Attention, il paraît que ça sent la poudre. Enfin par ici, c’est plutôt l’odeur de Powder qui se dégage… Rassurez-vous, il n’y a pas de conflits en vue, ni d’incendie à éteindre. Powder, c’est le nom d’un thème WordPress basé…
« Faut que ça balance, en rythme et en cadence. » Si vous avez bousillé vos godasses sur les dancefloors des boîtes de nuit et autres parkings de fêtes votives, au cours de l’année 2004 (et au-delà), ces paroles vous disent peut-être quelque chose.
Sur la piste, il y avait peut-être vous, donc. Au micro, c’était le duo de frangins Tizy Bone et Az du groupe Tragédie qui s’égosillait, sur leur tube « Sexy pour moi » (pas pour moi en particulier, hein).

Si leur single a logiquement disparu des charts depuis, le rythme et la cadence restent toujours d’actualité. Aujourd’hui, c’est justement le thème Kadence (lui-même inspiré du mot cadence, mais avec un « k ») qui fait du bruit au sein de la sphère WordPress.
Lancé récemment, il gagne rapidement en popularité et commence à s’imposer parmi les thèmes qui comptent.
Vaut-il la peine d’être utilisé pour vos projets ? Est-il réellement sexy… pour vous ? Je vous explique tout dans ce test qui va monter le son, je vous préviens. Prêt à bouger vos hanches ?
Sommaire
- Le thème Kadence, qu’est-ce que c’est ?
- Maniabilité et design
- La personnalisation du thème en version gratuite
- Qu’attendre de plus avec la version premium de Kadence ?
- Quelle adaptation aux constructeurs de page et aux plugins ?
- Performance, SEO, responsive : zoom sur 3 aspects majeurs
- Quel rapport qualité-prix ?
- Notre avis final sur le thème Kadence
Pour les besoins de cet article, nous avons utilisé les versions suivantes du thème : 1.0.16 pour la version gratuite et 0.9.11 pour la version premium (Kadence Pro).
Le thème Kadence, qu’est-ce que c’est ?

Kadence est un thème freemium qui se présente comme étant « ultra-rapide ». Il intègre un constructeur d’en-tête et de pied de page en glisser-déposer. Intuitif et facile à prendre en main, en particulier grâce à la présence de modèles de page prêts à l’emploi (templates), il permet de créer n’importe quel type de site (vitrine, blog, e-commerce, etc.).
Très récent dans le circuit – il a été lancé en avril 2020 -, il jouit déjà d’une excellente cote de popularité, avec une notation globale de 4,9 étoiles sur 5 pour 300K+ installations actives.
Ce thème est la figure de proue de Kadence WP, une entreprise basée dans le Montana (Etats-Unis). Kadence est son thème phare, celui qu’elle recommande pour concevoir tout nouveau site WordPress, en raison de son « intégration à Gutenberg » et « aux constructeurs de page populaires comme Elementor, Beaver Builder et Brizy, etc ».
A côté de cela, Kadence WP propose 3 autres thèmes (gratuits) vestiges d’un autre temps, puisqu’ils ont surtout été conçus pour fonctionner main dans la main avec l’ex-éditeur de WordPress (TinyMCE) :
Un catalogue de 17 extensions est aussi disponible chez Kadence WP, dont les célèbres :
- Kadence Blocks (gratuit), qui propose des blocs personnalisés à utiliser sur l’éditeur de contenu de WordPress ;
- Kadence Woo Extras (premium) : une boîte à outils comprenant 10 extensions pour personnaliser votre boutique WooCommerce ;
- Kadence WooCommerce Email Designer (gratuit), pour personnaliser les emails par défaut de WooCommerce, aussi bien le contenu que le design.
Pour veiller aux destinées de tous ces outils, ne vous attendez pas à une armée de fantassins prête à dégainer des lignes de code.
A en croire cette interview, Kadence WP est une petite entreprise familiale dirigée par le dénommé Benjamin Ritner (le développeur) et sa sœur, Hannah, qui s’occupe du support (assistance), des réseaux sociaux et des tutoriaux d’utilisation du thème.
Même si Kadence va pour le moment continuer à exister comme une entreprise à part entière, précisons quand même qu’elle a été rachetée par iThemes, début avril 2021. Aucun changement n’est à prévoir pour l’instant au niveau des fonctionnalités et des tarifs.
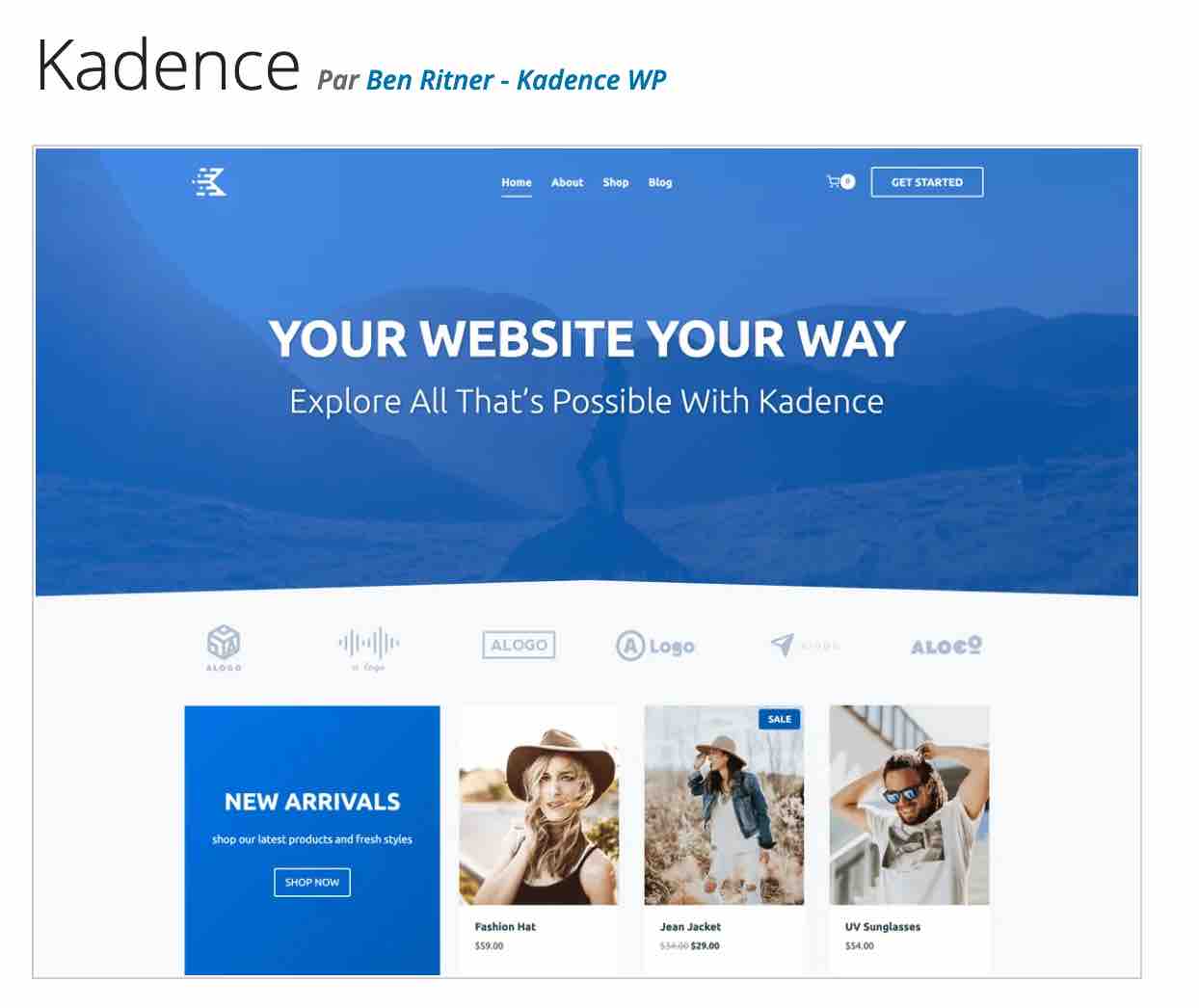
L’idée derrière Kadence consiste à aider l’utilisateur à « créer rapidement de jolis sites en quelques minutes, sans efforts », comme cela est placardé sur la page d’accueil du site consacré au thème.
Pour cela, le thème se base sur une structure souple, flexible et polyvalente. C’est bon, vous êtes dans le rythme ? Alors je vous propose, pour démarrer ce test, d’étudier un premier aspect fondamental : la maniabilité et le design.
Des doutes sur la marche à suivre pour installer un thème ? WPMarmite a le tuto qu’il vous faut !
Maniabilité et design
Prise en main du thème Kadence
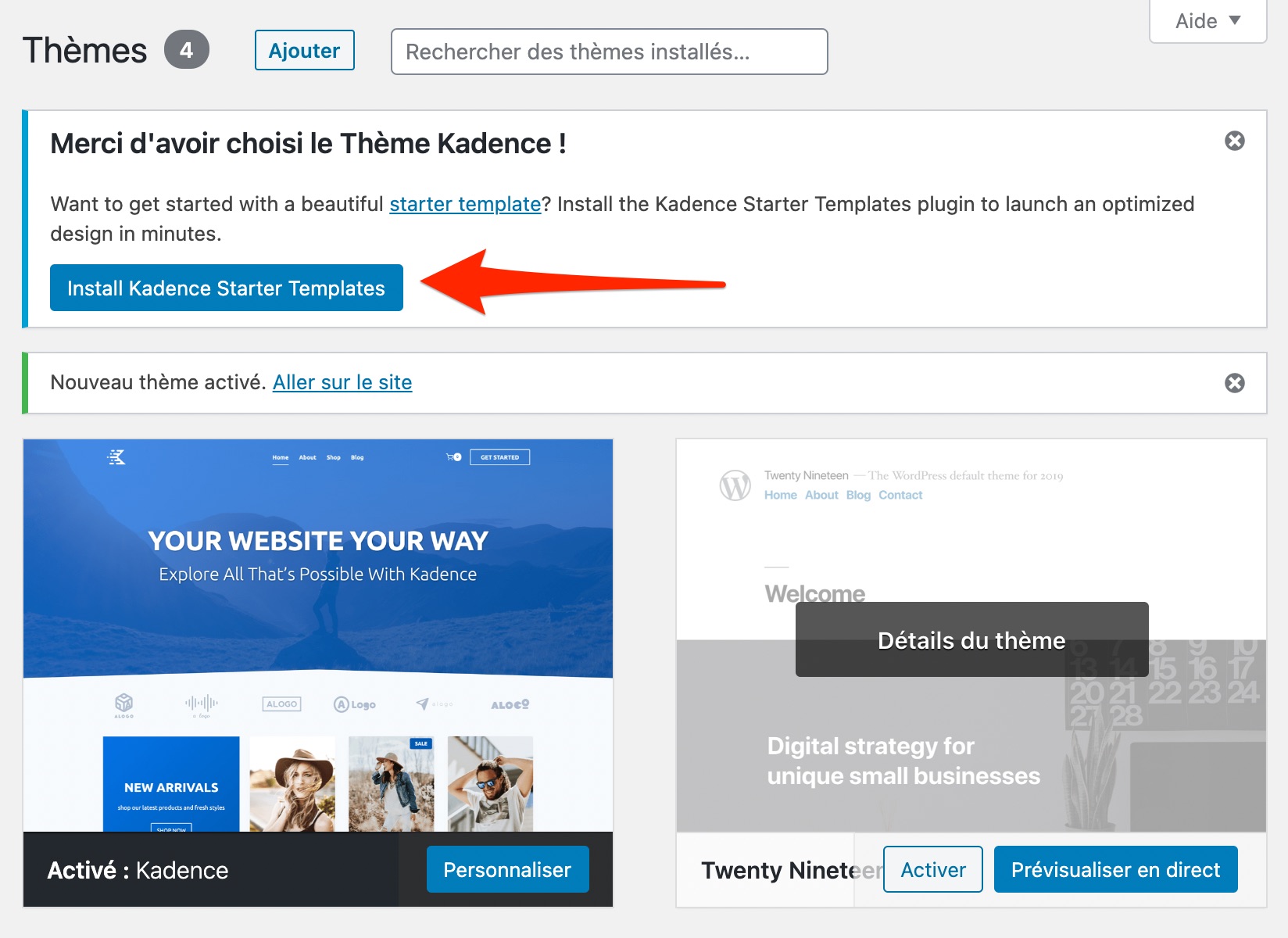
Dès que vous activez le thème, vous verrez que Kadence vous prend par la main pour le personnaliser. Pour cela, il vous accompagne en 3 étapes.
Étape 1 : Choisir un template proposé par Kadence
Pour vous sentir à l’aise dans vos baskets de créateur de site et vous lancer à partir d’une base déjà existante, Kadence vous propose d’utiliser un template (modèle de site) déjà existant.
Pour cela, on vous suggère d’installer l’extension « Kadence Starter Templates » :

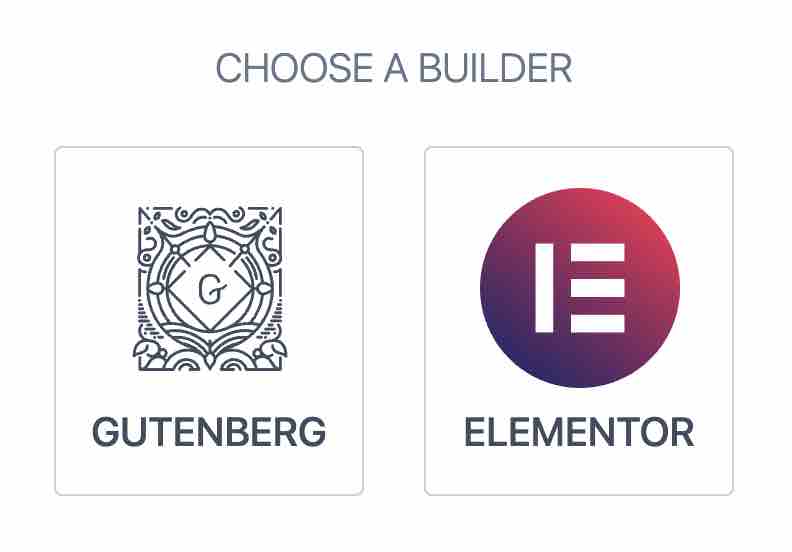
Lancez l’installation et, au bout de quelques secondes, on vous demande de choisir un builder pour modifier votre contenu : Gutenberg ou Elementor (vous pourrez modifier vos préférences par la suite) :

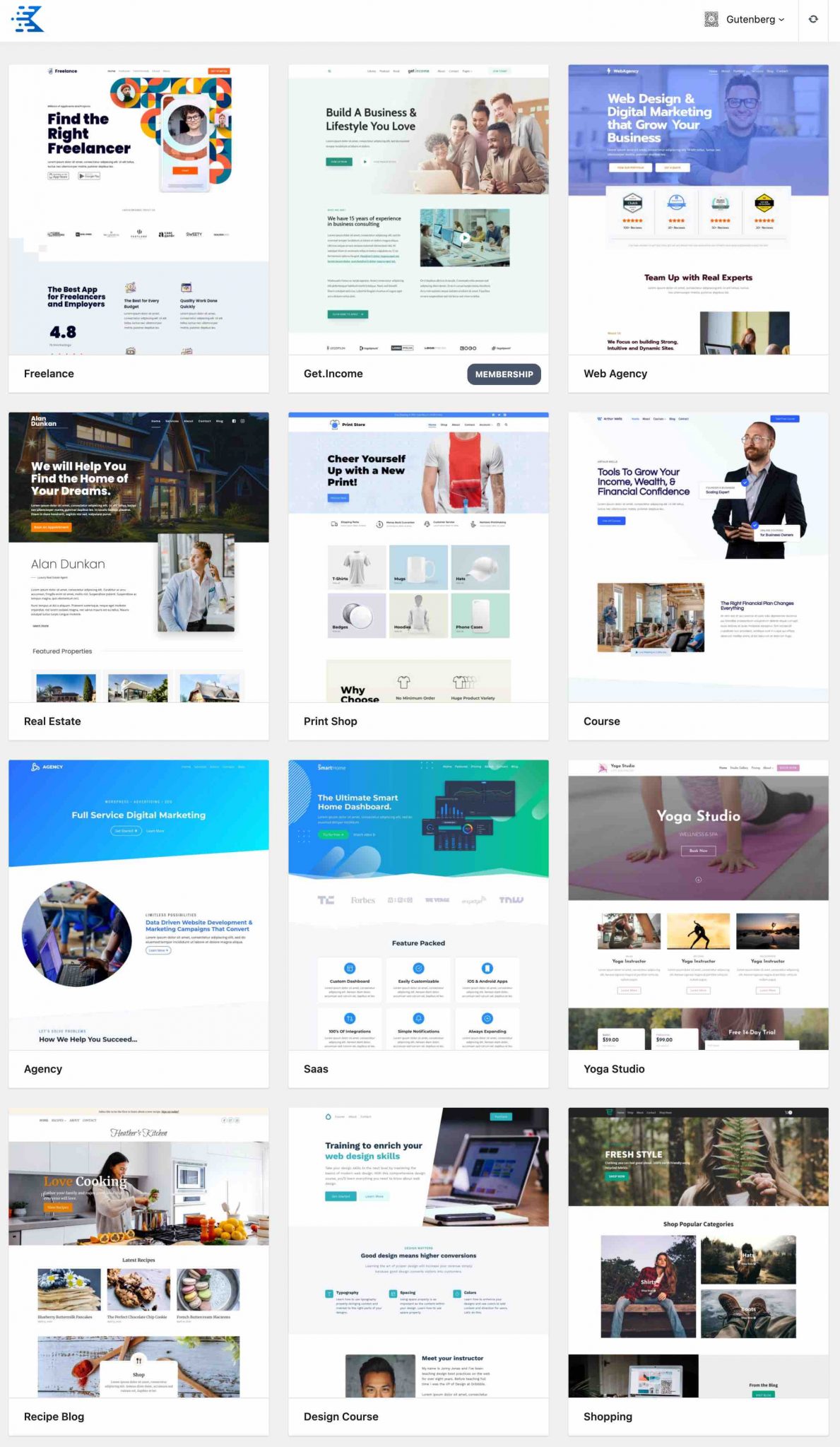
En choisissant Gutenberg, vous disposerez de 12 templates, contre 9 pour Elementor :

