Sortir de l’interface native de WordPress ? Jamais de la vie. Proposer une kyrielle de widgets ? Même pas en rêve. Avec lui, la star, ce sont les blocs. Créer votre prochain site WordPress sans quitter l’éditeur par défaut (Gutenberg),…
Attachez votre ceinture. Calez-vous bien au fond de votre siège. J’allume le contact et c’est parti : je vous embarque pour une balade à bord de la Rolls-Royce des extensions pour créer des formulaires.

Ce fameux bolide, c’est Gravity Forms (GF). Grâce à ce plugin éprouvé, vous allez pouvoir concevoir des formulaires plus ou moins complexes facilement, sans avoir besoin de coder.
Si on vous a déjà parlé de GF dans notre comparatif des meilleurs plugins de formulaires pour WordPress, je vais aller beaucoup plus loin aujourd’hui.
Dans cet article, vous allez découvrir l’extension en action, afin de déterminer si elle peut répondre à votre besoin.
Prise en main, champs à disposition, configuration d’un formulaire, intégration en page, ou encore aperçu des différents licences et de leurs limites : voici un bon aperçu du programme qui vous attend.
Prêt(e) à vous plonger dans les rouages de cette mécanique bien huilée ? En voiture !
Sommaire
Petite précision : les différents liens vers le site officiel de Gravity Forms sont des liens d’affiliation. C’est-à-dire que si vous achetez le plugin en passant par ces liens, WPMarmite touchera une commission. Et s’il n’y avait pas d’affiliation possible, je vous aurais présenté l’extension avec la même ferveur !
Initialement rédigé en avril 2020, cet article a été mis à jour en juin 2021.
Les champs disponibles avec Gravity Forms
Je vous le disais en introduction : les champs que proposent un formulaire représentent LE critère que vous devez regarder en premier, en particulier parce que certains plugins ne les ont pas tous, et d’autres les rendent payants.
Vous devez donc vous assurer que les usages que vous avez en tête seront possibles.
Si vous souhaitez faire un simple formulaire de contact, la plupart des extensions vous permettront de le faire facilement.
Mais dès que vous voulez avoir des champs un peu plus élaborés ou que vous voulez instaurer des logiques conditionnelles (on en parle plus loin), la sélection de plugins candidats se restreint.
Et la spécificité de Gravity Forms, étant payant, c’est qu’il propose l’intégralité des champs dès sa première licence. Il vous permettra de faire de nombreuses choses sans devoir investir pour autant dans une formule trop onéreuse.
Voici donc un aperçu de tous les champs à votre disposition quand vous aurez le plugin.
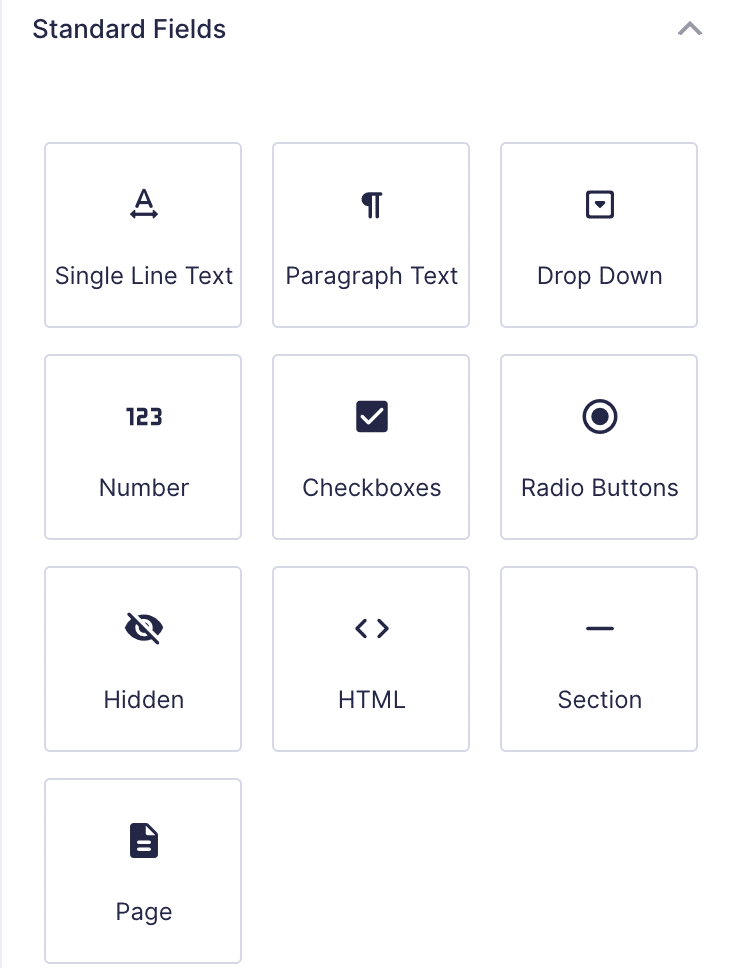
Les champs standards

Vous retrouverez dans cette partie les fonctions basiques d’un formulaire (10 au total). En gros, Gravity Forms n’a pas besoin de prémâcher le travail avec ces champs-là :
- Ligne de texte : vous laissez la possibilité à l’internaute d’entrer un peu de texte. C’est ce que l’on utiliserait normalement pour gérer le nom, le prénom, l’adresse mail, le site internet… Mais vous verrez qu’il existe de meilleures possibilités dans les champs avancés.
- Paragraphe : facile, vous laissez là une grande zone de texte. Si l’internaute venait à vous écrire un roman, il peut même étirer la zone d’édition vers le bas.
- Liste déroulante : l’internaute doit « dérouler » la liste afin de voir tous les choix possibles. À vous d’arbitrer si des boutons radio ne seraient pas plus appropriés, pour qu’on voie du premier coup toutes les options.

- Nombre : vous pouvez demander à votre utilisateur d’entrer un nombre. Vous pouvez même limiter la plage disponible (entre 30 et 50 par exemple). Si vous voulez aller plus loin, vous pouvez activer les « calculs ». Ainsi, un champ pourra se remplir en fonction de formules que vous aurez créées et qui reprennent les données d’autres champs.
- Cases à cocher : c’est le champ classique lorsque vous souhaitez laisser le choix entre plusieurs options. On le reconnaît dans la mesure où les cases à cocher sont carrées.
- Boutons radio : c’est l’alternative à la « liste déroulante ». Ici les cases sont rondes et une seule peut être sélectionnée.

- Masqué : vous vous en doutez, l’utilisateur ne verra pas ce champ. Le but est qu’au contraire ce soit un champ qui vous sera réservé, où vous pourrez mettre une valeur arbitraire, ou que vous pourrez utiliser pour récupérer des informations dont dispose Gravity Forms. Je vous parle ici de l’adresse IP de l’utilisateur par exemple. Personnellement, je ne me sers jamais de ce champ.
- HTML : là, c’est simple. Vous pouvez y écrire ce que vous voulez du moment que vous maîtrisez un tant soit peu le langage HTML. Vous pourriez ainsi écrire une introduction dans votre formulaire, ajouter une image, un fichier audio… Les possibilités sont illimités puisque vous pouvez y mettre ce que vous voulez.
- Section : c’est ce qui va vous permettre de séparer plusieurs parties d’un formulaire par des titres. Vous pourrez même écrire une petite description sous chacun des titres, permettant d’introduire au mieux la section suivante.
- Page : ce champ sera utile pour séparer votre (long) formulaire en plusieurs pages. L’internaute aura alors à cliquer sur « Suivant » pour passer à la page suivante. À utiliser avec parcimonie : n’allez pas mettre plein de pages, sinon l’internaute prendra peur en voyant que sa soumission devient interminable !
Voilà pour les champs « standards », passons maintenant aux champs avancés.
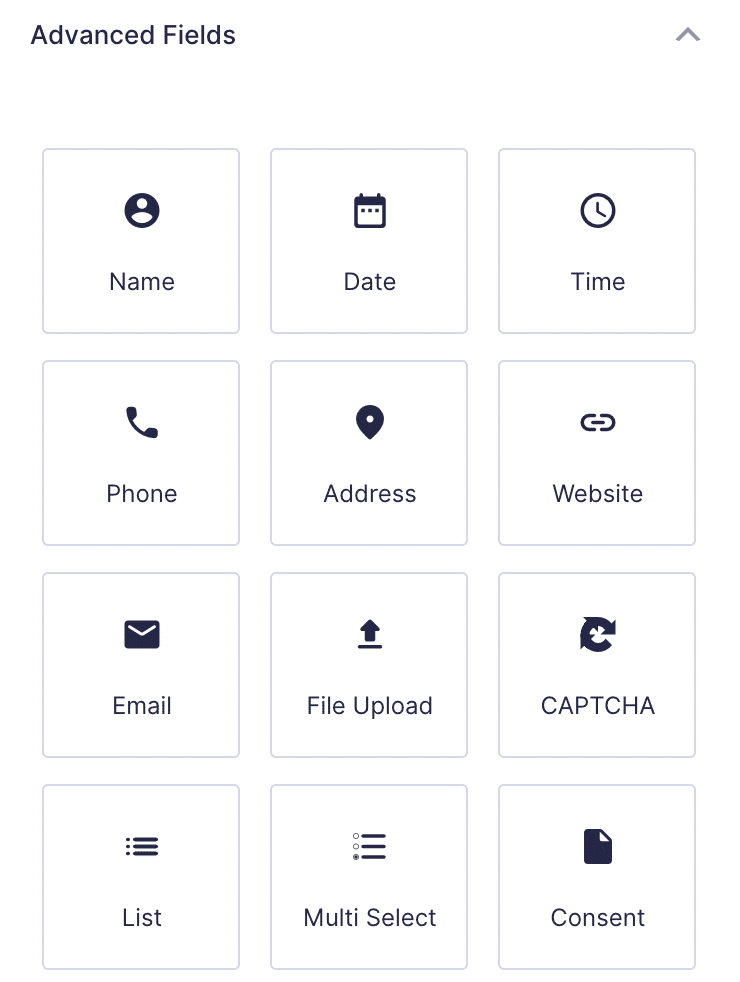
Les champs avancés

La spécificité de la plupart de ces champs est que Gravity Forms va vous faciliter la vie avec un formatage pratique.
- Nom : vous pourrez ici décomposer les champs qui composent l’identité de votre internaute. Vous pourrez demander un préfixe (Mr, Mme, Mlle, Dr. etc.), puis un prénom, un deuxième prénom, un nom de famille, et même un suffixe.
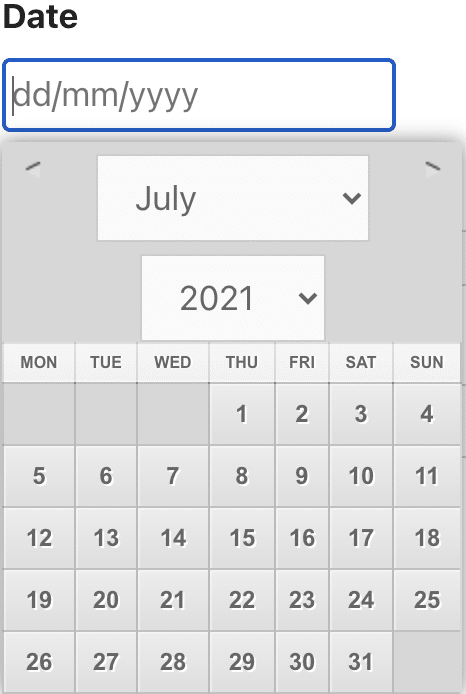
- Date : vous demanderez un jour précis au travers d’un champ à remplir ou d’un calendrier.

- Heure : ce champ vous servira à récolter une heure (au format 12h ou 24h). Cependant, si vous gérez des créneaux horaires, le mieux sera d’utiliser une liste déroulante.
- Téléphone : ici, vous pourrez récolter un numéro de téléphone et l’idée de base est bonne : Gravity Forms va vérifier que c’est bien un format valide. Mais cela ne marche que pour les numéros américains. Dès lors que l’on sélectionne le format « International », on peut même écrire des lettres et le formulaire est quand même soumis. Dommage.
- Adresse : vos visiteurs pourront entrer ici une adresse postale. Vous pouvez activer / désactiver les différents champs qui la composent : Adresse, Adresse ligne 2, Ville, État / Province / Région (inutile en France), Code postal, ou encore Pays.
- Site Web : cette fois-ci Gravity Forms va bien vérifier que le format est correct, du type https://www.wpmarmite.com par exemple.
- E-mail : il y aura là aussi une vérification du format. Mais en plus, vous pouvez activer la confirmation par e-mail. C’est-à-dire que l’internaute devra d’abord valider l’e-mail reçu pour que sa demande vous soit envoyée.
- Envoi de fichier : vous pourrez choisir ici entre un seul fichier ou plusieurs, le type d’extensions autorisées (jpg, png, pdf…), ou encore la taille limite. L’internaute pourra ainsi vous envoyer des ressources complémentaires.
- CAPTCHA : il vous faudra ici un compte ReCaptcha de Google (gratuit) afin de pouvoir l’activer et protéger vos formulaires contre le spam. Leur dernière version permet même d’identifier un utilisateur d’un robot sans avoir à entrer une suite de chiffres et de lettres, ou de cliquer sur des images.
- Liste : ce champ est particulier : c’est à l’internaute de remplir lui-même les éléments de la liste. Contrairement à la liste déroulante ou la liste multiple, pour lesquelles nous préparons les différentes options possibles en amont.
- Choix multiple : cela ressemble à une liste déjà déroulée où vous pouvez sélectionner plusieurs lignes. Je ne suis pas spécialement fan du format, je préfère encore utiliser des cases à cocher qui sont plus simples à mon avis.
- RGPD : afin d’être conforme au Règlement Général pour la Protection des Données (RGPD), ce champ permet d’ajouter une case à cocher pour laisser la possibilité à vos visiteurs d’accepter ou non votre politique de confidentialité.

Vous l’aurez compris, il y a un petit bémol quant à ces champs avancés : certains sont très spécifiques aux États-Unis et ne correspondent pas à nos besoins.
Et il est difficile de les adapter sans toucher au code. C’est là le plus grand frein de Gravity Forms, à mon sens.
Mais regardons les autres types de champs qui nous sont proposés et qui changent radicalement l’utilisation que l’on peut faire de l’extension.
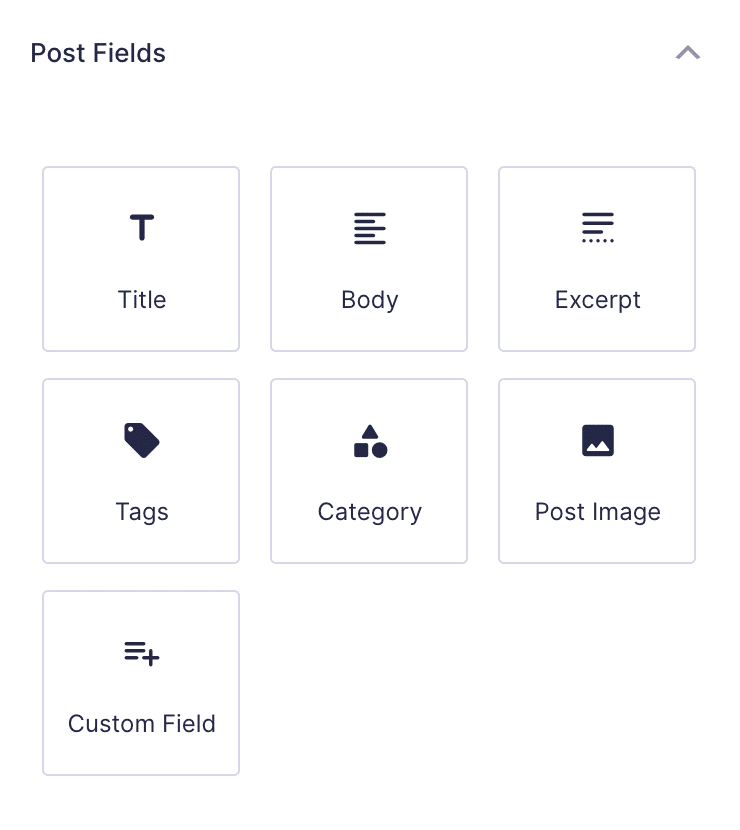
Les champs d’articles

Ces champs-là sont très pratiques dès lors que l’on souhaite laisser la possibilité à nos internautes de soumettre des articles invités. En effet, on peut leur faire un formulaire complet qui se connectera parfaitement à nos articles WordPress.
Vous pourrez configurer que toutes les soumissions aillent se mettre en brouillon. Et il ne vous restera plus qu’à aller le relire et l’éditer avant de le publier.
Vous pourrez également le supprimer et prévenir l’auteur si jamais vous ne souhaitez pas le mettre en ligne sur votre blog.
Voici les champs à notre disposition :
- Titre : tout comme lorsque vous écrivez un article sous WordPress, il s’agit du tout premier champ.
- Corps : votre auteur invité pourra ici rédiger son texte. Vous pouvez spécifier un nombre maximal de caractères à ne pas dépasser. Par contre, l’auteur n’a pas accès à une interface d’édition complète (ex : il ne peut pas ajouter des médias dans le corps du texte).
- Extrait : à vous de voir si vous utilisez ce champ ou non. Mais il pourra permettre à votre internaute de préciser un extrait, tout comme vous pouvez le faire dans l’administration de vos articles.
- Étiquettes : vos internautes pourront en soumettre plusieurs en les séparant d’une virgule. Hélas il n’y a pas d’autocomplétion : on ne suggère pas les étiquettes existantes lors de la saisie.
- Catégorie : vous aurez ici la liste déroulante des catégories existantes sur votre blog. Pas de mauvaise surprise, donc : l’article invité pourra uniquement sélectionner un élément existant.
- Image d’article : vous connaissez le principe : l’internaute n’aura qu’à envoyer son fichier grâce à ce champ.

- Champ perso : alors là, c’est plus spécifique et ça va dépendre de chacun. Je sais que personnellement je n’utilise pas les champs personnalisés. Par contre, certains de mes plugins mettent des valeurs et je ne vais pas les modifier. On va réserver cette option aux développeurs, si vous le voulez bien.
Il nous reste un type de champ, ceux qui rapprochent Gravity Forms d’un petit système de e-commerce.
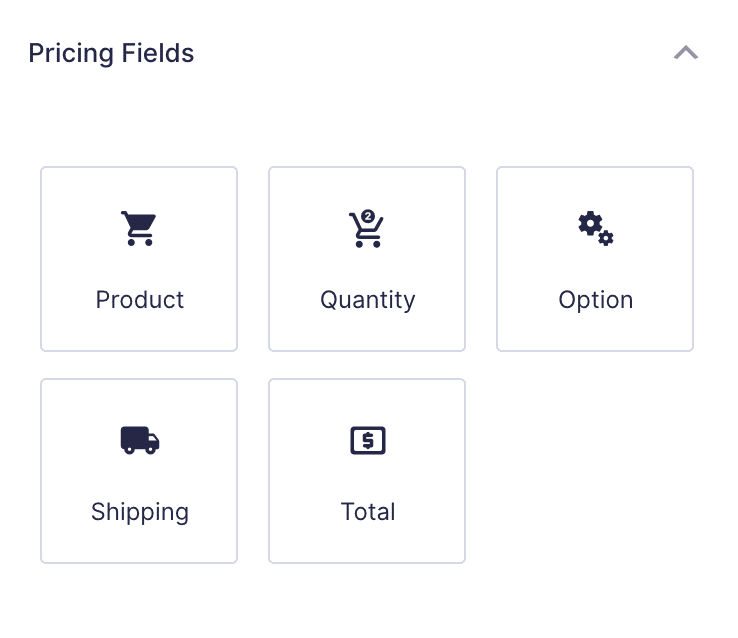
Les champs de prix

En effet, si vous souhaitez faire un simulateur de prix ou bien un petit formulaire de commande, vous pourrez le faire avec le plugin.
Par contre cela ne sera jamais aussi complet qu’un vrai système de e-commerce (comme WooCommerce).
- Produit : ici vous pourrez créer un produit unique ou avec variation (différentes tailles de t-shirts, par exemple) et définir le prix.
- Quantité : ce champ-là est toujours relié à un champ de produit afin de savoir auquel il doit être appliqué.
- Option : on peut imaginer que vous proposiez différents types d’impression sur vos t-shirts (transfert, sérigraphie, broderie). Ce champ sera parfait et viendra rajouter des coûts à la commande totale.
- Livraison : de la même manière que les options, vous pouvez ici proposer différentes options de livraison avec chacune un prix correspondant.

- Total : ce champ n’a qu’un but : faire la somme de tous les produits, options et modes de livraison saisis dans le formulaire. Ainsi, l’internaute verra clairement combien la commande va lui coûter.
Ces champs pourront être utilisés comme simulateurs de prix ou comme bons de commande mais pas en tant que vrai système de e-commerce si vous ne prenez pas la licence Elite.
C’est en effet grâce à elle que vous pourrez utiliser les add-ons de passerelle de paiement tels que Paypal ou Stripe.
Et voilà ! Nous venons de finir le tour des champs disponibles. J’espère que vous avez ainsi pu mesurer jusqu’où on peut aller avec Gravity Forms. Intéressons-nous maintenant à son administration.
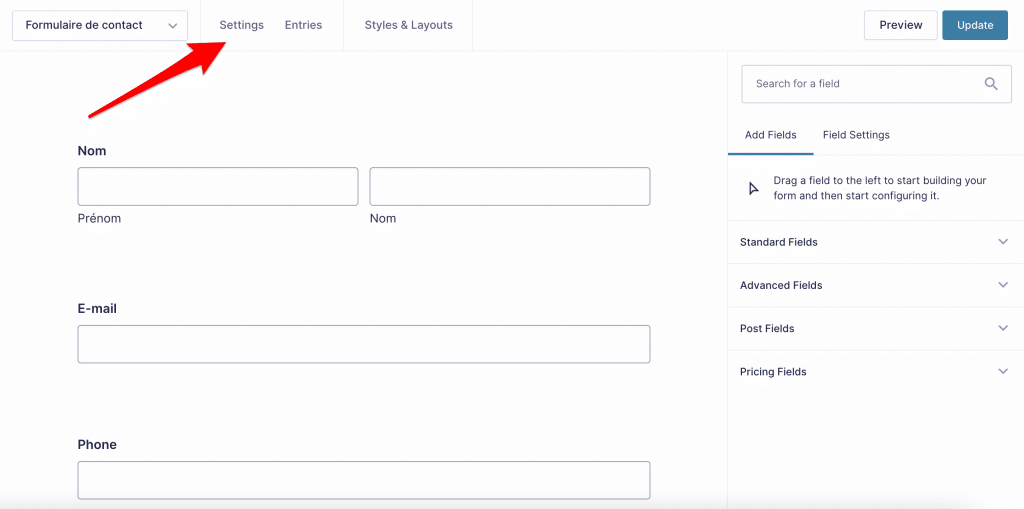
Prise en main de Gravity Forms
Création des formulaires
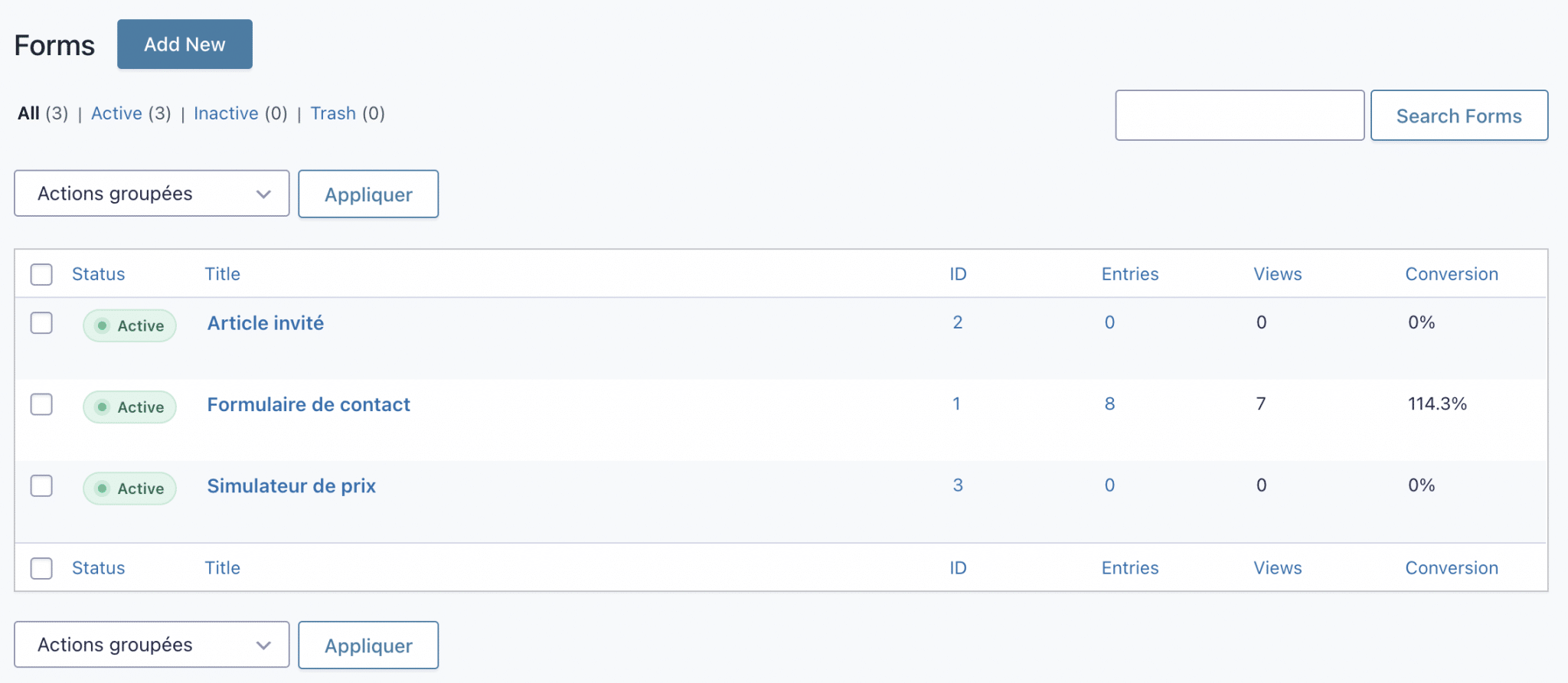
Ici, Gravity Forms reprend une interface de gestion plutôt classique : vous ne serez pas dépaysé, cela ressemble à du WordPress tout craché !

