Sortir de l’interface native de WordPress ? Jamais de la vie. Proposer une kyrielle de widgets ? Même pas en rêve. Avec lui, la star, ce sont les blocs. Créer votre prochain site WordPress sans quitter l’éditeur par défaut (Gutenberg),…
« Un gros rongeur » aux « pattes palmées » avec « une belle fourrure ». Voilà comment le dictionnaire Larousse présente l’objet de notre nouvel article.
Ne fermez pas votre navigateur. Vous êtes bien sur WPMarmite, et je vais vous parler du plus célèbre castor de l’environnement WordPress.
Chers lecteurs, je vous présente Beaver Builder !

En français, on traduirait littéralement son nom par le « Constructeur Castor ».
Ses créateurs le présentent comme un « constructeur de page flexible, fonctionnant en front-end sur votre site WordPress, sur le principe du drag and drop ».
Lancé en 2014 par 3 amis, Beaver Builder est devenu, en quelques années, l’un des page builders les plus réputés sur le marché.

Il revendique une utilisation sur plus d’un million de sites. Ses principaux concurrents ? Elementor, Divi Builder, ou encore WPBakery.
Afin d’apprivoiser l’animal, je vous propose d’étudier sa version premium dans les moindres détails. L’idée n’est pas de le caresser dans le sens du poil, sauf s’il le mérite. Je vais surtout m’atteler à vous démontrer de quel bois il est fait.
À la fin de ce test, vous devriez pouvoir vous forger votre propre avis sur Beaver Builder. Et savoir si vous souhaitez l’adopter. Je parle du constructeur de page, hein. Parce qu’un (vrai) castor chez vous, j’imagine pas le carnage !
Sans plus attendre, voici le sommaire.
Sommaire
Les différents liens vers Beaver Builder et ses extensions payantes sont des liens d’affiliation. Concrètement, WPMarmite recevra une commission si vous passez par l’un d’eux pour les acquérir. Grâce à cela, nous pouvons récompenser le travail de recherche et d’écriture des rédacteurs. Ce n’est pas pour autant que notre avis est biaisé. Si une extension ne nous plaît pas, on ne se prive pas pour vous le signaler.
Initialement rédigé en avril 2018, cet article a été mis à jour en août 2021 avec la version 2.5 de l’extension premium Beaver Builder, et 1.7.9 du thème maison.
Beaver Builder, comment ça marche ?
Qu’est-ce que Beaver Builder ?
Beaver Builder est un constructeur de page freemium qui s’utilise en glisser-déposer (drag and drop) sur l’interface front-end de votre site. Techniquement, il s’agit d’une extension qui permet de créer des mises en page sur-mesure grâce à des modules et des modèles préconçus, sans toucher à la moindre ligne de code.

1 Castor, 2 possibilités
Si vous souhaitez opter pour Beaver Builder, deux options principales s’offrent à vous :
- Utiliser l’extension, appelée Page Builder plugin. Elle permet de construire des pages en glissant-déposant des modules là où vous le souhaitez directement sur le site. Petit inconvénient : vous aurez besoin d’un thème et ne pourrez pas intervenir sur l’en-tête et le pied de page, mais uniquement sur la zone du contenu. Ce plugin fonctionne sur les pages, les articles et vos autres custom post types (types de contenus personnalisés).
- Utiliser le thème Beaver Builder, dénommé Beaver Builder Theme. Livré avec son thème enfant, il permet de construire une page de A à Z, en le couplant avec l’extension maison (il est impossible d’acquérir le thème seul). Pour cela, il faudra y mettre le prix, l’un des principaux inconvénients de Beaver Builder. J’y reviendrai à la fin de cet article.
Beaver Builder dispose aussi d’une version gratuite de son extension, disponible sur le répertoire officiel WordPress. Je vous en dis un peu plus à son sujet dans la partie sur le rapport qualité/prix. Elle est volontairement très limitée, raison pour laquelle on lui accorde peu de place dans ce contenu.
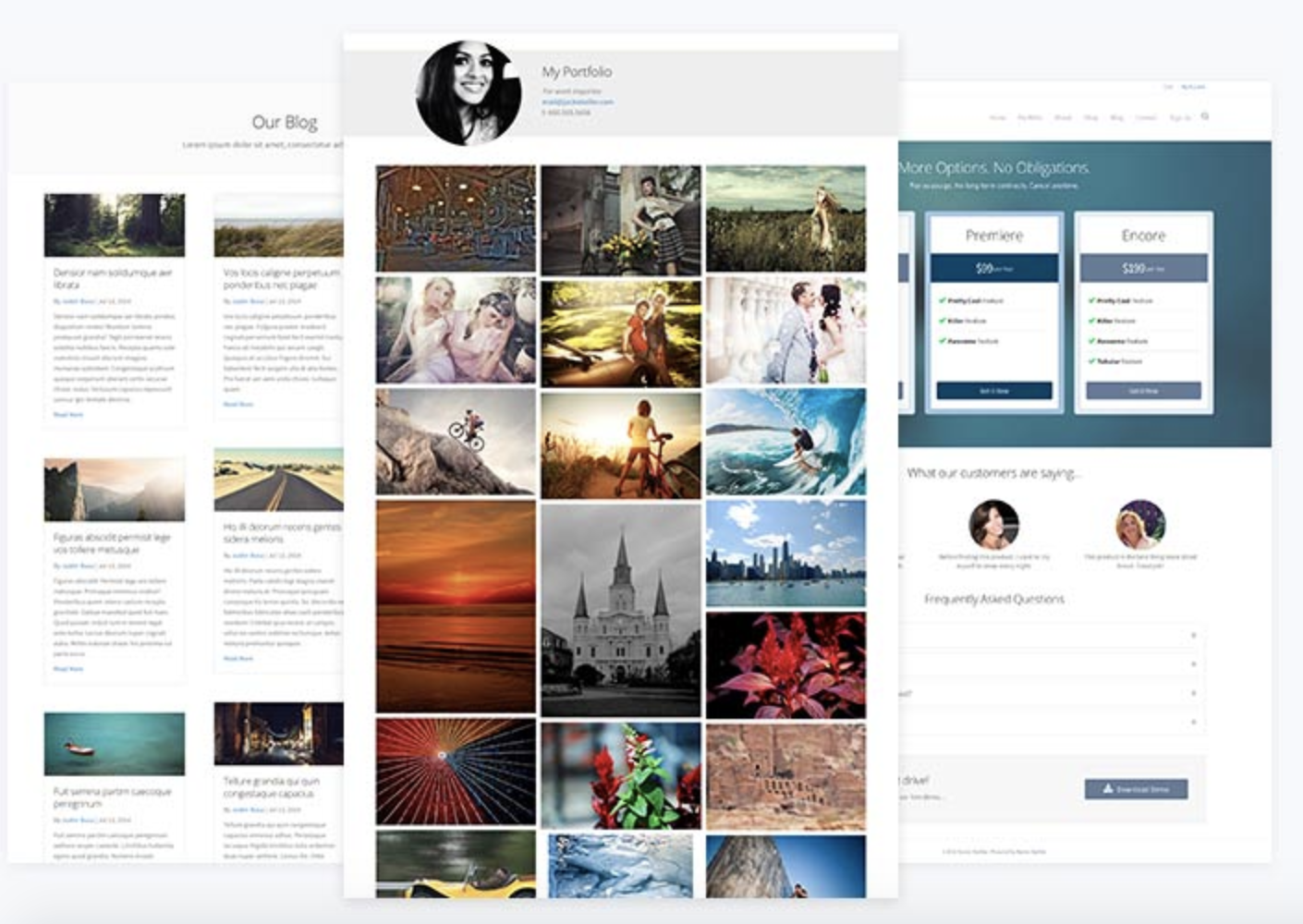
Un choix de templates large mais plus réduit que la concurrence
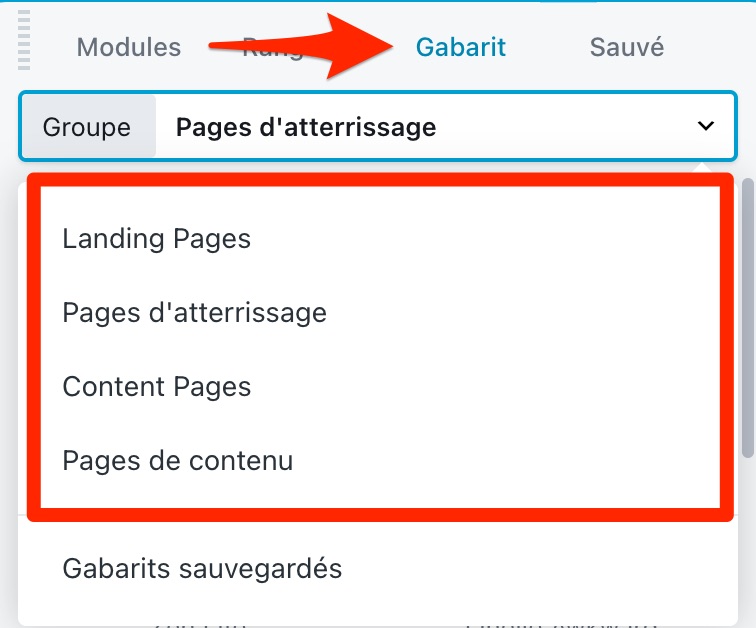
Au total, vous avez le choix parmi 71 templates, en version premium. Ils se trouvent dans la section « Gabarit » de l’extension.
Cette section se décompose en quatre parties (appelées « Groupes » sur l’interface de Beaver Builder).
Vous trouverez :
- Les Landing Pages. On s’attend ici à profiter de pages d’atterrissage, il n’en est rien. Beaver Builder vous met en fait à disposition 6 templates (un vierge, deux de pages d’accueil, deux appelés landing pages, et un pour créer une page maintenance).
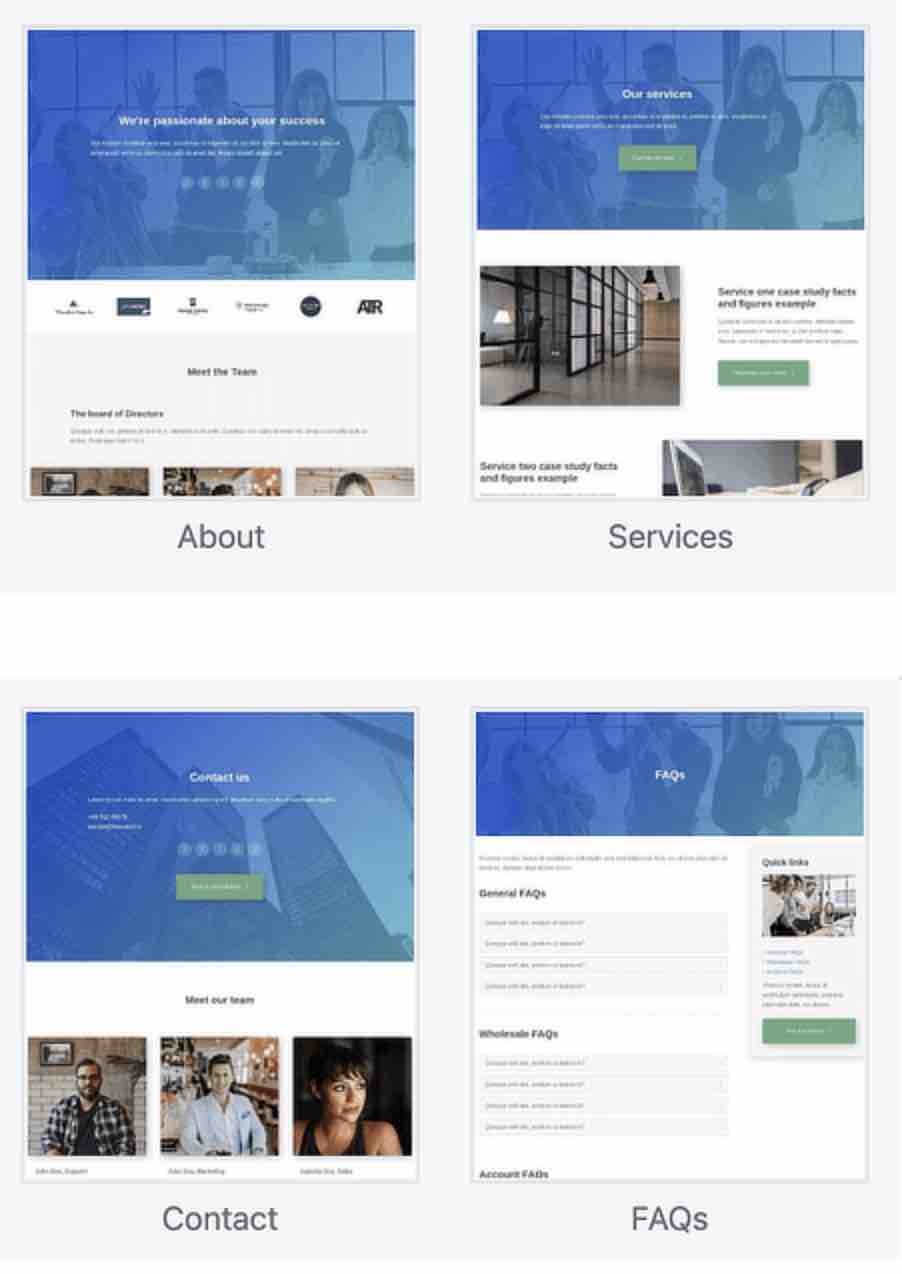
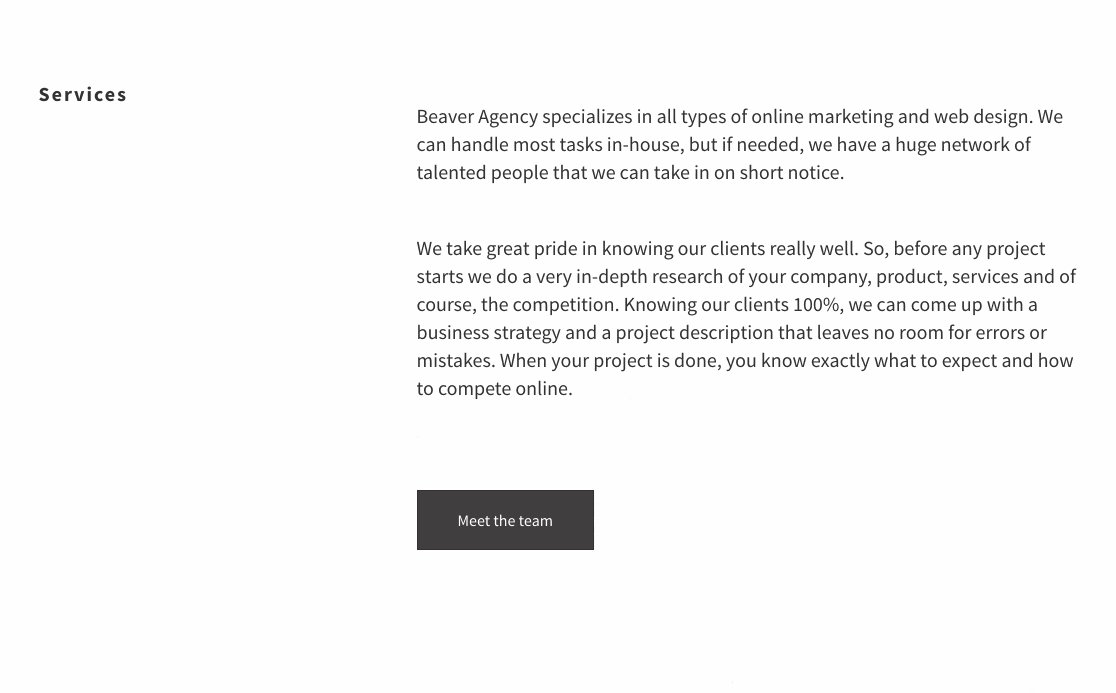
- Les Content Pages. Vous trouverez ici une poignée de pages classiques (Services, A Propos, Contact), mais aussi des pages à visée un peu plus marketing (ex : Thank You Page, une page de remerciements). J’en ai compté seize.

