Pour le grand public, son nom est associé à l’invention de l’imprimerie, au milieu du XVe siècle.
Près de 600 ans plus tard, ce nom est toujours au cœur de l’actualité. Mais cette fois, il alimente les gazettes de l’écosystème WordPress.
En tant qu’aficionado du CMS le plus populaire au monde, voyez-vous de qui je veux parler ? De l’éditeur Gutenberg de WordPress, bien sûr !

C’est lui que vous manipulez pour rédiger et mettre en forme vos articles et vos pages. Pour autant, êtes-vous sûr d’exploiter au maximum son potentiel ?
Dans ce guide, je vais vous montrer comment vous en servir au mieux, tout en vous dévoilant les petits secrets bien gardés de cet éditeur.
Au final, vous saurez l’utiliser de façon plus efficace et augmenterez votre productivité lorsque vous ferez équipe avec lui.
Sommaire
- Gutenberg sur WordPress, c’est quoi ?
- Éditeur de site, constructeur de page : quelles différences avec l’éditeur de contenu de WordPress ?
- Quels sont les avantages et les inconvénients de Gutenberg ?
- Comment utiliser l’éditeur Gutenberg sur WordPress ?
- 12 fonctionnalités méconnues pour aller plus loin avec l’éditeur de contenu de WordPress
- Comment désactiver Gutenberg sur WordPress ?
- Conclusion
Gutenberg sur WordPress, c’est quoi ?
Un éditeur à l’origine d’une révolution
Gutenberg est le nom donné à l’éditeur de contenu de WordPress. Intégré au cœur du CMS lors du lancement de la version 5.0 de WordPress, en décembre 2018, il permet de rédiger et de mettre en forme l’apparence visuelle de vos articles et de vos pages.
De façon plus large, Gutenberg est le nom d’un projet dont la finalité consiste à façonner une nouvelle expérience d’édition sur WordPress.
Les contributeurs ont commencé à lui donner vie dès janvier 2017, avant son apparition dans le Core (Noyau) de WordPress fin 2018, donc.
À l’époque, son apparition a constitué une révolution et reste considérée comme « l’un des changements les plus significatifs opérés sur WordPress depuis plusieurs années ».
En effet, toute l’expérience utilisateur a été simplifiée et rendue plus intuitive qu’avec l’ancien éditeur, appelé TinyMCE.
Avec Gutenberg (avec un « g » à la fin et non « gutenber WordPress » ou « guntenberg », comme on le trouve parfois écrit), l’utilisateur dispose d’une meilleure visualisation de l’apparence de son contenu avant publication.
Et ses blocs – on va revenir en détails sur ce concept – facilitent l’ajout de fonctionnalités (plutôt que d’utiliser des shortcodes ou du HTML personnalisé, comme c’était le cas avec l’éditeur classique).
Si Gutenberg est présent par défaut sur chaque nouvelle version majeure de WordPress, il existe aussi un plugin Gutenberg sur le répertoire officiel. Vous n’avez pas besoin de l’activer sur votre site pour profiter de l’éditeur de contenu. Cette extension intègre les dernières nouveautés de l’éditeur. Vous pouvez vous en servir pour découvrir les fonctionnalités à venir avant leur intégration officielle au Core de WordPress. Mais attention : ne faites pas ça sur un site en production !

Les blocs, le cœur battant de Gutenberg sur WordPress
L’éditeur Gutenberg de WordPress repose sur un concept central, évoqué juste au-dessus : les fameux blocs. Il s’agit d’éléments de contenu – des sortes de conteneurs – que vous pouvez déplacer et ajouter dans votre article/page en une paire de clics.
Grâce à eux, vous pouvez créer des mises en page avancées et personnalisées sans aucune connaissance en code.
Il existe 6 catégories de blocs :
- Texte ;
- Média ;
- Design ;
- Widgets ;
- Thème ;
- Contenus embarqués.

Comme l’indique WordPress dans sa Foire aux Questions dédiée à Gutenberg, « l’idée des blocs est de créer un nouveau langage commun à travers WordPress, une nouvelle façon de connecter les utilisateurs aux plugins, et de remplacer un certain nombre d’anciens types de contenu comme les shortcodes et les widgets ».
Un éditeur voué à construire « des sites entiers »
Mais cela ne s’arrête pas là. WordPress ajoute que les blocs doivent être considérés comme un « moyen de concevoir non seulement des articles et des pages, mais aussi des sites entiers ».
Tout cela a été minutieusement planifié en amont. Le projet Gutenberg évolue autour de 4 phases :
- Faciliter l’édition, avec l’apparition de l’éditeur de contenu.
- La personnalisation, avec notamment l’apparition d’un Éditeur de site, de compositions de blocs et de thèmes basés sur des blocs.
- La collaboration, pour faciliter la collaboration en temps réel entre plusieurs auteurs sur l’éditeur de contenu.
- Le multilinguisme, qui vise à intégrer cette fonctionnalité dans le Core de WordPress.
Au moment de rédiger ce guide (juillet 2023), le projet Gutenberg est entré dans sa phase 3.
Cela signifie qu’il est désormais possible, grâce à lui, de concevoir des sites entiers (et plus seulement des articles et des pages).
Concrètement, Gutenberg permet de modifier toutes les parties de votre site, du header au footer, en passant par le corps de votre contenu.
Pour bien comprendre ce que cela implique, direction la partie suivante.
Éditeur de site, constructeur de page : quelles différences avec l’éditeur de contenu de WordPress ?
Qu’est-ce que l’Éditeur de site de WordPress ?
Au départ, Gutenberg a été lancé avec une finalité : faciliter l’édition pour le webmaster ou le rédacteur.
Comme vous venez de le voir, c’était l’objet de la phase 1 de son projet. L’éditeur ne fonctionnait que pour les articles et les pages.
Mais ça, c’était avant. Avant l’entrée dans la phase 2 du projet, qui a notamment vu la naissance d’un Éditeur de site (appelé au départ Full Site Editing – FSE -, avant d’être rebaptisé Éditeur de site).
Celui-ci a fait son apparition dans le Cœur de WordPress lors du lancement de la version 5.9, en janvier 2022.
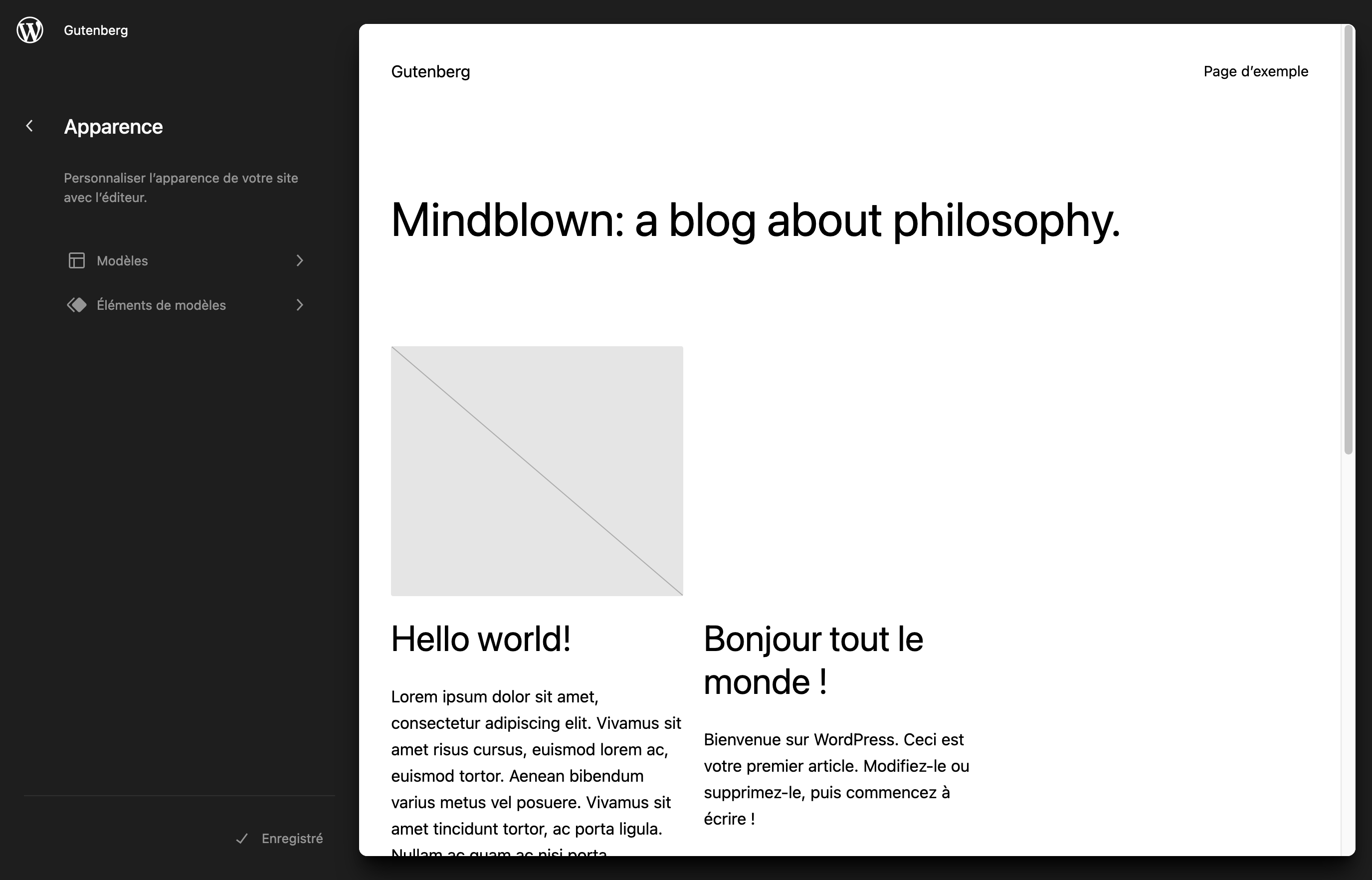
Grâce à cet Éditeur de site, vous pouvez à présent créer et éditer toutes les parties de votre site (header, footer, page 404, archives d’articles, zones de widgets, etc.) à l’aide des blocs.
Vous pouvez y accéder en allant dans Apparence > Éditeur :

Par contre, il y a certains prérequis pour pouvoir en profiter :
- votre site doit fonctionner sur une version de WordPress supérieure ou égale à la 5.9. Si ce n’est pas le cas, je vous encourage à mettre votre site à jour dès que possible, en particulier pour des raisons de sécurité ;
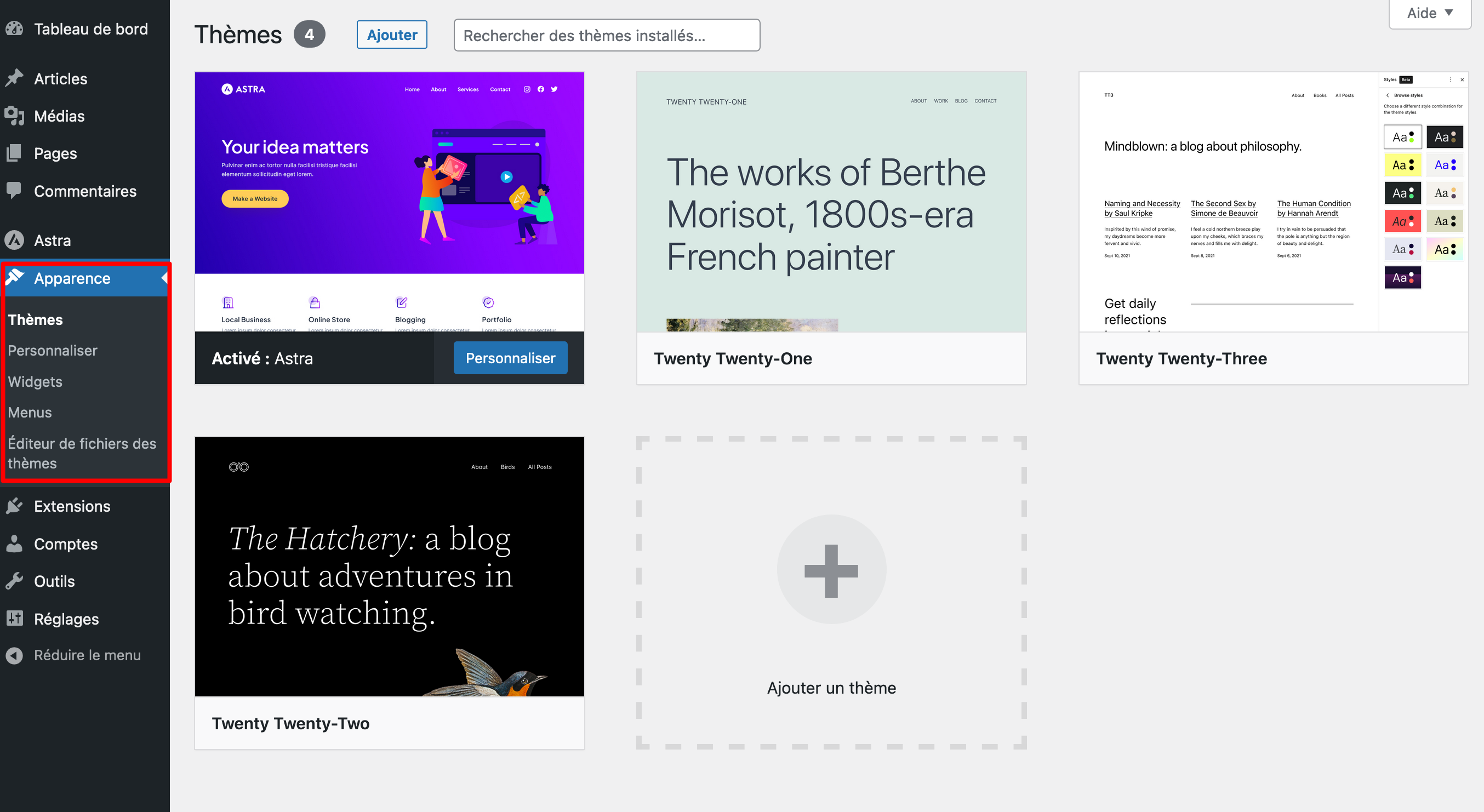
- vous devez avoir activer un thème basé sur des blocs. C’est le cas des derniers thèmes natifs par défaut proposés par WordPress, à l’image de Twenty Twenty-Three. Si vous n’utilisez pas ce type de thème, vous n’aurez pas accès à cet Éditeur. Par exemple, le thème Astra n’est pas basé sur des blocs et le menu « Apparence » ressemblera à cela si vous activez Astra :

En résumé, vous disposez donc de deux façons de vous servir de Gutenberg sur WordPress :
- D’un côté, vous vous appuyez sur lui lorsque vous créez ou modifiez un article ou une page.
- De l’autre, Gutenberg peut vous servir à créer un site entier, grâce à son Éditeur de site (menu Apparence > Éditeur).
L’Éditeur de site est un outil en plein développement et maturation. Si vous souhaitez obtenir des mises en page professionnelles, il requiert de solides connaissances techniques, que ce soit en termes de templating et de webdesign. C’est la raison pour laquelle nous ne le recommandons pas aux débutants sur WordPress. Si votre finalité consiste à créer des pages et un site entier sans coder, tournez-vous plutôt vers un constructeur de page.
Gutenberg sur WordPress vs constructeur de page
Un constructeur de page – page builder, en anglais – est un outil qui permet de créer des mises en page riches et complexes pour votre contenu, sans toucher à la moindre ligne de code, en particulier grâce à l’utilisation de modèles prêts à l’emploi.
L’édition se fait souvent en glisser-déposer et en temps réel. L’Éditeur de site de Gutenberg se rapproche fortement du mode de fonctionnement d’un page builder, puisque tous deux permettent de personnaliser toutes les zones de votre site.
Par contre, vos options créatives seront beaucoup plus limitées avec l’Éditeur de site. Un page builder, par exemple, propose des modèles de page (templates) prêts à l’emploi beaucoup plus nombreux que l’Éditeur de site.
Sur le marché, il existe de multiples constructeurs de page, qui sont d’ailleurs de plus en plus des constructeurs de site. Je pense par exemple au Divi Builder (lien aff) et à Elementor (lien aff), que WPMarmite recommande et utilise depuis 2017.
Donc pour schématiser, voici un petit récapitulatif à destination de l’utilisateur :
- Si vous voulez créer des articles et des pages, servez-vous de l’éditeur de contenu de WordPress.
- Si vous désirez créer un site entier, deux options. Si vous êtes développeur ou un utilisateur aguerri à WordPress, vous pouvez utiliser l’Éditeur de site. Si vous débutez, l’usage d’un constructeur de page sera souvent plus approprié que l’Éditeur de site.
Vous hésitez entre Gutenberg et un constructeur de page ? Levez tous vos doutes en consultant notre comparatif détaillé Gutenberg vs page builder.
Quels sont les avantages et les inconvénients de Gutenberg ?
Avant de passer à un guide d’usage pratique de Gutenberg sur WordPress, je tenais à faire le point sur les points forts et les points faibles de l’Éditeur de site.
Comme ça, vous disposerez d’un panorama qui soit le plus complet possible avant de vous mettre au boulot. 😉
Avantages de Gutenberg sur WordPress
- Un outil flexible et facile à prendre en main pour éditer vos pages et vos articles.
- Tous vos changements sont visibles en temps réel, grâce à une interface WYSIWYG (What You See Is What You Get) semblable à ce que proposent des outils comme Wix ou Squarespace.
- Aucune connaissance en code requise pour pouvoir vous servir de l’éditeur de blocs.
- Grâce aux blocs, vous n’avez plus besoin d’utiliser des shortcodes pour intégrer du contenu.
- Il n’y a aucun risque d’incompatibilité ou de bug car le projet est intégré au Core de WordPress.
- Le projet Gutenberg est évolutif et continue à s’améliorer avec le temps.
- Gutenberg a été pensé pour les utilisateurs ET les développeurs. Il utilise par exemple l’API REST, JavaScript et React.
- L’outil est centré sur l’accessibilité. Comme l’explique WordPress, Gutenberg a été conçu « avec et pour tout le monde ».
Inconvénients de l’éditeur de contenu
- Pour créer des mises en page poussées sans coder, l’éditeur de contenu disposera de moins d’options qu’un constructeur de page.
- Même s’il s’améliore de ce côté-là, l’éditeur de contenu peut rencontrer des petits problèmes de performance (vitesse de chargement un peu plus lente) lorsque vous rédigez de longs contenus.
Tout est bon pour vous ? À présent, je vous propose de découvrir comment faire bon usage de cet éditeur globalement très sympathique.