Vous pourrez ajouter, modifier ou améliorer les paramètres de chacun des formulaires que vous avez. Il est même possible de dupliquer un formulaire, ce qui sera extrêmement pratique si vous voulez des versions différentes pour plusieurs emplacements sur votre site.
Regardons maintenant à quoi ressemble l’interface d’édition en elle-même.
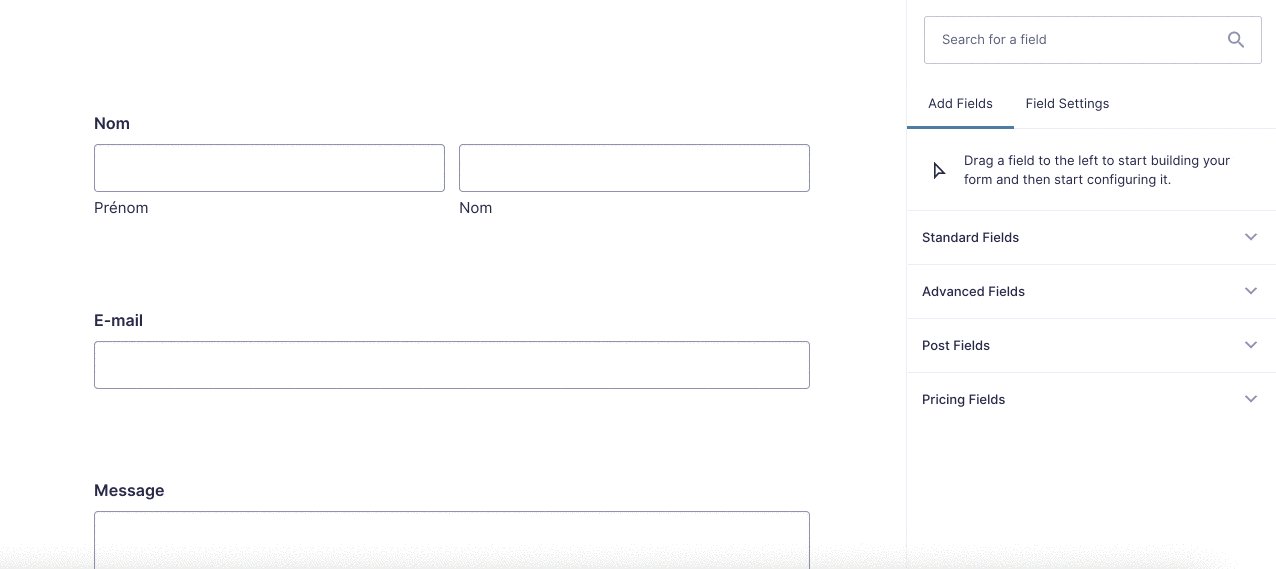
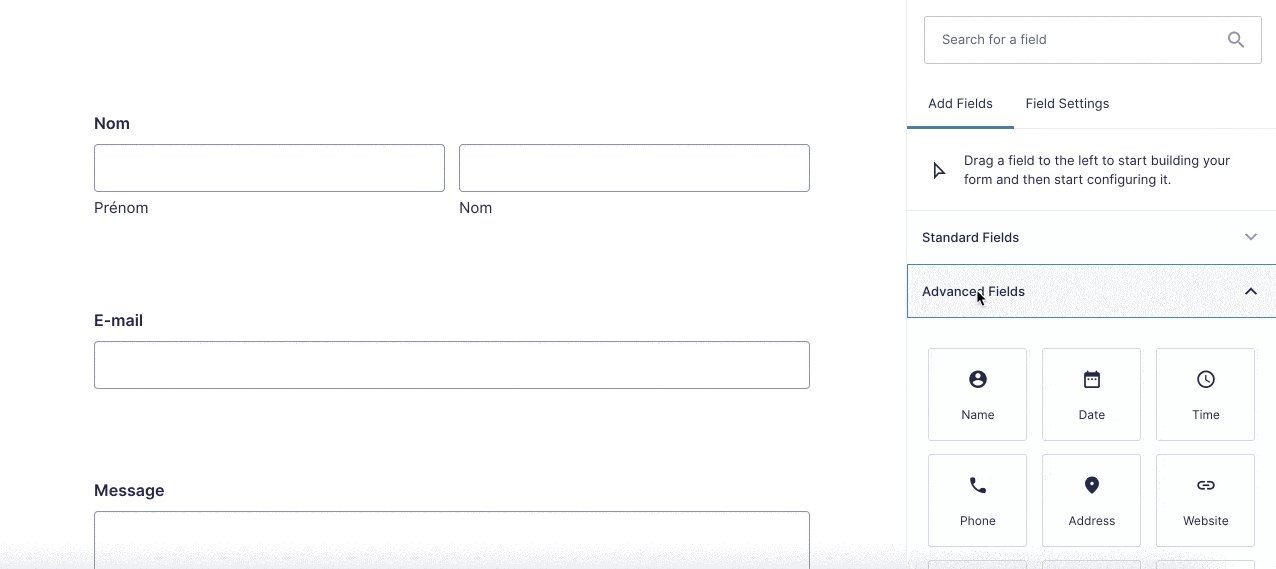
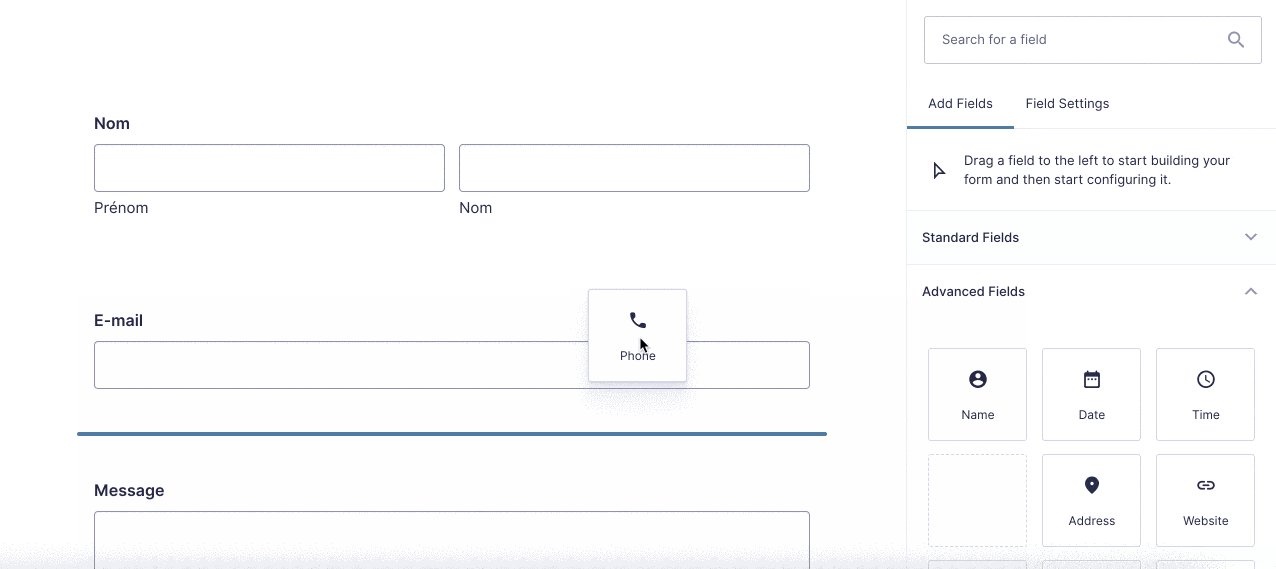
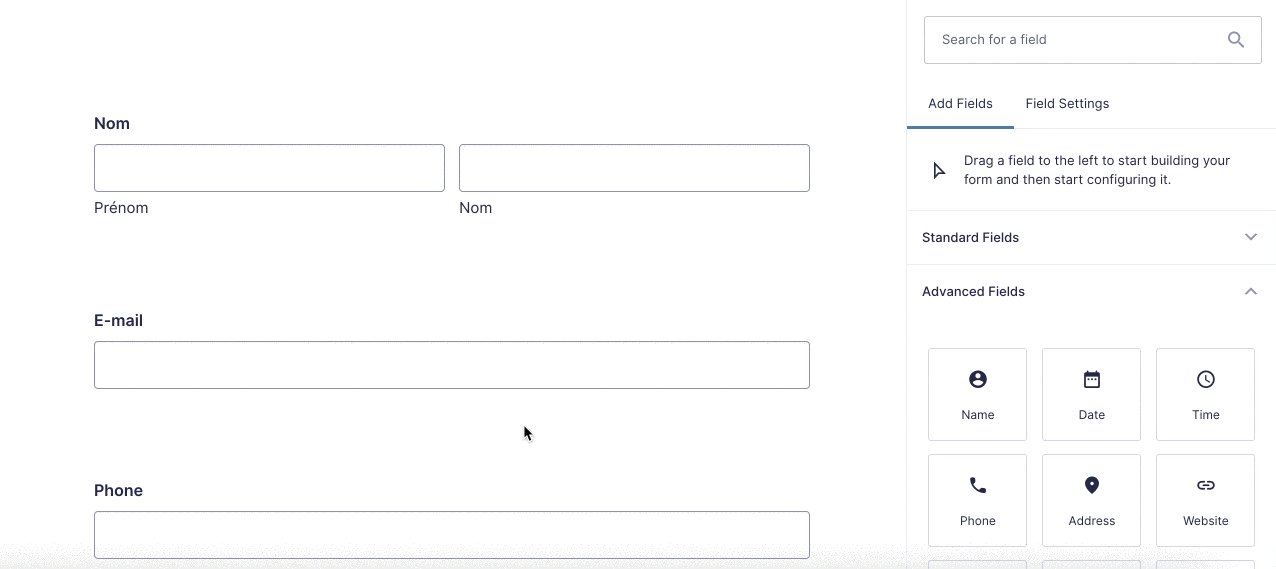
Ajouter et ordonner les champs
Ici, il vous faudra piocher dans les éléments disponibles à droite en cliquant dessus ou en les glissant-déposant vers la zone d’édition. Ensuite, vous pouvez les réorganiser de la même manière. Depuis la version 2.5 de Gravity Forms, il est désormais possible d’agencer les champs sur plusieurs colonnes (jusqu’à 4).

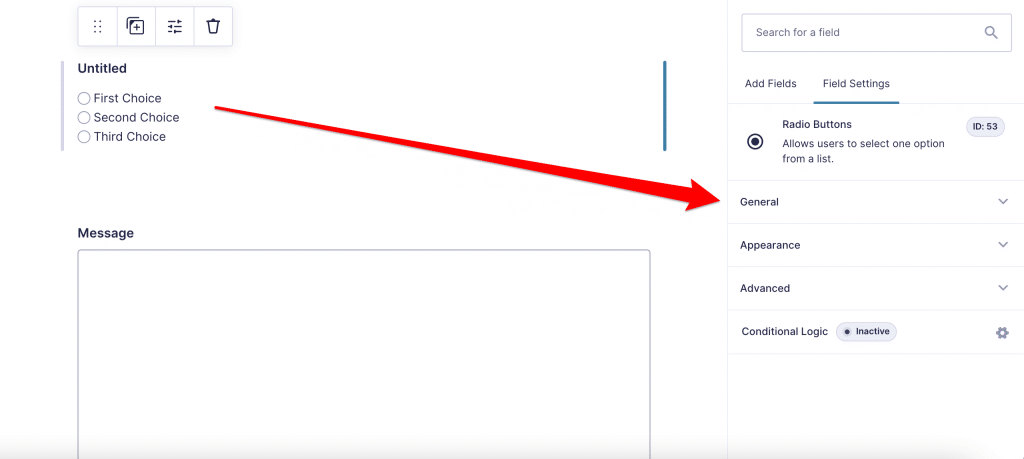
Pour modifier un champ, il vous suffit de cliquer sur celui-ci pour faire apparaître les paramètres correspondants.
Vous pourrez également cliquer sur l’icône des deux feuilles pour dupliquer un champ. Le pictogramme suivant mène également aux paramètres du champ. Quant au pictogramme en forme de croix, vous l’aurez deviné : il sert à supprimer un champ. Une fenêtre pop-in apparaîtra alors pour vous demander une confirmation.
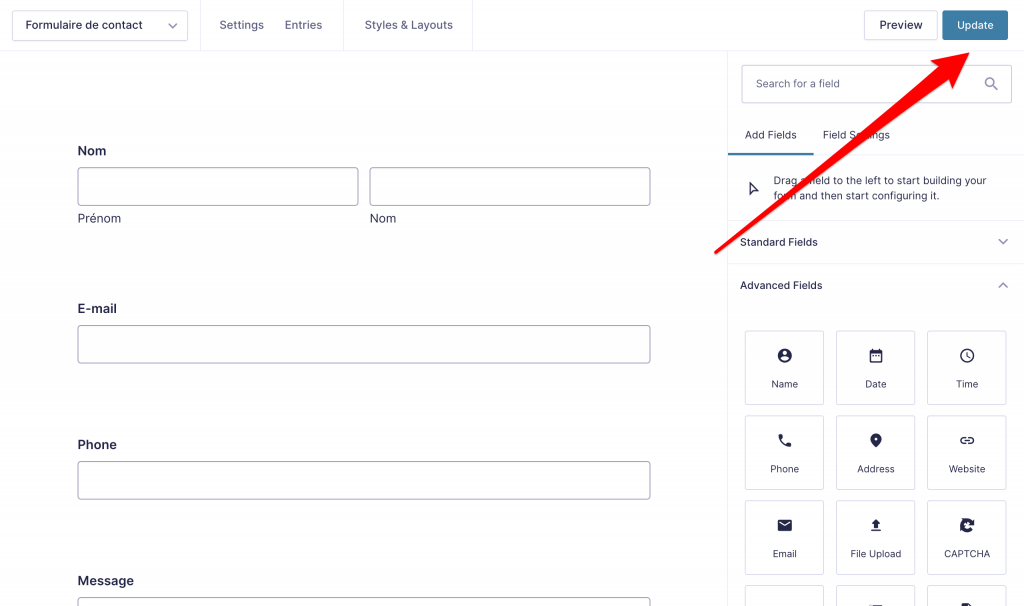
Pour finir, vous pourrez mettre à jour toutes les modifications que vous aurez faites grâce au bouton bleu (ou la couleur que vous préférez sous WordPress) en haut à droite de l’écran.

Nous allons maintenant nous attarder un peu plus sur toutes les options disponibles pour éditer un champ.
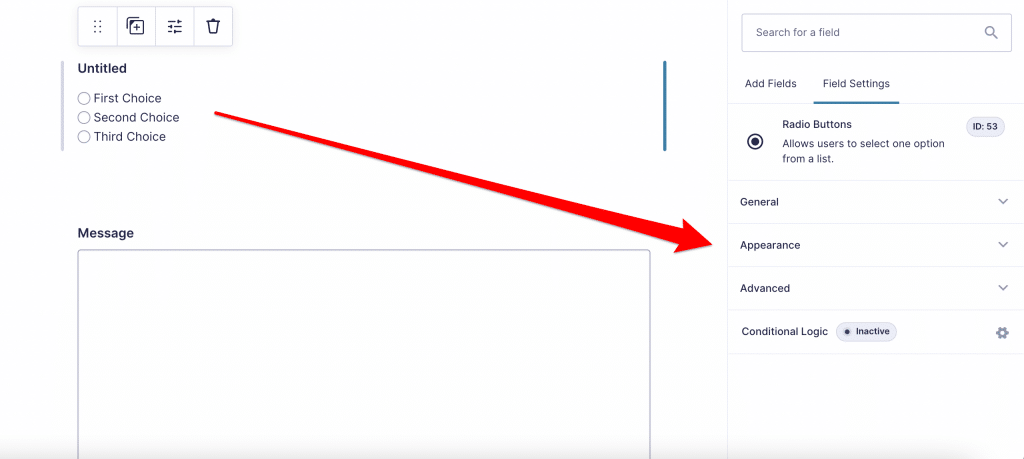
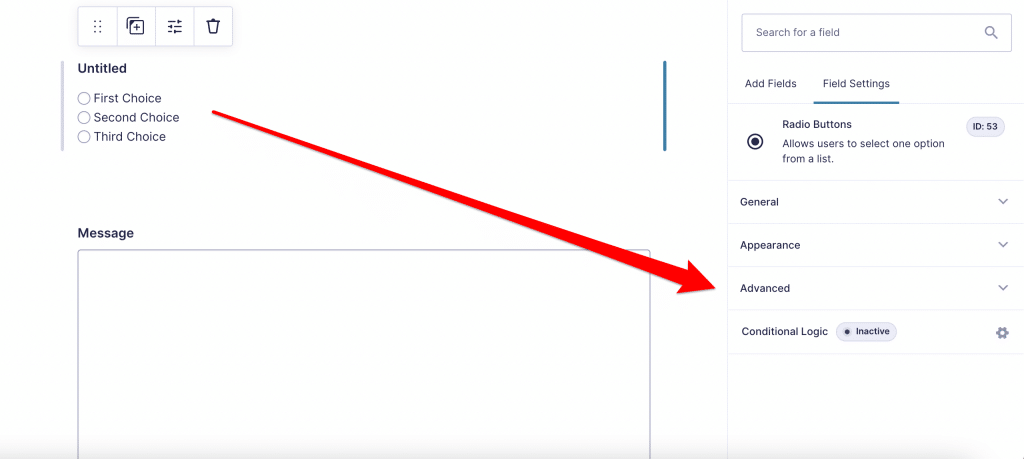
Configurer un champ précis
Lorsque vous ouvrez les paramètres d’un champ, vous aurez accès à 3 onglets différents : Général, Apparence et Avancé.
Vous aurez très souvent des options spécifiques au type de champ que vous aurez sélectionné. Ainsi les paramètres du champ Liste déroulante ne sont pas du tout les mêmes que ceux du champ Section.
Section Général

Le champ Général vous permettra de modifier le label du champ (celui qui apparaîtra à l’écran) et de rajouter une description. Celle-ci correspondra à un petit texte introductif dans lequel vous pourrez ajouter des précisions.
Vous aurez ensuite des options spécifiques à chaque type de champ. Ainsi, vous le voyez sur la capture ci-dessus, je peux préciser les éléments de ma liste déroulante. Alors que pour le champ Nom, j’aurais pu permettre à mes internautes de décliner leur identité en plusieurs parties (Prénom, Nom…).
Pour finir, c’est une case à cocher et non des moindres qui nous attend à la fin de cet onglet : la case Nécessaire. Cela permet de rendre un champ obligatoire et je peux vous dire que vous l’utiliserez souvent !
Section Apparence

Du côté de l’onglet Apparence, nous aurons également des options spécifiques. Mais il y en a deux que vous verrez très régulièrement :
- Classe CSS personnalisée, où vous pouvez agir finement sur l’affichage des différents composants de vos formulaires. Mais si vous voulez jouer avec ces options, il faudra connaître les classes CSS de Gravity Forms. Ou plutôt installer l’extension gratuite CSS Ready Classes for Gravity Forms. Cela vous évitera de regarder la documentation à chaque fois.
- La taille du champ est également un élément récurrent. Vous pourrez ici définir qu’un champ soit de petite taille, de taille moyenne (par défaut), ou encore grand. Cela fera varier la largeur qu’il prendra à l’écran.
Si vous souhaitez vous affranchir du design par défaut de vos formulaires, je vous invite à consulter cet article : Comment styliser les formulaires de Gravity Forms.
Section Avancé

Et pour finir, vous trouverez l’onglet Avancé. Je dois vous avouer que je ne vais pas souvent modifier ses différentes options. En revanche, la toute dernière mérite qu’on lui consacre la section suivante de cet article.
Les logiques conditionnelles
Les logiques conditionnelles sont le plus souvent une fonctionnalité payante dans les extensions de formulaires. Ici, on n’échappe pas à la règle puisque Gravity Forms est payant.
Ce n’est pourtant pas un add-on qu’il faudra acheter en supplément, c’est une fonction native, et elle est très pratique.
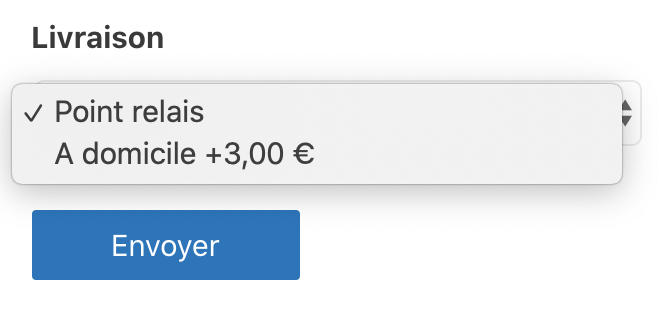
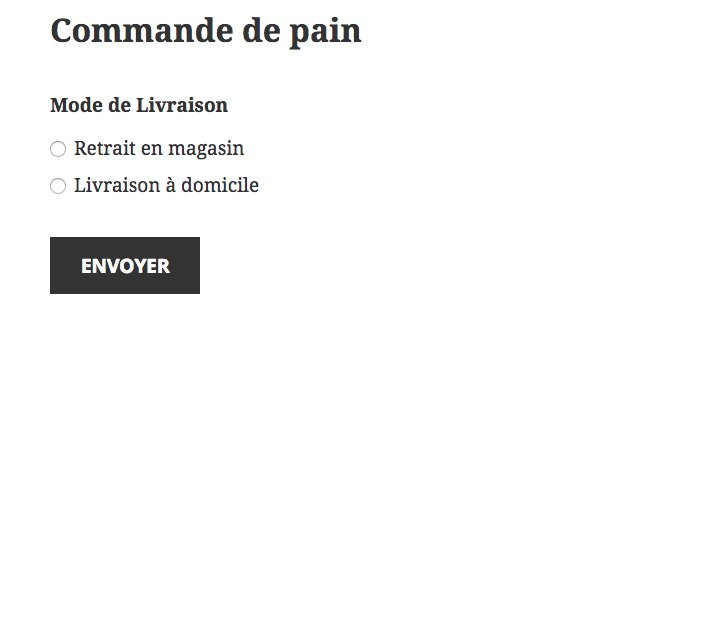
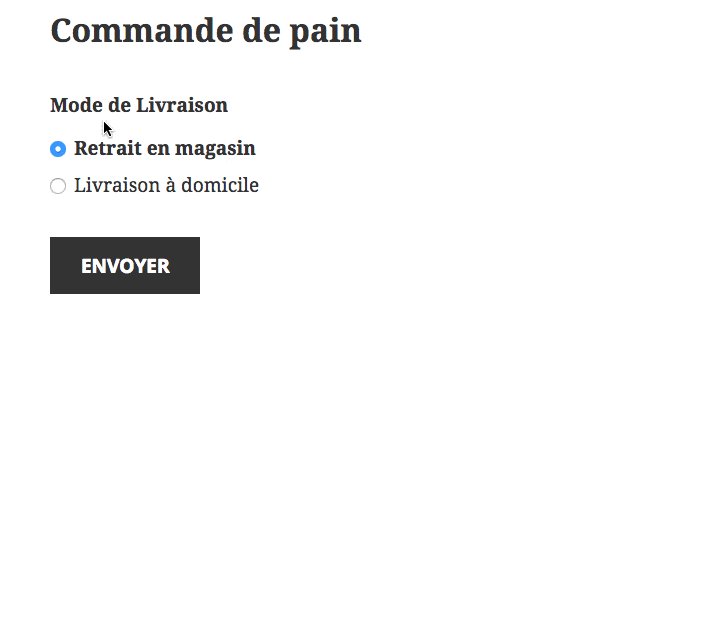
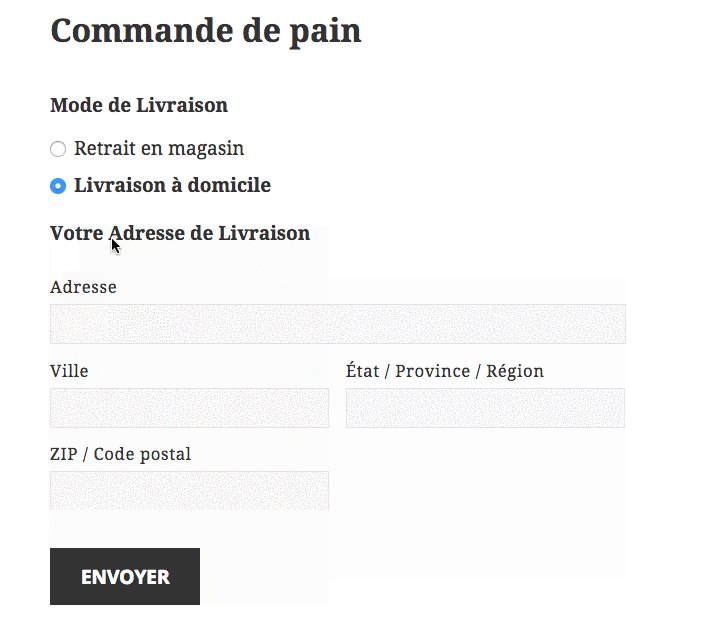
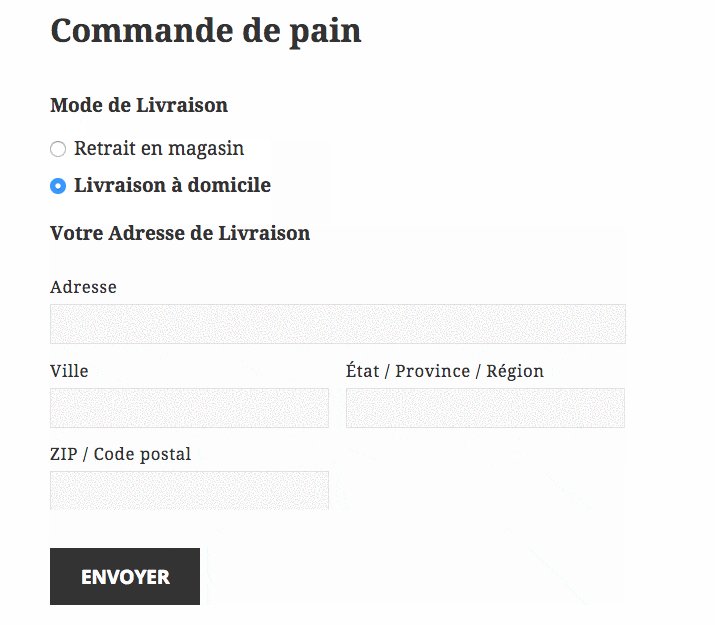
Son fonctionnement est le suivant : elle permet de n’afficher certains champs que si certaines conditions sont remplies. Voici un exemple, si jamais j’étais boulanger avec un service de livraison :
- Si l’internaute me contacte pour une livraison à domicile, je vais lui demander son adresse postale.
- Si, par contre, il vient retirer sa commande en magasin, je n’ai pas besoin de lui demander ces informations. Je ne fais alors pas apparaître le champ.
Regardez donc ce que ça donne pour l’internaute :

Autant vous dire que cette fonctionnalité est très pratique. On peut citer deux grandes raisons :
- Vous pouvez adapter le niveau de détail d’information que vous souhaitez obtenir en fonction des choix de votre visiteur ;
- Et vous pouvez avoir un formulaire pertinent, sans champ inutile, tout en restant « sobre » au premier abord. Ce n’est que si certaines conditions sont remplies que les champs complémentaires apparaissent.
Nous venons donc de voir comment créer et éditer des formulaires. Mais maintenant nous allons voir tous les autres paramètres importants afin de créer des formulaires aux petits oignons.
La gestion, formulaire par formulaire
Maintenant que tous les champs de notre formulaire sont prêts, il faut gérer le comportement de ce dernier lorsqu’on va le compléter.
Voici donc les paramètres que vous trouverez, formulaire par formulaire, qui vont vous permettre de gérer la façon dont les internautes vont interagir.
Réglages d’un formulaire
Les paramètres « généraux » d’un formulaire sont intéressants pour faire un peu de mise en forme (vraiment un peu) et pour gérer l’affichage.

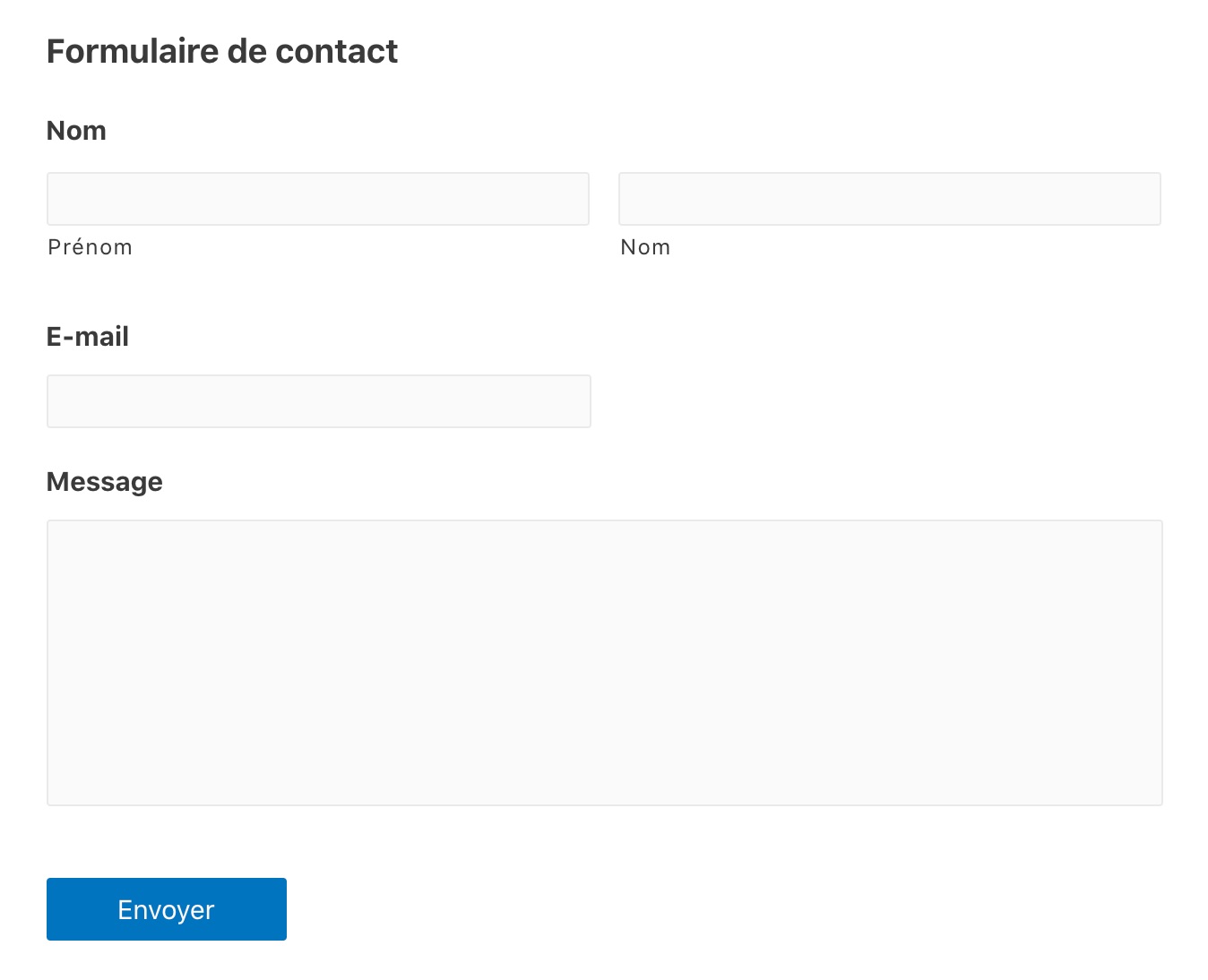
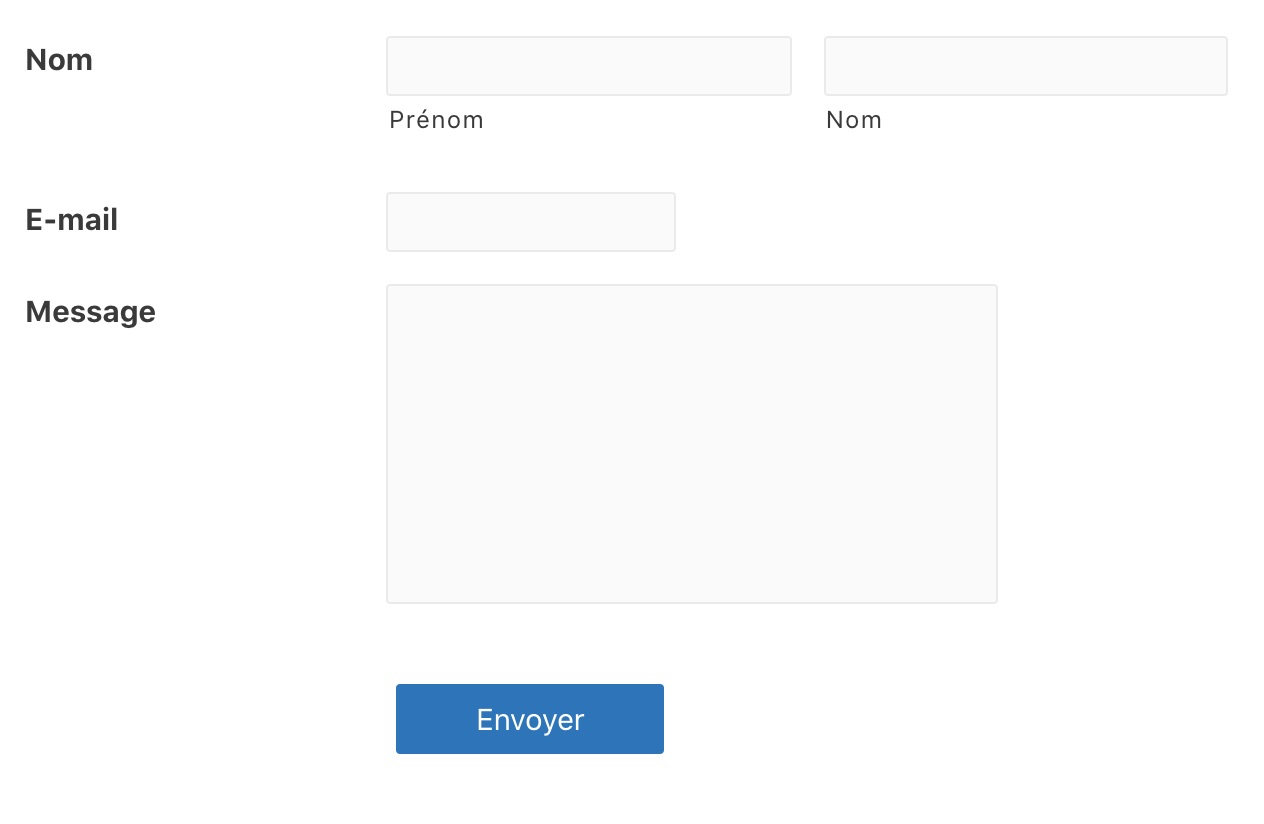
Tout d’abord, on peut personnaliser l’emplacement des libellés. On peut choisir s’ils vont être au-dessus, à gauche, ou encore à droite des champs.
On peut également le faire pour les descriptions des champs (au-dessus ou au-dessous), ainsi que pour les « sous-libellés » (notamment les champs Prénom / Nom).


