Dans le monde du SEO et de la création web en général, c’est un terme dont on entend presque tout le temps parler. Ah, les fameux Core Web Vitals… Le genre de truc toujours à la mode depuis leur sortie…
Les bouchons, vous aimez ? Faire la queue dans une file d’attente interminable, vous appréciez ?
Il y a de fortes chances que vous me répondiez non. Normal. Personne n’aime perdre son temps. Que ce soit en voiture, au supermarché, ou face à un écran. Faut que ça bouge et que ça avance.
Un site lent comme un bouchon d’été sur l’A7, par exemple, c’est catastrophique. Ça donne envie de partir et de ne jamais revenir.

Heureusement, il existe des outils pour vérifier qu’un site se charge rapidement. Par exemple, avez-vous déjà testé vos pages WordPress sur Google PageSpeed Insights ?
Si oui, savez-vous réellement l’utiliser et en tirer profit ? Si non, vous avez sûrement envie de savoir comment vous en servir, tout simplement.
À la fin de ce guide complet, PageSpeed Insights n’aura plus de secret pour vous. Vous le maîtriserez comme un chef et serez en mesure de donner un bon coup de fouet à la vitesse de vos pages.
Prêt à combler vos visiteurs ? C’est parti !
Sommaire
- Qu’est-ce que PageSpeed Insights ?
- Comment fonctionne Google PageSpeed Insights ?
- Pourquoi utiliser PageSpeed Insights pour évaluer les performances de votre site WordPress ?
- Comment mesurer la vitesse de chargement d’une page WordPress avec PageSpeed Insights ?
- Comment analyser un rapport PageSpeed Insights ?
- Comment améliorer le score PageSpeed Insights de votre site WordPress ?
- Faut-il obtenir un score de 100/100 à PageSpeed Insights ?
- Quelles alternatives à PageSpeed Insights ?
- Conclusion
Qu’est-ce que PageSpeed Insights ?
PageSpeed Insights (PSI) est un outil gratuit proposé par Google qui analyse l’expérience utilisateur d’une page web (performances, accessibilité, SEO etc.), à la fois sur mobile et sur ordinateur.
PSI fournit aussi des opportunités d’optimisation et propose des suggestions pour améliorer la vitesse de chargement de la page testée.
Pour évaluer une page, Google PageSpeed Insights attribue un score de 0 à 100. Plus votre score se rapproche de 100, plus votre page présente la meilleure expérience utilisateur possible. Et vice-versa.

Ce score mesure différents facteurs (ressources inutilisées et qui bloquent le rendu, optimisation des images, temps de réponse initial du serveur etc.), et notamment les signaux Web essentiels (Core Web Vitals).
Les Core Web Vitals (signaux Web essentiels, en français) sont un ensemble de métriques proposées par Google destinées à évaluer l’expérience utilisateur (UX, User Experience, en anglais) réelle vécue par un visiteur sur une page web. Découvrez notre guide complet sur le sujet sur le blog.
Google PageSpeed Insights ne doit pas être confondu avec Google Test My Site. Aujourd’hui déprécié, cet outil permettait de procéder à un test d’optimisation mobile pour mesurer la vitesse de vos pages individuelles et de votre site mobile dans son ensemble.
Comment fonctionne Google PageSpeed Insights ?
Pour calculer le score PageSpeed Insights d’une page de votre site WordPress, l’outil de Google se base sur Lighthouse.
Également proposé par Google gratuitement, « Lighthouse est un outil d’audit automatisé de sites web qui aide les développeurs à diagnostiquer les problèmes et à identifier les possibilités d’amélioration de l’expérience utilisateur de leurs sites », indique Google. « Il mesure plusieurs dimensions de la qualité de l’expérience utilisateur dans un environnement de laboratoire, notamment les performances et l’accessibilité. »
Vous avez peut-être bloqué sur le terme « environnement de laboratoire ». C’est un aspect nébuleux de prime abord, mais il n’a rien à voir avec l’industrie pharmaceutique ou la recherche médicale. ^^
Par contre, il est important de saisir ce qu’il signifie, parce qu’il a des répercussions sur le mode de fonctionnement de PageSpeed Insights.
Les données de laboratoire de PageSpeed Insights
Pour calculer votre score global, PageSpeed Insights se base d’abord sur des données collectées dans un environnement de laboratoire (lab data, en anglais). On parle aussi de « données de l’atelier » pour définir ces données.
Google précise que ces données « sont utiles pour déboguer les problèmes, car elles sont collectées dans un environnement contrôlé ».
En gros, Lighthouse simule le chargement d’une page en se basant sur un seul appareil et sur un ensemble fixe de conditions réseau (réseau 4G, appareil de milieu de gamme etc.).

Vu leurs caractéristiques, ces données ne présentent pas une représentation fidèle de l’expérience utilisateur vécue par vos visiteurs.
Les données de terrain
Pour refléter au mieux la réalité, PageSpeed Insights s’appuie également sur des données de terrain (field data, en anglais).
Selon Google, ces données collectées au cours des 28 derniers jours « correspondent aux données anonymes sur les performances, provenant d’utilisateurs du monde réel sur divers appareils et dans différentes conditions de réseau. »
Elles sont fournies à partir de l’ensemble de données du rapport d’expérience utilisateur Chrome (CrUX, Chrome User Experience Report).

Les métriques concernées sont les suivantes :
- les 3 métriques prises en compte dans les Core Web Vitals (j’y reviendrai en détails plus tard) : Largest Contentful Paint (LCP), First Input Delay (FID) et Cumulative Layout Shift (CLS) ;
- le First Contentful Paint (FCP) ;
- l’Interaction to Next Paint (INP) ;
- le Time to First Byte (TTFB), une métrique encore expérimentale au moment de rédiger ces lignes.

En résumé, il est tout à fait normal d’obtenir des données de laboratoire et de terrain différentes pour une même page testée.
La raison est simple. Avec les données de laboratoire, les variables de test sont beaucoup plus limitées qu’avec les données de terrain.
Un test de laboratoire utilise un seul appareil connecté à un seul réseau à partir d’une localisation géographique unique.
A contrario, les données de terrain se basent sur différents réseaux et appareils à partir de données d’utilisateur réelles.
Pourquoi utiliser PageSpeed Insights pour évaluer les performances de votre site WordPress ?
Disposer d’un site performant, avec des pages qui se chargent rapidement, est primordial pour renforcer l’expérience utilisateur de vos visiteurs :
- lorsqu’une page passe d’un temps de chargement de 1 seconde à 3 secondes, son taux de rebond est susceptible d’augmenter de 32 % ;
- le taux de conversion d’un site web diminue de 4,42 % à chaque seconde de chargement additionnel (pour un temps de chargement compris entre 0 et 5 secondes) ;
- près de 70 % des consommateurs admettent que la vitesse des pages a une incidence sur leur volonté d’acheter auprès d’un commerçant en ligne.
Des atouts indéniables
Il est donc important de tester régulièrement les performances de vos pages, pour vérifier que leur optimisation soit assurée. Pour cela, Google Insights est un outil de choix pour plusieurs raisons :
- il est gratuit ;
- il est compréhensible et adapté aux débutants, avec des recommandations claires et en français; Le code couleur qu’il utilise permet aussi de voir rapidement ce qui fonctionne bien et moins bien ;
- il fournit des résultats relatifs aux Core Web Vitals, qui sont pris en compte par l’algorithme de Google pour positionner une page. Même si les Core Web Vitals ne sont pas le facteur le plus important aux yeux de Google, le moteur de recherche peut s’en servir pour départager deux pages qui proposent un contenu utile à l’internaute. La page la mieux optimisée pour les Core Web Vitals peut alors être mieux positionnée que sa concurrente.
Allez, sans transition, il est temps de vous mettre au boulot. Dans la partie suivante, découvrez comment analyser la performance d’une page de votre site WordPress avec PageSpeed Insights.
Comment mesurer la vitesse de chargement d’une page WordPress avec PageSpeed Insights ?
Quelles pages analyser avec PSI ?
Avant de vous jeter à corps perdu dans l’analyse d’une page, il est bon de vous poser une question : quelle page tester, justement ?
Logiquement, vous allez sûrement penser en premier lieu à votre page d’accueil. Pourquoi pas, mais est-ce vraiment le choix le plus stratégique pour votre site WordPress ?
Pour faire les choses dans les règles de l’art, je vous recommande de vous concentrer au départ sur les pages qui génèrent du trafic – voire du chiffre d’affaires – sur votre site.
Si elles présentent des points bloquants, vous avez de bonnes chances d’améliorer votre taux de conversion en les améliorant.
Pour savoir quelles sont les pages les plus stratégiques pour votre activité, appuyez-vous sur votre outil d’analyse statistique favori (Google Analytics, Matomo, Plausible, etc.).
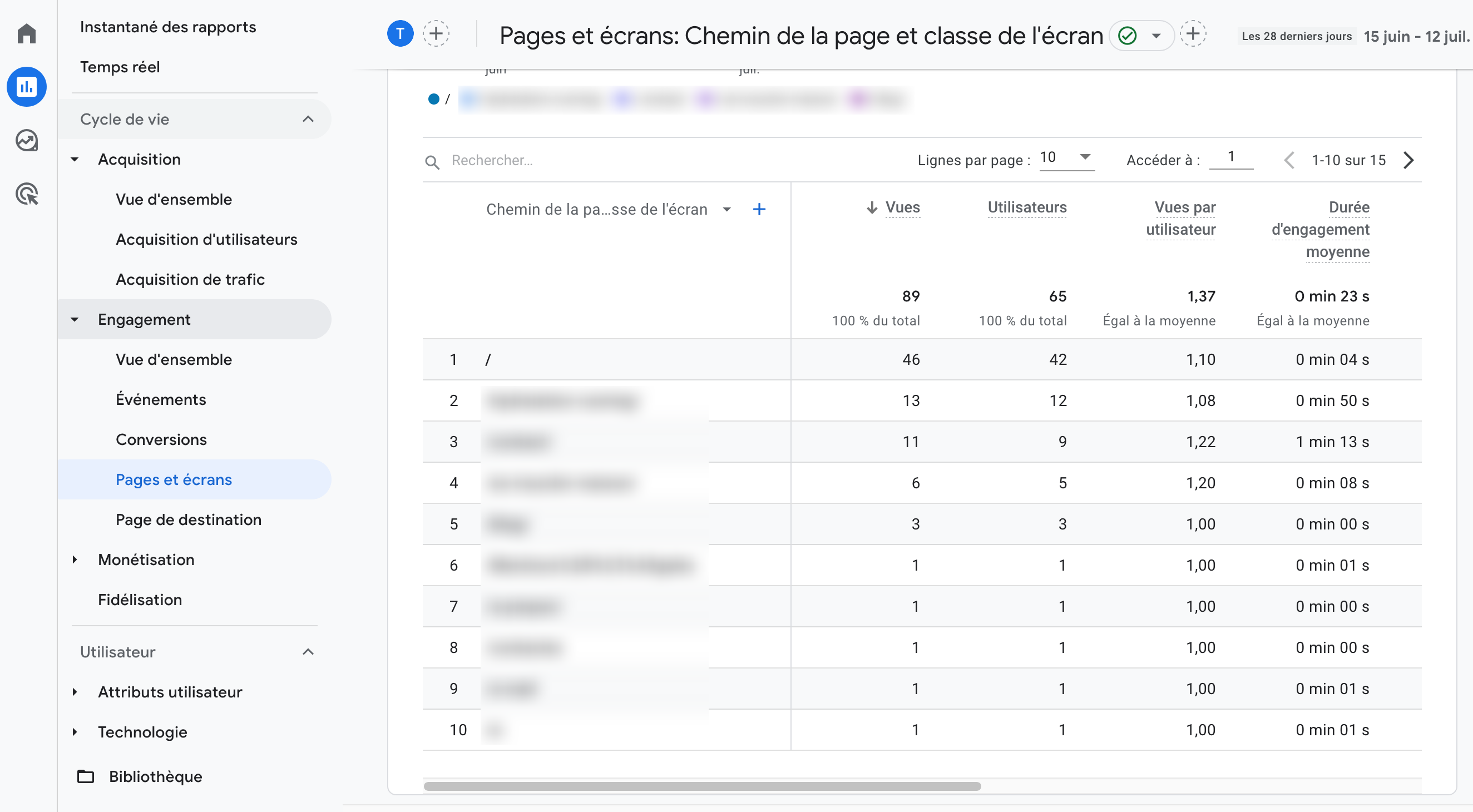
Afin de déceler quelles pages vos utilisateurs consultent en priorité, utilisez le menu Rapports > Cycle de vie > Engagement > Pages et écrans de Google Analytics 4 :

