Il m’a fallu un peu de temps. Mais j’ai finalement trouvé. Oui, j’ai trouvé quelqu’un qui a osé vertement critiquer l’extension WP Rocket. Quel culot ! En résumé, ce lecteur d’un site américain spécialisé sur WordPress, raconte que cette extension…
Je ne sais pas si vous aimez le tennis. Moi, personnellement, c’est un sport qui me botte.
En tennis, on a l’habitude de parler d’un Big 3, pour désigner les 3 « géants » du circuit : Rafael Nadal, Novak Djokovic et Roger Federer (sans ordre de préférence).

Les raquettes en moins, le code en plus, WordPress a aussi son Big 3, mais au niveau des constructeurs de page : Elementor (+ de 5 millions d’installations actives), Divi Builder (plus de 800 000 clients) et Beaver Builder (+ de 200 000 installations actives) se disputent le haut du pavé en laissant des miettes aux autres.
Derrière eux, difficile d’exister. Cela n’empêche pas certains concurrents d’avoir les dents qui rayent le parquet.
Un exemple ? Le frais et sémillant Brizy, qui a de sérieux atouts à faire valoir. En voici quelques-uns : simplicité, intuitivité et flexibilité.
Franchement, il a presque tout pour plaire. Reste à savoir si c’est vraiment de la balle, si vous me permettez. Pour en avoir le cœur net, on vous sert un nouveau test détaillé, dans lequel on a disséqué l’outil en profondeur.
Vous êtes prêt ? Comme le dirait Rafa Nadal : Vamos !
Sommaire
Initialement rédigé en avril 2020, cet article a été mis à jour en juin 2021.
Brizy, c’est quoi ?
Lancé en avril 2018, Brizy est un constructeur de page (page builder, en anglais) qui s’utilise en glisser-déposer (drag and drop). Il permet de créer du contenu à votre image grâce à des modèles de page et des éléments (texte, image, vidéo, formulaire, appel à l’action, etc.) prêts à l’emploi.

Pour la suite des présentations, voici comment ses créateurs présentent leur bébé : « le créateur de site le plus facile à utiliser disponible ».
Évidemment, on est sur la page d’accueil d’un produit que l’on cherche à vendre. On se doute bien qu’on ne va pas le faire passer pour l’arnaque du siècle.
Derrière ces mots doux et l’aspect marketing, on comprend que Brizy cible particulièrement les débutants sur WordPress. Parce que pour utiliser cet outil, « aucune compétence en design ou en développement n’est requise ».
Brizy, comment ça marche ?
Techniquement, Brizy est un constructeur de page freemium qui se présente sous la forme d’une extension.
Pour l’utiliser, deux possibilités s’offrent à vous :
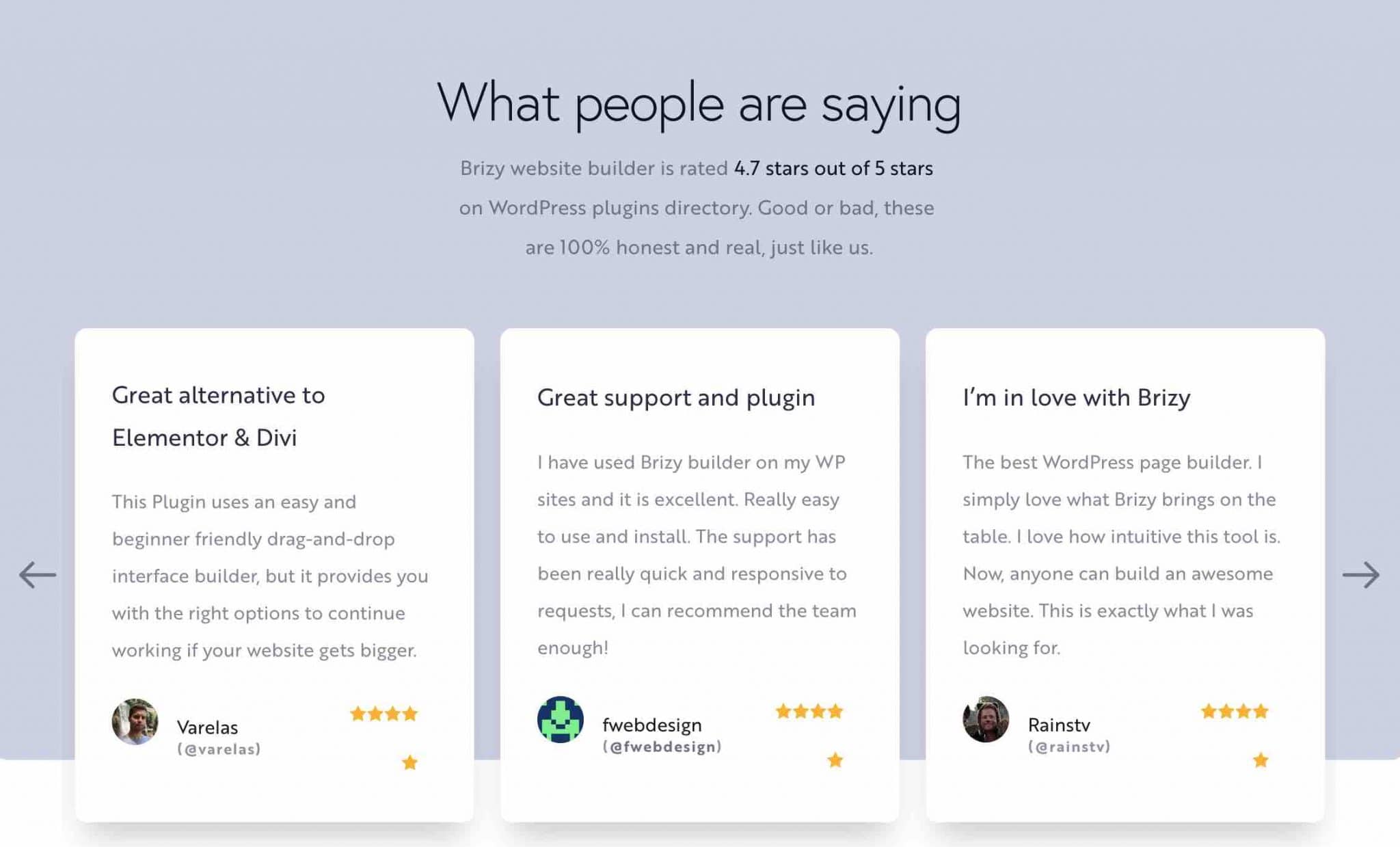
- Choisir la version gratuite, présente sur le répertoire officiel WordPress (90 000+ installations actives). Très bien notée (4,7 étoiles/5), cette « entrée de gamme » peut répondre à certains besoins ponctuels et permettre de découvrir l’extension avant de passer à la vitesse supérieure. Logiquement, les options sont limitées par rapport à l’offre payante.

- Opter pour la version Pro (Brizy Pro), disponible à partir de 49 €/an. Grâce à elle, vous aurez accès à toutes les options de Brizy, notamment des modules et options pour créer du contenu dynamique et plus de 400 modèles de mises en page prêts à l’emploi, absents de la version gratuite.
Brizy, c’est fait par qui ?
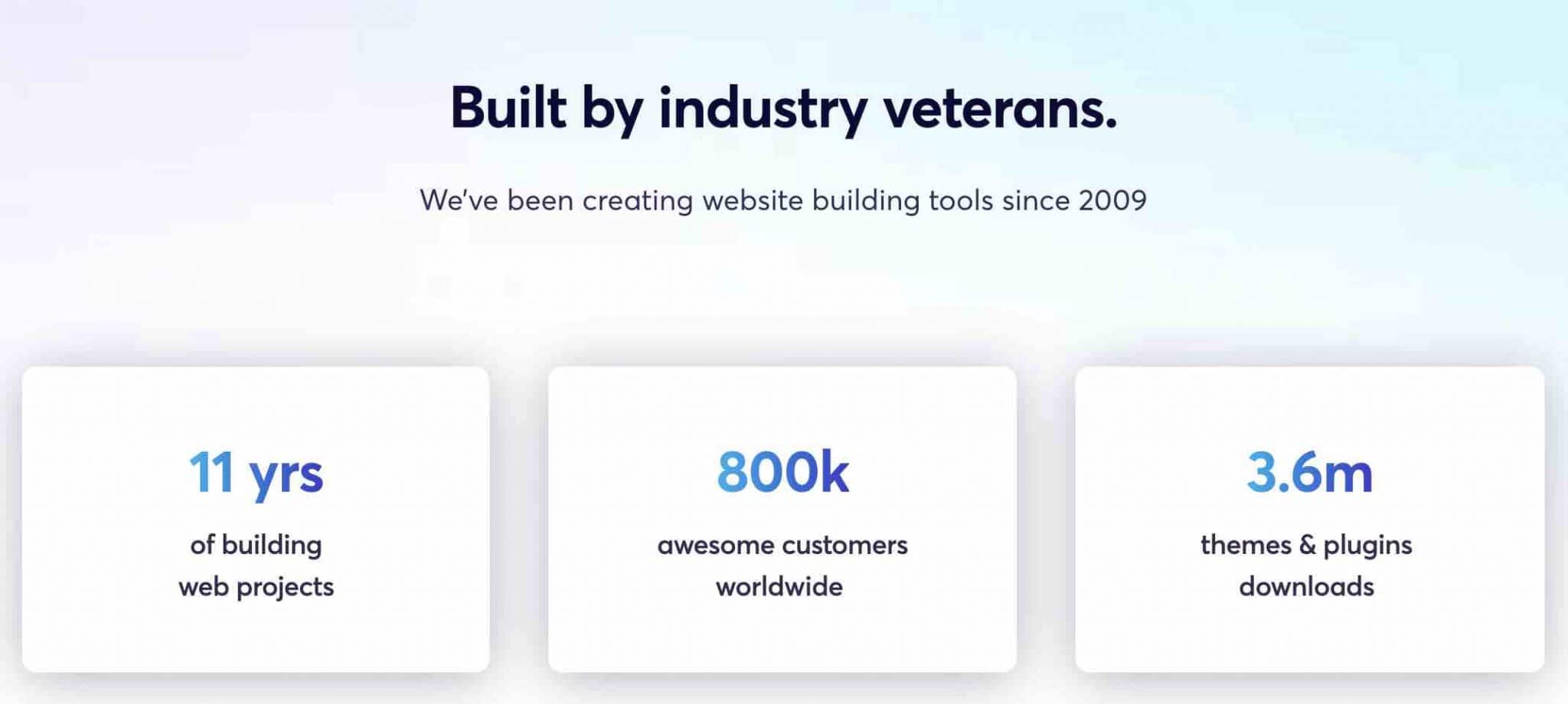
Et sinon, ce Brizy, il sort d’où ? Derrière ce page builder, on retrouve l’équipe de ThemeFuse, une boutique de thèmes premium bien installée et reconnue au sein de la communauté WordPress.
Lancée en 2009, elle cumule plus de 11 ans d’expérience et revendique, selon ses chiffres, 800 000 clients à travers le monde et près de 4 millions de téléchargements pour ses thèmes et ses plugins.

Vous le voyez, on a affaire à du sérieux et du chevronné. Soutenu par une équipe solide, Brizy n’est pas voué à disparaître du jour au lendemain.
D’ailleurs, il est fréquemment mis à jour, que ce soit en version gratuite ou premium.
Plutôt rassurant si vous comptez miser sur lui, non ?
À présent, je suppose que vous désirez savoir ce qu’il a dans le ventre. Ça tombe bien, moi aussi. Je vais vous faire une petite confidence : sur le papier, Brizy m’a emballé et séduit au moment de découvrir tous ses atouts.
Pour savoir s’il tient toutes ses promesses, embarquez dans la partie suivante. Vous allez commencer par découvrir son interface et sa facilité d’utilisation. Décollage immédiat.
Quelle facilité d’utilisation ?
Une interface centrée sur l’utilisateur
J’espère que vous avez bien attaché votre ceinture car vous allez atterrir tout de suite sur le Tableau de bord de votre site WordPress.
Concernant l’extension gratuite, l’interface d’administration en back-end (ce que vos visiteurs ne voient pas) se compose d’un menu avec 5 onglets :

- Réglages : à l’intérieur, vous trouverez trois onglets. « General » permet d’activer le constructeur de page sur les articles et/ou les pages ; « Role Manager » (Gestionnaire de rôles) sert à définir qui peut l’utiliser totalement ou pas en fonction de son rôle (éditeur, auteur, contributeur, etc.) ; « Maintenance Mode » vous aide à activer une page de maintenance ou Coming Soon ;
- Templates : pour créer des modèles de page réutilisables ;
- Leads (Prospects, pour simplifier) : les infos des personnes qui vous contacteront par e-mail via un formulaire de contact de Brizy seront stockées ici ;
- Optimize images (Optimisation des images). Brizy s’intègre nativement avec ShortPixel, un outil pour compresser vos images et réduire le temps de chargement de vos pages. Si le service vous intéresse, vous devrez activer une clé API en vous rendant sur le site dédié ;
- Go Pro : pour vous procurer la version Pro du page builder.
Avec la version Pro de l’extension, vous avez aussi accès aux options Popups (Brizy propose un constructeur de fenêtre popup), Intégrations (pour lier des comptes d’email marketing type Mailchimp, Sendinblue ou ActiveCampaign, directement sur le Brizy Builder).
À noter que le menu n’est pas totalement traduit en français, mais vous pouvez pallier ce petit problème en utilisant l’extension Loco Translate, par exemple. Alex vous la présente dans cette vidéo, ça peut vous être utile :
Voilà pour ce premier aperçu, mais ce qui nous intéresse se trouve sur la partie front-end du site, c’est-à-dire ce que vos visiteurs voient.
C’est à partir de là que vous allez vous réellement vous servir de Brizy. Alors on s’y rend tout de suite.
Premier constat : l’interface est très épurée. D’ailleurs, regardez : pour commencer la construction de votre page, un bouton bien visible dans un encart au centre de l’écran vous invite à vous lancer.

