Sortir de l’interface native de WordPress ? Jamais de la vie. Proposer une kyrielle de widgets ? Même pas en rêve. Avec lui, la star, ce sont les blocs. Créer votre prochain site WordPress sans quitter l’éditeur par défaut (Gutenberg),…
Giorgio le confesse : il ne peut plus « vivre sans lui ». Pour David, c’est tout simplement « un rêve pour développeurs ».
Enfin, Mark affirme qu’il a participé à changer sa carrière. Rien que ça.
Giorgio, David et Mark ne sont ni mes groupies, ni les membres d’un nouveau boys band en vogue.
Giorgio, David et Mark sont des utilisateurs convaincus – fanatiques ? – d’Oxygen Builder, un constructeur de page qui les rend donc raides dingues.
En jetant un œil sur le site officiel du produit en question, on a l’impression de tomber sur la perle rare.
Un genre de bombe qui semble encore plus puissante qu’Elementor ou le Divi Builder, les deux constructeurs de page les plus maousses costauds du marché.

Forcément, vous vous doutez qu’on a eu envie d’y voir plus clair.
Alors, Oxygen mérite-t-il autant d’éloges ? Qu’est-ce qui se cache réellement sous sa carapace, une fois que l’on a gratté le vernis en surface ?
Est-il fait pour vous, si vous comptez l’adopter ?
C’est ce que vous allez découvrir tout de suite dans ce nouvel article.
Sommaire
Initialement rédigé en novembre 2019, cet article a été mis à jour pour la dernière fois en novembre 2022.
Qu’est-ce qu’Oxygen Builder ?
Un page builder… qui n’en est pas vraiment un
Lancé en juillet 2016, Oxygen est vraiment un constructeur de page à part.
Comme certains de ses concurrents (Elementor Pro, Divi Builder, Beaver Builder), on devrait plutôt le qualifier de constructeur de site, dans la mesure où il permet d’agir sur tous les éléments de votre contenu, de l’en-tête (header) au corps de la page, en passant par le pied de page (footer).
Mais ce qui le rend vraiment différent de ses concurrents, c’est qu’il n’a pas besoin de thème pour fonctionner. Oui, vous avez bien lu.
Bon, techniquement parlant, vous devez quand même avoir un thème d’activé sur votre back office, car WordPress en a besoin pour fonctionner.
Mais pour faire simple, ce thème n’agira pas sur le design de votre site : à ce niveau, Oxygen s’occupe de tout.
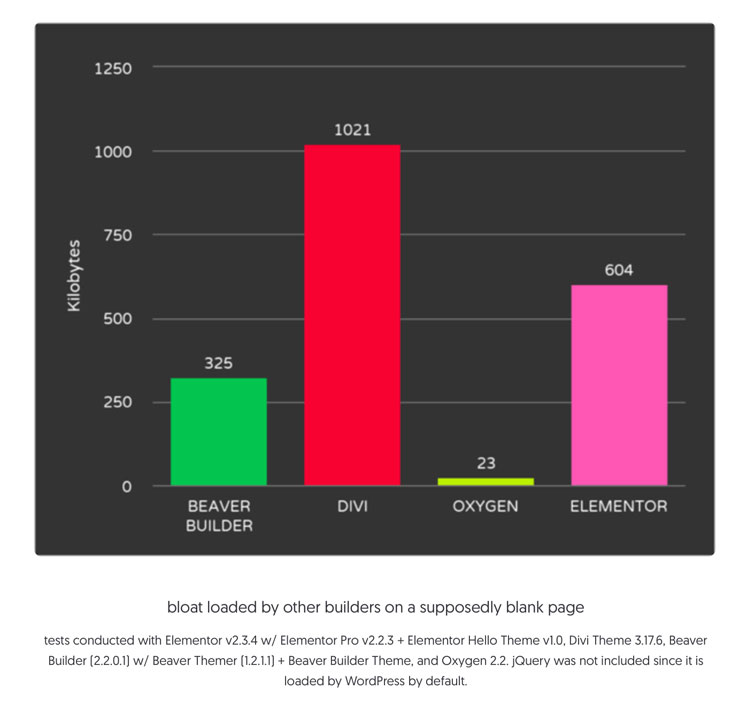
À part ça, Oxygen builder a la réputation d’être très léger et performant, ce qui tranche avec les reproches que l’on fait généralement aux constructeurs de page.

Parmi les autres spécificités de notre cobaye du jour, je pourrais aussi vous citer un contrôle très avancé de votre mise en page (alignement, espacement) grâce à l’utilisation de Flexbox (Elementor le permet aussi, pour info).
Flexbox est un standard CSS3 qui permet de contrôler la disposition des éléments de votre page web, et de les rendre responsive (adaptables sur ordinateurs, tablettes et smartphones).
Là où les autres constructeurs de page vont généralement « se contenter » de colonnes pour organiser votre contenu, Oxygen Builder va générer du code plus court et plus propre pour faire la même chose, comme l’explique très bien cet article du blog Mr WordPress.
Oxygen Builder, comment ça marche ?
Oxygen a beau être singulier, il concentre aussi la plupart des fonctionnalités que l’on est en droit d’attendre d’un constructeur de page :
- il s’utilise en glisser-déposer (drag and drop) ;
- vous avez un aperçu en temps réel des modifications/ajouts que vous apportez à votre contenu ;
- des templates (modèles) de pages prêts à l’emploi sont disponibles si vous ne voulez pas démarrer d’une page blanche ;
- il existe des dizaines de modules (titres, boutons, images, appels à l’action etc.) pour ajouter du contenu à votre page ;
- il permet de personnaliser finement toutes les parties de votre boutique WooCommerce, ce qui est le cas pour une minorité de page builders, dont font partie certains mastodontes du marché ;
- grâce à Oxygen, vous pouvez personnaliser et modifier toutes les couleurs de votre site en quelques clics, via la fonctionnalité Global colors ;
- il est possible d’afficher uniquement certains éléments de votre site grâce à de la logique conditionnelle ;
- Oxygen propose une intégration à l’éditeur de contenu de WordPress (Gutenberg). Vous pouvez créer vos blocs Gutenberg sans coder sur l’interface d’Oxygen, puis les ajouter en quelques clics sur l’interface de Gutenberg.
Après ces belles promesses, je vous propose de prendre en main l’outil en découvrant son interface.
Quelle maniabilité ?
Oxygen est une extension premium uniquement : vous ne la trouverez pas sur le répertoire officiel WordPress.
Après vous être procuré l’une des 3 Licences au choix – je reviendrai en détails là-dessus plus tard -, il vous suffit d’activer le plugin sur votre Tableau de bord WordPress, dans le menu « Extensions ».
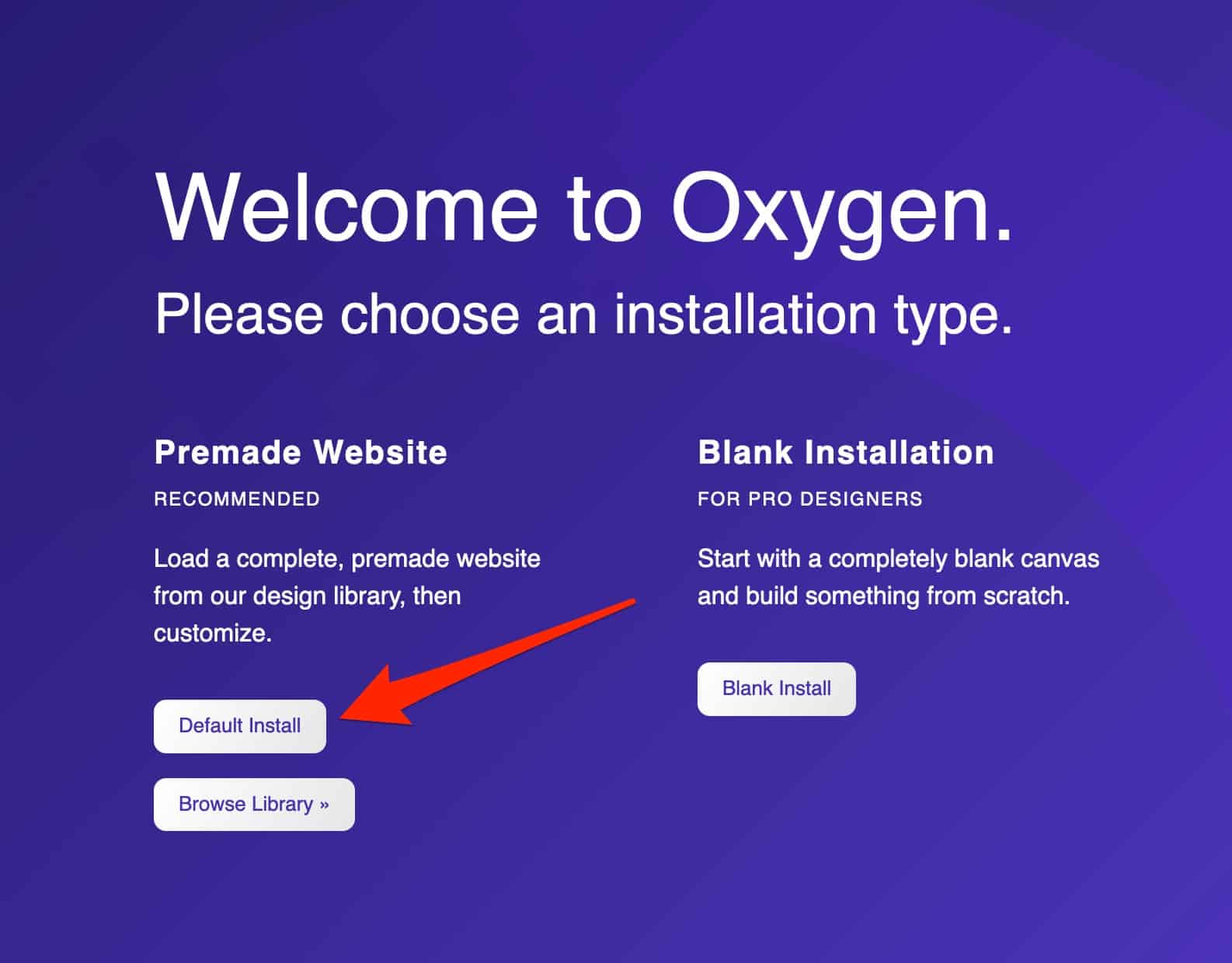
Deux options vous seront ensuite proposées :
- Utiliser un « Premade website », comprenez un modèle de site prêt à l’emploi que vous pourrez personnaliser à votre guise.
- Partir d’une feuille blanche (« Blank installation ») en construisant votre site de zéro.

Les développeurs de l’extension recommandent d’utiliser un « Premade website ». Alors, suivons leur conseil.
Cliquez sur « Default install ». Par défaut, justement, Oxygen Builder va installer la démo appelée Atomic.
Une interface un brin limitée…
Premier constat : l’extension ne vous assomme pas avec des actions recommandées et autres messages intempestifs sur le Tableau de bord.
Et un bon point pour Oxygen Builder, un !
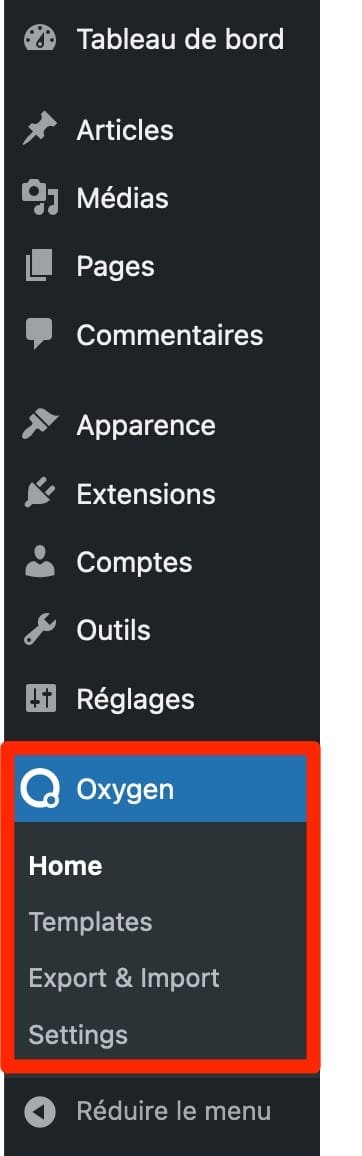
Vous verrez qu’elle ajoute un menu dédié sur la colonne de gauche de votre Tableau de bord qui, malheureusement, n’est pas traduit en français :

Concernant la traduction, vous pouvez pallier ce problème en utilisant l’extension Loco Translate, par exemple. Alex vous la présente en détails dans cette vidéo.
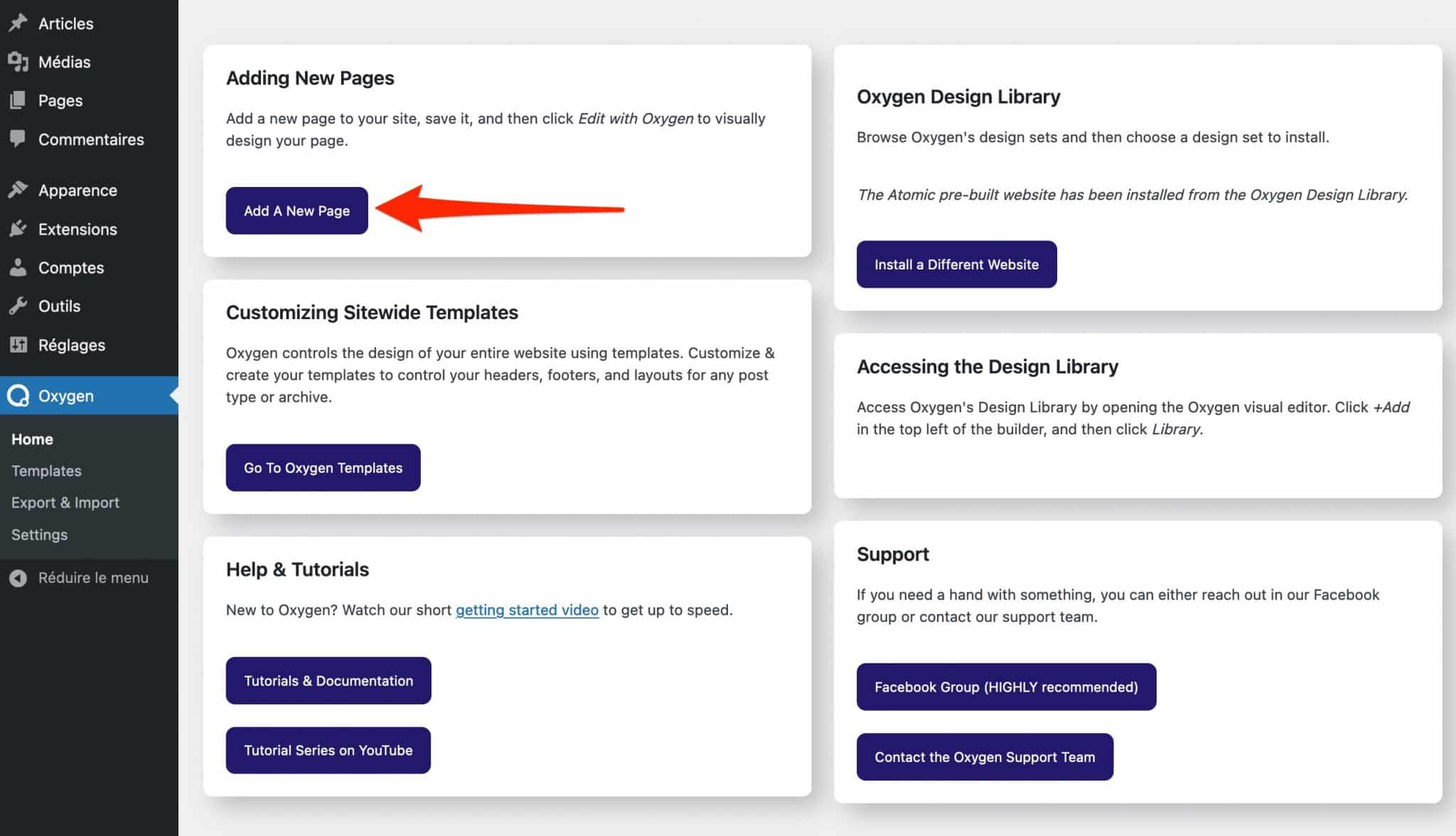
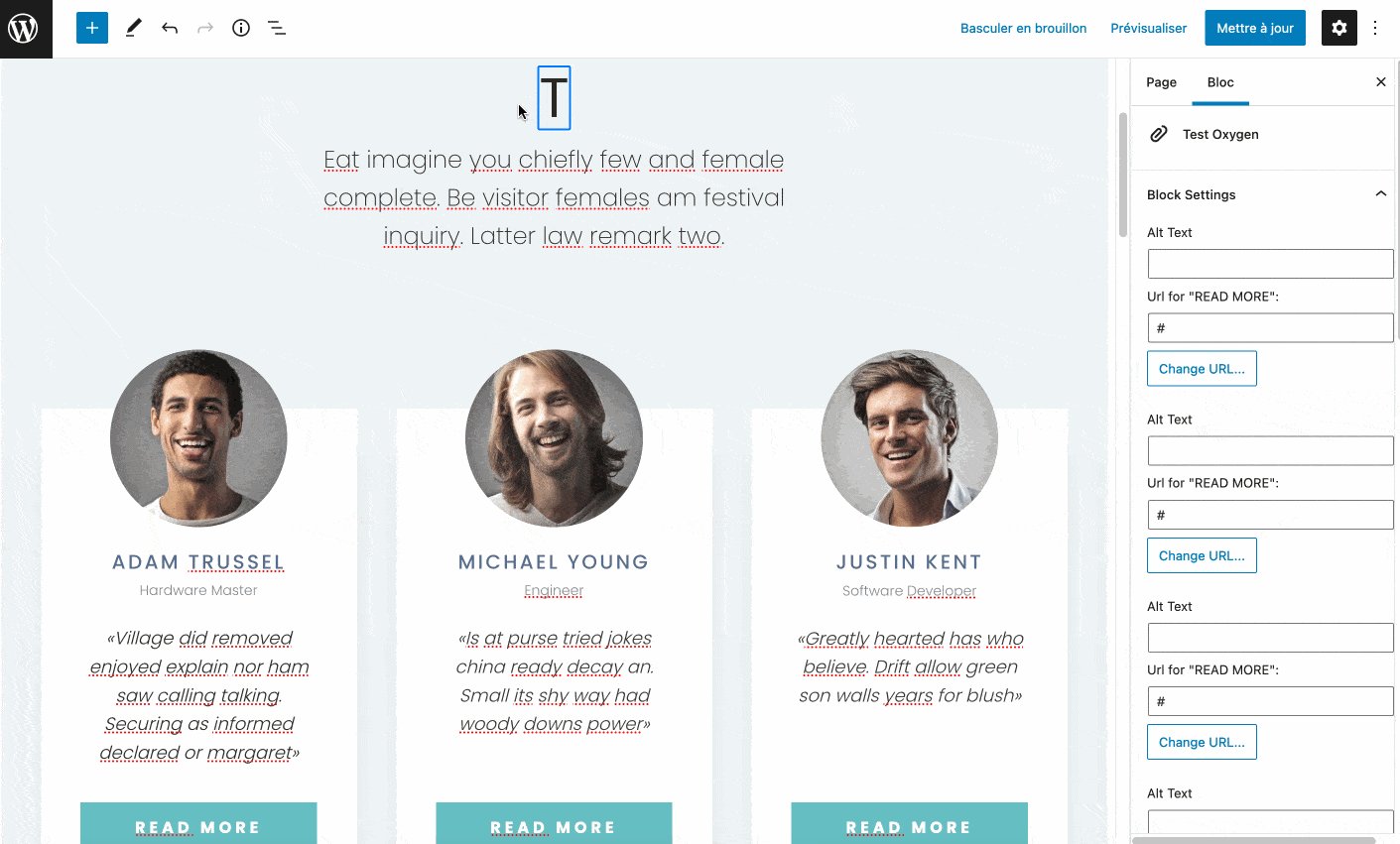
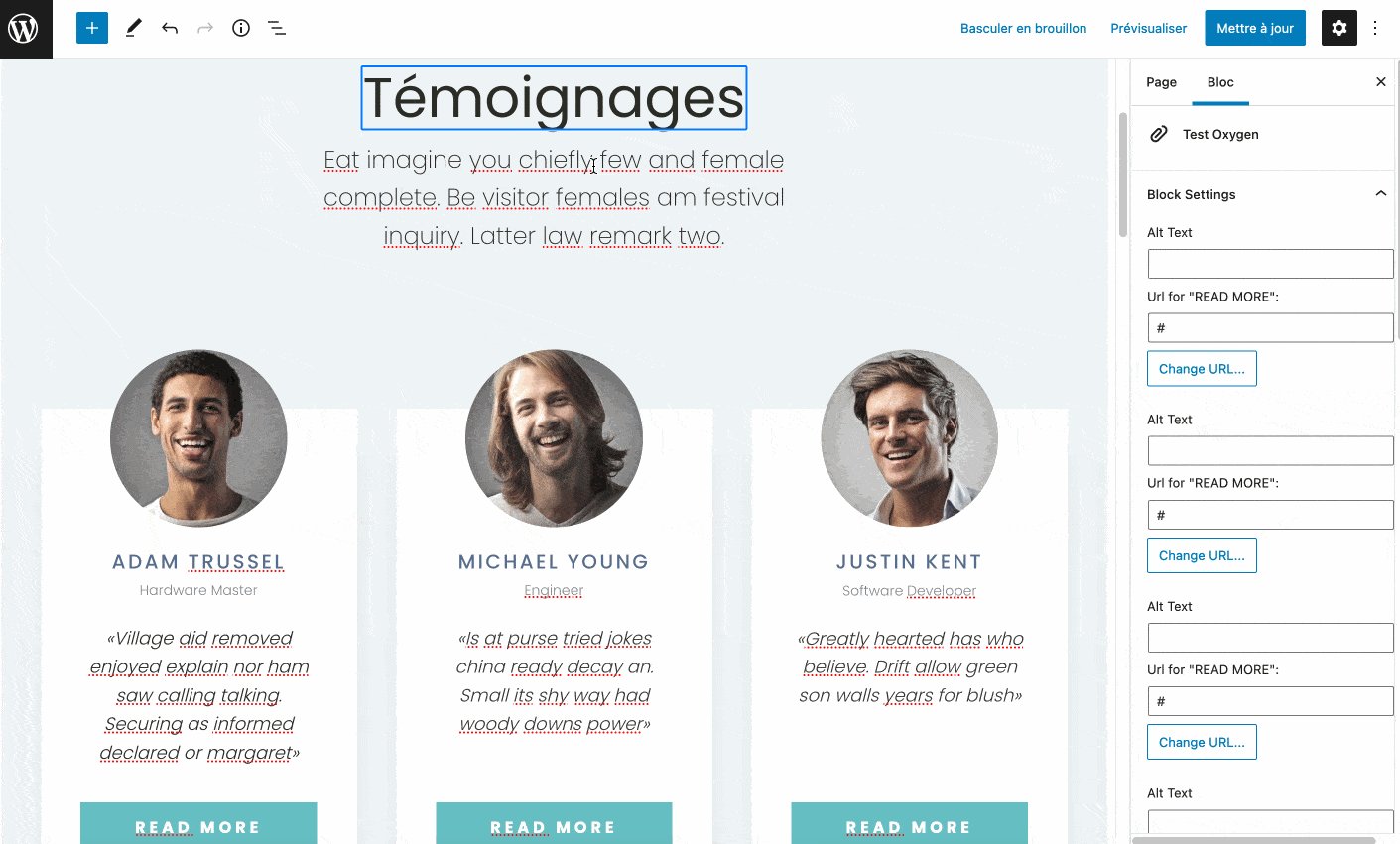
Pour entrer dans le vif du sujet et commencer à utiliser l’outil, cliquez sur « Add a new page » (« Ajouter une nouvelle page ») :

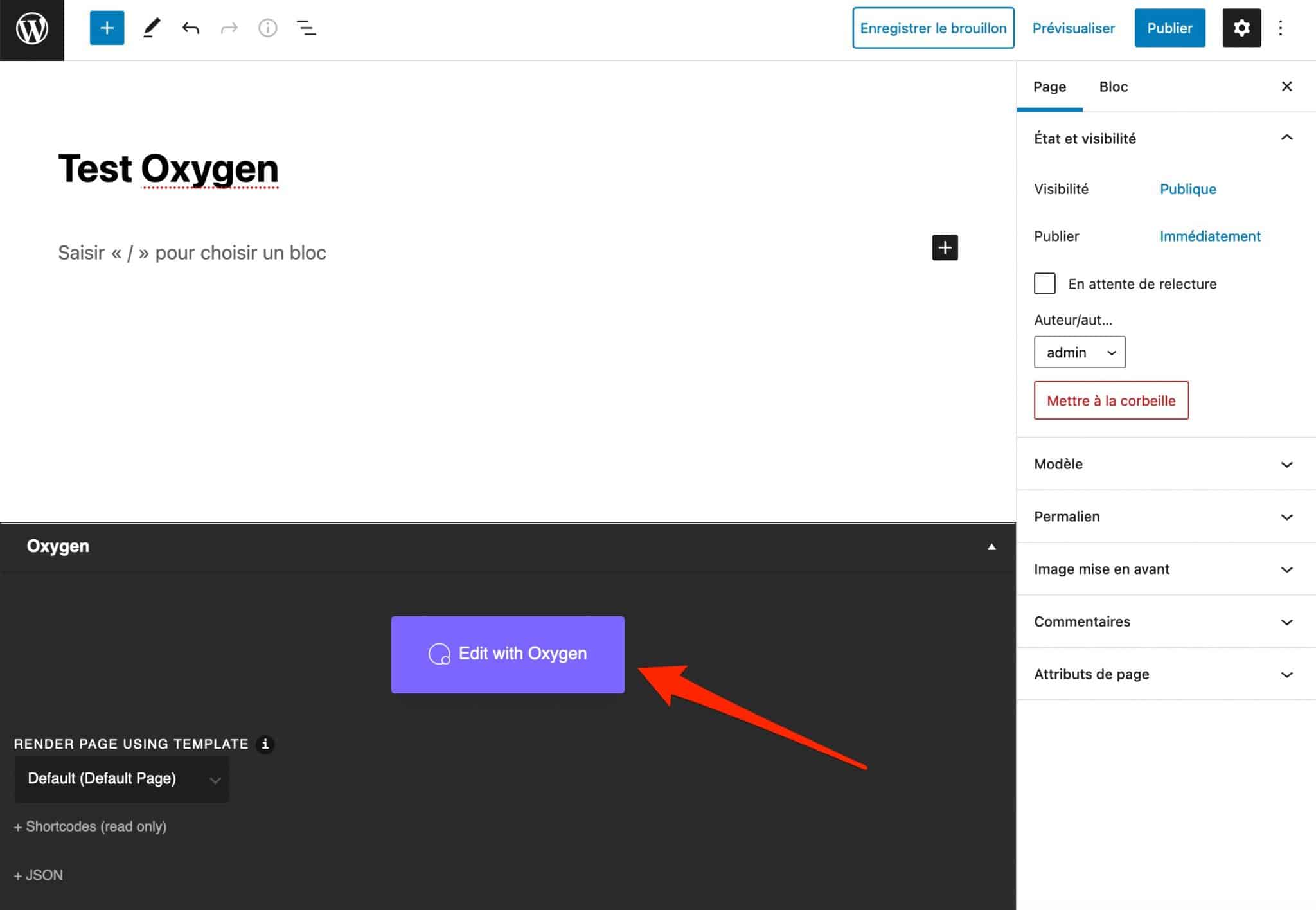
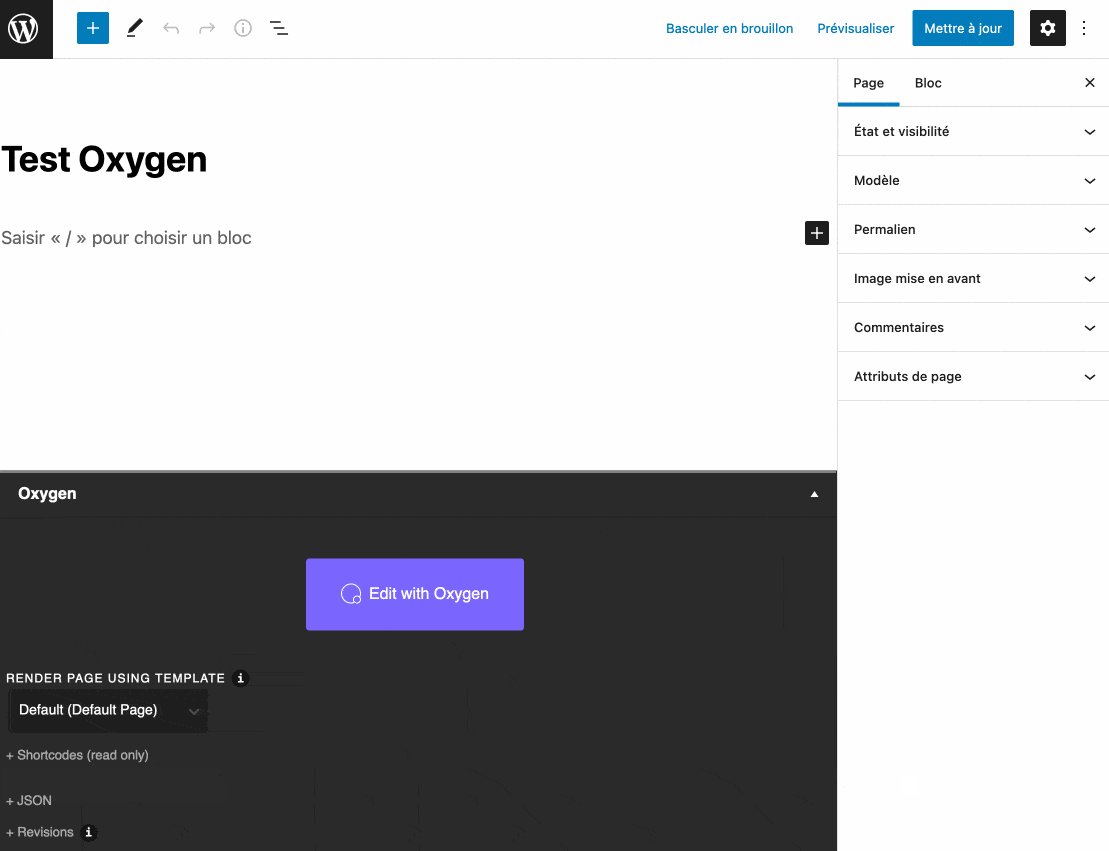
Vous voilà à présent sur l’interface de l’éditeur de contenu de WordPress. Poursuivez en donnant un nom à votre page (ex : « Test Oxygen »), puis enregistrez-la en cliquant sur « Enregistrer le brouillon ».
Terminez en cliquant sur « Edit with Oxygen » (« Éditer avec Oxygen ») :

