Sortir de l’interface native de WordPress ? Jamais de la vie. Proposer une kyrielle de widgets ? Même pas en rêve. Avec lui, la star, ce sont les blocs. Créer votre prochain site WordPress sans quitter l’éditeur par défaut (Gutenberg),…
Je suis sûr que vous êtes d’accord avec moi : trouver le meilleur plugin Instagram pour WordPress, bonjour la galère. N’est-ce pas ?
Vous avez lâché un grand « Ouiiiii » derrière votre écran : merci beaucoup. La bonne nouvelle, c’est que ce n’est pas si compliqué que ça. Alors respirez un grand coup, vous allez enfin trouver chaussure à votre pied.
Comme on est plutôt sympa sur WPMarmite, on a testé pour vous les 9 plugins Instagram qui nous semblaient les plus populaires (jetez un œil à cet article si vous voulez installer parfaitement une extension).
La crème de la crème, selon nous. Comme ça, vous pourrez faire votre choix pépère. Pour trouver ces plugins, on a fait nos courses sur le répertoire officiel de WordPress.
Si vous êtes allergiques aux extensions, pas de panique. Sachez que l’on peut aussi ajouter du contenu Instagram manuellement (mais accrochez-vous). On vous explique comment un peu plus bas.
Sommaire
- Instagram, zoom sur un réseau social balèze
- Pourquoi lier Instagram à WordPress ?
- Peut-on utiliser Instagram sur WordPress sans plugin ?
- Pourquoi vous servir d’une extension Instagram dédiée ?
- Test des 9 meilleurs plugins Instagram pour WordPress
- Bonus : 4 plugins Instagram premium à envisager
- Am, stram, gram, pic et pic et quel plugin Instagram on choisit ?
Initialement publié en août 2017, cet article a été mis à jour pour la dernière fois en juin 2021.
Instagram, zoom sur un réseau social balèze

Tout de suite, pour ceux qui ont la tête sous l’eau ou dans les nuages, petit récap’ express.
Instagram est une application, un réseau social et un service de partage de photos et de vidéos, selon la définition donnée par l’encyclopédie Wikipédia. Parmi les nombreuses fonctionnalités offertes aux utilisateurs, on trouve la possibilité de « customiser » ses clichés grâce à des filtres.
Lancé en octobre 2010 et devenu propriété de Facebook en 2012, Instagram est aujourd’hui LE réseau social qui cartonne. Voici quelques données, à la volée :
- 1,22 milliard d’utilisateurs actifs, dont plus de 500 millions se connectent tous les jours ;
- Instagram est le 5e réseau social mondial (mais aussi en France). Il est devancé par Facebook (2,74 milliards d’utilisateurs), YouTube, WhatsApp et Facebook Messenger ;
- plus de 100 millions de photos sont postées sur Instagram chaque jour ;
- #Love est le hashtag le plus partagé sur le réseau social (2 milliards de publications) ;
- après le compte officiel d’Instagram, celui du footballeur Cristiano Ronaldo est le plus suivi sur le réseau social (près de 300 millions de followers).
Pourquoi lier Instagram à WordPress ?
Vous devez vous demander : mais pourquoi il m’embête avec ça, le M’sieur ?
J’ai déjà un compte Instagram et un blog/site WordPress. Les deux marchent très bien. Alors pas question de les marier. Ça va me rajouter du boulot en plus, tout ça.
Hop, hop, hop. On recommence. J’ai l’argument ultime. Pensez retour sur investissement. Pêle-mêle, lier WordPress et Instagram pourrait vous être profitable pour :
- faire la promo de votre compte Instagram et amplifier sa visibilité ;
- augmenter votre nombre de followers ;
- accroître l’autorité de votre marque ;
- renforcer l’engagement de votre audience et la faire rester plus de temps sur votre site WordPress ;
- inciter vos visiteurs-lecteurs à prendre part à vos contenus et donc les FI-DÉ-LI-SER.
Super, non ? Cool, on passe à la suite.

Peut-on utiliser Instagram sur WordPress sans plugin ?
Yes you can ! Mais si vous ne savez pas coder et ne souhaitez pas vous perdre dans un processus technique, c’est un peu la croix et la bannière.
Je m’explique. Avant le 24 octobre 2020, ajouter manuellement une publication Instagram sur WordPress était un jeu d’enfants. Il suffisait simplement de copier l’URL du contenu qui vous intéressait, et de la coller dans vos articles ou vos pages à l’endroit souhaité, à l’aide d’un bloc Instagram dédié sur l’éditeur de contenu (Gutenberg).
Mais ça, c’était avant. Fin octobre 2020, donc, Facebook et Instagram ont décidé de changer leur API (une interface de programmation).
La nouvelle API utilisée demande une authentification pour que vous puissiez continuer à intégrer (on dit embed, en anglais) des publications Facebook et Instagram directement sur WordPress, sans passer par un plugin.
Pour cela, vous devez notamment créer une app Facebook depuis le compte développeur de la plateforme, puis utiliser du code (HTML et JavaScript, notamment) et l’ajouter sur votre site.
Autant vous dire qu’il faut un peu toucher sa bille en la matière, et disposer d’un minimum de temps devant soi.
C’est la raison pour laquelle la façon la plus simple d’intégrer du contenu Instagram à WordPress consiste à utiliser un plugin.
Pourquoi vous servir d’une extension Instagram dédiée ?
Une extension Instagram sur WordPress présente plusieurs avantages, par rapport à la méthode manuelle :
- vous n’avez pas besoin de mettre les mains dans le cambouis ;
- c’est la solution la moins complexe et la plus rapide pour ajouter votre fil de photos (feed Instagram) sur votre site WordPress. En gros, une extension va utiliser sa propre clé API. Comme ça, vous n’avez pas besoin de créer la vôtre via la plateforme développeur de Facebook ;
- dès qu’une nouvelle photo sera publiée sur votre compte (ou celui d’un autre utilisateur), le fil de photos que vous ajouterez sur WordPress sera automatiquement actualisé ;
- en fonction de l’extension dont vous vous servirez, vous pourrez afficher les feeds de plusieurs utilisateurs à la fois ;
- une extension vous garantira la plupart du temps un affichage responsive de vos photos : elles s’adapteront toutes seules à l’écran de vos visiteurs, qu’ils naviguent sur ordinateur, smartphone ou tablette ;
- vous bénéficierez d’options avancées pour personnaliser vos photos et leur affichage (ex : filtres, sliders).

Test des 9 meilleurs plugins Instagram pour WordPress
Pour information, ce test se concentre uniquement sur des extensions spécifiquement dédiées à Instagram remplissant les critères suivants :
- présence de l’extension sur le répertoire officiel WordPress ;
- notation minimale de 4 étoiles sur 5 ;
- au moins 1 000 installations actives ;
- mise à jour au cours des 12 derniers mois ;
- compatibilité avec plus de trois mises à jour majeures de WordPress.
Après ces quelques précisions, voici une liste des meilleurs plugins Instagram pour WordPress en 2021 :
- Smash Balloon Social Photo Feed ;
- 10Web Social Photo Feed ;
- Gallery for Social Photo ;
- Meks Easy Photo Feed Widget ;
- Social Slider Widget ;
- Enjoy Social Feed plugin ;
- Spotlight Social Media Feeds ;
- Social Feed Gallery ;
- WPZoom Social Feed Widget.
L’ordre de présentation des plugins n’est ni stratégique, ni hiérarchique. Dans la conclusion, on vous conseillera celui que l’on estime être le meilleur plugin instagram du moment.
Par ailleurs, cet article contient des liens d’affiliation. Cela signifie que WPMarmite touchera une petite commission si vous achetez une des extensions présentées. Sachez que nous mettons un point d’honneur à rester impartiaux : si un plugin ne vaut pas la peine d’être utilisé, on vous le dit !
Smash Balloon Social Photo Feed

« Excellent », « Woooh » ou encore « Super plugin ». Voilà la teneur de la grande majorité des avis laissés sur ce plugin développé par Smash Balloon. Avec plus d’un million d’installations actives, Smash Balloon Social Photo Feed est la plus populaire des extensions Instagram pour WordPress.
Cerise sur le gâteau, c’est aussi l’une des mieux notées de ce test (4,9 étoiles sur 5). Avec elle, vous êtes certain de miser sur une valeur sûre.
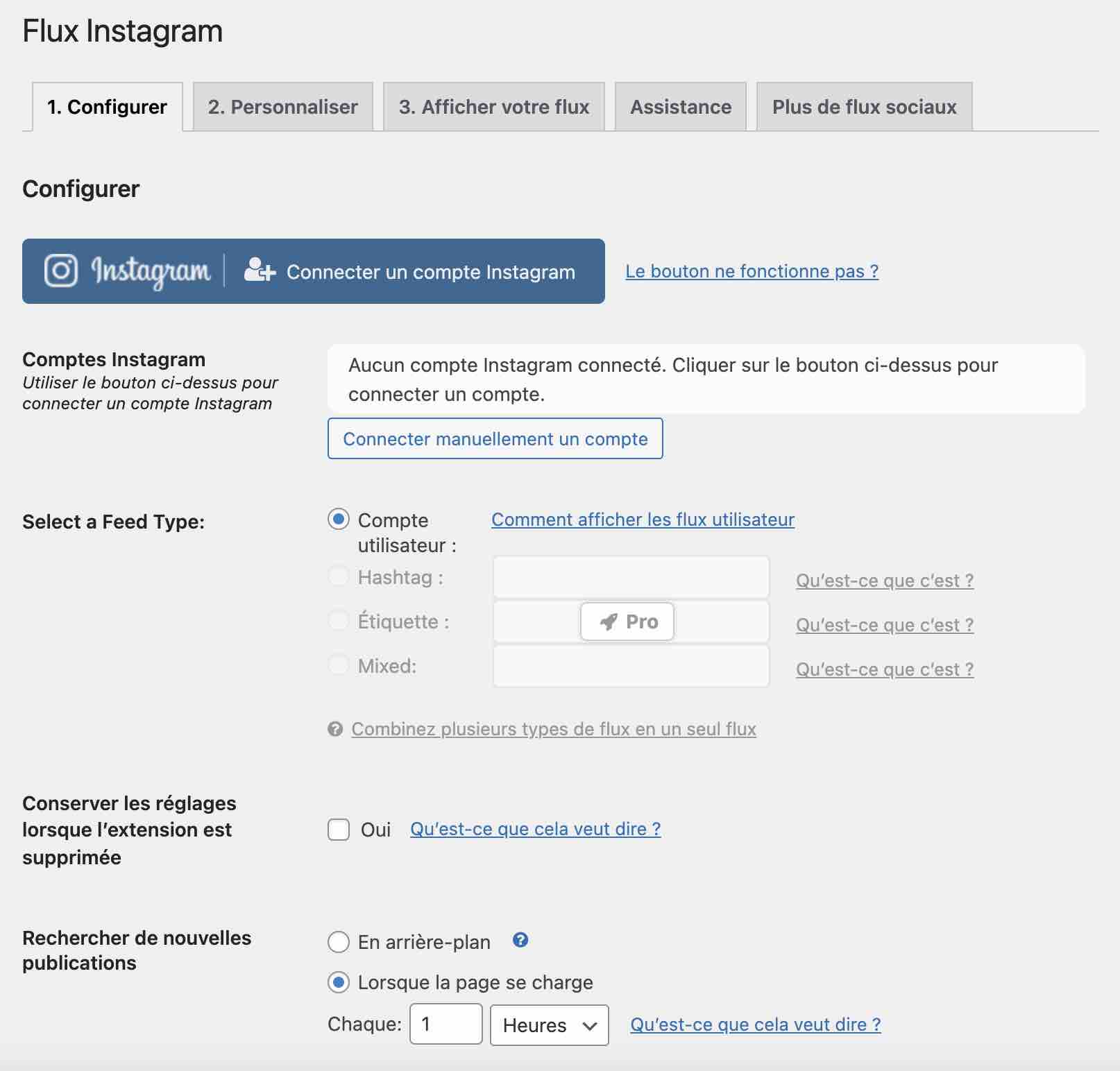
Très simple à configurer et responsive, elle permet d’exposer sur votre site WordPress les photos de plusieurs fils Instagram à la fois (mais uniquement ceux sur lesquels vous disposez d’un compte, la dernière API en date d’Instagram ne permettant plus d’afficher les feeds de comptes tiers).
On apprécie aussi que son menu de réglages soit traduit en français, pour nous faciliter la prise en main.