En cliquant sur le bouton bleu « + », vous pouvez ajouter :
- un modèle de page tout prêt ;
- des modules prêts à l’emploi (ex : texte, image, appels à l’action, formulaire, etc.) ;
- des rangées contenant une ou plusieurs colonnes. Dans ce cas, vous partez de zéro.
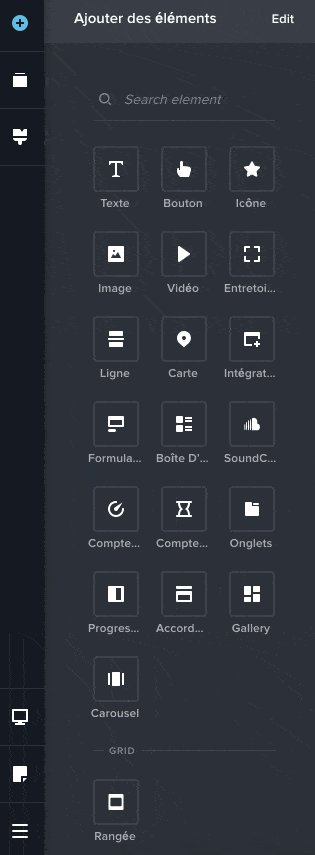
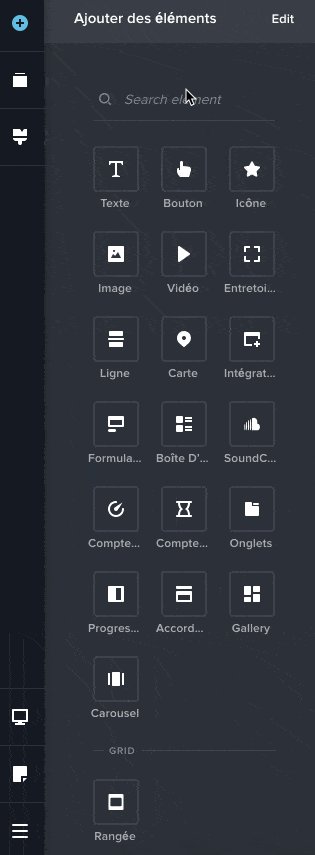
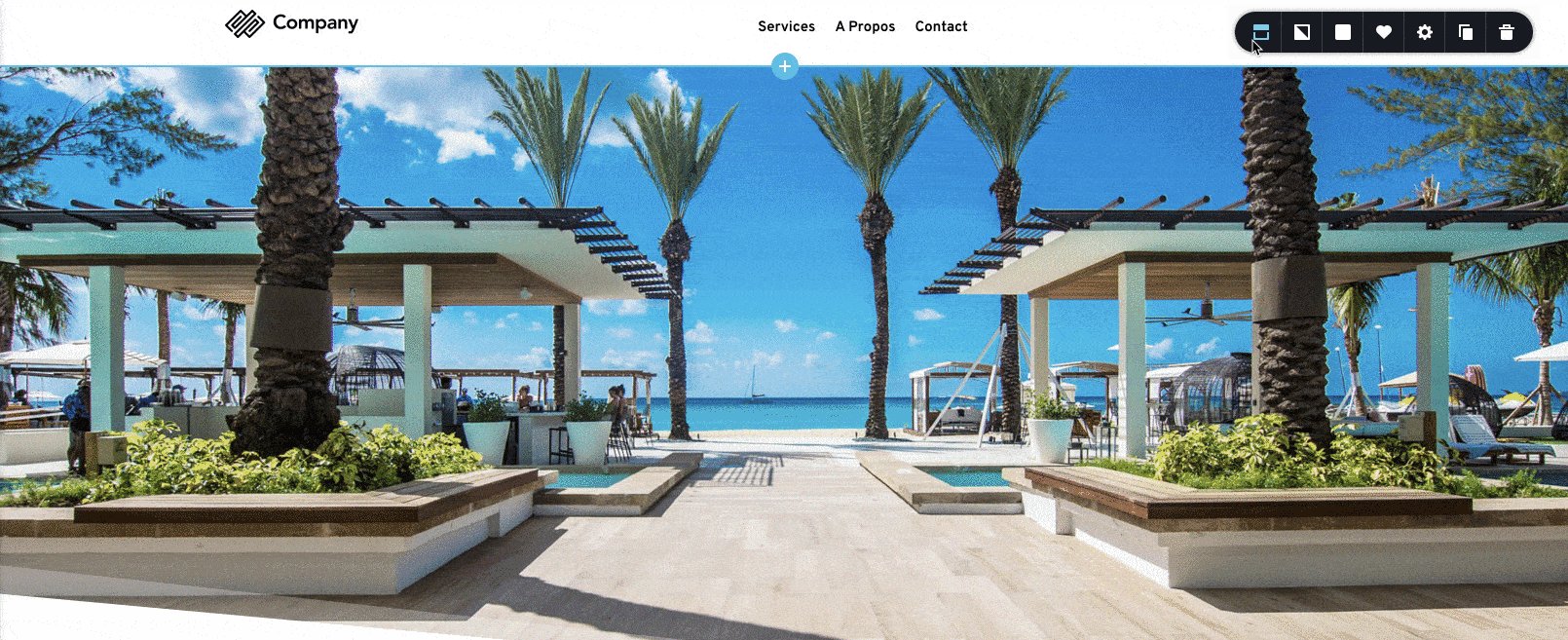
Bon, pour être totalement précis, une barre latérale est bien présente sur la gauche de l’écran. Elle permet :
- d’ajouter ce que Brizy appelle des Eléments (texte, bouton, image, icône, vidéo, etc.), des rangées et des colonnes. Mais uniquement lorsque vous aurez ajouté un nouveau bloc, c’est-à-dire soit un modèle prêt à l’emploi, soit une rangée contenant au moins une colonne ;
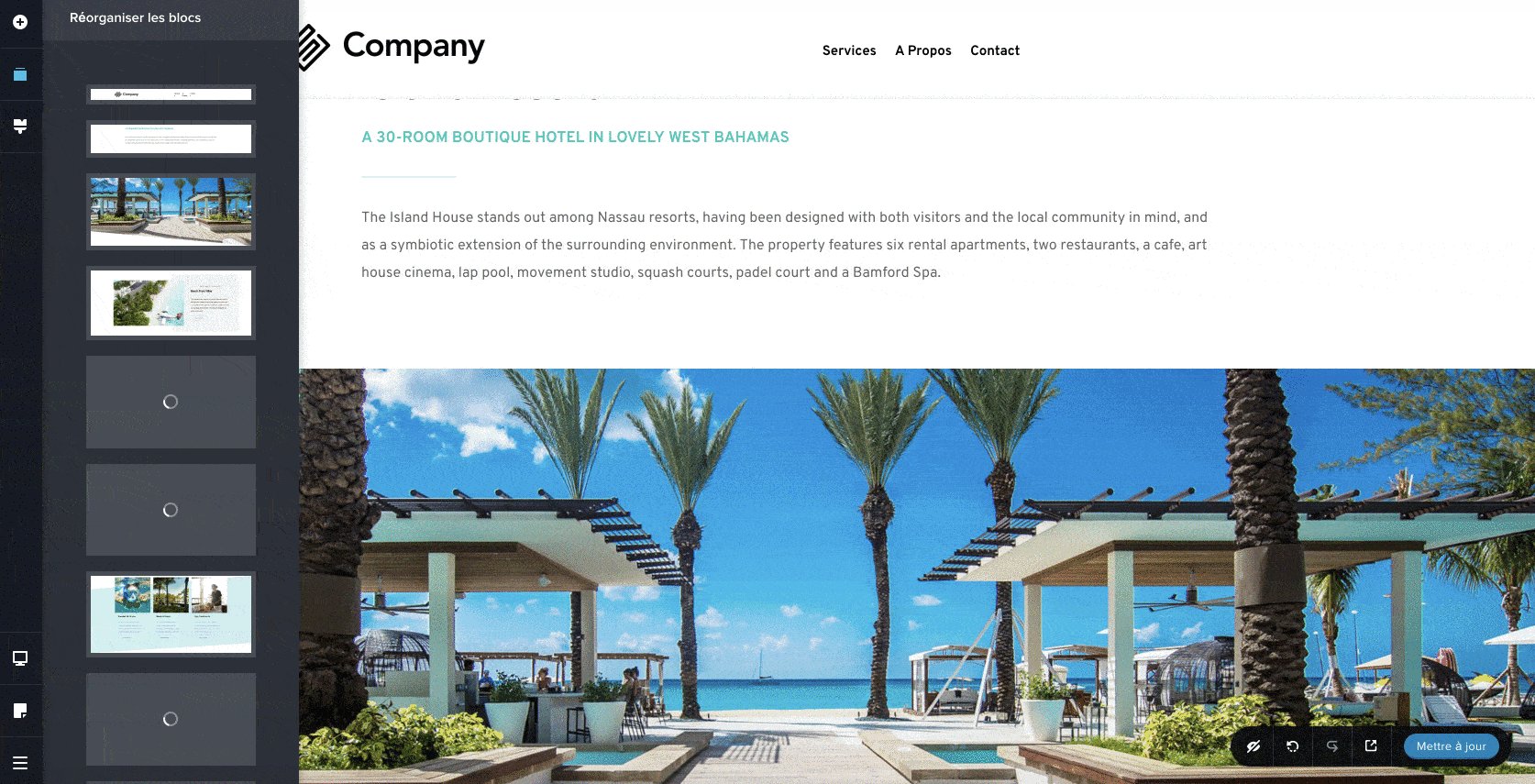
- de réorganiser les blocs présents sur votre page d’un simple glisser-déposer. Très pratique pour changer leur ordre d’apparition sur des pages avec beaucoup, beaucoup de contenu ;

- de modifier le style des blocs ;
- de vérifier le responsive de votre page (affichage optimal sur ordinateur, tablette et smartphone) ;
- de choisir un template personnalisé que vous auriez créé au préalable ;
- de retourner sur le Tableau de bord de WordPress, ou encore d’accéder aux réglages de l’extension.
Bilan de la découverte de l’interface : on s’adapte très vite à ce nouvel environnement. Deux clics sont suffisants pour ajouter du contenu et l’écran n’est pas pollué par des options à tire-larigot.
On s’y retrouve très bien et tout est fait pour rendre l’expérience utilisateur la plus simple et agréable possible. C’est réussi.
Une prise en main aux p’tits oignons
Pour la prise en main, pas de (mauvaise) surprise. On reste dans la droite ligne de ce que propose l’interface.
Si je devais la résumer en un mot, je dirais que tout est facile. En fait, plus on fouille dans les options, plus on y découvre des trucs chouettes.
Parmi les choses qui m’ont particulièrement plu, je détacherais plusieurs choses.
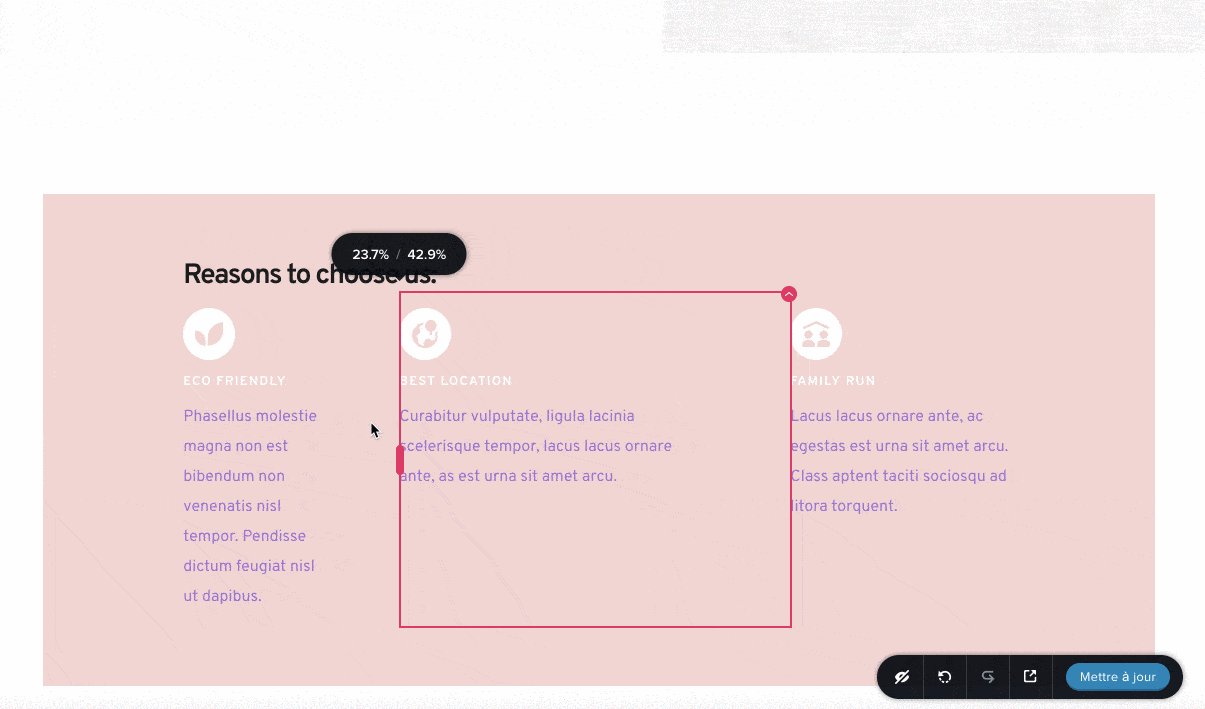
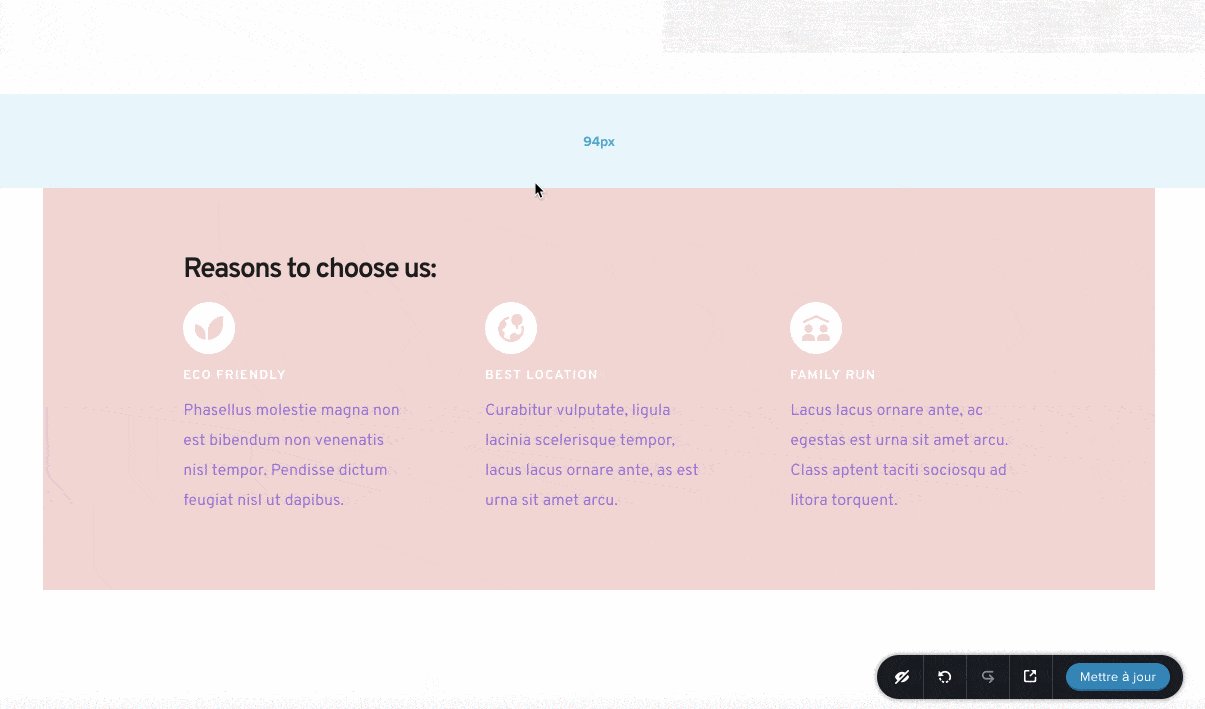
Tout d’abord, les blocs et leur mise en page s’avèrent très flexibles. Vous pouvez modifier leur largeur en les étirant manuellement, mais aussi gérer la hauteur entre eux.
Sans oublier le réglage des marges externes et internes d’un élément, facilement accessible depuis le menu d’édition.

Une des qualités d’un constructeur de page, c’est aussi de vous permettre d’afficher votre contenu en plein largeur, si votre thème le permet. Brizy permet de le faire aisément en 1 clic : bien vu, et merci. 😉
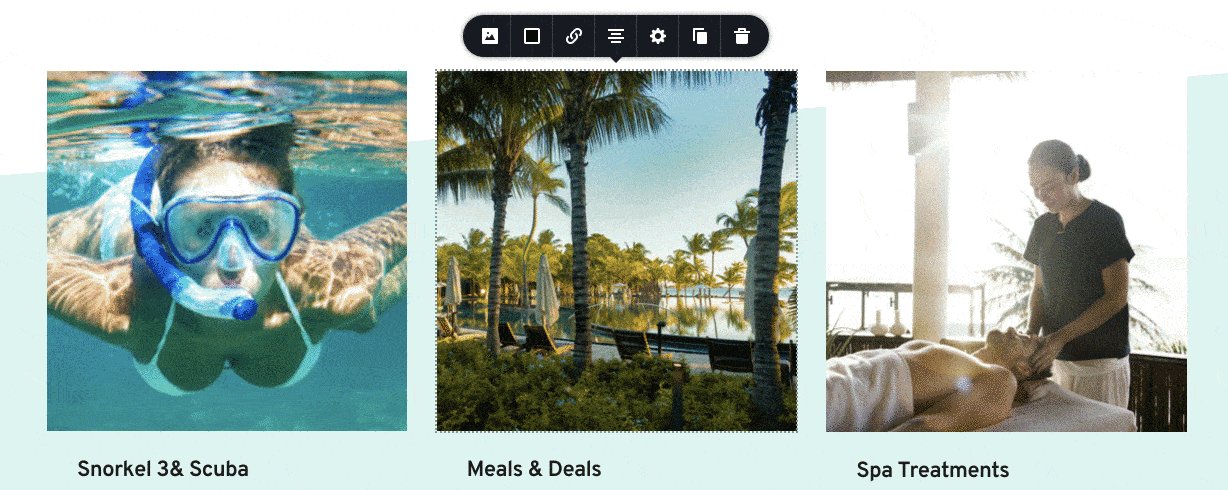
Autre gros avantage de notre constructeur de page, selon moi : le paramétrage de chaque bloc se fait directement au niveau de l’élément que vous voulez éditer.
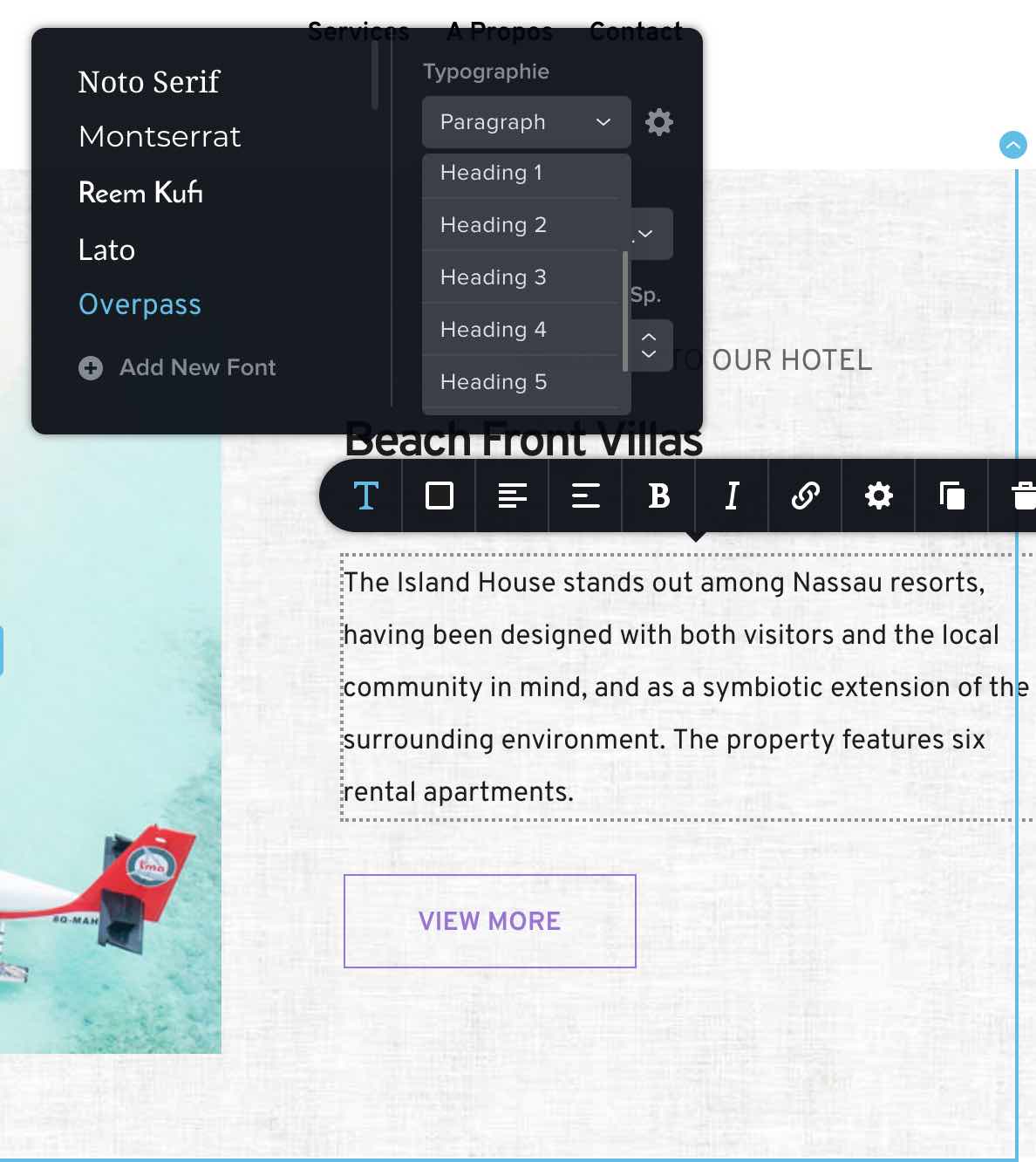
Regardez avec le bouton ci-dessous : un simple clic sur lui affiche un menu qui déroule de nombreuses options pour agir sur le style de l’élément (couleur, taille, bordure, police, marges, etc.) : tous vos changements sont visibles en temps réel.
On retrouve tout au même endroit, sous nos yeux. C’est top et bien senti.

