30 minutes. It’s been 30 damn minutes since you’ve been looking for a way to integrate Twitter with WordPress.
Which plugin to choose? How to display your news feed? How to publish your articles on the social network symbolized by the little blue bird?
Anyway, you have so many questions. And you’re tired of wasting time. Please wait a bit before throwing your screen out the window.
As you can see, integrating Twitter with WordPress isn’t that rocket science. Sometimes there are small manipulations to be done to make everything functional, but it can be very, very useful.
You know what? I’m going to demonstrate this to you throughout this article. Simple tips, advice and methods will allow you to reproduce all this at home.
Easily. Step by step. Just to warn you: I have planned much more than 280 characters.
But before we start, here’s our roadmap. Throughout this article, we will discuss the following points together:
Overview
Some of the links you will find in this article are affiliate links. It means that WPMarmite will receive a commission if you subscribe to a license through these links. This provides funding for the research and writing work of the editors. However, this does not affect our judgment. If a plugin doesn’t seem relevant, we’ll let you know without going in for half measures! 😉
Originally published in November 2017, this article was updated in March 2021.
Why you need to integrate Twitter with WordPress?

What’s happening in the world and what people are talking about right now.
About page of Twitter official website.
Launched in 2006, “Twitter is a microblogging and social networking service”, says Wikipedia. Users can post and interact sharing tweets which are limited to 280 characters.
With 353 million monthly active users, Twitter is the 16th most popular social network in the world, far behind Facebook (2.7 billion users) and Instagram (1.2 billion).
Speaking of which, if you use Instagram with your WordPress, have a look at WPMarmite’s complete guide on this topic.
If you have a WordPress website or blog, we bet you want to have maximum visibility to promote your posts, your business, your products, etc.
That’s a great idea! Know that Twitter is the right place – among others – to:
- Strengthen your brand image.
- Build your audience loyalty.
- Attract new readers: imagine the impact of a viral tweet on your traffic.
- Make your brand more successful.
Using the microblogging service with WordPress will allow you to automate certain tasks, saving you time and productivity.
There are two main ways to link Twitter and WordPress. Most of the time, you will be able to use a plugin. But you should know that you can also do this manually and by coding, without it being complex.
12 Twitter Plugins for WordPress: The ultimate test
Foreword: the order of appearance has nothing to do with the quality or my preference for a plugin.
For your information, I have first chosen to mention only Twitter plugins for WordPress that meet the following criteria:
- Updated within the last 12 months.
- At least 1,000 active installations.
- Compatibility with more than three major WordPress updates (with one exception that we felt was unavoidable, you’ll see).
As a result, you will no longer find mentions of the Click To Tweet, Arrow Custom Feed, and Recent Tweet Widgets plugins, which were originally included in the first draft of this article.
Then, you will notice that, in general, the plugins dedicated to Twitter allow to perform 4 actions:
- Integrate a Twitter feed on your website.
- Display Twitter buttons on your WordPress website.
- Optimize Twitter cards.
- Share a whole content or a piece of content (sometimes with a simple HTML link).
Most of the ones I’m about to present to you combine several of these characteristics.
The list I’m providing is obviously not exhaustive. There are dozens and dozens of plugins dedicated to Twitter on the official directory.
You got something better? You’re using one that I don’t mention? Feel free to let me know in the comment section!
The official Twitter plugin

Let’s start with the basics: the official Twitter plugin. To tell you the truth, I got scared of it going through the official repository. A little anthology of super nice comments it is entitled to: “Not that good”, “Doesn’t work“, “Useless, waste of time“…
In the midst of this swarm of unhelpful messages, we found a cool guy who gave it 5 stars (out of 5) and explained that he “liked” it. An exception because this plugin is very poorly rated (2.5/5).
With all this, we weren’t expecting the deal of the century. But we wanted to figure it out ourselves. And it works!
Once the plugin is installed, a Twitter icon will appear at the bottom left of your admin bar.
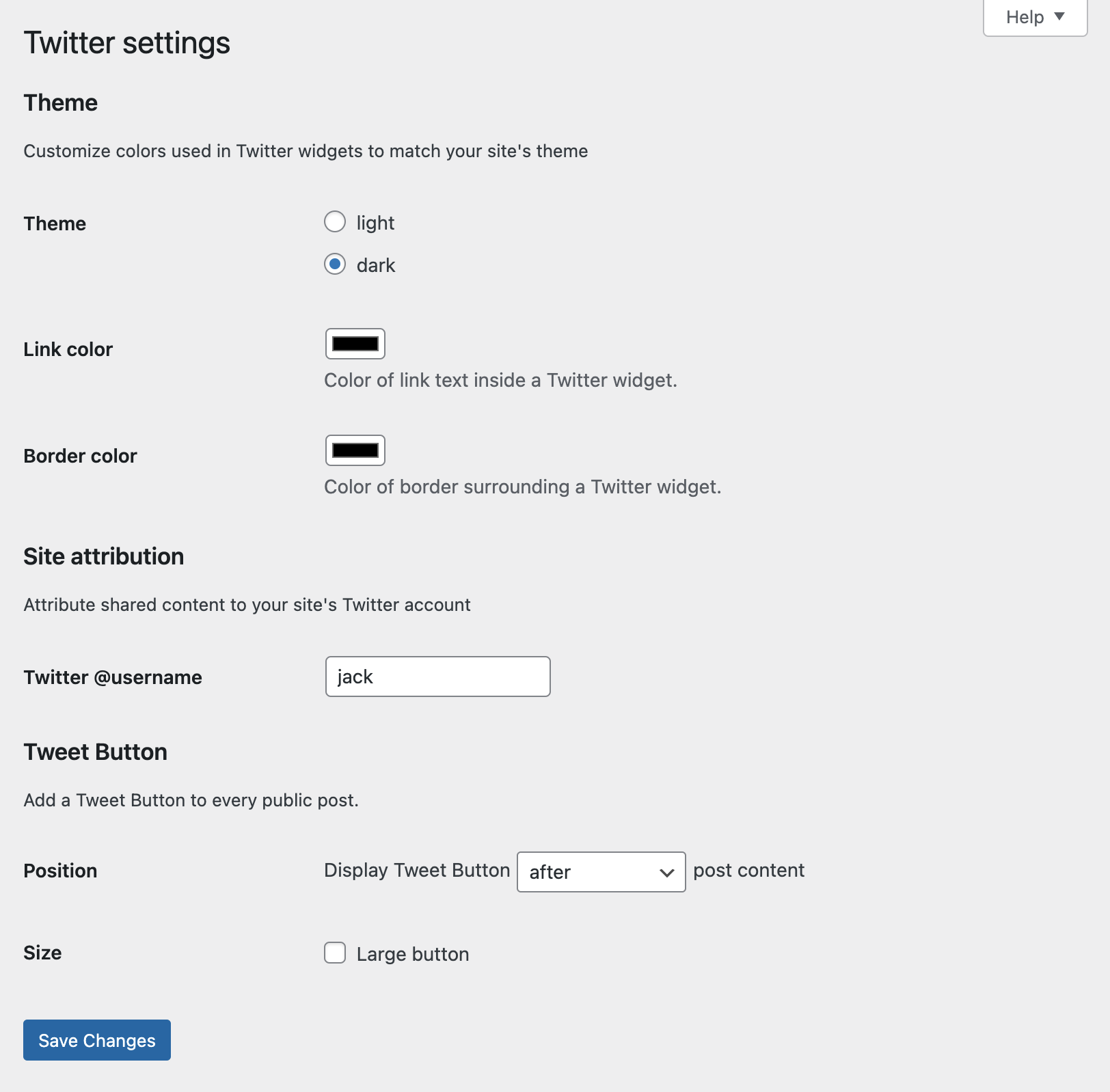
In terms of settings, this remains very minimalist. You will be able to choose:
- The color of your theme: dark or light. For example, we went with dark.
- The color of the links.
- To integrate a Twitter button.

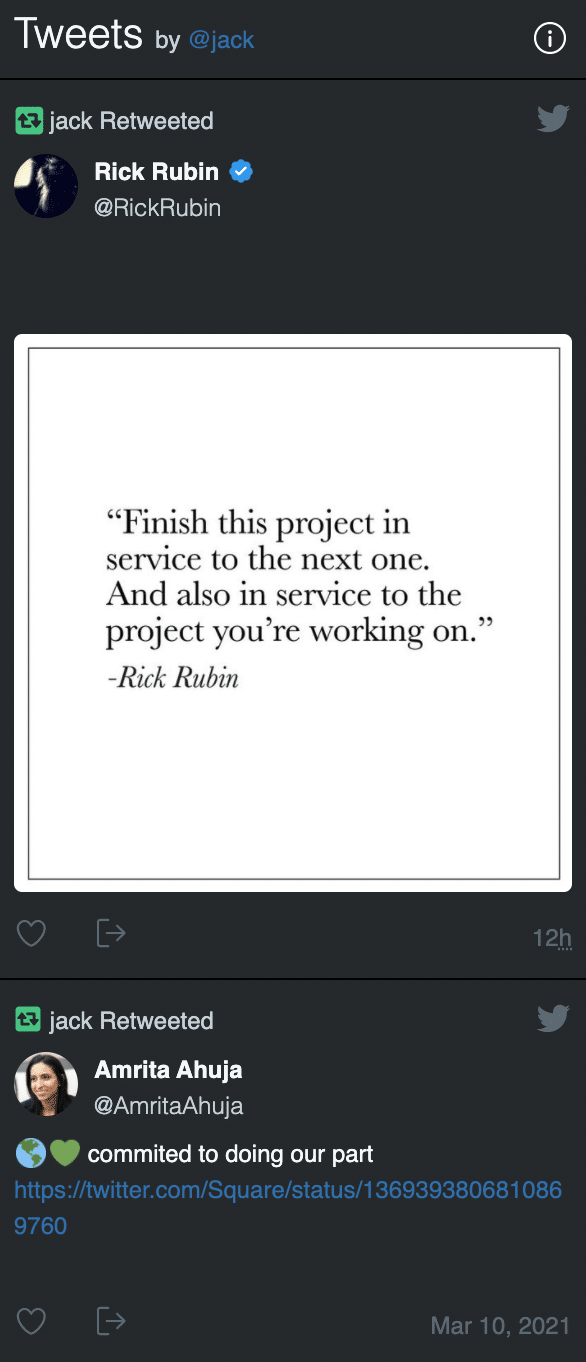
Then it all happens at the level of your widgets. The plugin allows you to add, in the areas provided by your theme (sidebar, footer, header, etc.), your tweets feed, a follow button or the latest tweets from a list of several accounts.
Here’s what it looks like on the sidebar, with the account of Jack Dorsey (@jack), the founder and CEO of Twitter.

Last info about this plugin: it is far from being that catastrophic. However, it has not been updated for more than 2 years, nor has it been tested with more than 3 major WordPress updates.
This doesn’t necessarily mean that there is a particular problem that could cause bugs, but rather that its developer doesn’t have time to update it anymore. This can be a problem… or not. In fact, it all depends on the plugin, as mentioned in this article.
As far as your plugins are concerned, prefer those that are frequently updated. Security wise, it’s always more reassuring.
What to do with the official Twitter plugin, then? To avoid any possible inconvenience, I recommend you to use another plugin from this test. Some of them offer you the same features, and even more, like the next one. Stay here to learn more.
Download the Twitter plugin:
Custom Twitter Feeds

Unlike the Twitter plugin presented just above, Custom Twitter Feeds is preceded by a very good reputation.
100,000+ active installations, excellent reviews (4.9/5), a supposedly fast and efficient customer support: all we wanted was to see this alleged Rolls Royce in action.
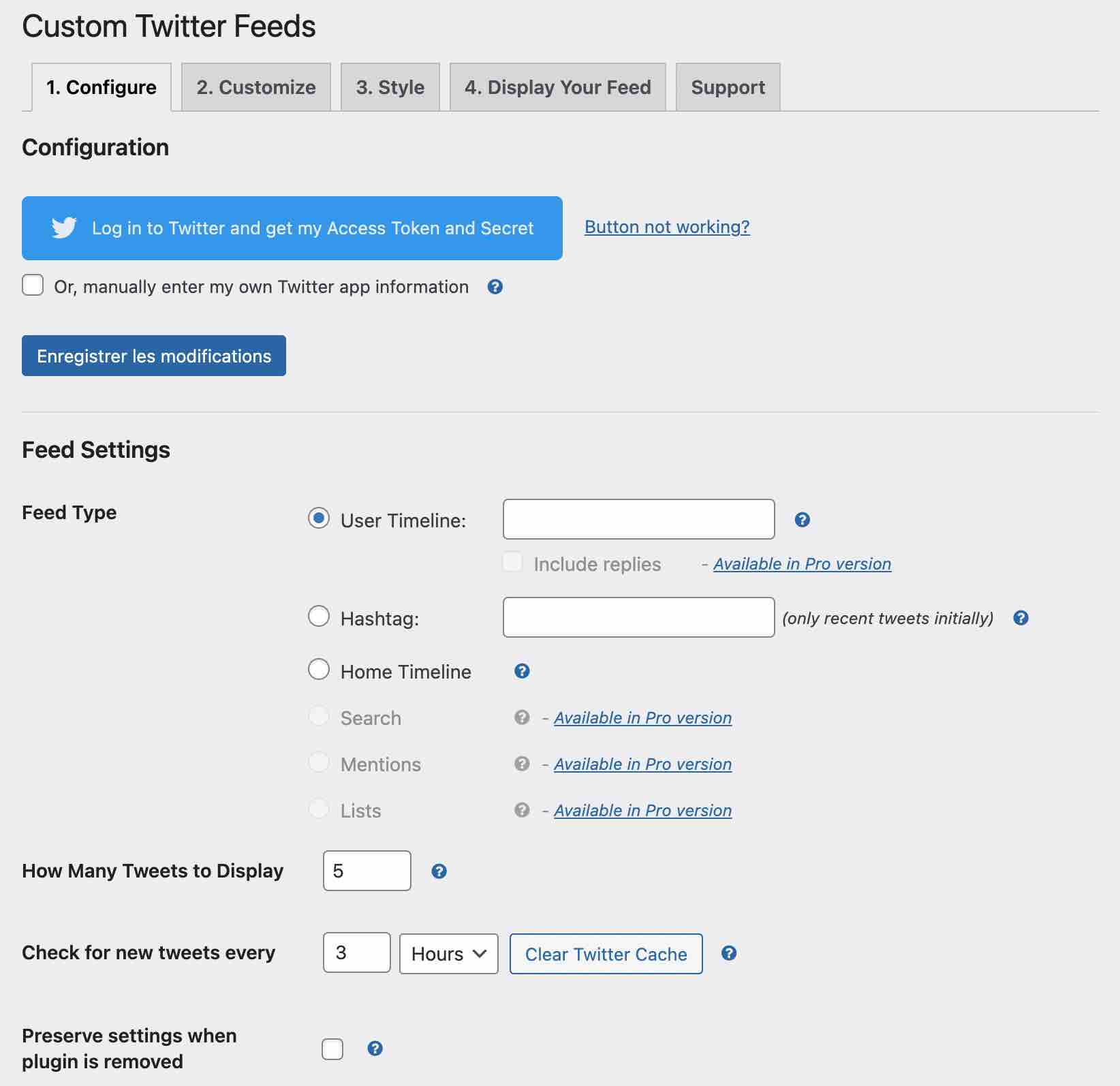
First observation: the plugin is very easy to use and has many customization options.
First of all, you will need to get a Token key when connecting to your Twitter account. Two clicks are enough. This allows the plugin to work.
Then, to integrate your Twitter feed into WordPress, all you have to do is customize it by adding your preferences for:
- The number of tweets you want to display.
- The possibility to include your photo, your bio.
- The width and height of the feed.
- The choice of font size for tweets.
- The background colour, etc.

