Attention, il paraît que ça sent la poudre. Enfin par ici, c’est plutôt l’odeur de Powder qui se dégage… Rassurez-vous, il n’y a pas de conflits en vue, ni d’incendie à éteindre. Powder, c’est le nom d’un thème WordPress basé…
J’aimerais vous parler d’un truc un peu fou. Un truc que je n’avais jamais eu l’occasion de voir et de vivre, en tout cas dans de telles proportions.
Les scores de dictateur, vous connaissez ? Vous savez, c’est lorsqu’un peuple élit ou réélit son président à une écrasante majorité des suffrages, de façon assez peu démocratique (c’est un euphémisme).
Sur le répertoire officiel, ce genre de choses arrive. Cela concerne un thème en particulier : le dénommé Blocksy. Son score de dictateur à lui ? 100 % des suffrages. Du jamais-vu, je vous avais dit.

Oui, vous avez bien lu. 100 % des utilisateurs qui lui ont laissé un avis (près de 500 personnes au moment de publier ces lignes) lui ont accordé la note maximale de 5 étoiles.
Face à mon écran, j’ai frotté mes lunettes une fois, deux fois, trois fois. J’ai rafraîchi ma page pour démasquer une éventuelle fraude. Je me suis même pincé (aïe).
Rien à faire : tout ça est vrai. Et le pire, c’est que Blocksy n’a rien d’un dictateur : ouf, encore heureux. Aux dernières nouvelles, ses concepteurs n’auraient contraint personne de caresser leur bébé dans le sens du poil.
Blocksy est tout simplement un excellent thème, qui a su conquérir ses utilisateurs. Tout cela mérite le détour. Et un test grandeur nature, tiens, tant qu’on y est.
Sommaire
La version gratuite de Blocksy testée dans cet article est la la 1.8.3.4. La version Pro utilisée est la 1.7.73.
Initialement rédigé en mai 2021, cet article a été mis à jour en juin 2021.
Qu’est-ce que le thème Blocksy ?

Blocksy est un thème WordPress freemium conçu pour fonctionner main dans la main avec l’éditeur de contenu de WordPress (Gutenberg), d’où son nom (Gutenberg fonctionne avec des blocs). Il s’utilise sans avoir besoin de connaissances en code, et s’intègre à de nombreux constructeurs de pages du marché (Elementor, Brizy, Beaver Builder).
Blocksy dispose de deux versions :
- Une version gratuite disponible sur le répertoire officiel (100K+ installations actives). Vous pouvez l’installer directement depuis votre tableau de bord WordPress. Vous allez le voir au cours de ce test, elle est déjà très complète et fournie en options.
- Une version pro, qui se présente sous la forme d’une extension. Elle propose notamment des fonctionnalités plus avancées pour personnaliser votre en-tête, votre pied de page, votre contenu et votre boutique WooCommerce.
Pour présider aux destinées de Blocksy, on retrouve deux développeurs/webdesigners roumains : Sergiu Radu et Andrei Glingeanu, qui se sont très récemment entouré de deux personnes pour assurer le support et la gestion de leur communauté Facebook, comme l’explique un article de WP Tavern.
En créant des sites pour leurs clients, ils se sont rendu compte qu’aucun thème ne répondait à leurs attentes. Ils ont alors eu l’idée d’en concevoir un qui satisfasse leurs besoins : Blocksy.
Ce dernier voit le jour en février 2019 avec plusieurs concepts centraux, récapitulés sur la page À Propos du site officiel du thème :
- Un focus prononcé sur la vitesse de chargement. Blocksy est présenté comme un thème « léger et sans dépendances » ;
- De nombreuses options de personnalisation ;
- Un aspect modulaire (vous pouvez choisir d’activer telle ou telle option en fonction de vos besoins) ;
- Une intégration avec d’autres outils de l’écosystème WordPress.
Et voilà pour cette première photographie du thème Blocksy sur WordPress. Vous le connaissez déjà un petit peu mieux, mais vous avez sûrement envie de le découvrir plus en détails.
Pour savoir si un thème mérite d’être adopté, il y a pour commencer un aspect prépondérant à prendre en compte: sa facilité d’utilisation. Je ne sais pas vous, mais moi, je déteste les usines à gaz aux options toutes plus incompréhensibles les unes que les autres.
Voyons voir comment se positionne Blocksy sur le sujet.
Un thème facile à utiliser ?
Un processus d’installation rapide et clair
Je ne reviens pas dans le détail sur le processus d’installation d’un thème. Des doutes sur la marche à suivre ? Consultez ce tutoriel pas à pas sur le blog.
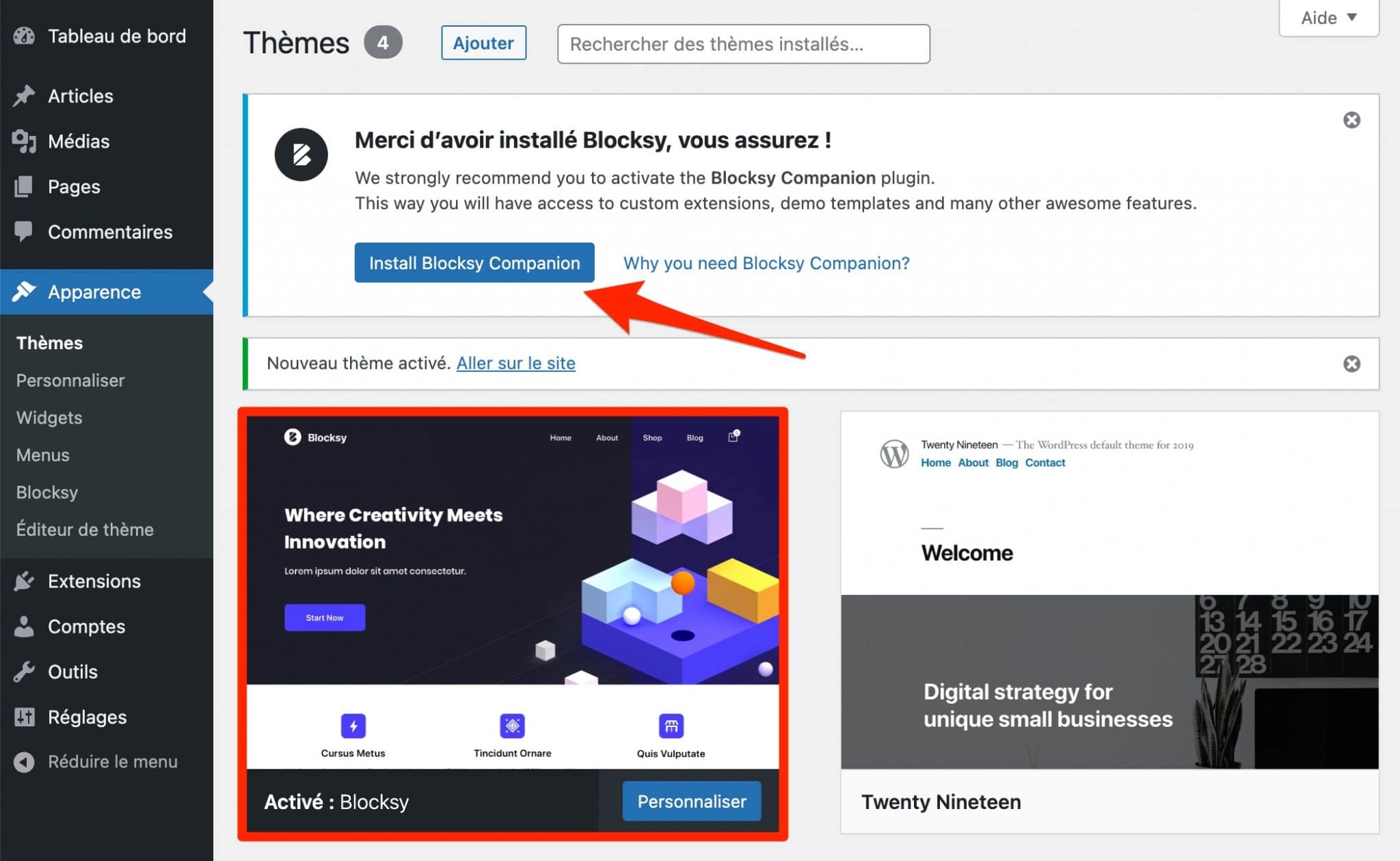
Une fois activé, Blocksy vous suggère d’installer une extension maison appelée Blocksy PRO.

J’ai un peu de mal avec cette idée de devoir passer par des extensions supplémentaires (pourquoi ne pas avoir intégré tout ça de base dans le thème ?). Mais, bien souvent, il faut en passer par là pour bénéficier de toutes les options possibles.
Concrètement, si vous n’activez pas Blocksy PRO, vous ne disposerez pas, par exemple, des templates (modèles de pages) prêts à l’emploi offerts par Blocksy. Au-delà de cela, l’extension embarque des options supplémentaires pour améliorer la performance, pour personnaliser votre en-tête, et même son propre écosystème d’extensions.
Pour avoir les mains libres, je vous recommande de l’activer. Tout cela est simple, rapide et efficace. Ça commence bien.
C’est fait de votre côté ? Alors vous avez forcément atterri sur l’interface de réglages proposée par Blocksy.
Une interface de réglages simple et épurée
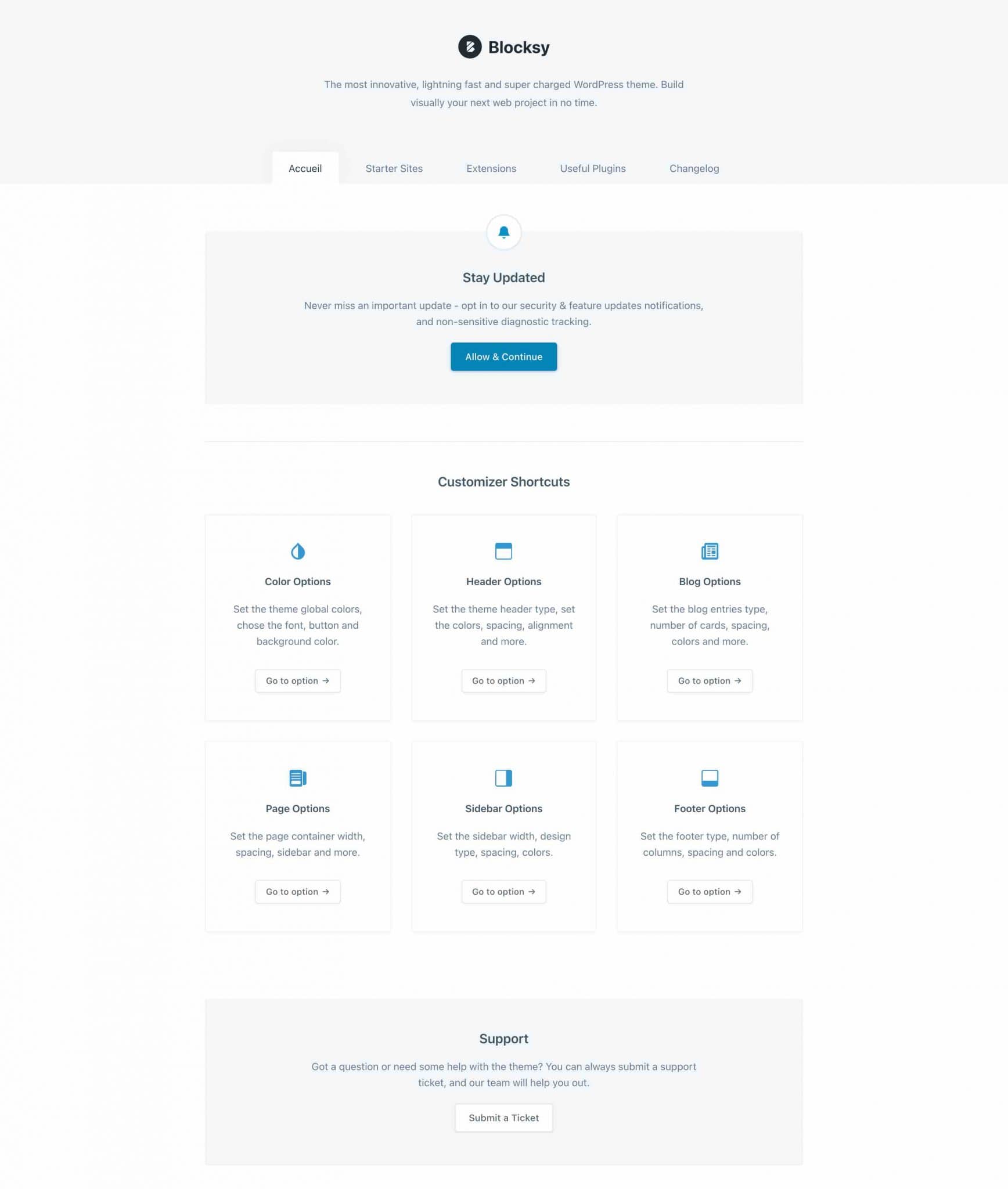
Sur votre interface d’administration, les concepteurs de Blocksy ont eu la très bonne idée de concevoir un menu de réglages qui tient sur une page, sans options parasites et inutiles.

Les couleurs douces (gris, blanc) participent à la clarté générale, et tout est regroupé au sein de 5 onglets :
- Accueil : donne accès à des raccourcis en direction de l’Outil de personnalisation, redirigeant vers les réglages des options importantes (couleurs, en-tête, blog, barre latérale, en-tête et pied de page) ;
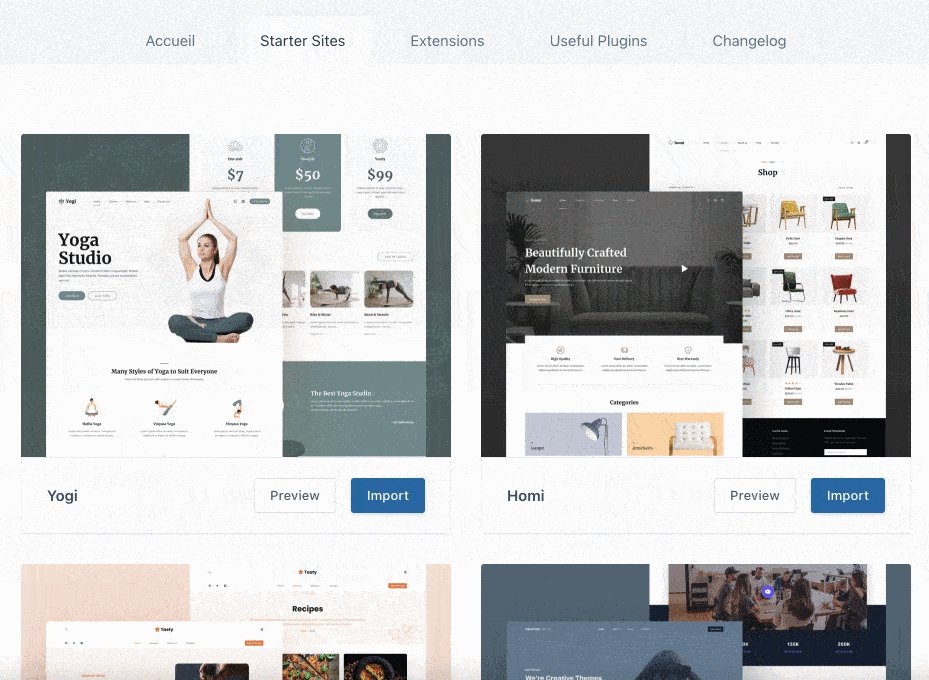
- Starter Sites : présente les templates (modèles de sites) proposés par Blocksy ;
- Extensions : ici, vous trouverez 5 extensions maison créées par Blocksy ;
- Useful Plugins : dans cet onglet, Blocksy vous suggère d’installer des extensions tierces (ex : Elementor, HubSpot, Getwid, WPForms) ;
- Changelog : le journal des modifications du thème. C’est ici que vous trouverez des informations sur les mises à jour et modifications effectuées sur le thème. On peut constater qu’il est fréquemment mis à jour (plusieurs fois par mois, en moyenne), ce qui constitue un gage de sérieux et d’assiduité de la part de ses concepteurs.
Résultat des courses : on navigue très facilement entre les différents réglages. En quelques clics, le tour est joué.
Petit bémol : on peut regretter l’absence de traduction en français de la page de réglages. Mais le contenu textuel reste relativement simple à comprendre, ce qui ne perturbe pas vraiment la compréhension générale.
Si jamais vous souhaitez remodeler ça à la sauce française, utilisez l’extension Loco Translate. Alex vous la présente en détails dans cette vidéo :
Un outil de personnalisation à la sauce Blocksy
Après la présentation du menu de réglages, passons à leur mise en application. Chez Blocksy, vous procéderez à l’essentiel des retouches techniques depuis l’Outil de personnalisation de WordPress.
Appelé Customizer en anglais, ce dernier est accessible en passant par le menu Apparence > Personnaliser.
Si vous êtes familier de celui proposé avec les thèmes par défaut de WordPress (ex : Twenty Twenty One), vous devriez le trouver changé.
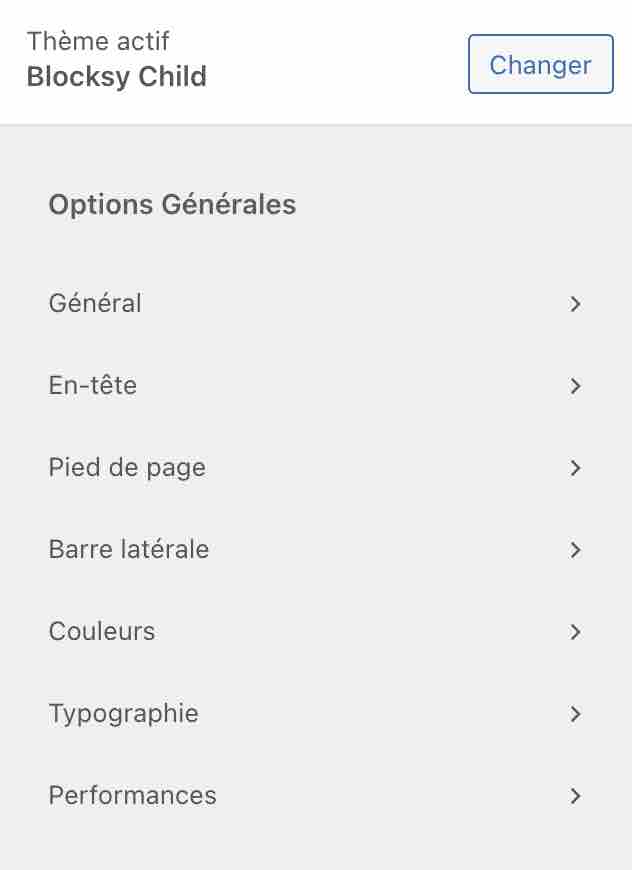
En fait, Blocksy l’a personnalisé à sa sauce, en proposant ses propres menus répartis en 2 grandes catégories :
- Options générales ;
- Types de publication.
L’arrière-plan et la typographie au niveau des réglages a aussi été modifiée :

