Dans le monde du SEO et de la création web en général, c’est un terme dont on entend presque tout le temps parler. Ah, les fameux Core Web Vitals… Le genre de truc toujours à la mode depuis leur sortie…
Un site rapide et sans ralentissement. Vous en avez toujours rêvé, n’est-ce pas ? Un site lent, ça ne plait à personne, ni à vous, ni à vos visiteurs.
C’est comme la file d’attente interminable du bureau de poste. Vous attendez votre tour bien sagement, mais ça n’avance pas.

Avec vos visiteurs, c’est pareil. Ils n’ont aucune envie d’attendre 15 secondes à chaque fois qu’ils doivent afficher une page de votre site.
Afin de leur éviter de poireauter, et de se fâcher, je vais plutôt vous détailler comment optimiser WordPress.
Tout au long de ces lignes, vous allez apprendre à réduire le temps de chargement de vos pages, afin de booster les performances de votre site !
À la fin de cet article, vous aurez entre les mains un plan d’action simple et efficace, organisé étape par étape. Le tout, sans aucun prérequis technique. Montez dans le train, embarquement immédiat.
Sommaire
Initialement rédigé en novembre 2017 par Florian, cet article a été mis à jour pour la dernière fois en septembre 2022.
Cet article contient des liens affiliés. Cela signifie que WPMarmite touchera une petite commission si vous vous procurez l’un des produits ou services mis en avant (sans que cela vous coûte plus cher). Les revenus issus de l’affiliation permettent de rémunérer notre équipe, de financer la création et la mise à jour de nos contenus, et de tester de nouveaux thèmes et extensions.
Pour en savoir plus, consultez notre politique éditoriale.
Pourquoi est-il important d’optimiser la vitesse d’un site WordPress ?
Depuis 2010, Google considère que le temps de chargement d’une page est un critère de pertinence pour son algorithme. Comprenez : ce critère entre en compte dans le positionnement d’une page dans les résultats de recherche.
Dans la pratique, son impact est très faible en termes de positionnement. Si les sites très, très lents à se charger (au moins 15 secondes) peuvent être pénalisés, les sites ultra-rapides (moins d’une seconde de temps de chargement) peuvent a contrario se voir accorder un petit boost.
Mais pour l’immense majorité des sites, l’impact sera quasi-insignifiant. L’importance de la vitesse de chargement des pages de votre site est à chercher ailleurs. Elle est déterminante pour :
- l’expérience utilisateur. Un site lent a de fortes chances de faire fuir vos visiteurs, irrités par un temps d’attente trop long. Pour information, 1 visiteur sur 4 quitte un site qui met plus de 4 secondes à se charger ;
- les conversions. Par ricochet, si un visiteur n’est plus en train de naviguer sur vos pages, vous n’avez aucune chance de réaliser des conversions (une action que vous souhaitez que votre visiteur accomplisse).
Par cela, j’entends la vente d’un produit ou d’un service, l’inscription à votre newsletter, ou le téléchargement d’un guide PDF. À titre d’exemple, le géant Amazon a indiqué qu’il perdait 1 % de ses ventes à chaque fois que le temps de chargement de ses pages augmentait de 100 ms ; - le taux de rebond, soit le taux de visiteurs qui ont seulement surfé sur une seule page de votre site. En optimisant le site de l’un de ses clients, Florian, qui avait rédigé la première mouture de cet article, avait par exemple constaté une chute du taux de rebond de 75 % à 5 % ! ;

- le crawl réalisé par les moteurs de recherche, et notamment par les robots de Google. Le crawl correspond à l’exploration des URLs (les adresses web de vos pages et articles) de votre site.
Cela permet ensuite à Google de les indexer dans sa base de données pour pouvoir par la suite les afficher dans ses résultats de recherche. Plus votre site est rapide, plus Google pourra explorer un nombre d’URLs important.
Quels facteurs peuvent ralentir la vitesse de chargement d’un site WordPress ?
Vous venez de le voir, la vitesse de chargement des pages d’un site WordPress est cruciale sous bien des aspects. De nombreux facteurs peuvent ralentir l’affichage des contenus d’un site web :
- un thème trop lourd comportant trop de fichiers, d’effets et/ou de fonctionnalités ;
- trop d’extensions activées ou trop d’extensions lourdes ;
- un hébergement bas de gamme ou une offre trop faible par rapport au trafic que reçoit votre site ;
- des images trop lourdes à charger ;
- trop de polices d’écriture personnalisées ;
- l’absence de mise en cache ;
- une version de PHP obsolète ;
- trop d’appels à des ressources externes etc.
Maintenant que vous saisissez un peu plus le contexte, passons à la pratique. Place à la présentation d’actions concrètes à mettre en place sur votre site pour optimiser WordPress et son temps de chargement.

10 étapes pour accélérer WordPress
Contrôlez la vitesse de chargement de vos pages
Avant toute chose, un bon point de départ consiste à mesurer la vitesse de chargement des pages de votre site, en particulier les plus stratégiques pour votre business (ex : page d’accueil, pages d’atterrissage etc.).
Pour cela, il existe différents outils gratuits ou freemium sur lesquels vous pouvez vous appuyer :
Vous pouvez en utiliser un ou plusieurs à la fois, sachant que chacun propose ses propres métriques et modes d’analyse.
