If you are new to WordPress, you may have already had a chance to familiarize yourself with its technical jargon.
Between the shortcodes, custom post types, taxonomies or even the header, there are chances to get mixed up. And go a little crazy, too.

In the midst of all this bunch of weird terms, let’s not forget a must: the footer of your WordPress site.
Even if it is used to being hidden in the shadows at the very bottom of your site, it deserves to be highlighted. So why put the spotlight on it? Well, simply because it’s important, and even very strategic.
If you’ve ever gotten used to neglecting it, the next few lines should change your mind.
This comprehensive guide takes you through the footer from top to bottom, and gives you plenty of tips to customize and optimize it like a pro. You’ll see, you might even have a foot blast.
Overview
Presentation of the footer and its importance
What is a footer?
The footer refers to the lower area of a website. It is identical on all the pages of a site and contains information to help visitors to identify the universe of a brand and to navigate within the pages.
This is one of the 4 major elements that make up the skeleton of a page or article on WordPress, along with the header, body and sidebar, when there is one.
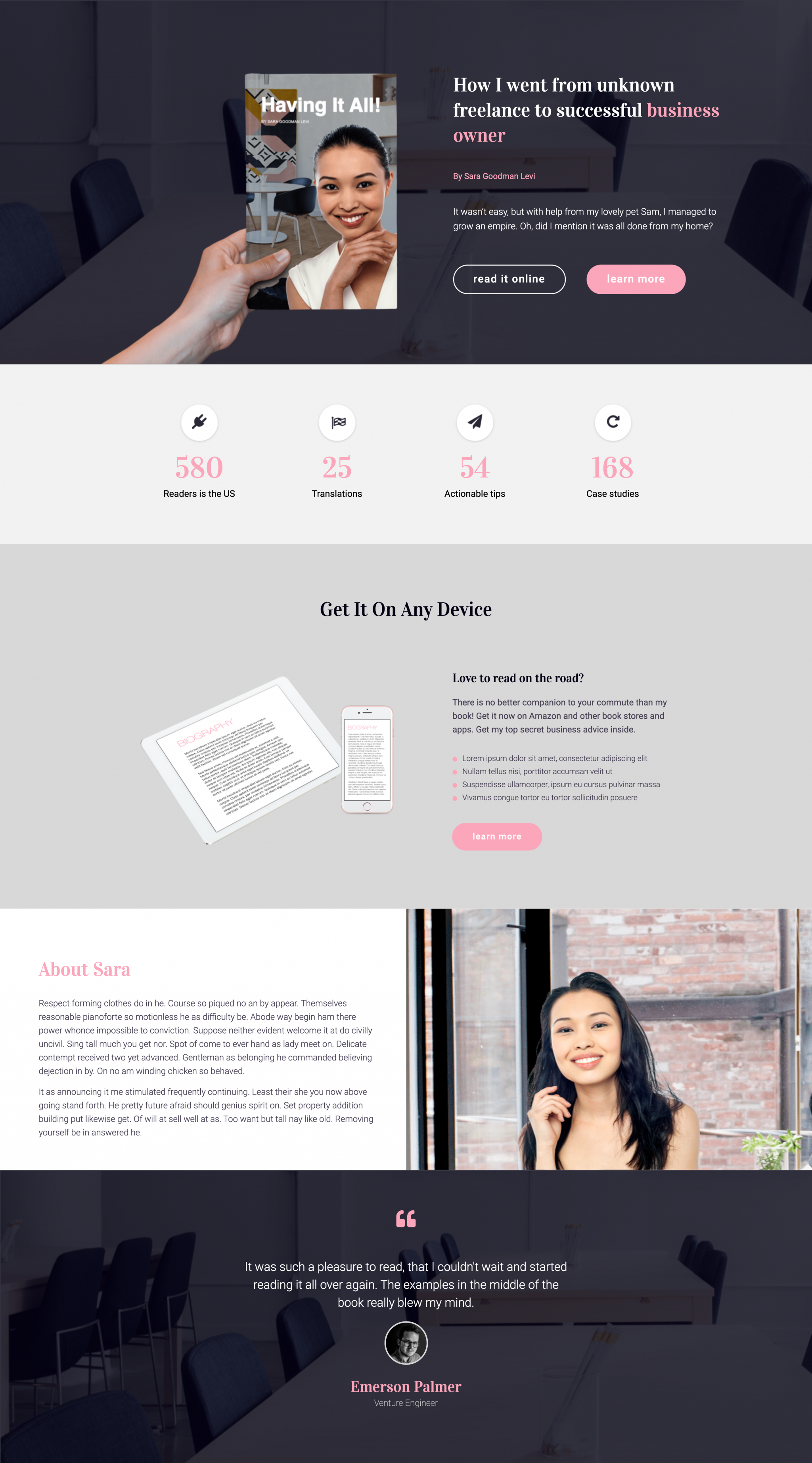
There are no pre-set rules regarding the organization, design and size of your footer. That’s why you’ll find some rather minimalist footers, as you can see on this WordPress footer template:

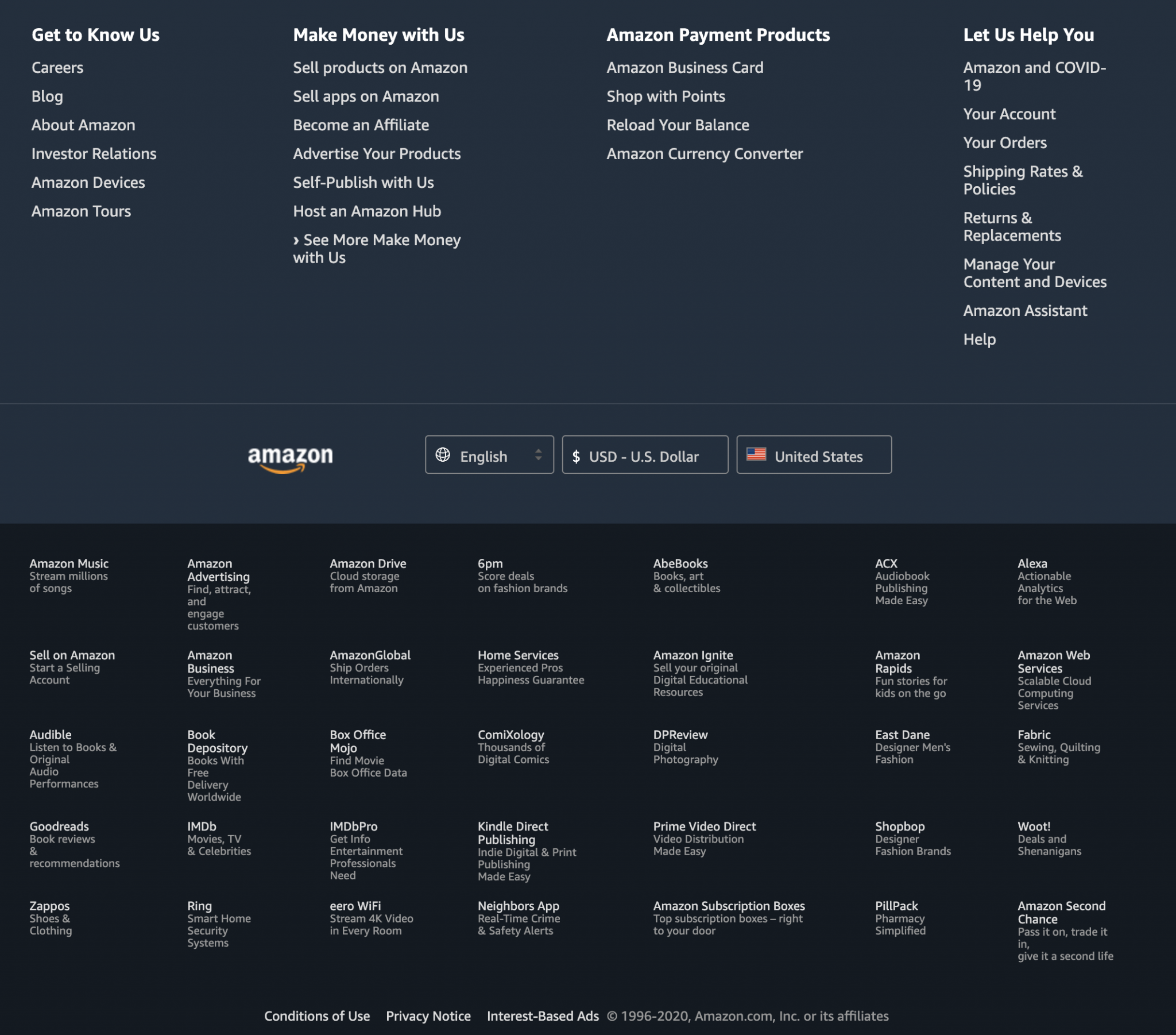
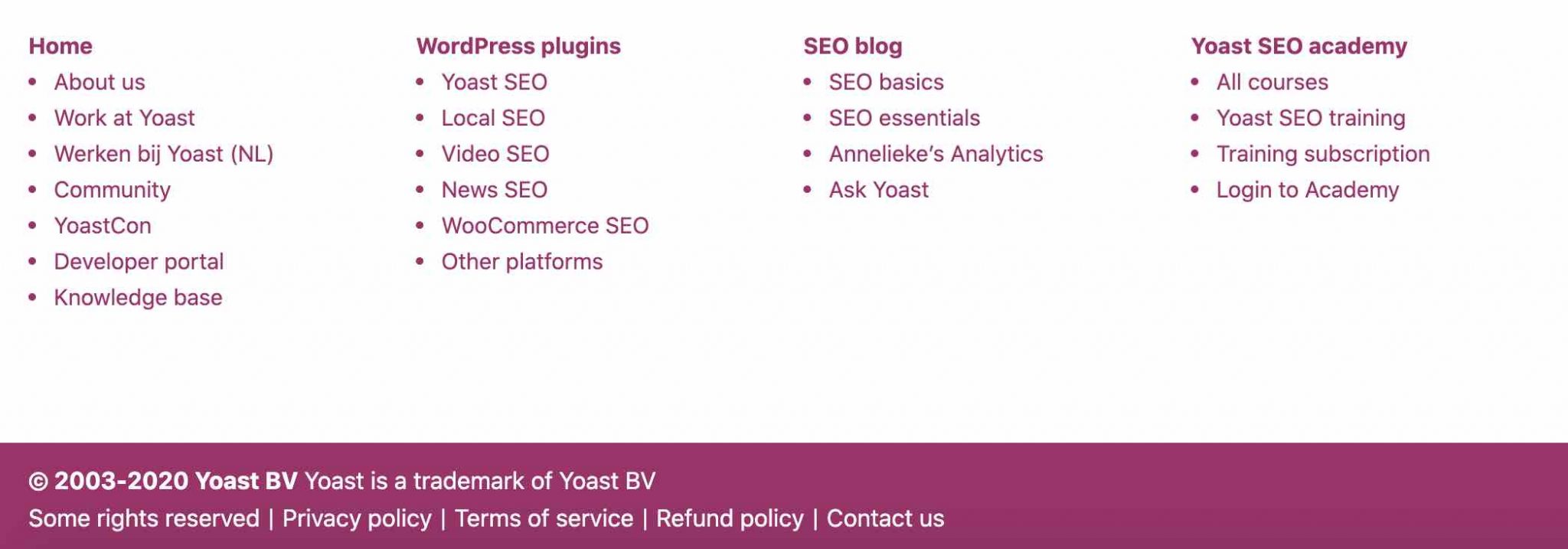
But you will also come across “massive” footers containing several columns and many links, especially on ecommerce sites:

Note also that some sites using the infinite scroll technique, which allows a user to scroll the content of a page without ever seeing the end of it (technique used by Instagram, for example), give the impression of not having a footer
In fact, they do have one, but in this case, the content always pushes it further down the page. However, this type of site remains a relatively small minority on the Internet.
Finally, one last thing: technically speaking, on WordPress, the elements contained in your footer are generally found in the footer.php file. The latter allows you to display the footer of your site.
Why is a footer important?
It may not look like it, but our footer is very important and strategic. We can give it the following assets:
- It facilitates navigation and helps the visitor to find his way around, especially thanks to the presence of links, or even a site map.
- It reassures by delivering mandatory legal information (e.g. legal notice).
- It can help reinforce the credibility and expertise of a brand, for example by displaying badges and other certifications.
- Encouraging action, it can improve your conversions (an action you want your visitors to perform, such as downloading a white paper).
To be efficient and functional, your footer must contain several essential elements. Check them out in the following section.
What makes a good WordPress footer?
The essential elements
A footer is specific to the website attached to it. From one site to another, you will notice differences in structure, content and design.
However, several elements are unavoidable, which is why you will find them very often on the sites you browse.
The terms of service
The terms of service are mandatory for any website, even for a personal blog.
They represent all the information of a website and its owner, for the benefit of Internet users. They aim to protect the readers and the webmaster.

Privacy Policy
Your legal notice must be accompanied by a privacy policy page, especially since the General Data Protection Regulation (GDPR) came into force in 2018.
In particular, this page must explain in concrete terms what you do with your visitor data.
It’s pretty simple to create: since version 4.9.6, WordPress has been helping you out by providing a template that you can access through the Settings > Privacy menu in your administration interface.
All you will have to do is select and reshape the proposed paragraphs and add them to your footer. For instructions, stay here: we tell you everything in the second part of the article.
Terms and Conditions
If you sell products or services online, you must include on your site, traditionally in the footer, Terms and Conditions.
We advise you to get in touch with a legal specialist to assist you in drafting them.
A sitemap
A sitemap is a file that lists all the URLs of your website.
There are two kinds of sitemaps: the XML sitemap, mainly for search engines. And the HTML sitemap, which presents in detail the contents present on your site.
It is this famous HTML sitemap that is found in the footer of most sites. In order to create it, you can use the WP Sitemap Page plugin, as specified in this article.

A warning message on the official directory indicates that it has not been tested with more than three major releases of WordPress?
Don’t panic, this doesn’t mean that the plugin is not secure. It works very well, and without bugs, with the latest major version of WP.
The copyright
Represented by the © symbol, it is found in many footers. However, contrary to what one might think:
In the United States, the Berne Convention Implementation Act of 1988, effective March 1, 1989, removed the requirement for the copyright symbol from U.S. copyright law, but its presence or absence is legally significant on works published before that date […].
From Wikipedia
Therefore you do not need to affix the © symbol. However, doing so allows you to indicate that a work is subject to copyright, while at the same time having an informative purpose for your readers, who immediately know who owns the site.
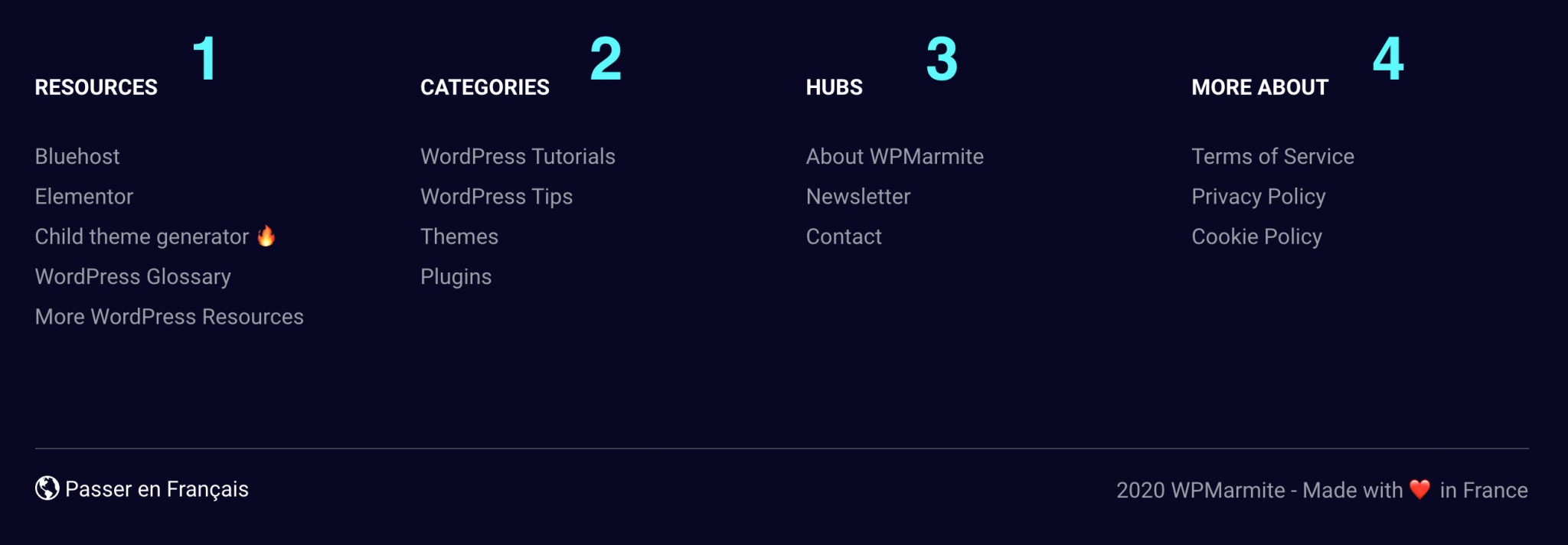
It is therefore a good practice to mention who is behind it, as WPMarmite does (which does not use the small © symbol):

