Il m’a fallu un peu de temps. Mais j’ai finalement trouvé. Oui, j’ai trouvé quelqu’un qui a osé vertement critiquer l’extension WP Rocket. Quel culot ! En résumé, ce lecteur d’un site américain spécialisé sur WordPress, raconte que cette extension…
Imaginez. Vous faites vos courses, vous marchez dans la rue, ou vous vous pressez pour être à l’heure à votre prochain rendez-vous.
Tout à coup, sur votre chemin, votre regard croise celui d’une personne. Tiens, tiens, ce visage vous semble familier. Et là, vous vous dites : « Je la connais ».
Demi-tour express, petite tape sur l’épaule. « Hey [prénom], comment tu vas ? » Erreur sur l’individu, activation immédiate du mode « honte ».

Ce moment gênant, vous l’avez sûrement déjà expérimenté. Et c’est un peu, à une autre échelle, ce que vivent pas mal d’utilisateurs de WordPress lorsqu’on évoque Visual Composer.
Ils croient connaître ce constructeur de site, mais sans le savoir, ils ne le connaissent pas vraiment et font erreur sur la marchandise.
Petite question, juste pour voir. Pour vous, Visual Composer = WPBakery ? Si vous avez répondu « oui », cela fait déjà une excellente raison de lire cet article, car vous vous trompez.
Vous avez dit « non » ? Restez par ici pour découvrir tous les p’tits secrets de cet outil, dans un test qui le triture dans tous les sens.
Sommaire
- Qu’est-ce que Visual Composer (et la différence avec WPBakery) ?
- Quelle maniabilité ?
- Le Visual Composer Hub : une orgie d’éléments pré-intégrés (modules, templates, etc.)
- La personnalisation de Visual Composer
- Quelle adaptation aux thèmes et aux plugins ?
- Performance, SEO, responsive : zoom sur 3 aspects majeurs
- Documentation et assistance
- Quel rapport qualité/prix ?
- Notre avis final sur Visual Composer
Certains liens dans cet article sont des liens d’affiliation. C’est-à-dire que WPMarmite touchera une commission si vous passez par eux pour vous procurer le produit concerné. Cela permet de rémunérer le travail de recherche et d’écriture des rédacteurs du blog et de constituer une cagnotte pour acheter et tester d’autres plugins.
Pour information, la version de Visual Composer utilisée dans ce test est la 35.1.
Qu’est-ce que Visual Composer (et la différence avec WPBakery) ?

Visual Composer est un constructeur de site freemium qui permet de concevoir un site WordPress sans coder, grâce à une interface visuelle en glisser-déposer et à des templates (modèles de page) prêts à l’emploi à activer en quelques clics.
Techniquement, Visual Composer se présente sous la forme d’une extension et dispose d’une version gratuite, accessible depuis l’interface d’administration de votre site WordPress, ou téléchargeable sur le répertoire officiel. Elle porte le nom complet de Visual Composer Website Builder.
Quelles différences entre la version gratuite et la version premium de Visual Composer Website Builder ?
La version gratuite de Visual Composer propose une trentaine de modules classiques (bouton, séparateur, image, bloc de texte, boutons de réseaux sociaux etc.), mais aussi une dizaine de templates très ciblés.
Vous retrouverez par exemple un modèle pour créer une landing page, un autre pour promouvoir un portfolio, ou encore un pour les entreprises spécialisées dans la création d’événements (mariages).

Avec la version gratuite, vous pouvez uniquement agir sur le corps de la page. Vous n’avez pas accès à l’édition de l’en-tête et du pied de page, par exemple.
Si vous désirez avoir la main sur la personnalisation de tous les éléments de votre site (header et footer inclus), il faudra passer à la version premium, sur laquelle se concentre ce test.
Pour info, elle est vendue à partir de 49 $ (environ 40 €) pour une utilisation sur un seul nom de domaine. Logiquement, ses fonctionnalités sont beaucoup plus avancées :
- Le choix de templates et de modules est très vaste : plus de 500 au total, compilés dans le Visual Composer Hub, un espace de stockage situé dans le Cloud ;
- Vous pouvez éditer toutes les zones du thème de votre choix ;
- Vous profitez d’options de design supplémentaires ;
- Un constructeur de fenêtres pop-up est disponible ;
- Vous profiterez de la présence d’un outil d’analyse SEO maison appelé Visual Composer Insights etc.
Avant de nous pencher sur ses spécificités, je vous propose de démêler un point souvent source d’incompréhensions chez les utilisateurs de WordPress.
Visual Composer vs WPBakery : deux plugins qui n’ont (presque) rien à voir
Si vous êtes familier de l’environnement et de l’écosystème WordPress, Visual Composer doit sûrement vous dire quelque chose (par décence, on ne l’abrègera pas en VC tout au long de ces lignes ;-)).
A la base, il s’agit d’un constructeur de page (page builder) lancé en 2011. Il a connu un succès phénoménal, et s’est notamment retrouvé embarqué sur bon nombre de thèmes célèbres vendus sur la plateforme ThemeForest.
En 2017, ses créateurs décident de lancer un nouveau produit plus avancé, pour répondre à la demande de leurs utilisateurs, qui souhaitent éditer toute la structure de leur site, en-tête et pied de page inclus.
Son nom ? Visual Composer Website Builder, dont nous allons parler tout au long de cet article. A ce moment-là, la même entreprise a donc deux page builders sous la main :
- Visual Composer (le constructeur de page originel) ;
- Visual Composer Website Builder (le nouveau-venu).
Cependant, en raison de limitations contractuelles imposées par Envato (la place de marché qui héberge la plateforme CodeCanyon, où est vendu Visual Composer), les concepteurs de Visual Composer se retrouvent dans l’obligation de changer son nom.
Le voilà rebaptisé WPBakery Page Builder. Désormais, au moment où vous lirez ces lignes, il existe donc deux plugins créés par la même équipe de développeurs :
- WPBakery Page Builder, qui est en fait le Visual Composer lancé en 2011, mais avec un nouveau nom ;
- Visual Composer Website Builder, qui a vu le jour en 2017 (encore une fois, l’objet de cet article).
Pas trop confus ? Pour ne rien arranger et nous embrouiller encore plus, l’ami Google renvoie aussi bien des requêtes concernant Visual Composer et WPBakery si vous tapez « visual composer » dans sa barre de recherche.

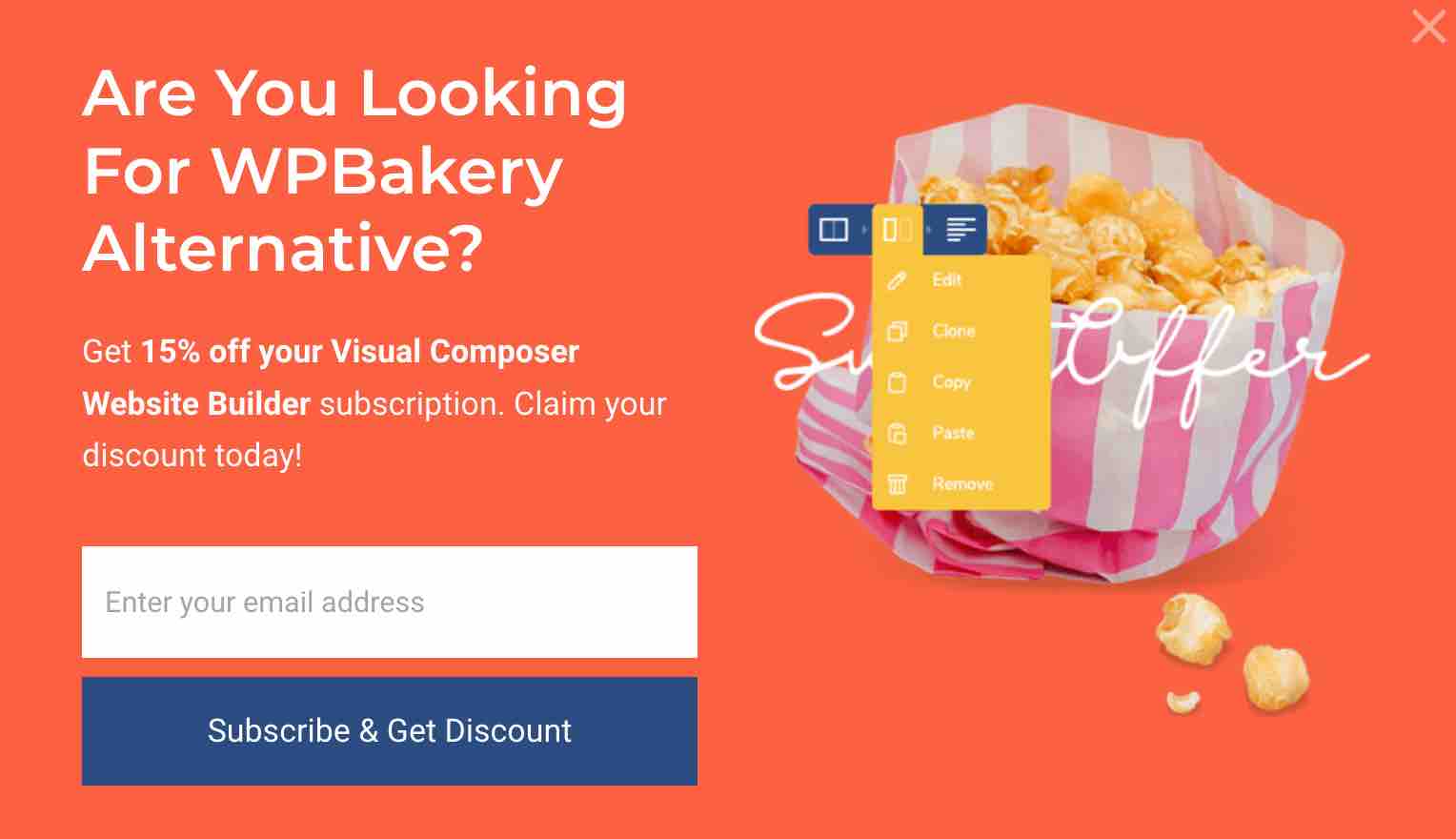
J’espère que vous n’êtes pas trop perdu après ce petit comparatif WPBakery vs Visual Composer ! Pour résumer, les deux produits sont « totalement indépendants » l’un de l’autre, comme l’explique Visual Composer, qui met d’ailleurs le paquet pour inciter les utilisateurs de WPBakery à passer sur… Visual Composer.
Regardez, la fenêtre pop-up ci-dessous s’est affichée lorsque je cherchais des informations sur le site de Visual Composer. Je crois qu’on ne peut pas être beaucoup plus clair :

Si vous désirez plus de détails, WPMarmite développe tous ces changements et les différences entre les deux outils dans l’article consacré à WPBakery Page Builder.
À présent, vous êtes fin prêt pour partir à la découverte de Visual Composer Website Builder. Prochain arrêt : la prise en main et la maniabilité.
Quelle maniabilité ?
Une prise en main visuelle et didactique
L’interface de réglages de Visual Composer Website Builder est exactement la même que vous utilisiez l’extension gratuite issue du répertoire officiel, ou la version Premium.
De nouvelles fonctionnalités et menus apparaîtront une fois que vous renseignerez votre clé d’activation, accessible dès lors que vous acheterez la version pro du plugin :

Vous avez renseigné votre clé d’activation ? Vous serez accueilli sur une page vous proposant d’abord une vidéo pour prendre en main le website builder, puis deux boutons d’actions rapides :
- Le premier (Create a new page) permet de créer votre première page avec Visual Composer, en vous renvoyant vers l’interface front-end (ce que vos visiteurs voient).
- Le second (Try the Tutorial Template) vous propose une démo animée avec toutes les fonctionnalités incontournables de Visual Composer :

C’est plutôt bien pensé et cela aide à comprendre la façon dont est conçu l’outil. Par contre, dommage que l’interface de réglages soit uniquement en anglais.
Un menu épuré en back-end…
Si vous allez essentiellement faire joujou avec Visual Composer en front-end, vous aurez sûrement besoin de procéder à quelques réglages de base sur votre interface d’administration (back-end).
Vous tomberez alors nez à nez avec un menu peu chargé, ce qui reste agréable à souligner :