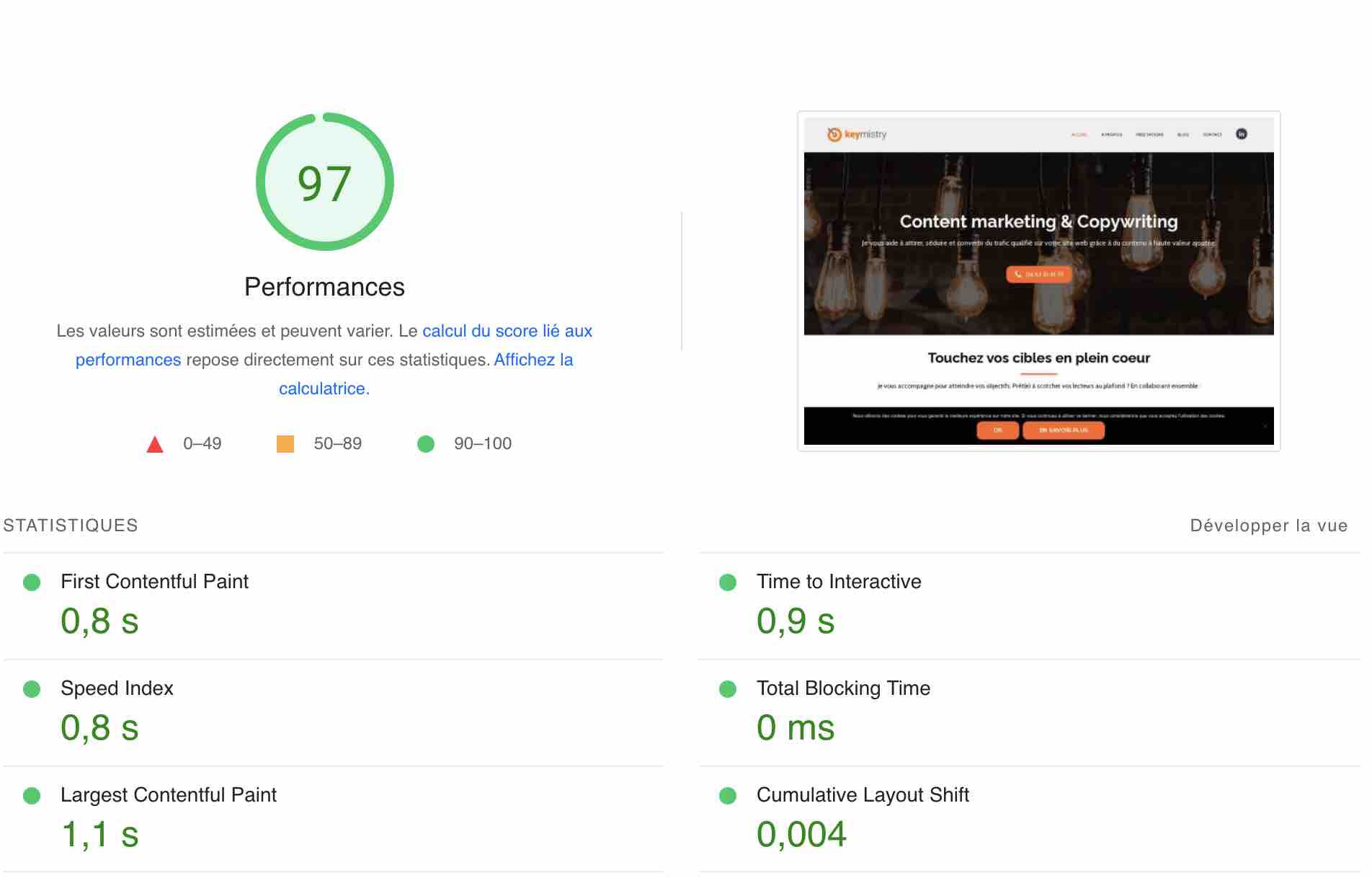
PageSpeed Insights est par exemple intéressant pour au moins trois bonnes raisons :
- il affiche le score de performance de votre page à la fois sur ordinateur et mobile ;
- il présente vos résultats aux « Signaux web essentiels » (Core web vitals), avec notamment vos scores en termes de vitesse de chargement, interactivité et stabilité visuelle. Les Core web vitals évaluent l’expérience utilisateur vécue par un internaute sur une page web. Ils sont pris en compte par l’algorithme de Google depuis juin 2021 ;

- il propose des recommandations pour améliorer votre vitesse de chargement (ce que font aussi les autres outils sus-cités).
À l’aide de ces outils, vous disposerez d’une vision plus nette du temps de chargement d’une page. L’idée, vous vous en doutez ? Améliorer tout ça pour la rendre la plus rapide possible.
À titre d’exemple, sachez que le temps de chargement moyen d’une page sur mobile est de 15,3 secondes, selon Google.
Pour la marche à suivre concrète relative à l’usage d’un service de mesure de la performance, je vous recommande la lecture de ce tutoriel très bien fichu sur le blog de WP Rocket. Certes, c’est en anglais, mais la présence de nombreuses captures devrait vous aider à vous en sortir.
Dernier conseil, toujours prodigué par les experts de WP Rocket : si les services de notation de performances sont utiles, il ne faut pas non plus se focaliser là-dessus, mais plutôt sur « le temps de chargement réel de votre site » et « l’impression de fluidité ».
Enfin, pour tout savoir sur ces fameux Signaux web essentiels, je vous invite à consulter notre vidéo dédiée, sur la chaîne YouTube de WPMarmite :
Si vous préférez le format article, jetez un œil à notre guide pour optimiser votre site WordPress pour les Core web vitals. 😉
Installez la dernière version de PHP sur votre hébergement
Désormais, vous connaissez précisément votre score de performance. Tout de suite, appliquez ce deuxième conseil pour optimiser WordPress : activez la dernière version de PHP sur votre hébergement.
PHP est le langage de programmation serveur utilisé par WordPress. Ce langage est régulièrement mis à jour et maintenu par la fondation PHP, le but étant d’améliorer les performances, la sécurité, et les fonctionnalités du langage.
En termes de performances, c’est tout bonnement incroyable. Un site WordPress peut se charger deux fois plus rapidement grâce à une version récente de PHP, et ce n’est pas une blague.
Malheureusement, encore beaucoup de sites web restent sur des versions dépassées de PHP.
Au moment de rédiger cette mise à jour, la version la plus actualisée de PHP est la 8.1, avec une sortie de la 8.2 prévue pour novembre 2022.
Dans l’idéal, activez au moins PHP 8 sur votre site, si possible, puisque le support pour PHP 7.4 cessera à partir de novembre 2022. Au moins, vous serez tranquille.
Comment mettre à jour votre version de PHP ?
C’est du côté de l’hébergement que ça se passe. Chez un hébergeur comme o2switch, rendez-vous sur votre cPanel, l’interface de configuration de votre serveur.
Vous trouverez votre identifiant et votre mot de passe pour y accéder à l’intérieur de l’e-mail envoyé suite à la souscription à l’offre d’hébergement.