Par rapport à d’autres thèmes phares du répertoire officiel (ex : Astra, OceanWP, GeneratePress), on peut regretter ici le faible nombre de templates proposés. Ceci dit, le thème est encore très jeune et des modèles sont ajoutés au compte-gouttes au fil des semaines, pour faire grossir leur nombre.
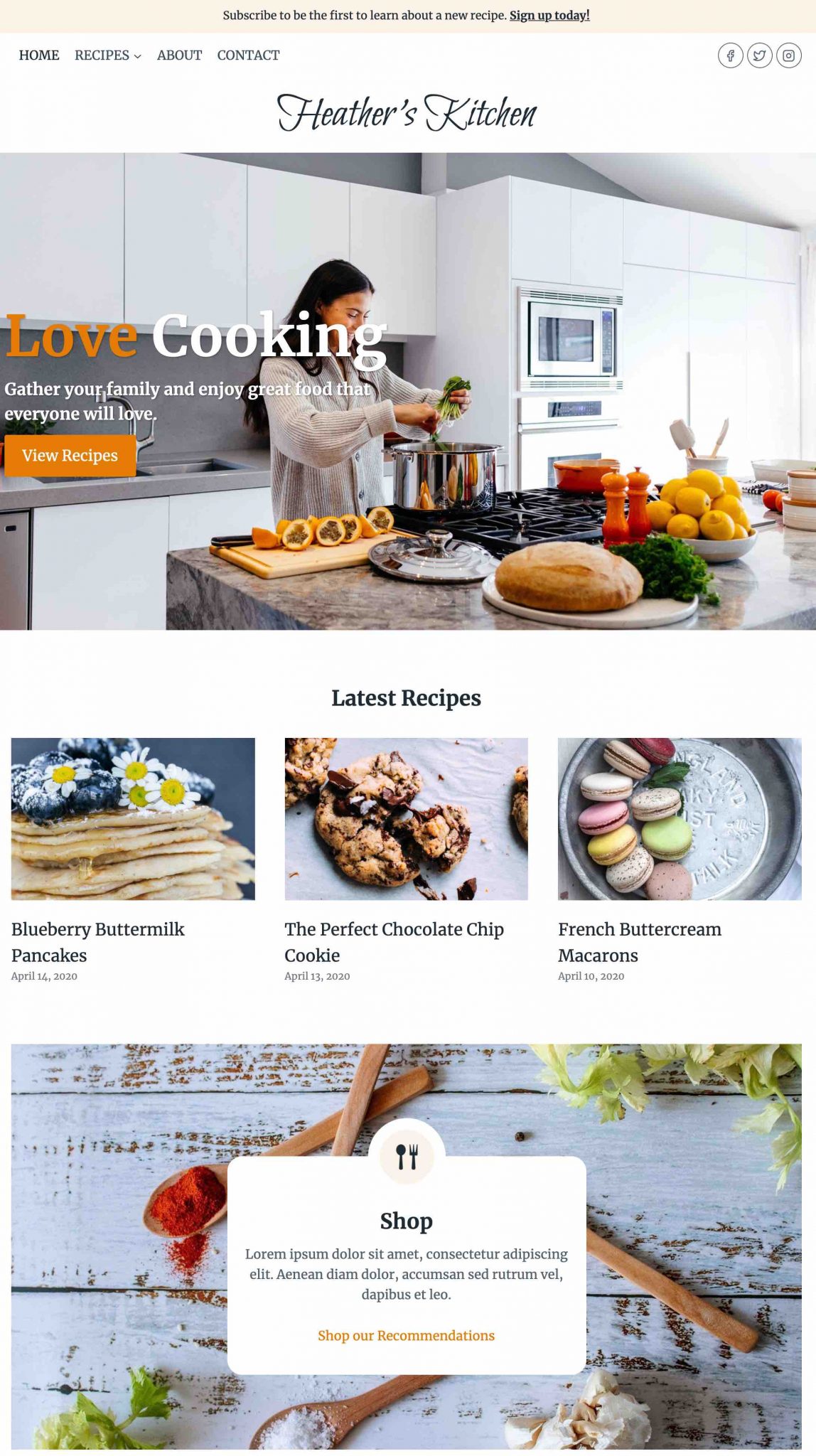
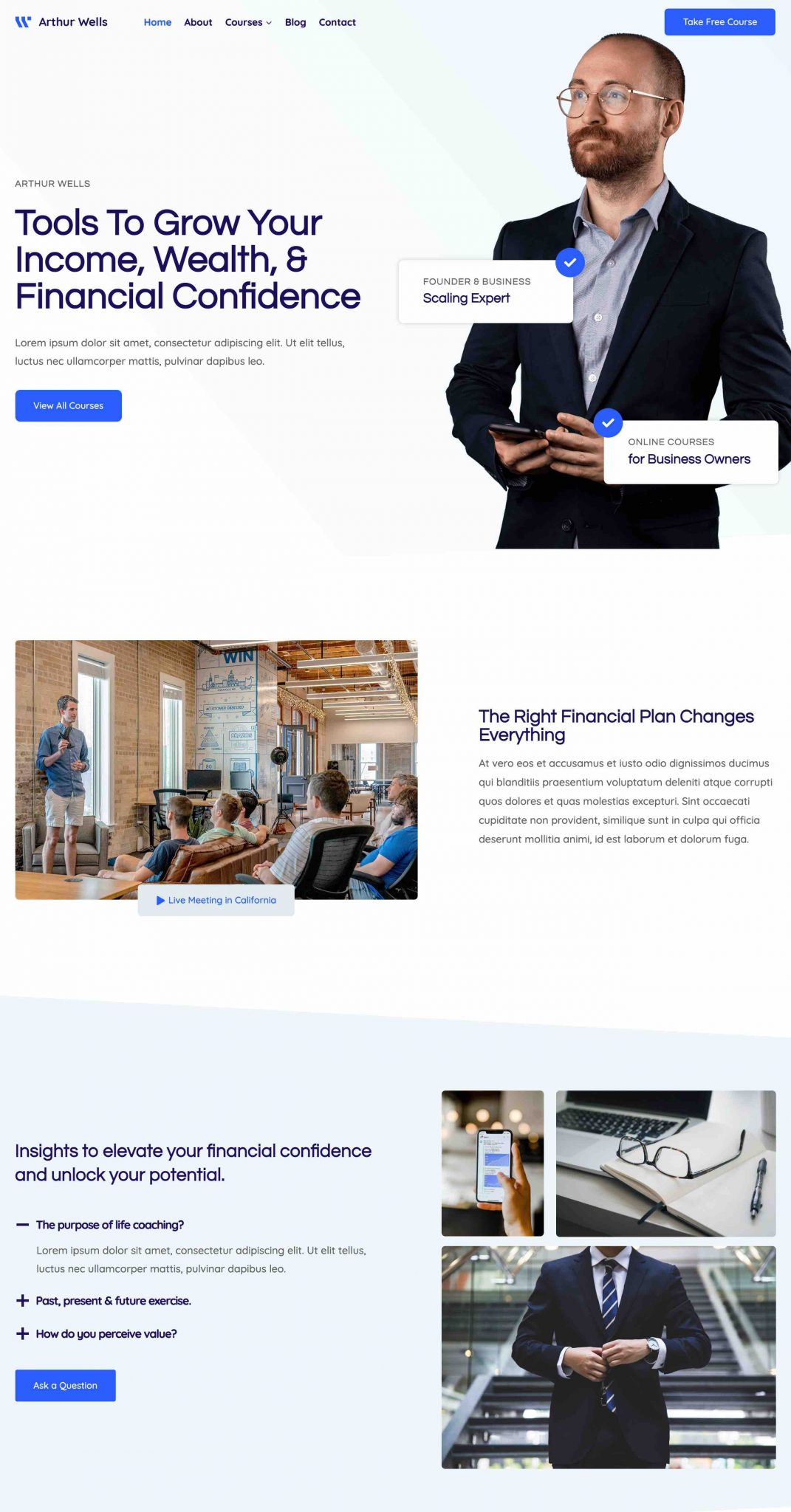
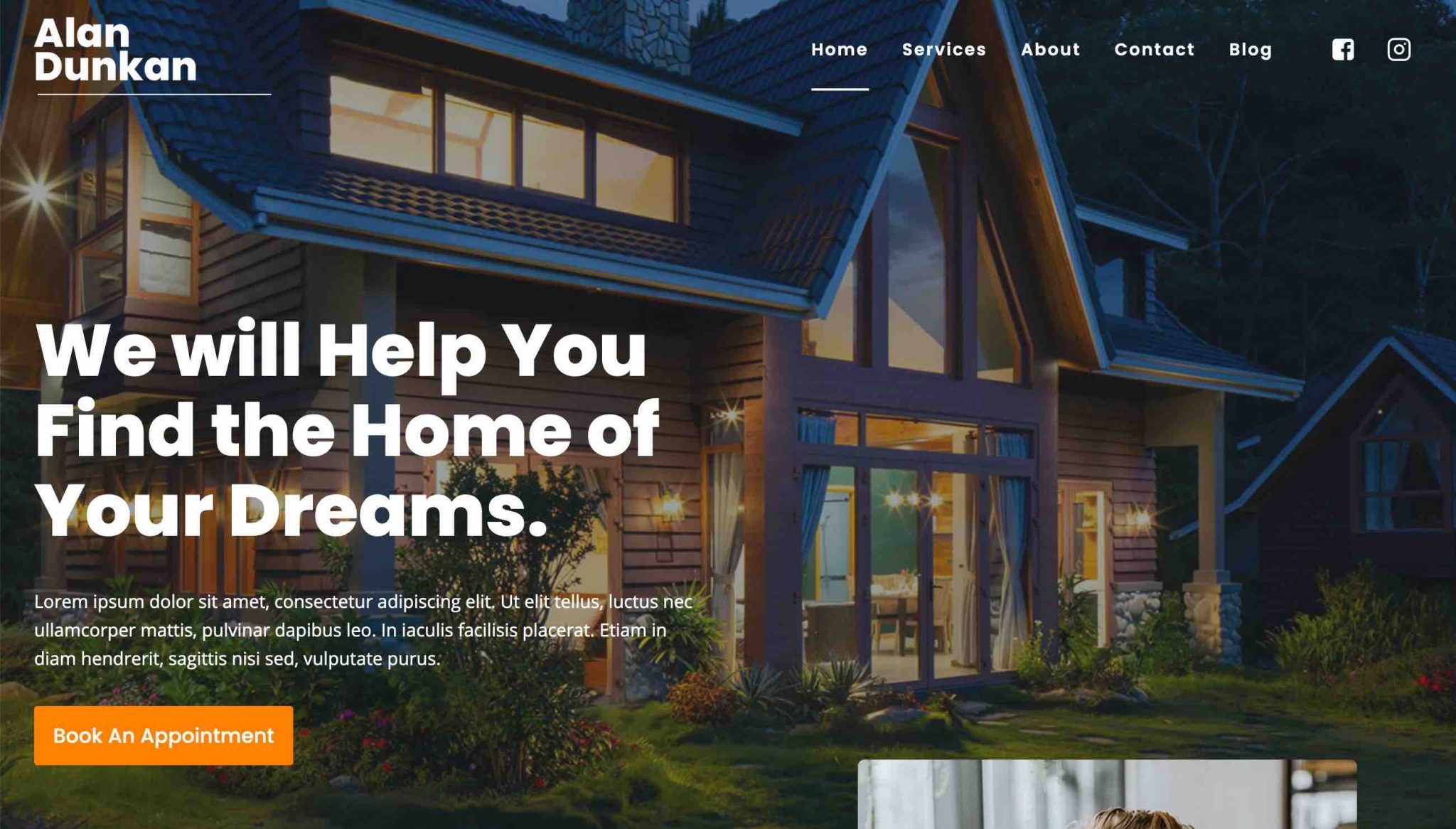
On peut noter qu’ils sont utilisables pour des business basés dans différents domaines : immobilier, sport, shopping, webmarketing, restauration, etc.
L’utilisateur peut bien sûr modifier leur aspect visuel et leur contenu comme bon lui semble, par la suite.
Et il vaut mieux, d’ailleurs, si vous voulez éviter de vous retrouver avec le même site que votre voisin ou concurrent.
L’utilité principale de ces templates consiste à vous faire gagner du temps (vous ne partez pas de zéro), tout en vous proposant déjà une base efficace et fonctionnelle.
Et côté design, ça donne quoi ? Personnellement, je trouve les templates plutôt réussis et chaleureux. On retrouve plusieurs points communs chez chacun d’entre-eux :
- Leur aspect minimaliste avec de nombreux espaces blancs pour aérer la vue
- Une prédominance des formes carrées et rectangulaires
Un côté épuré et des tons clairs, avec une primauté de la couleur blanche. On voit bien que Kadence WP a pris soin de ne pas trop surcharger ses modèles en éléments inutiles pour préserver la clarté, mais aussi la vitesse de chargement de la page, qui lui est chère.


