. Bref, vous tomberez sur différentes appellations tout au long de ces lignes, c’est normal. 🙂
Personnalisation
La personnalisation des différents templates/widgets ne connaît presque pas de limites.
Au niveau du design, vous pouvez jouer avec des filtres CSS (sans entrer de code), ajouter des formes de séparation entre les différentes sections créées, gérer le positionnement de vos éléments en les déplaçant de façon verticale, horizontale etc.
Côté animations, vous pouvez ajouter des effets au survol de la souris, au clic, parallaxe etc.
Niveau marketing, Elementor Pro propose son propre constructeur de fenêtre pop-up et de formulaire.
Enfin, Elementor Pro permet d’éditer la totalité de votre site (de l’en-tête au pied de page, en passant par le contenu), mais aussi les éléments de votre boutique WooCommerce.
La majorité des page builders permettent de contrôler uniquement le contenu. Éditer le header et le footer est en général une option proposée dans la version Pro du plugin concerné.
Et ceci n’est qu’une infime partie de ce qu’il autorise. Si vous voulez en savoir plus, Alex vous présente beaucoup plus en détails Elementor dans cette vidéo :
On aime
- Le nombre impressionnant de modules et de templates
- Le Theme builder (dispo avec Elementor Pro), qui permet de personnaliser tout votre site, en-tête et pied de page compris.
- L’écosystème d’Elementor. On ne compte plus les groupes qui lui sont dédiés, ainsi que les nombreux add-ons pour lui ajouter encore plus de fonctionnalités.
- La compatibilité avec la quasi-totalité des thèmes et des plugins.
On aime –
- Du fait de la profusion d’options, Elementor nécessite une certaine courbe d’apprentissage pour être maîtrisé.
- Le fait que l’on doive générer pas mal de clics à la souris pour arriver au résultat voulu.
- Il n’y a pas de Licence illimitée.
Prix
Elementor dispose d’une version gratuite sur le répertoire officiel. La version Premium démarre à partir de 59 $/an (environ 55 €) pour une utilisation sur 1 site.
Elementor, pour qui ?
Pour tout le monde, et particulièrement pour les créateurs de sites débutants.
Télécharger Elementor sur le répertoire officiel :
Divi Builder

Après vous avoir présenté Elementor, penchons-nous à présent sur son principal challenger : Divi Builder.
Lancé par la boutique Elegant Themes en 2013, Divi s’est d’abord imposé comme le page builder n°1 sur le marché… avant de se faire doubler par Elementor.
Petit à petit, le Divi Builder essaie de refaire son retard, et les deux géants se tirent d’ailleurs constamment la bourre : c’est à qui sortira le plus vite la dernière fonctionnalité à la mode.
Divi, c’est aussi un page builder au fonctionnement bien à lui. Il cumule 3 fonctionnalités en une. C’est à la fois un constructeur de pages, bien sûr. Mais aussi un thème et un Theme Builder, comprenez un constructeur de thème.
Comme Elementor, Divi permet de personnaliser le corps du contenu, mais aussi l’en-tête et le pied de page.
Enfin, sachez que vous ne trouverez pas Divi sur le répertoire officiel. Il n’existe qu’en version premium. Près de 900 000 utilisateurs l’ont déjà adopté.
Récapitulons ce qu’il propose.
Facilité de prise en main
Divi est un constructeur de pages complet et très fourni. Très très fourni. Du coup, il vous met à disposition des centaines d’options qui demandent du temps pour être apprivoisées.
En soi, la prise en main n’est pas complexe, mais la courbe d’apprentissage du constructeur de page est plus conséquente qu’avec Elementor, par exemple.
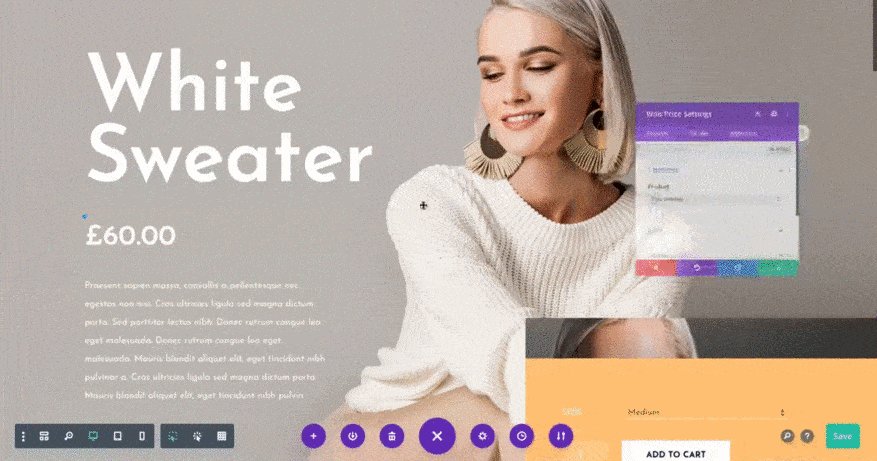
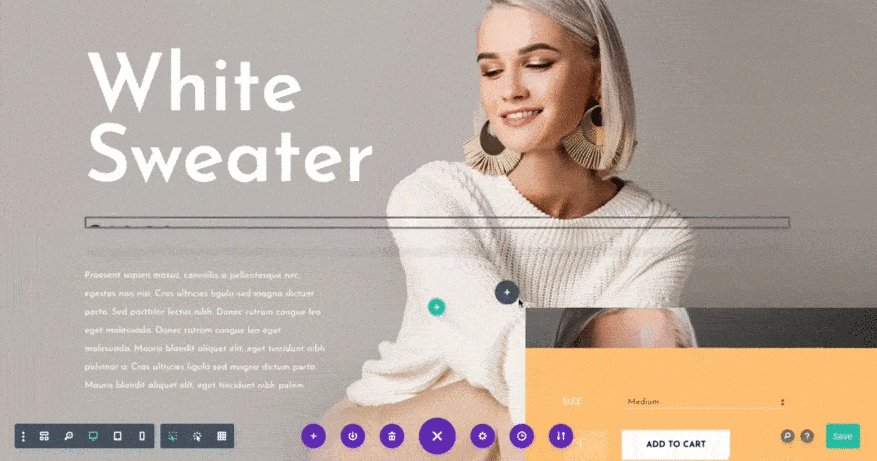
Côté pratique, pas de grandes surprises. Divi fonctionne sur le même principe que bon nombre de ses concurrents. Le contenu que vous ajoutez sur vos pages a lieu sur l’interface publique.
Tout se passe en glisser-déposer et vous avez un aperçu en temps réel de vos ajouts et modifications.
Divi Page Builder se démarque en ne proposant pas de panneau latéral constamment présent à l’écran. Si vous ne touchez à rien, vous voyez la page comme elle apparaîtra à l’écran de vos visiteurs. Vous pouvez commencer à éditer au survol de la souris sur un élément.
C’est globalement intéressant, même s’il y a aussi quelques limites. Par exemple, le bouton pour sauvegarder la page est plus ou moins caché.

Templates et modules
Pour créer les pages que vous avez en tête, Divi propose une centaine de modules (aussi bien natifs que créés par des développeurs tiers). Tous les classiques sont là (texte, image, galerie, vidéo, audio, texte + icône, témoignage, bouton, espacement etc.).
À côté de cela, vous disposerez de plus de 300 layouts, soit autant de modèles de sites composés de plusieurs pages qui vous permettront de ne pas partir de zéro.

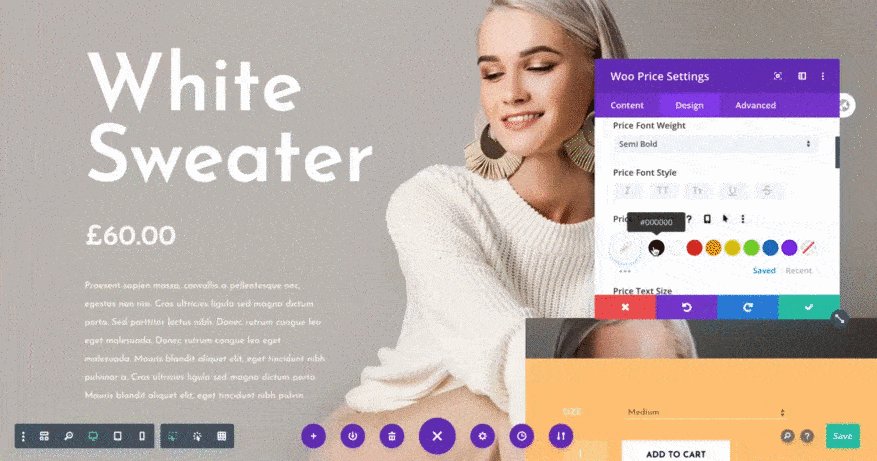
Personnalisation
À la manière de ce que fait Elementor, Divi permet un contrôle quasi-total sur le design de votre page.
Impossible de tout vous lister, mais sachez que vous pouvez aller très loin dans la customisation en ajoutant des animations, des ombres, des dégradés, des séparations entre les sections, des filtres etc.
Divi permet même de copier-coller le style que vous avez appliqué d’un élément à un autre !

Côté marketing, Divi propose comme Elementor son propre constructeur de formulaire, entre autres. Enfin, Divi permet de créer des permissions afin de restreindre l’accès à certains utilisateurs. Très pratique si vous comptez laisser la main dessus à vos clients.
On aime
- Le fait que Divi soit un theme builder.
- Son prix ultra-compétitif.
- Le nombre fourni de layouts.
- La possibilité d’utiliser Divi pour personnaliser WooCommerce : vous pouvez créer des modèles de pages produits, personnaliser les catégories/étiquettes produits etc.
- L’écosystème de Divi. On trouve de tout pour s’améliorer avec ce constructeur de page : des groupes, des formations, des add-ons, des layouts, des thèmes enfants.
- Un page builder solidement ancré dans l’écosystème WordPress.
On aime –
- L’interface backend de Divi est peu accueillante, même si rien ne vous oblige à l’utiliser.
- Divi a besoin de beaucoup de ressources pour fonctionner et vous rencontrerez peut-être des ralentissements au niveau de l’interface front-end de votre site (ceux que vos visiteurs voient).
- Il laisse de nombreux shortcodes lorsqu’on le désactive, même si des plugins comme Shortcode Cleaner ou Bye Bye Divi règlent le problème.
Ces « soucis » de shortcodes et de performance devraient disparaître avec l’arrivée de Divi 5.0, une mise à jour majeure et très attendue qui était encore en cours de développement lors de la rédaction de ces lignes.
Prix
Deux offres tarifaires sont proposées : soit un paiement annuel de 89 $ (environ 81 €), soit un paiement unique de 249 $ (environ 226 €) qui donne un accès à vie (mises à jour et support inclus) au plugin.
Divi Builder, pour qui ?
Divi Builder est adapté et plutôt prisé des débutants, mais il peut convenir à n’importe quel type de profil (novice, technicien aguerri, freelance, agence).
Consulter le site de Divi :
Beaver Builder

Installations actives : 100K+ / Note utilisateurs :
Beaver Builder est un page builder qui dispose d’une solide réputation auprès des professionnels WordPress.
Dans le circuit depuis 2014, c’est en quelque sorte un historique. Si sa version gratuite est en perte de vitesse et a perdu une centaine de milliers d’utilisateurs en quelques années, sa version Pro est très complète et dispose de nombreux atouts.
Facilité de prise en main
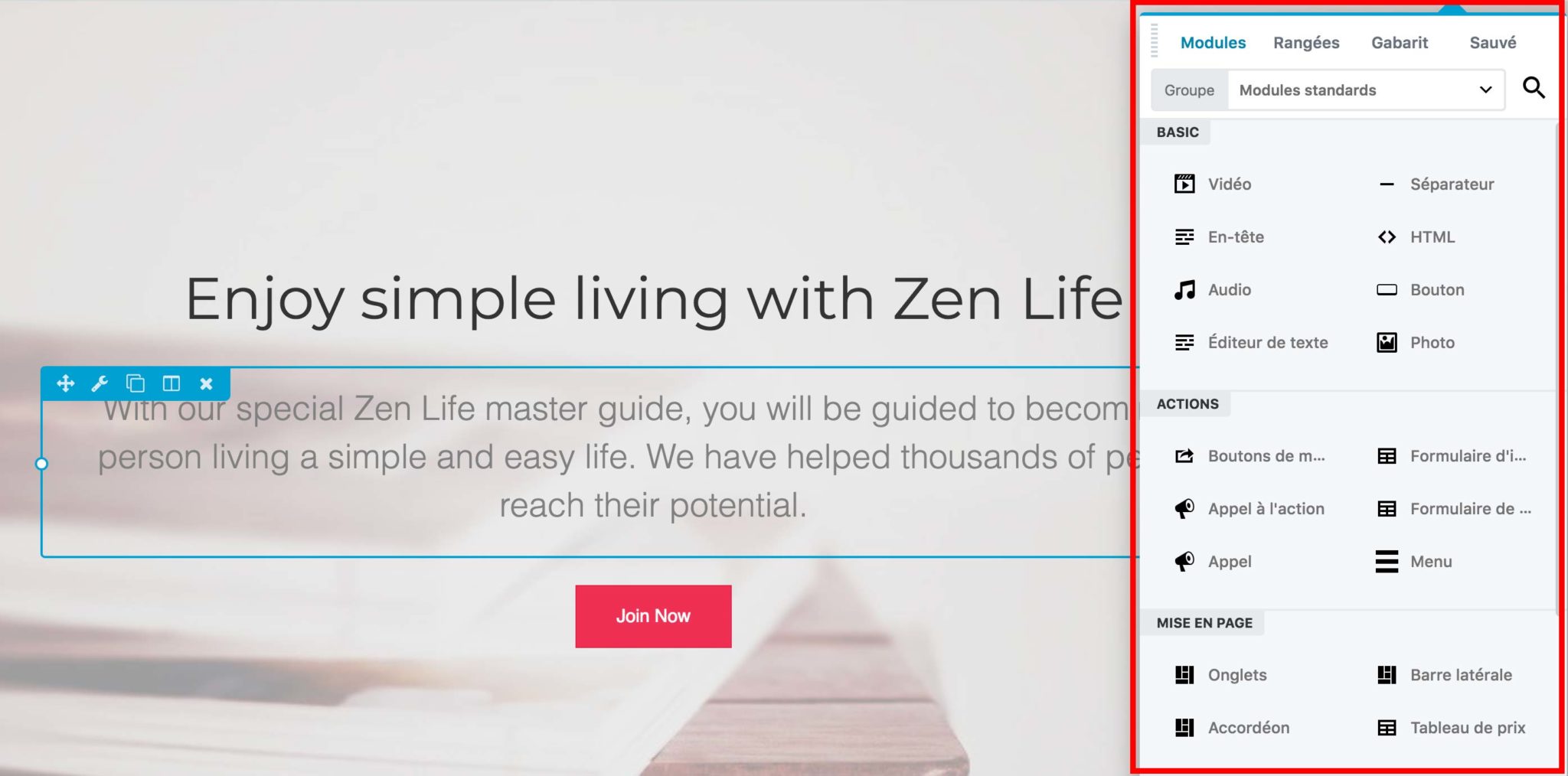
Beaver Builder fait partie des constructeurs de page aisés à prendre en main. Comme la plupart de ses concurrents, il fonctionne sur le principe du drag and drop (glisser-déposer) : vous ajoutez le module ou le template de votre choix directement sur la page.
Tous vos changements sont visualisables en temps réel, grâce à une interface WYSIWYG (What you see is what you get/Ce que vous voyez est ce que vous obtenez).

Son mode de fonctionnement est sensiblement le même que celui d’Elementor. Vous disposez d’une barre latérale contenant les modules et les templates sur la droite (vous pouvez la déplacer manuellement). Et vous pouvez éditer les contenus directement sur la page.

Par contre, Beaver Builder, comme Elementor, ne s’utilise qu’en front-end. Impossible de vous en servir depuis l’interface d’administration de votre site (back-end), comme le proposent le Divi Builder ou WPBakery Page Builder, par exemple.
Templates et modules
La version gratuite propose seulement 9 modules : Audio, Photo, Vidéo, HTML, Éditeur de texte, Barre latérale, Bouton, Titre et Icône.
Cela fait vraiment très très léger mais disons que c’est un « produit d’appel » : elle sert à vous présenter le builder et si vous êtes suffisamment intéressé, vous basculez sur la version Premium, autrement plus complète.
Cette dernière propose une trentaine de modules et près de 60 templates que vous pouvez modifier à votre guise et sauvegarder en vue d’une utilisation ultérieure.

Personnalisation
Beaver Builder propose une personnalisation de ses contenus (modules, templates) assez avancée. Par exemple, vous pouvez ajouter des templates, les modifier et les sauvegarder pour les réutiliser n’importe quand. Très pratique pour gagner du temps.
Au niveau des modules, on relève quelques limites. Prenons l’exemple d’une icône. Vous allez pouvoir paramétrer sa couleur de base, sa couleur au survol, un dégradé ou encore sa taille. Et c’est plus ou moins tout.
Vous souhaitez customiser son contour, ajouter des ombres ? Il faudra ajouter une classe CSS (possible via l’éditeur de Beaver Builder), et insérer un morceau de code pour parvenir à vos fins.
Enfin, on notera aussi que le page builder n’a proposé aucun nouveau module ou template depuis la publication du test que nous lui avons consacré, en 2018.
Si vous ne savez pas coder et voulez vraiment tirer profit à 100 % de Beaver Builder, vous devrez sûrement utiliser une extension complémentaire comme Ultimate Addons for Beaver Builder (à partir de 69 $/an soit 65 €).
On aime
- Un constructeur de page solide et qui a fait ses preuves. Il est présent depuis 6 ans sur le marché et se met à jour fréquemment.
- Dans sa version Pro, Beaver Builder propose son propre thème maison (ainsi que son thème enfant) qui vous permet d’éditer tout votre site (en-tête, contenu, pied de page).
- Le Beaver Themer, un add-on très puissant qui permet notamment de créer vos propres headers/footers et templates.
- Beaver Builder ne laisse pas de shortcodes derrière lui lorsqu’on le désactive.
- Un support réactif et à l’écoute.
On aime –
- Les nombreuses limitations de la version gratuite, qui propose peu de modules et de templates de page (une dizaine pour chaque catégorie).
- Le manque de personnalisation des modules.
- Des templates et modules en nombre moins importants que chez certains concurrents.
- Le prix de la version illimitée (399 $/an, soit environ 375 €).
Prix
Beaver Builder est accessible gratuitement sur le répertoire officiel. La version Premium du plugin démarre à partir de 99 $/an (environ 93 €) pour une utilisation sur un nombre de sites illimité.
Beaver Builder, pour qui ?
Pour tout le monde, et particulièrement pour les créateurs de sites débutants.
Télécharger Beaver Builder sur le répertoire officiel :
Brizy

