Do you smell gunpowder? Or is it… some other kind of Powder? Rest assured, there’s no conflict in sight, and no fire to put out. Powder is the name of a block-based WordPress theme that’s compatible with Site Editor. We’ve…
I’d like to tell you about something a little crazy. Something I’ve never had the opportunity to see and experience, at least not to this extent.
Do you know what dictator scores are? You know, it’s when a people elect or re-elect their president with an overwhelming majority of votes, in a rather undemocratic way (that’s an understatement).
On the official directory, this kind of thing happens. This concerns one topic in particular: the so-c20,00alled Blocksy theme. His dictator score? 100% of the votes. Unheard of, I told you.

Yes, you read that right. 100% of the users who left a review (almost 500 people at the time of publishing these lines) gave it the maximum 5-star rating.
Facing my screen, I rubbed my glasses once, twice, three times. I refreshed my page to detect a possible fraud. I even pinched myself (ouch).
Nothing: it’s all true. And the worst thing is that Blocksy is not a dictator: thank God. The last time I checked, its creators didn’t force anyone to flatter their baby.
Blocksy is simply an excellent theme, which has won over its users. It’s all worth a look. And a full-scale test, here, while we’re at it.
Overview
The free version of Blocksy tested in this article is 1.8.3.4. The Pro version used is 1.7.73.
Originally published in May 2021, this article was last updated in June 2021.
Check out our detailed guide about choosing your domain name and the one for creating a professional WordPress website.
What is the Blocksy theme?

Blocksy is a freemium WordPress theme designed to work hand in hand with the WordPress content editor (Gutenberg), hence its name (Gutenberg works with blocks). It can be used without any code knowledge, and integrates with many page builders on the market (Elementor, Brizy, Beaver Builder).
Blocksy has two versions:
- A free version available on the official directory (30,000+ active installations). You can install it directly from your WordPress dashboard. As you will see in this test, it is already very complete and full of options.
- A pro version that comes in the form of a plugin. It offers more advanced features to customize your header, footer, content and your WooCommerce store.
To preside over the destiny of Blocksy, there are two Romanian developers/web designers: Sergiu Radu and Andrei Glingeanu, who have very recently surrounded themselves with two people to ensure the support and management of their Facebook community, as explained in an article from WP Tavern.
While creating sites for their clients, they realized that no theme was meeting their expectations. They then had the idea to design one that would satisfy their needs: the Blocksy theme.
The latter was born in February 2019 with several central concepts, summarized on the About page of the theme’s official website:
- A pronounced focus on loading speed. Blocksy is presented as a “lightweight with no dependencies” theme.
- Many customization options.
- A modular aspect (you can choose to activate this or that option according to your needs).
- Integration with other tools of the WordPress ecosystem.
And that’s it for this first picture of the Blocksy theme on WordPress. You already know it a little bit better, but you probably want to discover it in more details.
To know if a theme is worth adopting, there is to begin with a major aspect to take into account: its ease of use. I don’t know about you, but I hate Rube Goldberg machines with incomprehensible options.
Let’s see how the Blocksy theme stands on the subject.
Browse Blocksy WordPress website examples on BeautifulPress.
An easy to use theme?
A quick and clear installation process
I won’t go into detail about the installation process of a theme. Not sure how to proceed? Check out this step-by-step tutorial on the blog.
Once activated, Blocksy suggests you to install a home-made plugin called Blocksy Companion.

I’m a little uncomfortable with the idea of having to go through additional plugins (why not have it all built into the theme?). But, most of the time, you have to go through it to get all the possible options.
Specifically, if you don’t activate Blocksy Companion, you won’t have, for example, the ready-to-use templates offered by the Blocksy theme. Beyond that, the plugin embeds additional options to improve performance, to customize your header, and even its own ecosystem of plugins.
To have a free hand, I recommend you to activate it. It’s all simple, fast and efficient. It’s off to a good start.
Done on your end? Then you must have landed on the settings interface offered by the Blocksy theme.
A simple and clean settings interface
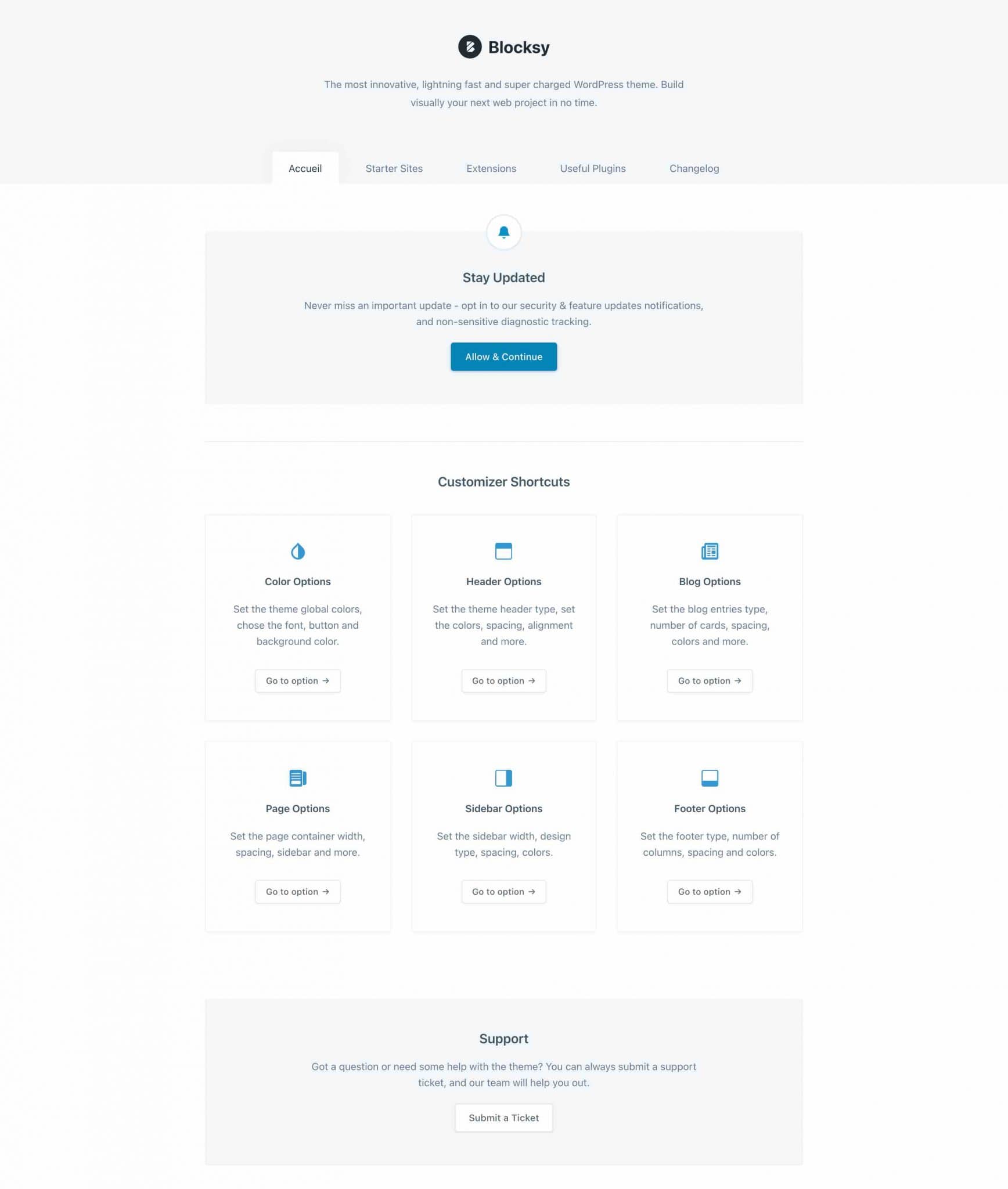
On your administration interface, Blocksy’s designers had the very good idea of designing a settings menu that fits on one page, without unnecessary and parasitic options.

The soft colors (gray, white) contribute to the overall clarity, and everything is grouped into 5 tabs:
- Home: gives access to shortcuts to the Customization Tool, redirecting to the settings of important options (colors, header, blog, sidebar, header and footer).
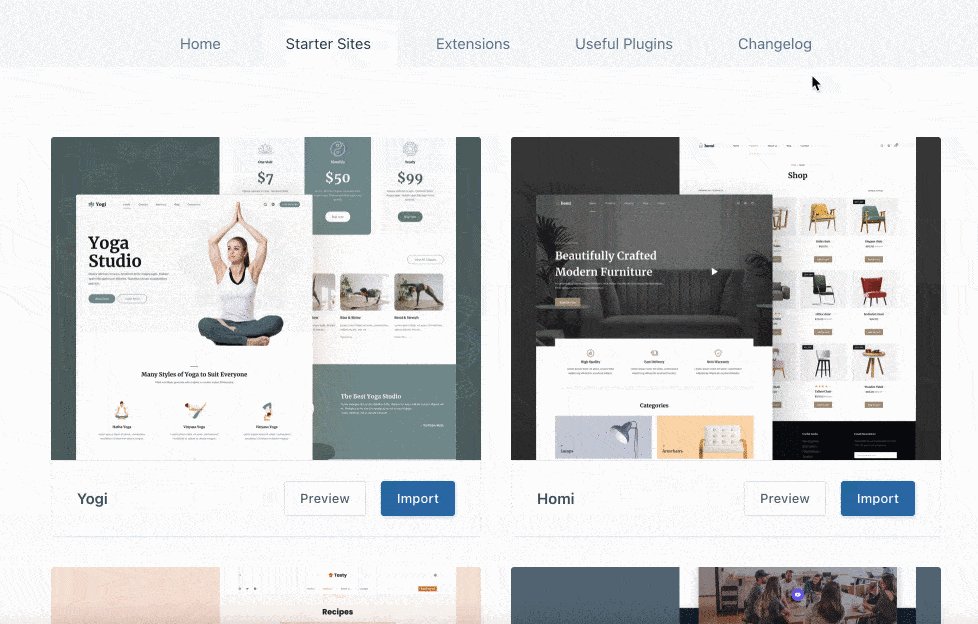
- Starter Sites: presents the templates offered by Blocksy.
- Extensions: here you will find 5 in-house extensions created by Blocksy.
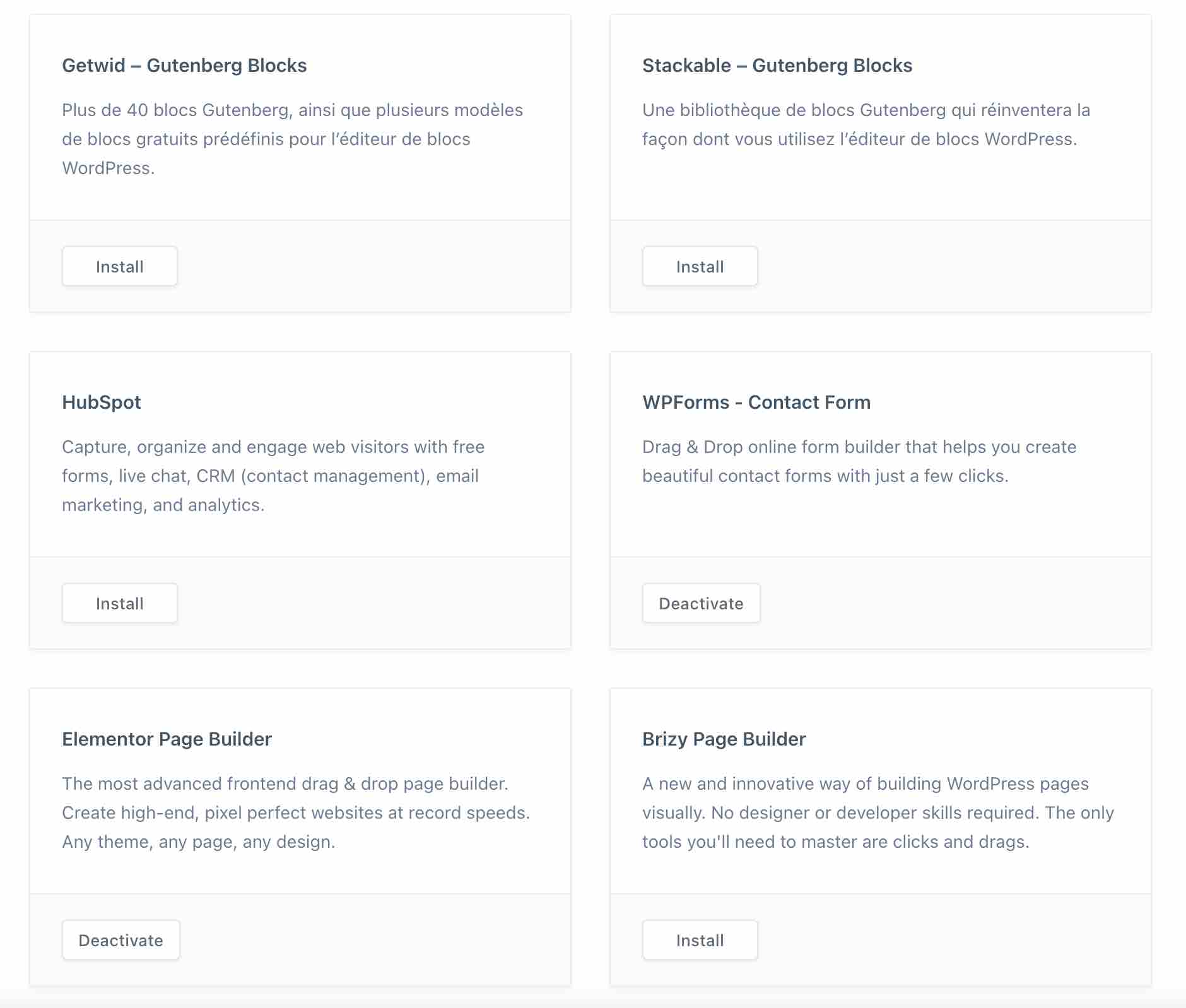
- Useful Plugins: in this tab, Blocksy suggests you to install third-party plugins (e.g. Elementor, HubSpot, Getwid, WPForms).
- Changelog: the theme modification log. This is where you will find information about updates and changes made to the theme. We can see that it is frequently updated (several times a month, on average), which is a proof of seriousness and assiduity from its designers.
The result is that it is very easy to navigate between the different settings. In a few clicks, it’s done.
A Blocksy-style customization tool
After the presentation of the settings menu, let’s move on to their application. At Blocksy, you will do most of the technical alterations from the WordPress Customizer.
The Customizer is accessible through the Appearance > Customize menu.
If you are familiar with the one offered with the default WordPress themes (e.g. Twenty Twenty One), you should find it changed.
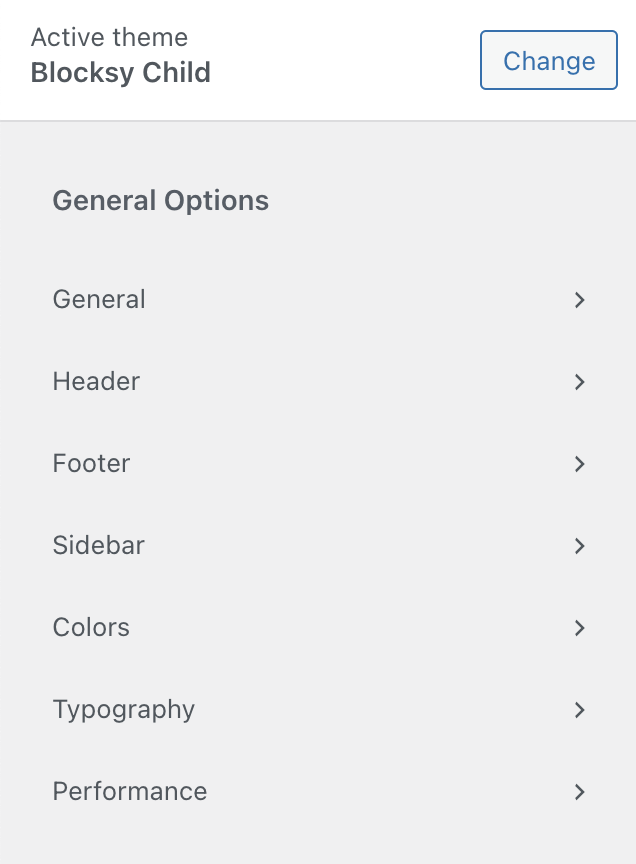
In fact, Blocksy has customized it to its liking, by offering its own menus divided into 2 main categories:
- General Options
- Post Types
The background and typography in the settings has also been changed:

The settings provided natively by WordPress(Site Identity, Menus, Widgets, Homepage Settings, Additional CSS) have been relegated to the bottom of the page, in a section logically called “Core”.
The word “Core” refers to what is called the “Heart” or “Core” of WordPress. It refers to all the files that you find when you download the software from the official WordPress website.
That’s for organization. As for the operation of the Customization Tool, nothing changes, rest assured. You always have a real-time overview of the changes you make, directly on the page:

What can we say about all these options? First of all, there are a lot of them. For a free theme, such abundance is rare. It’s very interesting because you will be able to customize very finely many aspects of your site, including some that you might not have suspected.
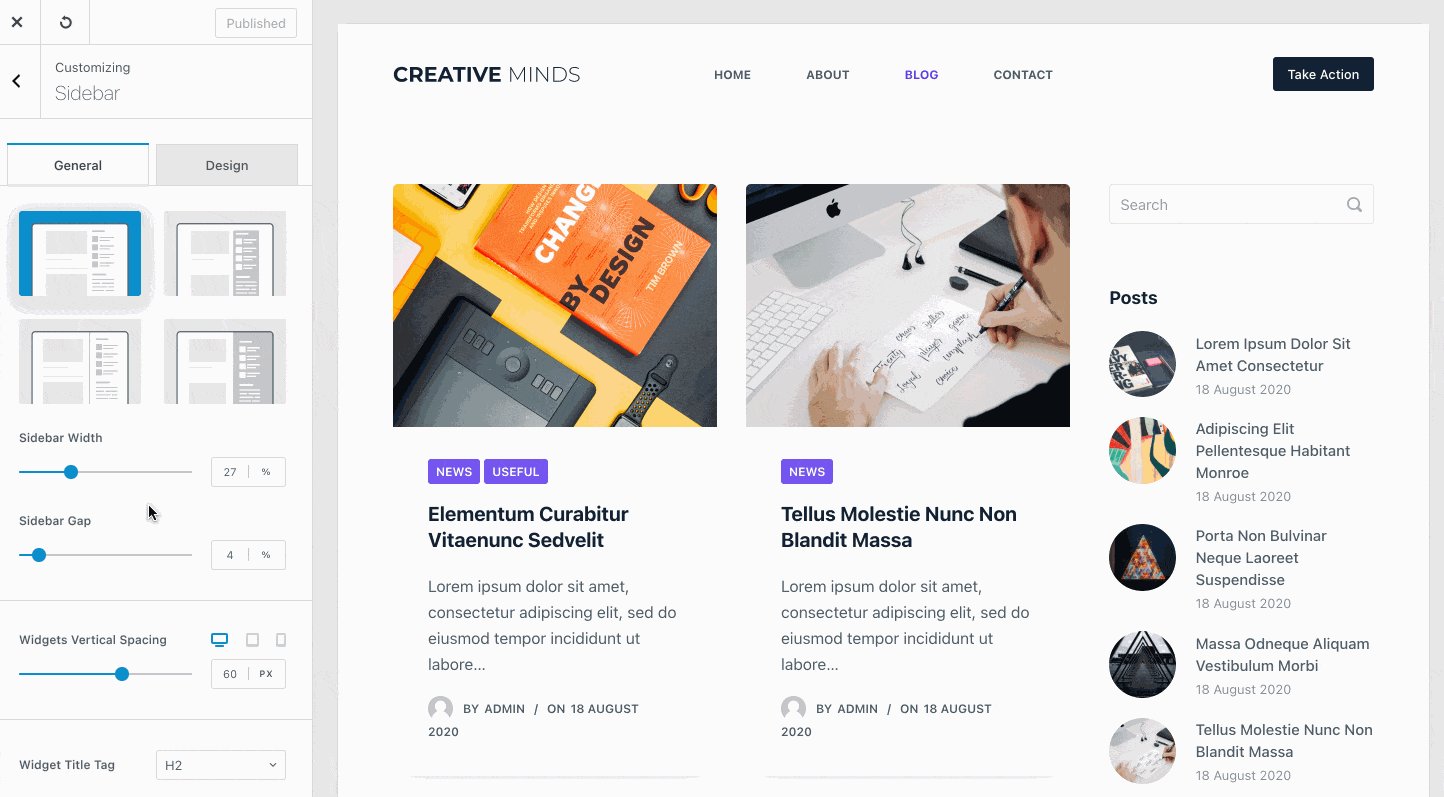
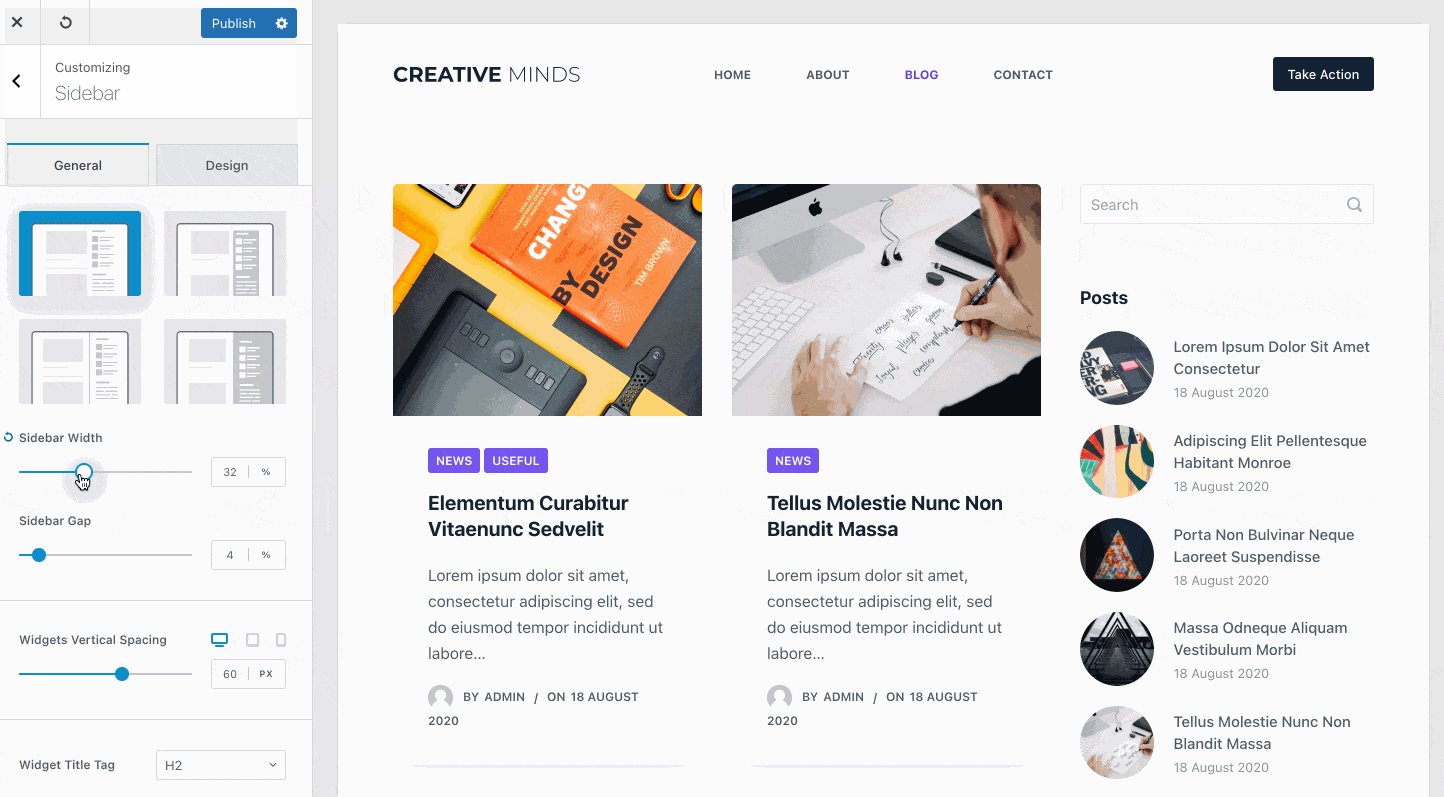
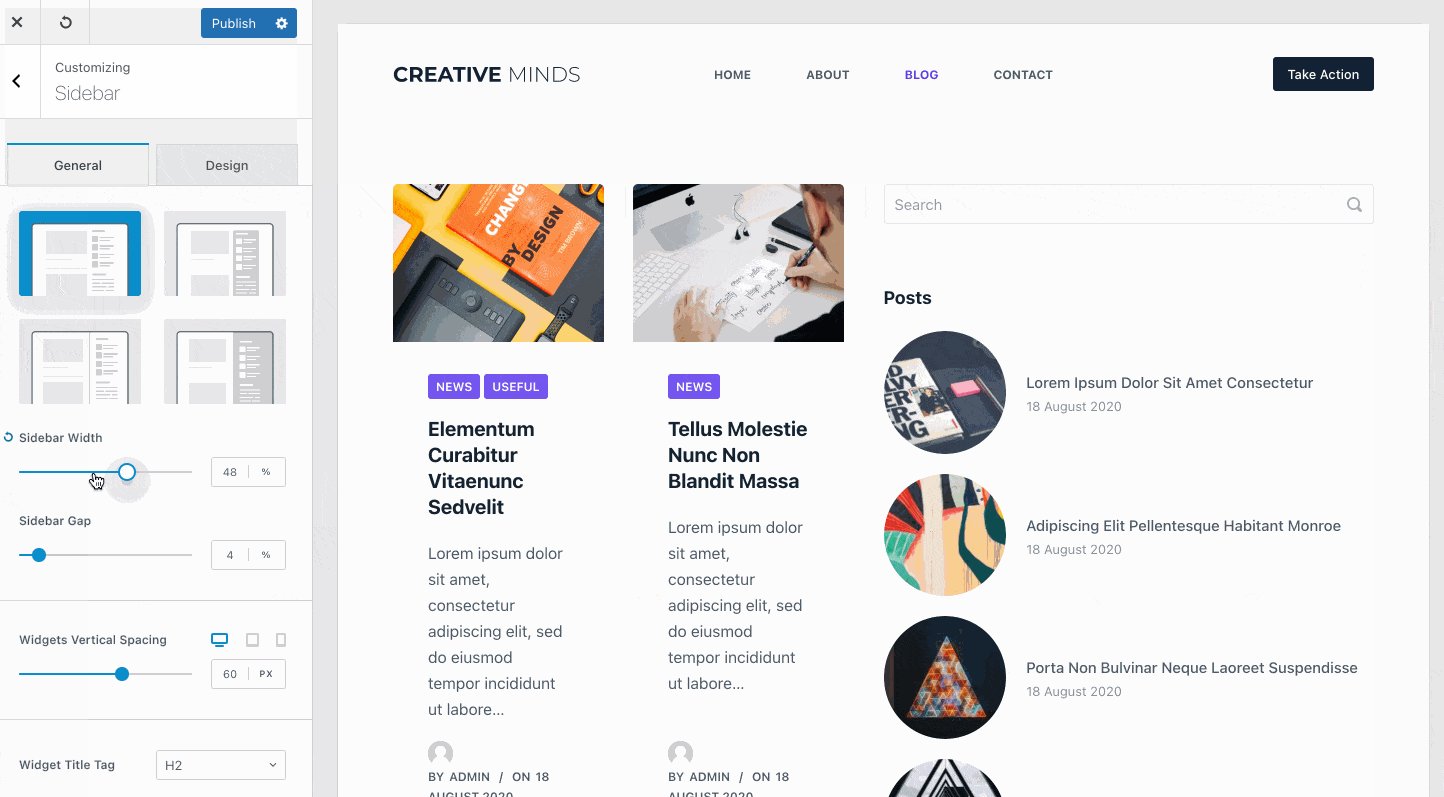
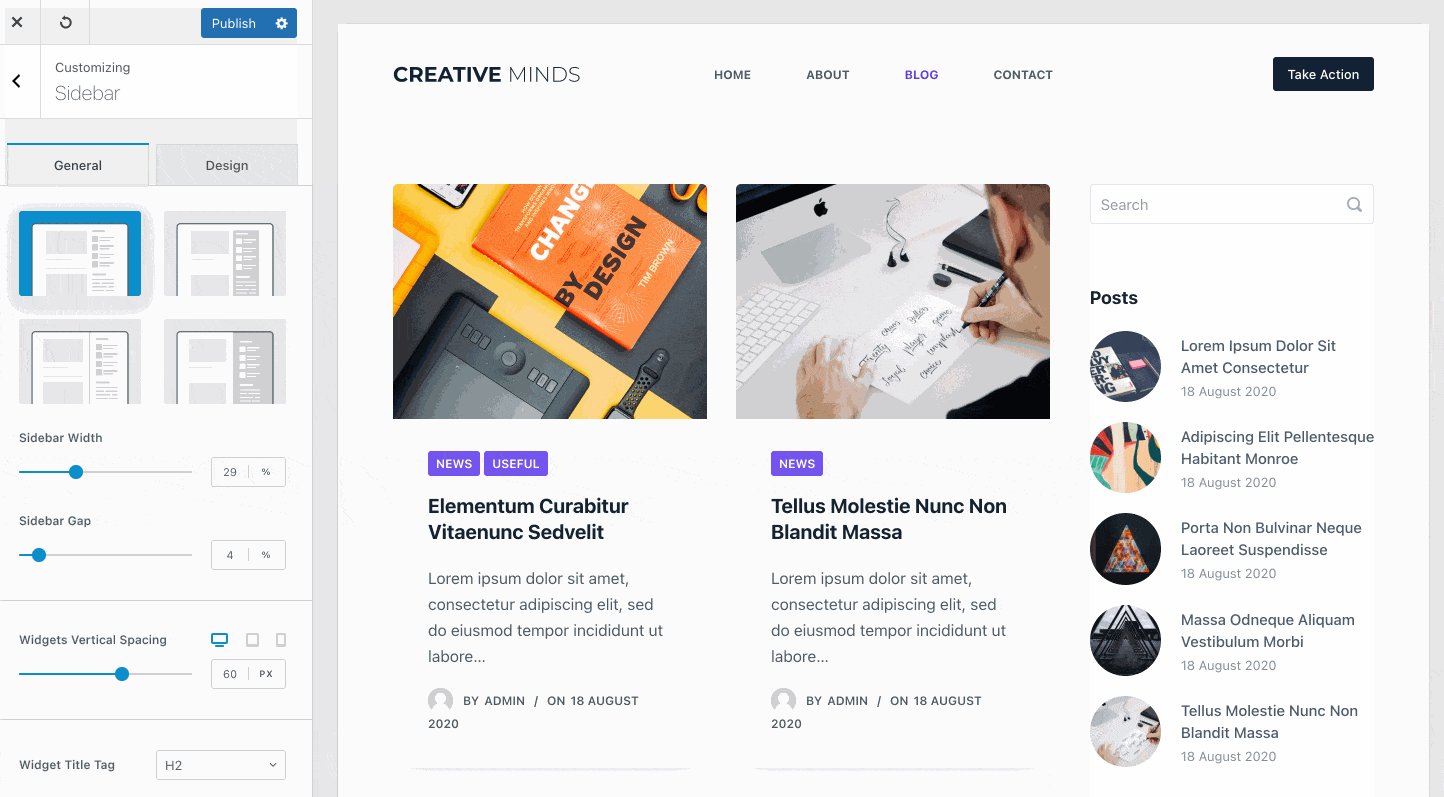
For example, in the sidebar, you can even customize its external margin.
You can even add a colored frame to define the display of your page, if you like. Beware, the aesthetic effect may not be there:

On the other hand, you can also get a bit lost when you discover the theme. Digging into all the settings one by one will inevitably take time.
I won’t detail them one by one. However, some of them deserve a little more attention. Discover them below.
The header and footer builder
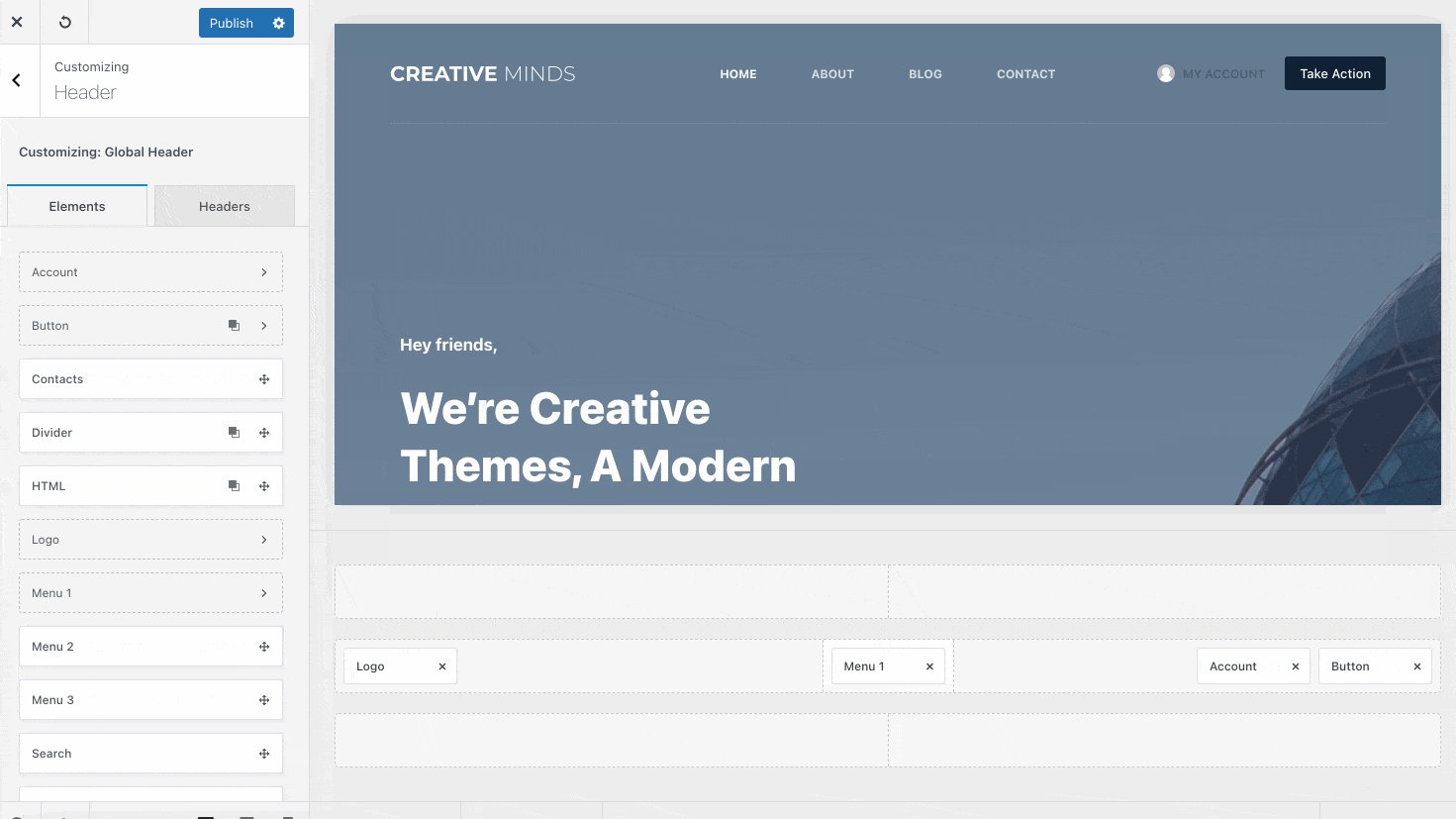
Blocksy offers a Header Builder and a Footer Builder (accessible via Appearance > Customize > Header).
In itself, this is not exclusive. Some themes, such as Astra or Kadence, to name a few, also offer this handy feature.
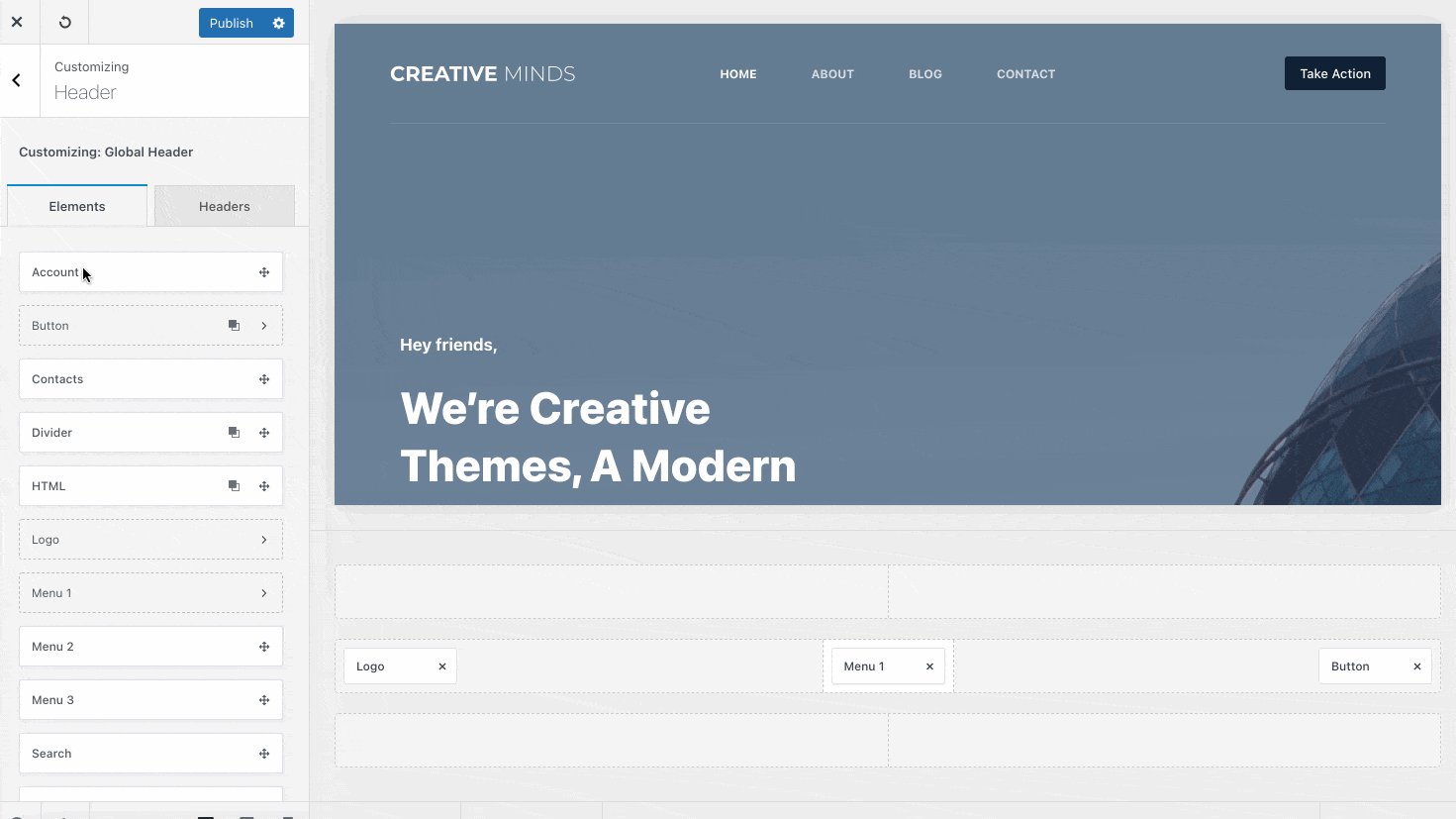
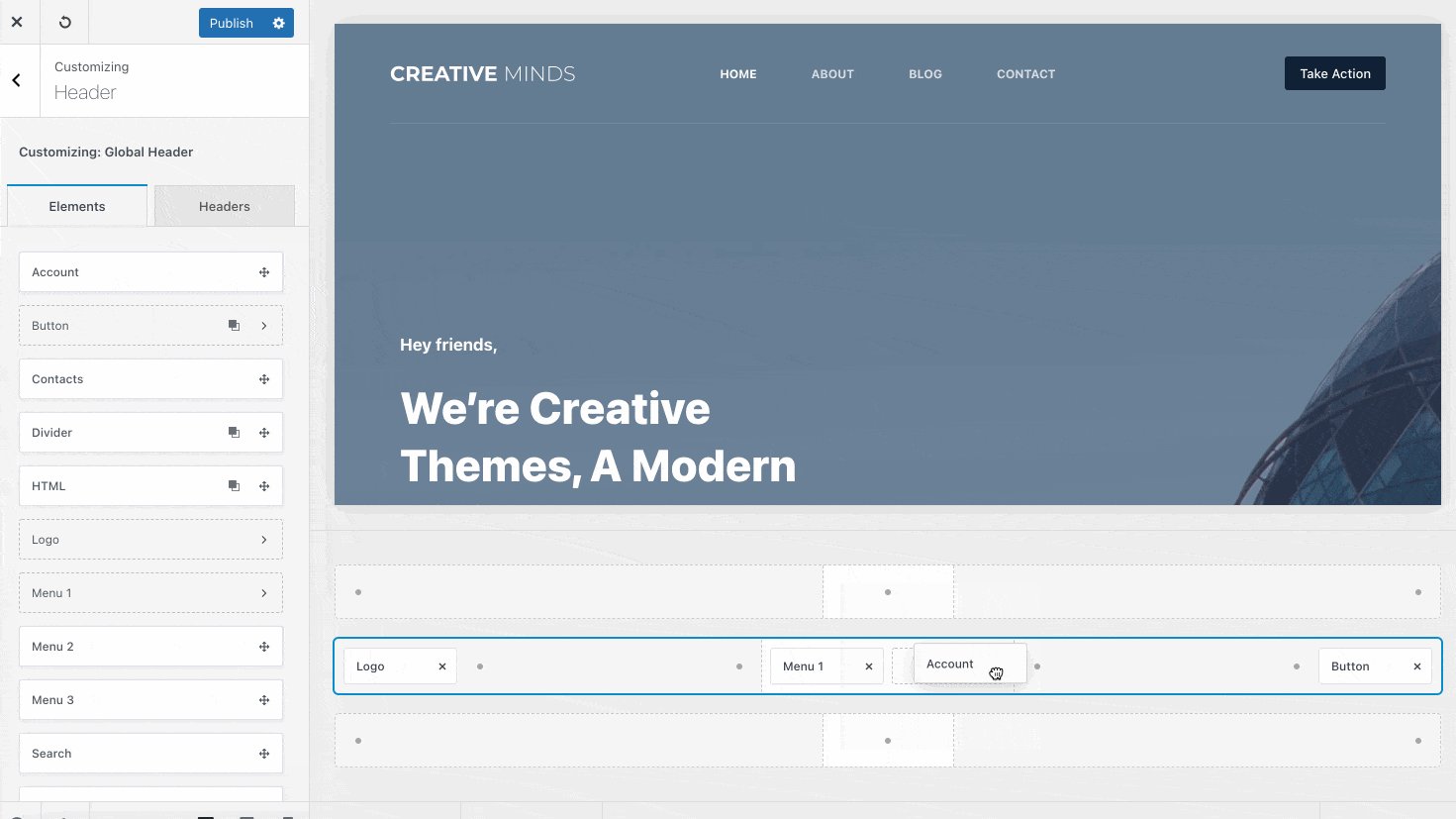
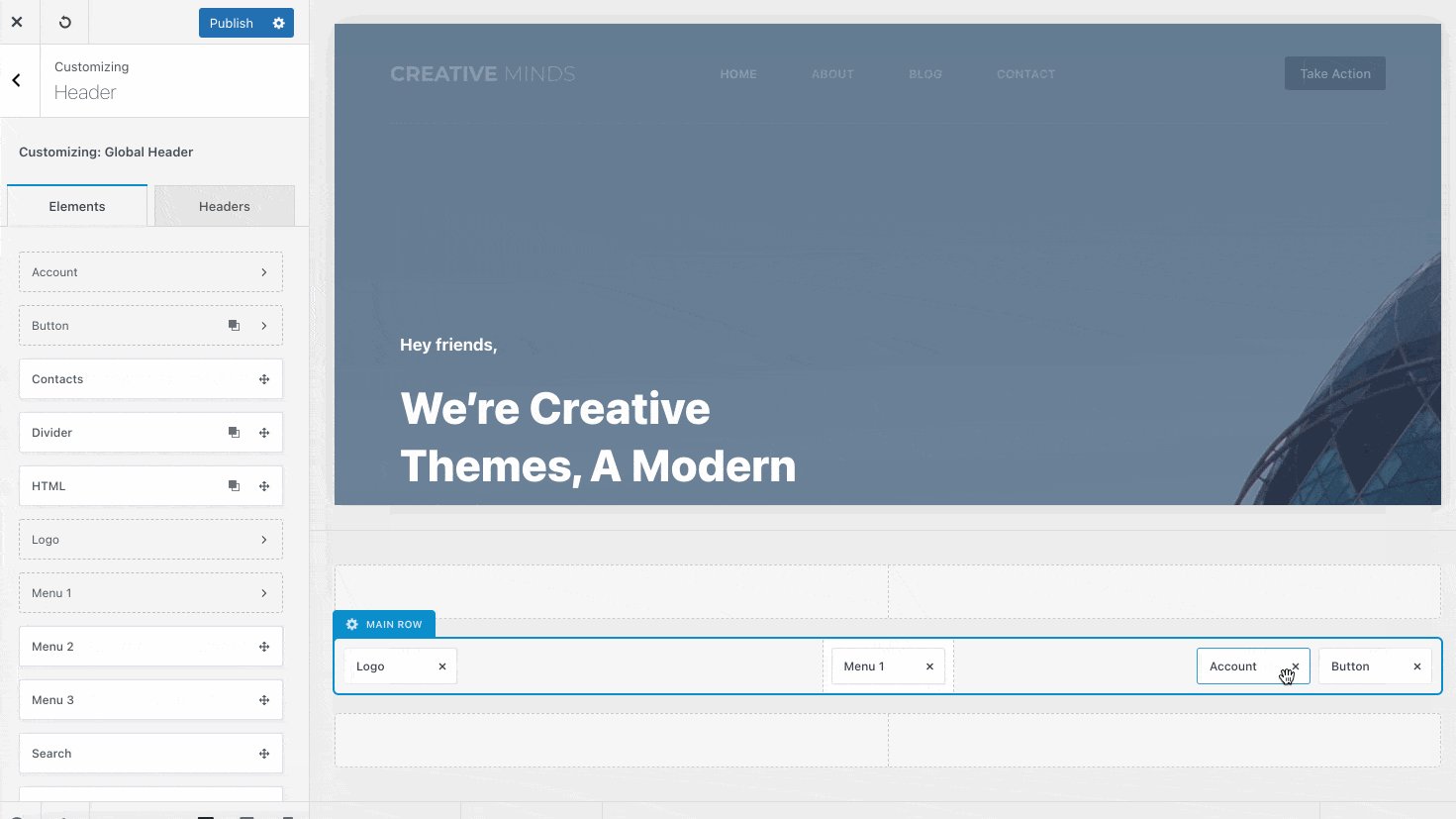
The principle is simple. You have three rows, materializing 3 areas of your header. Rows in which you can add one of the 8 elements proposed for the header (9 for the footer), using drag and drop.
All your changes are visible in real time.

You can then customize in detail each element (e.g. height, visibility, colors, margins, etc.) and each row (e.g. width, height, background, border, etc.).
Compared to the competition (e.g. Astra, Kadence), the options offered in the free version of each theme are almost identical.
You can add buttons, social network icons, a search bar, etc. Not to mention the possibility to design transparent or sticky headers (floating, i.e. fixed on scroll), and the management of responsive (settings of the header and footer on tablet and smartphone).
Where Blocksy stands out, I think, is on the UI (user interface). A lot of care has been taken in the design of this Header & Footer Builder. For example, when you want to add an element, a small flashing dot indicates where you can add it (look at the previous animated screenshot). It’s very pleasant to use.
Design management (colors and typography)
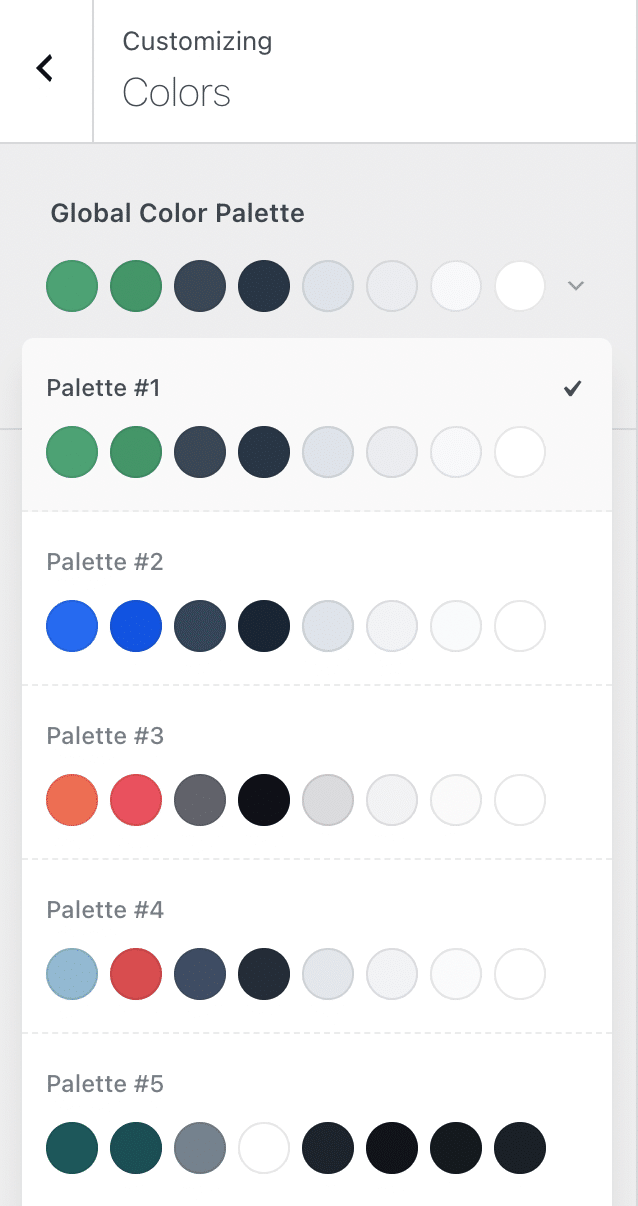
Second element to be discussed: the visual customization of the theme. Blocksy has taken the decision – well-felt – to offer color palettes to manage the visual appearance of your site.
By default, there are 15 palettes. In addition, you can customize each color of each palette to your liking, which breaks down some barriers.