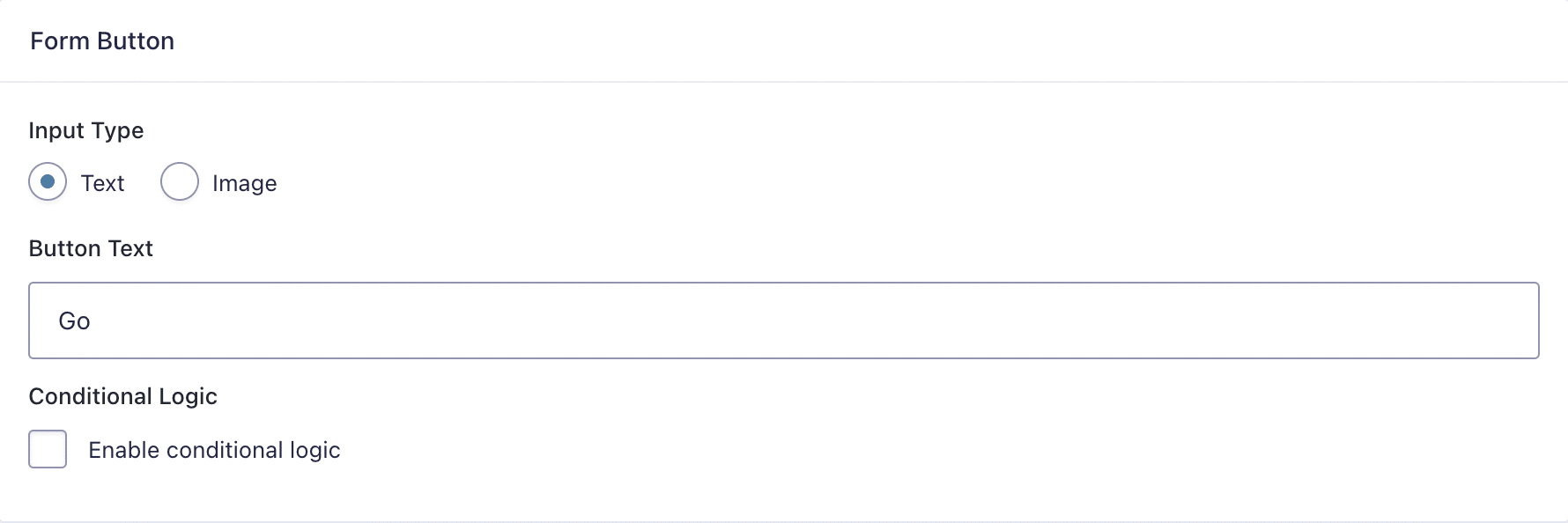
Un autre paramètre important est l’apparence du bouton Envoyer. Vous pouvez :
- soit le laisser en texte, soit mettre une image à la place ;
- soit changer son libellé. Un indice : « envoyer », c’est vraiment aseptisé, on peut faire mieux.

Pour tout vous dire, je préfère modifier l’apparence du bouton en CSS plutôt que de jouer avec une image. Cela demande un peu de technicité (la formation CSS Express d’Alex est là pour ça) mais cela reste plus facilement modifiable.
On peut également créer une logique conditionnelle qui empêchera l’apparition du bouton de fin de formulaire tant que certaines conditions ne seraient pas remplies.
Vous pouvez aussi activer Enregistrer et continuer. Cette fonctionnalité permet à l’internaute de commencer à remplir son formulaire, puis d’y revenir plus tard s’il manque de temps.
On peut aussi jouer avec les restrictions, que ce soit en termes de nombres d’entrées ou de programmation horaire.
Si, par exemple, vous voulez faire un jeu-concours où les 50 premiers gagneront un lot, c’est parfait. Et si en plus vous désirez que le formulaire n’apparaisse que tel jour, à telle heure, alors là vous pouvez utiliser les deux fonctions conjointement.
Vous pouvez aussi indiquer que l’internaute doit être connecté pour pouvoir envoyer le formulaire.
En avant-dernier paramètre, vous pouvez activer « l’anti-spam honeypot » qui va empêcher les robots de vous envoyer de faux messages. Je ne sais pas si ça m’est spécifique, mais même avec l’option désactivée, je n’ai jamais eu de faux messages.
Pour finir, vous pouvez activer les transitions animées. Elles seront notamment utilisées lors de logiques conditionnelles pour faire apparaître joliment les nouveaux champs, cachés jusqu’alors (on a vu ça avec notre exemple de commande de boulanger).
Bon, tout ça c’est bien, mais lorsqu’un internaute complète un formulaire, que se passe-t-il ? C’est là le rôle du paramètre suivant.
Les confirmations
Quand un internaute clique sur le bouton Envoyer (que vous aurez renommé, pour l’adapter à la nature du formulaire), il peut se passer deux choses :
- Soit les champs disparaissent et un message de confirmation arrive à la place ;
- Soit l’internaute est redirigé vers une autre page.
Gravity Forms nous permet de le gérer au travers des confirmations et vous pouvez en avoir plusieurs.
Plusieurs ? Eh bien oui, en utilisant des logiques conditionnelles (là encore), vous pourrez définir que si un visiteur a choisi telle option, il sera redirigé sur telle page. Et s’il a choisi l’autre… (roulement de tambours), il sera redirigé sur une autre page.

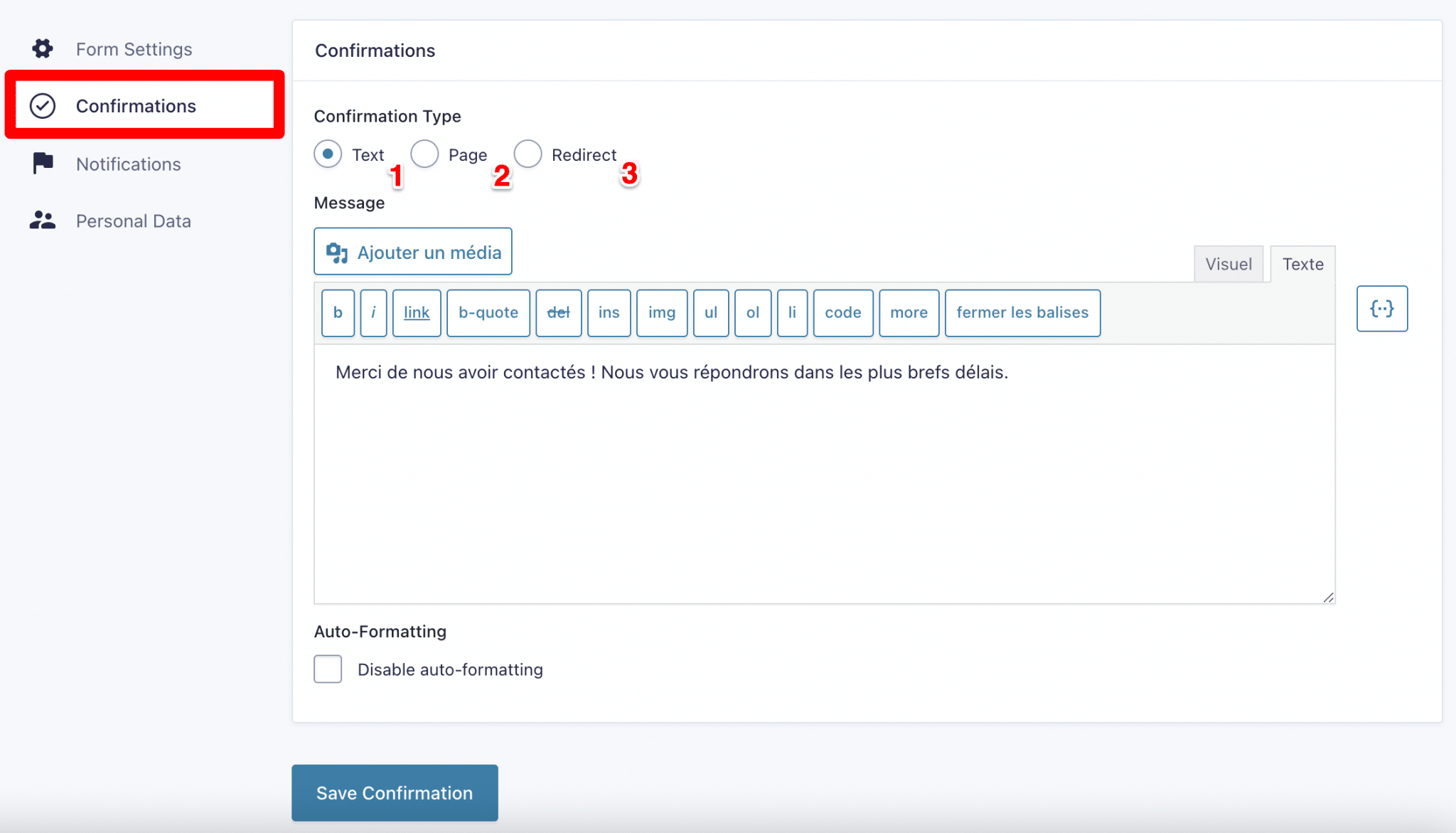
Il existe 3 types de confirmations possibles :
- Texte, où vous pourrez personnaliser le message qui apparaîtra, une fois le formulaire envoyé.
- Page, où vous pourrez choisir la page de votre site où l’internaute sera redirigé.
- Redirection, où cette fois-ci vous pourrez préciser n’importe quelle URL. Même une qui ne serait pas sur votre site. À utiliser avec parcimonie tout de même : il serait bizarre d’être renvoyé sur un autre site lorsque l’on remplit un formulaire.
Je suis un très grand utilisateur du mode « Page » pour tout vous dire : j’aime pouvoir créer une page de remerciement spéciale à chaque formulaire.
Ça m’est également utile pour donner l’accès à certaines ressources (des programmes de formation par exemple) qui ne sont disponibles que pour les personnes qui m’ont laissé leurs coordonnées.
Bon, on a vu ce qu’il se passait lorsqu’un formulaire était envoyé, mais il y a encore un point important : les messages d’alerte que vous allez recevoir (et ceux que vous allez envoyer à la personne qui vient de vous contacter).
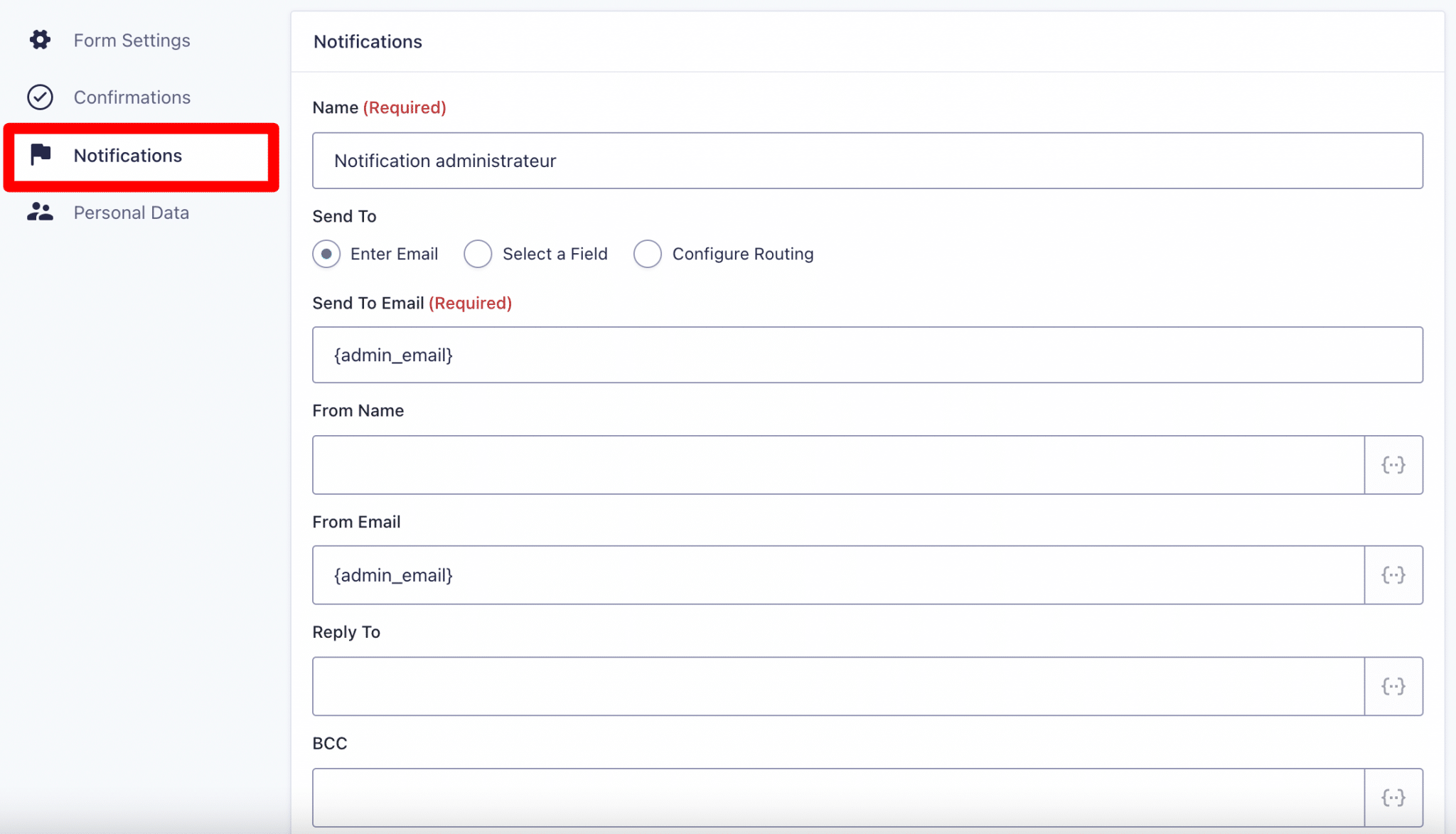
Les notifications
Cela se gère dans la partie Notifications des réglages du plugin. Et là encore, vous pouvez en avoir plusieurs. Soit pour créer des notifications doubles, soit pour utiliser des logiques conditionnelles.
C’est un cas que j’ai eu avec un client qui gère une présence nationale. Si l’internaute est localisé dans la Haute-Garonne par exemple, on va le deviner au travers de son code postal. Et pour tous les codes postaux compris entre 31000 et 31999, on enverra une notification au commercial concerné.
Je ne vous cache pas que c’est un peu lourd à gérer le jour où il faut faire tous les départements un par un (la fonction « dupliquer » prend tout son sens), mais ensuite on a un système aux petits oignons.
On peut aussi imaginer envoyer une notification à l’internaute pour qu’il ait une copie de sa demande. Et coupler ça avec une case à cocher en fin de formulaire intitulée « je veux recevoir une copie du formulaire par e-mail ». Ensuite on relie le tout avec une logique conditionnelle et le tour est joué.
On a ensuite à notre disposition tous les paramètres pour composer l’e-mail de notification. Le sujet du mail, l’émetteur, le destinataire, d’éventuelles personnes en copie cachée… On a tout.
On peut même récupérer les informations des champs pour remplir ces paramètres-là.

C’est bon, nous avons paramétré les notifications et elles nous parviendront par e-mail. Mais on peut également les consulter directement dans le tableau de bord.
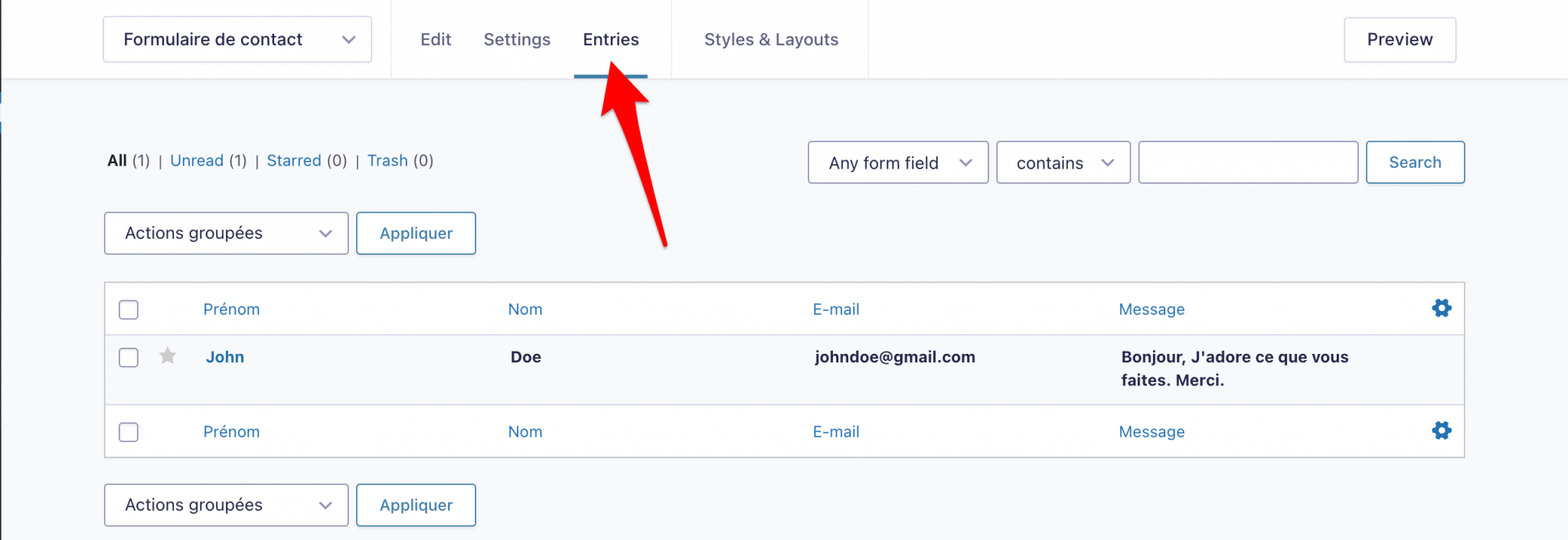
La consultation des messages dans WordPress
C’est une fonctionnalité bien pratique et proposée par défaut dans Gravity Forms : vous pouvez consulter dans une même interface toutes les entrées que vous aurez reçues. Et ce, formulaire par formulaire.
Pour cela, allez dans Formulaires > Entrées et vous aurez une liste de toutes les soumissions. On peut ensuite changer de formulaire grâce à la liste déroulante présente en haut à gauche, au niveau du titre du formulaire (sur l’exemple, Formulaire de contact).

Relativisons : il ne s’agit là que de consulter des archives, vous aurez probablement déjà eu toutes les notifications dans votre boîte de réception auparavant !
On est presque prêts maintenant, le formulaire est bien configuré et il ne nous manque qu’une chose : que vos visiteurs l’utilisent.
Pour cela, il va falloir le faire apparaître sur votre site.
Intégrer les formulaires sur votre site
Deux emplacements sont possibles pour vos formulaires : dans le contenu, ou dans un widget. Découvrez les deux façons de faire.
Intégration dans les pages (et tout autre type de contenu)
Commençons par une insertion dans le contenu et notamment dans une page « Contact » par exemple. C’est quand même le cas le plus courant.
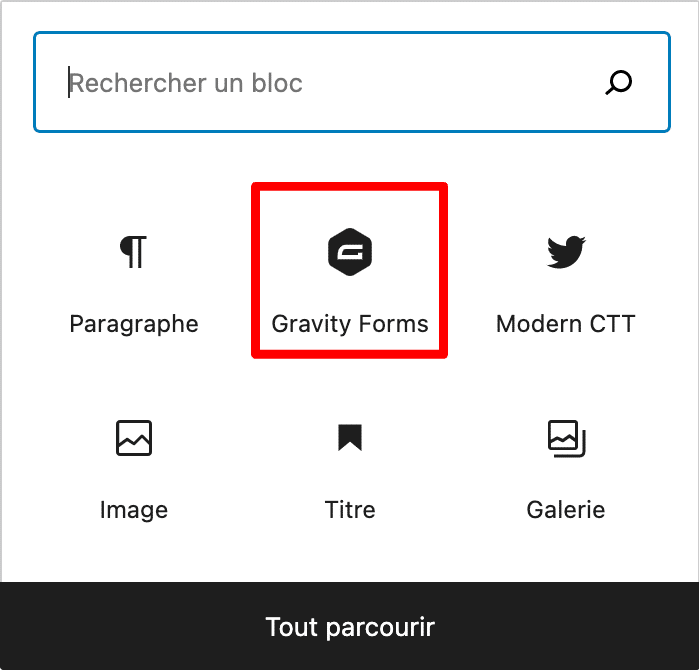
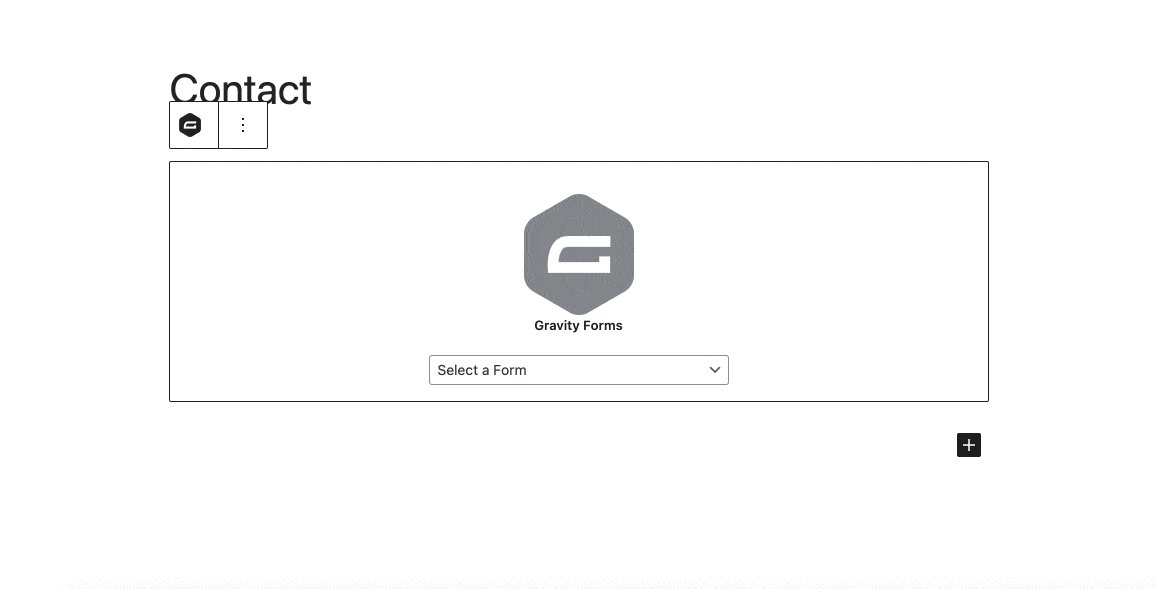
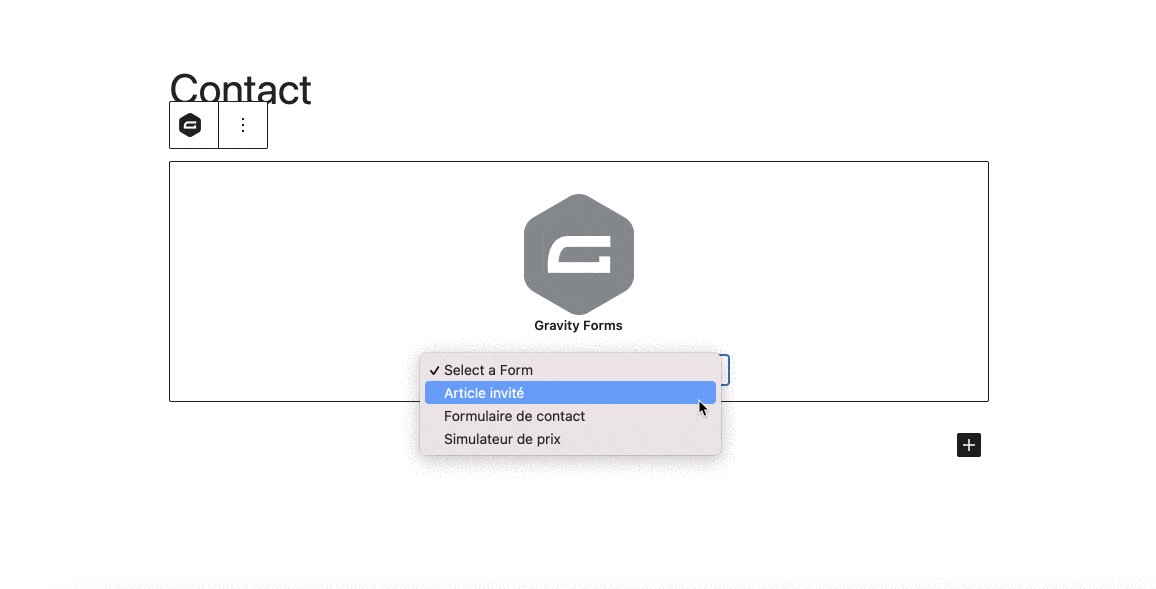
Allez donc dans votre page comme vous le feriez d’habitude, puis sélectionnez le bloc Gutenberg appelé Formulaire.

Gutenberg étant l’éditeur natif par défaut de WordPress depuis l’apparition de sa version 5.0, on vous fait logiquement une démonstration avec lui. Cependant, Gravity Forms s’utilise aussi sans problème avec l’ancien éditeur de WordPress (TinyMCE).
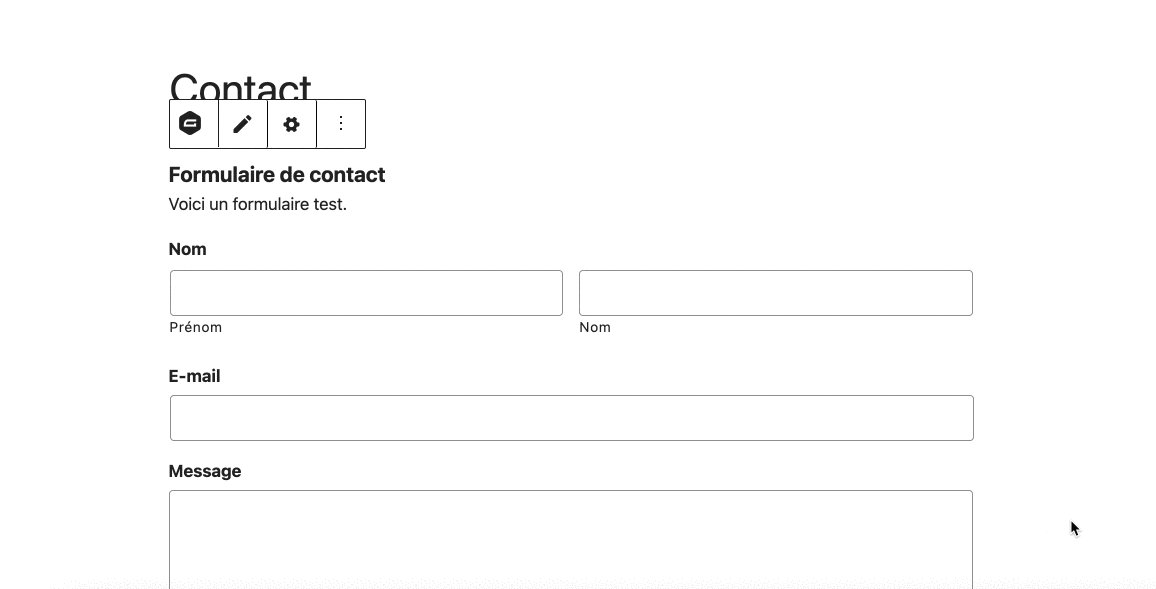
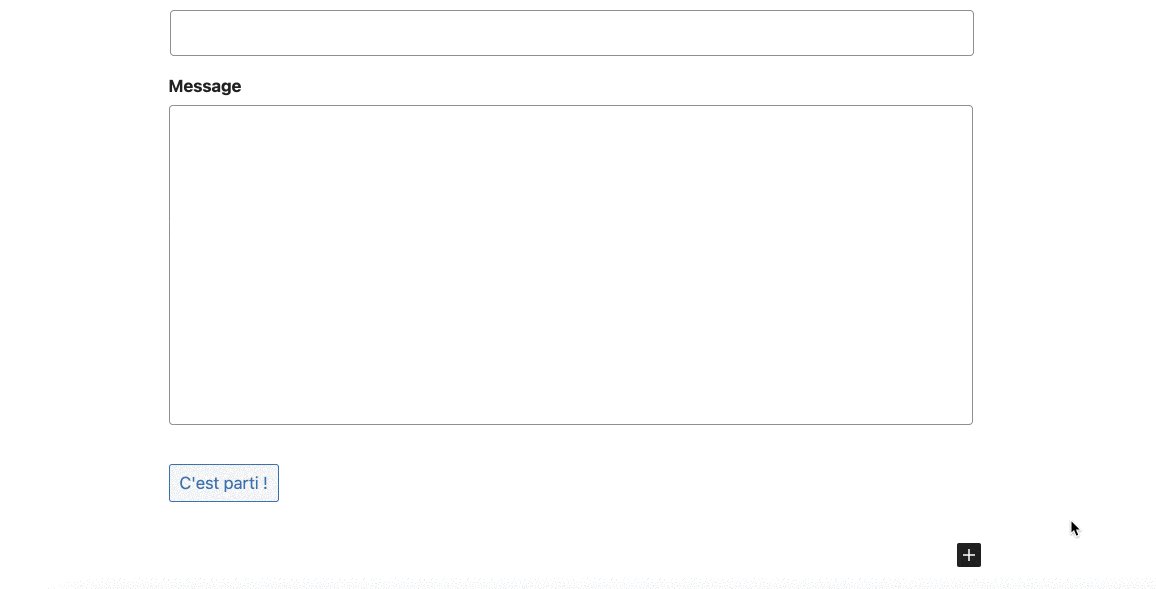
En cliquant dessus, vous pourrez ensuite sélectionner le formulaire de votre choix, puis ses champs apparaîtront au sein de votre éditeur.