Installations actives : 80K+ / Note utilisateurs :
Brizy est un projet lancé par les créateurs de la boutique de thèmes premium ThemeFuse. Au total, ces spécialistes sont dans le circuit depuis 2009 et avancent disposer de près d’un million de clients à travers le monde.
Même si Brizy n’atteint pas le nombre d’installations actives pharaoniques de certains concurrents, vous allez voir qu’il a quand même quelques atouts à faire valoir.
Après tout, c’est la moindre chose pour un outil qui se présente comme « un créateur de site que n’importe qui peut utiliser ».
Facilité de prise en main
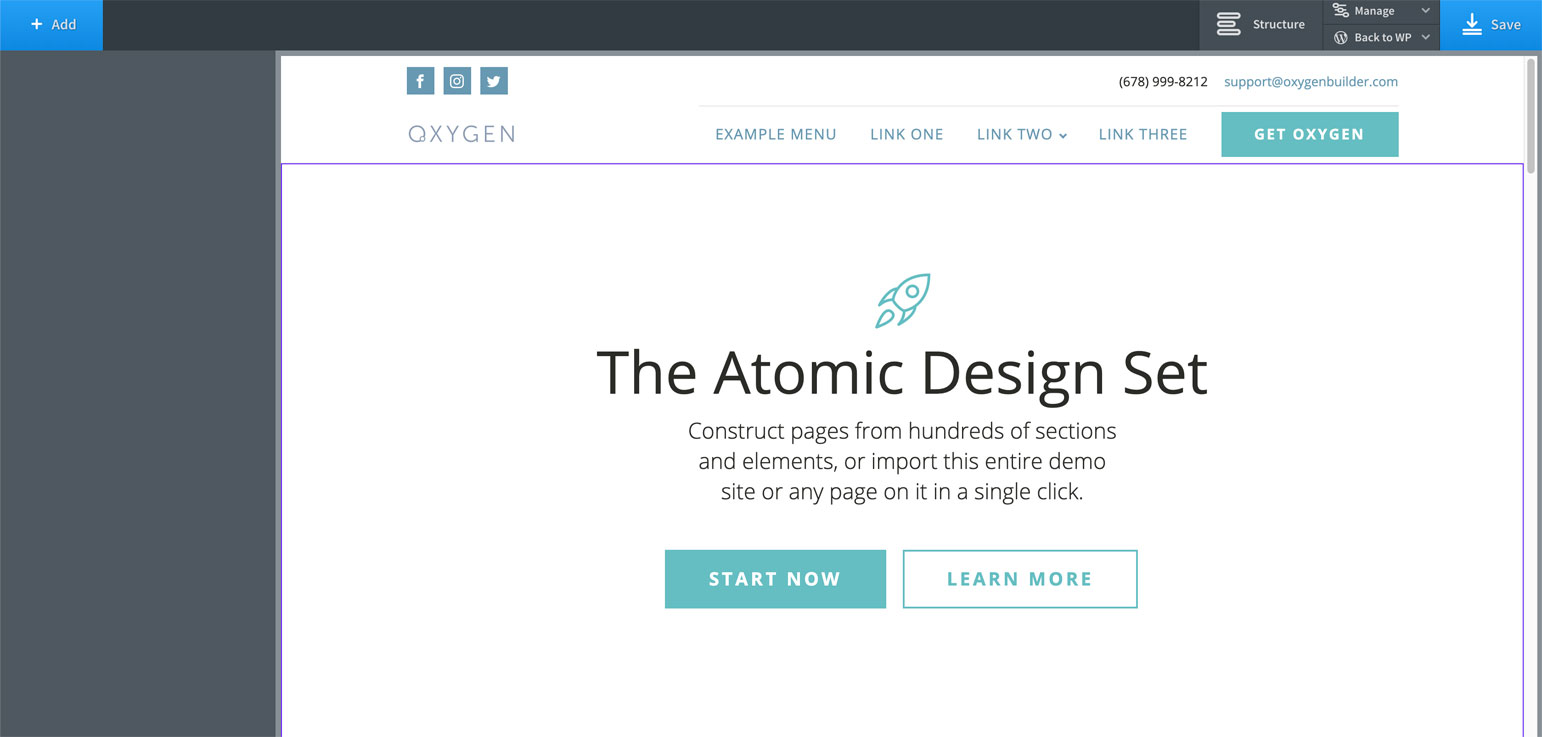
Brizy est un constructeur de page qui met l’accent sur la simplicité et la clarté. La plupart des réglages sont conçus pour faciliter la vie de l’utilisateur et tout s’effectue en front-end.
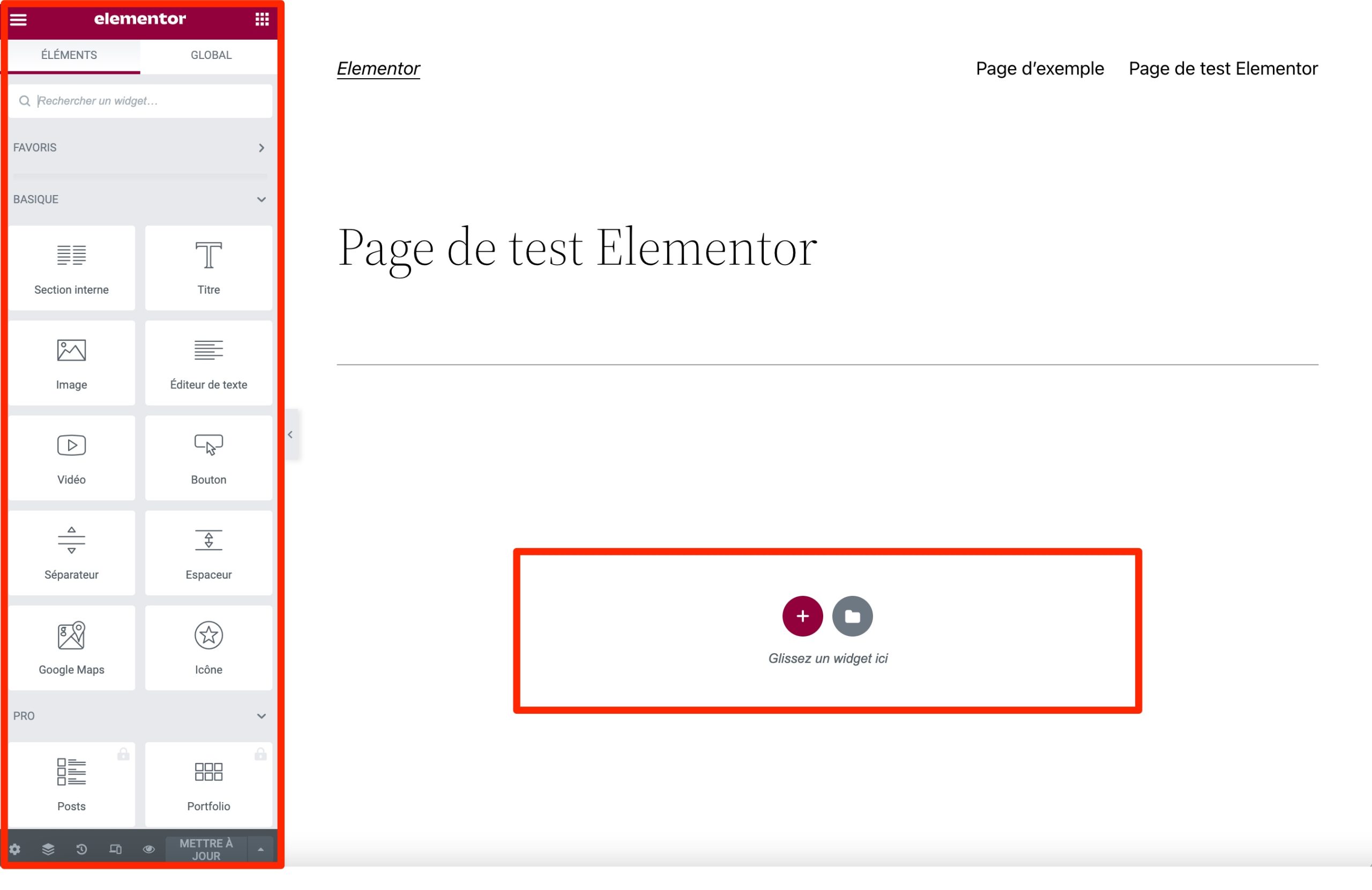
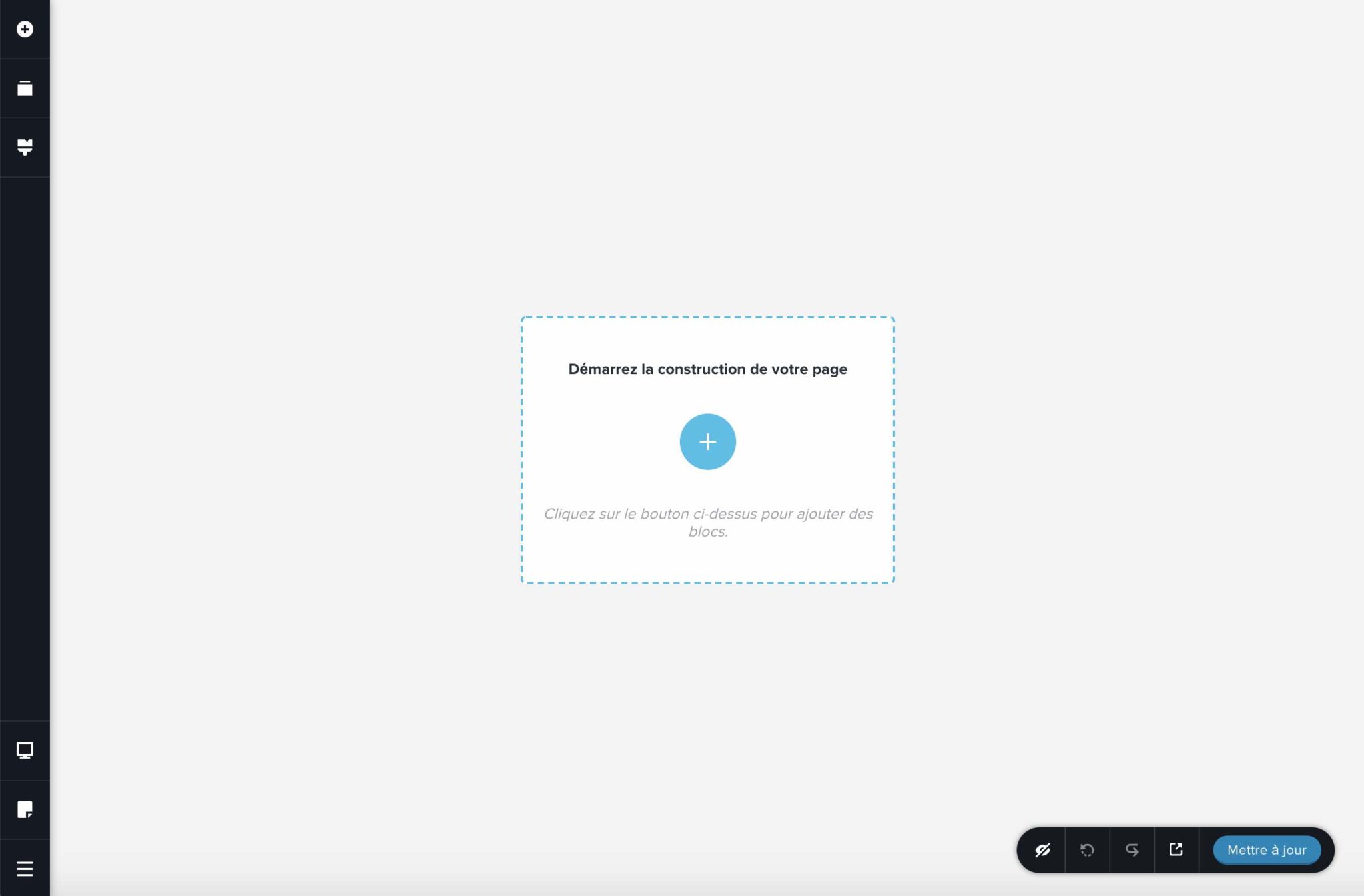
Regardez par exemple l’interface pour démarrer la construction d’une page.
On retrouve un bouton bien visible au centre de l’écran, et basta. Compliqué de se perdre, non ?

Ensuite, tout se passe directement en ligne, sans aucune barre latérale, à la manière de ce que propose Divi.
Pour le reste, Brizy fonctionne sur la même logique que la plupart des page builders : il met en place une hiérarchie au niveau des éléments de structure. Il y en a 2 principaux : les rangées et les colonnes.
Vous pouvez ensuite y greffer à l’intérieur des modules prêts à l’emploi, appelés Eléments (ex : texte, image, appels à l’action, formulaire etc.). Ces derniers s’ajoutent en glisser-déposer (drag and drop), sans aucun temps de latence.
Templates et modules
Brizy propose une centaine de templates, appelés layouts, répartis en une vingtaine de catégories (Business, Voyages, Portfolio, Sport etc.). À noter que la version gratuite en propose une vingtaine.

Le nombre de templates est assez chiche par rapport à la concurrence. Mais rassurez-vous, Brizy se rattrape sur les blocks, c’est-à-dire des sections ou morceaux de page pré-conçus.
Là-dessus, ses concepteurs ont mis le paquet : on dénombre plus de 500 blocs différents (dont environ la moitié sont gratuits), répartis en une dizaine de catégories (modèles de formulaires de contact, des appels à l’action, des tableaux de prix ou encore des en-têtes et des pieds de page).
On finit avec les Éléments, l’équivalent des widgets chez Elementor ou des modules chez Divi. Ici, vous devrez vous contenter de 24 éléments en version Pro (17 en version gratuite). Mais les classiques sont là (texte, image, carte, vidéo, formulaire de contact, bouton, compte à rebours, slider etc.).
Personnalisation
Brizy permet d’agir sur votre contenu à de multiples niveaux : réglages de la police, des couleurs, de la typographie, des marges, des bordures etc.
Son plus ? Le paramétrage de chaque bloc se fait directement au niveau de l’élément que vous voulez éditer, directement sous vos yeux.
On aime
- Un page builder flexible et simple d’utilisation.
- Un rapport qualité-prix intéressant et la licence à vie.
- La présence d’environ 4 000 icônes pour personnaliser vos contenus.
- La possibilité de créer du contenu dynamique en fonction de certaines conditions.
- Le constructeur de page est fréquemment mis à jour, avec de nouvelles fonctionnalités.
- Les outils marketing proposés comme, le pop-up builder (constructeur de pop-up).
- La présence d’un WooCommerce builder.
On aime –
- Un écosystème quasi-inexistant.
- Le nombre de templates plutôt restreint par rapport à la concurrence.
Prix
Une version gratuite est disponible sur le répertoire officiel. La version Premium propose 3 offres et démarre à partir de 49 €/an pour une utilisation sur 1 site au maximum.
Brizy, pour qui ?
Brizy peut être utilisé par n’importe quel type de profil car « aucune compétence en design ou en développement n’est requise ». De fait, il séduira particulièrement les débutants.
Télécharger Brizy sur le répertoire officiel :
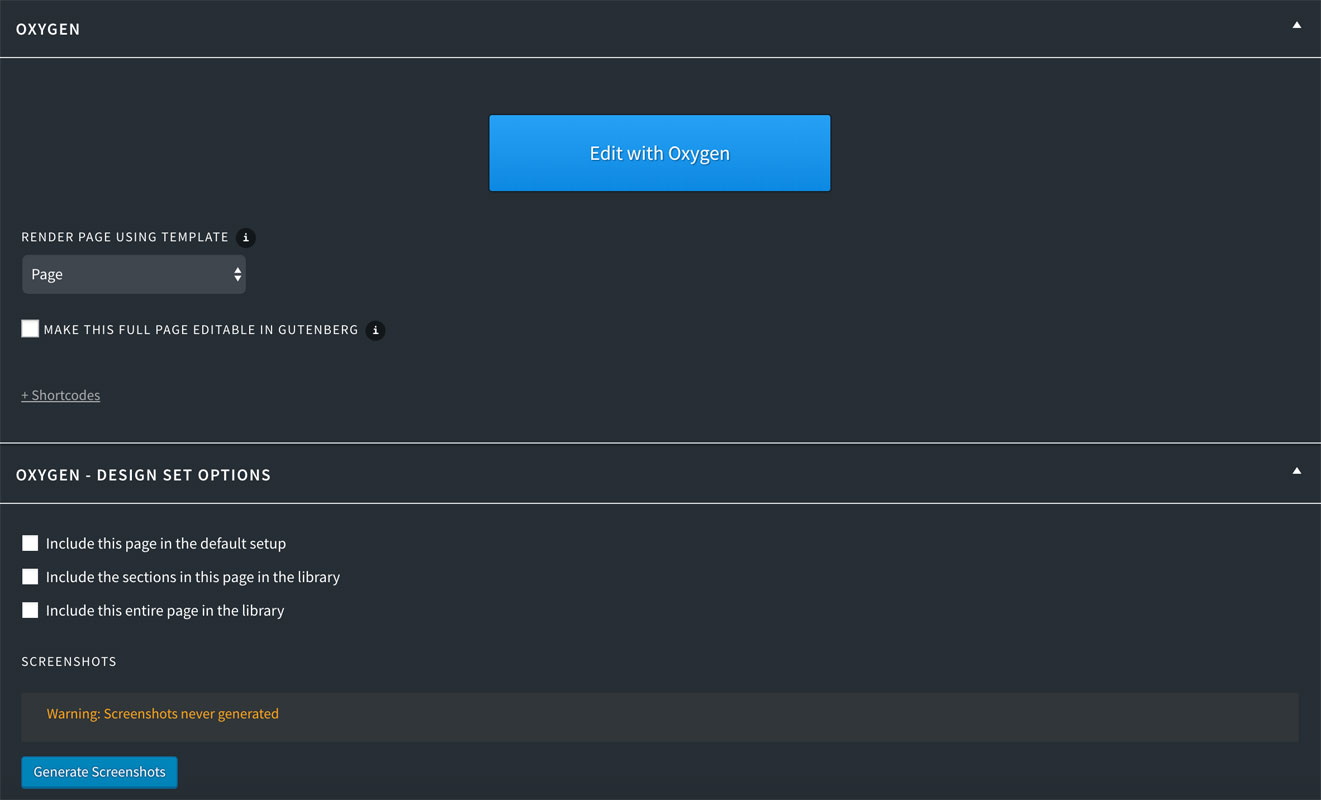
Oxygen Builder

Oxygen Builder est un constructeur de page un peu à part dans ce comparatif des meilleurs page builders.
D’abord, parce que c’est celui qui réclame le plus de connaissances techniques pour être utilisé correctement. Il est nécessaire de connaître un minimum le code (HTML, CSS) pour en tirer profit.
Ensuite, parce qu’il n’utilise pas votre thème actif pour agir sur le design de votre site. Oxygen Builder est capable de se dépatouiller tout seul sans lui.
Vous allez voir, il vous réserve aussi d’autres surprises plutôt intéressantes.
Facilité de prise en main
On ne va pas se le cacher : Oxygen Builder est un constructeur de page assez complexe à prendre en main. Pour bien l’apprivoiser, vous allez devoir y passer du temps.
Son interface se rapproche plus de l’outil de webdesign Sketch que de ce que l’on a coutume de voir chez un page builder.

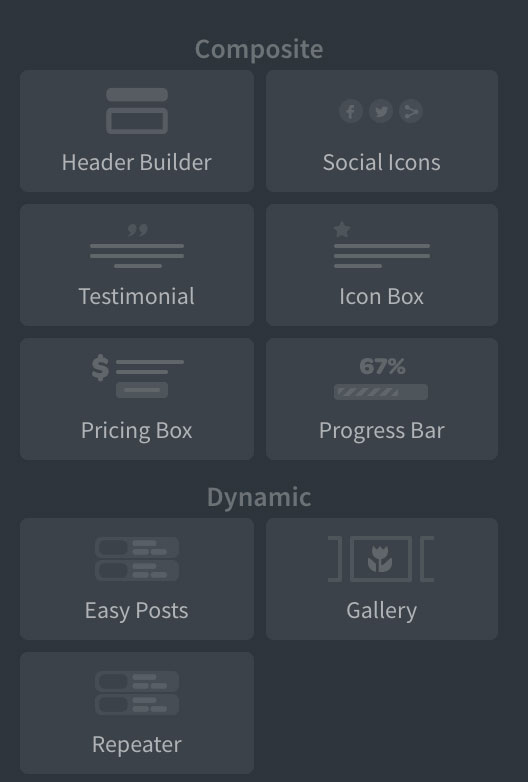
Comme chez la plupart de ses concurrents, l’interface d’édition se divise en deux parties :
- La colonne de gauche permet d’ajouter des éléments en drag and drop.
- La partie de droite correspond à la partie visible de votre site que vous pouvez modifier en ligne.