À noter que l’extension gratuite présente sur le répertoire officiel WordPress met uniquement à disposition des templates issus de ces deux groupes. Vous trouverez un total de 11 templates (3 dans les Landing Pages, et 8 dans les Content Pages).
Par ailleurs, avec la version Premium de l’extension, vous avez accès à deux « Groupes » supplémentaires beaucoup plus fournis en templates. Il y a :
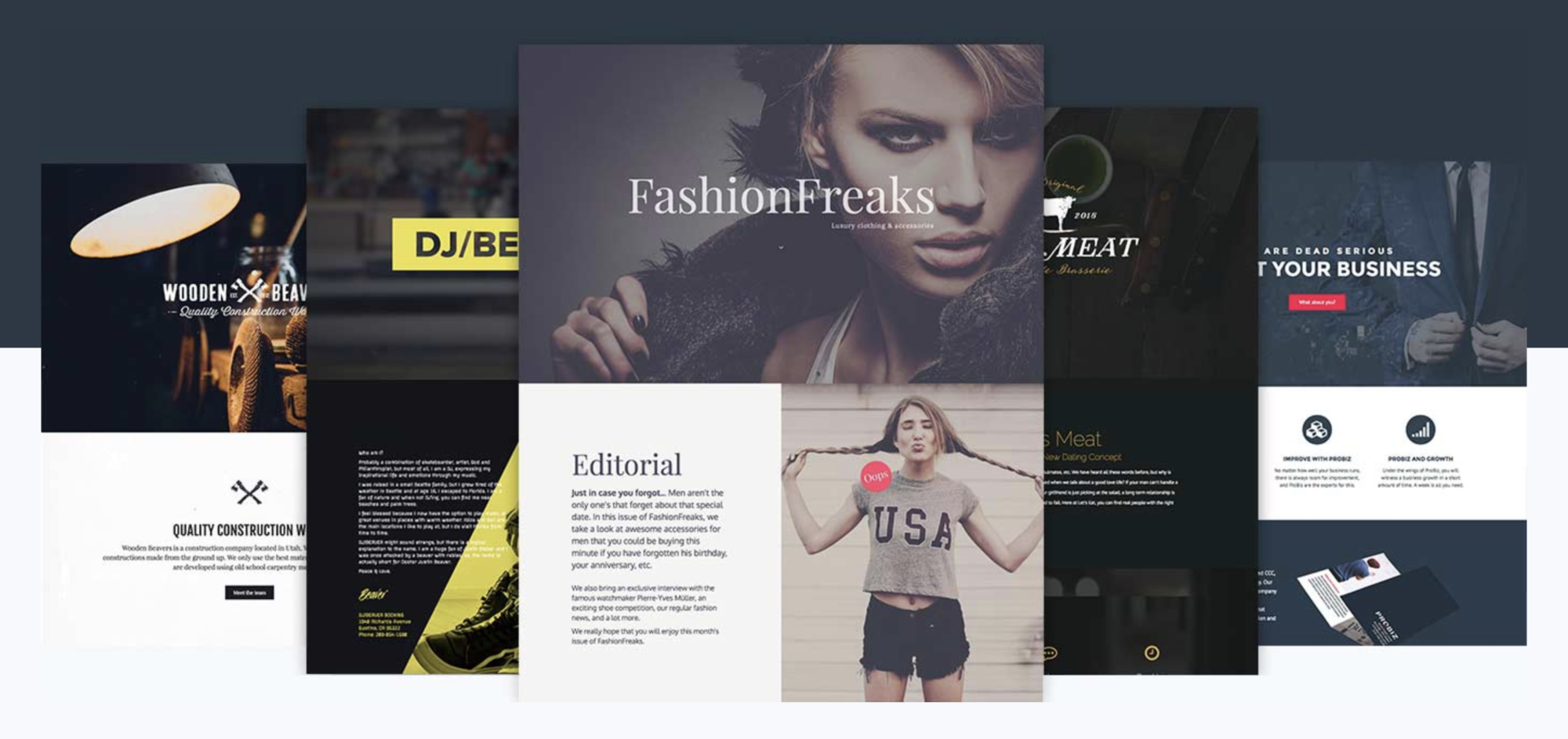
- Les pages d’atterrissage. Il s’agit plutôt de modèles de pages d’accueil prêtes à l’emploi, destinées à différents types d’activités (sport, restauration, business en ligne, photos, luxe, musique etc.). On en dénombre 30 au total.

- Les pages de contenu. Ici, vous tomberez sur 25 pages À Propos, Services, Équipe, Blog ou encore Contact.

Au final, le choix est assez important, mais plus restreint que chez les principaux concurrents de Beaver Builder. Elementor Pro et Divi Builder, par exemple, proposent plus de 200 modèles à activer en un clic.
Une bibliothèque de modules « classique »
Maintenant que vous avez choisi votre modèle de page, vous aimeriez le personnaliser à votre sauce. Et y ajouter une vidéo et quelques témoignages.
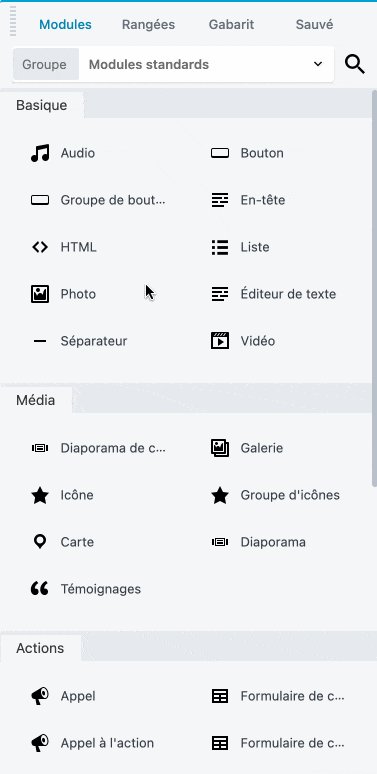
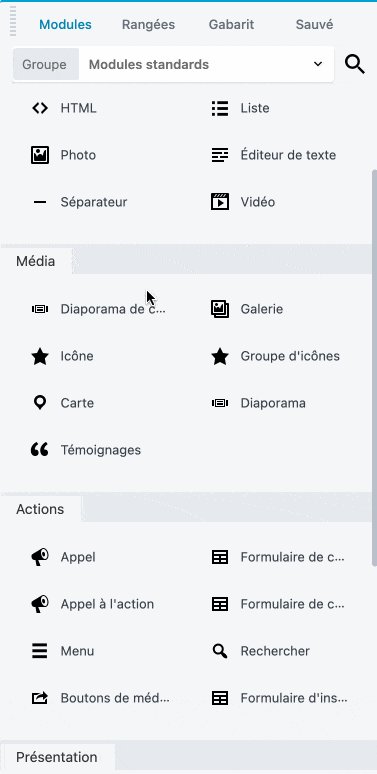
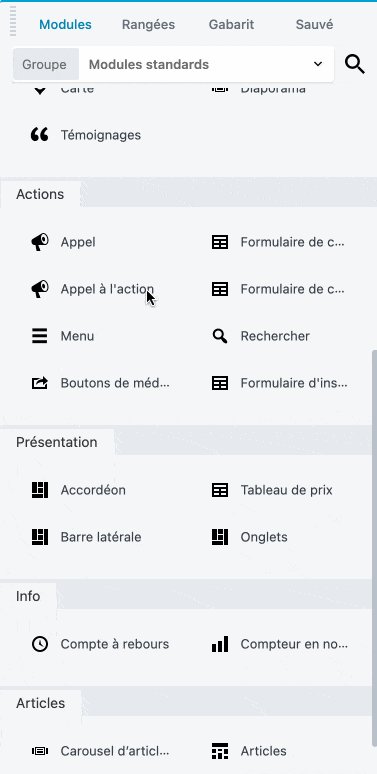
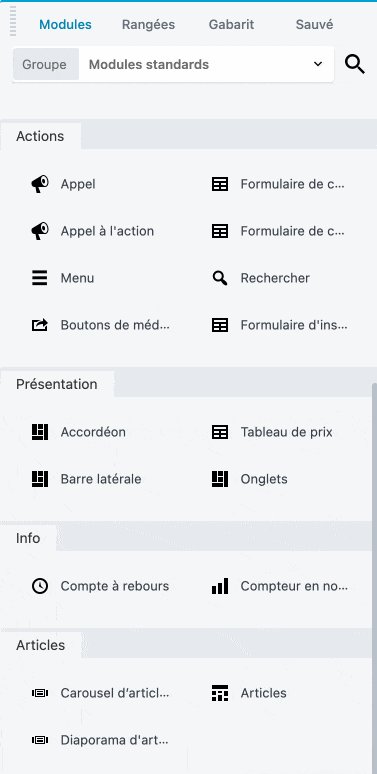
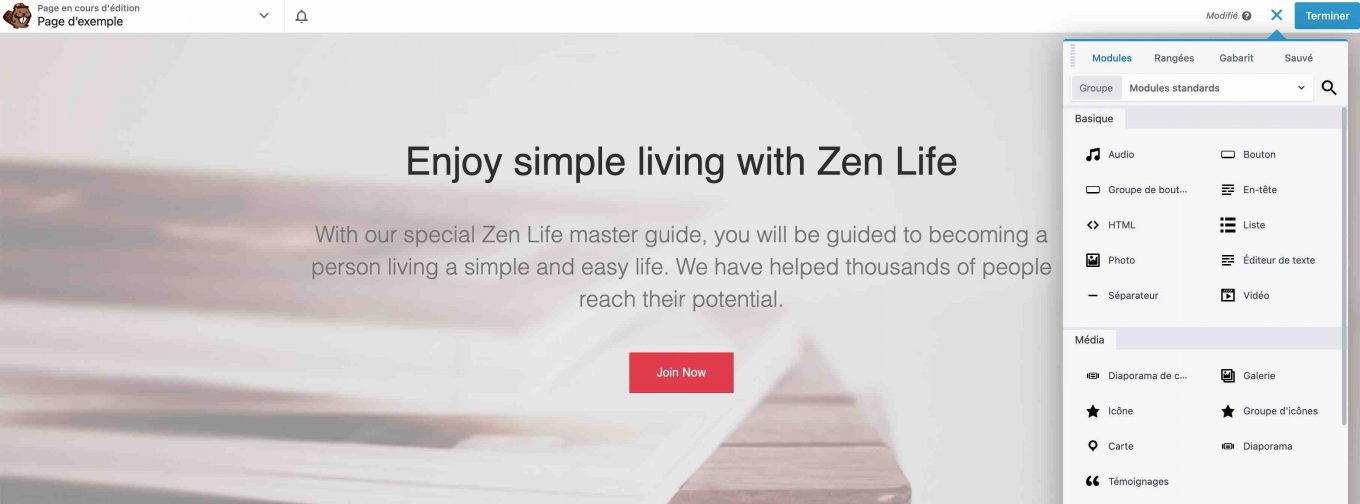
Aucun souci, rendez-vous dans la partie Modules. Et là, petite déception. On est encore en train de scroller à la recherche de modules cachés. Il y en a 34 (widgets de WordPress exclus). Pas un de plus.