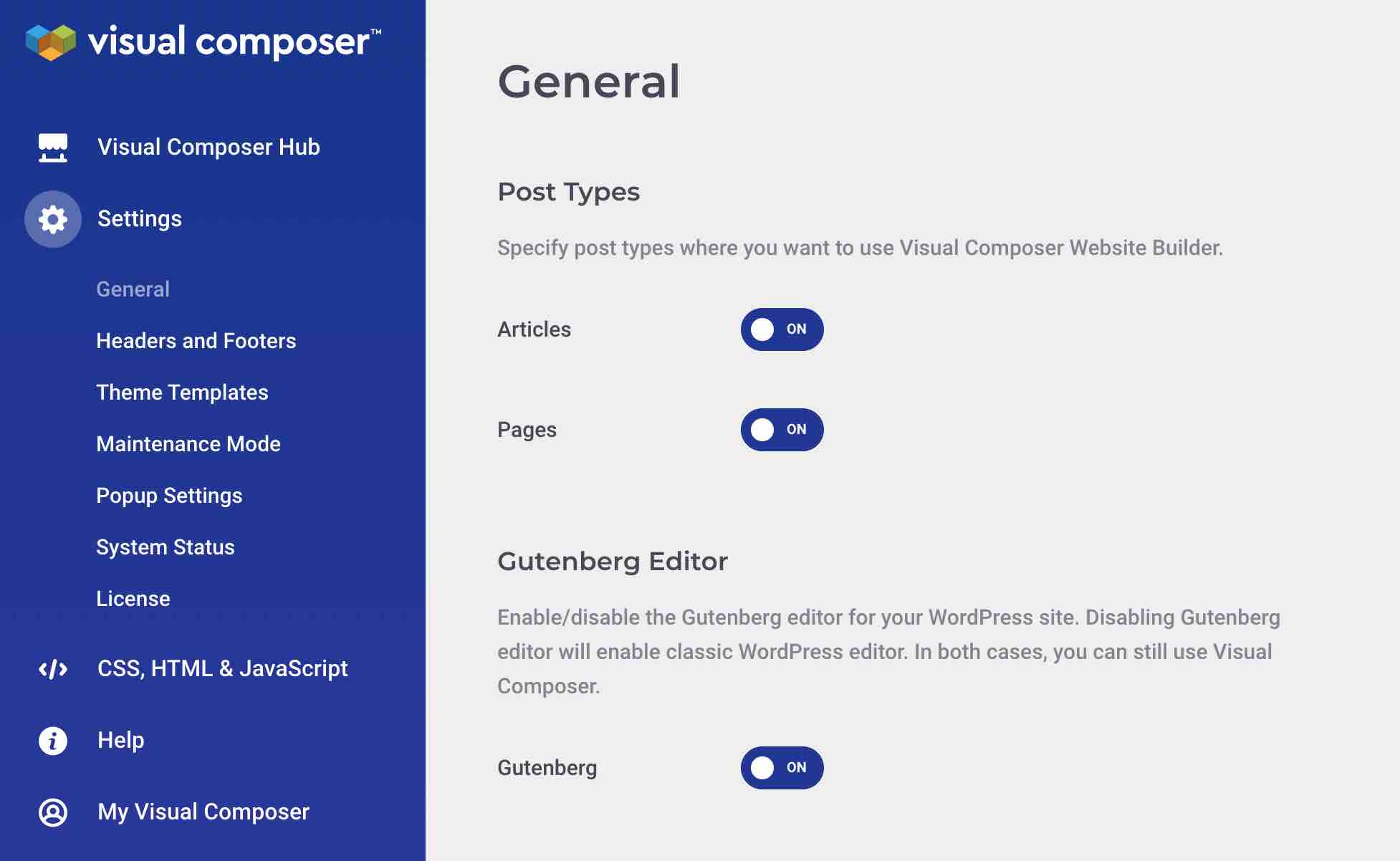
Ce menu principal se compose de cinq sous-menus :
- Dashboard (Tableau de bord) : le cœur de la machine, avec l’accès à des réglages généraux (ex : sur quel type de contenu activer le constructeur de site), et d’autres qui permettent d’activer des fonctionnalités premium (ex : le mode maintenance, les templates du thème etc.). On y navigue facilement au sein d’une interface colorée ;

- Headers : C’est ici que vous pouvez créer vos propres en-têtes personnalisés ;
- Footers : Idem qu’au-dessus, mais avec votre pied de page (footer) ;
- Sidebars : Idem qu’au-dessus, mais avec votre barre latérale (sidebar) ;
- Getting Started : renvoie sur la page qui vous est présentée après l’activation de l’extension (voir plus haut).

Puisqu’on nous invite à créer une nouvelle page, allons-y ! Cela permettra de découvrir comment fonctionne Visual Composer sur l’interface visible de votre site WordPress.
… Mais une interface un peu plus chaotique en front-end
Contrairement à son « frère » WPBakery, qui s’utilise aussi en back-end, Visual Composer ne fonctionne qu’en front-end.
Son mode de fonctionnement se rapproche de ce que proposent la plupart de ses concurrents présents sur le marché (Elementor Pro, Beaver Builder, Divi Builder). Pour commencer, votre page est séparée en deux :
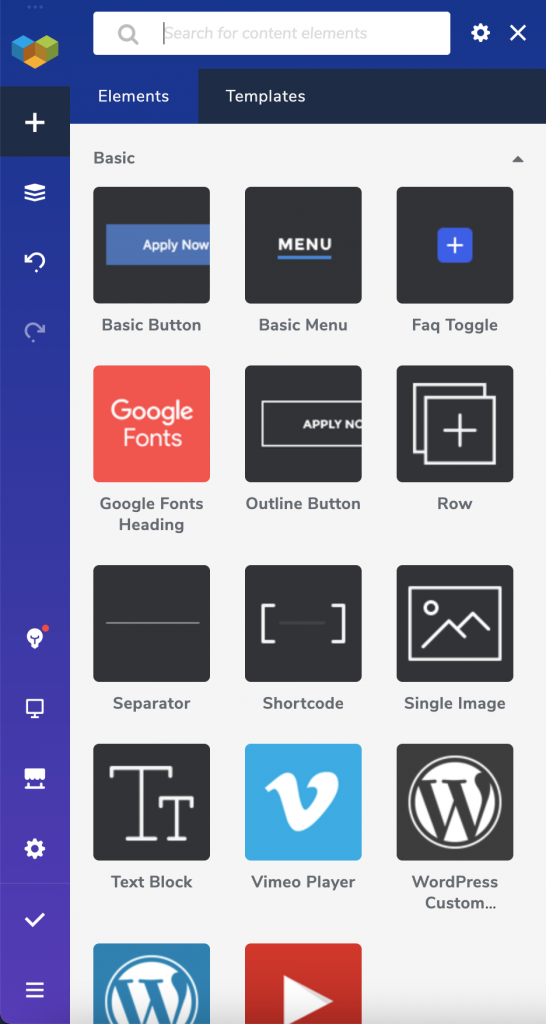
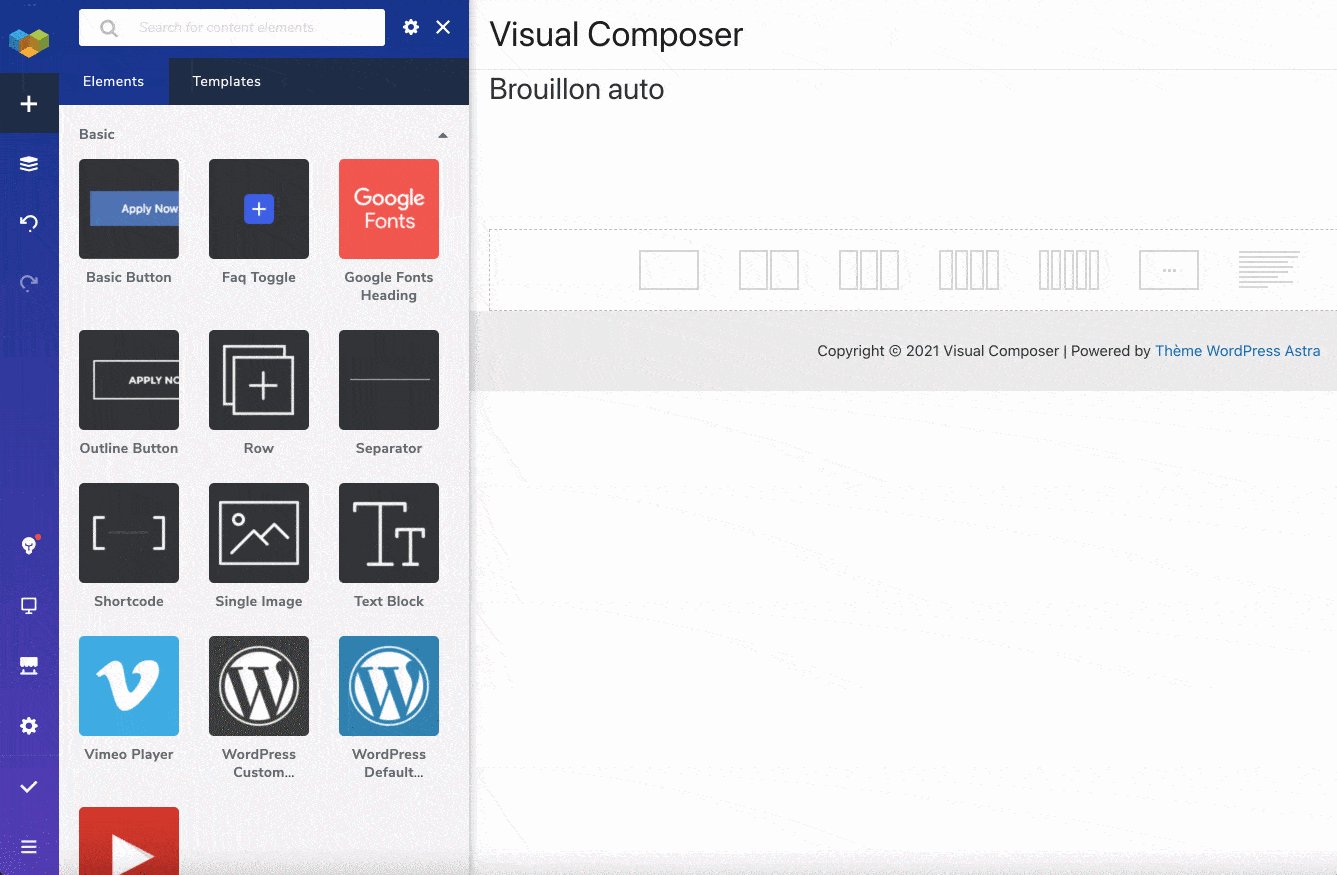
- Sur la gauche, une barre d’outils comprend un accès rapide à toutes les fonctionnalités de base et aux éléments incontournables (modules, templates etc.). À noter que vous pouvez la repositionner où vous le souhaitez au sein de votre page, en la déplaçant à l’aide de votre souris.

- Sur la droite, vous retrouvez le cœur de votre contenu, que vous organisez en lignes (rows), puis en colonnes, au sein desquelles vous ajoutez les éléments (modules) de votre choix.