Le petit plus de ce page builder, c’est notamment son panneau « Structure », qui liste tous les contenus présents sur votre page, et vous donne une vision globale rapide de son aperçu.
Templates et modules
Oxygen Builder met à disposition une trentaine d’éléments incontournables (ex : titre, texte, boutons, images, vidéos). Les classiques sont là, mais on regrette l’absence d’un élément pour créer un formulaire de contact.

Côté templates, le choix est beaucoup plus restreint par rapport à la concurrence. Oxygen Builder propose une vingtaine de modèles prêts à l’emploi, à peine.
Pour aller plus loin, vous avez néanmoins la possibilité de créer vos propres templates personnalisés.
Personnalisation
Oxygen Builder présente de sérieux atouts au niveau de la gestion de votre mise en page :
- vous pouvez aligner vos éléments horizontalement sans avoir besoin de créer des colonnes ;
- l’espacement et l’alignement entre les éléments d’un conteneur peut se faire manuellement, sans avoir à modifier les valeurs des marges.
Par ailleurs, Oxygen Builder gère très bien les classes CSS : il est capable de répercuter un changement opéré sur une classe CSS (ex : modification d’une couleur) de façon globale sur la page. Ce qui vous évite d’éditer chaque classe une par une.
On aime
- Le contrôle avancé sur le design des pages.
- Les performances : Oxygen Builder est un constructeur léger qui n’est pas surchargé de scripts inutiles.
- Le constructeur de page pour WooCommerce.
- Le constructeur de blocs Gutenberg.
- Le tarif très avantageux du constructeur de page.
On aime –
- La courbe d’apprentissage plutôt longue.
- L’intégration avec des solutions multilingues (ex : WPML) n’est pas toujours optimale.
- L’interface d’Oxygen Builder n’est pas traduite en français.
Prix
Oxygen est disponible uniquement en version payante dans 4 formules tarifaires, démarrant à partir de 129 $ (soit environ 108 €) pour un usage sur un nombre de sites illimité.
Oxygen Builder, pour qui ?
Oxygen Builder se destine principalement aux développeurs, ou du moins aux personnes ayant de bonnes connaissances en code (CSS et PHP, notamment).
Consulter le site d’Oxygen Builder :
Live Composer

Installations actives : 10K+ / Note utilisateurs :
On poursuit ce comparatif des meilleurs page builders avec le Petit Poucet de notre sélection : Live Composer.
Relativement méconnu, il compte 10K+ installations actives mais dispose d’un atout assez intéressant dans sa manche: il propose la grande majorité de ses fonctionnalités gratuitement.
Dans le circuit depuis une dizaine d’années, il perd néanmoins des parts de marché au fil des mois, et peine à se frayer une place au milieu des gros poissons comme Elementor ou le Divi Builder.
Parvient-il quand même à surnager ? On vous fait un résumé de son utilisation pour y voir plus clair.
Facilité de prise en main
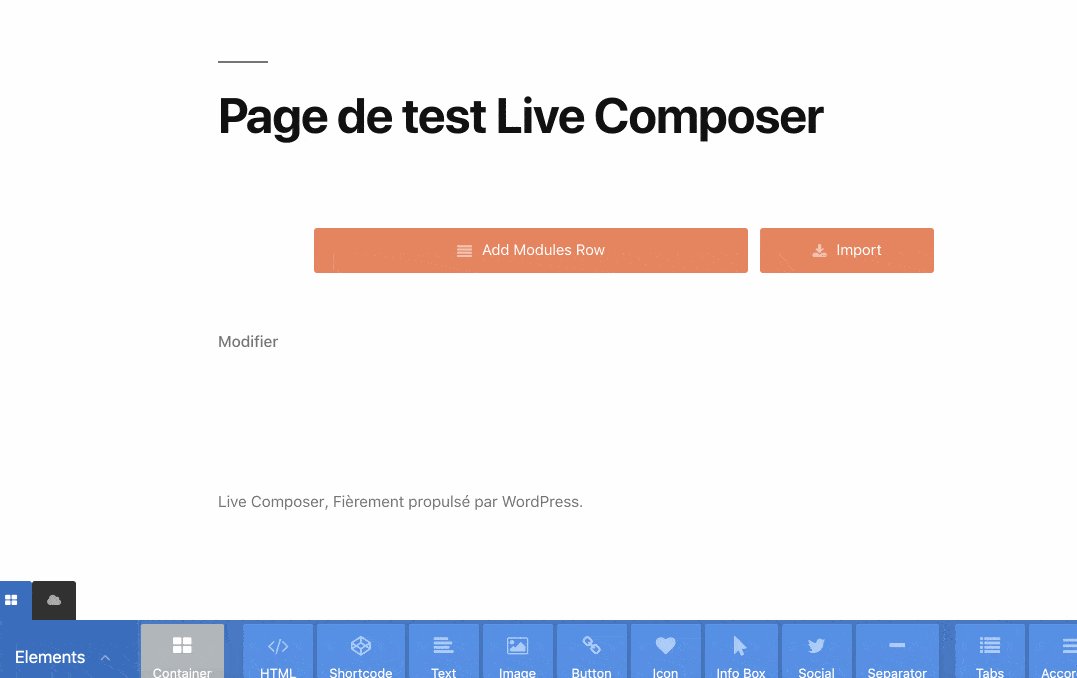
Premier constat : Live Composer ne se prend pas en main très facilement. Après activation, notre Tableau de bord est surchargé de nombreux custom post types (types de contenus personnalisés) et on ne sait pas trop où donner de la tête.

Ensuite, l’interface en front-end du page builder reste assez rétrograde, avec ses couleurs flashy.
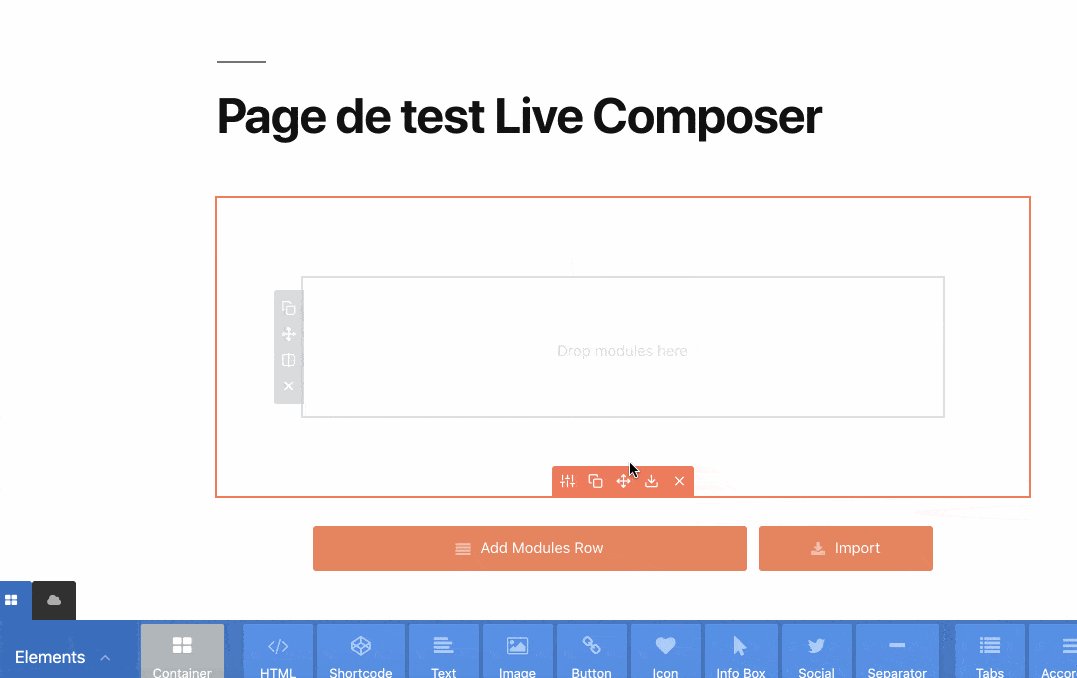
Pour vous en servir, l’essentiel des options se trouvent dans une barre d’outils disposée au bas de votre page. Elle donne accès aux modules et aux templates créés mais vous ne pouvez pas la déplacer.
Personnellement, je trouve plus commode de l’avoir sur une colonne, à droite ou à gauche.
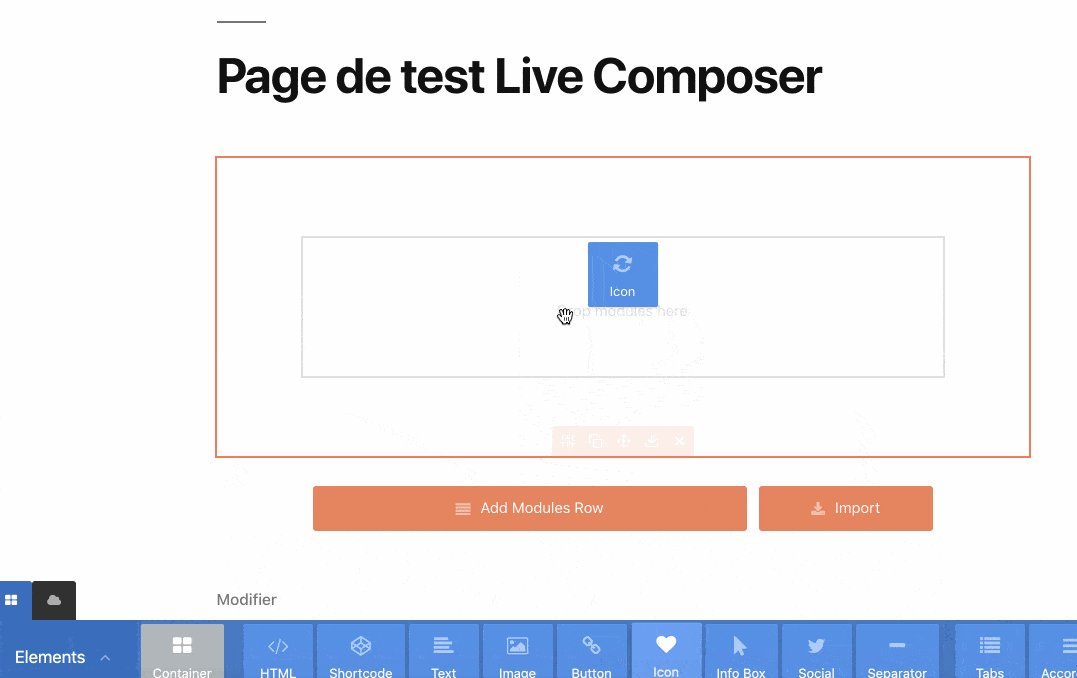
A part ça ? L’édition se fait en glisser-déposer et en ligne. Ouf, ça permet de se rattraper un peu.

Templates et modules
Vous cherchez des templates prêts à l’emploi , Vous n’en trouverez point, Live Composer n’en propose pas.
Live Composer propose quelques bouts de templates très sommaires, mais aucune trace de modèles de pages prêts à l’emploi.
Cela constitue une sacrée limite, même si vous pouvez créer vos modèles de pages à l’aide des modules et des types de contenus personnalisés, puis à les réutiliser en les important à chaque nouvelle création.
Niveau modules, c’est beaucoup mieux. Live Composer en propose une quarantaine, un chiffre supérieur à la moyenne de ce que proposent généralement les autres page builders.

Par ailleurs, vous pouvez aller plus loin en vous procurant un pack de 18 add-ons premium regroupés en un seul plugin.
Personnalisation
Les options de personnalisation classiques sont bien présentes (ex : marges, taille de la police, hauteur du texte, ombres etc.) et assez fournies.
Mais pour vous en servir, c’est plus compliqué, l’ensemble manquant cruellement d’intuitivité. La présentation n’est pas très claire et il n’est pas possible de modifier la largeur d’un module manuellement, en l’étirant ou en l’agrandissant.
On aime
- L’usage gratuit de l’extension
- La possibilité de personnaliser votre boutique WooCommerce, à condition quand même de vous procurer un add-on premium dédié
On aime –
- Live Composer n’est pas un Theme builder : il ne permet pas de customiser votre en-tête et votre pied de page, sauf avec l’un de ses deux thèmes maison.
- La prise en main plutôt chaotique.
- L’absence de templates de page complets .
- Un page builder à la traîne à tous les niveaux par rapport à la concurrence
Prix
Live Composer est disponible gratuitement sur le répertoire officiel. Par ailleurs, il met aussi à votre disposition deux extensions payantes : un add-on spécifique à WooCommerce, et un pack officiel d’extensions. Chacun d’entre eux est facturé 69 $ (environ 65 €) pour une utilisation sur 1 site.
Live Composer, pour qui ?
Ce page builder convient avant tout aux techniciens aguerris et aux développeurs, notamment parce qu’il nécessite une bonne connaissance du fonctionnement des custom post types pour être efficace. De façon générale, on ne recommande pas son utilisation en raison de ses limites.
Télécharger Live Composer sur le répertoire officiel :
Thrive Architect

Êtes-vous un obsédé ? J’entends par là un obsédé des conversions ? Si c’est le cas, vous devez sûrement connaître Thrive Architect, voire l’utiliser.
Ce constructeur de page est spécifiquement dédié aux marketeurs qui désirent augmenter leur chiffre d’affaires, tout en ne s’embarrassant pas de la technique.
Pour l’utiliser, nul besoin de savoir coder. Ses options sont légion, comme vous allez le voir ci-dessous.
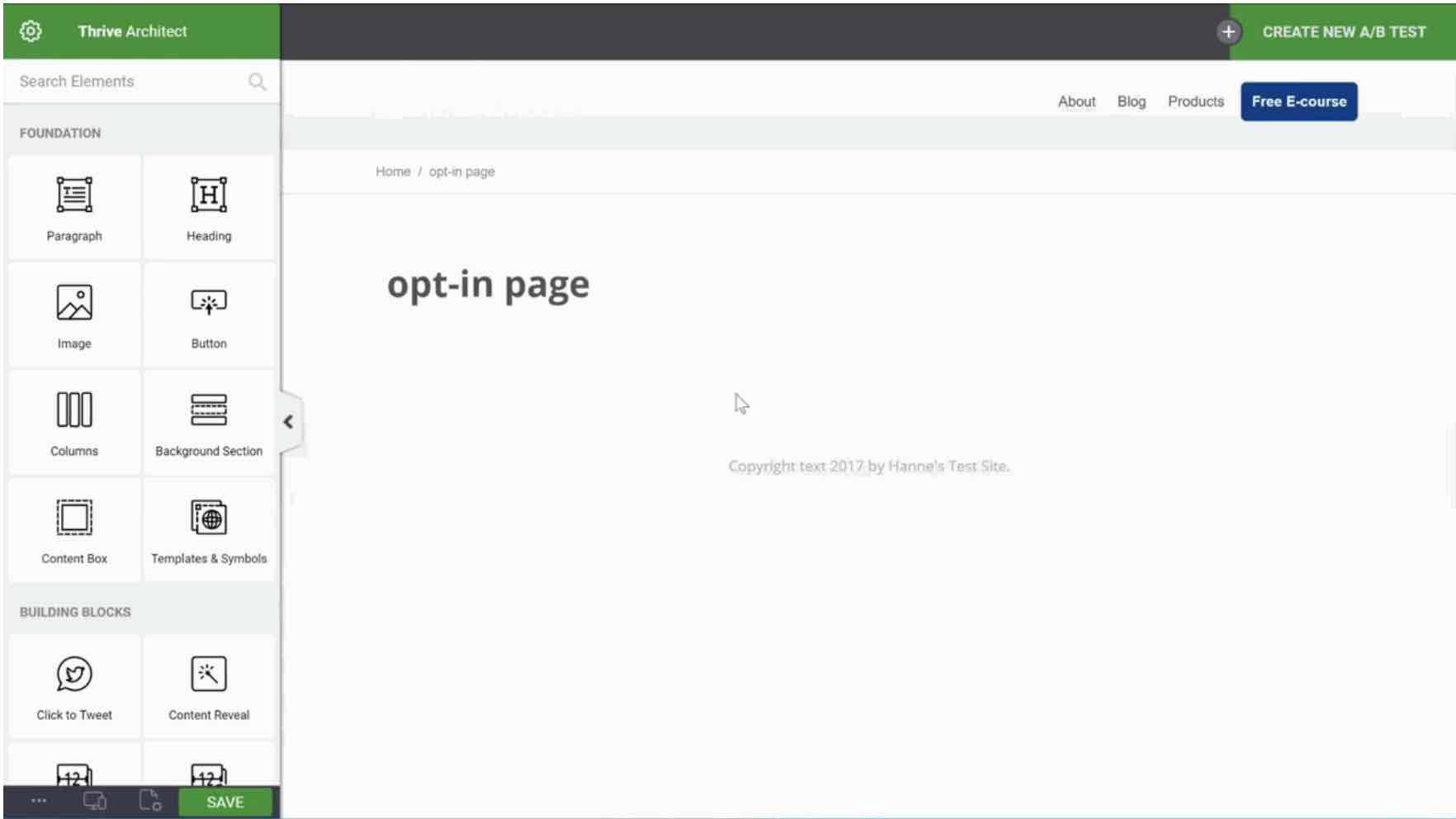
Facilité de prise en main
Comme le détaillent les concepteurs de Thrive Architect : leur produit a été conçu avec cette idée en tête : « être le plus rapide possible à utiliser ».
Dans les faits, la promesse est globalement tenue, même si vous devrez prendre en compte un temps d’apprentissage pour commencer à l’apprivoiser, en raison du nombre importantissime d’options proposées (on va y revenir).
L’interface d’édition est très agréable à utiliser, moderne, et se rapproche beaucoup de ce que propose Elementor :
- les éléments sont présents dans la colonne de gauche et vous pouvez les ajouter sur votre page en glisser-déposer ;
- vous pouvez éditer votre page en ligne sur la droite, en ayant un aperçu en temps réel des modifications.