Les réglages prévus nativement par WordPress (Identité du site, Menus, Widgets, Réglages de la page d’accueil, CSS additionnel) ont été relégués au bas de la page, dans une section logiquement appelée « Core ».
Le mot « Core » fait référence à ce que l’on appelle le « Cœur » ou le « Noyau » de WordPress, en français. Cela désigne tous les fichiers que vous trouvez de base, lorsque vous téléchargez le logiciel sur le site officiel WordPress.
Ça, c’est pour l’organisation. Pour le fonctionnement de l’Outil de personnalisation, rien ne change, rassurez-vous. Vous avez toujours un aperçu en temps réel des changements opérés, directement sur la page :

Que peut-on dire sur toutes ces options ? Déjà, qu’il y en a beaucoup. Pour un thème gratuit, une telle abondance est rare. C’est très intéressant car vous allez pouvoir personnaliser très finement de nombreux aspects de votre site, y compris certains que vous n’aurez pas forcément soupçonnés.
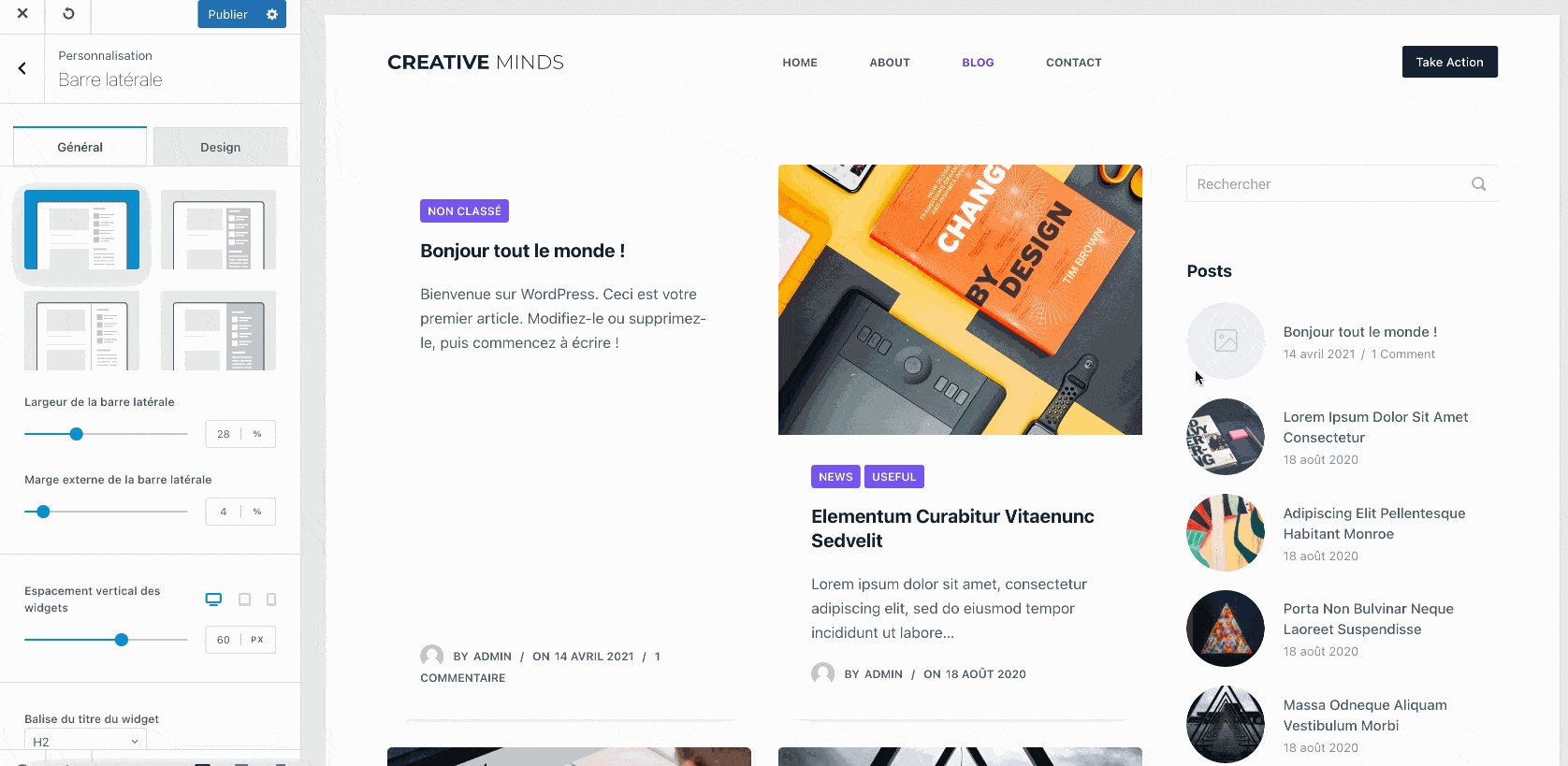
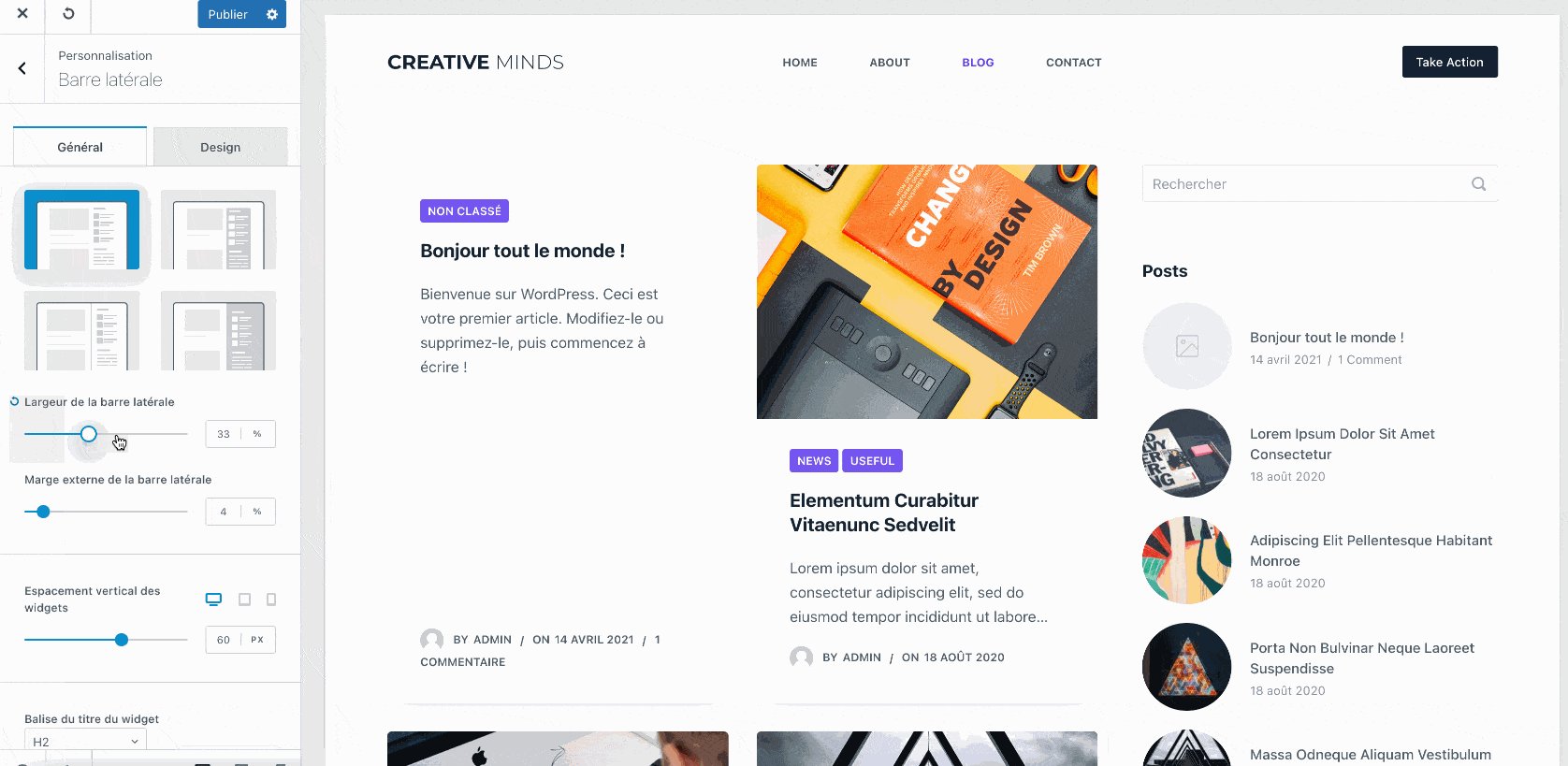
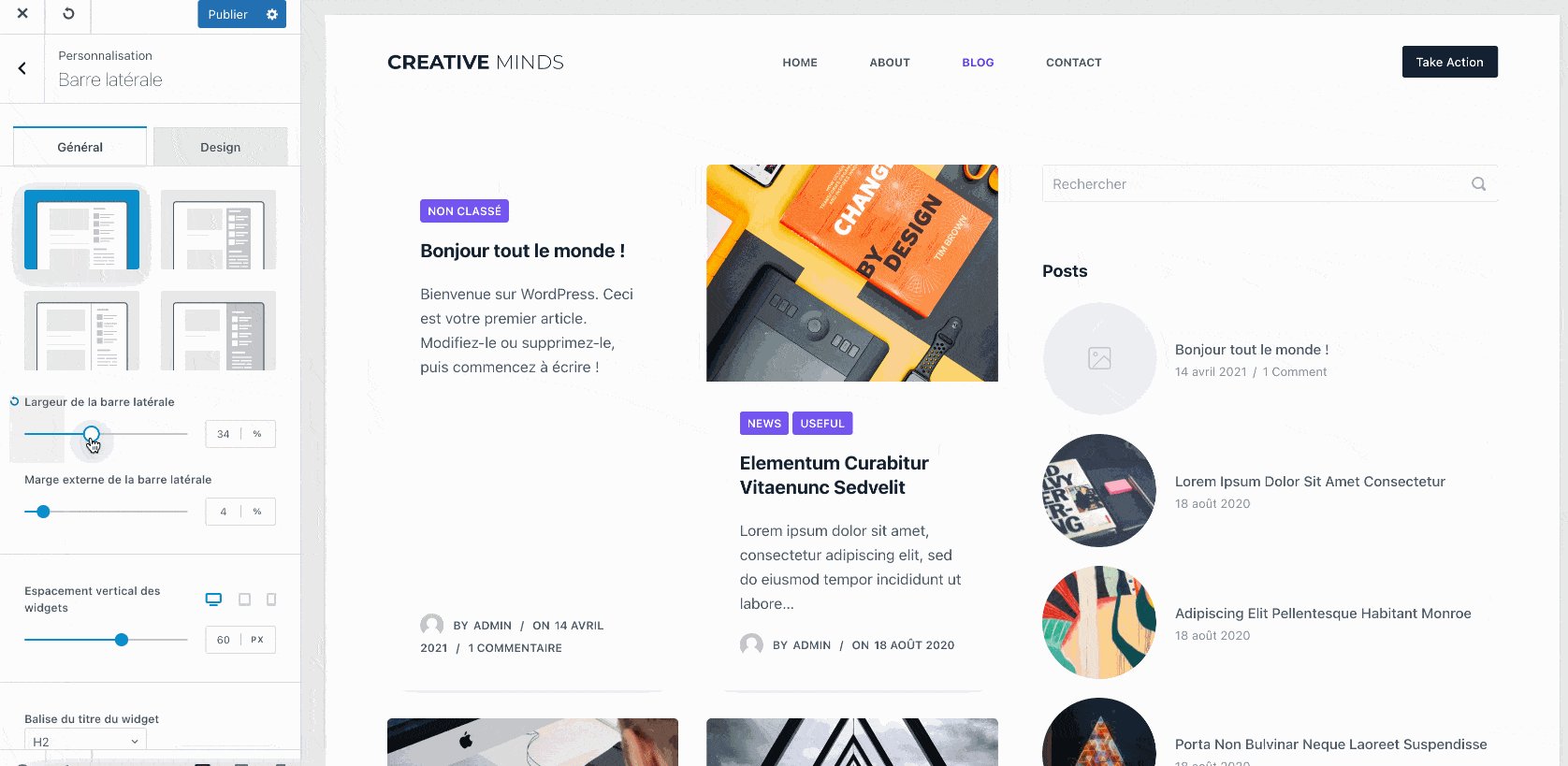
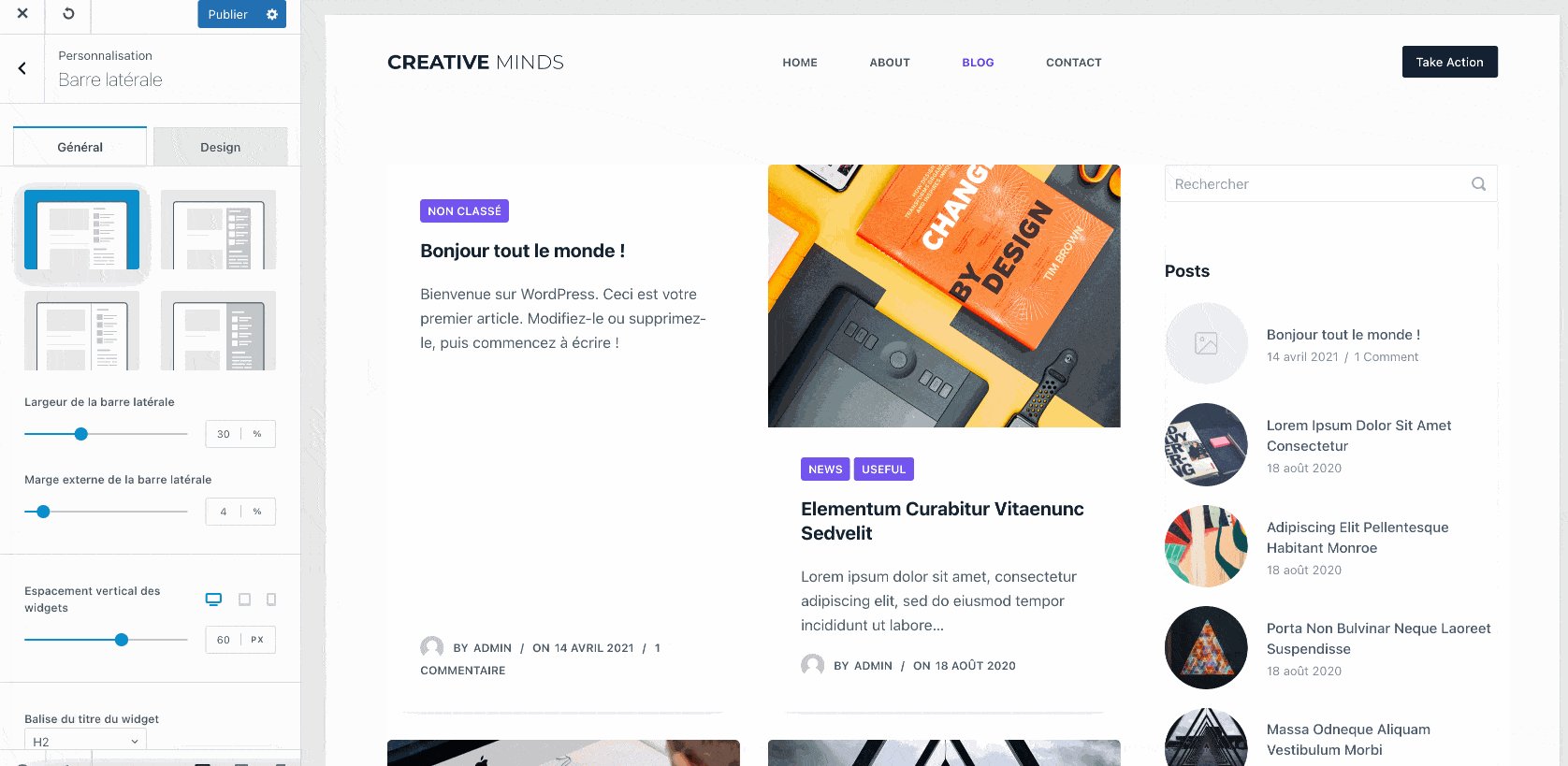
Par exemple, au niveau de la barre latérale, vous pouvez même aller jusqu’à personnaliser sa marge externe.
Voire ajouter un cadre de couleur pour délimiter l’affichage de votre page, si cela vous chante. Attention, l’effet esthétique peut laisser à désirer :