In fact, for a free version, the choices are almost unlimited.
Once you have fine-tuned your settings, you just need to add the dedicated Gutenberg block (or a shortcode) where you want it (article, page, sidebar). And wherever your theme allows it.
We tested it inside an article and in the sidebar: test validated.
Icing on the cake, the plugin is perfectly responsive.
Conclusion: I really like it!
PS: for those who want even more, there is a pro version. The cheapest license costs $49, usable on one website.
It allows, among other things, to display tweets from different users or hashtags, those in which you are mentioned, etc. It can be interesting in some very specific cases.
Custom Twitter Feeds is part of a set of plugins that also allow you to display news feeds from the following social networks on your site: Instagram, Facebook and YouTube.
Download the Custom Twitter Feeds plugin:
Modern CTT

Here, I’m going to tell you about a plugin straight out of WPMarmite’s oven: Modern CTT. Its function? Insert blocks to share your publications on Twitter.
We couldn’t find what we were looking for, so we created it!
The plugin is very easy to use: just add a block to your post, and select “Modern CTT” (you can also type /click or /tweet directly in the content).
Then, enter a catchy sentence to encourage your visitors to share the publication they are reading. This sentence will be visible on your site and on Twitter.
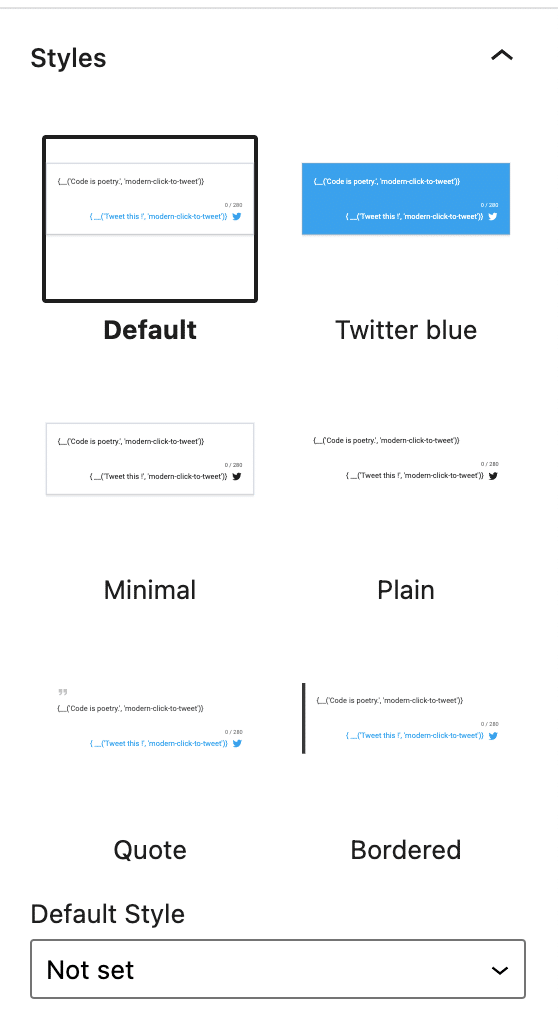
You can now change the style of your Click To Tweet block on the right side of the editor, by choosing among the six available options, and select a default style for your next publications.

Further down, you have the possibility to act on the colors of your block, by choosing a text color and a custom background color, or even a gradient for the background.
In the block settings, the plugin offers you to enter a URL to share (if you want to share a different URL than the one of the publication), a Twitter ID (otherwise, it uses the author’s Twitter ID by default) and hashtags.
Finally, Modern CTT allows you to display or not the call to action as a button, and customize its content.
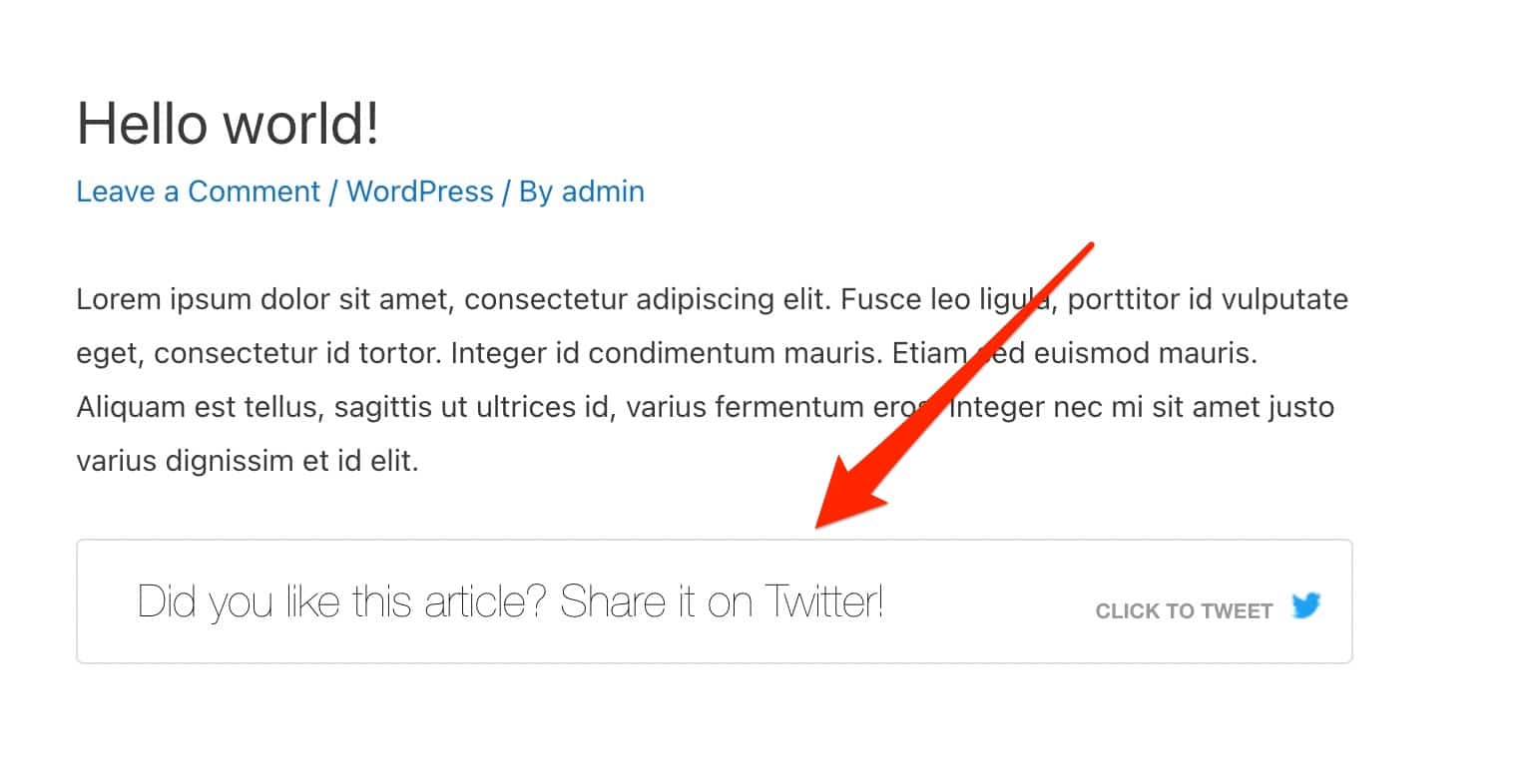
Want to see it in action? Here’s what it looks like:
Icing on the cake, all these options are free 😉 (unlike other plugins).
Download the Modern CTT plugin:
Better Click to Tweet

“The most popular Click to Tweet plugin for WordPress. “ No less…
The Better Click to Tweet plugin also promises, once installed, to “create tweetable content for your readers, using a simple shortcode or Gutenberg block”.
Great, we just had to see this up close.
Unlike a traditional share button, Click to Tweet allows you to focus on a specific part of the content you want to highlight. For example, if I were writing an article explaining how to create a WordPress site, I would do something like:
“Get the best out of WordPress with WPMarmite.”
To make it more meaningful, read on, you’ll understand. When activating the Better Click to Tweet plugin, you’ll first appreciate being guided by a configuration wizard. Not bad for getting started with the tool.
Once you have made your settings, go to your content editor and select the “Better Click to Tweet” block. All you have to do is change the text to be displayed, and you’re good to go:

This plugin is very easy to use but it doesn’t allow you to change the style of the Click to Tweet insert, unless you get its dedicated premium add-on (from $29.99 for use on 1 site).
Download the Better Click to Tweet plugin:
Other options for adding a Click to Tweet insert on WordPress
Beyond the Modern CTT and Better Click to Tweet plugins, there are other options for adding a Click to Tweet insert to your content.
You should already know that some Gutenberg block plugins offer their own dedicated Click to Tweet blocks, like CoBlocks or Ultimate Blocks.
Then, other plugins that allow you to add sharing buttons on social networks can offer this functionality, like Social Warfare.
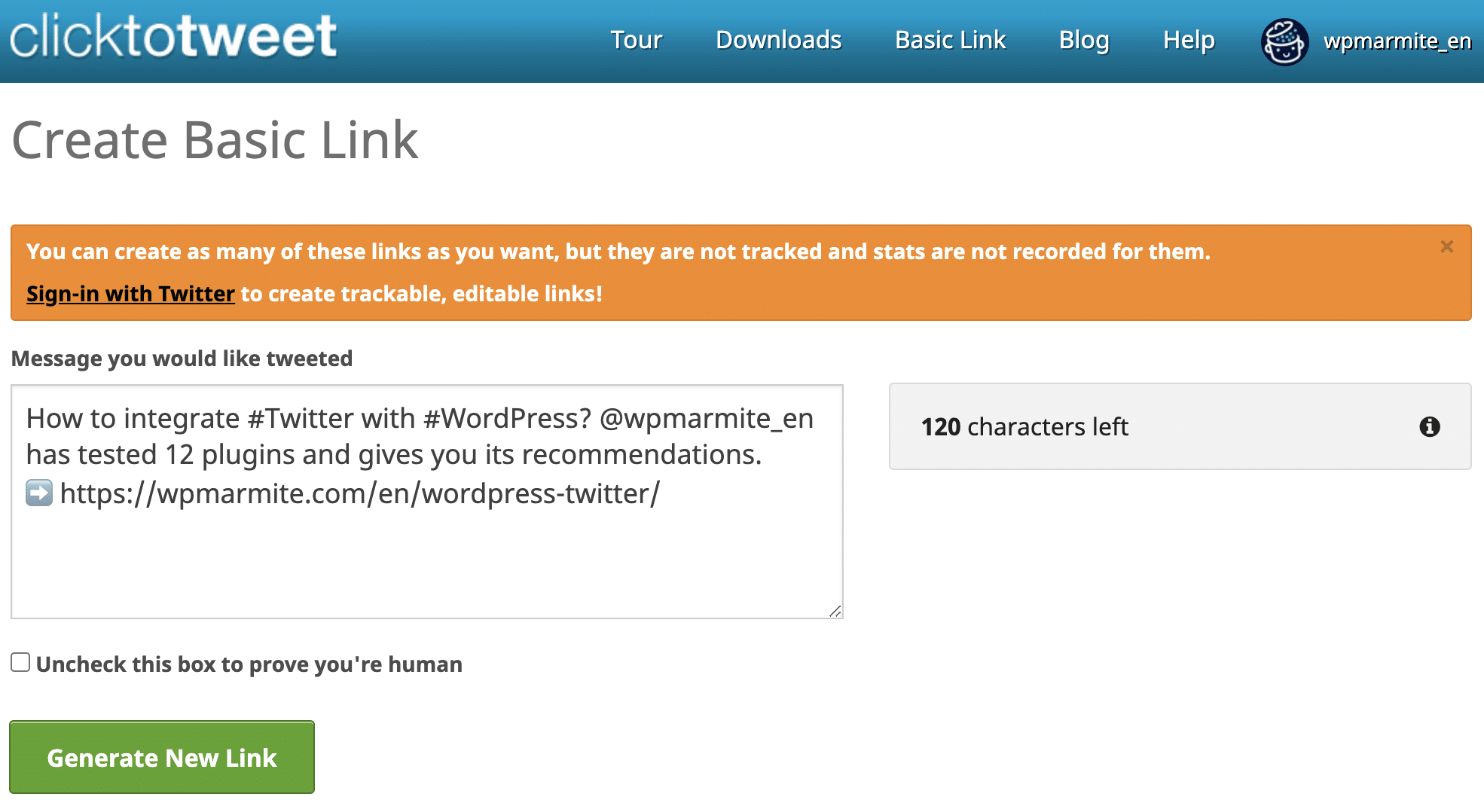
Finally, you can use the official page of the Click to Tweet service. Click on “Basic Link” at the top, and then enter the message you want.