Comment utiliser l’éditeur Gutenberg sur WordPress ?
Ce guide se concentre sur l’interface et les fonctionnalités de l’éditeur de contenu de WordPress, c’est-à-dire celui qui vous sert à créer/éditer vos articles et vos pages. Nous n’aborderons pas Gutenberg dans son aspect Éditeur de site.
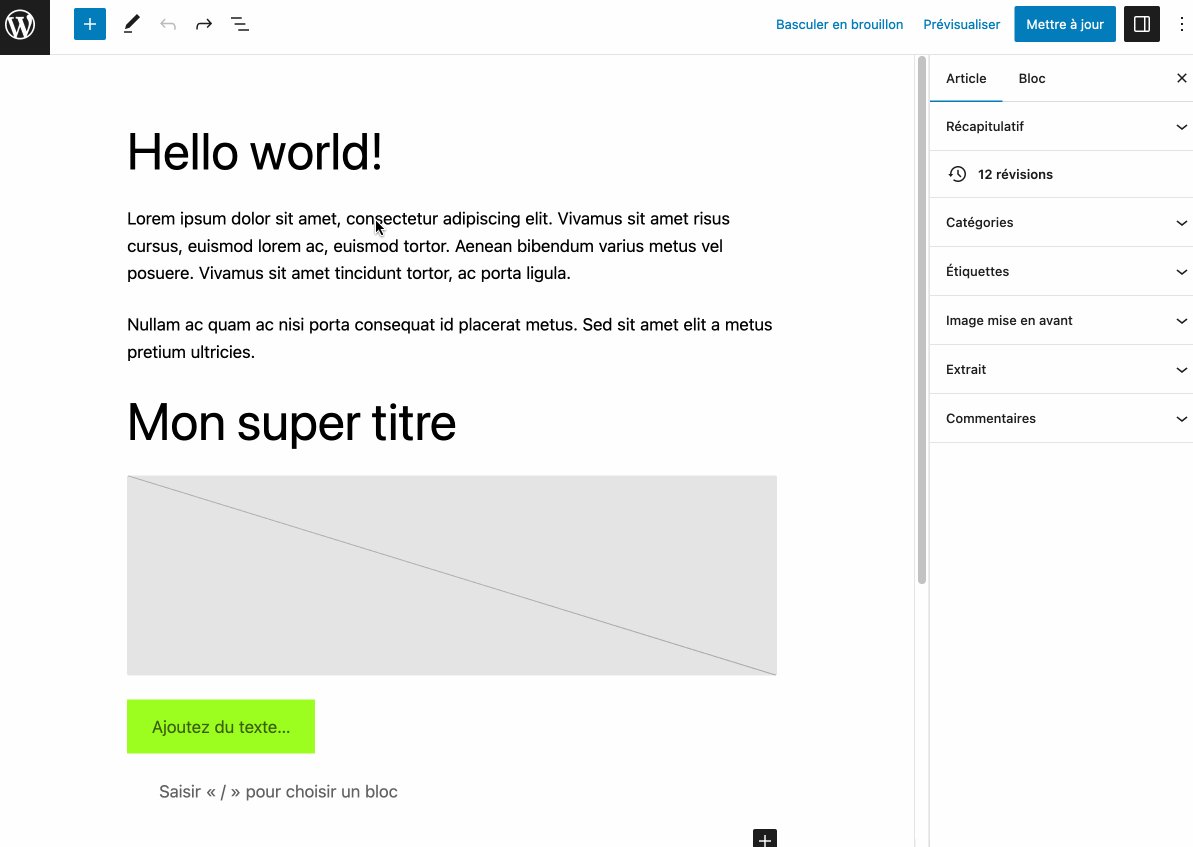
Présentation de l’interface
Pour débarquer sur l’interface de Gutenberg sur WordPress et voir ce qu’il a sous le capot, c’est très simple.
Si vous désirez créer un article, allez dans Articles > Ajouter. Si vous préférez créer une page, cliquez sur le menu Pages > Ajouter.
Vous hésitez entre un article et une page pour votre prochain contenu. Découvrez les différences entre les deux sur le blog de WPMarmite.
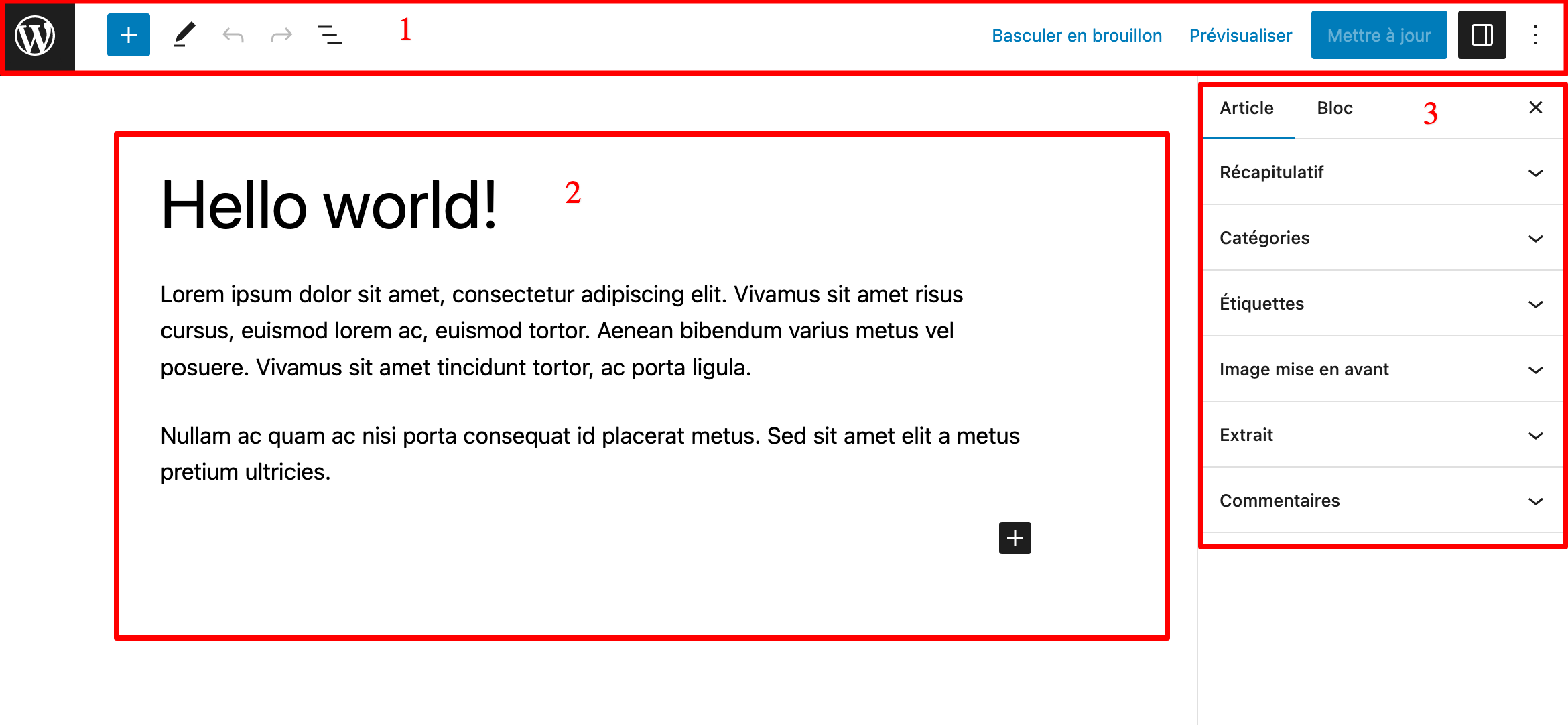
Votre choix est fait ? Alors vous vous retrouverez face à une interface de ce style :

Si vous regardez bien, il y a 3 zones clairement identifiables :
- Le haut de votre fenêtre se compose d’une barre horizontale (top bar, 1). Elle permet notamment d’ajouter des blocs, de prévisualiser et de publier votre contenu.
- La zone centrale (2) embarque tout votre contenu (texte, images, médias etc.) sous la forme de blocs indépendants les uns des autres (la plupart du temps).
- La partie de droite (3), contenue dans une barre latérale, se compose de deux onglets : « Article » ou « Page » (pour modifier certains aspects généraux de votre contenu) et « Bloc » (pour personnaliser chaque bloc de façon individuelle, notamment son style).
Comment ajouter un nouveau bloc ?
Justement, en parlant de bloc, voyez tout de suite comment en ajouter un. Comme vous le savez désormais, il existe 6 familles de blocs (Texte, Média, Design, Widgets, Thème, Contenus Embarqués) pour un total de 96 blocs natifs au moment de rédiger ces lignes.
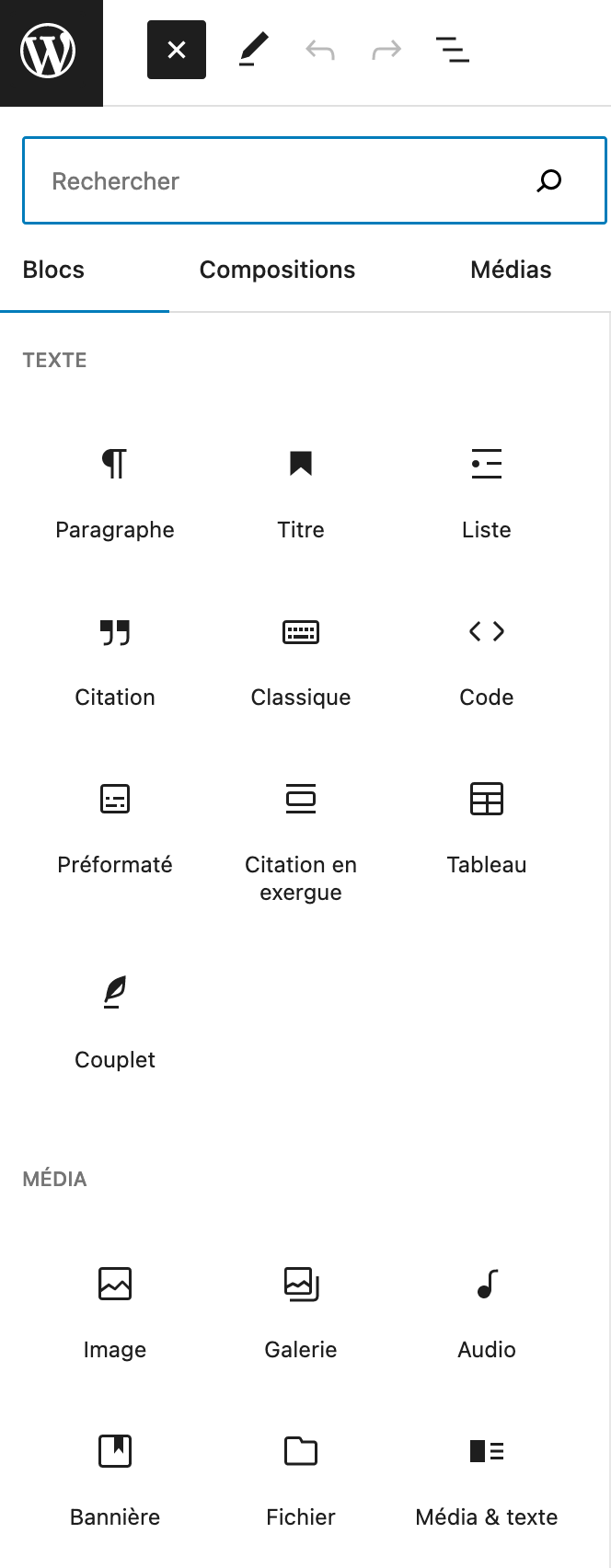
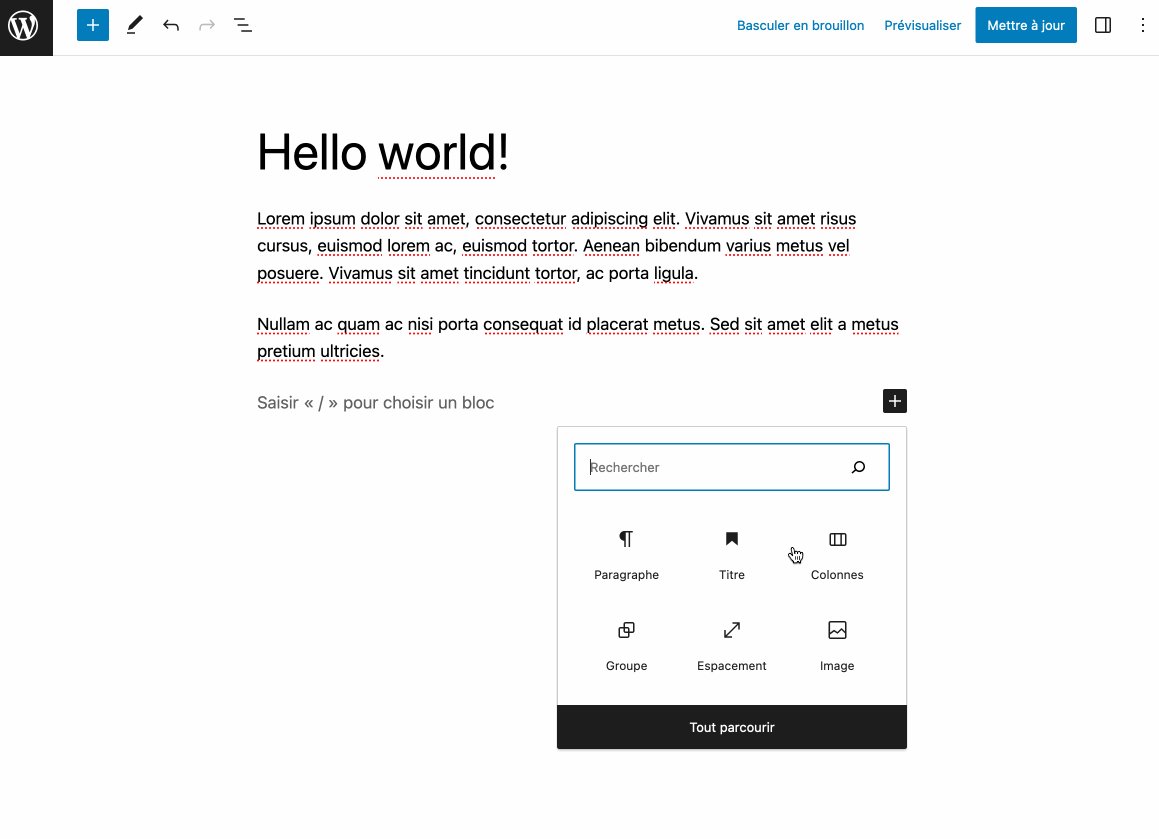
Tous vos blocs sont accessibles en vous rendant dans l’outil d’insertion de blocs. Il est représenté par l’icône « + », en haut à gauche de votre page.
Vous disposez alors d’une liste de tous vos blocs avec leur nom et une icône qui les représente.
Pour ajouter un bloc, cliquez d’abord à l’endroit où vous souhaitez l’insérer dans votre contenu. Ensuite, vous pouvez soit :
- cliquer sur la petite icône « + » de couleur noire et choisir le bloc de votre choix ;
- ouvrir l’outil d’insertion de blocs et cliquer sur celui qui vous convient (vous pouvez aussi le glisser-déposer dans votre texte).