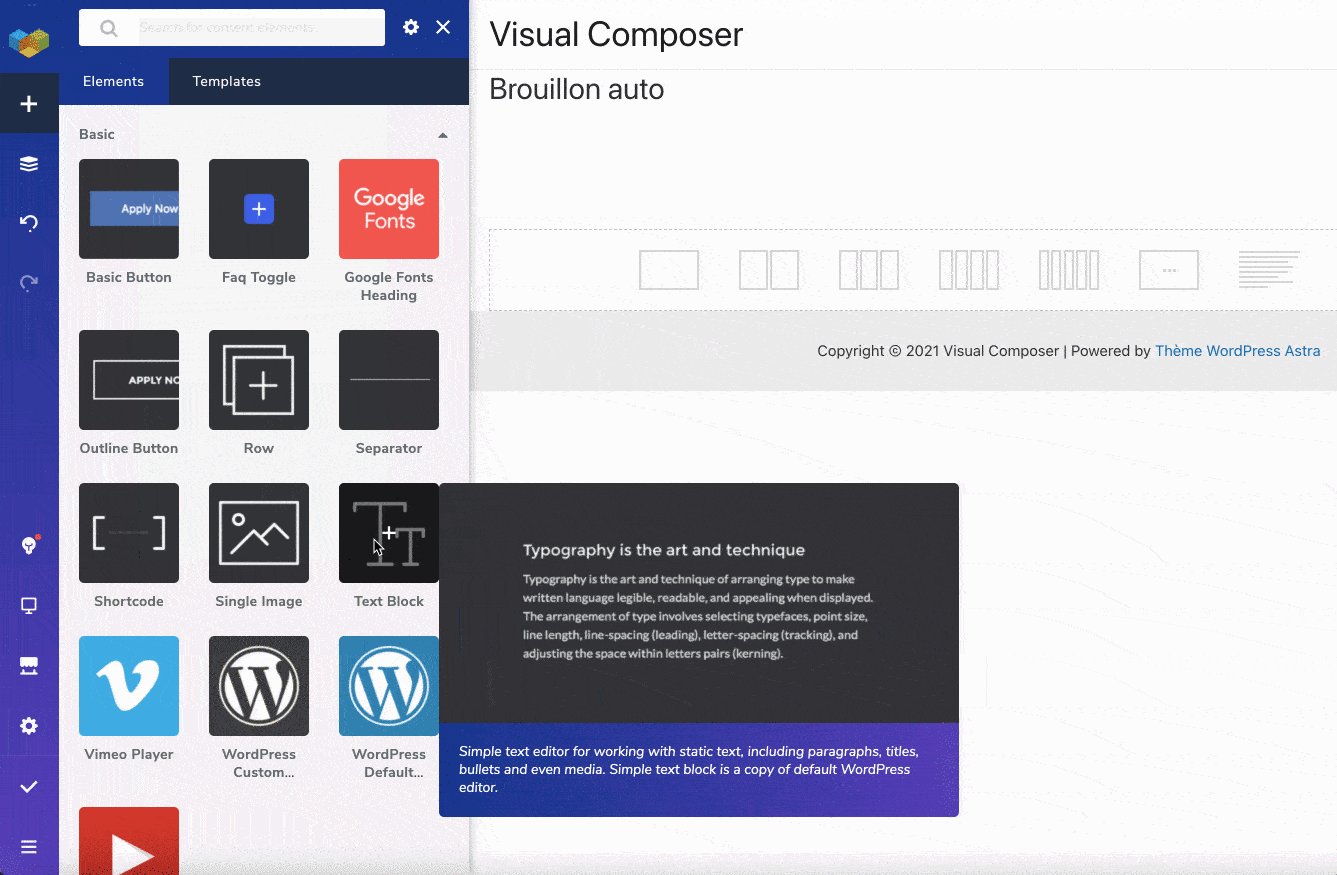
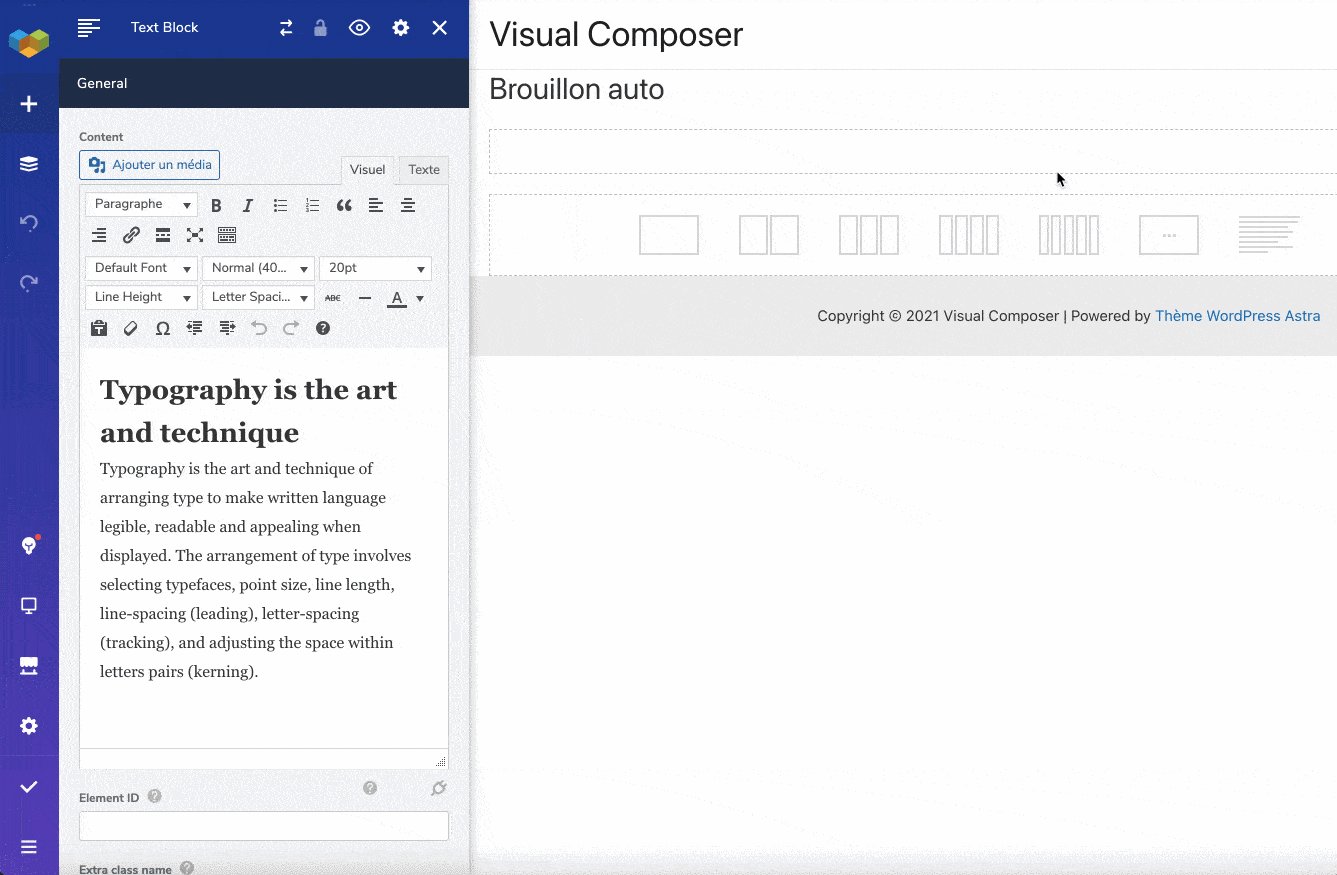
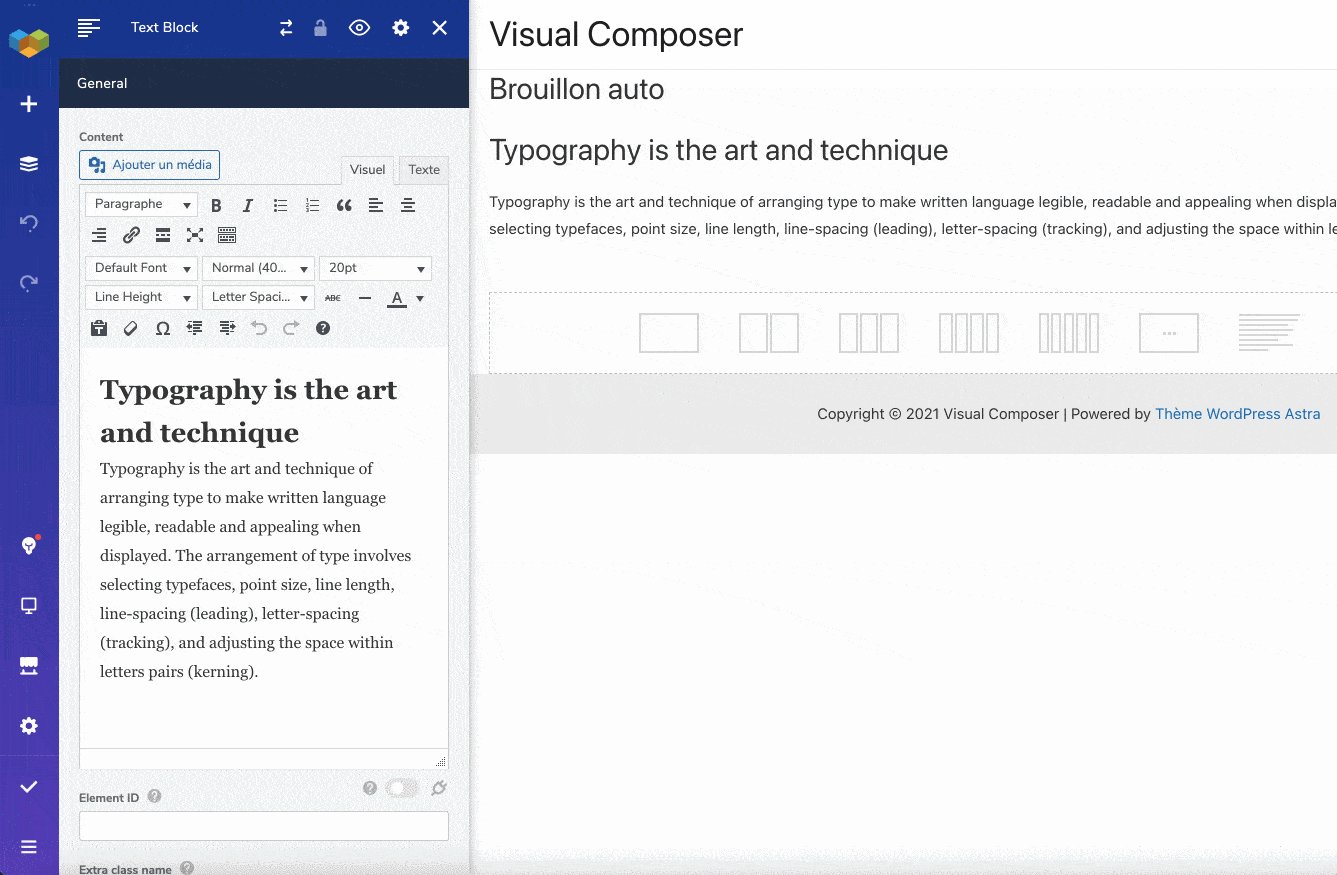
Vous désirez ajouter un Bloc de texte dans votre page ? Il vous suffit de le glisser-déposer dans la zone de votre choix, regardez :

Cela fonctionne bien et sans temps de latence. Cela se gâte un peu plus lorsque vous allez vouloir éditer le contenu ajouté.
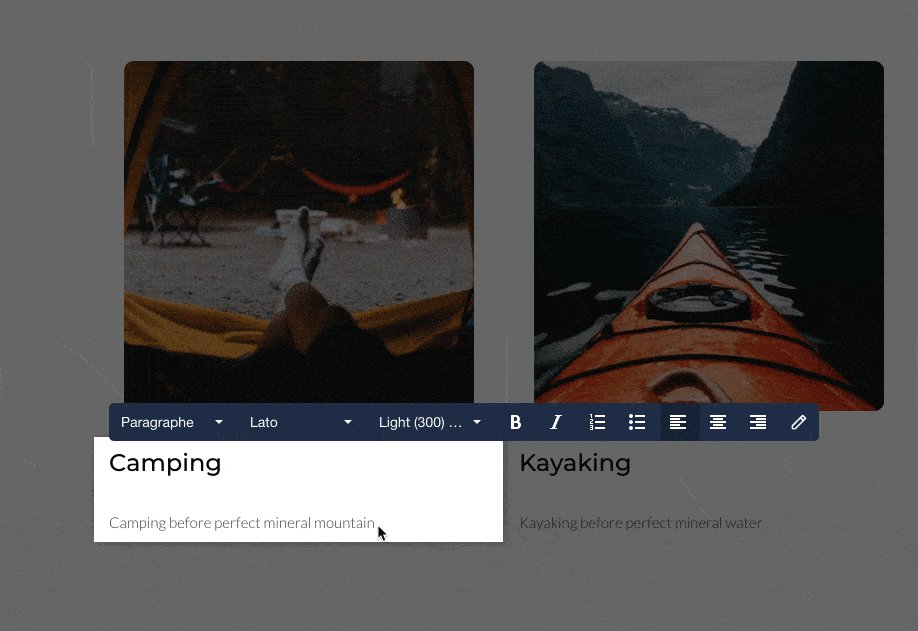
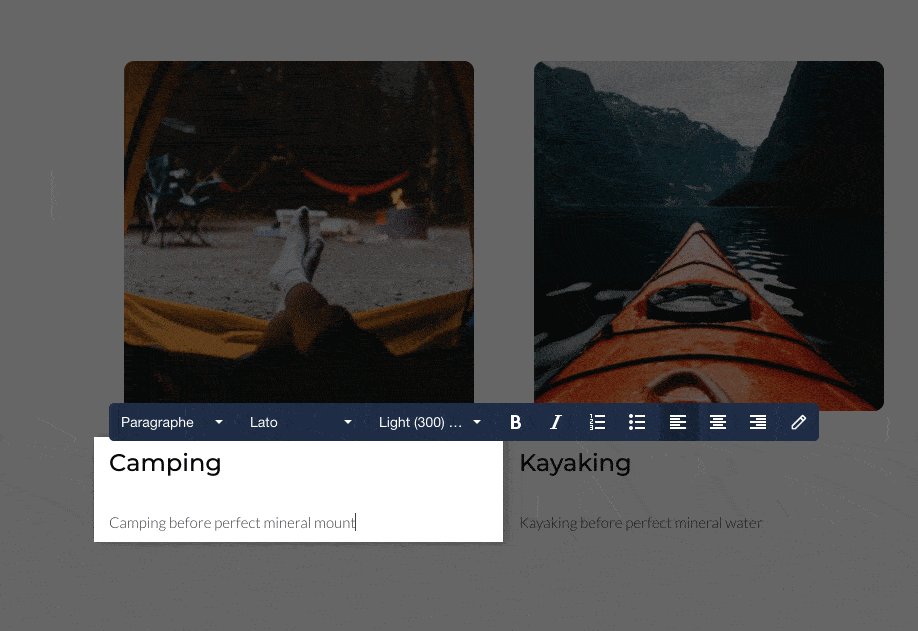
Contrairement à son petit frère WPBakery, Visual Composer Website Builder permet de modifier un texte en écrivant directement sur la page. Pas besoin de passer par un menu contextuel pour cela, ouf. Cependant, petit bémol : le process n’est pas des plus intuitifs.
Pour parvenir à vos fins, vous devrez d’abord double-cliquer sur la zone choisie afin de l’afficher en surbrillance pour pouvoir la modifier en temps réel. Une petite habitude toute simple à prendre, mais qui pousse un peu à tâtonner au départ, lorsque l’on n’a pas en tête le mode de fonctionnement du website builder.

Regardez par exemple comment cela fonctionne avec Elementor, tout semble plus simple :