A palette contains 8 color variations, which you can apply to your titles, hyperlinks, paragraphs, borders or even hover.
Big advantage of this system? You can apply the chosen palette to all the pages of your site, which saves a lot of time, since you don’t have to proceed element by element.
However, you are not bound by any rules. If you want to change the color of an element on a case by case basis, you can do that too.
When we talk about customization, we also think about typography, i.e. the fonts used on your site. For this aspect, Blocksy is sober and efficient.
You can change the basic font (the one of your paragraphs), the one of titles, buttons and quotes. There’s no lack of choice: Blocksy uses Google Fonts, so you’ll have access to nearly a thousand different fonts.
Stick to using 2 or 3 different fonts on your site. Ideally, you should use one for your titles and another for your text.
Layout options
Finally, let’s end this overview of the Customization Tool with a detour to the layout options.
For the Blog page, there are 5 default layout options. More broadly, there are quite a few neat little options to improve the display and user experience:
- You can choose from 4 types of pagination (Standard, Next/Prev, Load More, Infinite Scroll), and set the number of posts to display on your Blog page.
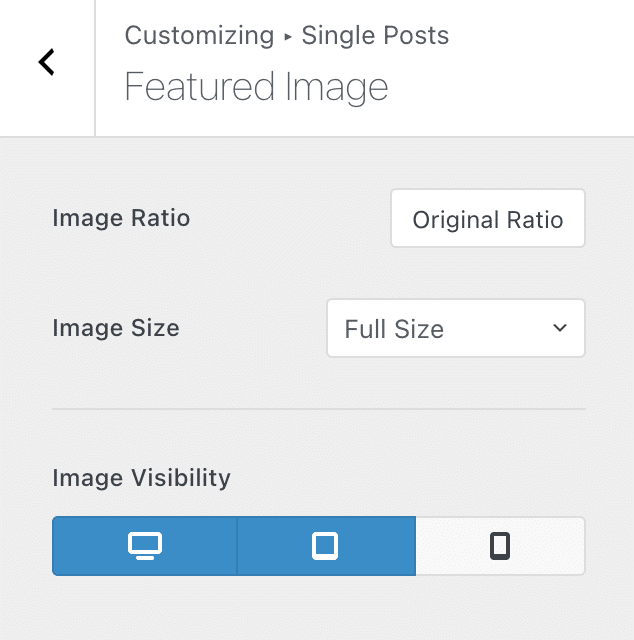
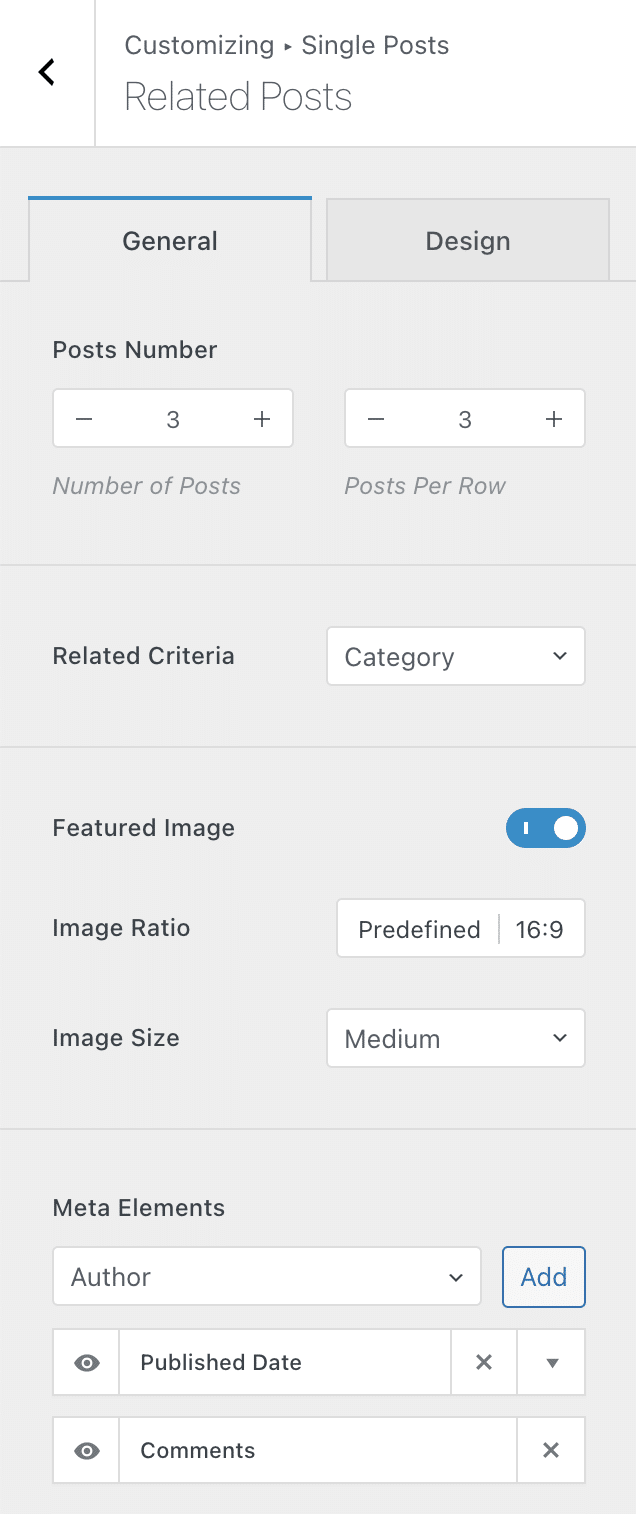
- For each post displayed on your Blog page, you can show/hide the title, the featured image, an excerpt of the post, or a “Read more” button. Each option has a small contextual menu. For example, for the featured image, you can directly modify its ratio or size:

- For each article, you can activate interesting information. An example? The possibility to display sharing buttons on social networks at the top, bottom, left or right of your article (you can also change the size in pixels of the corresponding icon).
Another interesting option to detach: the possibility to customize your sidebar by playing with its width, margins, spacing between widgets, etc. You can even make it fixed when scrolling.
Frankly, for a free theme, Blocksy hits hard in terms of options offered on the Customization Tool. There’s really a lot to do and, not to spoil the fun, the user experience is great.
Will the theme continue this positive momentum with its templates? Answer in the next part.
Blocksy’s templates
When you want to buy a theme, there is often an element that you look at carefully: the templates (site or page templates) offered.
These templates are very interesting, especially for beginners. They allow the site designer to have a ready-to-use base, which only needs to be customized as desired. In the end, the time saving is often very important (imagine if you were starting from scratch).
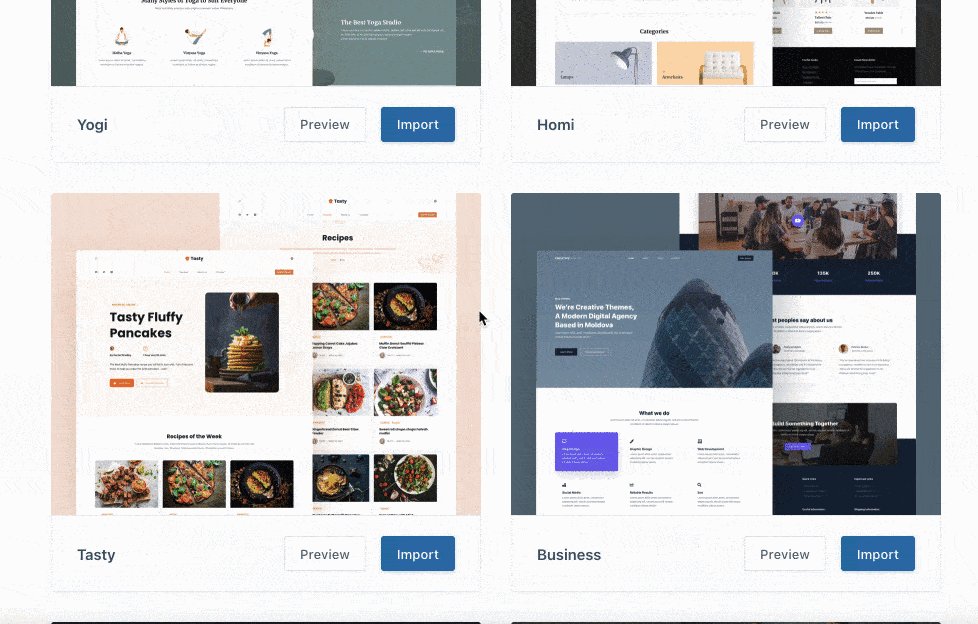
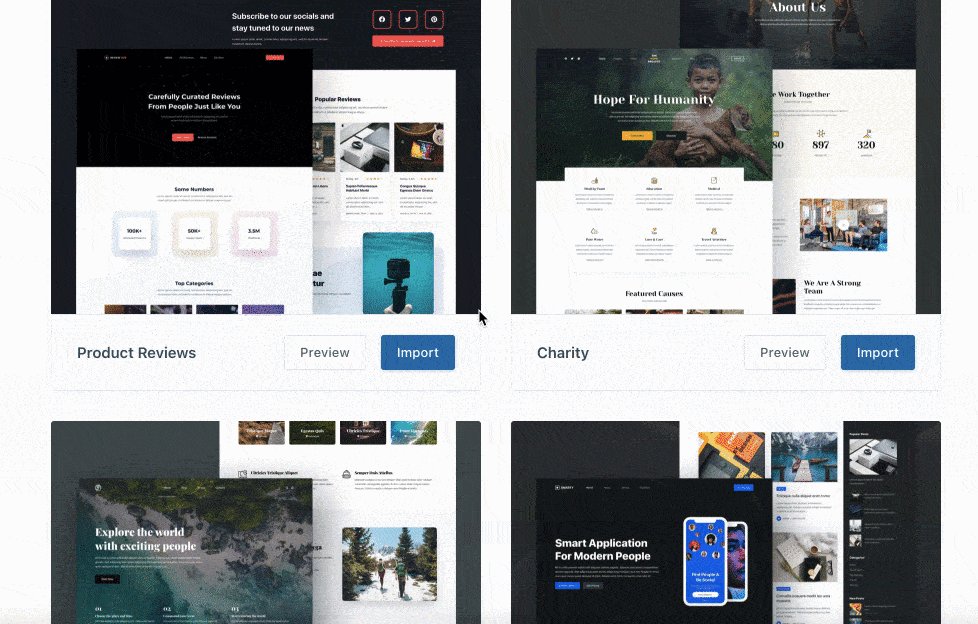
In this respect, Blocksy is a minimalist solution. At the time of publishing these lines, it offers only 10 templates, called Starter sites (the designers of the theme say they will add more soon).
If you know a little what other famous themes of the official directory offer, you know that this number is very low.

10 templates is very few compared to the competition. However, we can note that the designers of Blocksy have taken care to offer templates that can be adapted to several types of “classic” sites.
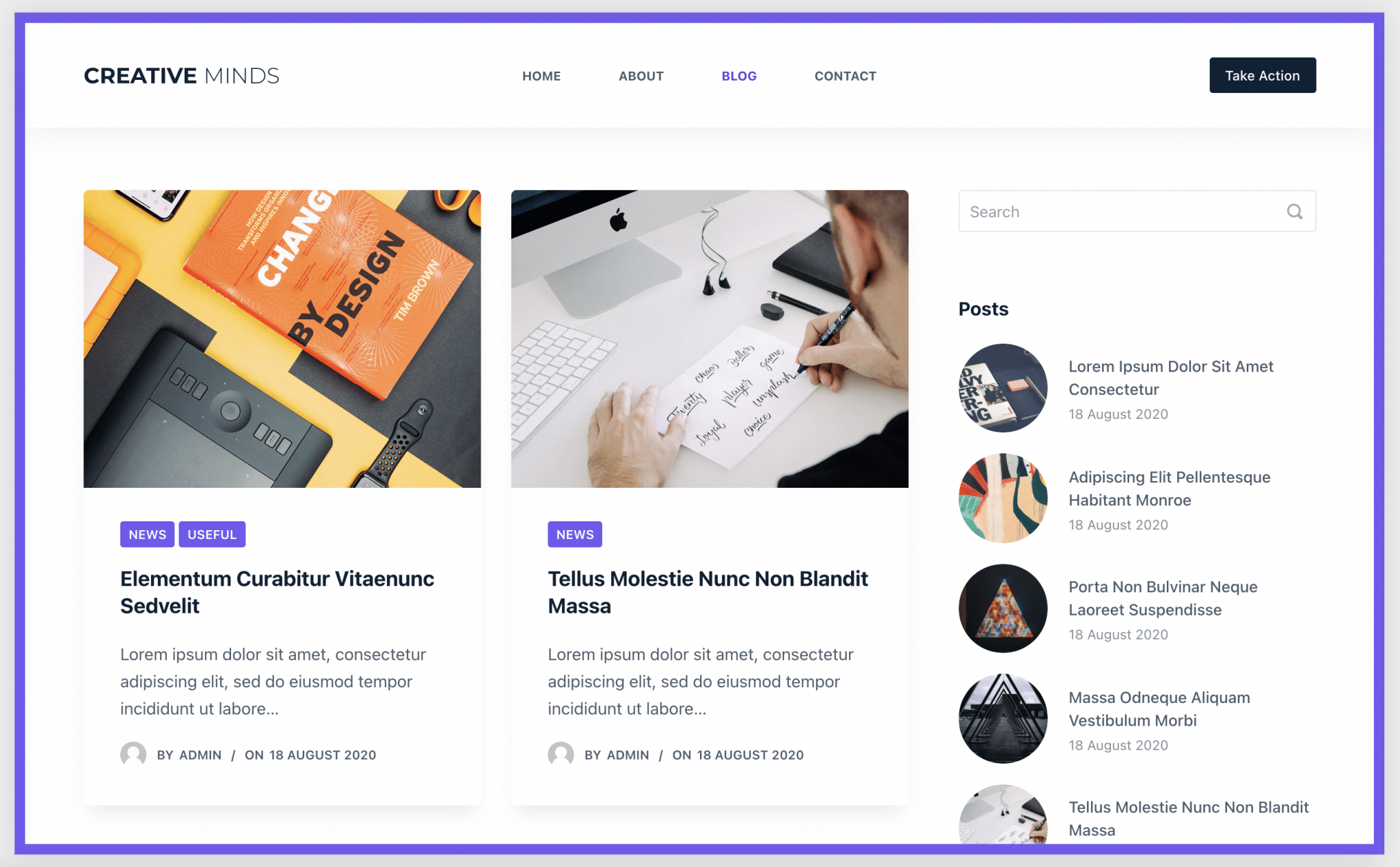
There is a template to create a blog, another to design an online store, or another to present your business.
Each template is a complete site template, composed of several pages (e.g. Home, About, Blog, Contact).
Templates can be customized using a page builder or Gutenberg. Depending on the template you choose, we recommend using either Gutenberg, Brizy or Elementor (affiliate link) to modify it.
Starter sites import process
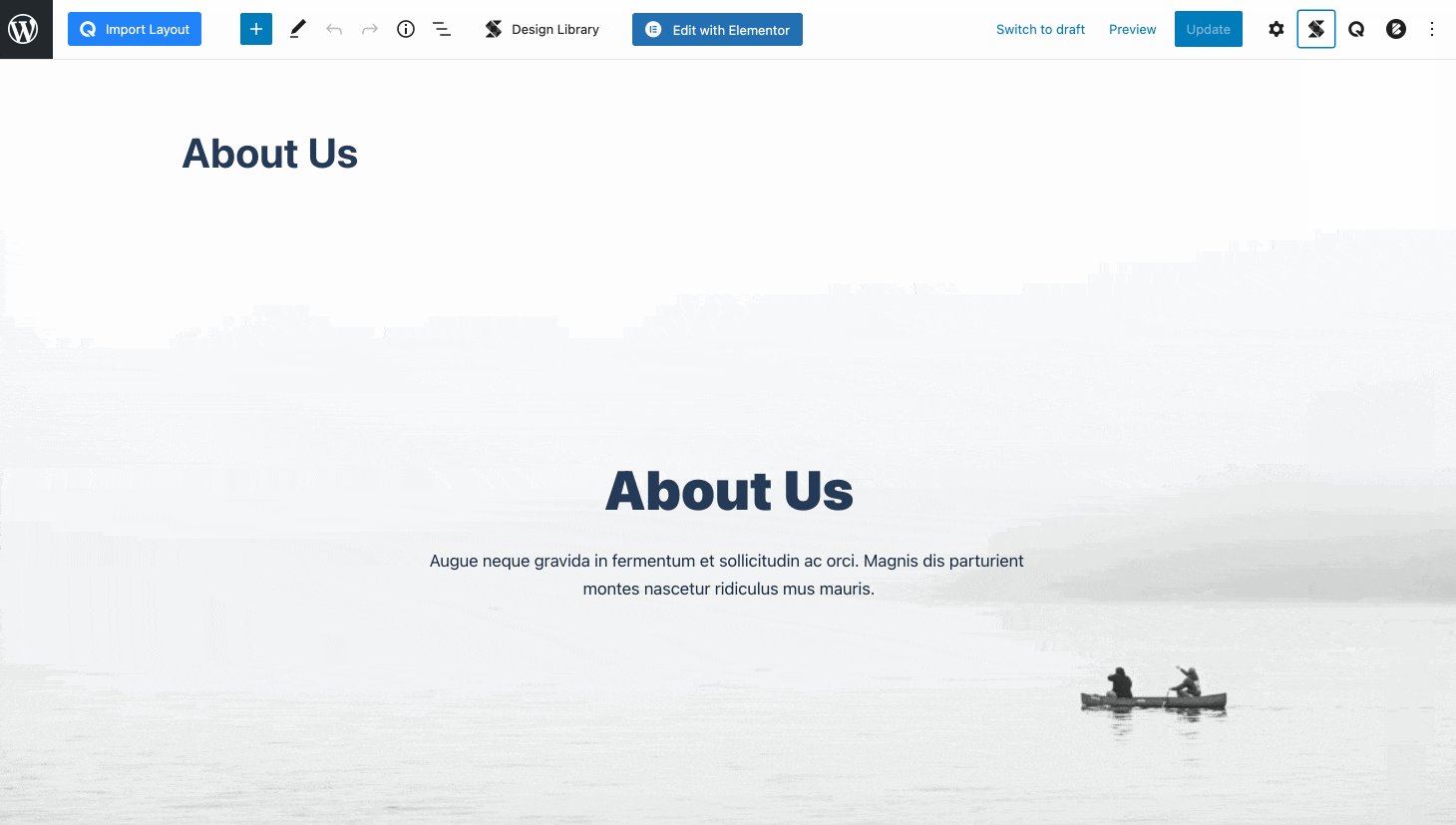
The process of importing Starter Sites is well made. When you choose a template, a configuration wizard suggests the following:
- Install a child theme.
- Choose your page builder or Gutenberg.
- Install the necessary extensions for the template to work properly.
- Import the content you want (content, options, widgets).
Each time, you have control over what you want to do. For example, if you don’t want to import a child theme, you can choose not to.
A child theme is a sub-theme that inherits all the functionality and style of the main theme, also called the parent theme. It is only really relevant if you want to get your hands into the PHP code. For the rest, you can do without.
To give you an idea, the process of importing the “Business” demo took about a minute for me.
The integration went like clockwork. I didn’t notice any bugs or omissions compared to what I had seen on the template demo, beforehand.
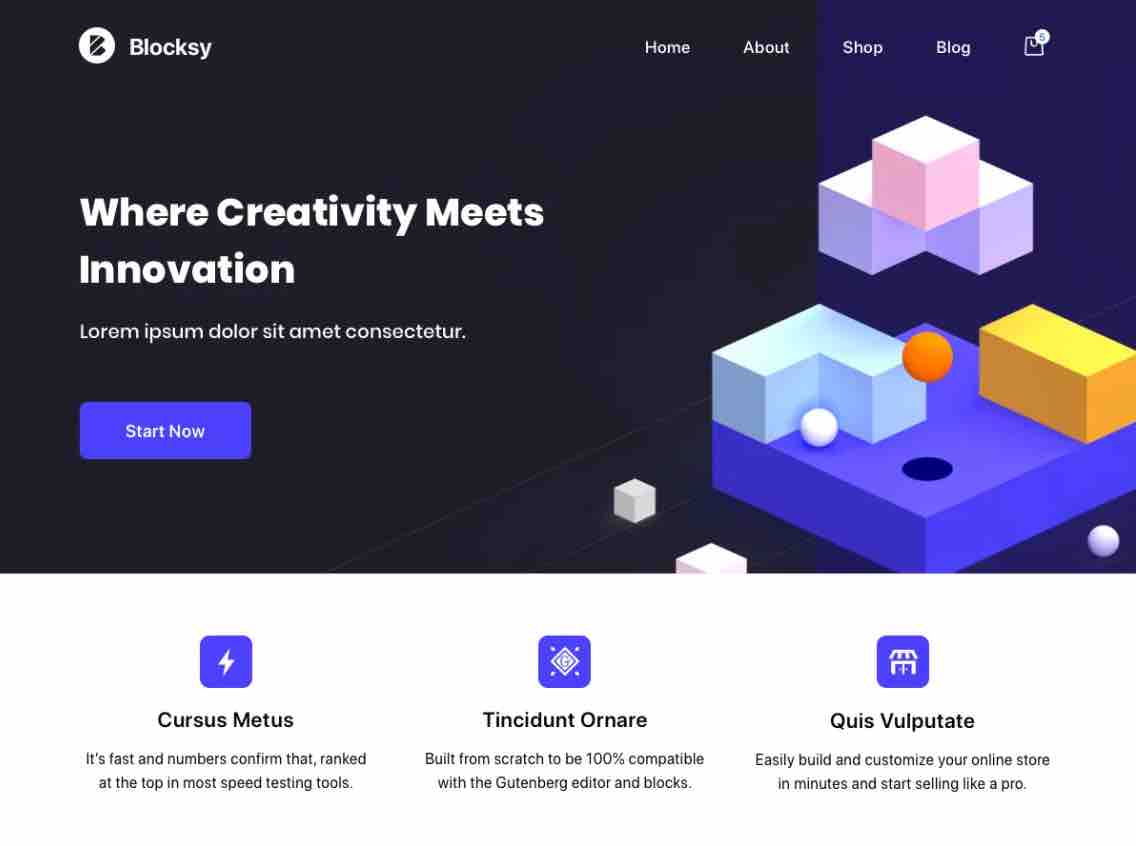
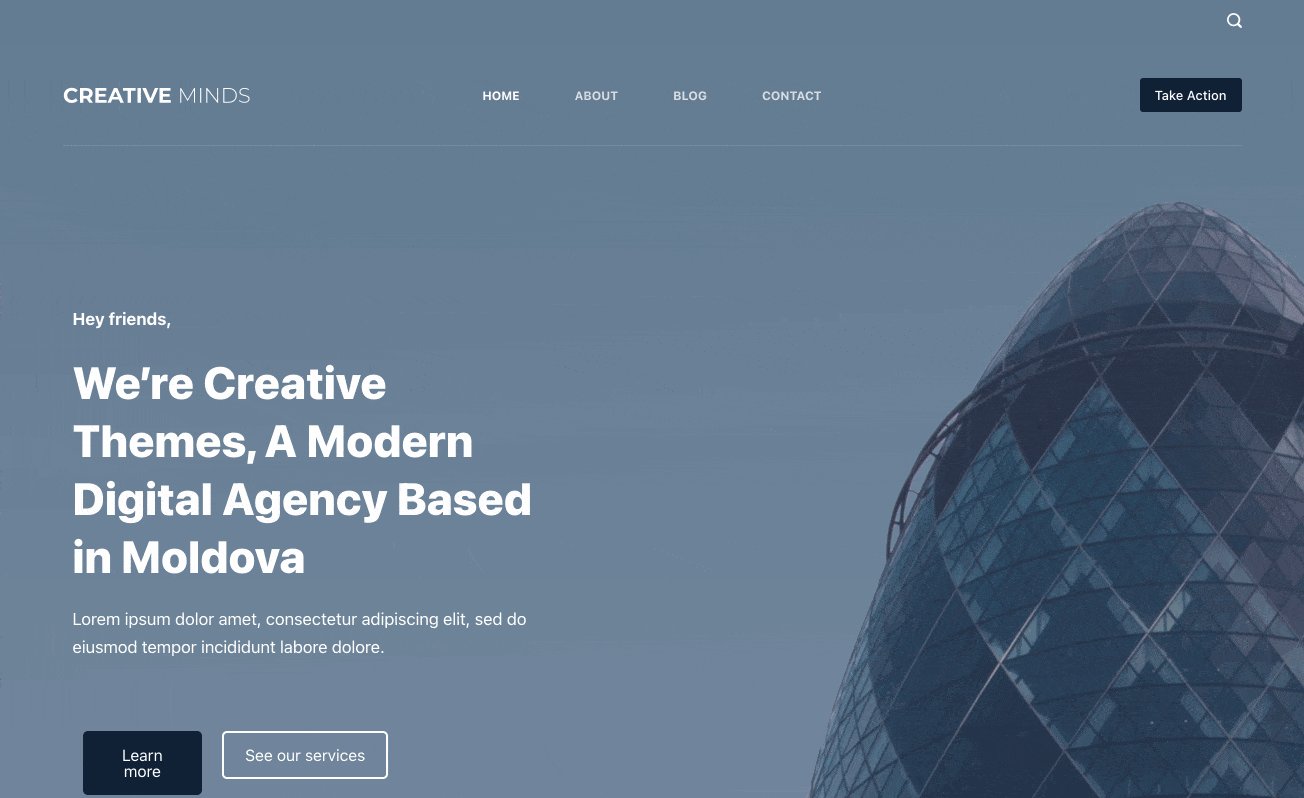
Concerning the design of the templates, we stay on a sober and elegant approach. Don’t expect any fancy effects (which is often counterproductive so that’s good).
Blocksy goes for a clean and minimalist approach, with clear and visual demos. White predominates in many of them, but each template has strong secondary colors that allow to differentiate each site template.


