Do you smell gunpowder? Or is it… some other kind of Powder? Rest assured, there’s no conflict in sight, and no fire to put out. Powder is the name of a block-based WordPress theme that’s compatible with Site Editor. We’ve…
Do you enjoy rhythm and blues also known as R&B? Yes? No? It doesn’t matter, you’re more than welcome here and we’re not going to talk about that anyway!
If I’m making an intro about music, by now, you probably guessed why I was so tempted to do so…

Alright, we’re not really going to talk about music here but let’s stay in the rhythm, in the cadence, but more precisely with the Kadence theme (itself inspired by the word cadence, but with a “k”) that is making noise in the WordPress sphere.
Our name is simply a different spelling of the word “cadence” which means “a rhythmic flow of a sequence of sounds or words: the cadence of a language.
Words of the Kadence theme Team
Launched recently, Kadence is rapidly gaining popularity and it’s starting to establish itself among the themes that count.
Is it worth using for your projects? Is it really sexy… for you? I’ll explain it all in this test that will turn up the volume, I warn you. Ready to move your hips?
Overview
For the purpose of this article, we used the following versions of the theme: 1.0.16 for the free version and 0.9.11 for the premium version (Kadence Pro).
What is the Kadence theme?

Kadence is a freemium theme that presents itself as “ultra-fast”. It features a drag and drop header and footer builder. Intuitive and easy to use, especially thanks to the presence of ready-to-use page templates, it allows you to create any type of site (showcase, blog, ecommerce, etc.).
Very new in the circuit – it was launched in April 2020 – it already enjoys an excellent popularity rating, with an overall rating of 4.9 stars out of 5 for 300,000 active installations.
The theme is the flagship of Kadence WP, a company based in Montana, USA. Kadence is its flagship theme, the one it recommends for designing any new WordPress site, because of its “integration with Gutenberg” and “popular page builders like Elementor, Beaver Builder and Brizy, etc.”
Besides that, Kadence WP offers 3 other (free) themes that are remnants of another time, since they were mostly designed to work hand in hand with the former WordPress editor (TinyMCE):
A catalog of 17 plugins is also available from Kadence WP, including the famous ones:
- Kadence Blocks (free), which offers custom blocks to use on the WordPress content editor.
- Kadence Woo Extras (premium): a toolkit with 10 plugins to customize your WooCommerce store;
- Kadence WooCommerce Email Designer (free), to customize the default WooCommerce emails, both content and design.
To watch over all these tools, don’t expect an army of foot soldiers ready to draw lines of code.
According to this interview, Kadence WP is a small family business run by Benjamin Ritner (the developer) and his sister, Hannah, who handles support, social media and tutorials for the theme.
Even if Kadence will continue to exist as a separate company for the time being, it should be noted that it was acquired by iThemes in early April 2021. No change is expected for the moment in terms of features and pricing.
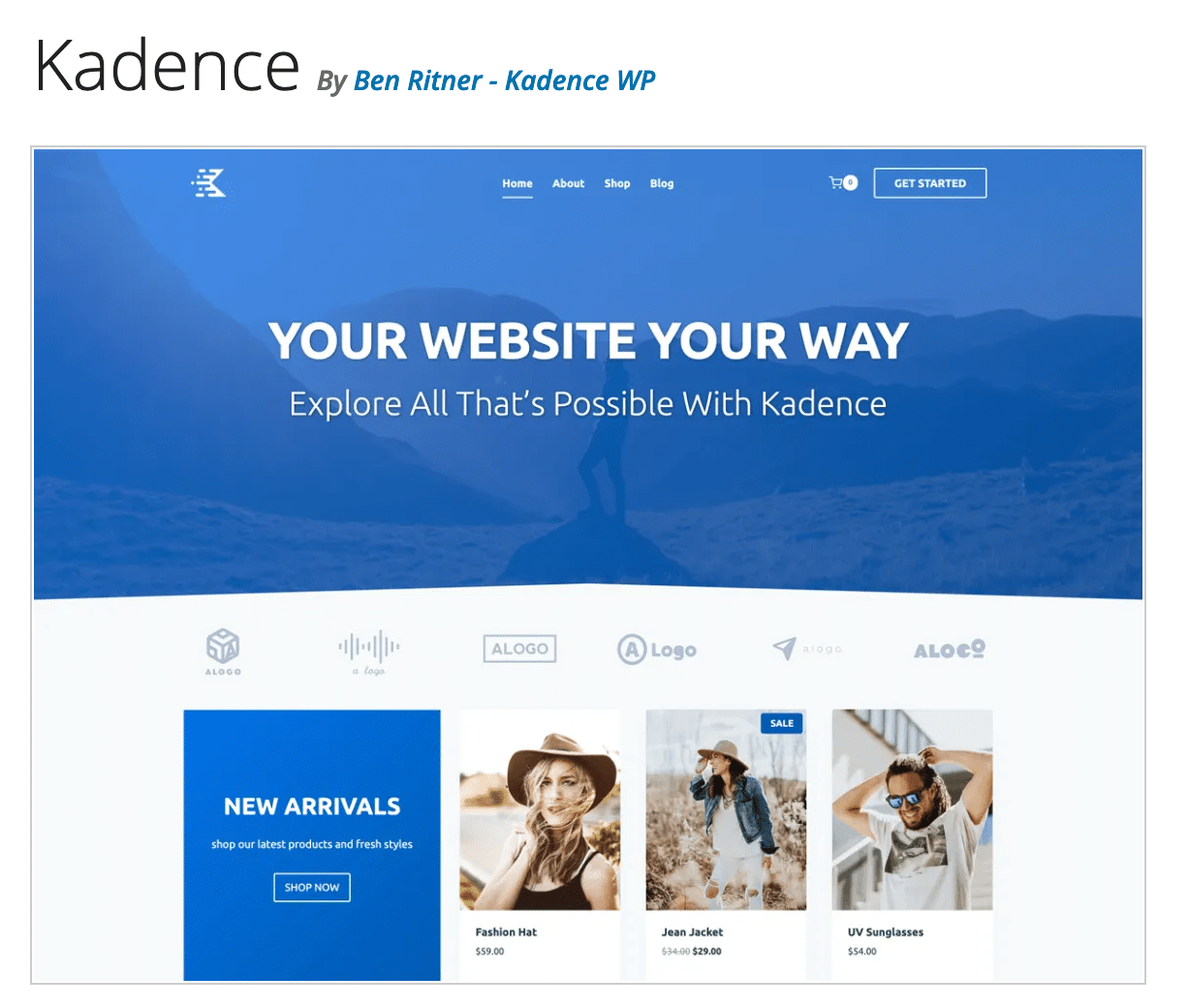
The idea behind Kadence is to help the user “Effortlessly Build Fast & Beautiful Websites In Minutes…”, as it is stated on the homepage of the site dedicated to the theme.
For this purpose, the theme is based on a soft, flexible and versatile structure. Are you in the rhythm? Then let’s start this test, to study a first fundamental aspect: the usability and the design.
Not sure how to install a theme? WPMarmite has the tutorial you need!
Usability and design
Getting started with the Kadence theme
As soon as you activate the theme, you will see that Kadence takes you by the hand to customize it. To do so, it accompanies you in 3 steps.
Step 1: Choose a template proposed by Kadence
To feel comfortable in your website creator’s shoes and to start from an already existing base, Kadence suggests you use an existing template.
To do this, we suggest you install the Kadence Starter Templates plugin:

Launch the installation and, after a few seconds, you will be asked to choose a builder to modify your content: Gutenberg or Elementor (you will be able to modify your preferences afterwards):

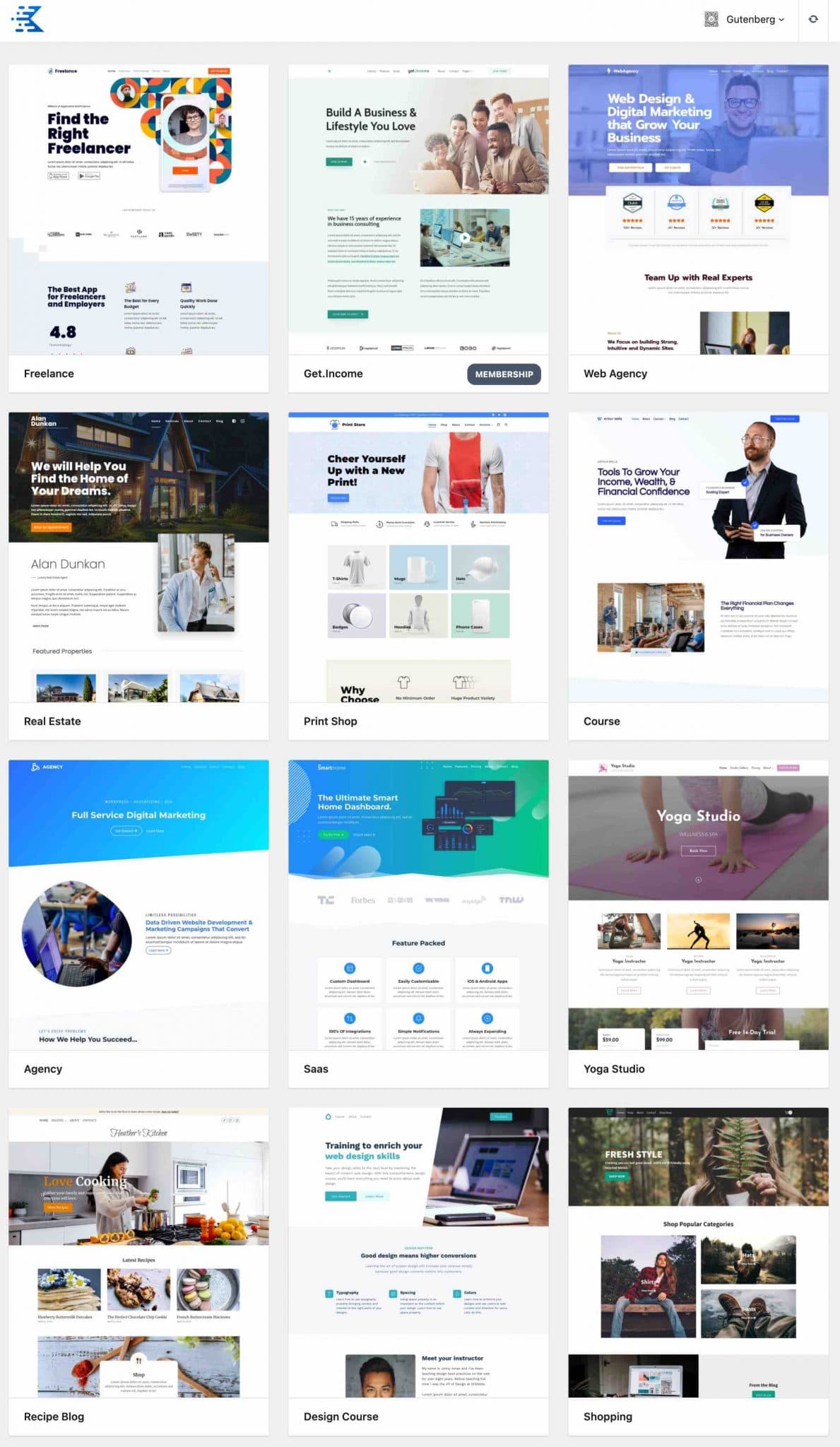
By choosing Gutenberg, you will have 12 templates, against 9 for Elementor:

Compared to other flagship themes of the official directory (e.g. Astra, OceanWP, GeneratePress), we can regret here the low number of templates proposed. That said, the theme is still very young and templates are added in dribs and drabs over the weeks, to increase their number.
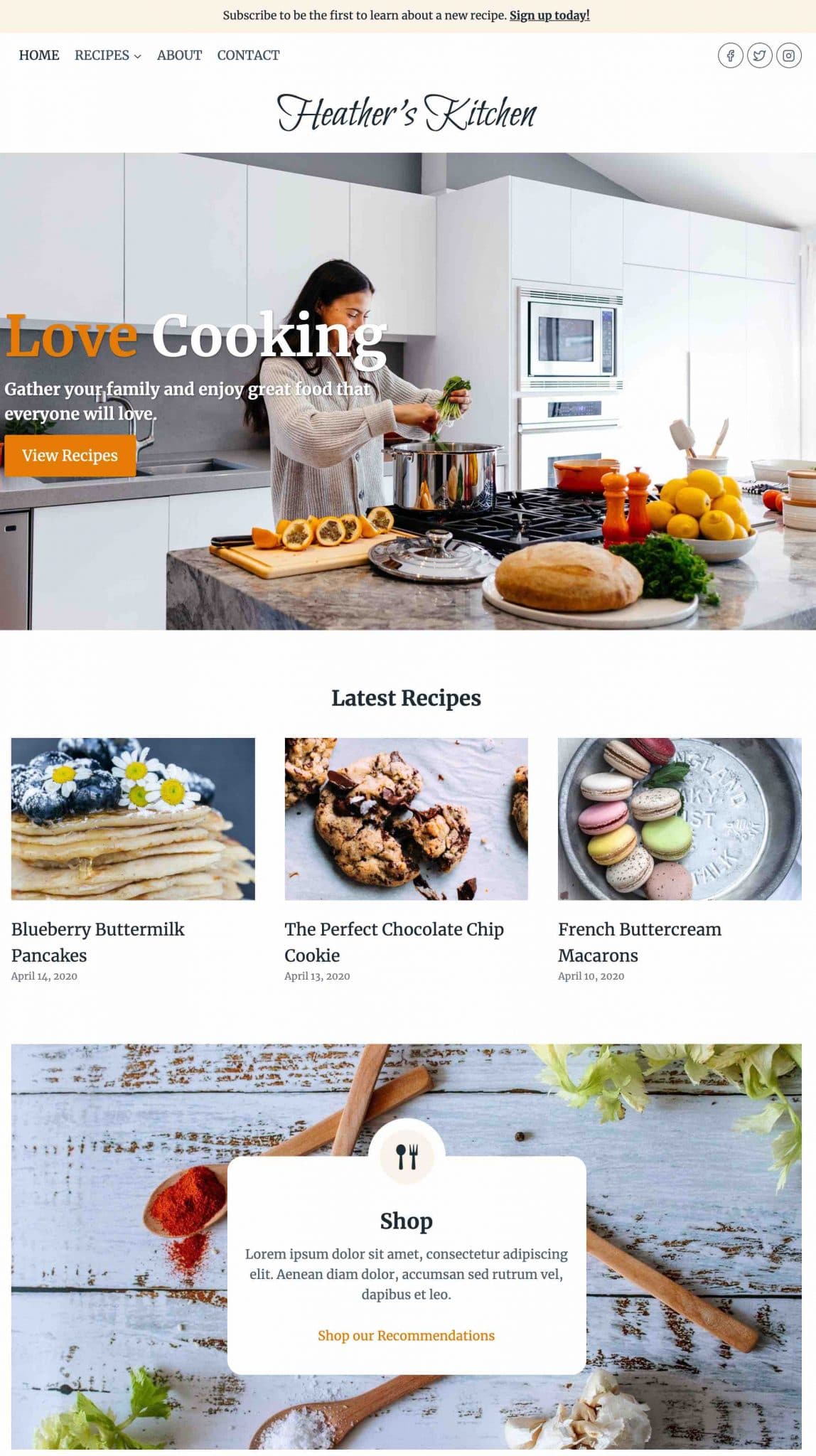
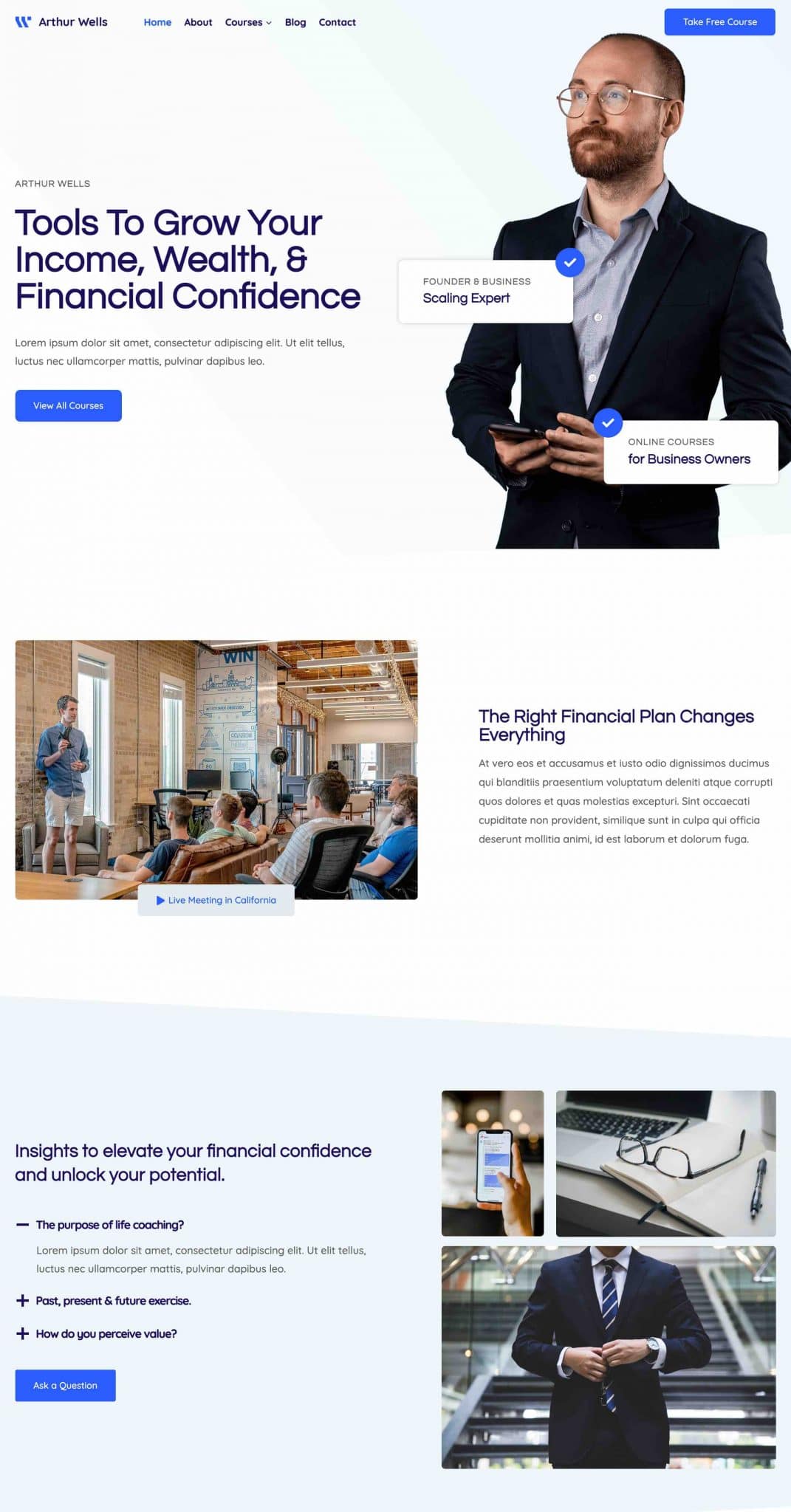
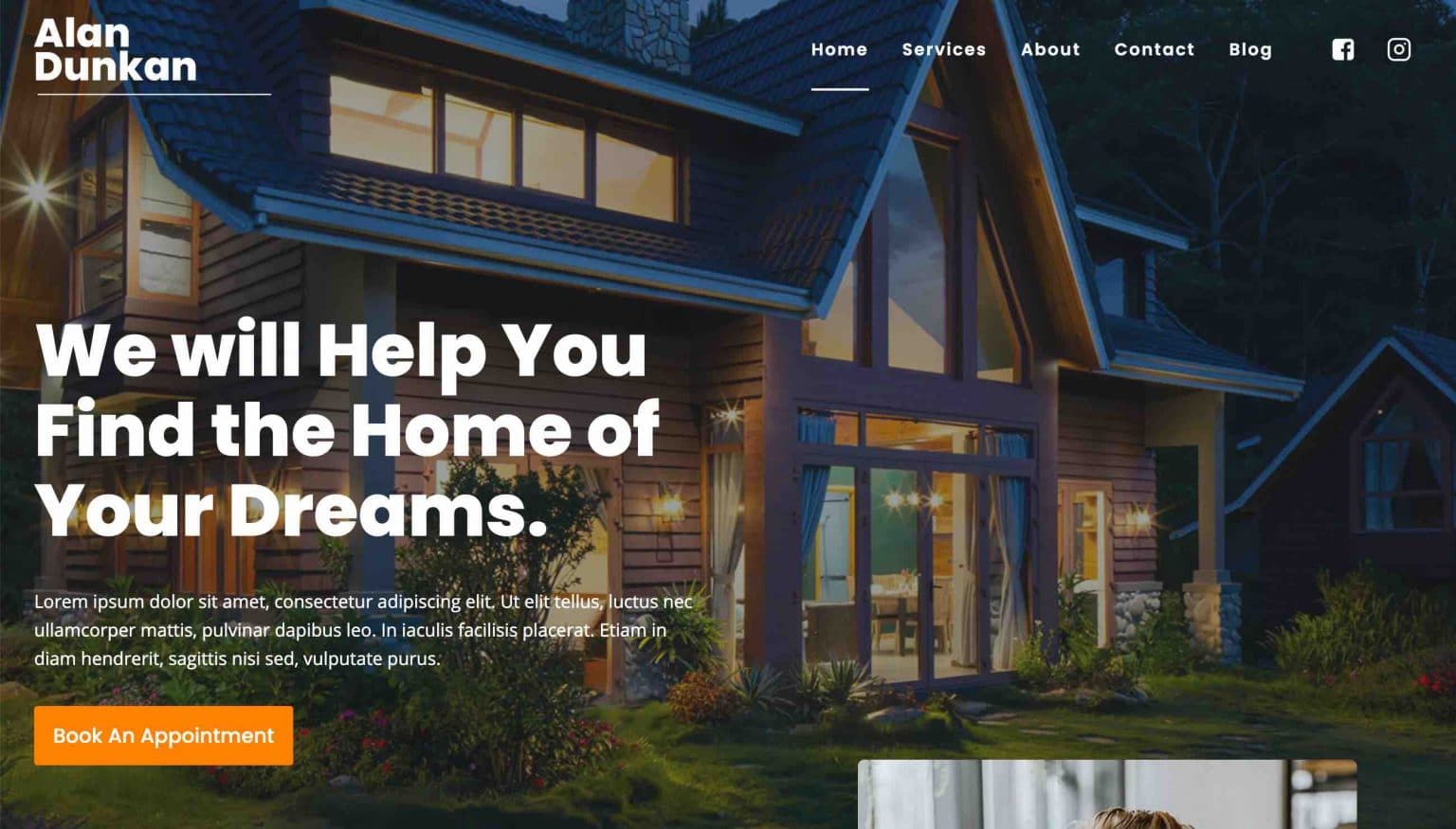
We can note that they are usable for businesses based in different fields: real estate, sports, shopping, web marketing, catering, etc.
Of course, the user can modify their visual aspect and content as he/she wishes, afterwards.
And it’s better, by the way, if you want to avoid ending up with the same site as your neighbor or competitor.
The main purpose of these templates is to save you time (you don’t start from scratch), while already offering you an efficient and functional base.
And what about the design? Personally, I find the templates rather nice and warm. We find several common points in each of them:
- Their minimalist aspect with many white spaces to air the view.
- A predominance of square and rectangular shapes.
A clean design and light tones, with a primacy of the color white. We can see that Kadence WP has taken care not to overload its templates with unnecessary elements to preserve clarity, but also the loading speed of the page, which is important to them.