En revanche, on apprécie de pouvoir revenir en arrière avec Visual Composer, en cas d’erreur, à l’aide d’un simple raccourci clavier (Cmd + Z sur Mac ou Ctrl + Z sur PC), ou de la touche dédiée sur la barre d’outils. Ce qui, je le rappelle, est impossible sur WPBakery sans passer par une extension payante.
Pour le reste, signalons que la barre d’outils a le mérite de ne pas être trop surchargée. Si on peut regretter l’absence de traduction en français des menus et le côté un peu rétro des illustrations des modules (ils sont très imposants), l’ensemble reste clair et compréhensible rapidement.
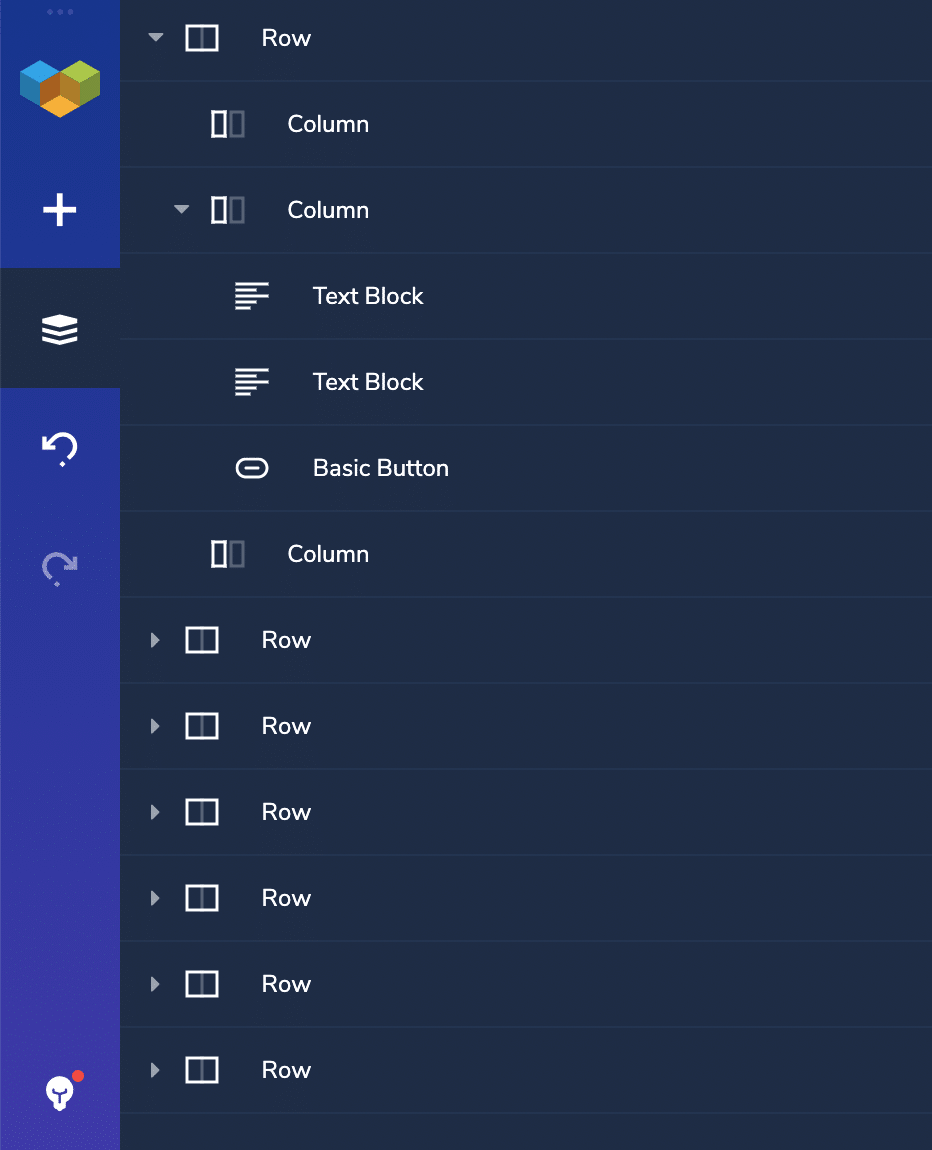
Personnellement, j’ai bien apprécié la gestion du responsive (on y reviendra), ainsi que la « Tree View », qui présente en quelque sorte le squelette de votre page avec tous ses éléments constitutifs (lignes, colonnes, modules).
C’est très pratique , en particulier si vous créez des pages longues, au sein desquelles vous devez souvent scroller pour atteindre les zones à modifier.
A l’aide de la « Tree View », vous pouvez rapidement atteindre une zone et utiliser des raccourcis dédiés pour l’éditer.

A l’intérieur de cette barre d’outils, il y a deux types de contenus qui risquent de particulièrement vous intéresser : les éléments et les templates.
Le Visual Composer Hub : une orgie d’éléments pré-intégrés (modules, templates, etc.)
Il s’agit de l’un des principaux axes de communication de Visual Composer Website Builder, qui le met clairement en avant sur son site, ainsi que sur la description de son extension sur le répertoire officiel : il propose plus de 500 éléments de contenus au sein de son Visual Composer Hub, une plateforme qui les héberge sur le Cloud.
Le procédé est plutôt malin, puisque cela évite d’embarquer tous ces contenus (templates, modules, etc.) dans le plugin, pour impacter le moins possible la vitesse de chargement des pages.
Vous pouvez accéder à ce Hub de deux façons :
- Depuis l’interface d’administration de votre site, en passant par Dashboard > Visual Composer Hub ;
- À partir de l’interface front-end, cliquez sur le bouton bleu présent dans les onglets Elements et Templates.

Des modules à foison
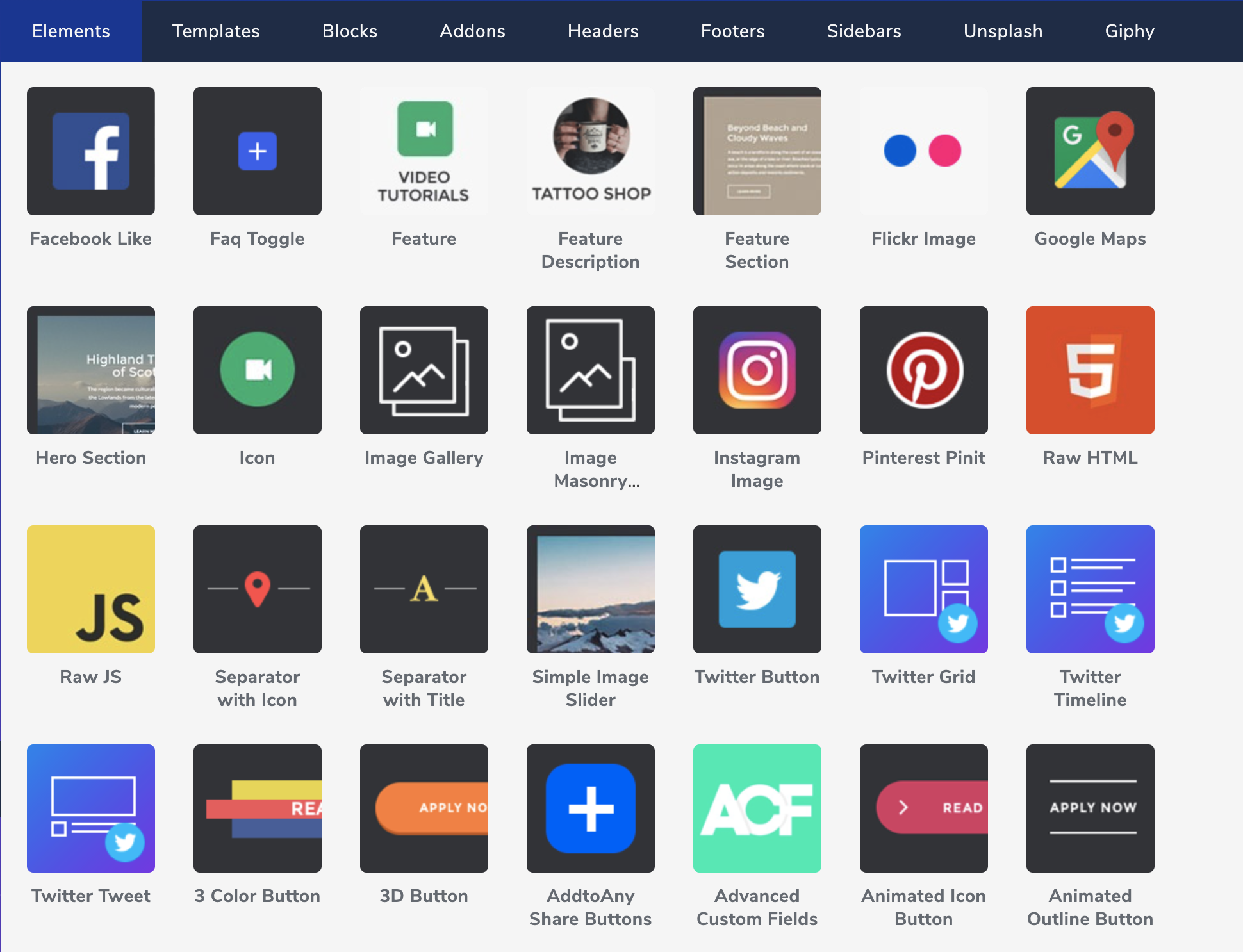
Autant vous le dire tout de suite, ce n’est pas le choix qui va manquer. On dénombre déjà près de 200 modules, appelés Elements !
Cela va du classique (bouton simple, image, icône, Google Maps), au plus avancé (bouton animé en deux couleurs, par exemple), en passant par des modules spécifiques à WooCommerce.
Le plus compliqué reste presque de s’y retrouver et d’opérer un choix. Heureusement, vous pouvez déblayer le terrain grâce à une barre de recherche, et visualiser en plus grande taille l’affichage de tel ou tel module en le survolant avec votre souris.

Visuellement, ces modules restent pour la plupart assez classiques et statiques. Ne comptez pas forcément sur eux pour en mettre plein les mirettes à vos visiteurs.
Des templates à profusion sur Visual Composer
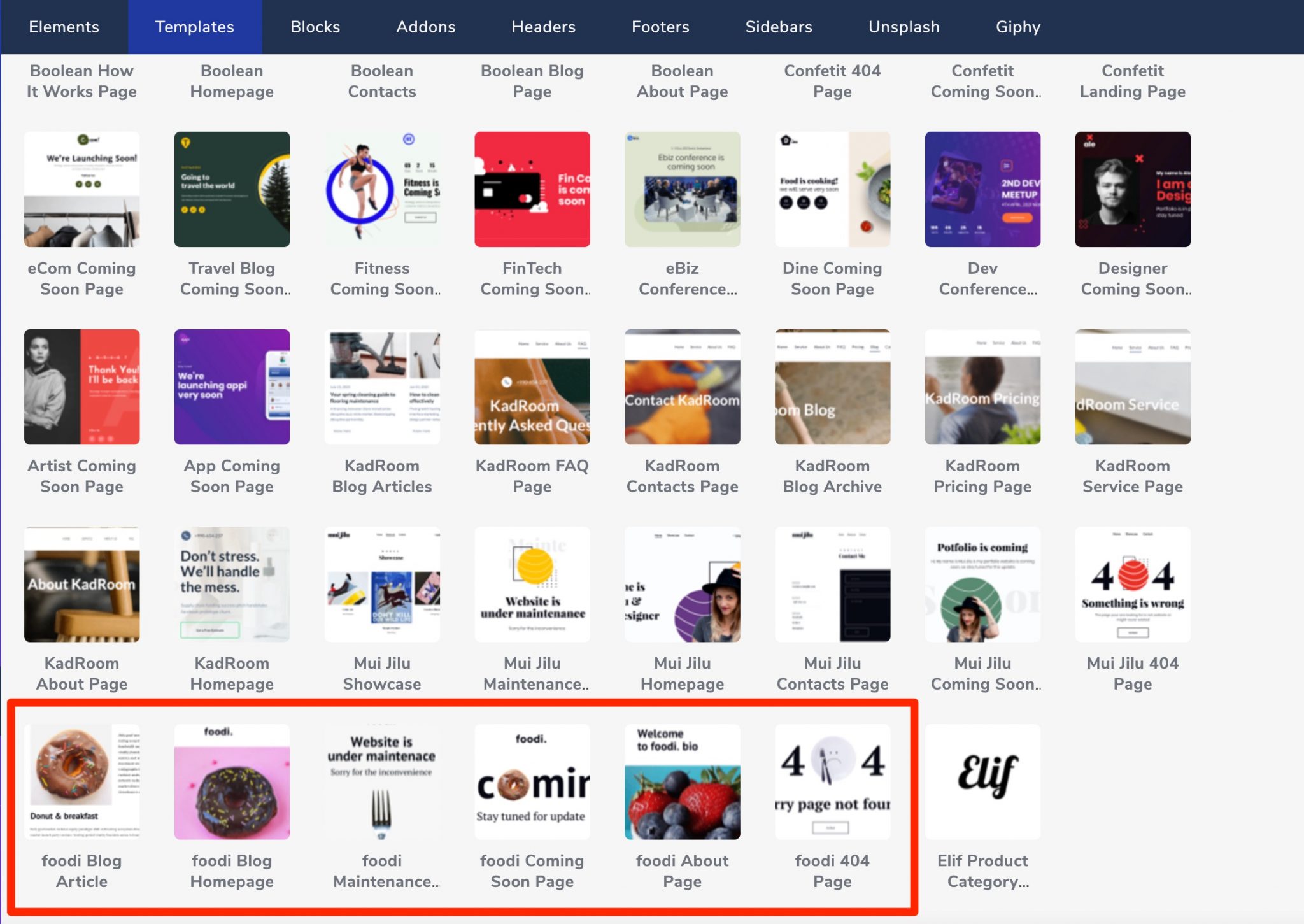
Pour ce qui est des templates, leur nombre approche également les 200. Par contre, il faut bien distinguer deux choses les concernant :
- Visual Composer propose des modèles de page prêts à l’emploi, pour des usages bien spécifiques (ex : landing page, page de blog, page à propos etc.).
- Pour vous faciliter la vie, Visual Composer a aussi prévu plusieurs pages différentes, mais au même design, pour ceux d’entre vous souhaitant mettre sur pied un site entier. Par exemple, le site « Foodi » dispose de templates permettant de créer une page d’accueil, une page À Propos, une page Blog etc.