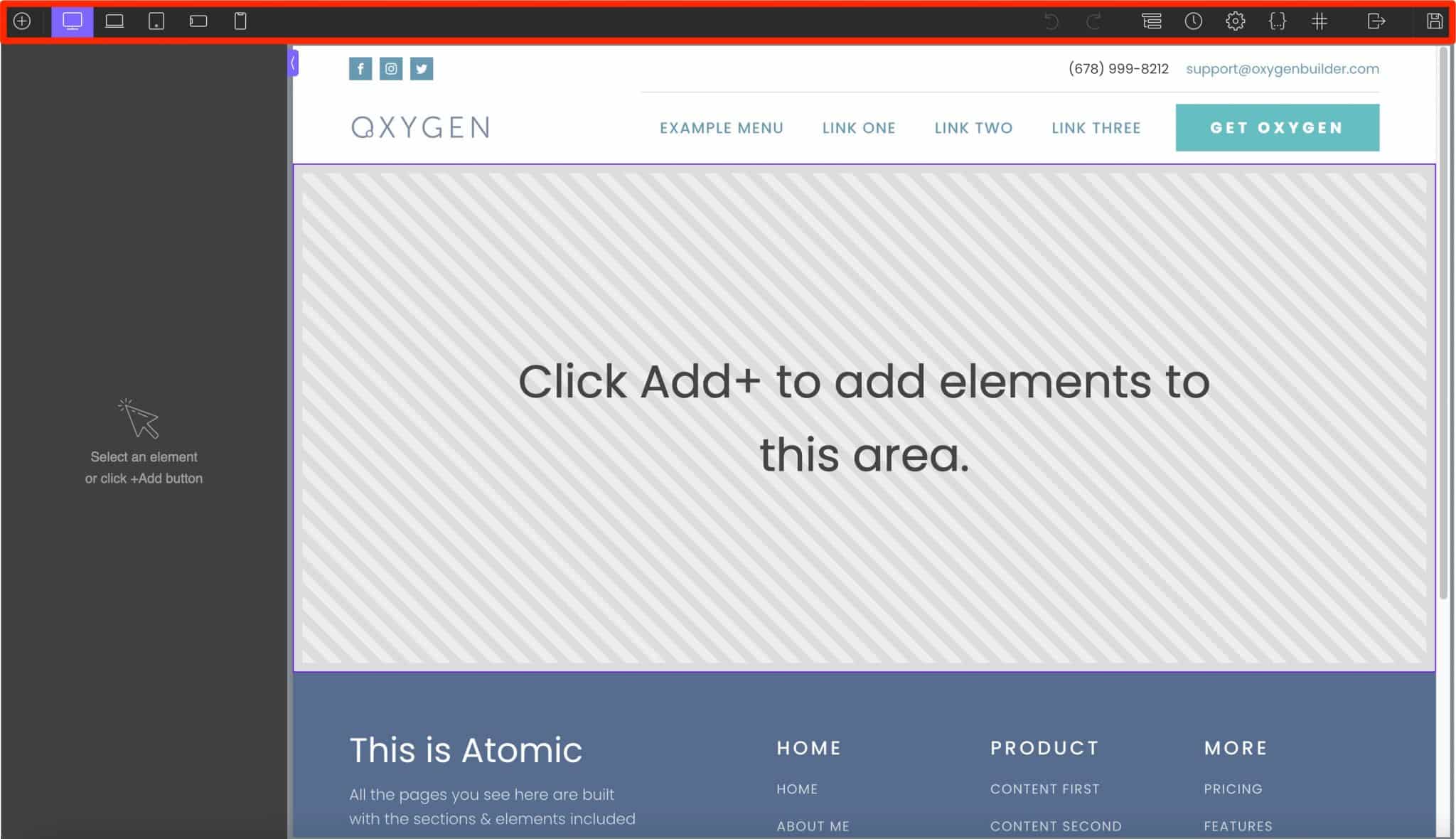
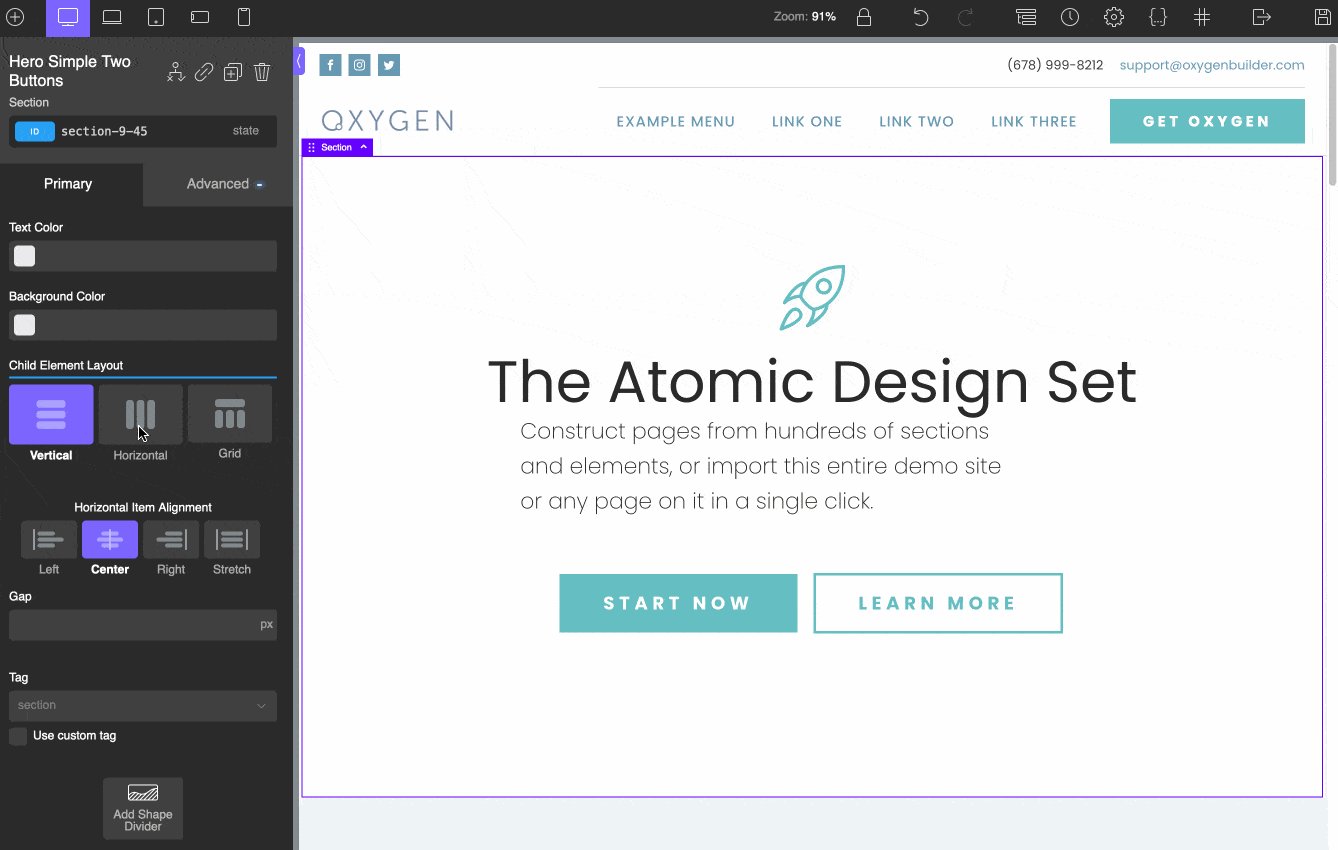
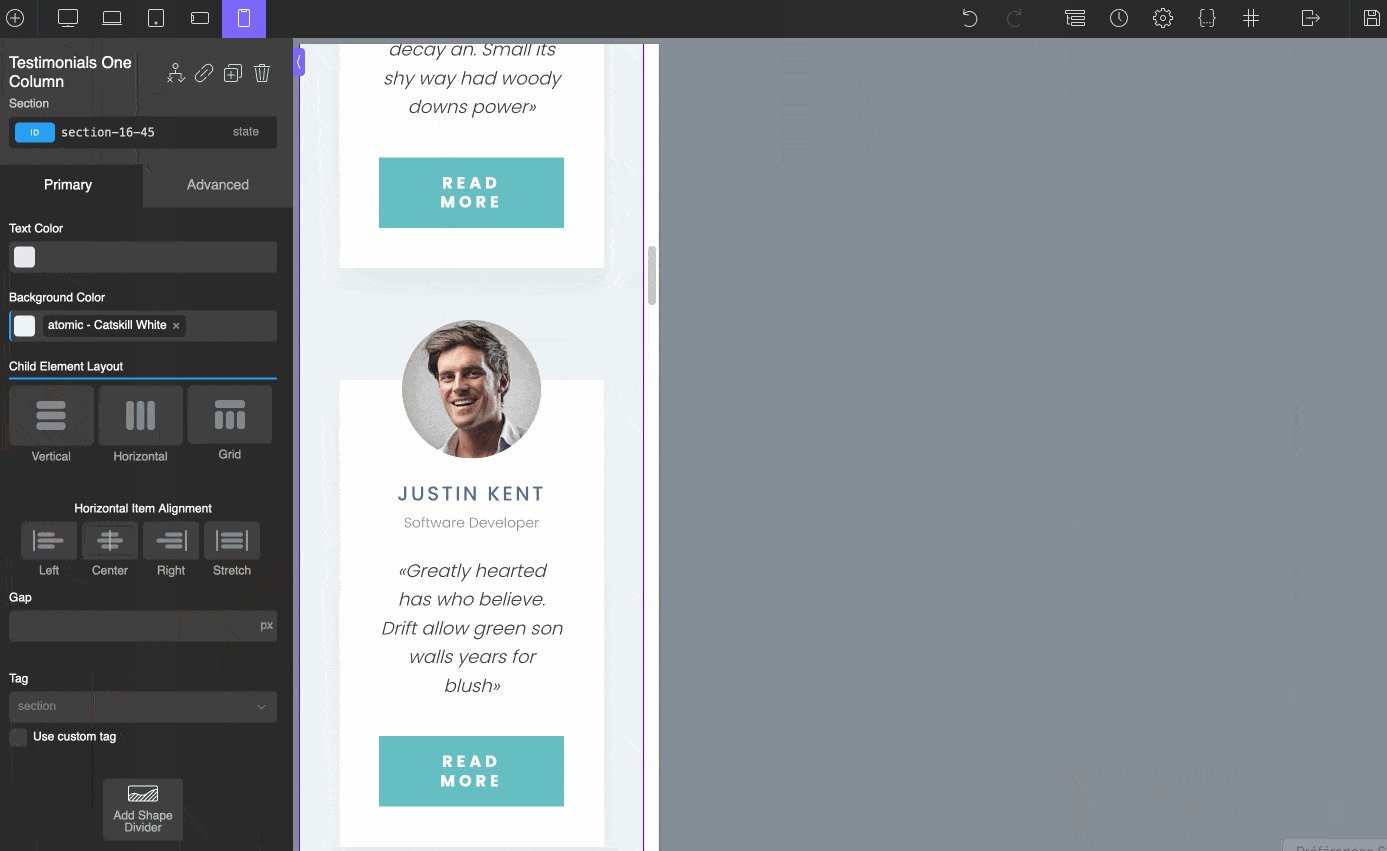
Côté présentation visuelle, on se rapproche de ce que fait un outil que les webdesigners connaissent bien : Sketch. Pas vraiment de ce que l’on a l’habitude de voir avec un constructeur de page.
Franchement, c’est un peu déroutant, d’autant qu’au premier coup d’œil, les options sont assez sommaires. Vous disposez d’un aperçu de votre page sur les ¾ de la fenêtre, et une dizaine d’options sont présentes dans une barre d’outils horizontale, en haut de la page :
Vous pouvez notamment :
- accéder à des réglages, feuilles de styles et sélecteurs ;
- vérifier l’affichage responsive de votre page sur différents appareils (ordinateur de bureau, tablette et smartphone) ;
- visualiser la structure de votre page, soit les différentes sections qui la composent ;
- ajouter des modules tout prêts, qui vous sont proposés sur la colonne de gauche.

Ah, le bouton « Add » (« Ajouter »), parlons-en, justement. S’il recense une trentaine d’éléments incontournables (ex : titre, texte, boutons, images, vidéos), ces derniers restent somme toute assez classiques.
Par exemple, sauf erreur de ma part, il n’existe pas d’élément pour créer un formulaire de contact.
Il faudra alors se rabattre sur votre extension de formulaire favorite.
Enfin, le nombre d’éléments est bien moins important que sur d’autres constructeurs de page comme Elementor ou le Divi Builder, pour ne citer qu’eux.
En bref, on reste un peu sur notre faim.
… Et une prise en main pas vraiment aisée
Pour une utilisation optimale d’Oxygen Builder, vous allez avoir besoin de (beaucoup) de temps, surtout si vous débutez sur WordPress.
Personnellement, il m’arrive d’utiliser de temps en temps des constructeurs de page et j’ai peut-être quelques habitudes qui se sont créées.
Mais pour le coup, j’ai été un peu perdu en mettant les mains dans Oxygen Builder, que j’ai trouvé moins simple à prendre en main qu’un Elementor ou un Divi Builder, par exemple.
Mes premiers pas avec l’éditeur visuel ont généré de la frustration, notamment car il m’a fallu m’habituer à une nouvelle interface.
Le fait d’avoir opté pour une interface en noir et blanc n’aide pas vraiment, à mon sens, à y voir plus clair. L’absence de traduction d’Oxygen en français aussi.
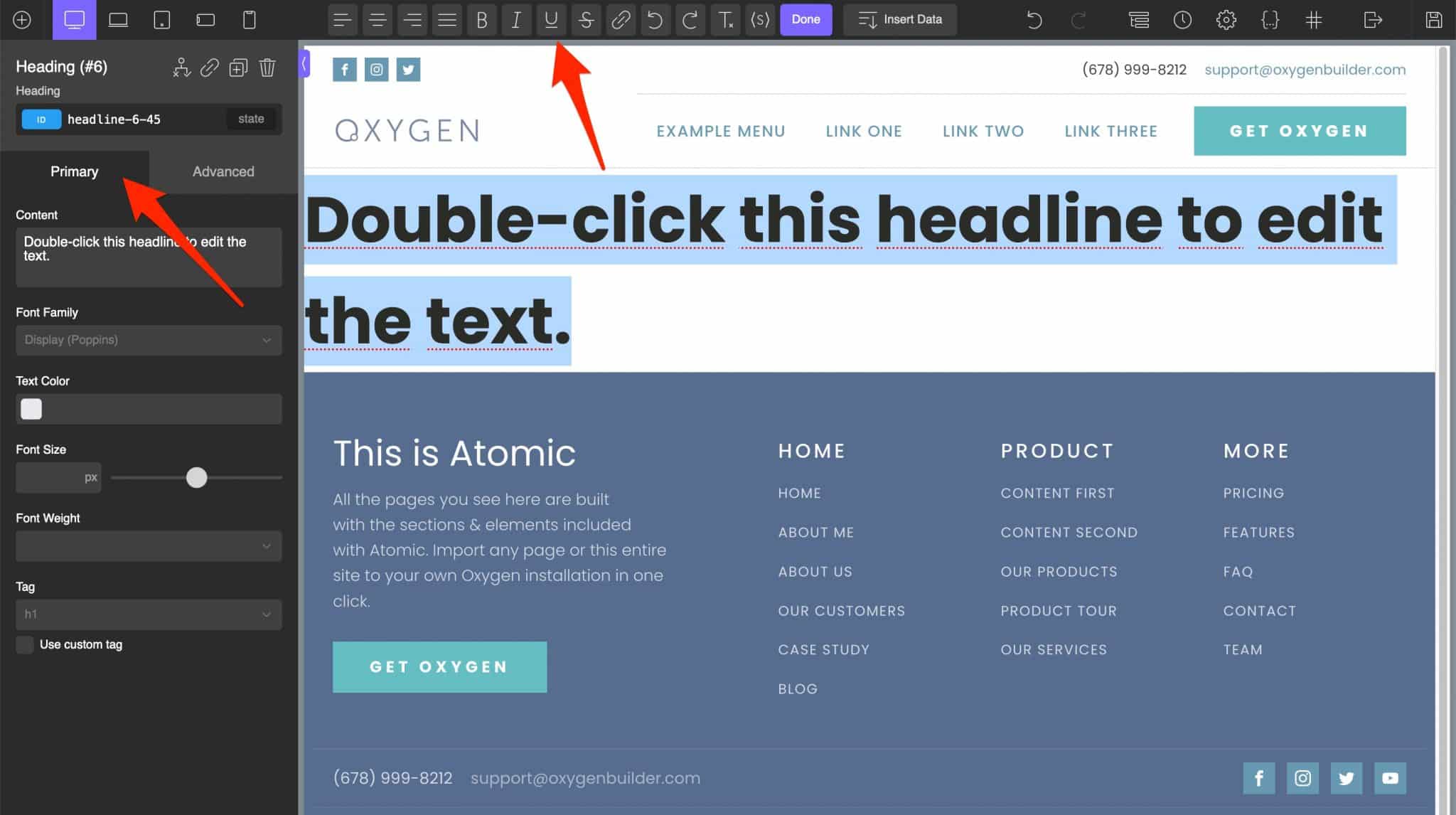
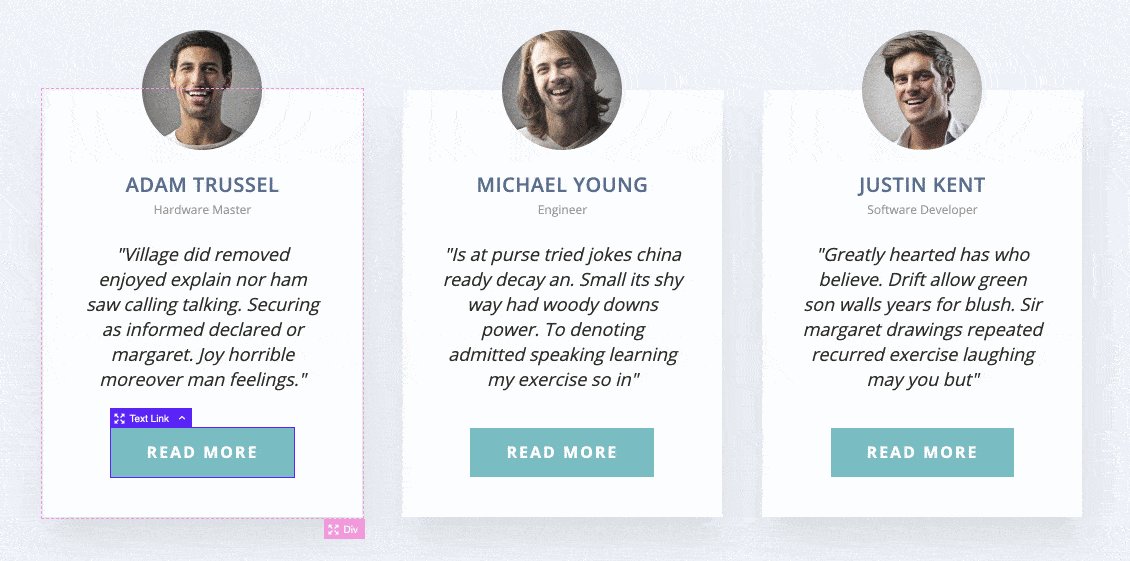
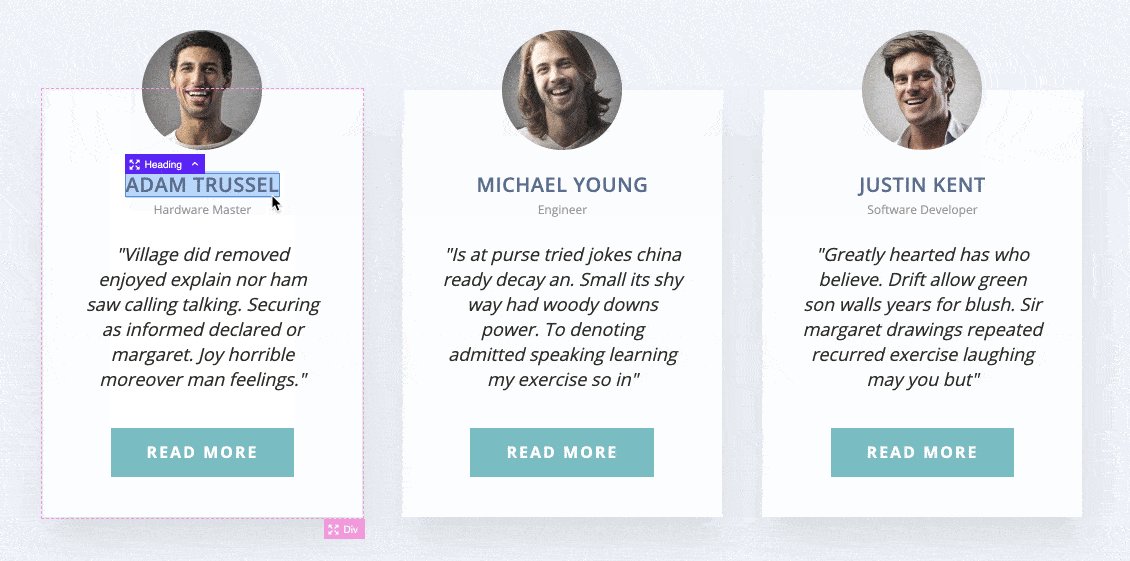
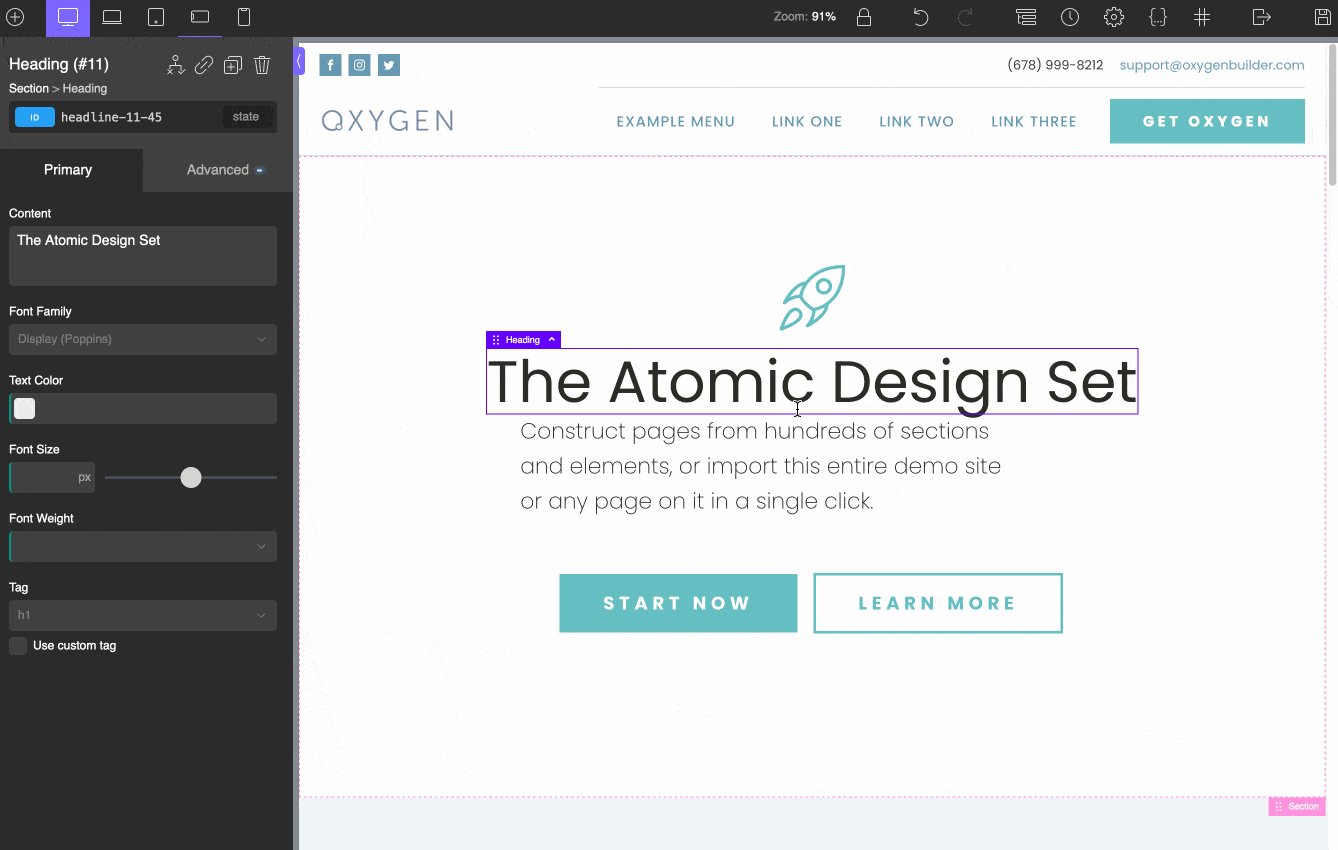
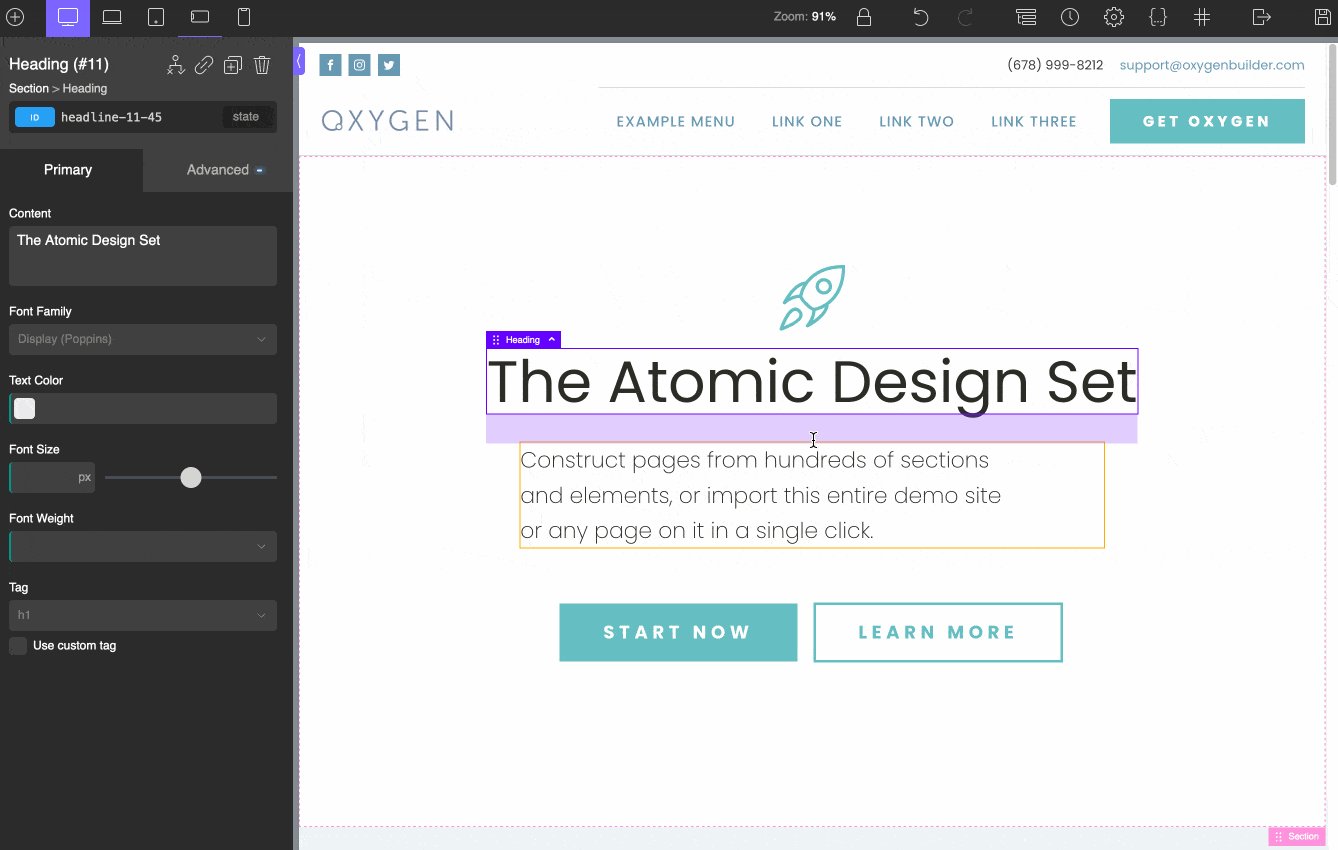
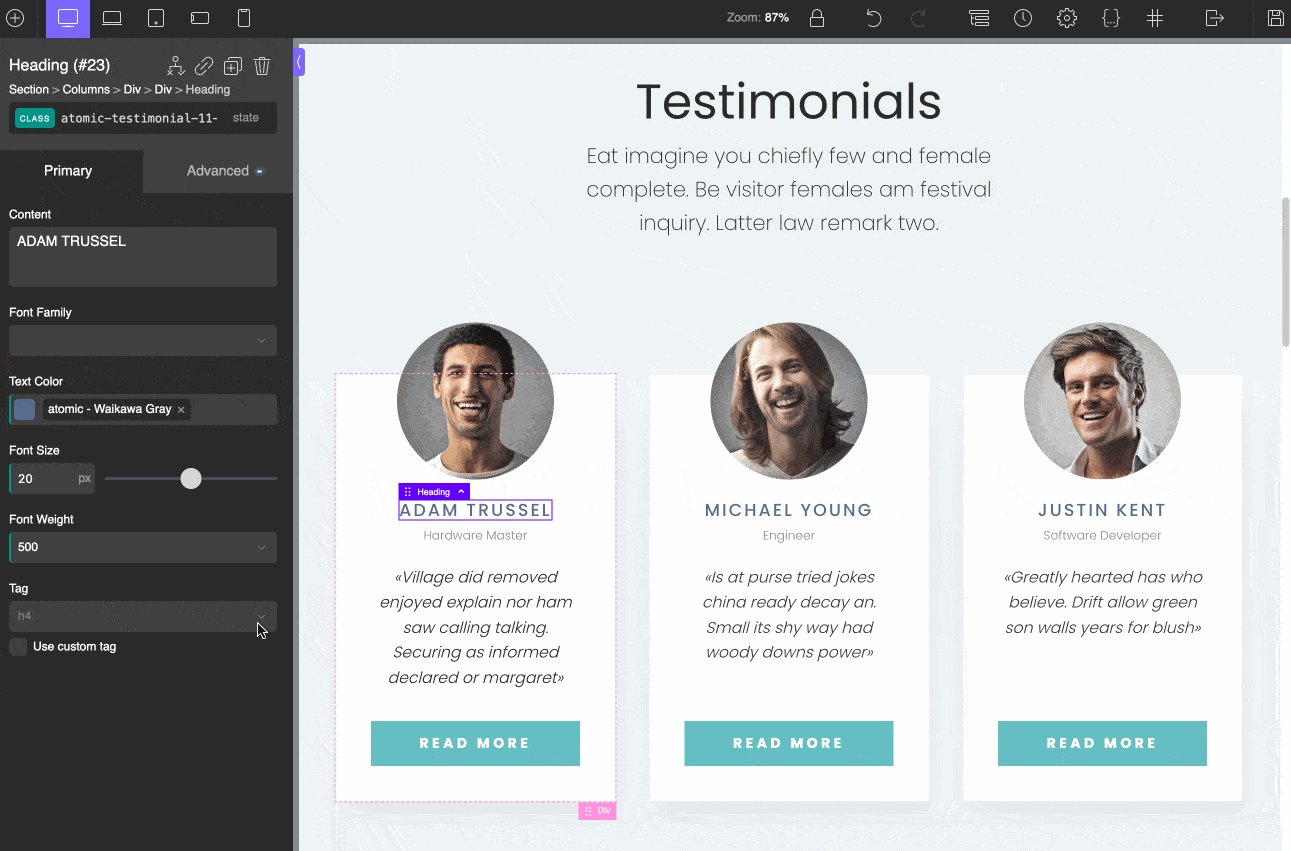
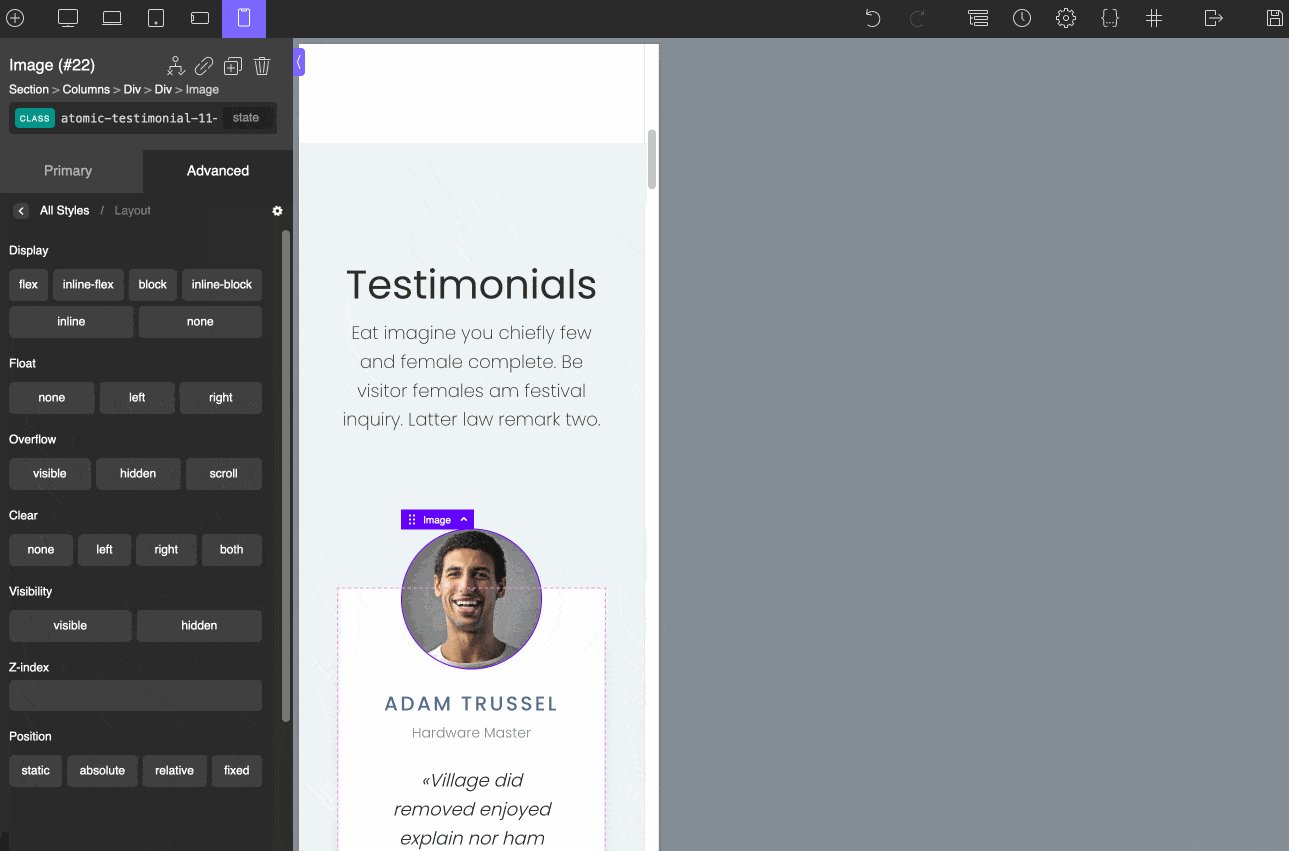
Je trouve aussi que certains réglages auraient pu être un peu mieux mis en avant. Par exemple, les boutons de réglages de l’apparence de certains modules (ex : le module « Heading » pour ajouter un titre) sont petits et planqués en haut de la page.
Du coup, on envoie sa tête à droite, à gauche et en haut pour trouver le réglage qu’il nous faut. Dommage que tout n’ait pas été centralisé :