En plus, cette extension est facilement personnalisable (largeur, hauteur, nombre de photos à afficher, nombre de colonnes, couleur du texte des boutons etc.), et permet même d’ajouter un bouton pour que l’on vous suive sur Instagram.
Pour l’intégrer dans votre contenu, c’est très simple : sélectionnez le bloc « Instagram Feed » sur votre éditeur de contenu. Il chargera automatiquement le fil de photos associées à votre compte.
Vous voulez pousser la personnalisation encore plus loin ? Plusieurs options à intégrer dans un shortcode permettent de customiser vos photos en jouant sur l’arrière-plan, la couleur ou encore la résolution de vos clichés. On peut même ajouter une classe CSS pour personnaliser l’apparence du flux par le code. C’est bien pensé.
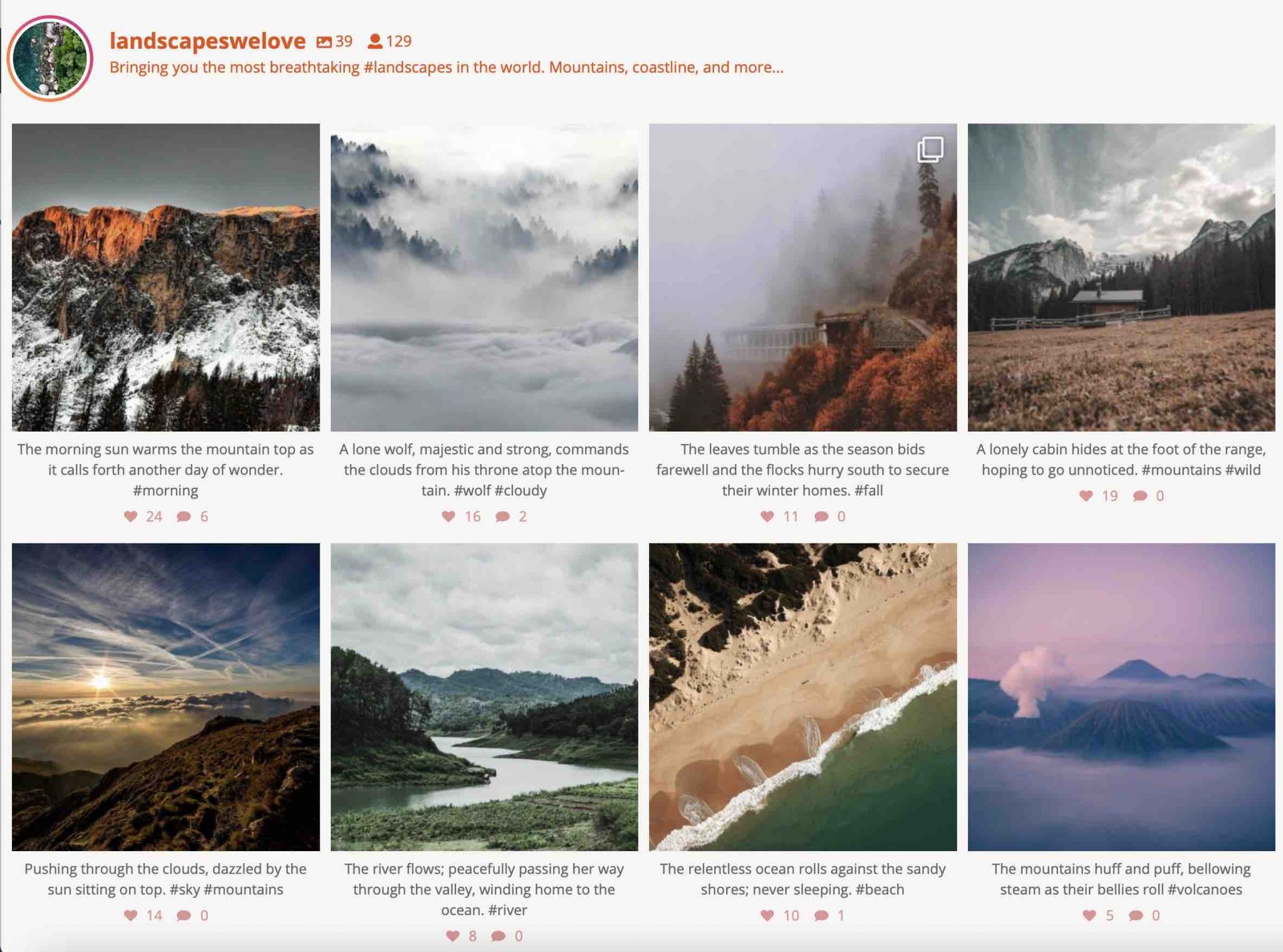
Au final, l’intégration sur votre site ressemblera à cela :

A noter qu’il existe une version pro (49 dollars/an pour un site, soit environ 41 €) qui permet encore plus d’options.
Par exemple, la possibilité d’avoir des photos qui défilent en mode Carrousel, de jouer des vidéos d’un flux Instagram directement sur votre site, ou d’afficher des photos dotées d’un hashtag particulier.
Smash Balloon Social Photo Feed fait partie d’une suite d’extensions permettant aussi d’afficher sur votre site les fils d’actualité issus des réseaux sociaux suivants : Facebook, Twitter et YouTube.
Télécharger Smash Balloon Social Photo Feed :
Spotlight Social Media Feeds

Autant vous prévenir tout de suite : pépite en vue. Spotlight Social Media Feeds (10 000 installations actives) est l’une des extensions les mieux notées de ce comparatif.
Sur 69 avis laissés au moment d’écrire ces lignes, 68 lui attribuaient la note de 5 étoiles sur 5.
Wow, presque un carton plein ! Vous vous en doutez, cela nous a donné très envie de voir ce qui se cachait sous son capot. D’autant plus que ces concepteurs avancent que cette extension s’utilise « sans coder », ni « shortcode complexe ».
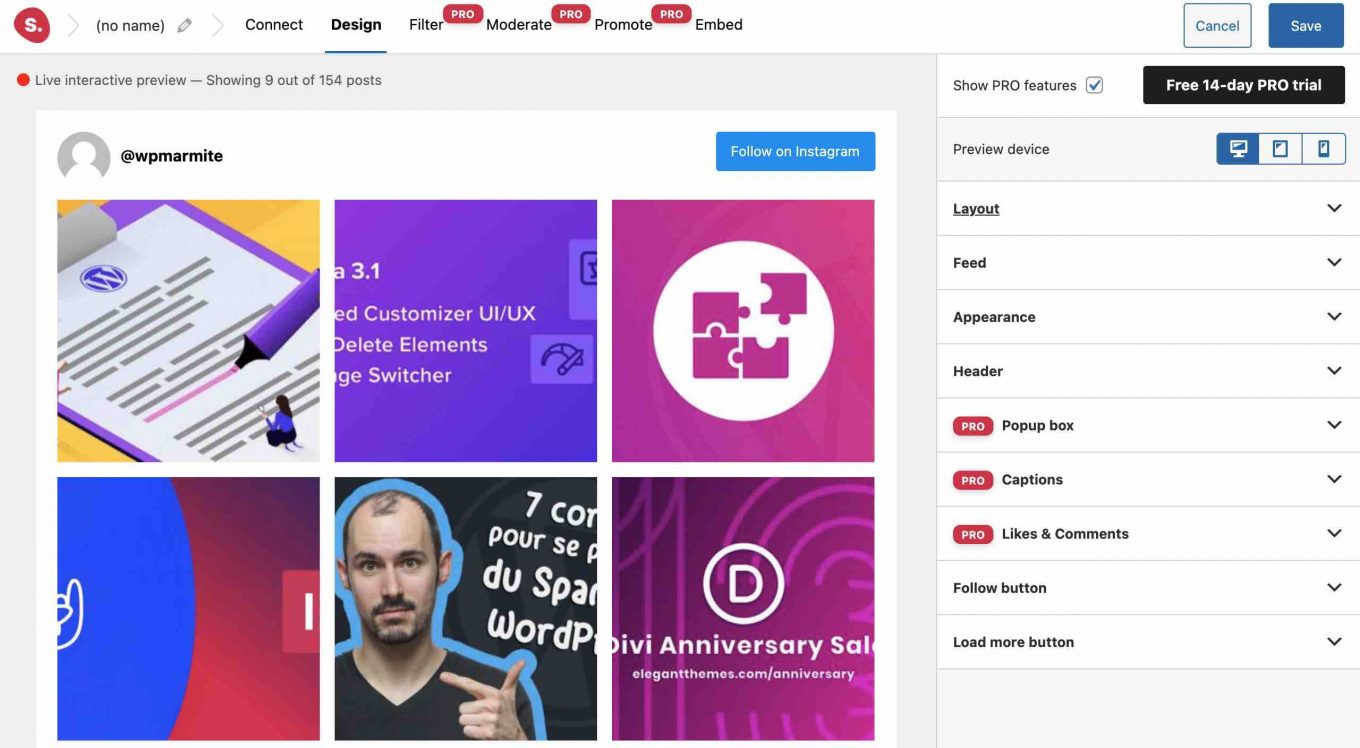
Sans tarder, on peut déjà vous dire que l’extension est réussie, de notre point de vue. Son gros point fort, qui ravira les débutants, c’est son Outil de personnalisation qui permet de visualiser les réglages effectués sur votre fil en temps réel. Ce dernier apparaît sur la gauche, les options sur la droite :