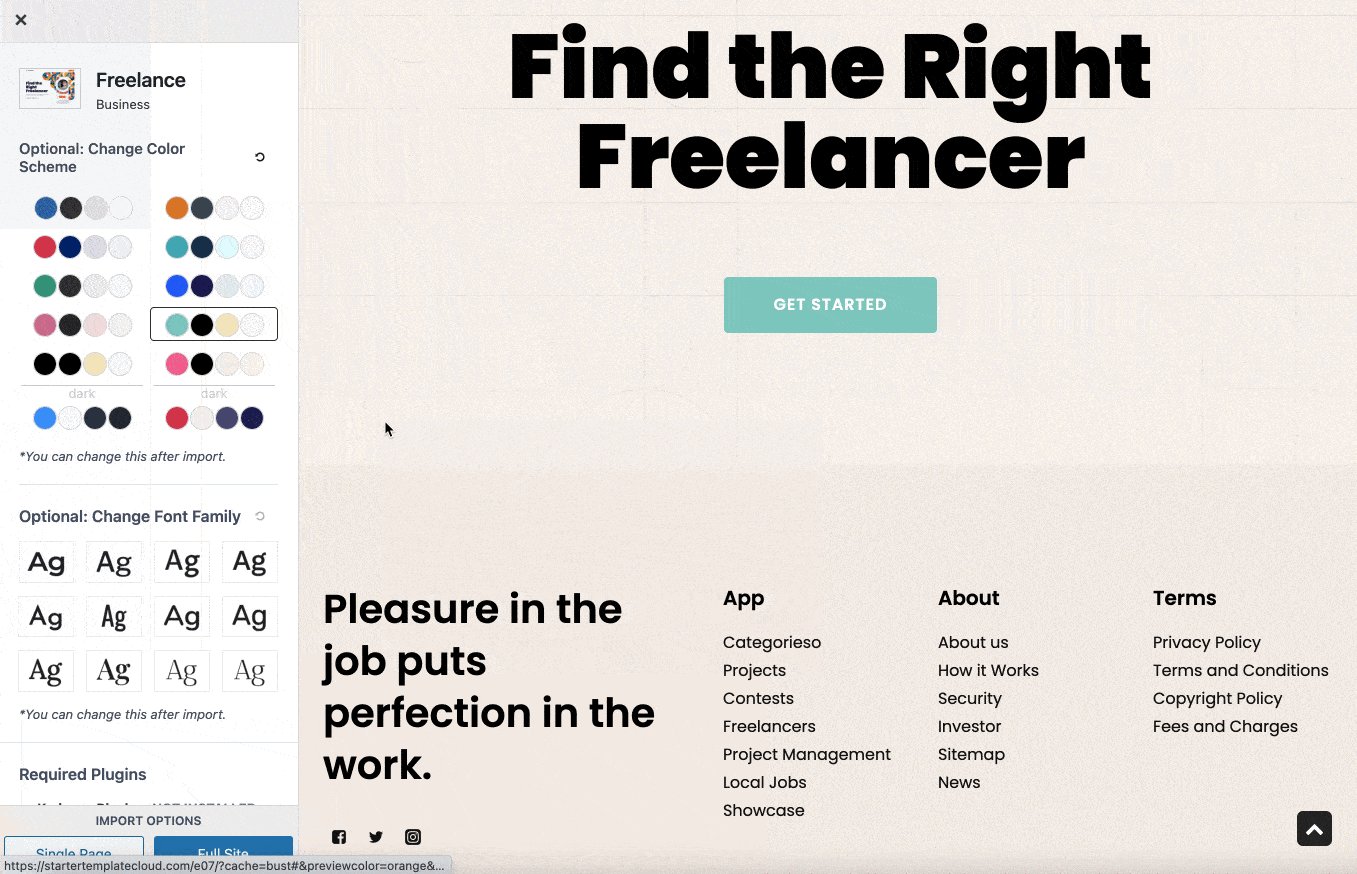
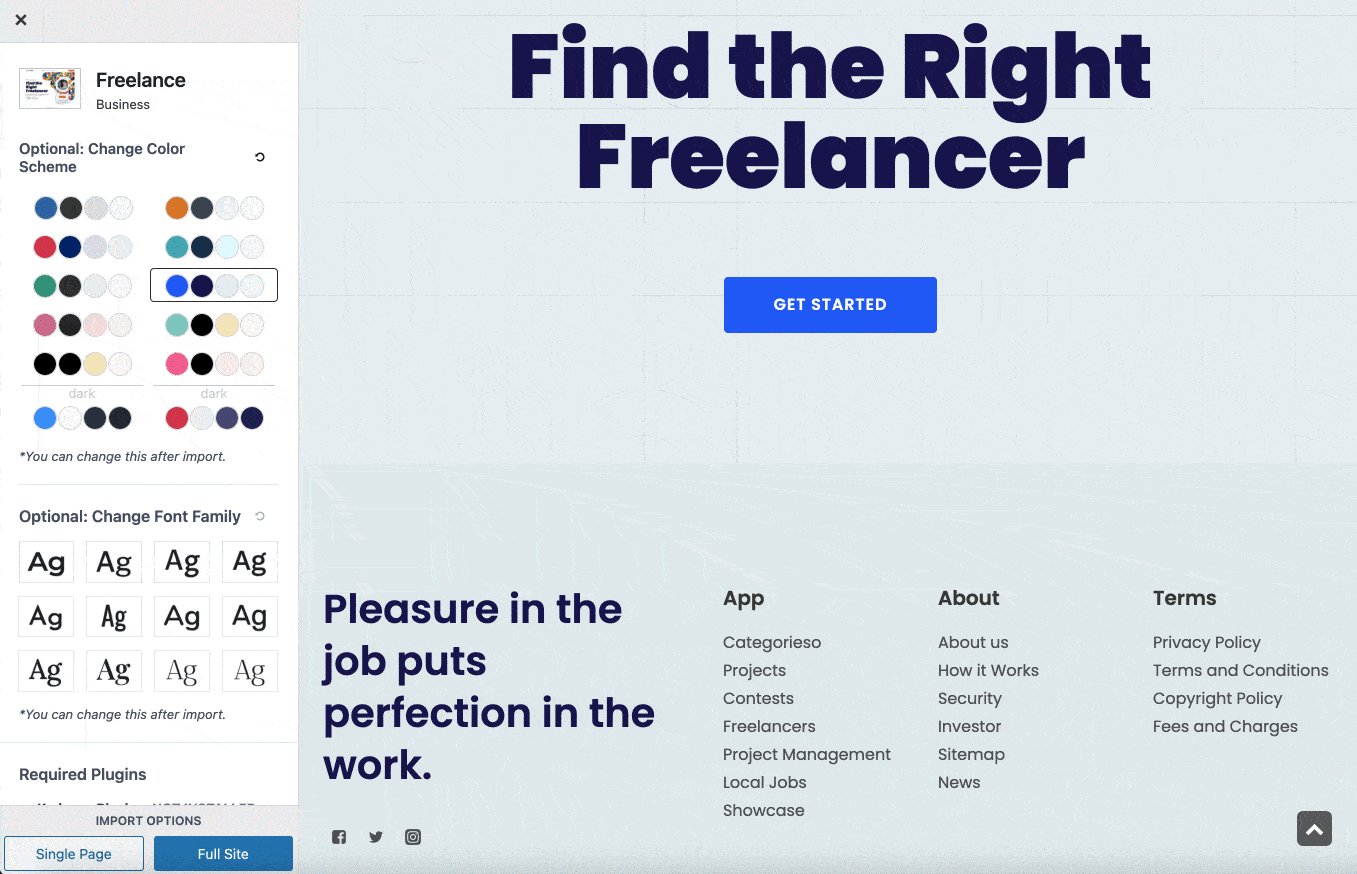
Étape 2 : Modifier l’apparence générale des couleurs de votre template
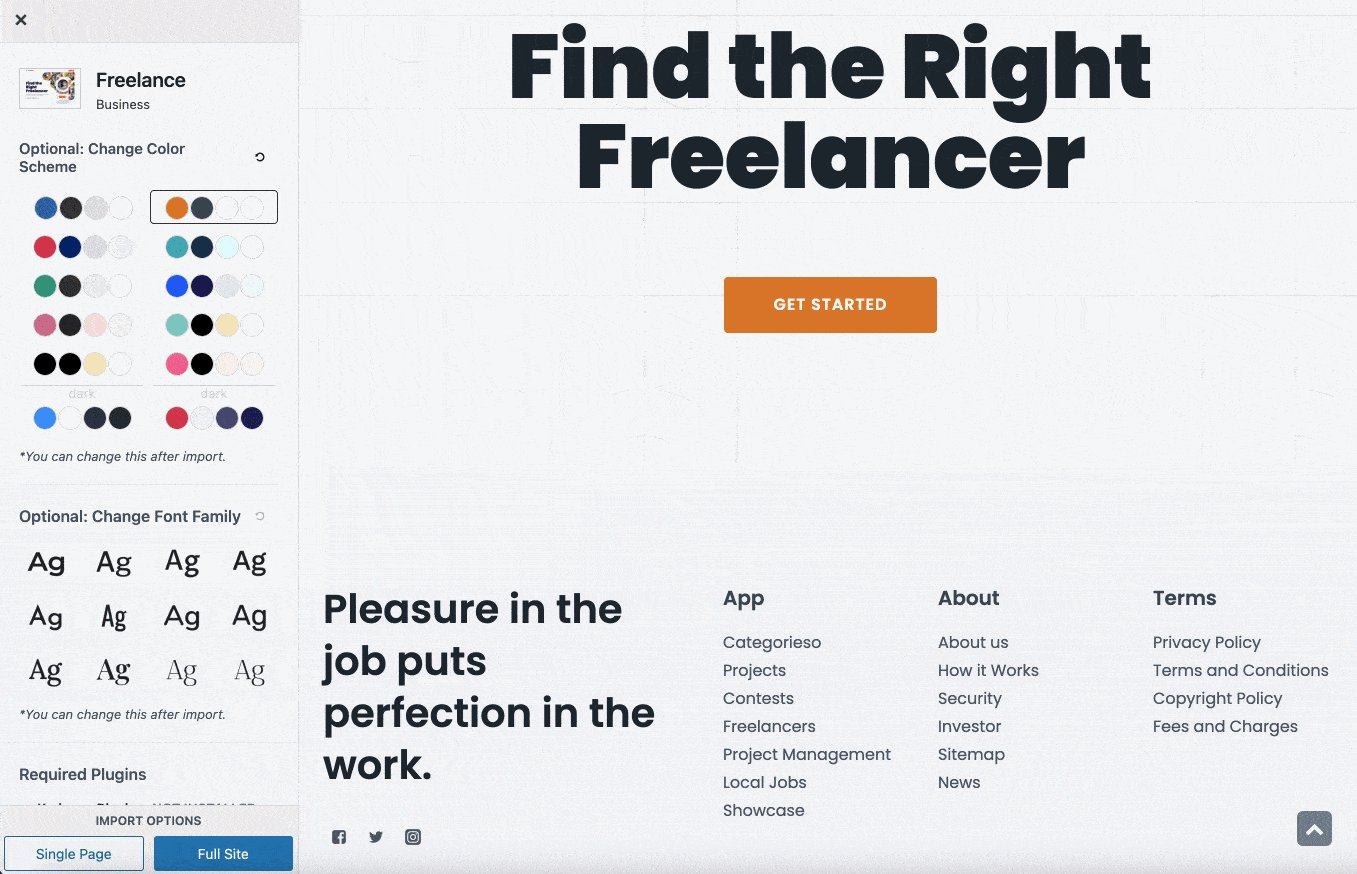
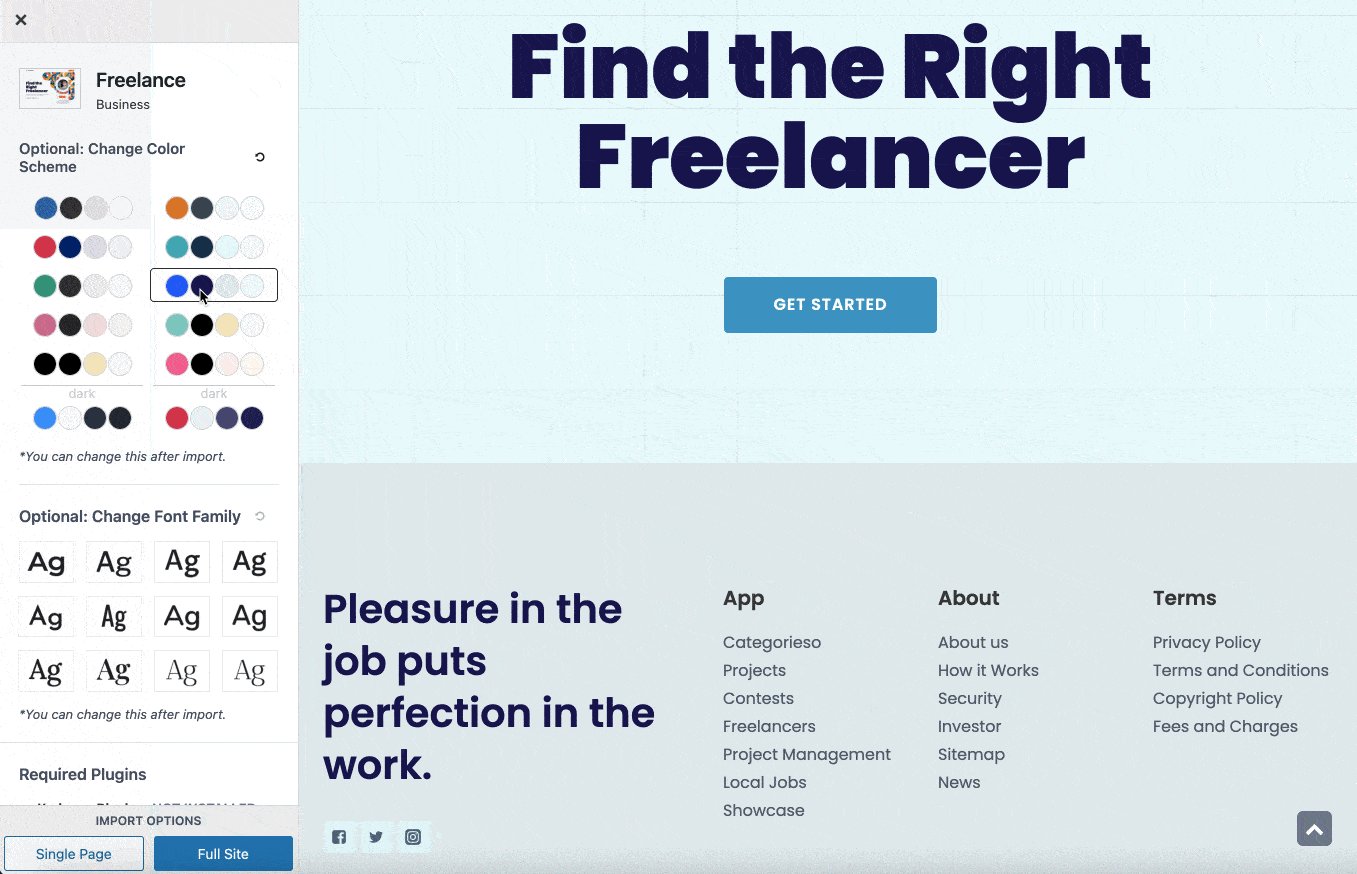
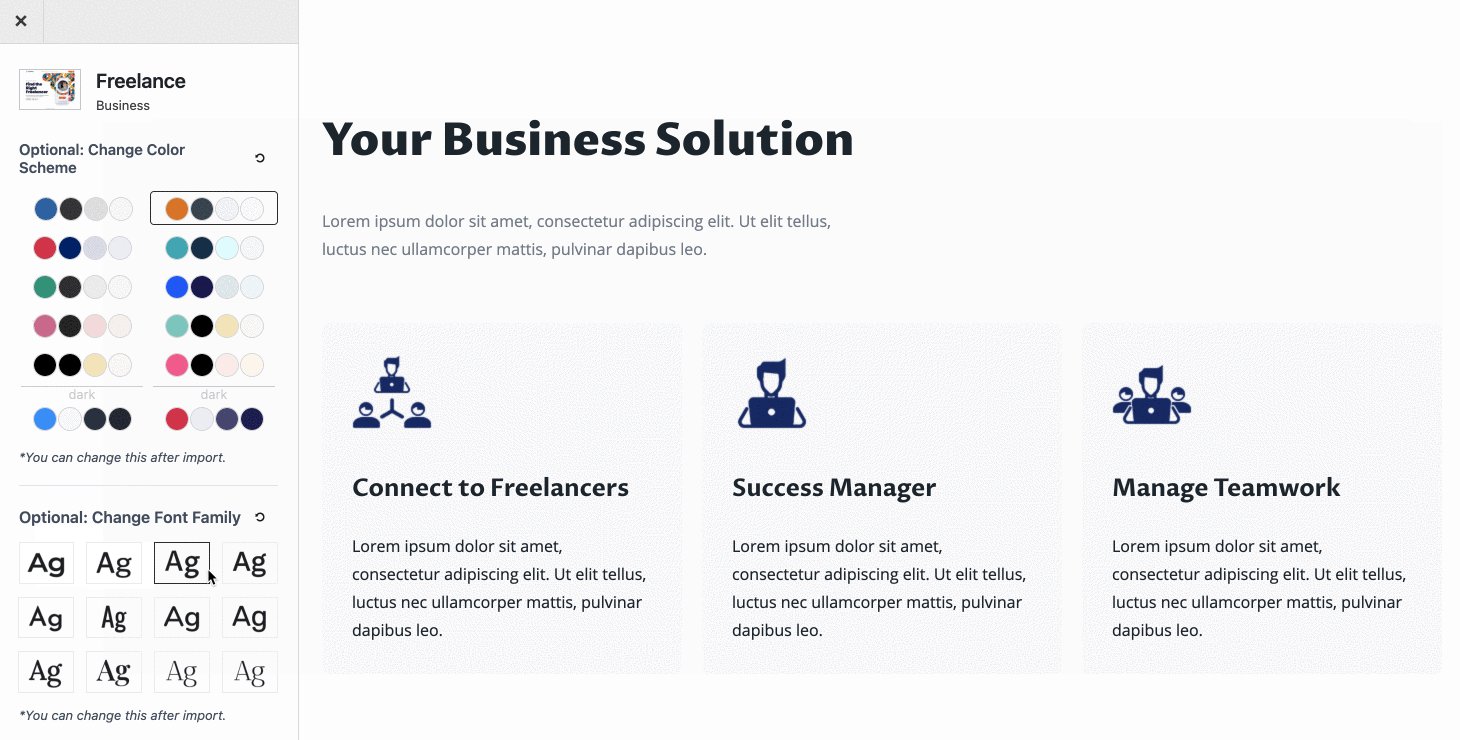
Vous avez choisi votre template ? Pour commencer à lui donner l’allure visuelle que vous souhaitez et le faire coller à votre charte graphique, Kadence propose 12 palettes de couleur prédéfinies qui vont modifier les couleurs sur tout votre site.
Cela agit instantanément sur les boutons, les arrière-plans, ou encore les liens hypertextes, regardez :