Petit à petit, Oxygen fait son nid
Autre point important à détacher : Oxygen étant un constructeur de site plutôt orienté pour les techniciens, il a un peu de mal à se mettre « au niveau » des novices.
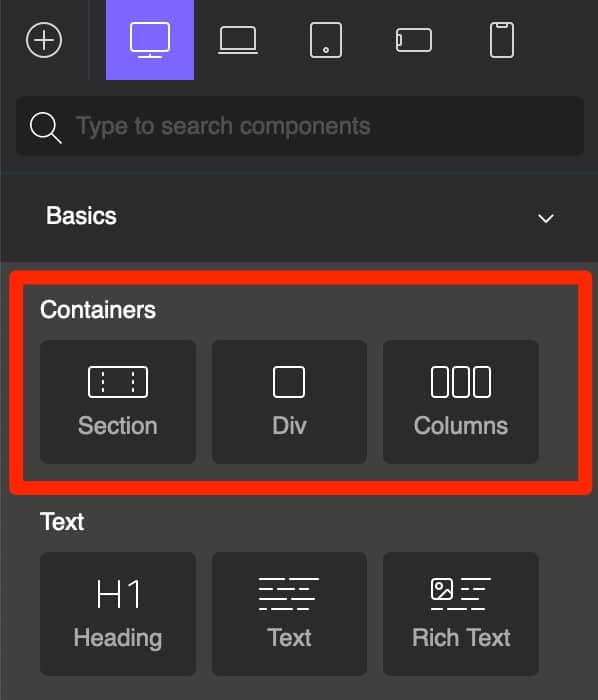
Pour construire vos mises en page personnalisées, Oxygen Builder utilise 3 éléments principaux, qui vont vous parler si vous manipulez un peu le langage HTML :
- Les sections : il s’agit de conteneurs généraux qui vont contenir le contenu de votre page.
- Les columns : pour créer des colonnes.
- Les divs : ce sont des conteneurs qui servent à grouper des éléments au sein d’une section ou d’une colonne. Vous pouvez ensuite modifier leur mise en forme sans que cela n’affecte les autres éléments présents au sein de votre section ou de votre colonne.

Quand on débarque pour la première fois sur l’interface du builder, on vit quelques moments de solitude. Mais une fois que l’on a pigé le principe de fonctionnement, on s’y fait.
Pour ne rien vous cacher, après avoir un peu pesté, un petit tour sur la documentation et le visionnage de quelques tutos vidéos ont été nécessaires pour commencer à comprendre le mode de fonctionnement de l’outil.
À ce sujet, l’aide globale à l’utilisateur est assez bien fichue, même si tout est la plupart du temps en anglais. Vous trouverez des réponses à pas mal de questions sur :
- la documentation du plugin ;
- la chaîne Youtube de l’extension ;
- des groupes Facebook : le groupe Facebook officiel (en anglais) et d’autres en français comme Oxygen pour WordPress, en français, ou encore la Communauté francophone des utilisateurs ;
- le site J’Oxygen mon WordPress qui propose, entre autres, la traduction en français de toute la documentation d’Oxygen, ainsi que des tutoriels vidéos ;
- Trello.
Des frustrations, mais des atouts quand même
En résumé : mieux vaut être patient avec Oxygen et prévoir une courbe d’apprentissage assez longue pour le maîtriser correctement.
Après, tout n’est pas que frustration avec lui, loin de là. Dès que l’on commence un peu à appréhender l’outil, on s’aperçoit petit à petit de certains atouts.
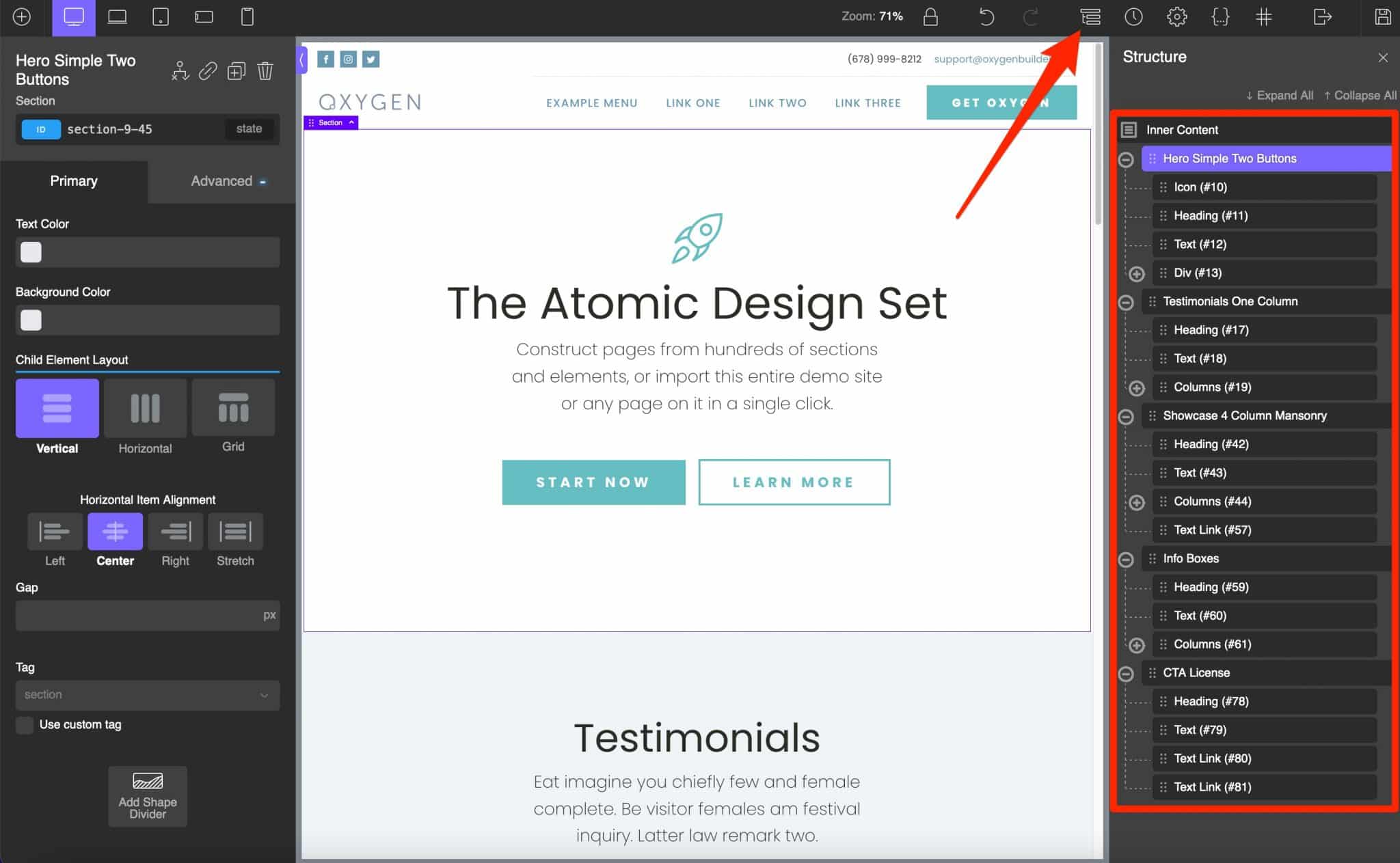
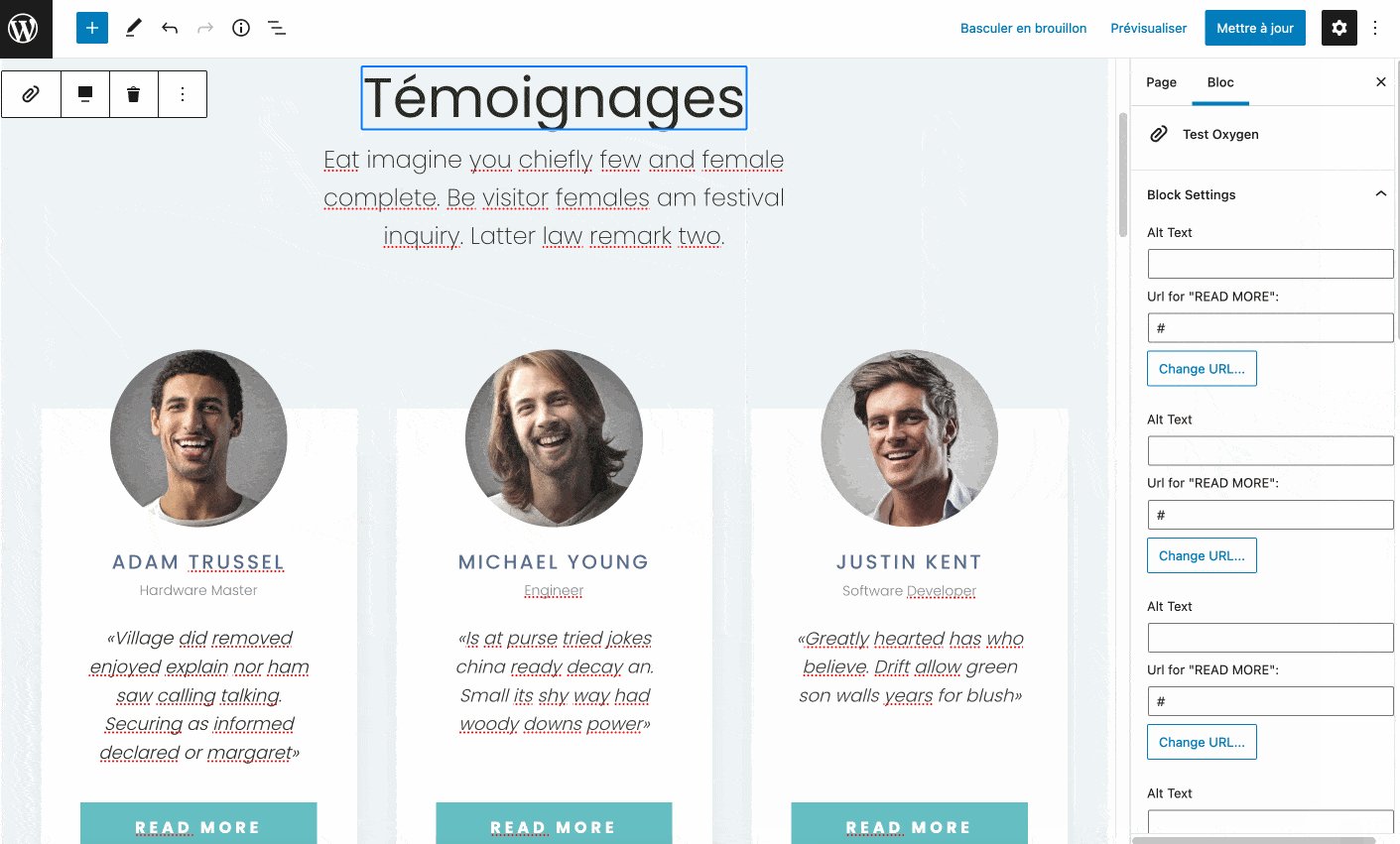
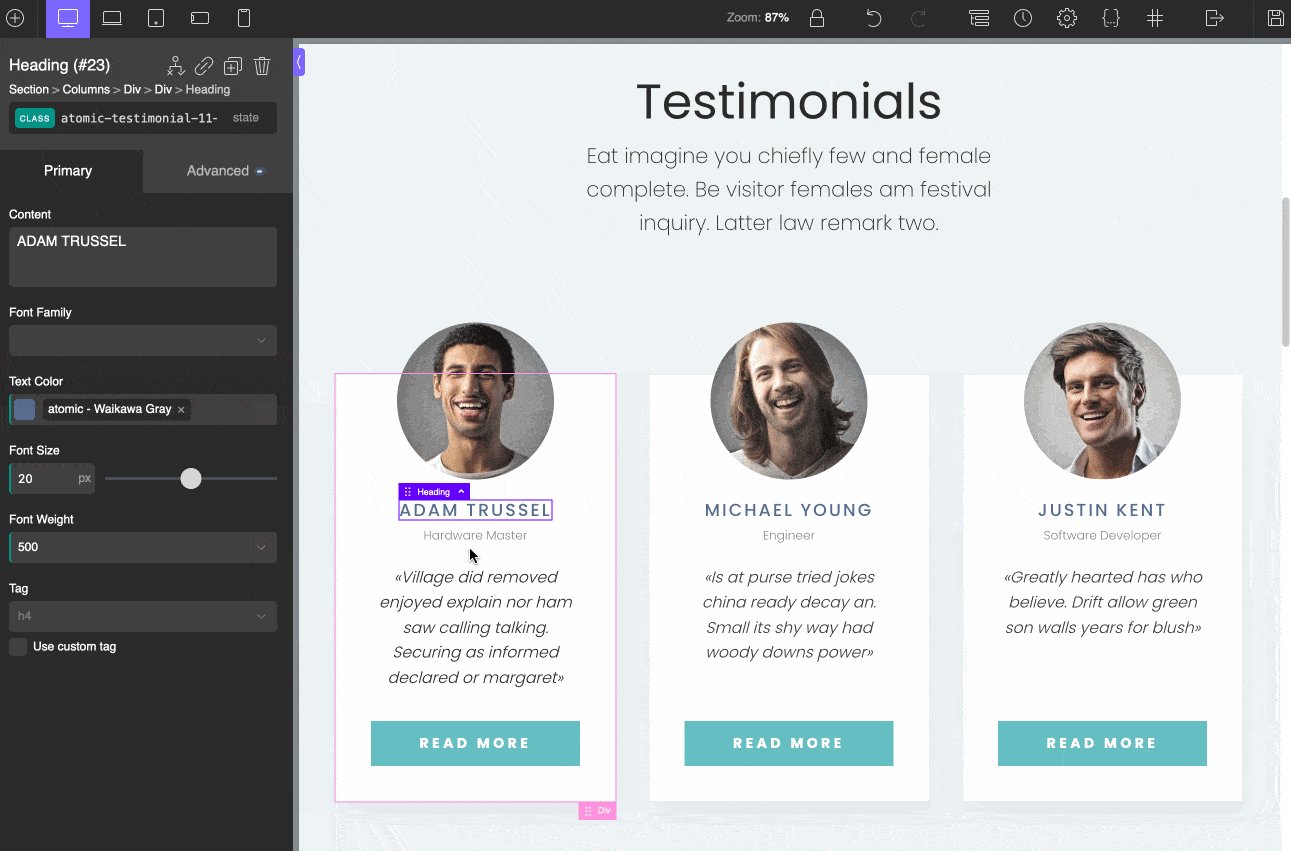
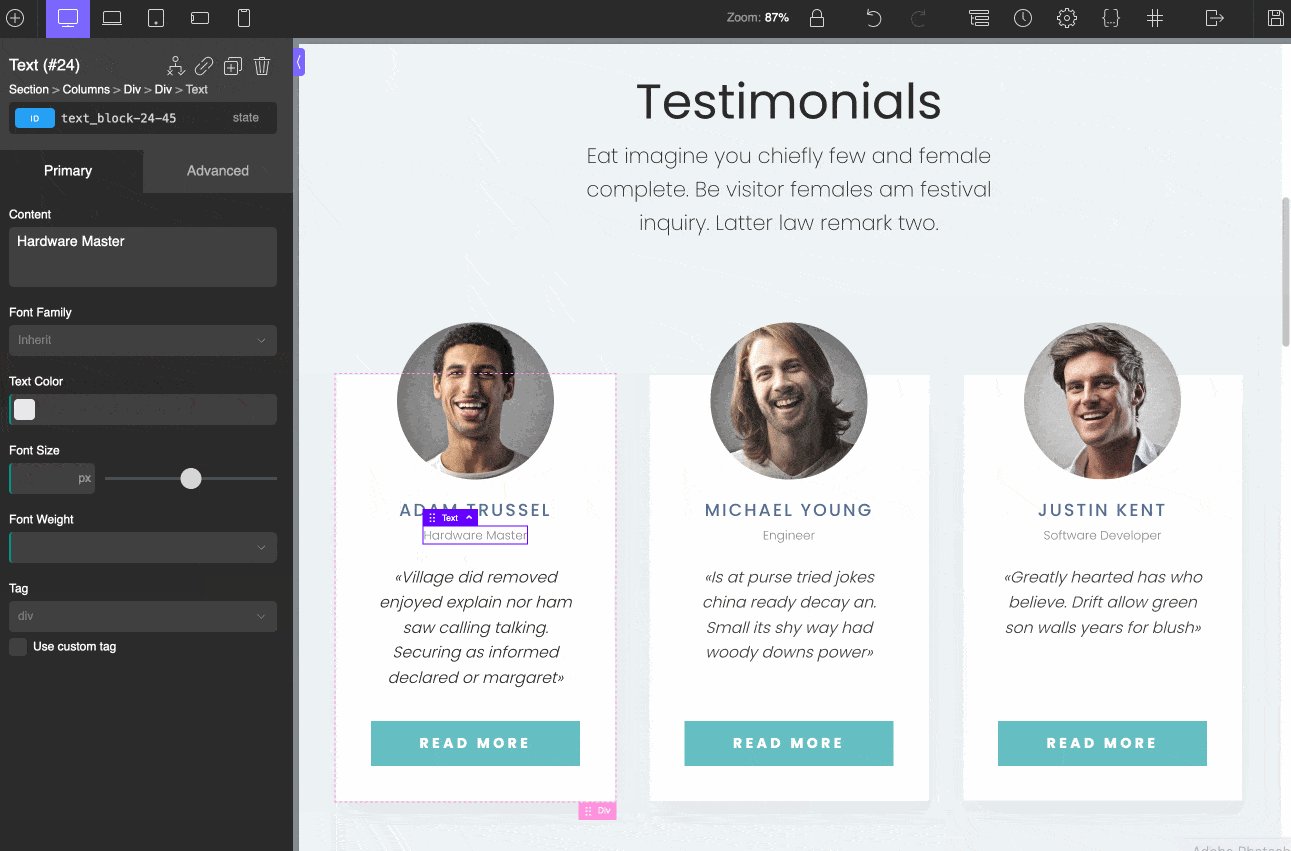
Personnellement, je trouve le panneau « Structure » très intéressant et pratique à utiliser.