En contrepartie, on peut aussi un peu s’y perdre lorsque l’on découvre le thème. Creuser tous les réglages un par un prendra forcément du temps.
Je ne vais pas vous les détailler un par un. Par contre, certains méritent un approfondissement un peu plus important. Découvrez-les ci-dessous.
Le constructeur d’en-tête et de pied de page
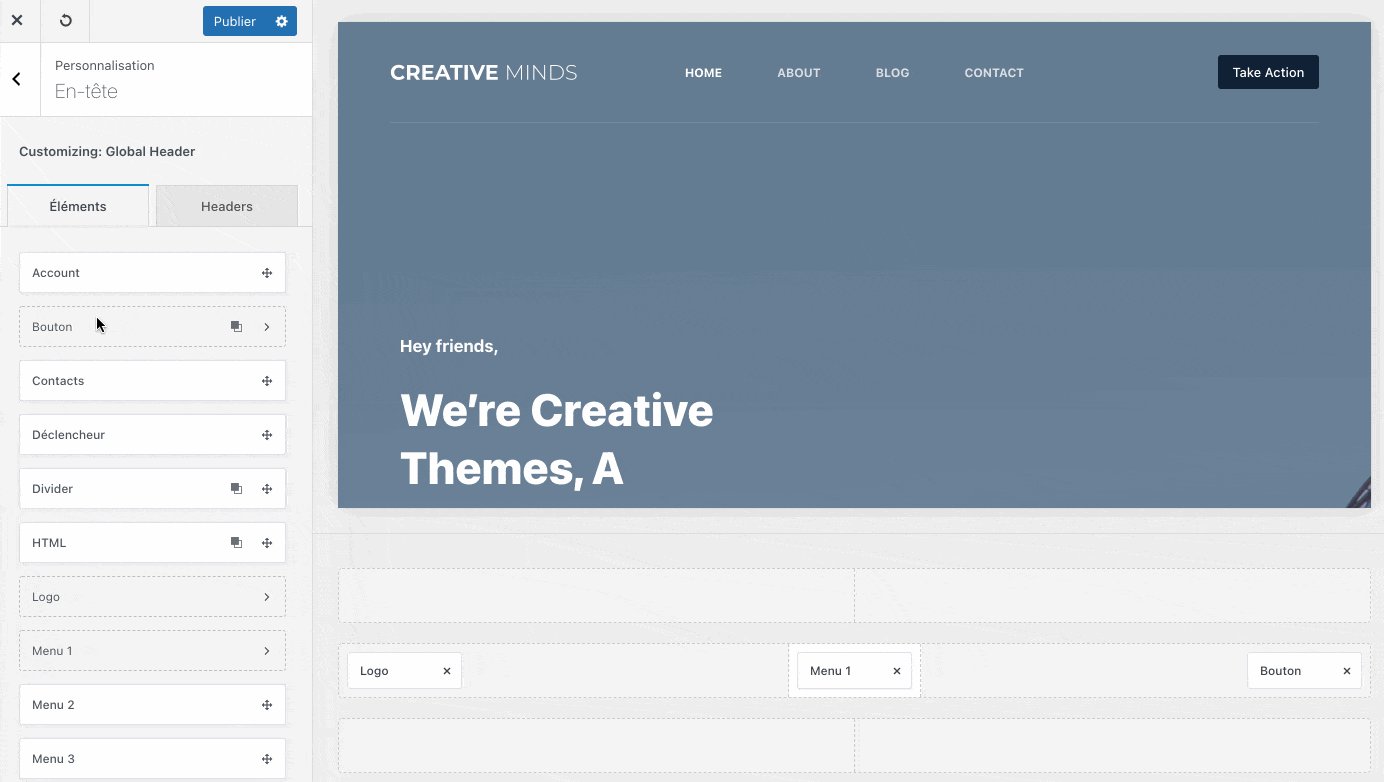
Blocksy propose un Header Builder et un Footer Builder, soit un constructeur d’en-tête et de pied de page (accessible via Apparence > Personnaliser > En-tête).
En soi, ce n’est pas une exclusivité. Quelques thèmes, comme Astra ou Kadence, pour ne citer qu’eux, proposent aussi cette fonctionnalité bien pratique.
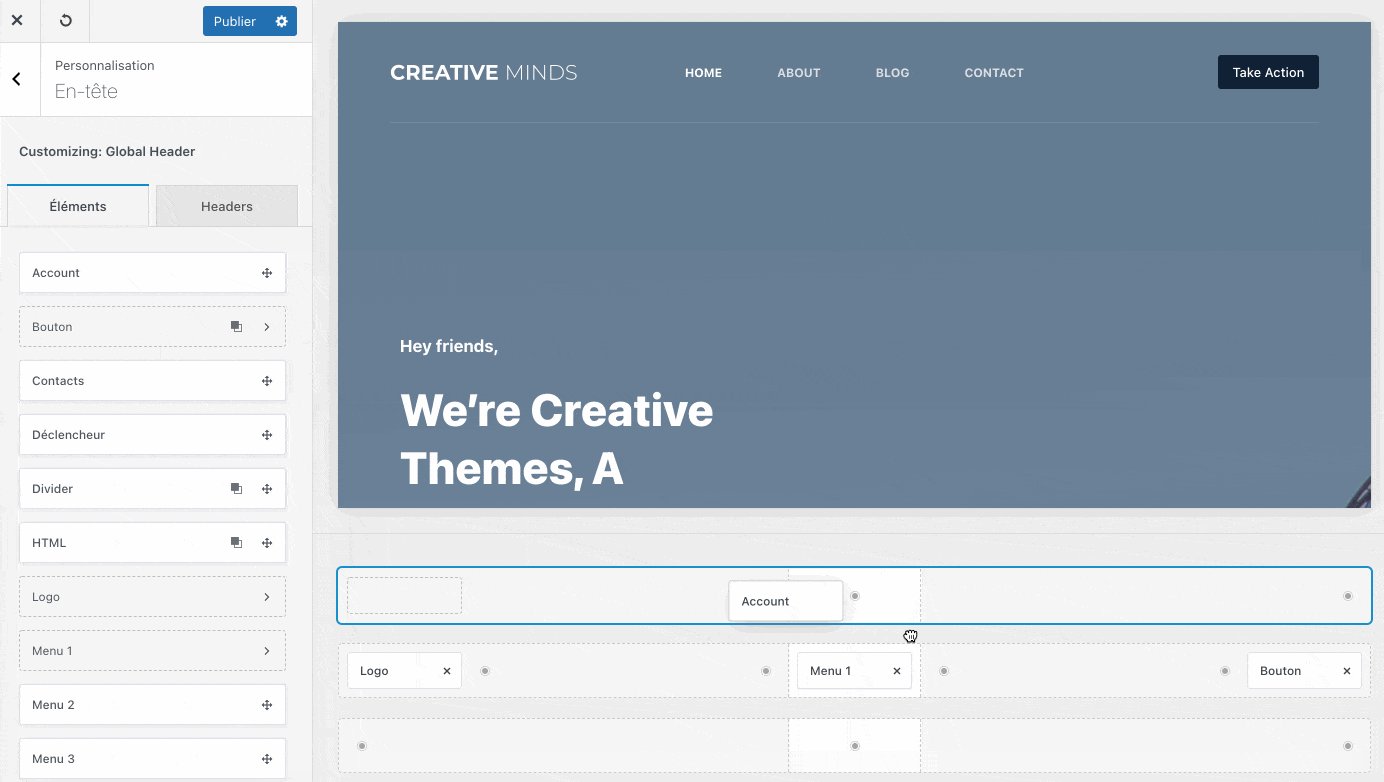
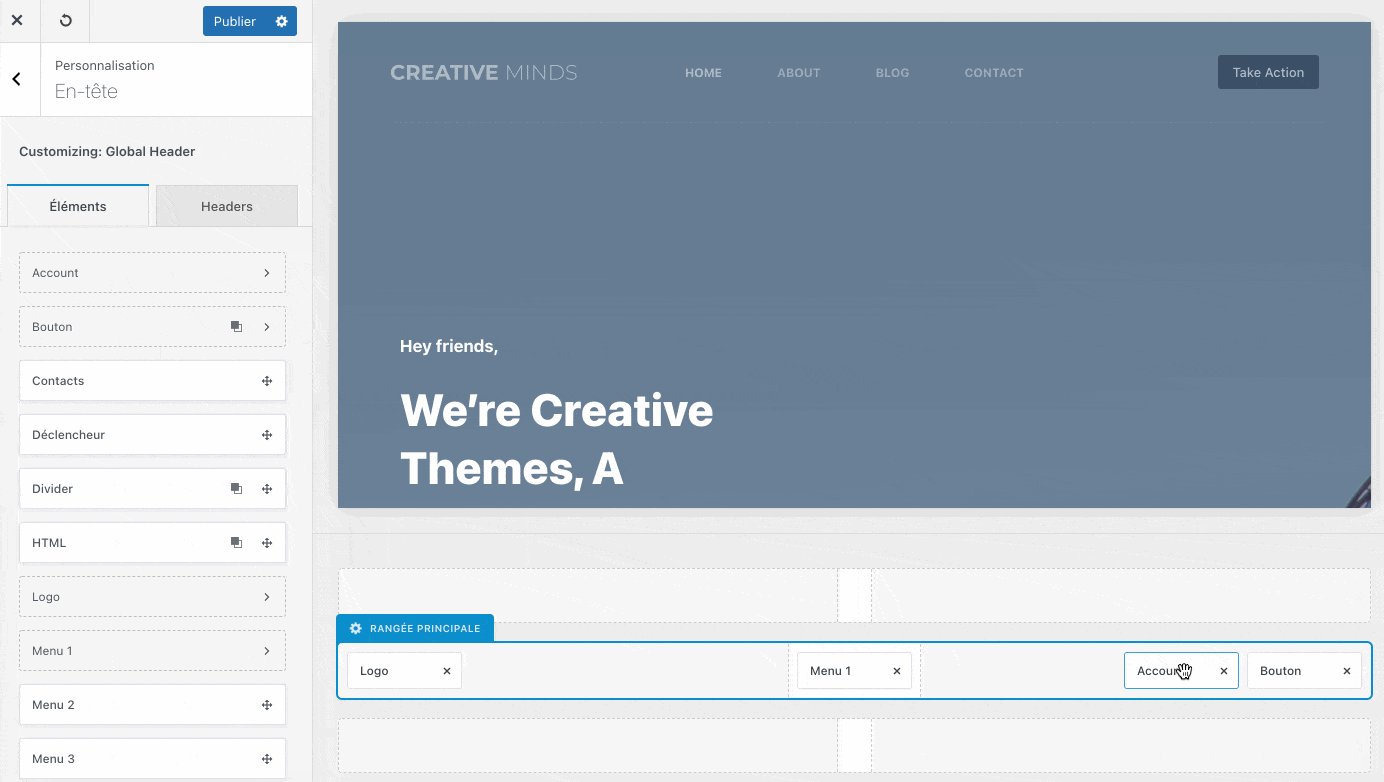
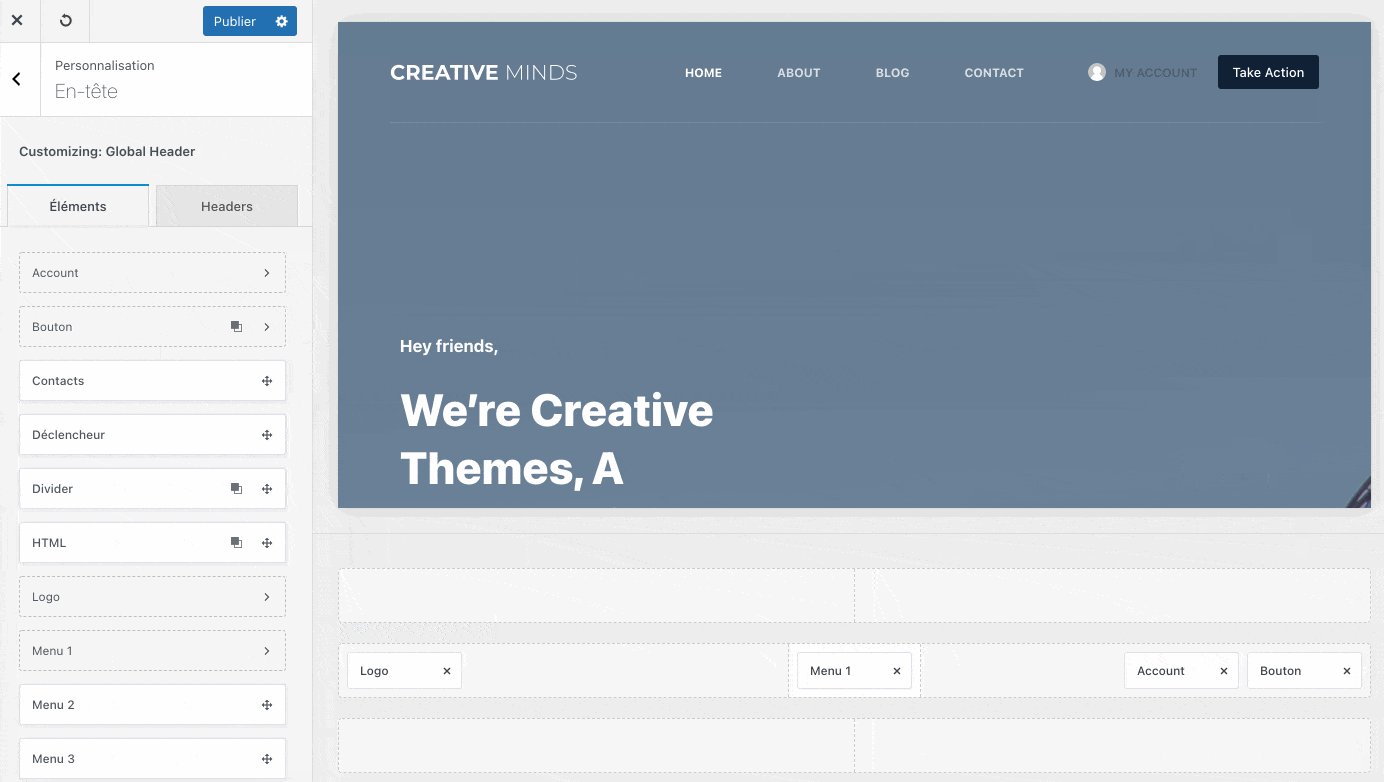
Le principe est simple. Vous disposez de trois rangées, matérialisant 3 zones de votre en-tête. Rangées au sein desquelles vous pouvez ajouter l’un des 8 éléments proposés pour le header (9 pour le footer), à l’aide d’un glisser-déposer.
Tous vos changements sont visibles en temps réel.

Vous pouvez ensuite personnaliser dans le détail chaque élément (ex : hauteur, visibilité, couleurs, marges etc.) et chaque rangée (ex : largeur, hauteur, arrière-plan, bordure etc.).
Par rapport à la concurrence (ex : Astra, Kadence), les options proposées dans la version gratuite de chaque thème sont quasi-identiques.
Vous pouvez à chaque fois ajouter des boutons, vos icônes de réseaux sociaux, une barre de recherche etc. Sans oublier la possibilité de concevoir des en-têtes transparents ou sticky (flottants, c’est-à-dire fixes au scroll), et la gestion du responsive (réglages de l’en-tête et du pied de page sur tablette et smartphone).
Là où Blocksy se démarque, je trouve, c’est sur l’UI (interface utilisateur). Un très grand soin a été apporté dans la conception de ce Header & Footer Builder. Par exemple, lorsque vous souhaitez ajouter un élément, un petit point clignotant vous signale les emplacements où vous pouvez l’intégrer (regardez bien la capture animée précédente). À l’usage, c’est très agréable.
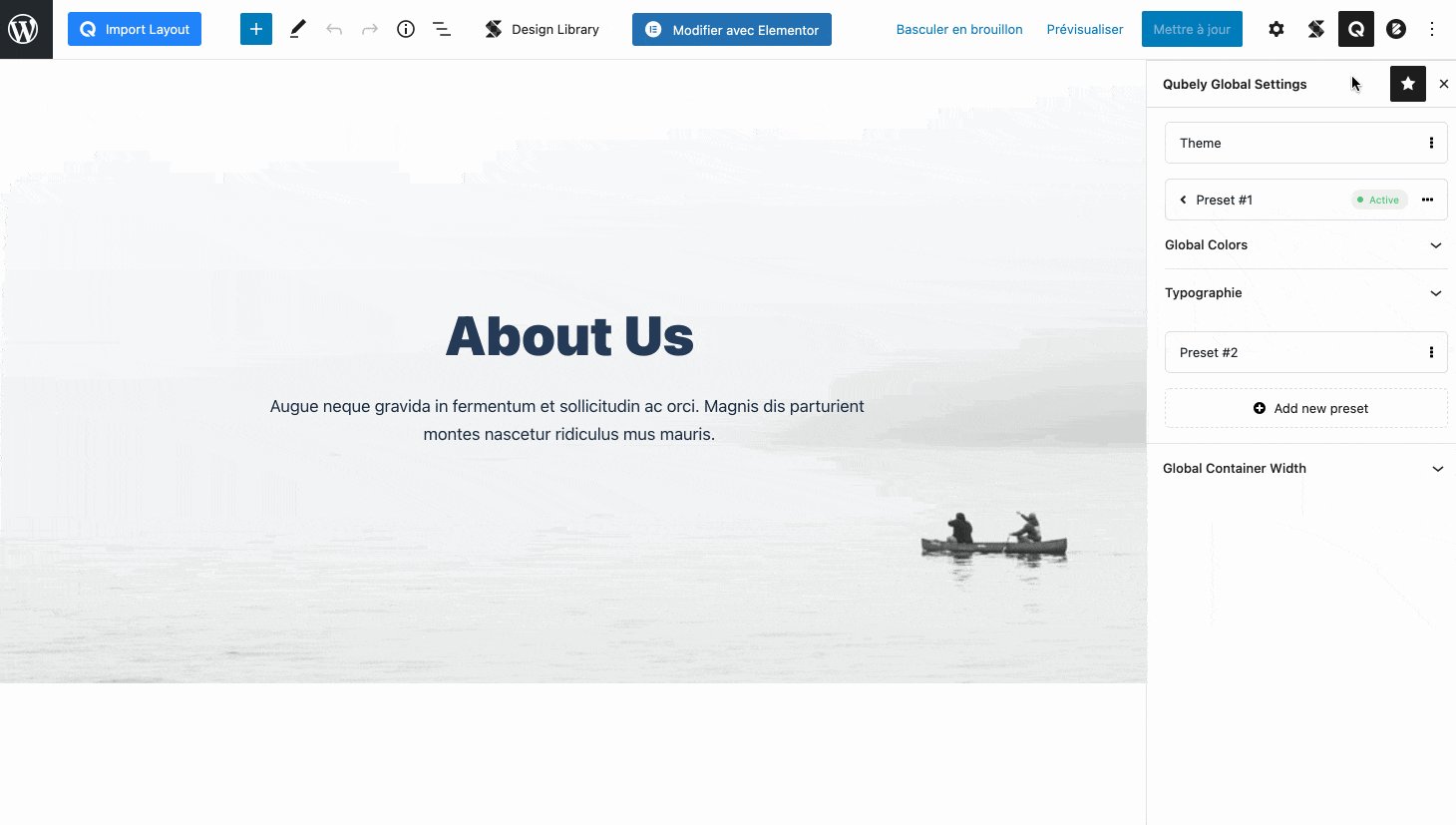
La gestion du design (couleurs et typographie)
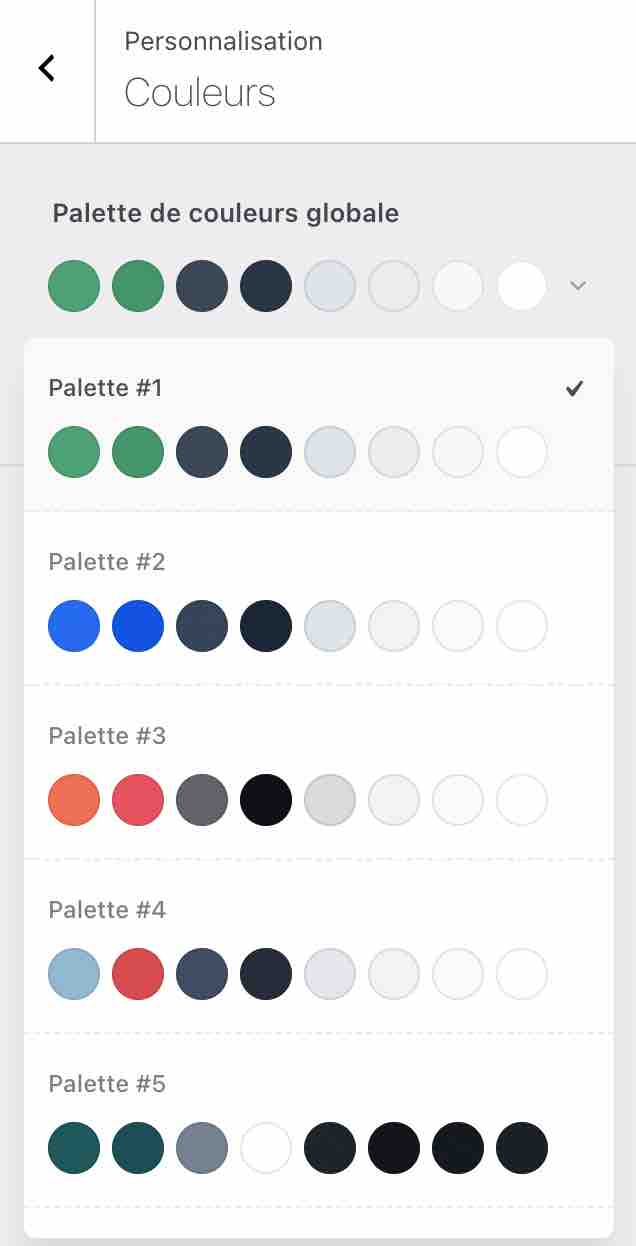
Deuxième élément à aborder : la personnalisation visuelle du thème. Blocksy a pris le parti – bien senti – de vous proposer des palettes de couleurs pour gérer l’apparence visuelle de votre site.
Par défaut, il existe 15 palettes. En plus, vous pouvez personnaliser chaque couleur de chaque palette à votre sauce, ce qui fait tomber certaines barrières.

