Sortir de l’interface native de WordPress ? Jamais de la vie. Proposer une kyrielle de widgets ? Même pas en rêve. Avec lui, la star, ce sont les blocs. Créer votre prochain site WordPress sans quitter l’éditeur par défaut (Gutenberg),…
30 minutes. Cela fait 30 fichues minutes que vous cherchez comment intégrer Twitter à WordPress.
Quelle extension choisir ? Comment afficher son fil d’actu ? Comment publier vos articles sur le réseau social symbolisé par le petit oiseau bleu ?
Bref, vous vous posez une tonne de questions. Et vous en en avez marre de perdre du temps. S’il vous plaît : attendez un peu avant de balancer votre écran par la fenêtre.
Figurez-vous que lier Twitter et WordPress, ce n’est pas si sorcier. Il y a parfois des petites manipulations à faire pour tout rendre fonctionnel, mais ça peut vraiment être très très utile.
Vous savez quoi ? Je vais vous le démontrer tout au long de cet article. Des astuces, conseils et méthodes simples vous permettront de reproduire tout ça chez vous.
Facilement. Pas à pas. Juste pour vous prévenir : j’ai prévu beaucoup beaucoup plus que 280 caractères.
Mais avant de commencer, voici notre feuille de route. Au cours de cet article, nous aborderons ensemble les points suivants :
Sommaire
- Pourquoi devez-vous lier Twitter et WordPress ?
- 12 extensions Twitter pour WordPress : le grand test
- LA vérification à faire une fois votre extension paramétrée
- Comment intégrer Twitter sur WordPress sans plugin ?
- 8 outils complémentaires pour gérer Twitter avec WordPress
- Alors, prêt à vous mettre au boulot ?
Les liens que vous trouverez dans cet article sont des liens affiliés. C’est-à-dire que WPMarmite touchera une commission si vous souscrivez à une licence en passant par ses liens. Cela permet de financer le travail de recherche et d’écriture des rédacteurs. Cependant, cela n’influe pas sur notre jugement. Si une extension ne nous semble pas pertinente, on vous le fait savoir sans y aller avec le dos de la cuillère. 😉
Initialement publié en novembre 2017, cet article a été mis à jour en mars 2021.
Pourquoi devez-vous lier Twitter et WordPress ?

« Twitter, c’est ce qui se passe et ce dont les gens parlent en ce moment. » En toute modestie, voilà comment se présente Twitter sur la page À Propos de son site officiel.
Lancé en 2006, « Twitter est un réseau social de microblogage, explique Wikipédia. Il permet à un utilisateur d’envoyer gratuitement des micromessages […] sur internet, par messagerie instantanée ou par SMS. Ces messages sont limités à 280 caractères. »
Twitter vient de l’anglais « tweet », en français « gazouillis ».
Il compte 353 millions d’utilisateurs actifs mensuels à travers le monde, dont 8 millions en France. Dans l’Hexagone, il se classe en 7e position des médias sociaux les plus utilisés, derrière les incontournables YouTube, Facebook et Instagram.
Tiens, en parlant de ça, si vous utilisez Instagram avec votre WordPress, n’hésitez pas à consulter The guide indispensable de WPMarmite sur le sujet.
Si vous avez un site ou un blog WordPress, on parie que vous souhaitez avoir le maximum de visibilité pour promouvoir vos écrits, votre activité, vos produits, etc.
Excellente idée. Sachez que Twitter est l’endroit adéquat – parmi d’autres – pour :
- Renforcer votre image de marque,
- Fidéliser votre public,
- Conquérir de nouveaux lecteurs : imaginez l’impact d’un tweet viral sur votre trafic,
- Rendre votre marque plus populaire.
En résumé, comme l’explique Stéphane Torregrosa sur son blog Squid Impact, Twitter est fort utile pour « vous faire connaître », « créer une communauté » et « partager ».
Utiliser le service de microblogging avec WordPress va vous permettre d’automatiser certaines tâches, de gagner en temps et en productivité.
Il existe deux principales façons de lier Twitter et WordPress. La plupart du temps, vous pourrez utiliser une extension. Mais sachez que l’on peut aussi faire ça manuellement et en codant, sans que cela soit complexe.
12 extensions Twitter pour WordPress : le grand test
Avant-propos : l’ordre d’apparition n’a pas de rapport avec la qualité ou ma préférence pour une extension.
Pour information, j’ai tout d’abord choisi d’évoquer uniquement des plugins Twitter pour WordPress remplissant les critères suivants :
- Mise à jour au cours des 12 derniers mois.
- Au moins 1 000 installations actives.
- Compatibilité avec plus de trois mises à jour majeures de WordPress (hormis une exception qui nous semblait incontournable, vous verrez).
Par conséquent, vous ne trouverez plus de traces des extensions Click To Tweet, Arrow Custom Feed, et Recent Tweet Widgets, qui figuraient initialement dans la première mouture de cet article.
Ensuite, vous constaterez que les extensions dédiées à Twitter permettent, en général, de réaliser 4 actions :
- Intégrer un fil Twitter sur son site.
- Afficher des boutons Twitter sur son WordPress.
- Optimiser les Twitter cards.
- Partager un contenu entier ou un morceau de contenu (parfois à l’aide d’un simple lien HTML).
La plupart de celles que je m’apprête à vous présenter combinent plusieurs de ces caractéristiques.
La liste que je vous propose n’est évidemment pas exhaustive. Il existe des dizaines et des dizaines d’extensions dédiées à Twitter sur le répertoire officiel.
Vous avez trouvé mieux ? Vous en utilisez une que je n’évoque pas ? N’hésitez pas à me le faire savoir en commentaire !
Dernière chose : en cas de doute, consultez cet article rédigé par Alex : « Comment installer un plugin WordPress dans les règles de l’art ».

Commençons par la base : l’extension officielle Twitter. Pour tout vous dire, j’ai d’abord eu assez peur d’elle en allant faire un tour sur le répertoire officiel. Petit florilège des commentaires hyper-sympas auxquels elle a droit : « Vraiment pas terrible », « Ne fonctionne pas », « Inutile, perte de temps ».
Au milieu de cette nuée de messages peu avenants, on a trouvé un mec cool qui lui a mis 5 étoiles (sur 5) et a expliqué qu’il « avait aimé ». Une exception, car cette extension est très mal notée (2,5/5).
Bon, avec tout ça, on ne s’attendait pas à l’affaire du siècle. Mais on a voulu se faire notre propre idée. Résultat : ça marche !
Une fois l’extension installée, une icône Twitter apparaîtra en bas, à gauche, dans votre barre d’admin.
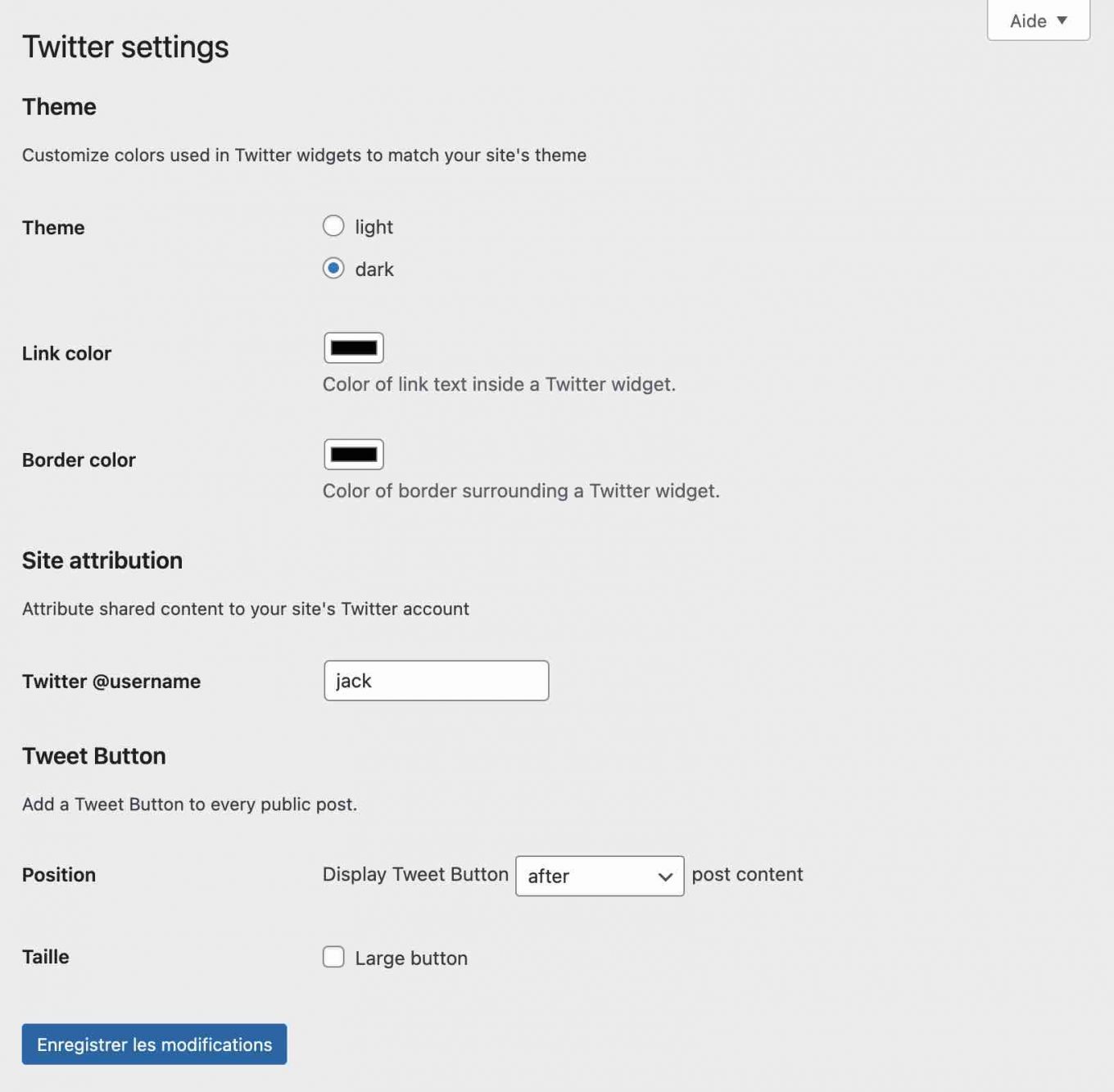
Au niveau des réglages, cela reste très minimaliste. Vous pourrez choisir :
- la couleur de votre thème : foncé ou clair. Pour l’exemple, on a opté pour foncé.
- la couleur des liens.
- d’intégrer un bouton Tweeter.

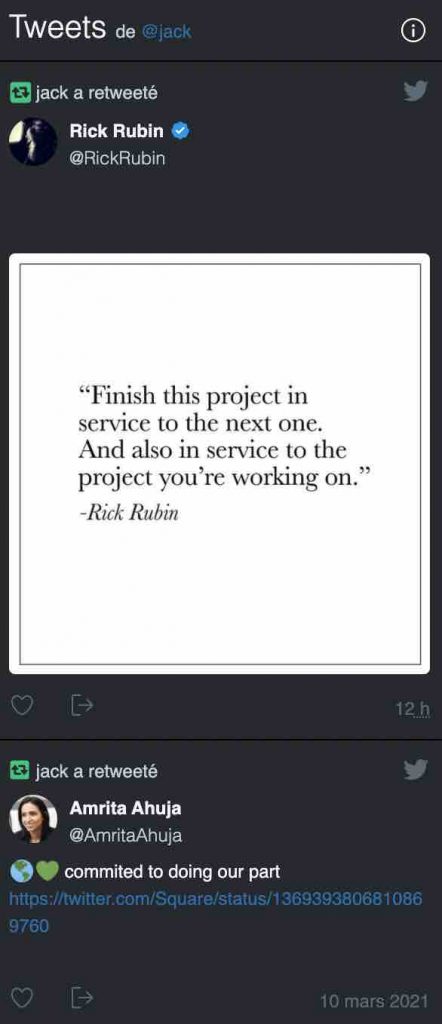
Ensuite, tout se passe au niveau de vos widgets. L’extension permet d’ajouter, dans les emplacements prévus par votre thème (sidebar, footer, header etc.), votre fil de tweets, un bouton de suivi, ou encore les derniers tweets d’une liste de plusieurs comptes.
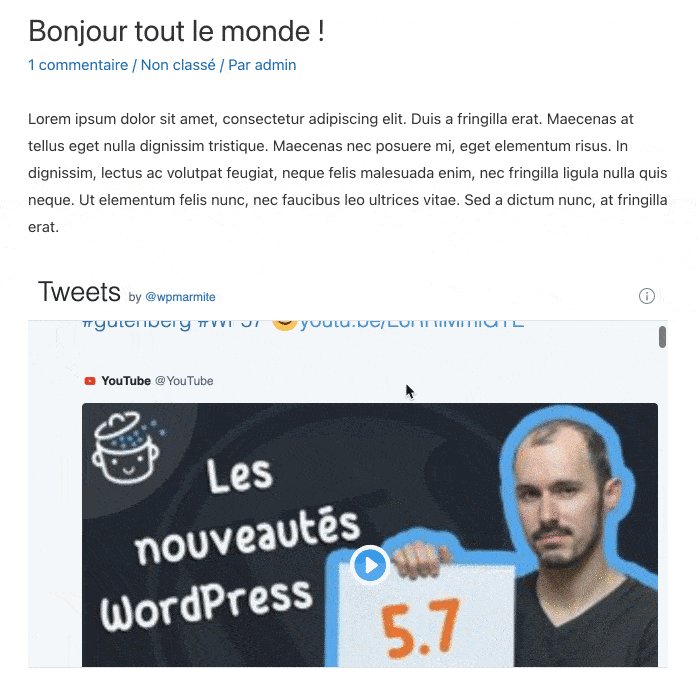
Voilà ce que ça donne, en sidebar, avec le compte de Jack Dorsey (@jack), le fondateur et PDG de Twitter.

Dernière info concernant cette extension : elle est loin d’être si catastrophique que ça. Par contre, elle n’a ni été mise à jour depuis plus de 2 ans, ni été testée avec plus de trois mises à jour majeures de WordPress.
Cela ne veut pas forcément dire qu’il existe un problème en particulier qui pourrait causer des bugs, mais plutôt que son développeur n’a plus le temps de la mettre à jour. Cela peut être un souci… ou pas. En fait, tout dépend du plugin, comme indiqué dans cet article.
En ce qui concerne vos extensions, préférez tout de même celles fréquemment mises à jour. Niveau sécurité, c’est toujours plus rassurant.
Que faire avec l’extension Twitter officielle, alors ? Pour éviter tout éventuel désagrément, je vous recommande plutôt d’utiliser un autre plugin de ce test. Certains vous proposent les mêmes fonctionnalités, et même plus, à l’image du suivant. Restez par là pour en savoir plus.
Télécharger le plugin Twitter :
Custom Twitter Feeds