If the number of templates in Blocksy seems very small, you may be thinking that the Pro version of the theme should remedy this by offering additional templates?
Sorry to disappoint you, but the answer is no. However, there are some options that are really worth it. I’ll tell you about them in the next part.
The advantages of the Pro version
The premium version of Blocksy comes in the form of a plugin, called Blocksy PRO.
On your WordPress dashboard, you’ll see almost no differences from the free version.
There are a few additional submenus, such as “Content Blocks”.

For the rest, most of the changes are in the Customization Tool. Follow me for the guided tour.
A revamped header and footer
Additional elements
The Pro version of Blocksy offers first of all new elements to make your header or footer even more attractive.
In terms of the header, the following elements have been added (non-exhaustive list):
- “Search“, which adds a dynamic search bar in the header of your site.

- “Trigger“, which adds an hamburger icon to open a highlighted menu on the left or right of the screen.
- “Contacts“, which displays the following contact information: address, phone number and email.
- “Divider“, to integrate a separation bar between the elements of your header.
As for the footer, you will benefit from a “Search bar”, which is not dynamic, unlike the header.
Advanced features for the Header and Footer Builder
You already know the Header & Footer Builder. But you haven’t seen everything yet. The Pro version of Blocksy allows you to do two very interesting things in the header:
- Create an unlimited number of custom headers, so you can, for example, display some different ones on the pages of your choice.
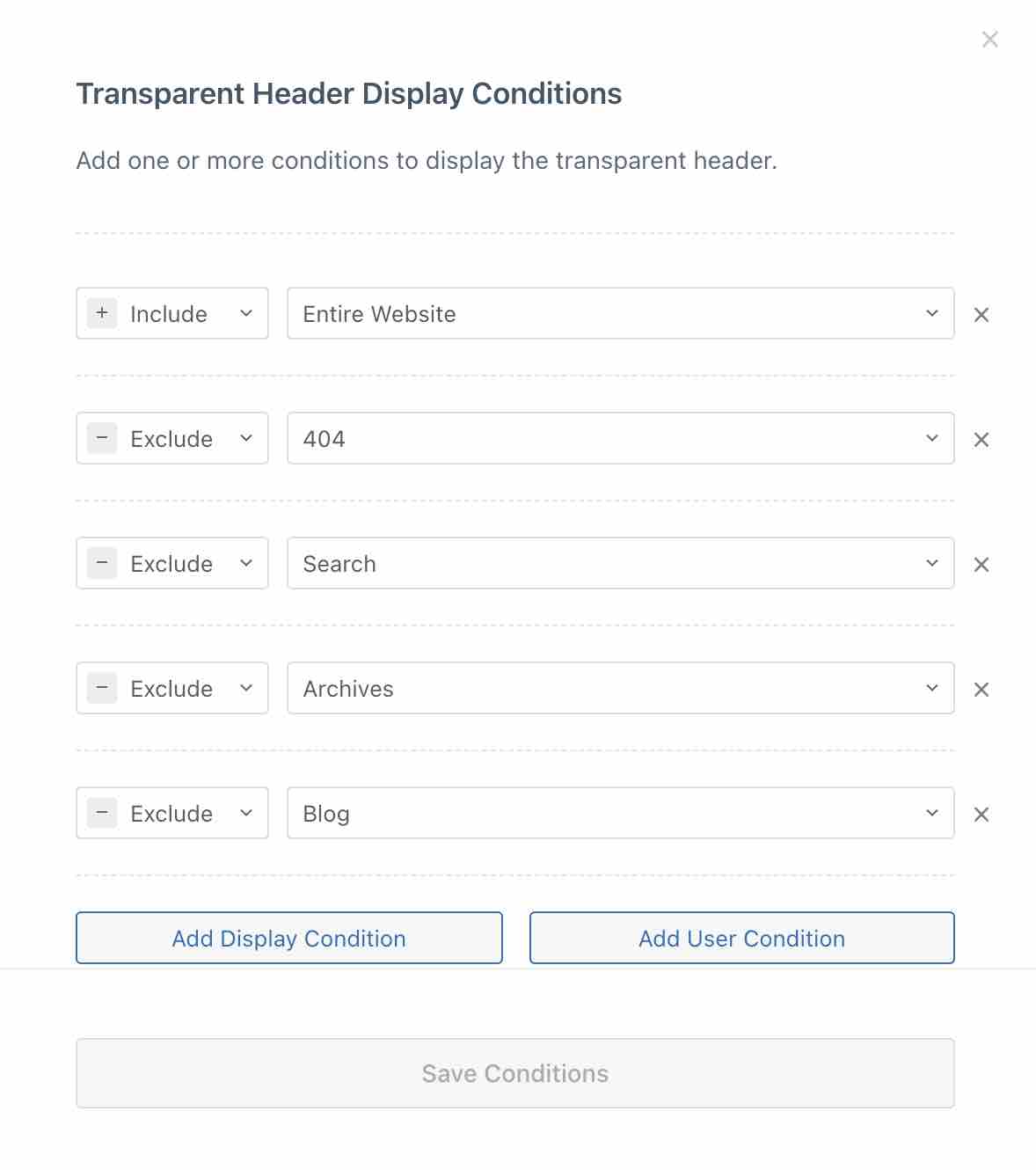
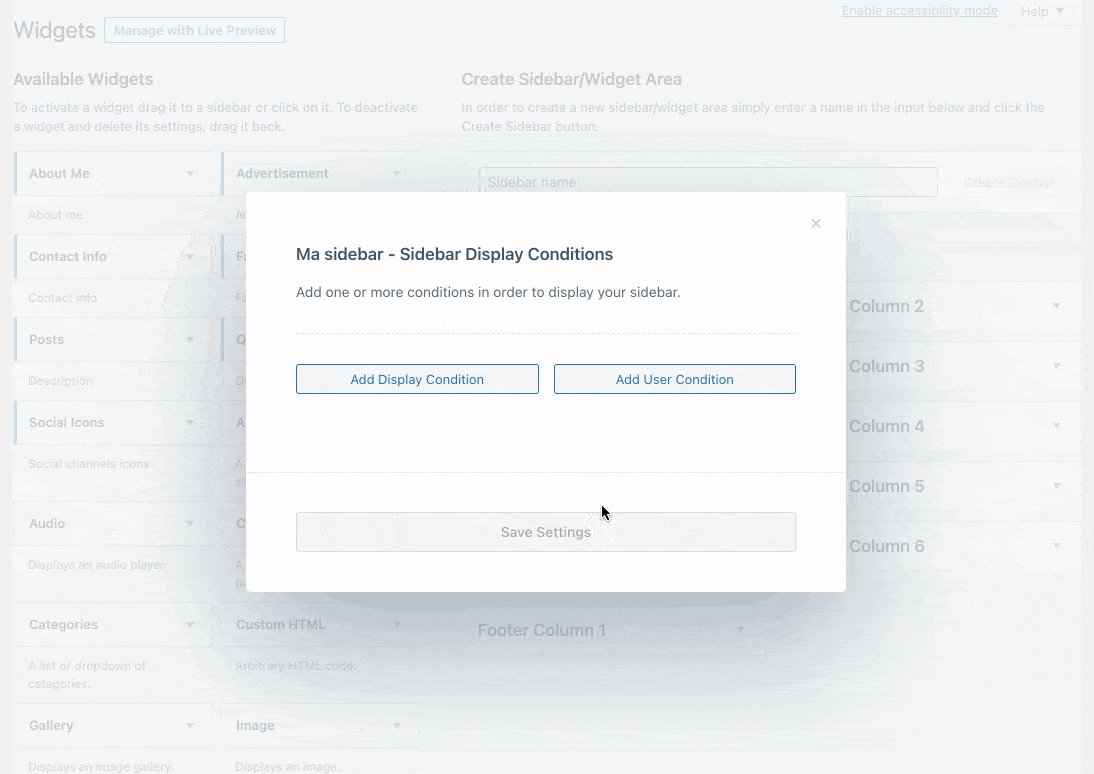
- Display your headers according to certain conditions, such as the user’s role, his status (logged in or not), while including/excluding certain pages or custom content types.

