Dans le monde du SEO et de la création web en général, c’est un terme dont on entend presque tout le temps parler. Ah, les fameux Core Web Vitals… Le genre de truc toujours à la mode depuis leur sortie…
Lorsque l’on commence à prendre WordPress en main, on est rapidement confronté à une ou plusieurs sidebars.
Une sidebar permet d’afficher certaines informations ne faisant pas partie du contenu principal d’une page web. Elle peut être située à droite du contenu, à gauche, en haut, en bas, et même être cachée.
Qu’est-ce qu’une sidebar WordPress ? Pourquoi en utiliser une ? Comment la personnaliser ? C’est ce que nous allons voir tout de suite.
Pour vous en dire un peu plus, WPMarmite va vous présenter ce concept en détail et vous montrer quelques exemples d’utilisation.
Sommaire
Cet article contient des liens affiliés, ce qui signifie que WPMarmite touchera une petite commission si vous vous procurez certains des thèmes ci-dessous. Cela permet de financer le travail de recherche nécessaire à la rédaction de nos articles et de constituer une cagnotte pour tester d’autres thèmes ou plugins. Merci de votre soutien. 🙂
Qu’est-ce qu’une sidebar ?
Une sidebar, que l’on peut franciser par le terme « barre latérale », est une zone d’un thème WordPress dans laquelle il est possible d’insérer des widgets.
Dans les thèmes de type blog, la sidebar correspond généralement à la colonne de droite (c’est le cas pour WPMarmite).
On peut y retrouver la liste des derniers articles, des formulaires d’inscription à une newsletter, un champ de recherche, des publicités mais aussi des catégories, des boutons vers ses réseaux sociaux, etc.
Bref, il est possible d’y placer toutes sortes de choses.
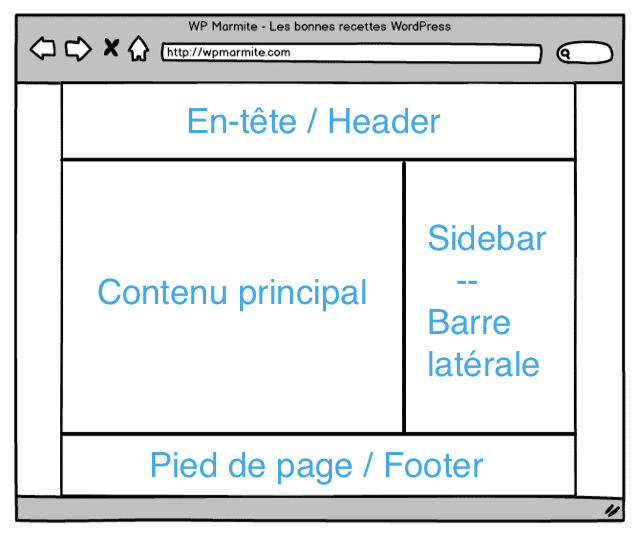
Afin de mieux visualiser ce dont nous parlons, voici un schéma qui vous présente où se situe la sidebar dans la plupart des thèmes WordPress :

Dans d’autres cas, les concepteurs de thèmes peuvent aller plus loin et proposer plusieurs sidebars.
Par exemple, il est possible d’en avoir une de chaque côté du contenu principal (ou uniquement sur la gauche). Dans beaucoup de thèmes on retrouve aussi une sidebar dans le pied de page.
Jusqu’à présent, nous sommes restés dans le théorique. À présent, passons à la pratique !
5 exemples d’utilisation de sidebars
Les thèmes WordPress ci-dessous utilisent tous des sidebars de manière différentes. Je me suis même amusé à vous les montrer en action avec des gif animés !