Les concepteurs de l’extension ont aussi pris soin de concevoir des templates adaptés à différentes niches, pour répondre aux attentes de tout type de créateur de site. Vous trouverez par exemple votre bonheur si vous souhaitez donner vie à un site autour du blogging, de la restauration, de l’événementiel, du webmarketing, du voyage, de la photographie etc.
Votre business ne correspond pas à ces différents cas de figure ? Pas de panique ! N’oubliez pas que chaque template est une base de départ qui vous fera gagner un temps précieux. Vous pouvez (et devez !) ensuite la remodeler selon vos goûts et objectifs.
Côté design, vous trouverez aussi bien des templates aux couleurs vives et chaudes, que des modèles plus épurés tournant autour de la couleur blanche.
De façon générale, les templates sont plutôt minimalistes et épurés. En bref, ils font le travail. Concernant leur maniabilité, ils sont aisés à customiser, contrairement à ceux proposés par WPBakery.
Des “blocks” en veux-tu en voilà
Avec les Éléments et les Templates, vous aurez déjà de quoi faire. Mais le Visual Composer Hub ne s’arrête pas là dans le choix proposé au niveau des contenus prêts à l’emploi.
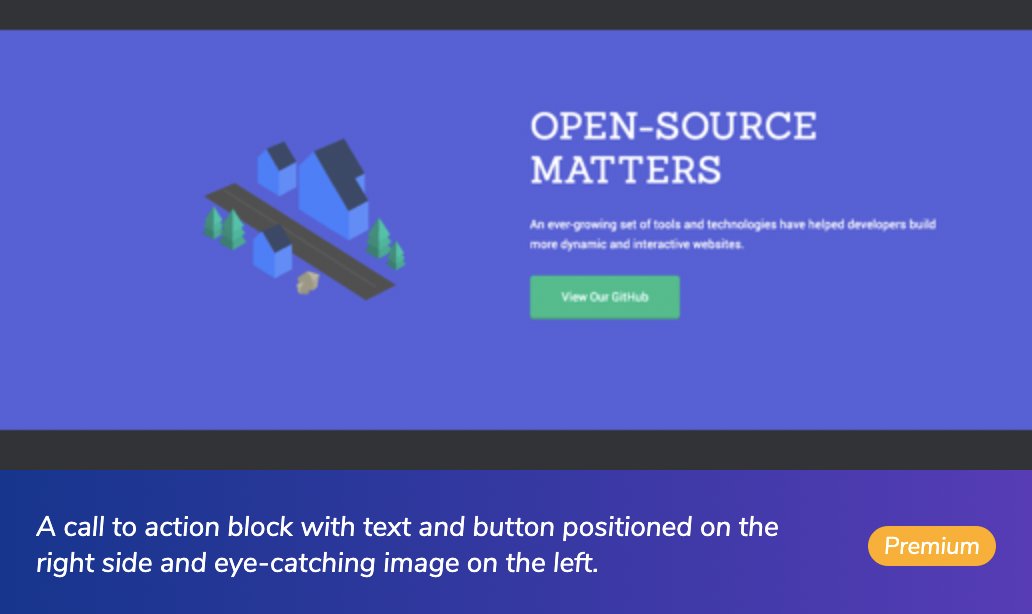
Autres éléments à mettre en avant : les Blocks. Il s’agit de sections comprenant plusieurs éléments à la fois. Par exemple, un appel à l’action avec :
- Un arrière-plan ;
- Un titre ;
- Une zone de texte ;
- Un bouton.

On en compte environ 150, et ils vous permettront par exemple de présenter des témoignages, un portfolio, une FAQ, des produits, des chiffres-clés, des colonnes de texte etc. De quoi largement agrémenter votre palette créative.
Deux bibliothèques d’images et de GIFs intégrées
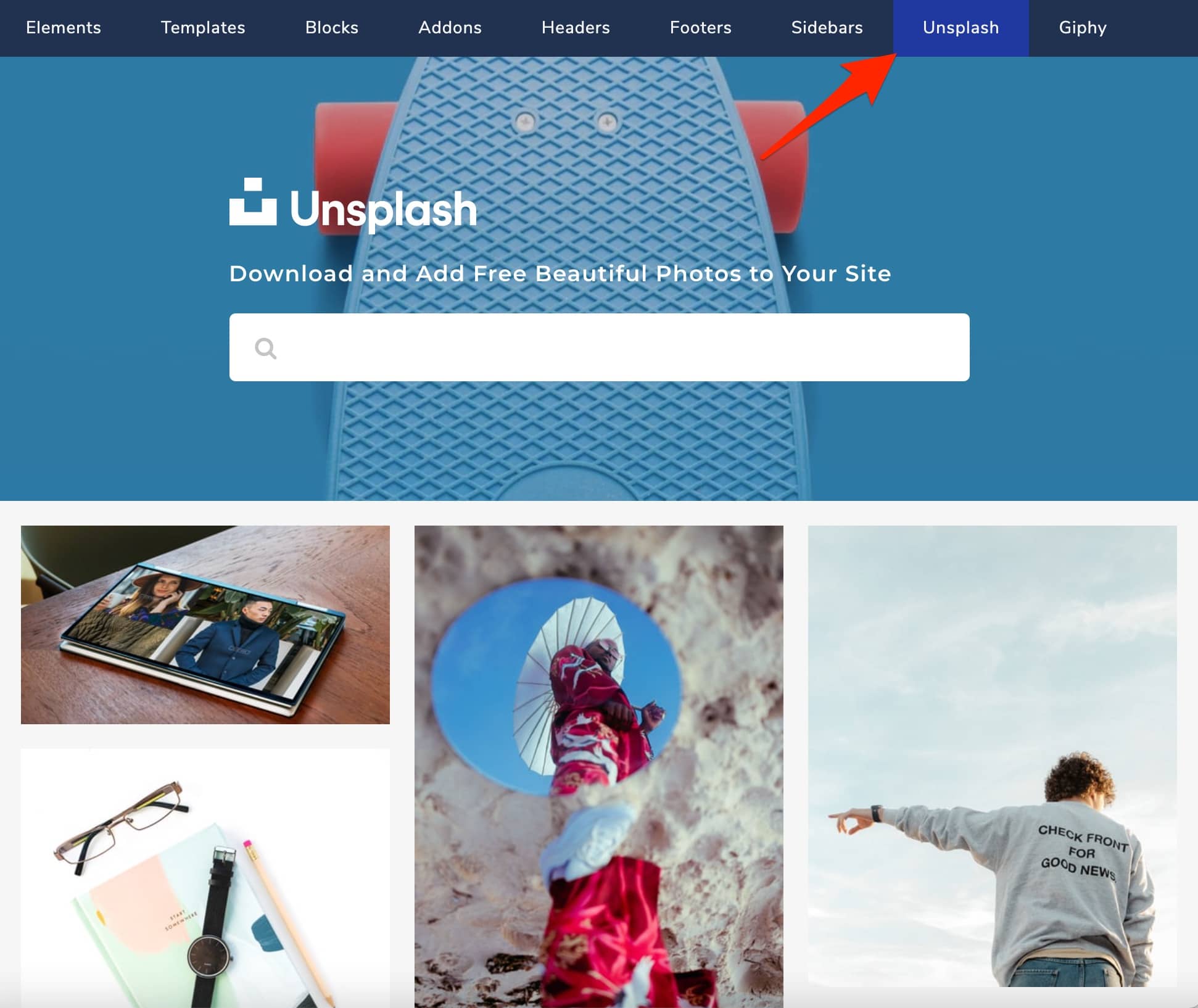
En sus, le Visual Composer Hub offre aussi un accès direct, sans avoir à quitter votre site WordPress, à deux banques d’illustrations libres de droit :
- Unsplash, pour chercher et trouver des photos qualitatives en haute définition ;

- Giphy, pour ajouter des Gifs animés sur votre site. On en raffole particulièrement sur WPMarmite. 😉
Pour ces deux ressources, vous pouvez à chaque fois choisir parmi 3 formats d’images, histoire de télécharger des éléments qui ne handicapent pas trop le temps de chargement de vos pages.
Et si jamais vous avez envie de soigner la vitesse de votre site de façon générale, dirigez-vous vers ce contenu sur le blog : Comment optimiser un site WordPress sans se ruiner.
Enfin, relevons que le fameux Visual Composer Hub donne aussi accès à des addons, ainsi qu’à des modèles de headers, footers et sidebars.
Vous désirez en savoir plus ? Je développe tout ça dans la partie suivante, dédiée à la personnalisation du constructeur de site.
La personnalisation de Visual Composer
La création de headers, footers et sidebars
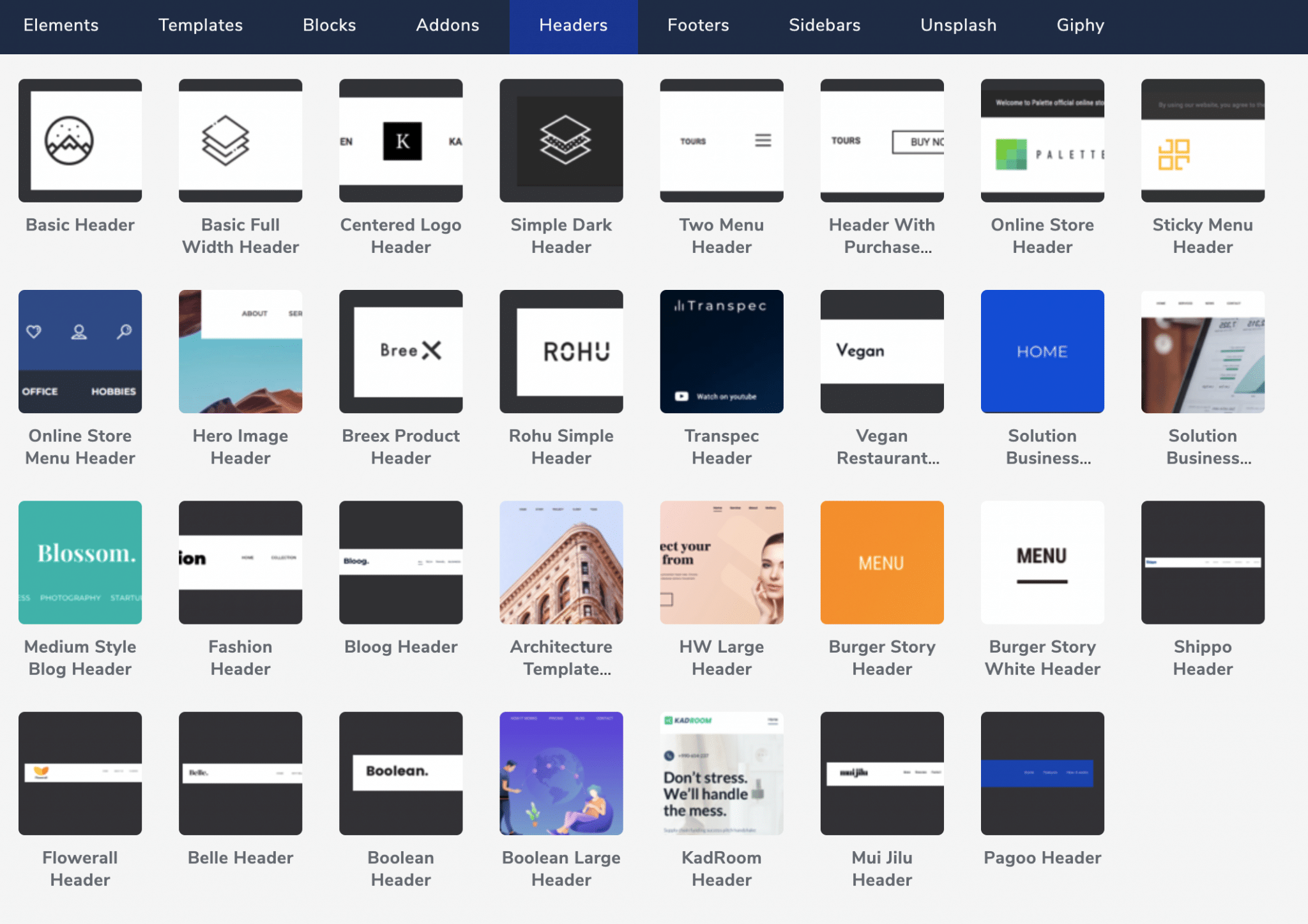
Avec Visual Composer Premium, vous êtes en mesure de créer vos propres templates de headers, footers et sidebars.
Vous pouvez soit partir de zéro, soit utiliser des modèles déjà tout prêts, proposés dans le Visual Composer Hub. Ce dernier proposait par exemple 31 modèles d’en-têtes au moment de rédiger ces lignes.

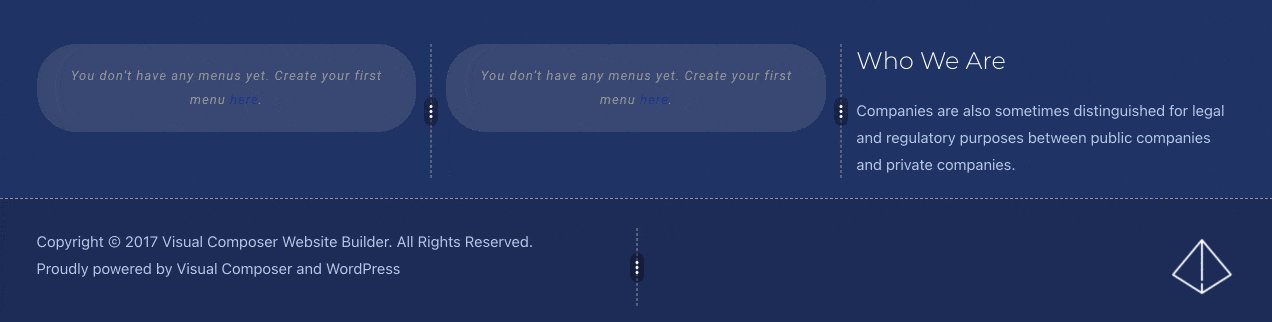
Vous pouvez ensuite les personnaliser visuellement, directement sur la page, comme n’importe quel module ou template de page. Regardez ce que cela donne avec ce pied de page :