Then click on “Generate New Link”. For the integration on your site, you can add the simple generated HTML link, but it is not very attractive.
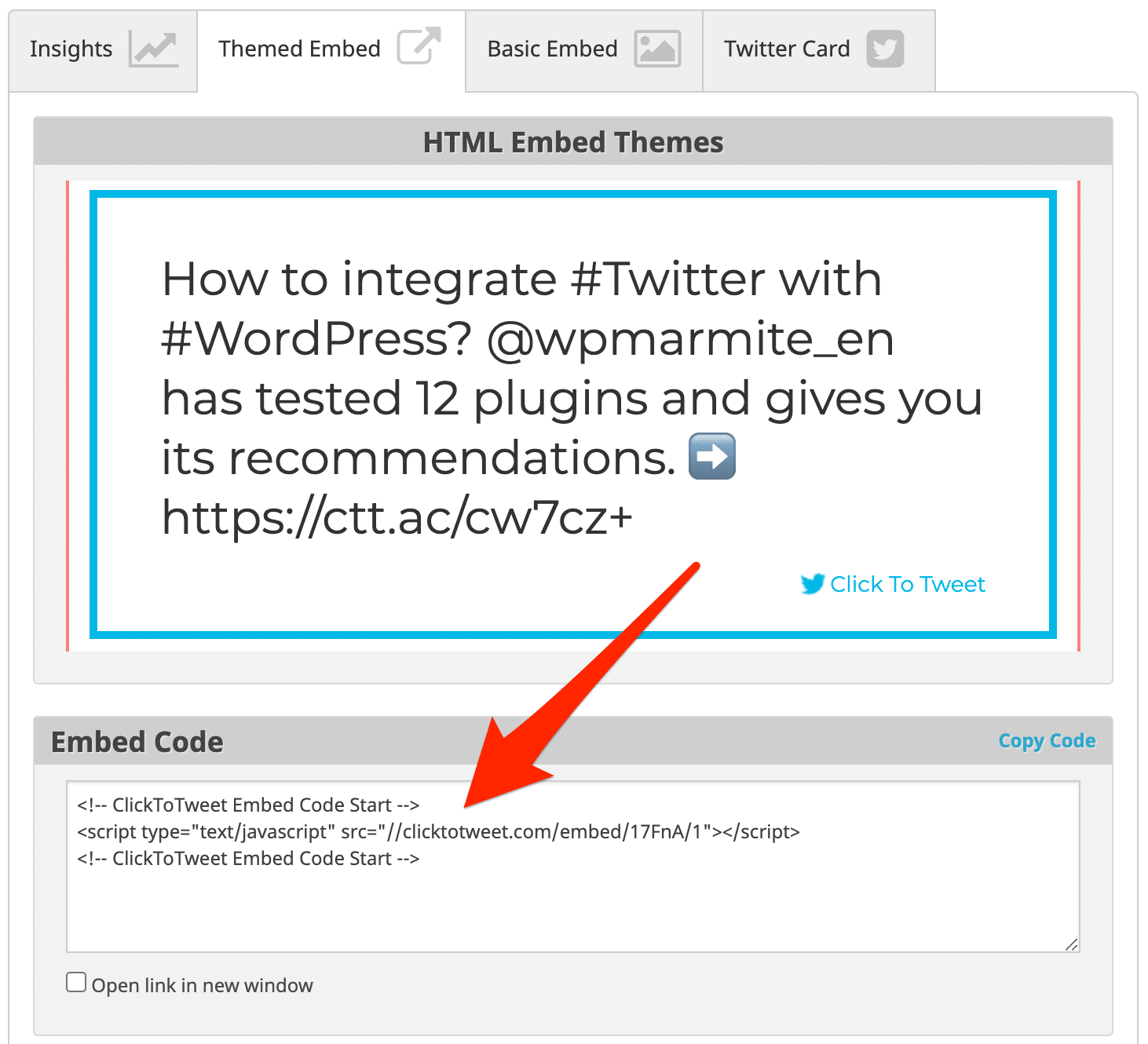
To integrate a Click to Tweet insert, you just have to copy and paste the pieces of HTML code proposed in an HTML block on your content editor.

And that’s it, the end of the manipulation.
Click here to see what it looks like (all you have to do is click on the Tweet button to finish the job).
The Click to Tweet service also gives access to statistics (e.g. number of clicks on your links or inserts). However, the whole process is manual. If you use this service directly, the Better Click to Tweet plugin will be useless, so you might as well uninstall it.
WP Tfeed

This rather popular plugin (20,000 active installations) will add a “WordPress Twitter Feed” to your website/blog i.e. a Twitter news feed.
You will be able to do this in two ways: using shortcodes or via widgets.
Before that, you’re going to have to go through a very serious identity check. Not to say deterrent. Don’t worry, the police won’t show up at your house!
In fact, for the plugin to work, you must first create an application to get several infos such as a Token access key. To do so, you have to create a Twitter developer account by going to the dedicated registration page.
This makes the process much longer, it should be noted.
Once you have filled in the required information, you will find two new widgets in Appearance > Widgets.
The first one, “WP TFeed”, displays your Twitter feed. The second one, “WP TFeed Slider”, allows you to show this feed in a slider.
You can also use shortcodes, if you prefer. Each time, you will have 3 templates to choose from.
In the end, the plugin works, but we were rather put off by the number of actions you have to perform before using it. One of its competitors, Custom Twitter Feeds, is for example much easier to handle.
Besides, WP TFeed doesn’t offer a dedicated Gutenberg block, which is a pity when you use the WordPress content editor.
Note that a pro version exists. It costs $17, and offers for example 12 templates. However, its last update dates from June 2019.
AccessPress, the developer of this plugin, also offers a plugin to publish on your Twitter profile your articles, pages and custom post types. And this, as soon as you press the “Publish” or “Update” button in your WordPress administration. If you are interested, this plugin is called TAuto Poster.
Download the WP TFeed plugin:
BestWebSoft’s Twitter

This is a simple and effective plugin to add up to 4 share buttons to your content:
- Tweet
- Follow
- Hashtag
- Mention

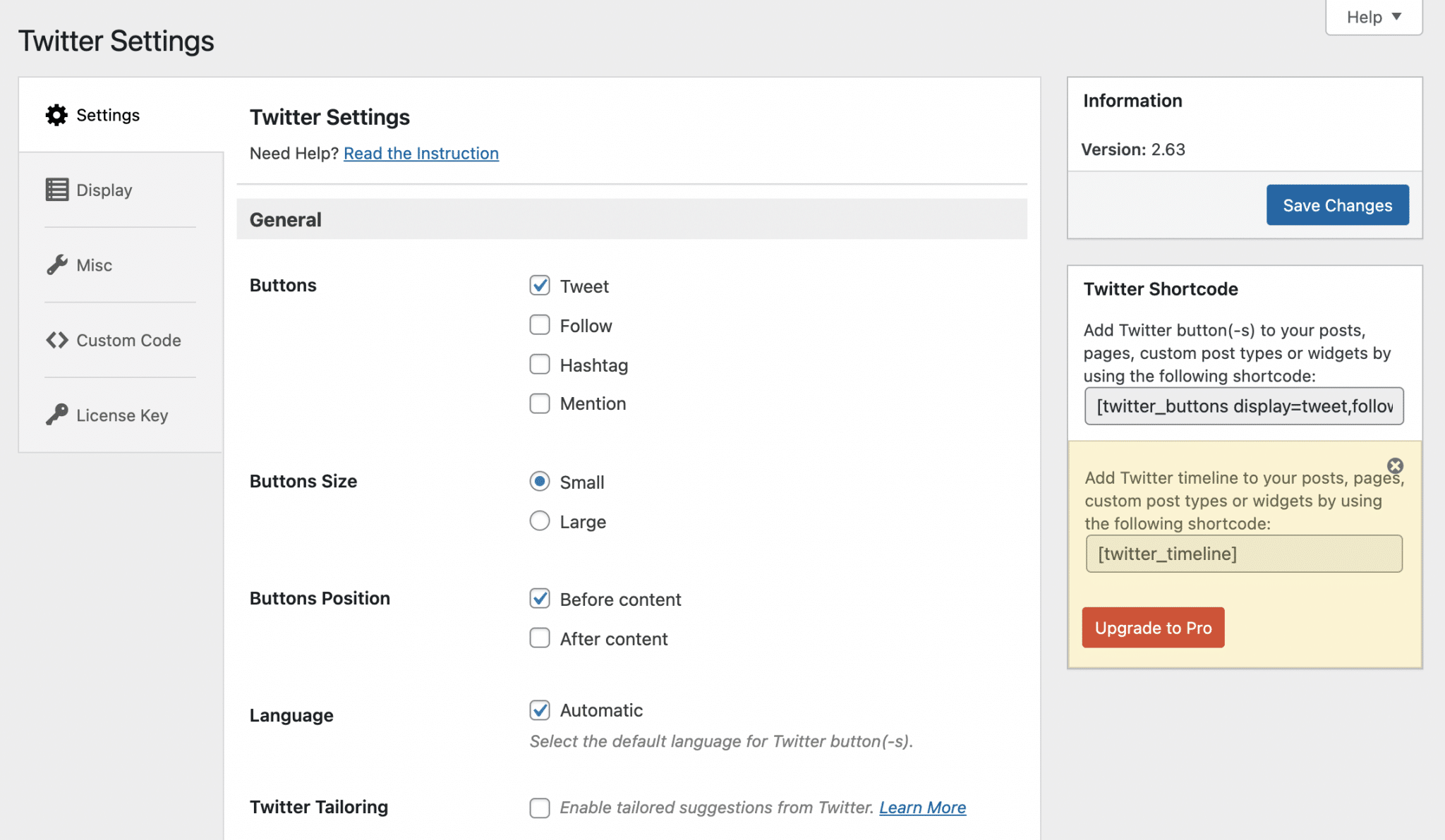
Among the customization options, you will be able to choose the size of the button (large or small), its position (before and/or after the content) or the text to be displayed.
Once you have made your settings, go for example to one of your articles and integrate the shortcode proposed by the plugin, adding/removing the buttons you want to show to your faithful readers.
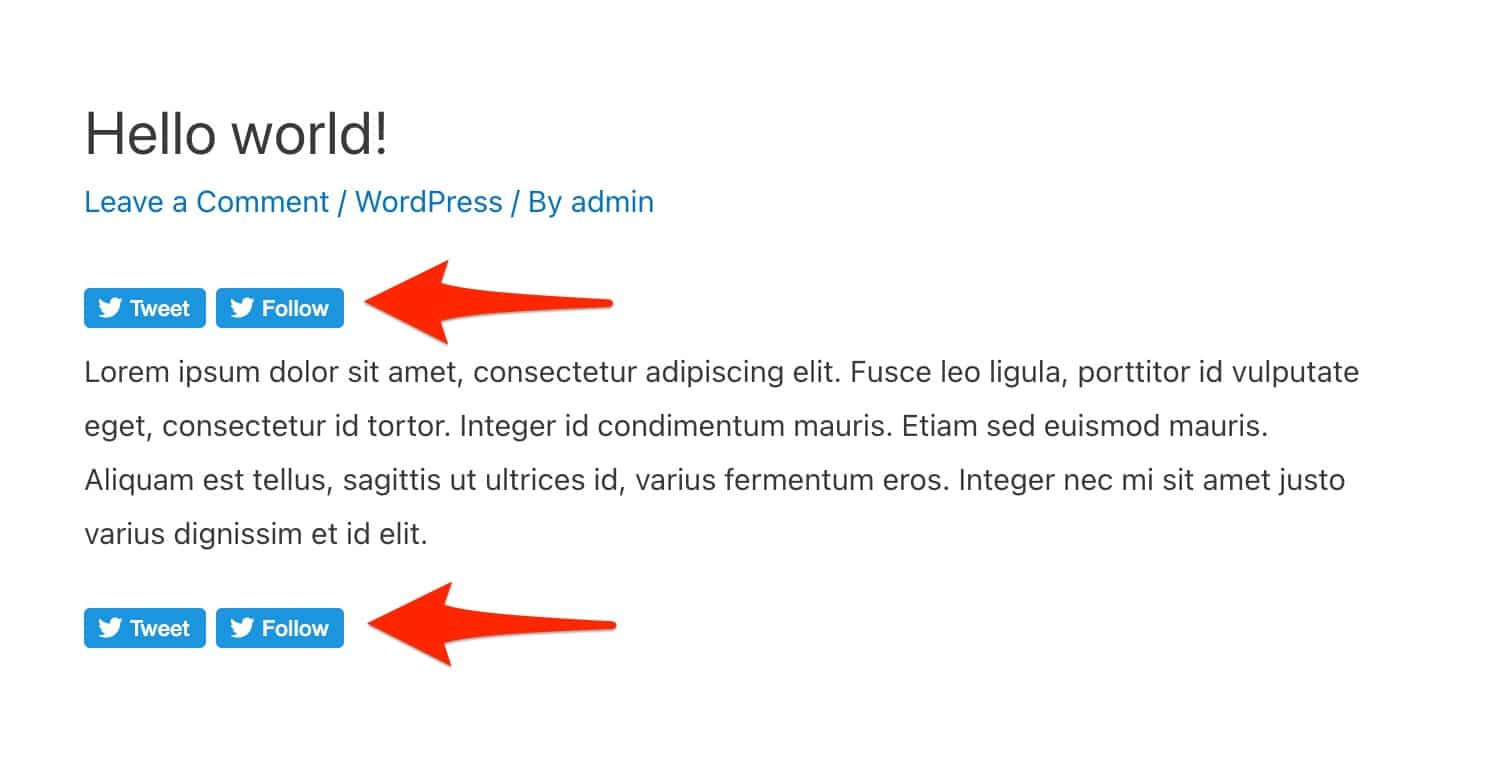
Have a look at the rendering on this test article, on which I chose to display only the Tweet and Follow buttons.

Like WP TFeed, we regret the absence of a Gutenberg block that would have made our life easier when integrating our buttons.
The developer of the plugin, BestWebSoft, also offers a pro version for $20.38 (yes, very precisely).
However, the options are quite limited compared to the free version. With the pro version, you will be able to preview the appearance of your buttons or choose on which types of content to integrate them.
Download the BestWebSoft’s Twitter plugin:
WP Twitter Auto Publish

This very practical plugin allows you to automatically publish your articles or pages on Twitter, with an image or not.
But, because there is a but: you’re going to have to create what’s called a Twitter application to make it work. Yes, that again!
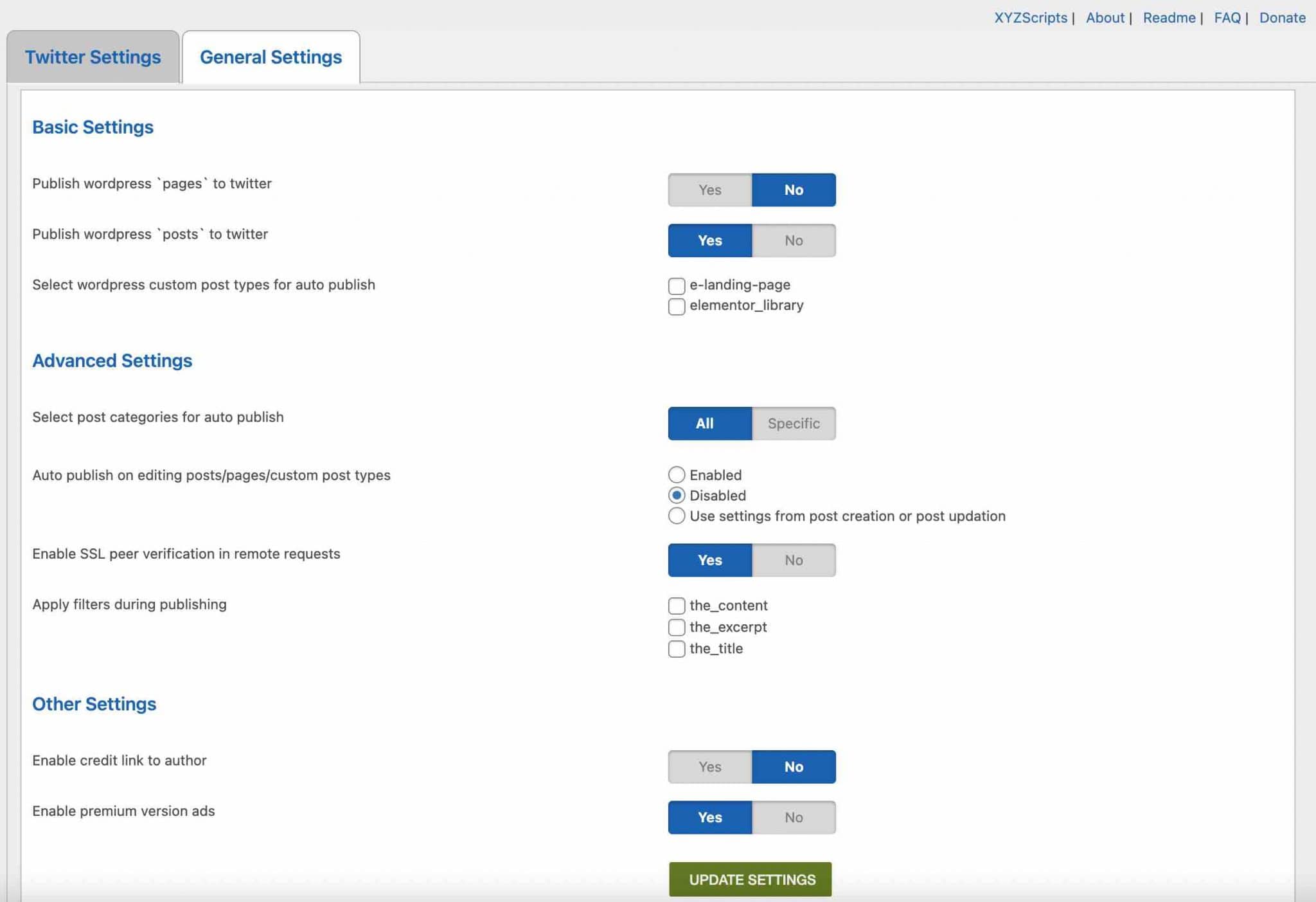
Then it’s time to set up your plugin.
This is done in General Settings in the WordPress admin plugin settings. You can even track the status of your auto-posts in the Logs tab.