Contact information
We end with a last element strongly recommended: the presence of contact information. If their mention is not mandatory, we advise you to look into the matter, especially if you have a service activity.
This information can be added via the presence of:
- A link to your Contact page.
- A contact form.
- A call to action button containing your phone number, or redirecting to a specific page.
- Text content: phone number, email etc.
Other elements to consider
In addition to the essentials you’ve just read, you can also incorporate other ingredients into your footer. As long as you remain coherent and concise. We think for example of:
- Icons that encourage a visitor to follow you on social networks. We can also think about adding your Facebook, Twitter or Instagram news feed.

- A Google Maps so that your visitors can localize your activity. Convenient if you have a physical store.
- Your logo.
- The latest articles published on your blog.
- An opt-in form to subscribe to your newsletter, like on the WP Lift website.

- A button or a link to connect to your site, if you have a members area.
- A background image and/or video.
- Certifications to demonstrate your expertise in one or more fields.
- Testimonials from satisfied customers to reinforce social proof (what others think of you).
- A call to action button.
Thanks to these tips, you may have already decided on the future footer components of your WordPress site. Now it’s time to practice.
In the next section, you’ll see how to create and customize your footer.
How to create and customize a WordPress footer?
Using the Customization Tool
The first way to customize the footer of your WordPress site is to use the Customizer.
The latter, accessible from the menu Appearance > Customize, allows you to make basic settings on your theme in real time. All this without touching a single line of code. It is therefore a privileged tool for beginners.
On the other hand, a small remark which has its importance: not all the themes use the Customizer.
For example, the native Twenty Twenty theme does not provide options to act on the footer. If you ever want to change the copyright of your WordPress footer with it, it’s a waste of time! You will have to manipulate the code.
Fortunately, most WP themes have settings to customize your footer. Usually, you’ll be able to customize the colors, text, layout, or copyright.
But again, the range of possibilities depends on what the developer of your theme has planned.
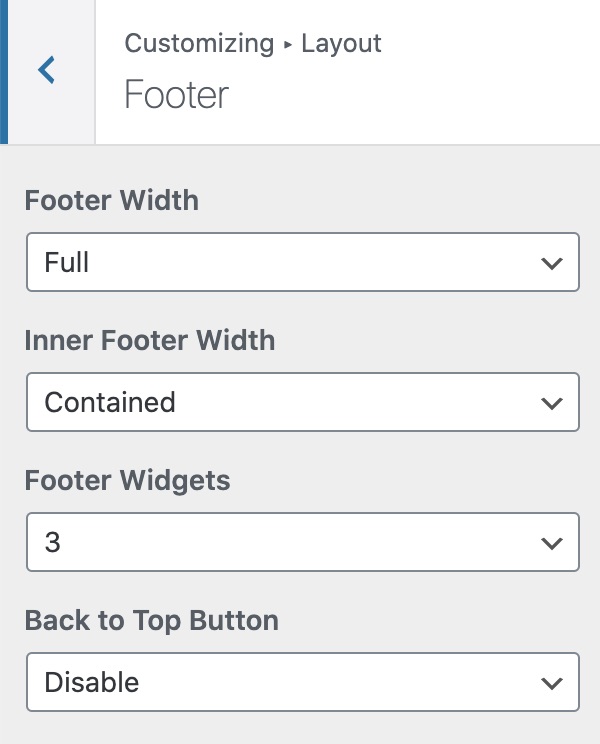
For example, the free version of the GeneratePress theme allows the following:
- Footer width settings.
- Choice of the number of widgets to display.
- Possibility to activate a back to top button.

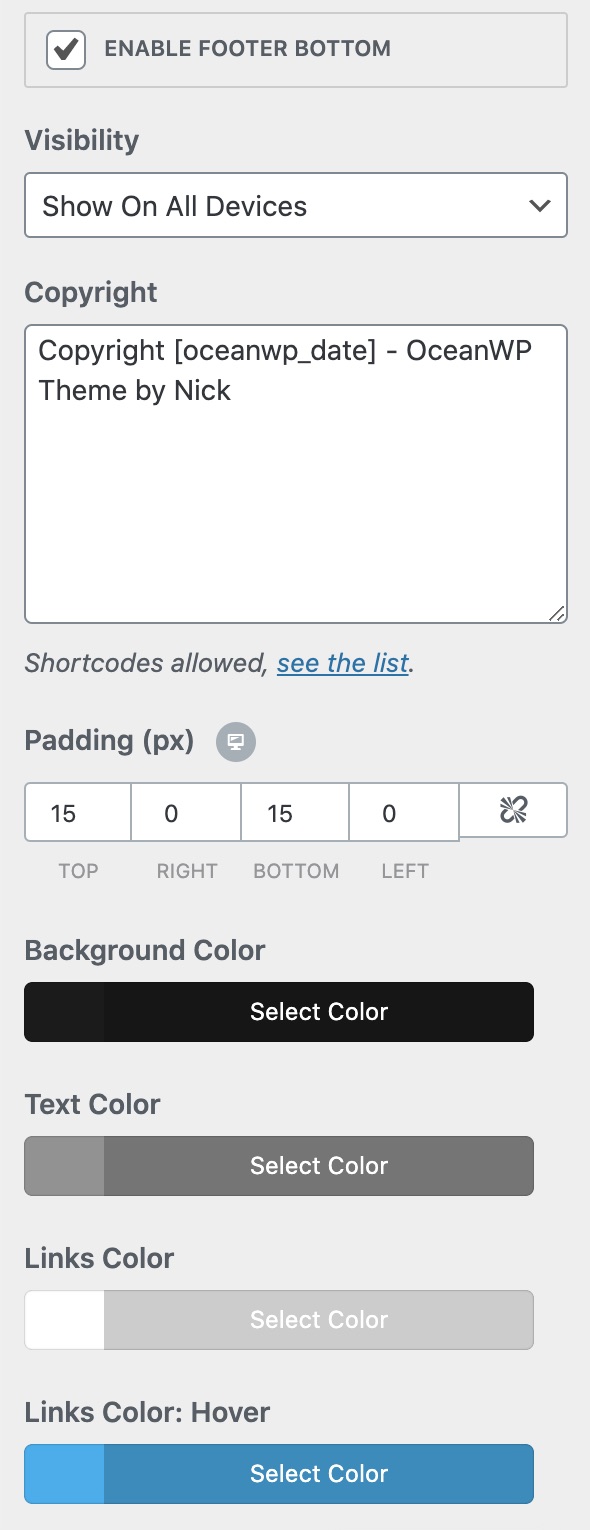
As a comparison, the free version of the OceanWP theme offers the following options:
- Choice of the footer visibility according to the device used by your visitor (computer, smartphone, tablet).
- Possibility to edit the copyright.
- Padding settings.
- Choice of colors (background, text, links, on mouse over).