Une palette contient 8 déclinaisons de couleurs, que vous pouvez appliquer à vos titres, liens hypertextes, aux paragraphes, aux bordures ou encore au survol de la souris (hover).
Gros avantage de ce système ? Vous pouvez appliquer la palette choisie à toutes les pages de votre site, ce qui fait gagner un temps considérable, puisque vous n’avez pas à procéder élément par élément.
Cependant, vous n’êtes pas pieds et poings liés. Si vous désirez changer la couleur d’un élément au cas par cas, vous pouvez le faire aussi.
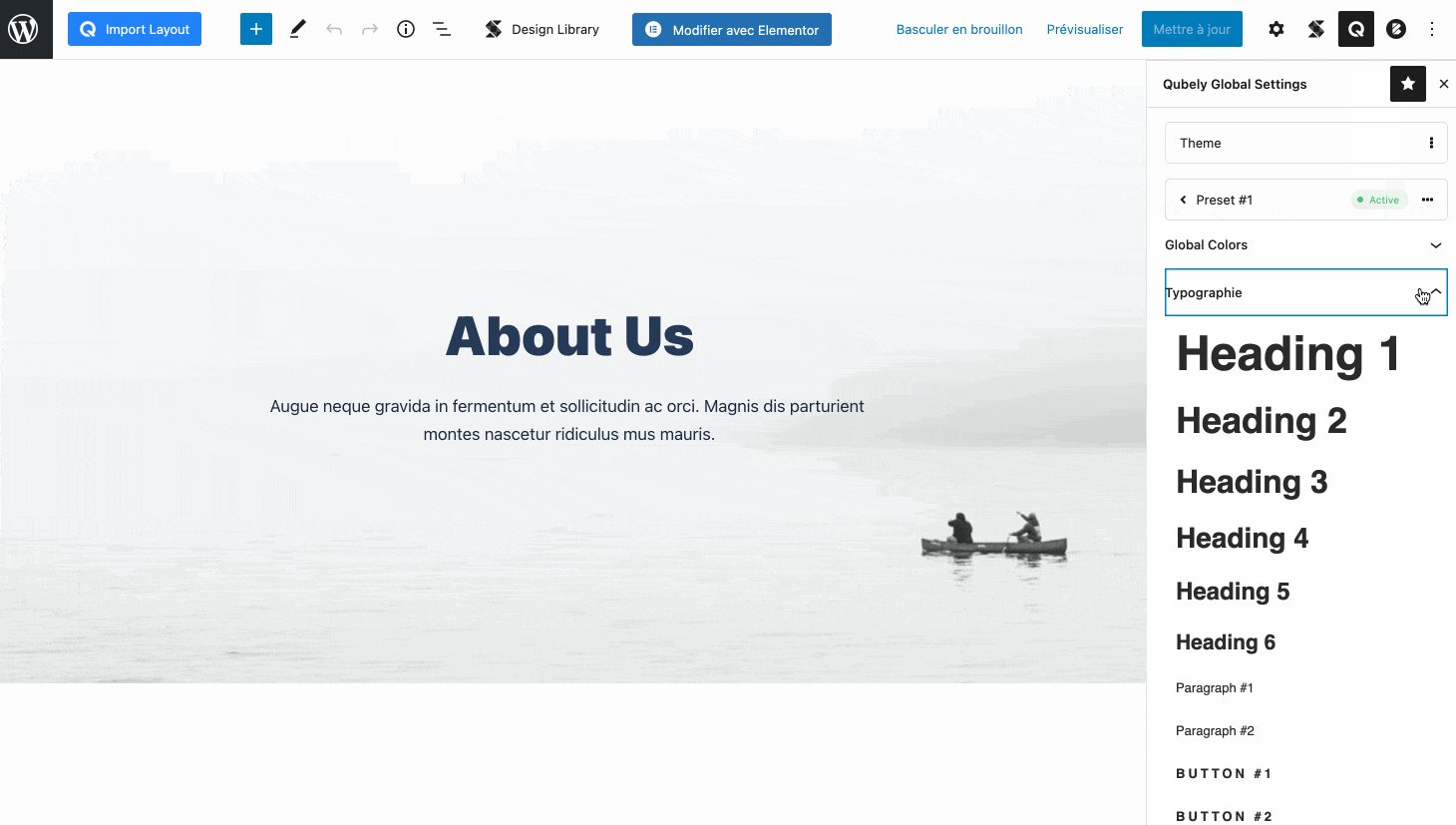
Quand on parle personnalisation, on pense aussi à la typographie, soit les polices d’écriture utilisées sur votre site. Pour ce volet, Blocksy fait dans la sobriété et l’efficacité.
Vous pouvez modifier la police de base (celle de vos paragraphes), celle des titres, des boutons et des citations. Ce n’est pas le choix qui manque : Blocksy utilise des Google Fonts, donc vous aurez accès à près d’un millier de polices d’écriture différentes.
Cantonnez-vous à l’utilisation de 2 ou 3 polices d’écriture différentes sur votre site. L’idéal est d’en utiliser une pour vos titres, et une autre pour le texte.
Les options de mise en page (layout options)
Enfin, terminons ce tour d’horizon de l’Outil de personnalisation par un détour sur les options de mise en page.
Concernant la page Blog, vous disposez de 5 structures de mise en page par défaut. Plus largement, il y a pas mal de petites options bien senties pour améliorer l’affichage et l’expérience utilisateur :
- Vous avez le choix parmi 4 types de pagination (Standard, Suivant/précédent, Charger plus, Défilement infini), et régler le nombre de publications à afficher sur votre page Blog.
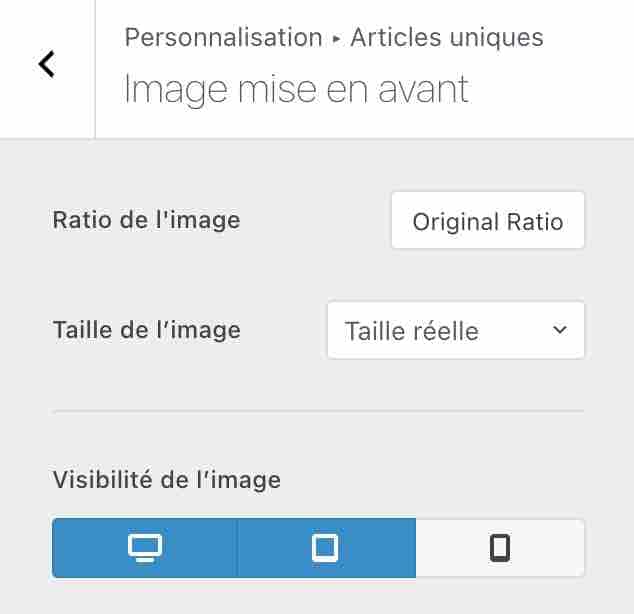
- Pour chaque article s’affichant sur votre page Blog, vous pouvez afficher/masquer le titre, l’image mise en avant, un extrait de la publication, ou encore un bouton « Lire la suite ». Chaque option dispose d’un petit menu contextuel très pratique. Par exemple, au niveau de l’image mise en avant, vous pouvez directement modifier son ratio ou sa taille :

- Concernant chaque article au cas par cas, vous pouvez activer des informations intéressantes. Un exemple ? La possibilité d’afficher des boutons de partage sur les réseaux sociaux en haut, en bas, à gauche ou à droite de votre article (il est aussi possible de modifier la taille en pixels de l’icône correspondante).
Autre option intéressante à détacher : la possibilité de customiser votre barre latérale en jouant notamment sur sa largeur, les marges, l’espacement entre les widgets etc. Vous pouvez même la rendre fixe au scroll.
Franchement, pour un thème gratuit, Blocksy frappe fort au niveau des options proposées sur l’Outil de personnalisation. Il y a vraiment de quoi faire et, pour ne rien gâcher au plaisir, l’expérience utilisateur est de grande qualité.
Le thème va-t-il poursuivre sur cette lancée positive au niveau de ses templates ? Réponse dans la partie suivante.
Les templates de Blocksy
Lorsque l’on souhaite se procurer un thème, il y a souvent un élément que l’on regarde avec attention : les templates (modèles de sites ou de pages) proposés.
Ces templates sont très intéressants, en particulier pour les débutants. Ils permettent au concepteur de site de disposer d’une base prête à l’emploi, qu’il ne reste plus qu’à personnaliser à sa guise. Au final, le gain de temps est souvent très important (imaginez si vous partiez de zéro).
À ce niveau-là, Blocksy fait dans le minimalisme. Au moment de publier ces lignes, il ne proposait que 10 templates, appelés Starter sites (les concepteurs du thème précisent qu’ils vont en ajouter d’autres prochainement, à suivre).
Si vous connaissez un peu ce que proposent d’autres thèmes célèbres du répertoire officiel, vous savez que ce nombre est famélique.

10 templates, c’est très peu comparé à la concurrence. On peut tout de même relever que les concepteurs de Blocksy ont pris le soin de proposer des modèles qui peuvent s’adapter à plusieurs types de sites « classiques ».
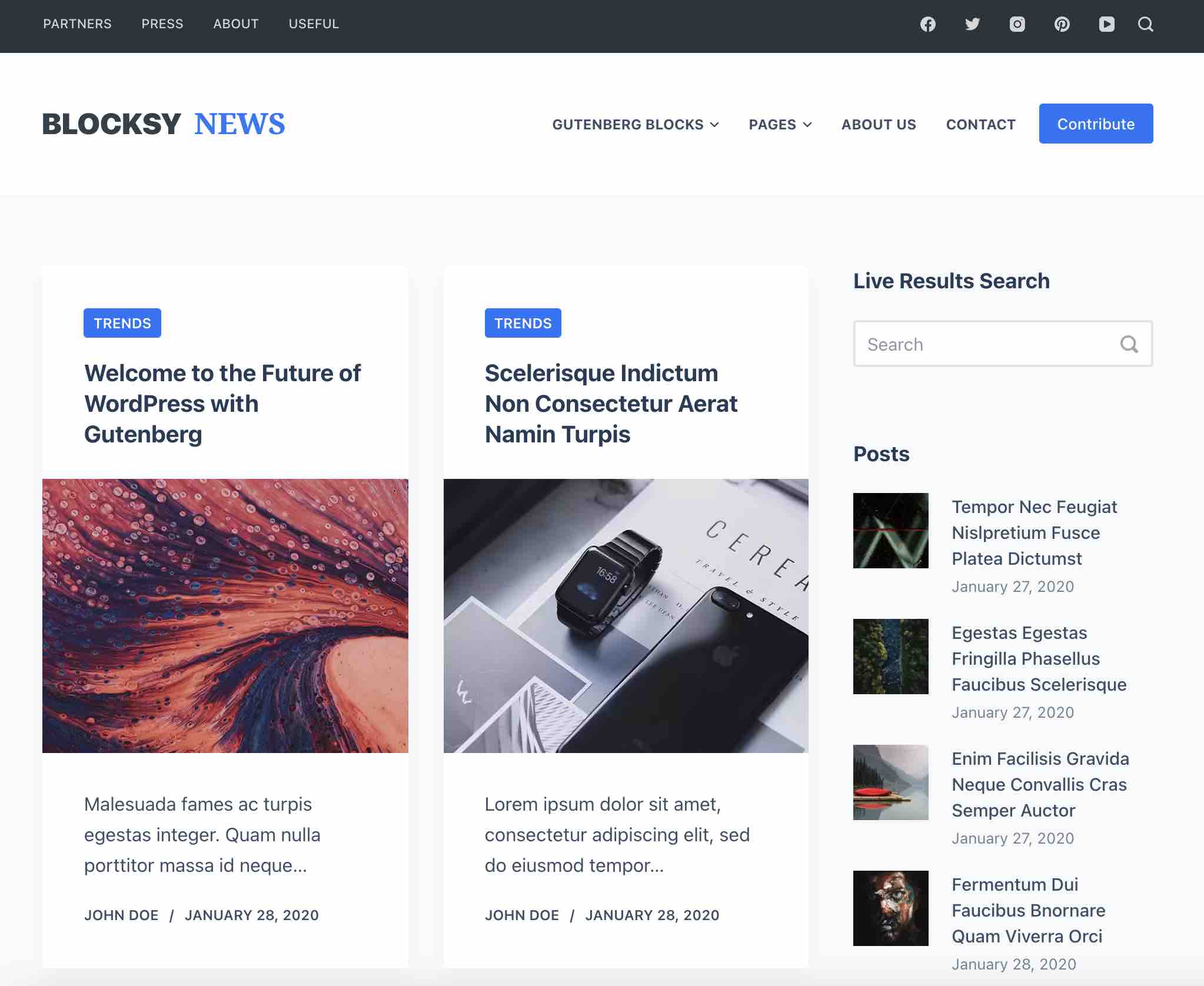
On retrouve donc un template pour créer un blog, un autre pour concevoir une boutique en ligne, ou encore un autre pour présenter votre business.
Chaque template est un modèle de site complet, composé de plusieurs pages (ex : Accueil, À Propos, Blog, Contact).
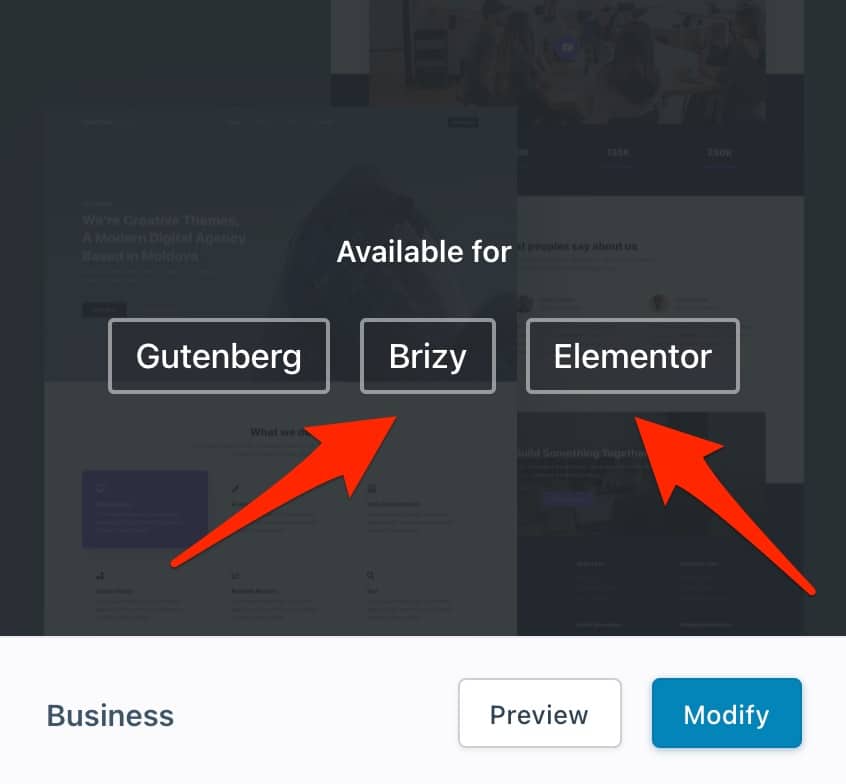
Les templates sont personnalisables à l’aide d’un constructeur de page ou de Gutenberg. En fonction du template choisi, on vous recommande d’utiliser soit Gutenberg, soit Brizy, soit Elementor (lien affilié) pour le modifier.
Processus d’importation des Starter sites
Le processus d’importation des Starter Sites est bien huilé. Lorsque vous choisissez un template, un assistant de configuration vous propose les choses suivantes :
- Installer un thème enfant (child theme) ;
- Choisir votre constructeur de page ou Gutenberg ;
- Installer des extensions nécessaires au bon fonctionnement du template ;
- Importer le contenu que vous souhaitez (contenu, options, widgets).
À chaque fois, vous avez la main sur ce que vous désirez faire. Par exemple, si vous ne souhaitez pas importer de thème enfant, vous pouvez choisir de ne pas le faire.
Un thème enfant (child theme, en anglais) est un sous-thème qui hérite de toutes les fonctionnalités et du style du thème principal, aussi appelé thème parent. Il n’est réellement pertinent que si vous souhaitez mettre les mains dans le code PHP. Pour le reste, vous pouvez faire sans.
Pour vous donner un ordre d’idées, le processus d’importation de la démo « Business » a pris environ une minute chez moi.
L’intégration s’est déroulée comme sur des roulettes. Je n’ai noté aucun bug ni oubli par rapport à ce que j’avais pu visualiser sur la démo du template, en amont.
Concernant le design des templates, on reste sur une approche sobre et élégante. Ne vous attendez pas à des effets à tire-larigot (ce qui est souvent contre-productif, ce n’est pas plus mal).
Blocksy verse dans l’épuré et le minimalisme, avec des démos claires et visuelles. Le blanc prédomine dans pas mal d’entre-elles, mais chaque template a quand même des couleurs secondaires fortes et bien tranchées qui permettent de différencier chaque modèle de site.