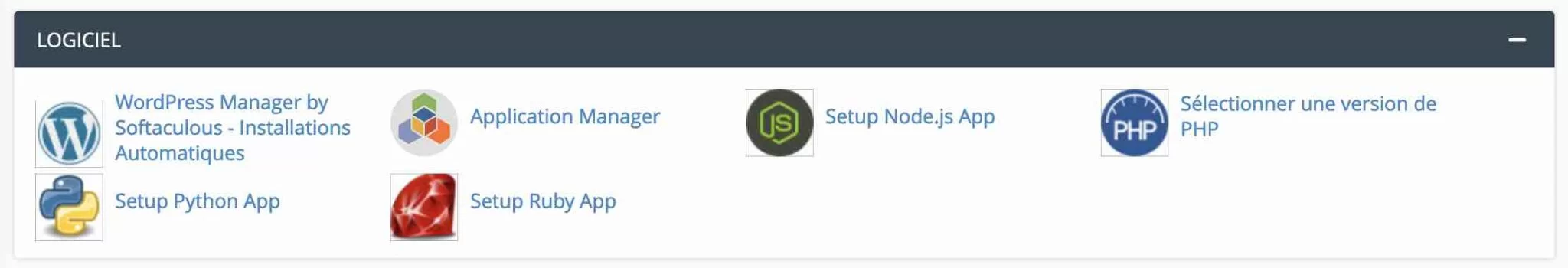
Sur cPanel, cliquez sur le module « Sélectionner une version de PHP » dans l’encart « Logiciel ».

Avant de passer à la suite, pensez à sauvegarder votre site (fichiers + base de données) à l’aide d’une extension comme UpdraftPlus ou d’un outil comme WP Umbrella.
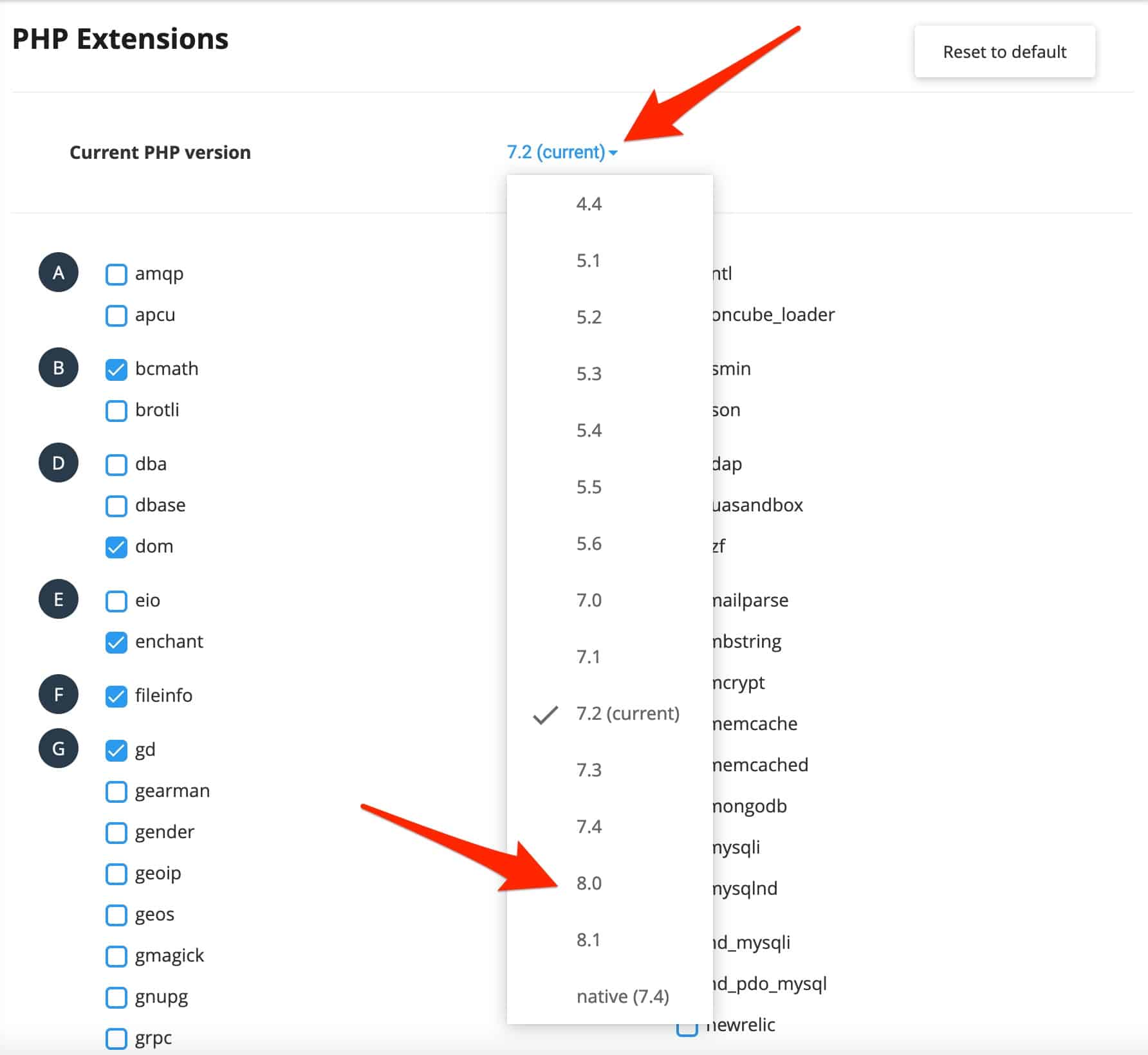
Une fois cette action effectuée, sélectionnez la version 8.0 (ou supérieure) dans le menu déroulant situé à droite de « Current PHP version » (Version actuelle de PHP) :

Si tout va bien, votre site se mettra à jour tout seul en une fraction de seconde.
Avertissement : Attention, tout de même, il se peut que votre site soit cassé après le changement de version à cause d’une extension qui ne serait pas compatible avec cette version de PHP. Si vous le pouvez, faites d’abord un essai sur un environnement de test (local ou staging, par exemple). Dans les faits, il y a peu de chance que ça arrive avec des sites récents et des extensions à jour, mais on ne sait jamais.
Pour en savoir plus sur la mise à jour de la version PHP de votre site WordPress, consultez notre article dédié.