Grâce à cela, la prise en main est un jeu d’enfants, même si l’interface n’est pas traduite en français, c’est vrai. Mais attendez, ce n’est pas tout. Les concepteurs de l’extension ont autre chose dans leur chapeau pour vous faciliter la vie.
Avec la version gratuite, les réglages sont déjà bien fournis. Vous pouvez notamment :
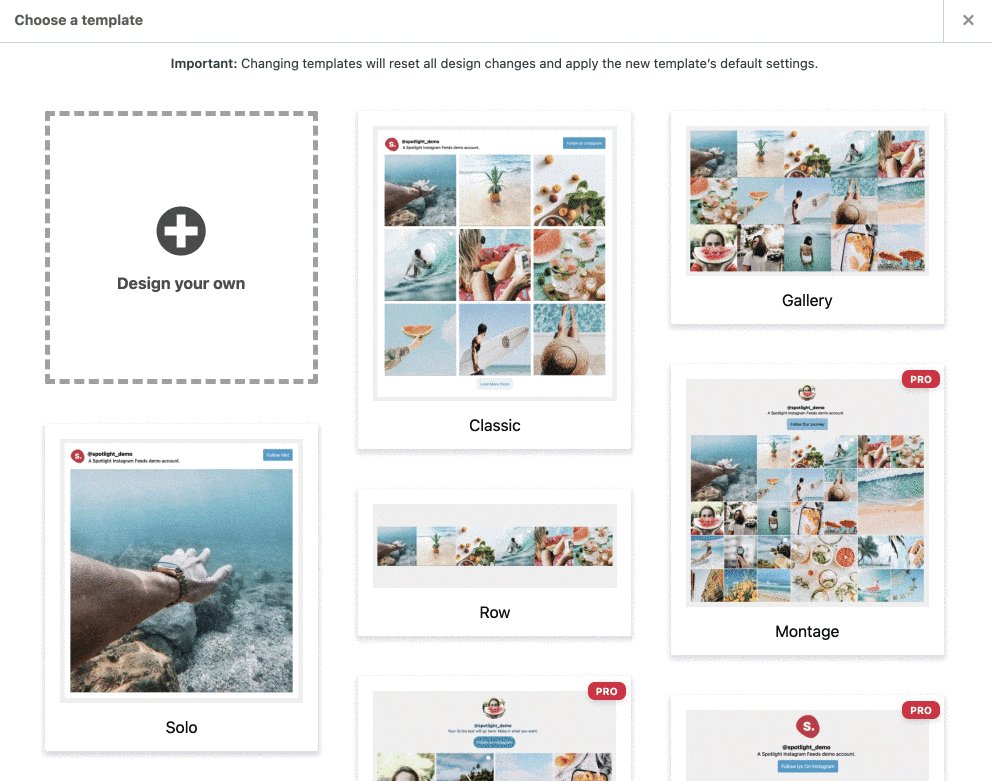
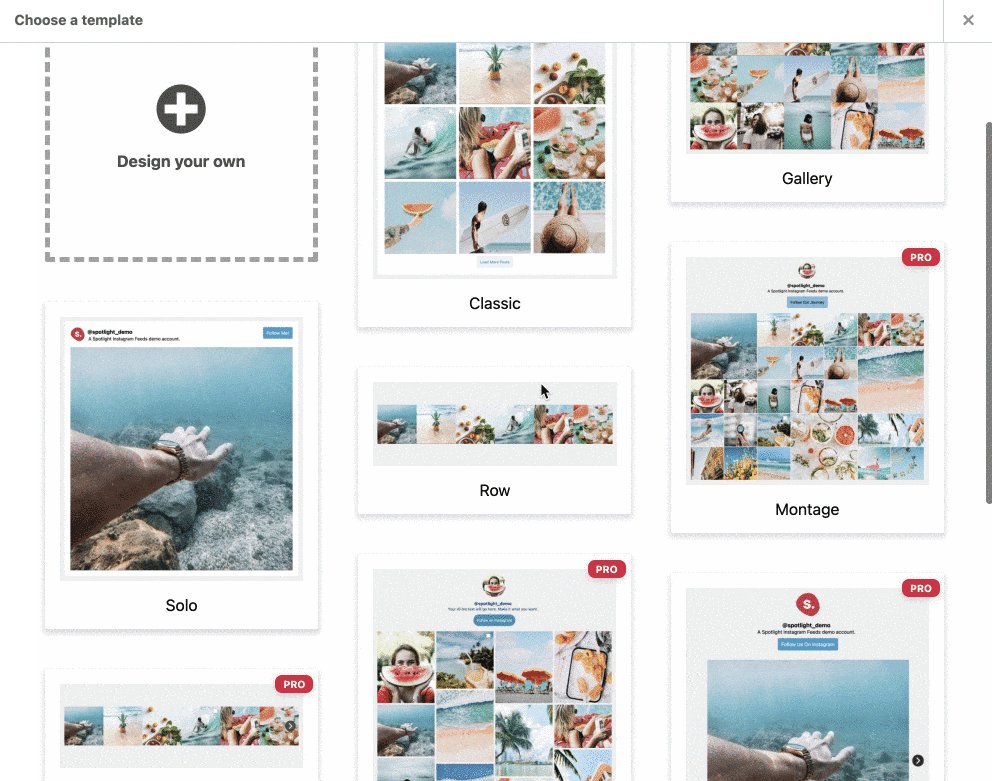
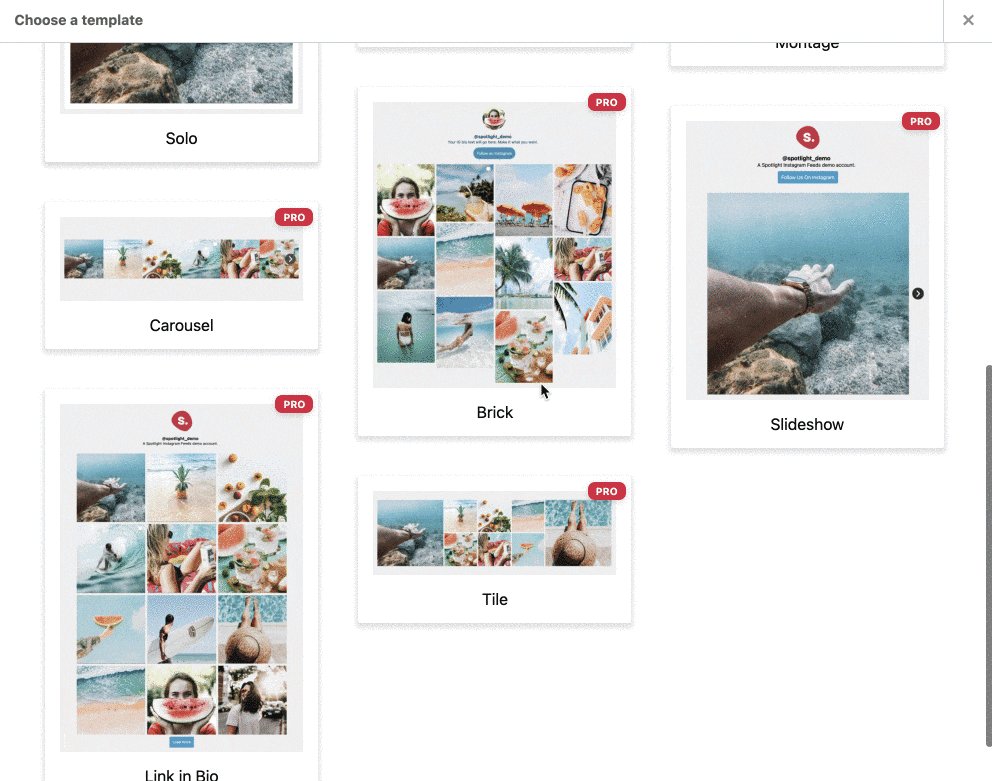
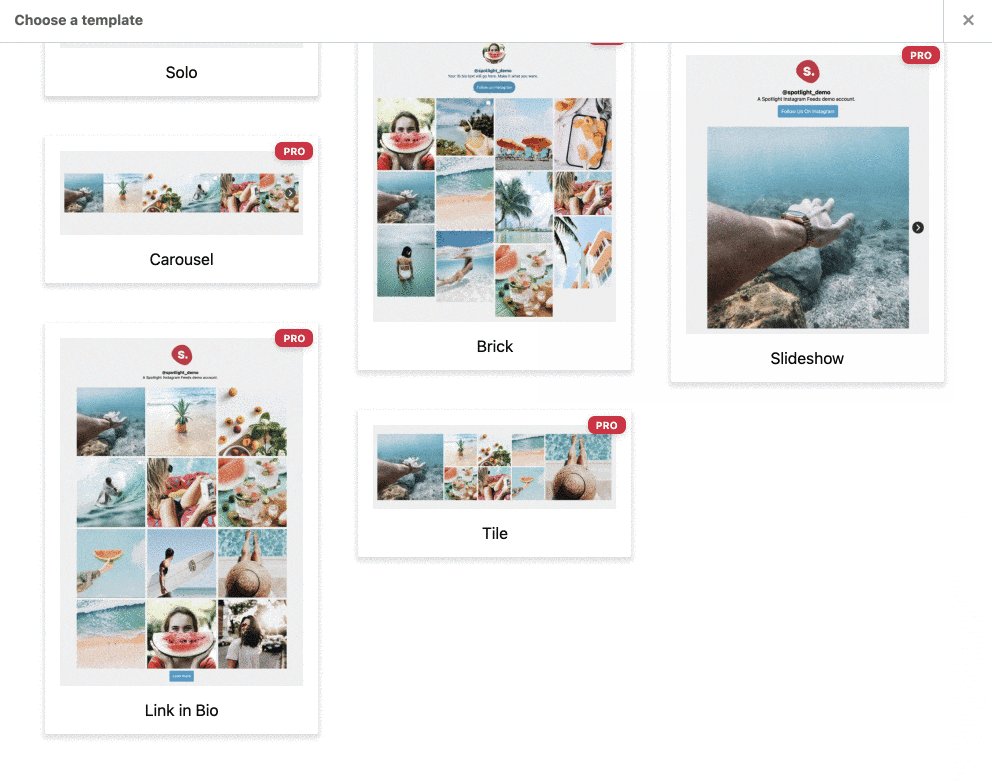
- utiliser l’un des 4 templates proposés pour gérer l’affichage de vos photos (classique, en ligne, sous la forme d’une galerie ou en pleine page) :

- sélectionner le nombre de publications et de colonnes à afficher ;
- choisir parmi plusieurs critères pour l’affichage de vos publications (du plus récent au plus ancien ; du plus ancien au plus récent ; les plus populaires, etc.). Sans oublier l’affichage possible des commentaires et J’aime (likes) ;
- régler les marges, la hauteur et la largeur du fil de publications, mais aussi la couleur d’arrière-plan ;
- gérer finement les boutons « Suivre » et « Charger plus » (Load more). Définissez le texte de votre choix, mais aussi sa couleur (du texte et de l’arrière-plan).
Au-delà de cela, on apprécie de disposer d’un bloc Gutenberg dédié (appelé « Spotlight Instagram Feed ») pour intégrer notre feed dans notre contenu (ah, ça fait du bien). Spotlight propose aussi un widget pour intégrer vos photos dans l’une des zones de widget de votre thème.
Autre donnée intéressante à signaler : Spotlight avance proposer une assistance (support) aussi bien pour sa version gratuite que payante, ce qui est très rare. Par contre, on n’a pas testé pour vous le confirmer.
En parlant de la version premium baptisée Spotlight Pro (à partir de 49 $, soit environ 41 € pour une utilisation sur 1 site), elle propose notamment « plus de mises en page, de nouvelles options de personnalisation, des flux de hashtags engageants, le filtrage et la modération, des flux Instagram pour faire de la vente, et bien plus encore ». Sans oublier 6 templates supplémentaires.
Enfin, ultime précision intéressante à propos de cette extension qui vaut vraiment le détour : elle propose son propre widget Elementor, afin de vous aider à créer et à personnaliser votre fil de publications Instagram directement depuis l’interface du constructeur de page.
Pour tout savoir sur Spotlight Social Media Feeds, lisez le test que nous lui avons consacré sur le blog.
Télécharger Spotlight Social Media Feeds :
10Web Social Photo Feed