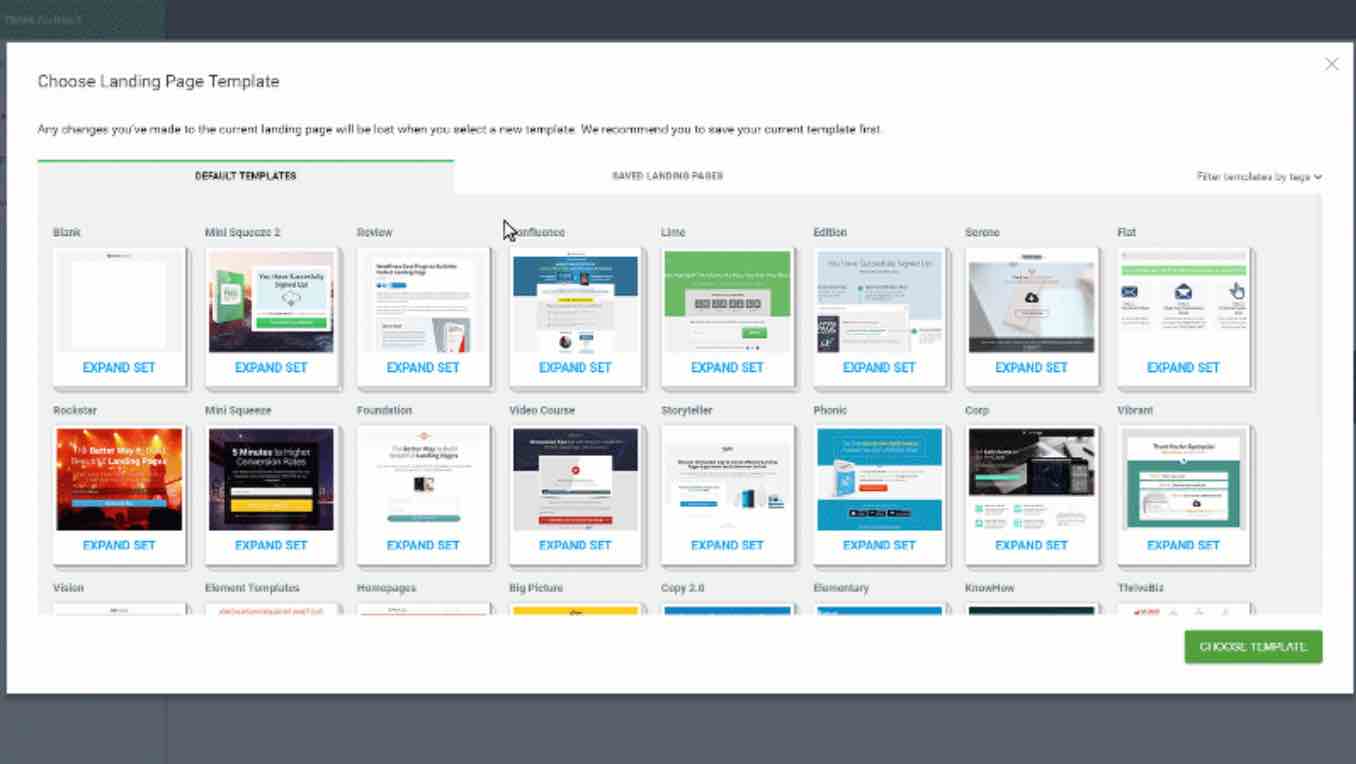
Templates et modules
Thrive Architect propose une quarantaine de widgets intégrés nativement à l’éditeur visuel, dont de nombreux à visée marketing (ex : formulaires de contact, comptes à rebours, témoignages, webinaires etc.).
Mais sa grande force, ce sont ses templates de landing pages (pages d’atterrissage). Au total, on en dénombre plus de 350 au moment d’écrire ces lignes !
Vous le voyez, avec ce chiffre pharaonique, vous aurez de quoi faire pour concevoir des pages d’accueil, de vente, de webinaires ou d’opt-in.

Personnalisation
Thrive Architect vous laisse une liberté quasi-illimitée au niveau de la personnalisation de vos éléments.
Vous pouvez par exemple :
- redimensionner la taille de vos colonnes manuellement ;
- gérer l’aspect responsive de votre site finement en choisissant de masquer certains éléments en fonction du type d’appareil utilisé (ordinateur, smartphone ou tablette) ;
- ajouter des animations dynamiques.
On aime
- Le fait que le constructeur de page évolue constamment : il ajoute de façon fréquente de nouveaux templates et éléments de contenu.
- L’écosystème Thrive Themes : en plus de Thrive Architect, une dizaine d’outils complémentaires sont disponibles. Par exemple, Thrive Leads permet de capturer des e-mails sur votre site. Vous pouvez bien sûr le coupler à Thrive Architect.
- Les nombreuses vidéos officielles pour vous aider à prendre en main l’outil et à passer la vitesse supérieure. Par contre, tout est en anglais.
- Son rapport qualité-prix.
On aime –
- La courbe d’apprentissage à prévoir pour avoir un bon aperçu des multiples fonctionnalités, déjà, puis bien maîtriser la bête, ensuite.
- Le fait qu’il soit conçu pour être d’abord utilisé avec les autres outils de la suite Thrive.
- Le support pas toujours très réactif.
Prix
Thrive Architect est un constructeur de page premium disponible à partir de 99 $ par an (soit 93 €) pour une utilisation sur 1 site. Vous pouvez aussi vous le procurer au sein de la Thrive Suite, qui donne accès à tous les outils créés par Thrive Themes (299 $/an soit 281 €).
Thrive Architect, pour qui ?
Thrive Architect sera parfait si vous désirez mettre en place une stratégie marketing globale sur votre site, avec pour objectif de multiplier vos conversions et de doper votre chiffre d’affaires. Par contre, notez que vous devrez utiliser les autres outils de la suite Thrive pour en tirer profit au maximum.
Consulter le site de Thrive Architect :
Page Builder par SiteOrigin

Installations actives : 700K+ / Note utilisateurs :
Un vieux de la vieille : voilà comment on pourrait qualifier Page Builder par SiteOrigin. Dans le circuit depuis de nombreuses années, ce constructeur de page a été l’un des premiers à se lancer.
Cela lui a permis de se constituer une vaste communauté d’utilisateurs enthousiastes. Au moment d’écrire ces lignes, près d’un million de personnes avaient activé le plugin sur leur site.
Un chiffre qui fait de lui le deuxième constructeur de page le plus populaire du répertoire officiel, derrière Elementor. Pas mal, non ?
Son principal point différenciant « technique » par rapport à la concurrence réside dans le fait qu’il utilise les widgets pour personnaliser vos contenus : ceux natifs de WordPress, et les siens, bien sûr.
Enfin, il est gratuit. Tout cela vous donne sûrement envie d’en savoir un peu plus. C’est parti.
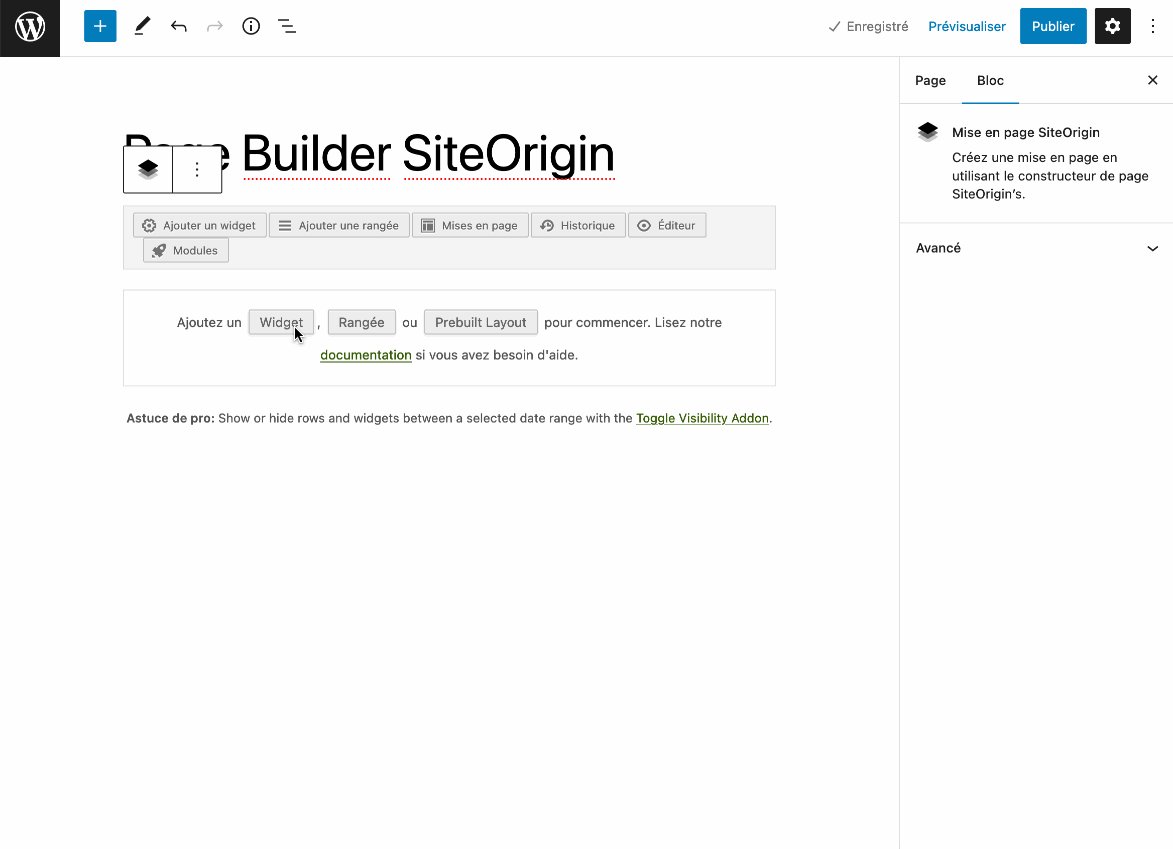
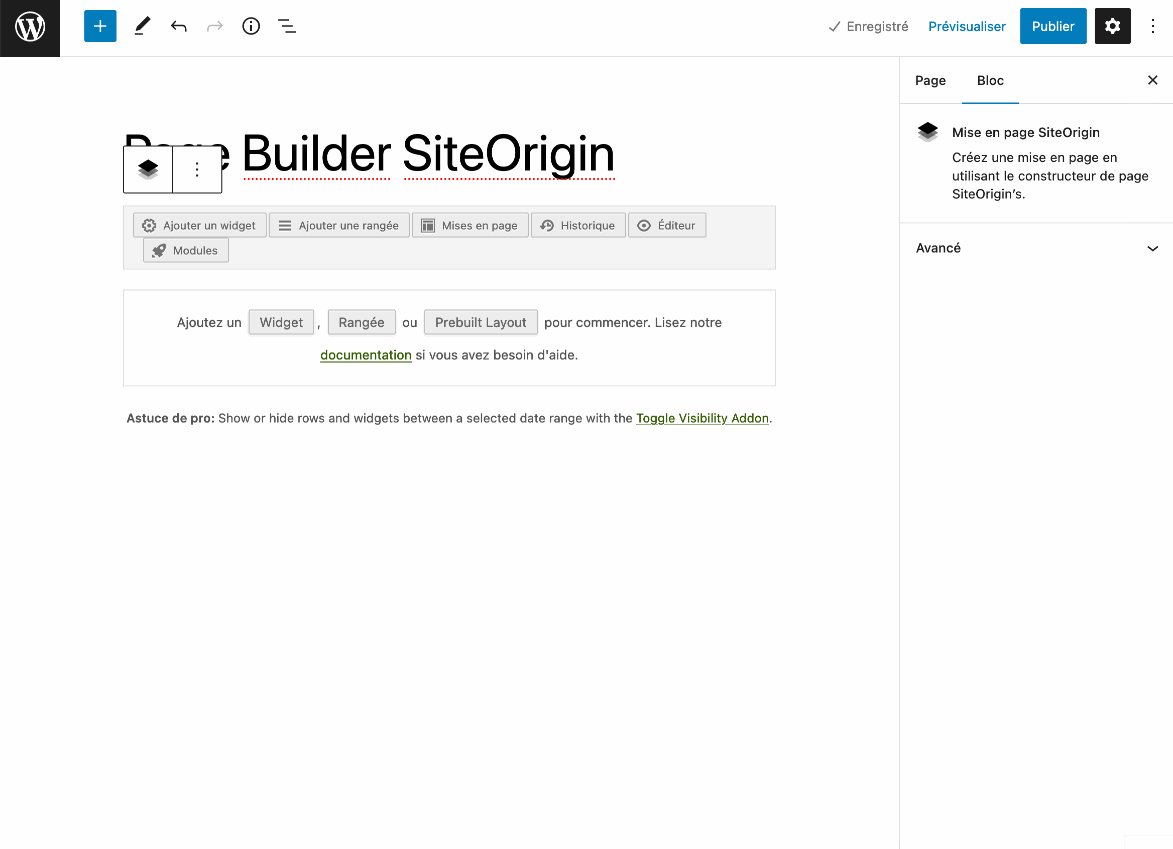
Facilité de prise en main
Page Builder peut s’utiliser à la fois en back-end et en front-end, comme Divi le propose, par exemple.
Sa courbe d’apprentissage est relativement rapide, même si on regrette quelques scories au niveau de l’interface utilisateur.
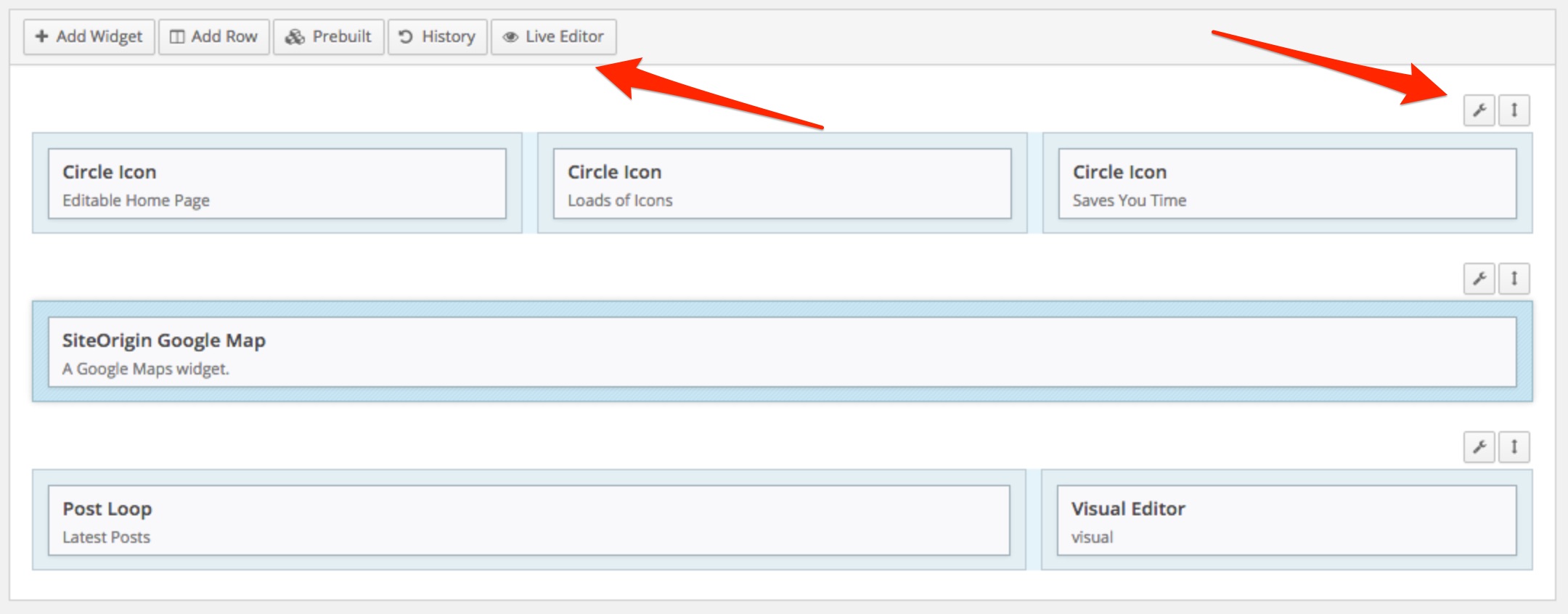
Par exemple, les boutons d’action sont très petits.

L’un des soucis majeurs de Page Builder concerne l’édition en temps réel. Il est impossible de modifier directement un élément de contenu en ligne, sans que ne s’ouvre en surbrillance une fenêtre de réglages. Pas très pratique, tout ça.

Templates et modules
De base, Page Builder propose assez peu de widgets : une dizaine seulement (ex : ajout d’un bouton, d’un diaporama, d’une vidéo, d’un texte enrichi), auxquels s’ajoutent 12 widgets natifs de base de WordPress (Archives, Articles Récents, Catégories, Calendrier etc.).
Pour aller plus loin, vous devrez activer une autre extension maison appelée SiteOrigin Widgets Bundle, qui offre 22 widgets supplémentaires (ex : appel à l’action, formulaire de contact, Google Maps etc.).
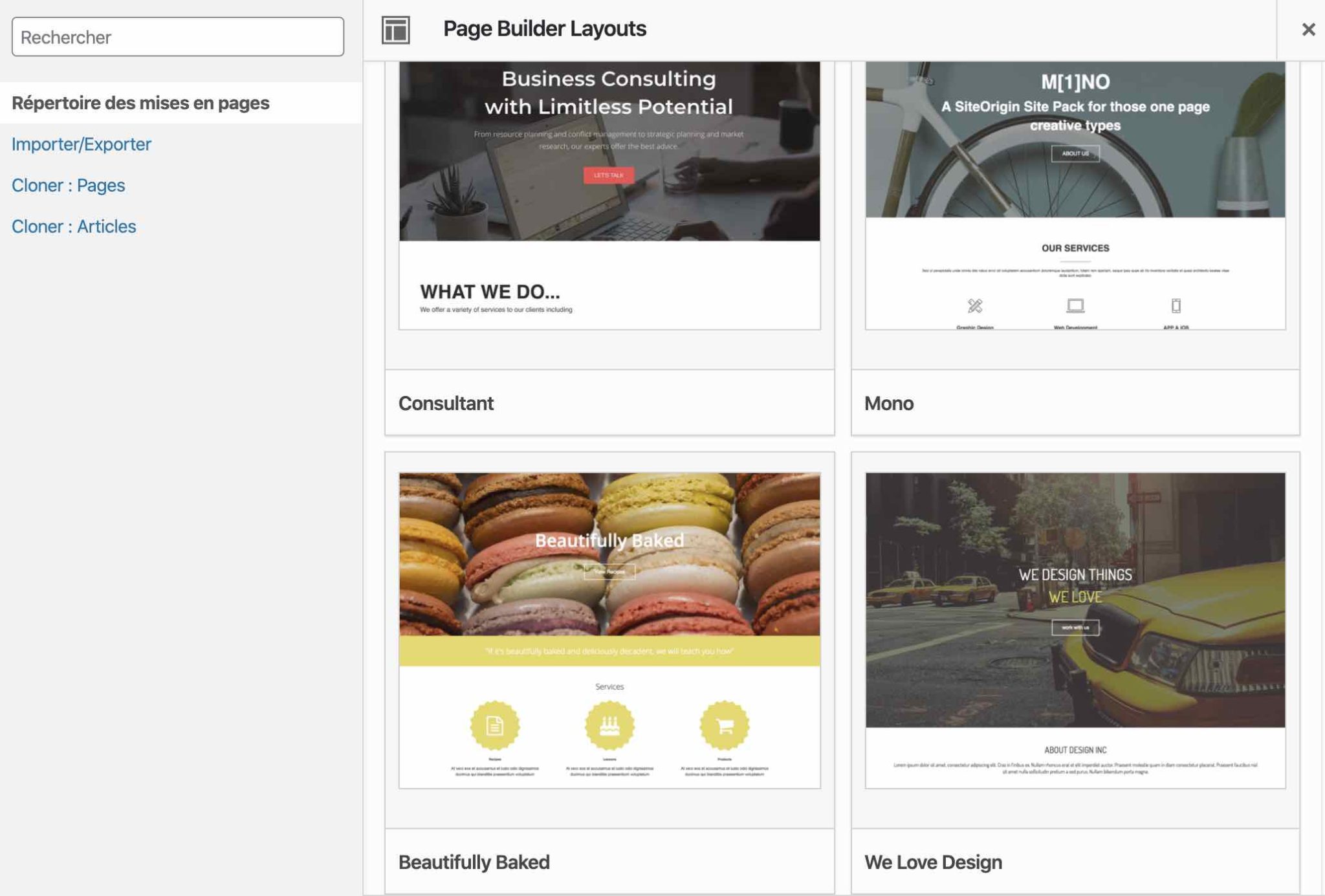
Par ailleurs, Page Builder propose :
- 16 layouts, soit des modèles de page à activer en 1 clic ;
- 16 « packs », c’est-à-dire des modèles de sites entiers.