To top it off, know that the WP to Twitter plugin does more or less the same thing and also requires you to create a Twitter application.
I hope that it didn’t put you off… Don’t worry, we can also do without this famous Twitter application to integrate Twitter with WordPress.
Stick around, I’ll explain how in part 4.
Download the WP Twitter Auto Publish plugin:
Customize Feeds for Twitter

Adding a Twitter feed anywhere into your website is not that complicated. You’ll get another demonstration with the Customize Feeds for Twitter plugin.
Activate it and let’s go for the settings! Go to your administration, in the left sidebar. A “Customize Feeds for Twitter” icon must have appeared. Click on it to create your feed.
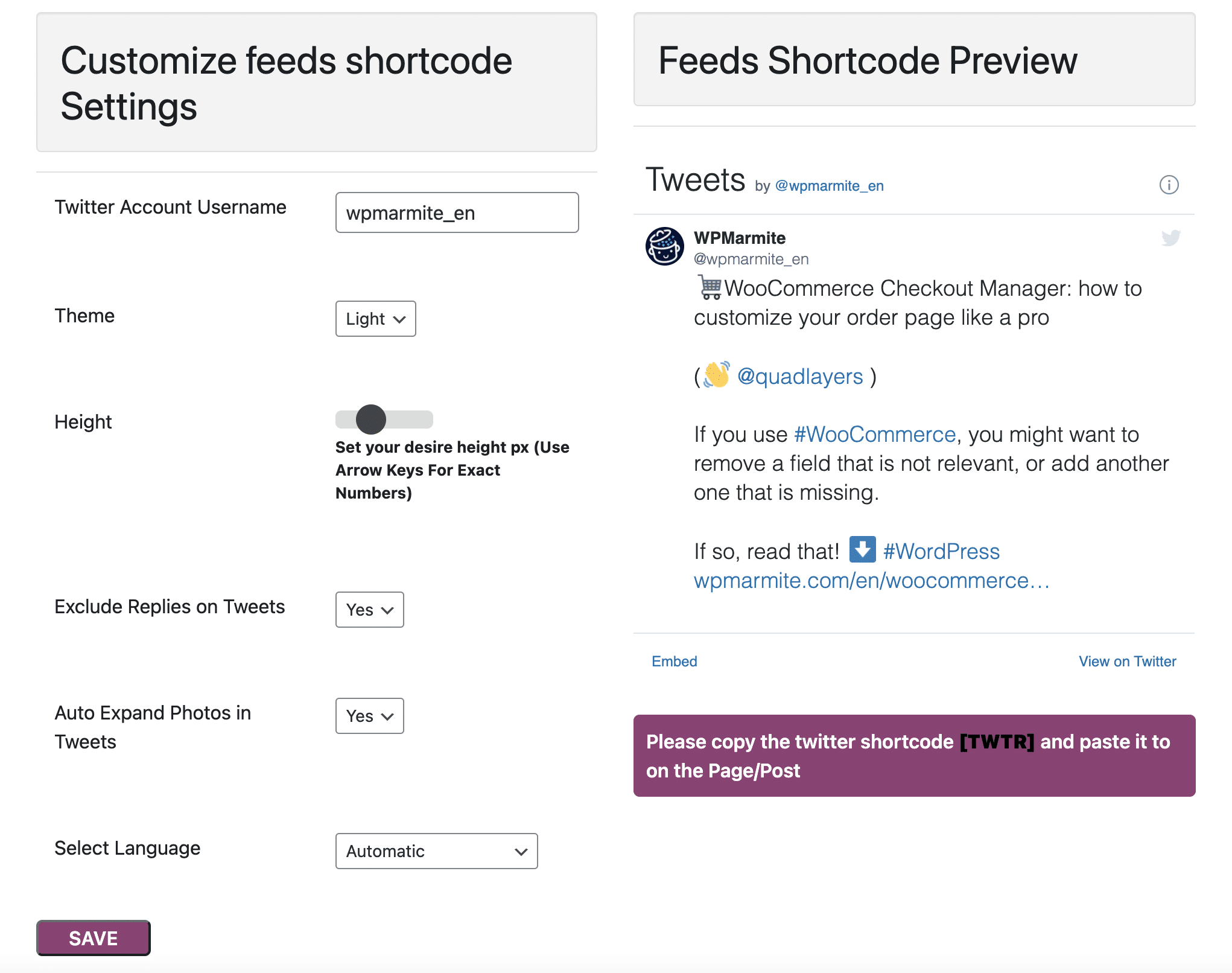
Once you have entered your Twitter keys in the “Twitter Feeds” tab – this should be no secret to you – or the number of tweets to be displayed, all you have to do is enter some basic information in the “Feeds Widget” tab, like :
- Your Twitter username.
- A “Theme” for the background (dark or light).
- The height of your tweets in pixels, etc.

The interface is a bit old-fashioned and very flashy, but the settings phase is simple, so we can live with it.
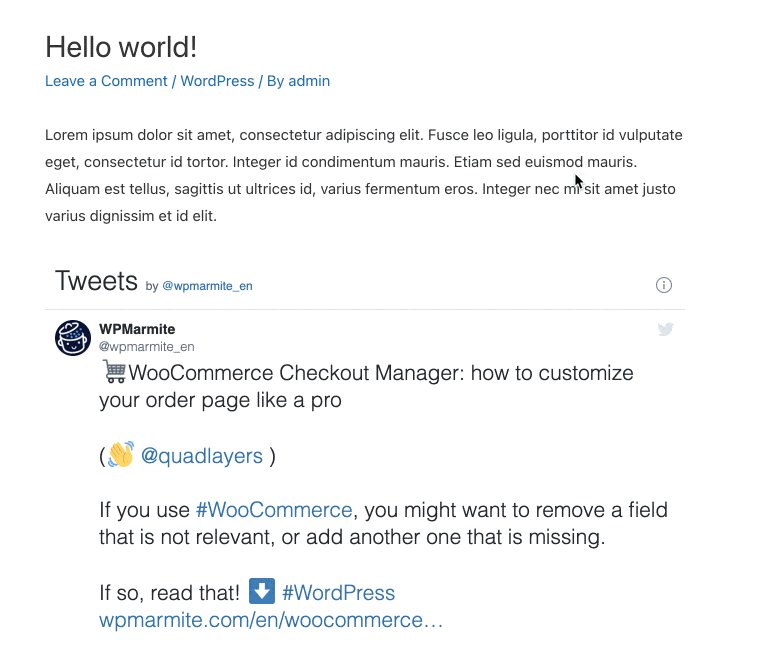
Then, copy the shortcode [TWTR] and paste it in the page or article of your choice (a widget is also available for integration in a sidebar, your footer etc.):

Everything works, but it is still quite limited. And, even if we are repeating ourselves, we regret once again not to be offered a dedicated Gutenberg block.
Want more? Customize Feeds for Twitter has a Premium version, called Twitter Tweets Pro ($19). It allows, for example, to display several Twitter feeds at once from different users, to integrate them into a slider, or to customize their style.
Download the Customize Feeds for Twitter plugin:
Inline Tweet Sharer

Inline Tweet Sharer is the smallest of this selection (1,000 active installations).
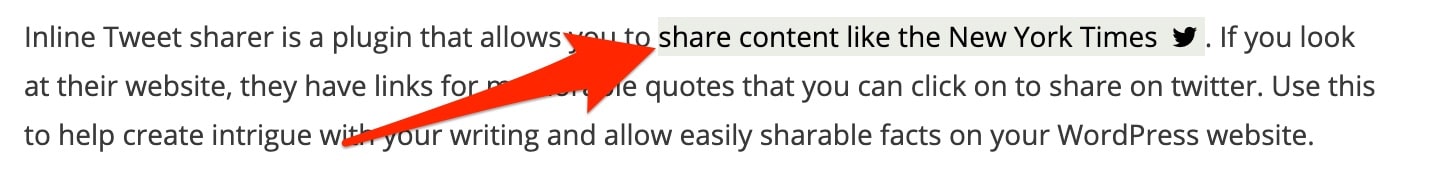
It is also a singular plugin, which allows you to perform a very specific action: create custom links to share your content on Twitter.
In action, it looks like this:

As the plugin’s description details, you can use it to highlight tweet-ready content (e.g., stats, quotes) “easily and quickly” while “encouraging people to click on said links, increasing traffic to your blog”.
The promise is appealing. However, the implementation is a bit more laborious. You might find yourself tearing your hair out if you’re new to WordPress, and don’t want to spend 3 hours understanding how the plugin works.
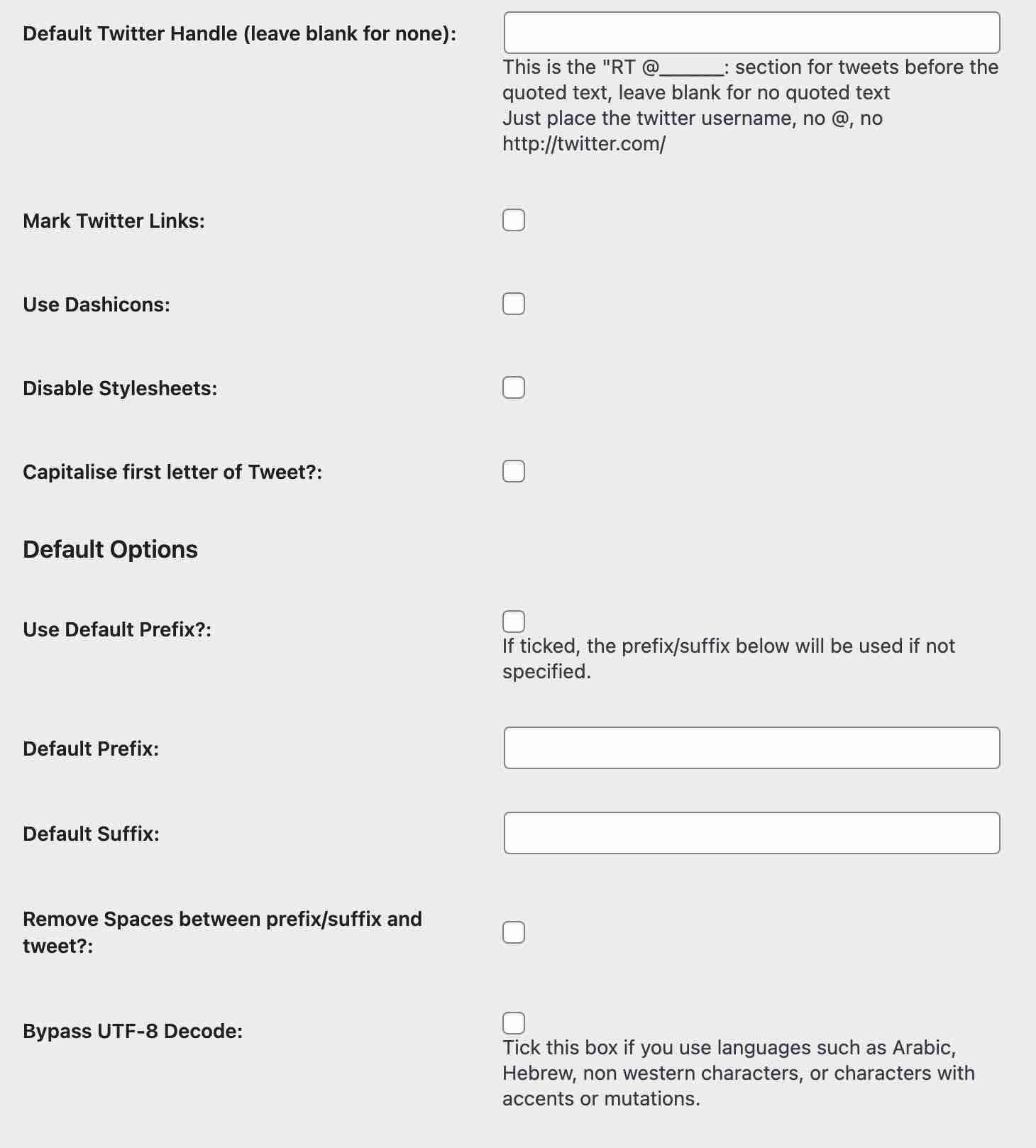
Once activated, you will be pleasantly surprised to discover a very short settings page. However, you will probably need to read the documentation to understand what this or that option corresponds to.