Vous souhaitez un plugin SEO friendly (naturellement optimisé pour le référencement naturel), responsive ou encore largement personnalisable ? 10Web Social Photo Feed (60 000 installations actives) devrait répondre à vos attentes.
Grâce à lui, vous serez capables de présenter les flux d’un ou plusieurs comptes Instagram dans vos articles, pages ou encore barres latérales (sidebars). Et à en juger par la qualité des avis clients laissés, ce plugin a très bonne presse et reste très bien noté (4,6 étoiles sur 5).
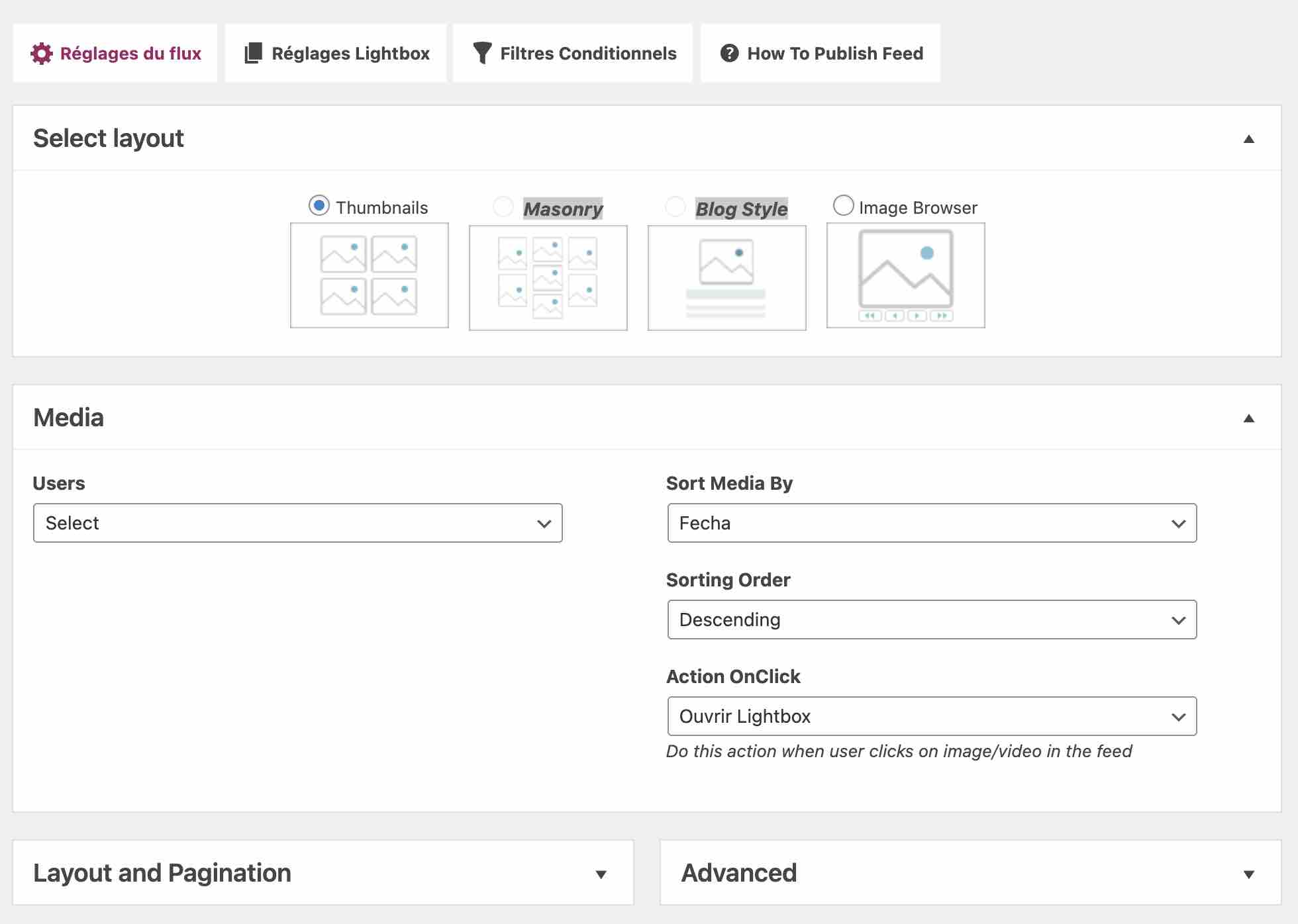
Comme la plupart de ses concurrents, 10Web Social Photo Feed ne prend que quelques petites minutes à installer et nécessite un compte Instagram pour se connecter afin d’obtenir automatiquement une clé API. Le menu est clair et concis, avec quatre onglets pas trop surchargés en options, ce qui facilite la prise en main de l’outil :

Sa version gratuite propose les fonctionnalités de base, même si elle est un peu moins complète que celle de Smash Balloon Social Photo Feed :
- vous disposez de deux formats de mise en page : miniatures, image browser (grandes miniatures avec possibilité de navigation), blog style (grandes miniatures), masonry (les deux derniers ne sont présents que dans la version payante) ;
- vous pouvez choisir le nombre de colonnes et déterminer le nombre d’images à afficher ;
- il est possible de trier les publications par likes ou commentaires ;
- si vous le souhaitez, vos publications peuvent s’ouvrir dans une lightbox (fenêtre en surbrillance), dont certains réglages sont personnalisables (largeur et hauteur en pixels).
C’est assez minimaliste, mais ça fait déjà le boulot. On peut regretter l’absence d’un bloc Gutenberg dédié (vous devrez utiliser un shortcode pour intégrer votre fil de publications), mais aussi que l’interface de réglages ne soit que partiellement traduite en français.
Un souci que vous pouvez résoudre à l’aide de l’extension Loco Translate, qu’Alex vous présente dans cette vidéo :
Par ailleurs, la majorité des options qui « font la différence » se retrouvent uniquement dans la version payante (à partir de 25 $, soit environ 21 euros, pour une utilisation sur un seul nom de domaine).
Cette dernière ajoute par exemple des filtres conditionnels pour l’affichage de vos publications, le scroll infini sur votre feed, des options supplémentaires pour la lightbox, ou encore deux nouveaux formats de mise en page.
Télécharger 10Web Social Photo Feed :
Gallery for Social Photo

Gallery for Social Photo (ex Instagram Feed Plugin) reste très efficace et simple d’utilisation gratuitement.
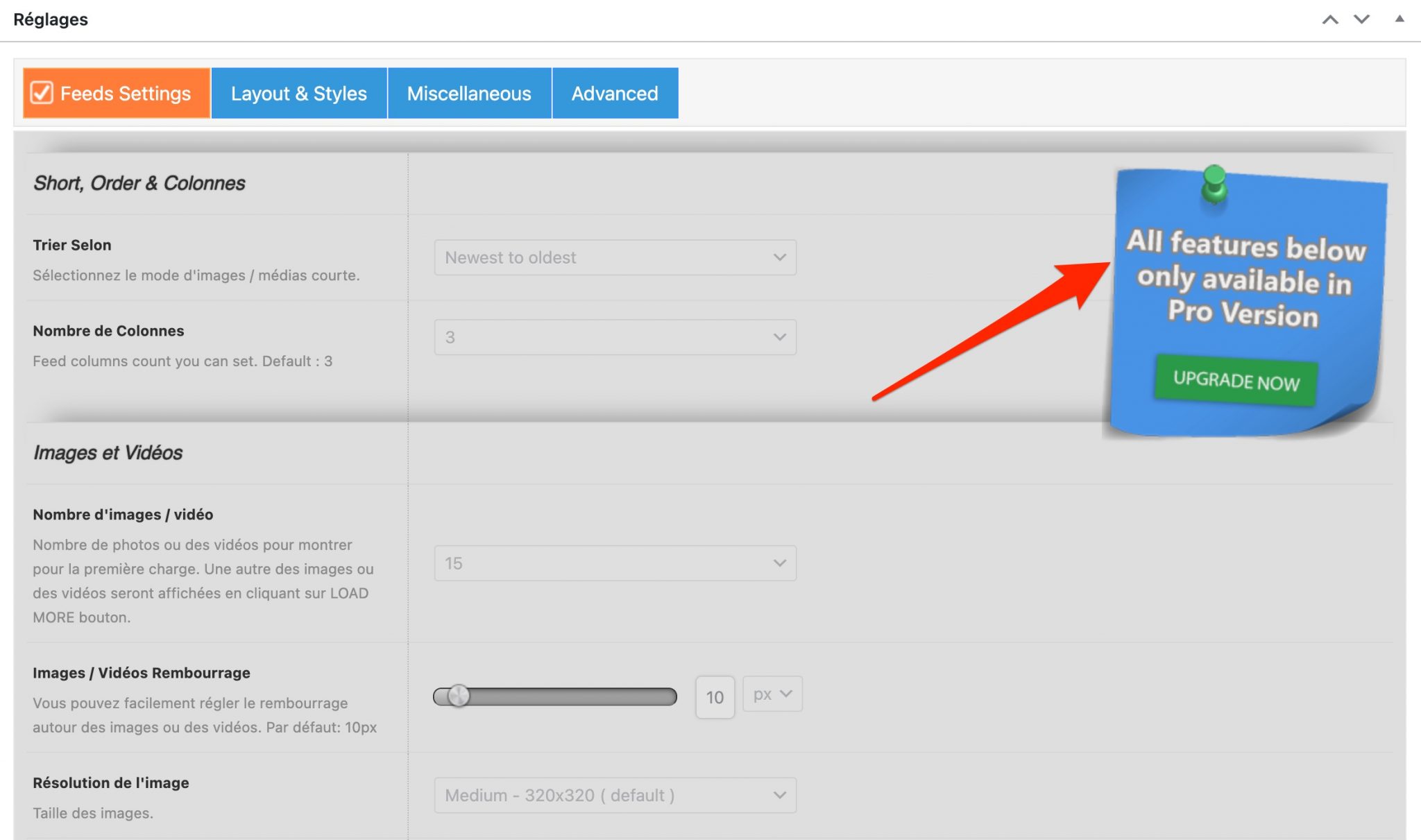
Une fois la bête activée, vous pouvez générer automatiquement une clé d’accès Token pour pouvoir afficher vos médias Instagram (photos ou vidéos).
Pour ajouter une galerie photos, cliquez sur « Ajouter un flux «. Ensuite, vous pouvez lui donner un nom (ex : Showcase Instagram) et ajouter votre profil utilisateur/hashtag ou celui du compte que vous souhaitez afficher.
Pour en ajouter plusieurs, il suffit d’utiliser plusieurs noms d’utilisateurs et/ou hashtags en les séparant par des virgules.
Et puis c’est tout ! En fait, la quasi-totalité des fonctionnalités ne sont disponibles qu’avec la version Pro.

C’est assez frustrant à l’usage, mais disons que Gallery for Social Photo pourrait vous convenir si vous désirez intégrer votre fil de photos Instagram très vite, sans être regardant sur les réglages.
Une fois que vous avez publié, rendez-vous sur un article ou une page et sélectionnez le bloc Gutenberg « Instagram Lite » pour choisir votre galerie (Showcase Instagram, dans notre cas).
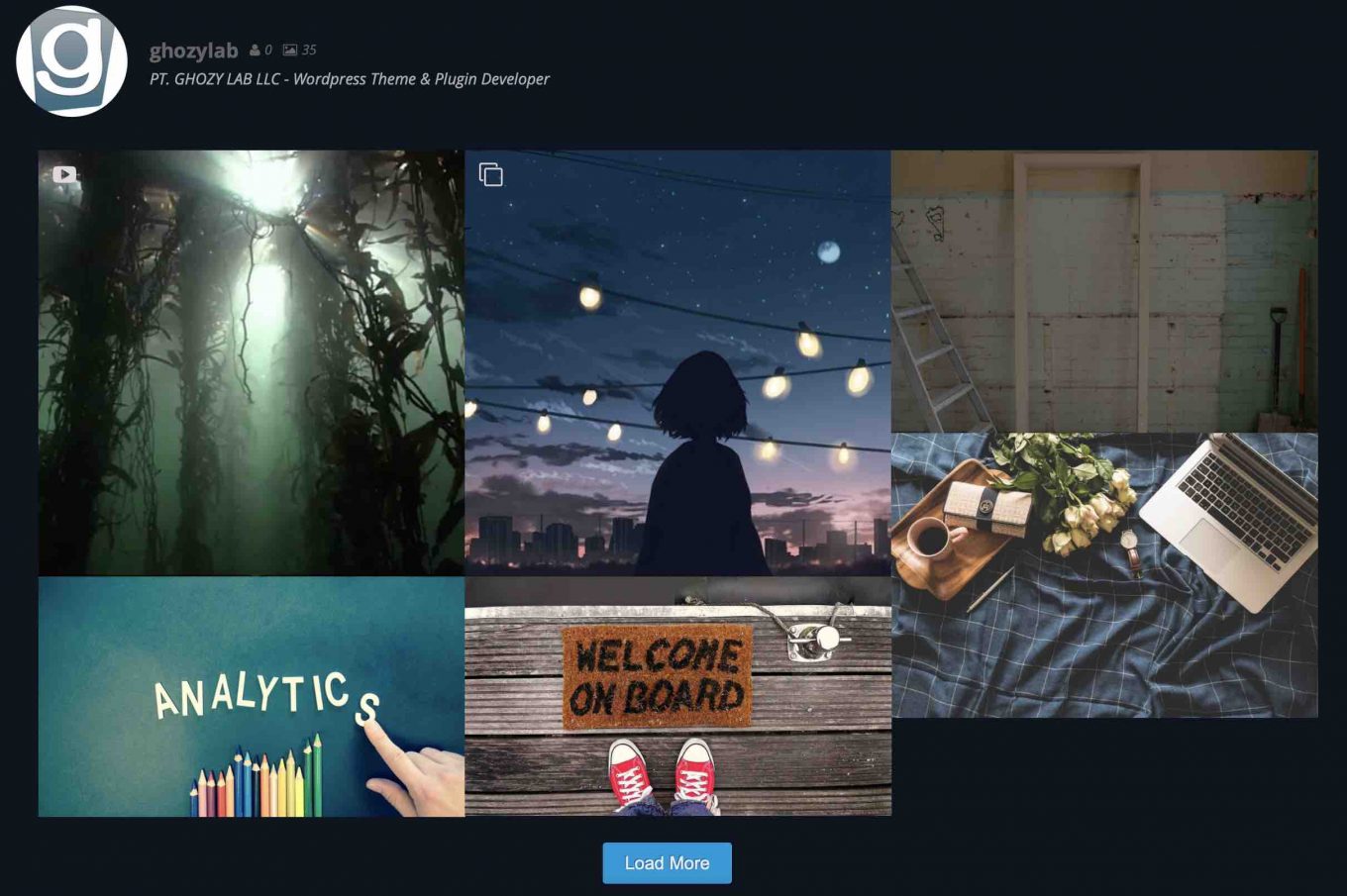
Et voilà le travail, une fois en page :