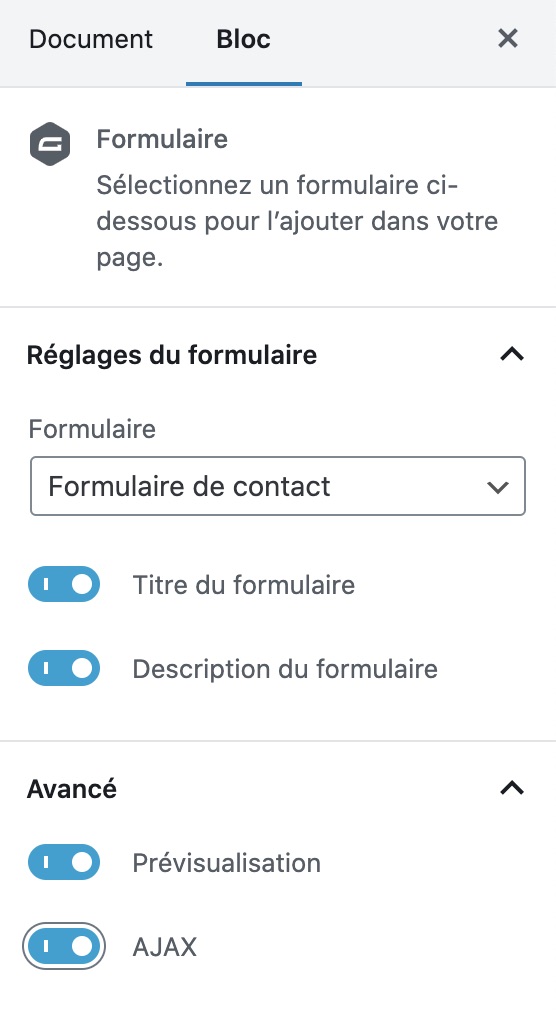
Au niveau des réglages du bloc Gutenberg, vous serez en mesure d’activer ou non certaines options.
Vous pourrez par exemple afficher le titre ou la description (que vous aurez paramétré au préalable), ou vous pourrez encore activer l’AJAX.
Cela signifie que si jamais il y a une erreur dans un champ ou que l’internaute valide son formulaire, il n’y aura pas besoin de recharger la page. C’est donc une expérience utilisateur plus sympathique.

Il y a une petite limite, cependant : si vous utilisez un captcha, vous ne pourrez pas utiliser cette fonction.
Mais au delà des formulaires au sein du corps d’une page, on peut également les avoir dans une barre latérale (sidebar) ou au sein d’un pied de page (footer). Et devinez comment ?
Intégration d’un formulaire Gravity Forms dans un widget
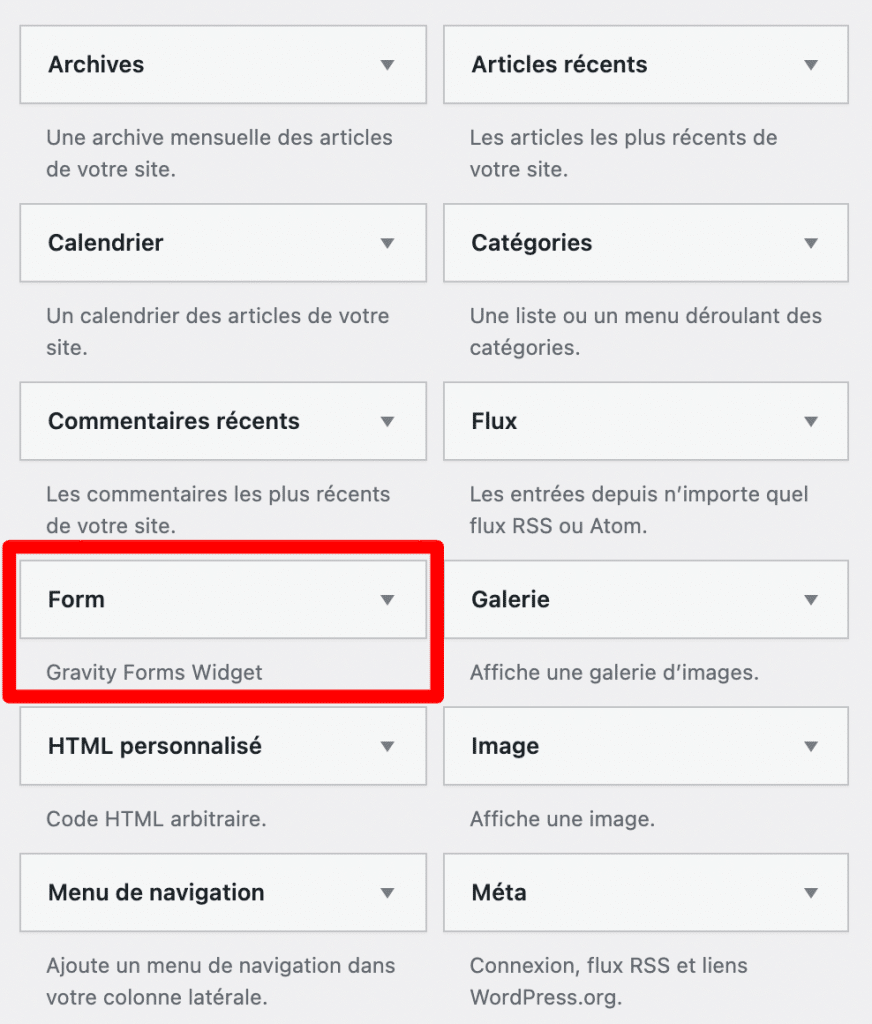
Si vous allez dans Apparence > Widgets, vous verrez qu’il y a un nouveau widget, sobrement intitulé Formulaire.

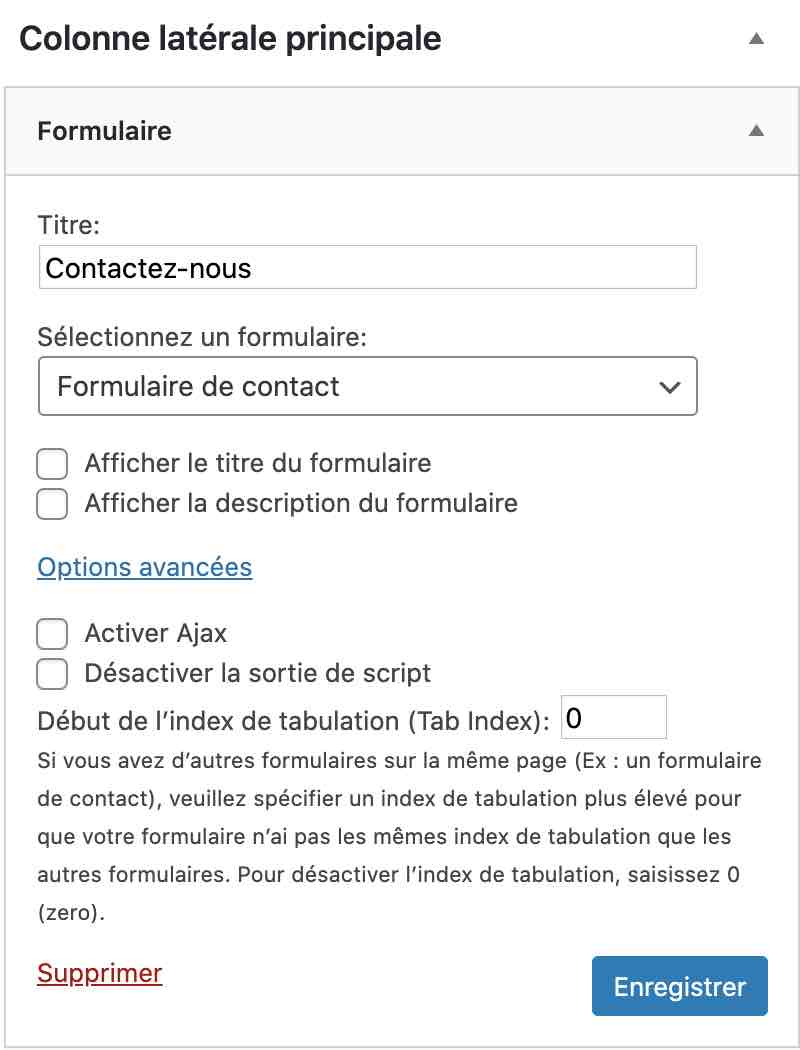
Vous pouvez alors le faire glisser dans la zone de widgets de votre choix et vous aurez des options similaires à l’insertion dans une page.
Vous choisirez le formulaire en question, ajouterez un titre de widget, afficherez le titre du formulaire ou encore la description. Là encore, vous pourrez activer l’AJAX dans les options avancées.

Une option très intéressante est incluse : celle de gérer l’index de tabulation. Dit comme ça, ce n’est pas très parlant. Mais en fait, c’est très pratique.
Lorsque vous avez deux formulaires sur une même page – disons un formulaire de contact et un pour s’abonner à la newsletter en pied de page – un conflit apparaît. Si vous utilisez la touche « Tab » de votre clavier, vous n’irez pas d’un champ à l’autre comme vous l’imaginez, mais d’un formulaire à un autre.
Et c’est très frustrant ! D’où cet index de tabulation où vous pourrez donner un chiffre différent. Par exemple « 2 ». Histoire que le formulaire de contact de votre page soit à 1 et que sa valeur soit différente du formulaire en widget. Ainsi, plus de conflit !
Voici la fin de la prise en main, il ne nous reste qu’un détail pour finir cette présentation de Gravity Forms : son prix.
Se procurer Gravity Forms
Je vous l’ai dit tout à l’heure, il faudra forcément mettre la main à la poche pour utiliser toutes les fonctionnalités de Gravity Forms. C’est sa particularité. Mais par contre vous en aurez pour votre argent.
À côté de ça, j’ai testé les extensions disponibles sur CodeCanyon (dans le comparatif sur les plugins de formulaire), et malgré qu’il faille payer dès le début également, elles ne lui arrivent pas à la cheville.
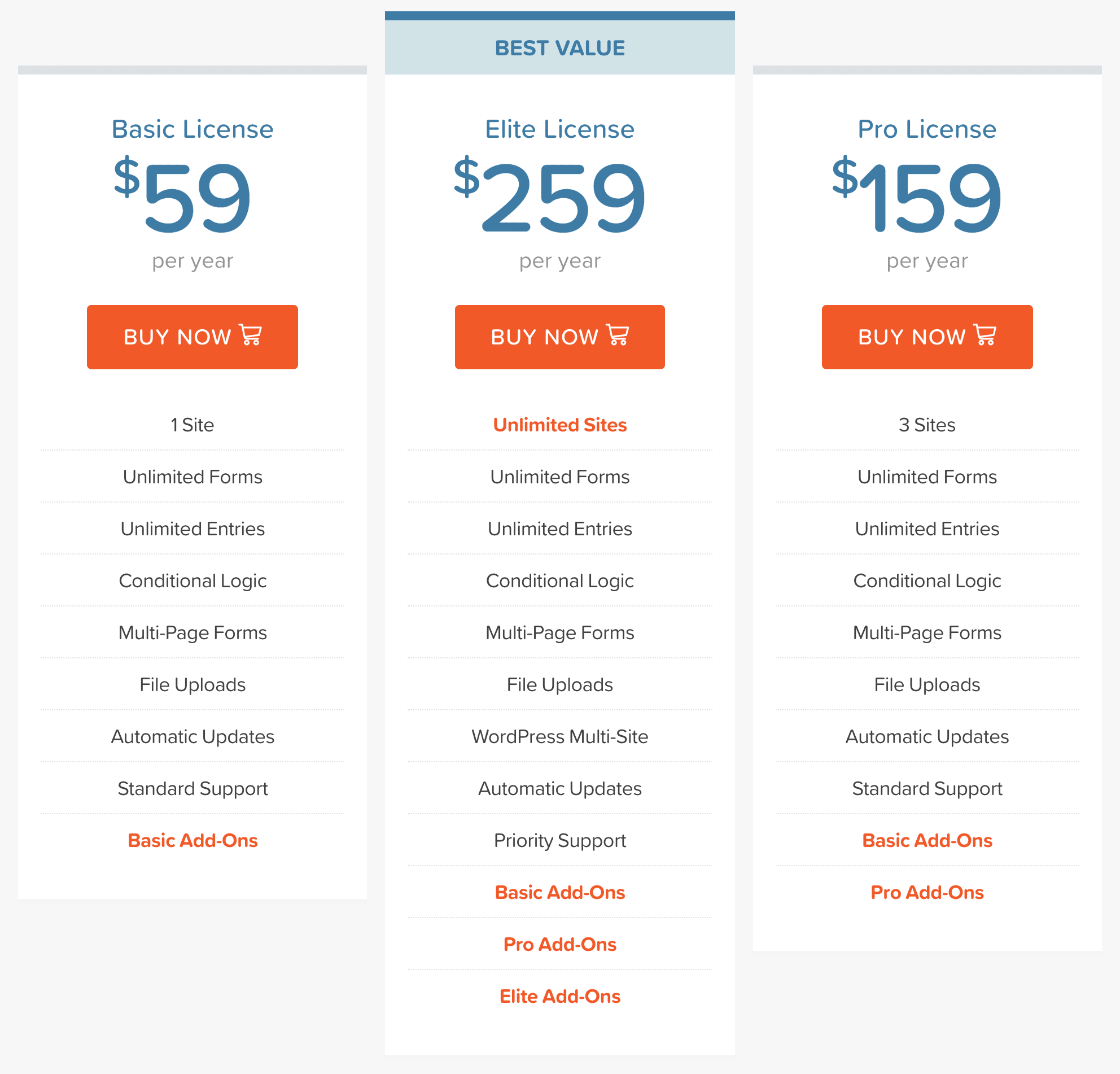
Gravity Forms propose ces trois offres :
- La licence « Basic » à 59 $ (environ 48 €). Elle n’est valable que pour un seul site et vous donne accès aux add-ons Basic. Ces add-ons permettent d’intégrer Gravity Forms à des services d’emailing (Mailchimp, ActiveCampaign, AWeber etc.) pour gérer l’abonnement à une newsletter. En gros, une licence Basic permet d’utiliser GF pour gérer vos formulaires de contact, de devis, accueillir des articles invités ou faire des simulateurs de prix. Mais pas beaucoup plus.
- La licence « Pro » à 159 $ (environ 130 €). Valable pour 3 sites, elle donne accès aux add-ons Basic et Pro. Parmi les add-ons Pro, on notera la possibilité d’intégrer Gravity Forms à un CRM (Agile CRM, Capsule CRM), ou encore de le lier à Dropbox.
- La licence « Elite » à 259 $ (environ 212 €). Il s’agit de la formule la plus chère et la plus complète. Vous avez la possibilité d’utiliser Gravity Forms sur autant de sites que vous le souhaitez, c’est illimité. Et en plus des add-ons Basic et Pro, vous avez aussi accès aux add-ons Elite. Vous pourrez ainsi utiliser l’extension pour faire des sondages, des questionnaires, du petit e-commerce et de l’automatisation vers d’autres services.

Ces trois formules vous donnent l’accès aux mises à jour et au support pendant un an.
Si vous êtes convaincu que c’est l’extension qu’il vous faut, alors vous pouvez cliquer sur le bouton ci-dessous pour aller l’acheter.
Consulter le site officiel de Gravity Forms :
Pour conclure : je ne peux plus me passer de Gravity Forms
J’ai longtemps été limité dans ce que je proposais à mes clients concernant les formulaires. C’était très frustrant…
Je n’étais pas vraiment à l’aise à l’idée de débourser 200 $ (environ 164 €) pour un seul plugin. Mais j’ai finalement sauté le pas et je ne le regrette pas.
Depuis, je sais que je n’ai plus de limites du côté des formulaires et le coût est finalement amorti en fonction du nombre de projets sur lesquels je travaille. C’est presque comme si mes clients me payaient la licence chaque année finalement !
C’est pourquoi je vous conseille vraiment d’investir dans Gravity Forms si vous souhaitez faire de bons formulaires. Et à terme, c’est même une « petite » dépense à côté de la sérénité et de la qualité des formulaires que vous pourrez réaliser.
J’espère que ce « tour du propriétaire » s’est montré à la hauteur de vos attentes.
Assez parlé de mon adulation pour ce plugin, maintenant c’est à votre tour ! Si vous utilisez déjà Gravity Forms, qu’est-ce que vous en pensez ? Est-ce que vous êtes satisfait ? Est-ce que vous comptez le garder ad vitam aeternam ?
Et si jamais vous ne l’avez pas encore, avez-vous maintenant envie de l’acheter ? Ou quelque chose ne vous plait pas ?
Comme d’habitude, la conversation continue en commentaires !

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?