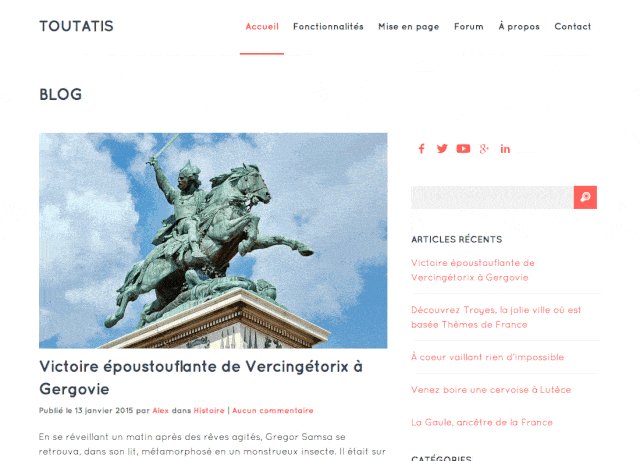
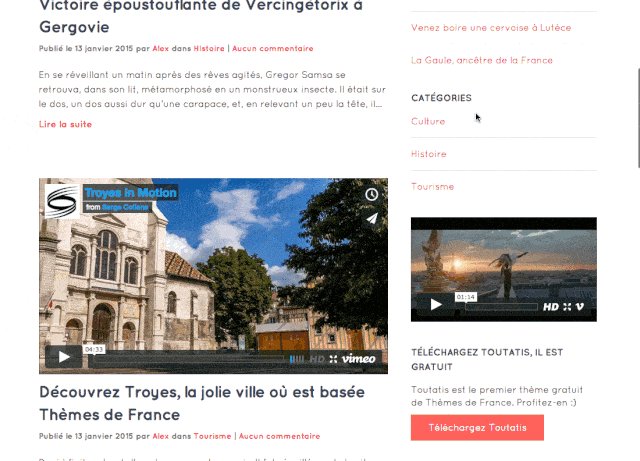
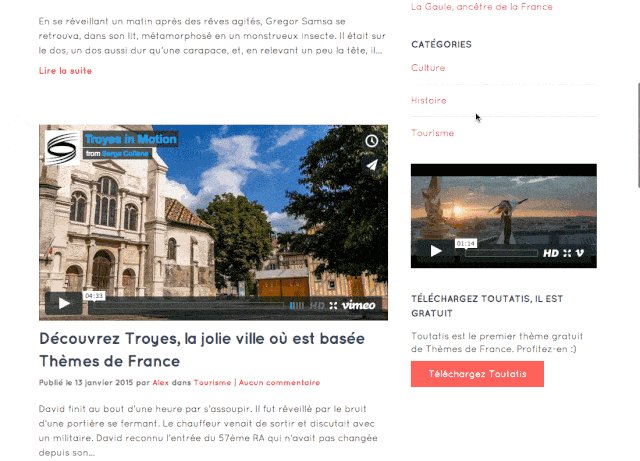
La sidebar positionnée à droite (le cas classique)

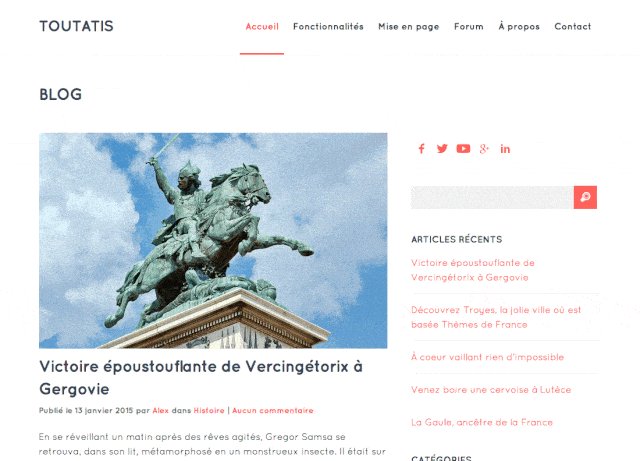
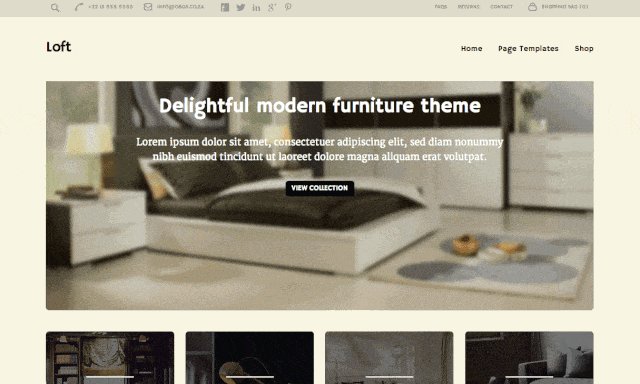
Le thème Toutatis propose une barre latérale classique, c’est-à-dire située à droite du contenu principal de la page.