Personnalisation
Page Builder propose une option plutôt sympa avec son extension SiteOrigin Widgets Bundle : activer/désactiver les widgets qui vous intéressent afin de ne pas trop ralentir la vitesse de chargement de vos pages.
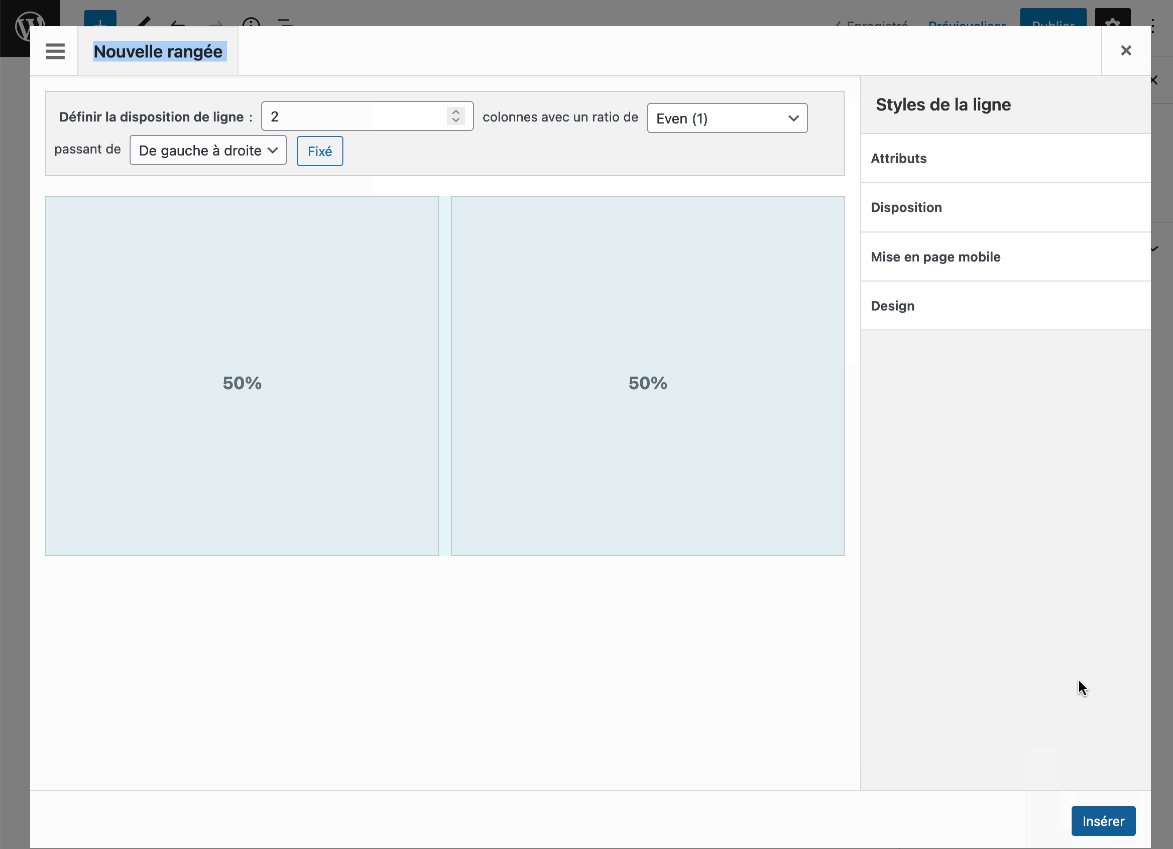
Il est également possible de choisir la disposition des colonnes (de gauche à droite ou de droite à gauche) lorsque le site passe en mode responsive.
Dans le détail, le constructeur de page permet d’agir sur la plupart des éléments de style (couleurs, polices, espacement, marges etc.), comme le proposent ses concurrents.
Par contre, vous devrez utiliser du code CSS si vous souhaitez personnaliser dans le moindre détail certains aspects visuels.
On aime
- L’intégration à WordPress par le biais de l’utilisation de widgets.
- La vitesse de chargement du page builder.
On aime –
- L’extension étant gratuite, vous ne disposez pas de support individuel par e-mail.
- Les options de Page Builder sont beaucoup moins importantes que chez la plupart de ses concurrents.
- Page Builder n’est pas un Theme Builder comme Elementor Pro ou le Divi Builder : il ne permet pas de personnaliser l’en-tête et le pied de page de votre thème.
Prix
Page Builder est gratuit. Cependant, il vous propose aussi une suite d’add-ons contenus dans SiteOrigin Premium (à partir de 29 $ soit 27 € pour une utilisation sur 1 site) pour profiter d’encore plus d’options de personnalisation.
Page Builder par SiteOrigin, pour qui ?
Page Builder par SiteOrigin peut être utilisé par n’importe quel type de profil, du novice à l’utilisateur confirmé. Si vous n’avez encore jamais utilisé de page builder, on ne vous recommande pas de l’utiliser car il est dépassé par rapport à des constructeurs plus récents (Elementor, Divi, Thrive Architect etc.). Ces derniers disposeront de plus d’options de personnalisation, tout en proposant une expérience utilisateur plus aboutie.
Télécharger Page Builder par SiteOrigin sur le répertoire officiel :
WPBakery Page Builder (ex-Visual Composer)

Vous connaissez peut-être ce constructeur de page sous son ancien nom : Visual Composer. Son branding a changé fin 2017 et on le retrouve depuis sous l’appellation de WPBakery Page Builder.
Il s’agit tout simplement du page builder le plus ancien de notre sélection : il a été créé en 2011. Disponible uniquement en version premium, vous le retrouverez sur la plateforme Envato.
Et on peut dire que là-bas, c’est une véritable star. Avec plus de 400 000 ventes, il s’agit du page builder le plus vendu.
Par ailleurs, il est installé sur plus de 2 millions de sites, en partie parce qu’il est intégré sur de nombreux thèmes. Bref, il a du succès auprès des utilisateurs. Beaucoup moins chez les développeurs.
Ces derniers lui reprochent notamment son ergonomie, ou encore son système de shortcodes obsolète qui rend les migrations très complexes.
Facilité de prise en main
Comme indiqué dans le comparatif que nous lui avons consacré, WPBakery Page Builder est un constructeur de page assez peu instinctif et assez compliqué à prendre en main. Par exemple, il réclame de nombreux clics de souris pour éditer des éléments de contenu.
Par ailleurs, on note qu’il peut s’utiliser à la fois en front-end et en back-end, grâce à une interface en glisser-déposer.
Au niveau de l’interface visible, vous pouvez visualiser instantanément les modifications apportées.

Templates et modules
WPBakery Page Builder propose plus d’une quarantaine de modules pré-intégrés, des plus classiques (images, séparateurs, icônes etc.) aux plus avancés (ex : sidebar personnalisable avec vos widgets).
Pour les templates, c’est pas mal non plus. Vous en trouverez plus de 80.

Personnalisation
WPBakery Page Builder permet de personnaliser de nombreux éléments, que ce soit les colonnes, les sections, les couleurs, la typographie etc.
De ce côté-là, pas de souci. Par contre, on se répète : la customisation des différents éléments (modules, templates etc.) n’est pas des plus aisées.
On aime
- L’interface WYSIWYG (What you see is what you get – Ce que vous voyez à l’écran est véritablement ce que vous verrez sur votre site) qui permet d’éditer en temps réel votre contenu sur votre page.
- Les nombreux add-ons disponibles pour dynamiser le page builder, à l’image de Livemesh Addons for WPBakery Page Builder.
On aime –
- L’ergonomie.
- La purée de shortcodes si vous désactivez WPBakery Page Builder ou le thème qui l’embarque.
- Le fait que la personnalisation des éléments soit relativement complexe.
Prix
WPBakery Page Builder est disponible uniquement en version payante (64 $ soit environ 60 €).
WPBakery Page Builder, pour qui ?
WPBakery Page Builder peut convenir à n’importe quel type de profil. Cependant, on ne vous le recommande pas en raison de ses limites techniques et de la complexité de sa prise en main.
Télécharger WPBakery Page Builder :
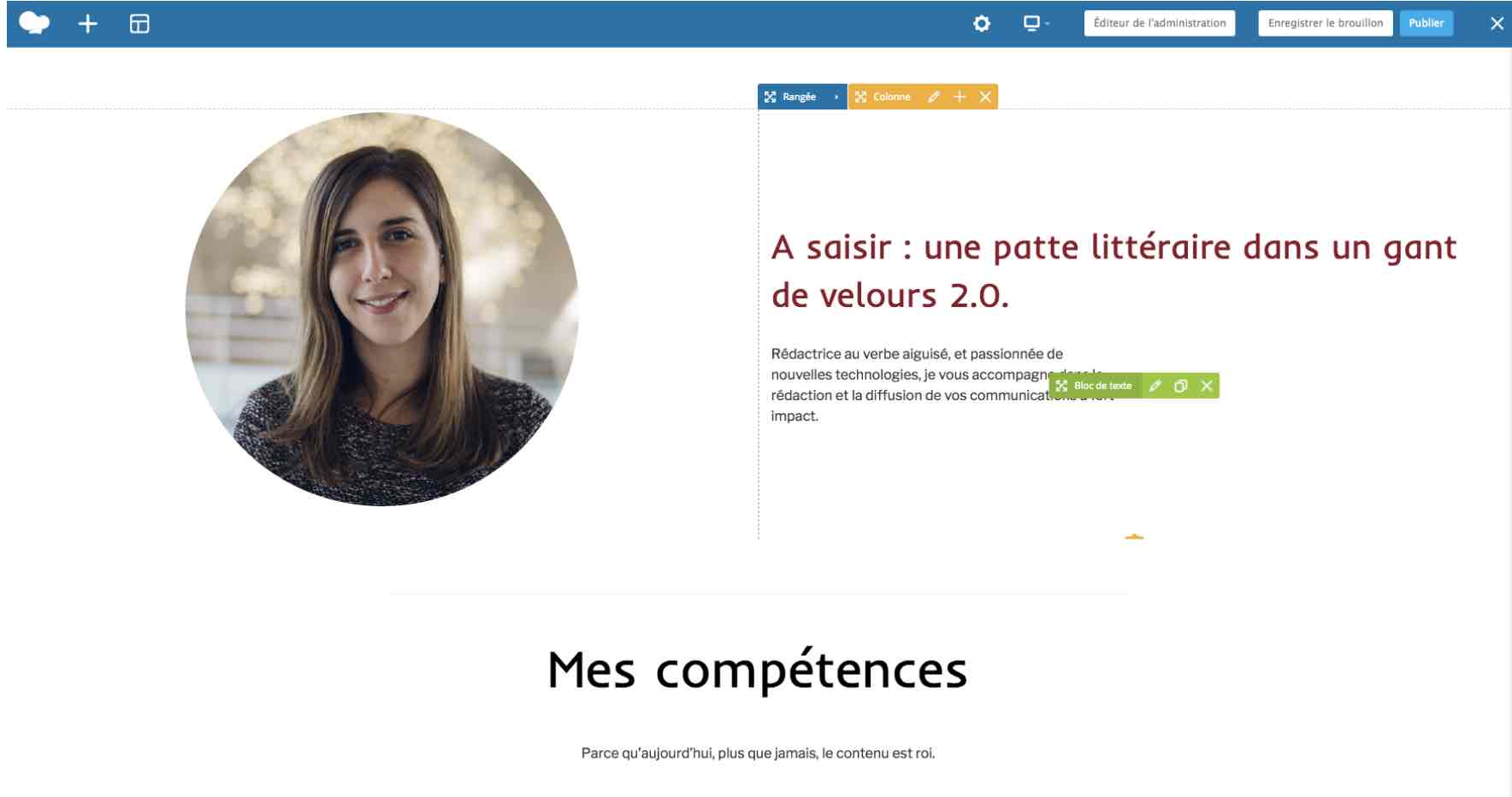
Visual Composer

Installations actives : 60K+ / Note utilisateurs :
Visual Composer ? C’est l’ancien nom de WPBakery me direz-vous, si vous avez bien suivi la présentation précédente (et je vous en félicite).
Certes, mais nous allons parler ici de Visual Composer Website Builder, un constructeur de site freemium lancé en 2017 par les mêmes créateurs que le constructeur de page maintenant appelé WPBakery. Si la différence entre les deux reste floue, on éclaircit cette histoire dans notre article sur WPBakery.
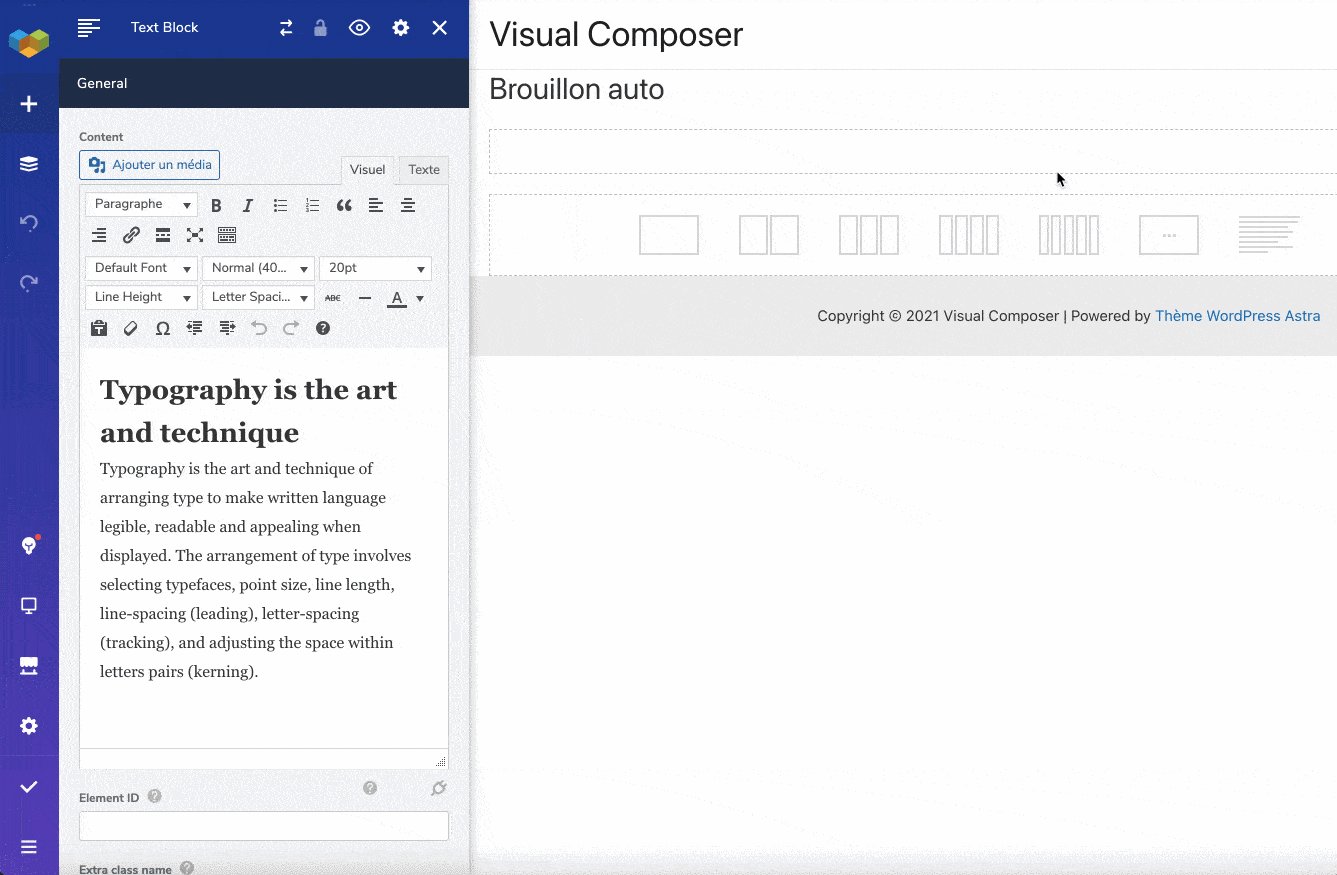
Visual Composer Website Builder est un constructeur plus avancé, puisqu’il permet de personnaliser tout un site, en-tête et pied de page inclus (avec la version premium), via une interface en glisser-déposer et grâce à des templates ou modèles de page.
Facilité de prise en main
Sur votre interface d’administration, Visual Composer propose cinq sous-menus permettant de procéder aux premiers réglages : le tableau de bord, les sections correspondant au header, au footer et à la sidebar et les réglages de base.
On peut déjà regretter que l’interface soit en anglais.
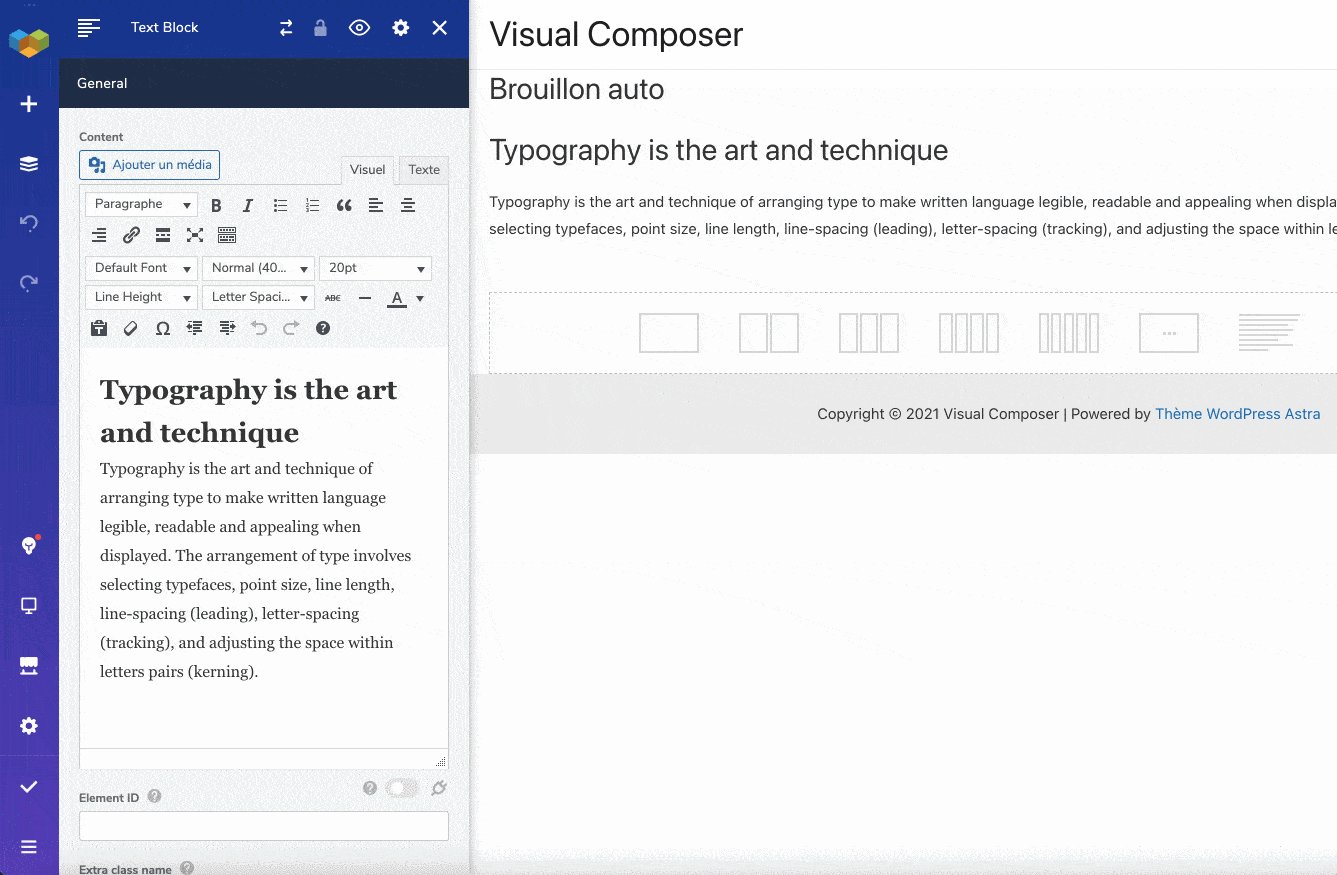
Comme nous l’avions évoqué dans notre test du constructeur de site, Visual Composer ressemble, côté front-end, à ses concurrents tels que Elementor Pro, Beaver Builder ou Divi Builder. Sur la gauche, une barre d’outils reprend les fonctionnalités de base et les éléments disponibles, que vous pouvez placer dans le contenu de votre page, sur la droite, par un glisser-déposer.