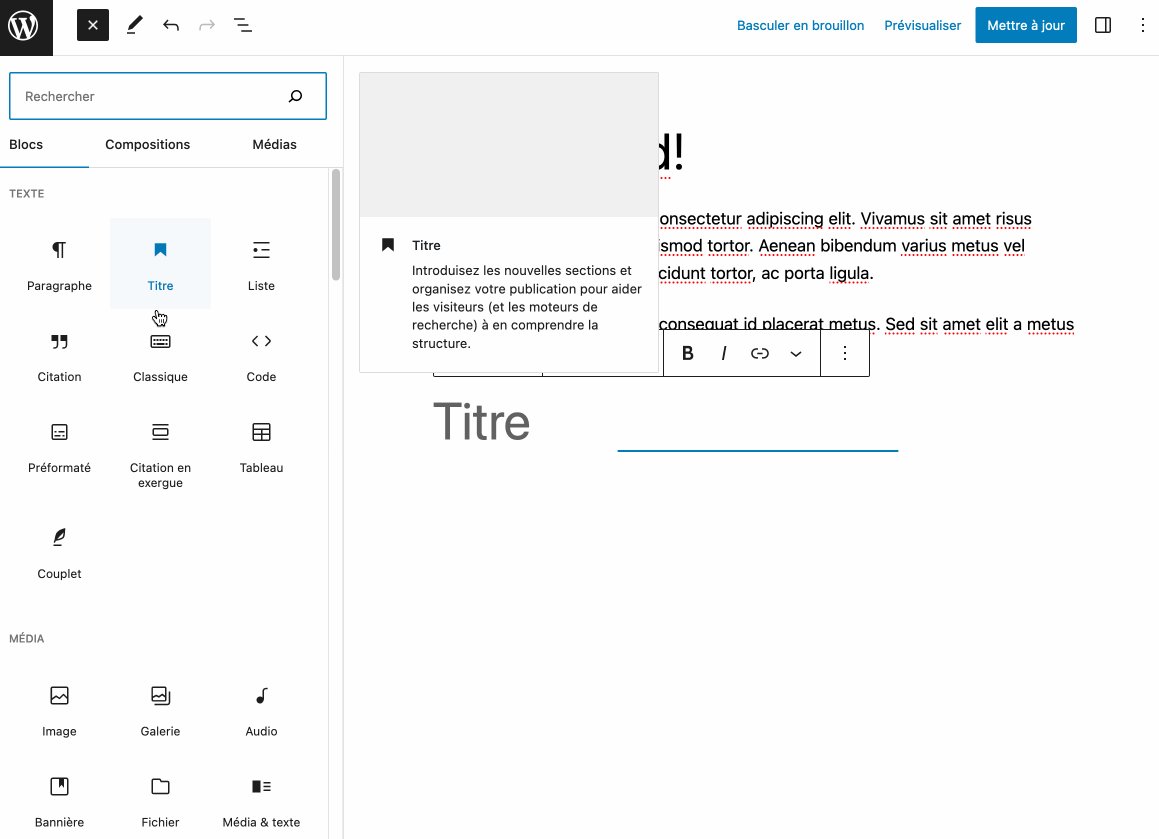
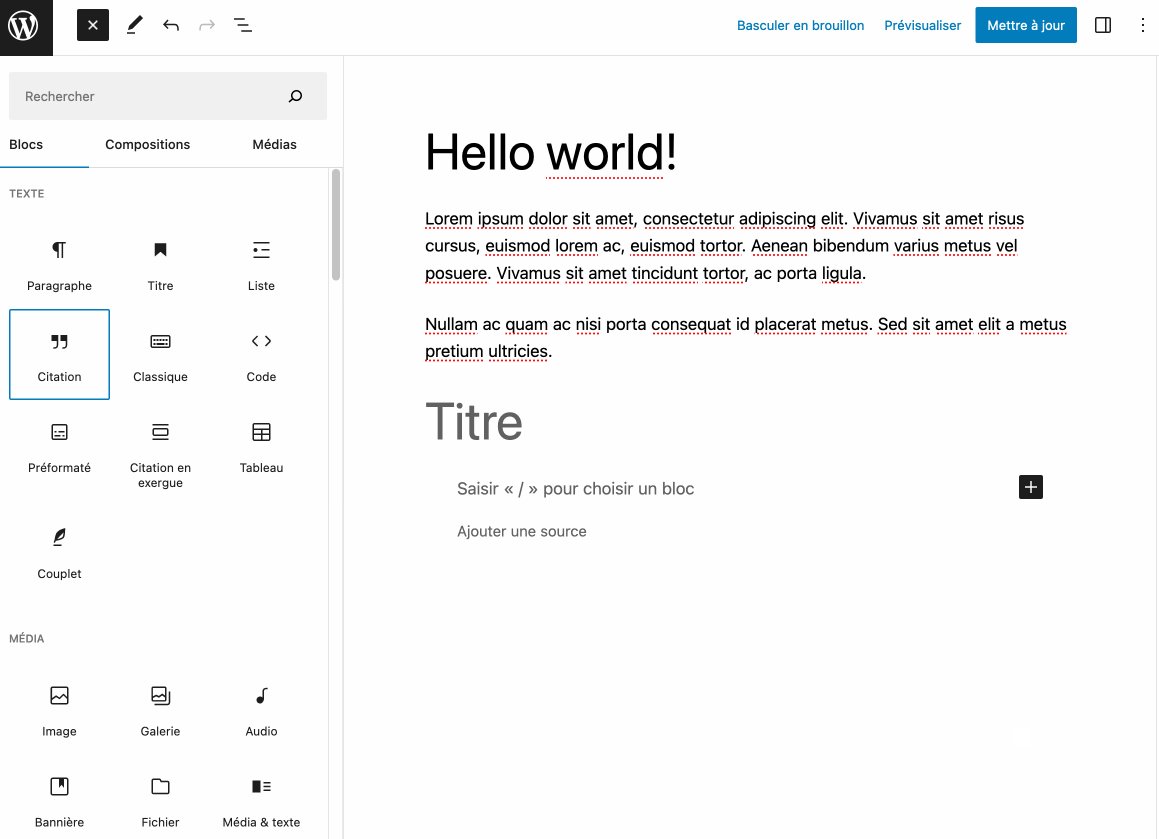
Comme les intitulés des blocs sont clairs, la marche à suivre est simple :
- vous voulez incorporer un titre ? Ajoutez un bloc « Titre » ;
- vous désirez illustrer votre texte avec une image ? Ajoutez un bloc « Média » ;
- vous avez besoin d’intégrer un bouton ? Ajoutez un bloc « Boutons ».
Notez que si vous désirez rédiger un paragraphe, vous n’avez pas forcément besoin d’ajouter le bloc du même nom. Rédiger dans le corps de votre contenu suffit : Gutenberg créera automatiquement pour vous un bloc « Paragraphe ».
Ce sera aussi le cas dès que vous sautez une ligne à l’aide de la touche « Entrée » de votre clavier.
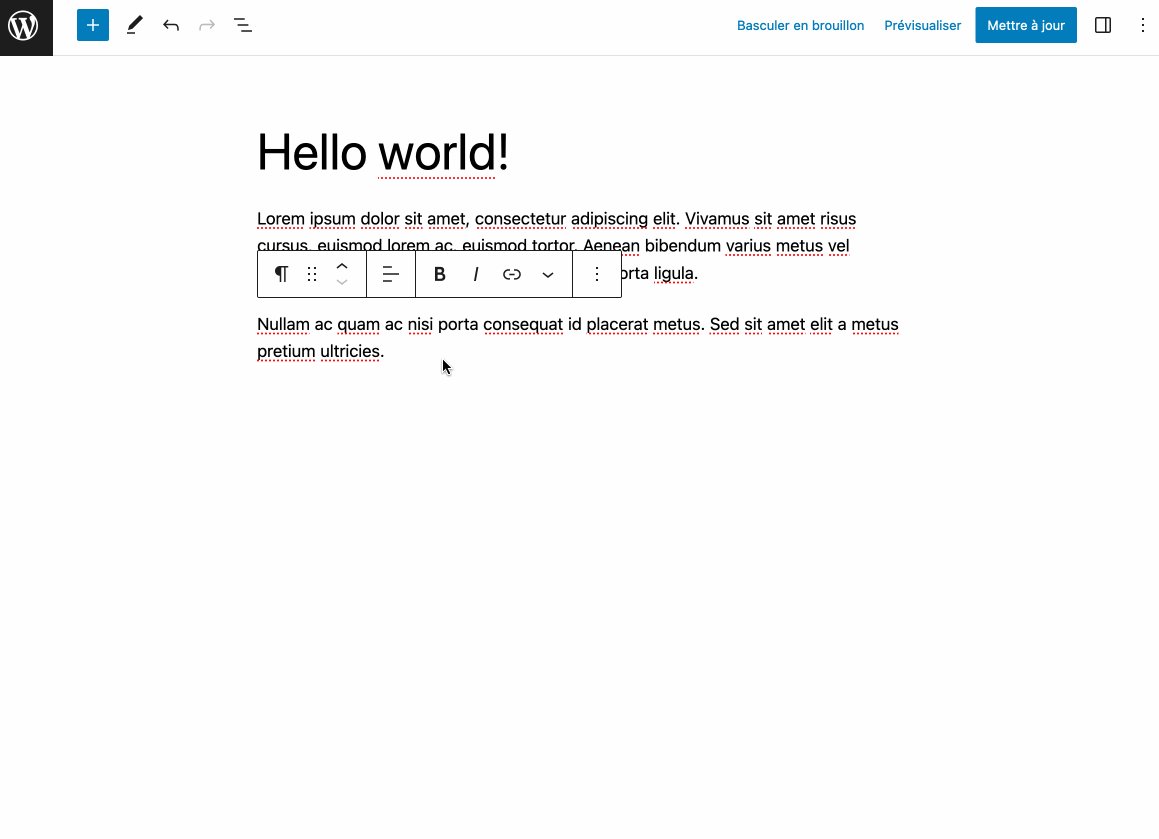
Comment formater un bloc ?
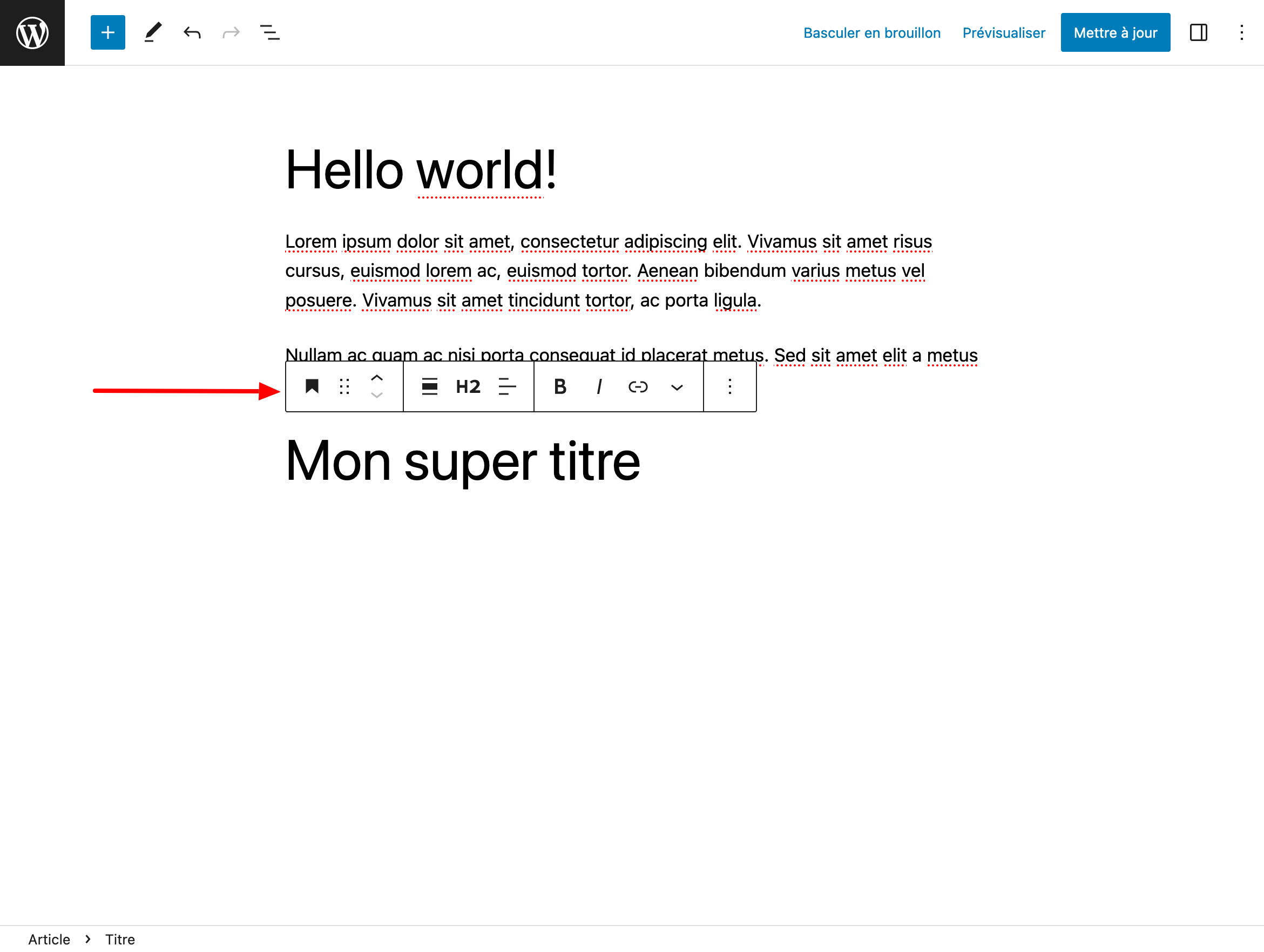
Lorsque votre bloc vient d’être ajouté, il est brut. Vous pouvez commencer à le personnaliser grâce à une barre d’outils supérieure qui s’ouvrira dès que vous cliquez sur le bloc en question.
Les options qu’elle propose varient en fonction du type de bloc. Par exemple, vous pouvez ajouter un filtre sur le bloc «Image », ce qui n’est logiquement pas possible sur le bloc « Titre ». Sur ce dernier, vous pouvez en revanche ajouter du gras ou de l’italique.
Regardez ce qu’il est possible de faire avec le bloc « Titre », par exemple :
- gérer l’alignement du bloc et du texte ;
- choisir le niveau de titre (balises hn type h2, h3, h4 etc.) ;
- contrôler la mise en forme avec du gras, de l’italique, un texte barré, l’ajout d’un exposant, etc. ;
- ajouter un lien, etc.

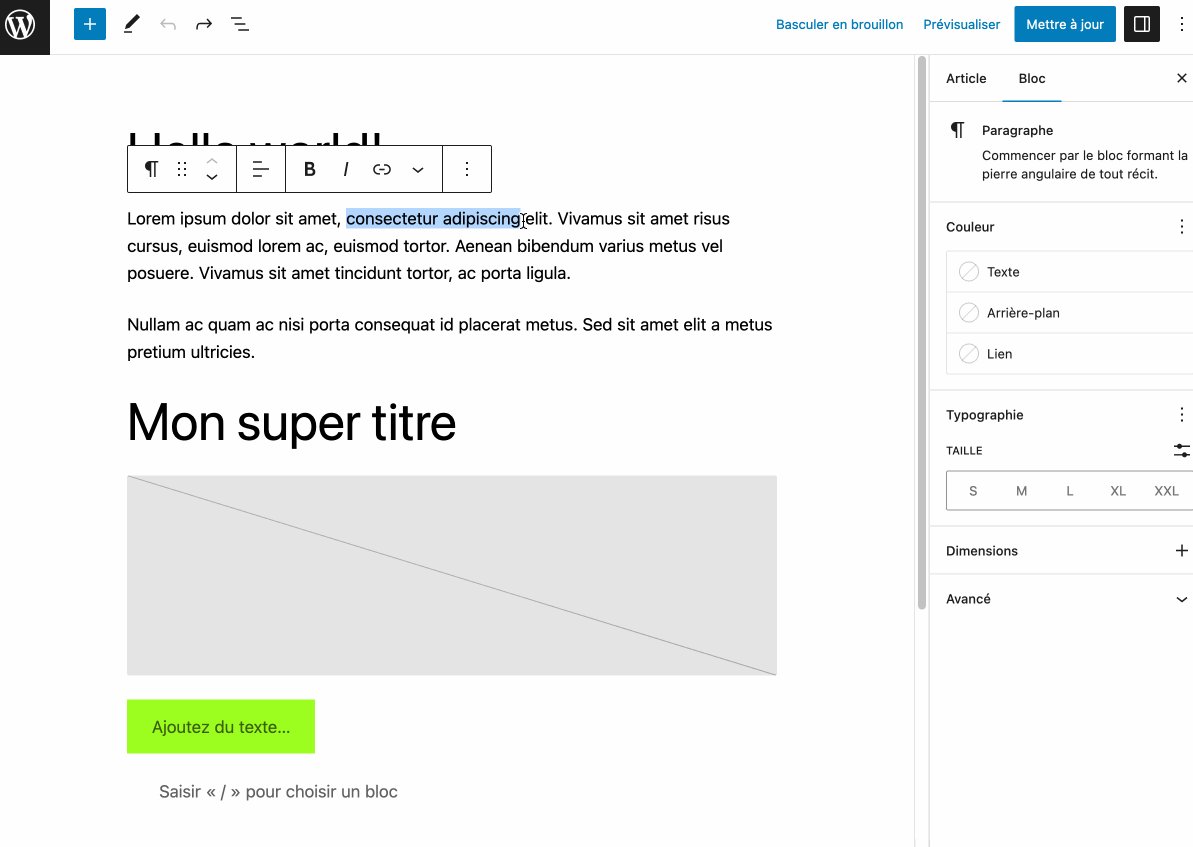
Comment personnaliser le style d’un bloc ?
Le formatage n’est que la partie émergée de l’iceberg pour personnaliser l’apparence d’un bloc.
Vous pouvez aller beaucoup plus loin en vous appuyant sur les réglages avancés proposés par chaque bloc.
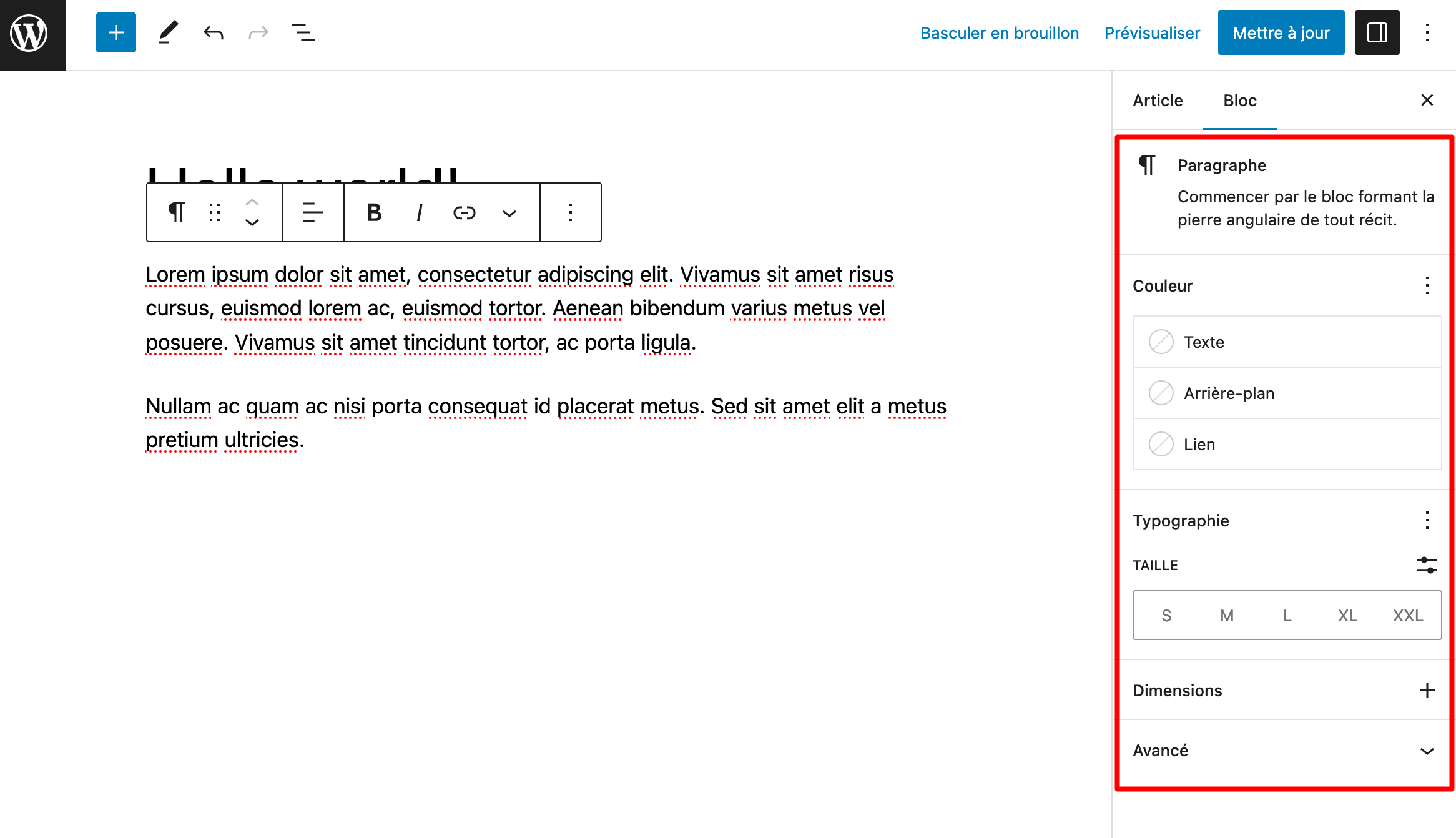
Vous les trouverez dans la barre latérale, sur la droite, au niveau de l’onglet « Bloc ».
Là encore, l’éventail des options proposées dépend du bloc que vous souhaitez personnaliser.
Pour un bloc « Paragraphe », vous pouvez agir sur :
- la couleur du texte, de l’arrière-plan et des liens ;
- les options de la typographie : taille, famille de police, apparence, hauteur de ligne, espacement, casse, etc. ;
- les marges internes et externes du bloc ;
- l’ajout d’une ancre HTML et d’une classe CSS additionnelle.