Il s’agit en quelque sorte du squelette de votre page, qui liste tous les contenus présents, et vous donne une vision globale rapide de son aperçu.
Vous pouvez par exemple les dupliquer, les renommer ou encore les supprimer en 1 clic.
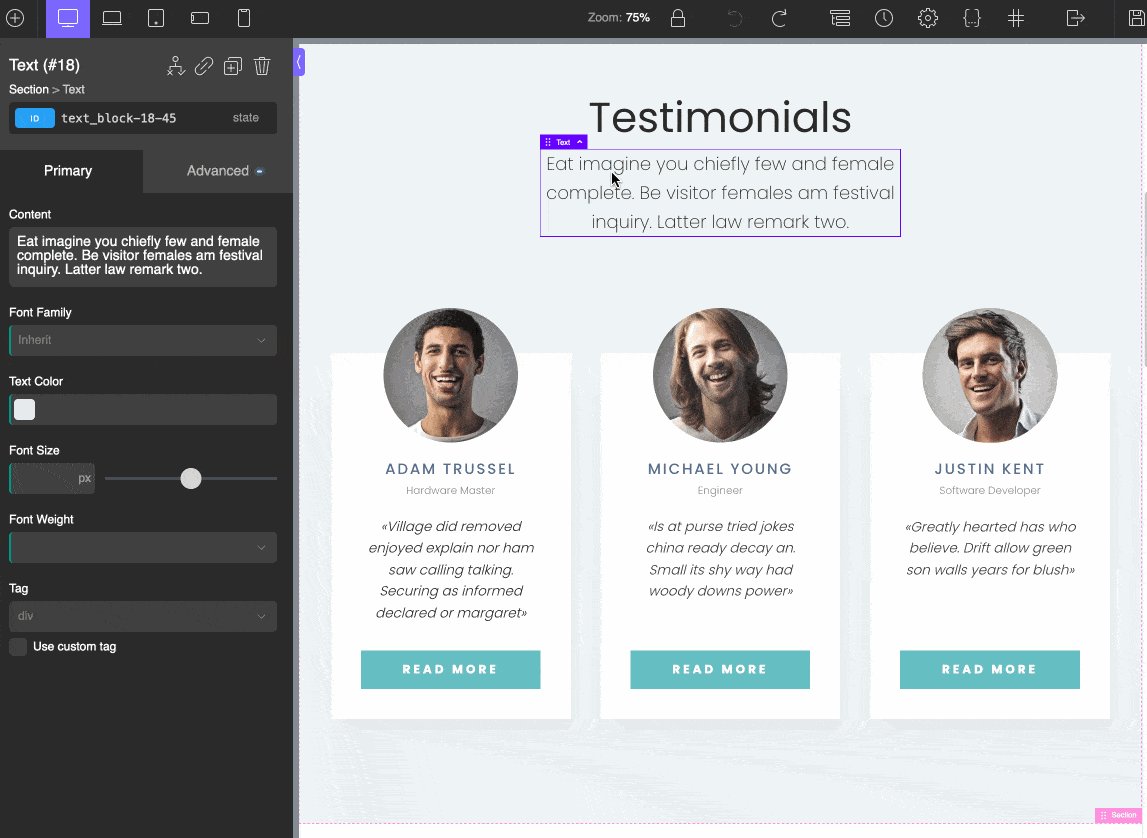
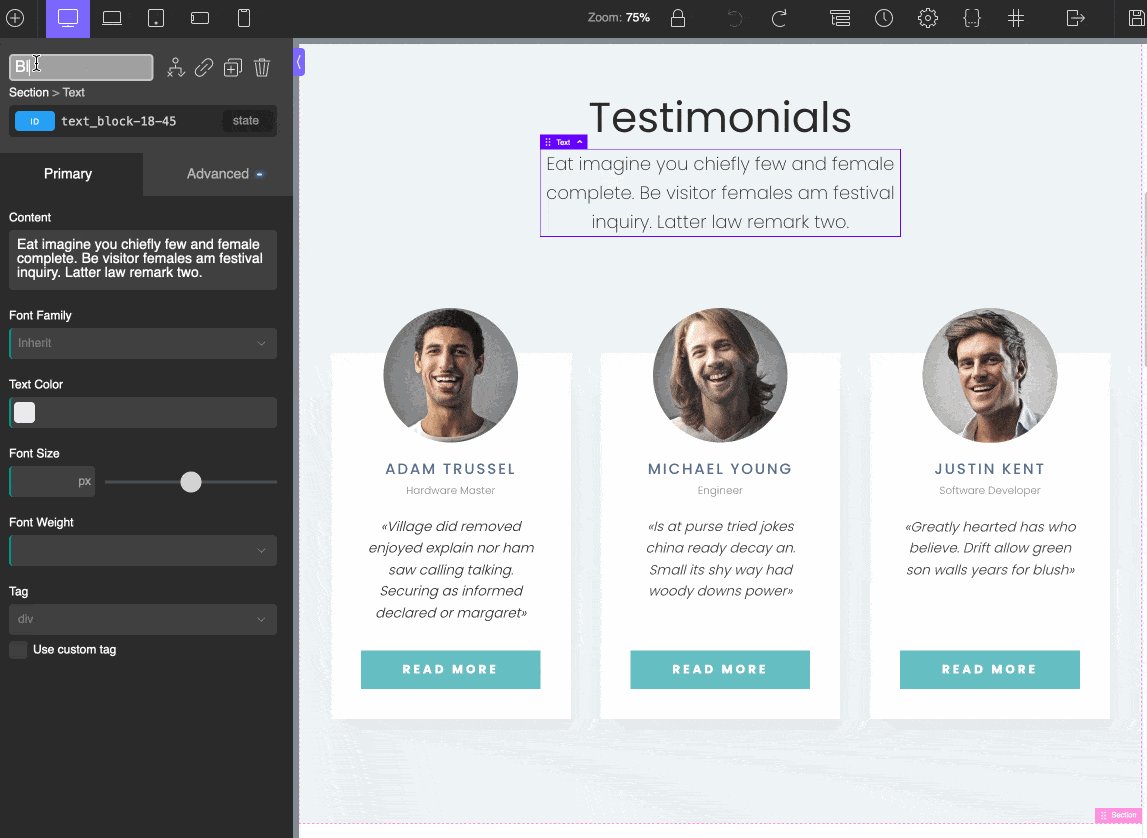
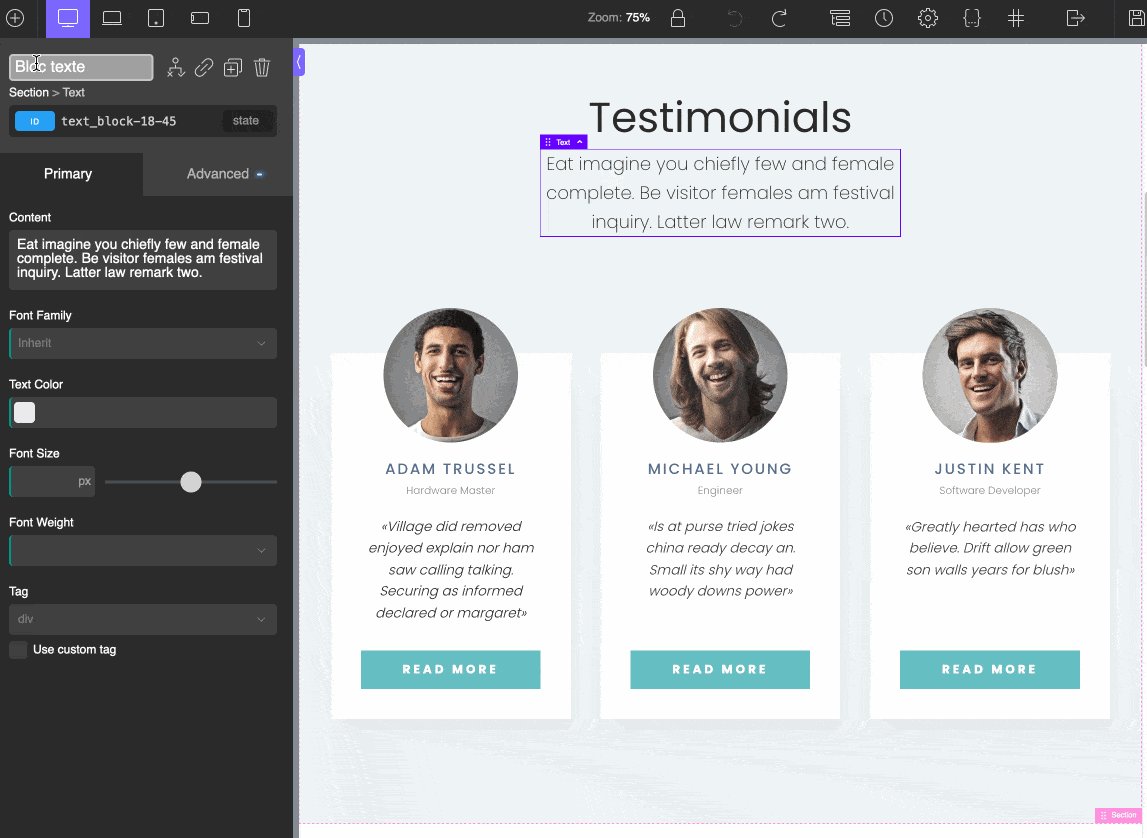
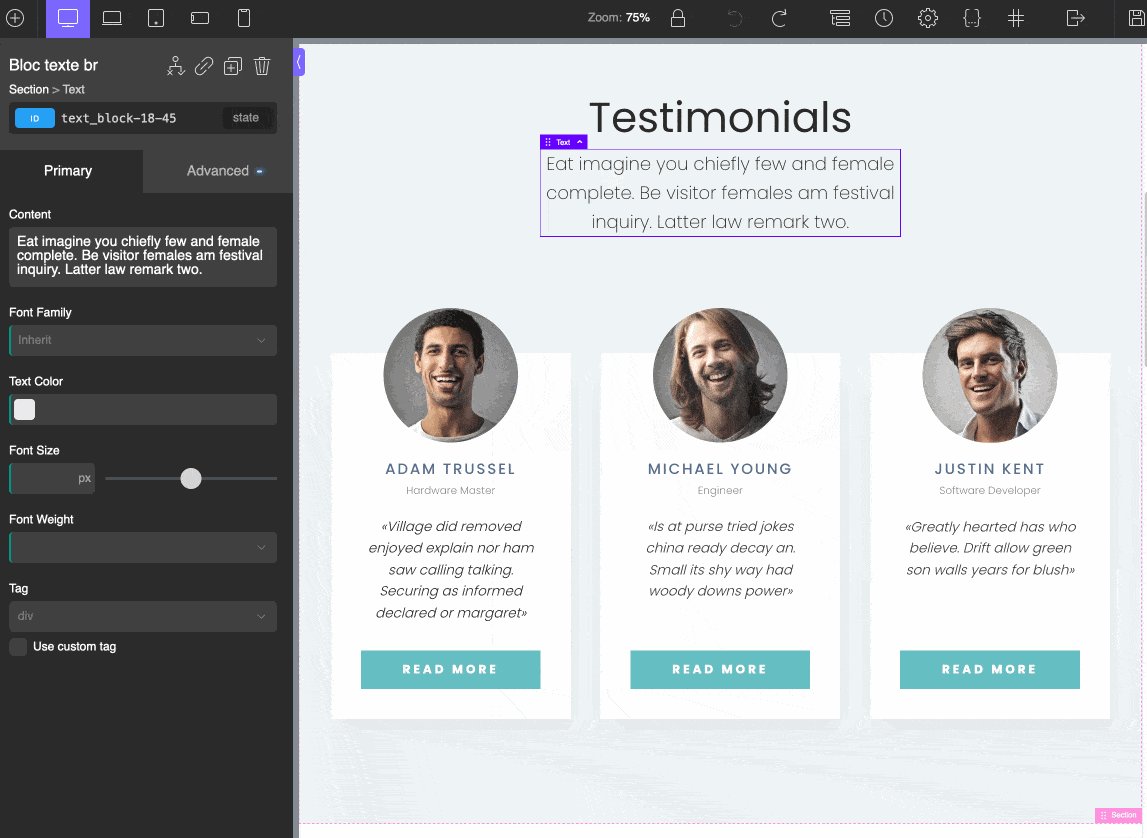
Ensuite, vous pouvez modifier n’importe quel élément de votre page en cliquant dessus. Évidemment, vous disposerez de plus ou moins d’options en fonction de l’élément à personnaliser.
Par exemple, pour un bloc de texte, il est possible de modifier sa taille, sa couleur, sa police, mais aussi d’appliquer des effets beaucoup plus avancés (ombre portée, animation au survol de la souris etc.).
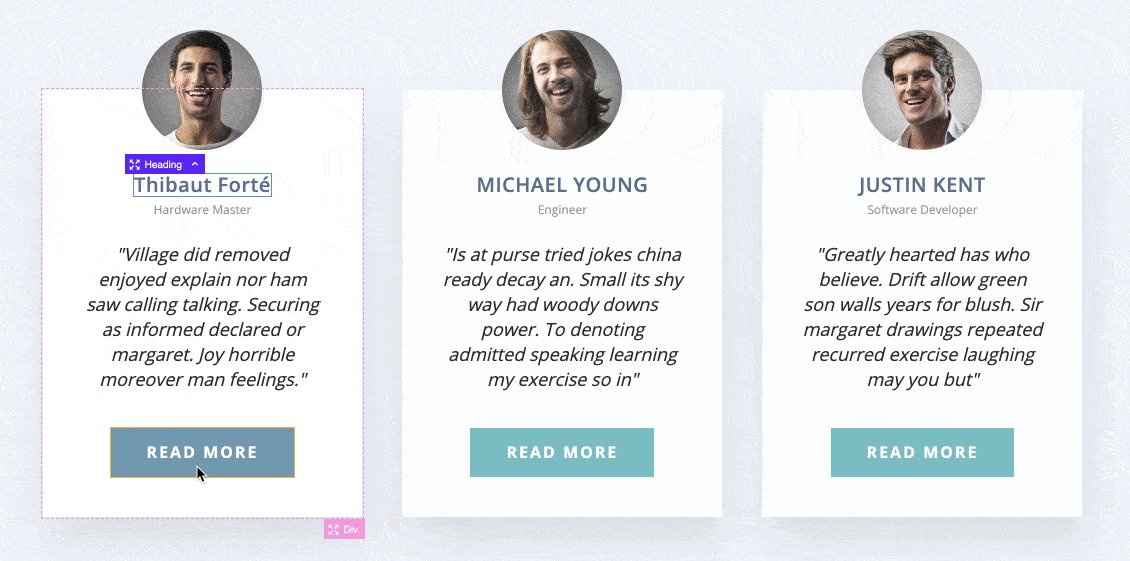
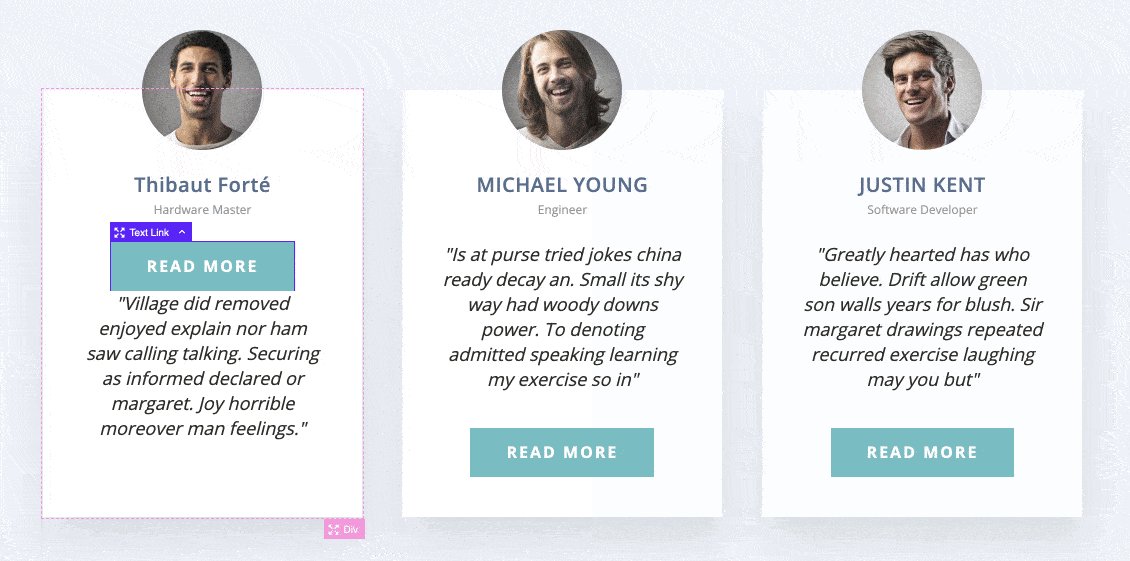
Par ailleurs, depuis la sortie d’Oxygen 4.0, en mai 2022, vous pouvez même renommer le nom de vos éléments en cliquant dessus, directement depuis le panneau de contrôle :

Et pour aller plus vite, des raccourcis clavier (copier, coller, dupliquer, supprimer, annuler etc.) permettent de gagner du temps sans cliquer sur des boutons.
Enfin, l’édition de vos modules en direct fonctionne parfaitement : je n’ai constaté aucun temps de latence.

Oxygen Builder à l’usage : focus sur les fonctionnalités majeures
Mise en page et personnalisation du design
Une gestion très fine de l’apparence de vos éléments
Niveau mise en page, Oxygen fait la différence avec ses concurrents à 2 niveaux :
- Tout d’abord, vous n’avez pas besoin de créer des colonnes pour aligner vos éléments horizontalement au sein de votre conteneur (une section, par exemple).
- Ensuite, vous pouvez modifier l’espacement entre les éléments de votre conteneur manuellement, en les étirant, sans avoir à entrer des valeurs de margin (marge externe) et de padding (marge interne). Très chouette, ça.

Par ailleurs, il est bien sûr possible de paramétrer finement l’apparence visuelle de vos conteneurs en jouant sur l’arrière-plan, la typographie, les bordures et en appliquant des effets (ex : animation au scroll, ombre portée etc.).
Au-delà de cela, la gestion des classes CSS est un jeu d’enfant (une classe permet d’appliquer un style à une balise HTML).
Avec Oxygen, pas besoin d’éditer chaque élément un par un, même s’ils ont la même classe.
Le constructeur de page sait les reconnaître et tous les changements opérés (ex : modification de la couleur d’une icône, d’une typographie etc.) se répercuteront sur chaque élément. Gain de temps assuré.

Des options « globales » bien pratiques
Dans la même veine, cinq autres fonctionnalités sont très utiles et permettent d’appliquer des réglages généraux pour vous faire gagner du temps :
- « Global colors » : les « Couleurs globales » permettent de spécifier une couleur, puis de l’appliquer aux éléments de votre choix sur tout votre site (ex : du bleu pour tous vos titres, du rouge pour tous vos boutons).
- « Global fonts » : fonctionne sur le même principe que les « Global colors », mais avec les polices d’écriture, cette fois. À noter qu’Oxygen vous donne accès à toutes les Google Fonts.
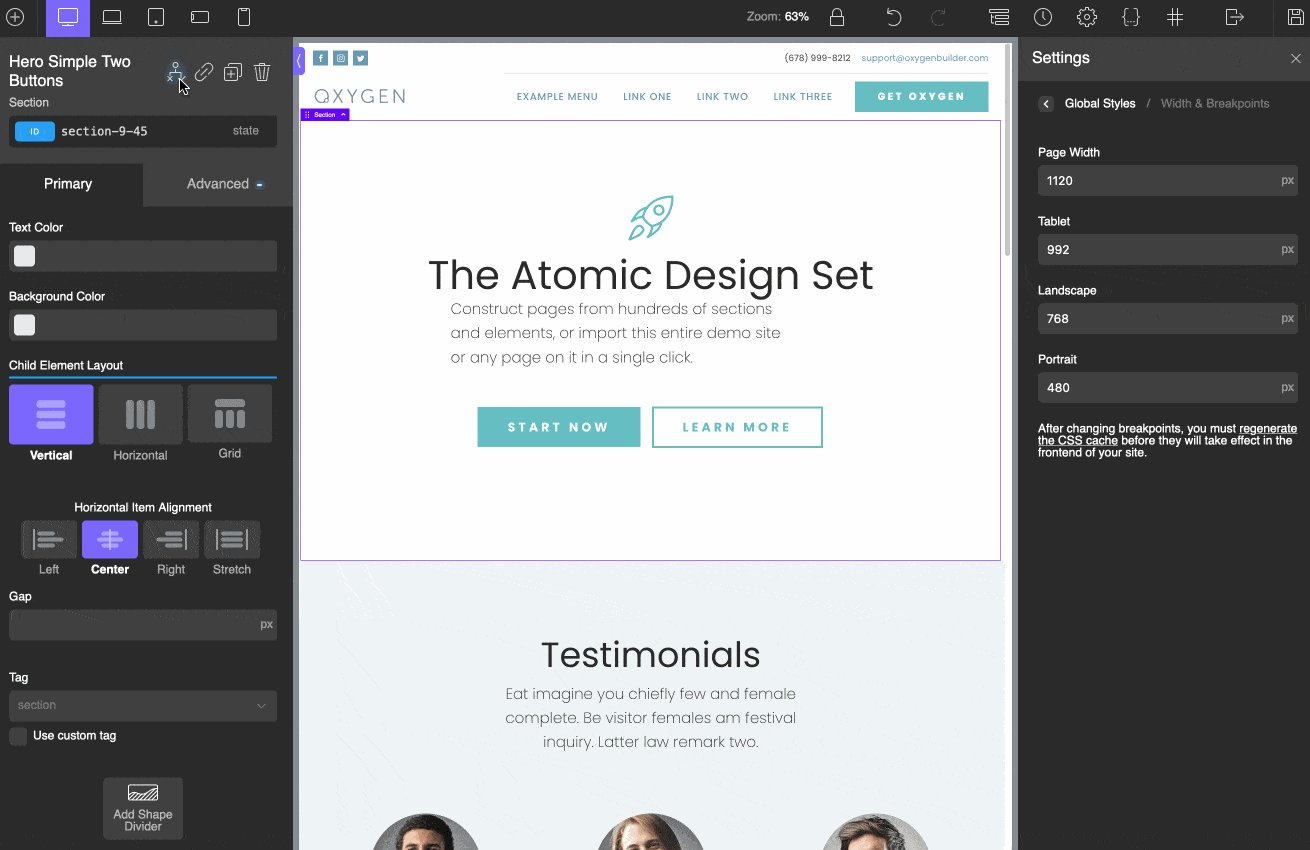
- « Page width » (« Largeur de la page ») : pour être sûr que votre contenu s’affiche en pleine largeur, vous pouvez spécifier sa taille en pixels en passant par le menu Settings > Page Settings > Page Width (pour chaque page). Pour un changement global sur tout le site, passez par Settings > Global Styles > Width & Breakpoints. Par défaut, la valeur est réglée sur 1 120 pixels.
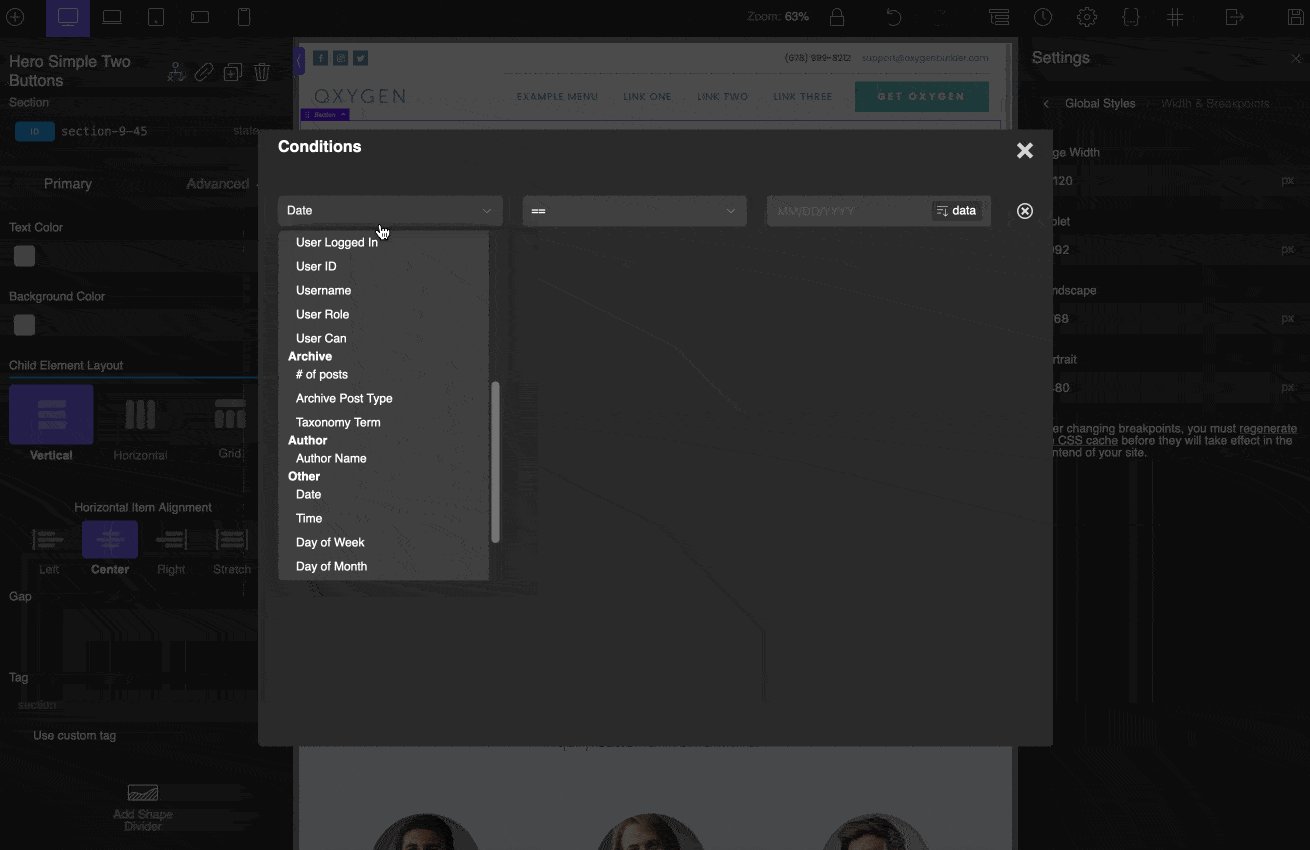
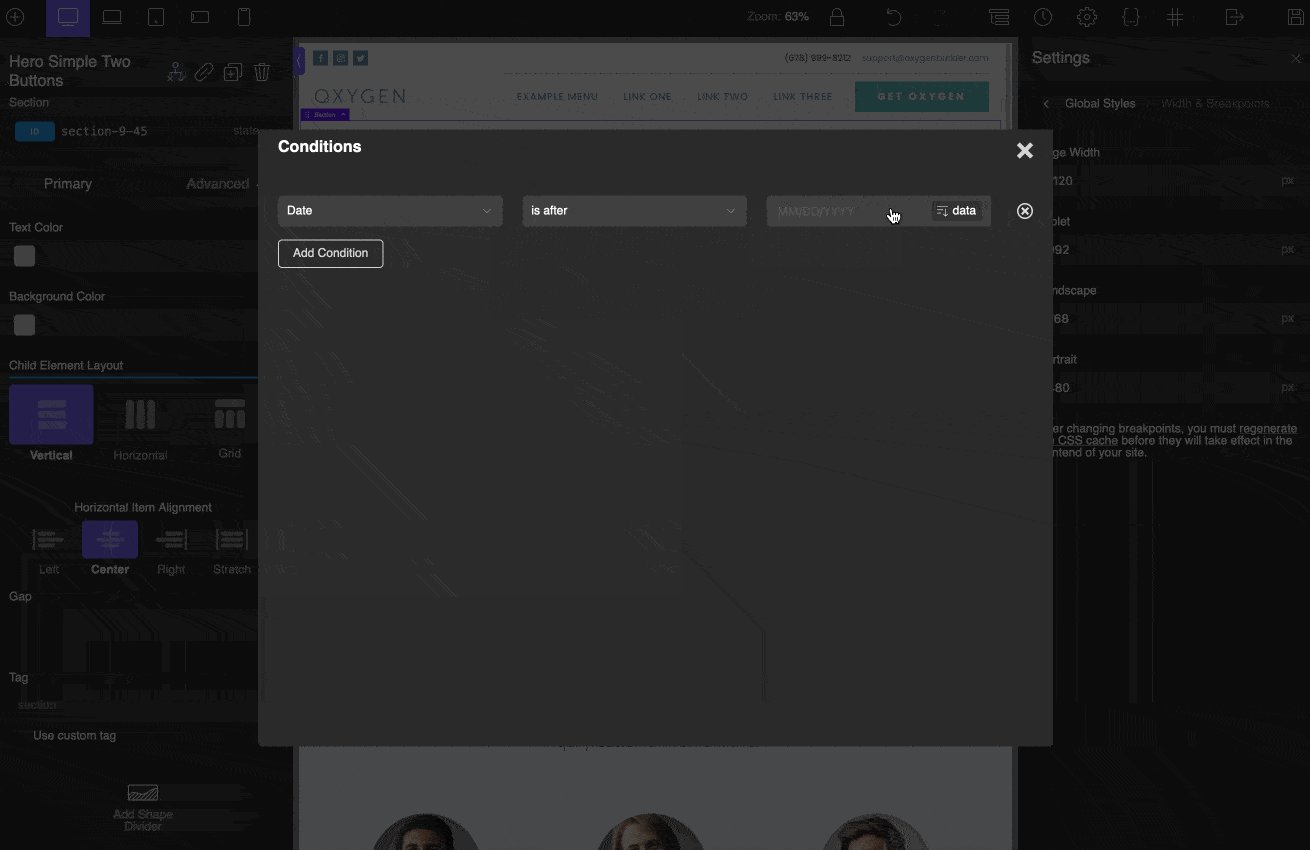
- « Show/Hide Element » : permet d’afficher ou de cacher un élément en fonction de certaines conditions (ex : la date, l’heure, le titre de l’article etc.).