Si le nombre de templates de Blocksy vous semble très léger, vous vous dites peut-être que la version Pro du thème doit remédier à cela en offrant des modèles supplémentaires ?
Désolé de vous décevoir, mais la réponse est non. Par contre, certaines options valent vraiment le détour. Je vous en parle dans la partie suivante.
Les atouts de la version Pro
La version premium de Blocksy se présente sous la forme d’une extension, appelée Blocksy PRO.
Sur votre tableau de bord WordPress, vous ne verrez quasiment pas de différences avec la version gratuite.
Quelques sous-menus supplémentaires font quand même leur apparition, à l’image du dénommé « Content Blocks ».

Pour le reste, le gros des changements se retrouve sur l’Outil de personnalisation. Suivez-moi pour la visite guidée.
Un header et un footer survitaminés
Des éléments supplémentaires
La version Pro de Blocksy propose tout d’abord de nouveaux éléments pour rendre votre header ou votre footer encore plus attractifs.
Au niveau de l’en-tête, on relève particulièrement l’ajout des éléments suivants (liste non exhaustive) :
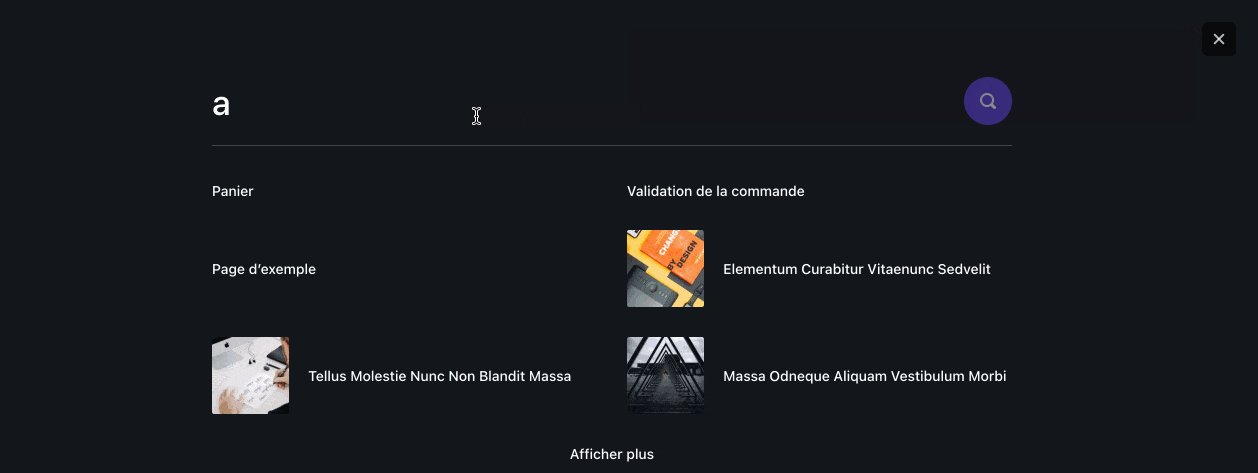
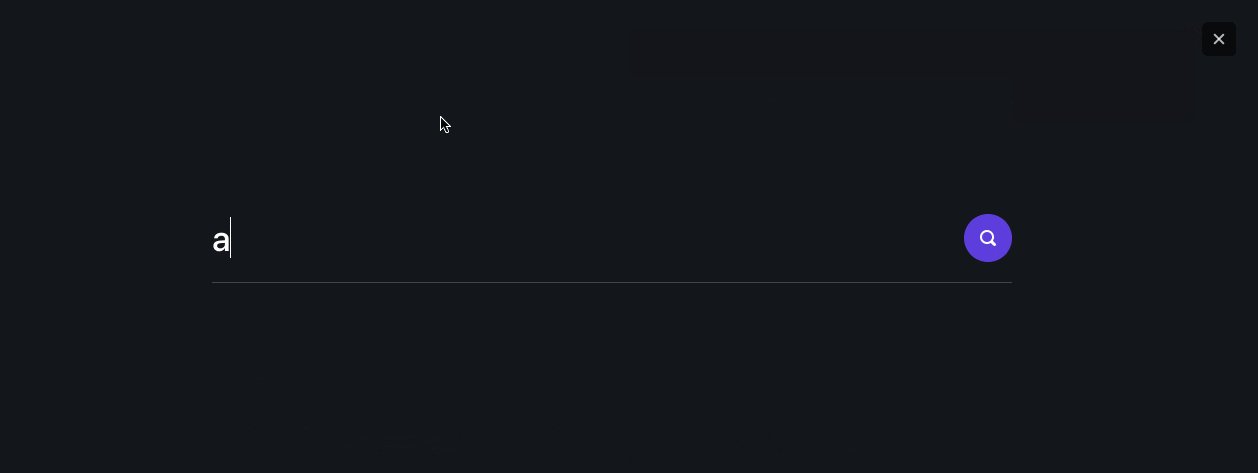
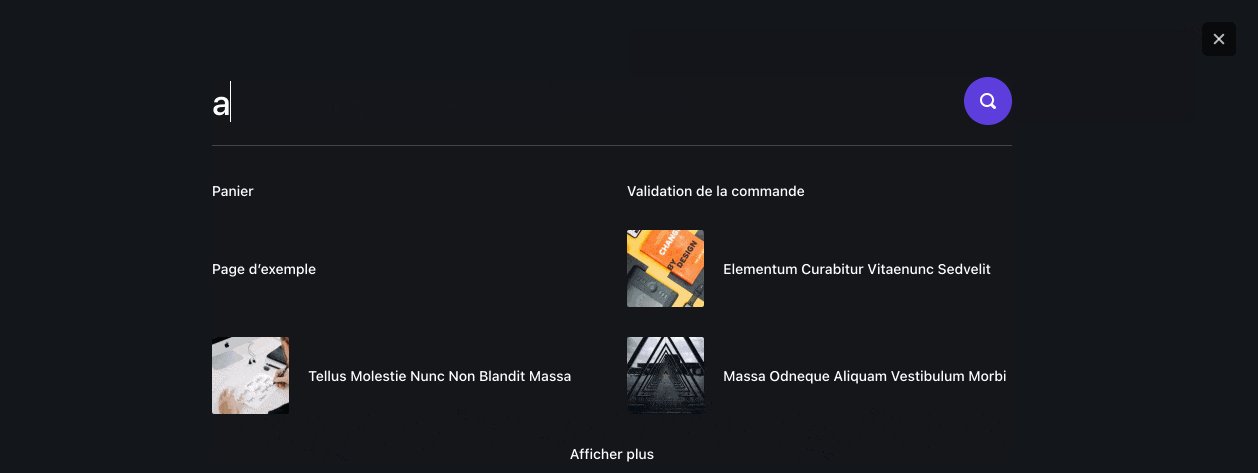
- « Rechercher », qui ajoute une barre de recherche dynamique dans l’en-tête de votre site ;

- « Déclencheur », qui ajoute une icône hamburger pour ouvrir un menu en surbrillance sur la gauche ou la droite de l’écran ;
- « Contacts », qui affiche les coordonnées suivantes : adresse, numéro de téléphone et email ;
- « Divider », pour intégrer une barre de séparation entre les éléments de votre header.
Pour ce qui est du pied de page, vous profiterez notamment d’une « Search bar » (barre de recherche), elle non dynamique, contrairement à celle de l’en-tête.
Des fonctionnalités avancées pour le Header et le Footer Builder
Le Header & Footer Builder, vous connaissez déjà. Mais vous n’avez pas encore tout vu. La version Pro de Blocksy permet notamment de faire deux choses très intéressantes au niveau de l’en-tête :
- Créer un nombre illimité d’en-têtes personnalisés, pour pouvoir par exemple en afficher certains différents sur les pages de votre choix.
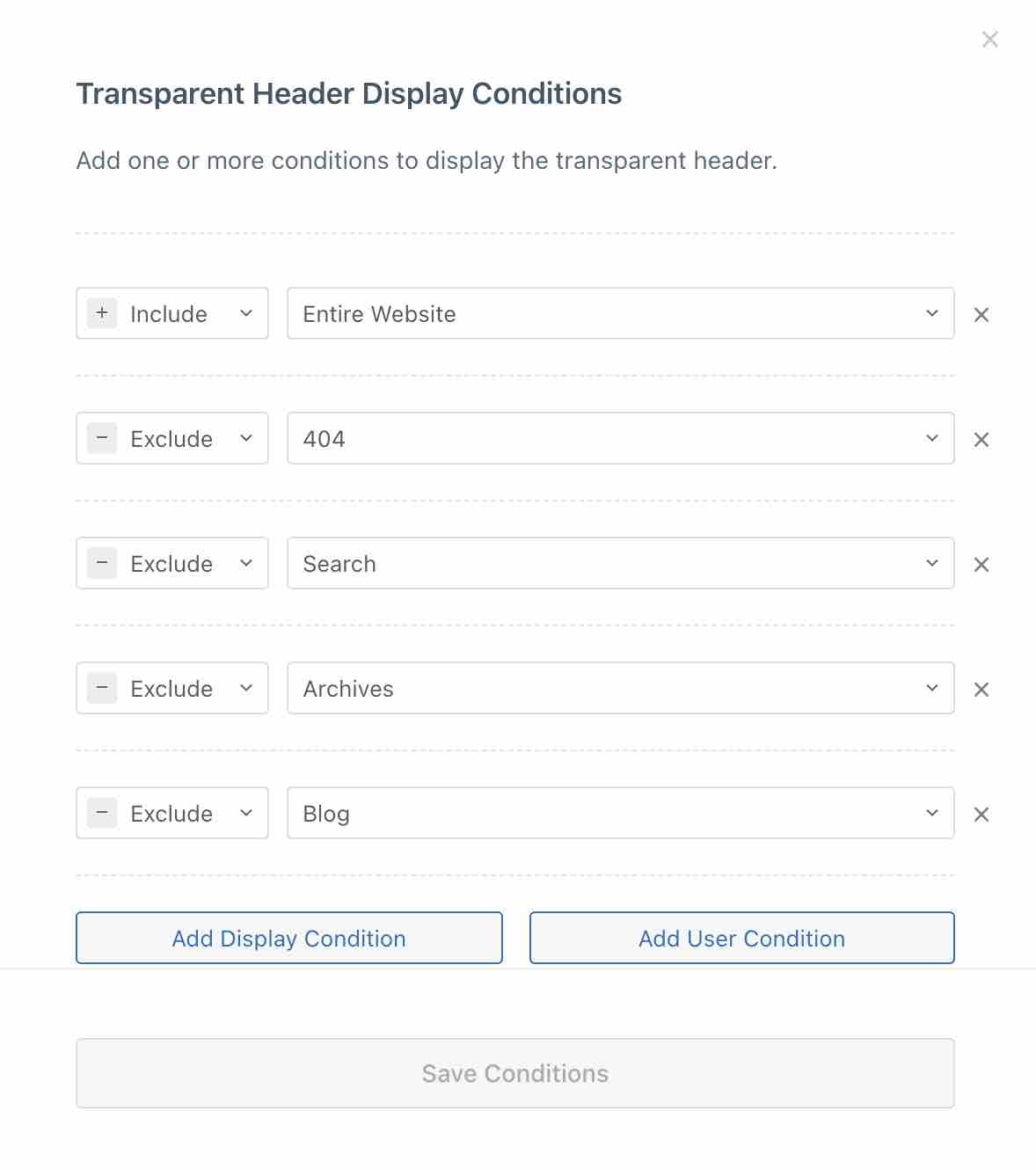
- Afficher vos en-têtes en fonction de certaines conditions, comme par exemple le rôle de l’utilisateur, son état (connecté ou non), tout en incluant/excluant certaines pages ou types de contenus personnalisés.

Les options sont moins fournies au niveau du Footer Builder. Vous pouvez néanmoins activer ce que Blocksy appelle un effet de « révélation », c’est-à-dire que les éléments du pied de page apparaîtront au fur et à mesure au moment de faire défiler la page.
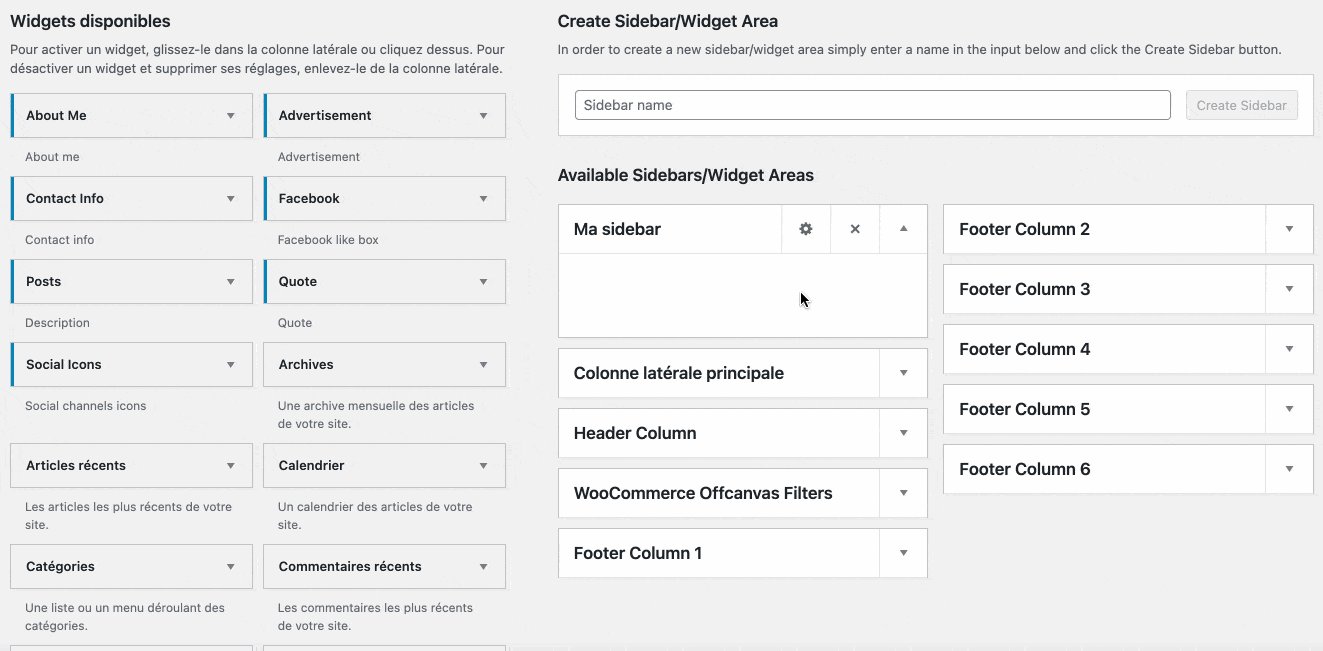
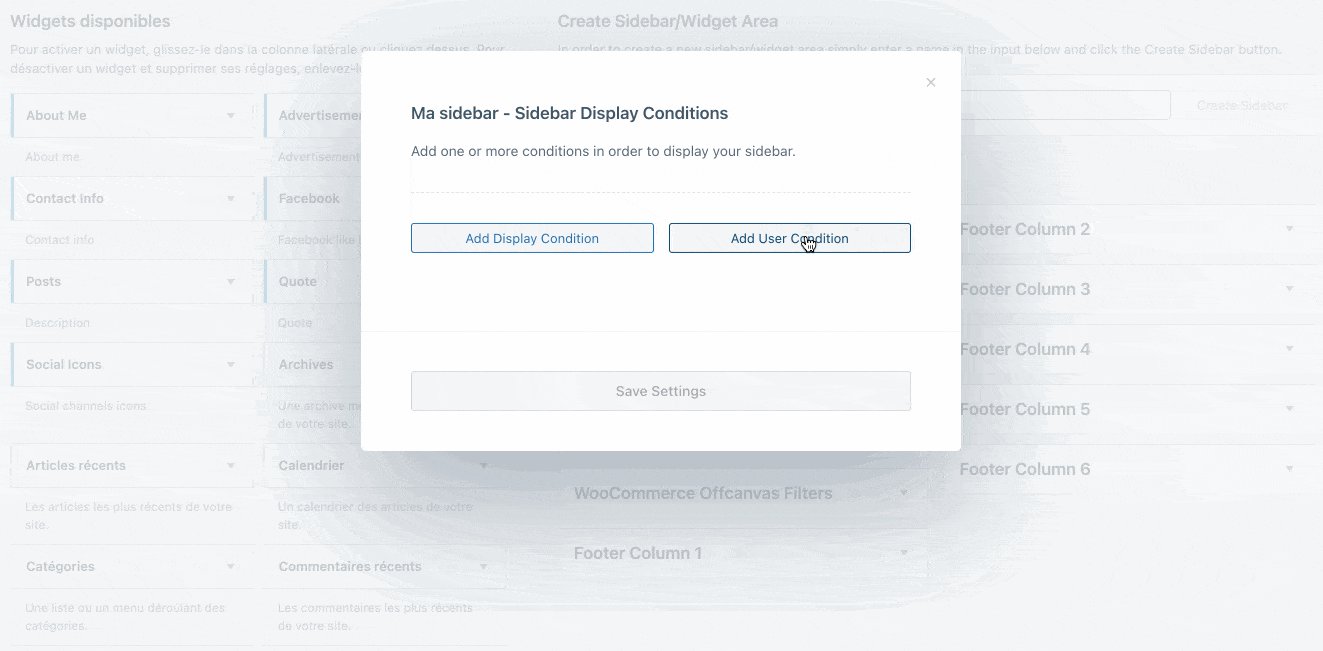
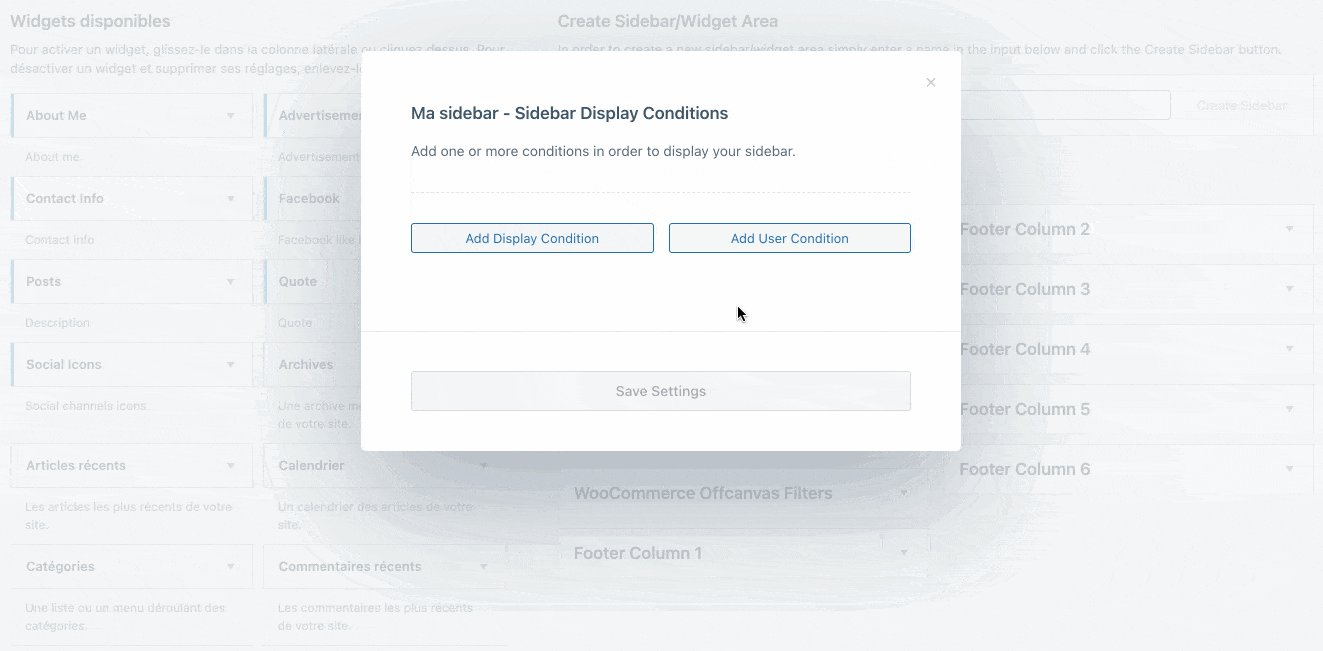
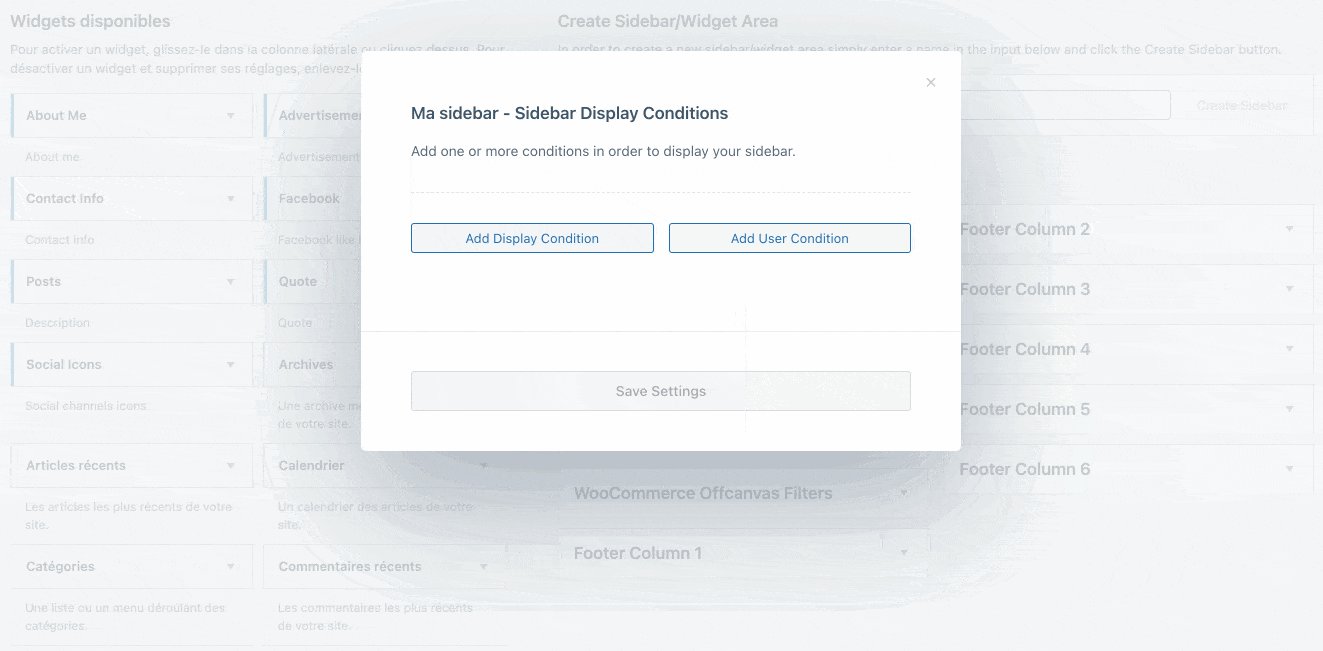
Enfin, notez que le concept de contenu dynamique s’applique aussi aux barres latérales de votre site. Grâce à l’extension « Multiple Sidebars », que vous pouvez activer en passant par le menu Blocksy > Extensions > Pro Extensions, il est possible de créer vos sidebars sur-mesure, en leur appliquant des filtres dynamiques semblables à ceux proposés pour le header et le footer.

