Il m’a fallu un peu de temps. Mais j’ai finalement trouvé. Oui, j’ai trouvé quelqu’un qui a osé vertement critiquer l’extension WP Rocket. Quel culot ! En résumé, ce lecteur d’un site américain spécialisé sur WordPress, raconte que cette extension…
Sortir de l’interface native de WordPress ? Jamais de la vie. Proposer une kyrielle de widgets ? Même pas en rêve. Avec lui, la star, ce sont les blocs.
Créer votre prochain site WordPress sans quitter l’éditeur par défaut (Gutenberg), sans coder, et sans vous arracher les cheveux ? C’est la promesse faite par Spectra, un constructeur de page WordPress d’un genre un peu particulier.

Son nom ne vous dit rien ? Peut-être le connaissez-vous sous son ancienne appellation : Ultimate Addons for Gutenberg.
Finalement, peu importe. Vous cherchez sûrement à en savoir plus sur cet outil hyper-populaire.
Cet article va vous le présenter en détails. Une fois votre lecture terminée, vous connaîtrez ses principales fonctionnalités, ses points forts et ses limites. Et aussi s’il vaut la peine d’être utilisé sur votre prochain projet.
- Qu’est-ce que Spectra ?
- Comment installer Spectra sur WordPress ?
- Quelle prise en main et maniabilité de Spectra sur WordPress ?
- Comment utiliser Spectra pour personnaliser votre site WordPress ?
- Quelles sont les options proposées par Spectra Pro ?
- Combien coûte Spectra ?
- Quelles sont les alternatives à Spectra sur WordPress ?
- Avantages et inconvénients de l’extension
- Notre avis final sur le plugin Spectra sur WordPress
Cet article contient des liens affiliés vers le site de Spectra. Si vous vous procurez ce plugin après avoir cliqué sur l’un de nos liens, WPMarmite touchera une commission. Aucun surcoût n’est à prévoir de votre côté. L’affiliation nous permet de financer le travail de recherche et d’écriture des rédacteurs du blog. Les revenus que nous encaissons nous permettent aussi d’investir dans de nouveaux outils et de vous proposer du contenu encore plus qualitatif. Notez que nous mettons en avant uniquement des outils (plugins, thèmes, logiciels etc.) de confiance et recommandables, soit parce que nous les utilisons, soit parce que nous les avons testés de manière approfondie.
Qu’est-ce que Spectra ?
Une extension pour « simplifier le processus de création de sites web »

Spectra est un constructeur de page freemium qui s’intègre à l’éditeur de WordPress (Gutenberg). Il s’agit d’une boîte à outils qui permet de créer un site WordPress sans coder, à l’aide de blocs, templates et autres compositions prêts à l’emploi.
Spectra est une extension disponible en deux versions :
- une version gratuite, que vous pouvez installer directement depuis votre tableau de bord WordPress, ou télécharger sur le répertoire officiel d’extensions ;
- une version payante, appelée Spectra Pro, qui propose des fonctionnalités encore plus avancées.
À la base, Spectra s’est d’abord fait connaître sous le nom suivant : Ultimate Addons for Gutenberg.
À son lancement, en janvier 2019, il s’agissait « seulement » d’une extension de collection de blocs pour Gutenberg. On vous l’avait d’ailleurs présentée dans l’un de nos comparatifs.
Trois ans plus tard, en avril 2022, le plugin a été renommé Spectra pour en faire un outil beaucoup plus complet.
Un outil capable de vous aider à concevoir « des sites web aussi rapides que ceux codés à la main, et faciles à utiliser pour les utilisateurs de tout niveau de compétence », clamaient ses concepteurs à l’époque.
Comme détaillé sur la page de présentation de l’extension sur le répertoire officiel WordPress, l’objectif à travers ce changement consistait à « simplifier le processus de création de sites web en fournissant une boîte à outils polyvalente dans un seul plugin, éliminant ainsi la nécessité d’installer plusieurs plugins pour diverses fonctionnalités ».
Spectra et l’écosystème Brainstorm Force
Avec le recul, on peut dire que le pari est réussi, si l’on se base sur le succès et la popularité de cette extension.
Au moment de publier cet article, elle comptait plus de 600 000 installations actives, et d’excellents retours d’utilisateurs (note globale de 4,7/5).
Il faut dire que le concepteur de Spectra, la société Brainstorm Force, connaît les ingrédients pour façonner des produits à succès. WordPress n’a aucun secret pour elle, une dizaine d’employés maison collaborant par exemple fréquemment au Coeur du CMS.
Pour vous donner quelques exemples, c’est aussi Brainstorm Force que l’on retrouve derrière :
- Astra, le thème non natif le plus populaire du répertoire officiel ;
- Spectra One, un thème basé sur des blocs compatible avec l’Éditeur de site de WordPress… et compagnon tout trouvé de Spectra ;
- Ultimate Addons for Beaver Builder, une suite de modules et de templates pour le constructeur de page Beaver Builder ;
- Schema Pro, pour ajouter du marquage Schema et générer des extraits enrichis (rich snippets) ;
- Convert Pro, pour créer des formulaires d’opt-in et améliorer vos conversions.

Au total, les produits de Brainstorm Force seraient utilisés sur plus de 3 millions de sites. Une puissance de frappe redoutable qui est aussi un atout pour vous.
En vous servant d’une extension ou d’un thème conçu par Brainstorm Force, vous vous assurez de miser sur une entreprise aux reins solides, parfaitement implantée au sein de l’écosystème.
C’est aussi la garantie de bénéficier de services et de fonctionnalités de grande qualité, la plupart du temps loués par leurs utilisateurs.
Comment installer Spectra sur WordPress ?
Pour commencer à vous servir de Spectra sur WordPress, voyons comment l’activer sur votre site internet.
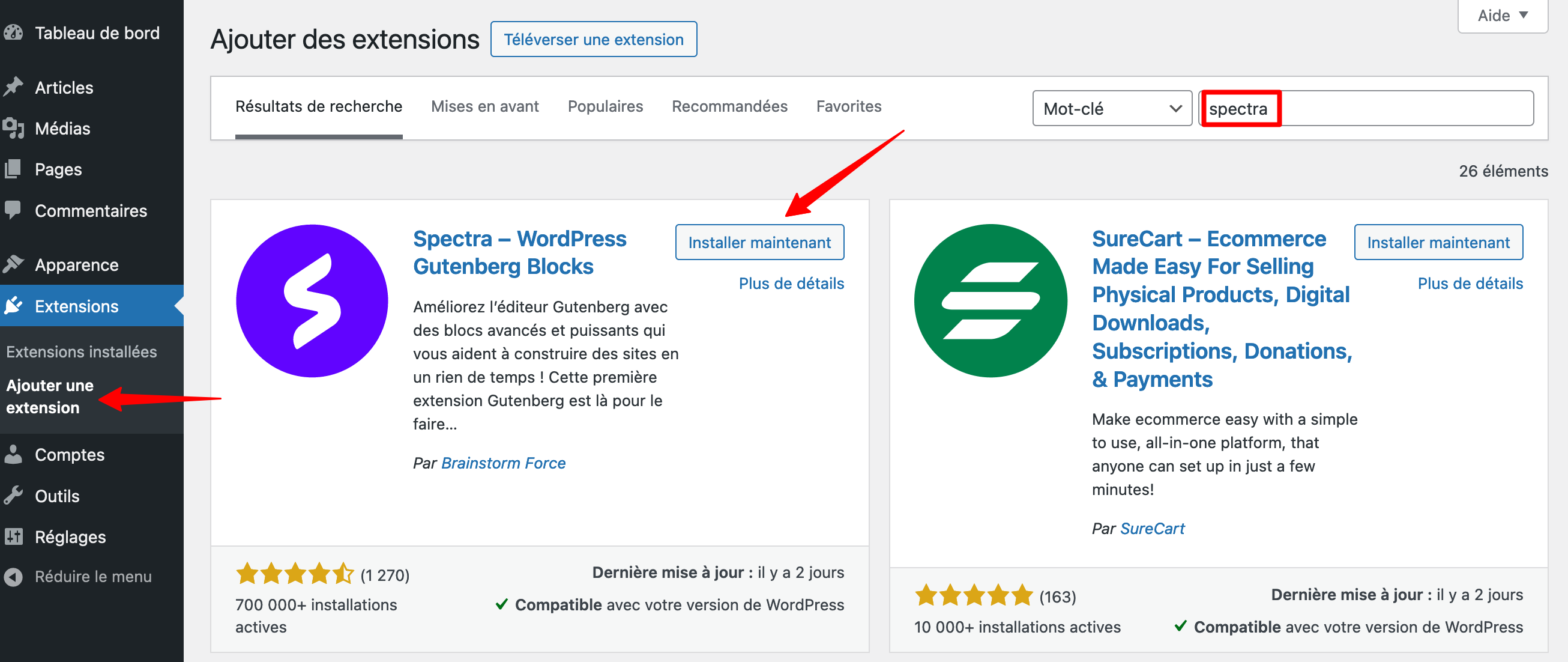
Sur votre tableau de bord, dans le menu Extensions > Ajouter une extension, tapez le mot-clé « Spectra » dans la barre de recherche :

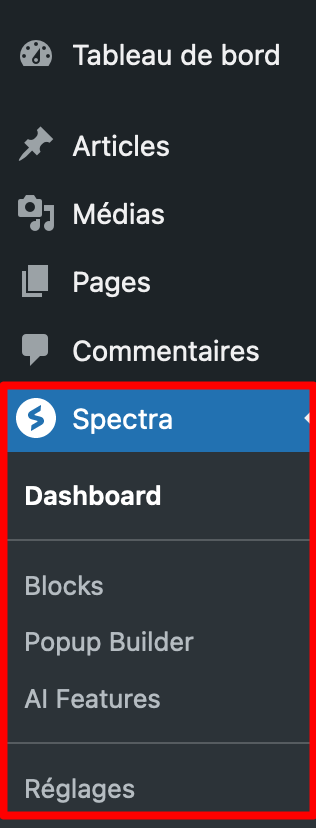
Pensez à activer l’extension, et le tour est joué ! Si tout va bien, vous disposerez d’un nouveau custom post type (CPT, type de contenu personnalisé) dans votre barre latérale, sous le menu dédié aux commentaires.
Logiquement, vous vous en doutez, ce CPT porte le nom de… Spectra :

C’est ici que vous retrouvez les principaux menus et réglages proposés par le plugin. Découvrez-les en détails dans la partie suivante.
Quelle prise en main et maniabilité de Spectra sur WordPress ?
Un tableau de bord ergonomique et intuitif
Tout d’abord, c’est le côté intuitif et épuré du tableau de bord qui ressort. On comprend très vite où et comment accéder aux différentes options proposées.
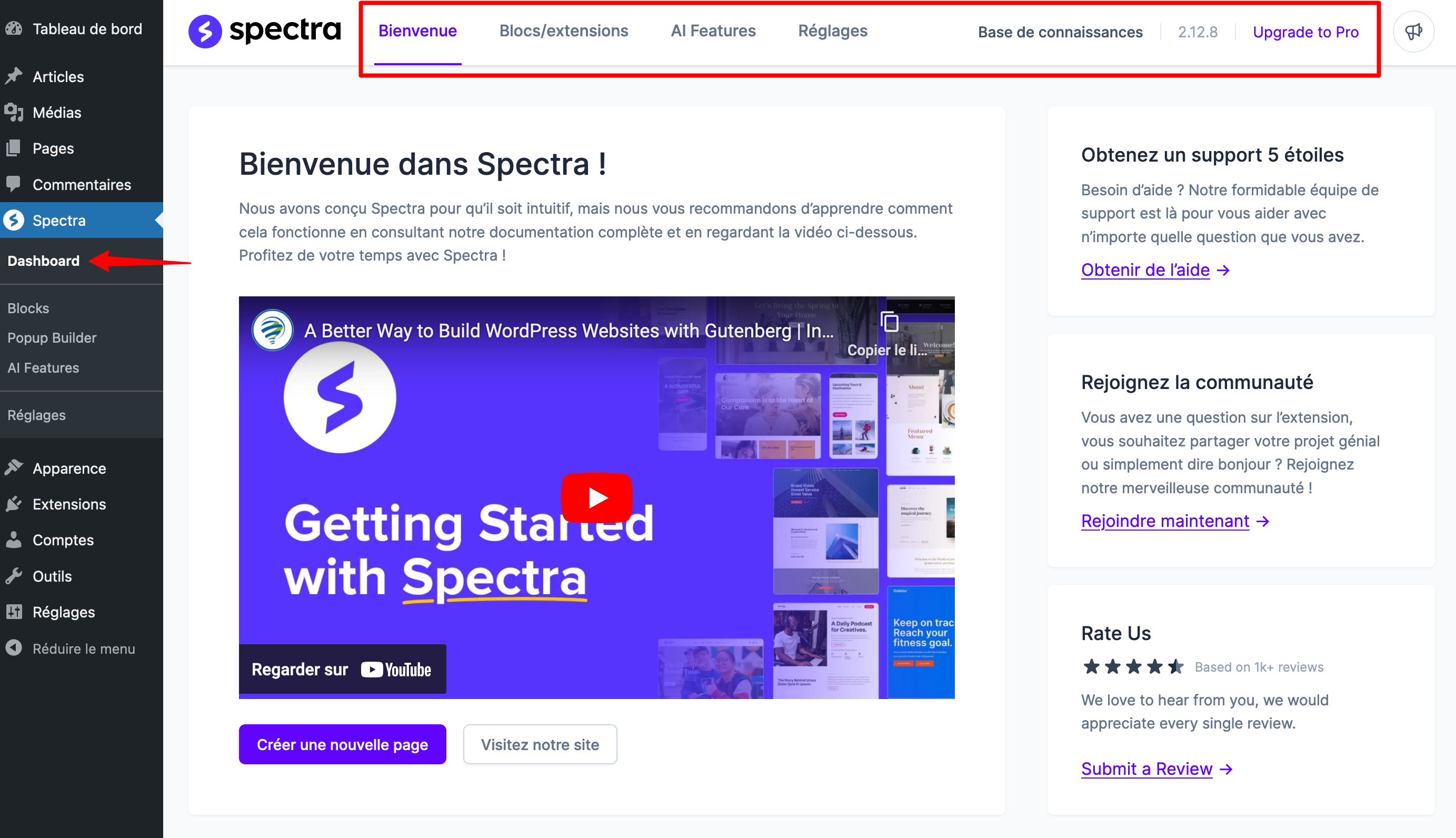
Spectra propose plusieurs menus principaux, accessibles en cliquant sur le sous-menu « Dashboard » (« Tableau de bord ») :