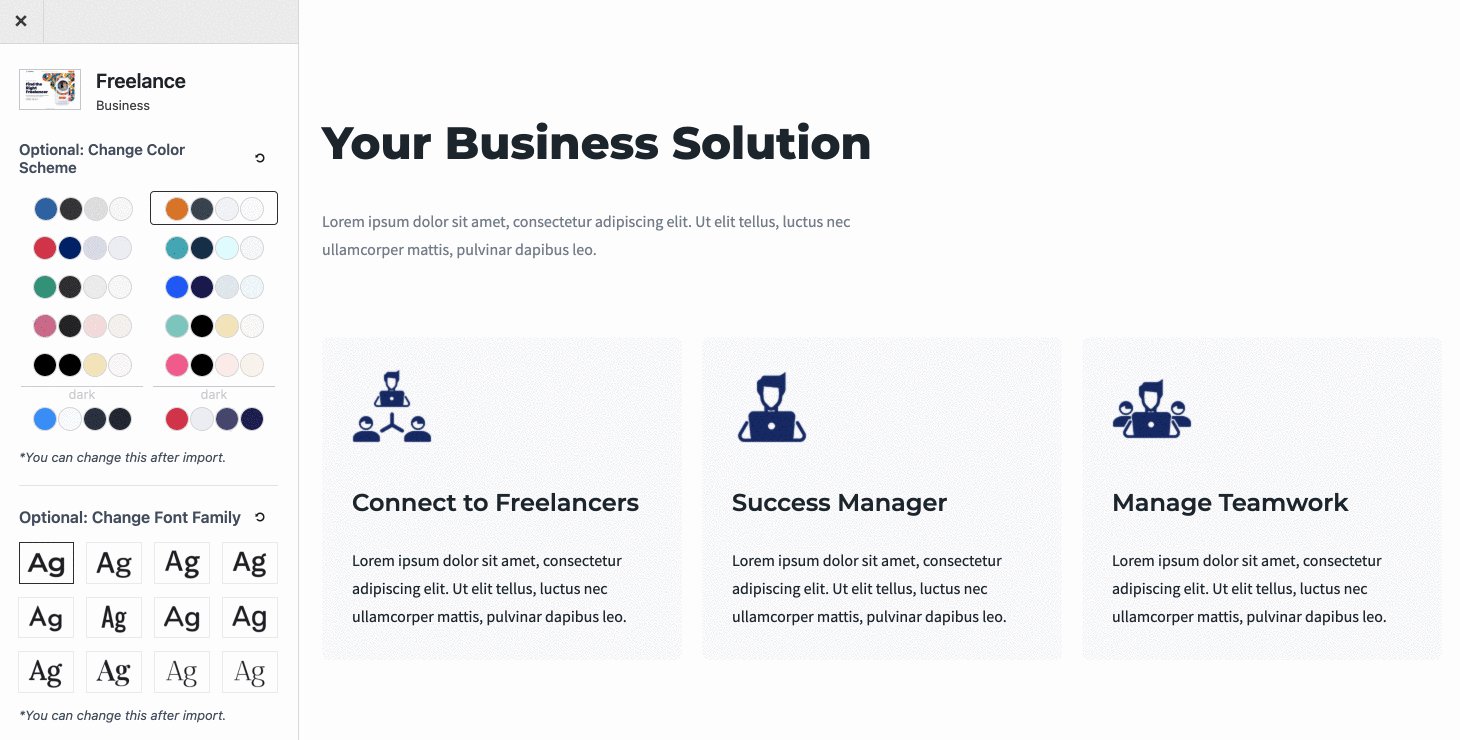
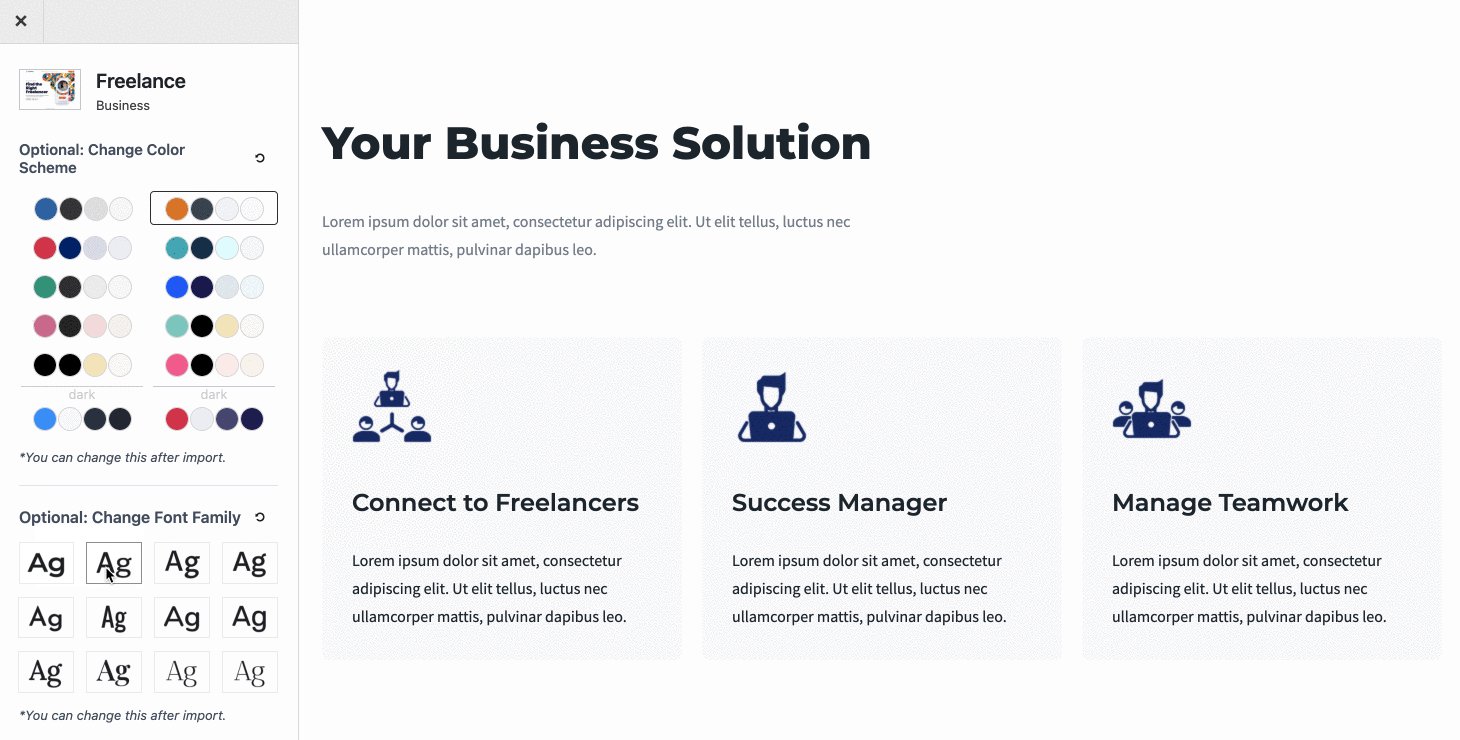
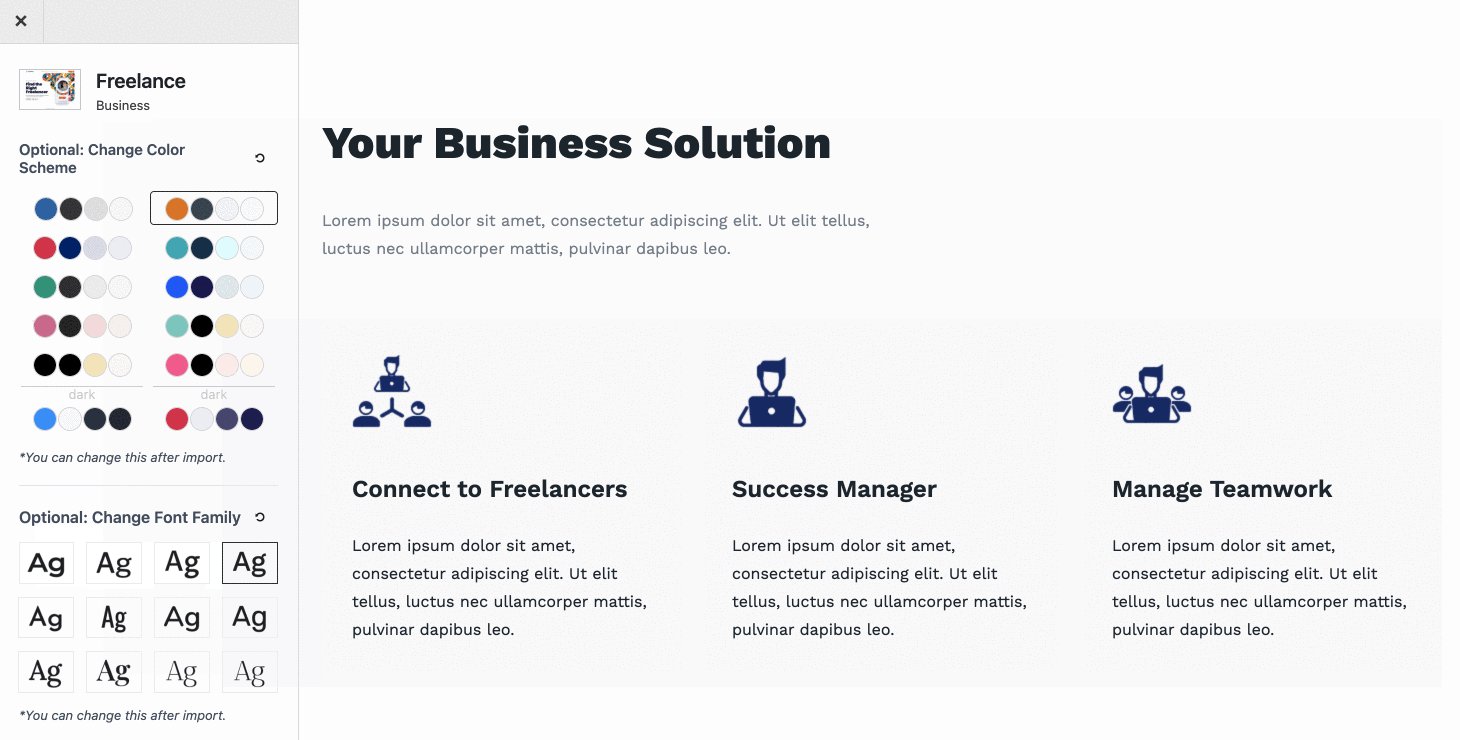
Étape 3 : Personnaliser la typographie de votre template
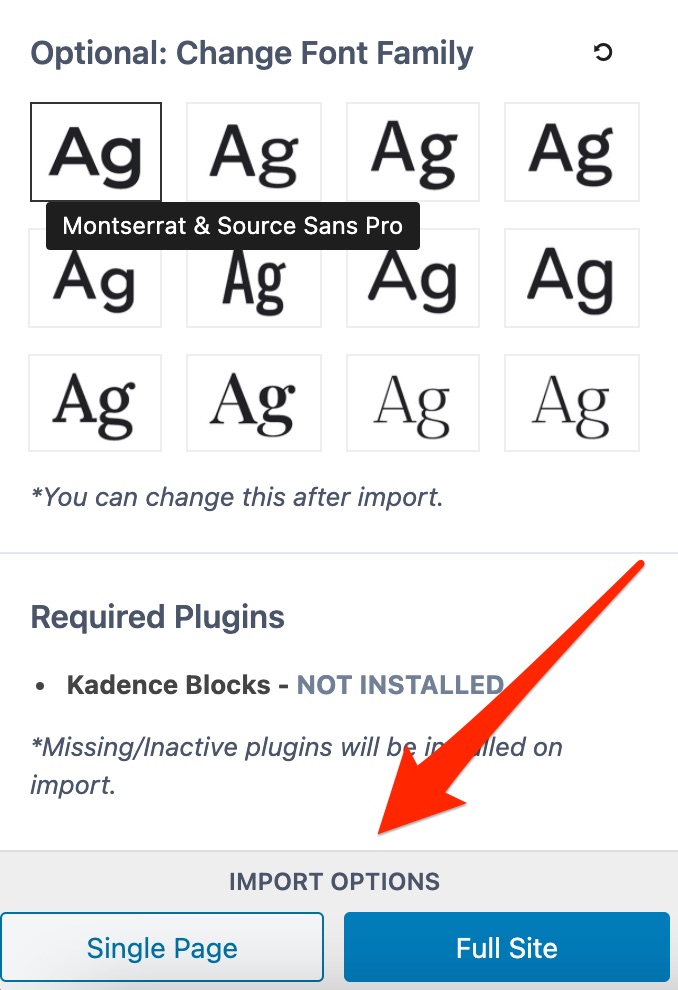
Enfin, Kadence vous permet de choisir parmi 12 paires de polices d’écriture :

Le thème précise que tous ces réglages ne sont pas définitifs. Vous pouvez rectifier vos premiers réglages à tout moment, par la suite.
Une fois que vous avez trouvé votre bonheur parmi les combinaisons possibles, terminez en important soit uniquement le template de la page d’accueil, soit le site complet (composé d’un ensemble de pages).

À noter que lors du processus d’importation, Kadence activera automatiquement une de ses extensions maison, Kadence Blocks. Vous la retrouverez dans le menu « Extensions » de votre interface d’administration.
Maniabilité et design : le débrief’
Voici mes impressions après mes premières minutes d’utilisation du thème :
Tout d’abord, la prise en main n’a rien de complexe. Le fait d’être accompagné dès l’activation du thème permet à l’utilisateur d’être guidé sans risquer de se perdre.
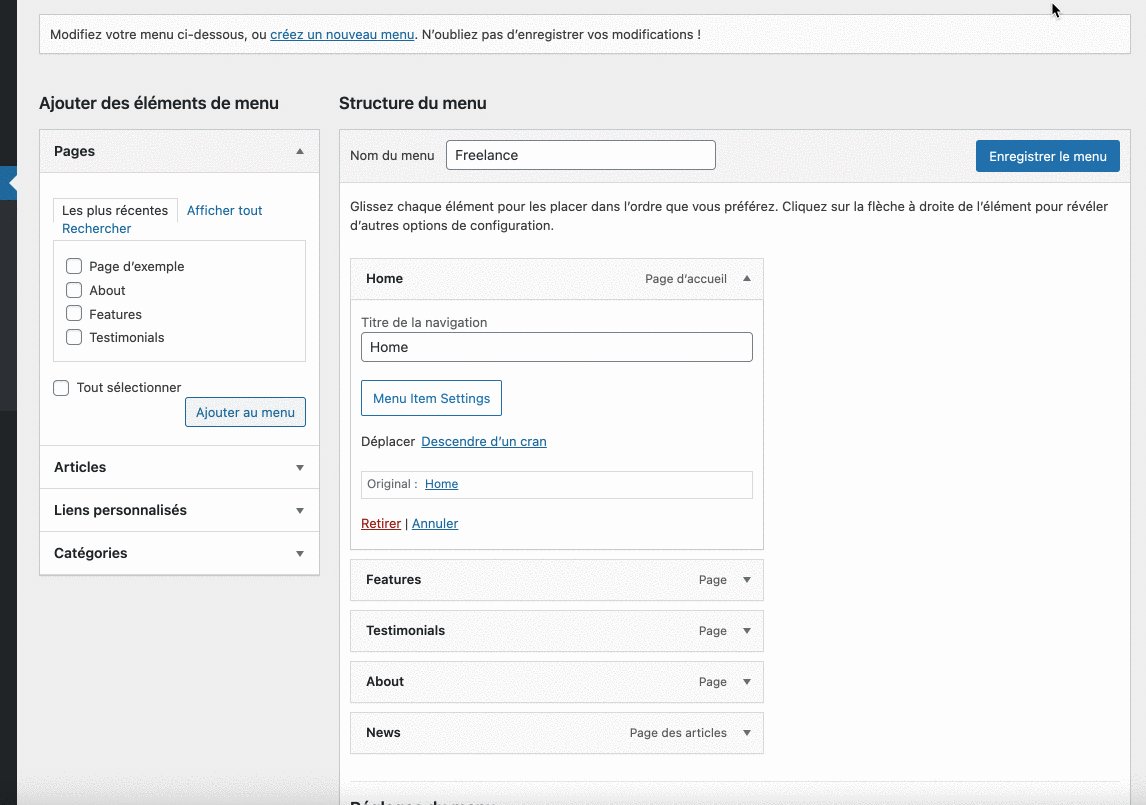
Deuxièmement, l’importation du site complet de la démo « Freelance » (5 pages au total) s’est faite en moins d’une minute, sans anicroches. J’ai obtenu une démo conforme en tous points à ce qui m’avait été présenté avant l’activation, sans aucun bug d’affichage.
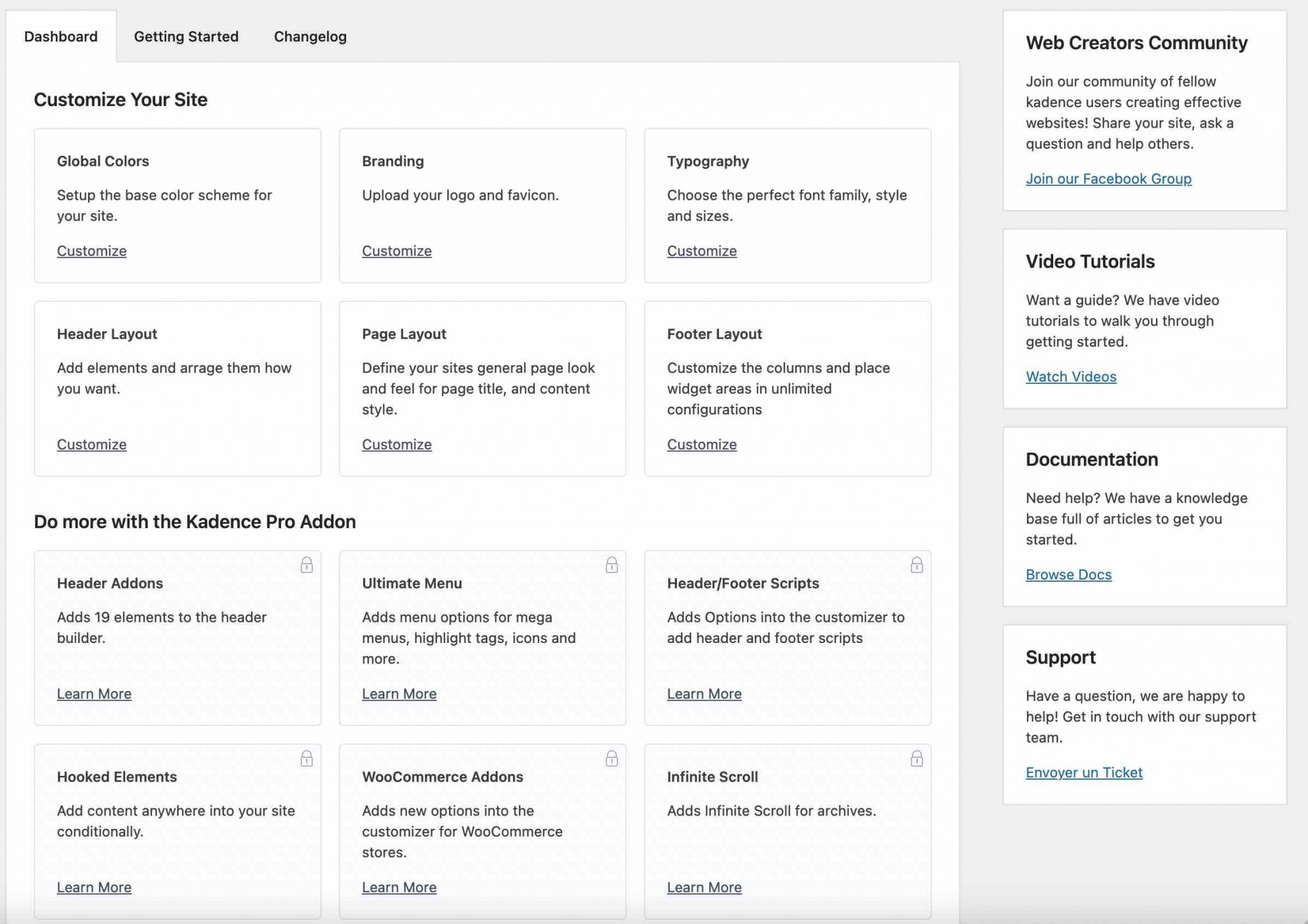
Troisièmement, j’ai apprécié de profiter d’un menu très clair, condensé sur une seule page de réglages comportant 3 onglets :
- Dashboard (Tableau de bord) : Ici, vous retrouvez des liens vers les principaux réglages pour personnaliser votre site (Couleurs, Typographie, En-tête, Pied de page, etc.), avec la possibilité d’activer des options supplémentaires si vous vous procurez la version Pro du thème (menu Kadence Pro Addon).
Ces liens vous redirigent directement vers l’Outil de personnalisation, là où se configure le thème. C’est un précieux atout pour l’utilisateur, qui se retrouve au sein d’un environnement déjà connu, où tous les changements sont visibles en temps réel.

- Getting Started (Pour commencer) : dans cet onglet, vous tomberez sur la présence agréable de liens vers la documentation (claire mais peu fournie) et vers des tutoriels vidéo de prise en main, comme celui-ci :
Malheureusement, ces ressources sont uniquement disponibles en anglais, tout comme les réglages du thème sur votre interface d’administration. Il s’agit du principal bémol que je relève pour le moment.
Cependant, sachez que vous pouvez résoudre ce souci en activant l’extension Loco Translate, qui permet de traduire n’importe quel thème ou extension, comme vous le détaille Alex dans cette vidéo :
- Changelog (Journal des modifications) : cet onglet recense toutes les mises à jour opérées depuis le lancement du thème. Vous constaterez qu’il est fréquemment maintenu et amélioré, ce qui constitue un vrai plus.
Voilà pour les présentations. Je parie que vous souhaitez en savoir plus sur les fonctionnalités du thème, n’est-ce pas ? Dans les deux prochaines parties, je vous détaille ce qu’il est possible de faire avec la version gratuite et la version payante de Kadence.
La personnalisation du thème en version gratuite
Pour modifier la version gratuite du thème Kadence, vous pouvez soit passer par l’un des liens présents sur l’onglet « Dashboard » du menu de réglages, soit vous rendre directement sur l’Outil de personnalisation (via Apparence > Personnaliser).
Sur ce dernier, vous aurez à disposition douze menus pour personnaliser l’apparence visuelle du thème en temps réel, directement sur l’interface front-end (ce que vos visiteurs voient).