Des menus avancés
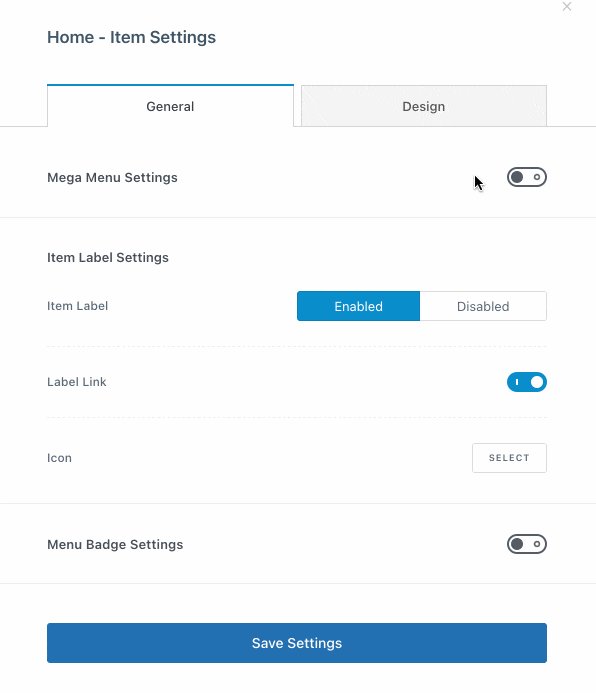
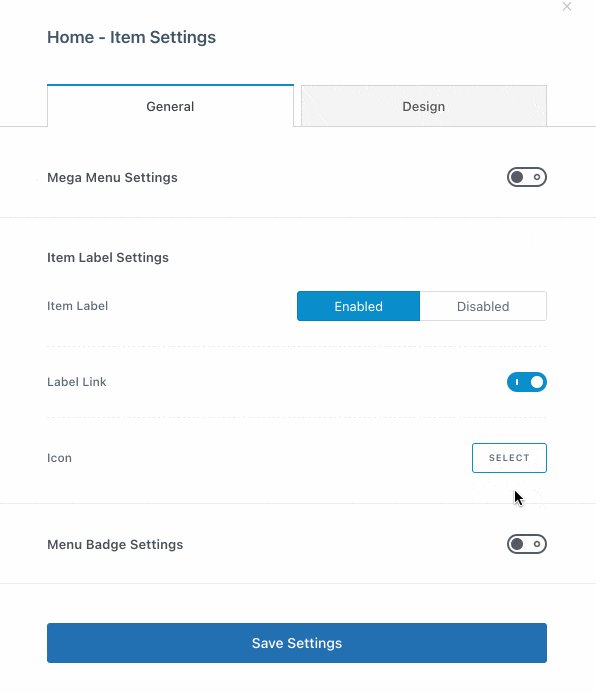
Utiliser Blocksy PRO, c’est aussi l’assurance de bénéficier d’options supplémentaires pour créer vos menus. Depuis l’interface de réglages de menus de WordPress (dans Apparence > Menus), vous verrez apparaître un bouton pour procéder aux ajustements suivants :
- Ajouter un méga menu ;
- Incorporer des icônes pour les éléments de votre choix de votre menu ;
- Intégrer des custom blocks que vous aurez créé en amont ;
- Paramétrer individuellement le style de chaque élément de votre menu.

Les blocs de contenu (Content blocks)
Parler de Blocksy PRO, c’est aussi évoquer ces fameux blocs de contenu (« Content blocks »). Par contre, il est bon de préciser que cette fonctionnalité s’adresse avant tout à des utilisateurs un minimum aguerris aux usages techniques de WordPress.
Le principe des Content Blocks consiste à rendre votre site plus dynamique. Après avoir créé le contenu de votre choix avec un constructeur de page, par exemple, vous pouvez l’ajouter où vous le souhaitez sur votre site, tout en lui assignant des conditions (ex : spécifier qu’il ne s’affiche que sur telle ou telle page).
Normalement, tout cela est irréalisable sans coder. Blocksy permet de le faire sans mettre les mains dans le cambouis. Mais, encore une fois, on parle là d’un usage avancé. La majorité d’entre-vous ne devrait pas avoir à s’en servir.
Cependant si cela vous intéresse de creuser le sujet, cette fonctionnalité est très puissante. Vous pouvez par exemple vous en servir pour créer une page 404 personnalisée, ou des encarts type appels à l’action.
Sans oublier…
En vous procurant Blocksy PRO, vous bénéficierez aussi d’options supplémentaires un peu plus accessoires, embarquées au sein de plusieurs extensions maison :
- Adobe Typekit : pour intégrer vos polices d’écriture issues de votre compte Adobe, et en bénéficier directement sur l’Outil de personnalisation ;
- Custom Code Snippets : pour ajouter des morceaux de code personnalisés ;
- Custom Fonts : pour ajouter vos polices d’écriture personnalisées et les utiliser au sein des réglages de Blocksy ;
- Local Google Fonts : pour charger les Google Fonts depuis votre propre serveur ;
- WooCommerce Extra, dont on parlera en détails dans la partie sur l’intégration du thème aux plugins.
Vous en avez fini avec la découverte de la version Pro de Blocksy. À présent, il est temps de voir comment ce thème tout frais s’intègre aux constructeurs de page et aux plugins.
Quelle adaptation aux constructeurs de page et aux plugins ?
Vous pouvez régler les options de la mise en page dans Général > Mise en page.
Intégration aux constructeurs de page
Les créateurs de Blocksy l’affichent clairement sur la page d’accueil de leur site : « Blocksy a été conçu pour fonctionner avec les meilleurs constructeurs de page ».
Juste en dessous, on a une première indication de ce que signifie « meilleurs constructeurs de page » pour eux. Une image intègre notamment Brizy, Elementor et Beaver Builder.

Un constructeur de page est un outil qui permet de créer des mises en page riches et complexes pour votre contenu, sans toucher à la moindre ligne de code, en particulier grâce à l’emploi de modèles prêts à l’emploi. L’édition se fait souvent en glisser-déposer et en temps réel. On vous en présente 9 incontournables dans cet article.
Clairement, les deux développeurs de Blocksy ont leurs deux petits chouchous : Elementor et Brizy. Ils vous les recommandent dans l’onglet « Useful plugins » de la page de réglages du thème.
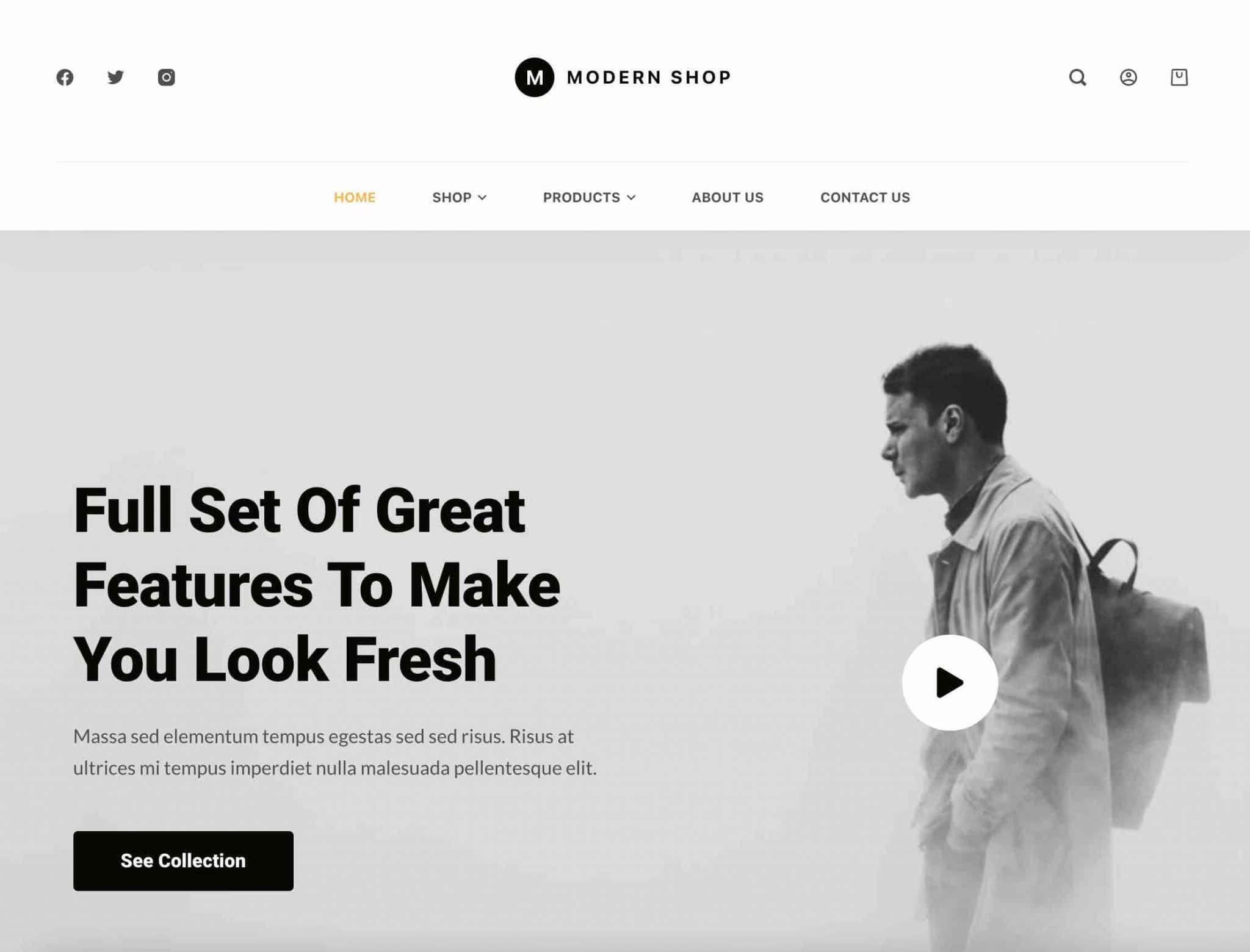
Et, surtout, ils ont façonné certains de leurs templates avec l’un des deux, à l’image des modèles « Business » ou « Modern Shop ».