Avec le bloc « Bouton », vous pouvez aussi agir sur la largeur et la bordure du bouton en question.
Comment modifier la position de vos blocs ?
Après avoir modifié l’apparence visuelle de votre bloc, son placement dans votre page ne vous convient pas ? Aucun problème, rien n’est figé avec l’éditeur Gutenberg de WordPress.
Pour déplacer et/ou réorganiser un bloc, vous disposez de plusieurs options :
- effectuer un copier-coller. Pour cela, sélectionnez l’ensemble du bloc qui vous intéresse en cliquant dessus. Puis faites un Ctrl + C (PC) ou Cmd + C (Mac) et un Ctrl + V (PC) ou un Cmd + V (Mac) pour le copier-coller à l’emplacement de votre choix ;
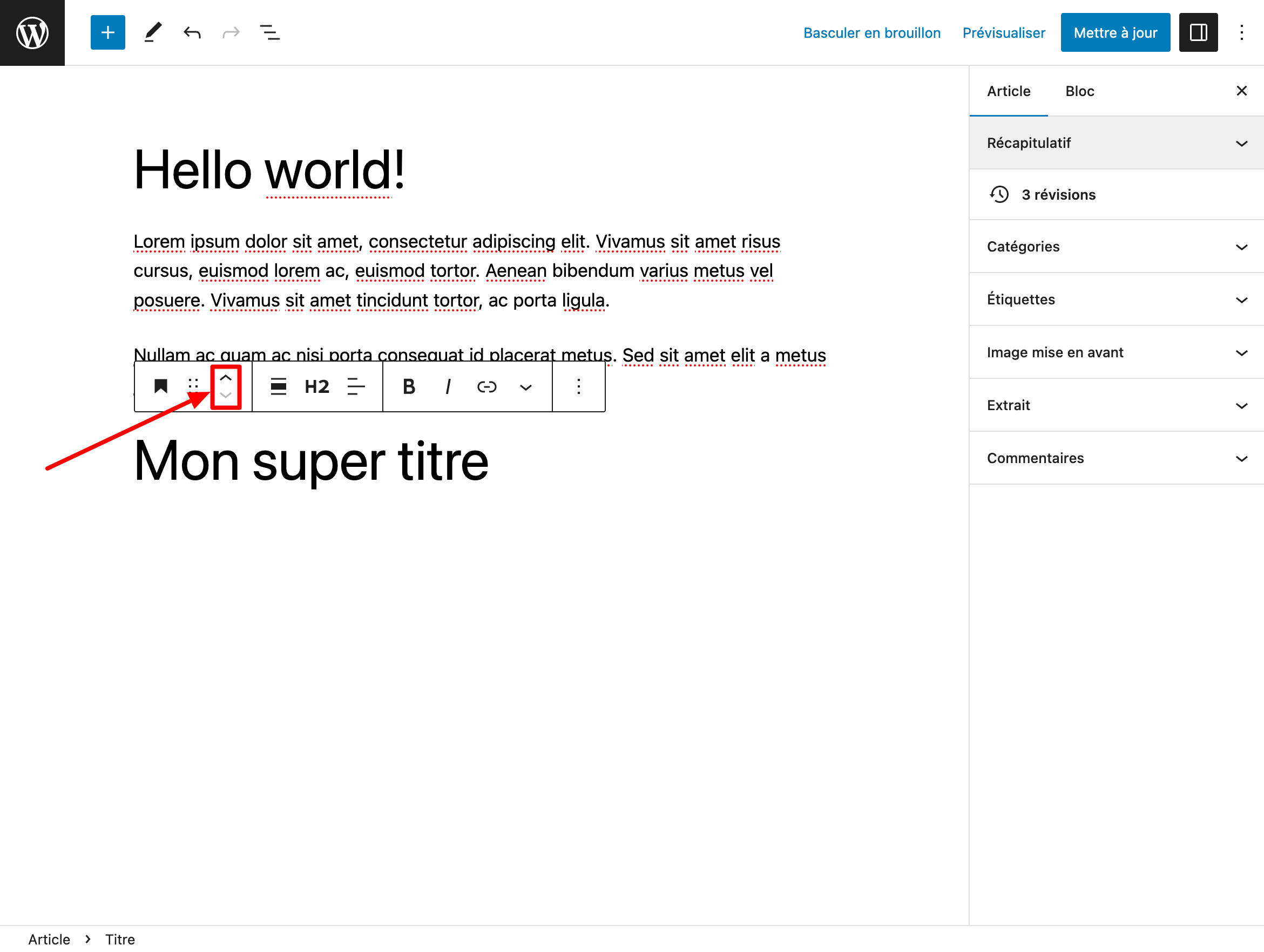
- cliquer sur les deux petites flèches de la barre d’outils pour faire monter ou descendre un bloc, au choix ;

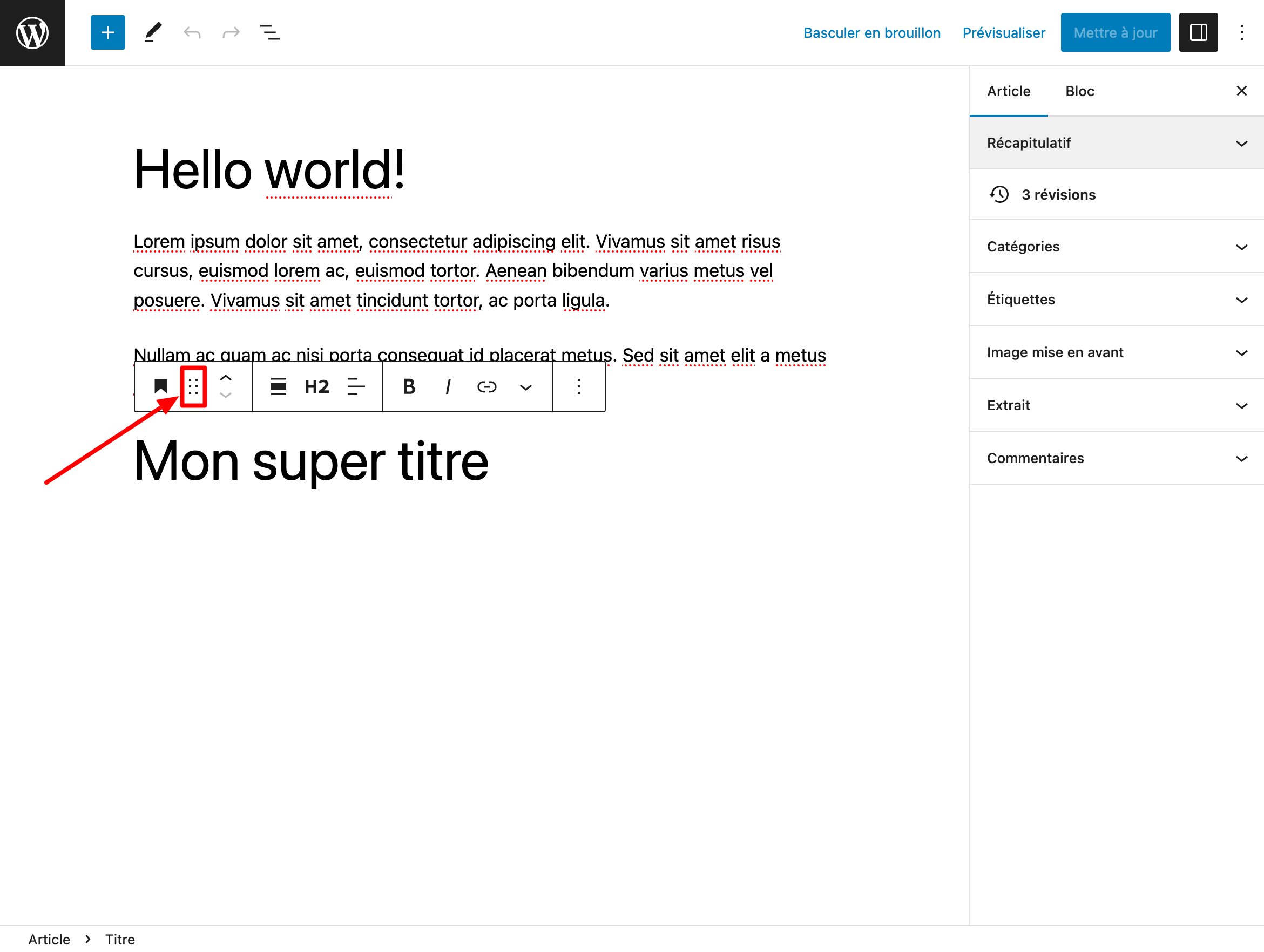
- utiliser le glisser-déposer pour intervertir la position de différents blocs. Pour cela, cliquez sur l’icône représentant les 6 petits points au niveau de la barre d’outils supérieure (maintenez le clic), puis déplacez le bloc.

Comment grouper plusieurs blocs entre eux ?
Même si l’éditeur de contenu ne dispose pas de toutes les options de mise en page proposées par un page builder comme Elementor, vous pouvez quand même soigner l’affichage de vos articles et de vos pages.
Cela se fait notamment grâce à des blocs présents dans la famille « Design » de l’éditeur Gutenberg de WordPress.
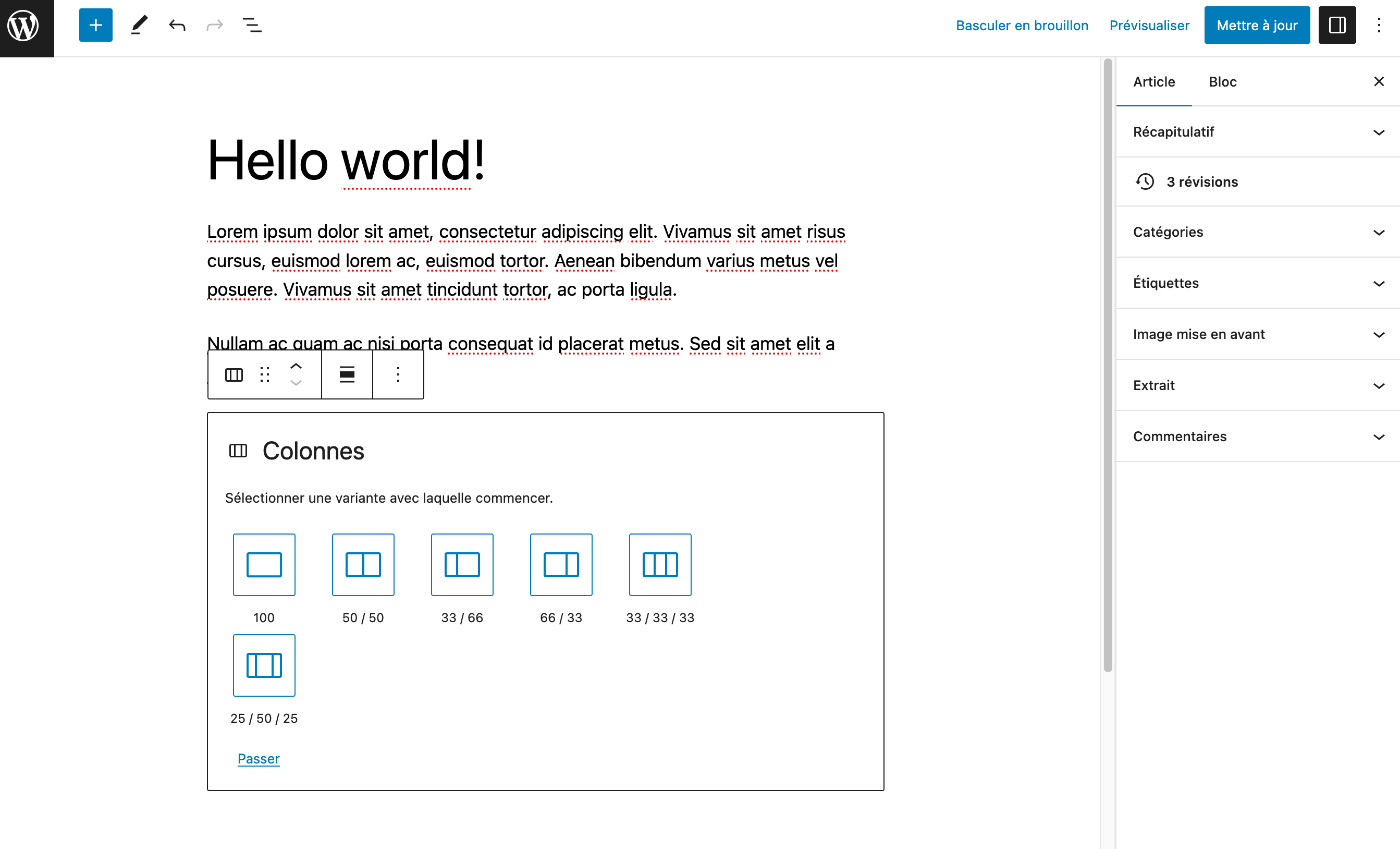
Avec le bloc « Colonnes », par exemple, vous pouvez créer une mise en page en plusieurs colonnes, donc.
Factuellement, Gutenberg crée un bloc parent qui agit comme un conteneur principal embarquant 2 ou plusieurs blocs supplémentaires (vos colonnes).
Ainsi, si vous adoptez une organisation en deux colonnes, vous pouvez par exemple afficher une image sur la gauche, et un paragraphe de texte sur la droite :

Lorsque vous ajouterez des colonnes, elle s’empileront horizontalement les unes à côté des autres.
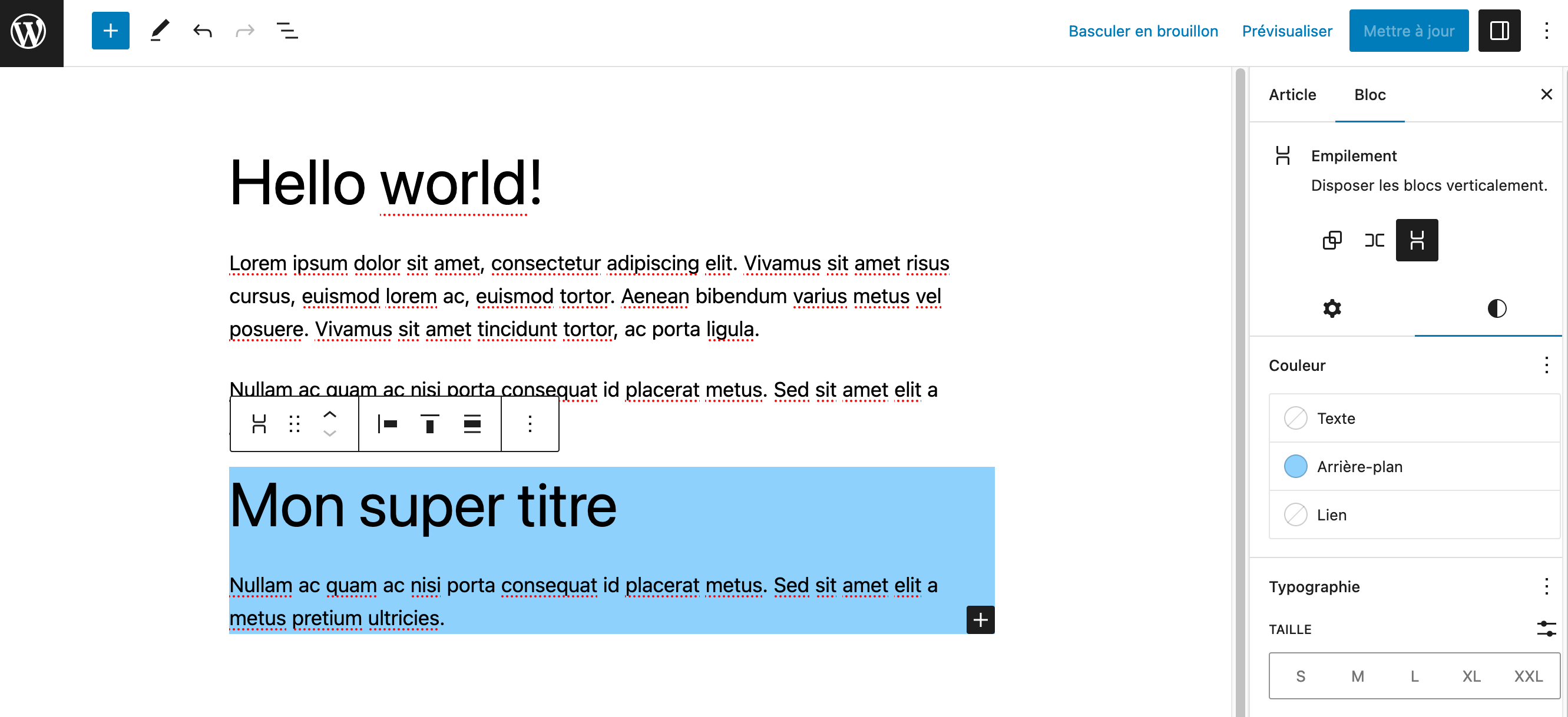
Si vous avez besoin de grouper des blocs verticalement, l’usage du bloc « Groupe » devrait vous intéresser. Ce dernier vous offre la possibilité d’empiler vos blocs de haut en bas (comme le bloc « Empilement »), et là, vous pouvez faire pas mal de choses.
Par exemple, vous pouvez vous servir du bloc « Groupe » pour grouper un titre et son paragraphe.
L’avantage de grouper deux ou plusieurs blocs entre eux, c’est que vous pouvez par la suite leur appliquer la même mise en page, au niveau du style :