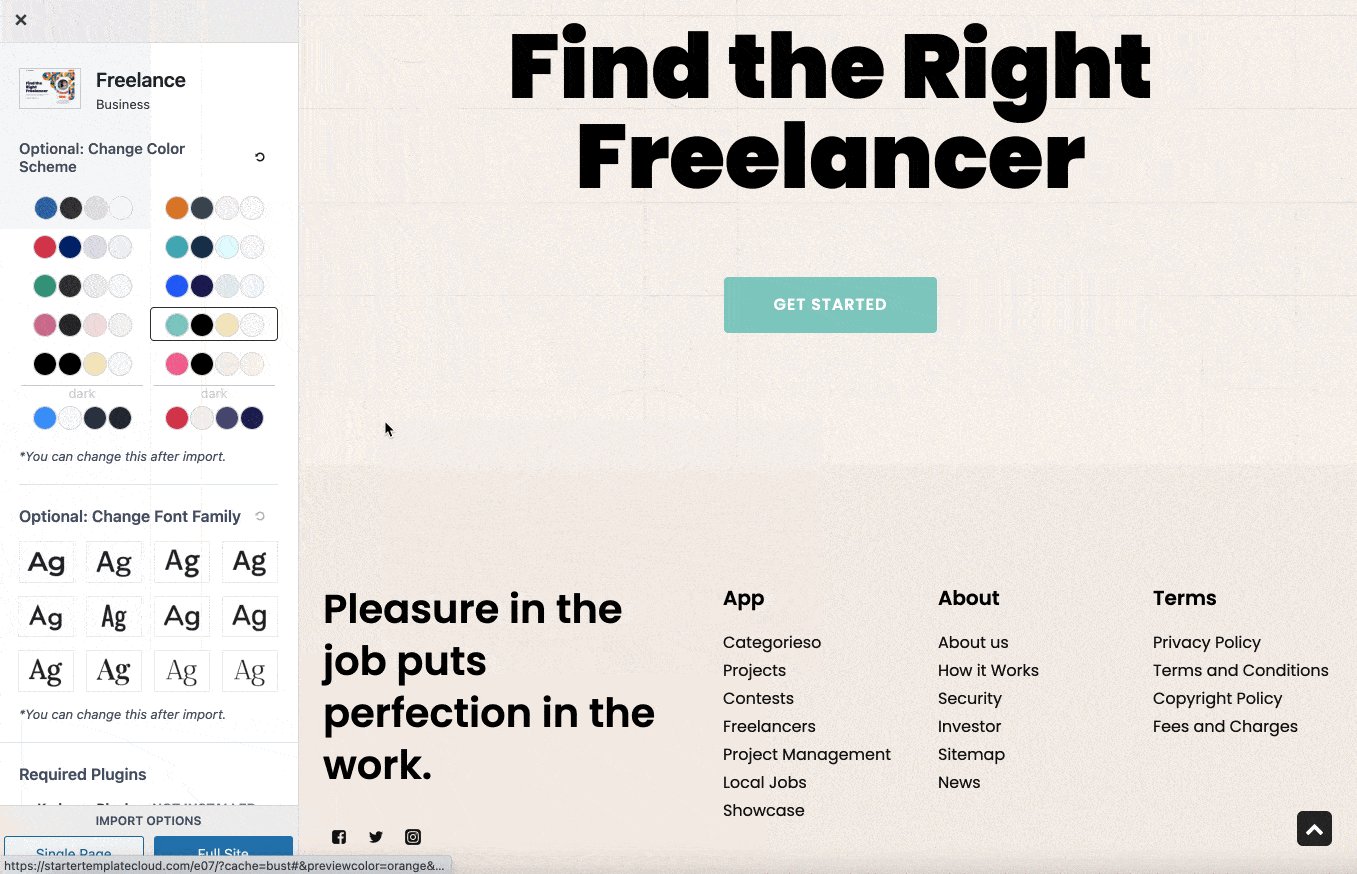
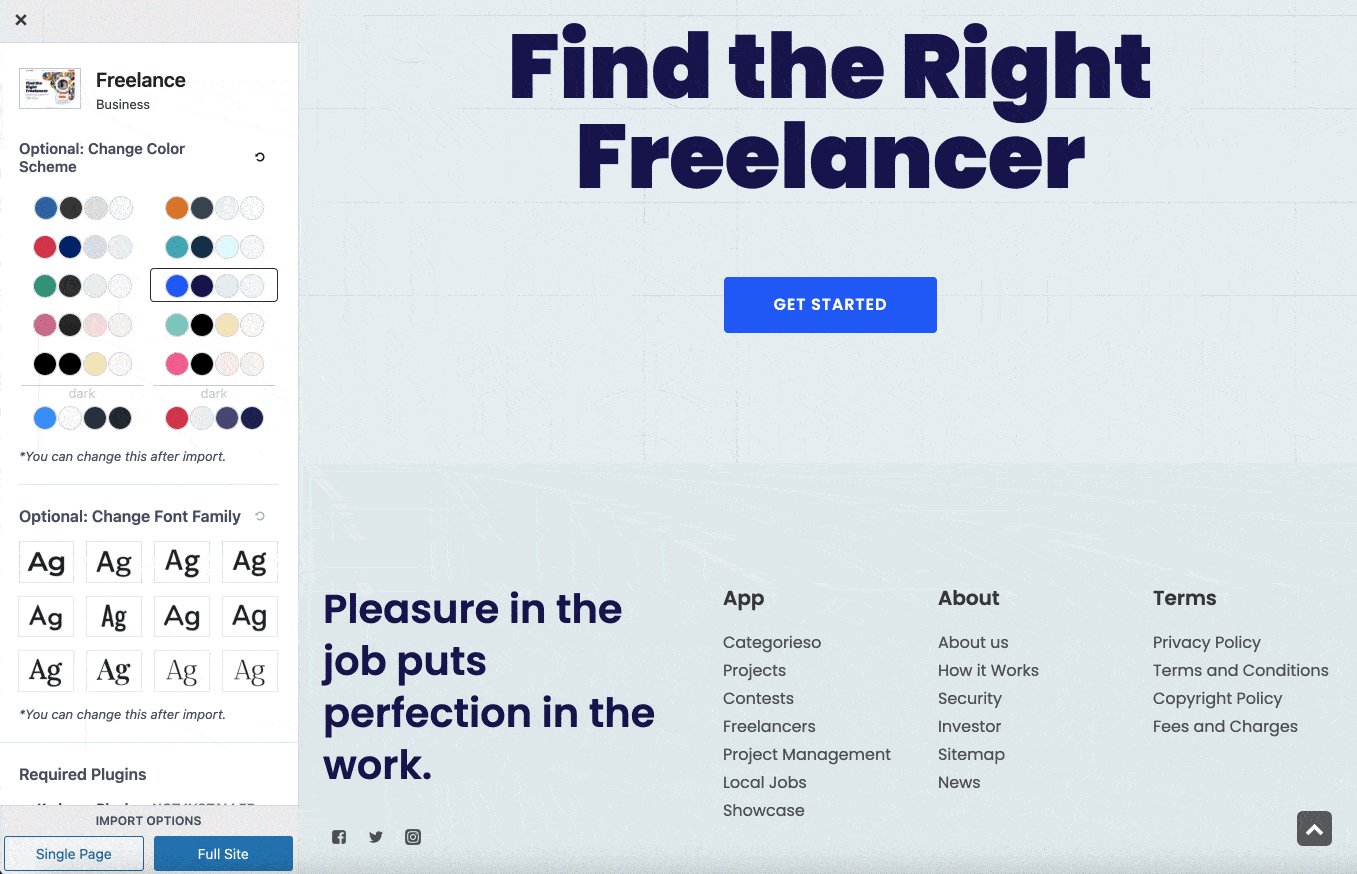
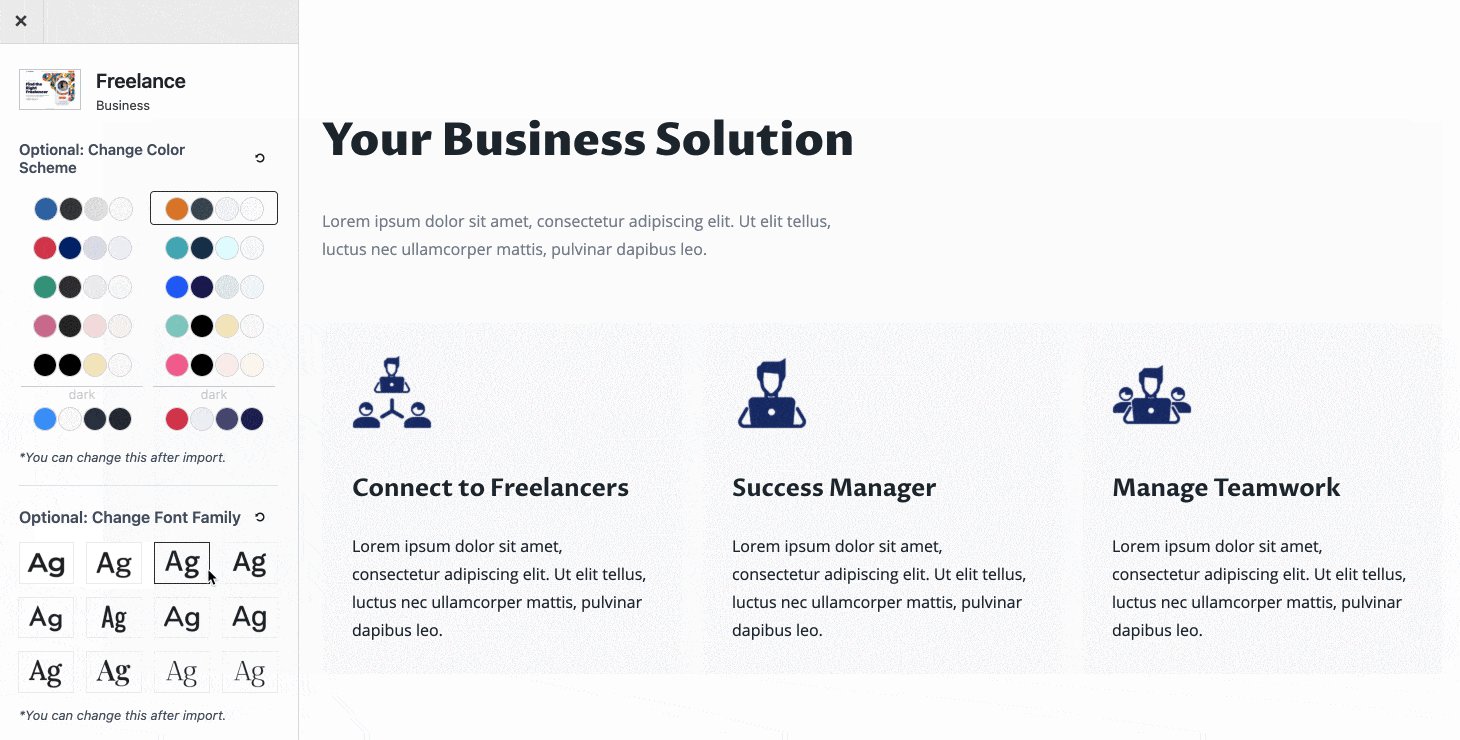
Step 2: Change the general appearance of your template’s colors
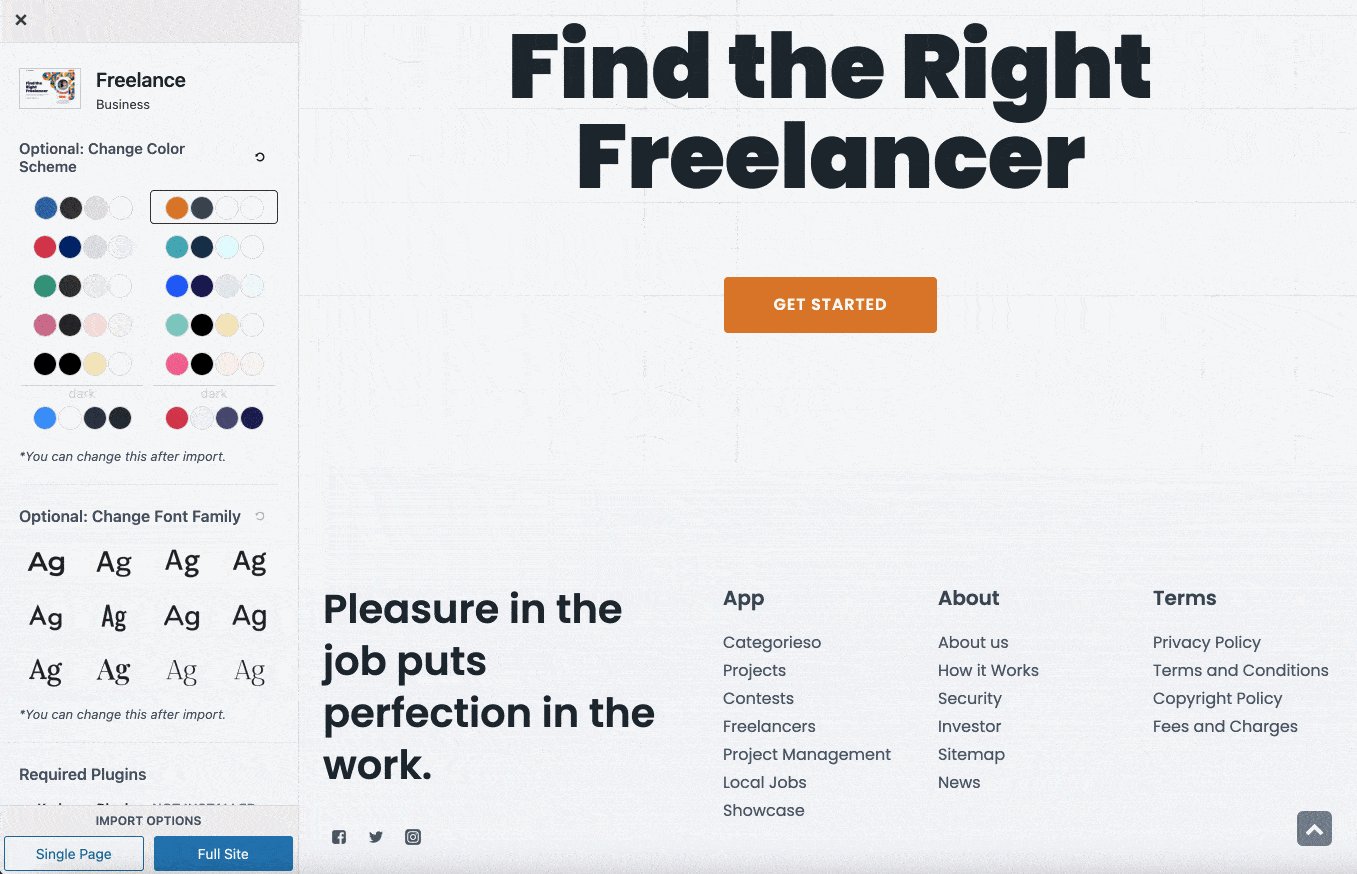
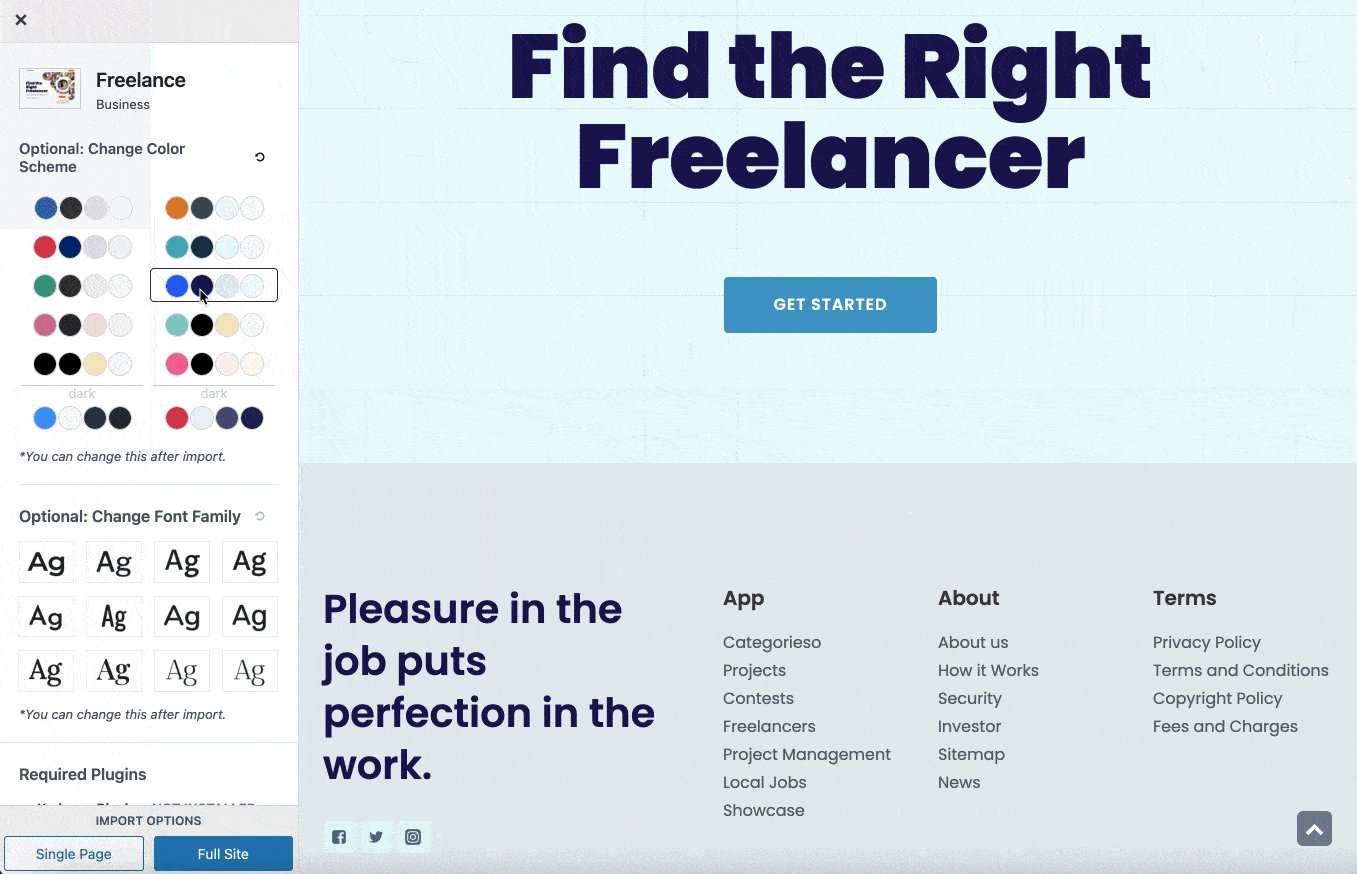
You’ve chosen your template? To start giving it the visual look you want and to make it fit with your style guide, Kadence offers 12 predefined color schemes that will modify the colors on your entire site.
This acts instantly on buttons, backgrounds, or hyperlinks, look:

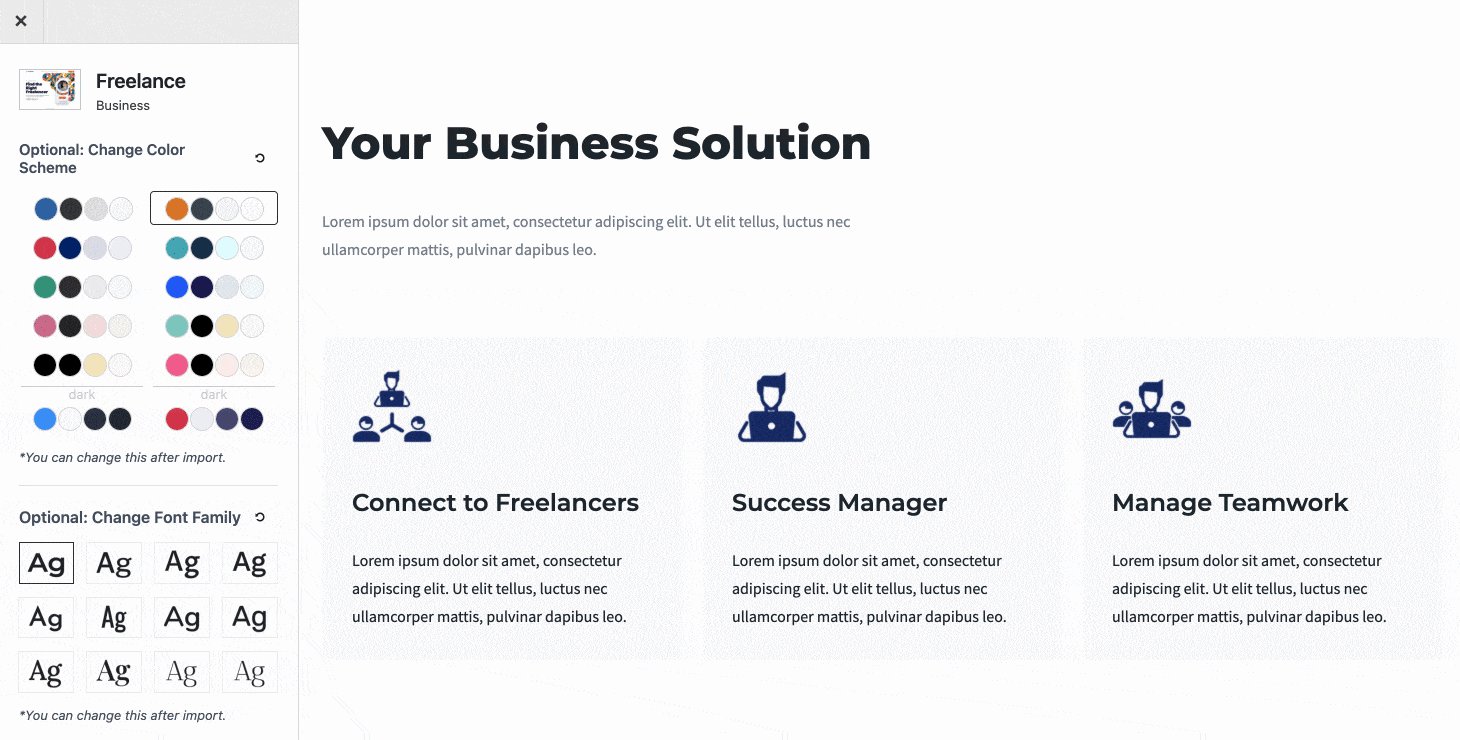
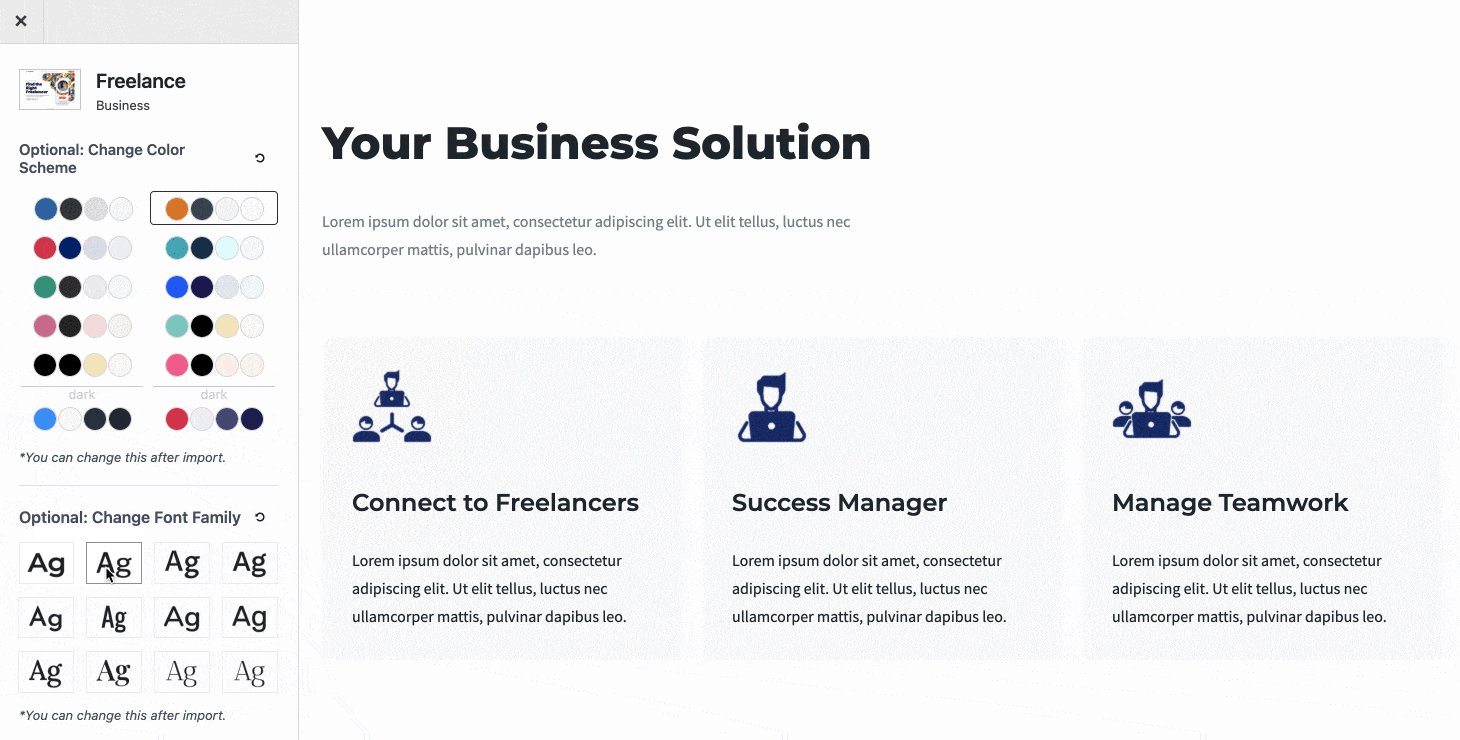
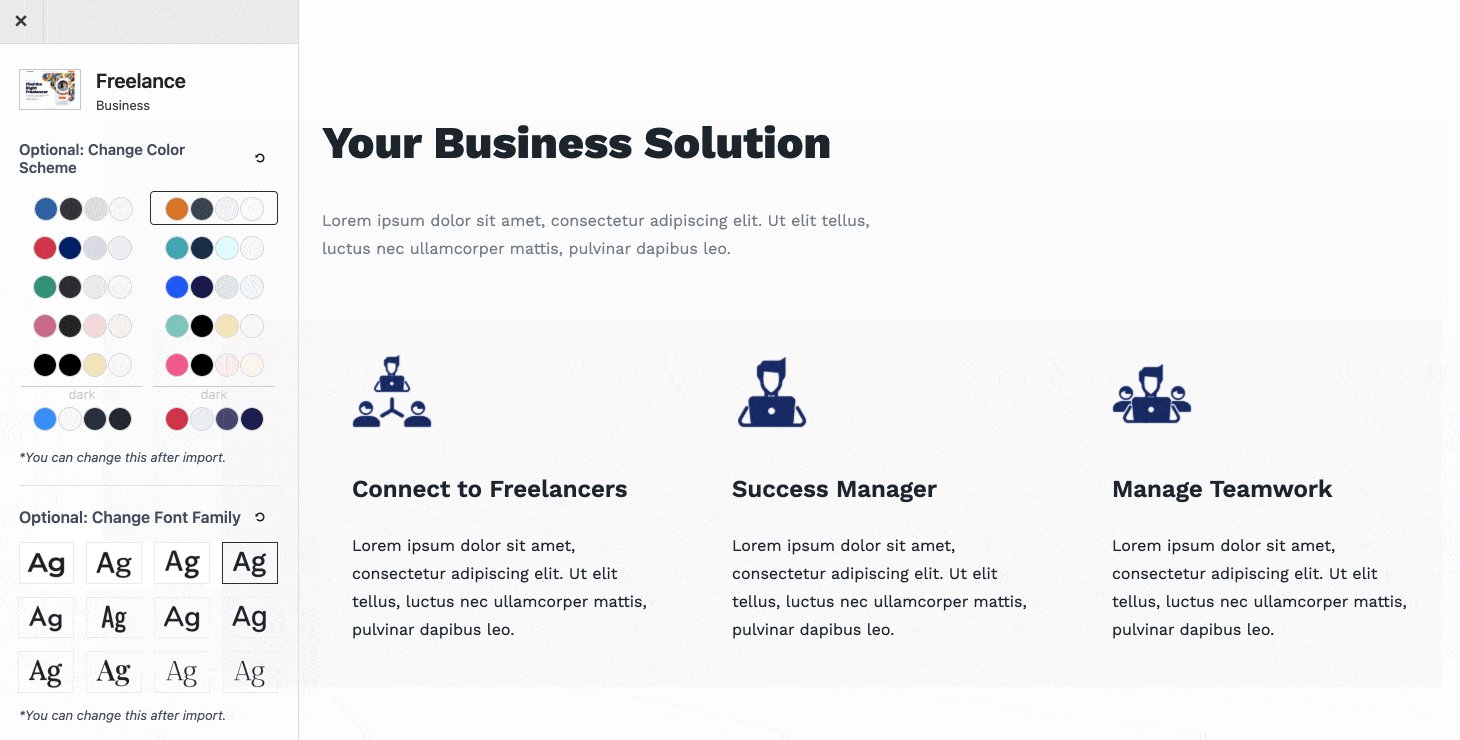
Step 3: Customize the typography of your template
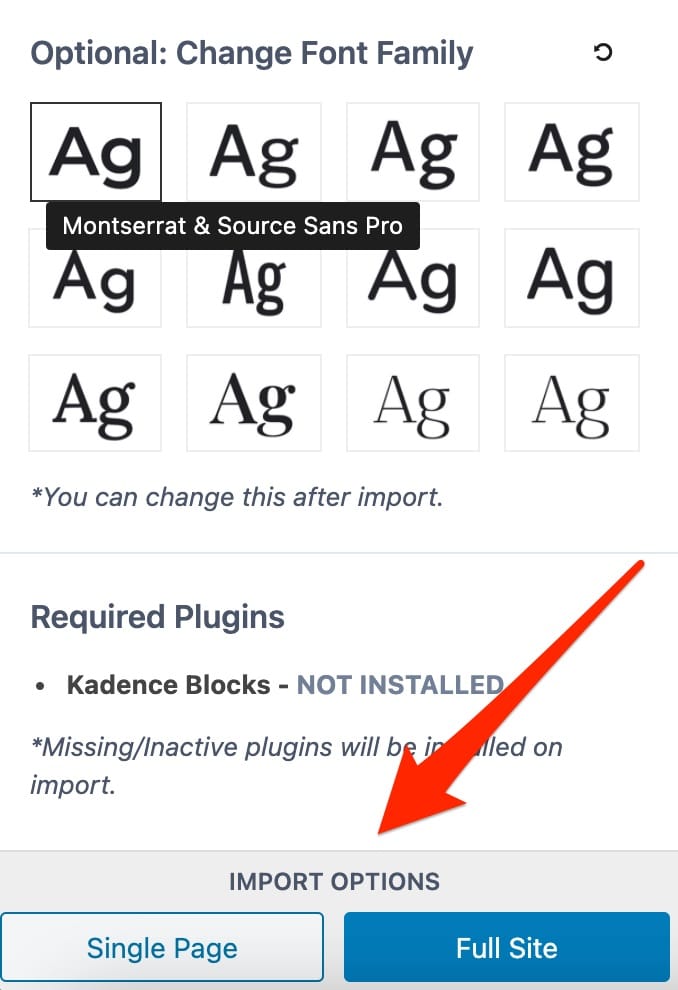
Finally, Kadence allows you to choose from 12 pairs of fonts:

The theme specifies that all these settings are not final. You can rectify your first settings at any time, afterwards.
Once you have found your happiness among the possible combinations, finish by importing either only the single page, or the full site (composed of a set of pages).

Note that during the import process, Kadence will automatically activate one of its in-house plugins, Kadence Blocks. You will find it in the Plugins menu of your administration interface.
Take a look at examples of websites built with the Kadence WordPress theme for inspiration.
Usability and design: the debrief
Here are my impressions after my first minutes of using the theme:
First of all, the usability is not complex. The fact of being accompanied from the activation of the theme allows the user to be guided without risk of getting lost.
Secondly, the import of the complete site of the “Freelance” demo (5 pages in total) was done in less than a minute, without any hitch. I got a demo that looked exactly as it was presented to me before activation, without any display bugs.
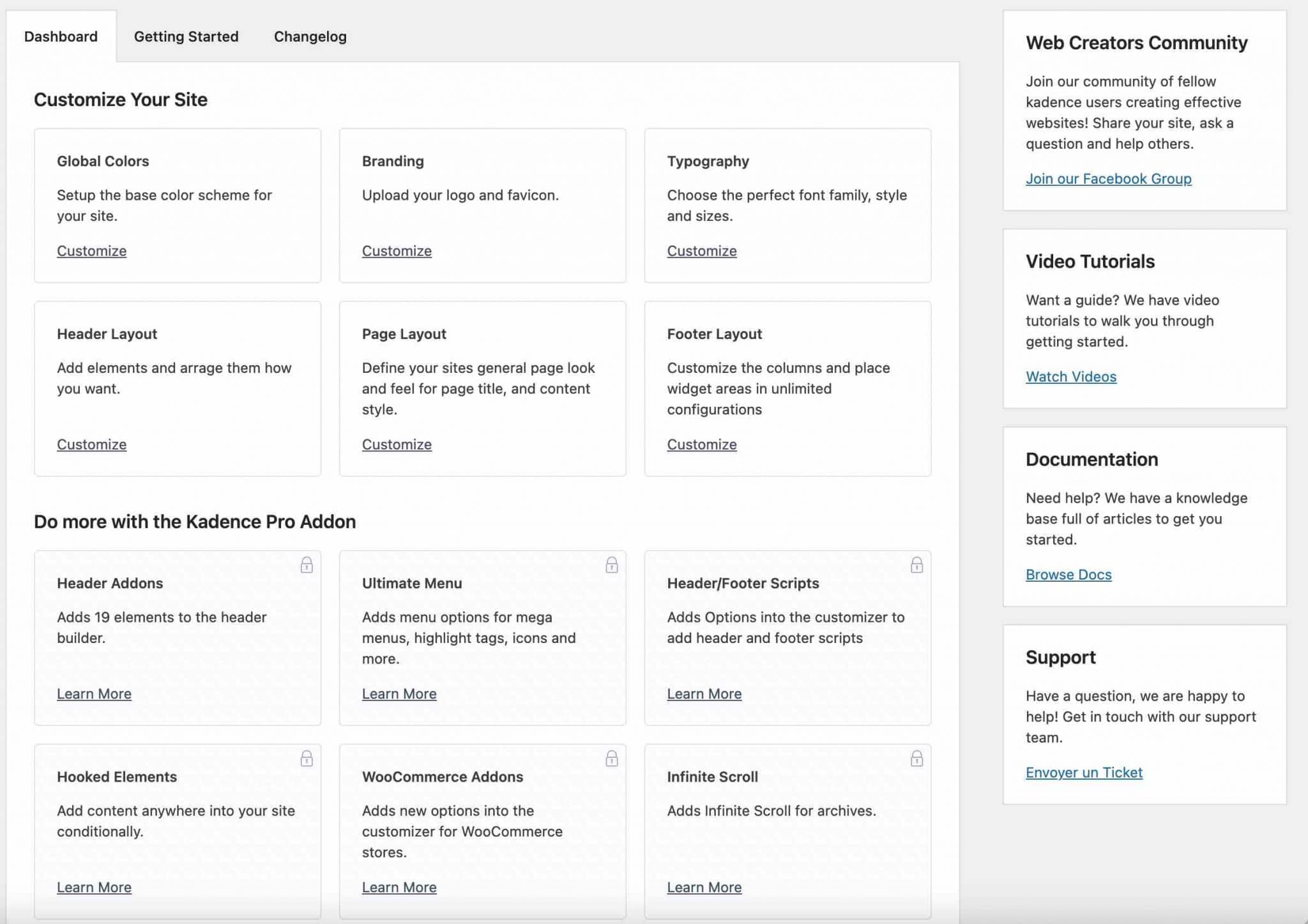
Third, I enjoyed a very clear menu, condensed on a single settings page with 3 tabs:
- Dashboard: here you find links to the main settings to customize your site (Colors, Typography, Header, Footer, etc.), with the possibility to activate additional options if you get the Pro version of the theme (Kadence Pro Addon menu).
These links take you directly to the Customization Tool, where you can configure the theme. This is a great advantage for the user, who is in a familiar environment, where all changes are visible in real time.

- Getting Started: in this tab, you will come across the pleasant presence of links to documentation (clear but light) and to video tutorials for getting started, like this one:
- Changelog: this tab lists all the updates made since the launch of the theme. You will see that it is frequently maintained and improved, which is a real plus.
That’s it for the introduction. I bet you want to know more about the theme’s features, right? In the next two parts, I’ll detail what you can do with the free and paid version of Kadence.
Theme customization in free version
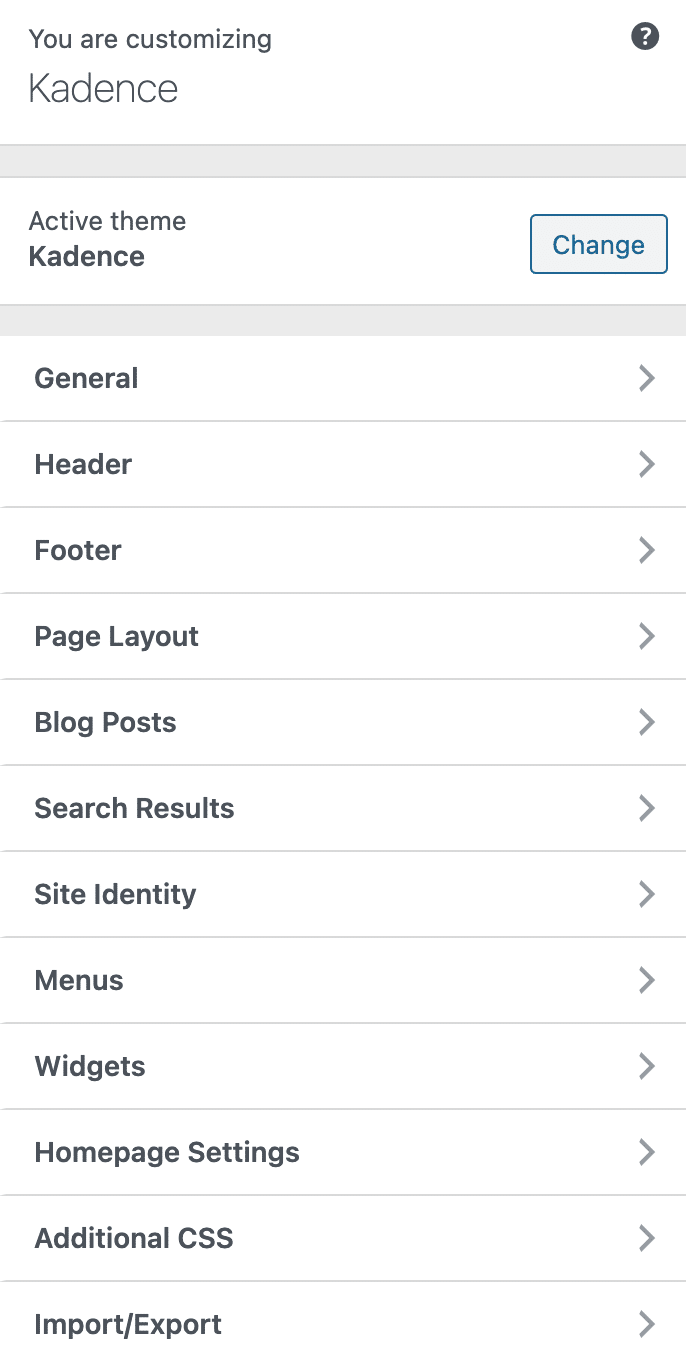
To modify the free version of the Kadence theme, you can either go through one of the links on the Dashboard tab of the settings menu, or go directly to the Customization Tool (via Appearance > Customize).
On the latter, you will have twelve menus to customize the visual appearance of the theme in real time, directly on the front end (what your visitors see).