Comme vous pouvez le voir, la sidebar du thème Toutatis peut abriter des widgets divers (liens vers les profils sociaux, appel à l’action, vidéo et les widgets par défaut de WordPress).
Le thème Toutatis n’est plus disponible.
La sidebar positionnée à gauche

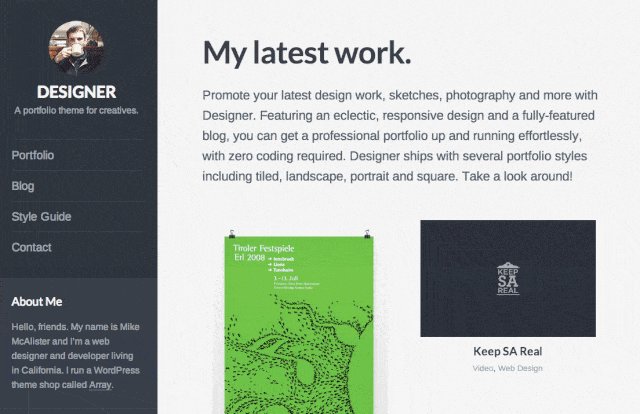
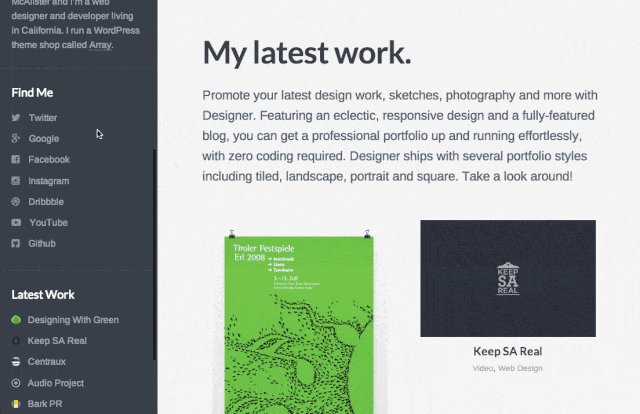
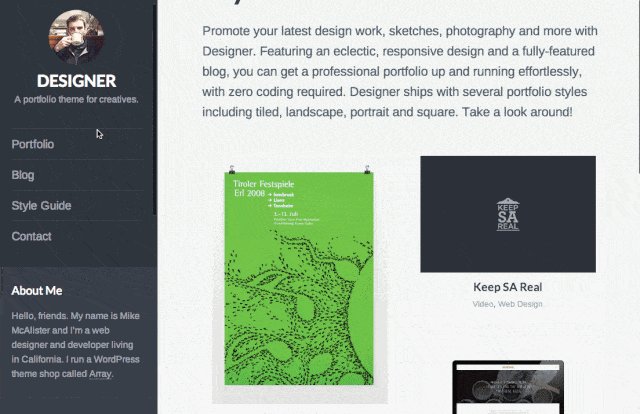
Le thème WordPress Designer embarque une sidebar défilante sur la gauche.
Contrairement à l’exemple précédent, il est possible de la parcourir indépendamment du contenu principal.
Le thème Designer n’est plus disponible.