Certes, vous trouverez tout l’attirail classique (bouton, audio, formulaire de contact, appel à l’action, tableau de prix, témoignages etc.), et pourrez même intégrer directement vos widgets WordPress (ça, c’est top).
Mais la gourmandise est un vilain péché, et on aurait aimé en avoir un peu plus 😉 ! Je vous rassure. On peut remédier à ce problème en mettant la main à la poche. Voyons cela dans le prochain point.
La version 2.5 de Beaver Builder, appelée « Contra », ne propose pas de nouveaux modules supplémentaires. Par contre, on recense des changements sur une dizaine d’entre eux. Par exemple, le module « Tableau de prix » permet d’ajouter des icônes, des infobulles et d’afficher différentes options de tarification pour les abonnements mensuels et annuels.
Autre module qui a subi des modifications notables : le module « Menu ». Ce dernier dispose désormais d’options de style pour les couleurs des liens des sous-menus et le bouton pour basculer en responsive. Vous pouvez aussi afficher un logo au centre du menu, ajouter une barre de recherche, et même afficher le contenu de votre panier WooCommerce.
Des add-ons pour booster Beaver Builder
Pour donner un coup de fouet à votre monture, vous pouvez vous tourner vers des add-ons (extensions). Elles ajouteront des templates et des modules à ceux déjà existants sur Beaver Builder. Pour être sûr de tomber sur du sérieux, Beaver Builder a partagé ses meilleurs ressources. On peut notamment citer :
- Ultimate Addons for Beaver Builder. Une valeur sûre développée et maintenue par l’équipe de Brainstorm Force, que l’on retrouve aussi derrière Astra, l’un des thèmes les plus populaires du répertoire officiel (1M+ installations actives).
J’ai eu l’occasion de me servir de cet add-on pour certains projets, je n’ai jamais été déçu. Il propose notamment plus de 100 templates de page, plus de 200 sections et une soixantaine de modules ! Là, vous n’aurez plus d’excuses pour personnaliser à votre guise. Prix : 57 $ (57 €) pour la licence d’un an, utilisable sur un nombre de sites illimités. - Power Pack Beaver Addons. Prix : 59 $ (59 €) pour la licence d’un an, également utilisable sur un nombre de sites illimités.
Quelle maniabilité ?
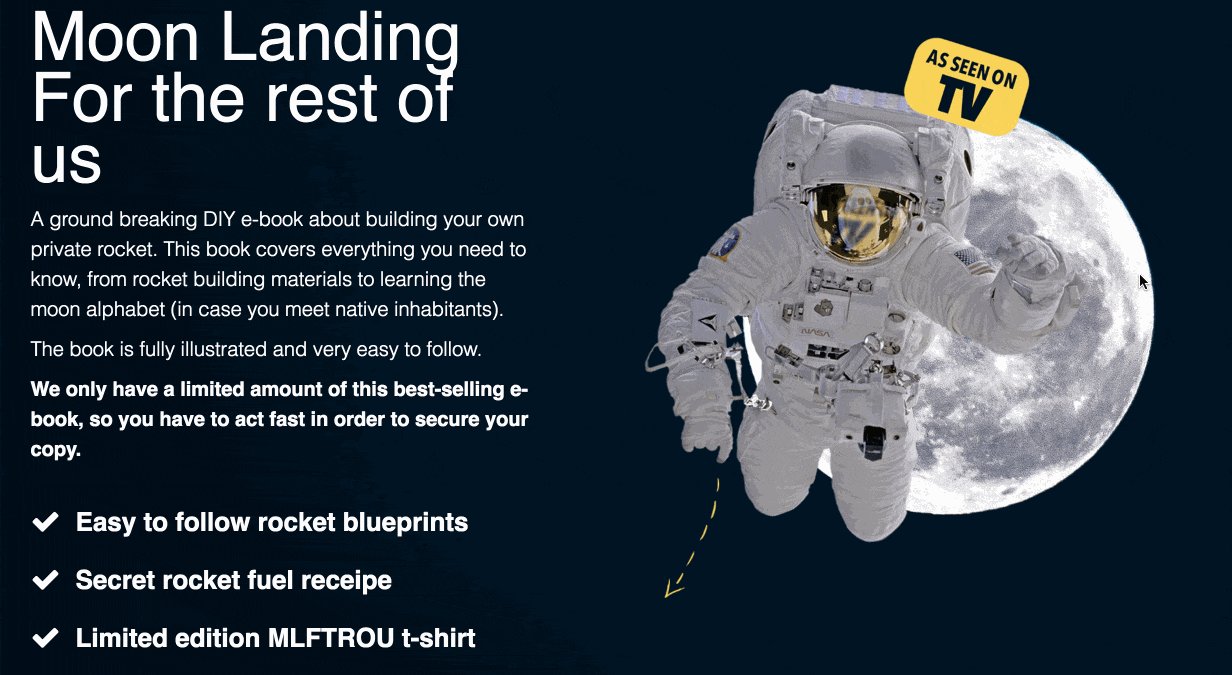
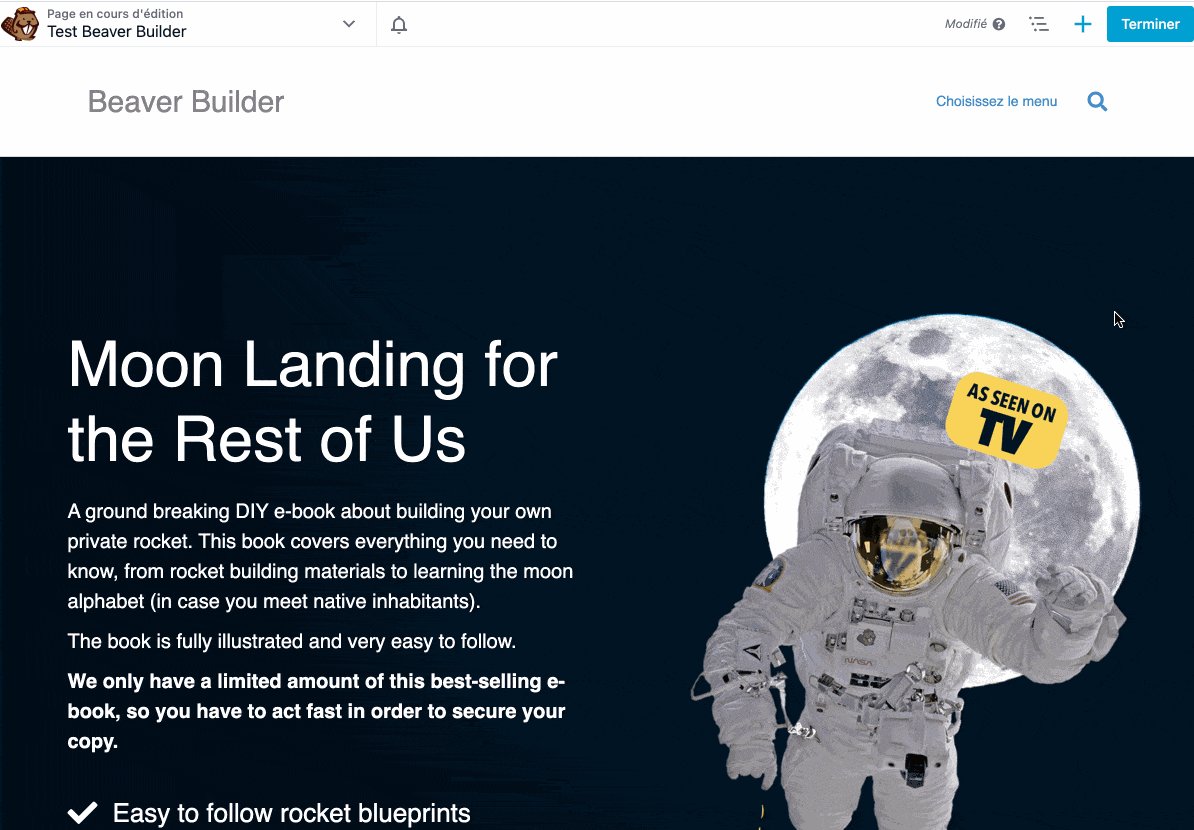
Une interface en glisser-déposer réactive et rapide en front-end
Contrairement au Divi Builder et à WPBakery, qui peuvent aussi s’utiliser depuis l’administration de votre site WordPress (en back-end), Beaver Builder ne fonctionne qu’en front-end (l’interface visible par vos visiteurs).
Pour s’en servir, il suffit d’effectuer un drag and drop (glisser-déposer) du module ou template de votre choix, directement sur la page. Il n’y a aucun temps de chargement, ce qui reste appréciable.
Et tous vos changements sont visualisables en temps réel, grâce à une interface WYSIWYG (What you see is what you get/Ce que vous voyez est ce que vous obtenez).