Au niveau de l’ajout d’éléments, tout se fait en glisser-déposer (drag and drop), sans aucun temps de latence, ce qui rend le processus d’édition fluide et agréable. Pour info, Brizy utilise la bibliothèque JavaScript React, développée par Facebook.
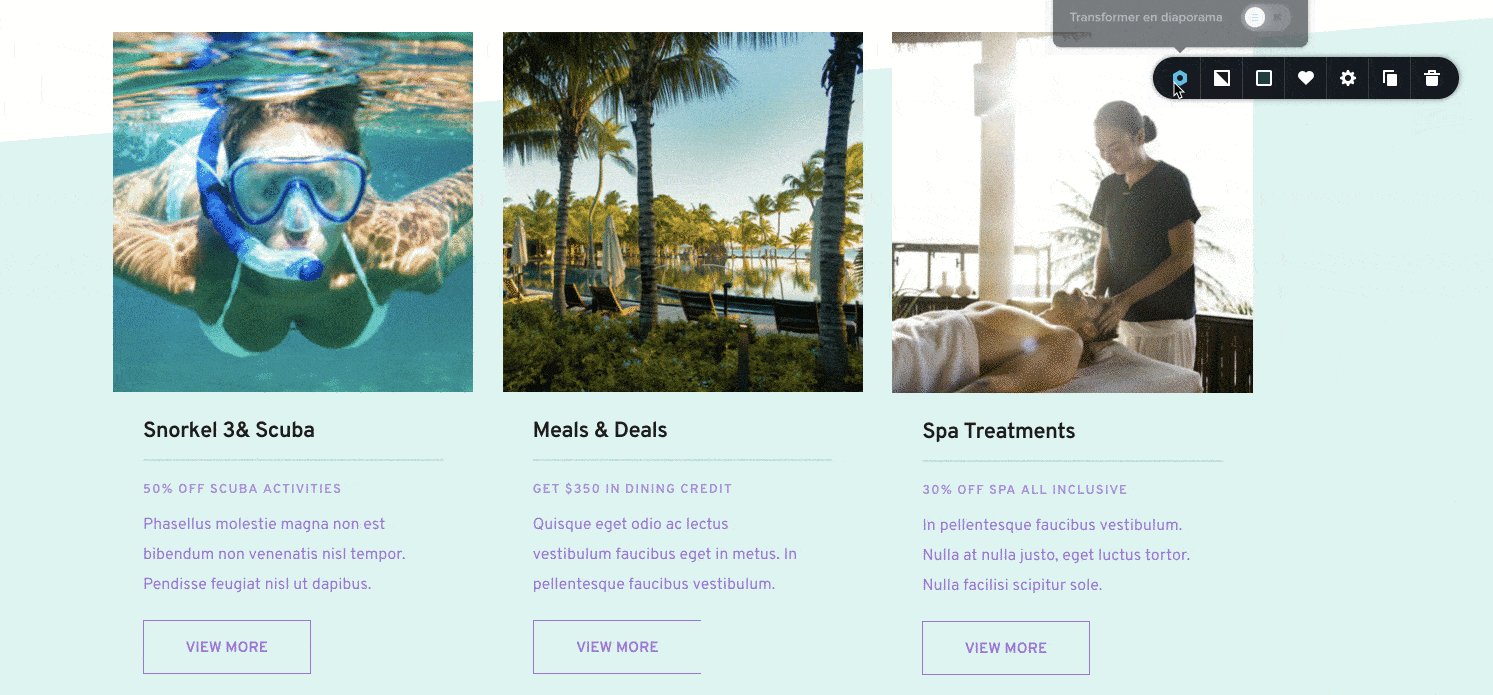
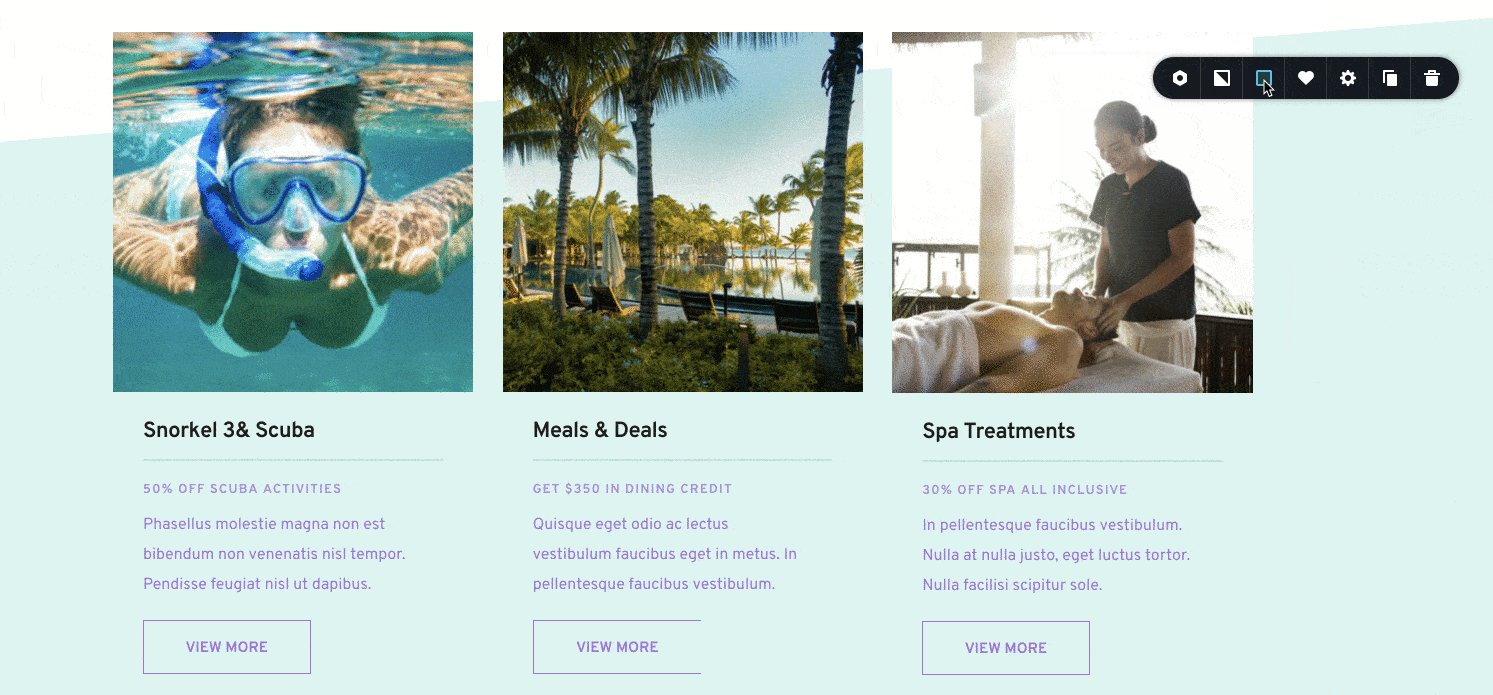
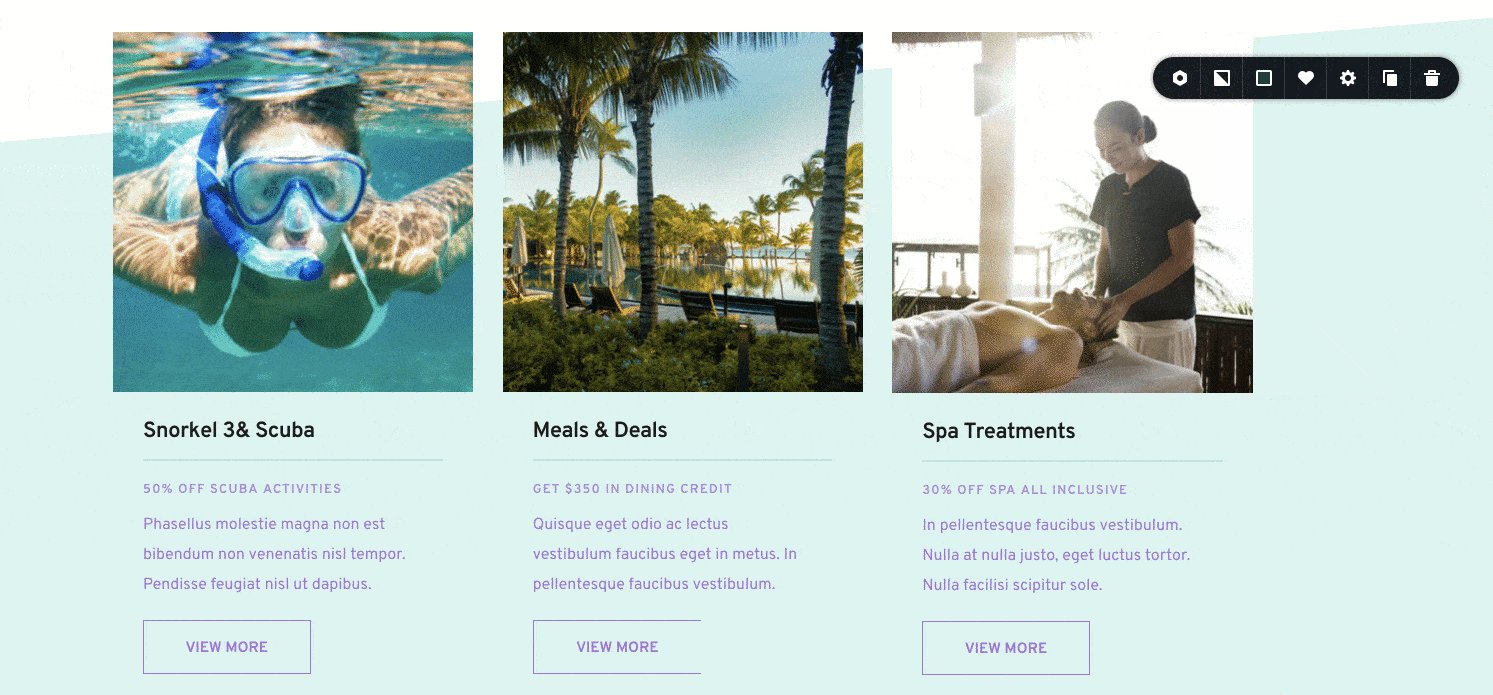
Grâce à une barre d’outils qui s’affiche uniquement au survol d’une rangée, il est également possible de réaliser certaines actions classiques mais néanmoins indispensables.
Je pense à la sauvegarde de blocs pour les réutiliser, à la possibilité de les dupliquer ou encore de les supprimer.
Enfin, j’ai beaucoup apprécié d’avoir sous les yeux quelques options utiles, affichées discrètement en bas de l’écran, comme la possibilité de revenir en arrière, de rajouter un élément et de prévisualiser la page en 1 clic.
D’ailleurs, des raccourcis clavier sont aussi prévus à cet effet pour aller encore plus vite.

Quelques options sympas à noter
Avant de passer à la découverte des options que nous offre Brizy niveau design, je vous propose de vous arrêter quelques instants sur des options que j’ai trouvées intéressantes, et parfois novatrices :
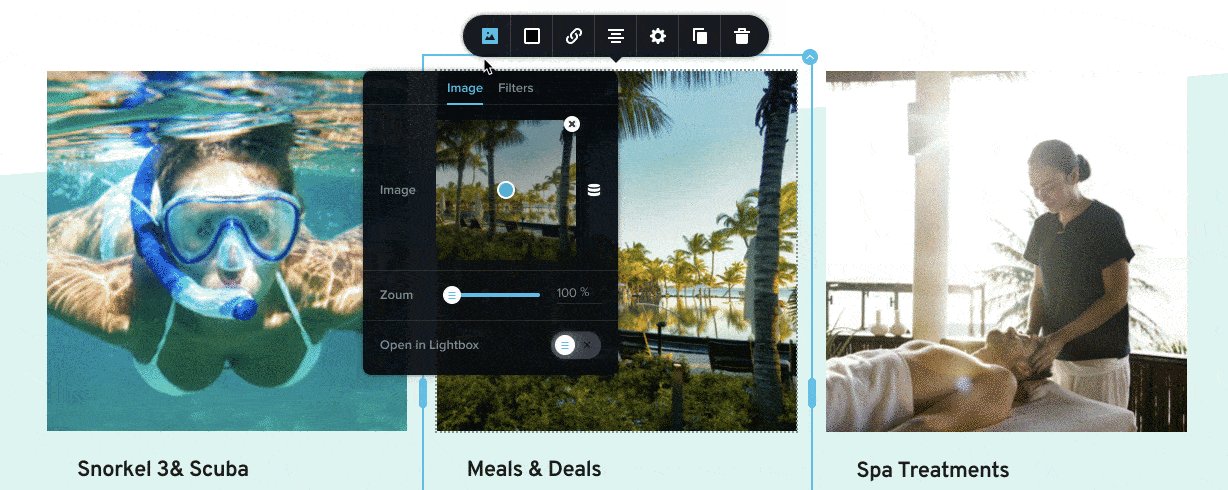
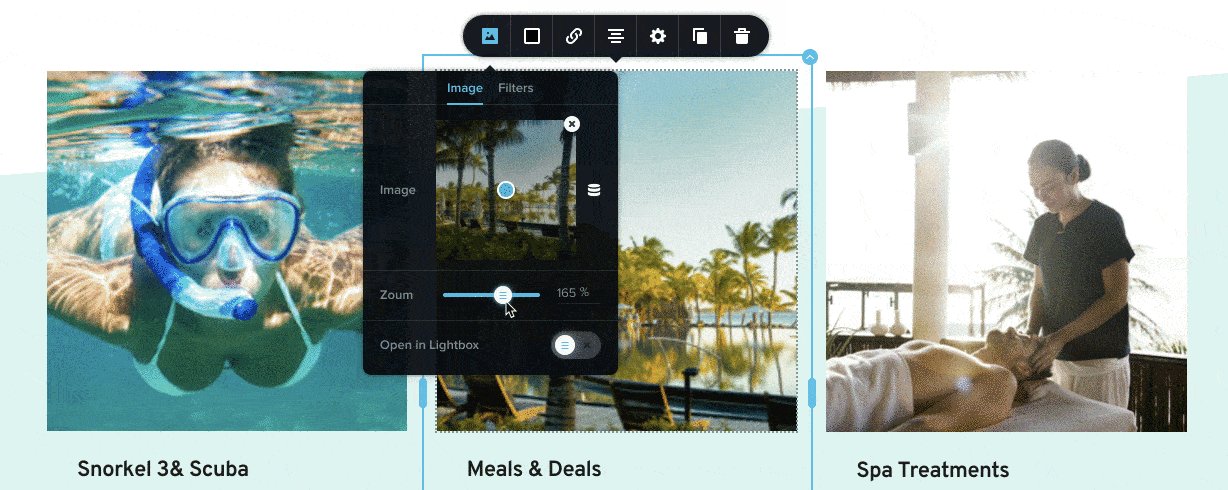
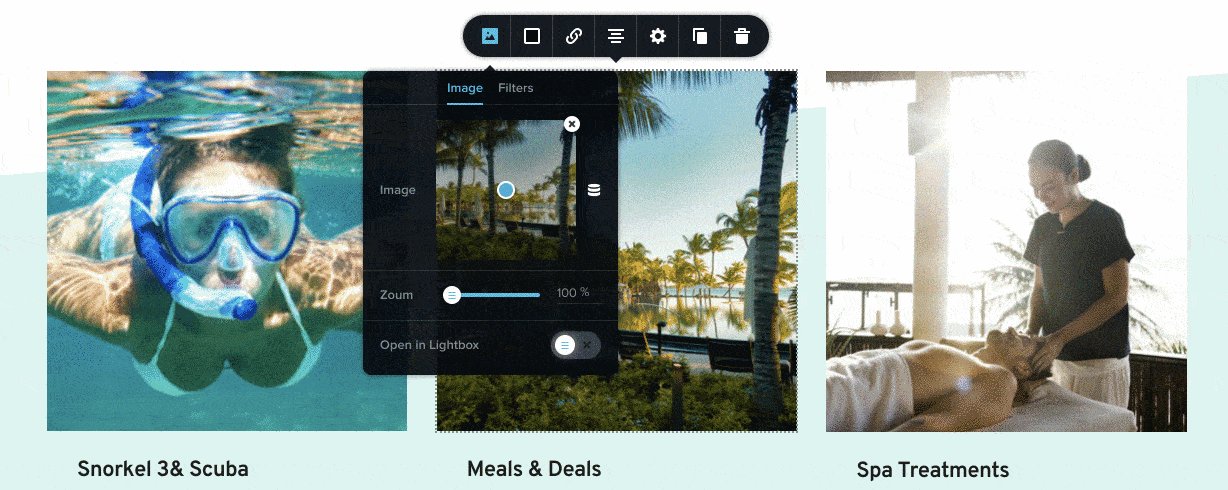
- Vous pouvez ajuster l’affichage d’une image en zoomant à l’intérieur d’elle, afin de vous concentrer sur un point précis pour insister sur une zone ou un détail. Il est aussi possible de déclencher son affichage dans une lightbox (fenêtre qui s’ouvre en surbrillance), ou encore de gérer le contraste et la luminosité.