Contrairement à l’extension Twitter présentée juste au-dessus, Custom Twitter Feeds est précédée d’une très bonne réputation.
100 000 installations actives, d’excellents avis (4,9 étoiles sur 5), un support supposé rapide et efficace : on ne demandait qu’à voir cette présumée Rolls Royce en action.
Premier constat : l’extension est très simple à utiliser et possède de nombreuses options de personnalisation.
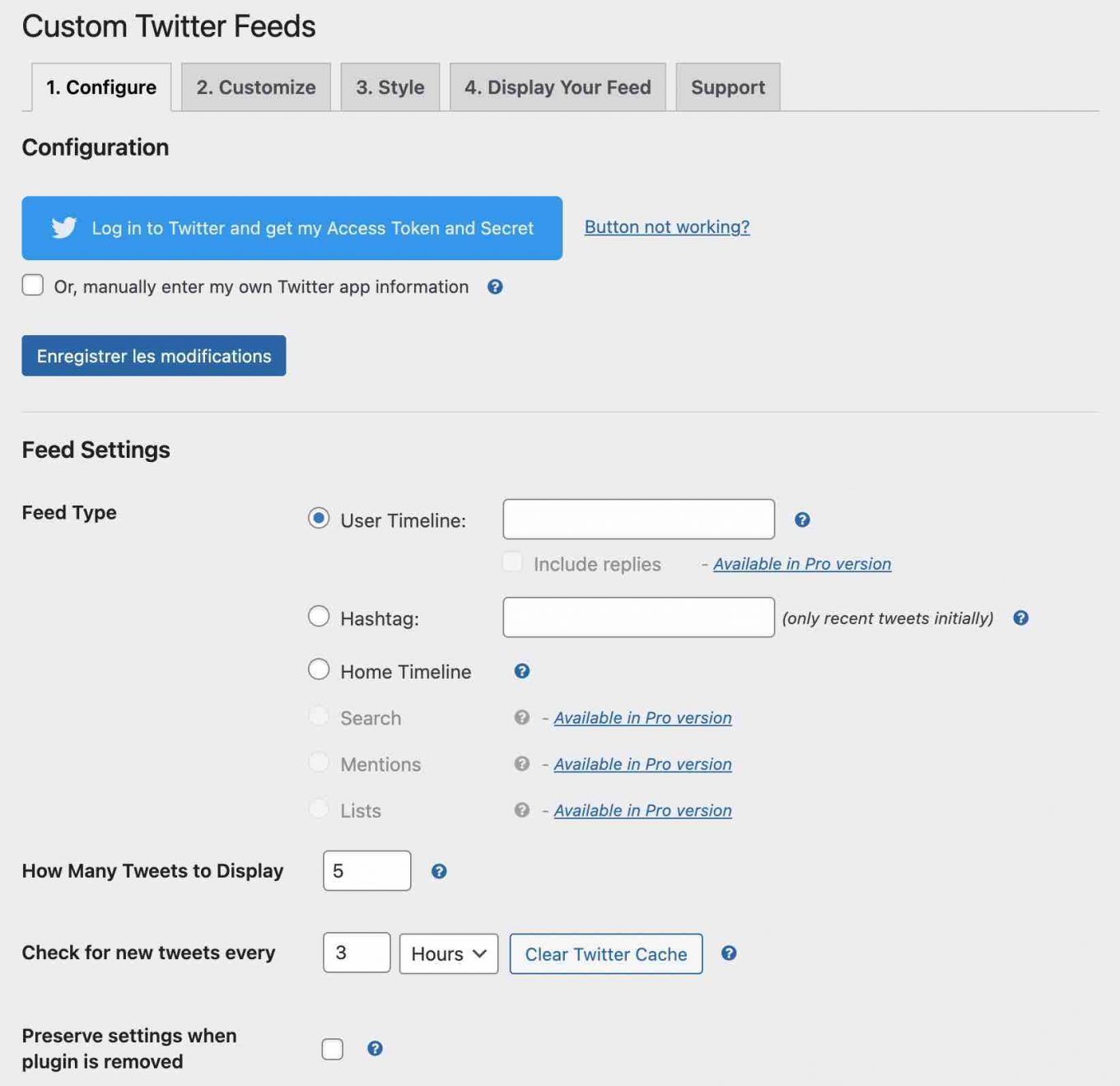
Tout d’abord, il faudra obtenir une clé Token en vous connectant à votre compte Twitter. Deux clics suffisent. Cela permet à l’extension de fonctionner.
Ensuite, pour intégrer votre fil Twitter à WordPress, il ne vous restera plus qu’à personnaliser tout ça en ajoutant vos préférences pour :
- Le nombre de tweets que vous souhaitez afficher ;
- La possibilité d’inclure votre photo, votre bio ;
- La largeur et hauteur du fil ;
- Le choix de la taille de la police des tweets ;
- La couleur de fond, etc.

En fait, pour une version gratuite, les choix sont presque illimités. On peut tout de même regretter l’absence de traduction en français de l’interface.
Cependant, vous pouvez pallier ce problème en utilisant l’extension Loco Translate, comme vous le détaille Alex dans cette vidéo :
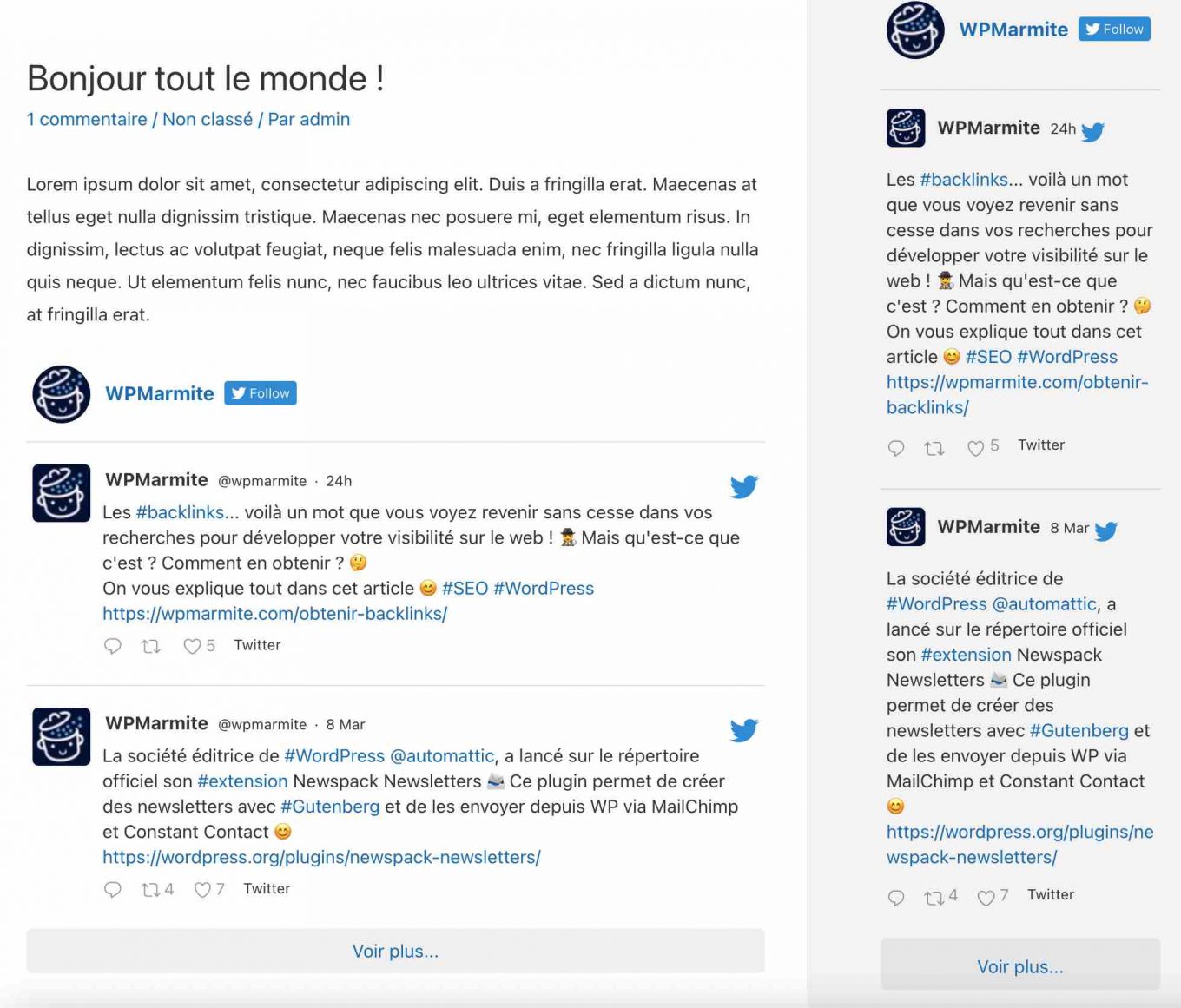
Une fois vos réglages affinés, il vous suffit d’ajouter le bloc Gutenberg dédié (ou un code court) là où vous le souhaitez (article, page, barre latérale). Et là où votre thème le permet.
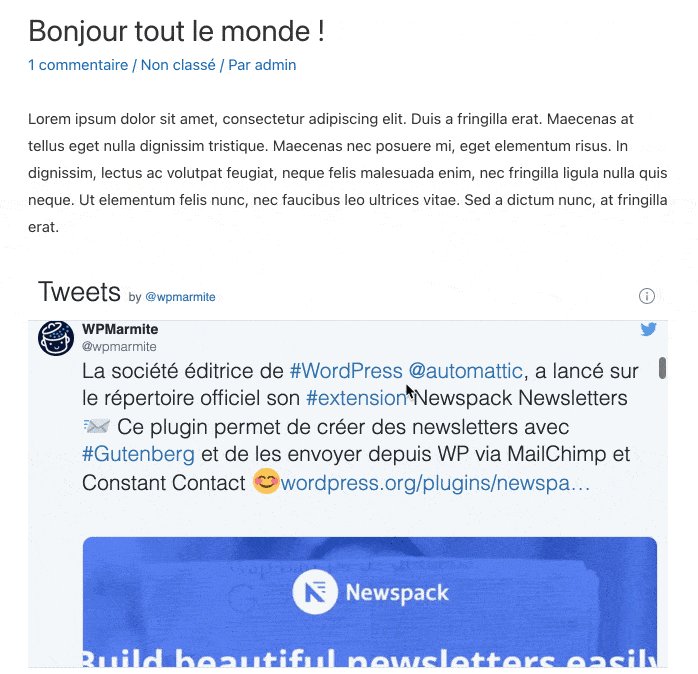
On l’a testée à l’intérieur d’un article et en sidebar : épreuve validée.

Cerise sur le gâteau, l’extension est parfaitement responsive.
Conclusion : j’aime beaucoup.
PS : pour ceux qui en veulent encore plus, il existe une version pro. La licence la moins chère coûte 49 $ (environ 41 €), utilisable sur un site.
Elle permet, entre autres, d’afficher les tweets de différents utilisateurs ou hashtags, ceux dans lesquels vous êtes mentionné, etc. Ça peut être intéressant dans certains cas bien spécifiques.
A savoir : Custom Twitter Feeds fait partie d’une suite d’extensions permettant aussi d’afficher sur votre site les fils d’actualité issus des réseaux sociaux suivants : Instagram, Facebook et YouTube.
Télécharger Custom Twitter Feeds :
Modern CTT

Ici, je vais vous parler d’une extension tout droit sortie des fourneaux de WPMarmite : Modern CTT. Sa fonction ? Insérer des blocs permettant de partager vos publications sur Twitter.
Nous ne trouvions pas chaussure à notre pied, alors nous l’avons créée !
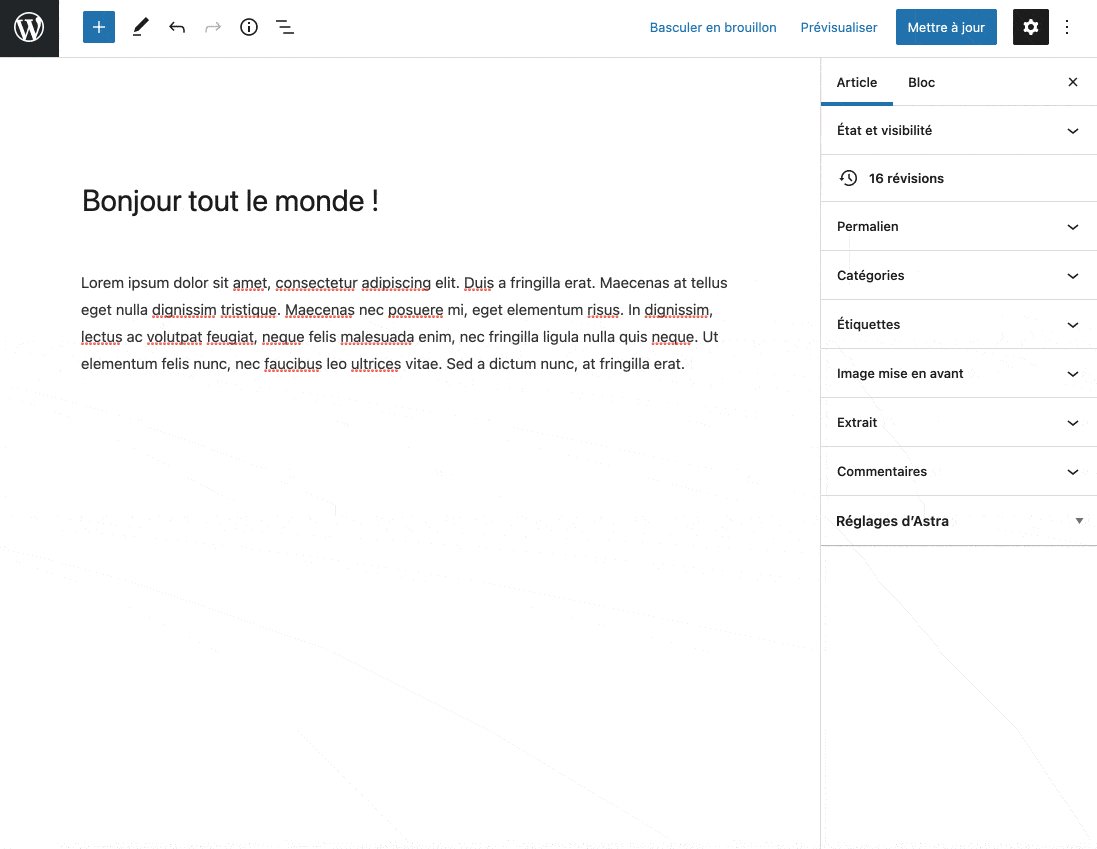
L’extension est très simple à utiliser : il suffit d’ajouter un bloc à votre publication, et de sélectionner « Modern CTT » (vous pouvez aussi taper /clic ou /tweet directement dans le contenu).
Ensuite, entrez une phrase accrocheuse pour inciter vos visiteurs à partager la publication qu’ils sont en train de lire. Cette phrase sera visible sur votre site et sur Twitter.
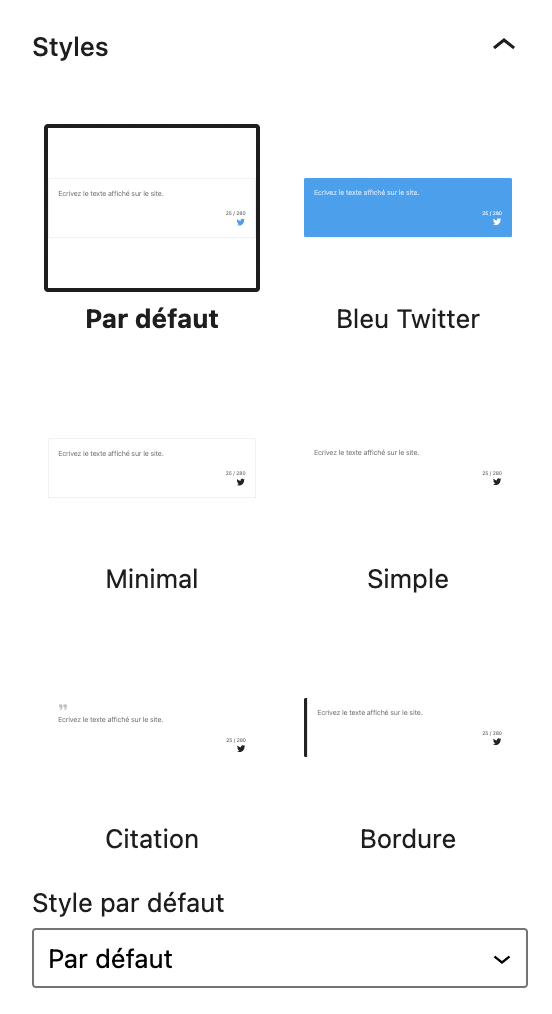
Vous pouvez à présent modifier le style de votre bloc Click To Tweet à droite de l’éditeur, en choisissant parmi les six options disponibles, et sélectionner un style par défaut pour vos prochaines publications.