The options are less provided in the Footer Builder. However, you can enable what Blocksy calls a “reveal” effect, meaning that footer elements will appear as you scroll down the page.
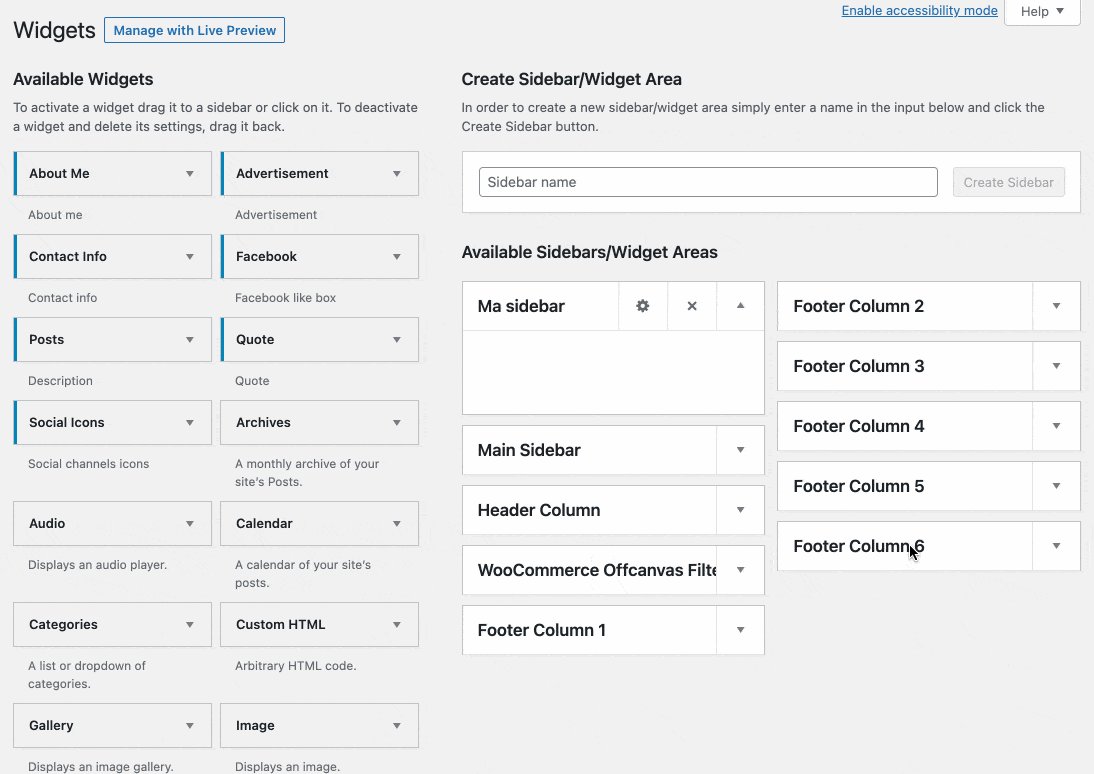
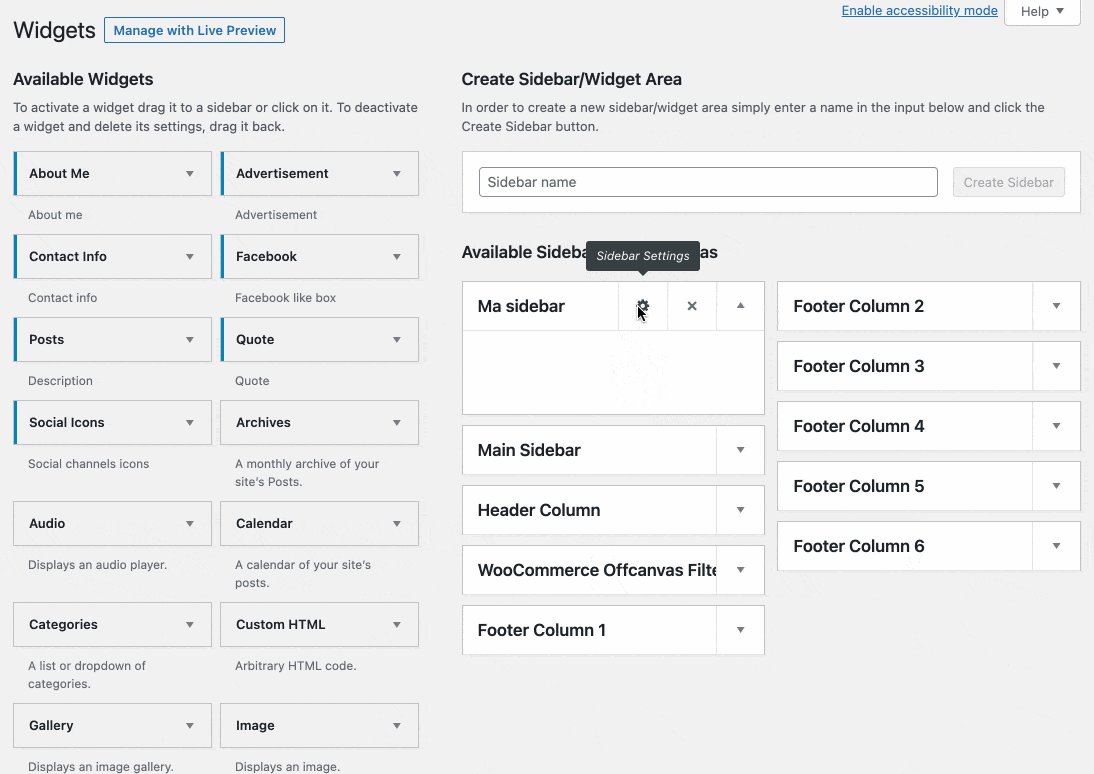
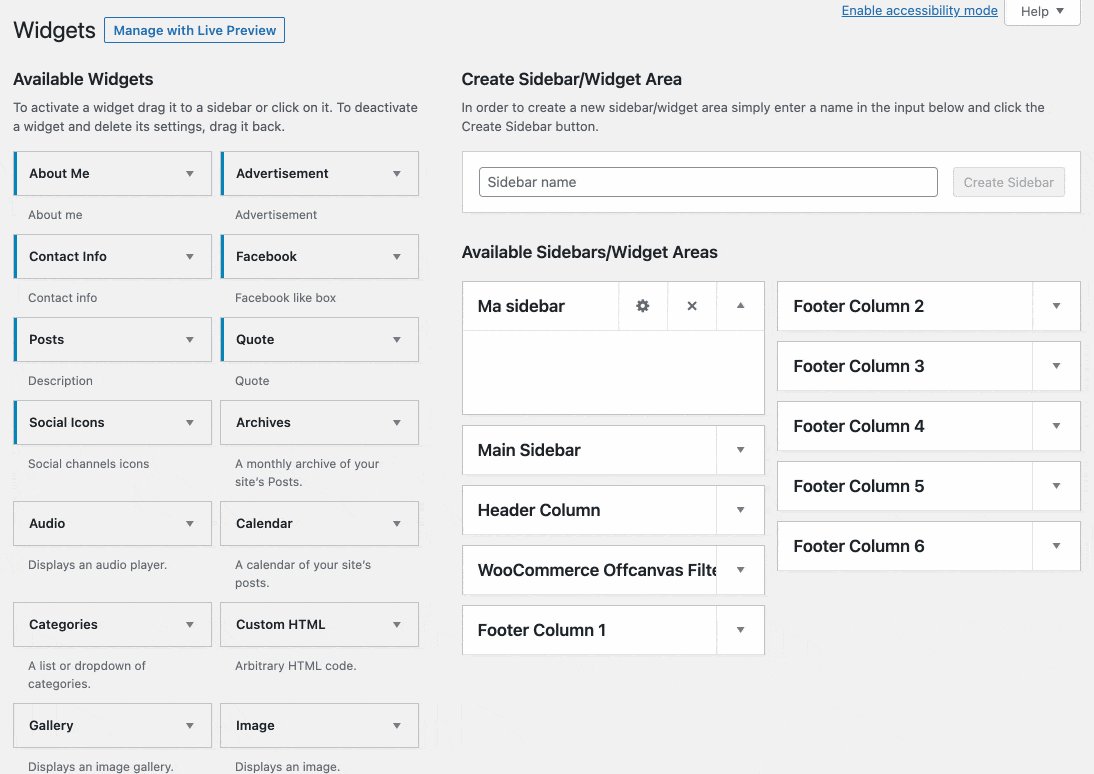
Finally, note that the concept of dynamic content also applies to your site’s sidebars. Thanks to the “Multiple Sidebars” extension, which you can activate through the Blocksy > Extensions > Pro Extensions menu, it is possible to create your custom sidebars, by applying dynamic filters similar to those proposed for the header and footer.

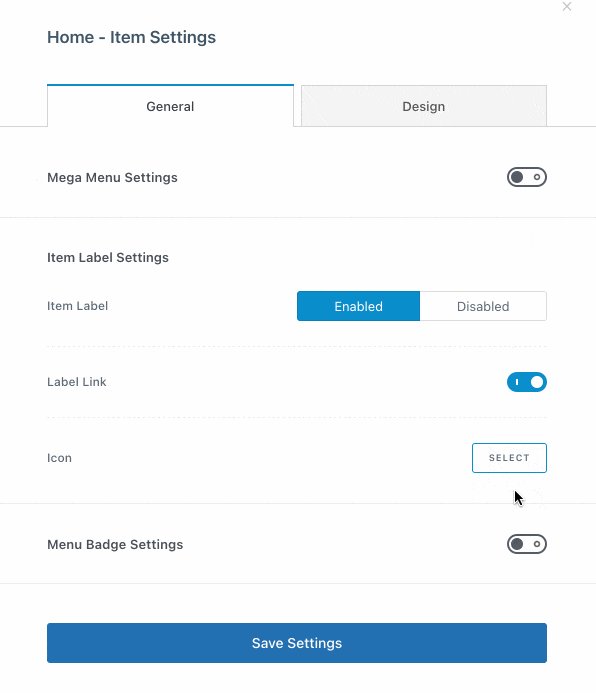
Advanced menus
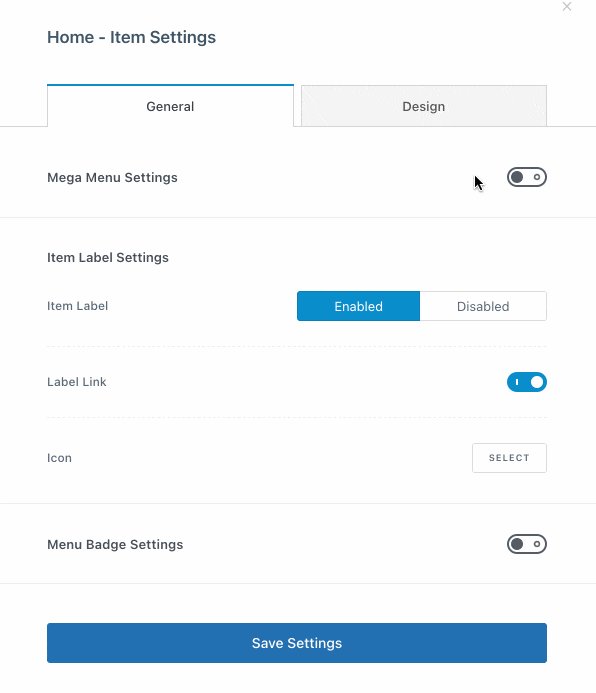
Using Blocksy Pro, you can also benefit from additional options to create your menus. From the WordPress menu settings interface (in Appearance > Menus), you will see a button to make the following adjustments:
- Add a mega menu.
- Incorporate icons for the menu items of your choice.
- Integrate custom blocks that you have created beforehand.
- Set the style of each menu item individually.

Content blocks
Talking about Blocksy Pro also means talking about the famous content blocks. However, it is good to specify that this feature is primarily intended for users who are at least experienced in the technical uses of WordPress.
The principle of Content Blocks is to make your site more dynamic. After creating the content of your choice with a page builder, for example, you can add it wherever you want on your site, while assigning conditions to it (e.g. specifying that it is only displayed on this or that page).
Normally, all this is impossible to do without coding. Blocksy allows you to do it without getting your hands dirty. But, again, we are talking about advanced use. Most of you should not have to use it
However, if you’re interested in digging into the subject, this feature is very powerful. You can for example use it to create a custom 404 page, or call to action type inserts.
Without forgetting…
By purchasing Blocksy Pro, you will also benefit from additional options that are a little more accessory, embedded in several in-house extensions:
- Adobe Typekit: to integrate your fonts from your Adobe account, and use them directly in the Customization Tool.
- Custom Code Snippets: to add custom code snippets.
- Custom Fonts: to add your custom fonts and use them within Blocksy settings.
- Local Google Fonts: to load Google Fonts from your own server.
- WooCommerce Extra, which we’ll talk about in detail in the part on theme integration with plugins.
That’s it for the Blocksy Pro version. Now it’s time to see how this fresh theme integrates with page builders and plugins.
How does it fit with page builders and plugins?
You can adjust the layout options in General > Layout.
Integration with page builders
The creators of Blocksy clearly state on the homepage of their site: “Blocksy was built and designed to work with the best WordPress page builders”.
Just below, we have a first indication of what “best page builders” means to them. An image includes Brizy, Elementor and Beaver Builder.

A page builder is a tool that allows you to create rich and complex layouts for your content without touching a single line of code, especially through the use of ready-made templates. Editing is often done in drag and drop and in real time. We present 9 of them in this article.
Clearly, the two developers of Blocksy have their two little favorites: Elementor and Brizy. They recommend them in the “Useful plugins” tab of the theme settings page.
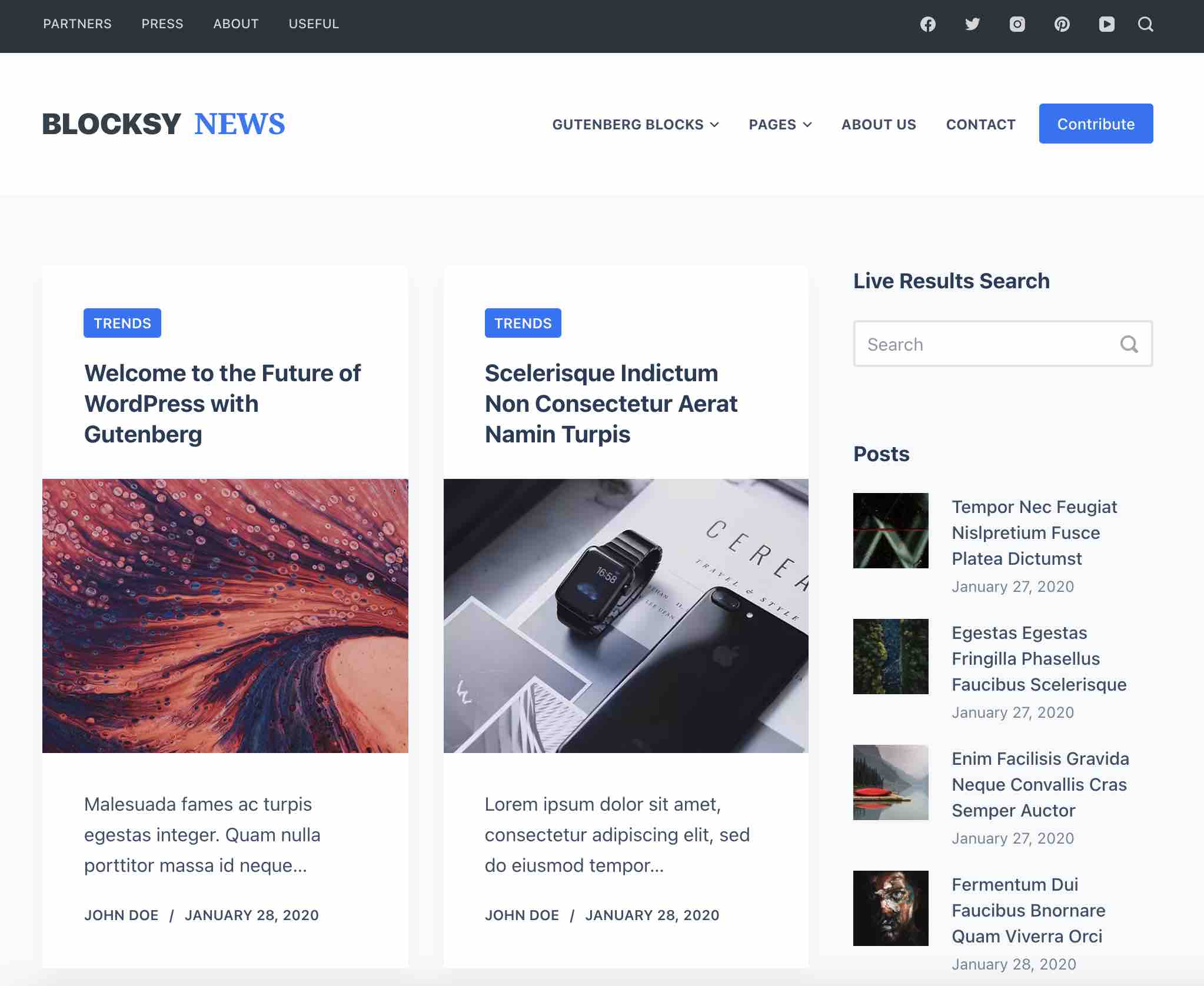
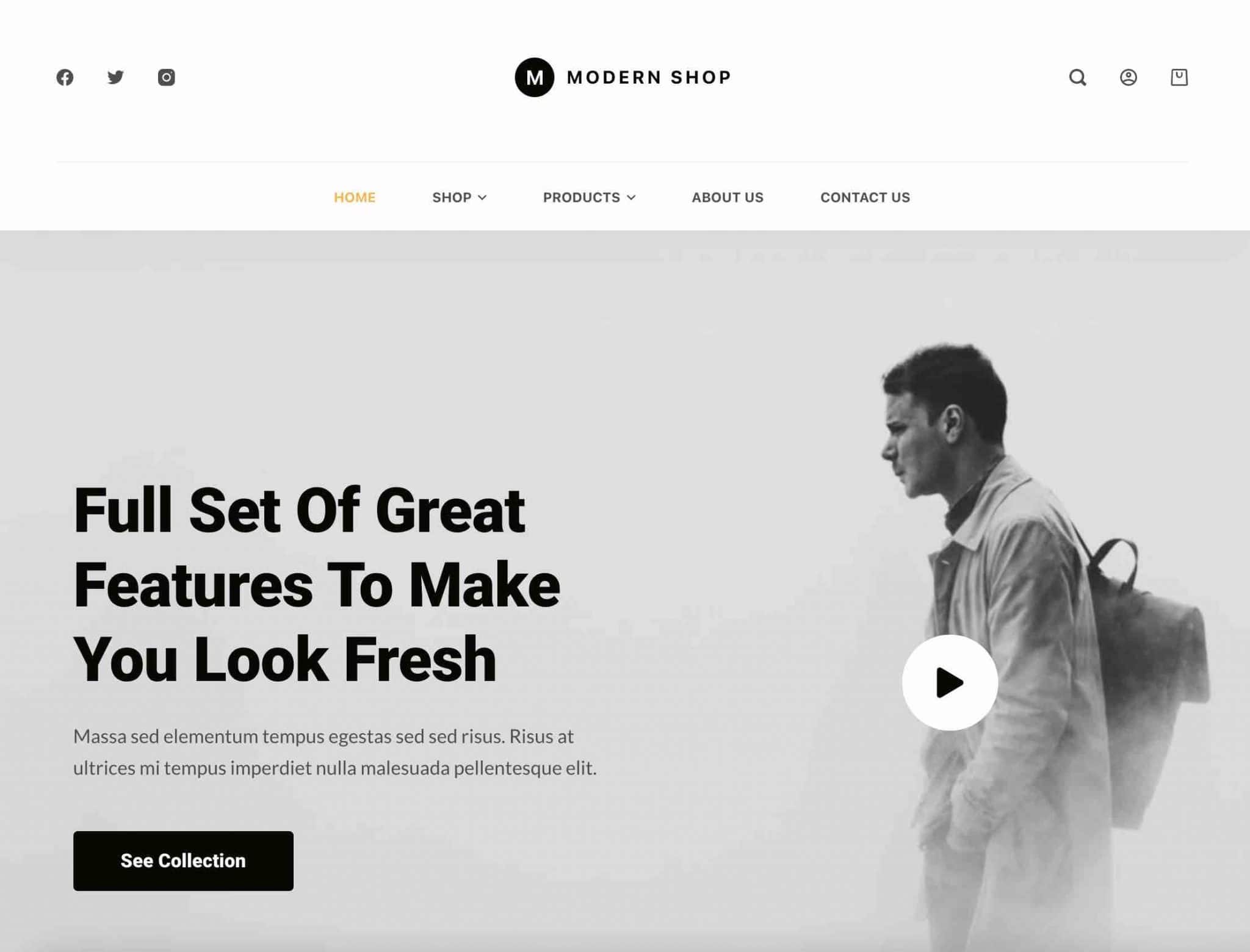
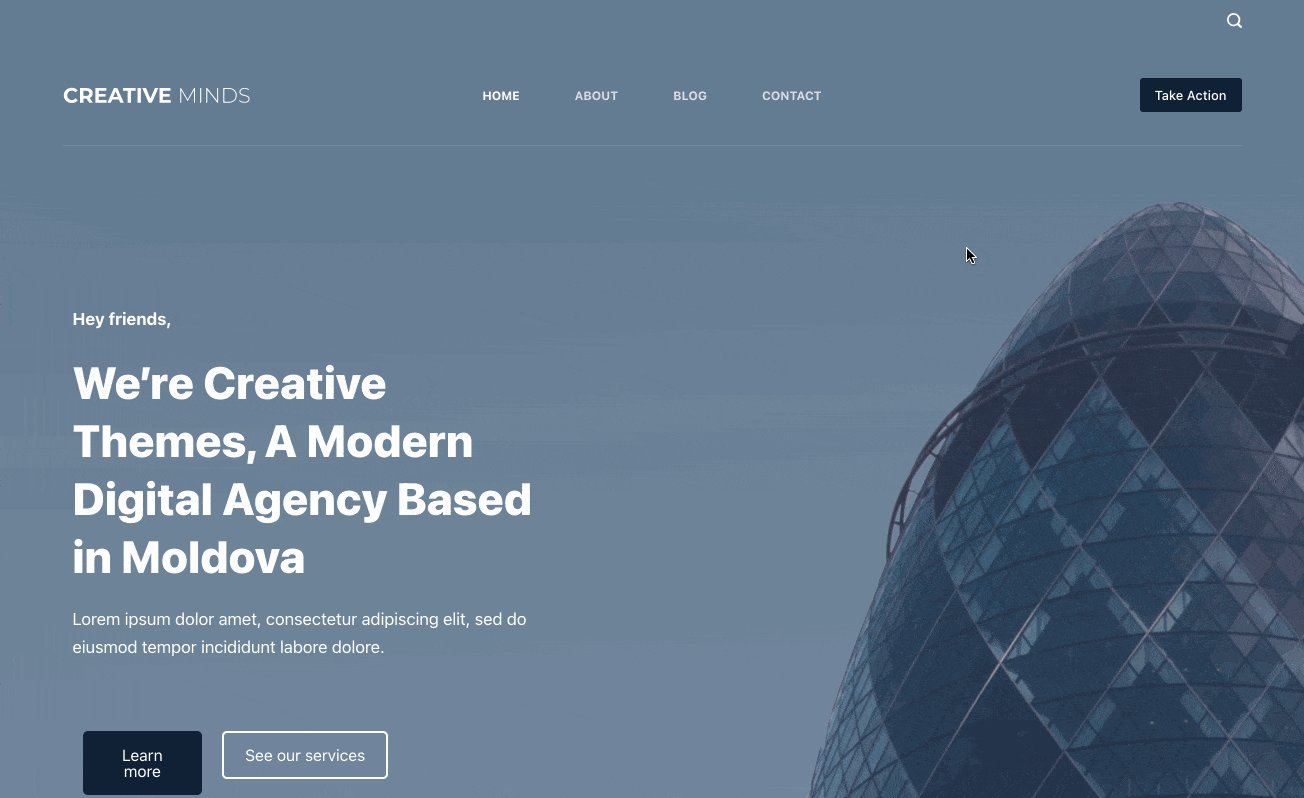
And, most importantly, they’ve built some of their templates with one of the two, like the “Business” or “Modern Shop” templates.