Voilà une première piste à creuser chez vous. Bien sûr, rien ne vous empêche de tester votre page d’accueil en parallèle, je n’ai rien contre elle. 😉 PageSpeed Insights n’impose aucune limitation, donc vous pouvez vous faire plaisir.
Cependant, si vous avez un site avec des centaines de pages, vous risquez de trouver le temps long. D’où l’idée de vous concentrer en priorité sur les pages qui en valent la peine.
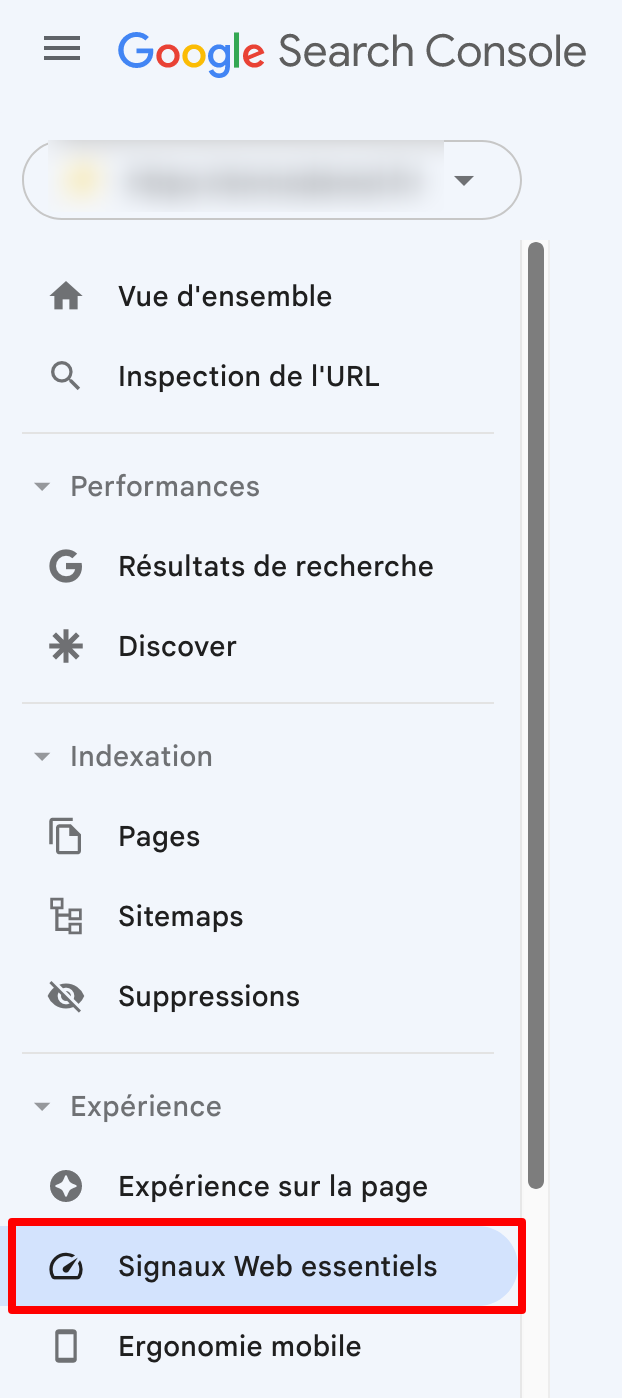
En parallèle, servez-vous d’un autre outil gratuit proposé par Google : la Search Console.
Ce dernier dispose d’un menu appelé « Signaux web essentiels ». Menu qui vous présentera les URLs lentes et à améliorer pour optimiser vos Core Web Vitals :

Pour profiter de la Google Search Console, vous devez disposer d’un compte Google et la relier à votre site WordPress. Si vous ne l’avez pas encore fait, servez-vous de ce tutoriel vidéo que vous propose Alex :
Pour vous faciliter le travail , vous pouvez compiler les URLs à analyser dans un tableur avec Google Sheets, ou un outil de traitement de texte comme Google Docs.
Processus de test d’une page
Lorsque vous avez identifié une page problématique, la suite est très simple. Rendez-vous sur le site officiel PageSpeed Insights.
Saisissez l’URL de votre choix dans le champ prévu à cet effet. Puis cliquez sur le bouton bleu « Analyser » :