De prime abord, on est un peu surpris par l’interface un peu austère. Ici, pas de couleurs flashy qui sautent aux yeux, ou de gros boutons pour attirer votre regard.
Beaver Builder fait dans le minimalisme. Et ce n’est pas plus mal. L’extension reste très simple à prendre en main. 5 minutes sont nécessaires pour comprendre l’emplacement des menus et le fonctionnement de notre cher Castor.
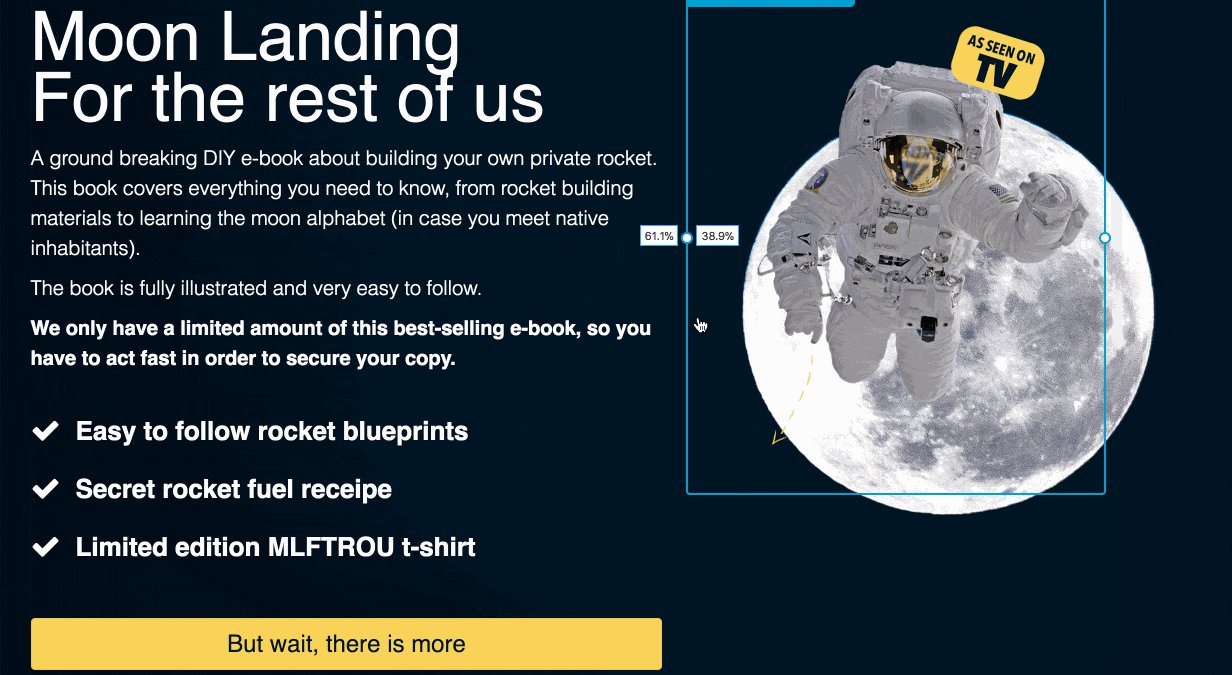
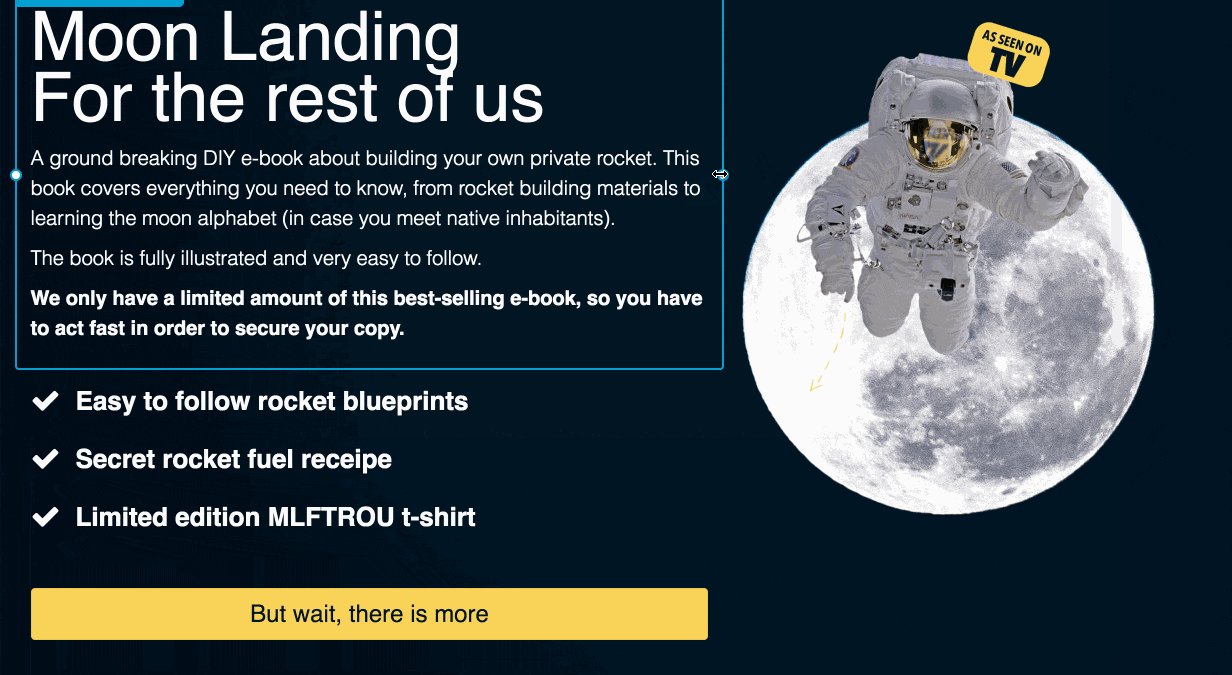
Comment ça marche ? Vous ajoutez une rangée, qui contient de une à 6 colonnes. Ensuite, vous glissez dans ce(s) conteneur(s) les modules de votre choix (texte, bouton, vidéo, HTML etc.). Vous pouvez facilement modifier la taille des modules en les redimensionnant en temps réel.

Sobre et efficace. Si besoin, la documentation est très complète, mais à signaler qu’elle est uniquement disponible en anglais.
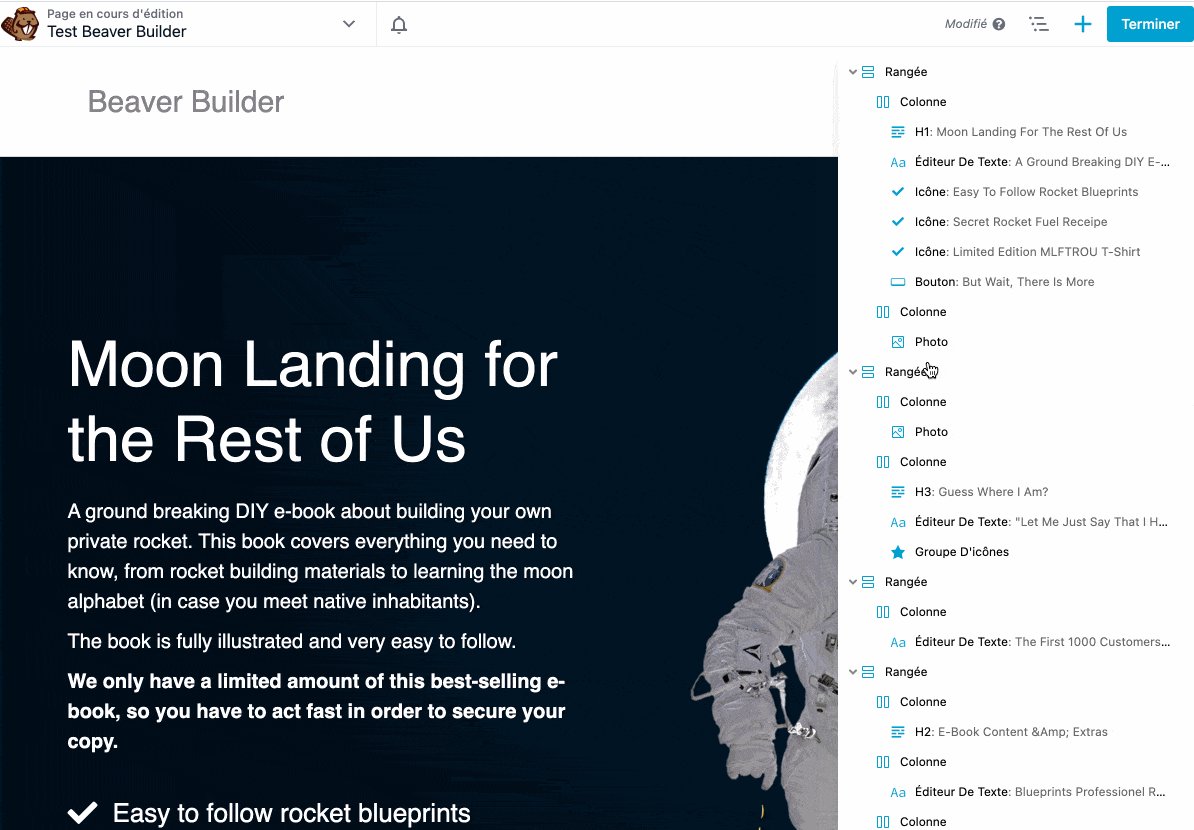
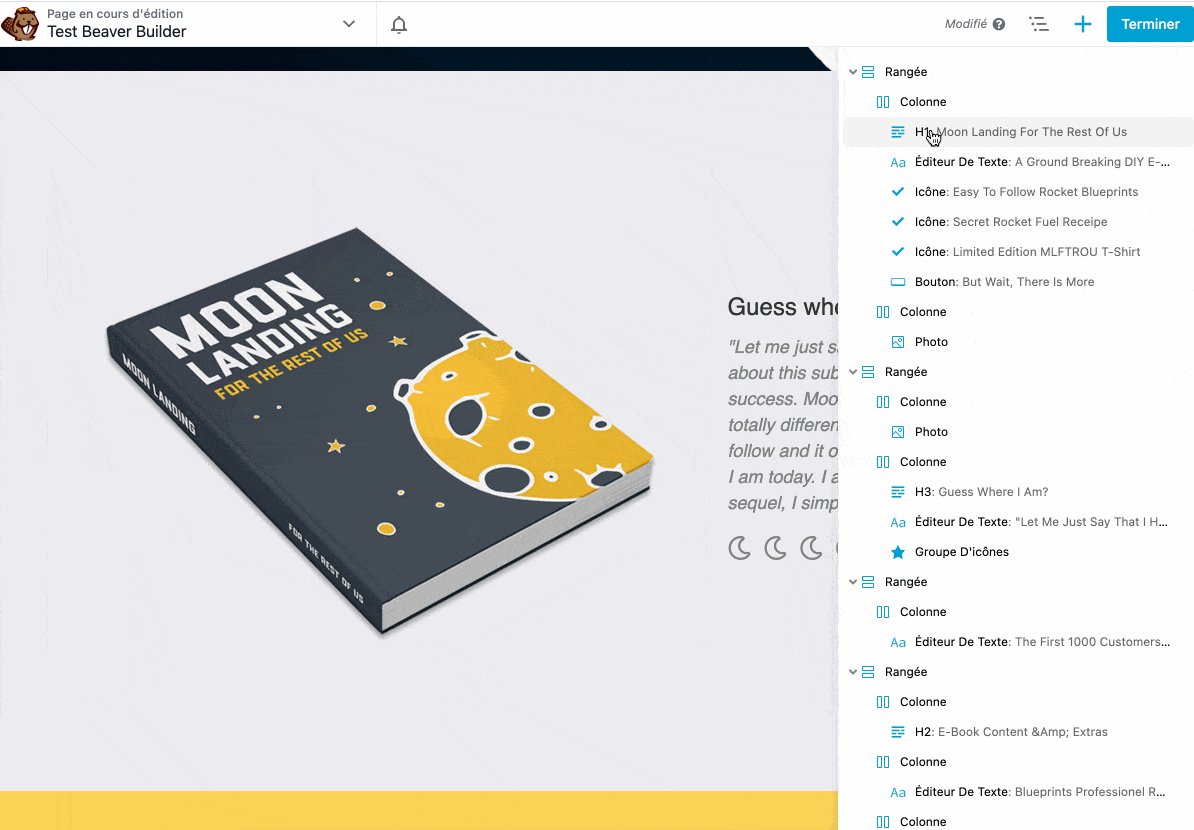
Un panneau pour visualiser le squelette de votre page
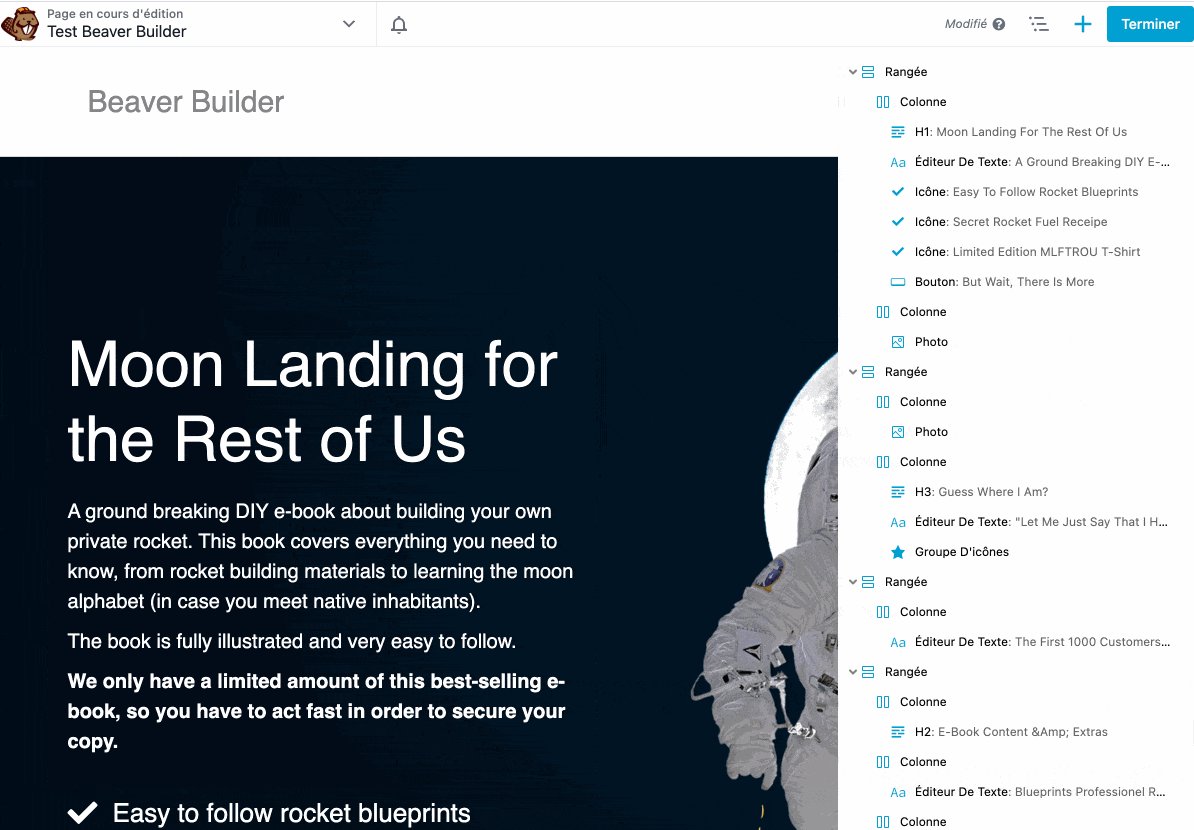
Pour vous accompagner dans la construction de votre page, Beaver Builder propose un panneau d’édition, appelé Outline Panel (disponible dès la version freemium de l’extension).
Il s’agit d’ailleurs de l’ajout majeur contenu dans la version 2.5 de son extension premium. Concrètement, cet Outline Panel permet de visualiser la structure complète de votre page – son squelette, en quelque sorte – en un clin d’œil.
Un clic sur l’élément de votre choix permet d’y accéder directement sur la page sans avoir à scroller. Très pratique, surtout si vous avez l’habitude de créer des pages très longues, avec beaucoup de contenu.
Pour vous en servir, cliquez simplement sur l’icône Outline tout en haut de votre page :

Et quelques bémols, quand même
Côté utilisation, j’ai relevé deux principaux bémols. Le premier concerne l’emplacement du menu principal de l’extension, où se trouvent notamment les modules et templates.
Il empiète sur le contenu, ce qui rend la manipulation un brin moins confortable.