- Vous pouvez transformer vos blocs en sliders animés. C’est innovant sur le papier, par contre, je reste assez dubitatif sur l’intérêt de cette option. Sans compter qu’un slider peut causer certains soucis sur l’expérience utilisateur et le temps de chargement. À utiliser avec parcimonie, je pense.
- Une partie de votre contenu vous plaît et vous souhaitez la réutiliser rapidement, sans passer par d’interminables menus : c’est possible grâce à un simple copier-coller (raccourci clavier Ctrl + C ou Cmd + C puis Ctrl + V ou Cmd + V).
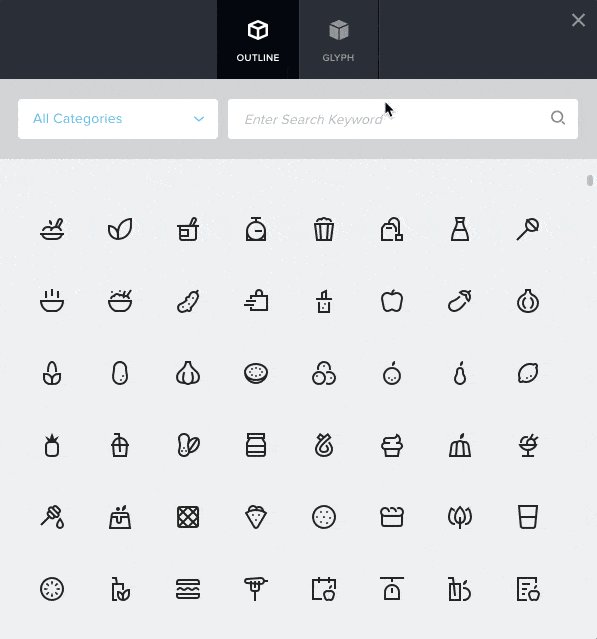
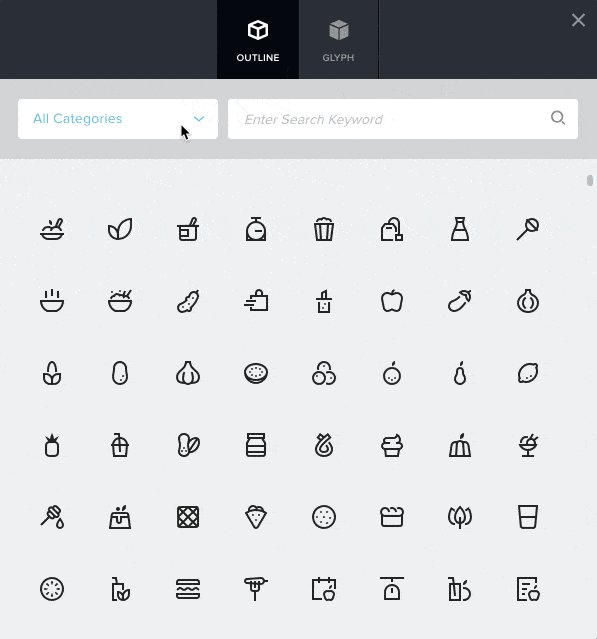
- Brizy propose un choix parmi 4 000 icônes (!) filtrables facilement par catégories.

- L’option Style, accessible depuis la barre latérale de gauche du Brizy builder, permet de modifier l’apparence des couleurs et du texte (type de police, taille, graisse, etc.) des titres, sous-titres, paragraphes et boutons de votre page. Ça permet de gagner beaucoup de temps, plutôt que de devoir se frapper les changements sur chaque élément individuellement.
Tout est OK pour vous ? Il est désormais temps de passer à ce que propose Brizy en termes de modèles de pages et d’éléments réutilisables.
Design et personnalisation
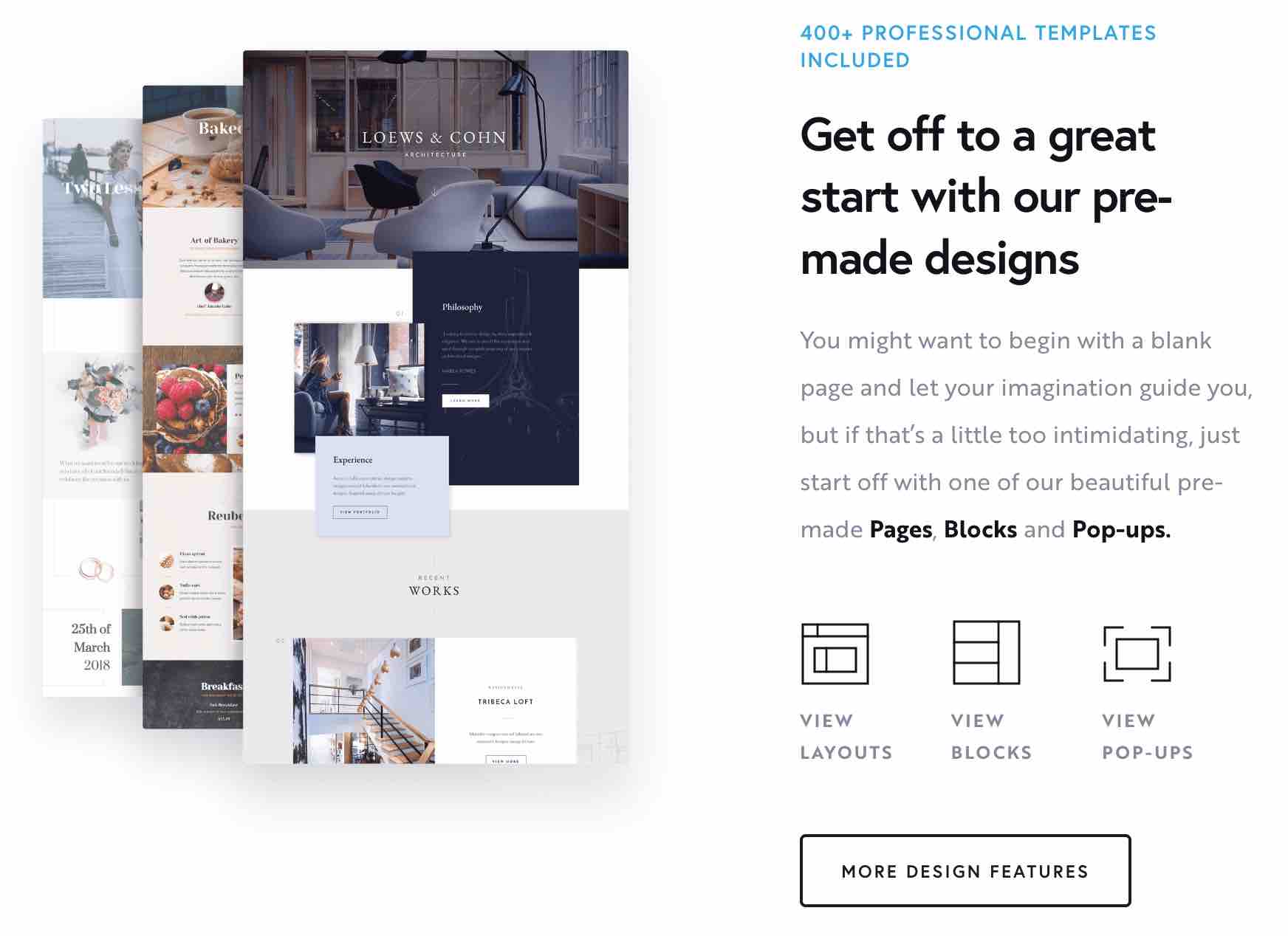
Côté templates, ça donne quoi ?
Par template, on entend un modèle de page entier prêt à l’emploi que vous pouvez activer en 1 clic, puis modifier à votre guise par la suite.
Cela évite de partir d’une feuille blanche et permet de gagner un temps précieux dans le processus de création.
Du coup, il s’agit d’une fonctionnalité majeure pour les constructeurs de page et il faut dire qu’on les attend souvent au tournant à ce niveau.
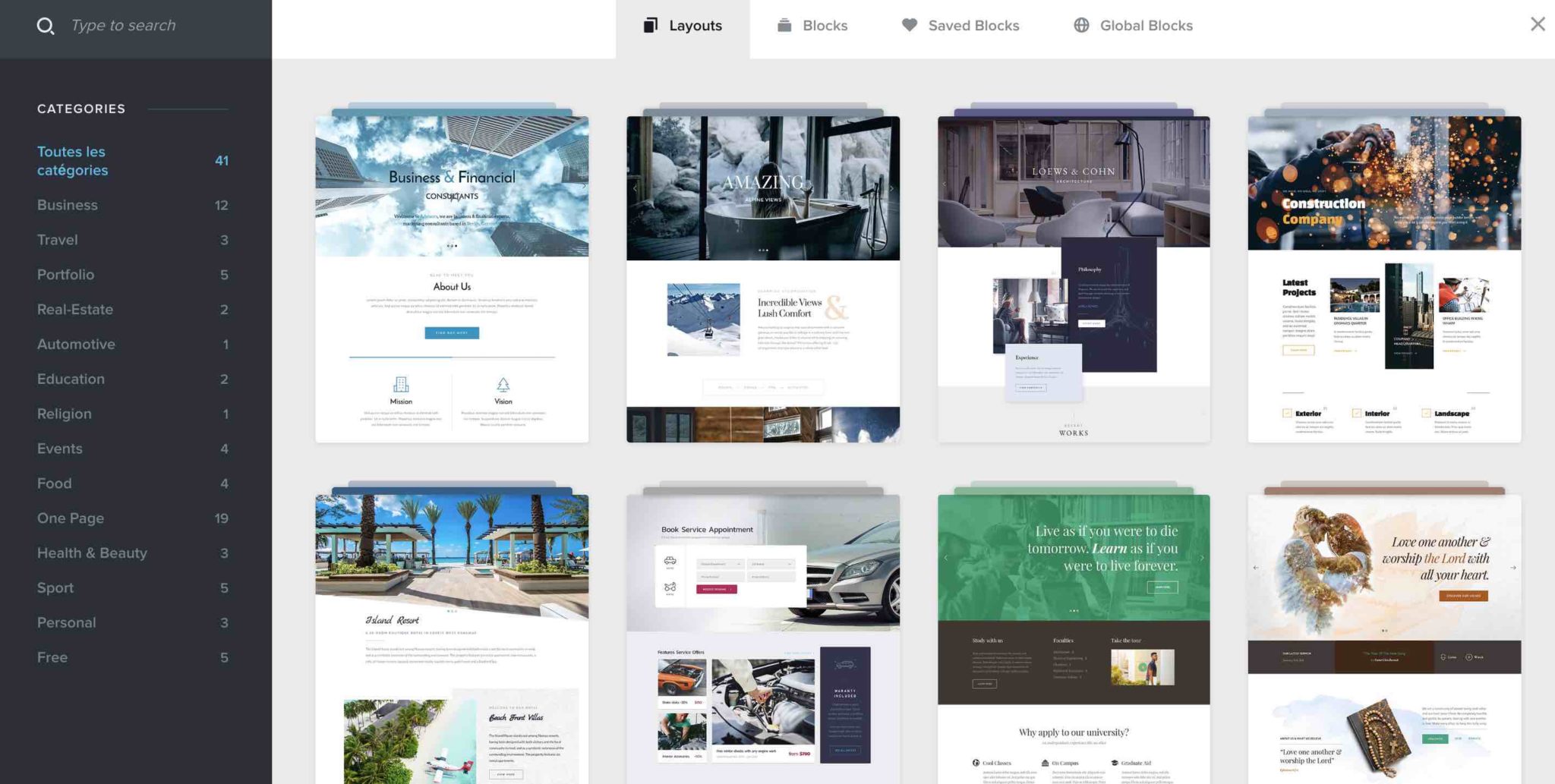
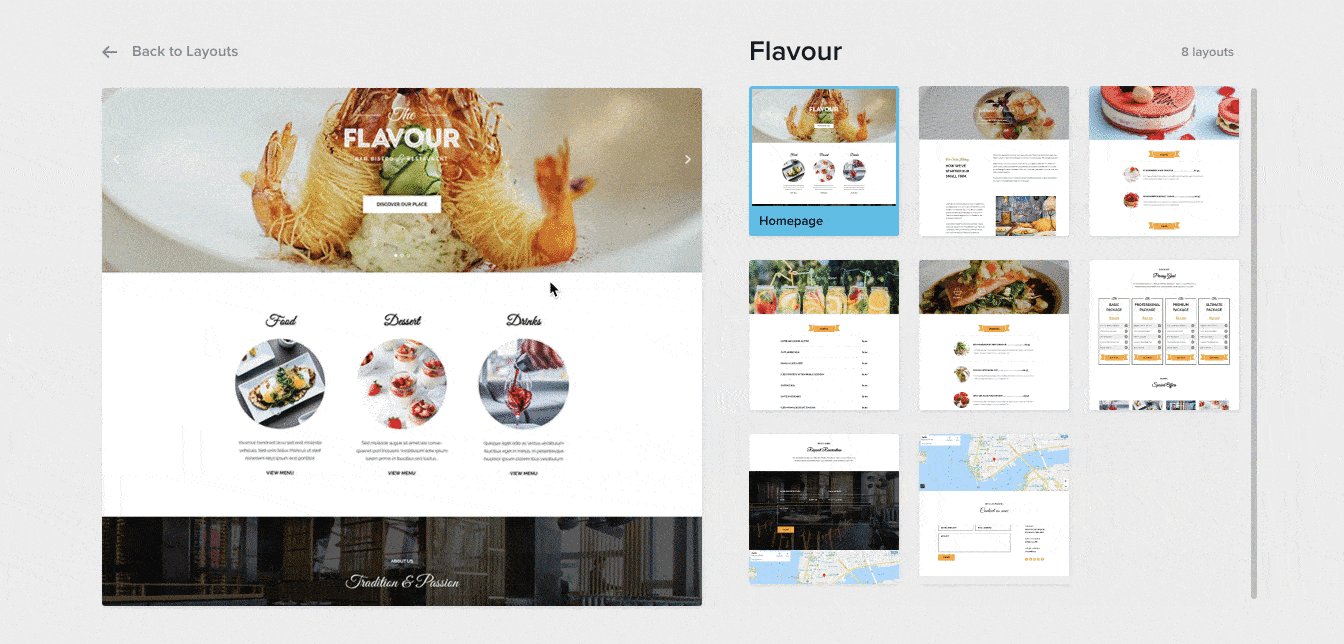
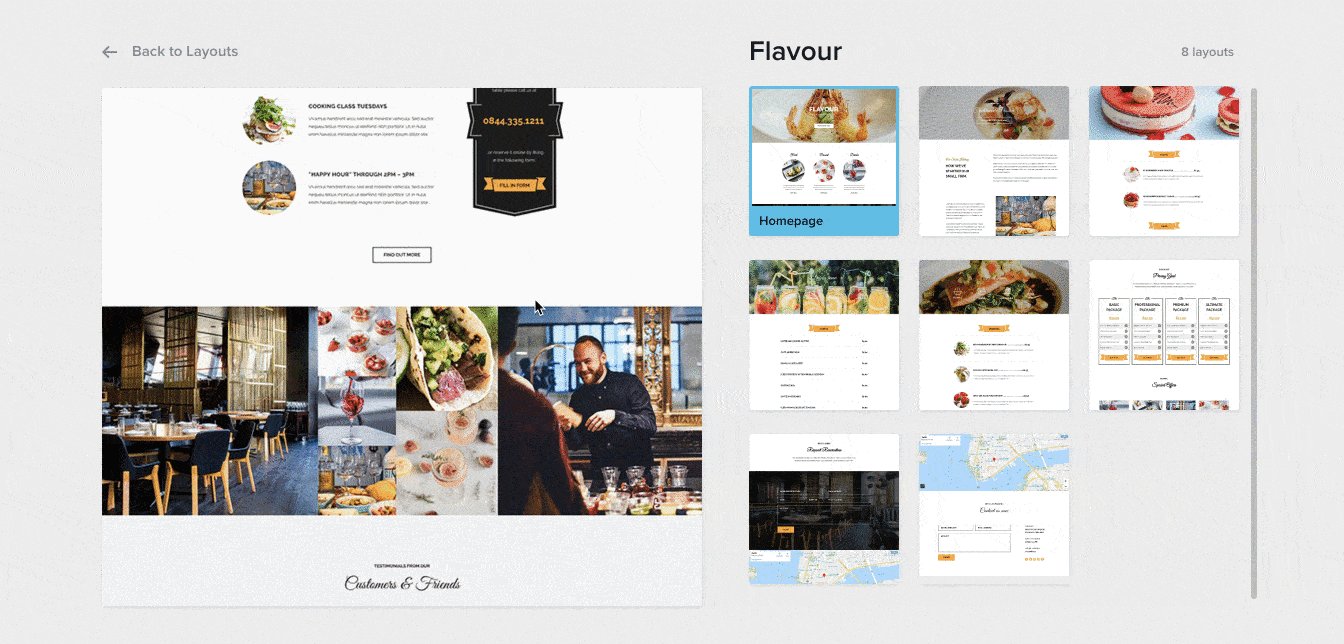
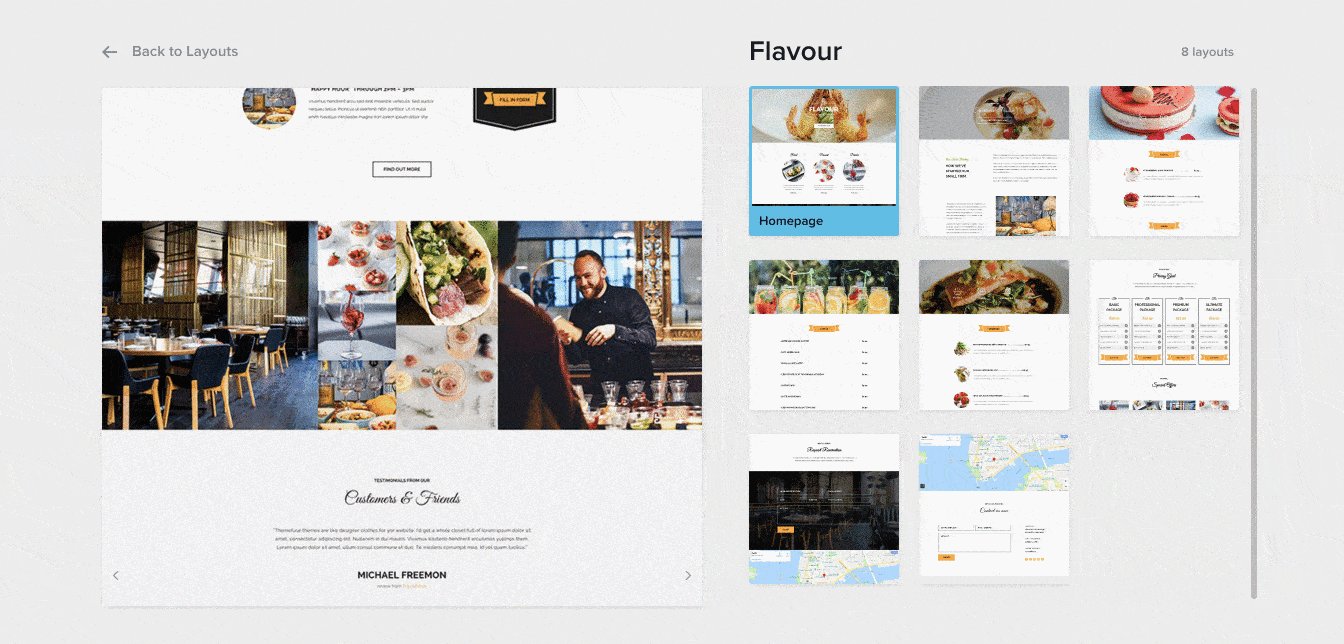
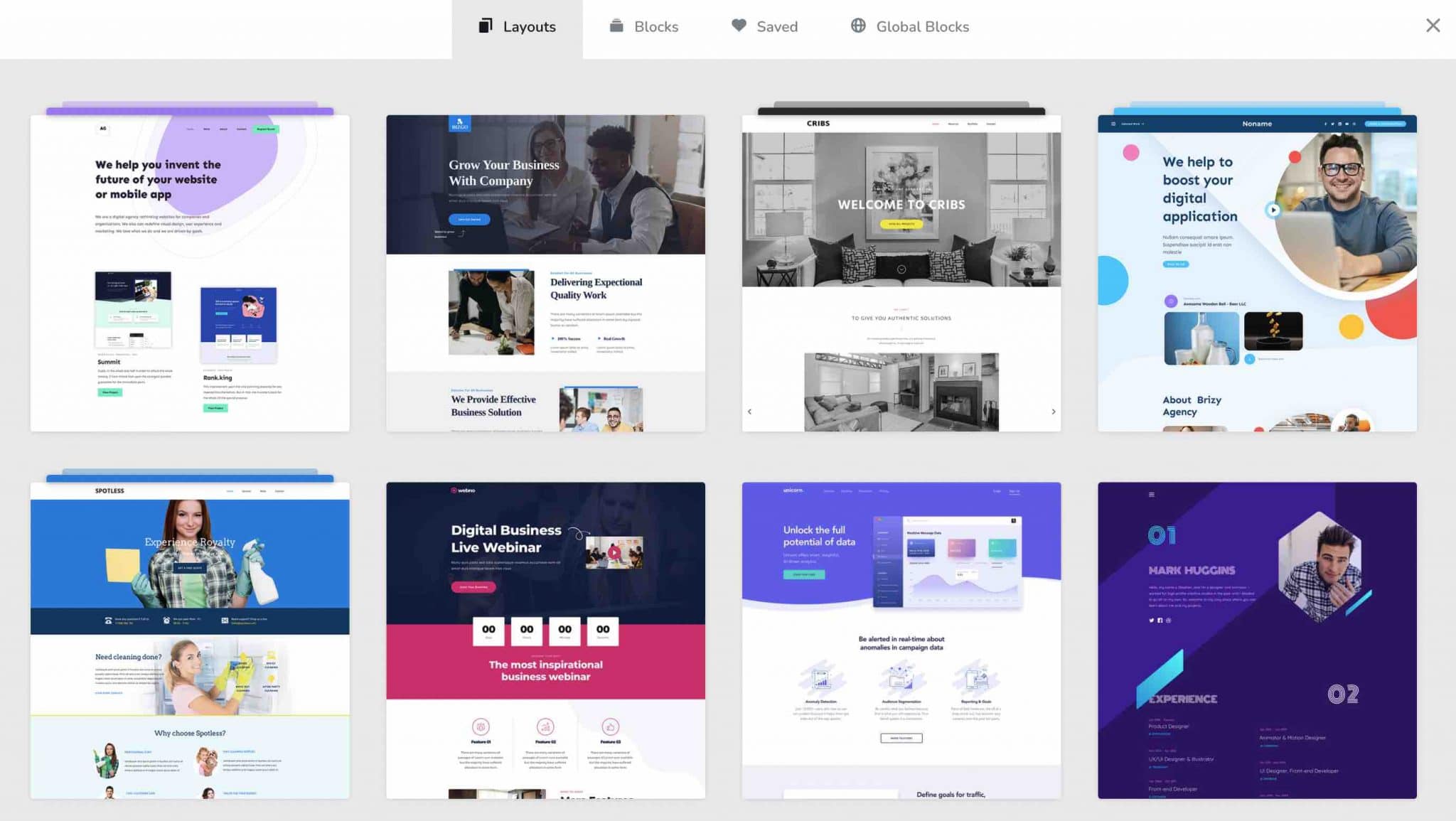
Brizy propose 99 templates, appelés layouts, répartis en 16 catégories (Business, Voyages, Portfolio, Sport, Événementiel, Restauration, etc.).