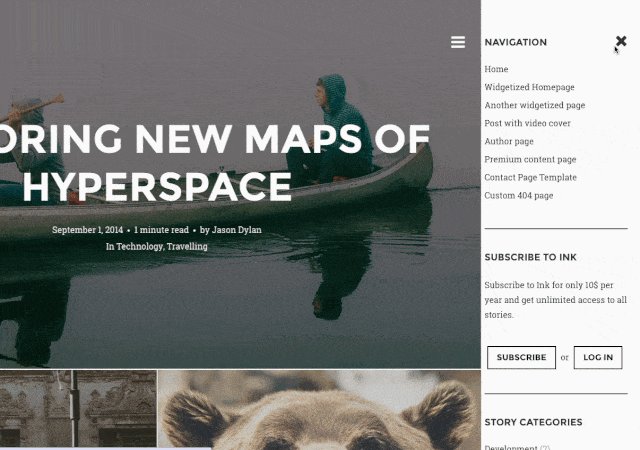
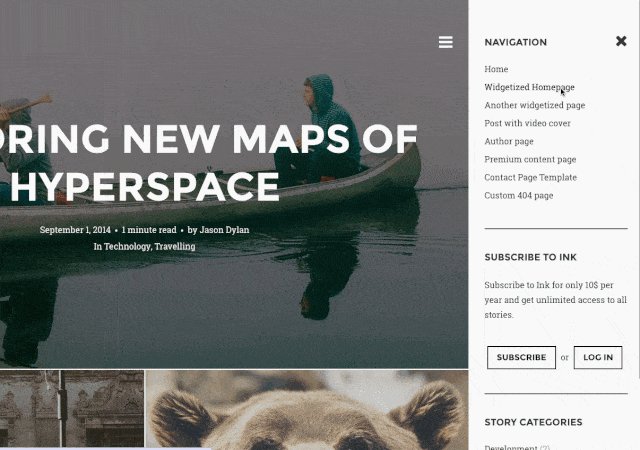
La sidebar cachée

On voit de plus en plus apparaître ce genre de sidebar au sein des thèmes WordPress depuis la fin 2014.
Je ne sais pas si cette tendance est là pour durer mais cette pratique à le mérite de masquer des informations qui ne sont pas toujours indispensables.
La grande question est de savoir si les utilisateurs cliquent vraiment sur le bouton pour l’afficher.
Télécharger le thème Ink (à 49 $, soit environ 42 €) :
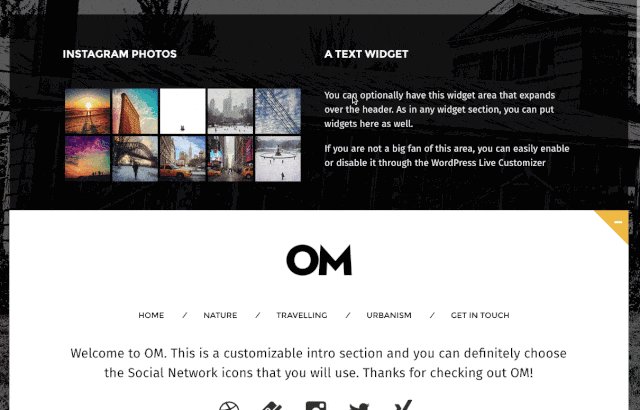
La sidebar d’en-tête cachée

Cette sidebar est encore moins évidente à trouver que la précédente.
Si votre thème en possède une, je vous conseille d’y placer des choses uniquement dédiées aux curieux (infos complémentaires mais non indispensables, coupon de réduction, vidéo, etc.).
Il y a pas mal de pistes à explorer afin d’exploiter ce type de sidebar pour créer du lien avec vos visiteurs.
Télécharger le thème OM (à 49 $, soit environ 42 €) :
La sidebar du pied de page

Ce dernier type de sidebar est également très courant. Le pied de page est un endroit stratégique qui permet d’inclure des widgets pour que vos visiteurs puissent poursuivre leur navigation.
Attention tout de même à ne pas vouloir trop en mettre car cela serait contre-productif.
Maintenant que vous êtes incollable sur les différentes typologies de sidebars, intéressons-nous à leur utilisation.
Comment personnaliser les sidebars de son thème ?