Au bout de quelques secondes, PSI va vous proposer un rapport d’analyse que je vous décortique dans la partie suivante, juste en dessous.
Comment analyser un rapport PageSpeed Insights ?
Évaluation des signaux Web essentiels
Métriques principales prises en compte par PageSpeed Insights
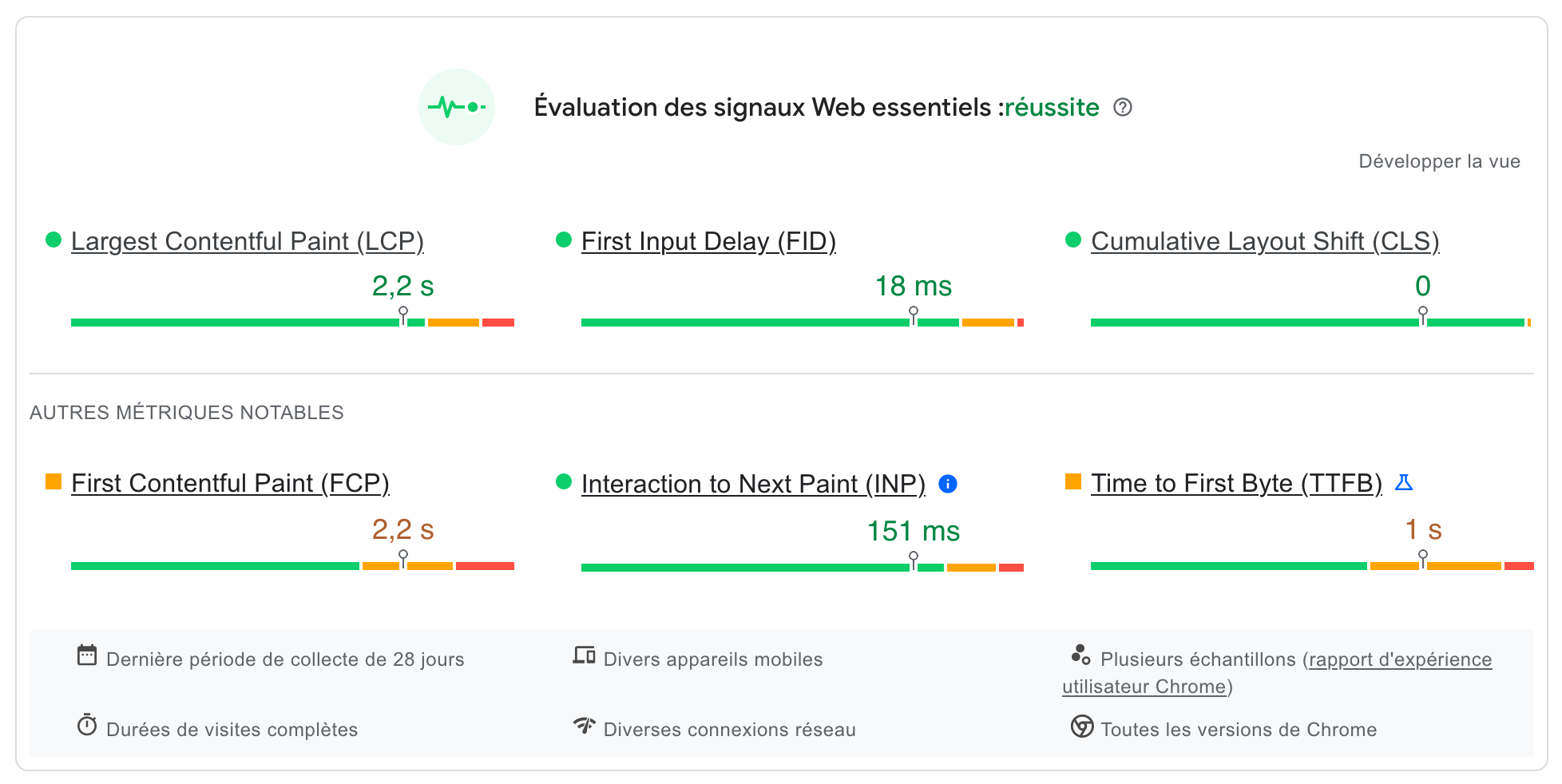
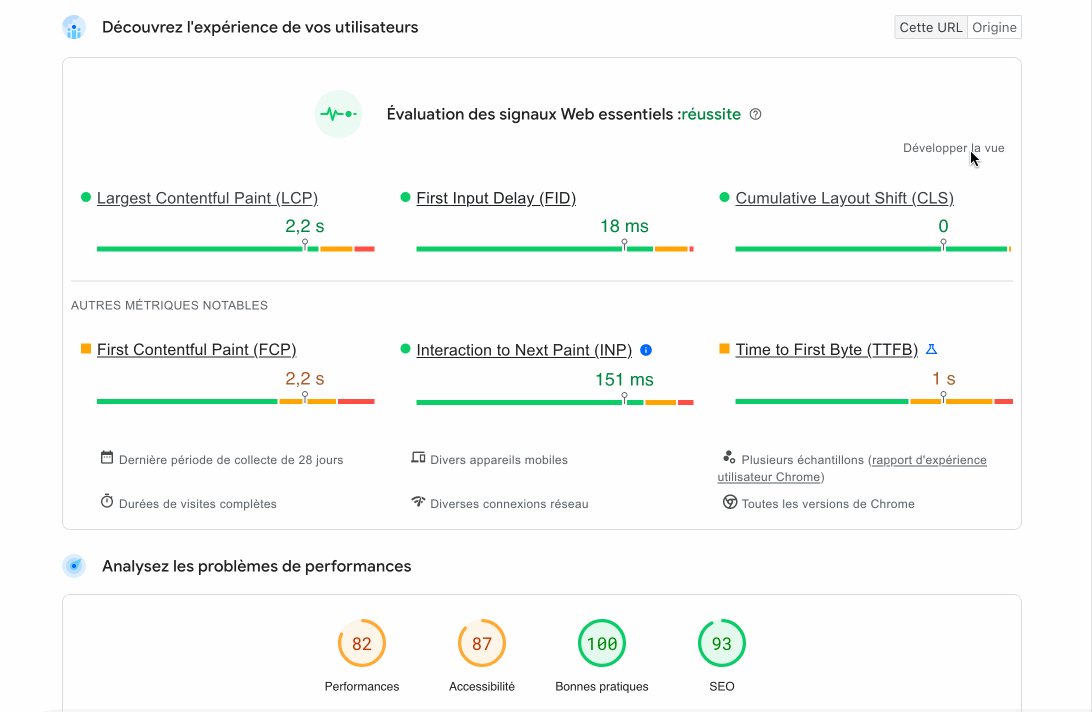
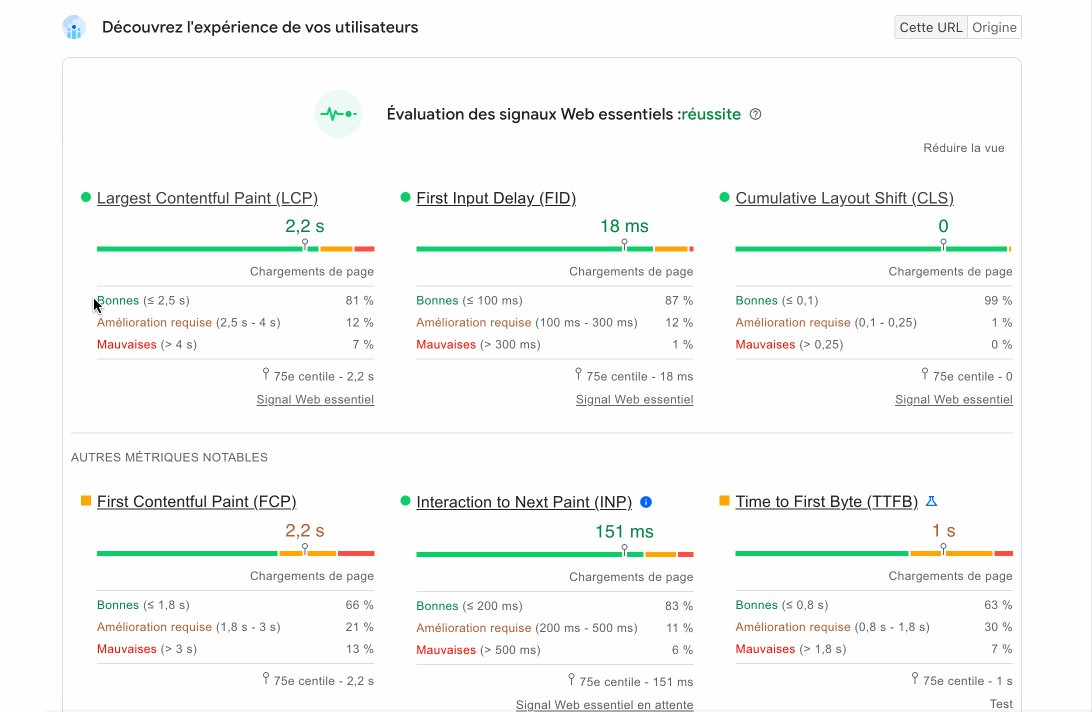
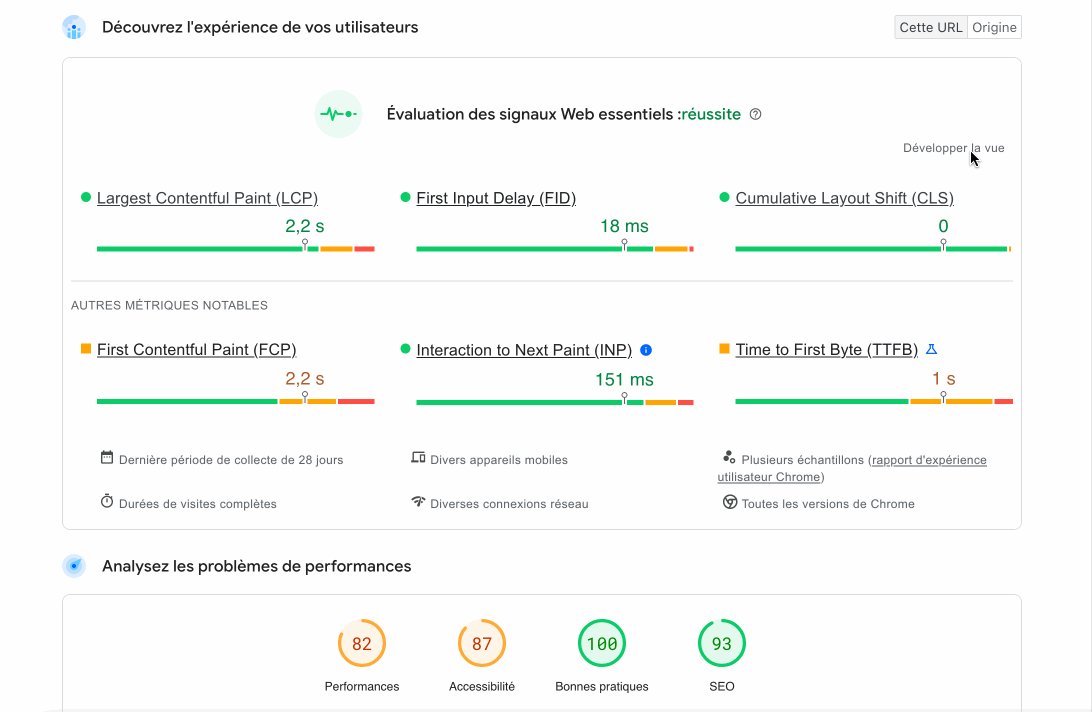
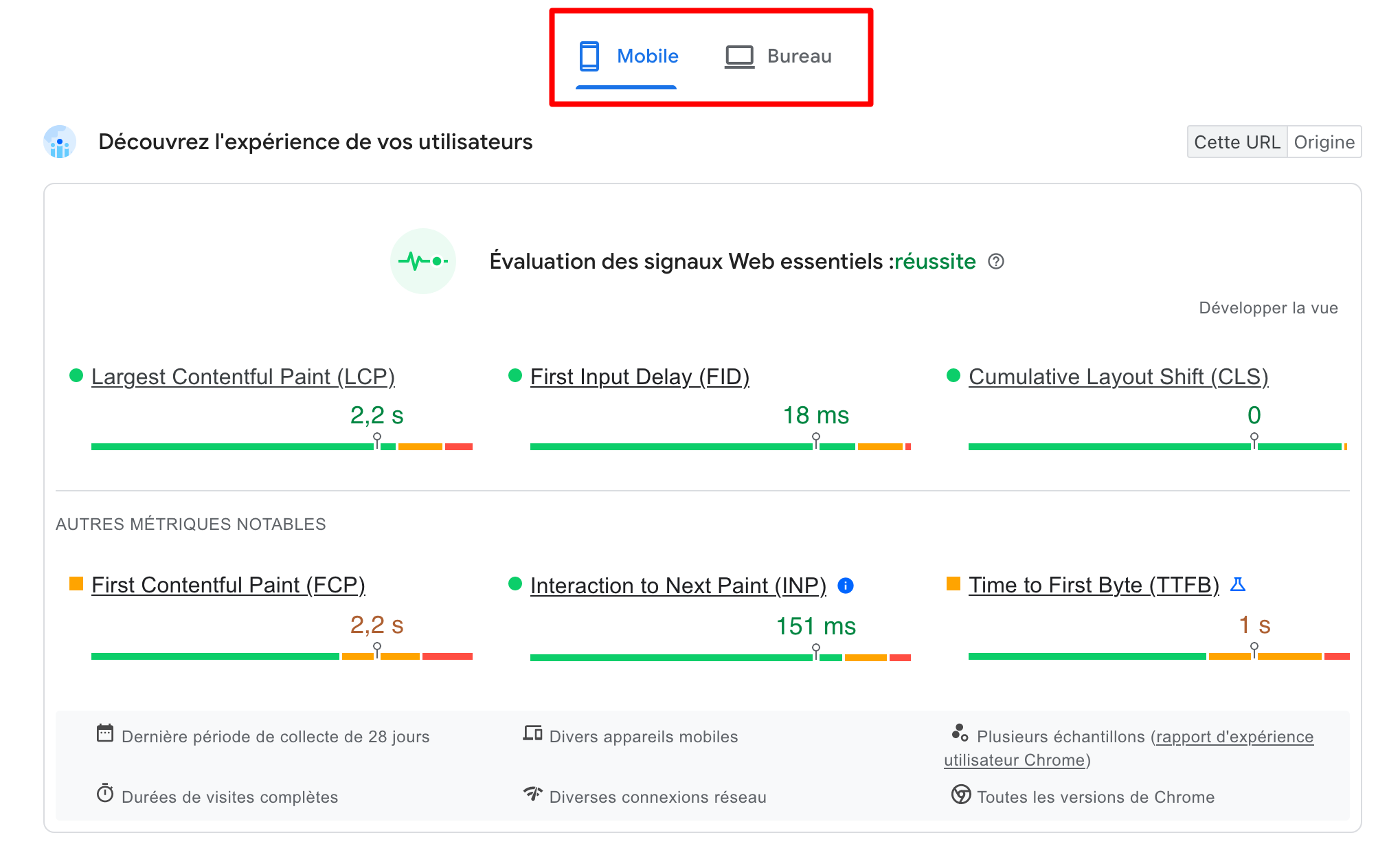
Dans un premier temps, Google PageSpeed Insights évalue vos signaux Web essentiels (Core Web Vitals) en vous présentant les fameuses données de terrain avec une mention : réussite (en vert) ou échec (en rouge).
Dans cette première section, vous trouverez les résultats des métriques principales suivantes :
- le Largest Contentful Paint (LCP), qui évalue le temps d’affichage du plus grand élément visible de votre page dans la fenêtre de votre navigateur, à partir du moment où la page commence à se charger ;
- le First Input Delay (FID), qui mesure le délai entre le moment où un internaute interagit pour la première fois avec votre page (moment où il clique sur un lien, appuie sur un bouton ou autre) et le moment où le navigateur répond à cette interaction ;
- le Cumulative Layout Shift (CLS), qui mesure la stabilité visuelle en évaluant chaque décalage inattendu au niveau de votre mise en page, par exemple lorsqu’un élément visible change subitement de position lors du chargement de la page.
Les « autres métriques notables »
Juste en dessous, le rapport présente d’« autres métriques notables » (non prises en compte pour évaluer les Core Web Vitals) :
- le First Contentful Paint (FCP), qui mesure le temps écoulé entre le début du chargement de la page et le moment où une partie du contenu de la page est affichée à l’écran ;
- l’Interaction to Next Paint (INP), qui évalue la réactivité globale d’une page aux interactions de l’utilisateur en observant la latence de toutes les interactions de clic, de tapotement et de clavier qui se produisent pendant la durée de vie de la visite d’un utilisateur sur une page. Notez que l’INP remplacera le FID à partir de mars 2024 ;
- le Time to First Byte (TTFB), littéralement « temps de chargement du premier octet », mesure le temps écoulé entre la demande d’une requête par un navigateur web et le moment où le premier octet d’une réponse par le serveur commence à arriver.

Analyse du code couleur
Pour chaque métrique, vous disposez d’un résultat exprimé la plupart du temps en secondes (s) ou millisecondes (ms).
La seule exception concerne la métrique CLS, qui affiche un score compris entre zéro et un nombre positif. Plus le chiffre est élevé, plus la mise en page est décalée.
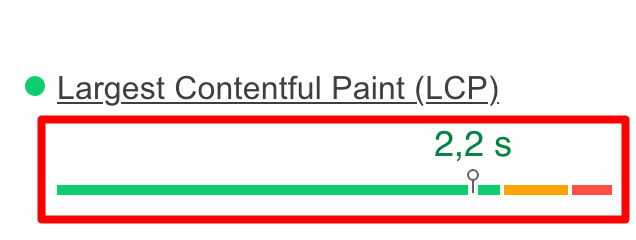
PSI utilise des catégories de couleurs sous forme de barres pour présenter ses résultats :
- vert signifie que l’optimisation est bonne ;
- orange est rattaché à une « amélioration nécessaire » ;
- rouge correspond à un score médiocre.