Voici ce qu’il est intéressant de retenir :
- l’onglet « Bienvenue » propose notamment une vidéo de prise en main utile pour accélérer votre processus de formation au plugin :
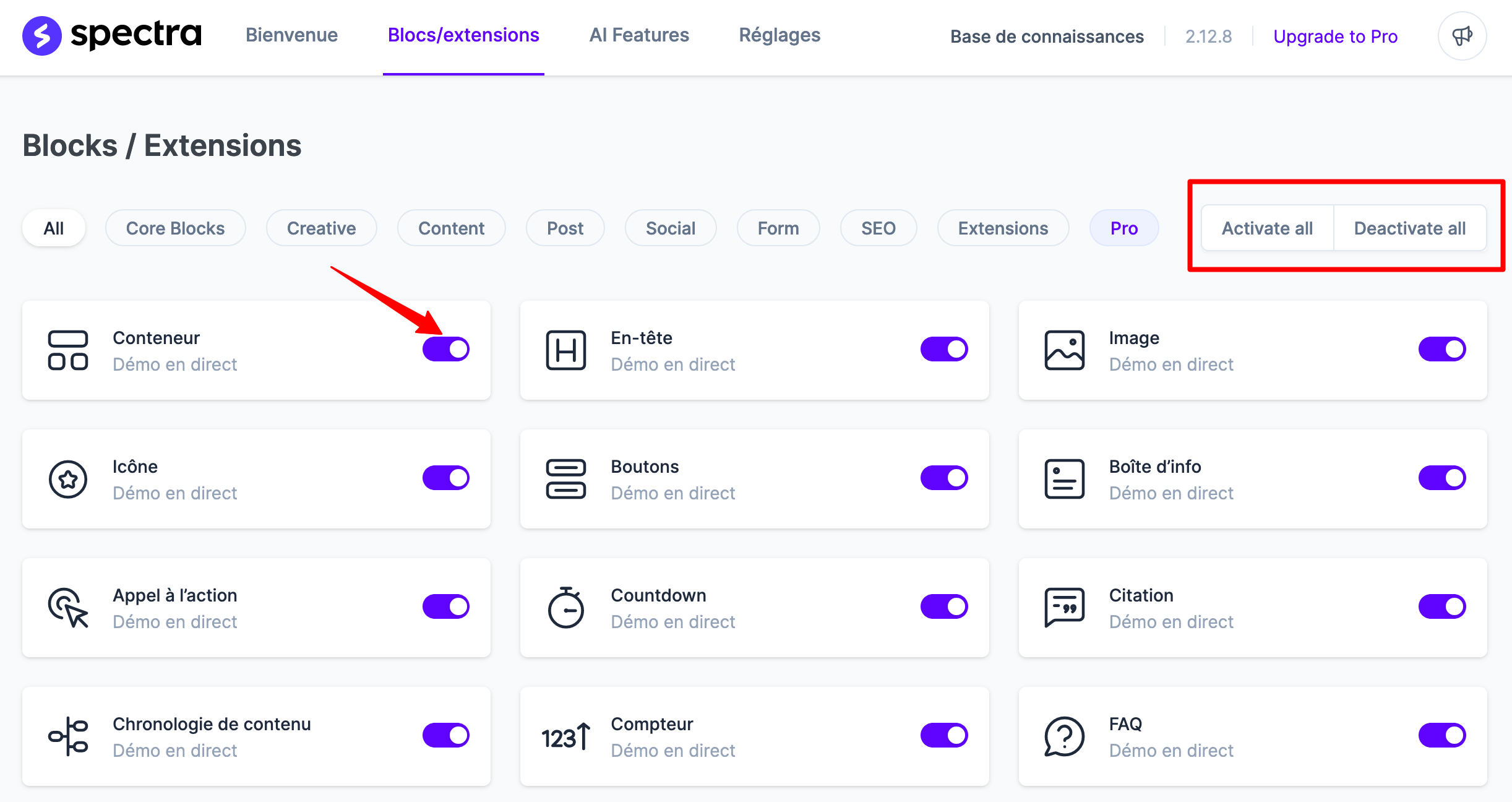
- l’onglet « Blocs/Extensions » liste tous les blocs et extensions proposés aussi bien dans la version gratuite (40) que dans Spectra Pro. Vous pouvez les trier par catégorie, mais aussi choisir de désactiver en un clic celles que vous ne souhaitez pas utiliser. Très pratique pour éviter d’impacter négativement la vitesse de chargement de vos pages ;

- l’onglet « AI Features » vous propose d’accéder à un assistant de création de site WordPress (Zip AI) basé sur l’intelligence artificielle. Ce service est payant (à partir de 3,25 $/mois soit environ 3 €) mais vous pouvez bénéficier 1000 crédits gratuits pour le découvrir ;
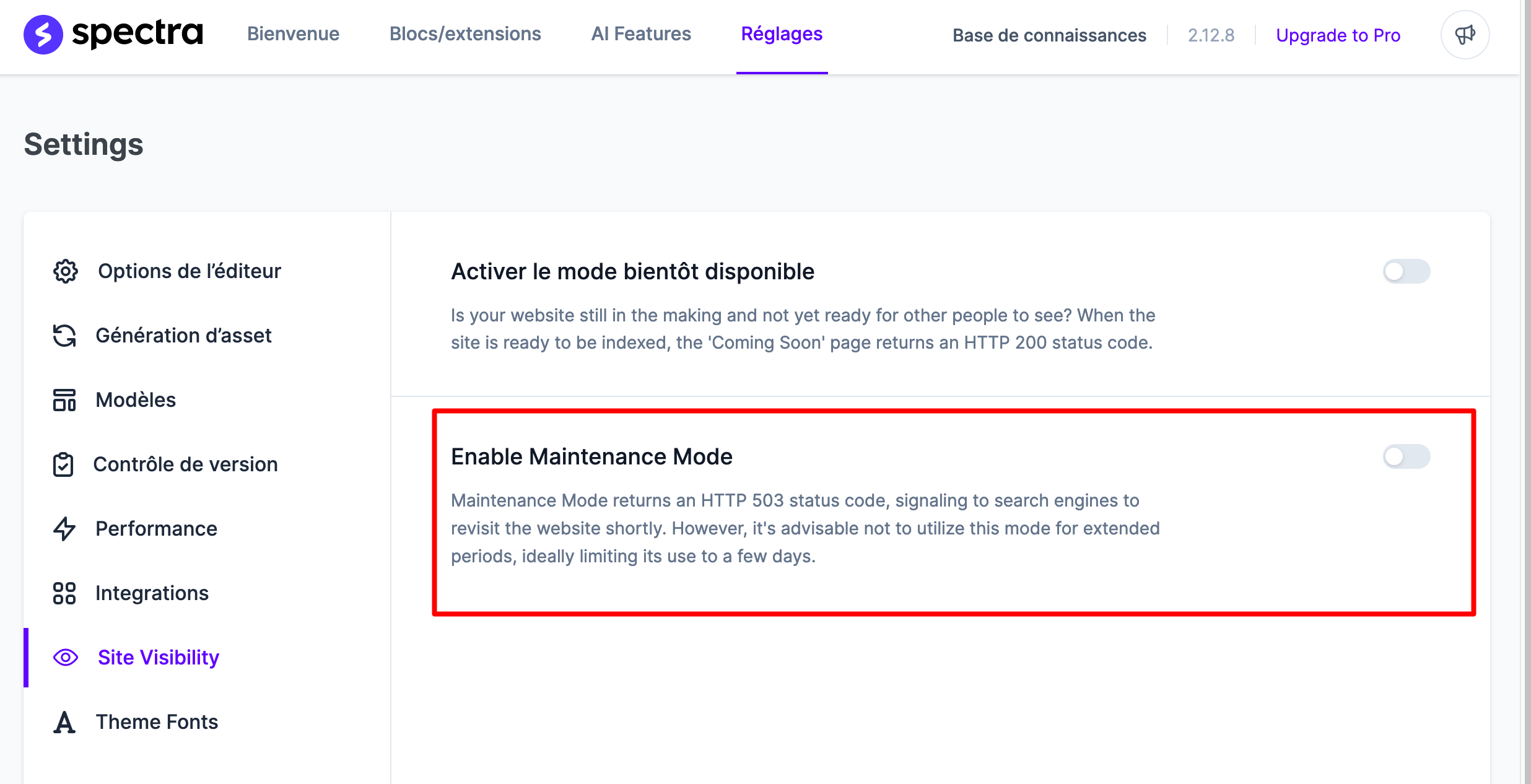
- l’onglet « Réglages » permet de procéder à des réglages liés à la performance, aux options de l’éditeur et à la visibilité du site. Vous pouvez par exemple activer un mode maintenance, si vous le souhaitez ;