Plus bas, vous avez la possibilité d’agir sur les couleurs de votre bloc, en choisissant une couleur de texte et une couleur d’arrière-plan personnalisée, voire un dégradé pour l’arrière-plan.
Dans les réglages du bloc, l’extension vous propose de saisir une URL à partager (si vous souhaitez partager une URL différente de celle de la publication), un identifiant Twitter (sinon, elle utilise l’identifiant Twitter de l’auteur par défaut) et des hashtags.
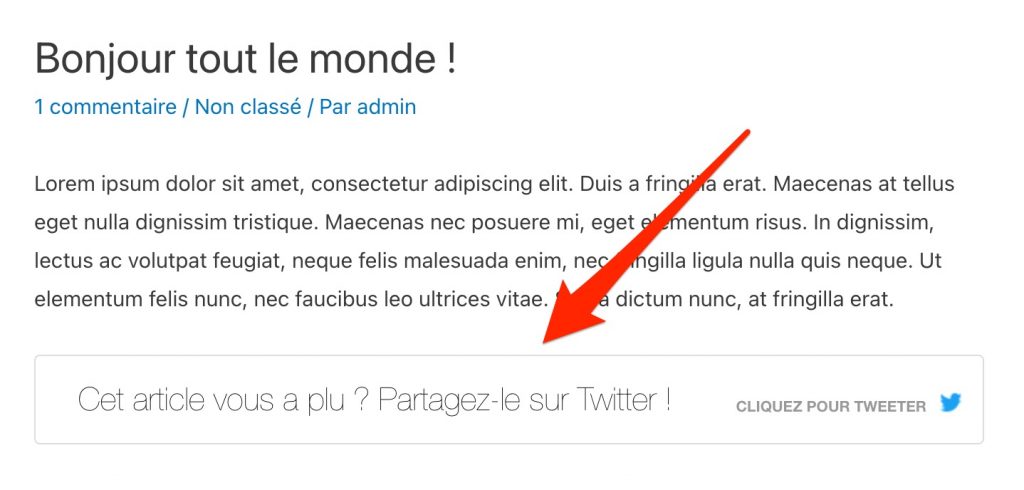
Enfin, Modern CTT vous permet d’afficher ou non l’appel à l’action sous la forme d’un bouton, et de personnaliser son contenu.
Vous voulez la voir en action ? Voici ce que ça donne :
Cerise sur le gâteau, toutes ces options sont gratuites. 😉 (contrairement à d’autres extensions)
Télécharger Modern CTT :
Better Click to Tweet

« L’extension Cliquez pour tweeter la plus populaire pour WordPress. » Sinon, les chevilles, ça va ?
Le plugin Better Click to Tweet vous promet aussi, une fois installé, de « créer du contenu tweetable pour vos lecteurs, en utilisant un simple shortcode ou un bloc Gutenberg. »
Super, on ne demandait qu’à voir ça de plus près.
Contrairement à un bouton de partage classique, le système Click to Tweet permet de se concentrer sur une partie spécifique du contenu que vous souhaitez mettre en valeur. Par exemple, si j’écrivais un article expliquant comment créer un site WordPress, je ferais un truc du genre :
« Tirez le meilleur de WordPress grâce à WPMarmite. »
Afin que cela soit plus parlant, lisez la suite, vous allez comprendre. En activant l’extension Better Click to Tweet, vous apprécierez d’abord d’être guidé par un assistant de configuration (en anglais). Pas mal pour prendre en main l’outil.
Une fois vos réglages effectués, rendez-vous sur votre éditeur de contenu, puis sélectionnez le bloc « Better Click to Tweet ». Il ne vous reste plus qu’à modifier le texte à afficher, et vous voilà bon pour le service :

Cette extension est très simple à utiliser mais elle ne permet pas de modifier le style de l’encart Click to Tweet, sauf si vous vous procurez son module premium dédié (à partir de 29,99 $, soit environ 25 €, pour une utilisation sur 1 site).
Télécharger Better Click to Tweet :
Les autres options pour ajouter un encart Click to Tweet sur WordPress
Au-delà des extensions Modern CTT et Better Click to Tweet, il existe d’autres possibilités pour ajouter un encart Click to Tweet dans votre contenu.
Il faut déjà savoir que certaines extensions de blocs Gutenberg proposent leurs propres blocs Click to Tweet dédiés, comme CoBlocks ou Ultimate Blocks.
Ensuite, d’autres extensions qui permettent d’ajouter des boutons de partage sur les réseaux sociaux peuvent proposer cette fonctionnalité, à l’image de Social Warfare.
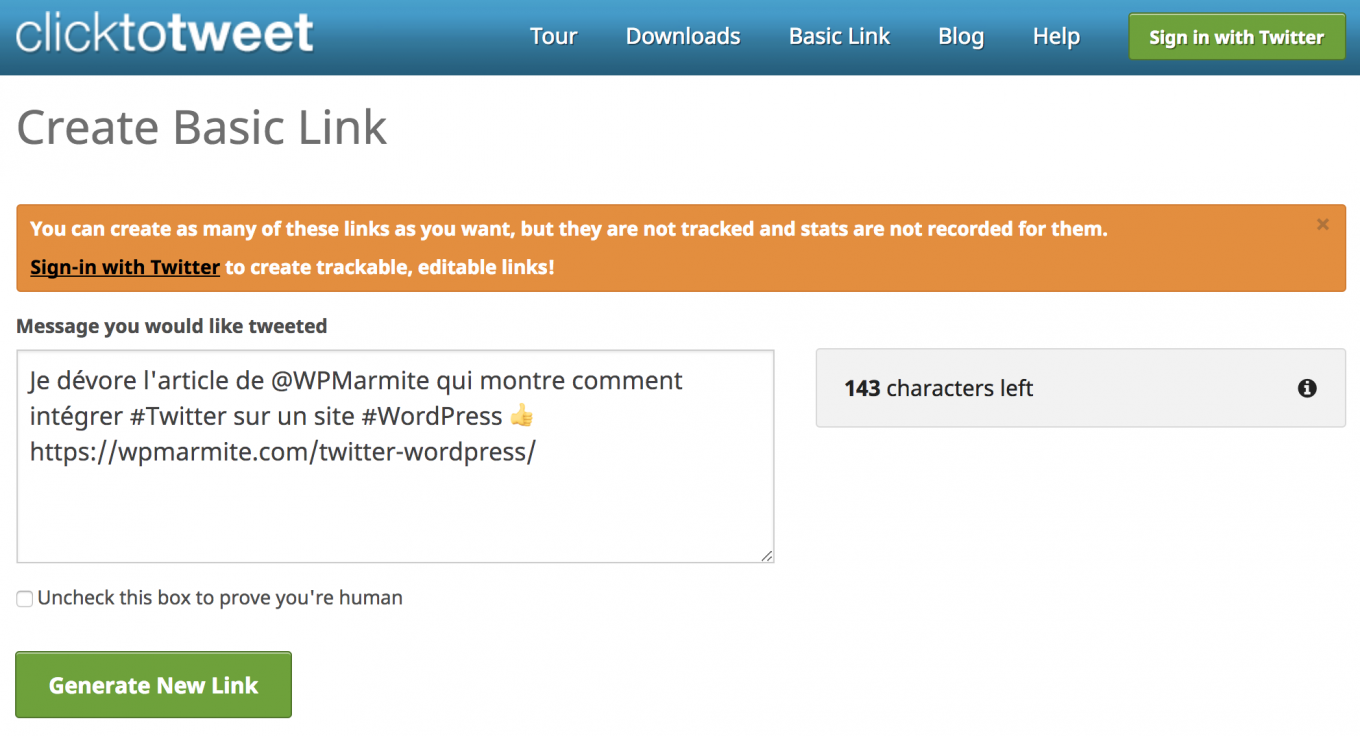
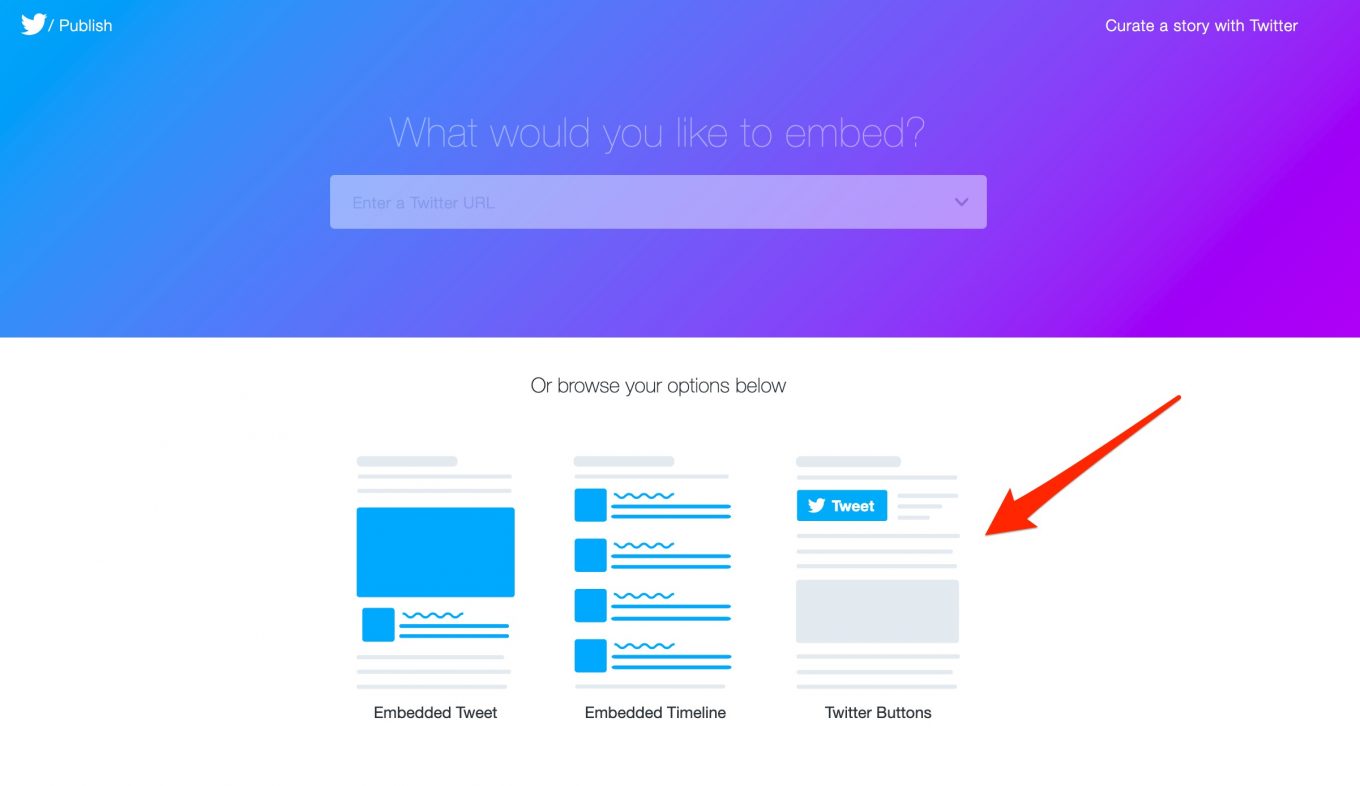
Enfin, vous pouvez vous servir de la page officielle du service Click to Tweet. Cliquez sur « Basic Link » en haut, et entrez ensuite le message que vous désirez.

Puis cliquez sur « Generate New Link ». Pour l’intégration sur votre site, vous pouvez ajouter le simple lien HTML généré, mais ce n’est pas très attractif.
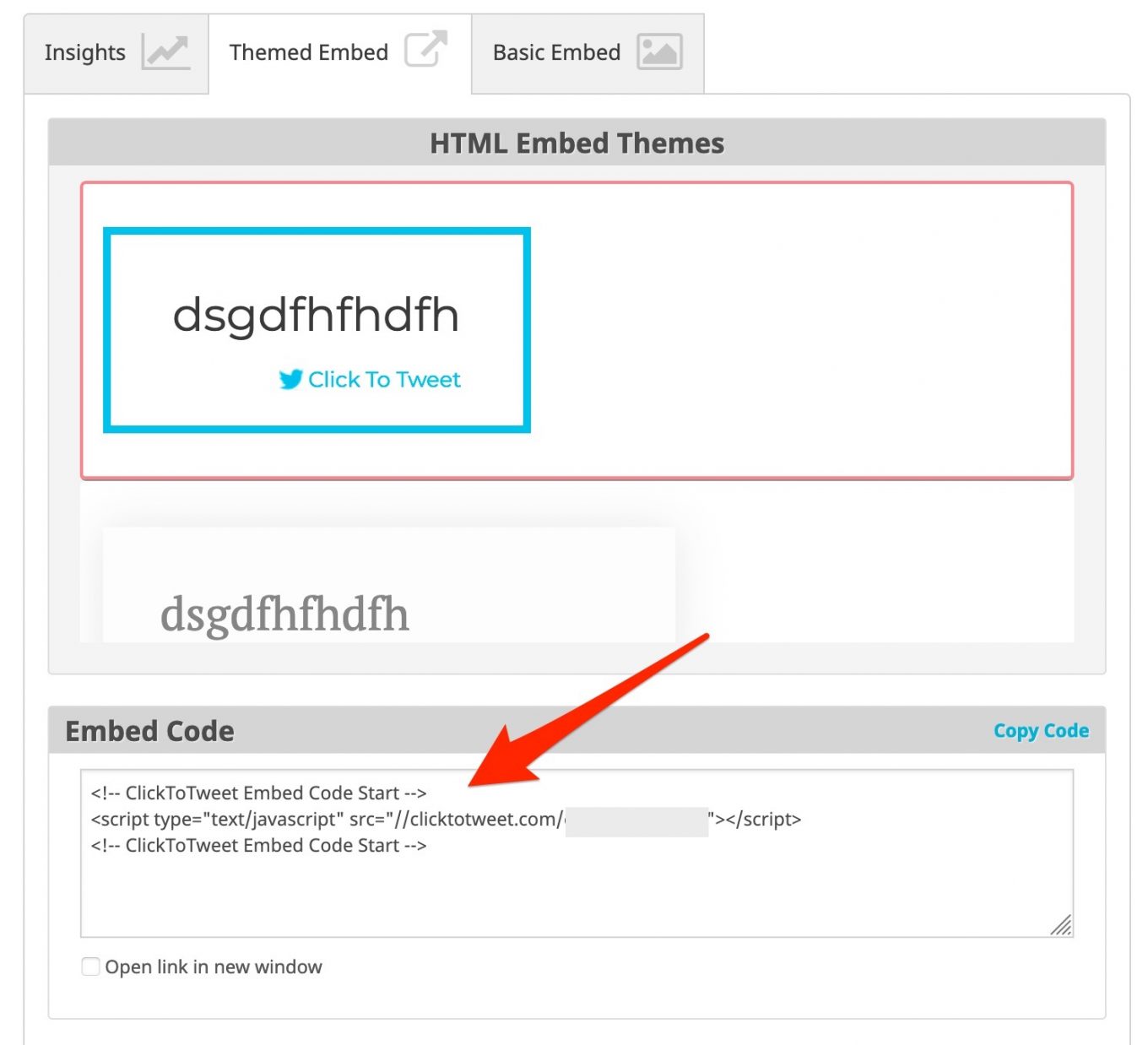
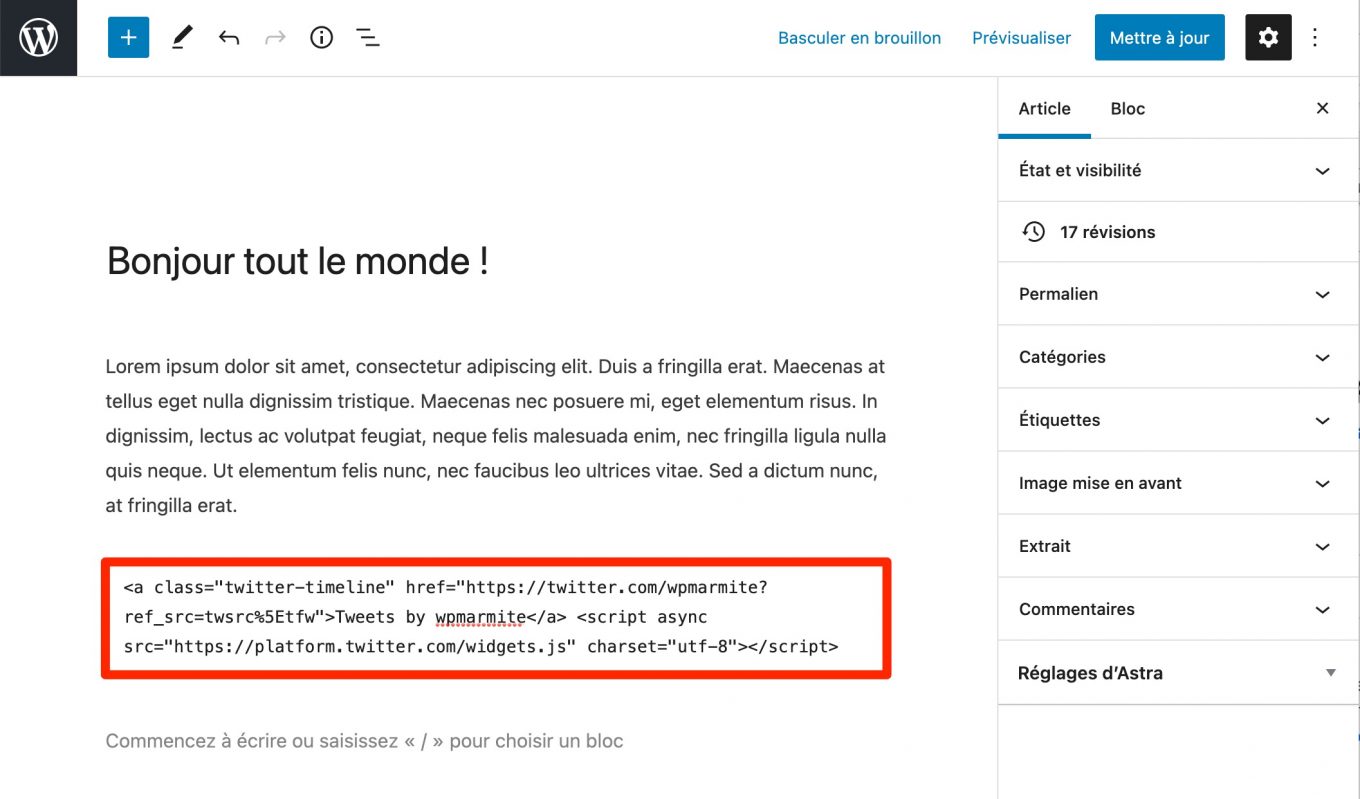
Pour intégrer un encart Click to Tweet, il vous suffit de copier-coller les morceaux de code HTML proposés dans un bloc HTML sur votre éditeur de contenus.