Cependant, vous pouvez quand même déplacer ce menu principal où vous le souhaitez en le faisant glisser sur la page, ou en le réduisant. Mais vous aurez toujours besoin de l’ouvrir pour intégrer un module ou un template.
Le second bémol concerne le manque de personnalisation des modules. Prenons l’exemple d’une icône. Vous allez pouvoir paramétrer sa couleur de base, sa couleur au survol, un dégradé ou encore sa taille. Et c’est plus ou moins tout.
Vous souhaitez customiser son contour, ajouter des ombres en arrière-plan ou animer un peu l’élément pour le rendre moins statique ? Il faudra ajouter une classe CSS (possible via l’éditeur de Beaver Builder), et insérer un morceau de code pour parvenir à vos fins. Ce n’est pas le bout du monde, O.-K. Mais c’est dommage.
La possibilité d’importer-exporter les designs créés
Je vais vous avouer quelque chose : je déteste perdre mon temps. Je pense que c’est la même chose pour vous, n’est-ce pas ?
Bonne nouvelle : Beaver Builder a pensé à nous, névrosés de l’horloge (oui, je vous inclus parmi les névrosés pour ne pas me sentir trop seul).
Pour nous faire gagner un temps précieux, il est possible de créer tous ses modules et templates de page. Puis de les sauvegarder pour un usage ultérieur. Croyez-moi, c’est très pratique. Exemple : vous concevez des landing pages (pages d’atterrissage) pour vos clients.
Grâce à cette fonctionnalité, vous pouvez très bien préparer un modèle à l’avance avec le contenu indispensable (formulaires, call to actions etc.). Modèle que vous n’aurez plus qu’à modifier en fonction des attentes de votre client. Pas mal, non ?
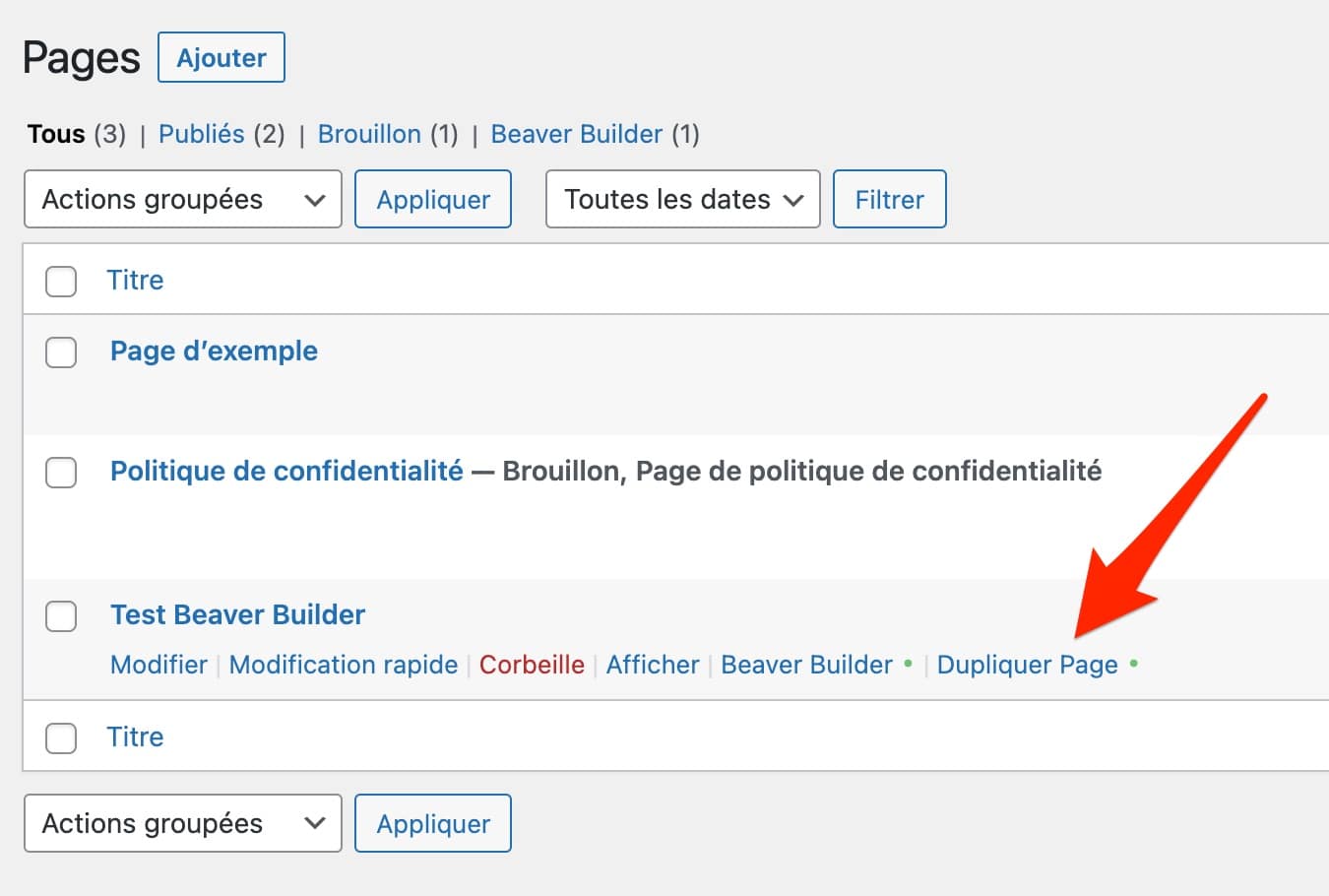
Une page créée avec Beaver Builder peut aussi être très facilement dupliquée. Vous pouvez le faire directement en front-end, en passant par le menu Outils > Dupliquer la présentation.
La version 2.5 de l’extension premium permet désormais de le faire depuis l’interface d’administration de WordPress, en cliquant sur le lien « Dupliquer Page » (cela fonctionne aussi pour les articles).

Et le Beaver Builder Theme, ça donne quoi ?
Jusqu’à présent, on a causé de l’extension Beaver Builder, aussi appelée Page Builder Plugin.
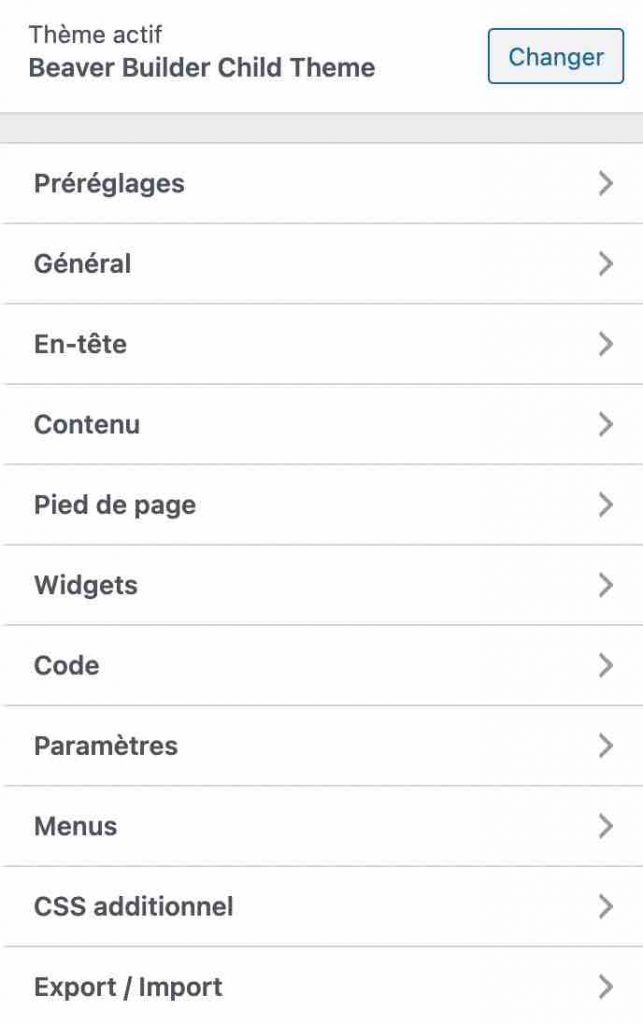
Voyons maintenant ce que le thème maison a dans le ventre. Première bonne nouvelle, l’interface graphique, disponible dans Apparence > Personnaliser, s’intègre à l’Outil de personnalisation de WordPress (Customizer). Au moins, on n’a pas l’impression de débarquer en terre inconnue.

Autre bon point : il suffit de quelques minutes pour personnaliser votre header et votre footer, grâce à la diversité des options proposées. Par exemple, côté en-tête, vous pouvez, entre autres :
- Gérer l’emplacement de votre navigation (droite, gauche centrée, avec logo ou pas etc.).
- Son style (couleur du texte, couleur des liens, couleur au survol, choix et taille de la police).
- Insérer votre logo.
Au niveau du pied de page, on apprécie le fait de pouvoir directement modifier les crédits du site, en tapant le texte que l’on souhaite.
À la clé, le gain de temps est non négligeable. Du coup, on valide le thème !
Et si on n’utilise pas le thème maison, c’est grave docteur ? Rien ne vaut une petite piqûre de rappel pour vous répondre !
Je vous rappelle que Beaver Builder est livré avec son thème enfant, « Beaver Builder Child Theme ». N’hésitez pas à l’activer sur votre site. Un thème enfant (child theme, en anglais) est un sous-thème qui hérite de toutes les fonctionnalités et du style du thème principal, aussi appelé thème parent (dans notre cas précis, Beaver Builder Theme). En utilisant un thème enfant, vous vous assurez de ne pas perdre les changements effectués (ex : modifications CSS) lors des prochaines mises à jour du thème principal.
Même si cela reste une bonne pratique, le recours à un thème enfant ne doit pas être systématique, comme on vous l’explique dans ce contenu.
Quelle adaptation aux thèmes et plugins ?
Compatibilité avec les thèmes
Comme expliqué au début de l’article, Beaver Builder est à la fois un thème et une extension à part entière. Vous ne le trouverez pas embarqué sur des thèmes premium, comme c’est le cas pour WPBakery sur Uncode, The7, ou le thème X, par exemple.
Selon ses développeurs, Beaver Builder est compatible avec la quasi-totalité des thèmes du marché. Seules quelques très rares exceptions sont listées sur cette ressource.

Néanmoins, certains thèmes sont plus appropriés que d’autres pour tirer toute la puissance de l’extension. Par exemple, ceux qui offrent la possibilité de s’afficher sur toute la largeur de l’écran, vous permettront de profiter de toute la flexibilité de Beaver Builder.
C’est le cas du Beaver Builder Theme, bien sûr, mais aussi de petites pépites comme Astra, GeneratePress, Neve ou OceanWP.
Autre caractéristique à prendre en compte pour votre thème d’origine : la possibilité de pouvoir facilement customiser son en-tête et son pied de page. N’oubliez pas que seul le thème Beaver Builder vous laisse la main sur ces deux éléments. Pas l’extension.
Enfin, le plugin est régulièrement mis à jour. Je l’utilise sur mon site personnel et n’ai rencontré aucun souci lors des précédentes mises à jour de WordPress. Sa stabilité est clairement un sérieux avantage.
Les développeurs mettent même à disposition les versions Alpha et Beta du plugin, pour que vous puissiez découvrir les nouvelles fonctionnalités. Plutôt cool, à condition de ne pas s’amuser avec sur un site en production. Versions Alpha et Beta, on a dit.
Compatibilité avec les plugins
Certaines fonctionnalités de plugins célèbres comme Jetpack et Advanced Custom Fields (ACF), peuvent bloquer le chargement du builder. Mais ne paniquez pas : l’équipe de Beaver Builder a trouvé des solutions pour résoudre ces petites incompatibilités. Vous les retrouverez en consultant ce lien.
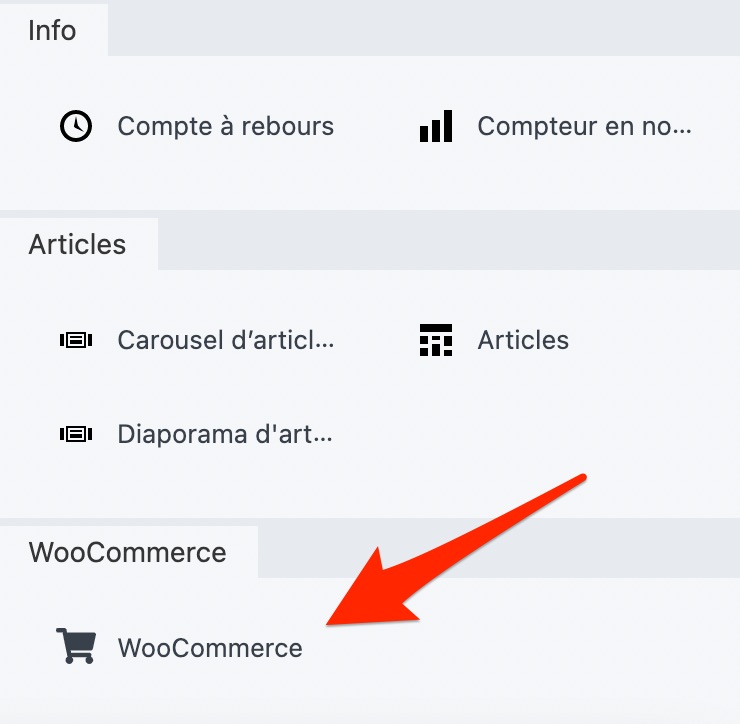
Par ailleurs, Beaver Builder s’intègre parfaitement avec WooCommerce, l’extension qui vous permet de vendre des produits sur votre site WordPress. Après l’avoir installée, vous retrouverez un module sur l’éditeur front-end.