Merci Nicolas pour cette présentation intéressante et particulièrement complète.
L’outil a l’air complet et simple à prendre en main.
Questions :
– Peut-on envoyer plusieurs e-mails au moment du send ? (mail destinataire plus récépissé utilisateur par exemple) ?
– Les mails envoyé sont-ils customisables, en Html (pour une entête ou autre) avec des balises {nom} etc ?
– Est il possible en plus du dispositif d’enregistrement des envois de lier les envois à une table de base de données à part (comme le propose certains outils sur d’autres CMS) ?
– Les fichiers uploadé sont ils conservés sur le serveur ? Sont ils obligatoirement envoyés en pièces jointes ?
– Le visibility hidden/visible est il proposé pour les champs ? par exemple dans un menu déroulant si tel item est choisi alors un champs supplémentaire caché apparait (exemple : comment nous avez-vous connu : presse/ télévision/ radio…/autre, si « autre choisi » un champ supplémentaire permet de préciser).
Les questions sont précises mais répondent à des besoins courants qui pourraient en intéresser d’autres et accessoirement me permettraient de faire mon choix, la licence est raisonnable en production, mais un peu élevé « juste pour voir ce qu’il y a sous le capot » 😉
Merci.
Salut Alex,
Nicolas m’a dit qu’il devait faire quelques recherches pour te répondre précisément. Comme tu as posé plusieurs questions, il va revenir vers toi d’ici quelque temps 🙂
À bientôt
Alex
Alex,
Comme Alex t’a prévenu, il me fallait faire des recherches complémentaires pour te répondre à 100% et je n’avais pas spécialement le temps hier. Tu ne m’as pas épargné avec tes questions !
Mais bon, prenons les points un par un :
– On peut effectivement envoyer plusieurs notifications en même temps, on a vraiment la main dessus
– Quant au contenu du message, il est totalement personnalisable. C’est à dire que c’est une interface d’édition WordPress et qu’on peut appeler chacun des champs lorsqu’on le souhaite.
– Pour ce qui est de l’envoi des entrées de formulaire sur une autre base de données, là je ne saurai pas répondre. Quel usage as-tu en tête ? Et si quelqu’un le sait, je ne suis pas contre un coup de main !
– Les fichiers uploadés vont tout droit dans /wp-content/uploads/gravity-forms/. Ils ne sont pas en pièce-jointe, on a cependant un lien hypertexte pour les récupérer.
– On n’a pas besoin de jouer avec du hidden/visible pour gérer le cas du “Autre”. Les boutons radio le proposent de base. Et au pire, on peut jouer avec les conditions logiques pour faire apparaître un champ complémentaire dans le cas où l’on utiliserait les cases à cocher et que “Autre” a été sélectionné. Ça se fait facilement en fait.
J’espère que ces réponses pourront te guider et aider tous ceux se posent ces questions. Si vous en avez d’autres, n’hésitez pas !
Bonjour,
pour répondre à Alex sur la question du stockage des données dans une autre base de données, c’est faisable, mais pas nativement.
Il te faut développer un plugin pour GF qui le fasse.
Pour l’avoir fait ça n’est pas compliqué et ça marche super bien.
je te conseille de regarder dans la doc pour les GFFeedAddon :
https://www.gravityhelp.com/documentation/article/gffeedaddon/
Bonjour,
Grâce à l’API de Gravity Form, tu dois pouvoir relier à d’autres bases de données. Le site de GF propose beaucoup d’add-ons dans la version développeur qui est couteuse dont l’add-on “Zapier” qui te permettra peut être de relier avec l’API de ta base de données.
https://zapier.com/zapbook/gravity-forms/
moi j’espère pouvoir le relier prochainement à Sellsy CRM ….d’API à API…. sans Zapier car il n’y a pas 🙁
bravo nicolas
j’utilise aussi gravity pour 2 sites
j’avais besoin pour un site d’inscription a des compétitions ou rando VTT d’afficher la liste des inscrits au fur et a mesure des inscriptions sur une page wordpress sur le site
je n’ai pas trouver de solution
si vous avez un truc , je suis preneur
amicalement
Bonjour Gilles,
J’ai récemment fait un système qui doit s’y apparenter : on reçoit des dossiers de candidatures pour des trophées et il faut récupérer toutes les entrées pour les lister. Et même les trier par catégorie.
J’ai pas encore fini tout mon process mais je peux déjà vous dire que ça me donne le résultat escompté avec Gravity View. L’add-on permet de récupérer toutes les entrées de GF et d’en faire quasiment tout ce que l’on veut.
La première manipulation est un peu laborieuse mais une fois qu’on comprend, ça devient un outil formidable.
@Nicolas : Merci pour ces réponses rapides et précises. C’est parfait.
En ce qui concerne l’inscription en BDD je parlais d’une simple écriture sur une table à part (même BDD), c’est assez classique en CMS.
Cela permet d’isoler et de blinder les enregistrements pour par exemple y associer un script php d’export xls sans forcément donner la main à ton client/interlocuteur sur le plug-in voire sur le WP. L’exemple qui me vient à l’esprit serait par exemple l’inscription à un événement ou à une mailing liste etc… Pour certains formulaires un peu sensibles (participations à un concours photos par exemple) , un triple enregistrement (mail + enregistrement plugin + enregistrement table hors WP) est quelque fois intéressant, pour ne pas dire rassurant.
C’est un détail de toute façon que l’on doit pouvoir contourner, tes réponses m’ont convaincu.
Merci.
Alex
Alex,
Le fonctionnement dont tu me parles me fait passer à Zapier : il permet de venir prendre toutes les entrées et de les copier dans un tableur Google par exemple.
C’est un cas que je traiterai dans mon prochain article mais le point que tu as soulevé est intéressant. Ne serait-ce que pour une question d’organisation et de processus.
Je gère un gros concours national en ce moment et on est bien contents de pouvoir tout exporter automatiquement vers un tableur qui devient notre tableau de bord.
Content d’avoir pu répondre à tes interrogations !
A bientôt
Super article, écrire un article aussi complet sur un plugin de formulaire, chapeau !
J’aurais une question : peut-on créer ce type de formulaires avec Gravity Forms ? http://postimg.org/image/cdoczdy6h/
Insérer des images comme ça.
Merci beaucoup 🙂
Bonjour David,
À ma connaissance, on ne pourra pas faire une telle chose “out of the box”.
Cependant je vois une façon de le faire qui n’est pas bien compliquée, juste un peu plus contraignante :
– On utilise un champ HTML pour insérer nos images et les numéroter ;
– Puis dans la question juste en dessous, on utilise des cases à cocher qui font référence à ces numéros.
Maintenant si quelqu’un d’autre voit une autre façon de le faire, plus proche de ton exemple, je suis preneur !
Bonjour,
D’après la réponse du support il est possible de mettre une balise “img” en tant que label d’une checkbox dans GF :
https://www.gravityhelp.com/forums/topic/can-gf-use-images-to-make-form-selections
Bonjour à tous,
Merci pour cet article détaillé et fort intéressant, ça m’a déjà permis de faire la liaison avec Zapier dont j’ignorais encore l’existence.
Je suis en train de plancher sur la création d’un formulaire pour la réservation de repas.
J’aurais besoin d’un contrôle de quantité. Je m’explique : j’ai une réservation pour 10 personnes par exemple et j’ai un choix entre 3 menus. Mais parfois, les gens choisissent plus de menus qu’il n’y a de personnes inscrites. J’aurais donc besoin d’une alerte du type “Attention, le nombre de menus ne correspond pas au nombre de personnes inscrites. J’imagine qu’il faut passer par du javascript mais je ne sais pas comment m’y prendre. Je vous remercie par avance pour votre aide.
Bon week-end à tous,
Valérie
Bonjour Valérie,
Je viens d’expérimenter avec le contrôle de quantité en utilisant plusieurs méthodes mais je n’ai pas réussi à tomber sur un résultat convenable.
Les conditions logiques ne marchent pas entre plusieurs champs.
Mon idée de départ était de demander le nombre de couverts puis de demander le nombre de repas différents. Enfin il était question de comparer le total des repas commandés avec le nombre de couverts pour savoir si le compte est bon.
Mais hélas, cela ne marche pas, ce n’est pas possible en l’état.
Si quelqu’un a une solution, je suis preneur !
Bonjour David,
Un peu en retard; je pense pas que ce soit possible avec Gravity Forms. Car j’ai pas réussi à le faire avec Gravity. Mais j’ai trouvé un autre plugin qui peut faire ça à travers un ami c’est WP WonderForm ==> https://wordpress.org/plugins/wp-wonderform/
Bonjour Nicolas,
Merci pour cet article complet sur ses fonctionnalités.
Je découvre ce plugin et je suis impressionné par les possibilités qu’il offre.
J’ai néanmoins une petite question.
Je travail sur un formulaire d’achat de saut en parachute et je dois créer un numéro unique de bon de commande. Sais tu s’il est possible d’avoir cette information en natif ou si ça passe par un nouvel add-on?
Merci d’avance pour ta réponse
Bonjour Maxime,
C’est dans mon prochain article que je vais commencer à parler des possibilités “avancées” de Gravity Forms, notamment au travers des add-ons. Ce côté “petit” e-commerce en fait partie.
Mais je peux déjà te donner la réponse et c’est une astuce toute simple : dans le formulaire on peut ajouter un champ caché qui va se remplir tout seul avec l’ID de “l’entrée”. L’entrée c’est le nom qu’on doit à chaque soumission de formulaire.
Nativement, GravityForms les numérote tout seul de façon incrémentale. La première entrée aura pour ID 1 et on passe ensuite à 2, 3, 4… Si cette numérotation te convient alors c’est parfait.
Dans les paramètres du champ caché, il faudra aller dans l’onglet “Avance” et dans la valeur par défaut, sélectionner {entry_id}.
Cela veut donc dire que les notifications (que ce soit du côté du centre de saut en parachute ou du côté des clients) pourront facilement afficher ce numéro.
On peut rajouter à ce système une liaison Zapier qui va remplir un tableur Google et on a là un super tableau de bord, ultra simple pour gérer et pointer les prestations réalisées.
Est-ce que ce fonctionnement te conviendrait ?
Ok super je vais suivre avec intérêt ce prochain article!
Oui je pense que l’astuce avec le champ caché peut être intéressante dans la mesure ou je peux ajouter un ou plusieurs chiffres avant l’id du message. ça fera plus crédible d’avoir un numéro de commande du type : 2003771 que : 1,2,3 🙂
Même si le début du numéro est toujours identique ça me semble mieux pour le client.
Je vais creuser aussi les services de Zapier ça ma l’air pas mal.
En tout cas ce plugin est une super découverte et je pense que je vais l’adopter pour pas mal de projets.
Par effet rebond votre blog est aussi une chouette découverte 🙂
Merci pour la réponse complète et rapide!
A bientôt.
M.
Maxime,
Tu peux effectivement ajouter tous les numéros que tu souhaites en amont et ça marchera.
Et si cet article t’a plu, je pense que tu ne seras pas déçu par tout ce qu’on a dans les cartons pour les mois à venir !
À très bientôt
Et tant que j’y pense, Gravity Forms pourrait être utilisé pour ton besoin mais on peut aussi imaginer des systèmes bien plus complexes. Tout dépend du niveau d’organisation du client ensuite.
Mais on pourrait tout aussi bien utiliser un système e-commerce associé avec un plugin de “booking” pour que les clients puissent même réserver leur jour / heure de saut en parachute.
On peut imaginer un combo WooCommerce + Bookings ou encore Easy Digital Downloads + EDD Event Tickets + The Events Calendar.
À toi de voir jusqu’où tu veux aller !
Oui c’était mon choix de départ booking, mais ça correspond à une évolution futur du site vers une centrale de reservation, pour le moment la logistique derrière ne suit pas encore.:) le blocage viens plutôt du client.
merci pour le retour sur le sujet! J’en prend bonne note!
Bonjour,
Pouvez vous me dire s’il est possible une fois le formulaire rempli par l’utilisateur de rediriger vers une page de texte unique avec des champs personnalisés en fonction des choix faits sur le formulaire.
Je m’explique. Je veux créer des fiches de recommandation pré établies mais personnalisées à chaque visiteur.
J’ai besoin de 2 choses :
– une orientation vers la bonne page en fonction des réponses faites.
(ex : je coche dans un onglet “type de programme” le choix “renforcement musculaire” et à la fin an fonction de cette réponse ça me renvoit sur la page concernée)
– une personnalisation du texte de la page avec les réponses du visiteur.
Pensez vous que je puisse réaliser ceci avec Gravity Forms aisément ?
Merci par avance de prendre quelques instants pour me répondre.
Cordialement
Bonjour Lorent,
Le système que vous avez en tête est tout à fait possible mais le plus compliqué sera d’afficher ces valeurs dans le corps du texte. Pour cela il faudra mettre les mains dans le cambouis.
Voici deux liens qui vont vous permettre d’appréhender le processus :
– https://www.gravityhelp.com/documentation/article/using-confirmation-query-strings-to-populate-a-form-based-on-another-submission/
– http://wordpress.stackexchange.com/questions/111376/use-query-string-in-url-to-display-content-on-the-page
Waow, superbe tutoriel qui a réussi à m’expliquer de façon simple les fonctionnalités de Gravity Forms !
J’ai cependant en question :
J’ai acheté la licence Personal afin de créer un formulaire d’inscription à un événement particulier. Comment est-ce que je peux envoyer un mail de confirmation au participant, plutôt qu’atterrir sur une page ?
Merci d’avance
Bonjour Reggie,
L’email de confirmation va se trouver dans la section “Notifications” quand la redirection à laquelle tu fais référence se trouve dans “Confirmations”.
Il suffit juste de créer une nouvelle notification et de la configurer de telle sorte qu’elle parte à l’adresse email que ton participant aura entré.
Bonne continuation avec Gravity Forms !
Bonjour à tous,
je reviens sur ma question au sujet des contrôles de quantité. J’ai réussi à le mettre en oeuvre en détournant ce snippet : http://gravitywiz.com/gravity-forms-require-unique-values-for-different-fields/.
J’avais juste un problème avec l’id du formulaire qui n’était pas pris en compte dans le code. J’ai réussi à le modifier et tout fonctionne. Donc si ça intéresse quelqu’un, je peux expliquer comment j’ai procédé.
Valérie
Bonjour,
Merci super article.
J’ai une question, je commence maintenant à bien me familiariser avec GF, mais j’aimerais mettre en place un système de choix de la commune en fonction du code postal tapé. Et j’aimerais justement, que la commune soit proposé dans une listebox. J’ai une base des commune de France en csv et sql. Mais comment remplir cette listebox?
Exemple quelqu’un tape 69510, et la tu as le choix entre µMEssimy, Yzeron…etc
Et ce système est pour que l’internaute ne le saisisse pas seul, pour éviter les fautes d’orthographe. Car je dois récupérer le nom de la commune pour un traitement conditionnel dans Gravity PDF (en php).
Merci d’avance.
Alors là Ammar tu me poses une colle.
Je n’ai jamais eu à aller jusque là et je ne saurais pas le faire.
Désolé de ne pas pouvoir t’aider !
Je commençais à réfléchir ce genre de choses parce que les gens remplissent vraiment les formulaires de façon fantaisiste et comme il s’agit de données transmises aux autorités en cas de contrôle on ne peut pas se permettre de collecter n’importe quoi. Je viens de tomber sur cet add-on : http://demo.geomywp.com/gravity-forms-geolocation-single-address-field/ , je trouve ça vraiment intéressant pour remplir en automatique l’adresse des gens.
En démo à cette adresse : http://demo.geomywp.com/gravity-forms-geolocation-single-address-field/
Pour la demande initiale, je continue de chercher.
Valérie
Merci pour vos réponses.
Mon collègue est tombé sur ce plugin.
Je vais étudier cette piste, mais actuellement j’essaie de le faire en php, jquery et Ajax.
À partir d’une base de donnée.
Merci encore, je viens tient au courant quand le problème sera résolu.
Merci encore.
Mais au final Ammar,
N’est-ce pas plus simple de se servir de la base de données d’adresses de Google Maps ?
L’avantage c’est que ce sera constamment mis à jour. Et ce sera peut-être même plus facile à réaliser.
Merci Nicolas,
Je ne suis pas contre, mais comment fait-on?
Et surtout comment l’intégrer au champs souhaité?
La je suis en train d’étudier jQuery pour y arriver. J’ai réussi, mais avec des fichier html et php en local. Comment intégrer tout cela dans WordPress?
La est la question maintenant.
En tout cas merci pour votre aide.
Je suis toujours à l’écoute.
Ammar,
Ce serait justement avec le plugin conseillé par Pivalou : GeoMyWP.
Si tu vas sur la page de démo, tu peux voir que si tu entres un code postal dans un champ, tu as tous les choix existants.
Tu n’aurais qu’à utiliser le plugin pour gérer ton champ.
Merci.
C’était prévu que je le test.
Je me donne encore l’après-midi.
Je vous tient au courant une fois le problème résolu, peut être que sa pourrait aider quelqu’un.
En tout cas merci pour vos réponses. Super site.
Bonjour,
j’avais le même problème j’ai trouvé une solution de contournement qui moi me satisfait avec le plugin Gravity Forms Address Autocomplete.
très simple à configurer…
Bon courage
LB
Bonjour Nicolas,
Concernant les champs avancés, avec quelle version et quelle formule de Gravity Form peut-on avoir le bouton mot de passe?
Je voudrais que mon formulaire demande un Mot de passe et une Confirmation de ce mot de passe.
Merci pour ta réponse.
KIKOUN
Bonjour Kikoun,
Les champs avancés sont disponibles dans toutes les versions de Gravity Forms. Cependant, si tu souhaites l’utiliser pour que des internautes créent un compte sur ton site WordPress, il faudra alors ajouter un add-on.
Il s’agit de User Registration et il n’est disponible qu’avec la plus chère des licences : la Developer.
Est-ce que c’est bien cet usage que tu as en tête ?
Bonjour Kikoun,
une procédure pour faire ce que tu souhaite sans plugins ou add-on ici
http://mosaika.fr/astuces-developpement-gravity-forms-wordpress/
En espérant que sa puisse t’aider.
Bonjour à tous,
Nous sommes en pleine campagne d’inscription pour une foire aux greniers et j’ai des champions qui ne remplissent pas le formulaire en ligne mais qui font un CTRL+P pour imprimer le formulaire et le remplir à la main !
Y a-t-il un moyen d’empêcher l’impression d’une page de formulaire ?
Si quelqu’un a une solution, je prends !
Merci d’avance.
Valérie
Pivalou,
J’ai bien peur que les meilleures solutions s’appellent pédagogie et patience.
En effet, il sera impossible d’empêcher quiconque d’imprimer, de mettre en favori ou de consulter le code source d’une page web.
Ce sont des fonctions inhérentes au navigateur, on ne peut pas en bloquer l’accès !
Bonjour à tous,
Oui Nicolas, c’est une création de compte que je voudrais mettre en place.
Je prends en compte toutes les réponses liées à ma question pour résoudre mon problème.
Merci à Nicolas et à Ammar.
Bonjour Ammar,
J’ai suivi le lien http://mosaika.fr/astuces-developpement-gravity-forms-wordpress/ et j’ai eu la solution à mon problème.
A présent, le champs Mot de passe est affiché.
Merci Ammar.
Bonjour à tous,
Pour le mot de passe, la même chose mais sous forme d’add-on : https://github.com/bradp/gravitypasswords
Valérie
Bonjour,
Je suis passé sur GravityForms et j’ai un petit problème :
je souhaite, lors de la validation du formulaire par l’internaute, que celui-ci reçoive un accusé réception ainsi que l’administrateur du site.
J’ai essayé avec Notifications, toutefois quel est le code à utiliser pour que ce soit l’adresse mail de l’expéditeur du message qui reçoive l’accusé réception ?
Merci pour l’aide
Bonjour Jean-Christophe,
Si tu as bien configuré deux notifications différentes, il te suffit de configurer la seconde (pour l’internaute) en choisissant “Sélectionner un champ” au niveau de “Envoyer à”.
Gravity Forms va alors chercher les champs emails que tu as dans ton formulaire et va te le proposer. Cela veut dire qu’il utilisera l’email qu’a entré ton internaute.
Si toutefois tu as utilisé un champ “Ligne simple” pour demander l’adresse email, cela ne devrait pas marcher. C’est pourquoi il te faudra plutôt utiliser un champ “Email” qui est présent dans les champs avancés.
Bonne continuation avec Gravity Forms !
Bonjour à tous,
Je souhaite utiliser un formulaire de Gravity Form pour les inscriptions sur mon site. Il doit permettre la création d’un compte. ce compte doit être activé par le webmaster et l’internaute doit avoir accès à ce compte grâce à ses identifiant et mot de passe donnés à l’inscription.
Est-ce possible avec Gravity Form? Si oui Comment?
Merci pour votre aide.
PS: Il y a UserPro installé également.
Kikoun,
J’y reviens encore, User Registration fait ça parfaitement.
Tu peux regarder la documentation pour t’en convaincre.
Merci Nicolas pour le lien..
Je parcours la documentation pour prendre plus d’informations.
Bonjour à tous,
J’aurais encore un problème à vous soumettre. J’ai dû faire face à des inscriptions en double voire en triple depuis le début de ma campagne d’inscriptions. Donc la 1ère fois, j’ai coché pas de doublons sur le champ email, mais ça ne suffit pas, j’ai pourtant un message du type “cette adresse email a déjà été enregistrée, si vous rencontrez un problème avec votre inscription merci de nous contacter.” Rien n’y fait les gens d’adresses mail et recommencent des fois justes pour rajouter un commentaire dans le formulaire ou changer un numéro d’immatriculation. Donc je pensais ajouter une validation au niveau de l’association nom+prénom (+email) et mettre un message d’alerte. Je bute sur le champ nom qui se décline en 4.3 et 4.6 et je ne parviens pas à mettre le bon code pour obtenir cette validation. Est-ce que quelqu’un a déjà été confronté à ce problème et est-ce que vous avez trouvé une solution ?
Merci d’avance pour vos réponses.
Valérie
Alors là Valérie, je ne vais pas pouvoir t’aider de mon côté.
Mais on voit que tes utilisateurs te rendent la vie difficile !
Bonjour,
Tout d’abord un énorme merci pour toutes les informations apportées par le biais de votre site.
Je voulais savoir avec Gravity Forms si il était possible de :
– faire un questionnaire (20 questions) à priori oui
– d’envoyer un mail de confirmation dès que le questionnaire est validé, à priori oui aussi
– d’extraire les résultats sur un tableur tel que Excel, je crois comprendre que toujours oui
– mais est-il possible de renvoyer un mail automatiquement selon les réponses de la personne et selon son âge ?
==> Je m’explique si une personne met 10 réponses A et 10 réponses B il aura tel mail qui lui sera envoyé automatiquement et si la personne met 5 réponses A et 15 réponses B il aura un mail différent.
==> et deuxième question est-il possible d’envoyer un mail uniquement selon une réponse dans le questionnaire qui est : toutes les personnes ayant entre 25 et 35 ans (question de la tranche d’âge posé dans le questionnaire) alors un mail m’est envoyé automatiquement si la personne à 40 ans je ne souhaite pas recevoir de mail ?
J’espère mettre fait comprendre 😉
Si la réponse est oui, je signe tout de suite, si la réponse est non auriez-vous un autre outil à me conseiller?
Encore un grand merci pour toutes vos informations, je conseille ce site à toutes mes connaissances souhaitant se lancer sur le web 🙂
A bientôt.
Bonjour Dorian,
– Oui on peut bien évidemment faire un questionnaire avec autant de questions que l’on souhaite ;
– Oui, on peut envoyer une notification dès l’envoi du formulaire ;
– Oui, on peut récupérer les données des formulaires en CSV ou bien on peut les synchroniser avec un tableur Google grâce à Zapier ;
Après, ton besoin devient très spécifique, à tel point que je ne saurais pas te répondre de manière précise.
C’est à dire que l’on peut utiliser les Conditions Logiques un peu partout, de telle sorte que oui, on pourrait n’envoyer une notification qu’aux personnes d’une certaine tranche d’âge.
Mais ensuite je ne suis jamais allé jusqu’à faire un traitement des données assez poussé. Il est probable qu’en utilisant les add-ons Quiz, Survey ou Polls on peut se rapprocher de ce fonctionnement-là.
Mais faute de pouvoir tester, je ne peux pas te donner une réponse précise.
Cependant, dans le pire des cas, tu pourrais essayer leur plugin en achetant une licence Developer puis en demandant un remboursement si jamais tu n’arrives pas au résultat escompté.
Voici ce qu’ils précisent pour leur programme de remboursement.
Une chose est sûre : si Gravity Forms ne le fait pas, je ne sais pas qui le fait.
Tu nous tiens au courant ?
Merci beaucoup pour ton retour, j’avais une première réponse d’une personne naviguant sur le site wp marmitte m’indiquant quelques réponses.
Je vais tester tout ça et vous tiendrez au courant.
A bientôt.
Dorian
Bonjour Ménard,
je suis en possession d’une licence développeur.
Il me semble avoir vu durant mon utilisation de gravtityform, la possibilité de créer plusieurs notifications, et surtout activer des conditions logiques à chacune d’elle.
Je pourrais tester pour vous votre besoin.
dites m’en un peu plus pour les testes
Merci
PS:super site la marmite
Bonjour à tous,
@ Ménar,
dans le cadre d’un de mes projets, je suis en train la possibilté de tester l’envoi de notification en fonction de conditions différentes.
Dans mon cas si l’utilisateur choisi une certaine réponse, la notification est différente et il ne reçoit pas de pdf.
Donc test effectué à l’instant et fonctionnel, de manière très simple en plus.
En espérant que sa puisse vous aider.
Bonjour Alex,
Petite question à propos du paiement, sais-tu s’il est possible de faire payer un acompte uniquement sur gravity. J’utilise paypal et stripe sur mon formulaire.
parachutisme.fr
Le formulaire est un peu complexe car ça gère plusieurs lieux de saut en parachute avec des prix et des formules différente.
Merci d’avance
Maxime,
Je ne vais pas être suffisamment aguerri pour t’apporter cette réponse. En plus, je n’arrive pas à trouver d’information à ce sujet.
Alors même que pour du e-commerce plus classique (notamment avec WooCommerce) des add-ons viennent le gérer.
En utilisant des formulaires pour faire des calculs, ne serait-il pas possible d’obtenir le montant final et le multiplier par 30% avant de procéder au paiement de ton client ?
Merci Nicolas pour ta réponse. Je vais continuer à chercher de mon côté, si je trouve une solution satisfaisante je te tiens au courant 🙂
M.
Bonjour Nicolas, super article. J’ai donc sauté le pas et choisi la première formule !!
J’ai une petite question car je n’arrive pas à faire une partie de mon formulaire qui je suis sur doit être possible et je me dis que tu pourrais peut être me donner un tout petit coup de main 🙂 ou m’orienter vers la solution.
Je souhaiterais avoir une liste déroulante dans laquelle on peut choisir parmi 4 menus différents (menu de restaurant). En fonction du menu choisi une petite liste doit apparaitre avec 3 entrées, 3 plats et 3 desserts et au bout de chaque ligne, un petit champ “nombre” tout simple pour saisir le nombre de chaque entrées, chaque plat et chaque dessert à commander.
Je ne sais pas si tout est clair 🙂 Si ça ne l’est pas, je pourrais tenter une autre explication. Encore merci pour ton article et je l’espère pour ton aide.
La belle journée.
Bonjour Christophe,
Je pense que pour arriver au résultat que tu recherches il va falloir :
– Commencer par une liste déroulante pour tes 4 menus
– En fonction du menu choisi, certains champs vont s’afficher (conditions logiques)
– Et à ce moment-là, il va te falloir jouer avec des champs de produit pour que les internautes puissent assigner des quantités
Par contre j’ai peur que quand tu dises “une petite liste doit apparaître” tu attendes un résultat visuel qui n’est pas possible.
Là tu auras une première liste dans laquelle on choisit les menus puis les champs des plats qui apparaîtront en dessous en fonction du menu choisi.
Bonne journée
Bonjour,
C’est faisable, juste que vous aurez beaucoup de liste à créer.
Bonjour,
Merci Nicolas et Ammar pour vos réponses. Il faut donc que je passe par des champs de produits ok. Je vais essayer cela, mais comme tu dis, j’ai peur que en terme de présentation le résultat ne soit pas correct pour ce que je recherche. L’idéal pour moi aurait été un paragraphe de 3 lignes (3 entrées) avec au bout de chaque ligne un petit champ à remplir de quelques caractères (le chiffre à remplir sera compris entre 0 et 100).
N’hésitez pas si vous avez d’autres idées, je suis preneur 🙂 Merci pour tout.
Bien à vous.
Bonjour,
Existe t il un moyen avec gravity forms d’afficher automatiquement les données obtenues par le formulaire sur une page de mon site (dans un tableau par exemple)
Exemple; je veux faire un site qui répertorie les tournois de pétanques de ma région et je veux que les gens puissent enregistrer un tournoi via un formulaire; les renseignements collectés sur ce ce tournoi s’afficherai ensuite dans un tableau de ma page tournois automatiquement…C’est possible? si oui comment? un plugin? les mains dans le code?
Merci d’avance
Bonjour Shag,
Pour faire cela, j’aurais tendance à utiliser GravityView.
Je m’en suis servi récemment pour gérer des dossiers de candidatures complexes pour un concours national et ça a été vraiment intuitif !
Bonjour,
La personnalisation graphique (couleurs, ajout d’icônes…) de Gravity-forms est elle possible ?
Car les formulaires proposés ne sont pas très beau…
Cordialement
Bonjour Mathis,
Je pense que tu trouveras ton bonheur dans l’article que j’ai écrit à ce sujet.
Bonsoir,
Merci beaucoup pour ce tuto.
J’utilise actuellement Gravity Forms avec lequel j’ai un petit problème que je cherche à résoudre :
Dans les formulaires que j’ai mis en place, je demande à mes clients d’uploader des photos. J’ai ensuite configuré l’émail de notification administrateur pour recevoir toutes les infos. Simplement au lieu de recevoir aussi les photos uploadées sous forme de pièces jointes, je les reçois sous forme de lien vers leur emplacement sur mon serveur. Du coup cela complique énormément mon travail.
Est-ce que quelqu’un sait comment faire pour que les photos soient jointes dans le courriel de notification admin ?
Bonne soirée à toutes et à tous.
Romain.
Bonjour Romain,
Je viens de trouver cette extension qui, semble-t-il, fait bien le boulot : GF Upload to Email Attachment.
Peux-tu la tester et nous faire part de tes retours ?
Merci Nicolas, petit retour sur ce plugin ( GF Upload to Email Attachment) et bien il fait parfaitement le Job!! Simple et efficace, il permet d’ajouter 1 case a cocher sur la configuration de la notification pour insérer le fichier télécharger en piéce jointe.
2 autres options non testé :
– zipper le fichier avant de l’envoyer
– supprimer le fichier après envoi
Merci encore pour le post sur gravity et pour l’aide précieuse qu’apporte wpmarmite.
Super, merci d’avoir partagé les résultats de cette trouvaille ç
Bonjour,
j’aimerais créer un formulaire d’adhésion avec paiement d’une cotisation en ligne, par CARTE BANCAIRE. Dois-je ajouter une extension à Gravity Forms ?
En tout cas merci pour cet article très complet,
Manu.
Bonjour Manu,
Effectivement il faudra ajouter une extension à Gravity Forms pour lui ajouter Paypal ou Stripe par exemple.
Bonne continuation
Bonjour Nicolas
Merci pour ton post et pour ton activité sur les commentaires !
Est-il possible après le post d’un formulaire que l’utilisateur reçoive un code ou une url pour qu’il puisse vérifier et/ou modifier les données qu’il a posté ?
Merci
Bonjour David,
C’est un usage un peu particulier que tu as en tête !
Étant donné que lors d’un envoi de formulaire “classique” il y a une notification par mail qui est envoyée, cela ne serait pas possible : les données ne sont tout simplement pas affichées sur le site. Impossible de les vérifier ou les modifier donc.