Comment ajouter des compositions de blocs Gutenberg sur WordPress ?
Puisque l’on parle de blocs groupés, la transition est toute trouvée avec cette nouvelle partie, dédiée à l’utilisation des compositions de blocs (block patterns).
Les compositions de blocs sont un ensemble de blocs regroupés au sein d’un seul et même conteneur.
Ce sont en quelque sorte des modèles prêts à l’emploi dont vous pouvez vous servir pour créer une ou plusieurs sections dans votre contenu.
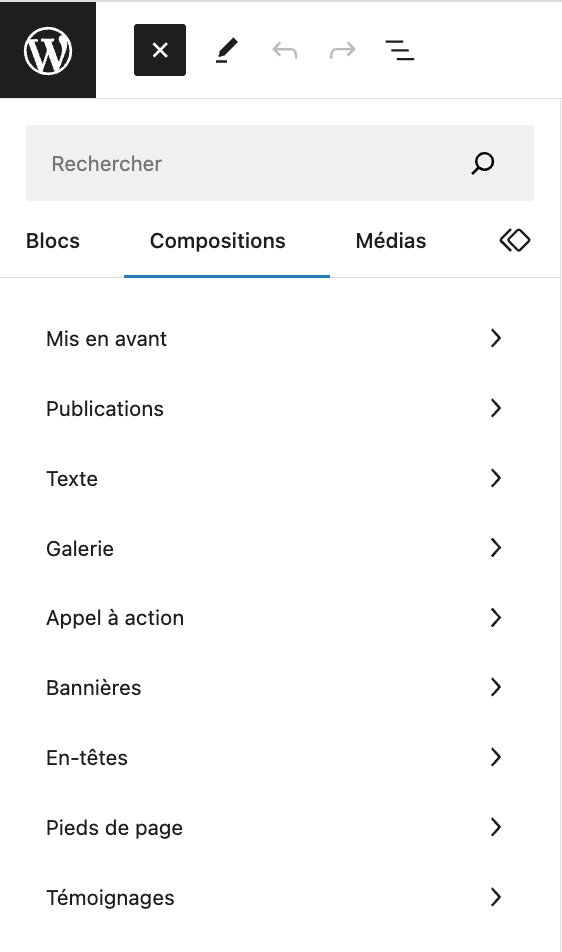
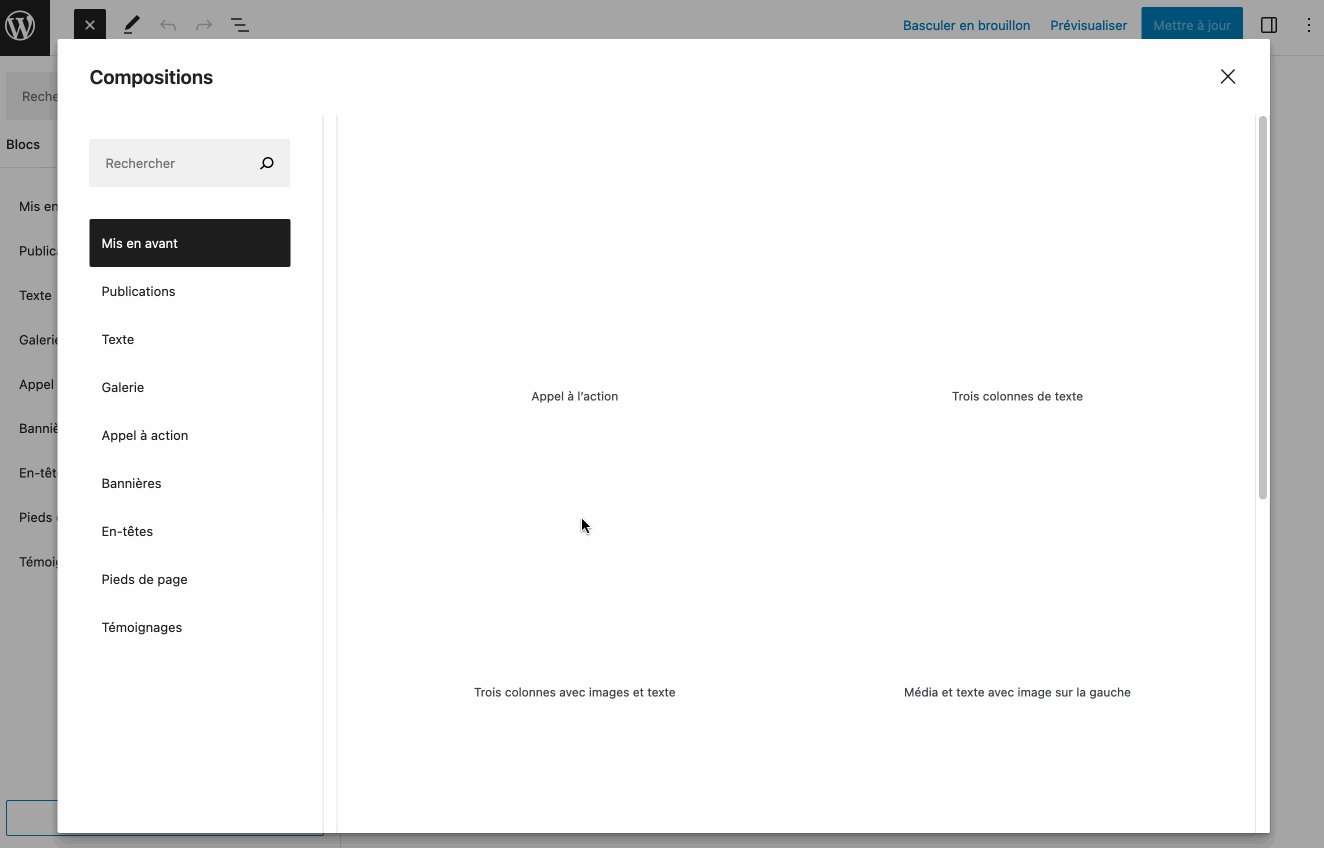
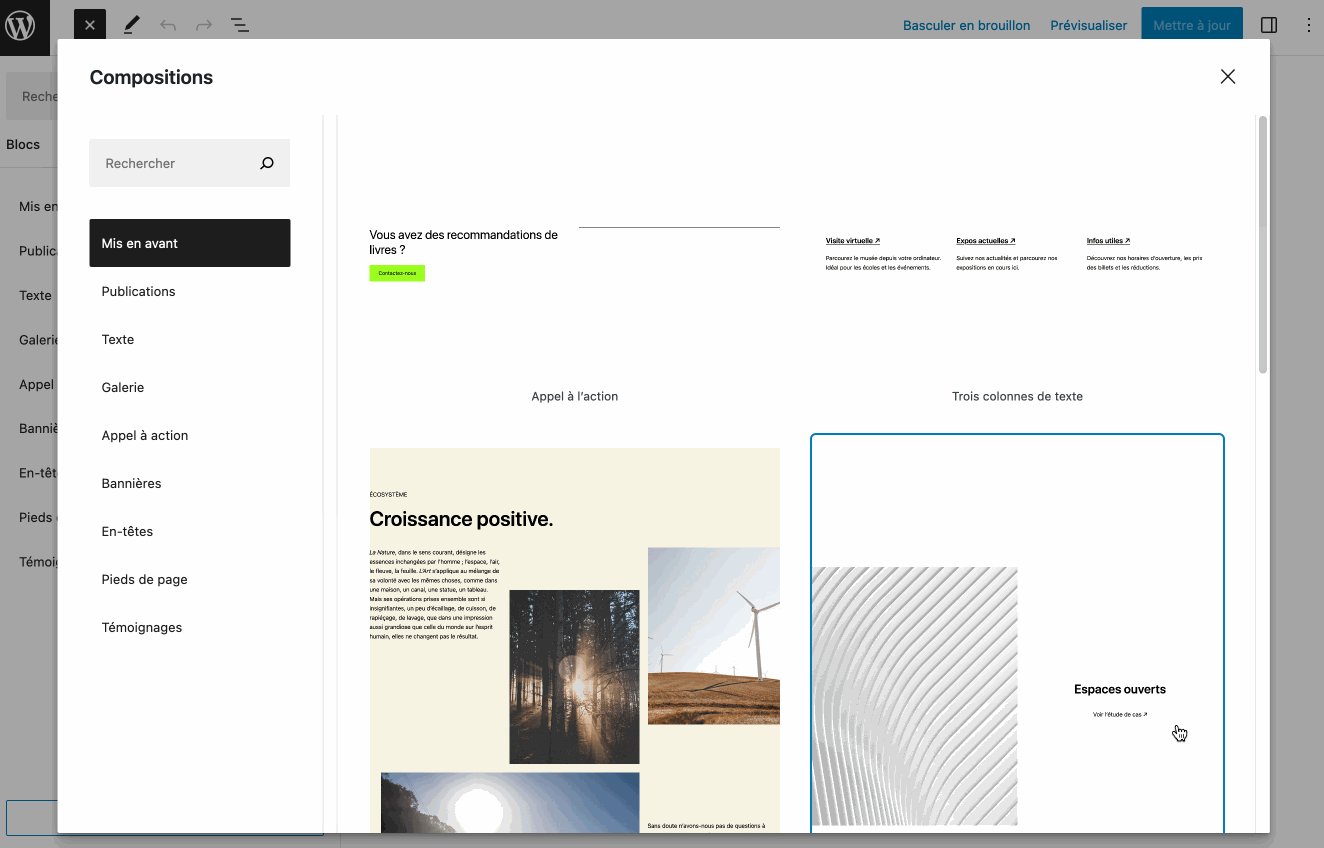
Par défaut, l’éditeur Gutenberg de WordPress donne accès à des compositions de bloc via l’outil d’insertion de blocs, dans l’onglet « Compositions ». Leur nombre varie en fonction du thème que vous utilisez.
Ces block patterns sont regroupés en 9 catégories, dont les intitulés parlent d’eux-mêmes :
- Mis en avant ;
- Publications ;
- Texte ;
- Galerie ;
- Appel à l’action ;
- Bannières ;
- En-Têtes ;
- Pieds de page ;
- Témoignages.

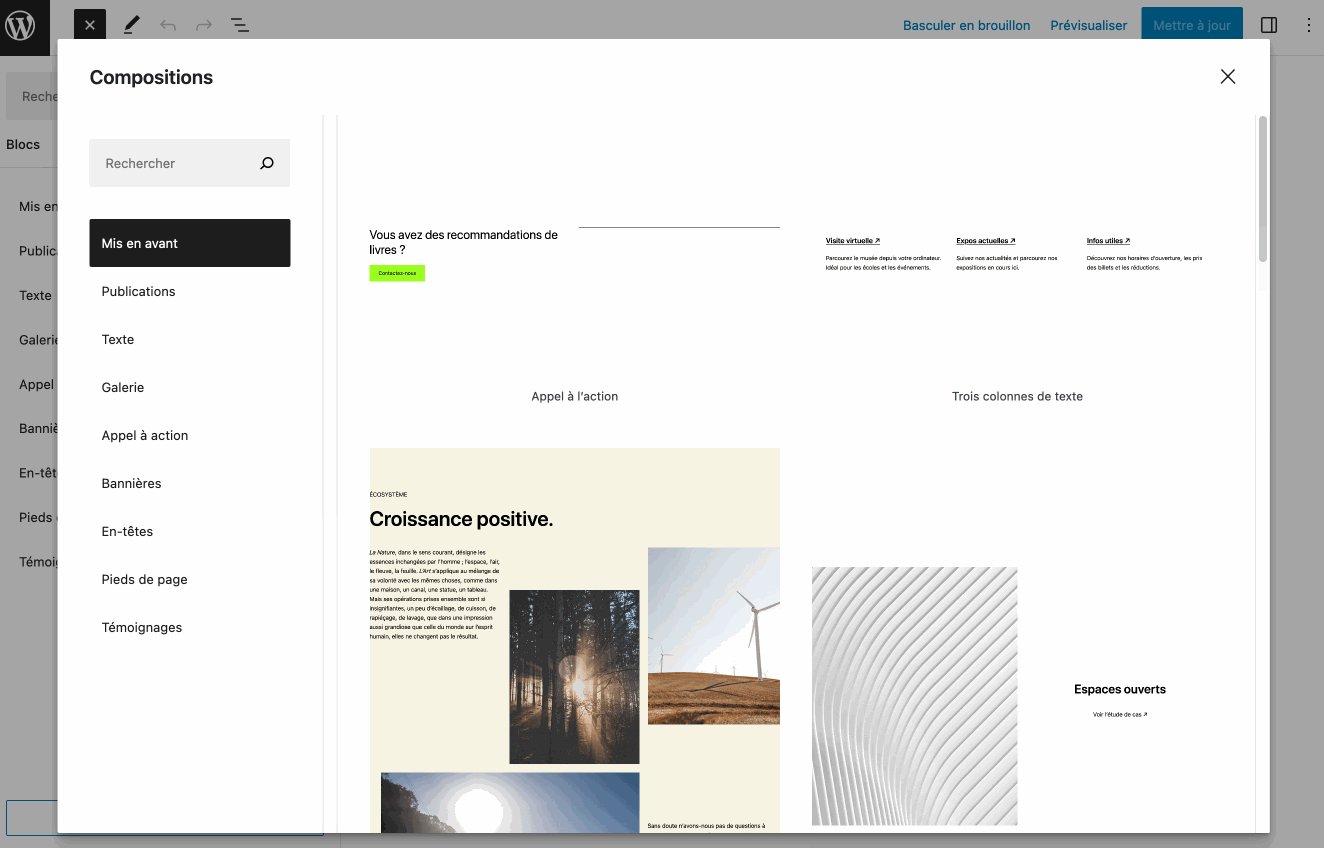
Pour ajouter une composition de bloc dans votre contenu, il vous suffit de cliquer sur celle qui vous intéresse.
Vous pouvez ensuite la modifier comme bon vous semble, en personnalisant chaque bloc individuellement au niveau du contenu et du style.
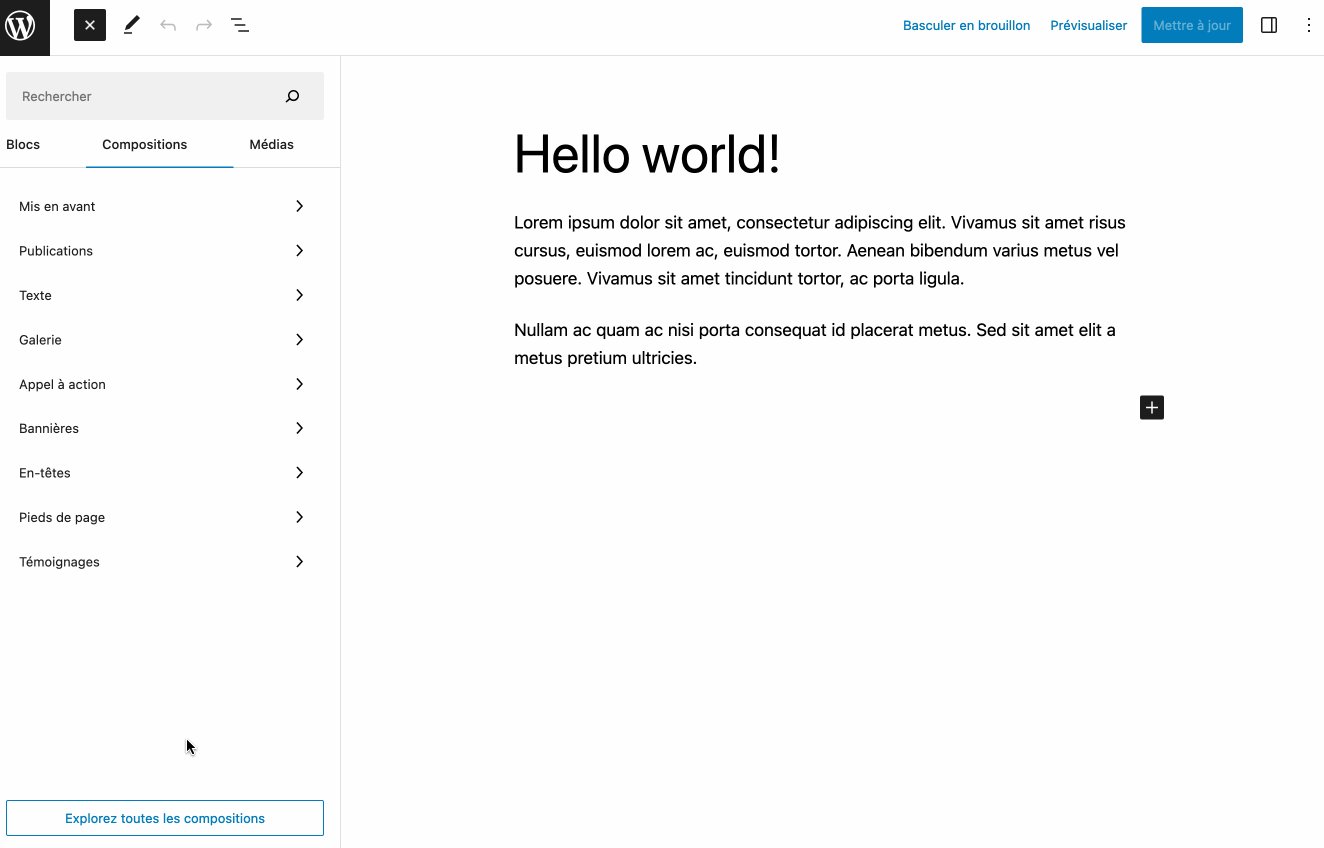
Si vous voulez bénéficier d’un aperçu dans une taille plus importante, cliquez sur le bouton « Explorez toutes les compositions » :

Enfin, sachez que WordPress propose son propre répertoire de compositions de blocs (comme pour les thèmes et les plugins). Vous pouvez même copier une composition qui vous intéresse issue du répertoire, et la coller directement dans votre article/page Gutenberg !
Profiter des compositions synchronisées
Les compositions synchronisées, vous connaissez ? Si vous avez répondu « non », c’est que vous les connaissez peut-être sous leur ancien nom : les blocs réutilisables.
En août 2023, avec la sortie de WordPress 6.3, les blocs réutilisables ont changé de nom pour devenir des compositions synchronisées.
Une composition synchronisée est un bloc ou ensemble de blocs créé avec l’éditeur Gutenberg de WordPress et ayant pour objectif d’être réutilisé sur les publications de votre choix. Une fois conçu et enregistré, il conserve son contenu et sa mise en forme et peut être dupliqué à l’identique.
Son contenu se synchronise en même temps sur tout votre site, donc si vous modifiez une composition synchronisée à un endroit de votre site (ex : sur un article de blog), la modification se répercutera sur toutes les autres publications contenant votre composition synchronisée.
C’est donc un concept très pratique si vous avez l’habitude d’utiliser le même contenu sur plusieurs pages ou articles de votre site web WordPress.
Il vous fera gagner un temps précieux (plus besoin de créer un bloc identique dans chaque contenu) et vous pouvez vous en servir dans de nombreux cas de figure.
Je pense par exemple à l’ajout d’appels à l’action pour s’inscrire à votre newsletter, disséminés sur l’ensemble de votre site.
Reste à savoir comment créer une composition de blocs, et comment la synchroniser (ou non). Justement, on vous explique tout dans cet article tutoriel.
Comment bénéficier de blocs Gutenberg supplémentaires ?
Les blocs par défaut proposés par WordPress ne vous suffisent pas en termes de quantité ? Ou peut-être jugez-vous que leurs options de personnalisation ne sont pas assez complètes ?
Ce n’est pas une fatalité parce que le répertoire officiel de plugins regorge d’extensions permettant d’ajouter des blocs supplémentaires.
Certaines vont même jusqu’à proposer des compositions de blocs, voire des modèles de page tout prêts, à intégrer en 1 clic au sein de votre contenu.
En fonction de l’extension que vous utiliserez, vous disposerez aussi de plus ou moins d’options pour personnaliser chaque bloc au niveau de la typographie, des couleurs, des marges, etc.
Parmi les plugins de blocs Gutenberg les plus célèbres, je pourrais vous citer :
- Spectra et Spectra Pro (lien aff) ;
- CoBlocks ;
- Kadence Blocks ;
- Otter.