À l’usage, comment se comporte le thème avec les page builders ? Je l’ai testé avec Elementor, le plus populaire du répertoire officiel (5M+ installations actives).
L’intégration est réussie, dans le sens où vous pouvez ajouter et modifier n’importe quel widget proposé par Elementor sans aucune difficulté.
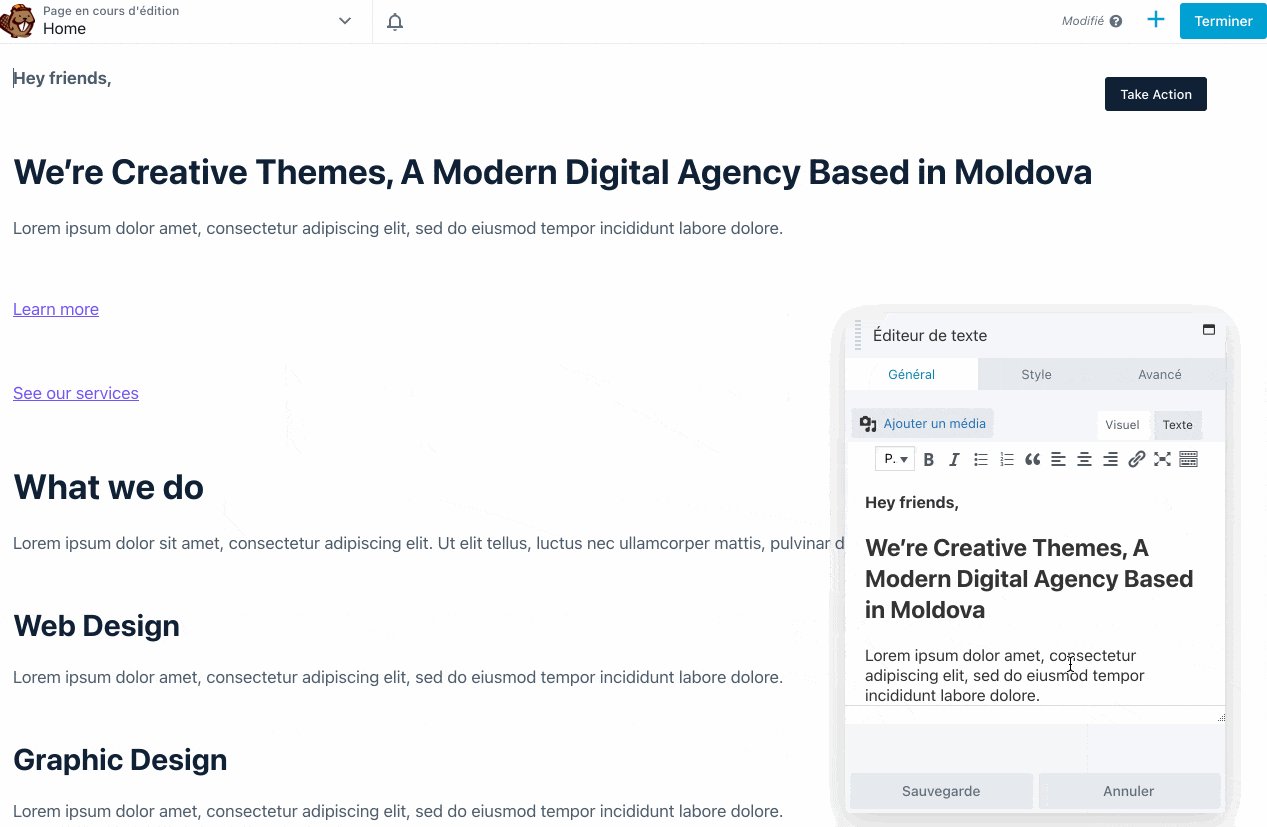
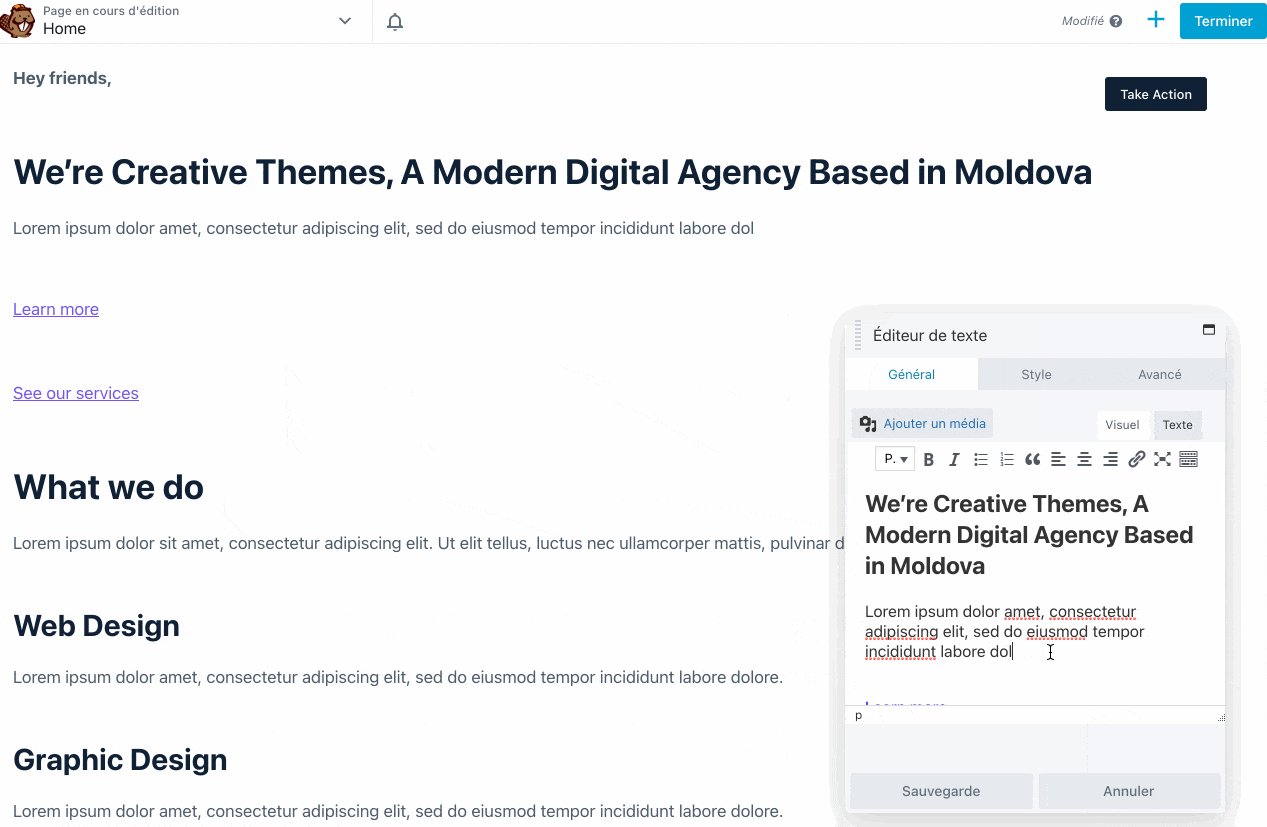
Par contre, la démo « Business », que j’ai utilisée avec Elementor, a été construite en un seul « bloc ». Ce qui rend par exemple l’édition en ligne du texte impossible (vous devez passer par un menu contextuel), et donc le page builder moins intuitif.
Maintenant, que se passe-t-il si vous désirez vous servir de Blocksy avec un autre constructeur de page ? Vous n’utilisez peut-être pas Elementor ou Brizy, après tout.
Tiens, prenons Beaver Builder, que Blocksy recommande. Comme les Starter sites du thème ont été uniquement conçus pour fonctionner avec Brizy ou Elementor (ou les deux), l’utilisation d’un autre page builder entraînera des limitations.
Concrètement, cela fonctionnera : vous pourrez aussi ajouter des modules ou widgets dans votre contenu.
Par contre, vous ne pourrez pas agir directement sur les éléments de mise en forme graphique, puisqu’ils ont été créés spécifiquement pour Brizy ou Elementor.
Et, surtout, la mise en forme de votre page disparaîtra en passant d’Elementor ou Brizy à un autre page builder.
Dans la pratique, avec un page builder autre que Brizy ou Elementor, vous pourrez seulement modifier le texte présent dans un template, regardez :

Résultat des courses : pour un résultat optimal, vous devrez utiliser les templates de Blocksy avec Elementor ou Brizy.
Intégration à Gutenberg
Lorsqu’il s’agit de parler de constructeurs de page, Blocksy fait aussi référence à Gutenberg, l’éditeur de contenu par défaut de WordPress.
C’est un petit abus de langage, dans le sens où Gutenberg n’est pas (encore) un page builder, même s’il va s’en rapprocher de plus en plus.
Par contre, il permet de modifier la mise en page d’un contenu de façon assez avancée, raison pour laquelle Blocksy lui a spécifiquement dédié quelques-uns de ses templates.
En même temps, on attend le thème au tournant au niveau de son intégration à Gutenberg, vu la communication qu’il fait autour de ça. Il se dit « construit en partant de zéro avec Gutenberg à l’esprit ». Et je vous rappelle que son nom est directement inspiré des blocs Gutenberg (blocs => Blocksy).
Autant vous dire qu’il n’a pas le droit à l’erreur. Techniquement, j’ai trouvé l’intégration réussie.
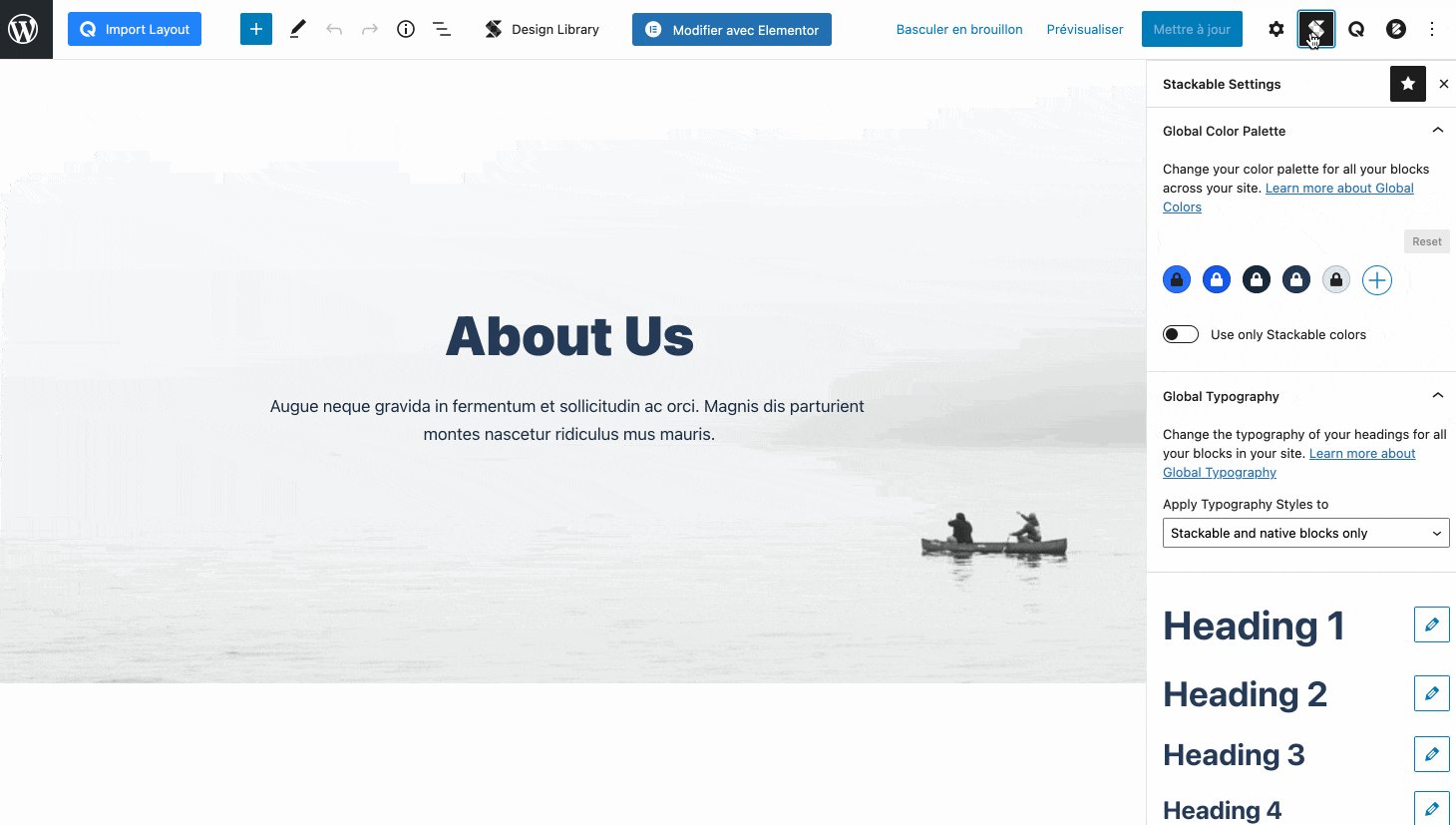
Les blocs natifs de WordPress fonctionnent sans aucun souci avec les templates de Blocksy. Concernant ces derniers, on peut voir à l’usage que les développeurs de Blocksy les ont conçus à l’aide des extensions Qubely et Stackable.
Il s’agit de boîtes à outils qui proposent leurs propres blocs, des sections prêtes à l’emploi, et même leurs templates maison. C’est grâce aux réglages de Qubely et de Stackable (en fonction du template choisi) que vous pourrez agir spécifiquement sur l’apparence visuelle de chaque bloc.

Blocksy, de son côté, vous propose quelques options pour structurer votre page, directement sur l’éditeur de contenu :
- 4 types d’affichage de votre page sont proposés : largeur étroite, largeur normale, présence d’une colonne latérale à gauche ou à droite ;
- Vous pouvez désactiver l’image mise en avant, l’en-tête et le pied de page.
Intégration à WooCommerce
Allez, on poursuit cette partie avec l’intégration de Blocksy aux extensions. L’une des plus célèbres d’entre-elles est WooCommerce, qui permet de transformer votre site WordPress en boutique en ligne.
Alex vous la présente dans cette vidéo :
Après avoir activé WooCommerce, un sous-menu du même nom apparaîtra sur l’Outil de personnalisation. Vous pourrez notamment agir sur la page archive des produits, la page de chaque produit unique, ainsi que sur la page de commande.
Les options sont très fournies, en particulier si vous activez l’extension maison appelée WooCommerce Extra (disponible sur la page de réglages de Blocksy, dans Extensions > Pro Extensions) .
Impossible de toutes vous les citer, mais je détacherais par exemple les suivantes :
- vous pouvez ajouter une barre de notification, en haut ou en bas de votre site, pour signaler un événement ou une promotion à vos visiteurs ;
- vous pouvez ajouter un effet de zoom et une visionneuse sur vos produits, tout en ayant le choix entre 4 formats d’affichage pour vos photos produits ;
- vous avez la main sur l’affichage de plusieurs éléments liés à votre produit : titre, badge en promo, évaluations, icônes de réseaux sociaux etc. ;
- vous pouvez personnaliser votre icône Panier en choisissant parmi 6 icônes, son positionnement ou encore sa taille ;
- vous pouvez choisir de ne pas afficher certains champs sur votre page Commande (ex : le nom de l’entreprise) ;
- vous pouvez ajouter un panier flottant (floating cart), qui reste visible au scroll lorsque l’utilisateur parcourera la page d’un produit ;
- vous pouvez afficher une galerie d’images pour vos produits variables ;
- une option « Quick View » (Vue rapide) propose un résumé rapide de votre produit dans une fenêtre en surbrillance, lorsque vous cliquez sur son bouton ou sur son image.
Enfin, notez que Blocksy propose aussi une sidebar WooCommerce, qui peut se personnaliser avec les widgets de votre choix, et ne s’affichera que sur votre boutique WooCommerce (et pas sur le reste de votre site).
Les extensions maison de Blocksy
On a déjà évoqué quelques-unes d’entre-elles précédemment : Blocksy propose aussi ses propres extensions, accessibles via l’onglet « Extensions » de sa page de réglages.
Vous y trouverez par exemple un plugin (Mailchimp Subscribe) pour activer un formulaire d’opt-in Mailchimp, ou encore une extension (Trending) une liste de vos articles et produits tendances au bas de votre site web.
Pour être tout à fait complet sur les plugins, l’onglet « Useful Plugins » de Blocksy vous recommande six extensions, que vous pouvez activer ou non.
On trouve deux constructeurs de page (Elementor et Brizy), un constructeur de formulaire de contact (WPForms), un CRM (HubSpot) et deux extensions pour ajouter des blocs Gutenberg (Getwid et Stackable).

C’est bon pour vous ? Alors je ne ménage pas votre monture en m’attaquant à un nouveau gros morceau : l’impact de Blocksy sur la vitesse de chargement de votre site, le SEO et le responsive.
Trois aspects majeurs sur lesquels tout bon thème qui se respecte doit montrer patte blanche.
Performance, SEO, responsive : zoom sur 3 aspects majeurs
Performance
La vitesse de chargement de votre site est primordiale pour l’expérience utilisateur. Vos visiteurs ne vous pardonneront pas des pages qui mettent des plombes à charger.
Le thème que vous utilisez a un impact sur la performance de votre site. Plus il sera conçu en prenant en compte les bonnes pratiques en la matière, notamment au niveau du code, plus vous aurez de chances de ne pas plomber le temps de chargement de votre WordPress.
À l’usage, en se plaçant d’abord du point de vue du webmaster, on peut dire que Blocksy fonctionne sans temps de latence au niveau du back-office. Même au niveau de l’Outil de personnalisation, qui contient de nombreuses options, je n’ai jamais ressenti le moindre ralentissement lors de mon test.
Cependant, l’impression que peuvent avoir vos visiteurs peut être totalement différente en front-end (l’interface visible de votre site).
Alors, Blocksy est-il vraiment un thème « ultra-rapide », tel qu’il se dépeint ? À en croire un test mené par WP Rocket, on peut répondre par l’affirmative. Selon eux, il fait partie des 13 thèmes les plus rapides, parmi ceux que l’équipe du plugin de cache a pu tester.
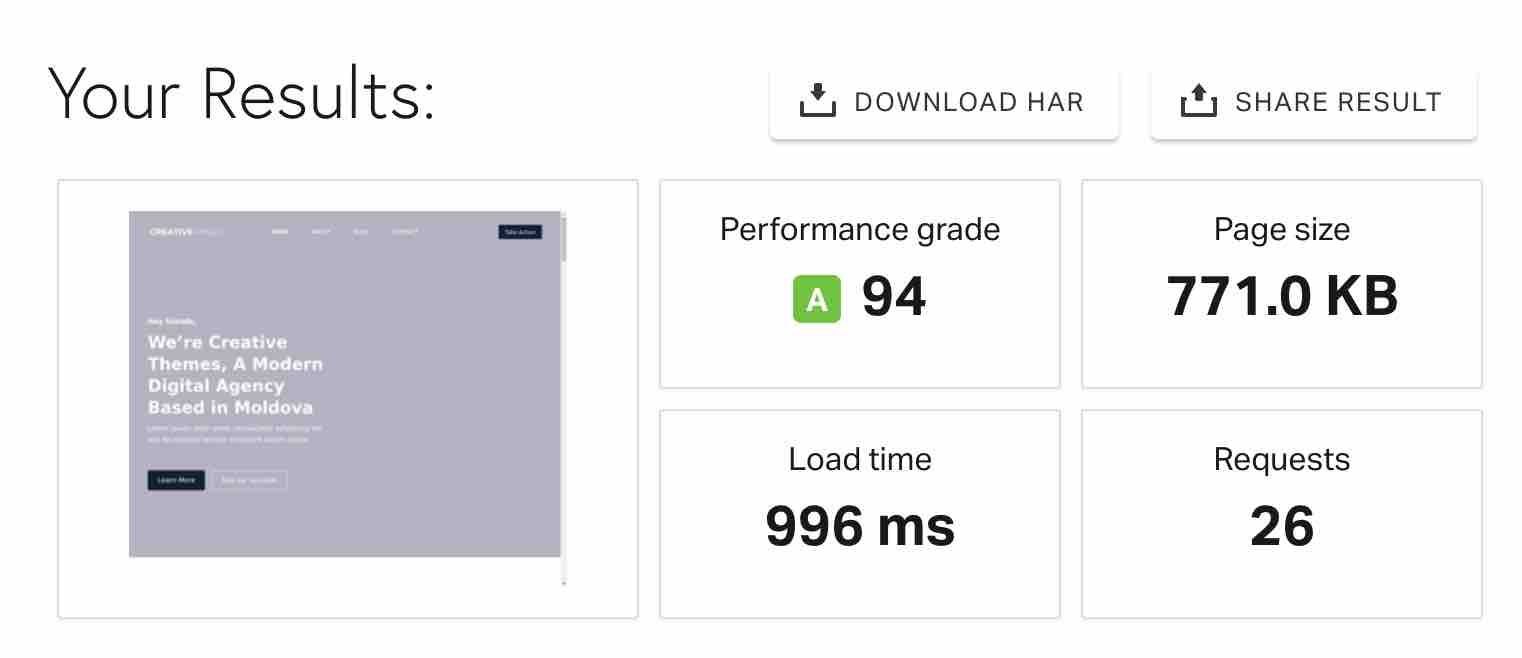
C’est déjà un élément de réponse plutôt concret. De mon côté, j’ai testé l’un des templates proposé par Blocksy (Business) sur l’outil Pingdom Tools.
Le résultat est excellent :

Cependant, il ne donne qu’une indication parcellaire du temps de chargement. Les données pourraient être différentes chez vous en fonction de votre hébergeur, du poids de vos images, des extensions que vous avez activées, du contenu présent sur votre site etc.
Pour tenter de rendre le thème le plus rapide possible, Blocksy a prévu plusieurs réglages. De base, il applique le chargement conditionnel des fichiers CSS, ce qui est un excellent point pour tenter d’améliorer le temps de chargement des pages.
Ensuite, sur l’outil de personnalisation, via le sous-menu « Performance », vous pouvez par exemple :
- désactiver le script de certains émojis ;
- activer le chargement différé des images (lazy load) ;
- placer votre code CSS dans un fichier statique ;
SEO
Après la performance, place au SEO. Vous positionner le plus haut possible sur les pages de résultats des moteurs de recherche doit probablement vous intéresser, je me trompe ?
Bonne nouvelle, si c’est le cas. Blocksy prend soin de vous en avançant utiliser un code respectueux des bonnes pratiques SEO. Comprenez qu’il n’entravera pas le travail des robots de Google (et de ses concurrents) lorsqu’ils visiteront vos pages pour les indexer afin de pouvoir les positionner.
Toujours côté technique, on peut noter que Blocksy utilise le marquage Schema et les données structurées afin que ces fameux robots des moteurs de recherche soient encore plus en mesure de comprendre de quoi traite votre contenu.
Pour vous, créateur de site, on relèvera aussi la possibilité d’afficher des articles associés à la fin de vos articles de blog.
Blocksy appelle cela « Publications connexes », sur l’Outil de personnalisation.