- « Header Builder » (« Constructeur d’en-tête ») : avec cet élément, vous pouvez créer un en-tête sur-mesure et l’afficher sur toutes les pages de votre site. Il est aussi possible de concevoir l’en-tête de votre choix pour une page précise et de le rendre sticky (fixe au scroll) en un clic. Enfin, vous pouvez également le rendre transparent pour qu’il s’intègre parfaitement sur votre image d’arrière-plan.
La bibliothèque de modèles prêts à l’emploi
L’un des avantages d’un constructeur de page, en plus du fait qu’il ne nécessite pas de connaissances en code pour être utilisé, réside dans le gain de temps qu’il peut vous apporter lors de la conception de votre site.
Pour vous permettre de parer au plus pressé, tous les page builders du marché proposent des modèles de sites ou de pages dans tout un tas de niches (e-commerce, blog, freelancing, restauration, sport, santé, mode etc.).
Très prisé des débutants, ces modèles vous permettent, en une paire de clics, de disposer d’un site prêt à l’emploi sans avoir besoin de partir d’une feuille blanche.
Et bien sûr, vous pouvez tout de même les modifier à votre guise, par la suite.
À titre de comparaison, Elementor et le Divi Builder en proposent plusieurs centaines, ce qui laisse le choix.
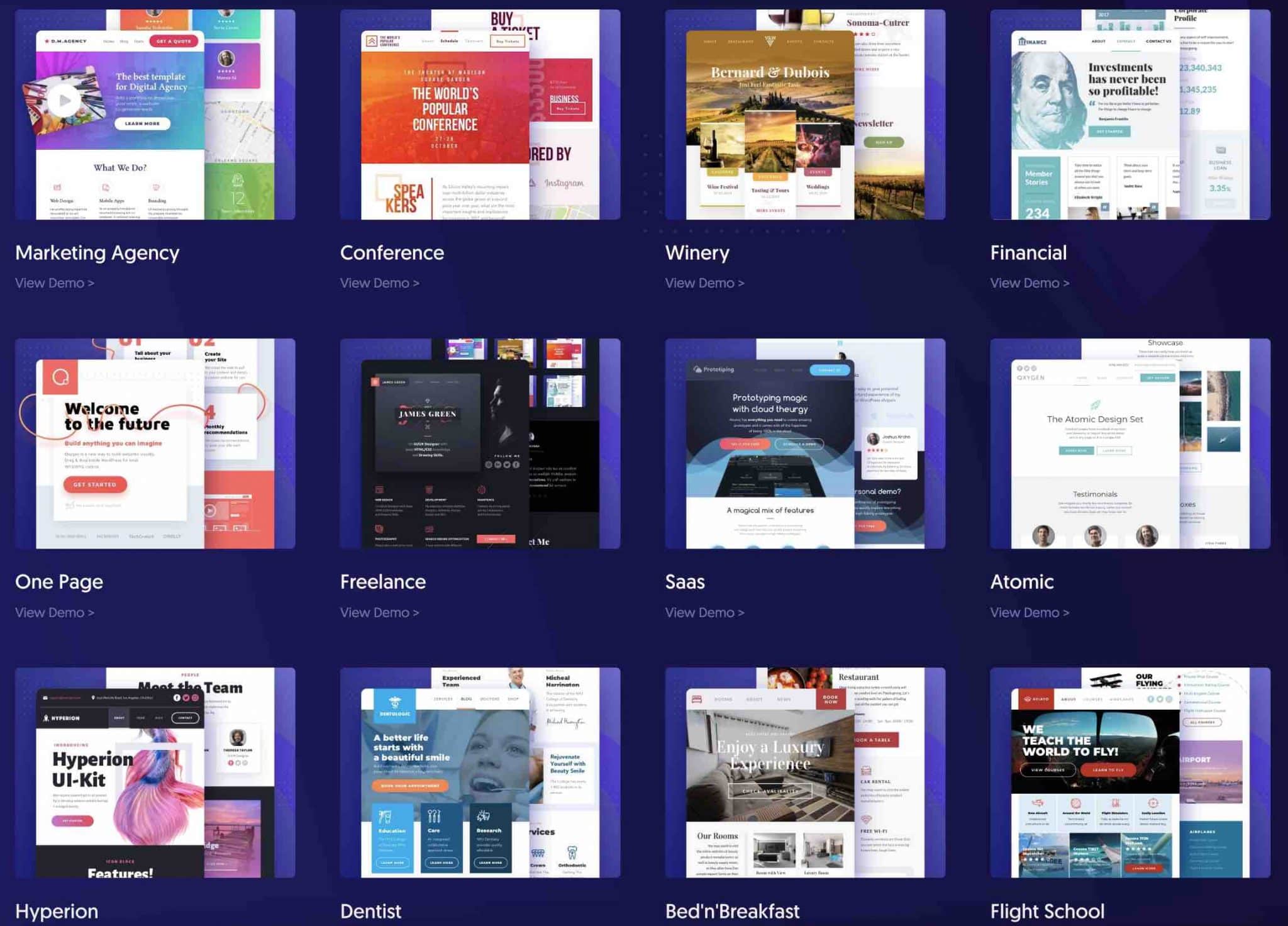
Oxygen est beaucoup plus chiche à ce niveau. Vous en trouverez « seulement » dix-huit, dans la « Oxygen builder library ».
Les modèles proposés couvrent des secteurs très diversifiés, qui pourront s’adapter à pas mal d’activités : marketing, vin, finance, dentiste, bed and breakfast, etc.

Côté design, les templates se caractérisent par leur côté coloré, épuré et minimaliste. La part belle est donnée aux visuels.
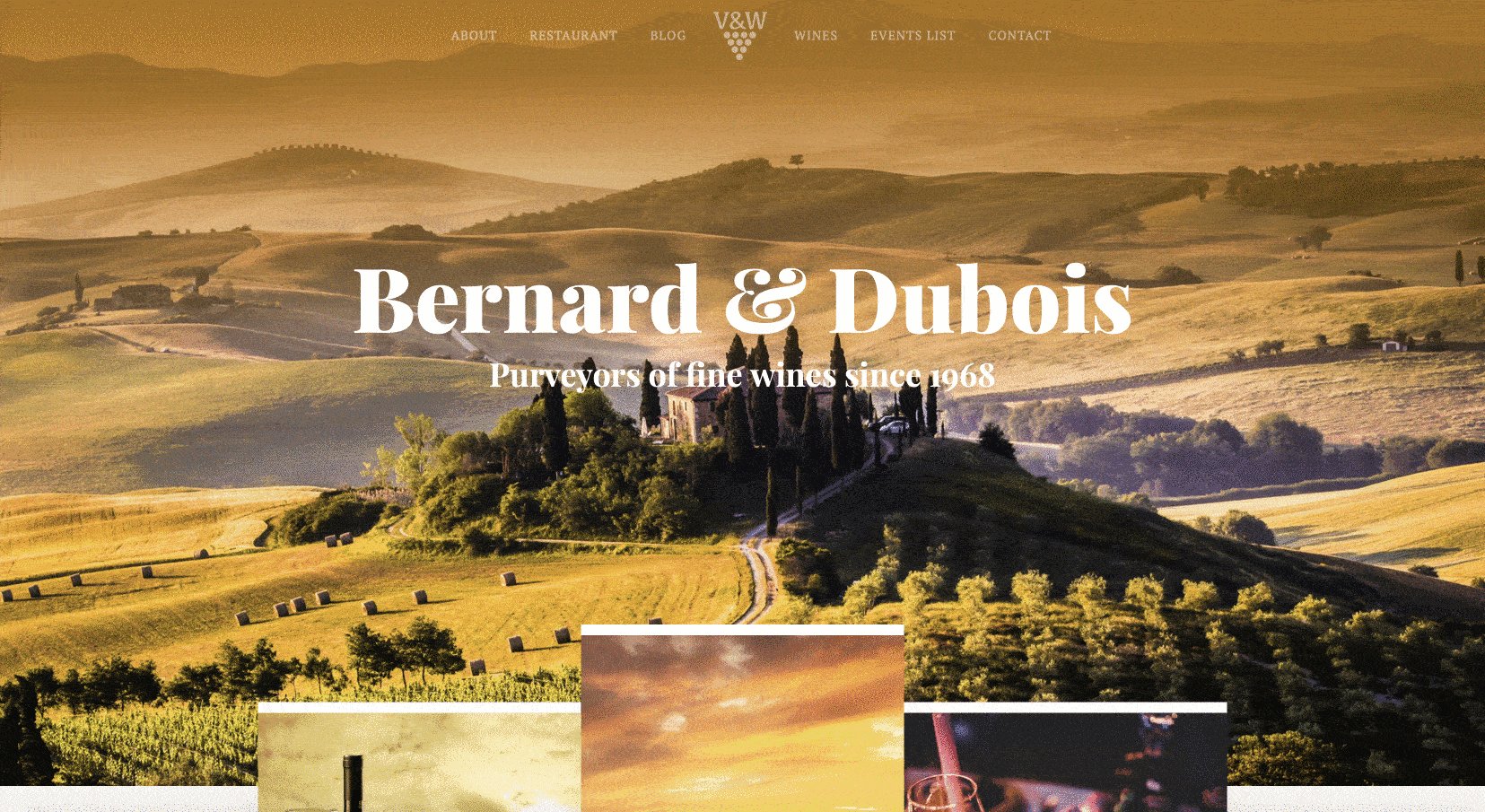
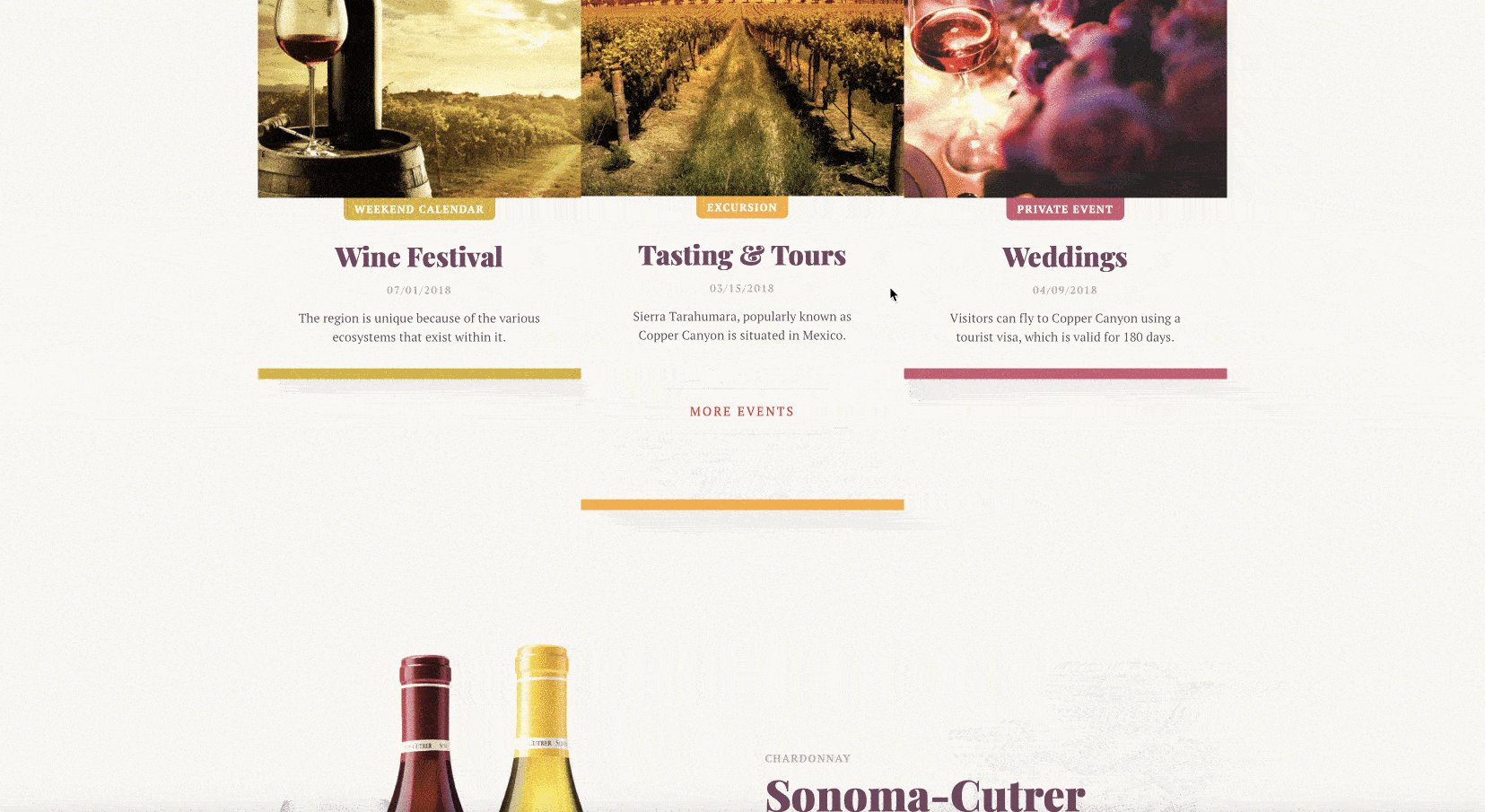
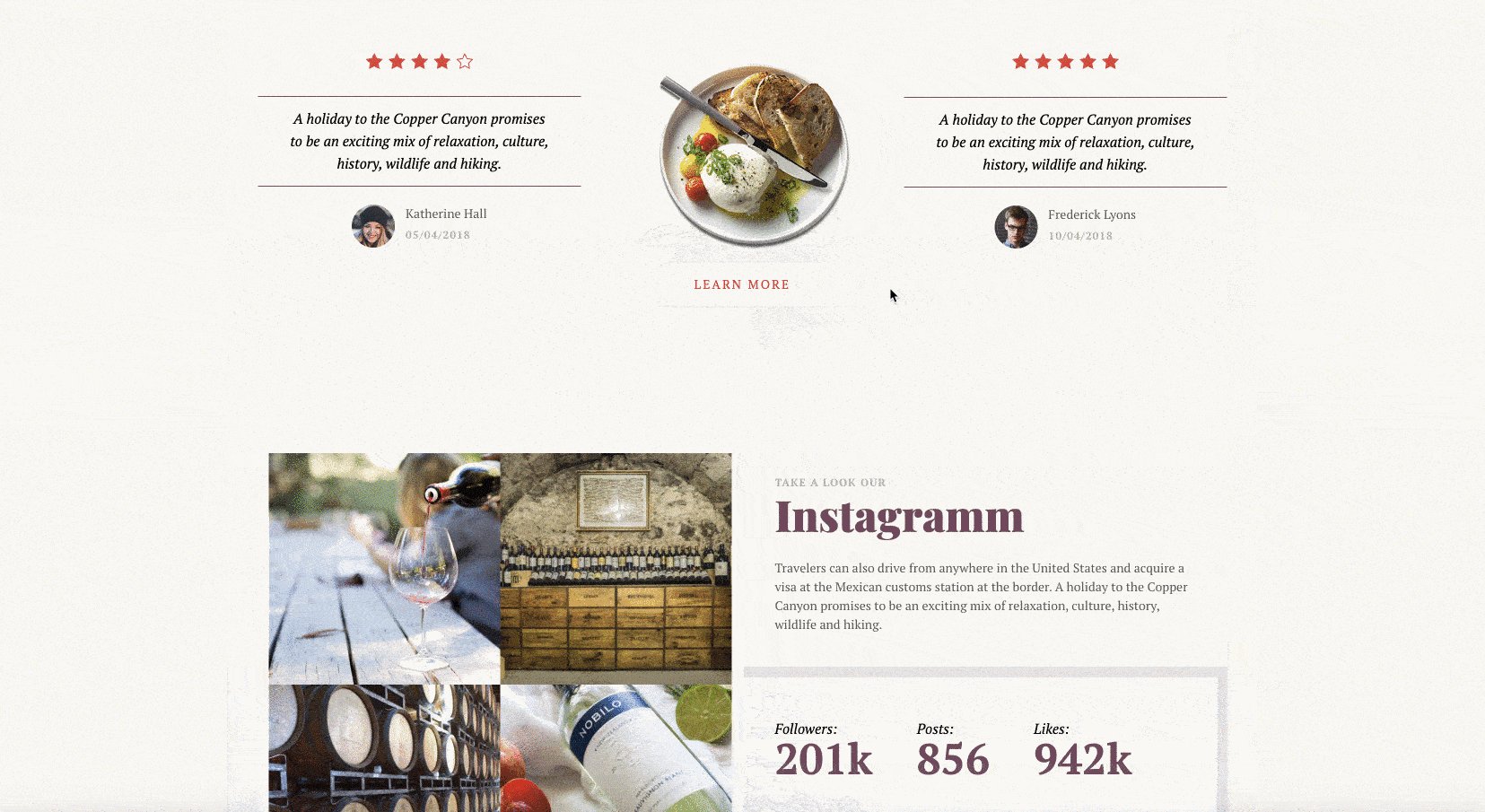
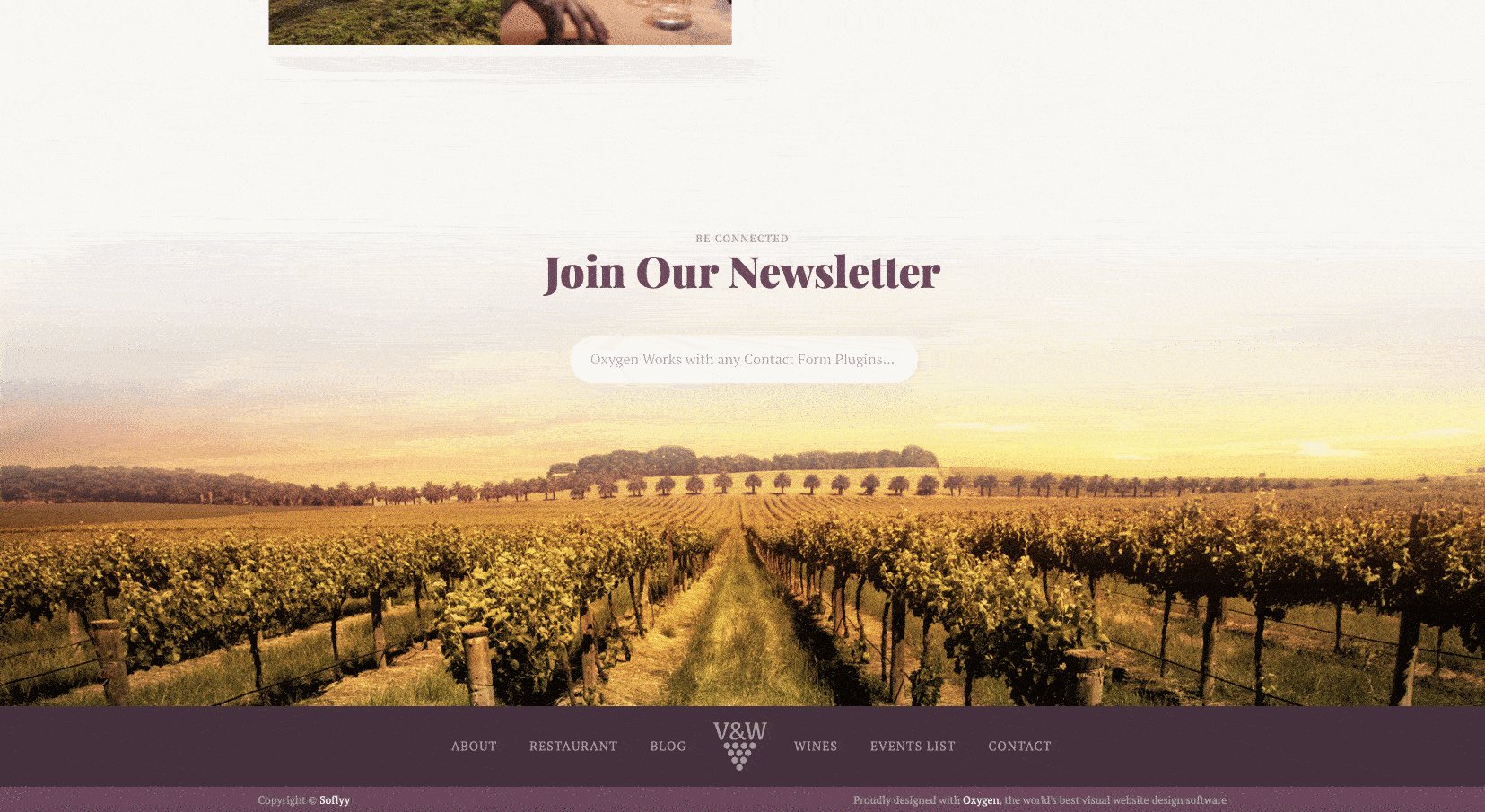
Regardez ce que cela donne avec la démo Winery, par exemple. À consommer avec modération, je compte sur vous. 😉

Les sites sont beaux et dégagent une impression d’élégance, rien à dire là-dessus.
Dommage que le choix soit assez limité.
Les templates d’Oxygen Builder
Sans entrer dans des détails trop poussés, car le sujet devient technique, sachez qu’Oxygen permet de créer vos propres templates.
Les templates sont en quelque sorte des gabarits personnalisés que vous allez pouvoir appliquer à différents endroits de votre site (ex : sur vos articles ou vos pages), ou sur votre site tout entier.
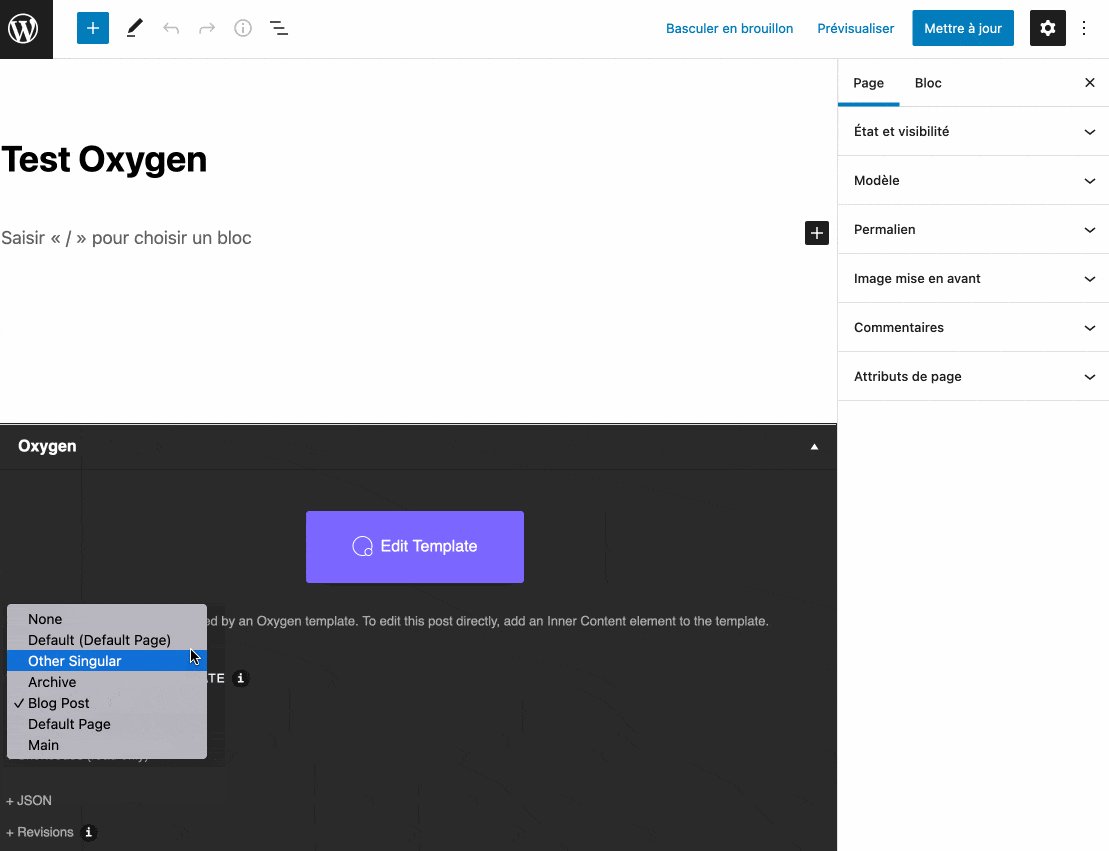
Par exemple, vous pouvez créer un template avec un header (en-tête) spécifique dédié uniquement à vos articles de Blog, ou encore un template pour personnaliser l’apparence de vos pages 404.
Pour les créer, tout se passe depuis votre administration WordPress, en passant par le menu Oxygen > Templates.
Ensuite, pour appliquer le gabarit de votre choix, il vous suffit de vous rendre sur la page désirée et de sélectionner l’un des templates que vous avez conçus.

L’intégration à WooCommerce
Vous avez une boutique WooCommerce, ou peut-être souhaitez-vous vous y mettre prochainement ?
Si vous avez répondu « oui », lisez attentivement ce qui va suivre, car Oxygen Builder va devenir un allié de choix.
Le constructeur de site dispose d’une intégration WooCommerce très avancée. Elle va vous permettre de faire ce que vous voulez avec votre boutique en ligne, en la personnalisant dans les moindres recoins.
L’intégration à WooCommerce est disponible uniquement avec les offres Ultimate et Oxygen + Breakdance, qui activent automatiquement l’extension Oxygen Elements for WooCommerce.
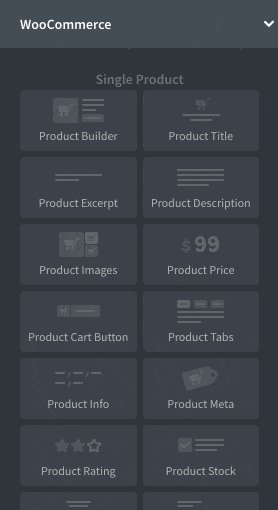
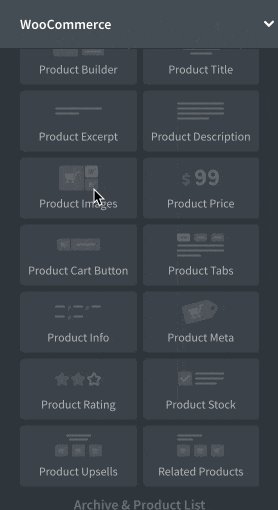
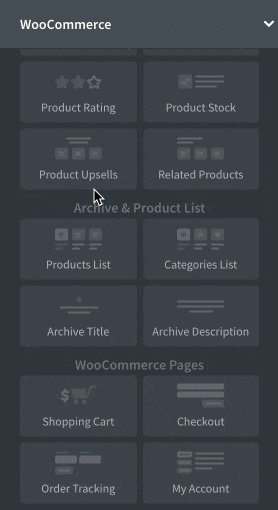
Pour cela, Oxygen propose plus de 20 modules pour customiser les pages par défaut de WooCommerce (Mon Compte, Paiement, Panier), et les produits de votre boutique.