J’imagine que si vous utilisez WordPress depuis un certain temps, vous savez comment ajouter du contenu à une sidebar. Continuez toutefois la lecture, car j’ai une info exclusive à vous partager. 😉
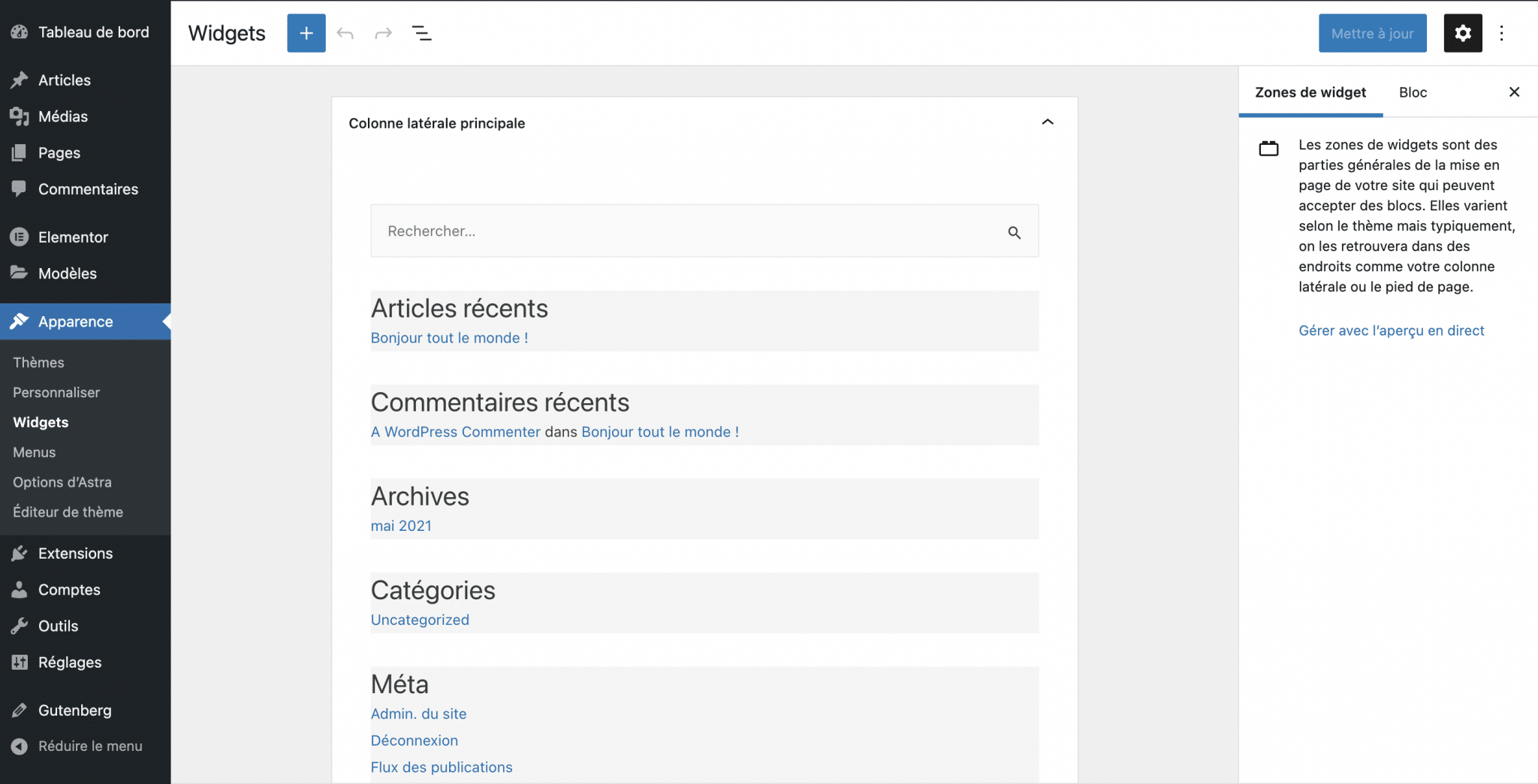
Pour ajouter du contenu à une des sidebars proposées par votre thème, allez simplement dans Apparence > Widgets pour arriver sur cette page :

Vous pouvez ajouter de nouveaux widgets à votre sidebar à la manière des blocs dans vos publications.