Sur ce total, près de la moitié d’entre-eux (47) servent à créer ce que l’on appelle un site one-page (qui contient une seule page).
La deuxième catégorie la plus pourvue est Business (43). Les modèles proposés seront particulièrement adaptés pour présenter les services d’une entreprise (startup, architecture, freelance, design etc.).
Côté visuel, les templates se caractérisent par leur côté épuré et minimaliste, avec une forte place accordée aux visuels.

Par rapport à la concurrence, on peut dire que Brizy propose moins de choix de templates. Par exemple, Elementor, le constructeur de page le plus populaire du répertoire officiel (+ de 5 millions d’installations actives), en propose plus de 300 dans sa version Pro au moment d’écrire ces lignes.
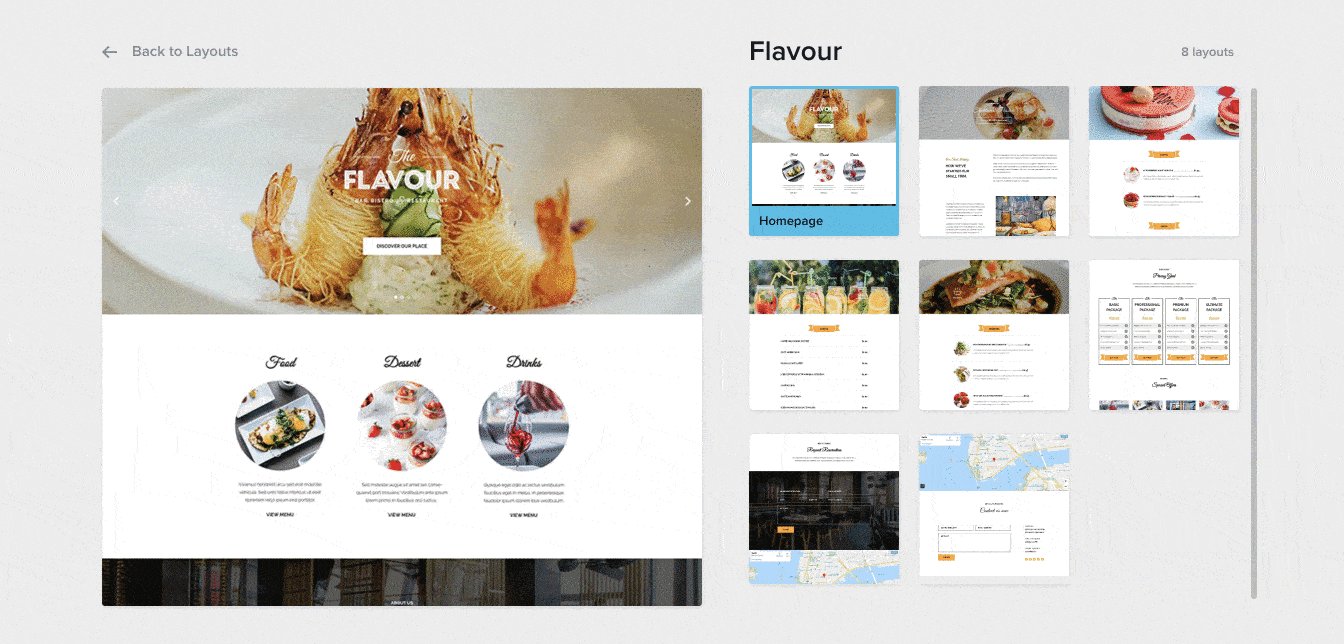
Mais notons quand même que hormis les modèles servant à créer des sites one-page, chaque layout est proposé avec plusieurs modèles de page, ce qui permet au final de créer un site entier en une paire de clics.
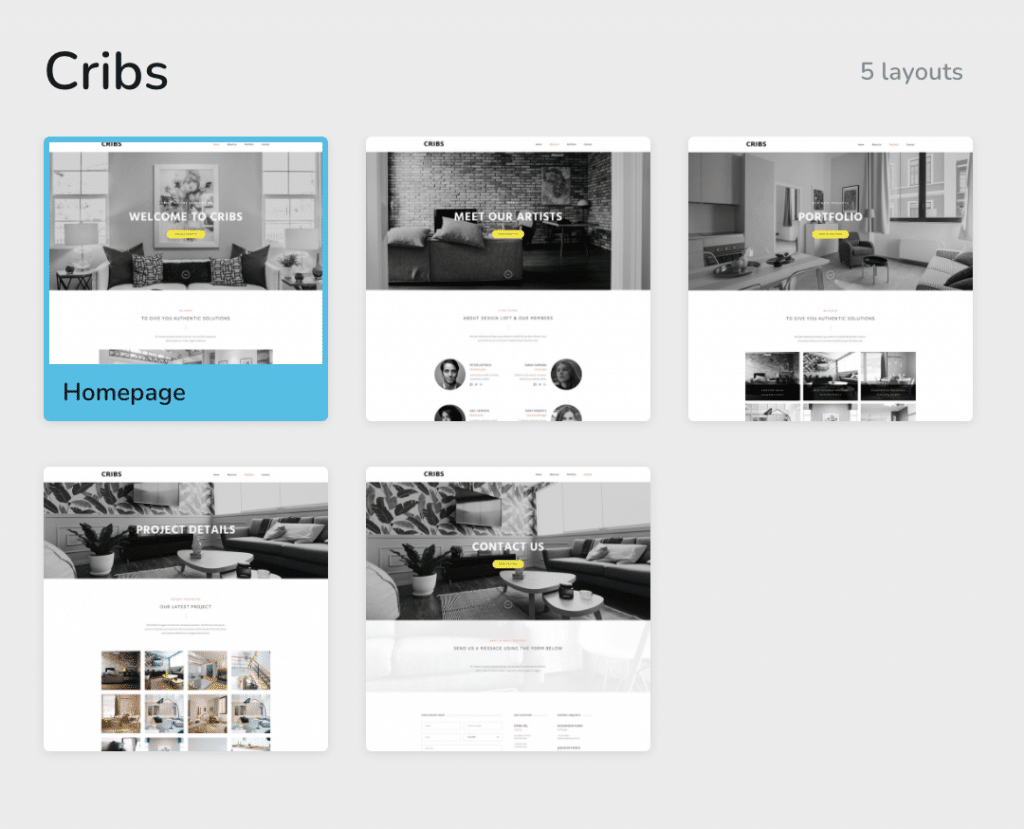
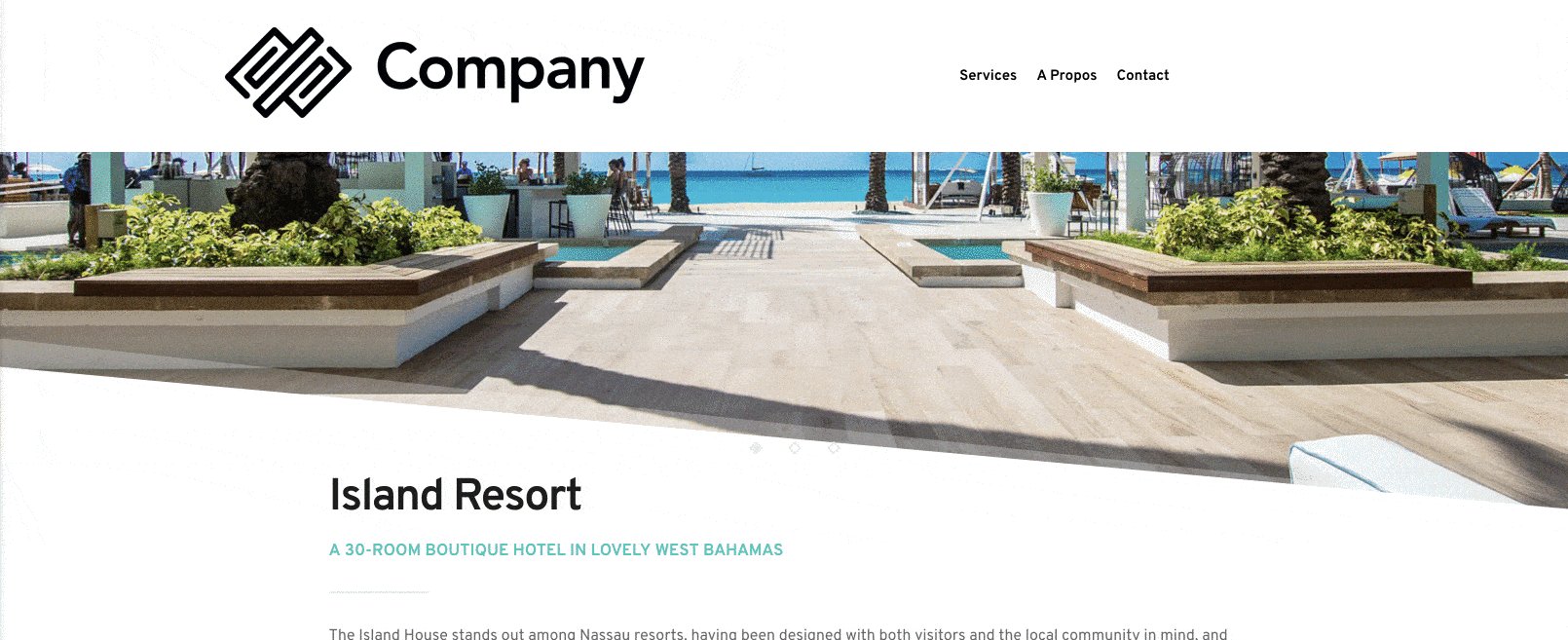
Par exemple, lorsque l’on clique sur le layout appelé Cribs, on remarque, en plus de la page d’accueil, la présence des modèles de page suivants :
- À Propos
- Portfolio
- Détails du portfolio
- Contact

Pour les ajouter sur votre page, il suffit simplement de cliquer et le rendu est quasi-immédiat.
Notez que si vous utilisez la version gratuite, vous disposerez d’un choix de 18 layouts.

Des blocs en veux-tu, en voilà
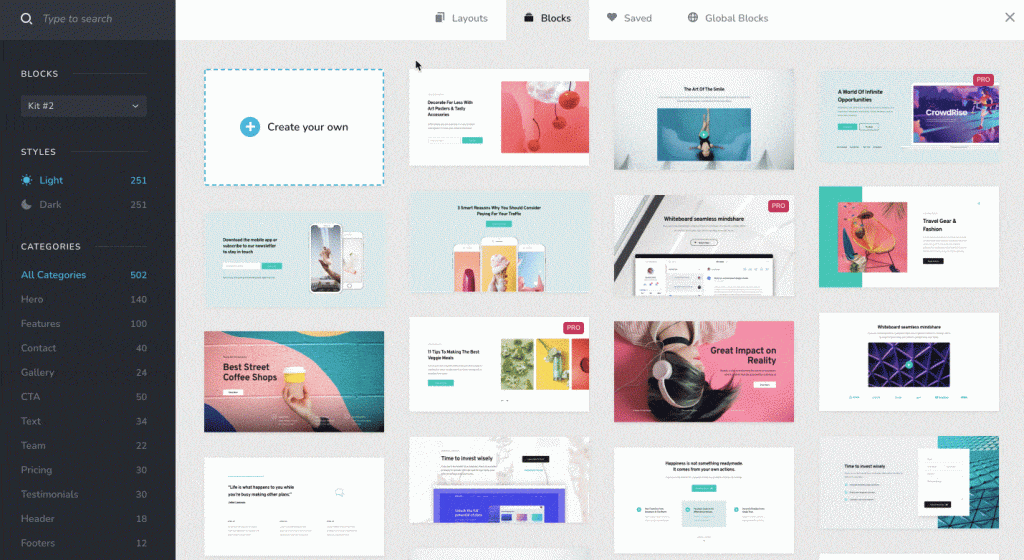
Après les templates, on passe à ce que Brizy appelle les Blocks, c’est-à-dire des sections ou morceaux de page pré-conçus.
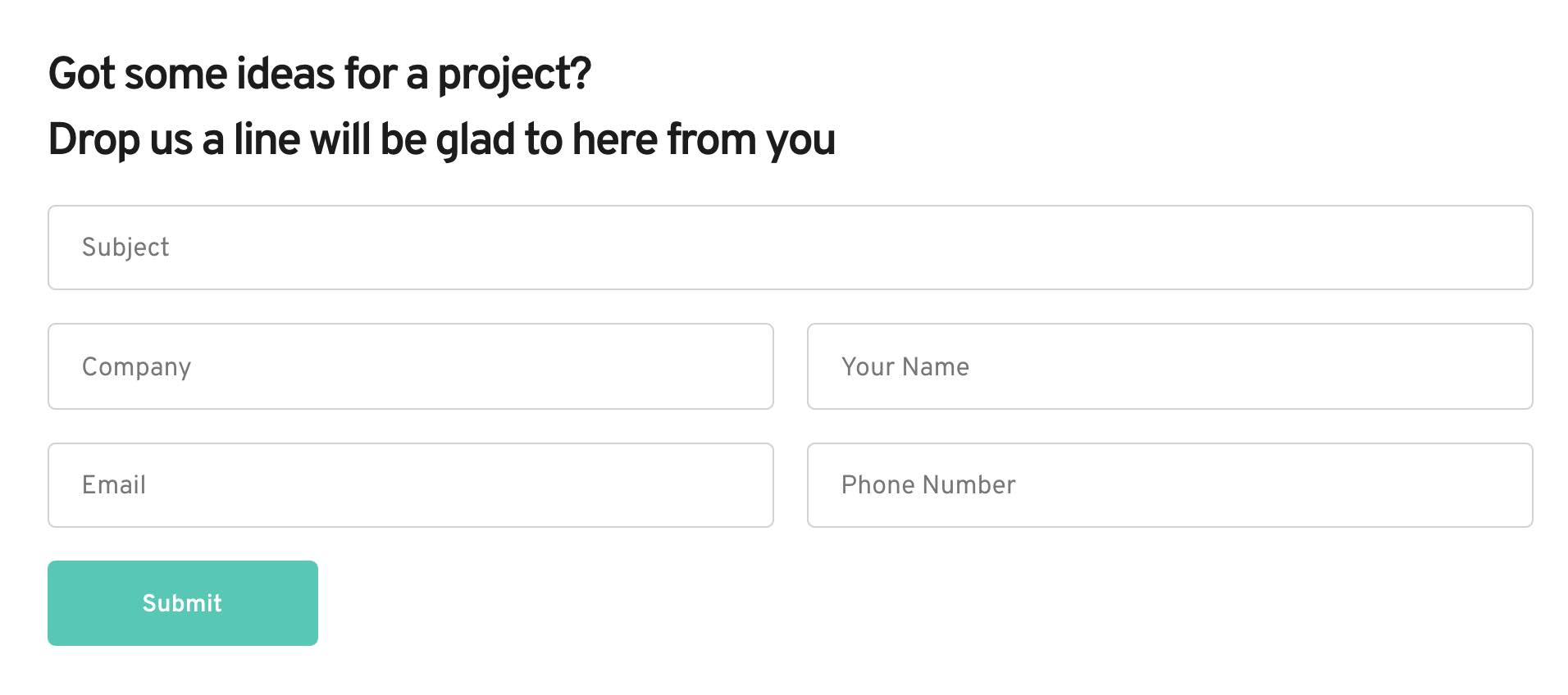
Pour que vous compreniez bien, voici par exemple un bloc Contact :

Ou encore un bloc Témoignage :

Autant vous le dire tout de suite, ce n’est pas le choix qui va manquer. Au total, on recense plus de 500 blocs différents (dont environ la moitié gratuits), répartis en 11 catégories.
Vous y trouverez des modèles de formulaires de contact, des appels à l’action, des tableaux de prix ou encore des en-têtes et de pieds de page.
Sans oublier la petite pointe d’originalité : deux styles sont à chaque fois proposés pour chaque bloc, dark (sombre) et light (clair).