Et voilà, fin de la manipulation.
Cliquez ici pour voir ce que ça donne (il ne vous restera plus qu’à cliquer sur le bouton Tweeter pour finir le boulot).
Le service Click to Tweet donne aussi accès à des statistiques (ex : nombre de clics sur vos liens ou encarts). Par contre, tout le processus est manuel. Si vous utilisez directement ce service, le plugin Better Click to Tweet n’aura pas d’utilité, donc autant le désinstaller.
WP Tfeed

Cette extension plutôt populaire (20 000 installations actives) ajoutera un « WordPress Twitter Feed » à votre site/blog : comprenez un fil d’actu Twitter.
Vous serez capable de le faire par deux moyens : l’utilisation de shortcodes ou via des widgets.
Avant cela, il va falloir passer par un contrôle d’identité très sérieux. Pour ne pas dire dissuasif. Ne vous inquiétez pas, la police ne va pas se pointer chez vous.
En fait, pour que l’extension fonctionne, il faut d’abord créer une application pour obtenir plusieurs infos comme une clé d’accès Token. Pour cela, il faut créer un compte développeur Twitter en vous rendant sur la page d’inscription dédiée.
Cela rallonge pas mal le processus, il faut bien le noter.
Une fois les infos requises renseignées, vous trouverez deux nouveaux widgets dans Apparence > Widgets.
Le premier, « WP TFeed », permet d’afficher votre fil Twitter. Le second, « WP TFeed Slider », permet de montrer ce fil dans un slider.
Vous pourrez aussi utiliser des shortcodes, si vous préférez. À chaque fois, vous aurez 3 templates au choix.
Au final, le plugin fonctionne, mais on a plutôt été refroidi par le nombre d’actions à effectuer avant d’avoir à l’utiliser. L’un de ses concurrents, Custom Twitter Feeds, est par exemple beaucoup plus simple à manipuler.
Sans compter que WP TFeed ne propose pas de bloc Gutenberg dédié, ce qui est dommage lorsque l’on utilise l’éditeur de contenu de WordPress.
A noter qu’une version pro existe. Elle coûte 17 $ (environ 15 €), et propose par exemple 12 templates. Par contre, sa dernière mise à jour date de juin 2019.
AccessPress, le développeur de cette extension, propose aussi un plugin pour publier sur votre profil Twitter vos articles, pages et custom post types. Et ce, dès que vous aurez appuyé sur le bouton « Publier » ou « Mettre à jour » de votre administration WordPress. Si cela vous intéresse, cette extension s’appelle TAuto Poster.
Télécharger WP TFeed :
BestWebSoft’s Twitter

Voilà une extension simple et efficace pour ajouter jusqu’à 4 boutons de partage à votre contenu :
- Tweet
- Suivre (follow)
- Hashtag
- Mention

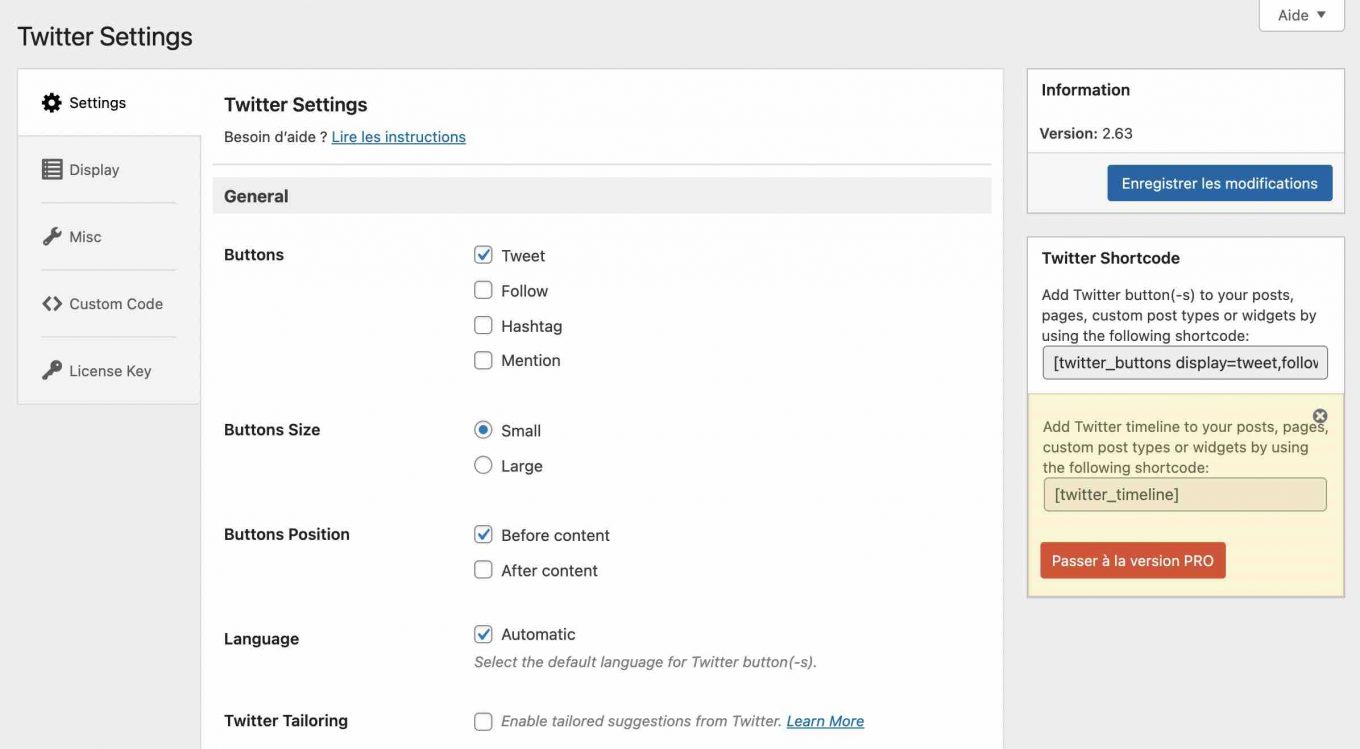
Parmi les options de personnalisation, vous allez pouvoir choisir la taille du bouton (grand ou petit), sa position (avant et/ou après le contenu), ou encore le texte à afficher.
Une fois que vous avez effectué vos réglages, rendez-vous par exemple sur un de vos articles et intégrez le shortcode proposé par l’extension, en y ajoutant/supprimant les boutons que vous avez envie de montrer à vos fidèles lecteurs.
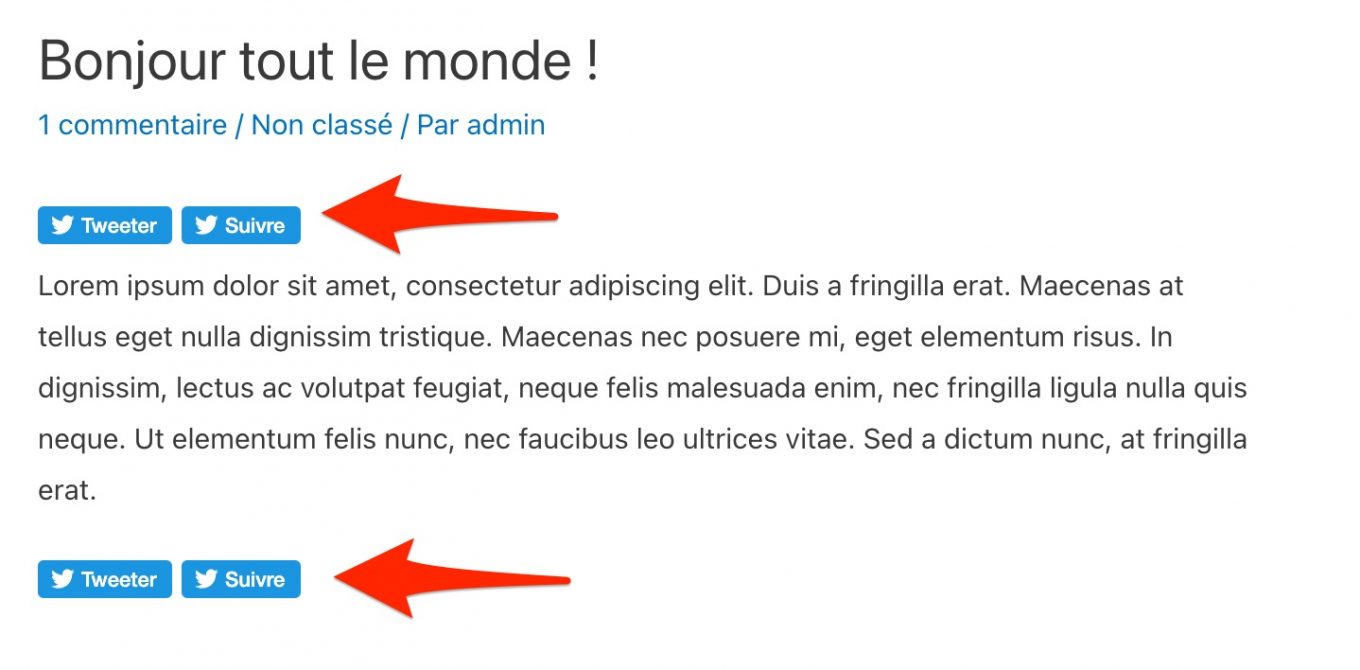
Jetez un œil au rendu sur cet article de test, sur lequel je n’ai choisi d’afficher que les boutons Tweeter et Suivre.

Comme pour WP TFeed, on regrette l’absence d’un bloc Gutenberg qui nous aurait facilité la vie au moment d’intégrer nos boutons.
Le développeur de l’extension, BestWebSoft, propose aussi une version pro à 20,38 $ (oui, très précisément), soit environ 17 € pour un site.
Cependant, les options sont assez limitées par rapport à la version gratuite. En pro, vous pourrez notamment prévisualiser l’apparence de vos boutons ou encore choisir sur quels types de contenus les intégrer.
Télécharger BestWebSoft’s Twitter :
WP Twitter Auto Publish

Cette extension très pratique permet de publier automatiquement vos articles ou pages sur Twitter, avec une image illustrative ou non.
Mais, car il y a un, mais : il va falloir créer ce que l’on appelle une application Twitter pour la faire fonctionner. Oui, encore elle !
Vient ensuite le moment de paramétrer votre extension.
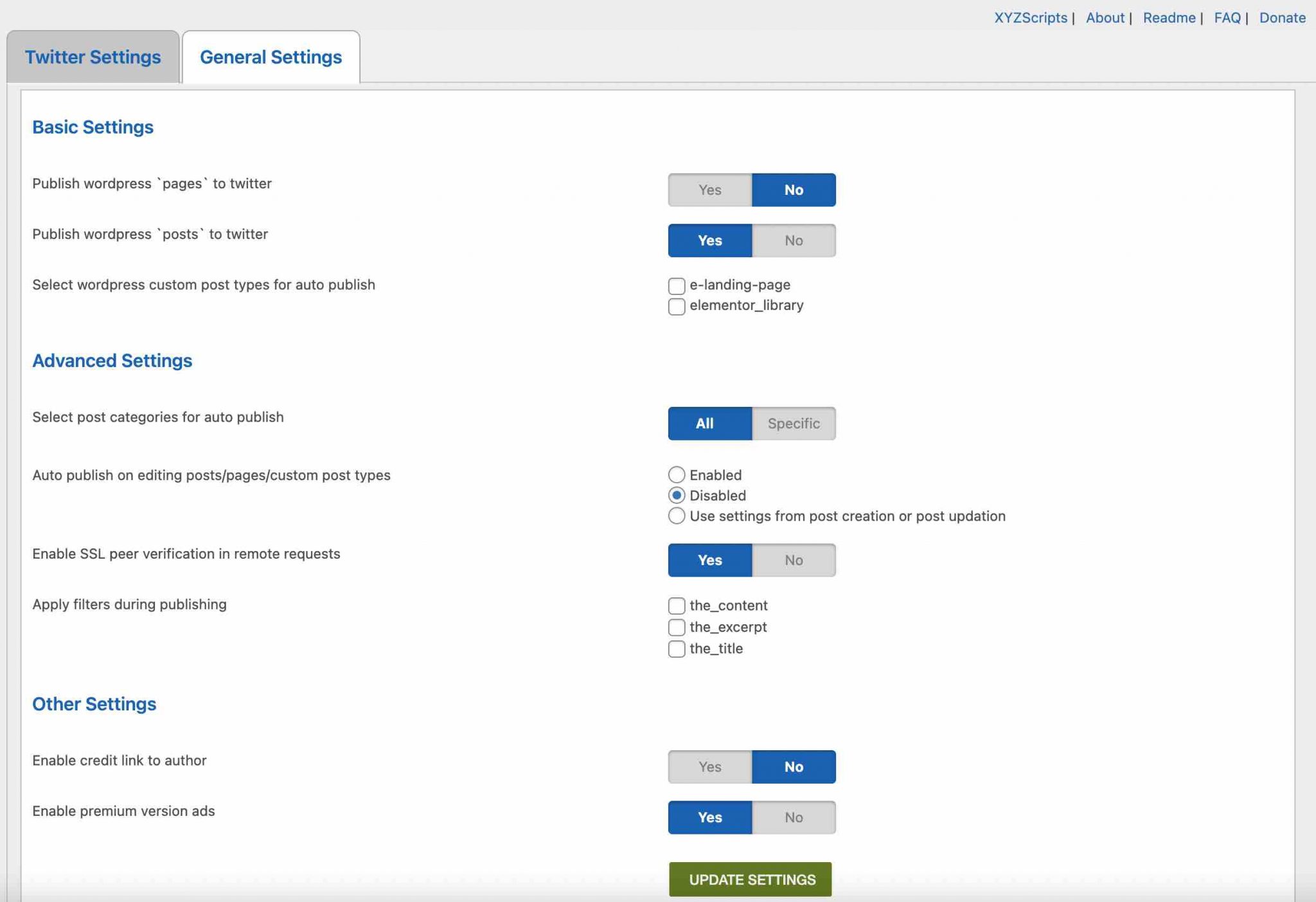
Cela se passe dans General Settings, au niveau des réglages de l’extension de l’admin WordPress. Vous pouvez même suivre l’état de vos auto-publications dans l’onglet Logs.