- le menu « Popup Builder » permet de créer une fenêtre pop-up, on y reviendra plus tard ;
- le lien « Base de connaissances », en haut à droite, vous renvoie vers la documentation de Spectra. Plutôt exhaustive, elle est en revanche seulement disponible en anglais.
En résumé, la prise en main est facile, comme promis par les concepteurs de Spectra. Le petit + réside dans la traduction en français des différents menus et sous-menus, ainsi que les descriptions qui leur sont attachées.
Excepté quelques petits mots ou textes en anglais, c’est vraiment appréciable pour débuter la prise en main de l’extension.
Où utiliser Spectra avec WordPress ?
Dès que vous souhaitez mettre les mains dans le cambouis, c’est très simple. Vous pouvez utiliser Spectra à deux endroits différents :
- Au niveau de l’Éditeur de WordPress (menu Apparence > Éditeur), si vous vous servez d’un thème basé sur des blocs.
- Directement dans un article ou une page, en vous servant de l’éditeur de contenu de WordPress. Pour cela, dirigez-vous dans un contenu existant ou créez-le en passant au choix par les menus « Articles » ou « Pages ».
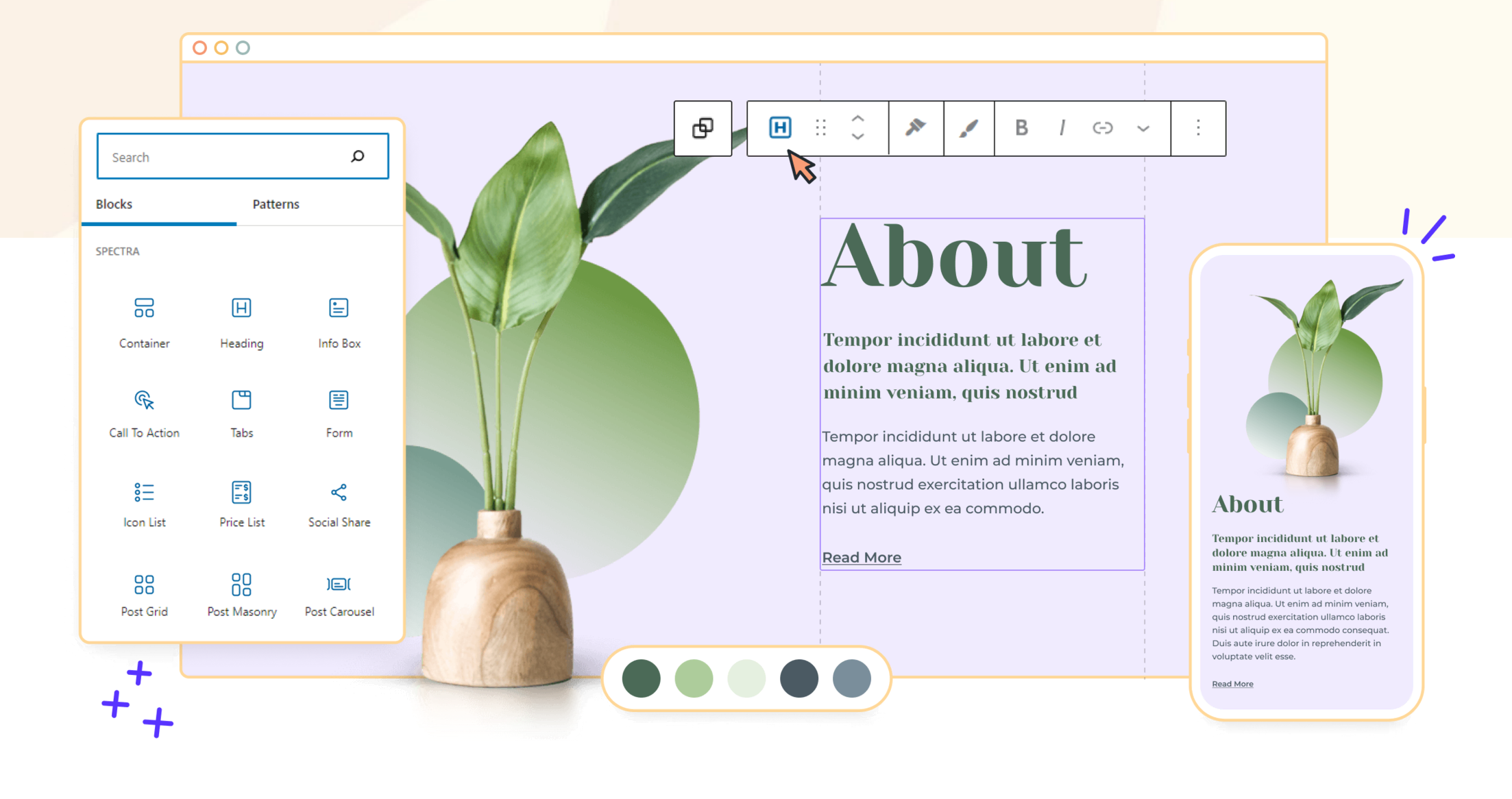
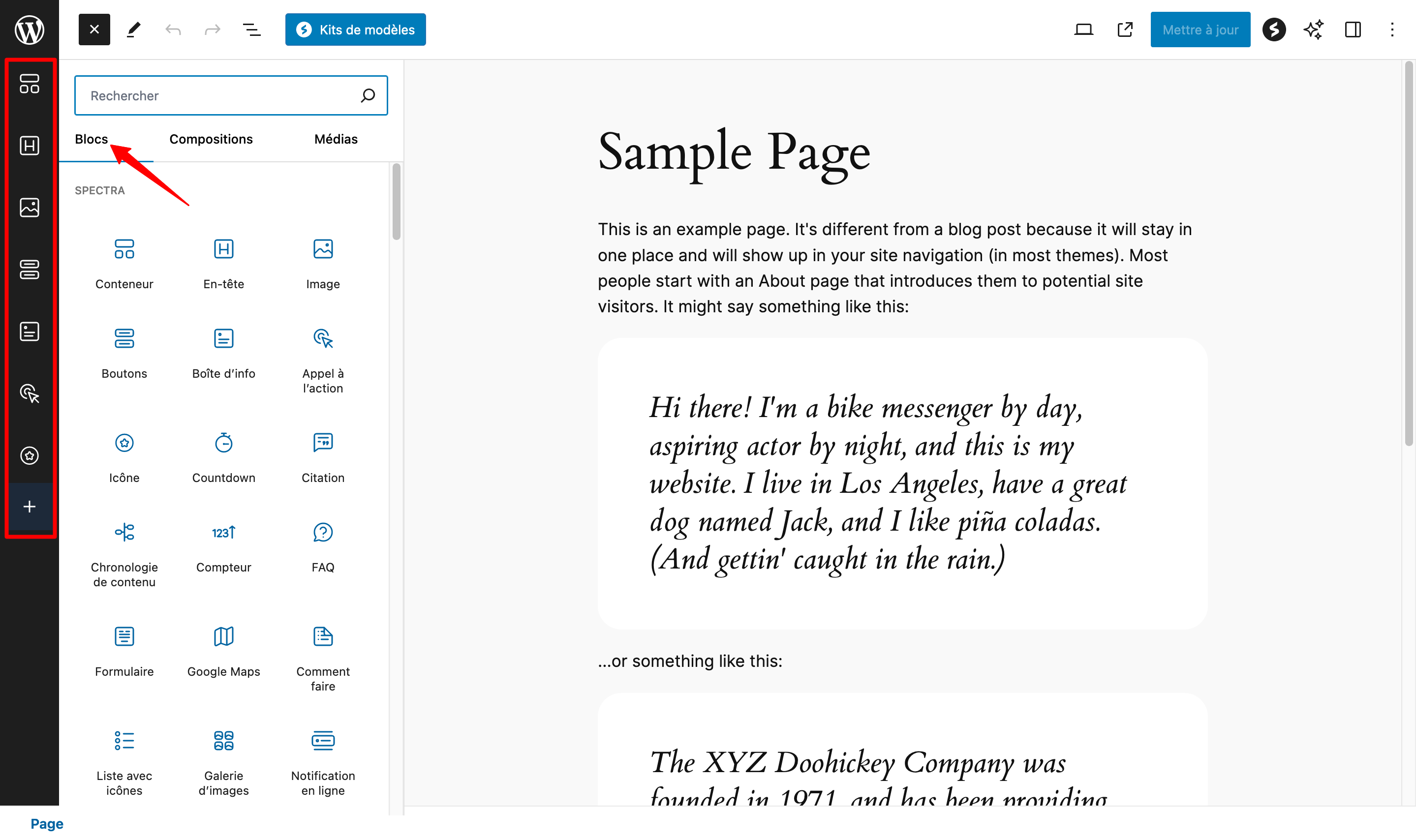
Normalement, l’une des deux options citées (ou les deux) doit vous être familière. Par exemple, si vous accédez à l’édition de la page de votre choix, vous pouvez aisément ajouter le bloc souhaité parmi ceux proposés par Spectra, exactement comme vous le faites déjà avec les blocs proposés par défaut par WordPress.
Si vous êtes un peu observateur, vous constaterez même que Spectra a créé des raccourcis pour ajouter certains blocs très rapidement.
Vous les trouverez dans la zone de gauche (partie noire), et pouvez même personnaliser cette section en cliquant sur l’icône représentant un « + » :

Voilà pour cette première mise en bouche. Dans la partie suivante, je vais vous montrer plus précisément quelles sont les options à votre disposition (et comment vous en servir) pour agir sur le design et l’apparence de votre site WP.
On va reparler des blocs, bien sûr. Mais vous verrez, Spectra propose pas mal d’autres petites pépites ;-).
Comment utiliser Spectra pour personnaliser votre site WordPress ?
Spectra reposant sur l’éditeur de WordPress, je vous renvoie vers notre tutoriel d’utilisation de Gutenberg si vous ne savez pas encore l’utiliser. Dès que vous savez vous servir de Gutenberg, vous savez vous servir de Spectra. Pour info, nous allons nous arrêter principalement ici sur les options proposées dans la version gratuite, celle avec laquelle vous êtes le plus susceptible de débuter votre utilisation de l’extension.
Les blocs WordPress de Spectra
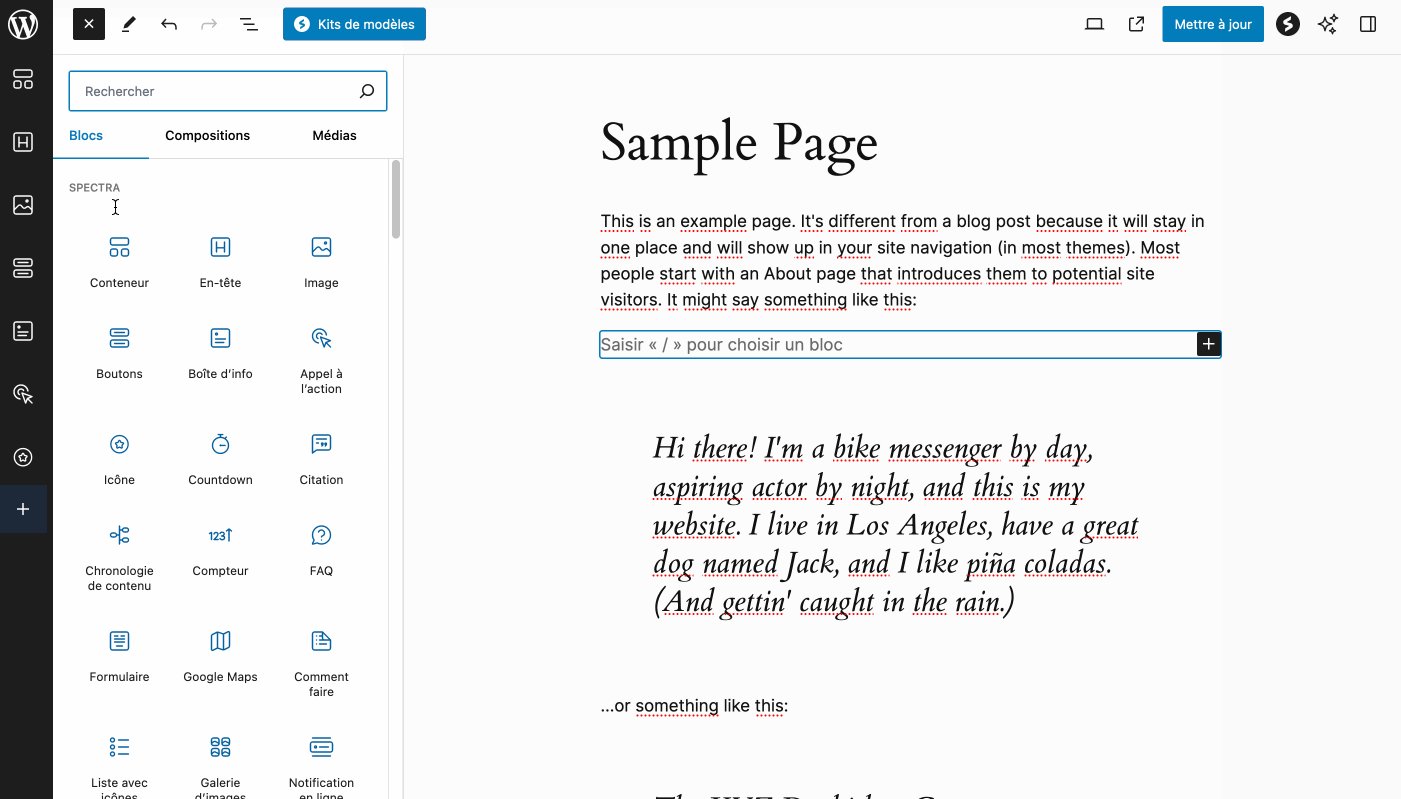
La première fonctionnalité de Spectra dont vous pouvez vous servir pour personnaliser votre contenu sont ses blocs prêts à l’emploi.
Dans la version gratuite de l’extension, on en compte 35. Ils sont répartis en plusieurs catégories :
- contenu ;
- articles ;
- réseaux sociaux ;
- SEO ;
- formulaire etc.
Pour en ajouter un dans votre zone de contenu, cliquez sur celui de votre choix, ou effectuez un glisser-déposer (drag and drop).