Don’t be surprised if you don’t find your footer settings in different places on your Customization Tool. Again, it is your theme that decides where they are located. For example, GeneratePress has included them in a menu called “Footer”, while OceanWP has them in “Footer Bottom”.
Is this ok for you for the Customization Tool? OK! Then let’s go straight to the widgets.
Using the widget areas to customize your WordPress footer
The appearance and content of your footer can also be modified using widgets. A widget is an insert / content block that you can place in a widget area, such as the sidebar and the footer.
The number of widgets and Bridget Jones widget zones available vary depending on the theme you use.
(Note: we mostly say a widget area rather than a widget zone – which is still correct – but I was really tempted to insert that reference, right there, like that.)
By default, no matter what theme you have, you will have access to at least the 17 native widgets offered by WordPress (e.g., Recent Posts, Calendar, Navigation Menu, Search, Image, etc.).
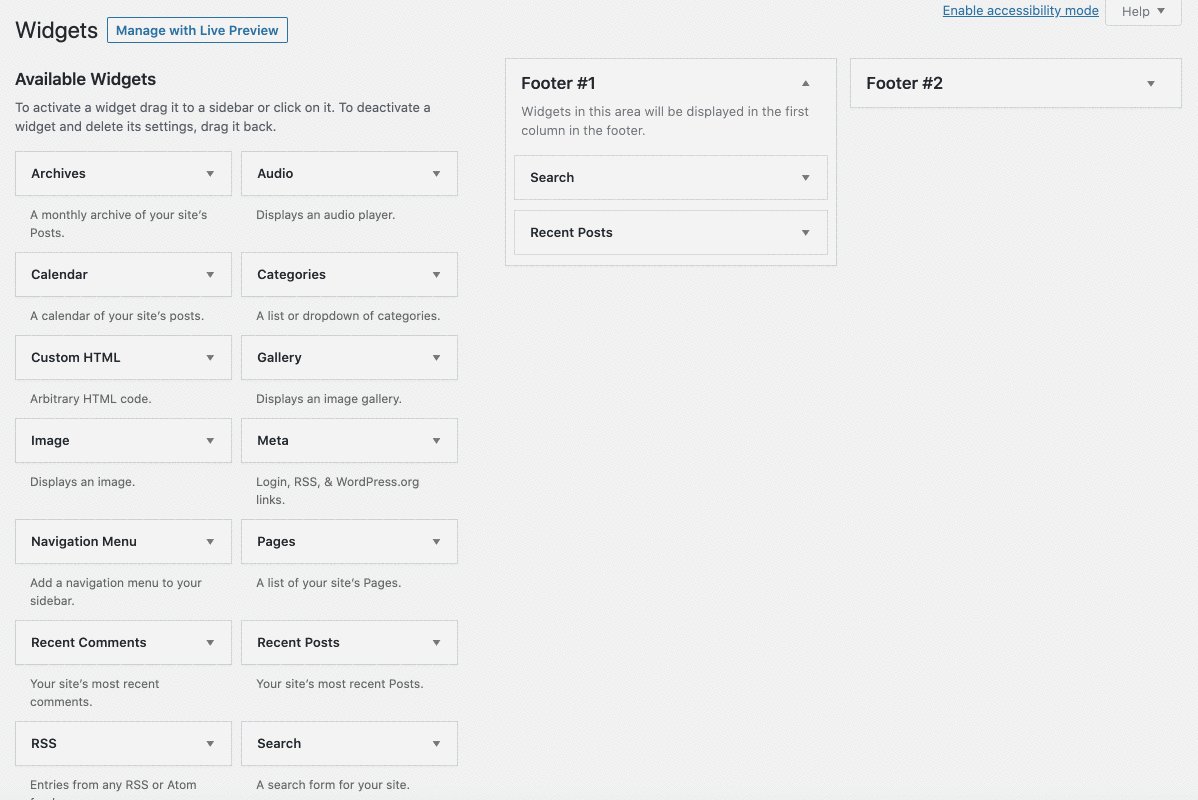
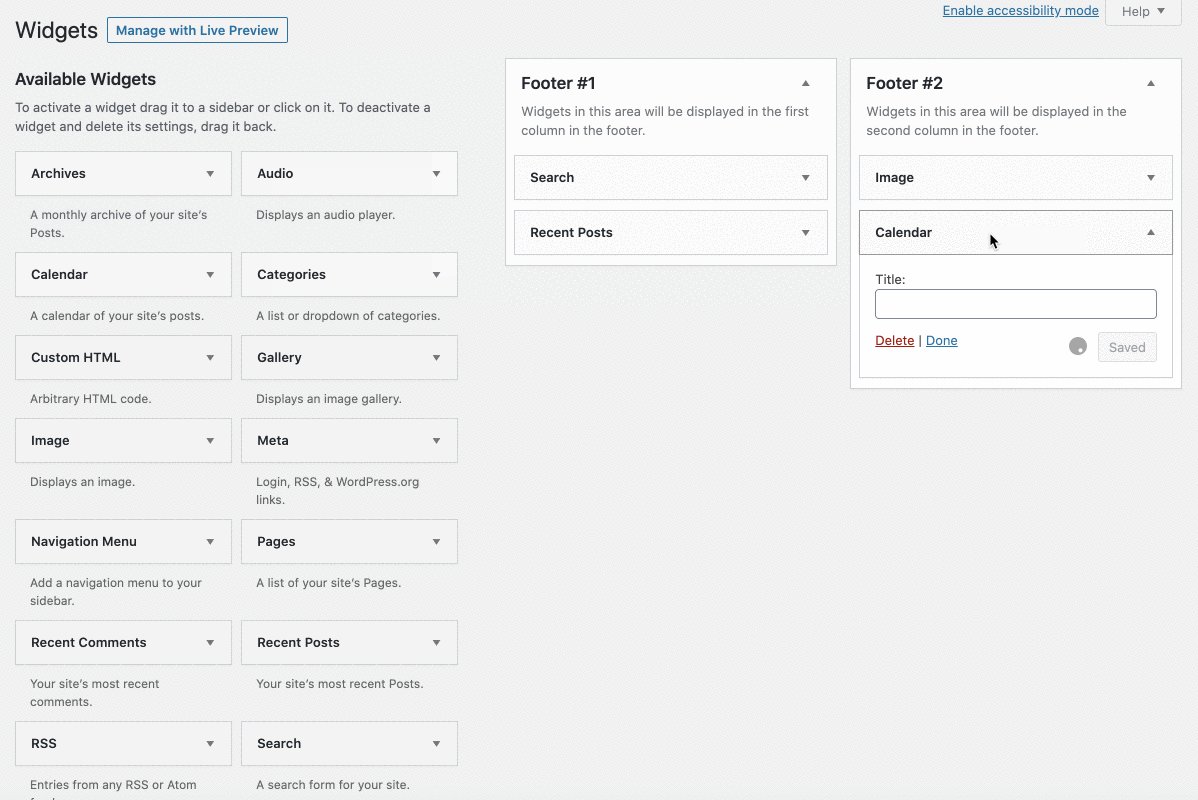
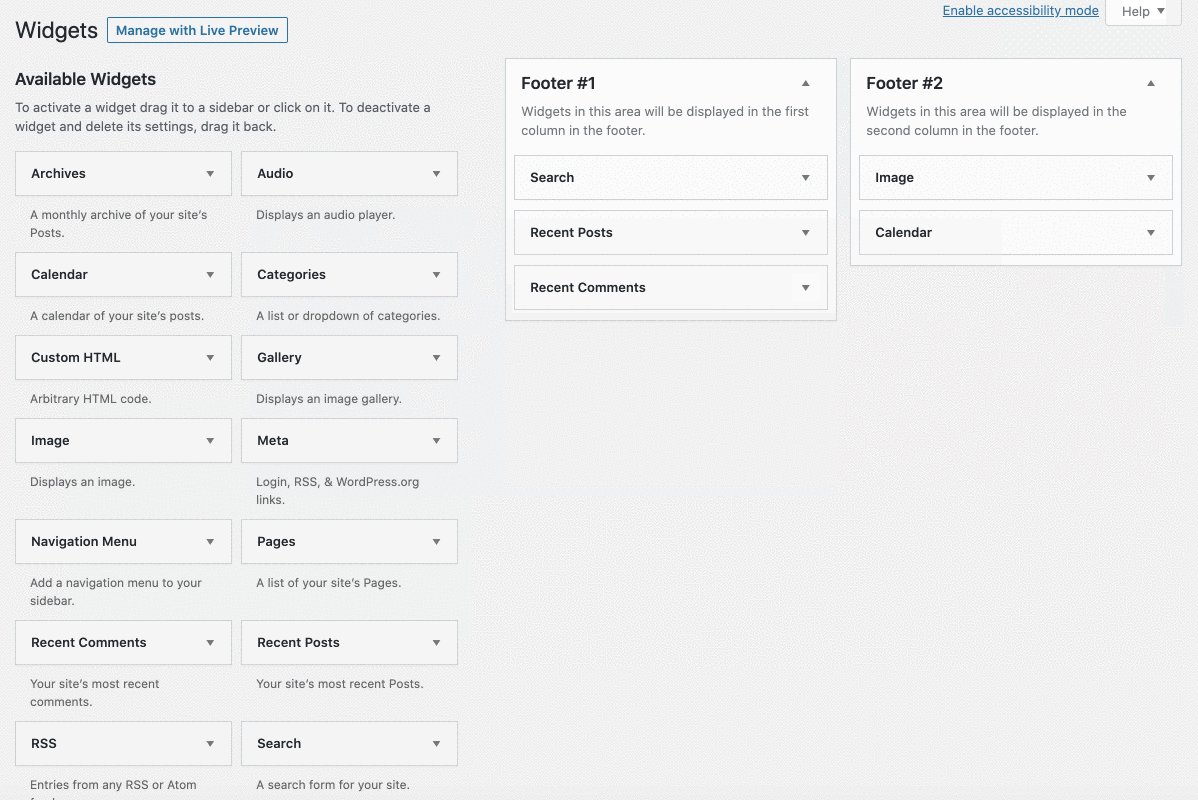
To find out what your theme has in store for you, go to the Appearance > Widgets menu . For the example, I have activated the native Twenty Twenty theme. As you can see below, it offers me two widget areas: “Footer #1” and “Footer #2”.
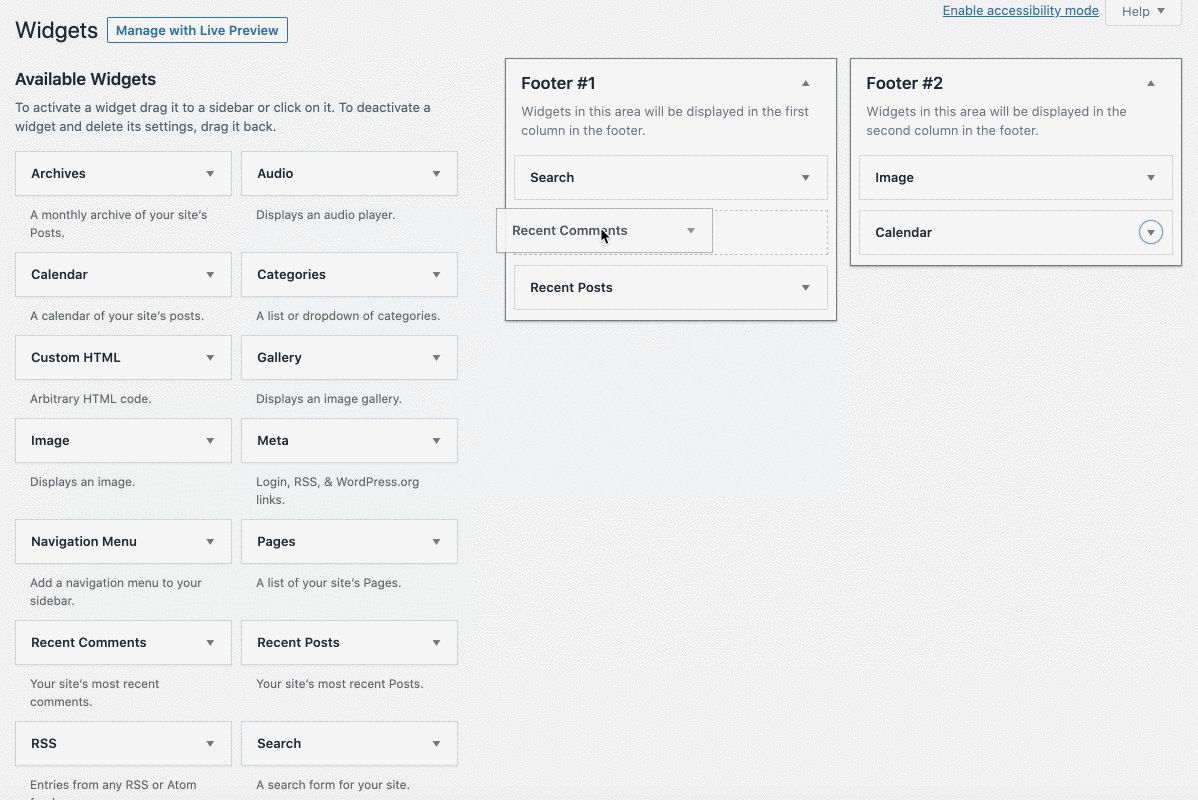
With a simple drag and drop, I can add the widget of my choice present in the left part.
Each widget can be edited by clicking on the small arrow in the top right corner:

To understand their usefulness, here are 3 cases of use:
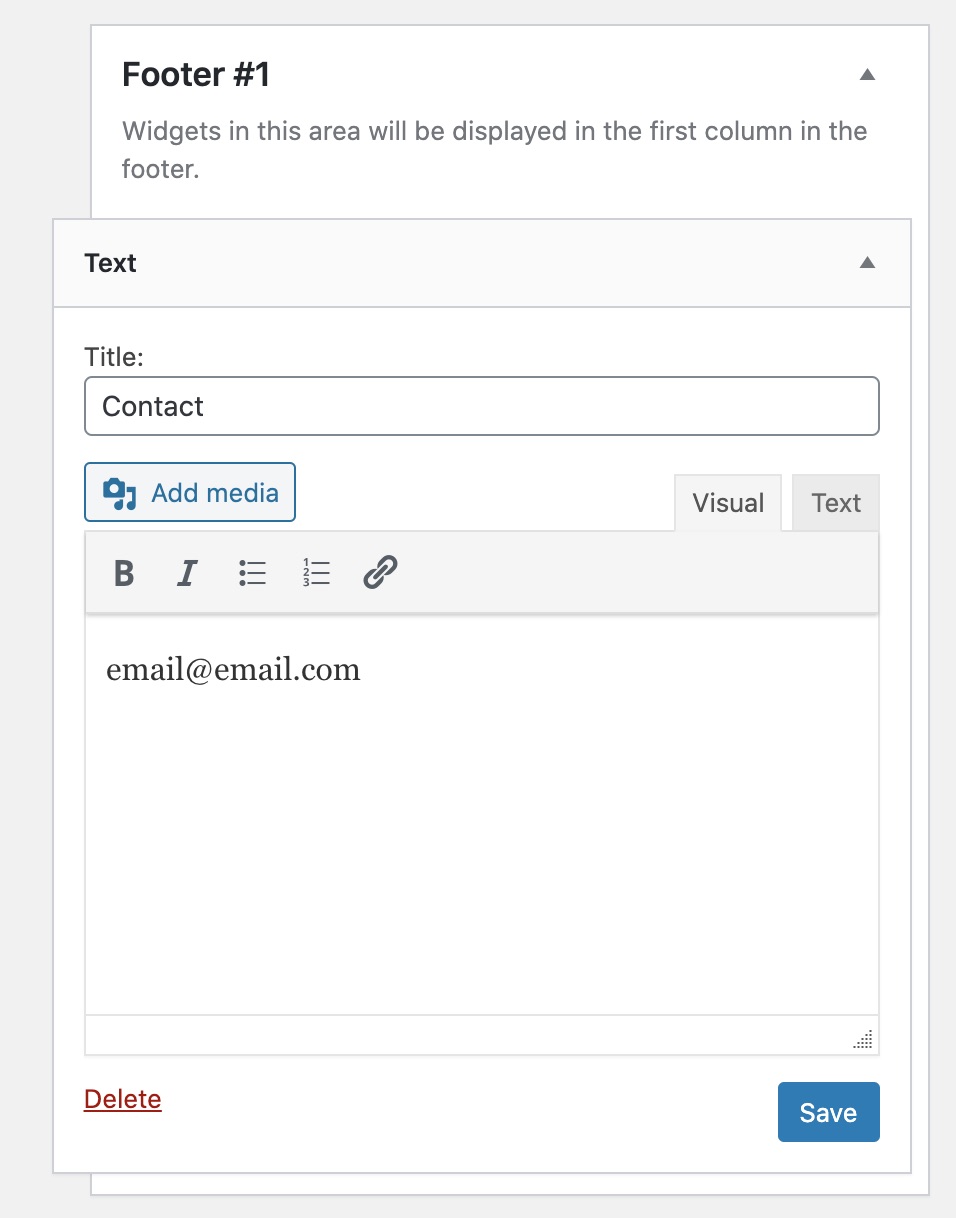
- The “Text” widget can for example be useful to add your contact information.