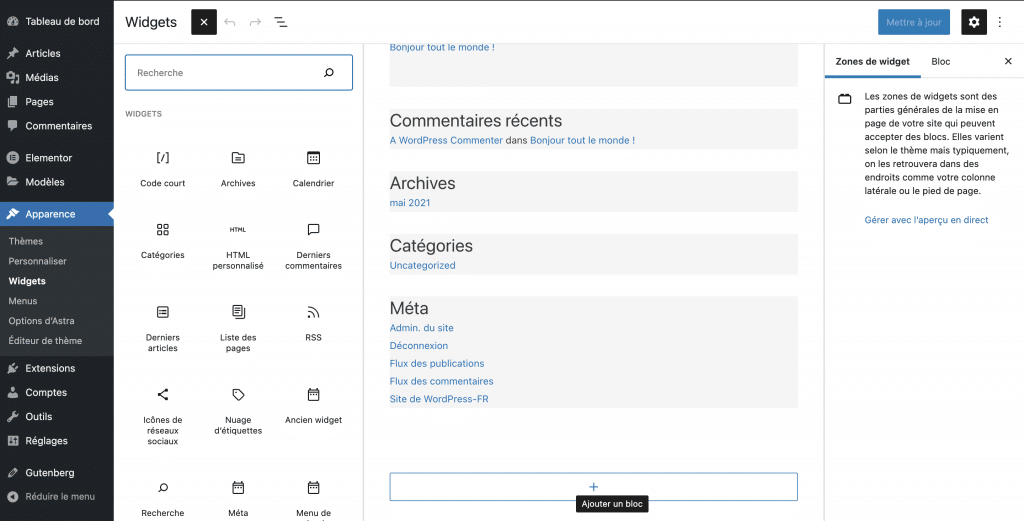
Cliquez sur le « + » en dessous des widgets déjà contenus dans votre sidebar, puis faites une recherche ou cliquez sur « Tout parcourir » afin d’avoir un aperçu des blocs et des widgets disponibles.

Il est aussi possible d’ajouter des widgets grâce à un glisser-déposer à partir des widgets disponibles jusqu’à l’endroit souhaité de la sidebar.
Pour réorganiser vos widgets, cliquez dessus puis sur une des flèches pour les déplacer vers le haut ou vers le bas ou cliquez sur les six points pour modifier leur emplacement en glisser-déposer, à la manière d’un bloc.
L’icône représentant une flèche sinueuse est quant à elle propre aux widgets et permet de déplacer un widget d’une zone de widget à une autre (les zones disponibles dépendent du thème WordPress actif sur votre site).

Pour en savoir plus sur l’utilisation des widgets, jetez donc un œil à notre guide complet à ce sujet.
Conclusion
Dans cet article, nous avons vu qu’une sidebar est en fait un emplacement dans lequel on peut ajouter des widgets. En français, les sidebars correspondent à des « zones de widgets » ou des « barres latérales ».
Concernant leur utilisation, s’il n’y avait qu’un point à retenir, ce serait le fait de ne pas trop les surcharger. Vos visiteurs pourraient ne plus savoir où donner de la tête.
Et vous, est-ce que votre thème possède une sidebar ? Quels widgets y avez-vous placés ?

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?











Bonjour Alex,
Dommage que sur le thème Etendard, on ne puisse pas avoir la sidebar sur la page d’accueil.
S’il existe une alternative, quelle est-elle ?
Merci pour votre réponse.
Bonne journée.
Bonjour Marc,
Cela est possible mais vous ne pourrez pas bénéficier des différentes sections 🙂
Bonne journée
Alex
L’intérêt que je vois à ces sidebars masquées est de rejoindre l’ergonomie des mobiles où la place manque.
Ces menus doivent être placés sur des sites ou la clientèle est habituée à naviguer sur tablette ou smartphone…
Très bon point Madvic, merci pour ton commentaire 🙂
Bien rentré depuis le WordCamp ?
Comment va ton site ?
Merci pour cette explication, Alex. J’ai commencé à faire un plan du site pour mon blog, que j’ai placé dans la barre latérale (elle est à gauche, dans mon thème, et ça me convient). J’y place des catégories, et là-dedans, les articles. pour faciliter la navigation. Mais, le lien ne se fait pas tout seul vers les articles…il faut que je le crée manuellement? (C’est ce que je fais jusqu’à présent).
Barre latérale, oui mais…
Bien d’accord, elle doit être pratique et discrète. J’avoue d’ailleurs avoir un faible pour celles comme “Designer” ou “Ink” (bref dissimulables), je suis d’ailleurs convaincu de leur probable pérennité et il est également probable que, la curiosité aidant, elles ne devraient pas être ignorées par l’internaute.
J’adore ce genre de tutoriels mais attention Alex : tes illustrations animées sont trop rapides pour ne pas être fatigantes
Bonjour
Merci pour cet article.
Y a til dans le menu wp un endroit pour moduler la largeur des sidebars dte ou gche?