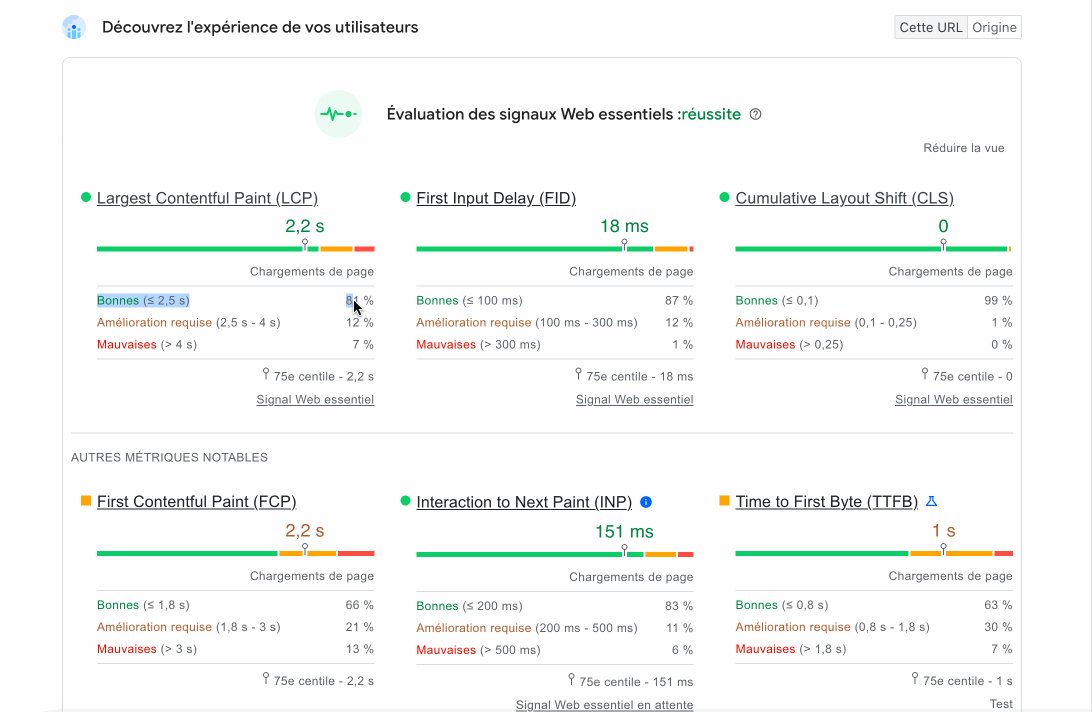
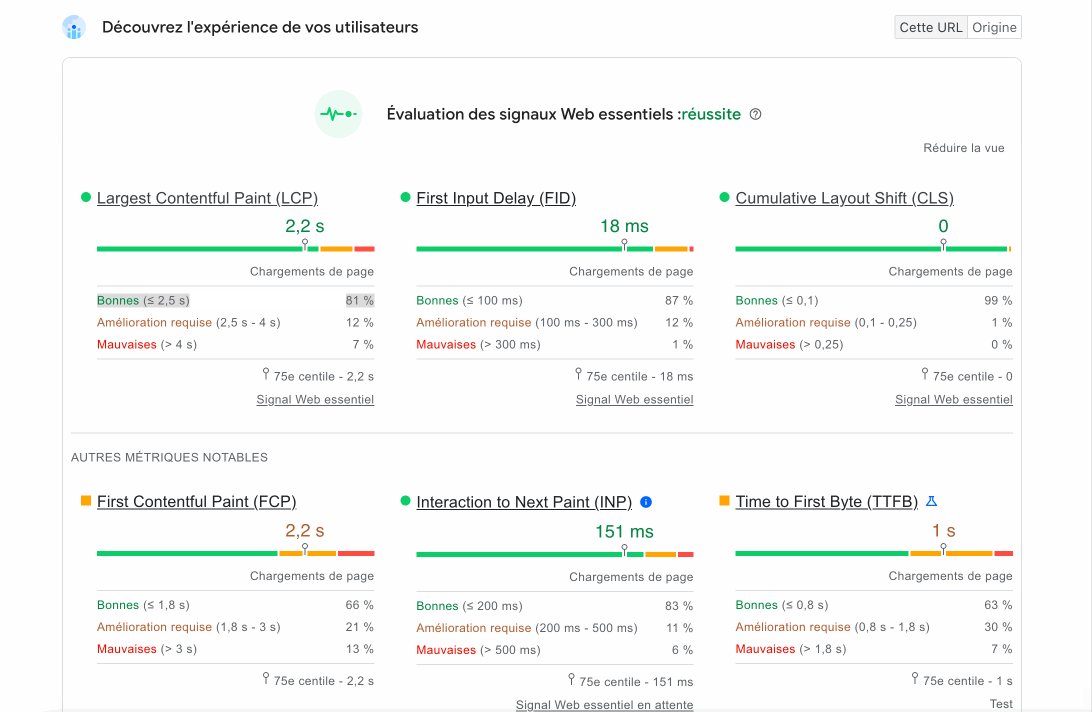
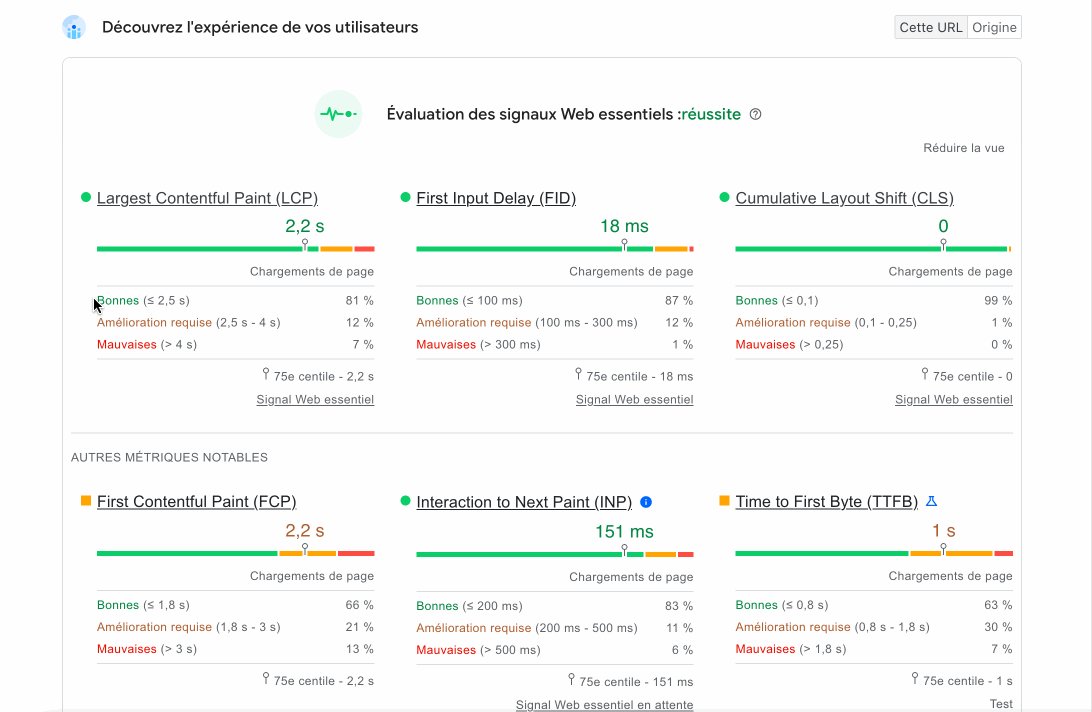
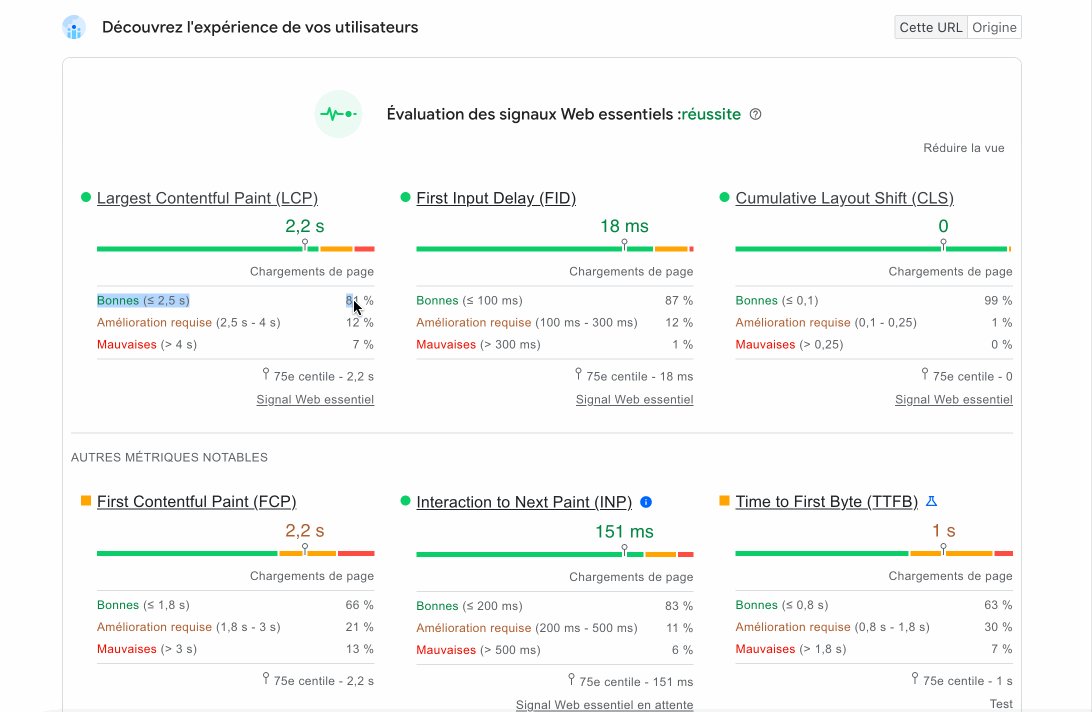
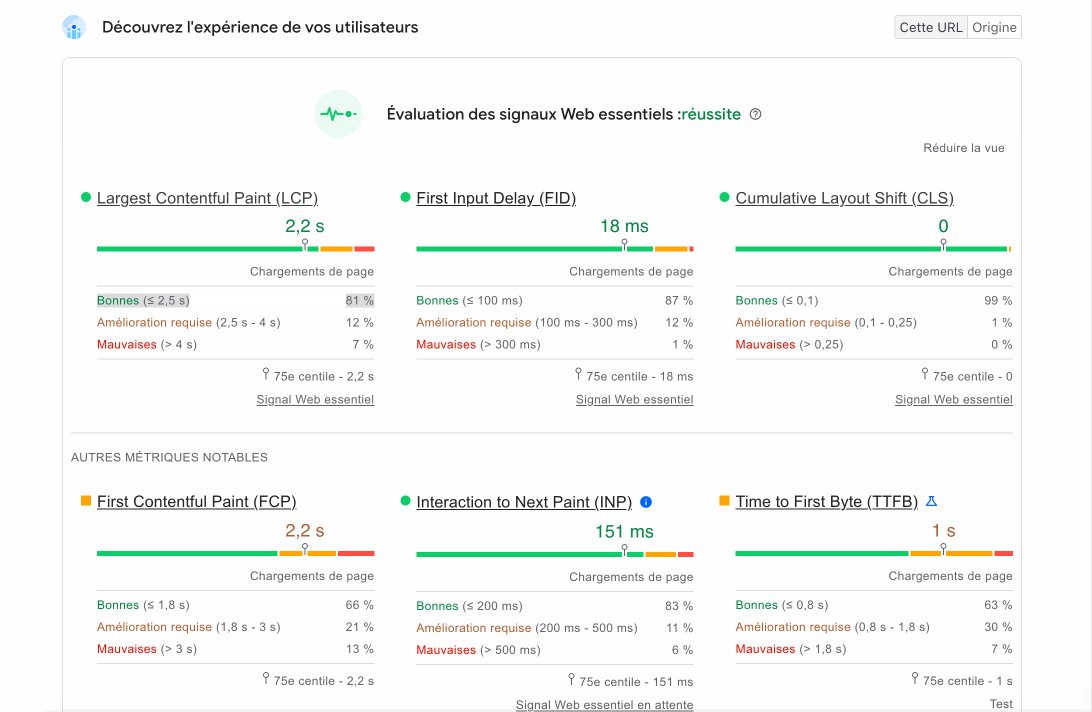
Si vous cliquez sur « Développer la vue », vous trouverez un indicateur sous forme de pourcentage pour chaque catégorie (« Bon », « Amélioration requise », « Mauvaises »).
Par exemple, sur la capture ci-dessous, l’indicateur de 81 % dans la barre verte indique que 81 % de toutes les valeurs LCP observées par PSI sont comprises en dessous (ou égales) à 2,5 secondes.