Et pour les Eléments, ça donne quoi ?
On termine cette partie sur la personnalisation avec la présentation des Éléments.
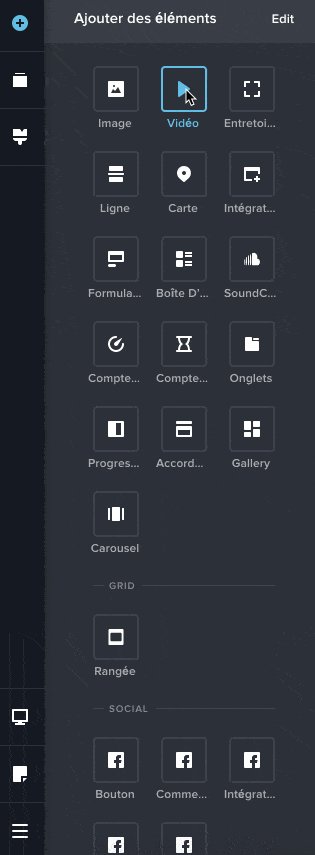
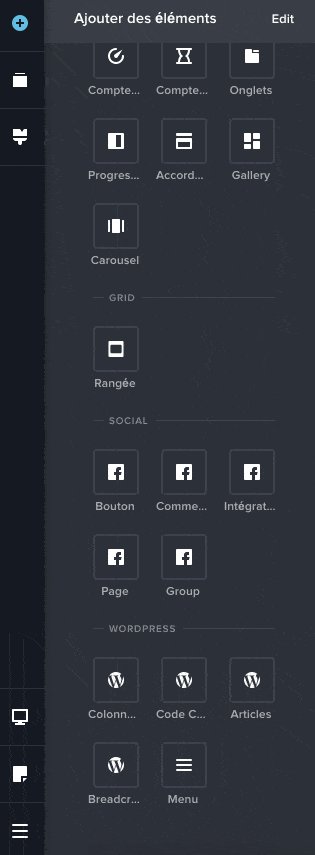
Vous les retrouvez dans la colonne de gauche de votre interface d’édition. Le choix n’est pas vraiment dément en version gratuite, avec « seulement » 18 modules présents lors de notre test.
On se rattrape un peu avec la version Pro, avec 24 modules.
Les éléments classiques sont là : texte, image, carte, vidéo, formulaire de contact, bouton, compte à rebours, etc.

Au-delà de cela, à signaler que Brizy propose 5 éléments spécifiques à Facebook (ex : affichage d’un bouton « J’aime » ou d’une Page) et à WordPress (ex : ajout d’un menu, des derniers articles ou d’un Fil d’Ariane).
Sans transition, on passe à la suite avec un focus sur deux domaines majeurs mis en avant par Brizy : le contenu dynamique et le marketing.
Zoom sur deux fonctionnalités majeures
Le contenu dynamique
Le contenu dynamique est une fonctionnalité un peu plus avancée mais très utile. De façon générale, cela permet d’afficher du contenu qui va changer tout seul automatiquement, en fonction de certains critères, et qui s’adapte à certaines actions effectuées par vos visiteurs.
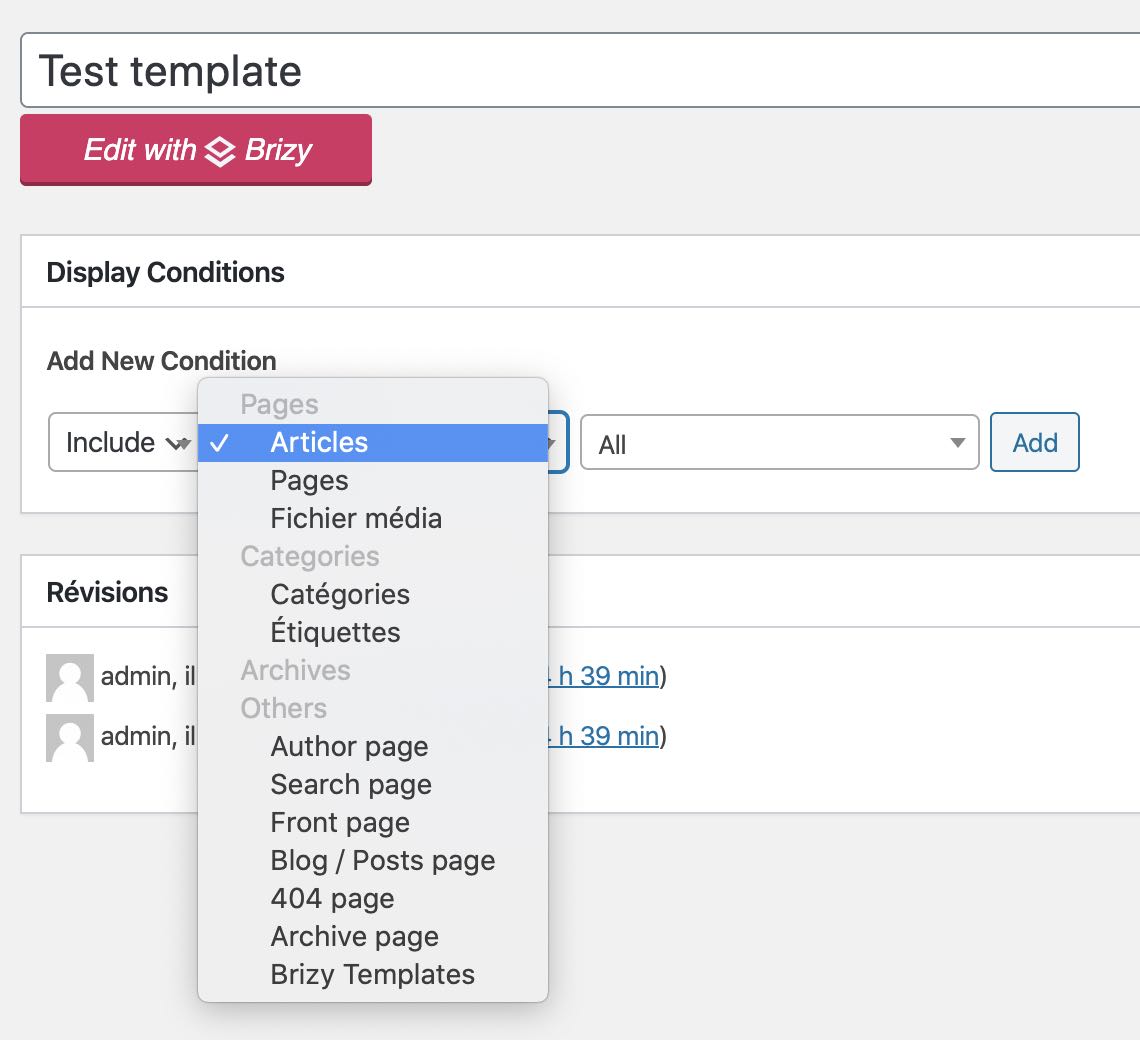
Sur ce point, Brizy vous offre déjà la possibilité d’afficher les templates que vous avez créés en fonction de certaines conditions : vous pouvez inclure/exclure des contenus dans vos articles, pages, catégories etc.

Ensuite, avec la version Pro, vous pouvez personnaliser votre en-tête (header) et votre pied de page (footer) en utilisant des modèles de blocs tout prêts.
Par exemple, vous pouvez rendre votre header sticky afin que votre menu reste collé en haut de l’écran même lorsque l’utilisateur scrolle sur votre page.

Enfin, si vous utilisez des champs personnalisés supplémentaires pour votre contenu, vous apprécierez le fait que Brizy s’intègre avec plusieurs solutions phares du marché comme :
Le marketing
Côté marketing, Brizy possède plusieurs fonctionnalités intéressantes, dans sa version Pro uniquement.
La principale, celle autour de laquelle il a axé l’essentiel de sa communication concernant la partie marketing de son offre, s’appelle le Popup builder.
En français, on appellerait ça un constructeur de popup. Pour rappel, une popup (ou lightbox ou modale) désigne une fenêtre qui apparaît automatiquement sur une page web, en fonction d’une action faite par l’utilisateur.
On s’en sert généralement pour capturer des e-mails, mettre en avant une offre promotionnelle ou inciter à l’action.
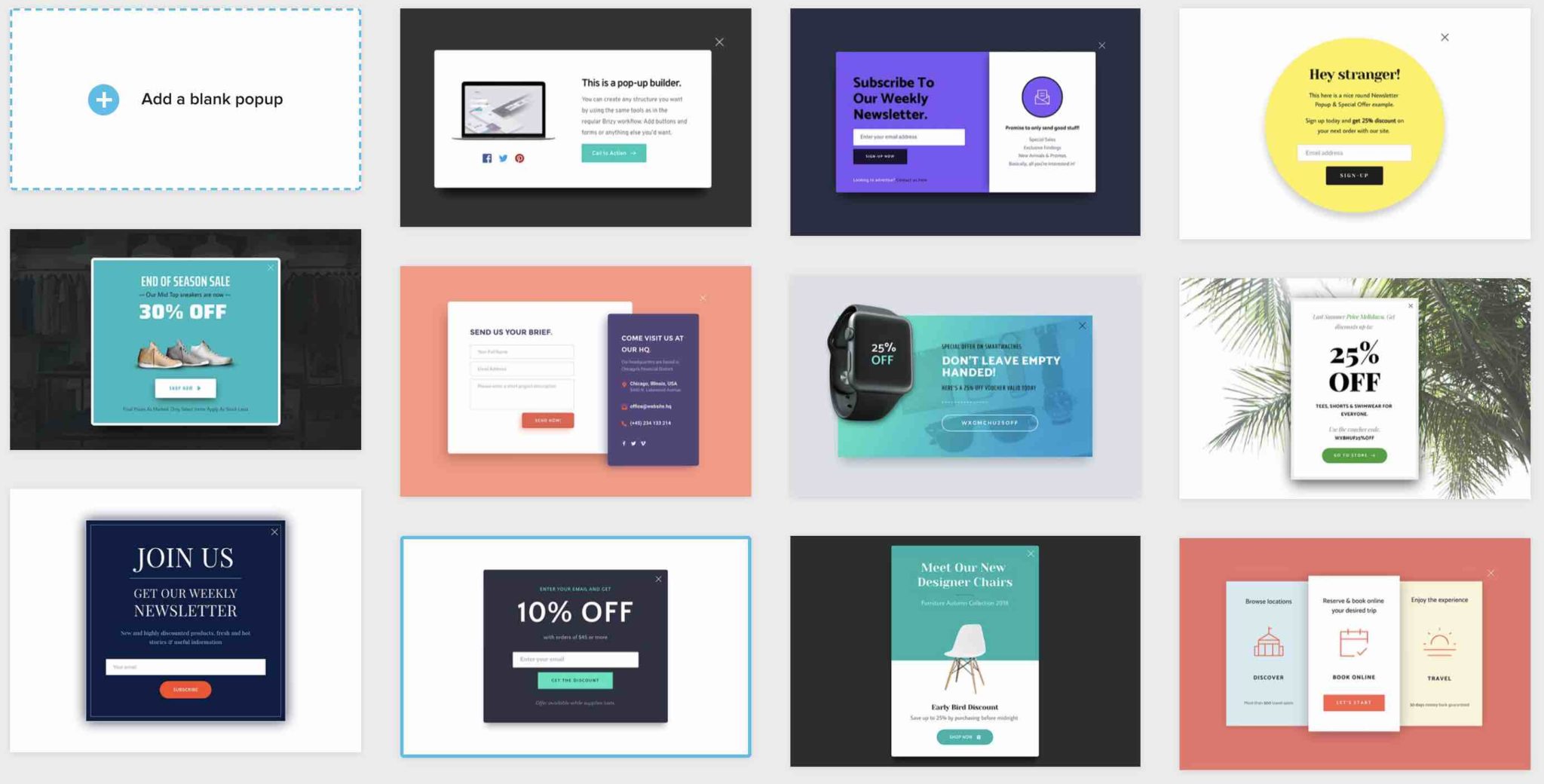
Mais revenons-en au popup builder de Brizy. Accessible grâce au lien Popups présent sur le menu de réglages de votre Tableau de bord WordPress, il permet de créer des fenêtres surgissantes (oui, c’est moche en français) grâce à 45 modèles prêts à l’emploi (il est aussi possible de le faire en partant de zéro).
Si quelques-uns permettent d’ajouter un bandeau relatif aux cookies (attention à la conformité RGPD, dans ce cas), la plupart permettent de présenter une offre promotionnelle ou constituent des appâts pour récolter des adresses e-mail en vous demandant par exemple de vous abonner à une newsletter.

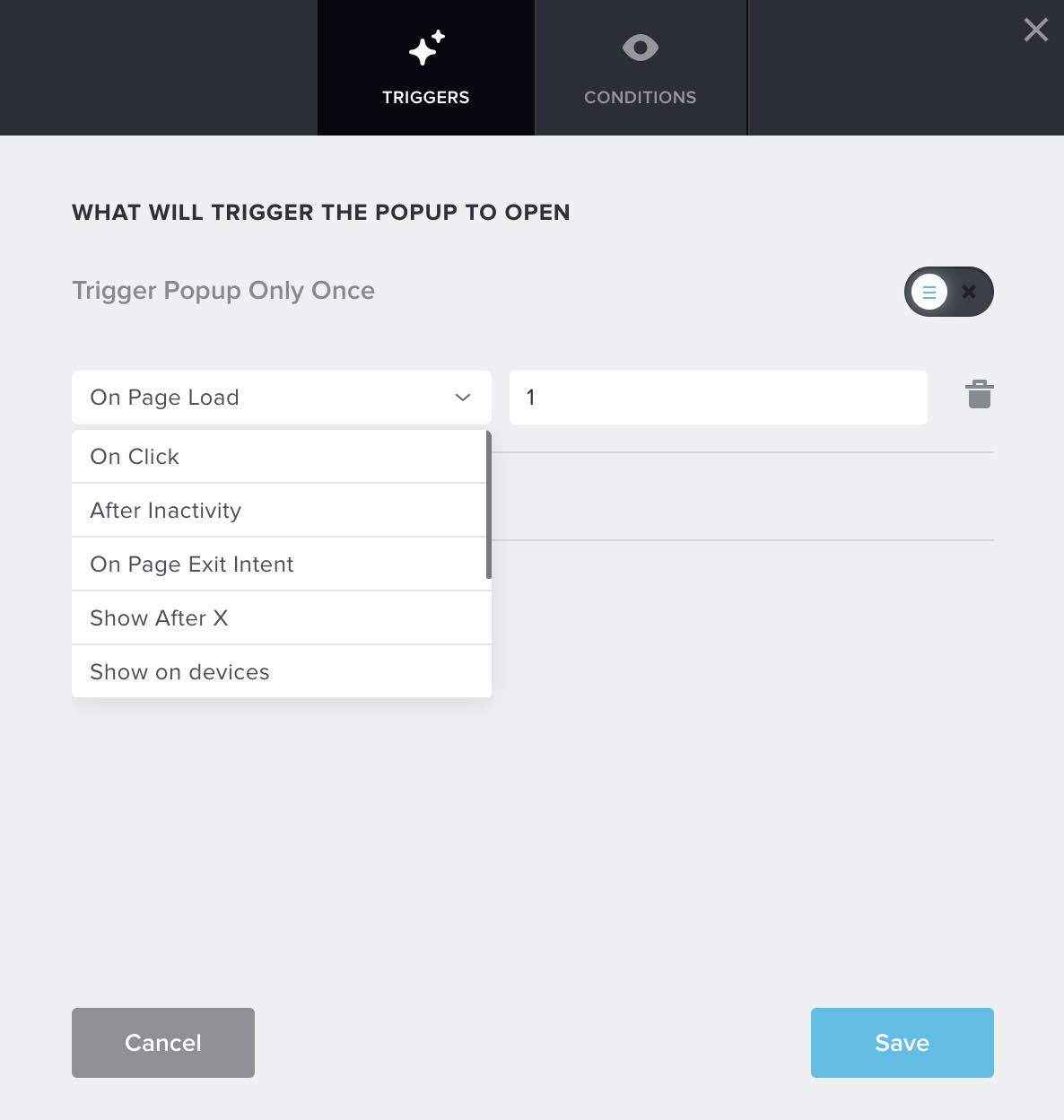
Au-delà des designs proposés, Brizy propose de paramétrer finement l’apparition de votre popup en vous basant sur des conditions et des actions effectuées par vos visiteurs.
Par exemple, vous pouvez choisir d’afficher votre popup uniquement lorsque l’utilisateur s’apprête à quitter la page, au scroll, ou encore uniquement sur certaines pages ou articles.