Le Castor passe, les traces trépassent
Vous connaissez tous M. Propre, je parie ? Vous savez, ce personnage de fiction chauve, percé à l’oreille gauche, et qu’on aimerait parfois avoir sous la main pour nous aider dans les tâches ménagères.
Eh bien figurez-vous que M. Propre a un point commun avec Beaver Builder : les deux ont la réputation de ne pas laisser de traces ! Bon, c’est un peu tiré par les cheveux – pas ceux de M. Propre -, je vous l’accorde. Mais pour un constructeur de pages, c’est du sérieux : il s’agit d’un atout non négligeable.
Si vous utilisez Beaver Builder et souhaitez le désactiver, il ne laissera aucune trace. Il est totalement indépendant du thème que vous installez.
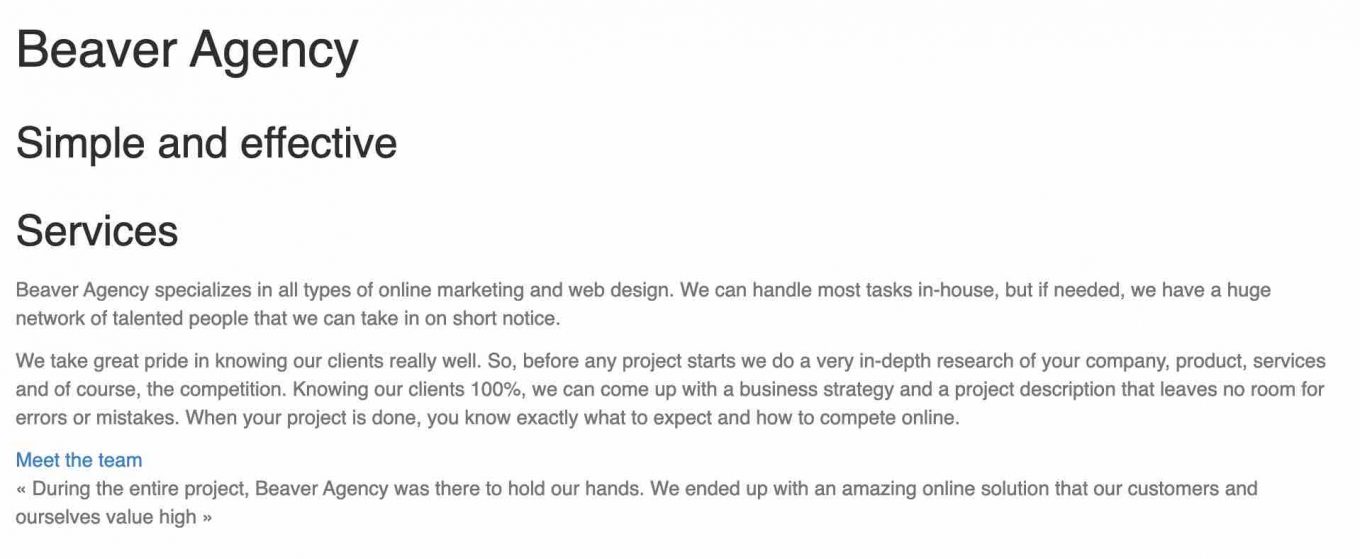
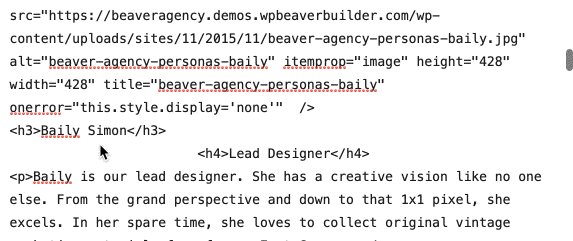
Comme son concurrent Elementor, d’ailleurs. Résultat : votre contenu s’affichera toujours correctement dans l’éditeur de texte WordPress.

Voici maintenant cette même page, après avoir désactivé le plugin, au niveau du front-end du site :

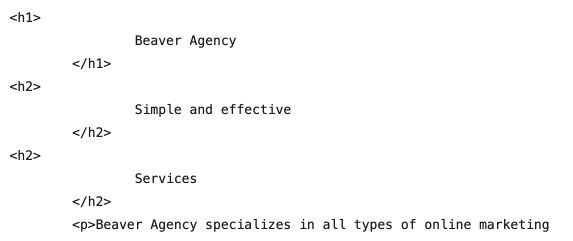
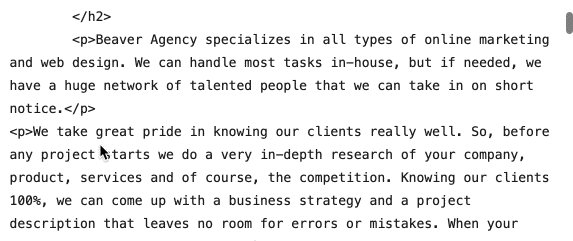
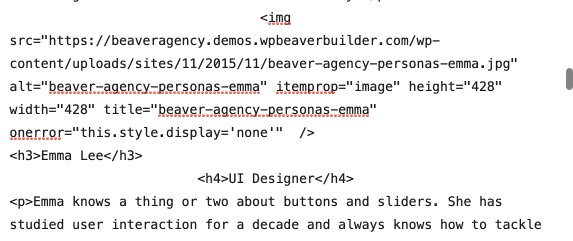
Enfin, ceci est une partie du code HTML de la page disponible sur votre éditeur de contenu, toujours après désactivation du plugin :

WPBakery et le Divi Builder, par exemple, laissent une purée de shortcodes un peu partout. Pour retrouver votre contenu, une fois le builder désinstallé, bon courage.
Conclusion : +1 pour Beaver Builder sur ce point.
Quelle expérience utilisateur pour un site utilisant Beaver Builder ?
L’expérience utilisateur (UX) est un élément hyper-important pour un site web. Si vous souhaitez que vos visiteurs restent sur votre superbe création WordPress, il va falloir les choyer en leur proposant une interface cohérente, efficace, facile à utiliser, et consultable sur tous types de supports. Sans parler du SEO (référencement naturel), bien sûr.
Et alors, si on utilise Beaver Builder, on se tire une balle dans le pied, niveau UX ? Voyons cela de plus près.
Influence sur la performance du site
Si vous menez quelques recherches sur votre moteur de recherche favori, à propos de Beaver Builder, vous verrez remonter pas mal de ressources sur le fait qu’il soit propre et bien codé.
Pour ceux que ça intéresse, le thème Beaver Builder est notamment construit sur le framework Bootstrap. Et même si l’extension embarque de nombreux modules et templates, le rendu est toujours immédiat lors du processus de création.
Concernant les performances de votre site web, n’oubliez pas qu’elles peuvent être impactées par plusieurs facteurs comme la compression des images, la mise en cache, les polices de caractères choisies, les plugins installés, l’hébergement de votre site. Sur ce point, n’hésitez pas à consulter l’article de Florian.
Optimisation du SEO
Premièrement, Beaver Builder est conçu et optimisé pour le SEO. Il utilise un code compressé et le marquage de données structurées Schema.org, qui structure le contenu des pages web, afin que les moteurs de recherche puissent traiter leur contenu plus facilement.
Ensuite, on ne vous apprend rien si on vous dit qu’il est déterminant de bien choisir ses balises titres (hn), dans une page ou un article. L’optimisation on-page n’est pas à négliger. Sinon, gare à l’impact sur votre référencement naturel.
Lorsque l’on utilise un builder, on est parfois refroidi par son manque de flexibilité et d’options, niveau SEO.
Beaver Builder est plutôt bien fichu, à ce niveau. Les modules de texte vous laissent la possibilité d’agir sur vos balises hn, que ce soit en version texte via l’éditeur, ou directement via un menu déroulant.

Beaver Builder propose également un module sobrement intitulé « HTML ». Grâce à lui, vous pourrez coder comme bon vous semble. M. Propre vous remerciera ! 😉
À part ça, je ne peux que vous recommander une extension développée par Thierry Pigot, un membre très actif de la communauté WordPress francophone.
Elle s’appelle Beaver Builder Toolbox. Comme l’explique Thierry Pigot sur son site :
Un des inconvénients du constructeur de page Beaver Builder, c’est que tout se passe côté visiteur et pas côté administration de WordPress. Il est donc impossible de modifier le titre de la page, le permalien, les données SEO … sans repasser en mode édition classique.
Plus de problème avec Beaver Builder Toolbox, qui permet de tout gérer directement via l’interface de Beaver Builder.
Enfin, si vous faites du SEO une priorité – et heureusement ! -, je vous recommande aussi l’utilisation de l’extension Yoast SEO et la lecture de l’article d’Alex : Comment configurer le meilleur plugin de référencement pour WordPress.
Responsive
Plus de 50 % des Français utilisent prioritairement leur mobile pour se connecter à internet au quotidien. Et ce chiffre devrait continuer à progresser durant les mois et années à venir. Vous l’avez compris : aujourd’hui, il n’est plus possible de concevoir des sites WordPress sans prendre en compte l’aspect responsive (affichage optimal sur smartphones et tablettes, notamment).
Sans compter que l’indexation mobile first de Google, qui vise à explorer votre site uniquement dans sa version mobile, est devenue la norme depuis le printemps 2021.
Avec Beaver Builder, pas de crainte de ce côté-là. Le thème et l’extension sont parfaitement responsive.
Vous pouvez d’ailleurs vérifier le rendu depuis le front-end de l’éditeur, ou réduire la taille de votre navigateur pour avoir un rendu en temps réel.
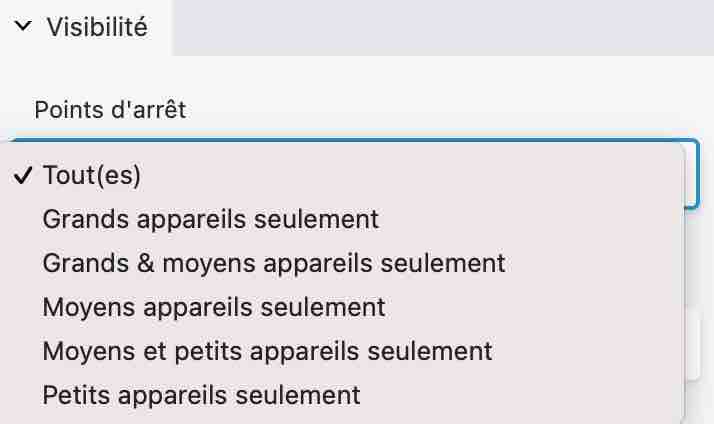
Au-delà de cela, vous pouvez aussi choisir d’afficher vos colonnes et autres modules (ex : Texte, Image) sur tel ou tel appareil :