Merci
Bonjour,
Sauf exception, cela se fait via le code CSS.
Bonne continuation
Alex
Bonjour à tous et à Alex pour son aide sur WP. J’ai appris déjà des tas de choses en vous lisant.
Je suis novice sur WP et je n’ai aucune idée comment faire pour créer un “sous-menu” dans un widget existant :
– j’ai eu besoin de créer un nouveau “Visual Editor” dans un widget qui s’appelle “Stay in the loop” (je gère la partie française pour un site humanitaire), mais n’ai pas réussi à glisser un “visual editor” pour la langue FR dans la side-bar.
J’ai été dans les ‘archives’ WP pour faire glisser ce “visual editor”, mais je ne pense pas que ce soit la bonne procédure.
Mille merci de votre aide !
Nelli
Bonjour,
Vous pouvez ajouter un widget menu personnalisé pour intégrer les liens de votre choix.
Cet article pourra vous en dire plus.
Bonne continuation
Alex
Merci pour vos conseils…Wordpress est parfois un peu complexepour moi…perte de temps…vos explications elles sont plutôt claires:)
Bonjour,
je suis en train de créer mon blog, et j’ai choisi le thème Hemlock pour mon site WP. J’aimerais insérer une sidebar sur mes pages (ou plutôt mes catégories) mais je ne sais pas comment faire? peut-être pourriez vous m’aider ?
Merci !
Apparemment selon cette page c’est possible. Il doit y avoir une option pour l’activer dans l’administration.
Merci beaucoup Alex pour ces précieux tutos pour WordPress.
Je comprends mieux désormais le side bars.
Je désirais charger Toutatis, mais je vois que son support est fermé.
Auriez vous d’autres suggestions pour des thèmes classiques équivalents avec menus horizontaux déroulants en haut, possibilité insérer une photo sur la page d’accueil et side bars à droite.
Peut être on peut y ajouter des plugin pour le menu déroulant.
Merci pour votre attention
Cordialement
Sébastien
Bonjour Sébastien, Il y a beaucoup de thèmes qui pourraient faire l’affaire. Tout est question de besoin et de vos capacités à intervenir sur la modification du thème.
Bonjour,
Merci pour cet article, il mets des mots simple sur des mots pouvant paraître compliqué pour des novices en la matière…
J’espère ne pas poster ce commentaire trop tardivement (au vue de la date de la dernière réponse en commentaire… ).
J’aimerais intégrer les différents logo des réseaux sociaux pour que les internautes me retrouvent via d’autre plateformes sur lesquelles je suis active. Ainsi qu’insérer une zone “à propos de moi” en plus du menu, avec la petite image, histoire que les internautes puissent prendre le temps de me connaître avant de se glisser dans les articles à venir…
Comment puis-je m’y prendre? Sauriez-vous m’aider? 🙁
Bonjour Blaise, il existe plusieurs façons de faire mais la plus simple est d’installer un plugin de partage sur les réseaux sociaux. Il en existe une mutltitude 🙂
Bonsoir Alex et merci pour tous ces éclairages.
J’ai une question à vous poser concernant un widget que j’aimerais insérer et qui générerait une image et un texte associé chaque fois que l’on cliquerait dessus, et ce, de manière aléatoire (au hasard). Par exemple, “cliquez sur la vignette pour obtenir votre carte du jour”.
Comment dois-je m’y prendre ?
Merci infiniment par avance pour votre réponse !
Nathalie
Bonjour Nathalie, je ne connais pas de plugin qui ait cette fonction à ma connaissance mais peut être que la communauté pourra nous aiguiller. Si ce n’est pas le cas, il faudra passer par du dév
Bonjour, Je voudrais savoir si il est possible de diminuer la largeur des sidebars. J’utilise le thème Dante. J’ai ajouté un menu dans le sidebar, mais le nom des catégories du menu est très court et ce n’est du coup pas joli. Merci de votre réponse.
Bonjour Pauline, vous pouvez modifier cela en rentrant dans le code du thème.
Cependant votre thème le permet peut être si il un constructeur ou quelque chose de ce type. Je ne connais pas le thème Dante par contre.