On va particulièrement s’attarder sur 3 aspects majeurs :
- le constructeur d’en-tête et de pied de page (Header & Footer Builder) ;
- la mise en page ;
- les réglages sur le style.
L’atout majeur : le Header & Footer Builder
Le Header & Footer Builder constitue l’un des arguments marketing majeurs de Kadence. Son créateur le met particulièrement en avant, par exemple sur la description officielle du thème sur le répertoire officiel.
Il faut dire qu’il s’agit d’un point différenciant majeur par rapport à la concurrence : peu de thèmes proposent autant d’options pour customiser leur en-tête et pied de page, tout du moins dès la version gratuite.
Astra, le thème le plus téléchargé sur le répertoire officiel WordPress, le propose aussi depuis janvier 2021, mais c’est très rare chez les autres.
Alors, c’est quoi ce Header & Footer Builder dont tu nous causes ? On parle là d’un constructeur d’en-tête et de pied de page qui pousse très loin la personnalisation.
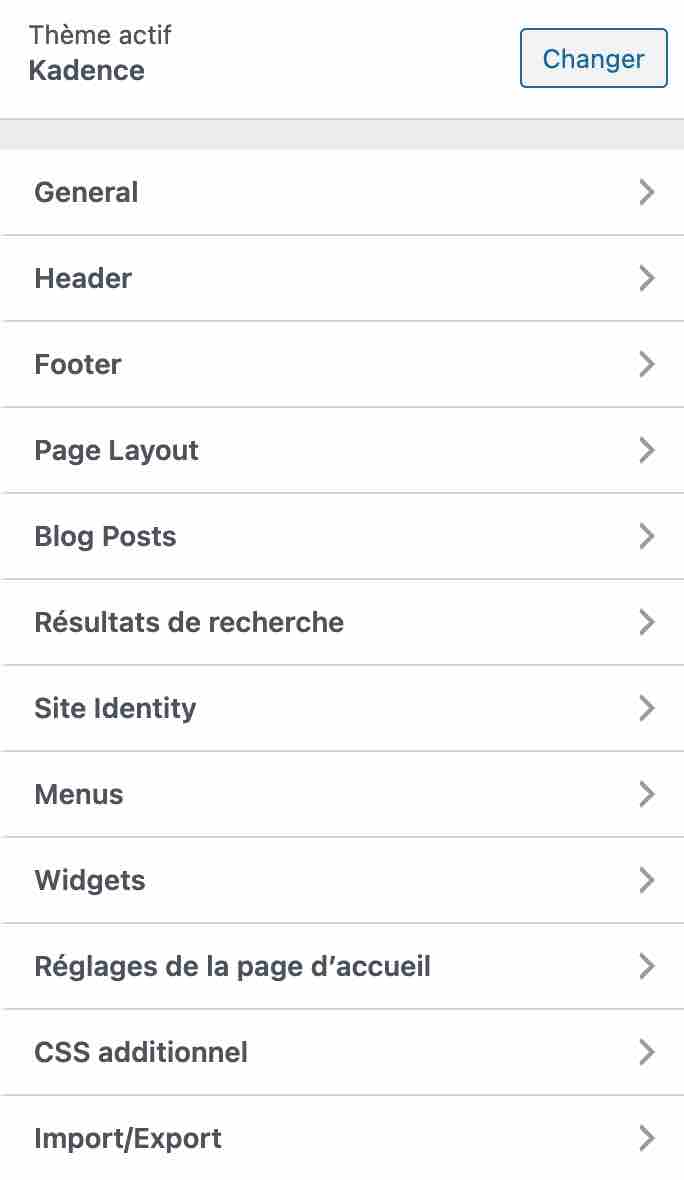
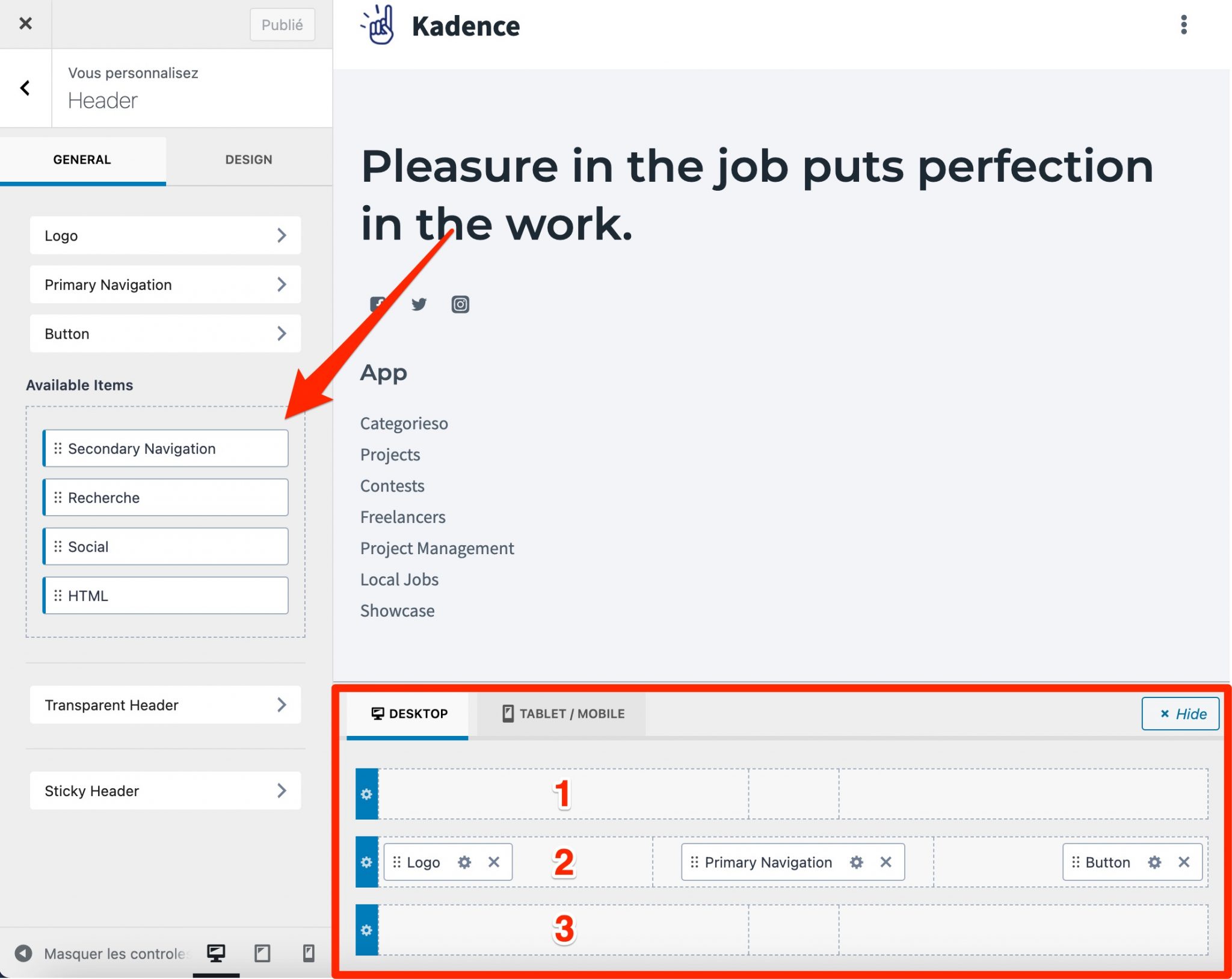
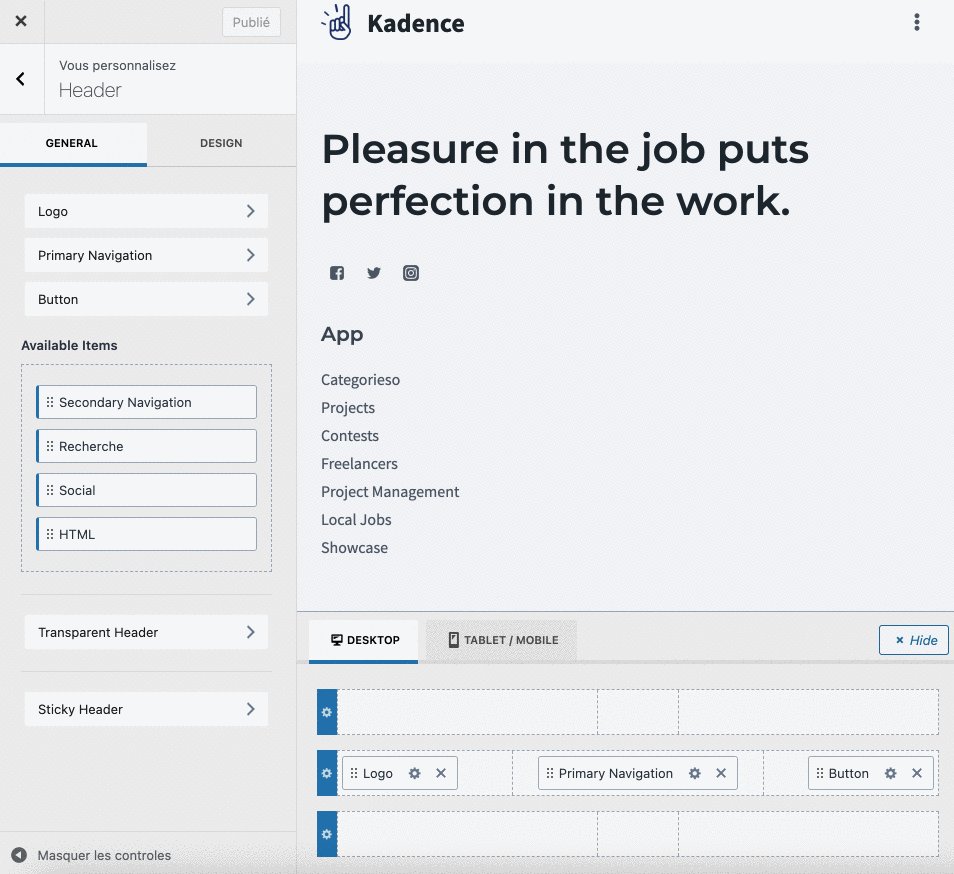
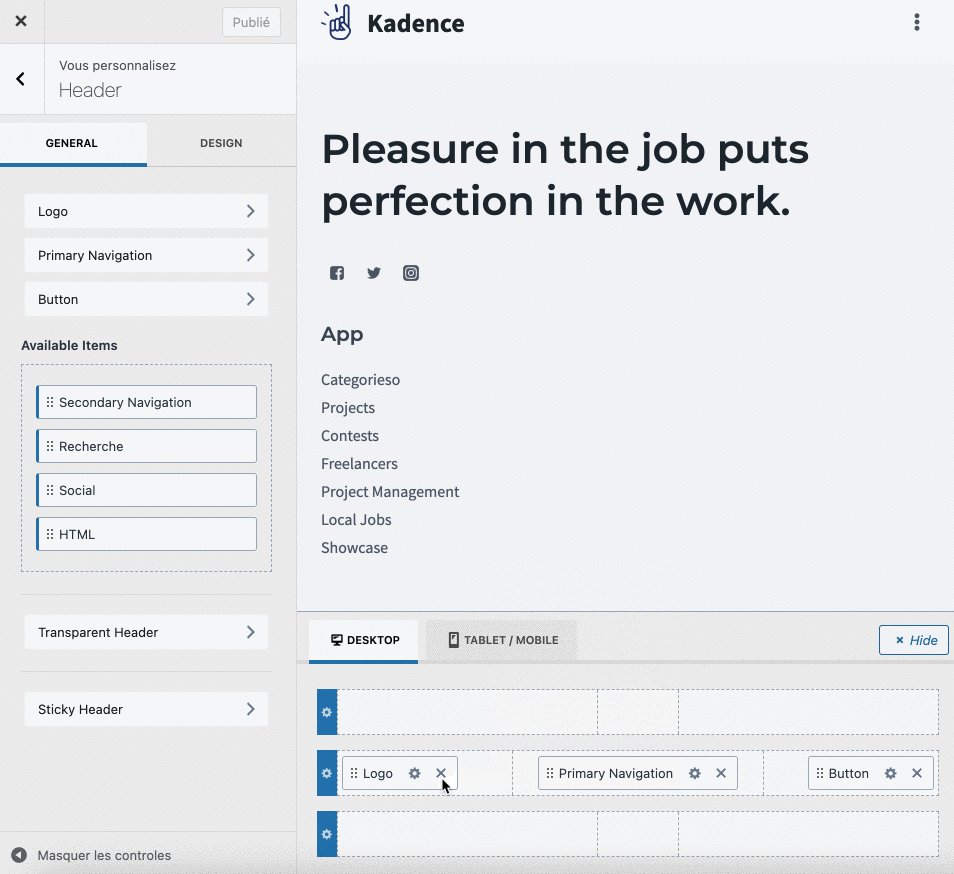
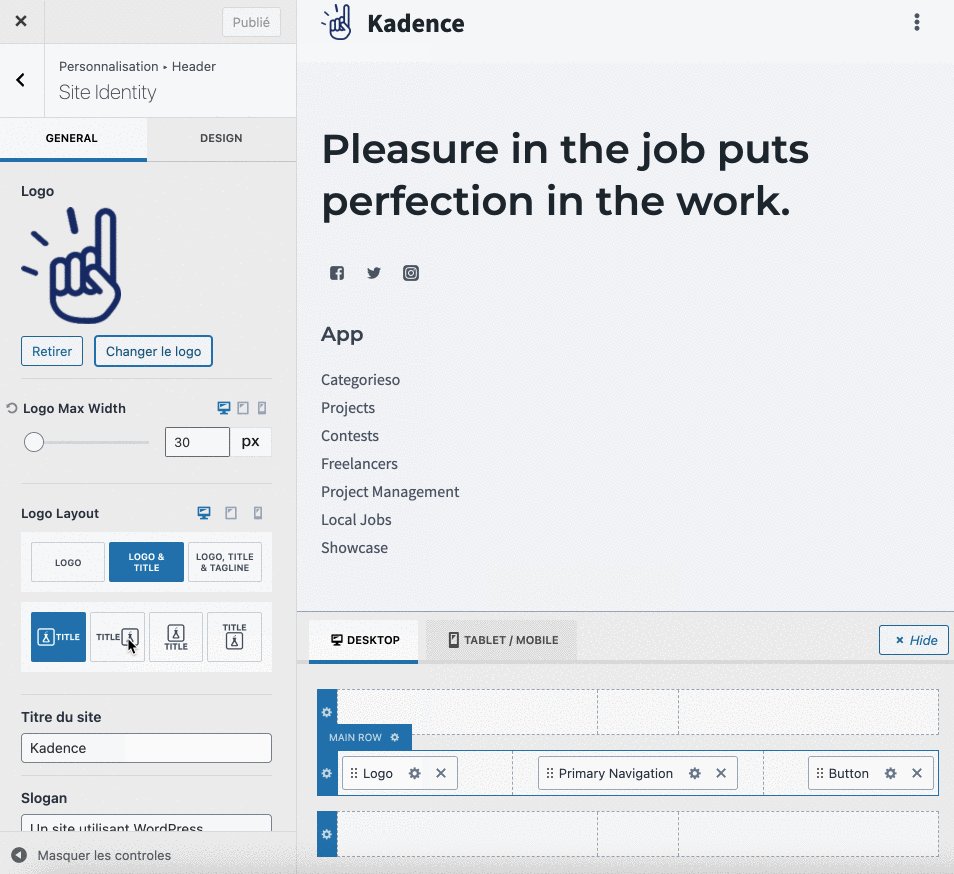
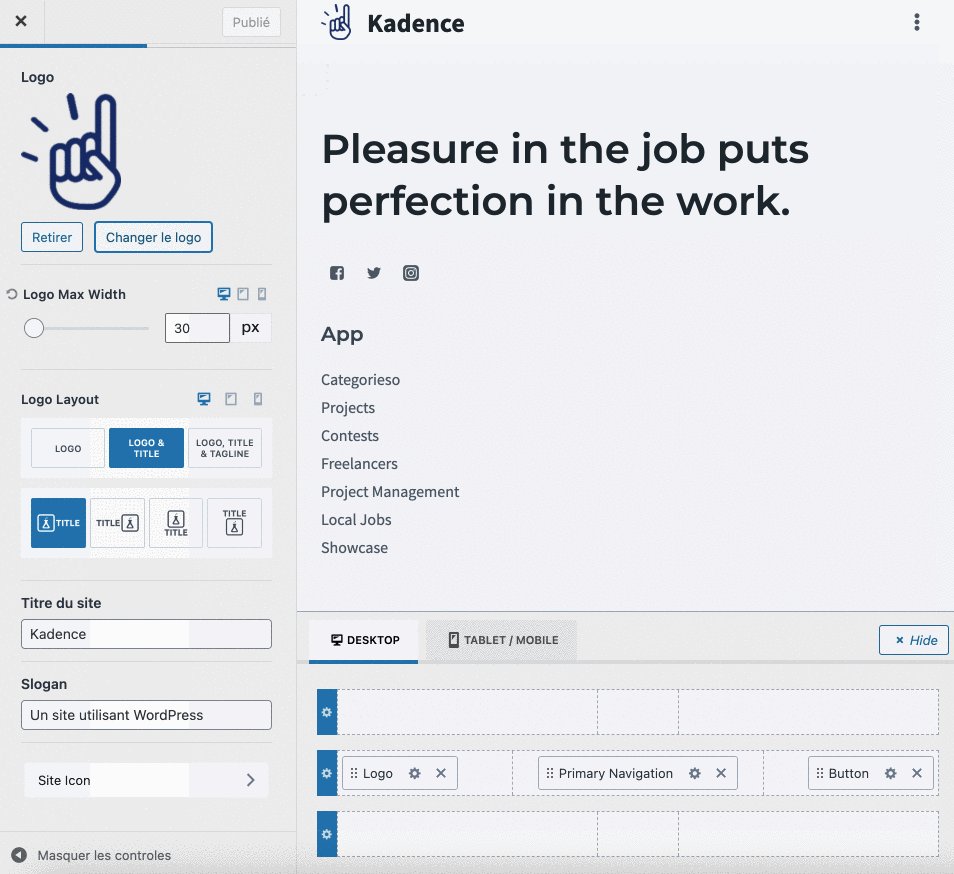
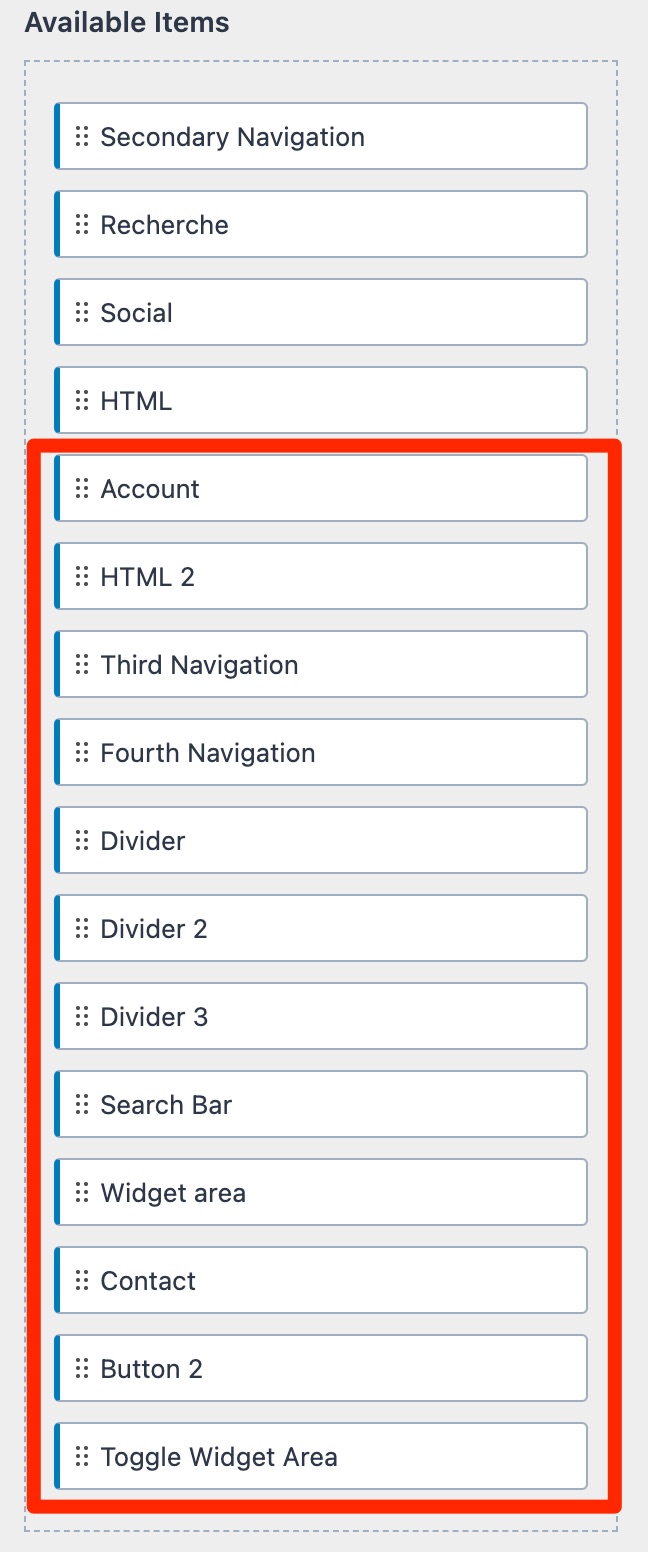
Que ce soit pour l’en-tête ou le pied de page, le fonctionnement reste le même : vous ajoutez les éléments de votre choix (ex : logo, bouton, icônes de réseaux sociaux) dans l’une des 3 zones prévues à cet effet, d’un simple glisser-déposer.