We will focus on 3 major aspects:
- The Header & Footer Builder.
- The page layout.
- The style settings.
The major asset: the Header & Footer Builder
The Header & Footer Builder is one of Kadence’s major marketing arguments. Its creator particularly emphasizes it, for example on the official description of the theme on the official directory.
It must be said that this is a major differentiating point compared to the competition: few themes offer so many options to customize their header and footer, at least from the free version.
Astra, the most downloaded theme on the official WordPress directory, also offers it since January 2021, but it’s very rare among others.
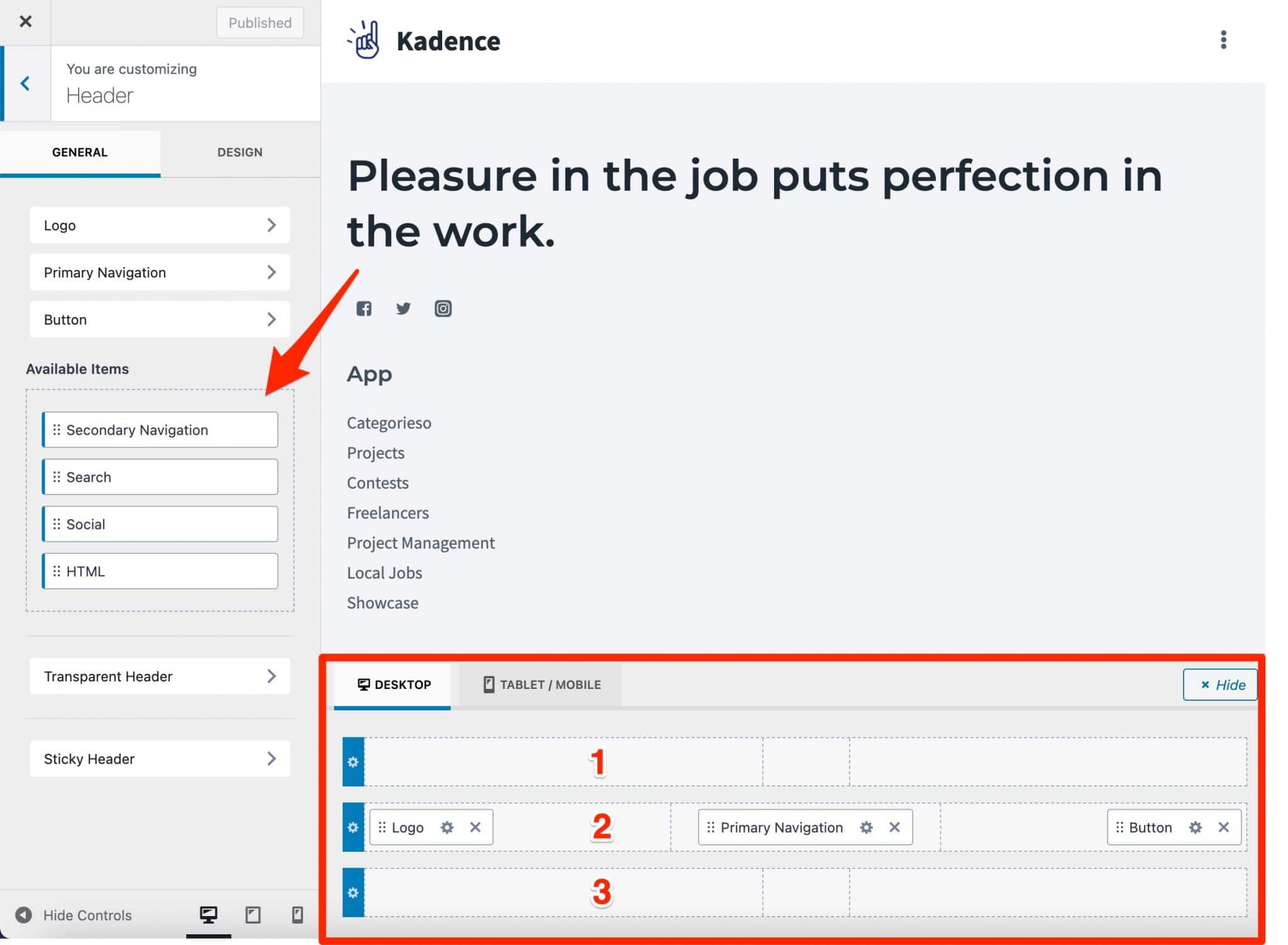
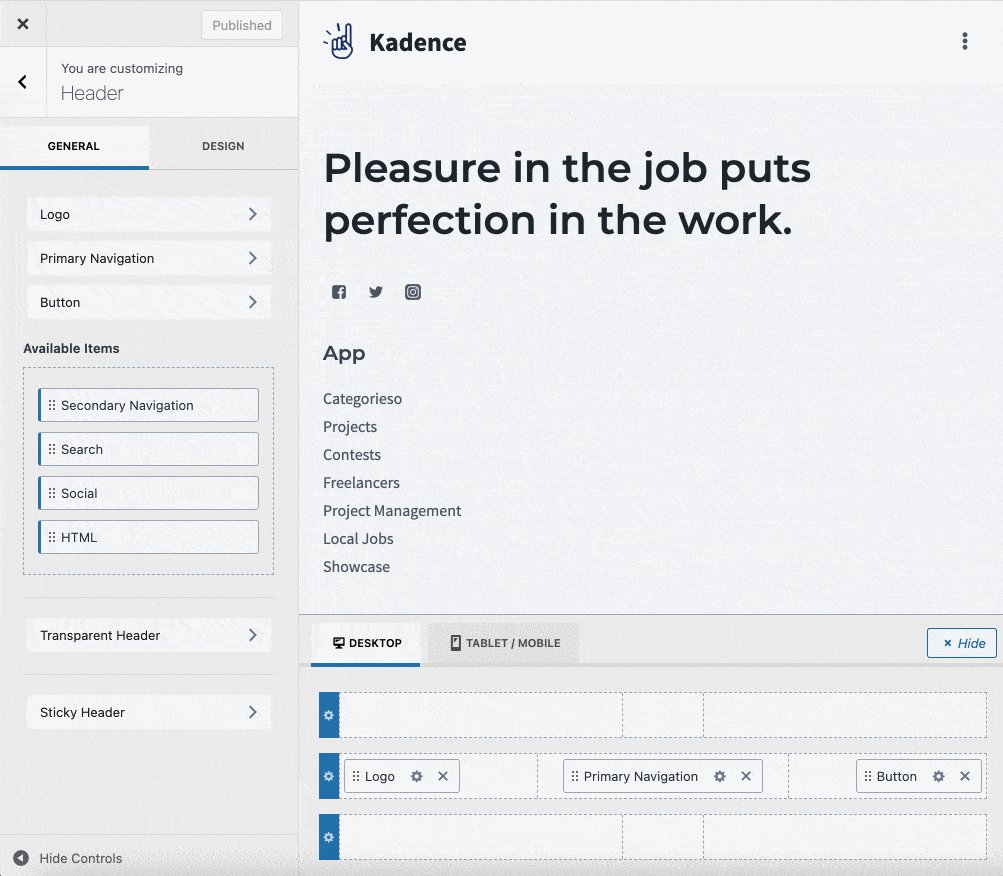
So, what is this Header & Footer Builder we’re talking about? We are talking about a header and footer builder that pushes the customization very far.
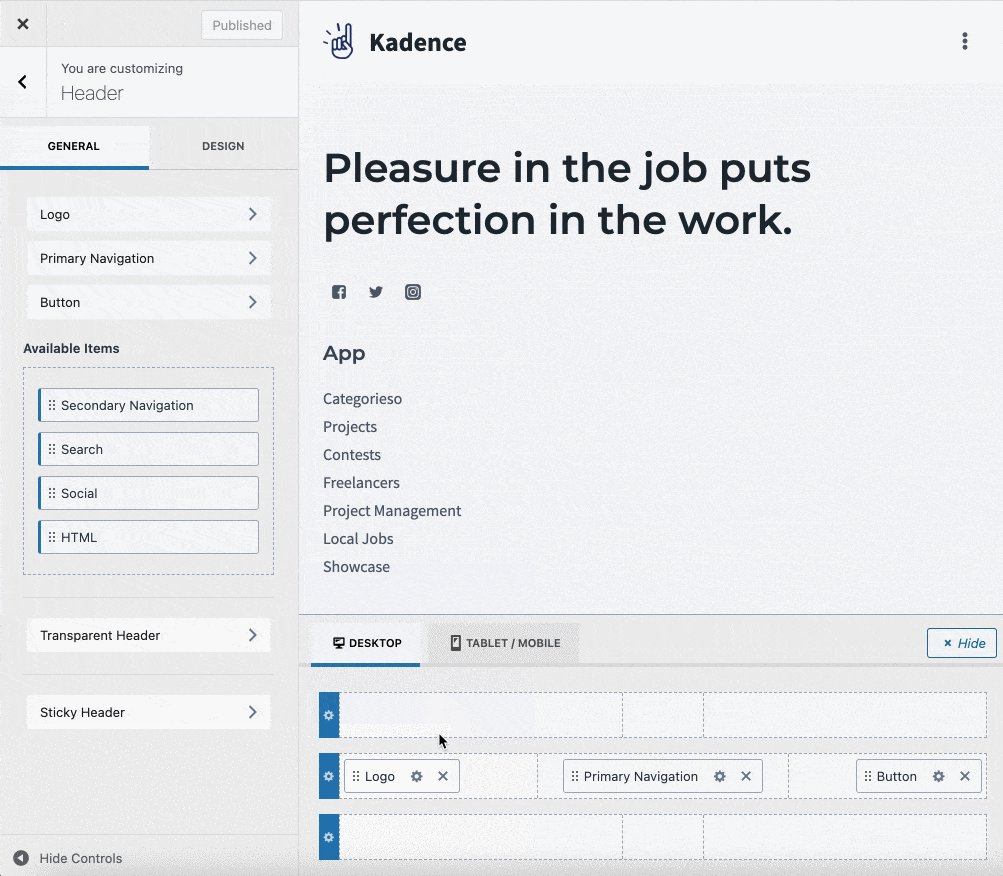
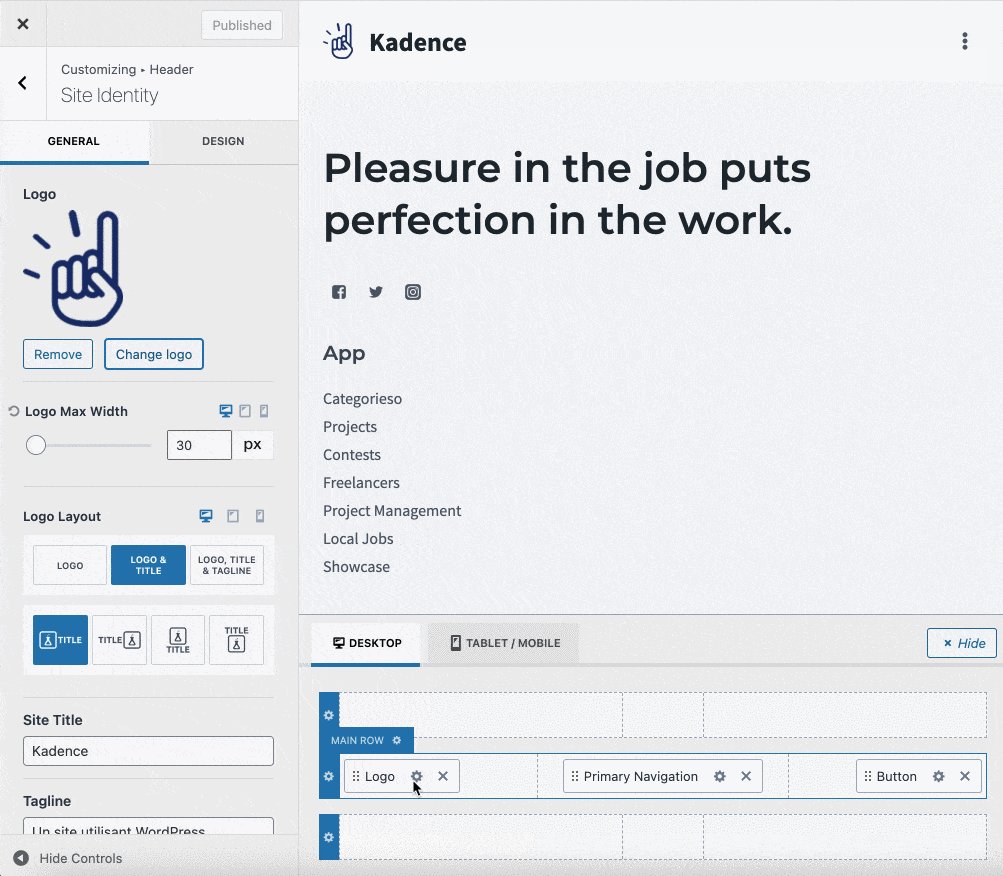
Whether for the header or footer, the operation remains the same: you add the elements of your choice (e.g. logo, button, social network icons) in one of the 3 areas provided for this purpose, a simple drag and drop.

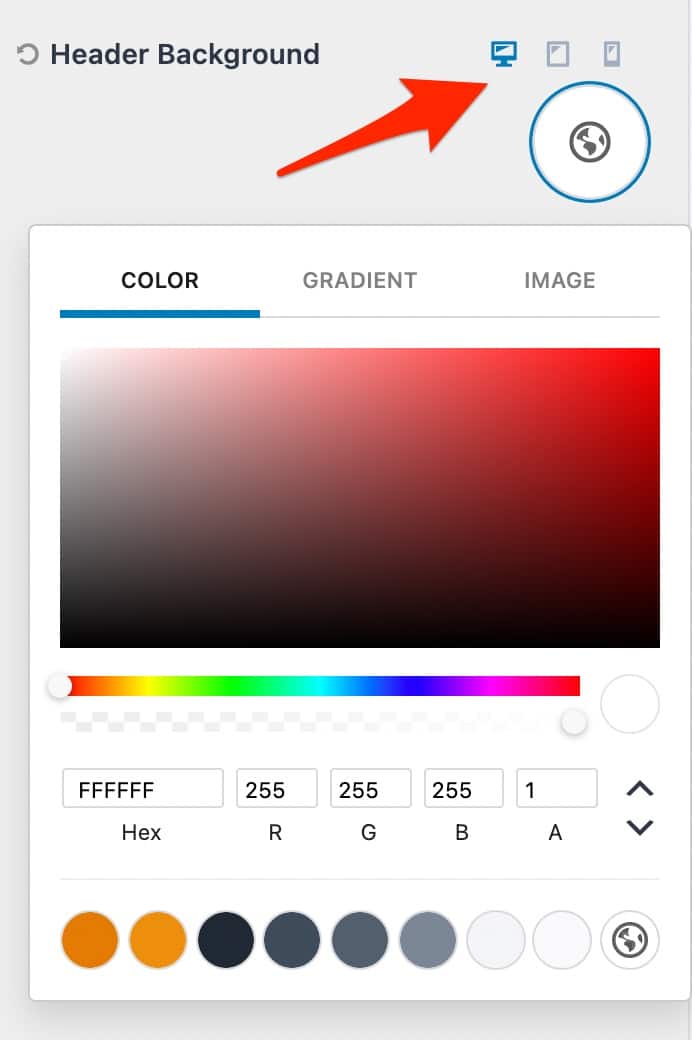
By clicking on the gear wheel, you can then make more or less extensive adjustments to each element or to the area of your choice (above, below and in the middle of the header or footer), particularly with regard to the design (border, background, width, spacing, margins, etc.):

Regarding the parameters to be detached, I could mention:
- The possibility to create a transparent or sticky header (floating, i.e. fixed on scroll).
- The addition of buttons to create efficient calls to action.
- The creation of different menus to be positioned wherever you want.
- The integration of a shopping cart button, provided that you have activated the WooCommerce plugin.
- The easy modification of the copyright in the footer, etc.
In short, it’s very practical, complete and well put together.
Layout management
Kadence also allows you to set up the layout in a rather fine way. For your classic pages, you can choose between 5 types of layouts (e.g. full width, with a sidebar, etc.) and you can change the background color.
Regarding your Blog, you can adjust the appearance of your general page (Archive Layout) listing all your articles (e.g. width, number of columns, elements to display such as the category, a “Read more” link, etc.).
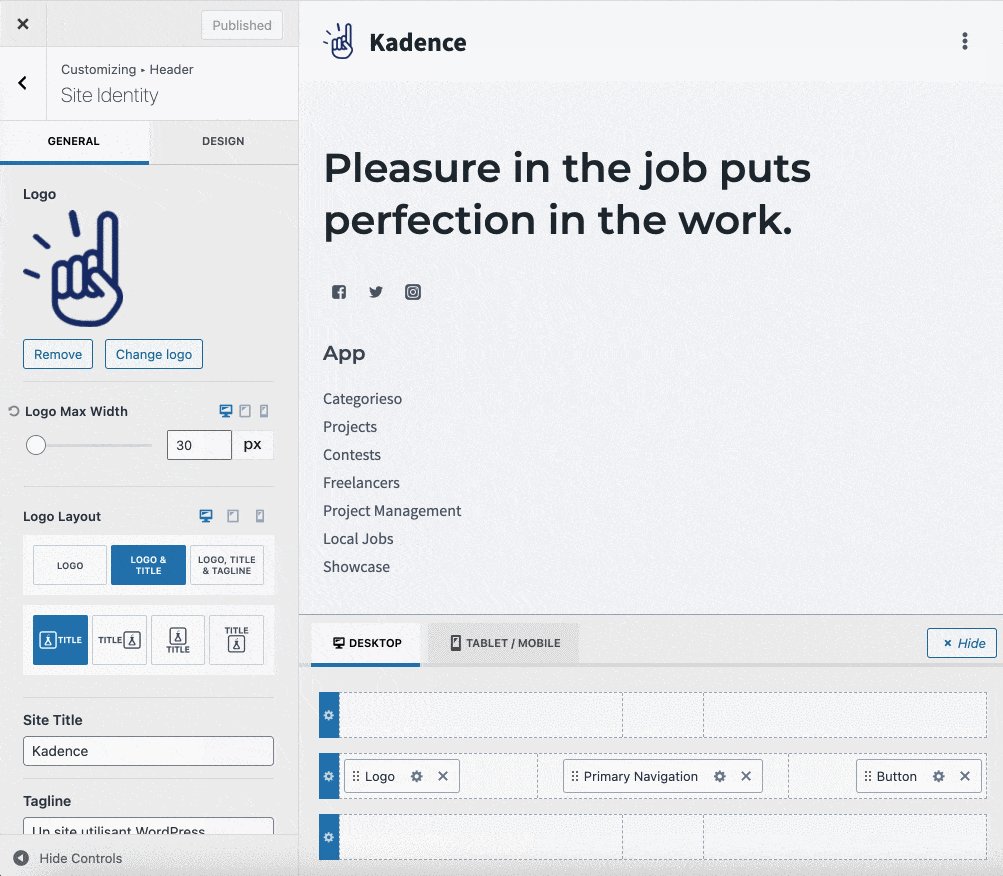
But also manage the display of each article (Single Post Layout) by adding for example:
- breadcrumbs
- featured image (with the possibility to control its positioning, width or ratio)
- related posts
- author box (insert presenting the author of the article)
- number of comments, etc.

The style settings
Finally, the General tab offers 11 tabs that allow you to act on the style of your site.
You already know some of them, like the Colors and Typography menus, discovered in the section on design and usability. In this General tab, you will find even more options to modify them.
For example, in the Colors menu, you can change the color and style of your links (e.g. underlined, non-underlined, display a background when hovering over the link, etc.).
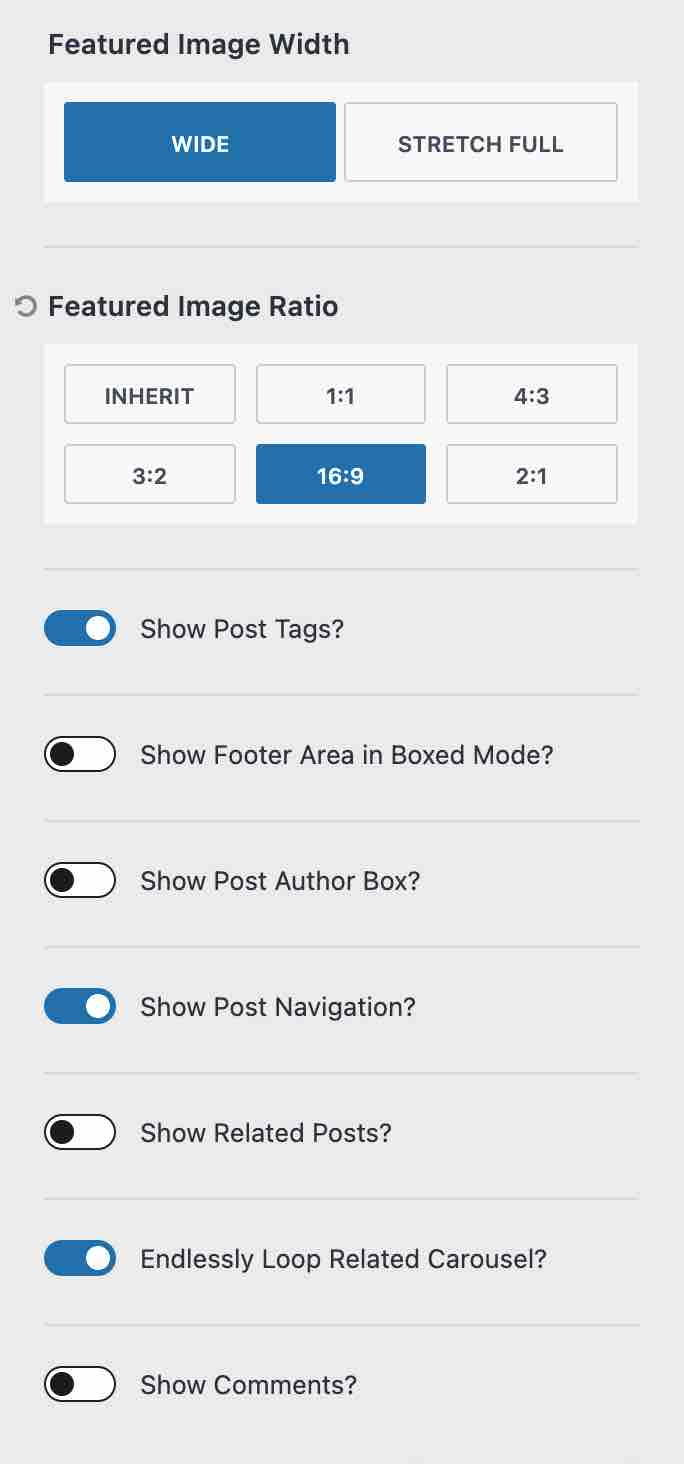
Personally, I liked the advanced options on the following items:
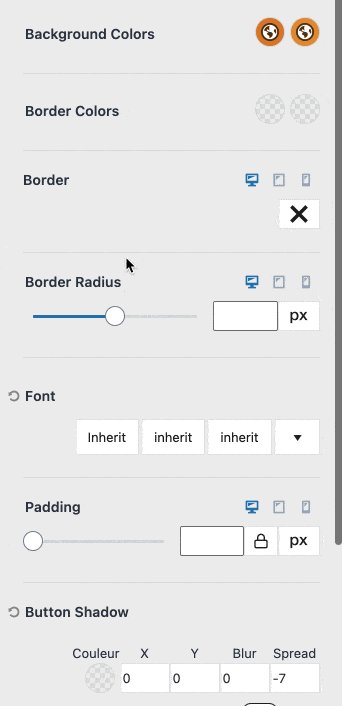
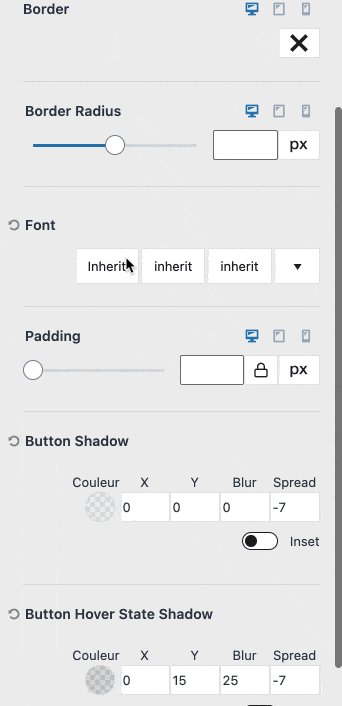
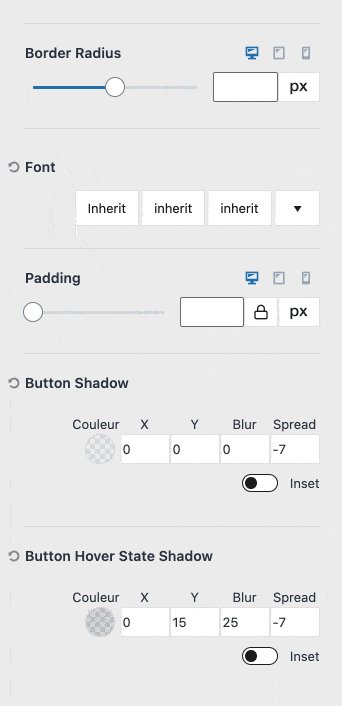
- Buttons: you can change the background and border colors, play with the margins, and even apply shadows.