Enfin, notez une option très intéressante permise par Visual Composer Website Builder : la possibilité d’afficher le header ou footer de votre choix sur tout le site, en fonction d’un type de contenu en particulier (ex : sur les articles, les pages) et sur la page/l’article de votre choix.
Les addons de Visual Composer
Toujours à l’intérieur de son désormais célèbre Visual Composer Hub, l’extension donne accès à un onglet très précieux appelé « Addons ». Il renferme plusieurs fonctionnalités pratiques pour ceux qui souhaitent pousser la personnalisation encore plus loin.
En gros, vous allez avoir à disposition des options pour vous permettre de faire des choses avancées sans coder, choses qui ne sont normalement réalisables qu’en codant. Vous suivez ?
Quel que soit votre niveau de connaissances techniques, vous pourrez par exemple :
- Créer des pages 404 personnalisées à l’aide de l’addon « Theme Builder ».
- Ajouter du contenu dynamique grâce à l’extension « Dynamic Content ».
- Activer un mode maintenance si vous souhaitez procéder à quelques ajustements rapides sur votre site, avec l’addon « Maintenance ».
- Construire des fenêtres pop-ups visuellement, tout en contrôlant leur façon d’apparaître (ex : au clic sur un élément, lors du chargement de la page etc.). Vous pouvez par exemple y ajouter des modules (éléments) issus du Visual Composer Hub, mais vous n’avez pas accès à des templates de pop-ups déjà tout prêts.
Des options de design fines
Parlons bien, parlons design, maintenant. Personnaliser l’apparence de vos templates et autres éléments doit forcément vous mettre l’eau à la bouche, n’est-ce pas ?
Pour cela, Visual Composer a prévu un menu copieux. Vous ne serez pas en reste si vous désirez apporter un peu de peps et de dynamisme à vos contenus statiques, en faisant par exemple usage :
- D’effets parallaxe (un effet de profondeur au scroll), par exemple lorsque le visiteur bouge sa souris ;
- D’animations et de dégradés sur sur l’arrière-plan ;
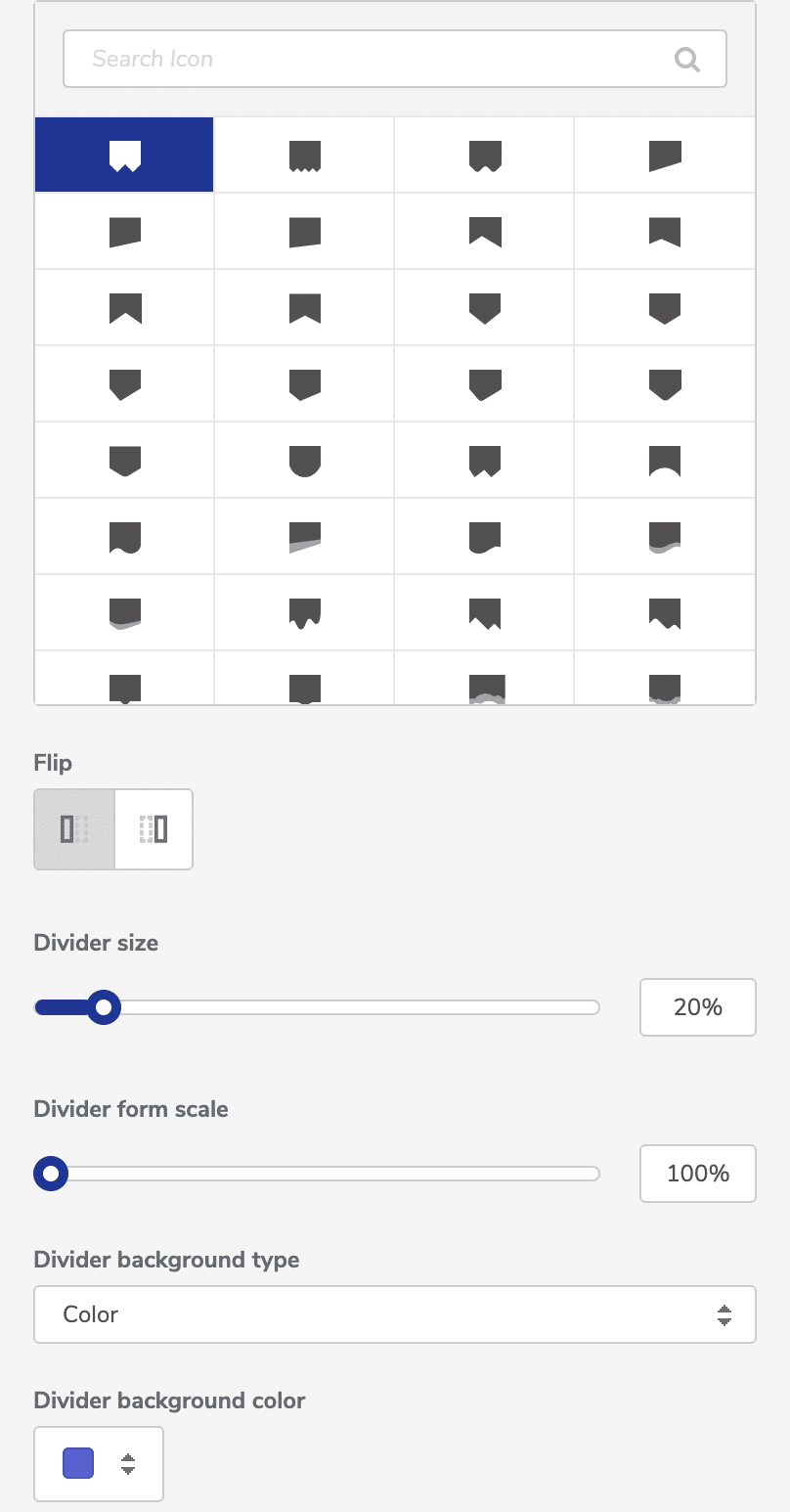
- De formes pour séparer vos différentes sections ;
- D’options pour créer des ombres (box shadow).
Bref, il y a de quoi faire, et le tout, je le rappelle, sans coder. Tout cela peut être paramétré en détails. Par exemple, pour les séparateurs de sections (shape dividers), vous pouvez modifier leur aspect, leur taille, leur échelle et leur couleur.

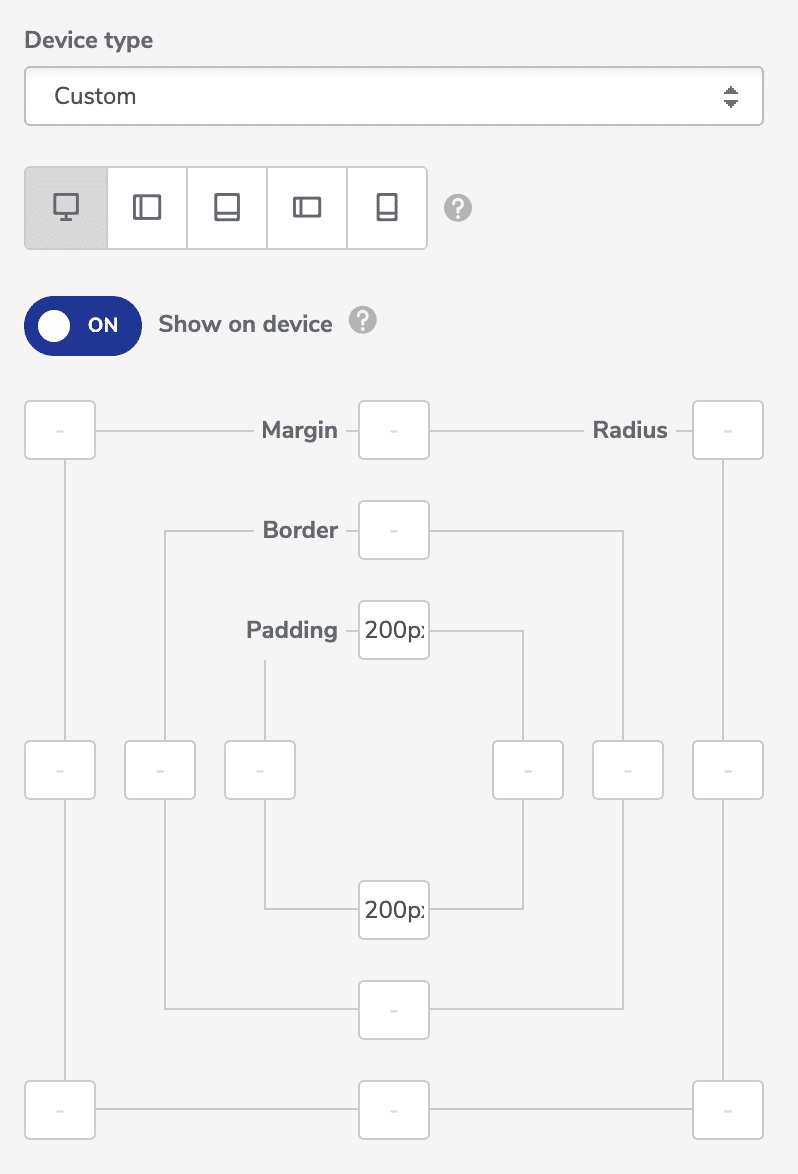
Pour finir, relevons que la gestion des marges et des bordures est très bien sentie. Vous pouvez agir avec une précision d’horloger sur chaque élément de votre choix, en renseignant des valeurs en pixels.
Valeurs qui peuvent être différentes en fonction de l’appareil utilisé (ordinateur, smartphone, tablette).

Pas mal, hein ? Allez hop, sans transition, poursuivons la découverte de Visual Composer Website Builder en évoquant un point très important, pour qui veut faire usage d’un constructeur de site : sa compatibilité avec les thèmes, mais aussi les plugins.
Quelle adaptation aux thèmes et aux plugins ?
Adaptation aux thèmes
Visual Composer l’annonce sur sa description issue du répertoire officiel : il fonctionne avec n’importe quel thème WordPress. Mes excuses, pour commencer : je n’ai pas pu vérifier ces propos en testant tous les thèmes du marché un par un.
Rien que sur le répertoire officiel, on en compte plus de 8 000. J’espère que vous ne m’en voudrez pas. En revanche, j’ai tiré sur la couenne de Visual Composer en l’utilisant avec trois d’entre-eux :
- Twenty Twenty One, l’un des thèmes par défaut livrés avec toute nouvelle installation de WordPress (à partir de WP 5.6).
- Astra, le thème le plus populaire du répertoire officiel (thèmes natifs exclus), qui enregistre plus d’un million d’installations actives.
- GeneratePress, un autre thème très apprécié des utilisateurs, et réputé pour sa vitesse de chargement (entre autres).
En passant de l’un à l’autre, je n’ai noté aucun problème de compatibilité et le contenu présent dans les templates et éléments utilisés n’a pas bougé d’un iota, contrairement à ce qui peut se passer avec WPBakery, qui peut générer une purée de shortcodes lorsqu’il n’est pas compatible avec un thème.
Si Visual Composer a pris le parti de ne pas utiliser de shortcodes, vous pouvez quand même ajouter ceux de votre choix grâce à l’élément « Shortcode » prévu par l’outil.

Adaptation aux plugins
Après les thèmes, place aux plugins, l’autre composante majeure d’un site WordPress. Visual Composer est compatible avec plusieurs plugins célèbres de l’écosystème WordPress.
Cela signifie qu’il propose plusieurs éléments (modules) en lien avec ces extensions, pour pouvoir intégrer certaines de leurs options directement dans le contenu de vos pages créées avec Visual Composer.
Parmi les plugins compatibles, je pourrais vous citer :
- WooCommerce ;
- Mailchimp for WordPress ;
- Contact Form 7 ;
- Advanced Custom Fields (ACF) ;
- Envira Gallery ;
- WPForms ;
- Slider Revolution ;
- Gravity Forms ;
- TranslatePress.
Si vous utilisez l’une de ces extensions et souhaitez vous lancer avec Visual Composer, vous serez comblé. Mais quel impact peut bien avoir ce constructeur de site sur la performance, le SEO et le responsive ? Je vous propose de développer ce point dans les lignes suivantes.
Performance, SEO, responsive : zoom sur 3 aspects majeurs
Vitesse de chargement des pages
En tant que webmaster ou créateur de site WordPress, utiliser un constructeur de site rapide à se charger est une nécessité.
Personnellement, je n’ai noté aucun souci de ralentissement avec Visual Composer lors de mon test, au niveau de l’interface d’édition. Par contre, qu’en est-il de l’impact du website builder sur la vitesse de chargement de vos pages ?
Eh bien les créateurs de Visual Composer avancent avoir mis le paquet sur la performance. En témoigne la création de leur Visual Composer Hub, qui permet d’activer et de télécharger uniquement les éléments et templates dont vous avez besoin, pour bichonner le temps de chargement de vos pages en back-end.
Par contre, difficile de vous donner une réponse ferme et tranchée sur la vitesse de chargement d’un site sur lequel est activé Visual Composer.
Les résultats que je vais vous donner pourraient être totalement différents chez vous, en fonction de l’hébergeur que vous utilisez, du nombre de plugins que vous avez installés, ou encore des bonnes pratiques d’optimisation que vous avez ou non appliquées (ex : optimisation du poids des images, utilisation d’une version récente de PHP etc.).
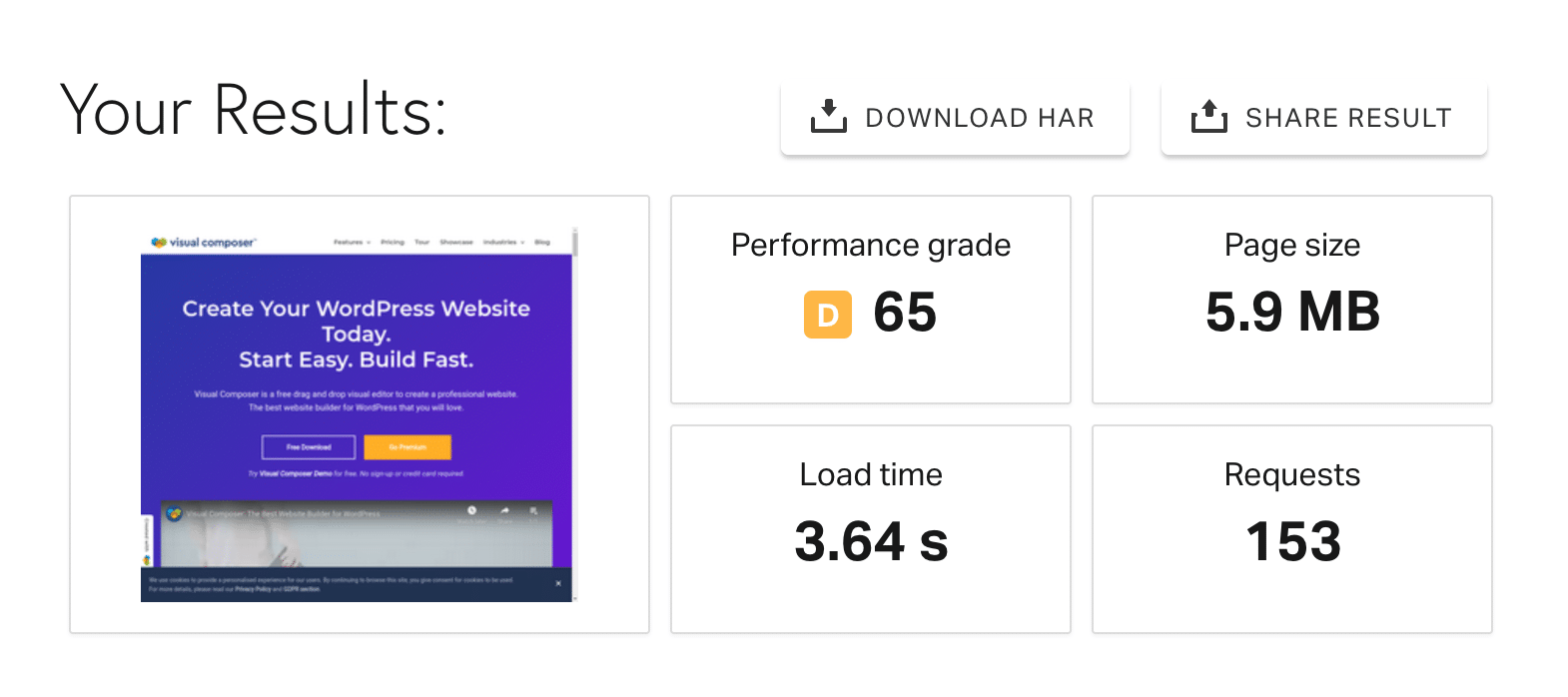
Pour vous donner un ordre d’idées (à prendre avec des pincettes), j’ai tout de même testé la page d’accueil du site de Visual Composer à l’aide de deux outils de mesure de la vitesse de chargement (Pingdom Tools et WebPageTest), dont voici les résultats :
Avec Pingdom Tools :