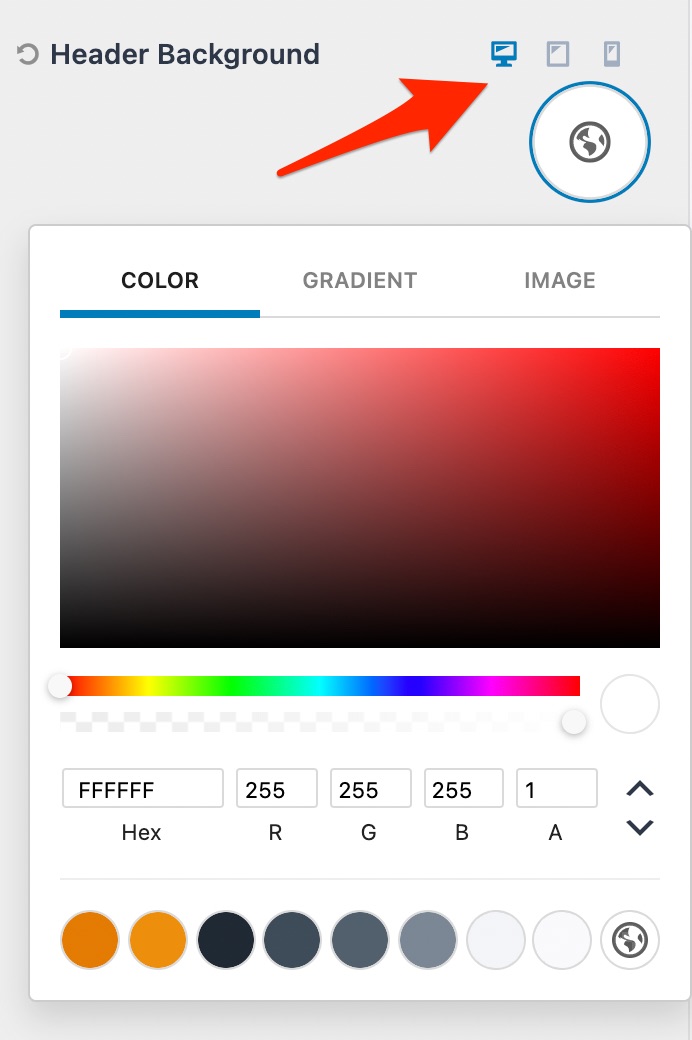
En cliquant sur la roue dentée, vous pouvez ensuite procéder à des réglages plus ou moins fournis sur chaque élément ou sur la zone de votre choix (au-dessus, en dessous et sur le milieu de l’en-tête ou du pied de page), notamment en ce qui concerne le design (bordure, arrière-plan, largeur, espacement, marges, etc.) :

Concernant les paramètres à détacher, je pourrais vous citer :
- la possibilité de créer un en-tête transparent ou sticky (flottant, c’est-à-dire fixe au scroll) ;
- l’ajout de boutons pour créer des appels à l’action efficaces ;
- la création de différents menus à positionner où vous le souhaitez ;
- l’intégration d’un bouton Panier, à condition d’avoir activé l’extension WooCommerce ;
- la modification aisée du copyright dans le pied de page etc.
En résumé, c’est très pratique, complet et bien ficelé.
La gestion de la mise en page (layouts)
Kadence permet également de paramétrer la mise en page de façon assez fine. Concernant vos pages classiques, vous avez par exemple le choix entre 5 types de mises en page (ex : en pleine largeur, avec une barre latérale etc.) et pouvez agir sur la couleur de l’arrière-plan.
Concernant votre Blog, vous pouvez régler l’apparence de votre page générale (Archive Layout) listant tous vos articles (ex : largeur, nombre de colonnes, éléments à afficher comme la catégorie, un lien « Lire la suite » etc.).
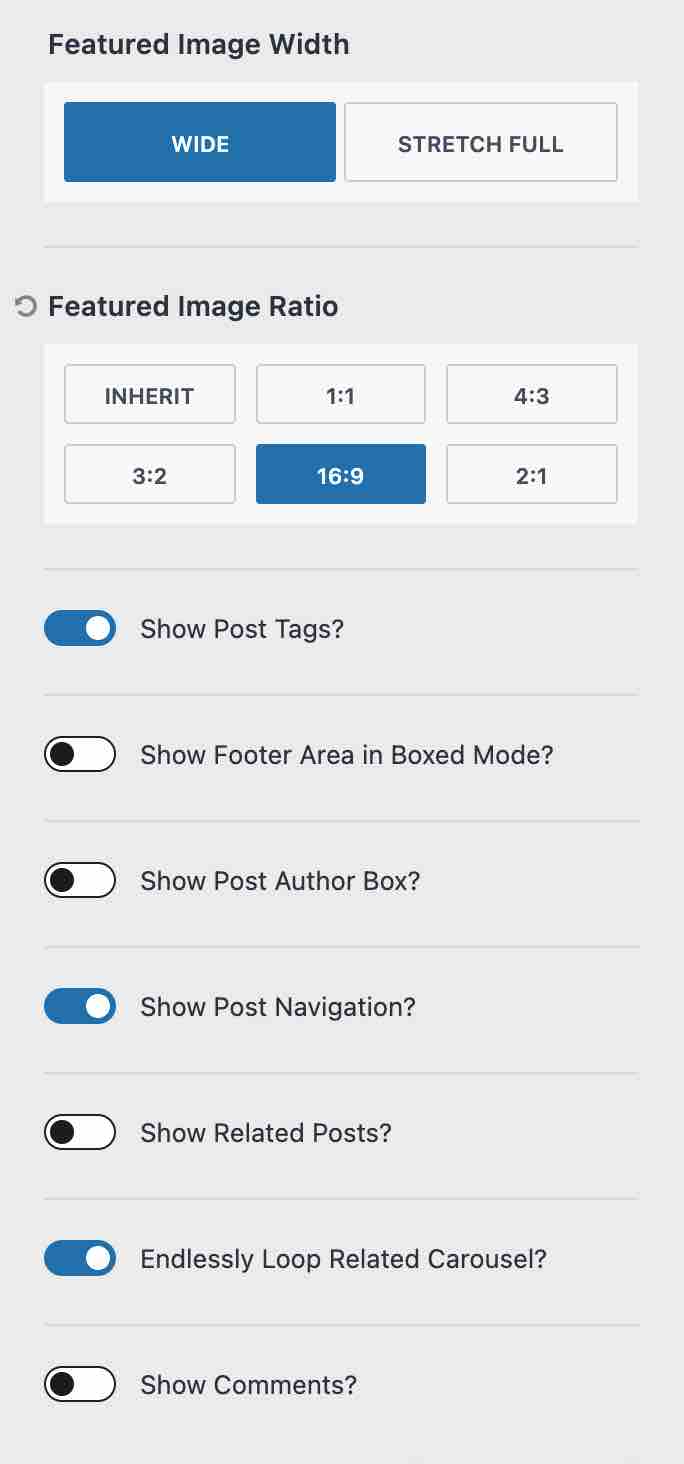
Mais aussi gérer l’affichage de chaque article (Single Post Layout) en ajoutant par exemple :
- un Fil d’Ariane (Breadcrumbs) ;
- une Image à la Une, avec la possibilité de contrôler son positionnement, sa largeur ou son ratio ;
- des articles associés ;
- un encart présentant l’auteur de l’article ;
- le nombre de commentaires, etc.

Les réglages sur le style
Enfin, l’onglet « General » propose 11 onglets permettant pour la plupart d’agir sur le style de votre site.
Vous en connaissez déjà quelques-uns, comme les menus « Couleurs » et « Typography », découverts dans la partie sur le design et la maniabilité. Vous trouverez dans cet onglet « Général » des options encore plus étendues pour les modifier.
Par exemple, au sein du menu « Couleurs », vous pourrez modifier la couleur et le style de vos liens (ex : souligné, non souligné, affichage d’un arrière-plan au survol du lien, etc.).
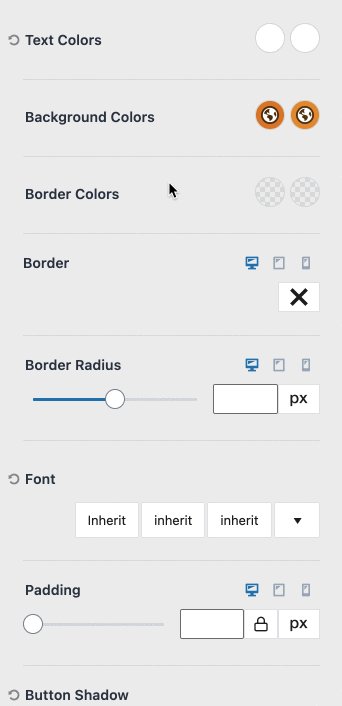
Personnellement, j’ai bien aimé les options avancées sur les éléments suivants :
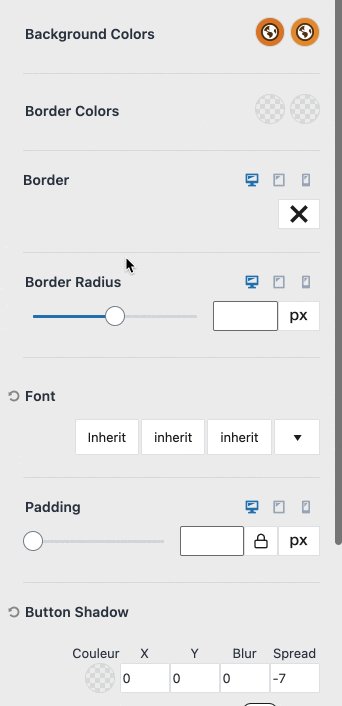
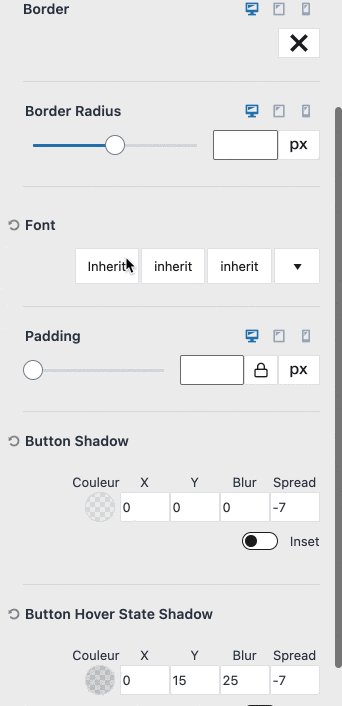
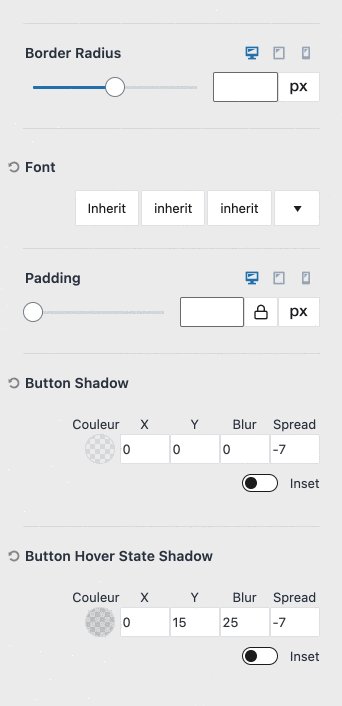
- les boutons : vous pouvez modifier les couleurs de l’arrière-plan et des bordures, jouer sur les marges, et même appliquer des ombres.

- les barres latérales (sidebars) : ici, j’ai bien aimé le fait de pouvoir paramétrer la largeur de la sidebar, l’espacement entre les widgets qui la composent, ainsi que la possibilité de la rendre fixe au scroll.
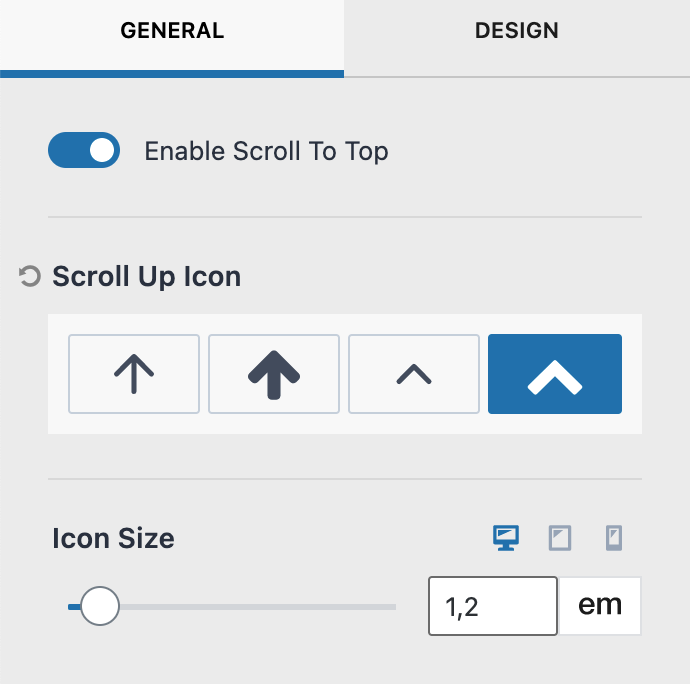
- la flèche Retour en haut (Scroll to top) : très pratique pour permettre à vos visiteurs de revenir en haut de la page en un clic, la flèche Scroll to top est proposée sous 4 versions et vous pouvez configurer sa taille, son alignement et même son affichage sur différents écrans (ordinateur, smartphone, tablette).

- le fil d’Ariane : vous pouvez utiliser le moteur de Fil d’Ariane (Breadcrumb engine) généré par votre extension SEO favorite (Yoast, RankMath ou SEOPress).
La version gratuite est déjà très séduisante avec la présence de nombreuses options pratiques pour personnaliser le style et l’apparence du thème Kadence.
La version Pro, quant à elle, ajoute des réglages encore plus avancés pour l’en-tête, le menu, WooCommerce, et surtout ce que l’on appelle les hooks.
Je vous explique tout ça juste en-dessous.
Qu’attendre de plus avec la version premium de Kadence ?
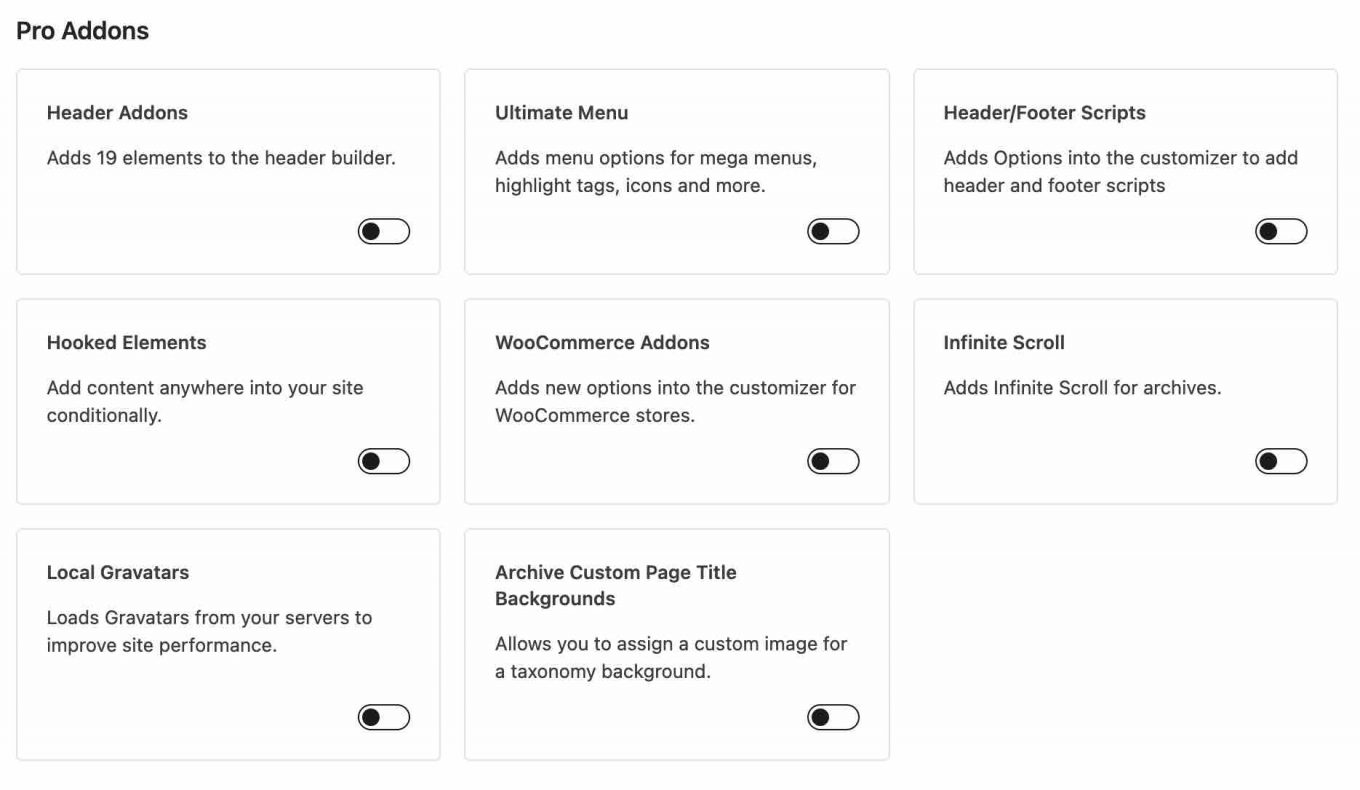
La version premium du thème, appelée Kadence Pro, propose 8 addons supplémentaires, à activer au cas par cas.
Cette structure modulaire permet d’activer uniquement les fonctionnalités dont vous avez besoin, tout en préservant la vitesse de chargement de vos pages.

Vous voulez en savoir plus ? On a décortiqué chaque addon individuellement rien que pour vous ;-).
Header Addons
Header Addons ajoute près d’une vingtaine d’éléments de personnalisation supplémentaires au fameux Header Builder, que vous avez découvert dans la version gratuite du thème.