Que retenir de tous les blocs proposés par Spectra ?
Je ne vais pas vous présenter chaque bloc en détail, mais plutôt vous présenter un résumé de ce qui me semble très intéressant avec ces blocs.
Nouveauté et plus-value avec les blocs de Spectra sur WordPress
La majorité d’entre-eux sont plutôt originaux, avec de la nouveauté par rapport aux blocs proposés par défaut par WordPress.
Certains blocs apportent une plus-value et peuvent vous être très utiles pour concevoir du contenu. Voici quelques exemples :
- le bloc « Formulaire » peut vous aider à créer un formulaire de contact ou d’inscription à votre newsletter en quelques clics ;
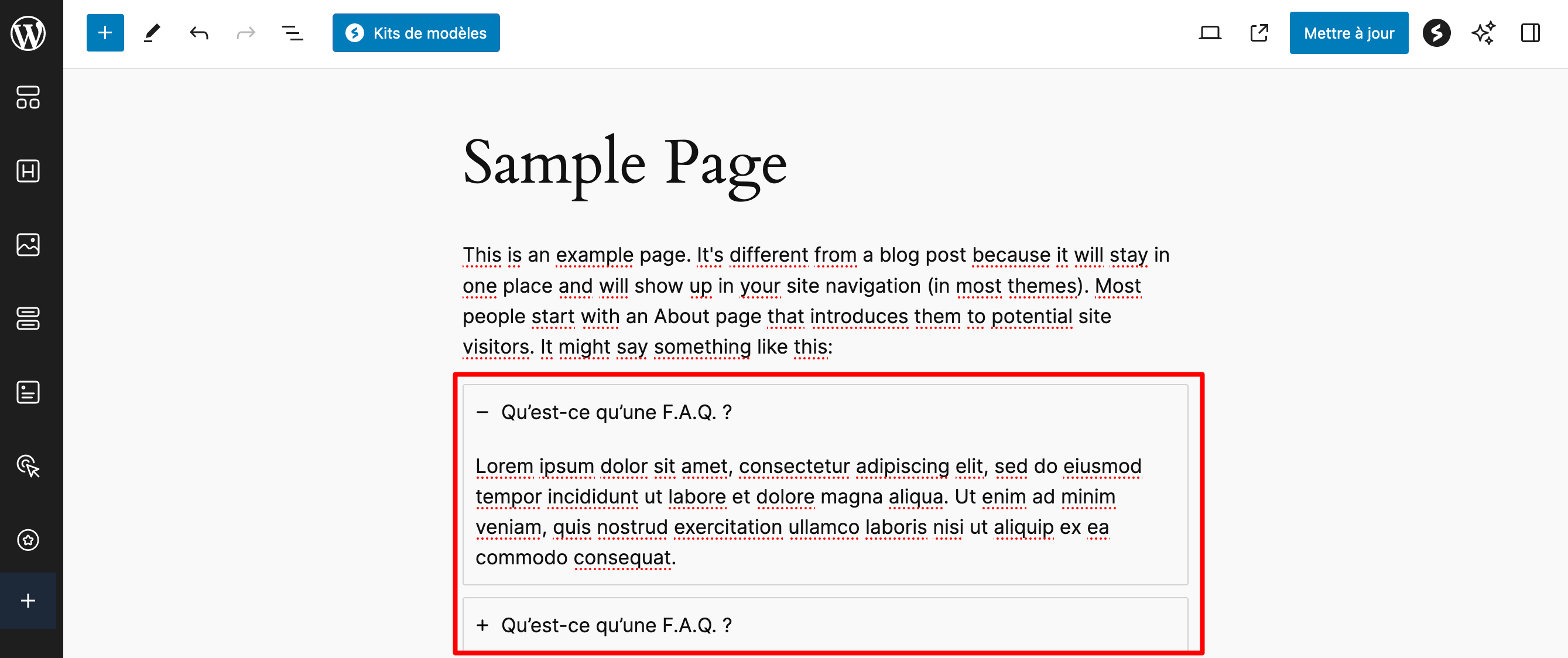
- le bloc « FAQ » sera utile pour répondre aux questions générales que se posent vos lecteurs ;
- le bloc « Table des matières » permet de créer un sommaire visuel pour vos articles ;
- les blocs « Carrousel de publications » et « Grille de publications » permettent de mettre en avant vos articles ;
- le bloc « Animation Lottie » permet d’animer certains éléments de façon dynamique.

Une conception responsive au top grâce à la puissance de Flexbox
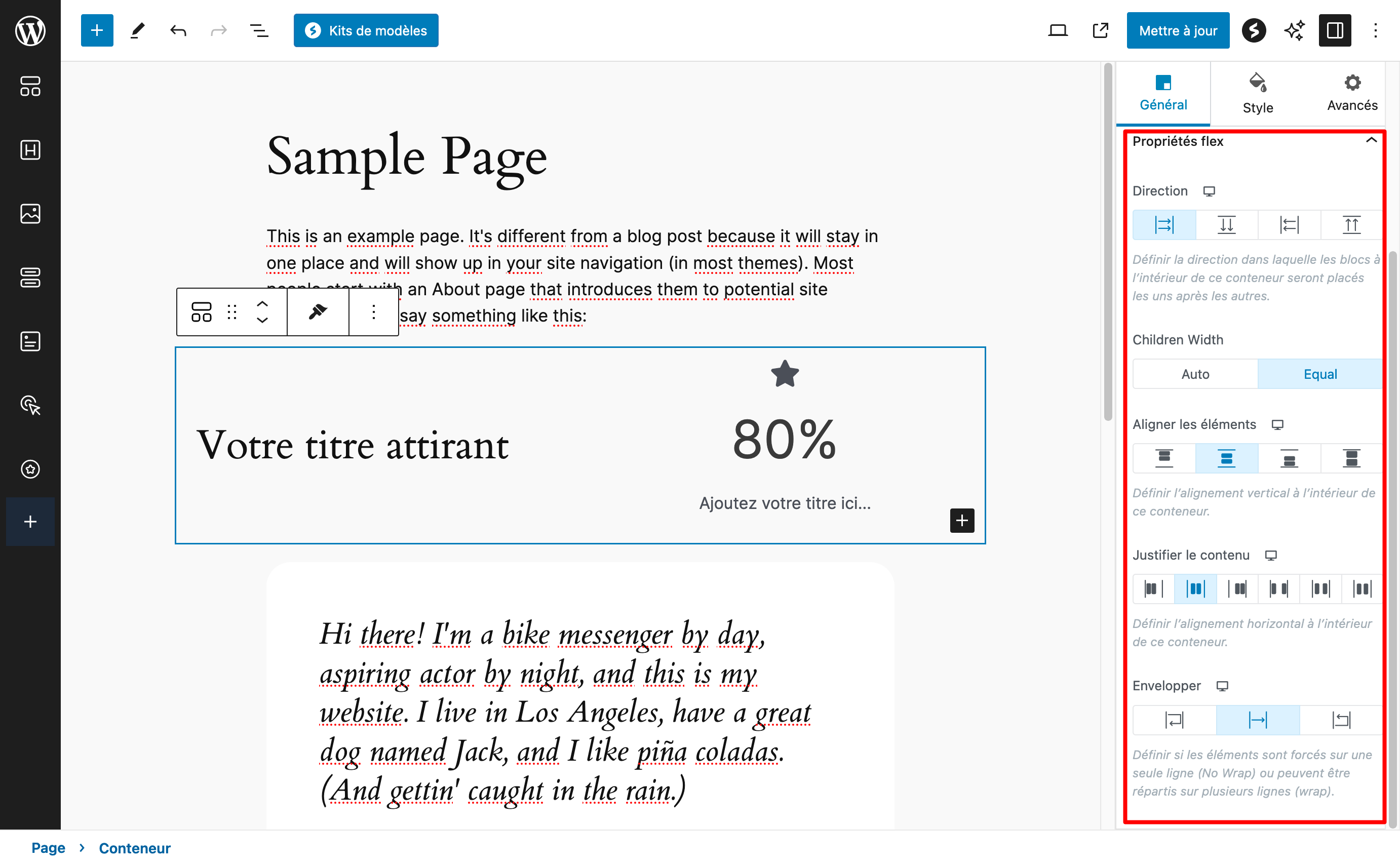
Je mets le bloc « Conteneur » un peu à part car il mérite un développement un peu plus poussé.
Ce bloc repose sur la technologie Flexbox, qui permet de créer des mises en page responsive et modulables en disposant vos différents éléments en ligne ou en colonne dans chaque conteneur.
C’est vraiment top. Vous pouvez par exemple définir la direction dans laquelle les blocs à l’intérieur de votre conteneur principal seront placés les uns après les autres, pour un affichage au poil, quelle que soit la taille de l’écran de votre visiteur (ordinateur, smartphone ou tablette).

Des options de personnalisation très avancées…
Comme vous le voyez avec le bloc « Conteneur », les options de personnalisation sont vraiment très avancées. Et c’est aussi le cas pour chaque bloc.
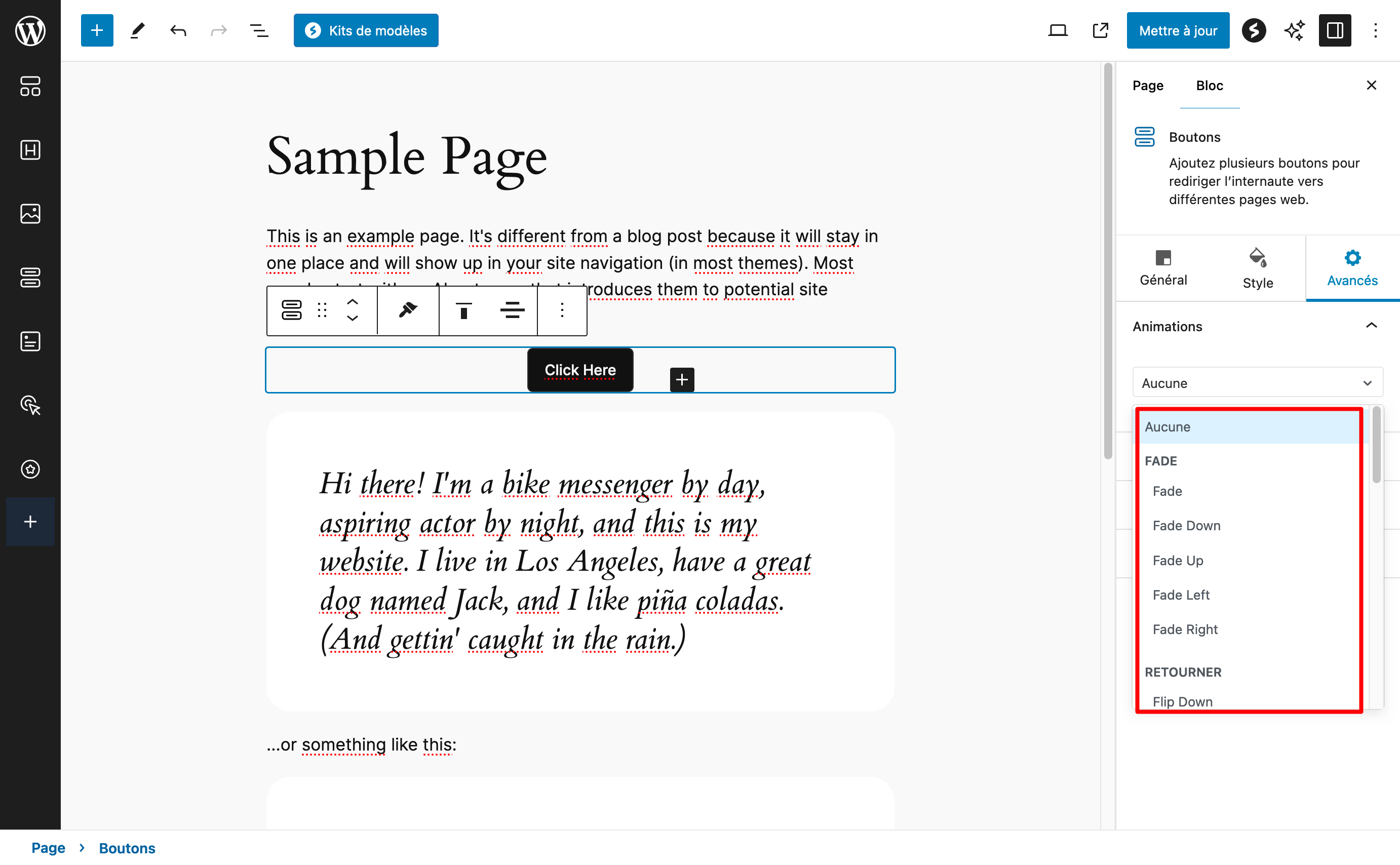
Par exemple, prenons le bloc « Bouton », pour illustrer tout ça. Vous constaterez que Spectra ajoute 3 onglets généraux (« Général », « Style », « Avancés »), avec à chaque fois des dizaines de réglages à portée de main.
Il est par exemple très simple d’ajouter des animations sur un bloc (fade, retournement, glissement, zoom-in, zoom-out etc.) :