Je pense que tu devrais regarder du côté de Gravity View pour voir si quelque chose est possible. Après un premier coup d’oeil, il semblerait qu’il soit possible d’autoriser les membres connectés (seulement) à modifier leurs posts. Mais je pense également qu’ils seraient en mesure de voir TOUS les messages postés.
Bref, ton projet me semble être assez complexe…
Tu nous tiens au courant de la suite de ton avancée ?
Bonjour Nicolas;
Est-il possible avec ce plug-in de gérer les quantités (exemple nombre de place disponibles = 650) sur un produit (Spectacle).
Le prix des places est gratuit donc pas besoin d’addons.
Le client rentre sur le formulaire le nombre de places qu’il désire.
Ce nombre de place est retiré du nombre total dispo (quantités du produit).
Quand le champ arrive à une quantité de 0, il est remplacé par une phrase de type : “Complet” ? Merci pour votre réponse.
Bonjour Laurent,
(Tout d’abord il n’était pas nécessaire d’envoyer le commentaire 3 fois. Il faut attendre qu’on le modère 🙂 )
J’ai trouvé une réponse à ta question mais tu vas devoir mettre les mains dans un peu de code : http://gravitywiz.com/better-inventory-with-gravity-forms/
Bonne continuation !
Bonjour Nicolas
J’utilise aussi gravity form et il est vrai que c’est un plugin super intéressant.
Mais depuis une semaine je me casse la tête pour mettre en place ce système :
Le site que je créé va permettre à des participants à un événement sportif de s’inscrire et payer le prix de la participation.
Page d’accueil présentation des prochaines manifestations avec woocommerce Events et woocommerce Tickets
Le futur client clique sur la vignette produit (manifestation) et peut choisir dans la partie ticket le nombre de ticket qu’il souhaite.
Après cela il arrive sur sa page panier et lorsqu’il clique sur commander le formulaire apparaît avant la partie facturation.
Jusqu’à la tout va bien mais lorsque je réessaie de commander à nouveau avec le même compte donc un utilisateur déja enregistré j’ai encore le formulaire à remplir
Comment dois je le configurer pour que le client ne le remplisse qu’une seule fois.
Merci
Patrice
Bonjour Patrice,
Vous me parlez là d’un système qui utilise WooCommerce et des extensions qui lui sont rattachées.
Faute d’avoir déjà créé un système similaire je ne vais pas pouvoir vous aider.
Bonne continuation
Je vous juste une aide sur la compréhension du fonctionnement de Gravity user pour que mon nouveau client soit obligé de répondre au formulaire d’adhésion
Mais si vous pouvez m’aider c’est pas grave je continuerai à lire votre blog
Merci
Bonjour Nicolas, j’utilise gravity form sur plusieurs pages de mon site. Il s’agit de demandes de devis. J’ai monté ma page de façon à avoir un tutoriel face à chaque champs pour permettre à l’internaute de comprendre comment remplir les champs. Cette extension est formidable ! Cependant, je rencontre une difficulté : je ne reçois plus les notifications sur ma boîte mail. Je recevais les demandes de devis automatiquement. Je me suis inquiétée de ne plus rien recevoir et je me suis aperçue que j’avais des messages pour lesquels je n’avais pas été alertée . J’ai vérifié mes paramètres , tout est correctement rempli … Je ne comprends pas. Est-ce dû à une maj du thème ou de wp ? Je ne sais pas… Mais je suis coincée . Bref, si vous avez une réponse à ma question, je serais soulagée 😳.
Merci pour toutes vos explications !
Bonjour Marjorie,
Hélas je ne vais pas pouvoir vous aider : les notifications marchent parfaitement sur tous mes sites, malgré les différentes mises à jour.
Je ne peux que vous inviter à vous tourner vers le support de GravityForms : ils seront bien plus compétentes que moi à ce sujet.
Bonne continuation !
As-tu trouvé la solution, parce que moi non plus je n’ai pas les notifications des messages.
Non Lulu, je n’ai pas trouvé. Du coup, j’ouvre l’admin de mon site tous les jours matin et début d’aprèm pour consulter les formulaires. Je suis soulagée de voir que je ne suis pas la seule à rencontrer ce souci.
Bonjour,
J’ai créé plusieurs formulaires sur mon site internet. Certains concernent le recrutement. Je souhaiterais que lorsque le formulaire id 1 soit completé, le formulaire soit envoyé vers une adresse mail spécifique.
Par défaut, la confirmation est envoyée à l’administrateur du site.
Pouvez-vous m’aider ?
Merci.
Bonjour Marion,
Si vous allez dans Paramètres > Notifications du formulaire en question, vous pourrez modifier le destinataire dans “Envoyer à cet email”.
Bonne continuation
Bonjour,
Savez vous s’il est possible d’avoir un formulaire lié à woocommerce? J’ai une association. Je vends des adhésions (c’est l’article dans woocommerce, mais pas le seul!! je vends aussi des produits et services), et lorsqu’un internaute commande et paye cette adhésion, je veux qu’il lui soit demandé de renseigner un formulaire. Auriez vous une solutions? Merci
Bonjour Julie,
Il se trouve qu’il existe une extension qui s’appelle “Gravity Forms Product Add-ons” qui correspond exactement à ce que vous recherchez !
Bonjour,
Super article.
J’envisage d’utiliser Gravity Forms pour créer un formulaire qui permettrait aux utilisateurs de soumettre une liste des 10 meilleurs livres qu’ils aient lu et qu’ensuite cela me ressorte un classement des 10 livres qui ont été le plus suggérés.
Est-ce possible avec ce plugin (ou avec une extension de ce plugin), et si oui, comment ?
Merci par avance pour vos lumières.
Bonjour Fabien, peut-être que l’add-on Polls ferait l’affaire.
Mais je n’ai pas encore eu de problème de ce type à traiter, peut-être que ce ne sera pas suffisant.
Revenez nous dire si ça a marché !
Bonjour !
Merci pour l’éclairage sur Gravity Forms !
Question subsidiaire comment gérer la base des clients ? Je voudrai sortir la liste au format excel pour pouvoir qualifier les contacts au fur et a mesure … en gros l’exporter vers un crm .. est ce jouable ? merci bon week end !
Bonjour Hervé,
Cela m’a l’air assez lourd comme processus.
En tout premier lieu, je regarderais si votre CRM ne peut pas s’interfacer avec Gravity Forms. Il y a des add-ons officiels, d’autres non-officiels (pour vTiger ou SugarCRM sur CodeCanyon par exemple) ou on peut même imaginer l’utilisation de Zapier.
Si toutefois l’utilisation d’un tableur reste la seule option disponible, j’aurais quand même tendance à utiliser Zapier (il faudra l’add-on officiel) pour synchroniser les demandes à un tableur Google Drive. Ainsi vous n’aurez pas à faire d’export et il ne vous restera plus qu’à créer vos fiches contacts au fur et à mesure.
Est-ce que cela répond à votre question ?
Bonsoir Nicolas ,
J’ai beaucoup aimé votre articlee parce qu’ils m’a permis de réaliser certains de mes projets.
De ce fait pouvez-vous me guider parce que je suis bloqué face à un dilemme que je n’arrive pas à résoudre ?
J’ai créé deux pages personnalisées dans WordPress, la page 1 contient un formulaire qui récupère quelques informations (date, url et un champ de texte). J’aimerais récupérer les informations de la page 1 dans la page 2 sous forme de formulaire de champ déroulant.
Comment récupérer les informations et les afficher ainsi ?
Cordialement
Bonjour Stéphane,
Je ne suis pas sûr que la mise en forme en liste déroulante soit possible (peut-être que si) mais le fonctionnement l’est, lui.
Cependant ce n’est pas un sujet qui peut se traiter en commentaire, je t’invite donc à consulter la documentation de Gravity Forms à ce sujet.
Bonjour Nicolas,
Est-ce que tu sais s’il existe un add on pour gravity forms pour analyser les réponses d’un questionnaire comme le fait Google Forms ?(https://apps.google.com/intx/fr/products/forms/index.html?utm_source=google&utm_medium=cpc&utm_campaign=emea-fr-fr-form-bkws-super2-trial-e_c&utm_term=43700009837777965)
J’ai cherché mais je n’arrive pas à trouver la méthode de recherche miracle sur Google pour ma requête.
Aude,
Je ne pense pas que l’on puisse aller jusque là, non.
Personnellement, je traite tous mes résultats d’enquête sur de vrais outils statistiques, donc je n’ai pas poussé plus loin les recherches.
Mais lors de mes errances je n’ai jamais rien vu de tel.
Merci Nicolas
finalement j’ai fais un mélange avec le plugin gravityview. Pour le moment ça fait mon travail.
et merçi pour de m’avoir répondu.
Bonjour Nicolas,
je cherche à savoir à quoi sert la case “pas de doublons” dans paramètres généraux sous ” requis ”
je ne comprends pas le sens de la traduction
merci
merci
Bonjour,
Cette option signifie qu’il ne peut pas y avoir deux personnes avec la même valeur à un champ.
Cela peut éviter qu’une personne s’inscrive en double par exemple.
Activer le “pas de doublon” sur un champ email sera parfait pour ça !
Merci Nicolas pour l’info, ça va me servir 🙂
Bonjour,
Un grand merci pour ce tuto et aussi pour toutes les questions posées et répondues par tous… c’est simplement le top.
J’ai toutefois deux questions (certes d’amateur!) et malgré la lecture, je ne trouve pas la solution… un petit coup de pouce serait fort apprécié.
1) j’ai un champs case à cocher (camions, voitures, motos, etc.) avec 7 éléments et GF ne veut (le vilain) en afficher que 5 sur 7 (“5 items sur 7 affichés. Modifier le champs pour tout afficher”)… je comprend pas du tout à quoi il fait référence. Une idée?
2) même zone à problème : une fois que le visiteur a cliqué sur les véhicules qu’il a en sa possession (choix multiple possible), je souhaiterai afficher une case juste à coté pour qu’il indique le nombre de véhicule de chacune des catégories… est-ce possible et si oui comment? Faut-il un plugin spécial pour cela?
Merci d’avance
Bonjour Fred,
Pour ton premier problème, sache que ce n’en est pas un : c’est juste une question de lisibilité dans l’administration. Mais les internautes voient bien les 7 choix que tu as mis.
Et pour ce qui est de la seconde question, elle est bien trop complexe pour trouver sa réponse ici. Je pense que c’est tout à fait jouable avec les fonctionnalités natives, en jouant avec les colonnes et les conditions logiques. Ou sinon il est possible de jouer avec les quantités produits.
Mais l’utilisation d’une extension supplémentaire ne me semble pas nécessaire.
Bonne continuation !
Merci pour la réponse et les conseils. Je me replonge donc dans la réorganisation de mon formulaire.
Bonjour,
Pour commencer super article très clair et qui donne clairement envie !
Justement, je voulais savoir, si avec l’add on User Registration, je pouvais quand même utilisé la fonction “Enregistrer et continuer plus tard” ?
J’ai un processus d’inscription sur mon site avec beaucoup de questions, et j’aimerais pouvoir leur permettre de revenir finir leur inscriptions un peu plus tard si ils le souhaitent.
Merci d’avance !
Bonjour,
Je n’ai pas l’occasion de tester ce cas mais je ne vois pas de contre-indication. Ça devrait fonctionner.
Le mieux serait encore de demander à l’équipe de Gravity Forms !
Bonne continuation
Bonjour,
Merci pour cet article ! Gravity form à l’air très bien et je pense me prendre la version développeur mais auparavant, je voudrais savoir si on peut faire la chose suivante :
A partir d’un formulaire de devis par exemple, l’utilisateur clique sur “Envoyer”, et cela lui envoie un mail récapitulatif de sa demande avec en pièce jointe un document (PDF) qui servira de contrat reprenant certaines infos qu’il a rempli, genre nom, société, activité par exemple ? Comme ça il n’a plus qu’à lire le doc, où ses coordonnées sont déjà marquées, le signer et le renvoyer.
Sinon existe t-il un plugin complémentaire à Gravity Form qui pourrait le faire?
Merci à toi !
Bonjour Éléonore,
Il faudra probablement brancher GravityPDF au système que vous avez en tête et cela devrait marcher !
Je n’ai pas eu l’occasion de le tester mais du peu que j’en vois, ça a l’air de parfaitement coller à votre besoin.
Bonne continuation !
Bonjour,
Effectivement GravityPdf (https://gravitypdf.com/) le fait très bien (l’ayant utilisé, pour des devis en ligne). Il vous faudra tout de même des notions en php pour éditer votre modèle de fichier PDF.
Vous avez quelques tutos vidéo sur leur site pour vous expliquer la configuration.
Si toutefois vous avez du mal n’hésitez pas, je pourrais vous donner un petit coup de main.
Excellent article Nicolas. Bravo!
J’ai téléchargé le plugin sur wordpress.org/plugins/gravity-forms-addons/ pour l’essayer et l’acheter éventuellement, car c’est très complet comme plugin.
Après l’installation, je ne peux créer aucun formulaire car je ne vois aucun lien dans la colonne de gauche et dans les posts ou pages.
Faut-il l’acheter ou ai-je oublier quelque chose ?
Bonjour Pierre,
Il n’est pas possible d’essayer Gravity Forms avant de l’acheter. Ce que vous avez téléchargé est un module additionnel pour transformer Gravity Forms en annuaire.
Donc sans l’extension de base, il est inutile. Il faut acheter Gravity Forms pour pouvoir l’essayer.
Réponse rapide Nicolas et merci. Je vais donc l’acheter, car il super intéressant et complet.
Bonsoir Nicolas,
Article intéressant et très complet. C’est plaisant quand on souhaite se lancer dans WordPress.
En revanche, j’aurais quelques questions… J’ai pu remarquer qu’il n’y que des notifications par mail. Existe-t-il un Add-On qui permet d’envoyer des notifications par SMS ?
Pour tout te dire, je souhaiterais créer des formulaires assez complet. Dans ces formulaires, je souhaiterais que les gens qui s’inscrivent ait le choix entre 3 catégories d’articles différents parmi une trentaine définie. Une fois inscrit, je voudrais que les personnes inscrites dans les 3 catégories qu’elles ont choisies puissent recevoir un SMS après parution d’un nouvel article dans l’une des 3 catégories avec un lien de l’article tout juste créer dans le SMS.
Je souhaiterais également que chaque article puisse être crée par un seul type de membre. Et que chaque article crée soit seulement des formulaires.
Merci !
Bonjour Kévin,
Il existe bien un add-on de notification SMS mais il ne concerne que le formulaire. C’est à dire que la personne recevra un message automatique après avoir rempli le formulaire, rien de plus.
Tu as un tête un système tellement complexe que je ne vais pas pouvoir t’aider.
Bonne continuation
Peut-on créer un formulaire d’inscription au site ?
Autrement dit prendre les champs du formulaire pour alimenter les champs du profil ?
Bonjour Eloy,
En effet, avec l’add-on “User Registration” ce sera possible.
Bonjour Nicolas, merci pour toutes ces infos.
J’ai parcouru tous les commentaires sans trouver de réponses. Je souhaiterai mettre en place un formulaire de 3 ou 4 questions max, avec possibilité d’une seule réponse type bouton radio. Le résultat permettrait à l’utilisateur de se voir proposer des produits selon ses réponses aux questions (Il y aurait une vingtaine de produits au total mais les résultats ne proposeraient qu’une présentation ciblée de 1 à 3 produits max).
Est ce possible avec ce plugin?
Pour exemple il s’agirait de réaliser quelque chose similaire à ça : http://www.entouteconfiance.fr/lexpertise-confiance/trouver-votre-solution-confiance?solution=femme
Clément,
Je ne pense pas qu’il soit possible d’aller jusque là avec Gravity Forms, non.
D’ailleurs l’exemple que tu me montres m’a tout l’air d’avoir été fait sur-mesure.
Bonne continuation dans tes recherches !
Bonjour Nicolas,
Oui en effet en inspectant le code on se rend compte que tout est proprement codé et qu’aucun plugin de semble se cacher dessous.
Merci pour ta réponse. Je vais continuer mes recherches..
Bonjour
Je viens de découvrir Gravity Forms merci pour l’article. Vous avez parlé ici de comment l’insérer dans une page et dans un widget mais moi j’aimerais l’insérer sous un bouton, je m’explique : Au clic du bouton le formulaire s’ouvre dans une page.
Bonjour Cécile,
Vous pouvez bien évidemment avoir une page qui ne contient que le formulaire. Il vous suffit alors d’ajouter un bouton (au travers des options de votre thème ou d’extensions de shortcodes) qui amèneront votre visiteur à ladite page.
Bonne continuation
Bonjour
très intéressant votre article. Je souhaiterais savoir s’il est possible à partir d’une sélection (par exemple) de sujets dans une liste de lui attribuer un destinataire particulier ? est-il possible de configurer le plugin afin que selon un critère de choix défini sur un champ, on attribue une adresse email de destinataire ?
je ne sais pas si cela existe pour un site wp. Merci
Bonjour Florence,
Tout à fait, grâce aux conditions logiques on peut tout faire.
Si sujet A => destinaire A , si sujet B => destinataire B.
Bonne continuation !
Bonjour,
Fervente de vos conseils, je me retrouve coincée car ma version de wordpress est non compatible avec gravity forms ! 🙁
je ne sais que faire car c est vraiment ce qu il semblait me falloir !
je dois faire un formualire avec insertion de fichiers, questions à choix multiples qui renvoient vers plusieurs possibilités selon les choix, verification robot, etc…
que puis je choisir ? ma version WordPress 4.5.2 avec le thème Responsive.
Thanks for your help 🙂
Bonjour Céline,
Je peux vous assurer que Gravity Forms fonctionne avec la dernière version de WordPress (je l’utilise sur la Marmite). Et je ne pense pas que le problème vient du thème non plus.
Alex, merci !
Je me suis dépatouillée ! tout fonctionne ! mon formulaire se divise en 4 étapes ! c est magnifique !
Plus que quelques retouches CSS …
Merci pour votre rapidité de réponse !
Bonjour,
Merci pour cet article super intéressant et fort utile.
J’ai récemment acheté le plugin gravity form avec toutes les extensions pour la réalisation de mon site wordpress mais malheureusement, je n’arrive pas à intégrer correctement l’Add-on User Registration. Je m’explique :
Je voudrais créer un formulaire de contact pour réaliser des devis. Jusqu’ici, rien de très compliqué. Cependant, je voudrais que ce formulaire de contact soit pré rempli en fonction des informations récoltées lorsque l’utilisateur a crée son compte avec User Registration.
Ainsi, une fois qu’il est connecté et qu’il veut un devis, les champs tels que son adresse doivent être pre rempli dans le formulaire de contact…
J’espère avoir été clair …
Encore merci pour votre article,
Adrien
Bonjour Adrien,
Voici le code que j’ai utilisé pour réaliser cette fonction dernièrement : https://gist.github.com/AMNDesign/6514218
En gros, le code vient récupérer les informations et il faut ensuite activer sur les champs désirés la possibilité qu’ils soient remplis dynamiquement (onglet Avancé). Il faut alors ajouter les noms des paramètres tels que firstname, lastname et email en fonction de ce que l’on veut récupérer.
Merci beaucoup pour ta réponse Nicolas,
J’ai essayé avec le code que tu m’as donné et effectivement ca marche, mais uniquement pour le nom, prénom et l’email. En revanche, pour tout le reste, impossible …
J’ai essayé avec le code :
add_filter(‘gform_field_value_address_line_1’, ‘populate_address_line_1’);
function populate_address_line_1($value){
global $current_user;
get_currentuserinfo();
return $current_user->address_line_1;
}
//* Dynamically populate phone for logged in users
add_filter(‘gform_field_value_city’, ‘populate_city’);
function populate_city($value){
global $current_user;
get_currentuserinfo();
return $current_user->city;
}
Mais rien à faire …
Hélas je ne vais pas pouvoir t’aider plus Adrien : j’ai trouvé ce code en ligne, je ne l’ai pas créé.
Si tu creuses les recherches en anglais autour de “populate gravity forms fields” peut-être que tu trouveras ton bonheur ?
Bonjour Adrien,
Quand tu dis tout le reste, que te manque-t-il?
tu peux t’aider de ce tuto pour comprendre la fonction citée par Nicolas :
http://mosaika.fr/astuces-developpement-gravity-forms-wordpress/
Pour avoir pas mal chercher sur le remplissage dynamique, éclaire moi un peu plus et je pourrais peut être te donner des pistes.
PS : petite question, l’utilisateur doit-il forcément s’enregistrer pour demander un devis?
J’ai mis le même système en place, mais sans inscription. C’est à dire que l’internaute renseigne les champs sur un premier formulaire, qui va pré-remplir un deuxième formulaire pour enfin recevoir un devis sous format PDF… Peut être que cela pourrait t’aider.
J’attend ton retour….
Merci.
Bonjour Ammar,
Merci pour ton retour.
Je m’explique, l’utilisateur doit créer un compte, pour ce faire j’utilise l’Add-on User Registration. Ensuite, seulement une fois qu’il est connecté, il peut accéder à un formulaire de contact pour demander un devis.
Seulement, j’aimerais que les informations qu’il a renseigné lors de son inscription soient directement pré remplies dans le formulaire de demande de devis.
Pour l’instant, j’arrive uniquement à pré remplir le nom, prénom et adresse mail grâce au code que m’a donné Nicolas.
Mais mon “User registration” à d’autres champs comme “téléphone” et “adresse” avec “adresse” “city” “country” …
Et ces informations, bien que j’ai ajouté les lignes de code citées plus haut, ne s’ajoutent pas automatiquement à mon formulaire de demande de devis.
Je me demande si ca ne vient pas du fait que ce ne sont pas des champs utilisateurs par défaut dans wordpress…
j’ai essayé le code suivant : https://www.doitwithwp.com/pre-populate-fields-using-gravity-forms/
Mais mon site devient inaccessible dès que je rentre ce code dans mon functions.php
Merci de ton aide !
Bonsoir Adrien,
Désolé de n’avoir pu répondre avant.
C’est normal que ton site devienne inaccessible après ce code, il y a une faute tout en bas ligne 27 :
return $current_user->;__get($meta_key);
un ; en trop après la flèche.
Je viens donc de tester l’add-on user registration. As tu ajouté tes champs adresse, ville …etc dans les réglages de l’addon du formulaire?
ci-dessous des screenshot
http://hpics.li/6011382
http://hpics.li/ca6937f
Dans le deuxième screen j’ai ajouté des user meta, que j’ai nommé adresse, ville, code_postal
donc avec le code proposé par Nicolas sa donnerais :
//* Dynamically populate last name for logged in users
add_filter(‘gform_field_value_NomDeTonChampDynamic’, ‘populate_codePostal’);
function populate_codePostal($value){
global $current_user;
get_currentuserinfo();
return $current_user->user_code_postal;
}
NomdeTonChampDynamic est le nom que tu donne dans réglage avancé, activer remplissage dynamic, et la tu lui donne un nom qui va te servir dans tes fonctions.
Désolé, si ce n’est pas claire.
Tu pourras me contacter sur cripssss@hotmail.com
Merci à la Marmite 🙂
Bonjour Ammar
Tout d’abord merci beaucoup pour ton aide précieuse.
J’ai finalement trouvé la cause de mes problèmes ce week end .
En fait, “phone” et “adresse” ne sont pas des champs par défauts sur WordPress au contraire de “mail” “firstname” et “lastname”. Par conséquence, il faut déja ajouter des champs supplémentaires pour les utilisateurs avec le code suivant :
function extra_user_profile_fields( $user ) { ?>
<input type="text" name="address_line_1" id="address_line_1" value="ID ) ); ?>” class=”regular-text” />
<input type="text" name="address_line_2" id="address_line_2" value="ID ) ); ?>” class=”regular-text” />
<input type="text" name="city" id="city" value="ID ) ); ?>” class=”regular-text” />
<input type="text" name="state" id="state" value="ID ) ); ?>” class=”regular-text” />
<input type="text" name="zip" id="zip" value="ID ) ); ?>” class=”regular-text” />
<input type="text" name="country" id="country" value="ID ) ); ?>” class=”regular-text” />
<input type="text" name="phone" id="phone" value="ID ) ); ?>” class=”regular-text” />
<?php }
add_action( 'show_user_profile', 'extra_user_profile_fields' );
add_action( 'edit_user_profile', 'extra_user_profile_fields' );
function save_extra_user_profile_fields( $user_id ) {
if ( !current_user_can( 'edit_user', $user_id ) ) { return false; }
update_usermeta( $user_id, 'address_line_1', $_POST['address_line_1'] );
update_usermeta( $user_id, 'address_line_2', $_POST['address_line_2'] );
update_usermeta( $user_id, 'city', $_POST['city'] );
update_usermeta( $user_id, 'state', $_POST['state'] );
update_usermeta( $user_id, 'zip', $_POST['zip'] );
update_usermeta( $user_id, 'country', $_POST['country'] );
update_usermeta( $user_id, 'phone', $_POST['phone'] );
}
add_action( 'personal_options_update', 'save_extra_user_profile_fields' );
add_action( 'edit_user_profile_update', 'save_extra_user_profile_fields' );
Une fois ce code rentré dans la functions.php tu peux voir que dans "utilisateur", il y a des nouveaux champs tout en bas sous le nom de "extra user profile"
Une fois cette étape effectuée il faut maintenant faire en sorte que lorsque l'utilisateur s'enregistre, ces champs se remplissent automatiquement sans qu'il ait besoin d'acceder au dashboard pour modifier ces informations. Pour ce faire, lorsqu'on créer le formulaire de registration et qu'on le configure avec l'add-on User Registration, il faut, comme tu l'as dit, rajouter des User Meta. Ces User Meta doivent correspondre avec les user_id du code ci-dessus (exemple : address_line_1) que l'on doit alors faire correspondre avec "adresse" et ainsi de suite pour tous les autres champs.
Enfin, pour la dernière étape, j'ai remarqué qu'avec les dernières versions de gravity form, il n'y avait pas besoin d'ajouter du code dans la functions.php en utilisant la fonction : ‘gform_field_value'. En effet, dans les paramètres avancés du formulaire que tu veux pré remplir, il te suffit de renseigner dans "valeur par défaut" : {user:user_email}, {user:user_lastname}, {user:address_line_1}, {user:city}, et ainsi de suite pour tous les autres champs désirés.
Encore merci pour ton aide !
Bonjour, je reviens vers toi pour le champs téléphone .
N’y a t il vraiment rien a faire pour que le champs soit –/–/–/–/–
??
Merci
Je cherche en attendant
Merci
re ! j ai trouvé la solution et pense que beaucoup vont être contents de le savoir 😉
Intégrer un champs ligne simple texte , ajouter un masque de saisie personnalisé et noter le format désiré ! attention , bien mettre des 9 à la place d’un chiffre
et voilà le tour est joué !
bonjour,
cet article est très bon.
je souhaite juste avoir un petit eclaircissement:
comment peut on obtenir simplement le titre de la page depuis laquelle le formulaire a été envoyé?
je souhaite en effet pouvoir utiliser un formulaire sur chacune de mes pages produits qui sera le meme sauf que en le recevantn je saurais quel produit a généré de la part de mon utilisateur la soumission du formulaire.
par exemple si mon utilisateur veut pouvoir répondre aux questions que je lui pose concernant la réalisation d’un meuble sur mesure il me dit:
-meuble en: ‘bois’
– hauteur: ‘1m20’
-largeur: ‘1m40’
hauteur min: ‘1m’
hauteur max: ‘1m60’
-couleur: choix1: ‘blanc’
choix2: ‘rose’
et en envoyant je sais qu’il veut parmi les meubles que je lui propose, une étagère car il a envoyé le formulaire depuis la page produit ‘étagère’.
de cette façon je n’aurais a créer qu’un seul formulaire pour les produits pour lesquels je demande les memes infos.
merci de me dire si je dois passer par woocommerce, malgré que je ne fasse pas de vente mais seulement de la commande en ligne parmi un catalogue qui n’est pas un stock.
bonne réception et à bientôt.
salut
Bonjour Benjamin,
Il suffira d’insérer dans la notification que vous recevrez le titre de l’article ou de la page.
Vous le trouverez en cliquant sur le menu déroulant à droite de chaque champ.
Bonne journée
Bonjour Nicolas,
Je ne suis pas sûr d’y arriver.
-pour trouver le titre de l’article ou de la page, je dois aller où exactement?
-ensuite une fois que je l’ai trouvé je dois l’insérer dans le message que je reçois par mail c’est bien ça? dans ce cas, est ce bien entre des balises crochets? [post-title] ou [page-title] quelquechose comme ça?
merci beaucoup pour ces précisions….
bonne journée a vous
Benjamin,
Nous ne faisons pas de support ou de formation par le biais des commentaires. Je vous remets mon message précédent simplifié :
Notification => Sujet => [liste déroulante déroulante] => Sélectionner “Insérer le titre de l’article / de la page”.
Autre façon alternative, insérez {embed_post:post_title} dans le champ de votre choix dans la notification (le sujet sera parfait).
Bonsoir Nicolas,
En effet, j’avais trouvé. c’était en fait très clair.
merci encore et désolé du dérangement.
🙂
à bientôt.
Très intéressant, je pense utiliser cet extension pour tous les types de formulaires à venir.
j’ai quand même quelques questions :
Peut-on faire des statistiques pour chaque formulaire ?
Peut-on sauvegarder un formulaire sous format PDF ?
A quand la présentation des addons inclu dans les packs ? 😛
Cordialement.
Bonjour Dylan,
Toutes les données des formulaires peuvent être exportées dans un tableur Google Docs (avec Zapier) donc le traitement statistique est ensuite facile.
Pour faire du PDF, il faudra se tourner vers GravityPDF par contre.
Et il n’y aura probablement pas de présentations des add-ons finalement !
Bonsoir,
J’ai investi dans le plugin Gravity Forms et en effet c’est assez simple de réaliser un formulaire !
Par contre j’ai un énorme problème ! J’ai créé un formulaire qui est assez long (j’en suis à 58 champs) avec de nombreuses options conditionnelles.
Je n’ai pas terminé ce formulaire, parce que … je ne peux pas !
Je rajoute un champ mais il ne s’affiche pas …
Après quelques tests, je pense qu’il y a une limite de champs pour le formulaire… (j’arrive à ajouter un nouveau formulaire dans la même page et je le vois :), ce n’est pas un pb de mémoire de mon wordpress ).
C’est très urgent, c’est un site que je dois migrer demain (08 Juillet) normalement.
Alors si vous avez une solution, je suis preneuse ! Parce que je n’ai pas trouvé de solution sur le net à ce sujet..
Merci d’avance !
Bonjour Pauline,
Je ne peux que vous inviter à contacter le support de l’extension, nous ne le faisons pas à leur place. Et n’ayant jamais eu rencontré le problème, je n’ai aucune autre piste à vous proposer.
Bonjour, j’aimerais que l’utilisateur puisse uploader mais aussi afficher dans un champ du formulaire 2 photos (ou +) côte à côte et ensuite les envoyer. Est-ce possible avec Gravity ? Ou y aurait-il un autre plugin qui permettrait cela ? Merci d’avance.
Bonjour Pierre,
Il est en effet possible d’activer la fonction “multi-upload”, qui permet d’envoyer plusieurs fichiers. Mais il n’est pas possible de prévisualiser les images de façon native, comme vous le souhaiteriez.
Je vois par contre qu’une extension payante permettrait de le faire, il s’agit de RCWD Upload for Gravity Forms sur CodeCanyon.
Après avoir testé le fonctionnement au travers de leur démo, je pense que c’est ce qu’il vous faut !
Oui tout à fait. Merci pour la réponse rapide
Bonjour,
je suis assez “emballé” par votre article, cependant avant de dépenser 100$ je voudrais savoir si les formulaires générés sont responsive ?
Marchent-ils sur smartphone ?
Merci,
Gilles
Bonjour Gilles,
Les formulaires sont bien responsive, en effet ! C’est quand même un pré-requis obligatoire depuis plusieurs années maintenant 🙂
Merci Nicolas.
Une autre question : les dates et le sélecteur de dates en front sont-ils au format français ? (jour mois année)
Merci,
Gilles
Oui, il est possible de les configurer ainsi.
Par contre, il sera nécessaire de rajouter cette extension (gratuite) pour bien traduire les jours et mois en français.
Merci Nicolas de vos réponses et de votre promptitude, vos avis sont super utiles, je m’en vais utiliser tout ça maintenant.
Gilles
Bonjour,
Je souhaite réaliser un formulaire d’inscription de type “On Va Sortir” permettant de gérer des sorties avec :
– Affichage des sorties sur la page d’accueil (avec la date, le nom de l’organisateur et le nombre de places disponibles)
– Création d’un événement par l’organisateur (descriptif, photo, date, nombre de participants)
– Inscription “en un clic” des membres à l’événement de leur choix