- Sidebars: here, I liked the fact that you can set the width of the sidebar, the spacing between the widgets that compose it, as well as the possibility to make it fixed when scrolling.
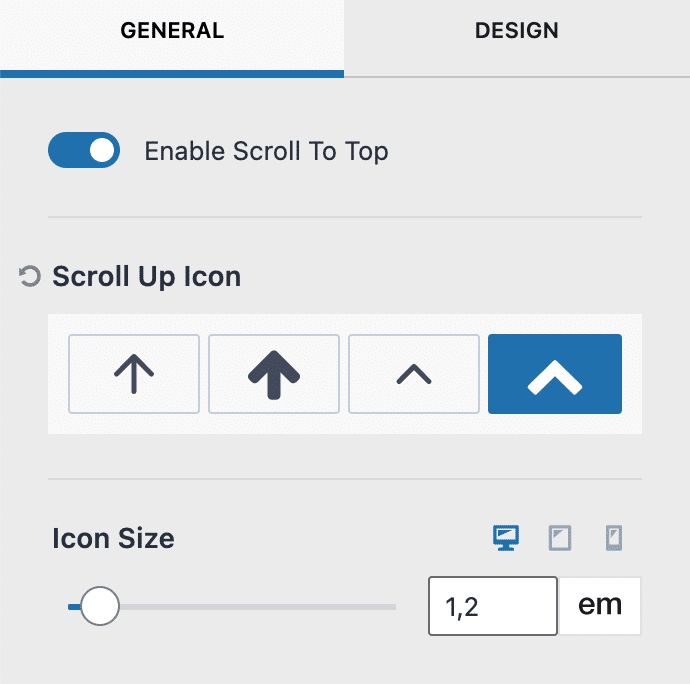
- The Scroll to top arrow: very useful to allow your visitors to go back to the top of the page in one click, the Scroll to top arrow is proposed in 4 versions and you can configure its size, its alignment and even its display on different screens (computer, smartphone, tablet).

- Breadcrumbs: you can use the Breadcrumb engine generated by your favorite SEO plugin (Yoast, Rank Math or SEOPress).
The free version is already very attractive with the presence of many practical options to customize the style and appearance of the Kadence theme.
The Pro version, on the other hand, adds even more advanced settings for the header, menu, WooCommerce, and especially what we call “hooks”.
I’ll explain it all just below.
What to expect with the premium version of Kadence?
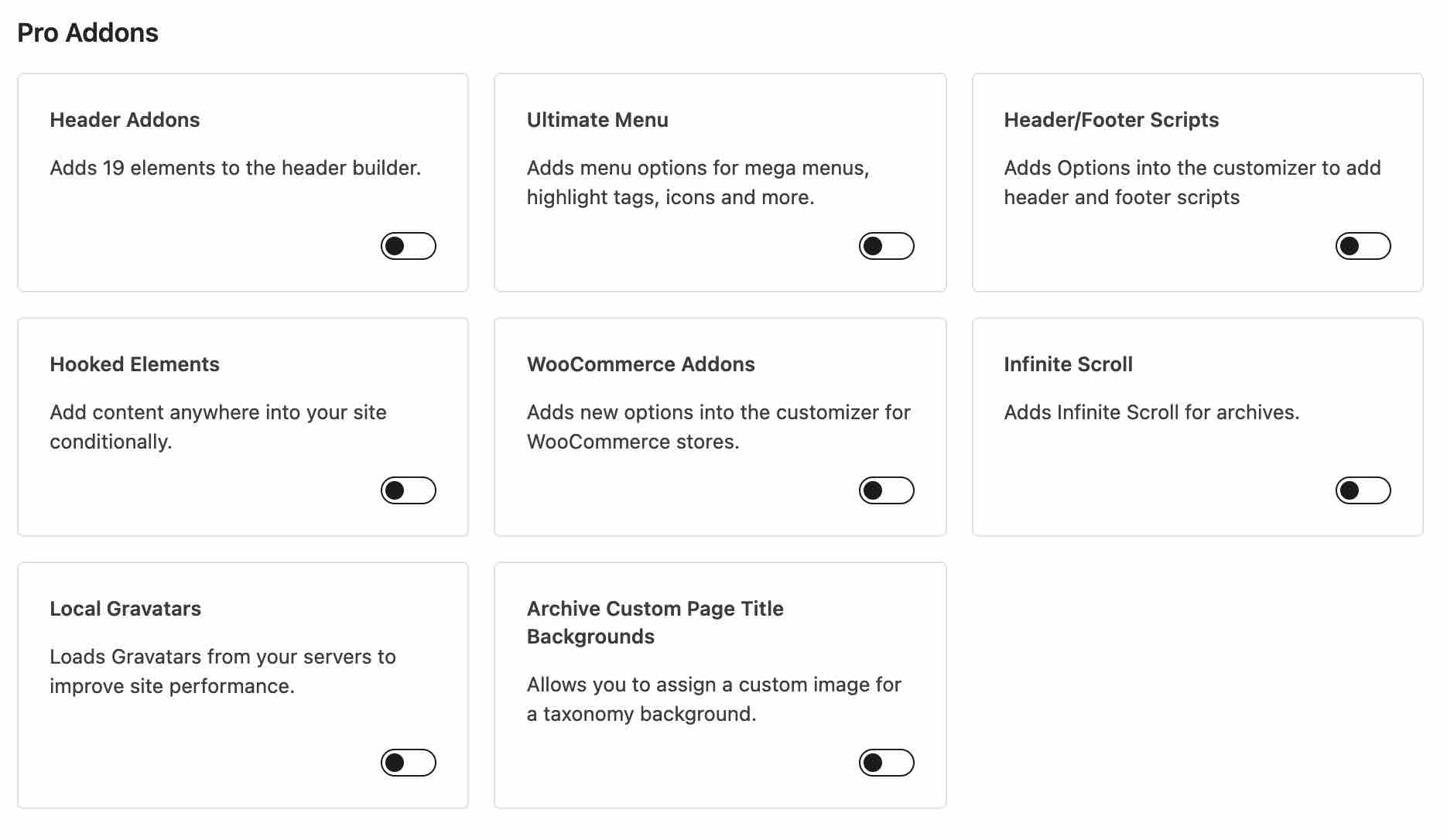
The premium version of the theme, called Kadence Pro, offers 8 additional addons, to be activated on a case by case basis.
This modular structure allows you to activate only the features you need, while preserving the loading speed of your pages.

Want to know more? We’ve broken down each addon individually just for you. 😉
Header Addons
Header Addons adds almost twenty additional customization elements to the famous Header Builder, which you discovered in the free version of the theme.

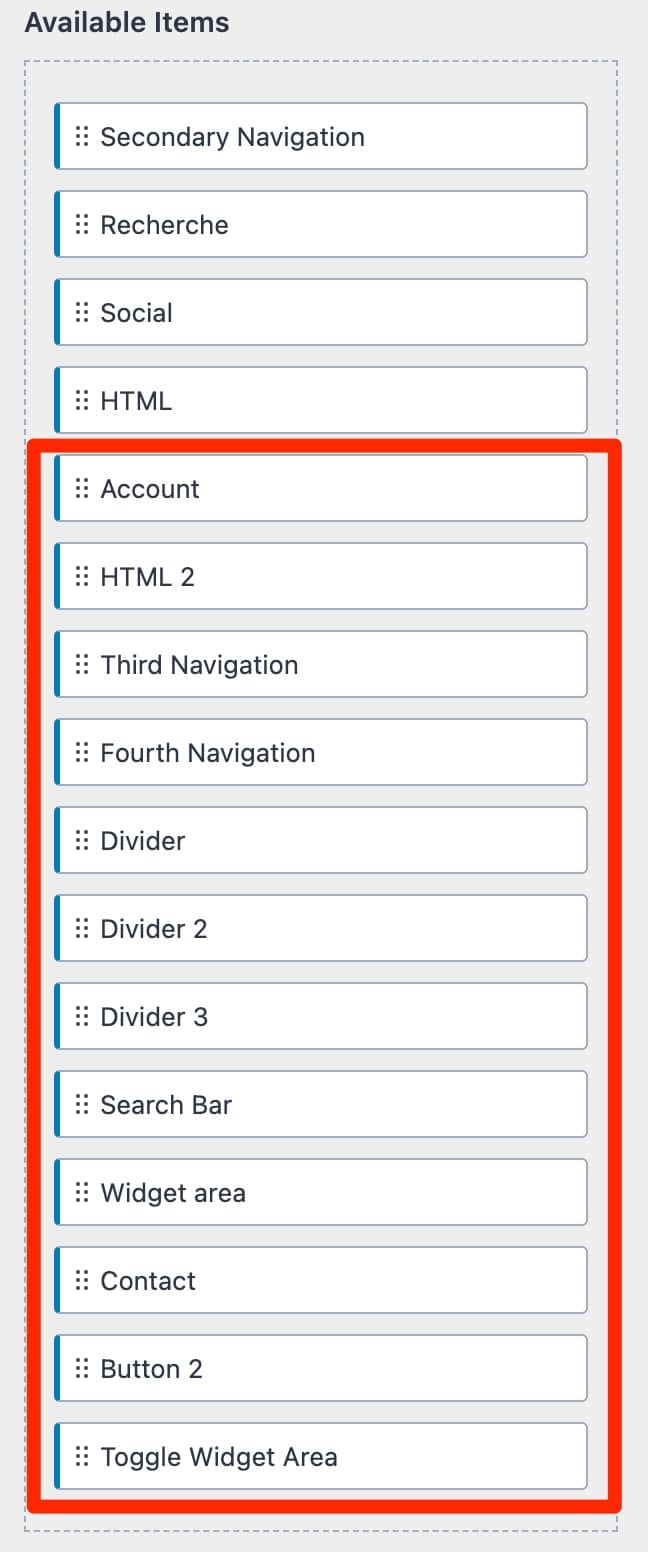
The way it works remains the same as with the free version: you add by a drag-and-drop action the elements you are interested in in the areas of the header provided for this purpose. Then you customize them on a case by case basis via its settings.
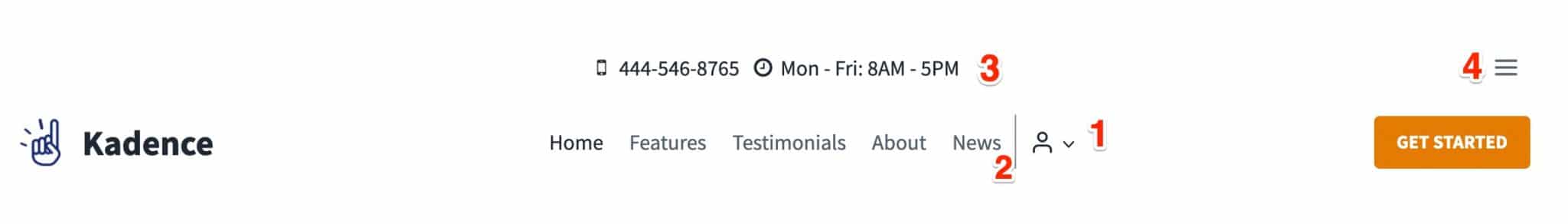
These are worth a look, for example:
- Account displays a small icon for your users to log in. Useful if you want to restrict access to certain pages or documents (number 1 below).
- Divider separates one or more elements of your header (number 2).
- Contact adds contact information (phone number, opening hours, email, address) (number 3).
- Toggle Widget Area adds a hamburger icon that pops up an area containing widgets of your choice when the user clicks on it (number 4).