Enfin, comme Brizy s’intègre à de nombreux services d’envoi d’e-mails comme Mailchimp, ActiveCampaign, HubSpot ou encore Sendinblue, vous récupérerez les infos collectées (ex : adresses e-mails) directement sur ces outils.
Note : Sur le papier, une popup c’est fun et amusant. Mais attention à ne pas faire n’importe quoi avec, au risque de faire fuir vos visiteurs. Retrouvez toutes les bonnes pratiques dans cet article concocté par Eleonor : Comment créer une popup WordPress efficace.
Le Brizy Cloud
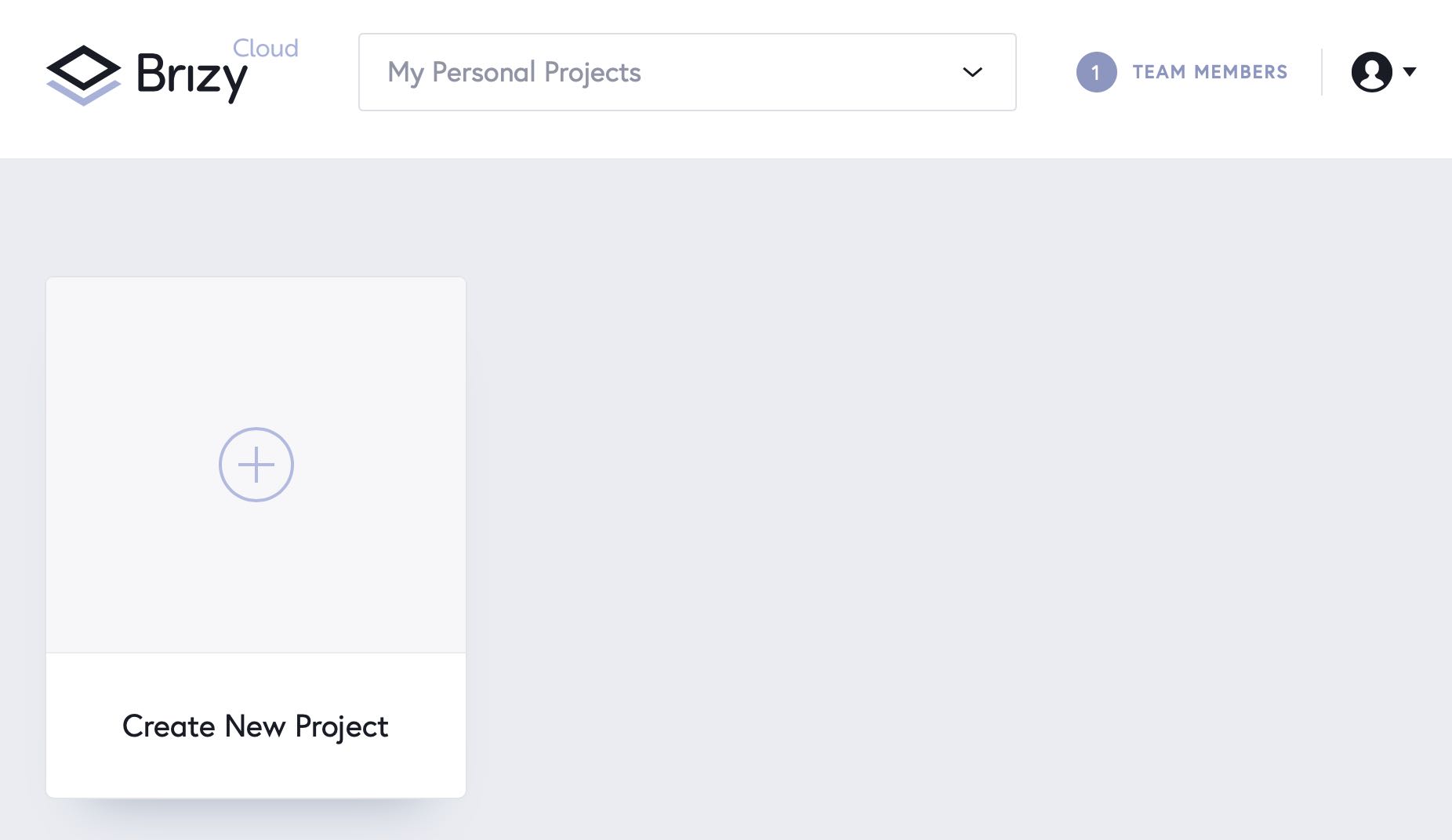
Avec le Brizy Cloud, on sort un peu du champ d’application de WordPress mais je m’y arrête quand même quelques instants car vous pourriez le rencontrer sur votre chemin et vous demander ce que c’est.

Comme le détaillent les créateurs de Brizy, il s’agit d’une plateforme d’hébergement, en partie gratuite, qui permet notamment de créer des pages d’atterrissage (landing pages) de façon rapide, sans avoir à installer et à utiliser WordPress.
Dans sa version gratuite, l’export des pages créées sur le cloud est possible sur un nom de domaine personnalisé (ex : celui de votre site), mais le procédé est quand même un peu technique.
Vous devrez par exemple créer un enregistrement de nom canonique et mettre en place une redirection 301.
Certes, Brizy vous guide pour faire tout ça, mais si vous êtes débutant sur WordPress, vous n’avez peut-être pas envie de gérer ce genre de choses…
Sinon, vous pouvez toujours utiliser un sous-domaine, mais votre page sera accessible à l’adresse suivante : nomdevotresite.brizy.site, ce qui ne fait pas très pro. 🙁
Enfin, notez que depuis février 2021, il est aussi possible de créer un blog sur le Brizy Cloud. À terme, les créateurs de Brizy envisagent de faire du Brizy Cloud un CMS à part entière… dans le cloud.
Quelle adaptation aux thèmes et aux plugins ?
Compatibilité avec les thèmes
Comme je vous l’ai expliqué auparavant, Brizy est une extension. Afin qu’elle fonctionne correctement, vous allez devoir vous assurer de sa compatibilité avec votre thème.
Si vous commencez à vous inquiéter, rassurez-vous : les développeurs de Brizy précisent que leur constructeur de page est compatible avec n’importe quel thème.
Sur leur site officiel, ils mettent quand même en avant certains thèmes partenaires, avec lesquels Brizy fonctionnera parfaitement :
- Astra : il s’agit de l’un des thèmes les plus populaires du répertoire officiel, qui propose d’ailleurs quelques modèles de pages prêtes à l’emploi compatibles avec Brizy.

Un bon conseil : pour une utilisation avec n’importe quel constructeur de page, préférez un thème léger, bien codé et qui offre la possibilité de s’afficher sur toute la largeur de l’écran.
Enfin, si vous comptez seulement utiliser la version gratuite de Brizy, pensez à opter pour un thème qui permette de facilement customiser votre header et votre footer.
Seule la version Pro vous permet d’avoir la main sur ces deux éléments-là.
Compatibilité avec les plugins
De façon globale, Brizy ne présente pas d’incompatibilité avec un quelconque plugin. Si vous disposez d’une boutique e-commerce, il y en a peut-être un sur lequel vous aimeriez disposer d’infos supplémentaires : WooCommerce.
Sur le sujet, Brizy propose d’abord plusieurs Éléments pour ajouter des widgets WooCommerce directement au sein de vos pages (ex : une liste de vos produits ou de vos catégories de produits sous forme de grille).
Lors de la première mouture de cet article, Brizy ne proposait pas encore d’options pour créer et personnaliser certains éléments propres à la célèbre extension e-commerce, comme des pages Produits.
C’est désormais du passé avec la sortie de son WooCommerce Builder, fin 2020. Disponible avec l’une de ses 3 Licences Pro, ce builder permet notamment de concevoir vos pages Produits et Archives à l’aide de Brizy.
Quelle expérience utilisateur pour un site utilisant Brizy ?
Jusqu’à présent, on s’est essentiellement positionné du côté du webmaster en abordant ce qui l’attendait en utilisant Brizy.
Maintenant, je vous propose de vous glisser dans la peau de vos futurs visiteurs qui naviguent sur votre super site mis au point grâce à Brizy.
Vont-ils se sentir à l’aise et bien accueillis sur votre belle vitrine ? Voyez cela tout de suite.
Performance
Comme l’explique Google, la performance (vitesse de chargement) d’une page est très importante pour 3 raisons principales :
- Retenir des visiteurs sur votre site. En effet, si ce dernier met 15 secondes à s’afficher sur la bécane de votre voisin Michel, il y a de fortes chances pour qu’il aille voir si l’herbe est plus verte chez Paulo.

- Améliorer vos conversions, c’est-à-dire l’exécution d’une action précise que vous voulez que votre visiteur accomplisse (ex : achat d’un produit, téléchargement d’un formulaire).
- Favoriser l’expérience utilisateur.
Autant vous dire que Brizy a intérêt à assurer, de ce côté-là. Parce que mon coco, si t’es surchargé de code inutile ou que tu ralentis le temps de chargement, on va vite te désinstaller. 😉
Pour le savoir, j’ai enfilé ma veste de serial-testeur afin de vérifier ce qui se cache sous son capot.
Pour mener ces tests, notez que j’ai utilisé un site hébergé sur un serveur mutualisé d’o2switch (lien aff) avec toutes les extensions désactivées. J’ai testé la page que j’avais créée avec Brizy (uniquement la version freemium) en activant le layout appelé Unicorn. Puis j’ai désactivé le plugin pour ensuite re-tester cette même page abritant le même contenu.
Au final, les résultats sont assez aléatoires en fonction de l’outil utilisé. Regardez :
- Avec WebPageTest, la page où était activé Brizy s’est chargée plus rapidement que celle sur laquelle l’extension n’était pas activée (1,585 s contre 1,760 s). Par contre, Brizy déclenche quasiment le double de requêtes lorsqu’il est activé (20 contre 36). Pour info, j’ai utilisé Paris comme localisation avec prise en compte du critère « fully loaded » (moment où le site est complètement chargé, incluant les scripts externes et applications).
- Avec Pingdom Tools, la page avec la démo de Brizy activée s’est chargée en 814 ms (46 requêtes déclenchées), et en 1,07 s quand Brizy était désactivé (20 requêtes déclenchées).
Que peut-on retenir de ces résultats ? Globalement, sans entrer dans des détails techniques, le temps de chargement n’est pas mauvais.
Par contre, si l’on doit faire un comparatif Brizy vs Elementor – je ne fais pas une fixette sur ce dernier, mais il reste le plus populaire des page builders WordPress -, on constate qu’Elementor déclenche beaucoup moins de requêtes HTTP.
Mais inutile de trop vous tracasser avec ça, il n’y a rien d’alarmant. Juste pour info, plus une page doit charger de requêtes HTTP, plus il y a de chances que son temps de chargement augmente.
Les résultats ci-dessus ne peuvent être considérés comme un jugement arrêté et définitif. Vous pourriez avoir des données différentes chez vous, en fonction de votre hébergement, ou encore des plugins que vous utilisez.
SEO
Contrairement à de nombreux concurrents, Brizy ne met pas du tout en avant le fait qu’il soit optimisé pour le SEO.
Comme vous l’avez remarqué, il met essentiellement l’accent sur le design et la facilité d’utilisation.
Est-ce à dire que cela fait de lui un vilain petit canard et risque de pénaliser votre référencement naturel ? Pas du tout, à condition de ne pas faire n’importe quoi. 😉
À ce propos, je parle notamment du SEO on-page, comprenez les optimisations que vous allez apporter directement sur vos contenus.
Avec Brizy, pas de problème pour choisir vos balises Titre (hn). L’option Texte présente dans la barre de réglages de chaque élément dispose d’une entrée liée à la Typographie permettant de sélectionner vos balises h2, h3, h4, h5 et paragraphe, notamment.

Après, à vous de paramétrer tout ça avec soin. Un bon conseil à retenir : n’utilisez qu’un h1 par page et vérifiez bien toutes vos balises Titre dès que vous activez un nouveau modèle de page.
J’ai fait le test avec l’un d’entre-eux et tout était bien fait, mais je n’ai pas essayé tous les modèles un par un.
Responsive
Tiens, tiens, le responsive. En voilà un mot particulier qui ne vous dit peut-être pas grand-chose.
Point définition, avant de poursuivre. Est considéré comme responsive un site ou une page dont l’affichage est optimal sur n’importe quel type de support : ordinateur, tablette ou smartphone.
Les templates de Brizy sont bien responsive, pas de souci là-dessus. Vous pouvez déjà le vérifier en utilisant une option bien commode proposée par le constructeur de page.
Grâce au menu Affichage mobile proposé dans la barre latérale de gauche, vous pouvez en 1 clic vous faire une idée du rendu de votre site sur ordinateur, tablette ou smartphone.

Il est aussi possible de désactiver l’affichage des éléments de votre choix en fonction de l’appareil utilisé.
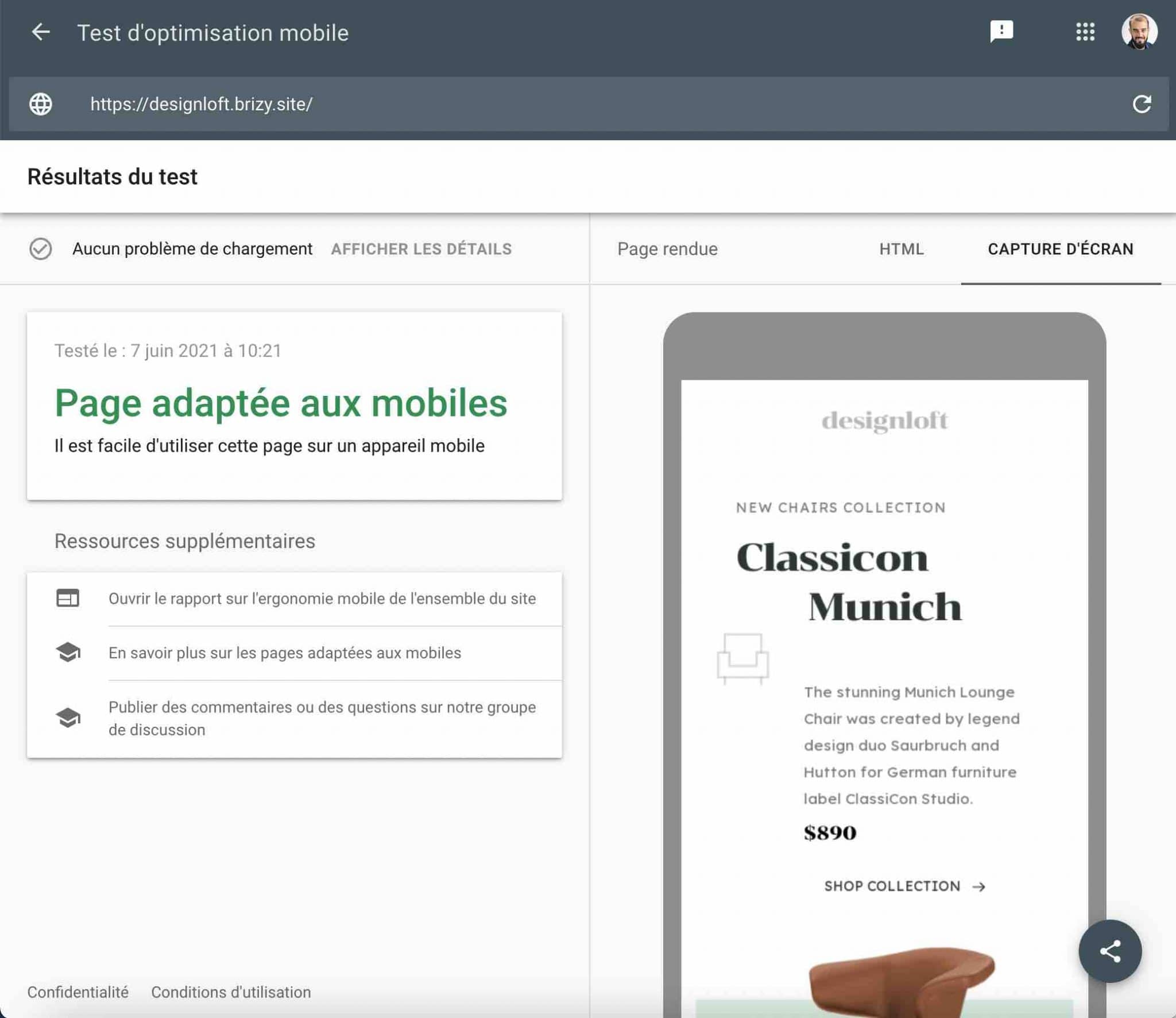
Enfin, pour une analyse encore plus poussée, rien ne vous empêche d’utiliser le test d’optimisation mobile de Google afin de checker que votre page soit bien adaptée aux mobiles.
C’est certain, Brizy ne vous fera pas de faux-plan de ce côté-là. Regardez, je l’ai mis à l’épreuve en essayant sa démo DesignLoft. Résultat :

Aide et support
Vous commencez à avoir un aperçu assez large de l’éventail des possibilités offertes par Brizy.
Mais quelques questions doivent encore logiquement trotter dans votre esprit. Celle-ci, par exemple : si vous adoptez ce constructeur de page, quid de l’aide et du support ?
Il faut dire qu’en se lançant à la découverte d’un nouvel outil, mieux vaut être bien accompagné histoire de galérer le moins possible.
En premier lieu, on pense à la documentation. Celle-ci a le mérite d’exister et d’être assez claire, avec souvent des vidéos associées.
Par contre, elle est uniquement disponible en anglais (c’est logique).
Concernant le support, je n’ai pas eu affaire à eux personnellement.
Sur le site officiel de Brizy, les témoignages d’utilisateurs saluent l’efficacité du service clients : normal, me direz-vous.