Bien que le menu de réglages soit en anglais et un peu pollué par des encarts nous présentant les autres extensions de la maison, on s’y retrouve facilement. Il n’ y a que deux onglets, ce qui rend le paramétrage très rapide.
Afin d’en rajouter une couche, sachez que l’extension WP to Twitter fait sensiblement la même chose et réclame aussi de créer une application Twitter.
J’espère que cela ne vous a pas dégoûté. Au pire, ne vous inquiétez pas. On peut aussi se passer de cette fameuse application Twitter pour intégrer Twitter à WordPress.
Restez par là, je vous expliquerai comment dans la partie 4.
Télécharger WP Twitter Auto Publish :
Customize Feeds for Twitter

Intégrer un fil Twitter sur son site n’est pas si complexe que ça. Vous allez encore en avoir la démonstration avec l’extension Customize Feeds for Twitter.
Activez-la et nous voilà partis pour les réglages. Rendez-vous dans votre administration, dans la barre latérale gauche. Une icône « Customize Feeds for Twitter » a dû apparaître. Cliquez dessus et en voiture pour créer votre flux !
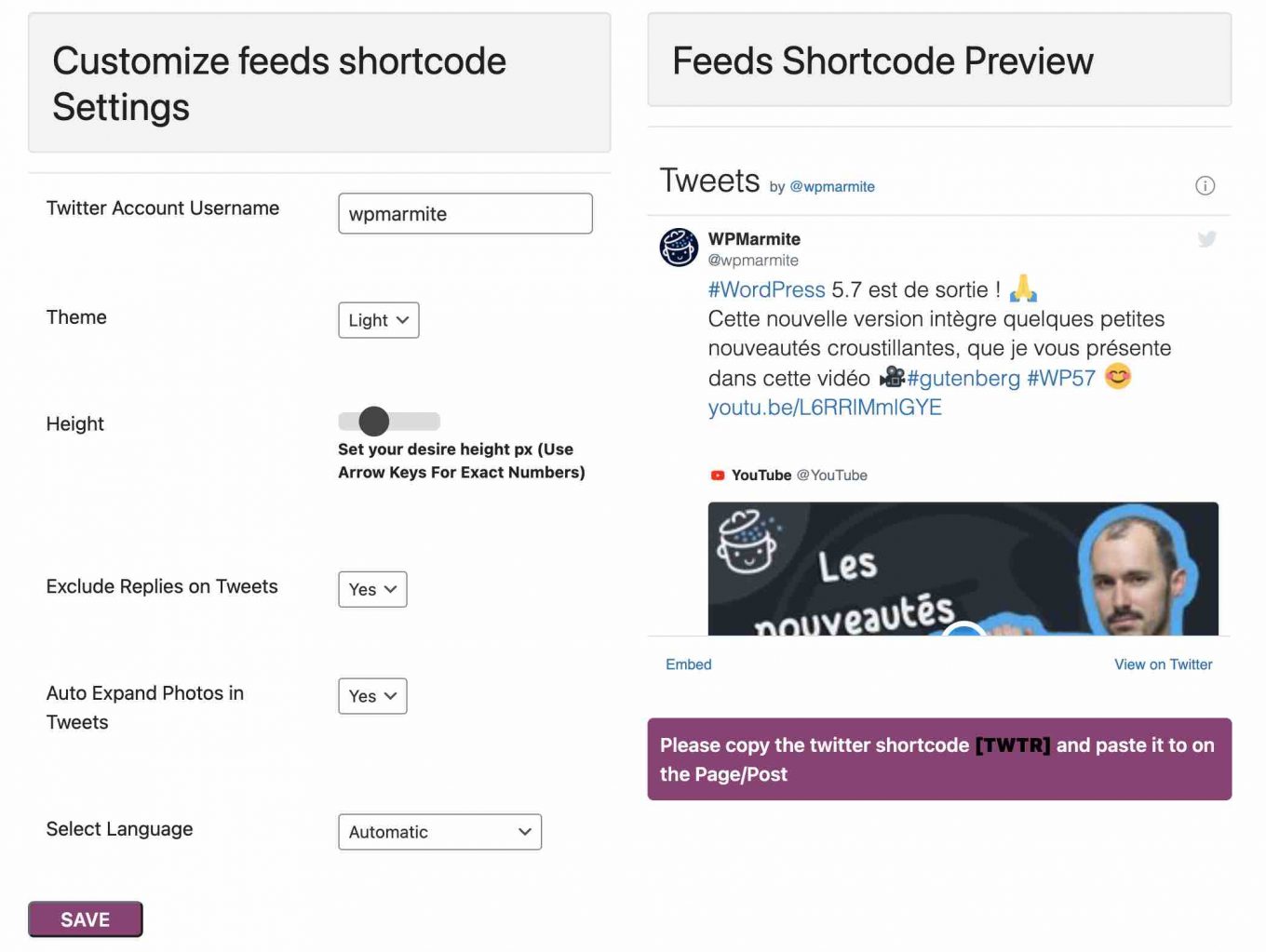
Après avoir renseigné vos clés Twitter dans l’onglet « Twitter Feeds » – cela n’a normalement plus aucun secret pour vous -, ou encore le nombre de tweets à afficher, il ne vous reste plus qu’à renseigner quelques infos de base dans l’onglet « Feeds Widget », comme :
- Votre nom d’utilisateur Twitter.
- Un « Thème » pour l’arrière-plan (sombre ou clair).
- La hauteur de vos tweets en pixels etc.

L’interface est un peu à l’ancienne et très flashy, mais la phase de réglages est simple, alors on s’en accommode.
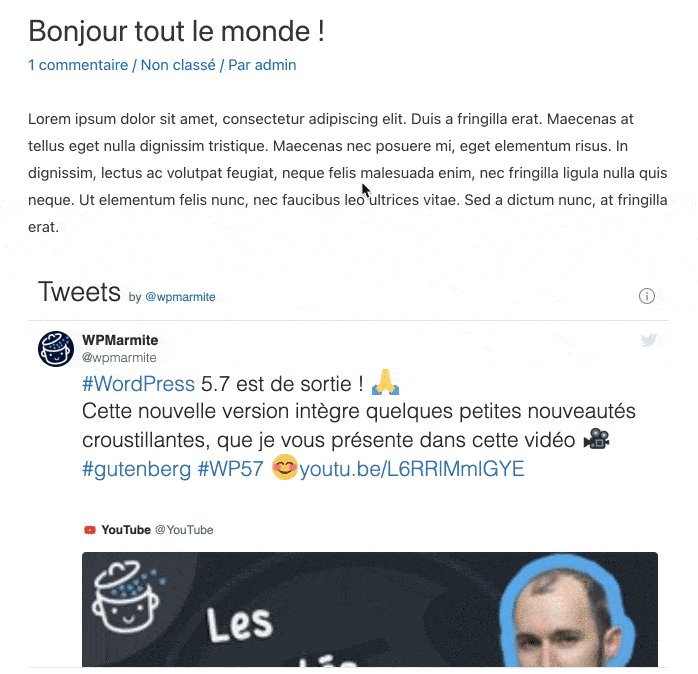
Ensuite, copiez le shortcode [TWTR] et collez-le dans la page ou l’article de votre choix (un widget est aussi dispo pour une intégration dans une barre latérale, votre pied de page etc.) :

Tout fonctionne mais on est quand même assez limité. Et, quitte à rabâcher, on regrette encore une fois de ne pas se voir proposer de bloc Gutenberg dédié.
Vous en voulez plus ? Customize Feeds for Twitter dispose d’une version Premium, appelée Twitter Tweets Pro (19 $, soit environ 16 €). Elle permet par exemple d’afficher plusieurs fils Twitter à la fois de différents utilisateurs, de les intégrer dans un slider, ou encore de personnaliser leur style.
Télécharger Customize Feeds for Twitter :
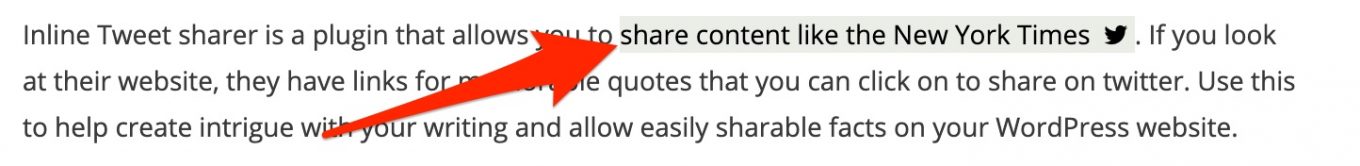
Inline Tweet Sharer

Inline Tweet Sharer est le Petit Poucet de cette sélection (1 000 installations actives).
C’est aussi une extension singulière, qui permet de réaliser une action bien spécifique : créer des liens personnalisés pour partager votre contenu sur Twitter.
En action, cela ressemble à cela :

Comme le détaille la description de l’extension, vous pouvez vous en servir pour mettre en avant du contenu prêt à être tweeté (ex : des stats, des citations) « facilement et rapidement », tout en « encourageant les personnes à cliquer sur ces liens, pour augmenter le trafic sur votre blog ».
La promesse est alléchante. Par contre, la mise en application est un peu plus laborieuse. Vous risquez de vous arracher un peu les cheveux si vous débutez sur WordPress, et ne souhaitez pas passer 3 plombes à comprendre le mode de fonctionnement du plugin.
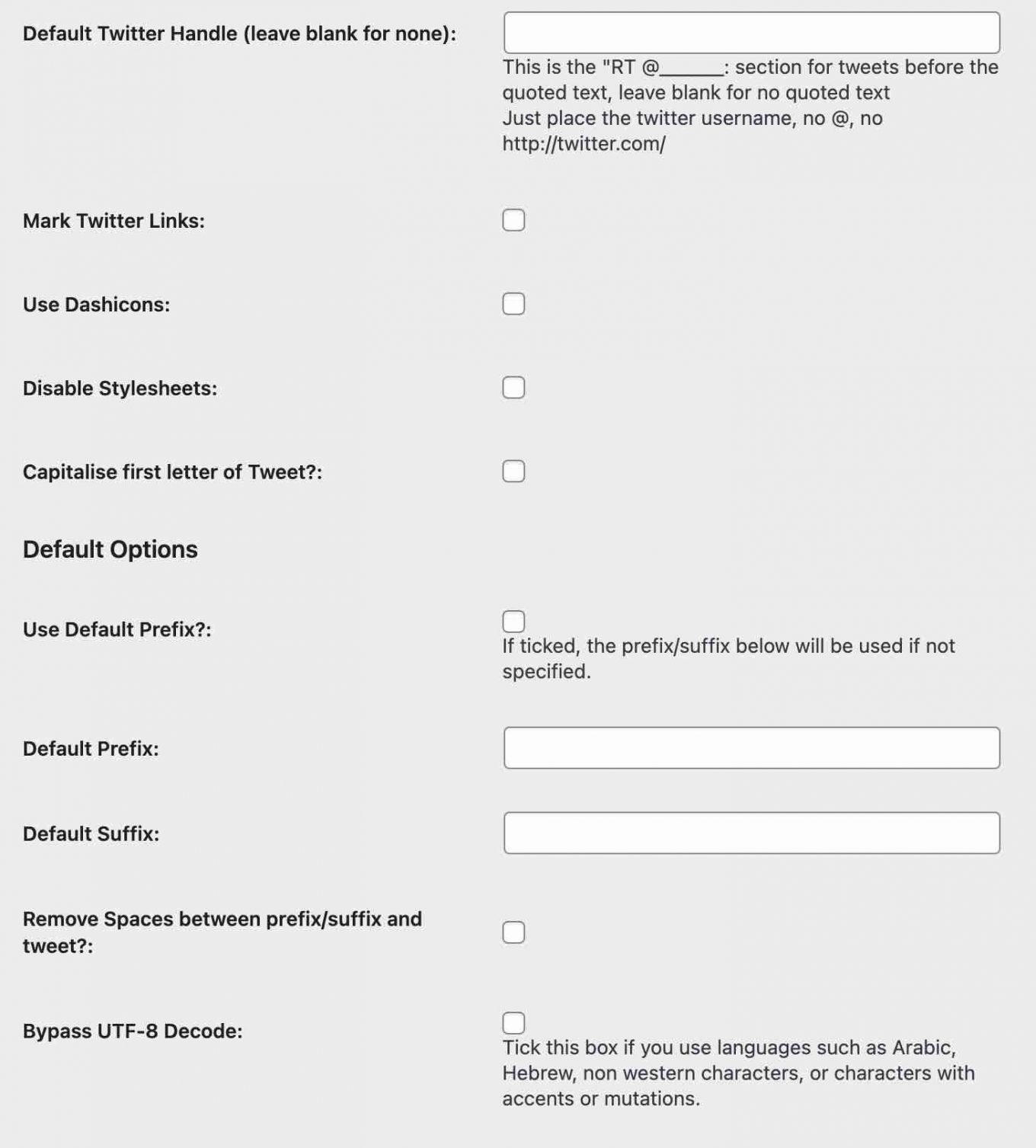
Une fois activé, vous aurez la bonne surprise de découvrir une page de réglages très courte, mais uniquement en anglais. Par contre, vous aurez sûrement besoin de recourir à la documentation pour comprendre à quoi correspond telle ou telle option.

Ce n’est pas la mer à boire, c’est vrai. Mais ça se complique un peu plus pour ajouter vos liens dans votre contenu. Pas de bloc Gutenberg à l’horizon. Du coup, vous devrez ajouter un shortcode que vous pouvez personnaliser avec divers attributs, comme détaillé par ici.
Ce n’est pas complexe en s’y arrêtant dessus, mais pour la simplicité et la rapidité, on repassera.
Si vous n’êtes pas rebuté, il existe aussi une version premium (25 £, soit environ 29 €), qui propose notamment une intégration avancée à Google Analytics.
Télécharger Inline Tweet Sharer :
Rotating Tweets

Allez, on va se marrer un peu parce que cette extension est rigolote ! Bon, en lisant le titre, vous devez un peu vous douter que ça va swinguer.
Le concept : au lieu d’afficher vos tweets un par un, Rotating Tweets permet de les exposer à vos lecteurs les uns après les autres. En boucle.
Avant de voir cette extension en action, il va falloir passer par la case installation. Le côté un peu lourd du truc, comme pour certaines autres détaillées plus haut. Mais il faut le faire, alors c’est parti.
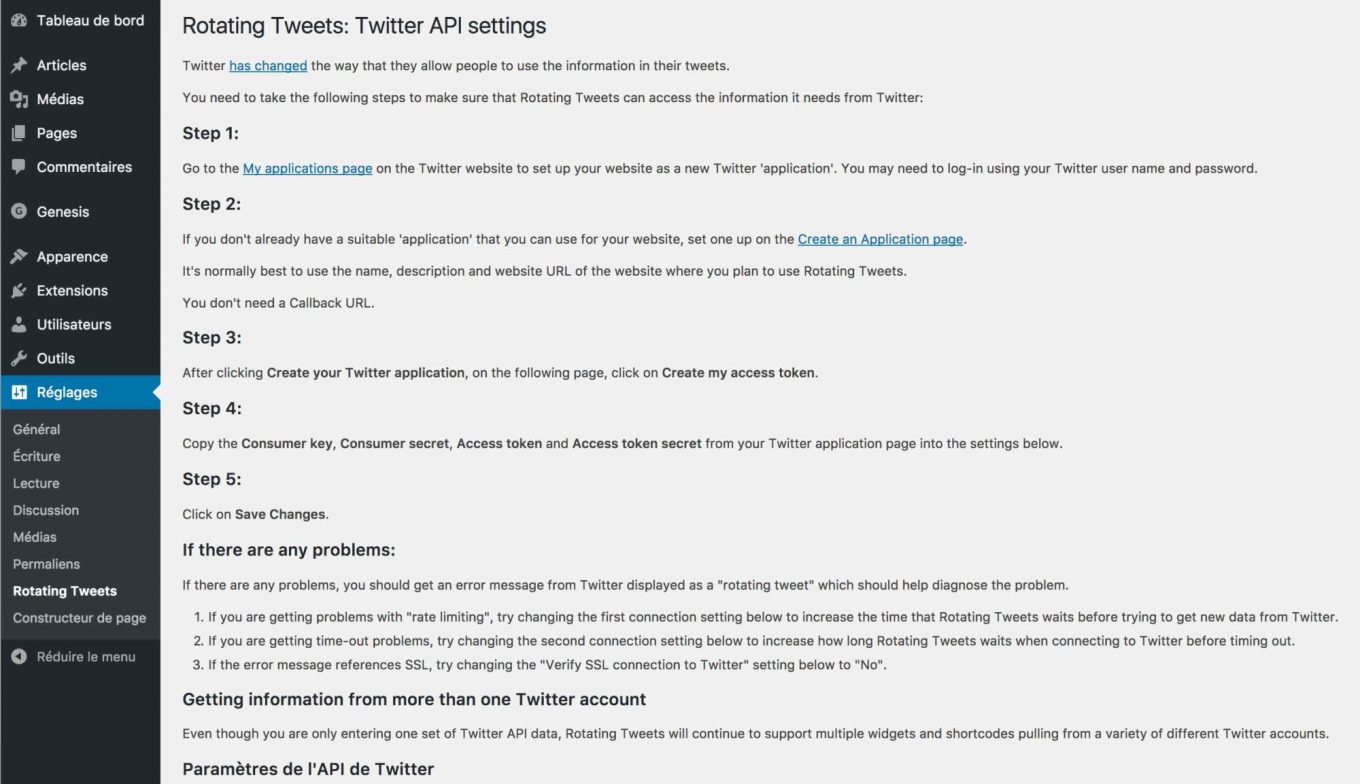
Pour ça, l’extension donne une feuille de route très claire.