Enfin, n’hésitez pas à faire usage du Test d’optimisation mobile de Google. Gratuit, cet outil vous indique si vos pages sont adaptées à la navigation sur mobile.
Quel rapport qualité/prix ?
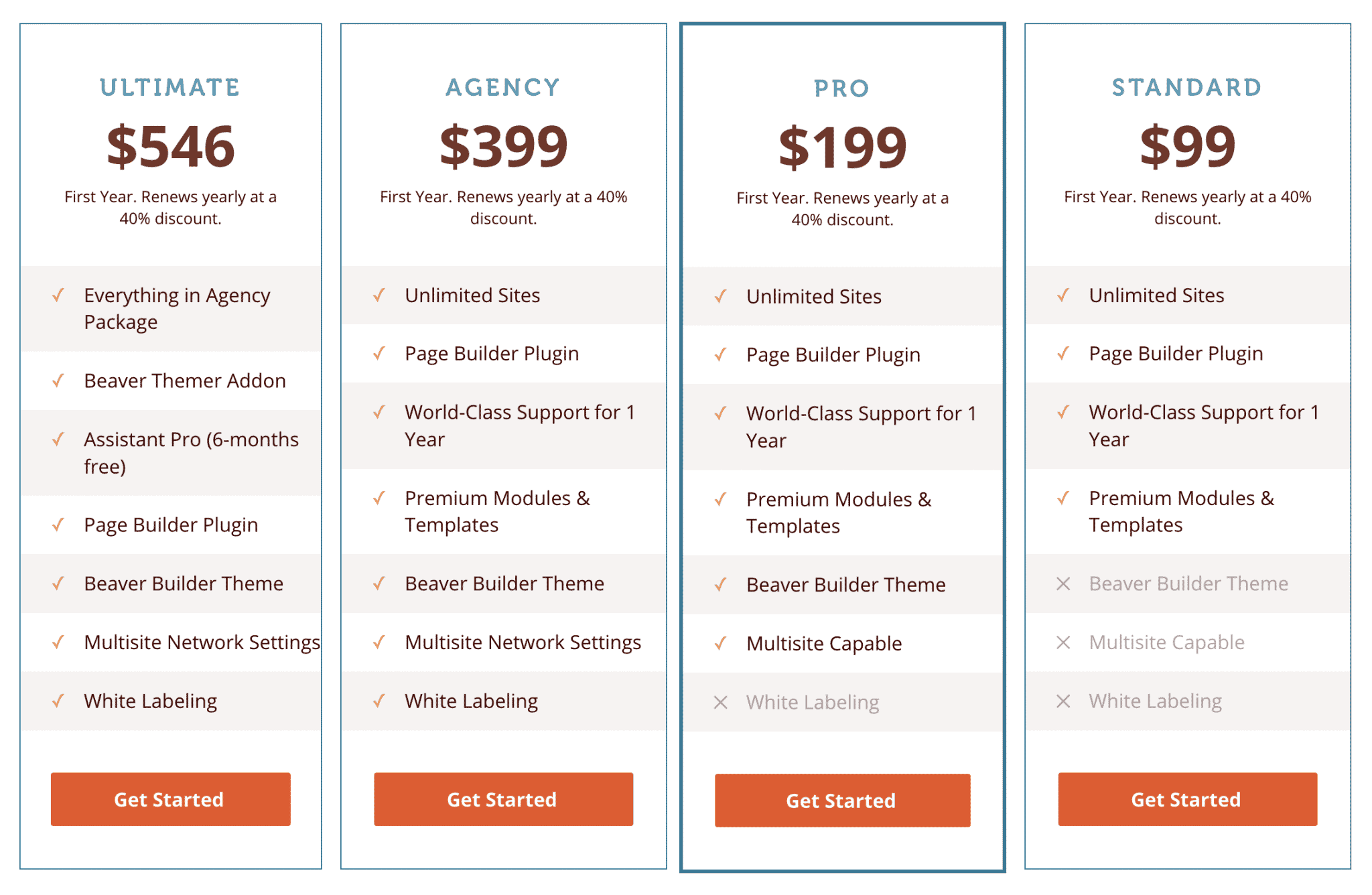
Beaver Builder est disponible pour toutes les bourses. La fourchette de prix s’étire de 0 $ à 546 $ (546 €).

Au début de l’article, je vous ai parlé d’un thème et d’une extension, pour le caractériser. Pour être tout à fait exhaustif, il existe 6 façons de l’utiliser.
L’extension Beaver Builder Lite

Beaver Builder gratuit ? C’est possible uniquement grâce à l’extension Beaver Builder Lite, disponible sur le répertoire officiel WordPress (100K+ installations actives). On préfère vous prévenir : par rapport aux versions payantes, les fonctionnalités sont très limitées.
Par exemple, le nombre de modules est très restreint (audio, bouton, en-tête, HTML, icône, photo, vidéo, éditeur de texte, barre latérale), tout comme les templates de pages (11 au total).
Pour un ajout ou une utilisation très ciblée sur un site, pourquoi pas. Mais si vous souhaitez réellement profiter de la puissance de Beaver Builder, il faudra au moins envisager la version Standard.
La version Standard
Elle donne accès à l’extension Page Builder, qui permet d’agir sur tout le « corps » de votre site, sauf le header et le footer. Dans ce cas, rappelez-vous que vous aurez besoin d’un thème qui permet de les modifier aisément, ou de mettre les mains dans le cambouis.
Ou alors, petite astuce pour contourner ce souci, si cela en est un pour vous : vous pouvez activer l’extension gratuite Header Footer for Beaver Builder. Cependant, elle ne fonctionnait, au moment de rédiger ces lignes, qu’avec 6 thèmes (Astra, Beaver Builder Theme, les thèmes de Genesis, GeneratePress, Primer et Neve).
Pour info, j’ai réalisé mon site personnel grâce au combo Page Builder Plugin + un thème enfant issu du framework Genesis.
Si vous avez déjà un site en production ou disposez d’un bon thème, la version standard sera idéale. Elle coûte 99 $/an (99 €).
Comme pour toutes les versions payantes de Beaver Builder, vous avez accès à une assistance pendant 1 an et vous pouvez utiliser l’extension sur un nombre de sites illimité. Si vous souhaitez renouveler, vous aurez automatiquement accès à 40 % de réduction.
La version Pro
Elle permet d’avoir accès à l’extension ET au thème (+ son thème enfant). Grâce au thème, vous allez avoir le contrôle sur tout votre site WordPress, et pourrez l’utiliser sur une installation multisites. Prix : 199 $/an (199 €).
Cette version se destine particulièrement aux webmasters et créateurs de sites professionnels.
La version Agency
Comme son nom l’indique, ce pack cible avant tout les agences. Pour un indépendant, le prix peut s’avérer (très) élevé (399 $/an, soit 399 €/an).
Le premier plus de ce pack est le « White Labeling » (Marque blanche). Cela permet de remplacer sur l’administration les mots Page Builder, Beaver Builder, et le logo Beaver Builder avec le nom/logo de votre société.
La seconde caractéristique concerne le multisite. Vous pouvez configurer tous vos réglages multisites à partir du même endroit, et les appliquer sur chaque site (la version Pro oblige à faire vos réglages sur chaque site, individuellement).
Beaver Themer

Beaver Themer est un add-on très puissant qui permet notamment de créer vos propres headers/footers, pages d’archives, pages 404 et autres templates de pages sur tout votre site, grâce à l’interface en glisser-déposer du Page Builder.
En règle générale, pour faire cela, vous devez éditer les fichiers PHP de votre thème. Ce qui demande quelques compétences.
À ce niveau-là, on entre dans une utilisation plus technique et poussée. Mais cela peut avoir son intérêt en fonction de vos besoins. Beaver Themer coûte 147 $/an (147 €/an) mais on ne peut pas l’utiliser sans l’extension (le Page Builder en version Standard).
La version Ultimate
Cette version de Beaver Builder permet d’avoir accès à toutes les ressources comprises dans les autres licences proposées, ainsi qu’à l’add-on Beaver Themer et au plugin Assistant Pro (6 mois offerts).
Assistant Pro est un plugin créé par l’équipe de Beaver Builder, permettant de stocker et de partager des templates, des médias et autres modules au sein d’une même interface.
Sur sa page de présentation, l’extension se présente comme une « Dropbox pour les développeurs WordPress ». Elle permet aussi de gérer des petites tâches sur vos sites WordPress de manière centralisée (exemple : modifier l’image mise en avant d’une publication, mettre à jour un thème).
Et face à la concurrence, ça donne quoi ?
Après ce tour d’horizon, on peut juger, à première vue, que Beaver Builder reste plus cher que ses principaux concurrents. Pour commencer à profiter pleinement de ses fonctionnalités, il faut compter au moins 99 $ (99 €).
Ce n’est pas donné si vous souhaitez l’utiliser uniquement sur votre site personnel, certes. Mais rappelons qu’à ce tarif, il peut être installé sur le nombre de sites que vous voulez, ce qui devient beaucoup plus avantageux si vous avez l’habitude de créer des sites de façon fréquente, par exemple dans le cadre de votre activité professionnelle.
À titre de comparaison, la version de base de WPBakery démarre à 56 $ (56 €). Divi coûte 89 $ (89 €), mais il inclut aussi les extensions Bloom et Monarch, par exemple.
Ce prix de départ élevé de Beaver Builder peut-il représenter un frein à l’achat ? Pour ma part, je trouve le rapport qualité-prix très correct. La version Standard permet de faire quasiment tout ce que vous voulez sur un nombre illimité de sites.
Même s’il ne s’agit pas de faire un comparatif Beaver Builder vs Elementor, sachez que pour 99 $ (99 €), vous ne pourrez installer Elementor Pro que sur 3 sites.
Bien que plus fourni et complet que Beaver Builder, Elementor Pro ne propose pas de version à usage illimité, mais propose un forfait à 199 $ (199 €), pour un usage sur 25 sites au maximum (ce qui devrait satisfaire l’immense majorité d’entre vous, tout de même), et jusqu’à 1 000 sites pour 999 $ (999 €).
N’oublions pas non plus que la prise en main de Beaver Builder est rapide et l’extension facile à utiliser, ce qui est un gros avantage. Et ce n’est pas le seul, comme on va le voir dans la partie suivante.
Notre avis final
Les points forts de Beaver Builder
- Une prise en main très facile : pas besoin de connaître le code pour réaliser un site WordPress de A à Z. L’apprentissage est extrêmement rapide.
- Une interface WYSIWYG, en front-end, qui vous permet de visualiser le processus de création en temps réel.
- Compatibilité avec quasiment tous les thèmes du marché.
- Possibilité de le « customiser » grâce à des add-ons payants.
- Un thème/extension rapide, bien codé et SEO friendly.
- Utilisation sur un nombre de sites illimités en version premium.
- Traduction en français.
- Beaver Builder ne laisse pas de shortcodes si vous le désinstallez.
- Une large communauté où vous pourrez trouver de nombreuses ressources et des réponses à vos questions. Le groupe Facebook officiel regroupe plus de 16 000 membres, sans oublier un forum communautaire bien pratique.
- Possibilité de créer ses propres templates et modules et de les réutiliser.
- Un support réactif et à l’écoute. Ne vous attendez pas non plus à un retour dans l’heure qui suit, l’entreprise est basée à San Francisco. Je l’ai sollicitée plusieurs fois pour des projets personnels, j’ai toujours obtenu une réponse et une solution à mon problème sous maximum 24 heures.
Les points faibles de Beaver Builder
- Son prix élevé si vous souhaitez l’utiliser sur un seul site.
- Des modules un peu trop « classiques » qui manquent un peu de dynamisme (vous pouvez pallier ce problème avec un add-on comme Ultimate Addons for Beaver Builder).
- Une légère dépendance au CSS pour personnaliser certains modules.
- Des templates plutôt réussis mais qui souffrent un peu de la comparaison niveau design avec Elementor Pro ou le Divi Builder, par exemple.
- Une version gratuite trop basique pour se rendre compte de toutes les possibilités offertes par le page builder.
Beaver Builder, pour qui ?
- Les débutants seront séduits par la simplicité d’utilisation, et le fait de pouvoir prendre en main le contenu de leurs pages depuis l’interface front-end. Néanmoins, si vous comptez l’utiliser pour créer votre premier site sans aucune expérience, il sera peut-être plus judicieux de coupler le thème et l’extension.
- Les utilisateurs plus chevronnés, et les marketers professionnels, apprécieront le gain de temps et de productivité que leur procure Beaver Builder. De plus, ils pourront ensuite proposer à leurs clients une solution clé en main, facile à utiliser, pour pouvoir modifier l’apparence de leur site web.
Si vous souhaitez encore approfondir le sujet, voire vous procurer une des versions de Beaver Builder, rendez sur le site officiel via le bouton ci-dessous.
Beaver Builder est un constructeur de pages que j’apprécie beaucoup. Si ses quelques défauts ne vous semblent pas trop prononcés, je ne peux que vous le recommander.
Et vous, que pensez-vous de Beaver Builder ? L’utilisez-vous sur votre site ? Si oui, quelle version avez-vous choisi ?
Ou, au contraire, vous ne le supportez pas ?
Expliquez-moi pourquoi en commentaire et n’hésitez pas à me partager vos retours d’expériences.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?