Au niveau des produits, vous pourrez par exemple ajouter les éléments personnalisés suivants :
- images ;
- prix ;
- boutons ;
- notations (étoiles) ;
- produits associés, etc.
Et il est évidemment possible de paramétrer les couleurs, la typographie, l’arrière-plan, les bordures, les boutons, les liens, etc.
Que ce soit sur une page spécifique, ou sur toute votre boutique WooCommerce en même temps.
Si vous désirez aller plus loin, je vous conseille de visionner cette vidéo d’Alex, qui recense toutes les bonnes pratiques pour créer une boutique en ligne avec WooCommerce.
Le Gutenberg Builder
À présent, je vous propose de vous arrêter sur l’éditeur de contenu de WordPress : Gutenberg.
Dans ses versions Ultimate et Oxygen + Breakdance, Oxygen Builder met à votre disposition une extension appelée « Oxygen Gutenberg Integration ».
Grâce à elle, vous allez notamment pouvoir faire deux choses très intéressantes.
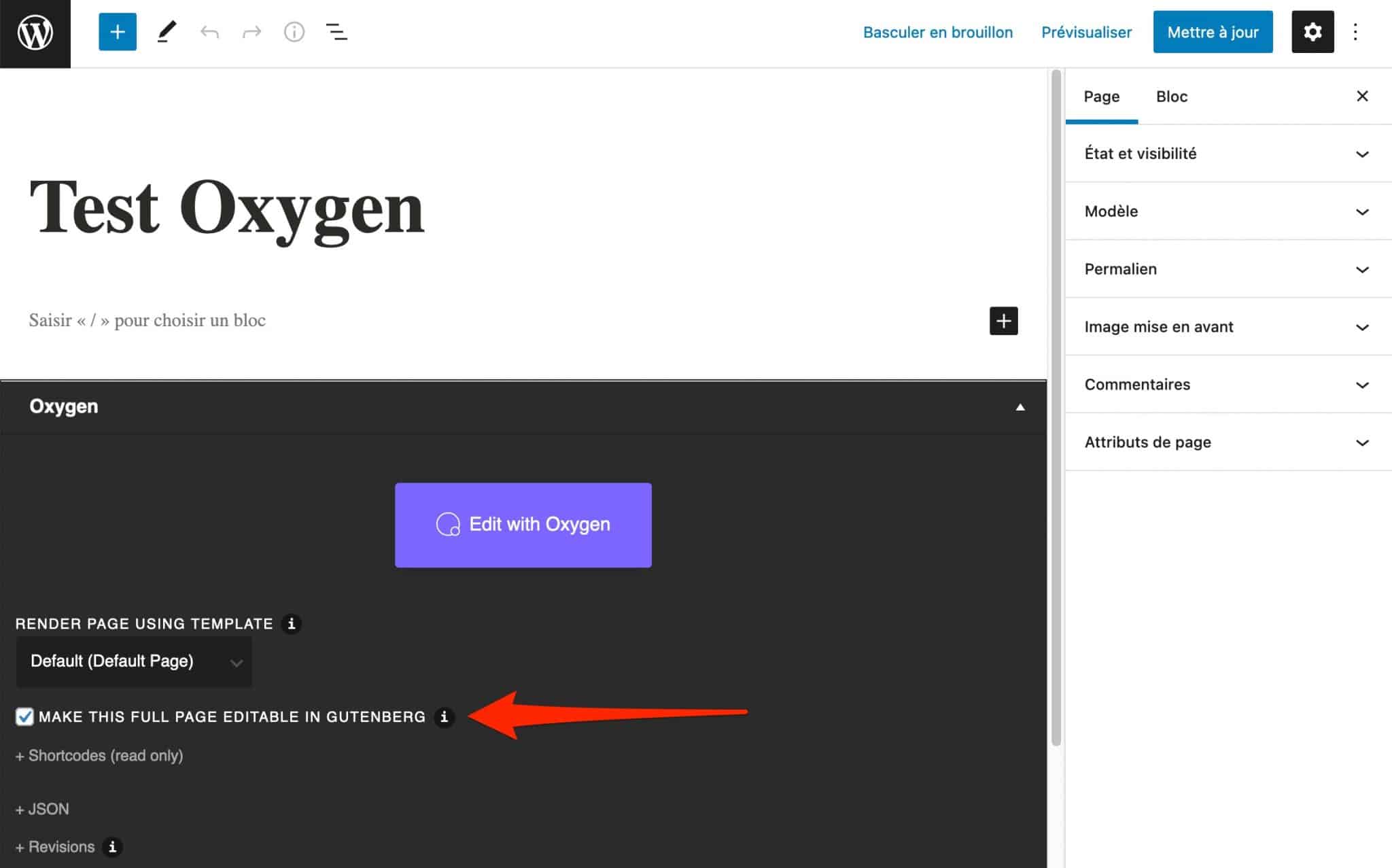
La première ? Rendre une page créée avec Oxygen éditable sur Gutenberg.
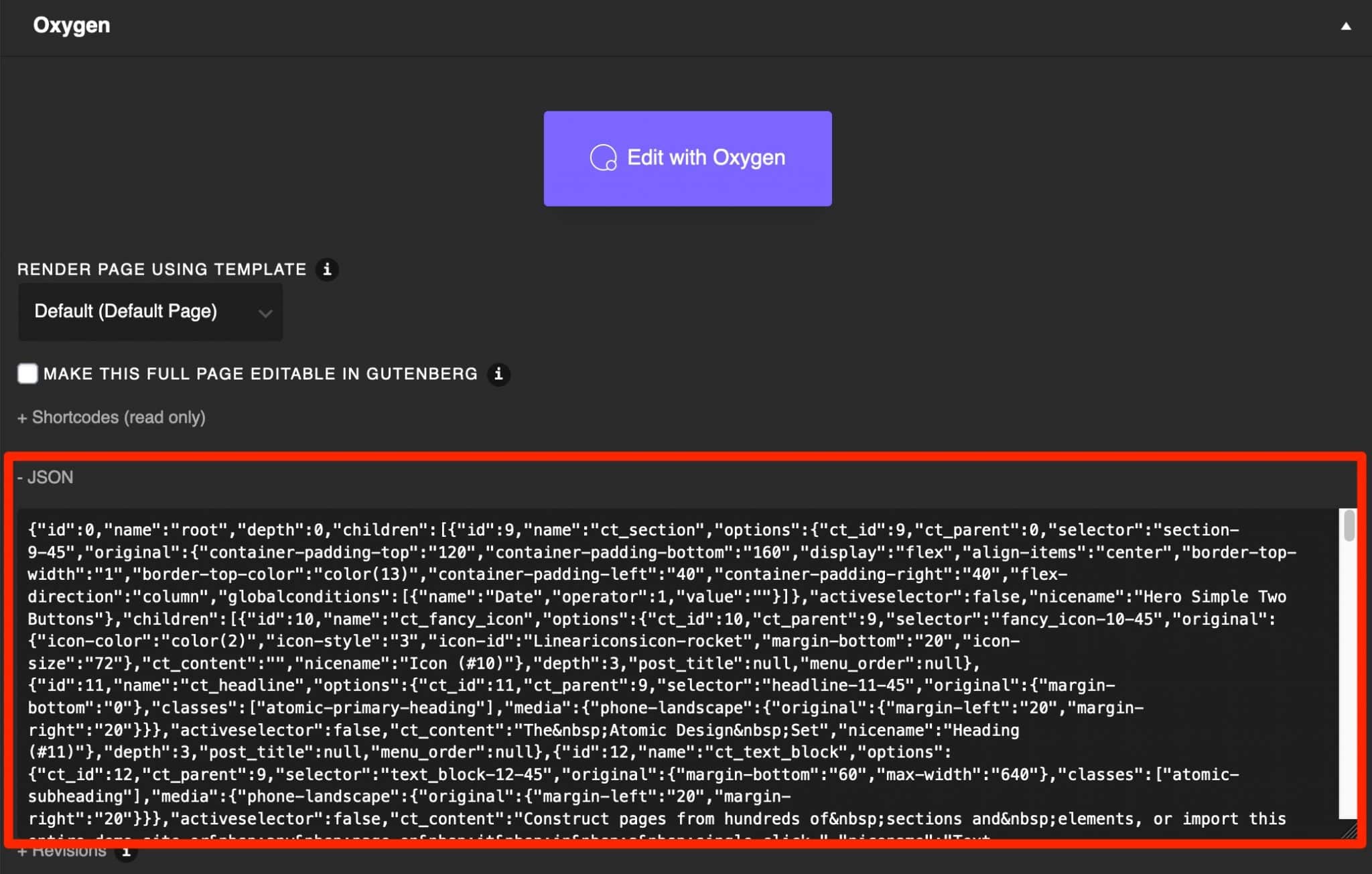
Pour cela, il vous suffit de cocher la case « Make this full page editable in Gutenberg », comme sur la capture ci-dessous :

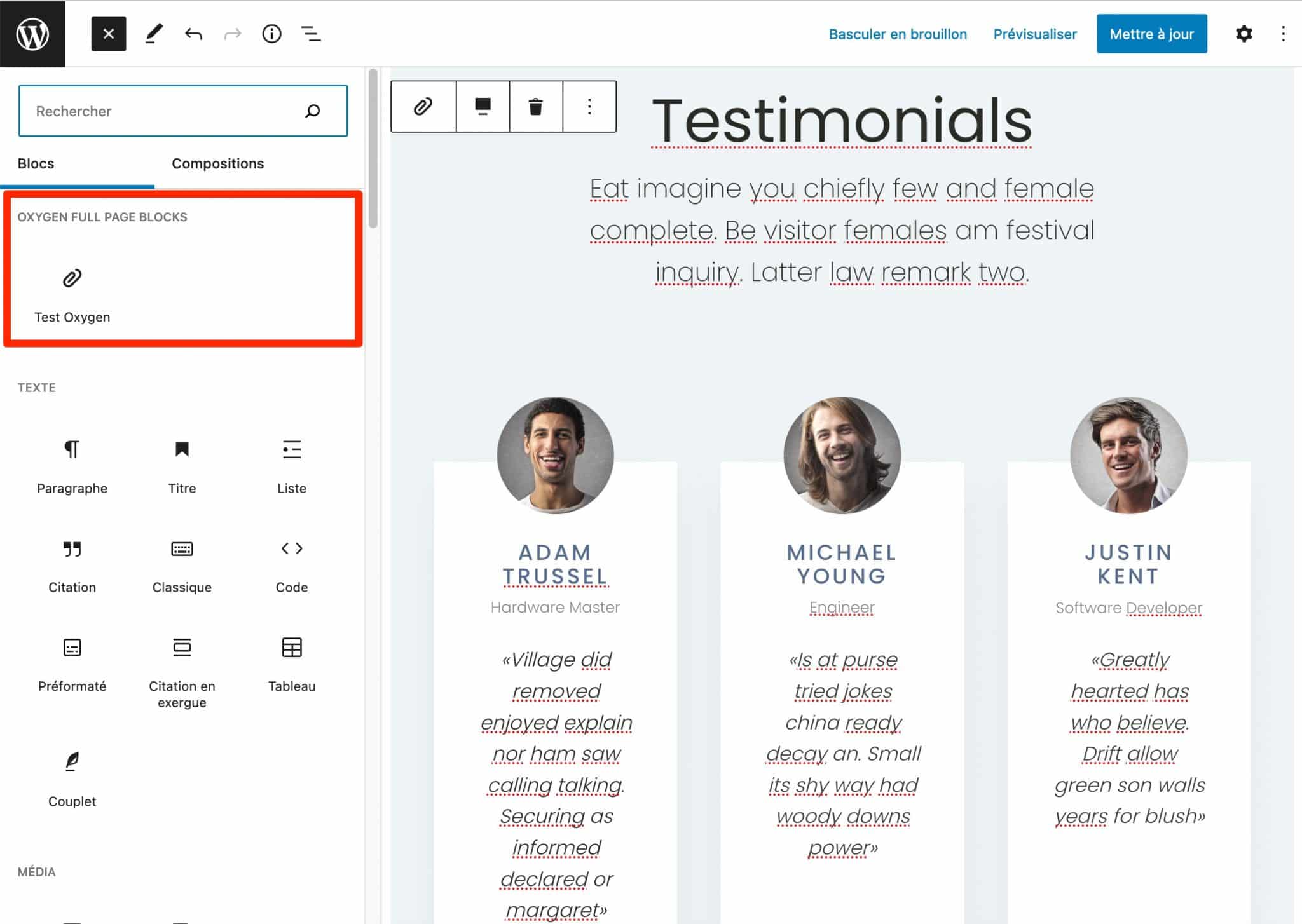
La seconde vous permet de transformer des zones de contenus spécifiques (ex : une section) en blocs Gutenberg.
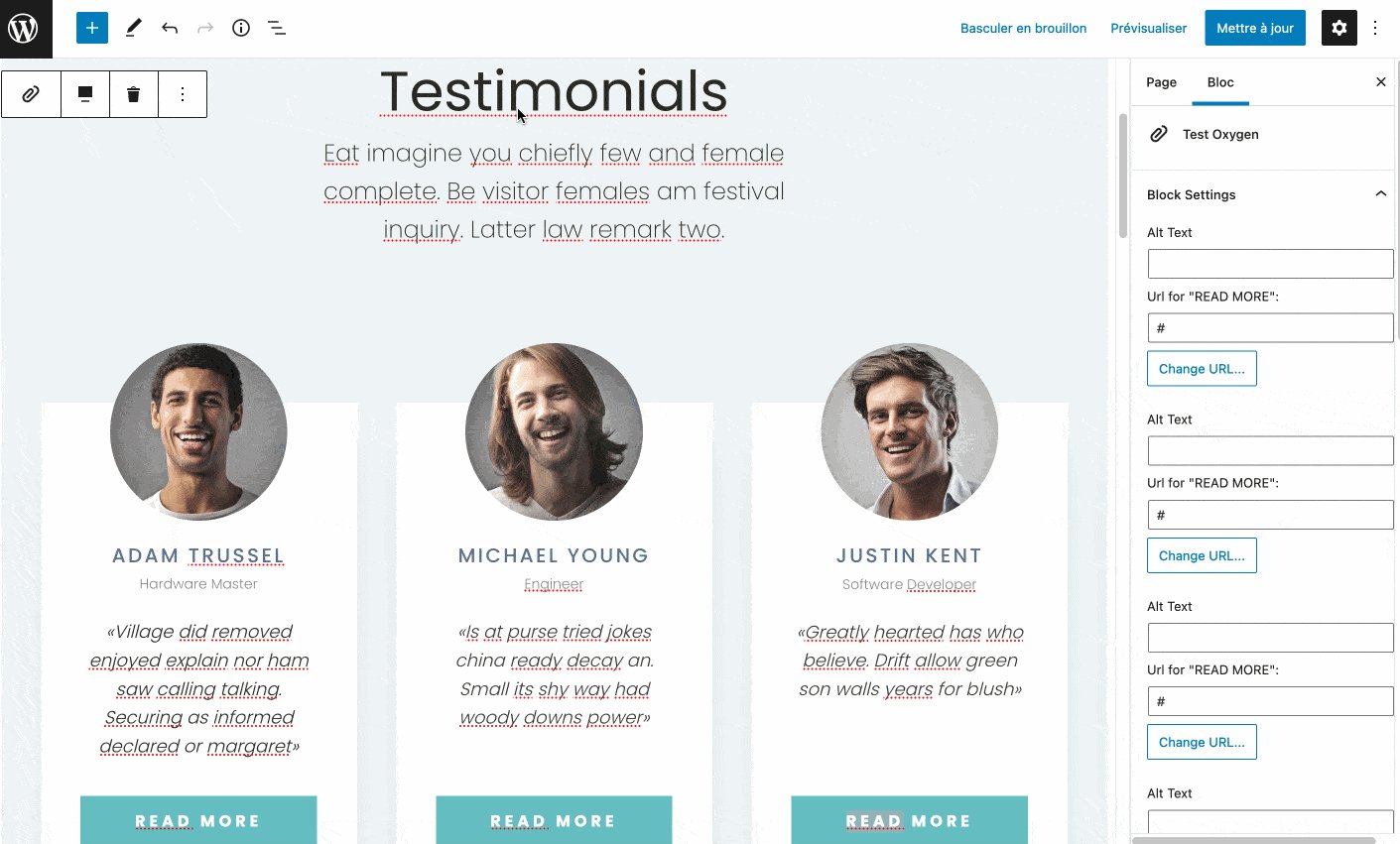
Vous retrouverez ensuite le bloc en question au sein de votre Bibliothèque Gutenberg, sous l’appellation « Oxygen Blocks » et « Oxygen Full Page Blocks ».

Libre à vous, par la suite, de modifier le texte à votre convenance.
À mon sens, l’extension Gutenberg d’Oxygen est vraiment intéressante si vous comptez laisser la main sur le contenu du site créé à un client.
Ce dernier pourra procéder à quelques changements de façon autonome, sans faire appel à vous et… sans se rendre sur l’interface de création d’Oxygen, qui nécessite une courbe d’apprentissage beaucoup plus longue que Gutenberg.

Par ailleurs, si vous ou votre client a l’habitude de rédiger des articles, on peut par exemple imaginer de créer en amont des blocs Gutenberg au design précis avec Oxygen (ex : des appels à l’action). Blocs que vous pourrez ensuite ajouter en 1 clic au sein de vos contenus.
WPMarmite procède de la sorte grâce à Elementor. Regardez par exemple ce que cela donne avec cet encart pour promouvoir la newsletter appelée « Le Ptit Bouillon » :
Quelle adaptation aux thèmes et aux plugins ?
Compatibilité avec les thèmes
De ce côté-là, vous n’avez pas de soucis à vous faire.
Rappelez-vous du début de l’article : Oxygen Builder n’a pas besoin d’un thème pour fonctionner.
Comme indiqué sur la Foire aux Questions de l’extension, « Oxygen désactive complètement le système de thème WordPress. Cela signifie que même si votre thème n’entre pas en conflit avec Oxygen, ses styles et sa mise en page ne seront pas appliqués à votre site lorsque Oxygen est actif. »

Pour terminer, un mot sur les constructeurs de page « classiques ». À première vue, aucun intérêt à les utiliser si vous décidez de faire d’Oxygen Builder votre outil de travail n°1.
Sauf peut-être dans un cas de figure bien précis, expliqué par les créateurs de l’extension : lorsque vous avez déjà conçu un site avec un page builder, mais que vous souhaitez tout de même passer à Oxygen pour remplacer votre thème et avoir plus de contrôle sur votre header, footer et vos templates.
Mais attention si cette option vous intéresse. Premièrement, pas mal de constructeurs de page peuvent aussi vous permettre de modifier tout votre site (header et footer compris). C’est le cas du Divi Builder, d’Elementor et de Beaver Builder.
Ensuite, activer un constructeur de page va forcément un peu jouer sur la performance de votre site, ce qui n’est pas top pour l’expérience utilisateur et le SEO (Optimisation pour les moteurs de recherche).
Compatibilité avec les plugins
Si vous comptez tester voire adopter Oxygen, vous vous posez peut-être aussi la question de sa compatibilité avec les extensions.
Rassurez-vous de ce côté-là, Oxygen est compatible avec la majorité des plugins de l’écosystème WordPress.
Cependant, il y a quelques exceptions. Les développeurs reconnaissent que l’intégration avec des solutions multilingues n’est pas toujours optimale.
Selon leurs dires, « l’intégration à WPML, Polylang et Weglot est rudimentaire ». Assurez donc vos arrières si vous utilisez ce type d’extensions.
Vous pouvez par exemple tester leur compatibilité en utilisant un site de démo.
De façon générale, les risques d’incompatibilité avec d’autres extensions peuvent exister du fait du fonctionnement propre d’Oxygen Builder.
Étant donné qu’il désactive le système de thème de WordPress, les extensions qui y font appel ne fonctionneront pas dans certains cas.
En me baladant sur certains forums, j’ai par exemple trouvé des retours d’utilisateurs qui relevaient des incompatibilités avec wpDiscuz ou encore Login Designer.
Performance, SEO, responsive : zoom sur 3 aspects majeurs
Influence d’Oxygen Builder sur la performance du site
Oxygen Builder a la réputation d’être un plugin conçu et optimisé pour la performance.
Propre et bien codé – les pages intègrent les éléments HTML de base tels que les balises section, div, hn, p, a, img, etc. -, il prétend charger uniquement les scripts et les styles « requis par votre design ».
Tout en se targuant de se charger à la vitesse de l’éclair et en avançant être « 50x plus léger que Divi, 25x plus qu’Elementor, et 10x plus que Beaver Builder ».

Et pour finir dans l’auto-satisfaction, les développeurs d’Oxygen avancent avoir obtenu un temps de chargement de 349 millisecondes en testant une page sans cache ni plugin d’optimisation.
Je ne sais pas ce que vous en pensez, mais moi, je me suis dit que ça méritait une vérification.
Pour démêler le vrai du faux, je lui ai fait passer un petit test.
Voici comment j’ai procédé :
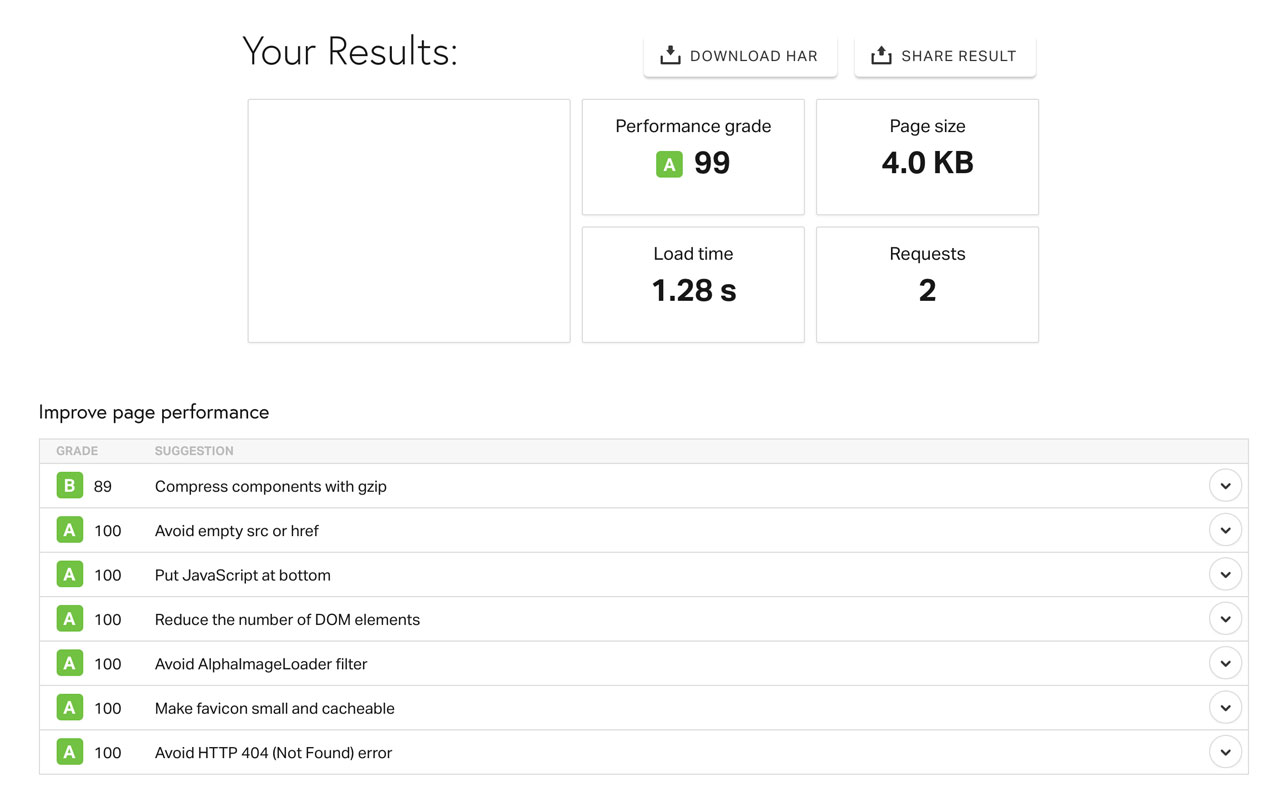
- service de tests utilisé : Pingdom Tools (en utilisant Londres comme localisation) ;
- test d’une page avec la démo d’Oxygen appelée « Freelance » activée.

Les résultats ci-dessus permettent d’avoir un premier aperçu, mais ne peuvent être considérés comme un jugement arrêté et définitif. Vous pourriez avoir des données différentes chez vous, en fonction de votre hébergement, ou encore des plugins que vous utilisez.
Au-delà du temps de chargement respectable (1,28 s), ce qui frappe surtout c’est le poids ultra-léger de la page (à peine 4 KB), et surtout le nombre quasi-inexistant de requêtes effectuées.
Ce qui signifie qu’Oxygen n’est pas surchargé de scripts inutiles. Il contient le minimum vital pour fonctionner, ce qui permet de ne pas ralentir le temps de chargement.
Si vous voulez optimiser un site WordPress sans vous ruiner, je vous conseille la lecture de cet article sur le blog de WPMarmite.
Optimisation du SEO
Côté SEO (Optimisation pour les moteurs de recherche), Oxygen fait aussi figure de bon élève.
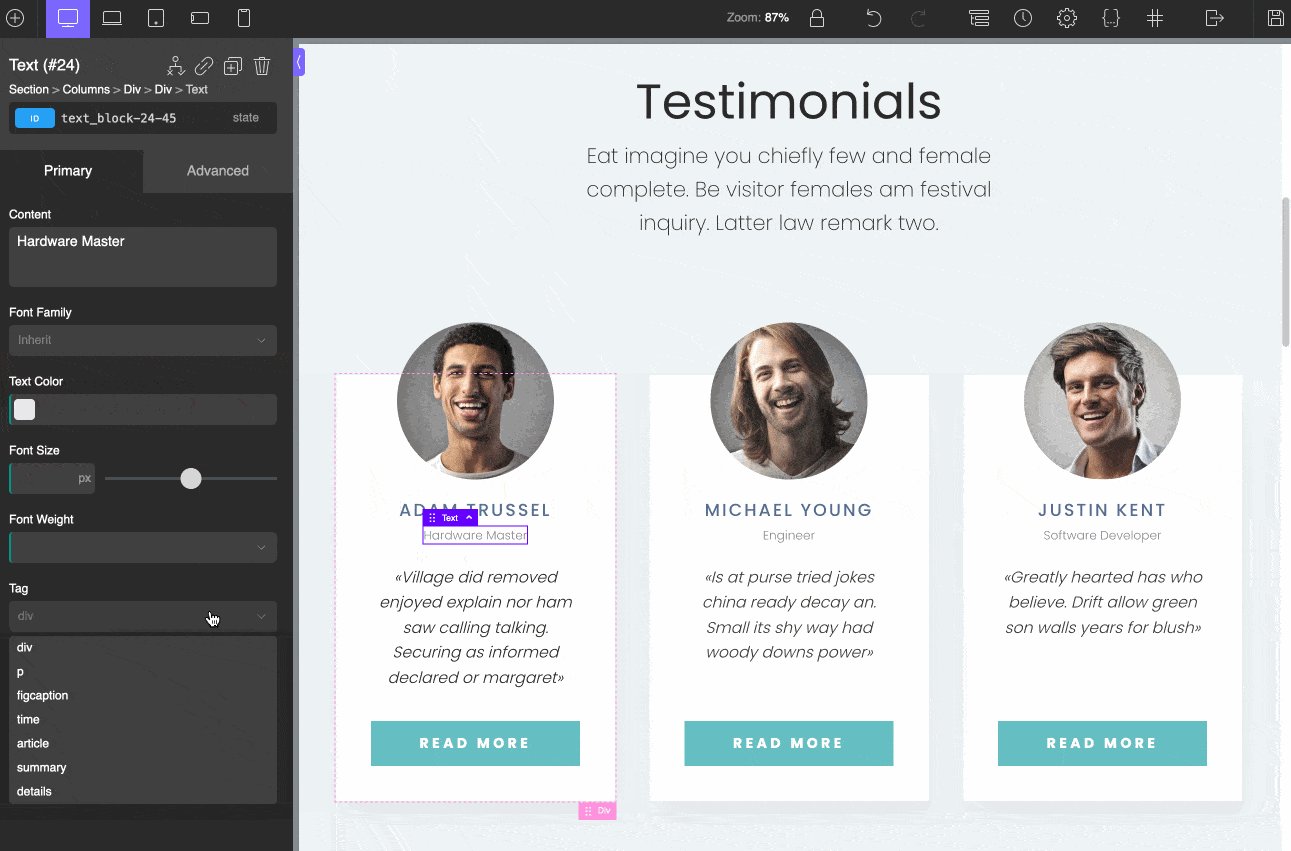
Pour que les robots des moteurs de recherche qui vont parcourir votre site comprennent bien votre structure HTML, vous pouvez choisir la balise de votre choix dans la plupart des modules.
Aussi bien au niveau des balises hn qui optimisent le référencement de la page, qu’au niveau des balises div, header, footer, span ou p, qui permettent de bien structurer le contenu.