Pas mal, non ? Petits bémols : on ne peut pas directement voir les commentaires et les J’aime, par exemple, sans cliquer sur la photo (redirection vers le compte Instagram).
Si vous voulez plus d’options, il faudra sortir votre porte-monnaie, donc, et passer à la version Pro (29 $/an pour une utilisation sur un site, soit environ 25 euros). Vous pourrez notamment :
- modifier la mise en page de votre galerie ;
- changer les couleurs et la typographie ;
- utiliser les hashtags pour trier vos publications ;
- afficher les commentaires ;
- personnaliser le CSS et JavaScript etc.
Télécharger Gallery for Social Photo :
Meks Easy Photo Feed Widget

Allez, tout de suite, place à la quatrième extension de ce test, Meks Easy Photo Feed Widget.
Comme le détaille sa description, ce plugin prétend vous aider à « afficher de belles photos Instagram en à peine quelques clics ». Si l’on se fie aux avis laissés par ses utilisateurs, on est en droit d’y croire.
Ses adeptes détachent notamment sa « simplicité » et sa « facilité d’utilisation ». Et lui ont attribué l’excellente note de 5 étoiles sur 5 (sur 7 avis laissés au moment de rédiger ces lignes).
A l’usage, ça donne quoi ? On vous confirme : l’extension est très aisée à prendre en main, malgré le fait que son interface ne soit pas traduite en français.
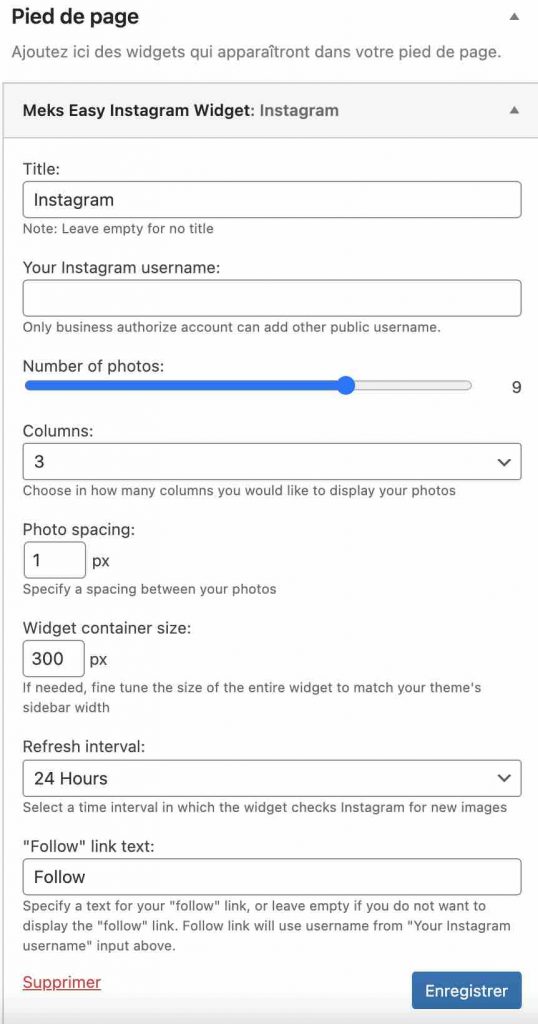
Même si ce n’est pas très « académique », il faut déjà souligner que tous ses réglages se trouvent dans un widget (dans Apparence > Widgets), appelé « Meks Easy Instagram Widget ».

Au total, vous avez 8 options au choix, ce qui vous évitera de vous perdre. Vous pouvez par exemple :
- choisir le nombre de photos à afficher (12 au maximum) ;
- régler l’espace (en pixels) entre vos photos ;
- définir le nombre de colonnes pour afficher vos photos ;
- modifier le texte (ex : Suivre) pour inciter vos visiteurs à vous suivre sur Instagram.
Vous le voyez, ici, on va droit au but. Passez votre chemin si vous désirez une extension truffée d’options.
Pour intégrer votre feed Instagram en page, deux options : passer par une zone de widget prévue par votre thème (barre latérale, pied de page etc.), ou utiliser un shortcode à ajouter dans votre contenu.
Pas de bloc Gutenberg dédié, donc, pour faciliter la vie de l’utilisateur. Dommage. Pour conclure sur cette extension, notez que toutes ses options sont gratuites, car elle ne propose pas de version premium.
Télécharger Meks Easy Photo Feed Widget :
Social Slider Widget

Pour les fans de sliders (diaporamas), ce plugin est fait pour vous. Une fois installé et activé, il permet d’afficher jusqu’à vos vingt derniers clichés Instagram soit sous forme de slider, soit sous forme de grille.
Responsive et simple d’utilisation, Social Slider Widget (ex Instagram Slider Widget) ne requiert pas de clé API pour fonctionner. Votre nom d’utilisateur Instagram (ou un hashtag) sera suffisant pour profiter des services de cette extension.
Ce qui est plutôt appréciable car les extensions précédentes vous permettaient uniquement d’afficher les feeds issus de vos comptes Instagram.
Avec cette extension (+ de 100 000 installations actives), les images peuvent être archivées localement. Le chargement de vos pages et de vos articles gagne ainsi en rapidité.
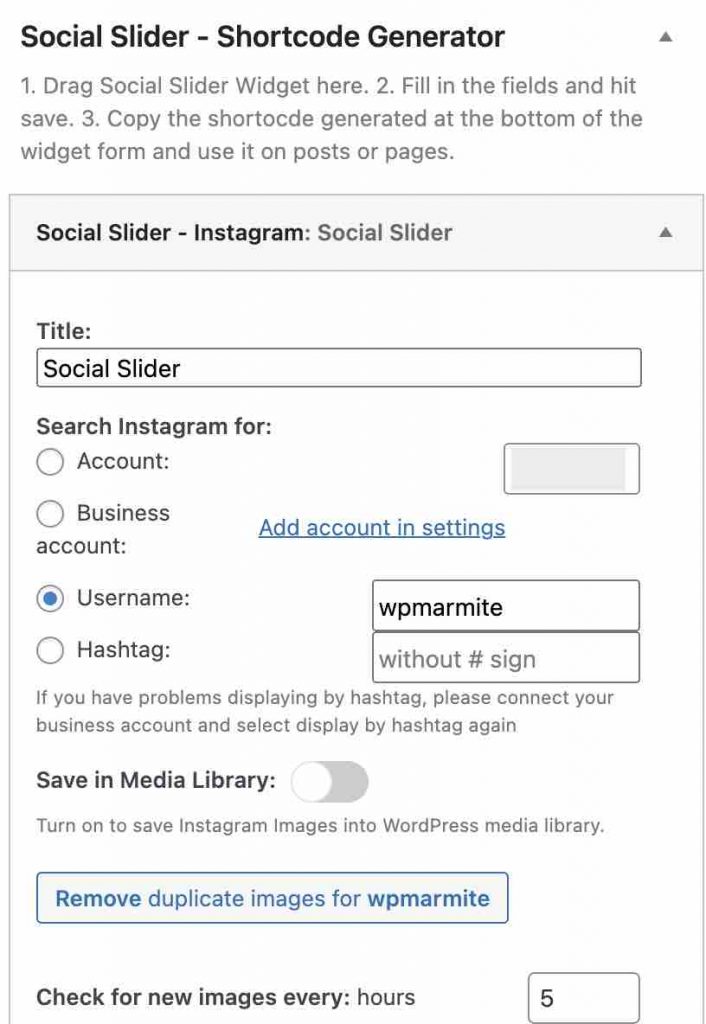
Pour l’utiliser, rendez-vous dans la rubrique Apparence > Widgets de votre site/blog WordPress. Une zone « Social Slider » s’est alors créée. C’est plutôt inhabituel comme endroit pour configurer une extension mais admettons.

À l’intérieur, vous pouvez renseigner :
- votre nom d’utilisateur ou votre hashtag ;
- le nombre de photos à afficher (exemple : 5) ;
- le format de l’image ;
- la vitesse de défilement des clichés ;
- le type de slider ;
- le format de l’image ;
- l’ordre d’affichage ;
- le type de lien à placer sur les images ;
- et d’autres paramètres pour les images et le slider.
Une fois cela effectué, l’application génère un shortcode comme celui-ci [jr_instagram id="2"] que vous n’avez plus qu’à coller dans l’article ou la page de votre choix.
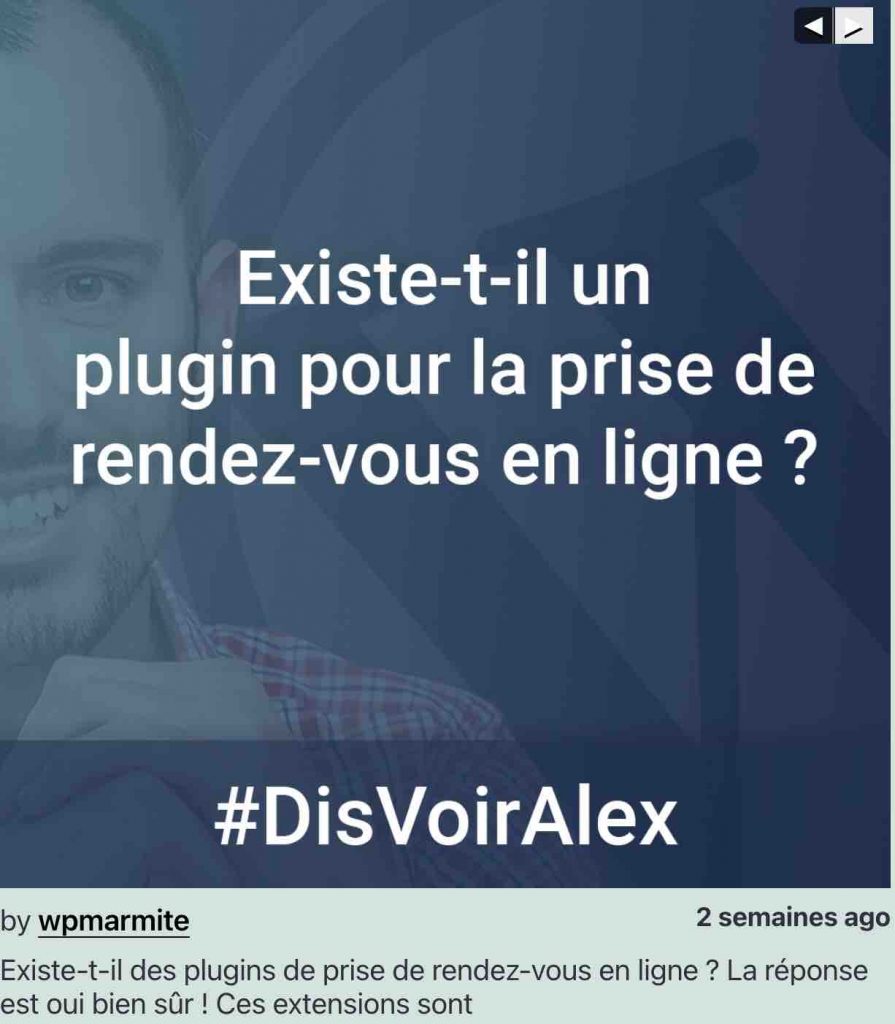
Pour la démonstration, c’est là-dessous que ça se passe :