Le mode de fonctionnement reste le même qu’avec la version gratuite : vous ajoutez par une action de glisser-déposer les éléments qui vous intéressent dans les zones de l’en-tête prévues à cet effet. Puis vous les personnalisez au cas par cas via ses réglages.
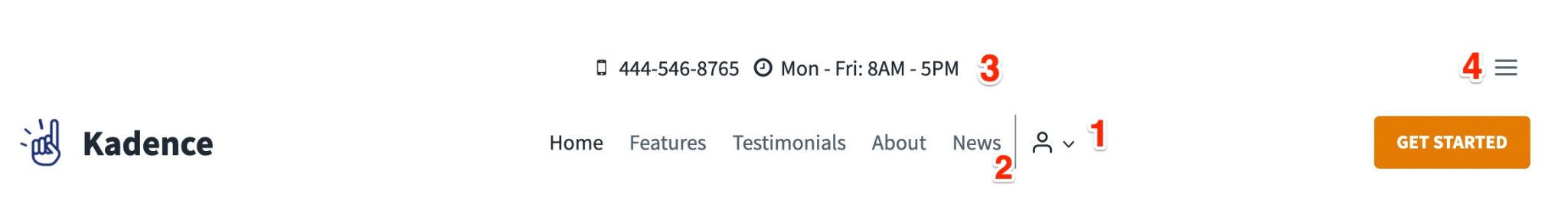
Celles-ci méritent par exemple le détour :
- Account (Compte) affiche une petite icône afin que vos utilisateurs se connectent. Pratique si vous souhaitez restreindre l’accès à certaines pages ou documents (chiffre 1 ci-dessous) ;
- Divider (Séparateur) sépare un ou plusieurs éléments de votre header (chiffre 2) ;
- Contact ajoute des informations pour vous contacter (numéro de téléphone, horaires d’ouverture, email, adresse) (chiffre 3) ;
- Toggle Widget Area ajoute une icône hamburger qui laisse apparaître une zone contenant les widgets de votre choix lorsque l’utilisateur clique dessus (chiffre 4).

Ultimate Menu
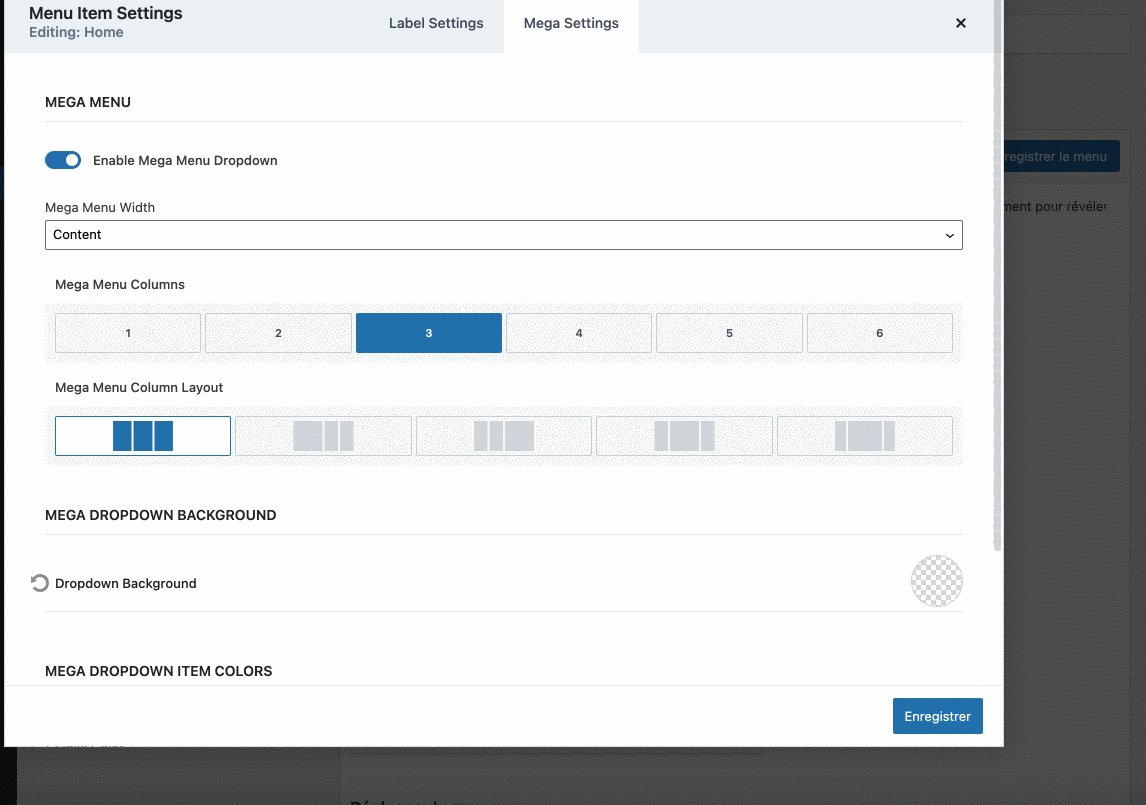
Ultimate Menu permet de créer un ou plusieurs méga(s) menu(s). Un méga menu est un menu extensible qui permet de rendre toutes les options de navigation d’un site web visibles en un coup d’œil.
Ils sont surtout appropriés pour les sites qui disposent de très nombreux contenus (ex : boutiques e-commerce, sites de news). Si vous ne vous trouvez pas dans ce cas de figure, inutile de vous attarder sur cet addon.
Pour info, vous pouvez quand même procéder à des réglages en passant par les réglages de chaque élément de votre menu (bouton « Menu Item Settings »).

Header/Footer Scripts
Cet addon vous servira à ajouter des scripts (morceaux de code) dans votre en-tête et pied de page, directement depuis l’Outil de personnalisation.
Grâce à cela, nul besoin de mettre les mains dans le cambouis. Vous pouvez par exemple passer par ce menu pour ajouter vos snippets de code servant à activer les balises Google Tag Manager.
Attention : servez-vous de cette option uniquement si vous êtes sûr de vous, et pensez à sauvegarder votre site au préalable (fichiers + base de données).
Hooked Elements
Voilà probablement l’add-on le plus puissant, qui ravira les plus techniciens d’entre-vous. « Hooked Elements » permet d’ajouter le contenu de votre choix, créé au préalable, puis de l’ajouter où vous le souhaitez dans votre page, dans des zones où il n’est normalement pas possible de le faire.
Vous pouvez aussi afficher ce contenu de façon conditionnelle, en fonction de plusieurs paramètres à définir en amont comme :
- le type d’utilisateur (ex : utilisateur connecté, rôle de l’utilisateur)
- l’écran utilisé par le visiteur (smartphone, ordinateur ou tablette)
Enfin, vous pouvez aussi afficher du contenu avec une date d’expiration. Utile si vous faites du e-commerce, par exemple, et souhaitez appliquer une promotion pendant une durée bien définie.

WooCommerce Addons
WooCommerce Addons ajoute de nouvelles options dans l’Outil de personnalisation pour customiser votre boutique e-commerce. Pour ce faire, vous devez avoir activé l’extension WooCommerce au préalable.
C’est bon pour vous ? Vous pouvez désormais, entre autres :
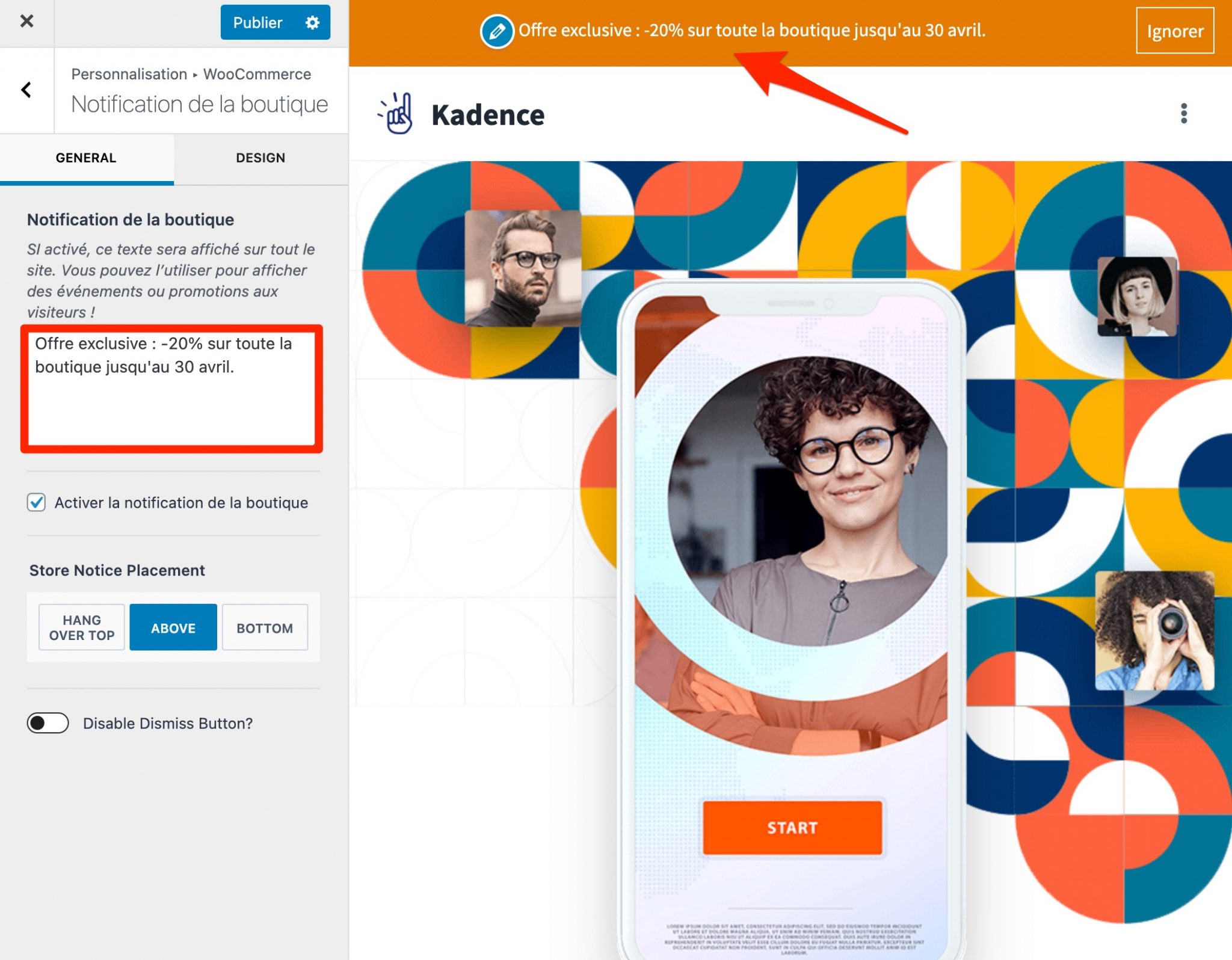
- afficher un texte de notification sur tout votre site pour mettre en avant un événement ou une promotion, par exemple ;

- paramétrer la mise en page et le design de votre boutique et de vos pages produits ;
- ajouter des champs supplémentaires sur la page de validation de commande (nom de l’entreprise, adresse, téléphone et liens vers vos pages Politique de confidentialité et Conditions générales de vente) ;
- ouvrir automatiquement le panier dans une fenêtre pop-up dès qu’un client y ajoute un produit.
A part ça, vous voulez en savoir plus sur WooCommerce et apprendre à le configurer ? Cette vidéo est faite pour vous :
Infinite Scroll
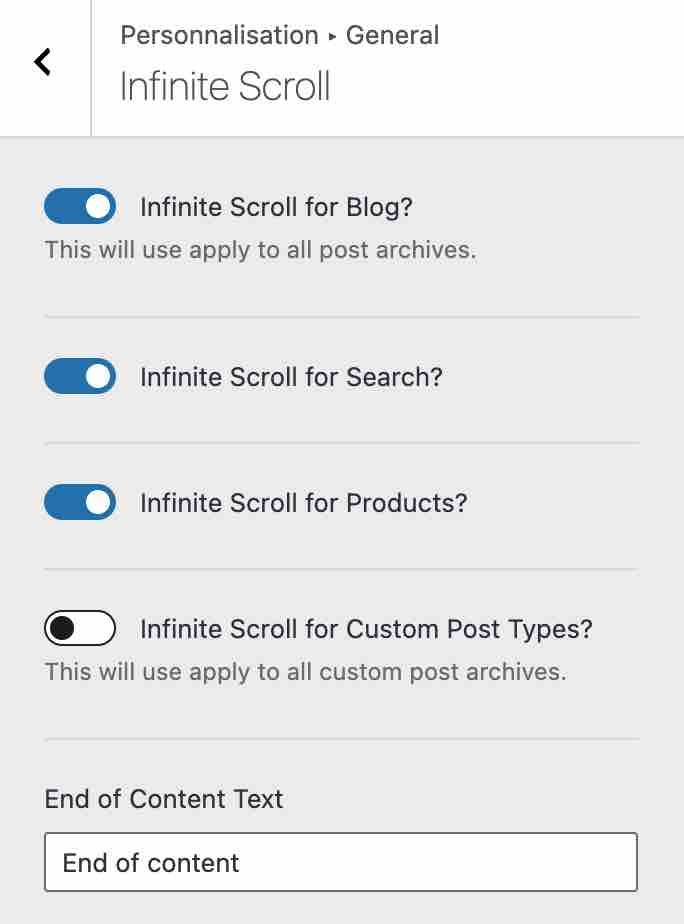
L’option Infinite Scroll permet d’activer ce que l’on appelle le scroll infini (le contenu défile au scroll, sans jamais en apercevoir la fin, comme sur Instagram) à quatre endroits différents :
- votre page Blog ;
- la barre de recherche ;
- la page Produits de WooCommerce ;
- les archives de vos custom post types (types de contenus personnalisés).

Local Gravatars
Pas de réglages ici, pour cet addon. Il fonctionne dès l’activation en chargeant les Gravatars des utilisateurs depuis vos serveurs (au lieu de faire des requêtes vers le site Gravatar), afin d’améliorer le temps de chargement.
Archive Custom Page Title Backgrounds
Même principe que pour les Gravatars ici. L’option s’enclenche une fois activée. Elle attribue une image personnalisée pour un arrière-plan de taxonomie.
Eh bien voilà : votre tour complet des fonctionnalités du thème Kadence est désormais terminé.
Je vous propose maintenant de vous pencher sur un autre aspect très important lorsque l’on utilise un thème : sa compatibilité avec les constructeurs de page et les plugins. Ben oui : ne perdons pas le rythme et la cadence.
Quelle adaptation aux constructeurs de page et aux plugins ?
On l’a vu au début de cet article, Kadence propose une dizaine de Starter Templates, afin de vous aider à disposer d’un site sur-mesure prêt à l’emploi en une paire de clics.
Voilà qui est très pratique, mais vous ne pourrez pas échapper, ensuite, à une nécessaire phase de personnalisation. Prenez les textes, par exemple : ils sont tous en anglais ou en Lorem ipsum.
Si vous vous adressez à un public francophone, il faudra au moins les traduire et les réadapter à votre business.

Sans oublier, évidemment, les modifications sur l’apparence visuelle du thème. Les images et les couleurs devront coller à votre charte graphique et aux informations que vous mettrez en avant.
Pour modifier tout ce contenu sans toucher au code, Kadence vous propose d’utiliser le constructeur de page Elementor. C’est logique : il est le plus populaire sur le répertoire officiel, avec plus de 5M d’installations actives.
Un constructeur de page (page builder) est un outil qui permet de créer des mises en page riches et complexes pour votre contenu, sans toucher à la moindre ligne de code, en particulier grâce à l’emploi de modèles prêts à l’emploi. L’édition se fait souvent en glisser-déposer et en temps réel.
L’intégration avec Elementor (lien aff) fonctionne très bien, je n’ai noté aucun problème lors de mon test.
Par contre, si vous utilisez un autre builder qu’Elementor, vous partirez de zéro pour bâtir votre contenu. En effet, vous ne pourrez pas modifier les éléments qui composent le Starter Template de votre choix à l’aide d’un autre page builder.
Concrètement, il vous sera seulement possible d’ajouter de nouveaux modules (aussi appelés widgets par les page builders), en partant d’une feuille blanche, ou presque.
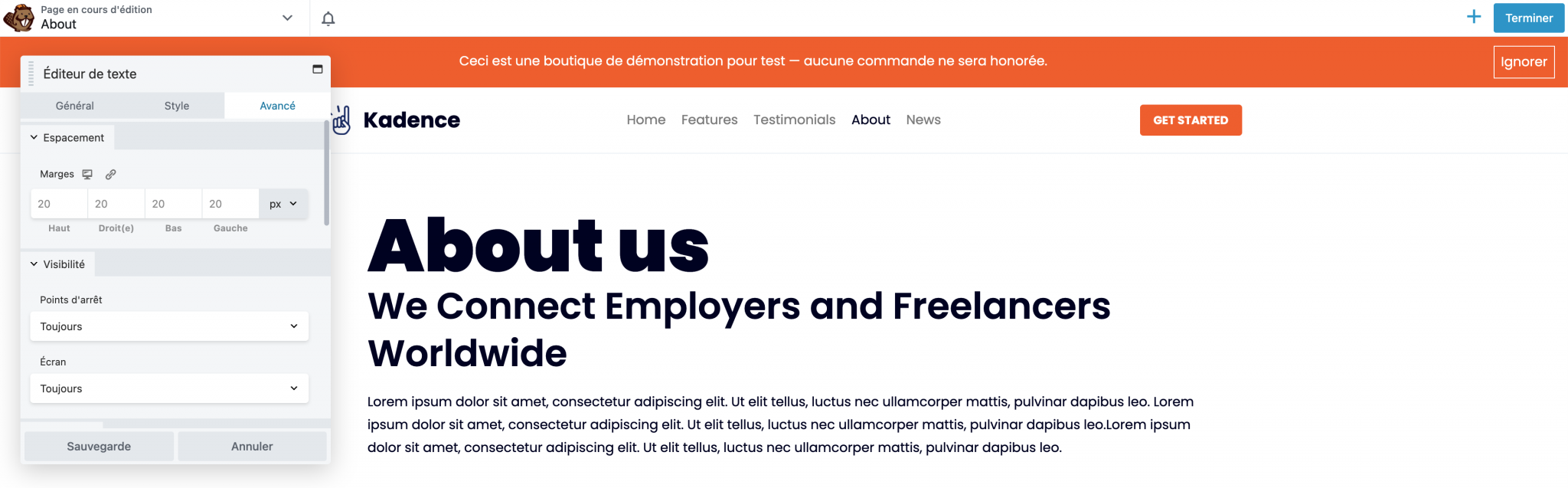
Regardez, l’exemple est parlant avec Beaver Builder (ce sera la même chose avec Brizy, Thrive Architect, etc.), qui m’a seulement permis de modifier les textes déjà présents sur la page :

Techniquement, Kadence propose aussi 12 templates éditables avec Gutenberg, ce qui ouvre le champ des possibles. Cependant, l’éditeur de contenu de WordPress n’est pas à proprement parler un constructeur de page.
Concernant les extensions, Kadence met en avant sur son site une intégration avancée avec une dizaine d’entre-elles (ex : WooCommerce, LearnDash, LifterLMS, Restrict Content Pro), avec à la clé des fonctionnalités spécifiques :

Enfin, je vous rappelle que Kadence Themes propose aussi ses extensions maison, à l’image de Kadence Blocks, ou encore d’extensions spécifiques à WooCommerce :
Allez, sans transition, on passe en revue un nouvel élément d’analyse du thème : l’impact qu’il peut avoir au niveau de l’usage qu’en fait un utilisateur.
Performance, SEO, responsive : zoom sur 3 aspects majeurs
Vitesse du thème Kadence
La vitesse de chargement de vos pages est un critère fondamental à prendre en compte pour une expérience utilisateur aux petits oignons. Plus votre site est lent à s’afficher, plus vos visiteurs auront tendance à aller voir ailleurs, et plus votre taux de rebond a des chances de bondir, ce qui est un mauvais signal envoyé à un moteur de recherche comme Google.
Benjamin Ritner, le développeur de Kadence, prend le temps de chargement très au sérieux. D’un côté, il y a les paroles. Sur le site officiel du thème, il est précisé qu’en utilisant Kadence, vous profiterez d’un thème « aux performances rapides comme l’éclair ».