Donc : vous suivez le lien renseigné pour créer votre application Twitter. Vous l’activez puis générez votre clé Token.
Ensuite, copiez-collez dans votre admin WordPress :
- La clé d’usager pour l’API de Twitter ;
- La clé secrète d’usager pour l’API Twitter ;
- Le jeton d’accès pour l’API de Twitter ;
- Le jeton secret d’accès pour l’API de Twitter.
Poursuivez en configurant certains réglages à votre guise, comme le temps que met l’extension à essayer de récupérer vos derniers tweets sur Twitter.
Venons-en à la partie la plus concrète : l’intégration de l’extension.
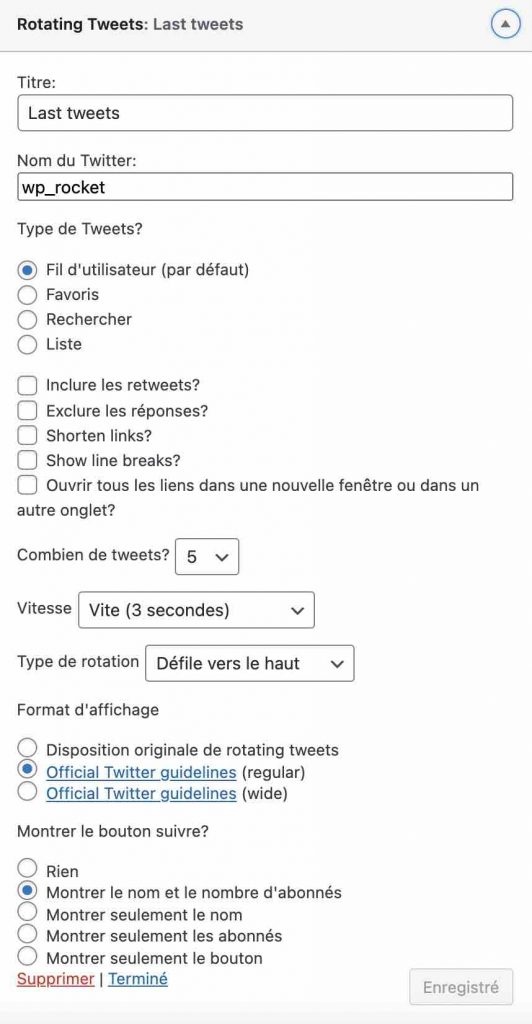
Vous pouvez l’ajouter à votre WordPress via un shortcode ou directement dans la zone de widgets.

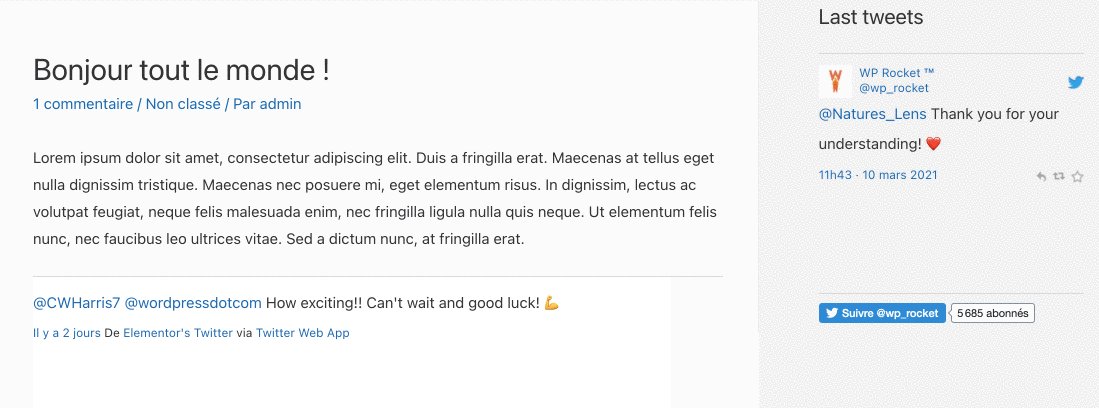
Pour les widgets, c’est très simple : il suffit de mettre votre nom de compte (ou celui d’une autre personne) et de le personnaliser à votre guise. J’ai pris l’exemple du compte de l’extension de cache WP Rocket (@wp_rocket) pour vous montrer.
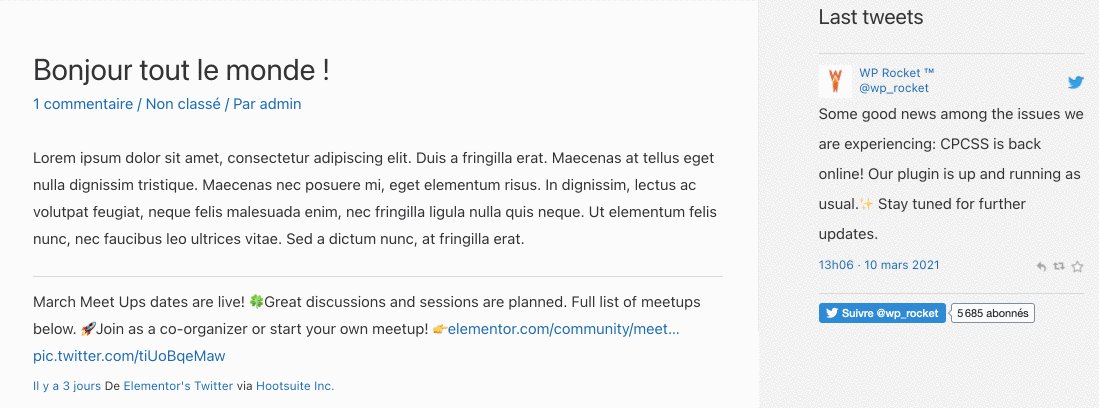
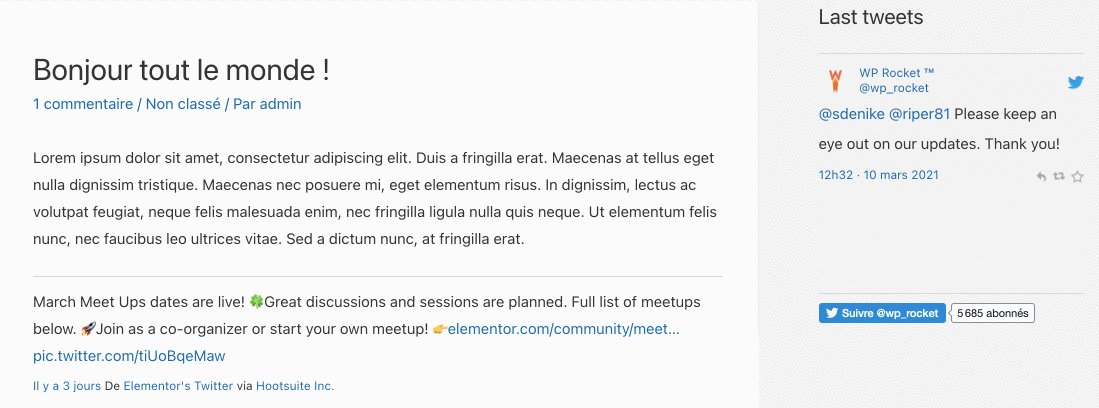
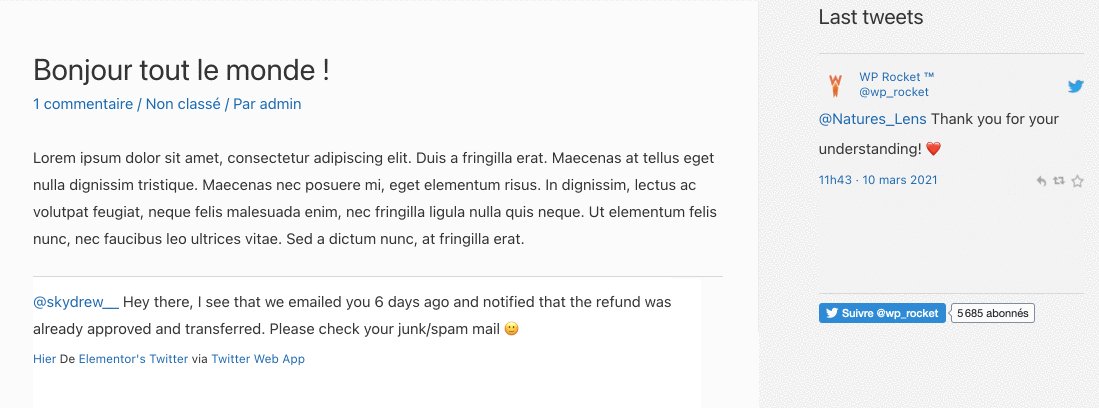
Si vous êtes plutôt un adepte du shortcode, insérez-le par exemple dans votre dernier super article qui tue en collant ça : [rotatingtweets screen_name='your_twitter'].
Pour la démo, j’ai pris le compte du constructeur de page Elementor. Vous pouvez voir les résultats ci-dessous :

Si vous souhaitez personnaliser l’apparence de votre shortcode pour le rendre plus percutant, pas de souci. Consultez la page de l’extension et ce site web.
Télécharger Rotating Tweets :
Les Twitter Cards
Enfin, bouclons cette série de tests avec deux extensions pour optimiser vos Twitter Cards.
Là, vous vous demandez sûrement : mais que se cache-t-il derrière ce terme un peu barbare ?
Une Twitter Card permet simplement d’améliorer un tweet et de l’enrichir. Twitter explique sur son site officiel que cela autorise à joindre du contenu additionnel à votre tweet initial (photo, vidéo, information sur un produit ou service, etc.) afin de vous aider à générer plus de trafic sur votre site web.
Du coup, cela vous rend beaucoup plus visible dans la timeline – ou TL, pour les Twittos – de vos abonnés, par exemple.
Ci-dessous, un exemple d’un type de Twitter Card que l’on appelle « Summary » : « Résumé ».

Il existe plusieurs façons d’intégrer les Twitter Cards sur votre site :
- Manuellement. N’hésitez pas à consulter la documentation officielle de Twitter pour y parvenir. Attention : c’est en anglais et peut être assez complexe à appréhender. Mais on a d’autres solutions, ne vous inquiétez pas.
- En utilisant l’extension Yoast SEO. Je vous renvoie d’ailleurs vers l’article d’Alex à ce sujet : Yoast SEO, comment configurer le meilleur plugin de référencement pour WordPress. Attention bis : avec Yoast, vous ne pourrez créer que deux types de Twitter Cards : Résumé (Summary Card) et Résumé avec grande image (Summary Card with Large Image).
- En passant par une extension dédiée. C’est ce que nous allons voir avec deux d’entre elles.
Avec ces trois méthodes, vous devrez bien penser à valider les cartes sur votre site afin que tout fonctionne correctement.
Twitter Cards Meta – Best Twitter Card Plugin for WordPress

« La meilleure extension de Twitter Cards pour WordPress. » C’est en ces termes que le développeur présente son application, qui recense 5 000 installations actives.
Dès l’activation du plugin, rendez-vous sur les réglages. Pensez à bien renseigner votre nom de compte et à définir une image par défaut : vous pouvez par exemple la récupérer dans votre Médiathèque.
Ensuite, rendez-vous sur cette page pour valider votre carte Twitter. Entrez l’URL de votre article ou page, puis envoyez une demande d’approbation.

Enfin, il vous suffit d’attendre un mail de confirmation de Twitter pour pouvoir publier votre Twitter Card !
Télécharger Twitter Cards Meta :
JM Twitter Cards

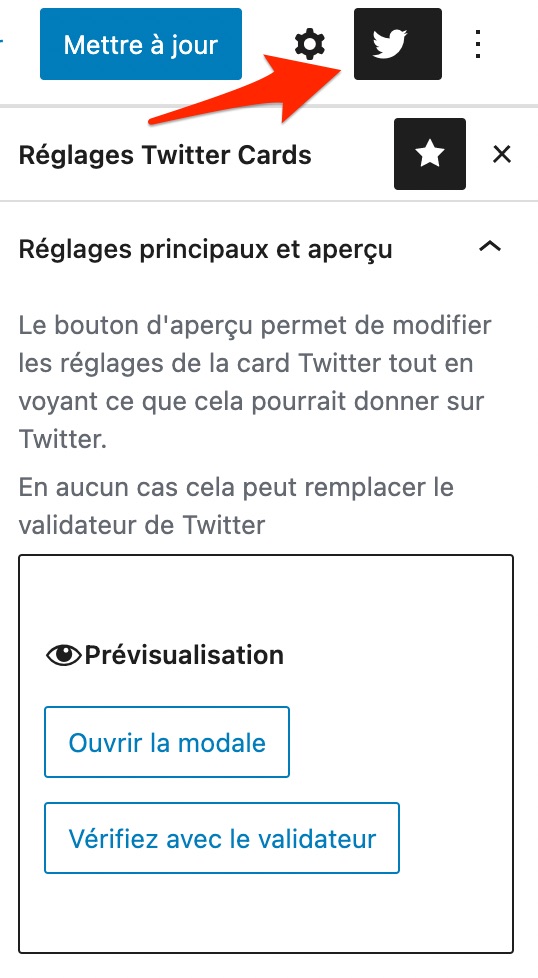
Pour activer cette extension, développée par le Français Julien Maury, vous avez simplement à paramétrer vos options dans l’onglet Options (tout est en français, youpi !).
Lorsque vous vous rendrez sur un article ou une page, vous verrez l’apparition d’une icône Twitter, au-dessus de la barre latérale de l’éditeur de contenu. Grâce à elle, vous pourrez par exemple prévisualiser l’affichage de votre Twitter Card sur le réseau social au petit oiseau bleu.

Télécharger JM Twitter Cards :
LA vérification à faire une fois votre extension paramétrée
Après l’installation de l’extension de votre choix, veillez à vérifier le temps de chargement de vos pages.
Pourquoi ? Car les extensions de partage sur les réseaux sociaux ont parfois la fâcheuse tendance à ralentir votre site. Et ça, Google n’aime pas vraiment. Vos visiteurs encore moins.
Au passage, si vous souhaitez approfondir le sujet, je vous recommande l’article de Florian, sur WPMarmite : « Comment optimiser un site WordPress sans se ruiner ».
N’hésitez pas à aller faire un tour sur GTmetrix, par exemple. Copiez-collez l’URL de votre choix et laissez GTmetrix l’analyser. Puis corrigez.