In use, how does the theme behave with the page builders? I tested it with Elementor, the most popular one in the official directory (over 5 million active installations).
The integration is successful, in the sense that you can add and modify any widget proposed by Elementor without any difficulty.
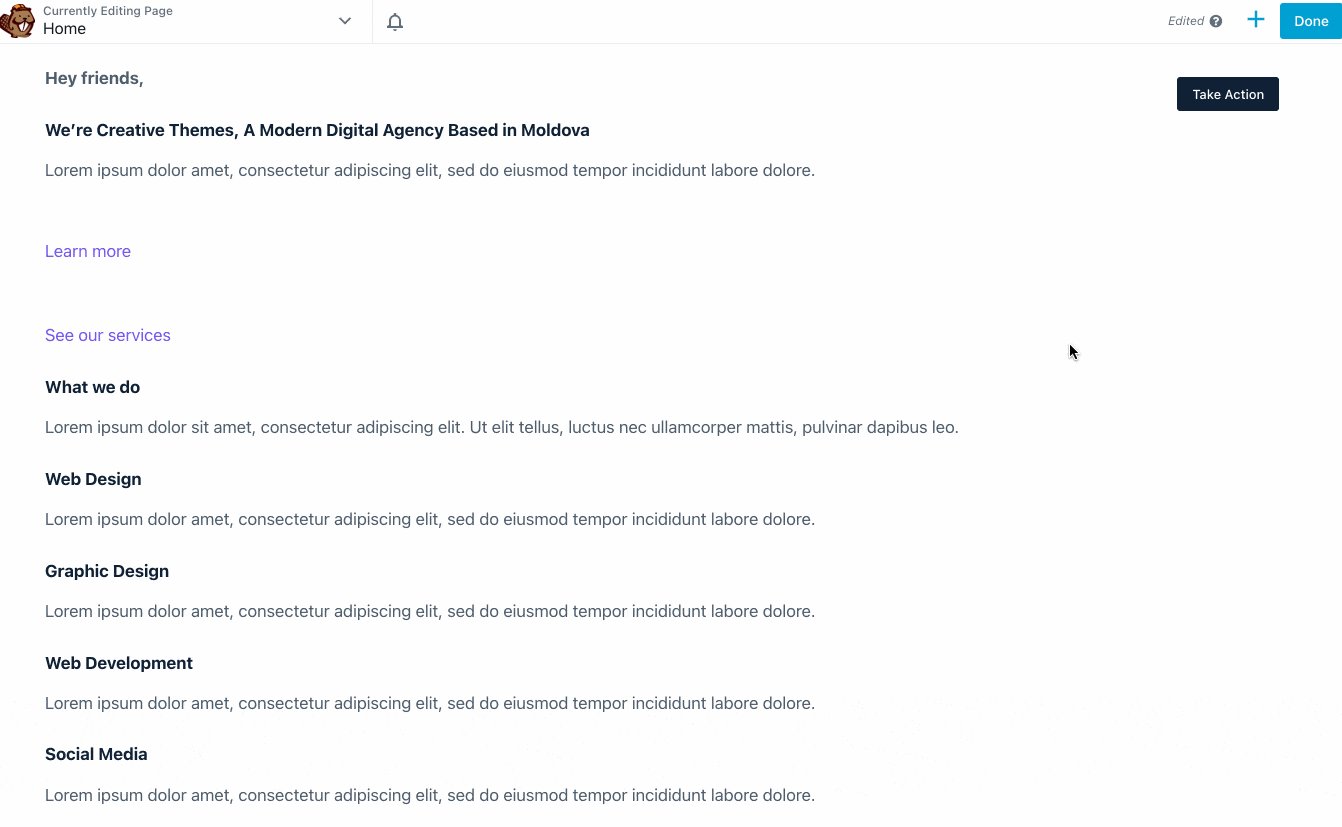
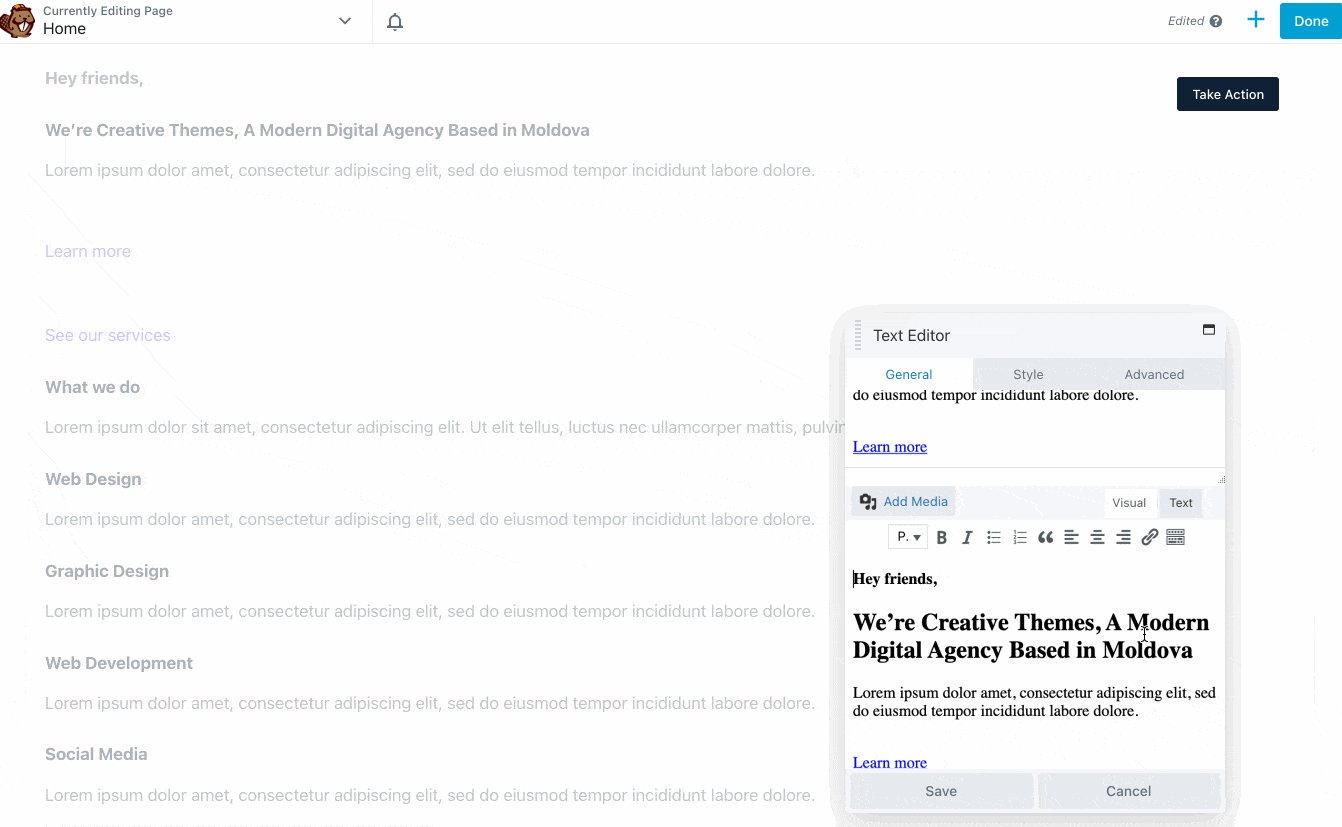
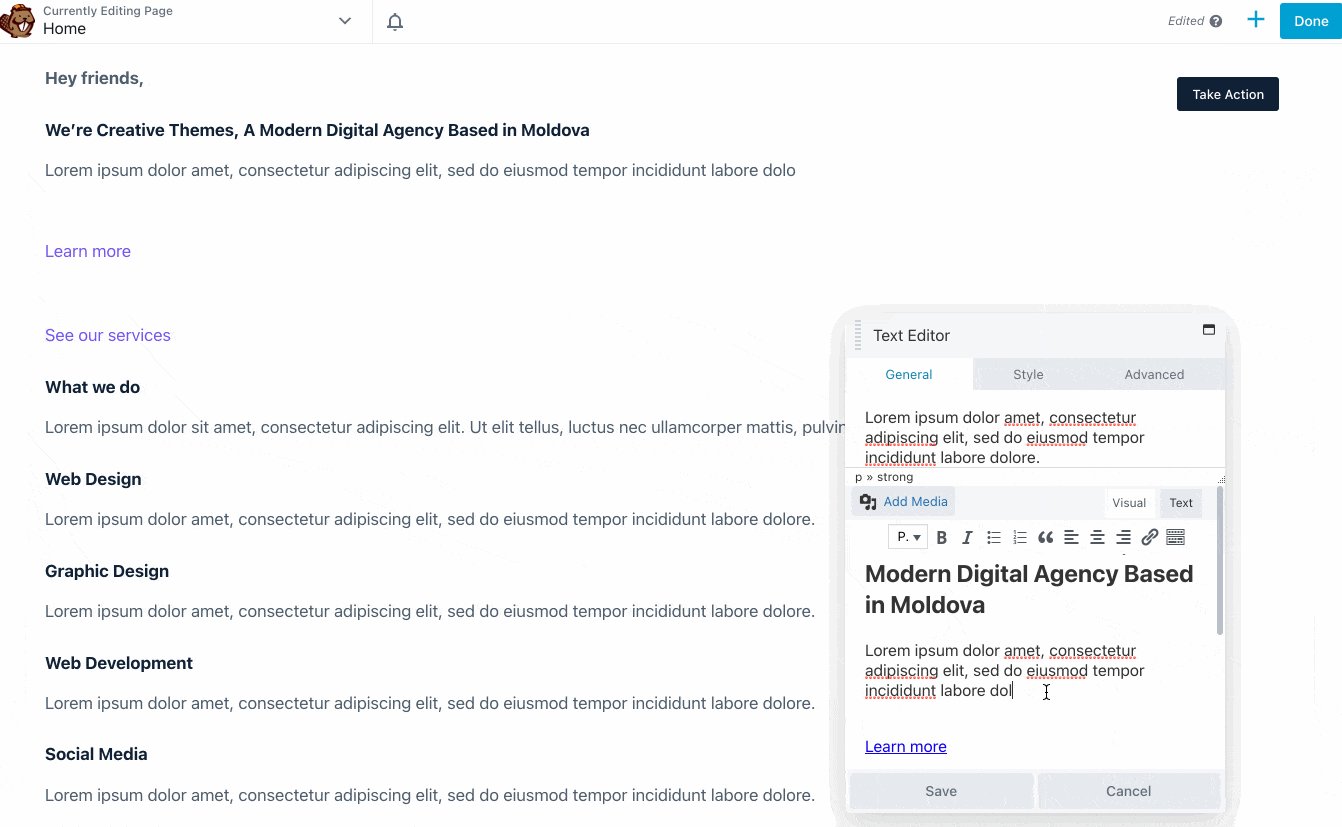
On the other hand, the “Business” demo, which I used with Elementor, was built in a single “block”. This makes it impossible to edit the text inline (you have to go through a contextual menu), and therefore the page builder less intuitive.
Now, what if you want to use Blocksy with another page builder? You may not be using Elementor or Brizy, after all.
Here, let’s take Beaver Builder, which Blocksy recommends. Since the theme’s Starter sites were only designed to work with Brizy or Elementor (or both), using another page builder will result in limitations.
Concretely, it will work: you will also be able to add elements or widgets in your content.
However, you won’t be able to act directly on the graphic formatting elements, since they were created specifically for Brizy or Elementor.
And, above all, the layout of your page will disappear when you switch from Elementor or Brizy to another page builder.
In practice, with a page builder other than Brizy or Elementor, you will only be able to modify the text present in a template, see:

Bottom line: for the best result, you should use Blocksy templates with Elementor or Brizy.
Integration with Gutenberg
When talking about page builders, Blocksy also refers to Gutenberg, the default content editor of WordPress.
This is a little bit of a misnomer, in the sense that Gutenberg is not (yet) a page builder, although it will get closer and closer.
On the other hand, it allows you to modify the layout of a content in a rather advanced way, which is why Blocksy has specifically dedicated some of its templates to it.
At the same time, we are waiting for the theme to integrate with Gutenberg, given the communication it is doing around that. It claims to be “built from scratch with Gutenberg in mind”. And I remind you that its name is directly inspired by Gutenberg blocks (blocks => Blocksy).
So it has no right to make mistakes. Technically, I found the integration successful.
The native WordPress blocks work with Blocksy’s templates without any problem. Regarding the latter, you can see that Blocksy developers have designed them with the help of Qubely plugins and Stackable.
These are toolboxes that offer their own blocks, ready-to-use sections, and even their own templates. It is thanks to the settings of Qubely and Stackable (depending on the chosen template) that you can specifically act on the visual appearance of each block.

Blocksy, on the other hand, offers you some options to structure your page, directly on the content editor:
- 4 types of display of your page are proposed: narrow width, normal width, presence of a side column on the left or right.
- You can deactivate the featured image, the header and the footer.
Integration with WooCommerce
Come on, let’s continue this part with the integration of Blocksy with plugins. One of the most famous of them is WooCommerce, which allows you to turn your WordPress site into an online store.
After activating WooCommerce, a submenu with the same name will appear on the Customization Tool. You will be able to act on the product archive page, the page of each unique product, as well as the order page.
The options are very extensive, especially if you activate the in-house extension called WooCommerce Extra (available in your WordPress Dashboard > Blocksy > Extensions).
It’s impossible to list them all, but I’d like to mention the following ones for example:
- Adding a notification bar, at the top or bottom of your site, to notify your visitors of an event or a special offer.
- Adding a zoom effect and a viewer on your products, while having the choice between 4 display formats for your product photos.
- Having control over the display of several elements related to your product: title, promo badge, ratings, social network icons, etc.
- Customizing your cart icon by choosing among 6 icons, its positioning or its size.
- Choosing not to display certain fields on your Order page (e.g. the company name).
- Adding a floating cart, which remains visible when the user scrolls through the product page.
- Adding WooCommerce variation image gallery.
- A “Quick View” option provides a quick summary of your product in a highlighted window when you click on its button or image.
Finally, note that Blocksy also offers a WooCommerce sidebar, which can be customized with widgets of your choice, and will only display on your WooCommerce store (and not on the rest of your site).
Blocksy’s in-house extensions
We have already mentioned some of them before: Blocksy also offers its own extensions, accessible via the “Extensions” tab of its settings page.
You will find for example a plugin (Mailchimp Subscribe) to activate a Mailchimp opt-in form, or an extension (Trending) to list your trending articles and products at the bottom of your website.
To be complete on plugins, the “Useful Plugins” tab of Blocksy recommends six plugins, which you can activate or not.
There are two page builders (Elementor and Brizy), a contact form builder (WPForms), a CRM (HubSpot) and two plugins for adding Gutenberg blocks (Getwid and Stackable).