Activez la mise en cache pour optimiser WordPress
Autre grand aspect pour améliorer sensiblement le temps de chargement du site : la mise en cache.
Cette technique consiste à stocker une copie d’une ressource donnée (page web, image etc.) pour pouvoir ensuite la restituer au visiteur web de façon plus rapide, sans avoir à la télécharger de nouveau depuis le serveur d’origine.
Un visiteur qui vient régulièrement sur votre site profitera toujours d’un site qui se charge très rapidement grâce aux mécanismes de cache. C’est loin d’être négligeable, n’est-ce pas ?
Comme vous avez choisi WordPress pour votre site, le CMS vous facilite encore les choses grâce à plusieurs plugins de cache efficaces.
Celui que je vous conseille en priorité se nomme WP Rocket.

Très simple à utiliser et adapté à tout type de profil (du débutant à l’utilisateur confirmé), il fonctionne immédiatement, dès son activation. Vous n’aurez rien à faire : il mettra vos pages en cache automatiquement.
WP Rocket est un outil hyper efficace et complet, puisqu’il permet aussi de procéder à des optimisations avancées sur votre base de données WordPress, votre code CSS et JavaScript, etc. (on y reviendra).
Par contre, la qualité a souvent un prix. WP Rocket ne propose pas de version gratuite. Il est accessible à partir de 47 €/an.
Si vous préférez miser sur une extension gratuite (mais la qualité n’est pas comparable), je vous recommande WP Fastest Cache ou LiteSpeed Cache.
Pour savoir comment vider le cache de WordPress avec et sans plugin, consultez notre tutoriel.
Compressez les images
Le saviez-vous ? Les images peuvent représenter jusqu’à 50 % du poids total d’une page web.
Plus elles sont lourdes, plus votre page mettra du temps à se charger. En règle générale, une page web ne devrait pas dépasser 2 Mo.
Problème : les fichiers créés par un appareil numérique sont aujourd’hui très volumineux. Ils peuvent peser de 4 Mo jusqu’à 8 Mo !
Vous imaginez un peu la catastrophe : une seule image peut ruiner le temps de chargement de votre site.
Pour pallier ce problème, réduisez d’abord les dimensions de l’image avant de l’envoyer sur votre site. 2 000 pixels de largeur sont largement suffisants.
Ensuite, compressez vos images avant de les télécharger dans votre Médiathèque WordPress. Pour cela, appuyez-vous sur un outil en ligne gratuit comme :
- TinyPNG :
- Kraken.io ;
- Optimizilla ;
- Compressor.io.
Ces logiciels vous donneront un coup de main appréciable, mais leur usage peut devenir fastidieux lorsque vous avez des dizaines et des dizaines d’images à traiter.
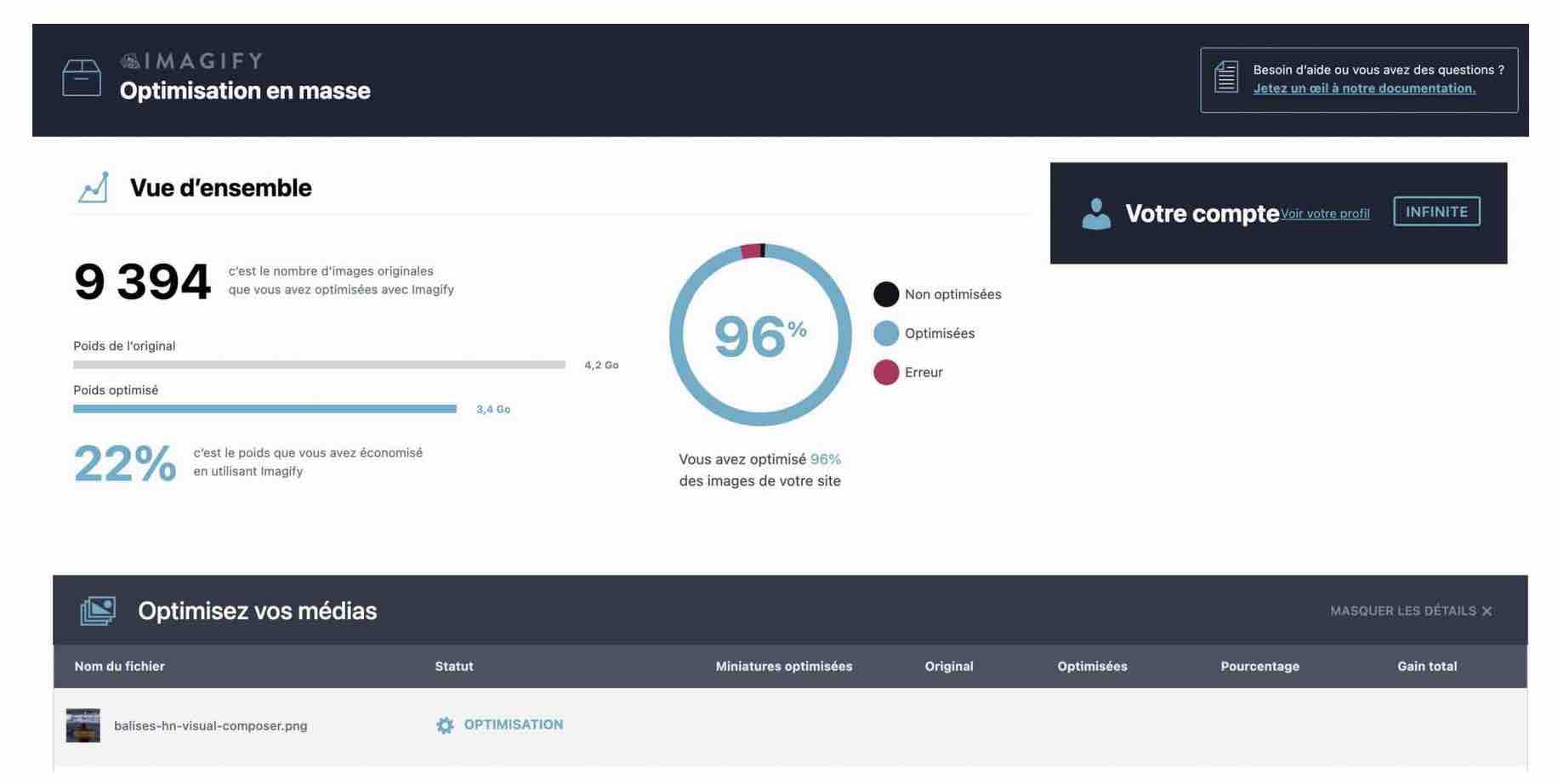
Pour aller plus vite et réaliser tout cela automatiquement, je vous conseille l’usage de l’extension Imagify (créée par les mêmes développeurs que WP Rocket).