Vous pouvez aussi utiliser Pingdom, WebPagetest ou encore Dareboost.
Comment intégrer Twitter sur WordPress sans plugin ?
Voici 3 méthodes pour intégrer Twitter sur WordPress sans plugin :
- Utiliser un embed tweet (tweet embarqué).
- Créer un fil d’actu Twitter.
- Ajouter un bouton Twitter.
Voilà pour le résumé, je vous détaille la suite juste en-dessous.
Utiliser un embed tweet
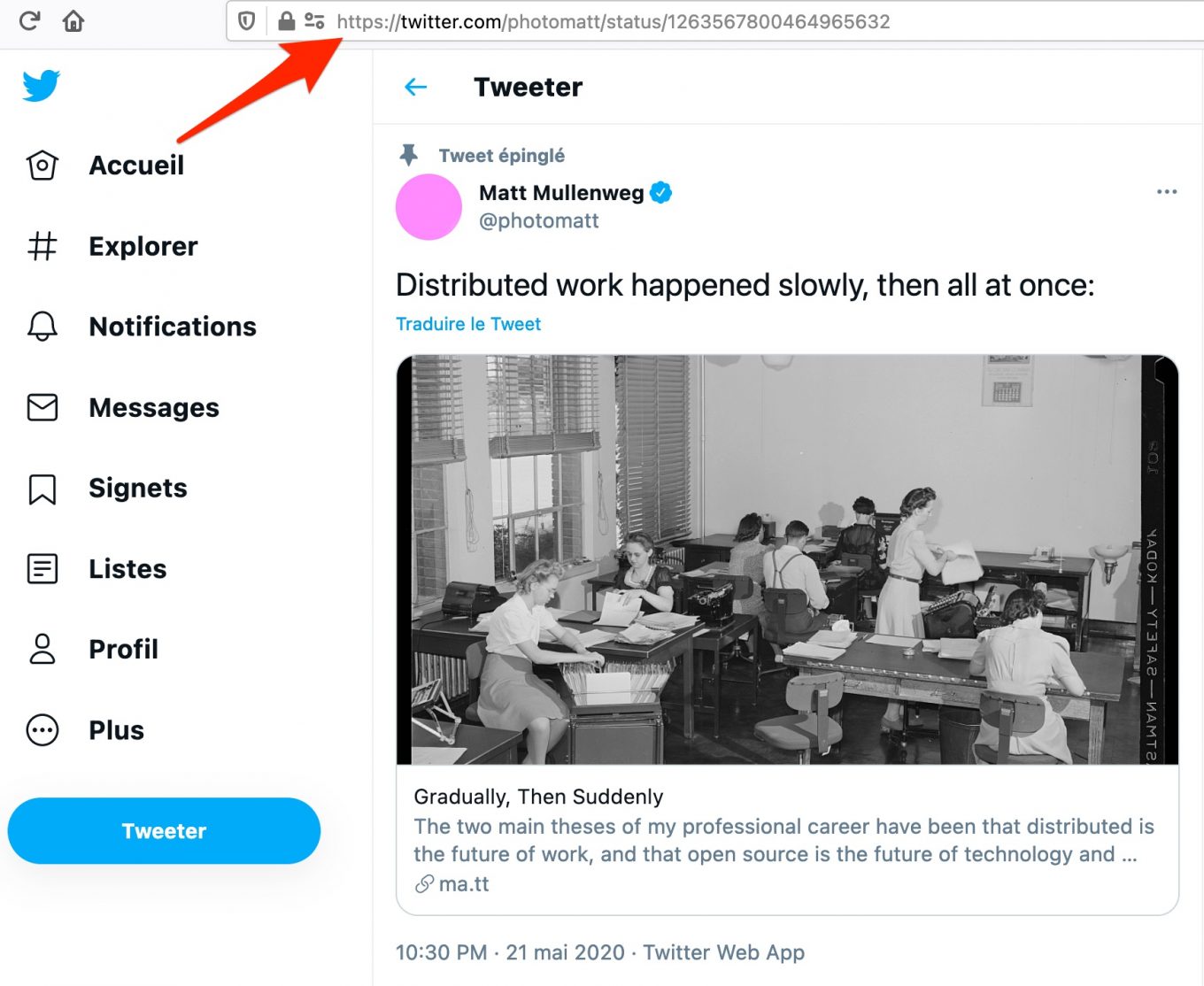
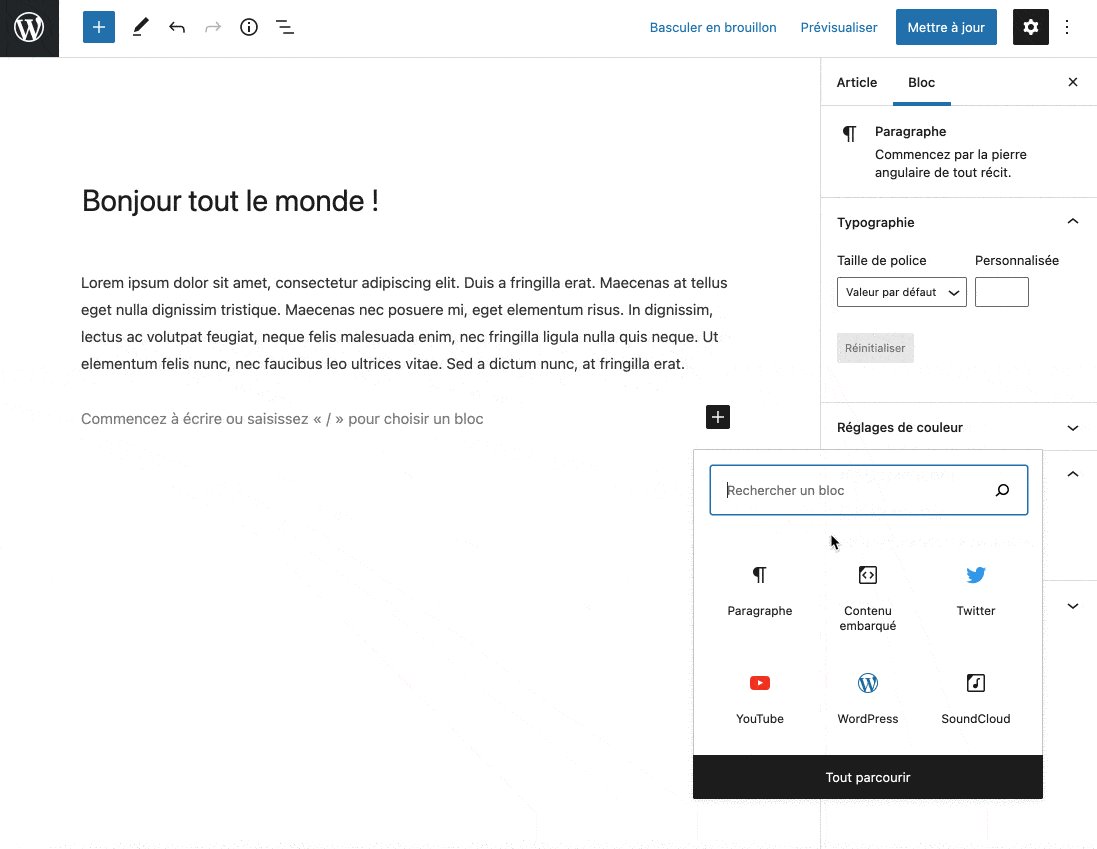
Cela vous permet d’intégrer n’importe quel tweet dans votre contenu WordPress. Pour cela, deux possibilités s’offrent à vous sur votre éditeur de contenu :
- Copier-coller l’URL du tweet qui vous fait rêver à l’emplacement de votre choix : il s’agit de l’option la plus rapide.

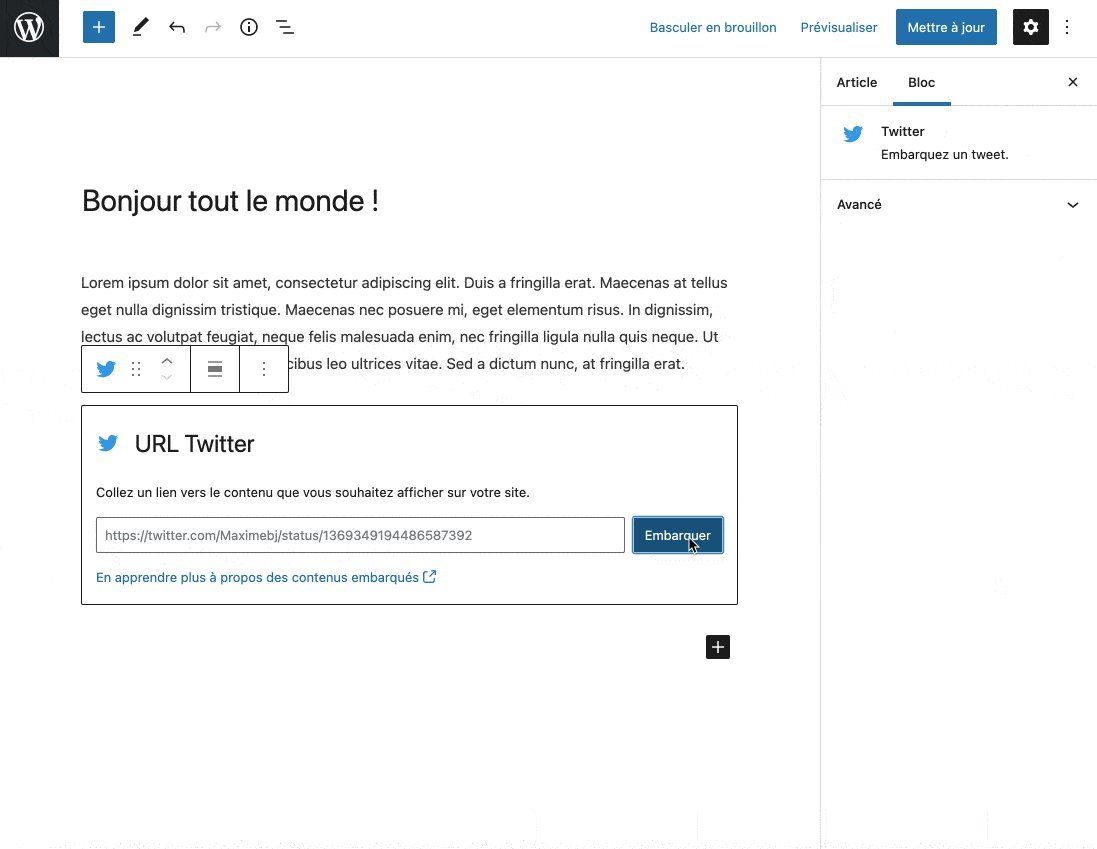
- Vous servir du bloc « Twitter » de l’éditeur de contenu, et y coller l’URL du tweet de votre choix. Le résultat final sera exactement le même que pour l’option du dessus.

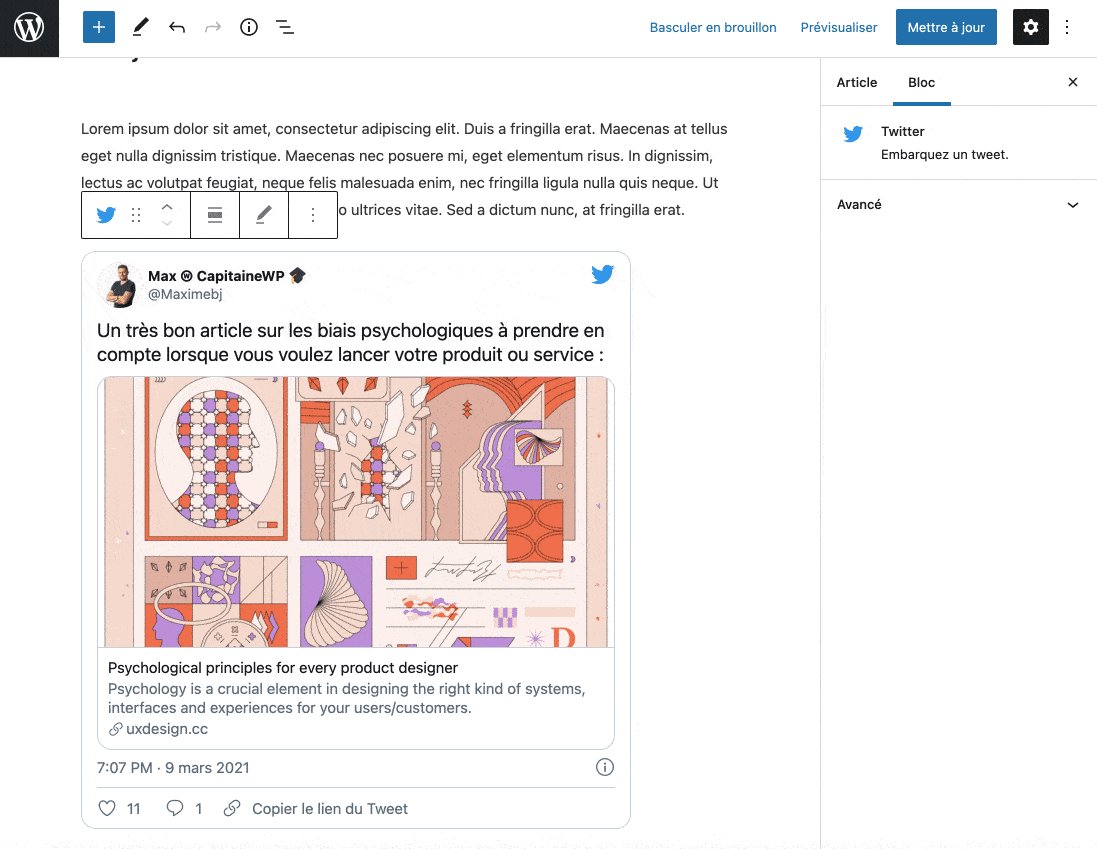
Regardez ci-dessus. J’ai « volé » un tweet de Maxime (@Maximebj), qui s’occupe de la formation WPChef avec Alex et Nicolas Richer.
Ce qui est sympa, c’est que vous allez pouvoir directement interagir avec le tweet en question (à condition d’avoir un compte Twitter) : vous pouvez l’aimer, le retweeter et/ou le commenter.
Pas mal, non ? Petit bémol : avec cette option, il est juste possible d’intégrer un tweet, pas votre fil d’actu complet. Vous pouvez néanmoins le personnaliser un brin en suivant les explications sur cette page.
Créer un fil d’actu Twitter
Cette astuce va vous aider à créer et intégrer votre fil d’actu pour afficher vos tweets sur WordPress, sans avoir à créer une app.
Pour cela, rendez-vous sur cette page qui détaille la marche à suivre. Pour info, vous avez 5 possibilités d’ajout :
- Profil,
- J’aime,
- Liste,
- Collection,
- Moment.
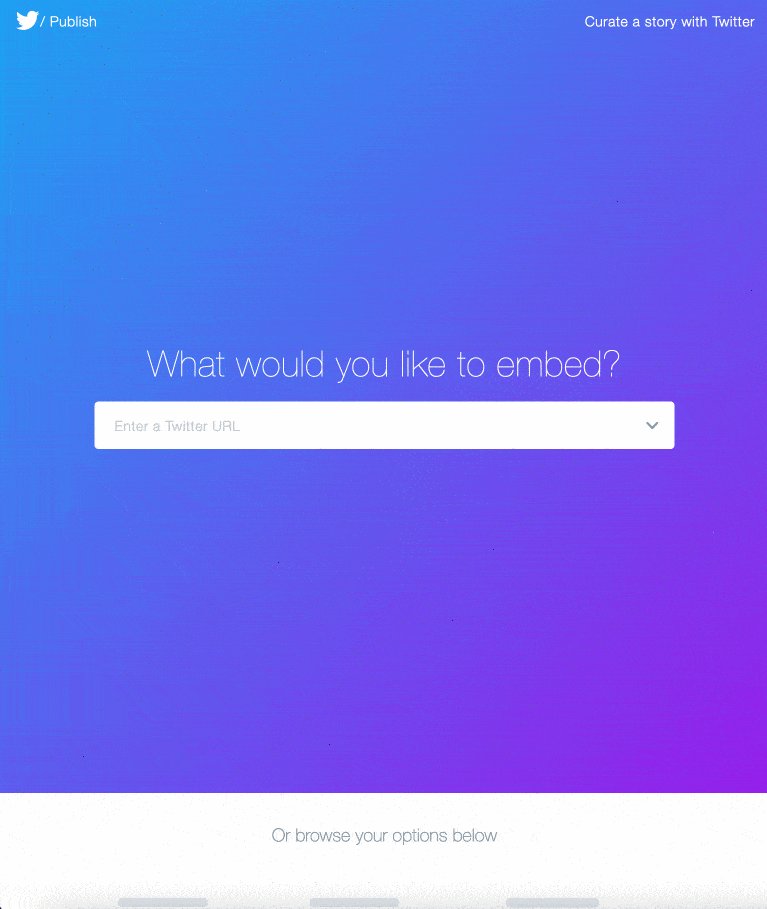
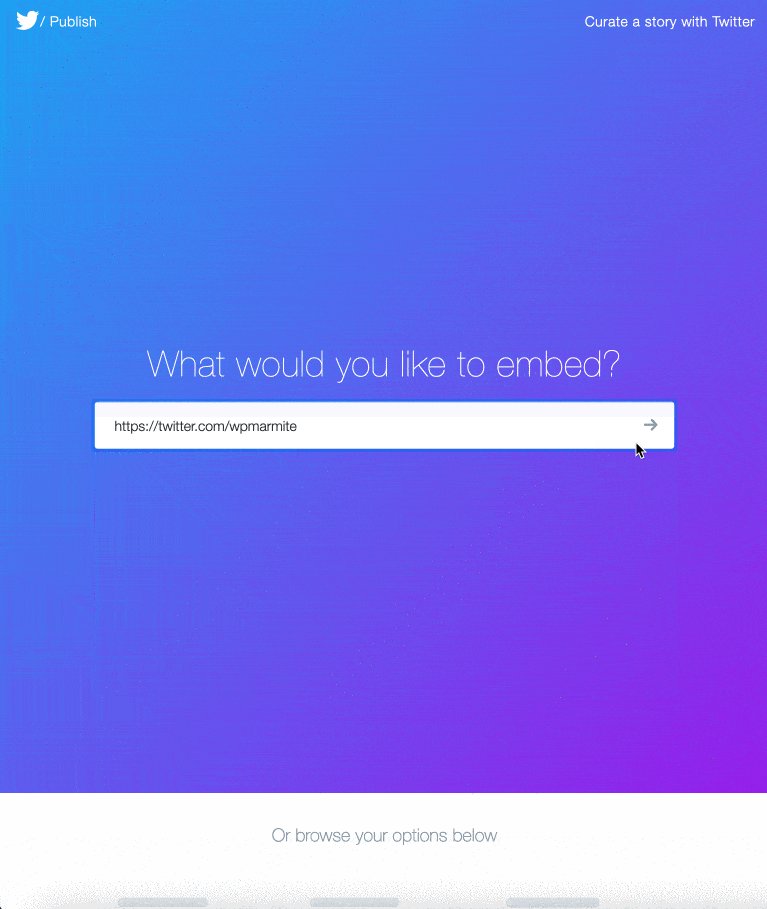
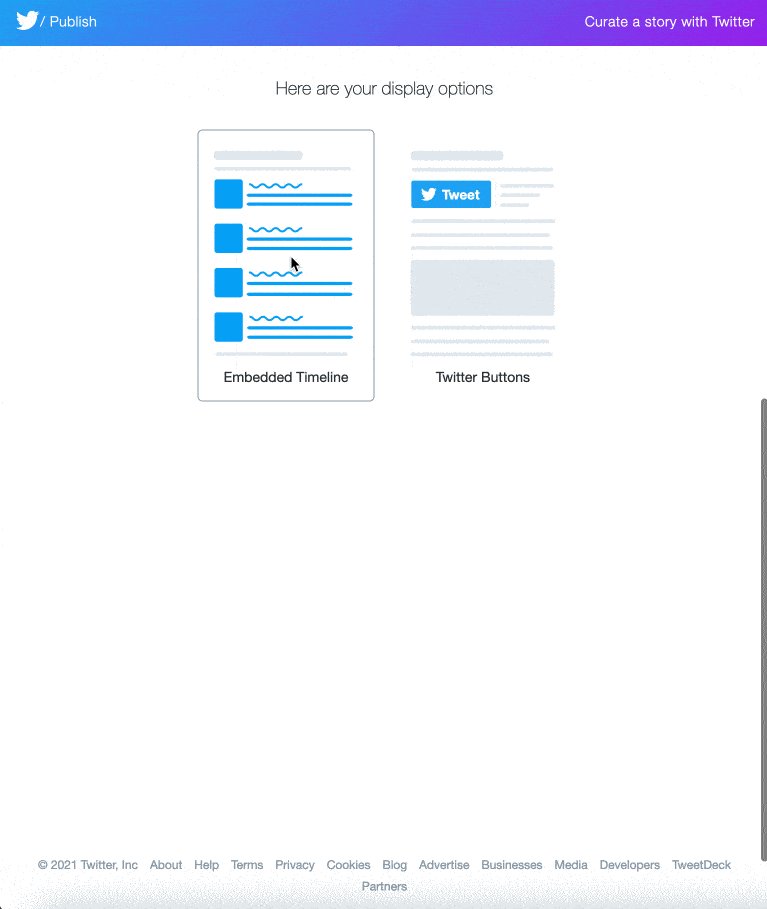
Ensuite, rendez-vous sur cette page (Twitter Publish). Entrez l’URL du compte Twitter dont vous souhaitez afficher le fil (ex : https://twitter.com/wpmarmite), puis sélectionnez « Embedded Timeline » (Timeline intégrée) :