Si vous comparez avec les options proposées par le bloc natif « Boutons » de WordPress, il n’y a pas photo. Vous pourrez agir sur les couleurs, la typographie, les bordures, les ombres et les marges.
C’est déjà pas mal du tout, mais vous n’atteindrez jamais le même niveau de détail et de personnalisation proposé par Spectra.
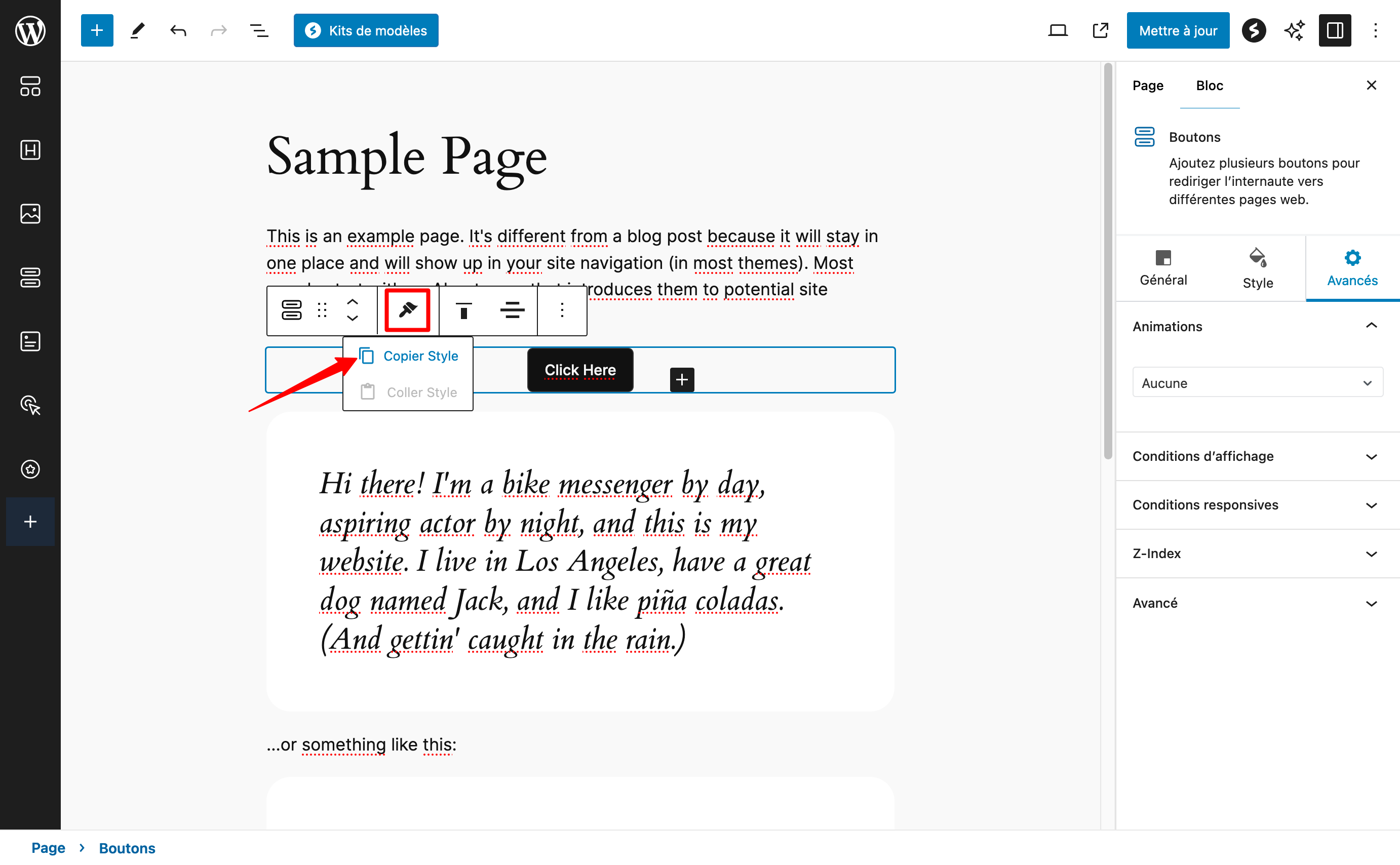
Par ailleurs, vous apprécierez aussi de bénéficier d’options très pratiques pour améliorer votre productivité, comme :
- la possibilité de copier le style d’un bloc, puis de le coller là où vous le souhaitez dans votre contenu ;
- profiter de préréglages de blocs qui peuvent être sélectionnés et utilisés n’importe où.

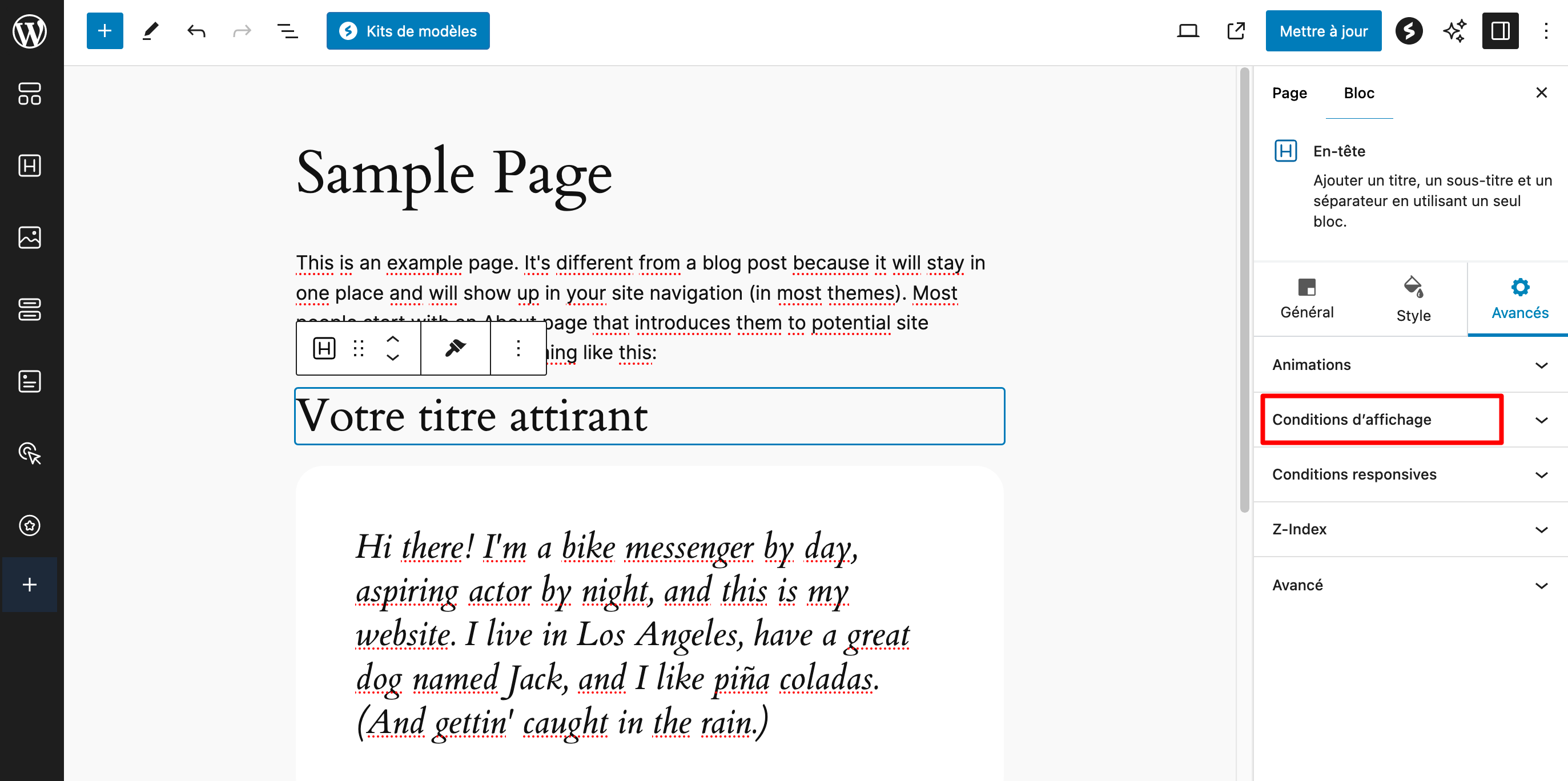
…Et des conditions d’affichage pour masquer certains blocs
Avec la version gratuite de Spectra sur WordPress, vous pouvez même paramétrer des conditions d’affichage sur tous vos blocs.
Cela vous permet de masquer l’affichage du bloc de votre choix en fonction de différents critères :
- état de l’utilisateur ;
- rôle de l’utilisateur ;
- navigateur utilisé par votre visiteur ;
- système d’exploitation ;
- jour de la semaine.
Pour en profiter, vous devez d’abord activer l’extension « Conditions d’affichage » dans l’onglet « Blocs/Extensions » du tableau de bord de Spectra.
Les conditions d’affichage apparaîtront ensuite dans l’onglet « Avancés » au niveau des réglages de chaque bloc :