Cette dernière va optimiser toutes les images que vous ajoutez à votre Médiathèque, mais aussi celles qui y sont déjà présentes, si vous le souhaitez.

Avec un compte gratuit, vous aurez le droit à 20 Mo de compression par mois, sur un nombre de sites illimité.
Si vous bloguez de temps en temps, cela sera amplement suffisant. Si besoin, vous devrez passer sur une offre payante.
Apprenez à vous servir d’Imagify comme un as à l’aide de notre tutoriel dédié.
Misez sur un hébergeur performant
Votre site WordPress est toujours trop lent à vos yeux (et à ceux de vos visiteurs) ? Votre hébergeur figure peut-être parmi les coupables.
Un bon hébergeur doit être performant, mais il doit aussi être approprié à vos besoins. Grosso modo, il existe quatre types d’hébergements WordPress :
- l’hébergement WordPress mutualisé, sur lequel le serveur est occupé par plusieurs sites à la fois ;
- l’hébergement VPS : vous configurez vous-même votre serveur de A à Z ;
- l’hébergement dédié : vous disposez de votre propre serveur sans le partager avec d’autres sites ;
- l’hébergement WordPress infogéré : un prestataire s’occupe de tout pour vous.
Pour débuter, un serveur mutualisé conviendra à la plupart d’entre vous. Pour profiter de bonnes performances, vous devrez le choisir avec soin.
Un prestataire comme o2switch vous assurera un service de qualité, avec un service client très réactif et qui répond en français.

Gérez correctement vos plugins
Le répertoire officiel WordPress compte 59 568 extensions. Ces plugins sont très utiles, puisqu’ils permettent d’ajouter des fonctionnalités spécifiques à votre site WordPress.
Mais parfois, ils peuvent aussi vous jouer de vilains tours. Une part importante des problèmes de performances sous WordPress provient directement des extensions que vous ajoutez.
En effet, chaque extension embarque un certain nombre de fichiers plus ou moins volumineux. Pire, elle peut aussi alourdir votre base de données en la surchargeant d’informations en tout genre.
Dans la mesure du possible, essayez de ne pas installer trop d’extensions en activant uniquement celles dont vous avez besoin. Cependant, il n’existe pas vraiment de règle sur un nombre total de plugins à ne pas dépasser.
Comme on dit, il vaut mieux un site WordPress qui tourne avec 20 extensions correctement optimisées, plutôt qu’un site avec 5 extensions actives mais qui ralentissent le temps de chargement de vos pages.
Pour aller plus loin sur le sujet, écoutez les conseils d’Alex dans cette vidéo :
Dans votre quotidien de webmaster, vous pouvez aussi appliquer les bonnes pratiques suivantes :
- désactivez et supprimez toutes les extensions que vous n’utilisez plus. Votre site sera d’un coup plus léger ;
- testez la vitesse de chargement de votre page après l’activation d’une extension. Si les performances en prennent un coup, vous saurez qui est le fautif 😉 ;
- servez-vous d’une extension comme UsageDD ou Query Monitor pour déceler des problèmes en lien avec la performance.
Vous l’avez compris, toutes les extensions ne se valent pas, certaines sont en effet plus lourdes que d’autres.
Si vous n’arrivez pas à trouver la cause des lenteurs de votre site web, je vous conseille en dernier recours de contacter un professionnel.
Optimisez la base de données
Pour la 7e étape de votre mission qui consiste à optimiser WordPress, évoquons l’élément le plus indispensable de votre site : la base de données.
C’est elle qui stocke tous les contenus de votre site (articles, pages, commentaires, options du site, réglages des plugins etc.), alors autant vous dire qu’il vaut mieux la chouchouter.
Mais Madame est aussi un peu capricieuse. Avec l’âge, elle a tendance à prendre du poids, et peut ralentir votre site.
Pour éviter cela et continuer à satisfaire vos visiteurs, il est nécessaire de la nettoyer et de l’optimiser régulièrement.