All good? Then lat’s talk about another big part: Blocksy’s impact on your site’s loading speed, SEO and responsive.
Three major aspects on which any self-respecting theme must be recommendable.
Performance, SEO, responsive: zoom on 3 major aspects
Performance
The loading speed of your site is crucial for the user experience. Your visitors won’t forgive you for pages that take forever to load.
The theme you use has an impact on the performance of your site. The more it will be designed taking into account the best practices in this area, especially in terms of code, the more likely you will not have a negative impact on the loading time of your WordPress.
In use, from the webmaster’s point of view, Blocksy works without latency in the back-office. Even in the Customization Tool, which contains many options, I never felt any slowdown during my test.
However, the impression your visitors may have on the front end (the visible interface of your site) may be totally different.
So, is Blocksy really an “ultra-fast” theme, as it portrays itself? According to a test conducted by WP Rocket, the answer is yes. According to them, it is one of the 13 fastest themes, among those that the caching plugin team could test.
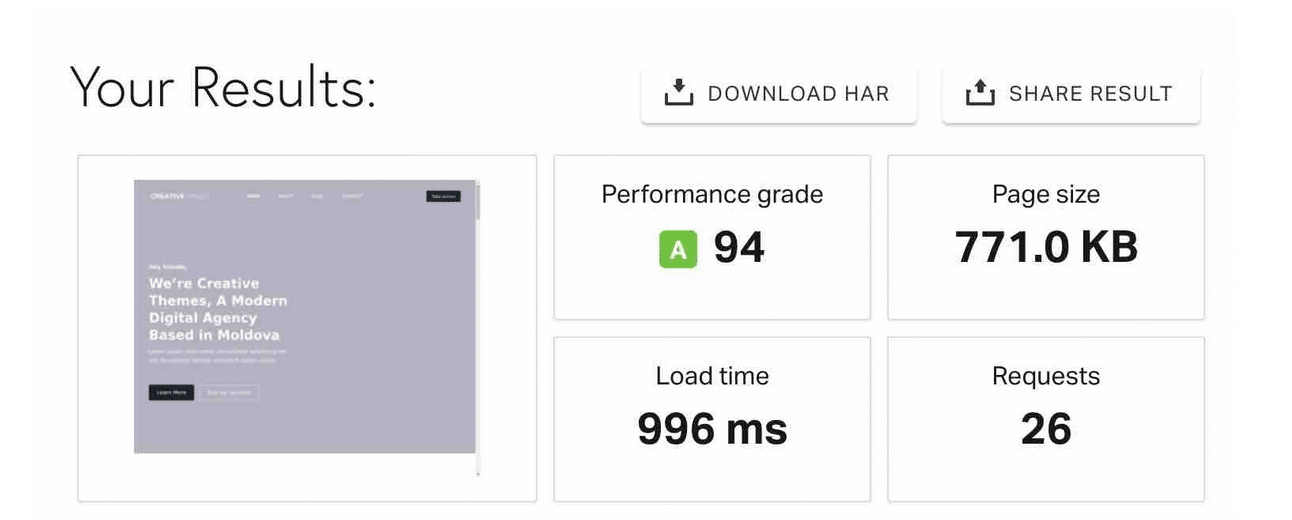
This is already a rather concrete answer. On my side, I tested one of the templates proposed by Blocksy (Business) on Pingdom Tools.
The result is excellent:

However, it only gives a partial indication of the loading time. The data could be different for you depending on your web host, the weight of your images, the plugins you have activated, the content present on your site, etc.
To try to make the theme as fast as possible, Blocksy has provided several settings. First, it conditionally loads theme CSS files, to try to improve page load times.
Second, on the customization tool, via the submenu “Performance”, you can for example:
- Disable scripting of certain emojis.
- Enable lazy load of images.
- Place your CSS code in a static file.
SEO
After performance, it’s time for SEO. You are probably interested in ranking as high as possible on the search engine results pages, am I right?
Good news, if so. Blocksy takes care of you by using a code that respects good SEO practices. Understand that it will not hinder the work of Google’s robots (and its competitors) when they visit your pages to index them in order to rank them.
Still on the technical side, we can note that Blocksy uses Schema markup and structured data so that these famous search engine robots are even more able to understand what your content is about.
For you, the site creator, we also note the possibility to display related posts at the end of your blog posts.
Blocksy calls this “Related Posts” on the Customization Tool.

Related posts are interesting for reinforcing your internal link structure, while helping to limit the bounce rate.
And for all the rest of the on-page SEO (the SEO optimization of the content of your pages), don’t deprive yourself of using an SEO extension like Yoast.
Responsive
Now, let’s talk about responsive. A website is said to be responsive when it displays in a readable way on any screen (computer, smartphone or tablet).
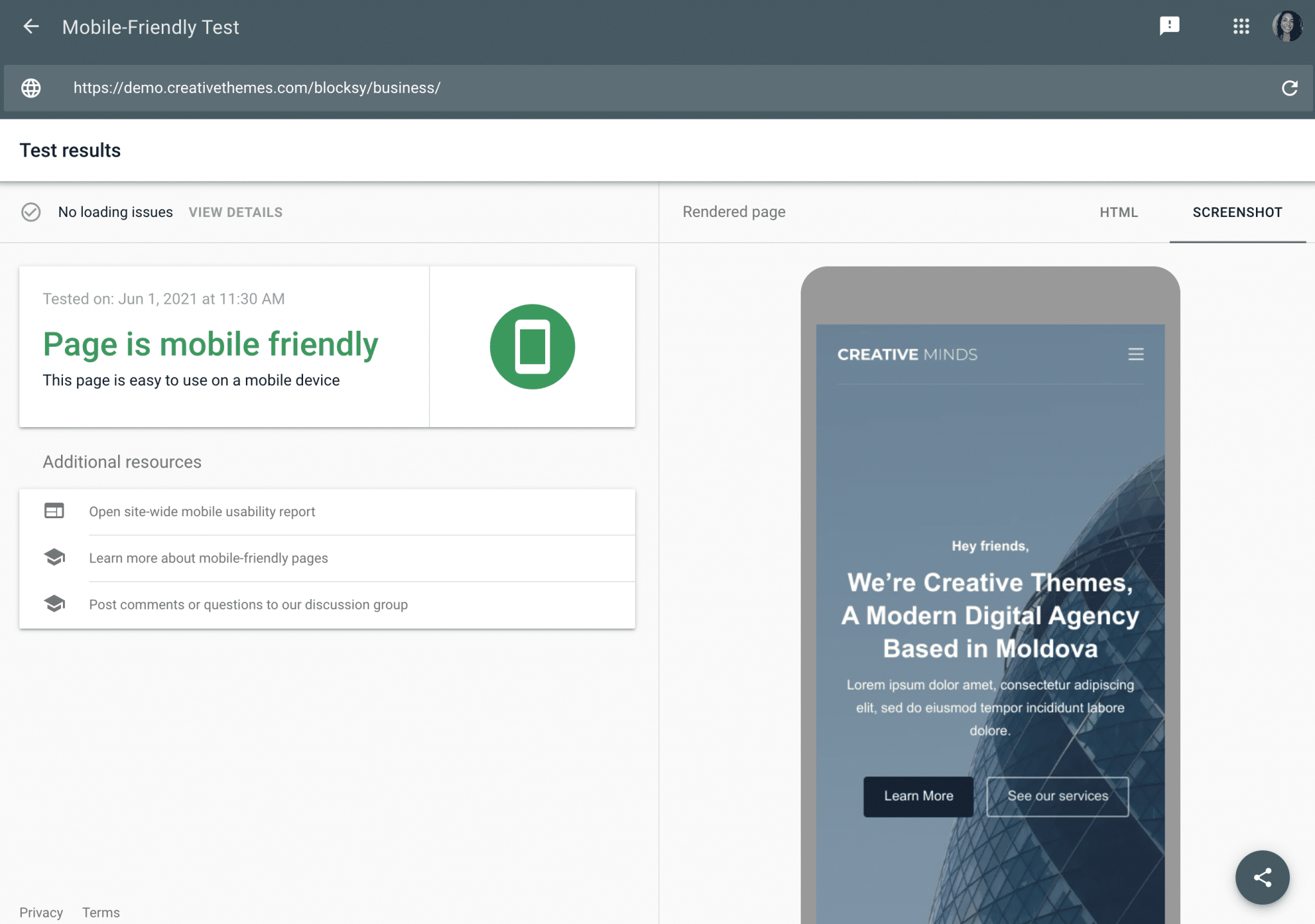
The vast majority of WordPress themes are responsive by default, which is also the case of Blocksy. To verify this, I gave it the Google Mobile Optimization Test, which proved to be conclusive:

In use, I also appreciated having some neat little options for adjusting the display of certain content elements, depending on the device used by visitors.
Two examples, among many others:
- You can choose to display or not your sidebar on smartphone, tablet and computer (or all 3 at once, or none of the 3).
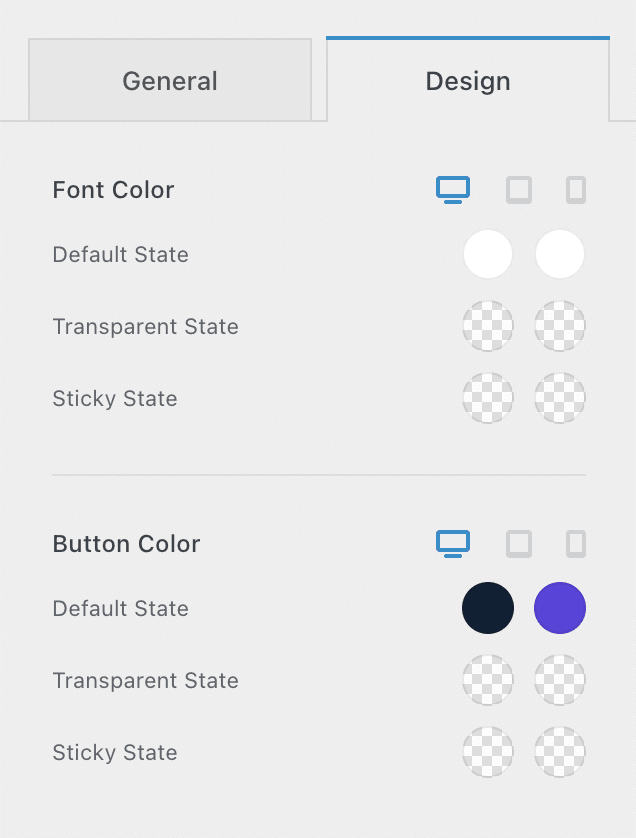
- In the Header & Footer Builder, all elements have responsive settings, especially to check their display. This is the case of the Button element, presented below:

Without transition, discover now how much Blocksy costs, and its positioning compared to other competing themes quite close.
What value for money?
Blocksy is a freemium theme. This means that it has a free version, available on the official WordPress directory.
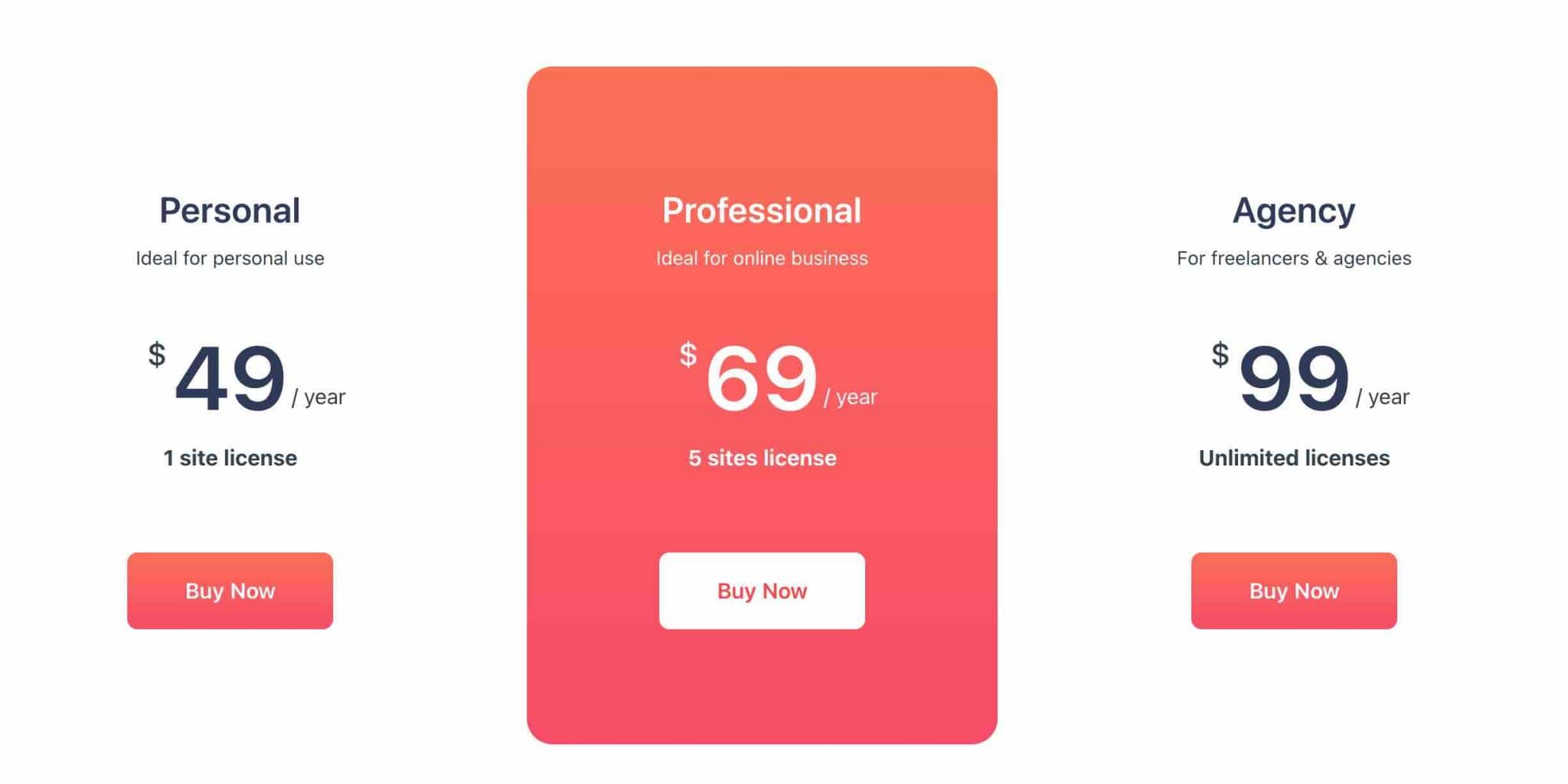
To have access to all its features, you must purchase one of its 3 Pro Licenses:
- Personal ($49/year)
- Profesional ($69/year)
- Agency ($99/year)

Each License has exactly the same options, except for the White Label option, which is only available with the Agency License.
The difference is in how you can use the theme. The Personal License can only be used on one site and the Profesional License on 5 sites. To benefit from the unlimited use, you must use the Agency License.
At least, the choice is easy. 😉 We can also point out that Blocksy can be purchased for life, with a single payment, for each license. This can be interesting if you are sure to make the theme your number one creation tool for your sites and/or those of your clients.
Now, you are probably wondering if the theme is really affordable? To answer this question, I have made a comparison with 3 freemium themes, also from the official directory.
You will see, Blocksy is far from being the most affordable:
- Blocksy vs Astra: Astra, the most popular non-native theme from the official directory, is available from $47. Big difference: it is more complete in terms of options, offering for example more than 100 templates. It can also be used on an unlimited number of sites.
- Blocksy vs GeneratePress: known for its performance, GeneratePress is sold from $59 for a maximum use on 500 sites. It also offers a hundred of ready-to-use templates.
- Blocksy vs Kadence: finally, Kadence is a theme quite similar to Blocksy. It is also very recent, and was made with Gutenberg in mind. Its creators sell it from $69 for use on an unlimited number of sites. Like Blocksy, it offers few templates (about twenty).
Our final opinion on the Blocksy theme
After this detailed review of the Blocksy theme on WordPress, let’s go to the final touch, with a summary of its strengths and weaknesses.
The theme’s strengths
- Simple, clear and precise settings.
- The ease of use and handling.
- The very neat user interface.
- The configuration of the theme from the Customization Tool, which allows to stay on a known and visual environment.
- The excellent loading speed, ideal to take care of the user experience of your visitors.
- Extensive integration with WooCommerce and the content editor (Gutenberg).
- The Header & Footer Builder.
- A theme with a lot of options from the free version.
- The support is offered to users of both the free version and the Pro version of the theme.
Areas for improvement
- The lack of templates for the moment (only 10). That said, new templates should be added gradually by the creators of the theme. FYI, between the writing and the publication of this article, one month has passed. In that time, the Blocksy theme designers have added 3 new Starter Sites.
- A patchy integration with page builders: the proposed templates work hand in hand with Elementor and Brizy only.
- The price of the theme, higher than what its competitors offer.
- The documentation, relatively light.
Blocksy, for whom?
Blocksy is intended for any type of user, but I see it particularly suitable for the following profiles:
- Beginners, who will be seduced by its ease of use and will appreciate not getting lost in the middle of complicated menus. However, it should be pointed out that the abundance of options in the Customization Tool can be a bit overwhelming at first.
- Content editor aficionados will be happy to find a theme custom-made for Gutenberg.
- Ecommerce store creators will enjoy a deep integration with WooCommerce, provided they use the Pro version of the theme.
Download the Blocksy theme:
Personally, Blocksy is a theme that I really liked. I find it clean and efficient. Finally, I don’t have much negative to say about it
The main drawback I would say about it is that it’s late compared to the top of the official theme directory.
Next to behemoths like Astra, OceanWP or GeneratePress, it still lags a bit behind, especially regarding its templates offer (a very important aspect for a beginner who doesn’t know how to code).
We can legitimately attribute it to its young age, and think that it will continue to grow over the next few weeks.
If you’re excited about it, go for it, you won’t be disappointed!
Other than that, what do you think of Blocksy? Tell us all about it by posting a comment.

Receive the next posts for free and access exclusive resources. More than 20,000 people have done it, why not you?










I can’t get Blocksy to score well on mobile.
NO MATTER WHAT I TRY.
It is frustrating the cr*p out of me.