Les kits de modèles (templates) de Spectra sur WordPress
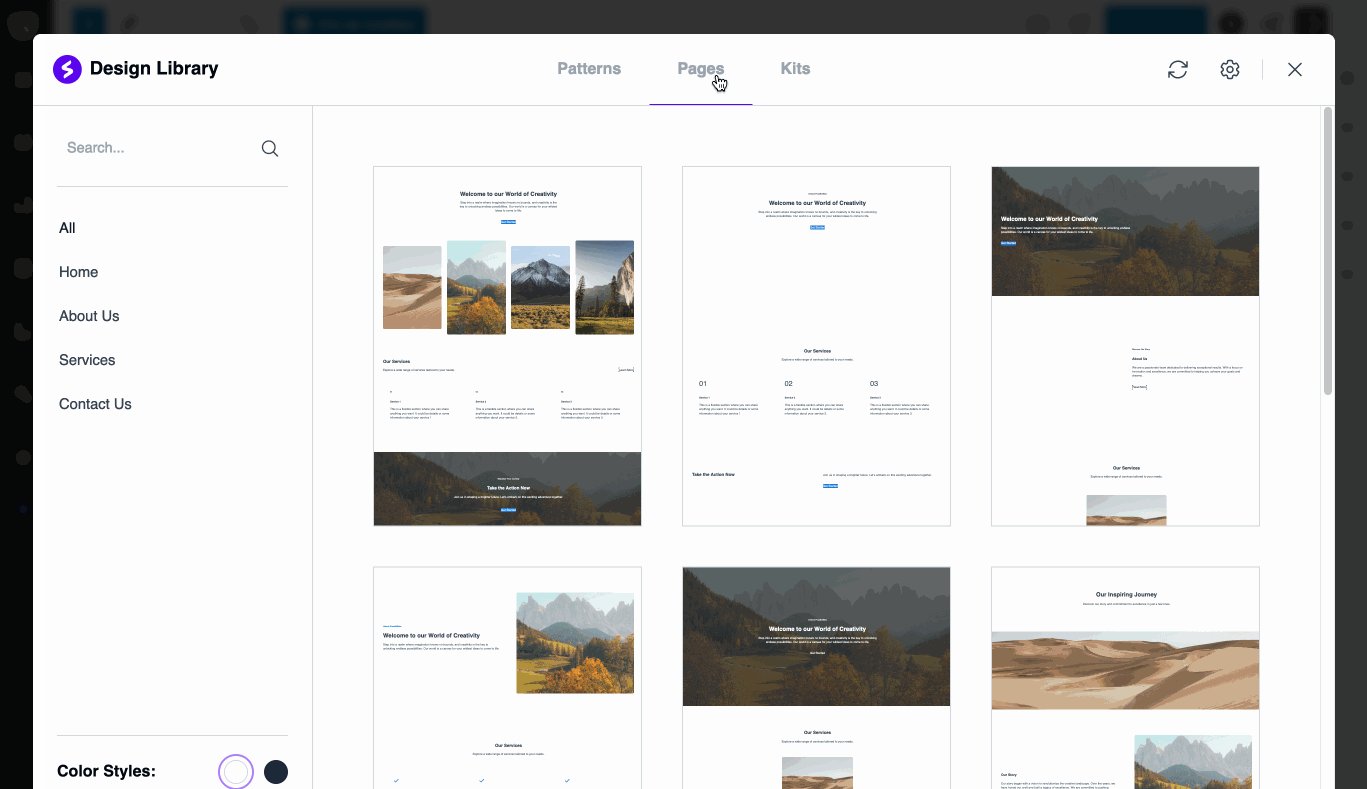
Si l’on reste dans une optique de productivité, sachez que vous pouvez économiser un temps précieux en vous appuyant sur les kits de modèles de Spectra.
Il s’agit d’un ensemble de plusieurs pages (Accueil, À Propos, Services, Contact) prêtes à l’emploi, que vous pouvez activer en un clic pour avoir vos pages stratégiques déjà créées.
Ensuite, même si le design vous plaît, vous devrez les personnaliser pour être raccord avec votre charte graphique et votre image de marque. Il sera aussi nécessaire de modifier tout le contenu, qui est en anglais. Malgré tout, c’est un gain de temps non négligeable.
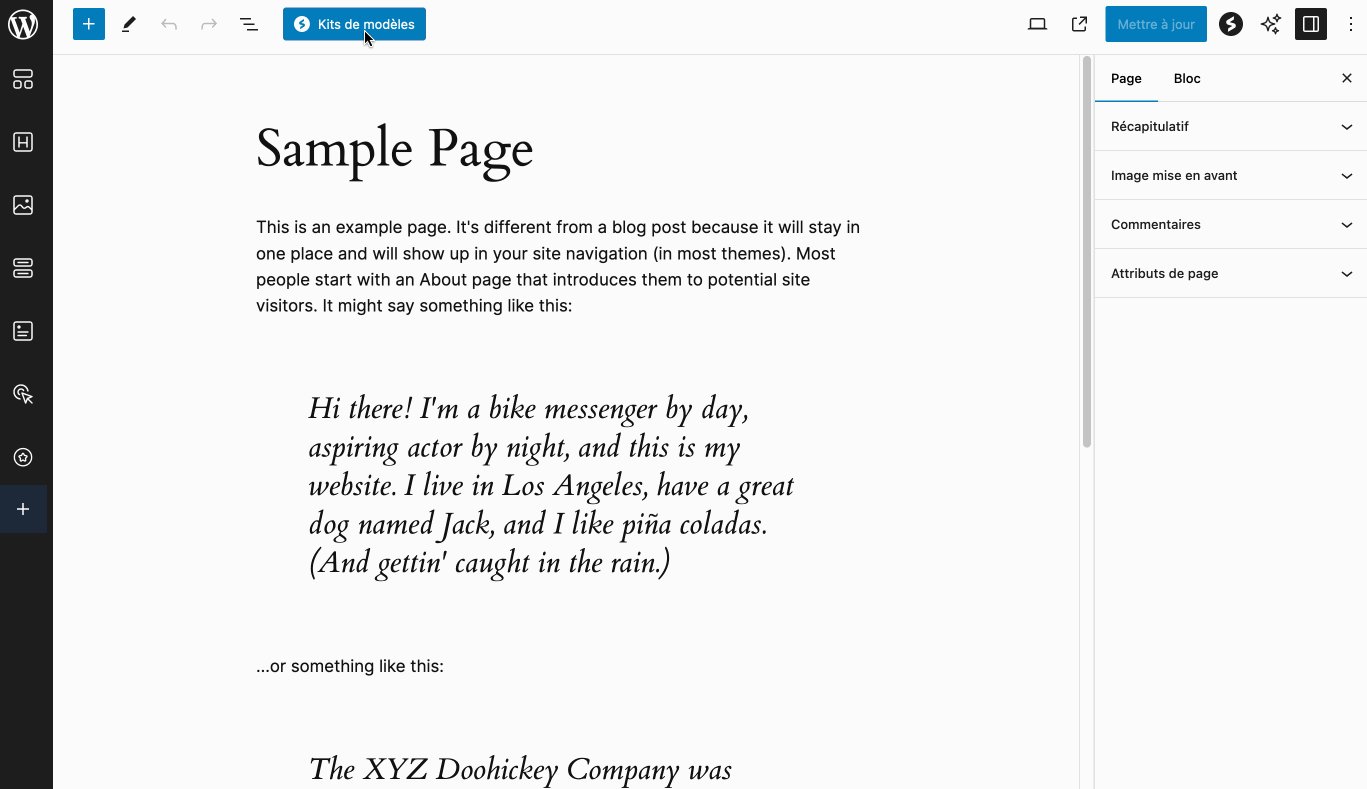
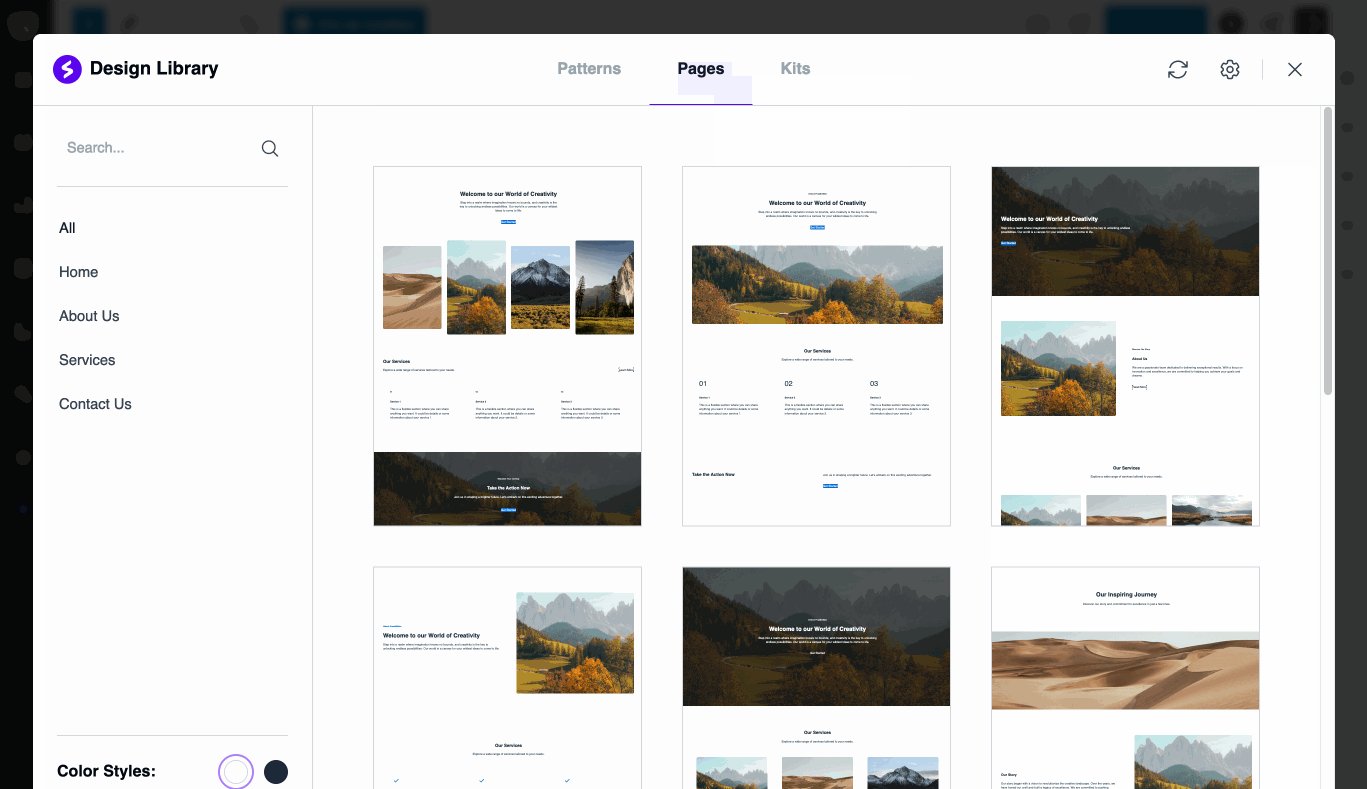
Ces kits se trouvent dans la « Design Library » de Spectra, accessible en cliquant sur le bouton « Kits de modèles ».
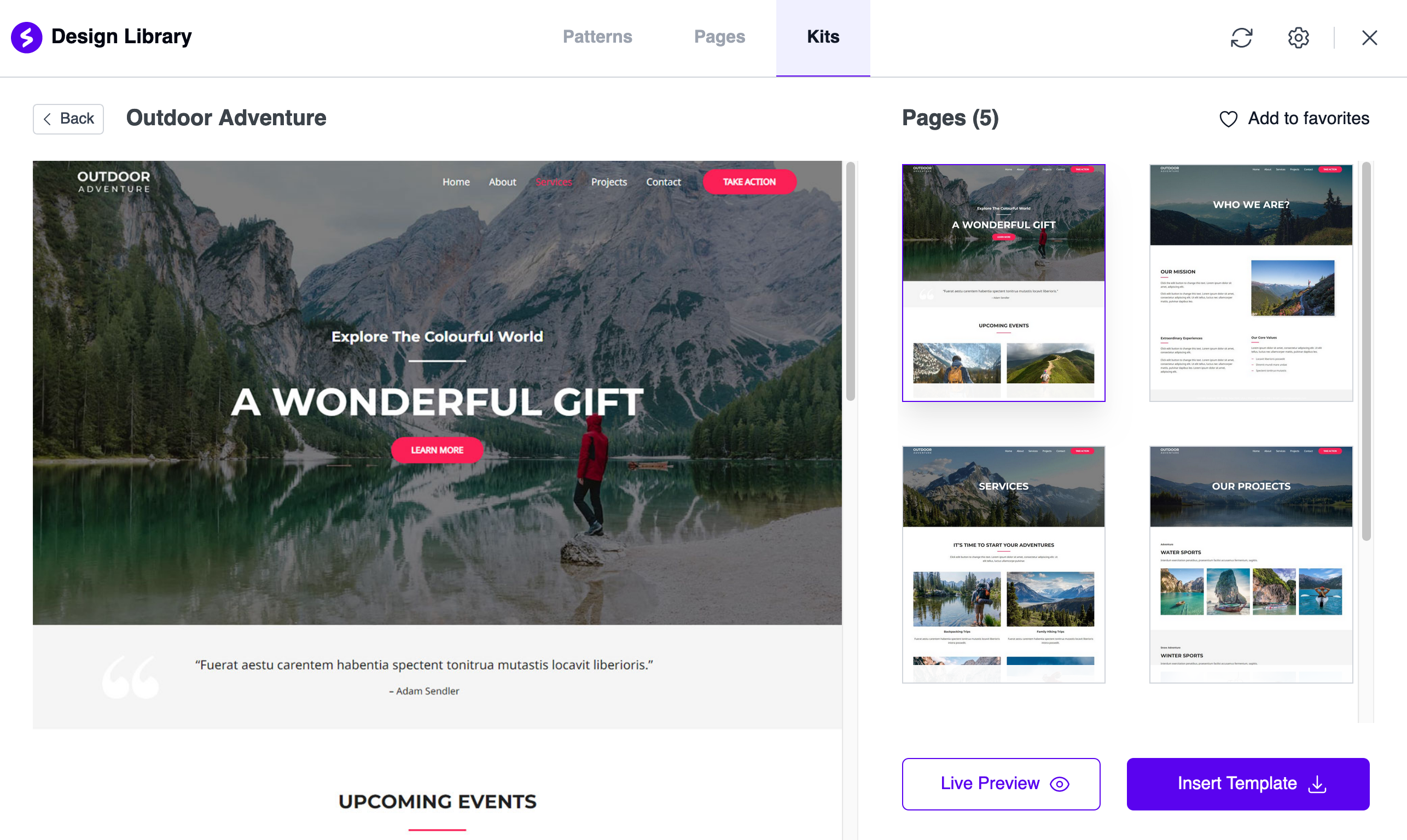
Au niveau de l’onglet « Kits », parcourez la liste proposée et choisissez celui qui se rapproche le plus de vos envies. Vous disposez aussi de pages individuelles dans l’onglet « Pages ».

Les modèles sont très nombreux, encore plus si vous vous servez de Spectra Pro. Les concepteurs de l’extension ont pris soin de couvrir de nombreuses niches classiques :
- ecommerce ;
- restauration ;
- tourisme et hôtellerie ;
- sport et fitness ;
- mode ;
- animaux ;
- médical ;
- entreprises locales et agences.