Sur la page de l’extension sur le répertoire officiel, une personne seulement s’est plainte en expliquant n’avoir pas obtenu de réponse utile de la part du support.
Pour vous aider, vous pouvez aussi vous appuyer sur :
- la chaîne YouTube officielle du page builder, qui recense plus de 250 vidéos, dont celle-ci pour vous apprendre à créer un template pour votre page Blog :
- la Communauté Brizy. Un groupe Facebook privé (en anglais) recense près de 10 000 membres. Je suis aussi tombé sur ce site dédié au constructeur de page (en anglais), qui propose un Forum, des tutoriels et de l’actu sur Brizy.
Quel rapport qualité-prix ?
Cette partie a été mise à jour en octobre 2021 pour refléter les derniers changements opérés en matière de prix par Brizy.
Comme le dit le poncif, « l’argent, c’est le nerf de la guerre ». Se procurer Brizy, ça coûte combien, au juste ?
Pour commencer, le répertoire officiel WordPress propose la version gratuite de l’extension.
Ensuite, concernant Brizy Pro, il y a deux choses à distinguer :
- l’extension Premium qui donne accès à la version avancée du constructeur de pages ;
- le Brizy Cloud.
Ces deux produits sont désormais vendus séparément depuis mi-septembre 2021.
Les offres de Brizy Pro
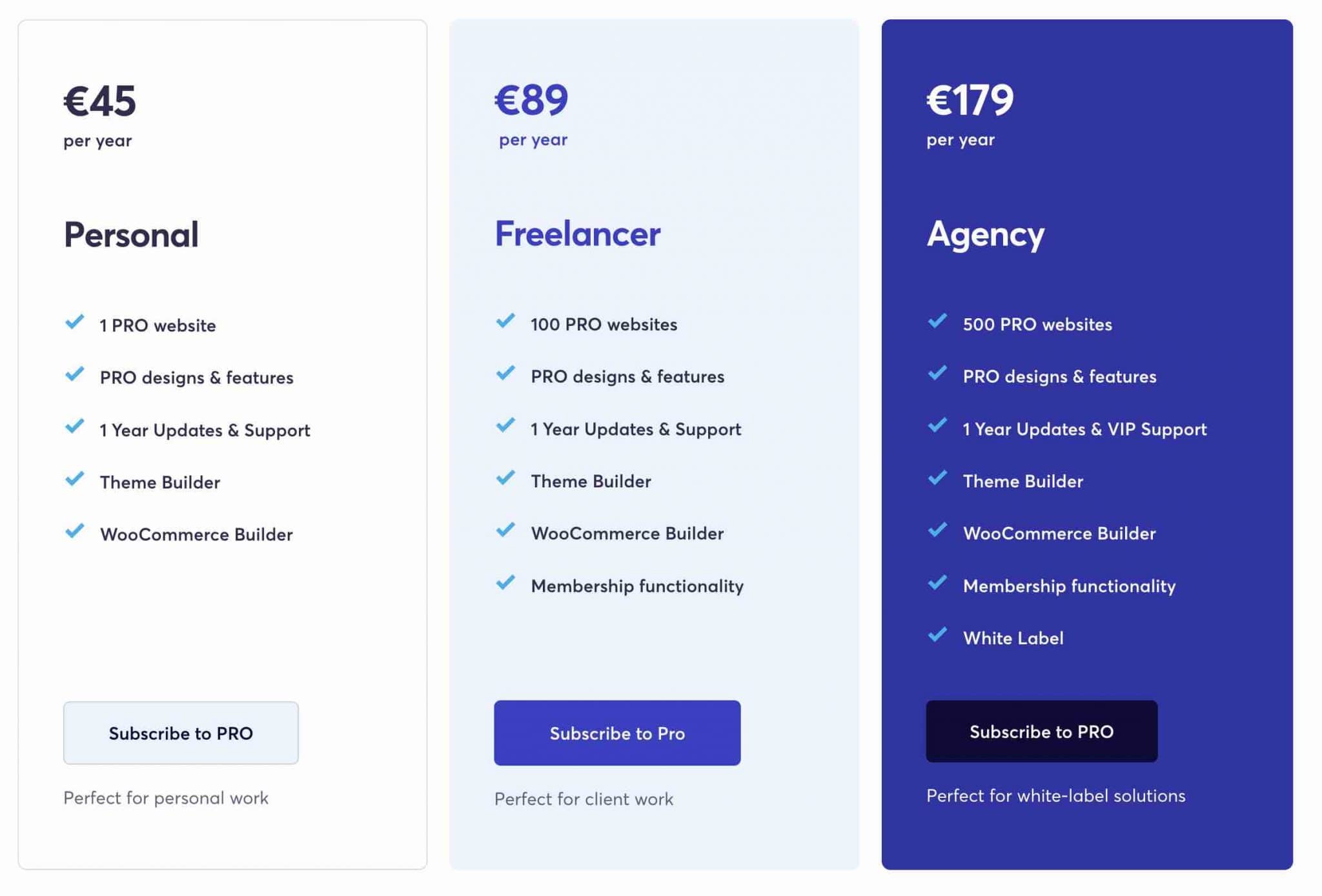
Il existe 3 offres pour l’extension Premium :

Au-delà du prix, votre choix va se surtout se faire en fonction de l’usage que vous comptez faire de l’extension :
- Vous souhaitez utiliser Brizy sur votre site seulement ? L’offre « Personal » sera parfaite (45 €/an).
- Vous créez des sites de façon régulière, pour vous et/ou vos clients ? Le choix entre les Licences « Freelancer » et « Agency » dépendra du nombre de sites sur lesquels vous désirez vous servir de Brizy. La Licence « Freelancer » est limitée à 100 sites (89 €/an), alors que la Licence « Agency » monte jusqu’à 500 sites (179 €/an). Si vous désirez utiliser Brizy en marque blanche, vous n’aurez pas le choix : seule la Licence « Agency » propose cette option.
Notez que Brizy propose une offre Lifetime, afin de vous procurer le page builder en un seul paiement, sans avoir à renouveler tous les ans pour accéder aux mises à jour.
Les prix sont de 139 € (« Personal »), 279 € (« Freelancer ») et 349 € (« Agency »).
Les tarifs du Brizy Cloud
Si vous êtes intéressé par la plateforme d’hébergement de Brizy, le Brizy Cloud, vous devez vous procurer ce produit à part.
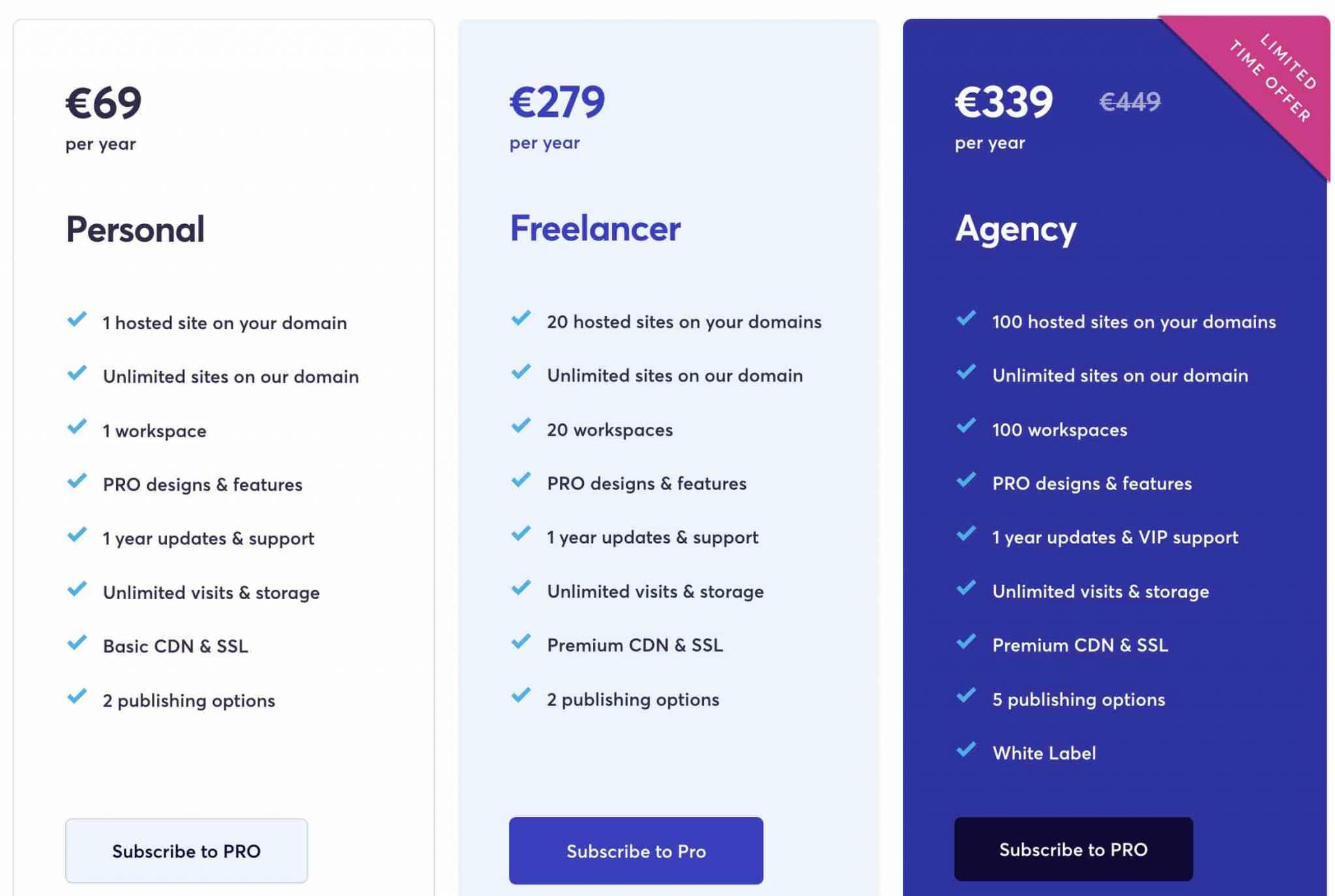
Là encore, il y a 3 offres de prix :

Comme pour Brizy Pro, le critère de choix numéro un s’opère sur le nombre de sites à héberger. Il existe aussi une offre Lifetime.
Comment se positionne Brizy face à la concurrence ?
Afin que vous ayez un aperçu de ce qui se fait ailleurs, voici ce que proposent 3 concurrents célèbres de Brizy :
- Elementor. Comptez 49 $/an (environ 42 €) pour utiliser ce page builder sur 1 site au maximum. L’offre de templates (+ de 300) et de modules (+ de 100) est gargantuesque, sans oublier la présence d’un constructeur de page pour WooCommerce et d’un constructeur de popup. Par contre, Elementor ne dispose pas de version illimitée. Son plus gros pack est facturé 999 $ (environ 860 €, pour une utilisation sur 1 000 sites au maximum) ;
- Divi Builder. Comme Brizy, Divi a un gros avantage : il propose une offre illimitée à vie (249 $ en paiement unique, soit environ 214 €) ainsi qu’un pack à 89 $/an (environ 77 €) pour une utilisation sur tous les sites que vous voulez. Le page builder d’Elegant Themes propose des centaines de templates de sites et donne aussi accès à deux excellents plugins (Monarch et Bloom) ;
- Beaver Builder. Pas de paiement unique chez Beaver Builder et l’offre Standard démarre à 99 $ (environ 90 €) pour une utilisation sur un nombre de sites illimités. Vous aurez accès à une trentaine de modules et à plus de 50 templates prêts à l’emploi.
Notre avis final
Prise en main, personnalisation, design, expérience utilisateur, prix : j’en suis certain, vous êtes désormais incollable sur le Brizy builder.
Il ne nous reste plus qu’à récapituler ce que vous avez vu jusqu’à présent, en abordant les avantages et les inconvénients de notre outil du jour.
Points forts
- Facilité d’utilisation et de prise en main ;
- Une interface et un éditeur de contenus ergonomique et parfaitement adapté à l’expérience utilisateur ;
- Design soigné des templates et des blocs ;
- La présence d’une Licence à vie ;
- Présence d’environ 4 000 icônes pour personnaliser vos contenus ;
- Performance et temps de chargement ;
- Un page builder qui continue à évoluer, avec l’ajout de nouveaux templates de façon régulière, par exemple ;
- Des mises à jour fréquentes qui assurent un service après-vente de qualité. Par exemple, en septembre 2021, la version Pro a été mise à jour 2 fois, la version gratuite 4 fois.
Axes d’amélioration
- On aurait apprécié la présence de quelques Éléments (widgets) supplémentaires, même si les classiques sont bien présents ;
- Il n’existe pas encore d’extensions tierces pour proposer des blocs et templates supplémentaires, comme c’est le cas avec Elementor et Beaver Builder (ex : Ultimate Addons for Elementor) ;
- Brizy ne propose pas encore de blocs spécifiques pour Gutenberg ;
- Si, contrairement au Divi Builder, Brizy ne laisse pas de shortcodes après désactivation, il y a quand même quelques balises <div> qui traînent par-ci, par-là. Si vous décidez de vous passer de l’extension pour X ou Y raison, vous devrez faire un peu de nettoyage manuel.

Brizy, pour qui ?
S’il peut être utilisé par n’importe quel type d’utilisateur, je dirais que l’extension Brizy est particulièrement adaptée aux débutants qui recherchent une prise en main rapide et aisée.
Reste une question centrale : pouvez-vous en faire votre constructeur de page fétiche ?
Difficile de répondre à cette question sans regarder ce qui se fait dans l’échoppe d’à côté.
Pour le moment, force est de constater que des constructeurs de page implantés depuis plus longtemps sur le marché (Elementor, Divi Builder, Beaver Builder) disposent à la fois de plus d’options natives, sans compter un écosystème plus large qui permet à l’utilisateur de disposer de fonctionnalités additionnelles, s’il le souhaite.
Si vous cherchez le constructeur de page le plus fourni du marché, Brizy n’est donc pas le bon cheval.
Mais il continue à évoluer et à se perfectionner : vous pouvez d’ailleurs suivre la feuille de route contenant les fonctionnalités à venir sur Trello.
En résumé, cela reste quand même un très bon constructeur de page qui ne vous décevra pas si vous le choisissez.
Télécharger l’extension Brizy :
D’ailleurs, l’utilisez-vous déjà ? Quelle est votre opinion à son sujet ?
N’hésitez pas à nous partager votre opinion en publiant un commentaire.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?













Bonjour Thibaut,
Très bel article détaillé sur ce constructeur de page qui m’a fait fort sensation lorsque je l’ai testé il y a bien trois ans, mais qui a malheureusement bien du mal à suivre le train du développement de ses principaux concurrents.
Pire, j’ai bien l’impression qu’à vouloir trop en faire, les développeurs s’éparpillent et ont ainsi du mal à nous sortir une version réellement aboutie de leurs derniers développements (ex : Brizy Cloud).
Pour information, il existe un groupe Facebook francophone dédié à Brizy : https://www.facebook.com/groups/brizyfr.
Enfin, pour ceux que cela pourrait intéresser, j’ai réalisé quelques tutoriels vidéo sur la prise en main de Brizy : https://www.youtube.com/playlist?list=PLve6HMp1z8Ic74cLvSVZhwXY3XSV9BCzn.
Bonjour Thibaut,
Une bonne analyse de Brizy ! J’ai personnellement adopté Brizy depuis un an et j’en suis très satisfait.
Bien entendu comme vous le faites remarquer, Brizy est encore jeune et en plain développement. Ce qui n’empêche pas de réaliser des sites bien conçu d’un point de vue marketing et optimisation.
Jusqu’à présent tous mes clients qui sont sous Brizy sont totalement satisfait par leur site, vitesse de chargement, responsivité etc.
En ce qui concerne le support, j’ai pour ma part toujours eu une réponse rapide (24H maximum et bien souvent dans la demi-journée) et ils cherchent le problème et vous aident à le réosudre.
Au niveau communauté, il existe également une communauté francophone sur Facebook. Mais elle n’est pas encore très active, je présume que la plupart d’entre-nous se satisfont de la communauté anglophone qui est réactive et prête à aider tout le monde.
Je voulais souligner un dernier point important par rapport à l’analyse en ce qui concerne le SEO et plus particulièrement les balises.
On rencontre deux types de paramètre à ce niveau :
– Le paramètre “Style”, comme expliqué dans l’article qui permet de choisir un style à appliquer au texte (Paragraphe, Header 1, Header 2,…)
– Le paramètre “Balise”, qui se trouve dans les paramètres avancé. Et qui pour sa part permet d’indiquer quelle type de balise nous utilisons.
Ce qui veut dire, que l’on peut très bien appliquer un style de H1 à un titre et indiquer que celui-ci est un H2 ou H3 ou même un paragraphe.
Ça peut paraître fastidieux et redondant, cependant ça s’avère très pratique dans certain cas de pouvoir dissocier le style et la balise.
En terme d’expérience personnelle, je qualifierai Brizy de “Time Killer”. La création d’un site internet est diminué par 2 dès sa prise en main et dès que l’on maîtrise un peu plus celui-ci. Créer un site devient un vrai jeu d’enfant, lorsque l’on a à minima les bases de la création d’un site internet.
Et niveau résultat SEO, je l’associe avec SEOPress qui est très bien intégré avec Brizy et les résultats sont là.
Bonjour,
J’ai découvert Brizy l’an dernier. Mais j’avais rencontré des problèmes techniques car dès que j’intégrais du contenu texte, celui-ci disparaissait après validation ou mise à jour. Et en prévisualisation, il n’y avait rien. J’avais constaté que ce problème intervenait lorsque j’étais sur Google Chrome.
J’ai donc laissé tomber.
Et cette semaine, dans le cadre de ma formation professionnelle sur les métiers du web, j’ai effectué la présentation de ce constructeur. Malheureusement, le problème persiste. L’an dernier, je pensais que le problème était peut être à une version de Chrome. Depuis, j’ai changé de pc avec la dernière version du moteur de recherche. Finalement, c’est un mystère. Par contre, je l’ai testé sur Edge. Et là aucun problème.
J’ai donc contacté l’éditeur pour exposer le problème mais à priori, ma problématique n’a pas été comprise. Je dois leur apporter plus de précision.
C’est dommage car à l’utilisation, il a l’air vraiment intéressant surtout au niveau de son ergonomie avec sa prise en main et son côté intuitif.
Vous dites qu’Elementor ne lance que 5 requêtes, j’ai développé plusieurs site avec Elementor je peux vous affirmer que vous êtes loin d’avoir 5 requêtes ! De base vous êtes plutôt proche des 25. Et le nombre de div imbriquées et juste impressionnant …
Donc je vous le confirme, Elementor est MAUVAIS en terme d’optimisation du code et de vitesse de chargement.
Je dois dire que je suis assez bluffé… certes moins riche qu’Elementor mais plus simple à prendre en main, ce page builder est un vrai régal à utiliser. Et il y a suffisamment de contenu pour créer gratuitement un site vitrine avec Astra ou Suki par exemple. Côté fonctionnalités je trouve qu’il surpasse déjà Gutenberg… bref avec un peu de contenu supplémentaire et quelques add-ons ce page builder sera une sérieuse option à considérer, qui pourrait venir remplacer Elementor sur mon site.