Vous avez dit simple ? Effectivement, ça l’est plus que chez son faux-frère WPBakery, mais le processus d’édition du texte n’est hélas pas aussi intuitif. Il vous faudra en effet (ab)user du clic de votre souris pour y arriver.
Par contre, on apprécie la possibilité de se corriger à l’aide du raccourci clavier (Cmd + Z sur Mac ou Ctrl + Z sur PC) ou de la touche dédiée, ainsi que la « Tree View » qui reprend les différents éléments constituant votre page.
Templates et modules
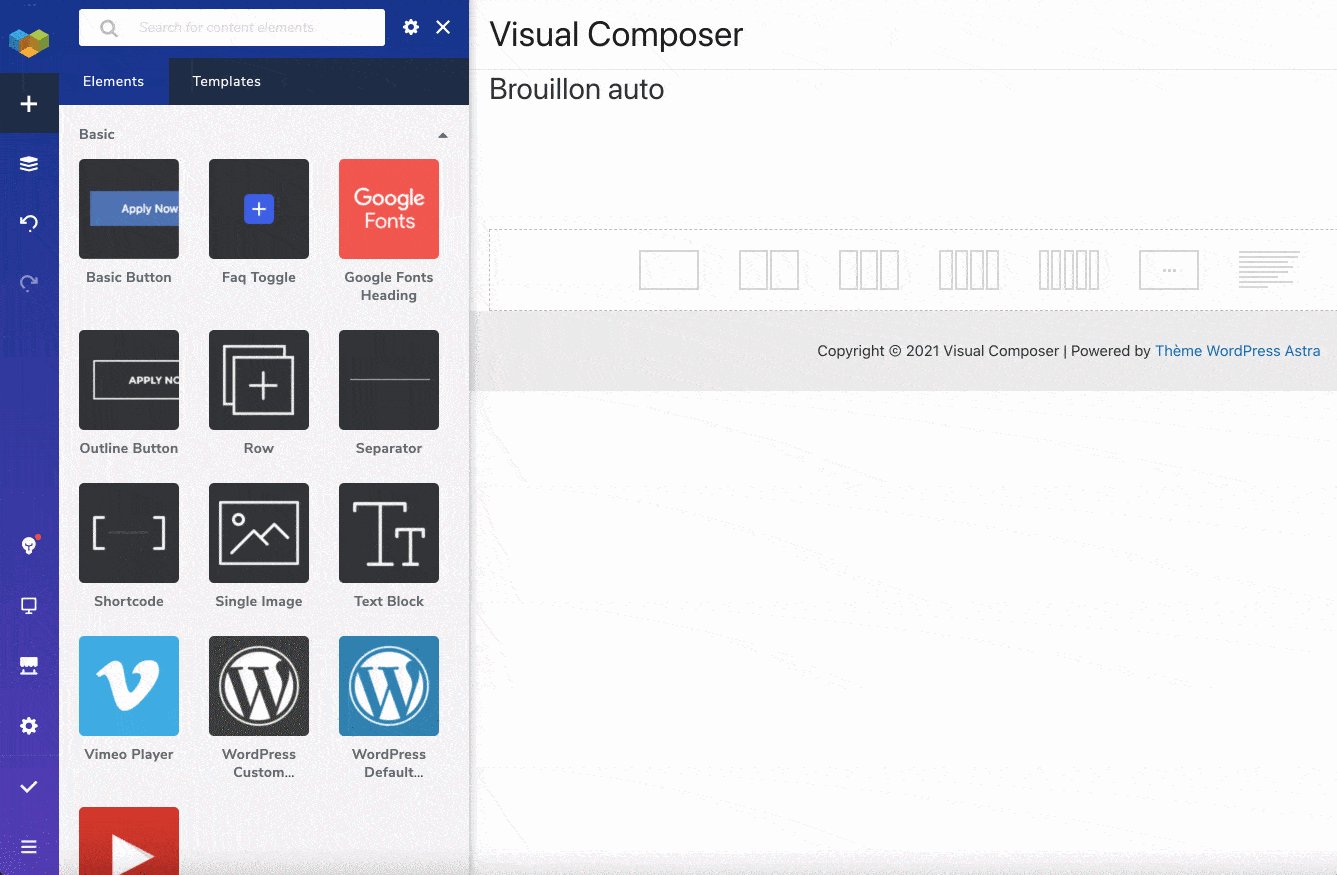
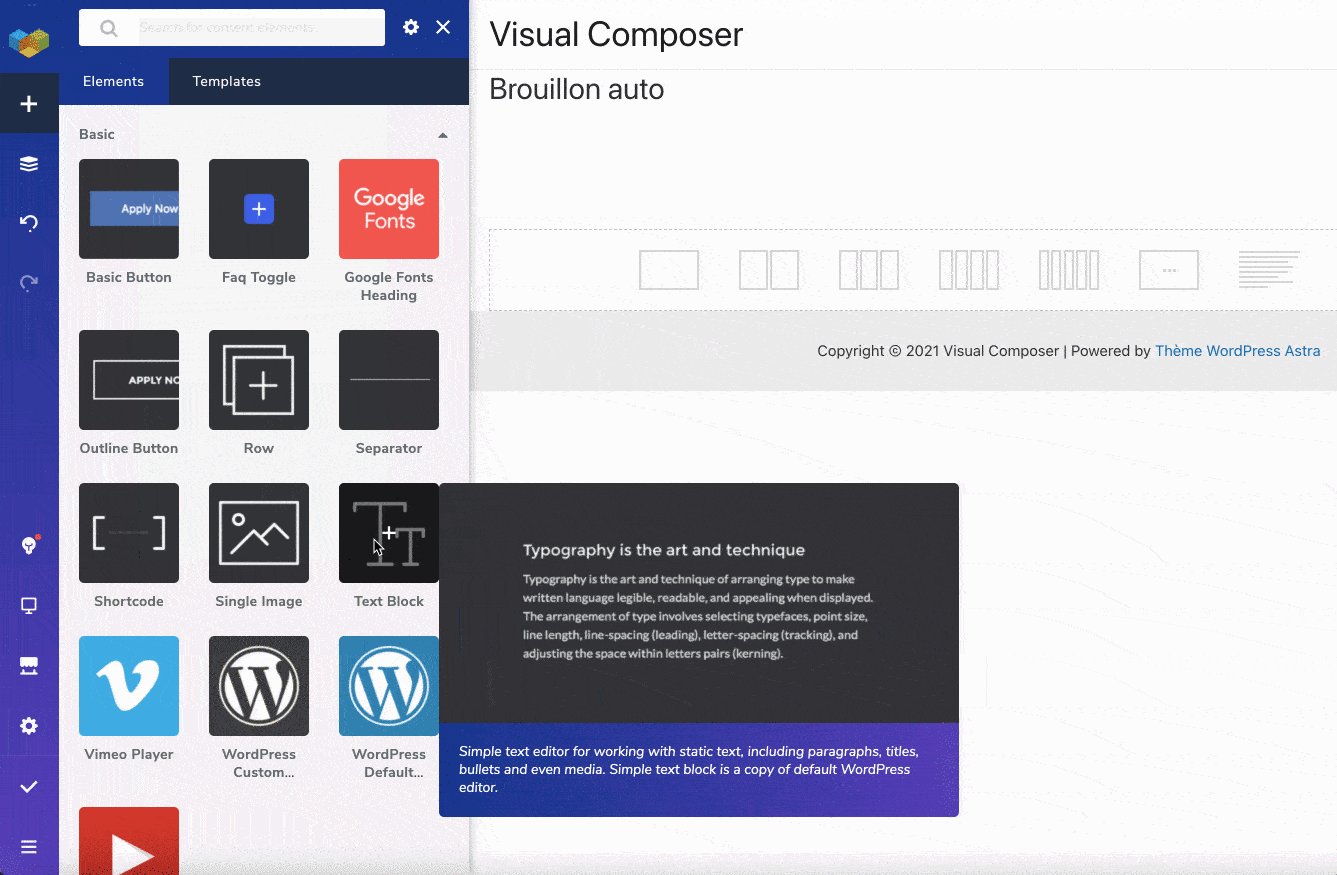
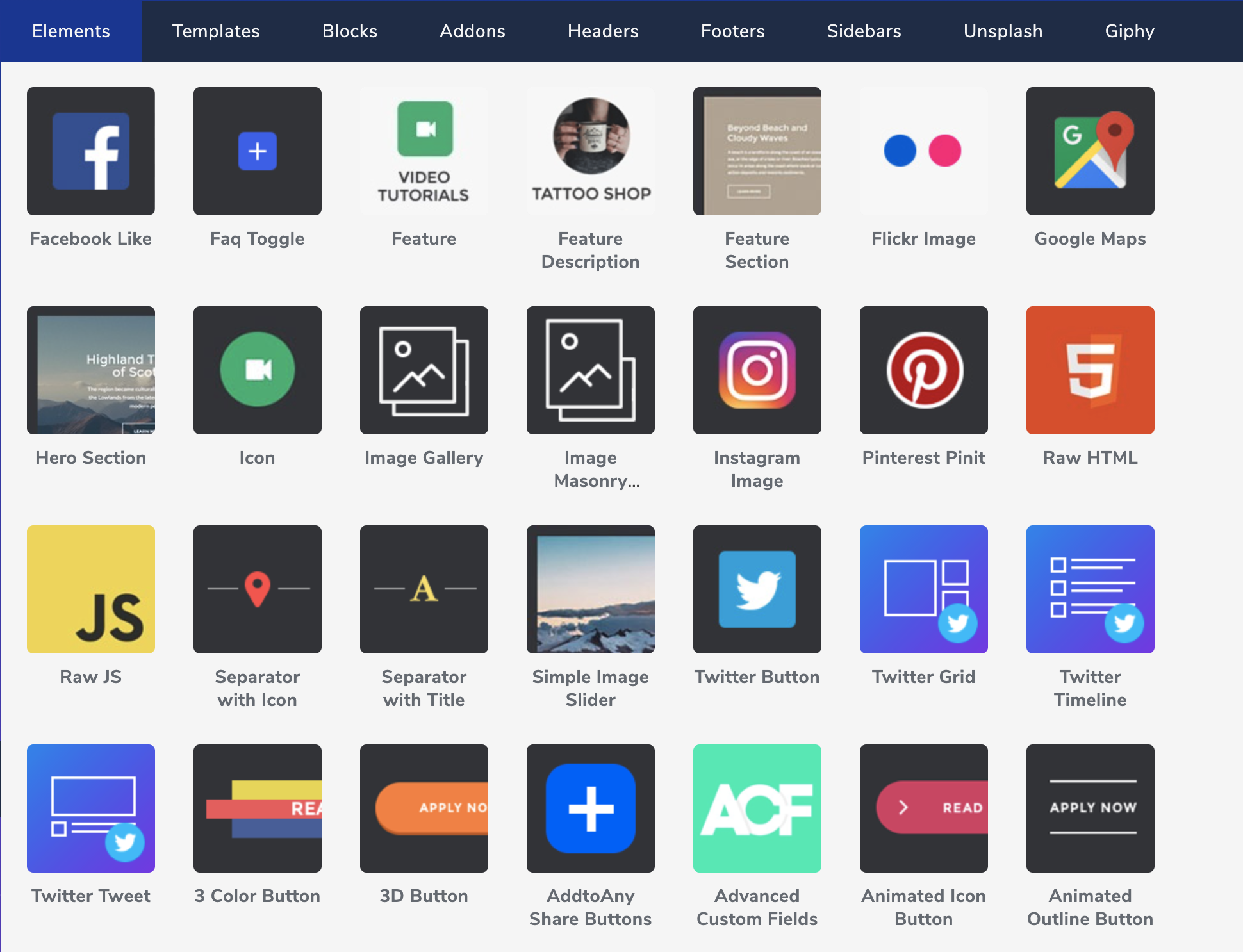
Le Visual Composer Hub, la plateforme hébergeant les éléments de contenus disponibles sur le Cloud, en compte près de 200, sous le nom Elements. Avec la version premium de Visual Composer, vous pouvez intégrer à votre site vos modules favoris en accédant au Hub depuis l’interface d’administration de votre site ou encore depuis l’interface front-end.

Comment se fait-il que Visual Composer propose autant de modules ? Eh bien, vous trouverez les habituels modules image, icône ou encore HTML brut, mais aussi des éléments plus rares comme des boutons animés ou tricolores, ou encore des éléments propres à WooCommerce.
Côté templates, vous pourrez aussi choisir entre presque 200 possibilités, entre modèles de page (page d’accueil, page à propos, page de blog, etc.) et templates adaptés à différentes niches. On apprécie la variété des designs proposés et la facilité de personnalisation de ces templates.
Personnalisation
Nous l’avons mentionné : avec la version premium de Visual Composer Website Builder, vous pouvez non seulement personnaliser le corps de vos pages, mais aussi votre header, footer et sidebar, et ce directement sur la page. Vous pouvez les créer de zéro ou partir d’un template existant, et même créer votre propre template.
Soulignons également la possibilité d’afficher un header ou un footer spécifique en fonction du type de contenu (article ou page par exemple) et sur la page ou l’article de votre choix. Pas mal, non ?
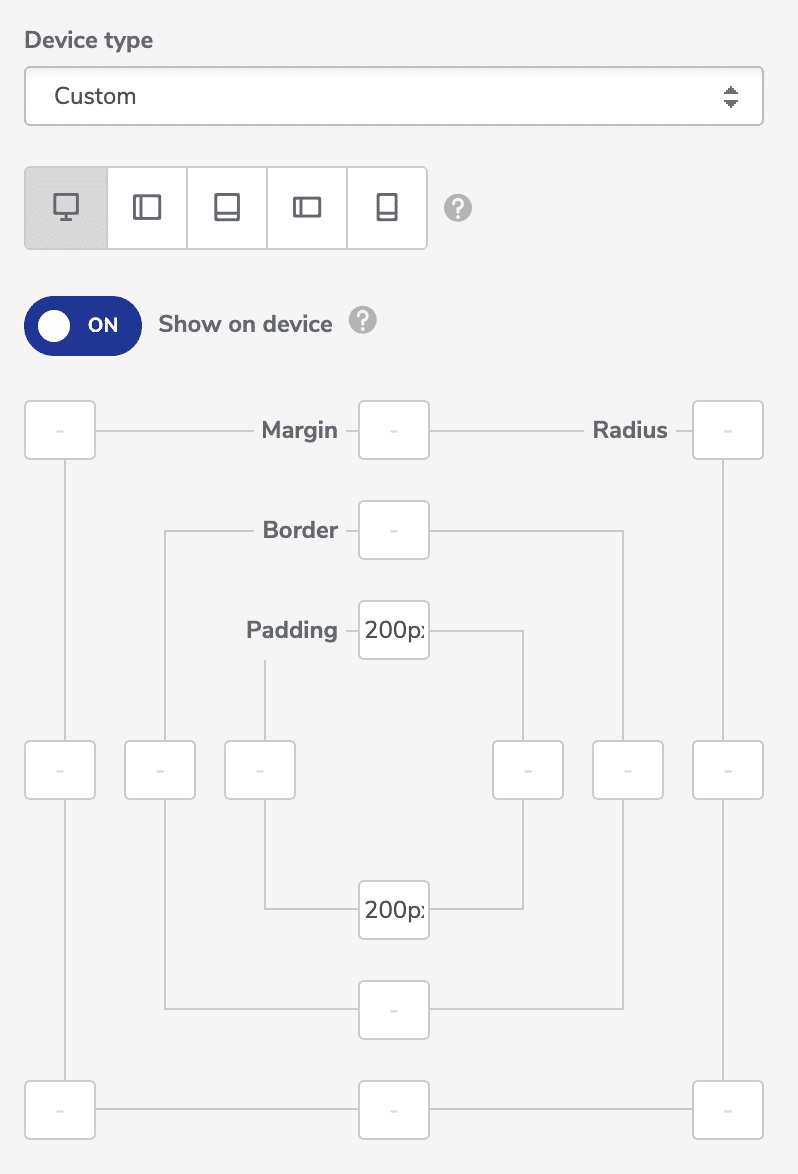
Si on en revient à nos contenus, Visual Composer propose différents effets et animations et permet d’agir entre autres sur les marges et les bordures des éléments très facilement. Côté responsive, vous pouvez choisir des valeurs différentes en fonction du type d’appareil sur lequel votre site est consulté.