De l’autre, il y a les actes. On peut effectivement constater, à l’usage, que Kadence dispose d’options visant à impacter le moins possible le temps de chargement de vos pages.
Je pense par exemple à la structure modulaire des addons de la version Pro (vous n’activez que ceux qui vous intéressent).
Ou bien au sous-menu « Performance » présent sur l’Outil de personnalisation, dans le menu Performance. Vous verrez qu’il est possible de :
- Précharger le code CSS dans l’en-tête, avant de l’afficher lorsque c’est nécessaire ;
- Charger les Google Fonts localement, sans faire des requêtes vers les serveurs de Google. Cela peut dans certains cas améliorer les performances.

Lors de mon test du thème, je n’ai noté aucun ralentissement sur le back office (interface d’administration) de mon site WordPress de test. C’est déjà très bien, mais qu’en est-il du front-end (l’interface visible par vos visiteurs), qui reste le principal juge de paix ?
Eh bien Kadence reste là aussi un très bon élève. Le blog de l’extension de cache WP Rocket l’a par exemple classé parmi les 13 thèmes les plus rapides en 2021.
Après lui avoir fait passer une série de tests sur 3 outils différents (PageSpeed Insights, GTmetrix, WebPageTest), Kadence s’est notamment signalé par le faible nombre de requêtes HTTP qu’il déclenche (10, même si le résultat dépend évidemment de la page affichée), son poids total hyper-léger (40KB), et son score de performance (100 % sur GTmetrix et PageSpeed Insights, par exemple).
Là-dessus, il n’y pas de doute : Kadence ne ralentira pas le temps de chargement de vos pages, à condition d’appliquer les bonnes pratiques de votre côté. On vous en livre quelques-unes dans cet article, si ça vous dit.
SEO
Deuxième aspect à aborder dans cette partie : le référencement naturel (SEO pour Search Engine Optimization, en anglais).
Concernant ce volet, Kadence avance qu’il respecte les meilleures pratiques SEO en matière de balisage sémantique et de données structurées Schema.org (une méthode de balisage HTML qui aide Google à comprendre de quel type est votre contenu).
On notera aussi les options pour activer et personnaliser un Fil d’Ariane, y compris ceux façonnés par votre extension de référencement (Yoast, RankMath ou SEOPress).
Enfin, vous pouvez agir sur le SEO on page (l’optimisation du référencement directement sur votre contenu) à l’aide de Gutenberg et/ou d’Elementor.
Le page builder permet par exemple de choisir les balises hn (h1, h2, h3, h4, etc.) à appliquer sur vos titres, de façon très simple.
Responsive
Troisième et dernier élément à évoquer dans cette partie : l’aspect responsive design d’un thème. Cette expression désigne une technique qui vise à rendre l’affichage de votre site optimal sur n’importe quel type d’écran (ordinateur, smartphone, tablette).
Sachant que plus de 50 % des internautes français utilisent leur smartphone pour surfer sur internet, posséder un site responsive est aujourd’hui indispensable.
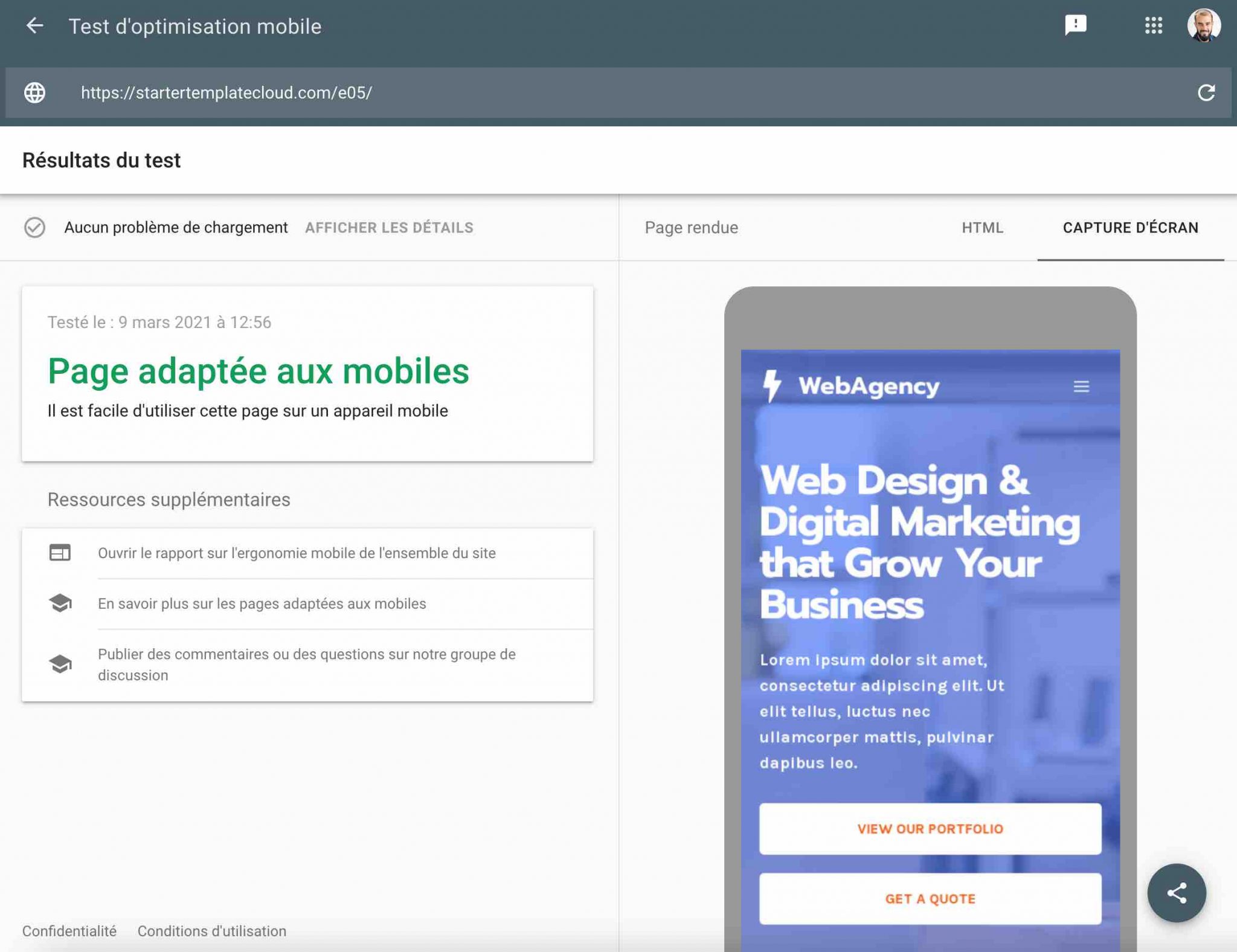
De base, le thème Kadence est responsive, ce qui est déjà un bon point. Vous pouvez d’ailleurs le vérifier à l’aide du Test d’optimisation mobile de Google (gratuit).

L’éventail de ses réglages permet également de personnaliser le style et l’affichage de certains éléments, en fonction du type d’écran utilisé par l’internaute.
Par exemple, vous pouvez rendre visible ou non une flèche « Back to top » sur le support de votre choix :

Autre possibilité, à la volée : modifier la couleur de l’arrière-plan des éléments de votre en-tête, selon l’écran utilisé :

Quel rapport qualité-prix ?
Cette fois, il est l’heure. L’heure d’évoquer « le nerf de la guerre », comme on dit. Au fait, combien coûte le thème Kadence ?
Vous savez que vous pouvez bénéficier de la version gratuite du thème en la téléchargeant sur le répertoire officiel, ou en l’activant directement depuis votre tableau de bord WordPress.
Ensuite, Kadence dispose également d’une offre premium qui se décompose en deux parties :

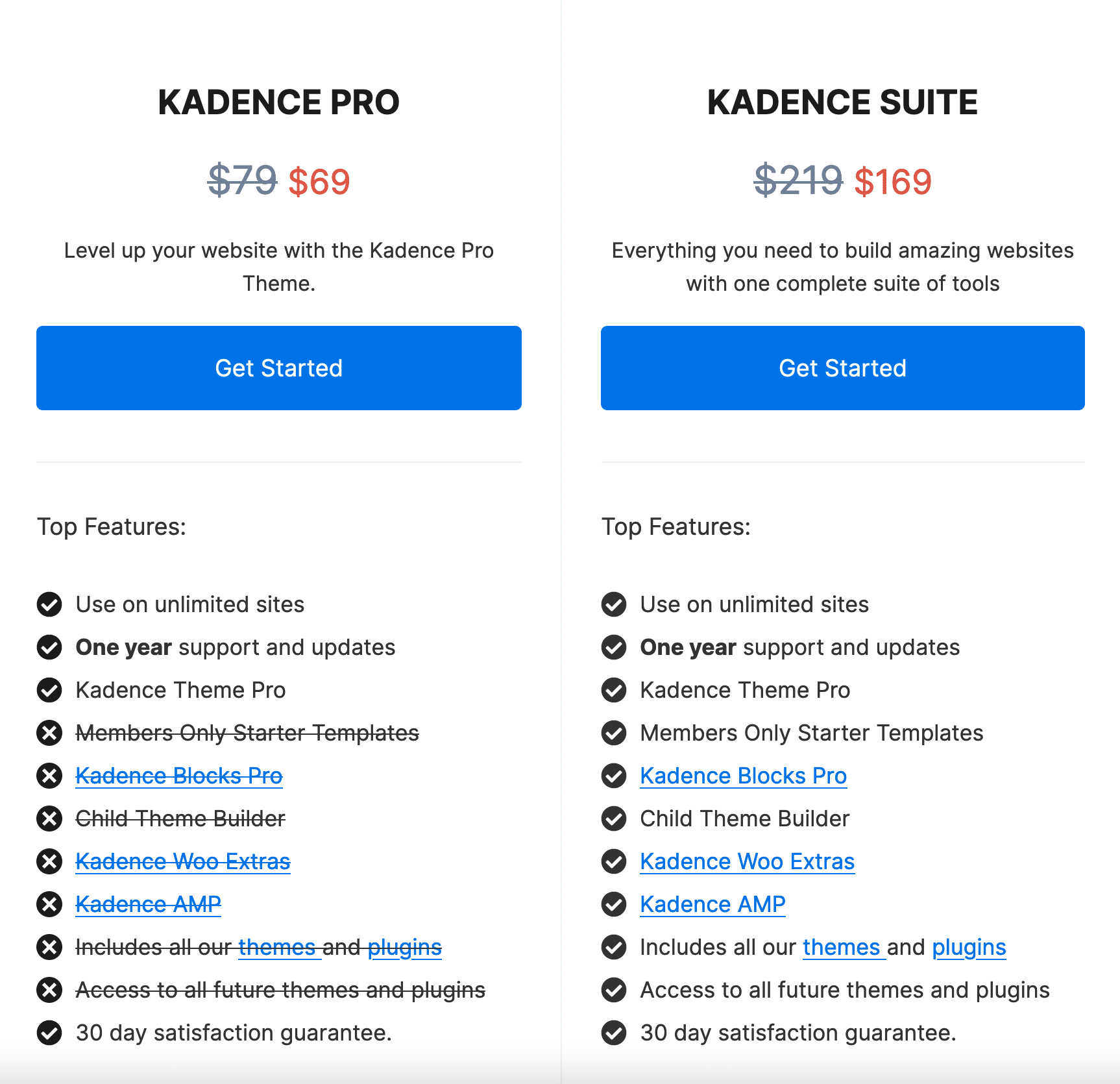
D’un côté, pour 69 $/an (environ 58 €), vous pouvez vous procurer la version Pro du thème. Elle peut s’utiliser sur un nombre de sites illimité et donne accès à l’assistance (support par email) et aux mises à jour.
De l’autre, il est possible d’acquérir pour 169 $/an (environ 142 €), un pack global (Kadence Suite) comprenant la version pro du thème, mais aussi tous les thèmes et plugins créés par Kadence Themes (Kadence Blocks Pro, Kadence Woo Extras, Kadence AMP, etc.). Vous bénéficierez aussi de Starter Templates supplémentaires, par rapport à l’offre pro de base.
Cette offre est principalement destinée aux personnes qui utilisent ou comptent utiliser d’autres produits créés par Kadence Themes, à l’image de Kadence Blocks Pro (59 $/an, environ 50 €). Mais aussi aux webmasters de boutiques WooCommerce, particulièrement ceux qui comptaient se servir de l’extension Kadence Woo Extras (75 $/an, environ 63 €).
En ajoutant quelques dizaines d’euros supplémentaires, vous avez accès à toute la « suite » de produits Kadence Themes, ce qui reste non négligeable.
Si vous n’entrez pas dans ces deux cases, l’offre « Kadence Pro » sera suffisante. Et si jamais vous hésitez entre la version gratuite et la version Pro, allez revoir en détails leurs options.
Rappelez-vous : la version Pro de Kadence propose essentiellement des options pour les détenteurs de boutiques WooCommerce, et permet de créer du contenu personnalisé grâce aux « Hooked Elements », qui nécessitent un minimum de connaissances techniques.
Vous pouvez aussi vous procurer le thème à vie, en un paiement unique de 269 $ (soit environ 226 €), et le pack global (Kadence Full Membership) pour 599 $ (soit environ 503 €).
Notre avis final sur le thème Kadence
Le thème Kadence est une belle découverte. Pour résumer, il cumule plusieurs atouts intéressants :
- Il est facile à utiliser et à prendre en main.
- Ses templates sont agréables et globalement bien ficelés.
- Sa version gratuite est déjà bien étoffée et conviendra très bien pour un site vitrine classique ou un blog.
- Il met le paquet sur la performance, avec une vitesse de chargement des pages très honorable.
- L’intégration à WooCommerce et à Gutenberg est très intéressante, en particulier si vous utilisez d’autres extensions créées par Kadence Themes (ex : Kadence Blocks, pour Gutenberg).
A côté de cela, Kadence a aussi certaines limites, que l’on peut en partie imputer à son jeune âge. Il manque d’abord cruellement de templates (une dizaine à peine dans sa version gratuite).
Des templates qui ne peuvent d’ailleurs se modifier qu’avec un seul constructeur de page : Elementor (avec un autre page builder, vous devez construire votre page de zéro).
C’est une sérieuse limite, mais aussi une photographie à l’instant T. D’ici quelques mois, de nouveaux templates auront fait leur apparition au sein du thème, et on peut aussi envisager que Kadence proposera une intégration avec d’autres page builders. A suivre.
Par ailleurs, l’interface de Kadence n’est pas traduite en français. Ce n’est pas insurmontable, mais c’est un petit confort en moins lors de la prise en main.
Personnellement, je pense que ce thème peut convenir à tout type de public, mais plus particulièrement aux débutants et aux concepteurs de boutiques WooCommerce.
Cependant, comparé à la concurrence, il a encore plusieurs trains de retard – et c’est logique – par rapport à des mastodontes comme Astra, OceanWP ou GeneratePress, plus fournis en options sans sacrifier à la facilité d’usage. C’est plutôt vers eux que je me tournerais si je devais créer mon site ou mon blog dès aujourd’hui.
Mais peut-être avez-vous une opinion totalement différente à propos de Kadence. N’hésitez pas à la partager aux lecteurs de WPMarmite en publiant un commentaire ci-dessous !

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?











Bonjour Thibaut
Merci de m’avoir fait découvrir ce thème que je vais sûrement tester lors d’une prochaine réalisation. Je voulais juste apporter un complément sur les thèmes avec un “Header & Footer Builder”. J’utilise le thème Customify de Pressmaximum, et il possède un système similaire très complet pour la personnalisation du Header et du Footer. Et vu que c’est une très bonne idée, je suis persuadé que l’on verra de plus en plus ce système à l’avenir.
Bonne continuation et au plaisir de vous lire à nouveau
Article super intéressant comme d’habitude. Grace à WP marmite, je decouvre ce nouveau theme que je trouve tres inspirant car il y a deja des templates et que l’on peut construire ces header et footer. Ce qui n’est pas le cas je crois avec astra free que j’utilise avec elementor aussi.
Le Header & Footers ici présent sur Kadence theme est très bien conçu, et il a d’ailleurs aussi été rajouté sur Astra Free il y a quelques mois pour info. 🙂
Merci beaucoup pour cet article explicite et bien fourni. Cela me donne envie d’utiliser ce thème dans sa version gratuite pour un site vitrine concernant mon activité
Cordialement
Bonjour,
j’ai l’impression qu’il y a pas de vrais nouveautés par rapport WP Ocean + Elementor en version free.
Peut-être la vitesse de chargement ? Sinon tout le reste est possible le pack ci-dessus et gratuitement.
Je ne travaille pas chez WP Ocean mais je l’utilise sur mes sites.
Je lis régulièrement vos newsletters qui sont interessantes et agréable à lire. :o)
Je cherchais un template ou un “builder” ou une extension qui propose gratuitement des diaporamas en mode aléatoire full width gratuits mais ce n’est pas le cas de Kadence apparemment.
Si vous en connaissez un je serai ravie de le connaitre !
Bonne continuation
Nadia
Bonjour,
Cet article est très bien informatif et apporte une bonne présentation du thème avec un “Header & Footer Builder”. Il est intéressant de constater que le theme Kadence est de plus en plus populaire et offre une grande flexibilité pour la personnalisation du site. Le fait de pouvoir construire soi-même son header et son footer est un atout majeur pour ce thème.
Je suis impressionné par la qualité de cet article et j’ai hâte de tester ce thème pour mon prochain projet. Merci pour ce partage d’informations utiles.