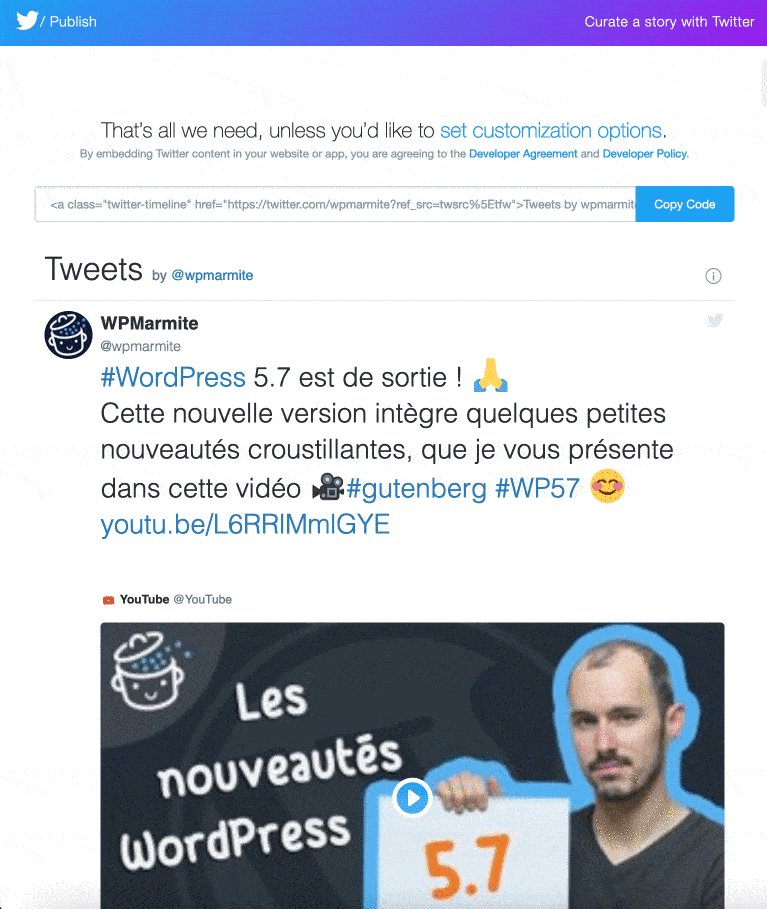
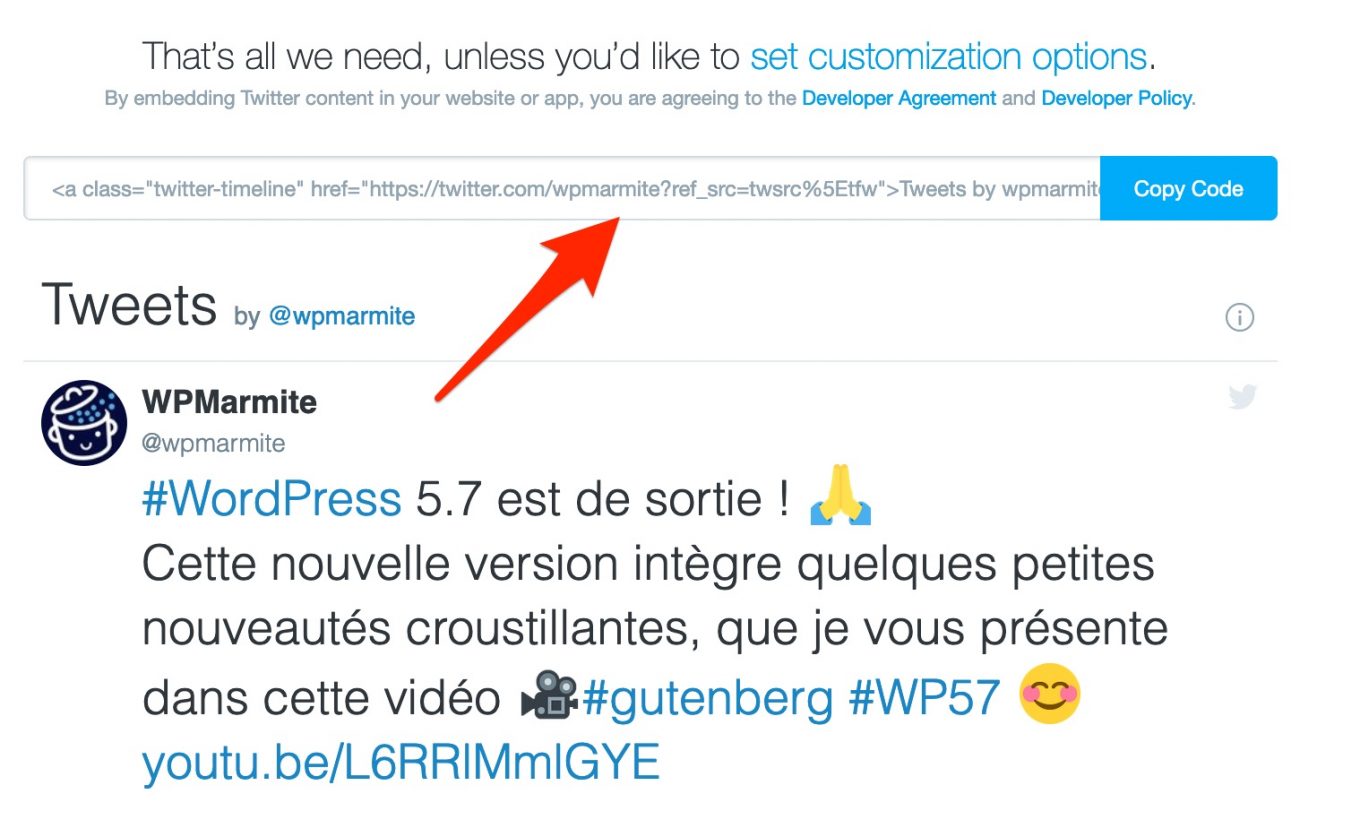
Vous obtiendrez un code à copier-coller où vous le souhaitez sur votre site. Ça donne ça :

Vous pouvez régler quelques détails d’affichage (ex : hauteur et largeur de la timeline, arrière-plan foncé ou clair des tweets) en cliquant sur le lien bleu « Set customization options » (Définir les options de personnalisation).
Finalisez tout ça en vous rendant sur votre éditeur de contenu, sur WordPress. Dégainez un bloc « HTML personnalisé », collez-y le morceau de code généré juste avant, et tout devrait rouler.

Pour utiliser votre fil dans un widget, c’est très simple. Prenez le widget « HTML personnalisé » (dans Apparence > Widgets) et glissez-le là où votre thème le permet. Par exemple, dans la sidebar ou dans le pied de page. Pensez bien à enregistrer après avoir collé le code dans la partie Contenu.
Et voilà, vous êtes un champion !
Ajouter un bouton Twitter
Vous le savez sûrement, mais les boutons d’action Twitter comme « Tweeter » ou « Suivre » peuvent s’avérer très utiles pour développer de l’interactivité avec vos lecteurs.
Ils sont aussi très simples à ajouter à WordPress.
Pour cela, la procédure est un jeu d’enfants.
Suivez les mêmes étapes que pour ajouter un Twitter Feed widget. Vous tomberez alors sur cette page.

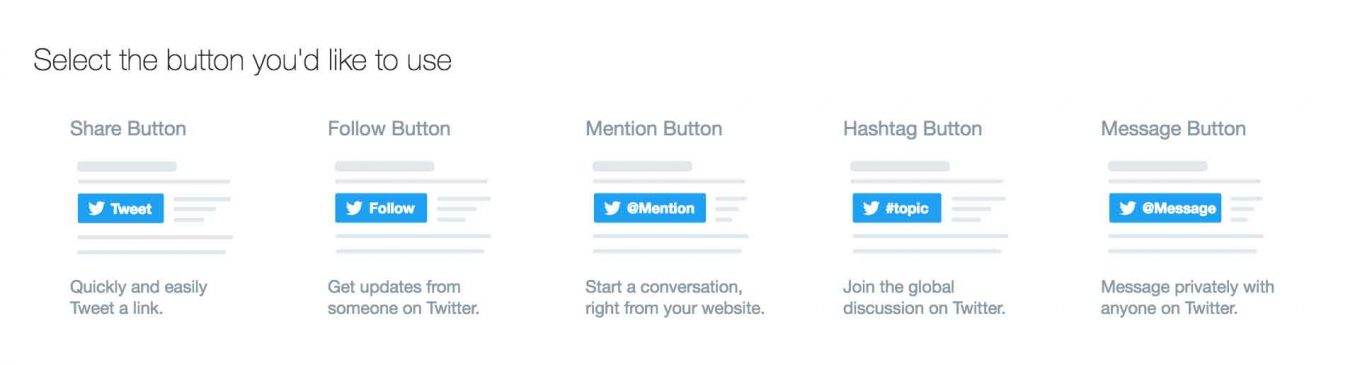
Cliquez sur Twitter Buttons et choisissez celui qui vous intéresse. Pour l’exemple, j’ai pris le premier : bouton de partage (Share Button).

Copiez-collez le code obtenu sur votre site et admirez le travail ! 😉
8 outils complémentaires pour gérer Twitter avec WordPress
Ce n’est pas le propos central de cet article, qui se concentre notamment sur des extensions spécifiques à Twitter. Cependant, sachez qu’il est possible d’intégrer Twitter à WordPress grâce à des extensions « généralistes », qui englobent plusieurs réseaux sociaux à la fois.
Je tenais aussi à vous en faire part, pour vous aider un maximum.
Sans rentrer dans les détails, en voici quelques-unes qui pourront sûrement vous filer un bon coup de pouce :
- OnePress Social Locker : Une extension de filou qui permet de bloquer l’accès à une partie de votre contenu à vos lecteurs. Ceux-ci ne pourront lire la ressource entière qu’à partir du moment où ils auront tweeté ou aimé votre article, par exemple. N’hésitez pas à tester cette extension, car elle peut avoir un impact intéressant sur le trafic de votre site et l’interaction sur vos réseaux sociaux. À condition d’avoir des textes qui en valent la peine. Si vous publiez 300 mots ennuyeux à mourir tous les 3 mois, c’est non.
- Revive Old Posts : Cette extension permet de promouvoir vos anciens articles sur les réseaux sociaux, et donc sur Twitter. Une technique très efficace en content marketing et SEO, surtout si vous mettez à jour le contenu initial.
- Social Warfare : « Le WP Rocket des partages sociaux ». À ce sujet, je vous invite à consulter notre test complet de cette extension de partage social et de Social follow (suivi sur les réseaux sociaux) sur le blog.
- MashShare : Une autre extension pour intégrer des boutons de partage à vos publications.
- Monarch : Une extension proposée par Elegant Themes pour afficher vos boutons de réseaux sociaux un peu partout sur votre WordPress. Le package global coûte 89 $ (environ 78 €) avec accès au thème Divi et à son fameux Divi Builder, ainsi qu’à l’extension Bloom, pour créer des formulaires d’opt-in.
- Buffer et Hootsuite : Deux outils pour gérer vos publications, planifier vos tweets – ainsi que vos autres posts sur les réseaux sociaux – et analyser vos résultats.
- Nextend Social Login and Register : un plugin pour permettre aux utilisateurs de votre site WordPress de s’y connecter en utilisant leur profil Twitter (mais aussi Facebook et Google etc.).
Alors, prêt à vous mettre au boulot ?
Tout au long de cet article, vous avez découvert diverses façons d’intégrer Twitter à WordPress.
Une extension vous permettra d’y parvenir sans mettre les mains dans le cambouis. Personnellement, c’est Custom Twitter Feeds qui m’a le plus séduit, en particulier pour sa simplicité d’utilisation et la diversité de ses options.
Si vous souhaitez intégrer un fil d’actus Twitter sur votre WordPress sans trop vous casser la tête, elle sera parfaitement appropriée.
Pour le reste, vous avez compris le principe : tout dépend de vos besoins. Vous souhaitez optimiser vos Twitter Cards ? Optez par exemple pour JM Twitter Cards.
Vous désirez publier automatiquement vos articles sur Twitter ? Servez-vous de WP Twitter Auto Publish.
Un encart Click to Tweet vous semble indispensable ? Activez Modern CTT ou Better Click to Tweet.
Enfin, n’oubliez pas que la méthode manuelle peut aussi vous rendre de sacrés services, sans perdre trop de temps. Pour de simples ajouts de boutons Twitter, par exemple, cela peut s’avérer très efficace, sans avoir à recourir à un plugin. Pensez-y !
Si cet article vous a plu, je vous invite à suivre WPMarmite sur Twitter. Vous y retrouverez notamment les dernières actualités du blog.
Enfin, avant de se quitter, je vous encourage à me faire part de vos avis et suggestions en commentaire.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?










Ce qui serait intéressant de scruter c’est les temps de chargement qu’un tel plugin inflige à une page.
J’ai beaucoup de mission d’optimisation et je me heurte souvent à des plugins de ce type qui font chuter les performances de la page.