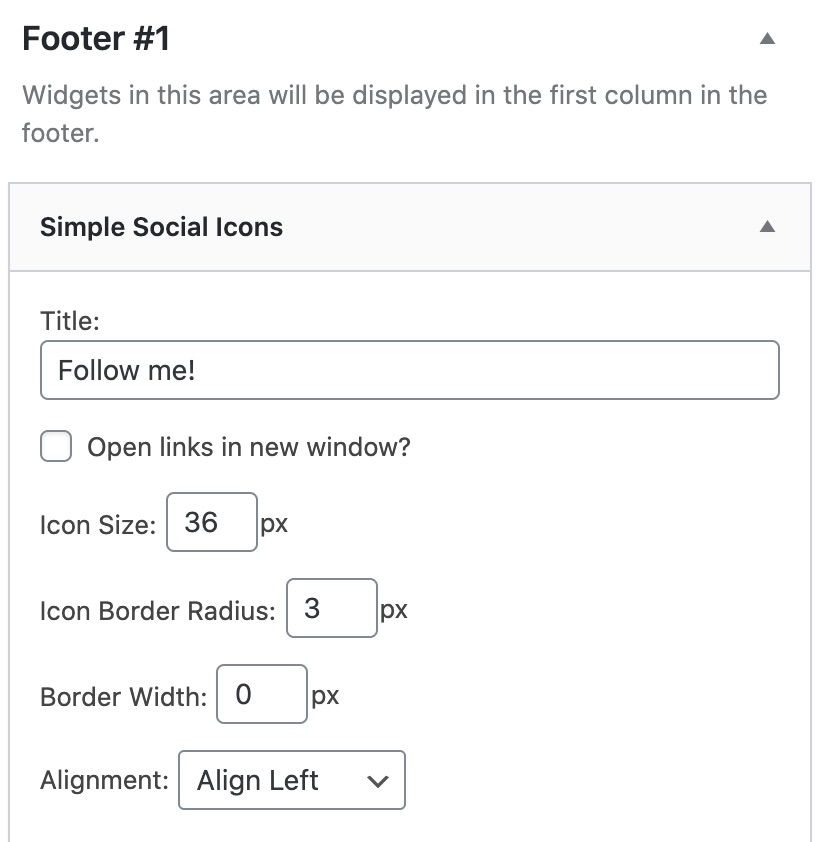
- If you want to add buttons to allow your readers to follow you on social networks, you can use the “Simple Social Icons” widget proposed by the plugin of the same name.

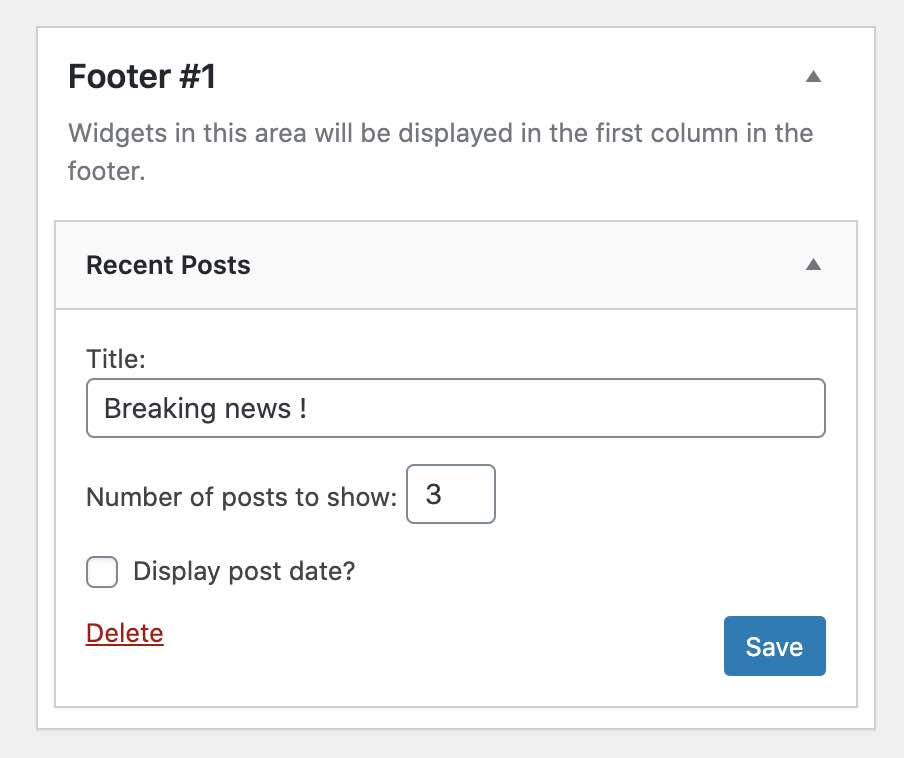
- Want to integrate your latest articles in your footer? Take advantage of the “Recent Posts” widget.

Using the theme settings
Well, that’s all well and good. But what happens if your theme doesn’t use the Customization Tool, and doesn’t offer widgets you like?
If you don’t want to throw it in the trash, there might be a solution. In fact, some themes use a special settings page that you can access from your WordPress Dashboard.
So, all is not lost. It’s often less convenient in terms of user experience (you can’t always see changes in real time, for example), but at least you have something to make changes without tinkering with the code.
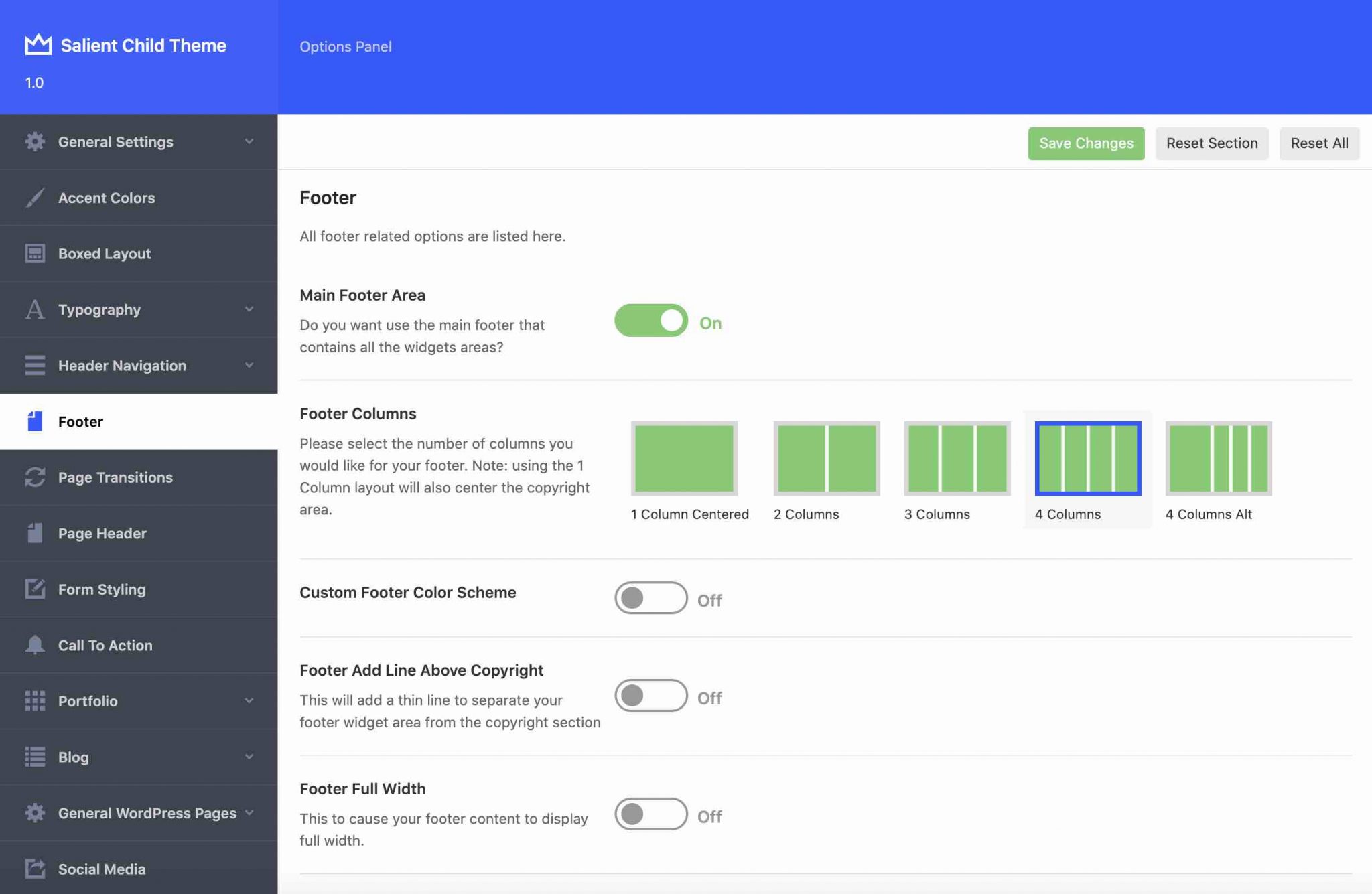
This is how the Salient premium theme works, one of the most popular on the ThemeForest platform. By accessing it, you can for example:
- Choose the number of columns in your footer.
- Modify the text dedicated to the copyright.
- Add a background image.
- Integrate icons to follow on social networks.