Pour vous proposer ces classements, Google PageSpeed Insights utilise la valeur du 75e percentile.
Cela veut dire que si au moins 75 % des pages consultées sur un site atteignent le seuil « bon », le site est classé comme ayant de « bonnes » performances pour cette mesure.
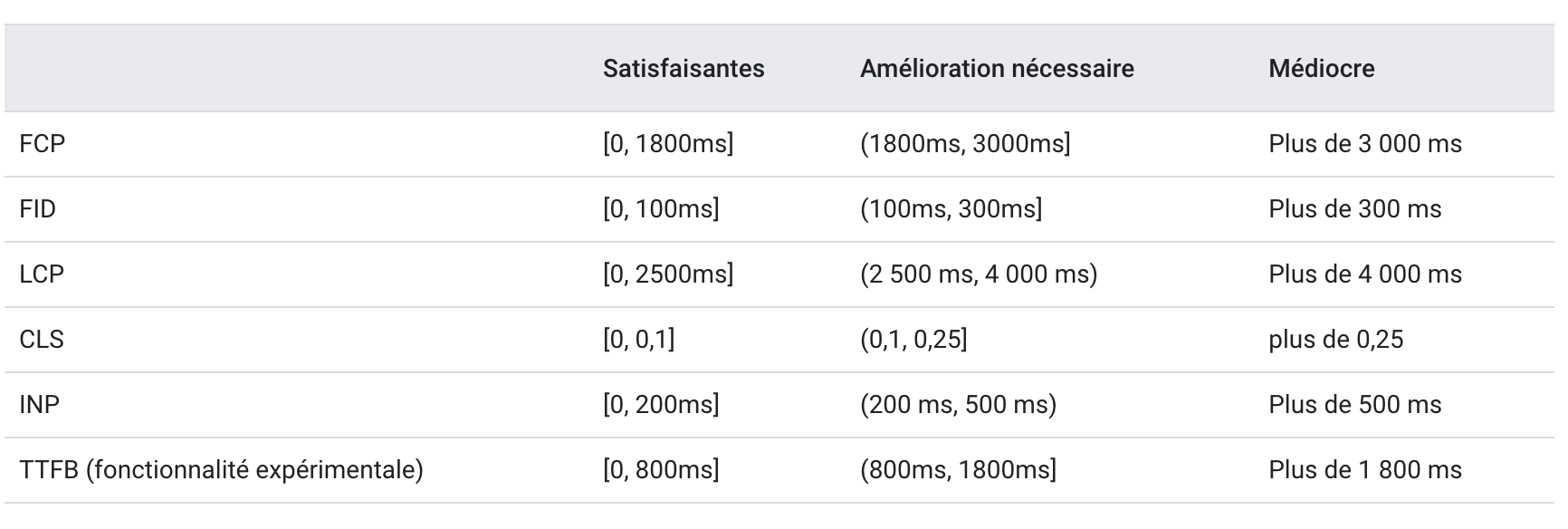
Si vous voulez avoir de quoi vous étalonner, PSI définit les seuils suivants pour classer la qualité de l’expérience utilisateur :

Pour conclure, vous pouvez aussi basculer en un clic du rapport mobile vers le rapport ordinateur de bureau (avec un score qui sera différent entre les deux appareils).
Il est donc possible que vous ayez réussi le test des Core Web Vitals pour la version mobile de votre page, tout en y échouant pour la version ordinateur de bureau de cette même page :

Analyse des problèmes de performance
Si vous scrollez un peu dans la page, vous tomberez ensuite sur l’analyse des problèmes de performance.
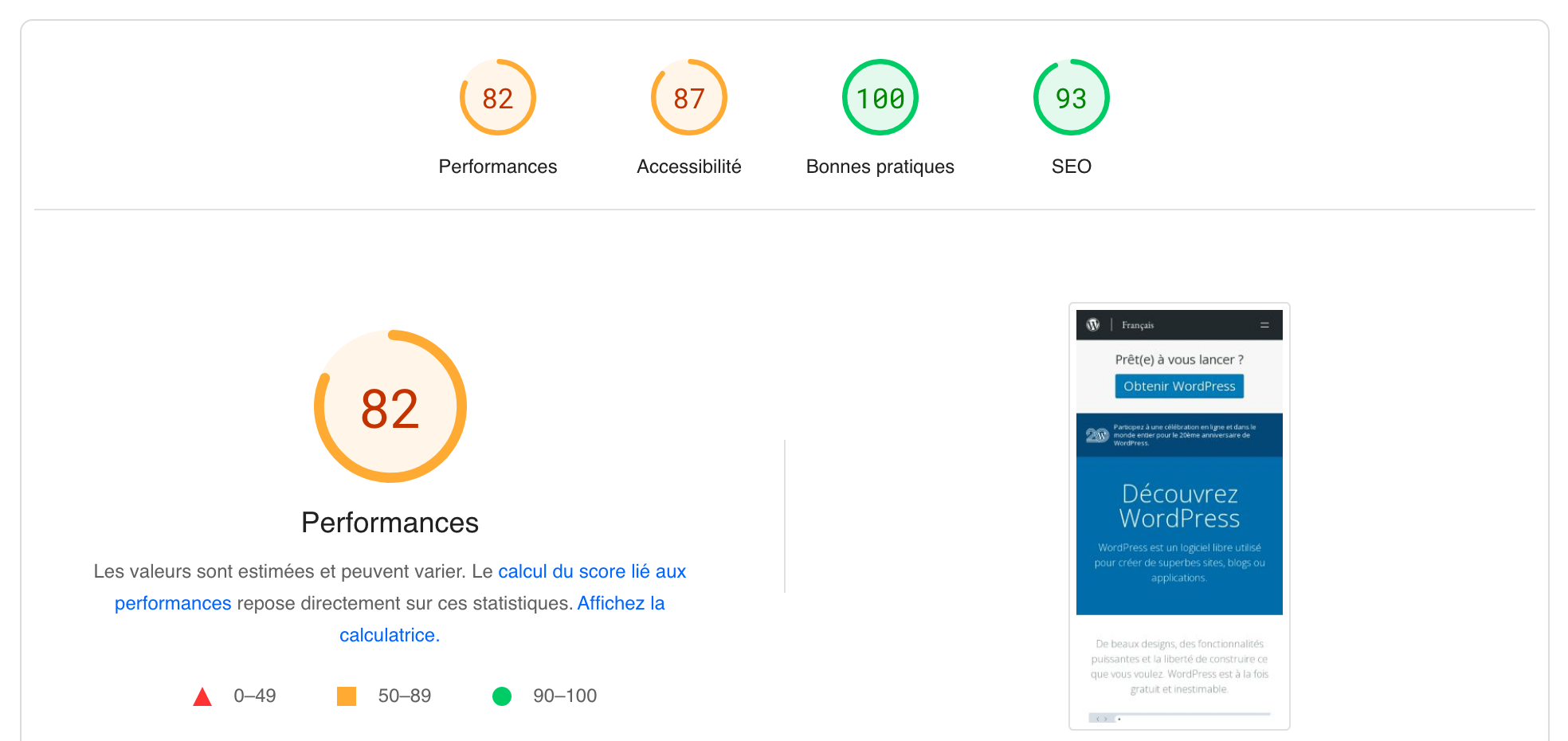
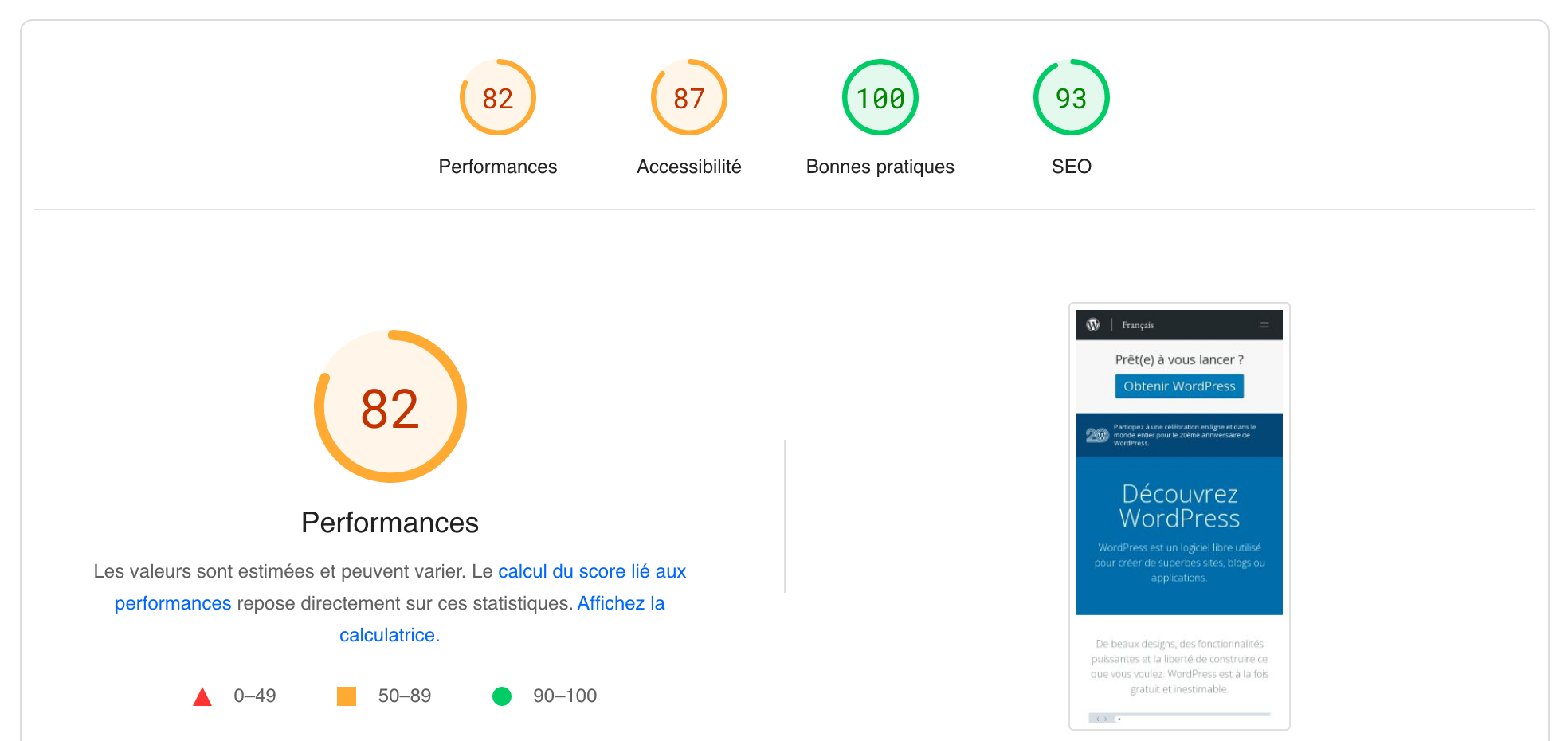
C’est ce qui correspond aux données de laboratoire dont nous avons parlé tout à l’heure. Ici, PageSpeed Insights vous présente d’abord les scores de 4 catégories :
- Performances ;
- Accessibilité ;
- Bonnes pratiques ;
- SEO.
Ces scores s’interprètent de la façon suivante :
- si vous obtenez 90 ou plus, le score est considéré comme satisfaisant (cercle vert) ;
- si vous obtenez de 50 à 89, le score nécessite une amélioration (carré orange) ;
- si vous obtenez moins de 50, le score est considéré comme mauvais (triangle rouge).