On aime
- La variété des templates et des modules disponibles.
- La possibilité d’afficher un en-tête ou un pied de page différent suivant le contenu.
- La gestion des marges et des bordures.
On aime –
- Le processus d’édition du contenu peu intuitif.
- Les options de personnalisation moins poussées que chez certains de ses concurrents.
- L’interface en anglais.
Prix
Une version gratuite, et donc limitée, de Visual Composer est disponible sur le répertoire officiel WordPress. Si vous souhaitez profiter de toutes ses fonctionnalités et avoir accès au Visual Composer Hub, vous avez le choix entre 3 offres. Comptez 49 $ par an (environ 46 €) pour une utilisation sur un site.
Visual Composer, pour qui ?
Grâce à sa facilité d’utilisation et la variété des templates et modules proposés, Visual Composer peut convenir à tout type de créateur de site web. Cependant, si vous hésitez entre plusieurs page builders, vous pourrez trouver mieux en termes d’options de personnalisation chez Elementor Pro ou Divi Builder par exemple.
Télécharger Visual Composer sur le répertoire officiel :
Spectra

Spectra, anciennement Ultimate Addons for Gutenberg, est un constructeur de page WordPress qui s’intègre dans l’éditeur de blocs de WordPress.
Plutôt que d’avoir à apprendre un nouveau système, vous pouvez utiliser l’éditeur familier de WordPress pour accéder à une gamme de nouveaux blocs et d’outils pour concevoir des articles et des pages.
Spectra apporte 28 nouveaux blocs, plusieurs compositions de blocs, l’accès à des wireframes et des modèles gratuits et premium.
Tous ces éléments sont accessibles via le menu de l’éditeur. Vous pouvez sélectionner un bloc Spectra de la même manière qu’un bloc WordPress standard. Vous pouvez accéder aux compositions de blocs, aux wireframes et aux modèles de sites à partir des menus ajoutés.
Vous pouvez personnaliser tout ce que vous voyez sur la page, ajouter, supprimer ou modifier des blocs et travailler exactement comme vous en avez l’habitude.
Spectra a été conçu pour maintenir les performances en utilisant le moins de code possible. Si un bloc n’est pas utilisé, le code n’est pas chargé. Le code qui existe a été réduit au maximum et utilise le framework React pour une performance maximale.
Facilité de prise en main
C’est dans la facilité d’utilisation que Spectra se démarque réellement. Plutôt que de vous faire apprendre un nouveau système avec une nouvelle navigation et de nouvelles options, il s’intègre directement dans l’éditeur de blocs de WordPress.
Ouvrez une page ou un article comme vous le feriez normalement et vous verrez les blocs supplémentaires. Consultez le menu et vous verrez des entrées pour les wireframes, les compositions de blocs et les modèles disponibles.
Sélectionnez un modèle et vous verrez des sections prêtes à l’emploi avec des espaces réservés pour les images, le contenu et d’autres éléments.
Sélectionnez une composition de blocs et vous verrez des sections avec du texte de remplissage et des images de remplacement. Les modèles prêts à l’emploi sont des thèmes de site complets que vous pouvez installer et utiliser sur l’ensemble de votre site. La plupart d’entre eux sont gratuits et peuvent être utilisés avec Spectra, tandis que d’autres sont payants et peuvent être utilisés avec Spectra Pro.

Vous pouvez personnaliser tous ces éléments en utilisant le même menu de réglages dans WordPress. Vous pouvez modifier les couleurs, la typographie, la mise en page et bien plus encore. Vous pouvez également utiliser des préréglages prêts à l’emploi afin d’adapter rapidement votre thème général et de gagner du temps.
Modèles et modules
Spectra propose 28 blocs que vous pouvez utiliser via l’éditeur de blocs. Il propose également de nombreux wireframes, compositions de blocs et modèles de sites. DFe nouveaux blocs sont ajoutés régulièrement.
Les modèles sont de haute qualité, adaptés au référencement et entièrement responsive. Ils reflètent le même désir de performance que le reste du constructeur de page et ne ralentiront pas les temps de chargement de vos sites.
Personnalisation
Spectra vous permet de tout personnaliser en utilisant les mêmes menus que les blocs standards de WordPress.
Il y a aussi des options pour changer la typographie, le style, les couleurs, l’espacement, la mise en page et les blocs. Vous avez un contrôle total sur l’apparence des blocs et vous pouvez également utiliser du CSS personnalisé si vous le souhaitez.

Spectra prend également en charge le copier-coller de styles. Créez un bloc ou une composition de blocs et donnez-lui le style que vous souhaitez. Vous pouvez ensuite le copier-coller n’importe où sur le site, ce qui vous permet d’économiser pas mal de temps et d’efforts !
On aime :
- Spectra est entièrement gratuit, tandis que Spectra Pro est proposé à un prix compétitif.
- Il s’intègre à WordPress plutôt que d’utiliser son propre système. Les blocs sont vraiment utiles, tout comme les compositions de blocs.
- Les pages ne sont pas sensiblement plus lentes lorsque l’on utilise Spectra, qui offre donc de bonnes performances pour vos sites web.
- Les modèles de sites reflètent la qualité du thème phare de la société éditrice de Spectra, Astra.
- Vous pouvez personnaliser à peu près tout sur votre site.
On aime – :
- On aimerait avoir davantage de blocs à disposition.
- Les meilleurs modèles sont réservés à Spectra Pro.
Prix
Spectra est entièrement gratuit. Spectra Pro est disponible à partir de 49 $ (environ 46 €) par an pour une utilisation sur un seul site web.
Spectra, pour qui ?
Spectra s’adresse à tous les types d’utilisateurs. Comme il s’intègre à WordPress, il ne nécessite pas de courbe d’apprentissage particulière et vous pouvez accéder à tous les blocs et outils à partir de l’éditeur de blocs.
Télécharger Spectra :
D’autres page builders sur WordPress à envisager
Précédemment, vous avez découvert notre sélection des meilleurs page builders sur WordPress.
L’offre à ce sujet étant particulièrement abondante au sein de l’écosystème, voici d’autres constructeurs de page sur lesquels vous pourriez tomber au cours de vos recherches :
- Themify Builder, créé par la boutique de thèmes premium du même nom.
- WP Page Builder, conçu par Themeum que l’on retrouve aussi derrière les extensions Qubely et WP Mega Menu.
- Breakdance, un constructeur de page proposé par les créateurs d’Oxygen Builder et destiné avant tout aux débutants.
- Page Builder Sandwich, qui peut s’utiliser à la fois en backend et frontend.
- SeedProd, qui propose désormais son propre page builder en plus de ses fonctionnalités de base relatives à la création d’une page maintenance et coming soon.
- Nimble Page Builder, un constructeur de page qui se présente comme étant « rapide » et « agile ».
- Bold Page Builder, qui a l’avantage d’être 100 % gratuit (sans version premium).
- PageLayer, qui propose un large choix de widgets (une centaine).
L’éditeur de site de WordPress : une vraie alternative à un page builder ?
Vous venez de le voir avec notre sélection des meilleurs page builders sur WordPress, vous avez le choix pour créer des sites et mises en page personnalisées sans coder.
Cependant, n’oublions pas que WordPress propose nativement des options pour fonctionner comme un constructeur de page (ou du moins s’en rapprocher très fortement). Explications.
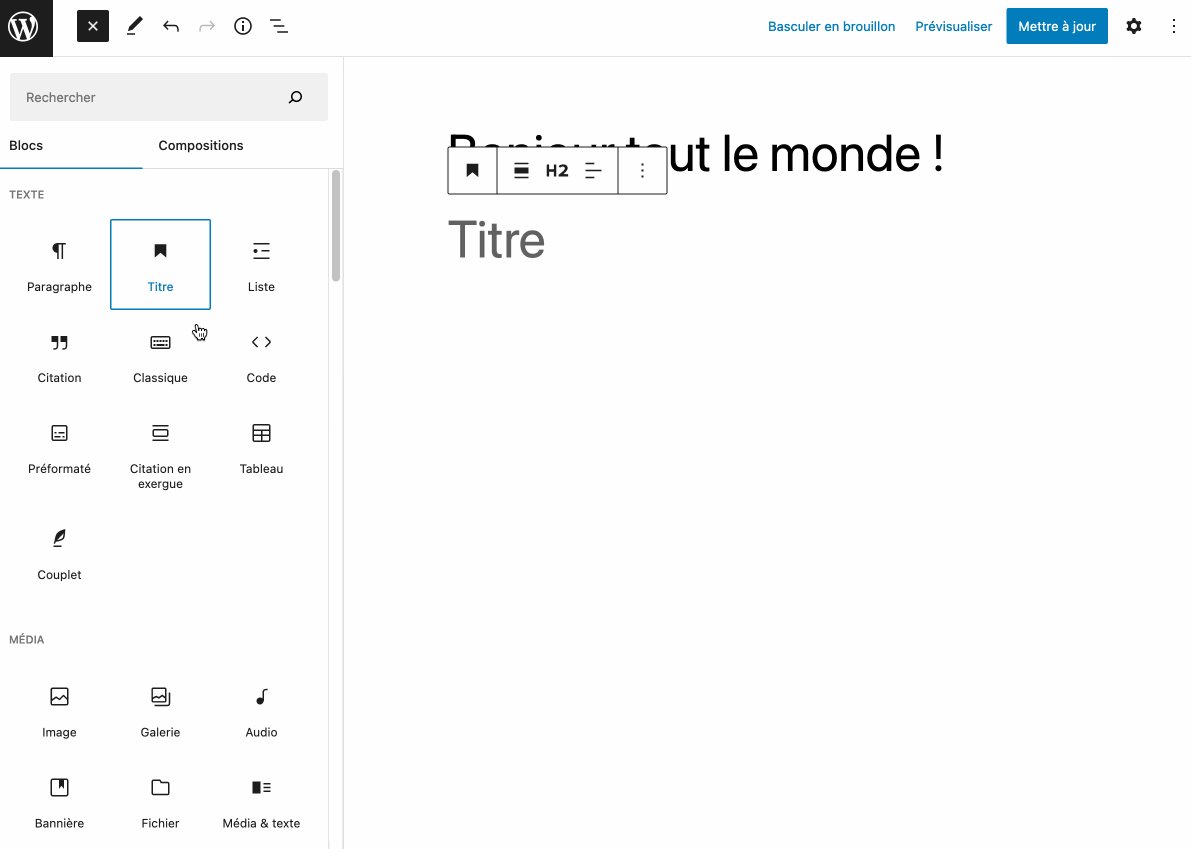
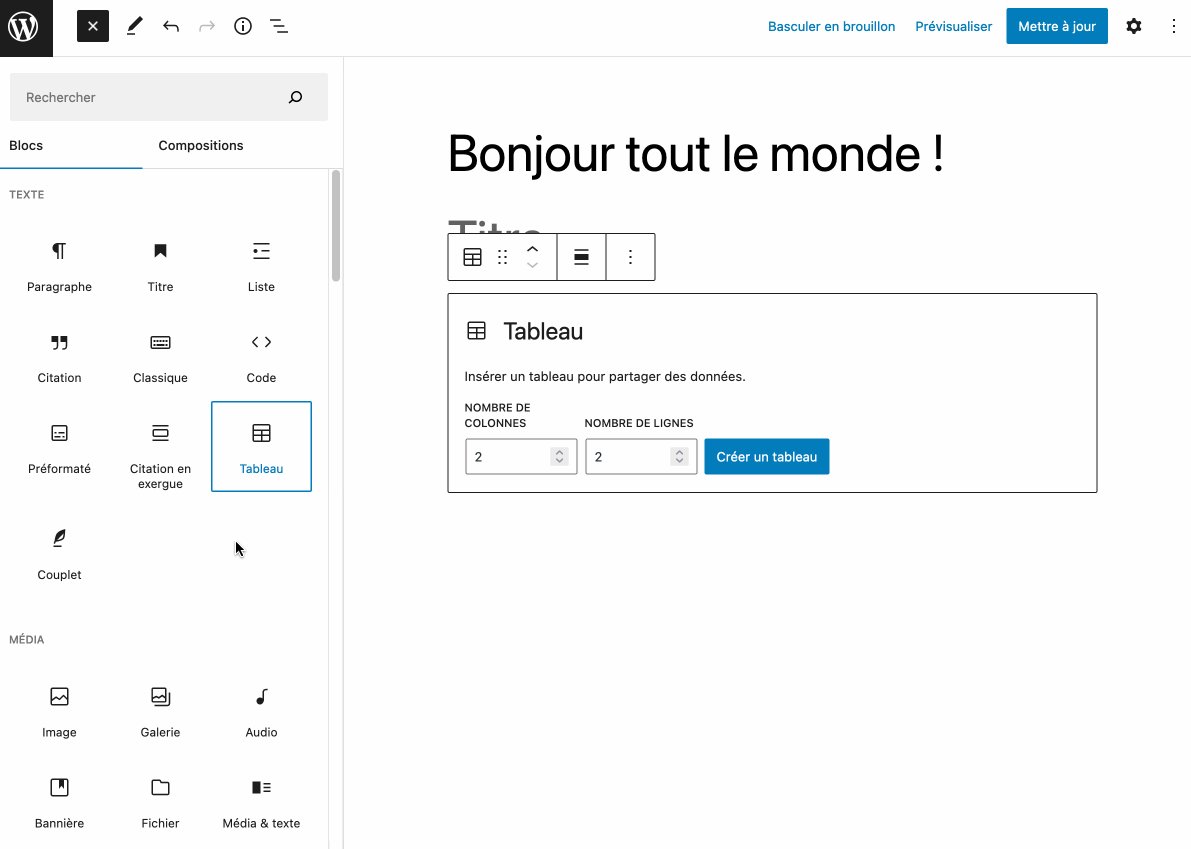
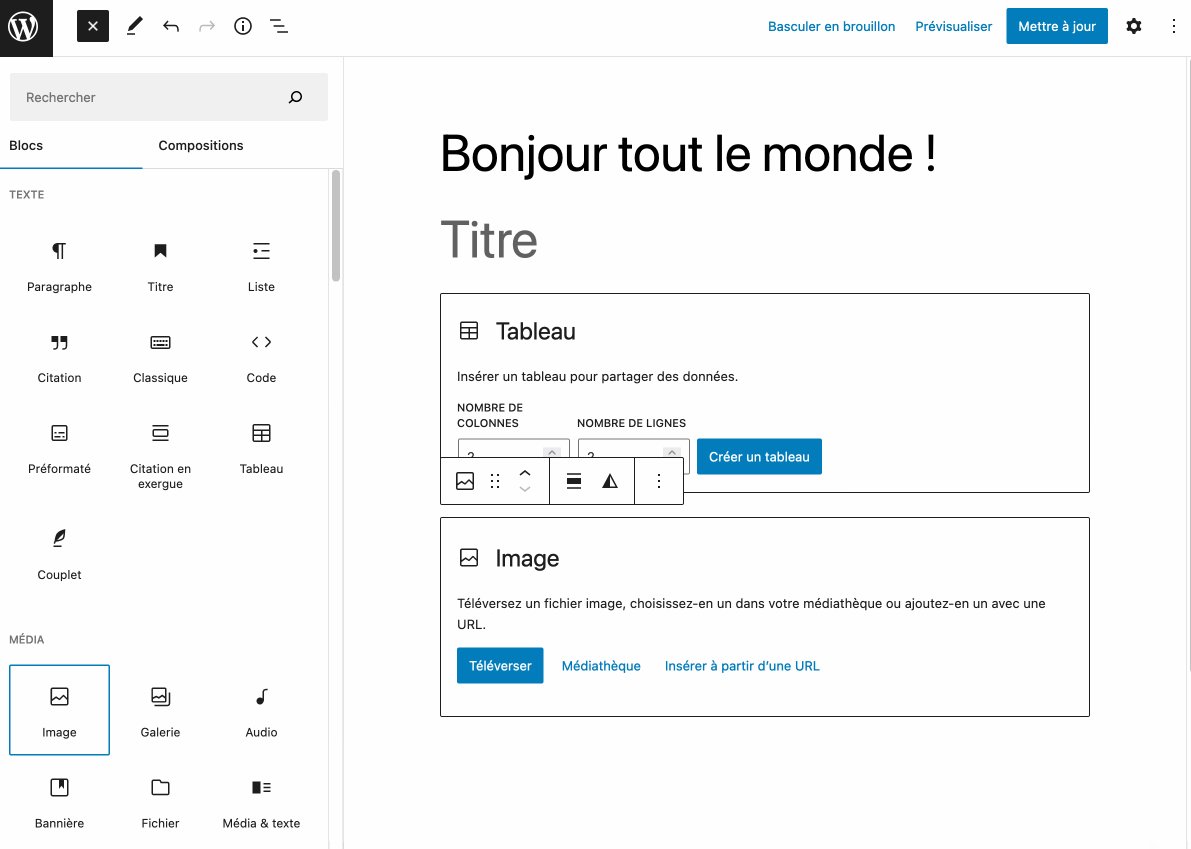
L’éditeur de contenu de WordPress
Pour concevoir vos pages et articles, vous vous servez très sûrement de l’éditeur de contenu par défaut de WordPress.
Gutenberg, c’est son nom de scène, a fait son apparition fin 2018, avec le lancement de la version 5.0 de WordPress.
Son mode de fonctionnement est simple : vous ajoutez du contenu grâce à des blocs – des conteneurs prêts à l’emploi – au sein de vos articles et pages.

S’il a beaucoup évolué depuis son lancement, et propose de plus en plus d’options que l’on retrouve chez des page builders, à la fois nativement et grâce à des extensions tierces, l’éditeur de contenu de WordPress n’est pas un constructeur de page :
- il ne permet pas de personnaliser l’aspect visuel d’une page en entier, ni d’agir sur l’en-tête et le pied de page, contrairement à la plupart des constructeurs de page ;
- il s’utilise uniquement en back-office (votre interface d’administration), pas en front-end ;
- comme il s’adapte au style de votre thème, ses options de personnalisation sont moins importantes que sur un constructeur de page.
À ce propos, Alex vous parle de tout ça en détails dans cette vidéo :
Malgré tout, il existe quelques extensions très puissantes qui peuvent vous permettre d’arriver à un résultat proche de celui que vous pourriez atteindre avec un constructeur de page.
C’est le cas, par exemple, de GenerateBlocks. Par contre, il est nécessaire d’avoir déjà de bonnes bases techniques pour vous servir de ce plugin.
En conclusion, pour un débutant, l’éditeur de contenu de WordPress sert avant tout à personnaliser le contenu de vos articles.
Vous hésitez entre l’éditeur de contenu de WordPress et un constructeur de page ? Pour trancher en connaissance de cause, découvrez notre comparatif détaillé Gutenberg vs page builder.
À côté de lui, il existe aussi un éditeur de site plus puissant qui permet de concevoir toutes les parties de votre site sans toucher à la moindre ligne de code.
D’un coup, cela devient beaucoup plus intéressant, non ? Je vous donne tous les détails dans la partie suivante.
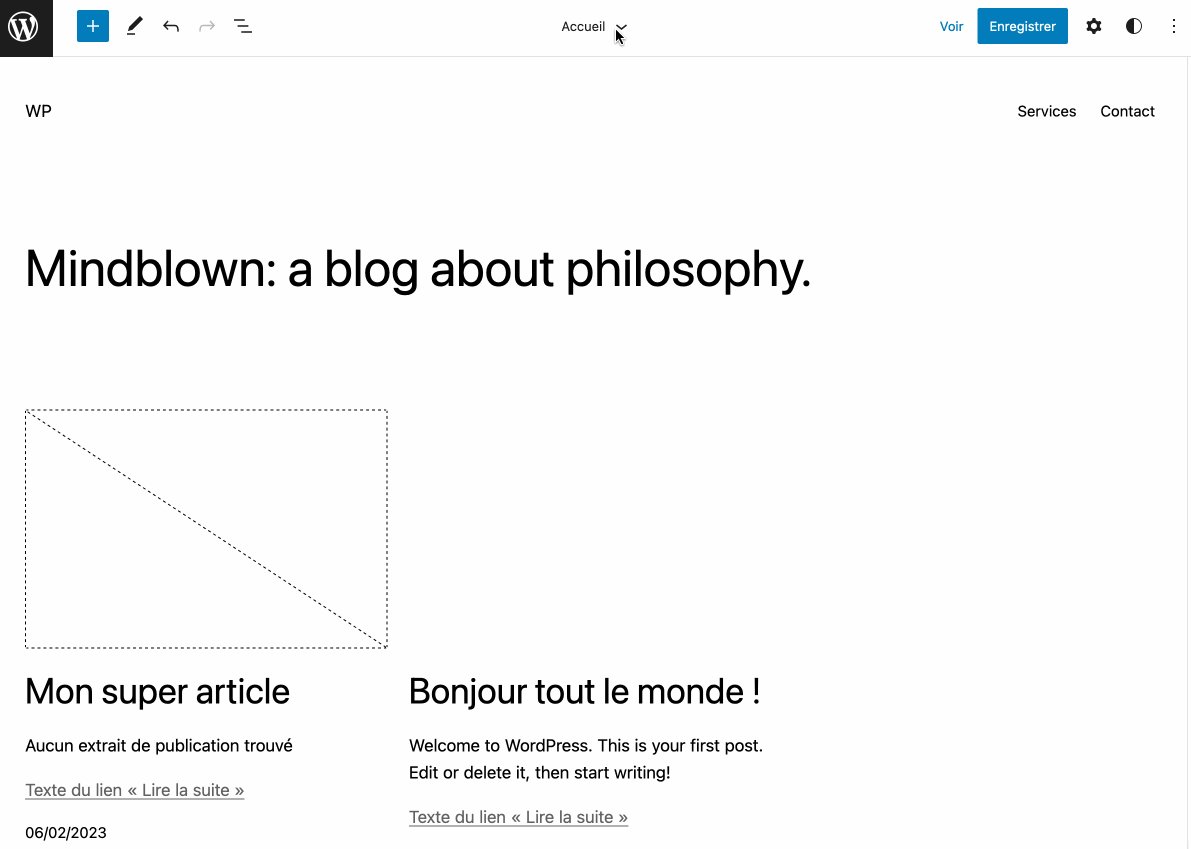
L’éditeur de site
En janvier 2022, la sortie de WordPress 5.9 a été le théâtre d’une sacrée évolution dans l’écosystème WordPress.
Cette version majeure du CMS a été livrée avec une nouvelle fonctionnalité baptisée Full Site Editing (Édition complète du site). Le nom a été changé par la suite pour un plus sobre « Éditeur de site ».
L’idée, derrière tout ça ? Avec cet éditeur, vous pouvez désormais créer et éditer la structure entière d’un site (header, footer, menu et modèles de pages inclus, et plus seulement son contenu) à l’aide des blocs de l’éditeur de contenu (Gutenberg).