Les templates sont propres et épurés mais plutôt statiques et conventionnels. Pour créer un site vitrine propre, ça ira.
Mais si vous voulez montrer vos talents de webdesigner, ce sera un peu limite de base. Vous devrez amener de l’interaction et du dynamisme, ce que permet par exemple Spectra Pro avec sa fonctionnalité d’affichage dynamique de votre contenu (plus de détails dans la partie sur Spectra Pro).
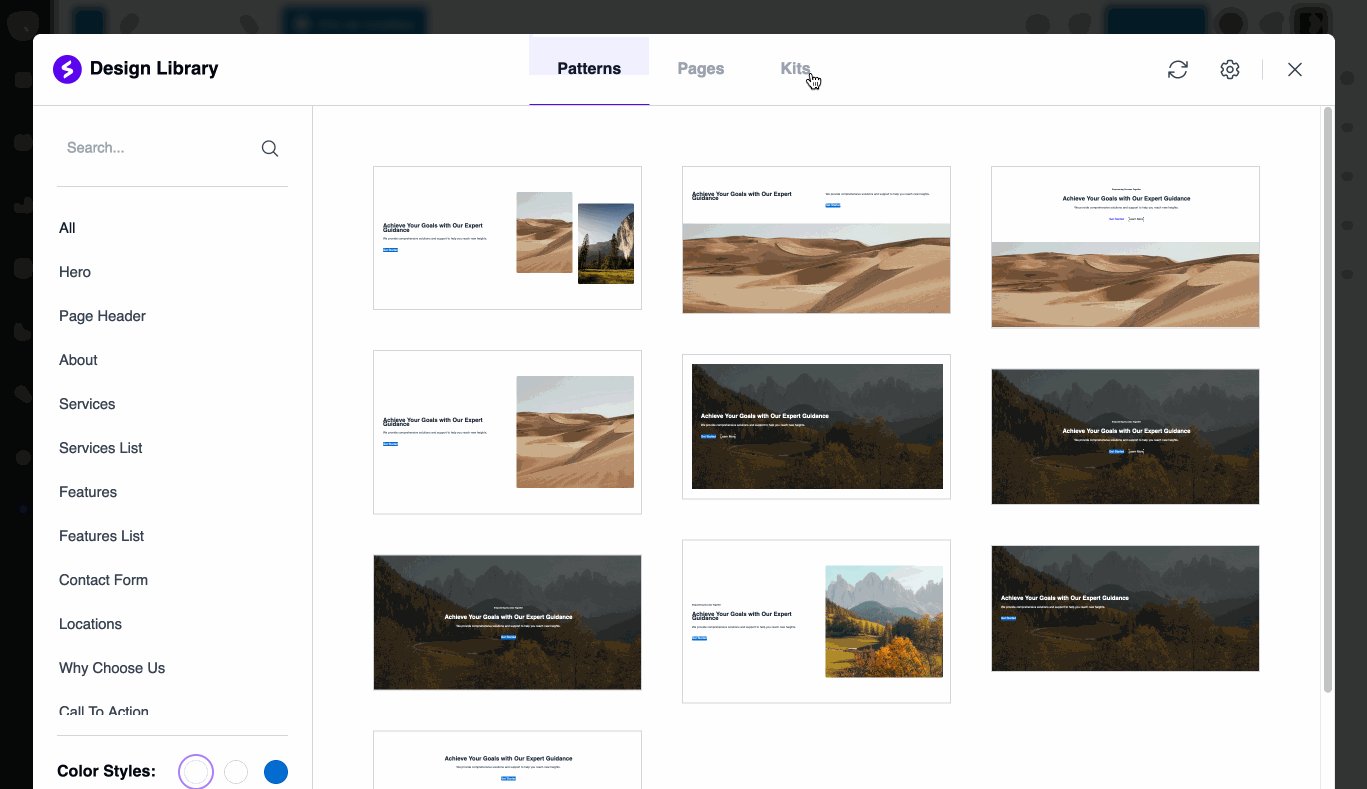
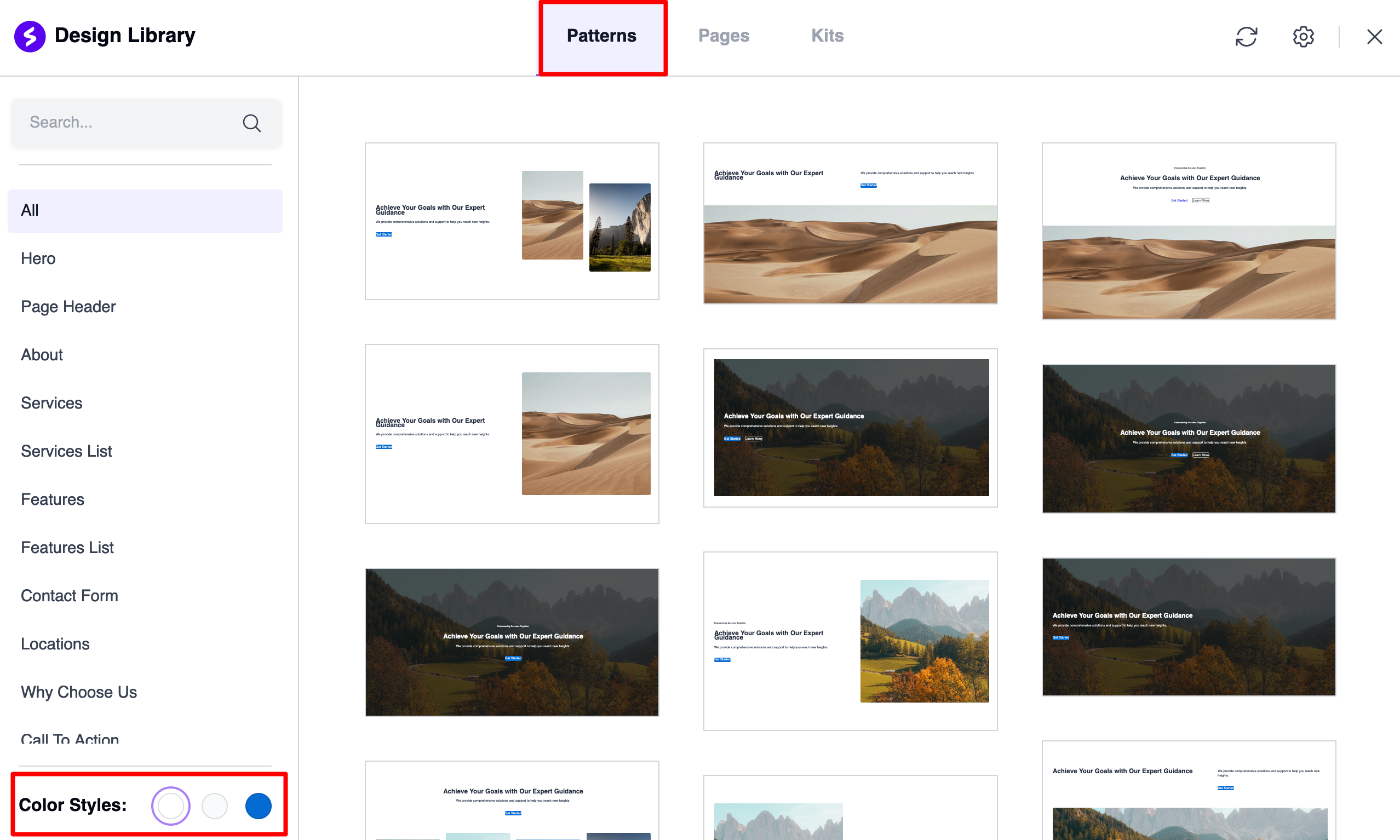
Les patterns
À mi-chemin entre les blocs et les kits de modèles, Spectra propose aussi à ses utilisateurs des « patterns », c’est-à-dire des compositions (un ensemble de blocs).
Il sont accessibles au niveau de l’onglet « Patterns », et triables par catégories (En-tête, Pied de page, A Propos, Appel À l’action, FAQ etc.). Il y a de quoi faire. Vous pouvez même modifier leurs couleurs globales (blanc, gris ou bleu) :

Le popup builder
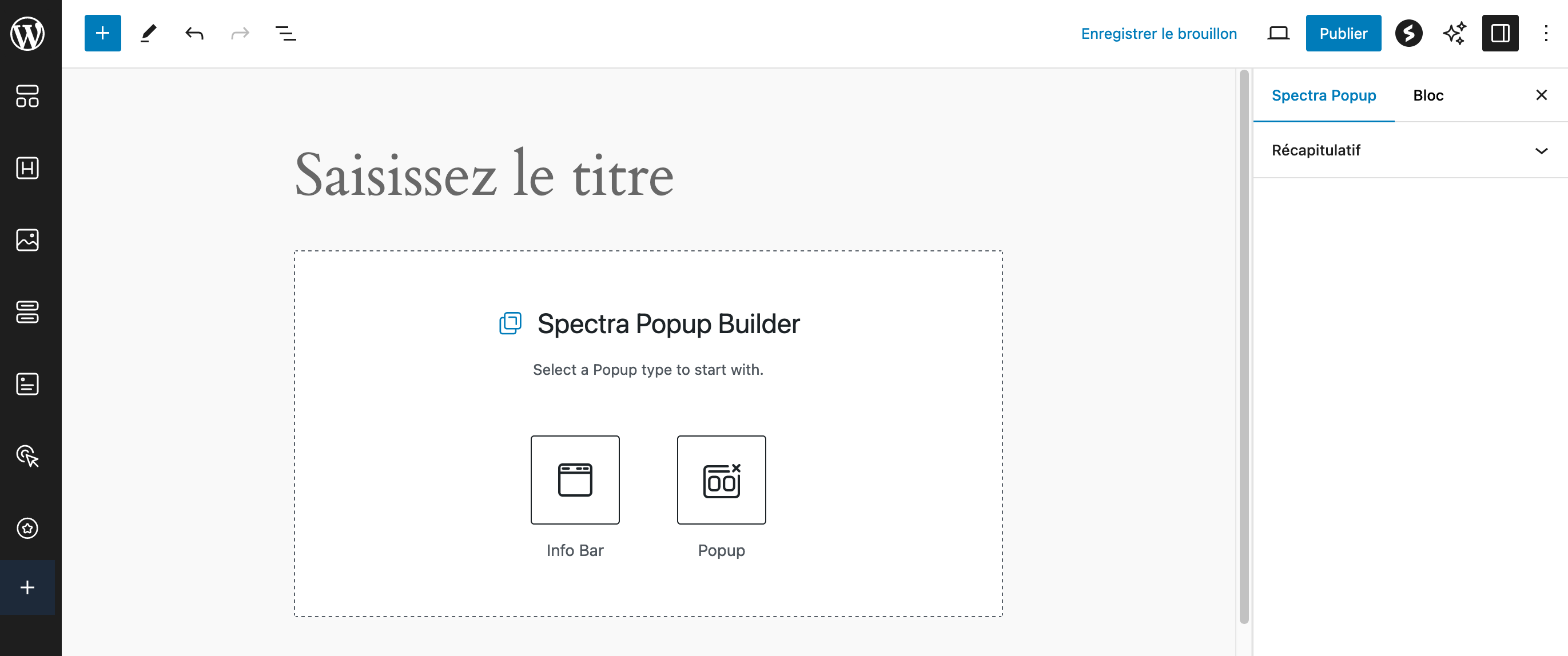
Enfin, la personnalisation de l’apparence de votre site WordPress peut aussi passer par la mise en place de fenêtres pop-up pour concevoir :
- soit une barre de notification que vous pouvez afficher en haut de votre site, par exemple, pour évoquer une promotion en cours sur un service ou un produit ;
- soit une fenêtre modale (qui s’ouvre en surbrillance au clic) contenant un texte, un arrière-plan et un bouton d’appel à l’action.