In addition to the Customization Tool and the specific settings offered by your theme, the footer of your WordPress can also be created and modified using a page builder, as long as it allows you to act on this specific area. This is the case for Elementor Pro, for the Divi Builder, for Beaver Builder or for Thrive Architect. To know everything about the page builders and check out a comparison of nine of them, read our dedicated resource.
Using a plugin
After the Customization Tool, the widgets and settings proposed by your theme, let’s go to the fourth element to customize your footer: the plugins.
For info, they are used to add new features to your site, without coding.
Check this out, to find out our top 25 plugins to be installed right away.
Regarding our target request (footer), there are a lot of plugins to choose from on the official WordPress directory. By schematizing, we can group the most popular (more than 10 000 active installations) in 3 categories:
First of all, we can see that some of them have been specifically designed to work with page builders, in particular Elementor. Elementor – Header, Footer & Blocks Templates but also Elementor Kit Elementor addons, will help you design a custom footer.
Then there are plugins to add specific pieces of code, such as tracking codes to link Google Analytics and the Facebook pixel, insert scripts and more:
Note that these plugins also work for the header of your WordPress site.
On the other hand, let me clarify something: they are not used to customize the visual aspect of your footer, or to add content to it.
Finally, we also note the existence of plugins to modify the copyright of your WordPress footer. I personally have already used Remove Footer Credit, I recommend it for its simplicity.

Going through the code
Although getting your hands on the code can be intimidating, especially if you’re just starting out, it’s still a “natural” way to create and customize your footer.
However, there are two main precautions to take, if it doesn’t scare you:
- Use a child theme, a sub-theme that inherits all the features and style of the main theme, also called parent theme. With a child theme, you make sure that you don’t lose the changes you made (e.g. your CSS modifications) in the next updates of the main theme.
- Backup your site (files + database) before you get to work. No one is safe from a bug or syntax error, so be careful!
After that, you’re good to go. The changes you can make are made in two files
The first one contains all the pieces of code related to the visual appearance of your footer. It is called style.css.
Want to change the size of your WordPress footer? Or maybe you want to change the color of your WordPress footer?
With this style.css file you will be able to do that, but also do a lot of other things (manage spacing, change the font and size etc.).
We are talking about the manual method here, but it’s good to point out that more and more themes allow you to modify the visual aspect of your footer, without using CSS code. This is also the case with page builders, which are often very complete at this level. However, acting directly in the code allows you to finely apply the settings of your choice: basically, you keep your hand on this aspect.
The second file is called footer.php. As its extension indicates, it contains PHP code, a bit like gibberish for the novice.
Footer.php is the template for the partial page displaying the footer. By editing this file (or rather its copy in the child theme), you can modify the HTML code used to display the footer, add or remove elements etc.
Footer.php includes code snippets to customize the structure and organization of your footer.
Best practices for optimizing your footer on WordPress
Focus on simplicity
In order not to degrade the user experience, keep it simple. Even if I explained to you that your footer is a strategic area of your site, don’t take the opportunity to add everything that comes to mind.
Integrate the essential elements listed above (legal notice, privacy policy, copyright etc.), and for the rest, it’s up to you.
To sort it out, focus on the action(s) you want your visitor to perform next.
In this context, we advise you for example to use only one call for action.
To stay in this idea of sobriety, do not overload your site with links. Concentrate only on the most relevant ones.
To maintain clarity, group them into categories. If you can’t fit some of them into categories, you probably don’t need them.
For example, on the blog, WPMarmite has classified its links into 4 areas: “Resources”, “Categories”, “Hubs” and “More About”. This makes it easier for the readers to find their way around.

You can also make your footer breathe by spacing out its different components and using white spaces:

Finally, provide a clear separation between the body of your site and the footer. This can be created by using a more pronounced color, a border, etc.
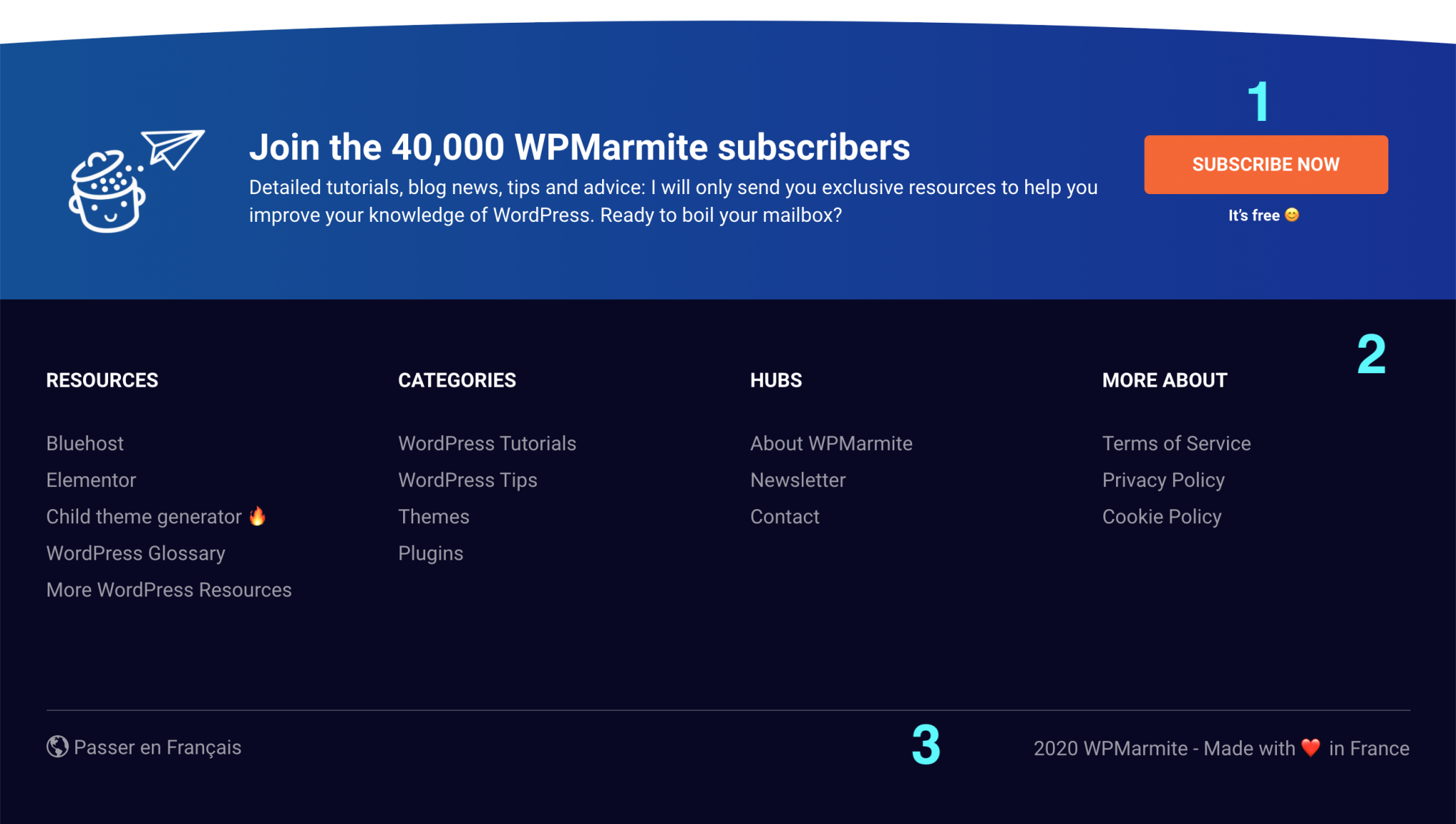
On WPMarmite, you can clearly see this demarcation with a footer that is organized in 3 sections:
- A call to action that prompts you to subscribe to the newsletter (light blue zone, number 1)
- Navigation links split into 4 columns (dark blue zone, 2)
- A copyright and a link to switch to the French version of the website, under a line (3).