It’s not a big deal, that’s true. But it gets a little more complicated to add your links in your content. No Gutenberg block on the horizon. So you’ll have to add a shortcode that you can customize with various attributes, as detailed here.
It’s not complex when you get down to it, but for simplicity and speed, it’s not so easy.
If you are not put off, there is also a premium version (£25), which offers advanced integration with Google Analytics.
Download the Inline Tweet Sharer plugin:
Rotating Tweets

Come on, let’s have some fun because this plugin is funny! When reading the headline, you can probably expect something that will make your head spin!
The concept: instead of displaying your tweets one by one, Rotating Tweets enables you to expose them to your readers one after the other. In a loop.
Before seeing this plugin in action, you will have to go through the installation step. It’s a bit heavy, like some of the others detailed above. But it has to be done, so let’s do it!
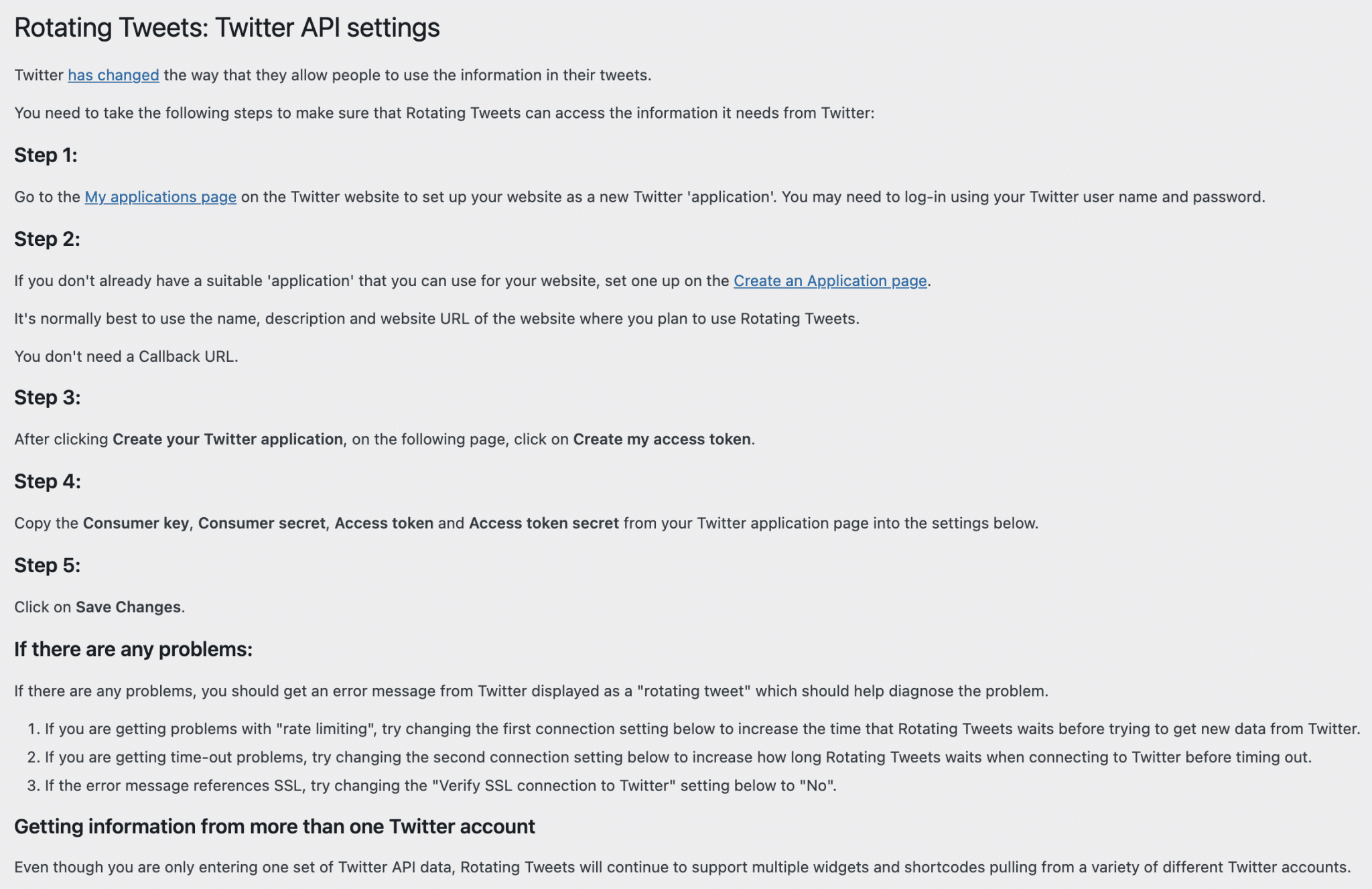
For this, the plugin gives a very clear roadmap.

So, you follow the link provided to create your Twitter application. You activate it and generate your Token key.
Then, copy and paste into your WordPress admin:
- The user key for the Twitter API.
- The secret user key for the Twitter API.
- The access token for the Twitter API.
- The secret access token for the Twitter API.
Keep going by configuring certain settings as you wish, such as how long it takes the plugin to try to retrieve your latest tweets on Twitter.
Let’s get to the most concrete part: the integration of the plugin.
You can add it to your WordPress via a shortcode or directly in the widget area.

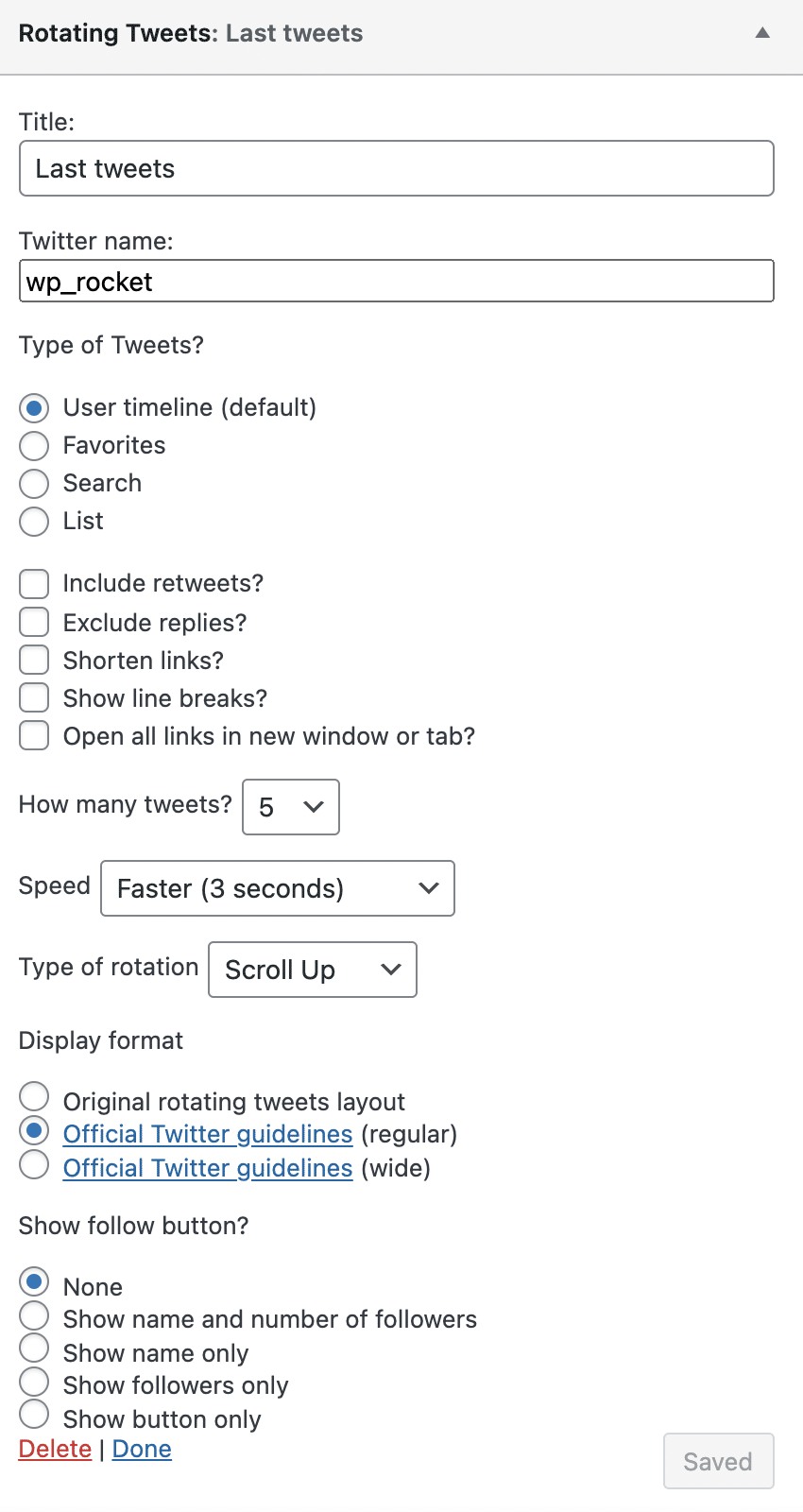
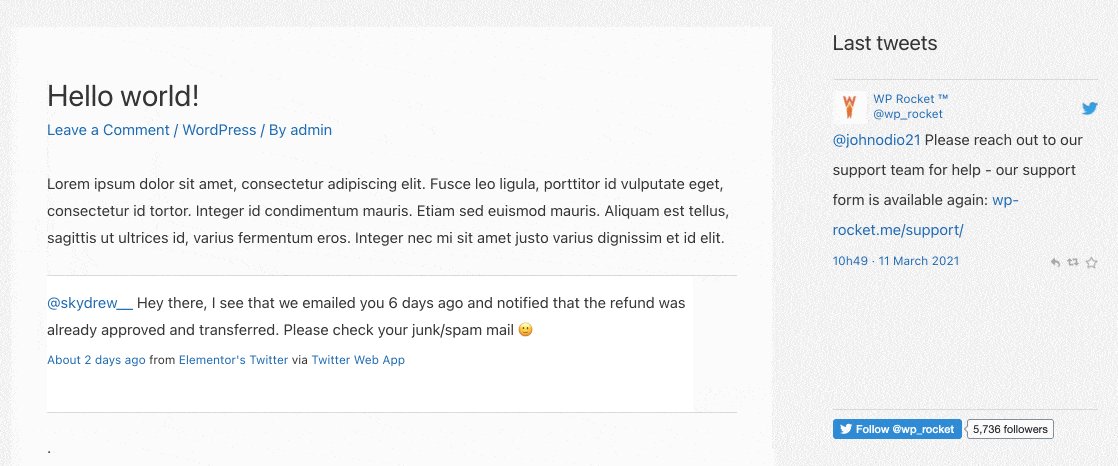
For widgets, it’s very simple: just put your account name (or someone else’s) and customize it as you wish. I took the example of the caching plugin WP Rocket (@wp_rocket) to show you.
If you are a big fan of shortcodes, insert it in your last awesome article by pasting this: [rotatingtweets screen_name='your_twitter'].
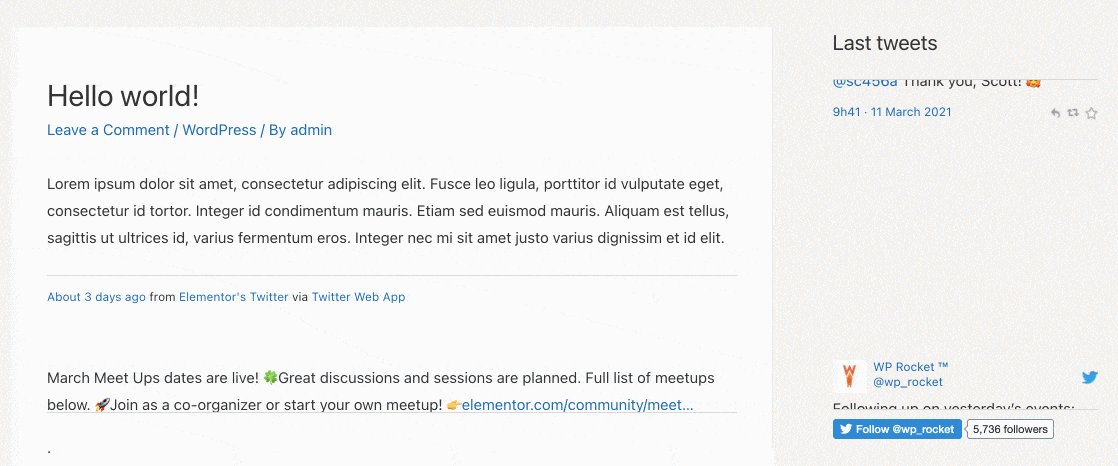
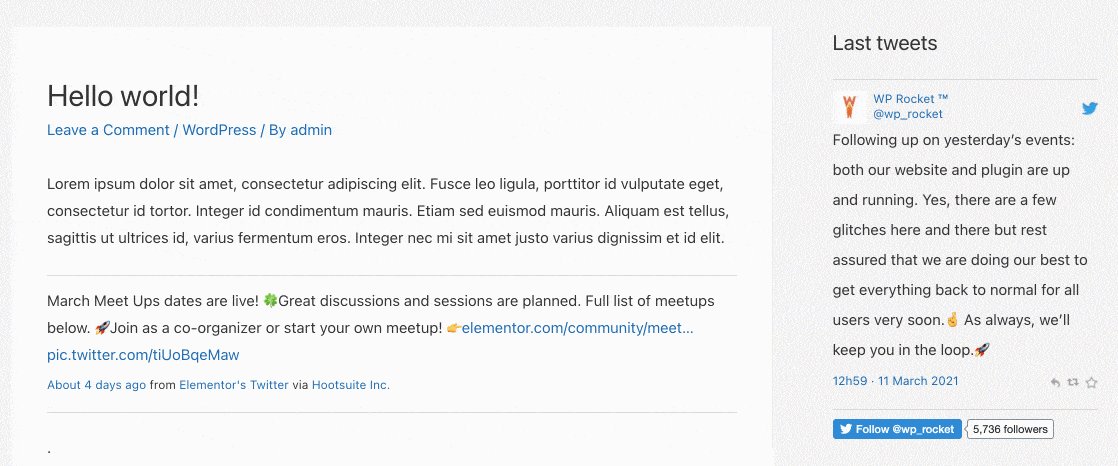
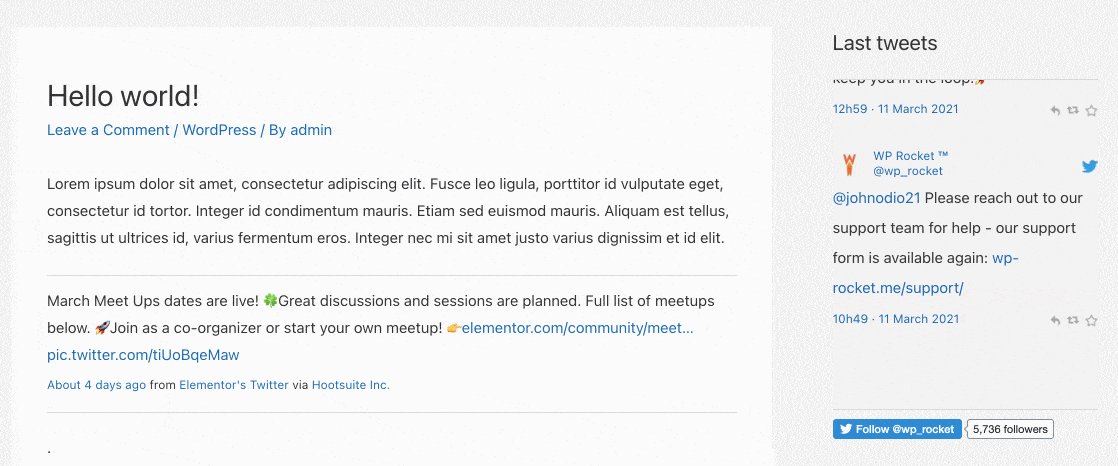
For the demo, I used the account of the Elementor page builder. You can see the results below:

If you want to customize the look of your shortcode to make it more punchy, no problem. Check the plugin page and this website.
Download the Rotating Tweets plugin:
Twitter Cards
Finally, let’s complete this series of tests with two plugins to optimize your Twitter Cards.
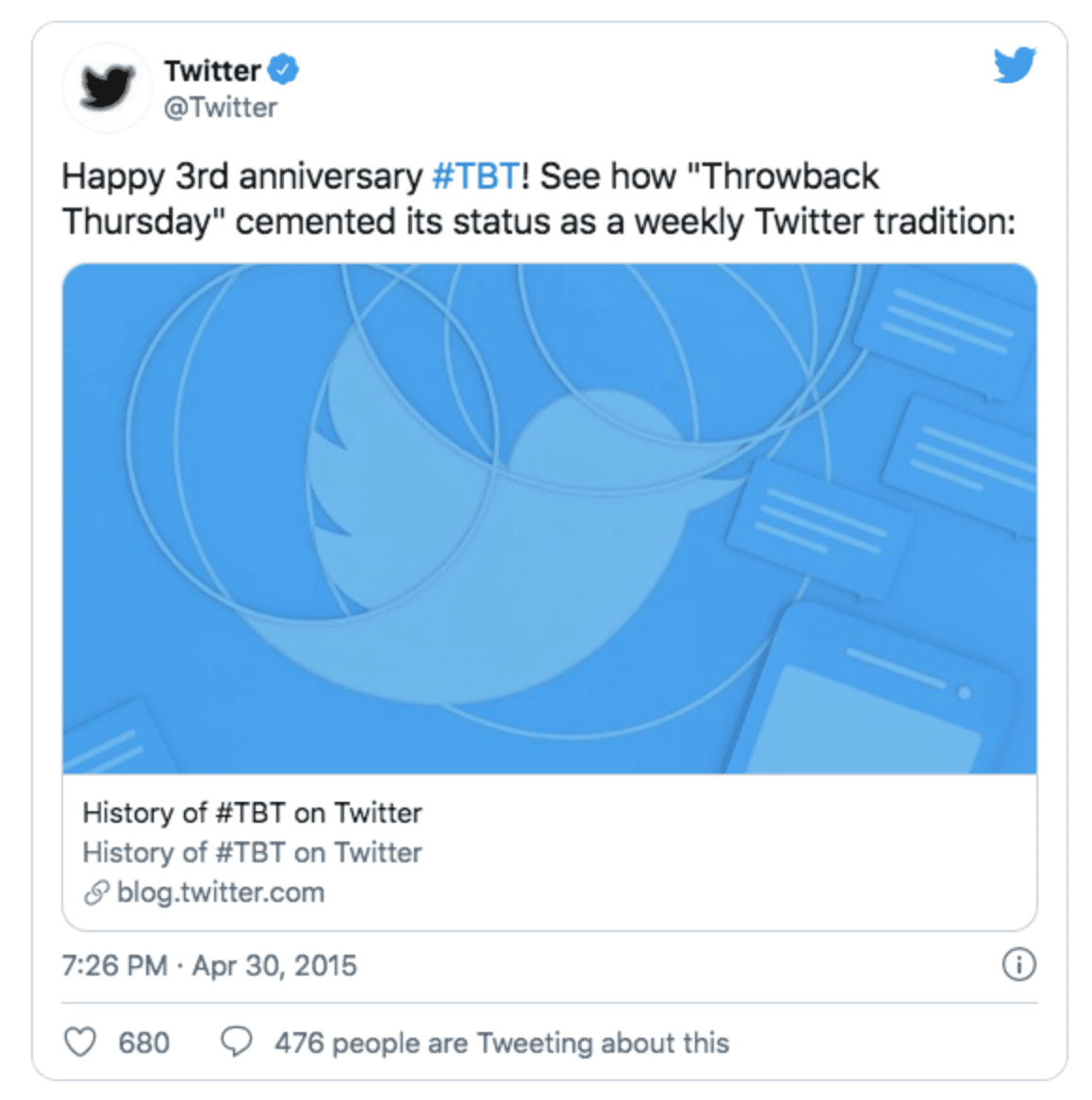
A Twitter Card simply allows you to improve a tweet and enrich it. Twitter explains on its official website that this allows you to attach additional content to your initial tweet (photo, video, information about a product or service, etc.) to help you generate more traffic to your website.
This makes you much more visible in the timeline of your subscribers.
Below is an example of a type of Twitter Card called “Summary”:

There are several ways to integrate Twitter Cards into your website:
- Manually. Feel free to consult the official Twitter documentation to get there.
- Using the Yoast SEO plugin. Check out Alex’s article on this topic: Yoast SEO, how to configure the best SEO plugin for WordPress. Note: with Yoast, you can only create two types of Twitter Cards (Summary Card and Summary Card with Large Image).
- Using a dedicated plugin. That’s what we’re going to see with two of them.
With these three methods, you will have to think about validating the cards on your website to make sure that everything works properly.
Twitter Cards Meta – Best Twitter Card Plugin for WordPress

“The best Twitter Cards plugin for WordPress.” This is how the developer presents his application, which lists 5,000 active installations.
As soon as the plugin is activated, go to the settings. Don’t forget to fill in your account name and to set a default image: you can get it from your library.
Then go to this page to validate your Twitter card. Enter the URL of your article or page and send a request for approval.

At last, all you have to do is wait for a confirmation email from Twitter to be able to publish your Twitter Card!
Download the Twitter Cards Meta plugin:
JM Twitter Cards

To activate this plugin, developed by Julien Maury who is very involved in the French WP community, you just have to set your options in the Settings tab.
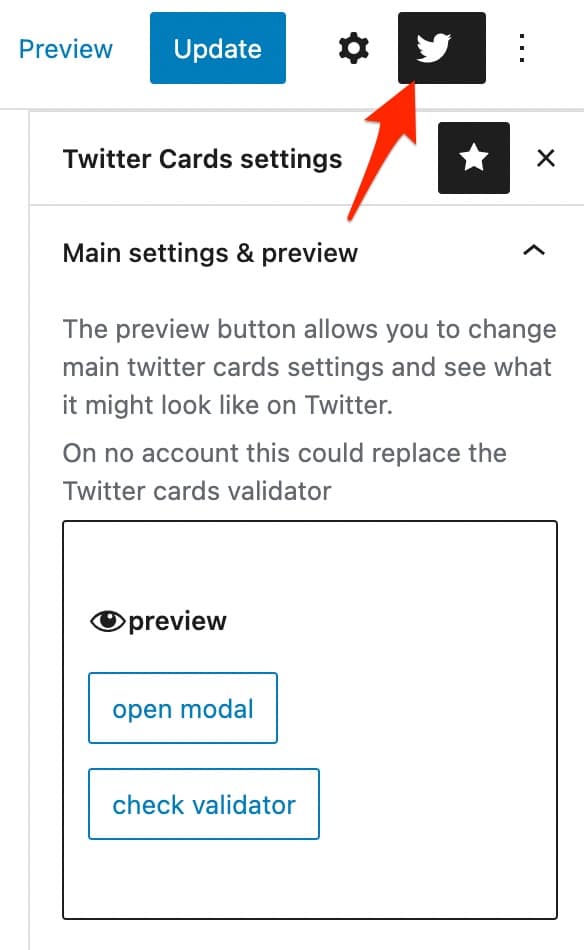
When you go to an article or a page, you will see a Twitter icon above the sidebar of the content editor. Thanks to this icon, you will be able to preview the display of your Twitter Card on the social network with the little blue bird.

Download the JM Twitter Cards plugin:
THE check to do once your plugin is set up
After installing the plugin of your choice, make sure to check the loading time of your pages.
Why? Because sharing-on-social-networks’ plugins, sometimes have the unfortunate tendency to slow down your website. And Google doesn’t really like that! And your visitors even less…
By the way, if you want to go deeper into the subject, I recommend this article of ours: “How to speed up a WordPress website without breaking the bank“.
Don’t hesitate to check out GTmetrix, for example. Copy and paste the URL of your choice and let GTmetrix analyze it. Then fix it.

You can also use Pingdom, WebPagetest or Dareboost.
How to integrate Twitter with WordPress without any plugin
Here are three ways to do this:
- Using an embed tweet.
- Creating a Twitter news feed.
- Adding a Twitter button.
You’ll find each process detailed below.
Using an embedded tweet
This allows you to integrate any tweet into your WordPress content. To do this, you have two options :
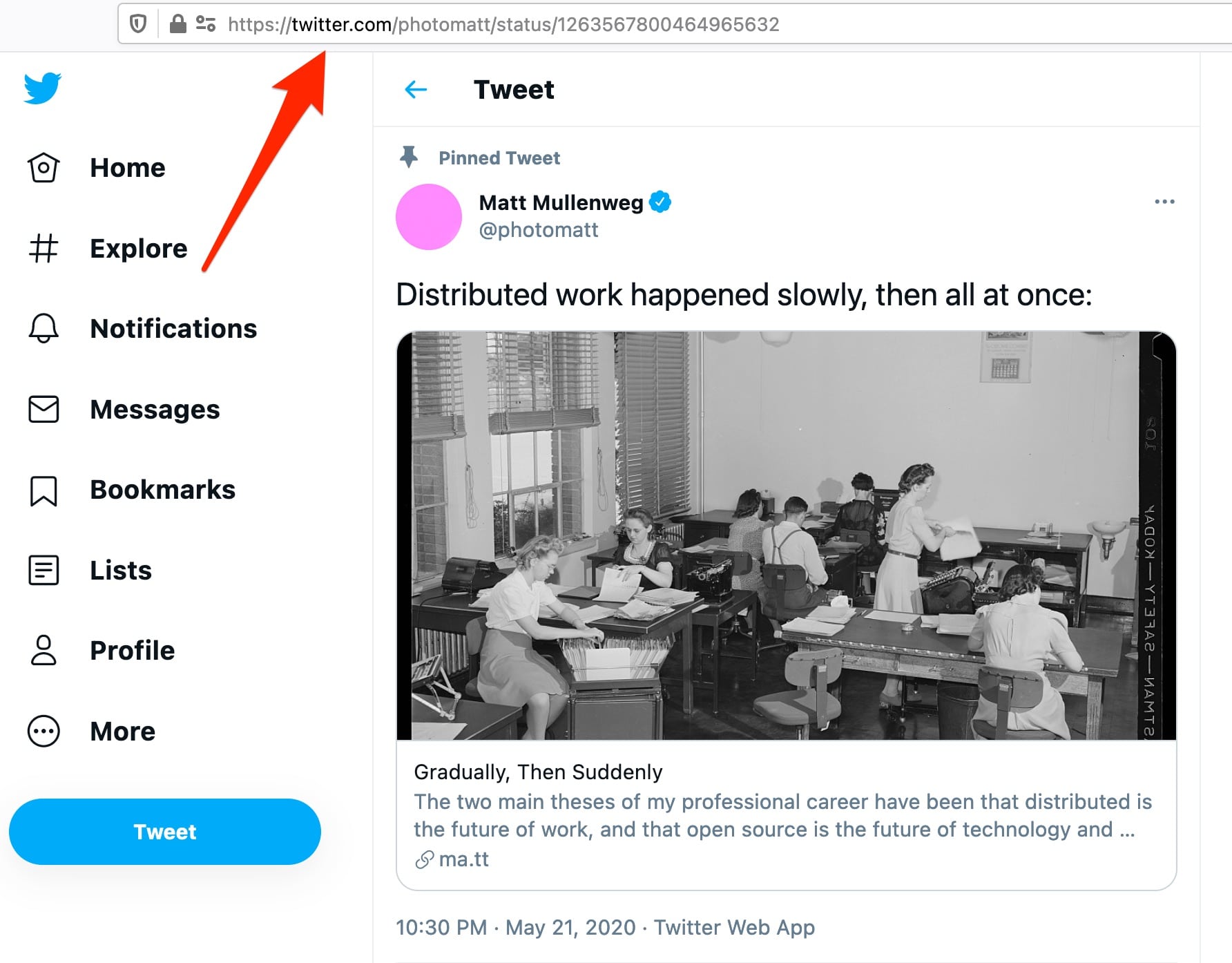
- Copy and paste the URL of your preferred tweet where you want it: this is the fastest option.