Avec la version gratuite de Spectra (menu Spectra > Popup builder), les options sont assez limitées. Vous n’avez pas de modèles (templates) à disposition, ni d’options d’affichage proposées.
C’est possible avec Spectra Pro, que je vous présente dans la partie suivante.
Quelles sont les options proposées par Spectra Pro ?
Vous avez besoin de fonctionnalités encore plus avancées ? Tournez-vous vers Spectra Pro. Avec cette version payante, ne vous attendez pas à pléthore de nouveaux blocs et à des options à profusion.
Les concepteurs de Spectra ont privilégié l’ajout de fonctionnalités stratégiques qui s’avèrent indispensables en fonction de certains besoins (ex : afficher du contenu dynamique).
Quatre nouveaux blocs
Spectra Pro propose d’abord quatre nouveaux blocs :
- « Instagram Feed », pour ajouter votre fil d’actus issu du réseau social ;
- « Formulaire de connexion », pour permettre à vos membres de rejoindre un espace dédié (ex : Forum) ;
- « Formulaire d’inscription », pour rejoindre un espace ou un groupe privé sur votre site ;
- « Loop Builder », pour afficher certains éléments (articles de blog, pages, catégories, produits WooCommerce) selon les critères d’importance de votre choix (par date, auteur, titre etc.).
- Ce bloc s’intègre avec la fonctionnalité de contenu dynamique de Spectra, mais aussi avec des extensions comme Advanced Custom Fields ou Toolset.
Affichage dynamique du contenu et nouveaux réglages sur vos blocs Spectra sur WordPress
A côté de ces nouveaux blocs, l’un des points forts de Spectra Pro, c’est sa fonctionnalité de contenu dynamique (activez cette extension dans l’onglet « Blocs/Extensions ») pour les images et le texte.
Pour cela, vous pouvez ajouter des données provenant de différentes sources (titre du site, date, type d’article, image à la Une etc.), y compris les données dynamiques issues de plugins comme ACF, Pods et Meta Box.
En parallèle, Spectra Pro vous propose aussi :
- des animations supplémentaires pour chaque bloc ;
- la fonctionnalité « Styles globaux », pour appliquer le même style aux blocs de votre choix sur toutes les pages de votre site ;
- de nouveaux réglages pour les blocs « Fenêtre modale » (ex : ajout de déclencheurs), « Slider » (ex : réglage du nombre de diapositives par vue en fonction de la taille de l’écran), ou encore « Galerie d’images » (ex : ajout d’une URL personnalisée à chaque image) ;
- de bénéficier de déclencheurs spécifiques pour l’affichage de vos fenêtres pop-up (ex : au chargement de la page ou quand le visiteur s’apprête à quitter la page).
Pour avoir un aperçu plus détaillé et visuel des différentes options de Spectra Pro, je vous invite à visionner la vidéo d’Alex sur Spectra. Vous verrez par exemple en détails le mode de fonctionnement du bloc « Loop Builder » :
Certaines infos diffusées dans cette vidéo ne seront peut-être plus d’actualité lorsque vous la regarderez. Par exemple, les wireframes présentés dans la vidéo n’existaient plus au moment de publier cet article.
Combien coûte Spectra ?
Quelles licences sont-elles proposées ?
Spectra dispose d’abord d’une version gratuite. Comme vous le savez, elle s’installe depuis votre back office WordPress et sera suffisante dans de nombreux cas.
Si vous voulez aller plus loin, tournez-vous vers Spectra Pro, une version dédiée aux personnes ayant besoin de fonctionnalités avancées, comme l’affichage dynamique ou le Loop Builder.
Par exemple, si vous avez l’habitude de créer des champs personnalisés et d’utiliser un plugin comme ACF, Spectra Pro pourrait vite devenir indispensable.
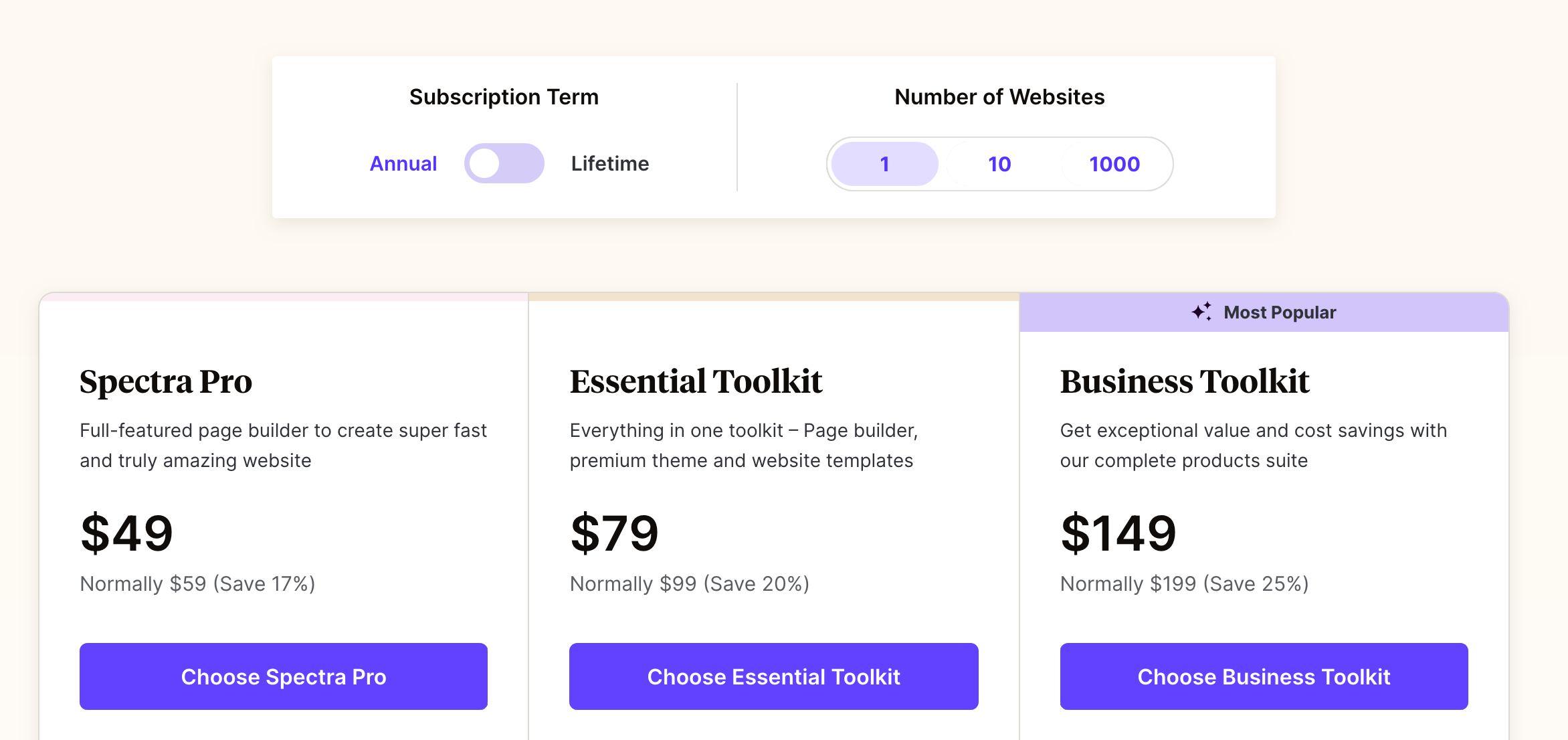
Vous souhaitez vous procurer la version premium ? Brainstorm Force propose trois licences :
- « Spectra Pro » (49 $/an soit environ 46 € pour un usage sur un site) donne accès à toutes les options premium.
- « Essential Toolkit » (79 $/an soit environ 74 € pour un usage sur un site) contient toutes les options de « Spectra Pro » + le thème Astra Pro, des templates premium et un support prioritaire.
- « Business Toolkit » (149 $/an soit environ 140 € pour un usage sur un site) embarque les fonctionnalités des licences « Spectra Pro » et « Essential Toolkit » + l’accès à d’autres outils de Brainstorm Force comme SureFeedback, SureWriter ou Cartflows.

Comment choisir ?
Choisissez la licence de votre choix en fonction de vos besoins (fonctionnalités requises, nombre de sites sur lesquels vous voulez activer l’extension) et de votre budget.
Par exemple, inutile de partir sur la licence « Essential Toolkit » si vous êtes déjà satisfait de votre thème actuel et n’avez pas besoin de nouveaux templates et du support prioritaire.
Lisez bien toutes les conditions de chaque licence avant de trancher. Notez aussi les choses suivantes :
- Spectra propose une option « Lifetime » (« À vie ») pour chacune de ses licences. La facture à régler est plus salée au départ, mais ensuite vous ne sortez plus rien chaque année. L’investissement devient rentable au bout de quelques années d’usage du plugin ;
- la facture est dégressive en fonction du nombre de sites sur lesquels vous comptez activer Spectra (1, 10 ou 1000 sites au maximum) ;
- une garantie satisfait ou remboursé de 14 jours est proposée.
Quelles sont les alternatives à Spectra sur WordPress ?
Avant de passer au récapitulatif de cet article, je voulais aussi vous faire un petit topo sur les solutions alternatives à Spectra sur WordPress.
Si jamais vous comptez vous servir de cet outil, il est bon d’avoir les idées claires et de savoir ce que propose la concurrence. On peut la diviser en deux acteurs :
- Les extensions de collections de blocs, qui proposent aussi des templates, comme le fait Spectra. Dans cette famille, je pourrais vous citer Kadence Blocks, CoBlocks ou Otter Blocks.
- Les constructeurs de page comme Elementor ou le Divi Builder.
Spectra vs Elementor : quelles différences ?
Elementor est par exemple le page builder le plus populaire de l’écosystème WordPress, avec plus de 5 millions d’installations actives.
On ne peut pas vraiment comparer Spectra vs Elementor, parce que les deux solutions n’adoptent pas la même approche.
Spectra mise sur la simplicité et s’intègre nativement à l’éditeur de WordPress. Si vous vous servez de l’éditeur de contenu et/ou de l’éditeur de site de WordPress, la prise en main sera beaucoup plus rapide et l’usage du plugin sera vraiment approprié.
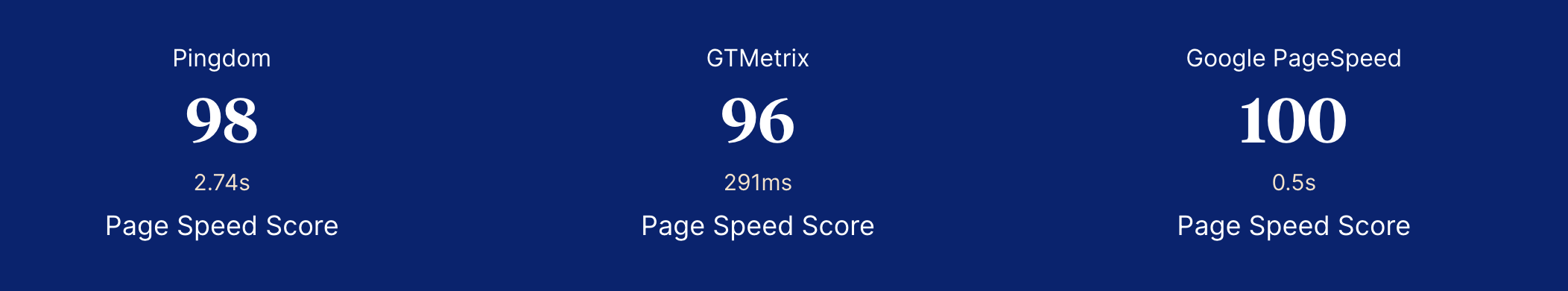
Sans compter que Spectra affichera des performances (vitesse de chargement) supérieures à celles d’Elementor, car il est plus léger.
Elementor dispose de beaucoup plus de fonctionnalités (par exemple, plus de widgets et de templates), et ses options ecommerce sont plus avancées que celles de Spectra. Mais au passage, sachez que l’usage des deux en même temps est possible, car Spectra est compatible avec les page builders les plus populaires !
Malgré tout, pour éviter de trop surcharger votre site, je vous recommande de choisir entre l’un ou l’autre, si possible.
Au final, la sélection entre les deux plugins va dépendre comme souvent de vos besoins. Pour en savoir plus sur Elementor, je vous recommande la lecture du test que nous lui avons consacré.
Et si jamais vous souhaitez vous former à l’usage de ce constructeur de page, WPMarmite dispose d’une formation pour vous :
Avantages et inconvénients de l’extension
Il est temps de passer au récapitulatif final de cet article dédié à l’extension Spectra sur WordPress. Passons d’abord en revue les avantages et limites du plugin.
Points forts de Spectra sur WordPress
- Prise en main rapide : Spectra repose sur l’infrastructure native de WordPress.
- Interface de réglages intuitive et ergonomique.
- Une version gratuite qui couvrira de nombreux besoins.
- Des blocs créatifs qui apportent une plus-value par rapport aux blocs natifs de WordPress.
- Excellente expérience utilisateur.
- La gestion de vos conteneurs avec Flexbox.
- Le large éventail de templates prêts à l’emploi, adaptés à de multiples niches.
- Un rapport qualité-prix très intéressant pour la version premium.
- Les évolutions et nouvelles fonctionnalités fréquentes du plugin.
- La compatibilité de Spectra avec tous les thèmes et plugins. Malgré tout, il peut-être encore plus avantageux de l’utiliser avec Astra pour d’un nombre encore plus important de sites de démarrage prêts à l’emploi.
- Un plugin optimisé pour la performance et le SEO, avec un code respectueux des standards de WordPress et dans dépendances externes.

Limites de l’extension
- Pas de support pour le contenu dynamique dans la version gratuite.
- Un plugin qui ne conviendra pas aux utilisateurs qui n’utilisent pas l’éditeur natif de WordPress.
- Des options limitées par rapport aux mastodontes Elementor et Divi Builder.
Notre avis final sur le plugin Spectra sur WordPress
Pour conclure, mon ressenti après ce test de Spectra sur WordPress est très bon. J’ai apprécié sa simplicité d’usage, ses options déjà intéressantes dès la version gratuite, et le fait qu’il s’intègre nativement avec Gutenberg.
Le processus de création et d’édition d’une page ou d’un site entier se fait sans toucher à la moindre ligne de code, ce qui fait que l’extension peut aussi bien convenir aux débutants qu’aux utilisateurs avertis.
Ces derniers apprécieront les options plus avancées (contenu dynamique, bloc « Loop Builder ») de Spectra Pro, par exemple.
Malgré cet avis positif, je ne recommanderais pas Spectra à tout le monde. Je pense qu’il se destine en priorité aux adeptes de l’éditeur de contenu et/ou de site de WordPress.
Si vous avez l’habitude de manipuler des blocs et avez de bonnes bases en webdesign, Spectra devrait vraiment vous plaire.
Selon moi, le plugin est parfait pour créer un site vitrine ou un blog efficace et esthétique. Pour des besoins plus poussés (gros site ecommerce par exemple), il affichera des limites par rapport à des constructeurs de page (Elementor, Divi Builder) plus fournis en options.
Pour vous faire une idée plus précise, le mieux est d’abord de tester sa version gratuite pour voir s’il peut vous convenir ;-).
Si vous utilisez déjà Spectra, êtes-vous du même avis que moi ? Partagez votre retour d’expérience aux lecteurs de WPMarmite en publiant un commentaire.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?










Testé et utilisé depuis 1 an environ, pour toutes les bonnes raisons évoquées dans cet article. En particulier l’utilisation totalement incluse dans l’interface de Gutenberg et sa bonne performance générale – peu de surcharge de code en particulier. Pas encore mis en place sur mon propre site, mais installé pour plusieurs clients !
Merci pour cet aperçu qui confirme mon avis ;o)
Ça a l’air prometteur, par contre, après avoir fait des essais, il ne prend pas en compte les réglages de bouton que j’ai fait dans mon thème (Ocean WP), alors que j’ai bien actionné la fonction dans les réglages. Bizarre.
Merci pour cet article.