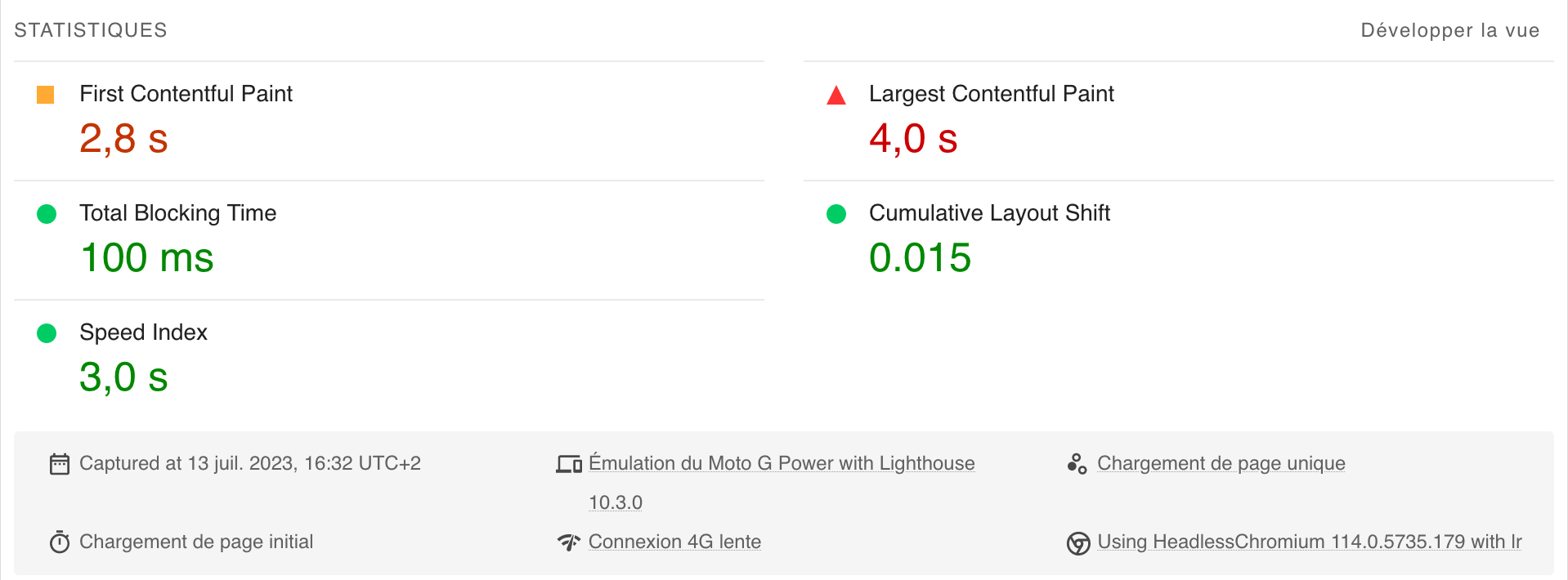
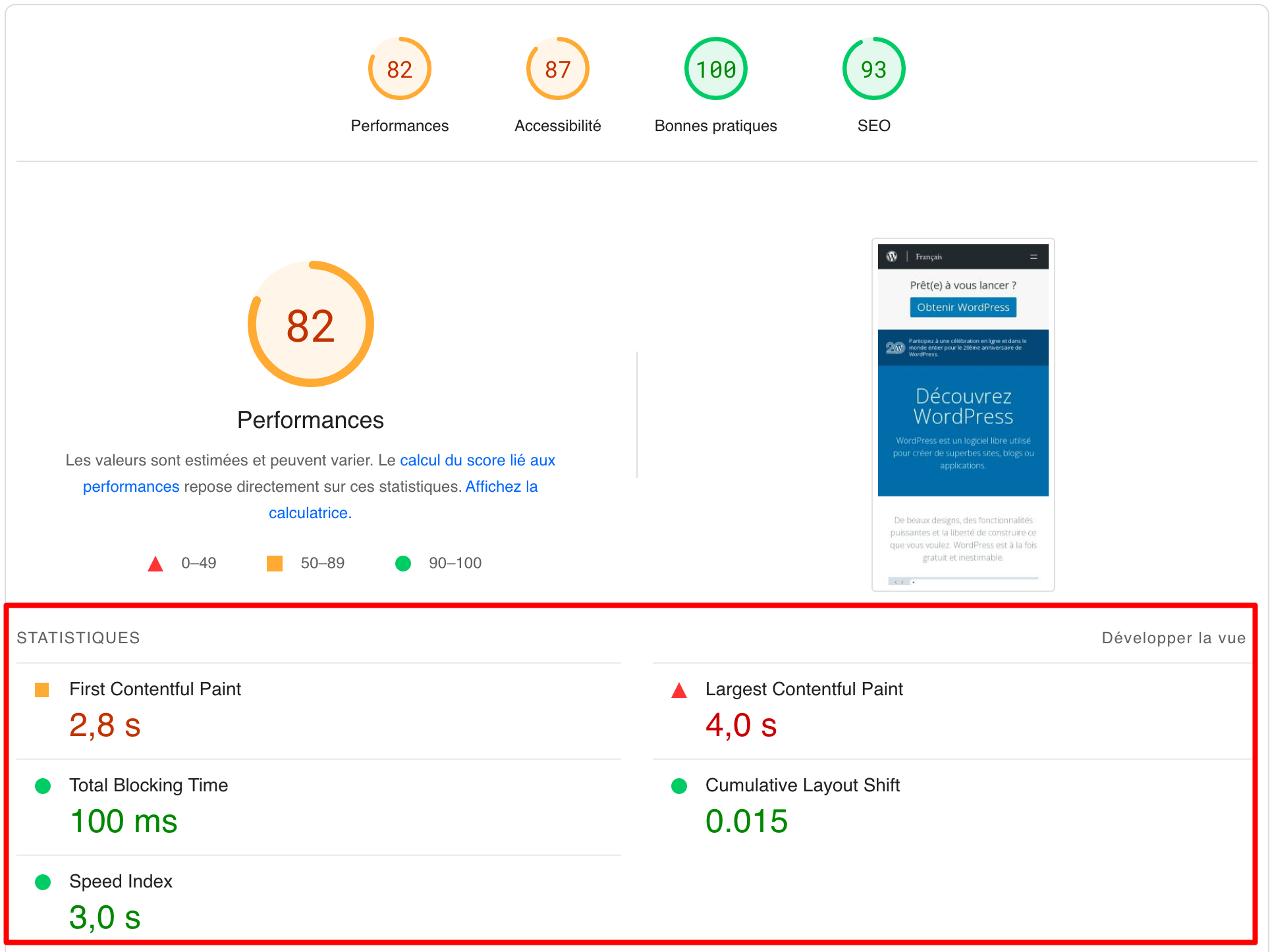
Juste en dessous, on vous présente 5 statistiques. Il y a là deux des trois signaux Web essentiels (Largest Contentful Paint et Cumulative Layout Shift), mais aussi :
- une mesure First Contentful Paint ;
- un Total Blocking Time (temps total de blocage), qui mesure le temps écoulé entre le FCP et le délai avant interactivité, lorsque la durée de la tâche a dépassé 50 ms ;
- un Speed Index (indice de vitesse), qui mesure la rapidité avec laquelle le contenu s’affiche visuellement lors du chargement d’une page.

Opportunités et Diagnostic
La troisième section du rapport d’analyse est relative aux Opportunités et au Diagnostic. C’est ici que vous trouverez des recommandations pour améliorer la vitesse de chargement et l’expérience utilisateur de votre site.
Concrètement, PageSpeed Insights vous propose des actions à effectuer pour vous aider à optimiser votre site.

Par exemple, sur la capture ci-dessus, on peut constater que l’outil me suggère :
- de diffuser des images aux formats nouvelle génération.
- d’éliminer les ressources qui bloquent le rendu ;
- de réduire les ressources JavaScript inutilisées ;
- de dimensionner correctement les images ;
- de réduire les ressources CSS inutilisées.
Pour chaque recommandation, vous disposez d’une estimation des économies réalisées (en termes de temps de chargement). Par exemple, en réduisant les ressources JavaScript inutilisées, j’améliorerais mon score LCP de 0,75 s.
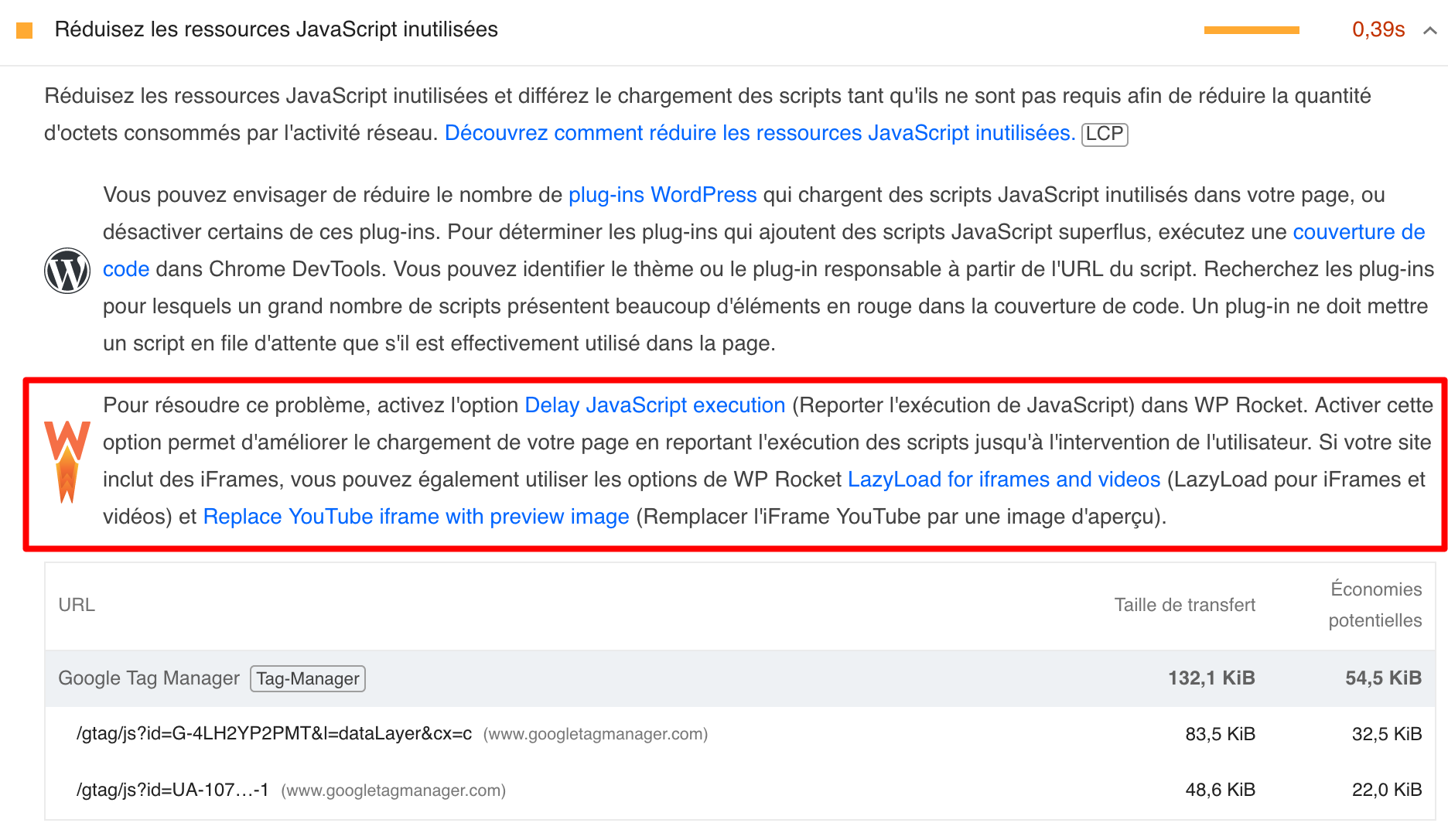
Là où l’outil est intéressant, c’est qu’il ne se contente pas seulement de vous dire quoi faire, il vous indique aussi comment le faire.
Par exemple, il est capable de détecter le CMS WordPress et de vous faire des recommandations de plugins pour résoudre un point bloquant.
En cliquant sur la petite flèche descendante d’une opportunité, vous pouvez voir qu’on me propose précisément d’activer une option de l’extension WP Rocket pour réduire les ressources JavaScript inutilisées :