Pensez-vous que Gravity Forms puisse répondre à ce besoin ? (car je ne sais pas coder).
Peut-être existe-t-il un plugin plus adapté ?
Je vous remercie.
Cordialement.
JPV
Bonjour JPV,
Je ne pense pas que Gravity Forms ne soit adapté, non. Le projet que vous me décrivez là me semble complexe et je n’ai aucune solution technique qui me vienne en tête pour le résoudre.
Il me semblait bien aussi mais merci de me l’avoir confirmé.
Bonjour Nicolas,
J’ai acheté GF (en passant par votre bouton bleu ici, hé hé).
J’ai commencé avec grande satisfaction de le déployer sur mon site.
Cependant, je ne réussis pas à “peupler” mon formulaire “Lettre d’informations” avec les données de mon ancien formulaire réalisé avec FeedBurner via un import CSV.
Je n’ai pas réussi à trouver de plugin le faisant (Gravity Forms Mass Import ne fonctionne plus pour les versions GF 1.9+).
Est-ce quelque chose que vous avez déjà fait ?
Grand merci d’avance,
Gilles
Bonjour Gilles,
Hélas, je ne suis jamais allé aussi loin. Je ne vais pas pouvoir vous aider sur cette problématique.
Bonjour Nicolas,
Je voudrais savoir comment centrer un formulaire Gravity form au milieu de la page. Impossible de trouver la solution.
Merci pour votre aide
Bonjour Maxime,
Pour cela, il va falloir passer par du CSS ou l’extension que j’avais recommandé dans cet article.
La combine sera de définir une largeur maximale au formulaire puis de le centrer grâce à des marges externes.
Merci Nicolas
Merci pour cet article !
Est il possible dans le cas d’un formulaire en trois étapes
1 – Choix du dossier concerné
2 – Infos personnelles
3 – dépot de pièce jointes
D’avoir un plusieurs dossiers et sous dossiers de destinations dans le ftp pour récuperer les infos de façon pratique. J’imagine que dans les uploads wp s’ajouterait à l’url racine image, /numerodossier/nompersonne dans lequel se trouverait un fichier excell avec les réponses aux questions et les pièces jointes ?
Est il possible que les pj uploadés soit renommés de facon automatique n°dossier/nompiece/nompersonne ? Ou juste le nom du champ de l’intitulé du champ d’upload ?
Est il également possible qu’en fonction de réponses à l’étape 2, le nom et le nombre de champ à uploader changent ?
J’ai essayé d’être le plus clair possible, j’espère me faire comprendre 🙂
Merci beaucoup de vos lumières,
Marie
Bonjour Marie,
Pour arriver à ce résultat, il faudra mettre les mains dans le code. Voici une piste : https://gravitywp.com/tutorial/custom-upload-path-gravity-forms/
Bonne continuation !
Merci beaucoup je vais regarder ça !
Bonjour Nicolas,
Je voudrais savoir s’il est possible de récupérer dans un formulaire les données d’un formulaire précédemment rempli sur une page précédente.
Merci d’avance
Bonjour Itshak,
Oui c’est possible, mais il va falloir creuser la “population dynamique de champs”. Voici la documentation à ce sujet.
Je te recommande d’utiliser la méthode des Query String, qui est la plus facile.
Bonjour à tous !
Voilà je dois faire un site corporate avec un formulaire complexe. Mon idée est d’utiliser Gravity Forms pour cela, or j’ai quelques questions avant de me lancer :
– Peut-on faire un formulaire sous plusieurs onglets (en plusieurs étapes) ? Du type : information du cheval, information du cavalier (…) et avec un titre sur chaque onglet ?
– Peut-on exporter les données renseigné sous un tableau Excel (facilement lisible) ? Avec les information par colonne (nom, prenom, adresse, mail, téléphone …).
– Le formulaire est-il customisable (bien centré, changer code couleur des champs …) ?
– L’internaute clic sur “Envoyer”, peut-on avoir un mail destiné à plusieurs destinataires (un aux cavaliers et un autre à moi) ?
– Les mails de retour (notification au cavalier et à mon écurie) sont-ils personnalisable ? Si oui est-ce facile ? (c’est juste pour mettre un logo, une image et mettre en forme le texte).
– Gravity Forms est-il en français ?
Enfin, quel abonnement je dois prendre pour avoir toutes les fonctionnalités que je souhaite ?
Merci à tous de votre aide ! 🙂
Bonjour Fred,
Voici mes réponses :
– Oui, on peut faire un formulaire en plusieurs étapes .
– On peut exporter les données sur Excel (avec un export CSV) mais le mieux reste de les synchroniser avec Zapier + un Google Sheet (tableur dans Google Drive). C’est plus facile et plus pratique.
– Il faudra passer par du CSS ou une extension pour s’approprier intégralement la mise en forme des formulaires GF.
– Oui, on peut générer plusieurs notifications avec des conditions logiques.
– Oui, il y a un éditeur WordPress pour gérer les notifications. On peut donc facilement y mettre des images ou ce que l’on veut.
– Oui, Gravity Forms est en français.
Et il n’y a que l’add-on Zapier qui justifierait ici une licence Developer. Sinon, si l’export CSV suffit, la licence Personal fera l’affaire.
Bonne continuation !
Bonjour,
L’article est très complet ! Merci !
J’ai quand même un problème… j’utilise le thème Ventus.
J’ai réussi à créé l’ensemble de mon formulaire, avec tous les champs nécessaires etc… mais impossible de faire apparaître les sections sous forme de titre (qui apparaissent pourtant dans la prévisualisation de mon formulaire)….
Avez-vous une solution ?
Bonjour Johanna,
S’il y a un conflit de style avec Ventus, il faudra des compétences en CSS pour le résoudre.
Bonjour Nicolas.
Merci pour toutes ces explications et réponses aux commentaires.
Voici la mienne.
Je suis un peu dans le même cas que Maxime (08/07/2015)
Je souhaite restreindre l’accès à certaines dates. J’ai fait la demande à Gravity forms qui me renvoie vers des développeurs.
J’ai trouvé ce plugin : https://gravitywiz.com/documentation/gp-limit-dates/
L’as-tu testé et approuvé ?
Ensuite je devrais afficher une liste d’horaire en fonction du jour de la semaine sélectionné, je suppose que ça c’est faisable ?
Merci d’avance et bravo pour l’investissement en temps pour tous vos articles.
Bonjour Stéphanie,
Je ne peux qu’approuver tout ce que font GravityWiz, ce sont des spécialistes de GravityForms. Mais je n’ai pas testé pour autant leur solution.
Pour ce qui est d’afficher les horaires en fonction du jour, oui c’est possible. Mais il ne sera pas possible de gérer un “inventaire”. C’est à dire qu’on ne peut pas savoir qu’un horaire n’est plus disponible par exemple.
Au final, j’ai l’impression que votre besoin ressemble quand même beaucoup à du Booking. Et détourner Gravity Forms me semble plus complexe qu’adopter une bonne solution de réservation dès le début.
J’avais effectivement trouvé un plugin de résa en ligne, mais trop complexe d’après mon client, qui souhaite vraiment qqchose de simple pour l’internaute.
Si tu as un conseil à ce sujet, avec plaisir. J’en ai essayé plusieurs, dans tous les sens ! Sans grande conviction sur le résultat esthétique et pratique.
Sur Gravity Forms : je vais approfondir l’utilisation des conditions logiques, et remplissage dynamique des champs.
Espérant y arriver en attendant de trouver THE plugin de booking idéal.
Peut-être Bookly, mais je dois vérifier l’affichage du calcul total en fonction de certains choix (comme avec les champs prix de Gravity Forms)
D’un cas qui semblait si simple, j’ai déjà perdu des heures de recherche !!
Merci en tout cas de tout vos éclaircissements .
Lorsque l’on me parle de réservation ma réponse est toujours la même : WooCommerce + Bookings.
C’est un système qui reste complexe à mettre en place mais en soi un système de réservation est toujours complexe !
Et dans le pire des cas, il est toujours possible d’externaliser toute cette partie en utilisant des services externes mais je ne les connais pas assez pour en dire quoi que ce soit !
Merci Nicolas.
Je pars sur du Gravity Forms avec l’extension GP Limit Dates en plus.
Je me remettrai dans la recherche du graal plus tard.
Woocommerce + Bookings : j’ai peur que ma cliente trouve cela complexe.
Même si ce qu’elle demande EST complexe.
Bonne continuation.
Bonjour,
Je recherche un formulaire où les réponses s’auto remplissent dans une feuille “excel” ou base de donnée comme le fait google form, mais en plus évolué afin de conserver et exploiter les données.
Comment faire pour exploiter les réponses des formulaires avec gravity?
Vous dites:
Peut on auto remplir une base de donnée exploitable avec gravity?
Sinon connaissez vous un autre formulaire qui le fasse?
Bonsoir Fred,
J’ai l’impression de le dire tous les 5 commentaires mais je vais le redire à nouveau : en utilisant l’add-on Zapier on peut stocker toutes les réponses dans un tableur Google Spreadsheets. On peut ensuite retraiter les données facilement !
Merci pour la réponse.
J’ai vu ensuite les réponses mais je ne pouvais pas effacer mon commentaire. Désolé.
Une version de zapier gratuite peux le faire?
J’ai vu gravity view et les exports vers google maps, il y a t’il une façon gratuite ou payé en 1 fois, pour le faire?
Chaque add c beaucoup de € en plus par mois a chaque fois!
Oui, Zapier dans sa formule gratuite peut être intéressant, si vous avez moins de 80 répondants par mois. Sinon il faudra passer à la formule supérieure.
Ensuite, les tarifs de Gravity View sont plus qu’abordables. Est-ce que vous vous rendez compte du prix que cela représente si vous deviez confier une telle mission à un développeur ? On vit quand même dans un monde formidable où on peut faire des systèmes complexes pour pas très cher.
Il y a quelques années, il aurait fallu multiplier ces sommes par 10 ou 20 !
Bonjour,
Merci d’avoir répondu à mes questions,
Cependant, je voulais savoir si Gravity Forms s’installait bien sur tous les templates wordpress.
Je suis en effet intéressée par le thème Roneby.
Le savez-vous ?
Bien Cordialement,
Bonjour,
Roneby ne mentionne pas de compatibilité avec Gravity Forms mais cela marchera cependant très bien. Ce n’est qu’une histoire de CSS.
Bonjour Nicolas,
Votre article est top! Je viens de découvrir un outil super pratique car j’utilise CF7!
Avant de me lancer j’aurais une question : Est-il possible de recevoir le formulaire par email mais customisé ou il ne sera affiché que les champs?
Je dois gérer des inscriptions tout en facilitant l’administratif pour la personne qui s’en occupe! Du coup j’aimerais que le formulaire soit prêt à être imprimé si besoin!
A bientôt,
Bonjour Benjamin,
En effet, on a le contrôle total sur les notifications par e-mail. On peut enlever certains champs, en mettre d’autres… Tout est possible !
Bonjour, merci beaucoup pour cet article, très pertinent pour moi… J’ai créé mon formulaire, mais j’aimerais changer les paramètre de confirmation et de notification que j’ai créés et je n’arrive pas à accéder à la page, la seule option possible, c’est ‘Ajouter’… Pouvez-vous m’aider?
Bonjour Sindy,
Si la seule option que vous avez c’est d’ajouter un formulaire, c’est peut-être parce que vous n’en avez pas enregistré avant ?
Veillez bien à sauvegarder vos champs avec le bouton de couleur qui se situe en bas à droite de votre écran lors que vous créez un formulaire Gravity Forms.
Ensuite c’est dans les réglages de chaque formulaire que vous trouverez ces options.
Merci Nicolas 🙂 En fait, mon site était gérer avant par un développeur qui devait avoir une licence… J’ai donc, renouvelé la licence et j’ai maintenant accès aux options, youppi!
Bonjour, merci pour cet article,
j’ai installé gravity form et j’essaye de l’utiliser en multi page. Je souhaitais savoir si il était possible d’enregistrer les données d’une page à l’autre ?
Par exemple, sur un form multi page en 3 étape, si l’internaute ne va pas au bout du formulaire et s’arrette à la seconde étape, nous avons au moins récupéré les données de la 1ere.
Merci
Bonjour Mathéo,
Autant il y a bien un réglage pour que les internautes enregistrent et continuent plus tard, autant là, l’enregistrement automatique de leur formulaire sans leur consentement ne me semble pas possible.
Merci pour la réponse rapide, j’ai changé la façon d’aborder le formulaire du coup.
J’ai mis en place 2 formulaires distinct le premier permet de sauvegarder les info de l’étape 1 et ensuite je transmet via parametre dans l’url les info a des champs hidden, du coup le second formulaire a toutes les infos. J’aurais préféré utiliser une methode POST mais c’est pas si facile de trouver des tuto qui rentre dans le vif du sujet sur ce plugin 🙂
Merci encore pour votre réactivité.
Bonjour,
je voulais savoir si Gravity forms pouvait répondre à la problèmatique d’un diagnostiqueur immobilier qui doit présenter les diagnostics à faire suivant plusieurs critères :
Crit 1 : Vente ou location
Crit 2 : Appartement ou Maison hors copropriété ou Maison en copropriété ou Local commercial / bureau en copropriété ou Local commercial / bureau hors copropriété ou Immeuble collectif d’habitation ou Terrain nu
Crit 3 : Date de construction :
Avant 1949
ou De 1949 au 01/07/1997
ou Après le 01/07/1997
Crit 4 : Installation électrique :
+ de 15 ans
ou – de 15 ans
ou pas d’installation
Crit 5 : Installation gaz :
+ de 15 ans
ou – de 15 ans
ou pas d’installation
Crit 6 : Installation chauffage : oui ou non
Crit 8 : Assainissement : tout à l’égoût ou puits, fosse septique…
Tous ces critères génèrent une réponse sous forme de liste de diagnostics à faire.
Merci pour votre réponse.
Bonjour Fabrice,
En soi, tous les champs sont faisables avec n’importe quelle extension de formulaire. Mais ensuite, cela devient vraiment complexe et il ne faut pas attendre de telles fonctions d’une extension.
Étant donné que votre besoin semble être très précis et assez peu courant, je pense qu’il vaut mieux que vous fassiez expert à un développeur WordPress pour qu’il vous crée une extension sur-mesure.
Bonjour à tous,
J’ai une question je cherche à activer une selection de produits en fonction du total est ce que c est possible ?
merci à vous
Bonjour Jérôme,
Il semblerait qu’il faille ajouter du code pour cela soit possible : https://www.gravityhelp.com/documentation/article/enable-use-of-the-total-field-with-conditional-logic/
Bonjour Nicolas,
je planche sur un projet qui doit mettre en relation 2 types de personnes. des Propriétaires et des locataires. Pour cette raison, j’aurais plusieurs questions en vous remerciant à l’avance pour vos réponses.
1. est il possible avec GF (pour le propriétaire) de saisir des informations qui décrivent un bien qu’il souhaite louer (maison ou appart) en pouvant insérer Titre + texte descriptif du bien… + insertion de photos ?
2. Permettre au propriétaire d’accéder à un formulaire de contrat de baille qu’il puisse remplir en ligne ?
3. permettre au propriétaire de faire parvenir par mail au locataire (celui qui veut louer), un lien lui permettant d’accéder au profil du bien à louer, d’accéder au contrat de location?
4. une fois que le locataire se trouve sur le profil du bien à louer, qu’il puisse procéder à un règlement par carte bancaire ?
5. Est ce que GF permet une mise en page telle celle de drivy.com, qui se présente sous forme d’onglets. Par exemple Onglet 1 : identité / Onglet 2 : descriptif du bien / Onglet 3 : saisie des dates de location / Onglet 4 : saisie informations bancaires / Onglet 5 : validation avec un lien généré pour l’envoyer au futur locataire.
Merci pour vos réponses. Je n’attends pas un mode d’emploi soyez rassuré mais juste me signaler si GF peut gérer cela. Si oui, j’estime que le prix de199 $ est correct.
Cordialement
titok
Bonjour titok,
Le projet tel que vous me le présentez me semble trop complexe pour être géré de façon aussi artisanale avec Gravity Forms.
Il faut un tableau de bord, des fonctionnalités sociales (contacter d’autres membres),… Franchement, ça demande plutôt du développement sur-mesure et non pas un assemblage d’extensions.
Hello, j’ai suivi tes conseil et j’ai acheté Gravity et je suis plutôt contant.
Mais gros problème :
Je ne trouve pas de solution pour faire apparaitre le bouton ENVOYER seulement si le visiteur a accepté les CGU…
Comment faire ?
Bonjour Micha,
Il suffit de rendre le bouton Envoyer conditionnel (réglages du formulaire) puis de s’assurer que la case est bien cochée. Et le tour est joué !
Bonjour Micha, je vous invite à consulter la doc de gravity forms, vous trouverez la réponse normalement. Sachez qu’Alex a sorti une formation complète sur Gravity Forms via le Chaudron
Bonjour,
Je ne trouve pas comment faire pour donner une quantité à un produit.
Par exemple:
Combien de voitures avez vous?
Nombres / produits
(mettre un numéro) / Voitures
Si quelqu’un peut me donner la demarche
Bonjour,
Je me reponds mais..
on peux le faire avec une liste déroulante
Libellé : voiture
Choix 1, 2, 3, 4, …
Mais je voulais laisser le choix libre, une idée?
Sinon Comment mettre le libellé du champ sur la droite?
et pouvoir l’un en dessous de l’autre ajouter pleins de questions du même genres sans perdre de place (marge) sur la page?
Bonjour Fred,
C’est avec les champs « de prix » que l’on peut gérer des produits et des quantités.
Pour aligner un libellé, il faudra utiliser du CSS.
Et ensuite, pour modifier l’apparence de manière générale (notamment au niveau des marges), il faudra aussi utiliser du CSS.
Bonne continuation
Bonjour,
Est-il possible avec ce plugin de renvoyer vers une page web précise en fonction des réponses apportées au formulaire ?
Exemple:
Q1-oui, Q2-oui -> page 1
Q1-non, Q2-oui -> page 2
etc …
Si oui, comment faire cela ?
Merci pour votre aide
Bonjour Florent,
En effet, c’est possible en utilisant les conditions logiques au niveau des “confirmations”.
Bonjour amis Marmitiens, je vous remercie tout d’abord pour cet article très bien fait qui m’a convaincu de passer à Gravity Form et j’en suis très satisfait !
Question: Savez-vous si il est possible de désactiver la “disparition” du formulaire une fois validé par l’utilisateur ? J’ai besoin de cette option pour un formulaire de suggestion de projets car je ne souhaite pas limiter le nombre de propositions à une seule par utilisateur. Leur suggérer de recharger la page n’est pas une solution envisageable, qui plus est le formulaire met parfois du temps à se régénérer même en quittant puis revenant sur la page.
Par avance merci pour vos réponses 🙂
Alors là désolé mais je sèche…
J’ai bien une idée mais elle est un peu maladroite : pourquoi ne pas mettre une redirection dans la confirmation qui va recharger exactement la même page, à l’identique ?
Mais à ce moment-là, il faudra que le formulaire soit l’unique élément de la page (pour ne pas les perdre) et il faudra les prévenir qu’il n’y aura pas de message de confirmation, la page se rechargera pour qu’ils puissent remplir le formulaire à nouveau.
C’est exactement ce que j’ai tenté de faire ! Le formulaire ne réapparait pas, il reste sur le message de confirmation ! C’est dommage car j’ai besoin d’un formulaire fixe, et je n’ose pas toucher au code du plugin, ça me semble assez risqué 🙁
Bref, merci pour ta réponse, j’ai également contacté le support, je vous tiens au courant si j’obtiens une solution.
Bon alors du coup j’ai choisi d’orienter les utilisateurs vers une page contenant les “Views”. Mon problème maintenant, c’est d’avoir un message de confirmation: soit sur la page Views, soit avant d’être redirigé…
Le combat continue !
Ah en plus tu utilises GravityView !
Et pourquoi ne pas avoir une page de confirmation temporaire avant d’être redirigé vers la page des “Views” ? Avec cette extension, on peut créer une redirection au bout de x secondes.
Ahah oui ! Cela rajoute de la complexité selon toi ?
C’est une bonne idée, même si dans l’idéal je préfère avoir un message temporaire, ou un petit modal !
Merci pour ta rapidité
De la complexité ? Non, pas forcément.
La confirmation GF redirige sur une page. On met sur celle-ci le shortcode de redirection après x secondes. Puis l’internaute tombe sur la page Views.
Ça me semble plutôt facile !
Re ! Effectivement ce n’est pas super complexe 🙂
Au cas où ça puisse servir à quelqu’un d’autre, ma solution pour générer le formulaire sans changer de page consiste à passer par un modal contenant le formulaire; ce dernier se ferme un fois validé, le message apparaissant quelques secondes en haut (ce qui n’est pas super satisfaisant, je travaille dessus)
Si je re-clique sur le modal il apparait directement, pas de messages de confirmation !
Merci encore pour ce tuto hyper complet, je ne suis pas déçu par ce plugin
Bonjour Nicolas,
Je bosse actuellement sur l’étude d’un futur site dans lequel je vais avoir un formulaire assez costaud pour analyser la qualité des croquettes pour chiens & chats.
Sur ce formulaire, j’ai tout un tas de champs conditionnels comme par exemple la qualité en fonction du taux de glucides ou la présence de BHA ou BHT (qui rend la suite de l’analyse inutile) mais aussi une notation selon 10 critères.
Tout ça me donne un nombre énorme de conditions et Caldera ne me semble pas idéal pour tout ça car, dans les champs calculés, il est impossible à ma connaissance de mettre des equation logiques genre si note entre 10 et 14, alors, sinon
A noter également que chacun des 10 ingrédients que l’utilisateur peut choisir est dans une liste de plus de 300 ingrédients connus et qu’à cet instant, cette liste, je dois la répercuter pour chacun des 10 ingrédients. Cela me pose un énorme problème, notamment en cas de besoin de rajouter un nouvel ingrédient…
De plus ce formulaire n’est pas terminé car je veux aussi rajouter l’étude de besoin en volumes de croquettes pour faire la transition entre les anciennes et les nouvelles, sur 3 semaines…
Est-il possible sous gravity d’externaliser la liste des 300 et quelques ingrédients pour que le formulaire puise dans cette liste externe au lieu de l’avoir codée, en dur, 10 fois ?
Quid de la licence : si je l’achète aujourd’hui pour mon site de test, vais-je pouvoir ensuite transférer la licence sur le site définitif quand il verra le jour et que le démonstrateur disparaîtra ?
Bonjour Alain,
On peut pousser les conditions logiques aux niveaux que vous souhaitez mais ça ne sera jamais suffisant. Votre besoin est tellement précis qu’il vaut mieux que vous partiez sur un développement sur-mesure.
Bonjour Nicolas,
Bravo pour cette page et pour tous vos conseils!
J’ai une problématique peut être juste trop simple, mais je ne trouve pas de solution:
Je m’en sors pour faire des formulaires avec des champs calculés, mais je cherche à faire un formulaire qui ne sert qu’à calculer un résultat qui va s’afficher en bas du formulaire en cliquant sur un bouton.
En gros, l’utilisateur fait ses choix, entre trois valeurs, et on calcule un résultat qui vient s’afficher en bas.
Dans cet esprit là: http://www.diamondwhisperer.com/carat-calculator/
Malgré toutes mes recherches je ne trouve pas de manière de le faire sur GF…
Une idée?
Merci beaucoup!
Bonjour Jonathan,
Intuitivement, je dirais qu’il faut utiliser l’add-on Quiz (formule Developer) pour reproduire ce fonctionnement.
Bonne continuation !
Merci!
Je vais essayer
Bonjour,
Je dois créer un formulaire ou les utilisateurs pourront avoir une interface perso, et remplir un formulaire d’inscription une fois qu’ils seront enregistrés. J’ai une licence developpeur et l’add-on User Registration mais je pas sure de faire les choses bien… As-tu crée un article sur la licence developpeur ? (tu en parles au dessus mais je ne trouve rien)
merci d’avance 🙂
Bonjour Gwladys,
L’article n’a jamais vu le jour parce que c’est finalement une formation du Chaudron.
Mais là, tu es plus sur des problématiques d’espace membre. Je t’invite à creuser cet aspect pour bien séparer les différentes fonctionnalités nécessaires pour répondre à ton besoin.
Bonjour,
Merci pour cet article complet.
Le plugin Gravity inclut-il une fonctionnalité qui indique qu’une réponse a été faite sur le site.
Par exemple, un personne laisse un commentaire sur un de mes articles et j’y réponds.
Est-ce qu’une notification est envoyée à la personne pour l’alerter qu’une réponse a été rédigée à la suite de son commentaire ?
Cette fonctionnalité peut faire revenir les gens sur notre site et voir les réponses apportées.
Merci par avance pour votre aide
Bonjour Mika,
Il ne faut pas attendre d’une extension de formulaires d’intervenir sur les commentaires. Ce sont deux domaines bien distincts.
Par contre, c’est plutôt du côté de Replyable qu’il faut regarder.
Bonne continuation
Bonjour Nicolas,
Merci pour cette réponse. Est-ce ce plugin que vous utilisez pour ce site ?
Si ce n’est pas le cas, pouvez-vous m’indiquer son nom svp ?
Merci par avance pour votre aide
Non Mika,
Sur ce site, c’est Subscribe to Comments Reloaded qui est utilisé. Mais Replyable est l’extension que nous utilisons sur nos nouveaux projets.
Merci Nicolas pour ces précisions.
Et bravo pour le travail effectué avec votre site !
Bonjour,
Est-ce que Gravity Forms permet de faire des formulaires de type “calculatrice” pour permettre de faire des simulations chiffrées sur une demande de prêt et pour calculer des frais de notaire ?
Merci !
Bonjour Florent,
En effet, il est possible de faire des calculs grâce aux champs numériques ou à ceux de produits.
Toutefois, chaque projet de calculatrice étant différent, il m’est impossible d’affirmer que Gravity Forms pourra correspondre à 100%.
Si par exemple il faut faire des calculs de mensualités ou d’amortissements, je ne vois que des solutions assez complexes impliquant l’ajout de fichiers PHP. Si cela ne vous fais pas peur et que l’anglais ne vous pose pas de problème, je pense que vous pourrez vous en sortir.
Merci de votre réponse rapide.
J’ai trouvé Cyberpret un plugin qui propose tout un tas de calculatrices spécialisées dans l’immobilier.
Il est gratuit.
Je vais le tester.
Merci encore !
Bonjour Nicolas,
J’ai une nouvelle question: pouvez-vous me dire les raisons qui vous ont fait changer d’outil pour les commentaires svp ? (l’utilisation de “Subscribe to Comments Reloaded” par rapport à “Replayable”).
Le 1er plugin semble avoir un historique d’existence plus conséquent par rapport à “Replayable” et surtout des MAJ plus suivies.
Qu’en pensez-vous ?
Merci par avance pour vos précisions
Bonjour Mika,
Replyable est la suite de Postmatic. On pourrait croire que c’est tout neuf alors qu’en réalité il y a eu un changement de nom au début d’année.
Quant à Subscribe to Comments Reloaded, je l’ai trop souvent vu buguer. Et ce n’est pas la première fois qu’une extension qui a beaucoup d’ancienneté n’est pas forcément la meilleure solution du marché (comme NextGen Gallery).
Mais nous sommes hors-sujet par rapport à cet article, restons-en là.
Bonjour,
je voudrais savoir comment configurer le message de notification qui est envoyé lorsque que quelqu’un rempli mon formulaire. J’ai utilisé Gravity Form pour construire un bon de commande en ligne. Dans la fenêtre “message” du réglage de la notification, il est écrit {all_fields} par défaut. Toutefois, je souhaite faire apparaître seulement certaines informations et pas toutes. C’est pourquoi je n’ai sélectionné que celles que je voulais dans la petite liste à coté de la fenêtre “message”. Mais au lieu de recevoir un mail avec un beau tableau récapitulatif de la commande, je reçois un truc du genre “{nom}{prénom}{adresse}….{produit1(quantité)}{produit2}…etc”.
Je n’ai certainement pas dû comprendre comment configurer cette fenêtre et je ne trouve pas de tuto expliquant comment le faire.
Pouvez-vous m’aider svp?
Bonjour William,
Alex propose une formation Gravity Forms, je ne peux que vous inviter à vous tourner vers elle.
Bonjour Nicolas,
merci pour ce super article qui me permet de commencer à prendre en mains GF 🙂
Est ce que la personne qui a rempli un formulaire peut ensuite le reprendre plus tard même lorsqu’il a été validé ?
Et est ce qu’il y a la possibilité de mettre comme condition la validation d’un formulaire 1 avant de passer au formulaire 2, par exemple ?
Bonjour Benoît,
Si un formulaire a été validé, il ne pourra pas être repris par la suite. On ne peut pas récupérer les données d’un utilisateur pour les lui “remettre” dans les champs.
Quant à la condition du formulaire 1 avant le formulaire 2, ça ne sera pas possible sans du développement.
Merci Nicolas,
C’est entendu, il faut donc passer aux LMS pour trouver ces fonctions en natif. Bonne journée !
Bonjour,
Tout d’abord merci pour ces explications !
1 – Je cherche à créer un champs tableau ou grille dans Gravity Forms pour obtenir quelque chose de ce genre : https://framaforms.org/tableaux-questionnaire-1496148548
Est-il possible d’obtenir un résultat proche ?
2 – Je voudrais savoir également si on peut obtenir un champs date qui demande uniquement le mois et l’année ? (en modifiant le code json ?)
Merci.
Bonjour,
Vous pouvez utilisez Gravity Forms pour cet usage même si je pense qu’il doit y avoir des plugins plus adaptés.
Bonjour Nicolas,
Pour un de mes clients, je souhaite relier un formulaire de saisie d’une question à une passerelle de paiement (sur Woocommerce). En clair la validation du formulaire doit ouvrir la page Mon Panier pour procéder à la commande.
Est-ce possible avec Gravity Forms (licence personnelle) ou avec une autre extension de formulaire ?
Merci de votre réponse.
Bonjour Paul,
Je pense que c’est faisable avec toute extension de formulaire qui se repecte. Peut-être même que Formidable Forms dans sa version gratuite conviendrait.
Il suffit de jouer avec les confirmations conditionnelles :
« Si la réponse au formulaire est XXX alors on redirige l’internaute vers la page YYY. »
Et cette URL YYY contiendra un ?add-to-cart qui mettra un produit dans le panier.
Merci Nicolas. Je vais déjà essayer cela avec Formidable Forms.
Paul
Bonjour
je voudrais savoir si avec gravity forms je peux faire la chose suivante :
Remplir un formulaire d’inscription et pouvoir payer les frais reliés. Il recevra une confirmation d’inscription et de paiement.
C’est pour une inscription à une activité : les gens s’inscrivent et payent les frais d’inscriptions.
Ce n’est pas une demande de support, c’est juste pour savoir si cela est possible avant de l’acheter.
Merci
toujours aussi bien tes tutos.
Salut, oui c’est possible en le couplant au plugin Stripe par exemple pour accepter les paiements par CB
Bonjour,
Je souhaite envoyé à partir d’une URL une valeur en cliquant sur un bouton dans une page et en ouvrant le formulaire je souhaite récupéré cette valeur avec un champ gravity form normal mais ça ne marche pas c’est possible sur contact form 7 alors je supposes que c’est possible sur se très bon Gravity form enfin j’espère Merci pour la réponse
Bonjour, sur le site de Gravity Form ils expliquent comment faire : https://www.gravityhelp.com/forums/topic/passing-url-parameter-to-gravity-form
J’ai trouvé la solution
Passage d’une valeur sur un bouton thème divi
http://ici votre url site/nom de la page ou se trouve le formulaire/?nom de variable=valeur variable
vers champ formulaire Gravity form
{gform_field_value_$nom de variable}
Voilà si ça peux servir à d’autre 😉 bonne journée
Merci beaucoup pour cet article, mais peut on inclure un réglement (condition générale) au formulaire? style case à cocher + lien hypertext avec une fenetre qui s’ouvre
Bonjour. Oui c’est possible.
Bonjour,
Je souhaiterez créer un formulaire avec des conditions logiques complexes :
par exemple :
Afficher si (X = Oui et Y = Oui) Ou (X= Oui et Z > 50)
Je ne vois pas comment faire …
J’ai trouvé le champs Section qui m’aide à ajouter des conditions mais je n’arrive pas à en ajouter plus
Merci d’avance
Bonjour, tu peux ajouter autant de conditions logiques que tu veux pour afficher ou non un élément
Bonjour et merci pour cet article très bien détaillé ! 🙂
Avant d’effectuer le potentiel achat, je me permets de vous poser ma question.
Est-il possible avec Gravity Forms de gérer l’envoi automatique de questionnaire de satisfaction après une formation (à froid et à chaud) ? Et d’obtenir des statistiques ?