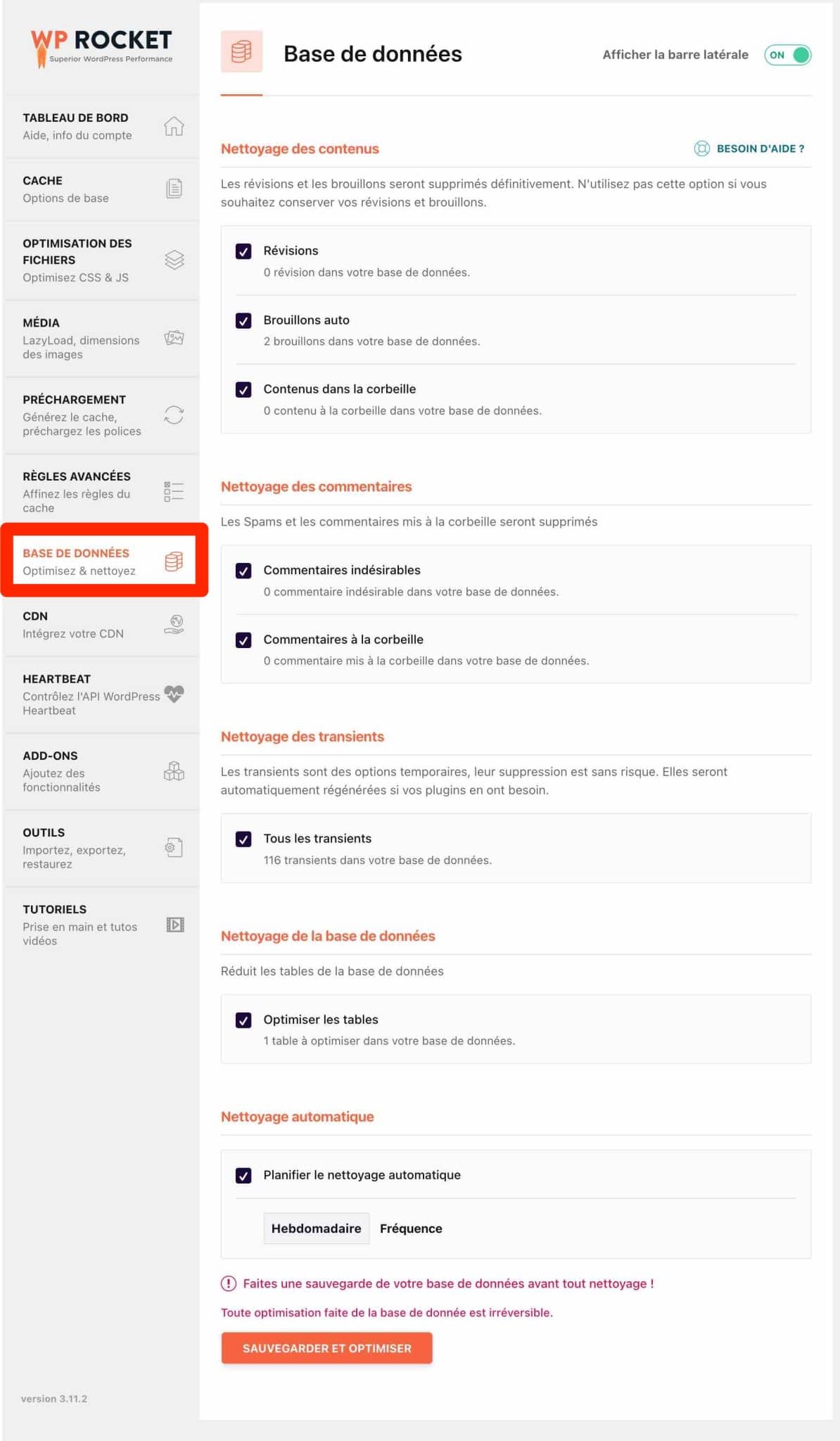
Pour cela, appuyez-vous de nouveau sur WP Rocket. L’extension dispose d’un onglet dédié à l’optimisation de la base de données. Grâce à elle, vous pouvez :
- supprimer les révisions et les brouillons ;
- nettoyer les commentaires indésirables présents dans la base de données ;
- nettoyer les transients, qui permettent de mettre en cache temporairement une information ;
- planifier le nettoyage automatique de votre base de données.

Et tant qu’à faire, servez-vous aussi de WP Rocket pour soigner la performance de votre site à d’autres niveaux :
- via l’onglet « Médias », activez le lazy load (chargement paresseux) pour les images, iframes (balises HTML qui permettent d’intégrer dans une page le contenu d’une autre page) et vidéos ;
- dans l’onglet « Optimisation des fichiers », activez la minification et concaténation des ressources CSS et JavaScript, et supprimez les ressources CSS inutilisées.
Pour aller plus loin avec WP Rocket, consultez notre guide dédié sur le blog.
Optimisez le fichier wp-config.php
Poursuivons en évoquant un fichier classique présent dans chaque nouvelle installation de WordPress : wp-config.php. Ce dernier contient notamment des informations sur votre base de données et permet de définir des options avancées de WordPress.
Limitez le nombre de révisions pour optimiser WordPress
C’est aussi dans ce fichier que vous allez pouvoir limiter le nombre de révisions (sauvegarde des brouillons et mises à jour de vos publications).
Ces dernières sont utiles, mais elles peuvent aussi surcharger votre base de données… et ralentir la vitesse de chargement. Vous connaissez la musique, désormais. ^^
Avant toute chose, comme d’hab’, je vous conseille de sauvegarder votre site. En cas de problème, vous pourrez vous retourner sans crainte.
Pour réduire le nombre de révisions de chaque article (le chiffre correspond au nombre de révisions conservées dans la BDD par type de contenu), utilisez le morceau de code (snippet) ci-dessous dans votre fichier wp-config.php :
define( 'WP_POST_REVISIONS', 3 );
Il est possible d’aller encore plus loin en désactivant les révisions (dans ce cas, n’utilisez pas les deux morceaux de code en même temps) :
define( 'WP_POST_REVISIONS', false );
Attention avec ce dernier morceau de code. Si vous choisissez de l’utiliser, plus aucune révision ne sera effectuée. En cas de mauvaise manipulation de votre part (ex : fermeture de la fenêtre d’édition), ou de bug de votre navigateur, vous perdrez tout le contenu créé auparavant. En dernier recours, il sera possible de restaurer votre contenu grâce à la sauvegarde automatique.
Augmenter la mémoire allouée à WordPress
Dans un second temps, vous pouvez aussi augmenter la mémoire allouée à WordPress. Si cette mémoire est trop faible et que vous utilisez des extensions trop gourmandes en ressources serveur, vous risquez de vous retrouver avec des erreurs d’affichage à l’écran.
Pour pallier ce souci éventuel, intégrez le code suivant dans le fichier wp-config.php :
define('WP_MEMORY_LIMIT', '256M');
Choisissez un thème performant
Allez, continuons notre parcours avec la 9e étape pour optimiser votre site WordPress. La vitesse de chargement de vos pages dépend également du thème que vous utilisez.
Il doit notamment être bien codé, respectueux des standards de WordPress, et optimisé pour la performance.
Pour cela, il est primordial qu’il soit léger en embarquant uniquement des fonctionnalités dont vous avez besoin, ou bien en proposant d’activer/désactiver les options de votre choix.
En matière de performance, je vous recommande notamment l’un des thèmes suivants :
- Astra ;
- GeneratePress ;
- Blocksy ;
- Neve ;
- Kadence.

Pour trouver la perle rare pour votre projet, consultez notre page dédiée aux thèmes WordPress avec une sélection triée sur le volet.
Optez pour un CDN
Enfin, place à la dernière étape de ce travail pour accélérer votre site WordPress. Il s’agit d’un conseil qui ne s’adresse pas à tout le monde, mais qui peut vraiment donner d’excellents résultats. Il aurait été dommage de ne pas en parler, alors parlons-en !