Ultimate Menu
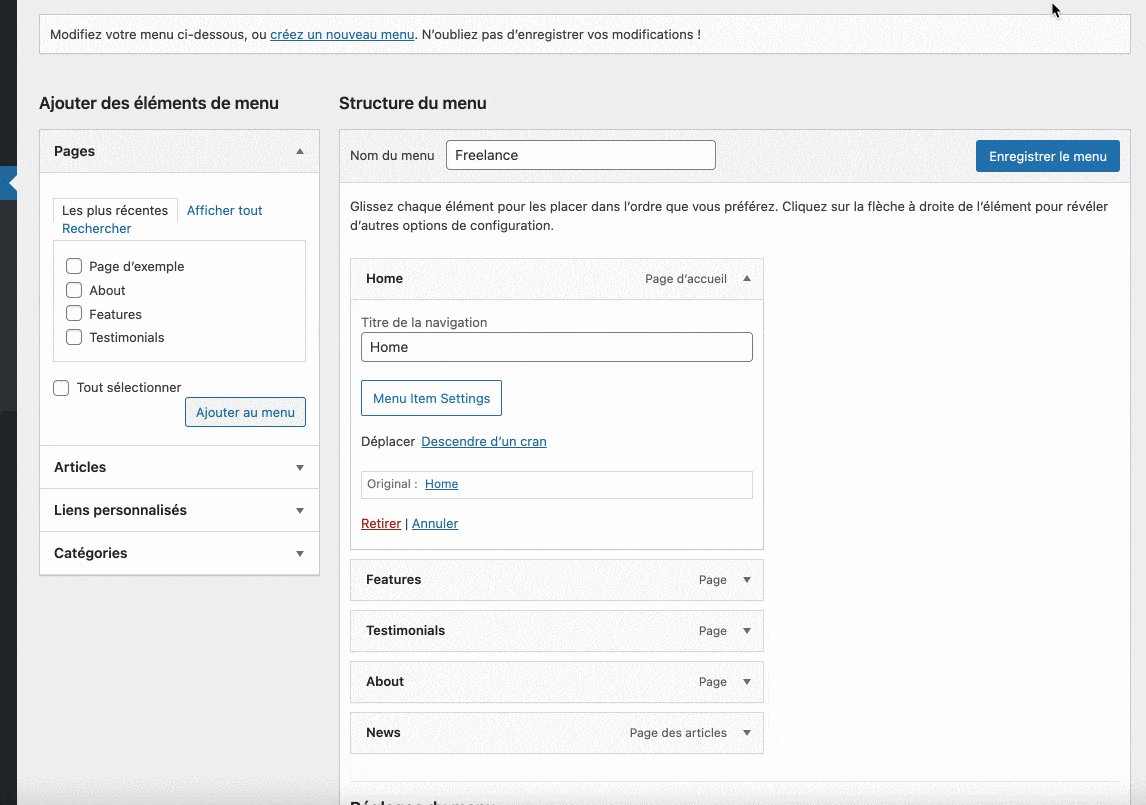
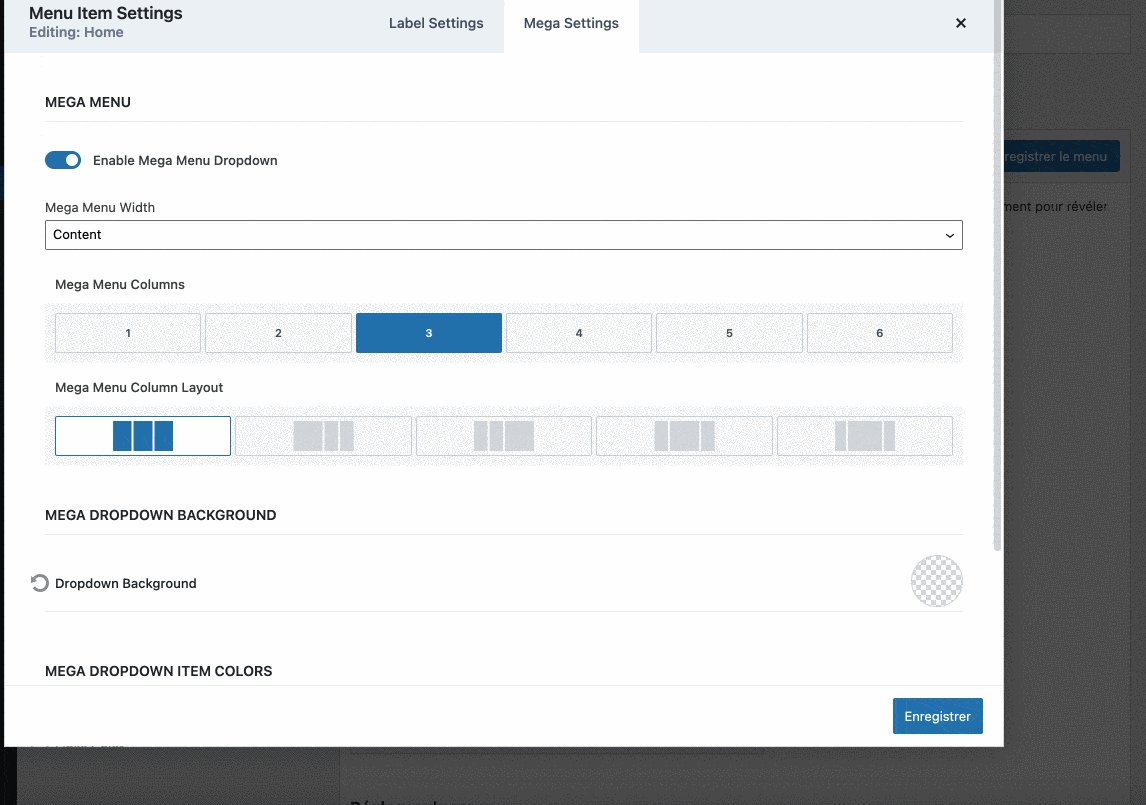
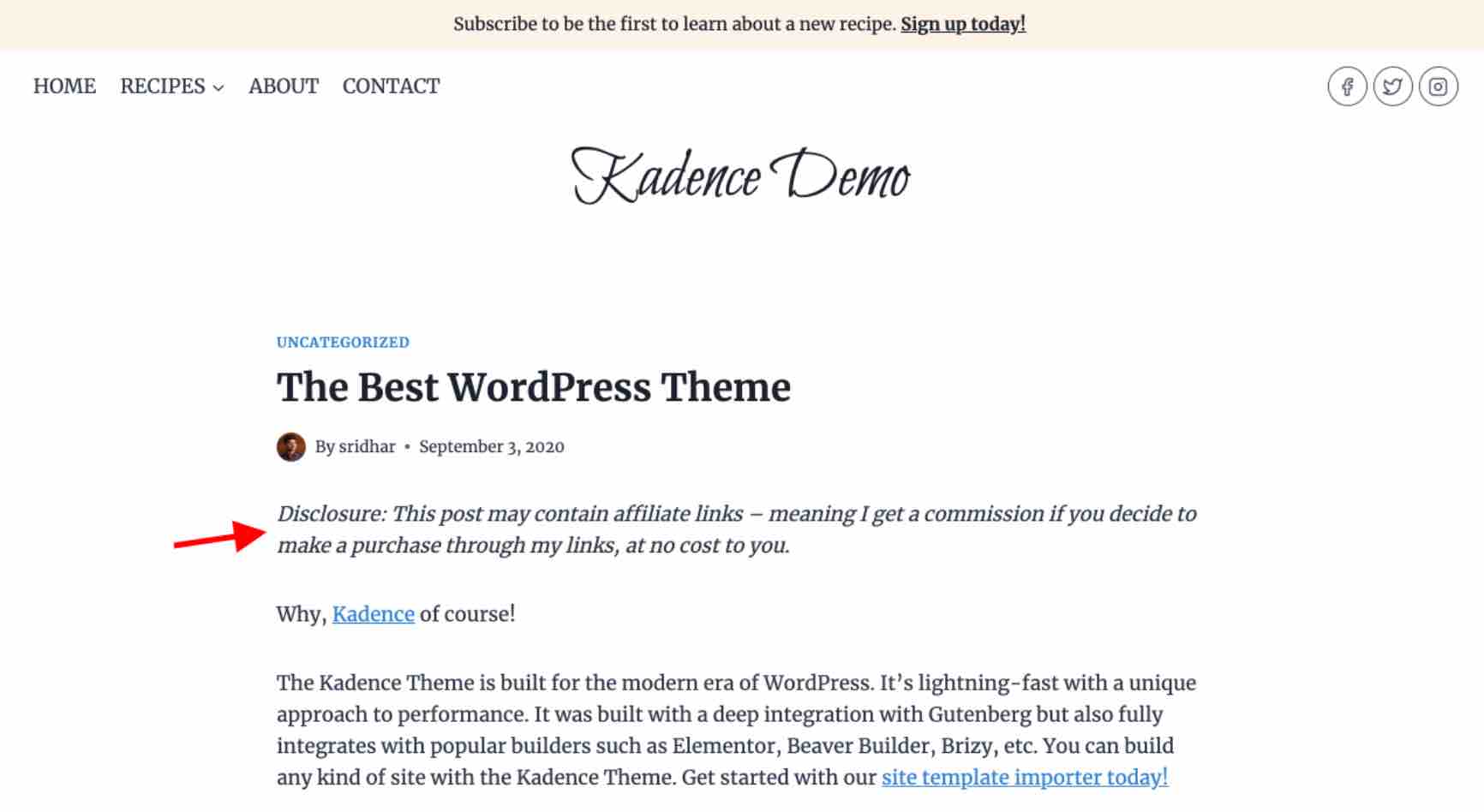
Ultimate Menu allows you to create one or more mega menus. A mega menu is an extensible menu that allows to make all the navigation options of a website visible at a glance.
They are especially appropriate for sites that have a lot of content (e.g. ecommerce stores, news sites). If you don’t find yourself in this situation, there is no need to spend time on this addon.
For your information, you can still make adjustments by going through the settings of each item in your menu (button Menu Item Settings).

Header/Footer Scripts
This addon will allow you to add scripts (pieces of code) in your header and footer, directly from the Customization Tool.
Thanks to this, there is no need to get your hands dirty. For example, you can use this menu to add your code snippets to activate Google Tag Manager tags.
Warning: use this option only if you are sure of yourself, and remember to backup your site beforehand (files + database).
Hooked Elements
This is probably the most powerful addon, which will delight the most technical among you. Hooked Elements allows you to add the content of your choice, created beforehand, and then add it where you want in your page, in areas where it is normally not possible to do so.
You can also display this content conditionally, depending on several parameters to be defined beforehand such as:
- the type of user (e.g. logged in user, user role)
- the screen used by the visitor (smartphone, computer or tablet)
Finally, you can also display content with an expiration date. This is useful if you are doing ecommerce, for example, and want to apply a promotion for a well-defined period of time.

WooCommerce Addons
WooCommerce Addons adds new options in the Customization Tool to customize your ecommerce store. To do so, you need to have the WooCommerce plugin enabled beforehand.
Is it good for you? You can now, among other things:
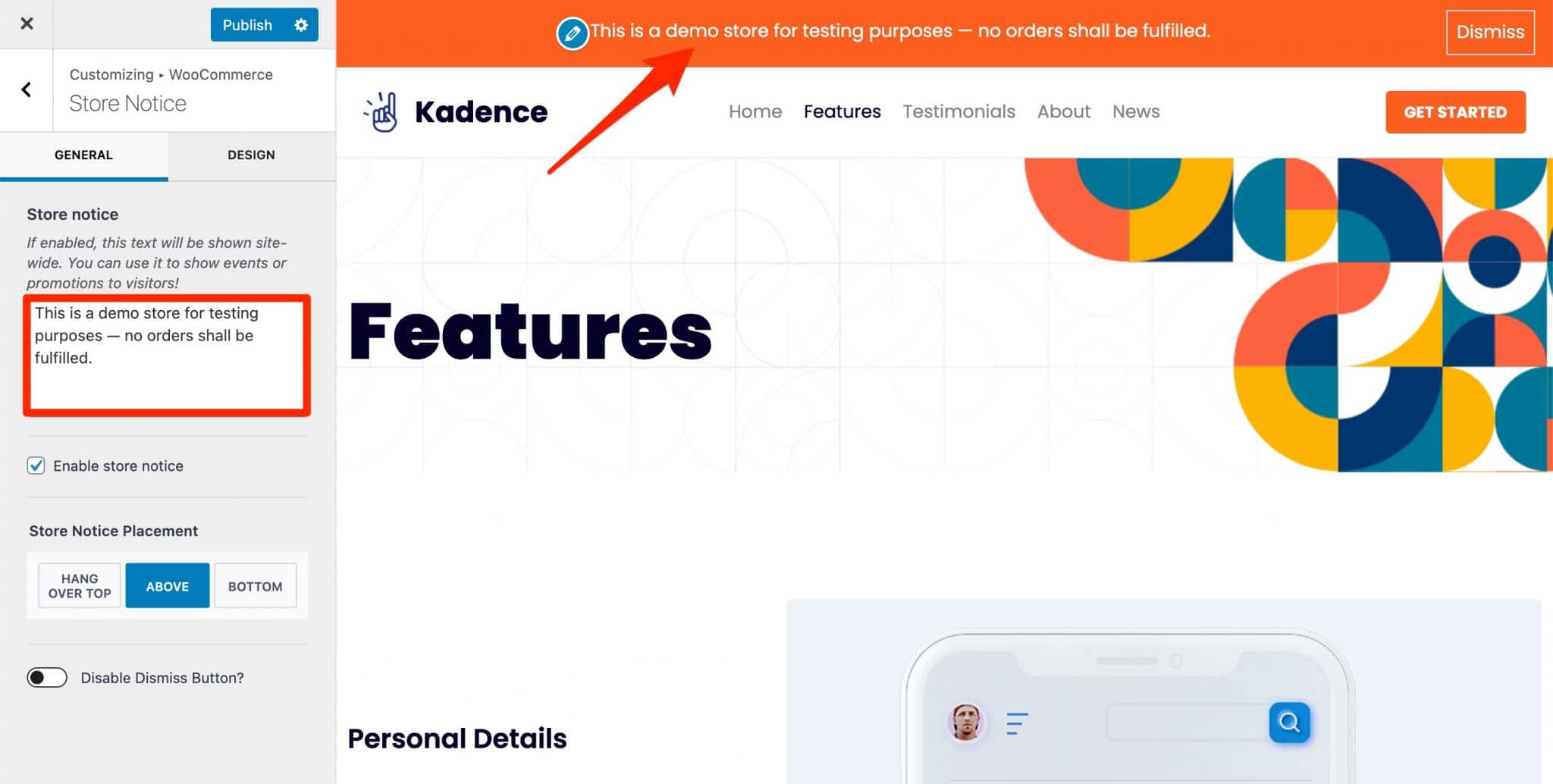
- Display a notification text throughout your site to highlight an event or promotion, for example.

- Set up the layout and design of your store and product pages.
- Add additional fields on the checkout page (company name, address, phone number and links to your Privacy Policy and Terms of service pages).
- Automatically open the shopping cart in a popup window as soon as a customer adds a product.
Infinite Scroll
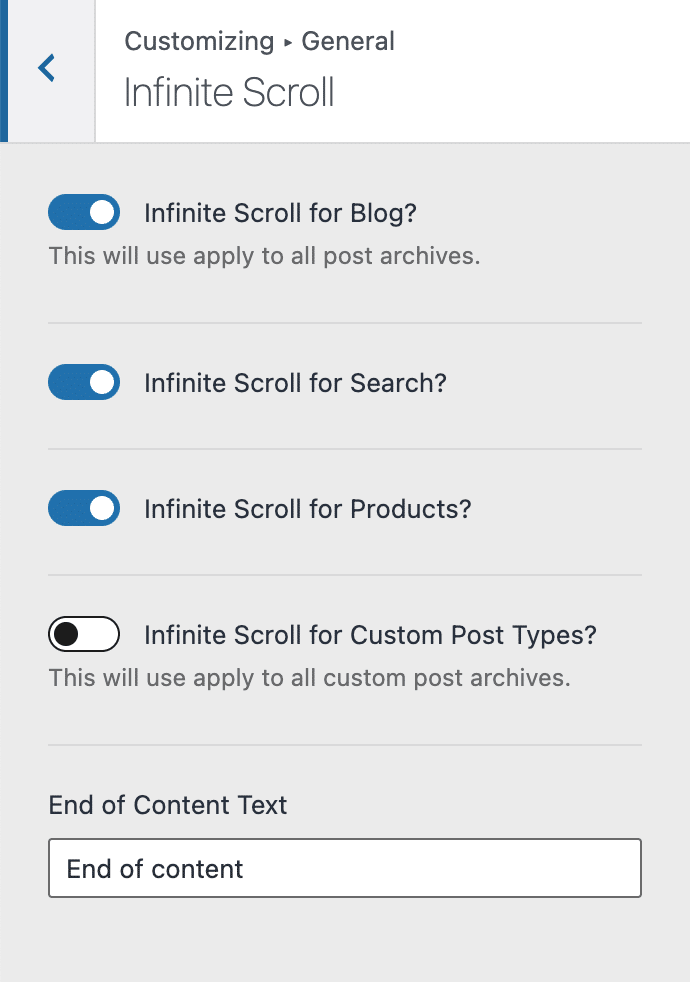
The Infinite Scroll option allows you to enable what’s called “infinite scroll” (content scrolls on scroll, never seeing the end, like on Instagram) in four different places:
- your Blog page
- the search bar
- the WooCommerce Products page
- the archives of your custom post types

Local Gravatars
No settings here, for this addon. It works upon activation by loading users’ Gravatars from your servers (instead of making requests to the Gravatar site), to improve loading time.
Archive Custom Page Title Backgrounds
Same principle as for Gravatars here. The option is activated when enabled. It assigns a custom image for a taxonomy background.
Well, that’s it: your complete tour of the Kadence theme features is now over.
Now I suggest we take a look at another very important aspect when using a theme: its compatibility with page builders and plugins. Yes: let’s not lose the rhythm and the cadence.
What adaptation to page builders and plugins?
As we saw at the beginning of this article, Kadence offers a dozen Starter Templates, in order to help you have a custom-made site ready to use in a couple of clicks.
This is very practical, but you can’t escape, afterwards, a necessary customization phase. Take the texts, for example, when they’re Lorem Ipsum.

Without forgetting, of course, the modifications on the visual appearance of the theme. The images and colors must match your style guide and the information you want to put forward.
To modify all this content without touching the code, Kadence suggests you use the Elementor page builder. It makes sense: it is the most popular on the official directory, with over 5 million active installations.
A page builder is a tool that allows you to create rich and complex layouts for your content without touching a single line of code, especially through the use of ready-made templates. Editing is often done in drag and drop and in real time.
The integration with Elementor (aff link) works very well, I didn’t notice any problems during my test.
However, if you use another builder than Elementor, you will start from scratch to build your content. Indeed, you will not be able to modify the elements that make up the Starter Template of your choice using another page builder.
Specifically, you will only be able to add new modules (also called widgets by page builders), starting from a blank sheet, or almost.
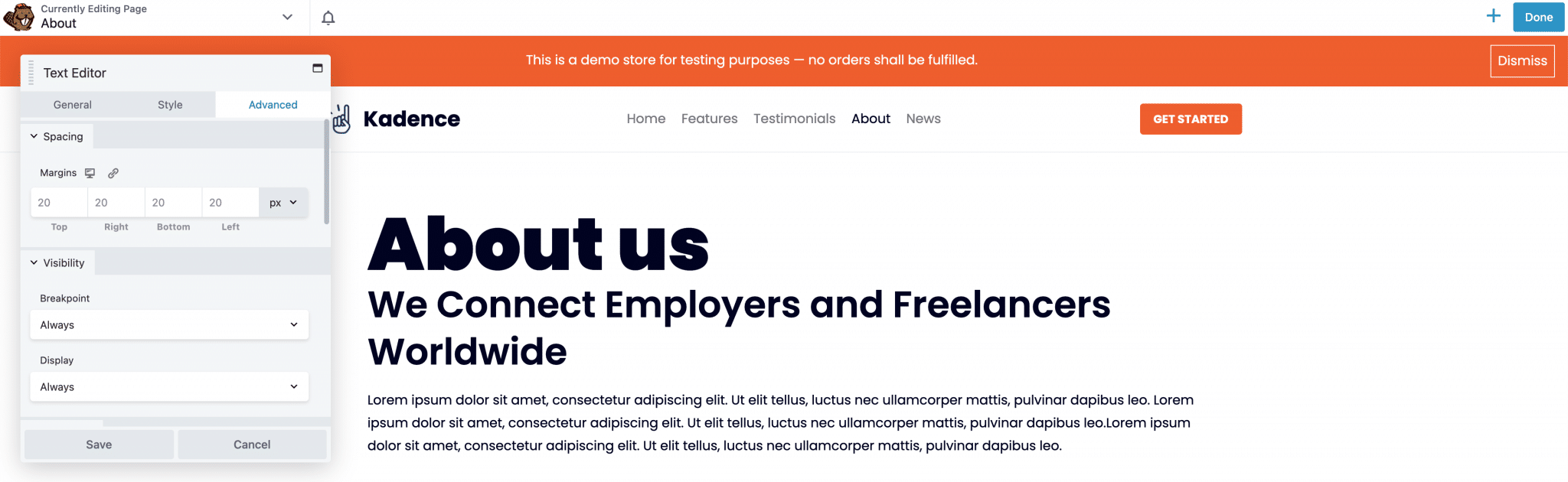
Look at the example with Beaver Builder (it will be the same with Brizy, Thrive Architect, etc.), which only allowed me to modify the texts already present on the page:

Technically, Kadence also offers 12 templates that can be edited with Gutenberg, which opens the field of possibilities. However, the WordPress content editor is not really a page builder.
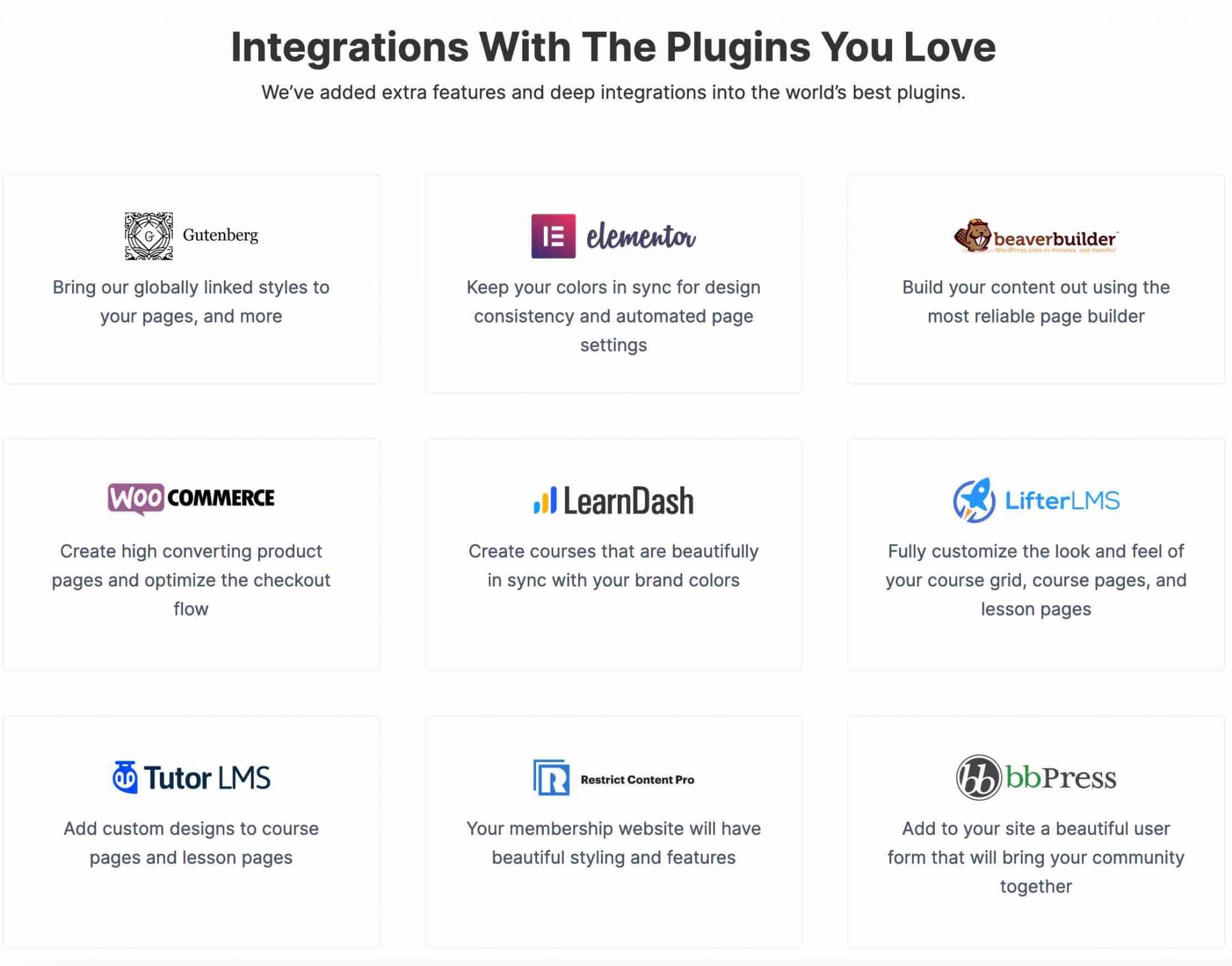
Regarding plugins, Kadence highlights on its website an advanced integration with a dozen of them (e.g. WooCommerce, LearnDash, LifterLMS, Restrict Content Pro), with specific features:

Finally, I remind you that Kadence Themes also offers its own plugins, such as Kadence Blocks, or extensions specific to WooCommerce:
Now, let’s go through a new element of analysis of the theme: the impact it can have on the use a user makes of it.
Performance, SEO, responsive : zoom on 3 major aspects
Kadence theme speed
The loading speed of your pages is a fundamental criterion to take into account for a good user experience. The slower your site loads, the more likely your visitors will go elsewhere, and the more likely your bounce rate will jump, which is a bad signal sent to a search engine like Google.
Benjamin Ritner, the developer of Kadence, takes loading time very seriously. On the one hand, there are the words. On the theme’s official website, it says that by using Kadence, you’ll enjoy a “lightning-fast performance” theme.

On the other hand, there are the actions. We can indeed notice, with use, that Kadence has options aiming at impacting as little as possible the loading time of your pages.
I’m thinking for example of the modular structure of the addons in the Pro version (you only activate the ones that interest you).
Or the Performance submenu in the Customization Tool, in the Performance menu. You will see that it is possible to:
- Preload the CSS code in the header, before displaying it when necessary.
- Load Google Fonts locally, without making requests to Google’s servers. This can in some cases improve performance.

During my test of the theme, I didn’t notice any slowdown on the back office (administration interface) of my test WordPress site. This is already very good, but what about the front end (the interface visible to your visitors), which remains the main justice of peace?
Well, Kadence remains a very good student there too. The blog of the WP Rocket cache plugin has for example ranked it among the 13 fastest themes in 2021.
After having passed a series of tests on 3 different tools (PageSpeed Insights, GTmetrix, WebPageTest), Kadence was noted for its low number of HTTP requests (10, even if the result obviously depends on the page displayed), its hyper-light total weight (40KB), and its performance score (100% on GTmetrix and PageSpeed Insights, for example).
There is no doubt about it: Kadence will not slow down the loading time of your pages, as long as you apply good practices on your side. We give you some of them in this article.
SEO
The second aspect to be discussed in this section is SEO (Search Engine Optimization).
Kadence claims that it respects the best SEO practices in terms of semantic markup and Schema.org structured data (an HTML markup method that helps Google understand what type of content you have).
Also noteworthy are the options to enable and customize breadcrumbs, including those shaped by your SEO plugin (Yoast, RankMath or SEOPress).
Finally, you can act on the on-page SEO (SEO directly on your content) using Gutenberg and/or Elementor.
The page builder allows you to choose the hn tags (h1, h2, h3, h4, etc.) to apply to your titles, in a very simple way.
Responsive
Third and last element to mention in this part: the responsive design aspect of a theme. This expression refers to a technique that aims to make the display of your site optimal on any type of screen (computer, smartphone, tablet).
Knowing that more and more internet users use their smartphone to surf the internet, having a responsive site is now essential.
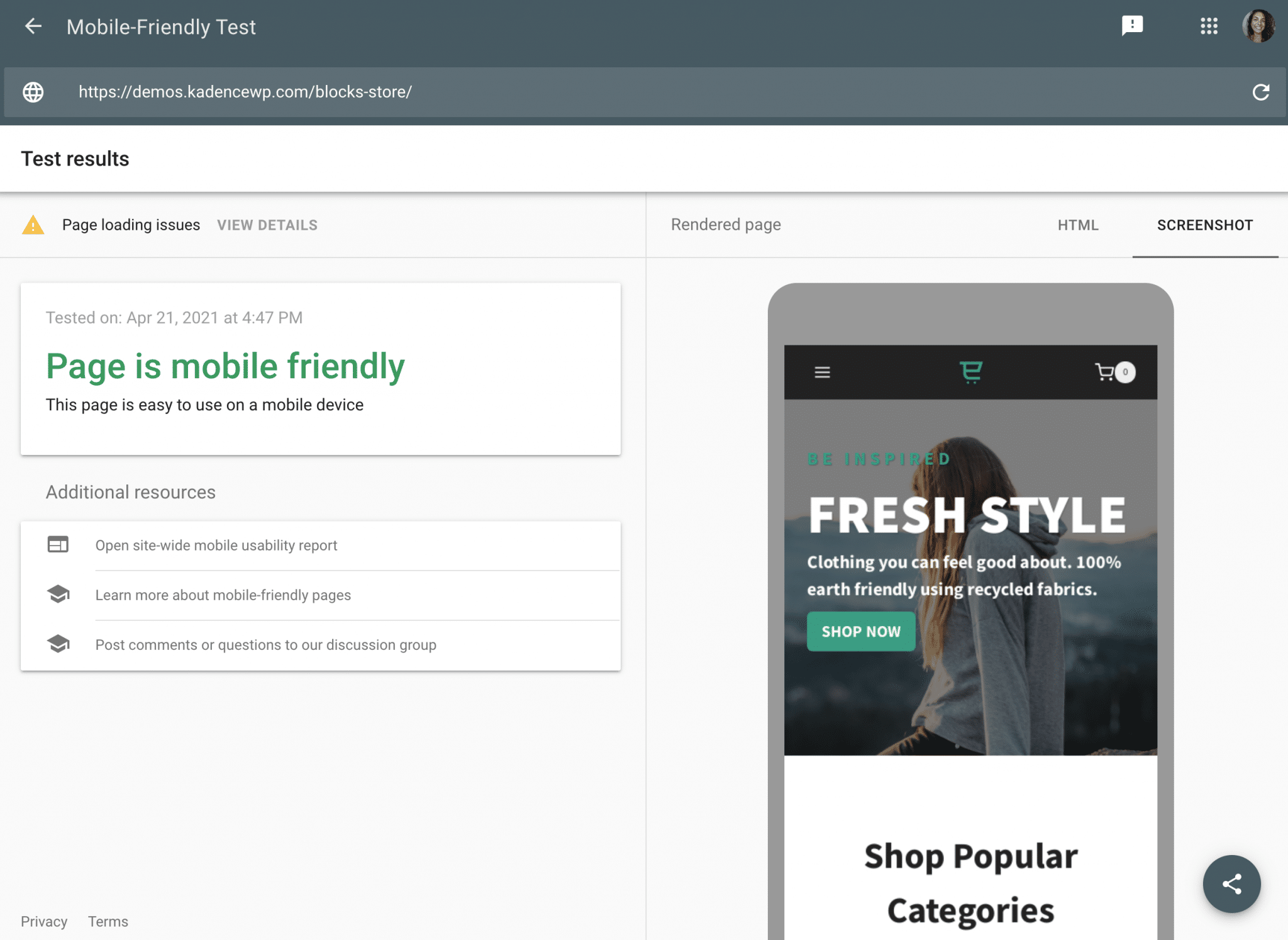
The Kadence theme is responsive, which is already a good point. You can check it with the Google Mobile-Friendly Test (free).

The range of settings also allows you to customize the style and display of certain elements, depending on the type of screen used by the Internet user.
For example, you can make a Back to top arrow visible or not on the device of your choice:

Another possibility, on the fly: change the background color of your header elements, depending on the screen used:

What is the value for money ?
This time, it’s time. Time to talk about the sinews of war, as they say. By the way, how much does the Kadence theme cost?
You know that you can get the free version of the theme by downloading it from the official directory, or by activating it directly from your WordPress dashboard.
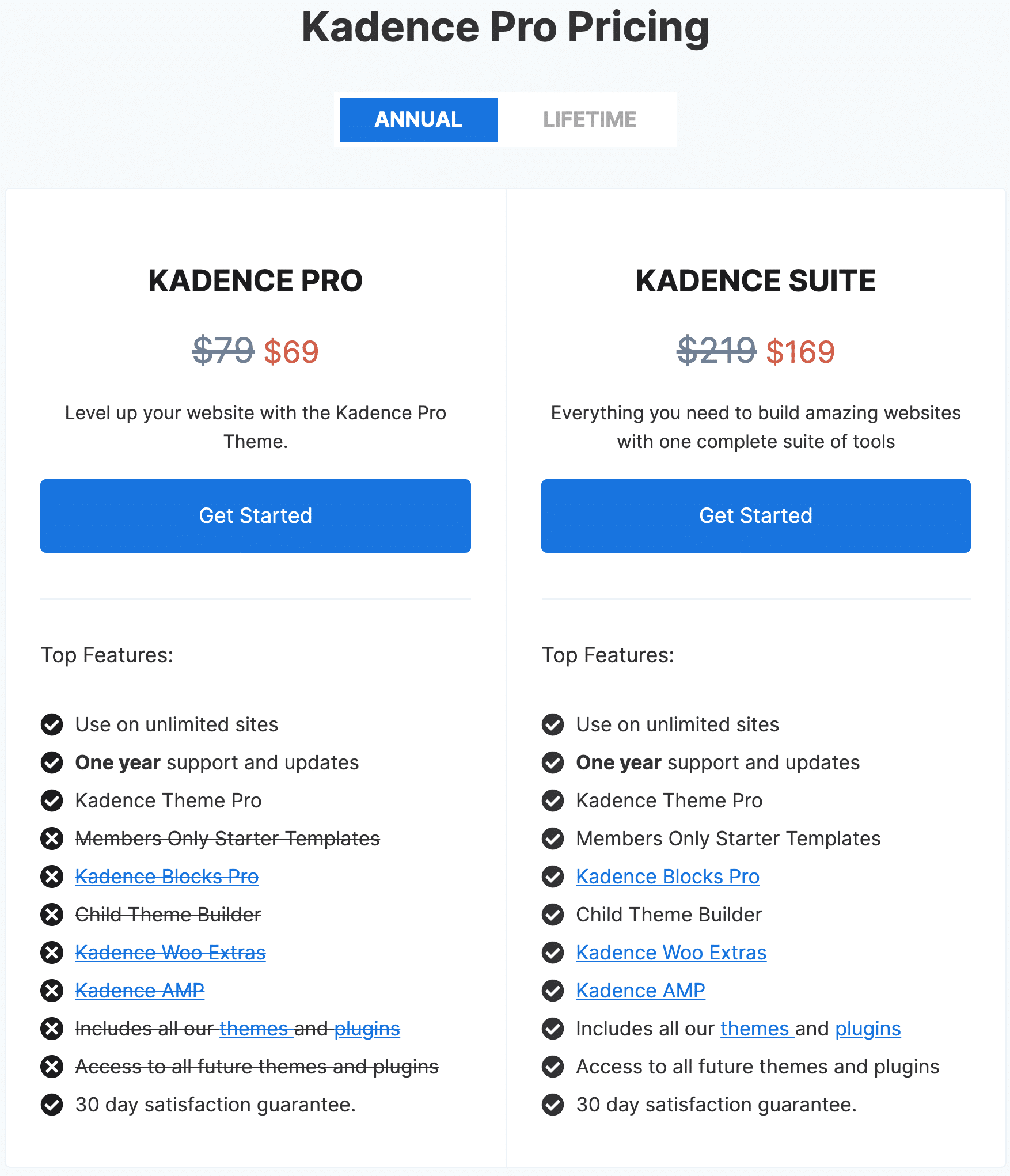
Then, Kadence also has a premium offer which is broken down into two parts:

On the one hand, for $69/year, you can get the Pro version of the theme. It can be used on an unlimited number of sites and gives access to assistance (email support) and updates.
On the other hand, it is possible to purchase for $169/year, a global package (Kadence Suite) including the pro version of the theme, but also all themes and plugins created by Kadence Themes (Kadence Blocks Pro, Kadence Woo Extras, Kadence AMP, etc.). You will also benefit from additional Starter Templates, compared to the basic pro package.
This offer is mainly intended for people who use or plan to use other products created by Kadence Themes, such as Kadence Blocks Pro ($59/year). But also for webmasters of WooCommerce stores, especially those who plan to use the Kadence Woo Extras plugin ($75/year).
By adding a few dozen euros, you have access to the entire “suite” of Kadence Themes products, which is not negligible.
If you don’t fit into these two boxes, the Kadence Pro offer will be enough. And if you’re ever hesitating between the free version and the Pro version, go review their options in detail.
Remember: the Pro version of Kadence mainly offers options for WooCommerce store owners, and allows you to create custom content with Hooked Elements, which require a minimum of technical knowledge.
You can also get the theme for life, in a one-time payment of $269, and the overall package (Kadence Full Membership) for $599.
Our final opinion on the Kadence theme
The Kadence theme is a great discovery. To summarize, it combines several interesting assets:
- It is easy to use and to get started with.
- Its templates are nice and well done.
- Its free version is already well developed and will be very well suited for a classic showcase site or a blog.
- It focuses on performance, with a very good page loading speed.
- The integration with WooCommerce and Gutenberg is very interesting, especially if you use other plugins created by Kadence Themes (e.g. Kadence Blocks, for Gutenberg).
Besides that, Kadence also has some limitations, which can be partly attributed to its young age. First of all, it lacks a lot of templates (about ten in its free version).
Templates that can only be modified with one page builder: Elementor (with another page builder, you have to build your page from scratch).
This is a serious limitation, but also a snapshot at the moment. In a few months, new templates will have appeared in the theme, and we can also imagine that Kadence will offer integration with other page builders. To be continued.
Personally, I think this theme can be suitable for any kind of audience, but especially for beginners and WooCommerce store designers.
However, compared to the competition, it is still behind – and it’s logical – compared to behemoths like Astra, OceanWP or GeneratePress, more provided with options without sacrificing the ease of use. It’s rather them that I would turn to if I had to create my site or my blog today.
But maybe you have a totally different opinion about Kadence. Feel free to share it with WPMarmite readers by posting a comment below!

Receive the next posts for free and access exclusive resources. More than 20,000 people have done it, why not you?










great article great
Thanks for nice review of kadence theme, keep up the good work