Par ailleurs, Oxygen Builder prétend « fonctionner avec n’importe quel plugin SEO », citant notamment Yoast, SEOPress et Rank Math.
Je l’ai testé avec Yoast, l’extension utilisée sur WPMarmite, je vous confirme que tout marche comme sur des roulettes.
Le responsive
Avec Oxygen, votre site va-t-il correctement s’afficher, quel que soit le support utilisé par vos visiteurs ?
Réponse : oui, et vous allez pouvoir y aller de votre contribution.
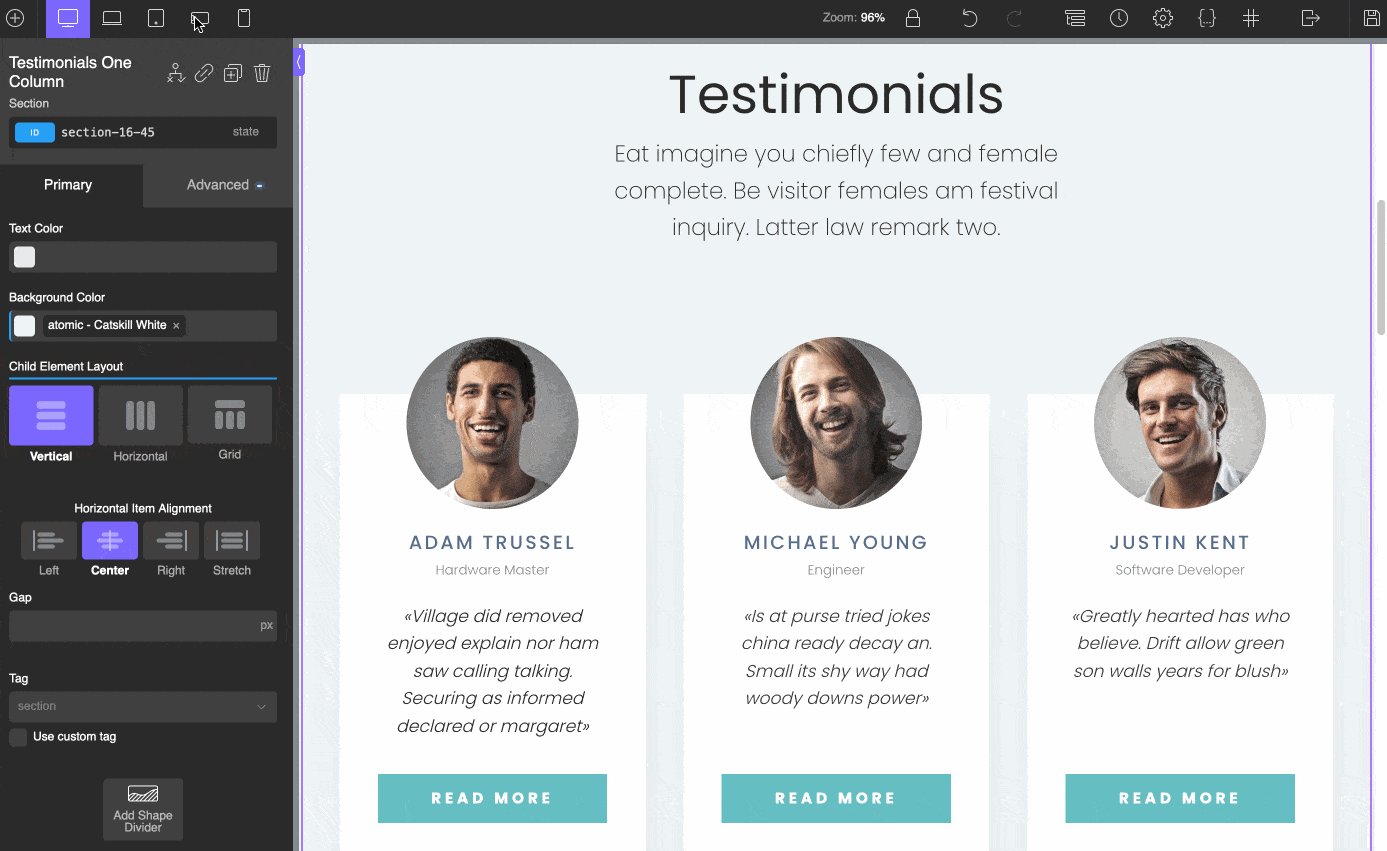
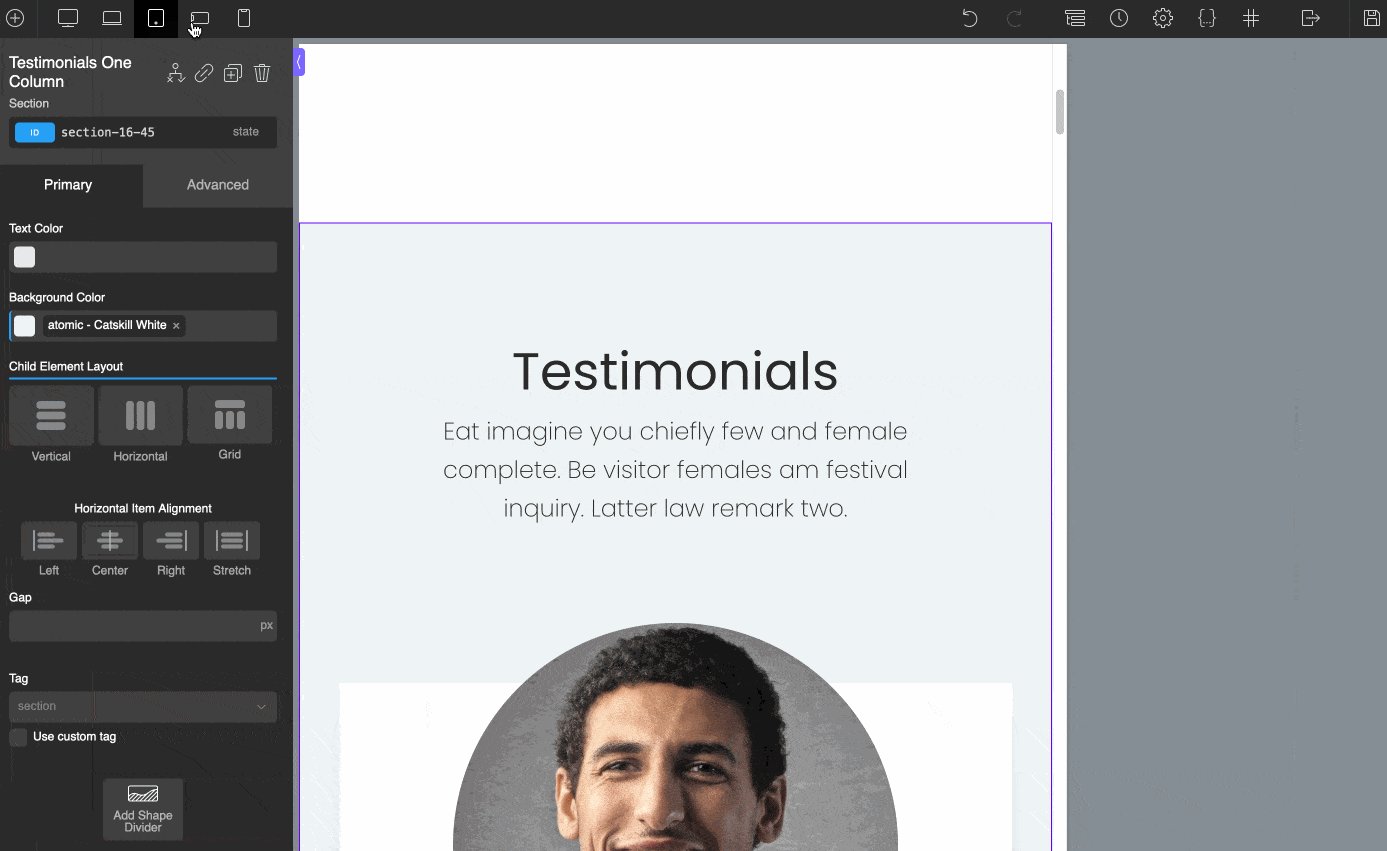
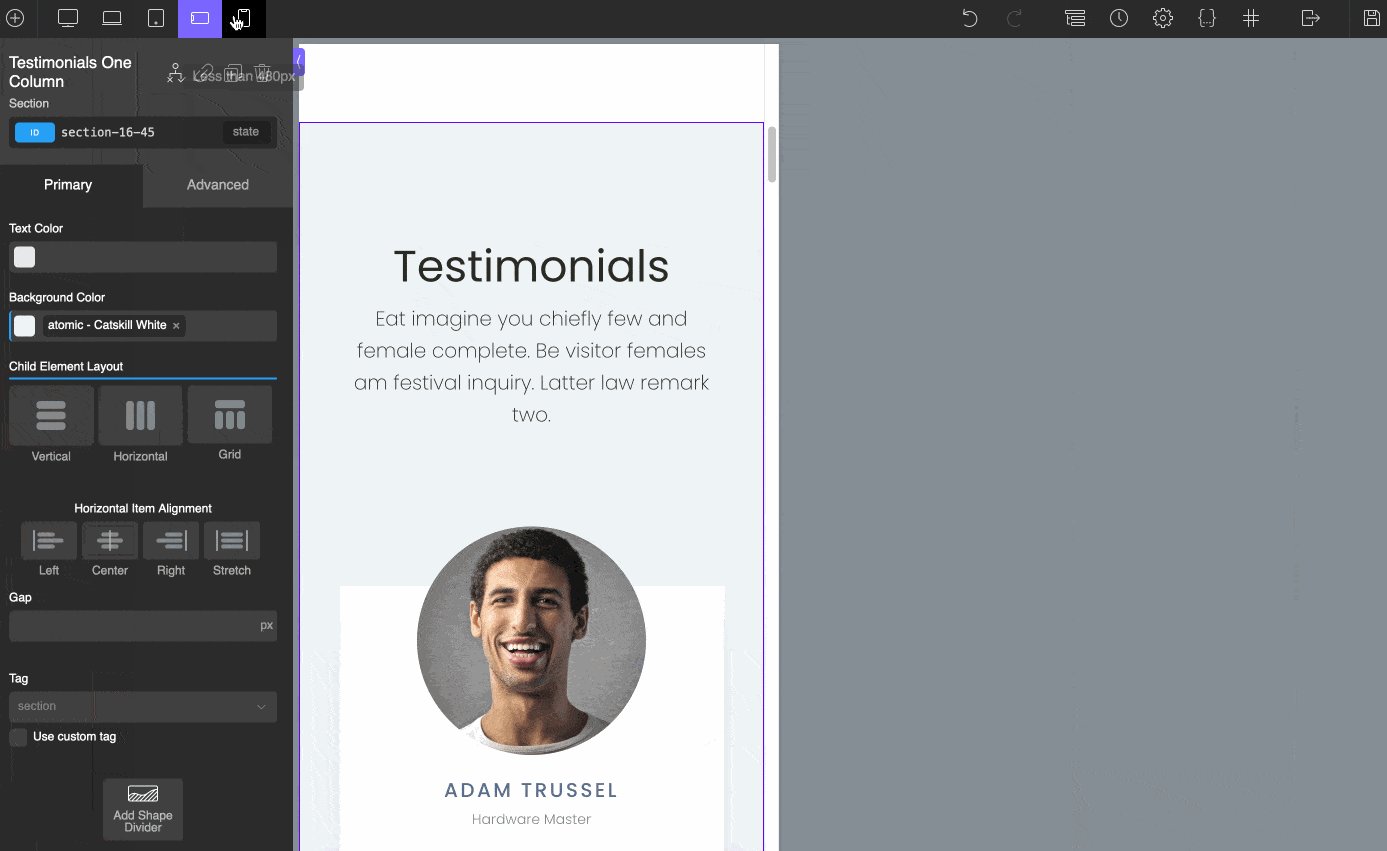
Tout d’abord, vous pouvez avoir un aperçu du rendu en temps réel, en fonction de l’appareil et de la taille de l’écran (exprimée en pixels).

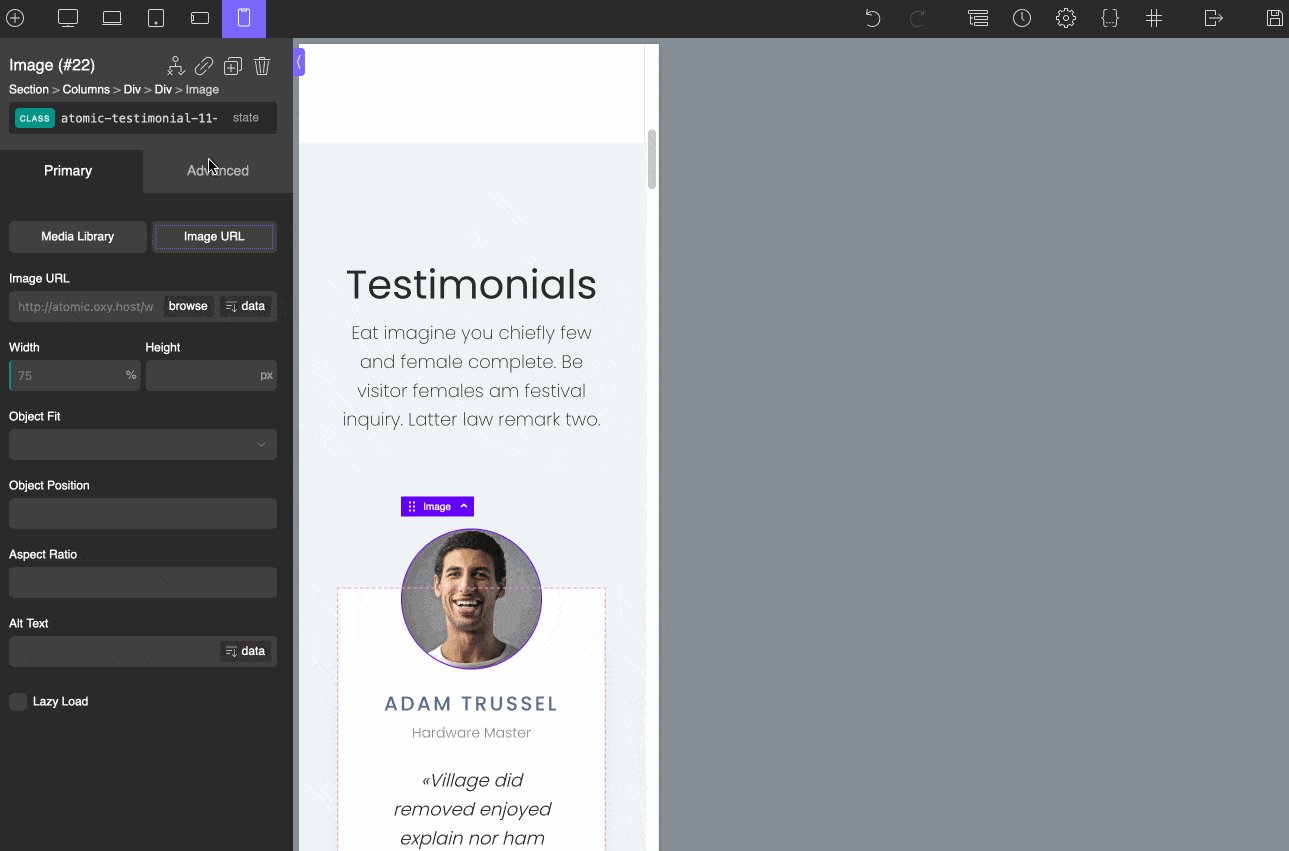
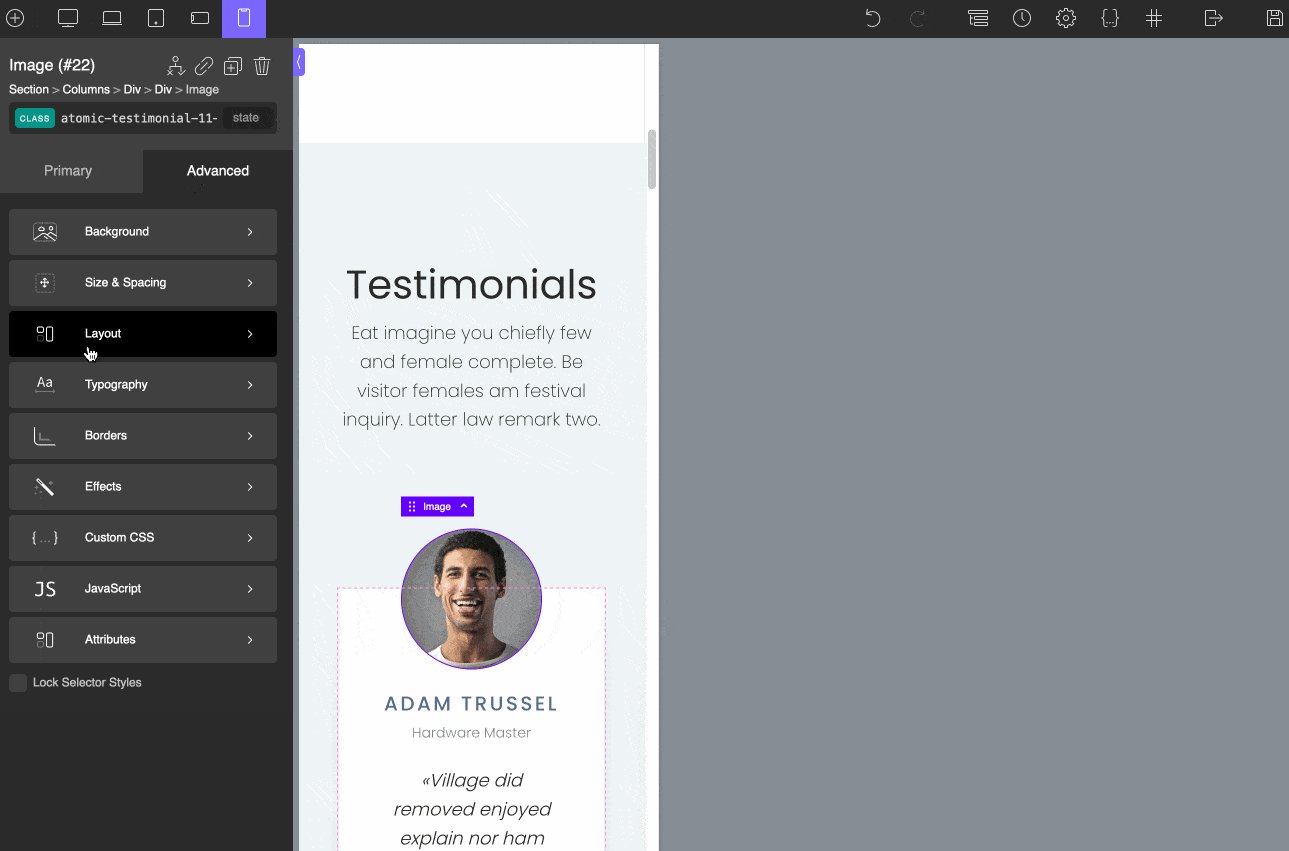
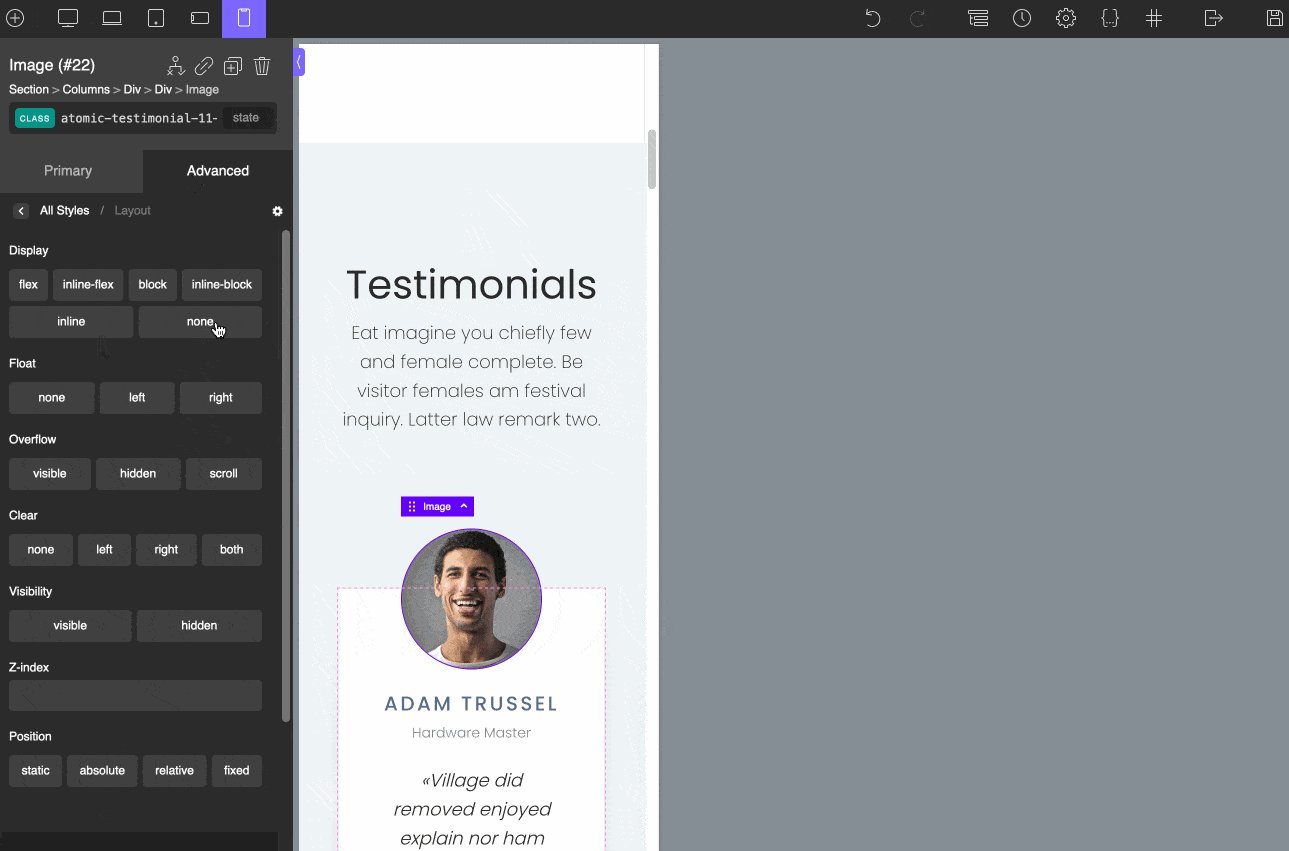
Par ailleurs, vous pouvez aussi choisir d’afficher ou de masquer tel ou tel élément en fonction de l’appareil utilisé par vos visiteurs.
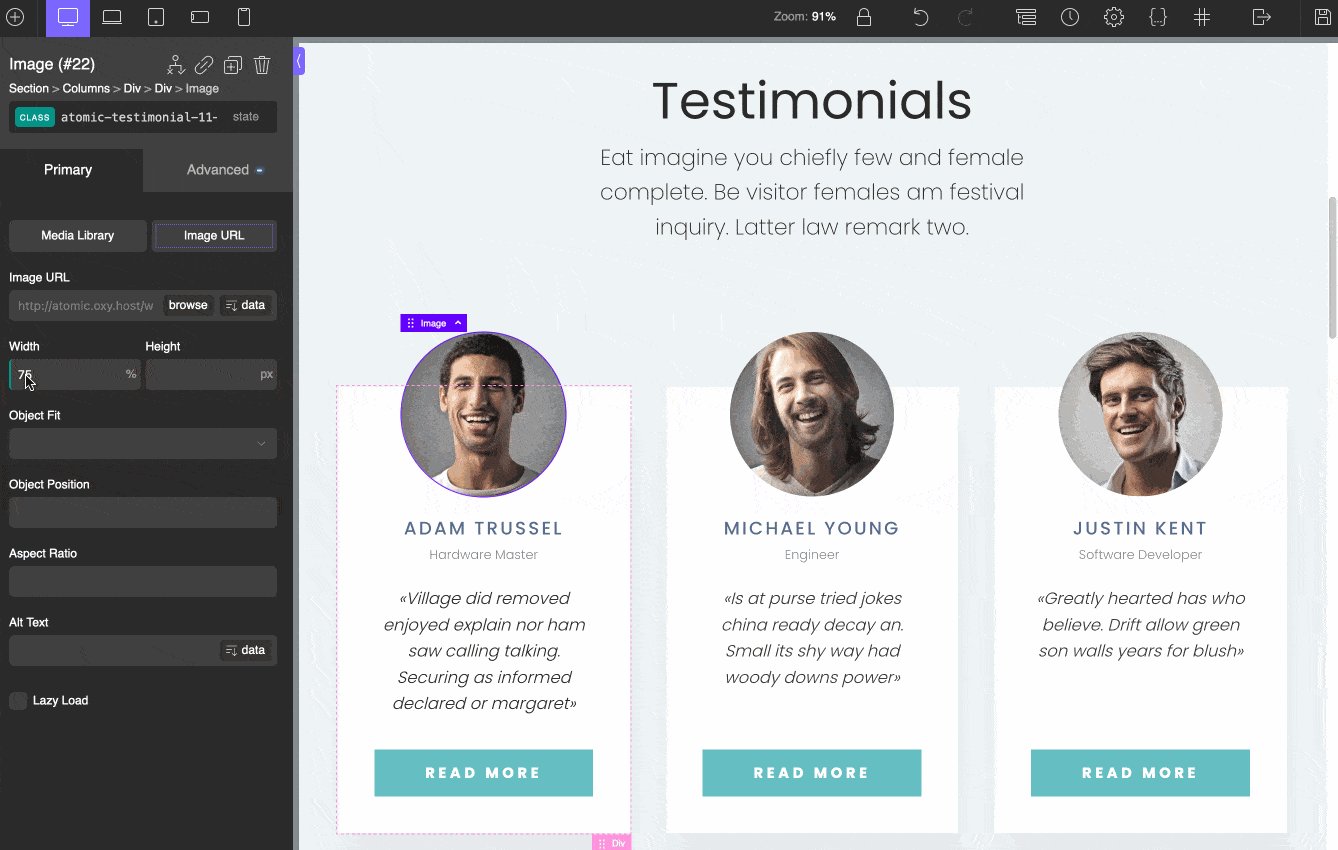
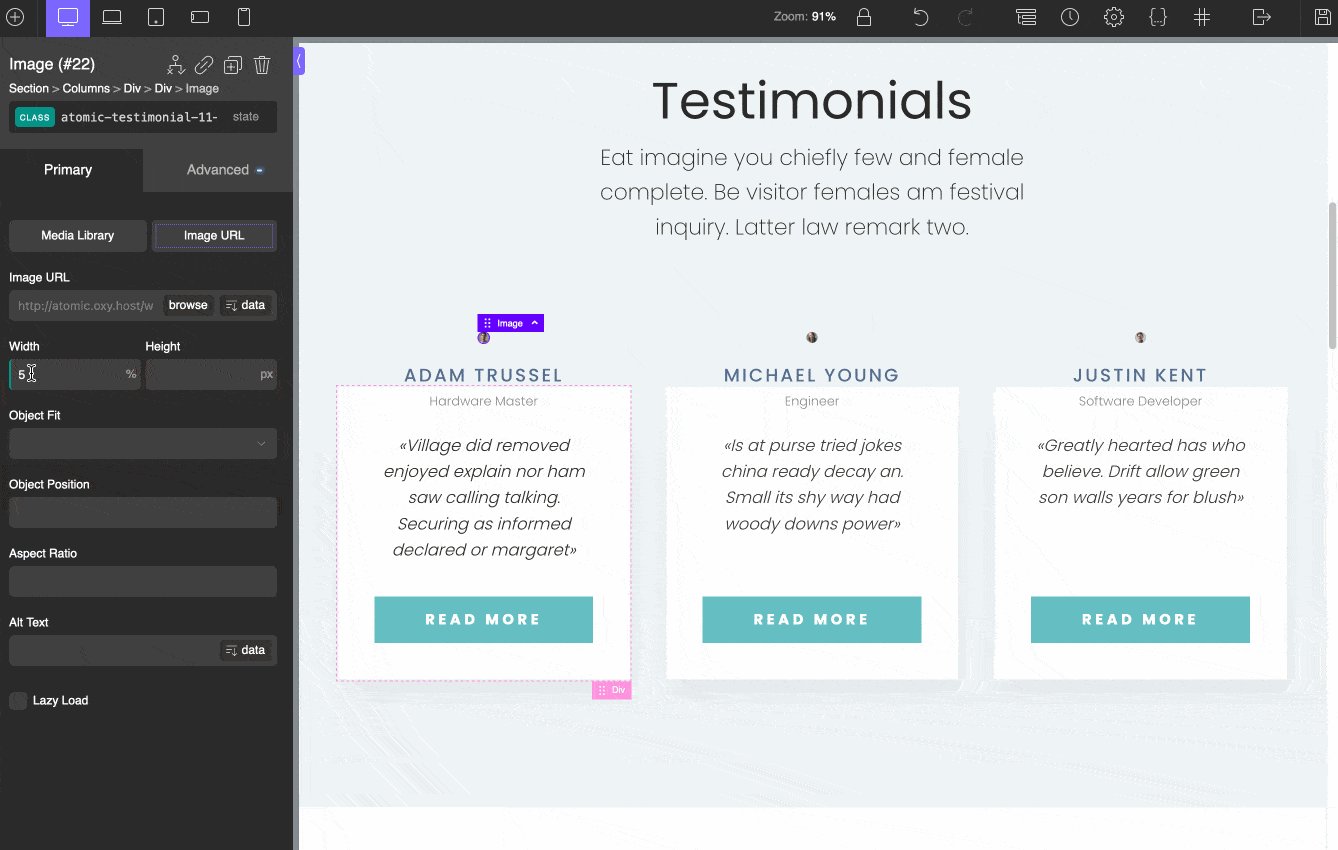
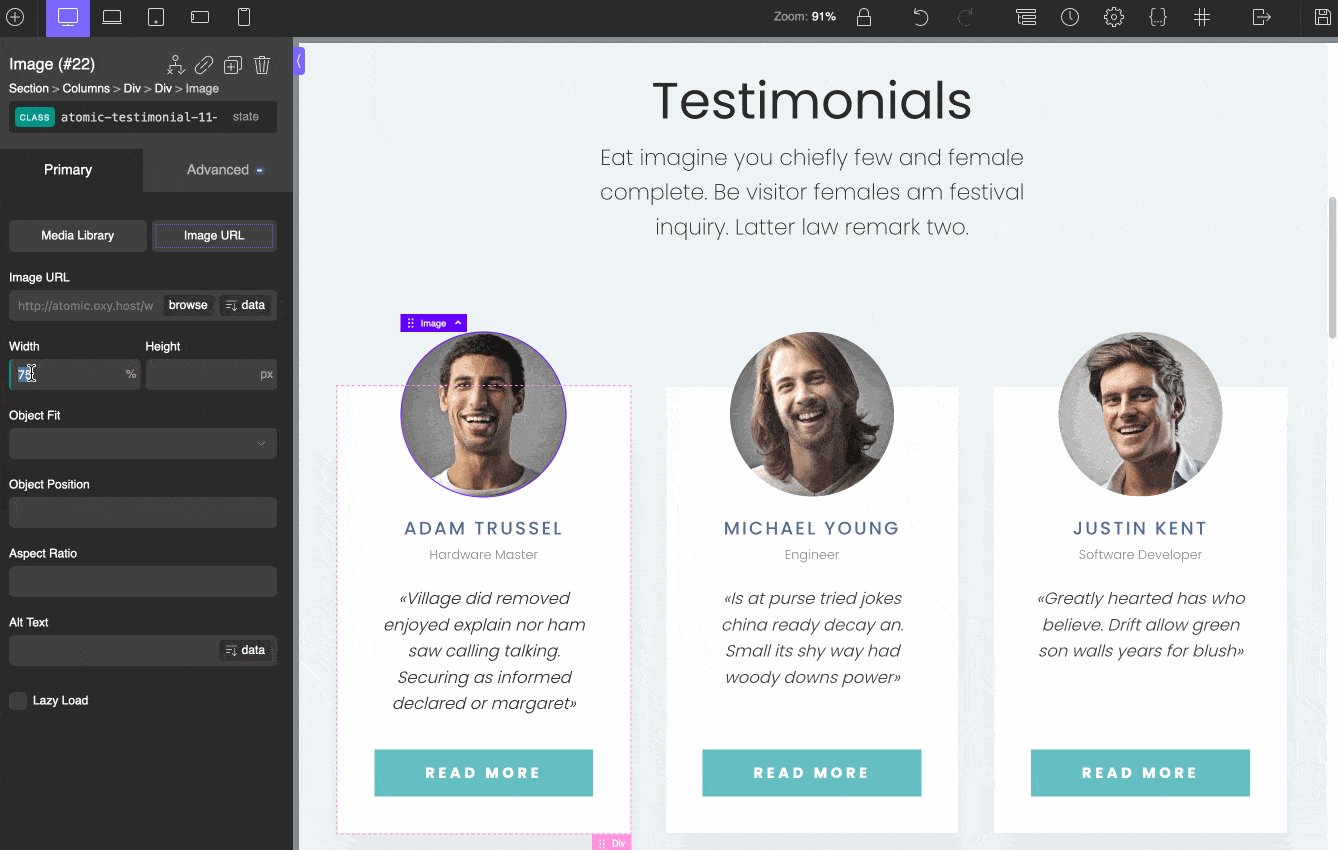
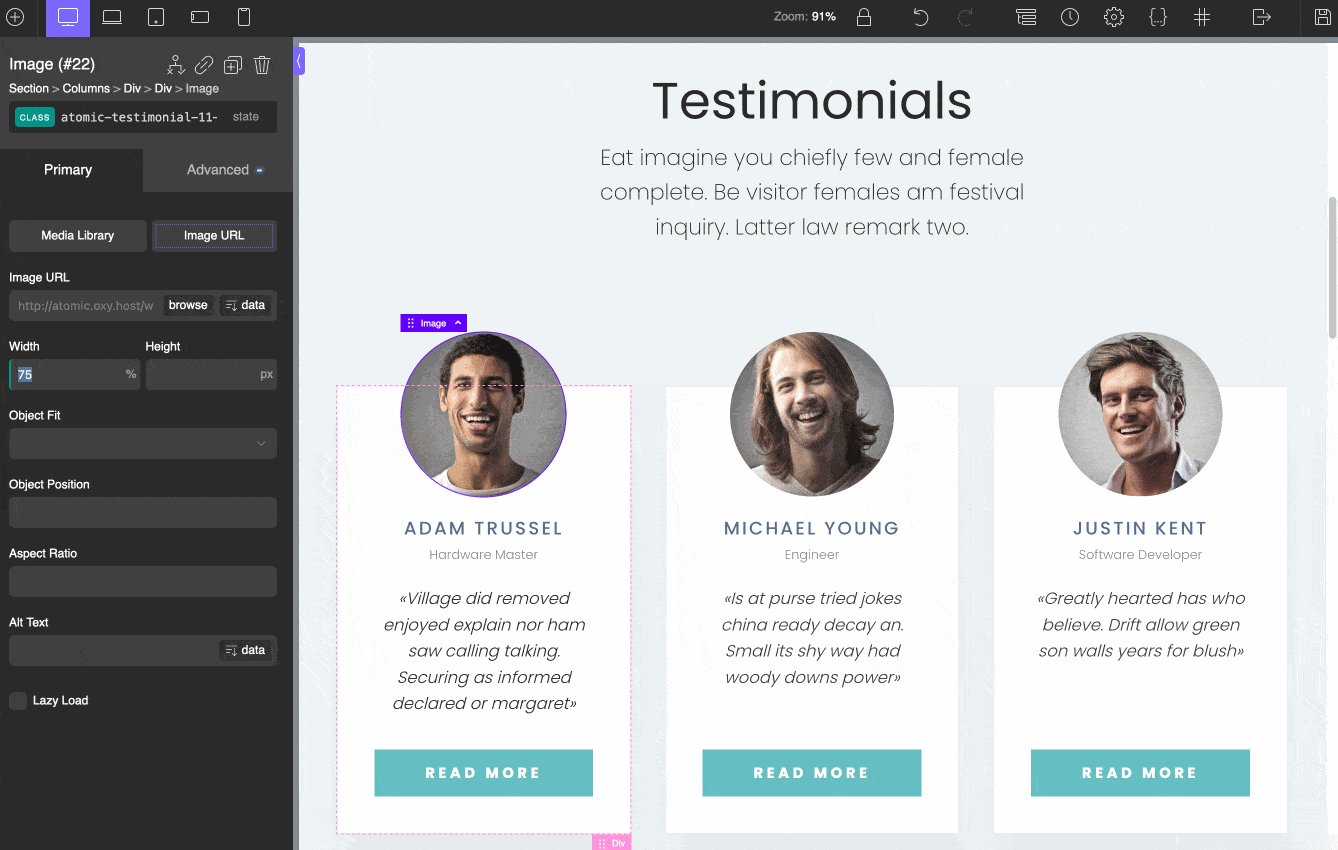
Pour cela, il suffit de choisir le support de votre choix (par exemple, moins de 480 px), de sélectionner l’élément de votre choix (ex : une photo), puis de cocher « None » dans le menu « Layout » de l’onglet « Avancé ».