Les articles associés sont intéressants pour renforcer la structure de vos liens internes, tout en permettant de limiter le taux de rebond.
Et pour tout le reste du SEO on page (l’optimisation SEO du contenu de vos pages), ne vous privez pas d’utiliser une extension de référencement comme Yoast. Alex vous la présente en vidéo, ci-dessous :
Responsive
Place au responsive, maintenant. On dit d’un site web qu’il est responsive lorsqu’il s’affiche de façon lisible sur n’importe quel écran (ordinateur, smartphone ou tablette).
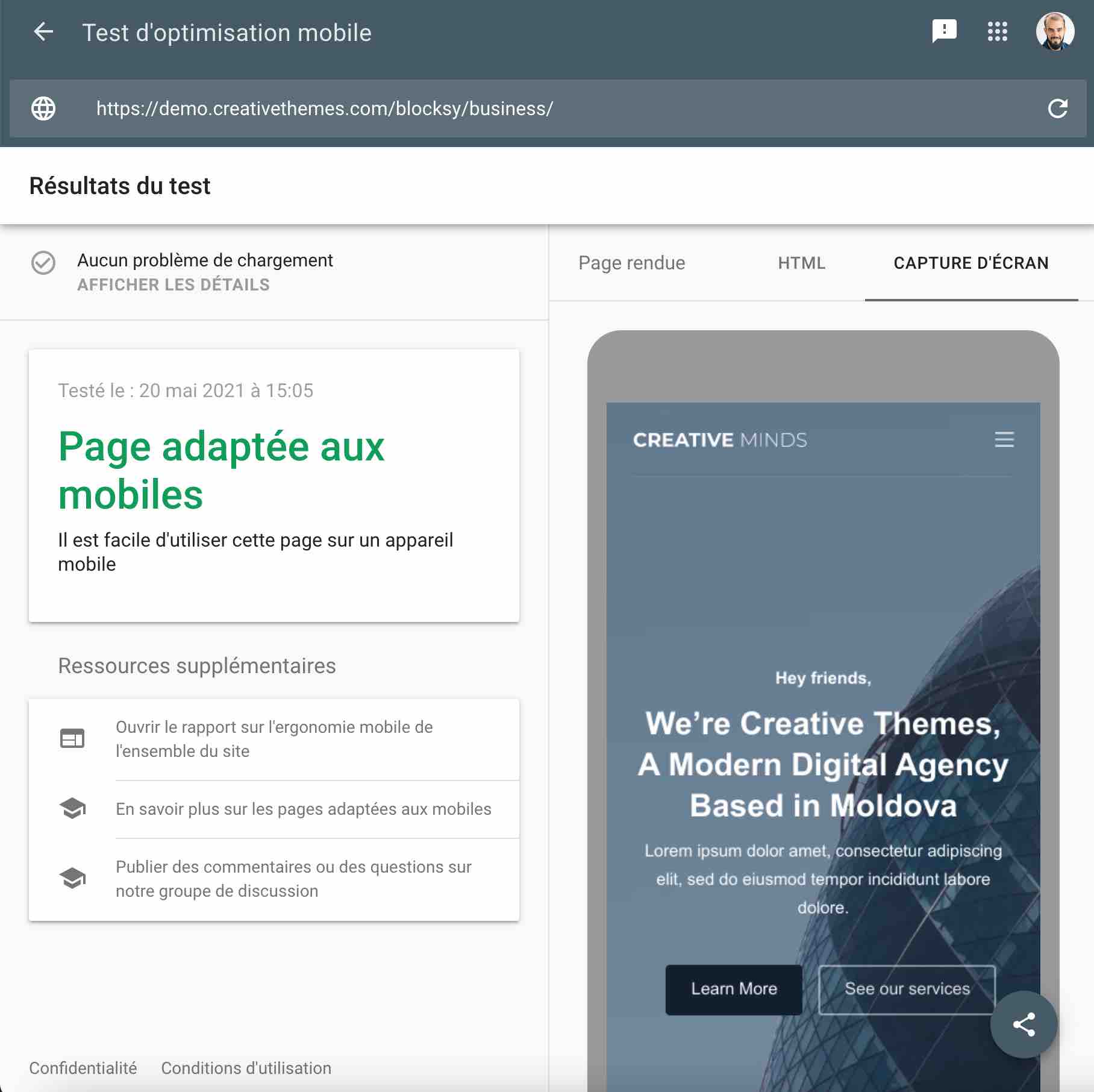
L’immense majorité des thèmes WordPress le sont par défaut, ce qui est aussi le cas de Blocksy. Pour le vérifier, je lui ai fait passer le Test d’optimisation mobile de Google, qui s’est avéré concluant :

À l’usage, j’ai aussi apprécié de pouvoir bénéficier de petites options bien senties pour régler l’affichage de certains éléments de contenu, en fonction de l’appareil utilisateur par les visiteurs.
Deux exemples, parmi tant d’autres :
- Vous pouvez choisir d’afficher ou non votre barre latérale sur smartphone, tablette et ordinateur (ou les 3 à la fois, ou aucun des 3) ;
- Au niveau du Header & Footer Builder, tous les éléments disposent de réglages responsive, en particulier pour vérifier leur affichage. C’est le cas de l’élément Bouton, présenté ci-dessous :

Sans transition, découvrez désormais combien coûte Blocksy, et son positionnement par rapport à d’autres thèmes concurrents assez proches.
Quel rapport qualité-prix ?
Blocksy est un thème freemium. Cela signifie qu’il dispose tout d’abord d’une version gratuite, présente sur le répertoire officiel WordPress.
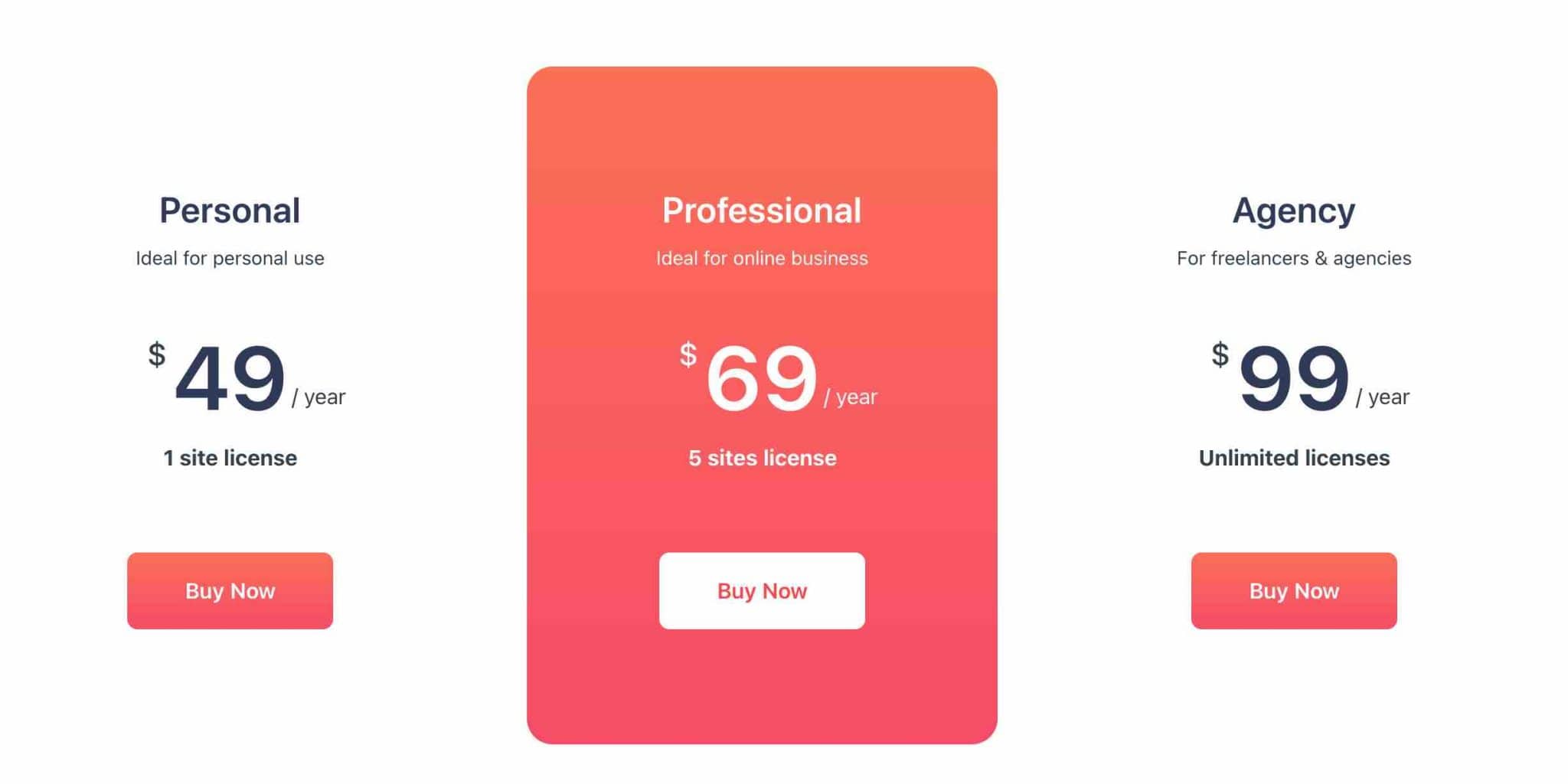
Pour avoir accès à toutes ses fonctionnalités, vous devez vous procurer l’une de ses 3 Licences Pro :
- Personal (49 $/an, soit environ 41 €)
- Profesional (69 $/an, soit environ 57 €)
- Agency (99 $/an, soit environ 82 €).

Chaque Licence possède exactement les mêmes options, à l’exception de l’option White Label (Marque blanche), uniquement disponible avec la Licence Agency.
La différence s’opère sur l’usage que vous pouvez faire du thème. La Licence Personal ne peut s’utiliser que sur un site et la Profesional sur 5 sites. Pour bénéficier de l’illimité, il faut obligatoirement passer par la Licence Agency.
Au moins, le choix est facile. 😉 On peut aussi relever que Blocksy peut s’acquérir à vie, lors d’un paiement unique, et ce pour chaque Licence. Cela peut être intéressant si vous êtes certain de faire du thème votre outil de création numéro un pour vos sites et/ou ceux de vos clients.
Maintenant, vous vous demandez sûrement si le thème est vraiment bon marché ? Pour répondre à cette question, j’ai établi un comparatif avec 3 thèmes freemium, eux aussi issus du répertoire officiel.
Vous allez voir, Blocksy est loin d’être le plus abordable financièrement :
- Blocksy vs Astra : Astra, le thème non natif le plus populaire du répertoire officiel, est disponible à partir de 47 $ (environ 38 €). Grosse différence : il est plus complet en termes d’options, proposant par exemple plus de 100 templates. Il peut également s’utiliser sur un nombre de sites illimité.
- Blocksy vs GeneratePress : réputé pour ses performances, GeneratePress est vendu à partir de 59 $ (environ 48 €) pour un usage sur 500 sites au maximum. Il propose aussi une centaine de templates prêts à l’emploi.
- Blocksy vs Kadence : enfin, Kadence est un thème assez semblable à Blocksy. Il est lui aussi tout récent, et a été façonné avec Gutenberg en tête. Ses créateurs le vendent à partir de 69 $ (environ 56 €) pour un usage sur un nombre de sites illimité. Comme Blocksy, il propose peu de templates (une vingtaine, tout de même).
Notre avis final sur le thème Blocksy
Après cette revue détaillée du thème Blocksy sur WordPress, passons à la touche finale, avec un récapitulatif de ses forces et faiblesses.
Les + du thème
- Des réglages simples, clairs et précis ;
- La facilité de prise en main et d’utilisation ;
- L’interface utilisateur très aboutie ;
- La configuration du thème depuis l’Outil de personnalisation, qui permet de rester sur un environnement connu et visuel ;
- L’excellente vitesse de chargement, idéale pour prendre soin de l’expérience utilisateur de vos visiteurs ;
- L’intégration poussée à WooCommerce et à l’éditeur de contenu (Gutenberg).
- Le Header & Footer Builder ;
- Un thème très fourni en options dès la version gratuite.
- Le support est proposé aussi bien aux utilisateurs de la version gratuite, que de la version Pro du thème.
Les axes d’amélioration
- Le manque de templates pour le moment (10 seulement). Ceci dit, de nouveaux modèles de sites doivent être ajoutés au fur et à mesure par les créateurs du thème. Pour info, entre la rédaction et la publication de cet article, un mois s’est écoulé. Dans ce laps de temps, les concepteurs de Blocksy ont ajouté 3 nouveaux Starter Sites ;
- Une intégration parcellaire aux constructeurs de page : les templates proposés fonctionnent main dans la main avec Elementor et Brizy seulement ;
- Le prix du thème, plus élevé que ce que proposent ses concurrents ;
- La documentation, relativement légère et uniquement disponible en anglais.
Blocksy, pour qui ?
Blocksy se destine à n’importe quel type d’utilisateur, mais je le vois particulièrement approprié aux profils suivants :
- Les débutants, qui seront séduits par sa facilité d’usage et apprécieront de ne pas se perdre au milieu de menus usines à gaz. Cependant, précisons quand même que l’abondance d’options au niveau de l’Outil de personnalisation, peut faire un peu tourner la tête au départ ;
- Les aficionados de l’éditeur de contenu seront comblés de trouver un thème conçu sur-mesure pour Gutenberg ;
- Les créateurs de boutiques e-commerce profiteront d’une intégration poussée à WooCommerce, à condition d’utiliser la version Pro du thème.
Télécharger le thème Blocksy :
Personnellement, Blocksy est un thème qui m’a vraiment emballé. Je le trouve sobre et efficace. Finalement, je n’ai pas grand-chose de négatif à dire sur lui.
Le principal bémol que j’émettrais à son égard concerne son retard par rapport au haut du panier des thèmes du répertoire officiel.
À côté de mastodontes comme Astra, OceanWP ou GeneratePress, il accuse encore certaines longueurs de retard, en particulier quant à son offre de templates (un aspect très important pour un débutant qui ne sait pas coder).
On peut légitimement l’imputer à son jeune âge, et penser qu’il va continuer à s’étoffer au fil des prochaines semaines.
S’il vous a emballé, foncez, vous ne serez pas déçu !
À part ça, que pensez-vous de Blocksy ? Dites-nous tout en publiant un commentaire.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?












blocksy = une perle rare très supérieure a oceanwp
et même compatible avec divi moyennant un script ….
Bonjour Alex
heureux de voir que tu apprécies Blocksy à sa juste valeur.
J’ai appris à l’utiliser dans le détail en association avec Gutenberg, vraiment REMARQUABLE
Ce que tu dis en est tout à fait objectif. Effectivement sa version Pro est un peu plus “cher” que ses concurrents mais à l’usage quelle différence. En tout cas merci pour ton article très bien fait comme d’habitude.
Bien à toi
au fait,
excellent article comme à l’accoutumé !
Merci pour cet article très intéressant! J’adore avoir l’avis d’un pro avant de faire mes choix. Si on me l’avais présenté d’une façon plus basique, je me serais précipitée pour le choisir mais j’en arrive à la même conclusion que vous au final. Merci
Merci beaucoup !
J’ai aussi choisi Blocksy. Il n’est pas facile d’innover dans l’écosystème WP, surtout avec des blockbusters comme Astra, Generatepress, OceanWP et d’autres, mais Blocksy l’a fait !
Comme je passe peu à peu à Gutenberg – pour un site orienté images, les mises en page possibles permettent de jolies choses et surtout de créer un rythme de lecture, je me suis intéressé à Blocksy très tôt. Je le trouve vraiment très bien et il y a de fortes chances que j’y passe. Dommage que le modèle économique soit aussi élevé, je devrais me contenter de la version gratuite…
Bonjour 🙂
un petit mot rapide pour vous signaler que le thème a été traduit en français. Merci à eux :)))
dispo en téléchargement .po .mo ici :
https://translate.wordpress.org/projects/wp-themes/blocksy/fr/default/
Bonne continuation et merci pour votre boulot 🙂
J’avais tiqué sur les avis WP themes aussi…
Finalement, ton test m’a convaincu de le tester !
A la recherche d’un outil pour réaliser une boutique et un blog, je viens de tester Astra, Neve, Kadence et Blocksy. Appréciant Elementor, j”avais déjà précédemment testé Sydney.
Personnellement, j’ai apprécié de pouvoir disposer, dès la version gratuite, d’un véritable sticky header (comme pour kadence) et des options de transparence. En général, ce sont plutôt des options Pro (comme pour Neve et Astra par exemple)
De même, les options du Blog sont riches et diversifiées (variété des dispositions, nombre de colonnes, ombré des cartes, etc). Là aussi, j’ai trouvé Blocksy en avance par rapport à Astra par exemple, dans leurs versions free respectives (les versions Pro c’est l’inverse).
En conclusion, à la recherche d’une solution GRATUITE pour démarrer, j’ai trouvé Blocksy et Kadence plus intéressants que Neve et Astra. Par contre, si je devais partir sur une version Pro, Neve et surtout Astra obtiennent mes faveurs.
Bonjour,
J’utilise le thème Blocksy Pro pour l’ensemble du pack de site internet et e-commerce de mon entreprise. Je n’ai jamais eu de problème de thème, de mise à jour ou de sécurité. Je recommande vivement ce thème qui implémente des fonctionnalités génialissime !
Merci pour cet article, car ce thème a le mérite d’être connu !