Exactement comme le propose un constructeur de page, le tout gratuitement et sans installer de plugin supplémentaire !
Pour être clair et schématiser, on peut dire que 2 éditeurs cohabitent, en quelque sorte :
- l’éditeur de contenu vous sert à rédiger vos articles et vos pages. Mais dans le cas des pages, il ne permet pas d’agir tout seul sur toute sa structure. Vous ne pouvez modifier que son contenu ;
- l’éditeur de site, accessible dans Apparence > Éditeur de site, vous aide à créer et à personnaliser la structure de toutes vos pages sans limites.
Alors, faut-il sauter sur cette occasion et adopter d’urgence cet éditeur de site pour vos prochaines créations de sites ? Au moment de rédiger ces lignes, je ne le conseillerais pas forcément aux utilisateurs novices pour plusieurs raisons :
- bien que les options qu’il propose s’étoffent petit à petit, il est encore loin de vous offrir des fonctionnalités proposées par des page builders solides. En d’autres termes, vous risquez de vous retrouver limité sans toucher au code ;
- l’éditeur de site fonctionne uniquement avec des thèmes basés sur des blocs. Là encore, leur nombre augmente au fur et à mesure sur le répertoire officiel, mais le choix reste encore léger (à peine plus de 200 lors de la rédaction de cet article) ;
- de mon point de vue, l’utilisation de l’éditeur de site est plus complexe et technique pour un débutant qu’avec un page builder.
Donc si vous débutez et/ou n’avez pas un minimum de bases en webdesign et développement web, l’usage d’un page builder me semble plus approprié pour vous lancer dans la création entière d’un site, pour le moment.
En revanche, si vous êtes un utilisateur plus aguerri, l’éditeur de site peut vraiment être très intéressant.
Et le meilleur page builder sur WordPress est ?
Vous voilà arrivé à la fin de ce comparatif des meilleurs page builders pour WordPress.
J’espère que vous avez bien saisi leur utilité et leurs avantages. Peut-être avez-vous déjà jeté votre dévolu sur l’un d’entre eux. Si vous hésitez encore, voici plusieurs cas de figure pour vous aider à trancher :
- Elementor, Divi et Beaver Builder sont selon moi les constructeurs de page les plus complets et sont accessibles aussi bien aux débutants qu’aux utilisateurs plus avertis.
- Divi Builder sera particulièrement intéressant si vous souhaitez un page builder couplé à son thème maison.
- Thrive Architect sera parfait pour les marketeurs.
- Oxygen plaira sans aucun doute aux développeurs/techniciens.
- Si vous n’avez pas de budget, Page Builder par SiteOrigin et Live Composer risquent de vous faire de l’œil, car ils sont gratuits. Mais je ne vous les recommande pas, car je les trouve bien trop limités par rapport à la concurrence.
- Brizy se démarque par son interface simple, rapide et réactive.
Au final, il est difficile de mettre en avant un page builder idéal. Tout dépend essentiellement de vos besoins et de vos préférences d’usage.
Bon, pour être tout à fait franc et transparent, WPMarmite a quand même son chouchou : Elementor.
Alex l’utilise depuis 2017 pour créer des pages personnalisées sur le blog, et il ne peut plus s’en passer ! Si jamais vous voulez apprendre à le maîtriser (Elementor, pas Alex), WPMarmite propose une formation sur le sujet :
Allez, il est temps de vous laisser la parole. Quel constructeur de page utilisez-vous ? Et pourquoi ce choix ?
Partagez-nous vos retours d’expérience en publiant un commentaire.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?













Bonjour,
Tout d’abord, merci pour votre excellent travail comme toujours.
J’utilise Divi, Brizy, Oxygen.
Rien de plus à dire sur Divi : simple, pratique mais lent, lent, lent à l’affichage de la/les page(s) mais on peut tout faire.
Brizy – simple mais aucune customisation pour woocommerce. Et quand on interroge l’équipe on a une réponse — incertaine — Brizy cloud semble être leur nouvelle priorité.
Oxygen est devenu MON constructeur. Et je suis une quiche en CSS, PHP etc..
C’est une autre logique que les autres constructeurs (plus proche de Divi qu’il n’y parait) et les page sont rapides à l’affichage. Pas de shortcodes superflus (pas trop !!). Même s’il n’y a pas beaucoup de templates, je m’inspire de ceux de Divi par exemple. 2 heures pour une maquette de site vitrine ( le schéma) et ça pulse !! Tout est customisable, surtout Woocommerce.
Quand je suis bloqué par quelque chose le support répond en 24h et me fourni la réponse ( oui, ils m’envoient la solution CSS !!)
Et le prix est IMBATTABLE.
J’aime bien Divi, je suis déçu par l’équipe de Brizy, je n’aime pas l’écosystème d’Elementor (désolé, pas pour moi la formation) mais J’ADORE OxygenBuilder.
A bientôt !!!
Bonsoir Philippe,
Qu’entendez-vous par « lent », lent pour l’administrateur du site ou lent du côté expérience utilisateur ? Je pose la question car j’hésite entre DIVI ou OCEAN WP. Merci par avance.
Hey cet article tombe à pic !
Merci pour ces retour très complet, je vais opter pour Elementor pour le site que je suis en train de construire 🙂
Jusqu’à présent je n’ai utilisé que DIVI en cours (je suis étudiante en infographie) et là je recherche une alternative un peu moins couteuse et Elementor me paraît pas mal 😃
Bonjour Julie,
Merci du retour.
Si le prix est ton critère de choix numéro un, Divi sera plus avantageux qu’Elementor sur le moyen-long terme. Elegant Themes propose par exemple une Licence à vie avec le Divi Builder, bien sûr, ainsi que près d’une centaine de thèmes, et des plugins associés (Bloom, Monarch).
Merci pour cet article. Je suis toutefois surpris de ne pas y voir Avada. Y a-t-il une raison particulière à son absence ?
Bonjour, nous avons porté notre choix sur des builders “polyvalents” non associés à un thème.
Pour moi c’est Divi (licence à vie).
Déjà parce que ça fait 4 ans que je l’utilise et que grâce à son écosystème je ne l’ai pas encore pris en défaut sur un projet.
Et puis aussi parce que c’est un réel plaisir de voir mes clients retrouver le sourire après une expérience sous WP Bakery Page Builder. 😉
J’ai essayé Elementor et Divi, je les trouve malgré tous leurs avantages lourds à utiliser; allongement des temps de réponse, plantages aléatoires (sur des PCs “propres”, bien entretenus et bien utilisés, avec les dernières versions de différents navigateurs).
Le côté full visuel en front end me plait moyen aussi. C’est là que mes habitudes de dev back end me rattrapent je suppose…
A choisir je prendrais Elementor, mais je préfère la politique tarifaire de Divi avec un plan Lifetime, si on a plusieurs sites à créer/maintenir.
Sinon j’aime bien le thème Jannah de Tielabs avec son constructeur de page intégré vraiment bien fait, très pratique, stable, performant et disponible sur le back end 😉
Merci beaucoup pour cet excellent article et de me confirmer que je ne suis pas nuuuuullle mais que WP Bakery n’est, effectivement, pas très intuitif. Je commençais à me poser des questions. Elementor sera mon prochain choix.
Merci Thibaut pour cet article détaillé !
J’ajouterais Yootheme, que j’ai préféré à l’un du top 3, après les avoir essayés.
Je suis surpris qu’il ne soit pas plus connu car il n’a rien à envier aux leaders.
Ca vaudrait le coup de le tester.
(Je précise que je n’ai aucun intérêt chez l’éditeur : c’est un témoignage utilisateur, pas une pub).
Bonjour,
Merci pour cet article mais je suis surpris de ne pas voir Avada dans cette short list.
Polyvalent, ergonomique, ses nombreuses possibilités imposent un temps de prise en main comme vos autres propositions, il est régulièrement mis à jour.
Son modèle économique est très attractif 60€ environ pour une licence à vie incluant les mises à jour aurait séduit + 600 000 utilisateurs
Pour quelles raisons l’avez vous écarté ?
Bravo pour votre travail
Bonjour, nous avons porté notre choix sur des builders “polyvalents” non associés à un thème.
Bon allez ! J’me lance !
Tout d’abord, bonjour à toute l’équipe de WpMarmite et MERCI pour vos articles, qui je dois bien l’avouer, sont mes préférés sur la toile !
J’y trouve toujours réponses à mes questions ! Bravo !
Pour en revenir au sujet de cet article, je débute avec WordPress. Je n’ai utilisé que des fonctions gratuites pour le moment…
J’ai “réussi” à faire deux sites en 15 jours dont l’un avec le thème SiteOrigin-North et son Page Builder
que je ne trouve pas toujours très logique dans son utilisation. Quant aux ajustements à apporter sur la version responsive, je dirais qu’il lui faudrait
un chouïa plus d’efficacité…
Et je me rends compte qu’un Page Builder, adapté à la mise en page de tout types de sites, n’est pas simple à trouver.
Votre article est donc très utile !
J’aimerai très rapidement pouvoir créer des sites “Wow, c’est magnifique !” alors Elementor m’attire bien…
Merci encore pour vos publications !
A bientôt !
Salut,
J’utilise le builder X Pro de chez Themeco, je trouve qu’il fait très bien le taf avec la particularité d’embarquer directement plus d’une trentaine d’extensions comme par exemple Slider revolution, Essential grid, Ubermenu, WP Bakery Page Builder, ACF pro… etc, je le trouve aussi très flexible dans sa construction des headers et footers.
Depuis le temps que j’entends parler de Divi et Elementor, ptet que quand je les testerais ça sera la révélation… ou pas ^^
bonjour merci pour votre article, je viens de changer de builder car j’avais des problèmes d’ ” admin ajax ” avec wp bakery que les supports n’ont jamais réussi à résoudre.
Du coup je suis passé chez Thrive Architect c’est nickel
pour le moment , je tourne avec les 2 builders car je dois reprendre toutes les pages de mon site avant de supprimer définitivement wp-bakery
jmpictures
Merci pour ce comparatif complet entre les page builders les plus en vogue sur WordPress !
Il faut avouer que c’est un format de création de plus en plus utilisé. Surtout que les thèmes eux-même les utilisent et créent leur propres modules.
Pour notre part, le top 3 est :
– Divi Builder
– WP Bakery Page Builder
– Elementor
Encore merci pour cet article très complet,
Brandon.
Bonjour,
Merci pour vos informations. J’ai fait le site avec la chambre des métiers et ils nous ont mis WP page Builder mais c’est compliqué pour les mises à jour . Il faut passer par le site de la chambre des métiers et télécharger la mise à jour après avoir supprimé celui qui était déjà là. Peut-être faudrait-il changer de version et acheter la version payante? Sinon j’ai Woo Commerce;
Bonjour, normalement si tu as une licence active sur le site tu peux faire la mise à jour directement comme les autres extensions.
Bonjour,
j’utilise Beaver Builder mais j’aimerais passer à Elementor. J’ai un thème Genesis. Si je supprime Beaver Builder sur mon blog pour y mettre Elementor à la place, cela veut-il dire que je vais me retrouver avec une “soupe de mots et d’images” et que je vais devoir “redesigner” tous mes anciens posts avec Elementor ?
Merci d’avance pour vos conseils !
Bonjour, c’est tout à fait ça.
Bonjour,
est-ce que je peux laisser Beaver Builder pour les anciens posts et continuer avec Elementor ? on peut faire tourner deux builders à la fois ? Quid des mises à jour ?
Merci d’avance pour tes conseils.
On peut mais c’est pas super optimal car lourd. Il faut mieux n’en garder qu’un.
Bonjour,
J’utilise Elementor pro pour mon site et j’en suis personnellement complètement satisfaite.
J’ai voulu en parler à un ami, parce qu’il me disait qu’il ne comprenait rien et n’arrivait à rien sur son site. Et en fait, quand j’ai regardé, il s’avère que son ancien webmaster avait mis Divi.
Je le trouve beaucoup moins intuitif, et moi-même je ne m’en sortait pas.
Mon ami aimerai changer pour passer à Elementor, mais nous ne trouvons aucune info sur internet pour savoir s’il est possible de passer d’un page builder à l’autre sans perdre toute sa mise en page actuelle ?
A savoir que son site comporte des milliers de page dans 4 langues. Ce n’est pas possible de tout refaire.
Savez-vous si c’est possible de passer de l’un a l’autre ?
Bonjour, non ce n’est pas possible. Il faudra tout refaire.
Petite précision de prix concernant Beaver Builder, le renouvellement de licence est à -40%, ce qui atténue la note dans la durée. 😉
Merci 😉
perso j’utilise Divi pour trois raisons :
1) le rapport qualité prix : la réalisation de site n’étant pas mon activité principale, j’ai besoin d’un outil performant et pas cher. Avec l’achat à vie, plus de soucis d’amortissements, pour un outil sans soucis, très bien suivi avec une grande communauté.
2) la qualité de service : l’aide est très rapide, efficace, et va largement au delà du constructeur. A faire des sites de manière discontinue, je perds mes réflexes, et pour ne pas me casser la tête, j’interroge, et j’ai ma réponse toujours très vite.
3) La flemme : pas envie de refaire des apprentissages en discontinu pour utiliser autre chose. Mon vieux cerveau au disque dur saturé ne s’en accommodera pas bien et ce sera au détriment de tout un tas de choses plus intéressantes, comme glander, par exemple 🙂
Bonjour,
Je découvre votre article après une mauvaise surprise : les plugins de Thrive Themes (à commencer par Thrive Architect) sont devenus payants annuellement (et non définitivement, non à vie, comme vous l’écrivez) depuis … janvier 2022.
L’équipe de Thrive Themes n’avait pas prévenu ses clients – dont je suis – de ce changement.
Elle a purement et simplement bloqué – sans préavis, je le répète – les mises à jour des plugins que nous avions déjà achetés (2 années de membership pour ma part) à prix d’or.
Mises à jour de sécurité incluses.
Nous avons découvert cela pour la Nouvelle Année !
Donc nous avons le choix : soit mettre nos sites en péril, soit payer, et rapidement qui plus est, 228$ annuels, pour la version “pas chère”…
Ce n’est pas la 1è fois que Thrive Themes se comporte de façon problématique : ce côté “la Bourse ou la Vie !” complète mon expérience de cliente membre et non respectée durant 2 années (le Forum de Thrive Themes, interne, présente les difficultés tant humaines que techniques des clients – il n’y a pas que moi ! – avec l’équipe ).
Semblable procédé : “Pas le choix, restez avec nous sinon il vous en cuira” me paraît montrer que leur business model ne se porte pas si bien que cela.
Je publie le présent commentaire pour que vos lecteurs, contrairement à moi, aient le choix.
Salut,
Je suis à la recherche d’un builder qui ne viendrait pas avec ses CSS propres, mais qui utiliserait bootstrap 5 qui lui, est inclus dans l’unique css de mon theme perso.
Est-ce que cela existe ?
Hello, je n’en connais pas.
Divi Builder 💓💓💓
Bonjour,
Tout d’abord bravo pour vos tutos et guides comme celui ci-dessus. Continuez comme ça.
J’aimerai avoir un conseil sur Elementor.
J’aimerai installer Elementor pour l’essayer et m’en servir vu tout le bien que l’on peut voir sur votre site et d’autres sites.
J’utilise actuellement 2 extensions qui font à peu près la même fonction que Elementor. Il s’agit de SiteOrigin Page Builder et classic Editor.
Questions :
1) Si j’installe Elementor, je vais devoir dans un premier temps désactiver SiteOrigin Page Builder et classic Editor.
Est-ce que je risque de perdre les blocs créés par SiteOrigin Page Builder dans la conception des pages web ?
2) Est-ce qu’avec Elementor, je vais devoir utiliser Gutenberg que je n’ai jamais réussi à utiliser ?
Merci d’avance de votre réponse et de vos conseils.
Cordialement,
Bonjour, oui tu vas devoir désactiver SiteOrigin et tout refaire via Elementor. Classic Editor n’est pas un builder, il ne sert qu’à désactiver Gutenberg.
Merci pour cet article, pour ma part je préfère le constructeur de pages Elementor Pro couplé au thème Hello Elementor qui est très très léger car les possibilités avec sont presque illimitées !
Bonjour,
Lorsque vous dites :”L’interface d’édition est très agréable à utiliser, moderne, et se rapproche beaucoup de ce que propose Elementor ” normal car ce serait plutôt l’inverse sachant qu’Elementor s’est inspiré de Thrive Architectet et qu’il est plus récent.
Contrairement à ce que vous laissez entendre on peut utiliser Thrive Arhitect indépendamment des autres produits de la suite de Thrive. Considérer que c’est un Page builder et ne le juger que par rapport à sa fonction de constructeur de page. Ne pas oublier qu’historiquement c’était le premier et le seul produit offert qui remplissait son rôle et c’est toujours le cas aujourd’hui.
Depuis d’autres produits ont vu le jour tel que leur constructeur de thème Thrive Theme ou Thrive Leads .
Bien sûr il s’intègre parfaitement aux autres produits de la Suite mais considérer ou laisser penser qu’il a été conçu que pour un emploi marketing est erroné. Les produits marketing n’ont rien à voir avec le constructeur de page, il s’agit d’autres produits de la Suite.
A ma connaissance il n’est pas possible d’acquérir Thrive Architect indépendamment des autres produits, c’est l’ensemble des produits de Thrive Suite qui est vendue. C’est lié à un changement de politique commerciale décidé en 2022.
Noter également qu’il vient d’être racheté par Syed Balkhi de la société WPBeginner.
Je suppose que votre article est ancien et n’a pas été actualisé.
Ce comparatif est très intéressant, merci. Par contre, cela m’intéresserait aussi beaucoup de savoir celui qui produit le code le plus léger, avec lequel toute la page n’est pas destroyed en cas de désactivation, et qui permette de créer de vraies vues différentes selon le media et pas seulement en ajoutant des hide et display:none.
Merci