Mais ce ne sont pas les seuls, comme vous le découvrirez dans notre test des meilleurs plugins Gutenberg.
Voilà pour ce premier tour du propriétaire, qui vous a permis de prendre en main l’éditeur Gutenberg de WordPress.
À présent, vous savez comment il fonctionne et vous êtes en mesure de réaliser des opérations classiques grâce à lui (ajout et personnalisation de blocs).
Dans la partie suivante, je vais vous montrer comment tirer encore plus profit de l’éditeur de WordPress, avec des astuces pratiques et parfois assez bien cachées. 😉
Grâce à cela, vous deviendrez plus productif et efficace en rédigeant vos prochains articles et autres pages.
12 fonctionnalités méconnues pour aller plus loin avec l’éditeur de contenu de WordPress
Les raccourcis clavier de l’éditeur Gutenberg de WordPress
Pour commencer, vous pouvez accélérer votre cadence de travail à l’aide de raccourcis clavier. Bon, Gutenberg n’en propose pas des tonnes non plus, soyons clair, mais il y en a quand même une trentaine susceptibles de vous rassasier un peu.
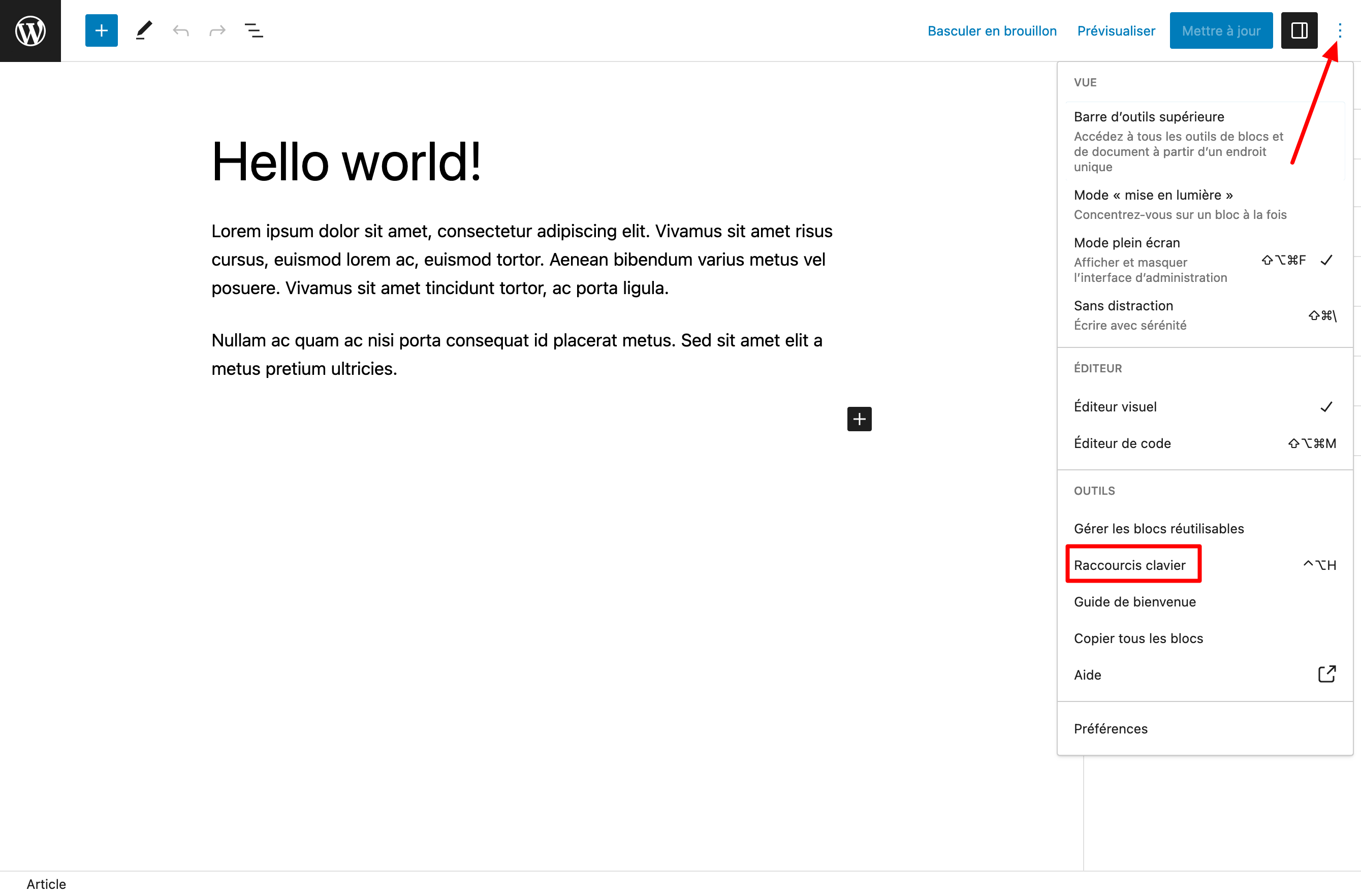
Ils sont tous listés dans la partie « Outils » des options de l’éditeur de contenu de WordPress.
Cliquez simplement sur « Raccourcis clavier » pour qu’ils s’affichent dans une fenêtre en surbrillance (ou utilisez le raccourci clavier suivant : « Cmd + Option + H » sur Mac ou « Ctrl + Option + H » sur PC :

Vous constaterez qu’ils sont classés en 4 catégories :
- Raccourcis généraux ;
- Raccourcis de sélection ;
- Raccourcis pour les blocs ;
- Mise en forme du texte.
Vous voilà avec un mode d’emploi pratique pour commencer à vous entraîner et acquérir certains automatismes.
La commande slash
Dans le même esprit, connaissez-vous la commande slash de l’éditeur Gutenberg de WordPress ? Personnellement, je ne peux plus m’en passer depuis que je l’ai découverte.
Grâce à elle, vous pouvez ajouter un nouveau bloc très vite, sans passer par l’outil d’insertion, ce qui limite votre nombre de clics.
Pour en profiter, il vous suffit de placer le curseur de votre souris là où vous souhaitez ajouter un nouveau bloc, puis d’y ajouter un slash (/). Gutenberg vous proposera une liste de blocs les plus utilisés, et vous pouvez chercher un bloc en tapant son nom.
Lorsque vous l’avez trouvé, appuyez sur la touche « Entrée » de votre clavier pour l’intégrer à votre contenu :

La personnalisation de l’interface de l’éditeur…
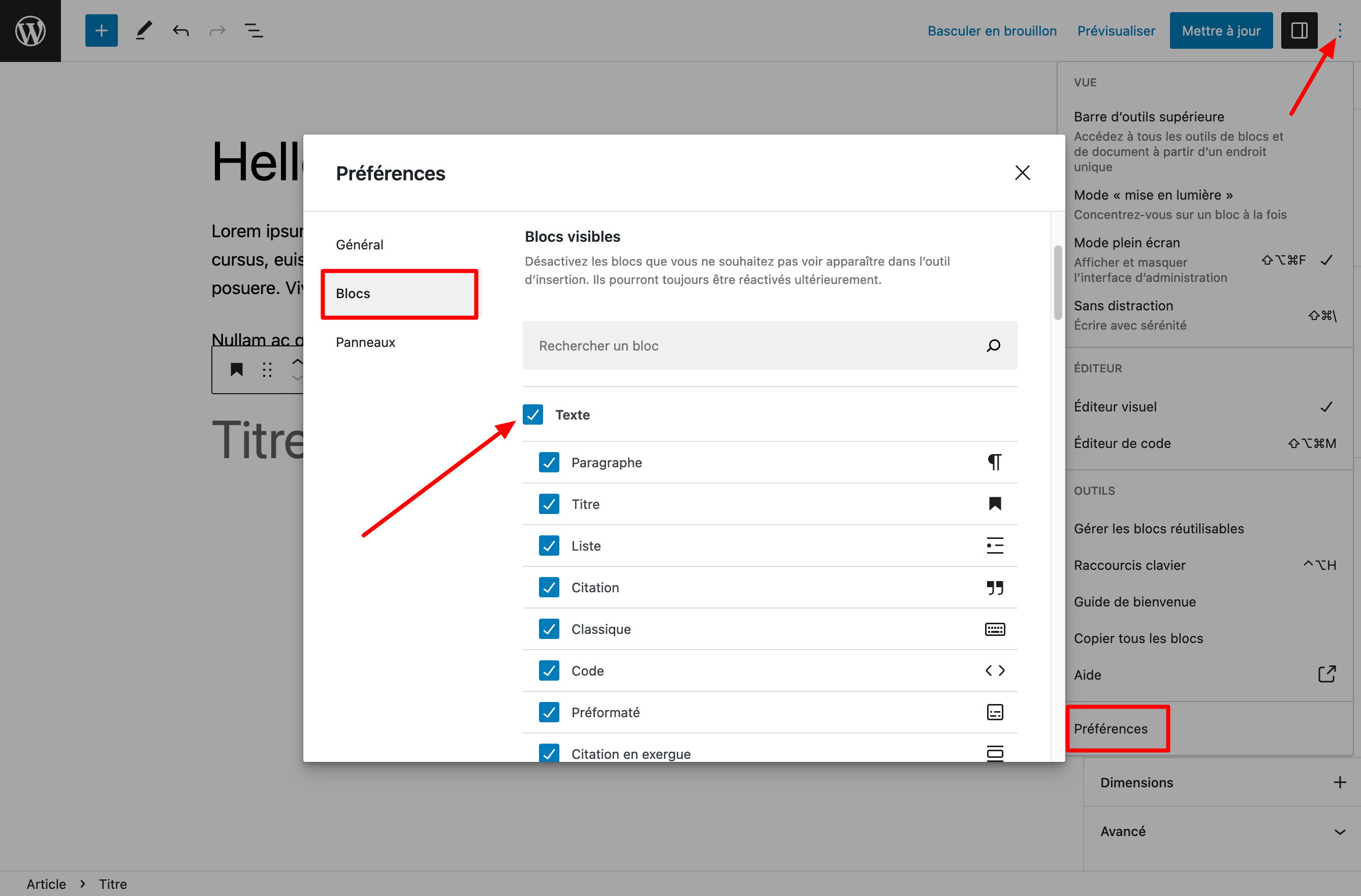
Poursuivons avec le menu « Préférences » de l’éditeur, que vous trouverez dans les options.
C’est ici que vous pouvez personnaliser des options liées à l’interface de l’éditeur de blocs et au flux d’édition.
Dans l’onglet « Blocs », par exemple, vous pouvez désactiver les blocs que vous ne souhaitez pas voir apparaître dans l’outil d’insertion, afin de disposer d’une liste moins fournie :

… et de la fenêtre de travail
Comme nous l’avons déjà souligné, Gutenberg a notamment été conçu pour faciliter et simplifier l’expérience de l’utilisateur qui rédige un contenu.
L’idée est qu’il soit le plus à l’aise possible, un peu comme sur un traitement de texte mais avec une expérience visuelle beaucoup plus poussée.
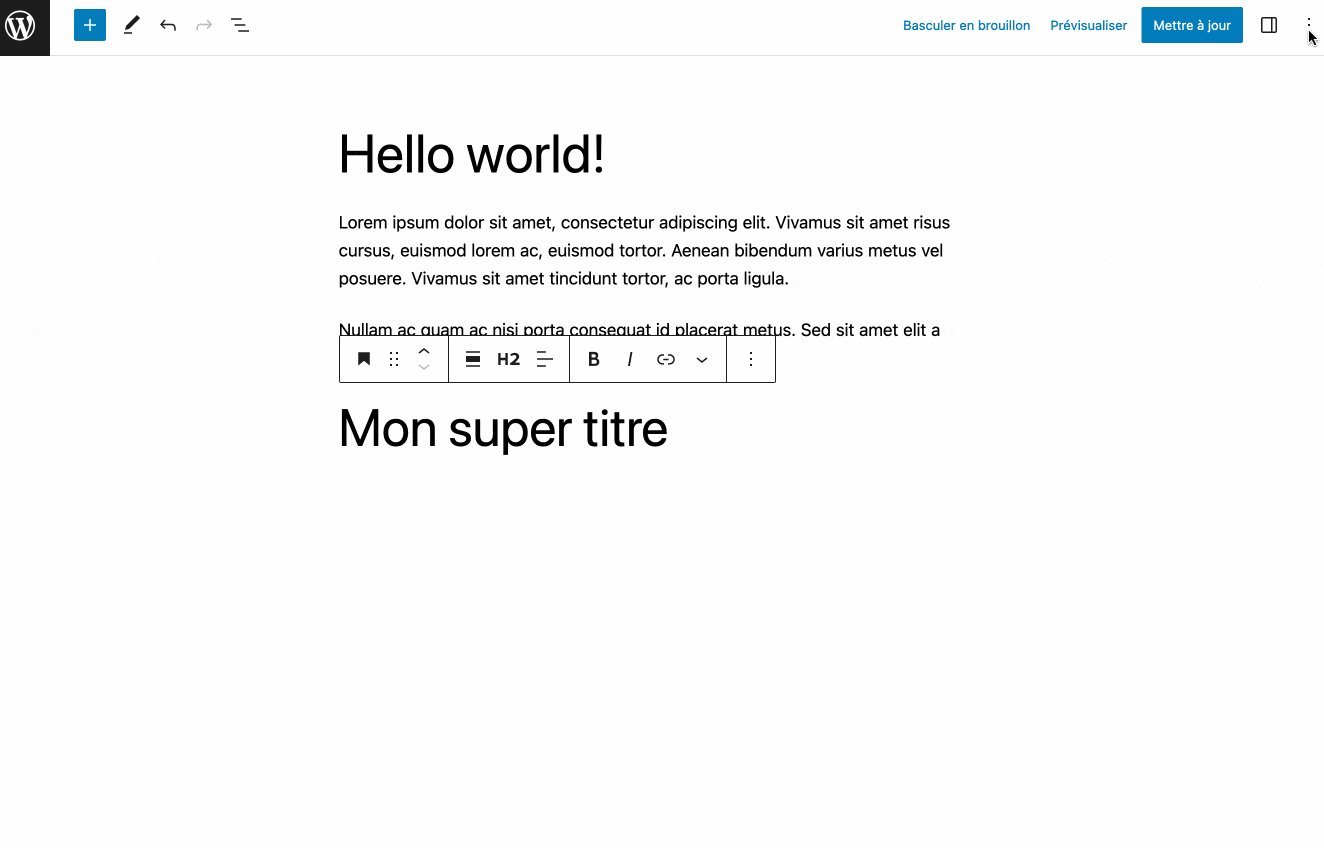
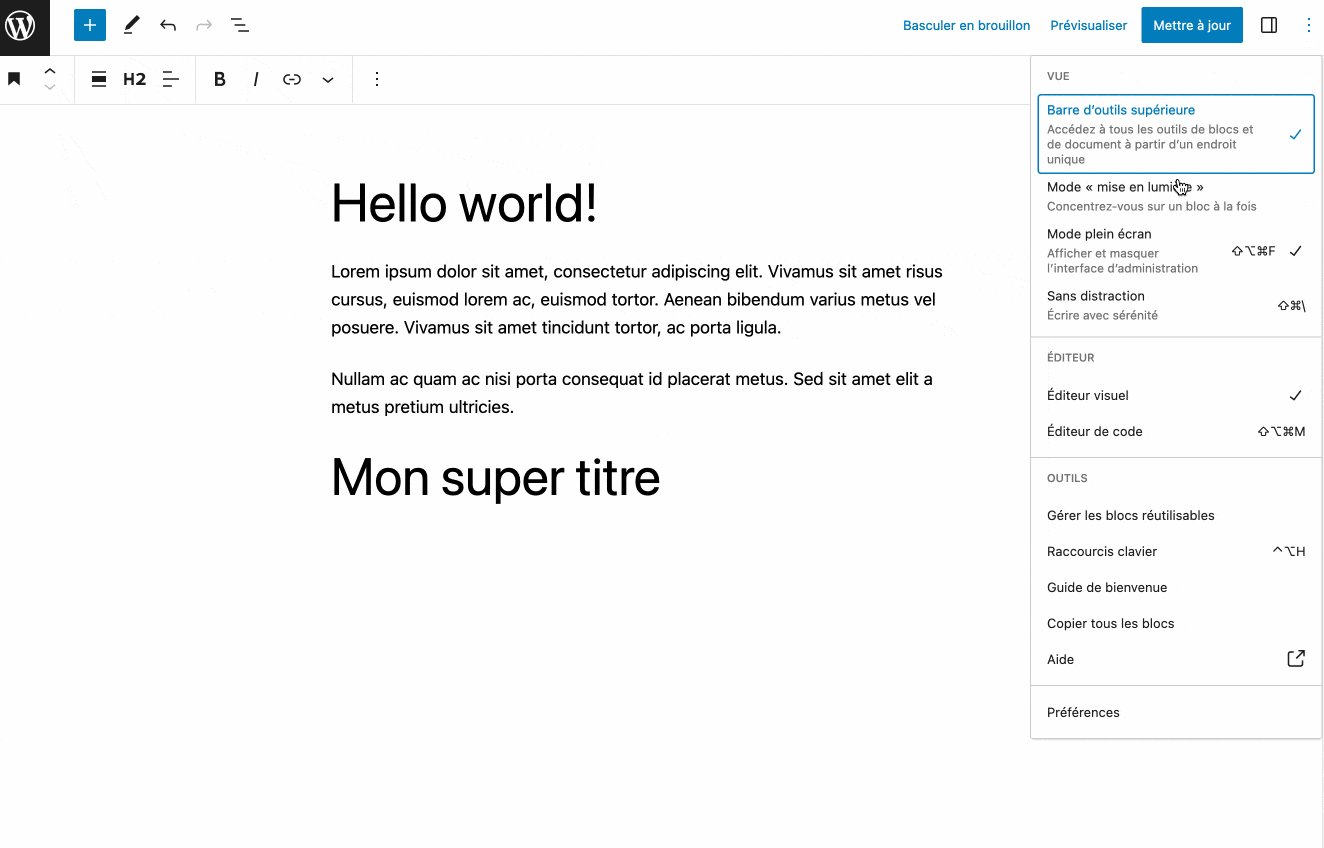
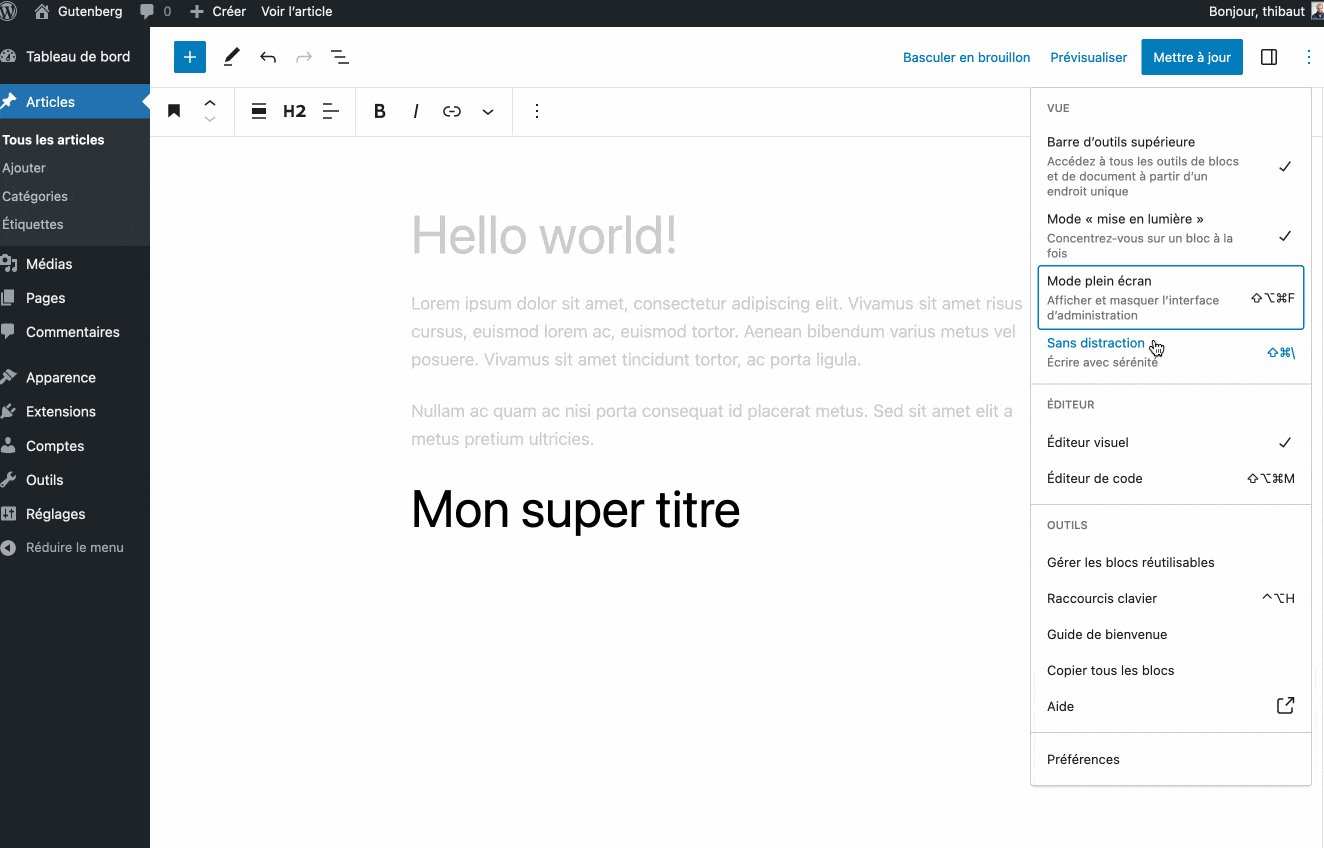
Afin que vous vous sentiez aussi confort que dans un moelleux canapé, l’éditeur Gutenberg de WordPress propose notamment 4 fonctionnalités dans les options de son mode « Vue » :
- une barre d’outils supérieure fixe au scroll ;
- le mode « Mise en lumière » pour mettre en surbrillance un bloc à la fois, afin de se concentrer uniquement sur lui ;
- le mode « Plein Écran » pour afficher ou masquer l’interface d’administration ;
- le mode « Sans distraction » efface tous les menus de réglages proposés par Gutenberg.
Notez que vous pouvez activer/désactiver l’un de ces 4 modes d’un simple clic sur lui.