En utilisant un CDN (Content Delivery Network), vous pouvez gagner en vitesse d’affichage, comme vous l’explique Alex dans cette vidéo :
Cependant, inutile de vous embêter avec cela si vous débutez. En revanche, si vous recevez déjà pas mal de trafic au quotidien, penchez-vous sur cette solution.
WP Rocket (encore lui) propose par exemple un CDN maison à partir de 8,99 $/mois (environ 9 €).
Prêt à optimiser votre site WordPress ?
À présent, vous n’avez plus d’excuses pour ne pas accélérer la vitesse de chargement de vos pages et optimiser WordPress.
Au cours de la lecture de cet article, vous avez découvert que de nombreux facteurs peuvent ralentir votre site (images, plugins trop lourds, utilisation d’une version de PHP obsolète, absence de mise en cache, etc.).
Heureusement, il existe différentes méthodes, outils et autres extensions pour vous aider à traiter ce mal et vous permettre d’améliorer le temps de chargement de votre site de manière significative.
Cela passe par exemple par l’usage d’un plugin de cache, le choix d’un hébergeur performant, l’activation d’une version récente de PHP, ou encore l’optimisation de votre base de données.
De votre côté, quels sont vos astuces et conseils pour accélérer votre site WordPress ? Partagez-moi vos retours d’expérience dans les commentaires.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?













Merci Alex pour cette belle piqure de rappel 😉
Je viens de booster encore mes perfs ! Certes, c’est une affaire de compromis, mais il ne faut jamais perdre de vue l’UX.
Bravo pour ton site, tu as tous mes encouragements, je sais combien c’est important d’en recevoir…
Merci pour les infos ! Il va vraiment falloir que je me décide à acheter WP Rocket …
Bonjour, EWWW Image Optimizer n’est pas gratuit me semble-t-il ; d’ailleurs à ma connaissance aucun plugin similaire ne l’est.
Bonjour, il est gratuit avec un certain quotat à minifier, comme Imagify
Bonjour,
Merci pour ce tuto.
J’ai réduit la taille de mes images et j’utilise Imagify. Dans les tests c’est Foobox qui semble ralentir mon site, je ne sais que faire pour accélérer le chargement.
merci de ta réponse
Guy
Bonjour, utilise l’option gratuite Waterfall sur le dire GTmetrix pour savoir exactement ce qui prend du temps à charger dilue ton site
Bonjour Julien,
Pourrais tu expliciter “le dire” Gmetrix et l’option “Waterfall”
Je suis allé sur https://gtmetrix.com/wordpress-optimization-guide.html et analysé mon site, mais je ne vois pas d’option Waterfall.
Peux tu expliciter un peu plus, merci beaucoup.
Guy
Salut, c’est un des onglets juste en dessous des statistiques de ton site
Bonjour Julien,
Merci pour cet article très intéressant et très concret.
Tu évoques le lazy loading et tu écris que cette option est disponible directement avec WP Rocket. Pourrais-tu me dire où exactement ?
J’ai un blog tourisme et j’ai beaucoup d’images (optimisées) mais j’aimerais voir si le lazy loading améliore la vitesse (j’ai installé WP Rocket).
Merci d’avance !
Salut, c’est sur la premiere page de paramétrage de WProcket, tout en haut.
Moi j’utilise depuis un an wp rocket et mon site est parti comme une fusée, j’ai reduit de plus de la moitié le temps de chargement.
J’ai un temps essayé Imagify aussi, il est rès bien. Finalement je l’aienlevé car je préfère optimiser mes images à la source avec photoshop, mais pour les faineants, c’est super…jajajaja.
Merci pour le truc de php7 que je ne savais pas. je viens de le faire, j’étais sous php5,6. Mais bon d’après les tests fait avec Pingdom, je ne gagne rien du tout, c’est quif quif bourricot…
Bonjour,
Que pensez-vous de cette vidéo ?
Il montre ( en anglais) comme optimsier avec trois plugins gratuits
Cache Enabler, Autoptimize, et EWWW Image Optimizer.
https://www.youtube.com/watch?v=GOcFWKnC9vk
Bonjour, on peut tout à fait optimiser un site avec ces plugins
Salut Alex, j’ai suivi tes instructions et j’ai finalement décidé de me procurer le logiciel Wp rocket.
Est-ce qu’il est possible de faire un tuto expliquant comment bien configurer ce logiciel, avec quelque astuce comme tu sais si bien le faire.
Merci pour ce site très bien construit et pour tes vidéo youtub.
Bonjour,
En testant un site chez GTMetrix, dans l’onglet YSlow, puis ligne Add Expire Header, je vois
https://ds-4047.kxcdn.com/api/v3/domain_settings/a?callback=pfMod.saveAdSettings&hostname=arnouvilleetsonpasse.fr&client_version=2018-03-07-151635010
Je ne vois pas ce que c’est, j’ai testé le site avec Plugin Security Scanner, rien trouvé, idem avec le site sitecheck.sucuri.net.
Je ne comprends pas cette ligne, merci beaucoup
https://gtmetrix.com/reports/arnouvilleetsonpasse.fr/TVqeAjlj
Bonjour, tu utilises un CDN?
Bonjour,
non je n’utilise pas de CDN. Pas pris DNS Anycast sur OVH.
C’est pour ça que je suis étonné, je ne vois pas d’où cette ligne vient.
Merci de votre réponse
– Extensions en place :
AddToAny Share Buttons (1.7.25),
Akismet Anti-Spam (4.0.3),
BackWPup (3.4.4),
Black Studio TinyMCE Widget (2.6.2),
Caldera Forms (1.5.9.1),
Cookie Notice (1.2.41),
EWWW Image Optimizer (4.1.1),
Forum_wordpress_fr (4.1),
Google Analytics for WordPress by MonsterInsights (7.0.4),
Google XML Sitemaps (4.0.9),
Post Views Counter (1.2.11),
Print, PDF & Email by PrintFriendly (3.13.0),
Regenerate Thumbnails (3.0.2),
Responsive Lightbox (1.7.2),
Subscribe2 (10.22.1),
Updater by BestWebSoft (1.38), WP-PageNavi (2.92),
WP Cerber Security & Antispam (6.5),
WP Rocket (2.11.7),
Yet Another Related Posts Plugin (4.4),
Yoast SEO (7.1)
Grâce à ton article, je vais de ce pas vérifier la version de PHP de mon hébergement. Le genre de truc auquel je n’aurais pas pensé, merciii.