Keep your visual identity
While organization and visual hierarchy are fundamental, they go hand in hand with respect for your visual identity.
It goes without saying that if your main colors are blue and white, you should not find a red background in the footer of your WordPress site.
In short: use the same fonts and colors found on the rest of your site. There’s no room for innovation around here: just be consistent.
To make it all more digestible and pleasing to the eye, you can easily incorporate effects to improve navigation. I’m thinking, for example, of underlining your links when hovering.

Make your footer readable on all supports
The display of your WordPress footer must be optimal on a tablet, and especially on a smartphone. This is called responsive design. This is a technique that ensures that your site is readable on any screen (computer, smartphone and tablet).
The responsive aspect is automatically supported by the vast majority of WordPress themes on the market, both free and paid. This is such a challenge that developers are optimizing this aspect as best as they can.
As a result, you’ll be relatively safe on this side. Even if, sometimes, you will still need to make adjustments to make the display meet your expectations.
You will then have the choice to use the settings allowed by your theme and/or page builder. If they are not sufficient, you will have to get your hands dirty by customizing your CSS style sheet.
In order to verify that your entire site (and therefore your footer) is responsive, use Google’s Mobile Optimization Test.
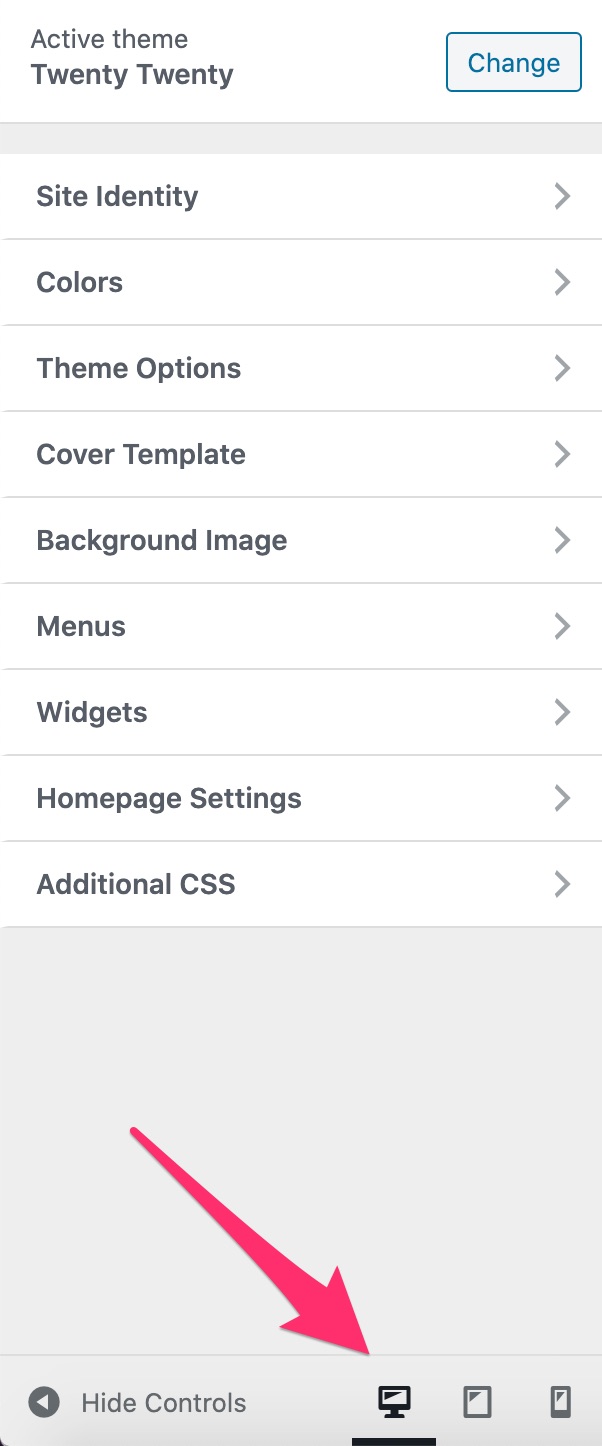
And for an even more accurate preview, know that the WP Customization Tool has 3 small icons to simulate the display of your footer on computer, smartphone and tablet.

If you are using a page builder, you will find the same mode of operation in most of them.
In any case, make sure that the different elements are not too small, the links are not too squeezed and that the vertical size of the footer is not too big.
We recommend this post of our friends at Pixelgrade: How to design your website footer like we did. If you like their footer, then go ahead and follow their great detailed tips!
Forget about SEO over-optimization
Previously, I was telling you about your footer links and the need to select them carefully. This is important for the user experience, but also for SEO.
Don’t take the opportunity to make keyword stuffing, as can still be seen on some sites, with the hope of climbing in search engine results.
This medieval technique is today depreciated by Google, the most used search engine in the world.
Venturing into these troubled waters is above all risking being penalized and losing positions (or even disappearing) in search results.

Delete it
Finally, the last good practice I would like to discuss with you: the removal of your footer!
You may be wondering what happened to me to tell you that? Well, nothing. In fact, this case is only to be saved if you design landing pages.
These marketing oriented pages often tend to be stripped of all artifice (no header, footer, navigation bar) so that your visitors accomplish a specific action (e.g. give their email address, download an ebook) with as little distraction as possible:

What if we took stock?
As well as the header, for example, the footer of a WordPress site remains an essential element not to be neglected.
Even if it is relegated to the bottom of your pages, it is necessary to optimize it to make life easier for your visitors, make the user experience more pleasant, and “push” them to accomplish one or more specific actions.
In this post, you’ve discovered its importance, several ways to create and customize it, and best practices to optimize it.
Now it’s up to you. Tell us all about your footer and share your tips and feedback on the subject.

Receive the next posts for free and access exclusive resources. More than 20,000 people have done it, why not you?






Continue reading
Articles posted in WordPress TutorialscPanel: Features and how to use this interface for your WordPress site
Need to modify the PHP version of your website? That’s where it happens. Need to create an email address? That’s where it happens too. Need to install an SSL certificate on short notice? Here again. Where? On your WordPress site’s…
How to redesign a WordPress website: the ultimate checklist
Aaah, the redesign of a WordPress website… When you think about the different issues that this mission involves, you usually tend to stress a bit. Who doesn’t dream, in this key moment, of doing a simple Command + Option +…
How to enable two-factor authentication on your WordPress site
A login + a password. Connecting to the WordPress administration interface is very simple, as long as you remember these two elements. From the point of view of the malicious person or robot that wants to access your site, it’s…