Le copier-coller depuis Google Docs
Avec une fenêtre de travail personnalisée selon vos goûts et vos besoins, vous prendrez sûrement plus de plaisir à travailler sur l’éditeur de contenu.
Personnellement, je préfère quand même rédiger mes articles sur l’un de mes outils favoris, Google Docs, avant de les ajouter sur l’éditeur de WordPress.
Et pour ça, je profite d’une option bien pratique : le copier-coller de Google Docs vers Gutenberg.
Vous pouvez littéralement tout copier-coller d’un outil à l’autre, texte et images compris. Le formatage sera conservé, ce qui est un vrai plus pour gagner du temps.
Notez que cela fonctionne aussi pour d’autres plateformes comme Pages d’Apple, Microsoft Word ou encore Evernote.
Par contre, je vous conseille de ne pas coller vos images directement depuis Google Docs mais plutôt de les ajouter manuellement avec un bloc « Image », par exemple. Sinon, elles ne seront pas ajoutées à votre Médiathèque et continueront à être hébergées sur les serveurs de Google. Du coup, si vous supprimez votre Google Doc, vos images disparaîtront ! Par ailleurs, pour le SEO de vos images, il vaut mieux ajouter vos images une par une – même si c’est plus fastidieux -, notamment afin de renseigner leur attribut alt.
L’ajout d’images en glisser-déposer
En parlant d’images, voici une nouvelle astuce super pratique. À l’aide d’un petit drag and drop (glisser-déposer), vous pouvez ajouter une image présente sur votre ordinateur, par exemple sur votre Bureau.
Et cette image sera directement ajoutée à votre Médiathèque.
L’intégration d’images libres de droit
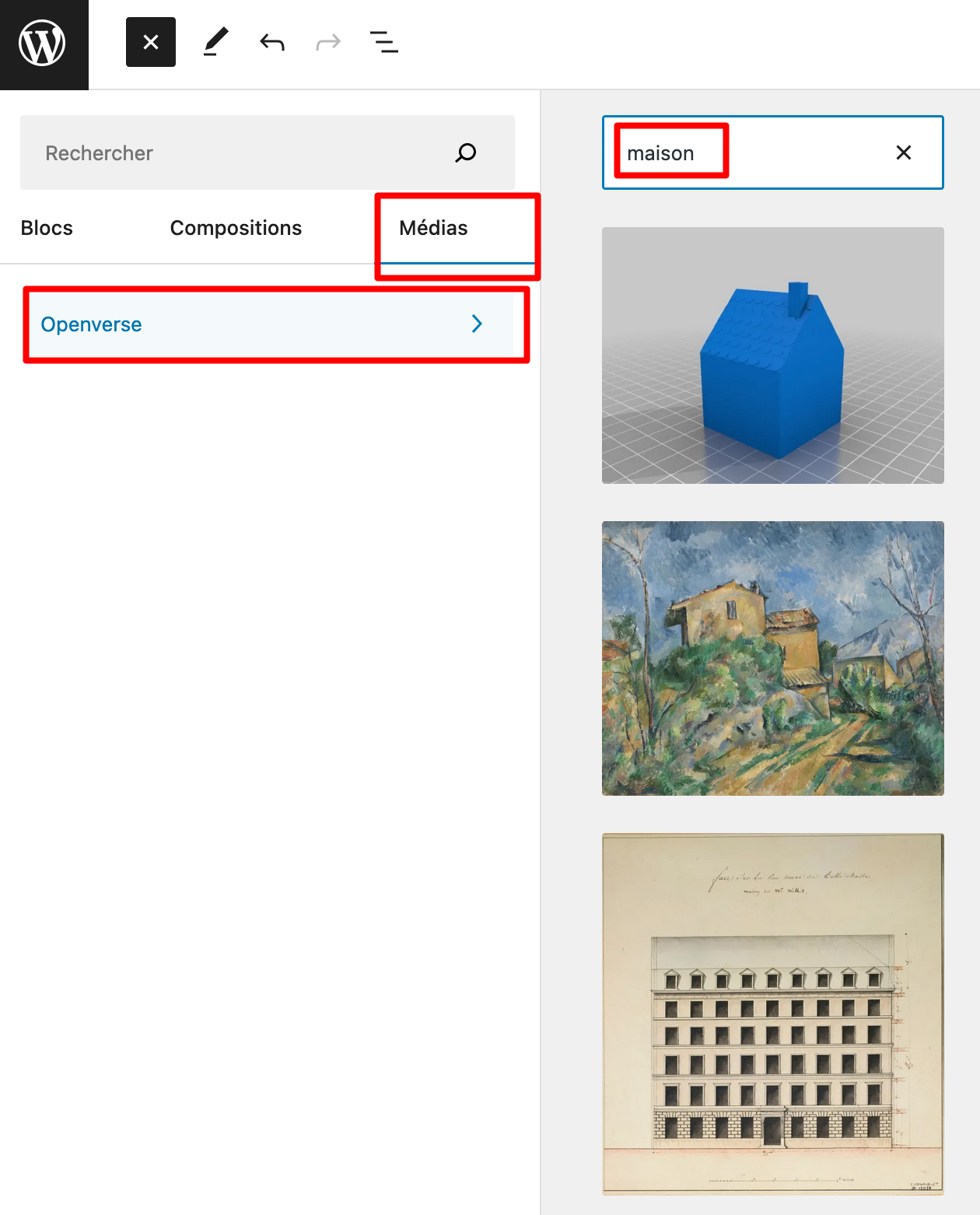
Les images, encore et toujours avec cette nouvelle option tapie dans l’ombre. Depuis la sortie de WordPress 6.2, en mars 2023, vous pouvez ajouter des images libres de droit directement depuis l’outil d’insertion de blocs de l’éditeur de contenu.
Au niveau de l’onglet « Médias », cliquez sur « Openverse », et tapez le mot-clé de votre de votre choix dans la barre de recherche :

Openverse (ex CC Search) est un moteur de recherche d’images libres de droit (aussi accessible à cette adresse) qui fait partie du projet WordPress depuis mai 2021.
Il donne accès à plus de 700 millions de photos, images et documents audio sans quitter l’interface de WordPress. Dans bon nombre de cas de figure, vous n’aurez plus besoin de vous rendre sur une banque d’images libres de droit à partir de votre navigateur web.
Le squelette de votre contenu
Lorsque vous avancerez dans la rédaction de votre contenu, vous aurez sûrement besoin d’y voir un peu plus clair, surtout si les mots s’empilent.
Comment se structure votre article ou votre page ? Quel bloc avez-vous ajouté par-ci ou par-là ?
Vous pouvez obtenir une réponse très rapide à ces questions en cliquant sur l’icône donnant une vue d’ensemble de votre document, dans la barre d’outils supérieure de l’éditeur Gutenberg de WordPress.
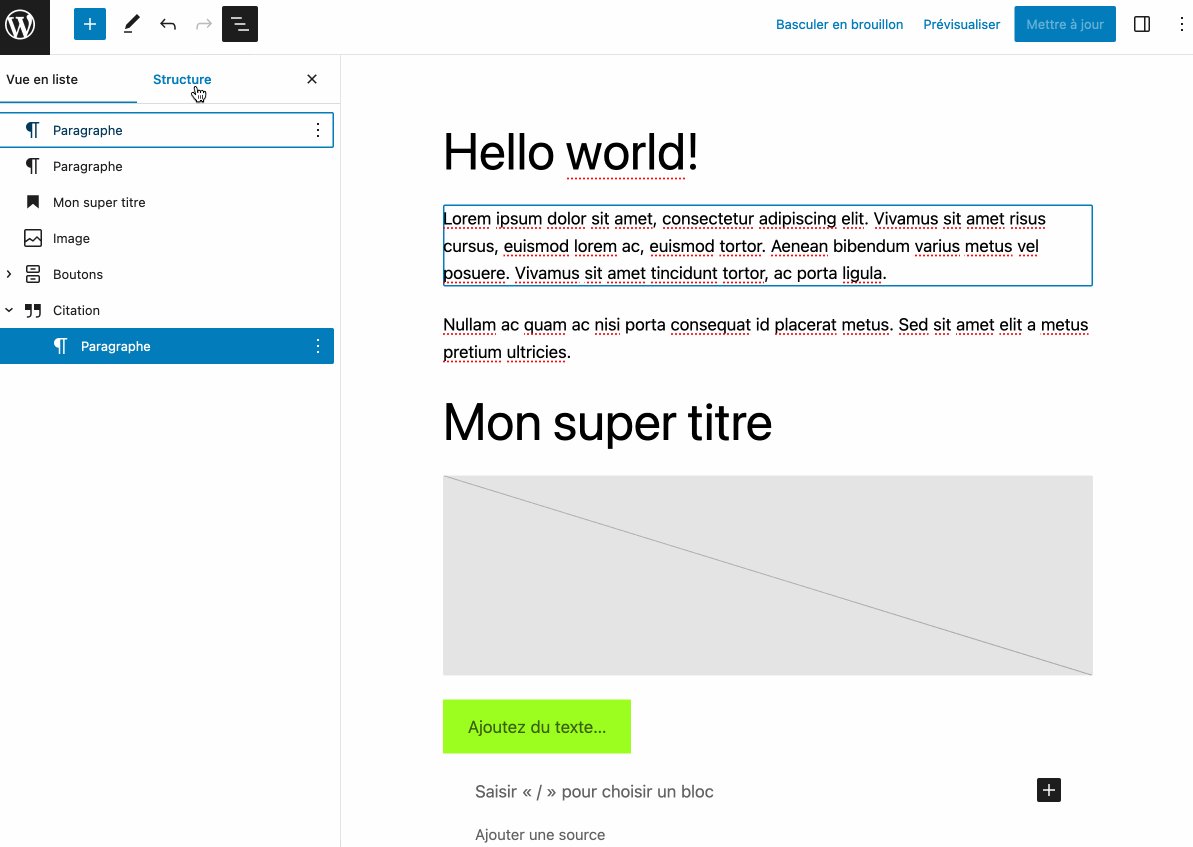
Tout d’abord, Gutenberg vous propose une liste de tous les blocs présents dans votre contenu, dans l’onglet « Vue en liste ».
Vous pouvez d’ailleurs directement accéder à n’importe quel bloc en cliquant dessus, tout en profitant de ses options en cliquant sur les 3 petits points.
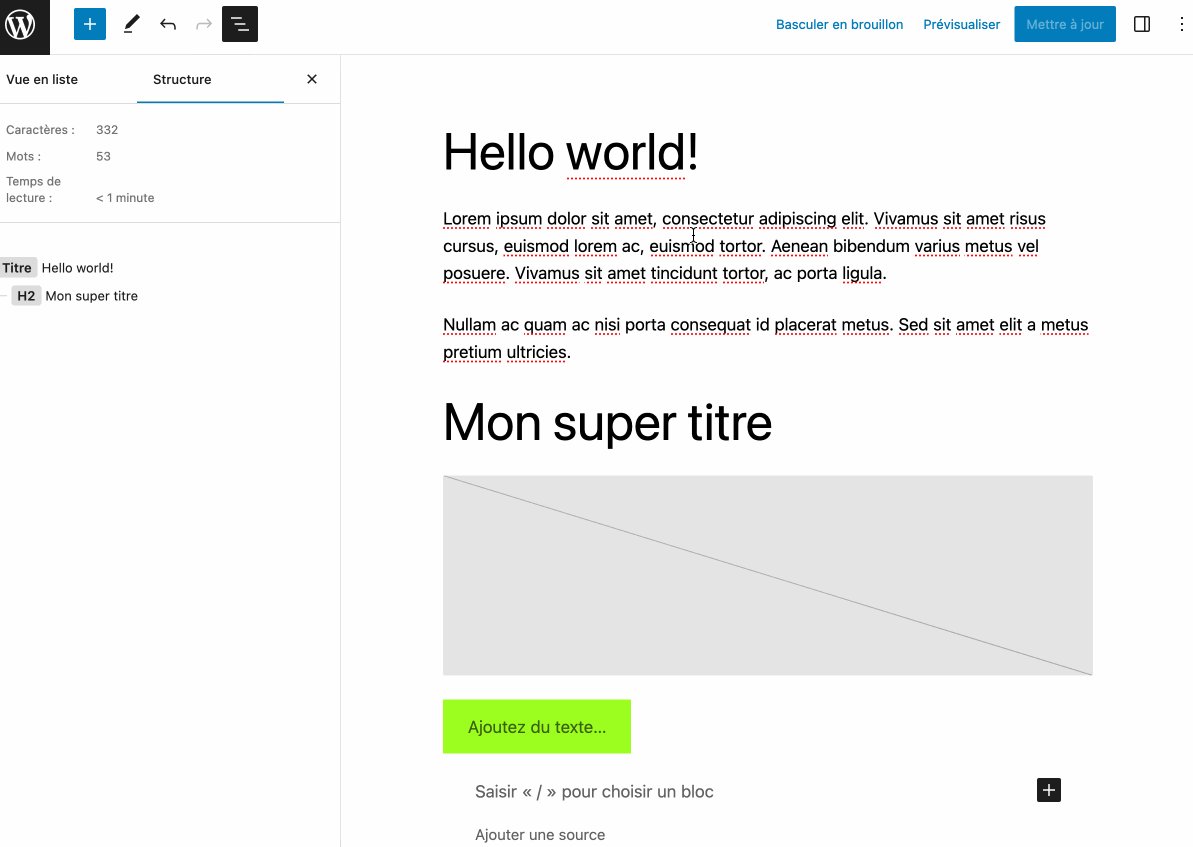
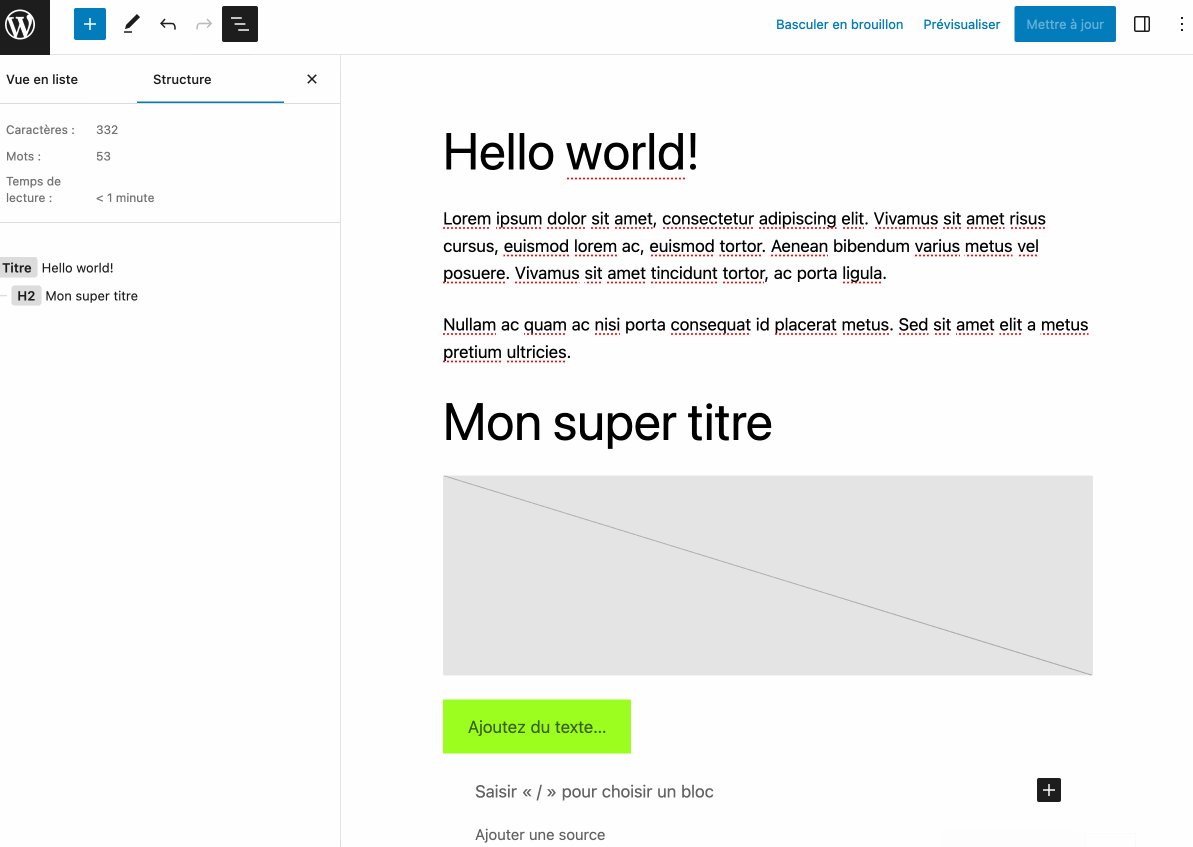
Ensuite, dans l’onglet « Structure », vous pouvez en quelque sorte visualiser le squelette de votre contenu, avec son nombre de caractères, de mots et le temps de lecture estimé :