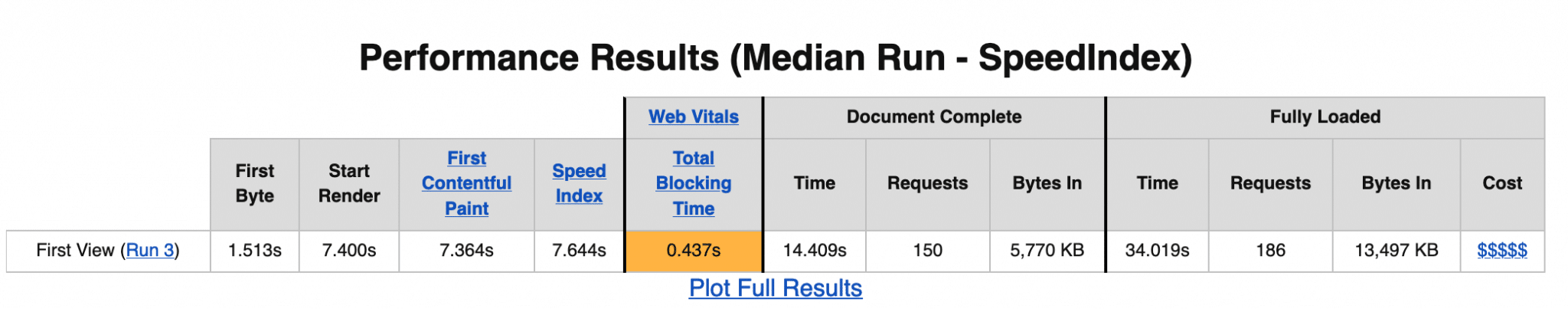
Avec WebPageTest :

Si l’on se base sur ces deux résultats forcément imparfaits, on note quand même que le temps de chargement est très moyen.
SEO
Passons au SEO, désormais. Cet acronyme signifie Search Engine Optimization, soit Optimisation pour les moteurs de recherche. En français, on parle aussi de référencement naturel.
Une fois que vous aurez créé un design au poil pour votre site, vous aurez sûrement envie de le positionner le plus haut possible sur un moteur de recherche comme Google (enfin, plus particulièrement chaque page qui le compose, car Google référence des pages, pas des sites entiers).
Pour booster votre référencement naturel, vous n’aurez pas le choix : il va falloir créer du contenu – et du bon – et l’optimiser pour qu’il soit apprécié par les moteurs de recherche. Pour cela, sur WordPress, vous pouvez par exemple vous servir d’une extension dédiée comme Yoast SEO, avec laquelle est compatible Visual Composer, d’ailleurs.
Mais ce n’est pas tout : Visual Composer va encore plus loin et se démarque de la concurrence grâce à un outil maison appelé « Visual Composer Insights ».
Il s’agit d’un outil d’analyse de contenu dont l’objectif est de vous aider à « améliorer la qualité, la performance et le positionnement SEO » de vos pages.
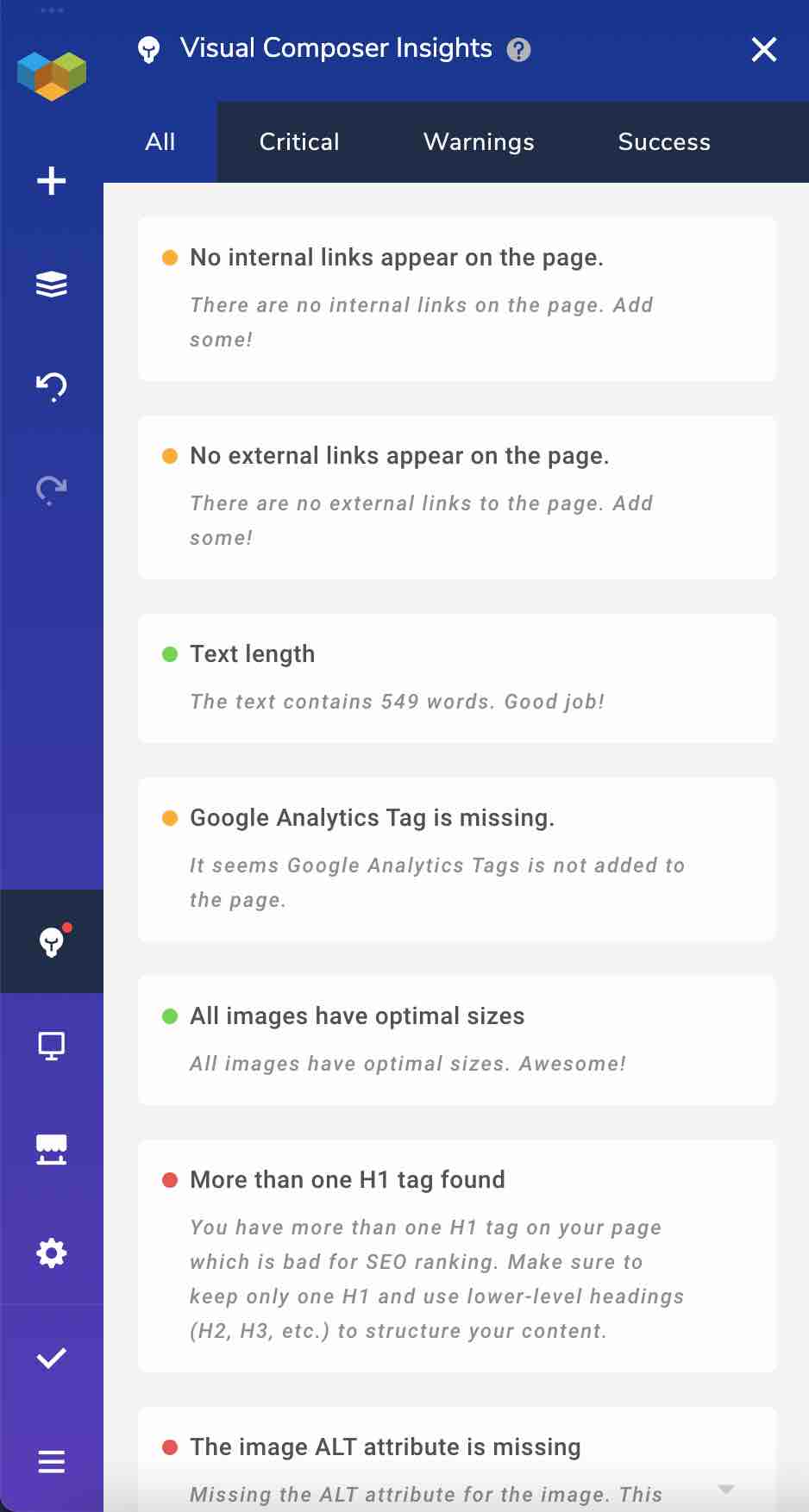
Pour cela, Visual Composer vous propose des recommandations et des avertissements, directement dans sa barre d’outils (cela fait un peu doublon avec Yoast, d’ailleurs 😉 ) :

Visual Composer Insights vous renseigne par exemple sur les liens (internes et externes) présents ou absents dans votre page, l’utilisation d’une ou plusieurs balises titre h1, la taille de vos images, la longueur de votre texte etc.
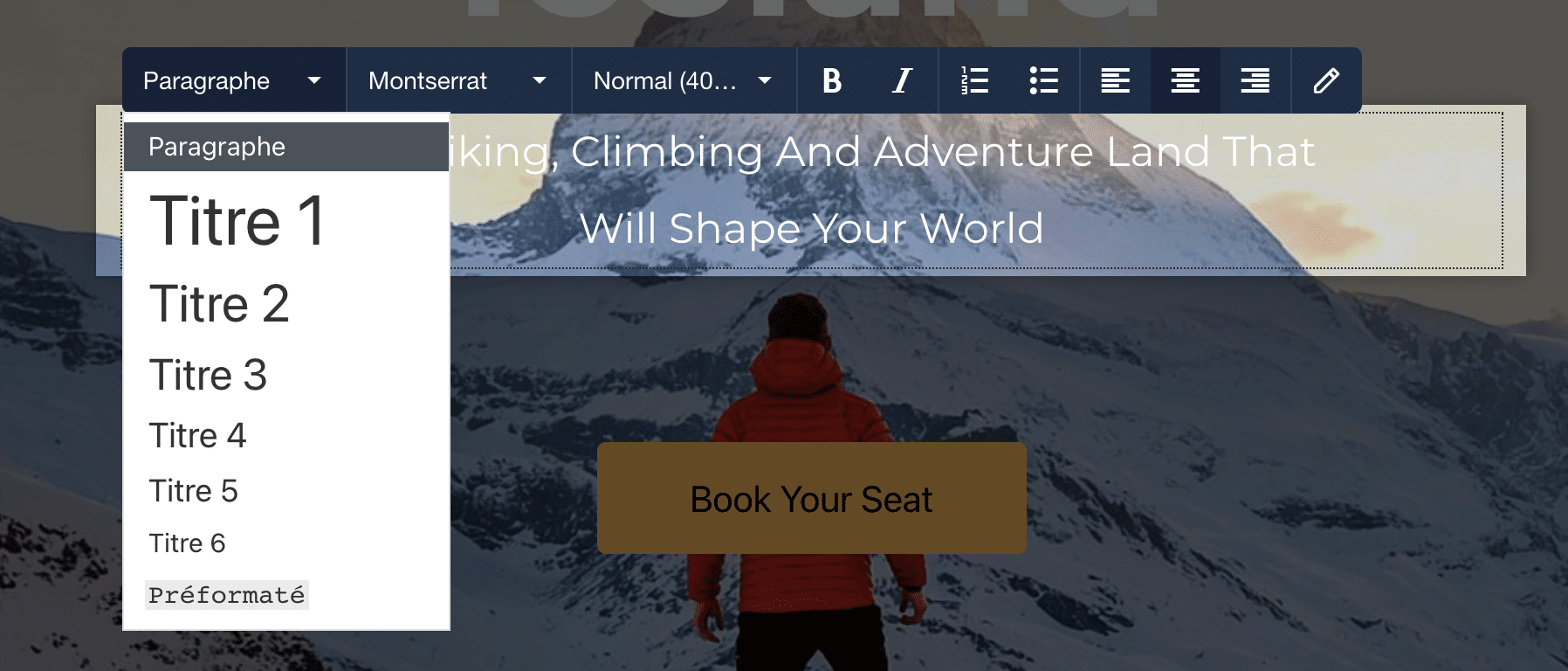
En parlant de cela, vous pouvez aussi paramétrer les balises titre de votre contenu directement sur l’interface visuelle, en sélectionnant celle de votre choix :

Responsive
Dernier élément que je souhaitais aborder avec vous dans cette partie : l’aspect responsive. On dit d’un site web qu’il est responsive lorsque son affichage sera optimal et lisible sur n’importe quel type d’écran (ordinateur, smartphone, tablette).
Visual Composer est bien doté de ce côté-ci. Il dispose de fonctionnalités avancées pour ajuster l’apparence de votre site, en fonction de l’écran utilisé par vos visiteurs.
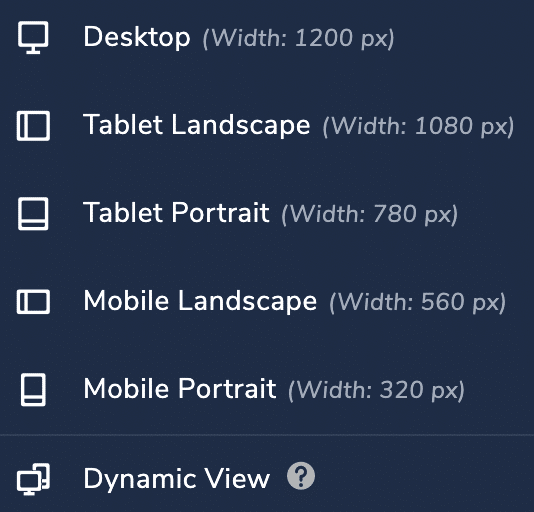
Au fur et à mesure de l’évolution de vos réglages, vous pouvez déjà visualiser leur aspect sur 5 formats différents :
- ordinateur de bureau ;
- tablette au format paysage ;
- tablette au format portrait ;
- smartphone au format paysage ;
- smartphone au format portrait.