Pour vous assurer que votre site est responsive, du point de vue de Google, vous pouvez utiliser son outil maison : le test d’optimisation mobile.
Quel rapport qualité-prix ?
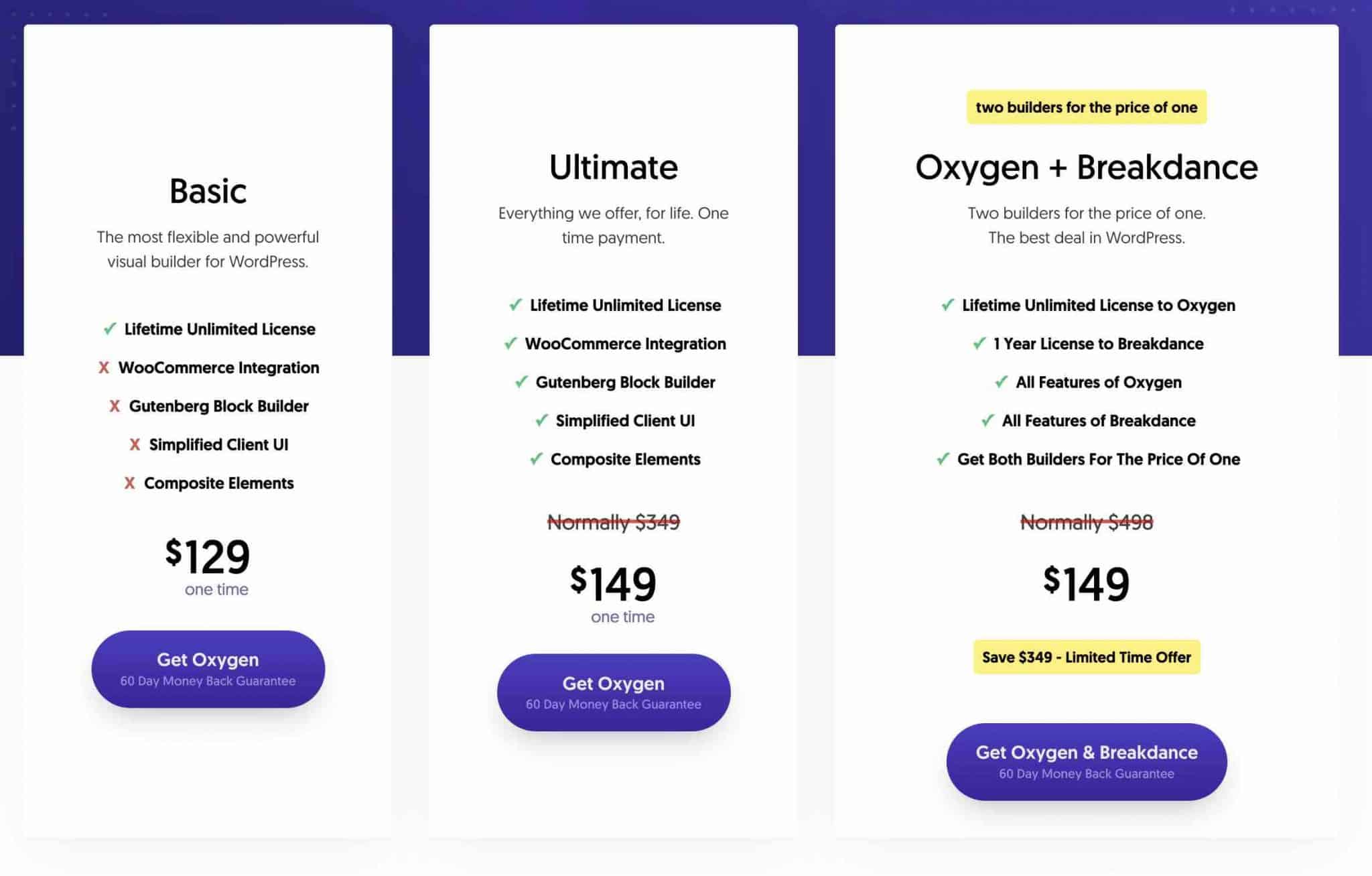
Oxygen ne dispose pas de version gratuite et propose trois offres payantes :
- Basic (129 $, environ 129 €).
- Ultimate (149 $, environ 149 €).
- Oxygen + Breakdance (149 $, environ 149 €).

L’offre Basic est la plus avantageuse financièrement, mais aussi la plus limitée puisque vous ne profitez pas, par exemple, de l’intégration à WooCommerce et à Gutenberg.
Si vous n’êtes pas à 20 € (ou $) près, mieux vaut directement partir sur la licence Ultimate, qui contient toutes les options proposées par Oxygen Builder.
Notez que vous pouvez aussi vous procurer, pour le même prix (149 $), un autre constructeur de page proposé par les créateurs d’Oxygen (l’entreprise Soflyy). Il s’agit du dénommé Breakdance, qui se destine avant tout aux débutants.
Oxygen Builder, un outil bon marché ?
Tuons tout suspense tout de suite : Oxygen est extrêmement avantageux sur le plan financier.
À l’heure ou j’écris cet article, l’un de ses gros atouts, c’est le paiement à vie. Vous ne payez qu’une fois et n’avez pas besoin de renouveler chaque année (mais attention, cela peut évoluer avec le temps).
En plus, quelle que soit l’offre choisie, vous pouvez utiliser l’extension sur un nombre de sites illimité et bénéficiez de l’assistance (support) et des mises à jour à vie.
Et pour ceux qui hésitent à franchir le pas, Oxygen Builder propose une garantie satisfait ou remboursé de 60 jours.
Par rapport à ses principaux concurrents sur le marché, il n’y a (vraiment) pas photo :
- Elementor Pro (lien aff) ne propose pas de version illimitée et à vie. Son offre la plus étendue, appelée Agency, permet d’utiliser le constructeur de page sur 1 000 sites au maximum, et coûte 999 $/an (environ 999 €).
- Divi (lien aff) offre une Licence à vie facturée 249 $ (environ 249 €).
- Beaver Builder (lien aff) ne permet pas d’être acheté à vie. Son Plan le plus abordable (Standard), utilisable sur un nombre de sites illimité, coûte 99 $/an (environ 99 €).
- Spectra (lien aff) est un constructeur de page qui s’intègre dans l’éditeur de blocs de WordPress. Il ajoute de nouveaux blocs puissants, l’accès à des compositions de blocs, des wireframes, des modèles de sites prêts à l’emploi et d’excellentes fonctions de productivité telles que les préréglages de blocs et les styles de copier-coller.
Notre avis final sur Oxygen Builder
Allez hop, avant de conclure, il est temps de s’arrêter sur les avantages et les inconvénients d’Oxygen.
Les points forts
- Avec cette extension, vous avez la mainmise sur TOUT votre site, y compris l’en-tête et le pied de page.
- La performance et le temps de chargement. Dans cette optique d’optimisation permanente, Oxygen 4.0 a par exemple pris le parti d’utiliser le format JSON (plutôt que des shortcodes PHP) pour stocker les données de vos pages. Vous pouvez même modifier leur apparence sans recharger le constructeur, directement depuis l’admin WordPress (à condition de savoir un peu coder, quand même) :

- Un code propre et léger.
- La possibilité de créer vos propres templates.
- Le constructeur de page pour WooCommerce.
- Le constructeur de blocs Gutenberg.
- La possibilité de créer une interface personnalisée pour vos clients, avec par exemple un accès limité à certaines options ou à certains utilisateurs, en fonction du rôle que vous leur attribuez.
- Le tarif très avantageux du constructeur de page.
Les axes d’amélioration
- La prise en main n’est pas aisée et vous demandera beaucoup de temps, surtout si vous débutez.
- Un nombre de modules qui nous laisse sur notre faim. Après, c’est aussi un parti pris des développeurs pour ne pas trop surcharger leur plugin.
- L’interface d’Oxygen Builder n’est pas traduite en français.
- La compatibilité avec certains plugins n’est pas toujours assurée.
À qui s’adresse Oxygen Builder ?
Oxygen Builder est une extension complète qui s’adresse avant tout aux développeurs, ou du moins aux personnes ayant de bonnes connaissances en code (CSS, HTML et JavaScript notamment).
Comme indiqué sur la Foire aux questions de la page présentant les différentes licences du constructeur de page, « Oxygen est un page builder avancé. Si vous voulez créer un site avec du HTML et du CSS au sein d’une interface visuelle, vous adorerez Oxygen. »
Pour en tirer toute la puissance, il sera nécessaire de mettre les mains dans le cambouis. Et dans ce cas, vous ne serez pas déçu.
Par contre, si vous débutez ou ne voulez surtout pas coder, je vous conseille de vous tourner vers des constructeurs de page moins techniques, plus faciles à utiliser, et plus rapides à prendre en main. Je vous en ai cité quelques-uns tout au long de cet article.
Idem si vous créez des sites pour des clients et comptez leur laisser la main sur le design, par la suite.
Si vous leur mettez Oxygen entre les mains, ils risquent de s’arracher quelques cheveux s’ils n’y connaissent rien. Réfléchissez bien à ce point si vous vous trouvez dans cette situation.
Si vous vous sentez capable de tester la bête (rappelez-vous, il existe une garantie satisfait-remboursé de 60 jours), direction le site officiel pour vous la procurer :
Alors, comptez-vous l’utiliser pour créer votre prochain site ? Ou peut-être l’utilisez-vous déjà ?
Quoi qu’il en soit, partagez-nous votre avis et/ou retours d’expérience dans les commentaires, juste en dessous.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?













J’ai quitté Divi cet été pour Oxygen et pas de regrets !! Trop de bugs avec Divi, un constructeur qui se recharge sans raison apparente, lent et ce n’est pas la version 4 qui change la donne ! Impossible de faire un site Divi4/WooCommerce/WPML (les 3 ensembles). Plus d’un an d’attente pour avoir une version beta et ce serait “le meilleur”. Certes il a des avantages mais aussi beaucoup d’inconvénients (gestion des Flexbox par exemple, qui peut être faite en css personnalisé mais mal intégré). Concernant les point faible OK pas traduit en français mais la traduction de Divi laisse vraiment à désirer. J’ai eu aussi du mal avec mon niveau à débuter avec Oxygen mais j’ai appris plus en quelques mois que les 3/4 ans avec Divi et les performances de mes nouveaux sites sont bien meilleures.
Très bon article.
Ce serait intéressant d’avoir un comparatif de codes HTML des pages générées par les différents builders.
Notamment ce oxygen
SahnaS
Bonjour SahnaS,
Merci pour ton retour.
Pour te faire une première idée, jette un oeil au début de l’article. Je cite un article du blog Mr WordPress où tu devrais avoir de premiers éléments de réponse.
N’hésite pas à aller voir aussi sur le site officiel d’Oxygen.
C’est clairement un constructeur orienté dev. A mon avis il ne concurrence pas les autres sur le marché global des utilisateurs WordPress mais vraiment la niche des webdesigners chevronnés. Dans mon cas j’ai pu le tester et étant très à l’aise avec Elementor j’ai vraiment été frustré par moments, tant pas l’ergonomie qui ne me convient pas vraiment et par certaines limitations (extensions). Si son éco-système ne prend pas une autre dimension ça ne vas pas aider sur le long terme. Je suis son évolution même si le temps de chargement de quelques dixièmes de secondes n’est pas ma préoccupation principale. Je reste très sensible à la productivité globale sur un projet, c’est là que je gagne ma vie, moins de temps à produire c’est toujours mieux que des heures à taper du code CSS pour faire ce que je veux.
Bonjour Momo,
Je suis d’accord avec toi, c’est effectivement un constructeur de page niché et je partage ton avis sur l’écosystème : s’il veut vraiment concurrencer les gros page builders, il va falloir faire des concessions à certains niveaux. Mais le veut-il vraiment ? Pas sûr ;-).
Orienté dev, non, il faut juste avoir des connaissances de bases en HTML et CSS (avec option Javascript, ca peut aider aussi).
Mais la plupart des utilisateurs ne sont pas développeurs. Ca s’adresse plutôt a ceux qui veulent avoir un meilleur contrôle du rendu, avec plus de liberté et donc moins de limitation. Le tout avec un code bien plus clean et des pages moins lourdes.
Salut Mike,
Merci pour ton retour. Pour ma part, je dirais qu’il faut quand même de solides bases techniques pour en tirer toute la puissance. Du coup, pour un débutant, je trouve que ce n’est pas le page builder le plus approprié. Après, ça reste un constructeur de qualité à condition de bien savoir le maîtriser.
Bonjour Thibault, Oxygen Builder intègre AOS (Animate On Scroll) pour générer facilement des animations pour les différents éléments de la page.
Bonjour Vincent, merci pour cette précision.
Bonjour,
Nous vous avions contacté afin de vous signaler l’existence du site oxybuilderfrancais [dot] com qui propose, entre autre, la traduction en français de toute la documentation Oxygen, ainsi que tu tutoriels vidéos, etc. ainsi que le groupe facebook francophone ‘Oxygen pour WordPress, en français’.
Pour information, le site et le groupe ont été créés avec l’approbation officielle de Oxygen (Louis Reingold).
Bien cordialement,
Philippe
Bonjour Philippe,
Merci pour ces infos, nous allons ajouter cela dans l’article.
Oui Philippe, vous êtes au top!!!
Super doc sur le sujet beau boulot !!!
Merci pour le retour
J’ai une licence Oxygen depuis 2018.
Oui, ça n’est pas aussi aisé que les autres outils que j’ai : Brizy, Divi, Elementor.
Le plus c’est ça rapidité. Pas de chichi. Ça va vite.
Pour les sites Woocommerce, c’est une bombe. Les clients veulent que ça charge vite et ça le fait. On passe plus de temps au départ mais comme pour tout les outils.
Pas d’effets compliqués.
Elementor est une machine à fric désormais. Trop de choses et on oublie l’essentiel. On va sur un site pour trouver quelque chose, le design c’est bien mais ça ne fait pas tout.
Brizy : simple d’utilisation. Et facile. Plus qu’oxygen. Avec des modules simples. Une bonne alternative
Divi : tout le monde connaît.
MErci pour le comparatif !!! C’est Black Friday et j’hésite entre DIVI, Elementor Pro, Brizy et… OXYGEN BUILDER! Mon but est de construire des sites qui se chargent vite mais je suis débutant dans la construction, je n’ai fait que du WordPress classic editor.
Bonjour Michael,
Si vous débutez, je vous conseille plutôt Elementor ou Divi, qui sont plus faciles à prendre en main qu’Oxygen Builder. La courbe d’apprentissage sera plus rapide.
Oxygen est un bon page builder mais un peu plus technique.
Merci pour cet article très complet. Je pense qu’avant la sortie de divi 4 on aurait été naturellement très attiré par Oxygen. Mais hormis la customisation des pages woocommerce, niveau customisation c’est kif kif a mes yeux.
J’étais assez impressionné par les stats de chargement. Moi qui adore divi je suis toujours très déçu par les stats de chargement, les sites sont très lourds, donc Oxygen a tout a jouer la dessus ! A essayer
Bonjour,
Ravie que vous vous intéressiez à Oxygen. Je suis une fidèle lectrice de la Marmite et accessoirement cliente d’une formation…
Je vous ai fait passer un communiqué il y a quelque temps sur le sujet, peut-être ne l’avez-vous pas reçu mais je vous y faisais part de la création d’un site sur lequel nous avons traduit (presque) toute la documentation et commencé à mettre des vidéos tutoriels : https://oxybuilderfrancais.com
Nous avons par ailleurs créé un groupe FB qui n’est pas celui que vous citez dans votre article et qui prend son essor car nous avons été rejoints car certains des contributeurs majeurs du groupe anglophone : https://www.facebook.com/groups/mon.oxygen/
Franchement je ne suis pas une développeuse et certes il y a un peu de prise en main (je viens de Divi) mais je me régale avec Oxygen !
Bonjour,
Merci pour le retour d’expérience et les infos. L’article a été mis à jour ;-).
Bonjour,
Et tout d’abord félicitations pour le très riche et très instructif contenu de tous vos articles, au demeurant admirablement rédigés.
J’ai lu ce qui suit sur Le Blog du Modérateur :
https://www.blogdumoderateur.com/conseils-seo-wordpress/
Sous le titre : SEO : 10 conseils pour améliorer le référencement d’un site WordPress
« Sur WordPress, pour améliorer vos performances, il est conseillé de mettre en place un système de cache (avec WP Rocket par exemple), compresser les images (de nombreux plugins existent aussi), ne jamais utiliser d’extension comme Divi ou Elementor pour construire son site web (c’est plus simple, mais cela génère des lignes de code voire des pages totalement inutiles qui peuvent dégrader les performances de votre site) et d’optimiser le code PHP de son site web et supprimer tout élément superflu. »
Qu’en pensez-vous ?
Si on utilise ni Divi ni Elementor, alors quel outil cette affirmation suggère-t-elle à votre avis pour créer un site optimisé ?
Merci par avance pour votre réponse et bonne continuation.
Bonjour, je ne suis pas d’accord avec tout. Un système de cache, effectivement aide à la rapidité du site.
Quand à Divi ou Elementor tu aurais tort de t’en passer compte tenu de leur puissance.
Il suffit de bien les utiliser 😉
Trouves-tu que le site d’Elementor est mal référencé ? 😉
Je confirme: Oxygen Builder change la donne! Je passe d’Elementor à Oxygen, et vraiment c’est une bouffée d’oxygène! 😀
Pour l’heure mon site actuel est encore sous Elementor vu que je bosse sur la nouvelle version mais c’est le jour et la nuit en termes de clarté du code et de rapidité. On respire!
Je ne saurais trop recommander à quiconque utilise Elementor de donner une chance à Oxygen et de voir par eux-mêmes. En plus les vidéos de Louis et Elihah d’Oxygen sur Youtube sont très claires et exhaustives.
C’est au top! 😀
Bonjour
Je suis débutant et je voulais créer un site web pour gérer la partie administrative de mon travail (planning, rapports de sécurité, évaluation, controle effectuer ..etc). Pour cela j’utilise wordpress que je découvre et j’ai acheter le plugin Oxygen builder, pensant que tout serai facile. effectivement je me tire les cheveux car je ne sais pas par où commencer, et je me rend compte que c’est en réalité pas si évident que cela. Si vous avez en projet de faire des tutoriels sur Oxygen Builder j’en serai ravi. Je suis aussi abonné à la chaîne YouTube Marmite wordpress que je visionne dés que je peux pour prendre des informations. D’ailleurs je confirme que le plugin Login Designer que je voulais utilser pour creer une page de Login ne fonctionne pas.
Cordialement.
Bonjour Samir, merci pour ton message. Nous n’avons pas de tutos Oxygen Builder malheureusement. Il existe les tutoriels en anglais des développeurs d’Oxygen : https://oxygenbuilder.com/tutorials/. Boonne journée
Bonjour, super article (il m’a convaincue à me lancer dans l’aventure 🙂
J’aime vraiment beaucoup ce constructeur de page, une fois pris en main le champ des possibles est impressionnant (surtout avec les nouvelles maj). Je pense aussi qu’il faut être bien organisé dans son travail, sinon on peut perdre pas mal de temps à trouver ce qui cloche.
Toutefois j’ai une question au niveau du référencement : les blocks de textes directement rédigés dans Oxygen ne sont pas reconnue par Yoast (pour lui la page est vide de texte si j’ai par exemple tout construit depuis l’interface Oxygen Builder) ma question est donc la suivante : en et-il de même pour les moteurs de recherche ?
Si c’est le cas, il semblerait qu’au niveau du référencement ce soit un peu la cata non ?
En tout cas, vive la marmite 🙂
Bonjour Julie,
Merci pour ton retour.
Je te conseille de te rapprocher du support d’Oxygen pour leur poser la question, ils devraient avoir un avis sur la question ;-).
Salut,
Merci, pour ce super tuto, je suis fan de DIVI, alors j’essaye Oxygen sur mes nouveaux projets. Très bel article avec, très intuitif et simple, mais profond
Merci Alex
Hello les Cuistots !
J’utilise des champs ACF en complément des repeaters d’Oxygen Builder.
Je constate que mes images importée via ACF son automatiquement redimensionnées à 300px.
Hors j’aimerai les avoirs dans la résolution d’origine.
Savez-vous comment bidouiller le code pour arriver à ce que les images restent tranquilles ?
Hello, quel est le paramétrage du module que tu utilise pour l’afficher ?
Julien,
Pour les paramètres des images j’ai :
– Format dans le modèle : Données de l’image (tableau)
– Taille de prévisualisation : Moyen (300×300) mais là ça n’agit qu’au niveaux du backoffice
– Médias (Limiter le choix de la médiathèque) : Tous
– Minimum (Restreindre les images téléversées) : champs laissés vides (idem : mais là ça n’agit qu’au niveaux du backoffice)
– Maximum (Restreindre les images téléversées) : champs laissés vides (idem : mais là ça n’agit qu’au niveaux du backoffice)
– Types de fichiers autorisés : champ laissé vide
– Logique conditionnelle : aucune
– Attributs du conteneur : champs laissés vides
Pour info j’ai eu la solution en contactant directement leur assurance. Re-contacté par la suite pour d’autres petits pépins ils m’ont toujours répondu et réussi à résoudre mes petits bug. Vraiment au top !
Bonjour,
Excellent article, (comme d’habitude) : merci.
Je compte faire mon site avec Oxygen tout en travaillant avec une agence qui connaît bien le constructeur, car je n’ai pas le temps de tout faire et que je ne suis pas trop à l’aise avec le code.
Seulement, cette agence travaille avec des frameworks tels que Oxyninja ou Automatic.css. Est-ce que ces frameworks ne risquent pas d’alourdir le site et de faire perdre ce que je voudrais gagner par ailleurs avec Oxygen ?
Je vous remercie d’avance pour votre avis.
Bonjour, difficile à dire comme ça ( du moins à affirmer) mais c’est possible.
Merci Julien pour la réponse. J’ai posé la question à Oxygen ; selon eux l’impact serait faible voire nul.
Hello WP Marmite !
suivez-vous l’actualité d’Oxygen builder en ce moment et l’arrivée du nouveau builder BreakDance lancé par la même équipe ?
Cela a déclenché pas mal de discussions plus ou moins positives coté anglo-saxons, pas grand chose en France. Je crains que malgré ce qu’ils en disent les dev autour de ce builder périclitent, ceci dit pourquoi pas si le nouveau BreakDance relève le défi et offre une meilleure expérience.
Ce serait dommage que le succès grand public des grosses machines Divi et Elementor empêche le dev d’un builder plus léger/rapide et plus orienté développeurs…
Qu’en pensez-vous ? Avez-vous testé BreakDance ?
Merci et bravo pour vos contenus !
Nicolas
Bonjour, nous n’avons pas du tout testé ceci donc je ne peux pas vraiment te répondre pour le moment.
J’ai eu a changer de constructeur de thème pour mon dernier projet. Le temps de chargement de Divi sur un précédent projet nous ayant compliqué la tâche j’ai cherché et de fil en aiguille, en 2018, je décide de passer à Oxygène Builder.
Issue d’une formation webdesign (avec donc des fondamentaux HTML/CSS et un poil de JavaScript), je m’en suis bien sortie avec Oxygène Builder.
Par contre cela vous demandera du temps pour l’apprivoiser mais les tutos, présents sur toutes les plateformes pré-citées (et franchement on ne les remercie pas assez 🙏) en commentaire vous y aideront fortement.
Pour moi la cerise sur le gâteau à été l’hyper disponibilité de l’assistance d’Oxygène, que je solliciterai presque une fois par semaine par mail ; et qui, en moins de 48h, trouvait des solutions, m’expliquait le pourquoi du comment et avec un seul et même interlocuteur à chaque fois !
Pro et dispo… J’aurais du mal à me passer de ce constructeur aujourd’hui.
Voilà pour mon petit retour d’expérience 😃