Autre point important à souligner : vous pouvez spécifier le nombre d’heures (par exemple, 5 heures) pour effectuer un contrôle de nouvelles photos soumises sur Instagram et ainsi les afficher sur votre site.
Une version Pro est aussi disponible (à partir de 29 $/an, soit environ 25 €, pour une utilisation sur 3 sites au maximum). A l’intérieur, vous aurez la possibilité d’afficher plusieurs fils de publication à la fois, le nombre de likes et de commentaires pour chaque publication, ou encore de déclencher l’ouverture de vos publications dans une fenêtre lightbox.
Télécharger Social Slider Widget :
Enjoy Social Feed plugin

Enjoy Social Feed Plugin permet d’afficher vos images sous forme de grille ou de carrousel.
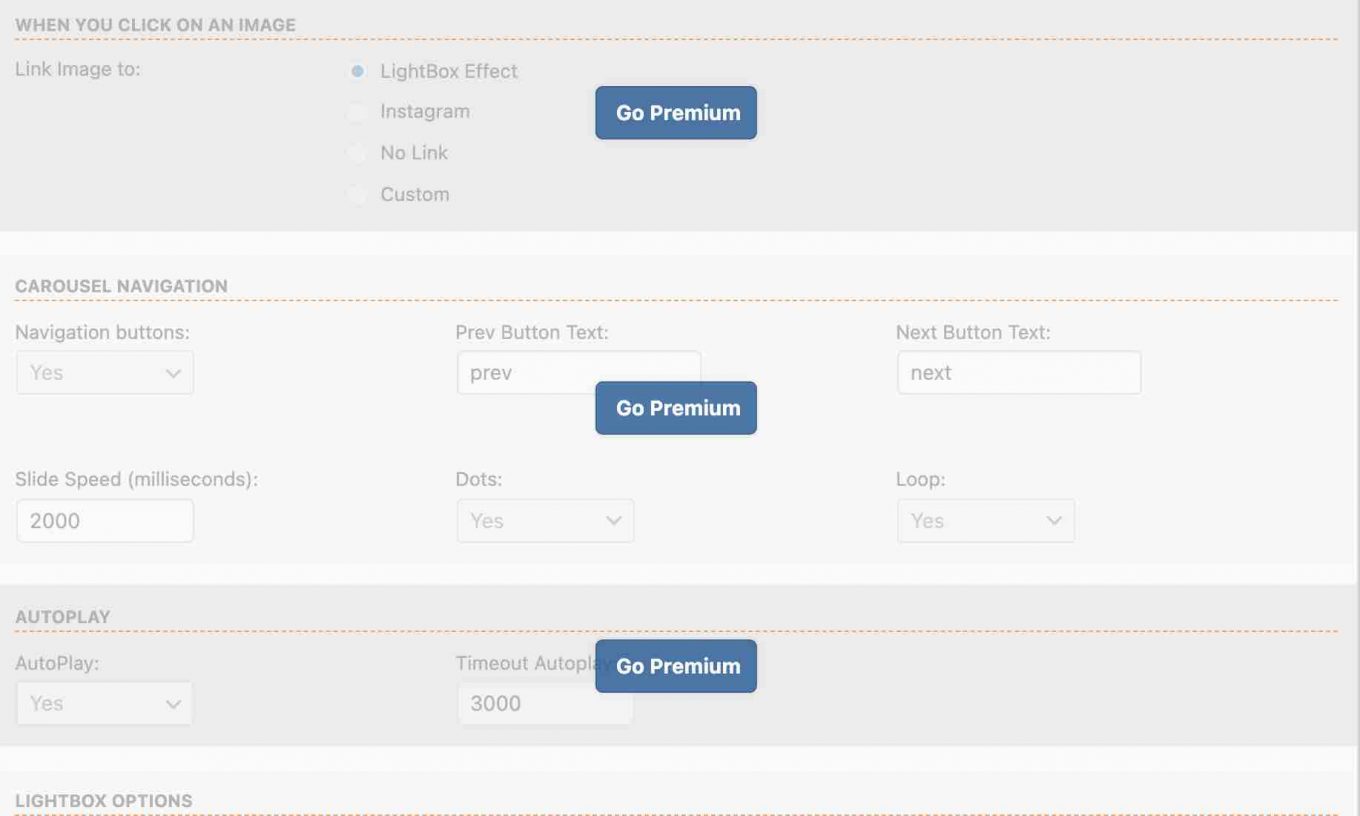
Dans sa version gratuite, ses options sont très limitées. Pour résumer, vous avez seulement la main sur les éléments suivants :
- le nombre de colonnes et de lignes de votre feed (si vous optez pour le format grille) ;
- la provenance de vos photos. Soit vous utilisez l’un de vos comptes Instagram pour pouvoir les afficher, soit le hashtag de votre choix (ex : #food).
Et puis… c’est tout. Pour le reste, vous vous retrouverez nez à nez avec ce genre de menus verrouillés, comportant la mention « Go Premium » (Se procurer la version payante) :

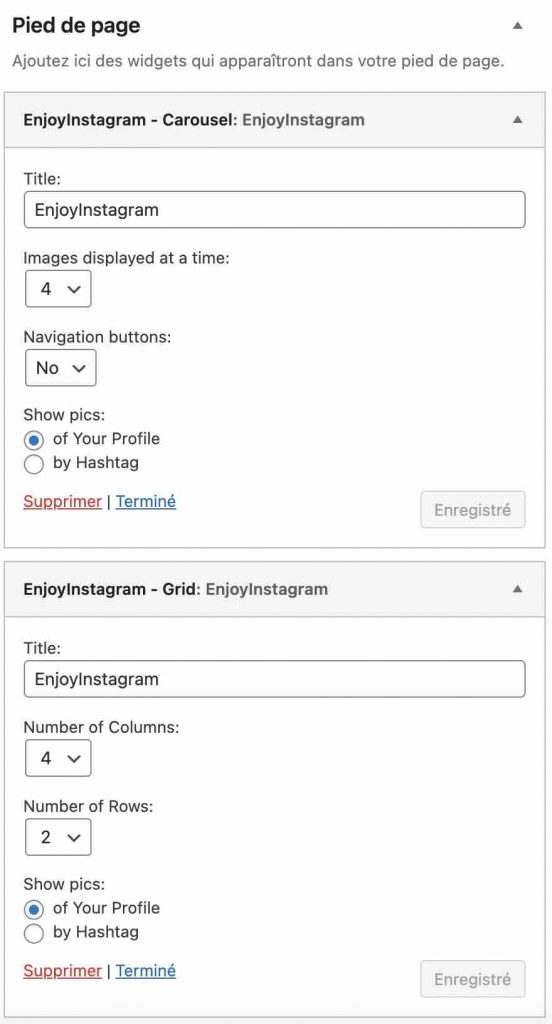
Par ailleurs, deux types de widgets deviennent disponibles dans Apparence > Widgets. Il s’agit des dénommés « EnjoyInstagram – Grid » et « EnjoyInstagram – Carousel ».
Ils permettent de configurer le nombre d’images à afficher (de 4 à 10), la présence ou non de boutons de navigation, ou encore la façon de choisir vos photos (par compte ou par hashtag) :

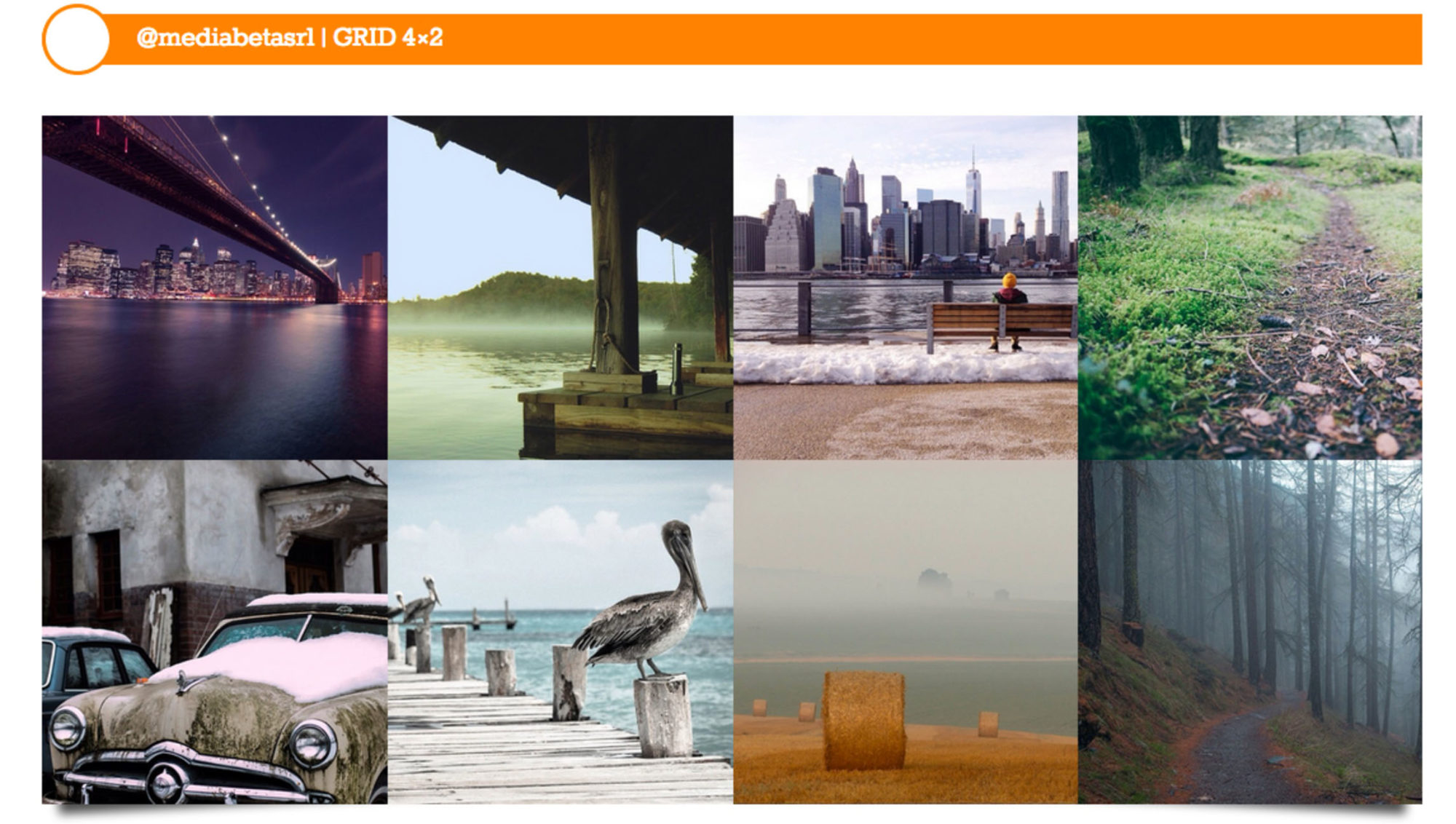
Enjoy Instagram est optimisé pour la navigation sur smartphones et tablettes, comme la plupart de ses petits copains présentés par ailleurs.
En tant qu’utilisateur, vous aurez aussi la possibilité de faire découvrir vos clichés à vos visiteurs avec un effet lightbox, ce qui est très appréciable.