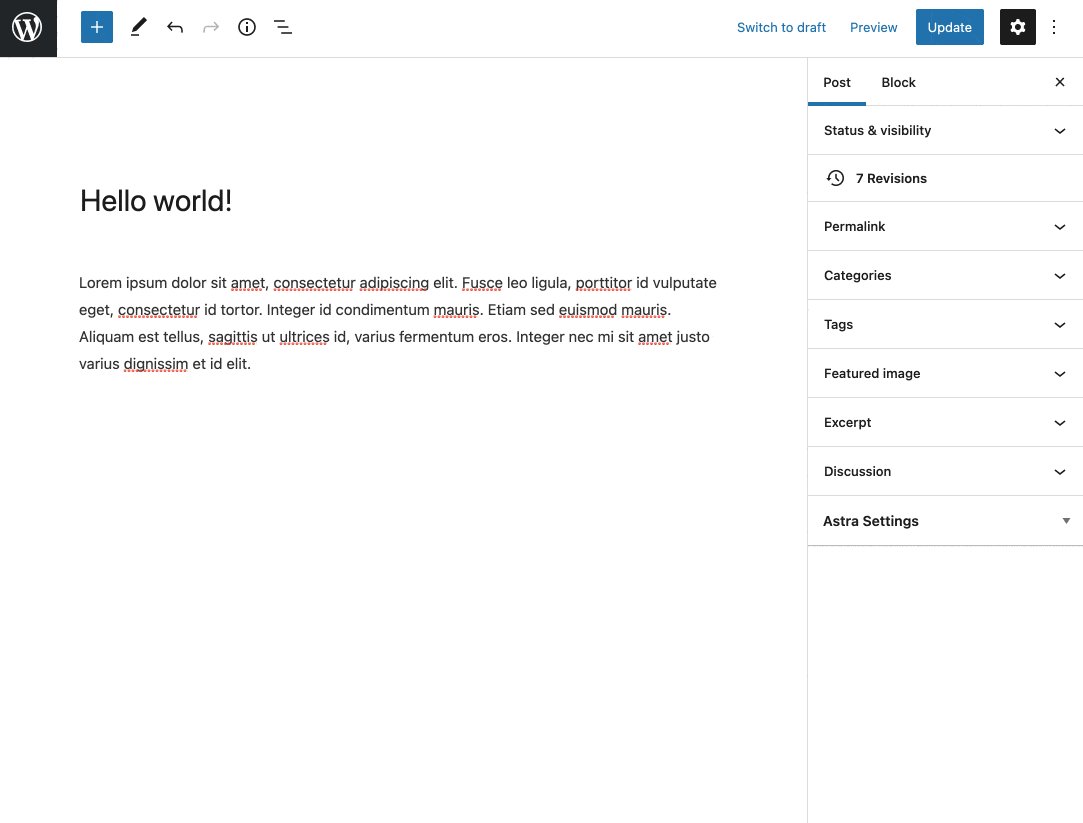
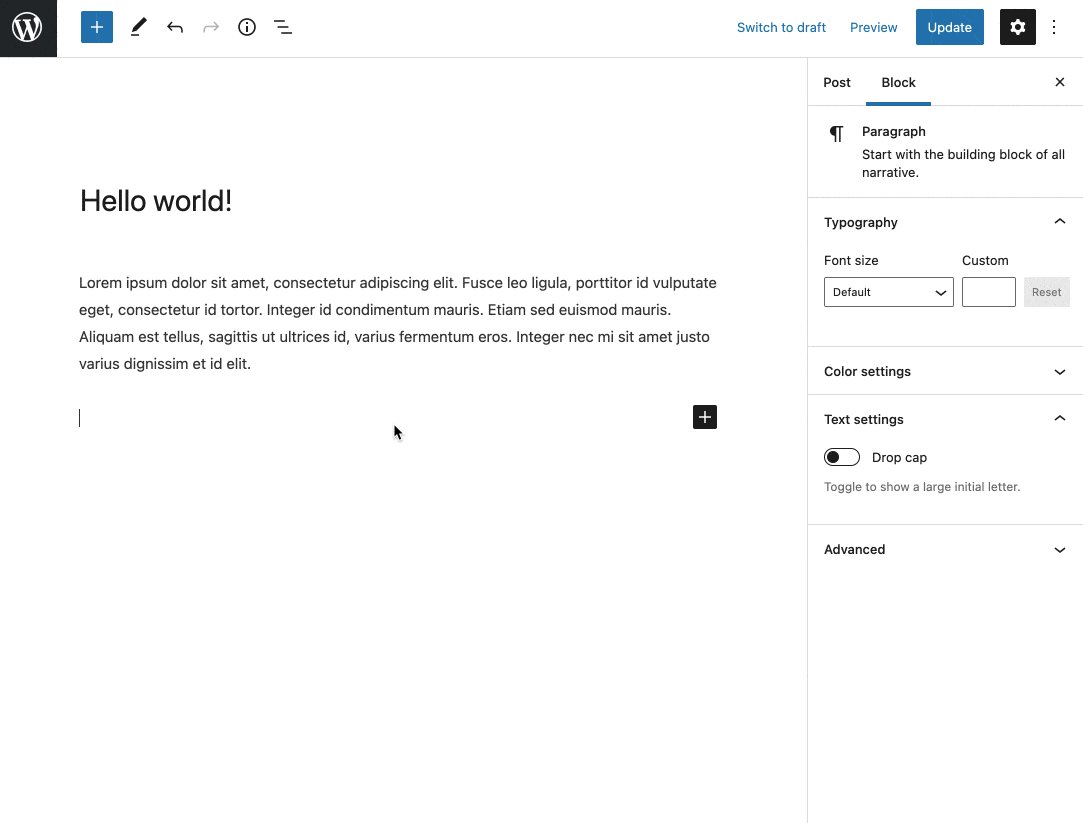
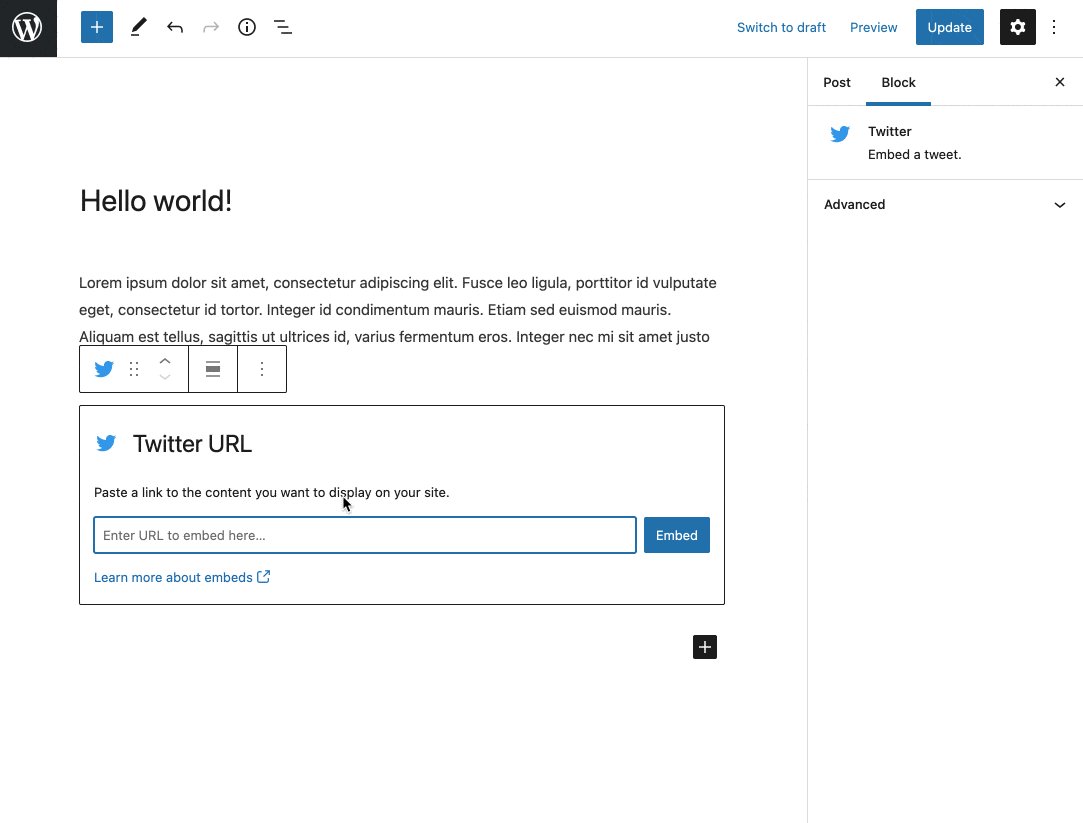
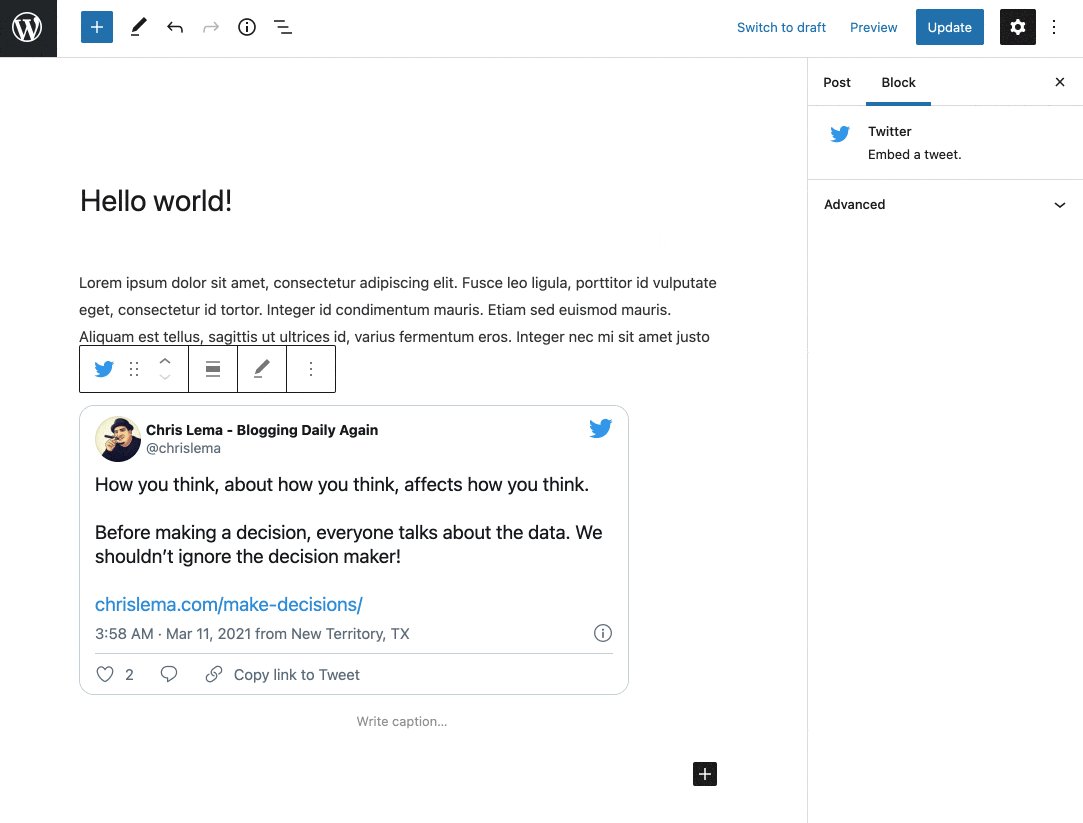
- Use the “Twitter” block of the content editor, and paste the URL of the tweet of your choice. The final result will be exactly the same as for the option above.

What’s nice is that you’ll be able to interact live with the said tweet (provided you have a Twitter account): you can like it, retweet it and/or comment on it.
Not bad, right? Small downside: with this option, it is only possible to integrate a tweet, not your complete news feed. Still, you can customize it a bit with the steps to follow on this page.
Creating a Twitter news feed
This tip will help you create and integrate your news feed to display your tweets on WordPress without having to create an app (also called embedded timeline).
To do this, please follow the detailed procedure here. You will be given five choices:
- Profile
- Likes
- List
- Collection
- Moment
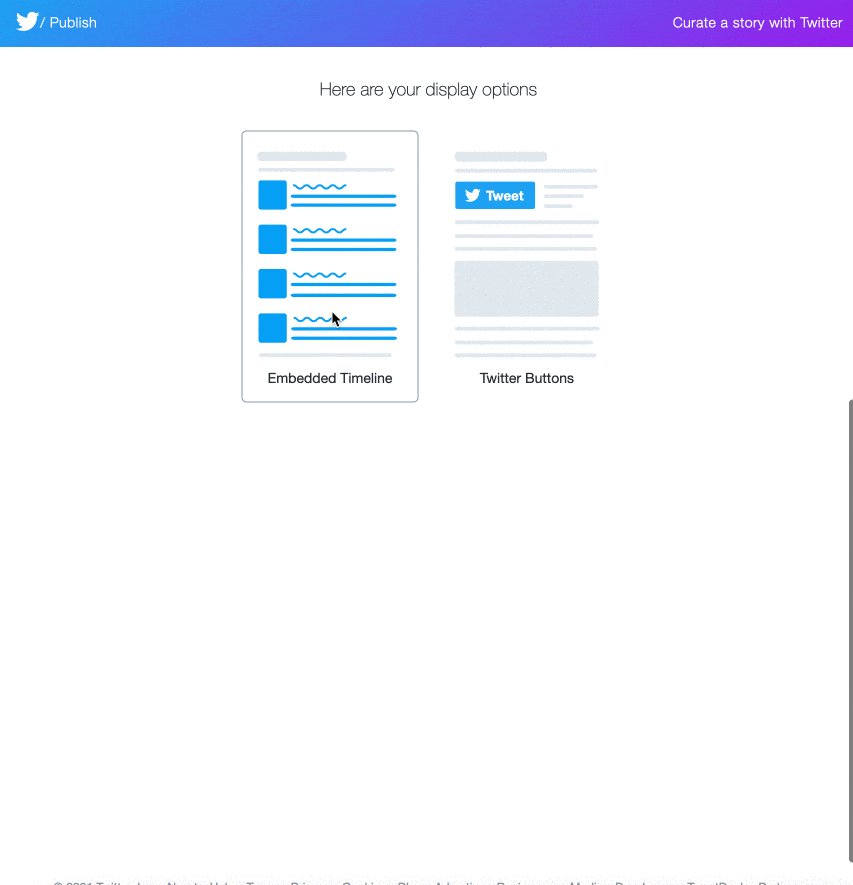
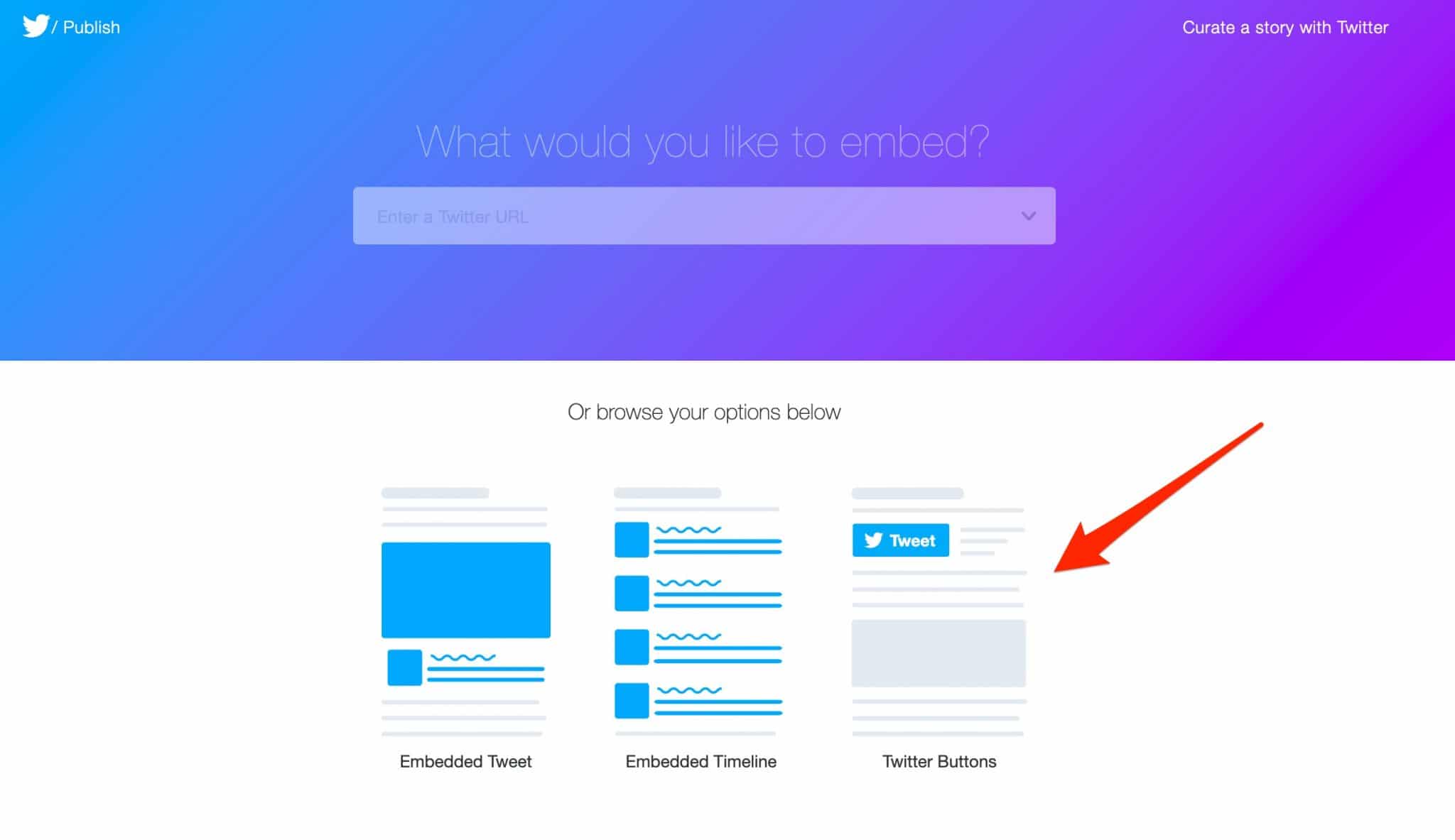
Then go to this page (Twitter Publish). Enter the URL of the Twitter account whose feed you want to view (e.g. https://twitter.com/wpmarmite_en), then select “Embedded Timeline”:

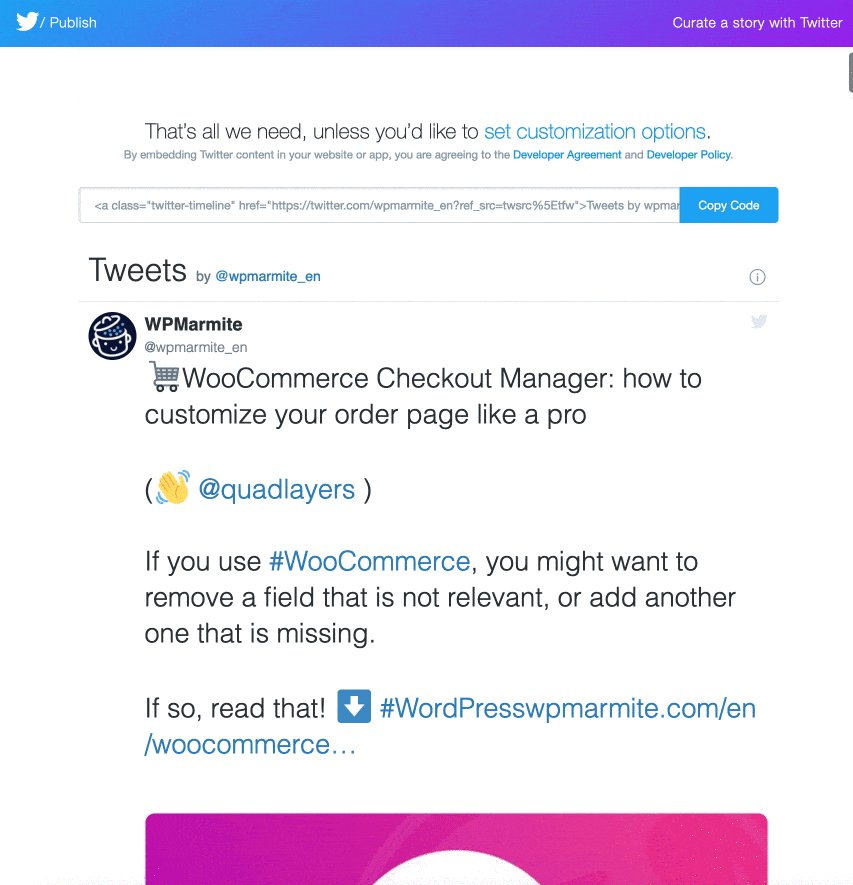
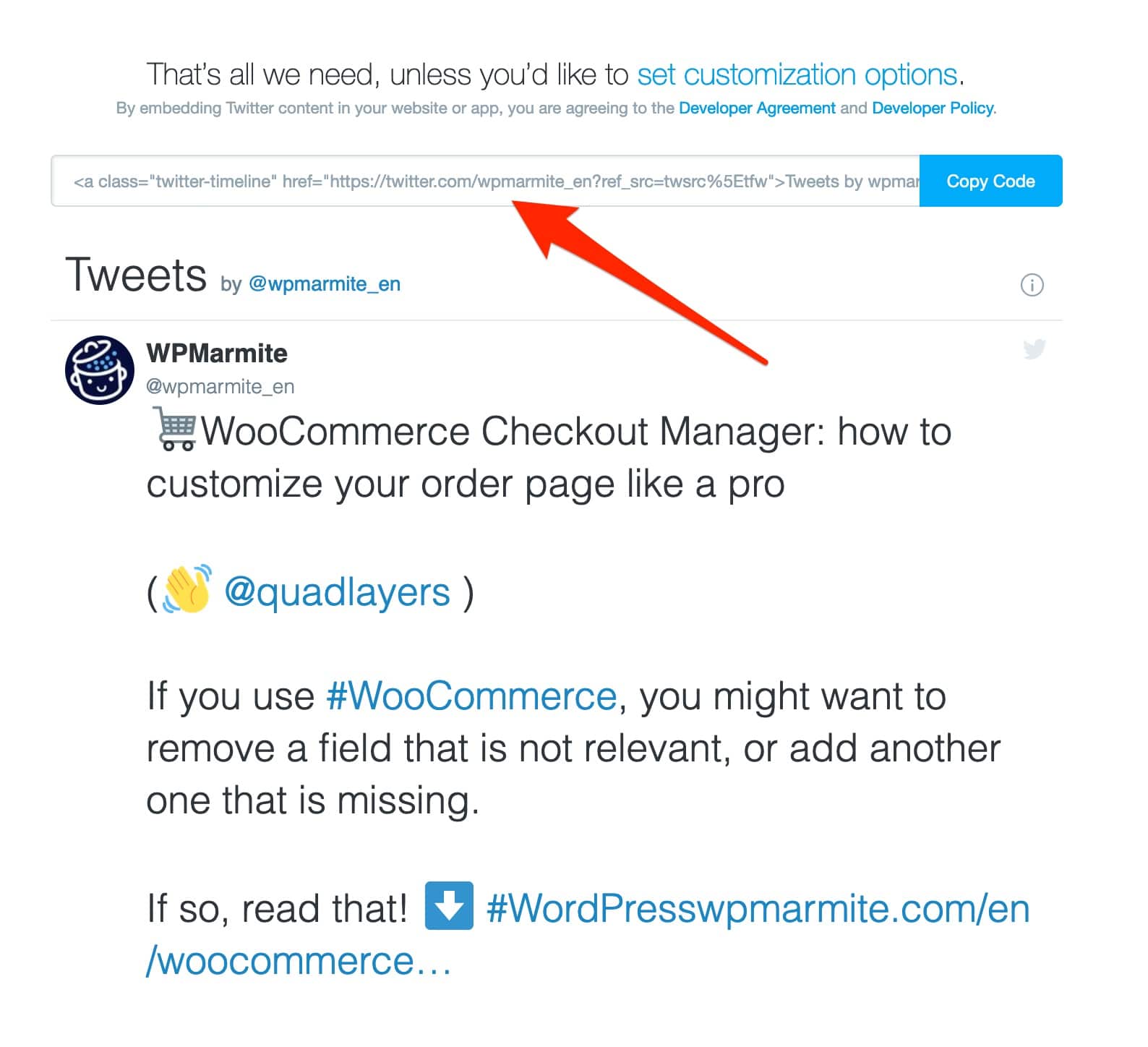
You will get a code to copy and paste wherever you want on your site. It looks like this:

You can adjust some display details (e.g., timeline height and width, dark or light background for tweets) by clicking on the blue “Set customization options” link.
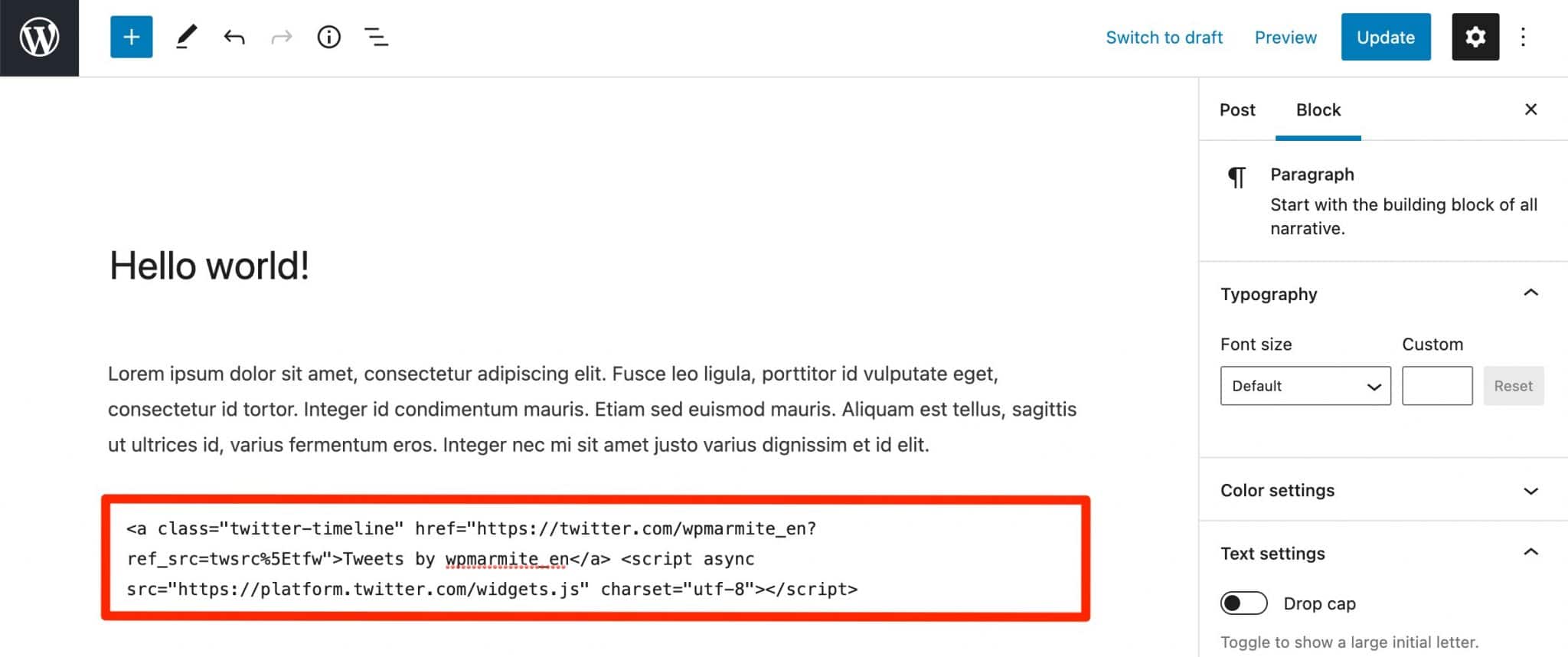
Finalize this by going to your content editor on WordPress. Pull out a “Custom HTML” block, paste in the piece of code you generated earlier, and you should be good to go.

To use your feed in a widget, it’s very simple. Take an HTML widget (Appearance > Widgets) and drag it where your theme enables it. For example, in the sidebar or in the footer. Remember to paste the code into the Text part.
Here you go, you’re a champion!
Adding a Twitter button
You probably know this, but Twitter action buttons like “Tweet” or “Follow” can be very useful to develop interactivity with your readers.
They are also very simple to add to WordPress.
Take a look, the procedure is a piece of cake.
Follow the same steps as for adding a Twitter Feed widget. You will then come across this page.

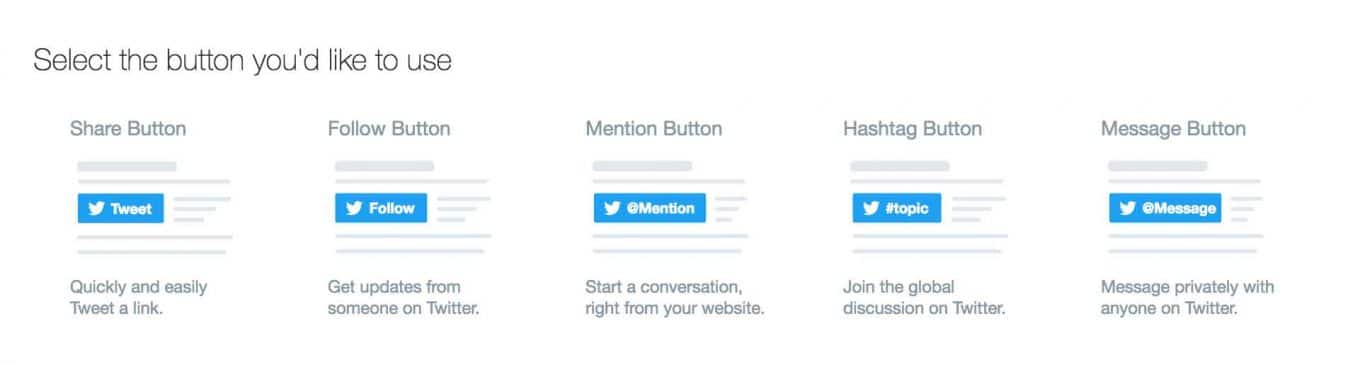
Click on Twitter Buttons and choose the one you are interested in. For example, I took the first one: Share Button.

Copy and paste the code obtained on your site and admire the result! 😉
8 complementary tools to manage Twitter with WordPress
This is not the main purpose of this article, which focuses in particular on plugins specific to Twitter. However, it is possible to integrate Twitter with WordPress using “generalist” plugins, which encompass several social networks at once.
I also wanted to share this with you, to help you as much as possible.
Without going into details, here are a few that will surely give you a helping hand:
- OnePress Social Locker: a trickster plugin that enables you to block your readers from accessing some bits of your content. They will only be able to read the entire post once they’ll have tweeted or liked your article. Do not hesitate to test this plugin, as it can have an interesting impact on your website traffic and interaction on your social networks. As long as you have posts that are worth it. If you publish 300 boring words every three months, it’s useless.
- Revive Old Posts: this plugin enables you to promote your old articles on social networks, and thus on Twitter. A very effective technique in content marketing and SEO, especially if you update the initial content.
- Social Warfare: “The WP Rocket of social sharing”. On this subject, I invite you to read our complete test of this social sharing and social following plugin on the blog.
- MashShare: another plugin to integrate share buttons into your publications.
- Monarch: a plugin provided by Elegant Themes to display your social network buttons everywhere on your WordPress. The global package costs $89 with access to the Divi theme and its famous Divi Builder, as well as the Bloom plugin to create opt-in forms.
- Buffer and Hootsuite: two tools to manage your posts, schedule your tweets – as well as your other posts on social networks – and analyze your performance.
- Nextend Social Login and Register: a plugin to allow users of your WordPress site to login using their Twitter profile (but also Facebook and Google, etc.).
So, are you ready to get to work?
Throughout this article, you have discovered various ways to integrate Twitter with WordPress.
A plugin will allow you to do this without getting your hands dirty. Personally, I was most attracted to Custom Twitter Feeds, especially for its ease of use and the diversity of its options.
If you want to integrate a Twitter feed on your WordPress without too much headache, it will be perfectly appropriate.
As for the rest, you’ve understood the principle: it all depends on your needs. You want to optimize your Twitter Cards? Choose JM Twitter Cards for example.
You want to publish your articles automatically on Twitter? Use WP Twitter Auto Publish.
Do you need a Click to Tweet insert? Activate Modern CTT or Better Click to Tweet.
Finally, don’t forget that the manual method can also do you a lot of good, without wasting too much time. For simple Twitter button additions, for example, this can be very effective, without having to use a plugin. Think about it!
If you liked this article, I invite you to follow WPMarmite on Twitter. You will find there the latest news of the blog.
Finally, before leaving, I encourage you to share your opinions and suggestions in the comments.

Receive the next posts for free and access exclusive resources. More than 20,000 people have done it, why not you?







Continue reading
Articles posted in WordPress PluginsWP Rocket: We went over this plugin with a fine-tooth comb [2024 Review]
It took me a while, but I finally found it. Yes, I found someone who dared to criticize the WP Rocket plugin sharply. What a nerve! This reader of an American site specializing in WordPress, says that this plugin has…
Yoast SEO: a guide to set up the best SEO plugin for WordPress
With more than 620 million downloads at the time of writing, Yoast SEO is one of the 10 most downloaded plugins of all time. Officially, it’s installed on websites in order to optimize their SEO (Search Engine Optimization). Put another…
How to add a chatbot to WordPress
It’s cropping up everywhere. You find it on almost every page of the Internet. It’s ready to answer your questions at a moment’s notice. Does the word “chatbot” ring a bell? Yes, you know, that little dialog box that pops…