Audits réussis
Pour conclure, le rapport d’analyse de PageSpeed Insights propose une section intitulée « Audits réussis ».
L’outil vérifie que votre page suive les conseils de base concernant 3 domaines :
- l’accessibilité ;
- les bonnes pratiques ;
- le SEO.
Plus votre score est proche de 100, moins vous disposerez d’indications pour améliorer votre page (ce qui est bon signe).
Les audits réussis sont signalés par des cercles de couleur verte :

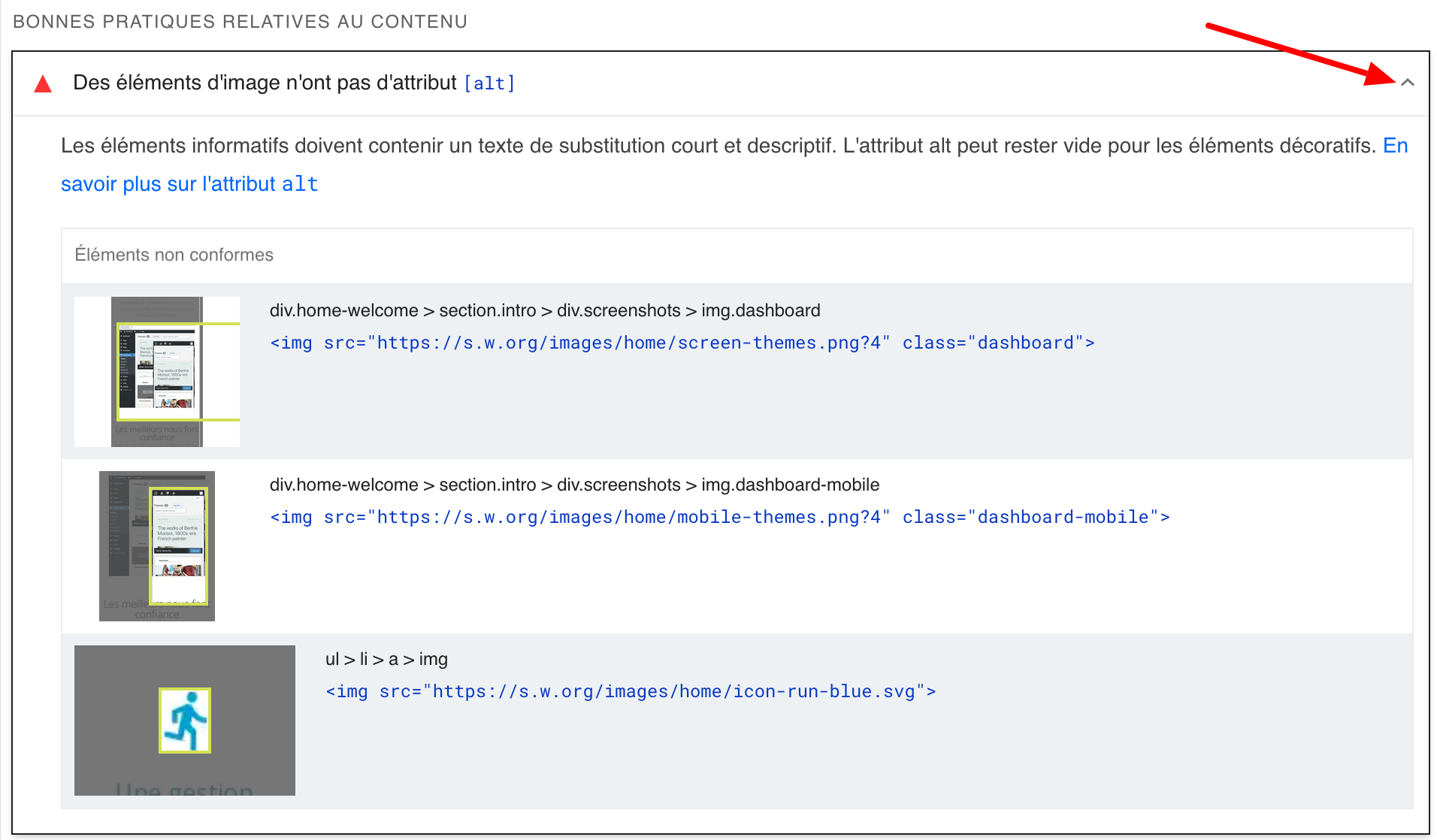
Dès qu’un problème est détecté, PSI vous le signale et vous explique pourquoi ce point précis peut être problématique, avec une proposition pour vous aider à le résoudre.
Pour découvrir tout ça, cliquez encore une fois sur la petite flèche descendante associée à un problème :

Et voilà, c’est tout pour le moment. Vous savez à présent comment fonctionne PageSpeed Insights, et comment analyser vos pages WordPress avec lui.
Dans la partie suivante, je vais mettre l’accent sur certains points qui vous aideront à améliorer le score PageSpeed Insights de votre site WordPress.
Le répertoire officiel de plugins WordPress propose une extension, Insights from Google PageSpeed, pour mener vos tests PSI depuis votre tableau de bord. Libre à vous de l’utiliser ou non. Personnellement, je préfère me servir de l’outil en ligne, afin de ne pas surcharger mon site avec un plugin supplémentaire.
Comment améliorer le score PageSpeed Insights de votre site WordPress ?
Pour tenter d’obtenir le meilleur score possible, vous devez mettre l’accent sur des opportunités susceptibles de vous aider à réduire le temps de chargement de vos pages.
En menant des tests sur plusieurs pages issues de sites complètement différents (vitrine, WooCommerce, etc.), je me suis rendu compte que PSI mettait très souvent en avant les mêmes opportunités d’amélioration.
Abordons-les en détails.
Réduisez les ressources CSS et JavaScript inutilisées
Il est courant que des ressources CSS et JavaScript soient chargées sur une page, alors qu’elles n’y sont pas utilisées.
Il est important de les réduire pour améliorer le chargement de votre page en reportant l’exécution des scripts jusqu’à l’intervention de l’utilisateur.
Au passage, comme PSI l’explique, cela vous permettra « de réduire la quantité d’octets consommés par l’activité réseau ».
Pour résoudre ce problème, activez l’option « Reporter l’exécution de JavaScript » (Delay JavaScript execution) dans l’onglet « Optimisation des fichiers » du plugin premium WP Rocket (lien aff).
Au passage, profitez-en pour minifier votre code CSS et JavaScript (c’est-à-dire réduire sa taille en conservant toutes ses informations).
Vous pouvez y parvenir en supprimant des espaces et des commentaires, ou encore en raccourcissant le nom de certaines fonctions et variables JavaScript.
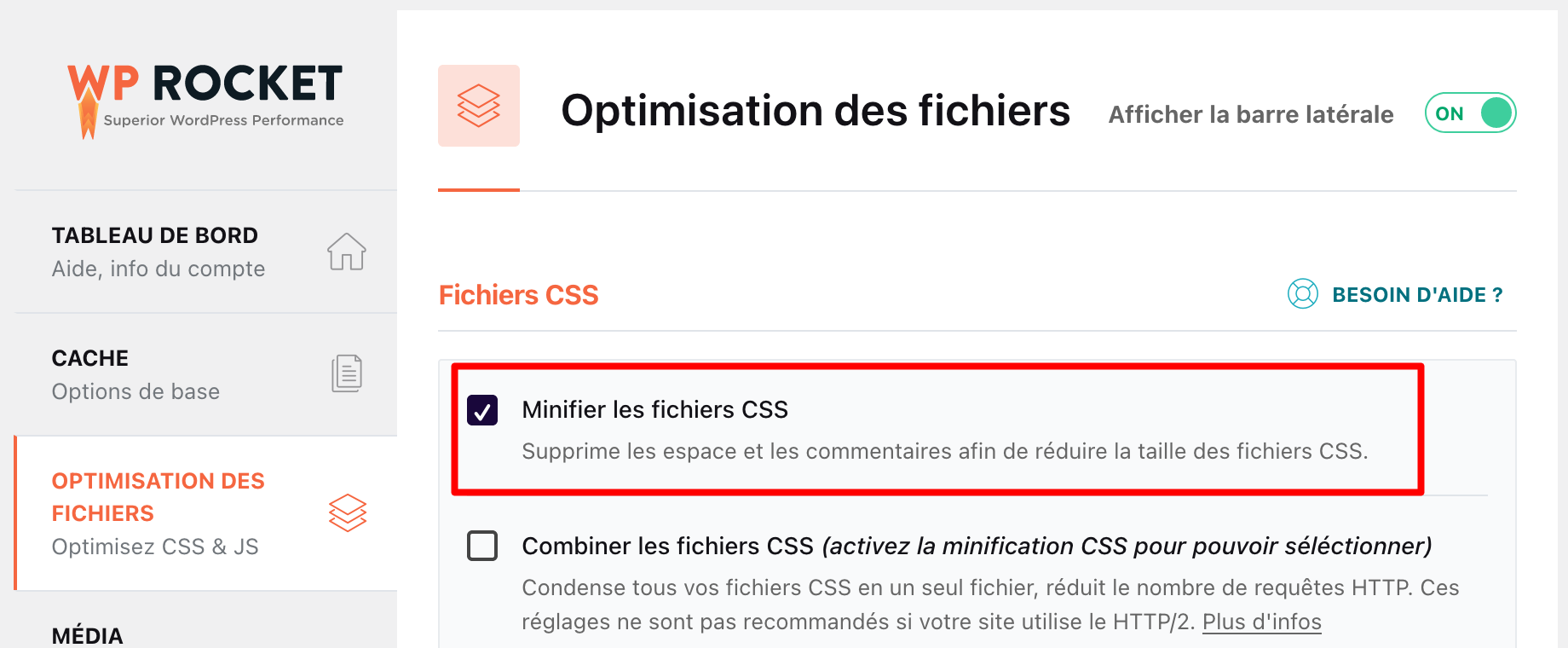
Là encore, profitez de WP Rocket pour cela en activant les options « Minifier les fichiers CSS » et « Minifier les fichiers JS », toujours dans l’onglet « Optimisation des fichiers » :

Si vous préférez vous servir d’un plugin gratuit pour optimiser votre code CSS et JavaScript, tournez-vous vers Autoptimize ou Asset CleanUp. Cependant, ils seront plus complexes à manipuler que WP Rocket.
Éliminez les ressources qui bloquent le rendu
Les ressources qui bloquent le rendu – scripts CSS et JavaScript – sont celles qui empêchent la première visualisation (first paint) d’une page. Du coup, le temps de chargement est impacté négativement.
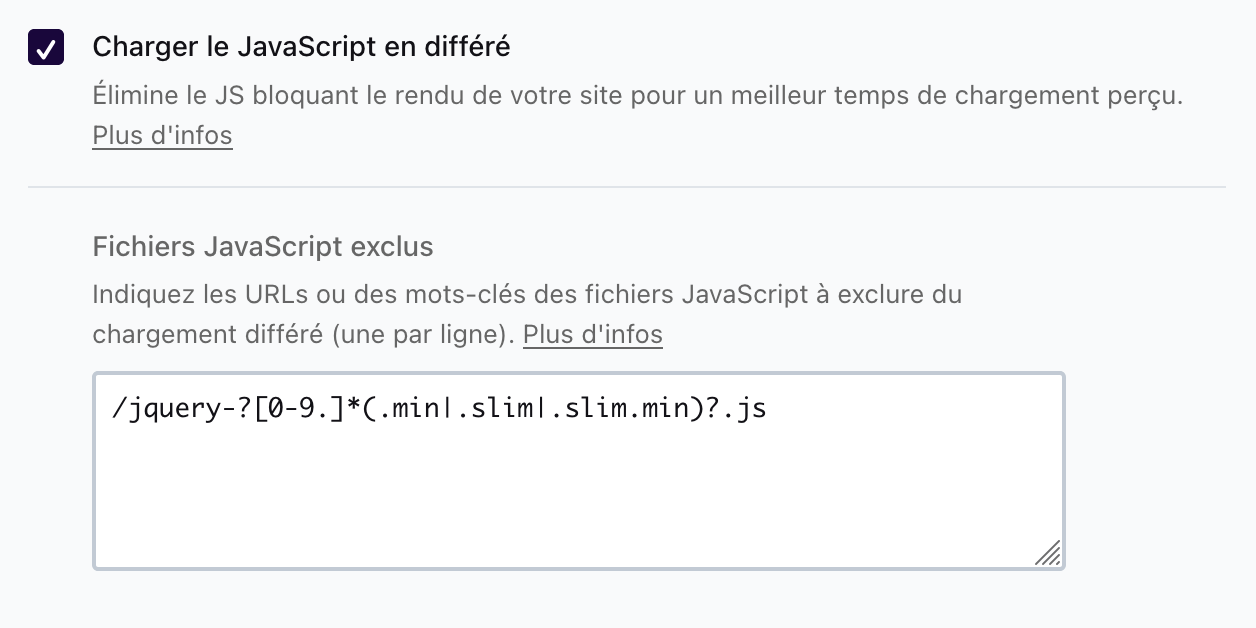
Pour résoudre ce problème, vous pouvez par exemple charger le JavaScript en différé. Si vous vous servez de WP Rocket, cochez la case ci-dessous dans l’onglet « Optimisation des fichiers » :