La version premium (25,19 euros/an) donne accès à certaines optimisations :
- vue Polaroid permettant de présenter vos photos comme une image Polaroid. Cela donne immédiatement un cachet « design » et original supplémentaire ;
- personnalisation plus poussée du carrousel (autoplay, loop, animations en entrée et en sortie) et de la grille (vitesse de l’animation, marges entre les photos, etc.) ;
- réglages des lightboxes ;
- customisation du CSS et du JavaScript, etc.
Télécharger Enjoy Social Feed Plugin :
Social Feed Gallery

Social Feed Gallery, que vous connaissez peut-être sous son ancien nom (Instagram Feed Gallery), est une extension développée par QuadLayers, une entreprise qui développe notamment des solutions pour les boutiques en ligne.
C’est notamment elle que l’on retrouve derrière l’extension Checkout Manager for WooCommerce. Mais puisque l’on n’est pas là pour causer ecommerce, revenons à Instagram et WordPress.
Avec son extension, Social Feed Gallery étale la promesse suivante : proposer « le plugin Instagram le plus convivial pour WordPress ». Un plugin « construit pour simplifier l’intégration ».
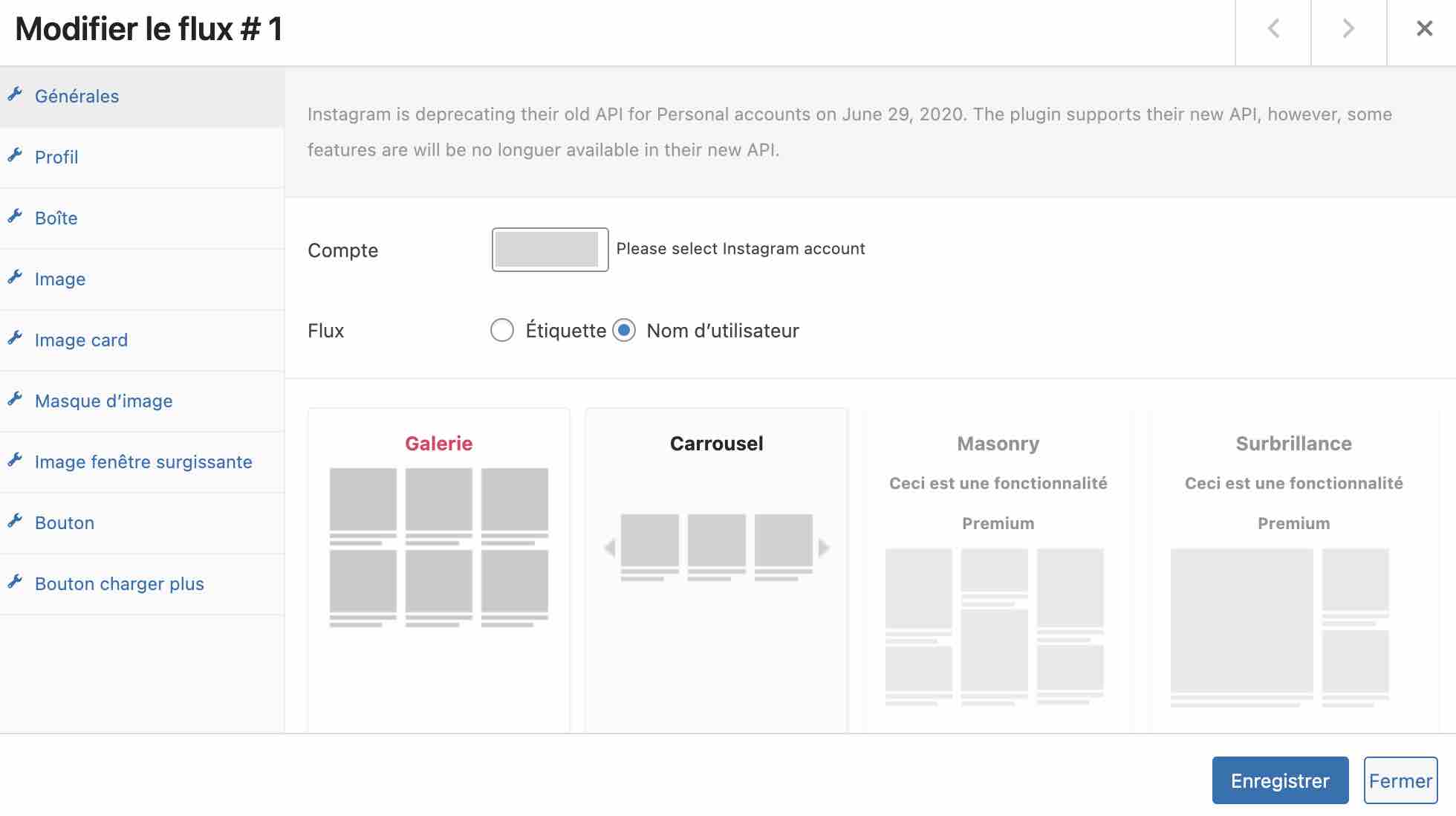
En l’activant, on a le plaisir de débarquer sur une interface claire et traduite en français. Votre fil de photos se personnalise via l’onglet « Flux », qui déclenche l’ouverture d’une fenêtre pop-up comprenant 9 sous-menus de réglages :

Les options ne sont pas très étendues, mais vous pouvez tout de même effectuer les choses suivantes :
- choisir entre les modes d’affichage Galerie et Carrousel pour votre fil de publications ;
- définir un espacement (en pixels) entre vos images ;
- exposer vos photos dans une fenêtre pop-up, lorsque l’utilisateur clique sur l’une d’entre-elles ;
- afficher un bouton « Suivre sur Instagram » et modifier sa couleur d’arrière-plan et son texte.
Par contre, vous ne pouvez pas jouer sur l’apparence visuelle de votre feed avec la version gratuite (marges, couleurs, arrière-plan).
Tout cela est accessible avec la version pro (à partir de 19 $, soit environ 16 € pour une utilisation sur 1 site), qui propose aussi deux modes d’affichage supplémentaires (Masonry et Surbrillance) et un bouton « Charger plus » pour afficher le reste de vos photos.
Télécharger Social Feed Gallery :
WPZoom Social Feed Widget

On termine cette présentation de 9 extensions Instagram pour WordPress avec le dénommé WPZoom Social Feed Widget (50 000 installations actives).
Derrière ce plugin, on retrouve l’équipe de WPZoom (lien aff), une boutique de thèmes épurés proposant une centaine de références dans différentes niches.
Comme pour certains de ses camarades de ce test, l’extension de WPZoom se paramètre depuis la page des widgets de WordPress (via Apparence > Widgets).
Concernant les réglages, on retrouve du classique :
- nombre d’images à afficher et espacement entre elles (en pixels) ;
- possibilité de modifier le texte pour inciter à visiter votre compte Instagram ;
- affichage de la bio de l’utilisateur, des likes et des commentaires, etc.
Rien qui ne vous fera sauter au plafond, donc, mais cela reste efficace et fonctionnel. Par contre, pour modifier le design de votre fil de publications, vous devrez passer par le code CSS. L’extension ne propose aucune option en ce sens.
Pas de trace non plus d’un éventuel bloc Gutenberg. Enfin, le plugin ne propose pas de shortcode, ce qui, par défaut, rendra impossible l’affichage de votre feed à l’intérieur du contenu de votre choix.
Vous serez limité à un affichage dans une zone de widget permise par votre thème.
Télécharger WPZoom Social Feed Widget :
Bonus : 4 plugins Instagram premium à envisager
Même si cet article se concentre uniquement sur les extensions gratuites, on tenait aussi à vous proposer quelques extensions premium susceptibles de vous intéresser. On ne les a pas testées, donc impossible de vous livrer un avis éclairé sur chacune d’entre-elles.
Elles ont cependant retenu notre attention car elles sont souvent remontées au gré de nos recherches pour façonner cet article. Parmi elles, on pourrait par exemple vous citer :
- Instagram Feed – WordPress Instagram Gallery (59 $, soit environ 50 €). Il s’agit de l’extension Instagram pour WordPress la plus vendue sur la plateforme Code Canyon (près de 19 000 ventes), et probablement de la plus complète ;
- Instagram Theatre (16 $, soit environ 13 €) ;
- Instagram Feed Gallery – WordPress Instagram Plugin (19 $, soit environ 16 €) ;
- Instagram Journal (20 $, soit environ 17 €).
Am, stram, gram, pic et pic et quel plugin Instagram on choisit ?
Tout d’abord, la liste de plugins établie plus haut se base sur des éléments objectifs mais comporte également de la subjectivité, bien sûr. Ce que nous jugeons efficace ou design, par exemple, l’est peut-être moins pour vous. Et vice-versa.
L’offre de plugins WordPress se veut en constante évolution et vous trouverez sûrement, au gré de vos recherches, des extensions sur lesquelles nous ne sommes pas tombés.
Il se peut même que vous déceliez de nouveaux challengers pour venir bousculer notre liste. On en serait ravis. Dans ce cas, n’hésitez pas à nous faire part de vos avis et trouvailles en commentaire.
Ensuite, comme vous avez pu le constater, la majorité des plugins Instagram présente de nombreuses similitudes.
Toutefois, la plupart d’entre-eux ne possèdent pas d’interfaces très intuitives. On regrette qu’il faille souvent faire des copier/coller de shortcode alors qu’un petit bloc Gutenberg sur l’éditeur de contenu simplifierait beaucoup les choses.
Si nous devions en recommander un, cela serait soit Smash Balloon Social Photo Feed, soit Spotlight Social Media Feeds. Les deux sont les plus faciles à utiliser, tout en étant fournis en options dès la version gratuite.
Difficile de les séparer. A vous de tester pour vous faire votre propre opinion. 😉
En ce qui vous concerne, ayez toujours en tête les éléments suivants au moment de faire votre choix :
- Où voulez-vous placer votre flux de photos Instagram ? (contenu, barre latérale, ailleurs sur votre site)
- Pouvez-vous afficher les images de n’importe quel compte ou hashtag ?
- Quelle mise en page souhaitez-vous offrir à vos visiteurs ?
- Est-ce que les images sont sauvegardées sur votre site ?
- Avez-vous absolument besoin des fonctionnalités de la version payante ? (Un achat compulsif, c’est rarement productif)
Alors, quel plugin avez-vous choisi pour intégrer Instagram sur votre site ? Expliquez-nous pourquoi en commentaire.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?