L’ajout d’ancres de liens
Si vous êtes un adepte de WordPress depuis de longues années, vous vous rappelez sûrement de son ancien éditeur, le fameux TinyMCE.
Et peut-être de la galère dans laquelle il nous plongeait pour créer une ancre de lien… Il était nécessaire d’ajouter un peu de code HTML, et c’était pénible et fastidieux.
Avec l’éditeur Gutenberg, fini cette galère. Ce dernier permet de le faire très simplement, grâce à une option dédiée.
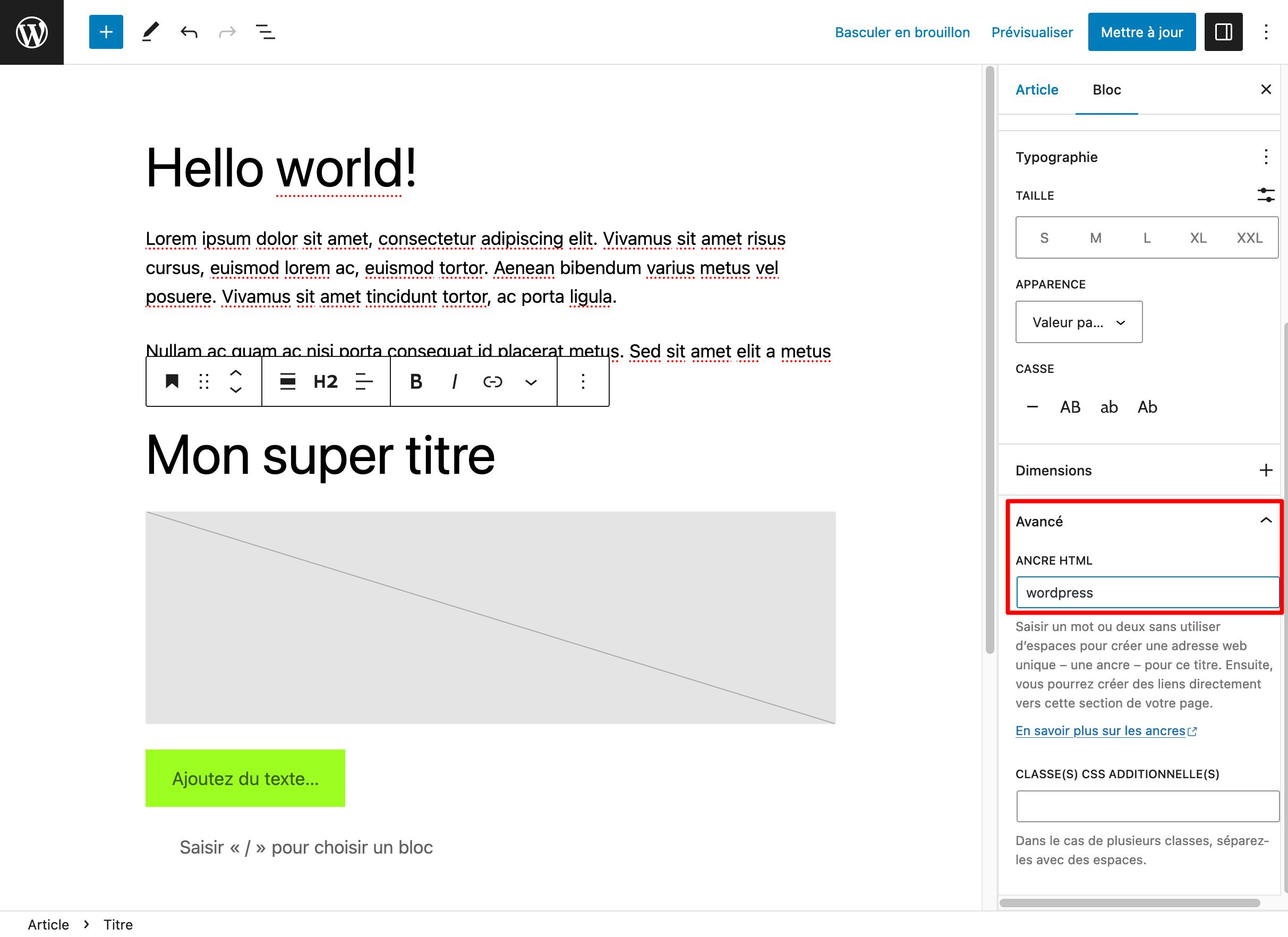
Voici comment faire. Tout d’abord, ajoutez une ancre sur le titre de votre choix, par exemple. Cliquez sur le titre désiré, puis allez dans l’encart appelé « Avancé », situé dans les options de l’éditeur.
Entrez une ancre de lien, c’est-à-dire un mot sans espace et en minuscule. Par exemple, « wordpress » :

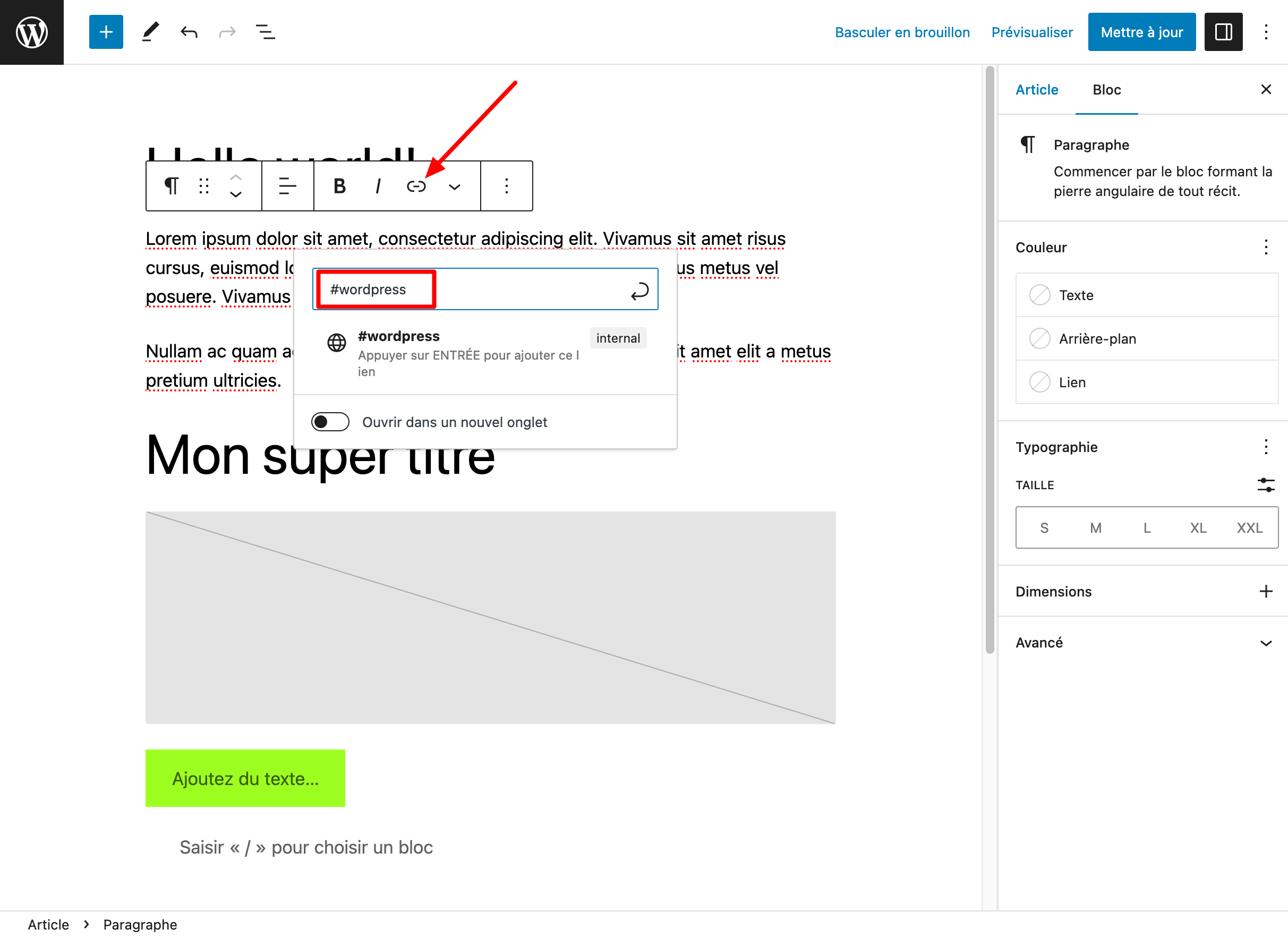
Dans la foulée, vous devez créer un lien qui permettra de renvoyer vers cette ancre de lien. Sélectionnez le morceau de texte de votre choix, puis créez un lien contenant le nom de votre ancre avec le sigle dièse (ex : #wordpress) :

Dorénavant, lorsque vous cliquerez sur le texte contenant le lien, vous serez redirigé vers le titre qui contient l’ancre de lien. Bien joué.
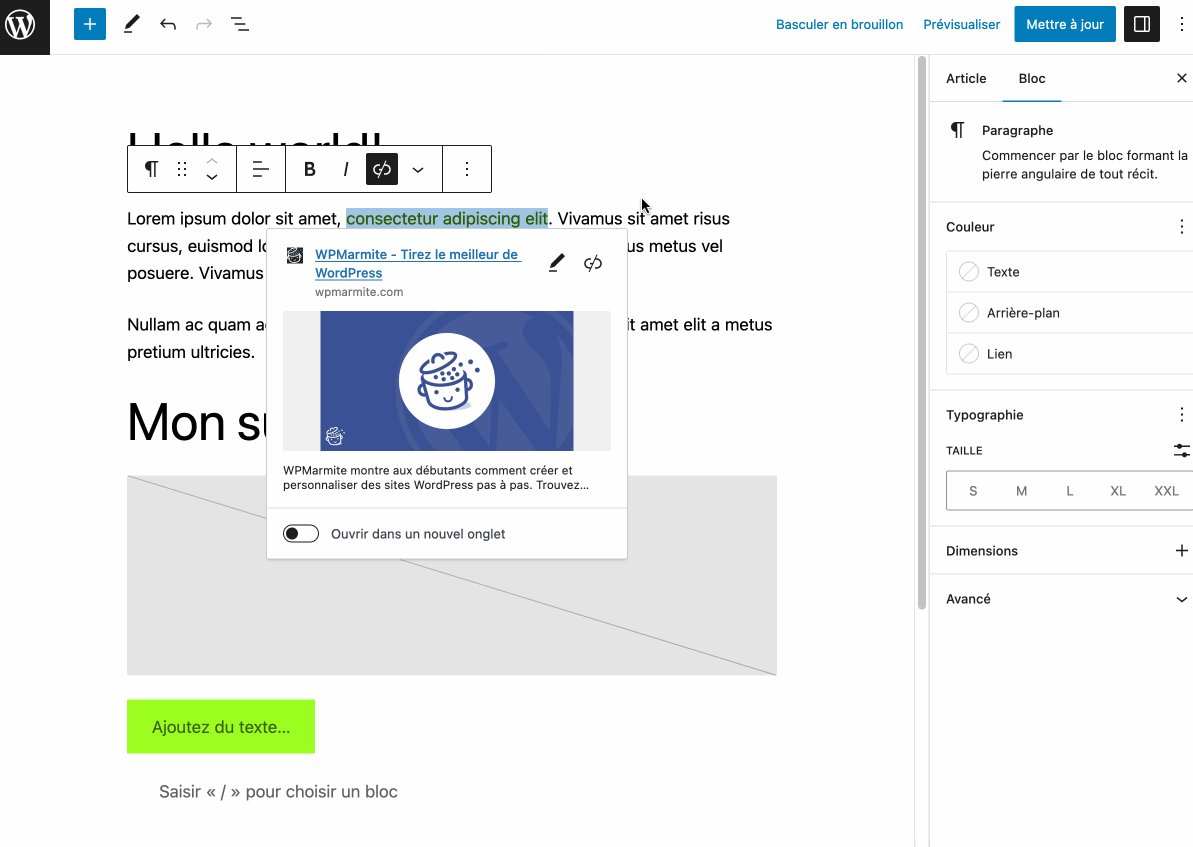
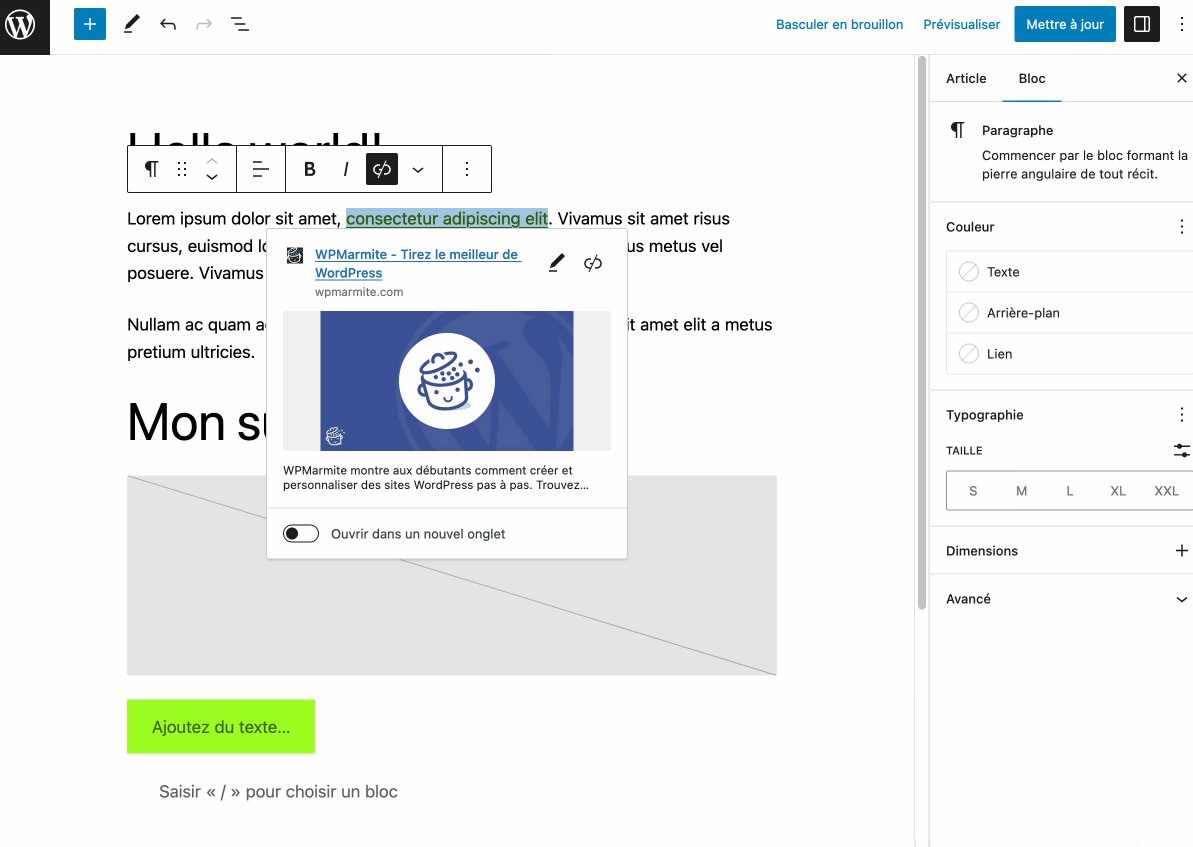
L’ajout de liens hypertexte grâce à un simple copier-coller
Sans transition, continuons à parler des liens, justement. Comme vous l’avez vous juste au-dessus, vous pouvez intégrer un lien hypertexte en sélectionnant le texte de votre choix, puis en cliquant sur l’icône représentant un lien.
Mais vous savez quoi, il est possible d’aller encore plus vite pour ajouter un lien. Copiez simplement l’URL de votre choix, choisissez le mot ou groupe de mots sur lequel ajouter ce lien, et collez-le.
Et c’est tout : plus besoin de passer par le petit menu « Lien » de l’éditeur Gutenberg de WordPress :

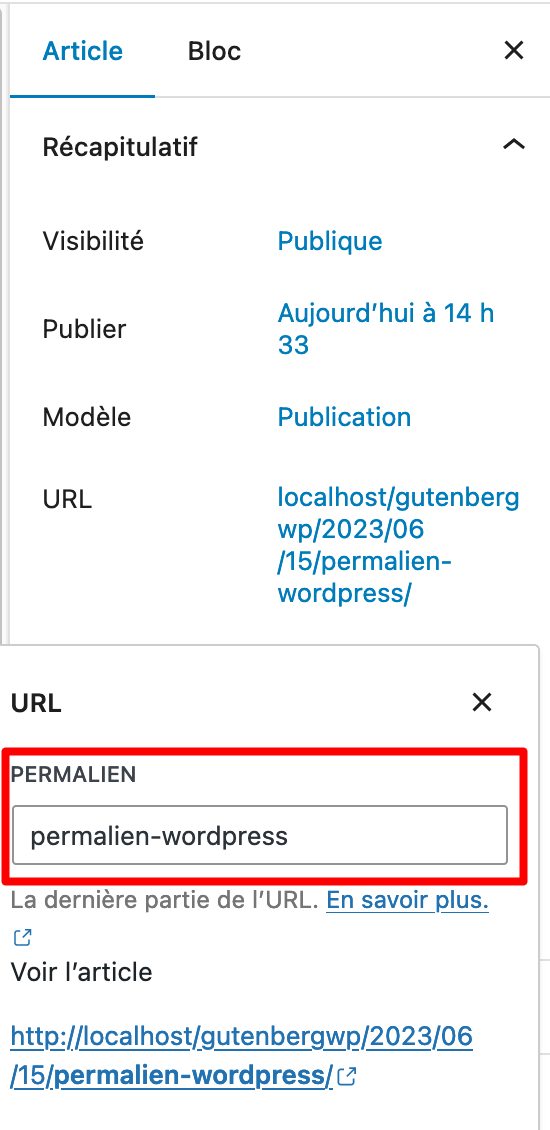
L’édition de votre slug
Dans la famille des liens, je voudrais le slug, c’est-à-dire la fin de votre permalien (ou URL). Gutenberg vous permet de le personnaliser en vous rendant dans l’onglet « Récapitulatif » des options de l’éditeur.
Une bonne pratique en matière de SEO on-page sur WordPress consiste à créer un slug composé de votre mot-clé principal. Si ce dernier comporte plusieurs mots, séparez-les par des traits d’union (ex : gutenberg-wordpress).
Écrivez en minuscules et n’incluez pas d’accents ou de caractères spéciaux, puisque l’idée est aussi de rendre l’URL la plus lisible possible pour vos visiteurs.

Comment désactiver Gutenberg sur WordPress ?
Avant de conclure, je tenais à vous parler d’une ultime option qui va à contre-courant de ce dont on a parlé tout au long de ces lignes.
Imaginons que vous ne supportiez pas/plus l’éditeur Gutenberg de WordPress. Au point de ne plus vouloir en entendre parler et de vous en débarrasser fissa.
Si jamais vous êtes prêt à franchir le Rubicon, deux options s’offrent à vous :
- utiliser l’extension Classic Editor, qui va « réactiver » l’éditeur classique de WordPress et se substituer à Gutenberg. Par contre, attention : cette extension est peut-être vouée à disparaître un jour. Comme l’indique l’équipe de WordPress, qui le développe et le maintient, ce plugin « sera entièrement pris en charge et maintenu jusqu’en 2024, ou aussi longtemps que nécessaire » ;
- activer l’extension Disable Gutenberg. Elle aussi permet de rétablir l’éditeur TinyMCE de WordPress. En parallèle, elle propose de désactiver Gutenberg seulement pour certains types de contenu (articles, pages, rôles, etc.).
Conclusion
L’éditeur Gutenberg de WordPress est un outil incontournable pour les rédacteurs, webmasters et autres créateurs de site.
Présent dans le Cœur de WordPress depuis décembre 2018, il évolue sans cesse et continue à s’améliorer, notamment grâce à la sortie de nouvelles fonctionnalités lors du lancement de versions majeures de WordPress.
C’est aussi un outil sous-exploité, en partie parce qu’il renferme des options souvent bien cachées dans ses menus de réglages.
Grâce à ce guide, vous savez désormais comment utiliser Gutenberg au mieux, et connaissez de nombreux trucs et astuces pour travailler de façon plus productive avec lui.