BB est un très bon constructeur de page il est vrai que la version gratuite est trop légère pour donner envie de passer au payant, surtout que les coûts en licence sont plus élevés que ceux d’Elementor.
La sortie de Themer lui donne un plus indéniable actuellement, très puissant et modulable on peut se passer d’un bon thème dans la pratique.
Il pâti pas mal de la sortie d’Elementor qui progresse bien plus vite en parts de marché depuis 1 an et pour ma part je préfère ce dernier à BB.
Bonjour,
Quelle différence entre BB et Live Composer?
Bonjour, ce sont tous les deux des constructeurs de page qui s’utilisent sur l’interface front (la partie visible par les visiteurs de ton site). Ensuite, les différences vont concerner leurs fonctionnalités. Je n’ai jamais utilisé Live Composer donc je ne peux pas t’en dire plus à ce sujet.
Salut Momo-fr, merci pour ton retour. Il est vrai qu’Elementor est aussi un très bon constructeur de pages, mais pas forcément moins cher que Beaver Builder. La version illimitée d’Elementor coûte 199$. Ensuite, pour un constructeur de page, il est aussi beaucoup question d’habitudes, selon moi. Une fois que l’on en a bien cerné un, difficile de passer à la concurrence !
Bonjour,
Est-ce que, comme BB, Elementor permet aux développeur une approche plus “facile” ou “habituelle” ?
Je rapporte juste ce que pensent les développeurs de WP qui demande, dans un premier temps, une adaptation aux spécifités de WP…
Merci.
Excellent article, merci !
Bonjour
très bon article. Une petite précison l’interface est ancrable ou l’on veut, voir flottante et il y a un petit bouton pour la masquer et l’afficher a volonté, ce qui libère l’écran. Quand elle est masquée un clic sur un élément la fait réapparaitre.
Perso j’ai testé divi et elementor et l’interface de beaver me plait mieux. J’ai la totale, beaver pro, ultimate addons, powerpack, woopack, et surtout beaver themer qui est pour moi une vraie merveille. Je l’utilise avec genesis, generate press, et surtout pagebuilder Framework.
Salut Yan, merci pour ta précision. L’interface peut effectivement se déplacer à droite ou à gauche de la page mais je ne trouve pas ça très intuitif pour ma part. Tu peux effectivement la réduire, mais tu as toujours besoin de l’ouvrir pour intégrer un module ou un template, ce qui mange un peu de place sur ta fenêtre. Mais c’est vraiment un petit détail, on est d’accord 😉
Ah oui effectivement tu as la totale, un vrai fan de BB !
Merci pour ce bon article que l’on verrait bien complété par un tableau comparatif des builders les plus en vogue. Après tout, lire les articles un à un peut vite être fastidieux alors que le tableau pourra orienter vers ceux de notre choix… Mais passons.
Le sujet ici, puisque je découvre WordPress à mon rythme avec Divi, j’étai effaré de constater à quel point les pages d'”Archives” son délaissées, idem pour celles liées à Woocommerce. C’est même un Giga coup de gueule que j’adresse à cette problématique. Hors ce sujet ne semble jamais abordé non-plus dans les articles comparatifs. Alors de quoi parle-t’on si on veut du professionnalisme sans coder du PHP ?
Bref, vous l’aurez compris il-y-a un os.
Au passage j’e profite pour vous demander un conseil à ce niveau. Je m’apprête à utilise l’intéressante série de plugins “Divi injector”, cependant je n’ai toujours pas trouvé de moyen (plugin) efficace pour générer du contenu Woocommerce “filtrable” sur les pages d’archive ou autres. Je sens déjà que ça risque de faire mal, alors un coup de pouce serrait génial.
Cordialement.
Salut,
Juste pour info, la gestion des archives, single, header, footer, blocs de contenus ancrables partout dans le site… c’est justement ce que gère Beaver Themer, de manière très efficace.
Pourquoi un constructeur de pages, quel qu’il soit, quand WordPress 5 vient avec Gutenberg ?
Et merci pour cet article très complet.
Bonsoir Françoise. Gutenberg n’a pas pour vocation, dans un premier temps, à remplacer un constructeur de page, comme l’a expliqué Eleonor dans son article. Concrètement, il sert surtout à éditer du contenu.
Par rapport à Beaver Builder ou à un autre page builder, il comprend donc beaucoup moins de fonctionnalités. Pour le moment, bien sûr, car Gutenberg va évoluer avec le temps.
Bonjour.
Grand fan de DIVI, licence à vie, etc, je suis passé il y a quelques mois sur Beaver Builder, avec toutes les options menu maxi best of.
La raison de cette migration était simple : je travaille en collaboration avec des agences qui me le conseillaient fortement.
Et bien je ne suis pas déçu ! Là où je bloquais avec DIVI (je me présente en tant que créateur de site, pas développeur, même si j’ai quelques bonnes bases), je vais beaucoup plus loin avec beaver builder. Bref, après 4 mois d’utilisation, entièrement satisfait. Alors, bien entendu, Elementor me fait de l’oeil, mais avec cette histoire de partenaires, pour le moment je n’ai pas envie de franchir le cap… ET je n’ai de toutes façon pas encore été au bout de ce fabuleux outil 😉
Bonne journée !
On pourrait ajouter que le prix de Beaver Builder reste relativement contenu dans un cadre professionnel et finance le développement d’une petite entreprise qui pourra ainsi assurer son avenir, réduisant le risque d’exploser en plein vol comme Headway l’a fait, abandonnant brutalement ses utilisateurs. C’est un des points délicats des plugins WordPress.
J’avais proposé au tout début des articles sur DIVI que vous jetiez un oeil sur le constructeur de page Thrive Architect. Personnellement je pense que c’est un des meilleurs et compatible (à priori) avec n’importe quel thème à la différence de DIVI qui s’intègre à son propre thème. C’est un vrai constructeur de page. Personnellement je préfère un constructeur de page indépendant.
Mérite qu’on s’y intéresse.
Merci pour l’article, mais j’attends le test d’Elementor pour quitter Divi (il y a urgence) ! ^^
Je suis aussi curieux d’avoir votre avis sur Thrive Architect.
Bonjour, pourquoi vouloir quitter Divi d’urgence? Le test d’Elementor arrive bientot.
Bonjour,
Super article. Je suis très curieux de vos tests sur les PB.
J’ai tout de même une question : lorsque l’on a un thème (theme forest par exemple) qui est vendu avec VC, est-ce qu’on peut l’oublier pour créer nos pages avec un autre PB?
Et gros merci pour tous les autres articles qui m’aide VRAIMENT à aller plus loin avec WordPress 🙂
Bonjour, oui tu peux mais n’utilise pas les deux car ce serait très lourd en terme de performance
Bonjour Alex,
Toujours aussi pertinents les articles de la Marmite…
Une petite question et si je la pose ici, c’est que je suis tombé sur cet article en ayant lancé une recherche, sur votre site, concernant le référencement.
Le castor à l’air d’être très à l’aise avec le SEO mais qu’en est-il des autres pluggins du même genre et en particulier, celui qui m’interesse à l’heure actuelle et qui fait partie de mon thème.
Le nom du thème est “Goodnex” et celui du constructeur de page “Layout Constructor”.
En l’utilisant, je ne passe plus par l’éditeur WordPress et je me suis demandé si cela pouvait avoir une influence néfaste pour le SEO.
Merci de votre réponse et bonne continuation.
Cordialement.
jorge.
Bonjour Jorge,
Je ne connais pas votre thème mais à mon avis ce que vous évoquez n’est pas un constructeur de page à proprement parler comme Beaver Builder, Divi ou encore Elementor. Il s’agit plutôt d’une fonctionnalité intégrée à votre thème pour vous aider à “construire” visuellement votre site.
Si le thème est bien conçu, il n’y aura pas d’influence négative sur votre SEO.
Merci de votre réponse, j’utilise All in One SEO pack, j’ai vu que vous conseilliez un autre plugin, si l’on change de plugin pour le SEO, y a-t-il un risque de perdre le travail réalisé sur le référencement ?
Merci.
Oui il y a un risque que vous perdiez certaines données SEO (titles, meta-descriptions etc.). Si vous n’avez pas de problème avec votre référencement aujourd’hui, je ne vous conseille pas forcément de changer de plugin, surtout s’il répond à vos besoins. All In One SEO est aussi une bonne extension qui propose dans les grandes lignes la même chose que Yoast. Si jamais vous souhaitez un jour changer, ce plugin permet de transférer vos données d’une extension à une autre : https://fr.wordpress.org/plugins/seo-data-transporter/
OK, merci pour vos réponses, qui sont très utiles.
En effet, tout le monde ne travaille pas forcément dans l’environnement web, ce genre de petits détails peut s’avérer “fatal” pour le SEO.
Au plaisir de vous relire.
Cordialement.
Hello,
Je viens de me rappeler que j’ai utilisé ce plugin pour un de mes clients.
Cela ne m’a pas sauté au yeux tout de suite car je n’ai pas eu l’occasion de m’en re servir (question prix), mais, si je me souviens bien, l’un des points forts de ce plug est la possibilité pour les développeurs de pouvoir intervenir facilement… je veux dire par là que, les développeur voient souvent WP d’un mauvais œil du fait qu’il y a des choses très spécifiques à WP, ce qui demande au développeur de “s’adapter” aux particularités de WP pour le développement.
Le castor permettrait aux développeur d’intervenir de façon plus “naturelle” ou “habituelle”…
N’étant pas développeur, en cas de besoin, difficile d’un trouver un pour un projet de site sur WP.
À mon niveau et avec mes connaissances limitées (je maîtrise le langage html et le CSS mais en tant que graphiste de formation, j’interviens plutôt dans la mise en page, le design, l’ergonomie,…) ça a été un vrai régal de travailler avec ce plugin, et encore, je n’ai pas exploré toutes les possibilités…
Excellent article!
As-tu essayé de faire une mise à jour de la version premium après quelques semaines d’utilisation? Galère!
En plus le constructeur de pages se plante à certains moments et ce, pendant des heures et des heures.
Je suis bloqué depuis des heures, pourrais -tu peut être me donner un conseil?
Bonjour, tu as essayé de joindre leur support?
Merci pour l’article très clair. J’utilise BB avec bonheur depuis 6 mois.
Pour moi la seul limite est l’impossibilité de modifier les header et footer comme on veut. Apparemment c’est, entre autre, l’objet de Beaver Themer.
Celui-ci m’intéresse mais, outre le coût, j’ai du mal à en comprendre le fonctionement et l’utilité d’après les descriptions sur le site de l’éditeur en raison probablement de l’anglais.
A quand un article en français sur Beaver themer, aussi bien que celui-ci?
Merci.
Bonjour, merci pour votre retour.
L’intérêt du thème de Beaver Builder, c’est effectivement, entre autres, de pouvoir avoir la main sur votre header et votre footer.
En schématisant, vous allez pouvoir gérer et créer très facilement votre menu de navigation en haut de page, et les contenus s’affichant dans votre pied de page. Tout cela depuis le customiseur WordPress (sur votre back-office).
Plus besoin de passer par un thème tiers, Beaver Builder va tout gérer.
L’utilité réside notamment dans le gain de temps et la facilité d’utilisation.
Merci pour l’article.
Quelle différence entre les deux addon évoqué au I.4 ?
Ne sont-elles pas redondante ?
Bonjour,
Ils sont assez semblables mais les différences se trouvent notamment au niveau des options qu’ils proposent (nombre de templates, sections, modules etc).
Tu peux avoir un aperçu de tout ça sur les sites web respectifs.
bonjour a tous,
J’hésite entre Elementor pro et Beaver Builder pro car je vais l’utiliser pour une boutique woocommerce, pour vous lequels et le plus compatible, le plus complet avec woocommerce ??
Deuxiéme question j’ai vu que Beaver Builder pro avait une fonction “Custom post layout product” qui permet d’éditer les fichiers HTML de woocommerce. J’ai l’impression que Elementor pro ne le fait pas ??
Si vous ne comprenais pas ma deuxiéme question regarder la vidéo :
https://www.youtube.com/watch?v=44S_9J0AGSI à 7:24 il parle de la fonctionnalité dans Beaver Builder pro.
Elementor pro fait la même chose ??
Merci de votre retour
Elementor PRO permet de créer des modèles de page produits et d’archives produit. Je viens de monter un boutique Woocommerce avec sans problème. Avec le thème OceanWP j’ai bénéficié de certaines fonctions bien pratiques pour la panier et le comportement de certaines fonctionnalités Woo.
Bonjour, je trouve que ce constructeur de page n’est pas assez mis en avant en France.
Il est pourtant bien plus performant que Divi ou Elementor.
Bonjour Julien, merci pour ton retour d’expérience. Effectivement nous n’avons pas trop de témoignages d’utilisateurs de ce constructeur, alors n’hésites pas! Belle journée
Très bonne mise en valeur de Beaver Builder, je trouve que le prix est vite rentabilisé en ce qui me concerne. Je voudrais rajouter un de ses points forts tant pour le SEO, que pour la conception, c’est la possibilité d’avoir du contenu “global”, en gros des modules ou des rangées que l’on sauvegarde et ré-utilise sur le site de sorte que si l’on en modifie le contenu, toutes les pages du site qui le contiennent sont affectées. Ça fait gagner un temps fou quand il y a du contenu à répéter pour le SEO comme la localisation ou pour palier le manque de footer. Aussi si besoin l’extension gratuite Header Footer for Beaver Builder permet de personnaliser le header et le footer.
Un autre point fort à mon avis : pour nos clients qui veulent mettre à jour leur site au niveau du contenu : la formation dure 5 minutes.