Hello,
Merci pour cet article intéressant.
Je m’y suis essayé avec l’option fournie dans mon thème (newspaper). C’est joli etc… mais cela fait chuter les perf (gtmetrix outils google etc).
Du coup ces plugins sont ils optimisés car j’ai enlevé l’option sur le site.
Merci
Salut. Qu’est ce qui a chuté exactement sur GTMetrix?
Merci pour ta réponse.
En fait, tout ce qui concerne les images (specifie image size, optimize images).
Je suis passé d’un score de D à B par exemple
Installe le plugin Imagify dans ce cas 😉
Je l’ai déjà mis.
Mais il me semble qu’il ne fonctionne que pour les images qu’on upload, or celles d’insta c’est un lien
Exact. Essaye de regarder s’il y a des réglages de disponibles alors.
Bonjour, très bien cet article, très détaillé et complet mais j’aurais une simple question : Comment est-ce que l’intégration d’Instagram peut “générer du trafic additionnel sur votre WordPress” ?
J’ai beau chercher, je ne vois pas par quel moyen ça amènerait des visiteurs en plus… Je dirais même que c’est le contraire puisque ça réduirait le temps de chargement (cf. autre commentaire de denny) et ça augmenterait le taux de rebond donc ça ferait sensiblement chuter sa position dans les SERP…
A moins que j’ai loupé un truc ?
Bonjour Philippe,
En effet tu as raison, je n’ai pas été assez vigilant lors de ma relecture. J’ai supprimé ce point de la liste des raisons pour lesquelles il faut lier Instagram à WordPress 😉
Hello,
Qu’en est-il des performances des ces plugins ? Je pense notamment au nombre d’appels réalisés vers l’API d’instagram. Il y a de la mise en cache ?
Salut Daniel,
Certains d’entre-eux proposent une option pour stocker les images dans la bibliothèque de médias, ce qui permet de réduire les appels à l’API. Après concernant le chargement, il est aussi intéressant qu’elles soient affichées à partir d’Instagram plutôt que de notre site, non ?
En fait, je parlais uniquement des appels à l’API. Si mon widget se charge sur 500 URL différentes de mon site en moins de 5 minutes, les extensions font-elles 1 ou 500 appels différents pour se mettre à jour ?
En effet, Instagram a mis des limitations sur son API. Après, je ne pourrais pas répondre précisément à ta question. En cas de doute, il faudrait mieux se reporter sur les plugins qui ne se connectent pas à l’API pour afficher les images (ce qui est le cas du plugin recommandé en fin d’article).
Salut Alex,
Trés bon article, sinon moi j’ai un blog sur les trucs et astuces du quotidien en informatique, je pense que j’ai pas tellement besoin d’un plugin pour intégrer mes photos instagram sur mon blog mais plutôt d’un plugin (ou un service) pour publier automatiquement mes articles WorPress (miniature de l’article + description + lien) sur Instagram. J’utilise Dlvr.it pour publier le faire automatiquement sur Facebook.
Aurais-tu un plugin à me suggérer ?
Salut,
Tu peux jeter un oeil à https://postcron.com/fr/ mais je n’ai pas testé.
Hello, je suis preneur de la réponse car je ne pense pas que Instagram le permette
Un IMMENSE MERCI pour la travail que vous faites!
D’une qualité rare!
Je suis complètement débutante sur WP et grâce à vous je comprend de plus en plus de choses… Vous êtes clairs, précis, conscis et franchement vous m’avez sauvé la mise un certain nombre de fois^^
Donc encore une fois MERCi! 😉
Avec un grand plaisir Alice 🙂
Merci beaucoup pour cet article très complet ! 👍
Très bon article !
J’ai peur également que cela réduise le temps de chargement des pages wordpress comme l’a dis Denny
Merci pour cet article ! J’utilise Instagram Slider Widget en pied de page mais j’ai un soucis avec depuis quelques temps. En effet, le widget s’enlève tout seul, j’ai beau nettoyer le cache, le désinstaller et le réinstaller rien n’y fait.
Aurais tu une explication ?
Bonjour. Difficile à dire comme ça 🙁
Salut Emilie, il peut y avoir pas mal de raisons pour expliquer ton problème. Cela peut provenir d’un conflit d’extensions, d’une mise à jour etc. Tu peux essayer de voir sur le support de l’extension si d’autres personnes ont rencontré ce problème récemment, et/ou poser la question au développeur. Autre possibilité : tu peux désactiver tes extensions pour voir s’il y a un conflit. Attention si tu fais cela : pense à bien sauvegarder ton site avant (fichiers + base de données), au cas où.
Merci beaucoup pour cet article très complet.
Est-ce qu’à tout hasard vous auriez une idée du plugin qui permet d’afficher la boule instastory sur un blog wordpress ?
Merci par avance
Bonjour,
Merci pour toutes ces présentations,
les extension que j’ai souhaiter tester il fallait pour toutes avoir wordpress business. il n’y aurais pas des extension pour ceux qui on juste le wordpress de base (premier abonnement avec nom de domaine..?)
Merci bcp
Bonsoir Layti, je pense que tu utilises WordPress.com, d’où ton souci. Vérifie cela et si c’est le cas, tu devras passer sur WordPress.org pour utiliser les plugins présentés dans cet article. Pour bien comprendre la différence entre les deux, je te renvoie à cet article d’Alex : https://wpmarmite.com/wordpress-com-ou-wordpress-org/
Merci bcp pour cette réponse. Oui j’utilise WordPress.com.
Puis-je basculer sur .org sans tout recommencer..?
Oui tu peux basculer de WordPress.com vers WordPress.org sans tout recommencer. Je ne peux pas tout te détailler mais en résumé, il faut que tu exportes ton site WordPress.com via le menu Outils de ton site, puis que tu l’importes ensuite sur ton site WordPress.org (via le même onglet Outils sur ton Tableau de bord).
Bien sûr, au préalable, il faut que tu aies choisi un hébergeur de ton choix, et souscrit à un nom de domaine (si tu n’en as pas déjà un).
Pour t’aider, je te conseille de visionner cette vidéo : https://www.youtube.com/watch?v=7U1QovBFEoQ
Bon courage
Bonjour,
Super article…
Concernant mon site je souhaiterais mettre mon insta dans le footer. Et là je bloque car je ne comprends pas où mettre le shortcode ???
Merci d’avance 🙂
Bonjour, tu as essayé dans les widgets (notamment un widget texte ou même un widget dédié) du pied de page?
Bonjour,
Merci pour vos conseils précieux, toutefois je n’ai pas tout saisie. J’ai un site internet sur lequel j’aimerai faire figurer en page d’accueil une galerie instagram. J’ai l’extension insta feed, elle est relié à mon compte instagram. Et ensuite ? J’utilise le Visual Builder pour m’aider à construire mon site et je ne trouve pas comment intégrer mes images instagram sur ma page d’acceuil,.. Pouvez vous m’aider ?
Merci !!!
Bonjour,
Une fois ta galerie créée, il te suffit de copier-coller le shortcode généré par l’extension où tu le souhaites.
Merci beaucoup votre article m’a aidé à intégrer un slide Instagram sur le site internet d’un client. Merci à Thibaut et à l’équipe de la Marmite.
Bonjour, merci pour cet article,
pour info je viens de voir que le plugin insta gallery n’est plus disponible depuis aujourd’hui… https://wordpress.org/plugins/insta-gallery/
Merci!
Hello
Usper article, j’ai une question existe-t-il une extension woocommerce qui permettrait de lier sa boutique sur Instagram ?
Salut Fred,
Merci pour ton retour.
Oui il existe des extensions WooCommerce, mais ensuite tout dépend de ce que tu souhaites faire.
Tu n’en auras même pas besoin dans certains cas. Regarde sur la documentation dédiée de WooCommerce, cela devrait éclairer ta lanterne.
Bonjour, merci pour l’article, top !
J’ai une question, je traduit des articles sur mon blog. et lors de mes traductions cela m’importe des profils inta.
Comment les supprimer ?
Par exemple pour les images ce serait ce code “img.*|
Une idée ?
Merci
Bonjour, je ne comprends pas exactement ce que tu veux supprimer et ce qui pose problème?
Merci beaucoup pour ce tuto juste une question comment pourrais-je faire pour relier ma page facebook avec wordpress est-ce que c’est possible
Bonjour voici notre article à ce sujet : https://wpmarmite.com/wordpress-facebook/ Bonne journée
Bonjour ,
le plugin Instagram Feed de Smash Balloon intégré sur mon site depuis pas mal de temps pose des problèmes d’incompatibilité , je cherche donc à en installer un autre ; je dispose de WP 5.4.2; je vois que vous ne parlez pas des questions d’incompatibilité de plugins avec WP ; pourquoi ? Et quel Instagram choisir au mieux en lieu et place de Instagram Feed?
Merci
Bonjour Véronique, les incompatibilités sont liées de manière générale soit à une mise à jour de WordPress, soit à l’installation de 2 plugins simultanés qui ne peuvent fonctionner ensemble. Nous traitons pas de cela dans nos articles, car il y a trop de cas possibles. C’est à chacun de tester sur son installation. Tu peux tester d’autres plugins pour voir celui qui te convient sur ton site.
Bonjour,
Existe-t-il un plugin pour Instagram qui n’a pas besoin de page Facebook pour ce connecter (obligatoire pour Instagram feed)?
Merci
Bonjour Katel, je pense qu’avec Smash balloon c’est possible, à vérifier : https://smashballoon.com/
Un tout grand merci pour vos formations ( je suis votre formation WordPress WP Chef ;-), tutos et articles ! C’est grâce à vous que je me forme actuellement à l’utilisation de WordPress.
J’ai un petit souci avec les plugins Instagram, je n’en trouve pas un ( dans une version gratuite ) qui me permette de choisir la taille d’affichage de mon feed Instagram sur mon site WordPress. Smashballoon permet d’affiche une belle taille de feed mais en version mobile les images sont affichées les unes sous les autres. Et Instagram Feed by 10WEB permet de conserver un bel affichage en grille en version PC et mobile mais les images sont toutes petites.
Y aurait-t-il un morceau de code à insérer quelque part pour augmenter la taille de son feed ?
Merci d’avance pour votre réponse !
Bonjour Jennifer,
Merci pour le commentaire :-).
Cela peut se régler un morceau de code, effectivement. As-tu essayé de regarder sur les forums dédiés aux extensions, voire posé la question aux développeurs concernés ?
Bonjour,
Pour Smashballoon, ce n’est possible qu’avec la version payante et pour 10WEB je ne trouve pas où poser une question précise, je tombe sur un forum généraliste. Mais je vais laisser ce problème en suspens pour mon site. En posant la question sur un forum consacré à Divi, on m’a en fait déconseillé de mettre un feed Instragram sur mon site pour de bonnes raisons. Par contre, j’aimerais quand même trouver la réponse pour le jour où je devrai le faire pour quelqu’un d’autre.
Bien à vous, Jennifer
Hello Alex, il semble qu’un des plugin dont tu parles (WP instagram widget) (et qui m’intéressait) ne soit plus dispo au téléchargement depuis aout 2019, une petite mise à jour s’impose 😉
Merci pour tout ce que tu fais sur le blog, c’est une ressource super précieuse !
Merci Alice, on a mis à jour l’article en conséquence.
J’ai installé “Spotlight Social Media Feeds” suite à vos explications… 10 minutes et c’est en place. Les réglages design nous suffisent. Merci pour vos post qui simplifient la vie de tous les wordpresseurs !
(Nous avions pris “elfsight” gratuit qui est devenu inactif parce que : “I want to notify you that the Instagram Feed widget on your website has reached the limit of 201 views this month. Since the views limit of your subscription plan (Lite) has expired, your widget has been deactivated.” A éviter !)
je voudrais savoir si c’est possible d’afficher le nombre de followers??
Bonjour, oui tout à fait. Certains plugins de la sélection le font comme tu peux le voir sur les différentes captures.
Salut,
Merci beaucoup pour cet article très intéressant.
Cependant, un problème apparait lorsque j’essaye de me connecter à mon compte Insta lorsque je veux paramétrer ça, que ce soit avec smashBalloon ou via me template (Chic Lite), je reçois ce message d’erreur:
{“error_type”: “OAuthException”, “code”: 400, “error_message”: “Your account is connected to Facebook account, and your Facebook account’s future off-Facebook activity is currently turned off.”}
Une idée de ce que ça signifie?
Merci d’avance
Hello, apparemment il faut regarder les réglages de tes comptes sur FB/Instagram plutôt.
Bonjour et merci pour cet article !
Cependant je ne vois pas de solution à ma demande. Auparavant, nous pouvions intégrer un post Instagram à des blogs. Une manière simple et efficace de faire suivre les visiteurs sur les réseaux sociaux associés et de gagner des abonnés.
Mais maintenant que ce n’est plus possible, je ne trouve aucun plugin qui me permette de le faire. Je ne souhaite pas afficher le feed. Mais uniquement un post complet à l’intérieur d’un article.
Avez-vous des suggestions à me faire ?
Merci beaucoup
Bonjour, désolé mais je n’en connais aucun.