Réduisez le temps de réponse initial du serveur
Plus la réponse de votre serveur à une requête effectuée par un navigateur met du temps – le fameux TTFB -, plus votre page se chargera lentement.
Voici plusieurs recommandations pour réduire le temps de réponse initial du serveur :
- optez pour un hébergeur performant comme o2switch (lien aff) ;
- choisissez un thème léger et bien codé comme Astra, Kadence ou Blocksy ;
- supprimez les plugins inutilisés sur votre site WordPress ;
- activez une version récente de PHP sur votre site (au minimum PHP 8.1 si vous utilisez la dernière version majeure de WordPress au moment de rédiger ces lignes) ;
- optimisez votre base de données (WP Rocket permet de planifier son nettoyage automatique, par exemple) ;
- activez la compression GZIP (ou Brotli). Votre hébergeur peut l’avoir déjà activé pour vous. Rapprochez-vous de lui pour en savoir plus. Sinon, WP Rocket s’en charge aussi automatiquement.
Mettez en cache vos pages
Dans la foulée, assurez-vous d’utiliser un système de cache pour vos pages. La mise en cache est une technique qui consiste à stocker une copie d’une ressource donnée (page web, image etc.) pour pouvoir ensuite la restituer au visiteur web de façon plus rapide.
Pour cela, encore une fois, appuyez-vous sur WP Rocket. L’extension mettra en cache vos pages automatiquement (tout en optimisant le cache de votre navigateur).
De votre côté, vous n’avez rien à faire. En alternative gratuite, je vous recommande WP Fastest Cache.
Optimisez et dimensionnez correctement vos images
En matière d’optimisation de l’expérience utilisateur, ne laissez surtout pas vos images de côté !
Elles sont souvent les premières responsables du poids élevé d’une page, donc autant prendre ce problème à bras-le-corps.
Attachez-vous d’abord à réduire leur poids et à les redimensionner (en largeur et hauteur). Pour cela, servez-vous de l’extension Imagify, que l’on vous présente en détails dans cet article.
Dans un second temps, profitez-en pour diffuser vos images aux formats nouvelle génération. C’est une opportunité souvent détectée par PageSpeed Insights sur WordPress.
À ce propos, PSI précise d’ailleurs : « Les formats d’image comme WebP et AVIF proposent souvent une meilleure compression que PNG et JPEG. Par conséquent, les téléchargements sont plus rapides et la consommation de données est réduite. »
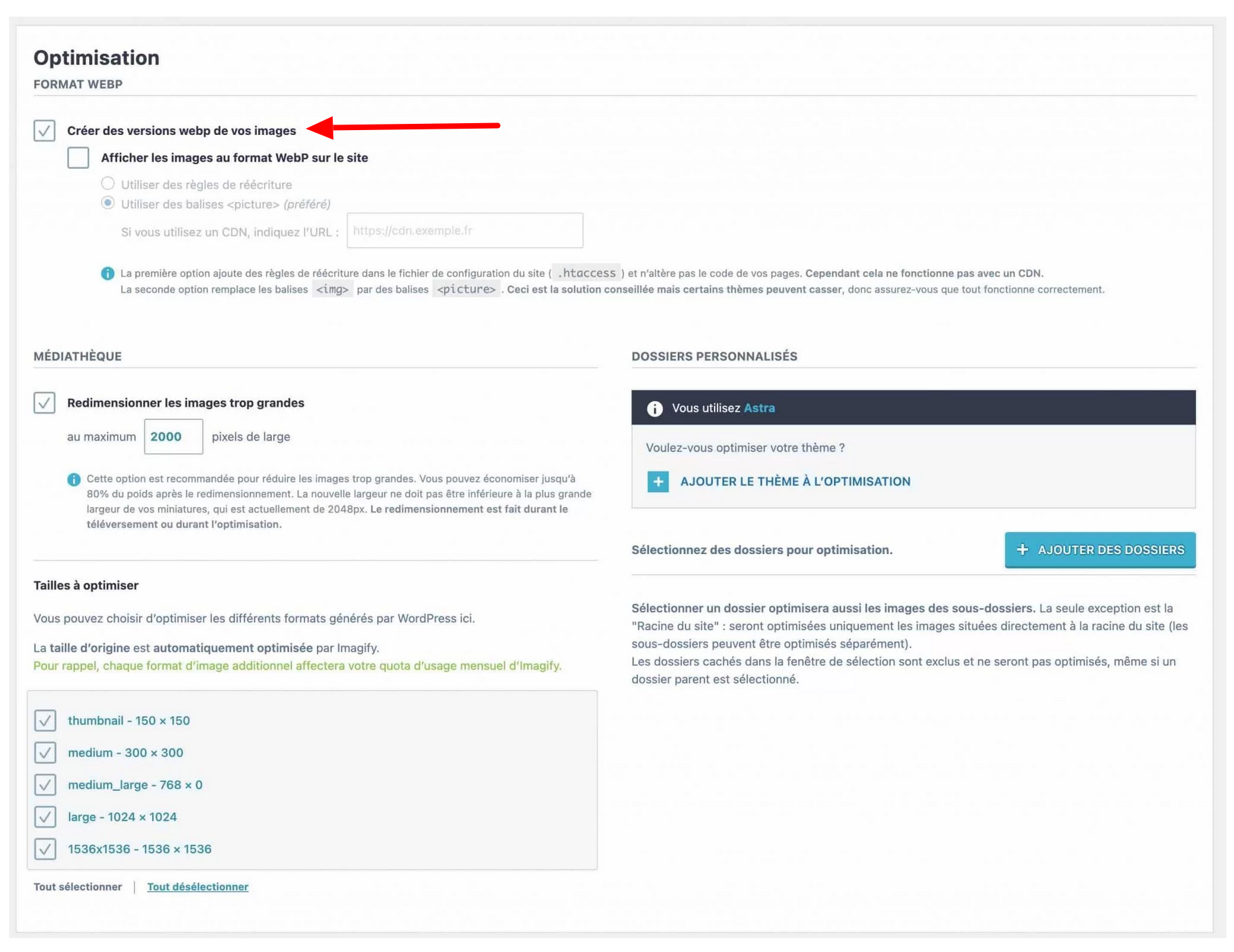
Là encore, un plugin comme Imagify (lien aff) sera votre allié. Il permet de convertir les images de votre Médiathèque au format WebP. Pour cela, cochez la case « Créer des versions webp de vos images » dans le menu « Optimisation » :

Si vous mettez en place ces optimisations de base, le score PageSpeed Insights de vos pages WordPress devrait s’améliorer au fur et à mesure.
En parlant de ça, est-ce qu’un 100/100 est vraiment le Graal à atteindre ? Réponse dans la partie suivante.
Faut-il obtenir un score de 100/100 à PageSpeed Insights ?
Alors, vous vous donnez à 100 % pour obtenir un 100/100 ? Même si cela peut satisfaire votre ego, un tel score sera très difficile à atteindre, en particulier sur la version mobile de votre site WordPress.
Le plus important consiste surtout à obtenir un score « Bon » (dans le vert) ET à appliquer les recommandations proposées par PSI.
Si vous cochez ces deux cases, ce sera déjà très bien. Google ne vous pénalisera pas si vous n’avez pas un score de 100/100, rassurez-vous.
D’ailleurs, un score moyen n’empêchera pas un site de fonctionner correctement !
Pour aller plus loin, l’auteur de cet article explique par exemple qu’il a déjà vu « des sites avec des temps de chargement moyens de moins de 500 millisecondes (ce qui est extrêmement rapide !) qui n’ont pas un score de 100/100 sur PageSpeed Insights ».
En fait, le point sur lequel vous devez aussi vous concentrer reste la performance perçue de votre site, comme l’ajoute l’article.
En gros, si vos visiteurs ont l’impression que votre site se charge vite, vous avez tout bon (et finalement peu importe l’état de votre score PSI).
C’est en substance ce que préconisent aussi les experts de WP Rocket, qui indiquent la chose suivante : si les services de notation de performances sont utiles, il ne faut pas non plus se focaliser là-dessus, mais plutôt sur « le temps de chargement réel de votre site » et « l’impression de fluidité ».
Enfin, même si la vitesse de chargement des pages est un critère de classement pour positionner une page sur Google depuis 2018, son impact reste faible.
Conclusion : testez et optimisez votre site pour tenter de rendre l’expérience utilisateur la plus agréable possible : c’est oui ! Se mettre la rate au court-bouillon pour ça : c’est un grand non !
Quelles alternatives à PageSpeed Insights ?
PageSpeed Insights ne vous convainc pas ? Voici différentes alternatives gratuites ou freemium pour tester la vitesse de chargement de vos pages :
- Pingdom ;
- WebPageTest ;
- GTmetrix.
Pour la marche à suivre concrète relative à l’usage d’un service de mesure de la performance, je vous recommande la lecture de ce tutoriel sur le blog de WP Rocket.
Conclusion
Grâce à l’usage de Google PageSpeed Insights avec votre site WordPress, vous êtes en mesure d’évaluer l’expérience utilisateur vécue par vos visiteurs.
Avec l’outil gratuit proposé par Google, vous disposez d’opportunités pour améliorer la vitesse de chargement de votre site et son accessibilité, tout en prenant soin de vos Core Web Vitals.
Tout au long de ces lignes, vous avez notamment découvert les points suivants :
- comment fonctionne PageSpeed Insights ;
- comment mesurer la vitesse de chargement d’une page avec PSI ;
- comment améliorer le score Google PageSpeed Insights de votre site WordPress.
N’hésitez pas à faire des points d’étape réguliers et à tester la vitesse de votre site dès qu’un changement majeur s’y produit (ex : ajout d’un plugin, d’un thème ou d’une quelconque fonctionnalité).
Vous serez en mesure de rectifier le tir si un point bloquant est détecté. En parallèle, optimisez la performance de votre site de façon générale. Pour cela, appuyez-vous sur notre guide : Comment optimiser un site WordPress sans se ruiner.
Chez vous, avez-vous l’habitude de vous servir de PageSpeed Insights ? Si oui, faites-nous part de votre retour d’expérience en rédigeant un commentaire.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?











Merci pour votre article, très détaillé comme d’habitude.
J’hésite à mettre mes images en webp parce que je ne suis pas certain que tous les navigateurs et matériels l’acceptent. Qu’en pensez-vous ?
Bonjour, tu peux le faire sans soucis 😉
Merci Alex pour cet article de qualité 🙂 Je confirme la réponse de Julien, je passe systématiquement mes images en webp, plus aucun souci de compatibilité !