Bonjour,
J’utilise Divi depuis peu et je voudrais que ma page d’accueil avec les articles soit en mode “grille” avec une sidebar à gauche. Impossible d’avoir autre chose qu’une page entière…
j’arrive à intégrer ce réglage pour le format des articles mais pas sur les pages.
Y a t il une solution simple sans coder ou faut il passer sur un autre thème ?
Ce réglage est-il possible directement sur wordpress et où ?
Merci.
Bonjour Virgine, regardez la faq de divi, je l’utilise au quotidien cela va vous aider
Bonjour la communauté,
J’ai des slidebars mais je les trouvent un peu trop fines, je voudrai les élargir, comment pourris-je m’y prendre ?
Merci d’avance !
Bonjour Charles, Il va falloir mettre les mains dans le code et modifier le css
Bonjour
Merci beaucoup pour tous vos conseils !!
Je rencontre un “soucis” sur mon site (theme Customizr) : j’ajoute des widgets dans les barres latérales, mais celle-ci ne s’affchent pas en mode visualisation..
Et lorsque je veux gérer avec l’aperçu en direct (ou bien personnaliser), je n’ai pas la possibilité d’ajouter de widgets dans les barres latérales alors que je peux le faire dans les pieds de page..
Sauriez vous par hasard me donner un indice ?
Merci bcp !
Bonjour, tu devrais voir plutot sur le forum de support de ton thème ou auprès des développeurs du thème
salut j’utilise le thème profile et il n a pas de pied de page comment faire pour le rajouter au thème?
ps: un grand merci pour ton site qui m aide énormément pour la création de mon site professionnel
Salut. Demande directement au support de ton thème. Ils sont les mieux placés pour te répondre
Bonjour
J’utilise le thème Divi. Est-il possible d’avoir une sidebar différente (contenu différent) en fonction des pages ? Si oui, quelle est la procédure ? Merci !
Bonjour, c’est possible mais pas nativement dans les thèmes WordPress. Tu vas devoir installer un plugin pour ça et je te conseille Widget Logic : https://wpmarmite.com/widget-logic/
Merci beaucoup ! Je vais essayer ce plugin.
Bonjour Alex,
Merci pour cette article.
Je commence tout juste la mise en forme de mon site (theme Activello), et pour répondre à ta question, j’ai juste mis les widgets suivants:
-A propos
-Rechercher
-Contact
Je pense que c’est bien suffisant pour commencer ^^
A bientôt!
Bonjour,
Je suis en train de créer mon site pour mon agence immobilière et j’ai choisi le thème Sydney. J’aimerai retirer les barres blanches de gauche et droite pour avoir un site pleine page. Si j’ai bien lu votre article, ce ne sont pas des sidebars ( peut-être des marges..). J’ai beau chercher sur internet mais je ne sais pas comment faire pour les retirer, je commence à désespérer.. Peut-être pourrez-vous m’aider ?
Merci !
Bonjour, essaye d’utiliser un constructeur de page du style Elementor. Tu devrais pouvoir y arriver avec ça.
Bonjour Alex
Bravo pour tous les tutos proposés
une question: est il possible d’avoir une barre latérale sur le thème NURTURE de WP?
merci de me dire
Bonjour, tu veux parler d’un menu ou d’une sidebar?
Merci pour ce tuto, développant un site pour une association, il va me servir bientôt. Je tombe cependant sur un problème pour mettre les informations dans le slidebar,
sur apparence -> widgets il n’y a rien qui s’affiche sur la page qui s’ouvre ?
il en est de même sur personnalisation (une page vide s’ouvre)
étant débutant, il s’agit peut d’une configuration de wordpress ?
le site est hébergé chez OVH
merci par avance !
cordialement
jean-louis
Bonjour, c’est bizarre car normalement tu devrais arriver sur la page des options. Tu as d’autres bugs?
pour l moment c’est le seul bug que je vois et il me bloque, je ne vois pas comment faire !
Bonjour j’ai un soucis avec ma sidebar. Elle apparaît sur toutes mes pages.
J’aimerais juste qu’elle apparaisse sur quelque pages et non sur toutes les pages de mon site. Comment puis-je faire cela ?
Bonjour, tu peux choisir le modèle de page sur chaque page dans l’admin. Regarde si ton thème propose un modèle fullwidth.
Merci beaucoup Julien.
Merci pour les infos 😉