Sandra
Mille mercis Florian pour cet article et surtout pour ce contenu hyper utile!
Bonjour et merci pour ce guide, une question pour changer de version PHP, mon site est en PHP Version 5.6.4-4ubuntu6.4
J’aimerai le passer en PHP 7.0 mais y at’il une extension simple en mise en oeuvre pour tester la compatibilité des extensions installées ou désactivées ?
Merci encore
Bonjour, à ma connaissance pas d’extension. Le meilleur moyen d’être sur est de dupliquer ton site sur un serveur de test et d’essayer 😉
Merci, j’avais un blog qui était extrêmement long à charger (surtout le tableau de bord). Le simple fait de passer de php 7 à php 7.1 à considérablement amélioré ma vitesse de chargement des pages.
L’extension “PHP Compatibility Checker”, comme son nom laisse le suppose, permet de vérifier la compatibilité des extensions montées sur son WordPress avec les différentes version de PHP.
Merci beaucoup pour cet article qui m’est d’une grande aide dans l’optimisation de mes différents sites web créés sous wordpress.
Bonjour et merci pour tous les articles du blog !
J’aimerais savoir si l’appel de plusieurs loop wordpress ou de champs ACF ralentissent le site.
Charles
Bonjour, non ça n’a pas énormément d’incidence sur la vitesse (voir pas du tout).
Merci bien pour cette article.
Actuellement je travail sur une mission et j’ai besoin d’optimiser le temps de chargement d’un site web client. Cet article m’aide vraiment à avoir une vision globale des possibles causes.
Merci encore pour tout.
Bonjour Alex, Merci pour cet article fort intéressant. Est-ce que le fait de stocker ses images sur un sous-nom de domaine a toujours un intérêt en termes de performance à l’heure actuelle?
En vous remerciant.
Bonjour,
cela a surtout un intérêt si tu les charges depuis un CDN, car ce n’est plus ton serveur qui les délivrera mais un second plus puissant pendant le chargement de la page.
Bonjour !
Article très intéressant.
Mercis
PSSS : a chaque fois que je faisais un télécharger des plugins si-dessus et je reviens pour lire la suite je suis déconnecter.
Le temps de fermeture de la session et très courte.
Même quand je regarde la video au milieu du tutoriel ,la session ce ferme tout seul.
passer une bonne journée
encore mercis.
Bonjour, merci beaucoup pour cet article. Je suis tentée d’investir dans WP Rocket, mais j’ai une question : le plugin permet-il à a fois de minifier, “deferer” le javascript… Actuellement j’utilise deux plugins qui se complète et j’aimerais n’en avoir plus d’un seul.
Je vais aussi regarder cette histoire de php7 !
Bonne journée
Bonjour Claire, oui WP Rocket fait les 2 (minify/ defer). Bonne journée
Bonjour
Bien sûr il est important d’optimiser son site pour éviter aux internautes se sortir du site prématurément. Par contre il est ent qui compte.inutile de passer un temps fou pour à optimiser son site pour le référencement naturel de Google. J’ai passé des semaines pour optimiser mon site dans ce but. J’avais un score de 98 dans pagespeed insight , 96% dans pagespeed de Gtmetrics , ma page se charge totalement en 1,7 secondes avec un ttfb inférieur à 400 ms. Effectivement j’ai obtenu cette performance en suivant les recommandations données dans ce blog, comme quoi ça marche. Mais pour le référencement je reste inlassablement à la septième page. Avec Google si on ne paye pas on obtient rien. Il n’y a que l’argent qui compte. Certe je suis dans un secteur (location de meublé pour le tourisme) qui ne manque pas de site. Après ce bloc pour aller plus loin , je pense qu”un bloc sur le sujet de l’utilisation de Devtools de chrome pour les performances serait intéressant.
J’adore Wp marmite ❤️ Toujours de bons conseils et d’une aide considérable. Merci 😊
Merci ❤️
Merci de votre article, mais si je prends des extensions gratuites, ne vont elles pas bloquer mon site?
Bonjour, non pas du tout.
Merci pour l’article, l’optimisation et la rapidité du site est en effet primordiale !
Bonjour à tous
J’ai installé un certain nombre de plugins au fil du temps, et je voudrais repérer les plugins installés mais qui finalement ne sont pas utilisés. Y a t il un moyen pour faire cela?
Merci
Solange
Bonjour Solange, malheureusement non, c’est au cas par cas.
Bonjour Thibaut,
Sur le tableau de bord de WP, il y a des alertes pour les mise à jour de WordPress, des thèmes, des extensions, pourquoi cela n’existe pas pour les version PHP ?
Et sinon, où peut-on trouver cela facilement ?
Pour les mises à jour des thèmes, Marmite conseille toujours d’attendre un peu pour ne pas essuyer les plâtres. Est ce qu’une nouvelle version PHP sortie il y a 6 mois serait moins “dangereuse” à installer par rapport à sa compatibilité avec mes extensions
Tes conseils de prudence étant toujours bien vus, avez-vous fait sur Marmite un article sur les essais d’un site Internet en local, je ne connais pas.
Encore merci pour cet article et tous les autres,*
JP
Bonjour, tu as cette info dans l’état de santé du site 😉
Bons sang, mais c’est bien sûr ! Merci
Salut , j’utilise pour ma part Asset cleanup wp rocket et ca a réduit considérablement le temps de chargement de mon site !
Quid du cache LiteSpeed ?
C’est un outil initialement payant, mais qui est automatiquement inclu dans l’offre o2switch.
Il propose tout un panel d’améliorations (compression auto des images, format webp, cdn, caches, et j’en passe…).
À mes yeux, c’est le MEILLEUR plugin de cache qui existe pour WordPress aujourd’hui. Les benchmarks sont assez parlants, et je les confirme pleinement à partir des tests que j’ai réalisés !!!
Bonjour, effectivement LS Cache est très efficace.
Comme toujours, vos articles sont des pépites ! Plusieurs années de création de site, et je continue à en apprendre toujours plus 🙂