Au-delà de cela, vous pouvez choisir d’afficher ou non n’importe quel élément sur tel ou tel écran.
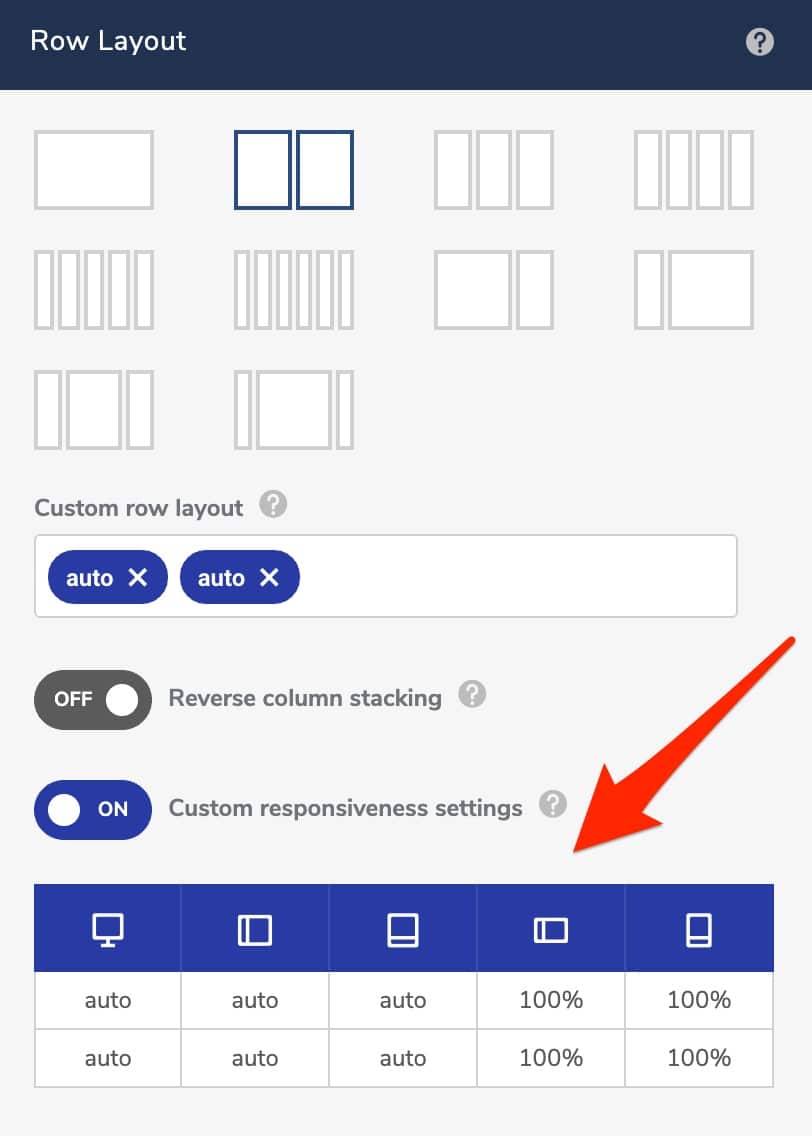
Il est aussi possible de personnaliser les réglages d’une ligne (row) de façon fine :

Documentation et assistance
Même si Visual Composer prétend se rendre accessible pour n’importe quel type d’utilisateur, du débutant au confirmé, vous rencontrerez sûrement des blocages ou des difficultés en l’utilisant.
C’est logique : on ne peut pas connaître sur le bout des doigts un nouvel outil de travail du jour au lendemain.
Dans ces moments de doute et parfois de détresse, il est appréciable de pouvoir compter sur une aide tierce. Pour vous aider à vous sortir de l’ornière, Visual Composer Website Builder vous met à disposition plusieurs choses :
- Une documentation (Help Center) pratique et didactique, qui balaye la plupart des domaines majeurs, pour vous aider à prendre en main le website builder. Principal bémol ? Elle n’est disponible qu’en anglais. Par contre, elle est claire et orientée pratique, ce qui devrait vous aider à comprendre les points-clés, même si la langue de Shakespeare vous fait la gueule.
- Des tutoriels vidéo courts et concis (environ 200 qui ne dépassent que rarement les deux minutes) pour vous aider à résoudre un problème bien précis. Par exemple, celle-ci vous montre comment ajouter un shortcode :
- un groupe Facebook public de près de 2 000 membres ;
- une communauté Slack regroupant plus de 7 000 personnes.
On notera aussi le soin apporté à la maintenance de Visual Composer. Du contenu (éléments, templates etc.) y sont ajoutés de façon régulière.
Enfin, une analyse du changelog (journal des modifications) permet de voir la régularité des mises à jour, qui ont très souvent lieu une ou plusieurs fois par mois.
Voilà un gage de sûreté et de sérieux non négligeable pour le futur utilisateur. En vous procurant Visual Composer, vous savez que vous pouvez compter sur une équipe impliquée dans le suivi de son produit.
Quel rapport qualité/prix ?
Visual Composer Website Builder est accessible sous deux formes. Une version gratuite, forcément limitée, est proposée sur le répertoire officiel WordPress.
Elle peut rendre quelques services si vous souhaitez uniquement faire de petits ajustements à la marge, sans nécessité de procéder à de la personnalisation poussée.
Par contre, rappelez-vous que c’est seulement un constructeur de page, dans le sens où elle ne permet pas de modifier votre en-tête et pied de page. Elle ne donne pas non plus accès au Visual Composer Hub.
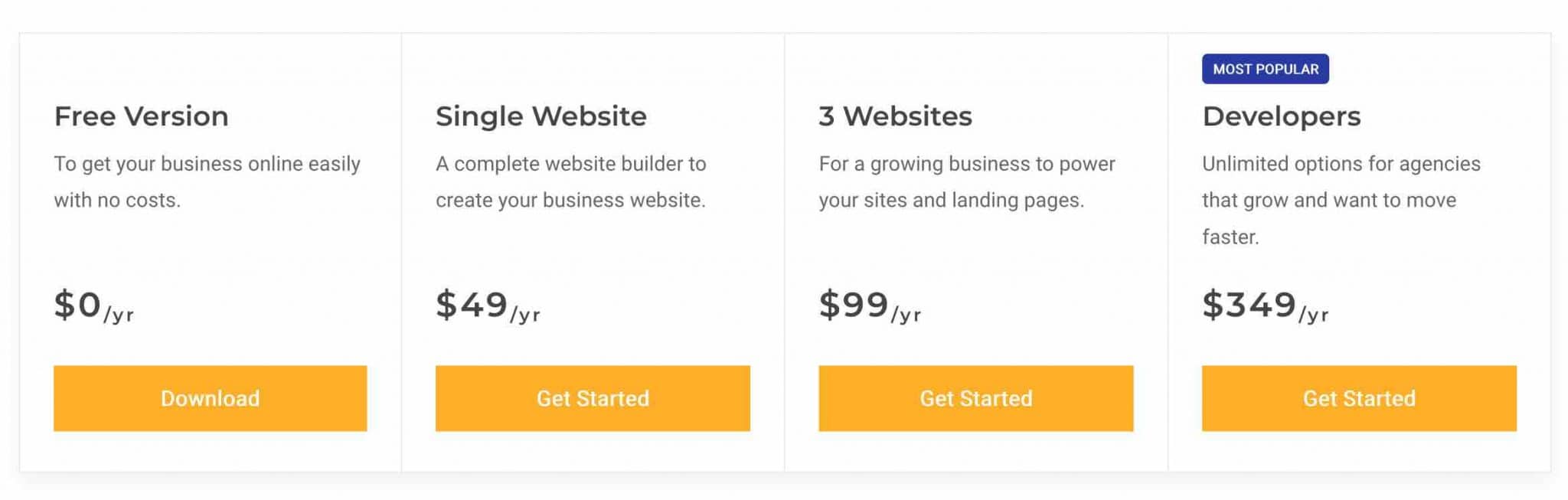
La version premium sera quant à elle incontournable si vous ne voulez pas être limité dans vos mouvements. Trois forfaits étaient proposés au moment de rédiger ces lignes, pour une fourchette de prix s’étirant de 49 $/an (environ 40 €) à 349 $/an (environ 290 €).

Votre choix s’opérera en fonction du nombre de sites sur lesquels vous avez besoin de vous servir de Visual Composer :
- le forfait « Single Website » ne peut être utilisé que sur un site (un nom de domaine) ;
- avec le forfait « 3 Websites », vous serez limité à un usage sur 3 sites ;
- l’offre « Developers » peut être utilisée sur 1 000 sites au maximum.
La limitation d’usage est la seule différence entre les 3 forfaits premium. Pour le reste, toutes les fonctionnalités sont identiques et vous bénéficierez du support et des mises à jour.
Visual Composer propose aussi une garantie satisfait ou remboursé de 15 jours, pratique pour vous permettre de tester la bête sans prendre de risques.
Par contre, on peut regretter l’absence d’une Licence à vie, qui permettrait d’acheter définitivement le produit en une seule fois, sans avoir à le renouveler tous les ans pour continuer à bénéficier du support et des mises à jour.
Par rapport à la concurrence, qu’en est-il du rapport qualité-prix ? Si l’on se base uniquement sur le prix, voici ce que proposent par exemple d’autres géants du secteur des website builders, par rapport à Visual Composer :
- Visual Composer vs Elementor Pro : le forfait le moins cher d’Elementor Pro démarre à 49 $/an, soit environ 40 €, pour une utilisation sur 1 site, comme Visual Composer. Pour un usage sur 100 sites, comptez 499 $/an (environ 415 €), sur 1000 sites, vous devrez débourser 999 $/an, soit environ 830 €. Il n’existe pas de Licence à vie.
- Visual Composer vs Divi Builder : Divi est plus cher à l’achat, mais beaucoup plus économique sur le long terme. Pour 89 $/an (environ 75 €), vous bénéficiez d’un usage sur un nombre de sites illimité. Et Elegant Themes, la maison-mère de Divi, propose une Licence à vie avec un paiement unique de 249 $/an (environ 207 €).
- Visual Composer vs Beaver Builder : le forfait le moins cher de Beaver Builder démarre à partir de 99 $/an (environ 82 €) pour un usage sur un nombre de sites illimité. Par contre, pour modifier tout votre site (header et footer compris), vous devrez au minimum débourser 199 $/an, soit environ 165 €.
Notre avis final sur Visual Composer
Visual Composer est un constructeur de site au sens large qui vous permettra de créer n’importe quel type de site sans coder.
N’étant pas un grand fan de WPBakery, je misais peu d’espoirs sur son « frère » avant de le découvrir pour les besoins de ce test.
S’il lui ressemble sous certains aspects (design, interface), Visual Composer Website Builder reste quand même un outil beaucoup plus élaboré et au goût du jour que WPBakery, qui est aujourd’hui dépassé.
Après l’avoir disséqué en long, en large et en travers pour les besoins de ce test, je retiens plus de positif que de négatif.
Techniquement parlant, il pourrait convenir à n’importe quel type de public :
- Les débutants apprécieront de bénéficier d’un large panel de templates et de modules, ce qui reste plutôt commode lorsque l’on débute. Sans compter que la prise en main et la maniabilité de l’outil ne sont pas désagréables, à condition d’intégrer une légère courbe d’apprentissage, ça va de soi.
- Les marketeurs seront comblés par la présence de templates de landing pages, ou encore celle du popup builder.
- Les gestionnaires de boutiques en ligne pourront se satisfaire d’une intégration avancée à WooCommerce, avec plus d’une dizaine de modules correspondants.
Télécharger Visual Composer Website Builder :
Tout cela est de bon aloi, mais reste une question centrale : finalement, devriez-vous choisir cet outil pour vos futures créations de site ?
Si l’on compare à ce qui se fait sur le marché, je dirais que non si vous n’avez pas encore tranché quant au choix de votre page builder.
Personnellement, je trouve que des concurrents comme Elementor Pro et le Divi Builder, par exemple, sont plus complets et avancés en termes d’options de personnalisation. Sans sacrifier à la simplicité d’usage.
Cependant, je rappelle que les affinités que chacun peut avoir avec un constructeur de page restent subjectives et dépendent aussi fortement des habitudes. Lorsque l’on a ses aises avec l’un d’entre-eux, difficile de le laisser tomber pour aller voir ailleurs, même si le concurrent est plus efficace.
D’ailleurs, peut-être est-ce votre cas avec Visual Composer Website Builder. Si vous souhaitez nous partager votre avis et vos éventuels retours d’expérience avec lui, il est temps de passer à l’action : publiez un commentaire pour tout nous dire et renseigner les autres lecteurs de WPMarmite !

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?












Salut et merci pour ce tuto, mais je me pose une question, quand on voit les extensions, il y en a bcp pour ajouter des fonctionnalités à WPBakery, Visual composer, il a tout? je vais l’installer pour voir.. 🙂
Article trés complet 🙂 J’utilise le visual composer depuis des années et il est vrai que c’est une usine il est néanmoins ultra complet et agréable à utiliser
Vos articles sont intéressants merci. J’utilise WP Bakery depuis plus de 8 ans j’en suis contente. J’ai essayé les autres constructeurs y compris Visual Composer, leur fonctionnement ne correspond pas à ma logique, je crois qu’on adopte un builder parce qu’on est à l’aise, je suis à l’aise avec WP Bakery.
Bonjour, juste une question… J’ai réalisé en 2020 un site internet avec un template payant où se trouvait visual composer pro, j’aimerais changer de template sachant que le nouveau template ne le possède pas.
Si je rentre la version gratuite cela changera t’il l’aspect et les pages de mon site?
Merci d’avance pour votre réponse.
Bonjour, cela risque de changer tout ton design oui.