Bonjour. Tout dépends comment s’organise ta formation et ton formulaire gravity form mais ça devrait etre faisable.
Bonjour, est-il possible de faire un export au format csv par formulaire ?
Tout à fait Jeanne,
C’est même une option native : on choisit le formulaire, les champs à exporter, la période concernée…
Bonsoir Nicolas, merci de votre retour, j’ai testé depuis la version démo, c’est bien pratique !
Est-il possible de personnaliser les champs avec des icônes ?
À mon sens, le petit point négatif est la mise en forme du formulaire en colonnes (gf_left_half, gf_right_half …).
Avez-vous testé les extensions CaptainForm, Wpforms ou Weforms ?
Bien à vous
Bonjour Jeanne,
Tout est possible en termes de personnalisation… mais en CSS seulement.
Je n’ai pas testé les autres extensions de formulaires citées, voici mon dernier comparatif en date : https://wpmarmite.com/formulaire-contact-wordpress/
Un article très intéressant. J’ai fait une petite recherche sur les icônes avec Gravity Forms, j’ai trouvé Gravity Forms Styles Pro Add-on, connaissez-vous ? A bientôt
Bonjour, pas du tout 😉
Bonjour la marmite
J’ai une double question et malgré mes recherches sur la toile je n’arrive pas à y trouver de réponses claires (mon anglais n’aide pas, je dois l’avouer). Je suis donc tombé sur cet excelllennnnt article qui respire l’expertise, du coup je me permets de vous solliciter avec mes deux questions :
Dans le cadre d’un site ecommerce (woocommerce) :
-Est ce que GF permet d’ajouter dans le processus de commande des choix pour configurer le produits (de la même manière que woocommerce product add-on) ?
-Si oui, permet-il de proposer un système d’acompte?
Ce sont mes deux interrogations avant de prendre la licence et la formation d’Alex.
Je vous remercie pour votre réponse rapide même un dimanche! (non je déconne, prenez le temps de digérer le déjeuner de belle maman).
Laurent
Bonjour Laurent,
Quitte à utiliser WooCommerce, pourquoi ne pas tout faire dans cet écosystème-là ? Je ne suis pas sûr de comprendre l’utilité de Gravity Forms dans cette configuration.
Il existe bien un add-on qui s’intitule « Gravity Forms Product Add-ons » mais il ressemble beaucoup à « Product Add-ons ». La grande différence porte sur les conditions logiques il me semble. Pas beaucoup plus.
Quant au système d’acompte, là encore, pourquoi ne pas aller directement dans l’écosystème WooCommerce avec « WooCommerce Deposits » ?
Bonjour Nicolas,
A ma grande surprise, l’acompte ne figure pas dans les options des plugins de types Add-ons.
Du coup, je me heurte à des problématiques de compatibilité entre ces deux types de modules. Par exemple le module d’acompte de Yith n’est pas compatible (j’ai testé ça ne marche pas) avec l’excellent Extra product option (de theme complete). Et ce dernier ne s’engage pas à valider la compatibilité avec l’add-on de déposit de Woocommerce.
Là j’attends la réponse de Woocommerce pour qu’il me confirme la compatibilté entre leur deux modules (add-ons et deposit). C’est mentionné nulle part..
Donc en tombant sur ton article détaillant les possibiltés de GF, je me suis dit qu’il pouvait peut-être remplir easy ces deux critères.
J’ajoute la question du prix. J’ai toujours pensé qu’il était normal évidemment de payer un plugin (d’ailleurs j’aime pas les plug in gratuits, dans la mesure ou ils sont destinés à un usage pro, ils doivent garantir une qualité et un suivi qui légitiment un prix).
Dans le cas de Woocommerce et Yith, les plugins ne sont pas donnés, mais tout travail mérite rétribution.
Le problème c’est le renouvellement de la licence afin d’être garanti de la mise à jour de ces pluggins. Le prix est élevé.
Bref voila pourquoi je me penche sur GF. Mais au vu de ta réponse ce n’est pas la panacée pour mes besoins.
Bonjour,
Je reviens pour un petit épilogue à ma recherche.
J’ai acheté les deux plugins Woocommerce. Pour la faire courte, j’ai eu la surprise que ces plugins étaient très sommaire au niveau des fonctions (par exemple aucune option permet d’avoir une case à cocher checked par défaut, alors que l’on trouve cette option partout ailleurs).
J’en ai parlé via tchat à leur sav, très cordiaux ils sont mais très peu impliqués aussi. Aucune piste pour résoudre cette question.
Bref, j’ai rendu les deux plugins.
Et j’ai trouvé mon bonheur (à force de chercher), dans un plugin bien moins cher mais qui fait bien plus.
Il y aurait de quoi en faire un article d’ailleurs.
Bilan, j’ai réussi à avoir ma fonctionnalité configuration prix des produits + acompte.
Merci en tout cas pour vos articles.
Bonjour,
Je commence à investir dans des themes ou plugins payant mais j’ai du mal à comprendre ce système de renouvellement de paiement chaque années… Si vous pouvez éclairer ma chandelle!
Si j’installe par exemple Gravity Forms sur le site d’un client, est-ce qu’il devra de nouveau payer le plugin l’année suivante? Ou si on installe ce plugin il pourra l’utiliser sans se tracasser d’un paiement supplémentaire les années suivantes?
Je vous remercie pour votre réponse.
Bonjour Émilie,
Les modèles à l’abonnement ont tous le même fonctionnement : ils donnent droit aux mises à jour et au support. Donc cela veut dire que si l’on ne renouvelle pas, on perd ces 2 avantages l’année suivante. L’extension ou le thème continuera de fonctionner, certes. Mais il arrêtera d’évoluer.
On peut même imaginer des cas où il deviendrait obsolète, faute de mises à jour de compatibilité.
Bonjour et d’abord merci pour cet article très complet. Je me renseigne en ce moment sur quel plugin acheter pour satisfaire le besoin de mon client et j’ai encore du mal à y voir clair.
Je cherche à faire un formulaire simple (5 champs) qui au bouton “envoyer” renverrait sur une page qui :
– afficherait à l’internaute ses infos entrées précédemment
– m’enverrai ce récap par mail au clic sur :
– un bouton final “commander” (qui lui renverrai sur une page simple).
Une sorte de page de “pré-confirmation”, quoi rien de plus.
400€ pour ninja forms ou 200€ pour gravity… mieux vaut être sûr !
A vot’ bon coeur !
Pierre
Bonjour Pierre,
Cela ne sera pas possible nativement mais je vois qu’il existe des add-ons tiers (en voici un) pour le faire. Le fonctionnement ne sera toutefois pas identique à ce que vous avez en tête.
Bonne continuation
Bonjour Pierre
Je me permets de mettre les pieds un peu dans la marmite en ce qui concerne les plugins de formulaires qui sont légions sur le web et les markets places. Pour ma part toujours à la recherche du plugin miracle et particulièrement en matière de formulaire un peu plus poussé qu’un simple formulaire de contact j’ai tout testé Gravity, Caldera, Ninja et bien d’autres. J’ai enfin trouvé un qui répond vraiment à mes besoin et avec un design au top. Et vous vos besoins il pourrait très bien aller :
C’est WP Cost Estimation & Payement form builder voici le lien https://codecanyon.net/item/wp-cost-estimation-payment-forms-builder/7818230?_ga=2.249024135.1802571669.1518168165-1052857601.1516542327.
Plugin au top et vraiment accessible question prix
Voila j’espère que cela vous aidera
Bonjour Nicolas et merci pour la réponse.
En cherchant beaucoup, j’ai finalement réussi avec Contact form 7 + addon step + addon pdf. L’utilisateur remplit son formulaire puis valide, ça le dirige vers un autre formulaire sans champs qui ne fait que réécrire les infos soumises. Enfin, au clic sur submit, le formulaire envoit un pdf de récap des infos par mail à l’admin et au client et redirige vers une page paiement.
Ouf !
Merci tout de même pour le lien que je vais aller consulter par curiosité. Longue vie !
Bonjour,
Je vous remercie pour cet article très éclairant sur Gravity Forms. Je suis à la recherche d’un formulaire permettant de renseigner tout un tas de champs pour participer à un événement universitaire payant (nom / prénom / formation / etc.) incluant le fait de commander et régler sa place. La validation du formulaire valide donc l’inscription, le paiement et envoie les informations demandées à l’administrateur. Si j’ai bien compris, il me faut donc souscrire à la formule developer pour accéder au paiement en ligne ?
Je me suis posé la question de woocommerce mais cela me semble un peu trop élaboré pour ce type de formulaire où les internautes auront juste le choix entre 2 tarifs. Qu’en dites-vous ? Merci par avance pour votre retour !
Bonjour Pauline,
En effet, il faut souscrire à la version Pro ou Elite pour profiter des add-ons de paiement.
Toutefois, les implications comptables et fiscales étant importantes, je ne peux pas vous inviter à choisir Gravity Forms au détriment de WooCommerce. À vous de faire vos recherches ou de solliciter l’aide d’une personne compétente.
D’abord bravo et merci pour votre super article !
Pensez-vous qu’il soit possible d’utiliser Gravity Forms pour créer un annuaire familial qui intègre les relations de couple ou parents-enfants ? Autrement dit, est-il possible de créer des liens entre les entités en indiquant qu’un profil est le conjoint, ou l’enfant, d’un autre profil ? Il faudrait donc créer des listes déroulantes contenant les noms des profils déjà créés… Merci pour votre réponse.
Bonjour Thierry,
Au vu de la spécificité du besoin, il vaut mieux se tourner vers une solution spécialisée (si elle existe) ou vers du développement sur-mesure.
Ça me semble très compliqué et très technique de vouloir le faire sous Gravity Forms.
Est il possible de donner aux utilisateurs la possibilité d’interrompre leur saisie, de la reprendre ultérieurement et d’éditer leur réponse ?
(questionnaire long demandant des recherches)
Bonjour François,
Gravity Forms a bel une bien une fonctionnalité de sauvegarde pour l’utilisateur : https://docs.gravityforms.com/save-continue-gravity-forms/
Merci beaucoup, c’est exactement la réponse à ma question, je n’avais pas été assez persévérant dans la découverte des menus.
Bonjour, et merci pour vos articles.
Je suis a la recherche d’un plugin de formulaires, a priori simple, mais j’ai du mal à trouver la solution idéale et simple dans la foultitude de plugins existants.
Sur mon site, je mets aujourd’hui à la disposition des internautes près de 70 fiches pratiques (fichiers pdf) qu’ils peuvent télécharger librement.
Je voudrais remplacer cela par un système de formulaire : l’internaute sélectionnerait les 2 ou 3 ou 10 fiches qui l’intéressent dans cette liste de 70, renseignerait son adresse mail et éventuellement 1 ou 2 questions, et les fichiers lui seraient envoyés automatiquement par mail.
Je cherche quelque chose de simple, autant pour moi que pour l’internaute.
Auriez-vous une idée ??
Merci
Bonjour Bertrand,
Ça a l’air simple mais c’est en réalité complexe de gérer toutes ces conditions.
Ça peut se faire avec n’importe quelle solution de formulaire avancée je dirais, mais ce sera artisanal et fastidieux. Le tout c’est de pouvoir gérer les notifications avec de la logique conditionnelle comme le propose Gravity Forms.
Merci Nicolas.
J’ai l’impression en effet que le problème est plus complexe que je l’avais pensé au départ. Grâce à vos vidéos, j’en suis arrivé à établir une short list composée de Captain Form et Gravity Form.
Mais lequel choisir ?
J’ai l’impression que Captain est peut-être plus simple à mettre en place, et serait peut-être plus adapté. Mais est-ce une impression légitime ou pas ?
Un autre critère de choix peut-être que dans quelques mois je vais aussi installer un système de paiement sur ce site, et que cela a l’air relativement facile avec Captain Form. Bon choix ???
Bon week-end
Bertrand
Bonjour Bertrand,
N’ayant jamais testé Captain Form, je ne peux pas me prononcer.
Nicolas,
merci pour votre retour. J’ai donc opté pour Gravity Forms, que j’apprends à maîtriser…
Je bloque toujours sur mon histoire de fiches pratiques à envoyer automatiquement.
Dans mon formulaire, jai installé un champ “cases à cocher”, avec le libellé de mes fiches pratiques : fiche 1 ; fiche 2 ; fiche 3…
Et là, je bloque.
Comment faire pour que si l’internaute coche la case “fiche pratique 1”, cela corresponde au document “fiche-pratique-1.pdf”, et que ce document soit joint à la notification qui lui est envoyée ?
– la solution se trouve-t-elle dans le champ “valeur” de chaque libellé ? En spécifiant par exemple l’url du pdf correspondant… mais à ce moment là, comment récupérer cette donnée pour l’intégrer à la notification ?
– où faut-il partir sur une tout autre logique ?
Si vous avez une idée, ou un début de piste, je suis preneur.
Merci et bonne journée.
Bertrand
Bonjour Bertrand,
Je ne peux que vous inviter à vous tourner vers la formation d’Alex au sujet de Gravity Forms : https://wpmarmite.com/pro/gravityforms/.
Nous n’assurons pas de support ou d’aide au travers des commentaires.
Bonjour,
je viens d’acquérir Gravity Forms, je voudrais l’utiliser pour créer une inscription à notre newsletter avec la possibilité de se désinscrire en entrant que son émail.
Peut-on le faire sans utiliser une extension comme MailChimp. Je passe déjà par Sarbacane pour envoyer nos newsletter.
Merci
Bonjour Franck,
Gravity Forms peut très bien fonctionner pour s’abonner à une newsletter… mais pas pour se désabonner ! Et il n’y a pas d’add-on pour Sarbacane.
Je ne peux que vous inviter à vous rapprocher d’eux pour voir comment intégrer un formulaire de désinscription.
Bonsoir,
Gravity forms est un plugin payant , y’a-t-il un autre plugin fait les mêmes fonctionnalités mais doit être gratuit
Je cherche un plugin WordPress pour transformer les entrées d’un formulaire (inscription par exemple) en pdf ?
Vous pouvez m’aider svp
Merci d’avance
Bonjour Faten,
À mon avis, ce genre de fonctionnalité sera très probablement payant. Je ne connais pas de solution gratuite.
Nicolas Richer. OK merci bien
Bonjour, j’explique mon problème.
J’ai créé un produit variable par woocommerce. C’est un jeu dont le prix varie selon le nombre de joueurs.
Mon produit est personnalisable via un formulaire gravity form add on, son prix est calculé dans gravity form en fonction du nombre de joueurs et du choix de livraison “Classique par transporteur” ou “via mail pour du Do it yourself”.
Mon soucis est que mon produit peut être :
– un produit physique avec un calcul des cout de livraison
– un produit virtuel sans cout de livraison
Je souhaiterai donc que woocommerce détecte qu’il s’agit soit d’un produit physique, soit d’un produit virtuel en fonction du bouton radio coché dans gravity form, et applique ou non les frais de livraison.
Merci pour votre aide.
Bonjour, étant donné que cette option est définissable dans ton produit, il va surtout falloir que tu créais deux produits distincts: un virtuel et un physique.
Bonjour Nicolas, je souhaite faire quelque chose de spécifique mais je ne suis pas certain que ce soit possible avec gravity forms avant de le prendre. Est-ce possible ? :
Je créé un formulaire de contact qui va se passer en deux étapes :
Une première étape qui permet de remplir les informations de base. Un 1er email est envoyé suite à ce formulaire.
Puis une fois que l’étape 1 est validée, un 2eme formulaire remplace le premier (sans chargement de page) et propose de remplir d’autres infos pour être plus précis dans la demande.
Une fois celui-ci remplit un 2eme mail est envoyé avec les infos du 1er mail + les infos du 2eme formulaire.
Merci à vous !
Bonjour Arnaud,
Ça me semble possible mais très sale. Cela demanderait de transmettre toutes les informations du premier formulaire dans des paramètres d’URL, ce qui pose des problèmes de confidentialité.
Donc je préfère dire que ce n’est pas possible, ça mériterait du développement spécifique !
Bonjour Nicolas,
Existe une solution (plugin ?) pour exporter le fichier csv des entrées automatiquement et les recevoir par mail.
Merci de ta réponse,
Hervé
Bonjour Hervé,
On peut déjà nativement exporter en CSV toutes les entrées. Maintenant, qu’est-ce que « automatiquement » signifie ? Faudrait-il que cela se fasse en fonction d’une périodicité définie.
Bonjour Nicolas,
Merci de ta réponse rapide et tous mes voeux de bonheur et réussite dans vos projets !
Je voudrais recevoir automatiquement par mail ou sur via le cloud le fichier csv des entrées sans avoir à le faire “manuellement”. C’est possible ?
J’ai essayé avec le plugin “Gravity Forms Add-on AutoExport Entries to CSV”, mais cela ne fonctionne pas, il n’est plus à jour.
Hervé,
Eh bien si tu es tombé sur un add-on obsolète, peut-être qu’il faut en trouver un autre qui fonctionne ? Ou solliciter le support de Gravity Forms (puisque tu es client) ?
Je n’ai pas ce besoin donc je ne connais pas d’alternative mais peut-être que eux, oui.
Merci pour cet article complet !
Est-ce qu’il est possible de bloquer le nombre d’utilisateurs qui s’inscrivent à ce formulaire ?
J’aimerais créer un formulaire d’inscription à une conférence limitée à 30 inscrits donc je voudrais qu’à la 31è personne, au minimum le formulaire indique que le nombre d’inscrits à été atteints et qu’il ne soit plus possible de s’inscrire.
Bonjour, oui c’est possible dans les paramètres du formulaire.
Bonjour, je voudrais savoir si il est possible sur GravityForm de faire en sorte qu’une réponse à une question répondent à plusieurs autres. J’explique plus concrètement, je dois réaliser un questionnaire avec plusieurs thématiques. Il y a des questions qui se retrouvent dans plusieurs thématiques et j’aimerais faire en sorte que si la personne réponde à la question la première fois, ca répond automatiquement à la même question dans les autres thématiques.
PS : les questions sont sous forme de boutons radio.
Bonjour, je n’imagine pas très bien ton formulaire mais je ne suis pas sur qu’il fasse ça nativement d’après ce que je comprends.
J’aimerais en fait savoir si il est possible que le fait de répondre à une question puisse automatiquement répondre à une autre.
Oui j’ai bien compris mais sans voir le formulaire ou le cheminement c’est assez difficile d’y répondre.
Salut, est-il possible de coder les questions (code qui n’apparaît pas lors du remplissage du questionnaire) et si oui, est-il possible de n’afficher que les codes ainsi que les valeurs dans le mail de notifications ?
Bonjour, je n’ai pas compris. Que veux-tu faire exactement?
Bonjour,
Afin de me simplifier la vie, j’aurais besoin d’un conseil.
J’ai un formulaire réalisé sur Gravity Form pour un service en vente.
Je créé mon produit sur woocommerce que je lie à Gravity pour les choix.
Quand je fais un export via WooCommerce, c’est top sauf que j’ai pas les informations récoltées liées à mon formulaire Gravity
Quand je fais un export via Gravity, c’est top sauf que j’ai pas les informations récoltées liées aux données de WooCommerce.
Conclusion:
Je travaille sur deux export: un xls et un csv. Je dois manuellement assembler les deux.
Ce qui prend un temps considérable.
Je cherche un plugin qui pourrait (ou un réglage) qui pourrait:
– me faire un export des données de Gravity ET de WooCommerce en un seul fichier.
Merci de m’aider à réaliser cela: )
Bonjour. Il n’y en a malheureusement pas puisque les données des deux sont complètement séparés.
Bonjour,
bravo pour cet article très complet mais je n’ai pas trouvé ce dont je cherchais.
Je souhaiterais créer un formulaire de commande de produits.
Je pense donc faire un formulaire avec une liste de produits (environ 20) où le visiteur pourrait indiquer la quantité désirée pour chaque produit.
Je voudrais aussi pouvoir mettre des jours et des dates bien précises pour qu’il vienne chercher ses produits à mon magasin (mardi et dimanche)
J’aurais aussi voulu limiter le nombre de produit disponible (exemple : mettre 10 produits disponibles)
et une dernière chose (mais pas obligatoire) : pouvoir calculer le prix total de la commande faite.
Est-ce possible de faire cela avec Gravity form sans devoir faire du code car je ne suis pas développeur.
Merci beaucoup
Bonjour, tout ce que tu souhaites est possible avec Gravity Forms sans problème.
Bonjour,
Tout d’abord, merci beaucoup pour cette présentation claire de l’outil. Votre tutoriel m’a permis d’avance sur mon projet.
J’ai une question que je n’arrive pas à résoudre.
J’ai un site internet avec un formulaire Gravity form permettant de remplir un devis. Chaque page du site a un formulaire différent.
Je voudrais savoir s’il existe un pluggin Gravity Form permmant d’automatiser un envoi de mail quotidien avec en pièce jointe un fichier Excel (ou CSV) contenant toutes les demandes de devis de la veille.
Merci d’avance
Bonjour, je n’en connais pas 🙁
Bonjour,
A la recherche d’un formulaire permettant au visiteur (internaute) de choisir son montant de cotisation (choix entre 6 tarifs), gravity form le permet ?
sélection d’un prix + coordonnées puis lien vers la page de paiement
est-ce possible? merci à vous,Sylvie
Bonjour Sylvie,
Oui, ce sera possible grâce aux modules complémentaires de paiement.
Bonjour,
Je suis tout récent sur GF, mais dans la partie finale de mon formulaire, la partie contact, je demande au client de remplir son code postal, son numéro de tel …
Je fais des test et je vois que le client peut remplir ce qu’il veut dans ces deux cases là, numéro de téléphone : “rien à faire” code postal : “tartonpion” ça va quand même marcher… Je recherche comment faire pour mettre des conditions pour valider.
Avez-vous une idée ? Merci.
Hello, tu peux créer des masques à mains nues pour forcer les formats en suivant leur doc ici: https://docs.gravityforms.com/gform_input_masks/
Mince le lien sur la créations des masques est cassé : https://digitalbush.com/projects/masked-input-plugin/
Merci beaucoup @Julien pour ton aide 😉
Si j’ai bien compris je dois mettre ca :
add_filter( ‘gform_input_masks’, ‘add_mask’ );
dans mon fichier functions.php
Mais j’ai pas bien compris où je devais placer ça, en modifiant les valeurs ?
$masks array
array(
‘US Phone’ => ‘(999) 999-9999’,
‘US Phone + Ext’ => ‘(999) 999-9999? x99999’,
‘Date’ => ’99/99/9999′,
‘Tax ID’ => ’99-9999999′,
‘SSN’ => ‘999-99-9999’,
‘Zip Code’ => ‘99999’,
‘Full Zip Code’ => ‘99999?-9999’
);
Merci beaucoup de ton aide !!
Comment fonctionne gform_input_masks de gravity forms ?
Pour ceux qui n’ont pas trouvé, je donne la réponse :
Il faut prendre le champ standard “ligne texte” et la il y a écrit “masque de saisie” et là dans la liste présente vous pouvez en rajouter une en allant ajouter ca : (c’est un exemple) mais il faut modifier product-key et la valeur par ce qui vous intéresse
add_filter( ‘gform_input_masks’, ‘add_mask’ );
function add_mask( $masks ) {
$masks[‘Product Key’] = ‘a*-999-a999’;
return $masks;
Il faut aller le mettre dans function.php
Les valeurs qui existent déjà sont celle ci, mais vous pouvez en créer de nouvelle comme vu avec “product key” :
array(
‘US Phone’ => ‘(999) 999-9999’,
‘US Phone + Ext’ => ‘(999) 999-9999? x99999’,
‘Date’ => ’99/99/9999′,
‘Tax ID’ => ’99-9999999′,
‘SSN’ => ‘999-99-9999’,
‘Zip Code’ => ‘99999’,
‘Full Zip Code’ => ‘99999?-9999’
);
Jespere que ca pourra aider
Bonjour,
n petit commentaire tout d’abord pour vous remercier pour l’excellence de cet article très instructif. Ensuite, je voulais vous signaler un erreur ou un oubli de mot dans ce contenu. Au tout début de cet article dans la phrase “Souvenez du podium final, je vous conseillais :” il manque “-vous”.
Voilà c’est tout.
Continuez comme ça, ce site est très intéressant.
Merci Patrick c’est corrigé 😉
Bonjour l’article est super merci. Je ne trouve nul part de réponses à ma demande que j’ai du mal à exprimer. Je souhaite créer un formulaire ouï apparaissent seulement des carrés de couleurs avec une réponse chacun et lorsque le visiteur clique sur sa réponse automatiquement ça assume la question suivante selon la réponse. Je ne sais pas si j’en suis clair mais penses-tu qu’en gravity forms fais cela ? Sinon vers quels pluggin me tourner ? Merci beaucoup
Bonjour oui tu peux, en fait il faut mettre des conditions logiques (si telle reponse, envoyer telle question ensuite). Tu peux le faire aussi avec Caldera forms (que je trouve plus simple à prendre en mains, mais ce n’est que mon avis personnel). Par contre pour l’affichage des carrés de couleurs, il faudra mettre du code. Sinon à voir, une solution externe comme Typeform peut peut-être faire l’affaire ?
Bonjour, merci pour ce tutoriel très complet. Une question : j’ai un problème d’affichage quand je clique sur page suivante dans le cadre d’un formulaire séquencé en plusieurs tableaux. En effet, la page suivante se positionne au milieu du formulaire et je suis obligé de scroller pour aller en haut de la page pour découvrir le titre de mon formulaire et lire le début de la question. Etant donné que j’utilise un short code sur un thème divi, je n’ai pas trouvé de possibilité de modifier le paramétrage (type ancrage)
Bonjour, peut-être voir si cela ne vient pas d’un problème de marges soit sur la page (donc depuis Divi) soit depuis le formulaire ?
bonjour Alex,
s’il te plaît comment activé uniquement le mode lecture sur un champs de mon formulaire gravity forms? cette a dire un champs texte contenant une valeur par défaut et non modifiable par l’utilisateur
Merci!
Bonjour voici la manip à faire : https://docs.gravityforms.com/making-a-field-read-only/
Coucou j’ai une question. Est-ce que Gravity form prend en compte ce type d’exemple pour un formulaire en plusieurs étapes.
Exemple. J’ai ma liste deroulante N°1 avec 10 choix par exemple. Et bien en fonction de mon choix l’etape 2 m’enverra vers une liste deroulante spécifique
Bonjour oui c’est possible, voici la doc technique pour le mettre en place : https://docs.gravityforms.com/enable-conditional-logic/
Bonjour à tous !
je cherche à créer un pdf de reçu avec grafity forms, est ce que quelqu’un peut me dire si dans la formation vendu par wpmarmite il y a un module expliquant en détail comment personnaliser le pdf avec gravitypdf ??
Bonjour, nous cela n’est pas évoqué dans la formation. Tu peux le faire avec ce plugin : https://fr.wordpress.org/plugins/gravity-forms-pdf-extended/
Bonjour et merci pour cette belle présentation !
Je recherche un formulaire qui ne s’afficherai qu’une seule fois, et qui pourrait être éditable par l’utilisateur avec les anciennes données qu’il à déjà entré.
Gravity en est capable ?
Belle journée !
Cédric
Bonjour Cédric, normalement oui, je viens de trouver ceci dans la doc technique, à adapter en fonction de ta demande précise. Je te conseille de lire en détail la documentation technique du plugin car il y a de nombreuses subtilités : https://docs.gravityforms.com/confirmation-query-string-populate-form/
Bonjour, Je trouve dommage que Gravity Forms ne puisse pas faire du calcul de distance entre 2 adresses. à moins que ce soit dans les features Élites mais j’ai pas vu. Sinon y’a une solution à votre connaissance ?
Tu as ce plugin : https://gravitygeolocation.com/features/ . Il y a une demo pour voir si c’est bien ce dont tu as besoin.
Bonjour et merci Virginie pour le précédent commentaire.
J’hésite entre Gravity Forms et Typeform. à priori Gravity est bien plus complet et pro, sauf que faut le reconnaître Typeform est vraiment super bien construit.
Je cherche le formulaire qui me permet de calculer un devis et je peine à trouver de vraies fonctions de calcul sur Gravity.
Mon exemple : le visiteur choisit les types d’objets qu’il a à transporter, sélectionne si c’est au RDC ou à l’étage, calcul distance de livraison (ça c’est ok avec Gravitygeolocalisation). À chaque item, un calcul est fait pour calculer le prix estimé. Typeform peut le faire mais j’ai l’impression que Gravity non!
Qu’en pensez-vous ?
Bonjour, je ne connais pas assez GF pour te répondre mais je pense que oui. Effectivement Typeform a une superbe expérience utilisateur qui donne vraiment envie de l’utiliser. Pour les calculs de devis, tu as Caldera Forms qui est très bien pour ça. A voir si ce plugin peut convenir pour les autres fonctionnalités demandées. Désolée, du coup je te rajoute un 3e choix 🙂
très bon article sur Caldera Form, à noter qu’il existe peu de très bon plugins wordpress pour réaliser des devis en ligne
bonjour merci pour ce tuto maintenant j’utilise GF mais mon soucis j’aimerais faire ce style de formulaire >> https://onexwear.co/produit/design-de-maillot/
je fait des produits personnalisé et comme ce site je voudrais lié mon formulaire au bouton “Ajouter au Panier” exactement idem que ce site.
Merci
Bonjour, tu utilises les champs de produits dans ton formulaire ?
Bonjour et merci pour cet article très complet.
En lisant les réponses aux commentaires précédents, j’ai compris qu’on pouvait exporter les entrées en csv, mais est-ce possible avec la licence basic ?
Autre question : quelle différence avec WP Forms qui propose les mêmes fonctionnalités (me semble-t-il) pour 39.50$ si on a installé le version gratuite au préalable ?
Merci pour vos réponses.
Bonjour, ce n’est pas possible avec la version basique, mais il me semble que pour le faire avec WPForms c’est plus cher que 39€ non ?
Merci pour cet article très utile.
Mon problème : j’ai 5 cases à cocher et je souhaite que l’utilisateur ne puisse en sélectionner que 3.
Comment limiter le nombre de cases à cocher ?
d’avance merci.
Hello, tu vas avoir besoin d’un add-on : https://www.gravityforms.com/community/limit-choices/
Merci Julien. leur module “GP Limit Checkboxes” fonctionne bien.
Bonjour, votre formation 1h sur Gravity Froms n’est plus disponible vous avez changer de plugin de formulaire ?
Si oui avec vous un article et une formation ?
Bonjour, effectivement nous ne la proposons plus. Nous n’en avons pas d’autres de prévues pour le moment.
Ah c’est top !! Merci pour la découverte !
Bonsoir !
Merci pour cette découverte !
J’aurais 2 questions concernant ce add-on :
– est-il compatible avec Elementor Pro ?
– Est-ce possible d’envoyer les résultat du formulaire à plusieurs destinataires ?
Merci d’avance !
Maurane
Bonjour, oui à tout.
Bonjour, merci pour ce très bon article. Il me reste une question mais si vous n’avez pas évoqué ce paramètres c’est qu’il n’existe probablement pas.
J’ai besoin de mettre un formulaire sur le site : les visiteurs remplissent leurs infos (nom, coordonnées…) et au clic sur “envoyer”, cela génère un numéro de dossier qui leur est propre et qu’ils reçoivent par mail.
Y a t’il un moyen de faire générer cet ID et qu’il leur soit envoyé ?
D’autre part, mon client a besoin de récupérer toutes les données remplies via les formulaires dans un tableau Excel. Est-ce possible ?
J’utilise Ninja Form en principe mais ils ne le font pas…
Merci pour votre aide.
Hello, pour le excel c’est possible avec un addon, pour le numéro c’est possible mais avec un peu de code perso je pense.
Bonjour, merci beaucoup pour l’article !
Est-il possible de créer des formulaires de prise de rendez-vous / réservation en ligne avec Gravity Forms (comme pour un restaurant par exemple) ?
Le plugin serait-il aussi capable de gérer l’inscription à des événements ?
Merci d’avance,
Quentin.
Bonjour, il faudra le couplet à un add-on : https://www.gravityforms.com/add-ons/bookings-for-gravity-forms/
bonjour,
j’apporte un second avis après utilisation et test. ce générateur de formulaire a quand-même des lacunes en fonctionnalité :
– pas de possibilité d’avoir un champ date désactiver les lundi ou une periode!
– pas de mode multipage (avec nom des pages en onglet/navigation)
– pas de mode “synthèse de formaulaire” avant l’envoi
-pas de liste organisé (pas de catégorie ou de sous-categorie ou de treeview dans les listes déroulantes !)
–
Du coup, ça oblige a acheté des choses en plus pour combler (gravity perks par exemple)
Par contre, c’est vrai qu’il est plutôt facile à prendre en main et on fait rapidement de bons formulaires.
Merci pour la découverte, c’est pas forcément le top1 mais l’un des top5 des générateurs de formulaire.